Repere produs Divi: Divi Social Plus
Publicat: 2023-06-25Căutați o modalitate ușoară de a vă afișa postările Instagram și Twitter pe site-ul dvs. web? Divi Social Plus este un plugin care adaugă 5 noi module de social media la Divi Builder. Cu acest plugin, vă puteți conecta conturile Instagram și Twitter pentru a afișa fluxuri și carusele de rețele sociale complet personalizabile. Pluginul vine, de asemenea, cu un modul de partajare a rețelelor sociale care poate fi, de asemenea, complet personalizat și adăugat la machetele dvs. În această evidențiere a pluginului, vom arunca o privire la Divi Social Plus pentru a vă ajuta să decideți dacă este pluginul potrivit pentru rețelele sociale.
Să începem!
- 1 Instalarea Divi Social Plus
- 1.1 Obțineți simbolul de acces Instagram
- 2 Divi Social Plus
- 2.1 Feed Instagram
- 2.2 Carusel Instagram
- 2.3 Cota socială
- 2.4 Feed Twitter
- 2.5 Carusel Twitter
- 3 Achiziționați Divi Social Plus
- 4 Gânduri finale
Instalarea Divi Social Plus
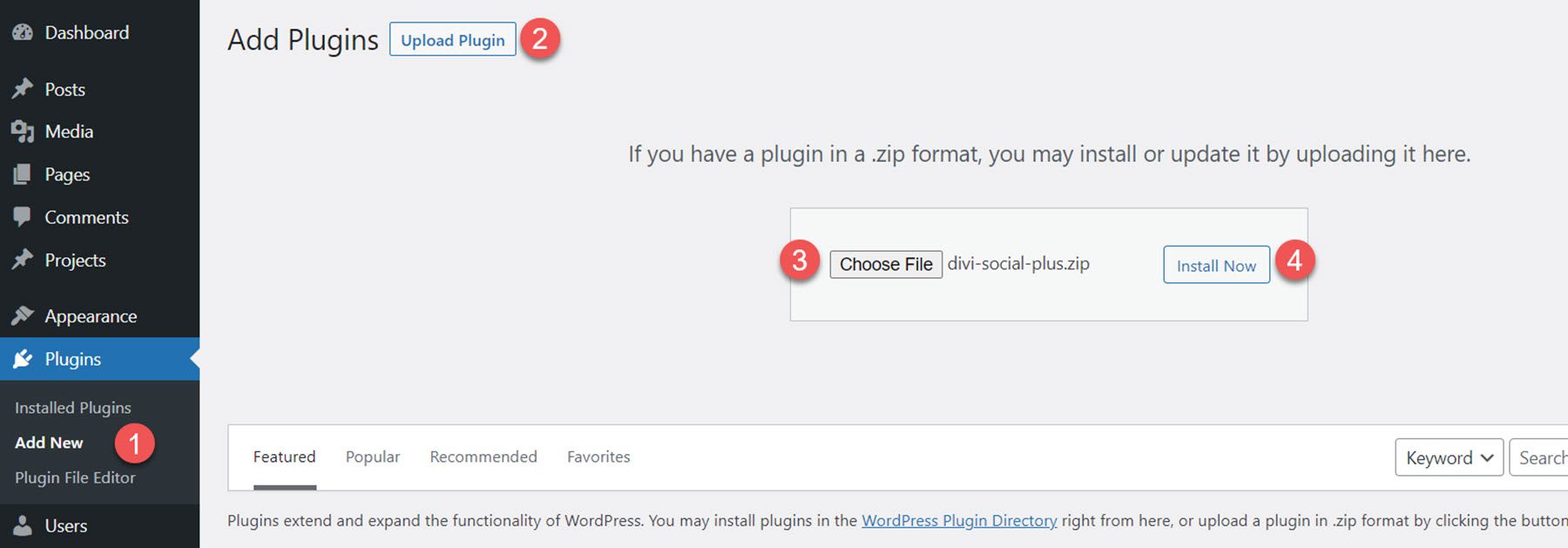
Pentru a instala Divi Social Plus, navigați la pagina Plugin din tabloul de bord WordPress și faceți clic pe Adăugare nou. Faceți clic pe Alegeți fișierul și selectați fișierul plugin .ZIP, apoi faceți clic pe Instalare acum.

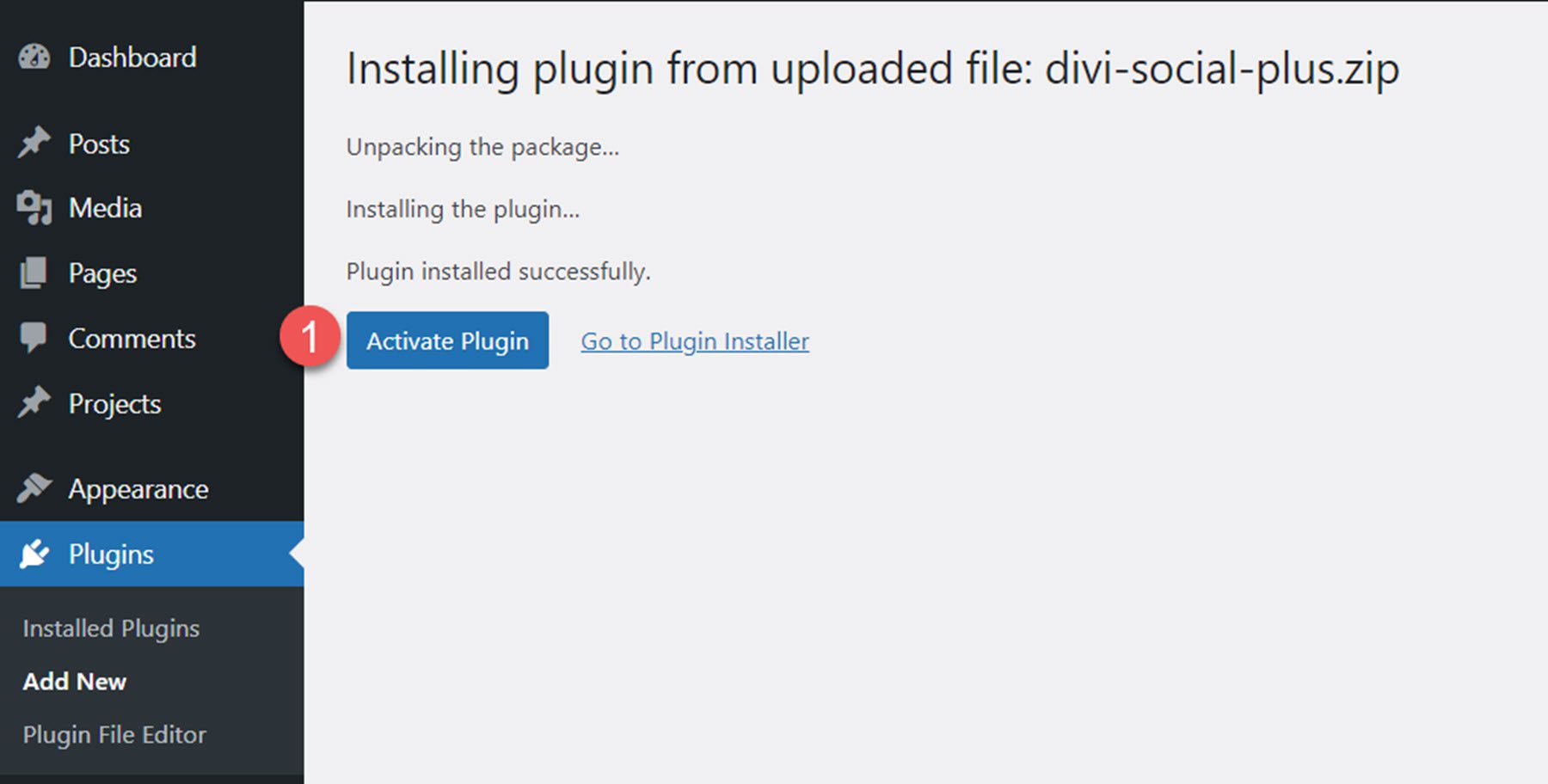
Odată ce pluginul este instalat, faceți clic pe activare.

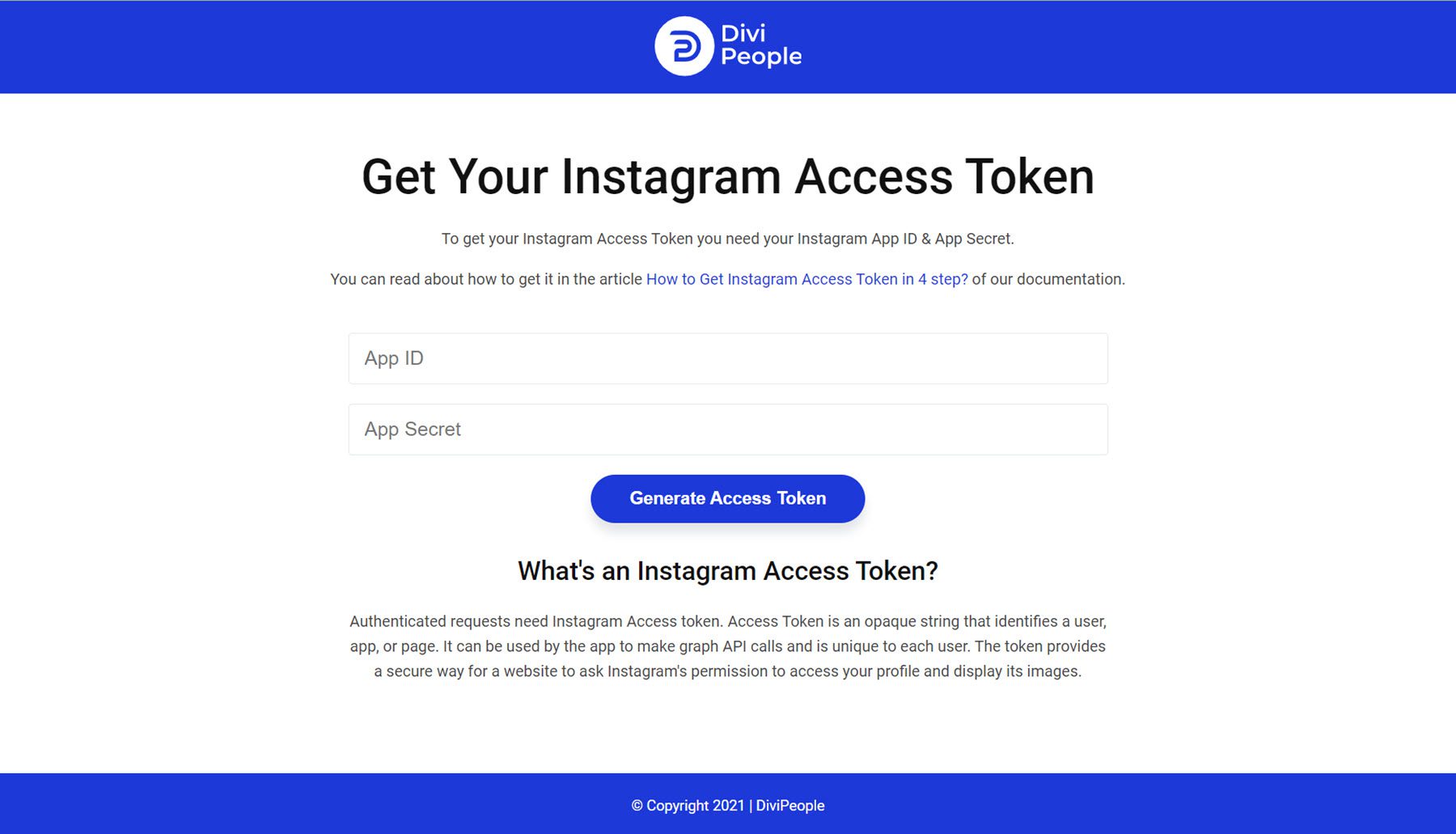
Obțineți codul de acces Instagram
Pentru a conecta un cont și pentru a afișa imagini cu modulele Instagram, trebuie să generați un Instagram Access Token. Autorul pluginului are o documentație pe care o puteți urmări pentru a configura totul și a obține ID-ul aplicației și Secretul aplicației de care aveți nevoie pentru a genera simbolul de acces Instagram.

Divi Social Plus
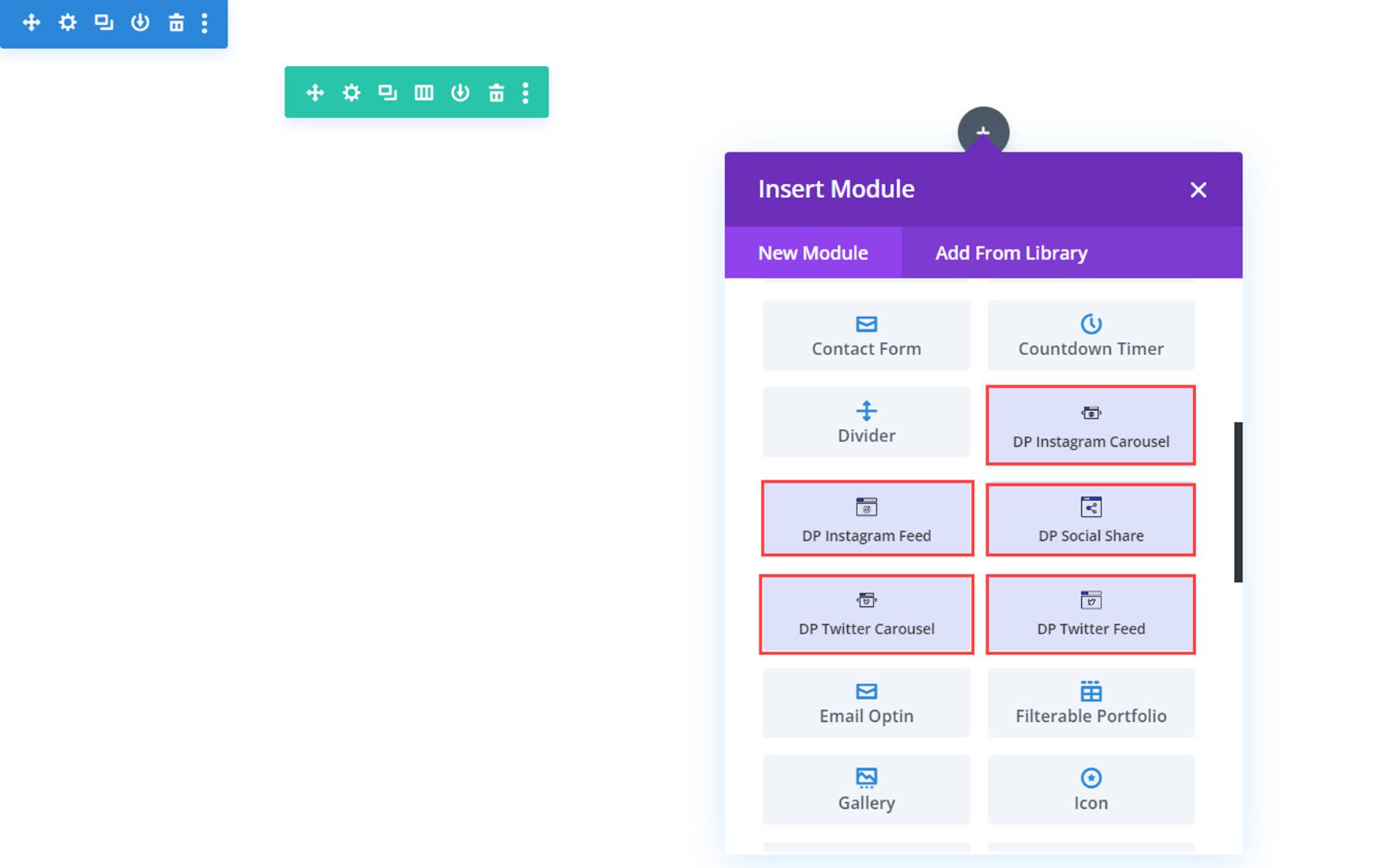
Pluginul adaugă 5 noi module de social media la Divi Builder: Instagram Feed, Instagram Carousel, Social Share, Twitter Feed și Twitter Carousel. Să aruncăm o privire la fiecare modul.

Feed Instagram
Cu acest modul, vă puteți afișa postările Instagram într-un feed oriunde pe site-ul dvs. Să aruncăm o privire la setări.

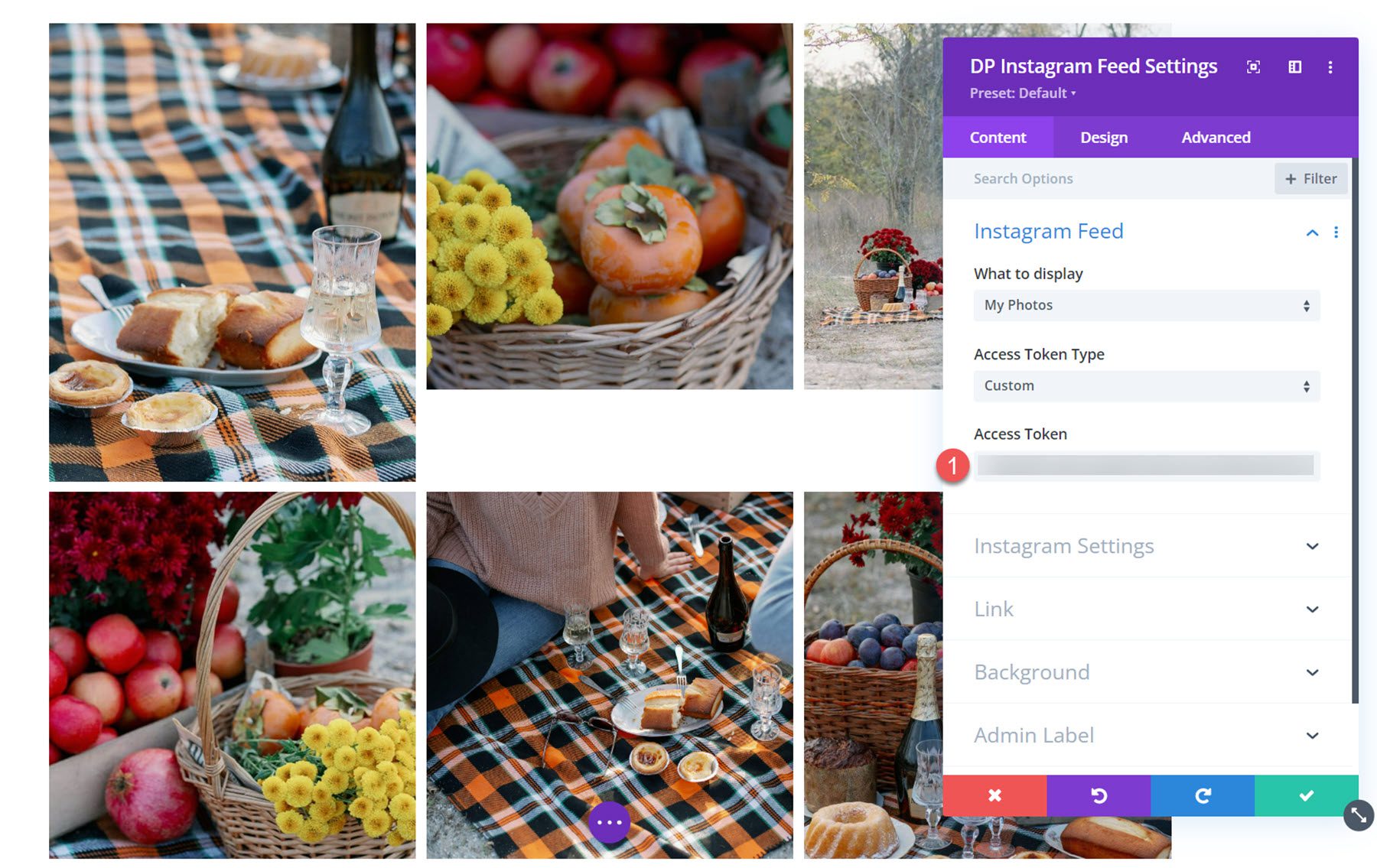
Setari de continut
În setările pentru Feed Instagram, puteți adăuga Jetonul de acces generat. Odată adăugate, fotografiile tale Instagram vor apărea în Visual Builder și pe site-ul tău web.

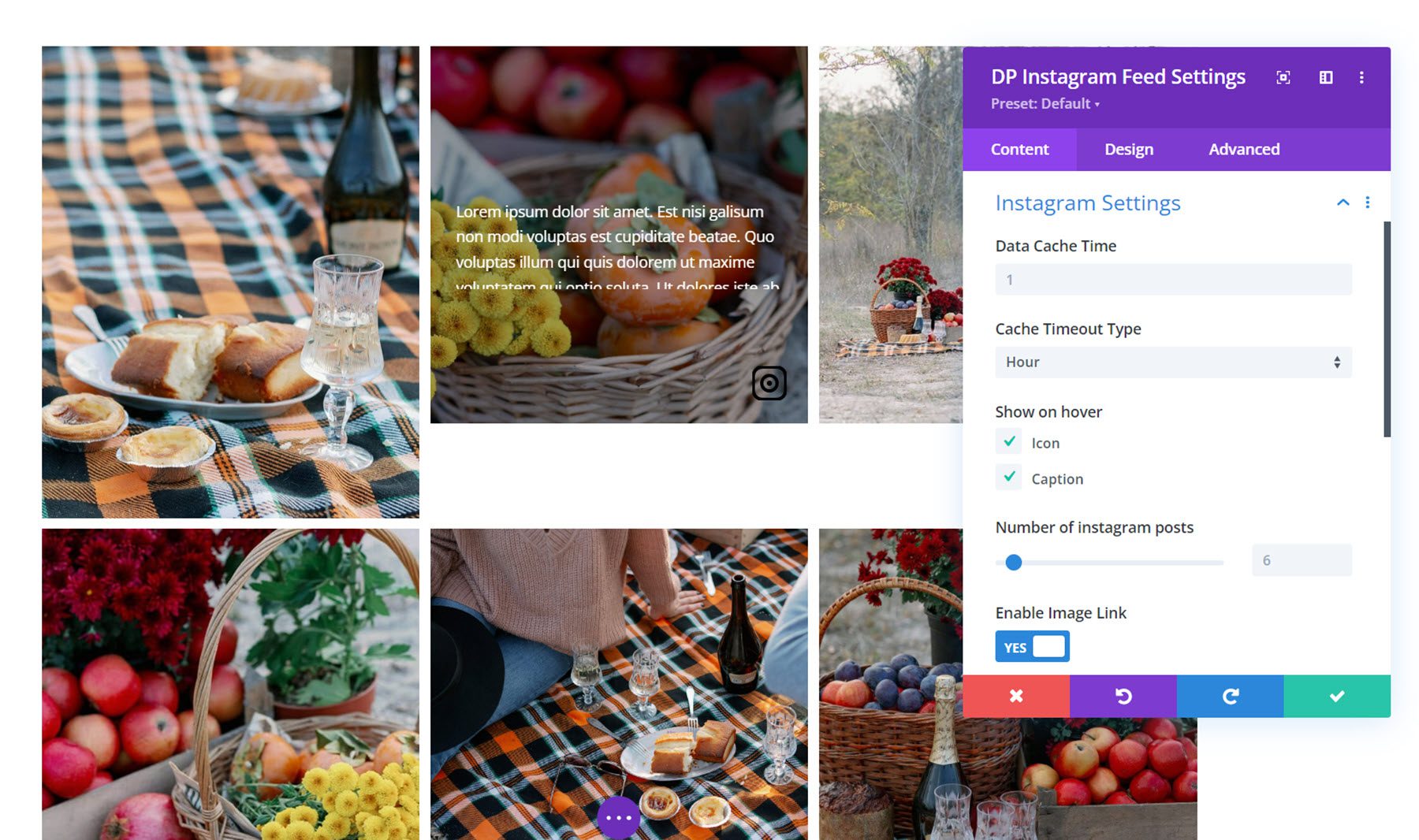
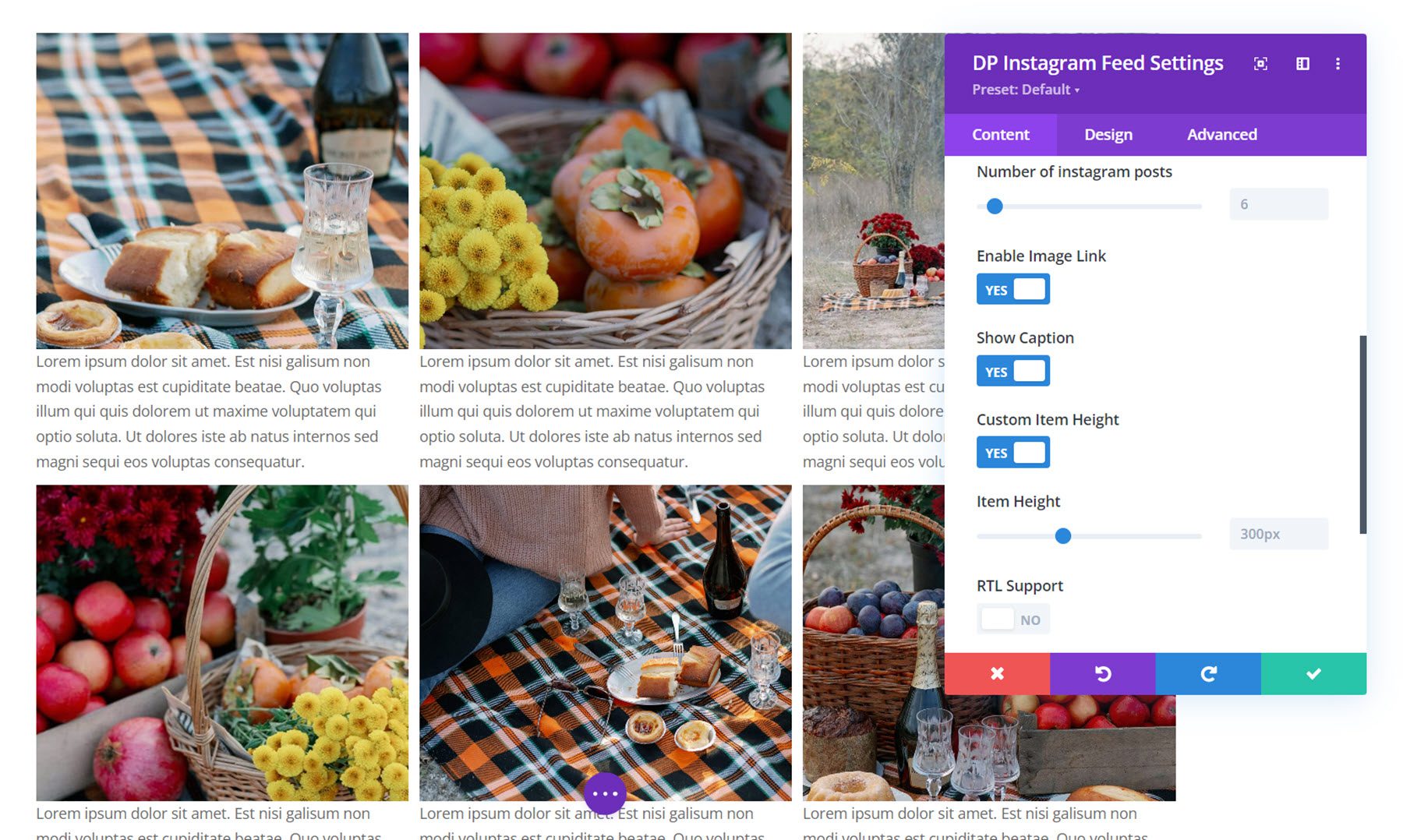
Setări Instagram
În secțiunea Setări Instagram, puteți seta timpul de cache a datelor și timpul de expirare a memoriei cache. De asemenea, puteți alege să afișați pictograma și legenda la trecerea cursorului și să setați numărul de postări Instagram de afișat.

În plus, puteți activa linkul pentru imagine, puteți afișa subtitrarea postării, puteți seta o înălțime personalizată a articolului și puteți activa suportul RTL.

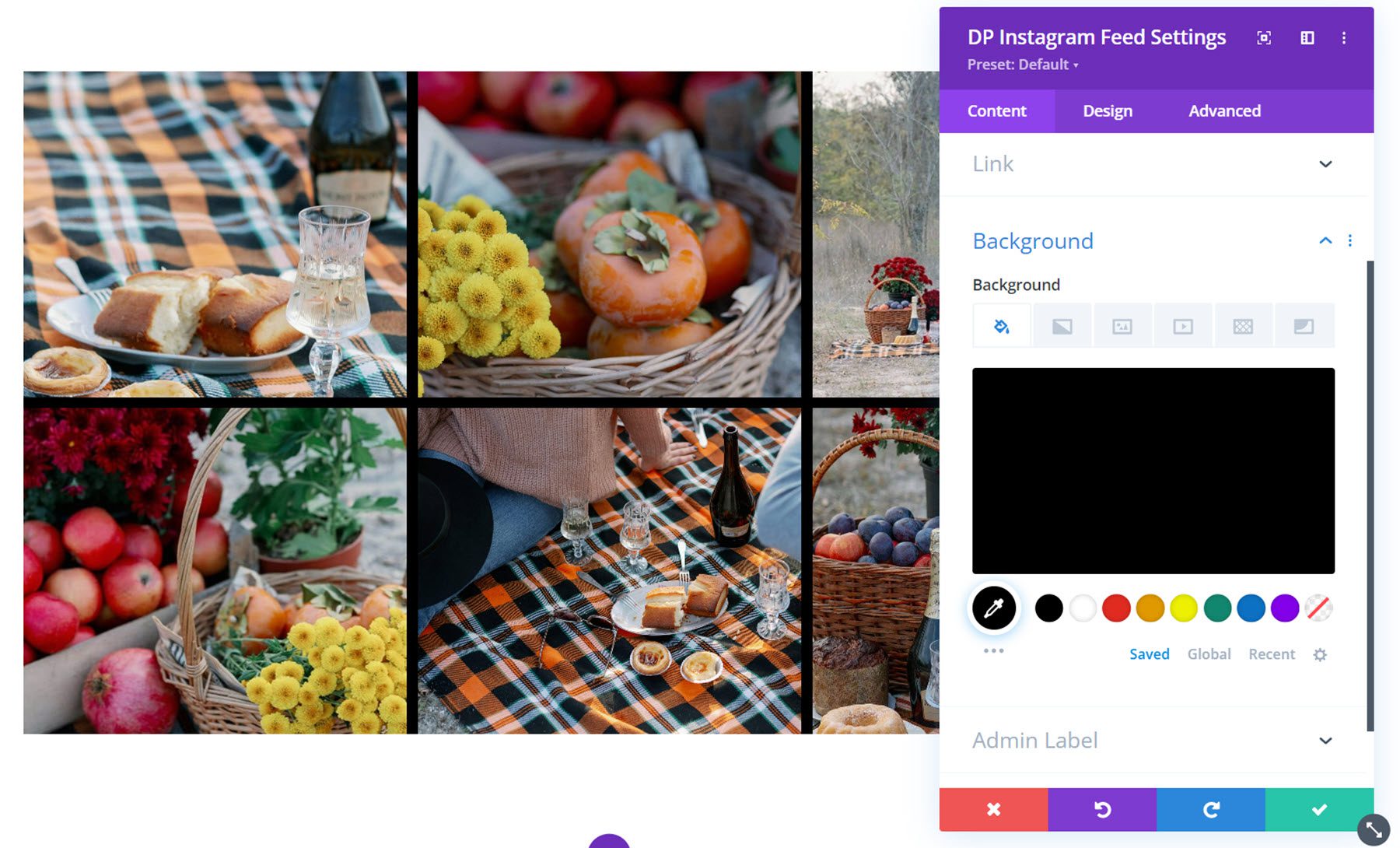
Alte setări de conținut
De asemenea, puteți seta un link, o culoare de fundal și o etichetă de administrator în setările filei de conținut.

