Repere produs Divi: Divi Essential
Publicat: 2023-09-04Divi Essential este un plugin care adaugă peste 60 de module noi la Divi Builder, extinzând posibilitățile pentru design-urile pe care le puteți construi. Cu acest plugin, puteți adăuga file avansate, comutări de conținut, glisoare dinamice, module unice de imagine și conținut, secțiuni de echipă, module sociale și multe altele. Fiecare modul vine cu o funcționalitate puternică și opțiuni extinse de design care fac proiectarea layout-urilor complexe o simplă.
Divi Essential vine, de asemenea, cu acces la peste 600 de machete de secțiuni prefabricate care utilizează modulele, 30 de machete de pornire și 6 șabloane complete cu mai multe pagini. Toate aceste machete pot fi descărcate de pe site-ul Divi Essential și vă pot ajuta să accelerați procesul de proiectare. În această postare, vom arunca o privire mai atentă asupra Divi Essential pentru a vă ajuta să decideți dacă este produsul potrivit pentru dvs.
Să începem!
- 1 Instalarea Divi Essential
- 2 module Divi Essential
- 2.1 Module creative
- 2.2 Module Slider
- 2.3 Module de imagine
- 2.4 Module de conținut
- 2.5 Module de echipă
- 2.6 Module sociale
- 2.7 Module de revizuire
- 3 Aspecte Divi Essential Starter
- 3.1 Aspectul turului
- 4 site-uri web prefabricate Divi Essential
- 4.1 Șablon de grădinar
- 5 De unde să cumpărați Divi Essential
- 6 Gânduri finale
Instalarea Divi Essential
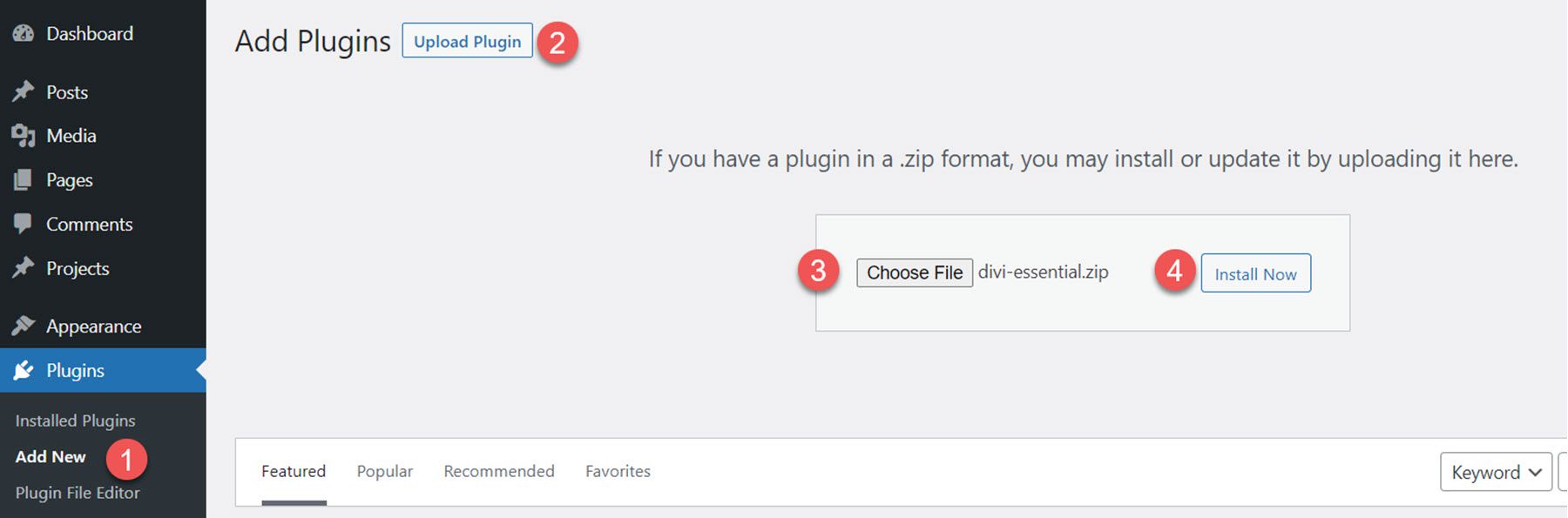
Divi Essential vine ca un fișier plugin .ZIP. Pentru a instala pluginul, deschideți pagina de plugin în tabloul de bord WordPress și faceți clic pe Adăugare nou. Faceți clic pe Alegeți fișierul și selectați fișierul plugin de pe computer, apoi faceți clic pe Instalare acum.

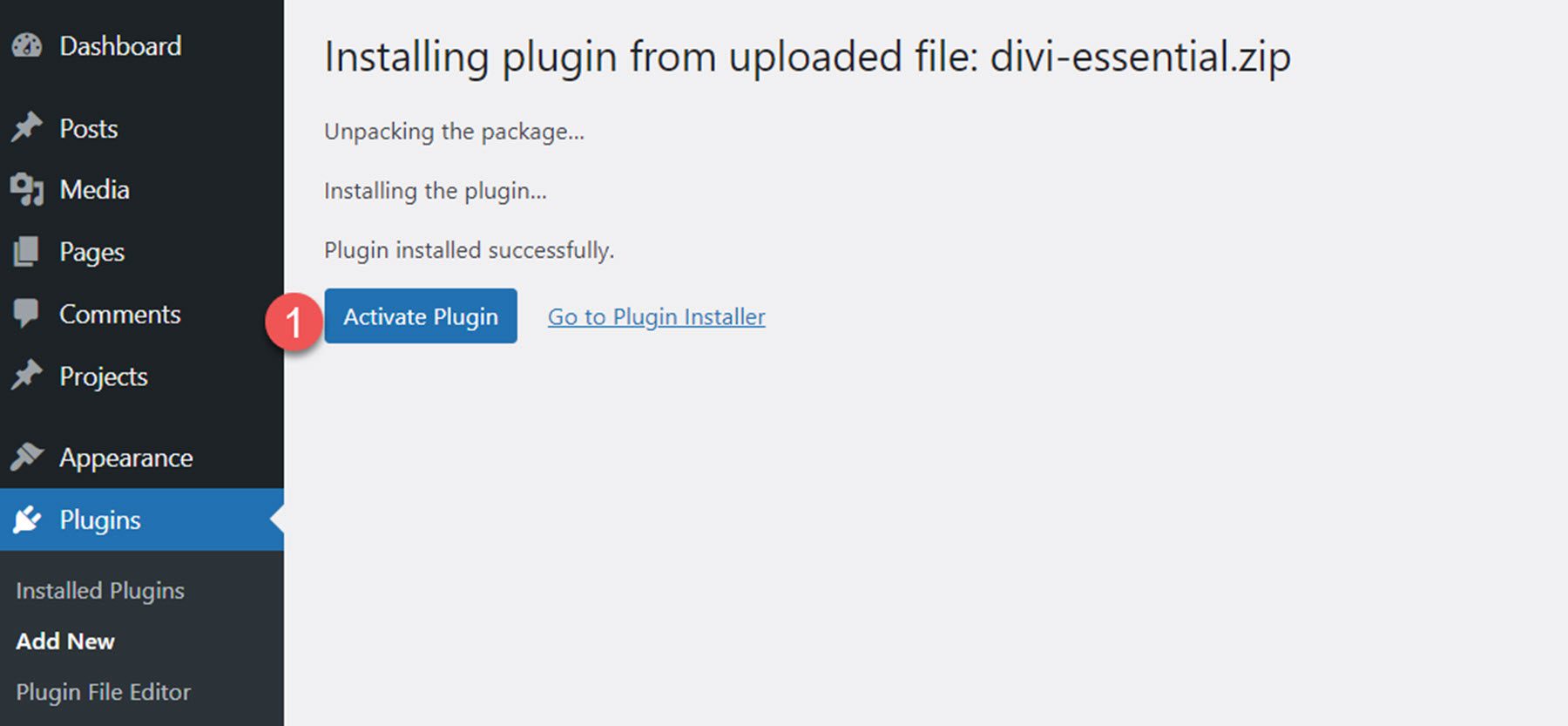
Odată ce pluginul este instalat, activați pluginul.

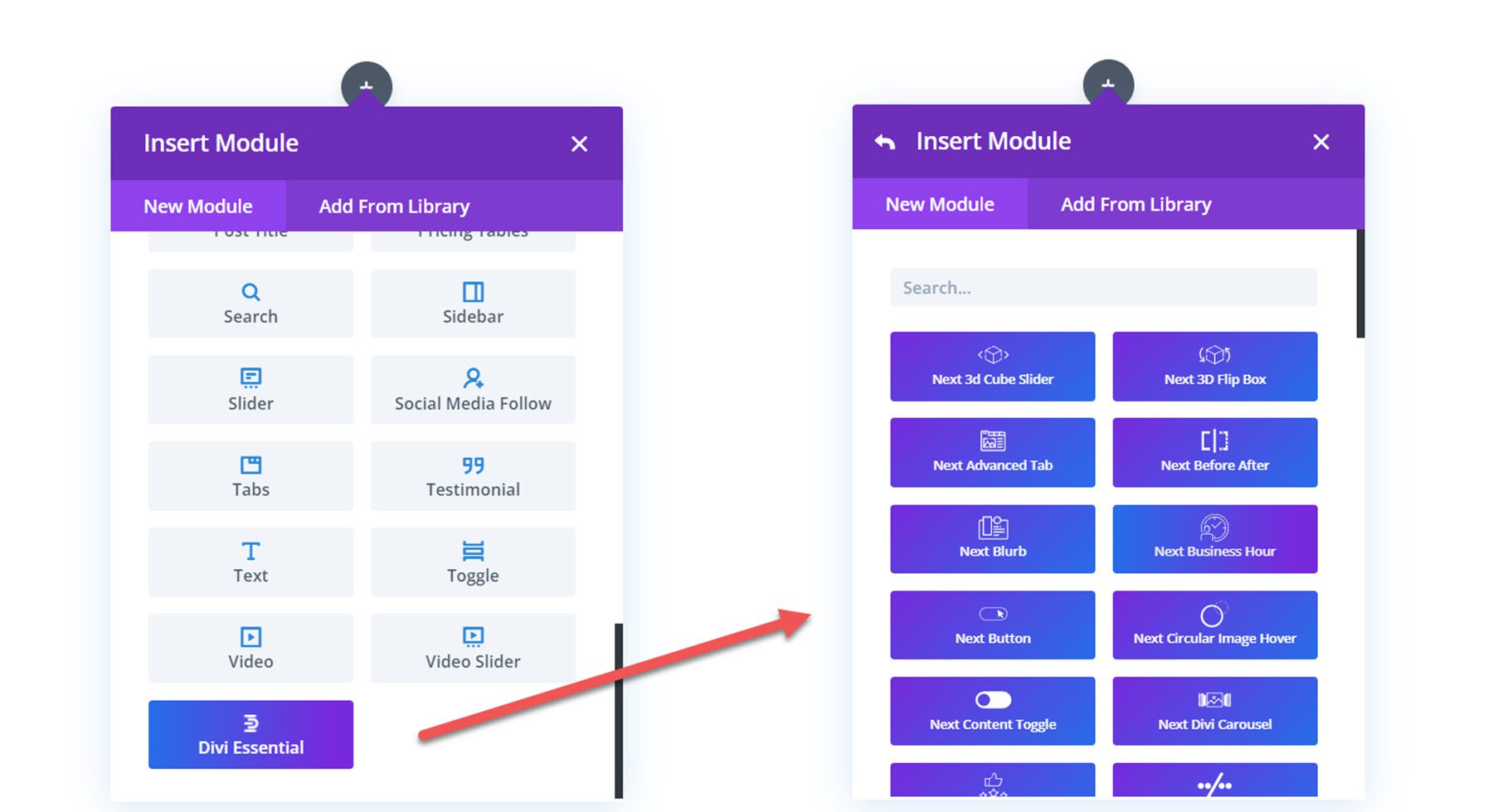
Divi Essential adaugă 65 de module noi la Divi Builder. Puteți accesa modulele adăugate făcând clic pe butonul de modul Divi Essential din meniul Inserare modul sau căutând „următorul”, care va afișa toate modulele Divi Essential.

Modulele esențiale Divi
Cele peste 60 de module noi adaugă o mulțime de funcționalități Divi Builder. Fiecare dintre module vine cu conținut, design și opțiuni avansate pentru a personaliza complet aspectul și funcția. Să aruncăm o privire mai atentă la unele dintre aceste module folosind machetele prefabricate de la Divi Essential.
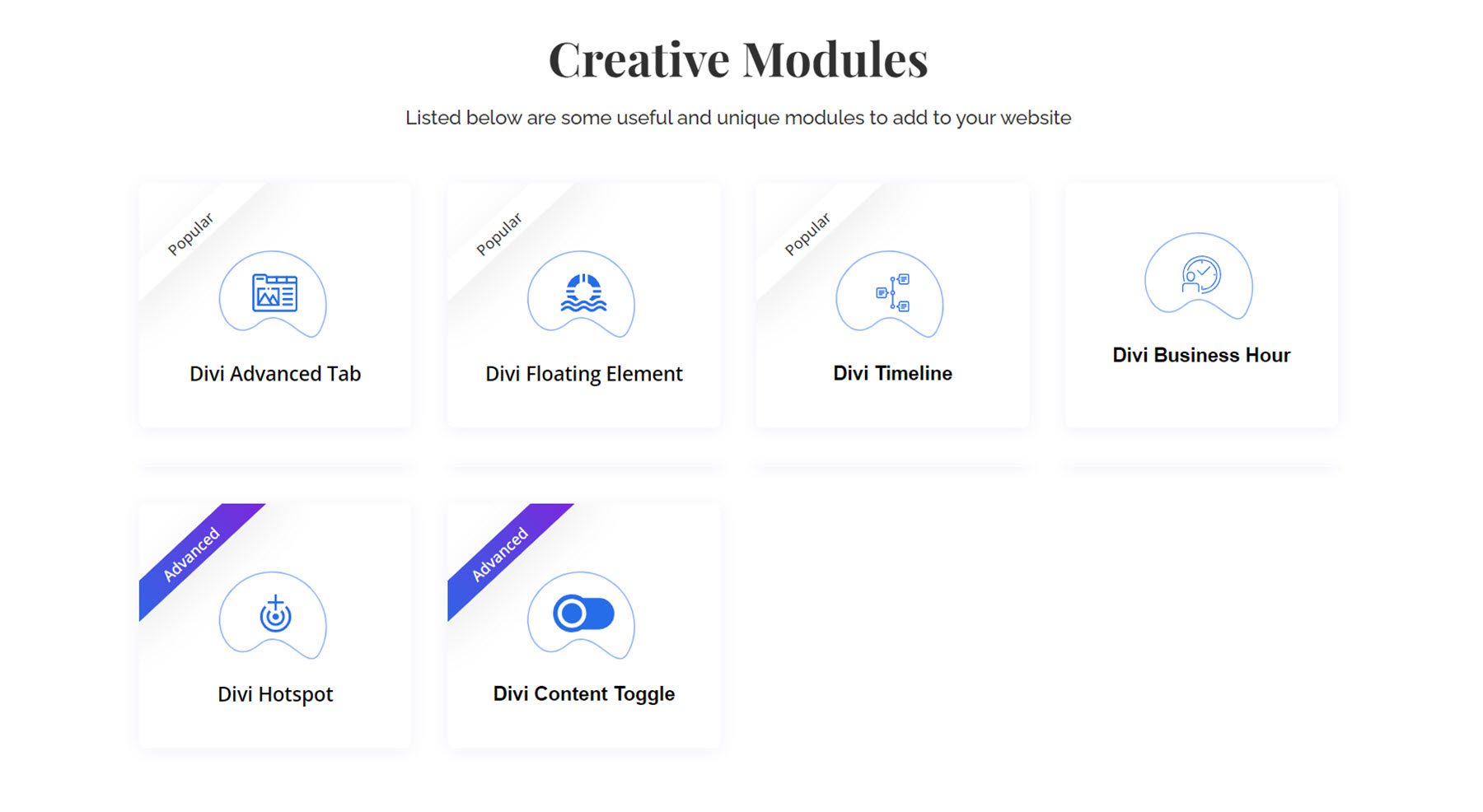
Module creative
Există 10 module creative diferite pe care le puteți adăuga la pagina dvs. Fiecare modul adaugă o anumită funcționalitate sau design unic aspectului dvs. Pe lângă modulele pe care le voi evidenția mai jos, Divi Essential vine cu module pentru a adăuga un element plutitor, un separator unic, o cutie promoțională, o animație Lottie și o secțiune de flux de etape pentru a demonstra un proces.

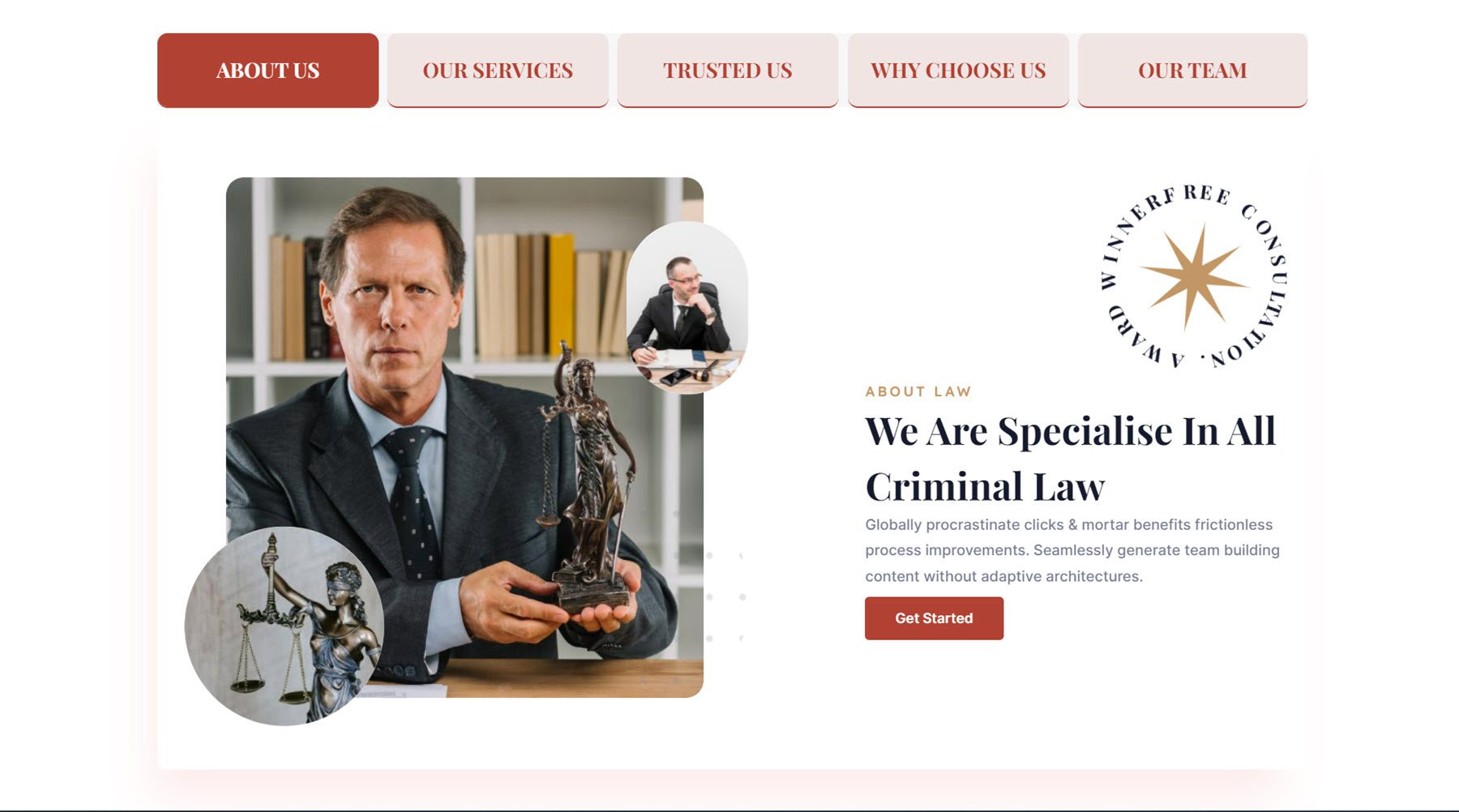
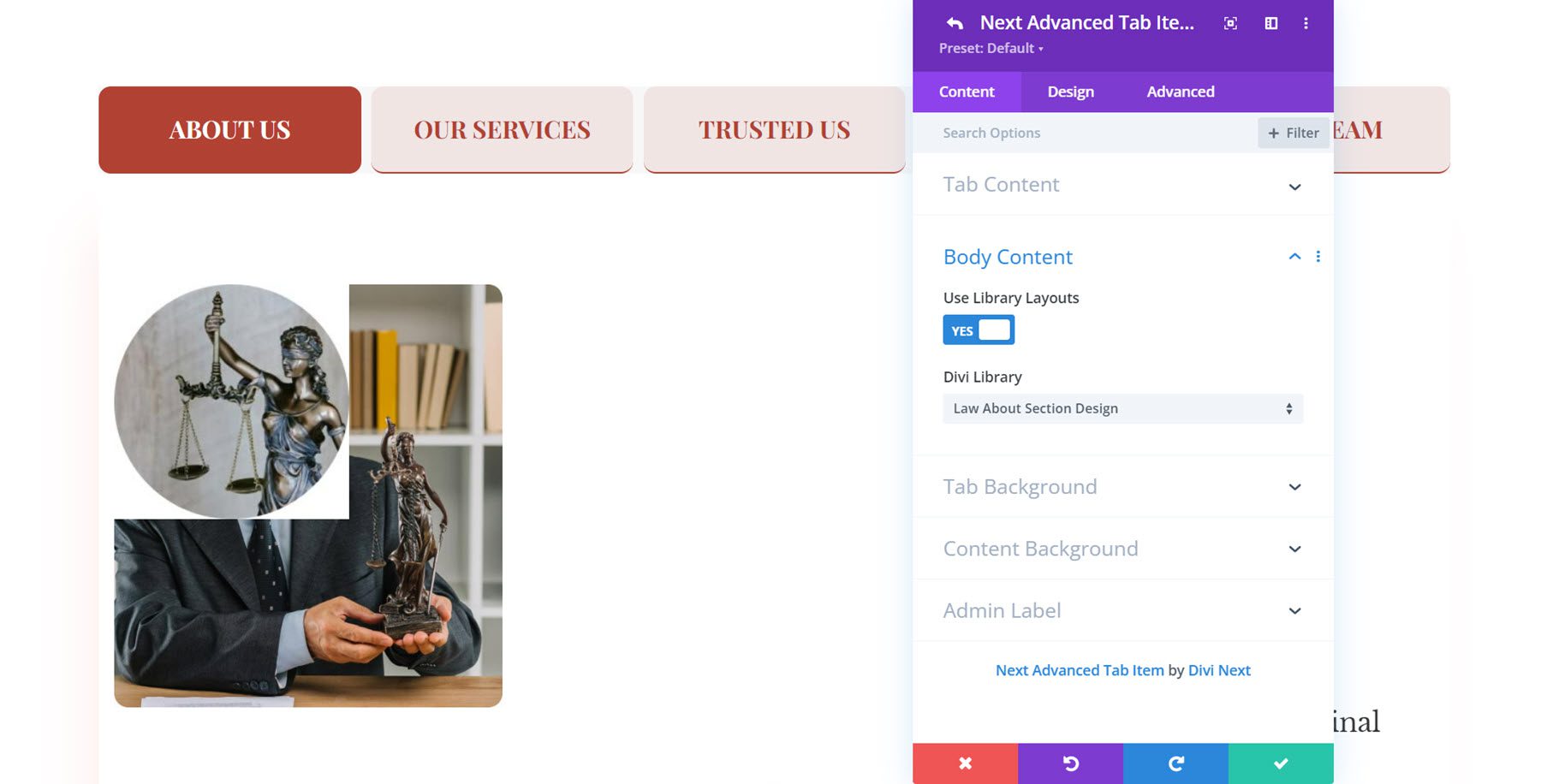
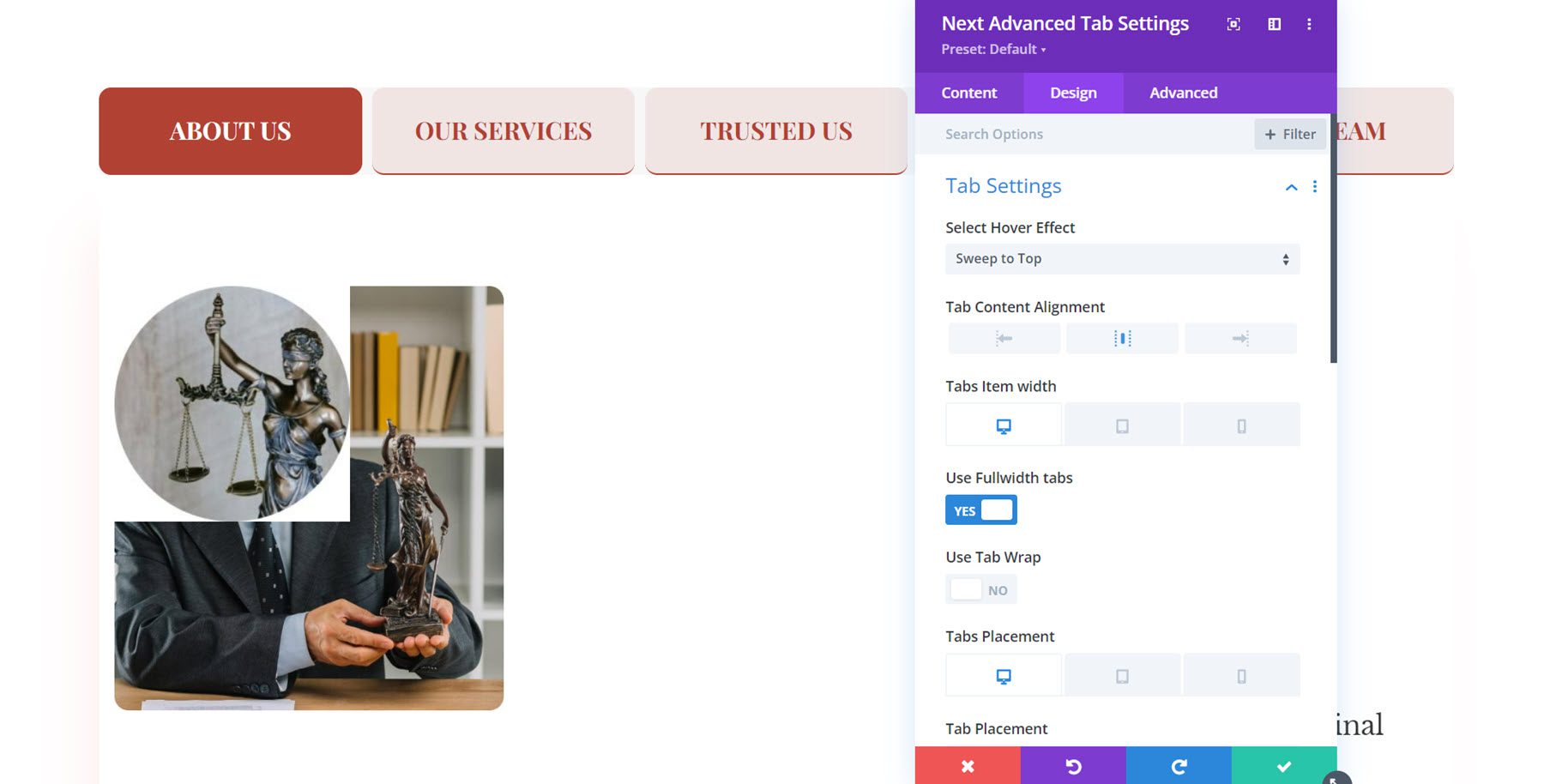
Următoarea filă Avansat
Modulul de file avansat vă permite să creați secțiuni de conținut cu file orizontale și verticale. Puteți seta titlul, subtitrarea și pictograma/imaginea pentru fiecare filă. Acest exemplu este aspectul de filă avansat 1.

