Repere produs Divi: Divi Pixel
Publicat: 2023-07-17Divi Pixel este un plugin terță parte pentru Divi, care adaugă peste 45 de module personalizate și peste 200 de setări pentru a extinde capacitățile Divi. Aceste setări facilitează crearea de site-uri web care ies în evidență din mulțime. În această postare, ne vom uita la Divi Pixel și vom vedea ce poate face pentru a vă ajuta să decideți dacă este pluginul potrivit pentru nevoile dvs.
- 1 La ce să vă așteptați de la Divi Pixel
- 1.1 45+ module personalizabile
- 1.2 Peste 200 de opțiuni personalizate
- 1.3 și mai mult
- 2 Instalarea Divi Pixel
- Ecran de setări 3 Divi Pixel
- 4 Divi Pixel Fila Generală
- 4.1 Fondul particulelor
- 4.2 Modul de întreținere
- 4.3 Permite încărcări TTF, OTF și WOFF
- 4.4 Antet personalizat și stiluri de navigare
- 4.5 Personalizări de subsol
- Fila Blog 5 Divi Pixel
- 5.1 Stil personalizat de pagină de arhivă
- 6 Divi Pixel Social Media
- 6.1 Activați pictogramele sociale Divi Pixel
- 6.2 Rețele
- 7 Divi Pixel Mobile Tab
- 7.1 Meniul mobil
- 7.2 Restrângeți elementele submeniului pe telefoane mobile
- Fila 8 module Divi Pixel
- 8.1 Mărturii
- 8.2 Popup Maker
- 8.3 Întrebări frecvente cu Schema Markup
- 8.4 Balon
- 8.5 Comutare conținut
- 8.6 Cercul de informații
- 9 Divi Pixel Layout Fila Injector
- 10 fișiere suplimentare Divi Pixel
- 11 De unde să achiziționați Divi Pixel
- 12 Gânduri de sfârșit
La ce să vă așteptați de la Divi Pixel
Să începem prin a arunca o privire la ce vă puteți aștepta de la pluginul Divi Pixel, dacă decideți să-l achiziționați.
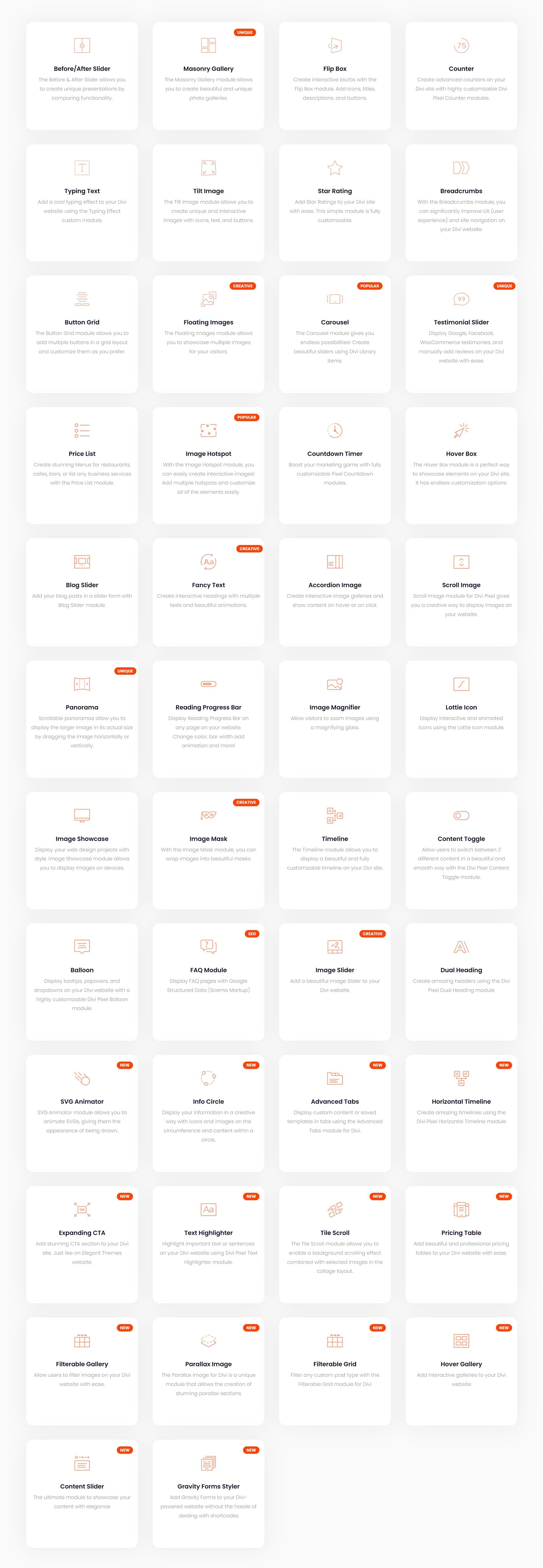
Peste 45 de module personalizabile
Divi Pixel adaugă o mulțime de noi module personalizabile la Divi. Există o mulțime de variații în module. Acesta variază de la un glisor înainte/după, la evaluare cu stele, imagini plutitoare, carusele și multe altele.

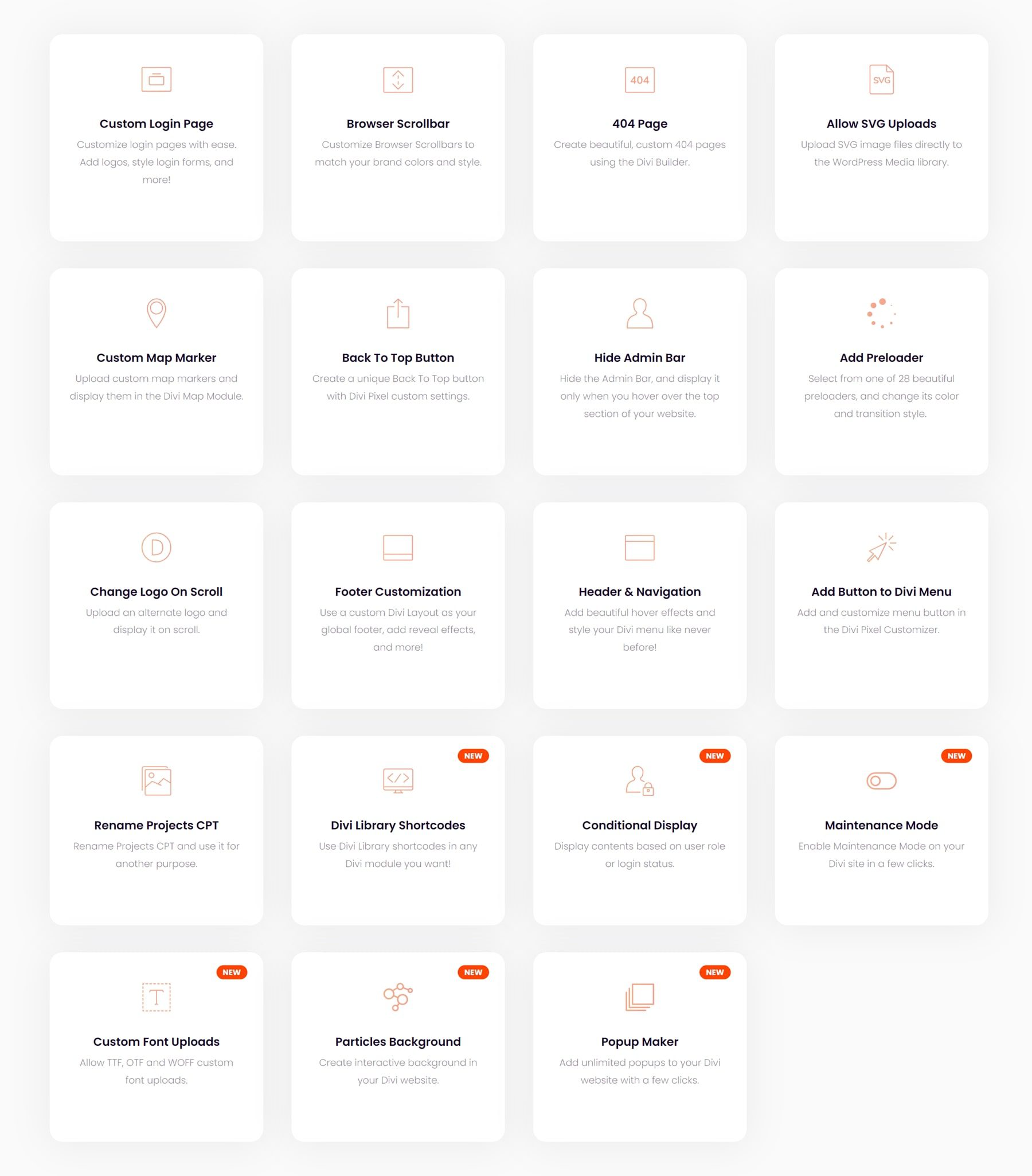
Peste 200 de opțiuni personalizate
Divi pixel vă oferă, de asemenea, o mulțime de opțiuni personalizate, mai mult de 200 de opțiuni suplimentare pentru a vă duce site-ul la nivelul următor! Aceste opțiuni personalizate vă ajută să vă personalizați și mai mult site-ul Divi. Acest lucru trece de la posibilitatea de a încărca fișiere SVG, la crearea unei pagini de autentificare personalizată, personalizarea antetului și navigarea și multe altele.

& Mai mult
Opțiunile și modulele menționate mai sus nu sunt singurele care vin cu Divi Pixel. Vă puteți aștepta la funcții unice dedicate zonei Blog și experienței mobile. Există, de asemenea, un injector de layout inclus care vă permite să introduceți layout-uri oriunde doriți!
Instalarea Divi Pixel
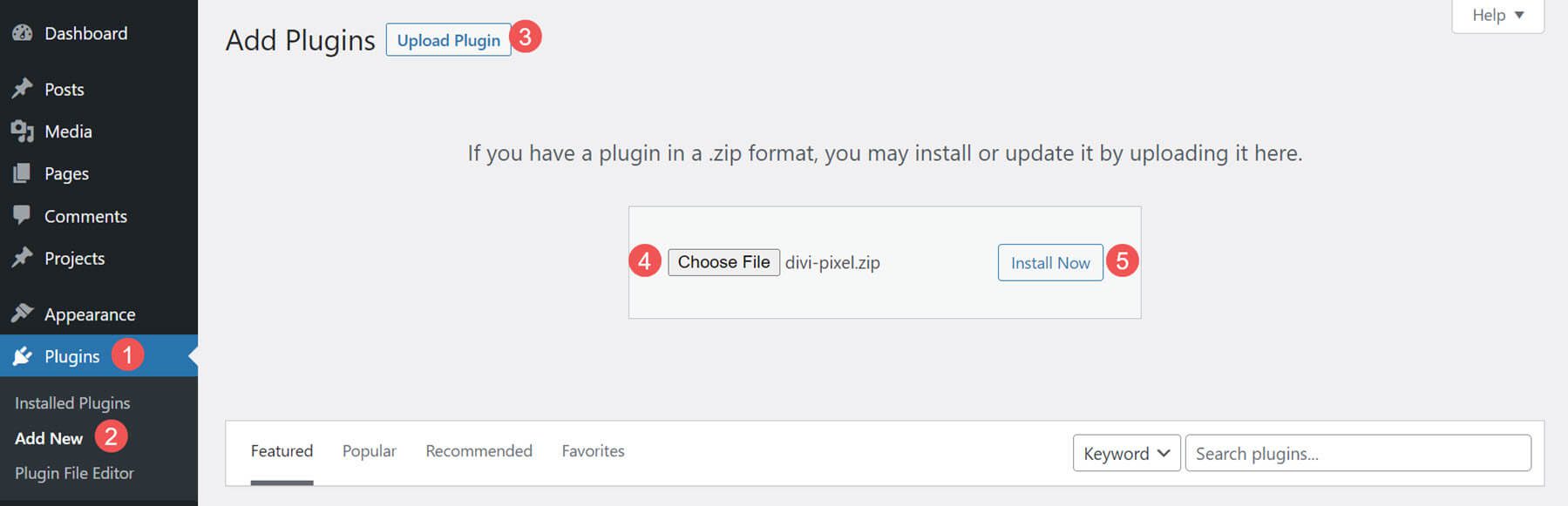
Încărcați și activați Divi Pixel la fel ca orice plugin. Accesați tabloul de bord WordPress și selectați:
- Pluginuri
- Adăuga nou
- Încărcați pluginul
- Alege fișierul
- Instaleaza acum

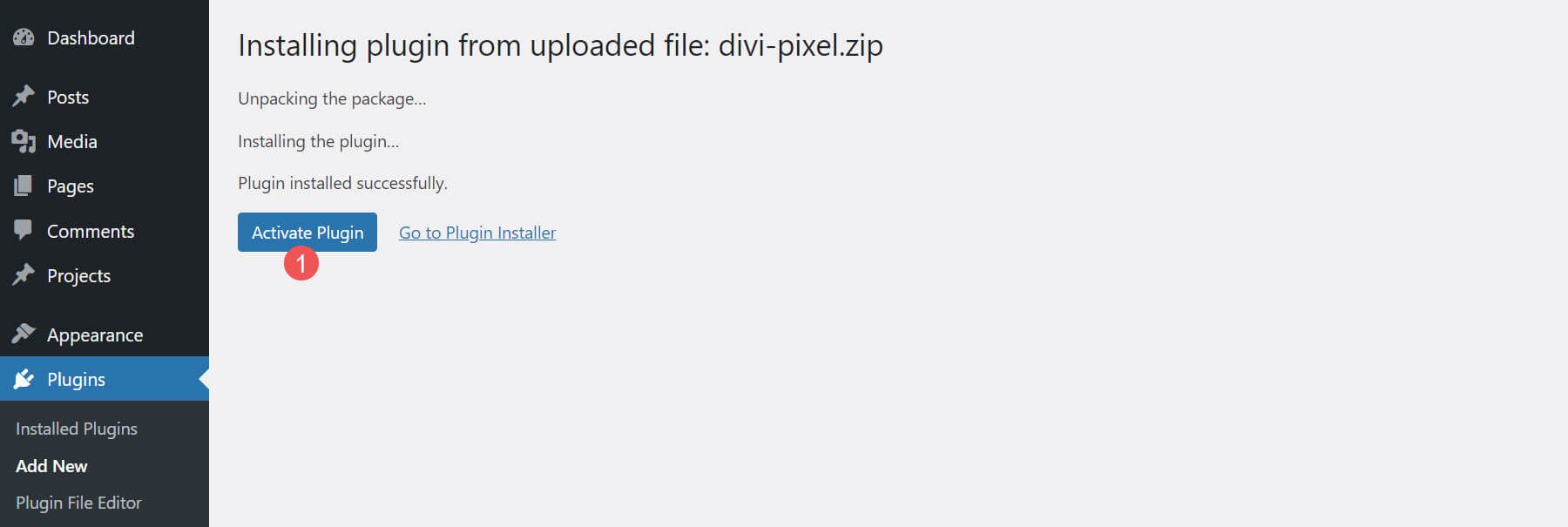
Apoi, activați pluginul. Divi Pixel este acum gata de utilizare.

Ecran de setări Divi Pixel
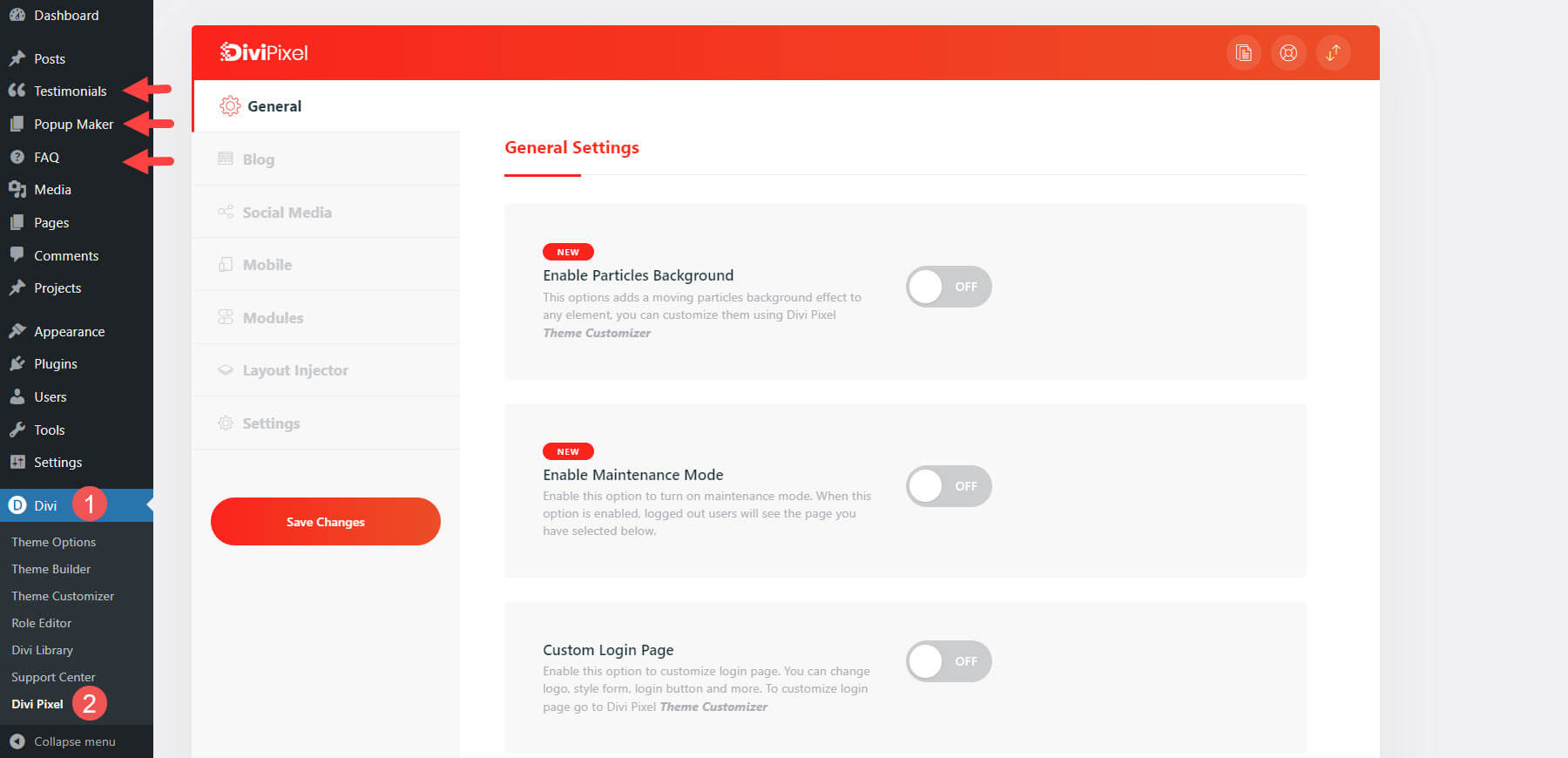
Setările se găsesc în tabloul de bord sub Divi > Divi Pixel . Acestea includ 7 file cu opțiuni detaliate.

