Repere produs Divi: Galerie de zidărie Divi
Publicat: 2023-07-31Divi Masonry Gallery adaugă un nou modul de galerie la Divi Builder. Cu acest plugin, puteți construi și personaliza machetele galeriei de zidărie pentru a afișa imagini pe site-ul dvs. web. Puteți filtra imaginile după categorii, puteți activa paginarea, puteți deschide imagini în afișajele lightbox și multe altele. Pluginul vine și cu opțiuni de design care vă permit să personalizați complet designul modulului de galerie de zidărie. În această evidențiere a produsului, vom arunca o privire la Divi Masonry Gallery pentru a vă ajuta să decideți dacă este produsul potrivit pentru dvs.
Să începem!
- 1 Instalarea Divi Masonry Gallery
- 2 Galeria Zidăriei Divi
- 2.1 Setări de conținut
- 2.2 Setări de proiectare
- 3 Exemple de galerie de zidărie Divi
- 3.1 Exemplul 1
- 3.2 Exemplul 2
- 3.3 Exemplul 3
- 4 Achiziționați Galerie de zidărie Divi
- 5 Gânduri finale
Instalarea Divi Masonry Gallery
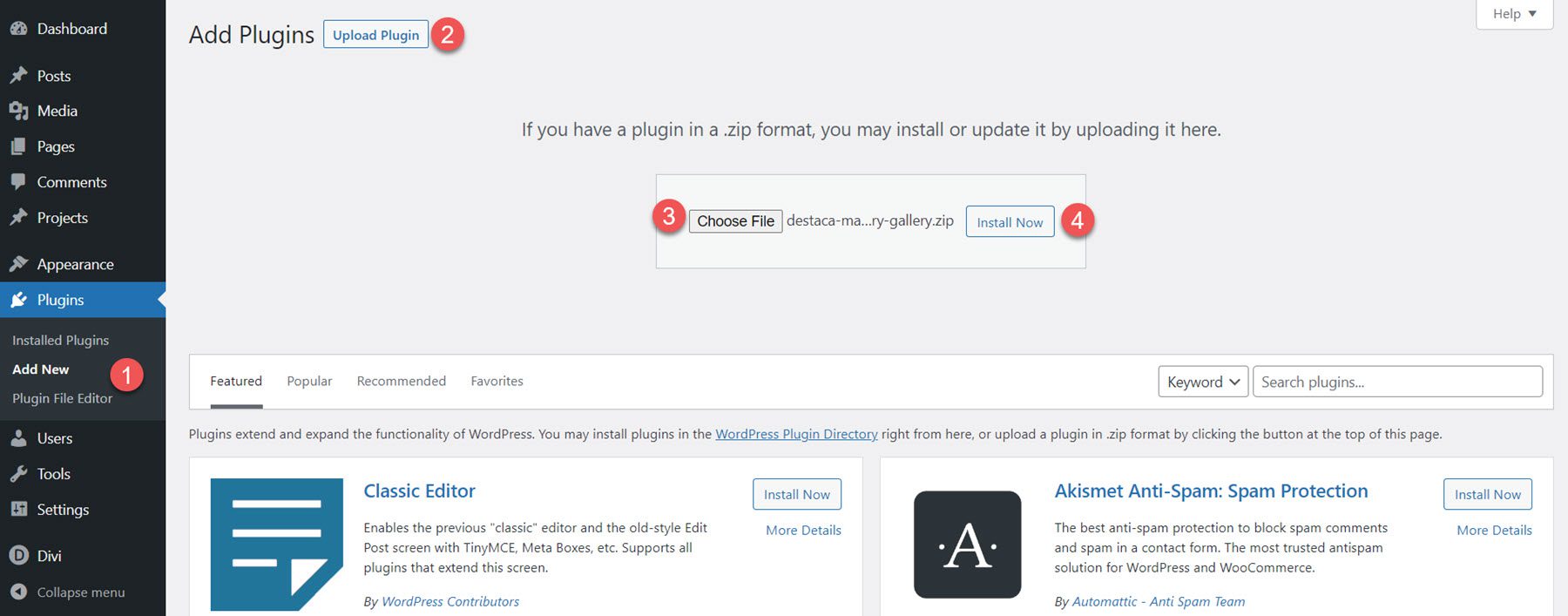
Pentru a instala Divi Masonry Gallery, navigați la pagina Plugin din tabloul de bord WordPress și faceți clic pe Adăugare nou. Faceți clic pe Alegeți fișierul, selectați fișierul plugin .ZIP de pe computer, apoi faceți clic pe Instalați acum.

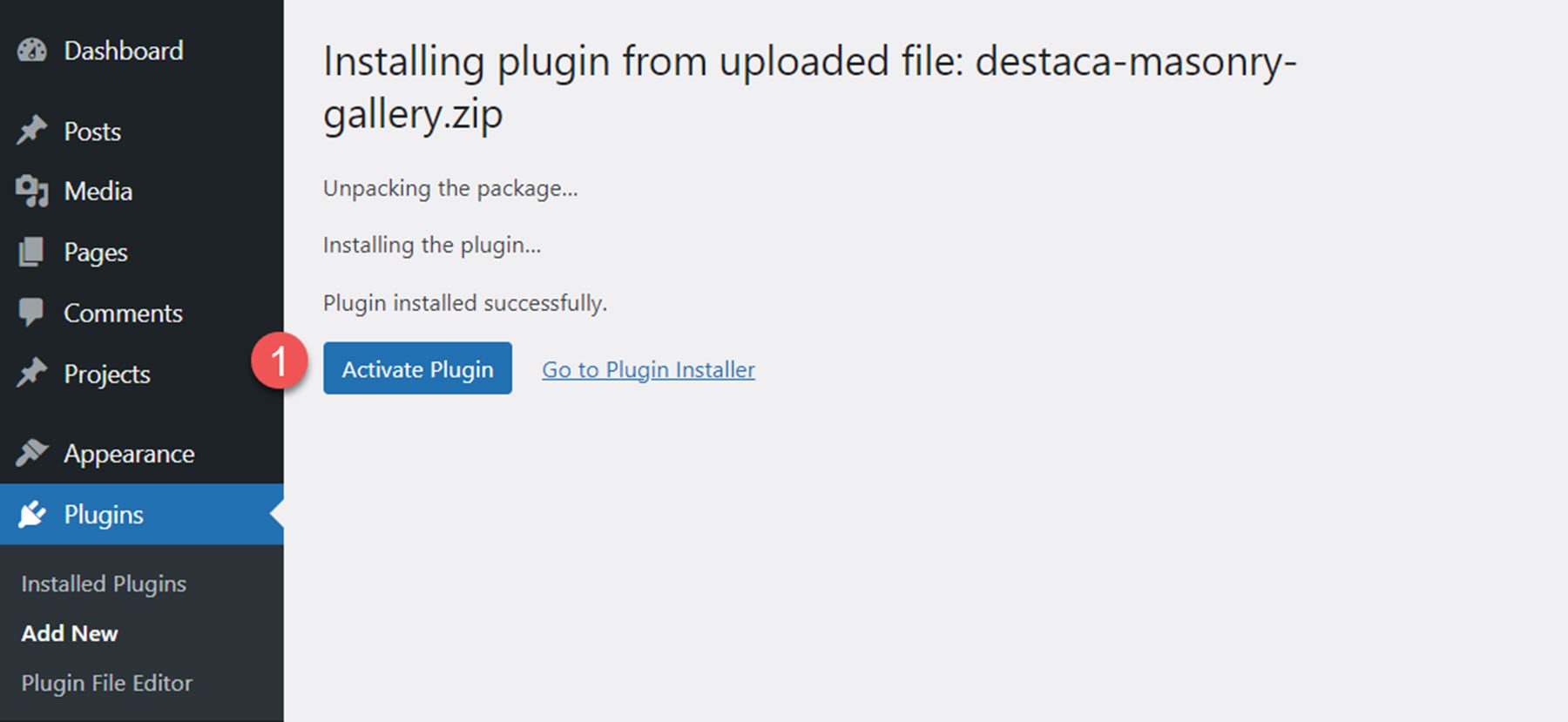
Odată ce pluginul este instalat, faceți clic pe activare.

Galeria de zidărie Divi
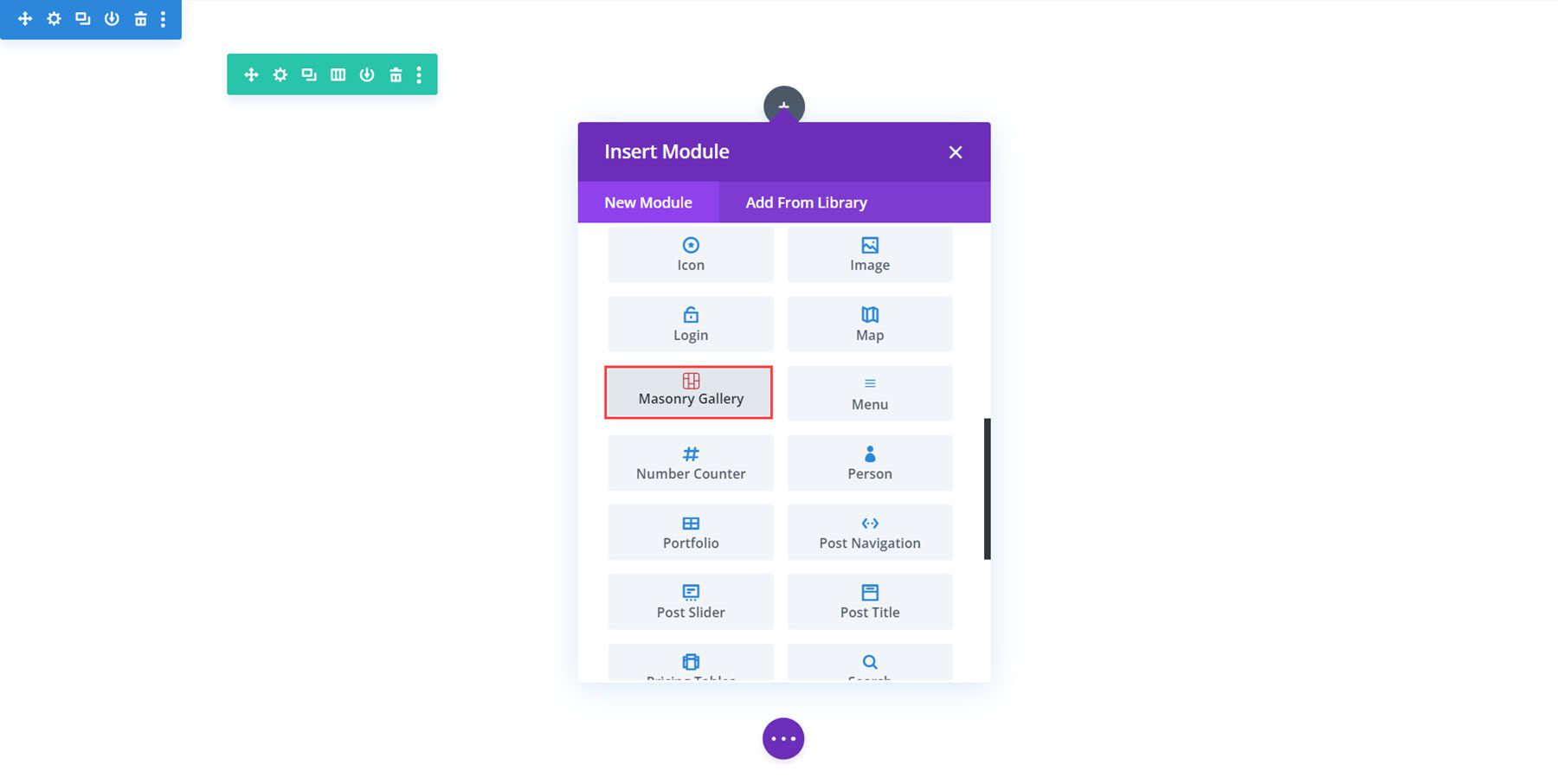
Odată ce pluginul este activat, veți vedea modulul Divi Masonry Gallery care apare în Divi Builder. Să aruncăm o privire la setările modulului.

