Repere produs Divi: Calendarul evenimentelor Divi
Publicat: 2023-10-09Calendarul de evenimente Divi combină puterea pluginului The Events Calendar și a Divi Builder, permițându-vă să afișați și să stilați evenimentele pe site-ul dvs. cu funcționalitatea și personalizarea completă care vine cu generatorul vizual Divi. Acest produs adaugă module noi la Divi Builder. Puteți adăuga pagini de evenimente, calendare, carusele, fluxuri, filtre și bilete la machetele dvs. și puteți personaliza complet designul fiecărui modul.
Dacă te-ai săturat să te simți limitat de opțiunile de personalizare ale pluginului Calendarul de evenimente sau dacă cauți o modalitate excelentă de a gestiona și afișa informațiile despre evenimente pe site-ul tău web cu flexibilitatea completă a designului Divi, Calendarul de evenimente Divi poate fi doar soluția. În această postare, vom arunca o privire la Calendarul de evenimente Divi pentru a vă ajuta să decideți dacă este produsul potrivit pentru dvs.
Să începem!
- 1 Instalarea calendarului de evenimente Divi
- 2 Calendar de evenimente Divi
- 2.1 Calendarul evenimentelor
- 2.2 Carusel de evenimente
- 2.3 Feed de evenimente
- 2.4 Filtru de evenimente
- 2.5 Pagina Evenimente
- 2.6 Evenimente Abonare
- 2.7 Bilet pentru evenimente
- 3 Achiziționați Calendarul de evenimente Divi
- 4 Gânduri finale
Instalarea calendarului de evenimente Divi
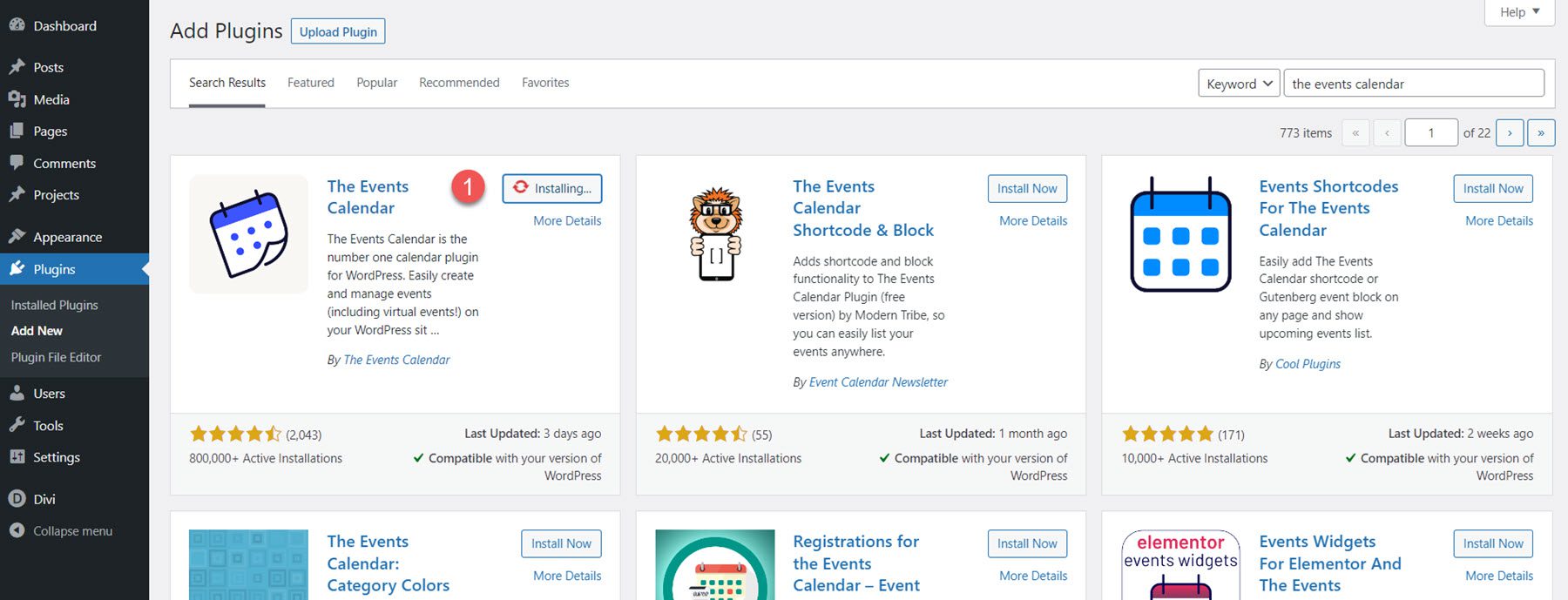
Calendarul de evenimente Divi funcționează cu pluginul gratuit de evenimente WordPress, The Events Calendar. În primul rând, asigurați-vă că pluginul este instalat și activat pe site-ul dvs. web.

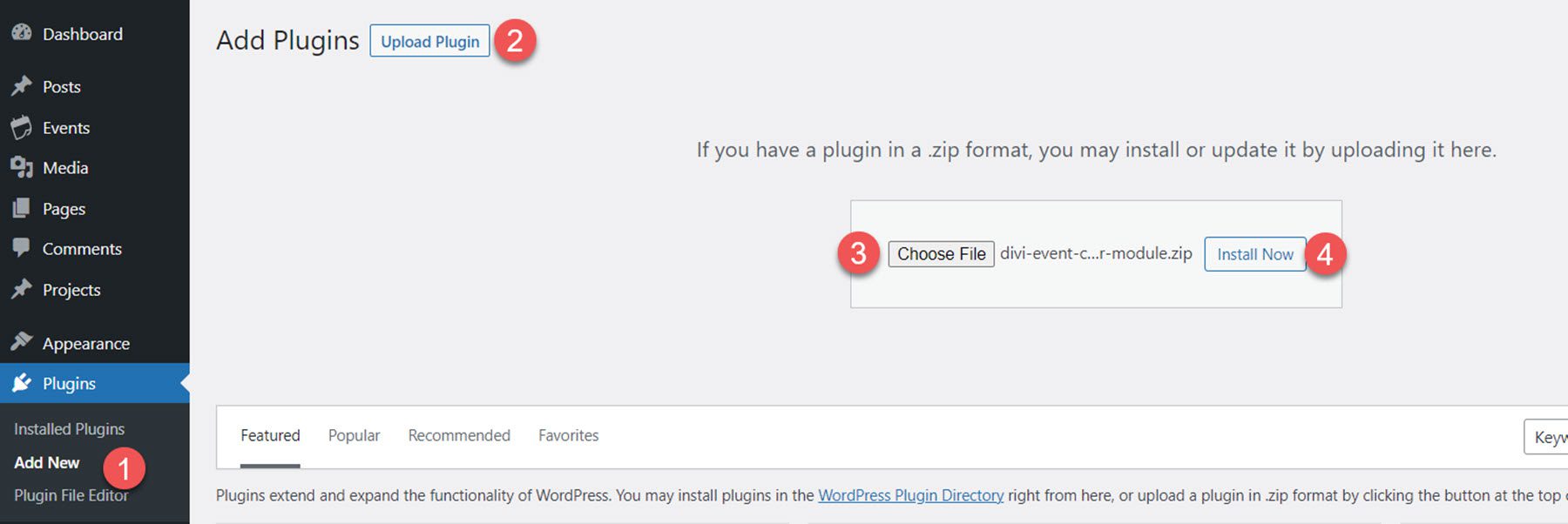
Pentru a instala Calendarul de evenimente Divi, navigați la pagina Plugin și faceți clic pe Adăugare nou. Faceți clic pe Alegeți fișierul, selectați fișierul plugin .ZIP de pe computer, apoi faceți clic pe Instalați acum. Odată ce pluginul este instalat, faceți clic pe activare.

Calendarul de evenimente Divi
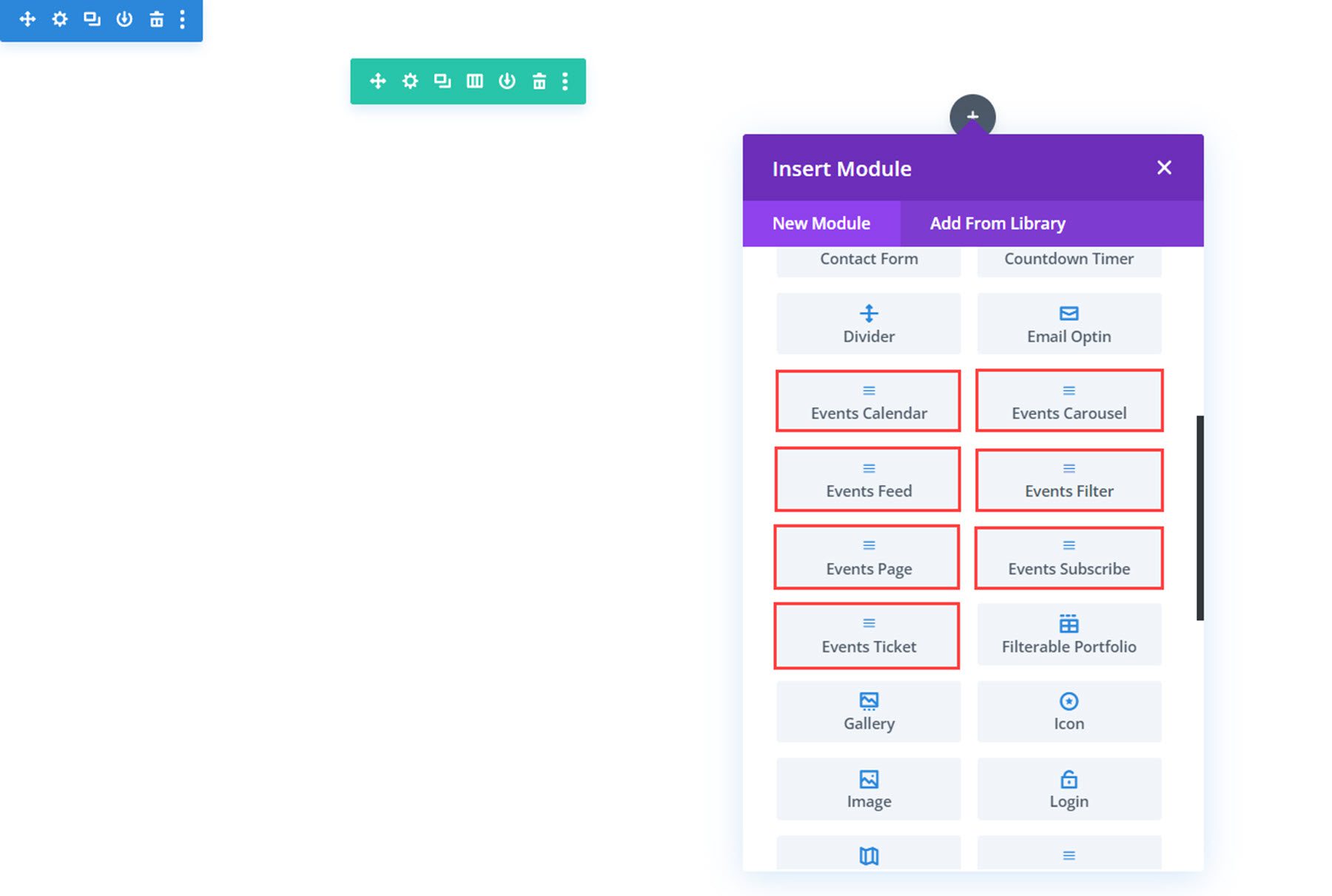
Pluginul adaugă șapte module noi la constructorul Divi care funcționează împreună cu Calendarul de evenimente pentru a afișa informații despre evenimente pe site-ul dvs. Să aruncăm o privire la fiecare dintre module.

Calendarul evenimentelor
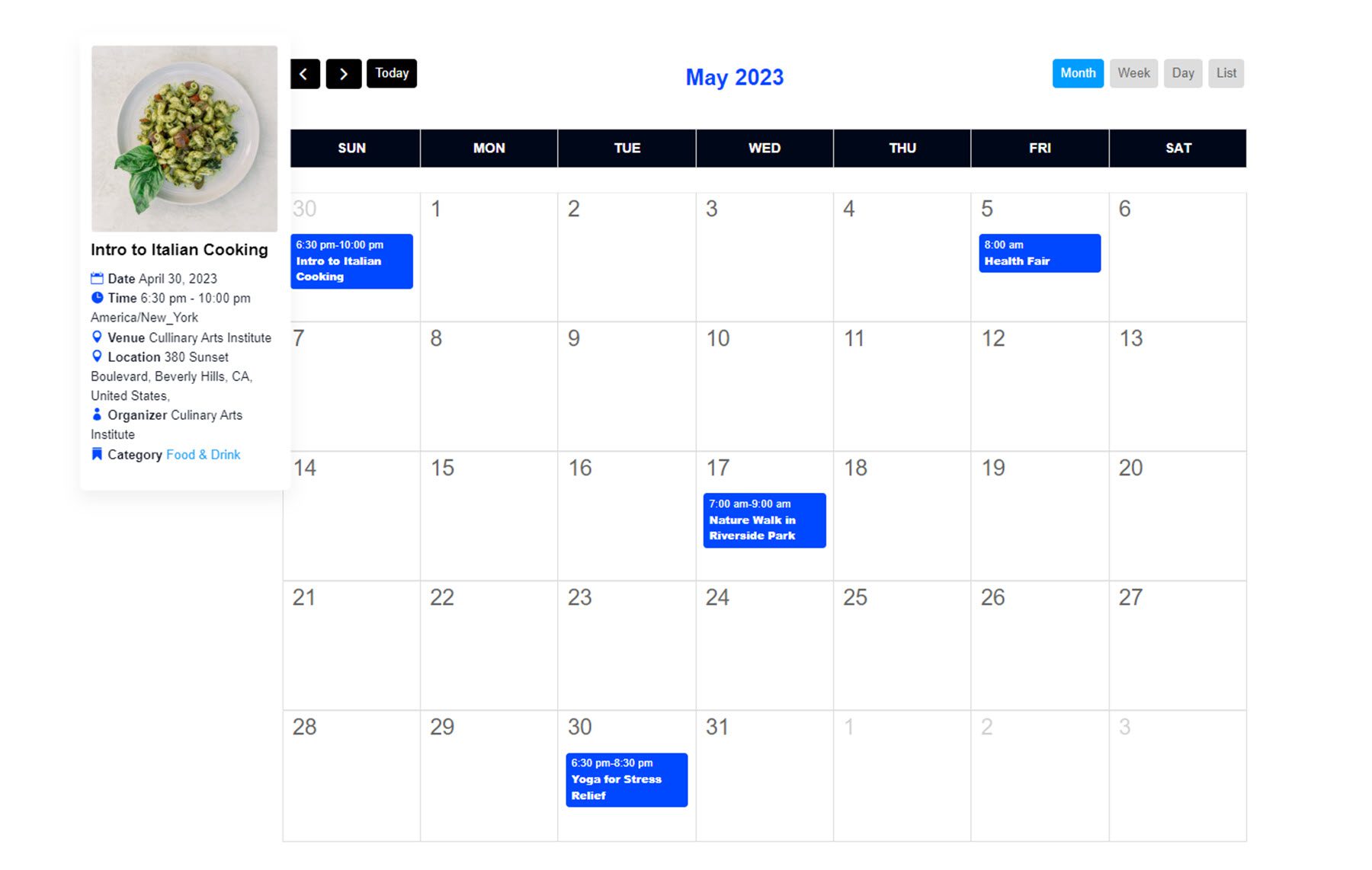
Modulul de calendar de evenimente afișează un calendar al tuturor evenimentelor dvs. Iată cum arată modulul calendar înainte de orice personalizare suplimentară. Filele din dreapta sus vă permit să comutați între diferite vizualizări ale calendarului. Detaliile evenimentului apar într-un card la trecerea cursorului, iar pagina evenimentului se deschide la clic.

Setari de continut
Acum, să aruncăm o privire la setările modulului.
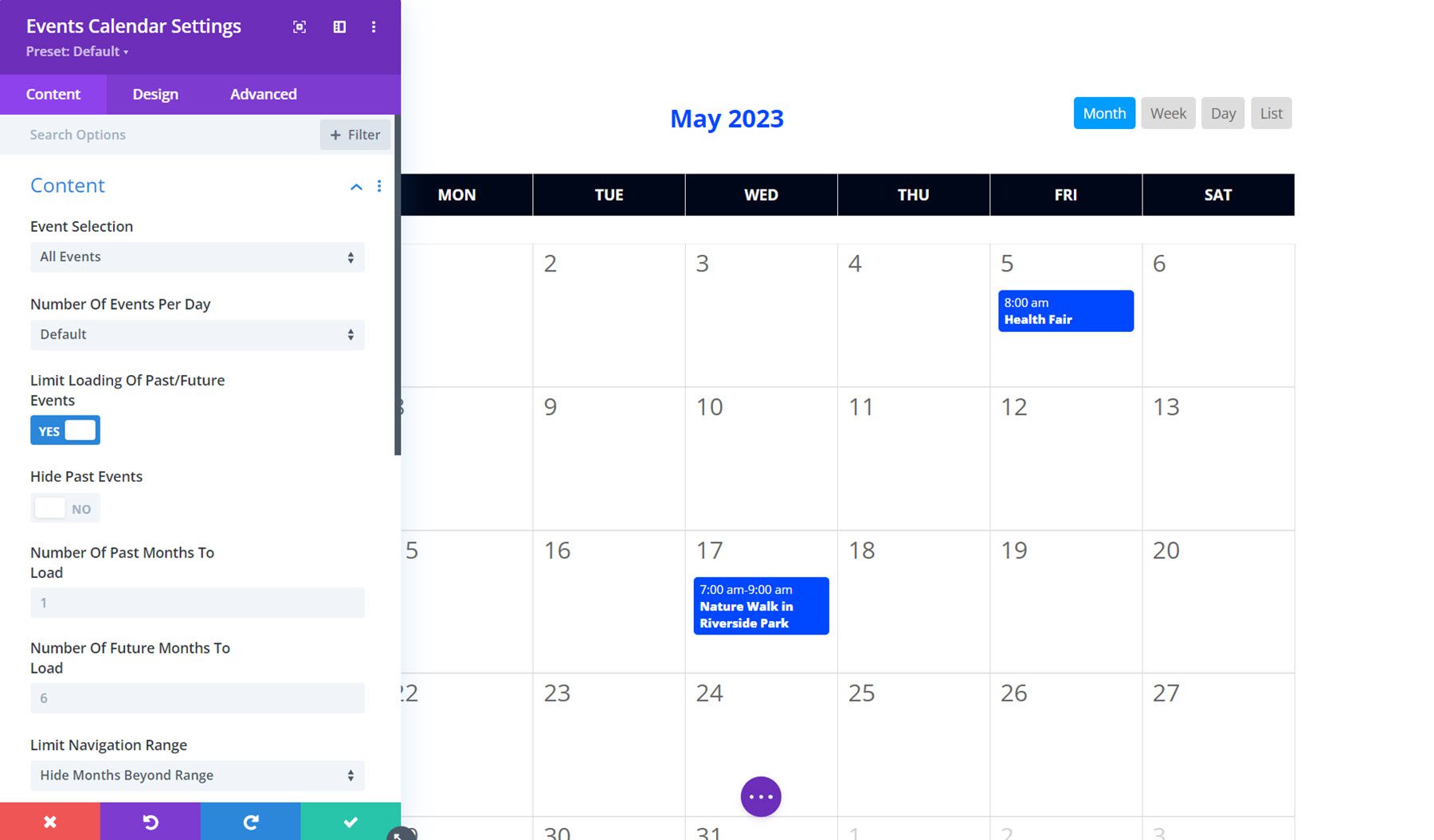
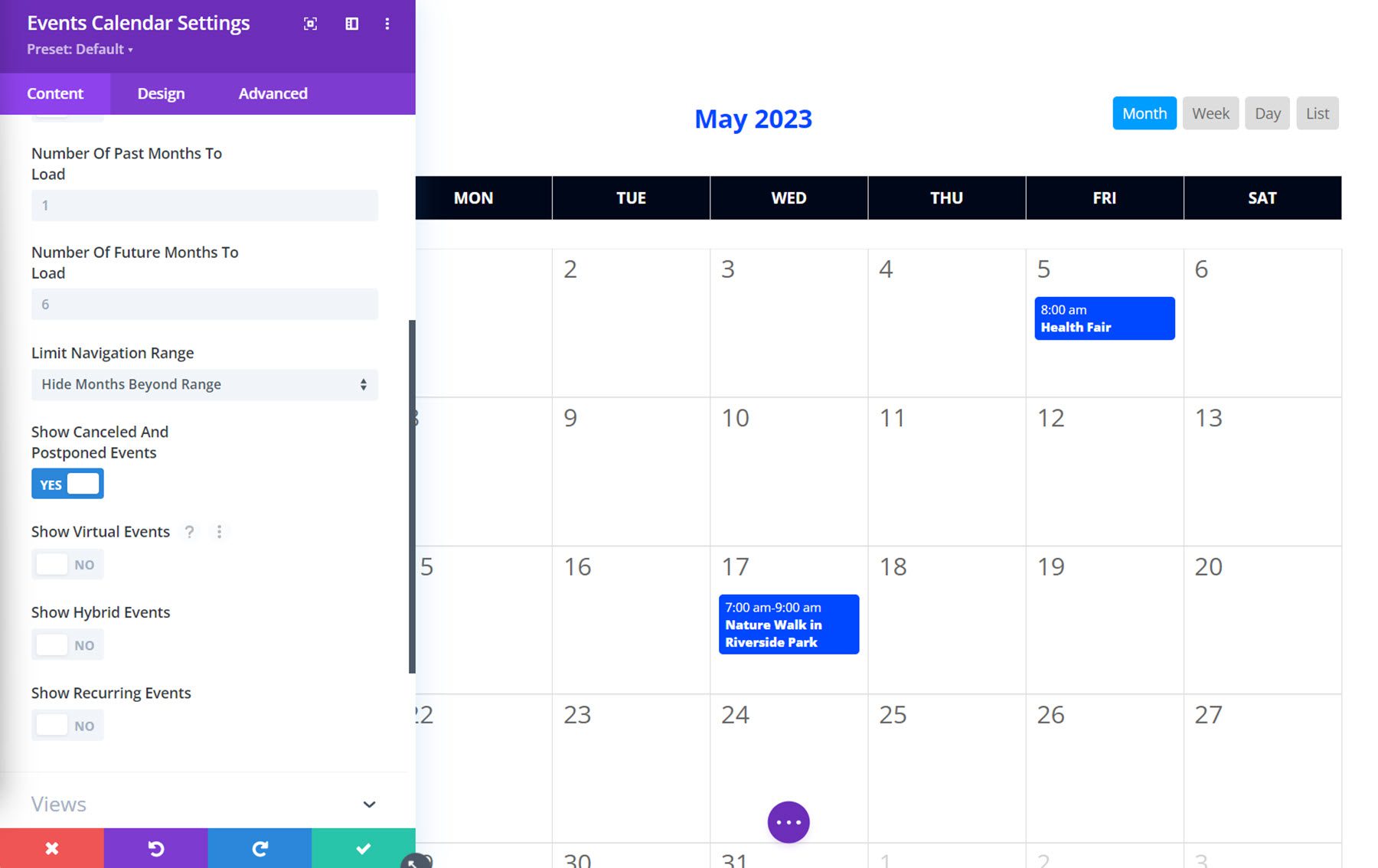
Conţinut
În fila de conținut, puteți selecta tipul de evenimente de afișat, numărul de evenimente pe zi, puteți alege să limitați încărcarea evenimentelor trecute sau viitoare după un anumit număr de luni și să limitați intervalul de navigare.

De asemenea, puteți alege să afișați sau să ascundeți evenimente anulate sau amânate, evenimente virtuale, evenimente hibride sau evenimente recurente, oferindu-vă mult control asupra a ceea ce este afișat.

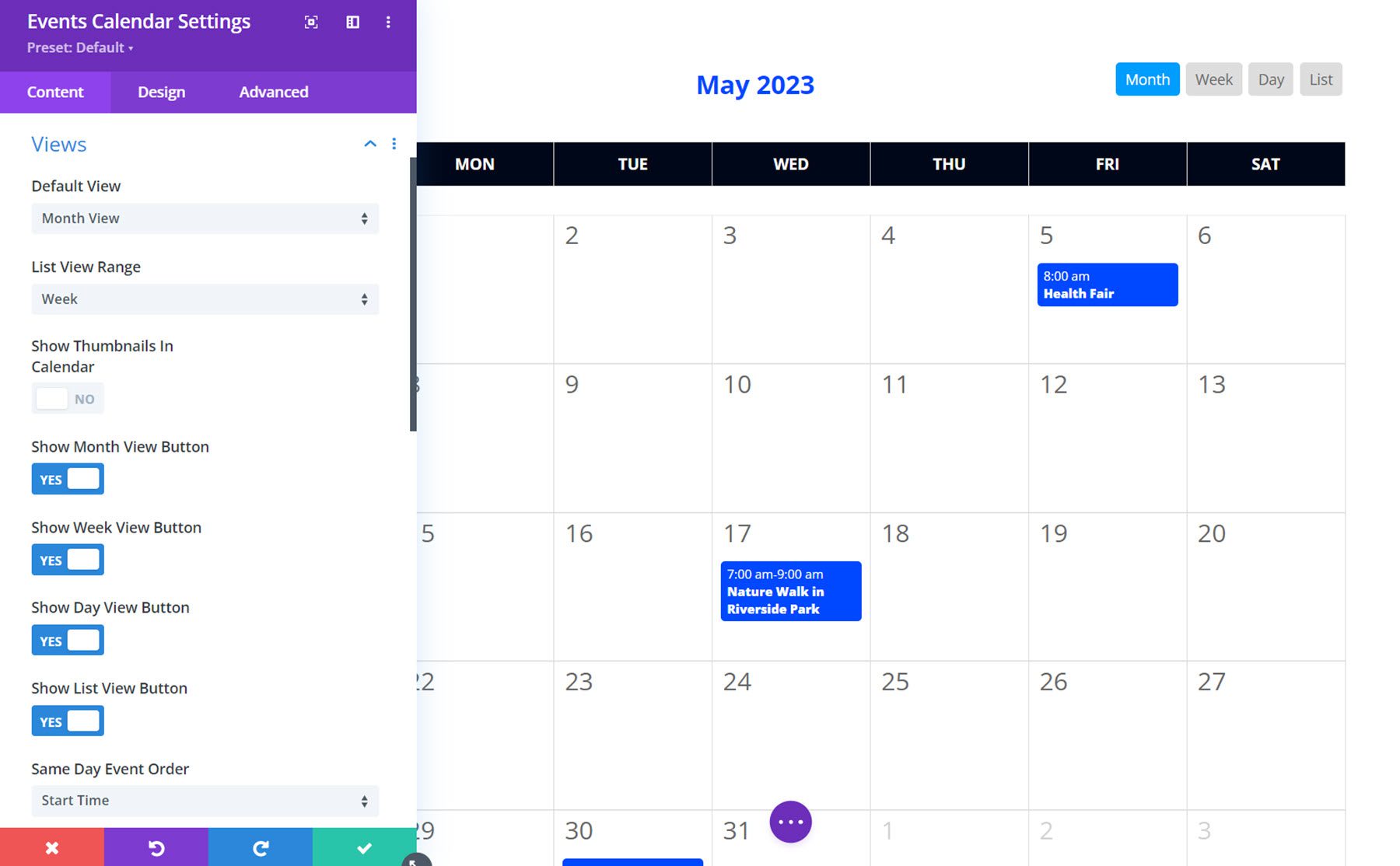
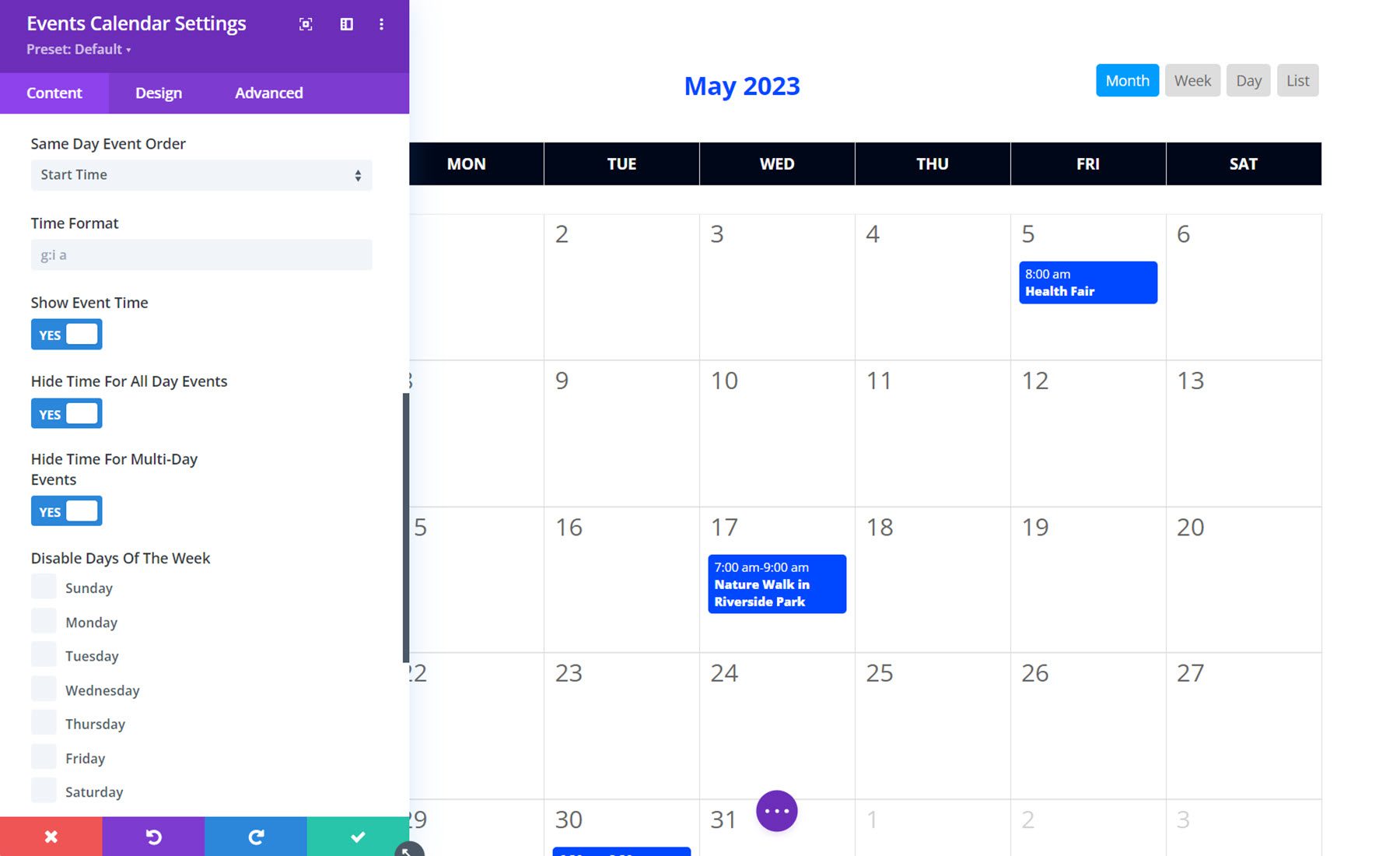
Vizualizări
Sub fila vizualizări, puteți seta vizualizarea implicită a calendarului, puteți seta intervalul de vizualizare a listei, puteți alege să afișați sau să ascundeți miniaturile în calendar și să selectați ce vizualizări sunt disponibile.

