Repere produs Divi: Divi Mega Menu
Publicat: 2023-06-19Divi Mega Menu este un plugin pentru Divi Builder care vă permite să construiți Mega Meniuri pentru site-ul dvs. Cu acest instrument, puteți crea mega meniuri complexe cu elemente de meniu, file dinamice și orice alte module Divi doriți. Divi Mega Menu valorifică puterea Divi Builder, oferindu-vă control complet asupra designului fiecărui element din meniul dvs. În această evidențiere a pluginului, vom arunca o privire mai atentă asupra pluginului Divi Mega Menu pentru a vă ajuta să decideți dacă este soluția potrivită pentru nevoile dvs.
Să începem!
- 1 Instalarea Divi Mega Menu
- 2 Divi Mega Meniu
- 2.1 Divi Mega Menu Builder
- Modul 2.2 Mega drop-down
- 2.3 Modul Mega Tabs
- 2.4 Setările meniului Divi Mega
- 2.5 Adăugarea meniului Divi Mega
- 3 Divi MegaMenu Exemple
- 4 Achiziționați Divi Mega Menu
- 5 Gânduri finale
Instalarea Divi Mega Menu
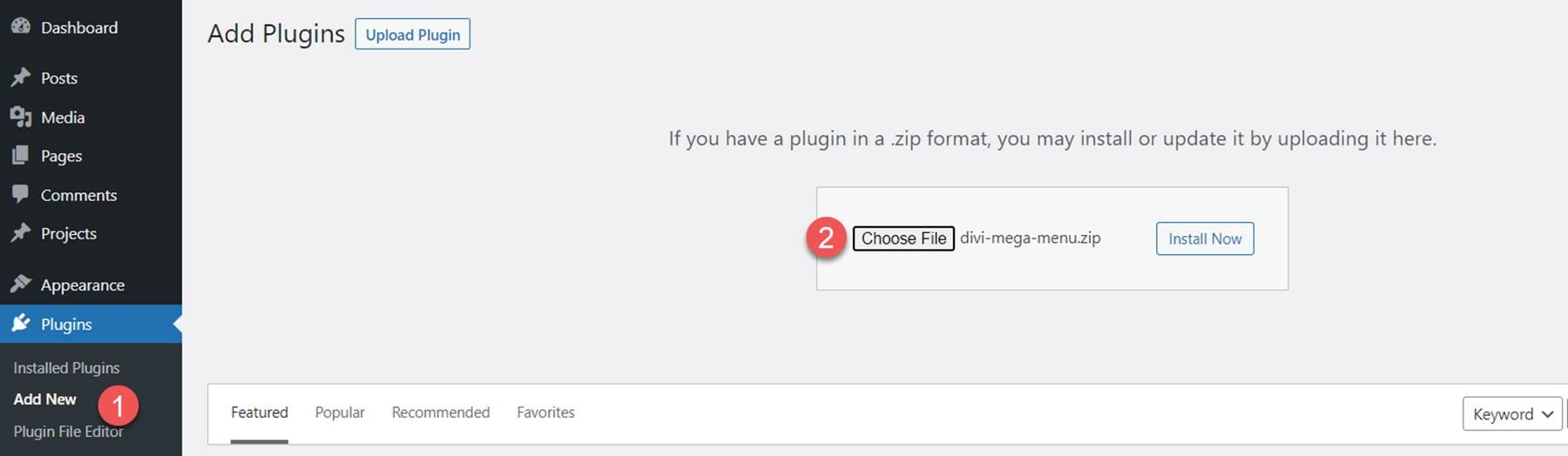
Divi Mega Menu vine ca un fișier plugin .ZIP. Pentru a instala pluginul, deschideți pagina de plugin în tabloul de bord WordPress și faceți clic pe Adăugare nou. Faceți clic pe Alegeți fișierul, selectați fișierul plugin de pe computer, apoi faceți clic pe Instalare acum.

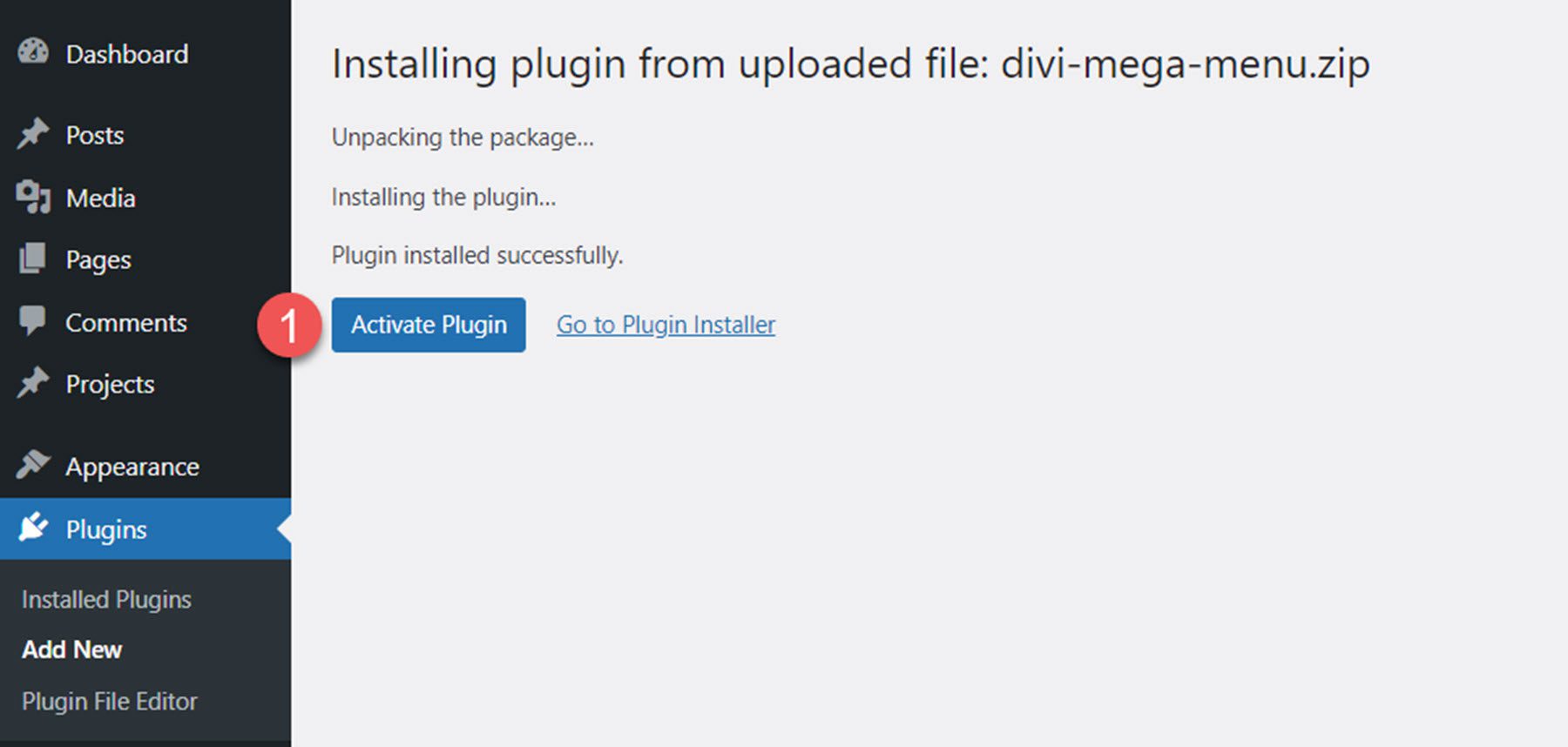
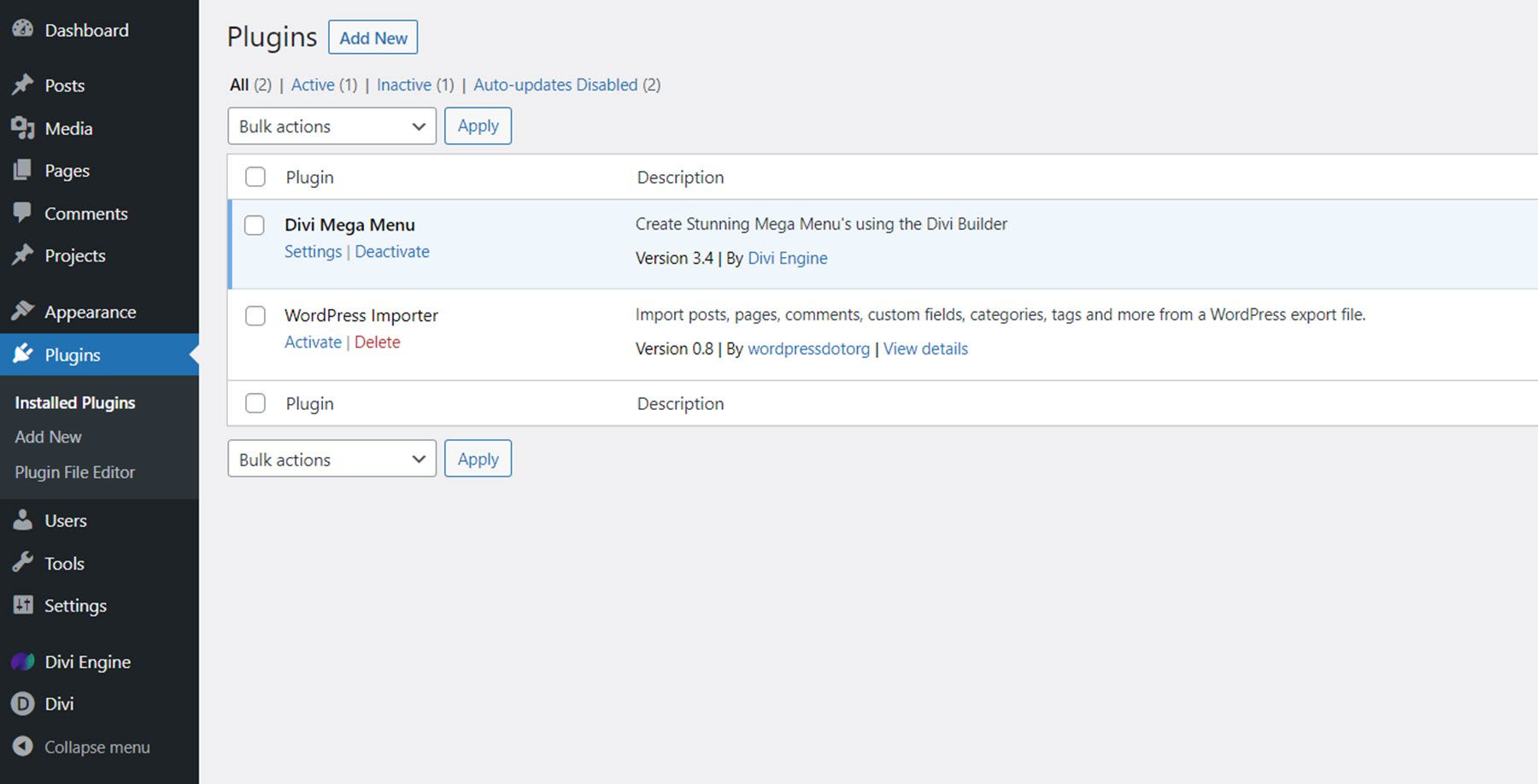
Odată ce pluginul este instalat, faceți clic pe activare.

Înainte de a lucra cu pluginul Divi Mega Menu, trebuie să urmați câțiva pași suplimentari pentru a vă asigura că pluginul funcționează corect pe site-ul dvs. În primul rând, autorul pluginului recomandă dezactivarea tuturor celorlalte pluginuri, în special a pluginurilor de cache, de pe site-ul dvs. în timpul dezvoltării. În plus, ar trebui să eliminați orice CSS personalizat care poate intra în conflict cu mega-meniul.

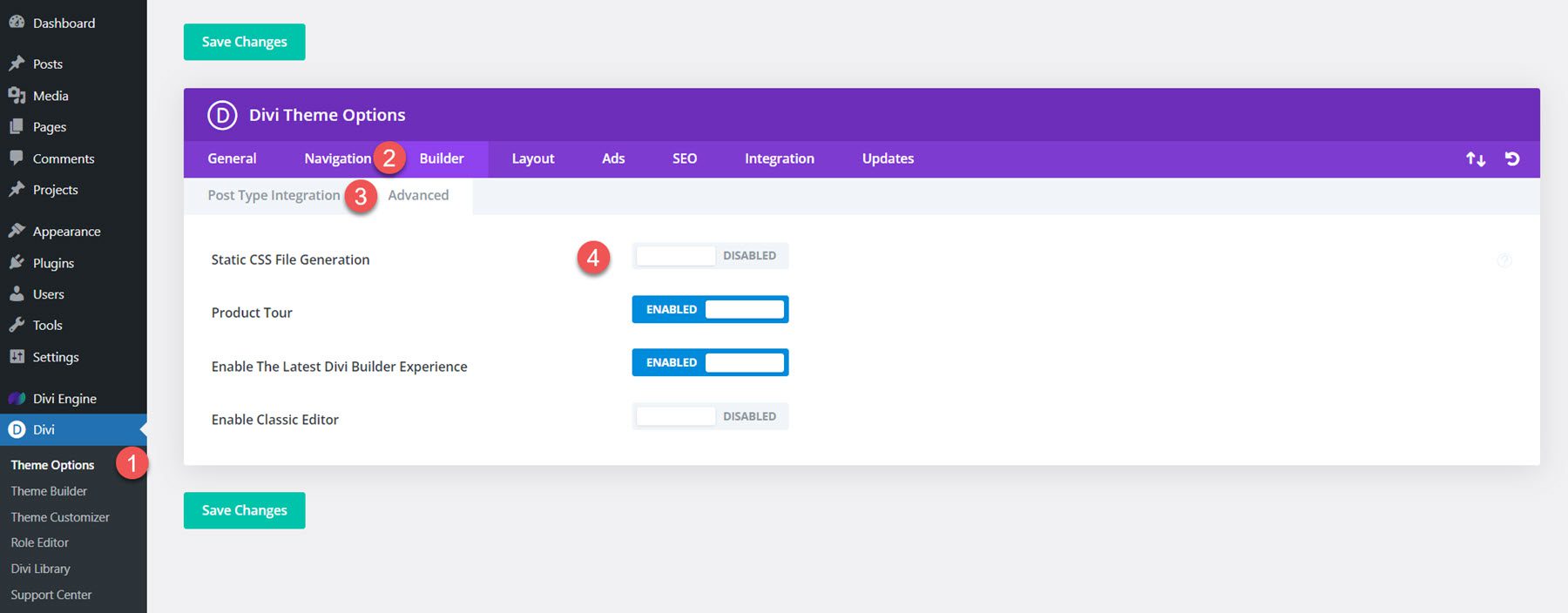
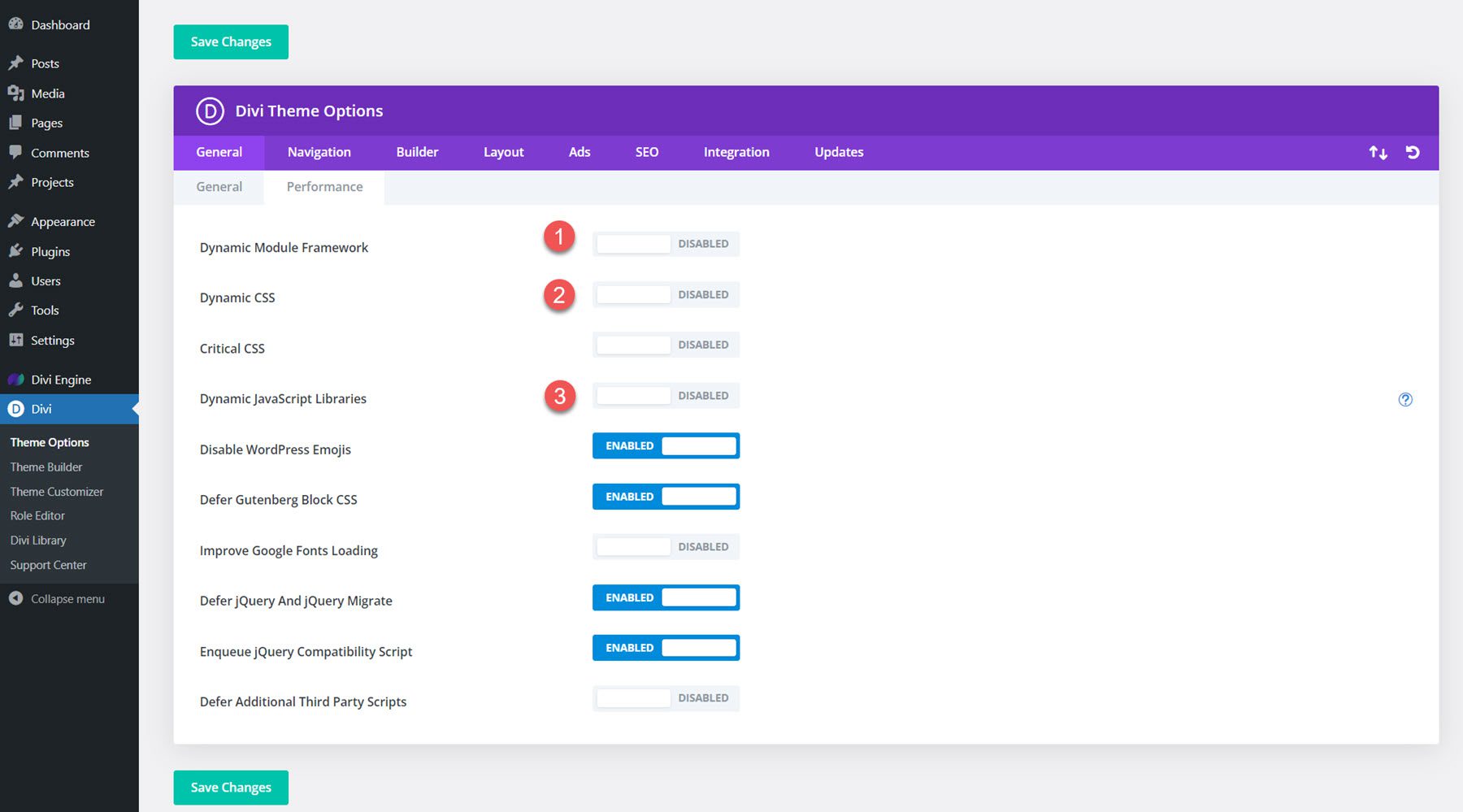
Apoi, navigați la Divi > Opțiuni teme > Builder > Avansat și dezactivați opțiunea Generare fișier CSS static.

Treceți la fila General, apoi selectați secțiunea Performanță. Dezactivați opțiunile legate de JQuery dinamic, CSS și Javascript.

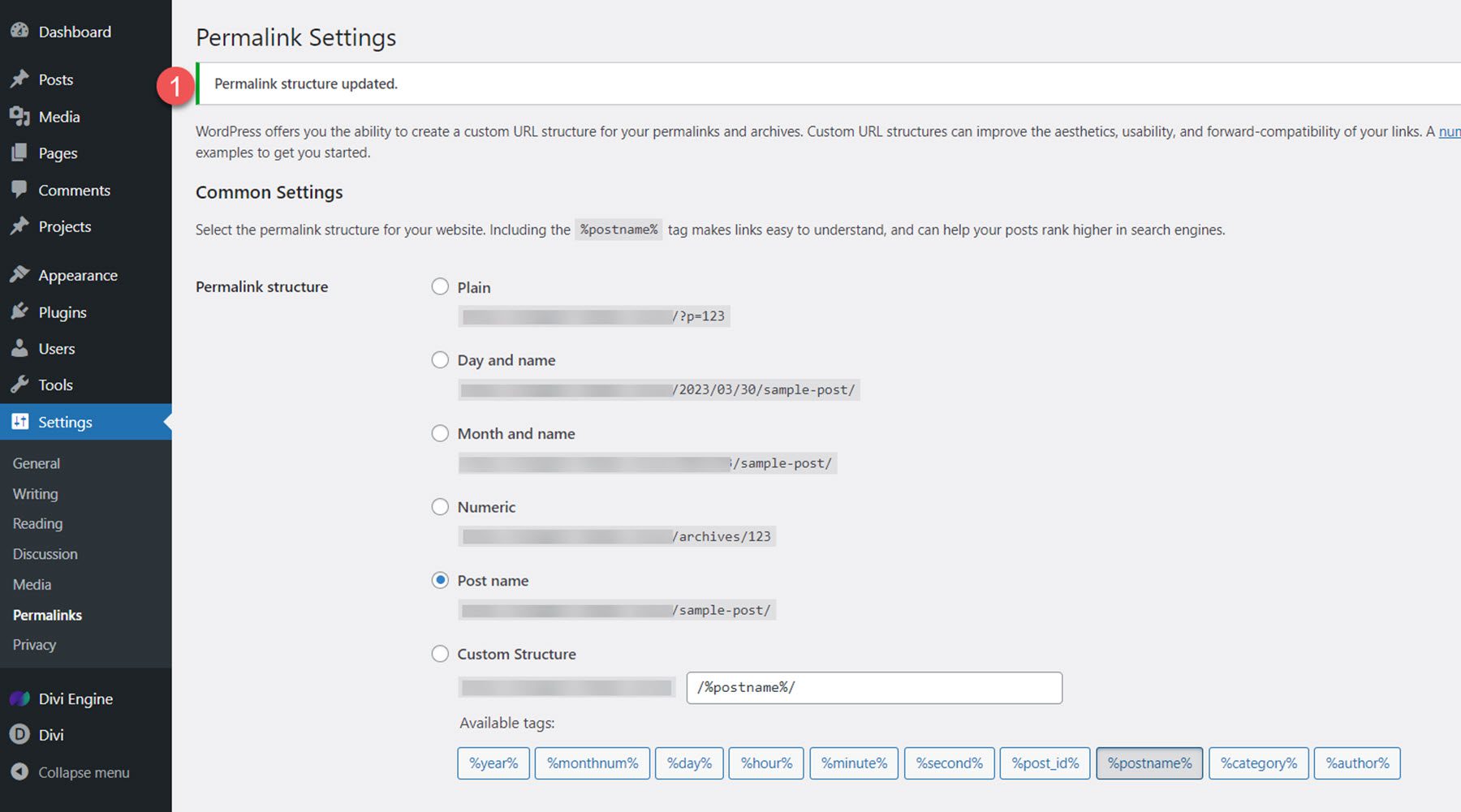
În cele din urmă, ștergeți structura de permalink navigând la Setări > Permalink-uri și salvând setările de două ori.

Cu toate configurațiile din drum, să aruncăm o privire la pluginul Mega Menu.
Meniul Divi Mega
Divi Mega Menu adaugă două module noi la Divi Builder, modulul Mega Drop-Down și modulul Mega Tabs. De asemenea, adaugă două pagini noi la tabloul de bord WordPress – Mega Menu Settings, unde puteți modifica opțiunile pluginului, și Mega Menu, unde puteți adăuga și edita toate mega meniurile. În plus, există trei pachete de layout pe care le puteți descărca de pe site-ul pluginului pentru a vă porni designul.
Divi Mega Menu Builder
Adăugați un nou mega meniu
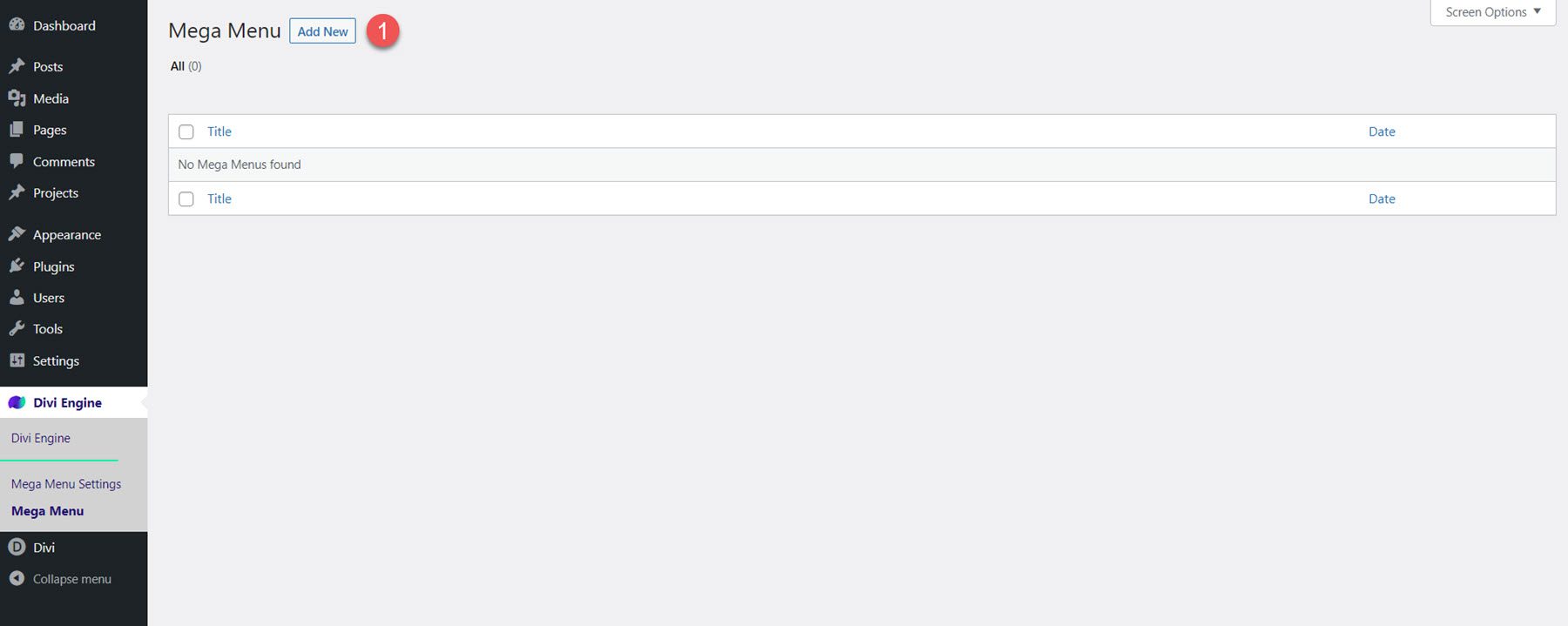
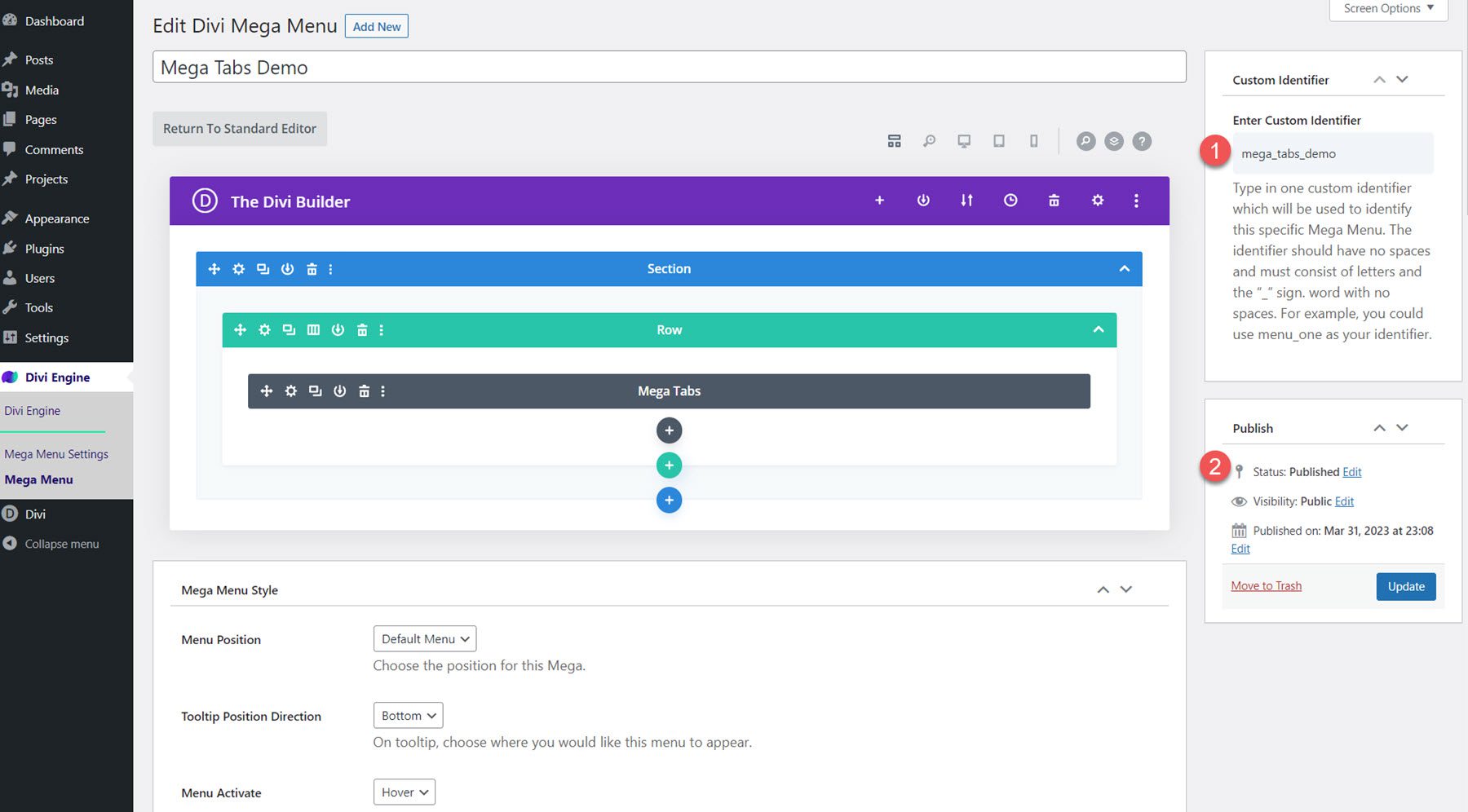
Pagina Mega Meniu, situată sub secțiunea Divi Engine, este locul unde vă puteți crea și modifica Mega Meniurile. Faceți clic pe Adăugați nou pentru a începe.