Setările adaugă funcții prin ID-uri de clasă CSS, opțiuni de activat și module adăugate la Divi Builder. Cele mai noi caracteristici sunt etichetate. Câteva sunt marcate ca fiind în curând.
Ne vom uita la cele mai recente caracteristici și câteva caracteristici interesante din fiecare filă. Vom vedea multe dintre setări pe partea din spate și din față.
Fila General Divi Pixel
Fila General include 25 de setări care includ opțiuni generale, opțiuni de antet și de navigare și opțiuni de subsol.
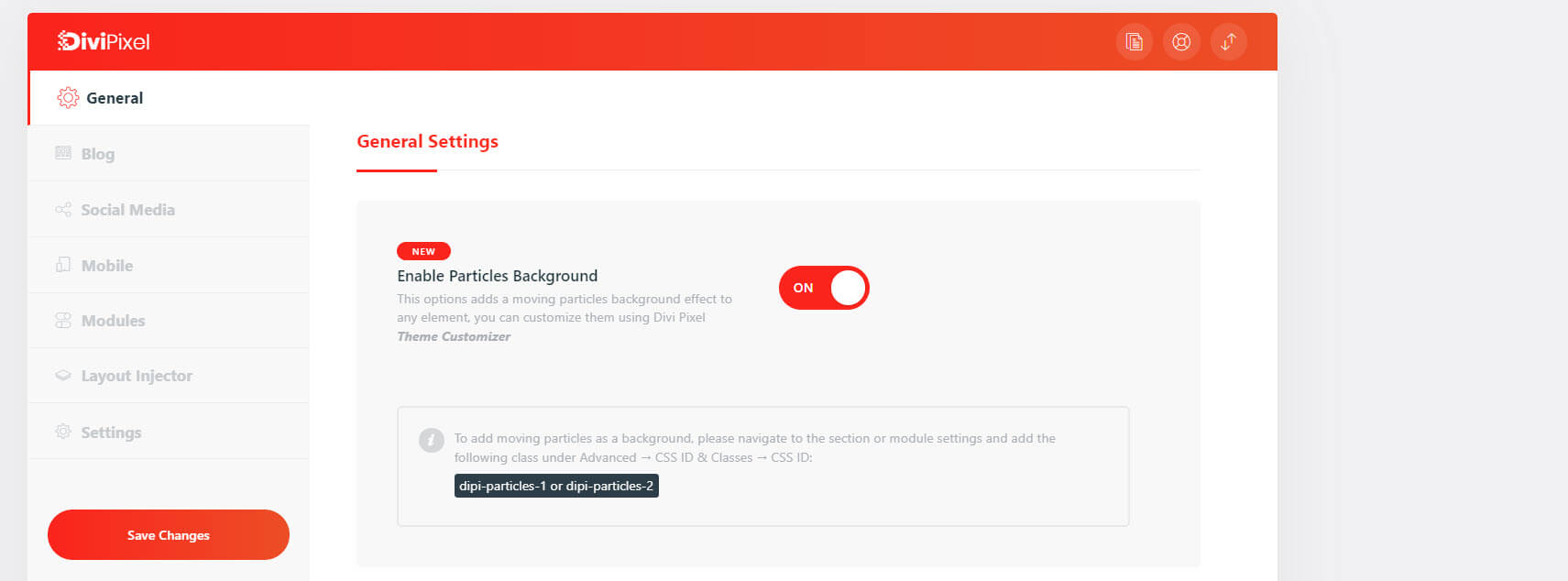
Fondul particulelor
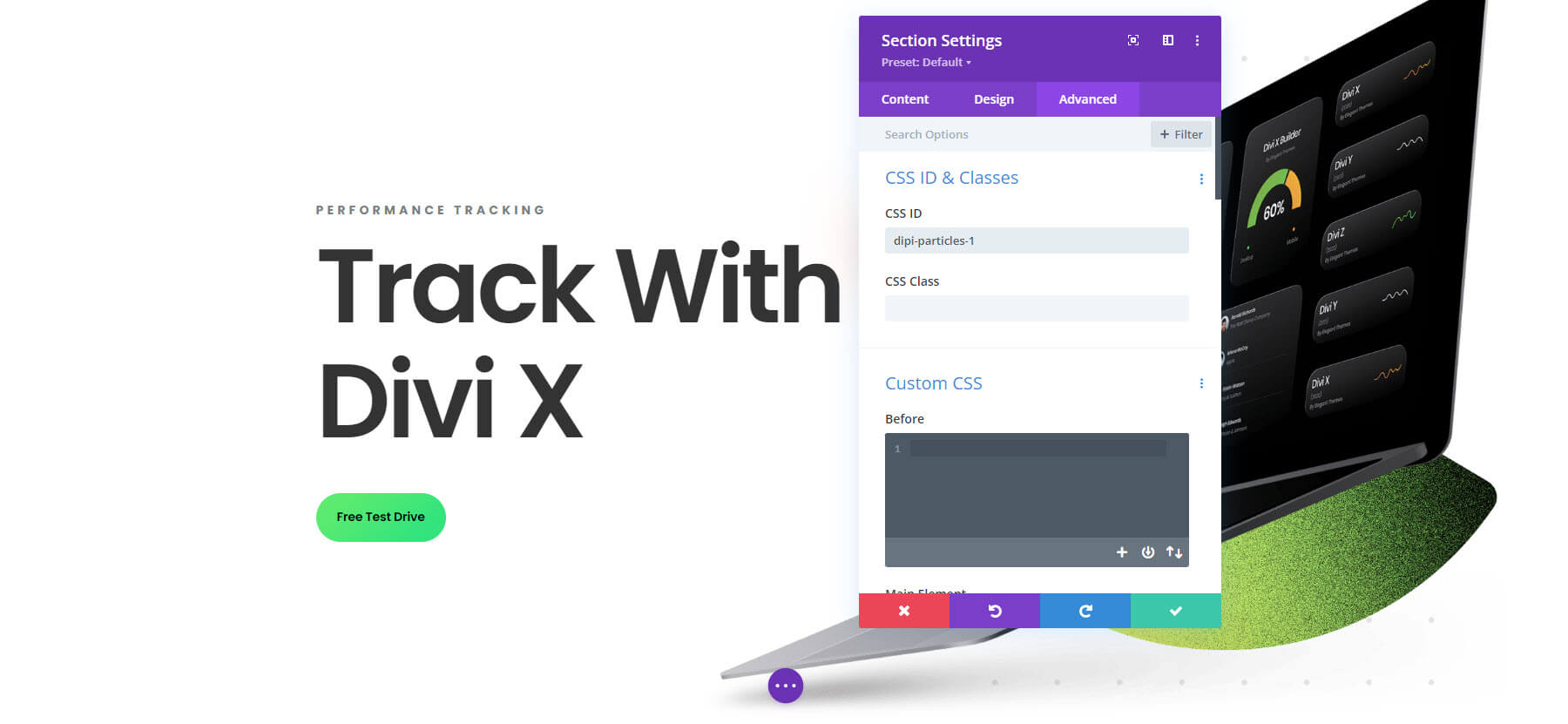
Fundalul particulelor afișează un ID de clasă CSS pe care să îl adăugați la modulul sau la secțiunea pe care doriți să o afișați fundalul. Include două ID-uri de clasă din care să alegeți și le puteți ajusta în setările de personalizare.

Am adăugat ID-ul CSS la secțiune.

Iată fundalul cu particulele animate activate.

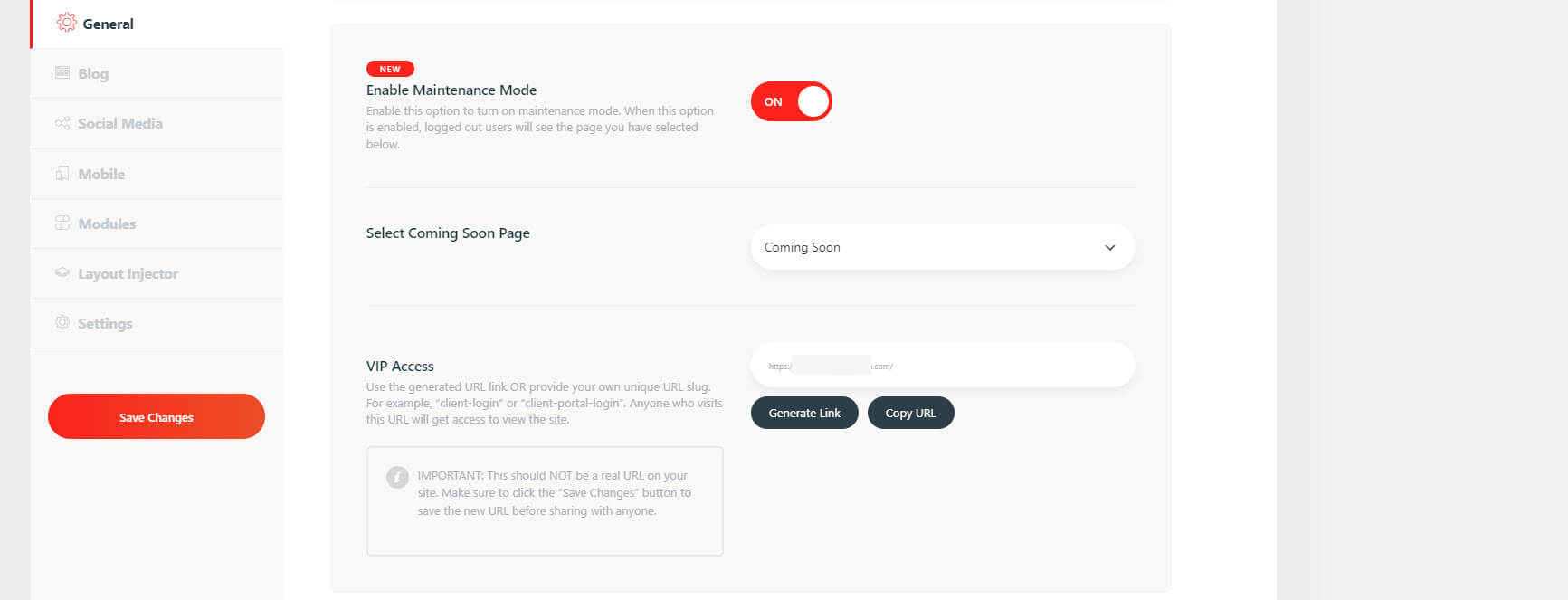
modul de întreținere
Modul de întreținere setează site-ul dvs. web să arate că va veni în curând sau că va efectua actualizări. Selectați orice pagină pentru a fi afișată ca pagină pentru modul de întreținere. O adresă URL personalizată oferă acces la site.

Iată pagina pe care am selectat-o pentru pagina mea viitoare. Acum arată această pagină în locul paginii mele de pornire.

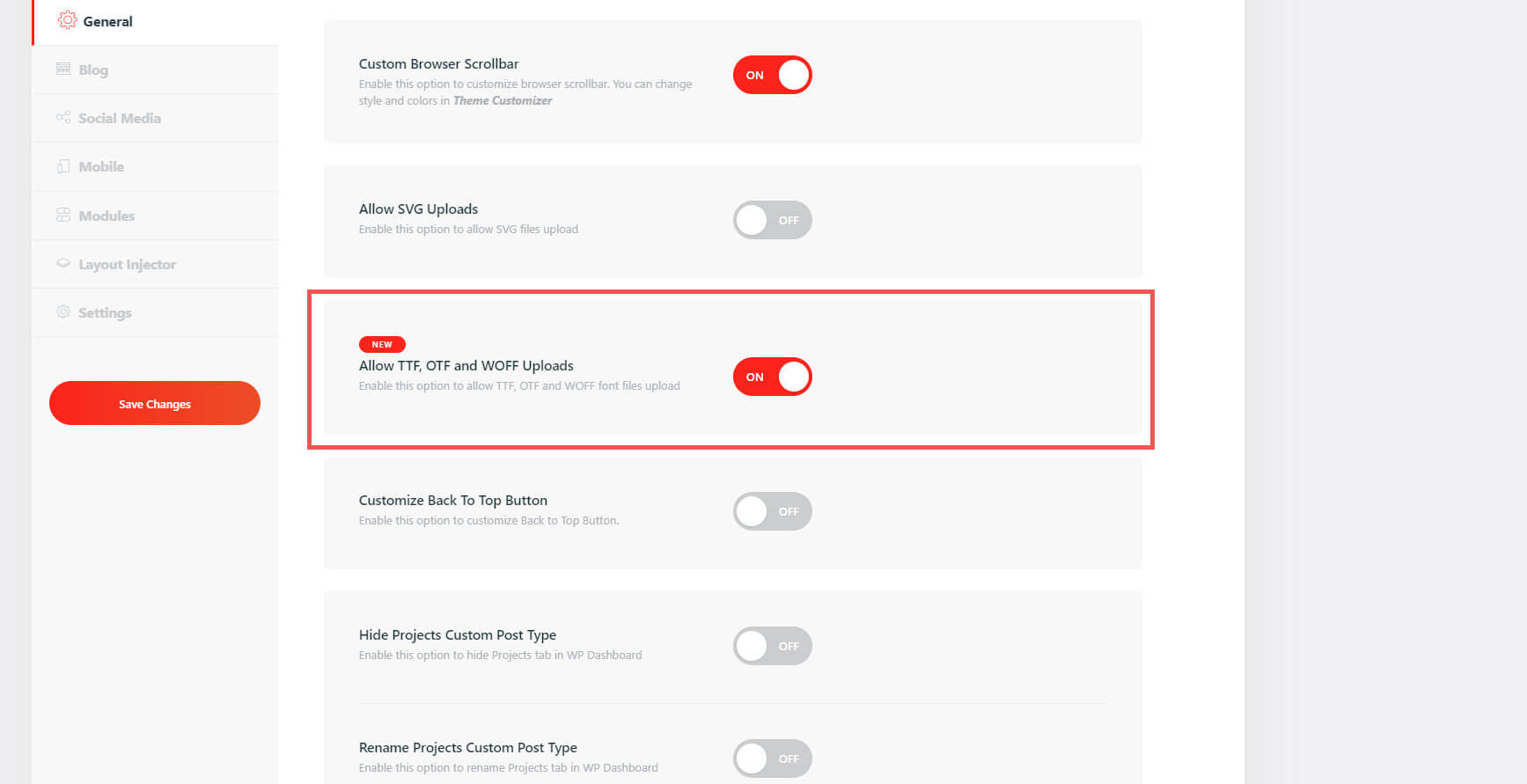
Permite încărcări TTF, OTF și WOFF
Activarea acestui lucru vă permite să încărcați mai multe tipuri de fișiere. Aceste tipuri de fișiere pot fi acum încărcate la fel ca orice fișier obișnuit din biblioteca dvs. media.

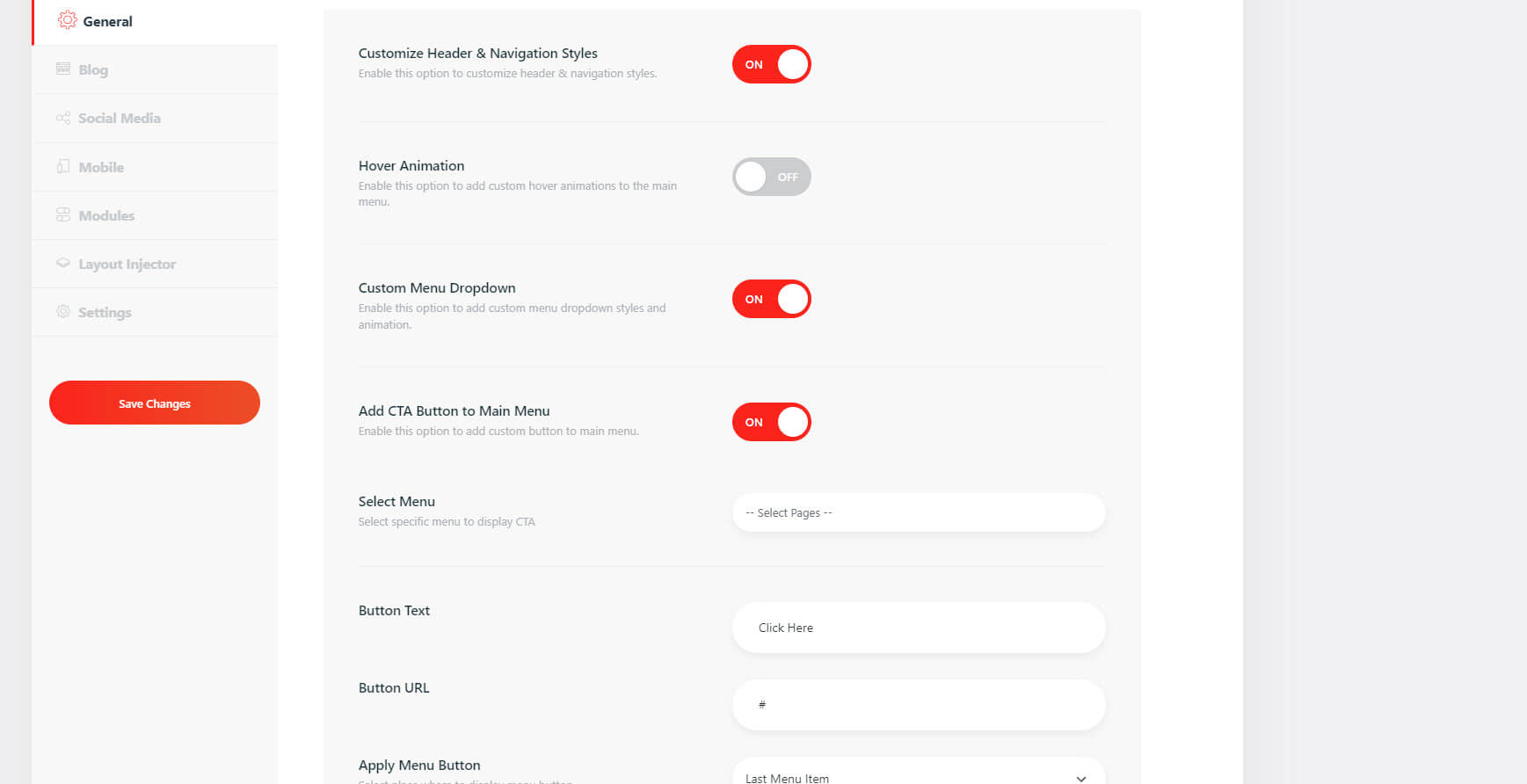
Antet personalizat și stiluri de navigare
Antet personalizat și stiluri de navigare includ animații de trecere cu mouse-ul, meniu derulant personalizat, butonul CTA, selectarea meniului, textul butonului și adresa URL, CSS, câteva setări pentru dispozitive mobile și multe altele.

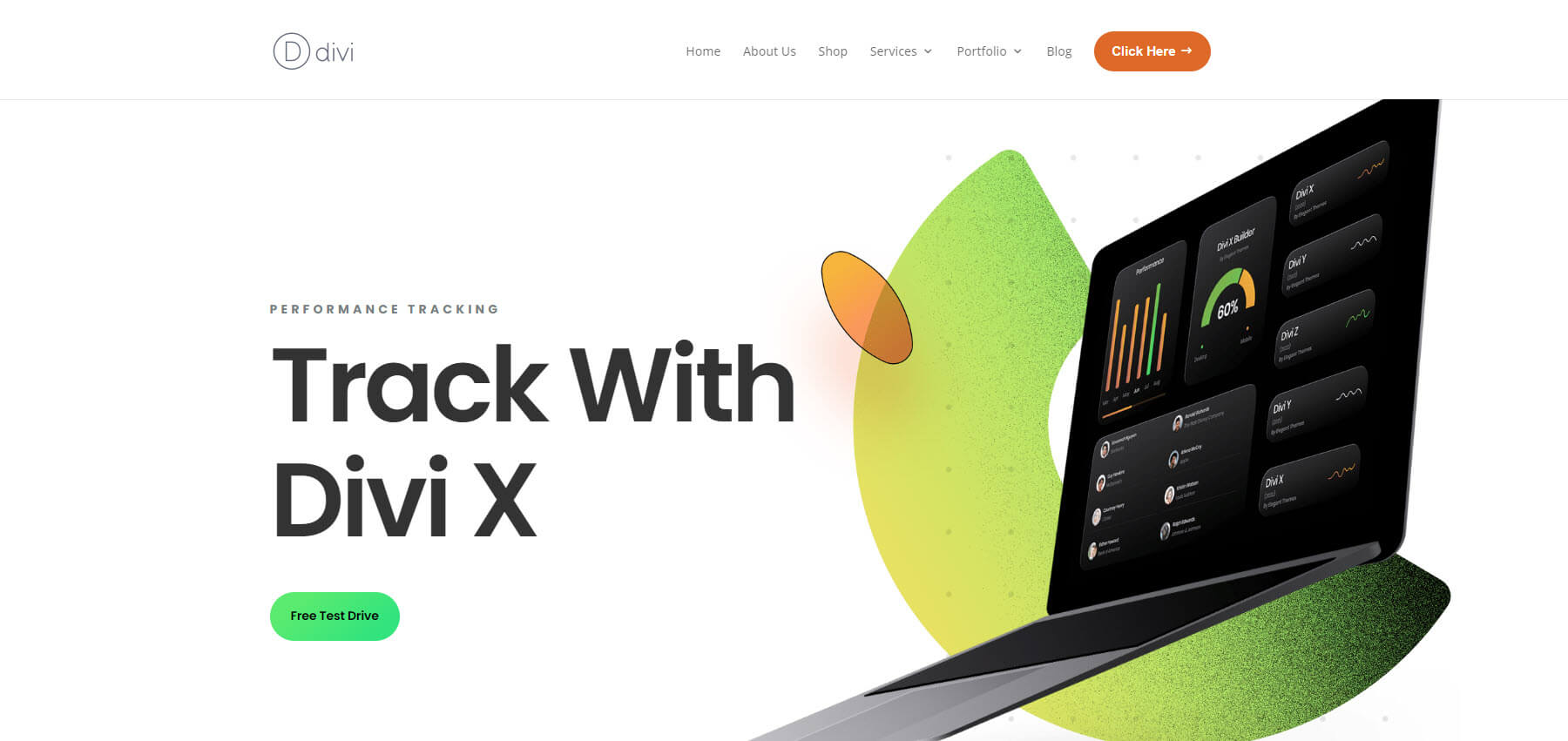
Iată antetul din partea din față. A adăugat un buton CTA cu o animație de trecere.

