Repere produs Divi: Asistent Divi
Publicat: 2024-08-30Vrei să petreci ore întregi ținând pasul cu sarcinile obositoare pe site-ul tău Divi? Sincer, nimeni nu o face. Din fericire, un produs numit Divi Assistant poate fi super-eroul digital care economisește timp. Acest plugin obligatoriu, disponibil pe Divi Marketplace, simplifică sarcinile, mărește accesibilitatea și simplifică întreținerea. Imaginați-vă că puteți modifica Divi pentru a se potrivi mai bine preferințelor dvs., a atenua durerile de cap de optimizare a imaginii sau a vă face site-ul mai accesibil pentru toată lumea.
Divi Assistant se ocupă de toate, economisind timp și bani. Ești gata să-ți ridici nivelul jocului Divi? Să descoperim cum funcționează!
- 1 Ce este Divi Assistant?
- 2 caracteristici Divi Assistant
- 2.1 Starter Helper
- 2.2 Utility Helper
- 2.3 Visual Builder Helper
- 2.4 Ajutor de stiluri
- 2.5 Ajutor pentru fonturi
- 2.6 Media Helper
- 2.7 Cod Helper
- 2.8 Frontend Helper
- 2.9 Ajutor pentru accesibilitate
- 2.10 Ajutor de învățare
- 2.11 Asistent de întreținere
- 2.12 Support Helper
- 3 Cum să utilizați Asistentul Divi
- 3.1 Instalați Asistentul Divi
- 3.2 Navigarea în tabloul de bord Divi Assistant
- 3.3 Creați o temă copil
- 3.4 Redenumiți tipul de postare a proiectelor
- 3.5 Setați stilurile de antet globale
- 3.6 Încărcați un font local
- 3.7 Asigurați optimizarea imaginii
- 3.8 Faceți Divi mai accesibil
- 3.9 Activați modul de întreținere
- 4 Cât costă Divi Assistant?
- 5 Concluzie
Ce este Divi Assistant?

Doriți să evitați jonglarea cu mai multe plugin-uri pentru a vă îmbunătăți experiența Divi? Divi Assistant, o putere de la PeeAye Creative, integrează funcții esențiale într-un singur plugin simplificat. De la îmbunătățiri de accesibilitate la instrumente de întreținere, Divi Assistant vă permite să personalizați fiecare aspect al temei Divi. Spuneți la revedere ajustărilor manuale plictisitoare și salutați un flux de lucru mai eficient și plăcut. Cu Divi Assistant, potențialul site-ului dvs. este cu adevărat nelimitat.
Să aruncăm o privire atentă asupra pluginului și a ceea ce oferă acesta.
Caracteristicile Asistentului Divi
Divi Assistant este cel mai robust plugin utilitar pentru Divi disponibil. Vă permite să vă eficientizați fluxul de lucru prin automatizarea sarcinilor repetitive care necesită ore pentru a fi efectuate manual. Cu câteva clicuri, puteți îndeplini sarcini precum setarea permalink-urilor site-ului, vizualizarea unui raport cuprinzător al sistemului, remedierea erorilor de text alternativ și multe altele. Să ne uităm la tot ce poate face Divi Assistant, astfel încât să-i vedeți valoarea extraordinară.
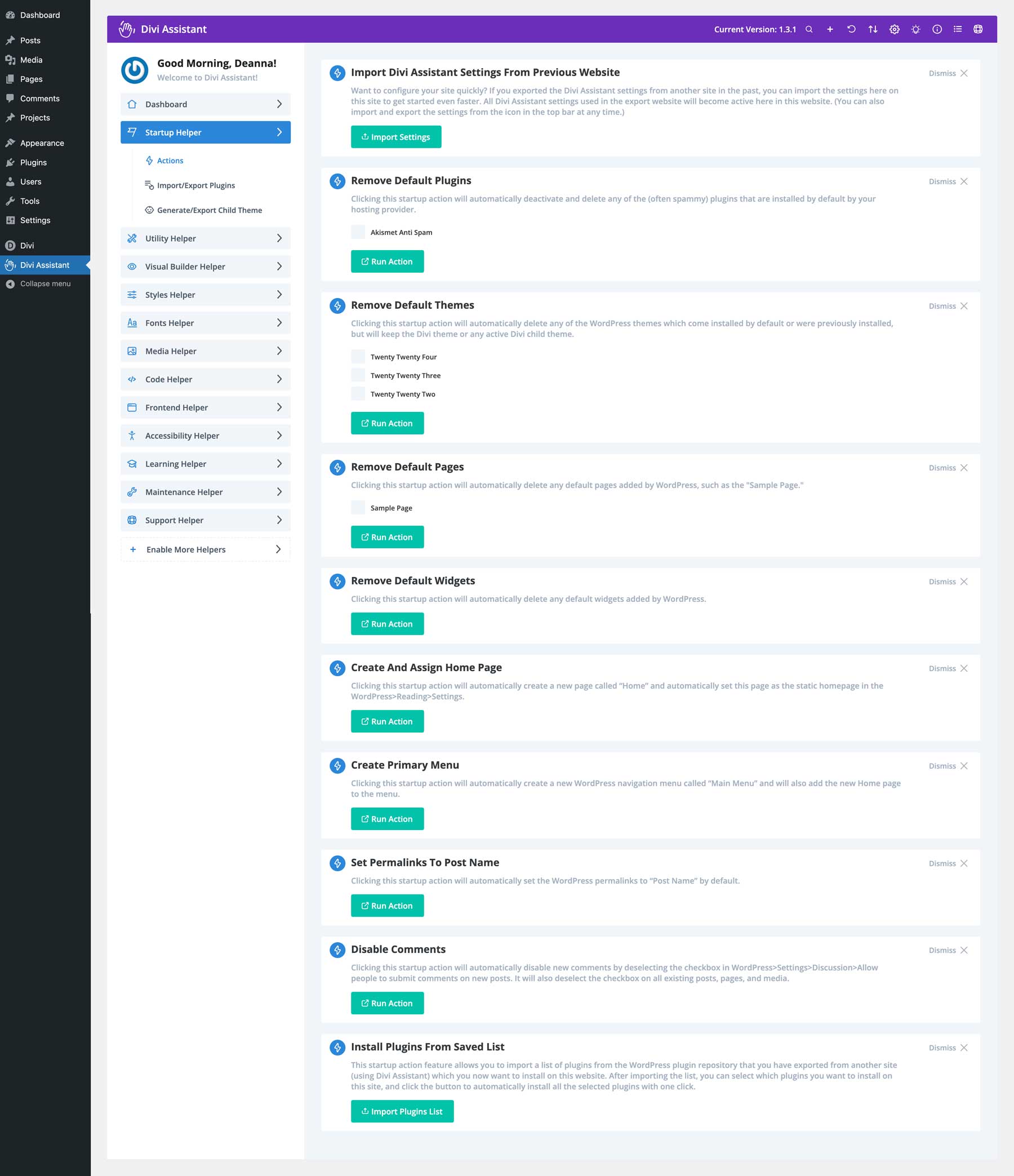
Ajutor pentru pornire
Starter Helper al Divi Assistant economisește timp prin crearea unui nou site web Divi de la zero, eliminând bătăi de cap. Cu doar câteva clicuri, puteți automatiza sarcini repetitive, cum ar fi eliminarea pluginurilor și temelor implicite, eliminarea paginilor de pornire și a widget-urilor WordPress, crearea și atribuirea unei pagini de pornire și crearea unui meniu de navigare dintr-un tablou de bord convenabil. De asemenea, puteți modifica setările de permalink ale site-ului dvs., puteți dezactiva comentariile și puteți importa pluginuri dintr-o listă salvată.

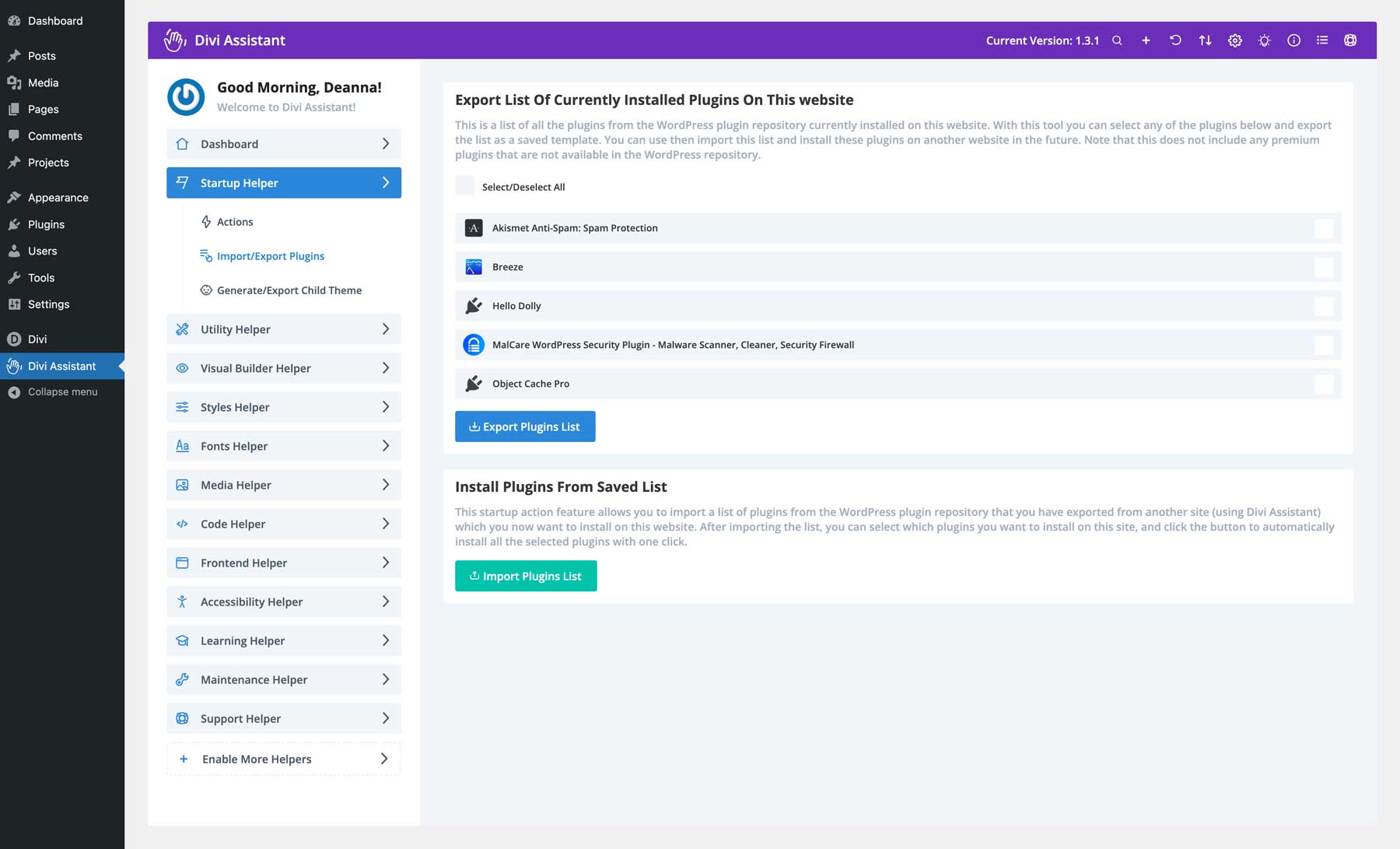
Starter Helper este, de asemenea, perfect pentru configurarea planurilor care pot fi utilizate pe alte site-uri Divi unde este instalat Divi Assistant. Puteți să exportați cu ușurință pluginurile dvs. preferate într-un fișier zip și să le încărcați pe alte site-uri web Divi pentru comoditate.

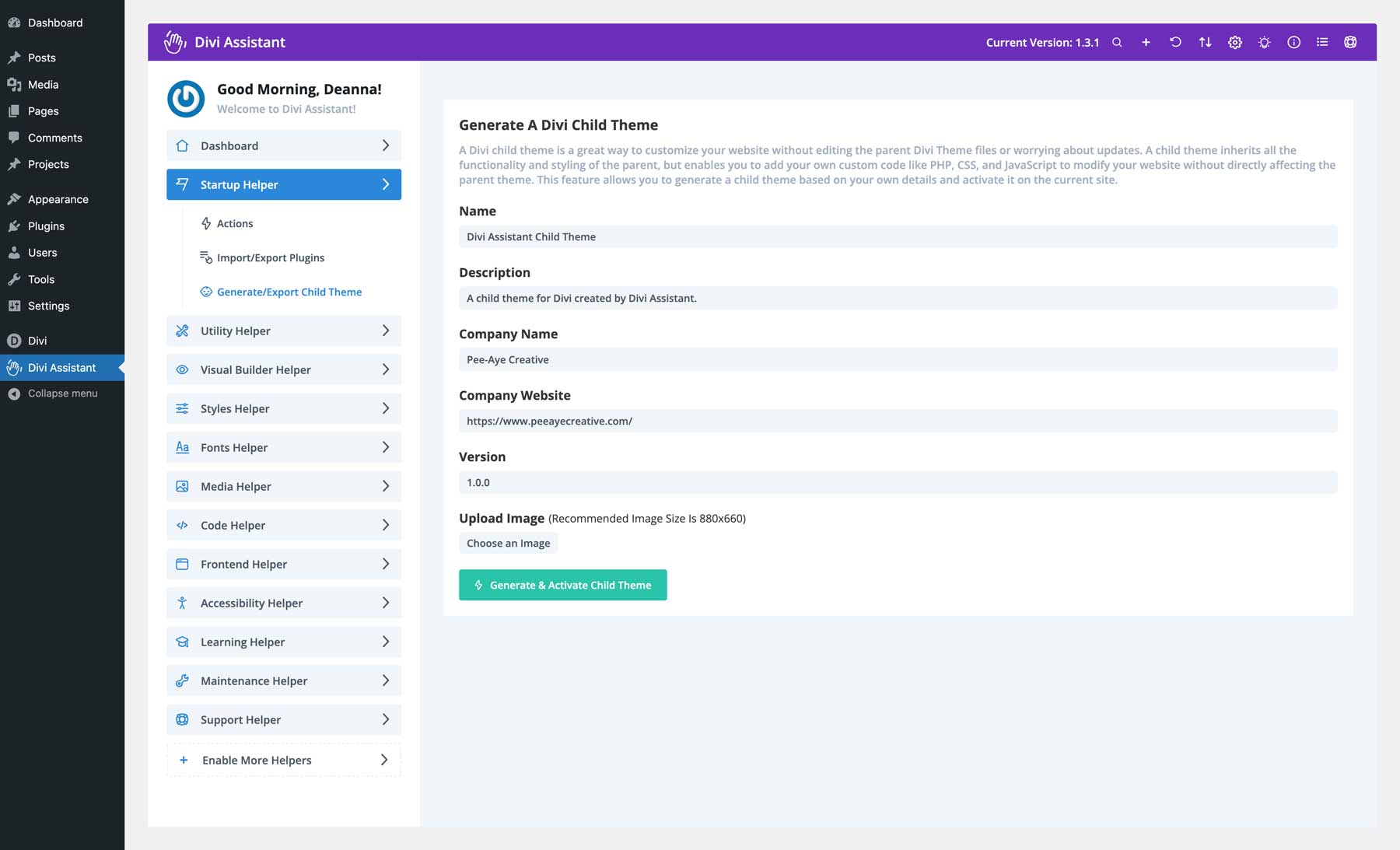
O altă caracteristică excelentă a Divi Assistant este capacitatea de a genera o temă copil Divi cu câteva clicuri. Pur și simplu adăugați un nume și o descriere, încărcați o imagine în miniatură a temei și stați pe loc în timp ce Asistentul Divi se ocupă de restul. De asemenea, temele pentru copii pot fi exportate cu ușurință pentru a fi utilizate pe alte site-uri web Divi.

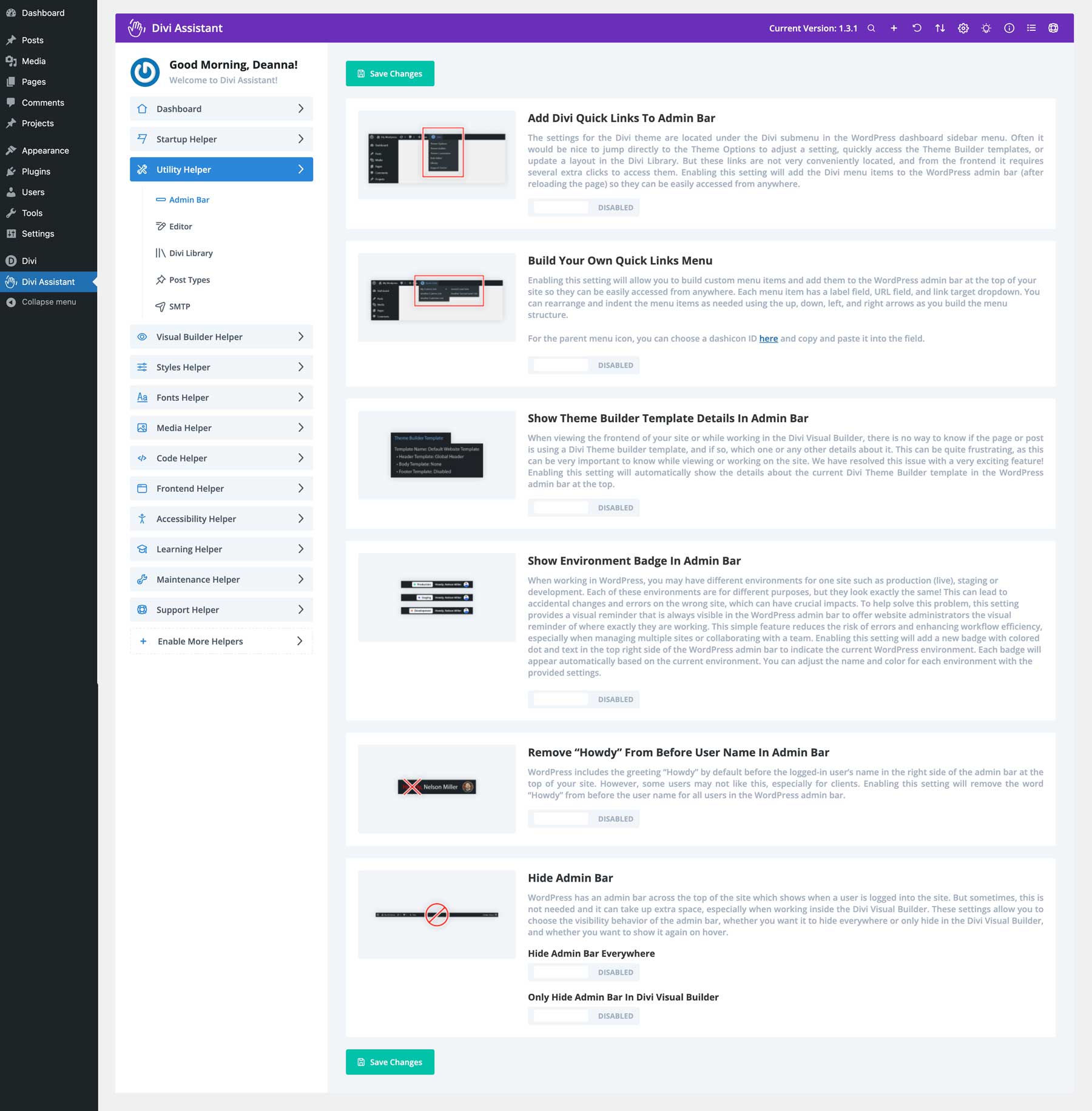
Ajutor utilitar
Cu ajutorul utilitarului Divi Assistant, puteți crea un meniu de link-uri rapide pe care să îl afișați în bara de administrare WordPress, să îl personalizați și să adăugați instrumentele pe care le utilizați cel mai mult. De asemenea, puteți personaliza și mai mult bara de administrare eliminând „howdy” înaintea numelui de utilizator WordPress sau ascunzându-l complet.

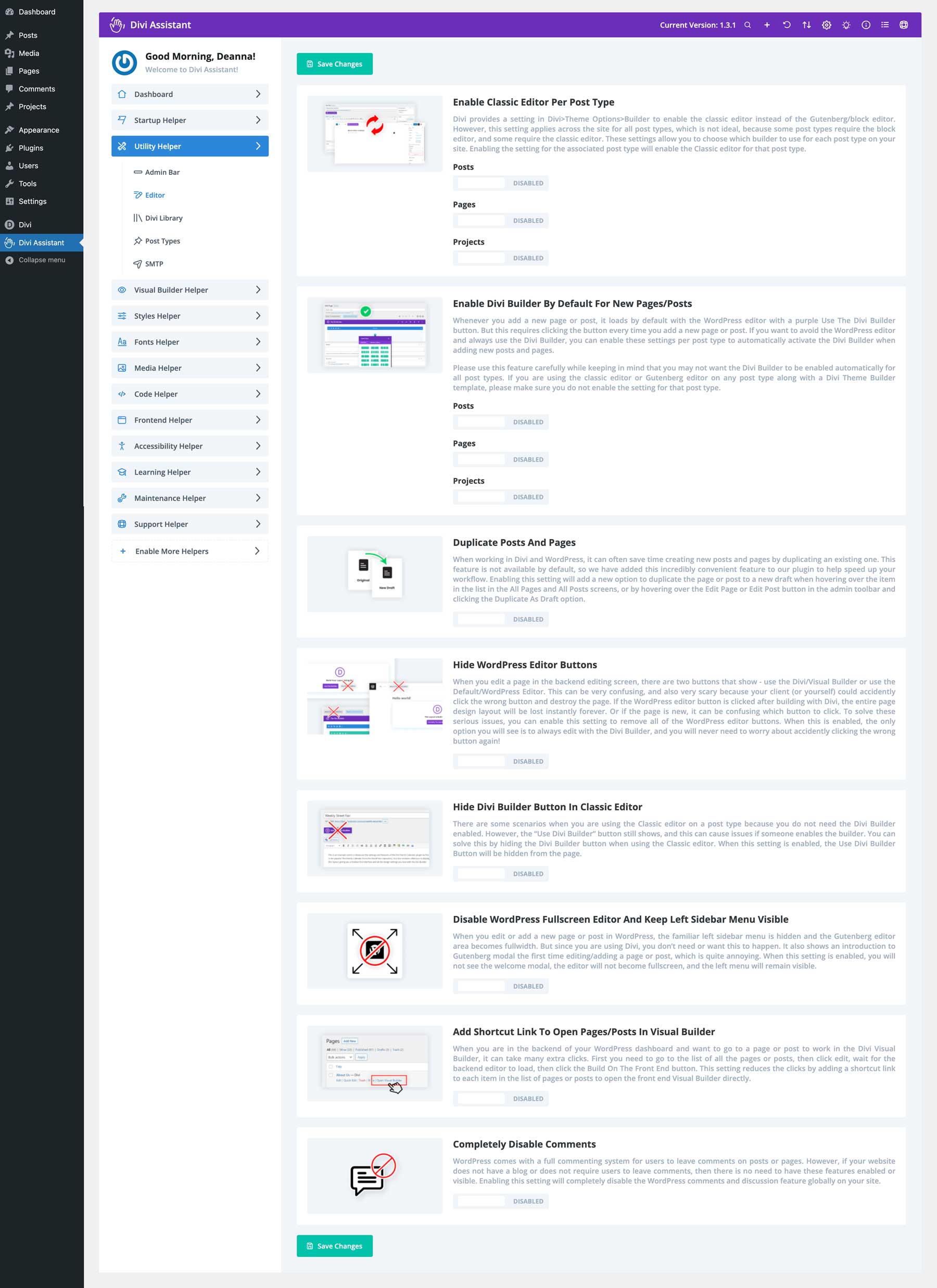
Personalizați setările editorului WordPress
Asistentul utilitar al Divi Assistant este perfect și pentru a controla tipurile de postări personalizate ale site-ului dvs. Puteți activa cu ușurință Editorul clasic pentru toate tipurile de postări Divi, inclusiv postări, pagini și proiecte. Alternativ, vă puteți asigura că Divi Builder este configurat pentru toate tipurile de postări personalizate, eliminând necesitatea de a face acest lucru manual. Puteți duplica postări și pagini, puteți ascunde editorul WordPress sau butoanele Divi Builder sau puteți dezactiva cu ușurință comentariile.