În plus, puteți seta ordinea în care sunt afișate evenimentele în aceeași zi, puteți seta formatul orei, puteți afișa sau ascunde ora evenimentului pentru diferite tipuri de evenimente, puteți dezactiva anumite zile ale săptămânii și puteți seta ziua începerii săptămânii.

Detalii
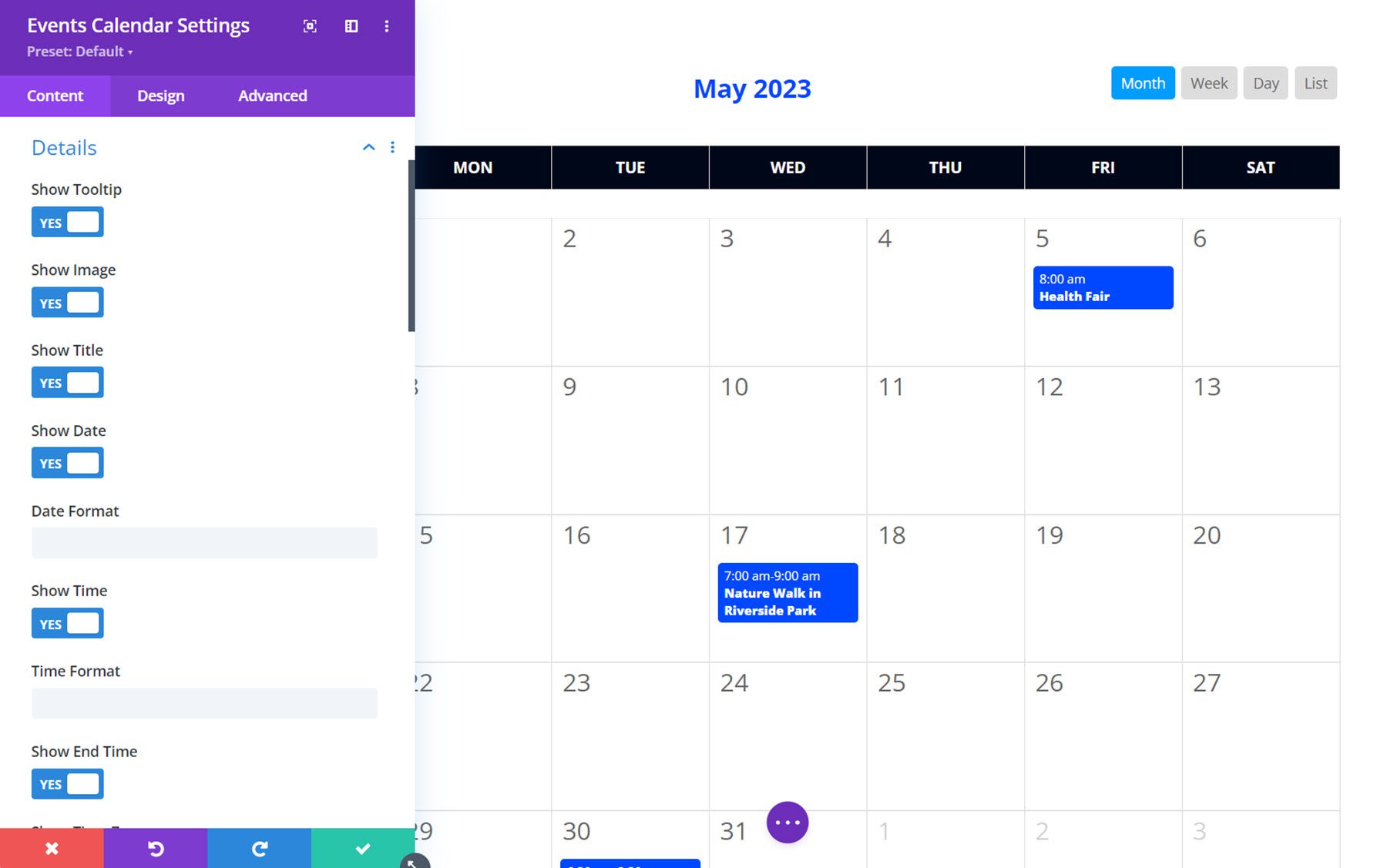
Fila Detalii este locul în care puteți controla ce detalii despre eveniment sunt afișate. Iată o listă cu detaliile pe care le puteți afișa sau ascunde: sfat instrument, imagine, titlu, dată, oră, ora de încheiere, fus orar, loc de desfășurare, locație, adresă, virgulă după adresă, localitate, virgulă după localitate, stat, virgulă după stat, cod poștal, virgulă după cod poștal, țară, virgulă după țară, organizator, preț, categorie, site web și extras. În plus, puteți seta formatul de dată și oră și puteți alege să afișați codul poștal înaintea localității.

Legături
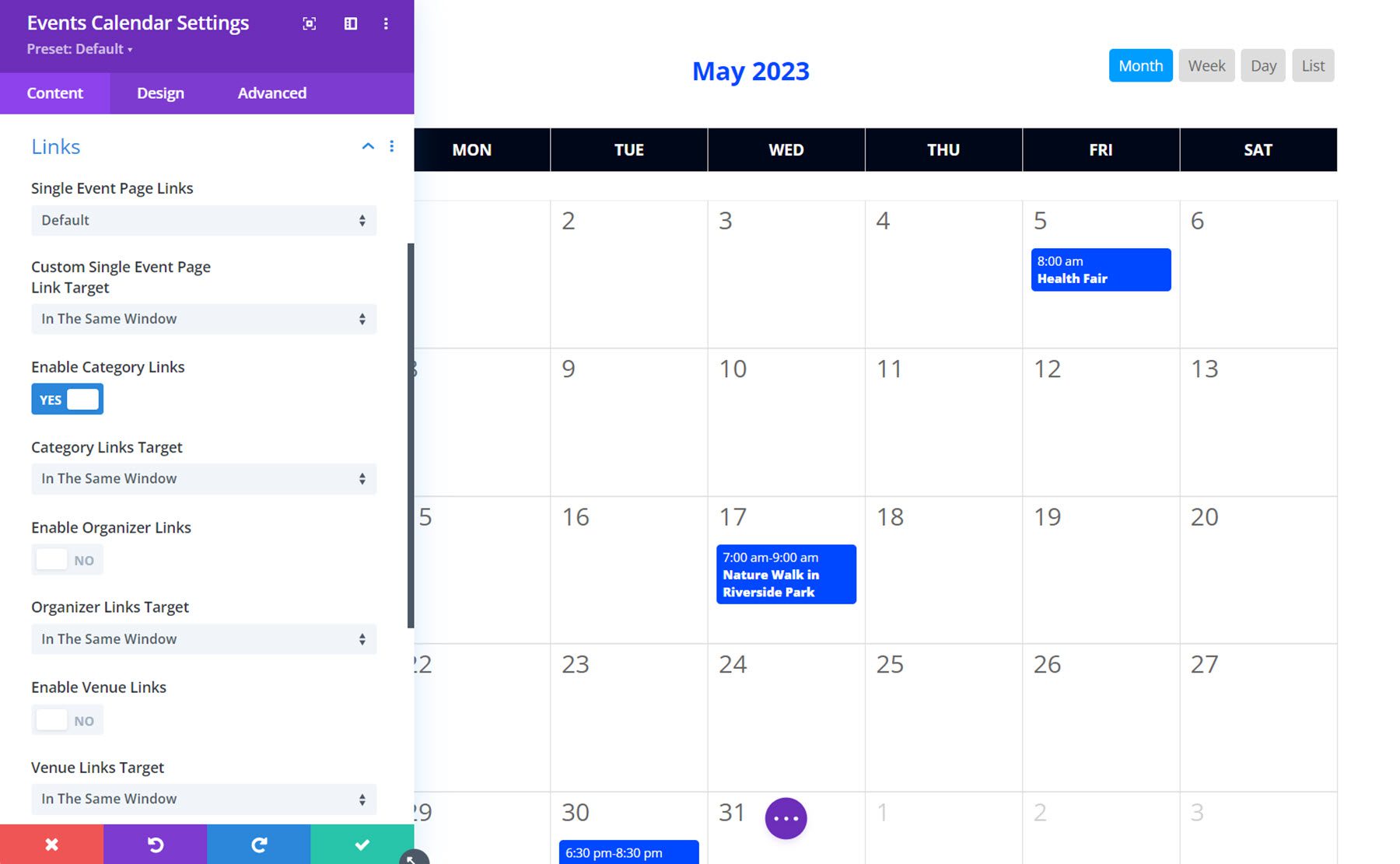
Fila de linkuri vă oferă un anumit control asupra modului în care sunt conectate elementele din calendar. Puteți activa sau dezactiva linkurile unei singure pagini de eveniment sau puteți alege să le înlocuiți cu un link personalizat sau să redirecționați către un site web. De asemenea, puteți activa sau dezactiva linkurile de categorii, linkurile organizatorilor și linkurile locațiilor și puteți alege dacă oricare dintre aceste linkuri se deschid în aceeași fereastră sau se deschide într-o filă nouă.

Setări de design
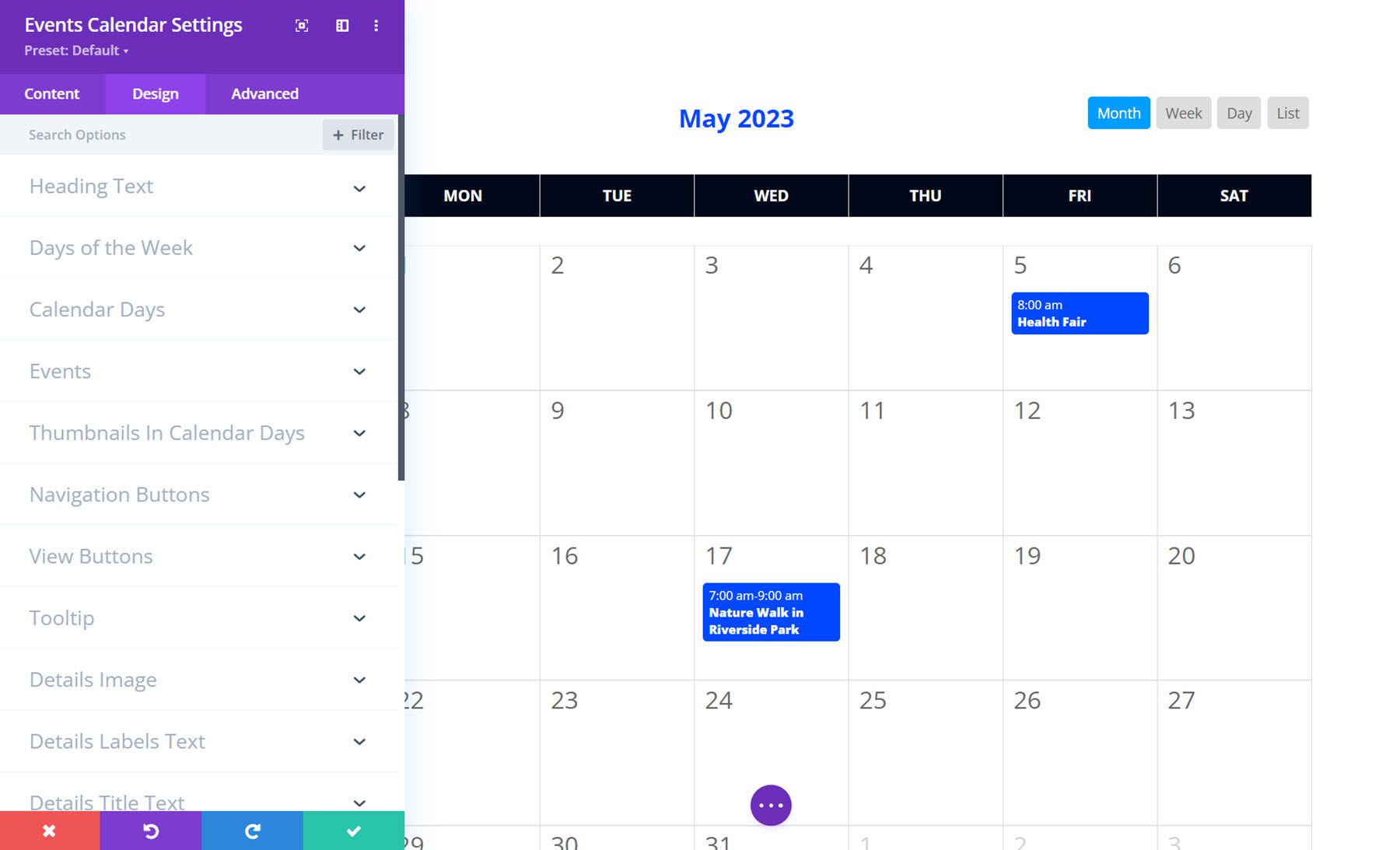
În fila de proiectare, puteți modifica aspectul pentru aproape fiecare aspect al modulului calendar de evenimente. Există setări de design pentru a modifica textul titlului, zilele săptămânii, zilele calendaristice, evenimentele, miniaturile în zilele calendaristice, butoanele de navigare, butoanele de vizualizare, balonul cu instrumente, imaginea detaliilor, textul etichetelor detalii, textul titlului detalii, textul detaliilor, textul fragmentului detaliilor și, desigur, multe dintre setările implicite de design Divi, cum ar fi dimensiunea, spațierea, chenarul, umbra casetei, filtrele, transformarea și animația. Opțiunile extinse de design disponibile cu acest modul facilitează personalizarea calendarului pentru a se potrivi cu designul site-ului dvs. web.

Carusel de evenimente
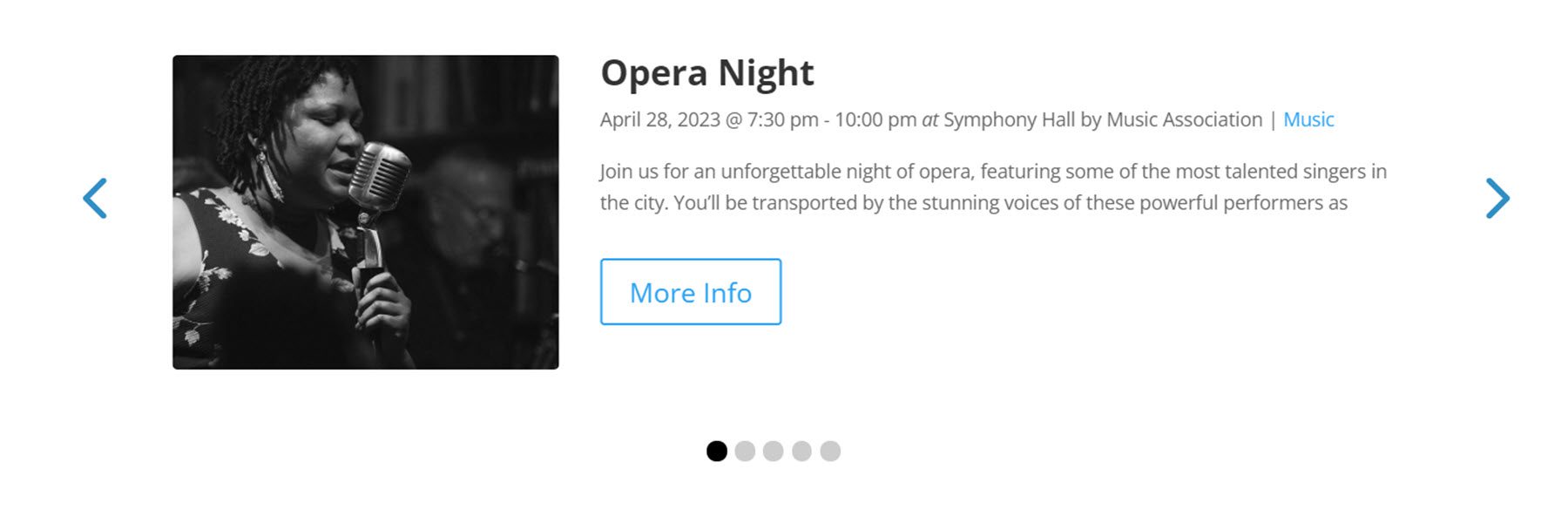
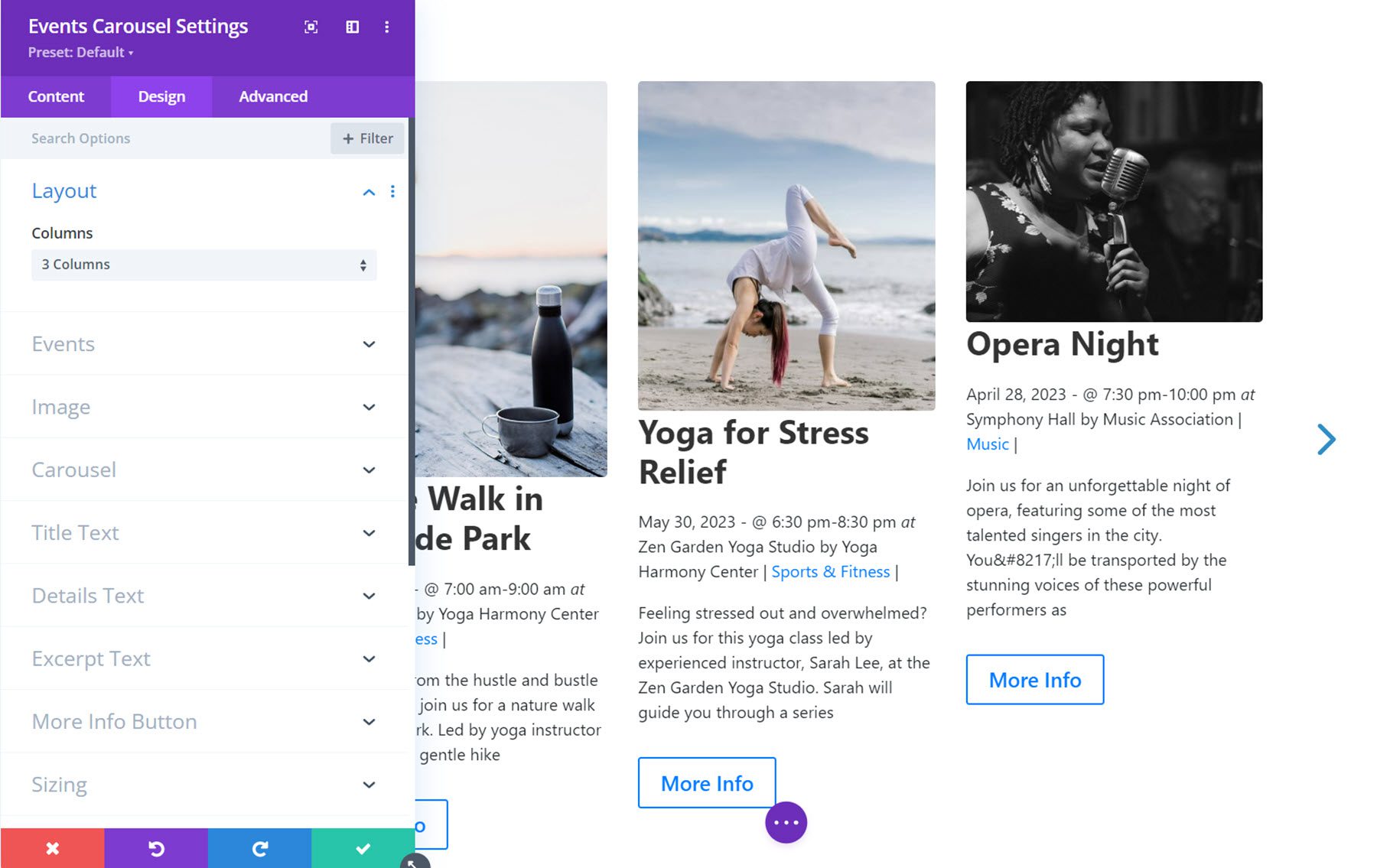
Modulul Carusel de evenimente adaugă pe pagină un carusel cu informații despre eveniment. Aceasta este o modalitate excelentă de a afișa mai multe evenimente pe o pagină într-un format condensat. Iată cum arată modulul fără nicio personalizare a designului.

Acum, să aruncăm o privire la setările modulului.
Setari de continut
Mai întâi, să explorăm fila de conținut.
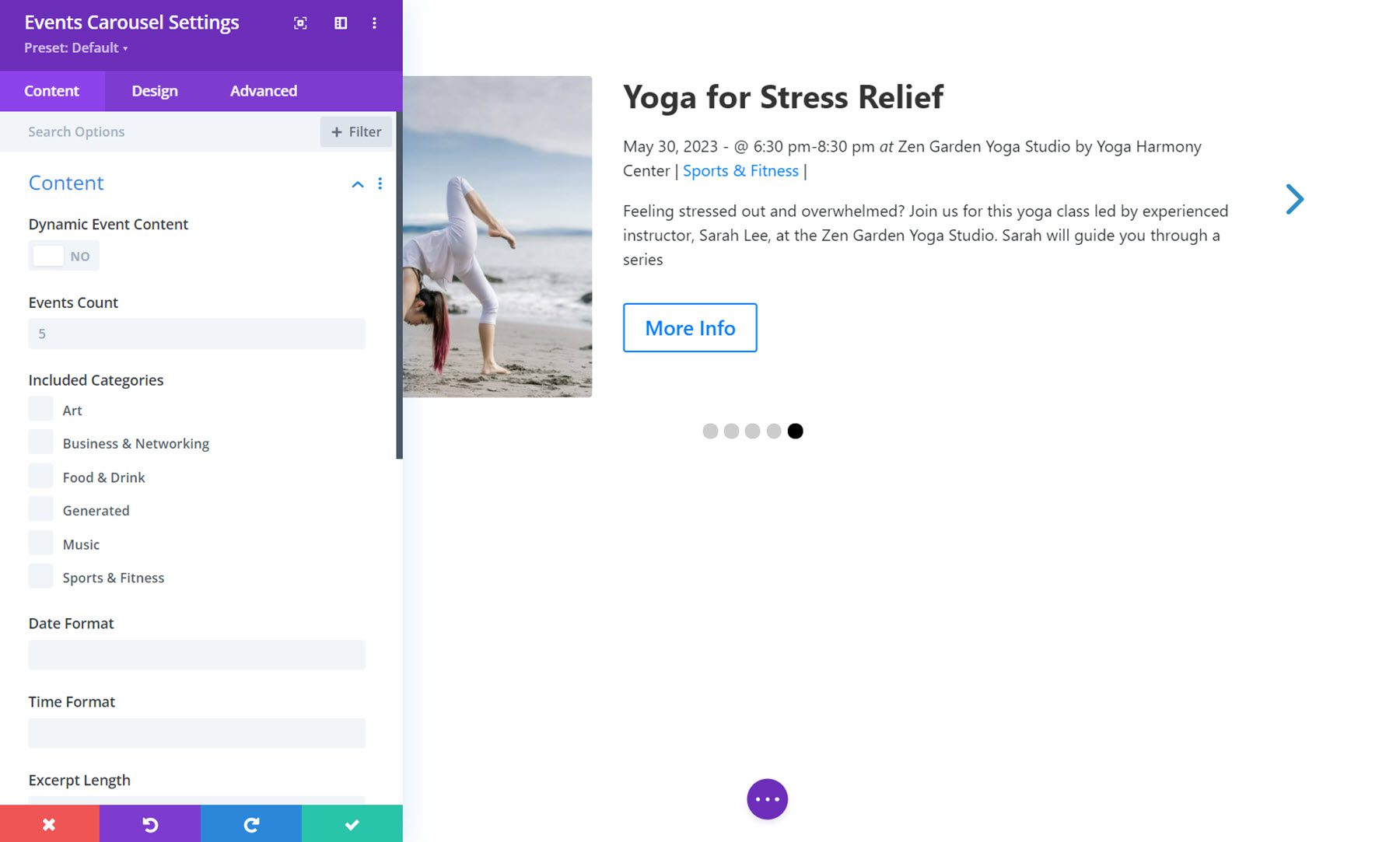
Conţinut
În setările de conținut, puteți activa sau dezactiva conținutul dinamic al evenimentului. Dacă este activată, această caracteristică vă permite să plasați modulul într-un aspect Divi Theme Builder și să afișați dinamic categoriile de evenimente pentru categoria sau pagina curentă. De asemenea, puteți modifica numărul de evenimente și categoriile afișate, puteți personaliza formatul de dată și oră și lungimea extrasului, puteți seta numărul de compensare a evenimentelor și puteți alege să afișați numai evenimentele trecute.

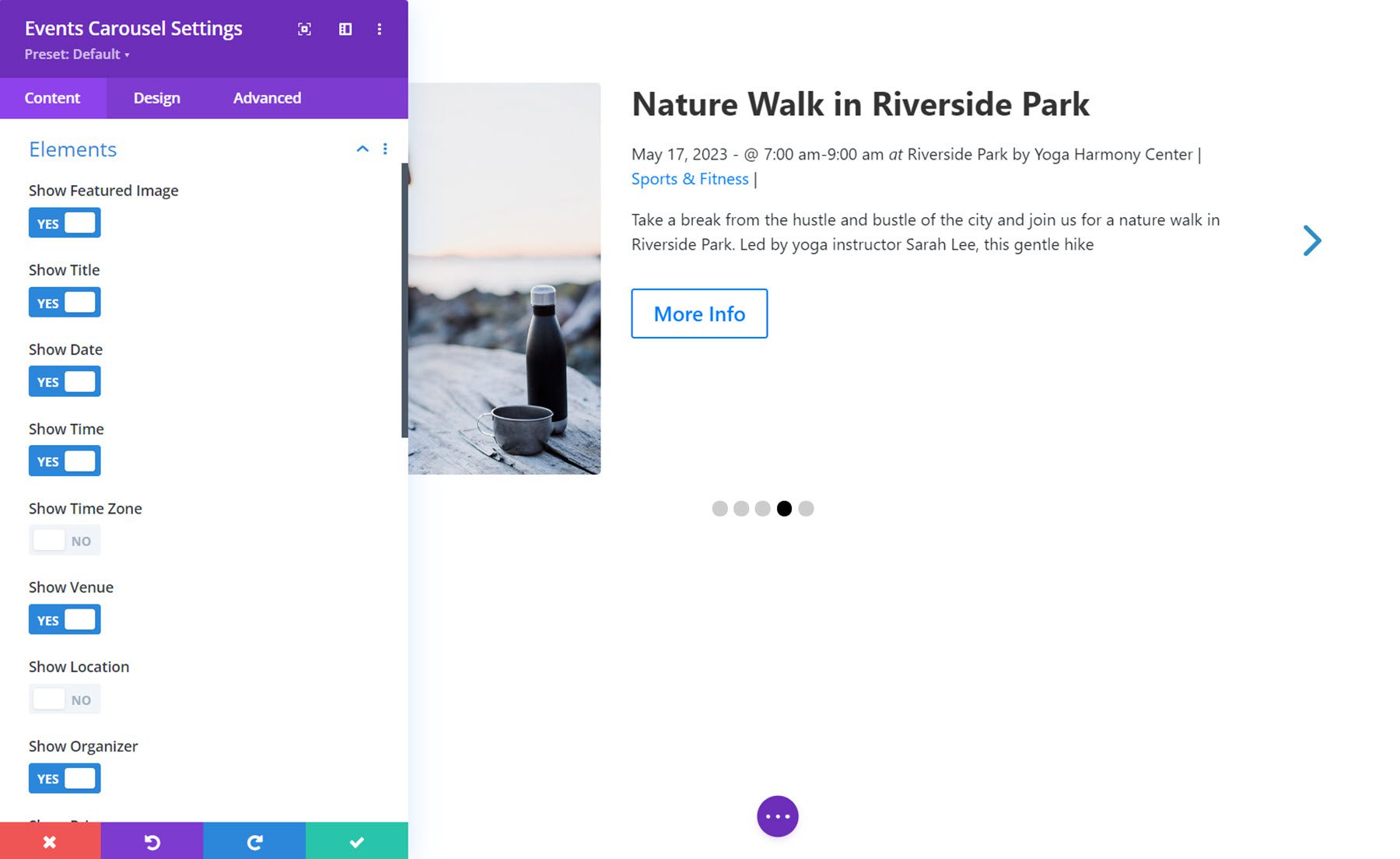
Elemente
Fila Elemente este locul unde puteți selecta elementele afișate în carusel. Puteți activa sau dezactiva următoarele: imaginea prezentată, titlul, data, ora, fusul orar, locul de desfășurare, locația, organizatorul, prețul, categoria, site-ul web, fragmentul, butonul pentru mai multe informații, prepozițiile și separatoarele și detaliile evenimentului.

