Repere produs Divi: DiviGrid
Publicat: 2024-04-28DiviGrid este un plugin care adaugă peste 30 de module noi la Divi Builder. Cu aceste module suplimentare, puteți crea machete complexe pentru a vă prezenta conținutul în moduri interesante. Acest plugin include mai multe plugin-uri care facilitează afișarea conținutului într-o grilă, ideal pentru prezentarea funcțiilor, produselor, serviciilor și multe altele. Modulele includ setări extinse de design, animații interesante și efecte de hover și controale intuitive asupra ordinii și aspectului articolelor. În plus, pluginul are peste 500 de modele demo pe care le puteți folosi pentru a vă porni propriile modele.
În această postare, vom arunca o privire asupra DiviGrid pentru a vă ajuta să decideți dacă este produsul Divi potrivit pentru următorul dvs. proiect de web design.
Să începem!
- 1 Instalarea DiviGrid
- 2 Setări DiviGrid
- 3 module DiviGrid
- 3.1 Blurb avansat
- 3.2 Titlu avansat
- 3.3 Carusel avansat de imagini
- 3.4 Persoană avansată
- 3.5 Lista de prețuri avansată
- 3.6 Fila Avansat
- 3.7 Imagine Înainte După
- 3.8 Carusel de blog
- 3.9 Ora de lucru
- 3.10 Grila de conținut
- 3.11 Imagine plutitoare
- 3.12 Meniul alimentar
- 3.13 Text degradat
- 3.14 Fagure
- 3.15 Acordeon de imagine
- 3.16 Legendă imagine
- 3.17 Carusel de imagini
- 3.18 Image Hotspot
- 3.19 Popup în linie
- 3.20 Card interactiv
- 3.21 Galerie justificată
- 3.22 Listă Grilă
- 3.23 Galeria Zidăriei
- 3.24 Buton multiplu
- 3.25 Post Grila
- 3.26 Derulați mai multe imagini
- 3.27 Defilare cu o singură imagine
- 3.28 Cota socială
- 3.29 Evaluare cu stele
- 3.30 Tilt Image Card
- 4 De unde să achiziționați DiviGrid
- 5 Gânduri finale
Instalarea DiviGrid
Înainte de a începe, asigurați-vă că tema Divi este instalată și activă pe site-ul dvs.