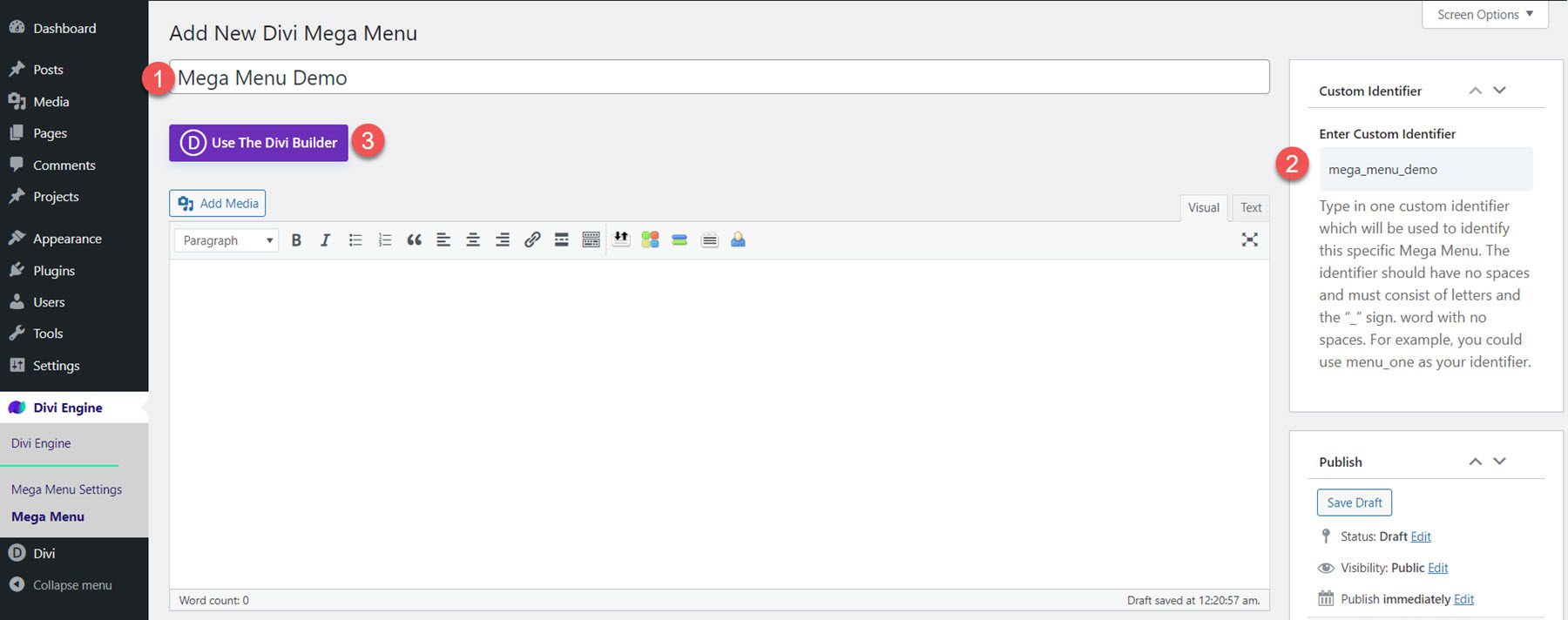
Setați un titlu pentru mega-meniul dvs., introduceți un identificator personalizat și faceți clic pe Utilizați Divi Builder.

Acum puteți folosi Divi Builder pentru a crea un aspect unic pentru mega meniu. Cu toate capabilitățile Divi Builder la îndemână, puteți crea modele complexe care includ modulele Divi Mega Menu, precum și modulele implicite Divi Builder.
Opțiuni Mega Meniu
Sub Divi Builder, există trei secțiuni cu opțiuni de stil și modificare a Mega Meniului.
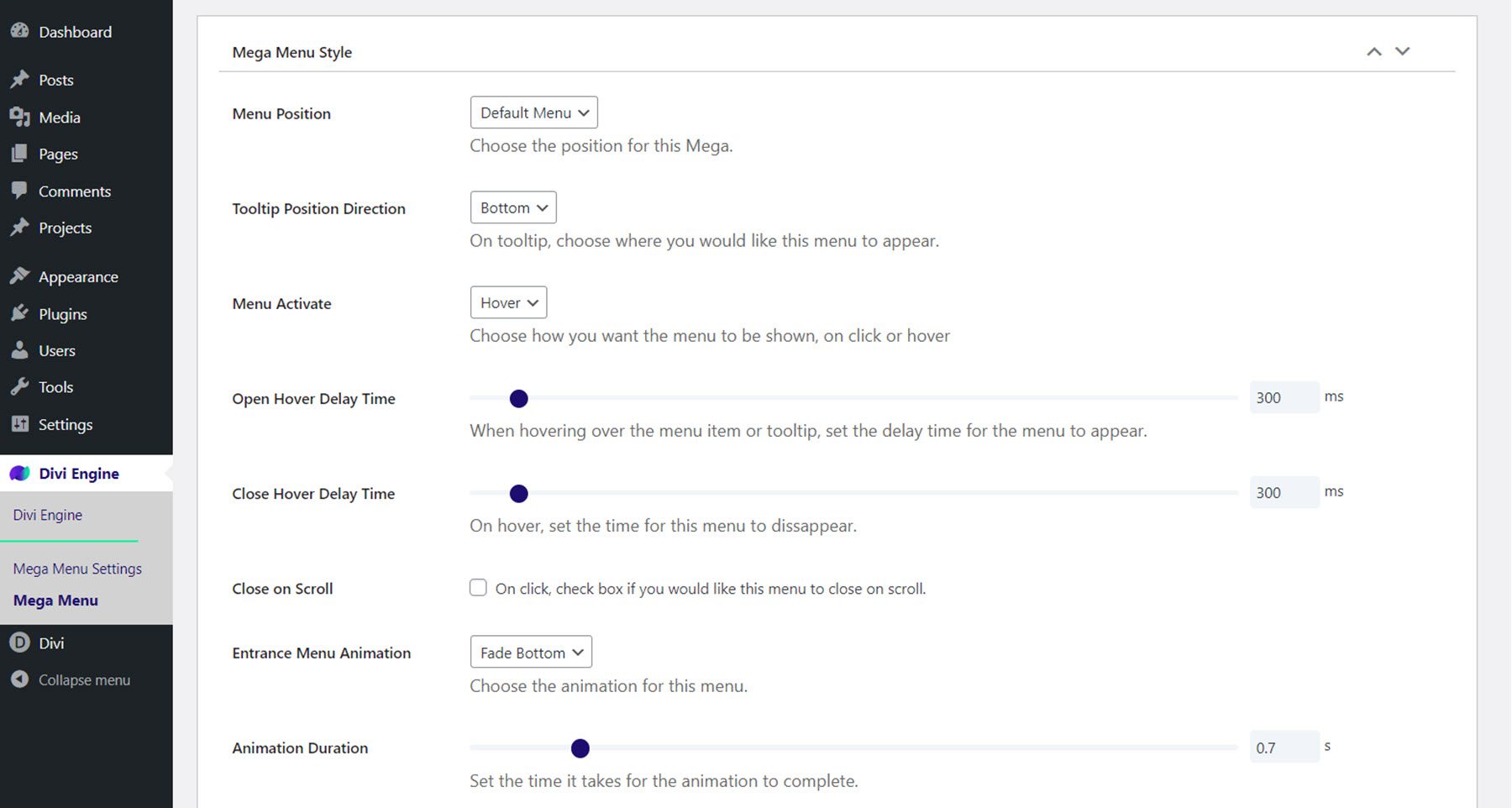
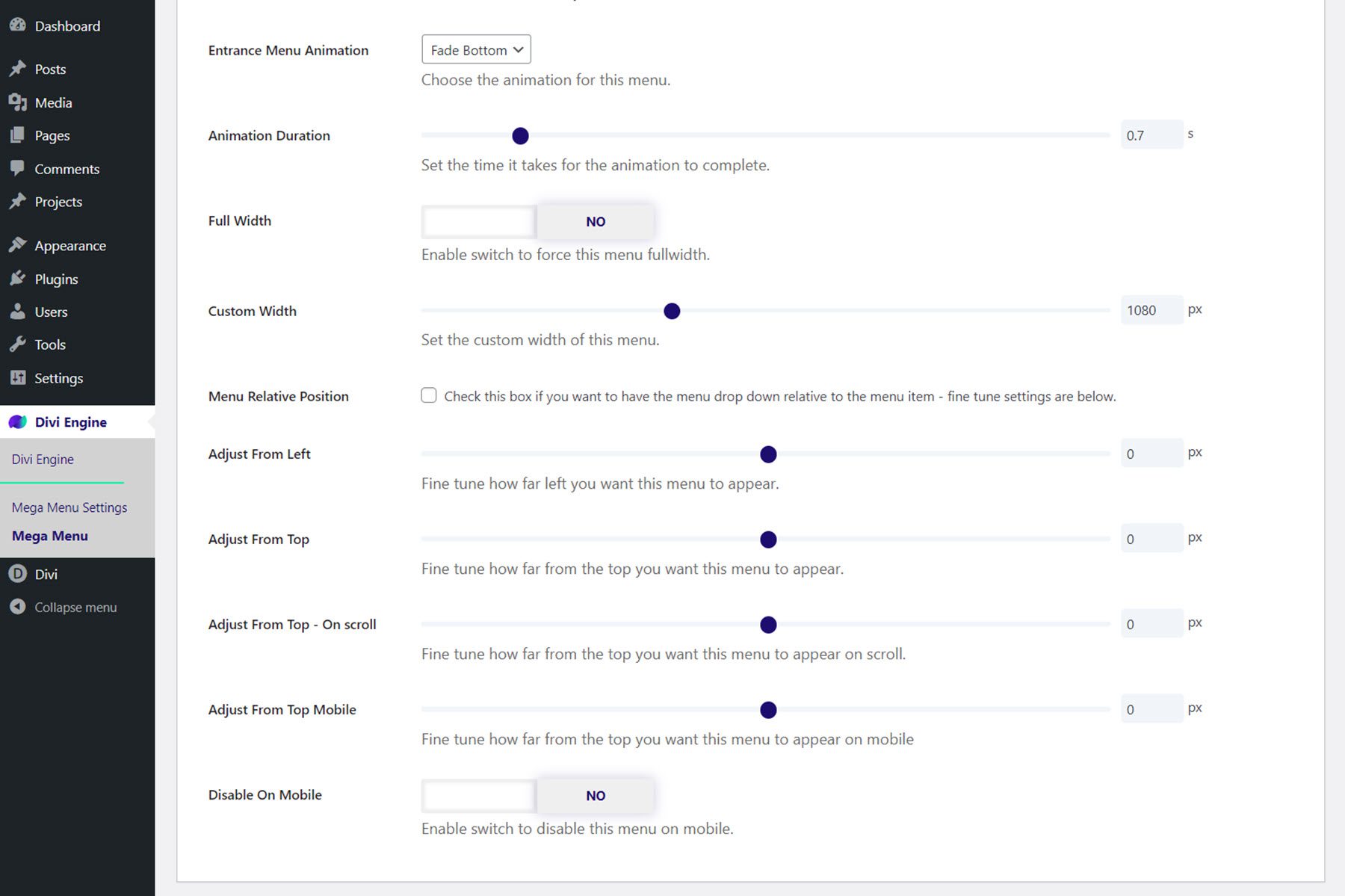
Mega stil de meniu
În opțiunile generale de stil, puteți seta poziția la implicită sau la indicație, puteți schimba direcția indicației și puteți alege dacă meniul este activat la trecerea cu mouse-ul sau la clic. Puteți seta timpul de întârziere pentru deschidere și închidere, activați închiderea la derulare și setați animația și durata de intrare.

De asemenea, puteți seta meniul să afișeze lățimea completă sau să setați o lățime personalizată. Opțiunea de poziție relativă a meniului vă permite să setați meniul derulant în raport cu elementul de meniu și puteți ajusta poziția meniului din stânga, din partea de sus, din partea de sus pe derulare și din partea de sus pe mobil. În cele din urmă, puteți dezactiva meniul de pe mobil.

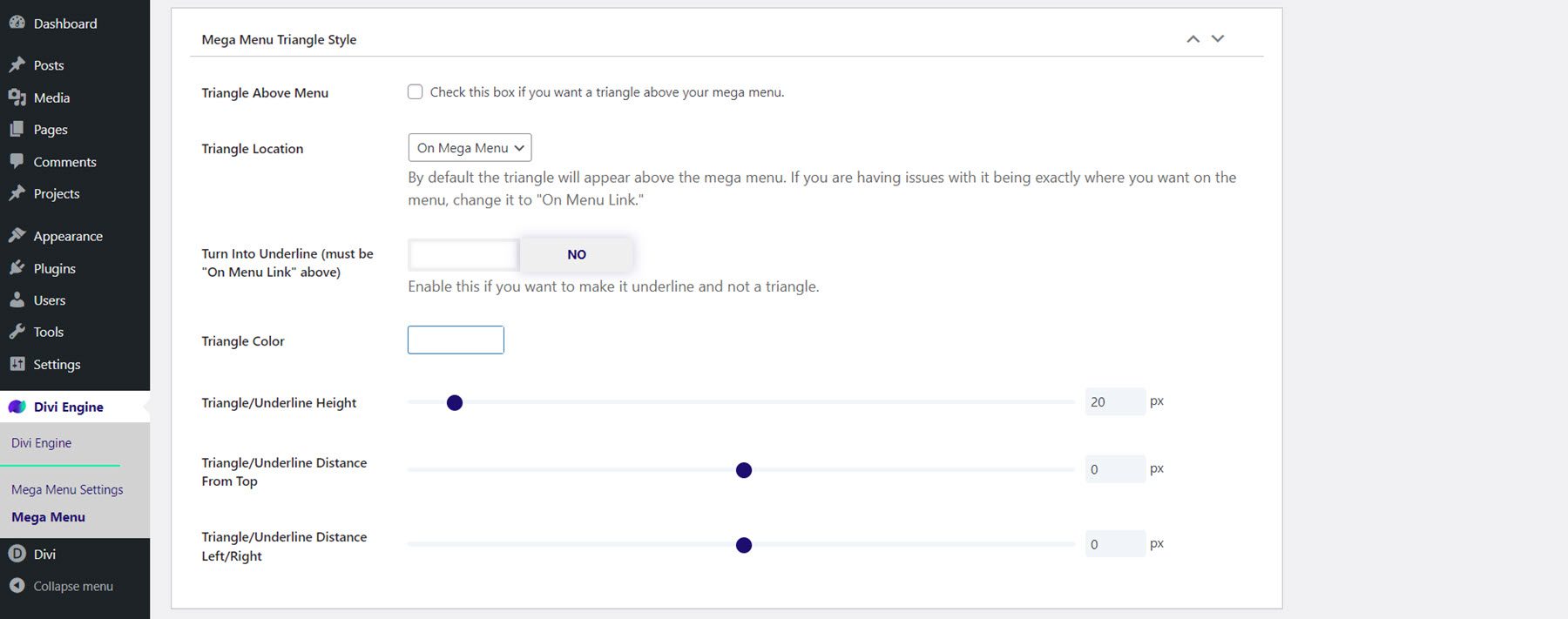
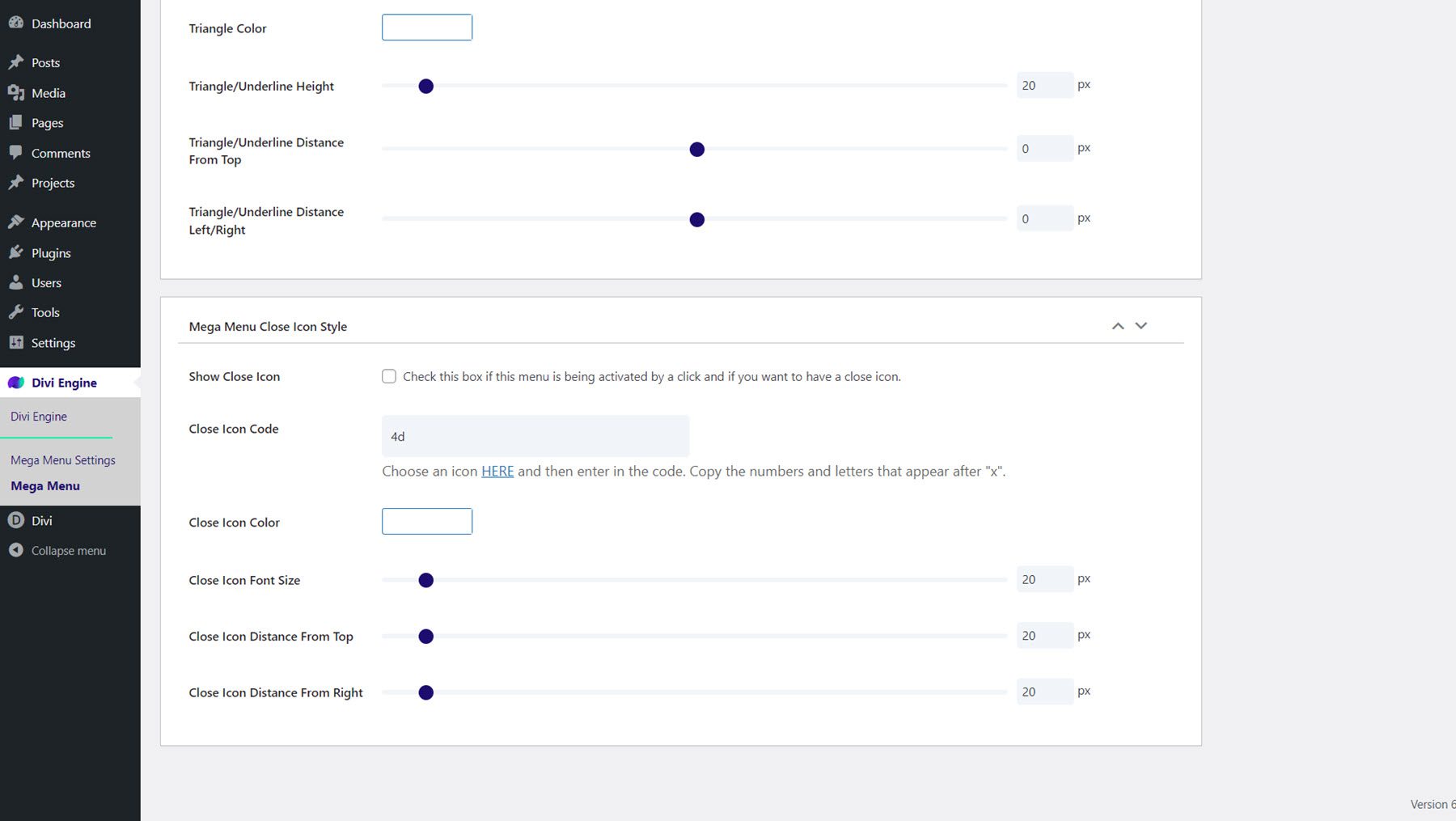
Mega Meniu Triunghi Stil
În setările Mega Menu Triangle Style, puteți activa un triunghi sau subliniere deasupra mega meniului și puteți seta locația, culoarea, înălțimea și poziționarea.

Mega Meniu Închide stilul pictogramei
Aici puteți activa sau dezactiva pictograma de închidere, alegeți pictograma care apare, setați culoarea pictogramei și modificați opțiunile de dimensionare și poziționare.

Modul Mega drop-down
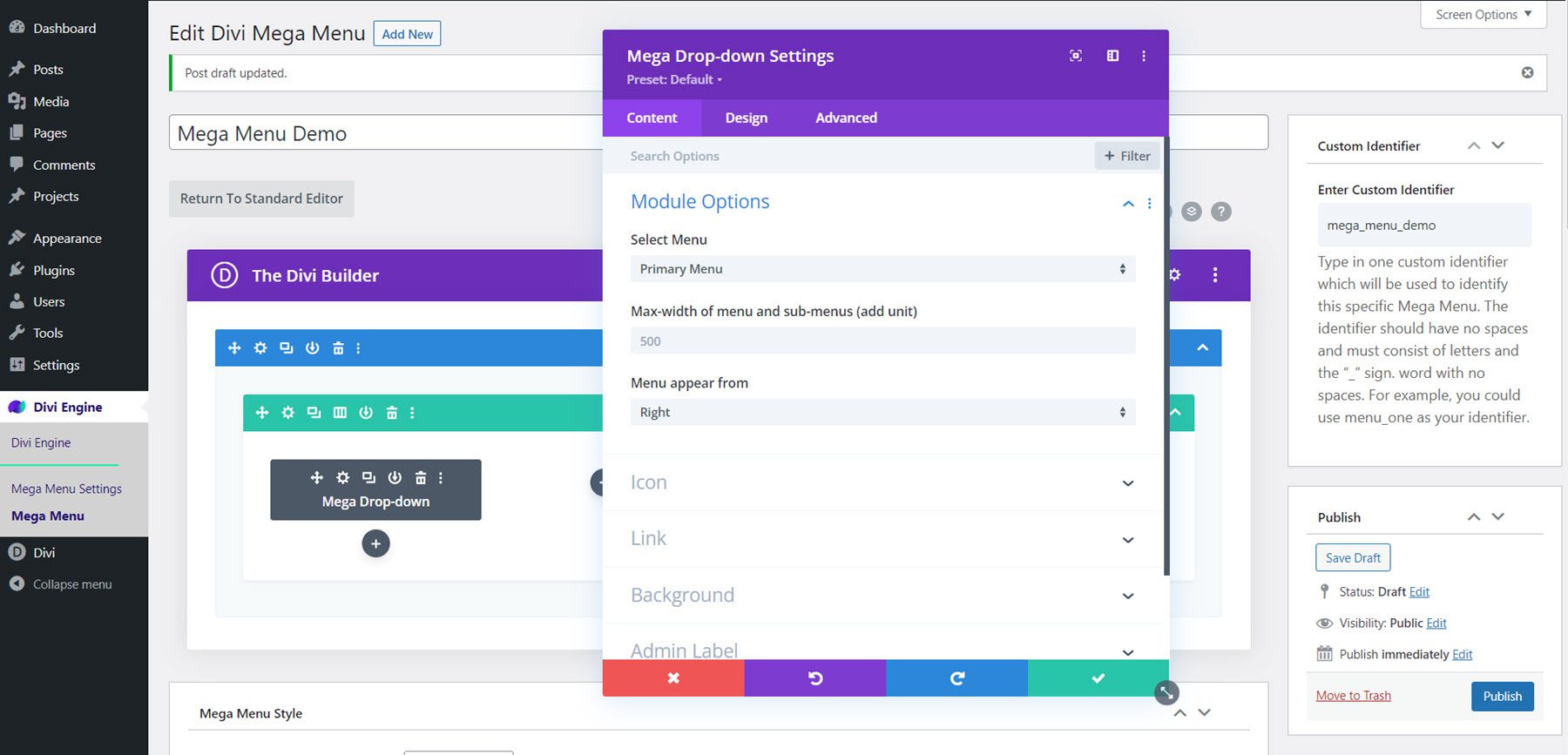
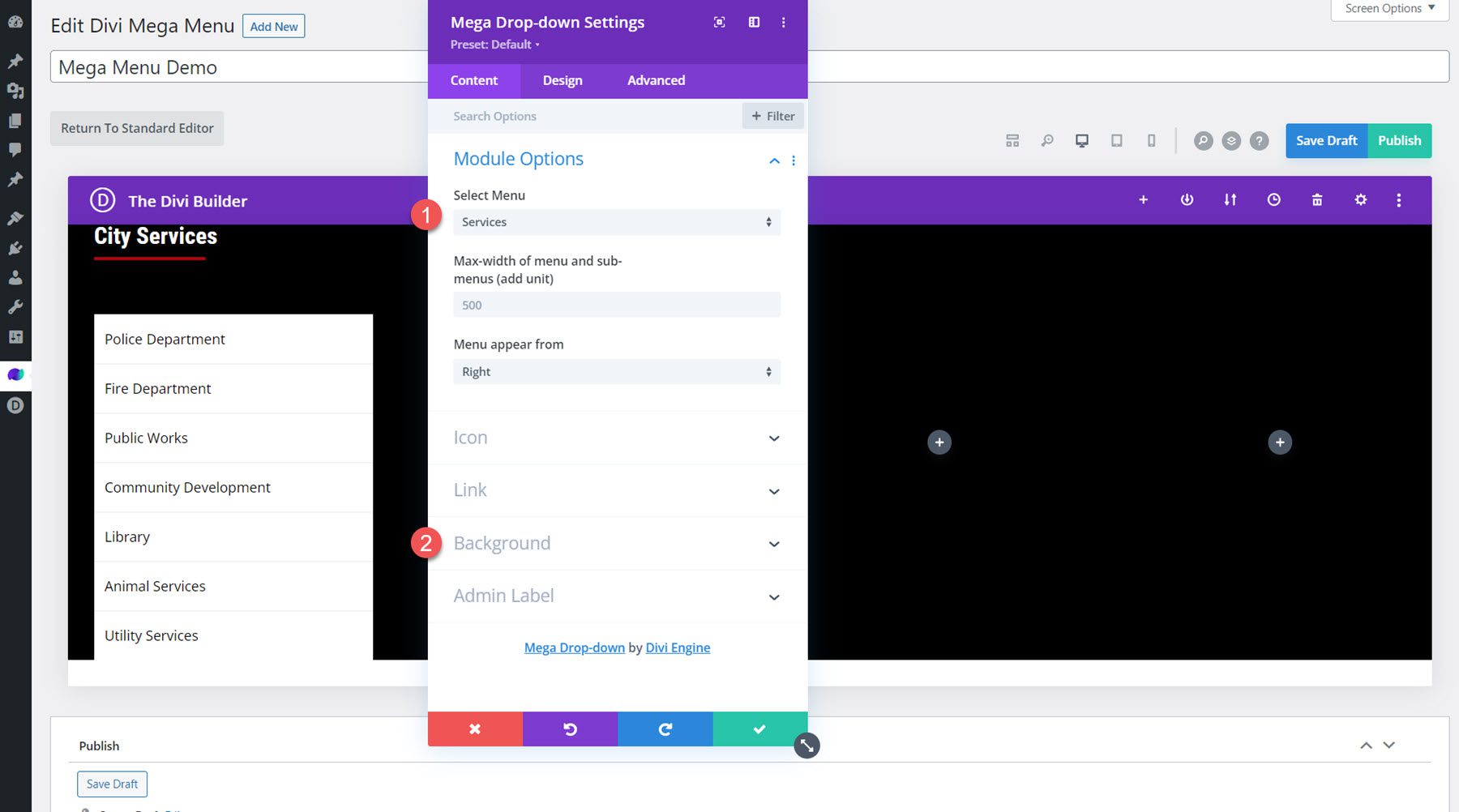
Să aruncăm o privire mai atentă la modulul Mega drop-down. Acest modul vă permite să adăugați un modul de meniu vertical la mega-meniul dvs. În fila de conținut, puteți selecta meniul pe care doriți să îl afișați, puteți seta lățimea maximă a meniului și puteți alege direcția din care apare meniul. Puteți, de asemenea, să setați pictogramele meniului părinte și din spate, să setați un link pentru modul și să schimbați fundalul.