Setari de continut
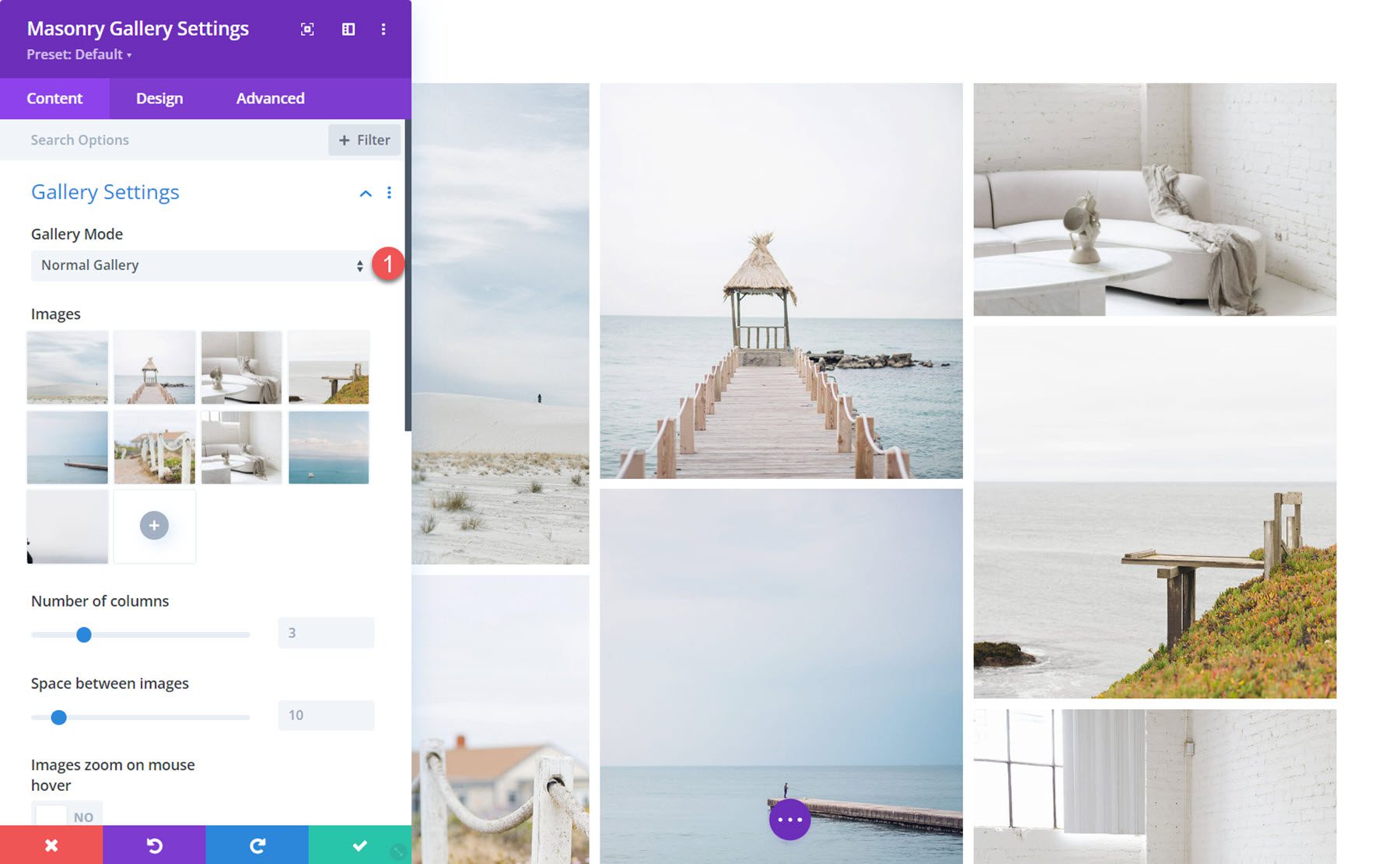
Cele mai multe dintre opțiunile cheie se află în secțiunea Setări Galerie din fila Conținut. Aici puteți adăuga imaginile dvs. și alege cum sunt afișate în galeria de zidărie.
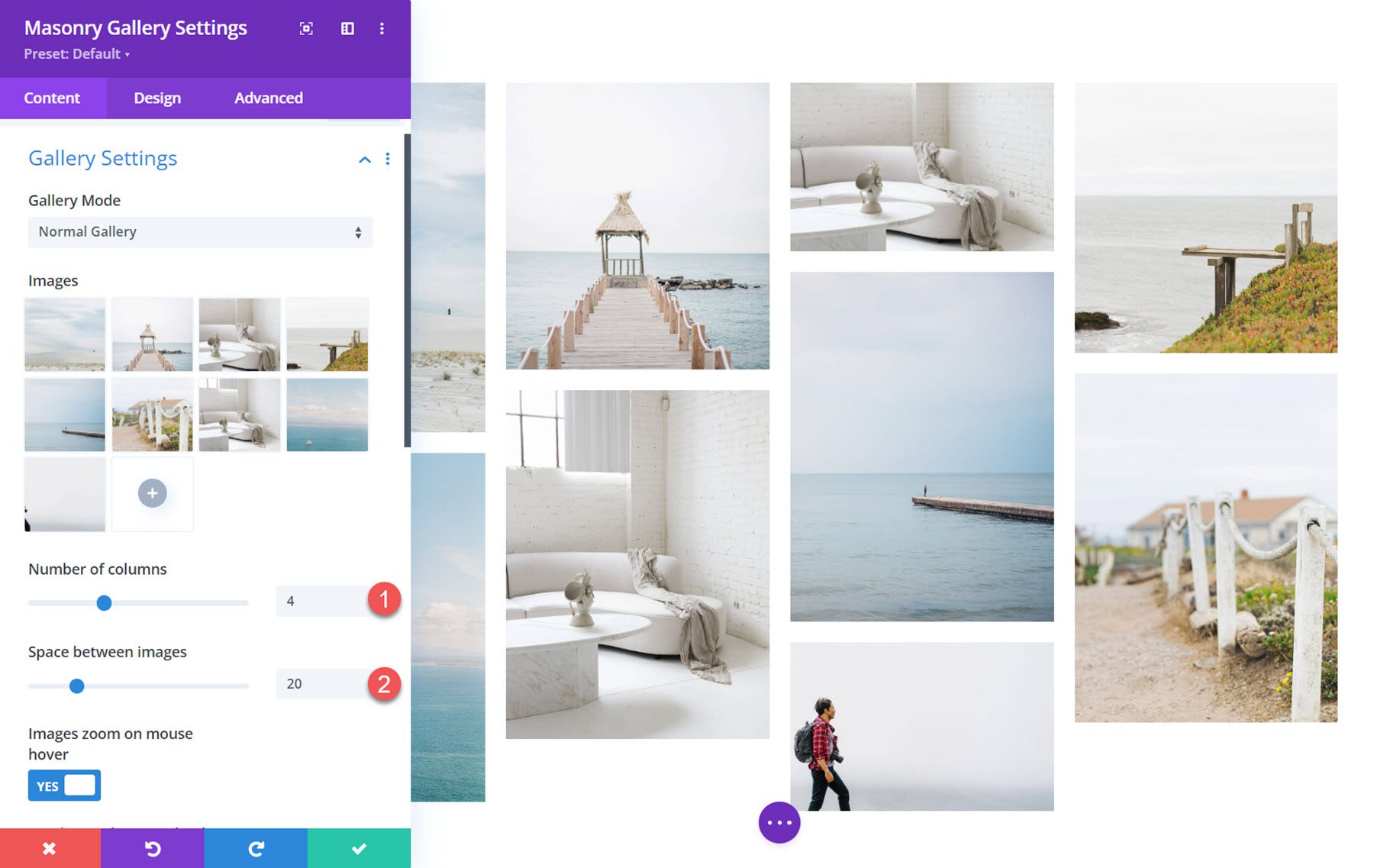
Setări Galerie
Aceasta este galeria de zidărie în modul galerie normală.

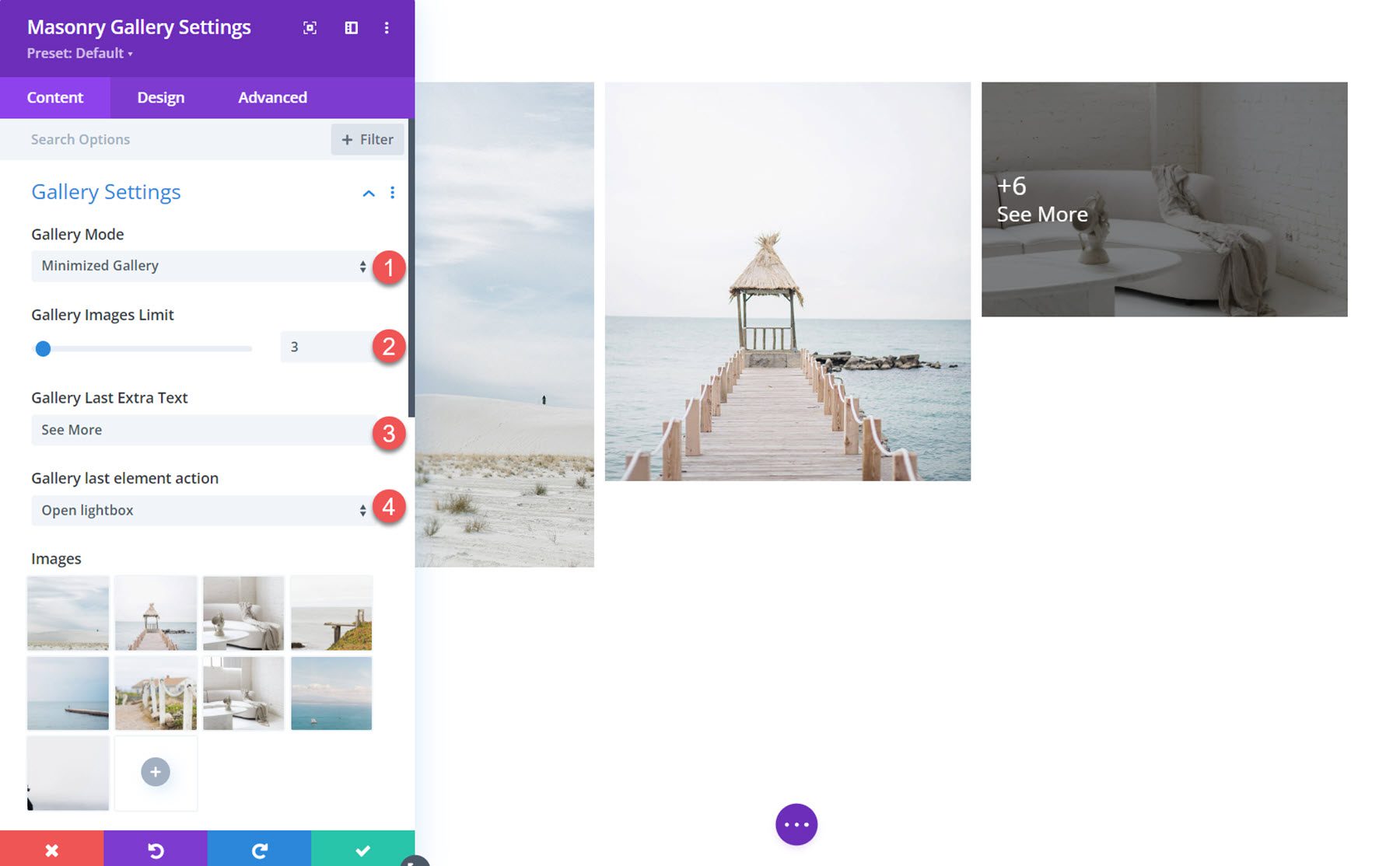
De asemenea, puteți selecta modul galerie minimizată, unde puteți seta o limită pentru numărul de imagini afișate. Textul afișat pe ultima imagine poate fi personalizat și puteți alege dacă ultima imagine deschide o casetă de lumină sau deschide un link.

Numărul de coloane și distanța dintre imagini pot fi ajustate. În exemplul ilustrat aici, am setat galeria la 4 coloane și am mărit spațierea.