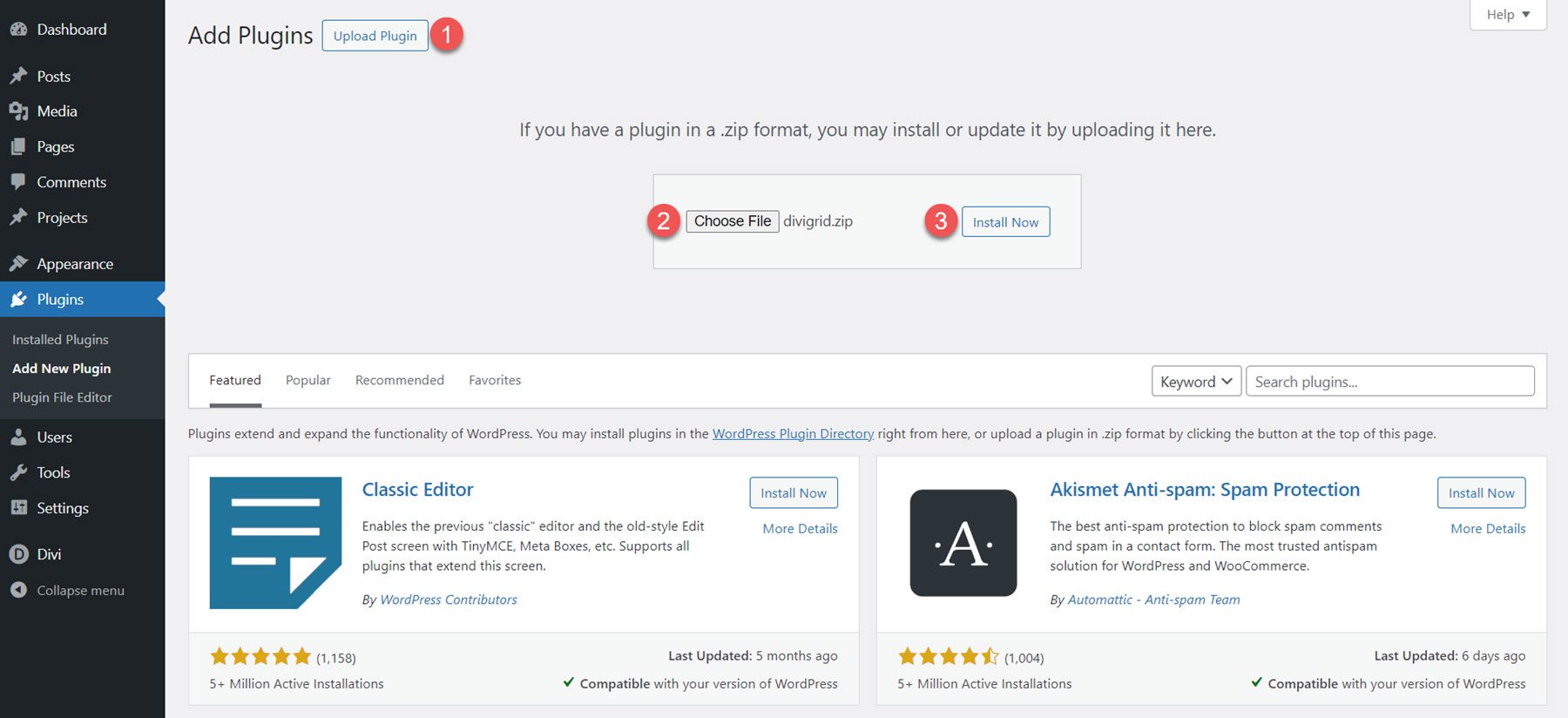
DiviGrid poate fi instalat la fel ca orice alt plugin WordPress. Deschideți pagina de pluginuri în tabloul de bord WordPress, apoi faceți clic pe Adăugare nou.

Faceți clic pe Încărcați pluginul în partea de sus, apoi selectați fișierul plugin și faceți clic pe Instalați acum.