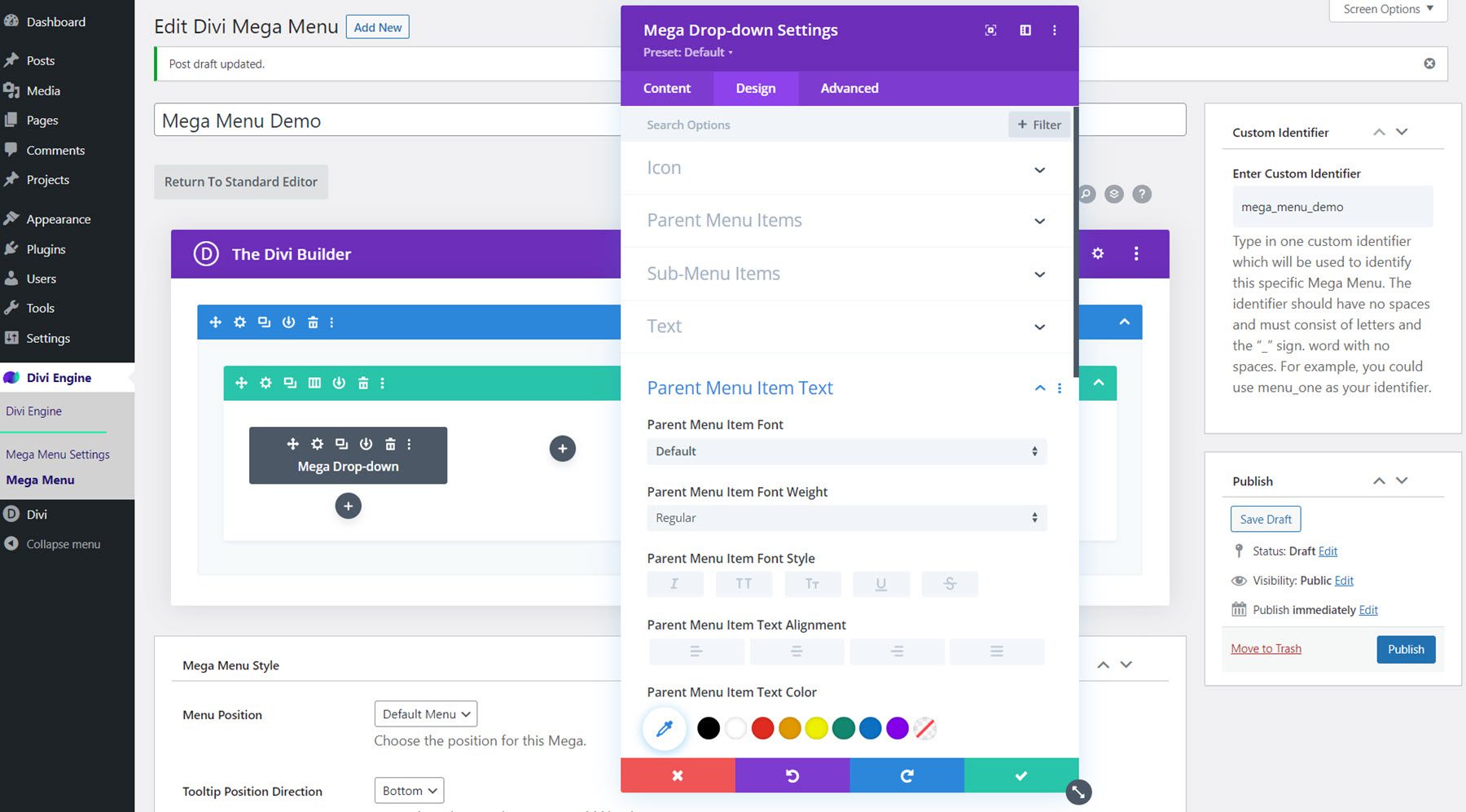
În fila de design, puteți modifica culorile și dimensiunile pictogramei, puteți seta culoarea de fundal, culoarea chenarului și umplutura pentru meniul părinte și elementele din submeniu, puteți personaliza meniul părinte și textul articolului din submeniu și ajustați dimensiunea, spațiere, chenar, casetă-umbră și alte opțiuni de design implicite.

Fila avansată conține toate opțiunile tipice pe care v-ați aștepta să le găsiți într-un modul Divi.
Proiectarea unui mega meniu cu modulul Mega drop-down
Acum să proiectăm o secțiune mega meniu folosind modulul Mega drop-down. Acest design va prezenta conținut din pachetul de aspect Divi’s City și va derula sub un element de meniu „Servicii” pentru a prezenta unele servicii ale orașului.
Configurare secțiune și rând
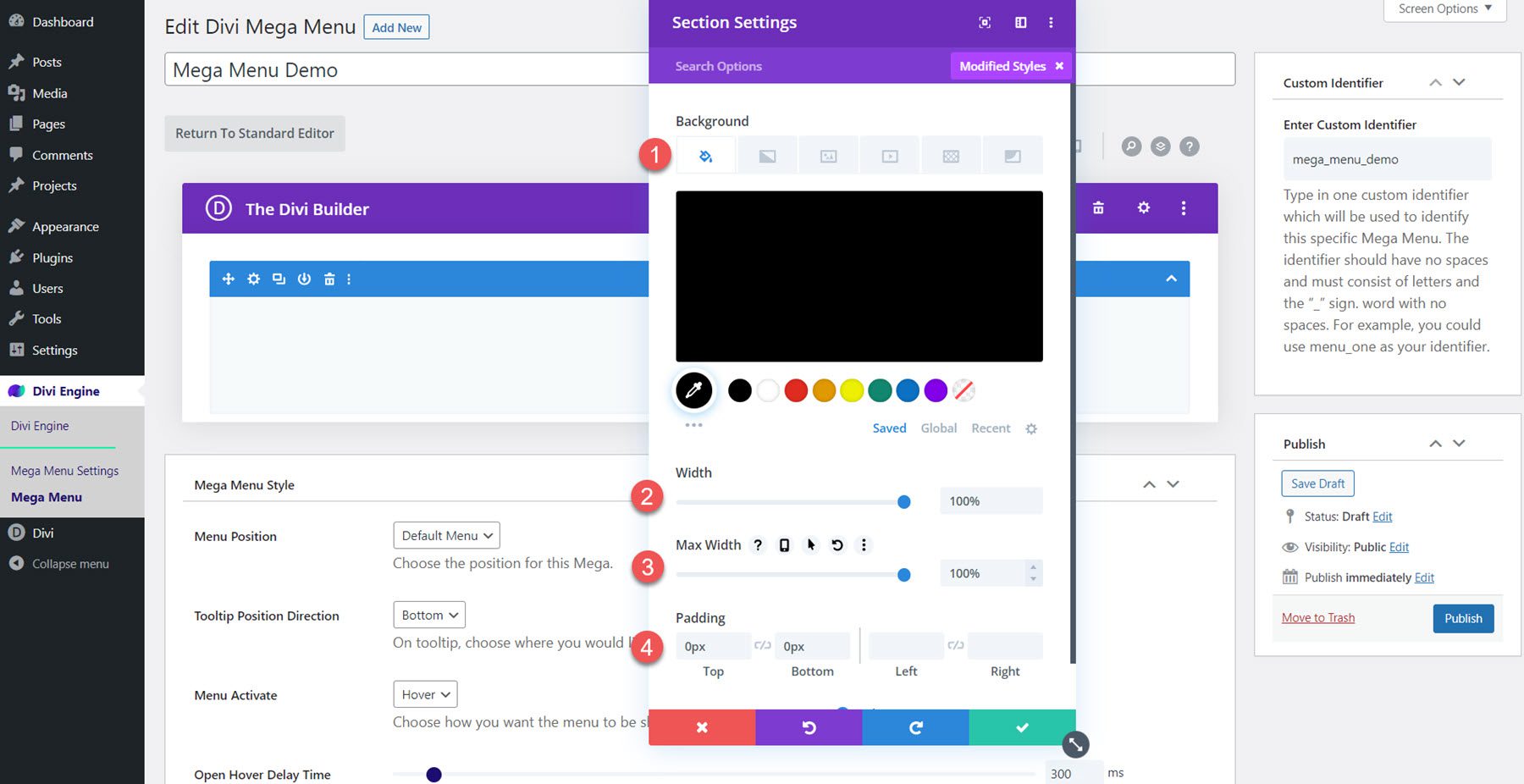
Mai întâi, deschideți setările secțiunii și modificați următoarele opțiuni:
- Fundal: #000000
- Latime: 100%
- Lățime maximă: 100%
- Umplutură-Sup: 0px
- Căptușeală-partea inferioară: 0px

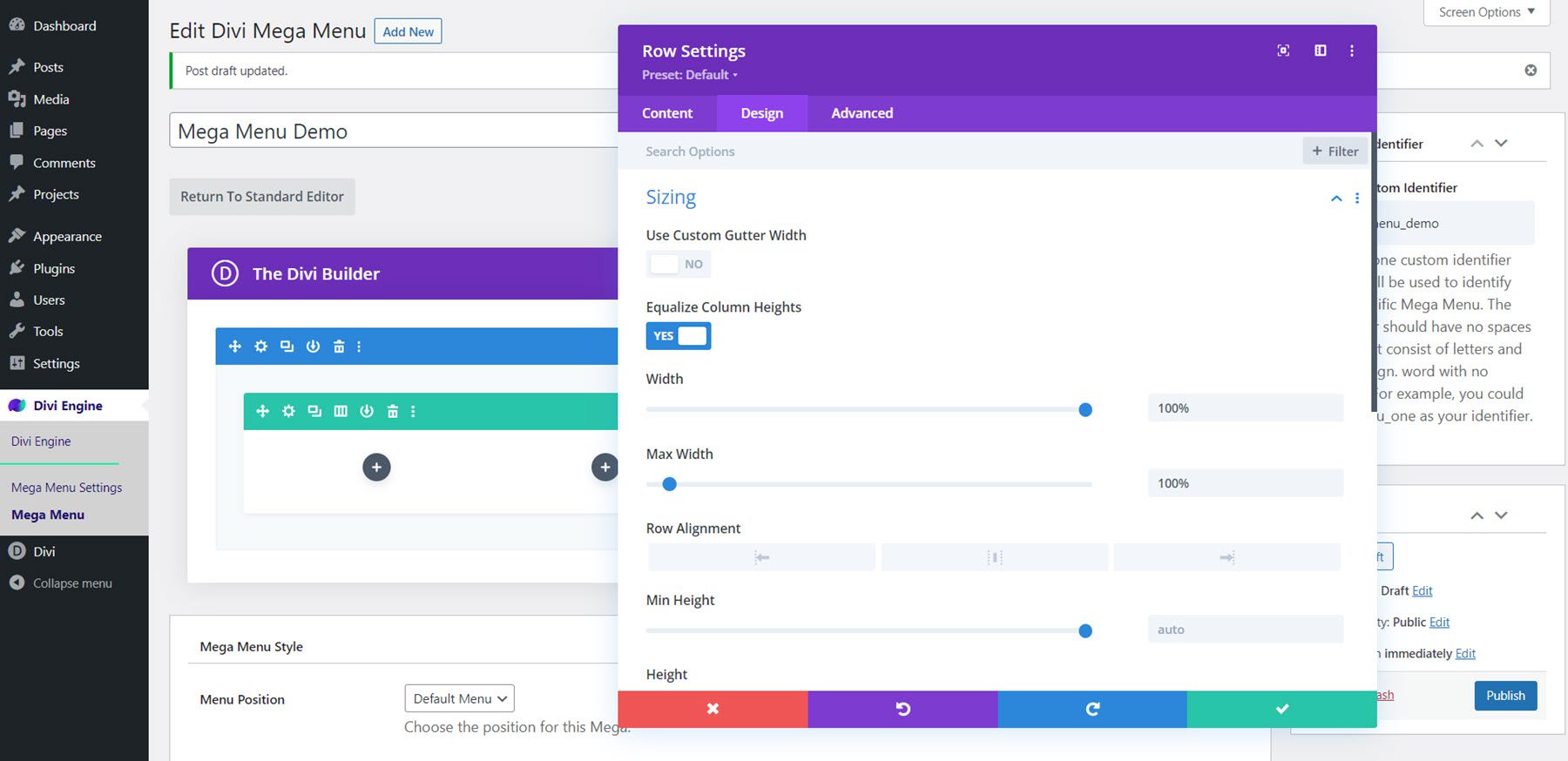
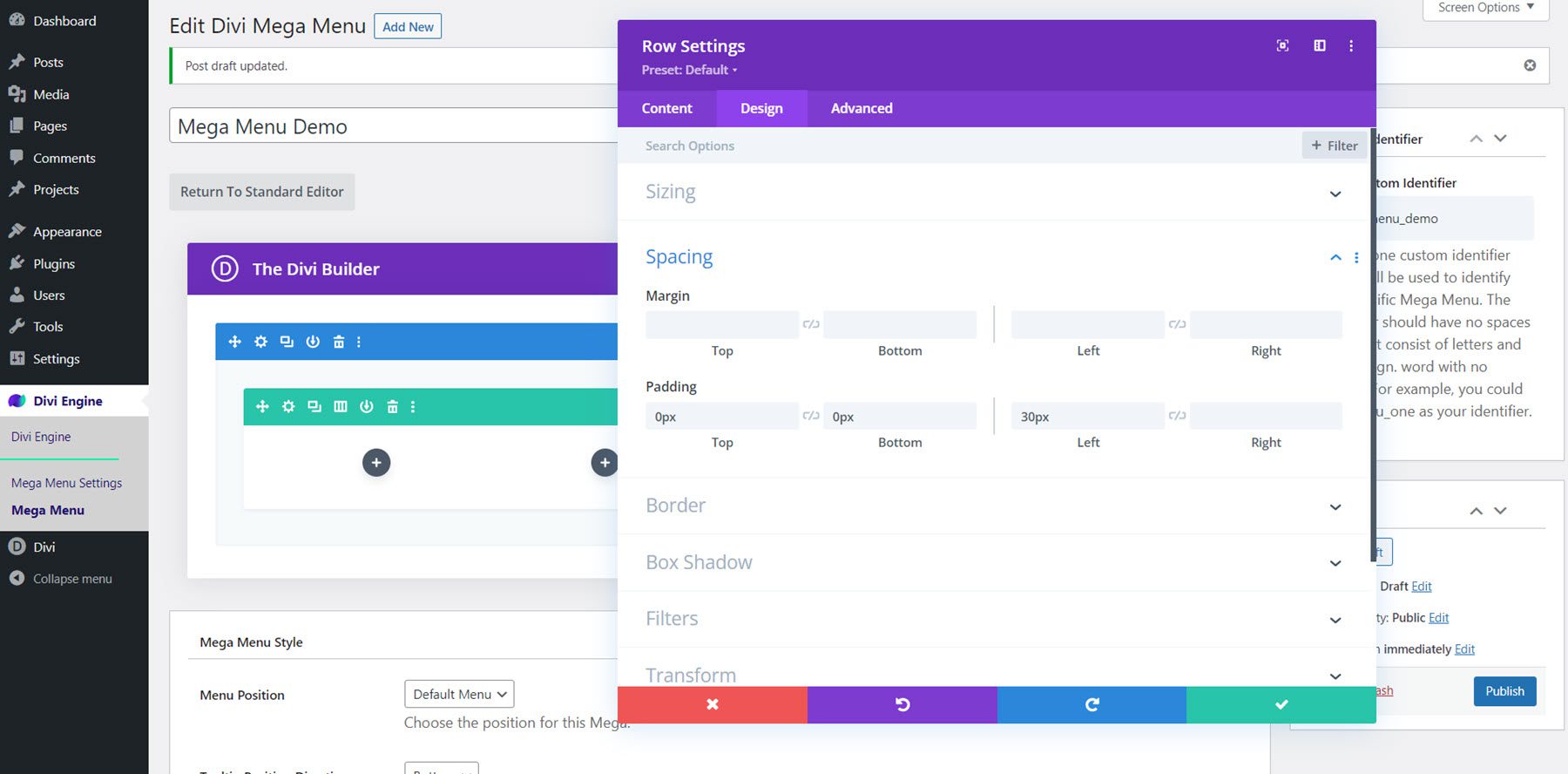
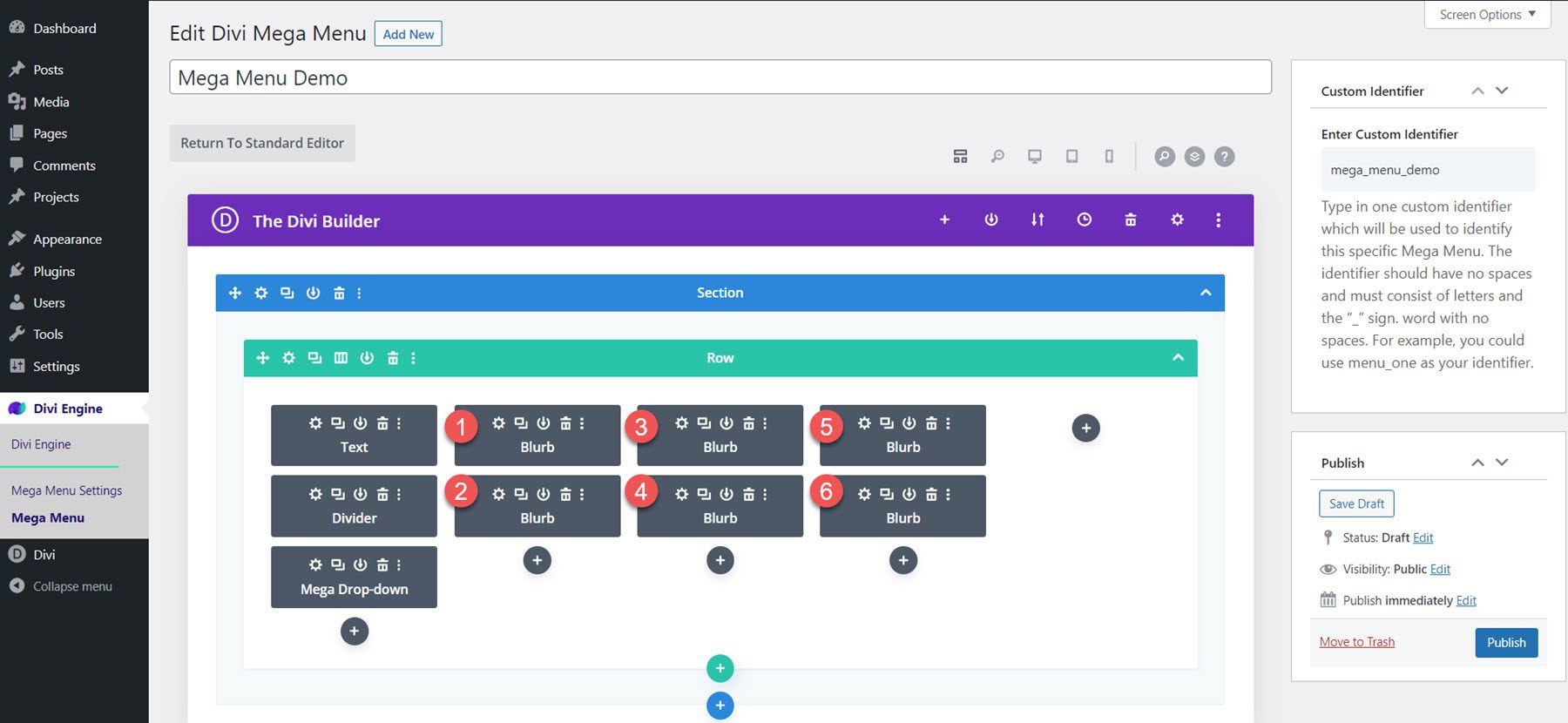
Apoi, adăugați un rând cu cinci coloane. Deschideți setările de rând și navigați la fila Design, apoi modificați setările de spațiere după cum urmează:
- Egalizare înălțimi coloane: Da
- Latime: 100%
- Latime maxima: 100%

Modificați umplutura:
- Umplutură-Sup: 0px
- Căptușeală-partea inferioară: 0px
- Umplutură-stânga: 30px

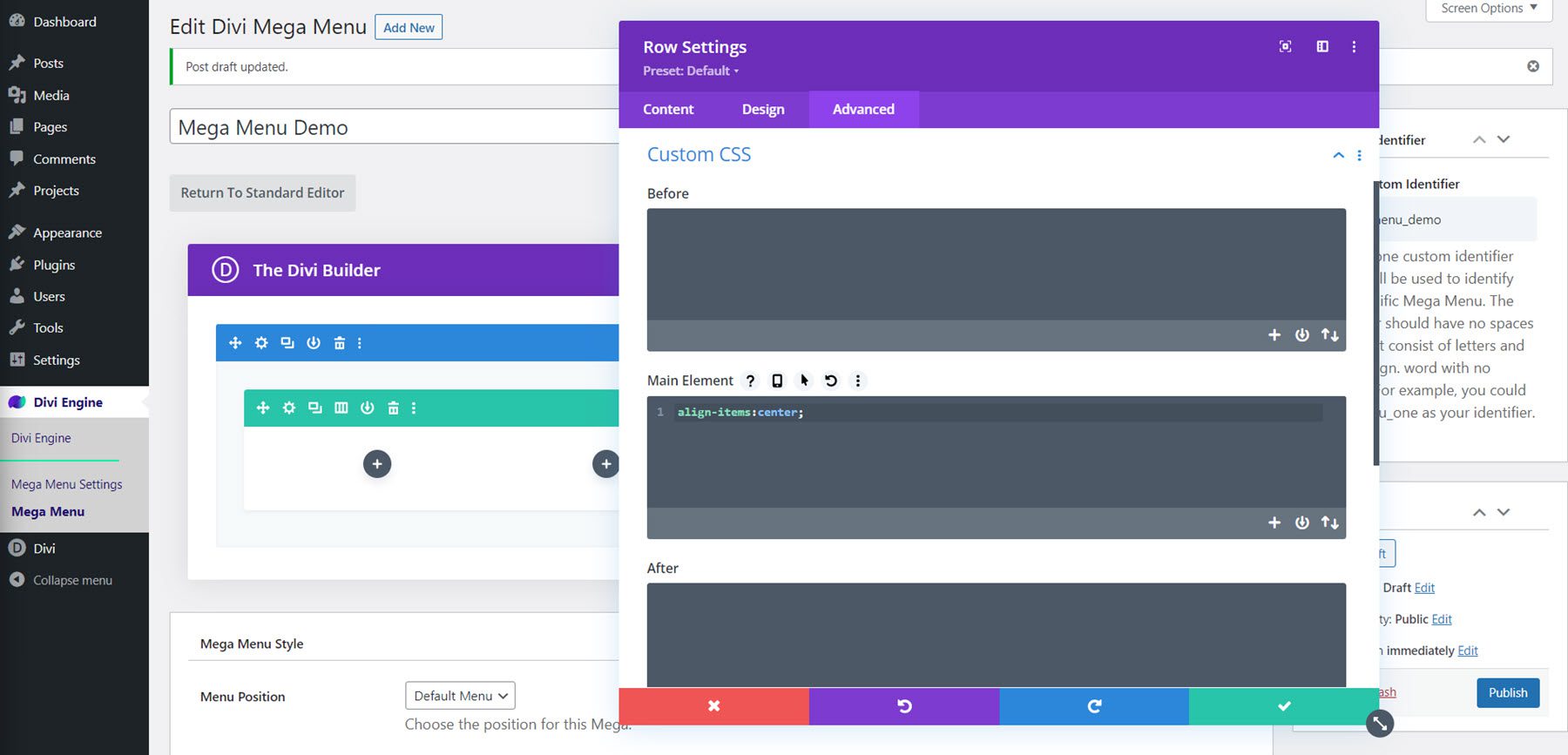
În cele din urmă, treceți la fila Avansat și adăugați următorul CSS personalizat la elementul principal:
align-items:center;

Titlul meniului și separatorul
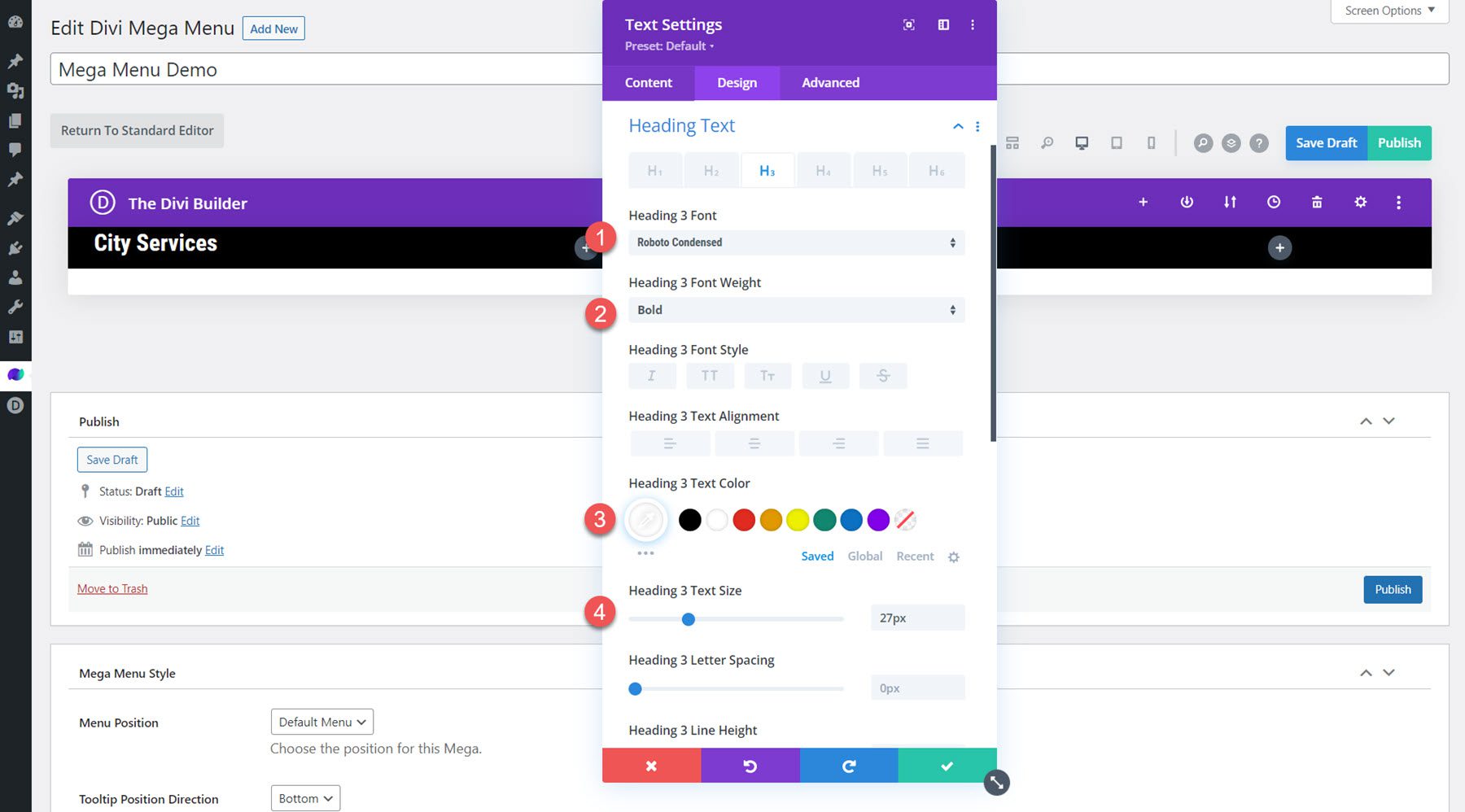
Adăugați un modul de text în prima coloană și adăugați textul „Servicii orașului” în H3. Acesta va fi textul titlului pentru meniu.
Personalizați stilul după cum urmează:
- Font H3: Roboto Condensed
- Greutatea fontului H3: aldine
- Culoare text H3: #FFFFFF
- H3 Dimensiune text: 27px
- Marja de jos: 0px

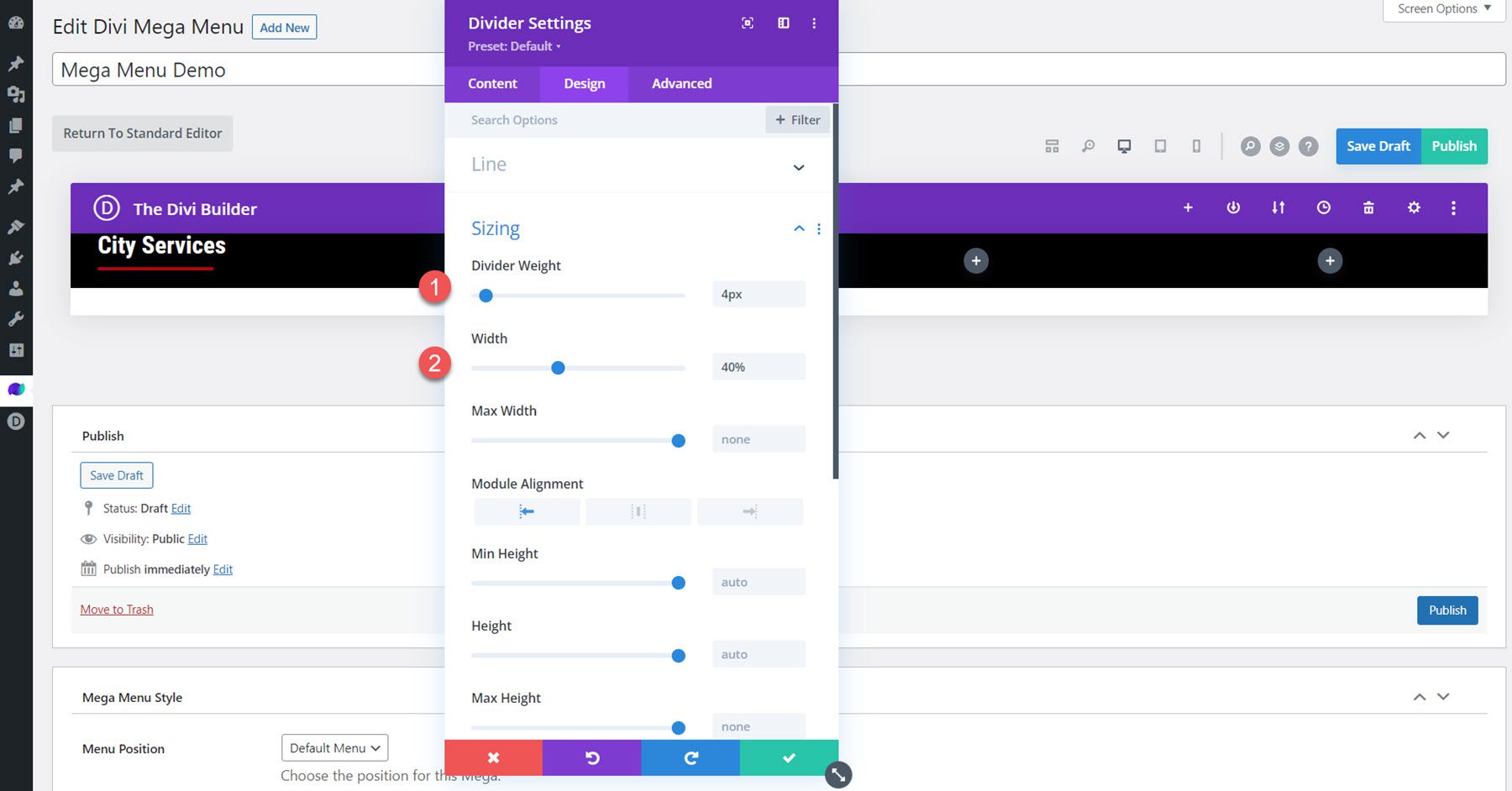
Adăugați un modul de separare sub textul antetului și modificați stilurile:
- Culoare linie: #b1040e
- Greutate divizor: 3px
- Latime: 40%
- Alinierea modulului: stânga
- Marja de jos: 0px

Modul Mega drop-down
Adăugați modulul Mega drop-down în prima coloană, sub separator. În fila de conținut, selectați meniul pe care doriți să îl afișați. În plus, setați fundalul modulului la transparent.