Setări de design
Să aruncăm o privire la setările de design.
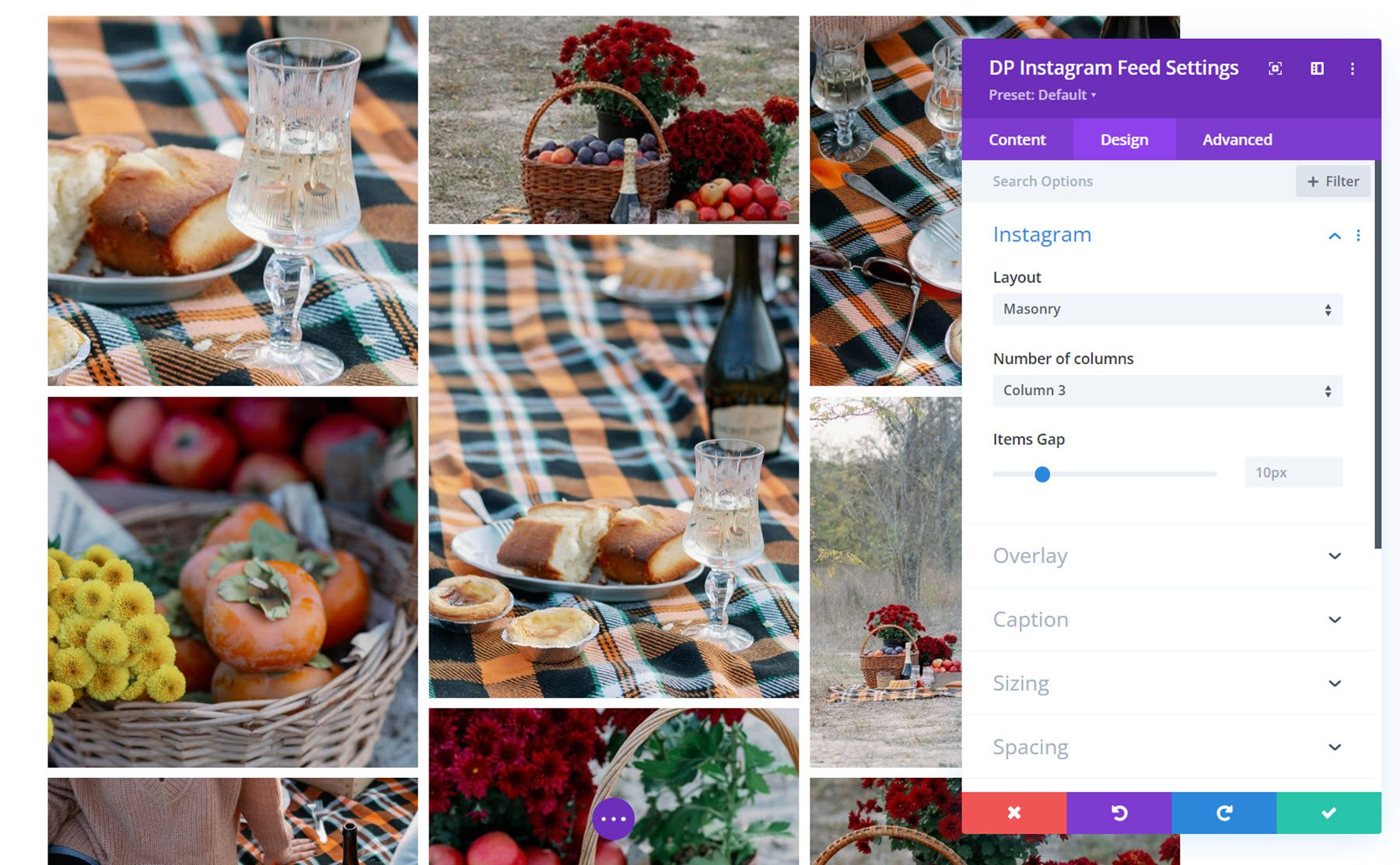
Sub fila Instagram, puteți selecta aspectul, numărul de coloane și decalajul dintre articole. Pe lângă aspectul grilei din imaginea de mai sus, puteți alege și aspectul zidăriei sau aspectul evidențiat. Acesta este aspectul zidăriei.

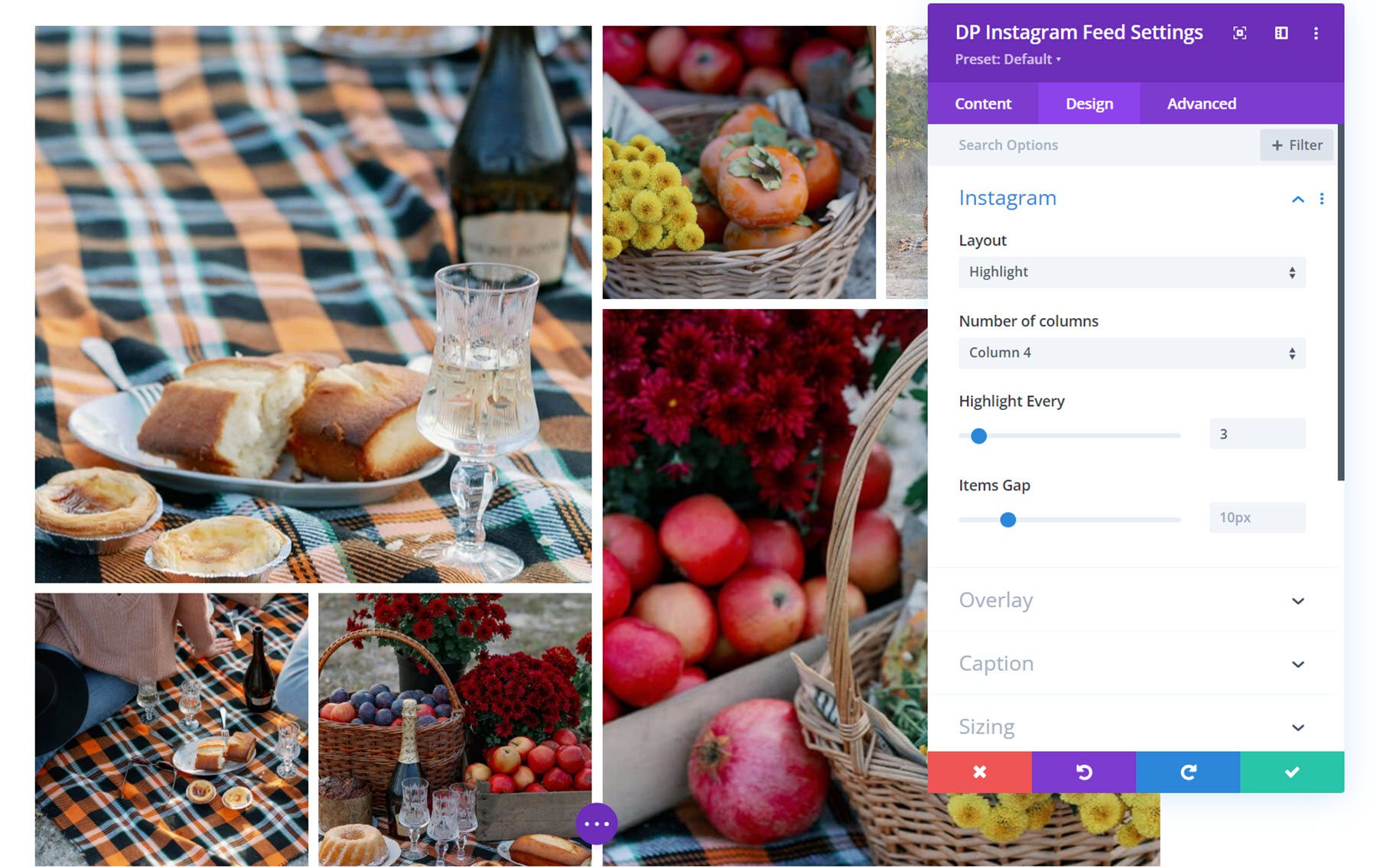
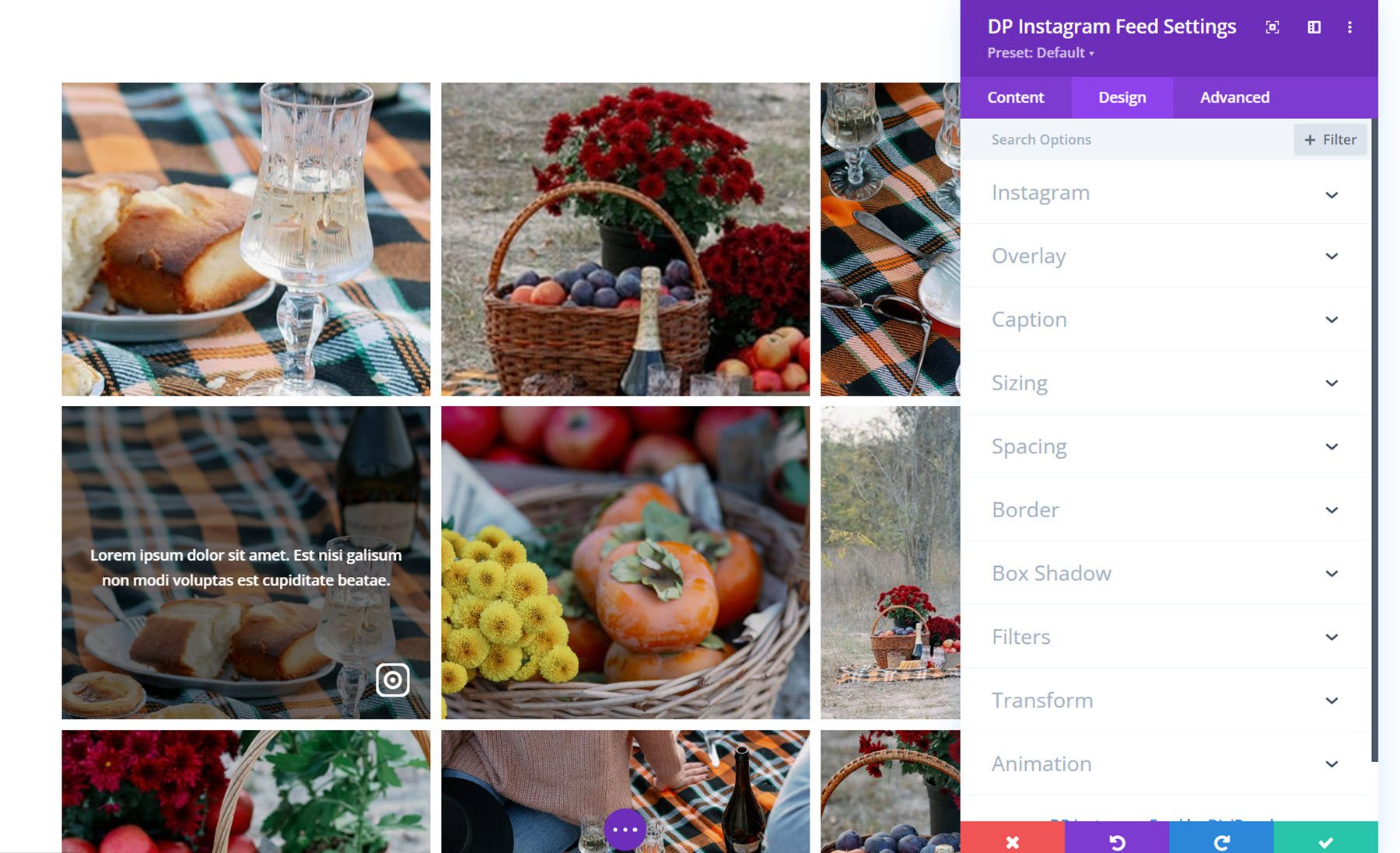
Acesta este aspectul principal. Când este selectat acest aspect, puteți alege să evidențiați fiecare câteva imagini, făcându-le să apară mai mari în grilă.

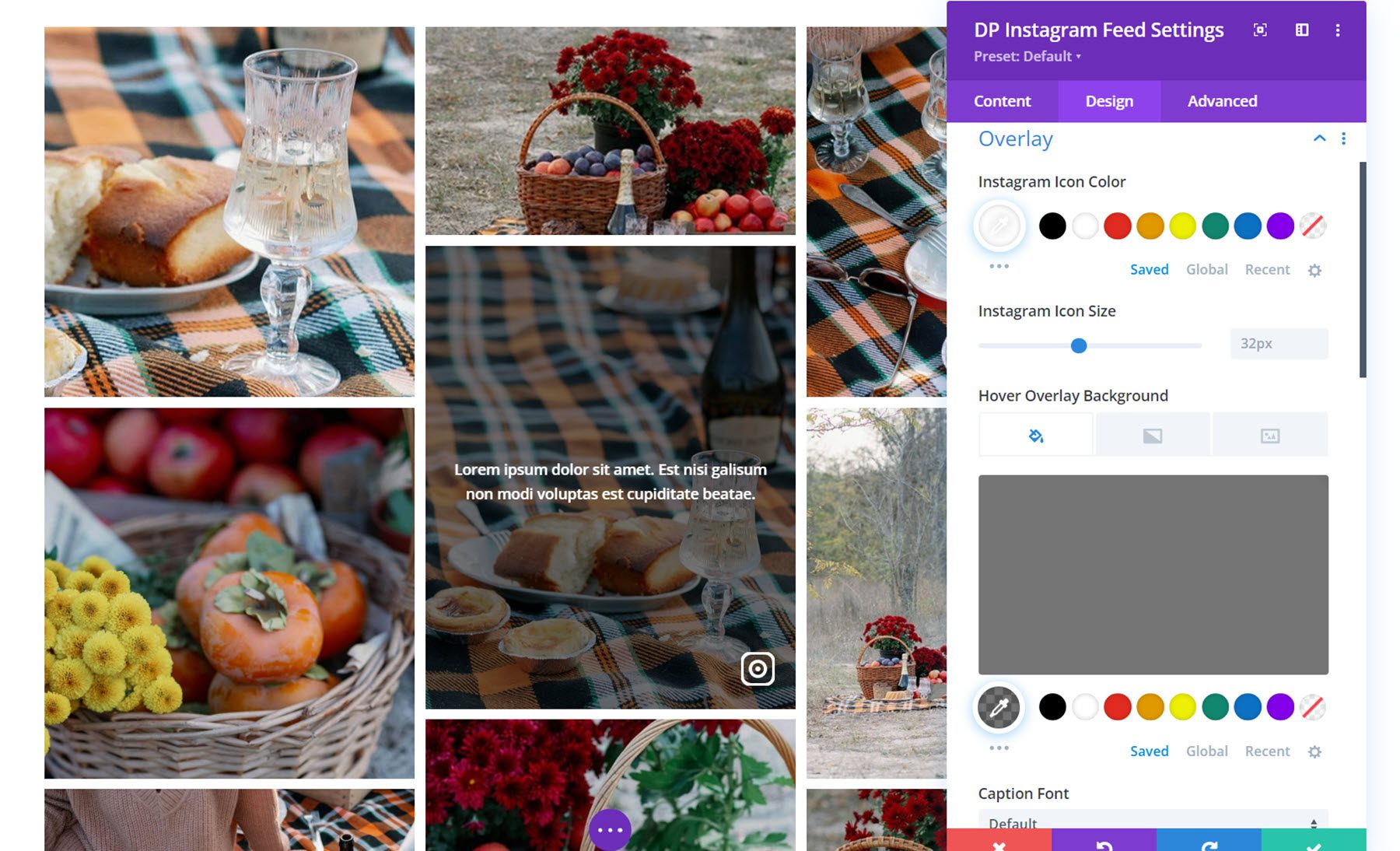
Acoperire
În setările de suprapunere, puteți seta culoarea pictogramei Instagram și dimensiunea pictogramei, culoarea de fundal suprapusă și puteți personaliza complet stilurile de text de subtitrări.

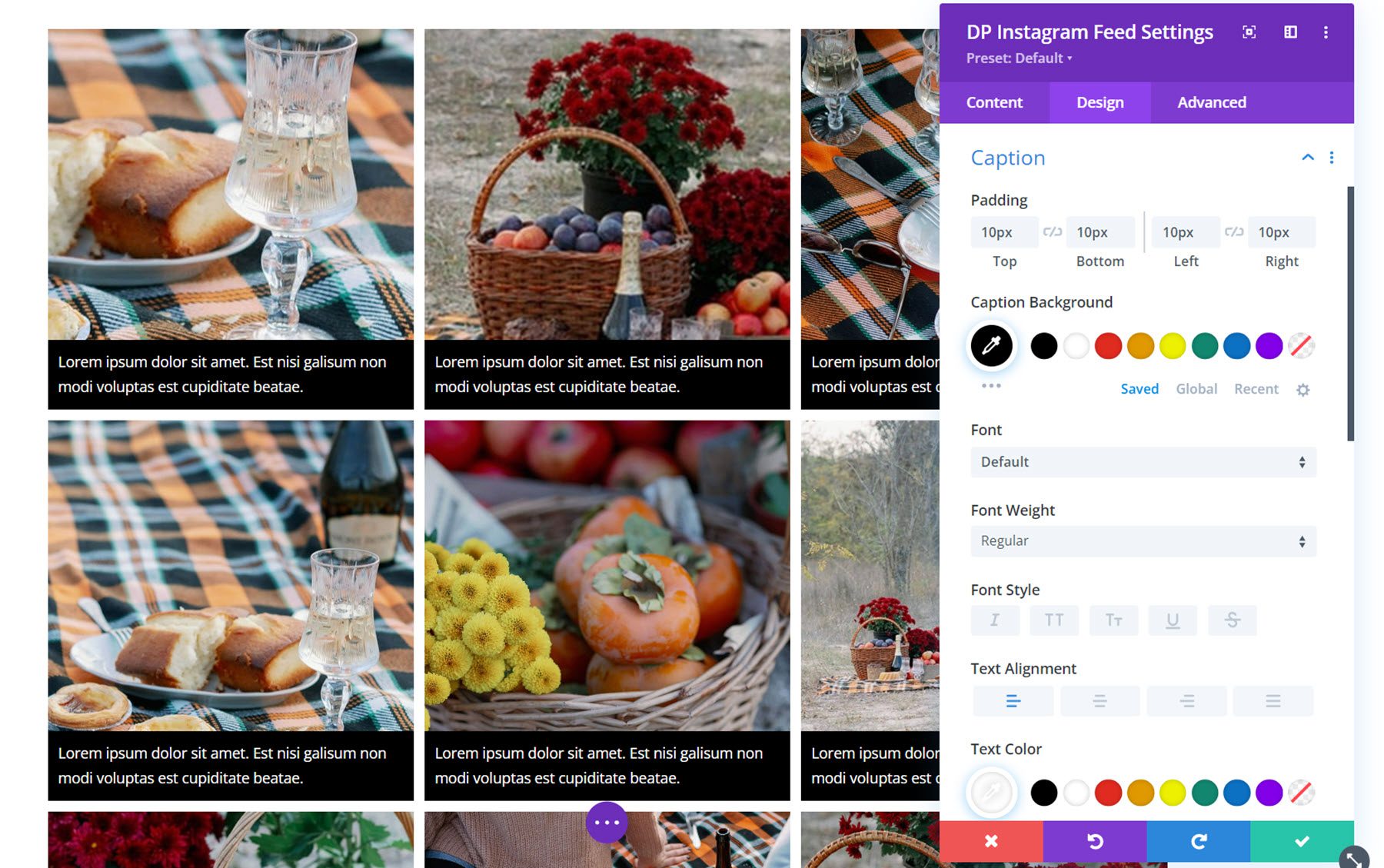
Legendă
Aici puteți schimba stilul legendei, dacă este activat. Puteți seta umplutura și fundalul subtitrărilor și puteți personaliza stilurile textului subtitrărilor.

Alte setări de design
Pe lângă aceste setări unice de design, puteți personaliza și opțiunile de dimensionare, spațiere, chenar, umbra casetei, filtre, transformare și animație pentru modulul de feed Instagram.

Carusel Instagram
Cu modulul carusel Instagram, puteți prezenta fotografiile Instagram pe site-ul dvs. într-un format de carusel captivant. Să aruncăm o privire mai atentă.

Setari de continut
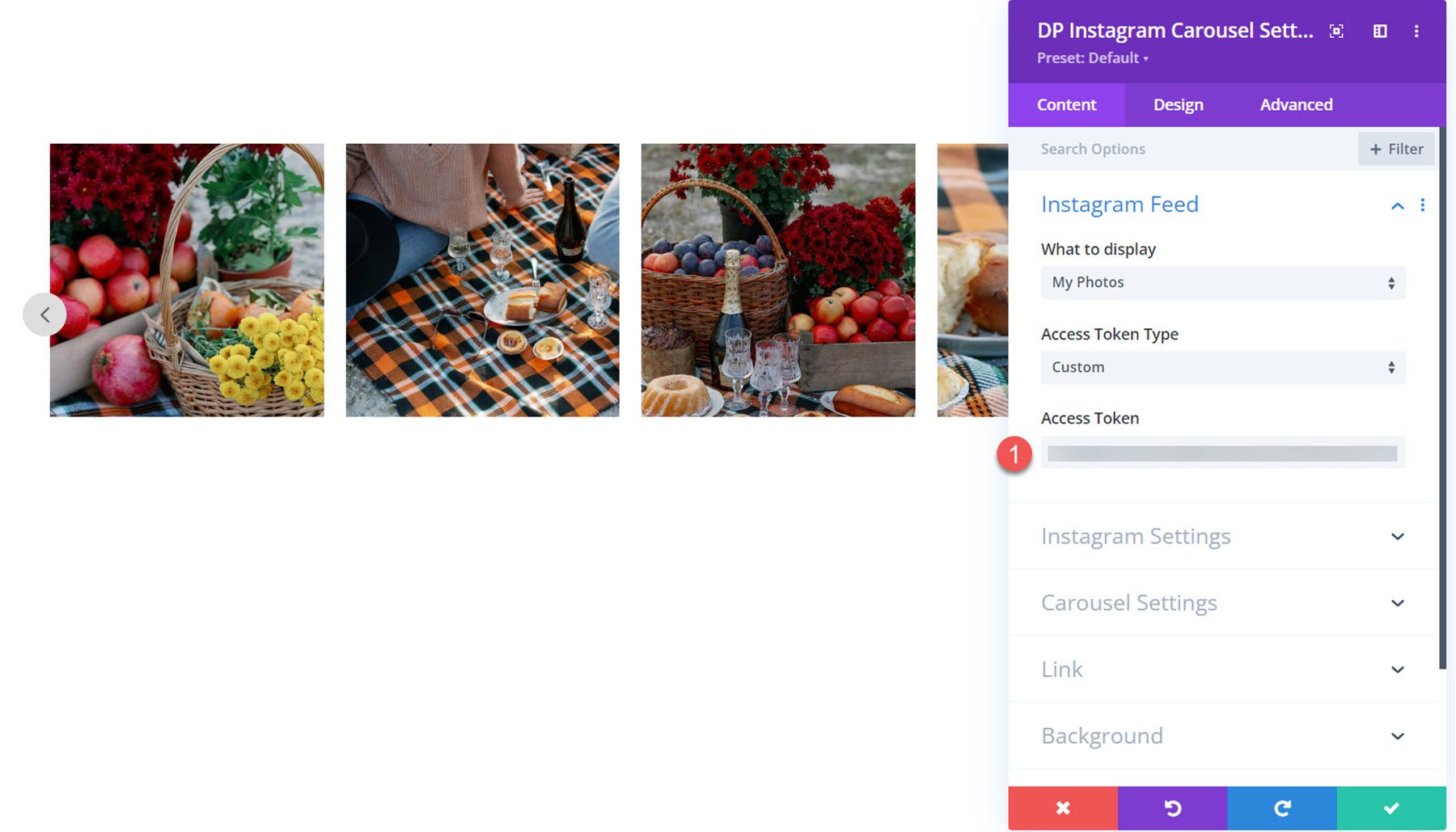
Mai întâi, trebuie să adăugați Jetonul de acces pe care l-ați generat în câmpul din setările Feed Instagram. Apoi imaginile tale vor apărea în carusel.

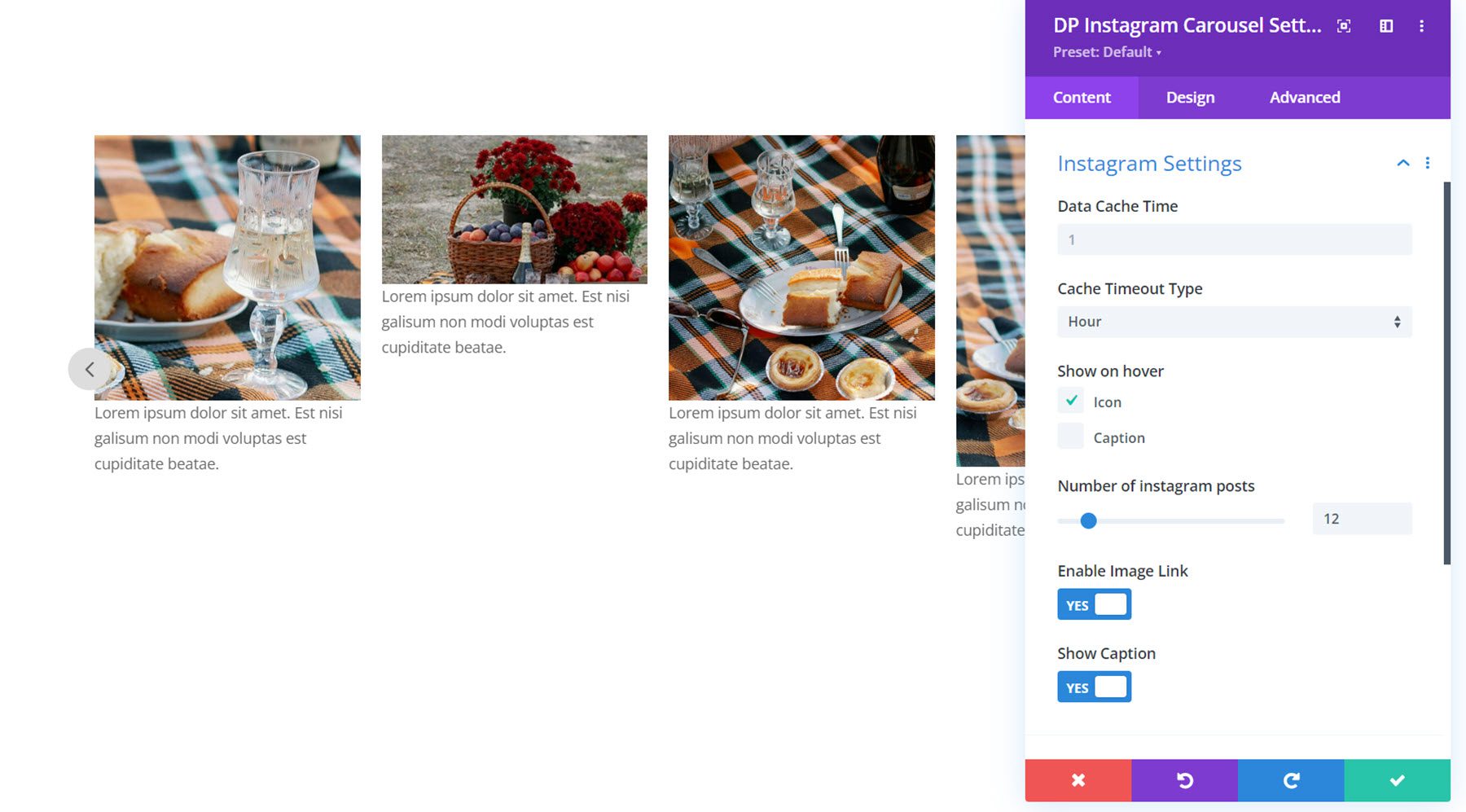
Setări Instagram
Aici puteți seta timpul de cache a datelor și tipul de expirare a memoriei cache, puteți afișa sau ascunde pictograma și legenda la hover, puteți seta numărul de postări Instagram de afișat, puteți activa linkul pentru imagine și puteți afișa sau ascunde legenda de sub imagine.