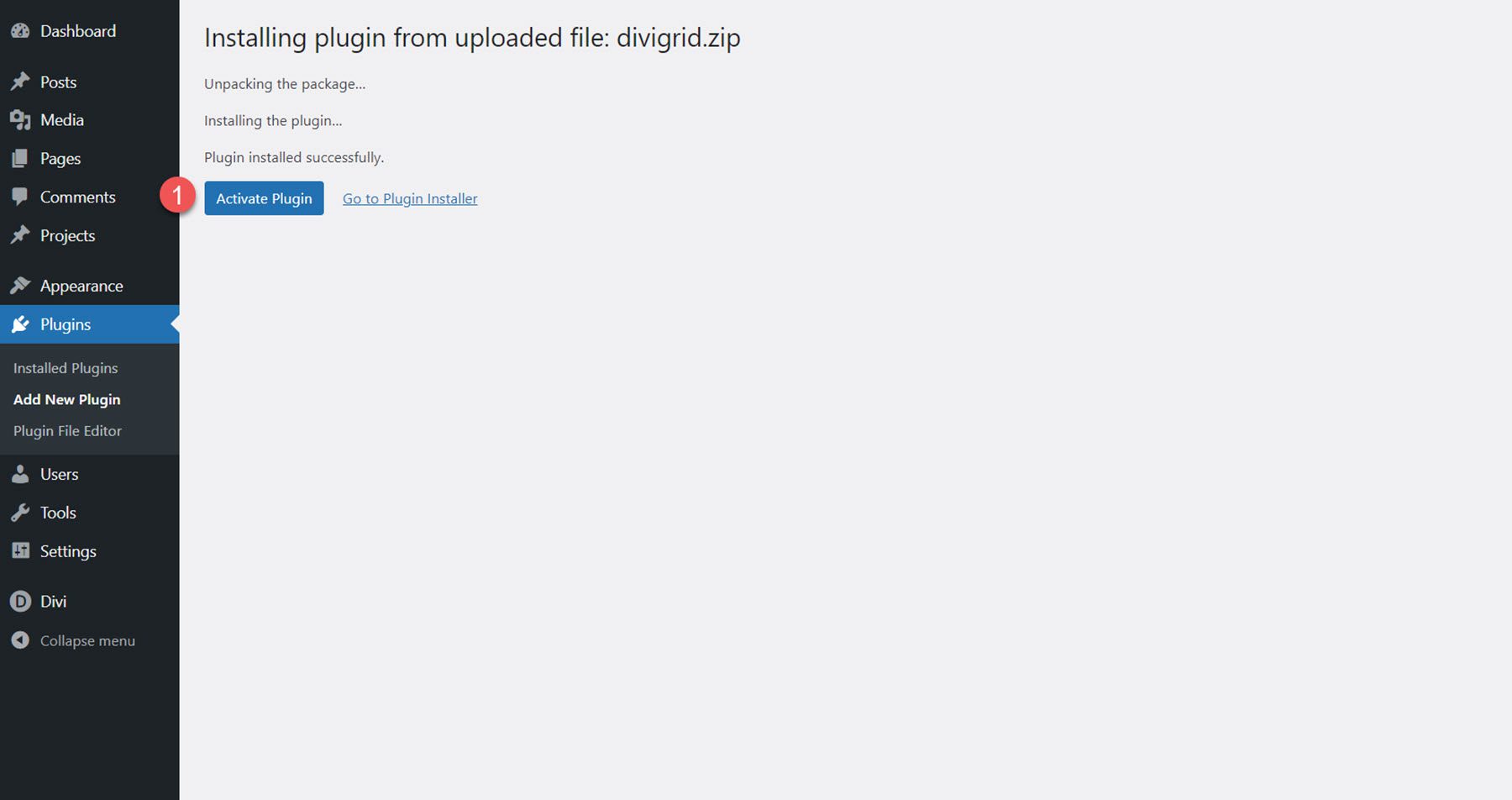
Odată instalat, activați pluginul.

Setări DiviGrid
Odată ce DiviGrid este instalat și activat, veți vedea o nouă filă pentru DiviGrid în tabloul de bord WordPress. Aici, puteți gestiona modulele active DiviGrid și puteți accesa link-uri pentru a vizualiza și descărca șabloanele demo incluse. În plus, există câteva link-uri utile către documentație și asistență.