În corpul fiecărei file, puteți selecta un aspect al Bibliotecii Divi de afișat sau puteți adăuga conținut editând titlul, descrierea, imaginea/pictograma și butonul.

Modulul vine cu setări de design extinse pentru întregul modul, precum și pentru file individuale. Puteți personaliza fiecare aspect al designului, puteți selecta diferite efecte de hover pentru elemente, puteți seta stiluri active pentru fila selectată și multe altele. 
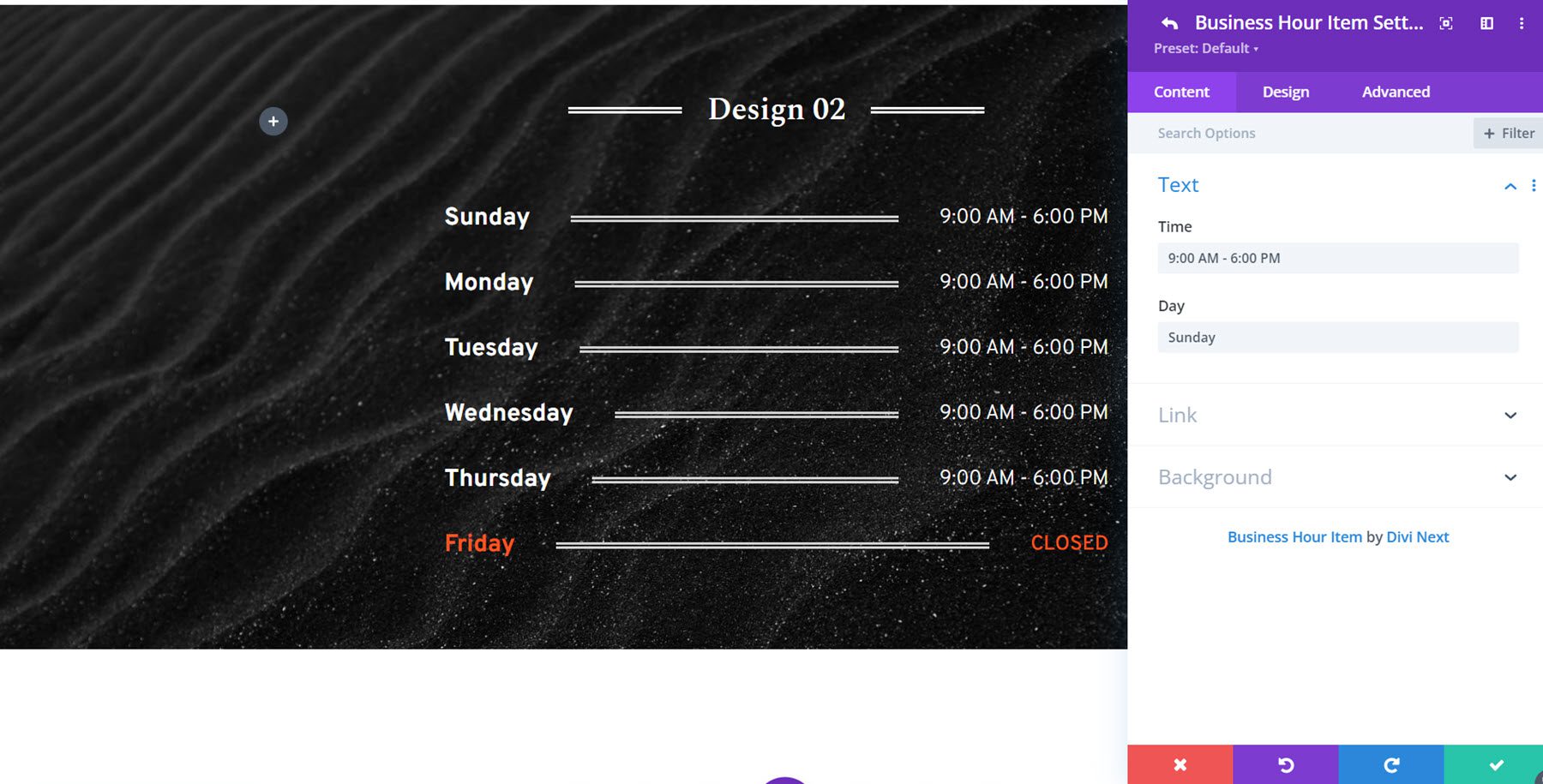
Următoarea oră de lucru
Acest modul facilitează afișarea orelor de lucru pe site-ul dvs. web. Exemplul din imagine este aspectul 2. Puteți adăuga fiecare zi a săptămânii ca element în cadrul modulului. Fiecare articol poate fi personalizat pe cont propriu sau puteți utiliza opțiunile de design ale modulului pentru a aplica stilul fiecărui articol.

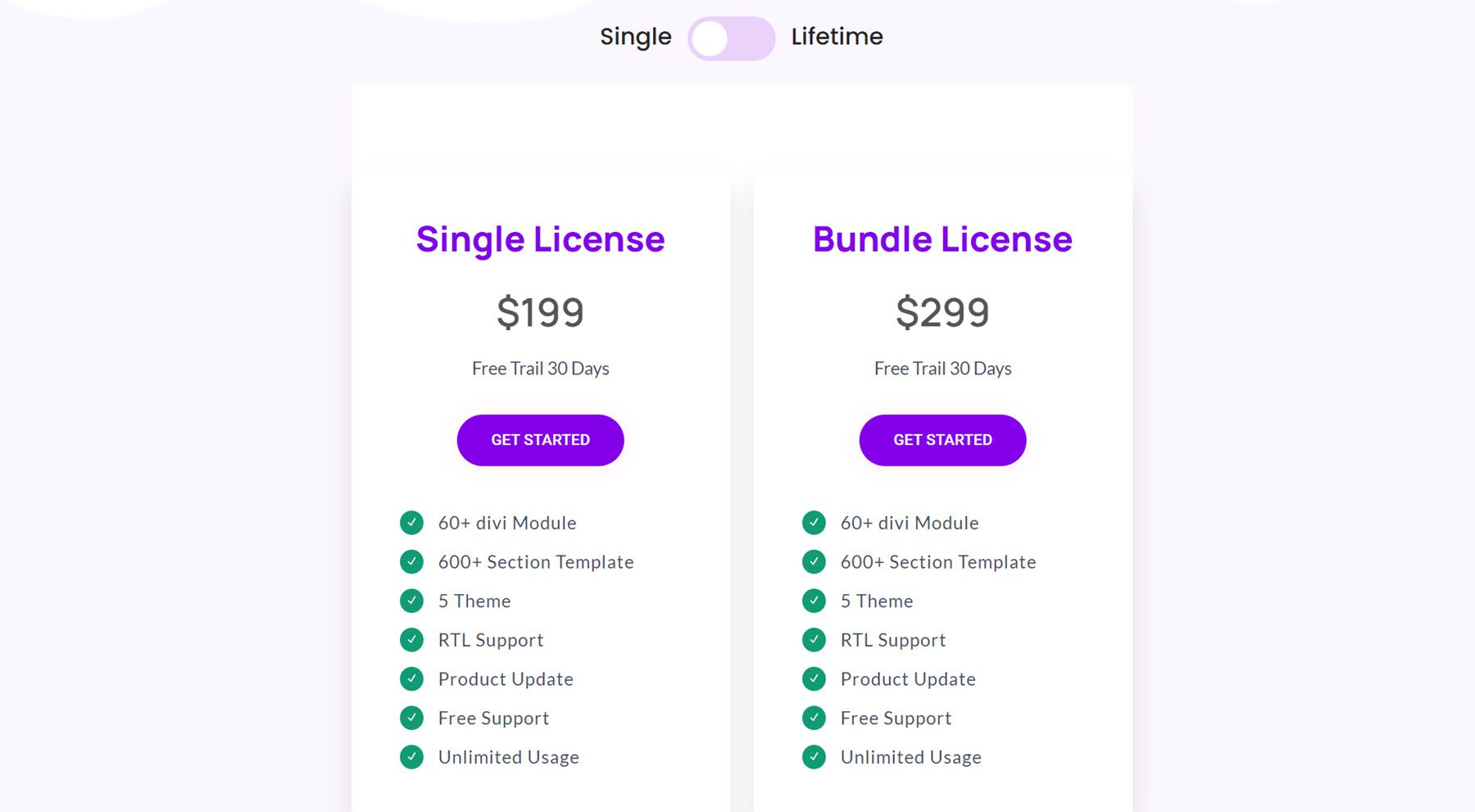
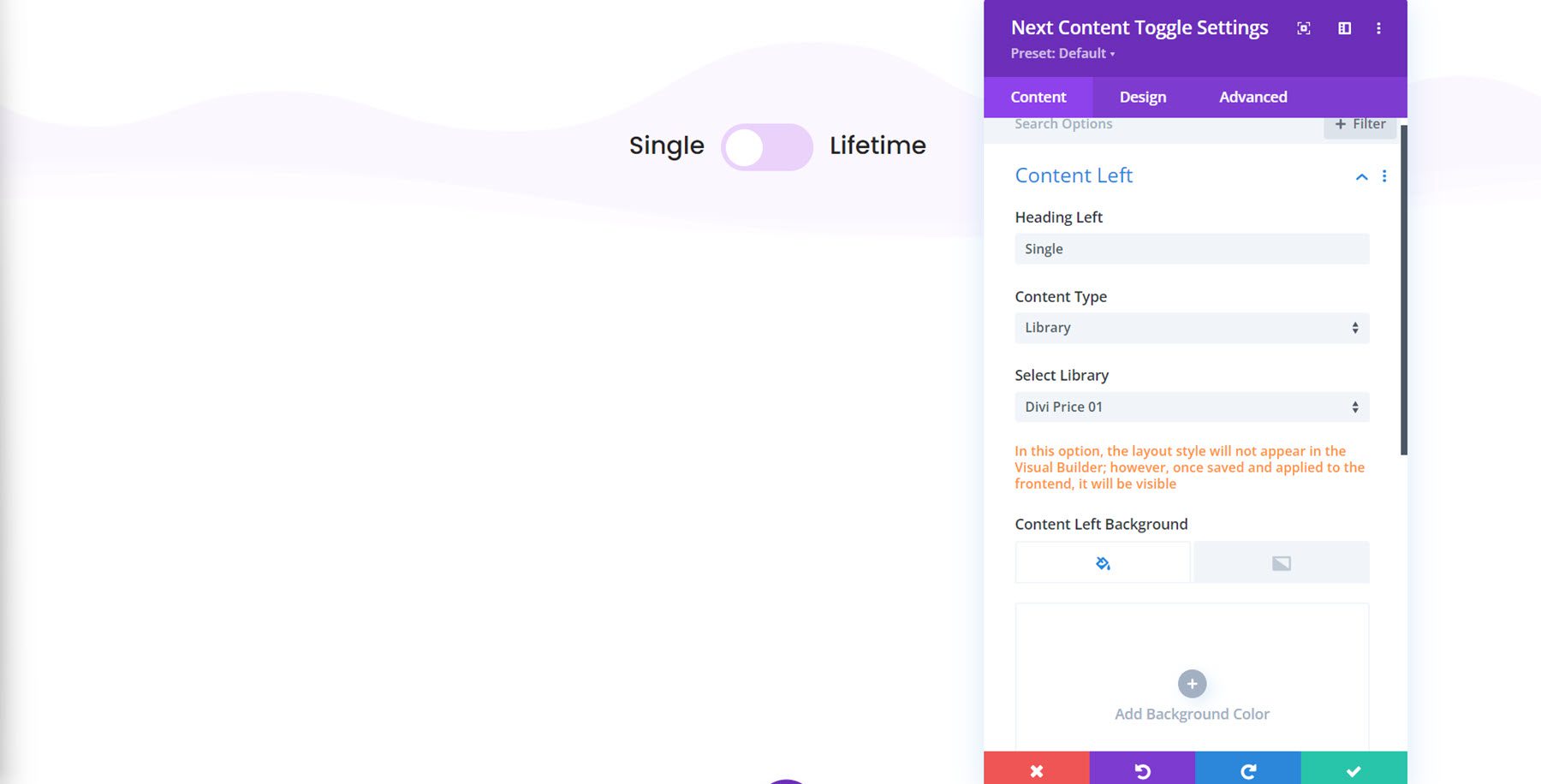
Comutare conținut următor
Modulul de comutare a conținutului adaugă o comutare la pagina dvs. pe care o puteți utiliza pentru a comuta între conținut. În acest exemplu (aspect 2), comutatorul este folosit pentru a comuta între afișarea detaliilor unei licențe unice sau pe viață.

Puteți alege să adăugați un element Biblioteca Divi la secțiunea de comutare sau puteți adăuga conținutul dvs. în setările modulului. Puteți personaliza designul fiecărei secțiuni, precum și designul comutatorului.

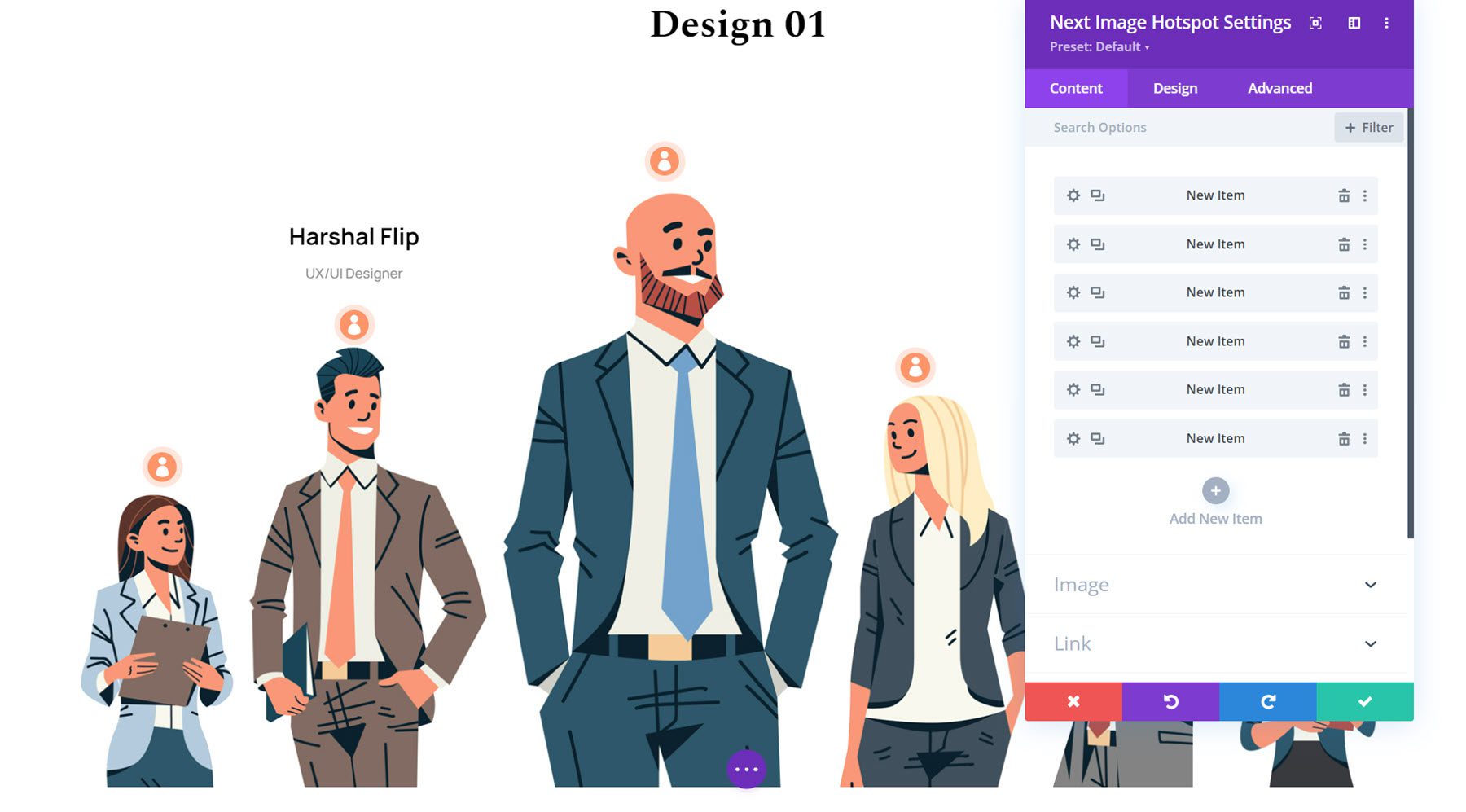
Următoarea imagine Hotspot
Cu acest modul, puteți adăuga hotspot-uri la o imagine care dezvăluie conținut la hover. Puteți adăuga text și o imagine care vor fi dezvăluite și puteți personaliza fiecare element cu opțiuni de design. Pictograma și culoarea hotspot-ului pot fi modificate cu ușurință, iar poziția hotspot-ului poate fi setată prin schimbarea pozițiilor orizontale și verticale în setările de design. Exemplul de mai jos este aspectul 1.