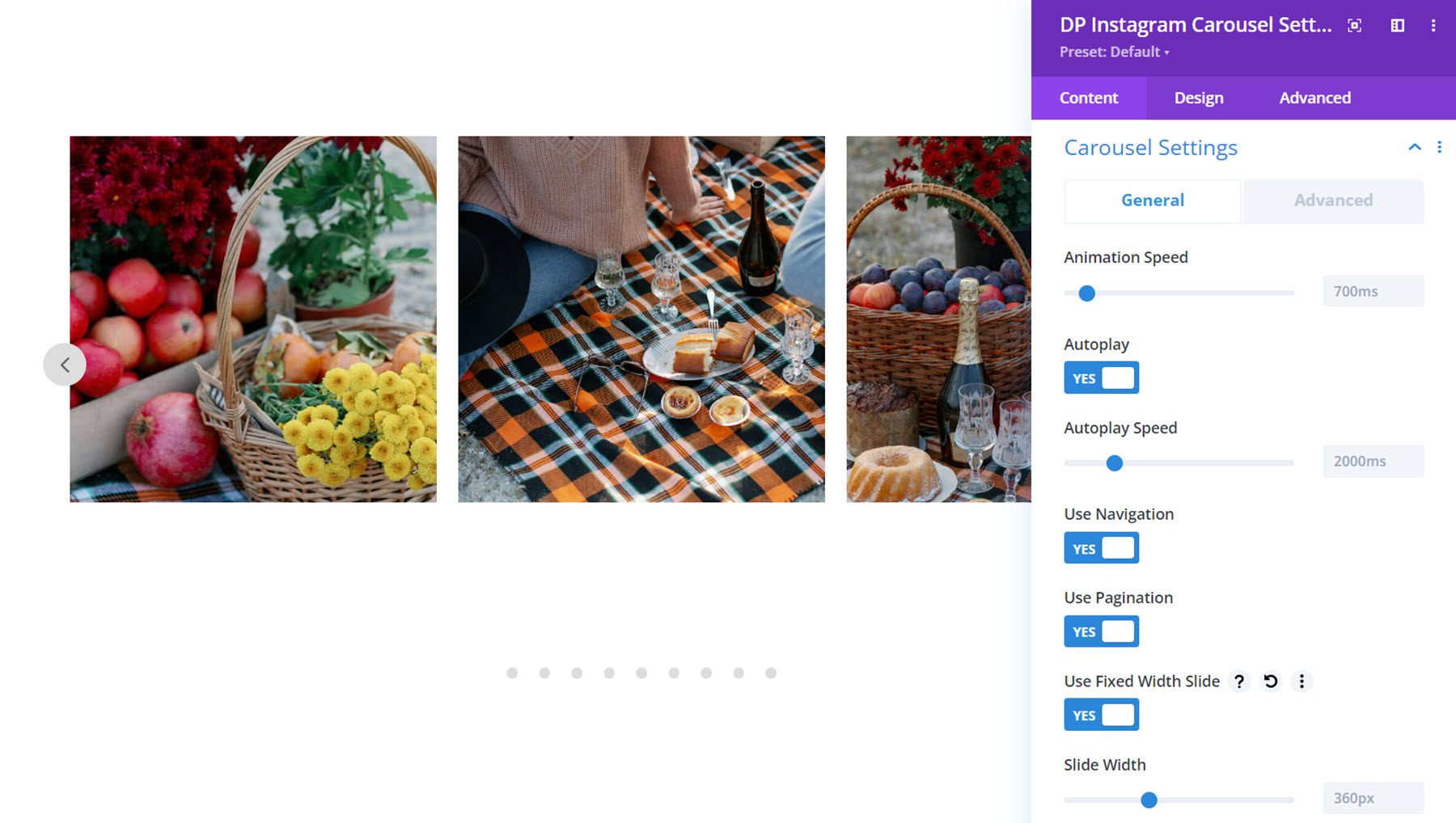
Setări carusel
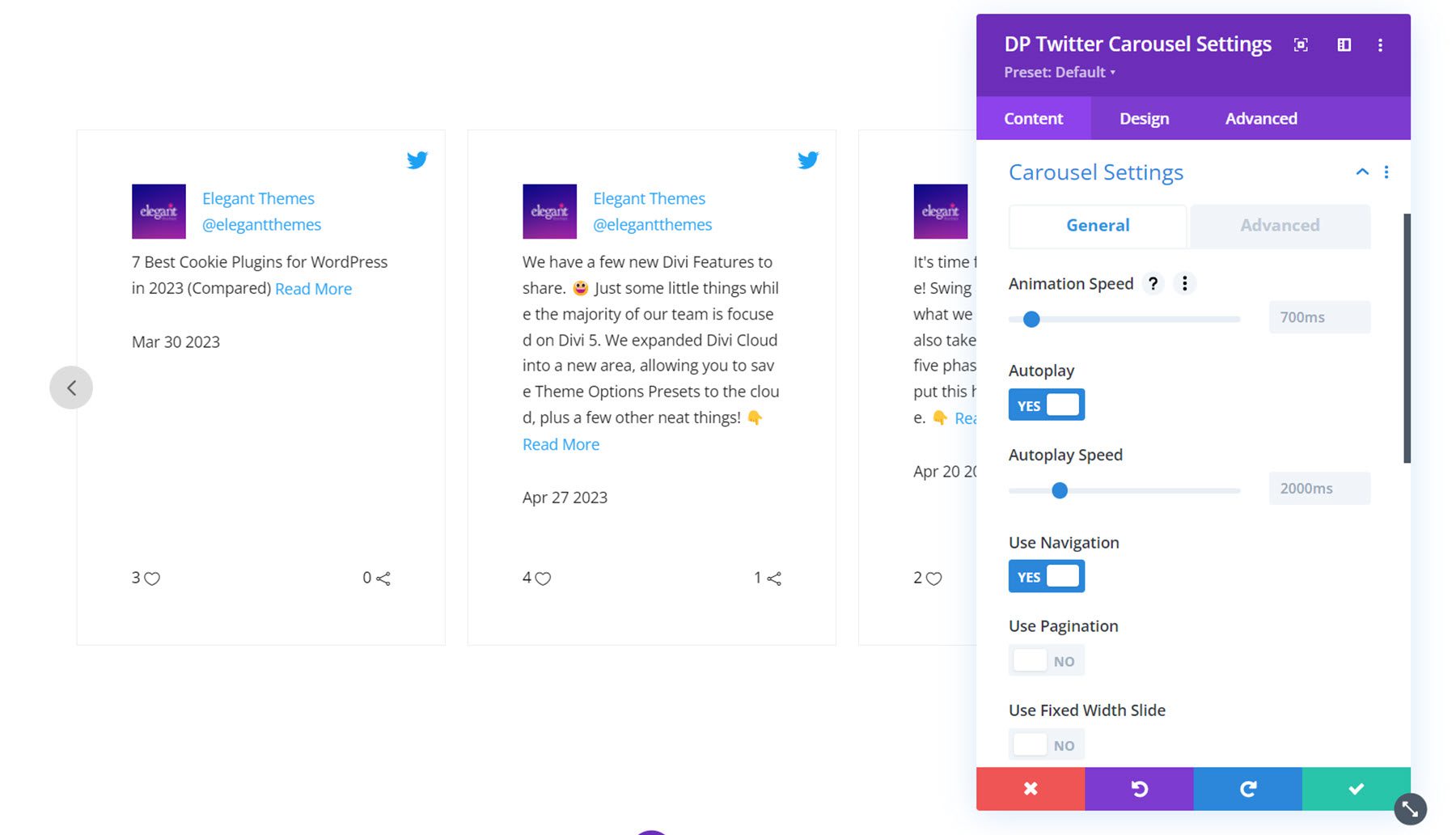
Există două file în setările caruselului – general și avansat. Mai întâi, să aruncăm o privire la fila generală. Aici puteți seta viteza animației, activa redarea automată și setați viteza redării automate, activați navigarea și activați paginarea. De asemenea, puteți activa slide cu lățime fixă și puteți seta o lățime pentru fiecare imagine.

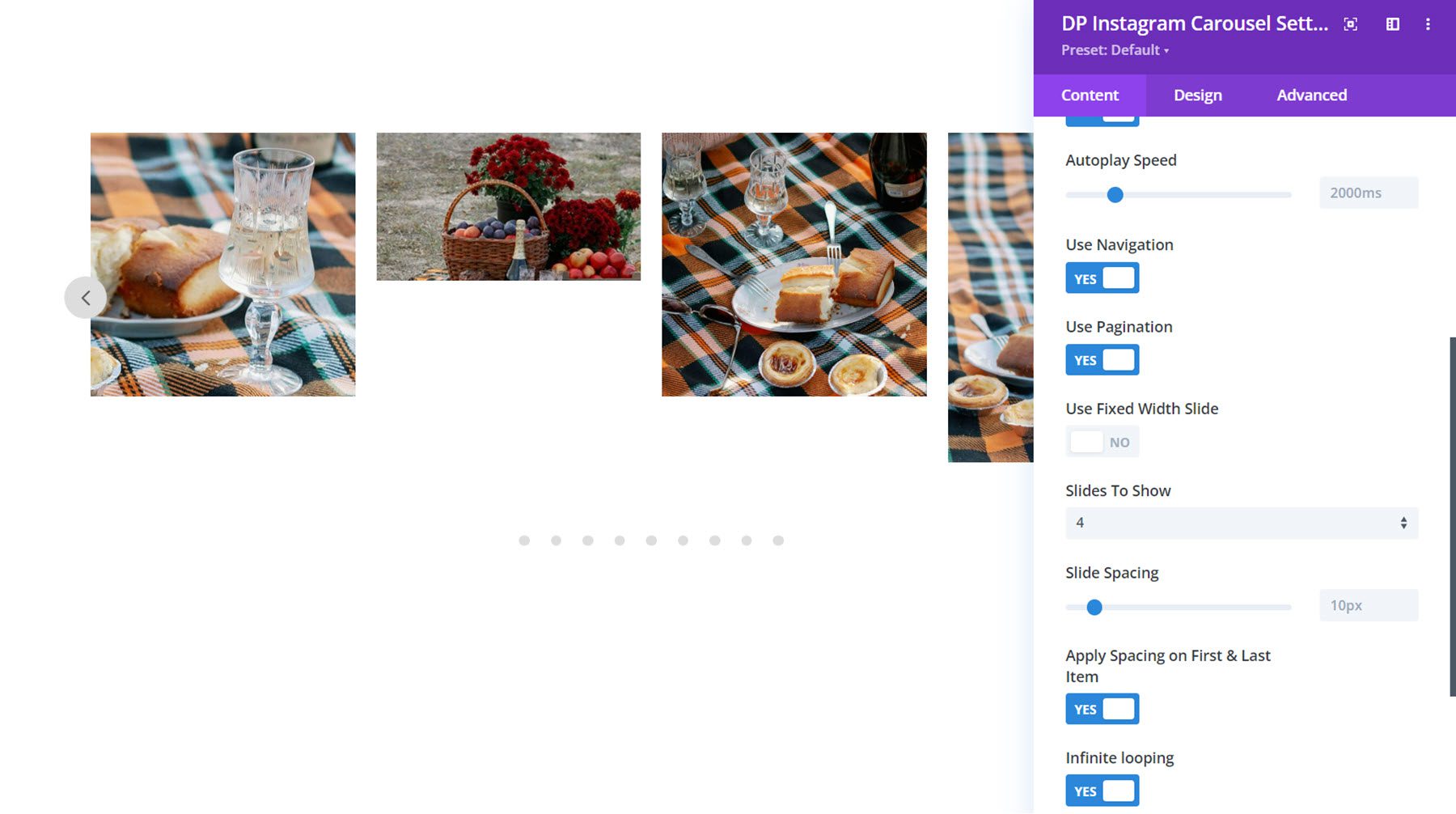
Dacă slide-ul cu lățime fixă nu este activat, puteți specifica numărul de diapozitive de afișat. În această secțiune, puteți, de asemenea, să setați distanța dintre diapozitive, să alegeți dacă să aplicați spațiere la primul și ultimul element și să activați bucla infinită.

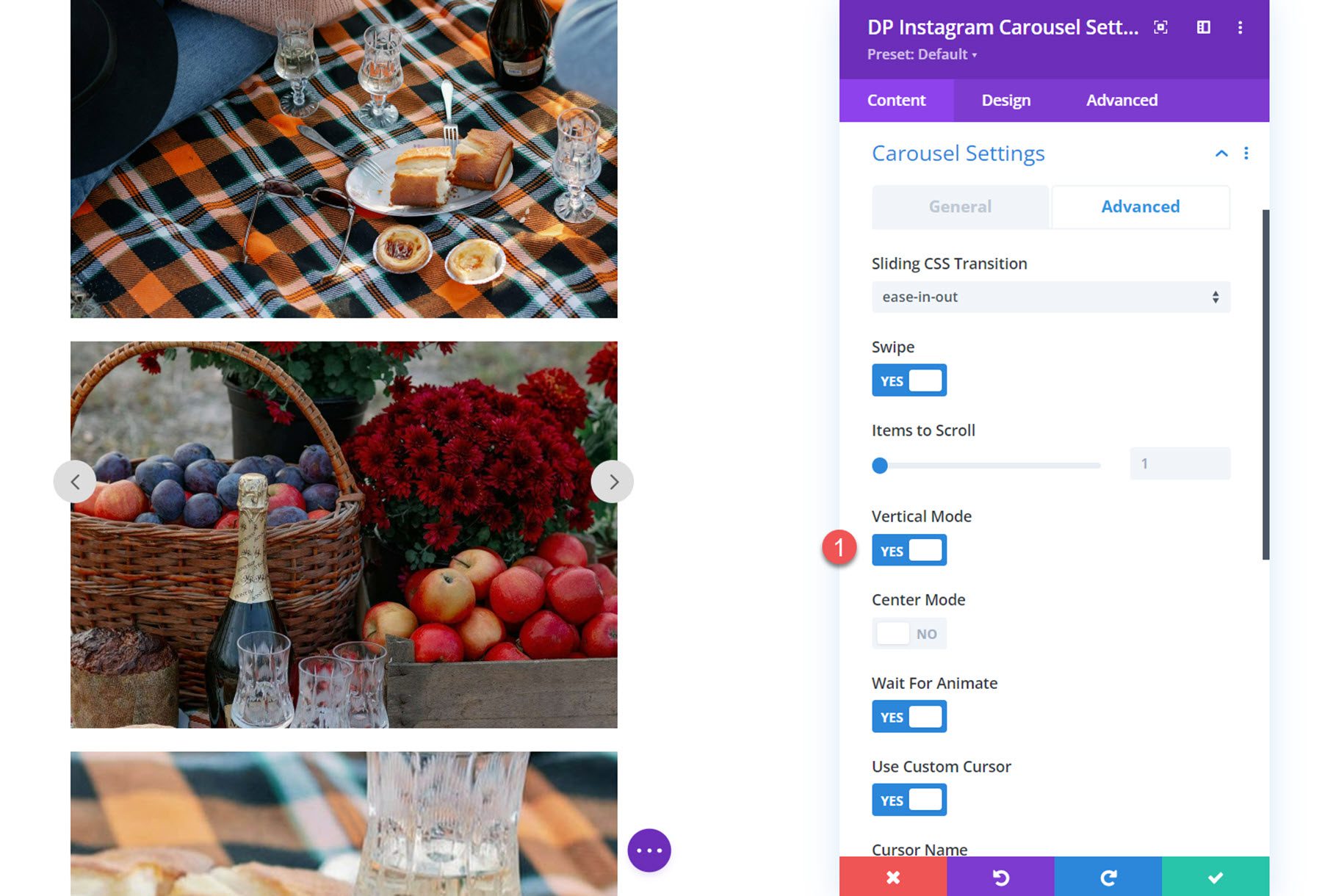
În fila avansată a setărilor caruselului, puteți seta tipul de tranziție CSS glisant. Puteți alege dintre liniar, ease-in sau ease-in-out. De asemenea, puteți activa navigarea prin glisare și puteți seta numărul de elemente de defilat. Aici, puteți activa și modul vertical pentru a afișa fotografiile Instagram într-un carusel vertical.

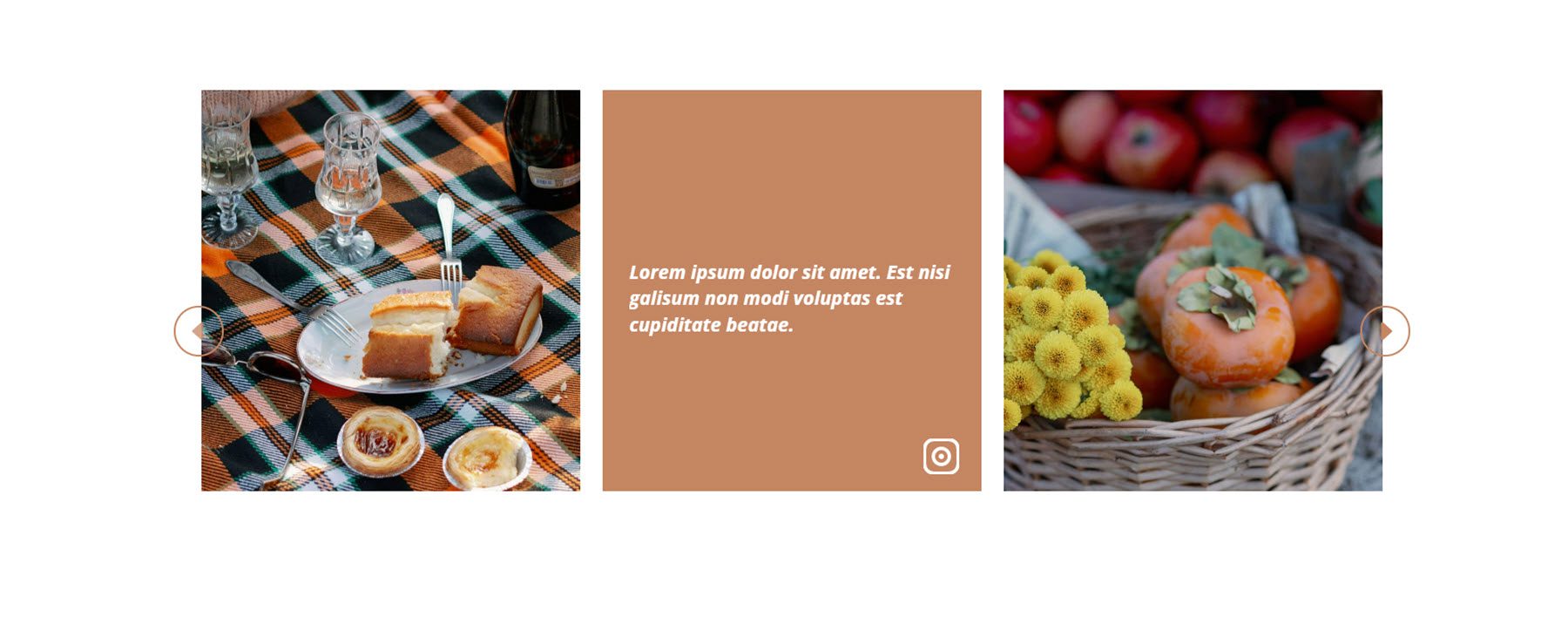
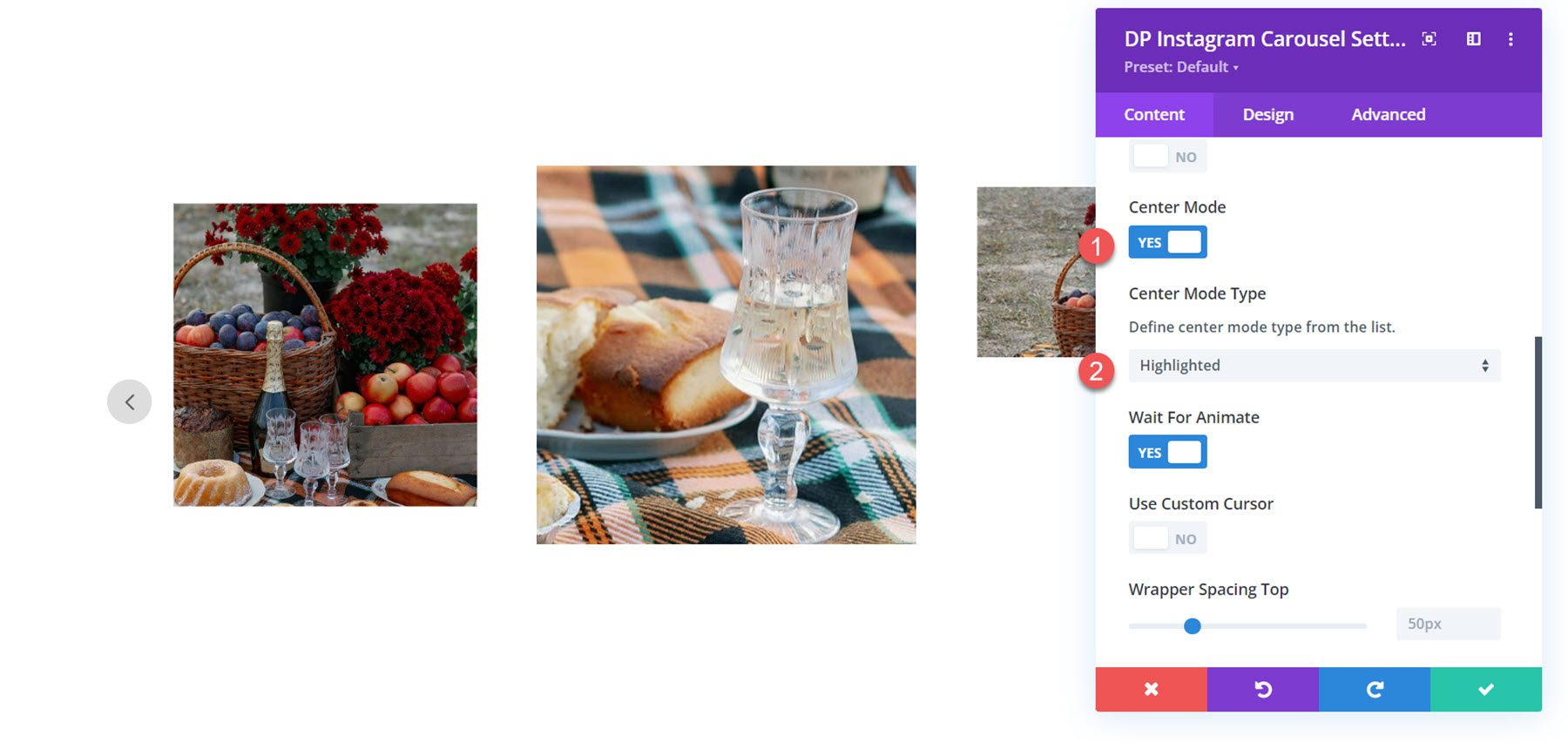
De asemenea, puteți activa modul central pentru carusel. Cu acest mod activat, puteți alege dintre clasic sau evidențiat. Iată cum arată aspectul modului central evidențiat, prezintă imaginea centrală mai mare decât imaginile din jur.

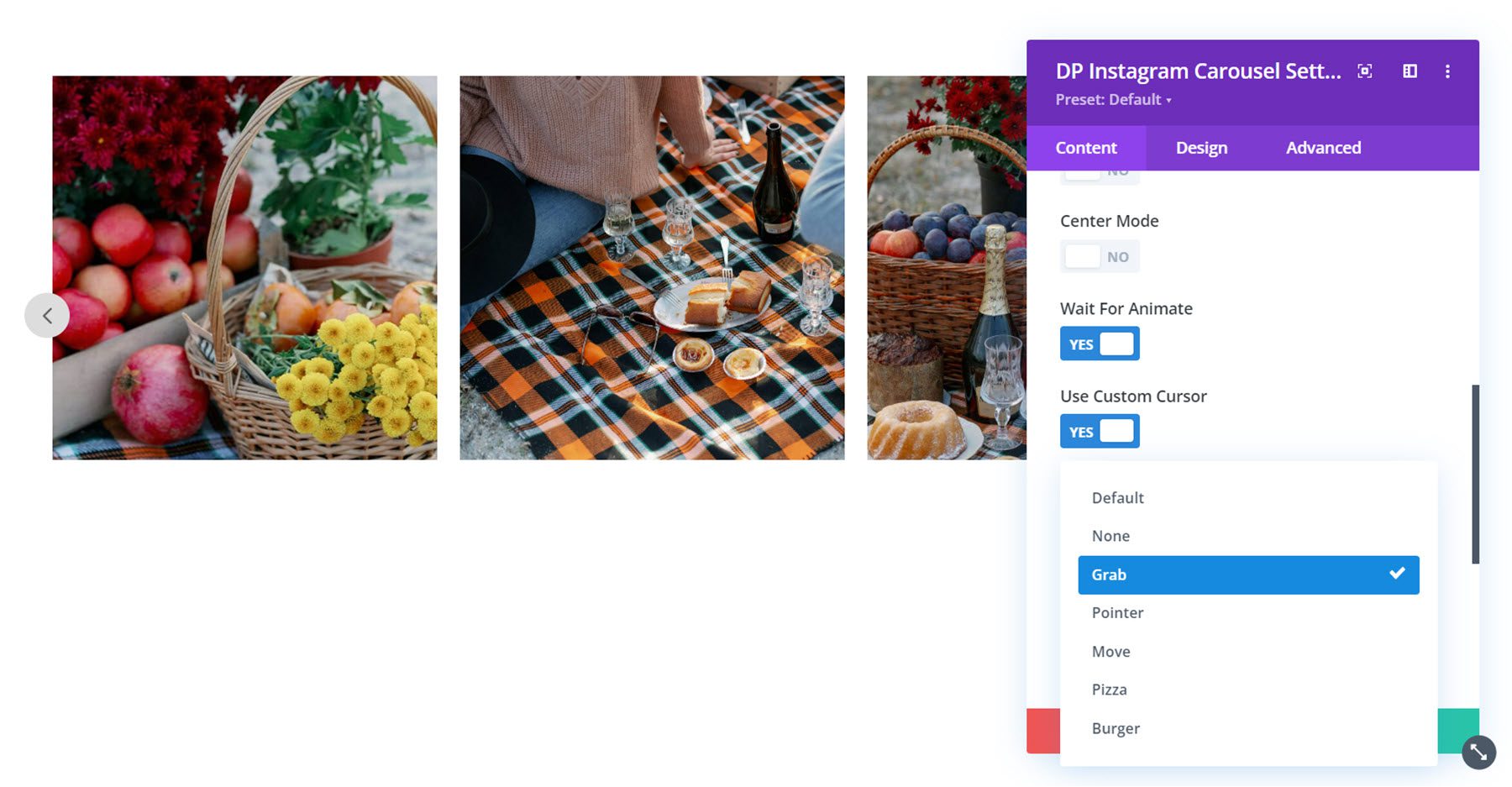
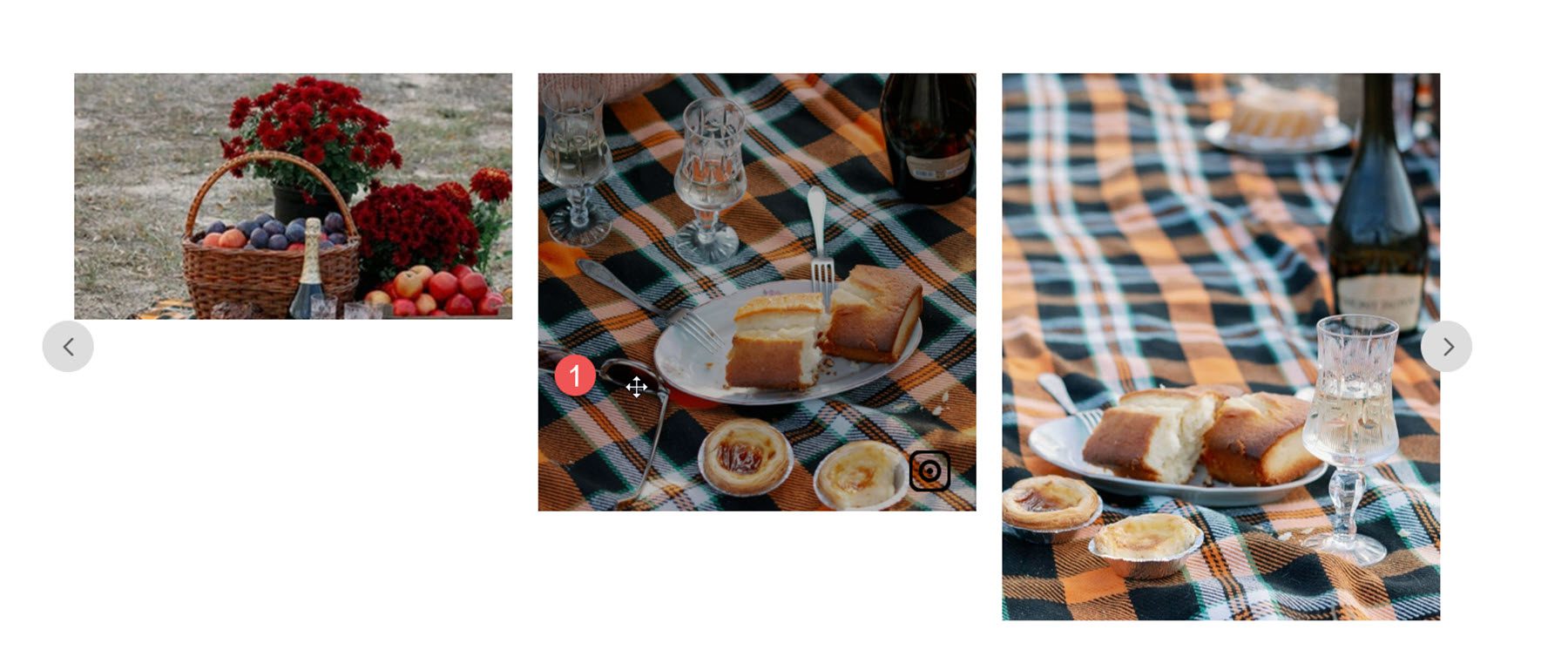
De asemenea, în această secțiune, puteți activa setarea de așteptare pentru animare, care ignoră solicitările de a avansa diapozitivul în timpul animației și puteți activa un cursor personalizat care apare deasupra glisorului.

Iată stilul cursorului de prindere.

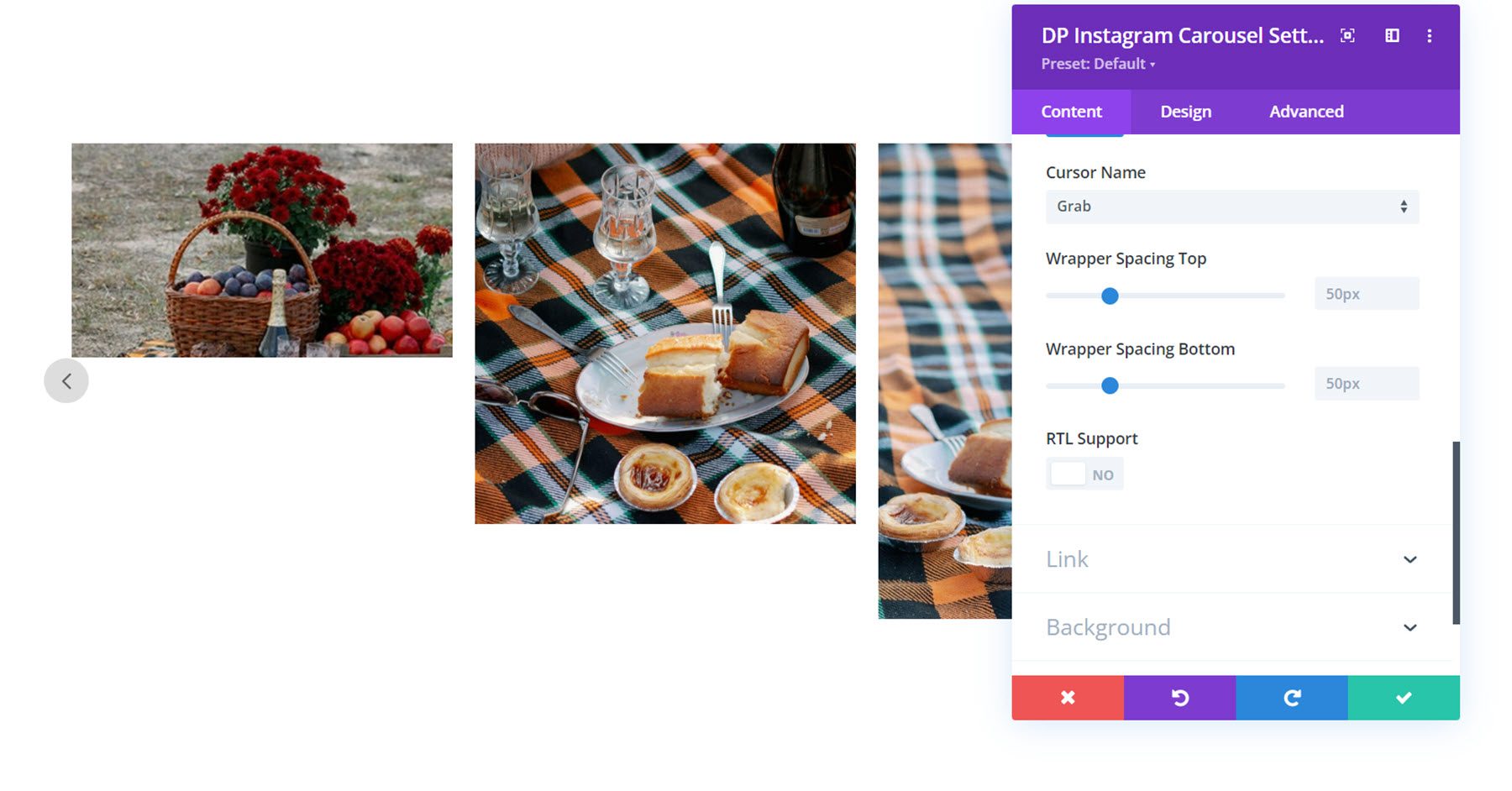
În cele din urmă, puteți ajusta distanța dintre ambalajele de sus și de jos și puteți activa suportul RTL.