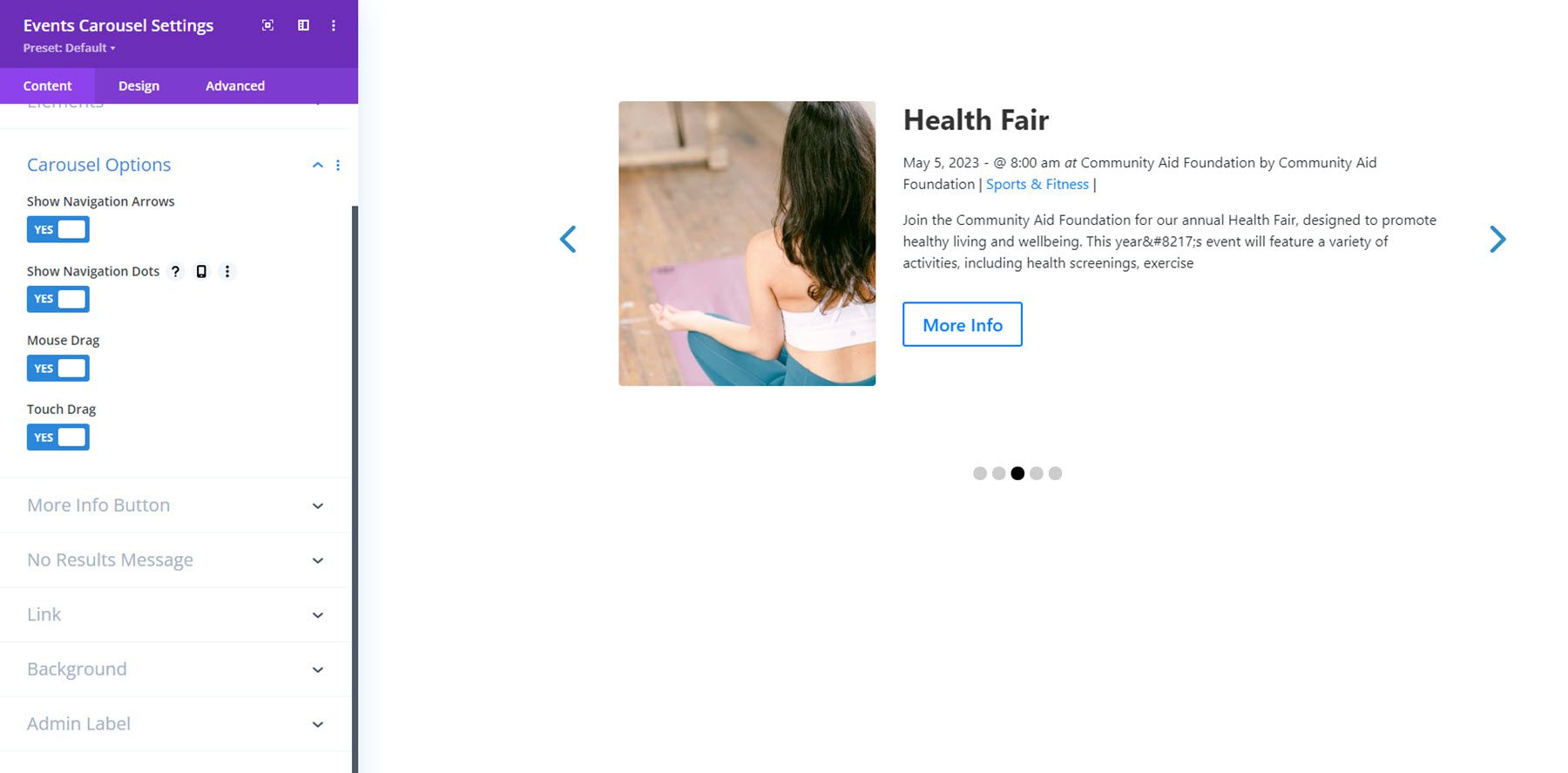
Opțiuni carusel
Puteți afișa sau ascunde săgețile și punctele de navigare în fila Opțiuni carusel. De asemenea, puteți activa sau dezactiva tragerea mouse-ului și tragerea prin atingere.

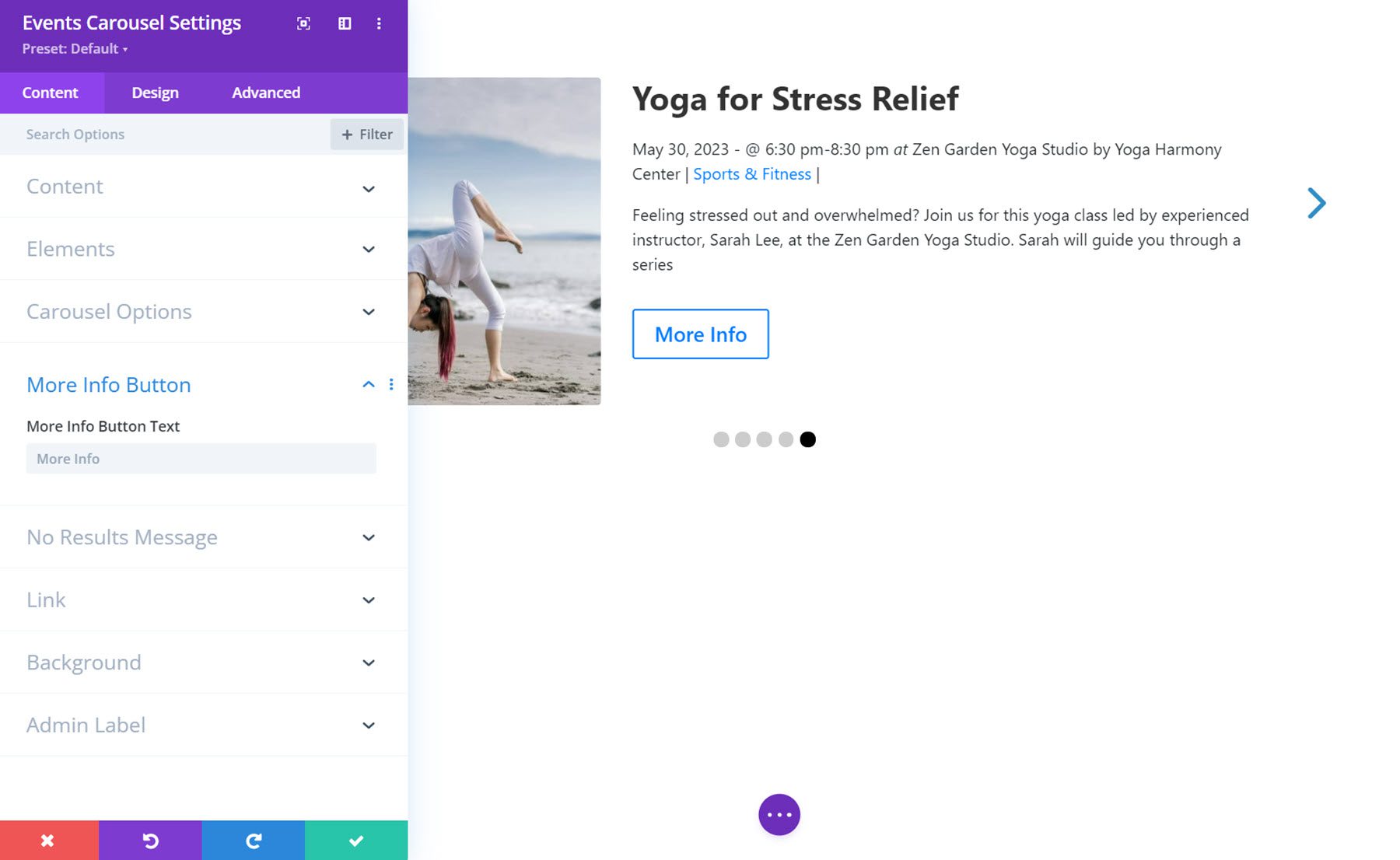
Butonul Mai multe informații și mesajul Fără rezultate
Butonul mai multe informații și setările pentru mesaje fără rezultate vă permit să controlați textul afișat.

Setări de design
În fila de proiectare, puteți modifica designul aspectului, evenimentelor, imaginii, caruselului, textului titlului, textului detaliilor, textului extrasului și al butonului mai multe informații, precum și dimensiunea tipică, spațierea, chenarul, umbra casetei, filtrele, transformare și opțiuni de animație.

Feed de evenimente
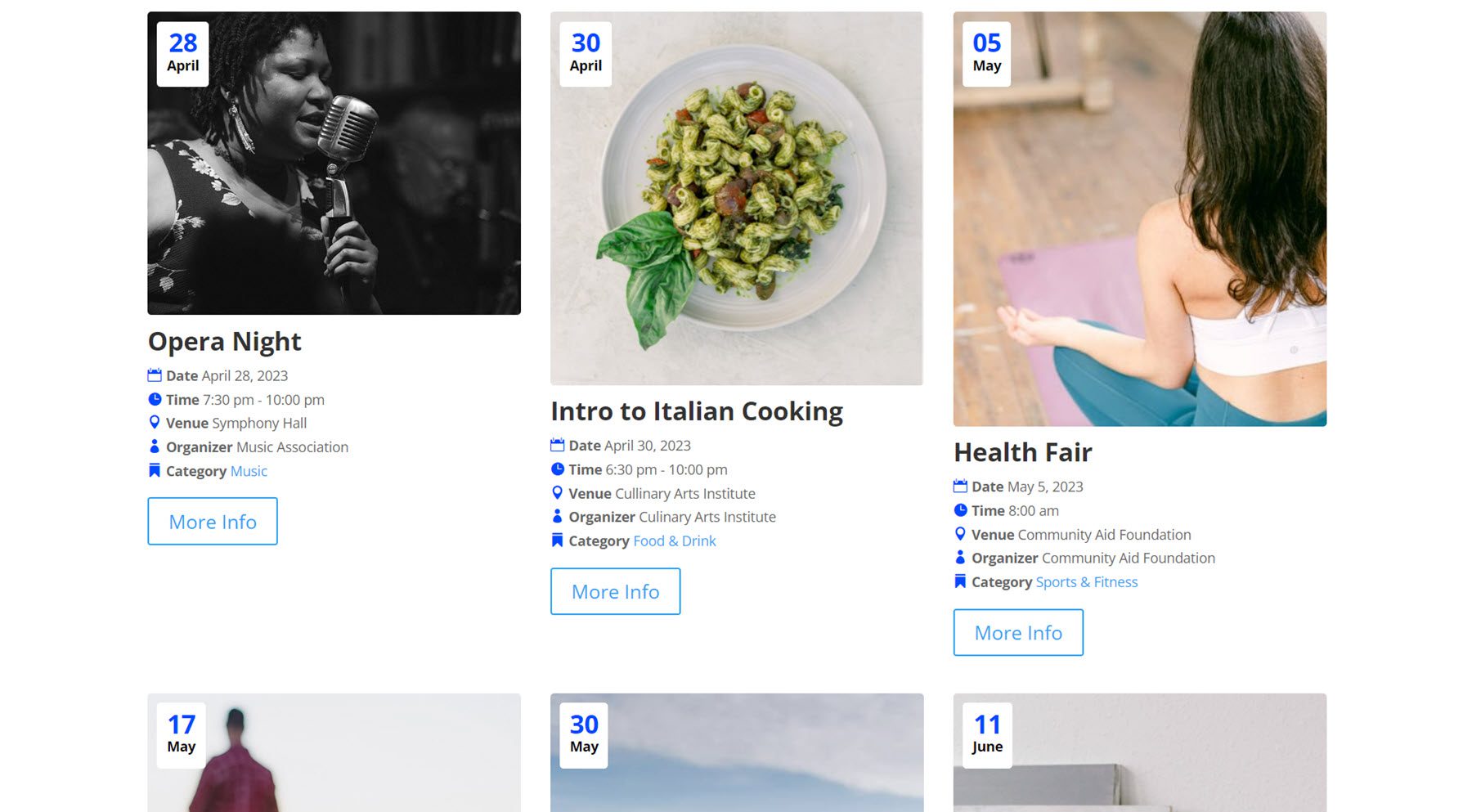
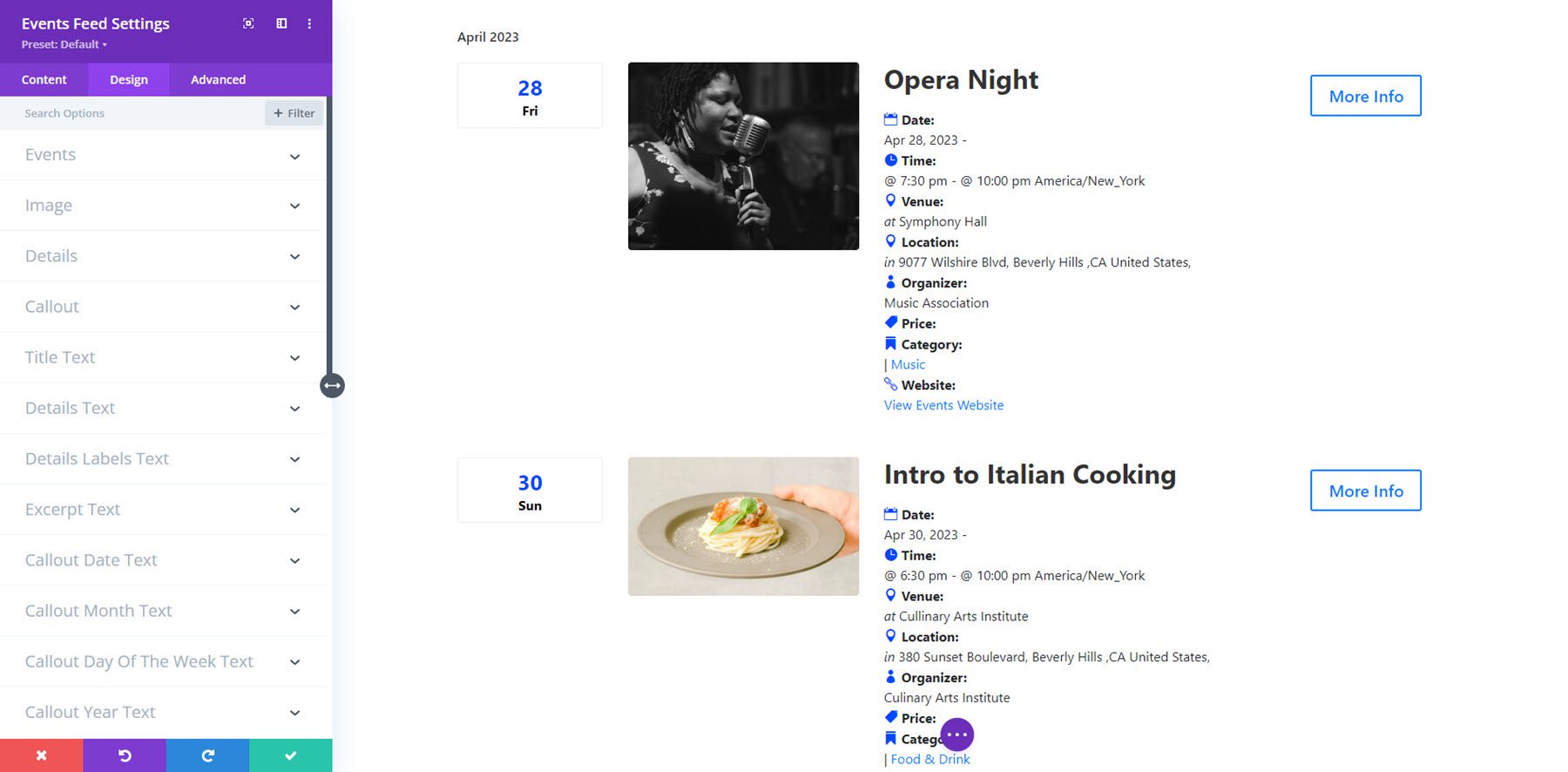
Acest modul adaugă un flux de evenimente pe pagină. Iată cum arată fără nicio personalizare a designului.

În setările modulului, puteți personaliza conținutul și designul fluxului de evenimente. Hai să aruncăm o privire.
Setari de continut
Mai întâi, să ne uităm la setările din fila de conținut.
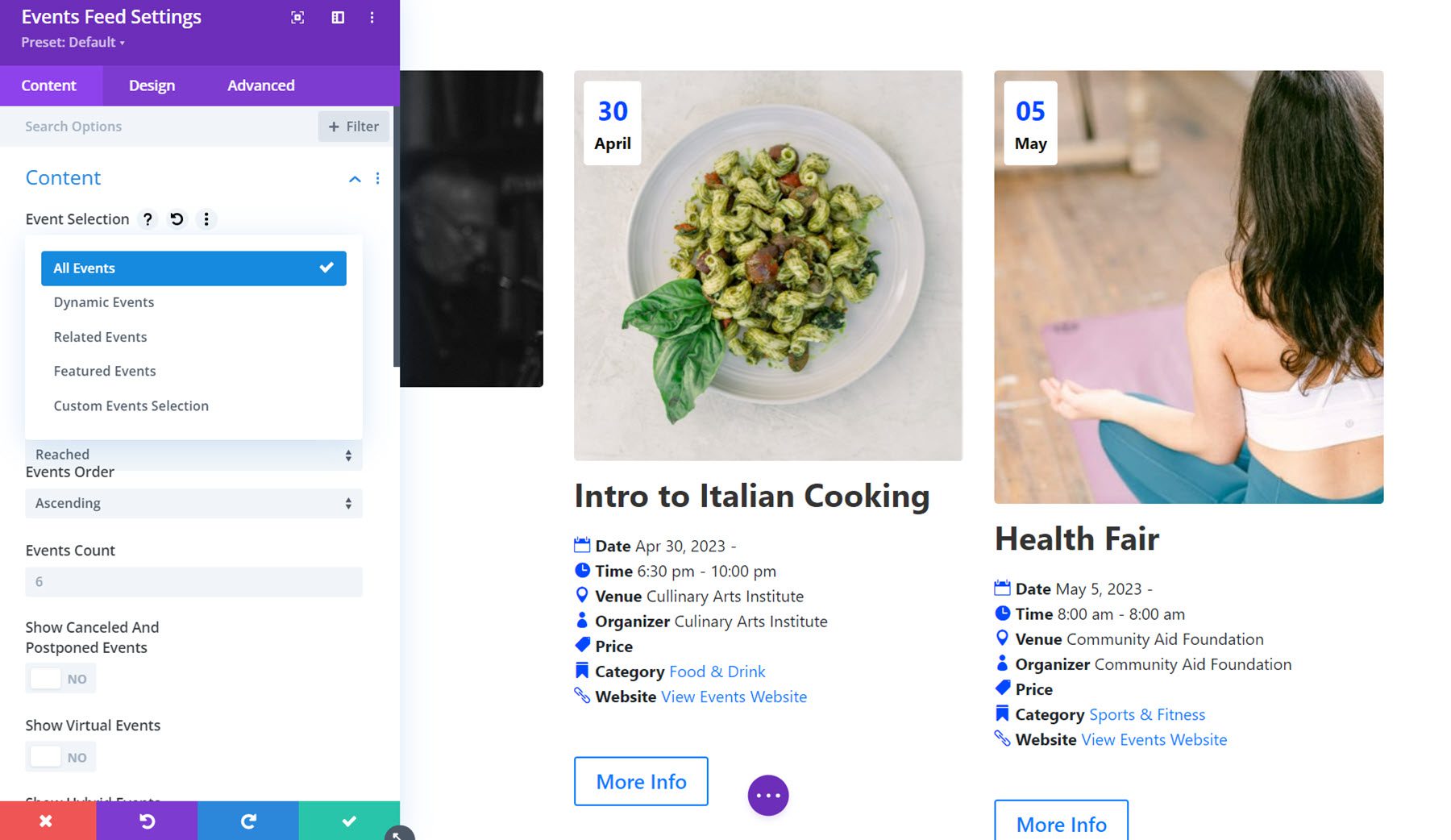
Conţinut
Aici, puteți seta tipul de evenimente afișate în feed. Puteți alege dintre toate evenimentele, evenimentele dinamice, evenimentele conexe, evenimentele prezentate sau o selecție personalizată de evenimente.

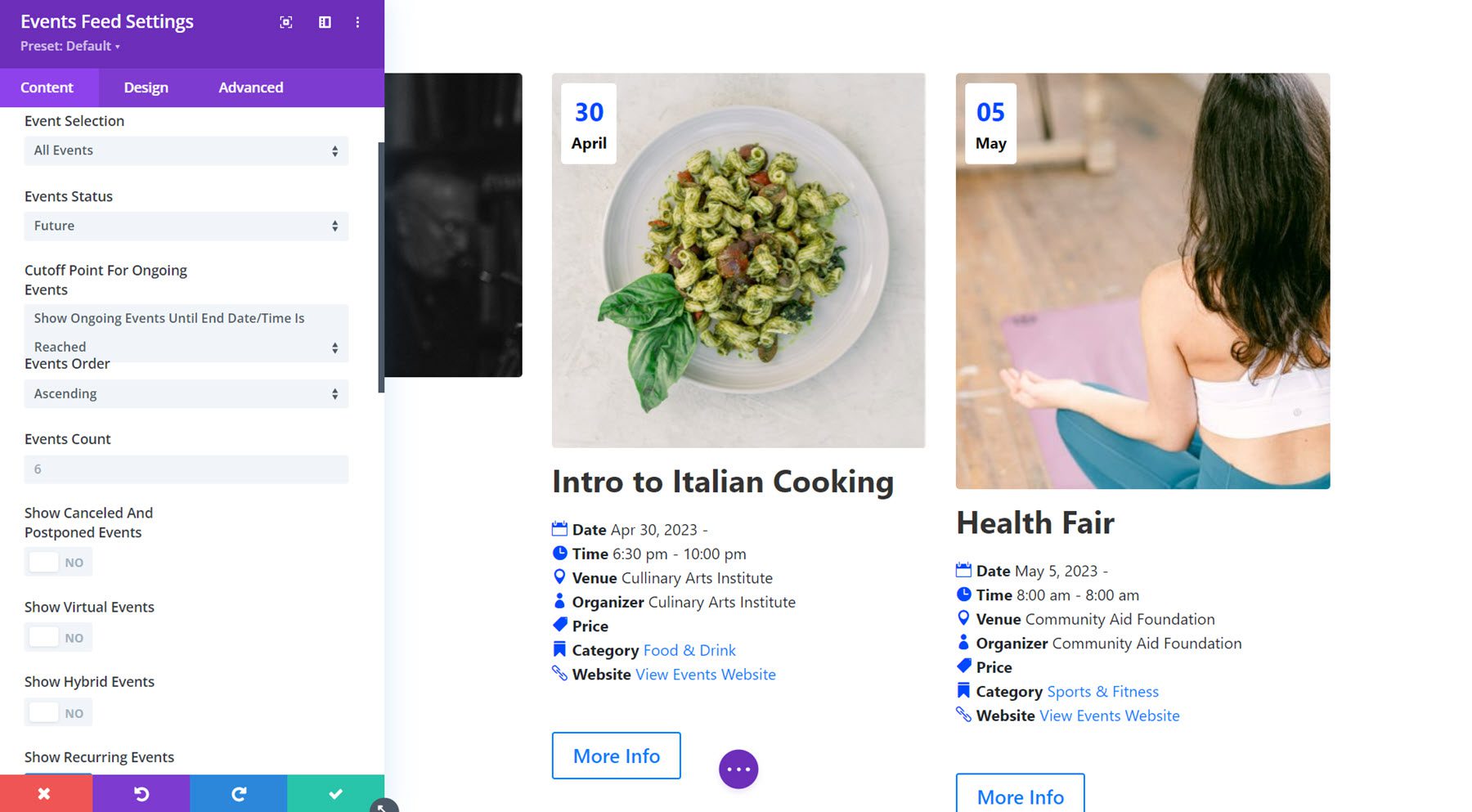
Aici, puteți seta starea evenimentelor (viitor, trecut sau ambele), punctul de limită pentru evenimentele în curs, ordinea evenimentelor și numărul de evenimente. Puteți specifica starea evenimentelor (următoarele, anterioare sau ambele), punctul de limită pentru evenimentele în curs, ordinea evenimentelor și numărul de evenimente de afișat. Puteți ascunde în feed evenimentele anulate și amânate, virtuale, hibride sau recurente, puteți limita numărul de evenimente recurente afișate și puteți seta un număr de compensare pentru evenimente.

Elemente
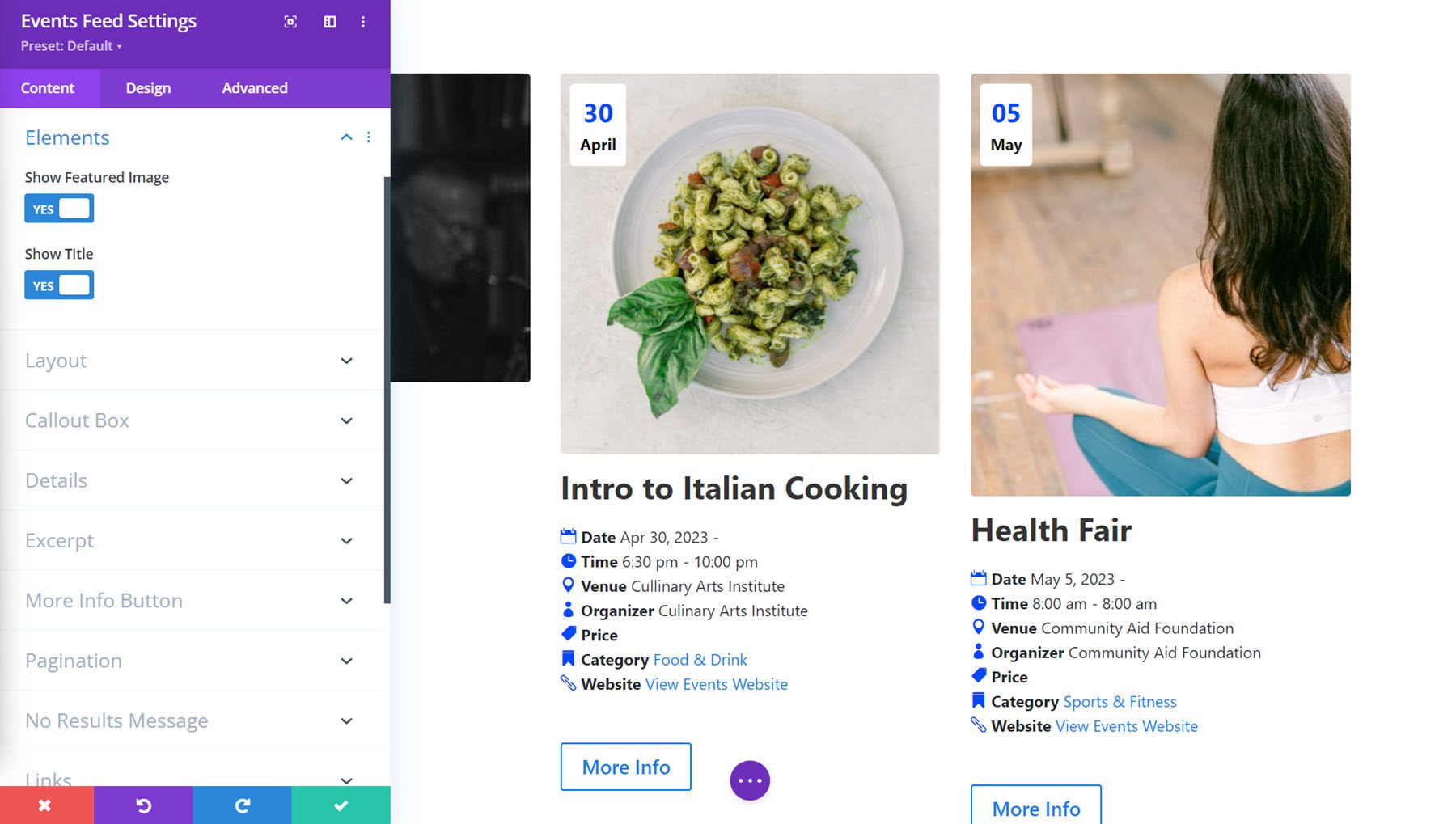
În opțiunile elementelor, puteți afișa sau ascunde imaginea și titlul prezentate.