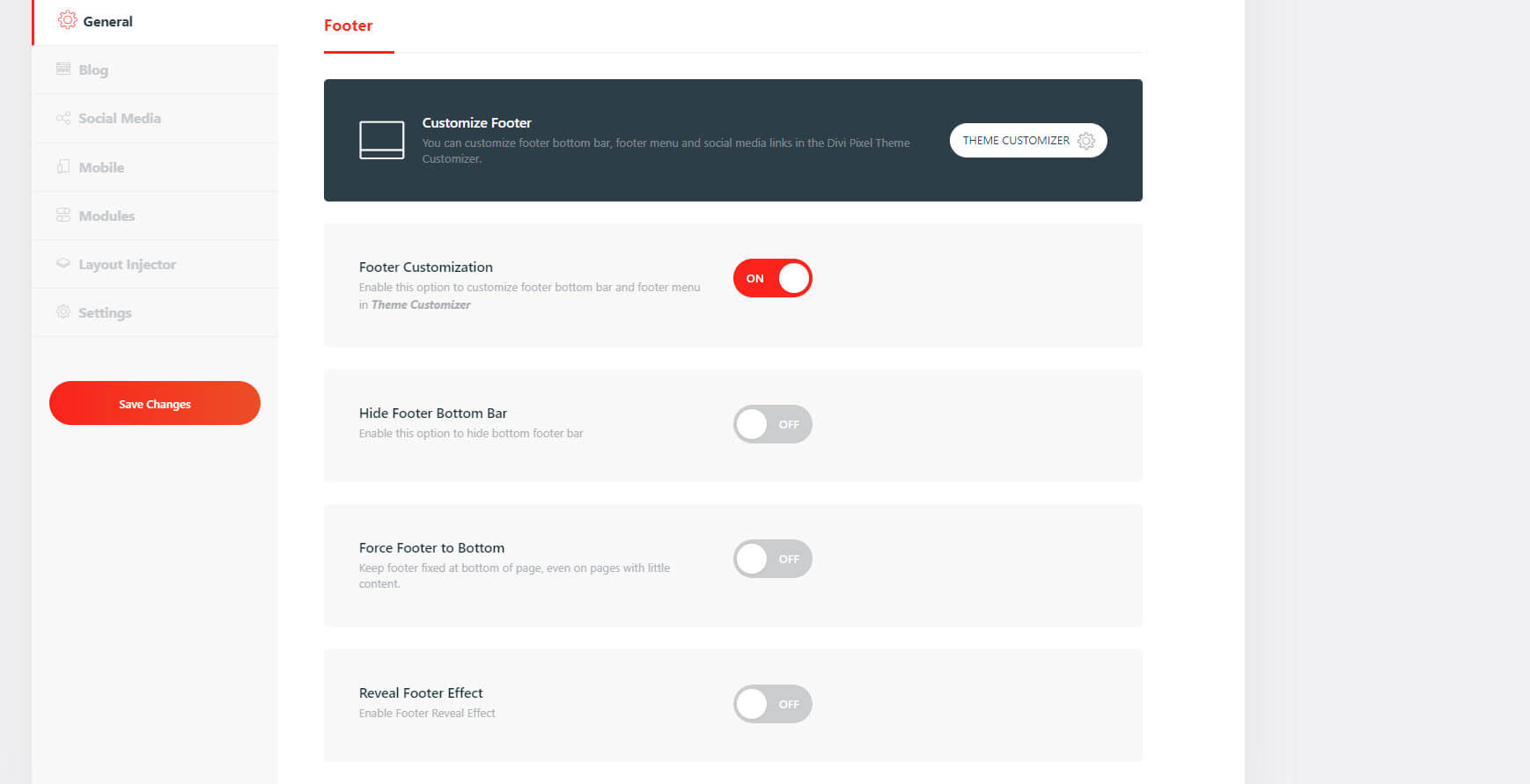
Personalizări de subsol
Personalizările subsolului adaugă funcții noi la personalizarea temei.

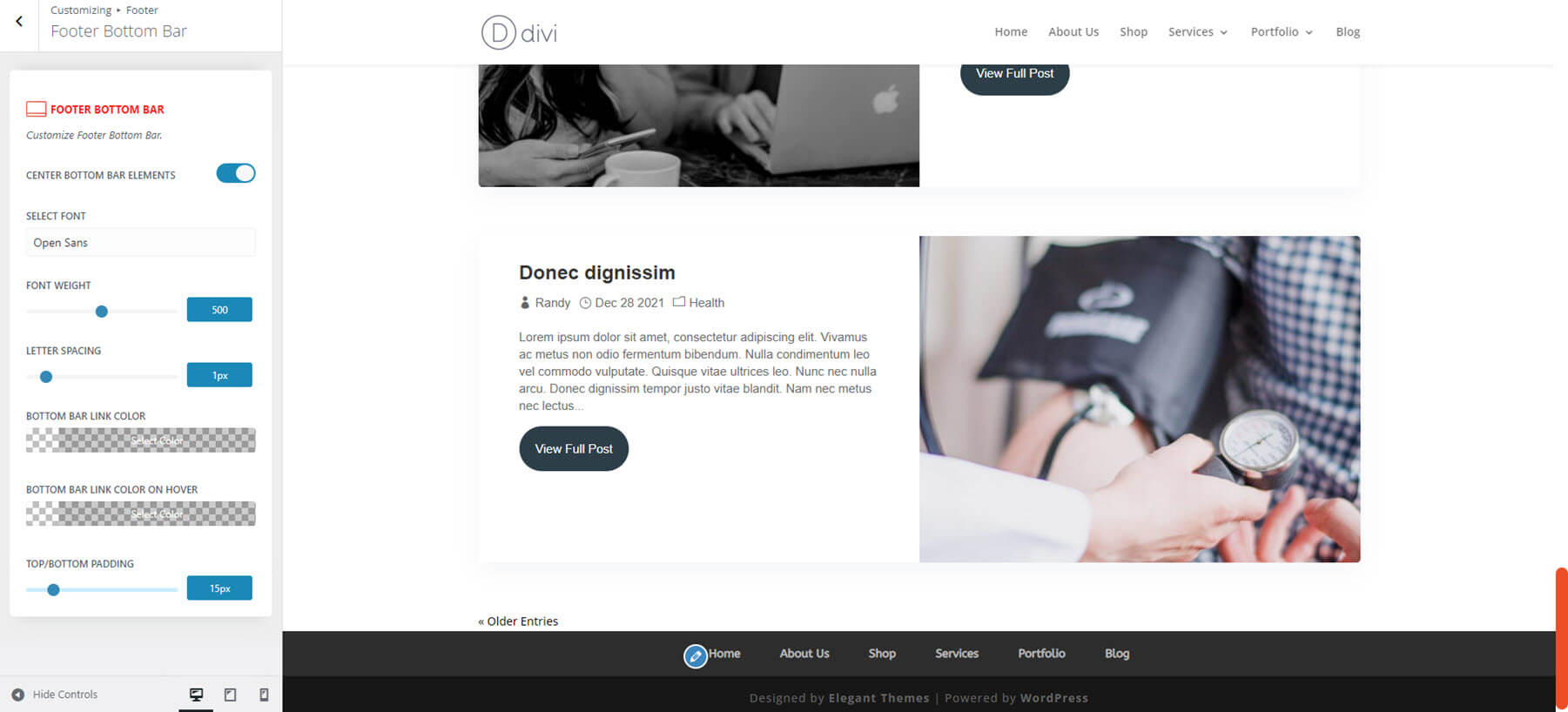
Personalizatorul adaugă meniul de subsol, bara de jos și pictograme sociale. Am ajustat meniul și bara de jos în acest exemplu. De asemenea, puteți vedea bara de defilare personalizată în această imagine, care este adăugată separat.

Fila Blog Divi Pixel
Fila Blog adaugă 9 setări și o mulțime de opțiuni de personalizare a temei.
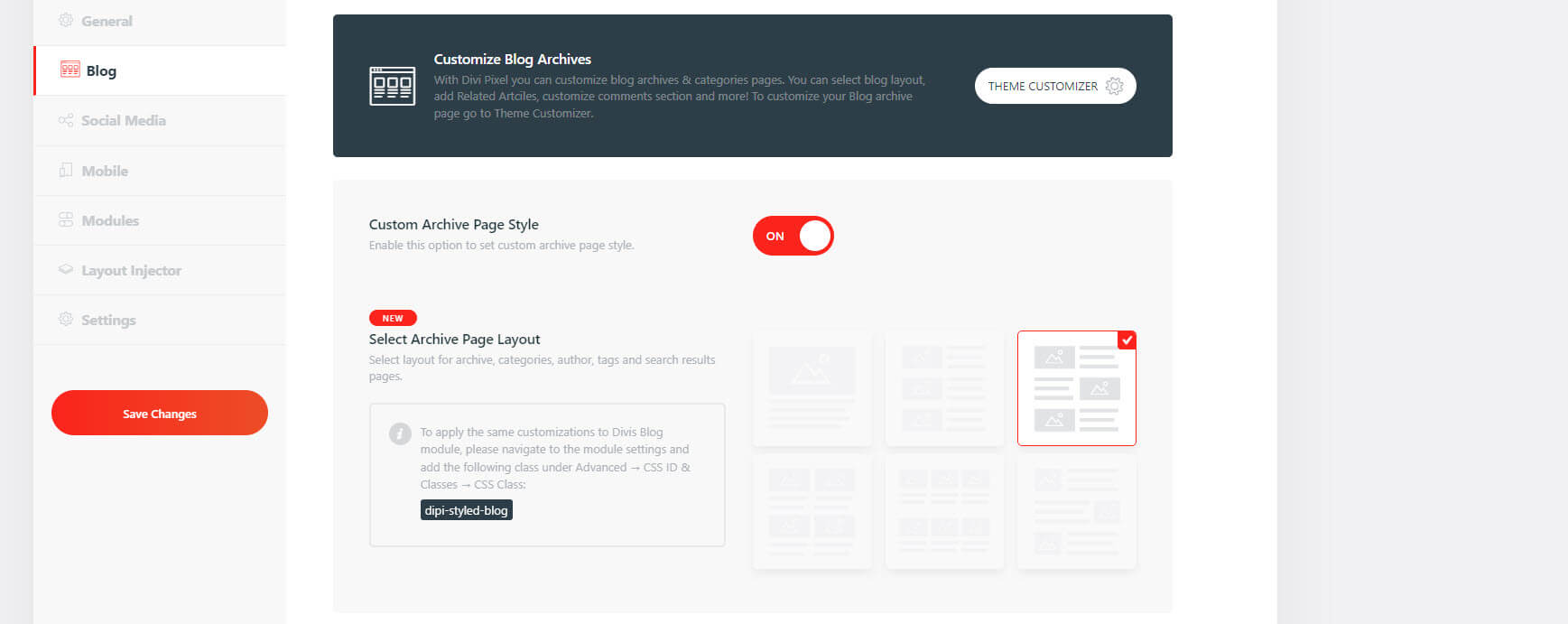
Stil personalizat de pagină de arhivă
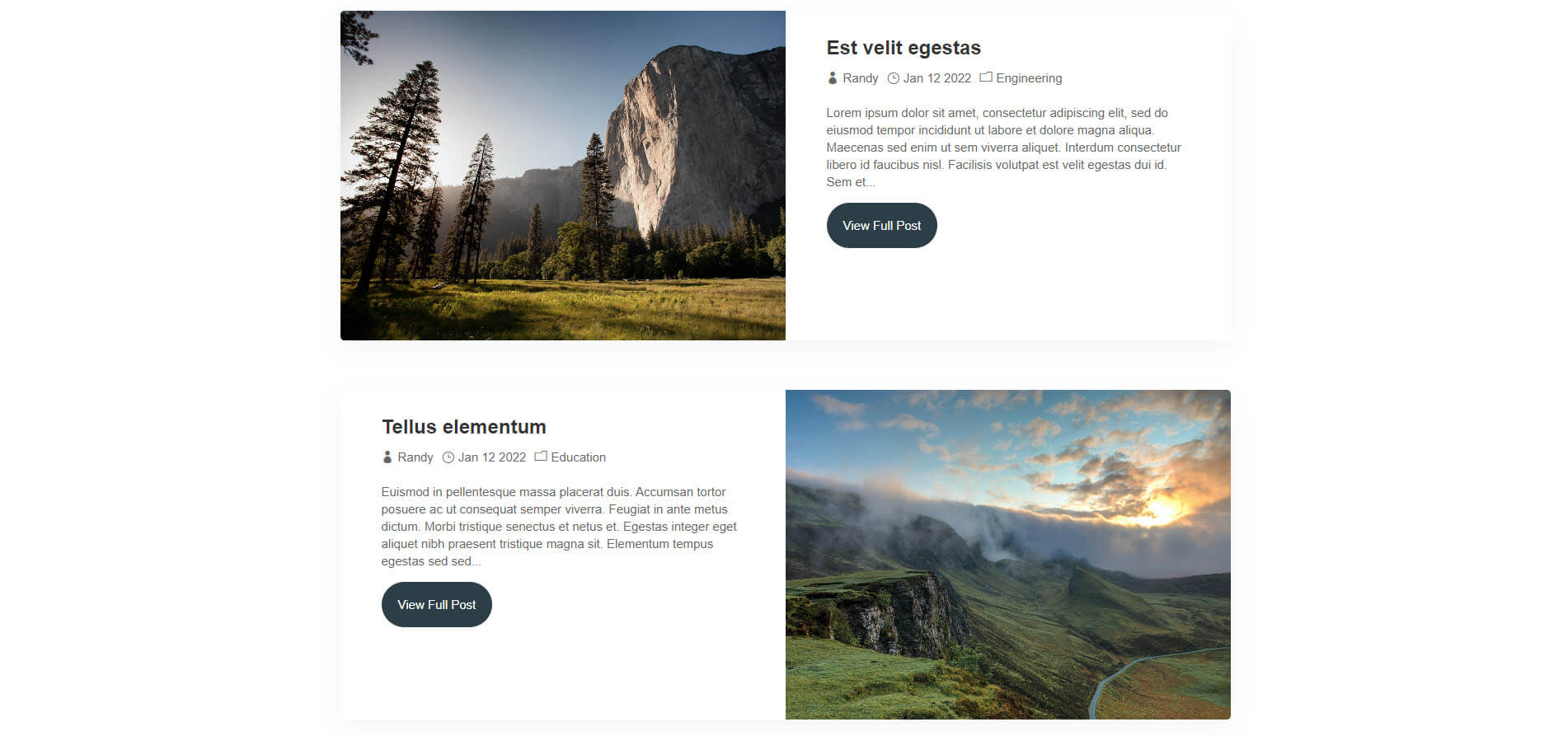
Stilurile personalizate includ 6 machete. Alegeți dintr-o singură coloană cu imaginea în sus, o singură coloană cu imaginea în stânga, o singură coloană alternativă, două coloane cu imaginea în sus, trei coloane cu imaginea în sus și alternativ folosind imagini mai mici. De asemenea, puteți aplica aceste aspecte la Modulul Divi Blog cu clasa CSS.