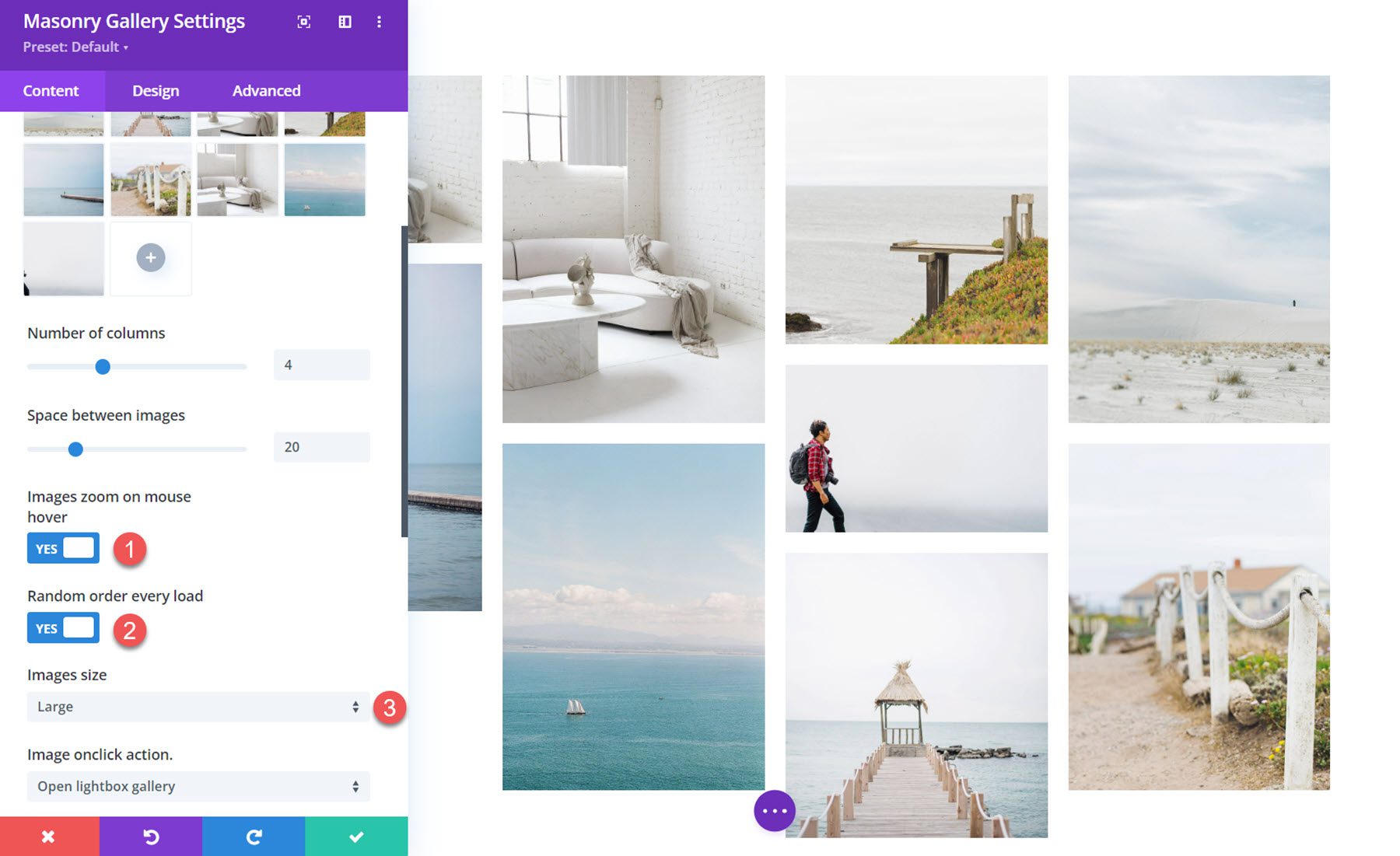
Aici puteți alege, de asemenea, ca imaginile să mărească la trecerea cursorului, să se încarce în ordine aleatorie de fiecare dată și să ajusteze dimensiunea imaginii.

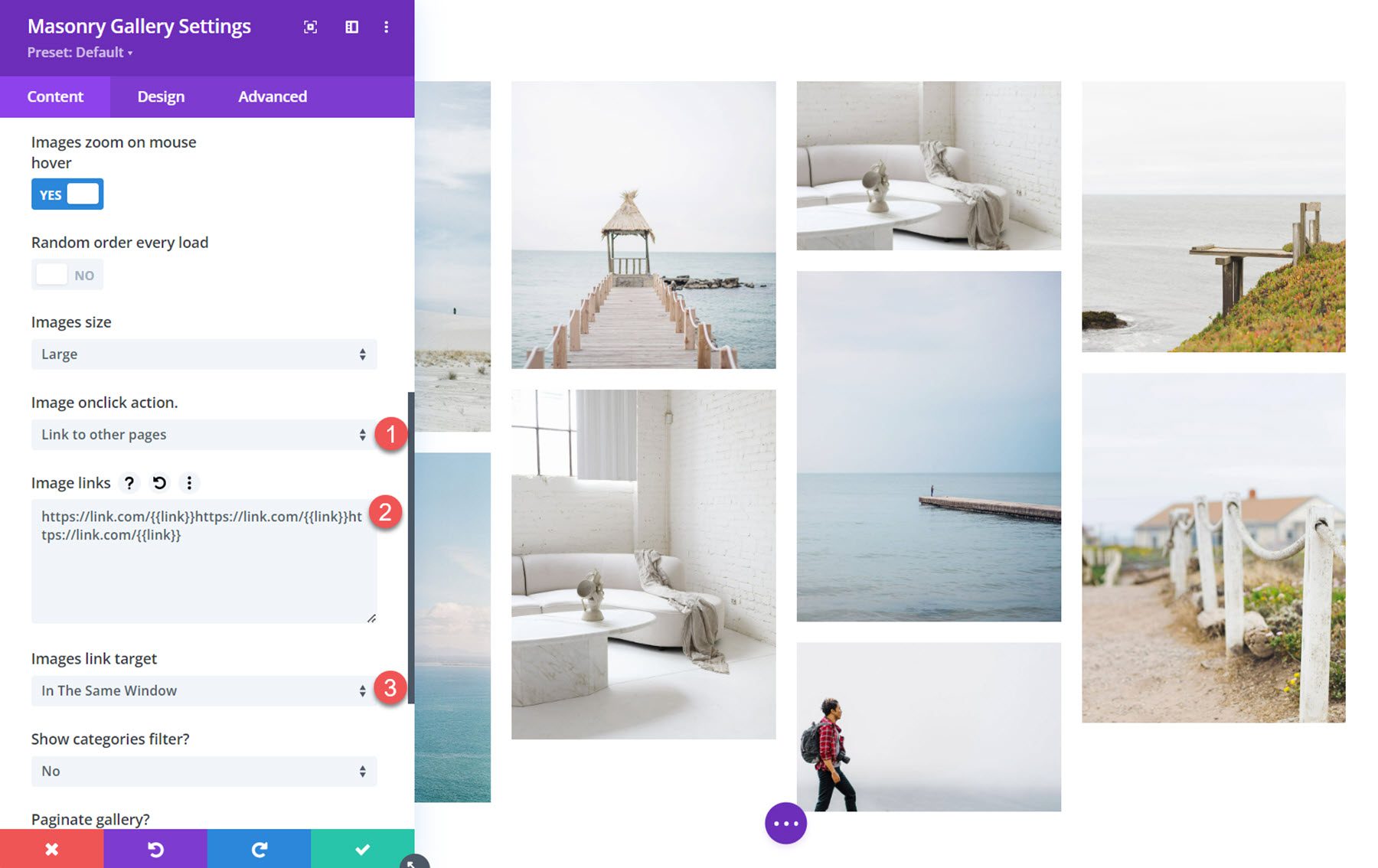
Acțiuni la clic pe imagine
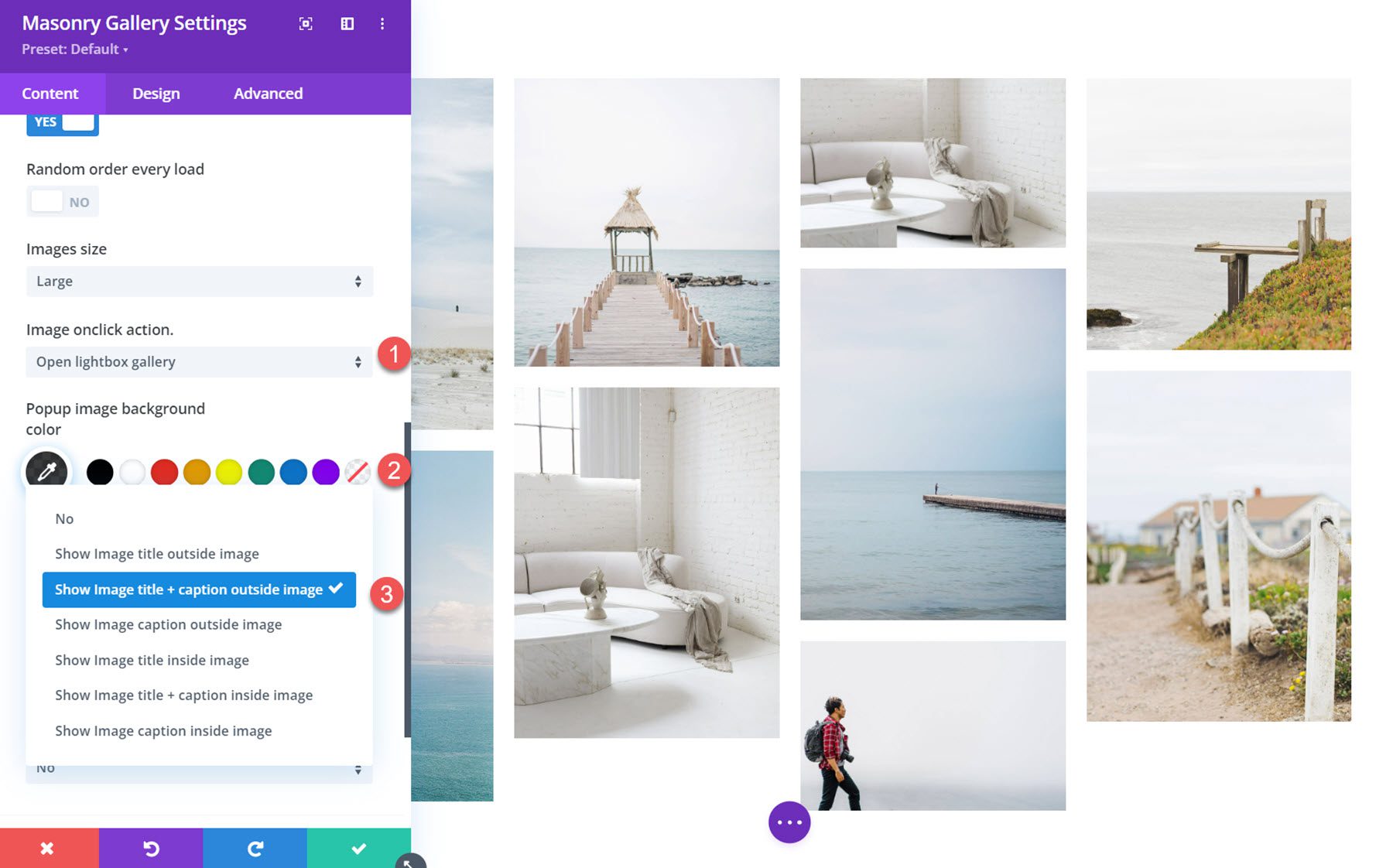
Puteți seta imaginile să se deschidă într-o casetă de lumină, să deschideți o adresă URL specificată sau să nu faceți nimic la clic. Dacă este selectată opțiunea lightbox, puteți seta culoarea de fundal și puteți alege modul în care este afișat titlul.

Iată caseta de lumină din partea din față.

Linkurile trebuie adăugate în ordinea imaginilor și separate prin {{link}}. De asemenea, puteți seta ținta linkului.