Aspect
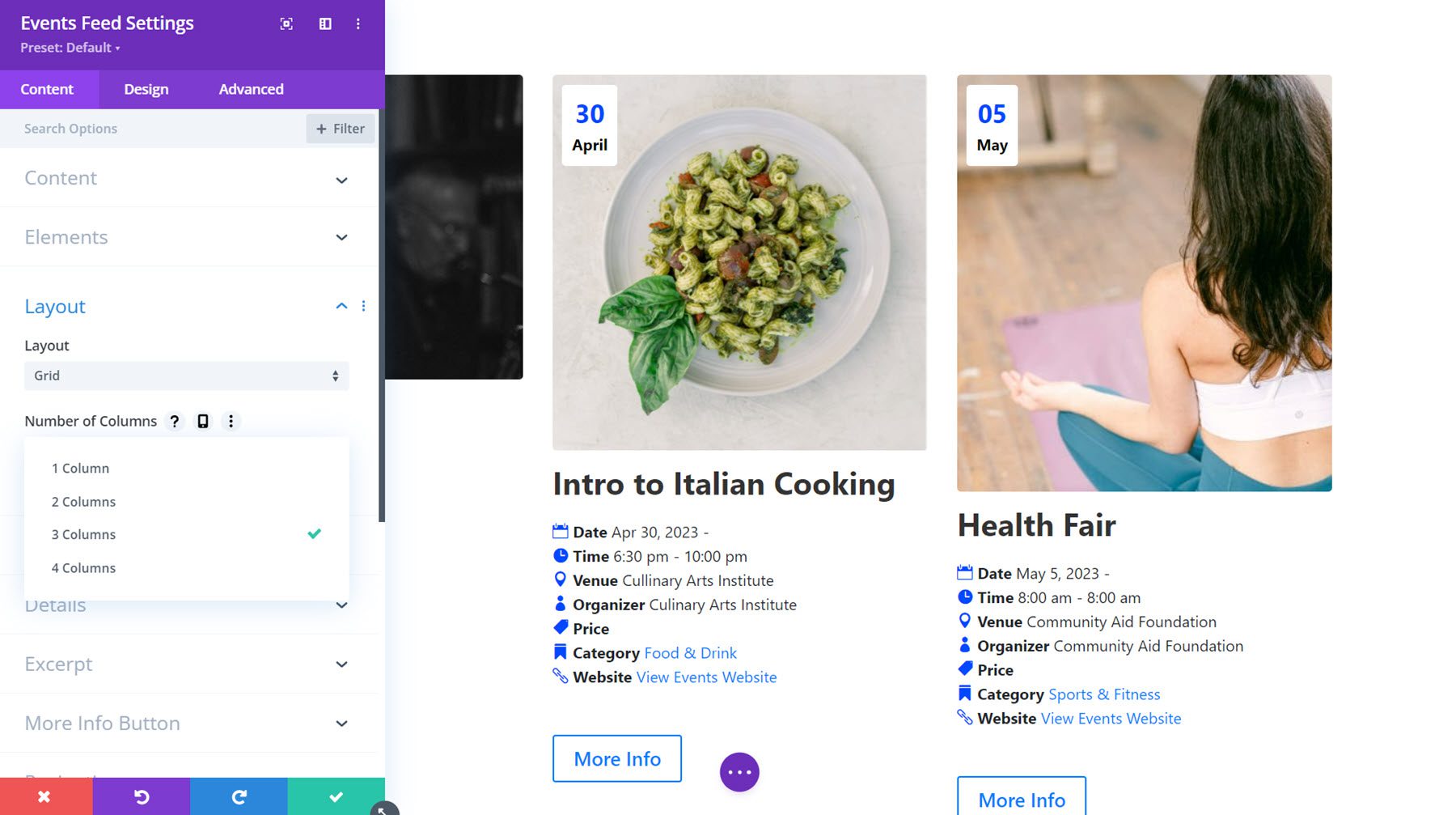
În setările de aspect, puteți schimba între aspectul grilă, aspectul listei sau aspectul copertei. Cu aspectul grilei, puteți selecta între 1-4 coloane.

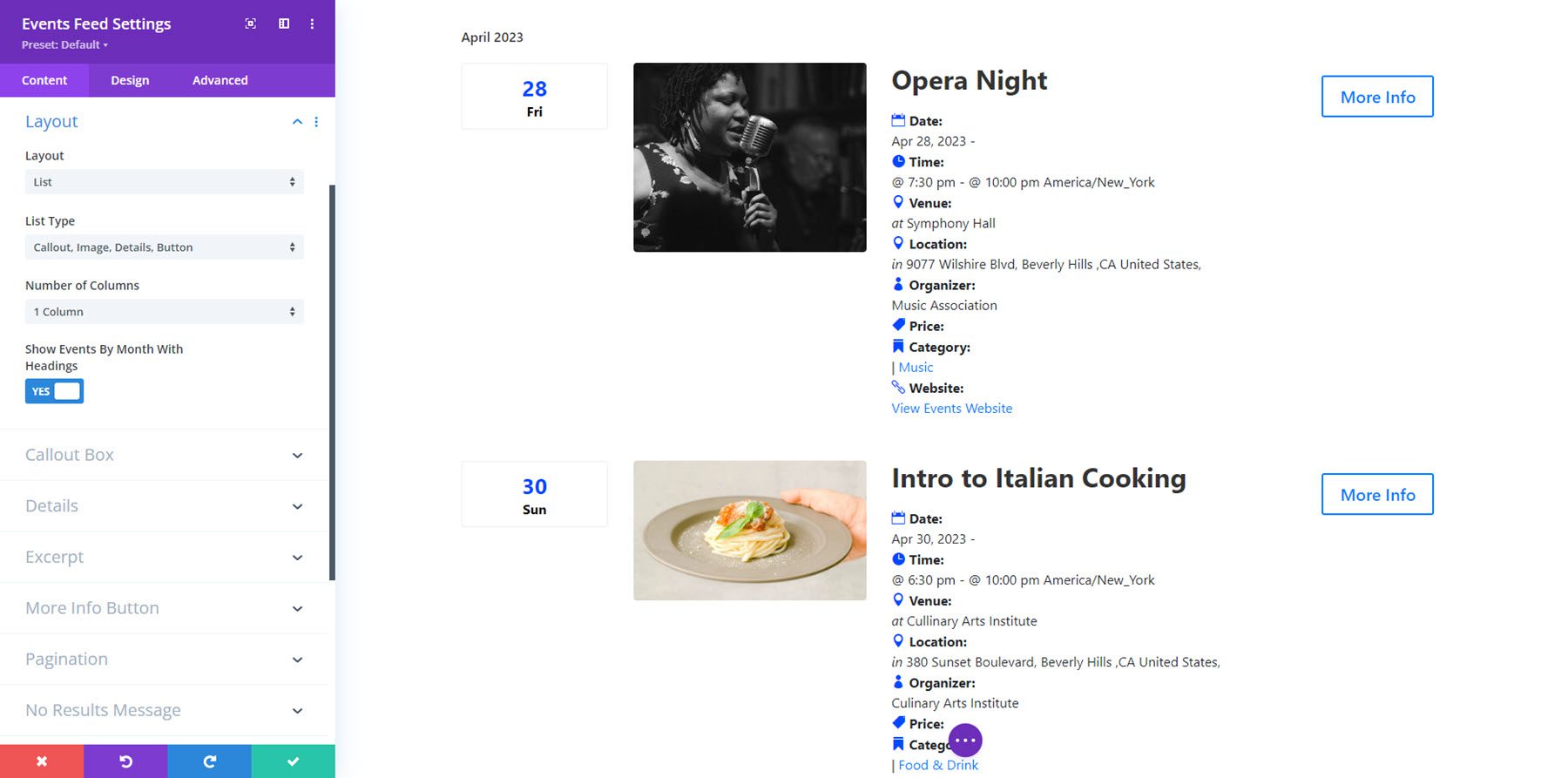
Iată aspectul listei. Puteți schimba tipul listei, puteți alege dintre 1 sau 2 coloane și puteți activa sau dezactiva afișarea evenimentelor pe lună cu titluri.

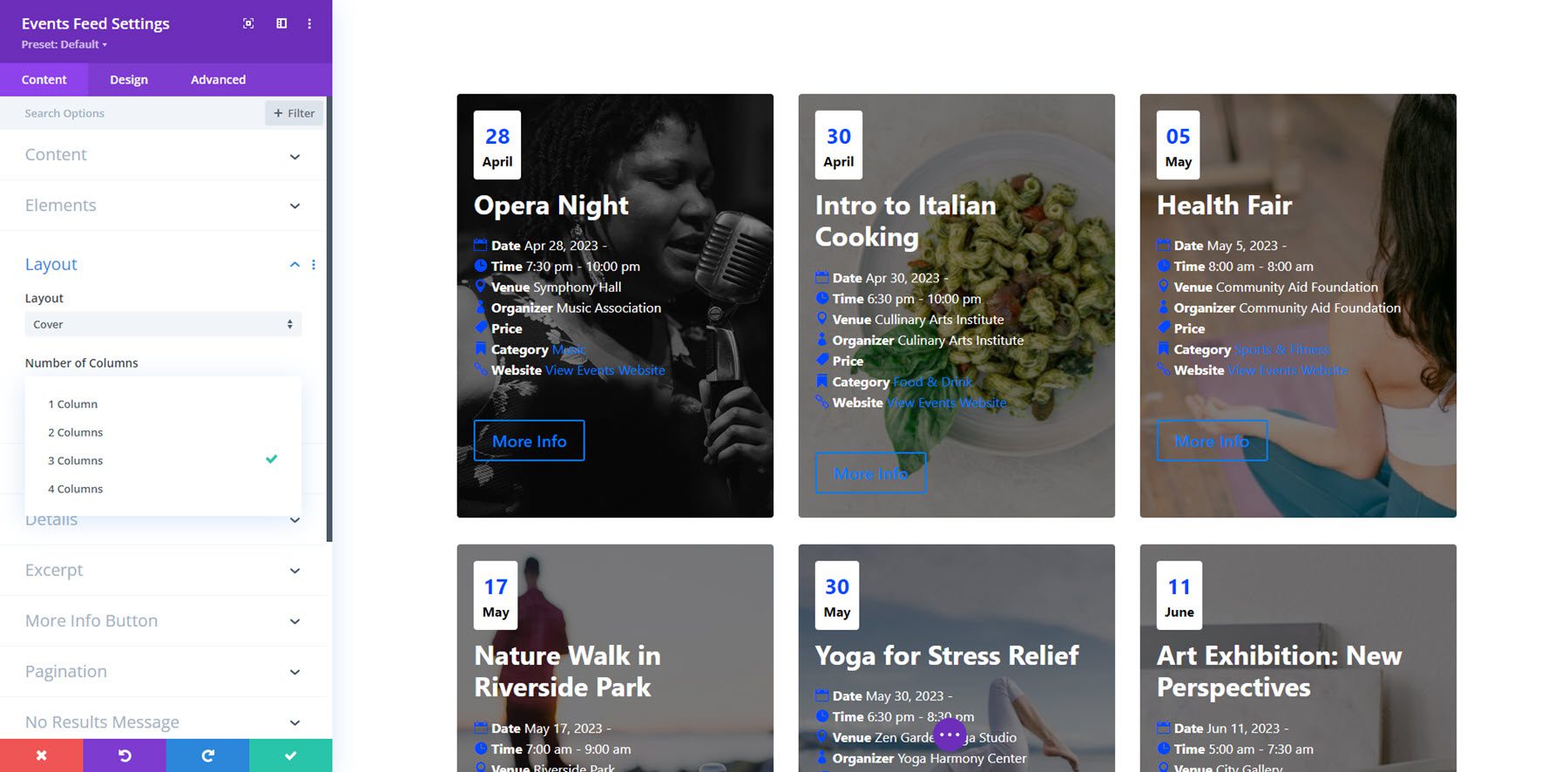
Acesta este aspectul copertei. Folosește imaginea prezentată a evenimentului ca fundal și prezintă informațiile despre eveniment de mai sus. Puteți alege dintre 1-4 coloane.

Caseta cu înștiințări
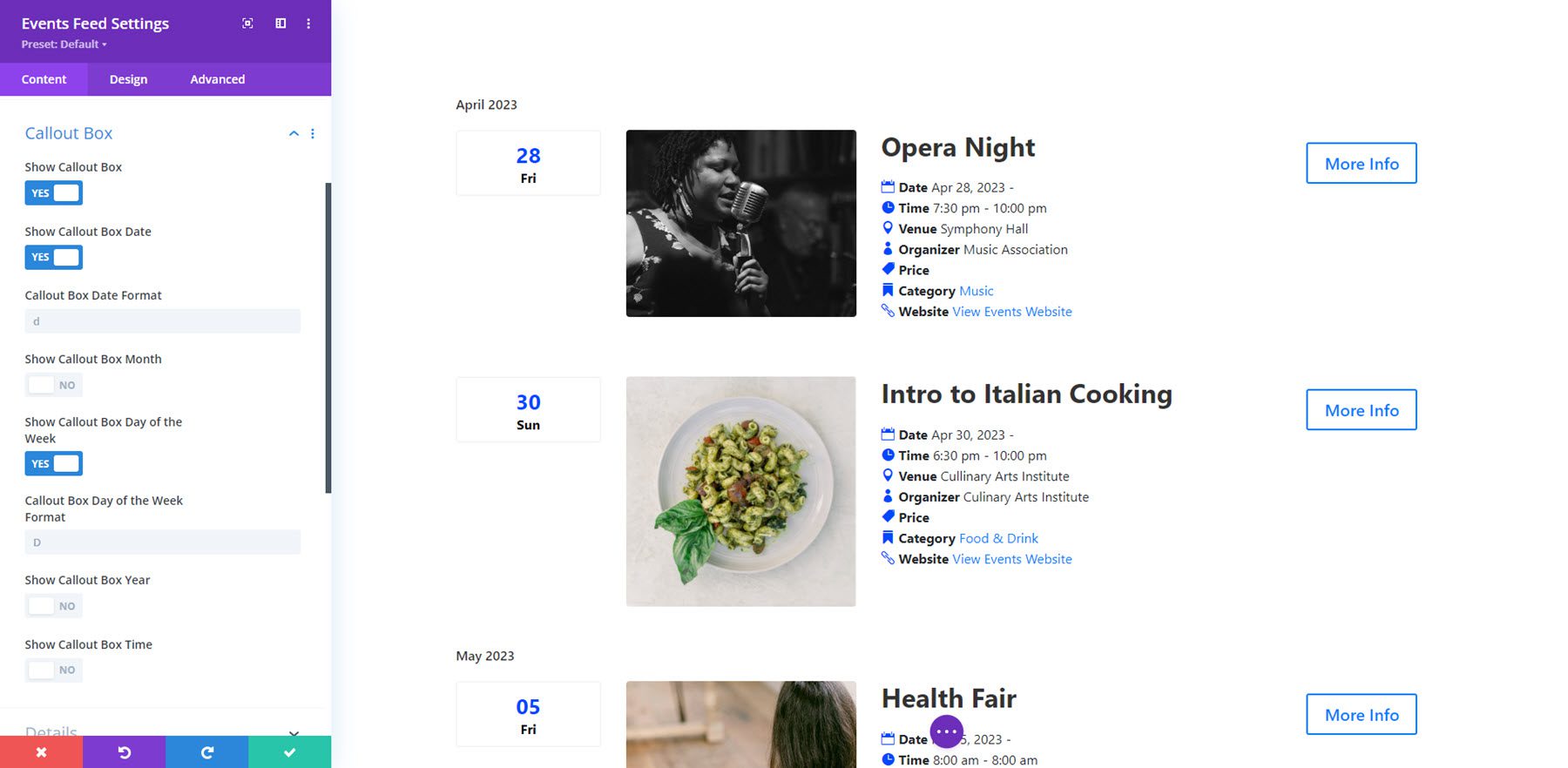
Caseta cu înștiințări este locul în care informațiile despre dată și oră pot fi afișate, în stânga imaginii în acest aspect. Puteți alege să afișați sau să ascundeți caseta cu înștiințări. De asemenea, puteți alege să afișați sau să ascundeți data, luna, ziua săptămânii, anul și ora. Pentru fiecare element pe care îl activați, puteți specifica formatul datei.

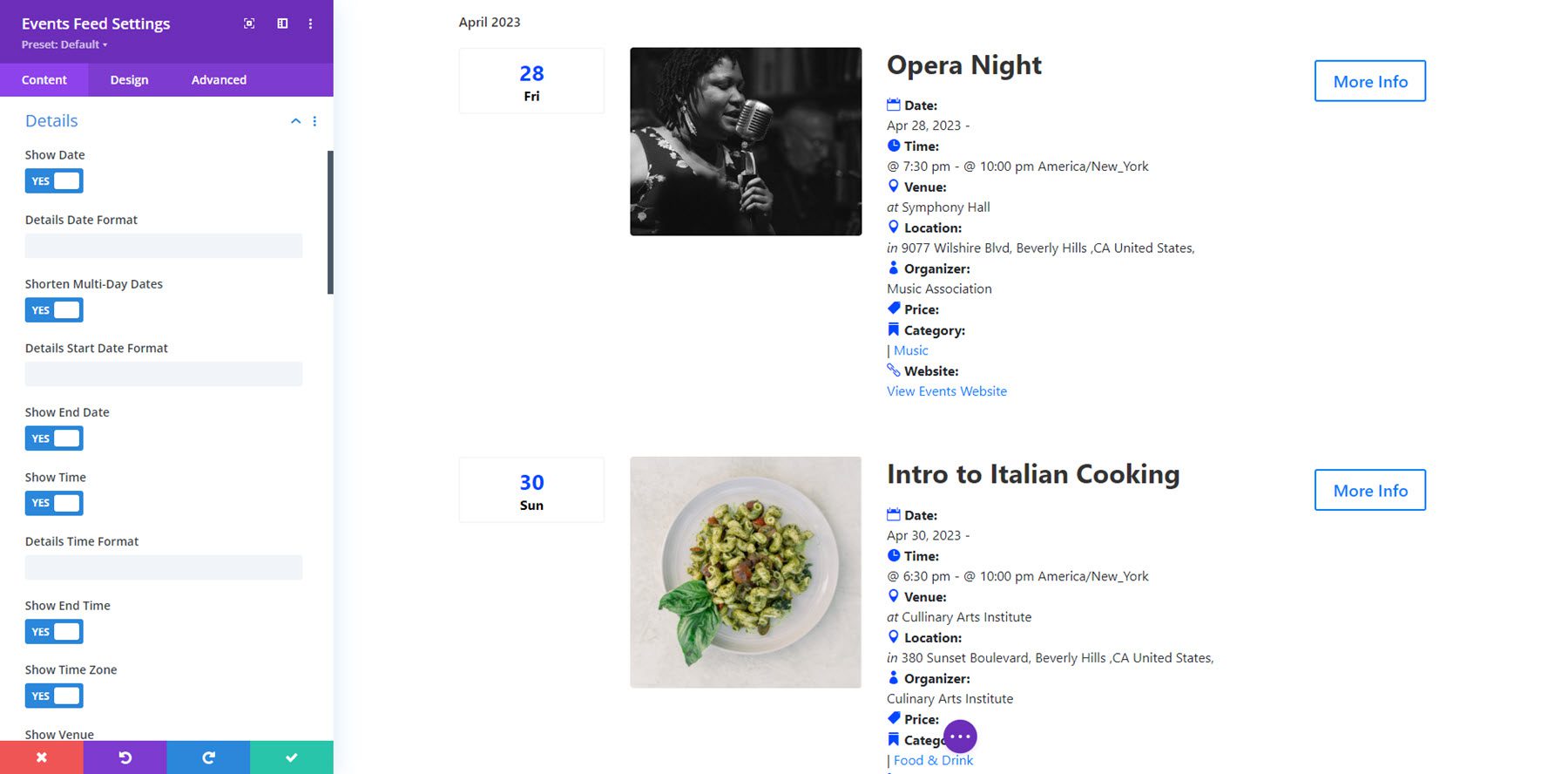
Detalii
În fila de detalii, puteți afișa sau ascunde următoarele elemente ale evenimentului: dată, date cu mai multe zile, data de încheiere, oră, ora de încheiere, fus orar, locație, locație, adresă, virgulă după adresă, localitate, virgulă după localitate, stat, virgulă după stat, cod poștal, virgulă după cod poștal, țară, virgulă după țară, organizator, preț, categorie, site web și extras.

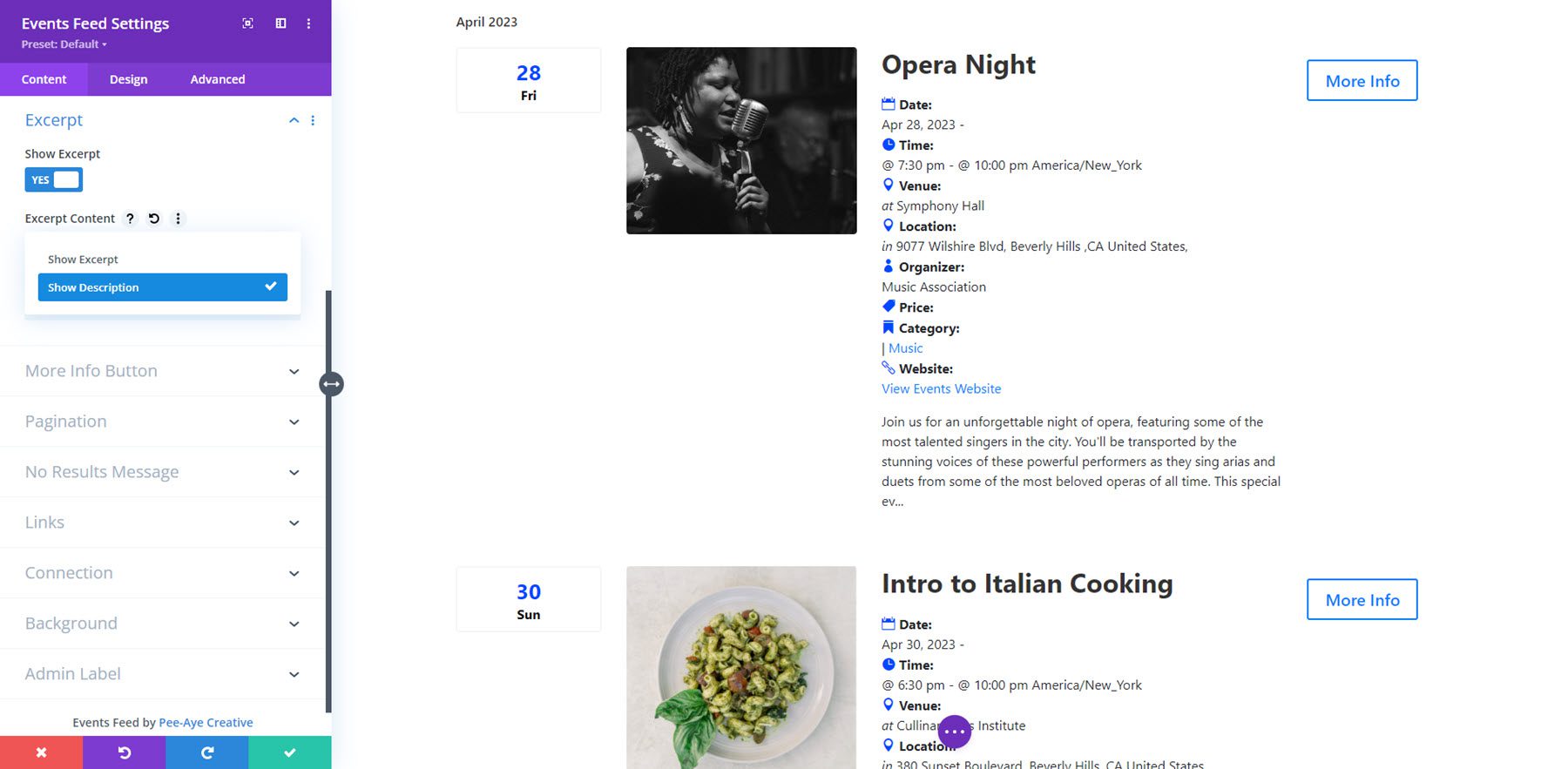
Extras
Aici puteți afișa sau ascunde fragmentul, puteți afișa descrierea sau fragmentul și puteți seta lungimea fragmentului.

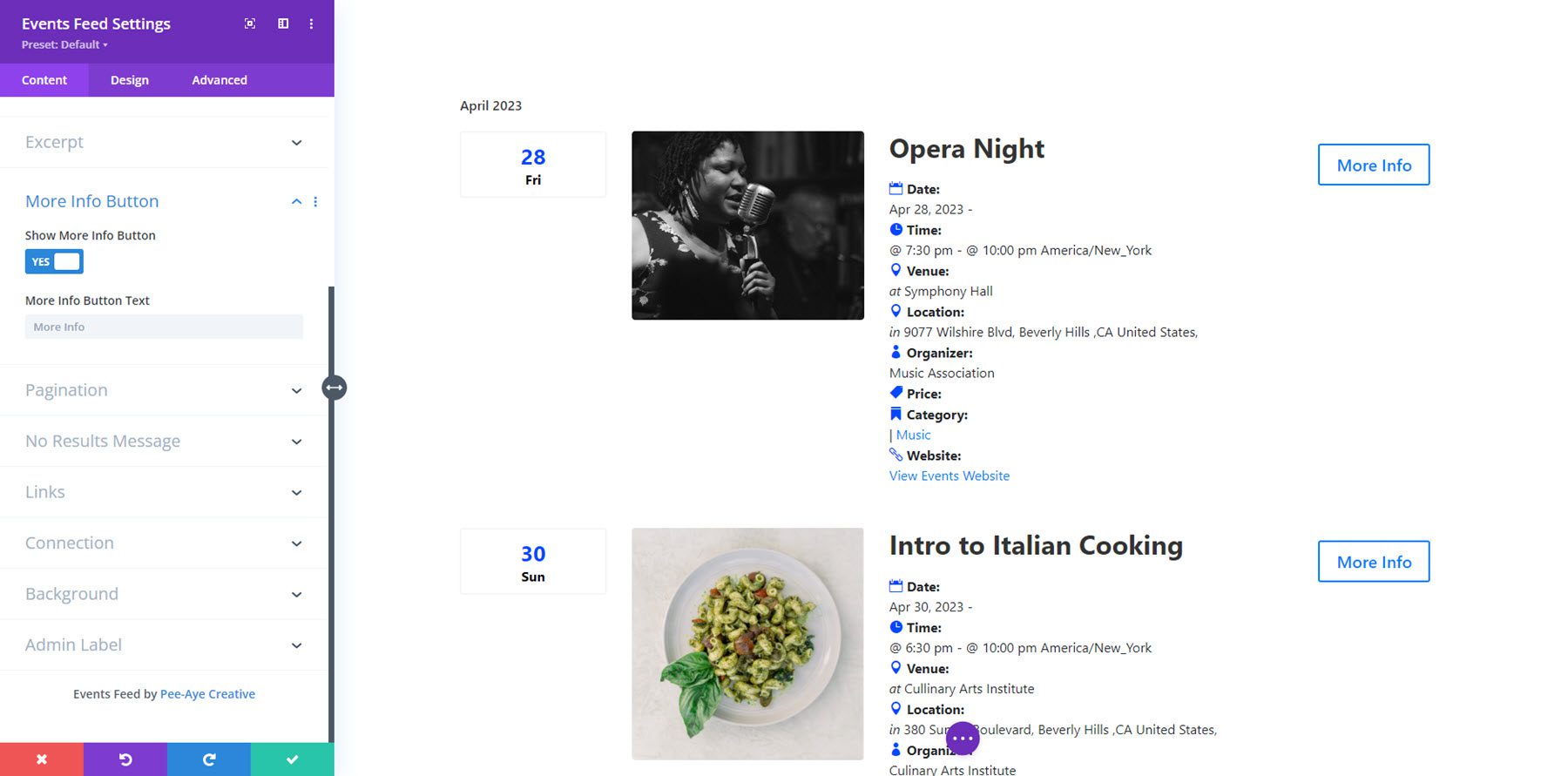
Butonul pentru mai multe informații
În setările butonului pentru mai multe informații, puteți modifica textul butonului și puteți alege să afișați sau să ascundeți butonul.

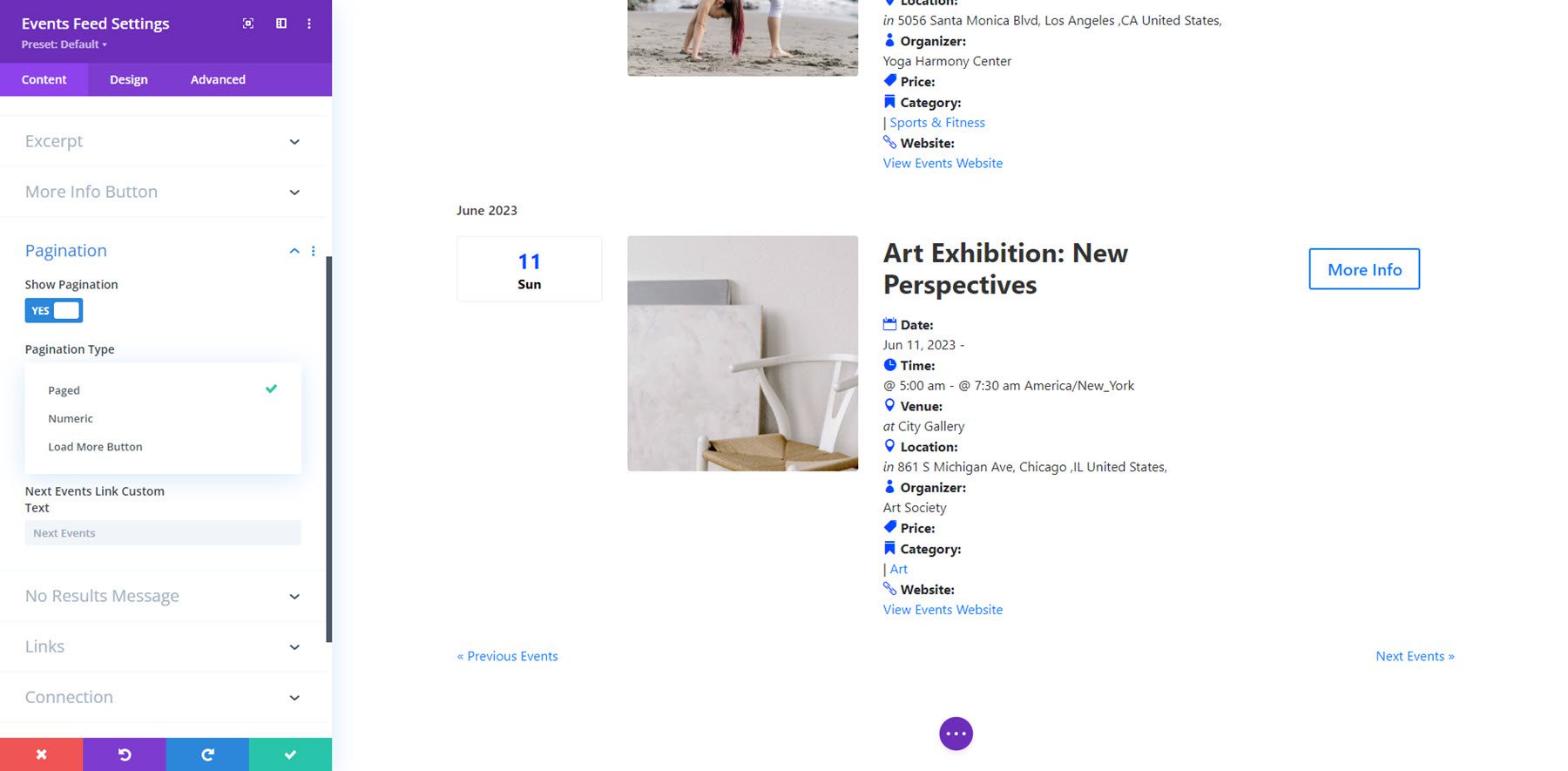
Paginare
Aici, puteți activa sau dezactiva paginarea și puteți seta tipul de paginare.