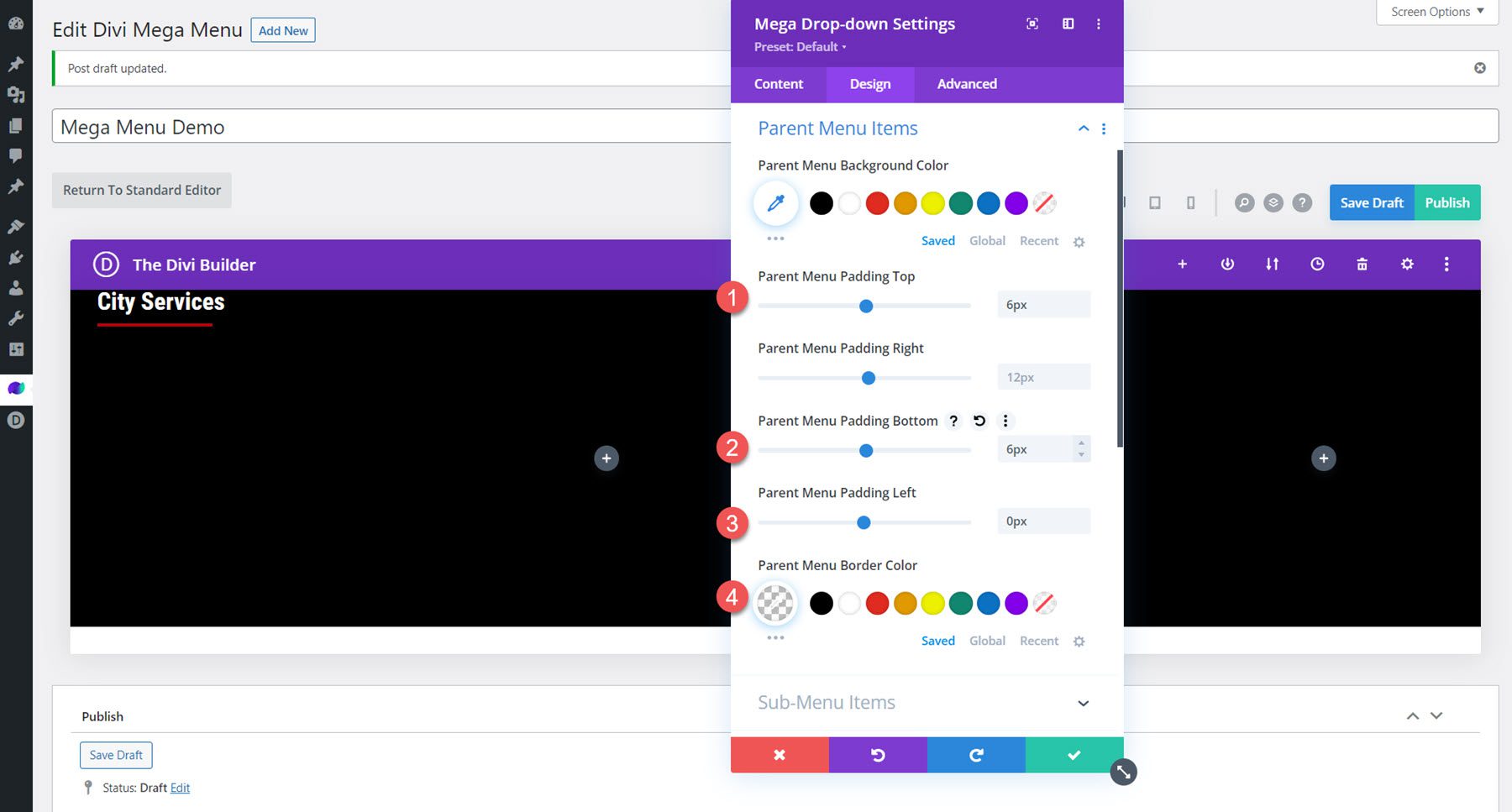
Treceți la fila de design și deschideți secțiunea cu articole din meniul părinte. Modificați setările de umplutură și chenar.
- Suprafața meniului părinte: 6px
- Umplutura meniului părinte de jos: 6px
- Umplutură meniul părinte la stânga: 0px
- Culoarea chenarului meniului părinte: transparent

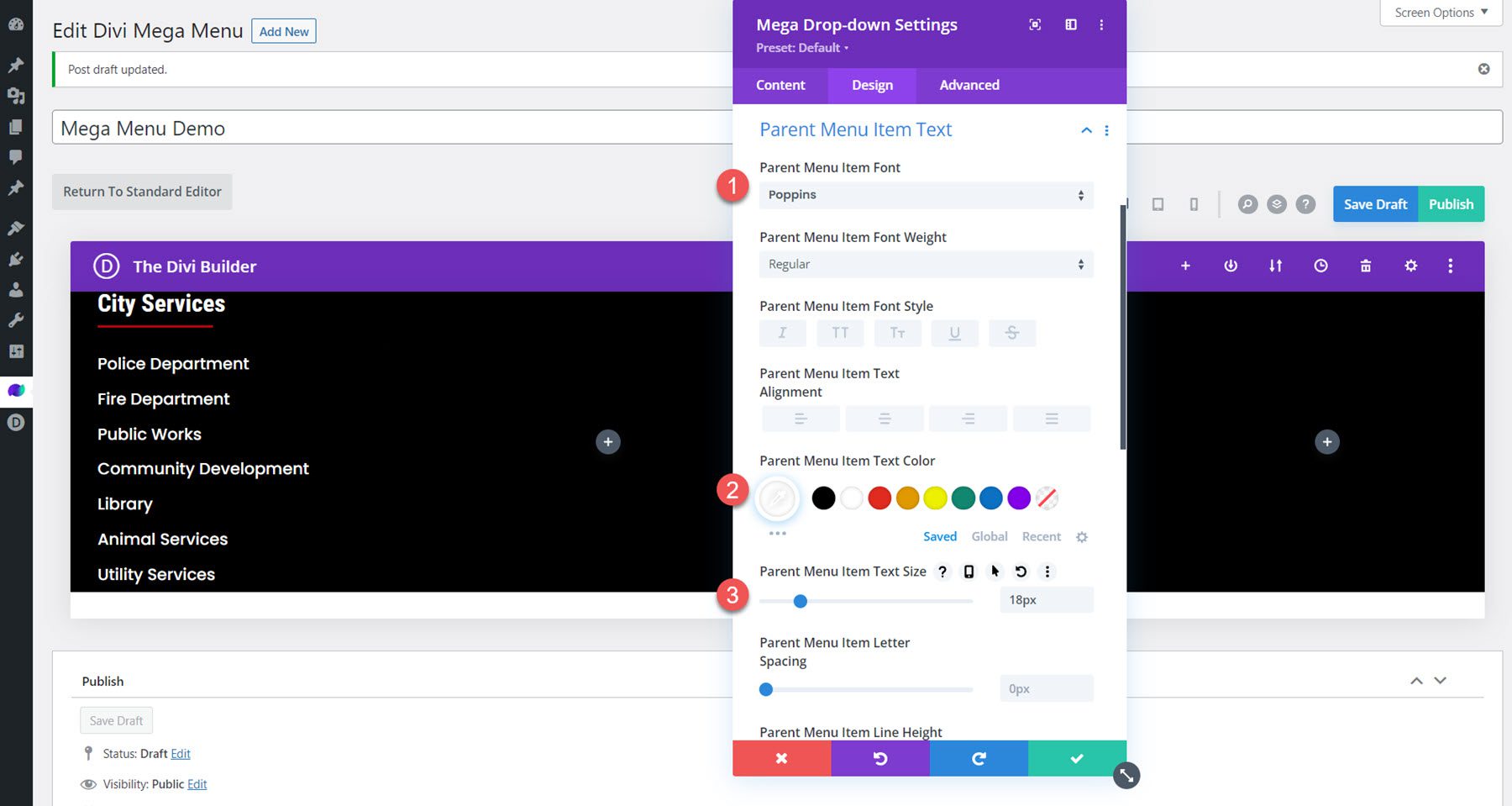
Apoi, modificați opțiunile de text ale elementului de meniu părinte.
- Font pentru elementul meniului părinte: Poppins
- Culoarea textului elementului din meniul părinte: #FFFFFF
- Element din meniul părinte Dimensiunea textului: 18px

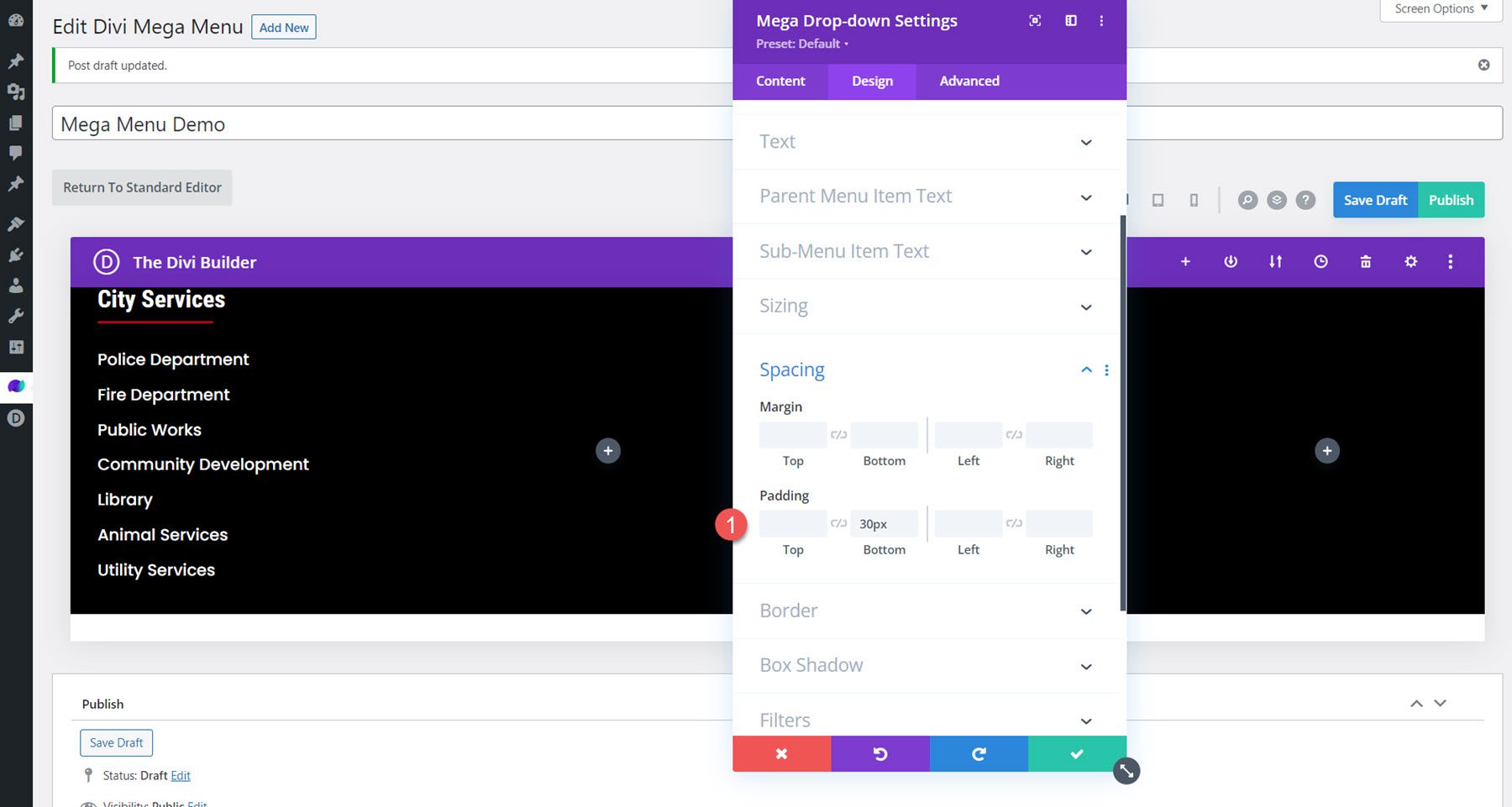
În cele din urmă, adăugați niște umplutură de jos în setările de spațiere.
- Căptușeală-partea inferioară: 30px

Module Blurb
Adăugați șase module de prezentare la aspect, câte două în fiecare dintre coloanele din mijloc. Adăugați un titlu și o imagine la fiecare prezentare și personalizați stilul în fila de design.

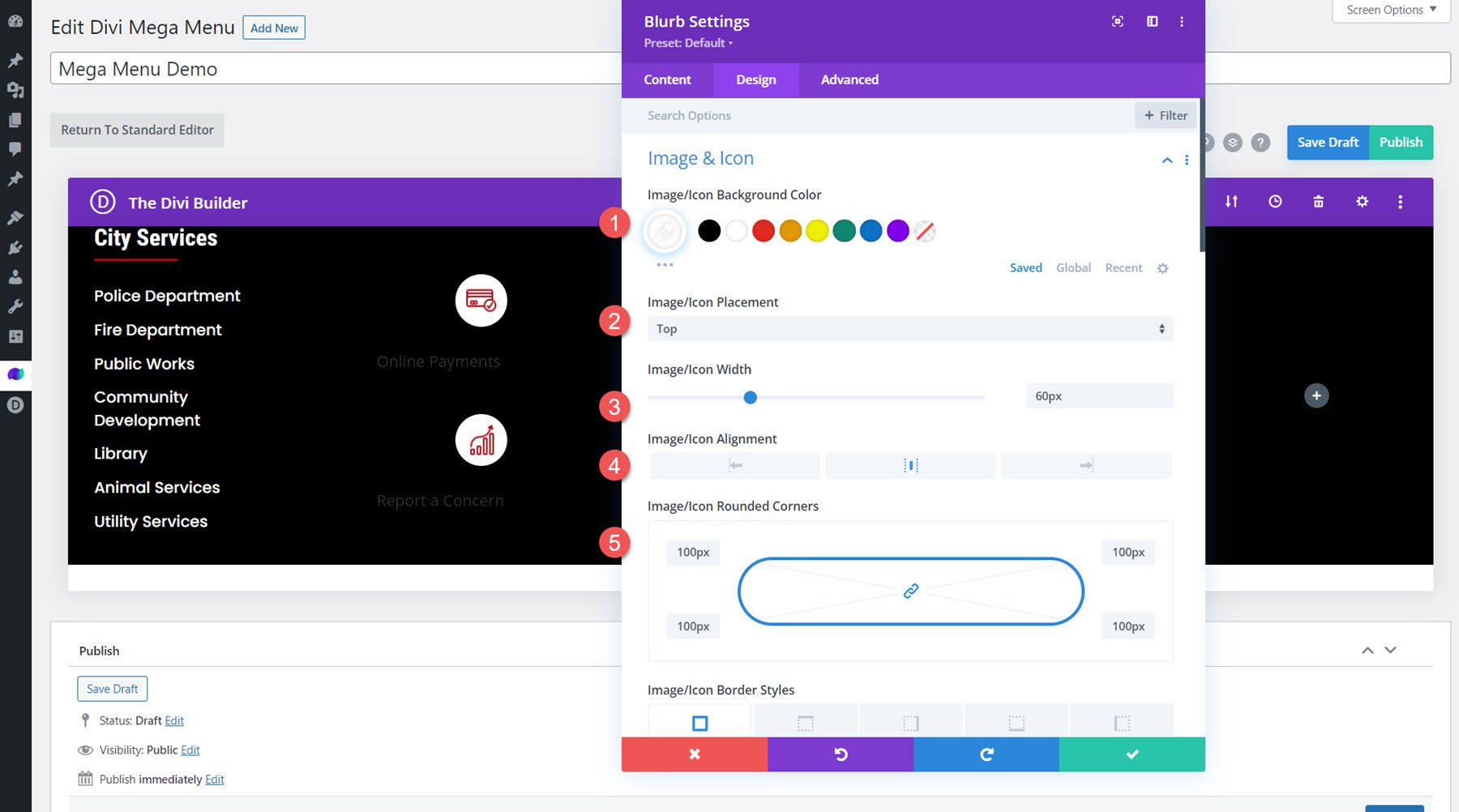
În secțiunea de imagini și pictograme, modificați următoarele:
- Culoare de fundal imagine/pictogramă: #FFFFFF
- Plasarea imaginii/pictogramei: Sus
- Lățimea imaginii/pictogramei: 60px
- Aliniere imagine/pictogramă: centru
- Imagine/pictogramă Colțuri rotunjite: 100 px
- Umplutură cu imagine/pictogramă: 8px 8px 8px 8px

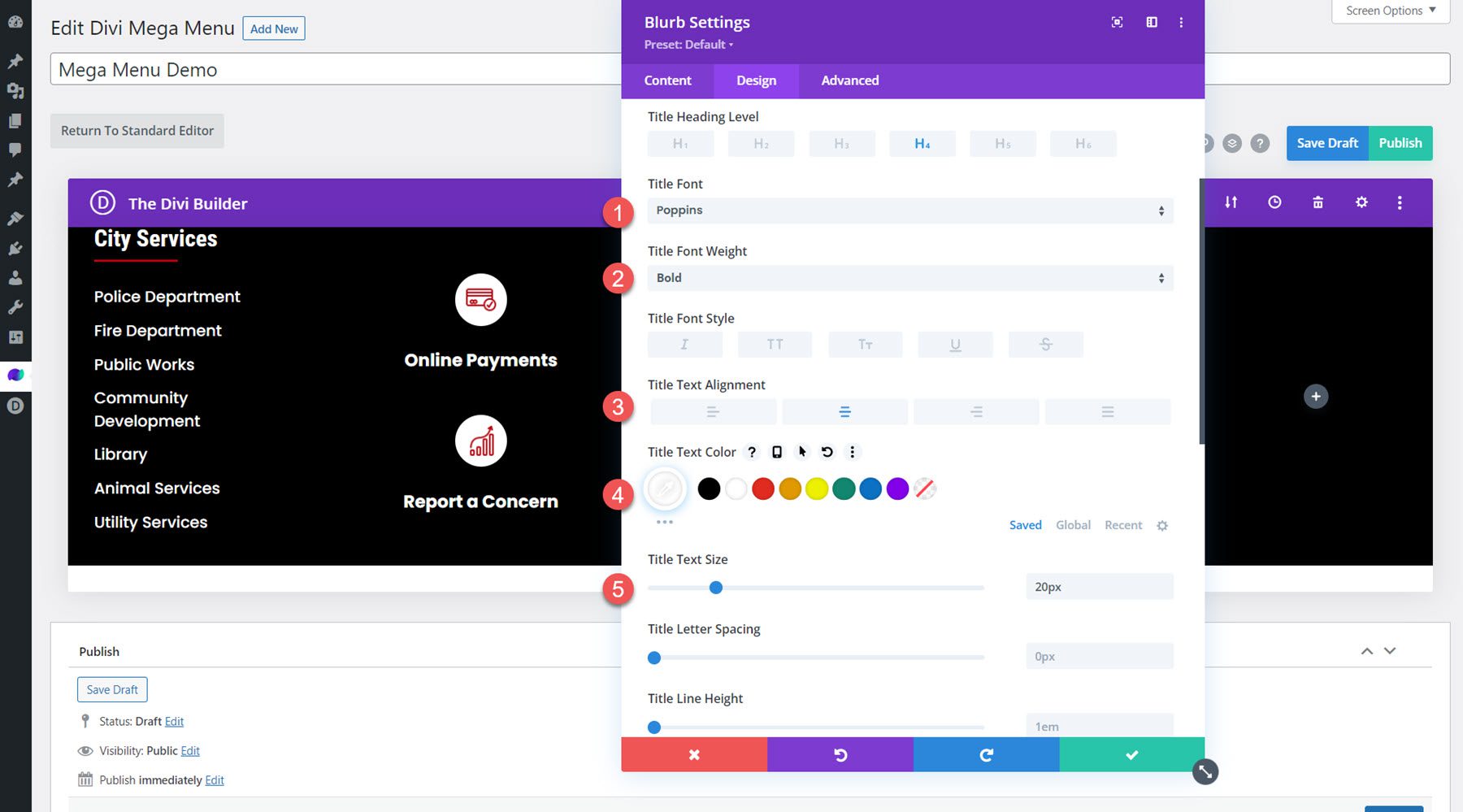
Apoi, modificați opțiunile de text pentru titlu.
- Font de titlu: Poppins
- Greutatea fontului titlului: aldine
- Alinierea textului titlului: Centru
- Culoare text titlu: #FFFFFF
- Dimensiunea textului titlului: 20px


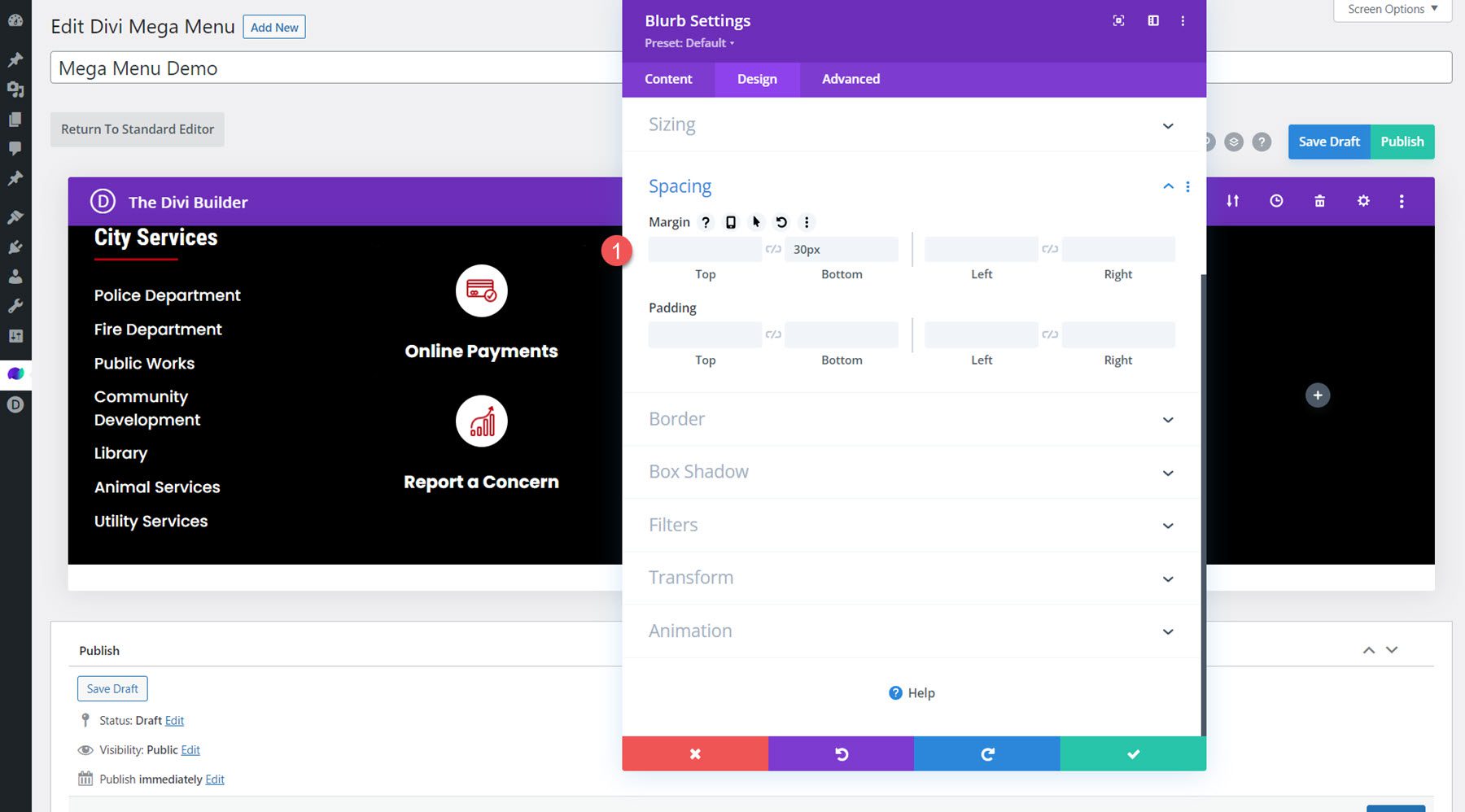
În cele din urmă, setați marginea de jos la 30 px.

Modul de imagine
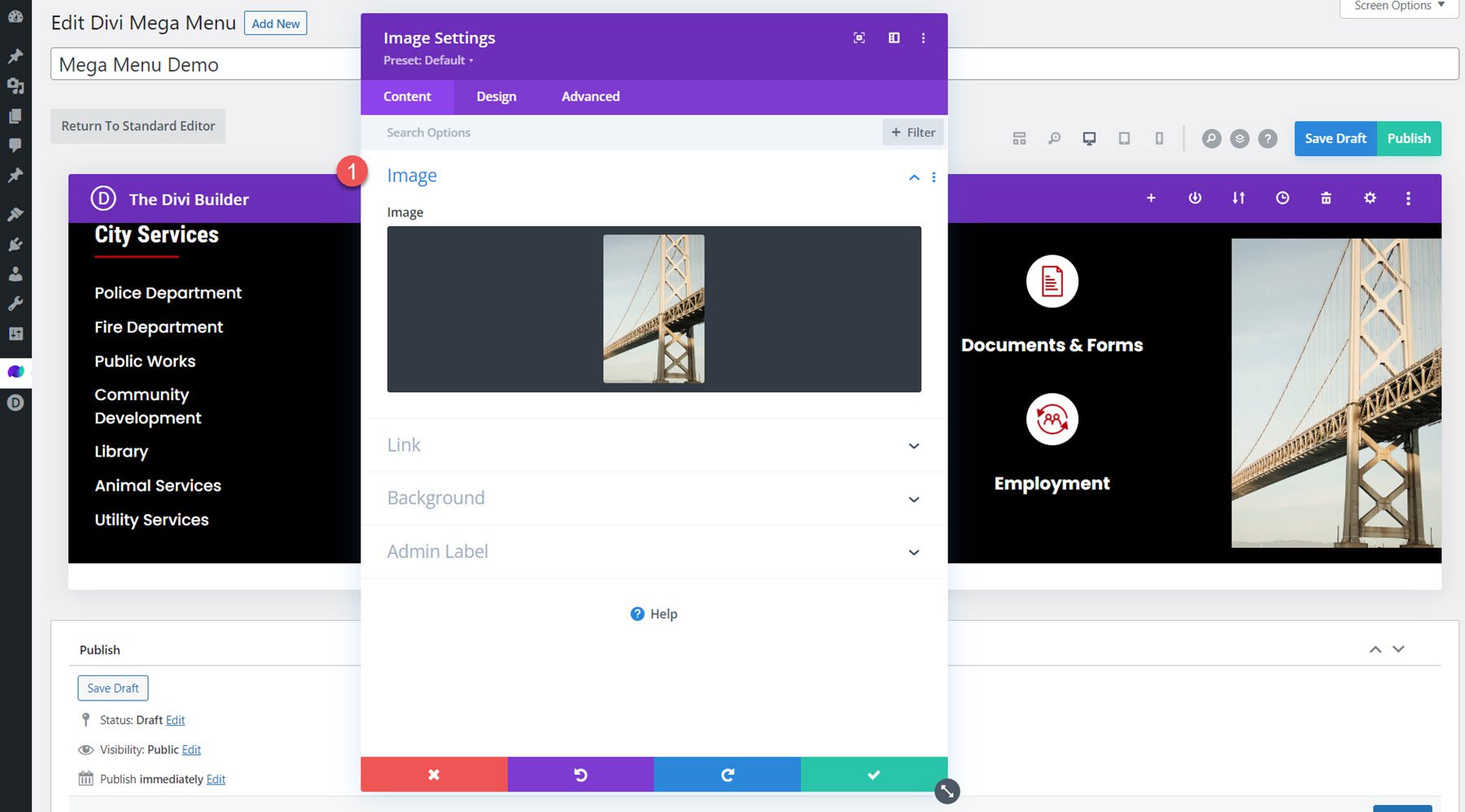
În ultima coloană, adăugați un modul de imagine și setați imaginea.