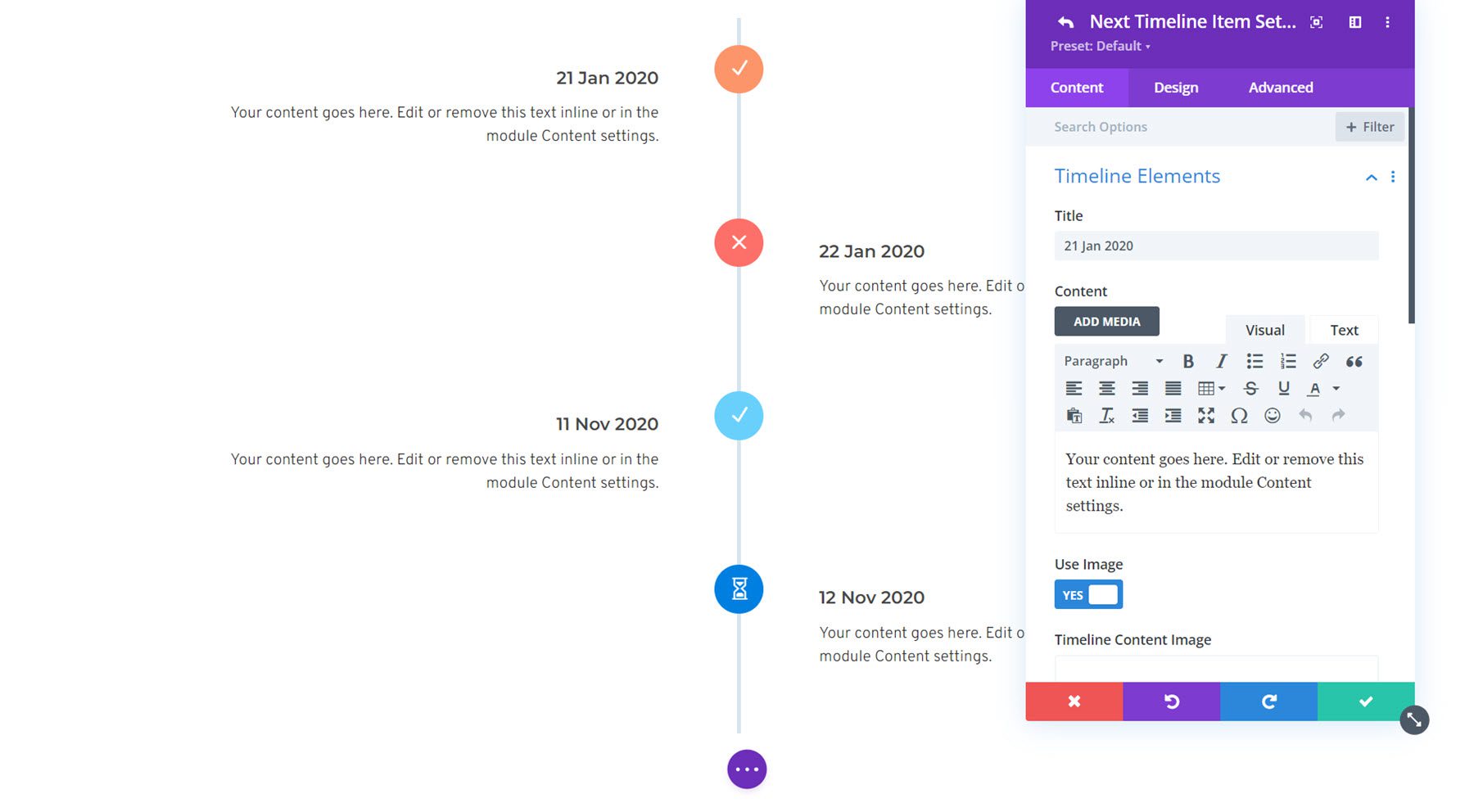
Următoarea cronologie
Modulul cronologie poate fi folosit pentru a reprezenta vizual evenimente, istoria unei organizații, procese și multe altele. În modulul cronologie puteți adăuga elemente individuale ale cronologiei, care cuprind fiecare secțiune cronologică. Puteți adăuga text, o imagine, un buton și o pictogramă la fiecare element cronologic. Fiecare element poate fi personalizat în fila de design, permițându-vă să creați modele unice de cronologie. Imaginea de mai jos este aspectul cronologic 11.

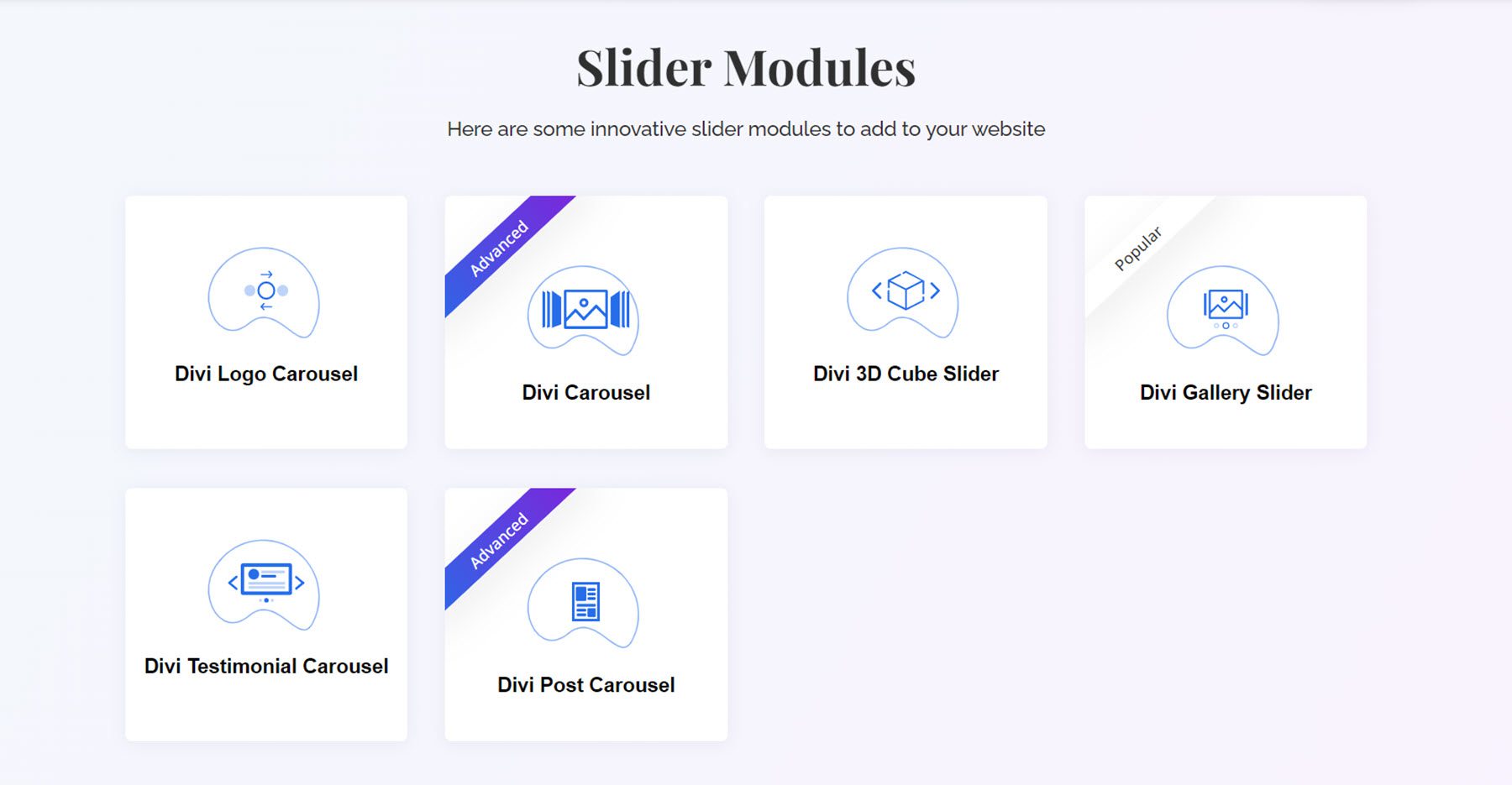
Module glisante
Există șase module glisante diferite pe care le puteți adăuga pe site-ul dvs. cu Divi Essential. Puteți adăuga un carusel cu sigle, un carusel cu imagini și text, un glisor cub 3D, un glisor pentru galerie, un carusel cu mărturii și un carusel post. Să aruncăm o privire mai atentă la câteva module de glisare.
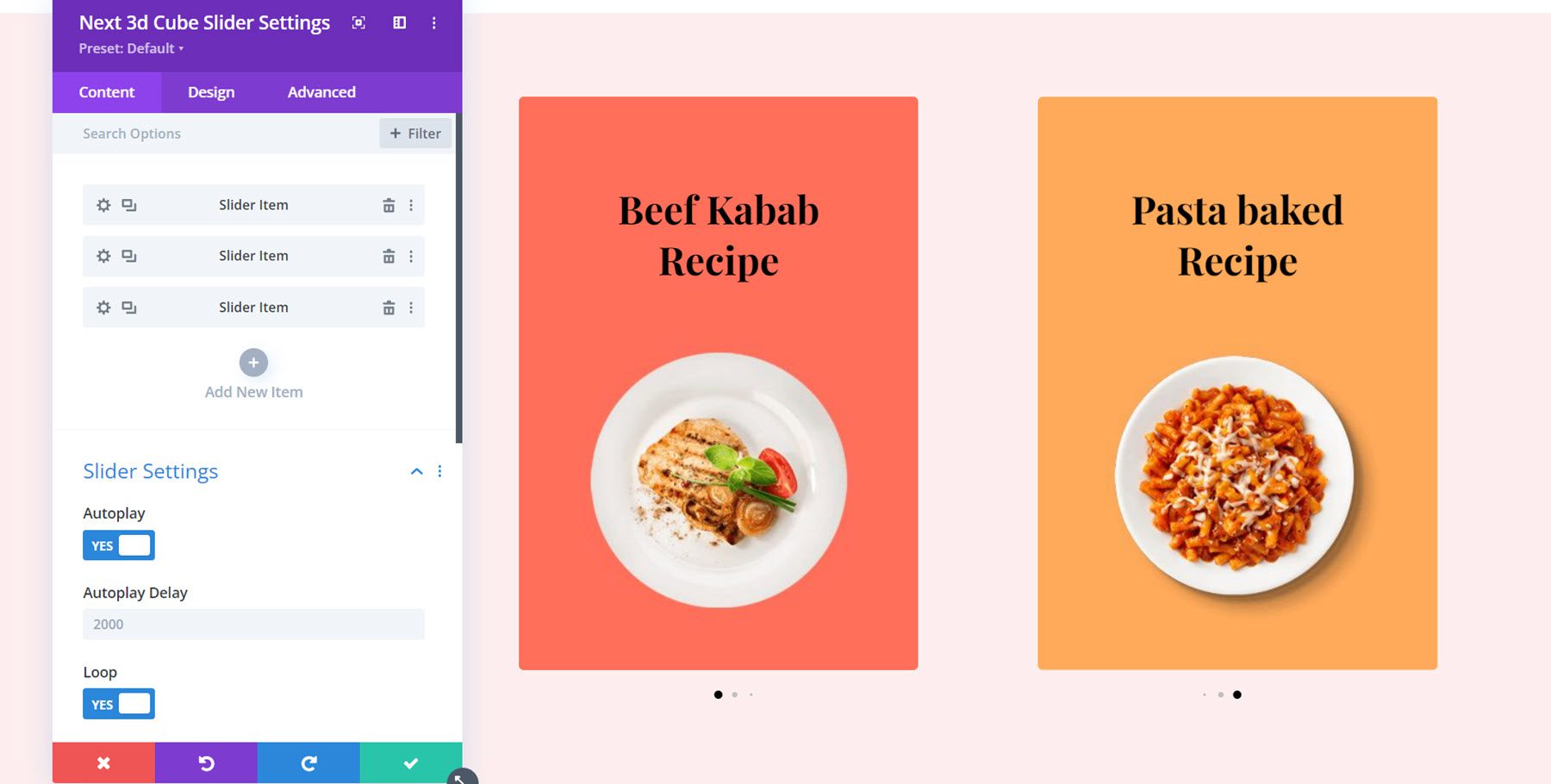
Glisor cub 3D
Modulul de glisare cub 3D adaugă un glisor care se răstoarnă cu un efect de cub 3D. Puteți personaliza fiecare diapozitiv cu o imagine, text și fundal. În cadrul setărilor glisorului, puteți modifica setările de redare automată, navigare și efecte, precum și oricare dintre opțiunile de design. Exemplul din imagine este aspectul 4.

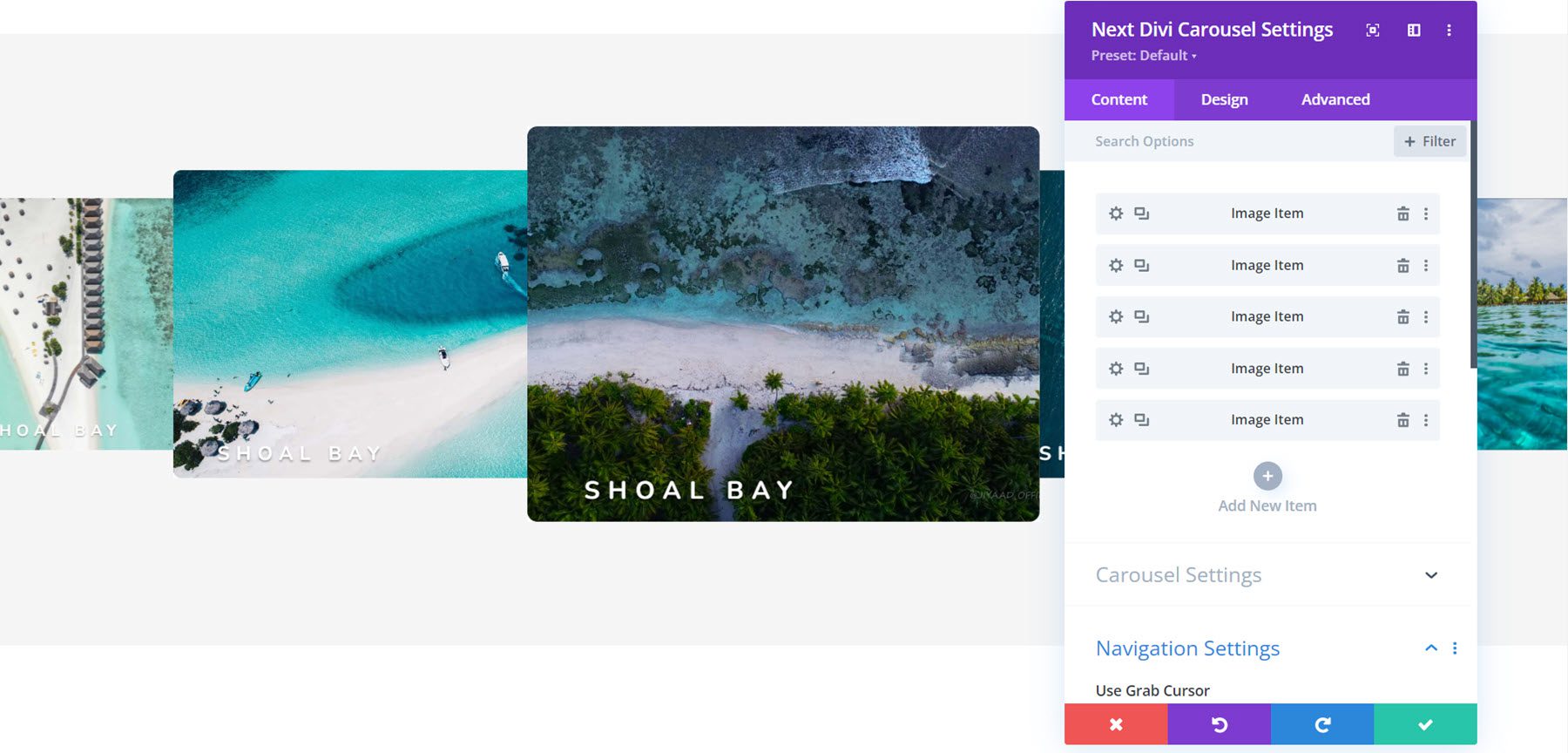
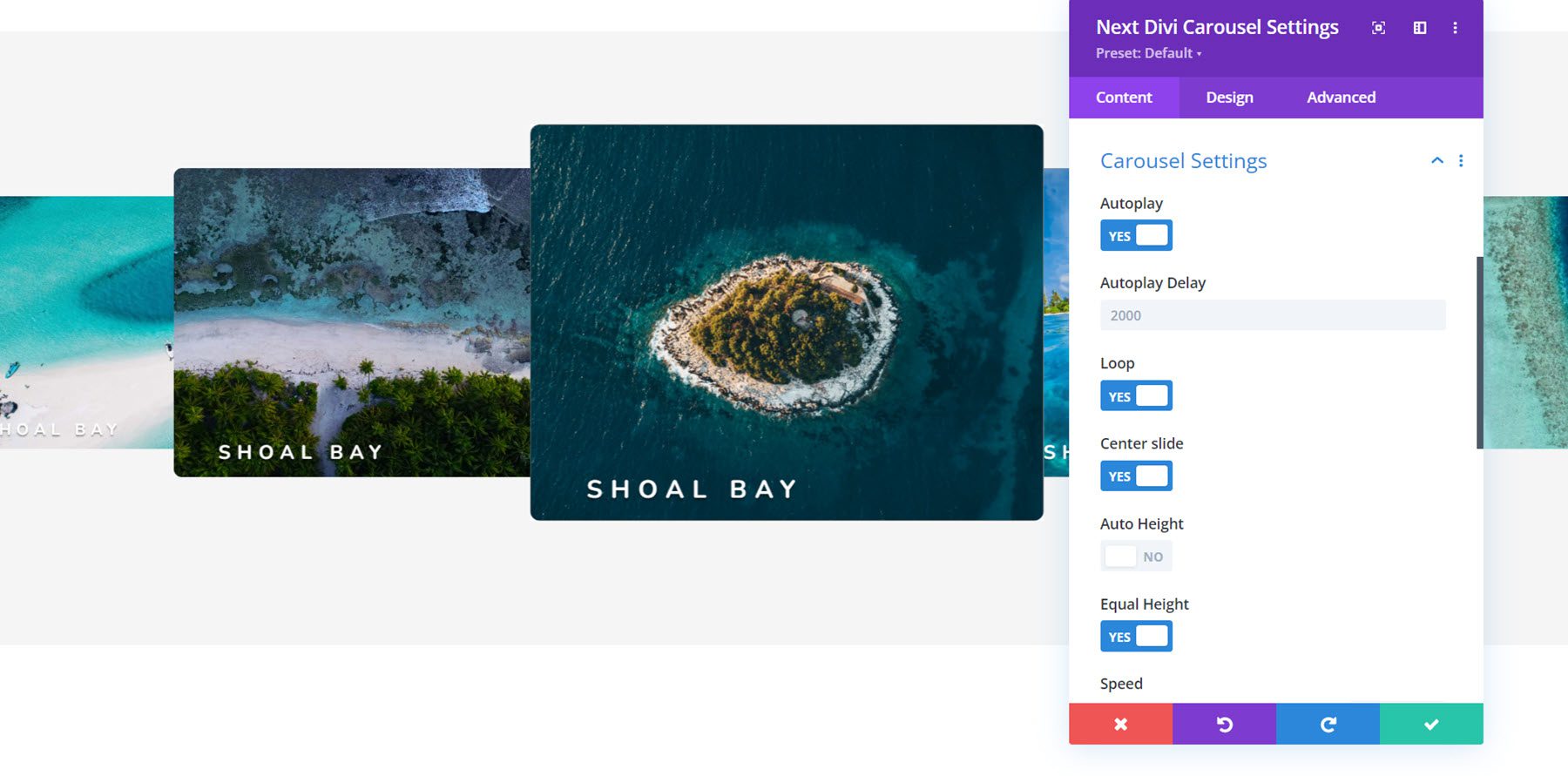
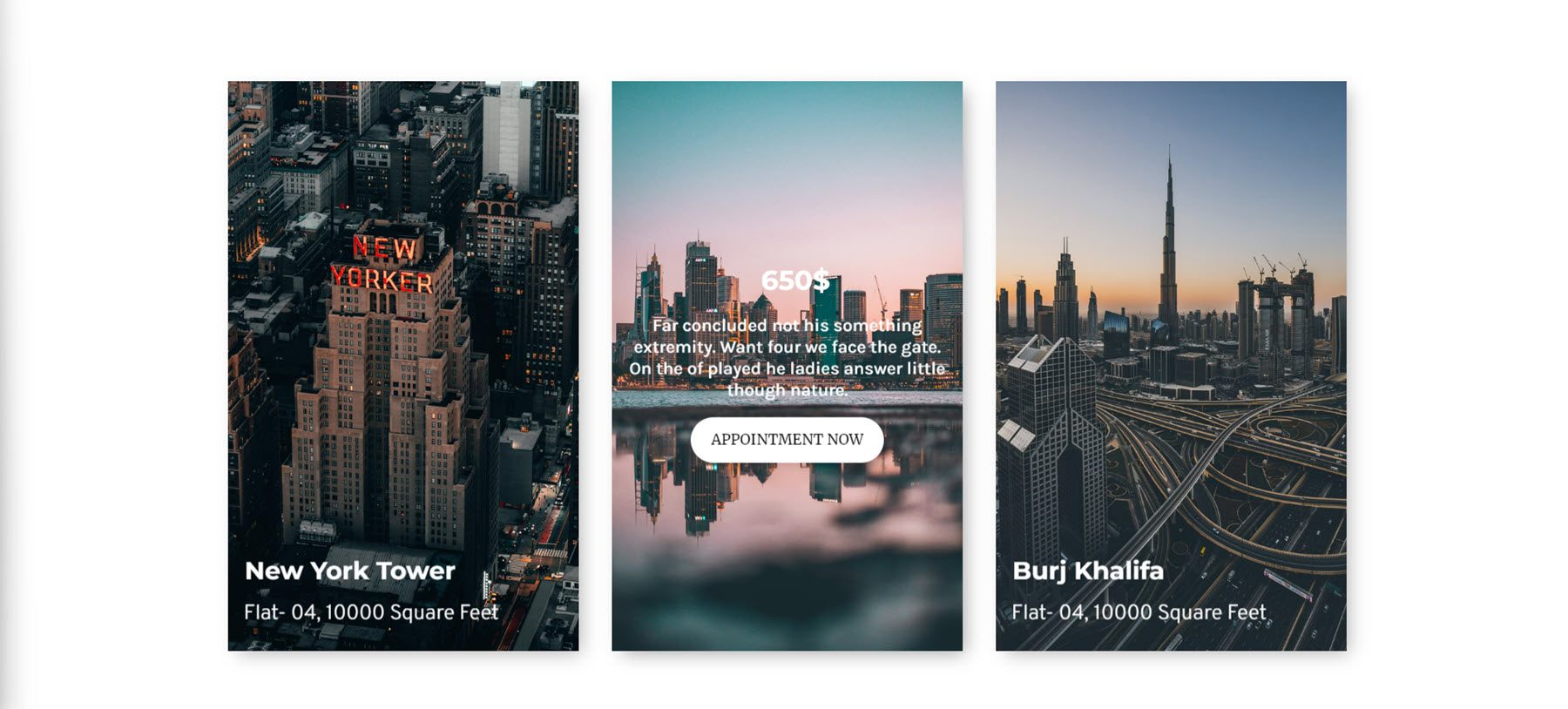
Următorul Carusel Divi
Acesta este aspectul carusel 17. Există patru aspecte pe care le puteți selecta: imagine, text, text în interiorul imaginii sau text sub imagine. Acest lucru permite multe aspecte versatile.