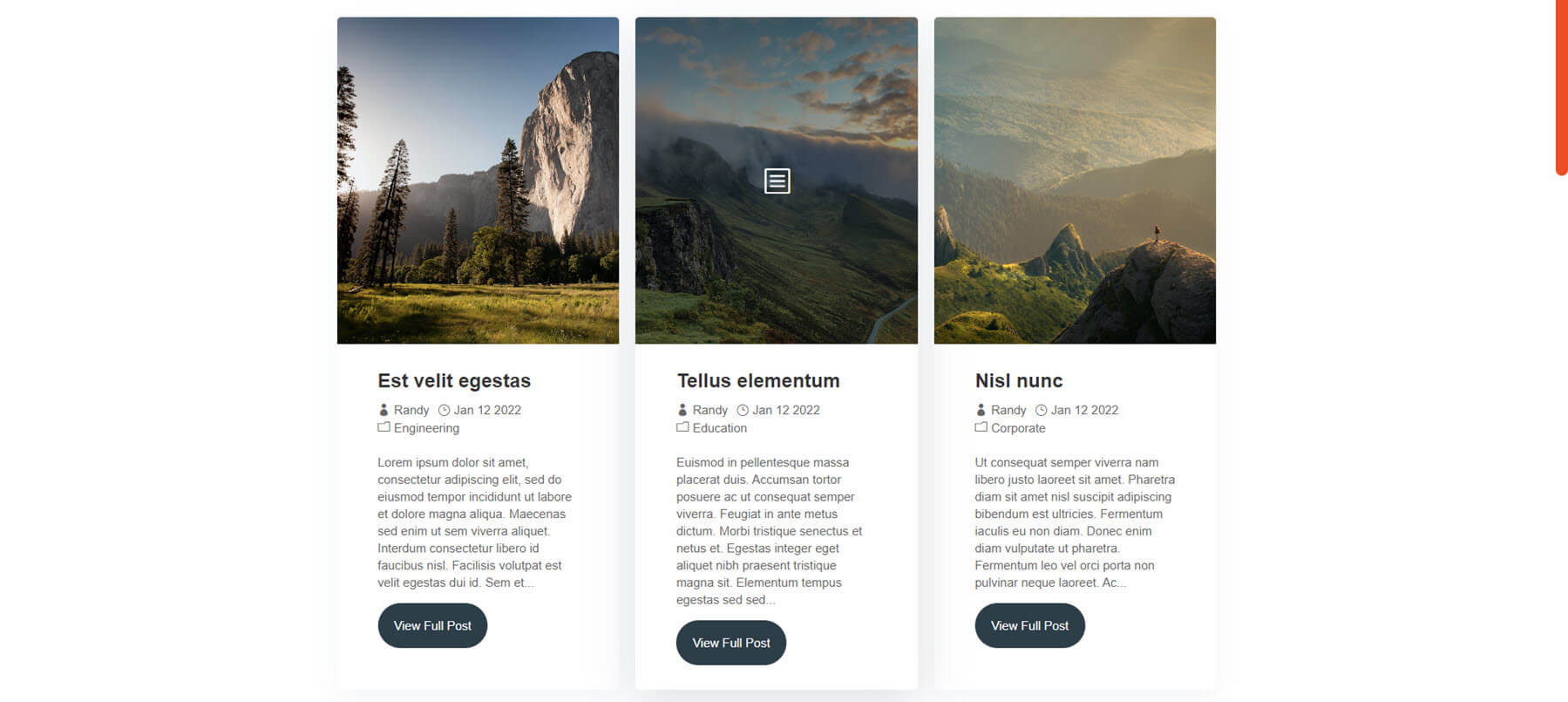
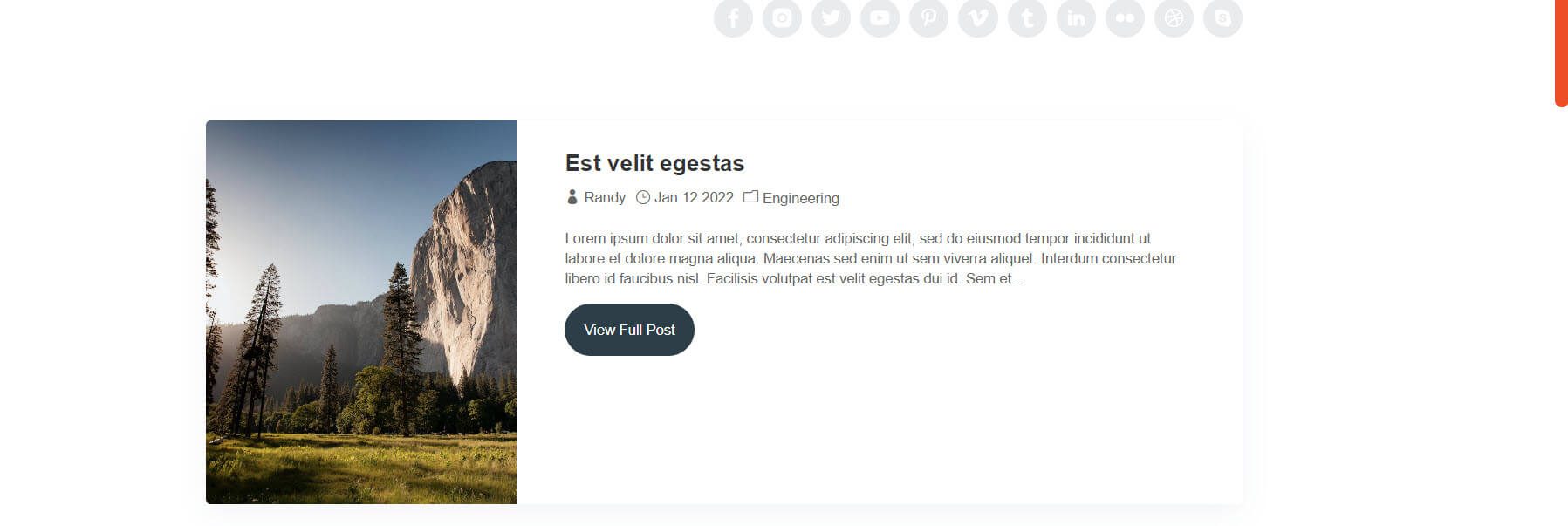
Iată setarea implicită. Adaugă stil tuturor elementelor, inclusiv un buton stilizat. Imaginile sunt largi. Aceasta arată, de asemenea, o altă setare care este activată implicit, numită Adăugați pictograme la meta text și butonul Citiți mai multe. De asemenea, adaugă caseta de autor, navigarea postărilor și postările asociate, pe care le veți vedea în postările în sine.


Modificarea aspectului este la fel de simplă ca să faceți clic pe cea dorită și să salvați modificările. Iată aspectul cu 3 coloane. Imaginile sunt înalte. Trec cu mouse-ul peste imaginea din mijloc din exemplul de mai jos pentru a afișa suprapunerea.

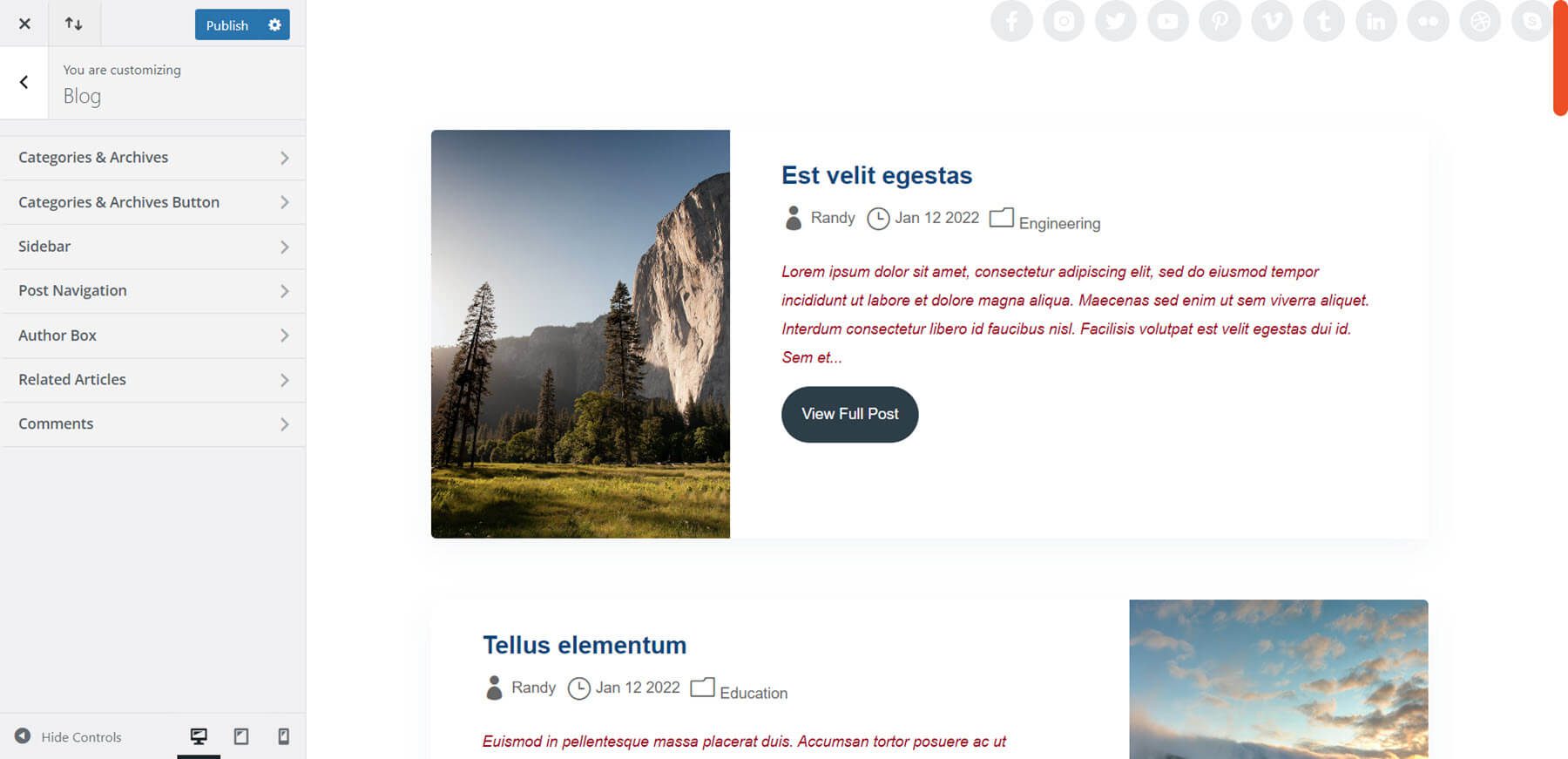
Puteți ajusta tot stilul cu personalizarea temei. Include opțiuni pentru categorii, arhive, butoane, bară laterală, navigare în postări, casetă de autor, articole conexe și comentarii. Am ajustat fontul titlului și fontul extrasului în exemplul de mai jos. Acest exemplu arată și pictogramele sociale adăugate la antet.

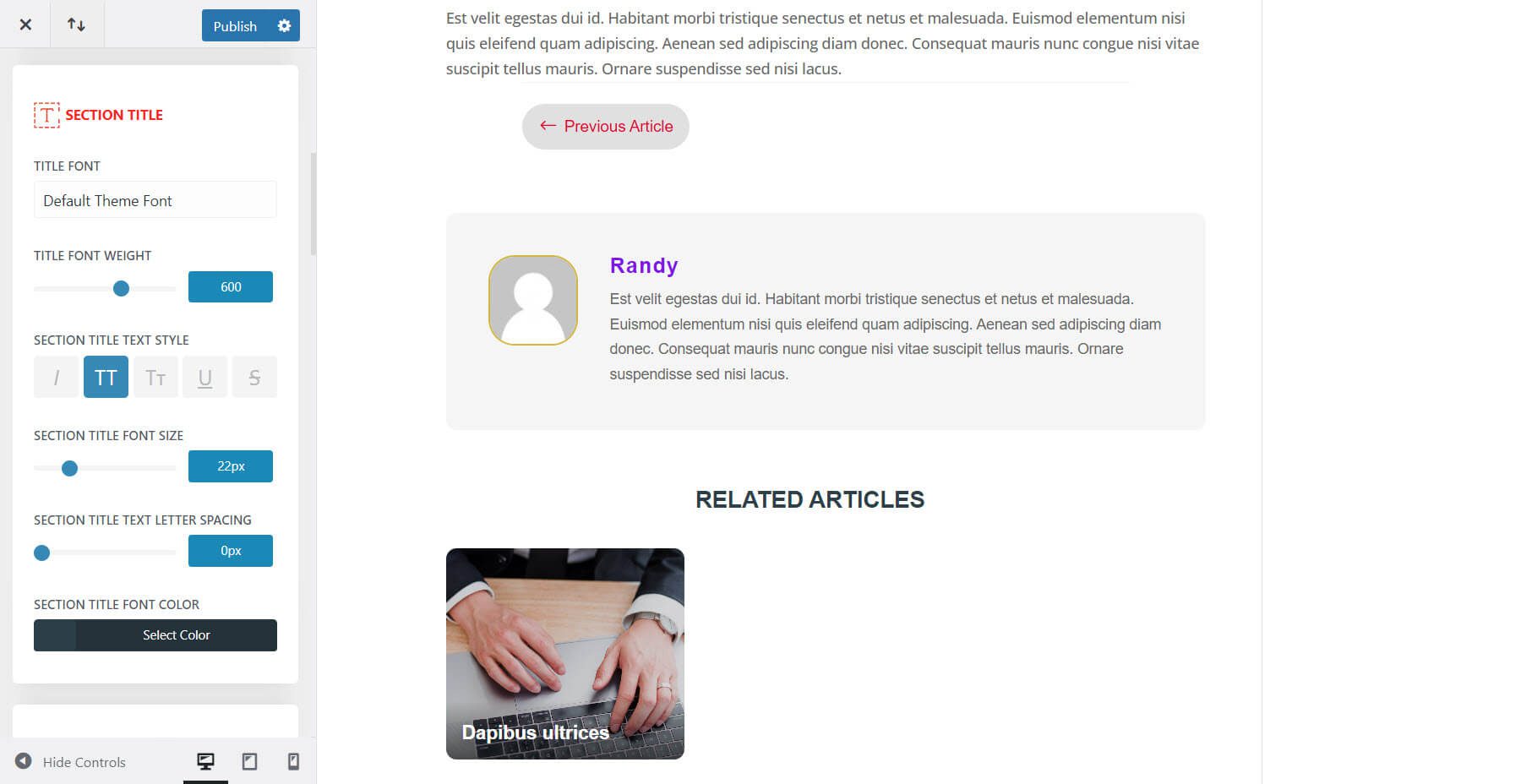
Am ajustat fonturile pentru navigare, caseta de autor și postările conexe. Puteți regla toate elementele în mod independent. Pentru caseta de autor, am ajustat fontul titlului, fontul corpului și imaginea.

Divi Pixel Social Media
Fila Divi Pixel Social Media vă permite să adăugați pictograme social media la antet. Alegeți în ce parte a antetului sunt adăugate pictogramele și rețelele sociale de adăugat.
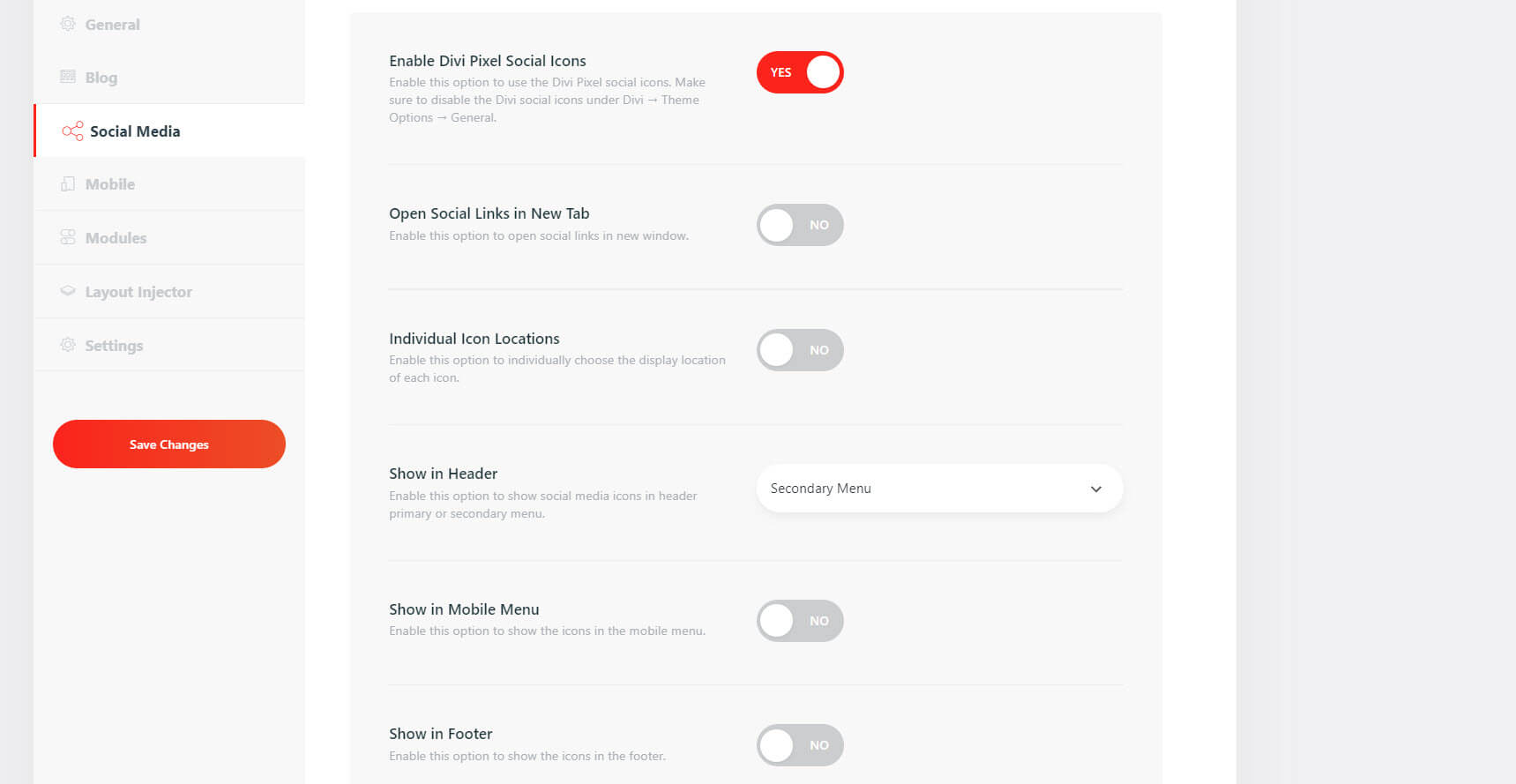
Activați pictogramele sociale Divi Pixel
Puteți activa pictogramele rețelelor sociale să fie afișate în antet. Aceasta include, de asemenea, opțiuni pentru a controla modul în care funcționează la clic, pentru dispozitive mobile etc.

Pictogramele sunt plasate implicit în meniul secundar.

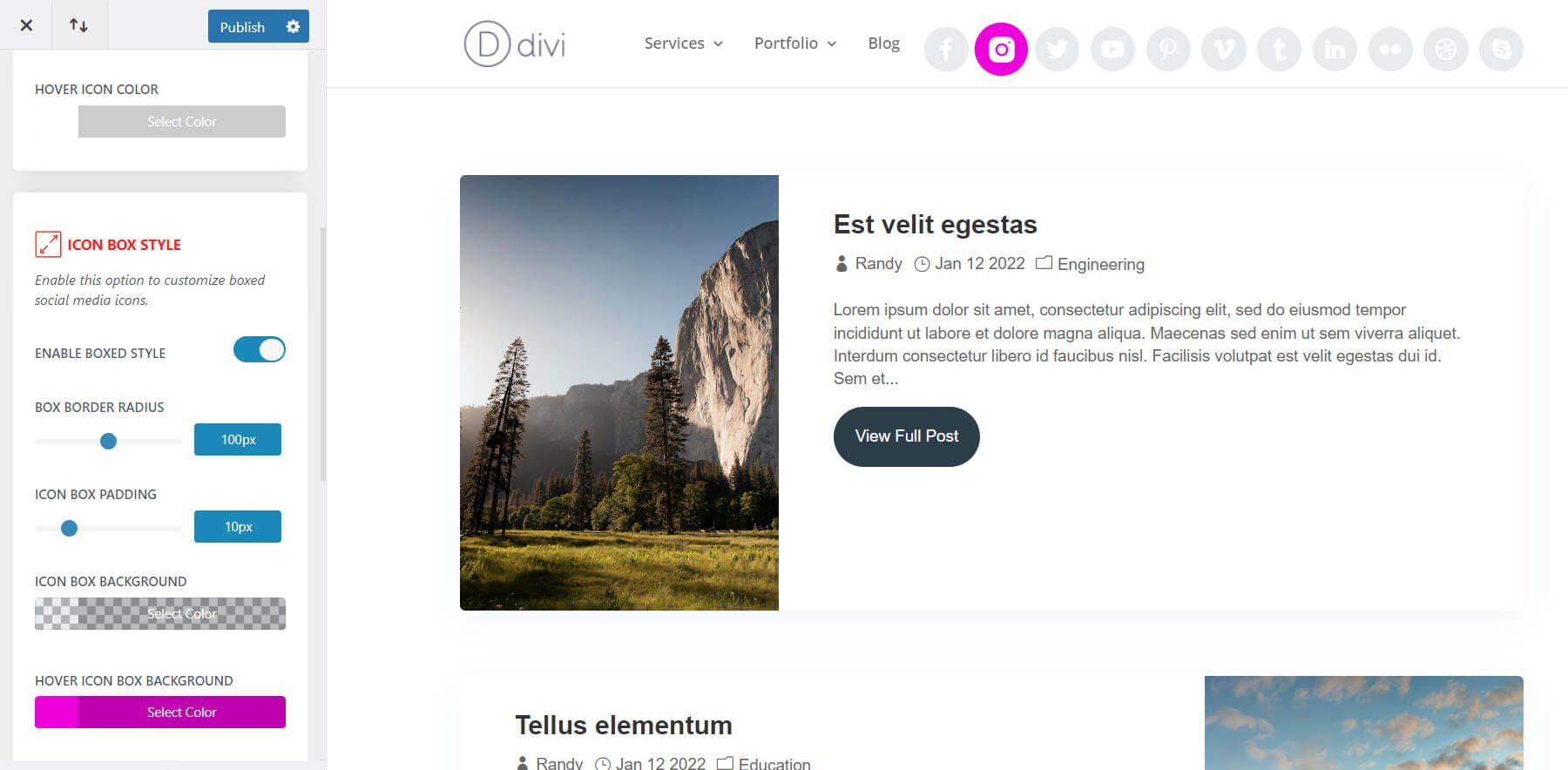
De asemenea, le puteți ajusta în personalizarea temei. Ajustați pictograma, fundalul, hoverul, animația, forma, dimensiunea etc. Am adăugat pictogramele sociale în meniul principal, am ajustat dimensiunea pictogramelor și setările de trecere cu mouse-ul pentru pictogramă și culorile de fundal.