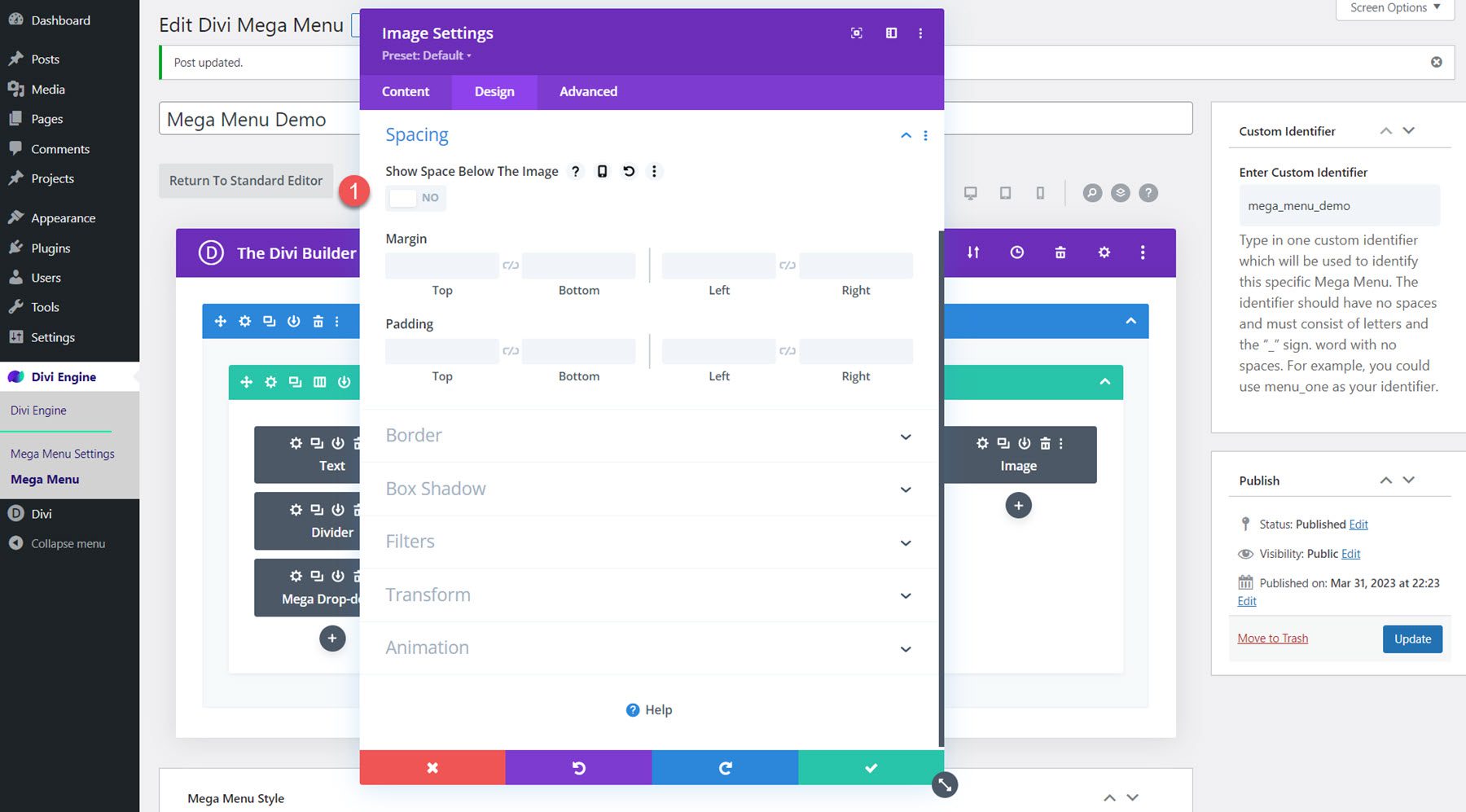
În fila design, modificați următoarele setări:
- Afișați spațiu sub imagine: Nu

Modificați setările stilului Mega Menu
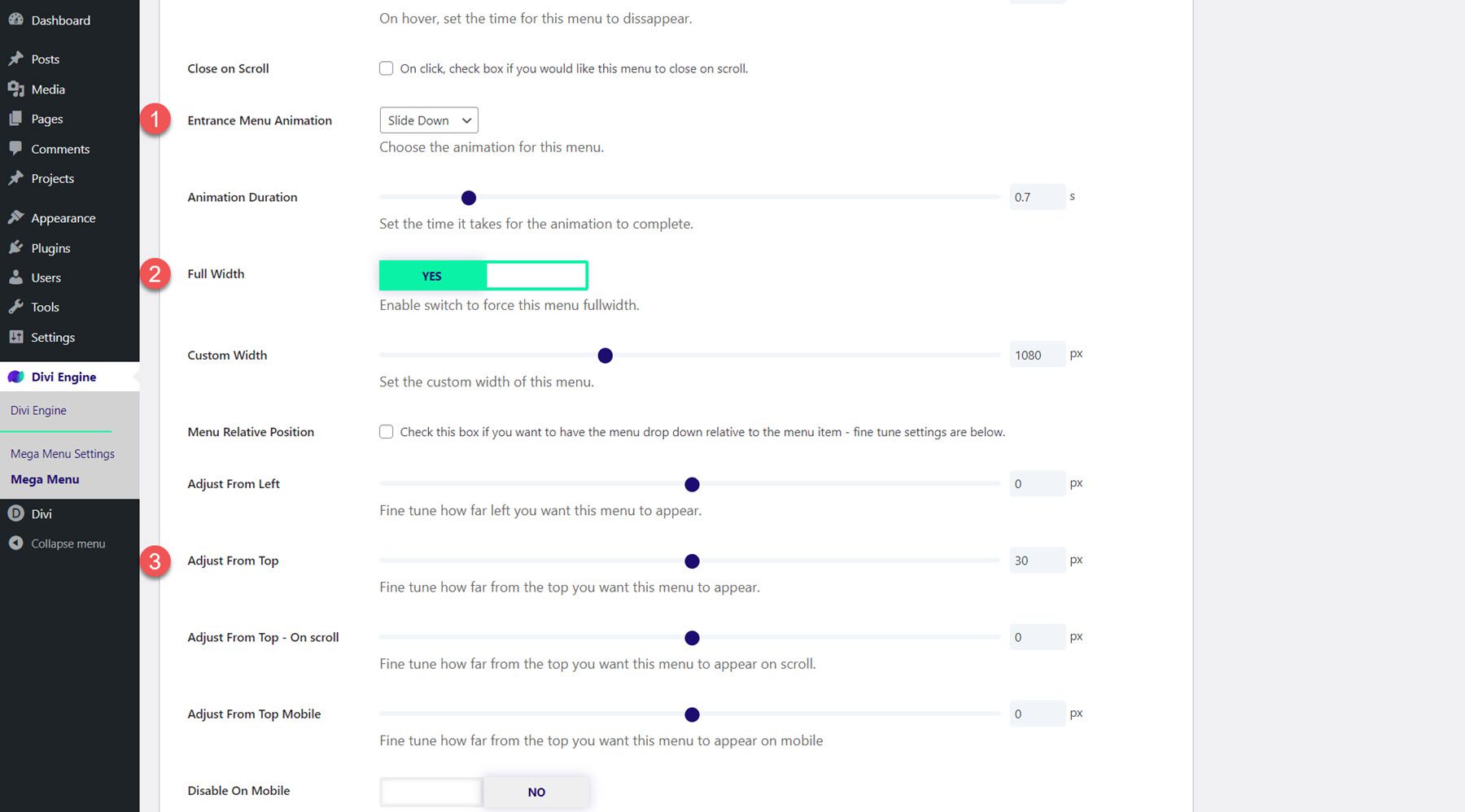
Acum aspectul nostru este complet. Derulați în jos la opțiunile Mega Menu Style și modificați următoarele opțiuni:
- Lățime completă: da
- Animație meniul de intrare: Glisați în jos
- Ajustați de sus: 30px

Rezultat final
Iată rezultatul final al mega-meniului cu modulul Mega Drop-Down.

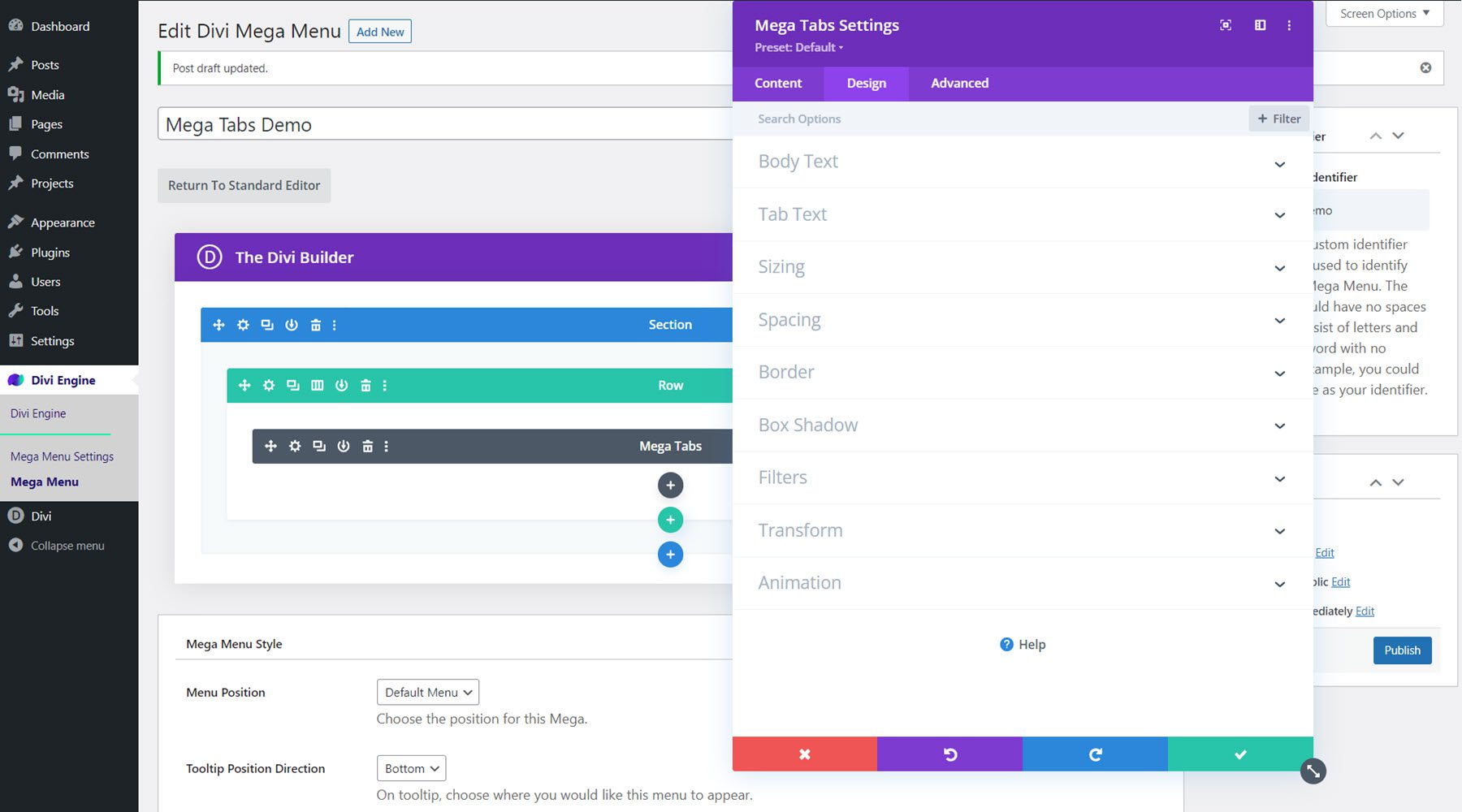
Modul Mega Tabs
Acum să aruncăm o privire mai atentă la modulul Mega Tabs. Acest modul vă permite să adăugați conținut cu file la pagina dvs., fie într-un mega meniu derulant, fie în altă parte a designului dvs. Modulul Mega Tabs nu poate fi vizualizat în constructorul vizual, dar puteți utiliza vizualizarea wireframe pentru a construi secțiunea și a previzualiza designul pe site-ul live.
În secțiunea de conținut a setărilor modulului, puteți adăuga fiecare dintre file. Fiecare filă are propria pagină de setări în care puteți modifica stilul pentru acea filă sau puteți modifica stilurile tuturor filelor împreună în setările generale ale modulului. În secțiunea Filă Extra, puteți adăuga linkuri și imagini la fiecare dintre file.

În fila de proiectare, puteți modifica stilurile textului corpului și filei, precum și opțiunile de dimensionare, spațiere, chenar, umbră casetă, filtru, transformare și animație.

Fila avansată conține, de asemenea, elementele tipice pentru a personaliza în continuare designul.
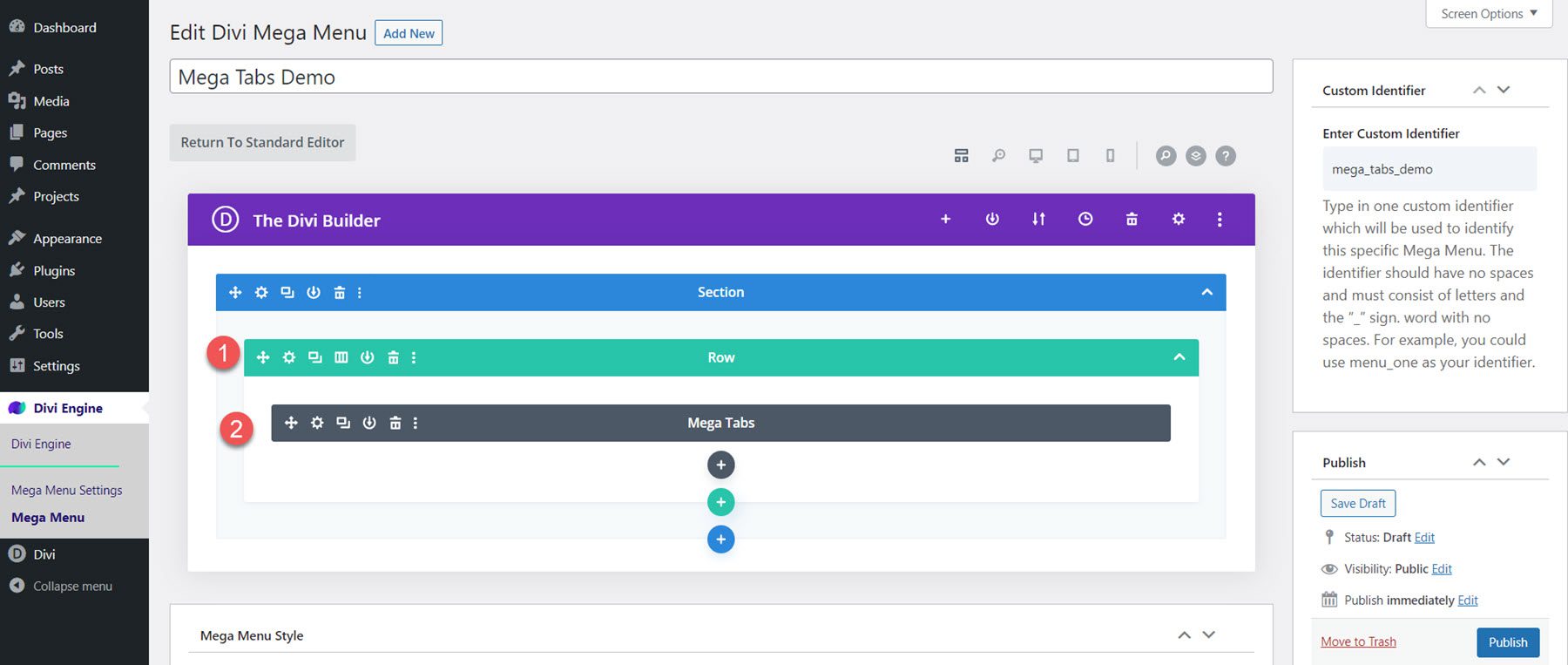
Proiectarea unui mega meniu cu modulul Mega Tabs
Pentru acest exemplu, vom crea un meniu derulant cu megafilă pentru a merge împreună cu pachetul de aspect City pe care îl folosim. Adăugați un rând cu o singură coloană la pagina Mega Menu, apoi adăugați modulul Mega Tabs.

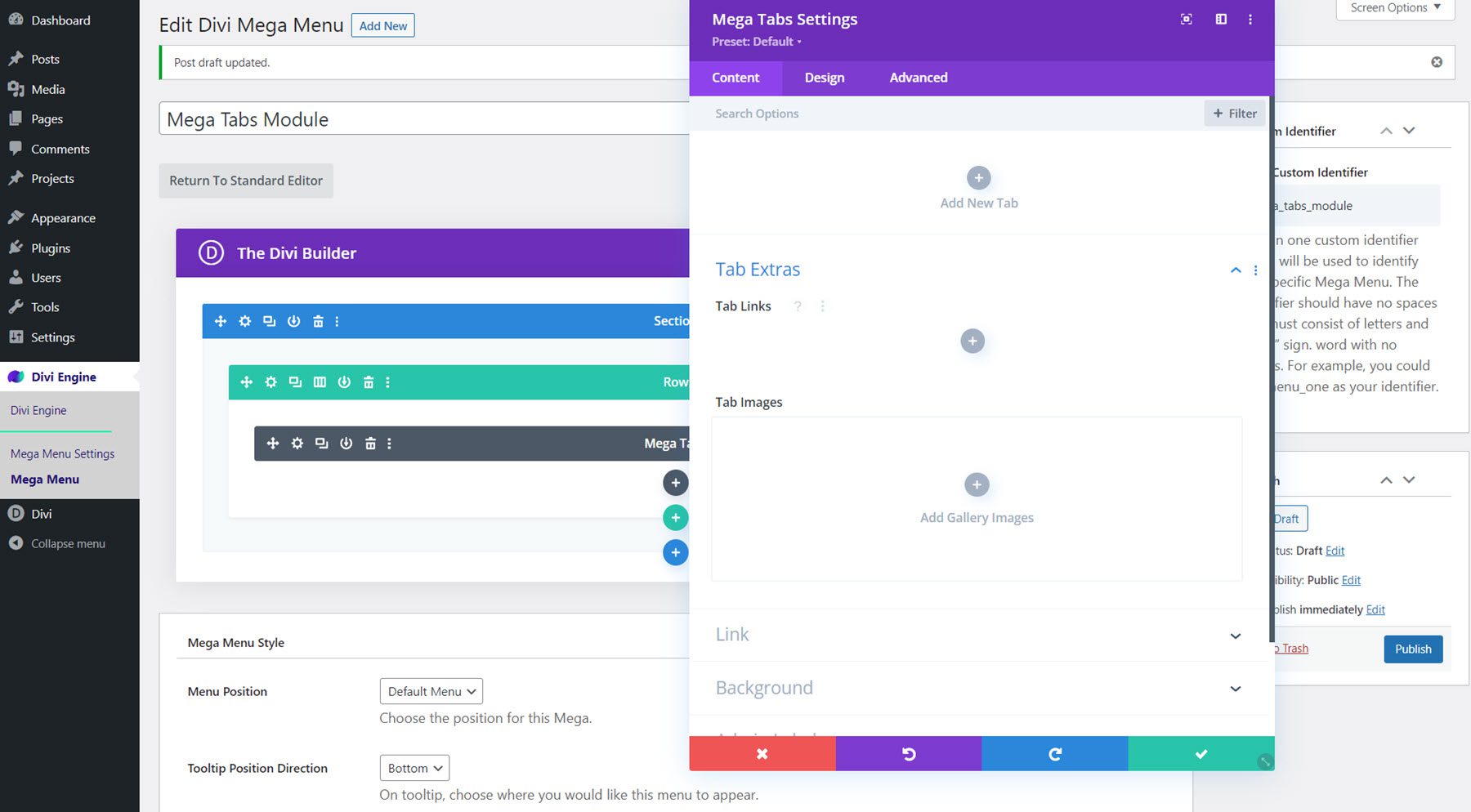
Setari de continut
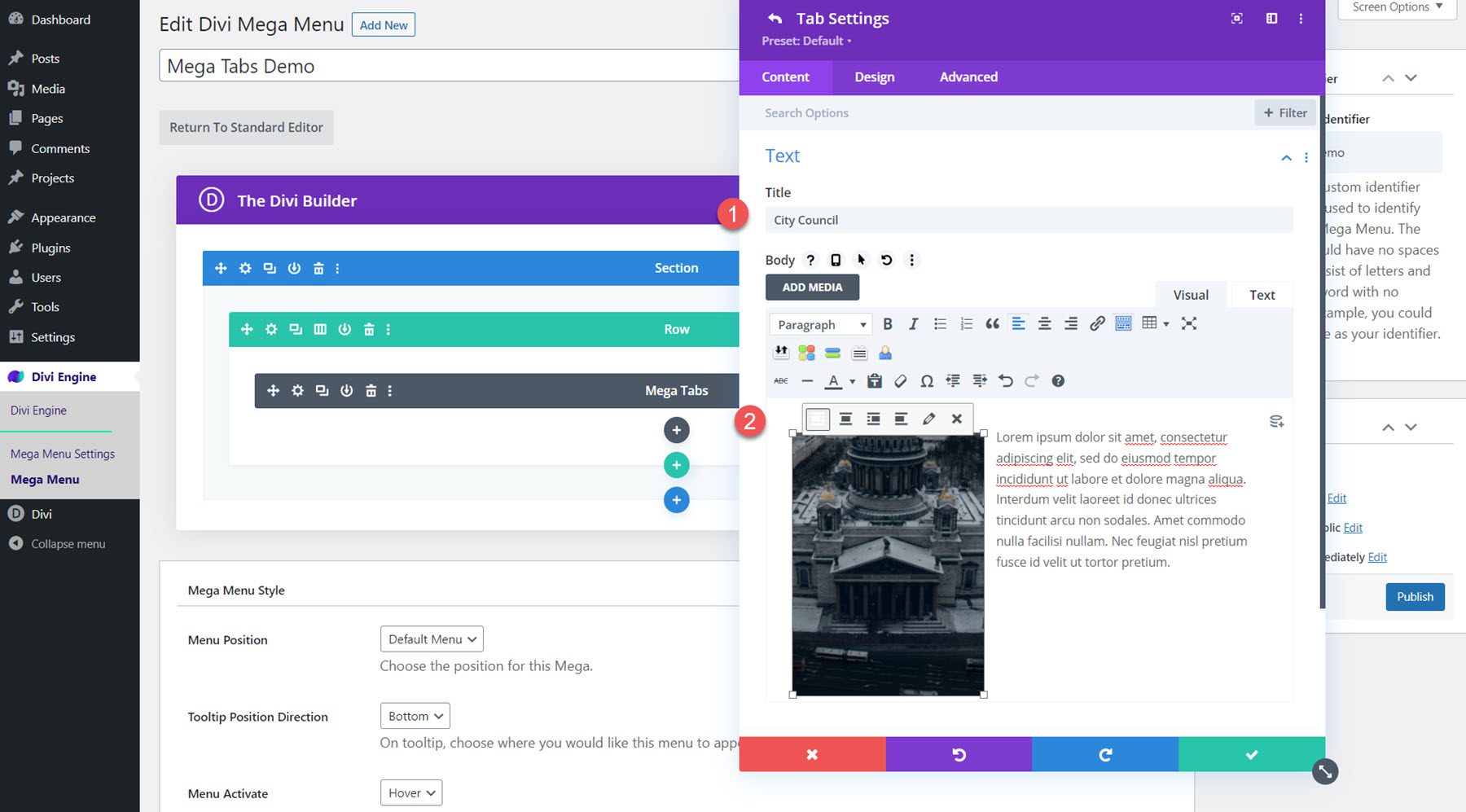
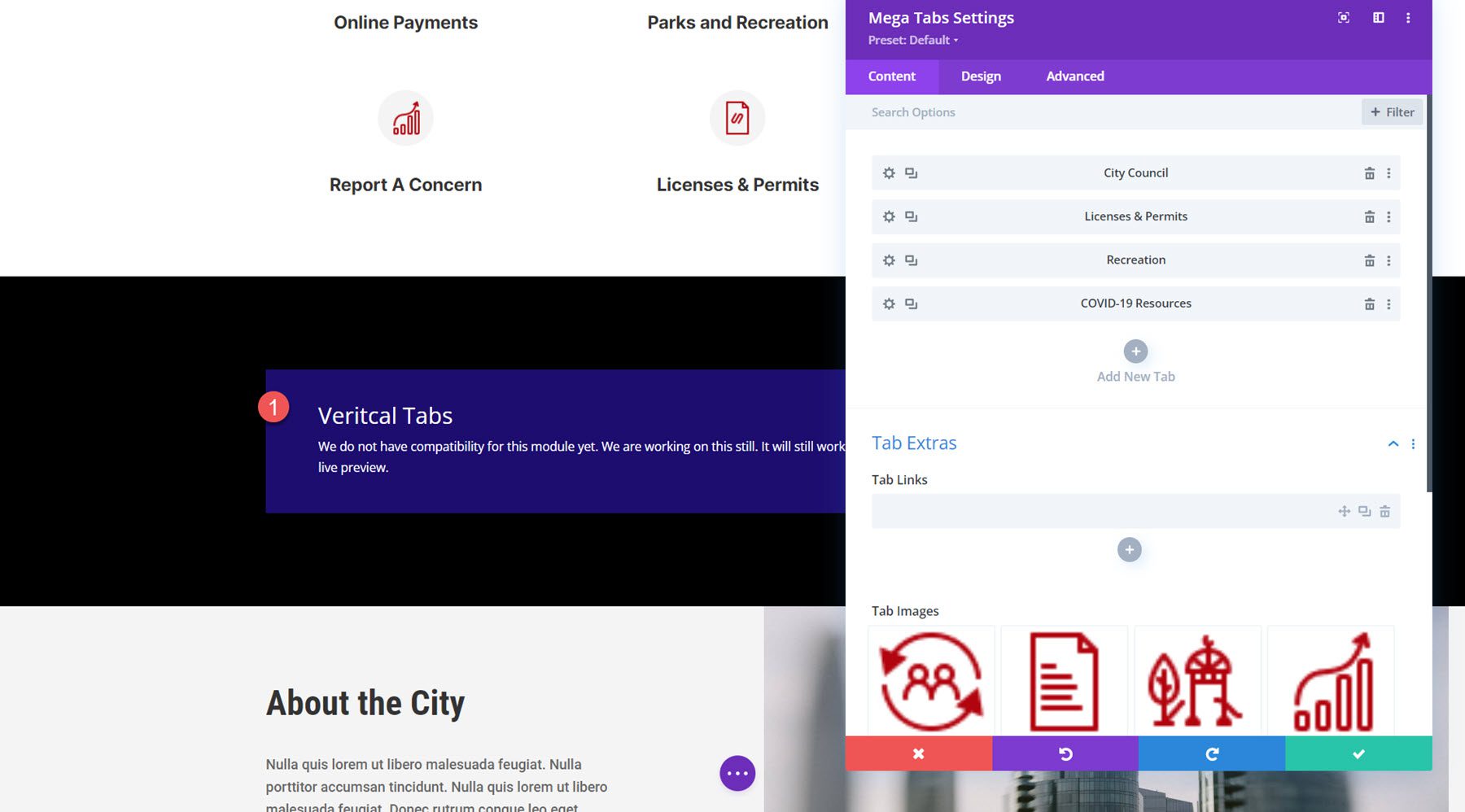
În setările Mega Tabs, adăugați patru file noi. Adăugați un titlu la fiecare filă, apoi adăugați o imagine aliniată la stânga și ceva text în corp.