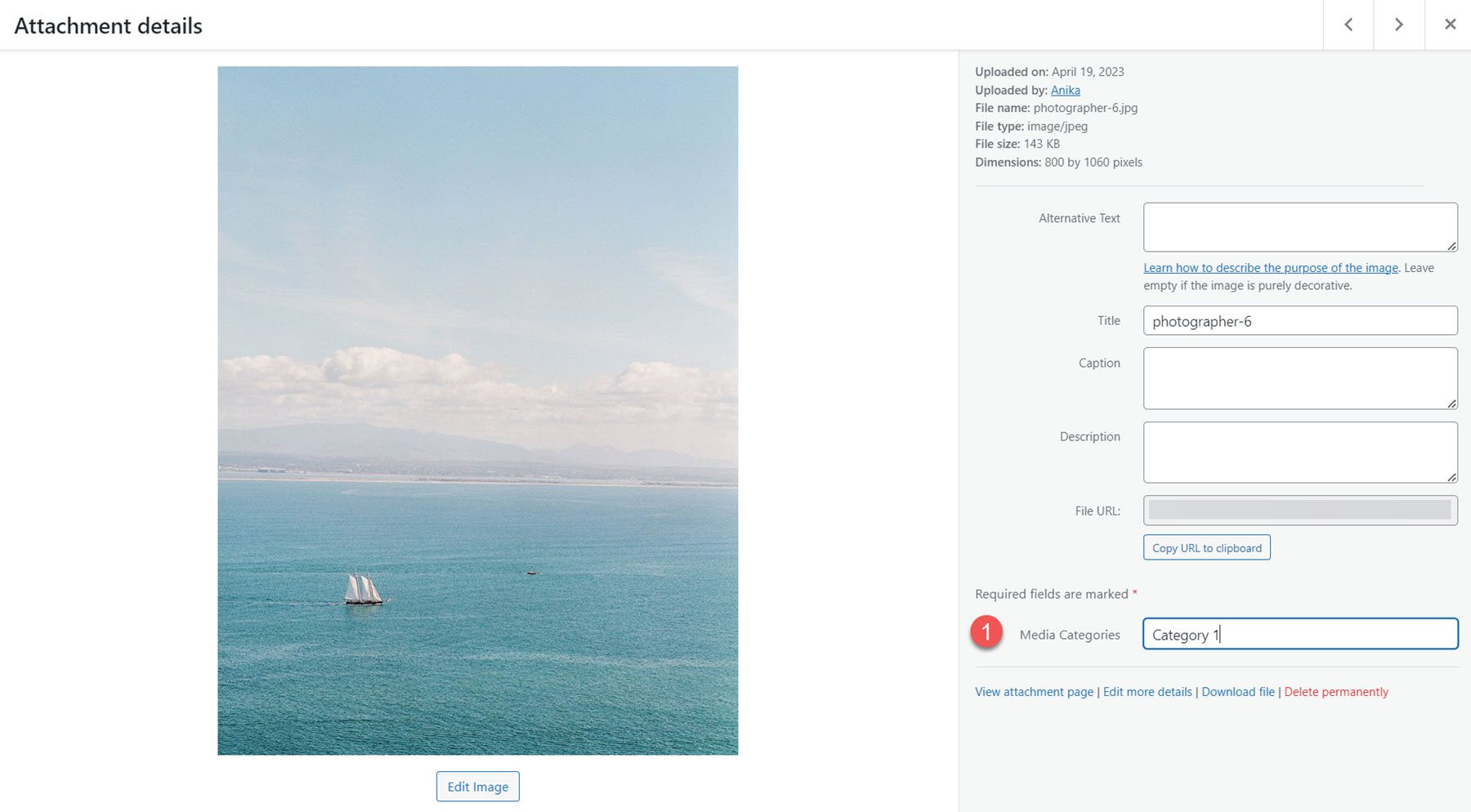
Categorii
Divi Masonry Gallery adaugă un câmp de categorie la fiecare imagine din biblioteca media. Puteți activa aceste categorii pentru a filtra imaginile din galerie.

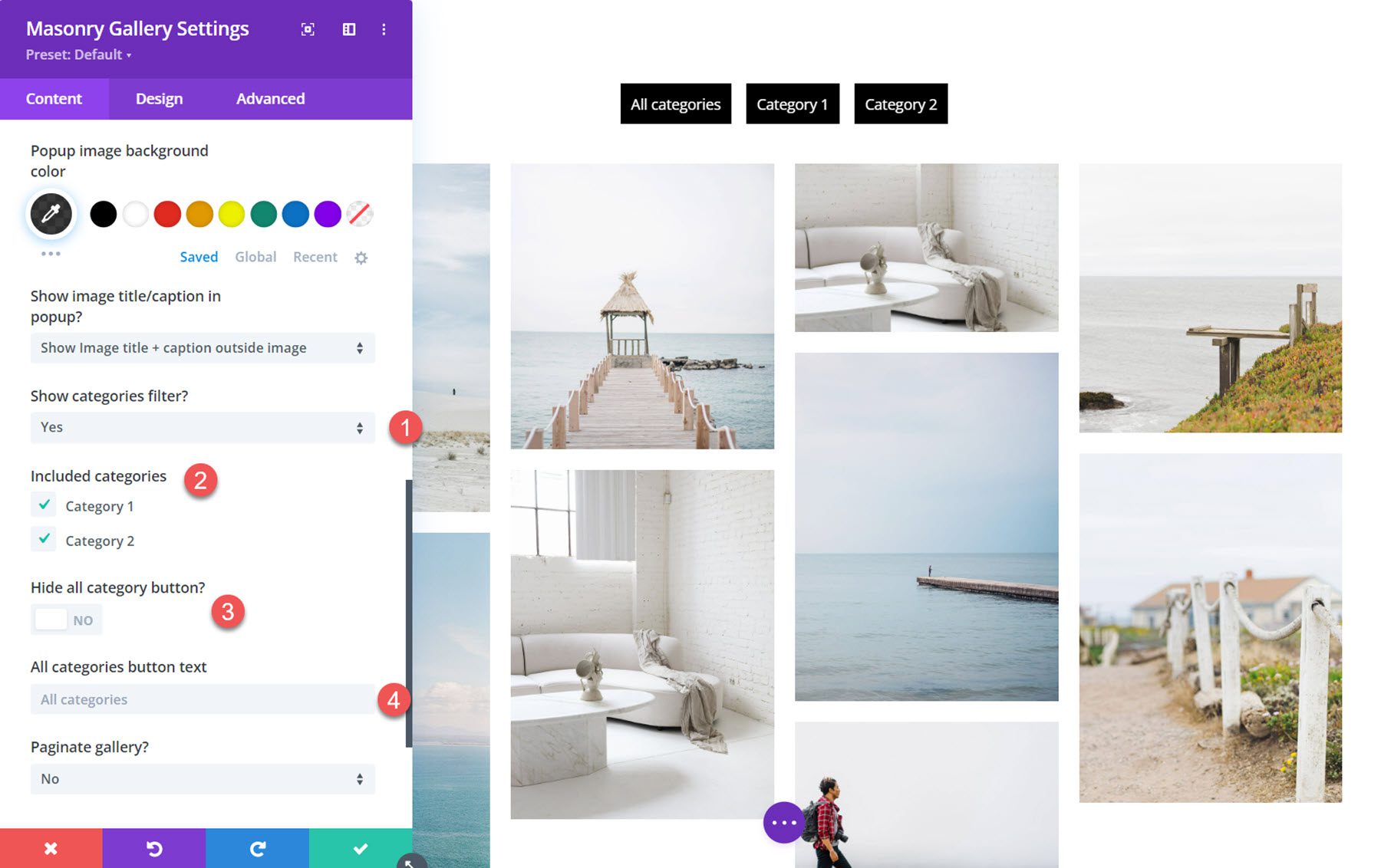
Cu filtrul de categorii activat, puteți alege categoriile incluse, puteți afișa sau ascunde butonul pentru toate categoriile și puteți modifica textul butonului pentru toate categoriile.

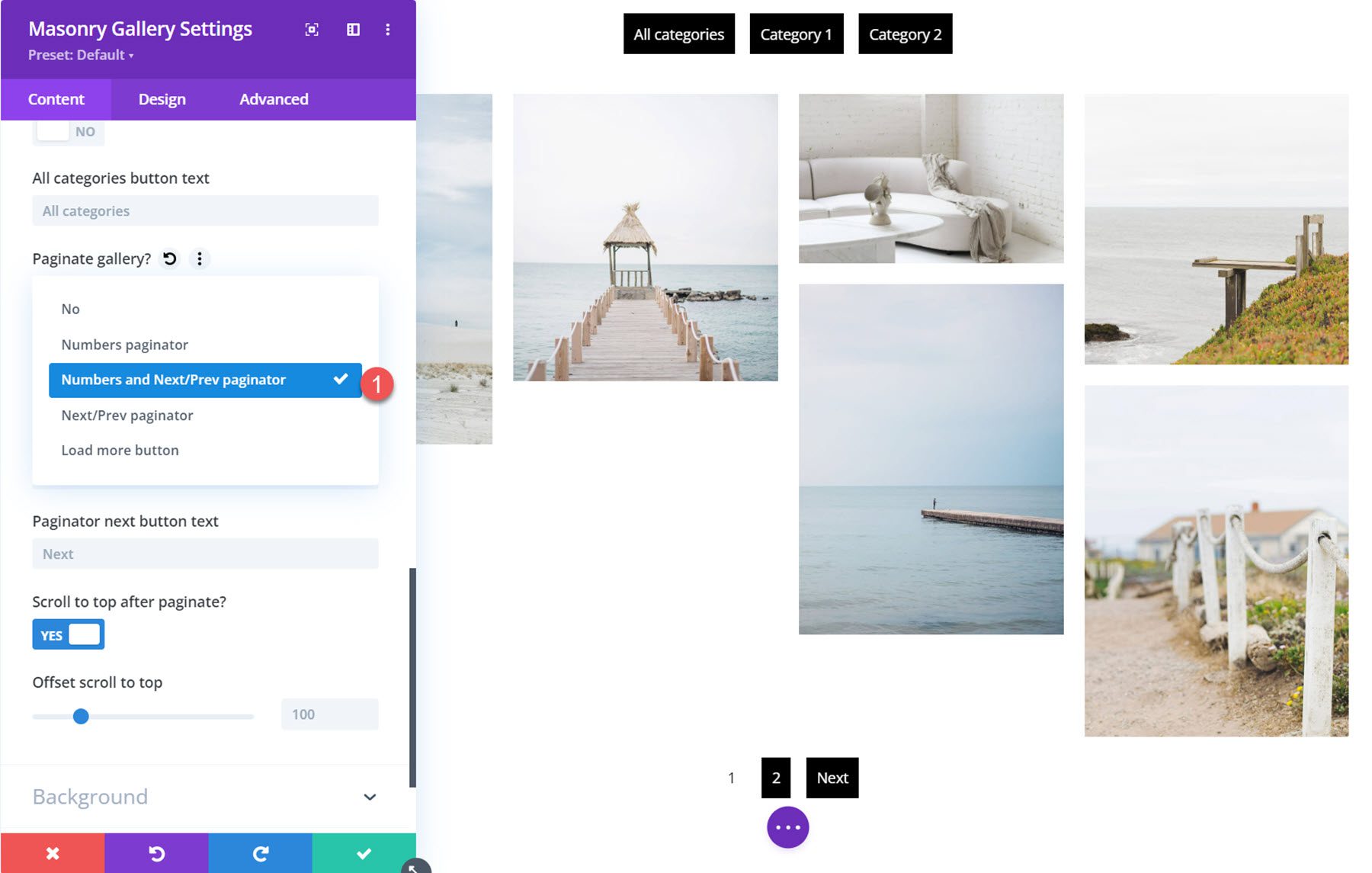
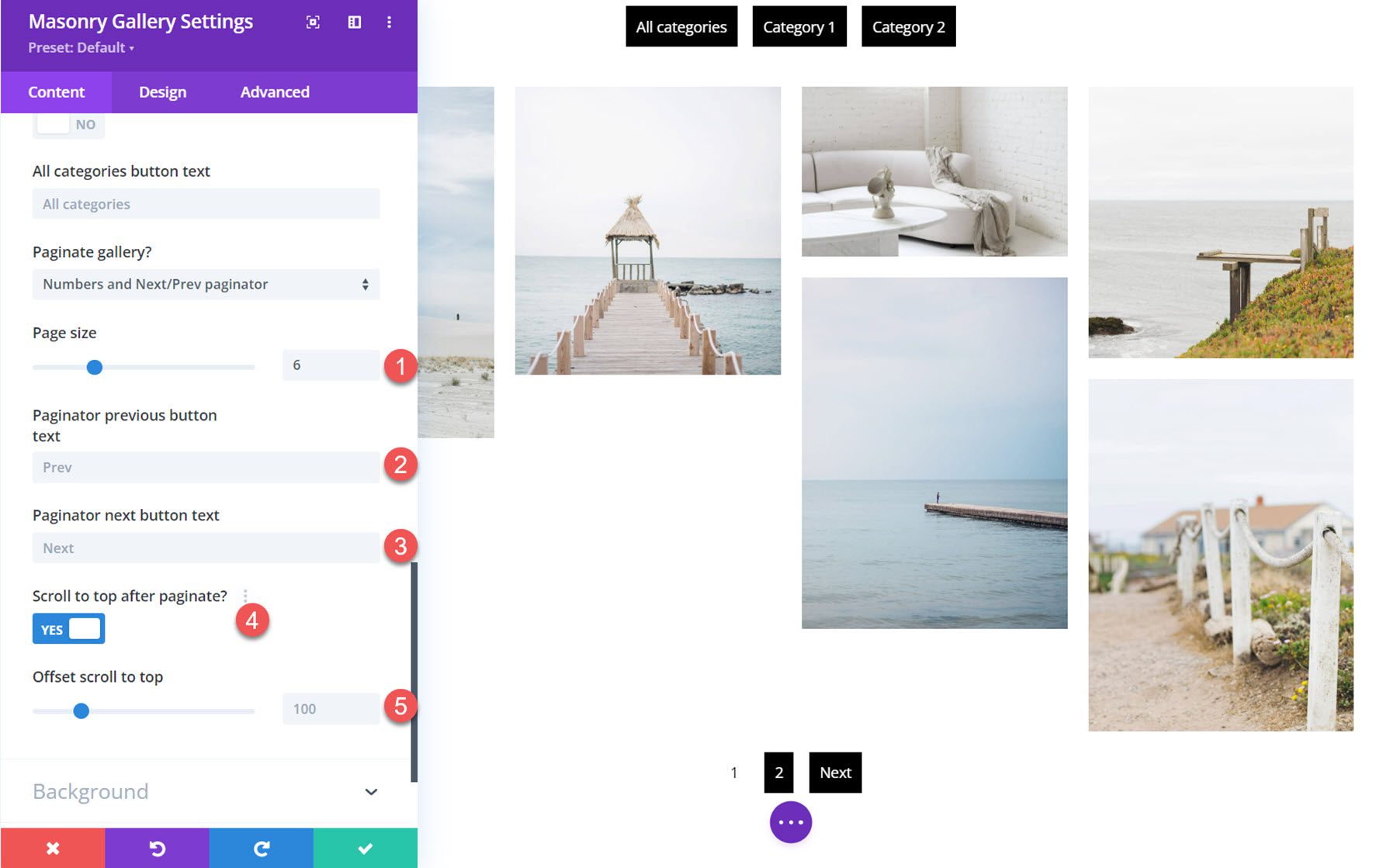
Paginare
Există mai multe tipuri de paginare din care puteți alege. Aici sunt numerele și opțiunea de paginare următor/anterior. De asemenea, puteți selecta o opțiune de încărcare mai mult sau dezactivați complet paginarea.