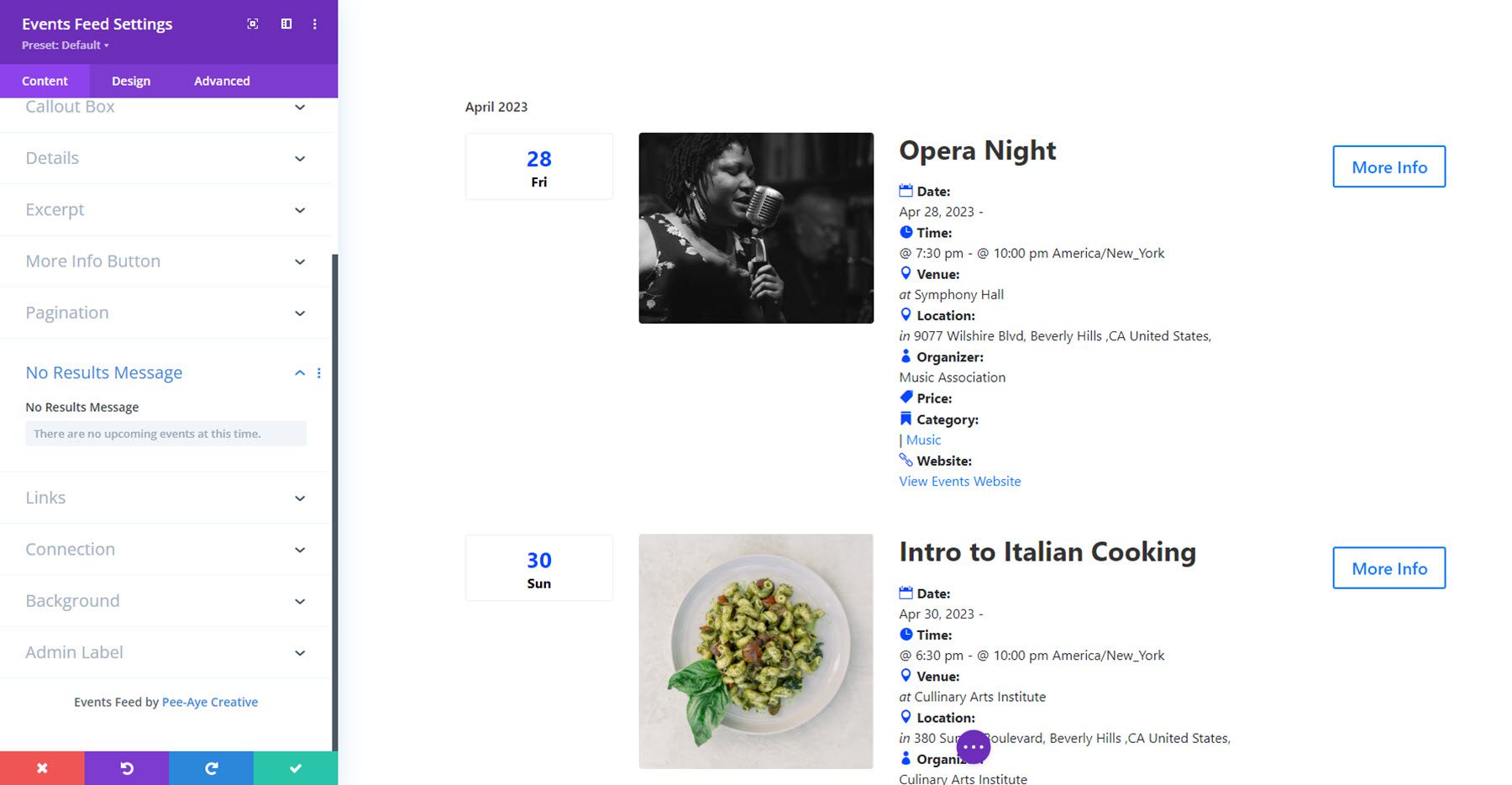
Mesaj fără rezultate
Fila mesaj fără rezultate este locul unde puteți seta textul care apare atunci când nu pot fi afișate rezultate.

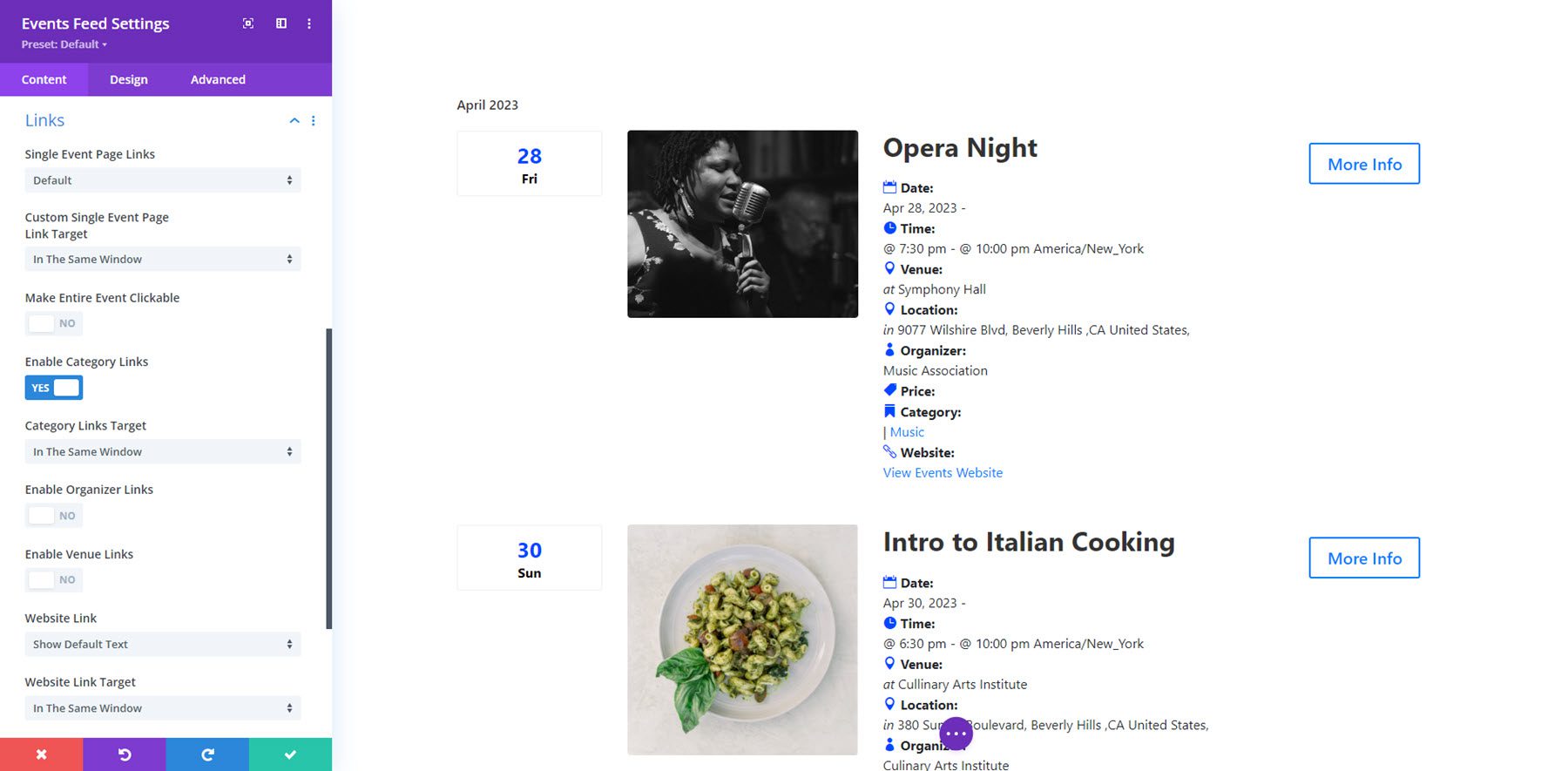
Legături
Fila de linkuri este locul în care puteți alege ce elemente sunt legate și cum se comportă elementele legate. Puteți seta linkul către pagina evenimentului, puteți face clic pe întregul eveniment, puteți activa link-uri pentru categorii, organizatori și locații și puteți seta linkul pentru site-ul web.

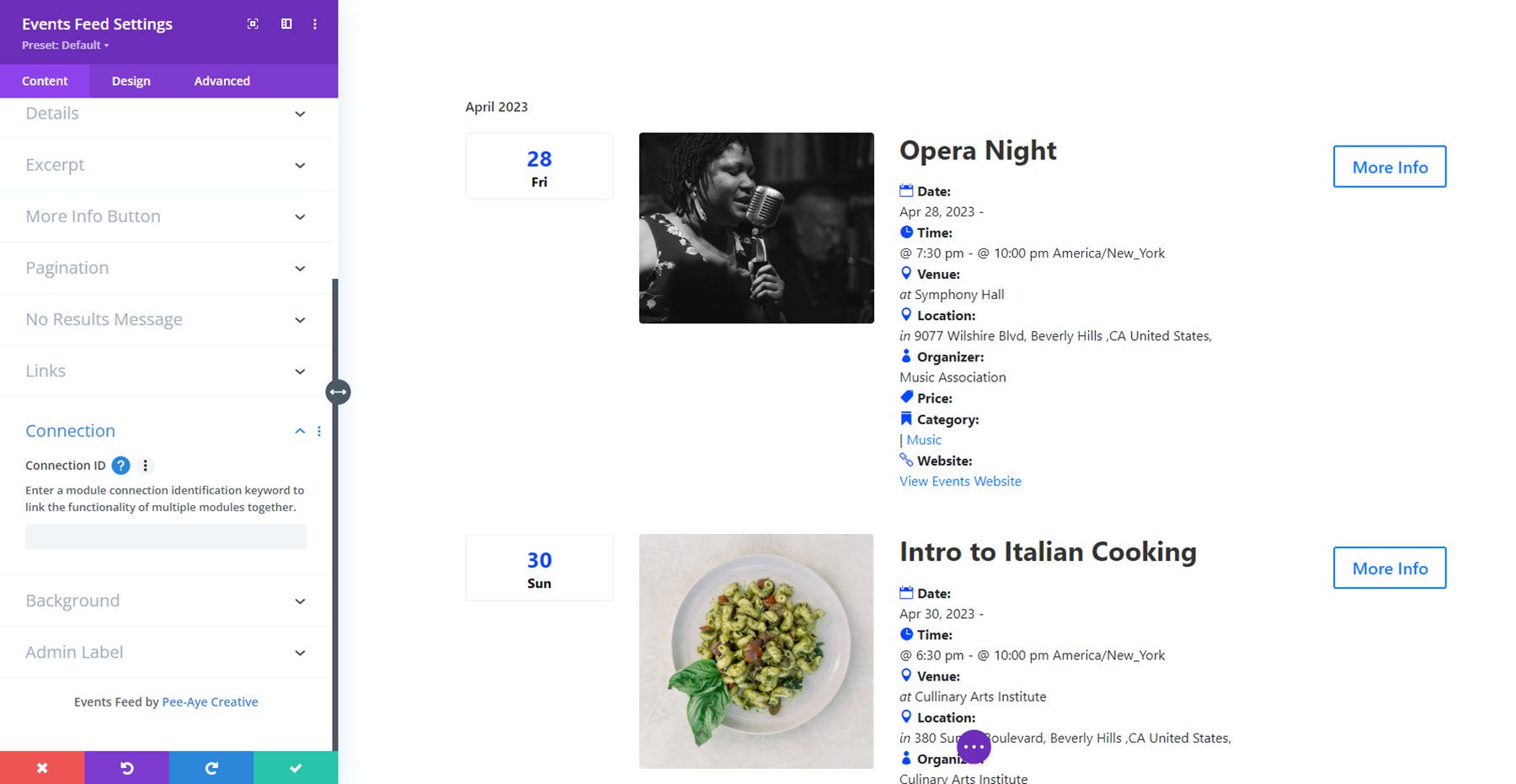
Conexiune
În cele din urmă, în fila de conectare, puteți adăuga un cuvânt cheie care va conecta modulul de alimentare la un alt modul. De exemplu, puteți utiliza acest lucru pentru a conecta modulul de feed la modulul de filtru de evenimente, astfel încât să puteți filtra evenimentele afișate în feed. Rețineți că ID-ul conexiunii este necesar numai dacă pe pagină există mai multe module de filtru de evenimente și fluxuri de evenimente. Dacă există doar unul din fiecare, filtrul se va conecta automat la modulul de alimentare. Vom acoperi modulul de filtrare a evenimentelor în detaliu mai jos.

Setări de design
În fila Design, aveți control deplin asupra designului fluxului de evenimente. Puteți modifica evenimentele, imaginea, detaliile, înștiințarea, textul titlului, textul detaliilor, textul etichetelor detalii, textul extrasului, data înștiințării, luna, ziua săptămânii, anul și textul orei, textul fără rezultate, butonul pentru mai multe informații, încărcați mai multe butoane de paginare, paginare paginată, paginare numerică, dimensionare, spațiere, chenar, umbră casetă, filtre, transformare și animație. 
Filtru de evenimente
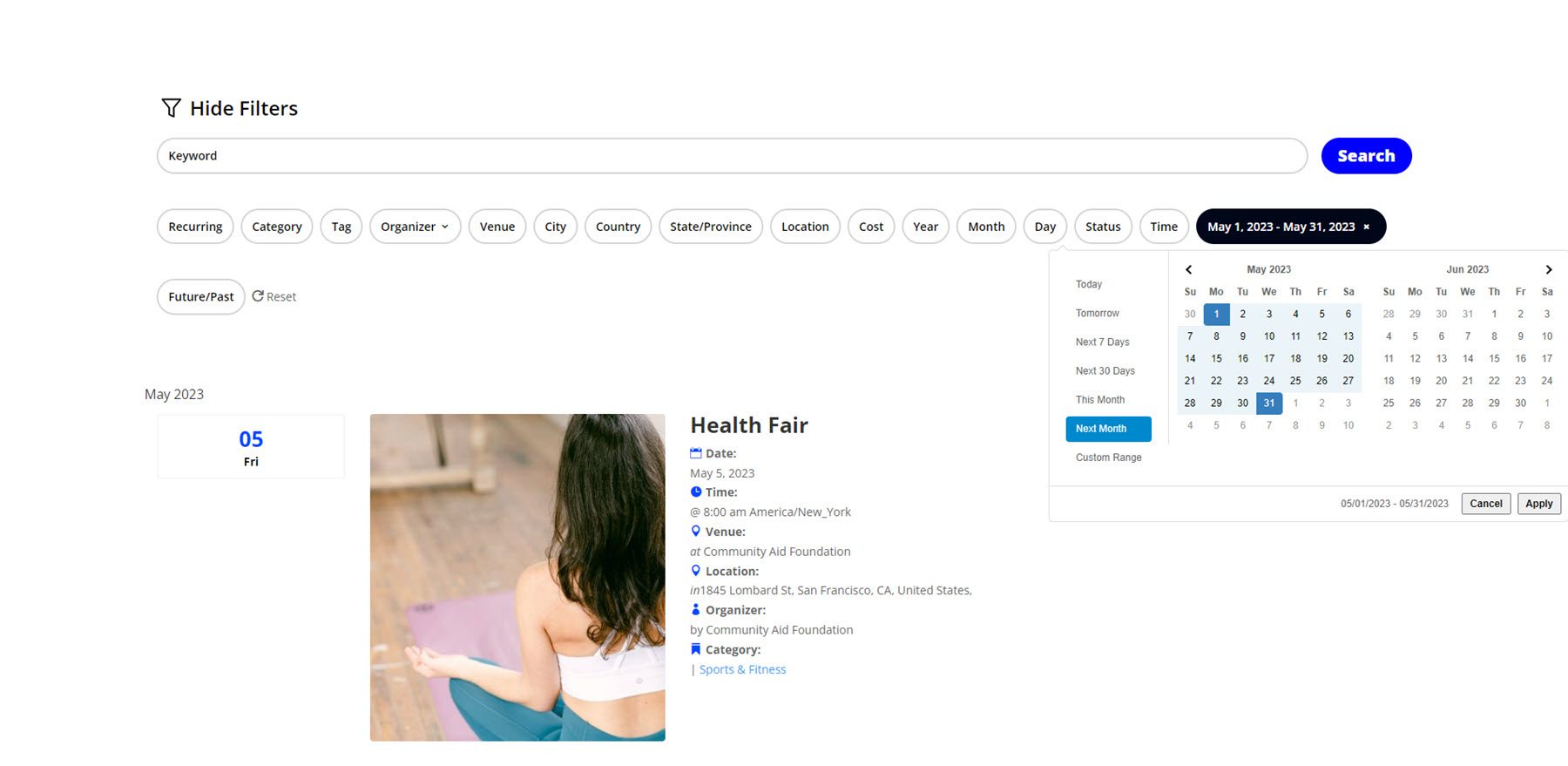
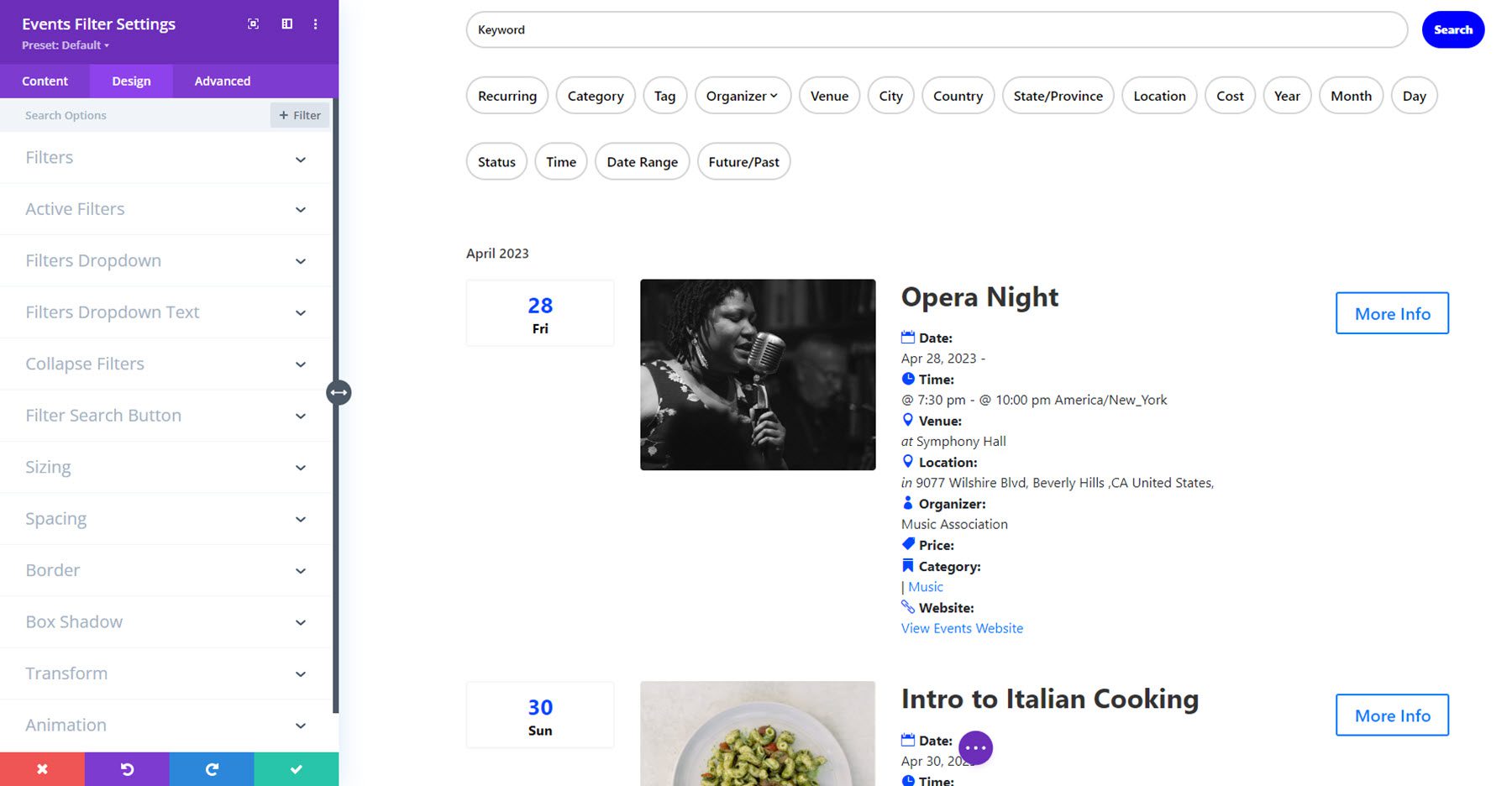
Să aruncăm o privire la modulul de filtru de evenimente. Puteți folosi acest modul pentru a filtra alte module Divi Events Calendar, modificând conținutul afișat. În prezent, acest modul funcționează numai cu modulul Events Feed, dar autorul pluginului a indicat că vine suportul pentru modulul Events Calendar. Iată modulul Events Filter de pe front-end, cu filtrul de interval de date selectat, filtrănd conținutul modulului Events Feed de mai jos.

Să aruncăm o privire mai atentă la setările modulului.
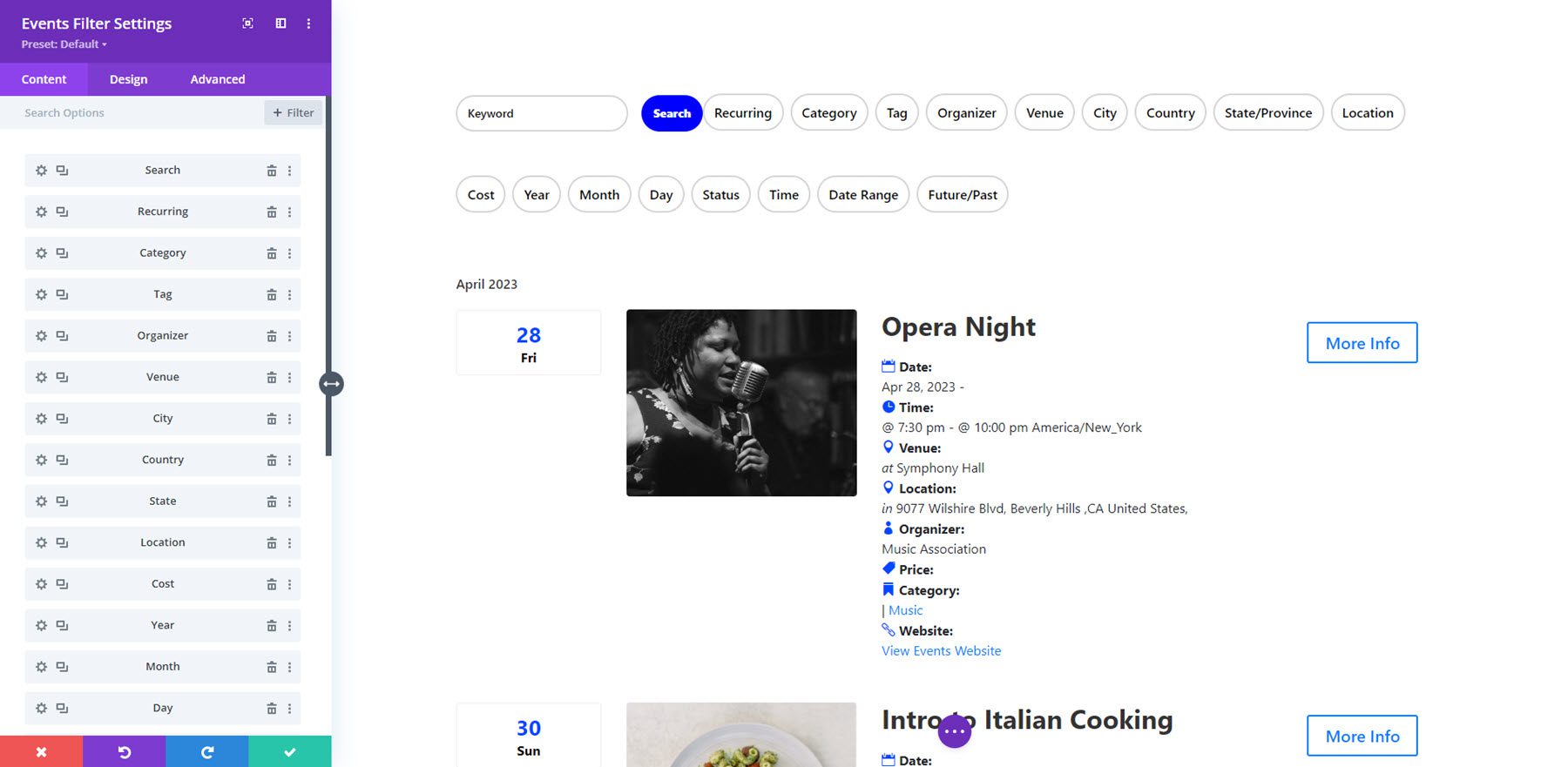
Filtrați setările elementului
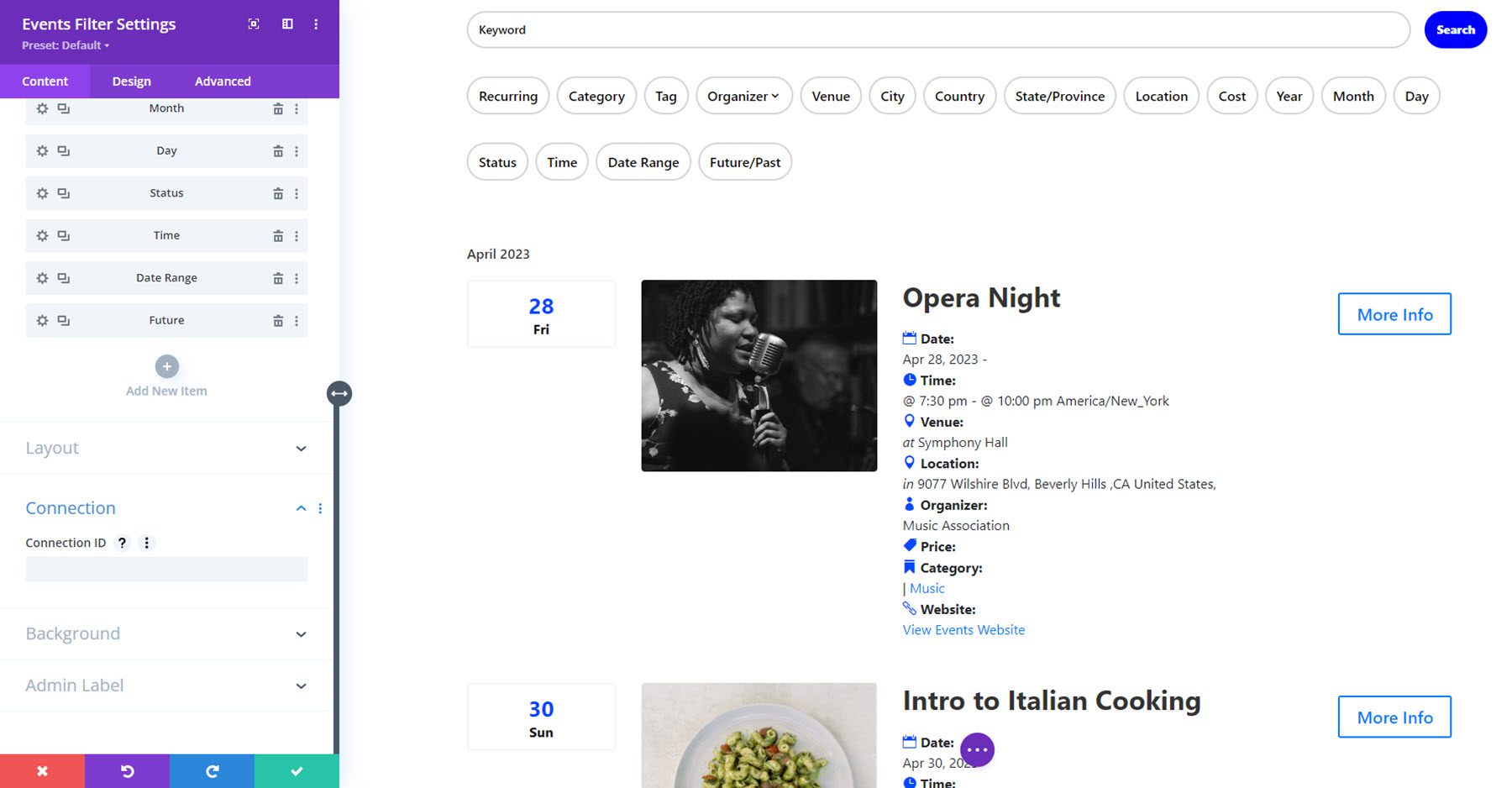
Elementele de filtrare vă permit să filtrați conținutul afișat în modulul Feed de evenimente în moduri diferite. Fiecare element de filtru este adăugat ca element secundar în setările modulului Filtru de evenimente, iar fiecare element de filtru are propria pagină de setări.