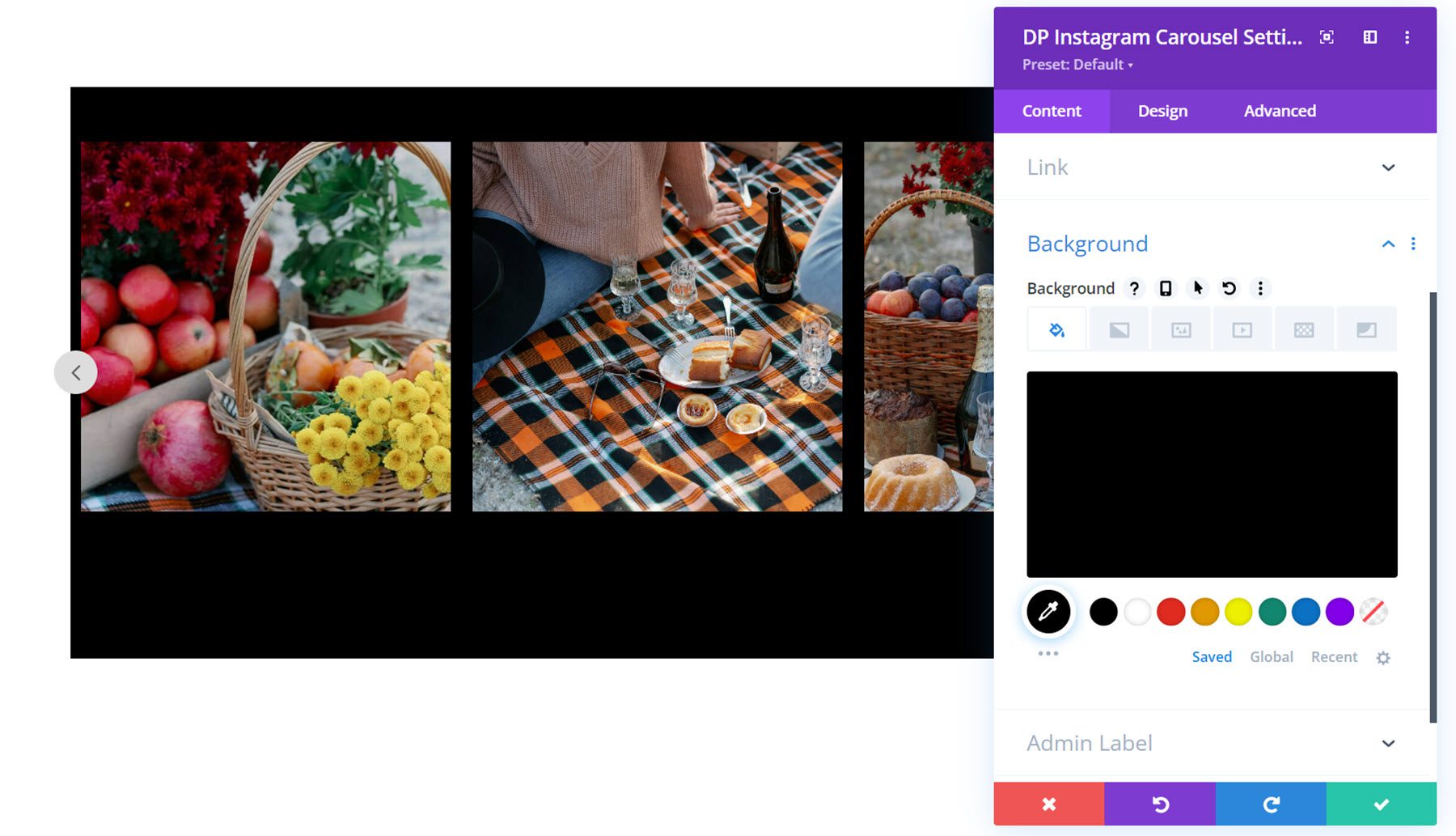
Alte setări de conținut
De asemenea, puteți personaliza linkul modulului, stilurile de fundal și eticheta de administrator în fila conținut.

Setări de design
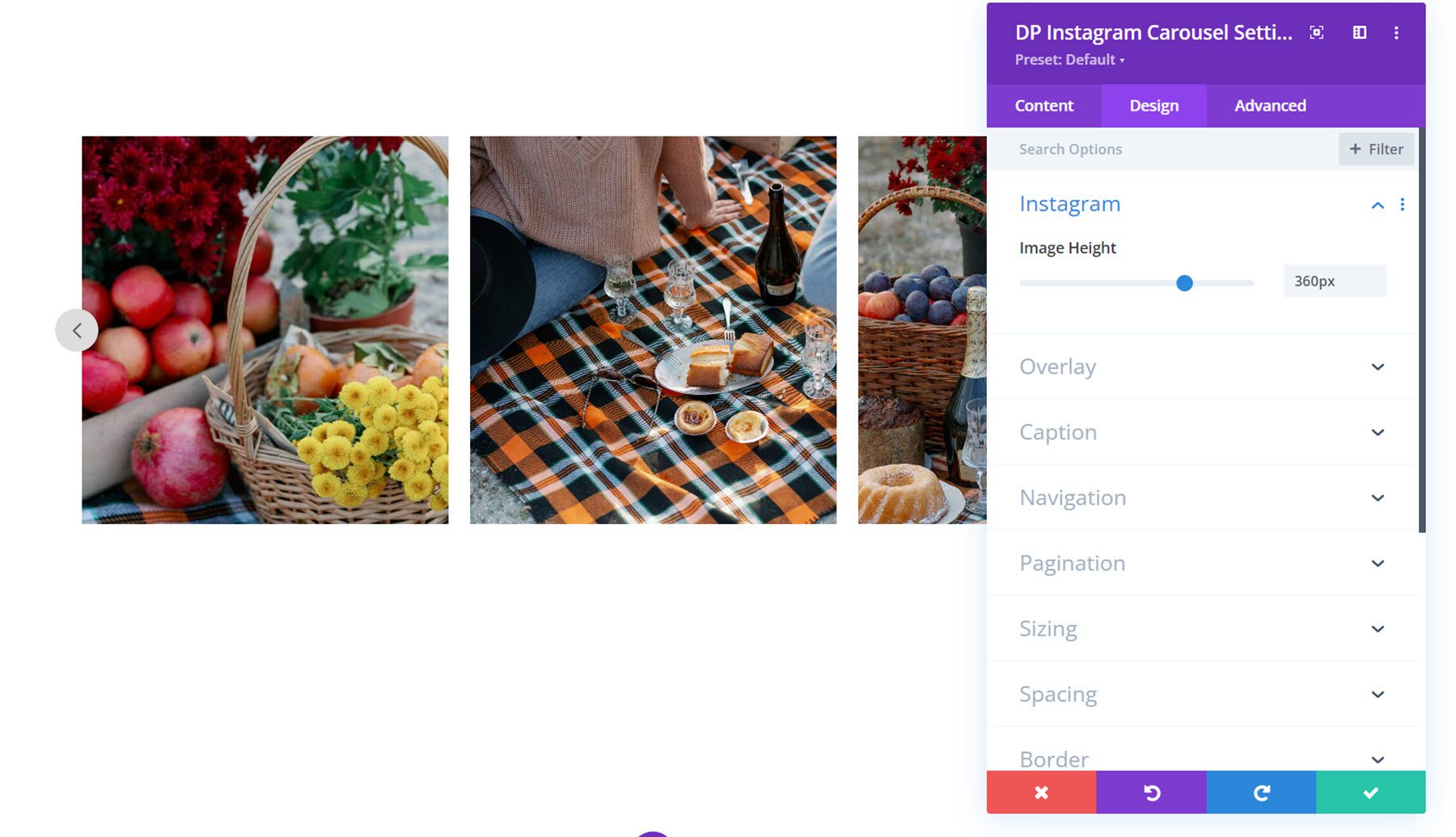
Multe dintre setările de design pentru modulul Instagram Carousel sunt similare cu setările pentru modulul Instagram Feed. Hai să aruncăm o privire.
În această secțiune, puteți seta înălțimea imaginii.

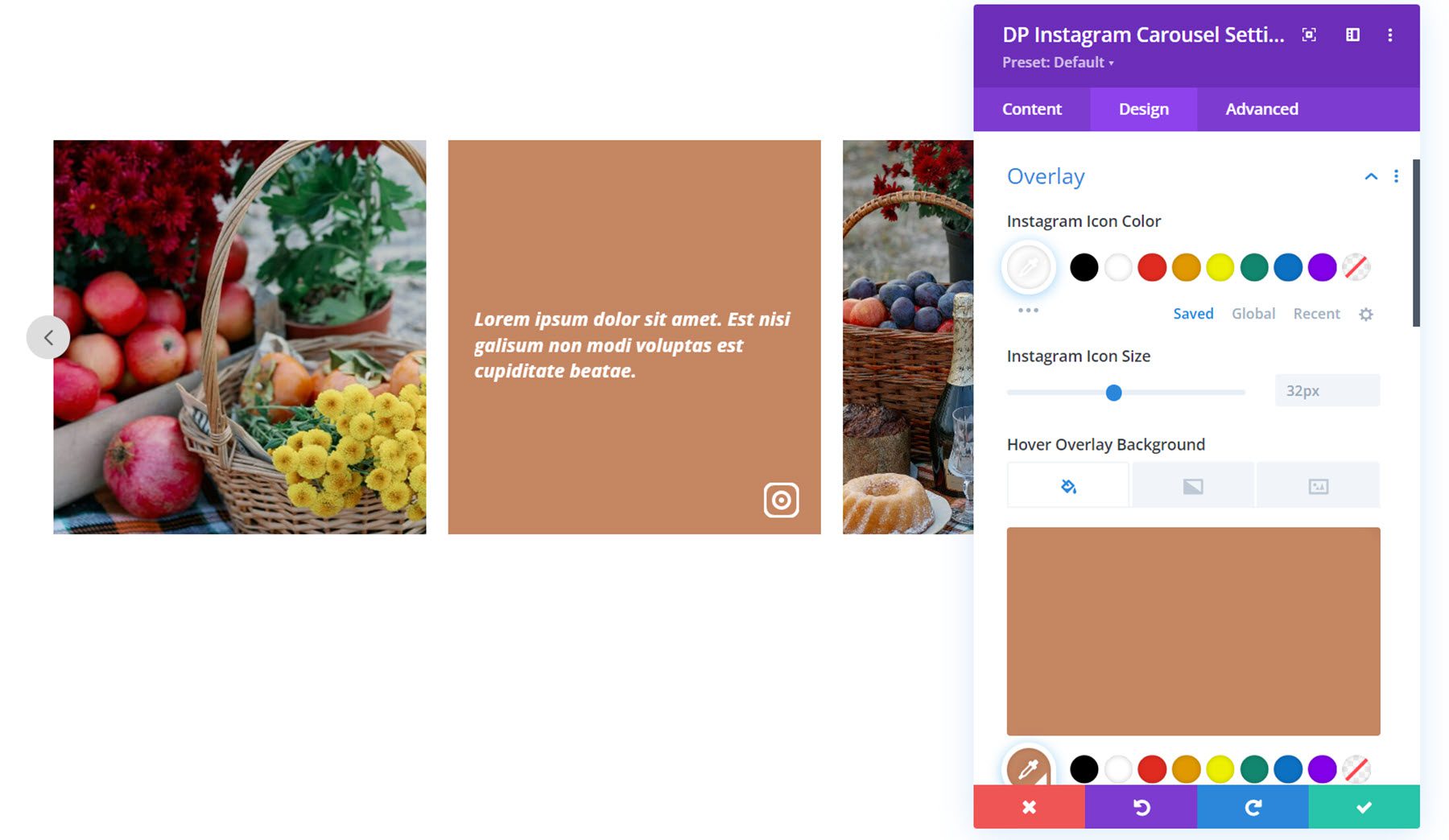
Acoperire
În secțiunea de suprapunere, puteți personaliza culoarea pictogramei Instagram și dimensiunea pictogramei, precum și culoarea de fundal suprapusă și stilurile de font subtitrări. Aici am setat o culoare de suprapunere solidă care apare la trecerea cursorului.

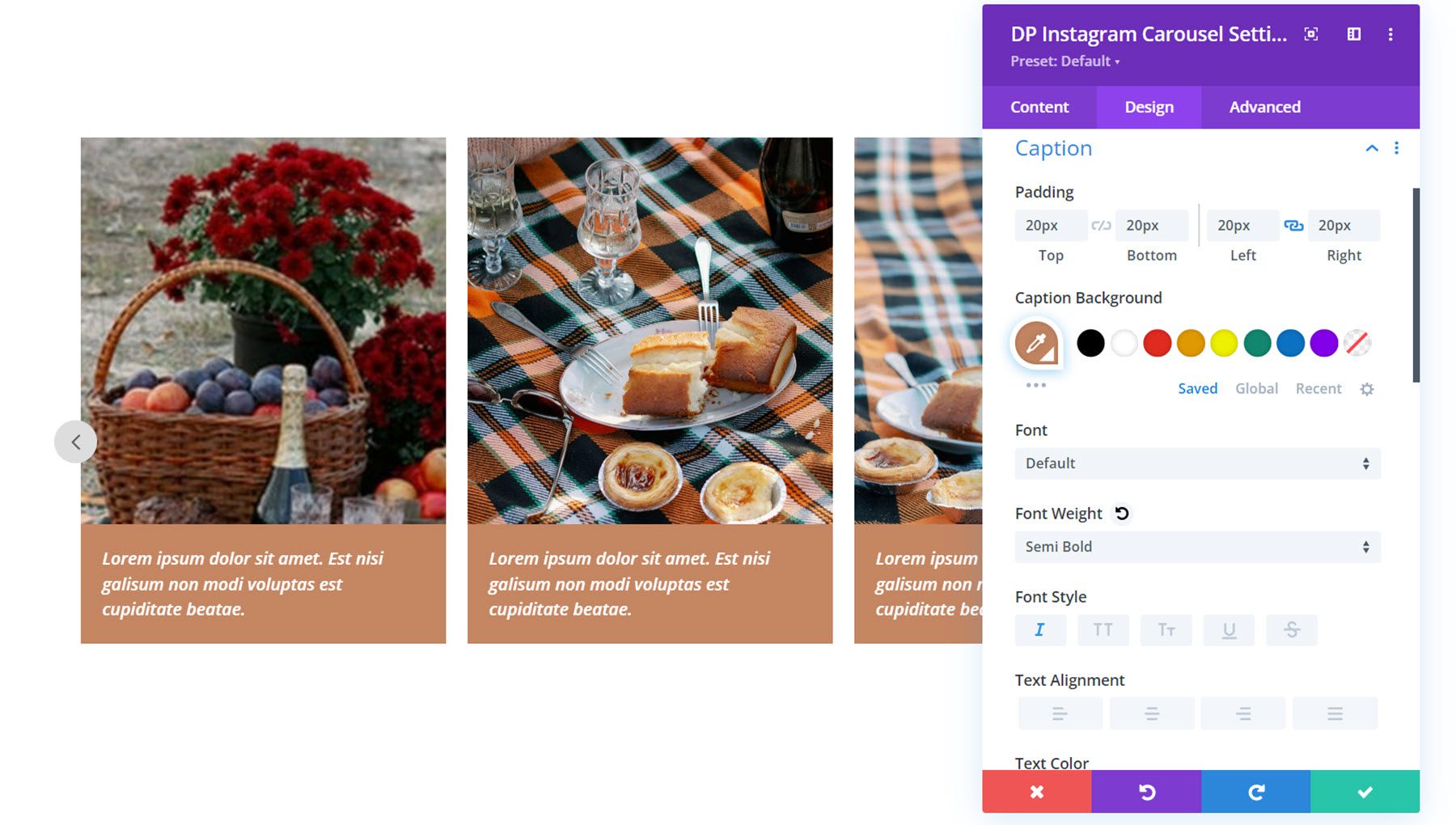
Legendă
Aici puteți personaliza stilul legendei afișate sub imagine, dacă este activat. Puteți seta umplutura, fundalul subtitrării și stilurile de font.

Navigare
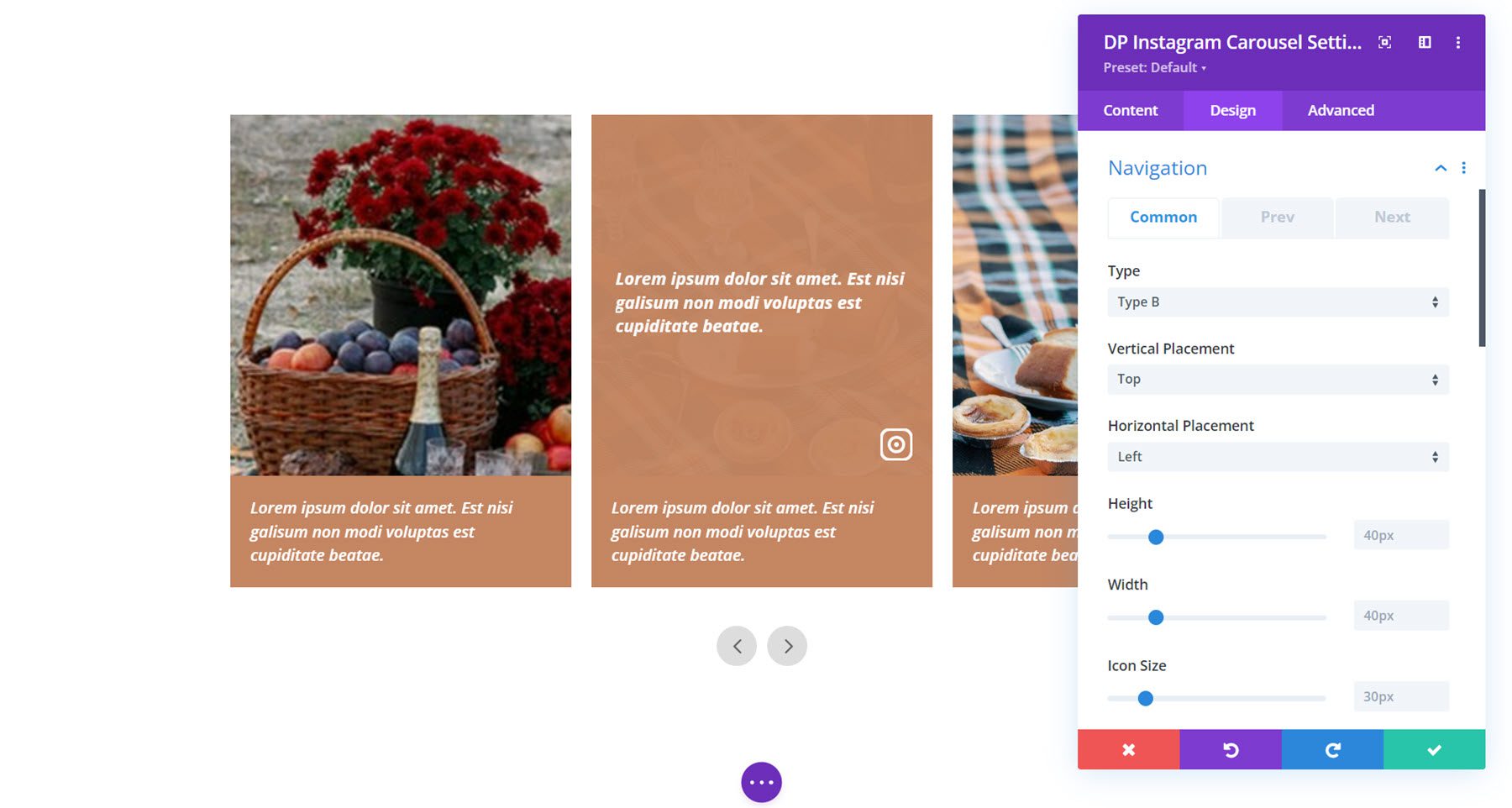
Există trei file de setări în secțiunea de navigare: Comun, Prev și Next. Mai întâi, să aruncăm o privire la fila comună. Aici puteți alege dintre tipurile de navigare A sau B. Tipul A are o săgeată pe ambele părți ale caruselului. Tipul B prezintă ambele săgeți mai apropiate, așa cum se arată aici. Puteți ajusta poziția verticală și orizontală, înălțimea și lățimea și dimensiunea pictogramei.

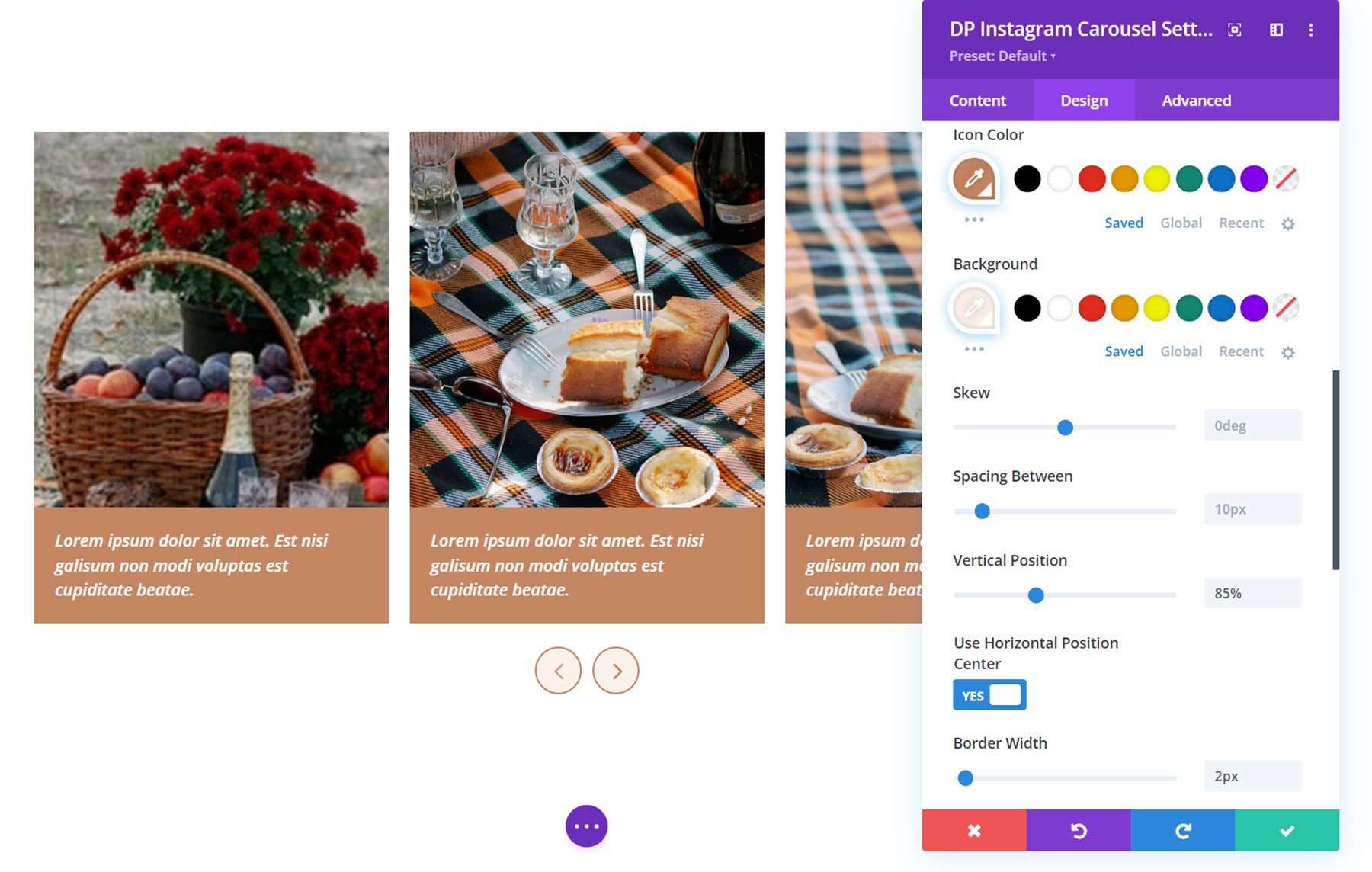
În această secțiune, puteți, de asemenea, să setați culoarea și fundalul pictogramelor, să modificați pictogramele, să reglați distanța dintre pictograme, să setați poziția verticală, să activați centrul poziției orizontale și să reglați chenarul.

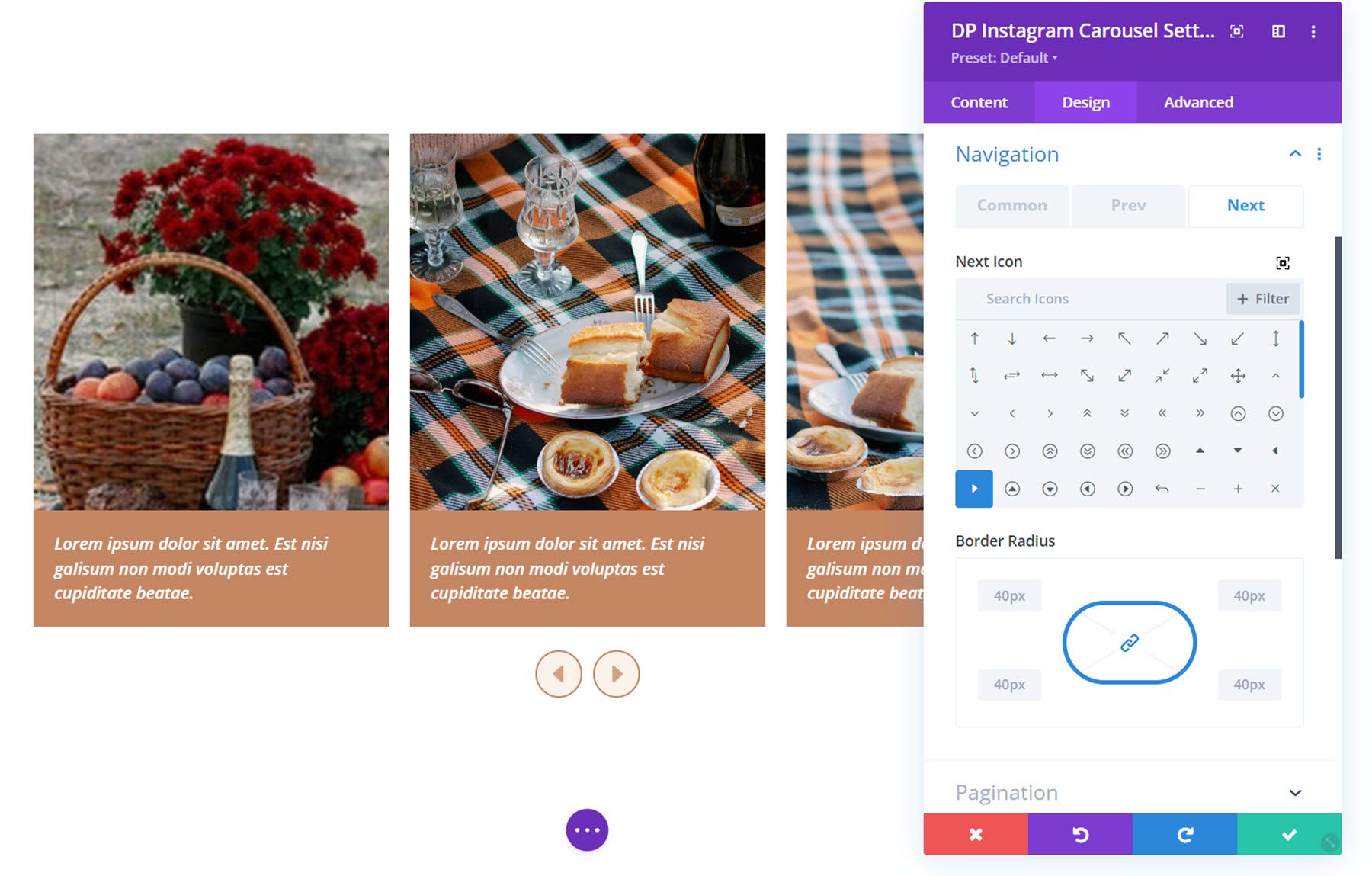
În filele precedente și următoare, puteți seta pictogramele de navigare și puteți seta raza graniței.

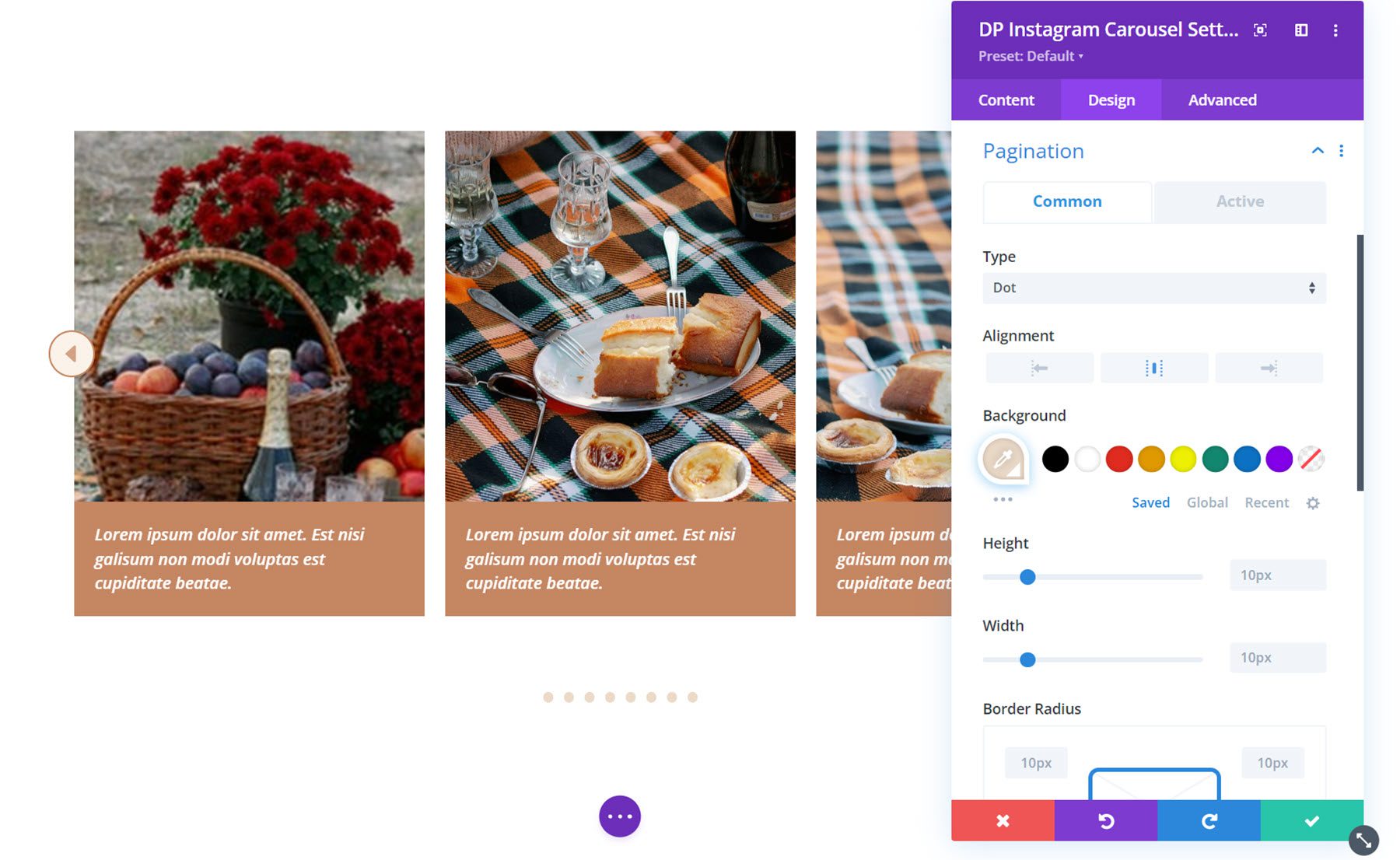
Paginare
În setările de paginare puteți selecta dintre tipul de punct sau tipul de număr de navigare. De asemenea, puteți selecta alinierea, culoarea de fundal a paginației, înălțimea și lățimea, lățimea chenarului, poziția verticală și spațierea. Sub fila activă puteți seta fundalul de paginare activă, culoarea textului și lățimea.