De asemenea, puteți să specificați numărul de imagini afișate pe fiecare pagină, să modificați textul butonului, să derulați în partea de sus după paginare și să setați o defilare la offset de sus.

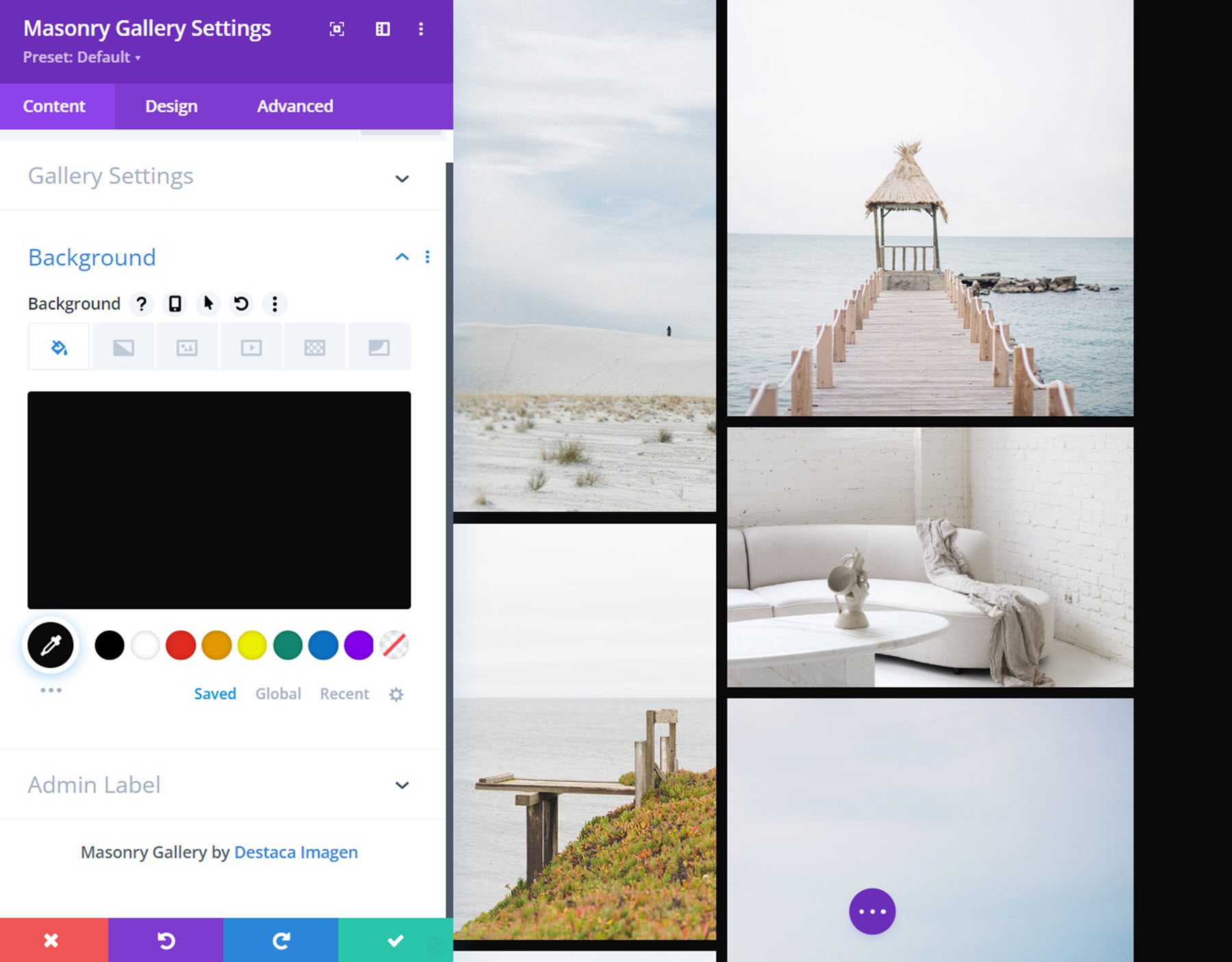
fundal
Aici puteți seta culoarea de fundal pentru modulul de galerie de zidărie.

Setări de design
În fila de design, puteți personaliza în continuare aspectul modulului galerie de zidărie.
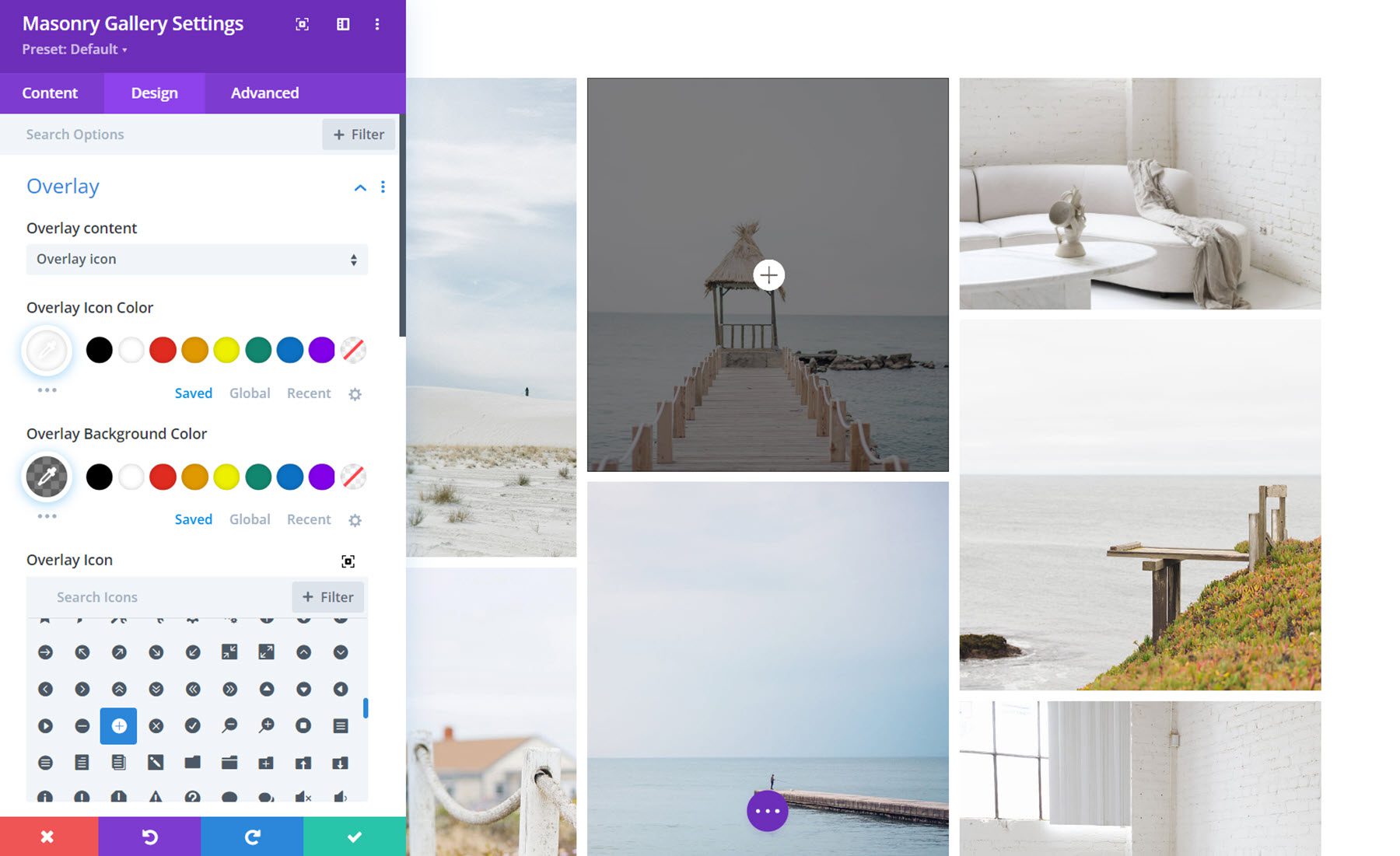
Acoperire
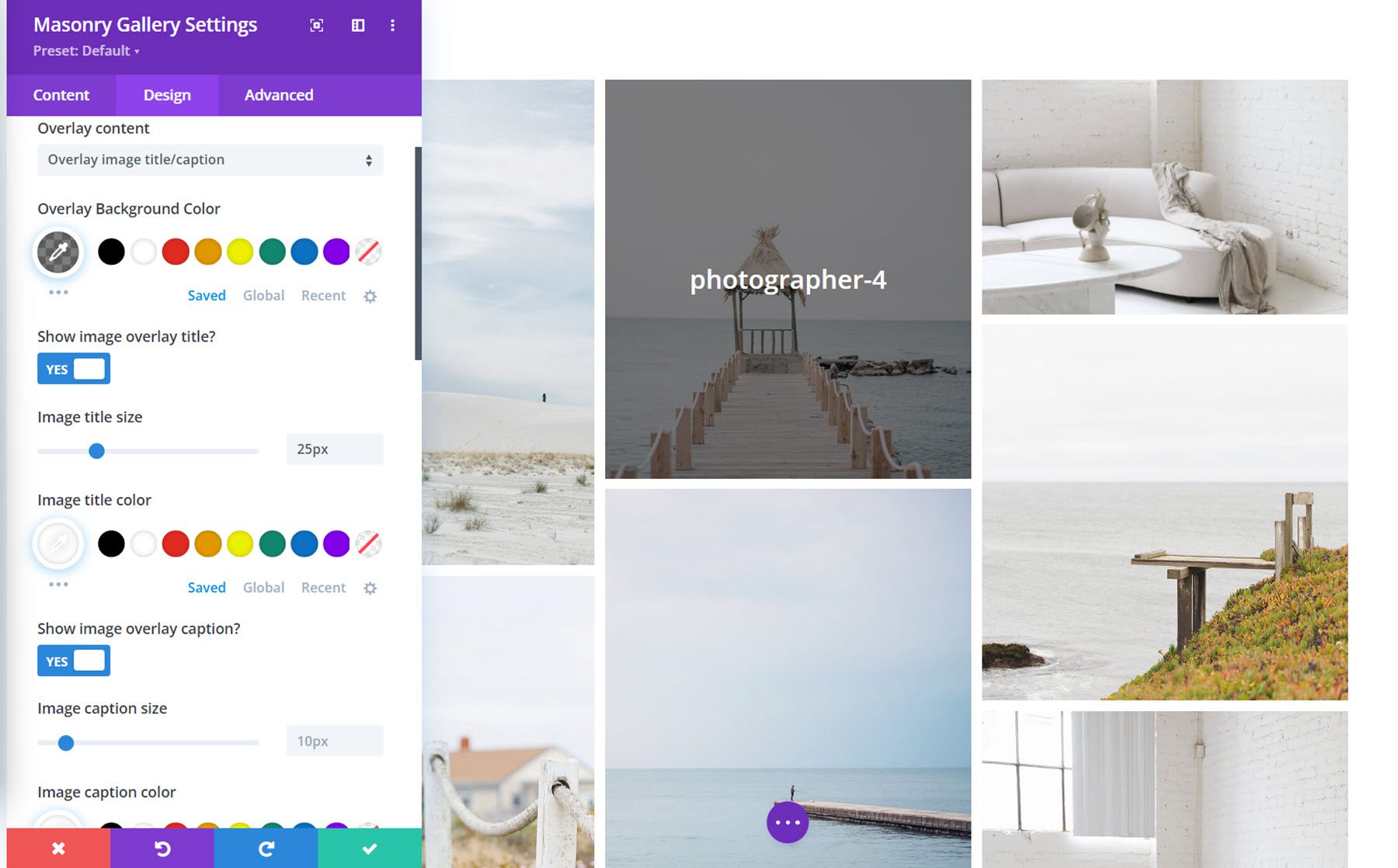
Aici puteți seta o pictogramă sau titlul/legenda imaginii să apară deasupra imaginii la trecerea cursorului și să setați culoarea de fundal de suprapunere. Cu opțiunea pictogramei suprapuse selectată, puteți alege pictograma și culoarea pictogramei.