Aveți control deplin asupra aspectului și designului fiecărui element carusel, precum și asupra modulului carusel în sine. Puteți modifica setările de redare automată a caruselului, setările de navigare, modificați efectul, adăugați o funcție lightbox și multe altele.

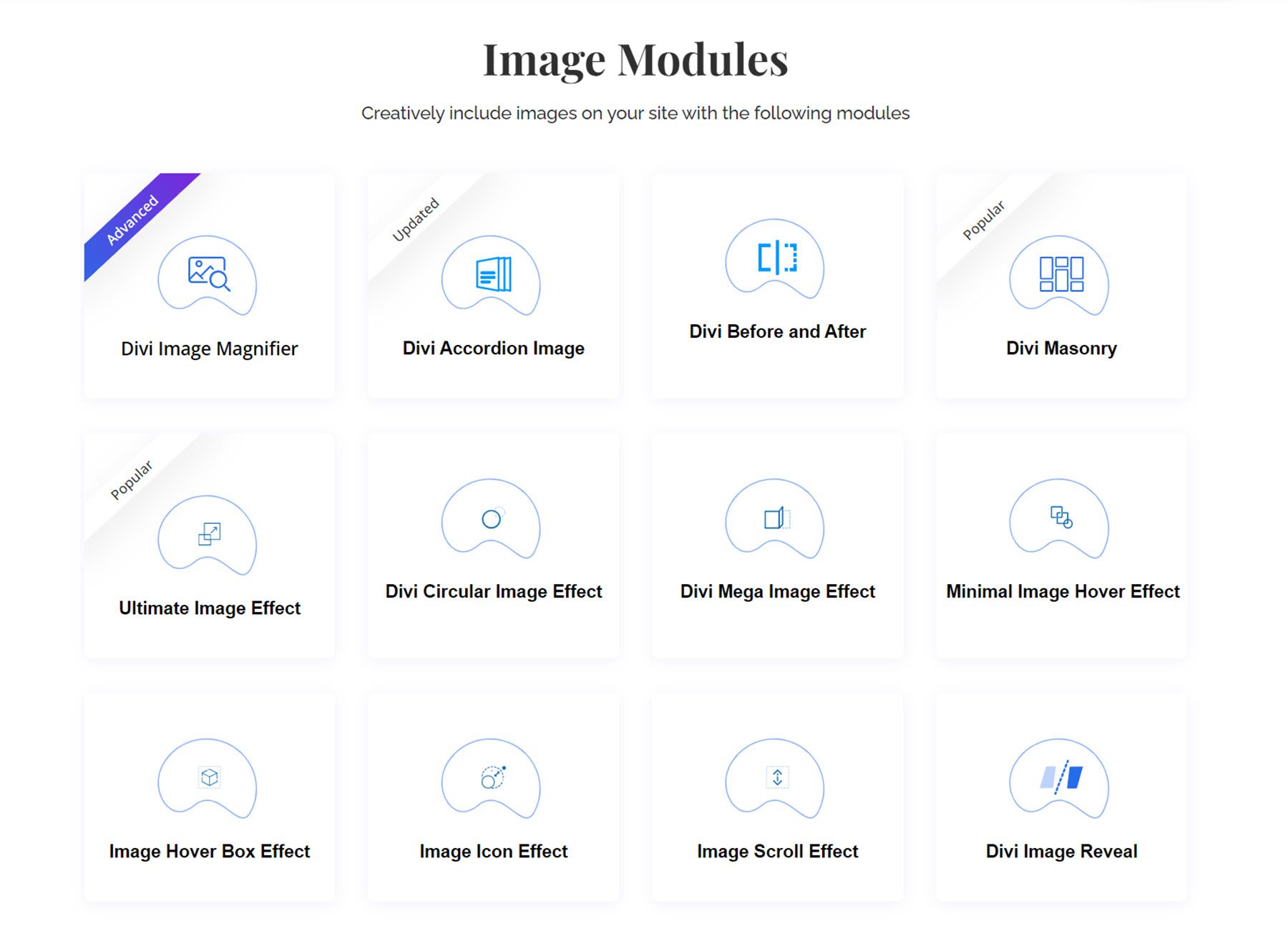
Module de imagine
Cu 12 module de imagine diferite, Divi Essential vă oferă multe modalități de a afișa în mod creativ imagini pe site-ul dvs. web. Puteți adăuga o lupă de imagine, un aspect de zidărie, module care adaugă diferite efecte de încărcare și de trecere cu mouse-ul imaginilor, o casetă de trecere a imaginii, un glisor înainte și după și multe altele. Să aruncăm o privire la câteva module de imagine.

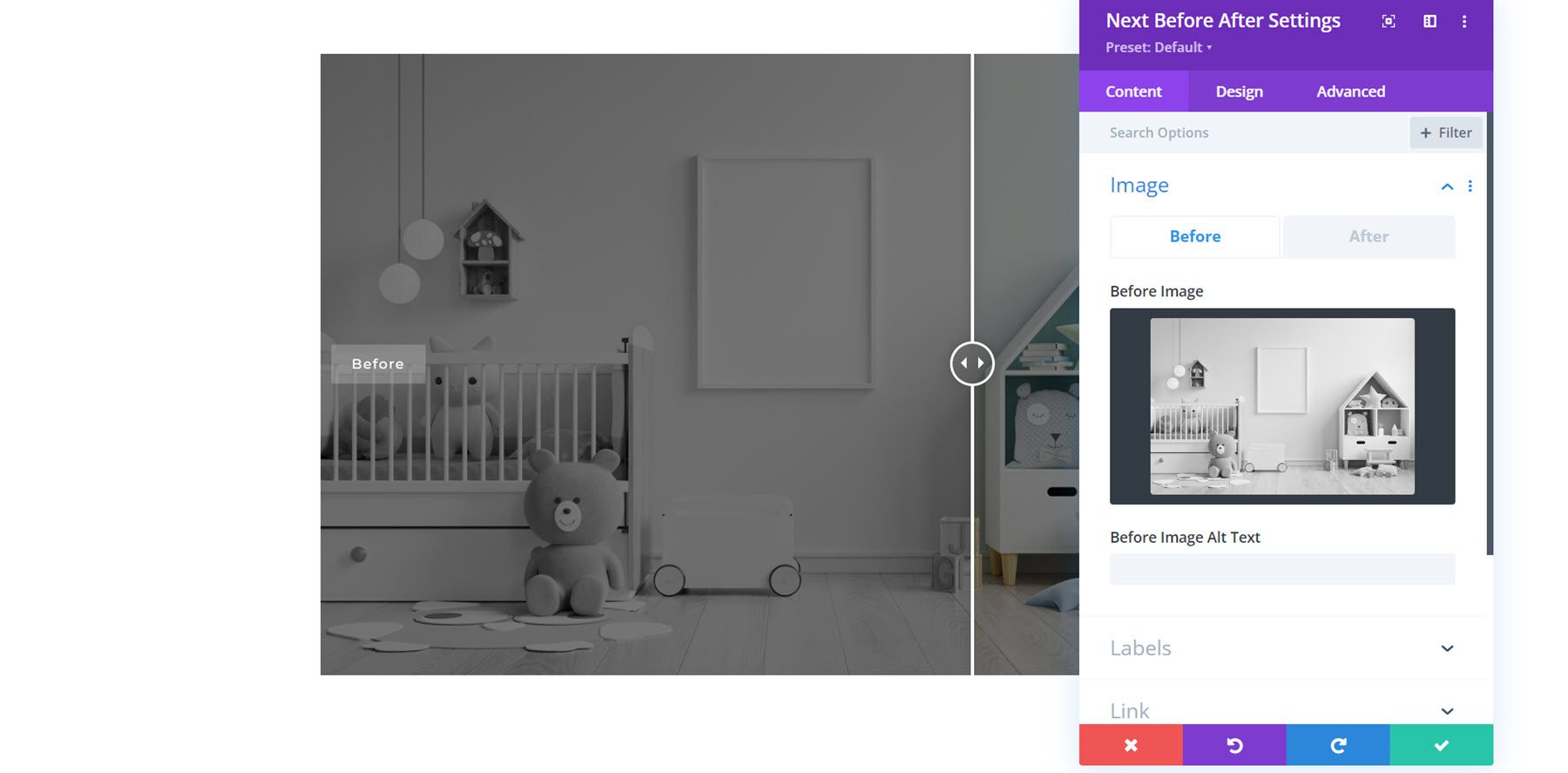
Următorul Înainte După
Modulul Înainte și După vă permite să afișați o fotografie înainte și după care este dezvăluită cu un glisor pe care îl puteți trage. Acest aspect este înainte de după aspectul 4.

Puteți seta imaginile înainte și după, modifica etichetele, schimba direcția și funcția glisorului și personaliza designul.

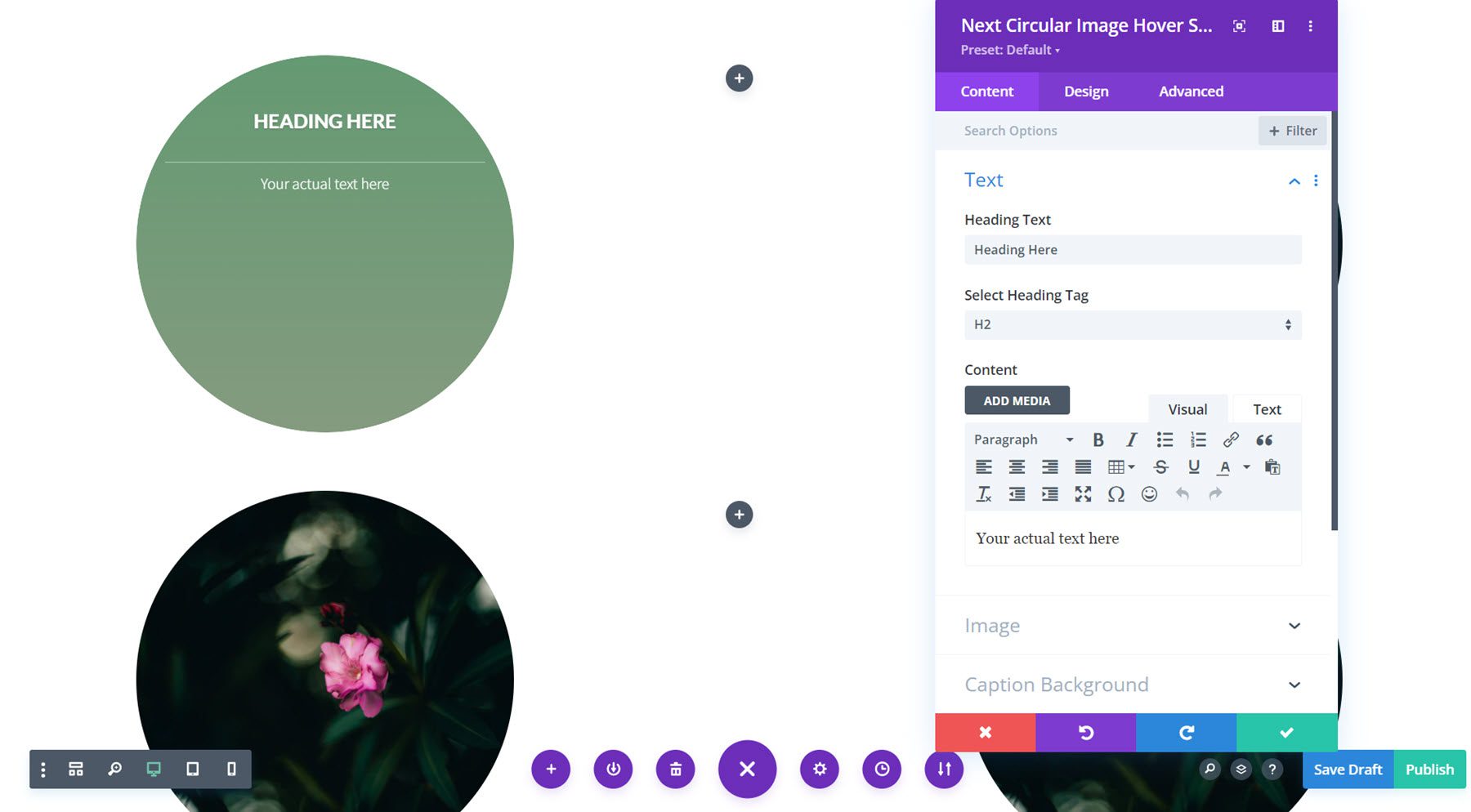
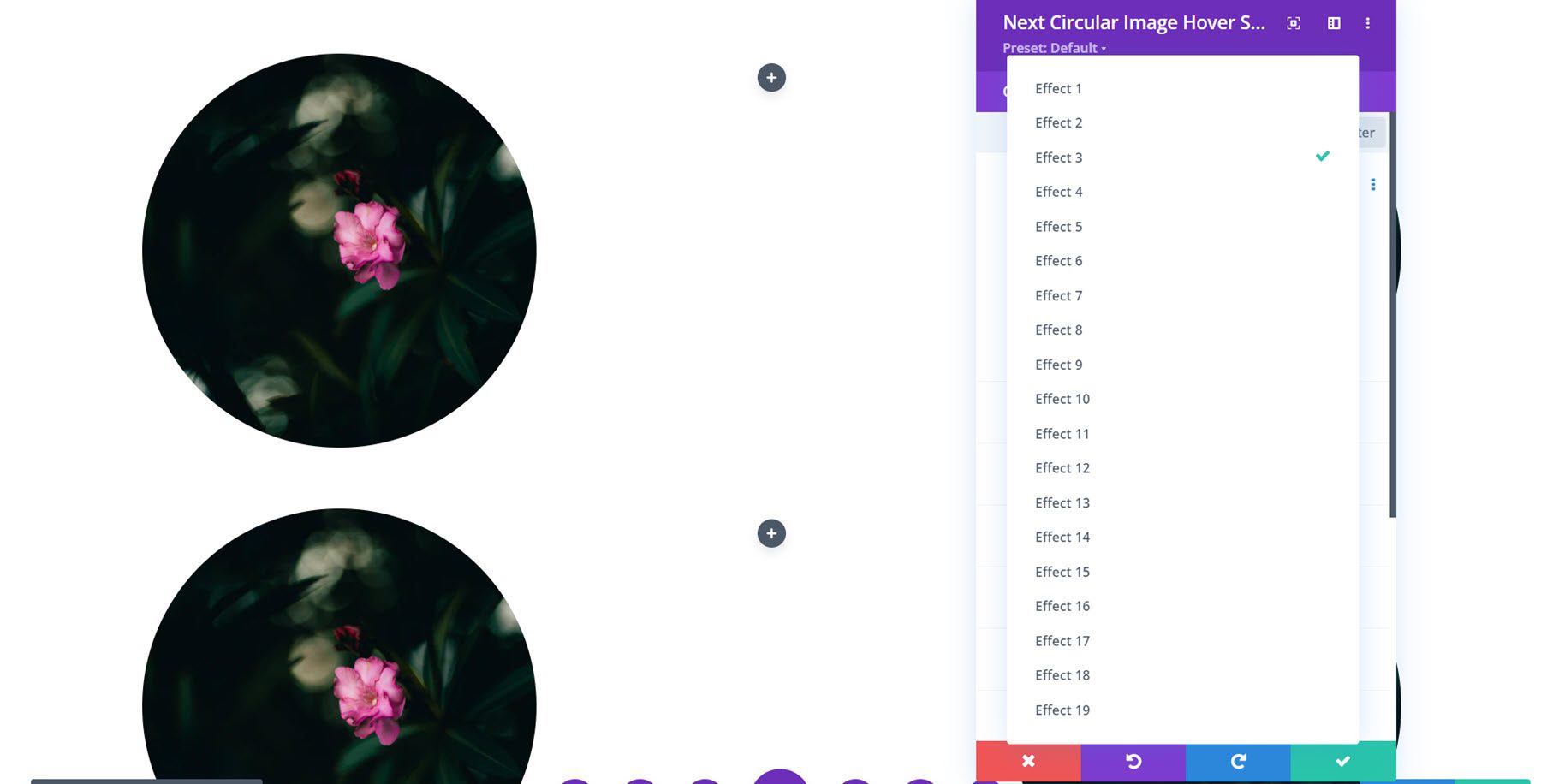
Următoarea imagine circulară
Cu modulul de trecere a imaginii circulare, puteți crea o imagine circulară care dezvăluie conținutul cu efect de hover.

Există 19 efecte diferite de hover și 4 direcții diferite de hover din care puteți alege, oferindu-vă multă flexibilitate în design.

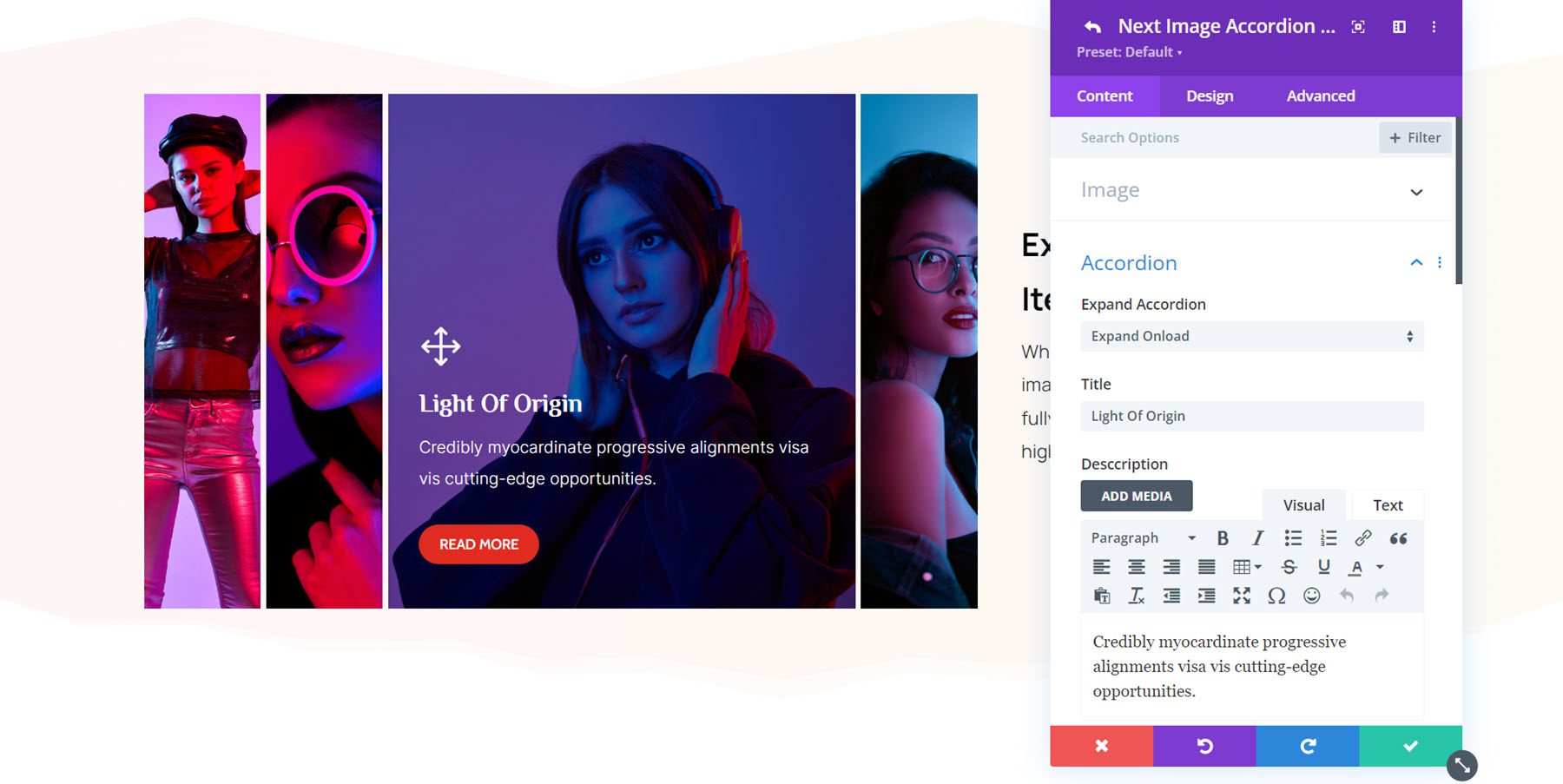
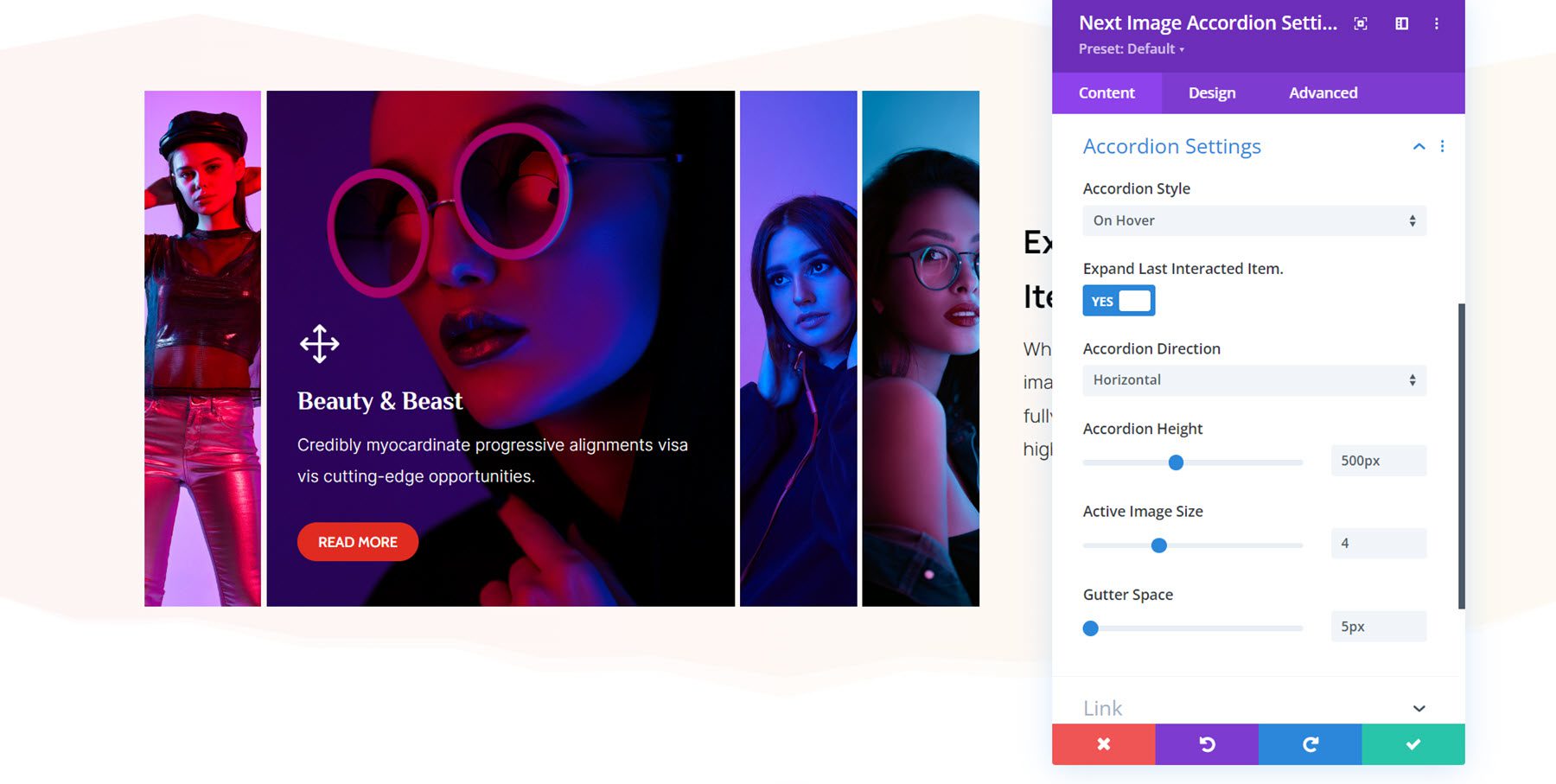
Imaginea următoare Acordeon
Modulul de acordeon de imagine adaugă un acordeon de imagine interactiv designului dumneavoastră. Când treceți cu mouse-ul peste una dintre imaginile din acordeon, aceasta se va extinde și va dezvălui conținut. Puteți alege să adăugați o pictogramă, un titlu, o descriere și un buton la fiecare imagine. În acest exemplu, a treia imagine este setată să se deschidă când pagina se încarcă. Dacă treceți cu mouse-ul pe o altă imagine, aceasta se extinde și rămâne extinsă.