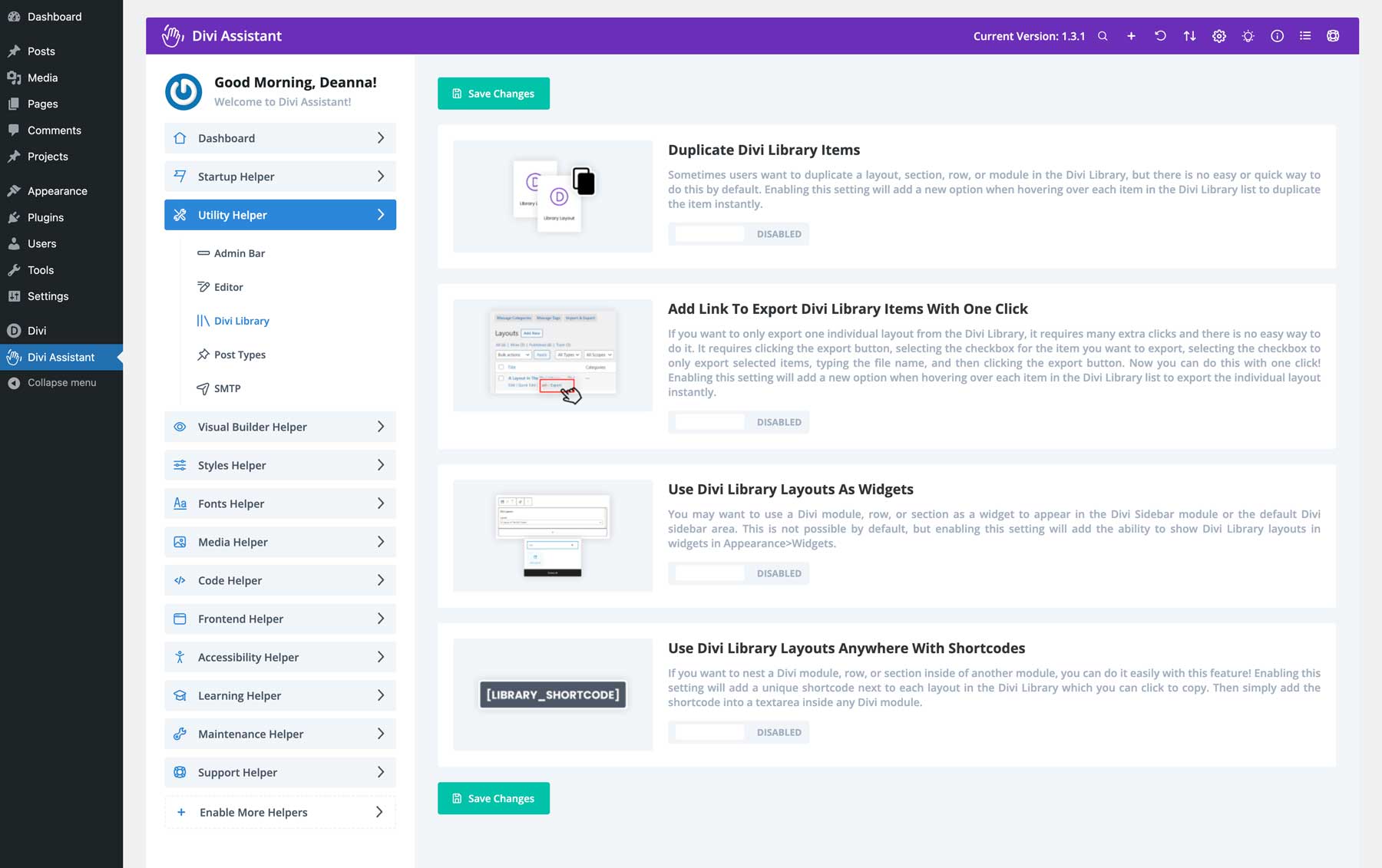
Preluați controlul asupra aspectului bibliotecii dvs. Divi
Cu Divi Assistant, puteți controla cu ușurință aspectele din Biblioteca Divi. Puteți să le duplicați cu ușurință și să adăugați un link de export pentru a exporta machete. Puteți crea cu ușurință bare laterale personalizate pentru site-urile dvs. Divi, încorporând aspectele Bibliotecii Divi ca widget-uri. O altă caracteristică grozavă este utilizarea unui cod scurt convenabil pentru a utiliza layout-urile Divi preferate oriunde pe site-ul dvs.

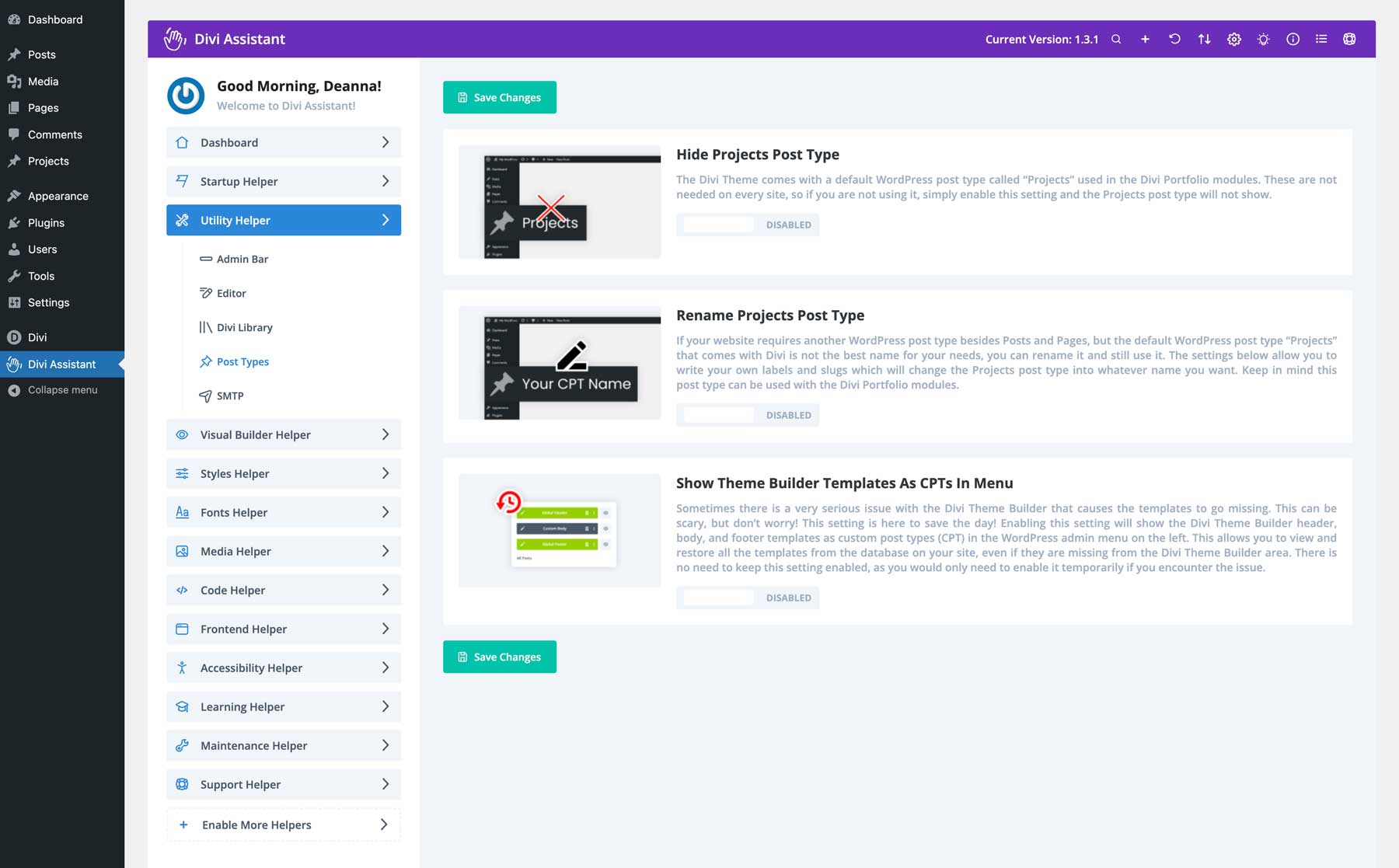
Gestionați cu ușurință tipurile de postări
O altă caracteristică incredibilă a Divi Assistant este capacitatea sa de a redenumi tipul de postare de proiect care vine standard cu Divi. Aceasta este o modalitate excelentă de a adăuga un nou tip de postare personalizat fără a avea nevoie de un alt plugin. Alternativ, puteți ascunde cu ușurință tipul de postare a proiectului pentru a evita dezordinea inutilă în bara de instrumente WordPress. Doriți să accesați mai rapid șabloanele dvs. Theme Builder? Divi Assistant poate face și asta, adăugându-le direct în bara de instrumente pentru un acces ușor.

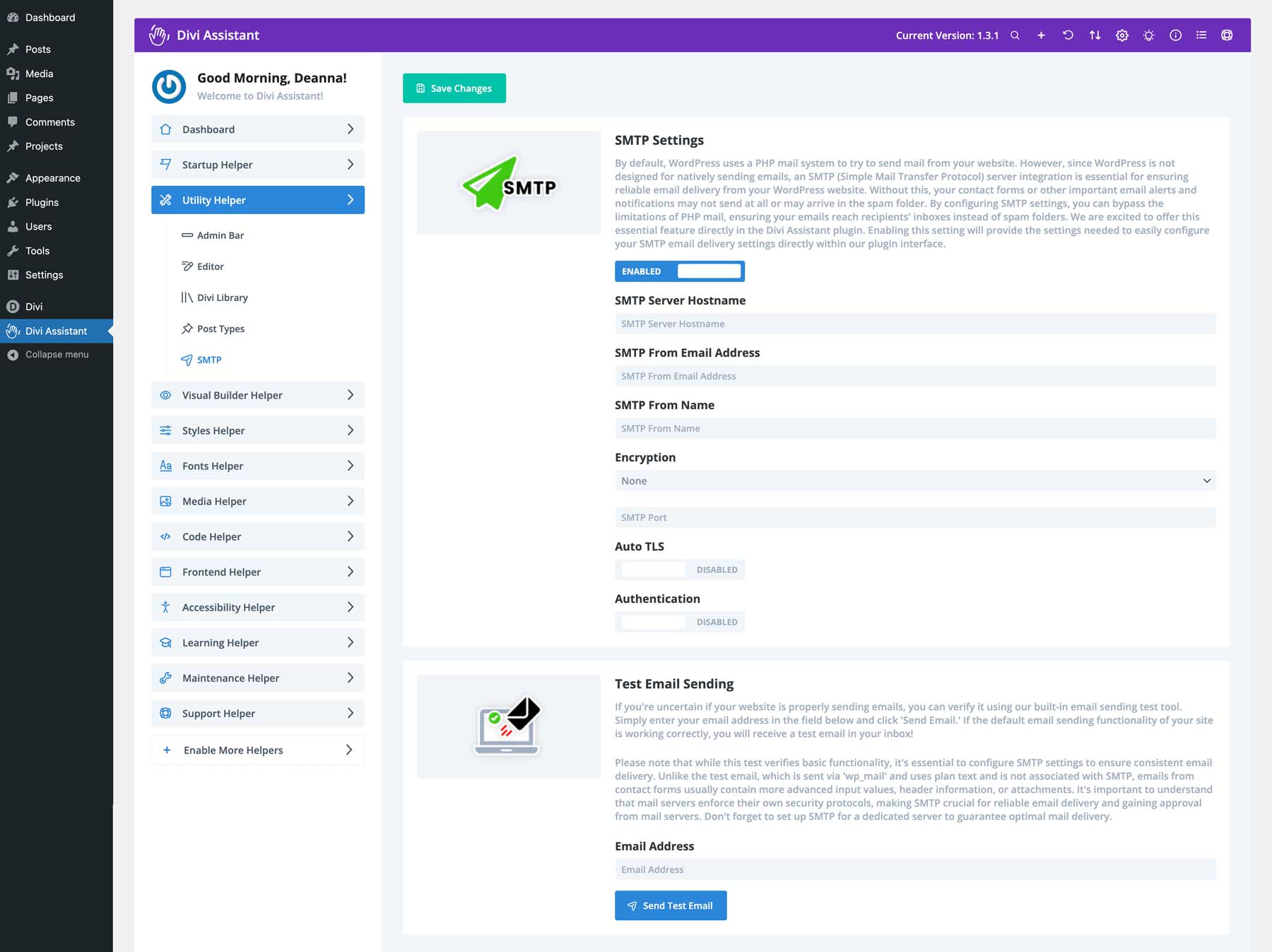
Gestionați setările SMTP
Dați e-mail-ului PHP la bord și asigurați livrarea prin e-mail cu setările SMTP încorporate ale Divi Assistant. Indiferent dacă utilizați Google sau un alt furnizor SMTP, puteți să adăugați setările, să trimiteți un e-mail de test și să vă asigurați că site-ul dvs. va livra e-mail fără probleme.

Visual Builder Helper
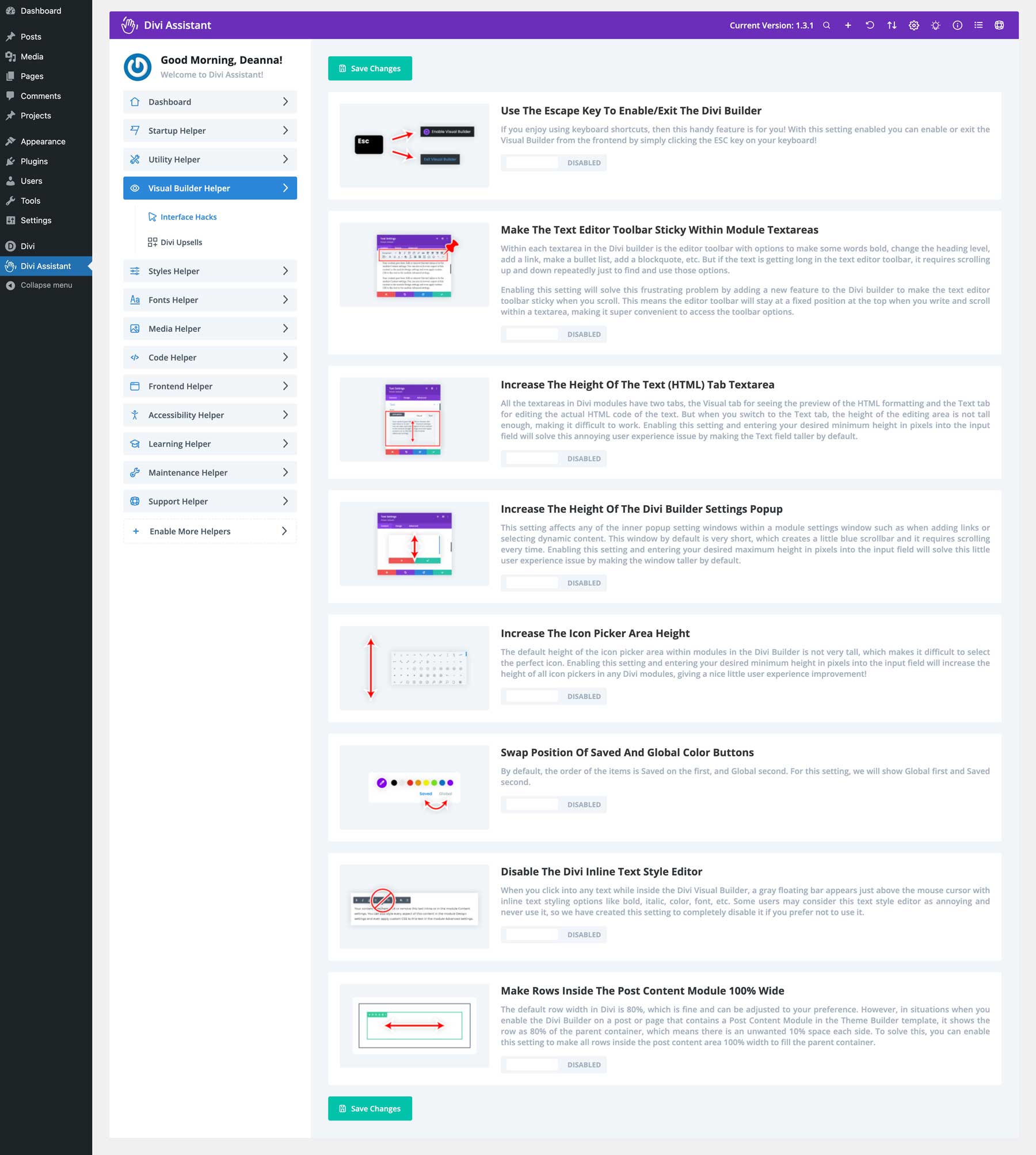
Asistentul Divi include câteva funcții excelente pentru a vă ajuta să fiți mai productiv în cadrul generatorului de pagini Divi cu drag-and-drop. Unele opțiuni includ adăugarea unei comenzi rapide de la tastatură pentru a activa sau dezactiva Visual Builder cu tasta de evacuare și a face bara de instrumente a editorului de text lipicioasă. Pentru cei care scriu postări pe blog sau alt conținut de lungă durată, acesta este un instrument excelent pentru a nu fi nevoit să derulați în sus pentru a adăuga linkuri, a insera imagini și multe altele. Divi Assistant adaugă, de asemenea, opțiuni pentru creșterea înălțimii zonei de text a modulului de text, ajustarea înălțimii selectorului de pictograme și schimbarea pozițiilor culorilor salvate și globale.

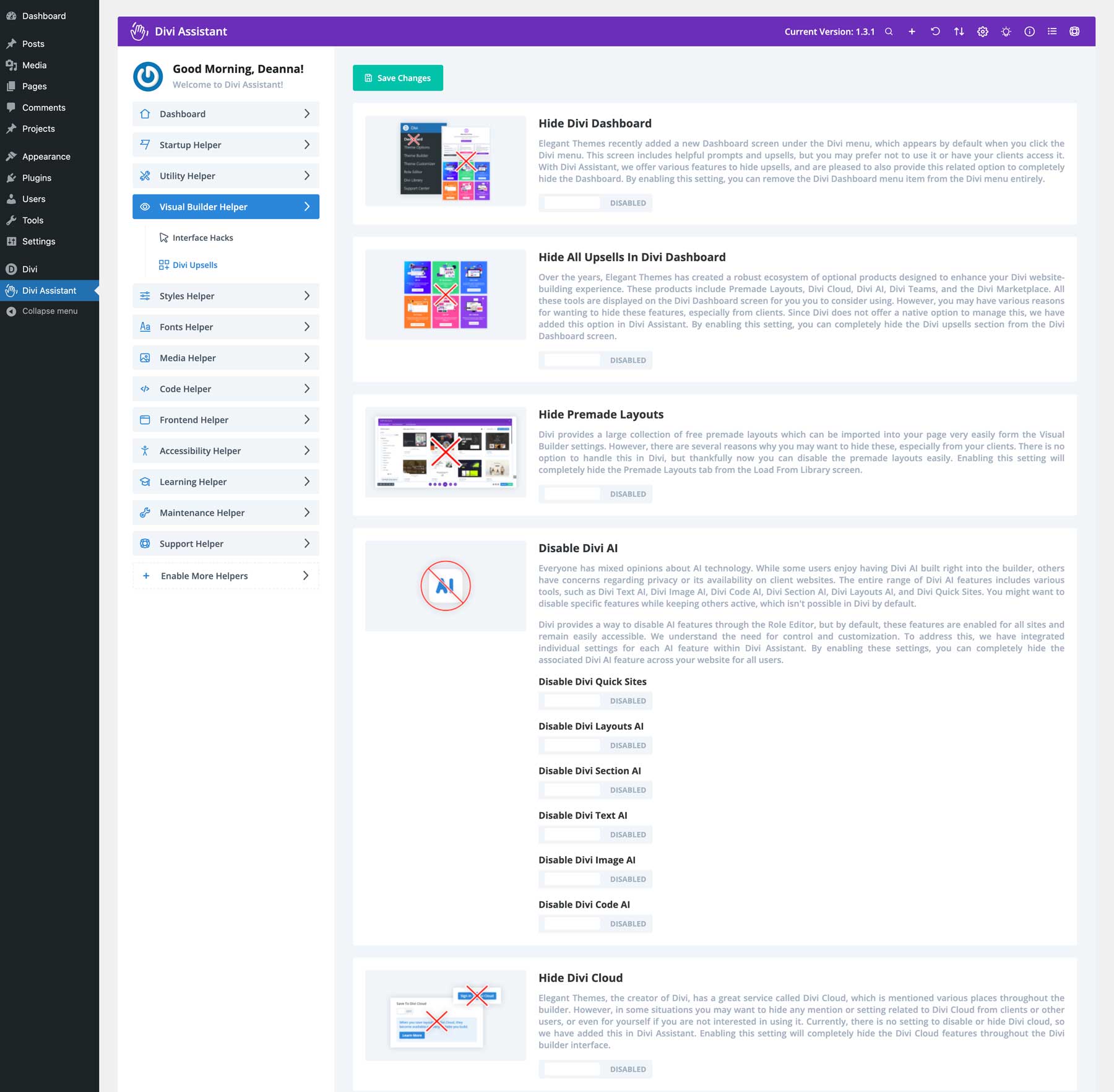
Puteți, de asemenea, să creați rânduri 100% în mod implicit, să ascundeți tabloul de bord Divi și vânzările sale suplimentare, să dezactivați aspectele prefabricate și să dezactivați Divi AI, Divi Cloud sau alte produse la care nu sunteți abonat.

Ajutor de stiluri
Cu ajutorul Styler Helper, puteți adăuga și gestiona cu ușurință culorile globale din tabloul de bord Divi Assistant. Prin adăugarea acestei funcționalități, nu este necesară activarea Visual Builder pentru a le edita într-o postare sau pagină. De asemenea, puteți seta stiluri personalizate pentru titluri, text, linkuri, liste cu marcatori și liste de numere într-o locație convenabilă. Puteți folosi acest uriaș economisire de timp pentru a vă configura toate site-urile web Divi, exportând setările Asistentului Divi. Cea mai bună parte? Puteți seta toate stilurile pentru dimensiuni mai mici ale ecranului, asigurând o experiență de navigare perfectă pe toate dispozitivele.