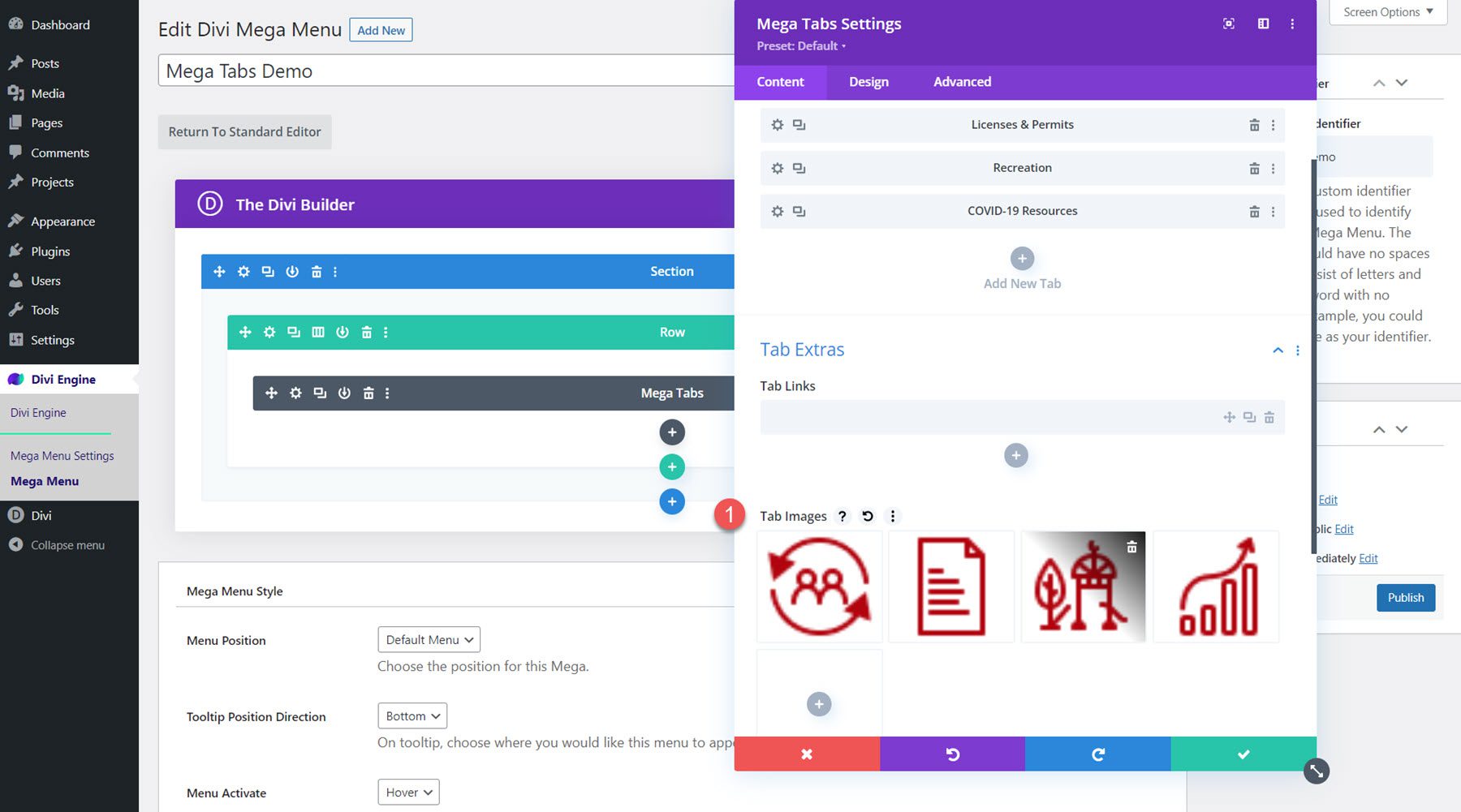
Înapoi în setările generale ale modulului, deschideți secțiunea Filă Extra și adăugați imaginile filelor pentru fiecare filă. Rearanjați imaginile astfel încât ordinea să corespundă cu ordinea tabulatorului de mai sus.

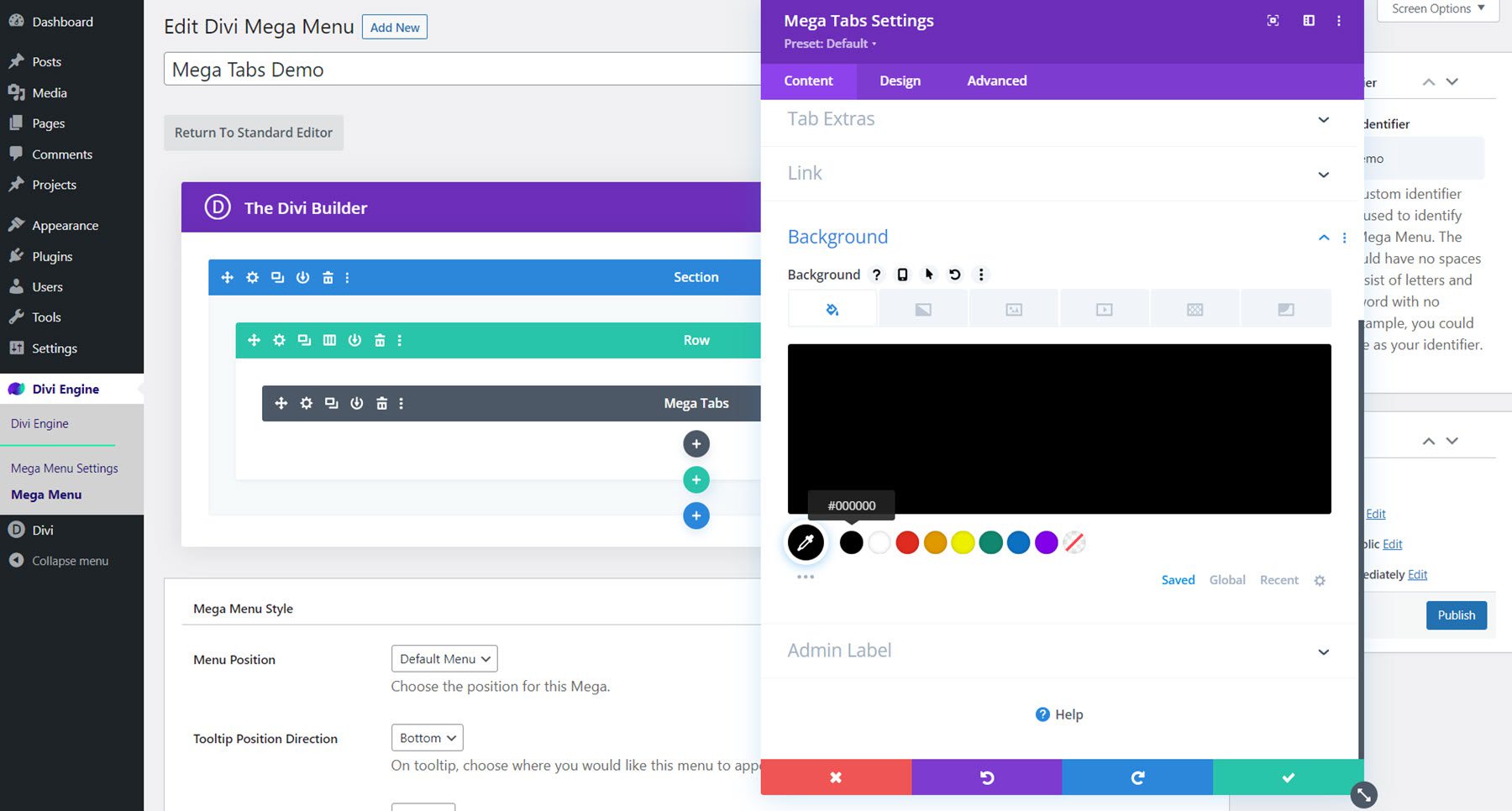
Apoi, setați fundalul modulului la negru.

Setări de design
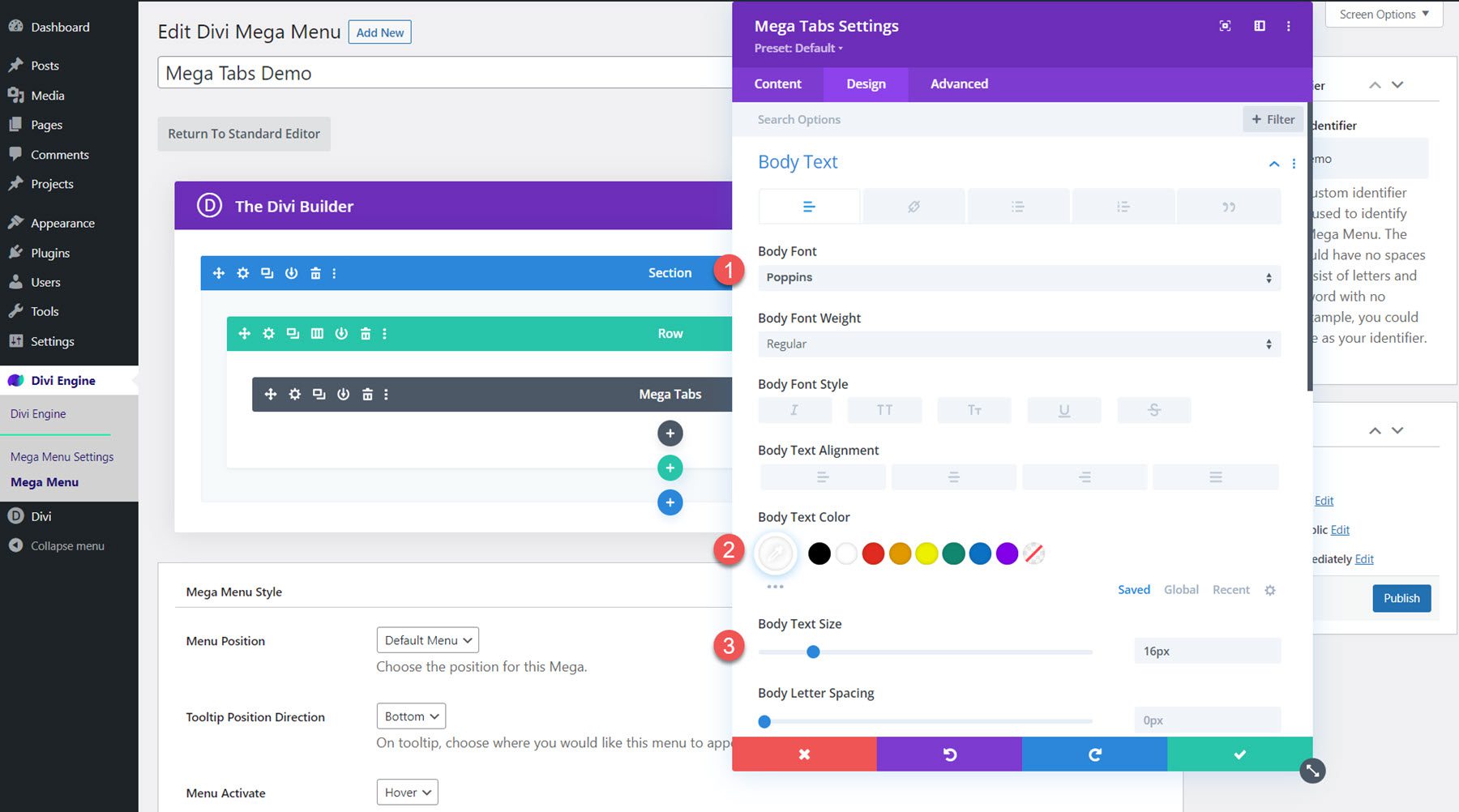
Deschideți setările Body Text și modificați următoarele:
- Font pentru corp: Poppins
- Culoarea textului corpului: #FFFFFF
- Dimensiunea textului corpului: 16 px

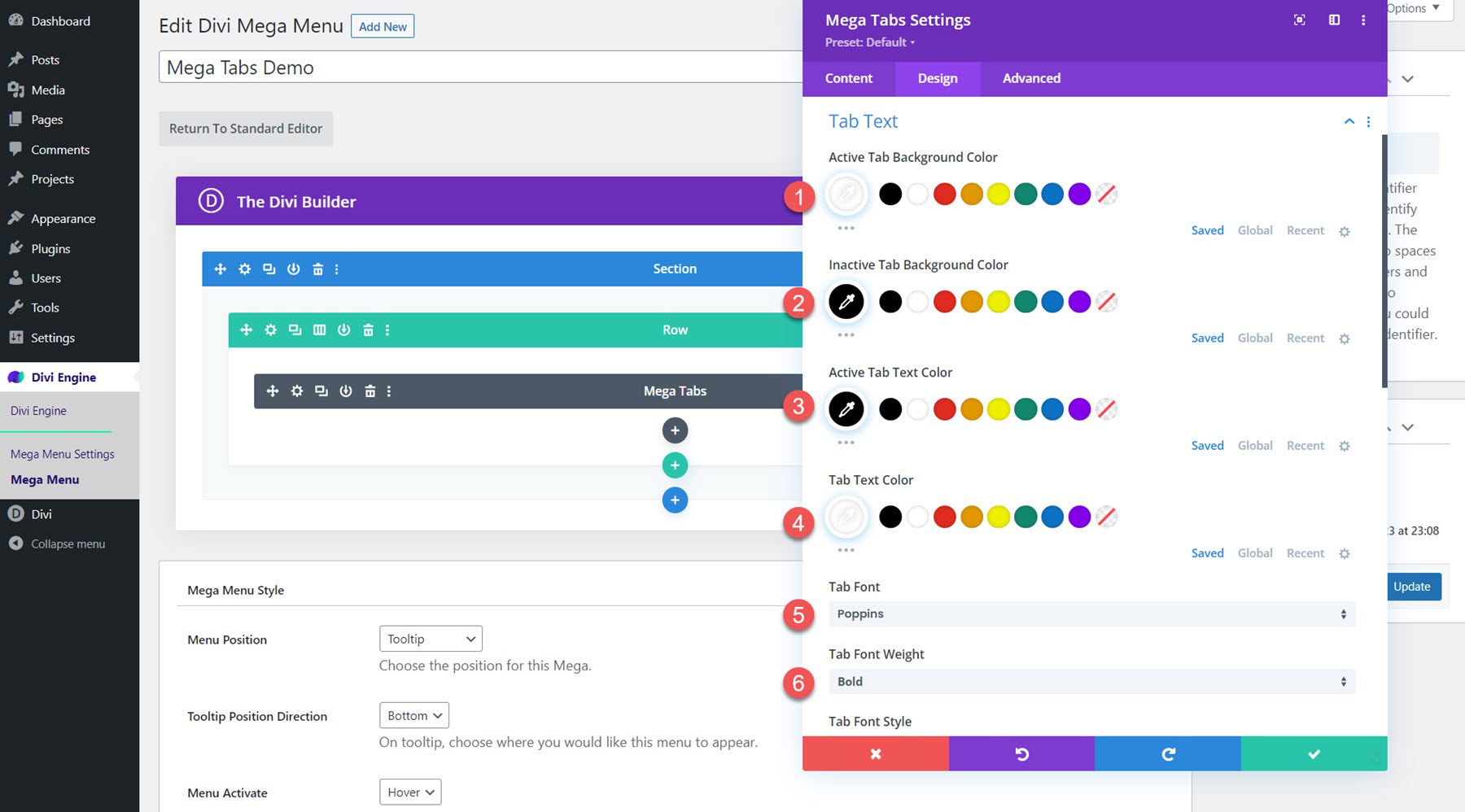
În opțiunile Tab Text, modificați următoarele opțiuni:
- Culoare de fundal a filei active: #FFFFFF
- Culoare de fundal a filei inactive: #000000
- Culoarea textului filei active: #000000
- Culoarea textului filei: #FFFFFF
- Font filă: Poppins
- Greutatea fontului filei: aldine
- Dimensiunea textului filei: 20px

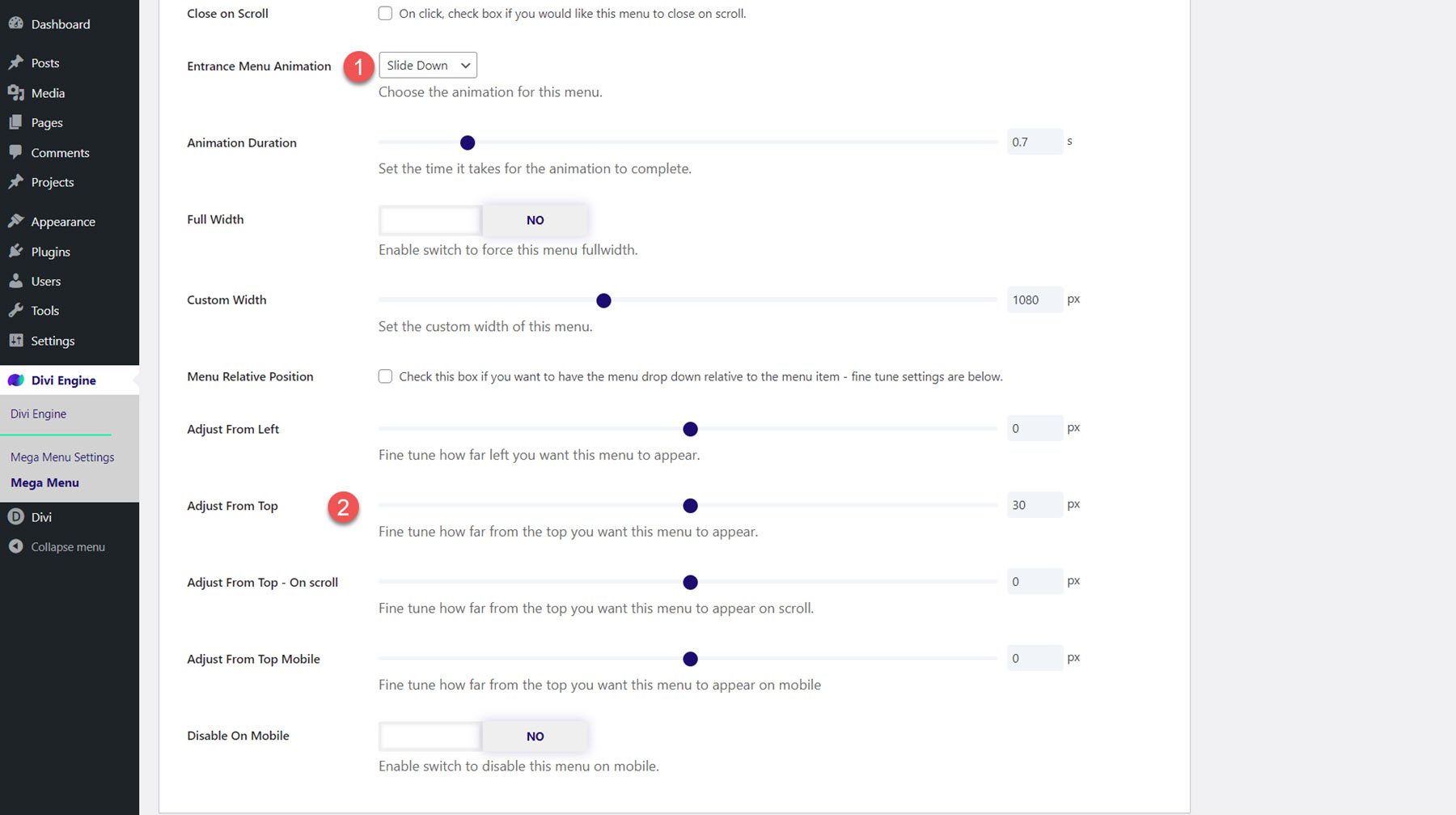
Modificați setările stilului Mega Menu
Acum aspectul este complet, derulați în jos la opțiunile Mega Menu Style și modificați următoarele:
- Animație meniul de intrare: Glisați în jos
- Ajustați de sus: 30px

Rezultat final
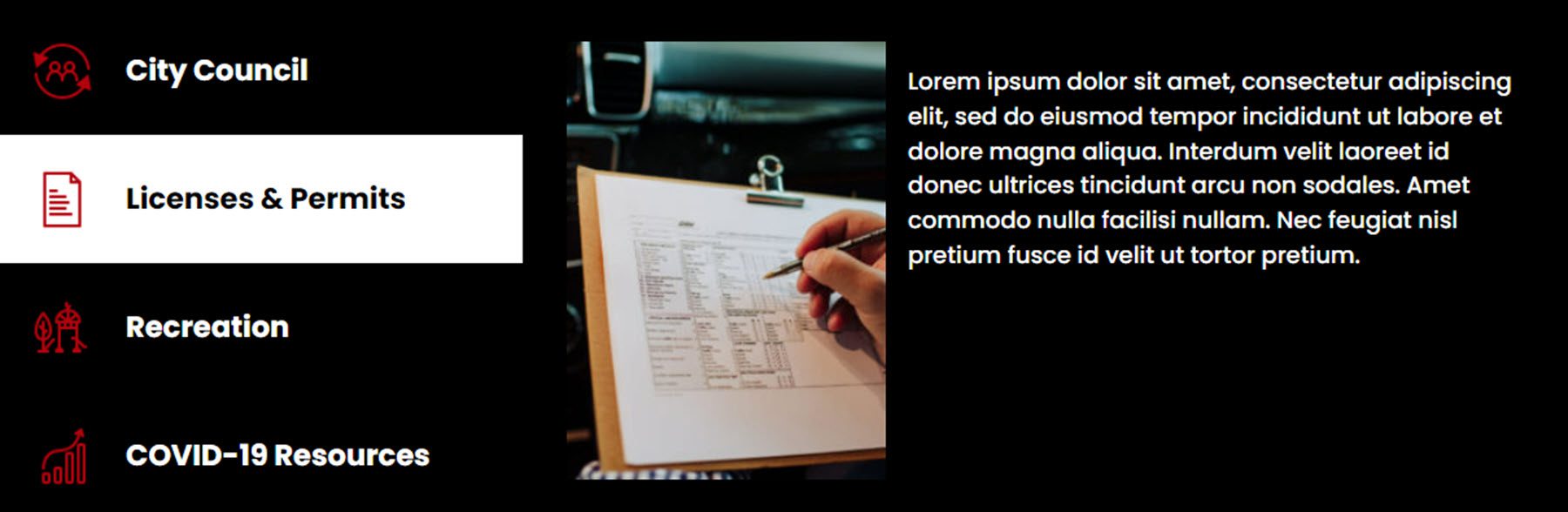
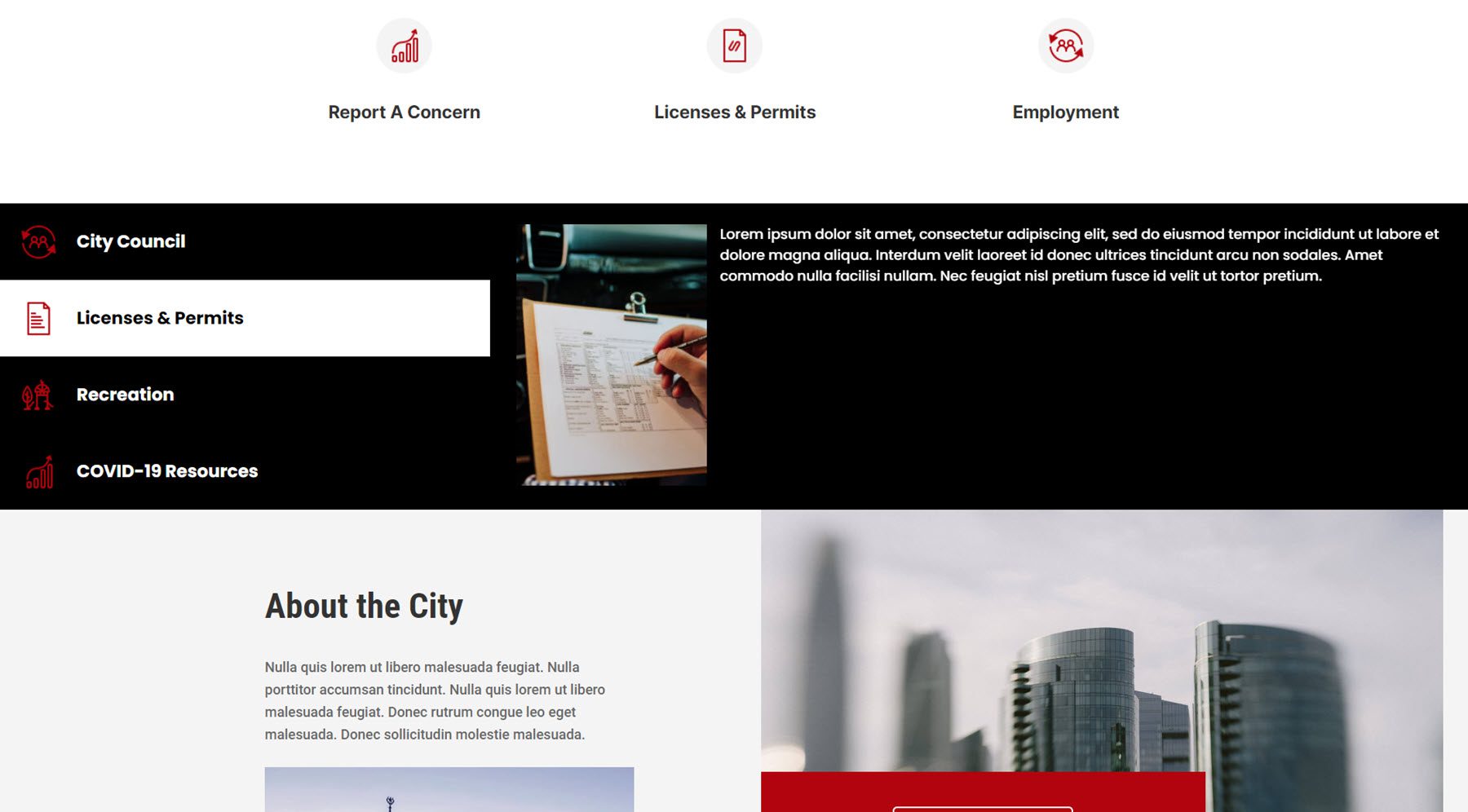
Iată designul complet al meniului Mega Tabs.

Setări pentru meniul Divi Mega
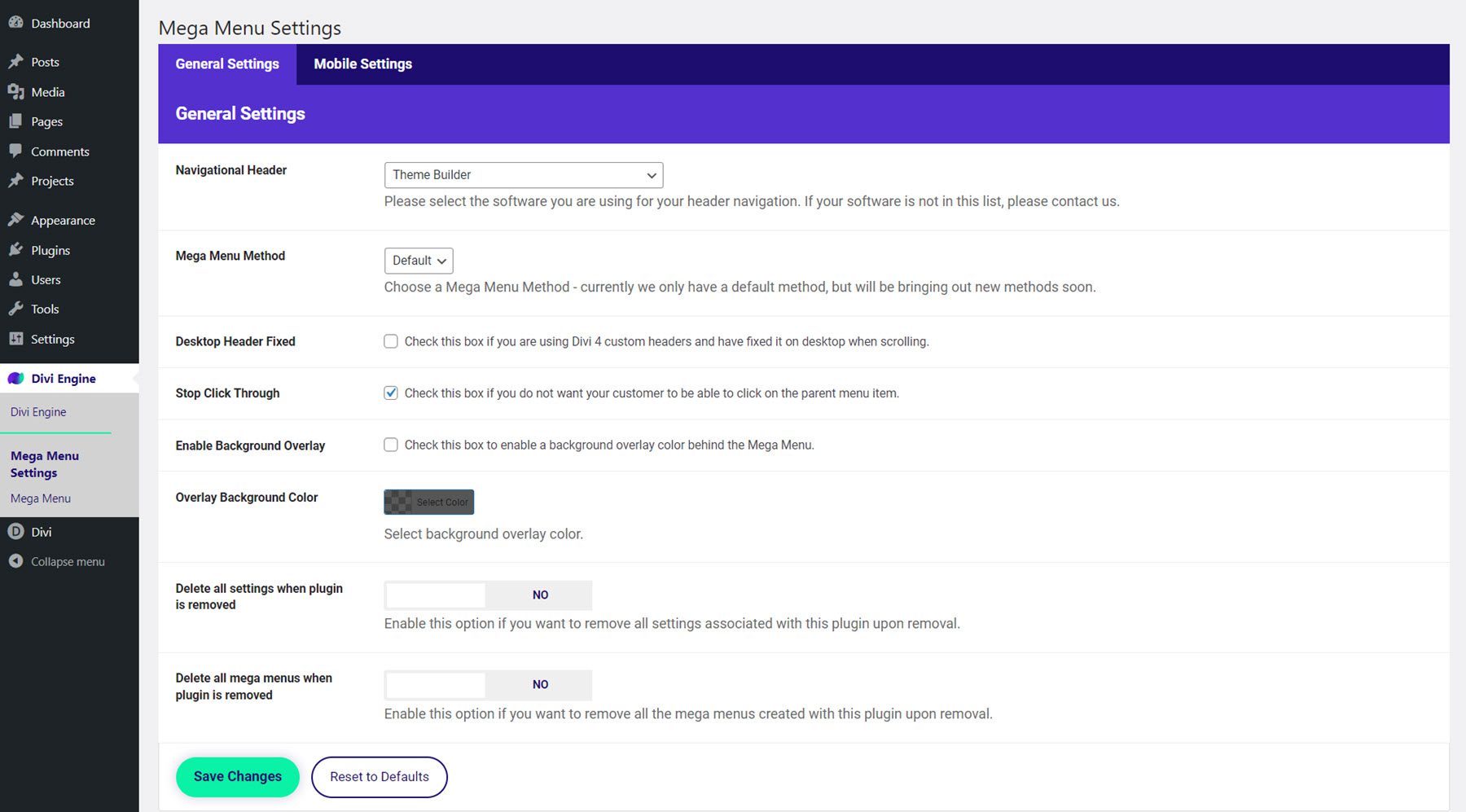
Pagina de setări Mega Menu este locul unde puteți controla unele dintre opțiunile legate de plugin. Aici puteți selecta tipul de navigare pe care îl utilizați, puteți seta antetul să fie remediat, puteți opri clicul pe elementul din meniul părinte, activați o suprapunere de fundal și modificați setările de eliminare a pluginului.