Puteți seta acordeonul să se miște la hover sau la clic și îl puteți seta să se deschidă vertical sau orizontal.

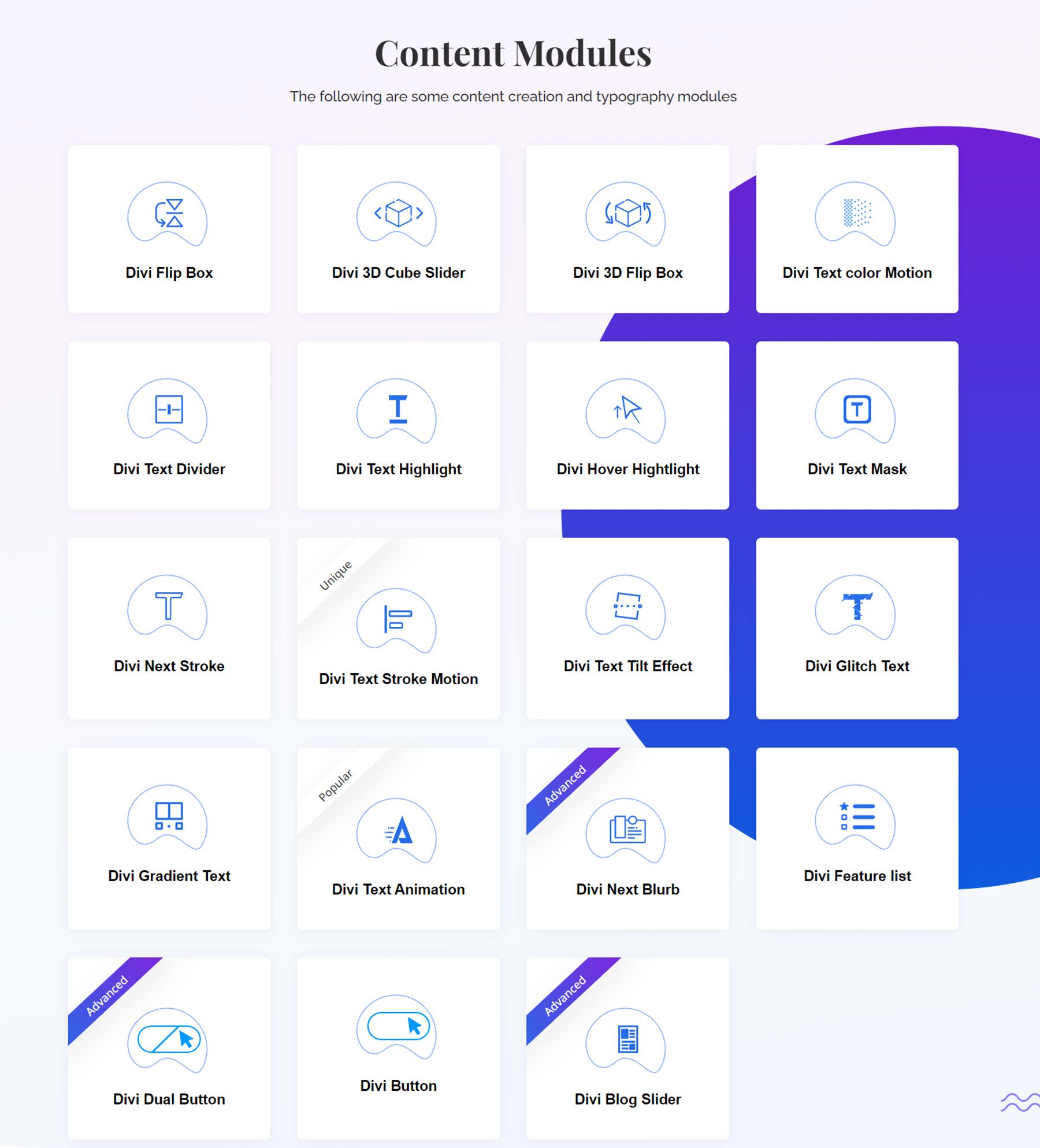
Module de conținut
Există 19 module în categoria de conținut. Toate acestea pot fi folosite pentru a vă afișa dinamic conținutul și pentru a crea machete captivante. Puteți adăuga casete și blurb-uri, module cu diferite efecte de text, butoane, glisoare pentru postări de blog și multe altele. Să aruncăm o privire la câteva module.

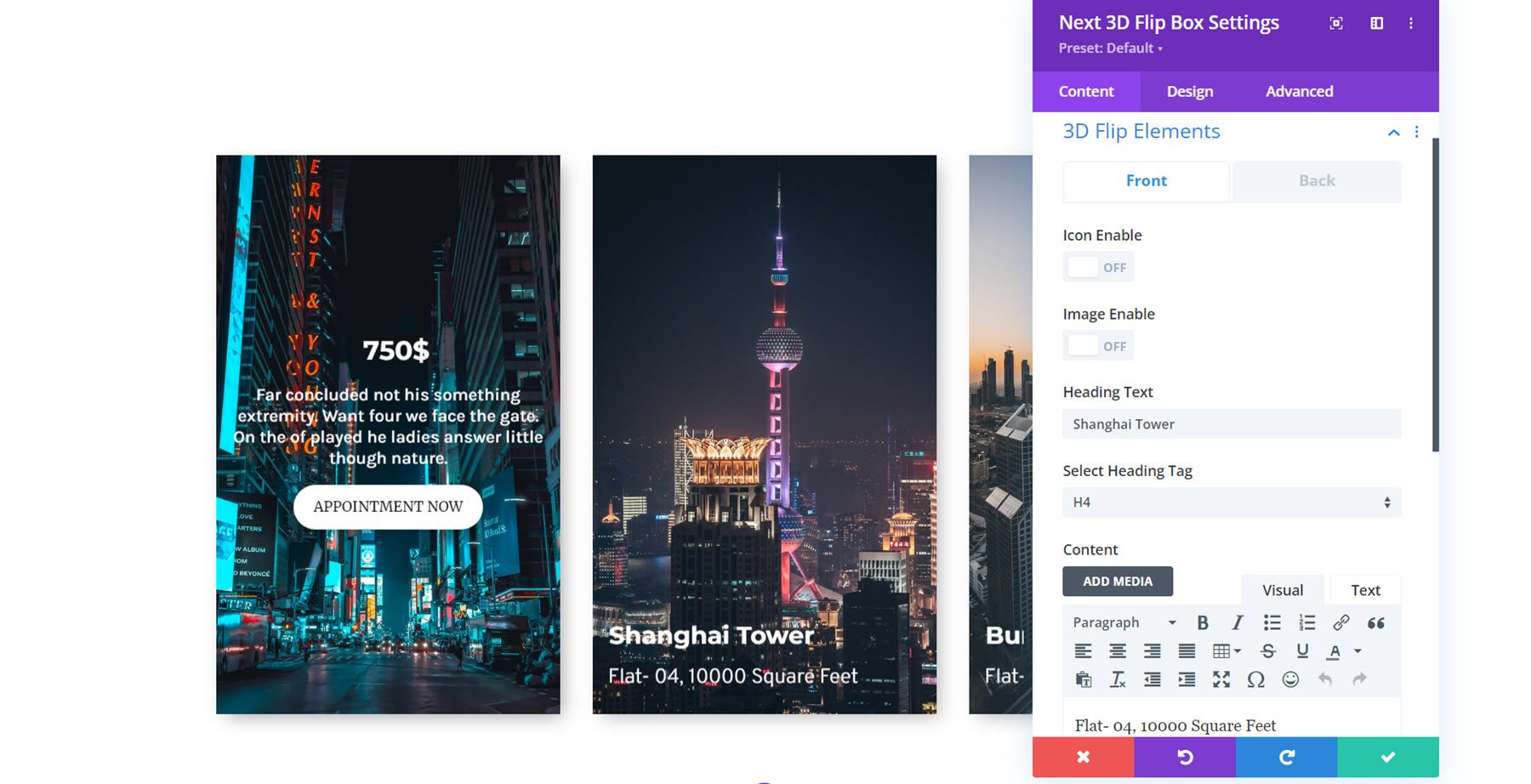
Următorul 3D Flip Box
Modulul 3D Flip Box vă permite să aveți o casetă dinamică care se rotește cu un efect 3D la hover. Puteți avea un design diferit pe partea din spate a cutiei. Acest exemplu este aspectul 7.

În setările modulului, puteți personaliza elementele care se află în față și în spate. Puteți adăuga o pictogramă, o imagine, text de titlu, text de corp și butoane. În fila de design, puteți personaliza aspectul fiecărui element.

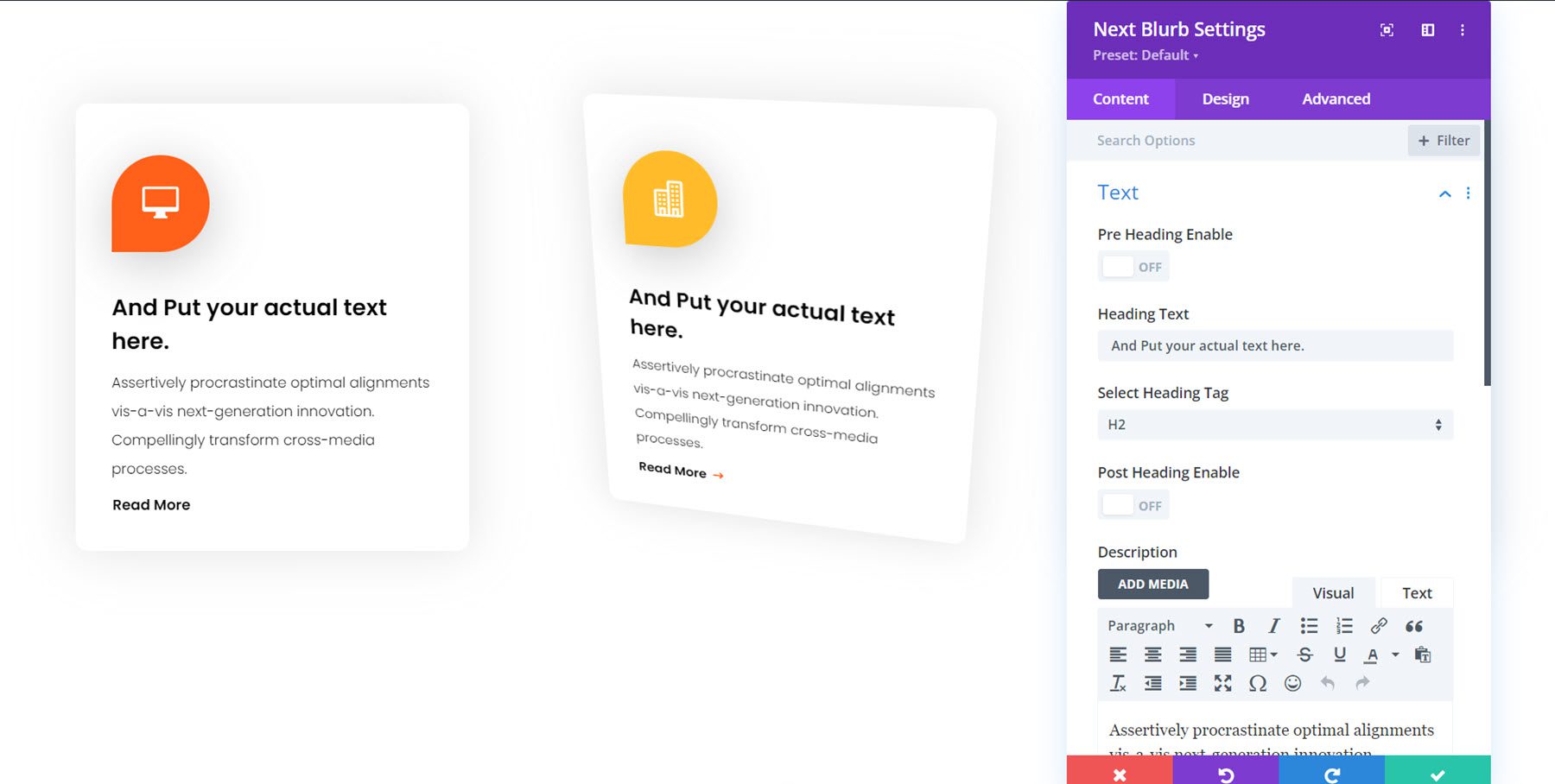
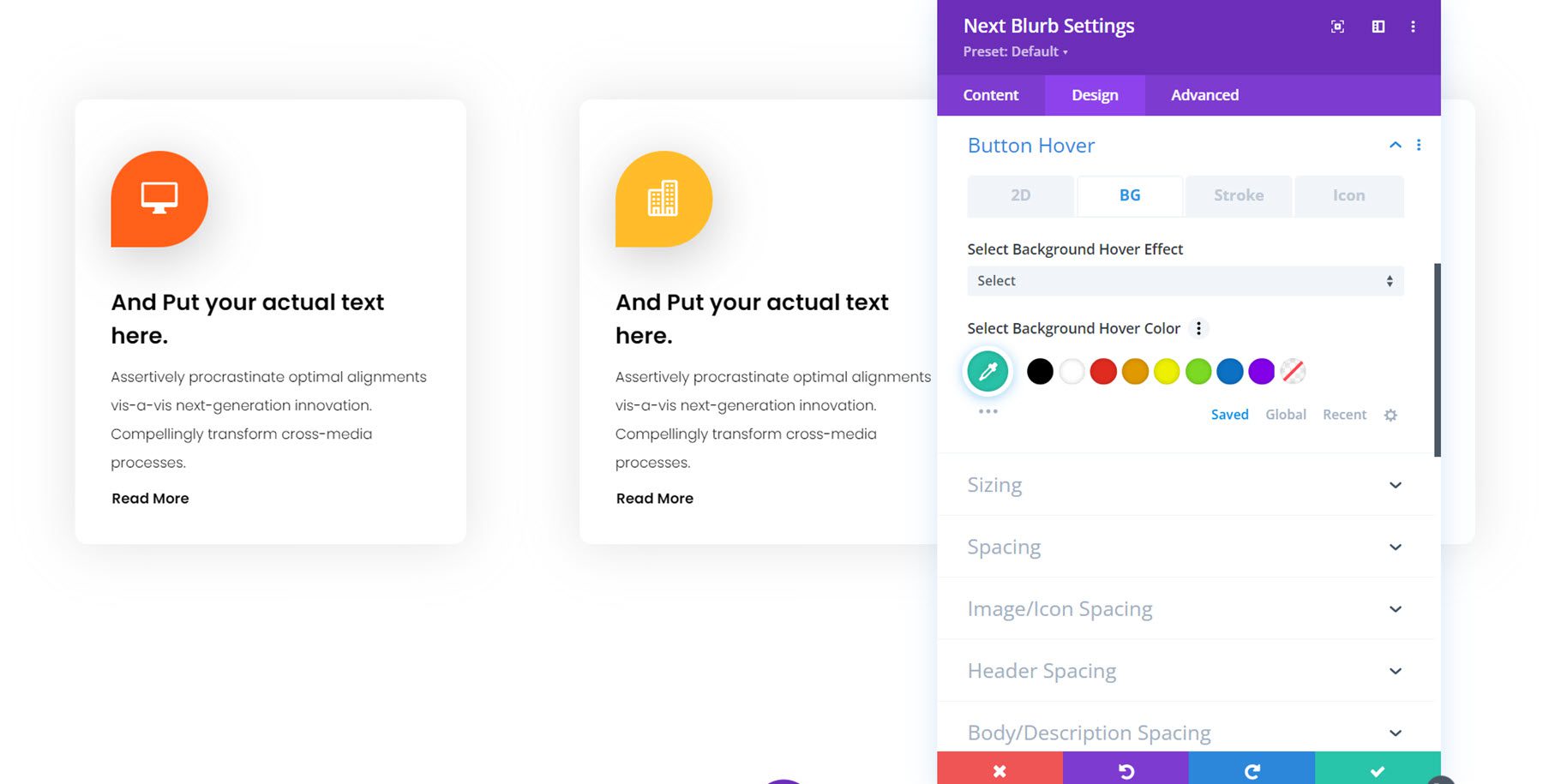
Următorul Blurb
Modulul blurb este foarte versatil și oferă multe opțiuni de conținut și design pe care le puteți utiliza pentru a crea machete unice. Exemplul de blurb folosit aici este aspectul 11. Prezintă un efect de înclinare la hover care se mișcă cu mouse-ul.

În setările modulului, puteți activa un pre-titlu, puteți seta textul și eticheta titlului, activați un text post-titlu, adăugați o descriere, adăugați o imagine și pictogramă și adăugați un buton. Puteți adăuga o mască de imagine, efecte unice de trecere cu mouse-ul la blurb sau butoane și multe altele cu opțiunile extinse de design disponibile.

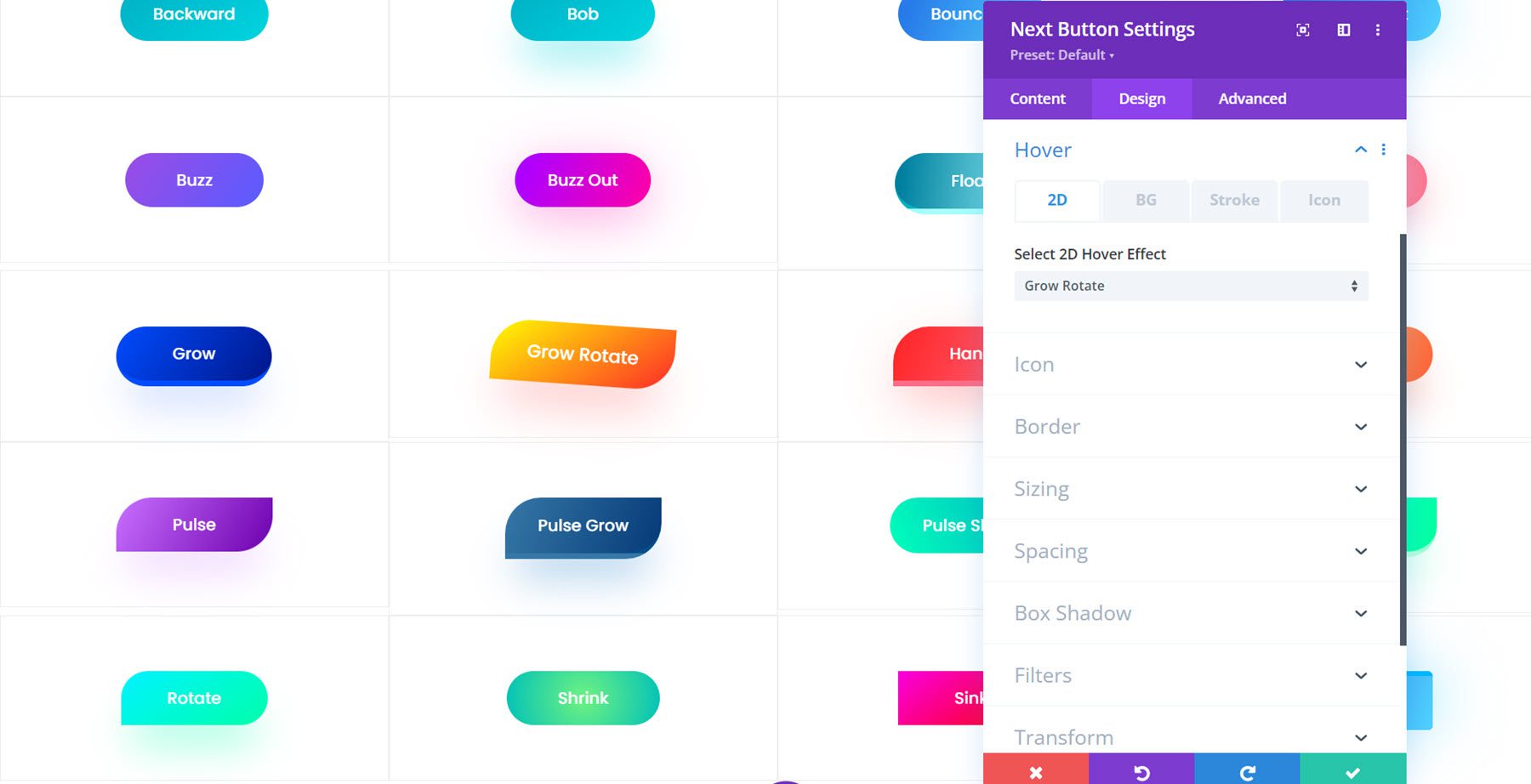
Butonul Următorul
Modulul de butoane include multe opțiuni pentru a adăuga efecte captivante la butonul dvs. Puteți adăuga tranziții de fundal, efecte de trecere cu mouse-ul, efecte de trecere a pictogramelor, efecte de contur, efecte 2d, să setați o imagine de fundal, să adăugați un gif de fundal și multe altele. În acest exemplu, folosesc o colecție de butoane cu efecte 2D. Puteți vedea cum butonul Grow Rotate a crescut în dimensiune și s-a rotit ușor la trecerea cu mouse-ul.