Ajutor pentru fonturi
Dacă ați dorit să utilizați fonturi în cadrul Divi, altele decât ttf sau otf , Divi Assistant vă acoperă. Puteți permite cu ușurință utilizarea altor tipuri de fișiere cu fonturi în cadrul Divi prin accesul de administrator. O filă de fonturi locale vă permite să încărcați fonturi personalizate în tabloul de bord Divi Assistant. În acest fel, nu trebuie să părăsiți tabloul de bord pentru a activa Visual Builder.

Media Helper
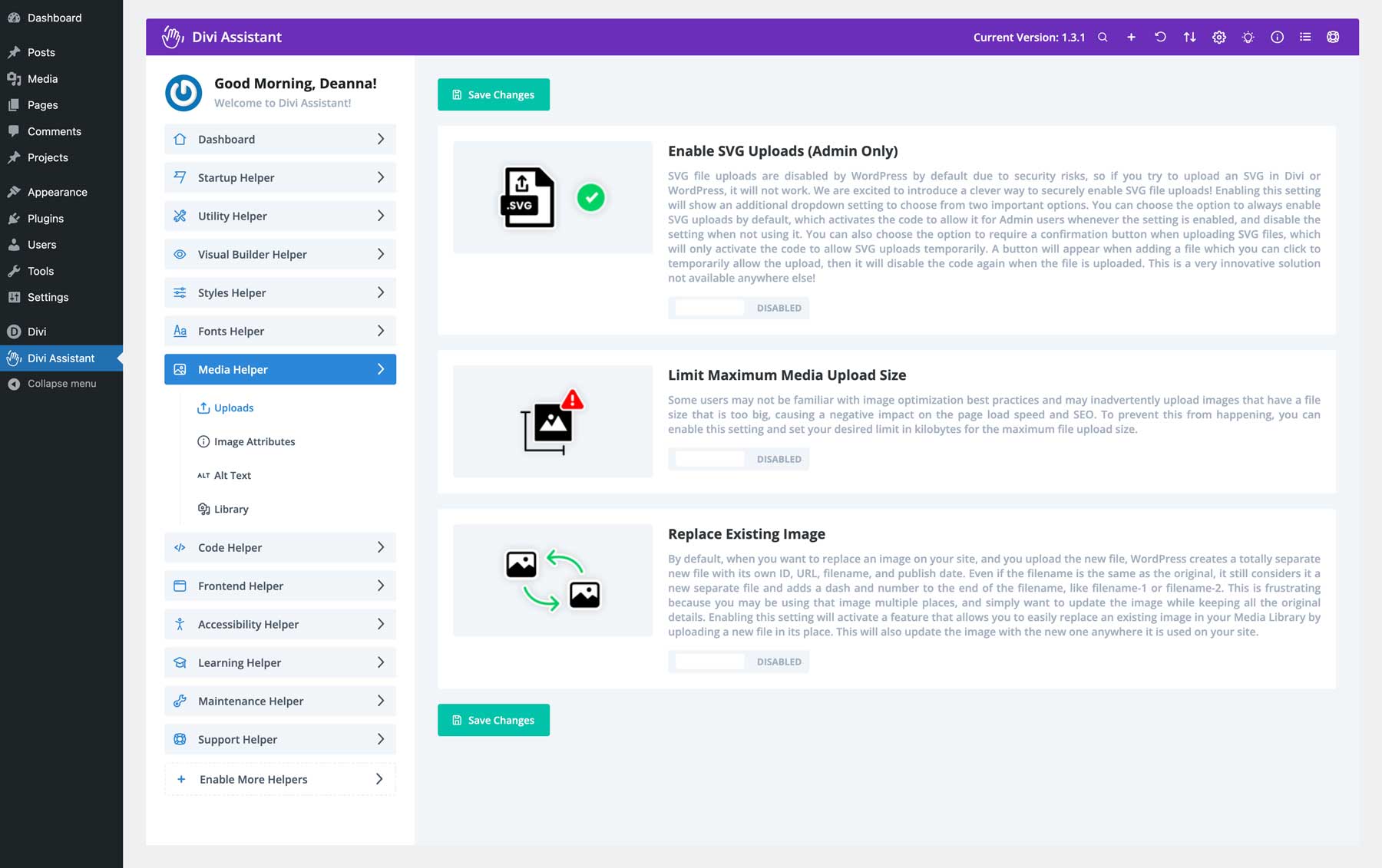
Puteți încărca în siguranță fișiere SVG direct în Divi prin Media Library prin fila Media Helper a Divi Assistants. Puteți alege între a le permite întotdeauna și a le dezactiva atunci când nu o faceți. Alte instrumente includ setarea unei dimensiuni maxime de încărcare a imaginii, ceea ce este grozav atunci când mai mulți utilizatori sunt responsabili pentru crearea conținutului pe site-ul dvs. La urma urmei, încărcarea fișierelor de imagine mari distruge rapid viteza și performanța site-ului dvs. De asemenea, puteți înlocui automat imaginile de pe site-ul dvs. WordPress creează un nou fișier imagine atunci când înlocuiți unul existent, chiar dacă numele fișierelor se potrivesc. Divi Assistant vă permite să înlocuiți direct imaginile existente, actualizându-le oriunde sunt utilizate pe site-ul dvs.

Puteți, de asemenea, să ascundeți sfaturi despre imagini, să forțați Divi să utilizeze automat textul alternativ alocat imaginilor din galeria media și să utilizați titlurile imaginilor ca etichete alternative dacă nu este definită una. O altă caracteristică utilă a Divi Assistant este capacitatea de a dezactiva butonul de încărcare mai mult din galeria media și de a-l înlocui cu un scroll infinit.
Cod Helper
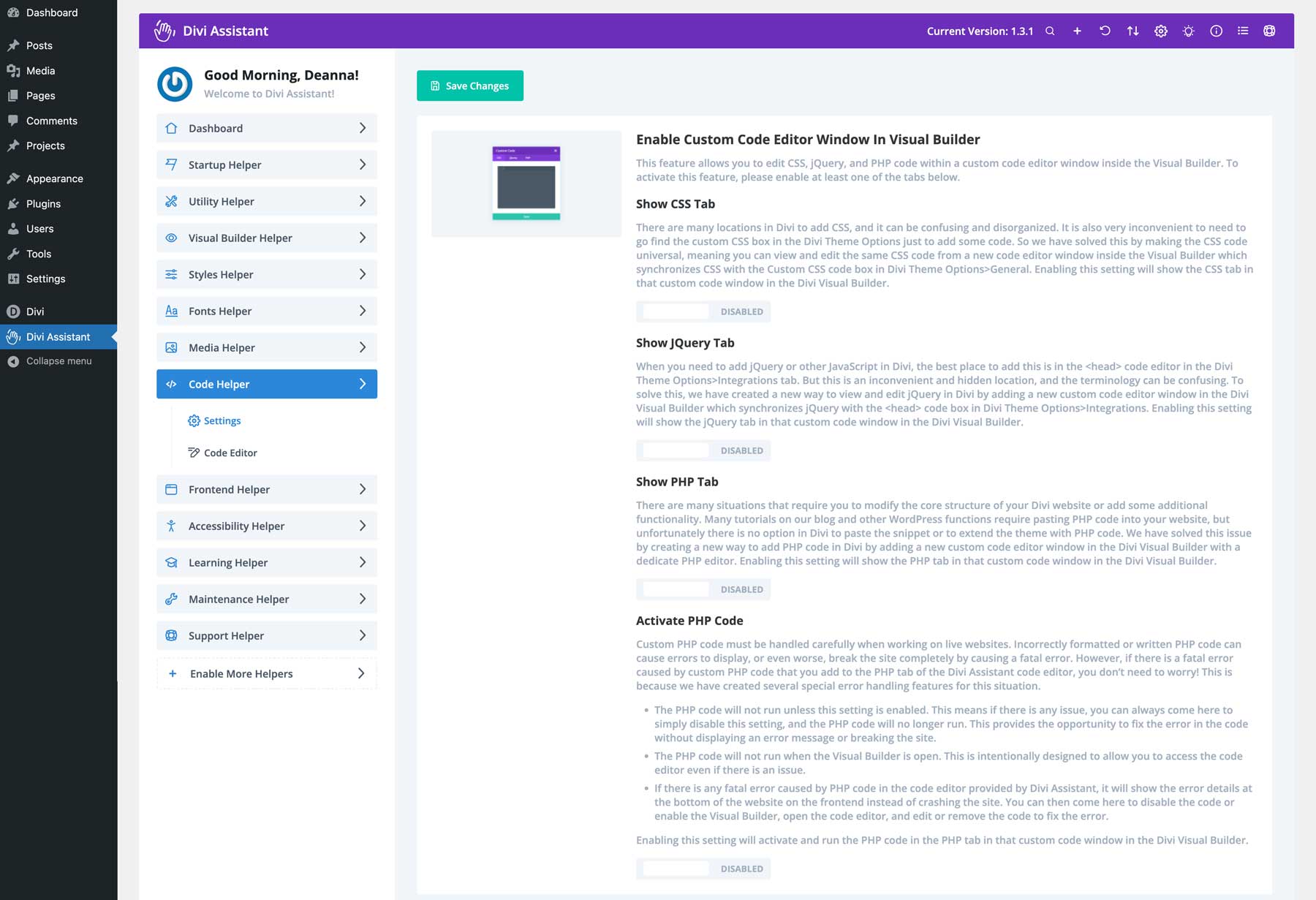
Divi Assistant introduce o nouă fereastră de editor de cod în Visual Builder. Această fereastră permite editarea codului CSS, jQuery și PHP universal, eliminând nevoia de a naviga în locații separate în Opțiunile temei Divi. Pluginul include, de asemenea, funcții de gestionare a erorilor pentru a preveni erorile fatale cauzate de codul PHP personalizat, făcând mai sigură experimentarea cu modificările codului.

Divi Assistant oferă, de asemenea, o modalitate convenabilă de a vizualiza codul pe măsură ce îl scrieți. Editorul de cod CSS personalizat al Opțiunilor temei Divi nu este extins în mod implicit. Cu setările din Code Helper, puteți seta o înălțime minimă sau puteți trage zonele de cod pentru a le mări, oferindu-vă mai mult spațiu pentru codare.
Asistent Frontend
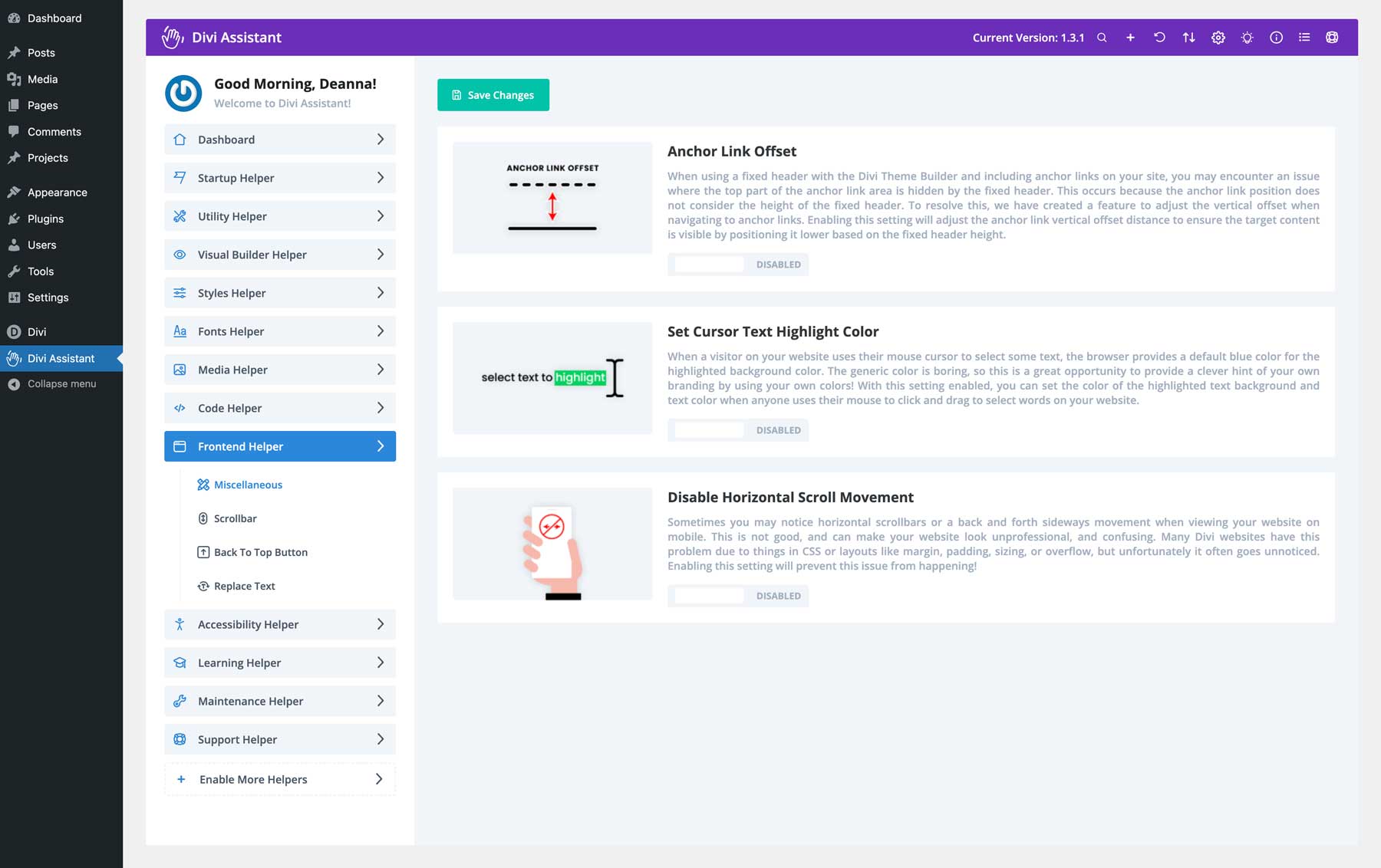
Frontend Helper este excelent pentru personalizarea anumitor funcții ale site-ului dvs. web. De exemplu, puteți remedia erori obișnuite, cum ar fi lipsa legăturilor de ancorare din anteturile fixe. De asemenea, puteți schimba culoarea de evidențiere a textului pentru a se potrivi cu marca dvs. Există, de asemenea, o funcție pentru remedierea problemelor de defilare orizontală pe dispozitivele mobile.

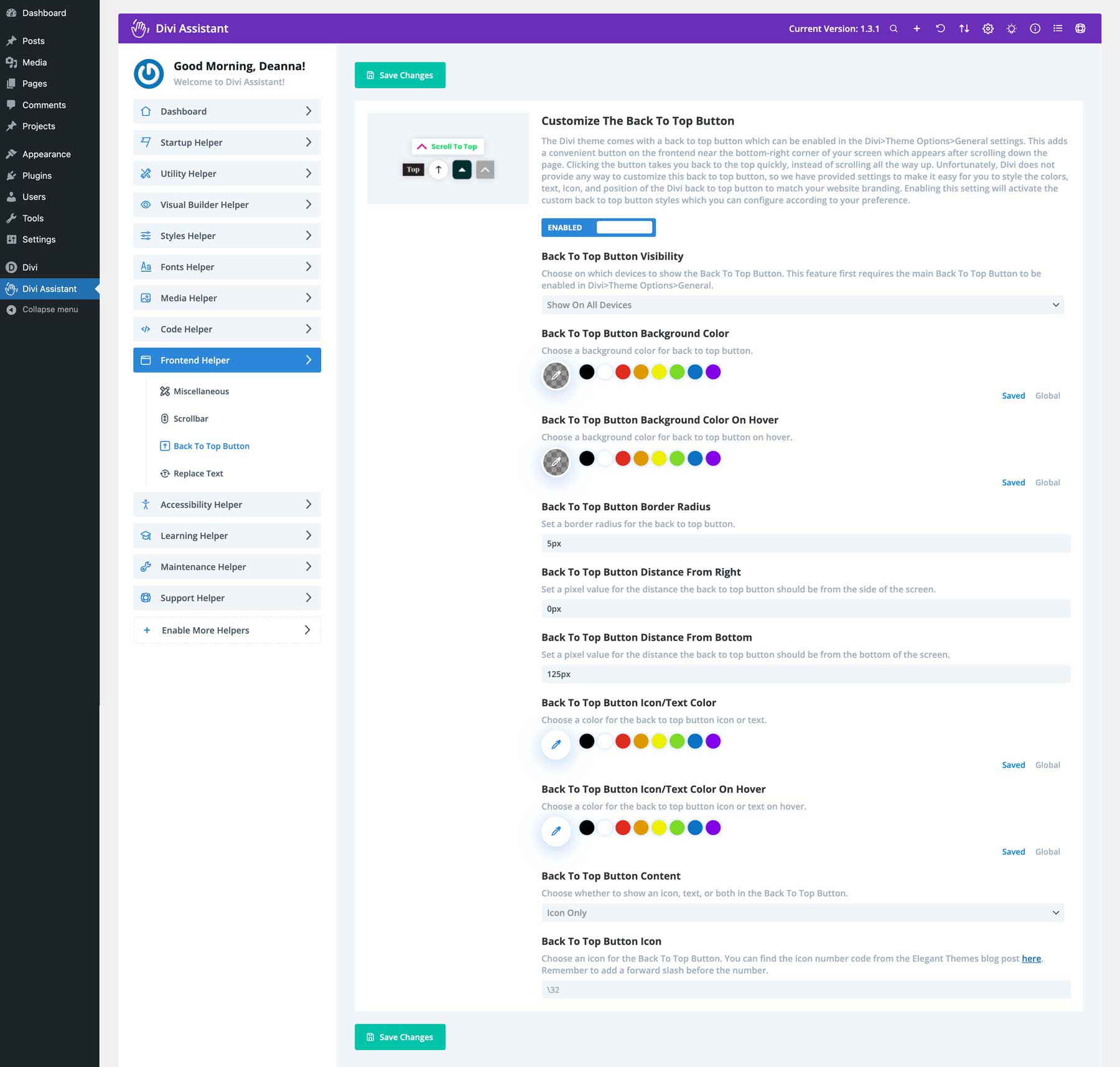
Alte caracteristici din cadrul Frontend Helper includ posibilitatea de a personaliza bara de defilare a browserului. Puteți ajusta cu ușurință lățimea, puteți modifica culorile primului plan și de fundal și puteți ajusta raza marginii. În mod similar, puteți personaliza butonul back-to-top încorporat, care vine standard cu Divi. Puteți ajusta opțiunile de răspuns, puteți schimba culorile, puteți adăuga o rază de chenar și multe altele.

Ajutor pentru accesibilitate
A avea un site web accesibil tuturor utilizatorilor este esențial pentru incluziune și pentru modul în care apar în motoarele de căutare precum Google. Divi Assistant abordează acest lucru adăugând funcții de accesibilitate pe site-ul dvs. Divi. Adăugarea asistenței focalizate, a contururilor de navigare de la tastatură și a atributelor ARIA vă asigură că site-ul dvs. este ușor de utilizat pentru toată lumea, inclusiv pentru cei cu dizabilități.

Divi Assistant optimizează modulele Divi pentru cititoarele de ecran și alte tehnologii de asistență. Setând pictogramele ca ARIA ascunse, adăugând o opțiune de ignorare a linkului de navigare și reparând ID-uri de meniu duplicate, vă puteți asigura că navigarea site-ului dvs. este intuitivă. În plus, o funcție de ciupire și mărire a browserului asigură că site-ul dvs. este utilizabil pe toate dispozitivele. O altă caracteristică excelentă este butonul Tota11y, care permite dezvoltatorilor să identifice rapid problemele de accesibilitate, astfel încât acestea să poată fi rezolvate.

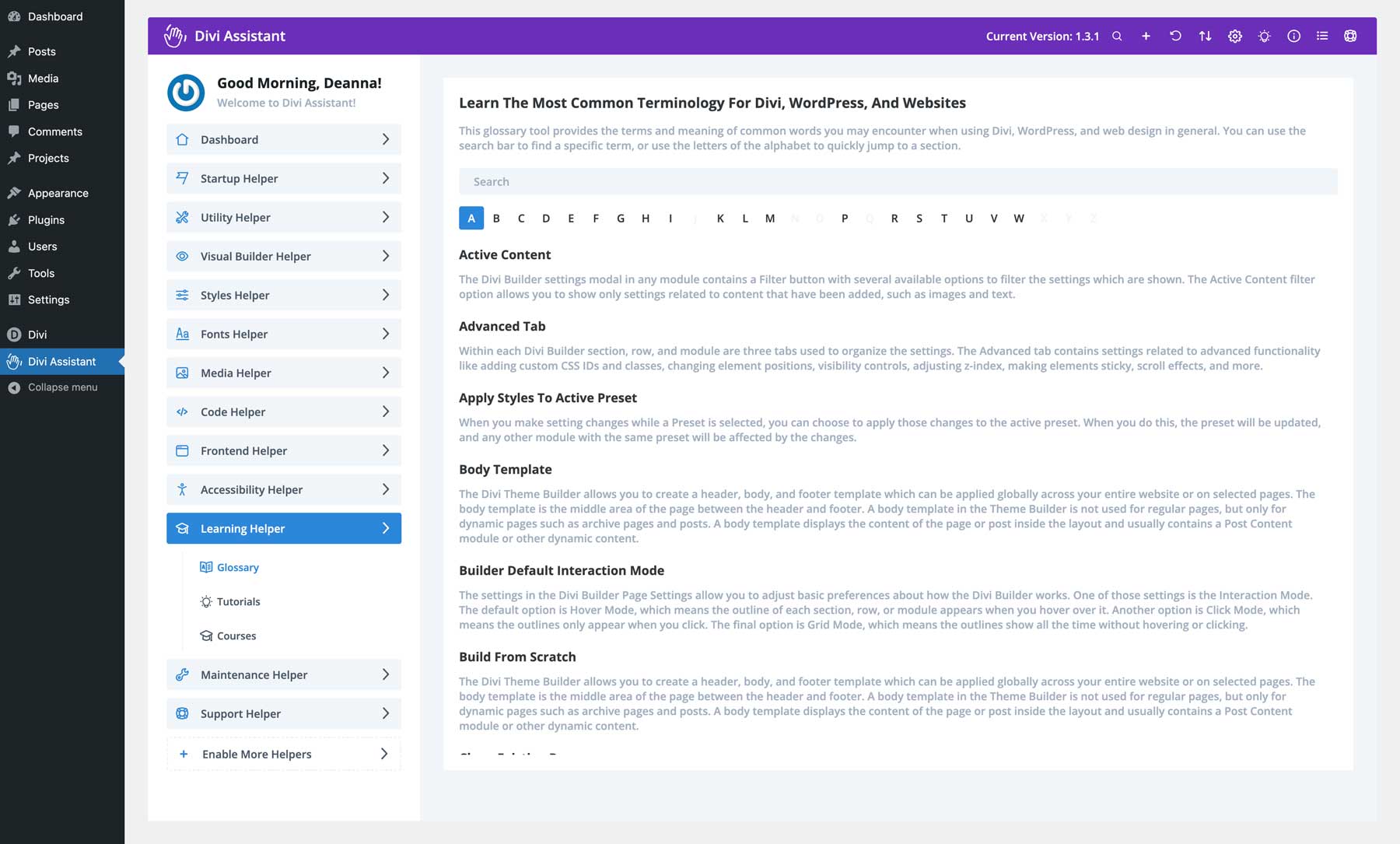
Ajutor de învățare
Pluginul Divi Assistant are, de asemenea, un incredibil Learning Helper, conceput pentru a evidenția cei mai comuni termeni asociați cu Divi, WordPress și site-urile web în general. Are un glosar extins cu toate definițiile necesare și o bară de căutare utilă pentru a găsi exact ceea ce cauți.