Alte setări de design
De asemenea, în fila de design puteți personaliza opțiunile de dimensionare, spațiere, chenar, umbra casetei, filtre, transformare și animație.
Distribuție socială
Modulul de partajare socială adaugă un buton de partajare a rețelei sociale la pagina ta. Fiecare element de distribuire socială este adăugat la modul în mod individual, în fila de conținut.


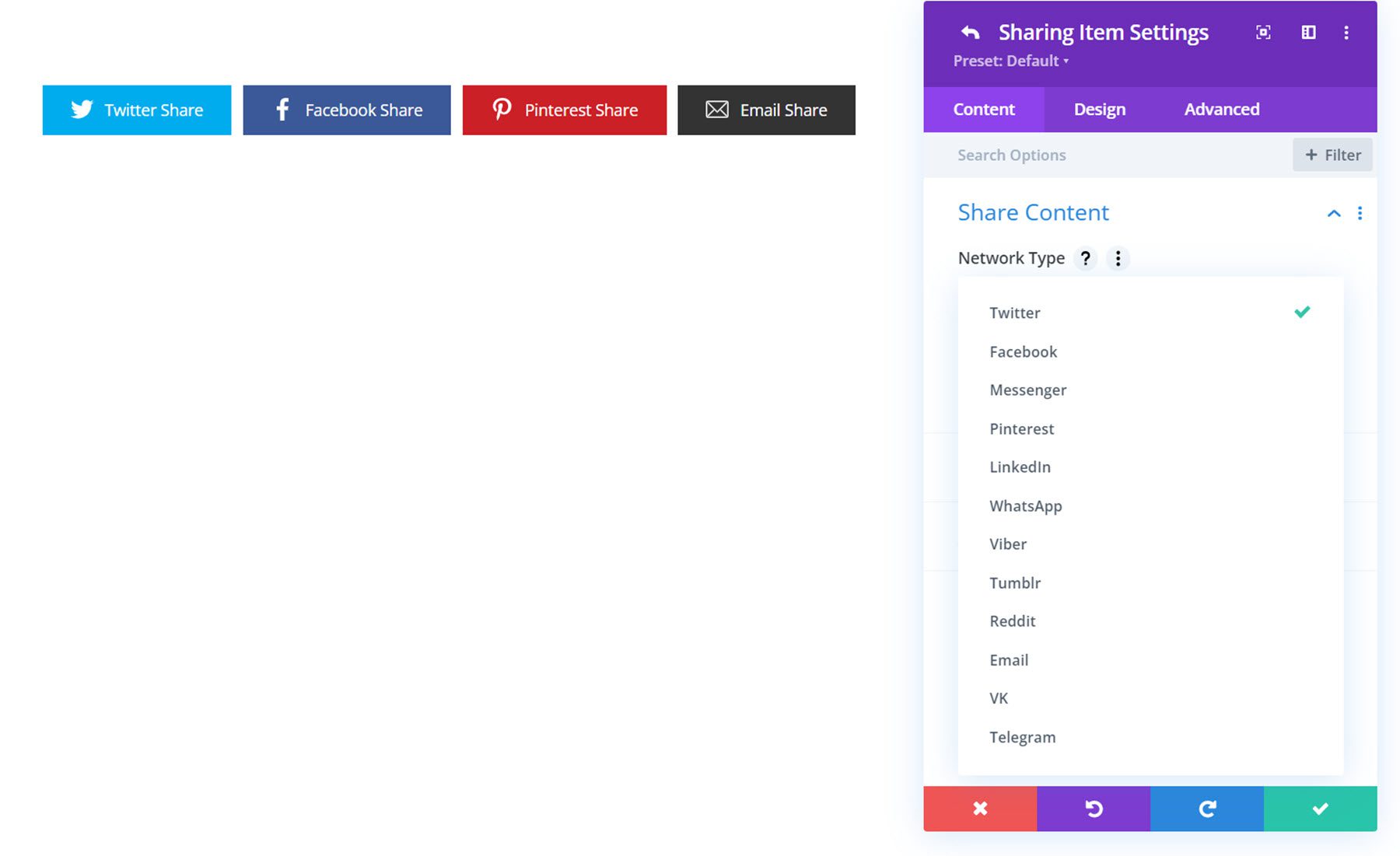
Setări de partajare a elementului
Fiecare element de partajare individual poate fi adăugat în fila Conținut și are propria pagină de setări.

Sub fila de conținut a ferestrei de setări pentru elementul de partajare, puteți seta tipul de rețea, specifica textul de partajare, schimba fundalul și setați eticheta de administrator. Puteți alege să afișați butoane pentru Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, Email, VK și Telegram.

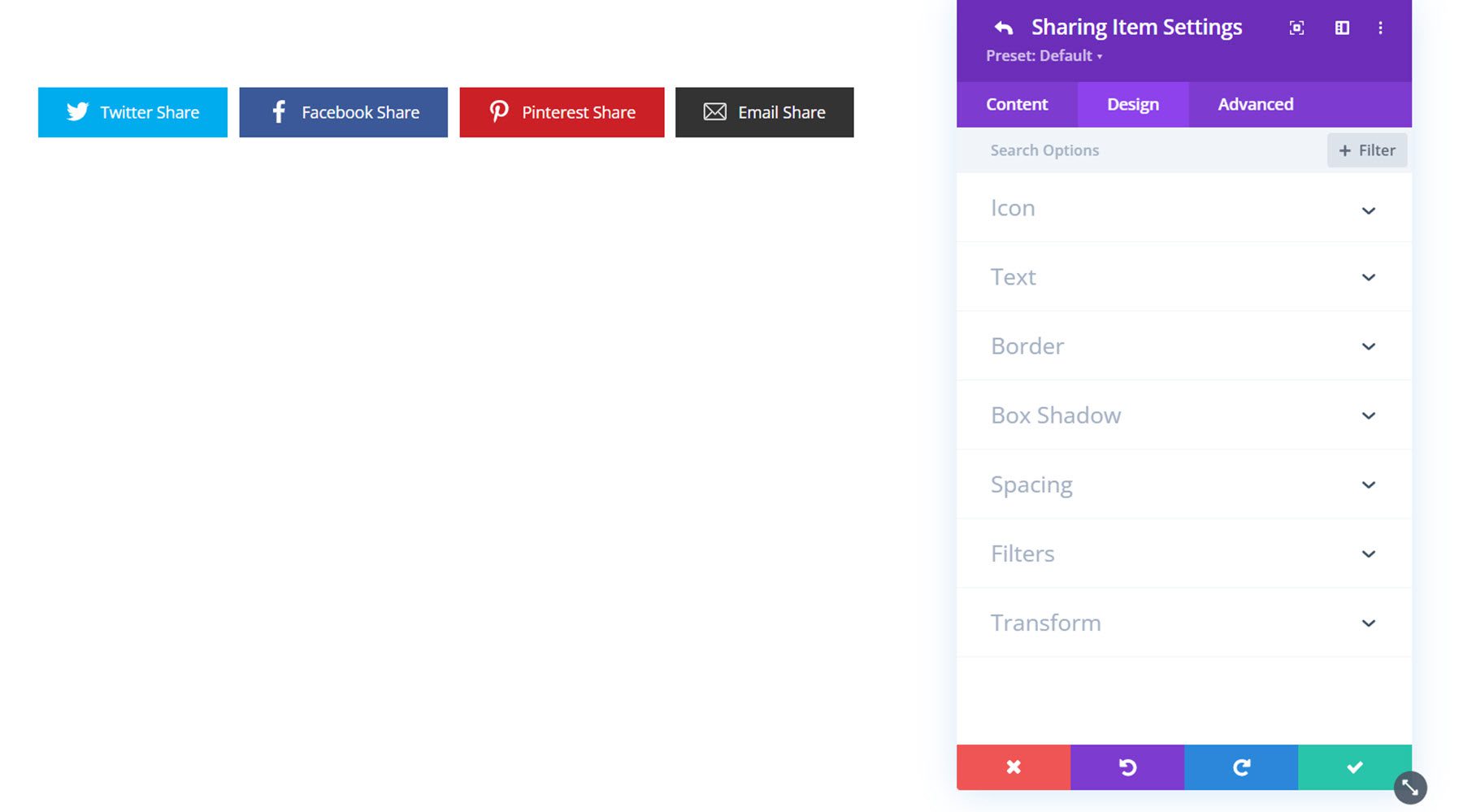
Sub fila de design puteți personaliza pictograma, textul, chenarul, umbra casetei, spațierea, filtrele și stilurile de transformare.

Setari de continut
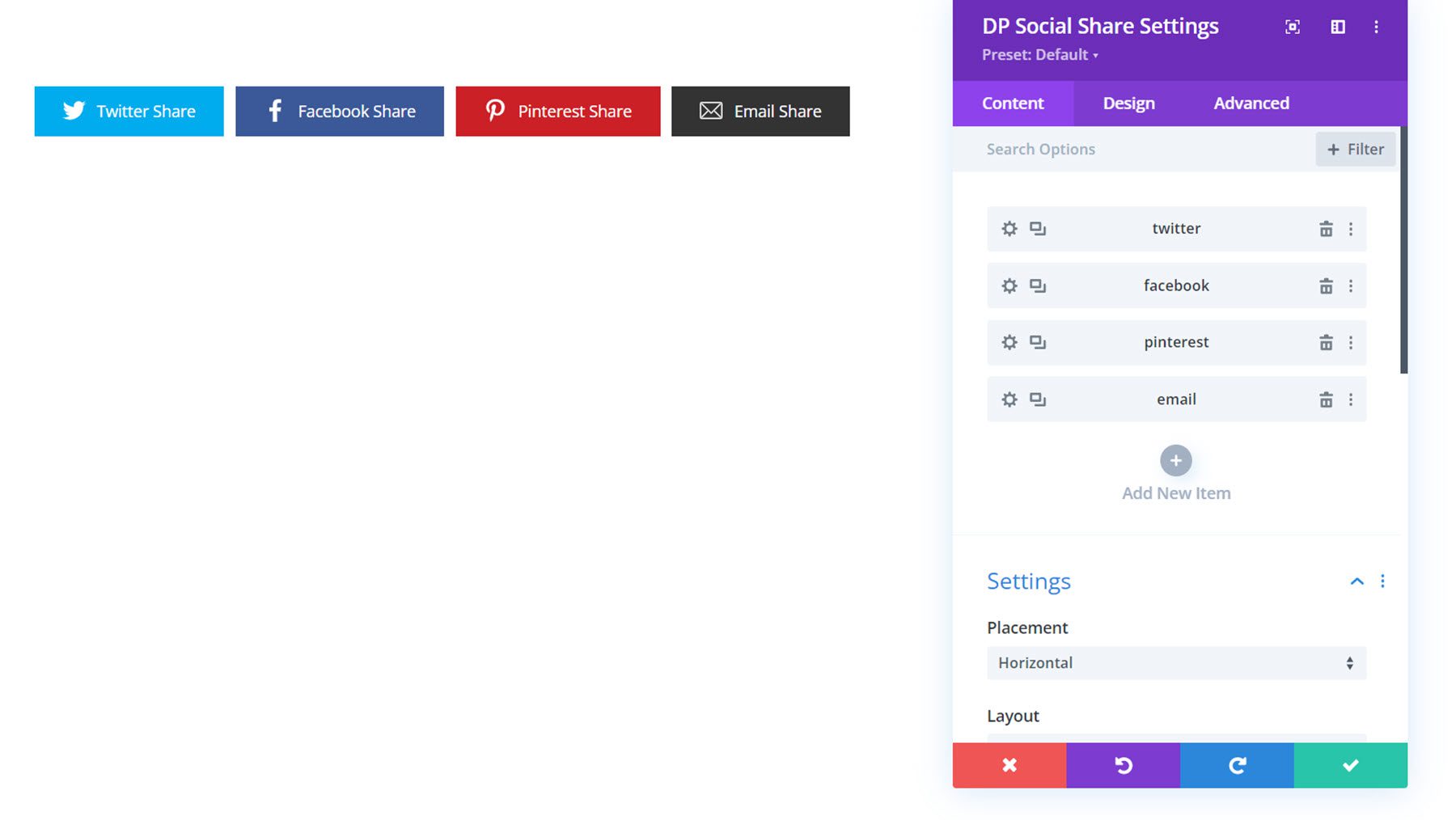
Acum să aruncăm o privire la setările din fila de conținut a modulului de distribuire socială. Majoritatea setărilor se află în secțiunea de setări, în afară de stilurile de fundal și eticheta de administrator.
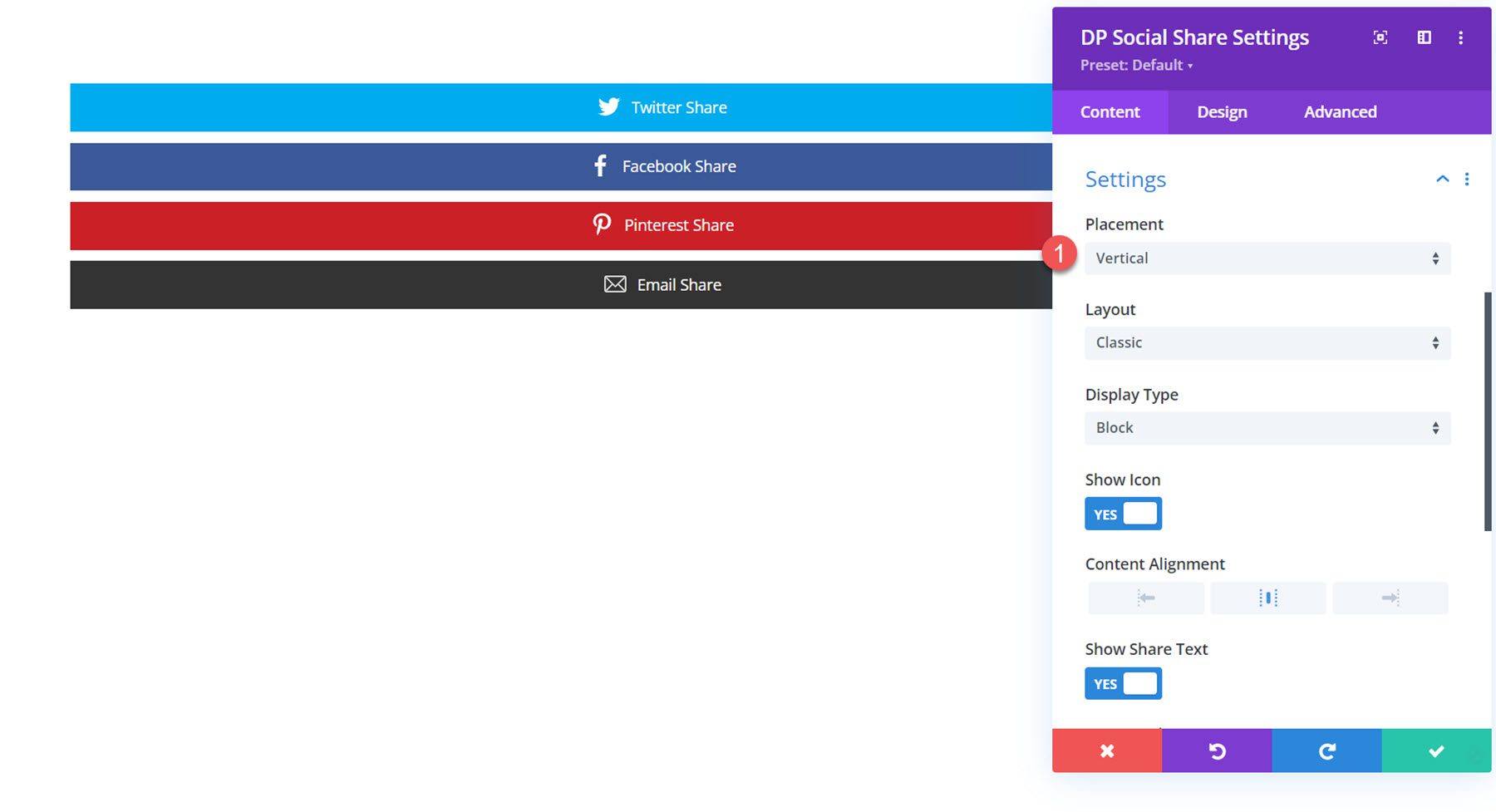
În secțiunea de setări puteți alege dintr-o poziție orizontală sau verticală. Aici este aspectul vertical.

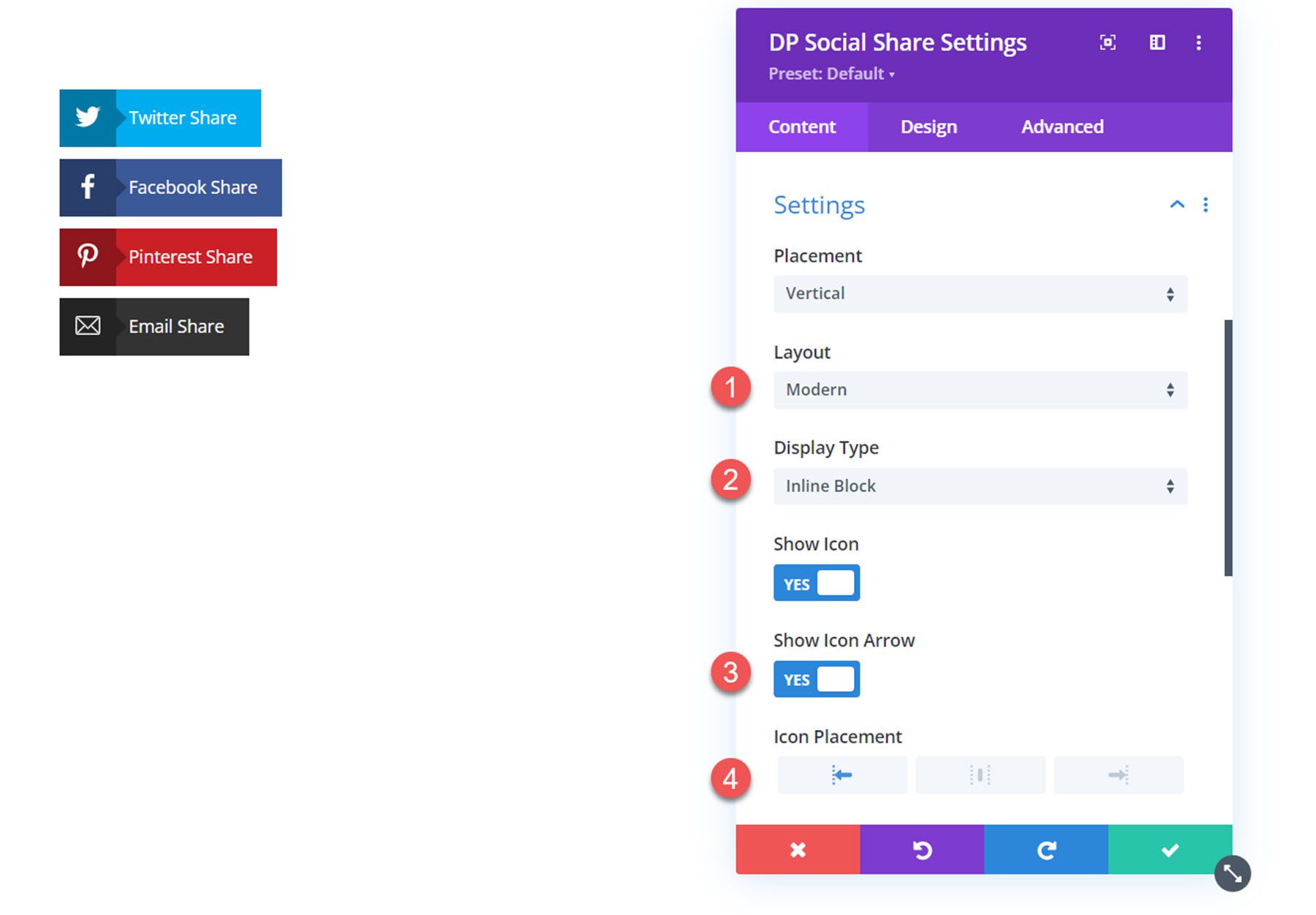
De asemenea, puteți alege dintre aspectul clasic (foto sus) sau aspectul modern, ilustrat aici. Cu opțiunea de tip de afișare puteți alege dintre aspectul blocului, care se întinde pe lungimea blocului dvs., sau un aspect al blocului în linie ca acesta. Dacă este selectat aspectul modern, puteți afișa și o săgeată a pictogramei și puteți modifica plasarea pictogramei.

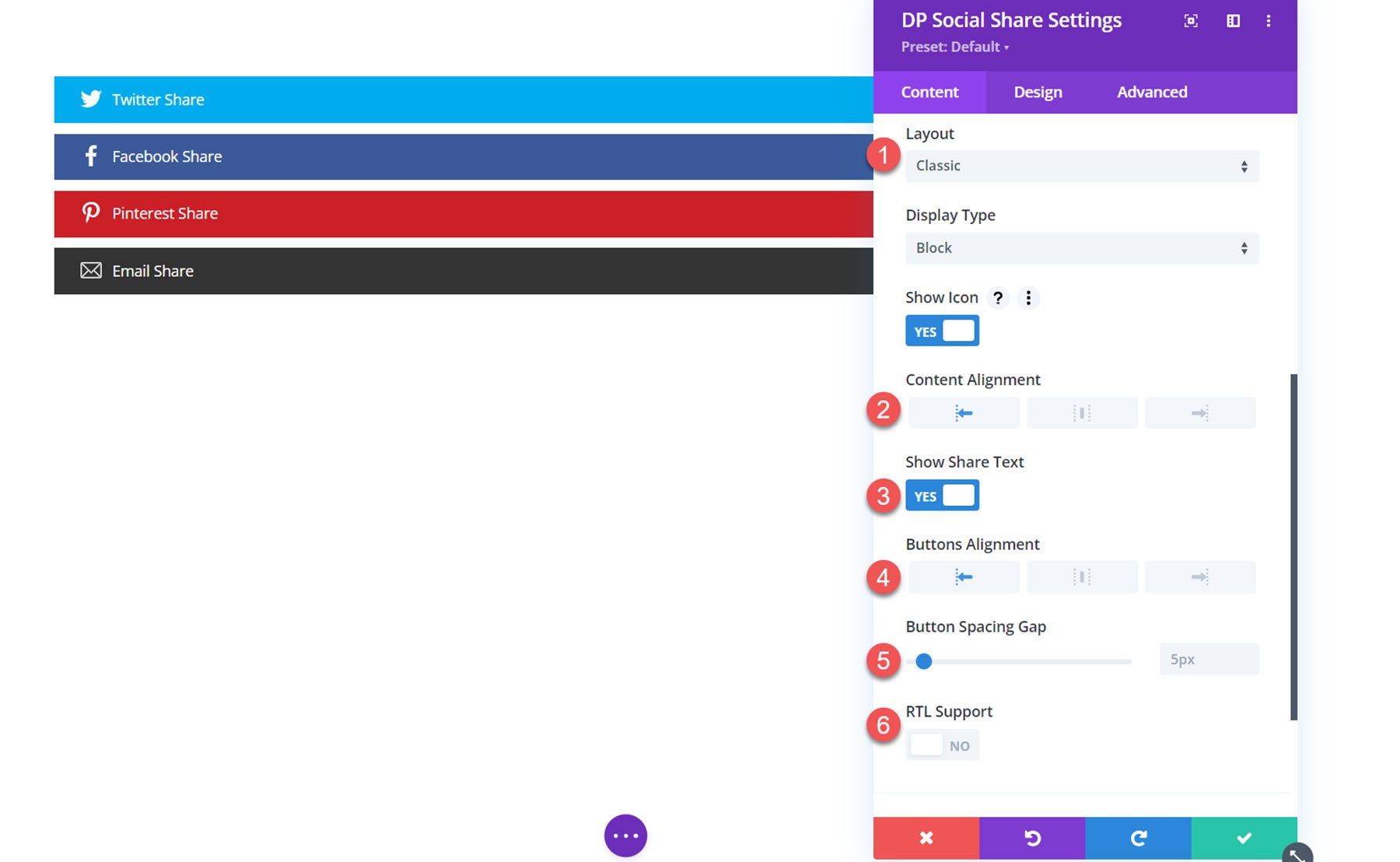
Dacă este selectat aspectul clasic, puteți seta alinierea conținutului. Puteți, de asemenea, să afișați sau să activați textul de partajare, să setați alinierea butoanelor, distanța dintre butoane și să activați suportul RTL.

Setări de design
În fila de design, puteți personaliza designul tuturor butoanelor de distribuire socială.
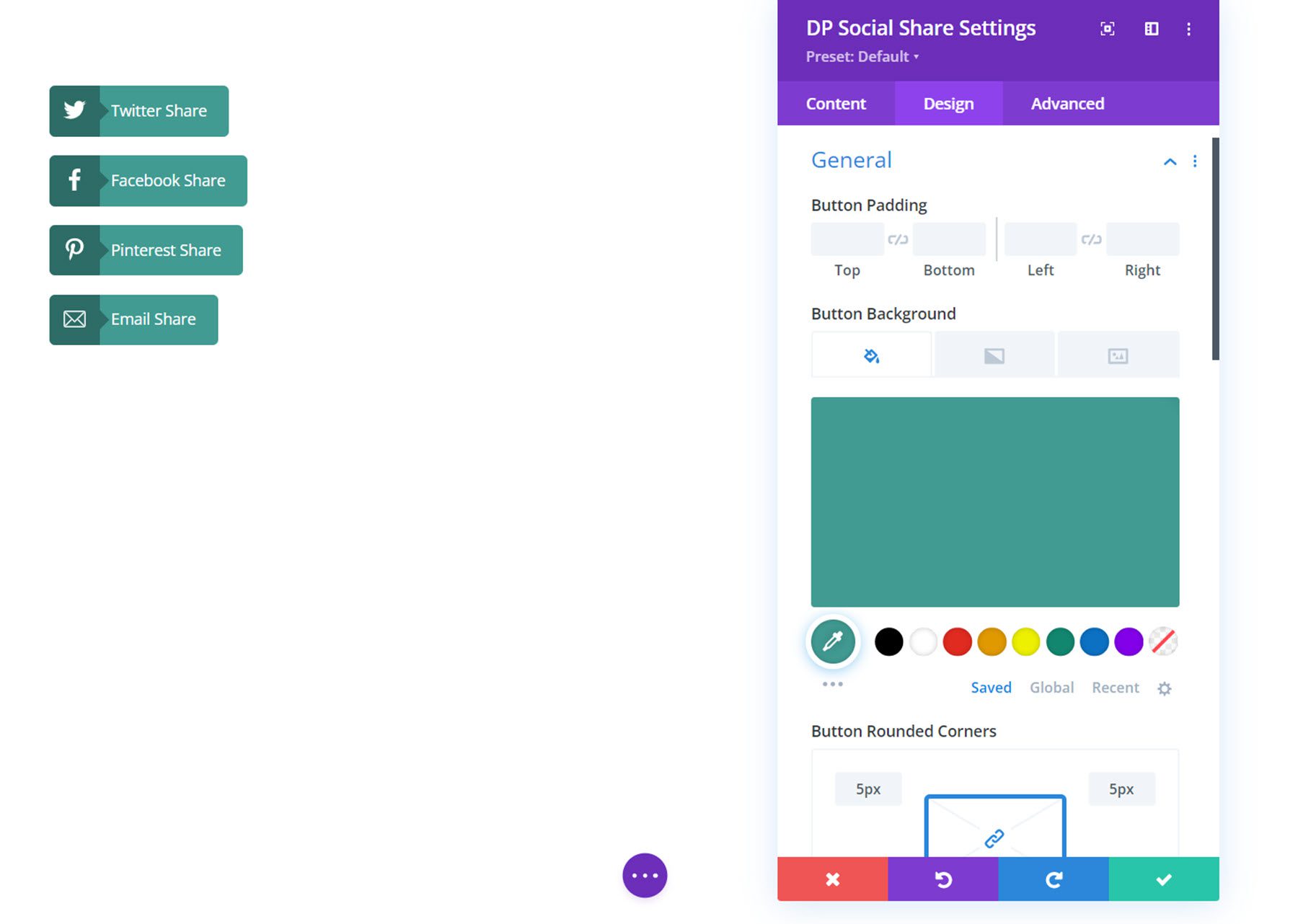
General
Aici puteți seta umplutura butoanelor, fundalul butoanelor și stilurile de margine a butoanelor.

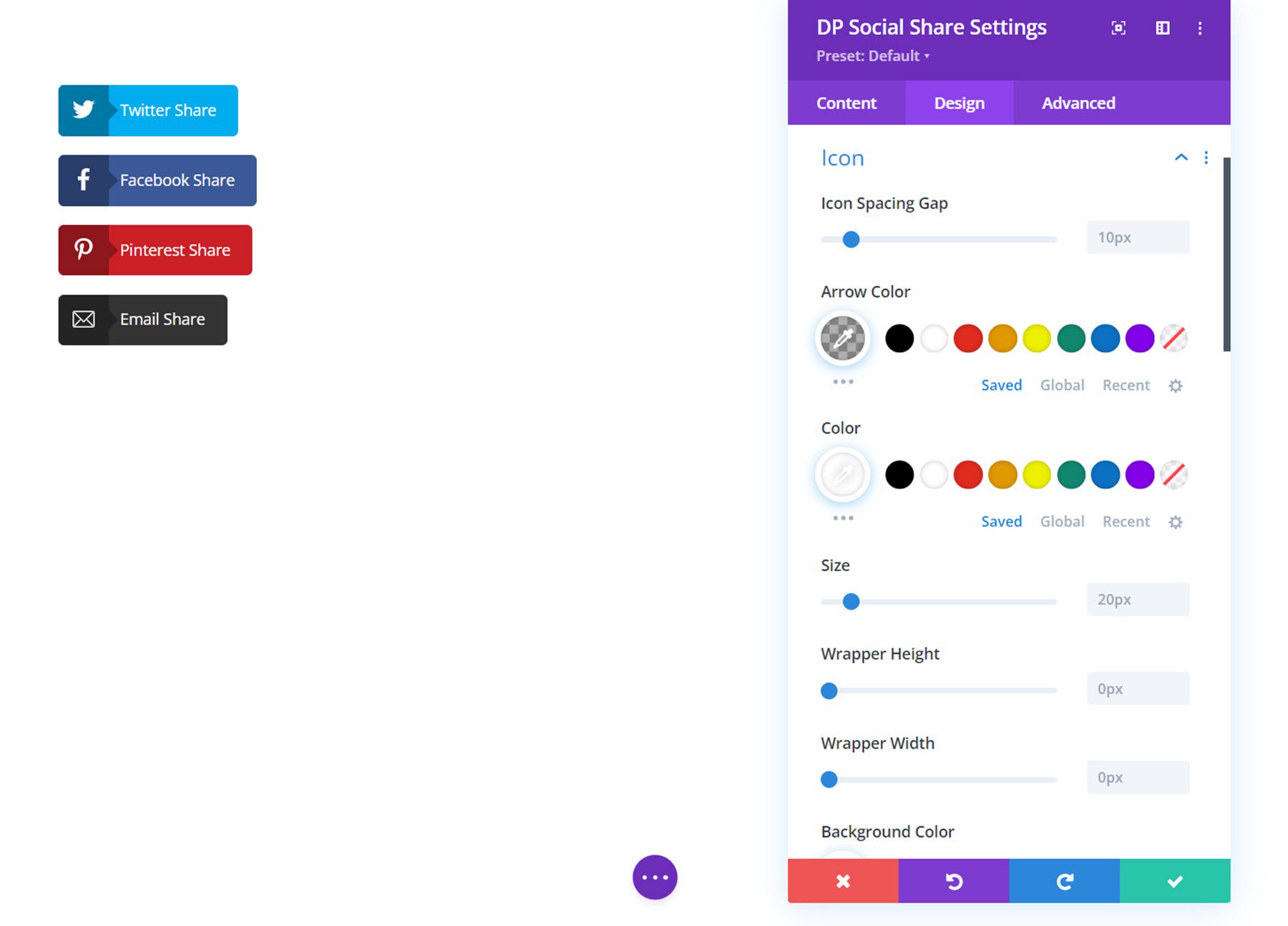
Pictogramă
În setările pictogramelor, puteți modifica distanța dintre pictograme, culoarea săgeții, culoarea pictogramei, dimensiunea, înălțimea și lățimea învelișului, culoarea de fundal, umplutura, colțurile rotunjite și stilurile de chenar.