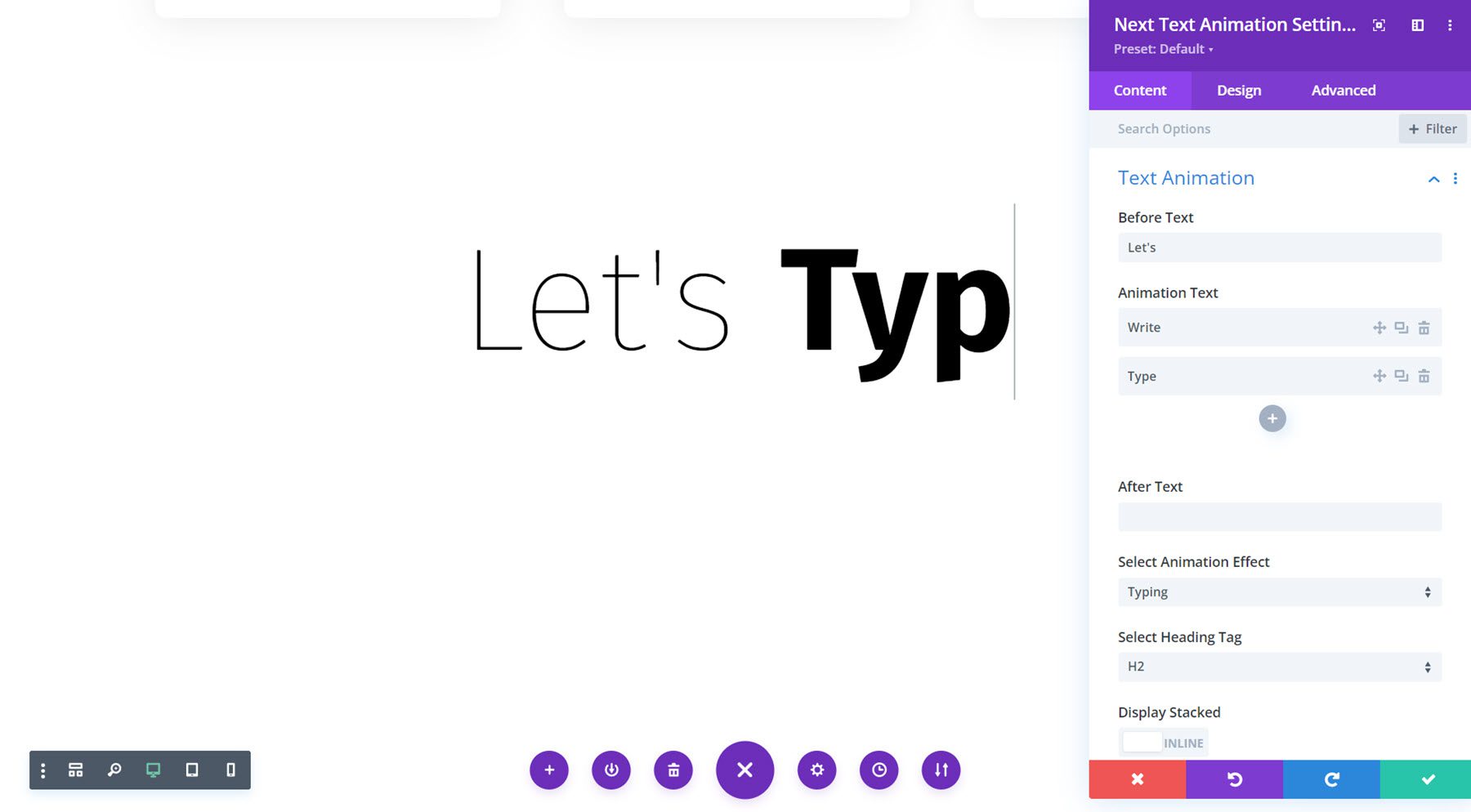
Următoarea animație text
Cu modulul de animație text, puteți adăuga tot felul de efecte de animație textului dvs. Acesta este exemplul de aspect 10 și are un efect de tastare. Puteți seta textul înainte și după, adăugați textul care devine animat și selectați efectul de animație. Stilul textului poate fi personalizat în continuare în fila de design.

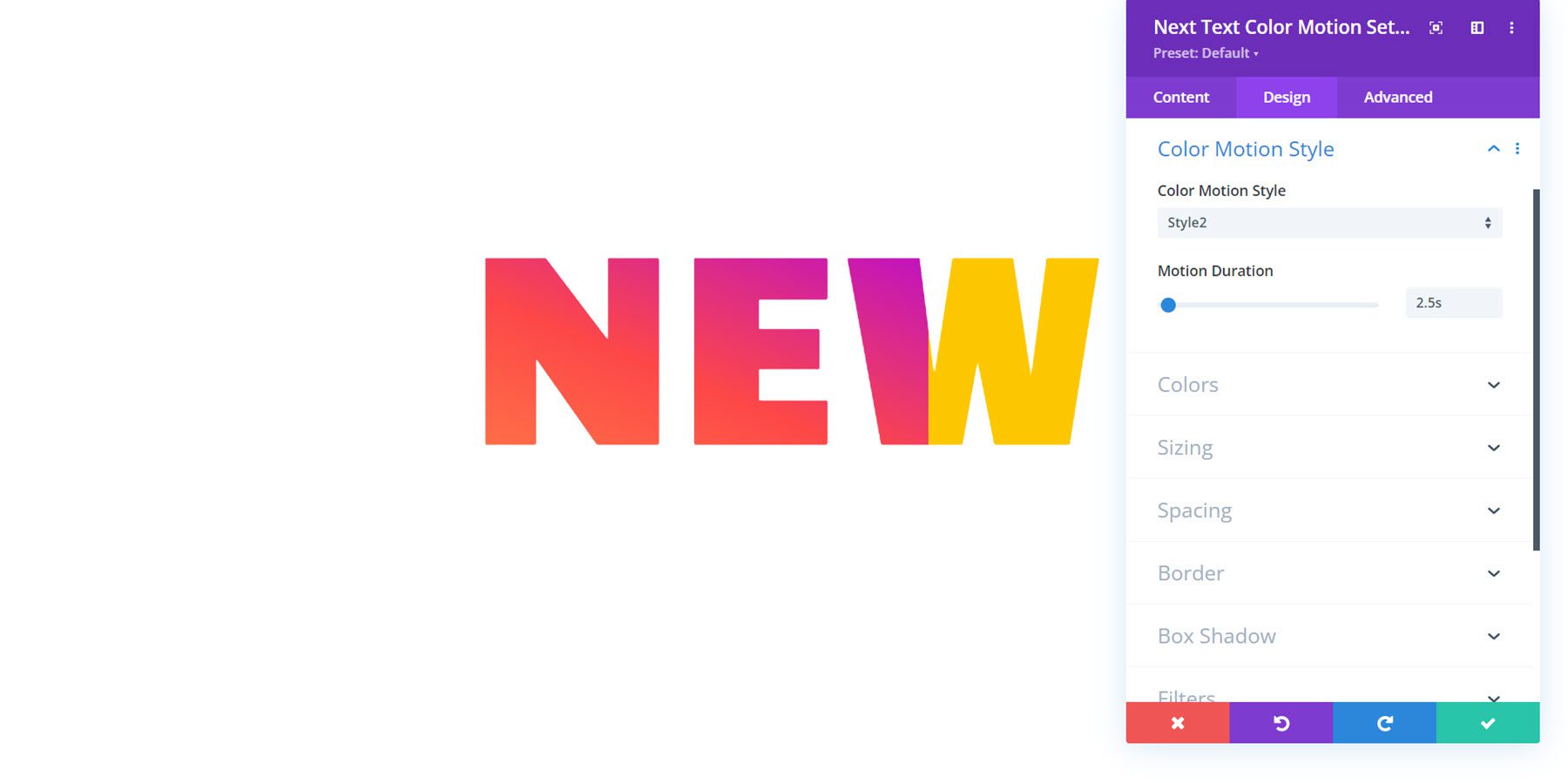
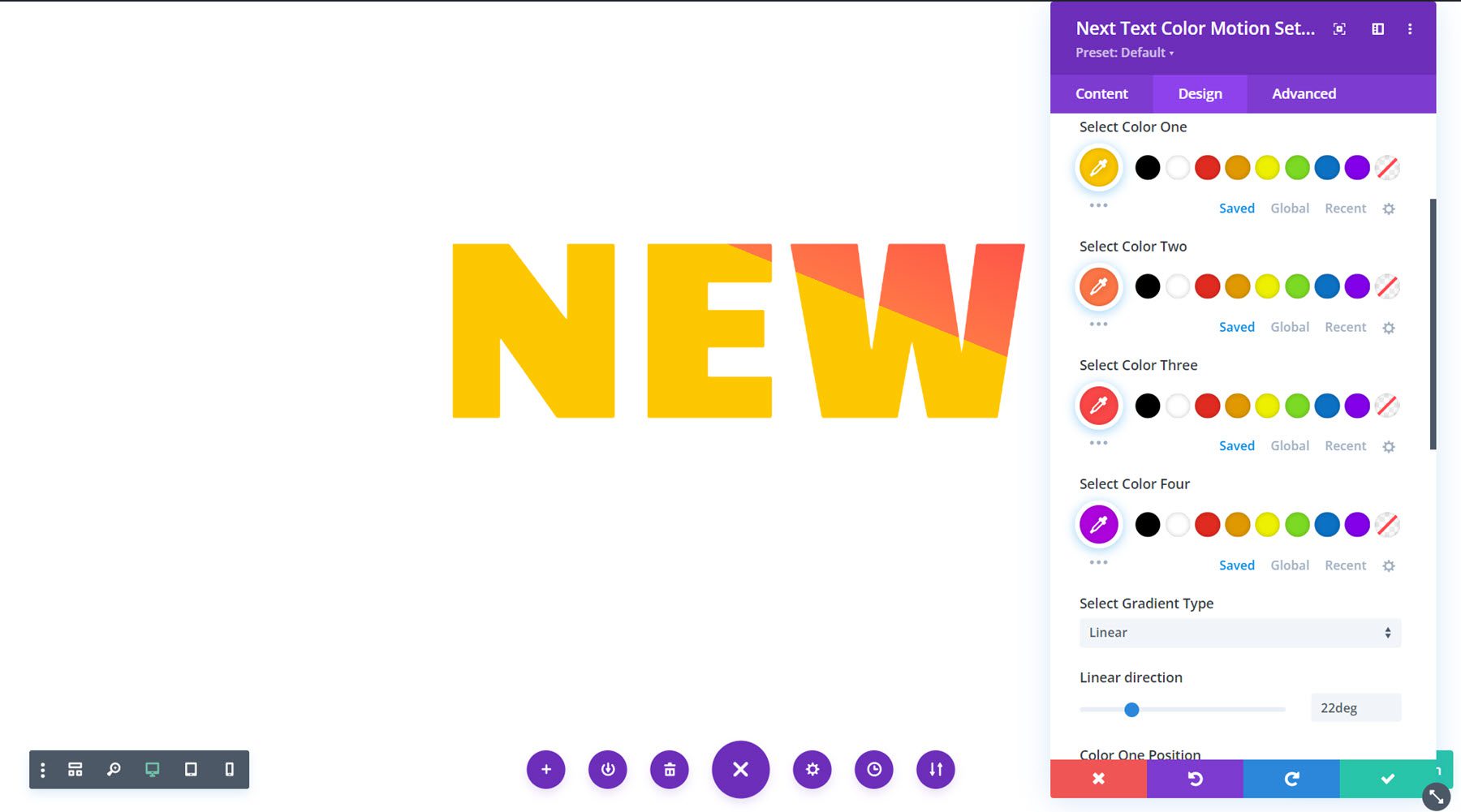
Următorul text Color Motion
Modulul de mișcare a culorii textului vă permite să animați culoarea textului. Acest exemplu este aspectul 9.

Puteți selecta din mai multe stiluri de animație diferite și puteți selecta patru culori diferite de text care creează un efect de gradient atrăgător.

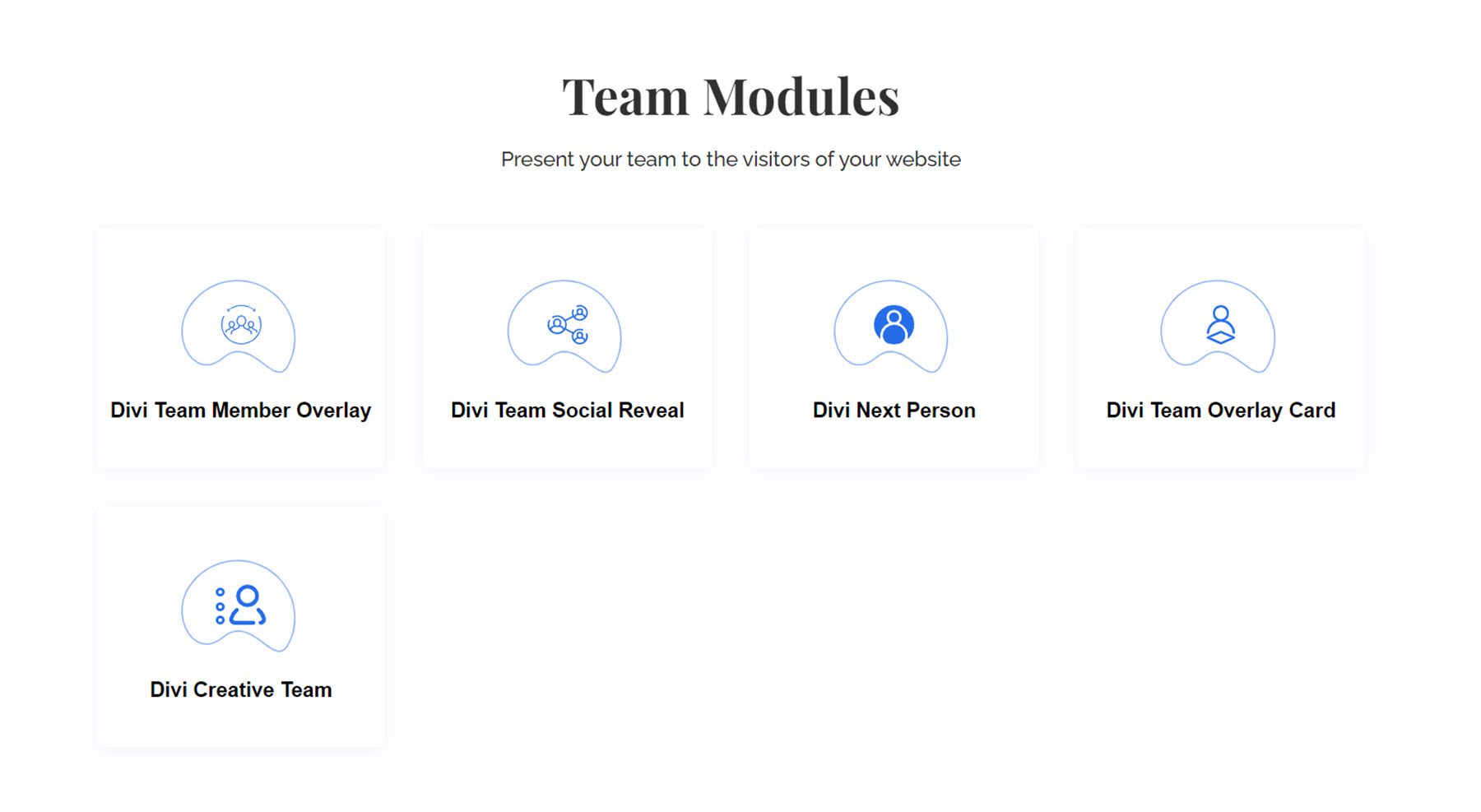
Module de echipă
Există 5 module de echipă diferite care vin cu Divi Essential, permițându-vă să vă prezentați membrii echipei cu secțiuni și efecte unice.

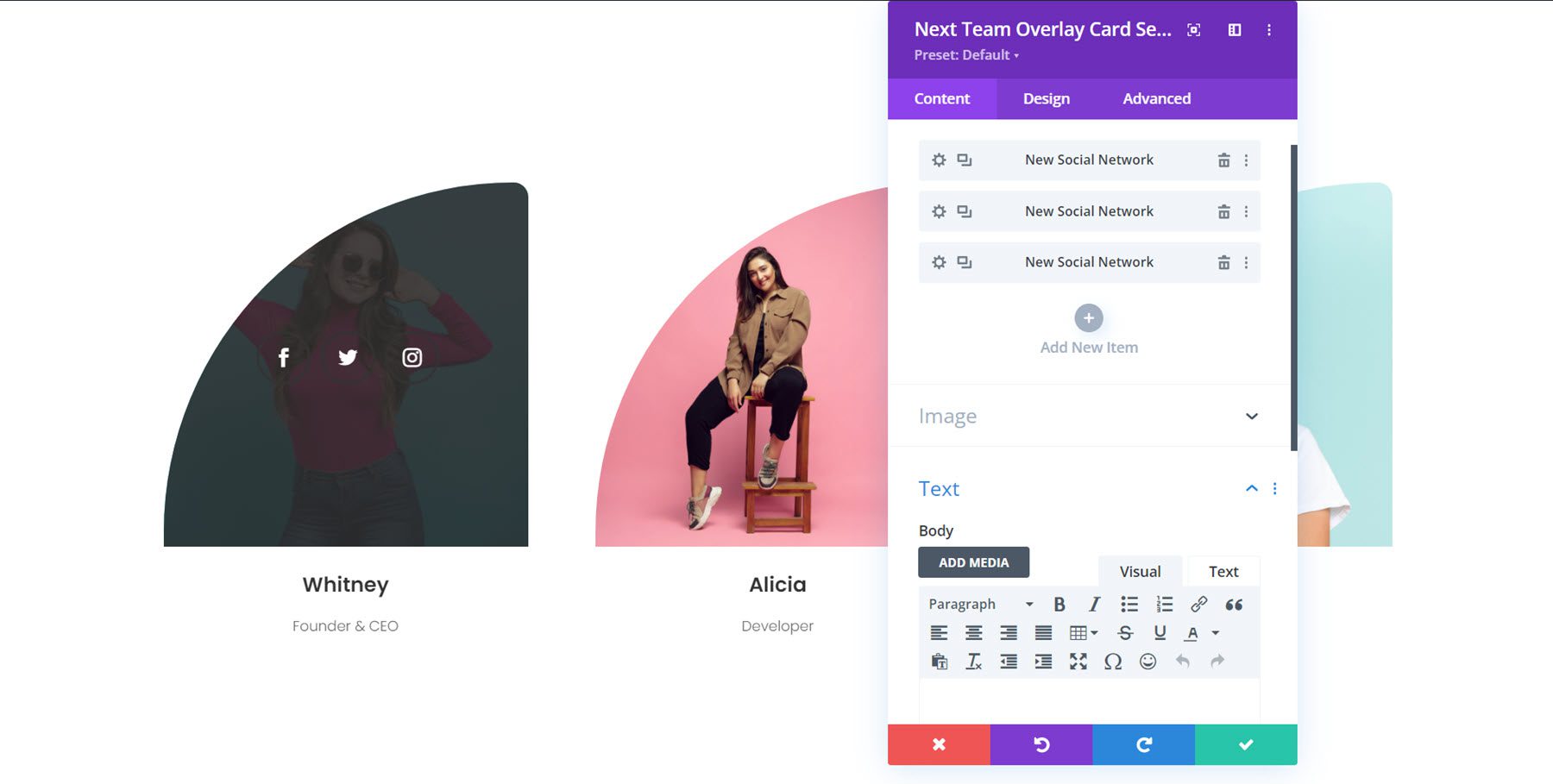
Următoarea carte de suprapunere a echipei
Cu modulul de card de suprapunere pentru echipă, puteți prezenta membrii echipei cu o suprapunere care apare la trecerea cursorului și dezvăluie conținut suplimentar, cum ar fi o descriere sau pictograme de rețele sociale. Exemplul prezentat este aspectul 1, care prezintă un chenar curbat care adaugă o notă unică.

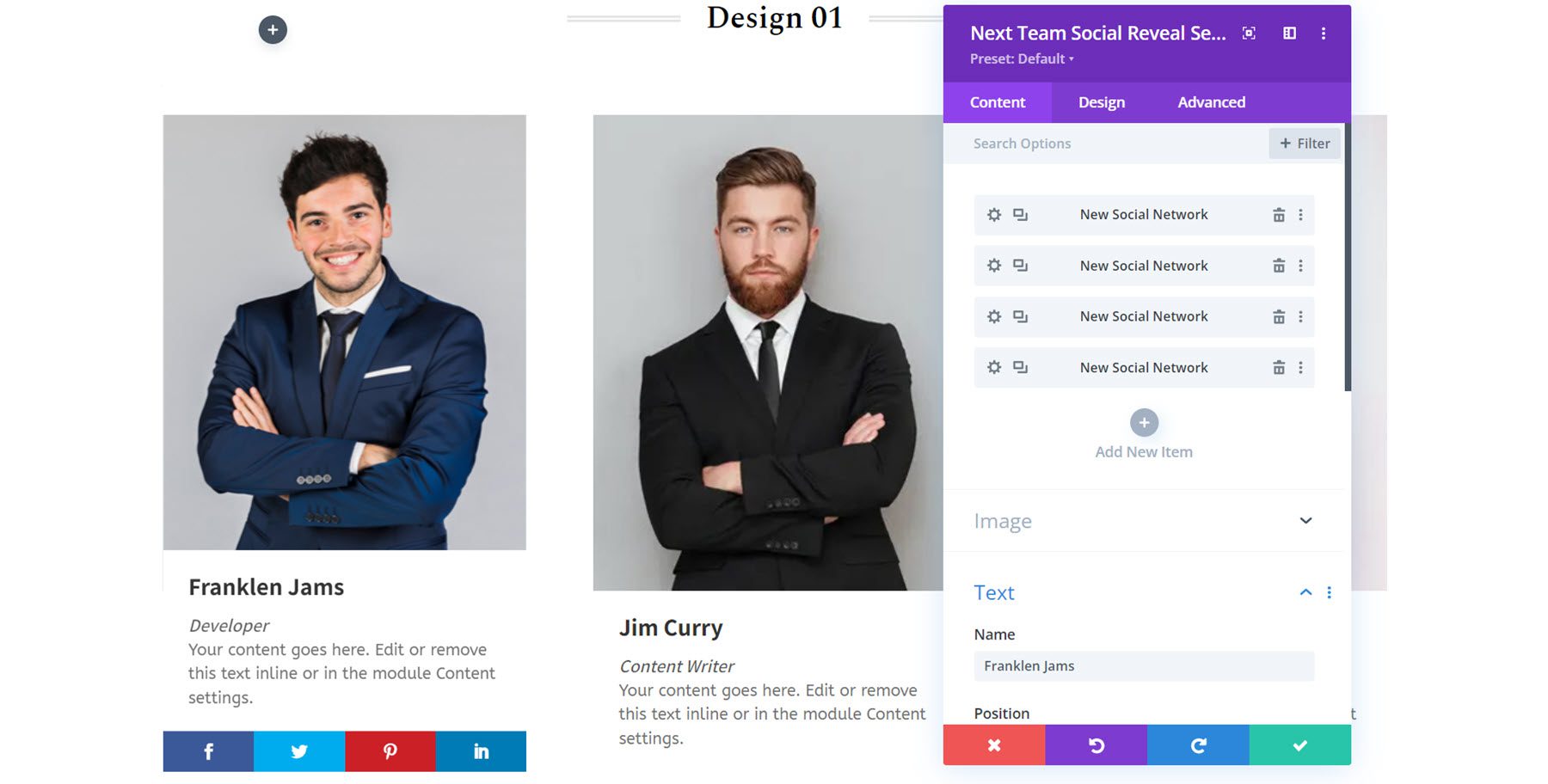
Următoarea dezvăluire socială a echipei
Cu acest modul, pictogramele rețelelor sociale sunt dezvăluite sub secțiunea de descriere a membrilor echipei de pe mouse-ul. Acest exemplu este aspectul 1.