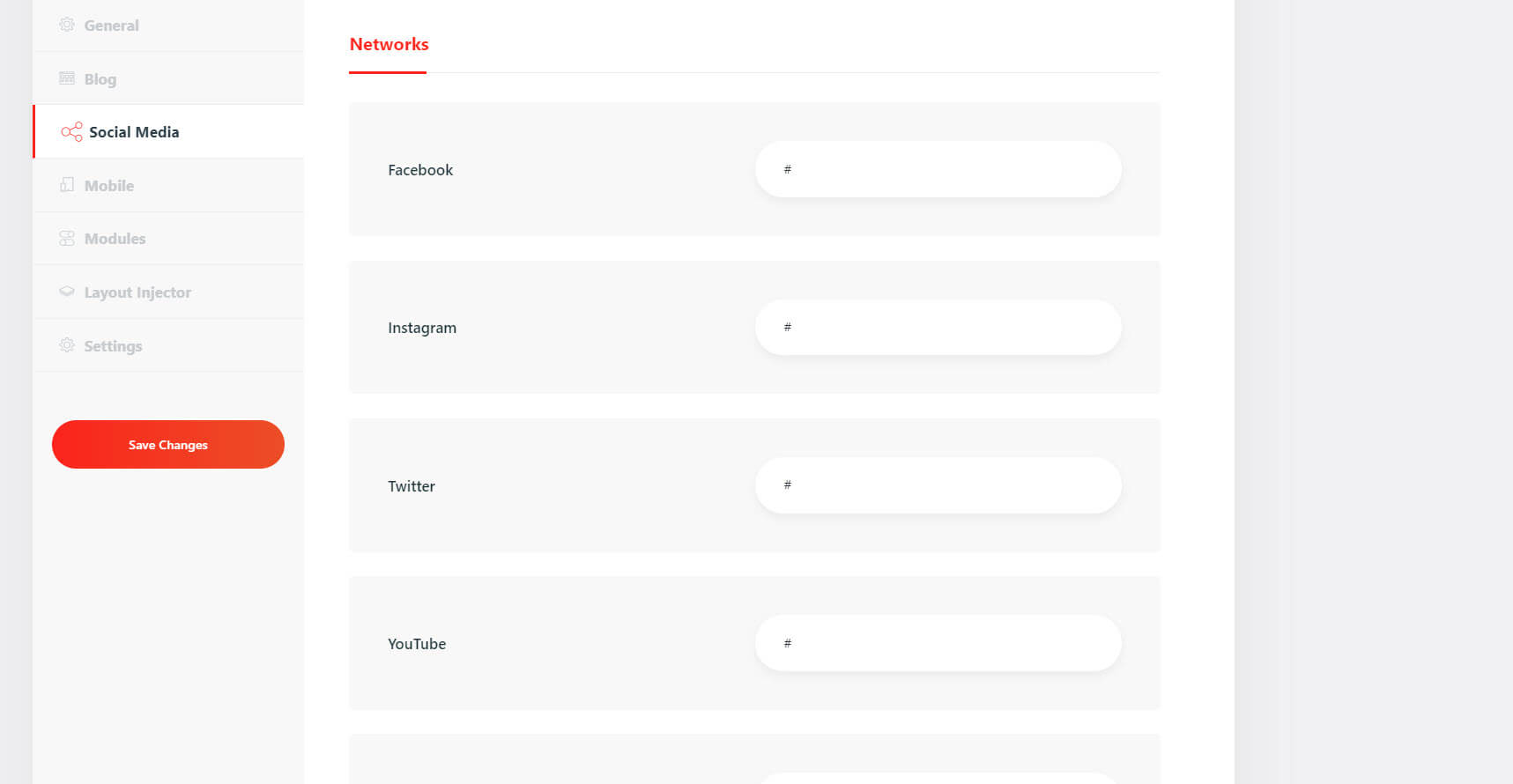
Rețele
Selectați dintre 19 rețele populare. Afișați-le adăugând adresa URL.

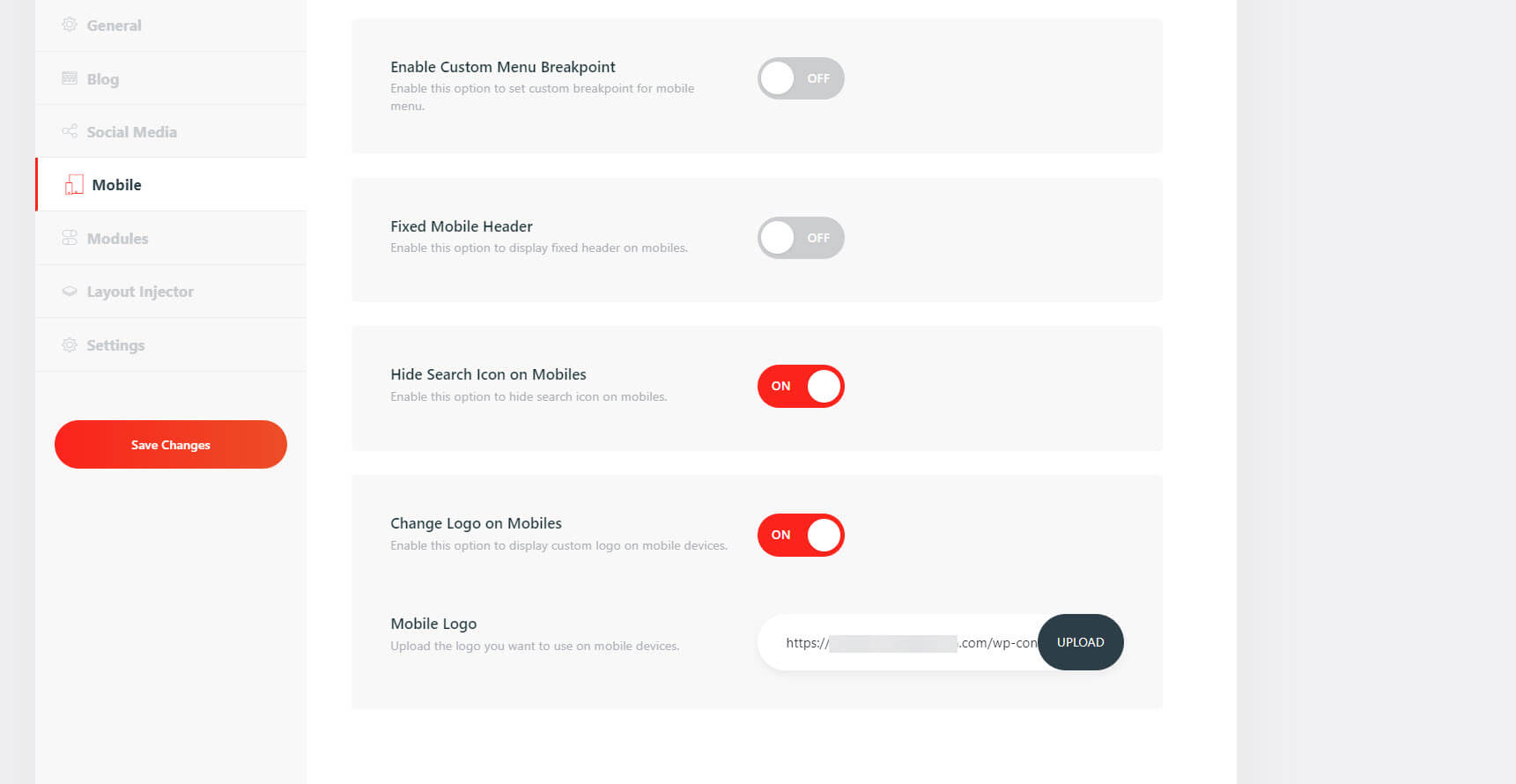
Fila Divi Pixel Mobile
Fila mobilă include puncte de întrerupere, remedierea antetului mobil, ascunderea pictogramei de căutare, schimbarea siglei pe mobil etc. Acest lucru vă oferă mult control asupra setărilor mobile. Puteți încărca orice logo doriți.

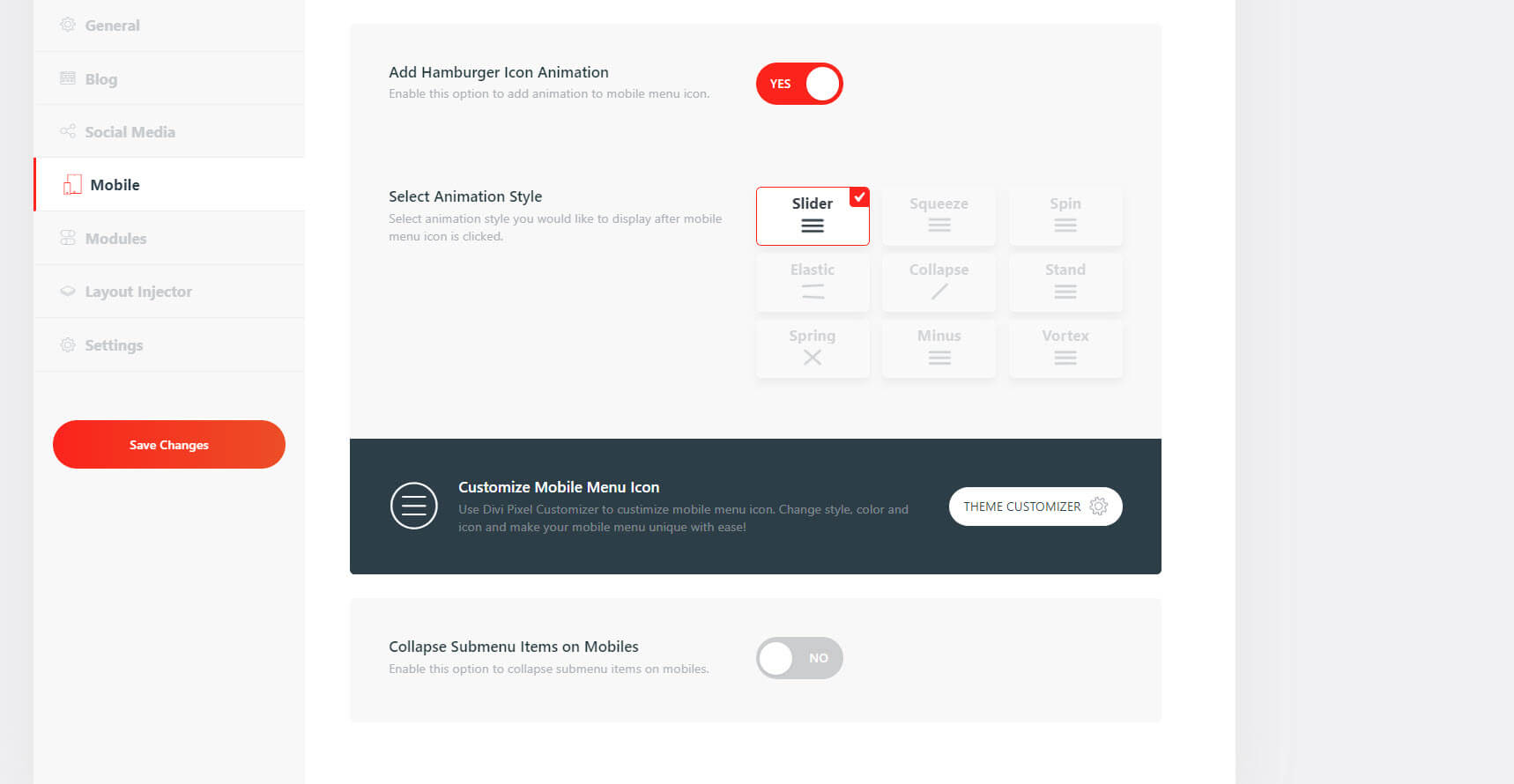
Meniul mobil
Meniul mobil adaugă 9 setări care includ opțiuni pentru stilul de animație al meniurilor. Alegeți dintre un glisor, strângeți, rotire, elastic, colaps, stand, spring, minus și vortex. Pur și simplu faceți clic pe cel dorit. Afișează o animație pe ecranul de setări pentru a vă oferi o idee despre cum ar funcționa pe front-end.

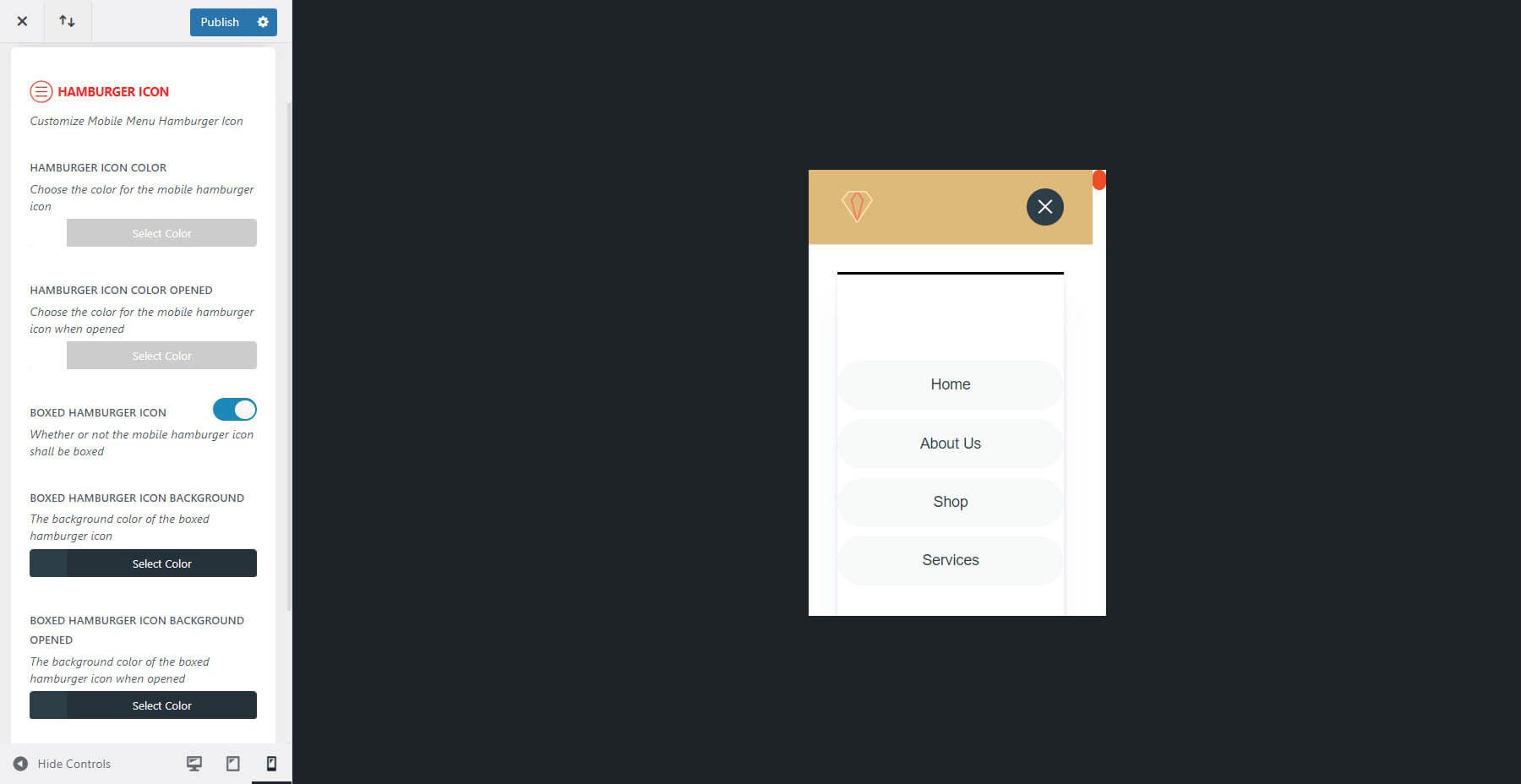
Puteți ajusta toate stilurile pentru pictograma hamburger în personalizarea temei. Ajustați culoarea, culoarea deschisă, culoarea fundalului, culoarea fundalului deschisă, raza chenarului, umplutura etc. În acest exemplu, se utilizează un alt logo, culoare de fundal și meniu drop-down diferit de versiunea desktop.

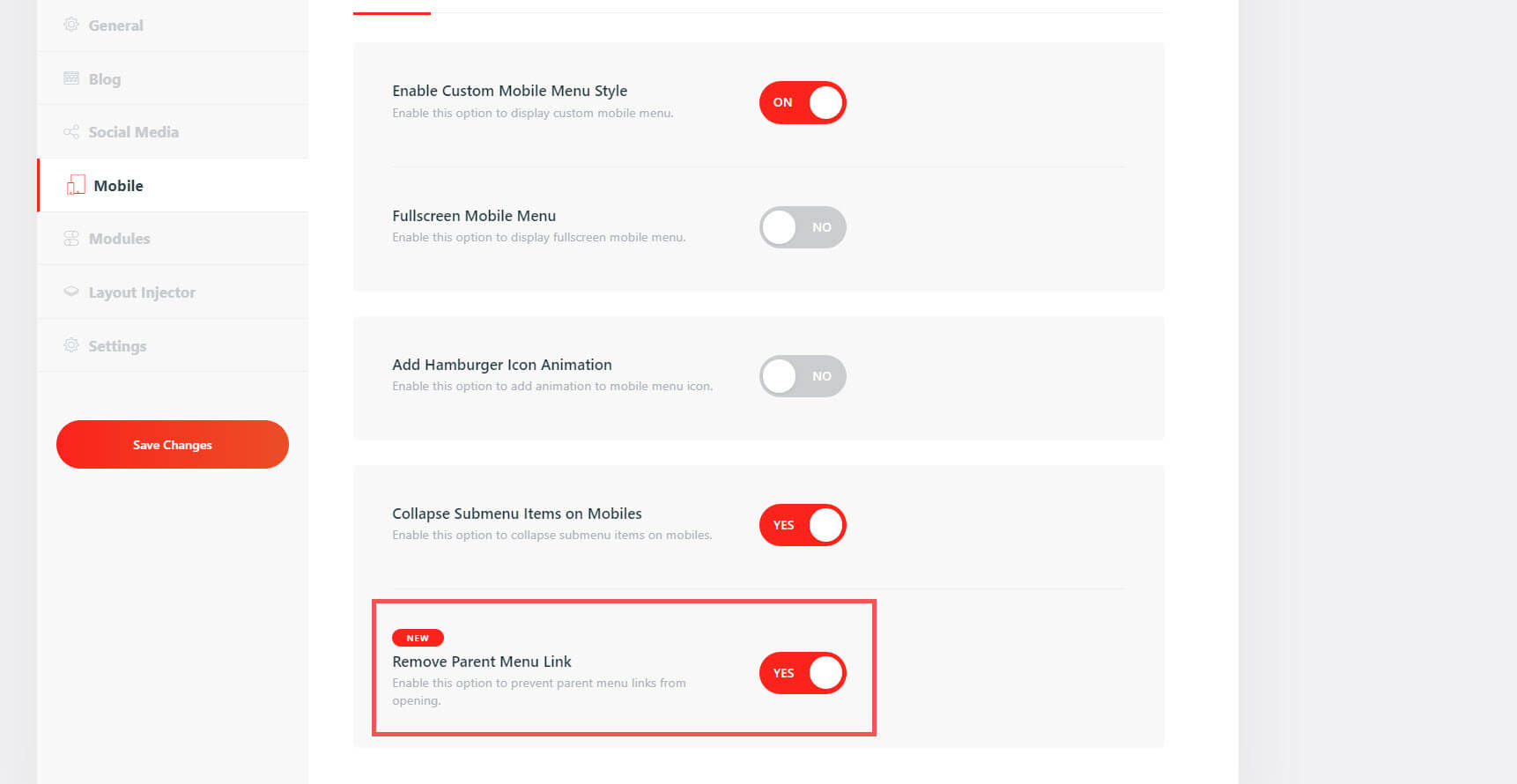
Restrângeți elementele din submeniu pe telefoane mobile
Dacă alegeți Restrângerea elementelor submeniului pe telefoane mobile, deschide o altă opțiune nouă - Eliminați linkul meniului părinte. Acest lucru împiedică deschiderea legăturilor meniului părinte.