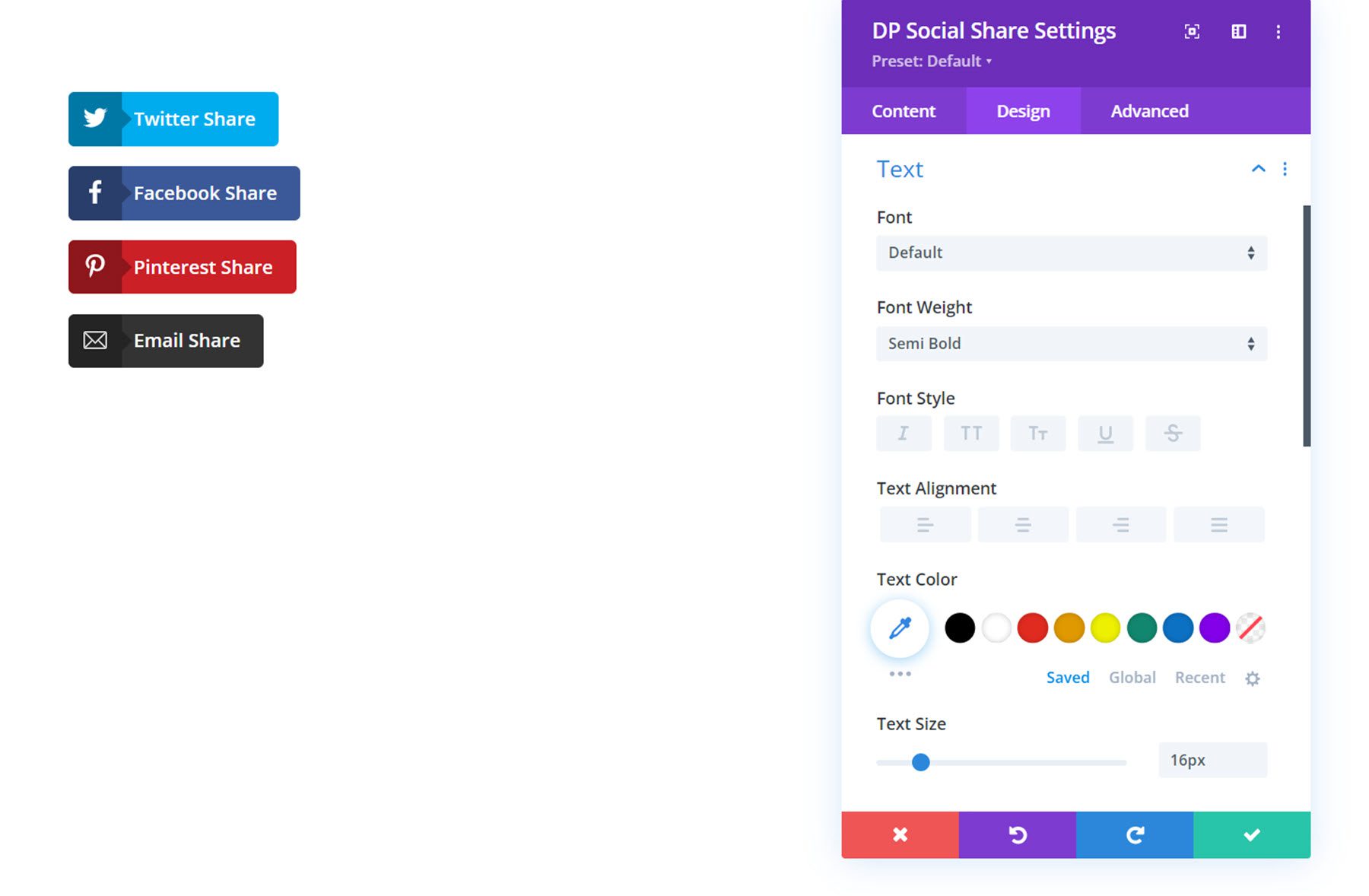
Text
În setările de text, puteți stila textul butonului.

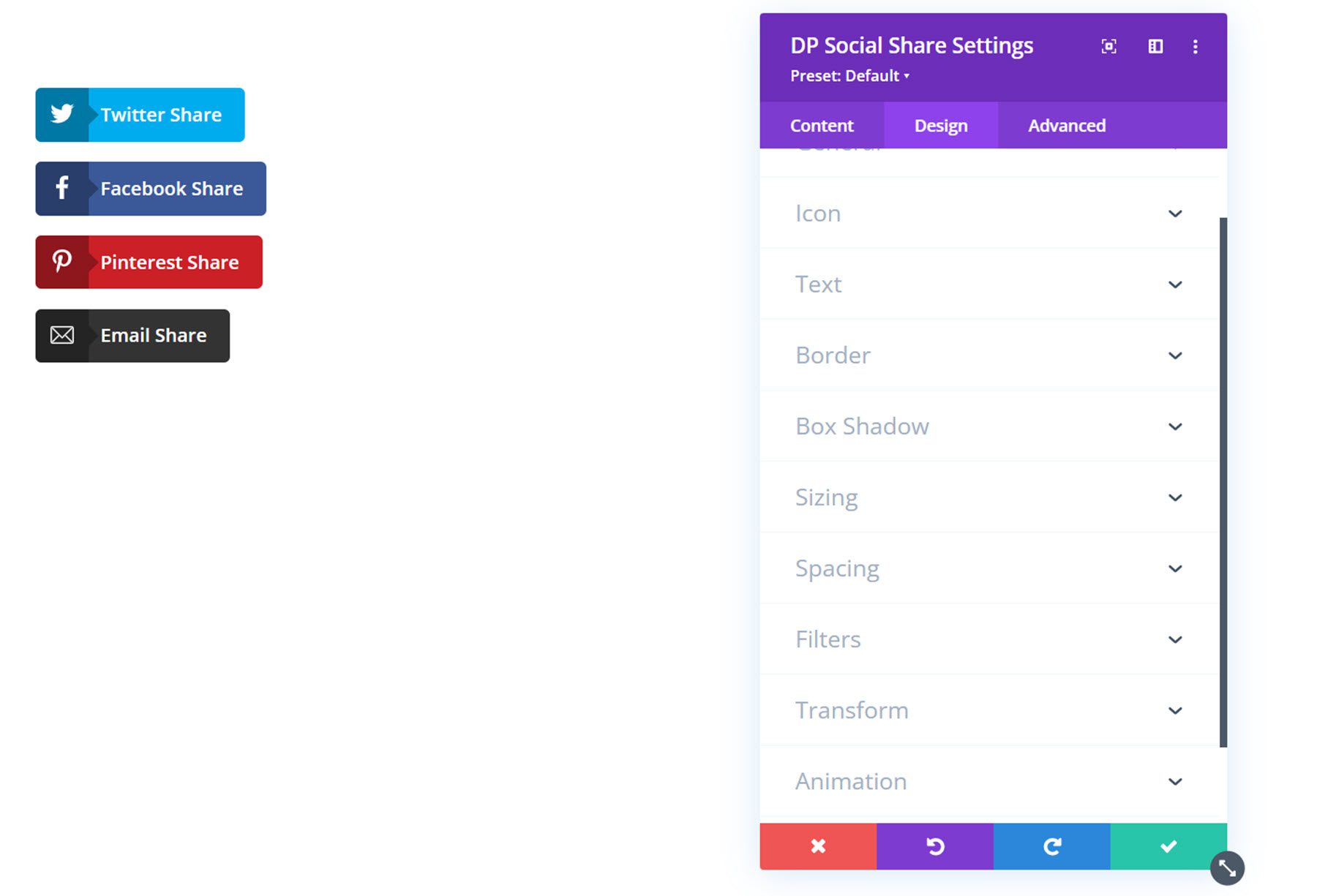
Alte setări de design
De asemenea, în fila de proiectare, puteți personaliza chenarul, umbra casetei, dimensionarea, spațierea, filtrele, transformarea și stilurile de animație pentru butoanele de distribuire socială.

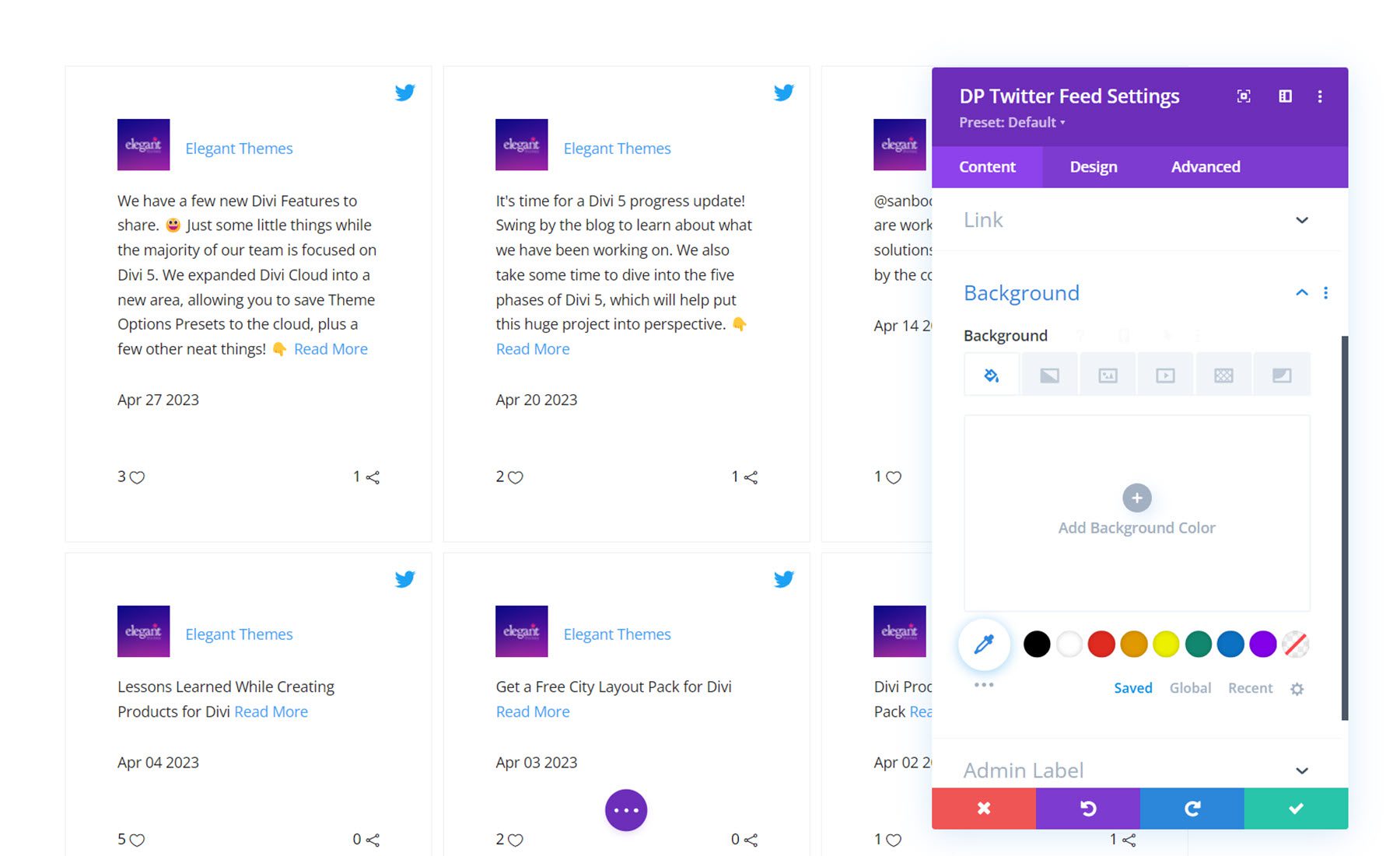
Feed Twitter
Cu acest modul, puteți adăuga un feed Twitter la aspectul site-ului dvs. web. Să aruncăm o privire mai atentă asupra setărilor.
Setari de continut
Feed Twitter
Sub opțiunile Twitter Feed, adăugați numele de utilizator pentru contul Twitter de la care doriți să afișați Tweeturile.

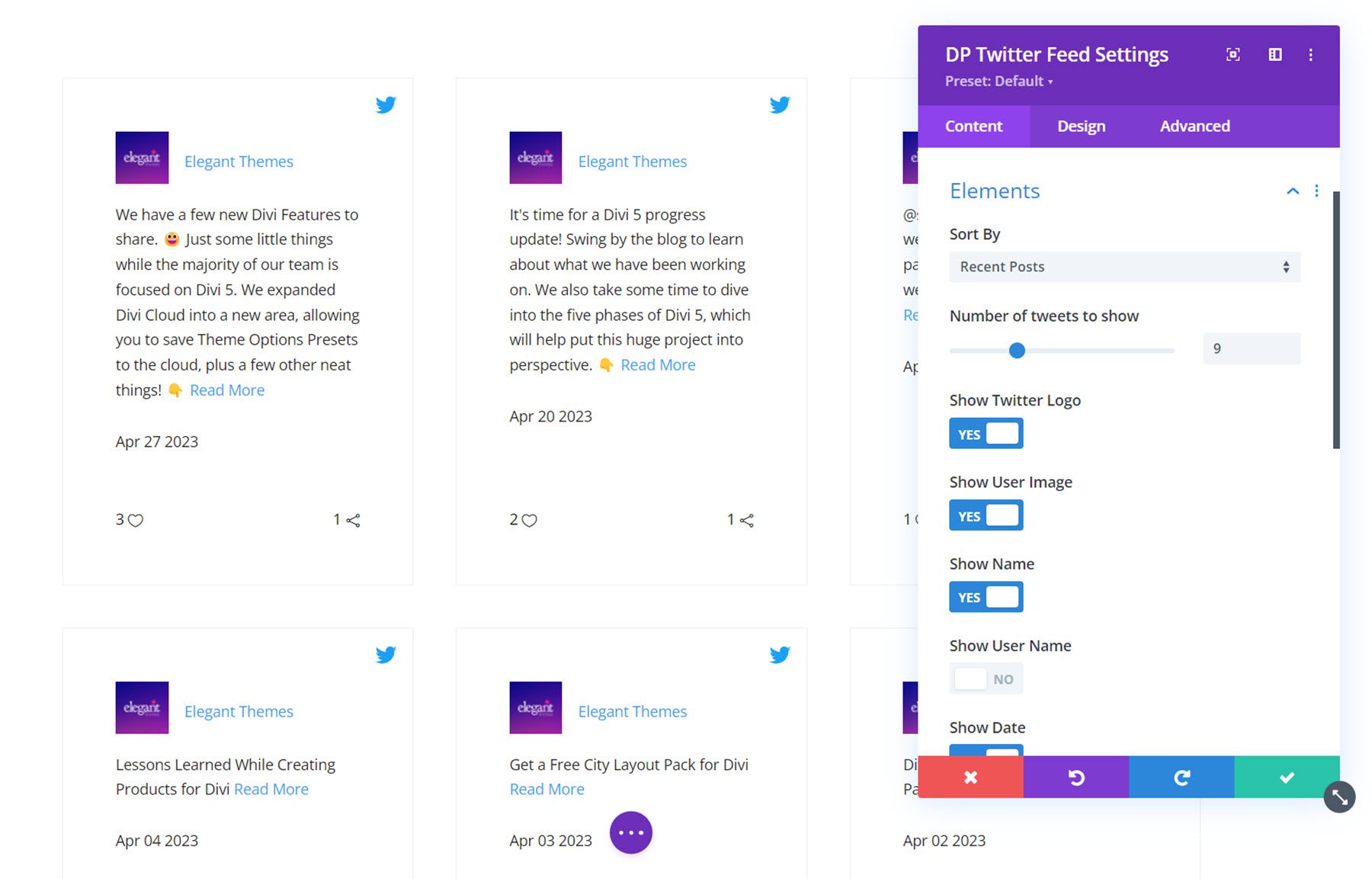
Elemente
Aici puteți seta modul în care este sortat feedul: după postări recente, postări vechi, favorite sau retweeturi. De asemenea, puteți seta numărul de Tweeturi de afișat și puteți activa sau dezactiva următoarele elemente: sigla Twitter, imaginea utilizatorului, numele, numele utilizatorului, data, favoritele, retweetul și citiți mai multe. De asemenea, puteți modifica textul de citire mai mult.

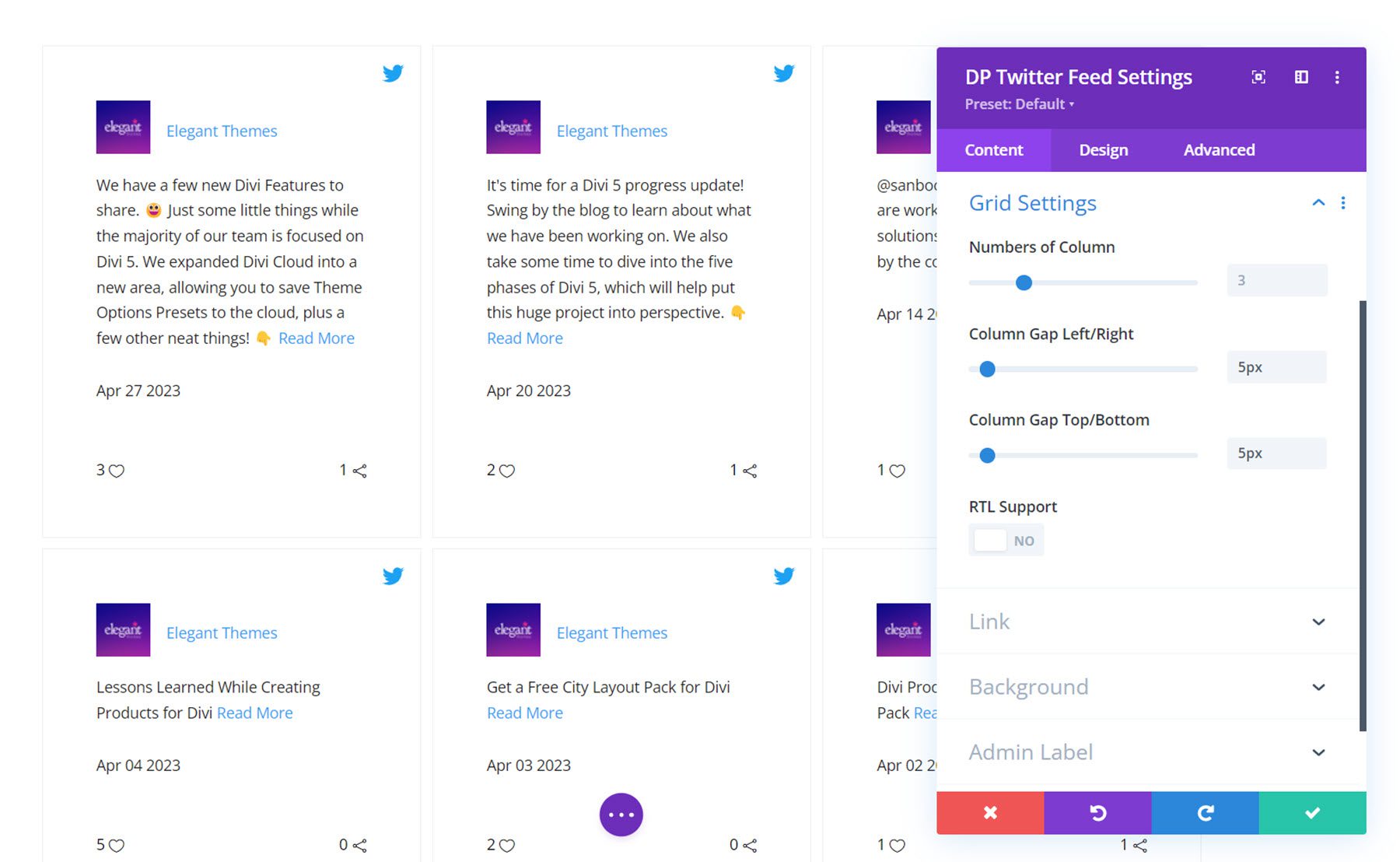
Setări grilă
În setările grilei, puteți seta numărul de coloane, puteți modifica golurile coloanelor și puteți activa suportul RTL.

Alte setări de conținut
În plus față de aceste opțiuni, puteți seta, de asemenea, linkul modulului, fundalul și eticheta de administrator în fila conținut.
Setări de design
În fila de design, puteți personaliza modul în care arată feedul Twitter.
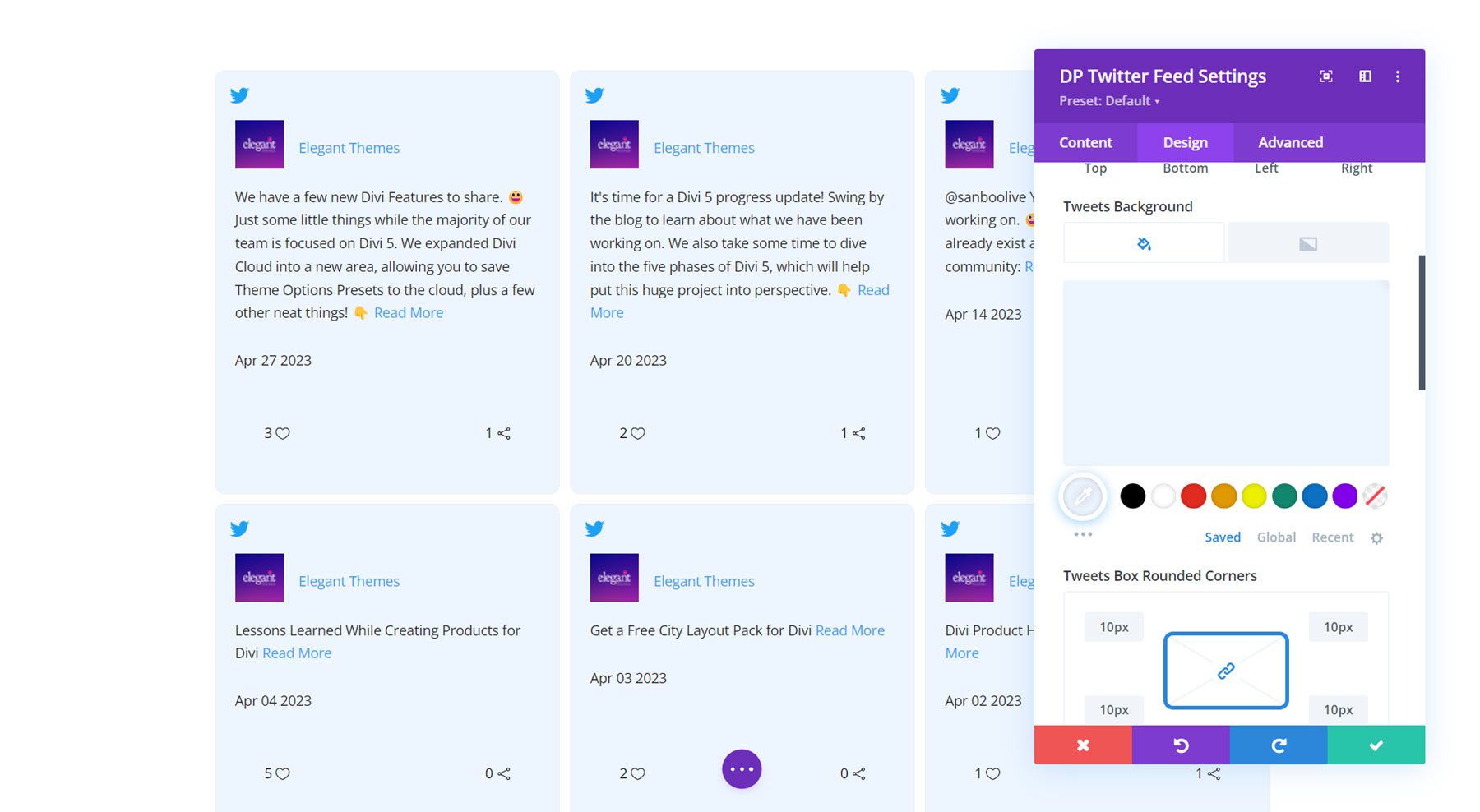
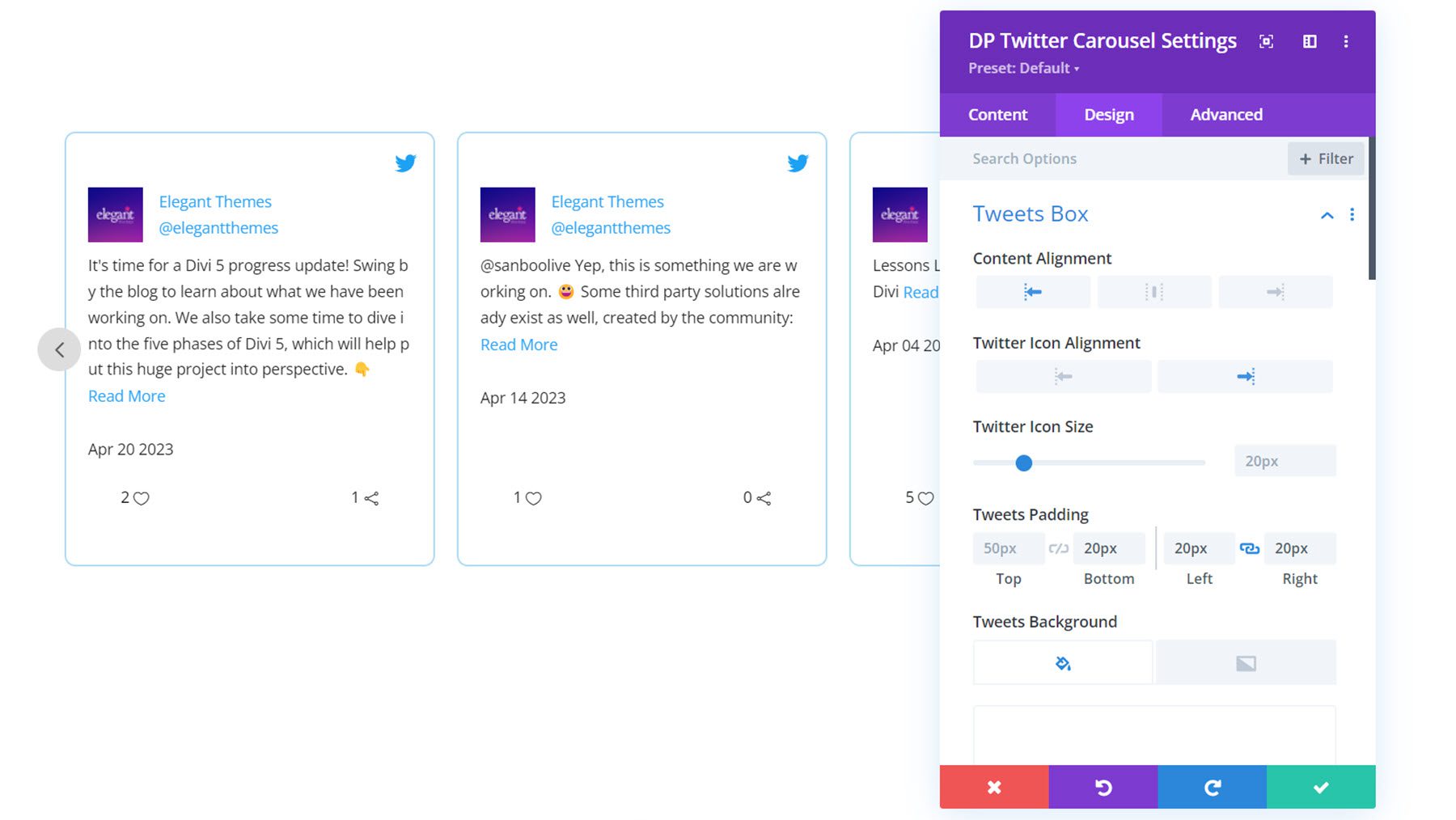
Caseta de Tweets
Aici, puteți seta alinierea casetei Tweet, alinierea pictogramei Twitter, umplutura, fundalul și stilurile de chenar.