Modulele DiviGrid
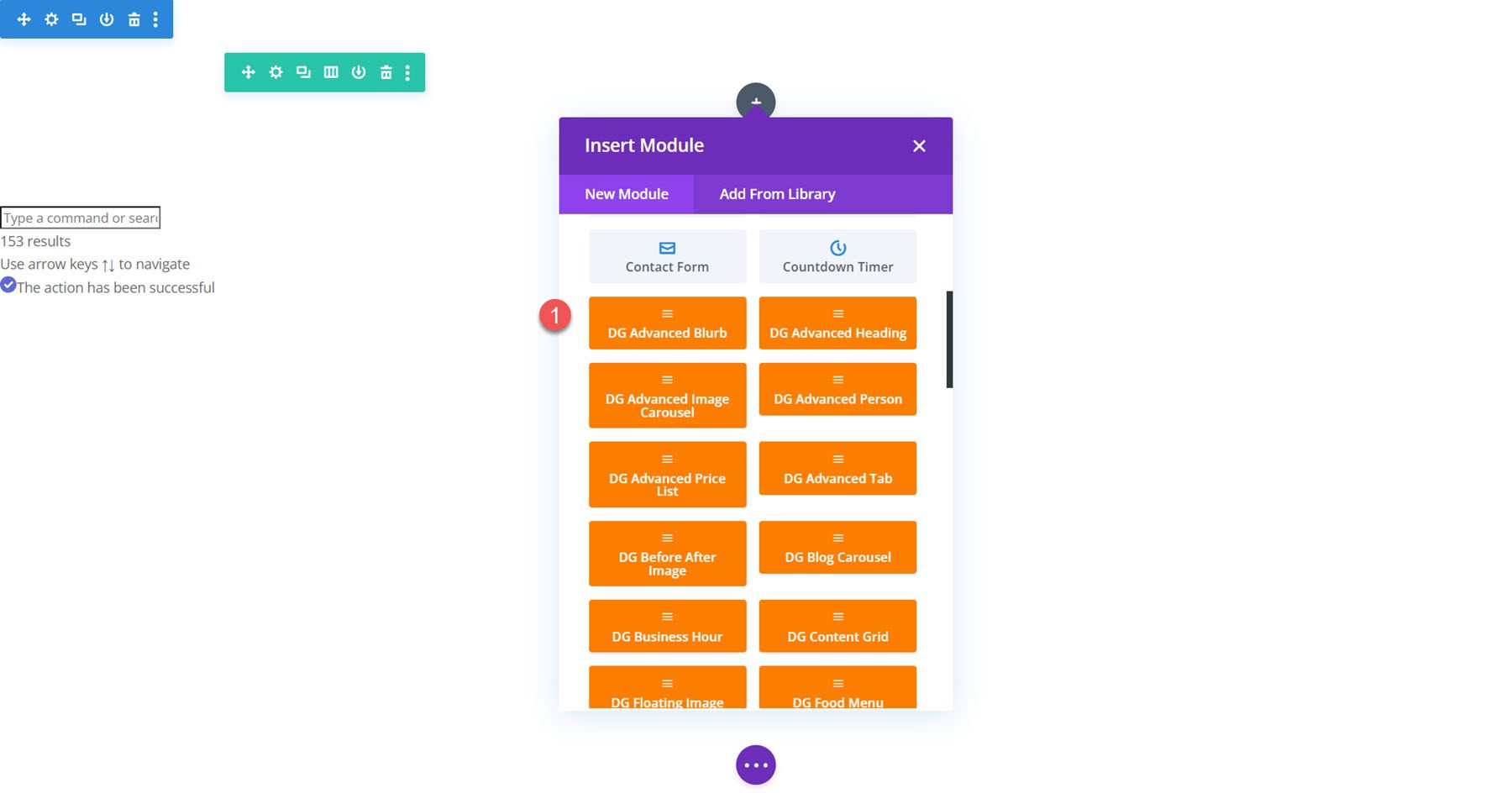
DiviGrid vine cu peste 30 de module. Deschideți o pagină cu Divi Builder și faceți clic pe pictograma gri plus pentru a adăuga un nou modul. Ar trebui să vedeți modulele DiviGrid disponibile în lista de module.