Puteți personaliza fontul și culorile dacă este selectată titlul/legenda suprapusă. În plus, puteți selecta animația de conținut suprapus, puteți seta alinierea textului, spațierea literelor și umbra textului.

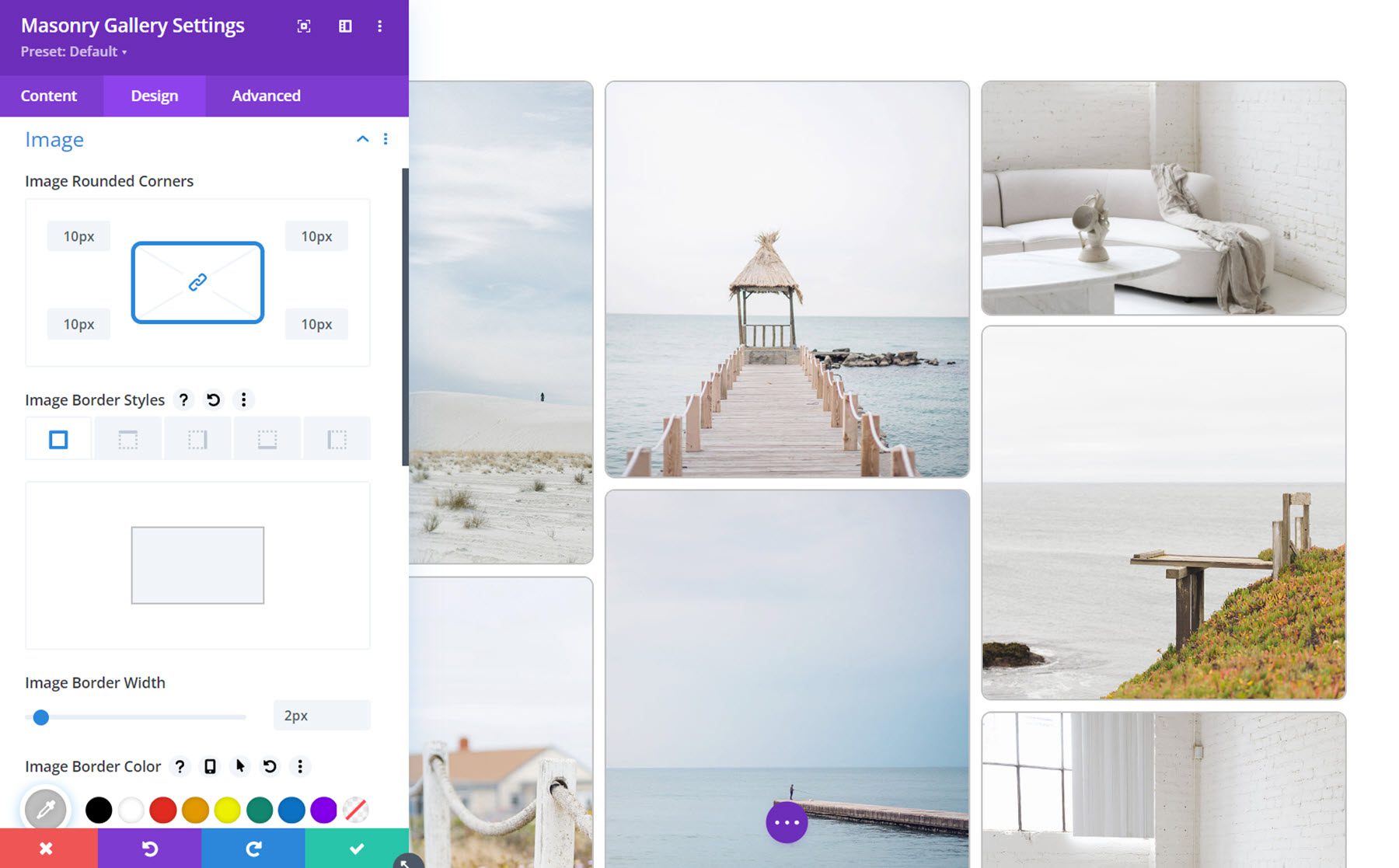
Imagine
În setările imaginii, puteți adăuga un colț rotunjit și un chenar imaginilor galeriei dvs.

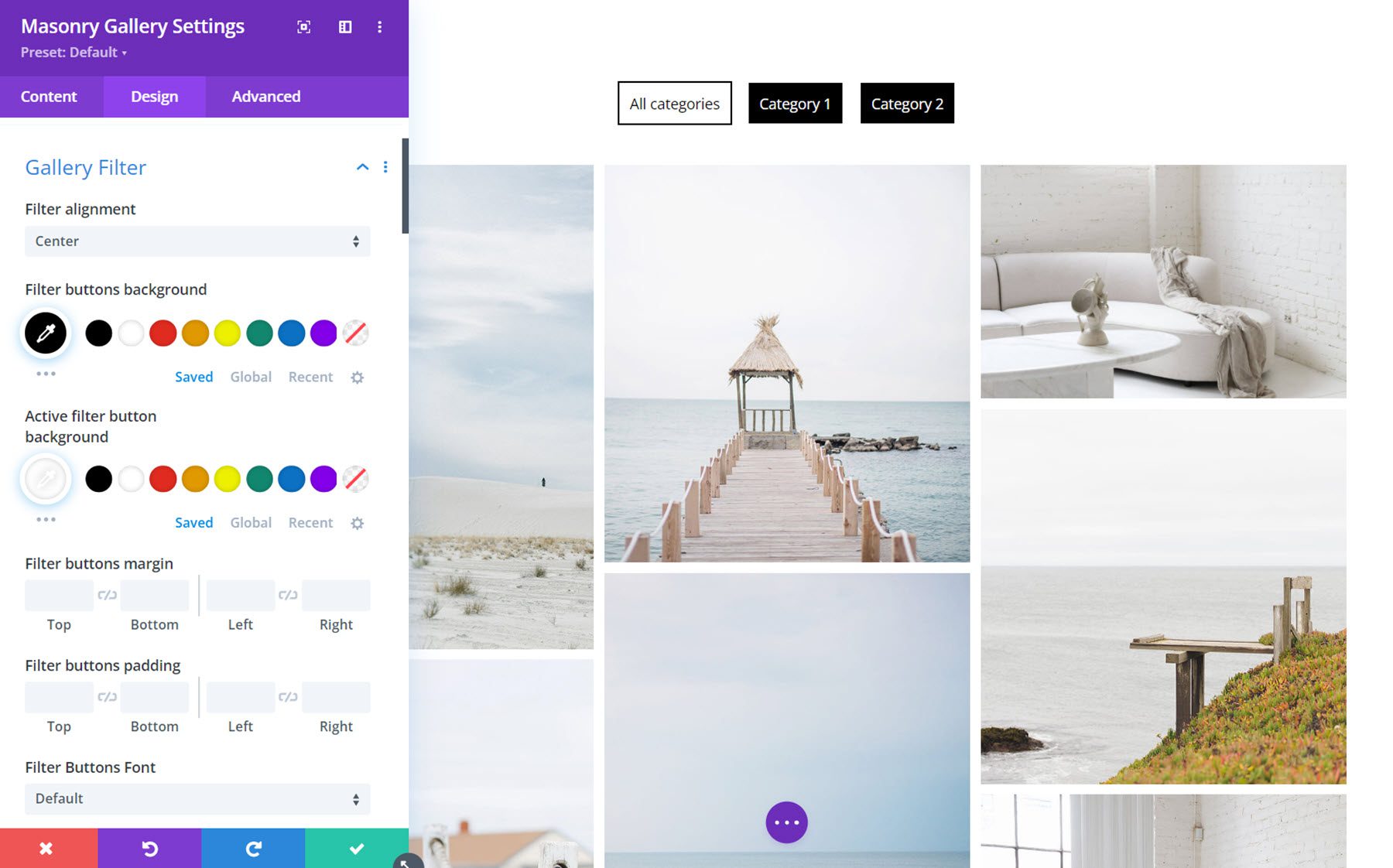
Filtru Galerie
Aici puteți personaliza designul filtrului de galerie. Puteți modifica alinierea, fundalul, marginea și umplutura, fontul, spațierea, colțurile rotunjite, marginile și umbrele casetei. De asemenea, puteți modifica fiecare dintre aceste setări pentru butonul de filtru activ.