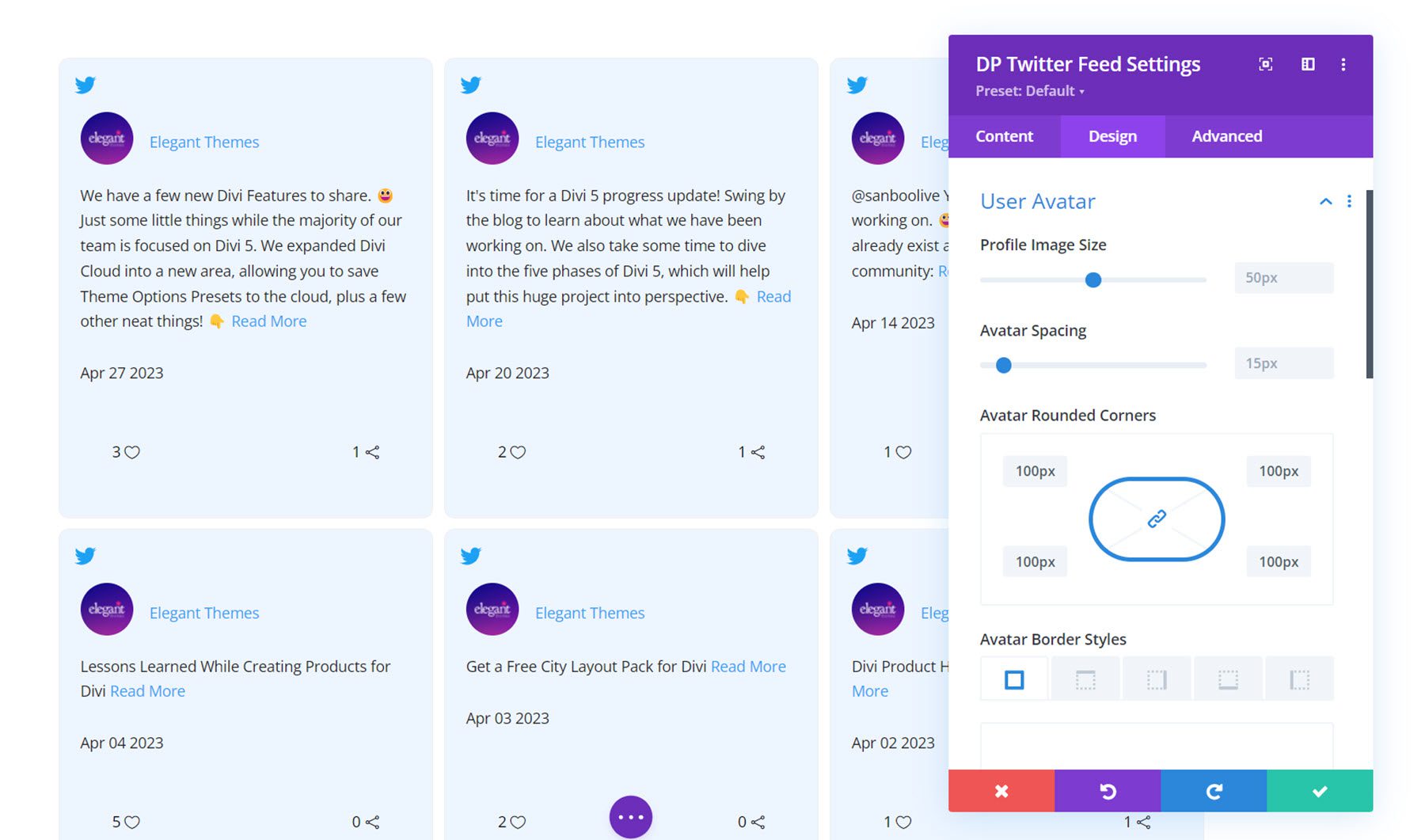
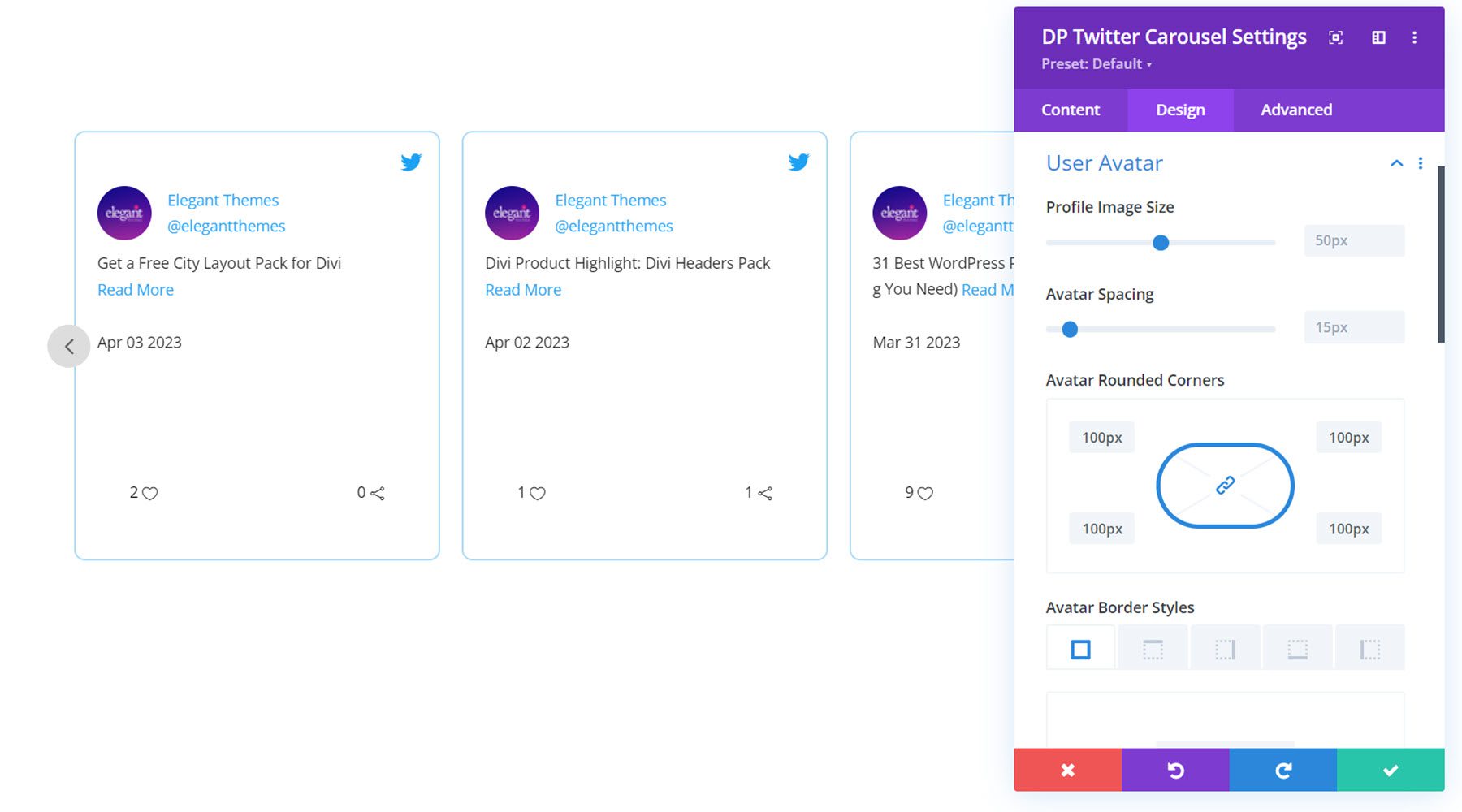
Avatar utilizator
În setările avatarului utilizatorului, puteți modifica dimensiunea imaginii de profil, puteți seta distanța dintre avatar, puteți adăuga colțuri rotunjite și puteți modifica stilurile de chenar.

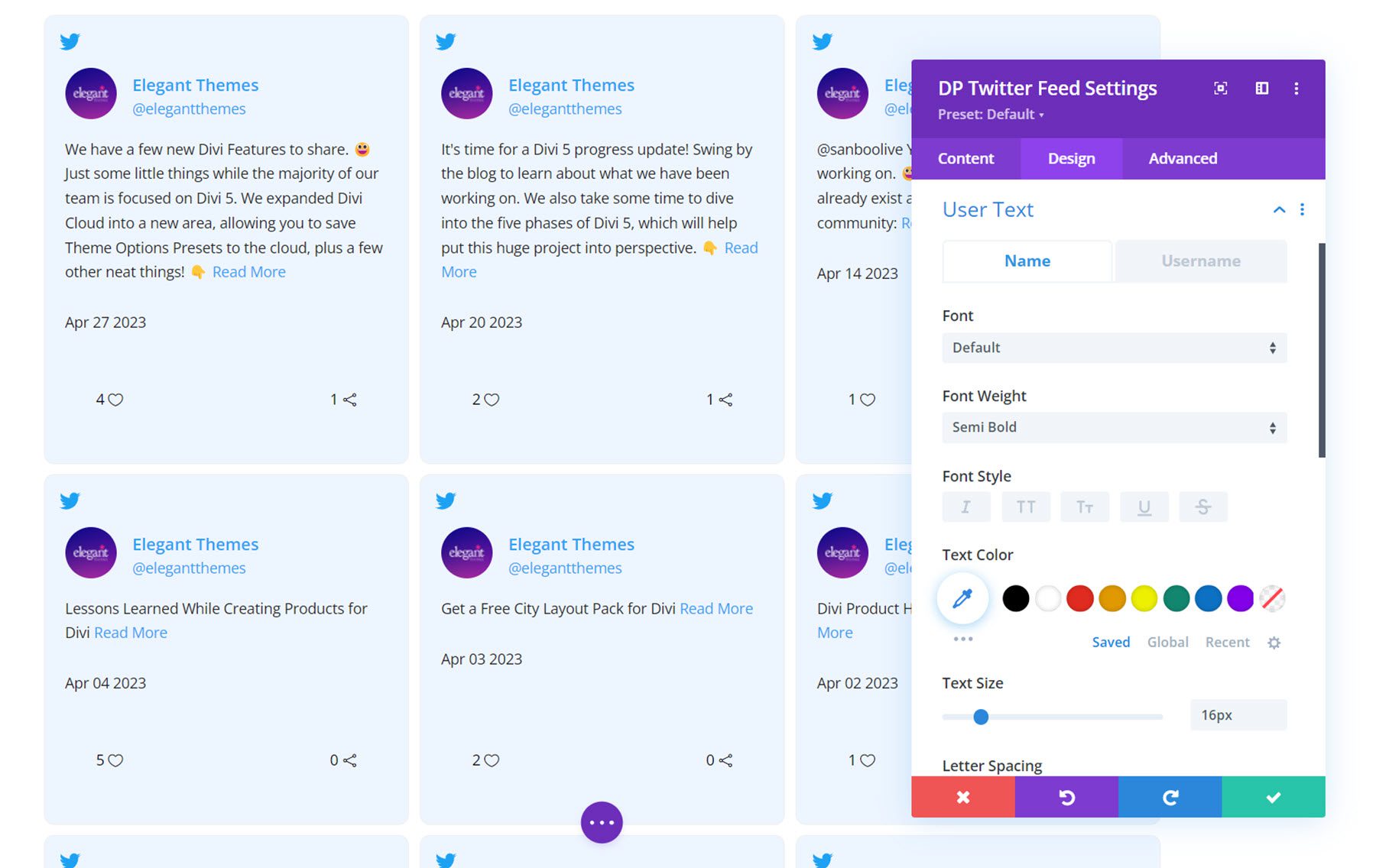
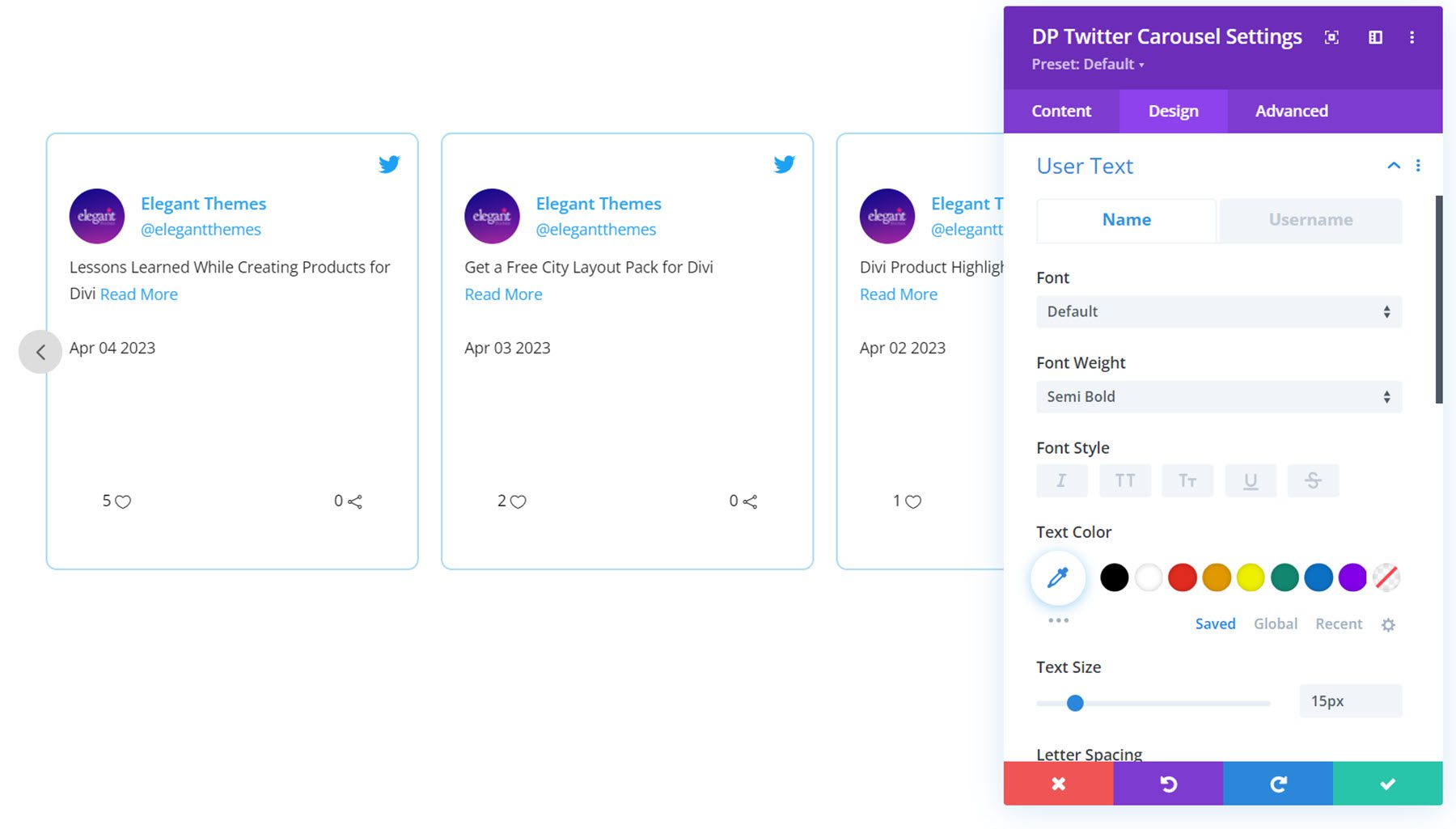
Text utilizator
Setările textului utilizatorului sunt separate prin fila Nume și fila Nume utilizator, astfel încât să puteți seta stiluri diferite pentru fiecare.

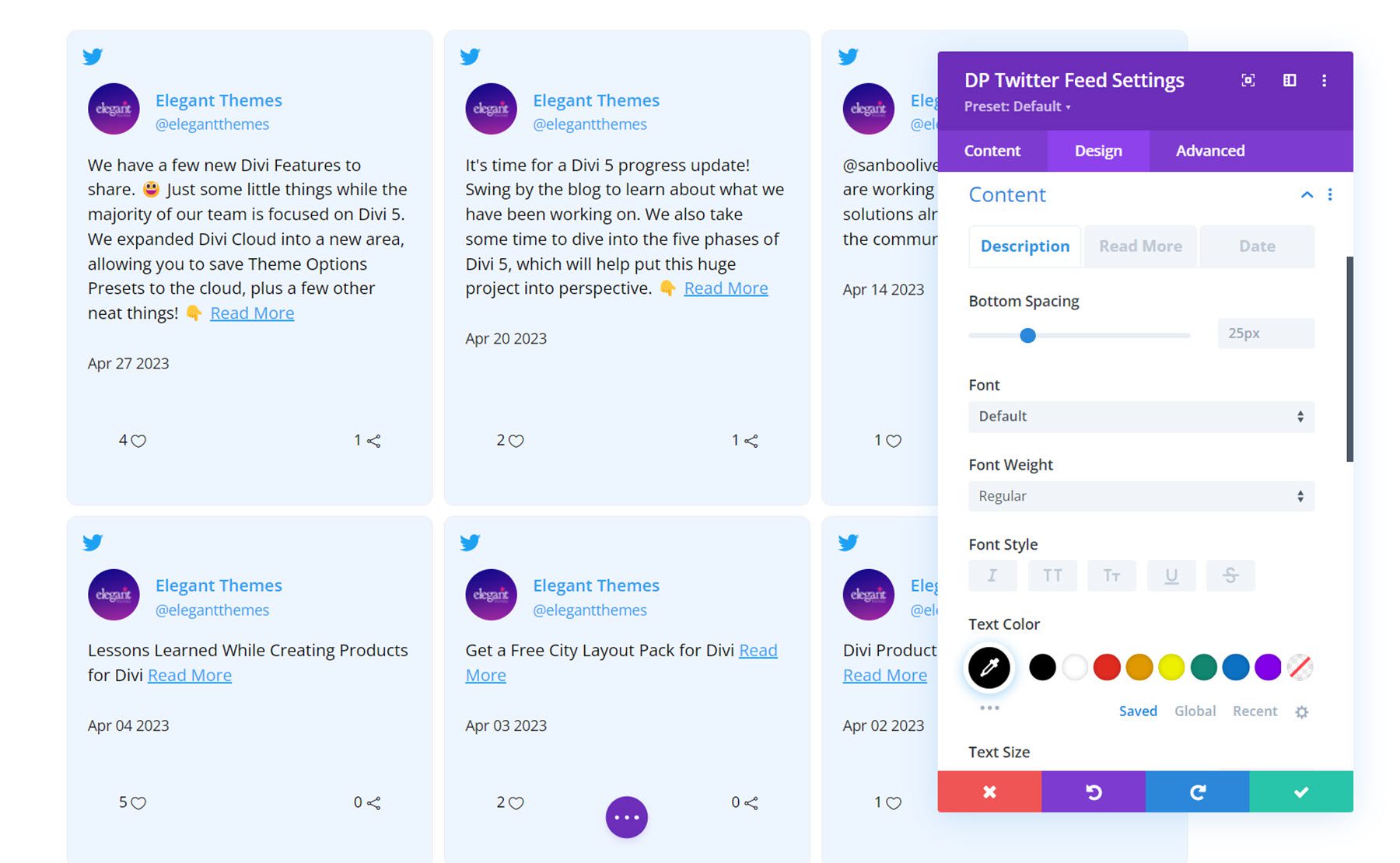
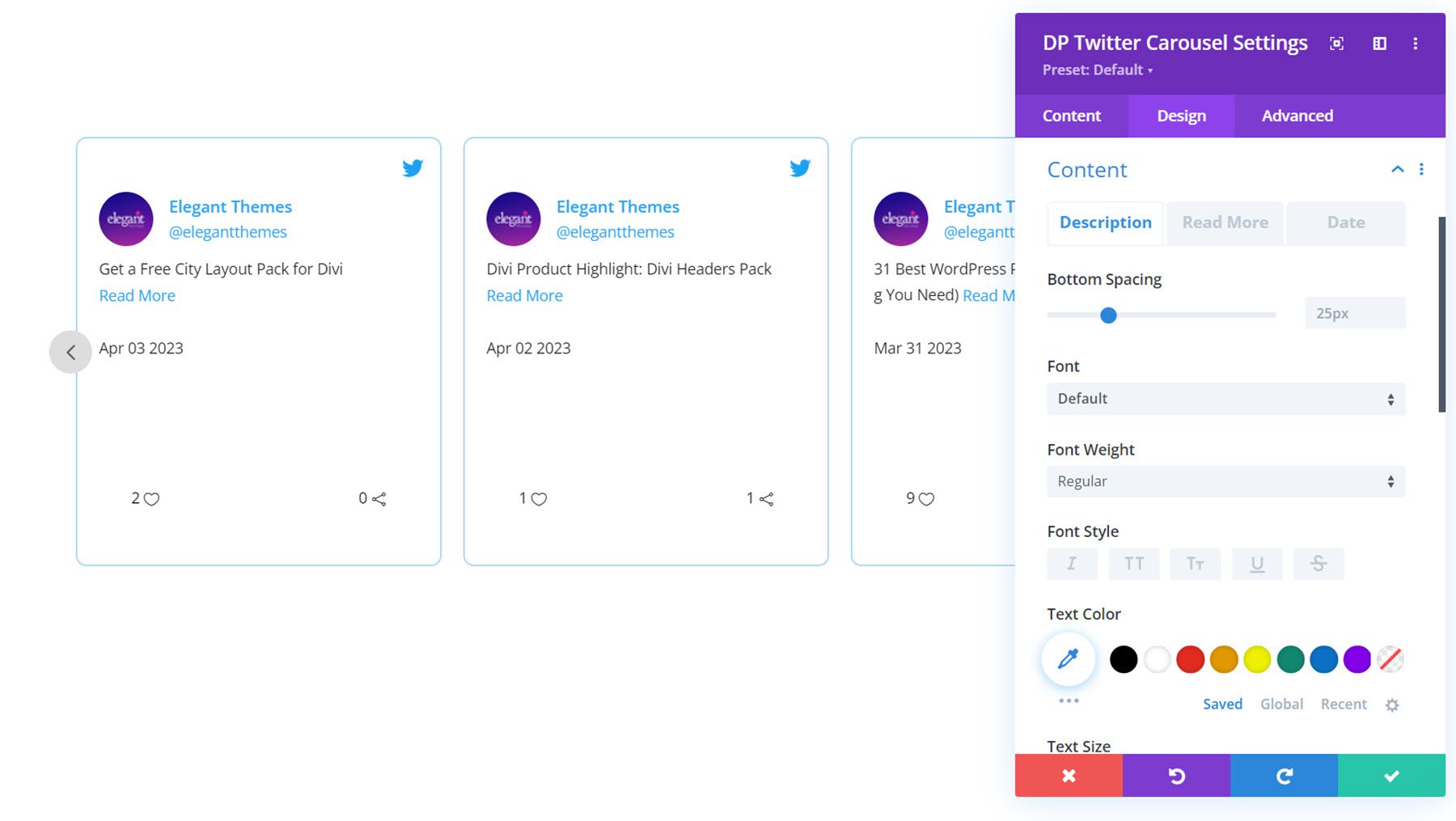
Conţinut
Aici puteți personaliza stilul conținutului Tweet. Aceste opțiuni sunt, de asemenea, separate în trei file pentru stiluri diferite: Descriere, Citiți mai multe și Data. Puteți personaliza stilurile de font și culorile pentru fiecare dintre aceste elemente. De asemenea, puteți ajusta distanța de jos în setările de descriere.

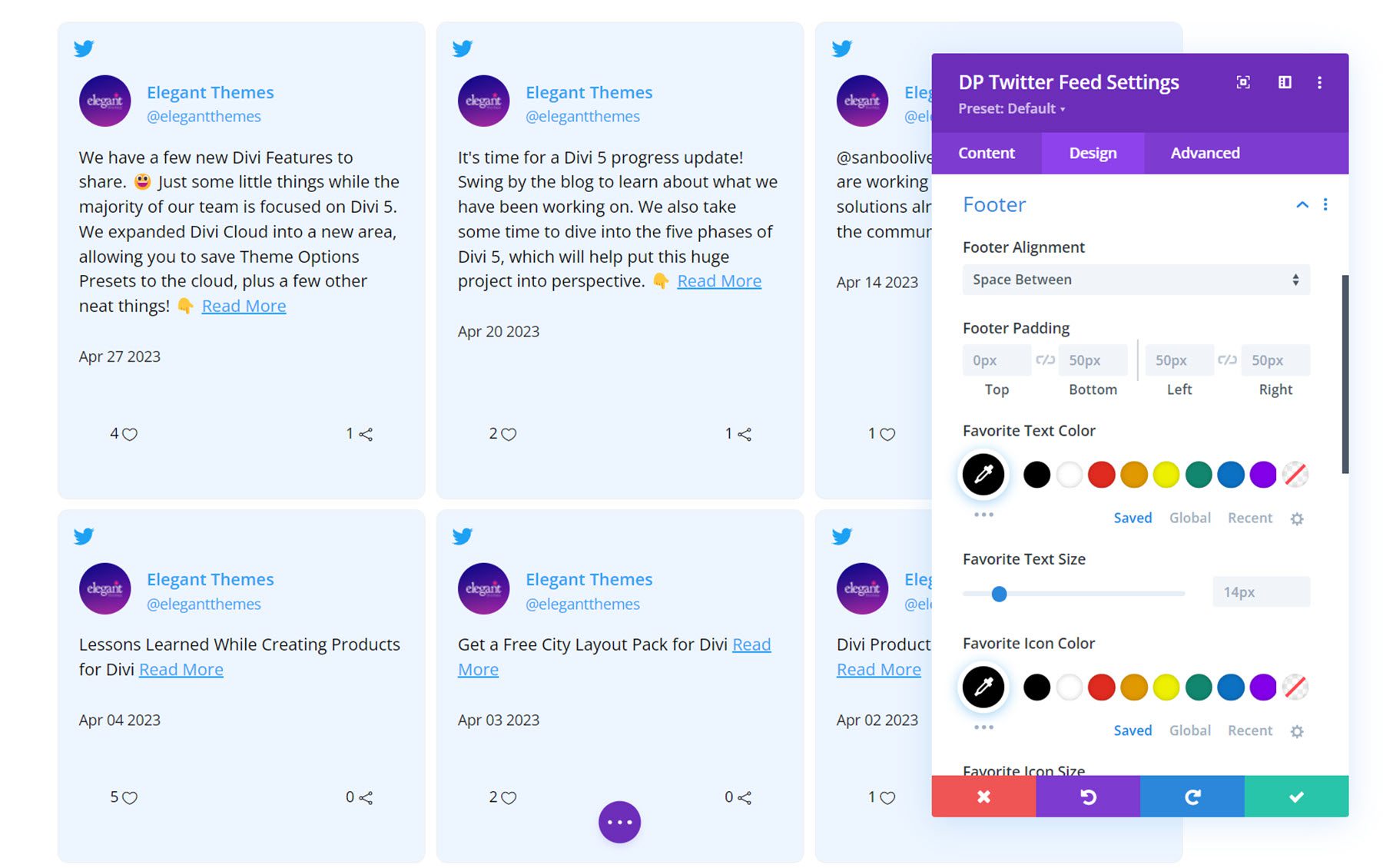
Subsol
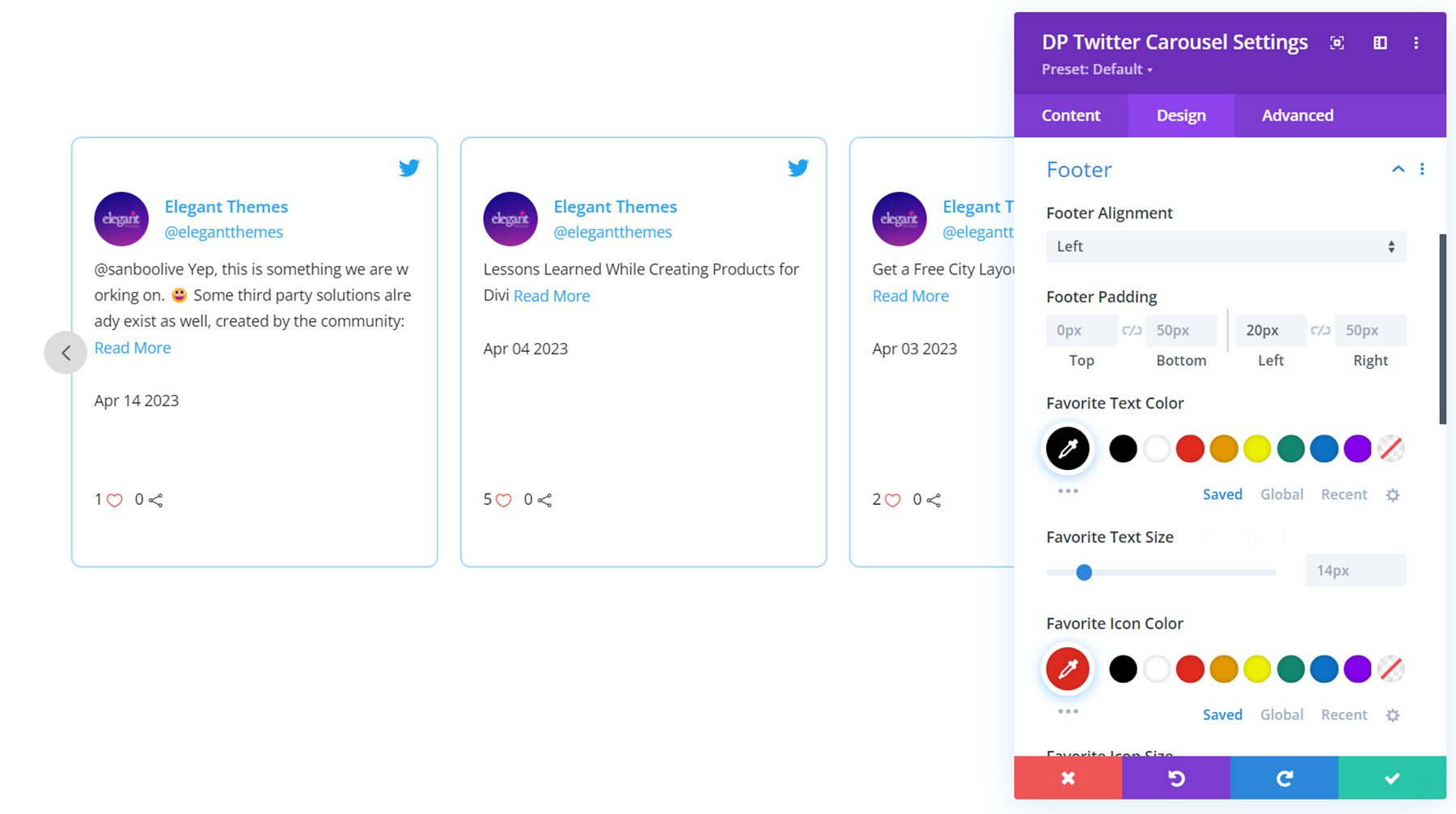
Aici puteți seta alinierea subsolului și umplutura, precum și culorile și dimensiunile textului și pictogramelor pentru indicatorii favorit și retweet.

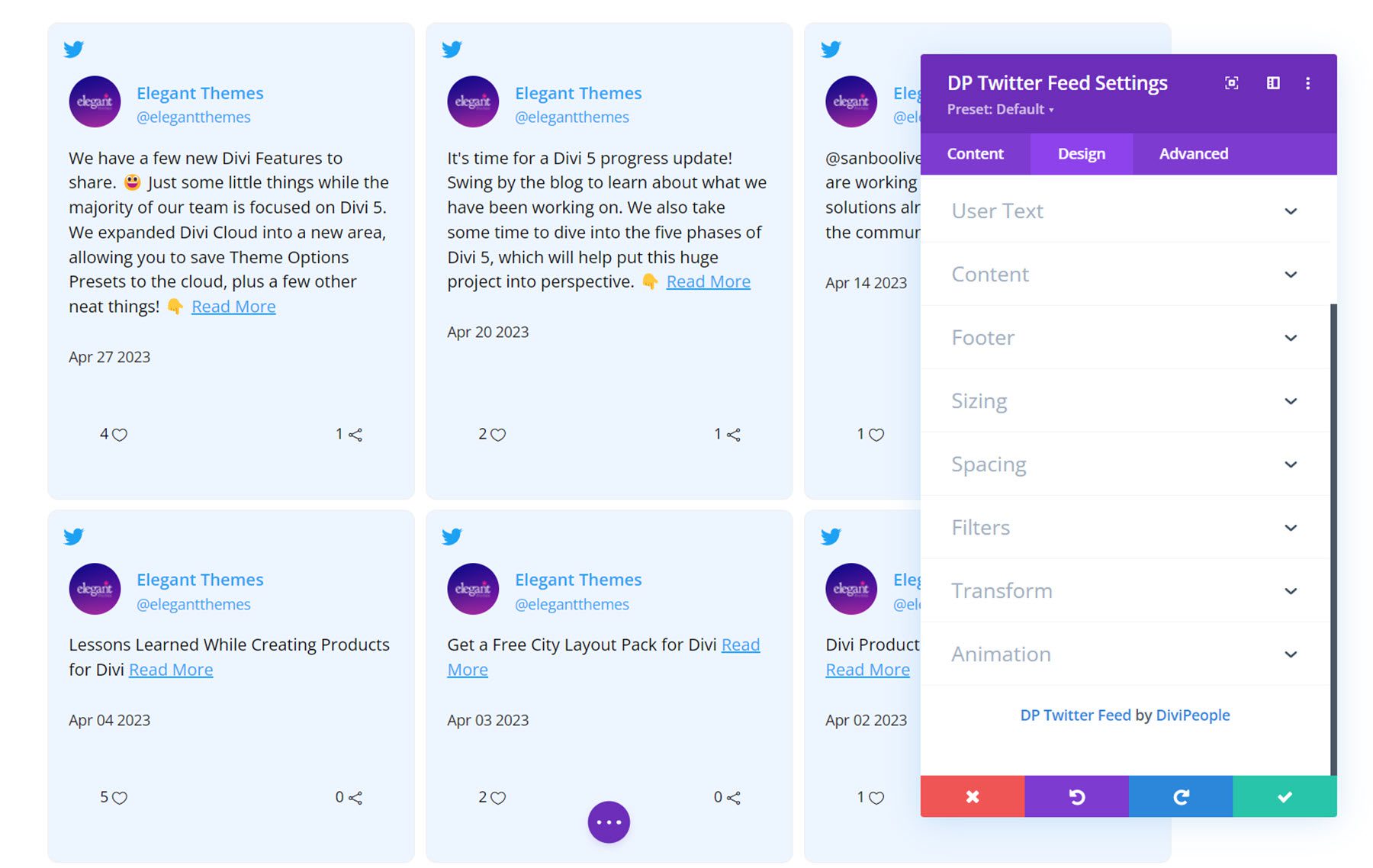
Alte setări de design
În plus, puteți personaliza dimensionarea, spațierea, filtrele, transformarea și stilurile de animație pentru modulul de feed Twitter.