Asistent de întreținere
Doriți să vă păstrați site-ul sub secret până când este gata pentru primetime? Cu Asistentul de întreținere, poți! Funcția Coming Soon vă permite să creați o pagină profesională, de marcă Coming Soon sau de întreținere, în timp ce site-ul dvs. este în construcție. Puteți crea cu ușurință aspectul folosind Visual Builder (sau un aspect prefabricat) și puteți crea un link către acesta în setările Divi Assistant. O opțiune de ocolire a linkului Coming Soon vă permite să acordați permisiunea anumitor utilizatori care ar putea lucra alături de dvs.

Asistentul Divi are o funcție de stocare în cache încorporată care șterge memoria cache CSS statică Divi într-un program. Opțiuni suplimentare includ atribuirea de reguli pentru ștergerea memoriei cache, fie că este de fiecare dată când cineva folosește Visual Builder sau când un plugin sau o temă este actualizată. De asemenea, puteți adăuga butoane pentru aceste acțiuni direct în bara de administrare WordPress, scutindu-vă de problemele de a naviga în setările Asistentului Divi pentru a gestiona memoria cache a Divi.

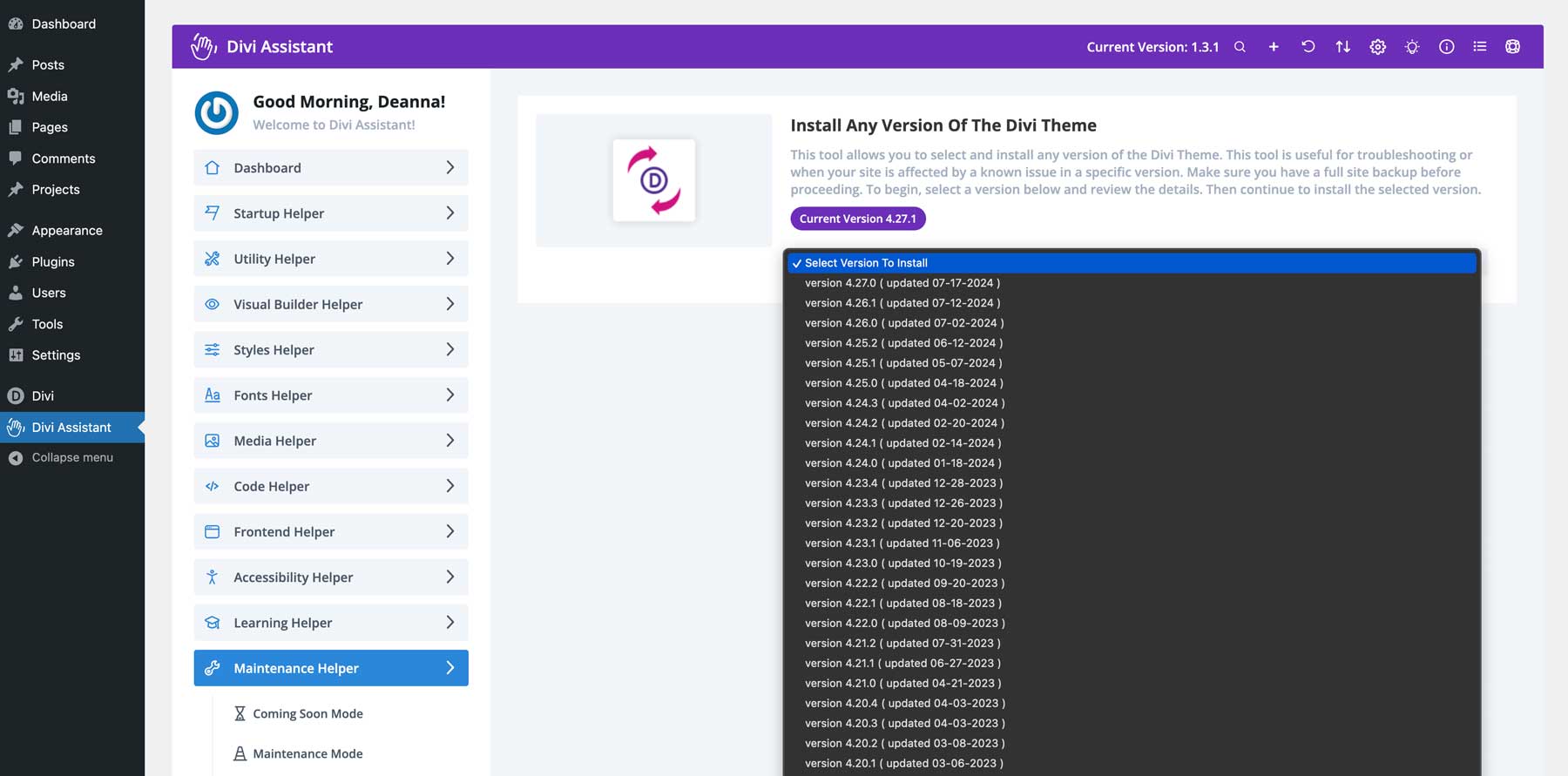
Maintenance Helper include, de asemenea, o modificare Divi ușor de citit, care oferă informații despre cea mai recentă versiune a Divi și actualizările recente. Apropo de actualizări, puteți să dezactivați și să ascundeți cu ușurință actualizările automate ale temei și pluginurilor WordPress, să împiedicați instalarea viitoarelor teme implicite WordPress sau să reveniți Divi la o versiune anterioară.
Asistent de sprijin
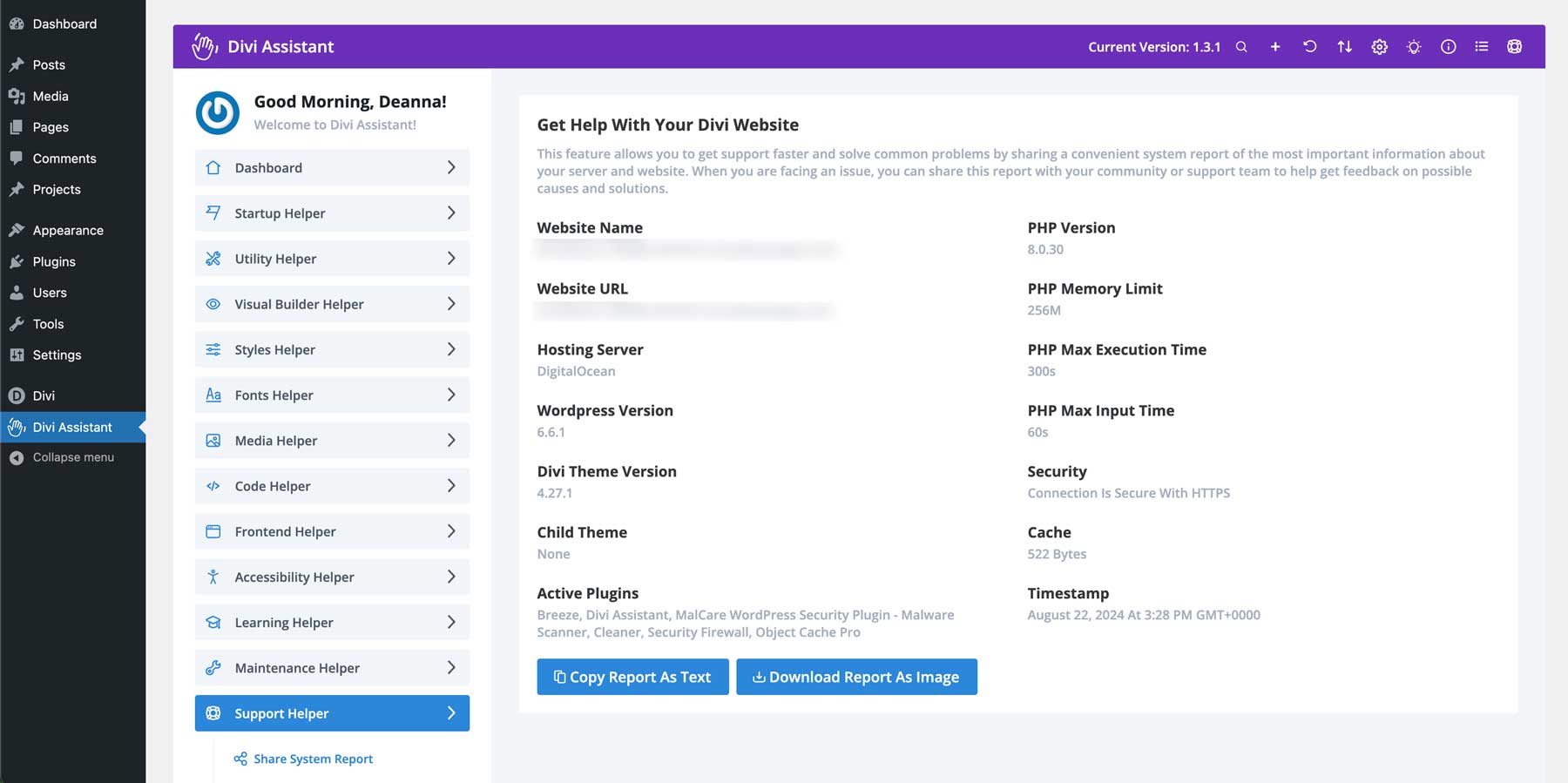
În cele din urmă, secțiunea Support Helper a Divi Assistant vă oferă o imagine de ansamblu asupra site-ului dvs. web și a stării acestuia. Vă pune informații critice la îndemână, inclusiv parametrii PHP pentru limita de memorie, timpul maxim de execuție și timpul maxim de intrare. Veți obține, de asemenea, o prezentare generală a pluginurilor instalate pe site-ul dvs., a versiunii de WordPress pe care o utilizați și a serverului dvs. de găzduire. Dacă întâmpinați o problemă și aveți nevoie de asistență de la Elegant Themes sau de la furnizorul dvs. de găzduire, puteți descărca cu ușurință un raport de sistem sau îl puteți trimite prin e-mail unui membru al echipei de asistență pentru asistență.

Cum să utilizați Asistentul Divi
Acum că știți cât de uimitor este Asistentul Divi, să trecem prin instalarea și utilizarea pluginului.
Instalați Asistentul Divi
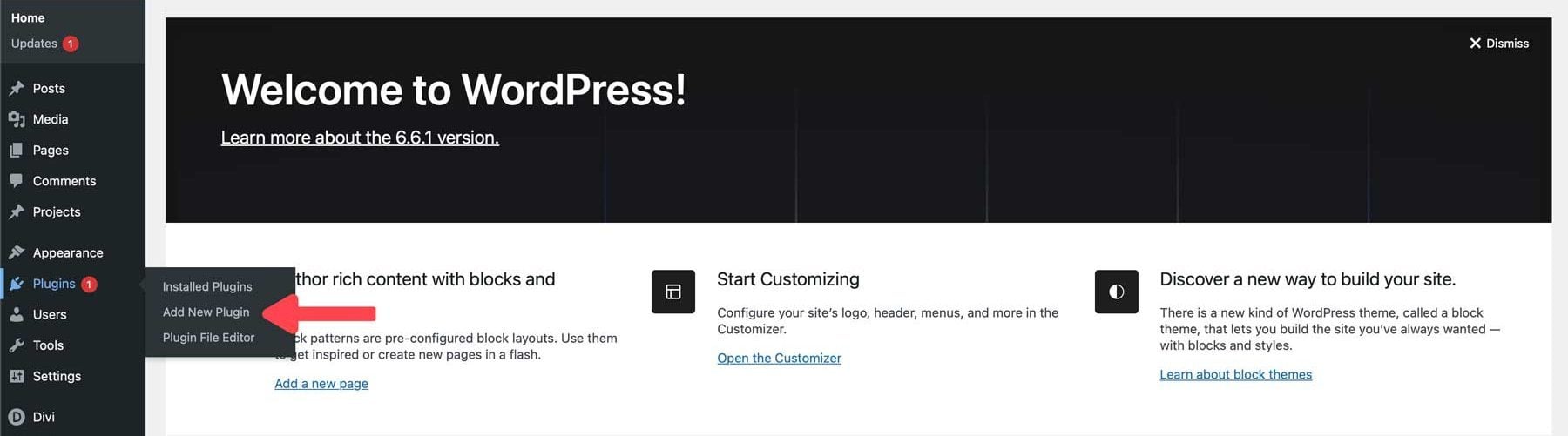
După achiziționarea și descărcarea Divi Assistant din Divi Marketplace, conectați-vă la site-ul dvs. WordPress. Selectați Plugin-uri > Adăugați un plugin nou .

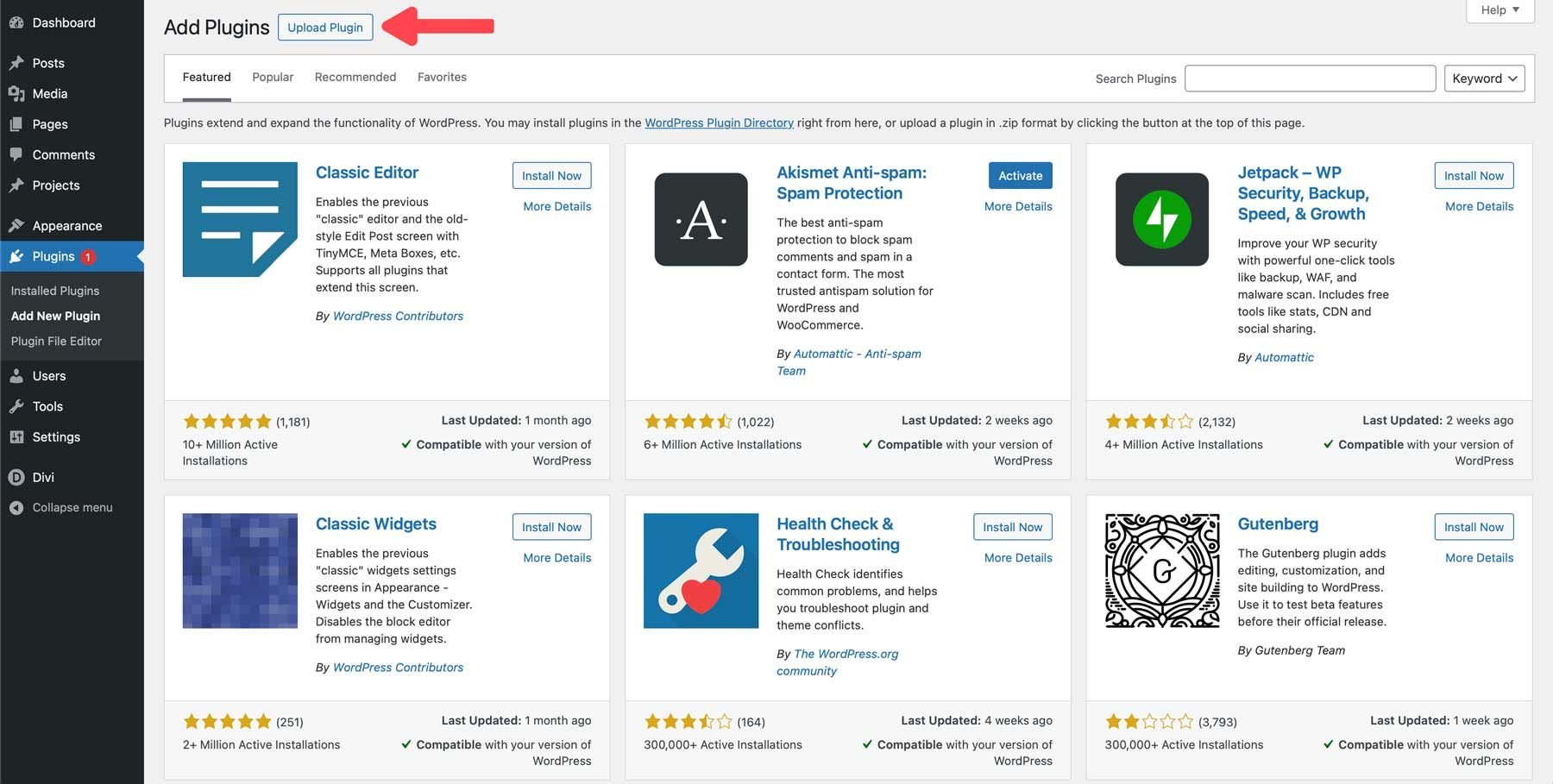
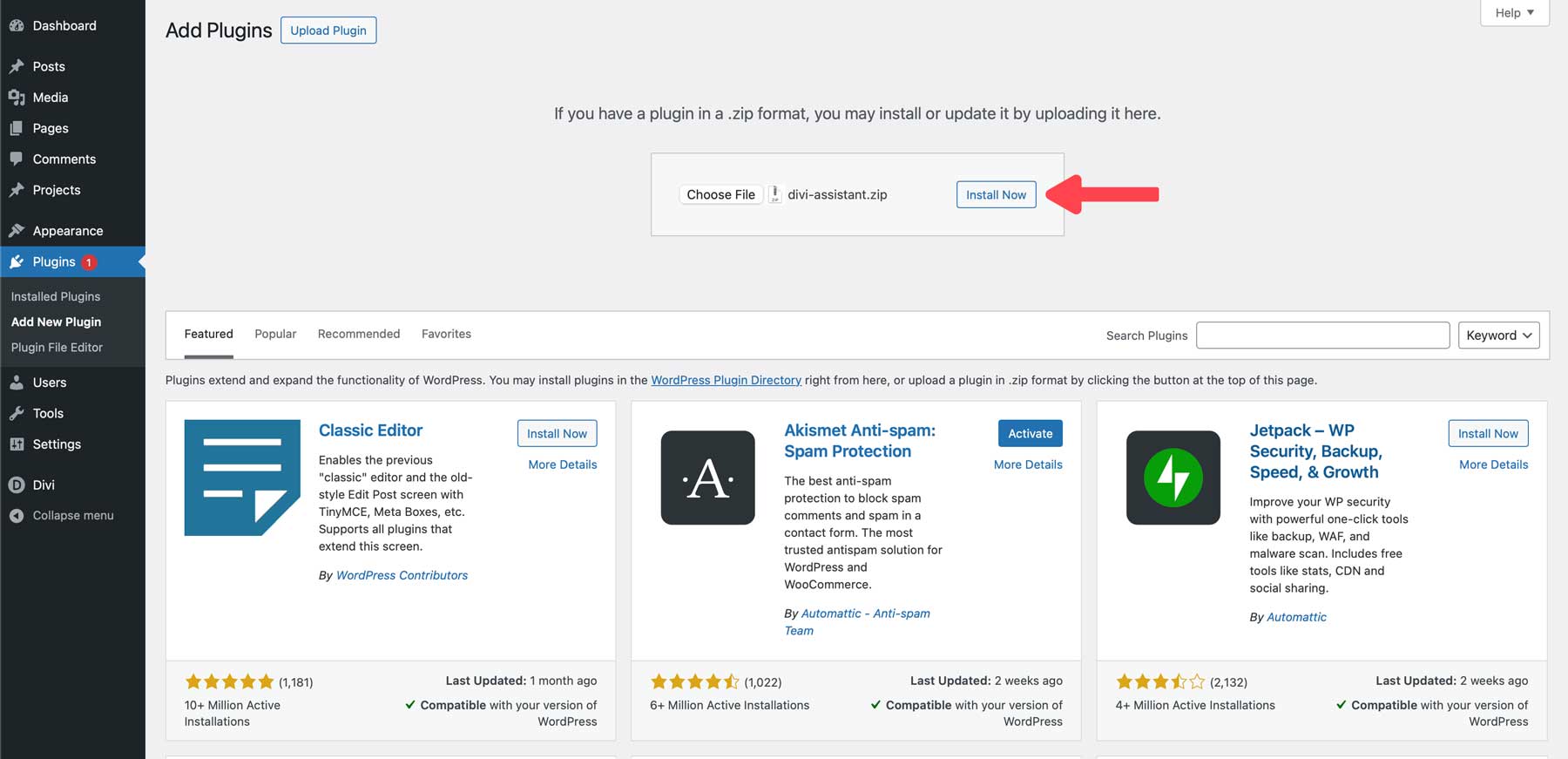
Faceți clic pe butonul Încărcare plugin .

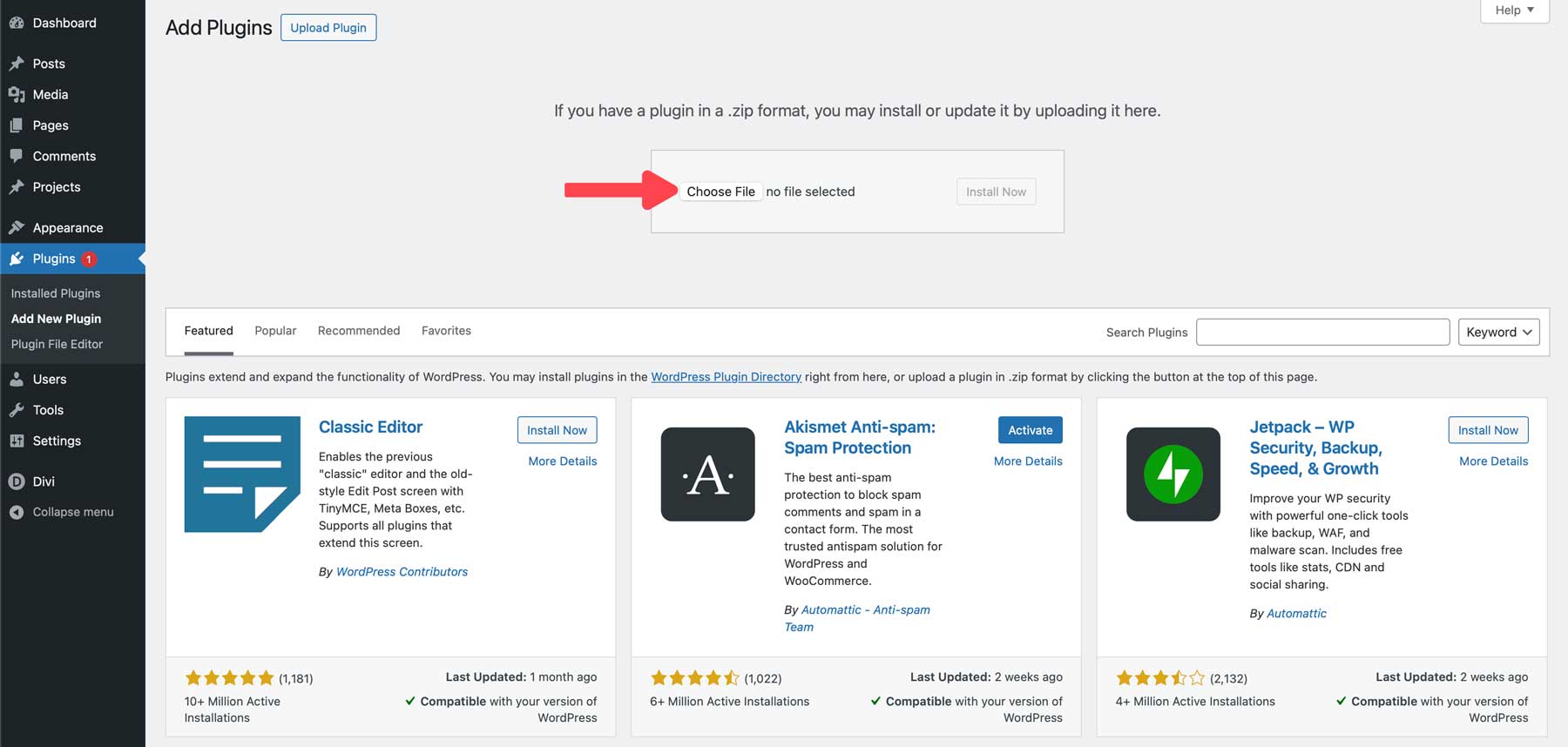
Selectați Alegeți fișierul și localizați fișierul plugin arhivat pe computer.