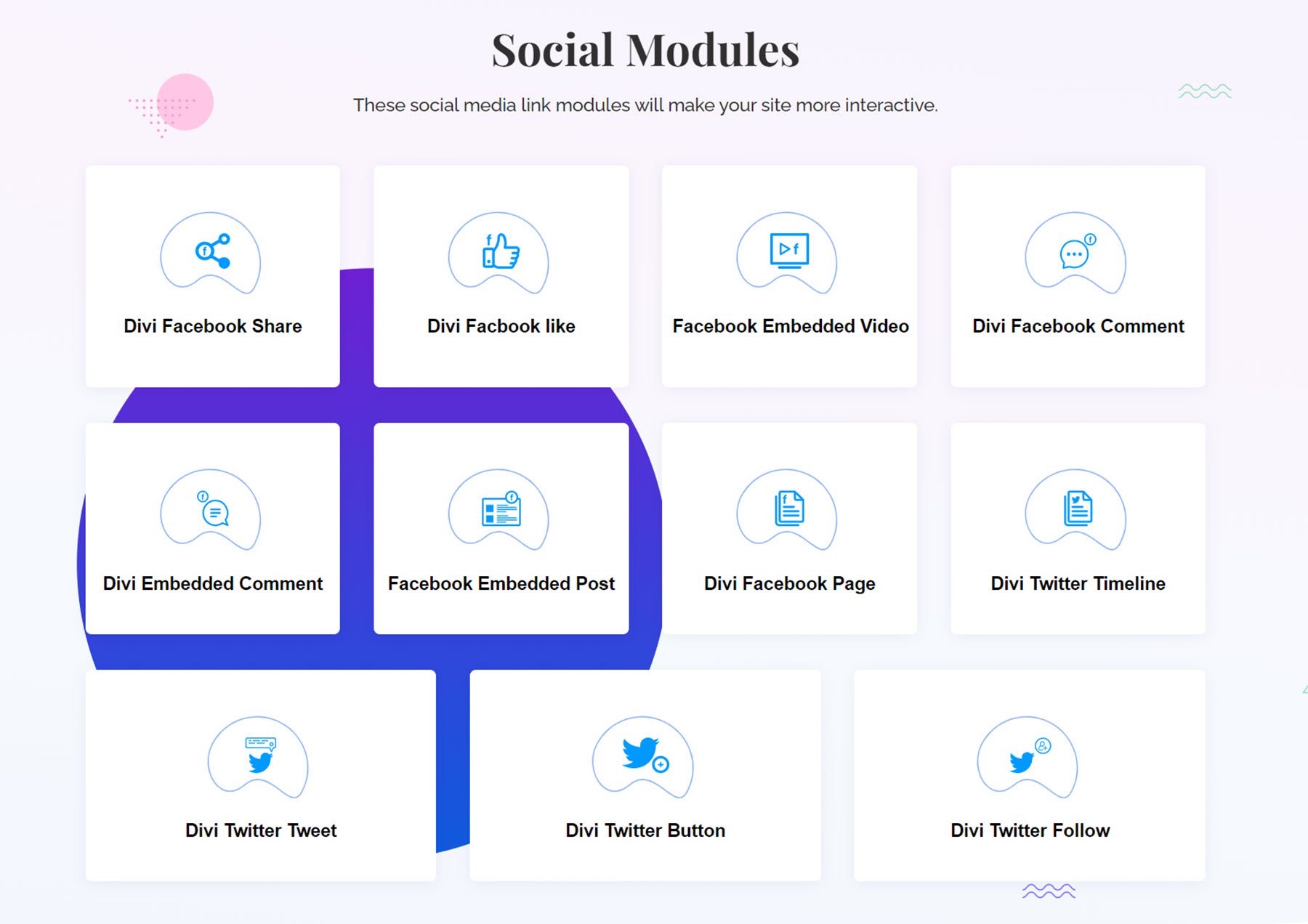
Module sociale
Divi Essential adaugă modalități de a conecta rețelele sociale la site-ul dvs. web. Pentru Facebook, puteți adăuga următoarele module: partajare, like, videoclip încorporat, comentariu, comentariu încorporat, postare încorporată și pagină încorporată. Pentru Twitter, puteți adăuga o cronologie, un tweet, un buton Twitter sau un buton de urmărire.

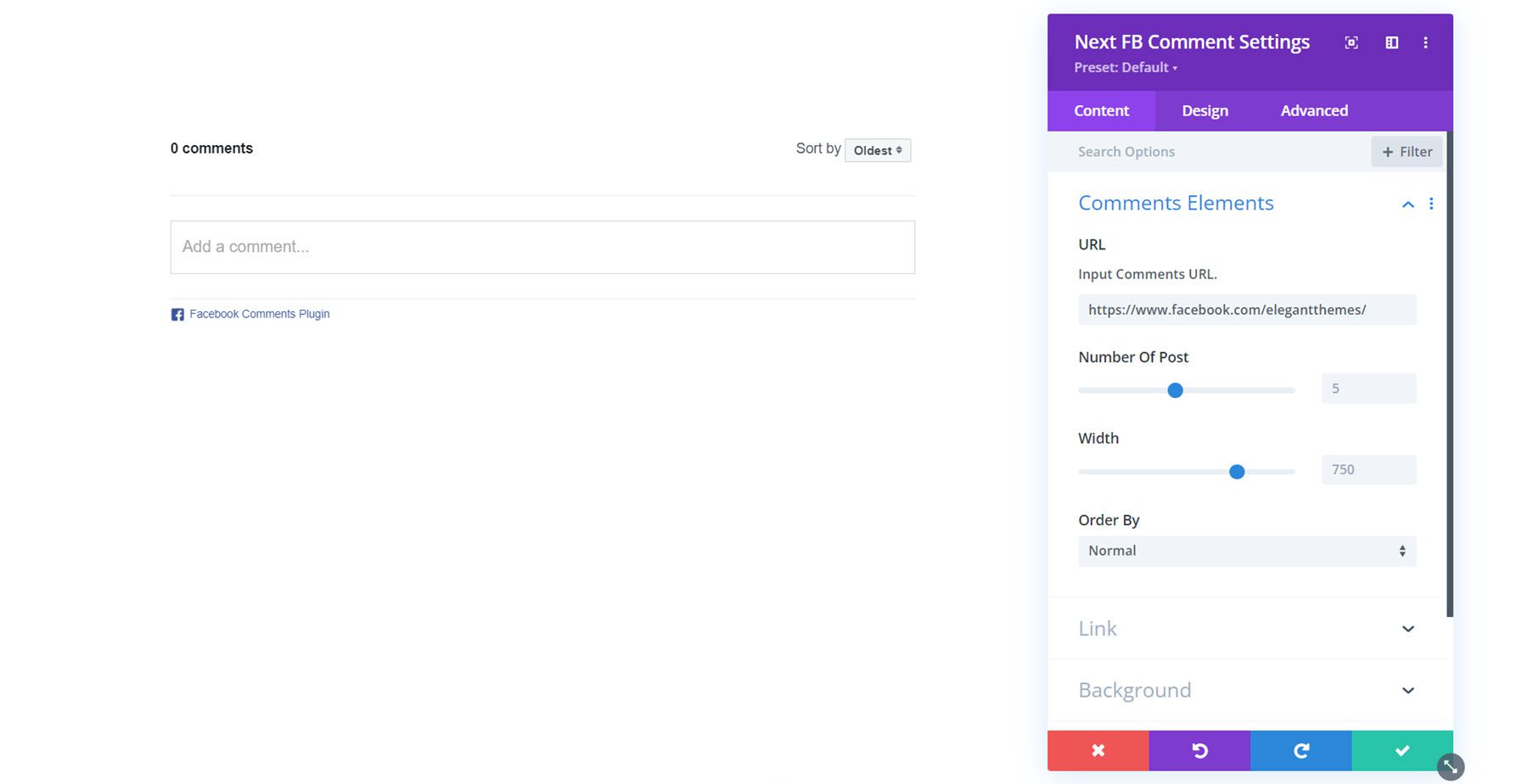
Următorul comentariu pe FB
Aici este modulul Facebook Comment. Puteți folosi acest modul pentru a permite utilizatorilor să comenteze conținutul site-ului dvs. cu contul lor de Facebook. Designul poate fi personalizat cu opțiuni din fila design.

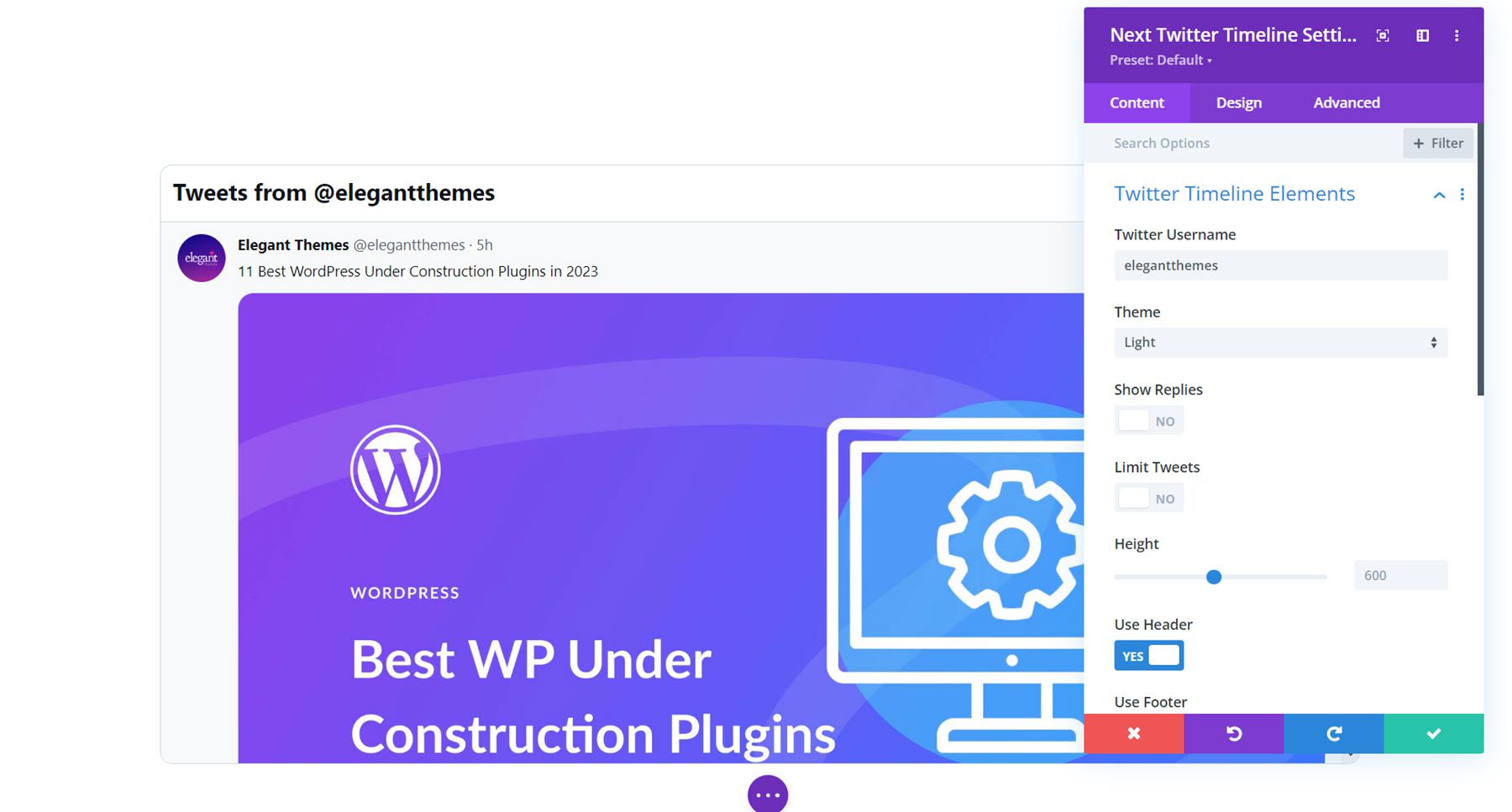
Următoarea cronologie Twitter
Acest modul vă permite să adăugați o cronologie Twitter pe pagina dvs. Tot ce trebuie să setați este numele de utilizator al contului Twitter și va apărea cronologia. Puteți personaliza cronologia cu setările de design.

Module de revizuire
Există trei module de recenzie pe care le puteți folosi pentru a afișa recenziile și mărturiile clienților pe site-ul dvs.

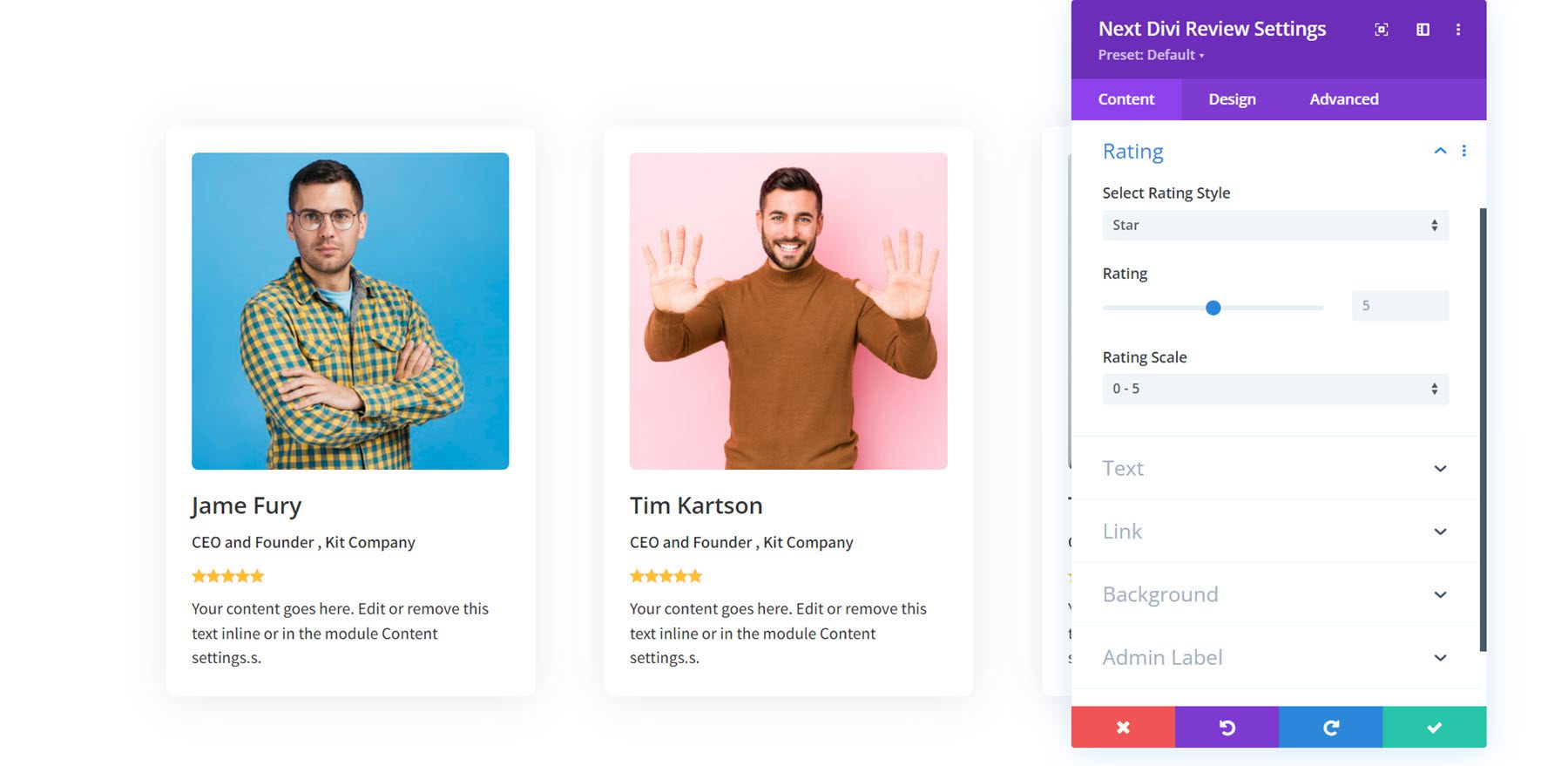
Următoarea recenzie Divi
Modulul de recenzii vă permite să adăugați recenzii ale clienților pe pagina dvs. Puteți adăuga un nume, o poziție și o descriere și puteți seta recenzia cu stea pentru fiecare modul. Acesta este exemplul de aspect 1.

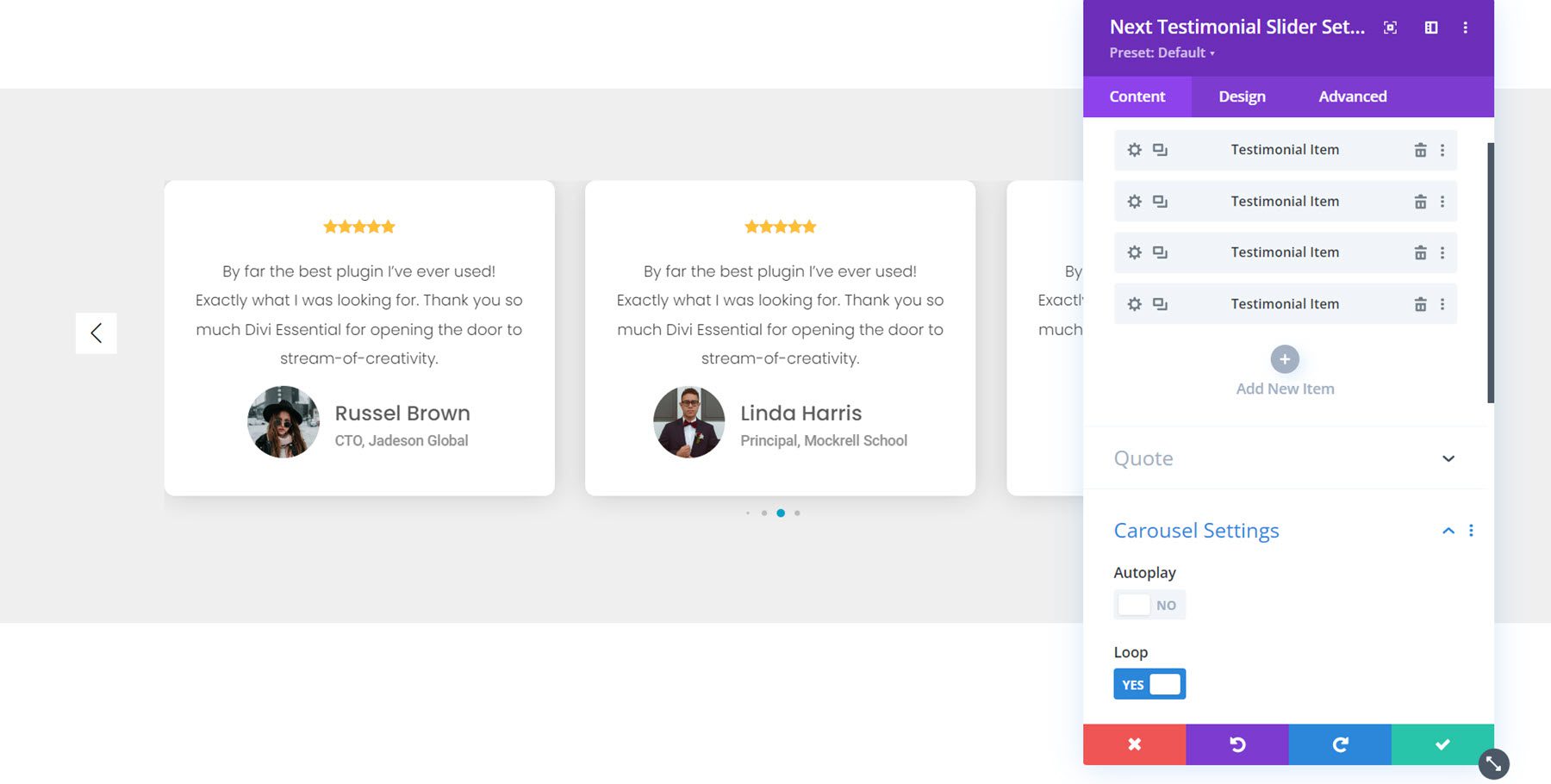
Următorul Slider pentru mărturie
Cu acest modul, puteți adăuga un glisor pentru a vă prezenta mărturiile și recenziile clienților. Acesta este aspectul 11. Fiecare diapozitiv de mărturie este adăugat ca element la modul, ceea ce înseamnă că puteți personaliza designul fiecărui diapozitiv individual și puteți personaliza designul diapozitivului ca întreg. Puteți adăuga o evaluare, text și imagine la fiecare diapozitiv. În setările glisorului, puteți alege să redați automat glisorul, să ajustați setările de tranziție ale glisorului și să modificați setările de navigare. Opțiunile din fila de design vă permit să personalizați aspectul glisorului după bunul plac.