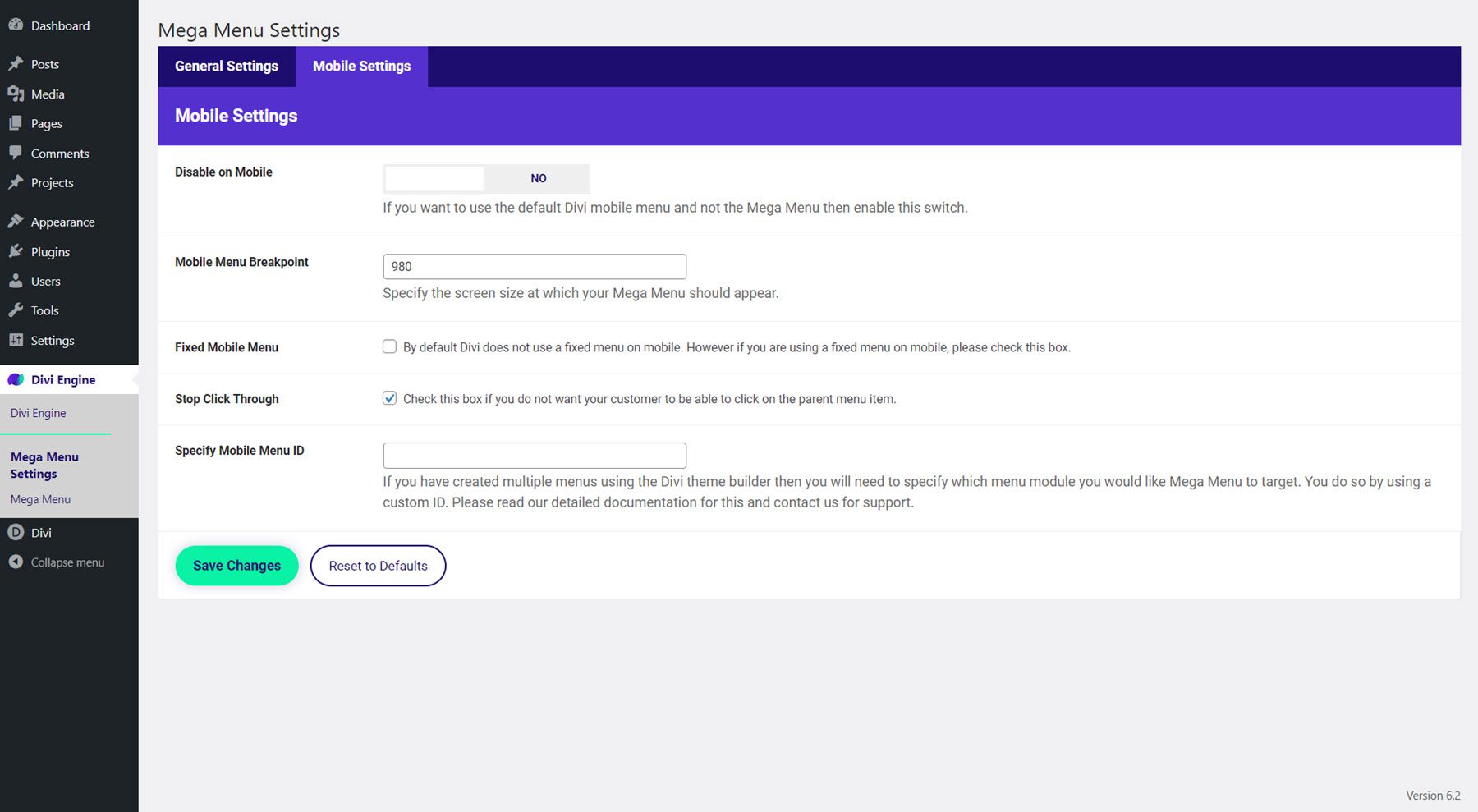
În fila Setări mobile, puteți să activați sau să dezactivați pluginul pe mobil, să specificați punctul de întrerupere a meniului mobil, să activați un meniu mobil fix, să opriți clicul pe elementul din meniul părinte și să specificați un ID de meniu mobil.

Adăugarea meniului Divi Mega
Există multe modalități de a adăuga un mega meniu pe site. Îl puteți seta să apară într-un meniu sau îl puteți atribui unui modul din aspectul dvs., cum ar fi un buton sau o pictogramă, unde poate apărea la trecerea mouse-ului sau la clic. În plus, puteți adăuga modulul Mega drop-down și modulul Mega Tabs la orice aspect pe care îl construiți cu Divi, la fel ca orice alt modul, astfel încât să nu vă limitați la crearea de meniuri drop-down - le puteți adăuga pe tot parcursul aspectului dvs. ca.
Înainte de a adăuga mega-meniul pe site-ul dvs., asigurați-vă că mega-meniul are un set de identificare personalizat. Continuați și copiați identificatorul personalizat, deoarece veți avea nevoie de acesta pentru a adăuga mega meniul pe site. În plus, asigurați-vă că mega-meniul este setat să fie publicat, astfel încât să apară în partea din față a site-ului dvs.

Adăugarea unui mega meniu la un element de meniu
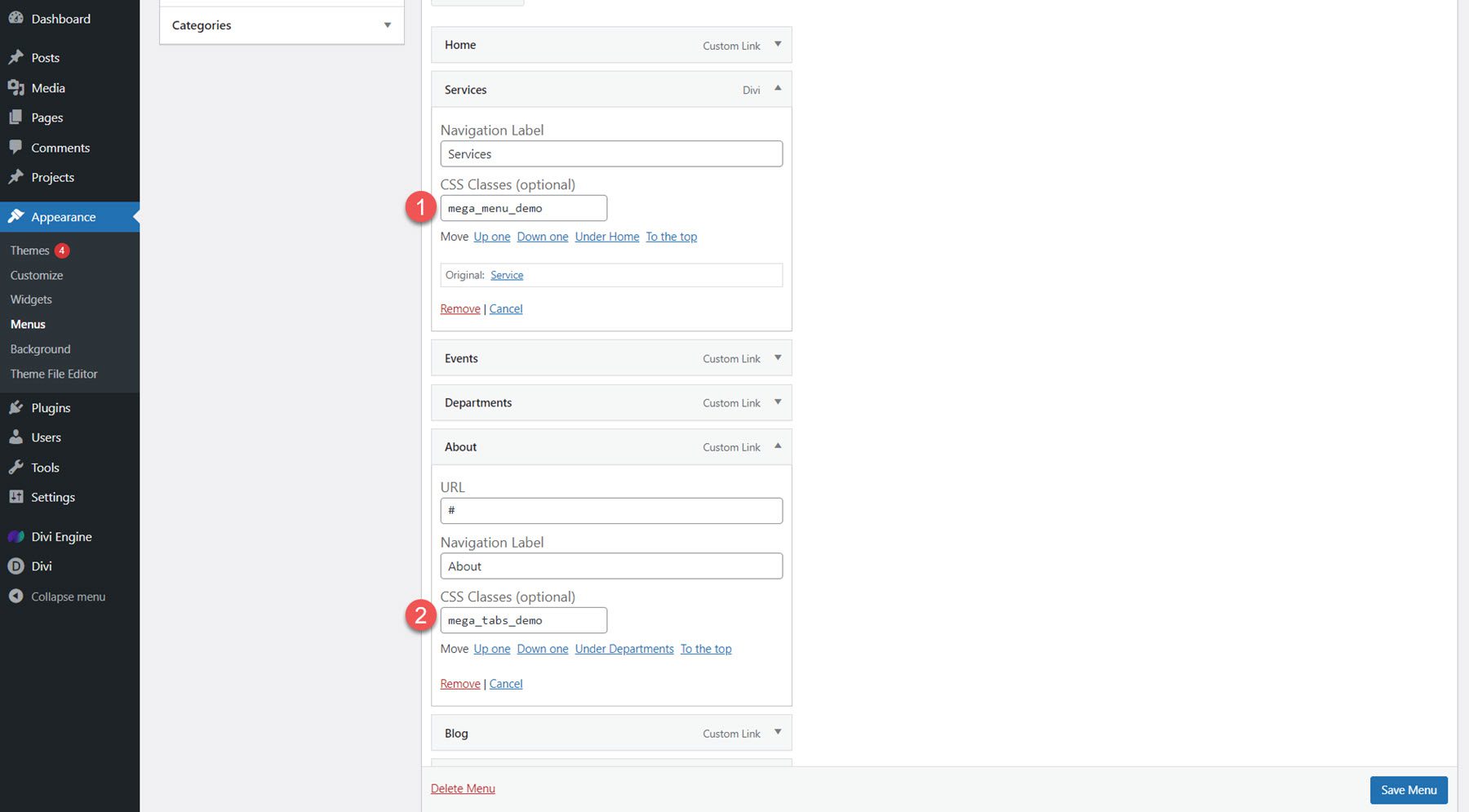
Pentru a adăuga un mega aspect de meniu în meniul dvs., navigați la pagina Meniuri sub Aspect. Extindeți elementul pe care doriți să îl setați ca element părinte pentru mega meniu, apoi inserați identificatorul personalizat pe care l-ați copiat în câmpul Clasele CSS. Aici, adaug aspectul Mega Dropdown la elementul de meniu Servicii și aspectul Mega Tabs la elementul de meniu Despre.

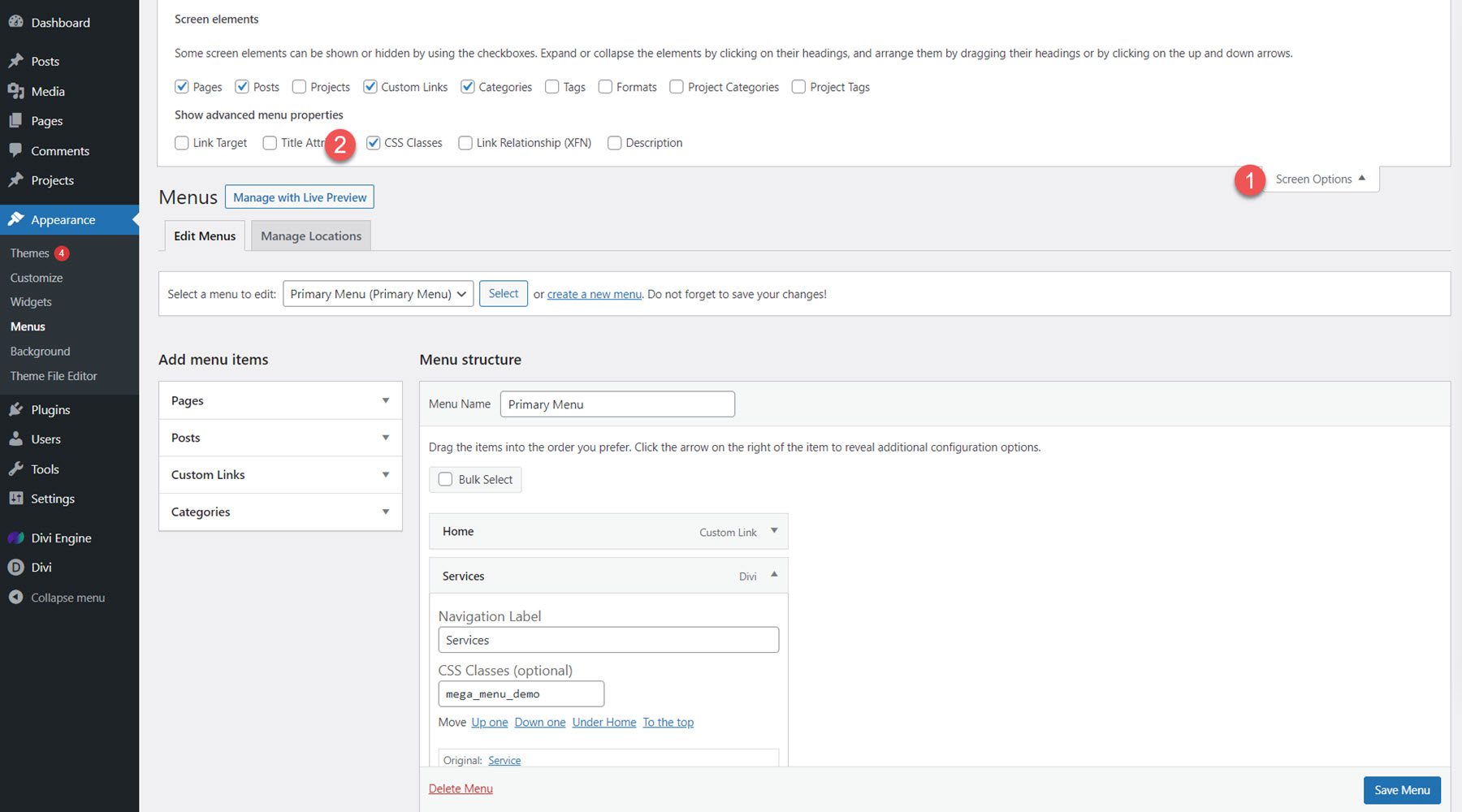
Dacă nu vedeți câmpul CSS Classes, faceți clic pe Screen Options în partea de sus a paginii și activați CSS Classs.

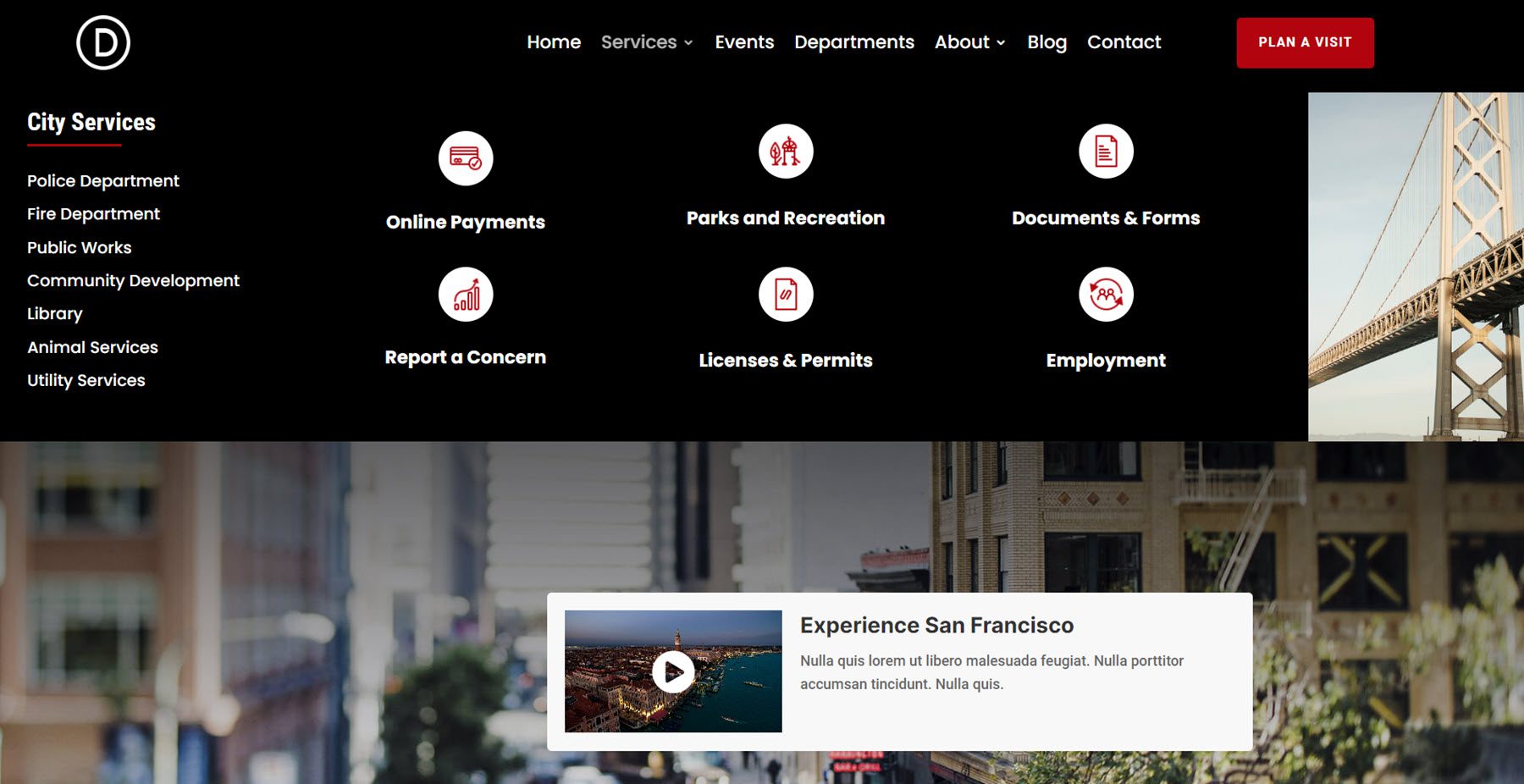
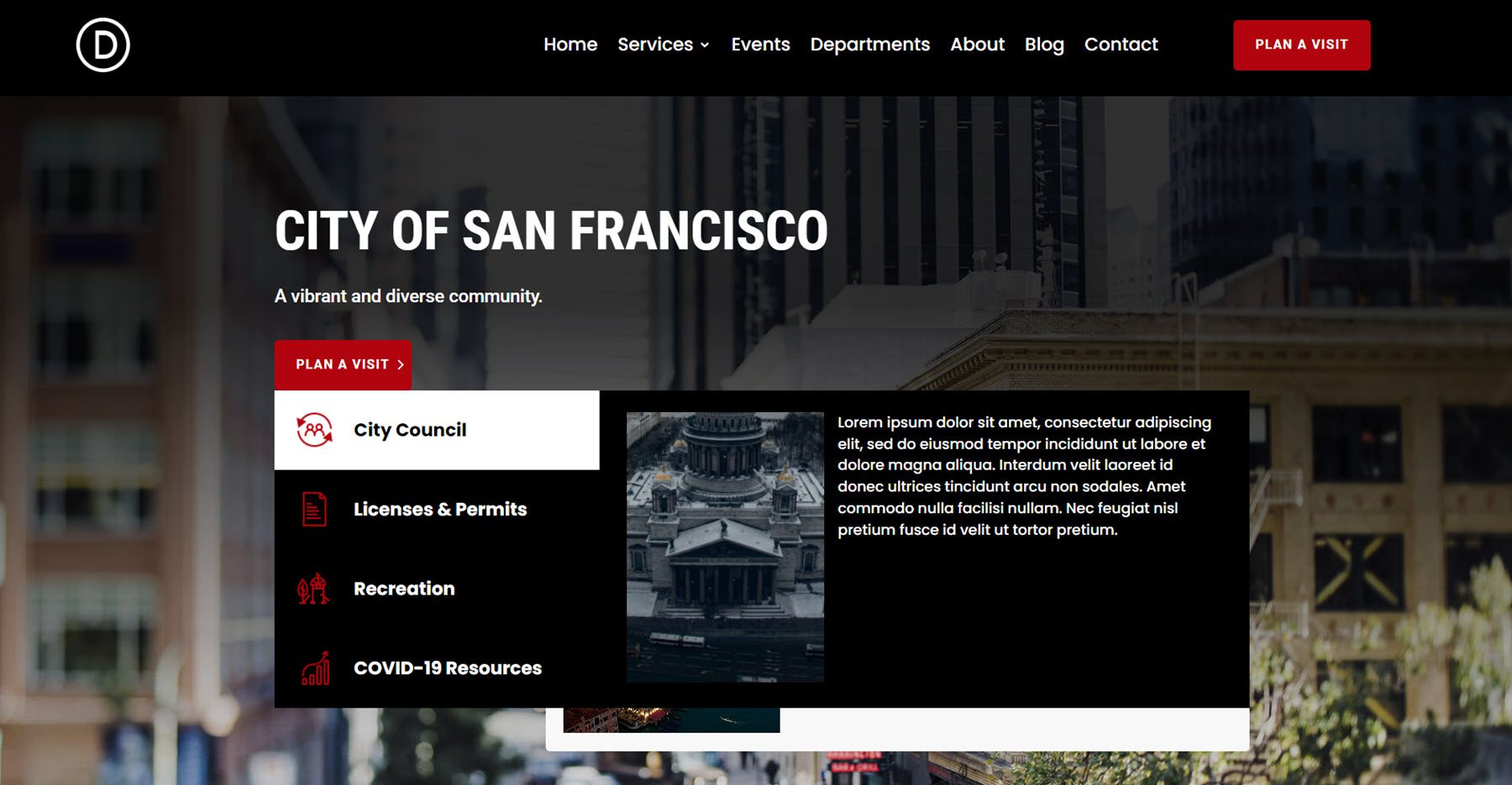
Iată cum arată aspectul Mega Dropdown în meniu.

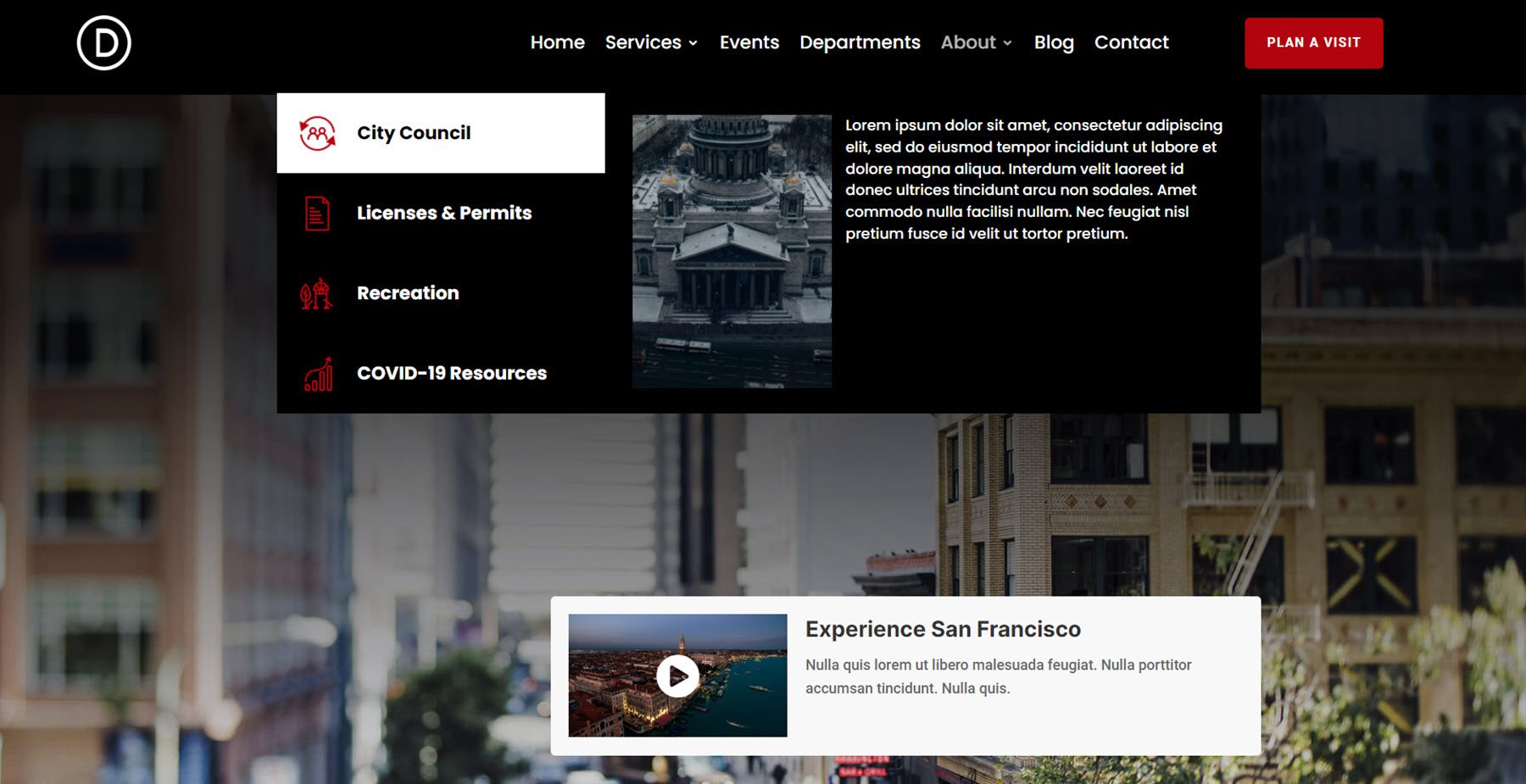
Și aici este aspectul Mega Tab.

Adăugarea unui mega meniu la un modul
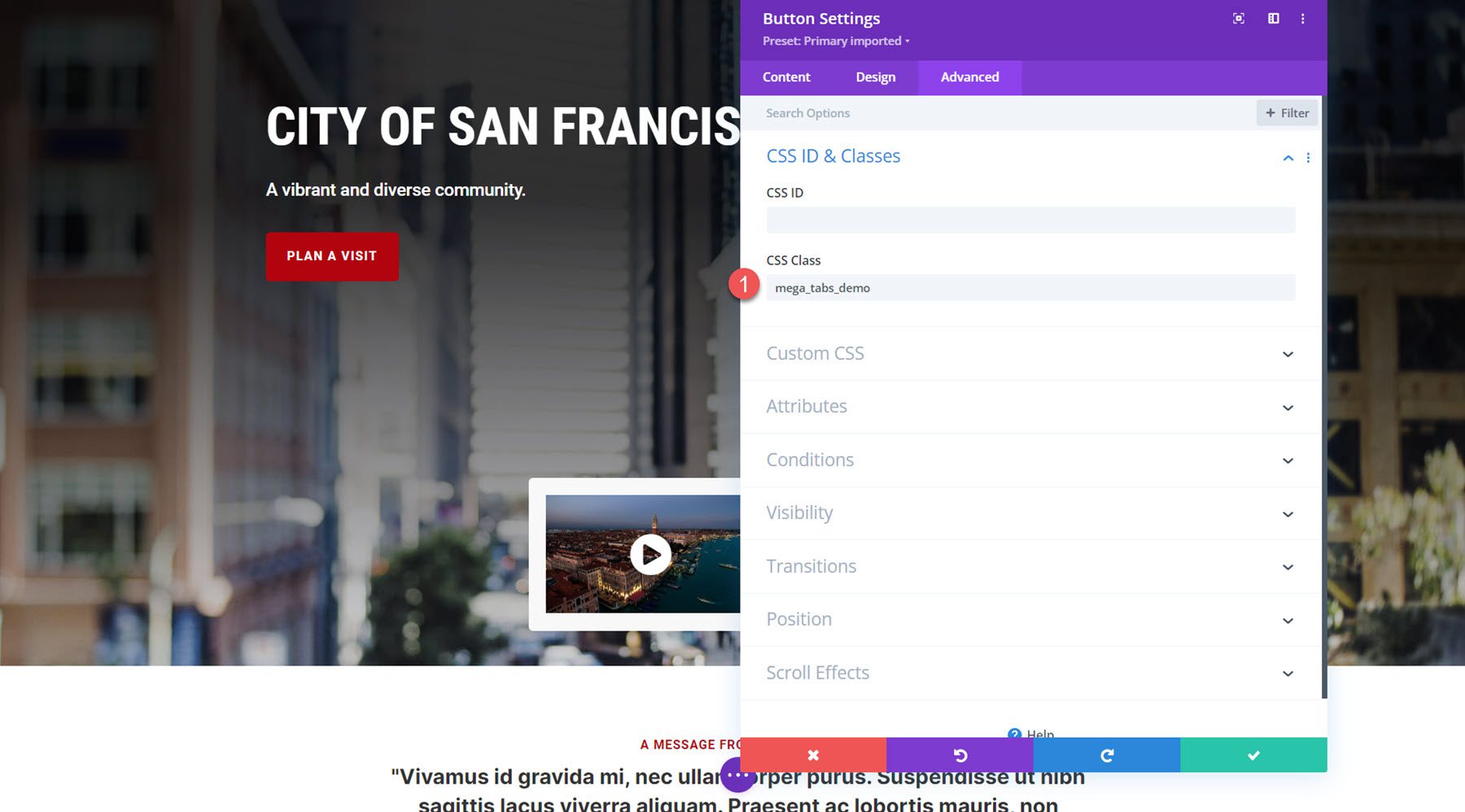
Pentru a adăuga un mega meniu la un modul, pur și simplu lipiți identificatorul personalizat în câmpul CSS Class din fila Avansat a modulului. Aspectul mega meniului va apărea la trecerea mouse-ului sau la clic, în funcție de setările pe care le-ați setat. Aici, adaug aspectul mega file la butonul „Planificați o vizită”.