Faceți clic pe Instalați acum cu fișierul plugin încărcat.

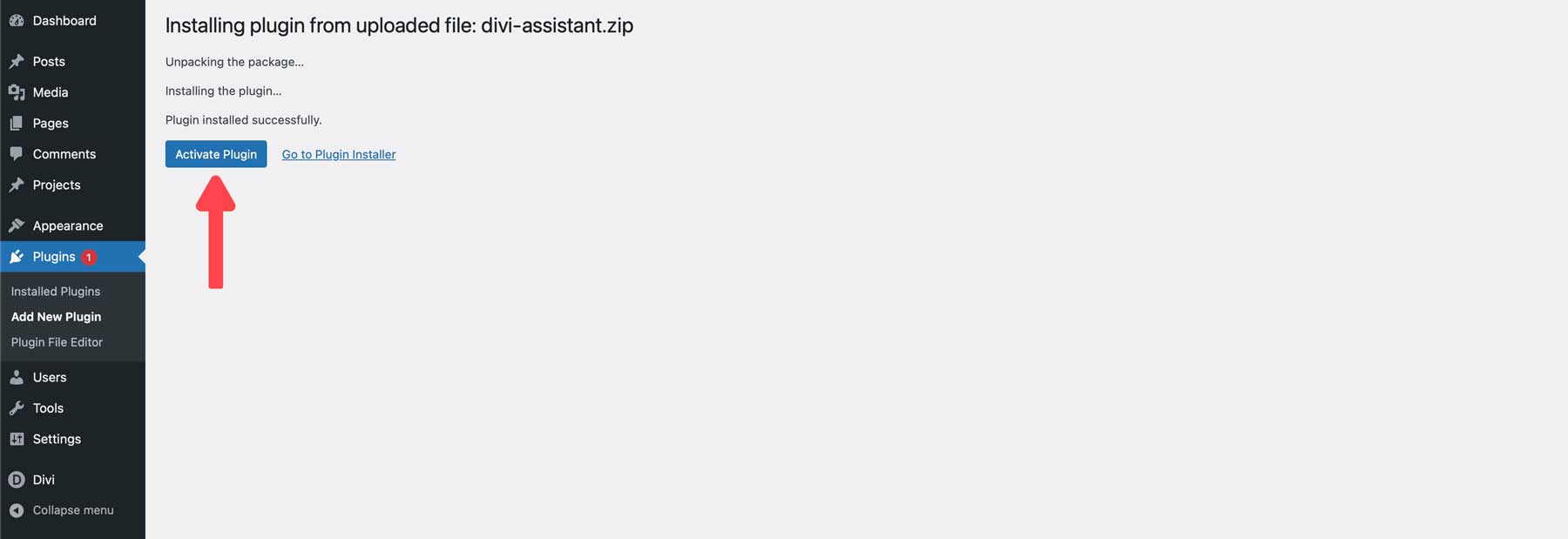
Odată ce pluginul este instalat, faceți clic pe Activare plugin .

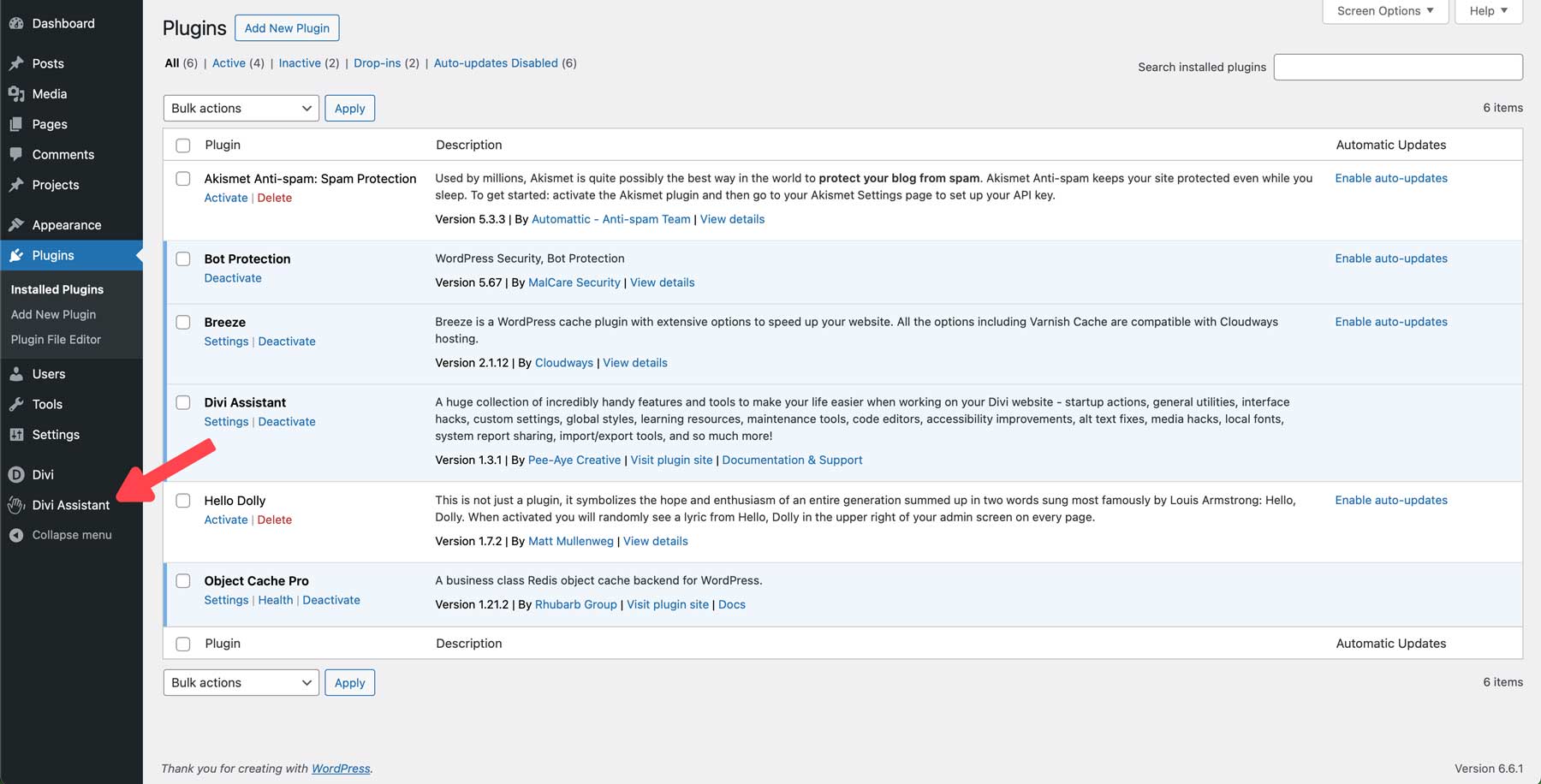
Odată ce pluginul este instalat, faceți clic pe fila de meniu Divi Assistant pentru a accesa setările acestuia.

Navigarea în tabloul de bord Divi Assistant
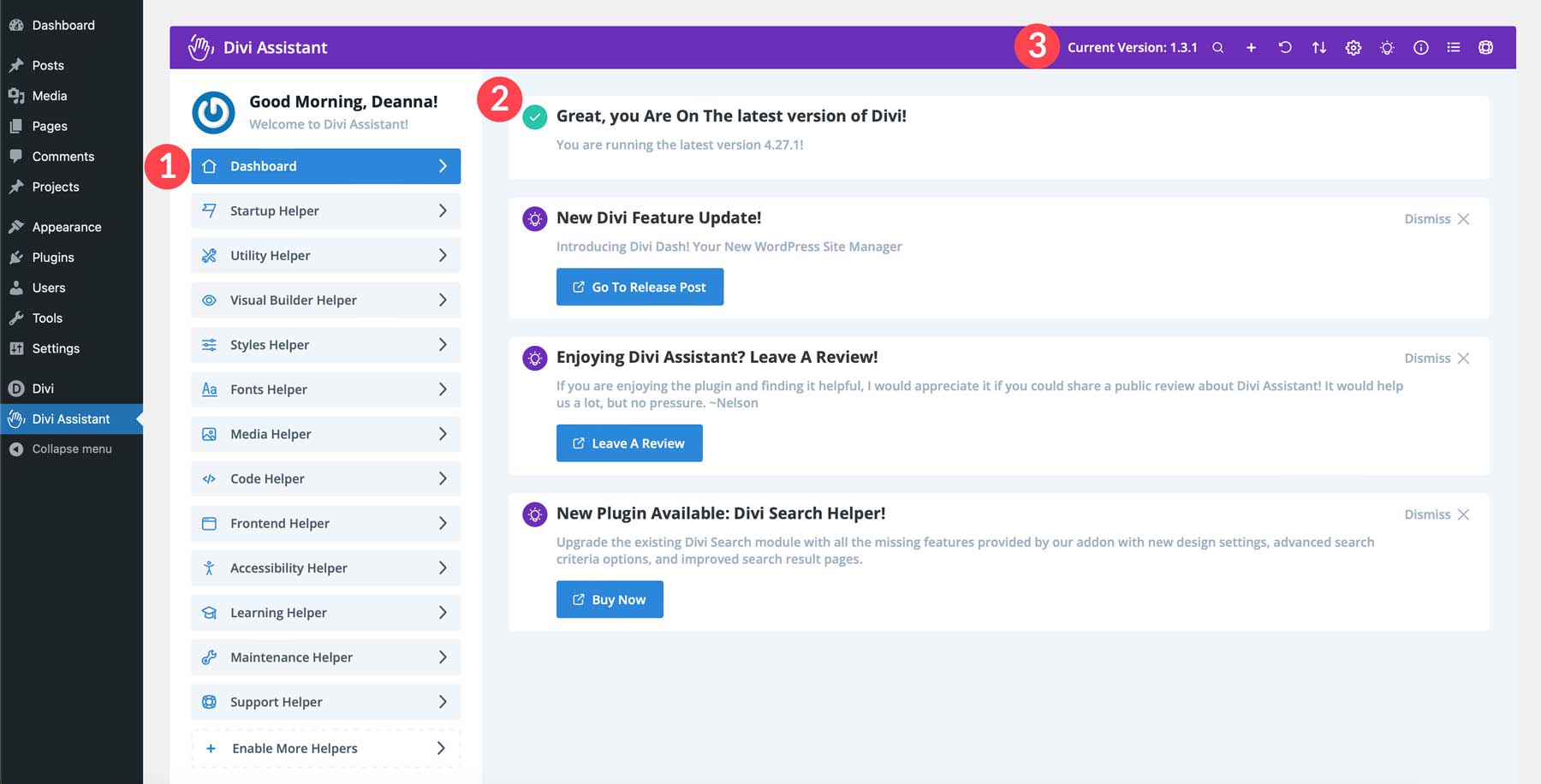
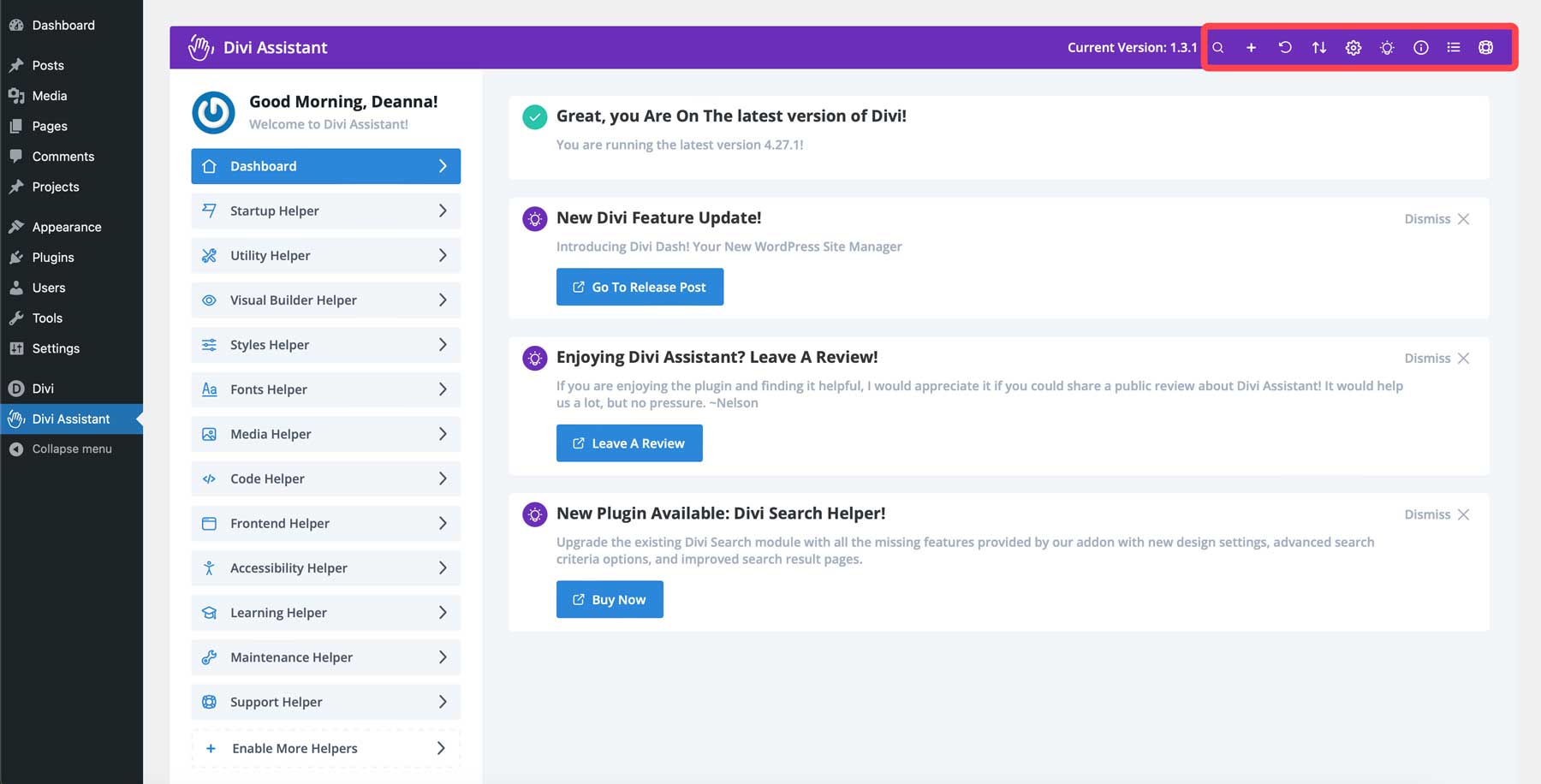
Când aruncați prima privire asupra tabloului de bord Divi Assistant, poate fi intimidant. Nu vă faceți griji, însă, pentru că oamenii de la PeeAye Creative au făcut să găsiți mai ușor ceea ce aveți nevoie. Veți observa un meniu în stânga, alerte legate de Divi și bara de activități pe ecranul principal al tabloului de bord. Fiecare element de meniu conține diverse instrumente și setări pentru a vă îmbunătăți experiența Divi.

Există, de asemenea, câteva opțiuni în bara de activități. Puteți să căutați setări, să controlați care ajutoare sunt activate, să resetați setările la implicite, să importați sau să exportați setările de pe un alt site web Divi, să accesați setările de administrare, să sugerați o nouă funcție și multe altele.

În următoarele secțiuni, vă vom arăta cum să faceți câteva lucruri importante în cadrul Divi Assistant, majoritatea lucrurilor fiind ușor de realizat cu un singur clic. De la crearea unei teme secundare până la punerea site-ului în modul de întreținere până la adăugarea de fonturi globale, Divi Assistant facilitează.
Creați o temă pentru copii
Divi Assistant vă permite să creați o temă copil în Divi fără a instala un plugin suplimentar. O temă copil este esențială pentru personalizarea Divi fără a-i afecta cadrul. Temele copil vă permit să faceți modificări site-ului dvs. WordPress, păstrând fișierele originale, asigurând actualizări ușoare și protejând site-urile dvs. de vulnerabilități.
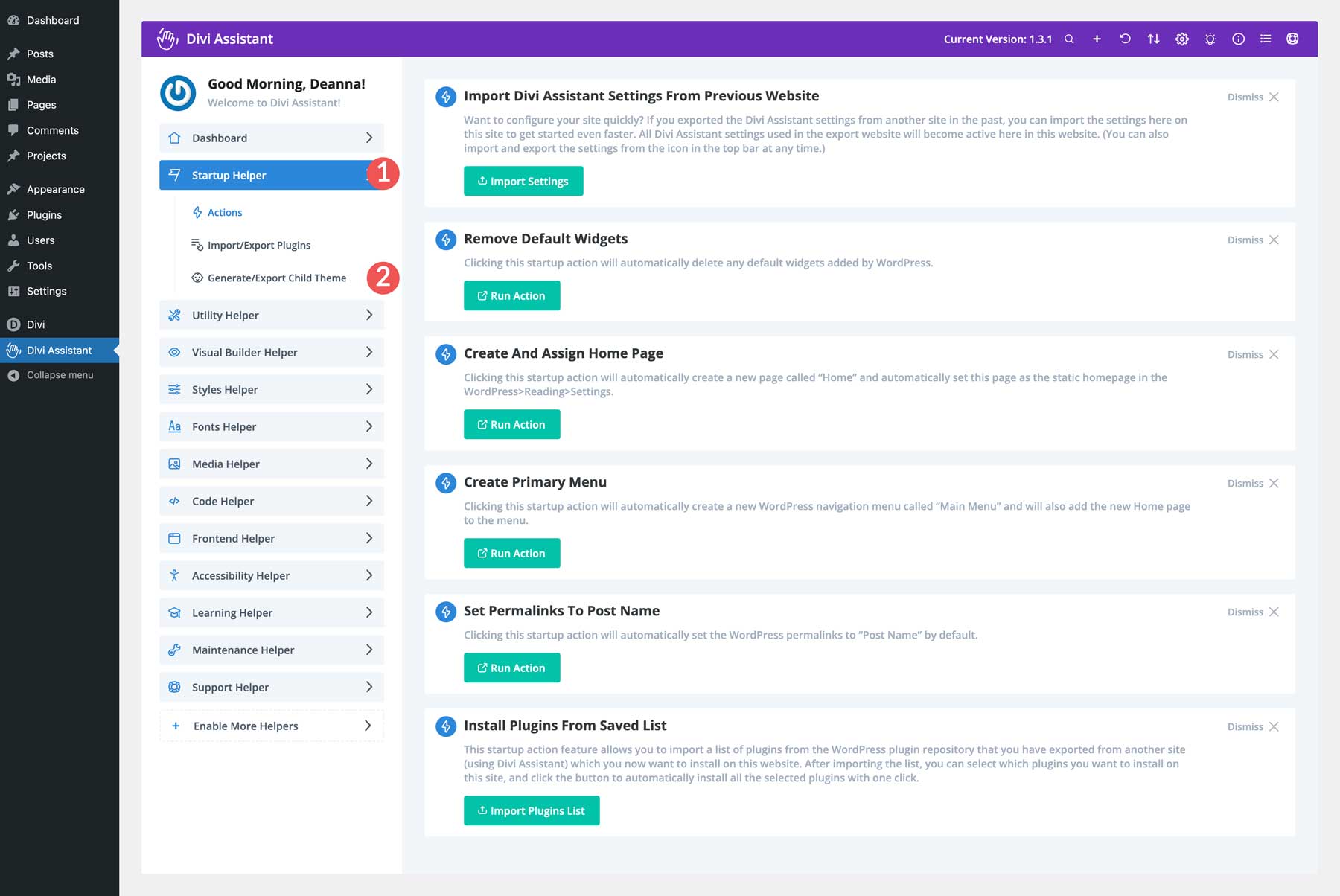
Întregul proces durează doar câteva secunde. Din tabloul de bord principal al Asistentului Divi, faceți clic pe extindeți fila meniului Starter Helper și selectați Generare/Exportare temă copil .