Să aruncăm o privire mai atentă la fiecare dintre modulele incluse în DiviGrid.
Blurb avansat
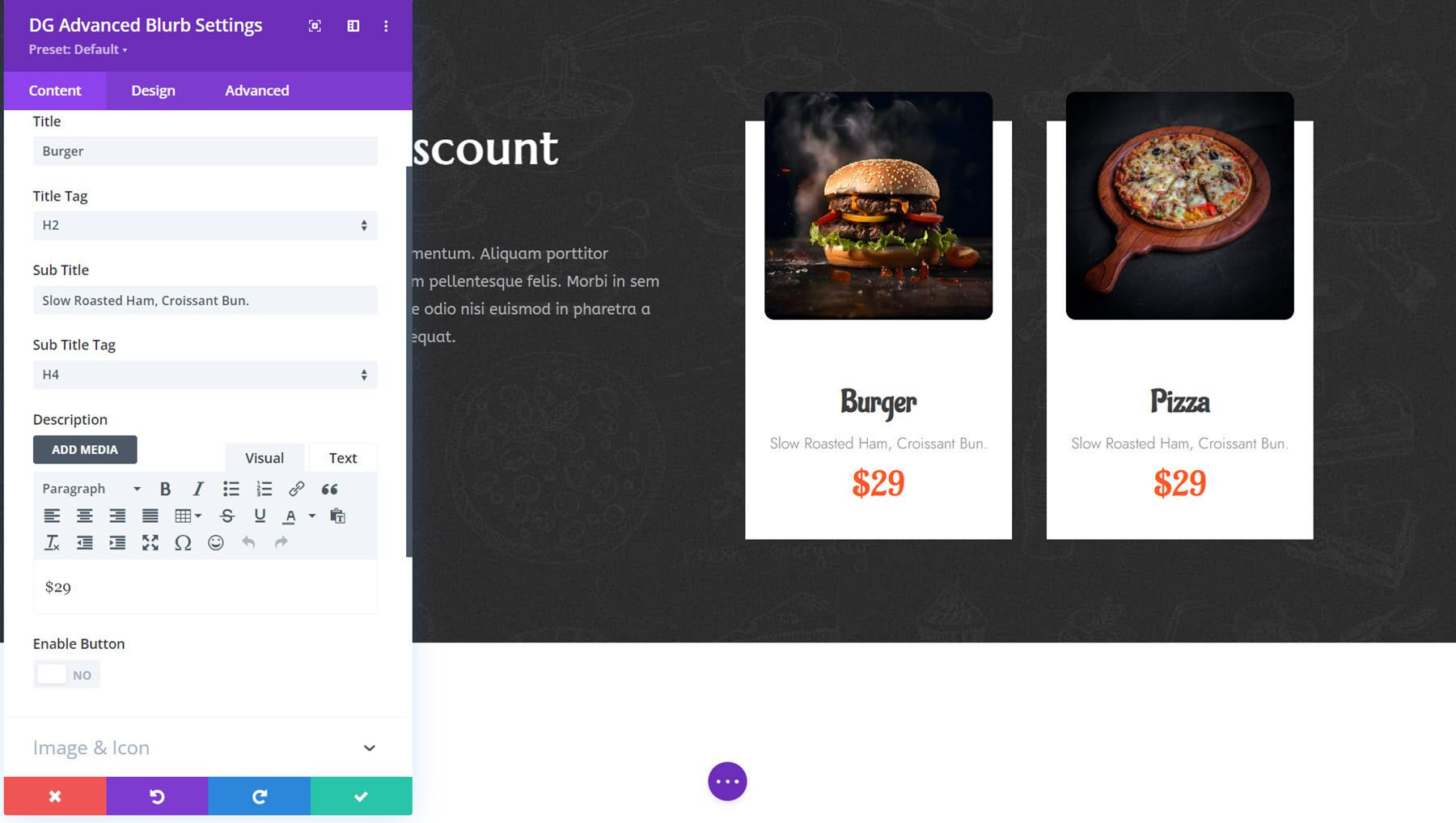
Cu modulul Advanced Blurb, puteți crea modele unice de blurb cu control asupra titlului, subtitrului, textului, pictogramei, imaginii, insignei și butonului. Include controlul asupra ordinii fiecăruia dintre aceste elemente în materialul publicitar, abilitatea de a adăuga separatoare între oricare dintre elementele de conținut, efecte unice de trecere cu mouse-ul și o mulțime de setări pentru a ajusta designul după bunul plac.

Iată Advanced Blurb Demo 2 cu un efect de hover unic.

Titlu avansat
Modulul Advanced Heading facilitează crearea de modele interesante de titluri cu mai multe câmpuri de conținut care pot fi stilate individual, machete de text duale și separatoare. În opțiunile de design, puteți adăuga stiluri pentru clipuri de gradient și fundal, efecte de dezvăluire și de trecere cu mouse-ul, evidențieri ale textului și multe opțiuni de design pentru fiecare dintre elementele de titlu.

Acesta este Advanced Heading Demo 6, cu două câmpuri de text stilate și un divizor stilizat cu o pictogramă. Textul are un efect de oscilare la hover.

Carusel de imagini avansate
Cu modulul Advanced Image Carousel, puteți proiecta carusele captivante cu două opțiuni de aspect, fiecare cu control deplin al designului asupra elementelor statice și carusel. Obțineți control precis asupra dimensiunii, săgeților de navigare, paginare, suprapuneri și fundaluri, tipografie, butoane, direcție de diapozitiv, redare automată și buclă și multe altele.

Iată Demo Layout 15, cu navigare prin diapozitive pe marginea din stânga, text și un buton în partea stângă și o imagine cu înălțimea completă în partea dreaptă. Caruselul folosește un efect de diapozitiv frumos asupra textului și imaginii.