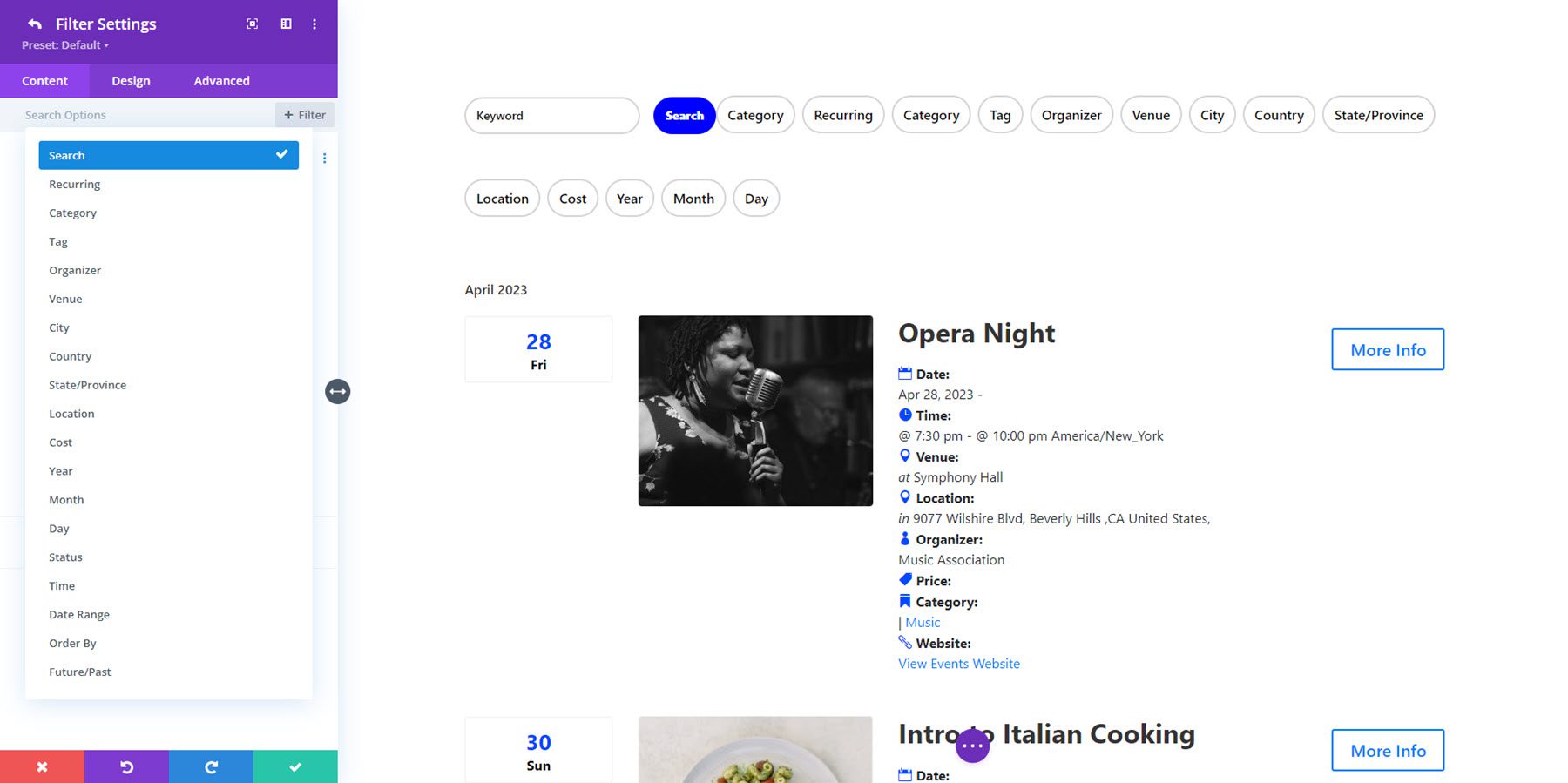
Există 16 filtre diferite pe care le puteți adăuga la modul: căutare, recurent, categorie, etichetă, organizator, locație, oraș, țară, stat/provinție, locație, cost, an, lună, zi, stare, oră, interval de date, comandă de, și viitor/trecut.

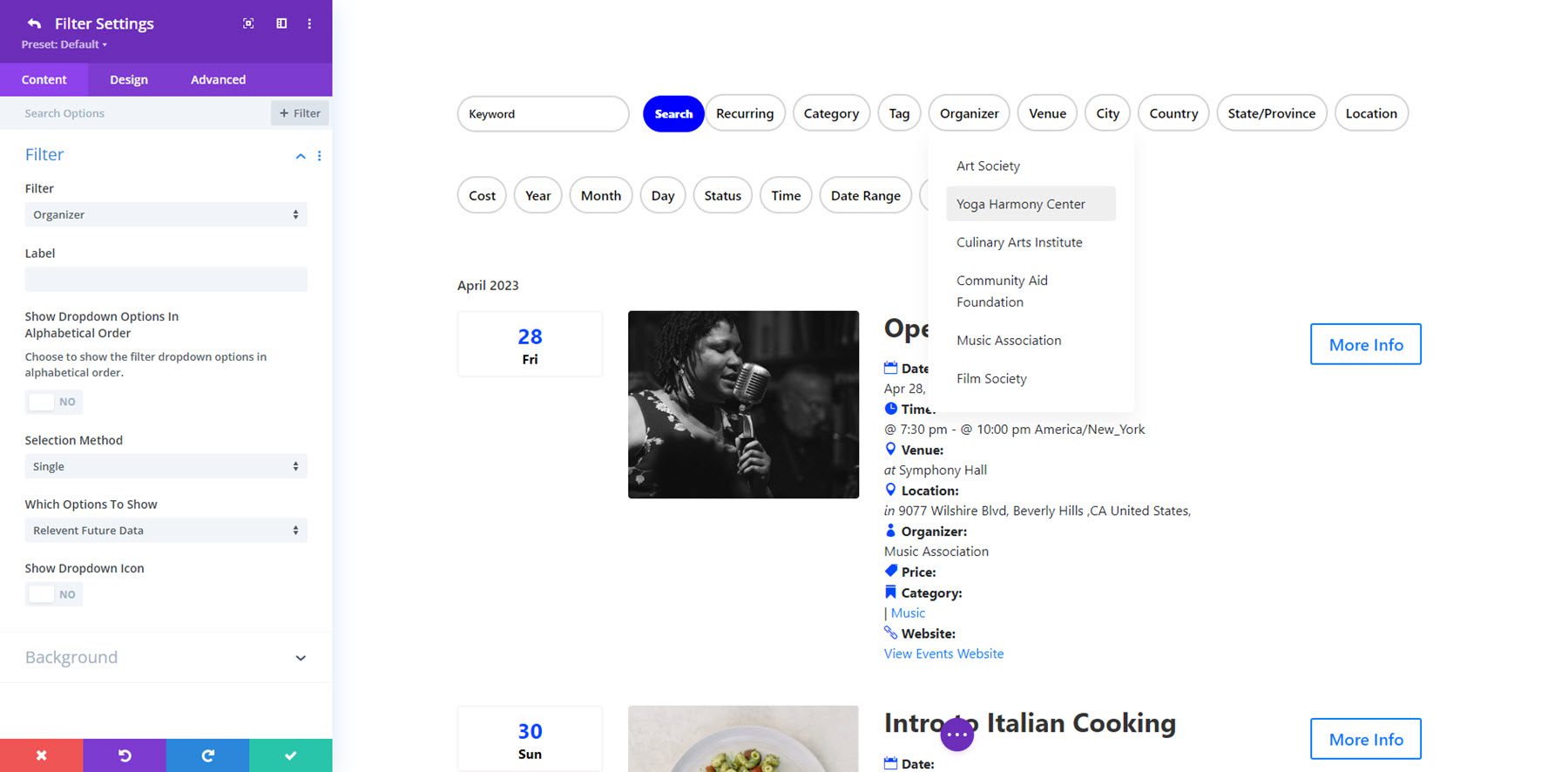
În setările de filtru ale fiecărui element, puteți seta tipul de filtru, eticheta și puteți alege să afișați tipurile de evenimente relevante viitoare, trecute sau ambele. În funcție de tipul de filtru pe care îl alegeți, pot fi afișate opțiuni suplimentare, cum ar fi metoda de selecție (articole unice sau multiple), afișarea/ascunderea unei pictograme derulant, afișarea elementelor drop-down în ordine alfabetică și criteriile de căutare.

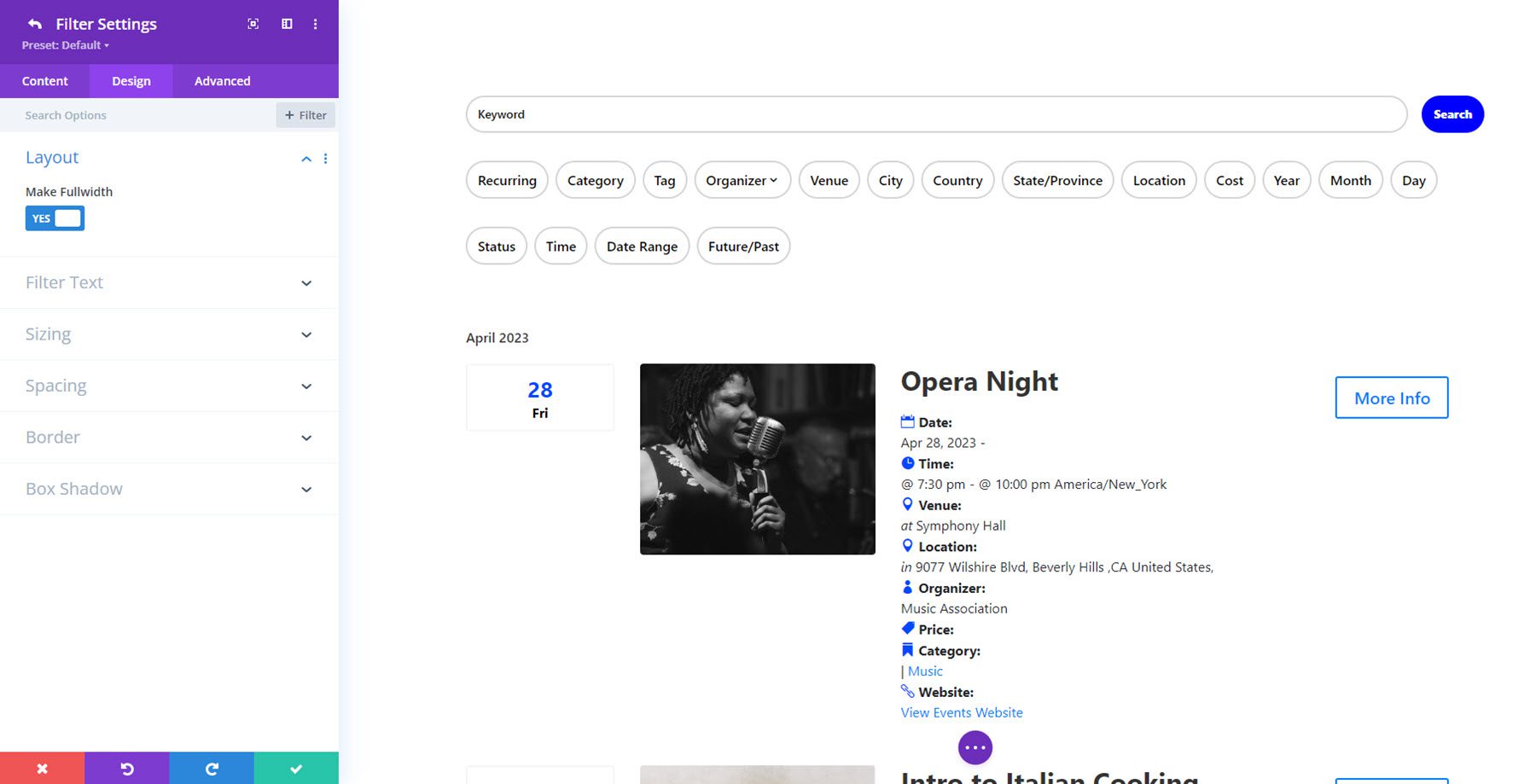
Multe dintre tipurile de filtre pot fi făcute pe lățime completă în setările de design, așa cum se vede aici cu filtrul de căutare.

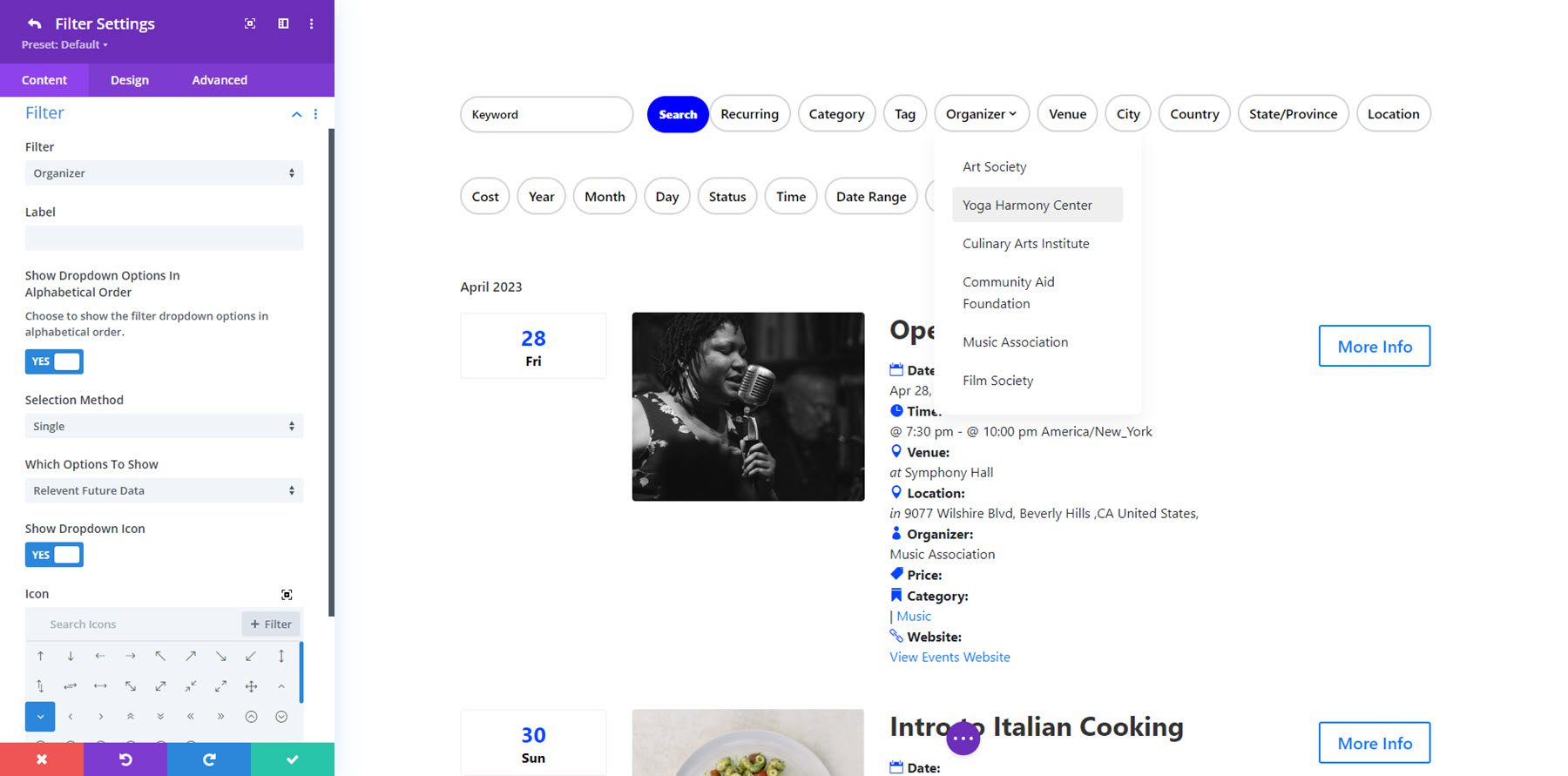
De asemenea, puteți personaliza textul filtrului, dimensiunea, spațierea, chenarul și opțiunile de proiectare a umbrei casetei pentru fiecare element de filtru, permițând multă flexibilitate de proiectare. În exemplul de mai jos, am adăugat o pictogramă drop-down la filtrul Organizator.

Setari de continut
Înapoi în fila de conținut a setărilor modulului Filtru de evenimente, puteți seta conexiunea la modulul de filtru în fila de conținut. Acest lucru este necesar numai dacă aveți mai mult de un set de module de flux de evenimente și filtre de evenimente pe aceeași pagină. De asemenea, puteți seta o culoare de fundal pentru filtru.

De asemenea, în fila de conținut se află setarea aspectului. În prezent, aspectul orizontal este singurul aspect disponibil. Cu toate acestea, autorul pluginului a spus că există planuri pentru adăugarea unui aspect vertical.
Setări de design
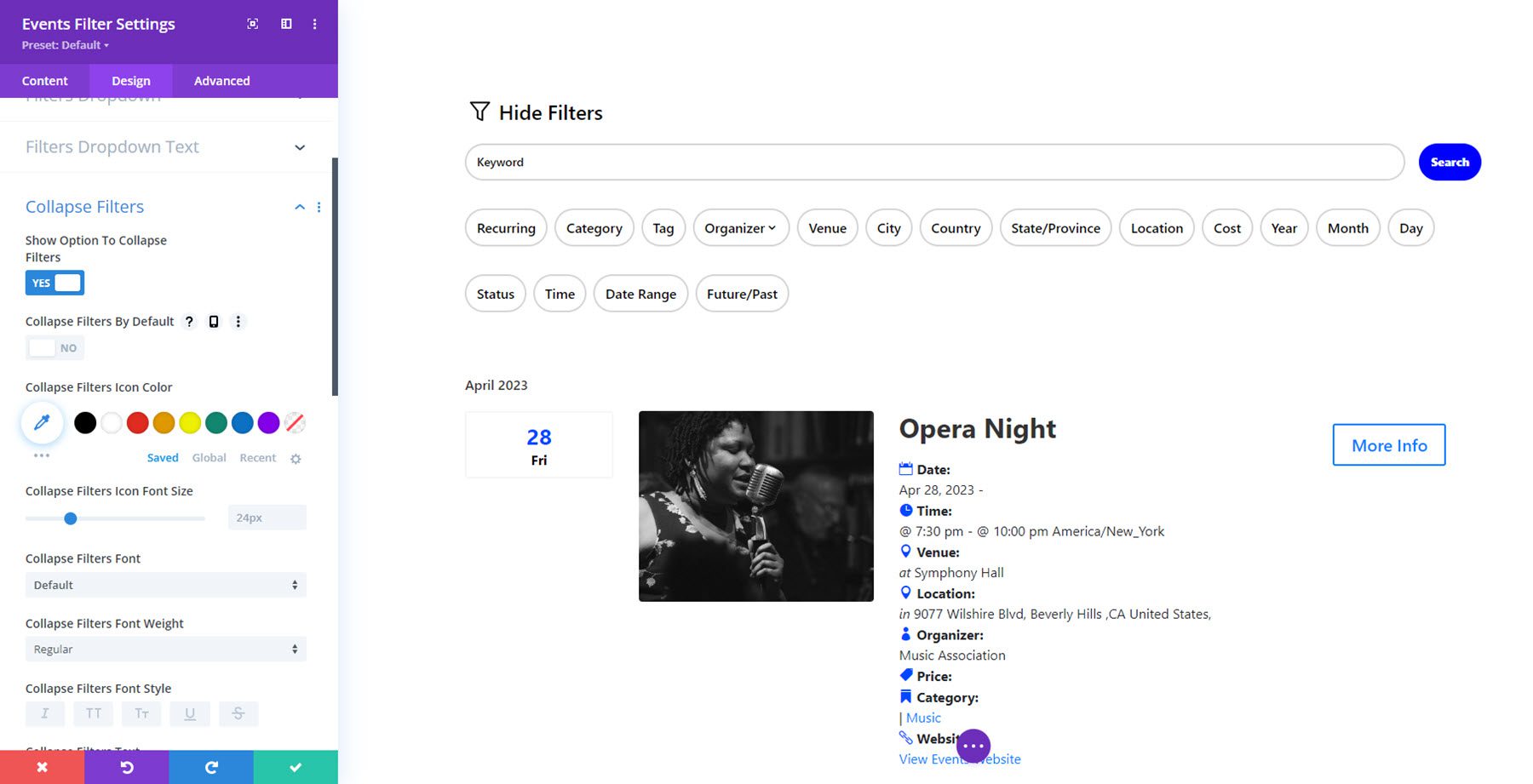
În fila design a setărilor modulului de filtru de evenimente, puteți modifica designul pentru întregul aspect al filtrului. Puteți personaliza stilurile filtrelor, filtrelor active, meniului derulant al filtrelor, textului derulant al filtrelor, restrânge filtrelor, butonul de căutare a filtrului, dimensionare, spațiere, chenar, umbră casetă, transformare și animație.

O opțiune notabilă aici este restrângerea filtrelor. Cu această setare, puteți afișa opțiunea „Ascunde filtrele” care vă permite să afișați sau să ascundeți filtrele din vedere. De asemenea, puteți activa această opțiune în mod implicit.

Pagina Evenimente
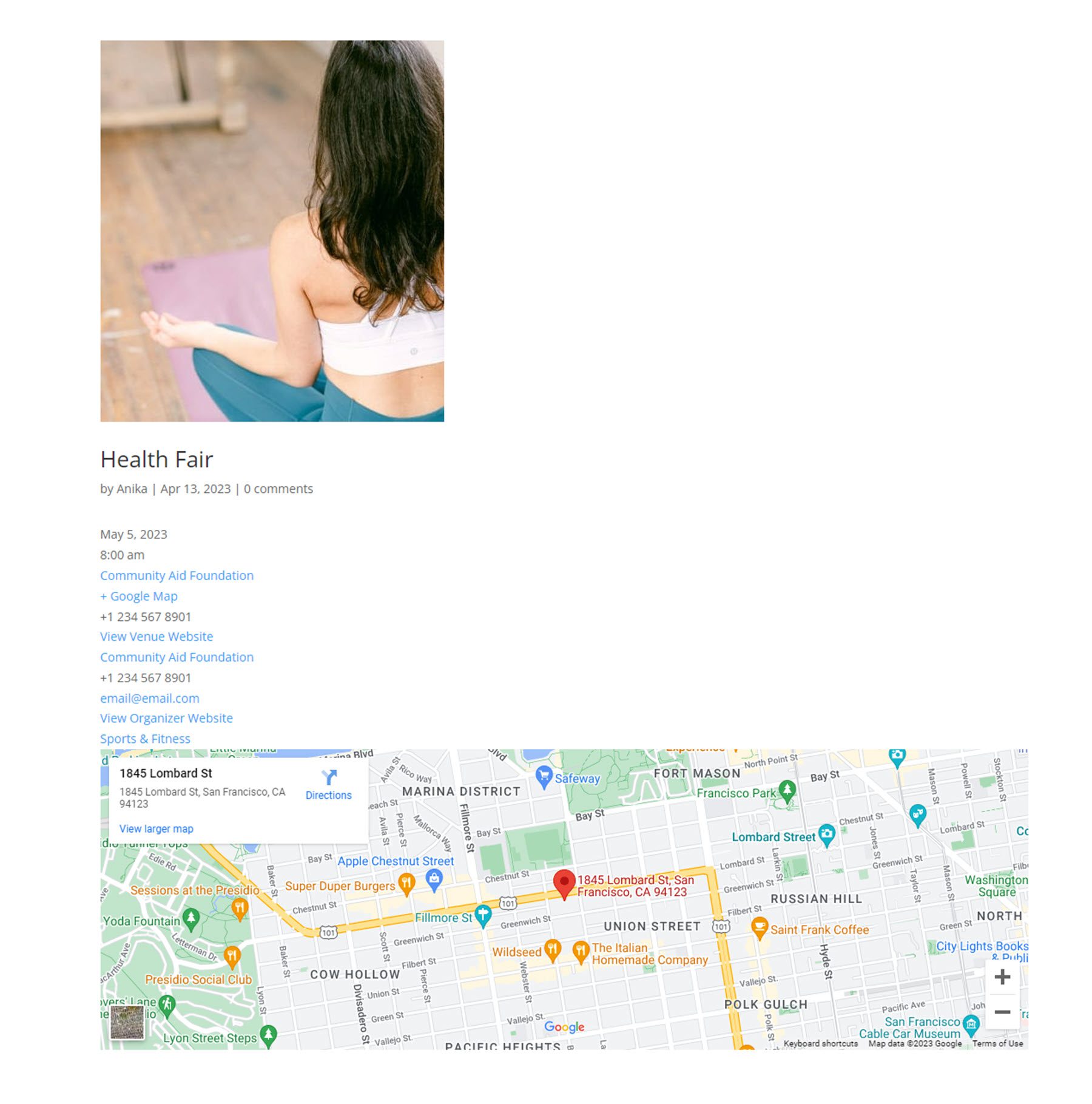
Modulul paginii de evenimente vă permite să personalizați complet modul în care arată paginile de evenimente, permițându-vă să afișați în mod dinamic elementele evenimentului și să construiți layout-uri personalizate ale paginilor de evenimente cu Divi Theme Builder. Puteți crea aspecte ale Creatorului de teme folosind modulul Pagina de evenimente, oferindu-vă o flexibilitate totală de proiectare.
Exemple de aspect de pagină de evenimente
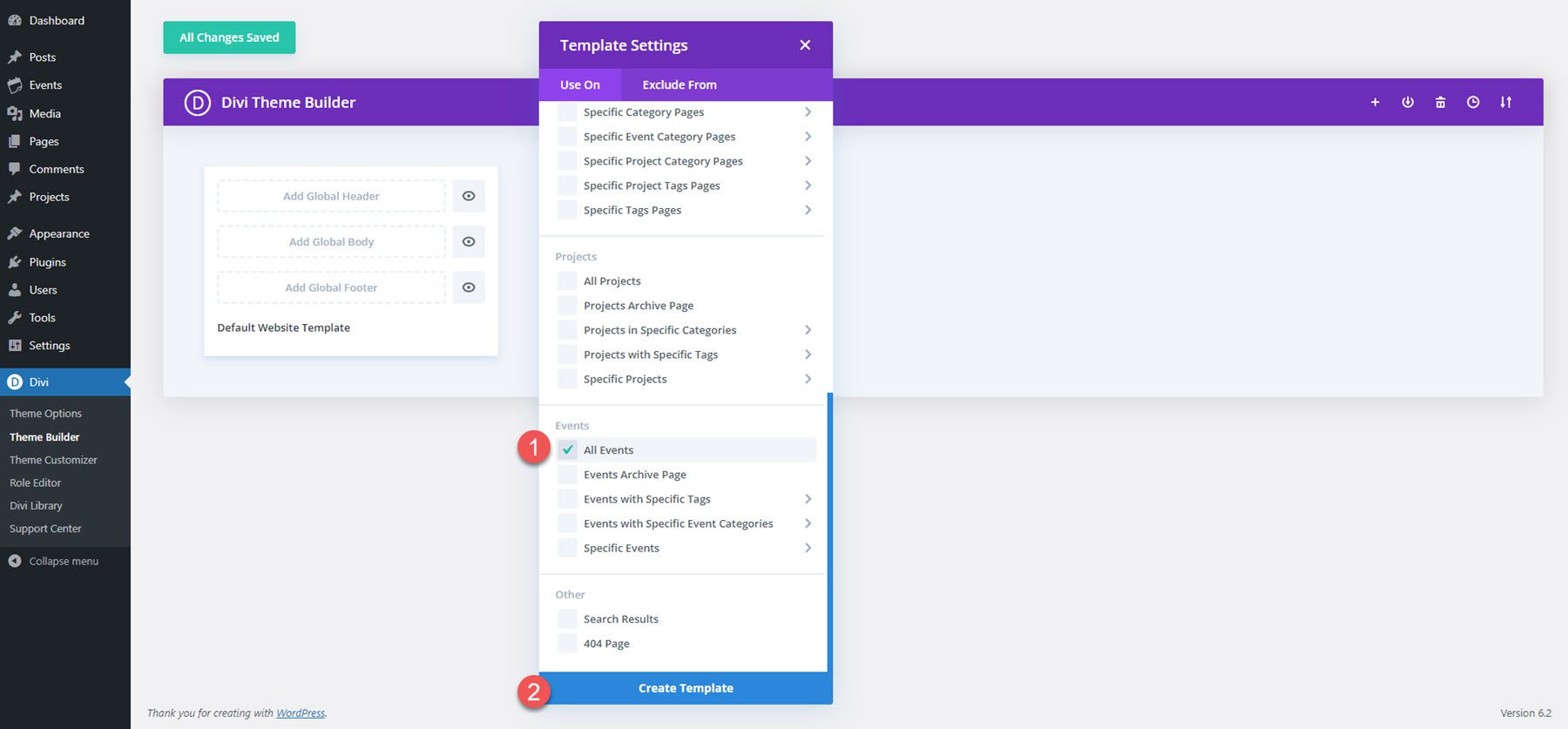
În primul rând, voi crea un șablon Divi Theme Builder pentru toate evenimentele.