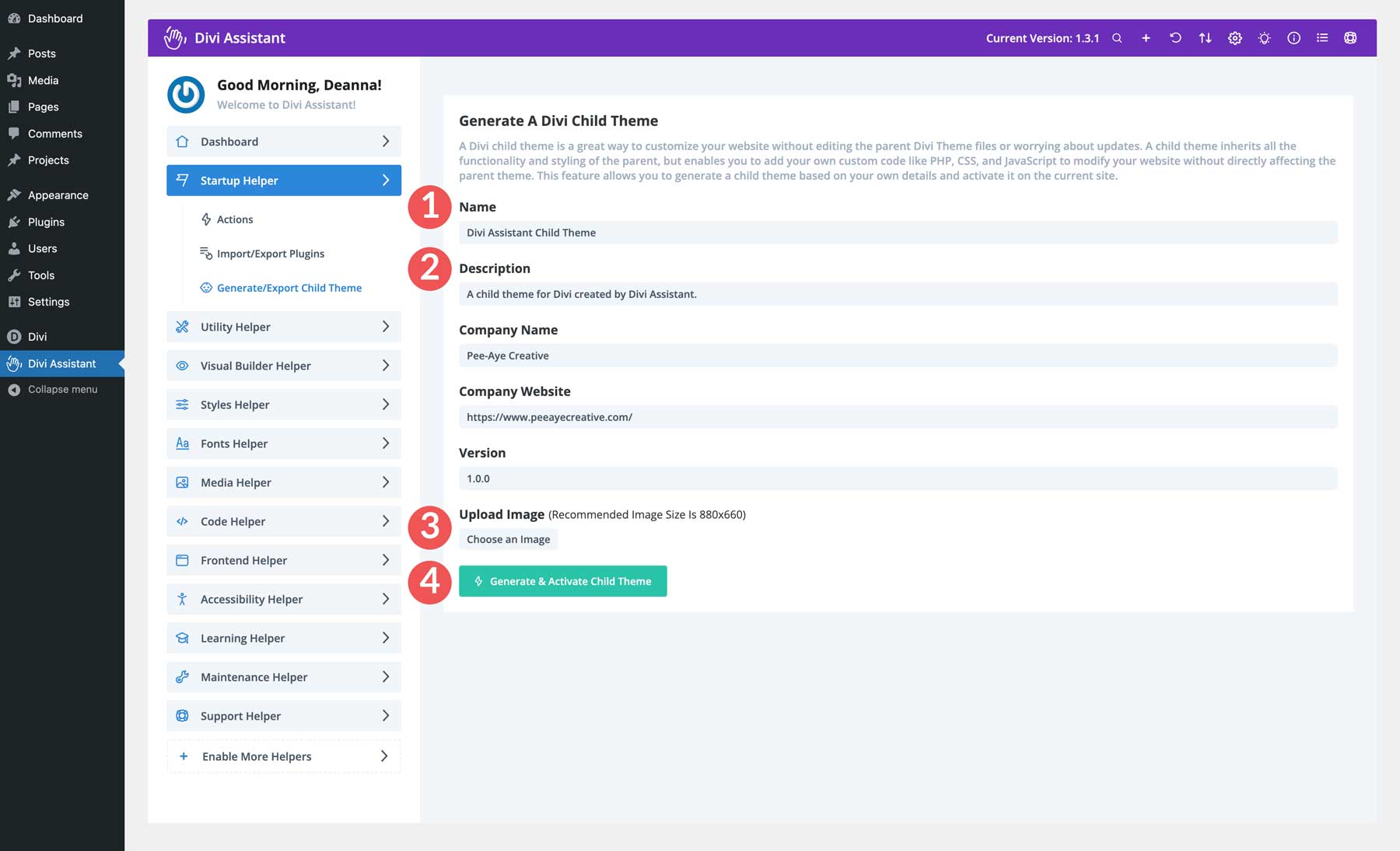
Dați temei copilului dvs. un nume, o descriere și o imagine în miniatură pe ecranul următor. În cele din urmă, faceți clic pe Generare și activare tema copilului .

Redenumiți tipul de postare din proiecte
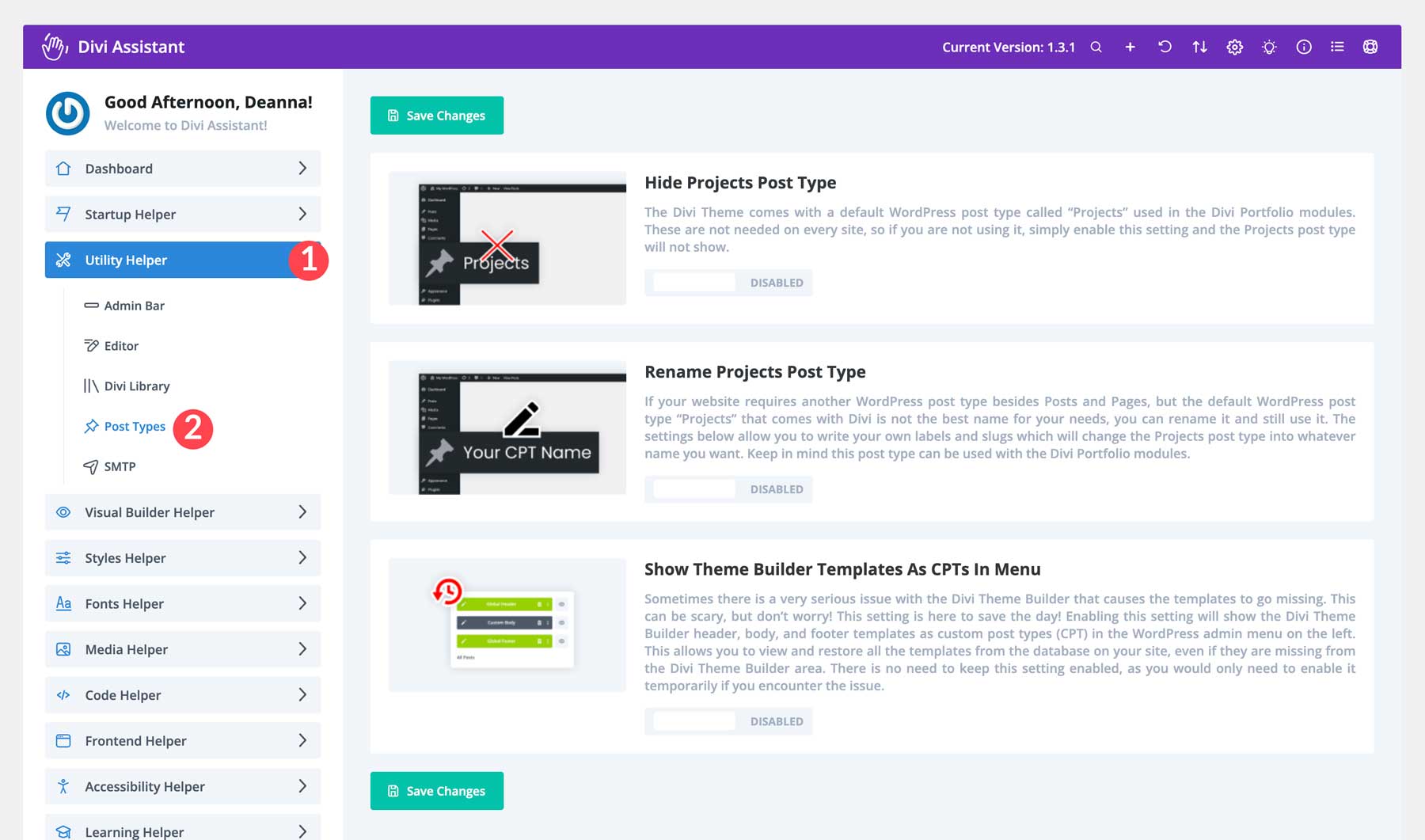
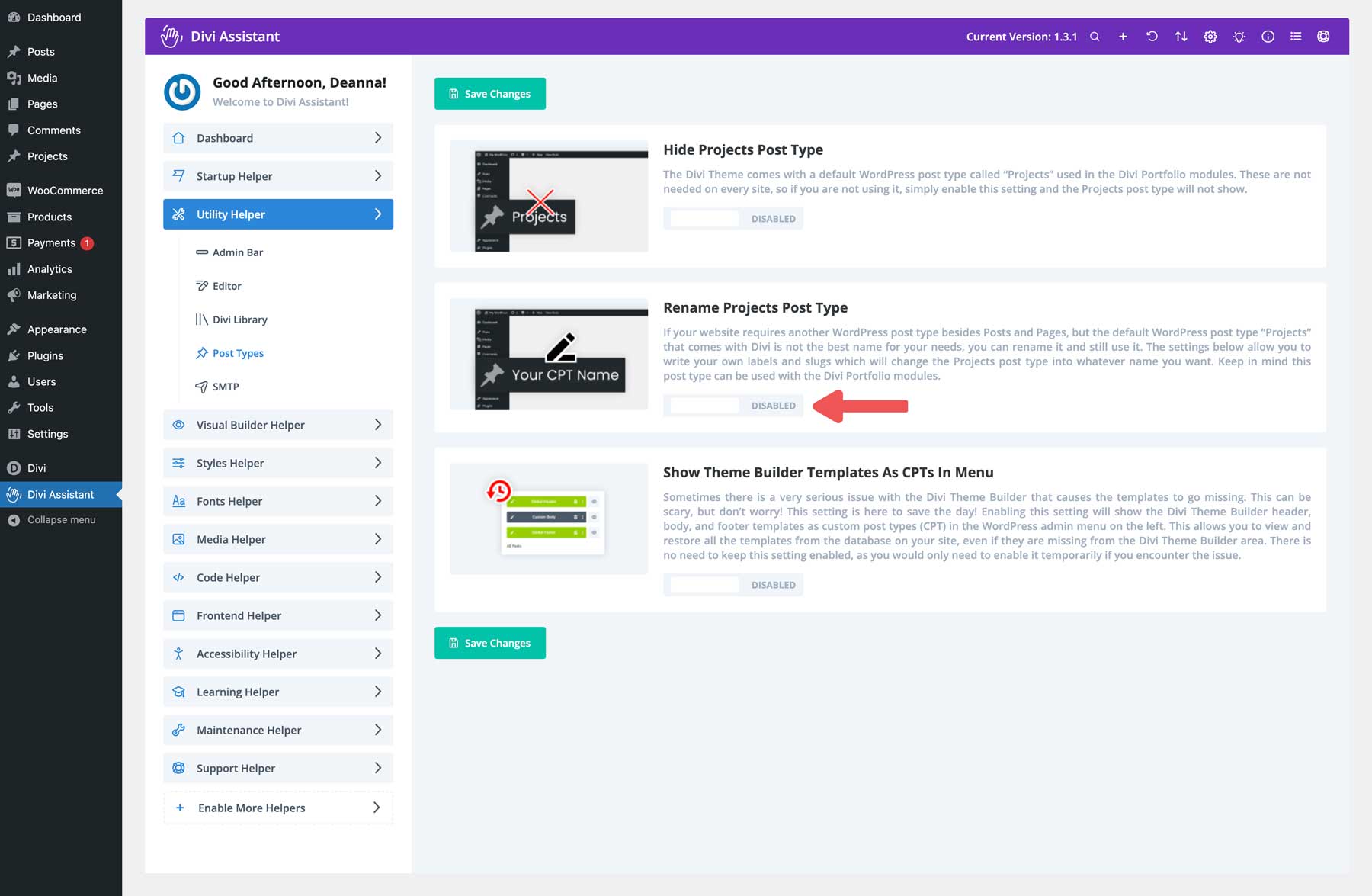
În funcție de tipul site-ului dvs., ar putea avea sens să schimbați tipul de postare a proiectelor cu altceva. De exemplu, un site imobiliar ar putea beneficia de un tip de postare de proprietate pentru a prezenta proprietăți imobiliare. Pentru a o schimba, selectați fila de meniu Utility Helper și faceți clic pe link-ul tipuri de postări .

Apoi, activați comutatorul de sub Redenumire tip de postare proiecte .

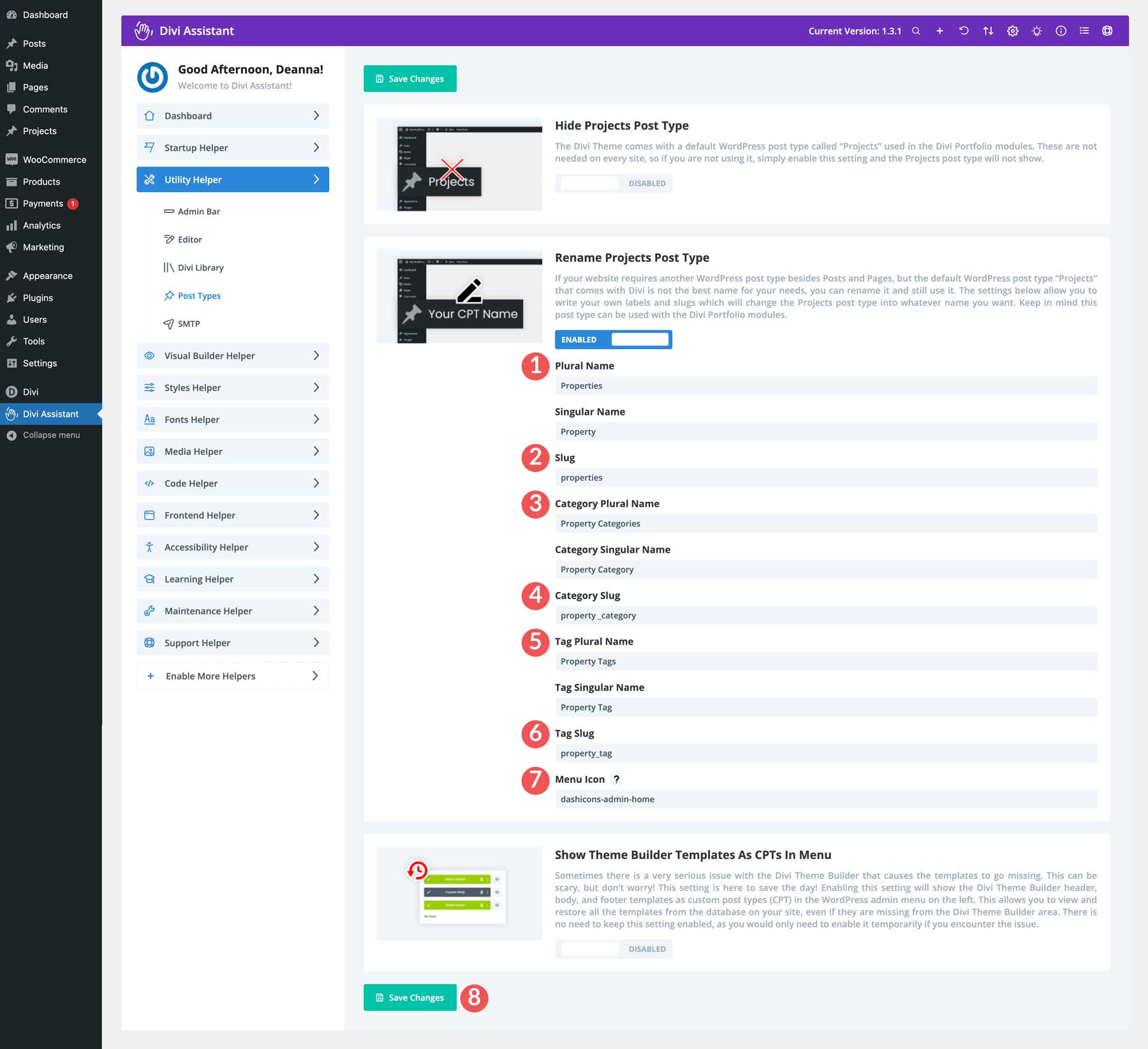
În cele din urmă, veți redenumi informațiile despre proiect (nume, slug, categorie etc.) cu proprietate și faceți clic pe butonul Salvare modificări pentru a face modificarea.

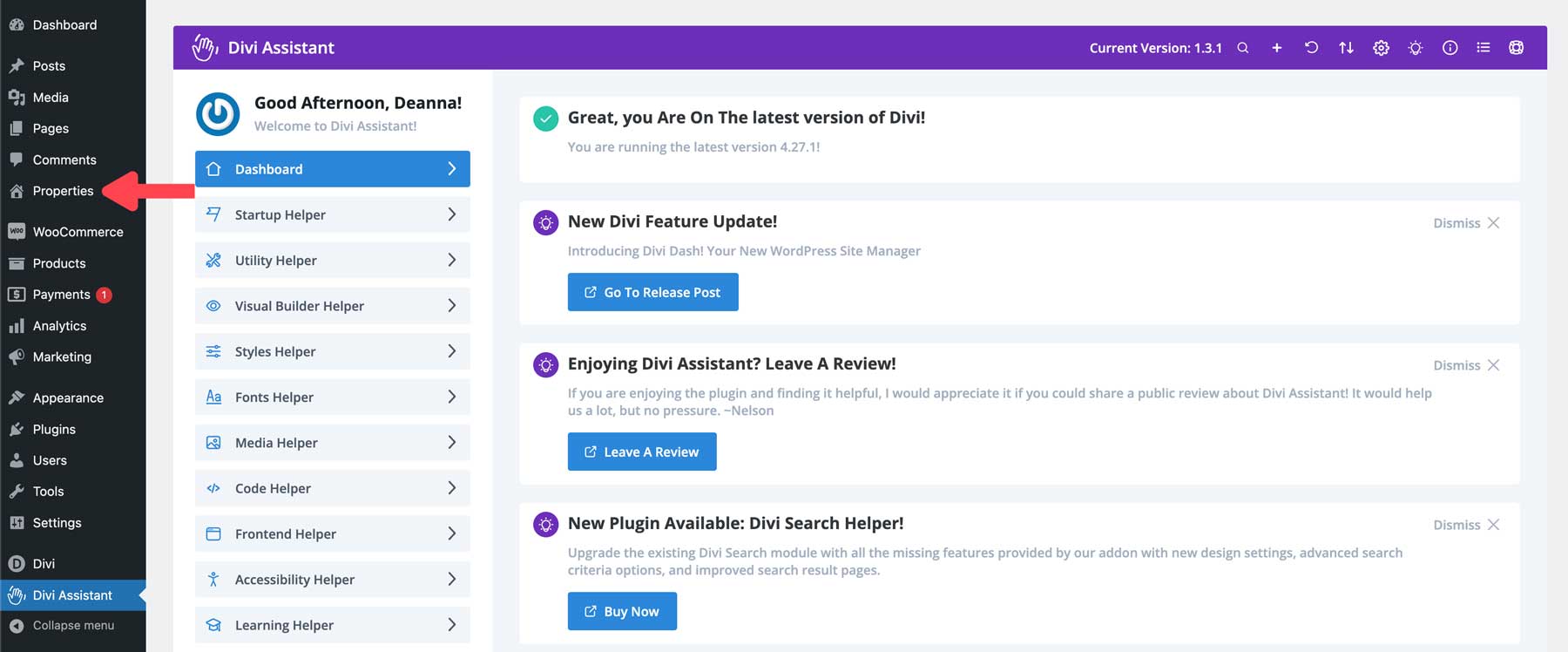
Odată ce modificarea este făcută, veți observa că proiectele au fost modificate în proprietăți în bara de instrumente WordPress.