În partea din față, mega meniul apare la hover.

Utilizarea modulelor de meniu Divi Mega într-un aspect
Pentru a adăuga modulul Mega Drop-Down sau Mega Tabs direct la orice aspect, pur și simplu adăugați un modul nou pe pagină și selectați modulul dorit.

Iată cum arată pe partea din față.

Exemple Divi MegaMenu
Divi MegaMenu vine cu acces la trei exemple de layout care au mai multe modele interesante de mega meniu pe care le puteți folosi pentru a vă porni designul. Să aruncăm o privire la mega-aspectele de meniu care vin cu pachetul de layout Business.
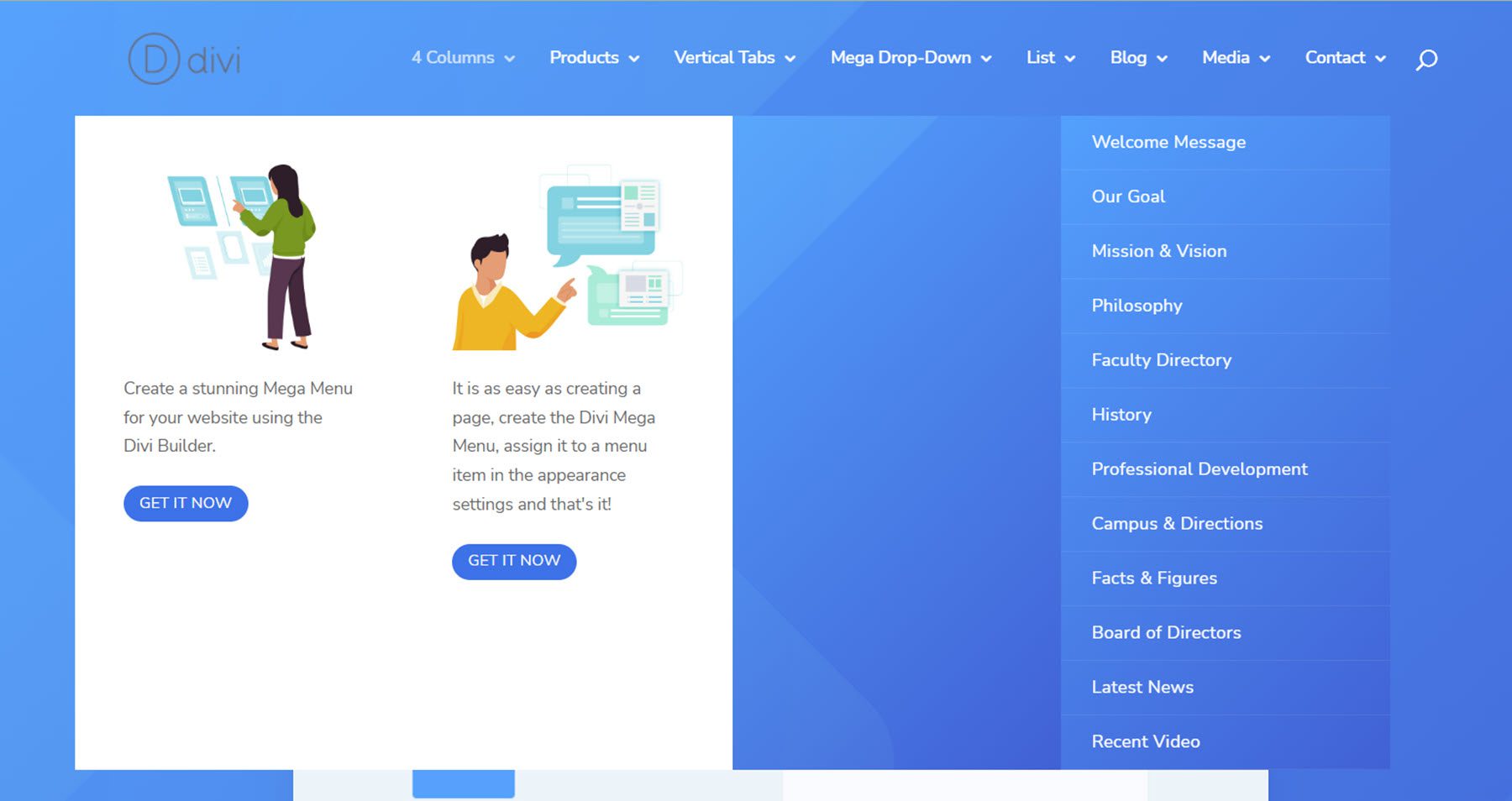
Aspectul de 4 coloane include două coloane cu o imagine, text și un buton, o coloană goală și un meniu mare în partea dreaptă.

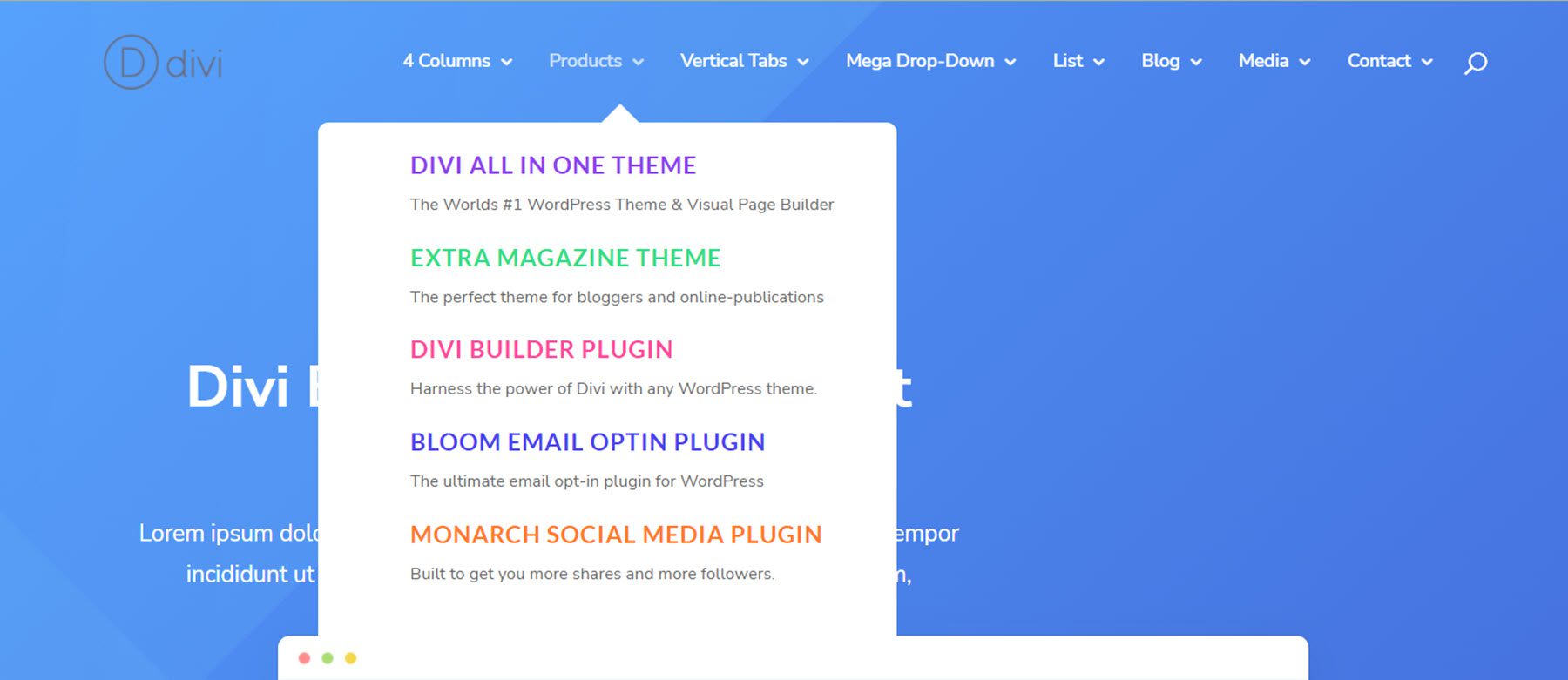
Aspectul produselor este un meniu simplu, colorat, care evidențiază diferite produse.

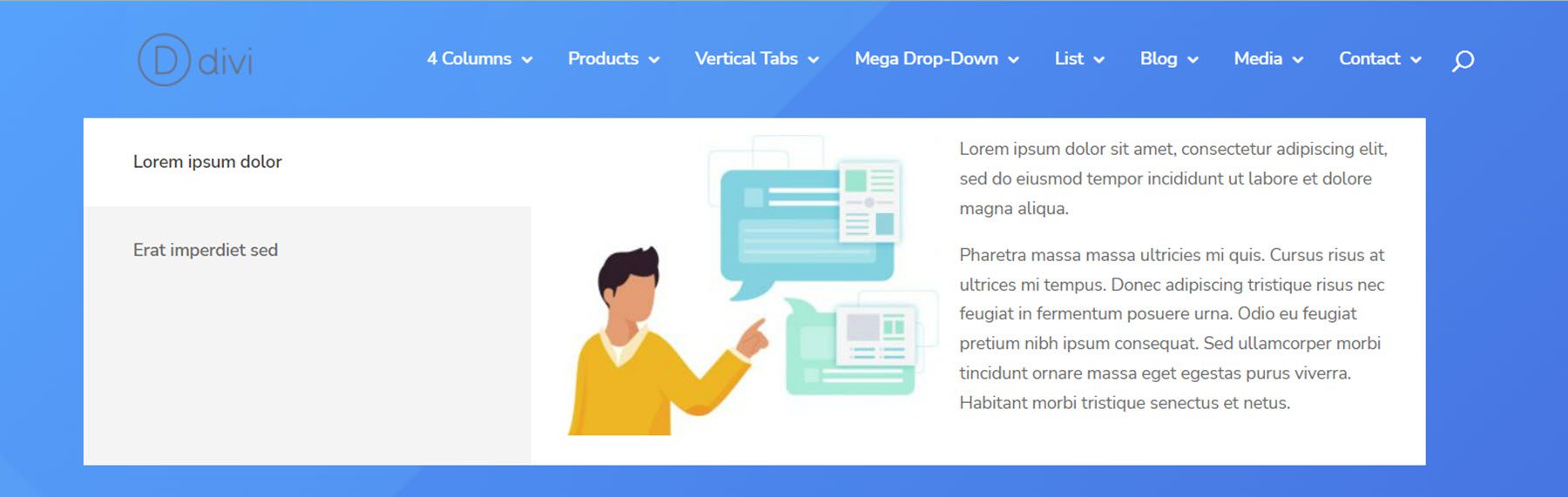
Acesta este aspectul filelor verticale, care utilizează modulul Mega Tabs.

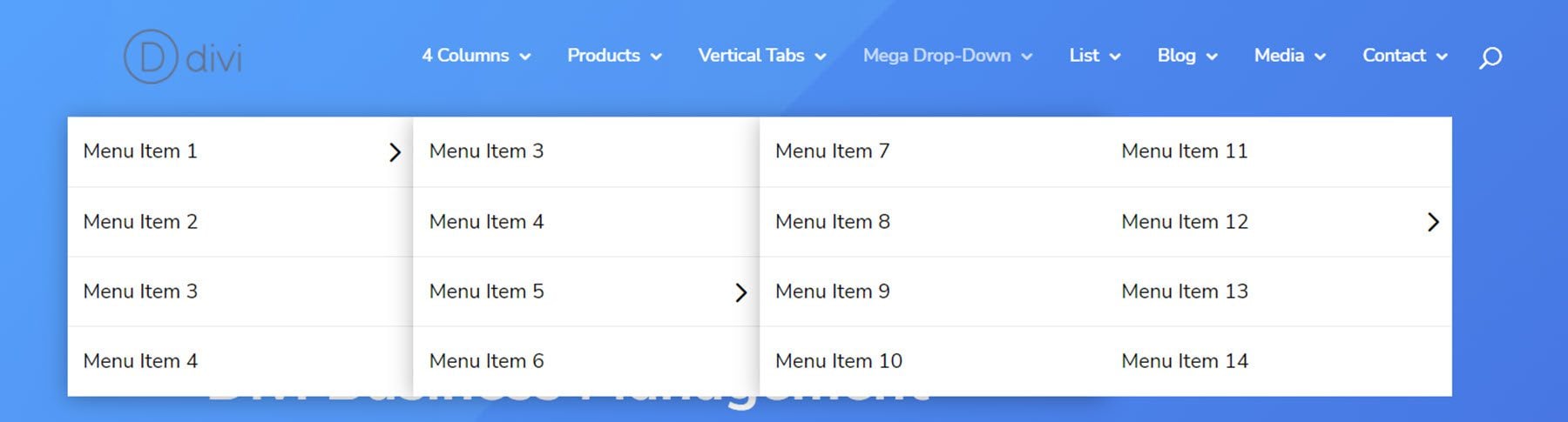
Aspectul Mega drop-down include patru coloane de module de meniu drop-down cu elemente de submeniu.

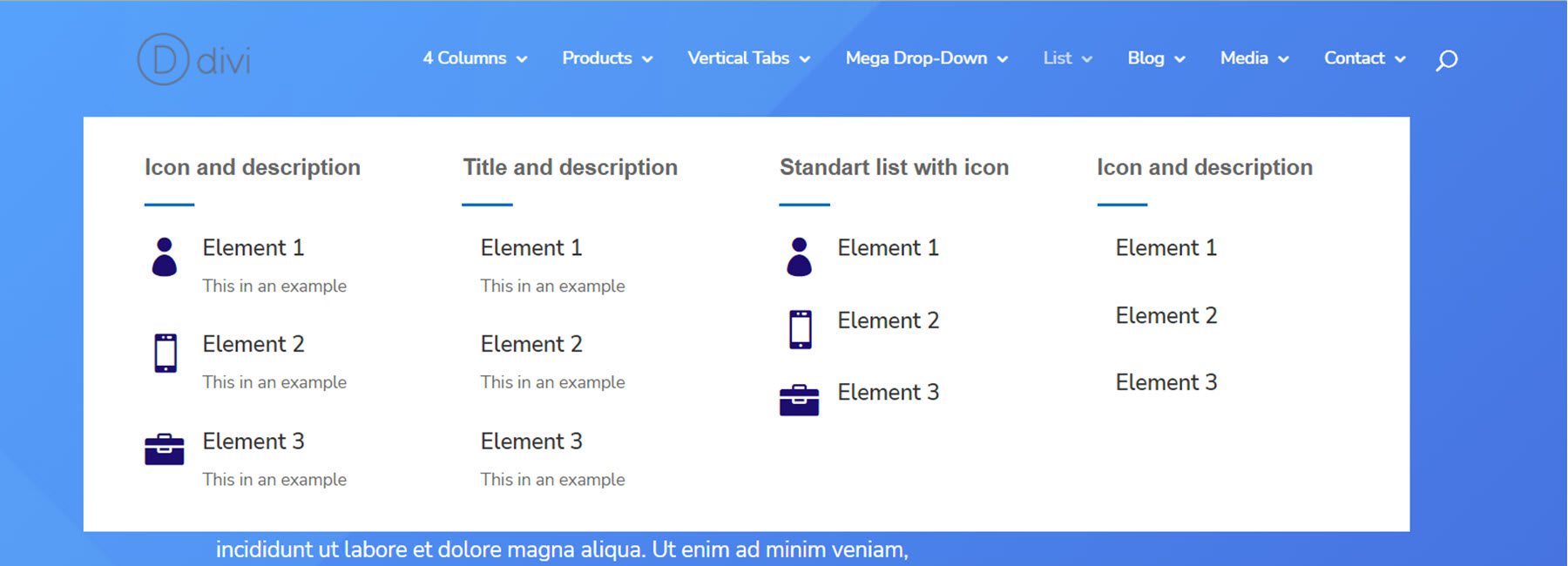
Aspectul listei include patru coloane cu titluri, divizoare și module de prezentare care prezintă o pictogramă.

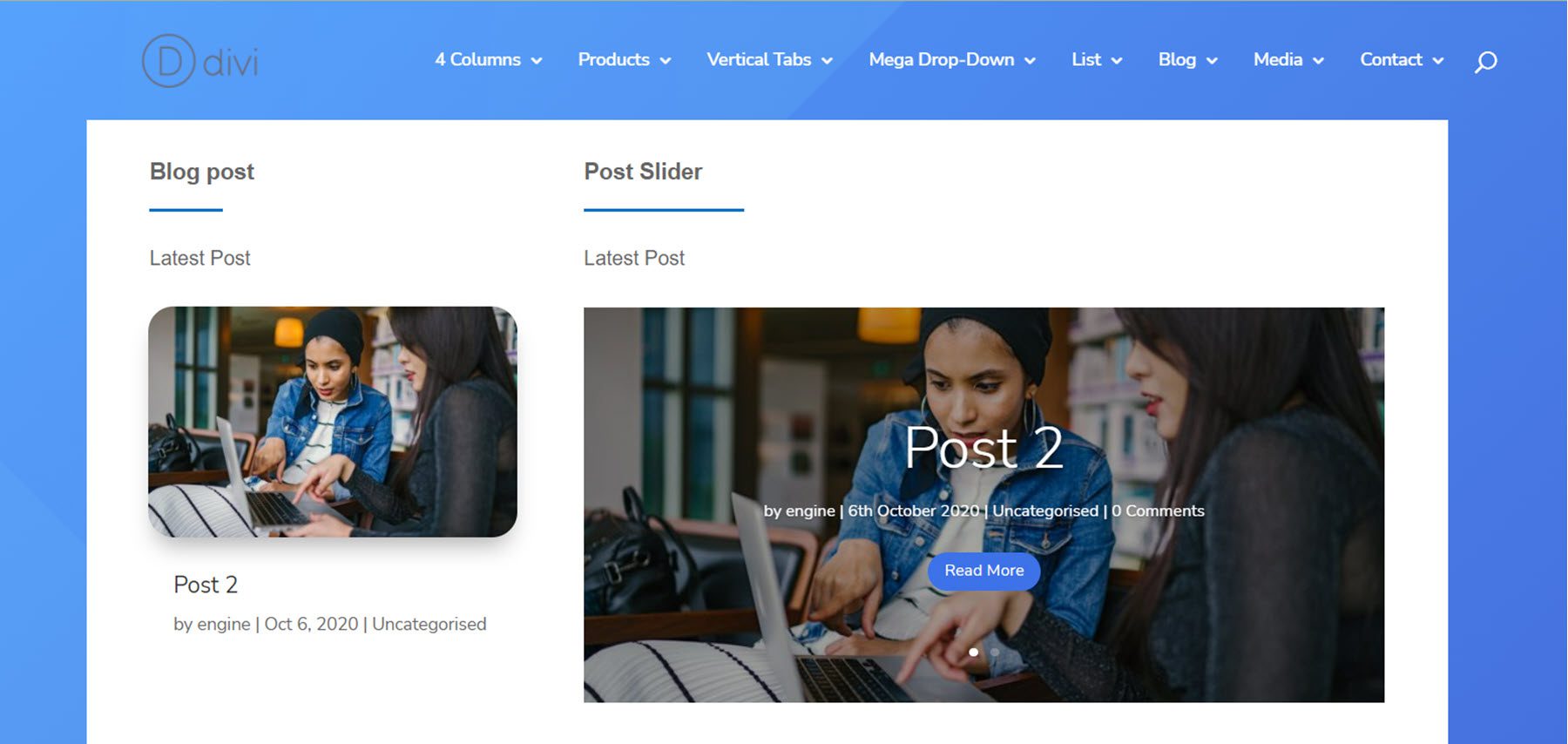
Aspectul meniului blogului afișează cea mai recentă postare și un glisor pentru postare.

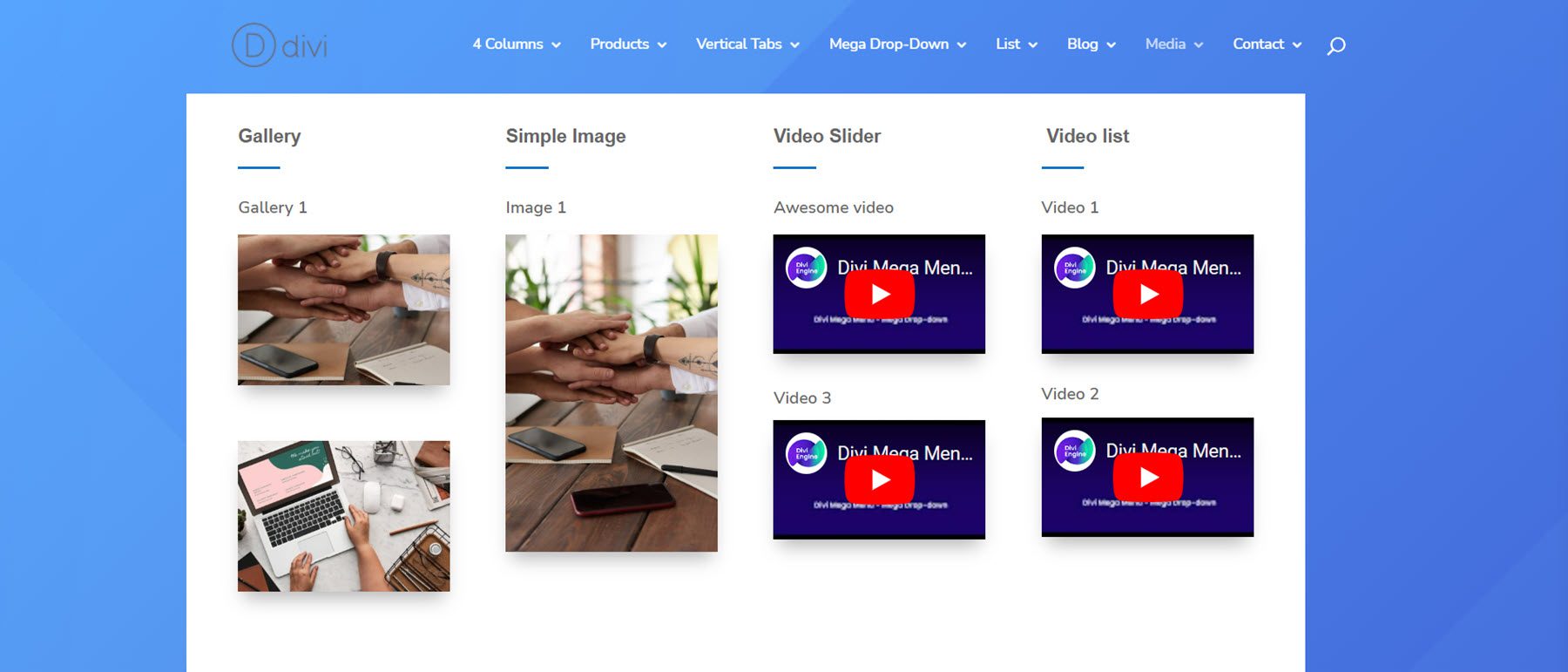
Aspectul media are două module de galerie, o imagine, două glisoare video și două module video.

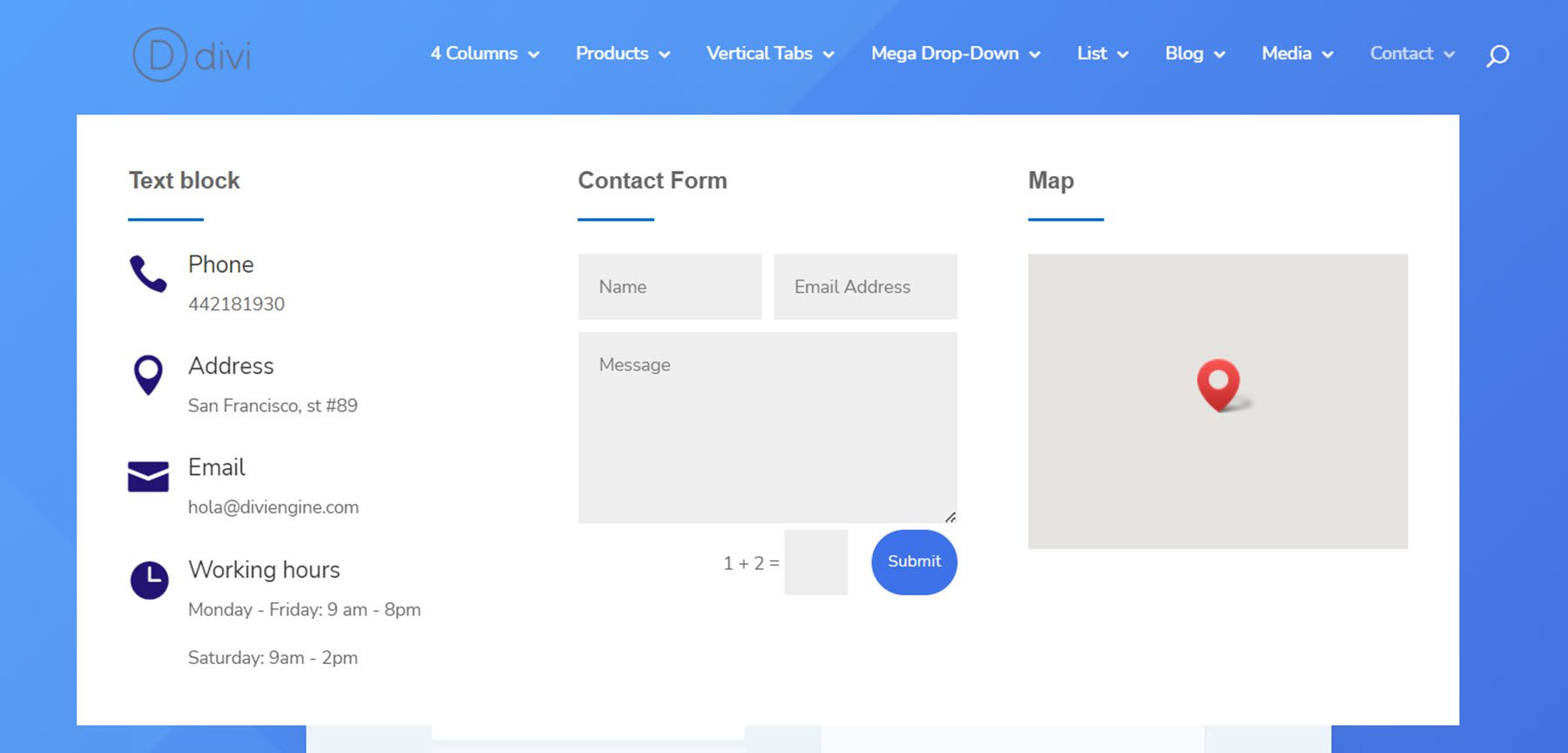
În cele din urmă, aspectul meniului de contact are câteva informații cu informații de contact, un formular de contact și un modul de hartă.

Cumpărați Divi Mega Menu
Divi Mega Menu este disponibil pe Divi Marketplace. Costă 46 USD pentru utilizarea nelimitată a site-ului web și un an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Divi Mega Menu adaugă o funcționalitate grozavă la Divi Builder, permițându-vă să creați layout-uri Mega Meniu creative și unice cu gama completă de opțiuni de design disponibile în Divi. Unul dintre avantajele sale este capacitatea de a încorpora module Divi native în layout-urile Mega Menu, rezultând meniuri drop-down care oferă mai mult decât elemente de meniu. Divi Mega Menu facilitează, de asemenea, adăugarea de mega meniuri la antet, la un modul sau direct la un aspect, oferindu-vă multă flexibilitate în design și plasare. Dacă sunteți în căutarea unui plugin care vă va permite să construiți cu ușurință mega meniuri cu caracteristici și aspecte complexe, Divi Mega Menu ar putea fi o opțiune excelentă pentru dvs.
Ne-ar plăcea să auzim de la tine! Ai încercat Divi Mega Menu? Spune-ne în comentarii ce părere ai despre asta!