Carusel Twitter
Acest modul vă permite să adăugați un carusel de tweet-uri pe site-ul dvs.
Setari de continut
Feed Twitter
Aici puteți adăuga numele de utilizator pentru contul Twitter de la care doriți să afișați Tweeturile.

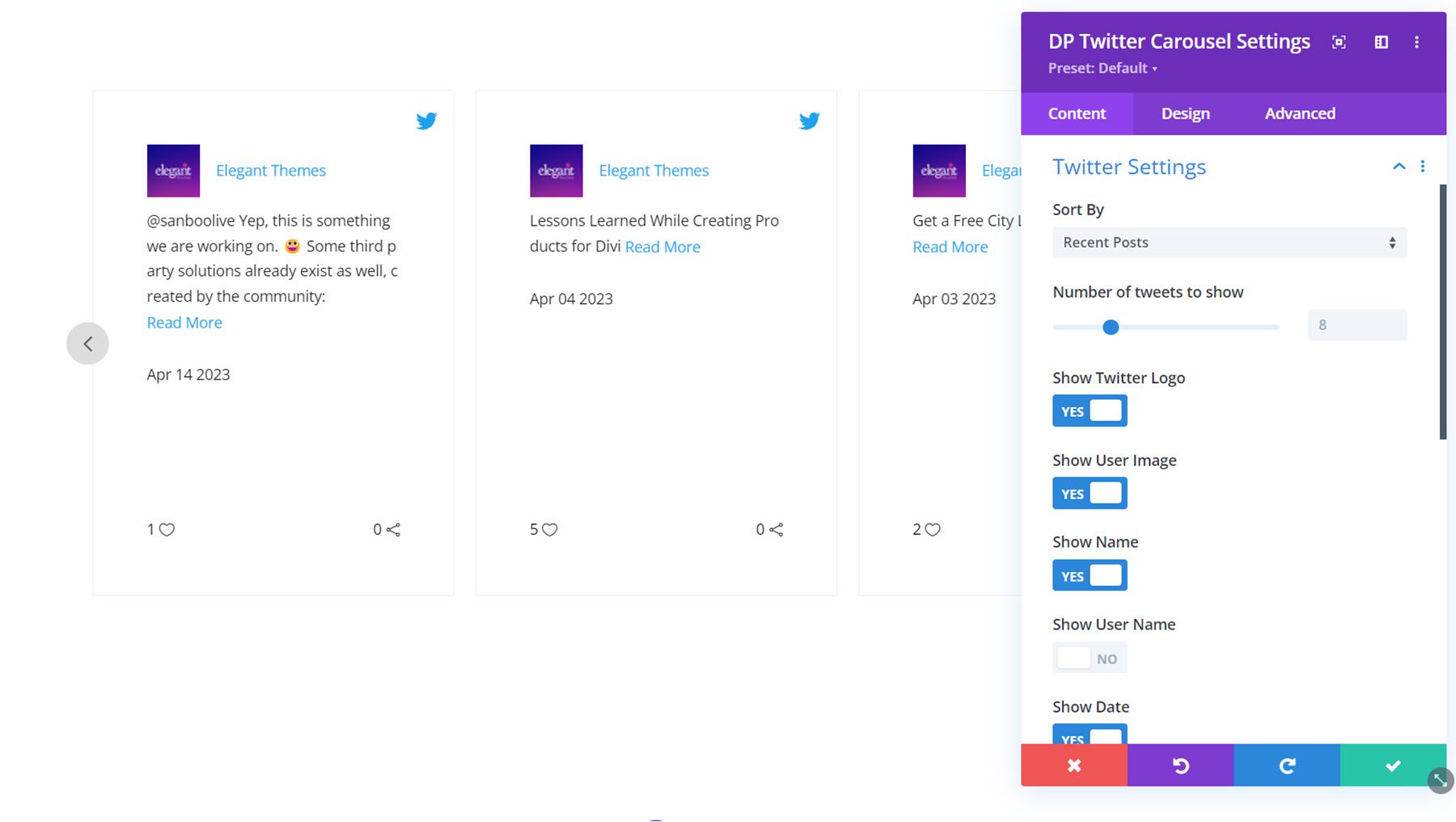
Setări Twitter
În setările Twitter, puteți selecta tipul de sortare, numărul de tweet-uri de afișat și puteți activa sau dezactiva următoarele: sigla Twitter, imaginea utilizatorului, numele, numele utilizatorului, data, favoritele, retweet și citiți mai multe. Puteți personaliza și aici textul de citire mai mult.

Setări carusel
În fila generală, puteți seta viteza de animație, activa redarea automată, setați viteza redării automate, activați paginarea, activați diapozitivele cu lățime fixă, selectați numărul de diapozitive de afișat, ajustați spațierea diapozitivelor, aplicați spațierea la primul și ultimul element, activați buclă infinită și egalizați înălțimile coloanei.

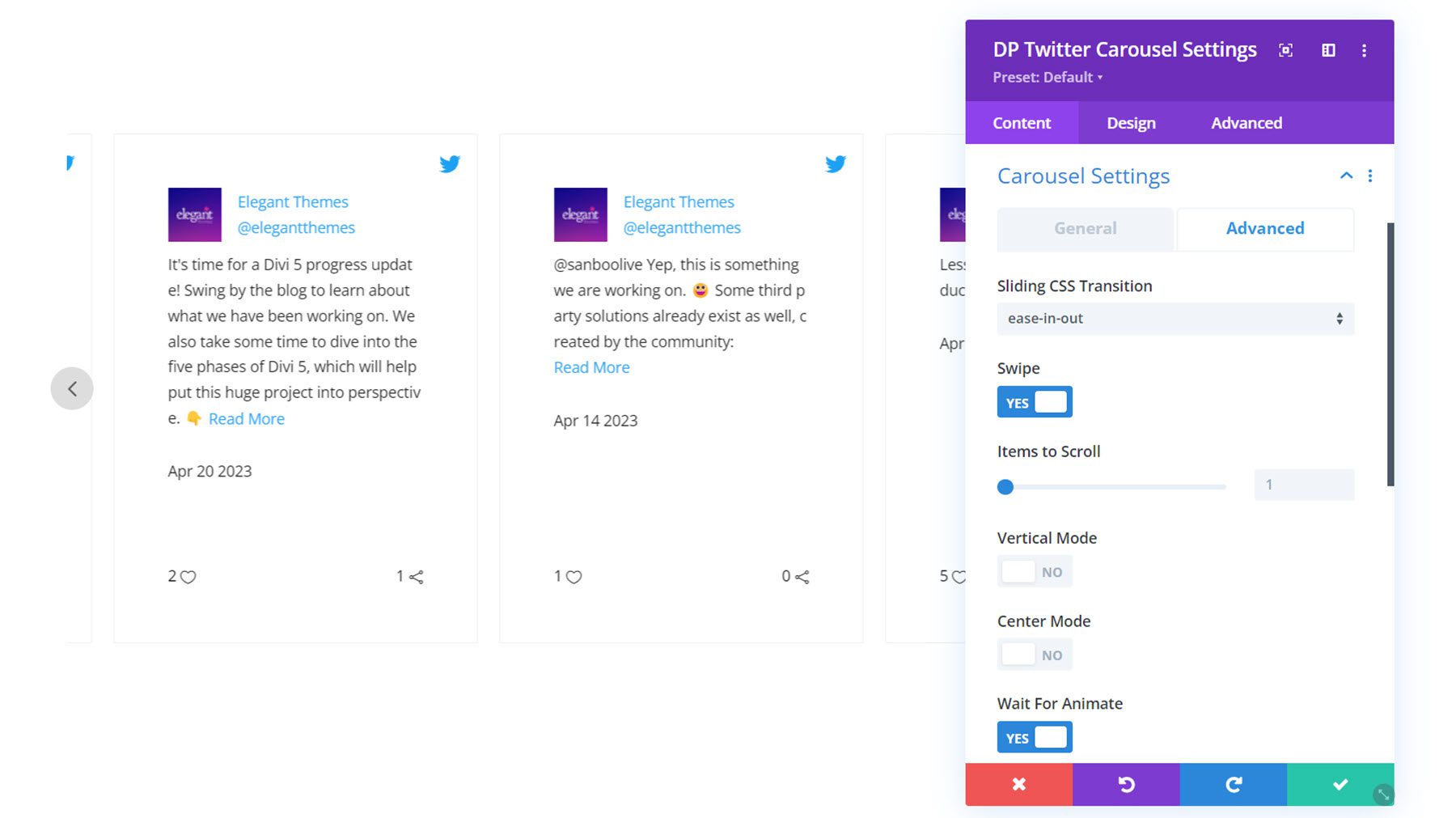
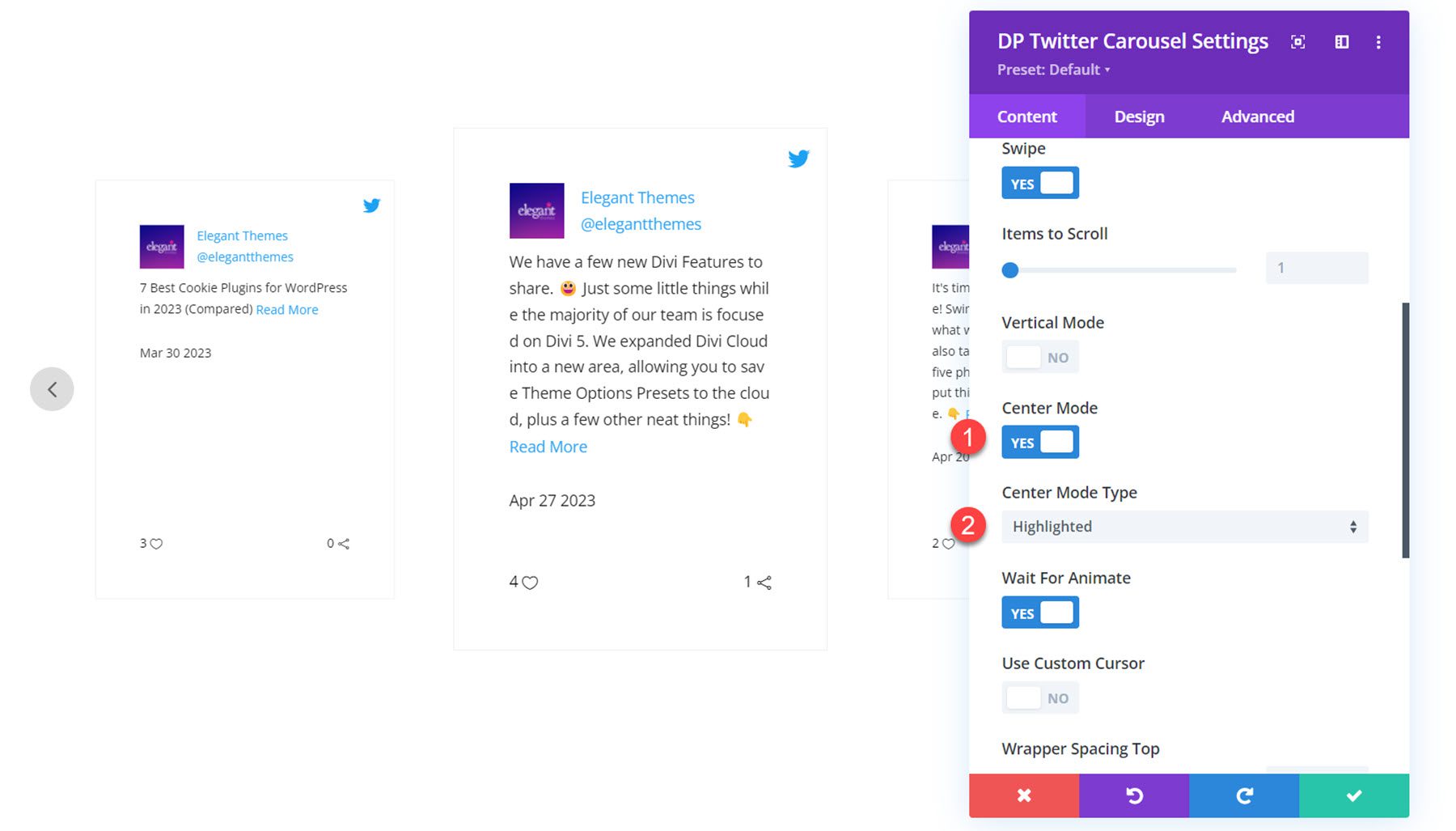
În fila avansată, puteți selecta tipul de tranziție CSS, activați glisarea, setați numărul de elemente de derulat, activați modul vertical, activați modul central, așteptați animarea, activați cursorul personalizat, ajustați spațierea wrapperului și activați suportul RTL.

Iată caruselul cu modul central activat și tipul de aspect selectat.

Alte setări de conținut
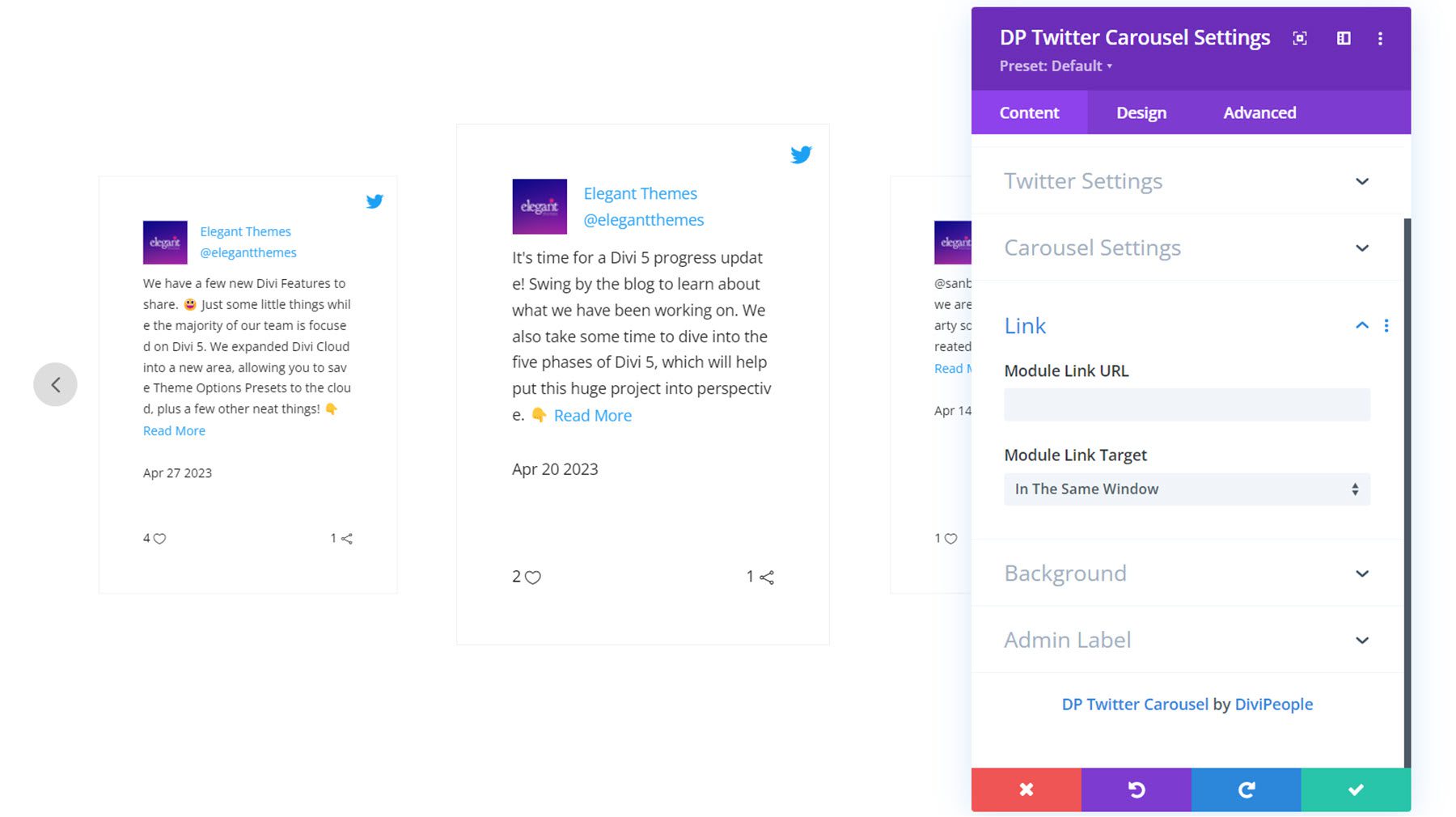
De asemenea, puteți seta un link pentru modul, puteți modifica stilurile de fundal și puteți seta o etichetă de administrator în fila de conținut.

Setări de design
În fila de design, puteți personaliza complet stilul caruselului Twitter. Să aruncăm o privire mai atentă.
Caseta de Tweets
Aici puteți seta alinierea conținutului, alinierea pictogramei Twitter, dimensiunea pictogramei Twitter, umplutura, fundalul și stilurile de chenar pentru fiecare Tweet.

Avatar utilizator
În setările avatarului utilizatorului, puteți seta dimensiunea imaginii de profil, spațierea avatarului, colțurile rotunjite și stilurile de chenar.

Text utilizator
În setările textului utilizatorului, puteți personaliza stilurile de font pentru numele și numele de utilizator.

Conţinut
Aici puteți personaliza stilurile de font pentru conținutul Tweet, linkul pentru a citi mai multe și data.

Subsol
În setările subsolului, puteți seta alinierea și umplutura subsolului. De asemenea, puteți personaliza culorile și dimensiunile textului și pictogramelor pentru indicatorii favorit și retweet.

Navigare
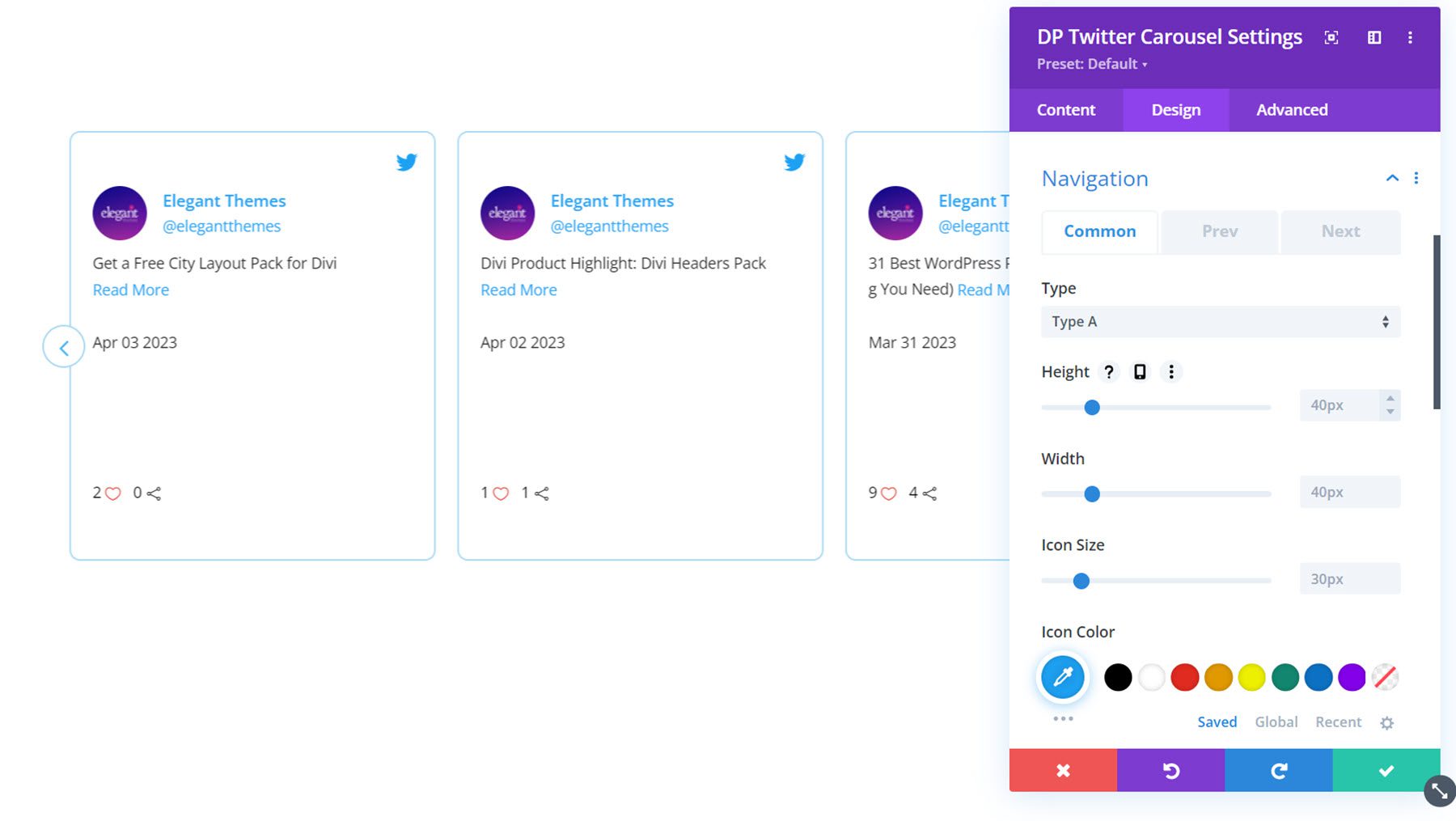
Puteți activa două tipuri de navigare: Tip A și Tip B. Acesta este tipul A, cu navigarea pe fiecare parte a modulului carusel. Aici puteți, de asemenea, să setați înălțimea și lățimea pictogramelor de navigare, să setați dimensiunea pictogramei, culoarea și fundalul, să activați un efect de înclinare, să setați poziția verticală și orizontală și să setați stilurile de chenar. În filele Anterior și Următorul, puteți seta pictogramele și raza chenarului pentru fiecare buton.

Paginare
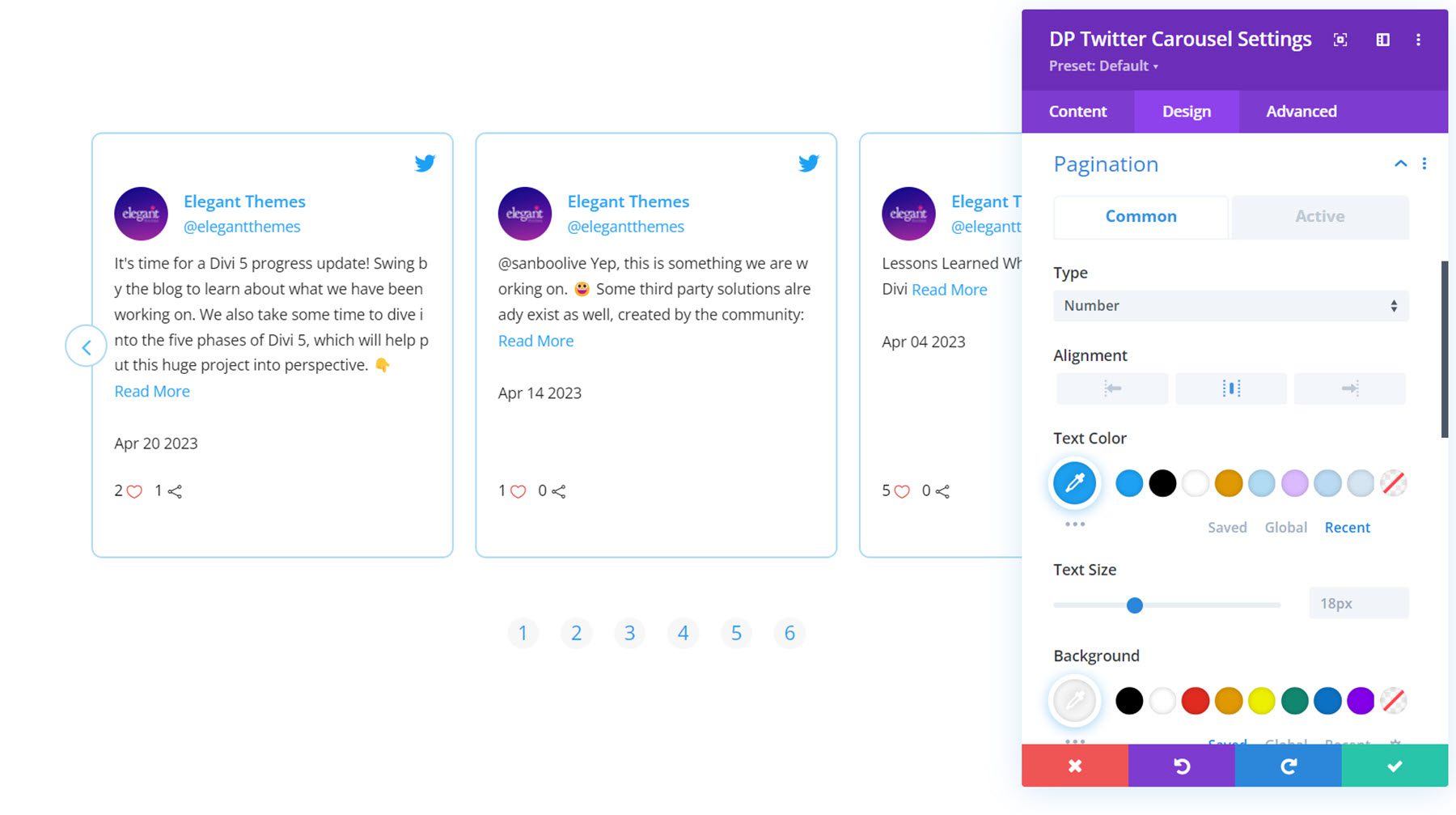
În setările de paginare, puteți alege între navigarea în stilul numărului sau al punctului. Acesta este stilul de navigare cu numere. Puteți personaliza alinierea, culoarea textului, dimensiunea textului, fundalul, înălțimea, lățimea, raza marginii, poziția verticală și spațierea.

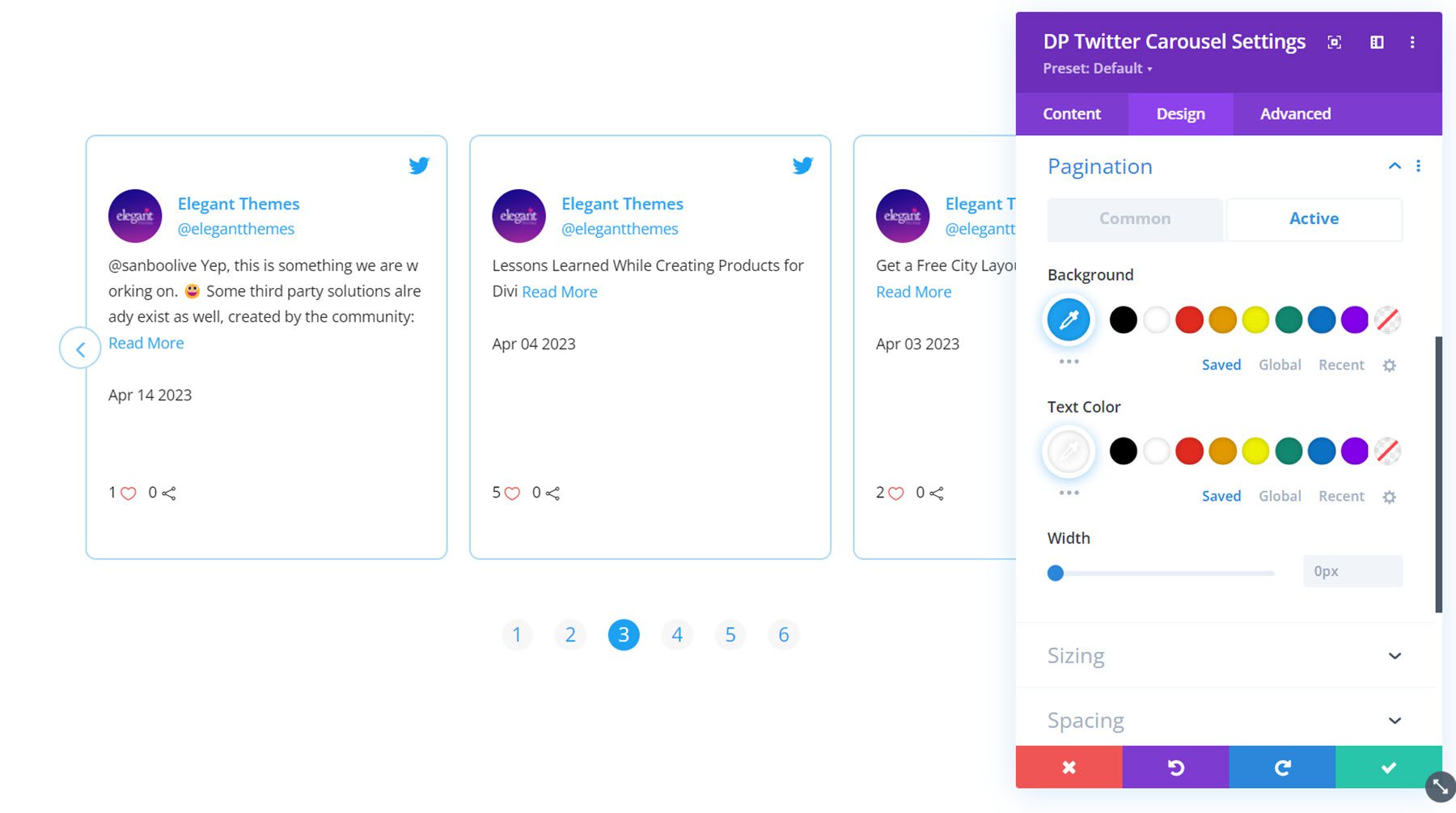
În fila activă, puteți seta stilurile pentru elementul de paginare activ.

Alte setări de design
De asemenea, puteți personaliza opțiunile de dimensionare, spațiere, filtre, transformare și animație în fila de proiectare.
Cumpărați Divi Social Plus
Divi Social Plus este disponibil pe Divi Marketplace. Costă 49 USD pentru utilizarea nelimitată a site-ului web și 1 an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Divi Social Plus adaugă cinci module noi de social media la Divi Builder, permițându-vă să integrați conținutul social media pe site-ul dvs. web. Cu Divi Social Plus, puteți adăuga fluxuri și carusele Instagram și Twitter, precum și butoane de partajare socială pe site-ul dvs. Fiecare modul vine cu multe opțiuni de configurare și setări de design diferite care vă permit să aveți control deplin asupra designului modulelor de social media. Dacă sunteți în căutarea unei modalități de a integra un feed de social media pe site-ul dvs. Divi, acest plugin poate fi o soluție excelentă pentru dvs.
Ne-ar plăcea să auzim de la tine! Ați încercat Divi Social Plus? Spune-ne în comentarii ce părere ai despre asta!