Setați stilurile de titlu global
O caracteristică interesantă a Asistentului Divi este capacitatea de a seta stiluri globale de titlu. Acesta este un mare economie de timp. Sigur, Divi vă permite să setați presetări globale pentru titluri, dar implică deschiderea Visual Builder și apoi a unui Modul Heading. Cu Divi Assistant, puteți seta stiluri pe întregul site web cu doar câteva setări.
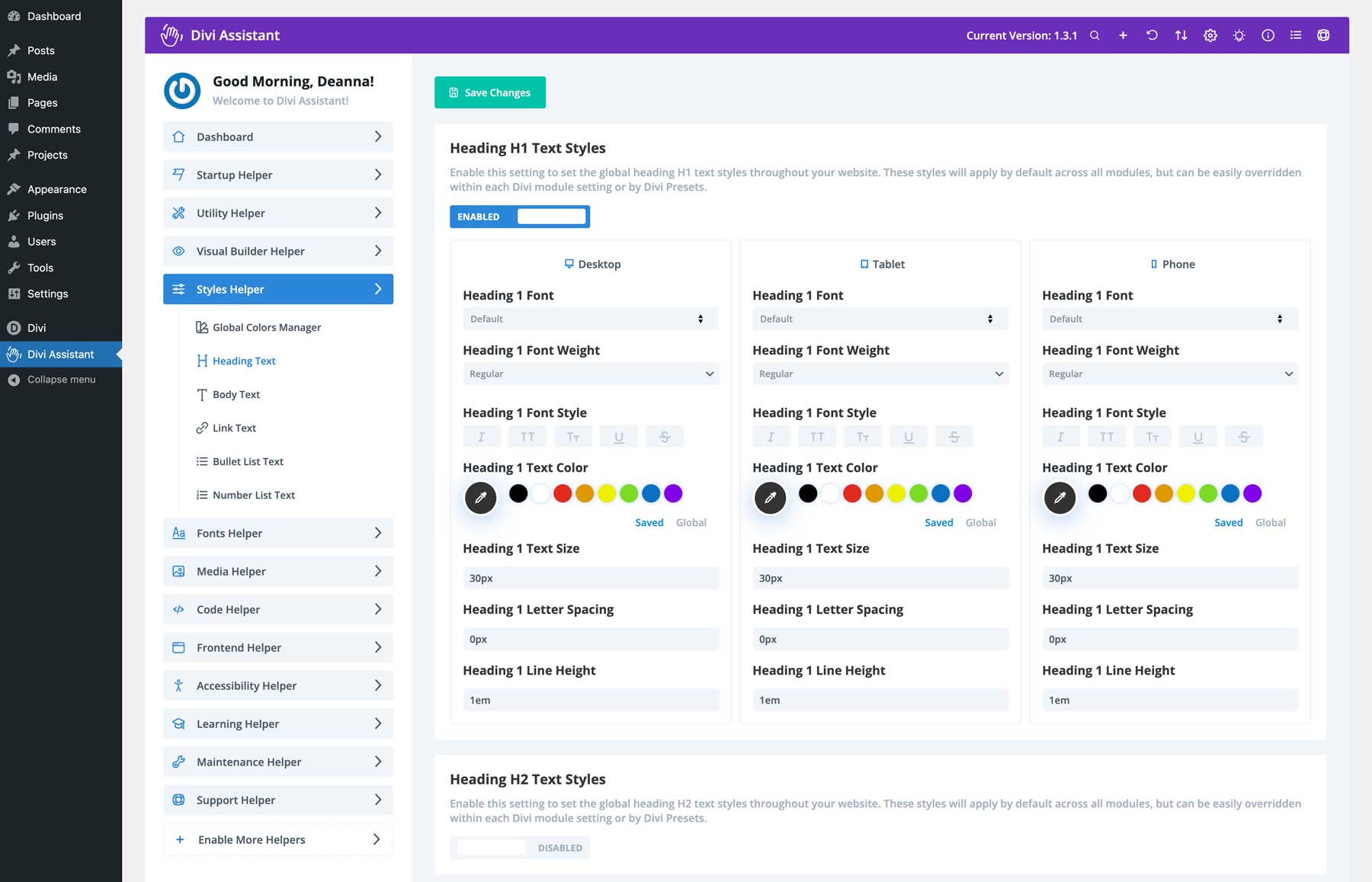
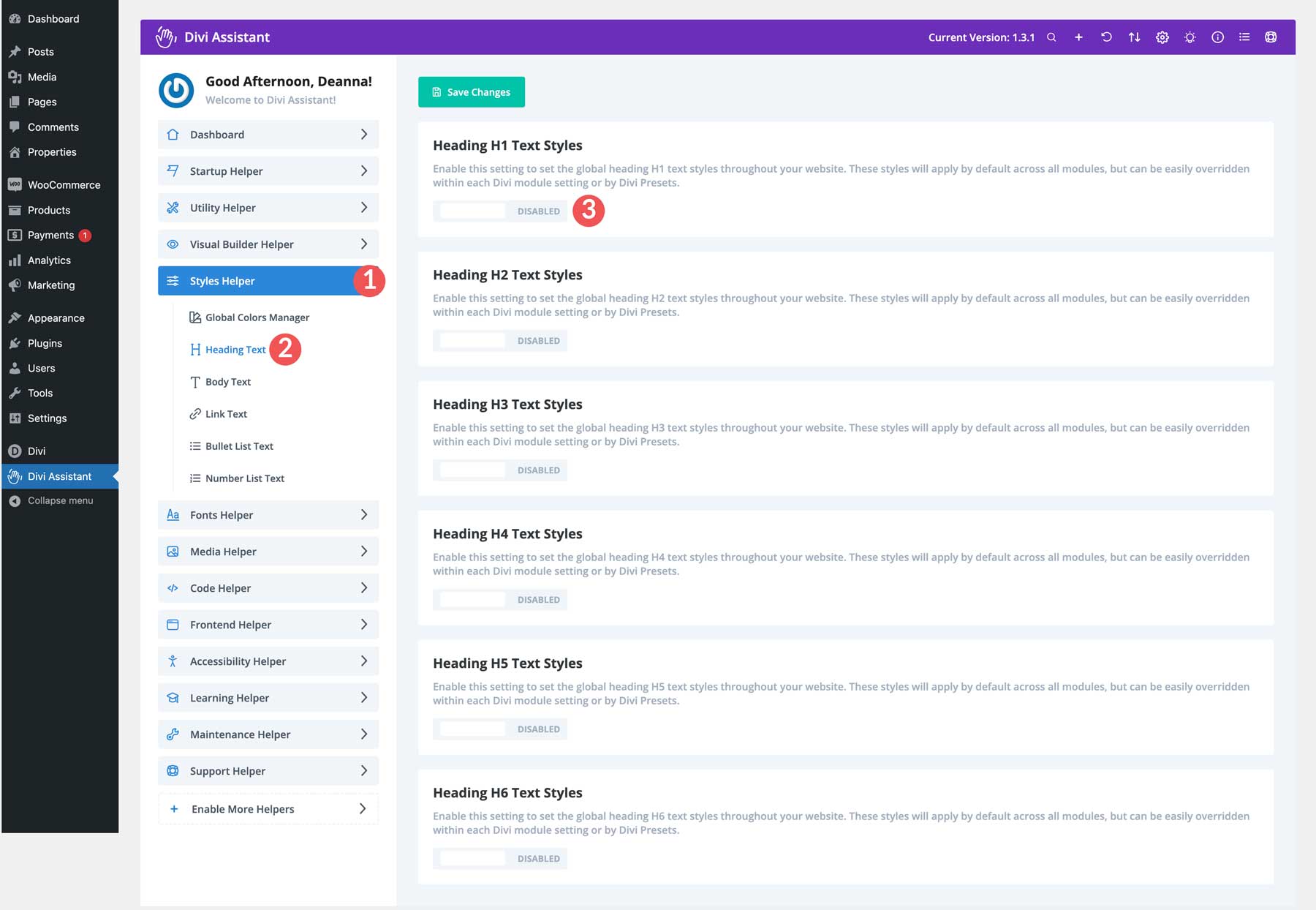
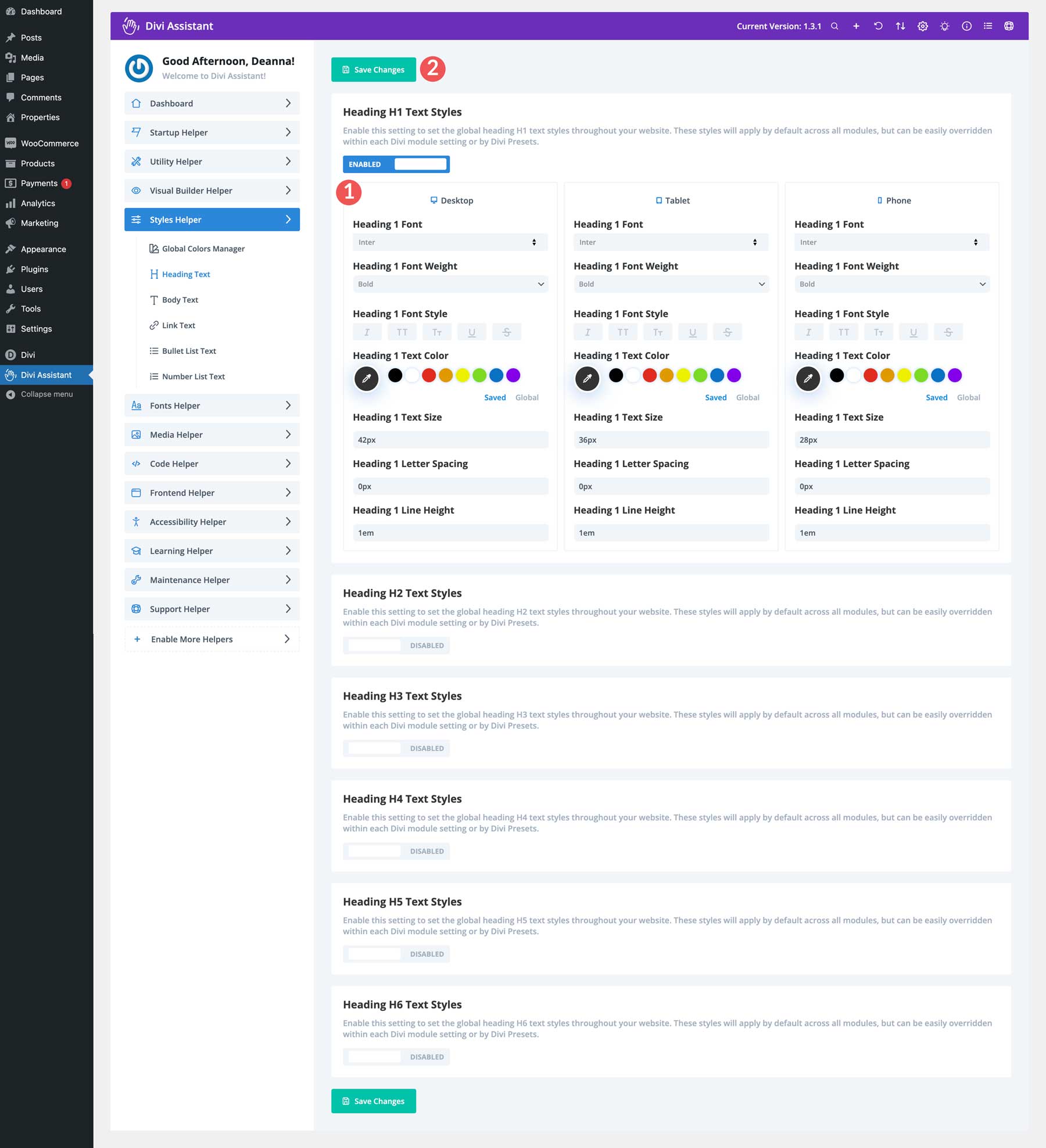
Deschideți fila de meniu Styles Helper și selectați Heading Text din opțiuni. Activați opțiunea de comutare din Titlul H1 Stiluri de text .

Divi Assistant vă permite să alegeți fontul, greutatea și stilul fontului în mod receptiv. Asta înseamnă că, indiferent de dimensiunea ecranului vizitatorilor tăi, aceștia vor avea o experiență de vizionare perfectă. Divi vă cere să faceți acest lucru la nivel de modul sau să creați cadouri de stil global pentru a schimba dimensiunile fontului, culorile sau înălțimea liniilor. Cu Divi Assistant, puteți schimba toate stilurile de titlu, de la H1 la H6, toate într-un singur loc. După ce faceți modificările dorite, faceți clic pe butonul Salvați modificările pentru ca acestea să intre în vigoare.

Încărcați un font local
Una dintre cele mai bune caracteristici ale Divi este abilitatea de a folosi propriile fonturi. Pentru a face acest lucru nativ, trebuie să deschideți Visual Builder și să le adăugați la nivel de modul. Puteți face acest lucru cu Divi Assistant din tabloul de bord.
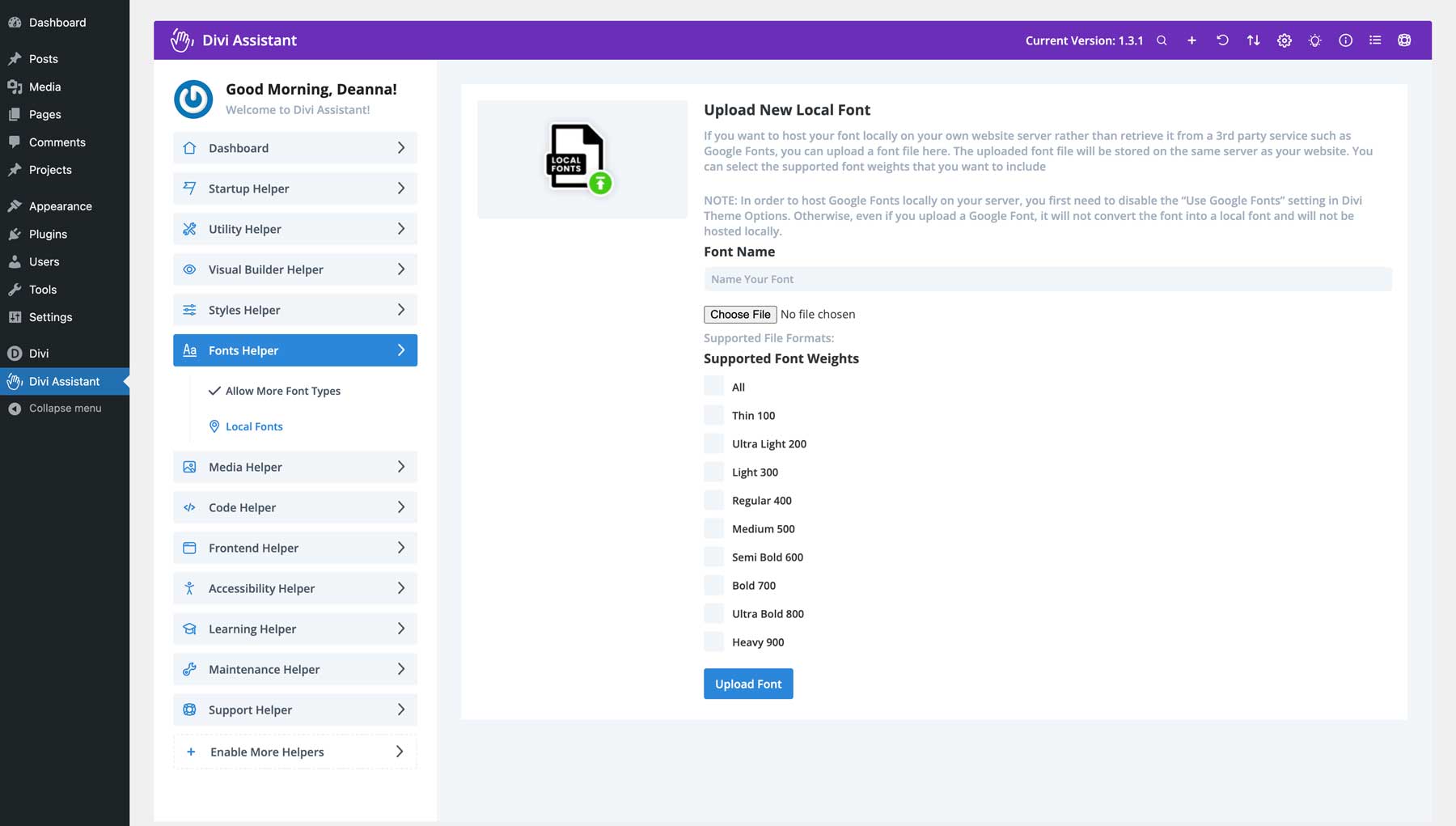
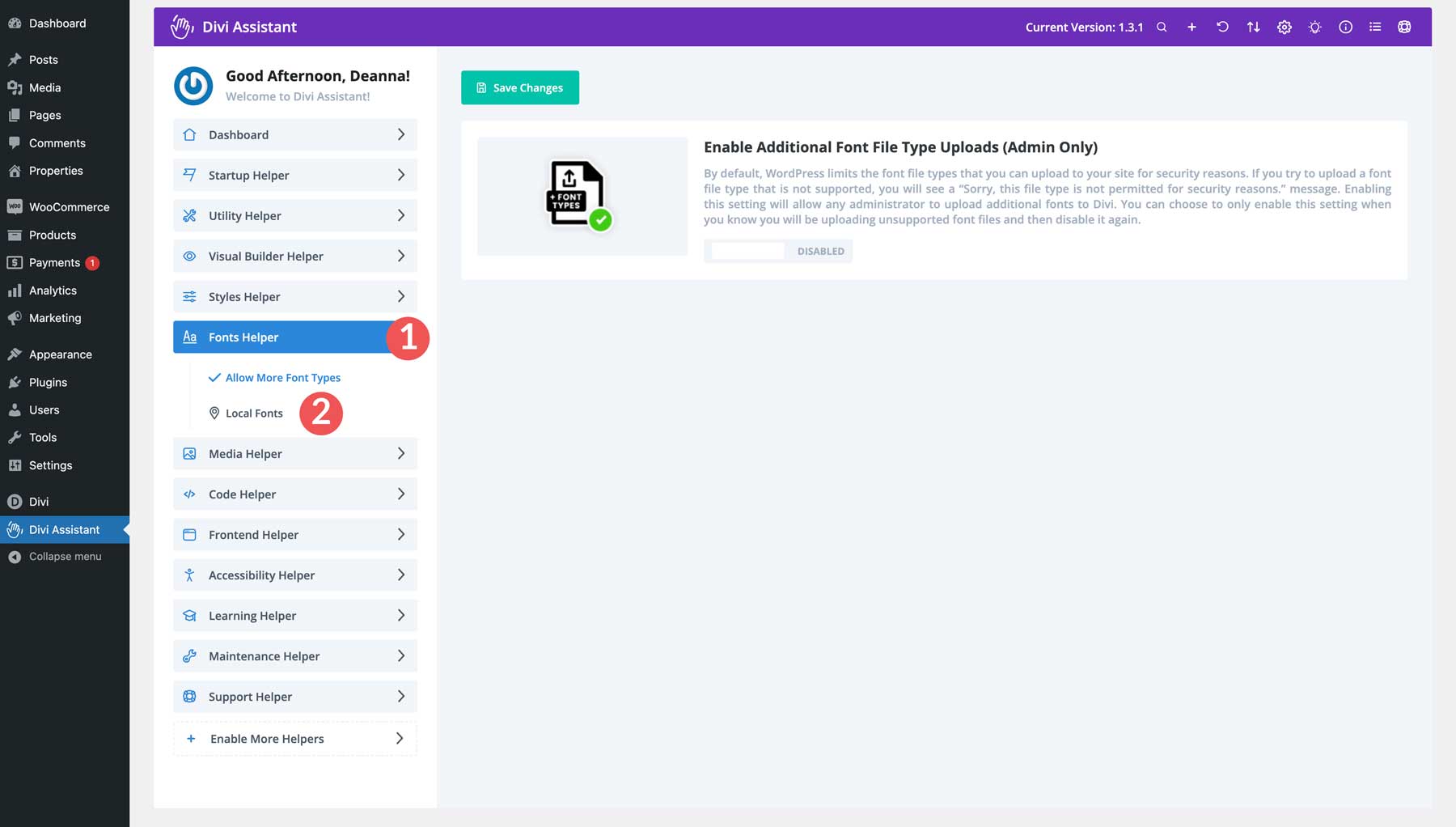
Selectați fila de meniu Ajutor fonturi și faceți clicpe Fonturi locale.

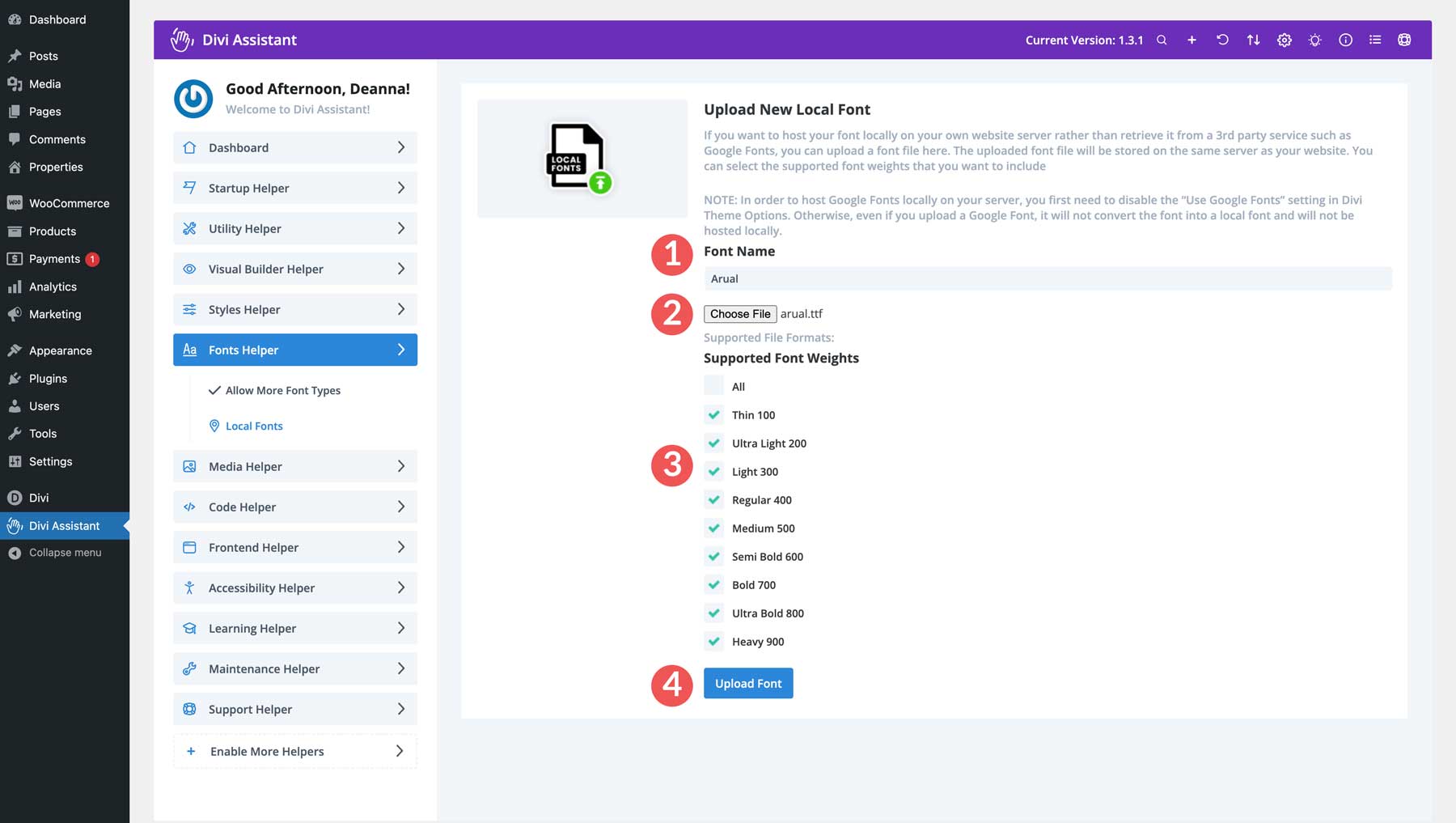
Când pagina se deschide, dați un nume fontului dvs., încărcați fișierul fontului de pe computer și atribuiți greutățile de font acceptate. În cele din urmă, faceți clic pe butonul Încărcați font .

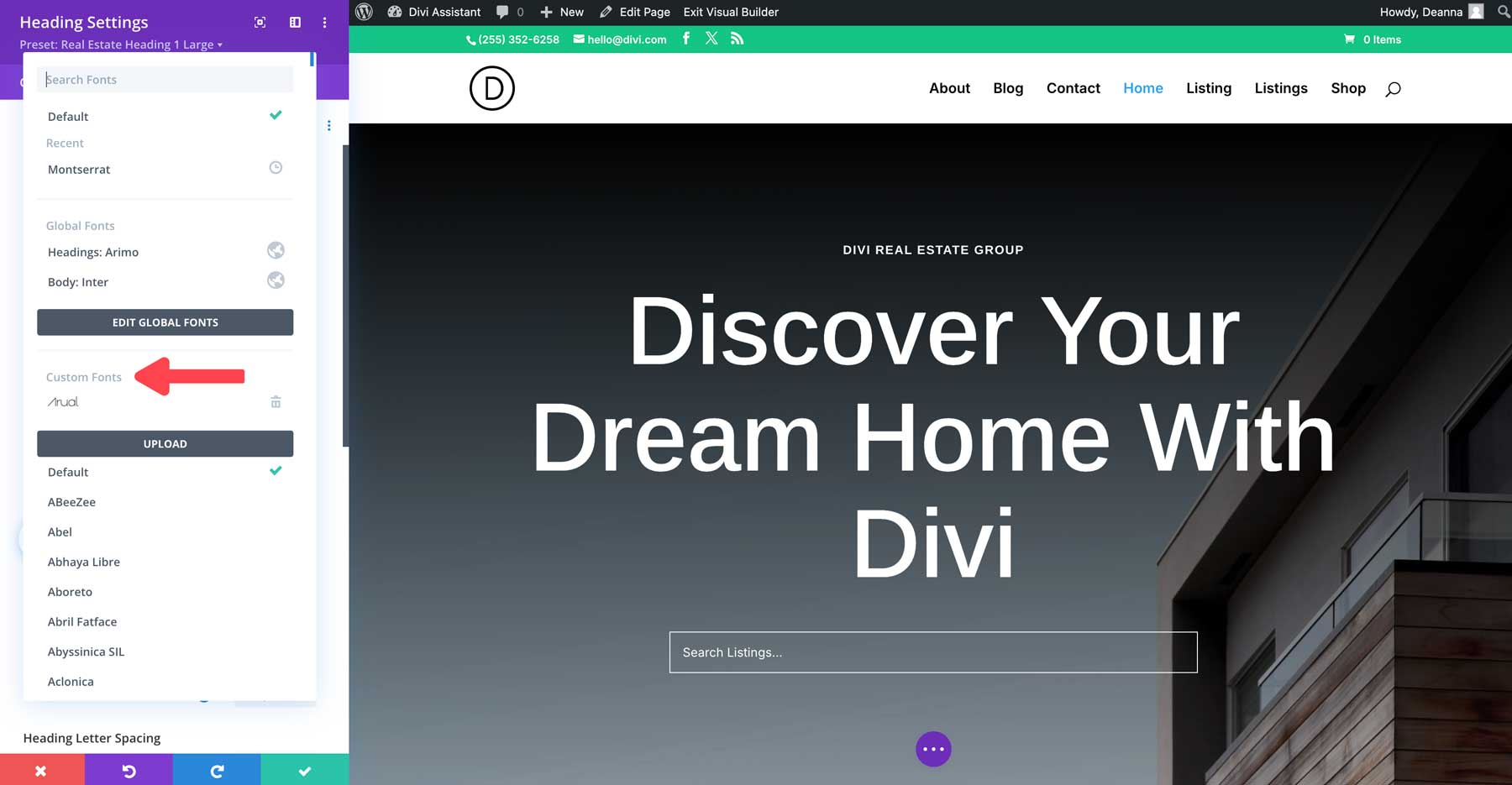
Deschideți Visual Builder, editați un text sau un modul de titlu și noul font personalizat va apărea în setările de design.