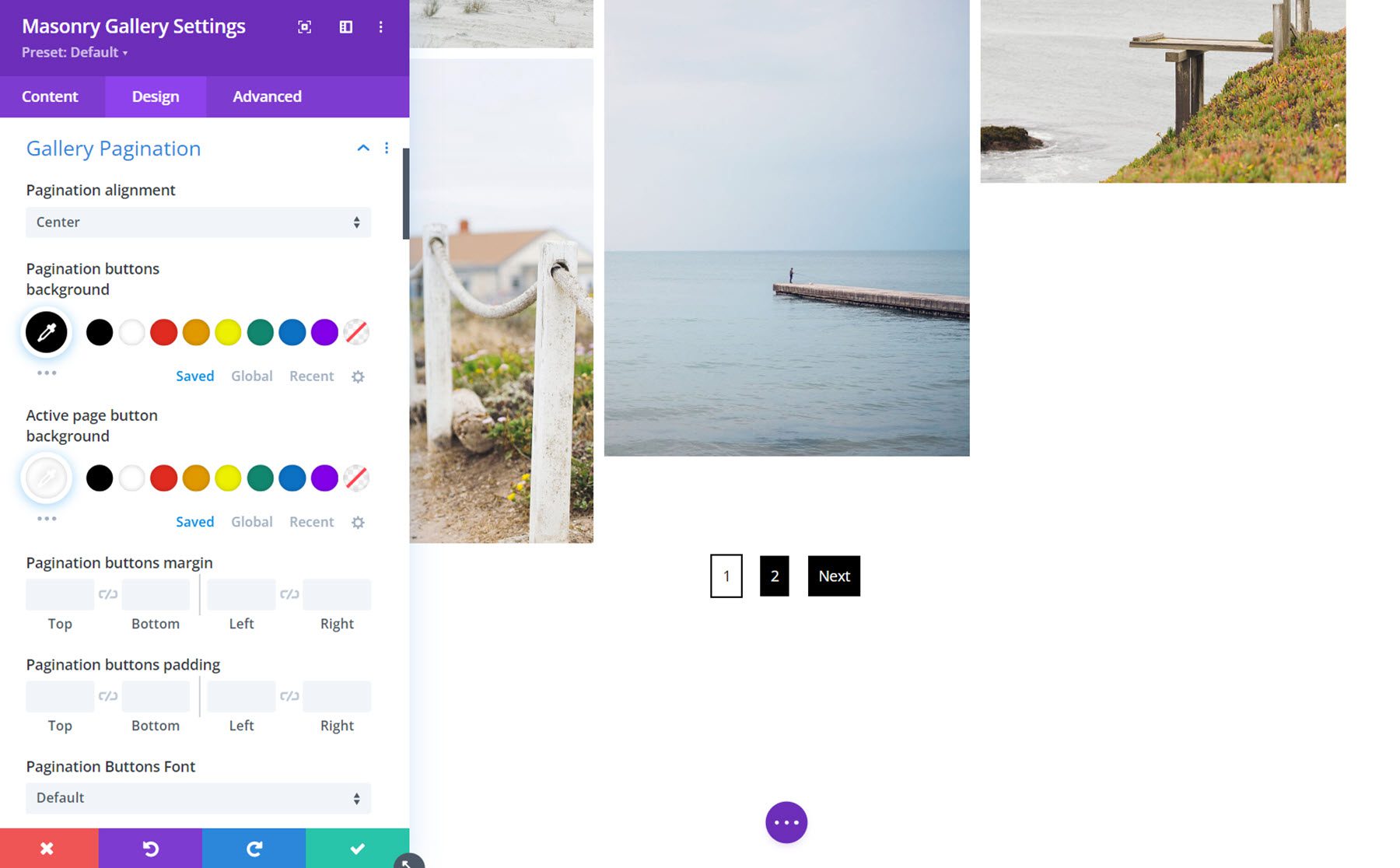
Paginare galerie
Opțiunile de design pentru paginarea galeriei vă permit să personalizați complet aspectul paginației. La fel ca setările filtrului de galerie, puteți personaliza stilurile de aliniere, fundal, margine și umplutură, font, spațiere, chenar și umbră pentru butoanele de paginare active și obișnuite.

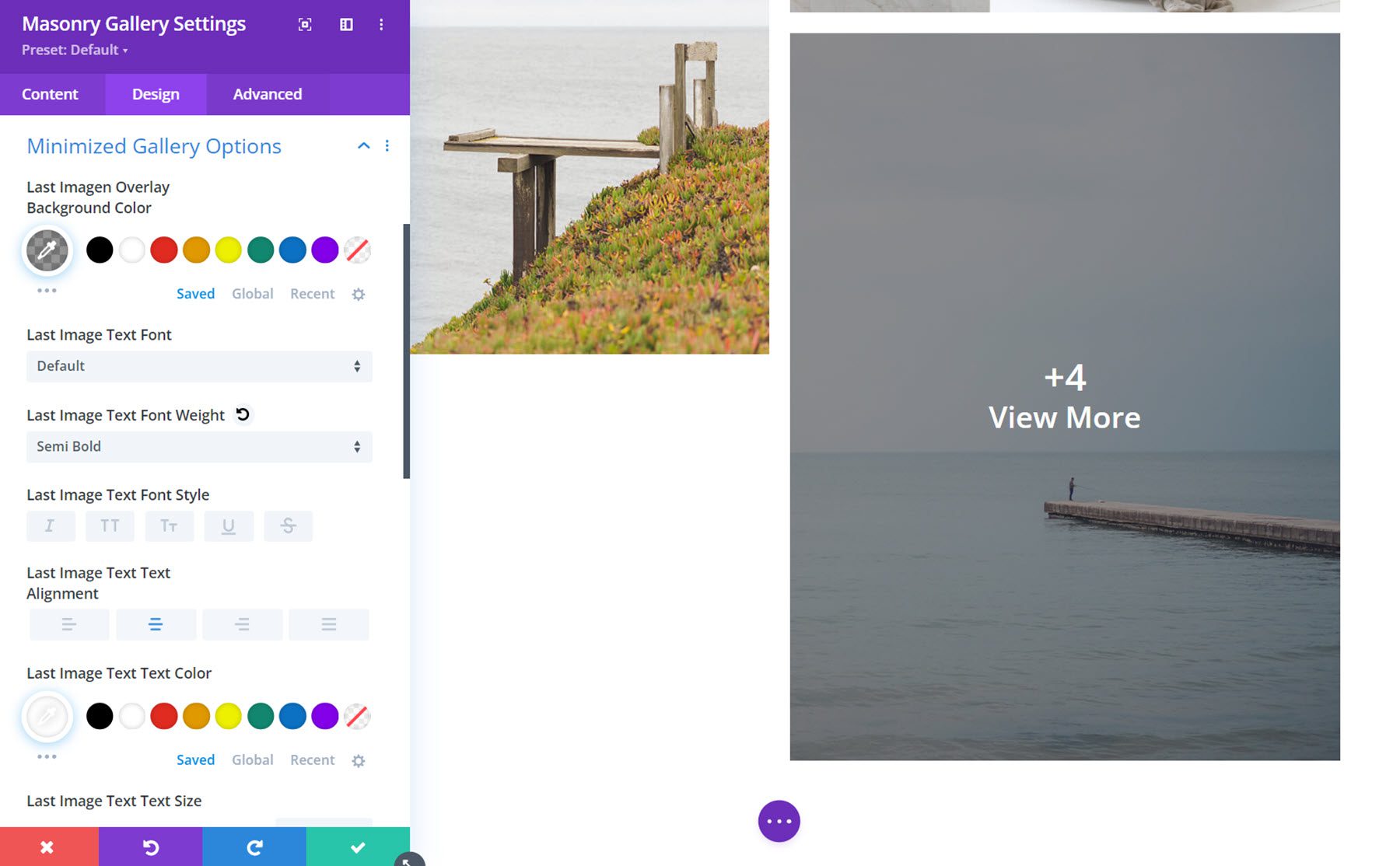
Opțiuni de galerie minimizate
Tipul de galerie minimizat afișează o suprapunere peste ultima imagine. Aici, puteți personaliza stilul suprapunerii. Puteți schimba culoarea de fundal, fontul, alinierea, dimensiunea textului și umbra textului.

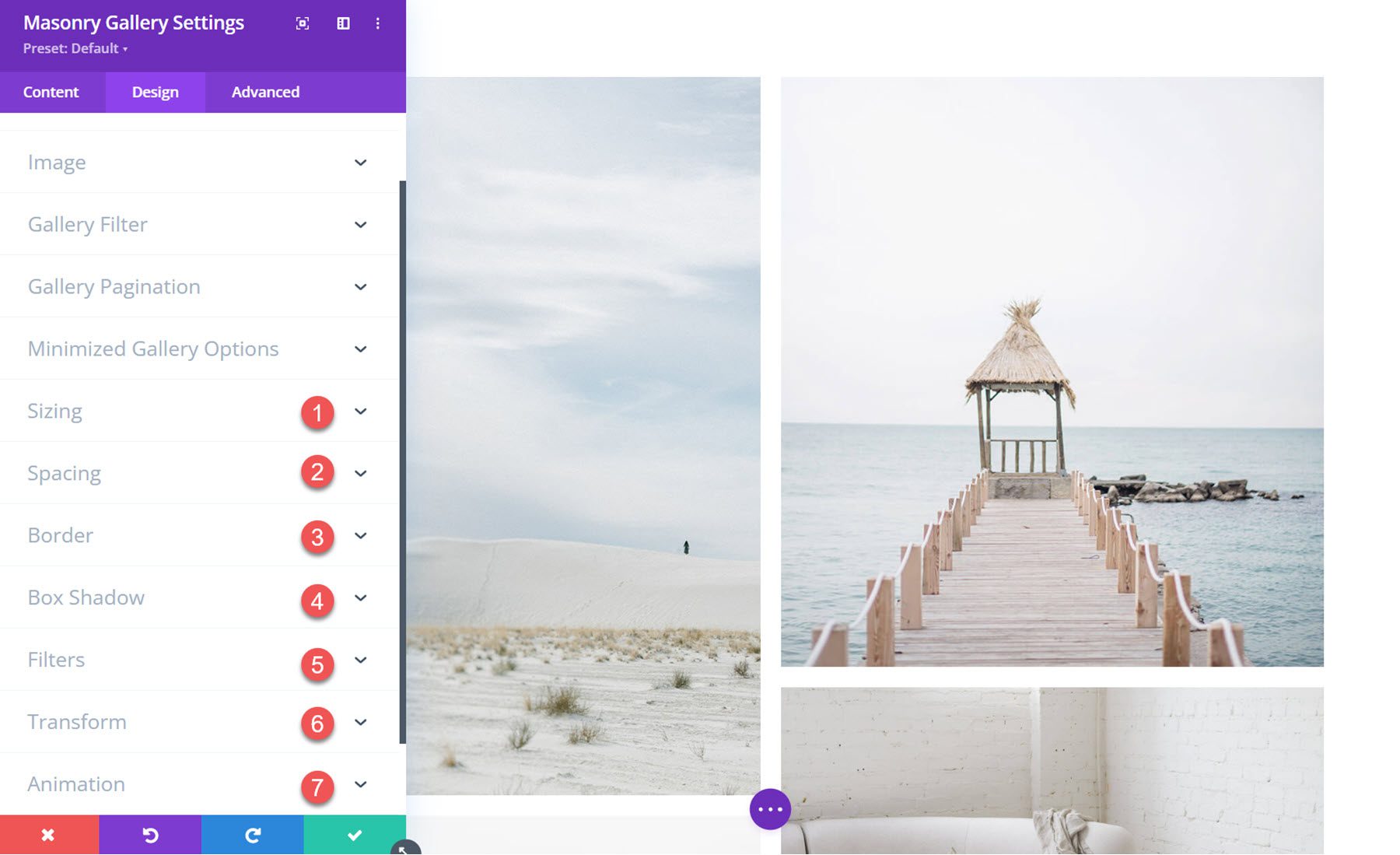
Alte setări de design
Pe lângă aceste opțiuni de proiectare specifice modulului, puteți personaliza și toate opțiunile de dimensionare, spațiere, chenar, umbră casetă, filtre, transformare și animație.