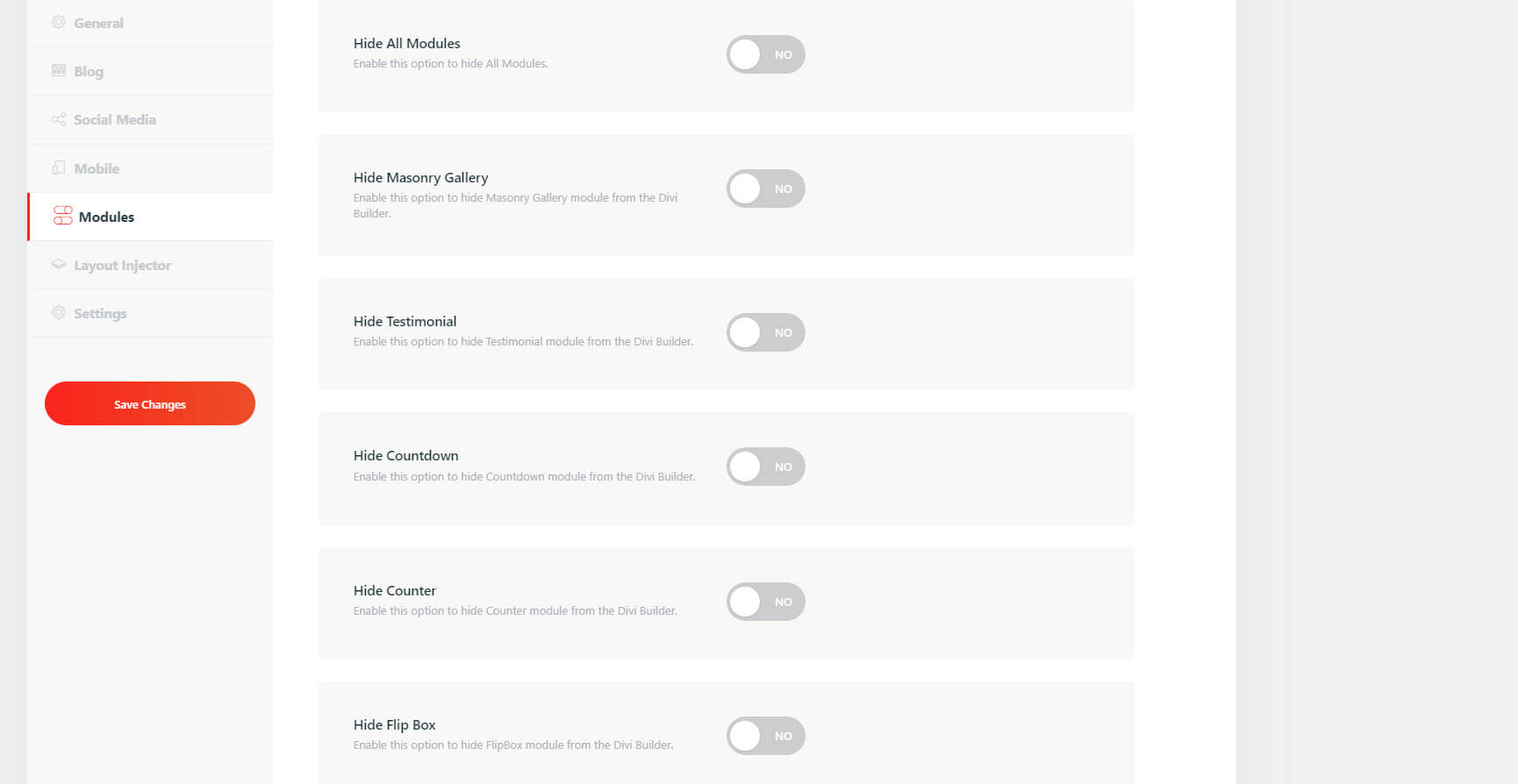
Fila Module Divi Pixel
Fila Modul adaugă peste 40 de module noi la Divi Builder. Unele dintre acestea funcționează cu noile tipuri de postări care sunt adăugate de Divi Pixel și accesate în tabloul de bord WordPress. Puteți să le afișați sau să le ascundeți pe toate sau să activați modulele specifice dorite. Ne vom uita la câteva dintre modulele Divi.

Mărturii
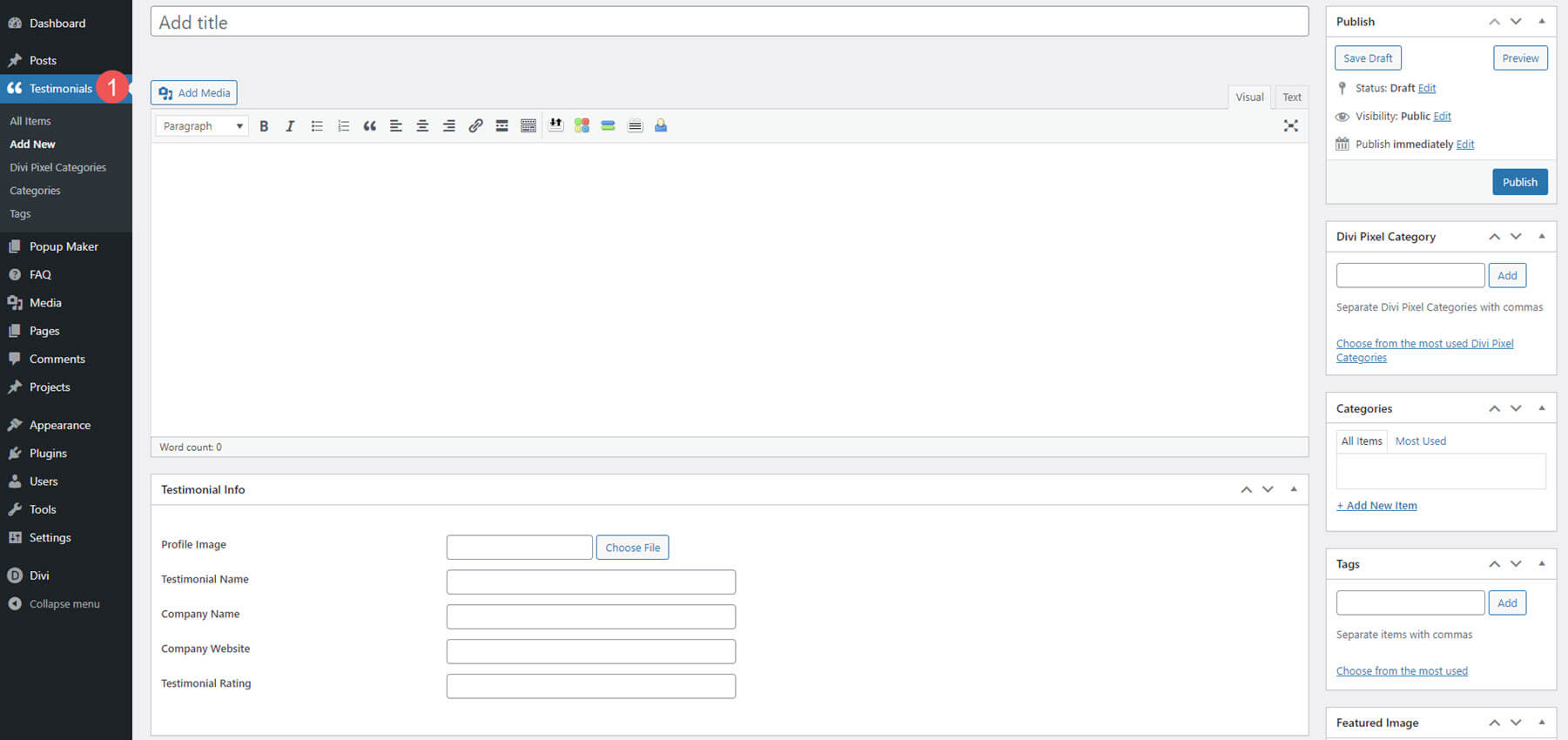
Testimonials adaugă un nou tip de postare în care puteți crea mărturiile pentru afișarea modulului. Le puteți crea în editor sau le puteți obține de la Facebook, Google și WooCommerce. Editorul include câmpuri pentru titlu, conținut, imagine, nume, companie, site web și evaluare.

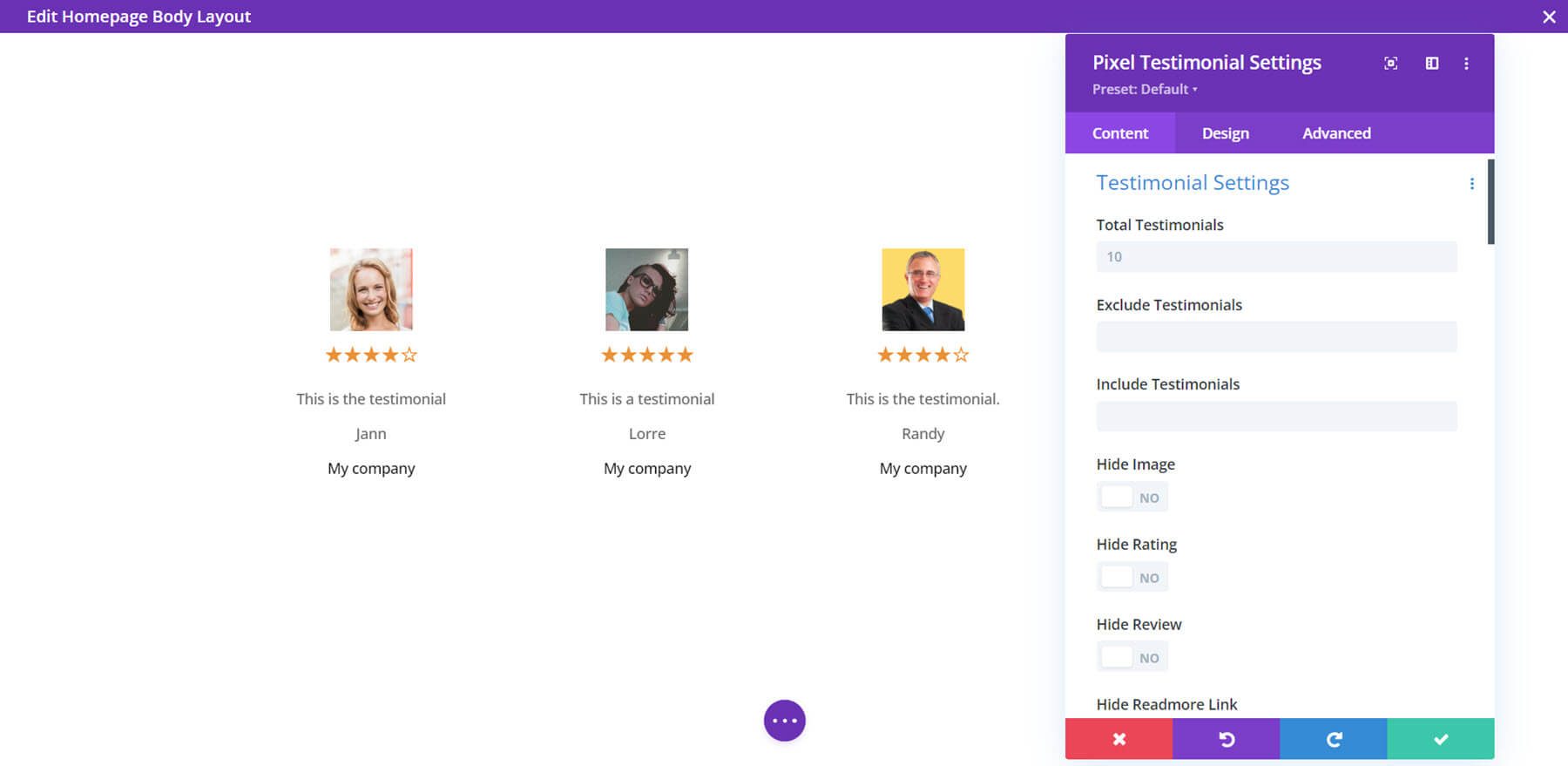
Modulul afișează mărturiile și oferă multe opțiuni, inclusiv numărul de afișat, mărturii de inclus sau exclus, elemente de afișat sau ascunde, setări pop-up, setări carusel, tipul de recenzie și multe altele. Toate opțiunile standard de design Divi sunt și aici.

Creator de pop-up
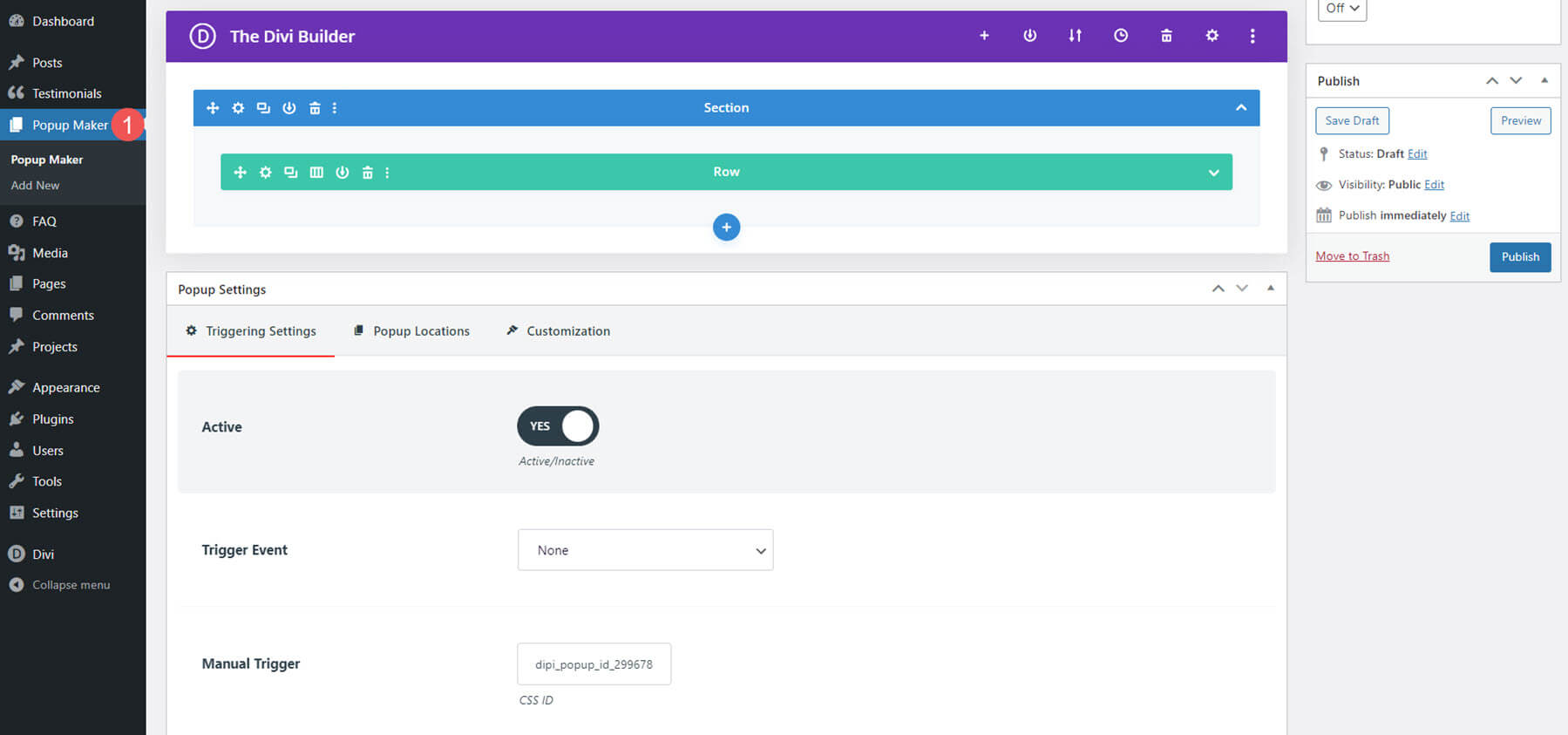
Creatorul pop-up folosește Divi Builder pentru a crea machete. Editorul include, de asemenea, setări de declanșare, opțiuni de locație pop-up și personalizare. Acesta nu este un modul, dar îl puteți afișa sau ascunde în setările modulului. Este adăugat la orice element cu un ID de clasă CSS.

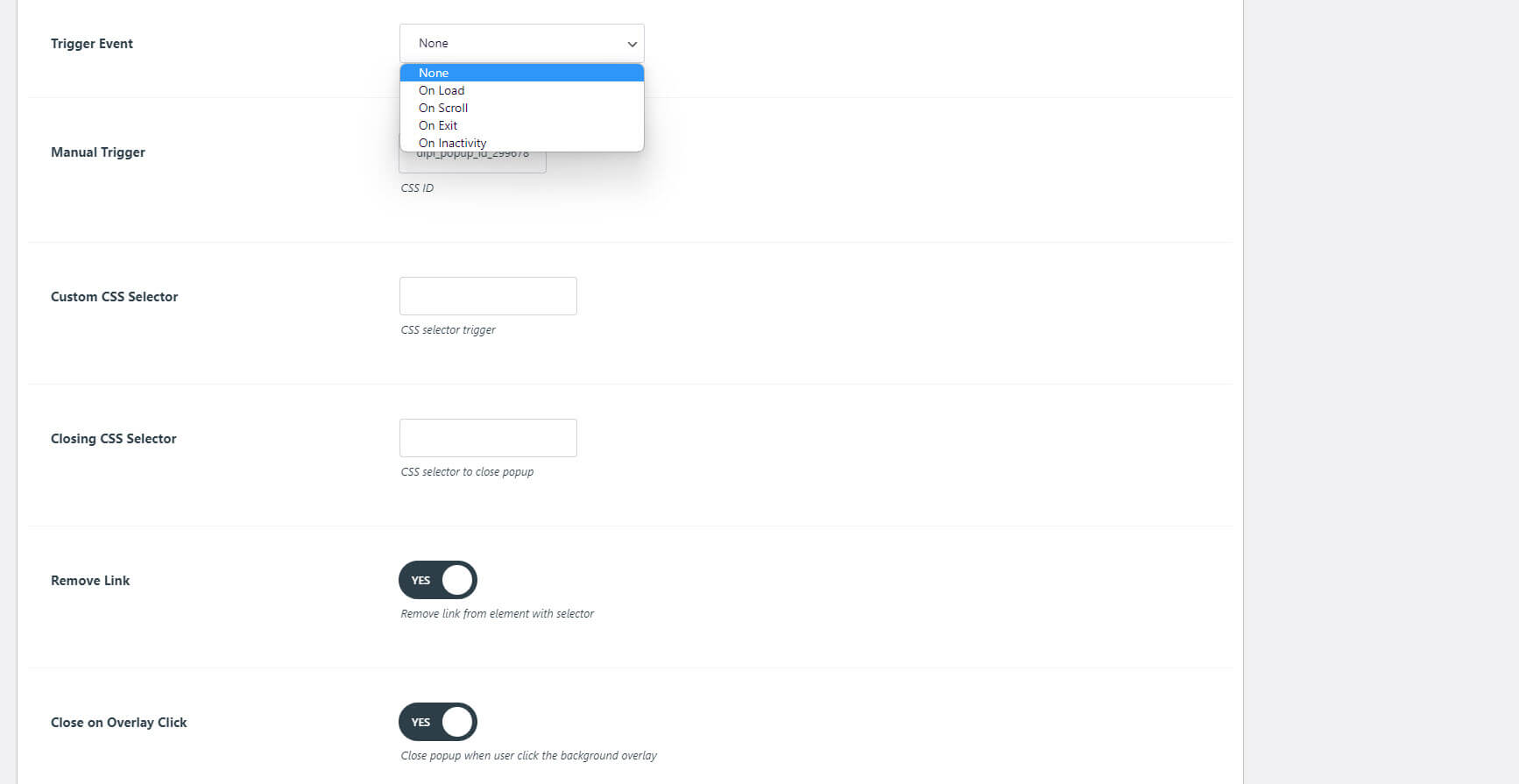
Setările de declanșare vă permit să alegeți evenimentele de declanșare, opțiunile de închidere etc.