Asigurați optimizarea imaginii
WordPress poate comprima imaginile atunci când le încărcați pe site-ul dvs. web. Cu toate acestea, cu excepția cazului în care ajustați parametrii PHP pentru dimensiunea maximă de încărcare, utilizatorii site-ului dvs. pot încărca imagini mari care vă vor îngreuna site-ul. Nu numai că, motoarele de căutare precum Google consideră viteza de încărcare a paginii un factor în modul în care site-ul dvs. apare în paginile de clasare a motoarelor de căutare (SERP-uri). De aceea este importantă optimizarea imaginilor pentru a le menține dimensiunea mai mică. Sigur, pluginurile de optimizare a imaginii luptă împotriva acestui lucru, dar încărcarea site-ului dvs. cu pluginuri împovărește și site-ul dvs.
Din fericire, Asistentul Divi are o soluție pentru asta. Vă permite să controlați dimensiunea imaginilor încărcate, forțând utilizatorii site-ului dvs. să încarce imagini optimizate. În plus, datorită funcției de redenumire a imaginilor, puteți menține numărul de imagini necesar la minimum.
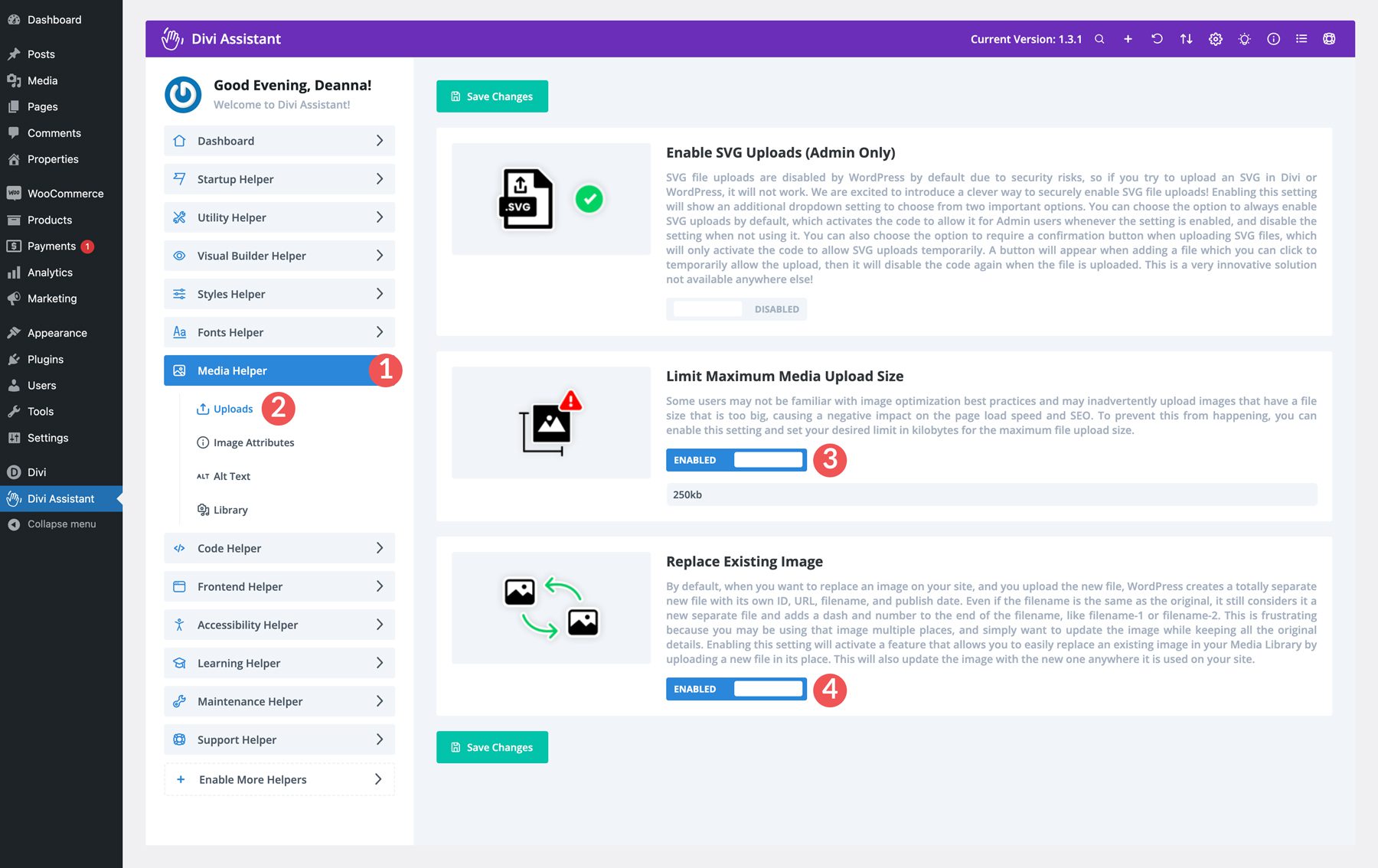
În fila Media Helper media , puteți limita dimensiunea maximă de încărcare media și puteți înlocui imaginile existente pe site-ul dvs., păstrând în același timp numele original al fișierului. Selectează linkul de încărcări și activează aceste două funcții. În acest fel, veți face un pas critic în limitarea balonării pe site-ul dvs.

Faceți Divi mai accesibil
Unul dintre cele mai importante lucruri pe care le puteți face atunci când construiți un site web este să vă asigurați că este accesibil tuturor. Imaginați-vă dacă nu ați putea citi un meniu sau să folosiți un site web pentru că era prea dificil. Un site web accesibil înseamnă că toată lumea îl poate folosi, indiferent de abilitățile lor. Site-urile web accesibile sunt adesea mai ușor de utilizat pentru toată lumea, ceea ce duce la o experiență mai bună pentru utilizator și la mai mulți vizitatori.
Divi Assistant înțelege acest lucru și include o mulțime de funcții de accesibilitate pentru Divi. Cu suport pentru aplicații internet bogate accesibile (ARIA), suport concentrabil pentru modulele Divi și elemente de evidențiere de navigare de la tastatură, vă puteți asigura că site-ul dvs. este accesibil pentru oricine accesează el.
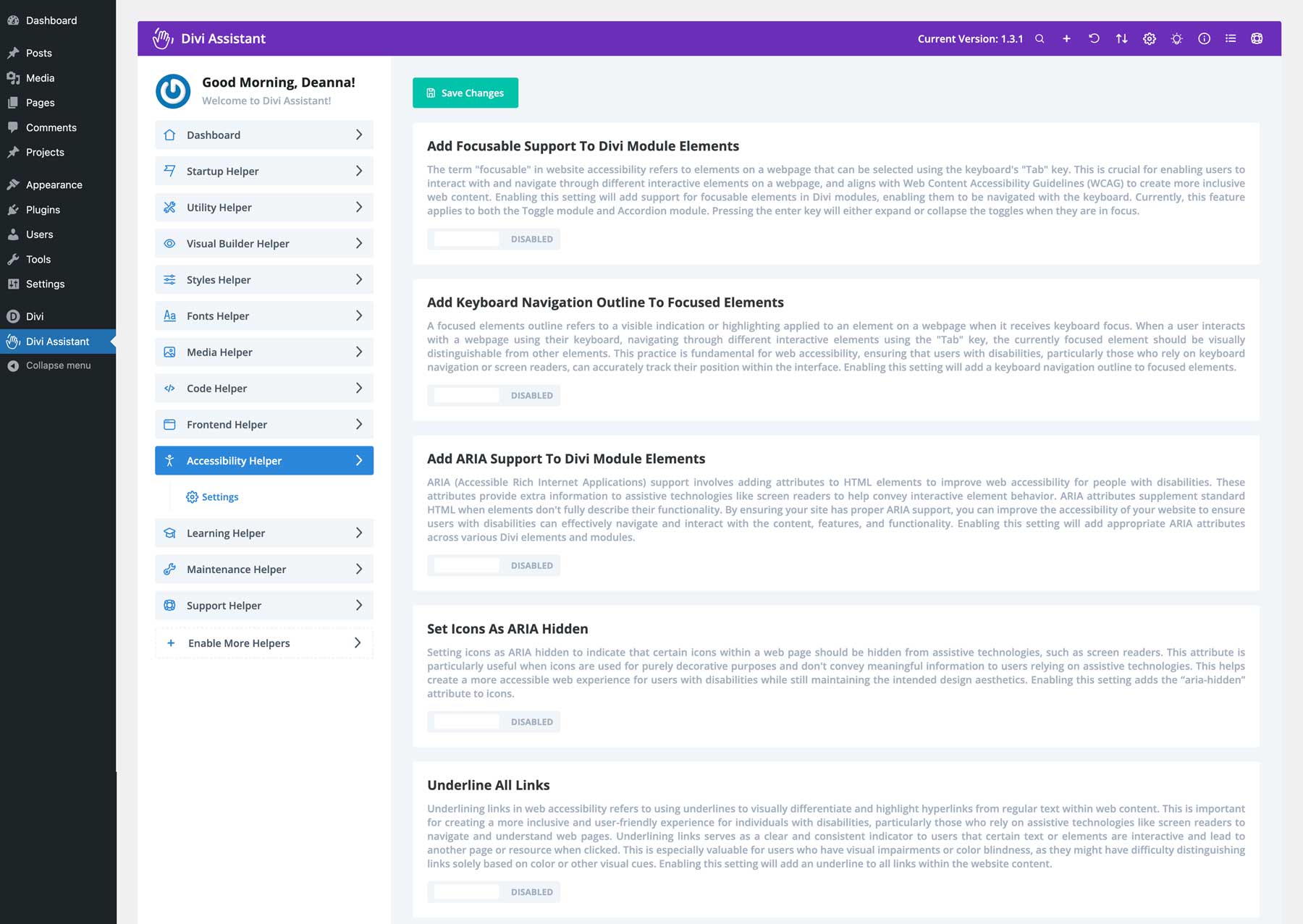
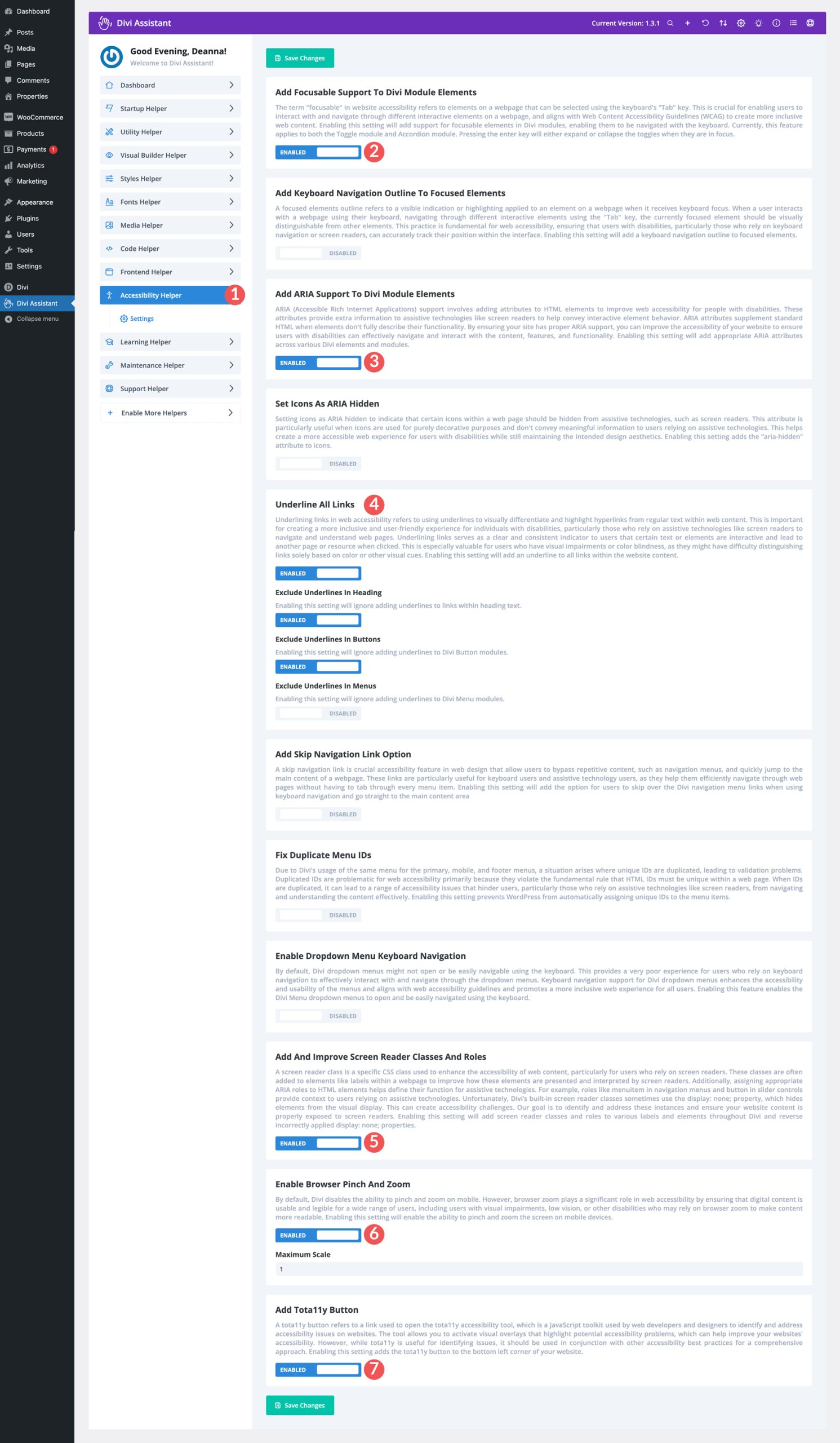
Pentru a activa funcțiile de accesibilitate, navigați la fila de meniu Accesibilitate din tabloul de bord Divi Assistant. Câteva setări pe care ar trebui să le activați sunt evidențiate în captura de ecran de mai jos:

Activați modul de întreținere
Când lucrați pe site-ul dvs. fără modul de întreținere activat, riscați să pierdeți vizitatori care ajung pe site-ul dvs. Când actualizați pluginuri și teme, este o practică bună să oferiți vizitatorilor site-ului dvs. un mesaj personalizat, mai degrabă decât mesajul implicit WordPress. Divi Assistant vă permite să utilizați o pagină sau un aspect al Bibliotecii Divi personalizat pentru mesajele dvs. Este o modalitate excelentă de a oferi informații despre site-ul dvs. în timp ce efectuați actualizări esențiale sau faceți modificări de conținut.
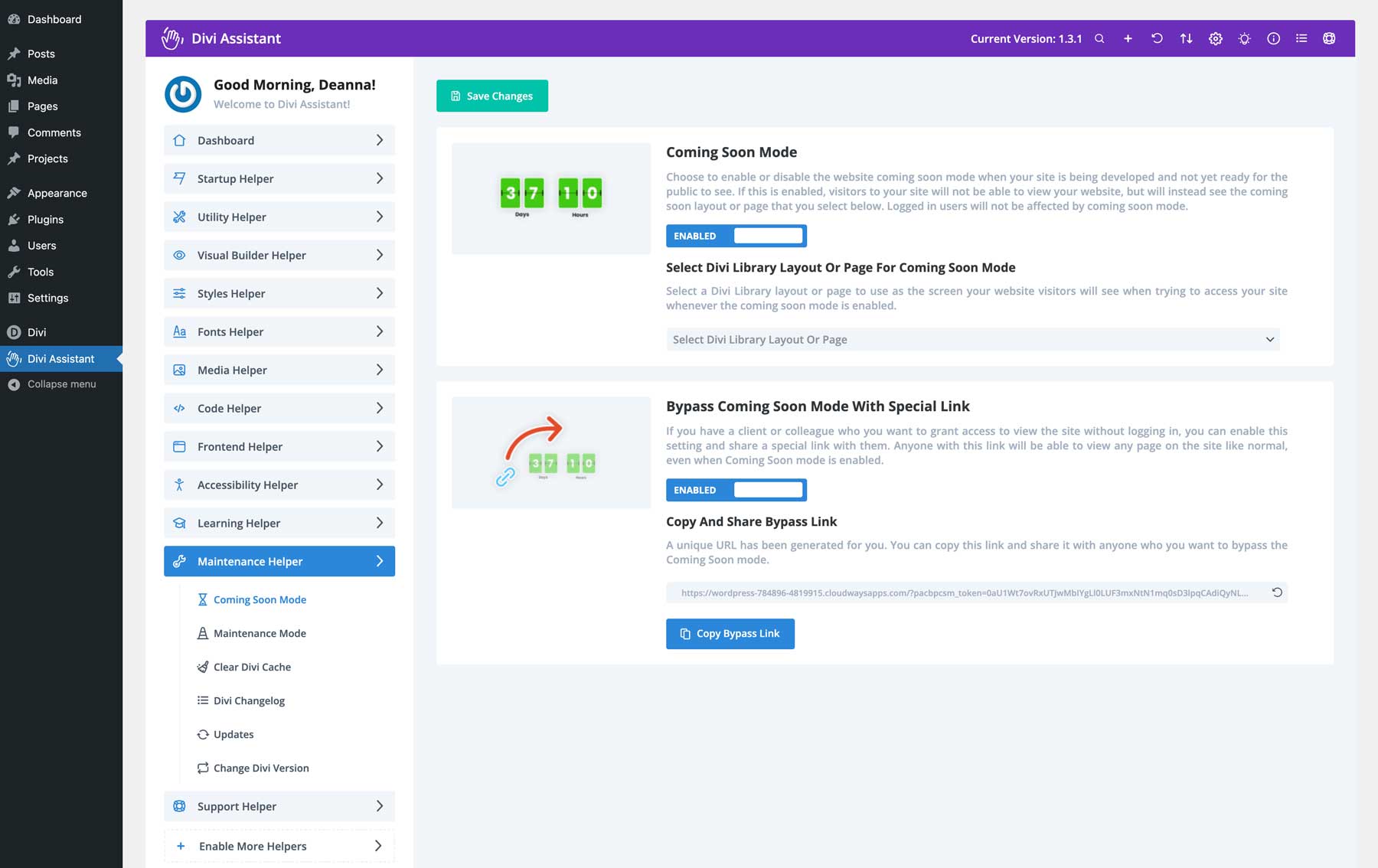
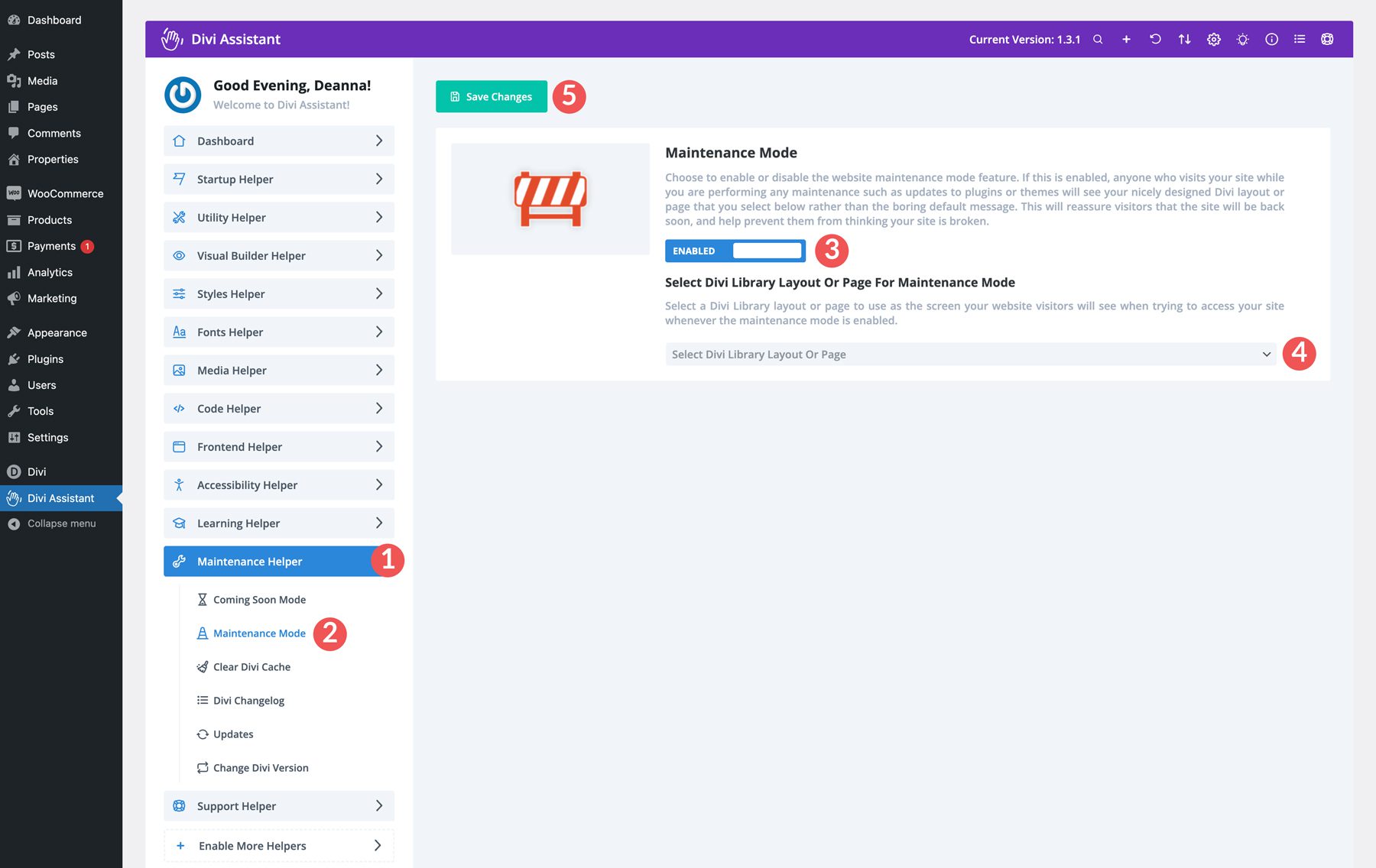
Pentru a activa modul de întreținere, navigați la fila de meniu Maintenance Helper . De acolo, selectați Mod întreținere . Comutați opțiunea modului de întreținere la Activat . În cele din urmă, selectați pagina sau aspectul Bibliotecii Divi pe care doriți să o afișați și faceți clic pe butonul Salvare modificări .

Cât costă Divi Assistant?

Divi Assistant este disponibil pe Divi Marketplace pentru 69 USD. Prețul include utilizarea nelimitată a site-ului, așa că îl puteți folosi pe orice site Divi pe care îl dețineți! Puteți configura cu ușurință un plan pentru toate setările dvs. și le puteți exporta pe alte site-uri. Divi Assistant vine, de asemenea, cu un an de asistență și actualizări, asigurându-vă că veți avea cea mai recentă versiune a software-ului și veți răspunde la toate întrebările dvs. atunci când este necesar. Dacă nu sunteți complet mulțumit de achiziția dvs., puteți solicita o rambursare completă pentru 30 de zile de la achiziție.
Obțineți Asistentul Divi
Concluzie
Divi Assistant este un plugin obligatoriu pentru oricine folosește tema Divi. Oferă o suită cuprinzătoare de instrumente care vă simplifică fluxul de lucru, sporesc accesibilitatea și îmbunătățesc întreținerea generală a site-ului. Divi Assistant este soluția perfectă pentru a vă personaliza experiența Divi și pentru a crea site-uri web excepționale, de la automatizarea sarcinilor repetitive până la furnizarea de funcții utilitare esențiale.
Cu interfața sa ușor de utilizat și funcțiile extinse, Divi Assistant este un atu valoros pentru utilizatorii Divi de toate nivelurile. Încorporând Divi Assistant în fluxul dvs. de lucru, puteți economisi timp, puteți reduce frustrările și puteți crea site-uri web accesibile și eficiente. Încearcă-l!