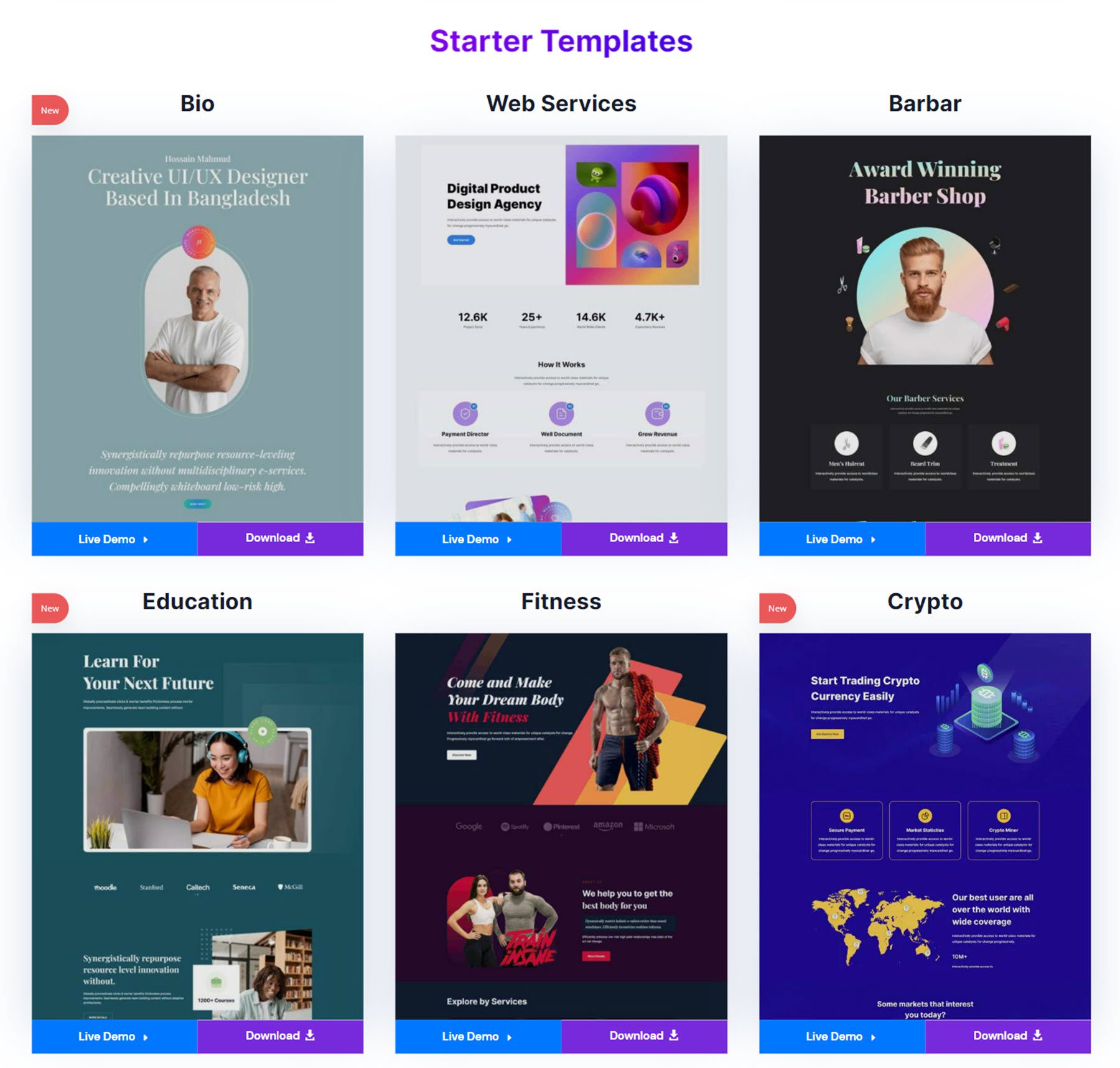
Divi Essential Starter Layouts
Pe lângă modulele și machetele de module pe care le-am explorat mai sus, Divi Essential vine și cu 30 de machete de început de o pagină pe care le puteți utiliza. Să aruncăm o privire mai atentă la unul.

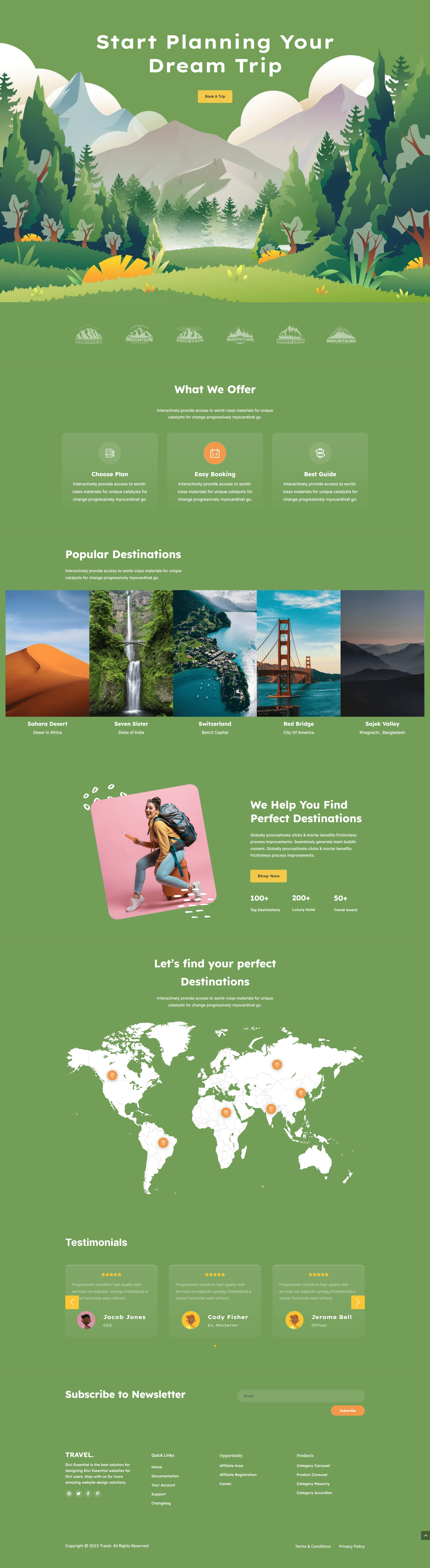
Aspect tur
Acesta este aspectul turului. Designul este plin de animații și elemente interactive. Titlul folosește modulul cu mai multe titluri și vine cu un efect de revelare. Mai jos este un carusel cu sigle, trei informații și un carusel care afișează destinațiile. Urmează o secțiune cu o imagine plutitoare și unele contoare de conținut și numere în partea dreaptă. Secțiunea de hărți utilizează modulul hotspot pentru a identifica destinațiile și pentru a dezvălui informații despre hover. În cele din urmă, există un glisor pentru mărturie, o înscriere la buletin informativ și un subsol.

Site-uri web prefabricate Divi Essential
Divi Essential vine, de asemenea, cu acces la 6 șabloane complete de site-uri web care includ mai multe pagini.
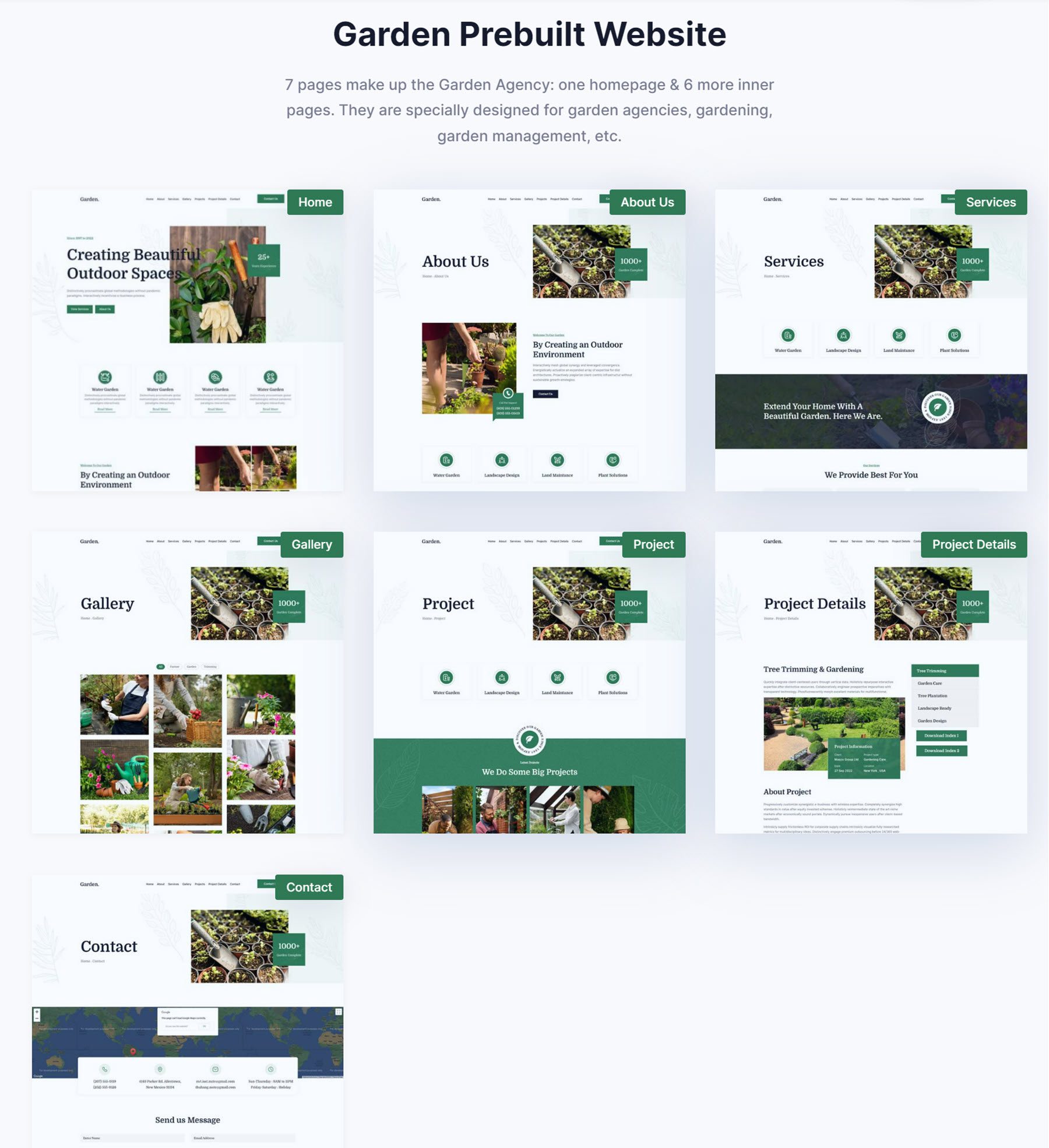
Șablon de grădinar
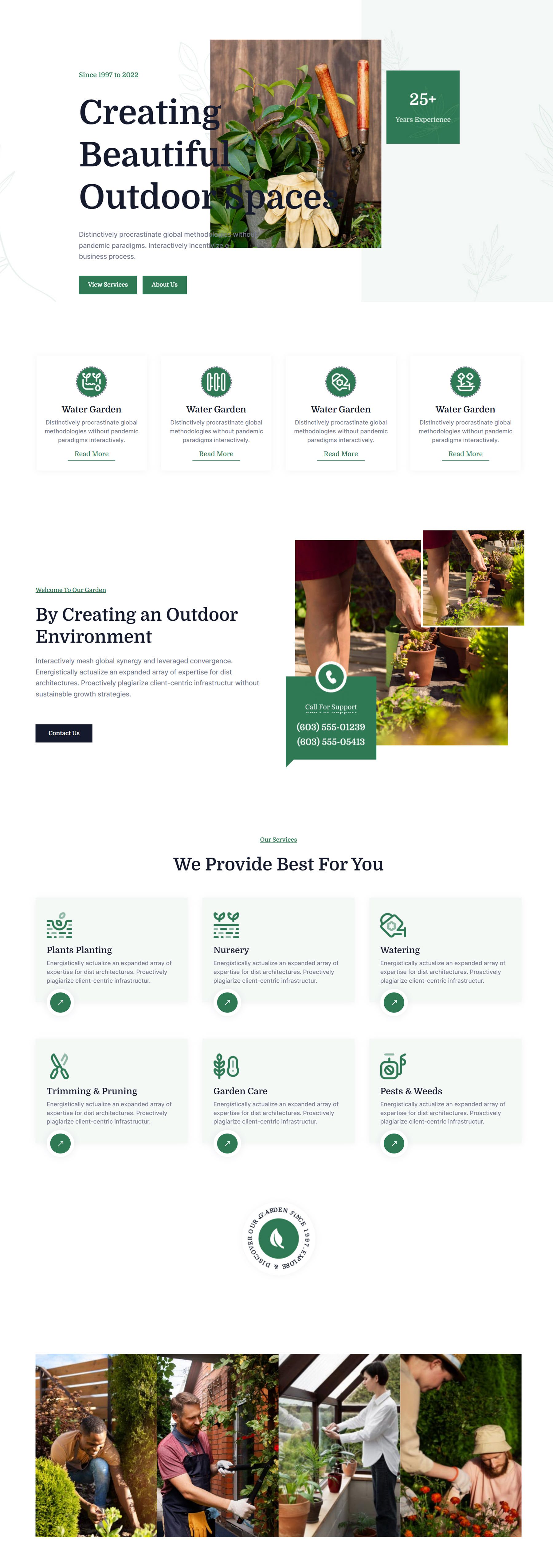
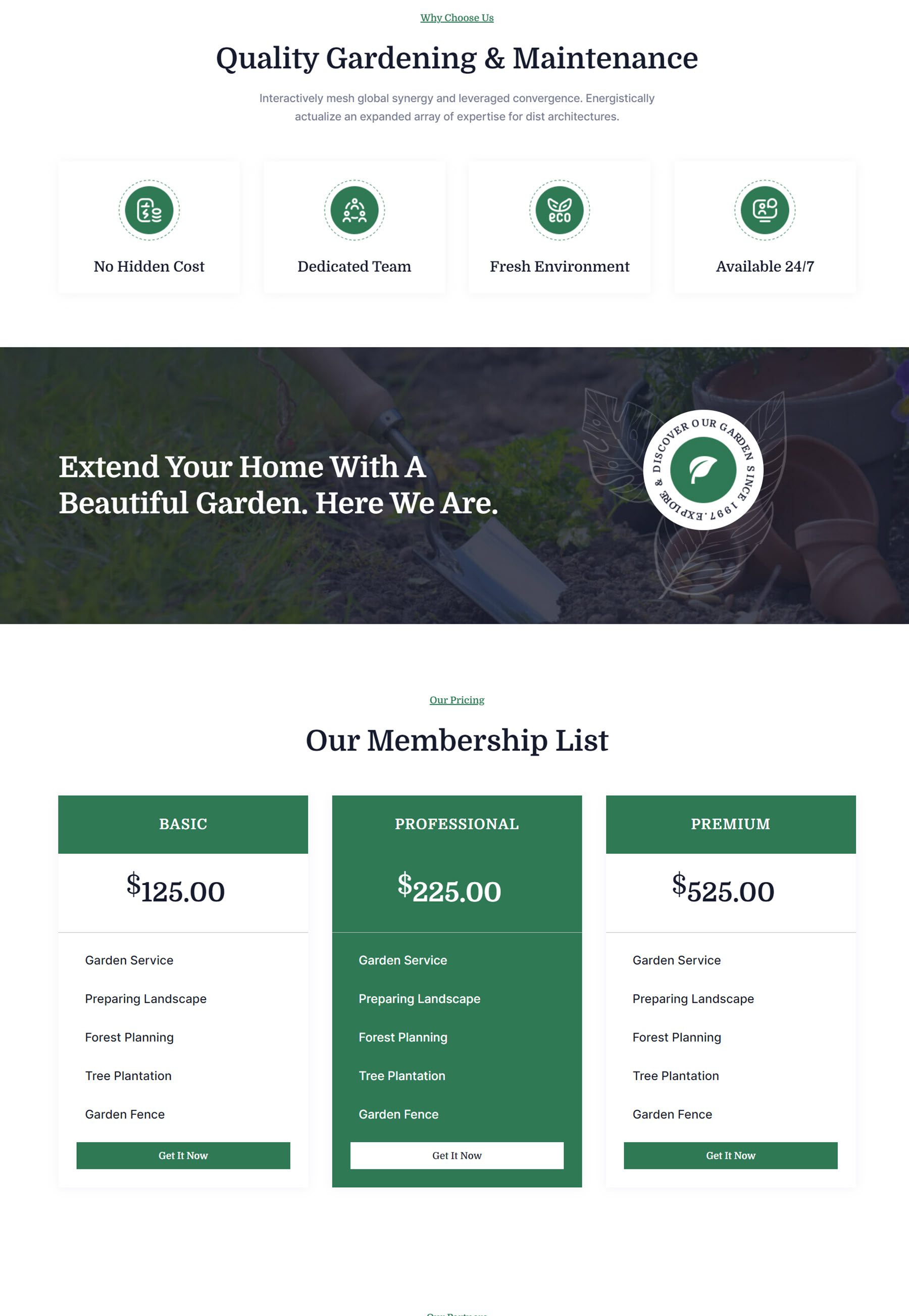
Să aruncăm o privire la pagina de start pentru șablonul grădinar. Pe lângă această pagină, șablonul include următoarele pagini: despre noi, servicii, galerie, proiect, detalii despre proiect și contact.

Pagina se deschide cu o secțiune eroi cu mai multe titluri, o imagine mare, un element plutitor, butoane și mai multe elemente grafice de fundal. Următoarea secțiune conține patru module de informare care evidențiază serviciile. Urmează o altă secțiune cu ceva text și imagini care au efect de plutire. Conținutul titlului are o animație de dezvăluire. Secțiunea de servicii de mai jos folosește, de asemenea, modulele de blurb Divi Essential și este urmată de un element plutitor cu o animație rotativă și un acordeon de imagine care se extinde și dezvăluie conținutul la hover.

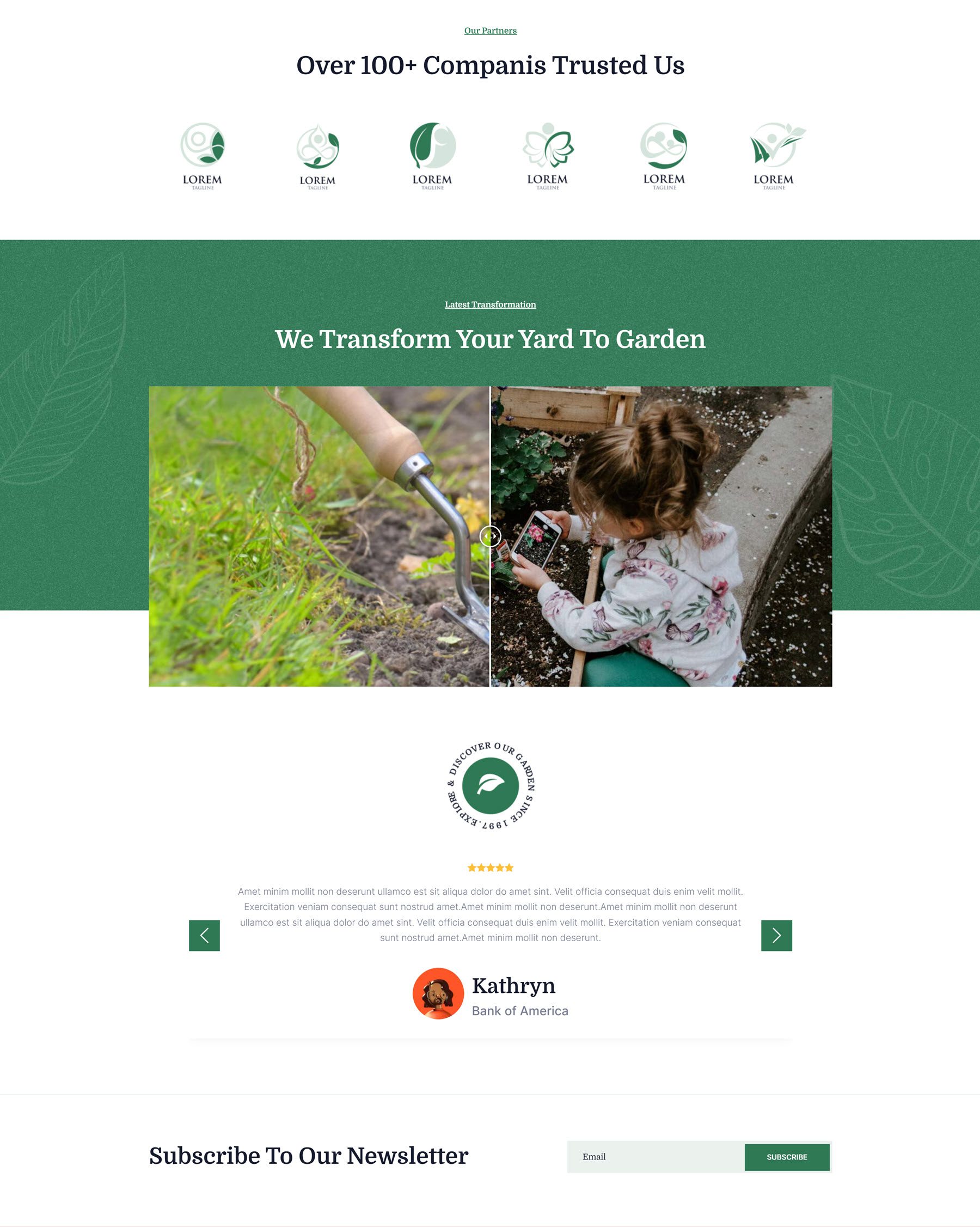
Urmează o altă secțiune care are module blurb, urmată de o secțiune cu o imagine de fundal cu lățime completă și un grafic plutitor. Există o secțiune de tabel de prețuri sub aceasta,

Continuând cu pagina de pornire, există un glisor pentru logo și un slider înainte/după, urmat de un glisor de mărturie. În cele din urmă, pagina se încheie cu un formular de înscriere la newsletter.

De unde să cumpărați Divi Essential
Divi Essential este disponibil pe Divi Marketplace. Costă 79 USD pentru utilizarea nelimitată a site-ului web și 1 an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Divi Essential este plin cu module care adaugă noi funcții și aspecte dinamice site-ului dvs. Am fost impresionat de personalizarea și de opțiunile extinse care vin cu fiecare modul. Aspectele demonstrative, machetele inițiale de o pagină și șabloanele de site web prefabricate care vin cu Divi Essential par toate a fi modele de înaltă calitate pe care le puteți utiliza și modifica cu ușurință pentru propriile scopuri de design. Dacă sunteți în căutarea unui plugin all-in-one care să extindă posibilitățile a ceea ce puteți proiecta cu Divi, Divi Essential este o opțiune grozavă.
Ne-ar plăcea să auzim de la tine! Ați încercat Divi Essential? Spune-ne în comentarii ce părere ai despre asta!