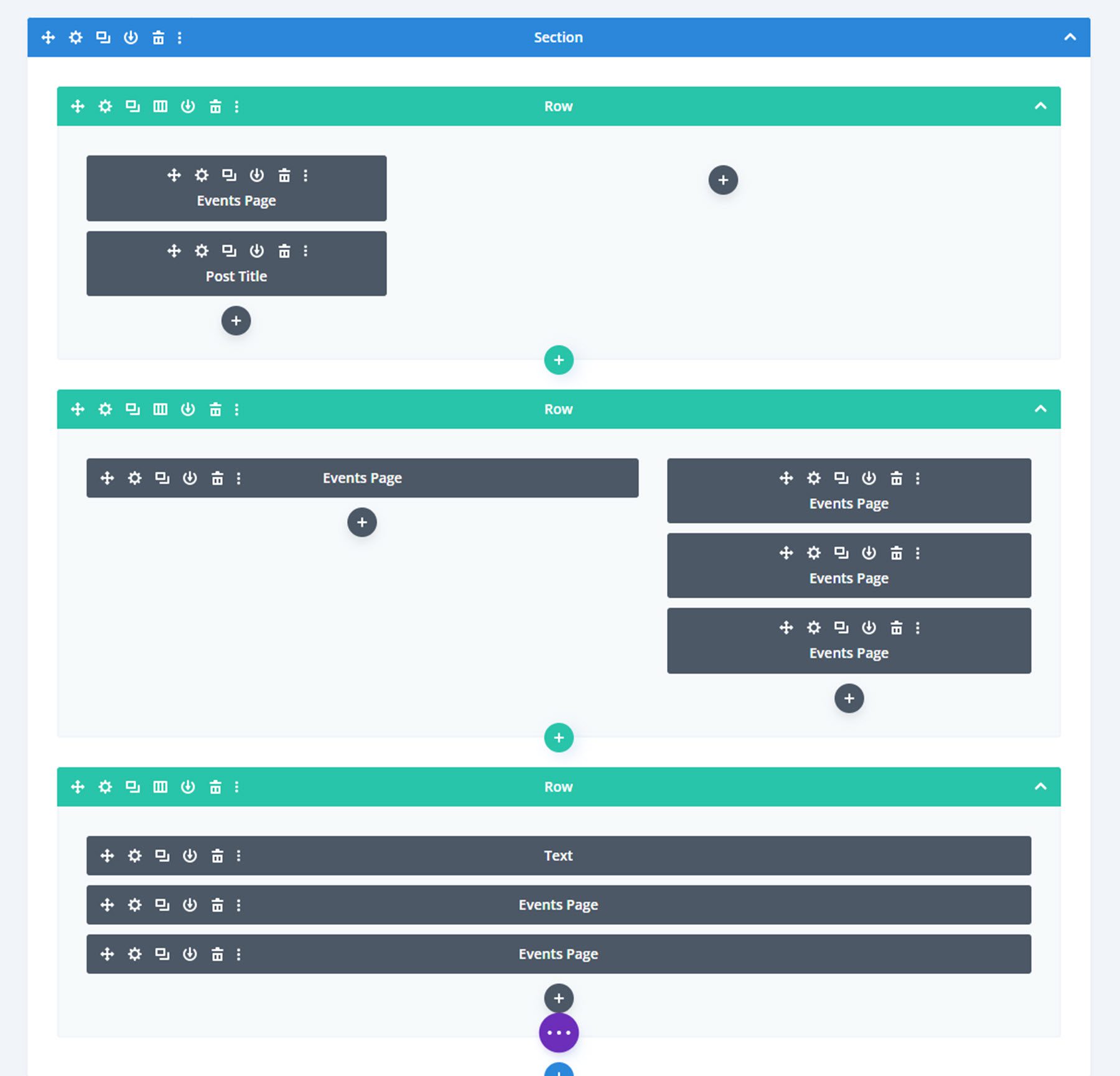
În șablonul pentru generatorul de teme, am adăugat un modul de imagine care este configurat pentru a afișa în mod dinamic imaginea prezentată pentru postare, un modul dinamic pentru titlul postării și modulul pentru pagina de evenimente.

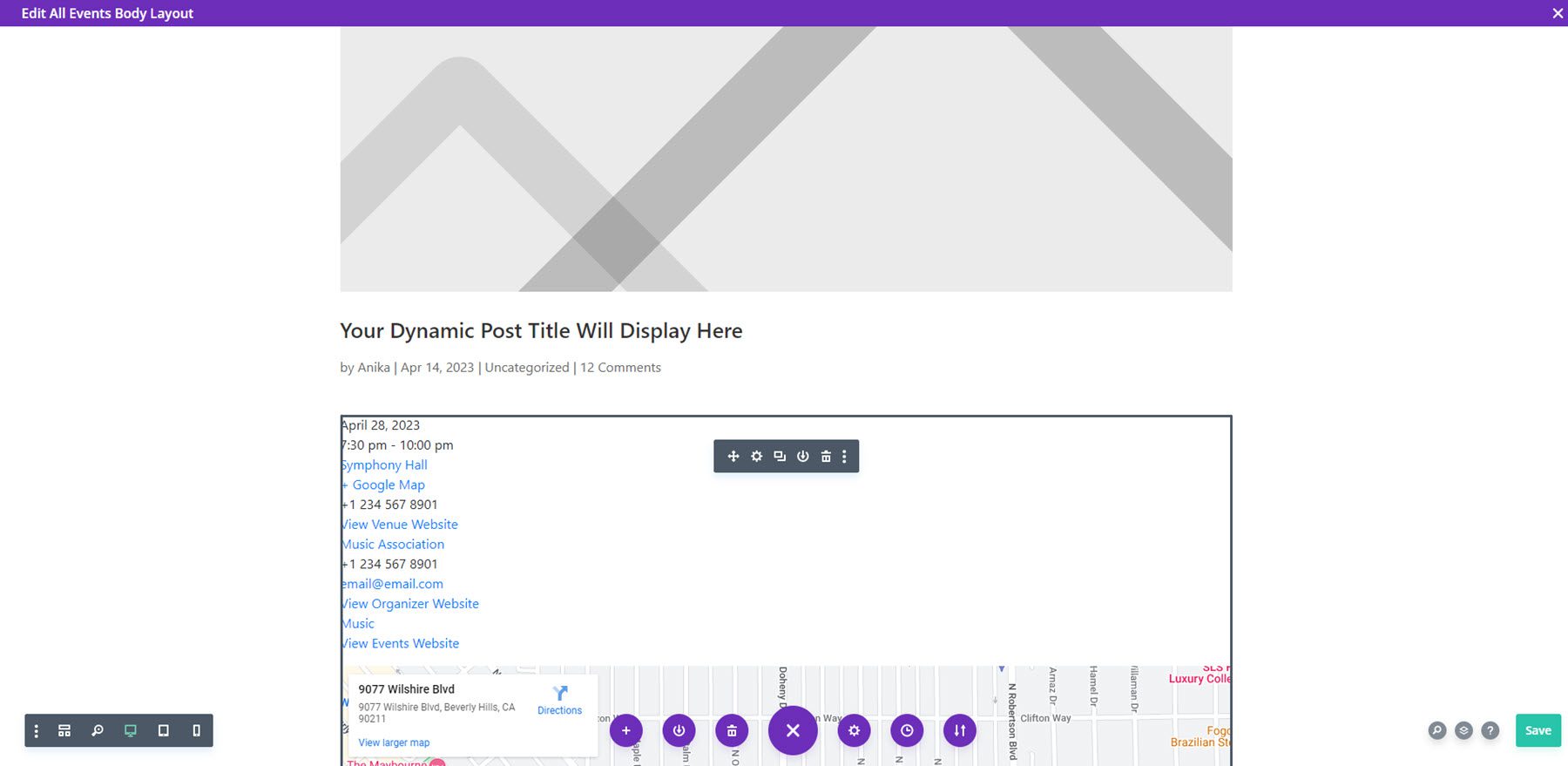
Iată cum arată acest aspect de bază pe partea din față, fără nici un stil.

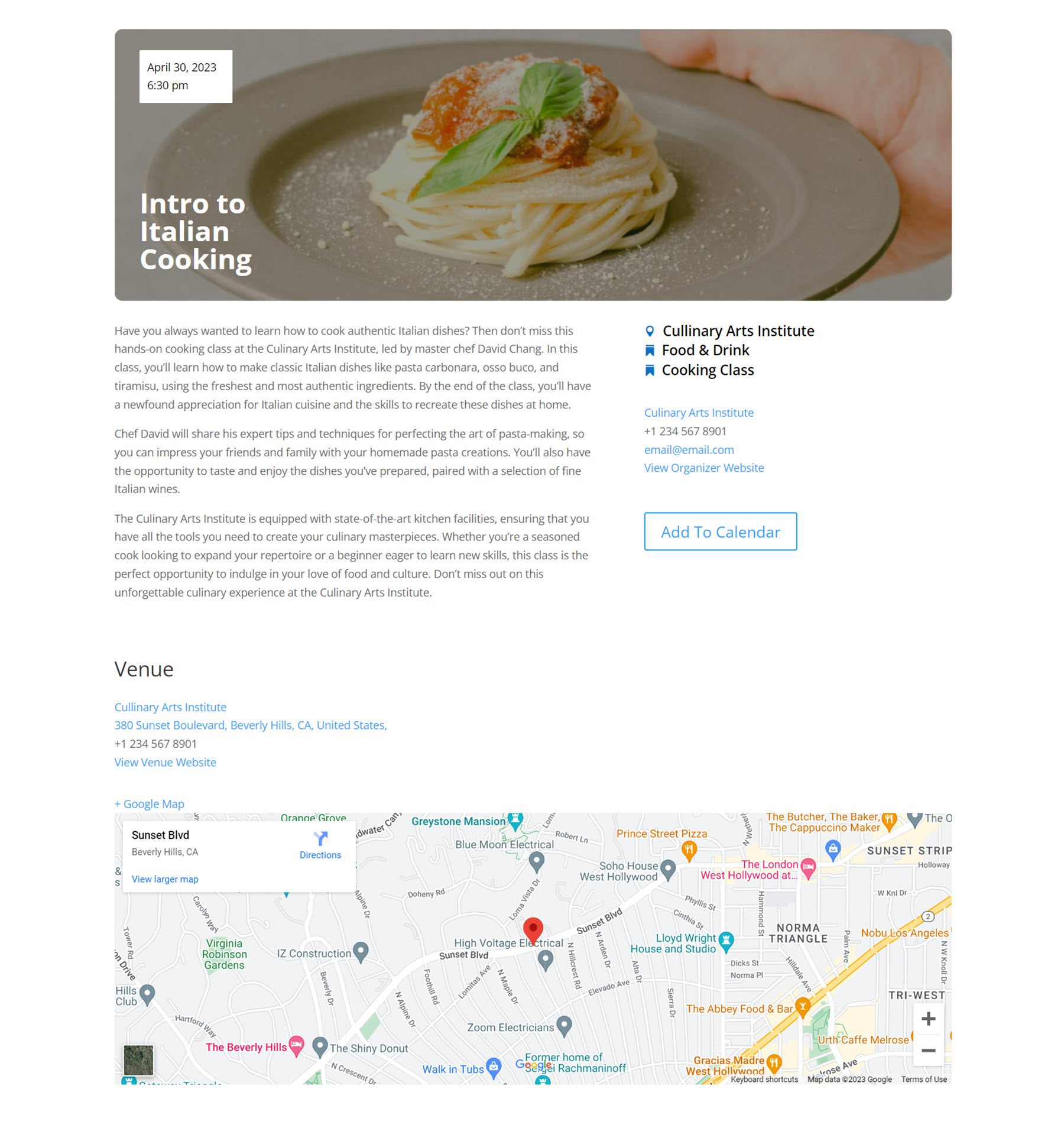
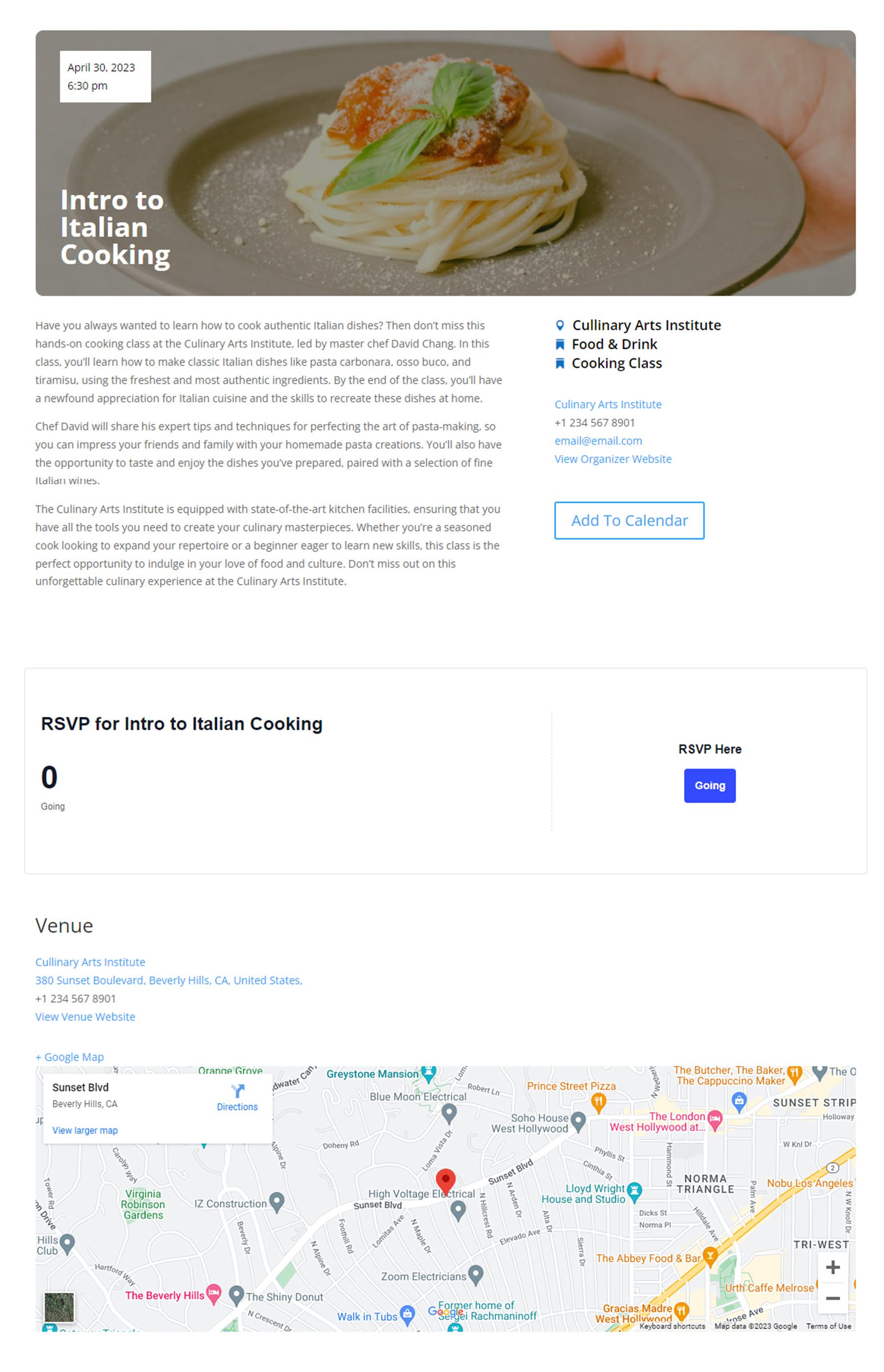
În timp ce acest aspect de bază este excelent, puterea modulului Pagina de evenimente constă în capacitatea de a utiliza mai multe module de pagină de evenimente împreună pentru a crea aspecte mai interesante și unice. În fila de detalii a setărilor modulului, puteți activa sau dezactiva oricare dintre elemente. Doar activând unul sau câteva elemente din fiecare modul, le puteți plasa pe tot parcursul designului în moduri diferite. Iată un exemplu de aspect mai complex, folosind mai multe module de pagină Evenimente.

Și iată schița aspectului în Divi Theme Builder. După cum puteți vedea, există mai multe module de pagină de eveniment în acest aspect care adaugă diferite detalii despre eveniment la pagină.

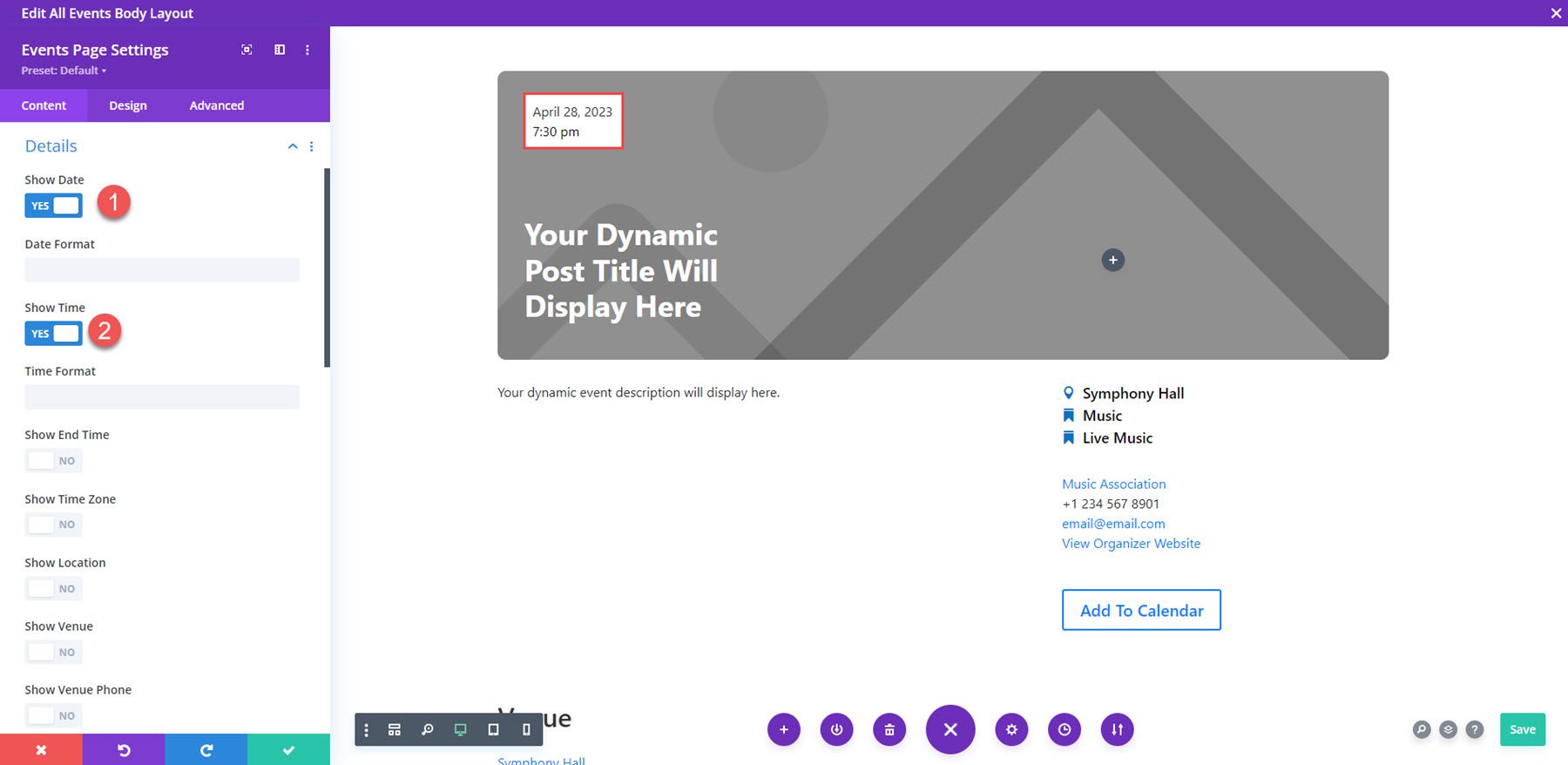
Iată o privire mai atentă asupra modulului Pagina de evenimente care afișează ora și data în partea de sus a aspectului. În setările de detalii pentru acest modul, au fost activate numai modulele de oră și dată.

Setari de continut
În fila de conținut a modulului Pagina de evenimente, puteți activa detaliile pe care doriți să le afișați.
Conţinut
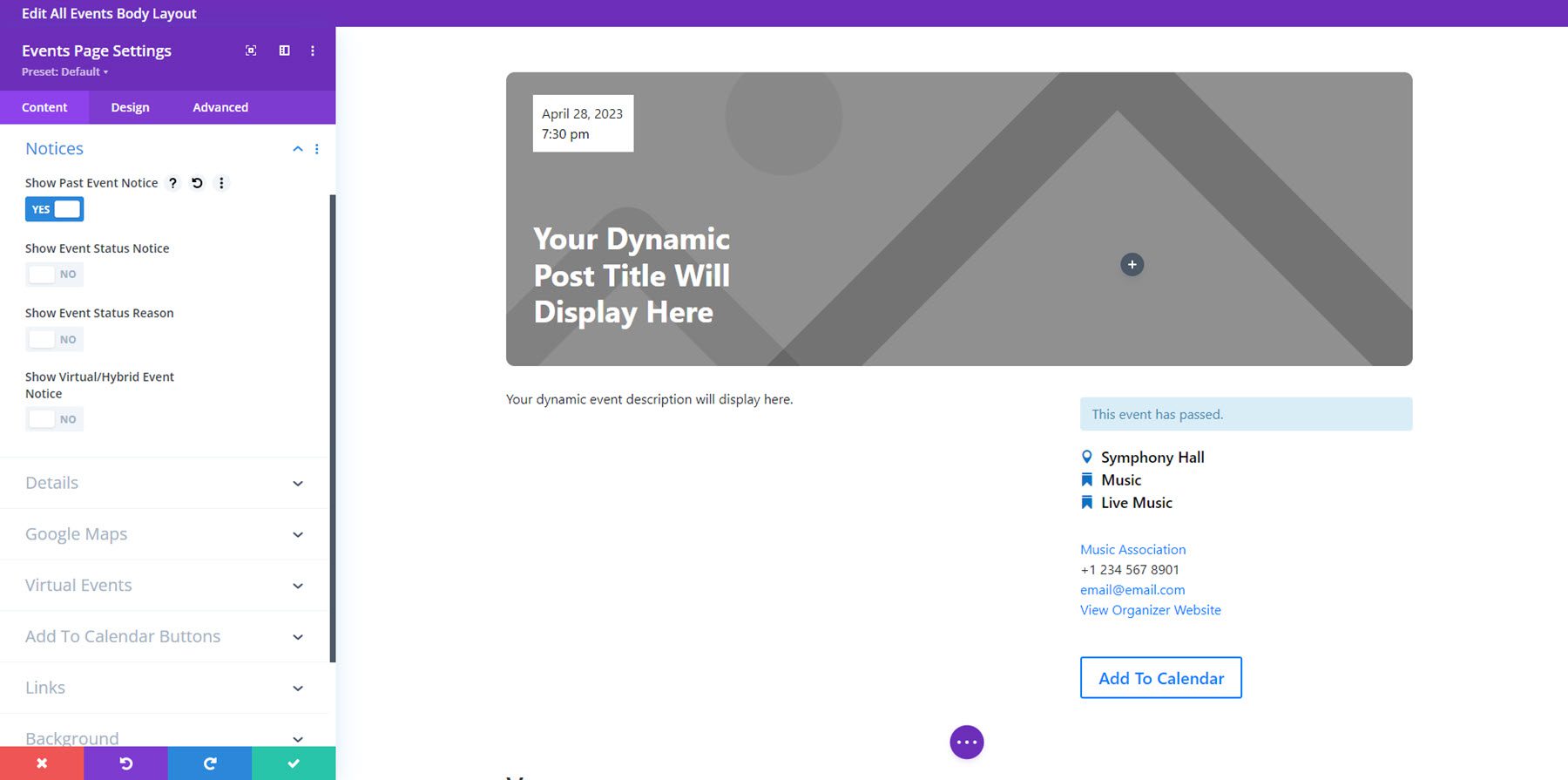
Sub conținut, puteți activa descrierea evenimentului. În opțiunile de notificări, puteți activa diferite notificări care apar în funcție de starea sau tipul evenimentului.

Detalii
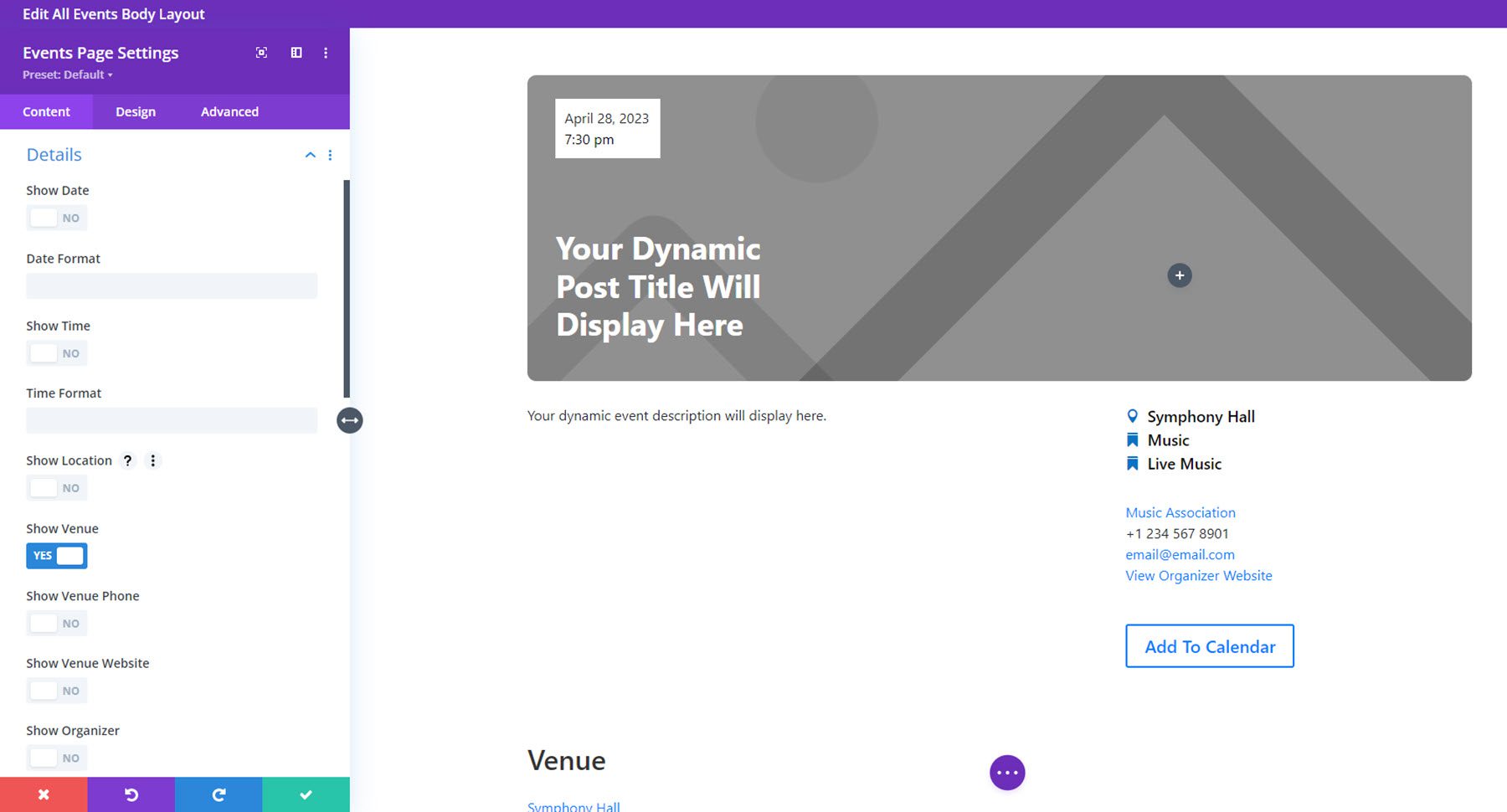
În detalii, puteți activa sau dezactiva următoarele: data, ora, ora de încheiere, fusul orar, locația, locația, telefonul locației, locația locației, organizatorul, telefonul organizatorului, e-mailul organizatorului, site-ul organizatorului, prețul, categoria, etichetele, site-ul web, prepoziții și despărțitori și extras. Puteți, de asemenea, să stivuiți detalii despre eveniment, să activați etichete/pictograme și să stivuiți etichete/pictograme.

Hărți Google
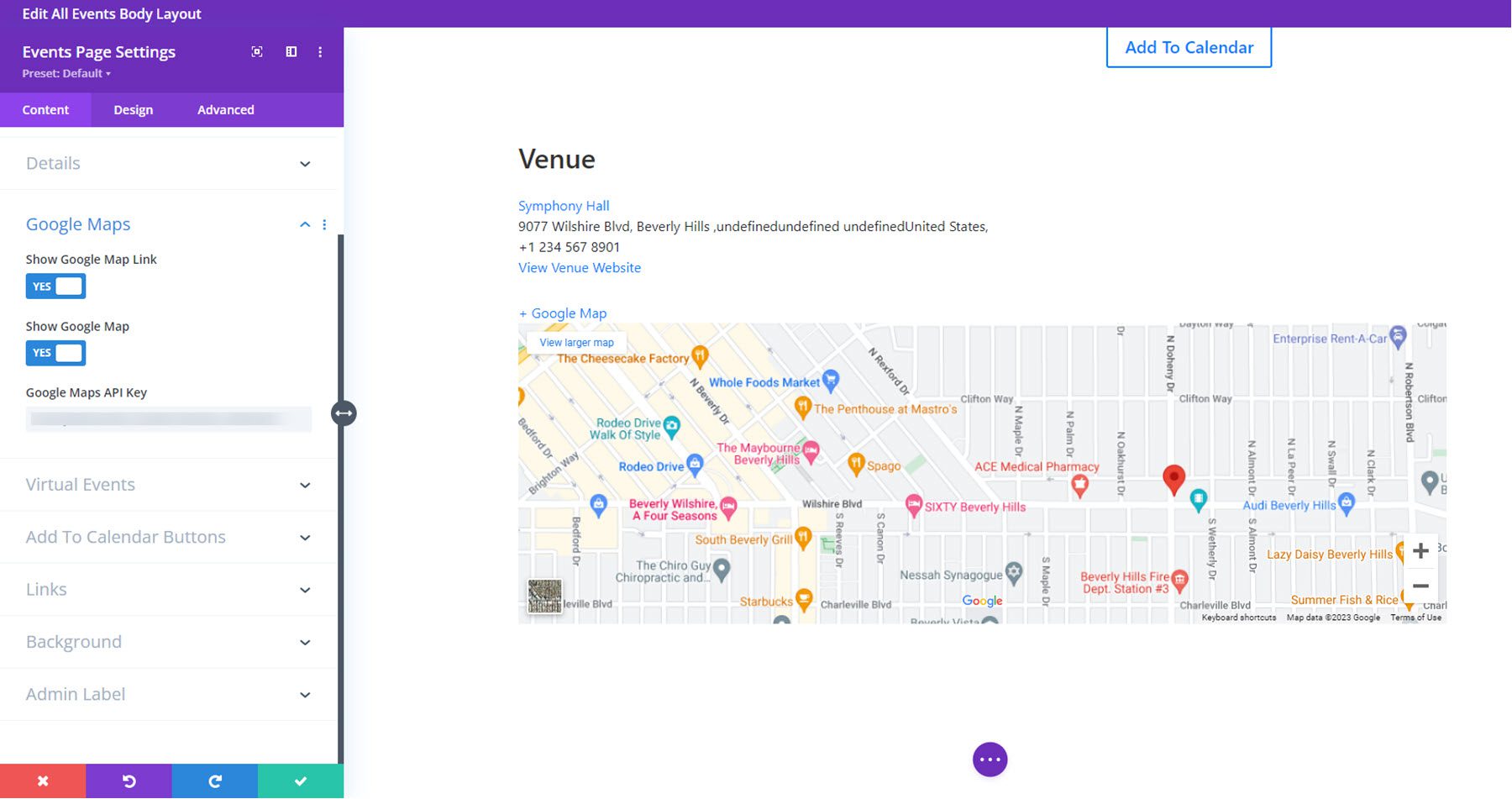
În fila Hărți Google, puteți activa linkul Hărți Google, puteți activa Harta Google și puteți adăuga cheia dvs. API Google Maps.