Exemple de galerie de zidărie Divi
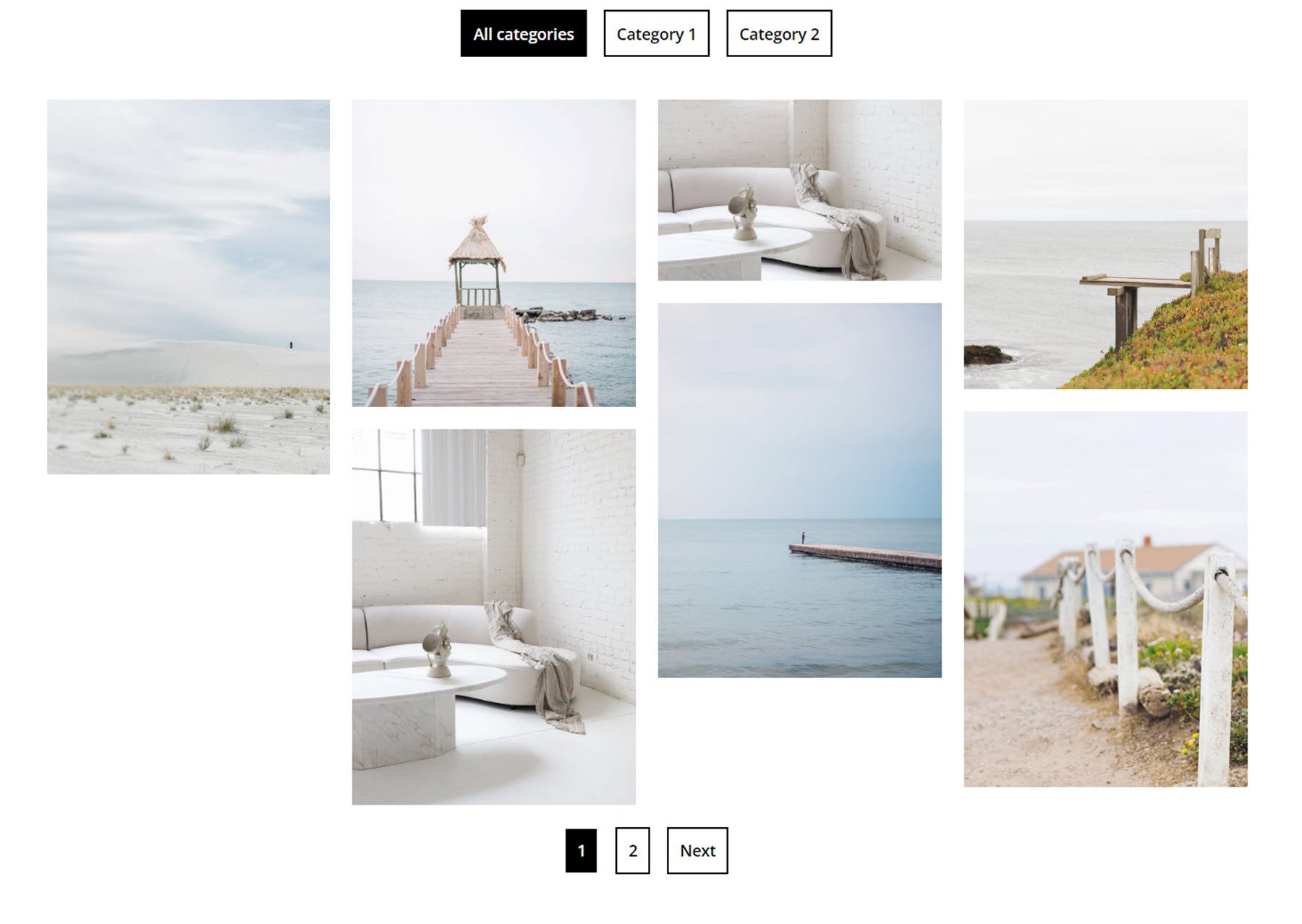
Exemplul 1
Primul exemplu de aspect al galeriei conține patru coloane de imagini. Filtrele din partea de sus pot fi folosite pentru a sorta imaginile pe categorii, iar butoanele de paginare pot fi folosite pentru a vizualiza următoarea pagină de imagini.

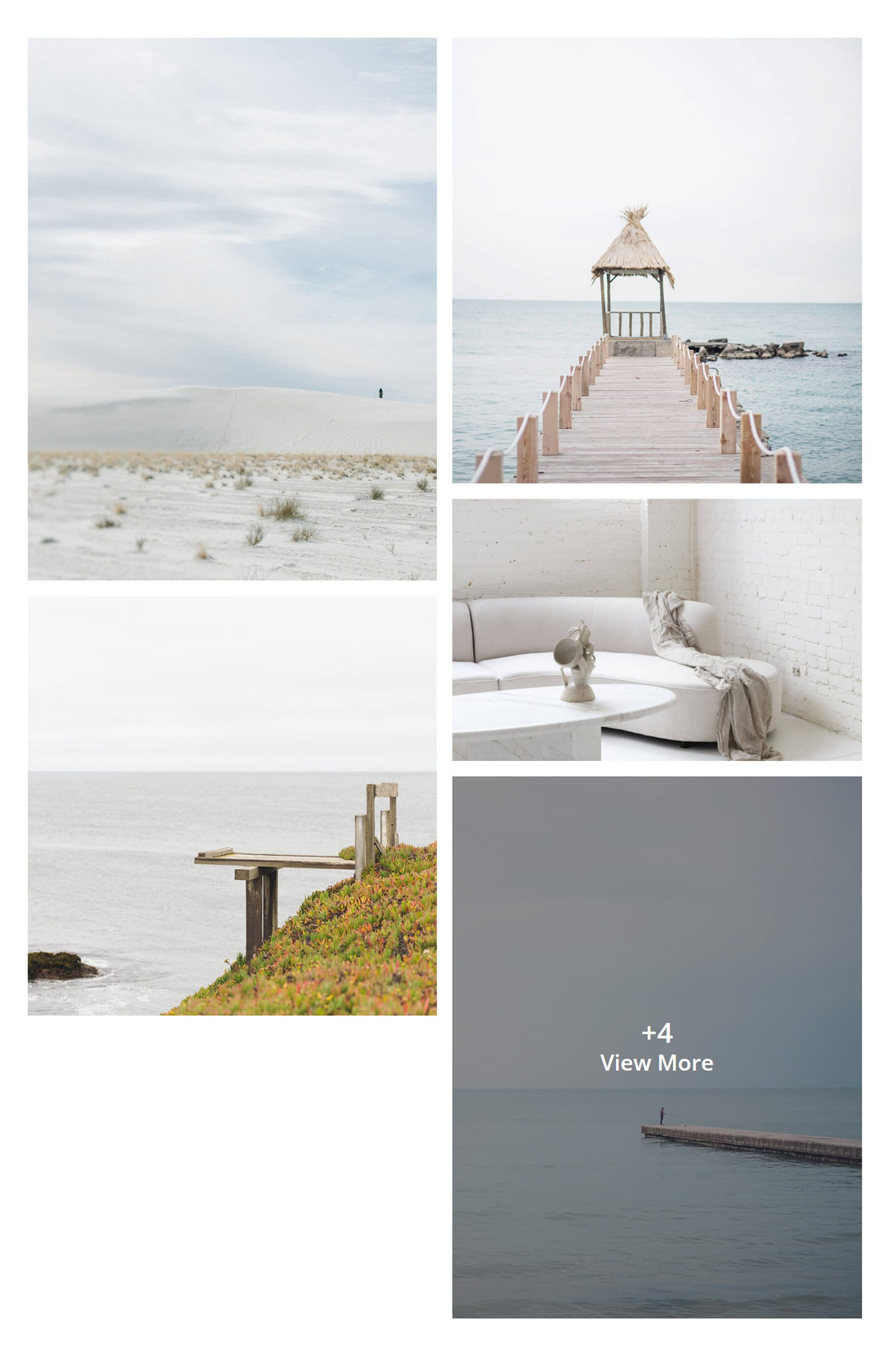
Exemplul 2
Acest aspect folosește aspectul minimizat al galeriei. Ultima imagine poate fi setată să deschidă o casetă de lumină sau o pagină nouă în care sunt afișate restul imaginilor din galerie.

Exemplul 3
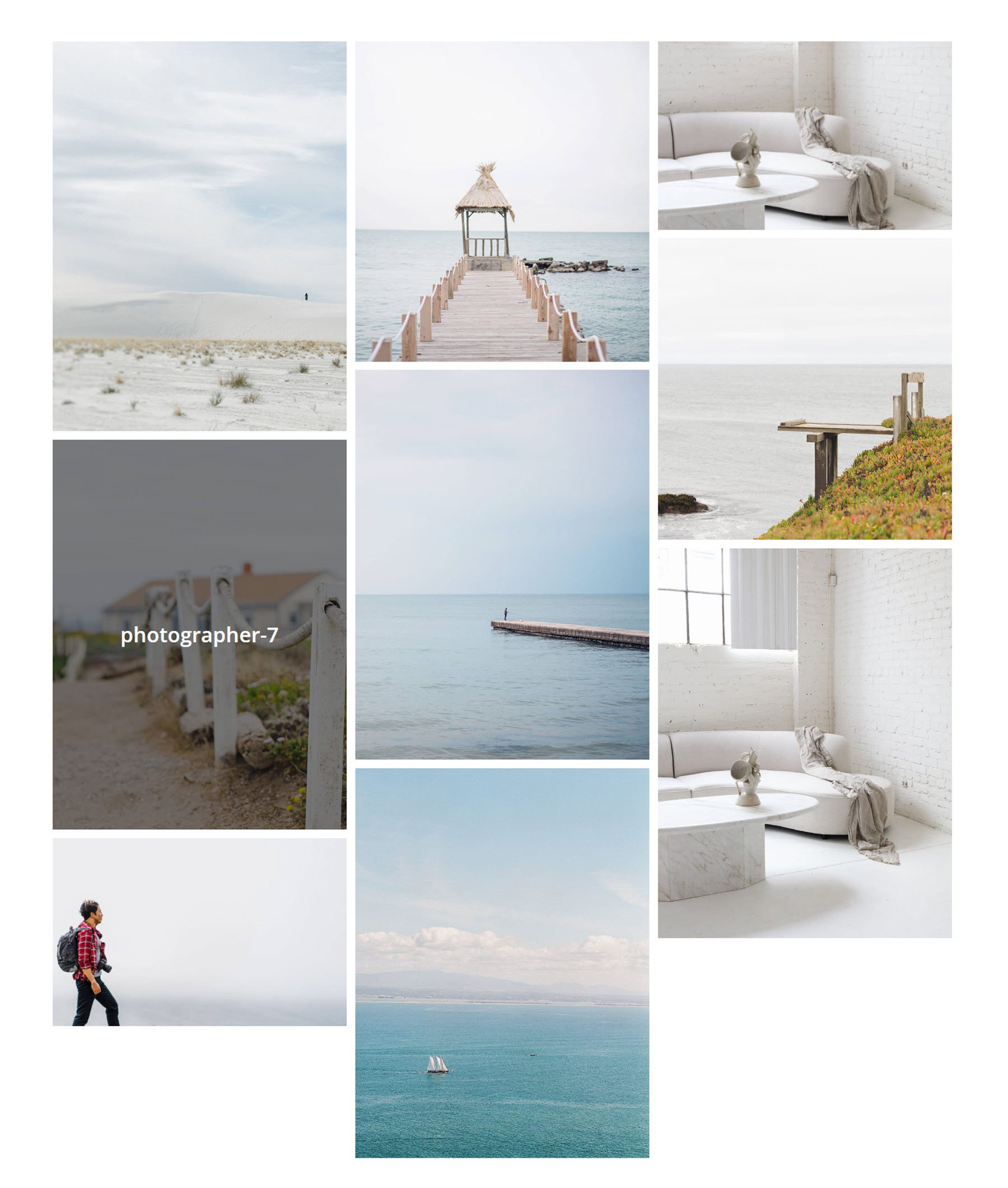
În cele din urmă, al treilea exemplu prezintă un aspect normal al galeriei cu 3 coloane. La trecerea cursorului, apare o suprapunere, afișând titlul imaginii.

Achiziționați Galeria de zidărie Divi
Divi Masonry Gallery este disponibilă în Divi Marketplace. Costă 25 USD pentru utilizarea nelimitată a site-ului web și 1 an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Cu pluginul Divi Masonry Gallery, puteți crea cu ușurință galerii pentru a afișa imagini de toate dimensiunile într-un aspect de zidărie frumos, interactiv și complet personalizabil. Pluginul este bogat în funcții. Puteți activa filtrele de categorii, paginarea, galeriile minimizate, linkurile de imagini și ferestrele pop-up lightbox. Cu opțiuni extinse de design, puteți personaliza fiecare parte a modulului de galerie de zidărie după bunul plac. Dacă sunteți în căutarea unei modalități creative de a afișa imagini pe site-ul dvs. cu opțiuni de design pe care le puteți personaliza cu Divi, Divi Masonry Gallery este o opțiune grozavă.
Ne-ar plăcea să auzim de la tine! Ați încercat Divi Masonry Gallery? Spune-ne în comentarii ce părere ai despre asta!