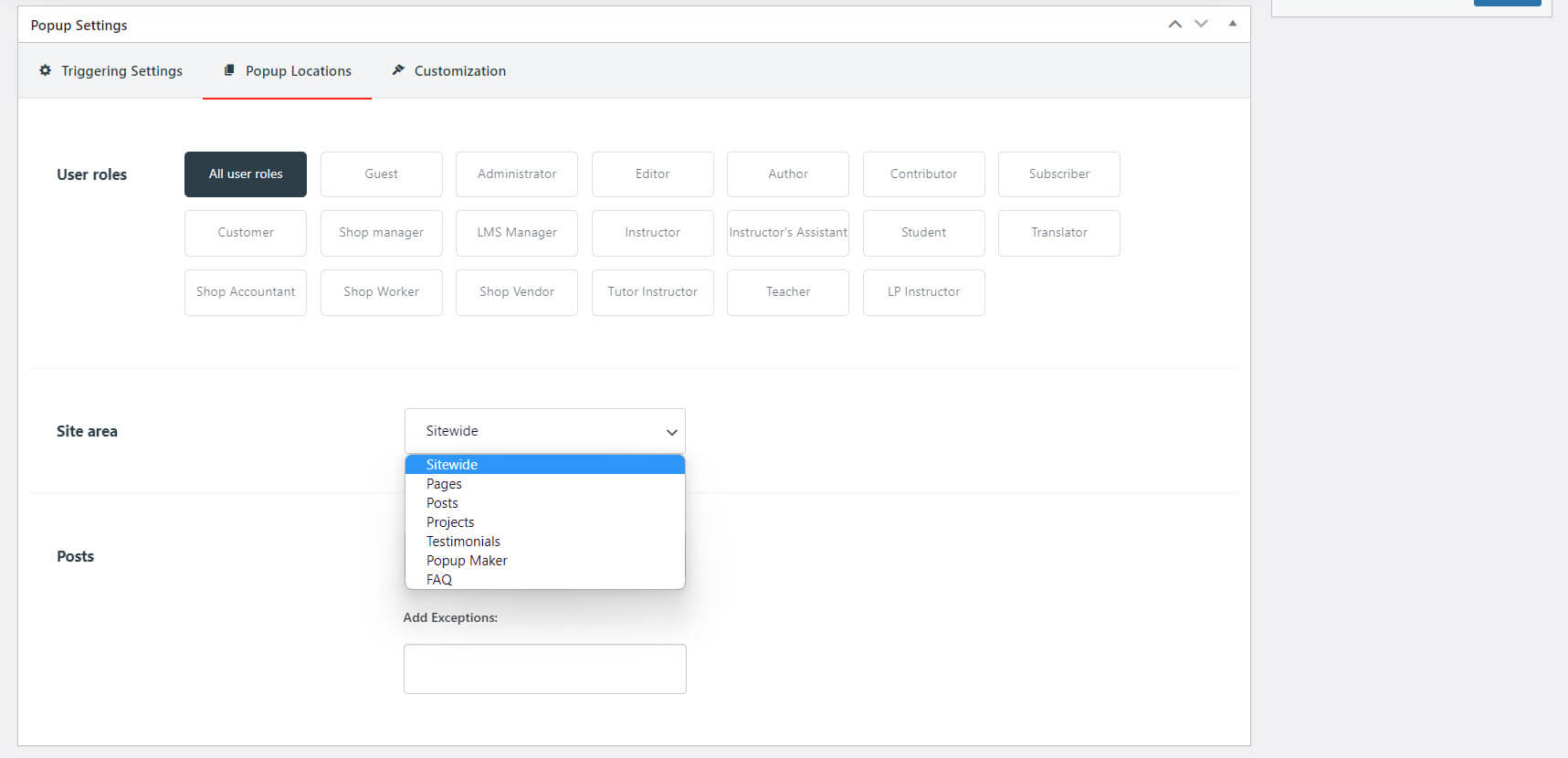
Opțiunile de locație includ rolurile utilizatorului, zona site-ului și postările care pot afișa fereastra pop-up. Alegeți tipuri de postări, postări specifice și excepții.

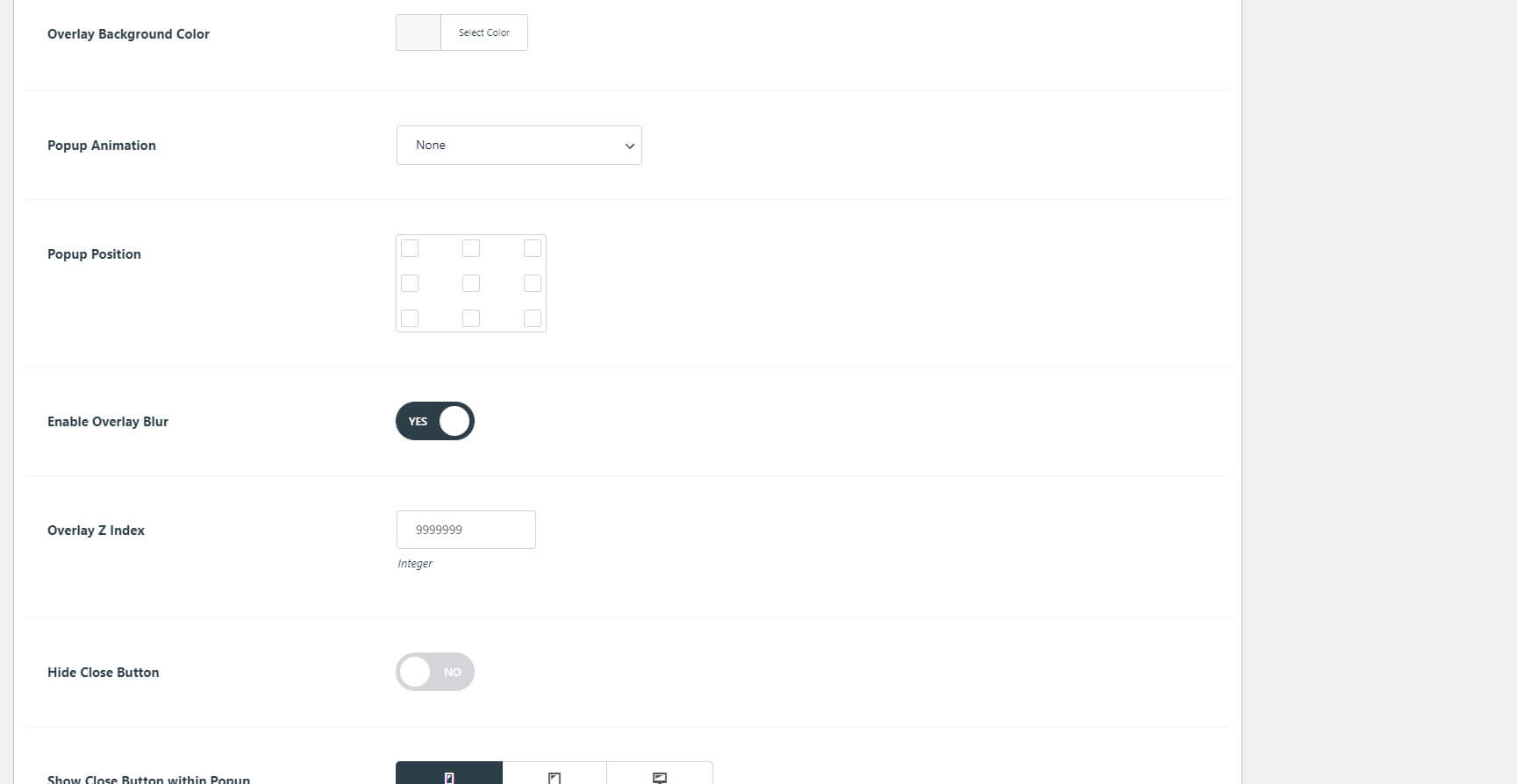
Opțiunile de personalizare vă permit să alegeți culoarea de fundal suprapusă, animația pop-up, poziția, estomparea și multe altele.

Întrebări frecvente cu Schema Markup
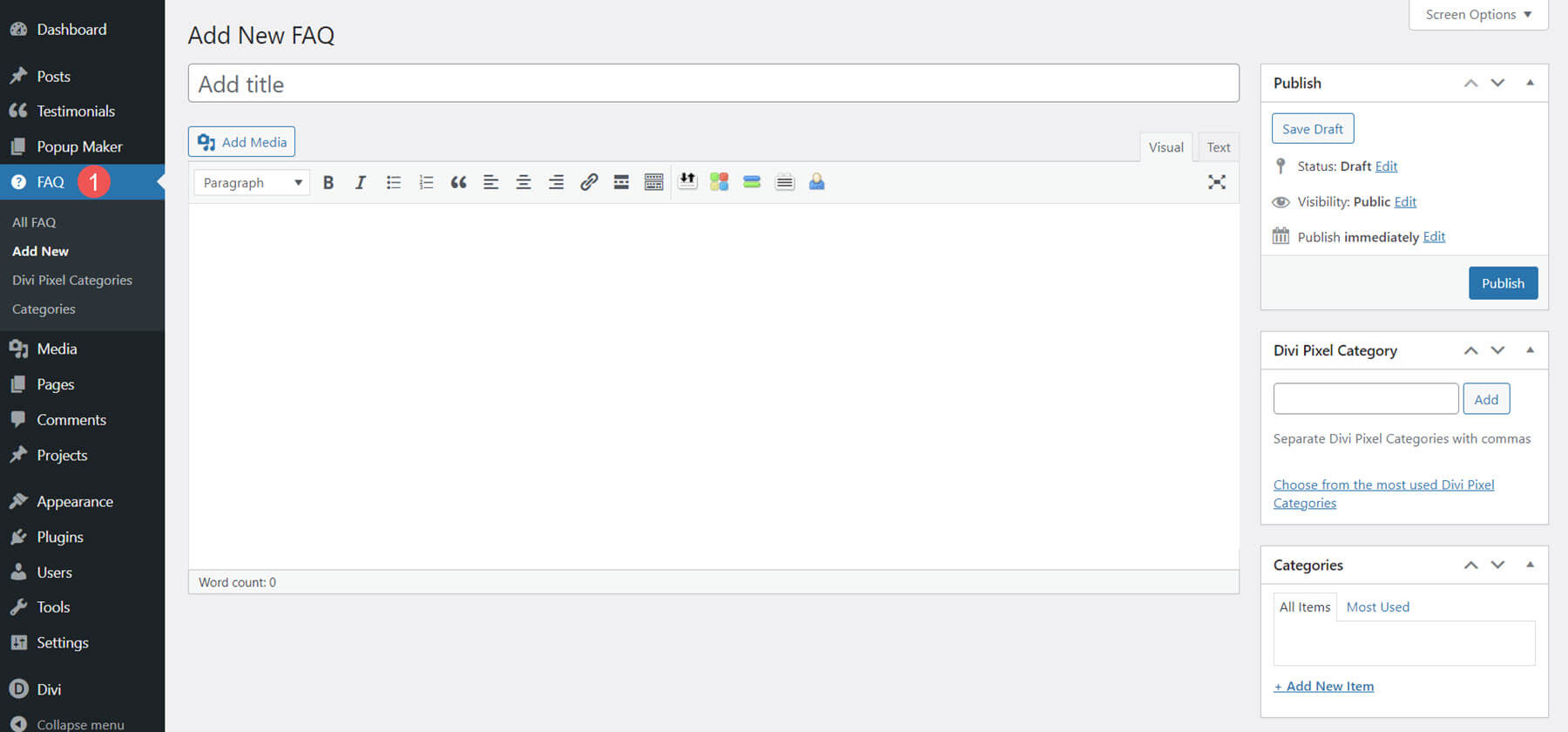
Modulul de întrebări frecvente al lui Divi Pixel este construit pe principiile datelor structurate ale Google. Generatorul de întrebări frecvente folosește editorul clasic. Le puteți crea ca orice conținut în editorul clasic și puteți adăuga categorii de întrebări frecvente.

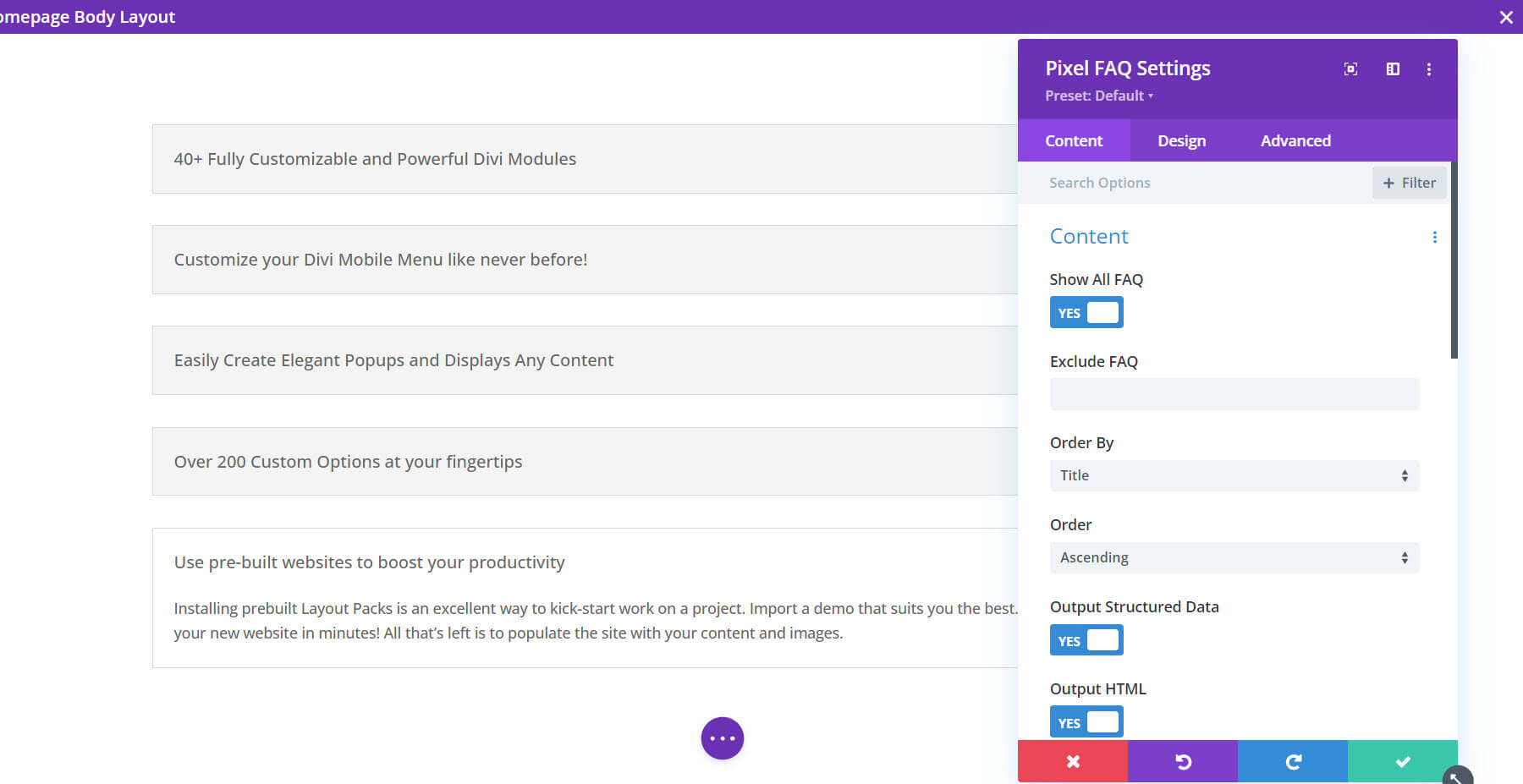
După ce ați creat întrebările frecvente, le puteți afișa cu modulul de întrebări frecvente. Afișați toate întrebările frecvente sau excludeți întrebările frecvente specifice, afișați pe categorii, date structurate și HTML, etc. Stilați-le în fila design.

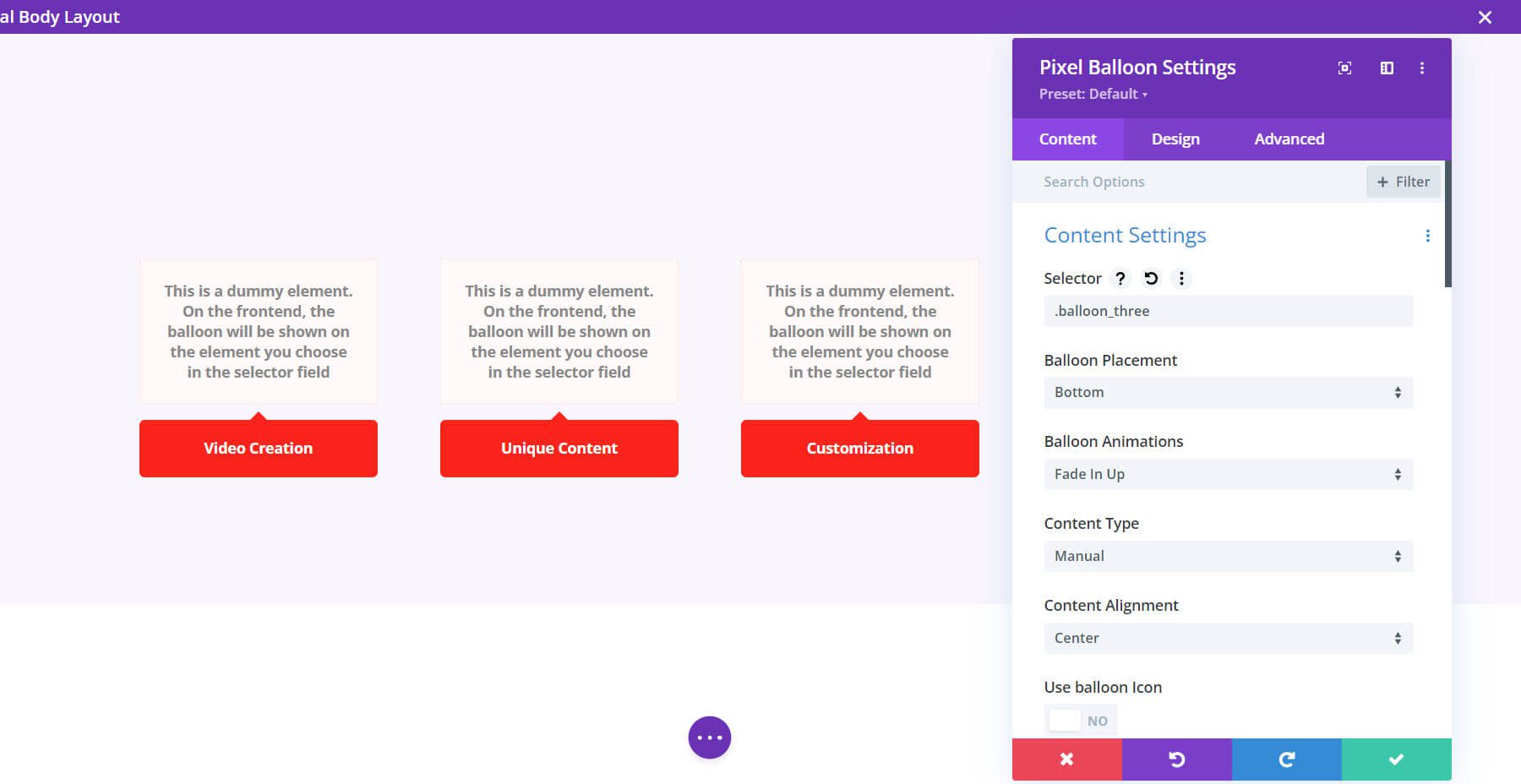
Balon
Modulul Balon creează un balon care este selectat ca element de meniu. Adăugați orice conținut în balon și stilați-l în fila de design.