Evenimente virtuale
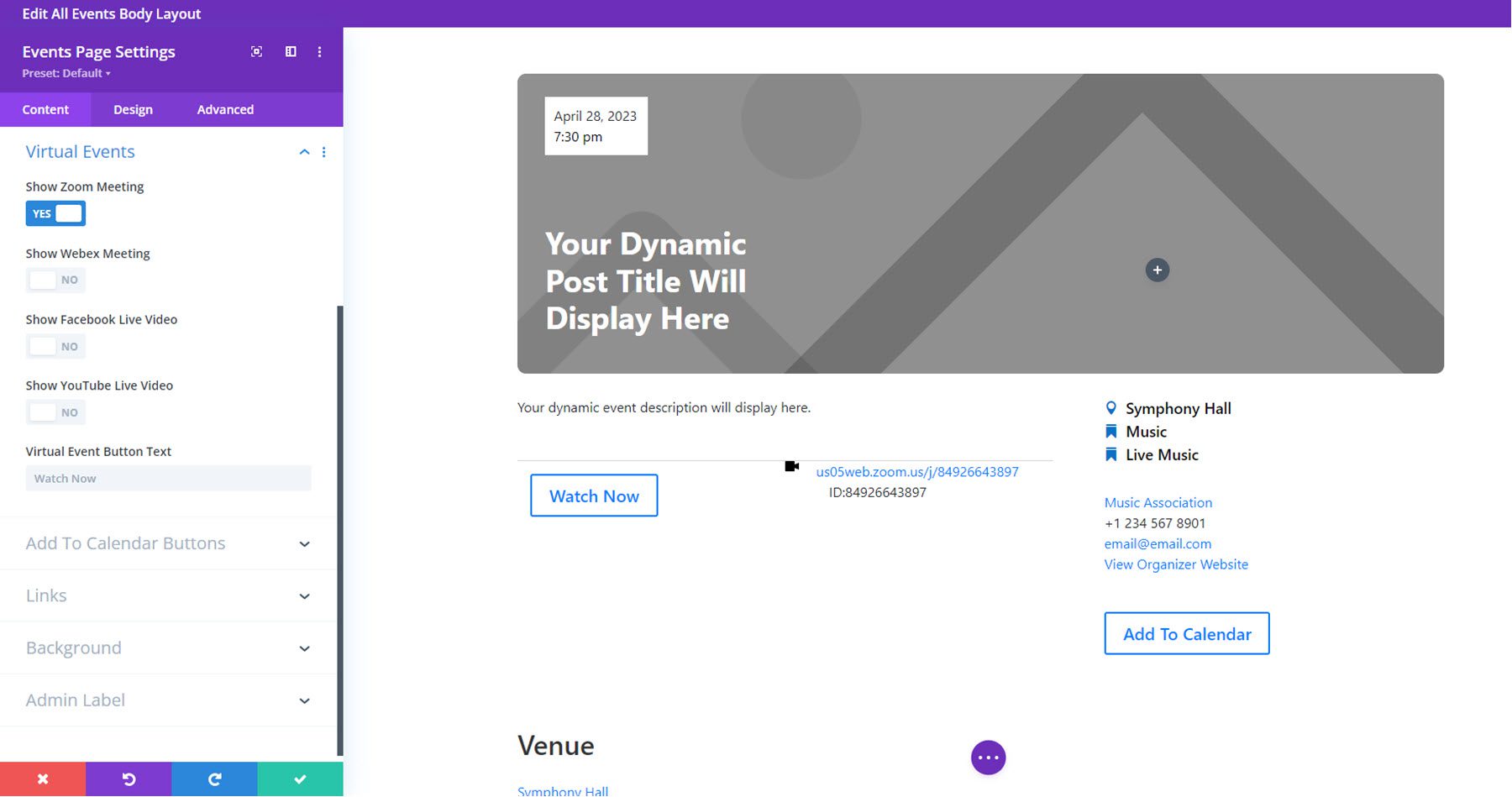
În fila Evenimente virtuale, puteți activa link-uri către o întâlnire Zoom, o întâlnire Webex, un videoclip live Facebook sau un videoclip live YouTube. De asemenea, puteți modifica textul butonului eveniment virtual.

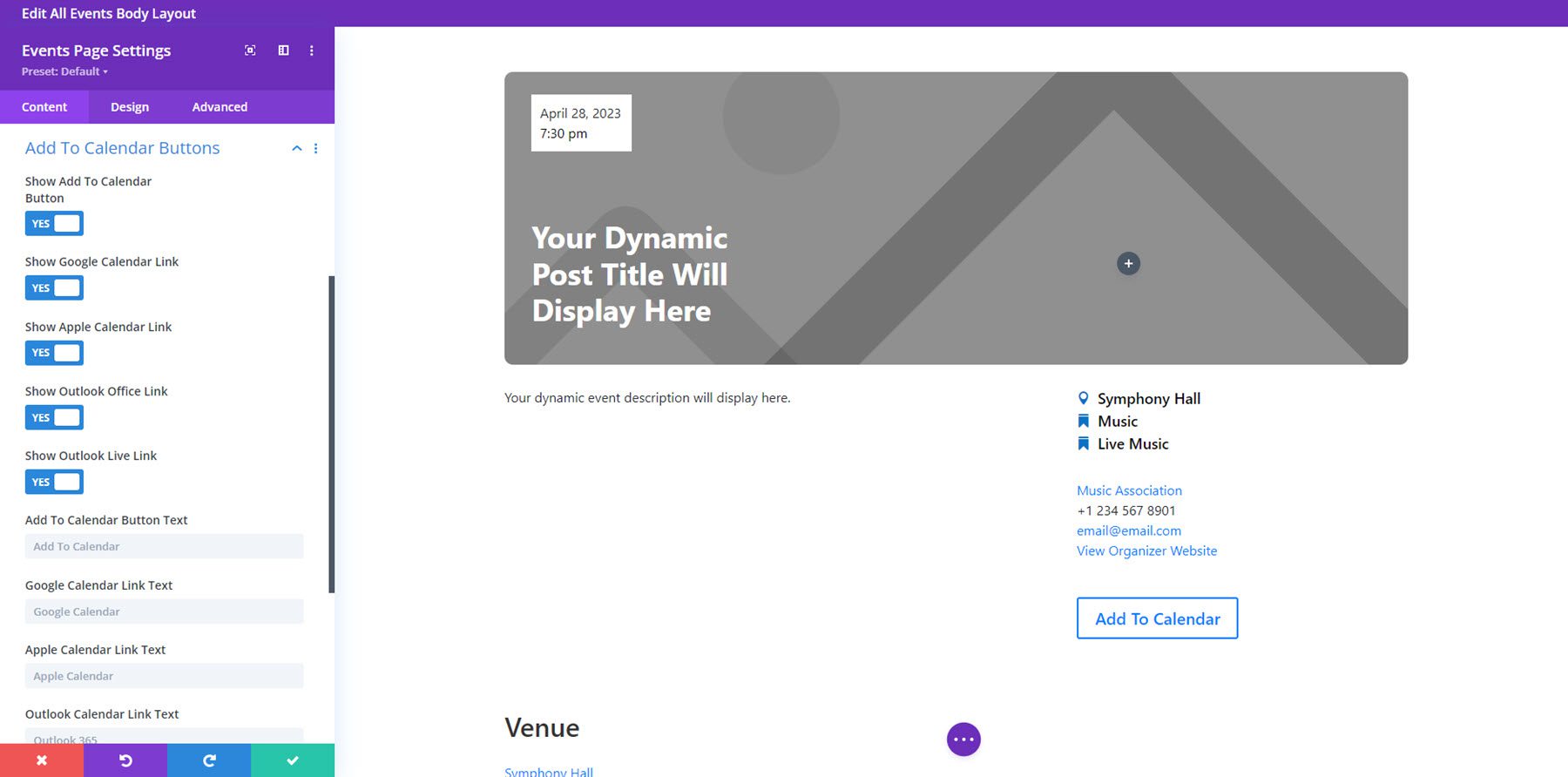
Adăugați la Calendar
Setările Adăugare la calendar vă permit să activați butonul și să modificați textul butonului afișat.

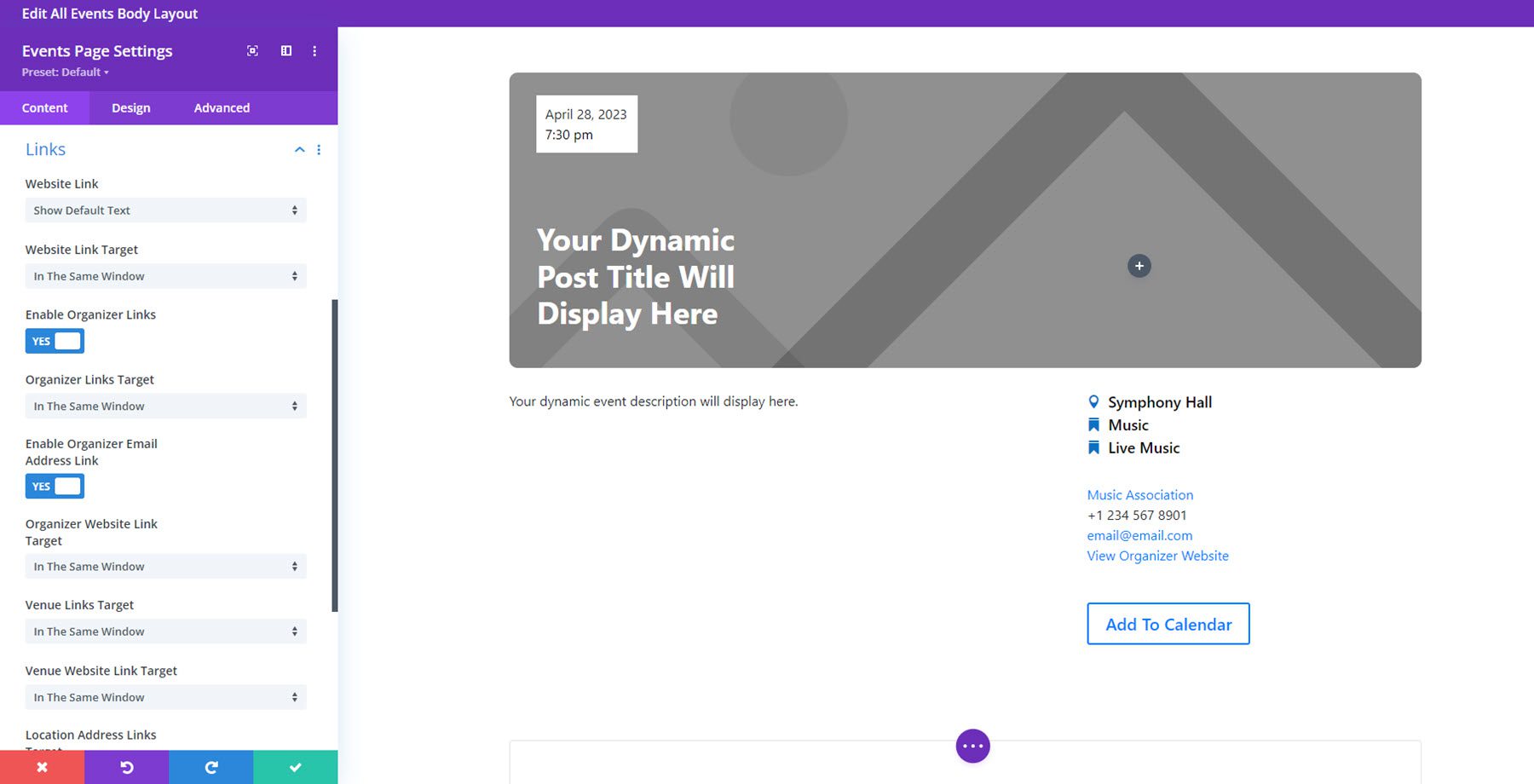
Legătură
În fila Link, puteți seta modul în care apare linkul site-ului web și puteți modifica ținta linkului pentru diferite elemente de eveniment. De asemenea, puteți personaliza fundalul și eticheta de administrator în setările de mai jos.

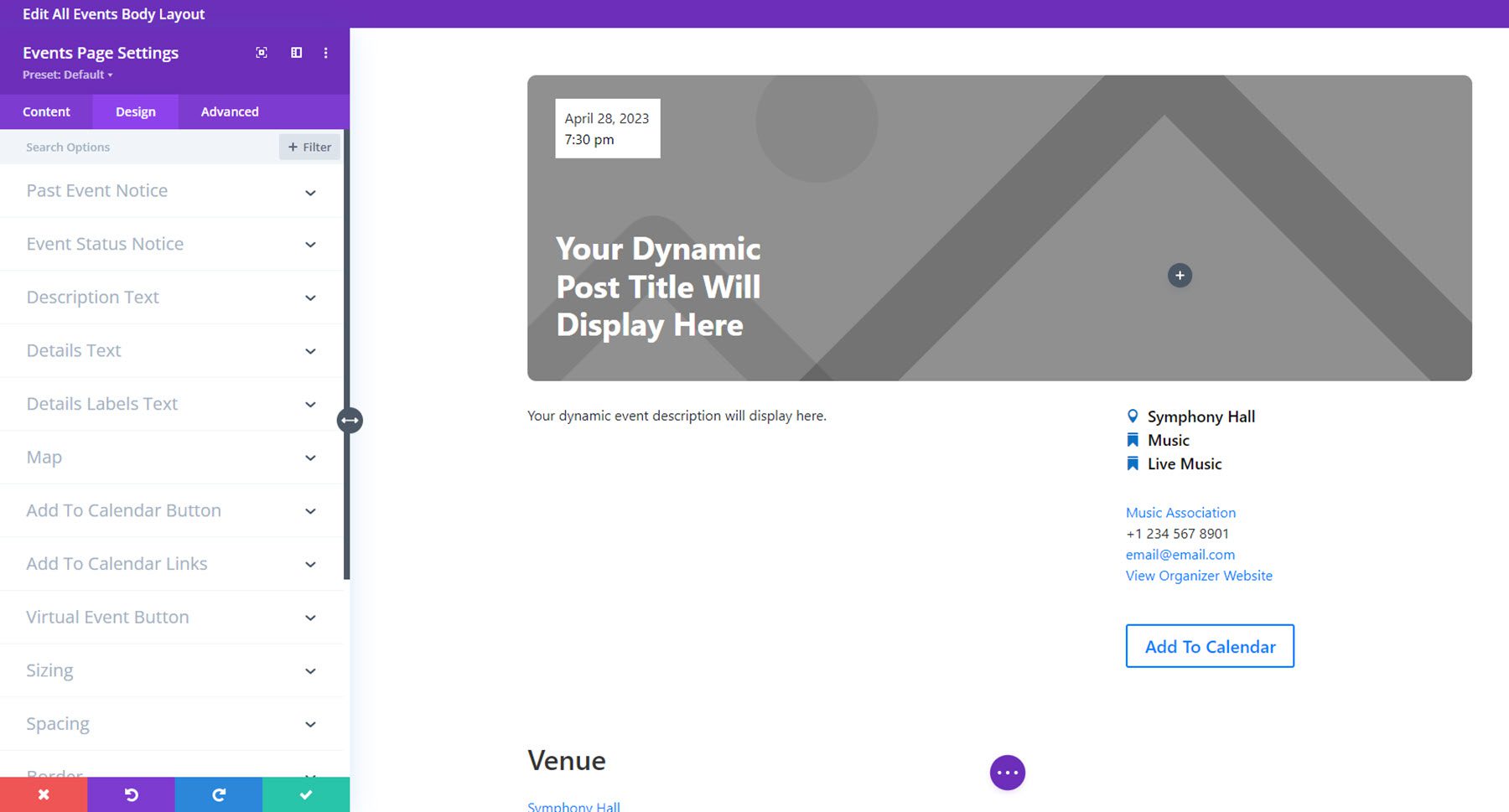
Setări de design
În fila de design, puteți personaliza complet aspectul fiecărui element. Puteți modifica setările de design pentru următoarele: notificare despre eveniment trecut, notificare despre starea evenimentului, text de descriere, text detalii, text etichete detalii, hartă, butonul adăugare în calendar, linkuri adăugare în calendar, buton eveniment virtual, dimensionare, spațiere, chenar, umbră casetă, filtre, transformare și animație.

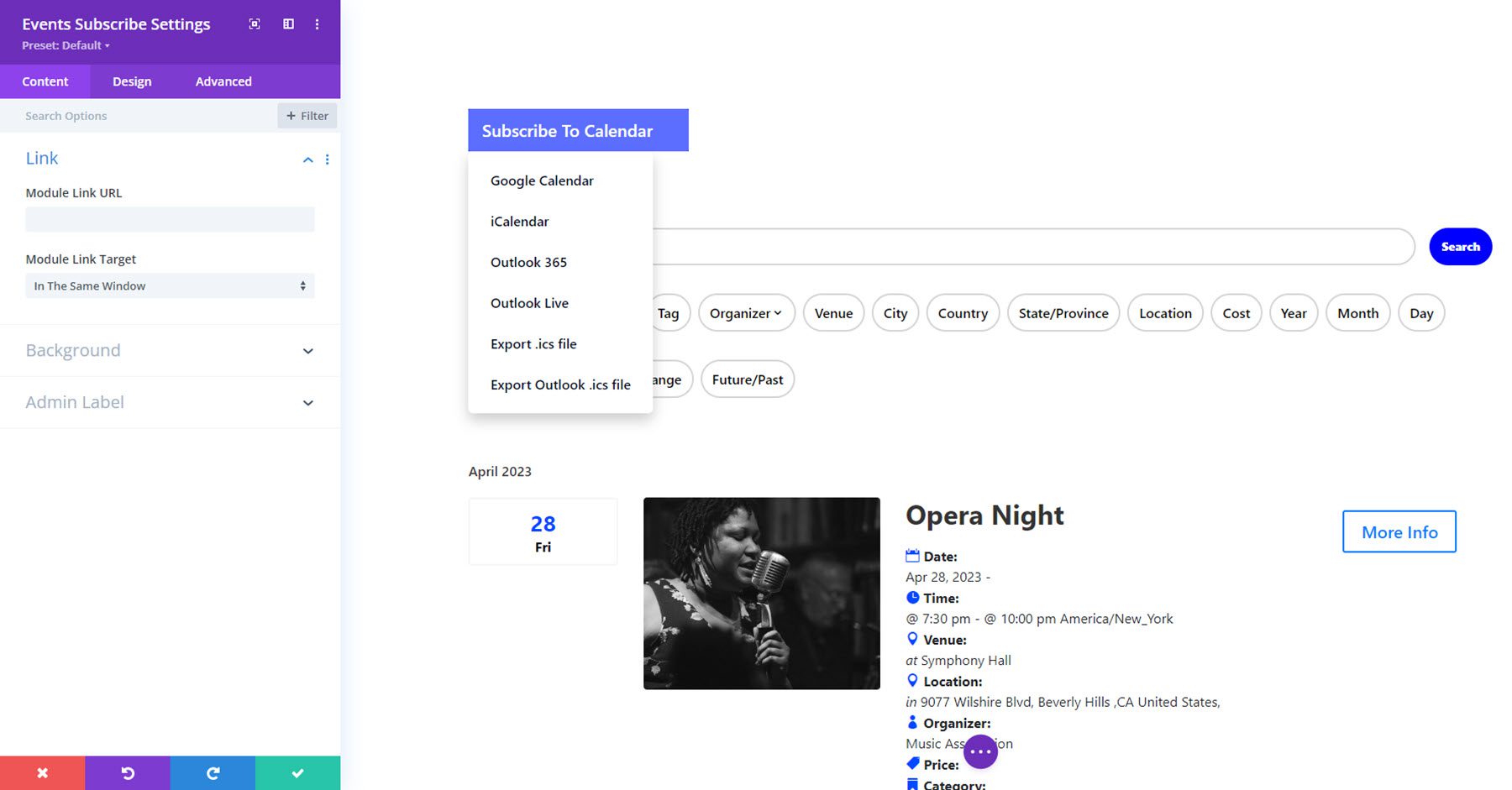
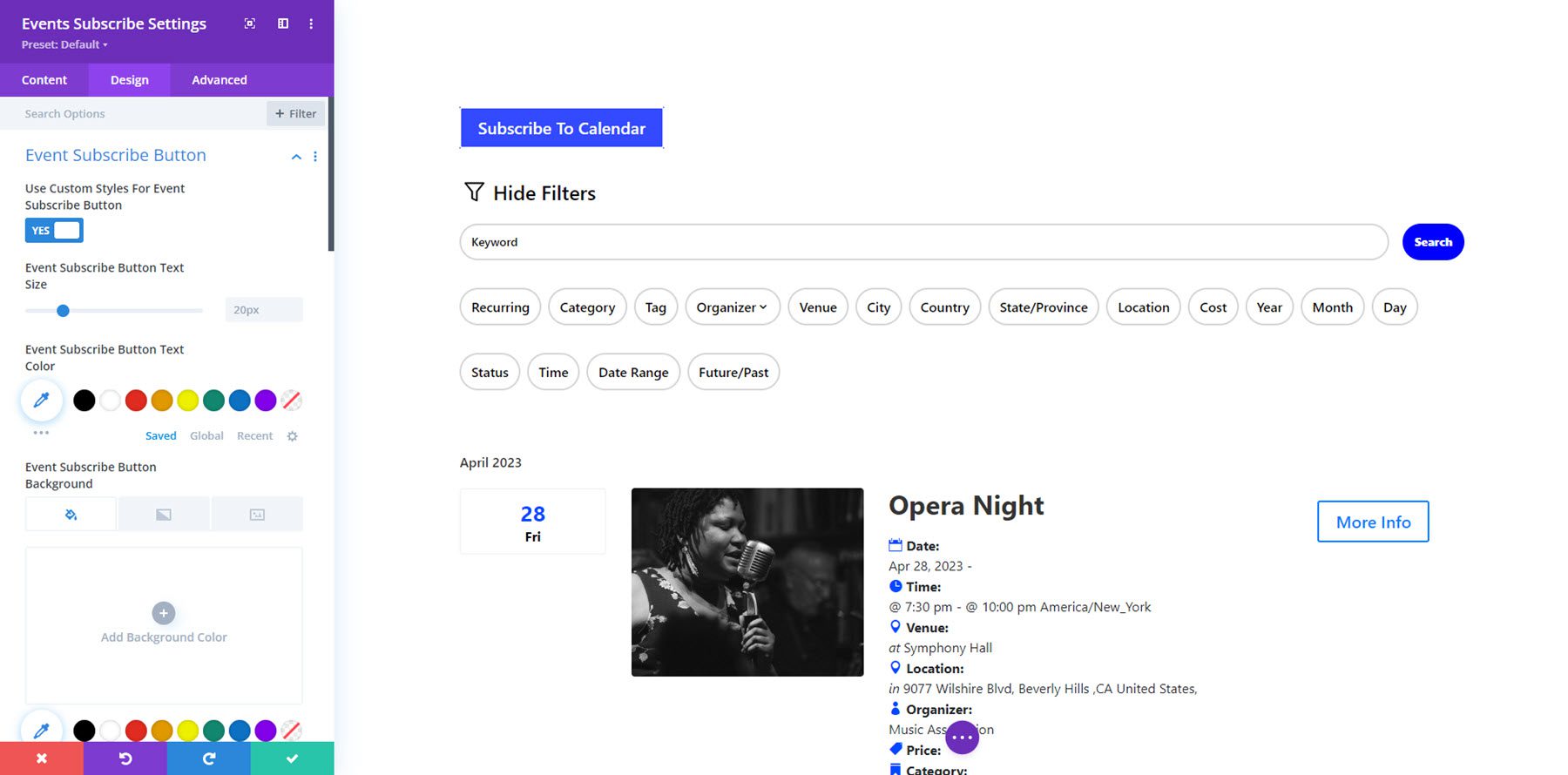
Evenimente Abonare
Modulul de abonare la evenimente este un modul simplu care vă permite să adăugați un buton de abonare la calendar la aspectul dvs. La trecerea mouse-ului, butonul afișează mai multe metode diferite de a vă abona la calendarul de evenimente, inclusiv iCal, Google Calendar, Outlook, fișierul .ics și multe altele.

Acest modul nu vine cu multe opțiuni adăugate, dar puteți stila complet butonul folosind opțiunea de stiluri personalizate din fila de design.

Bilet pentru evenimente
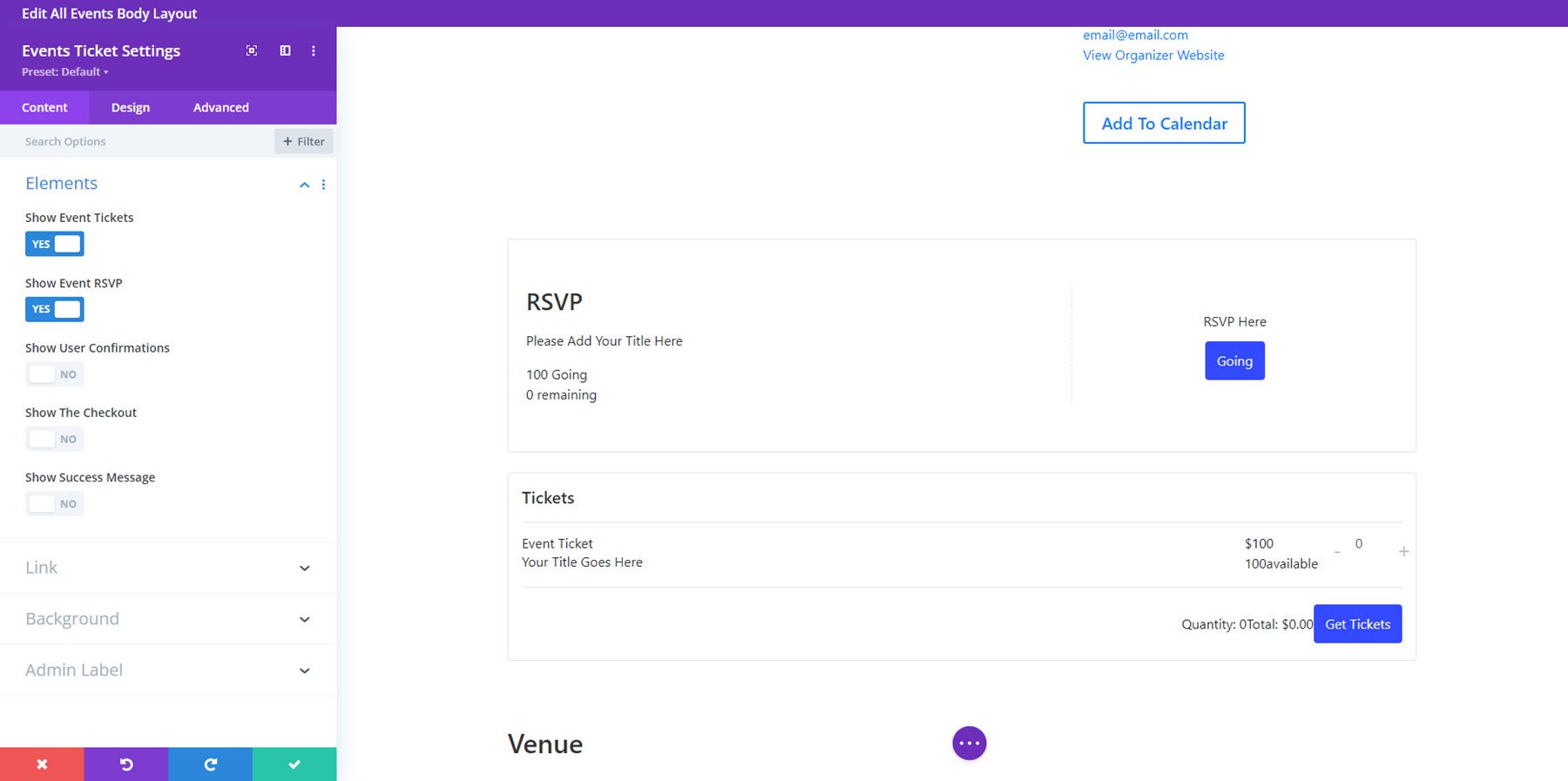
Modulul Evenimente Ticket funcționează cu suplimentul gratuit pentru Evenimente Tickets din pluginul The Events Calendar pentru a afișa biletele și secțiunile RSVP pe paginile evenimentului. În setările de conținut al modulului, puteți activa biletele de eveniment, RSVP la eveniment, confirmările utilizatorului, finalizarea comenzii și un mesaj de succes.

Autorul pluginului a indicat că acest modul este nou și are caracteristici limitate la momentul respectiv, cu toate acestea, speră să adauge setări de design în viitor. Pentru moment, iată cum apare secțiunea RSVP pe una dintre paginile evenimentului.

Achiziționați Calendarul de evenimente Divi
Calendarul de evenimente Divi este disponibil în Piața Divi. Costă 45 USD pentru utilizarea nelimitată a site-ului web și 1 an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Calendarul de evenimente Divi reunește funcționalitatea pluginului Calendarul de evenimente și flexibilitatea de proiectare a Divi Builder într-un plugin care facilitează afișarea evenimentelor pe site-ul dvs. și stilul modulelor pentru a se potrivi cu designul site-ului dvs. Fiecare modul este ușor de utilizat și configurat, iar cele mai multe dintre ele au opțiuni de design cuprinzătoare pe care le puteți folosi pentru a crea machete frumoase ale paginilor de evenimente. Dacă sunteți în căutarea unei modalități grozave de a afișa evenimente pe site-ul dvs., având în același timp control deplin asupra designului folosind Divi, acesta poate fi un produs grozav pentru dvs.
Ne-ar plăcea să auzim de la tine! Ați încercat Calendarul de evenimente Divi? Spune-ne în comentarii ce părere ai despre asta!