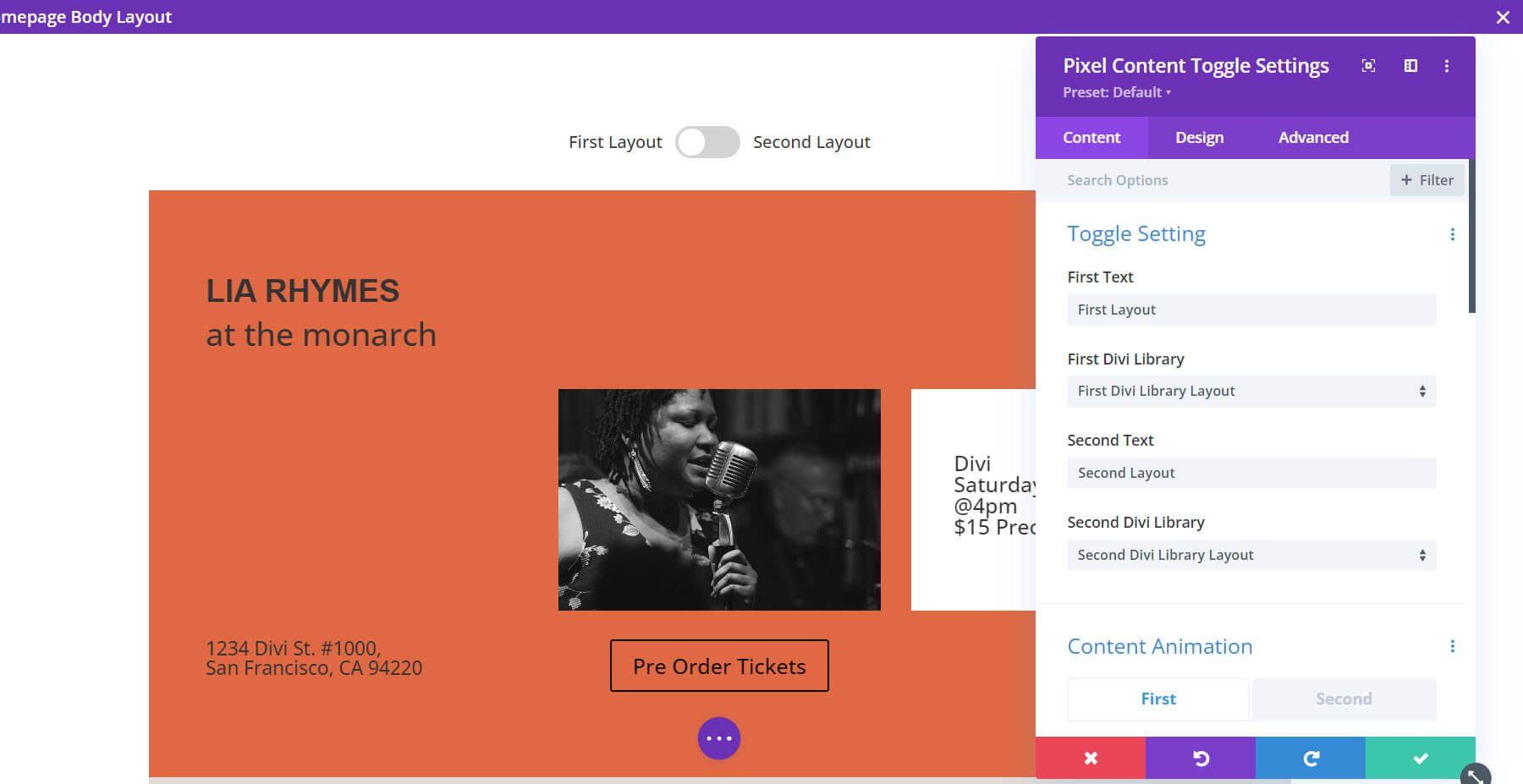
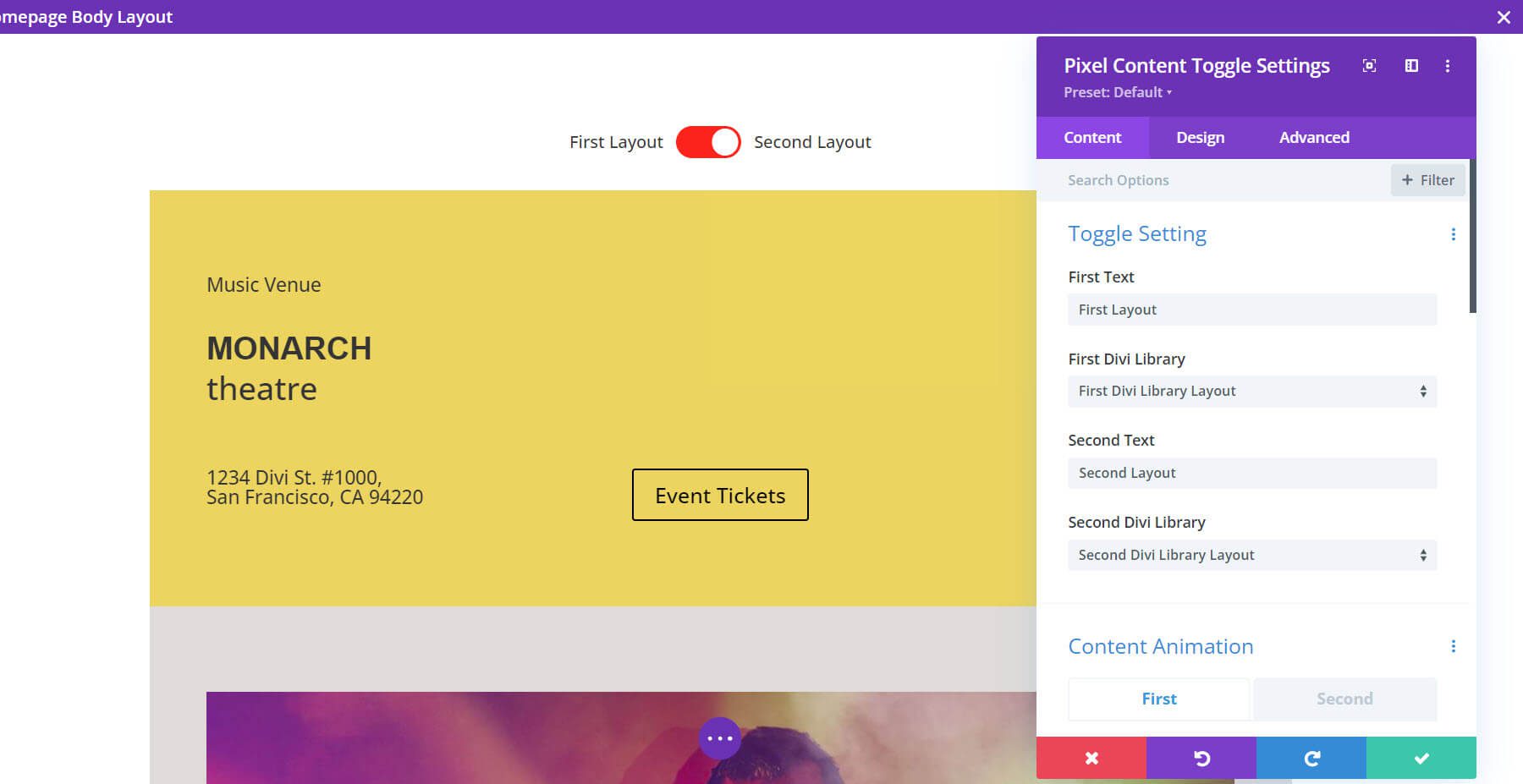
Comutare conținut
Modulul de comutare a conținutului este interesant. Vă permite să specificați două aspecte și oferă o comutare, astfel încât utilizatorul să poată comuta între ele. Am specificat două modele. Imaginea de mai jos arată primul aspect.

Făcând clic pe comutator, se schimbă al doilea aspect, așa cum se vede mai jos.

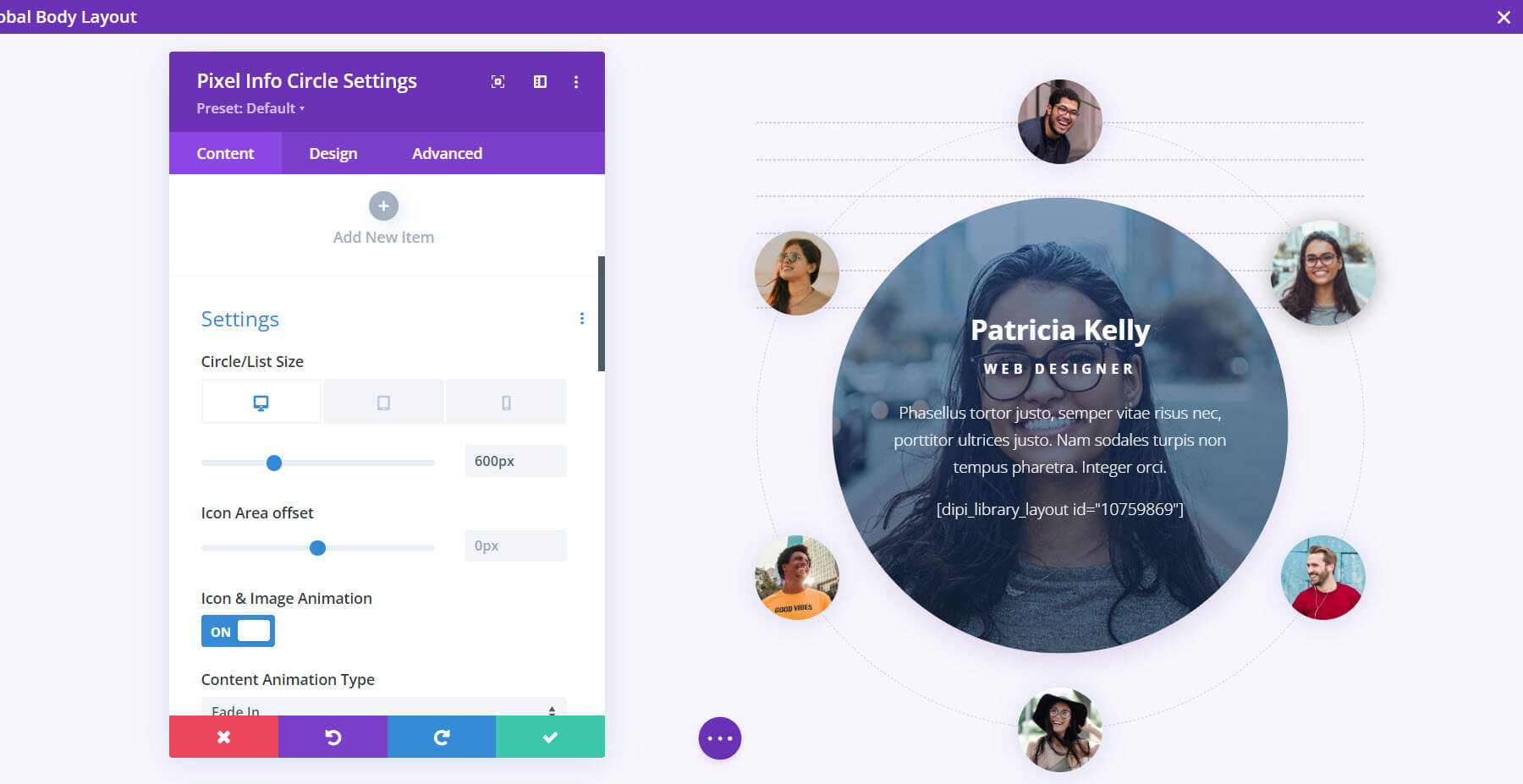
Cercul de informații
Modulul Info Circle este o modalitate interesantă de a afișa informații și conținut. Vă permite să adăugați pictograme sau imagini în jurul unui cerc. Creați câte seturi de informații doriți, alegeți pictograme și imagini pentru fiecare și stilați-le împreună sau independent.

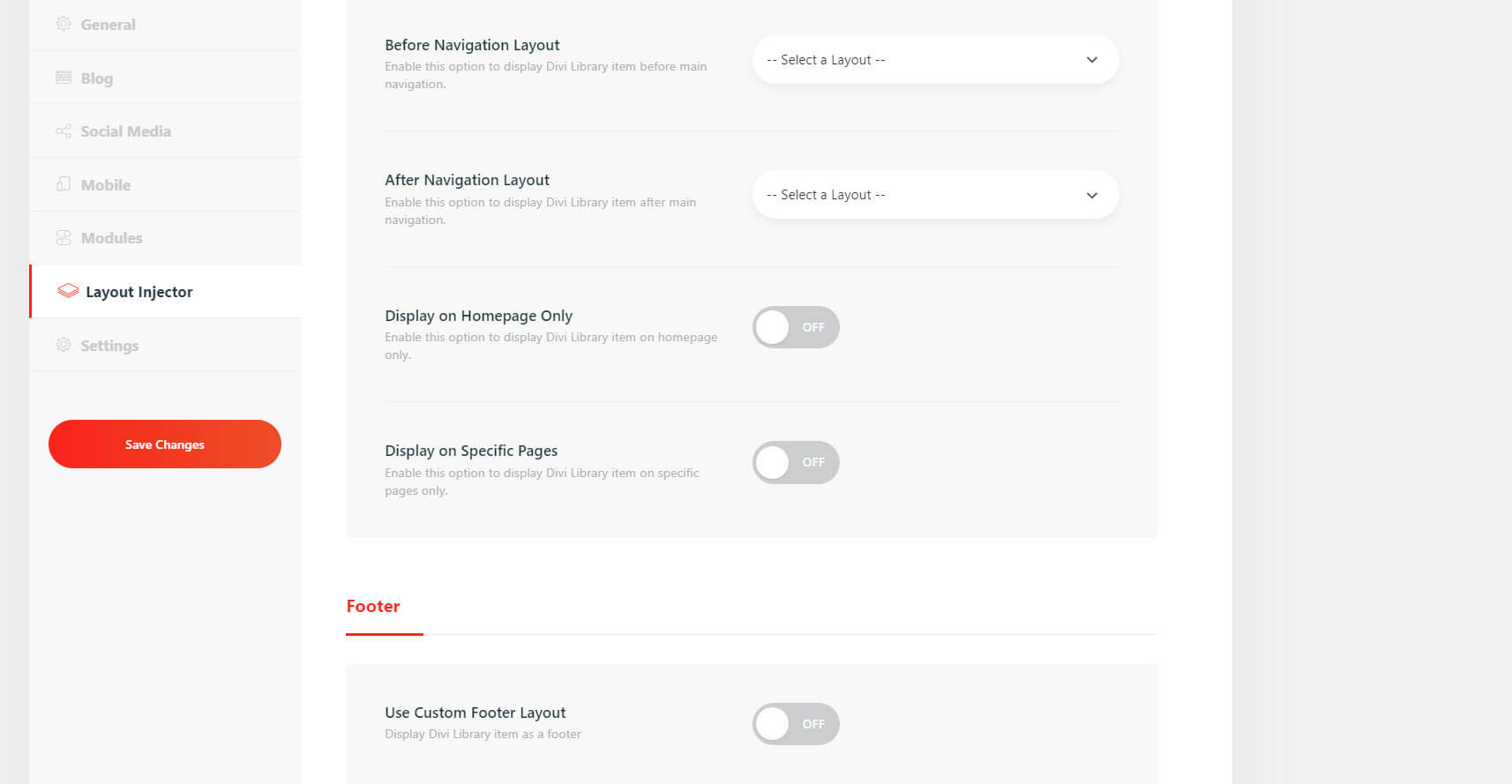
Fila Injector Divi Pixel Layout
Injectorul de aspect vă permite să selectați un aspect Divi și să îl plasați în anumite locații de pe site. Plasați aspectul înainte și după navigare, subsol și după blog și antetul arhivei. De asemenea, poate construi o pagină 404.

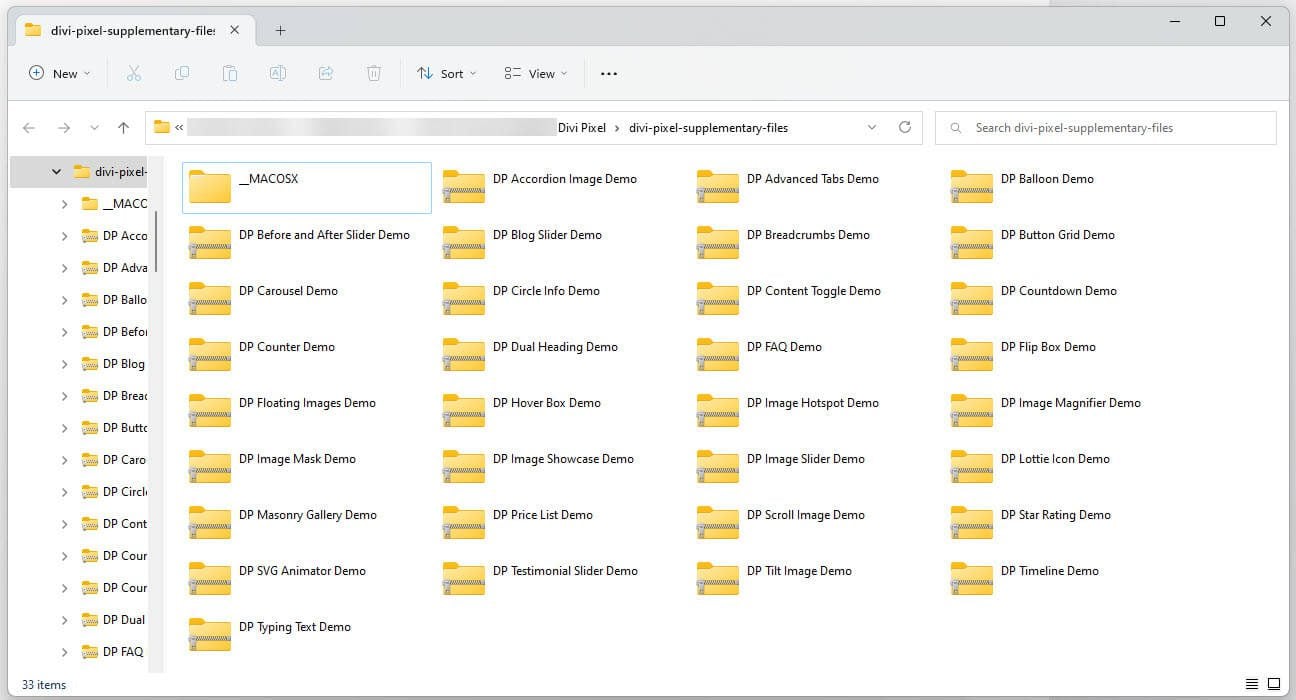
Fișiere suplimentare Divi Pixel
Divi Pixel include, de asemenea, multe demonstrații pe care le puteți importa pentru a obține un avans în machetele dvs.

De unde să achiziționați Divi Pixel
Divi Pixel este disponibil pe Divi Marketplace pentru 169 USD. Include utilizarea nelimitată a site-ului web, o garanție de rambursare a banilor de 30 de zile și 1 an de asistență și actualizări.

Gânduri de sfârșit
Acesta este aspectul nostru asupra Divi Pixel. Există o mulțime de caracteristici și module în acest plugin. Am zgâriat doar suprafața în această postare. Dacă doriți să extindeți ceea ce puteți face cu Divi, Divi Pixel este un loc bun pentru a începe.
Vrem sa auzim de la tine. Ai încercat Divi Pixel? Spune-ne în comentarii ce părere ai despre asta.