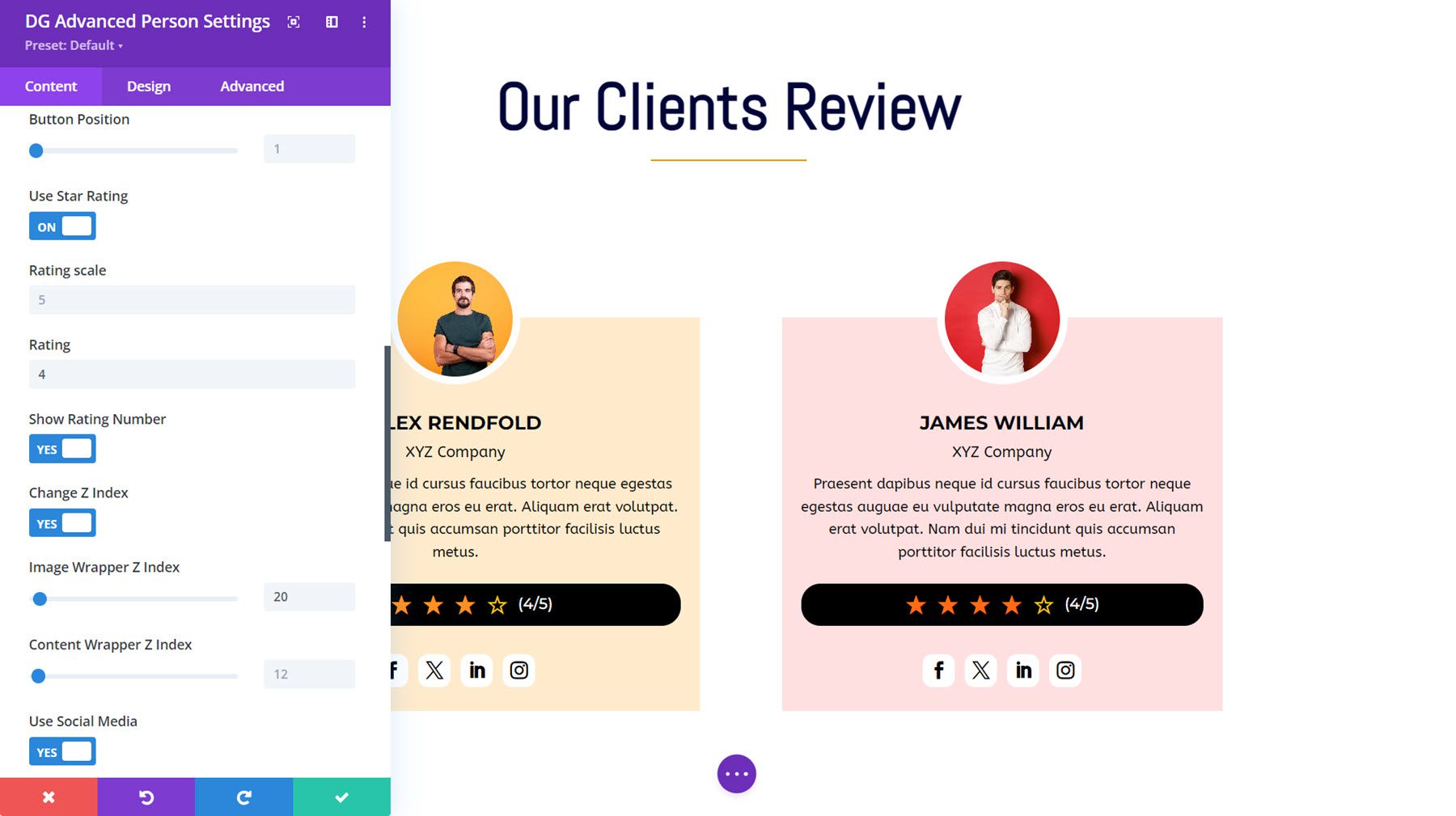
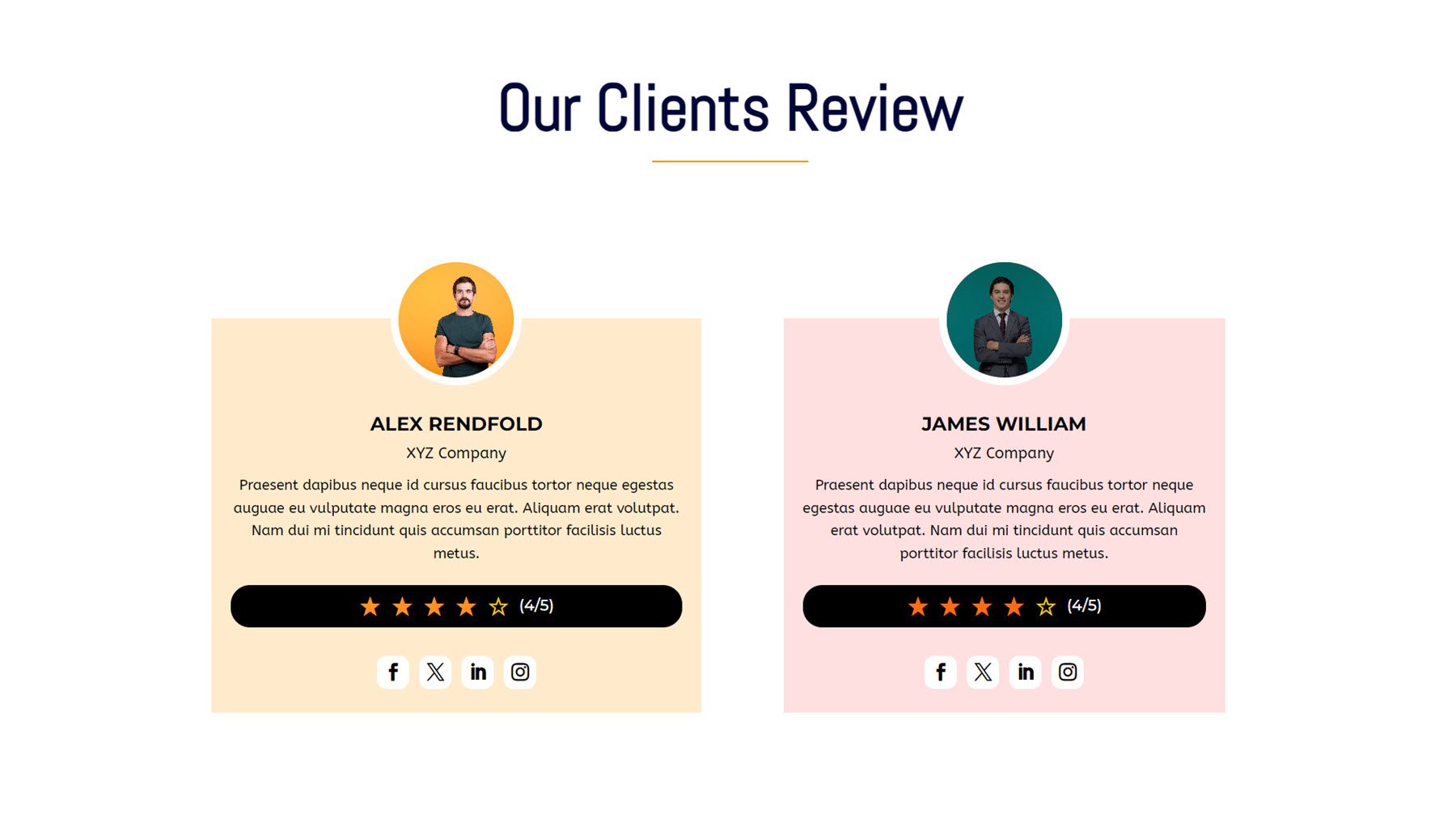
Persoana avansata
În continuare, modulul Advanced Person este excelent pentru a prezenta membrii echipei sau mărturiile clienților. Puteți adăuga un titlu, o desemnare, o descriere, un buton, o imagine, o imagine alternativă pe care să o afișați pe mouse, insignă, evaluare cu stele și pictograme sociale.

Acesta este Advanced Person Demo 5, cu o imagine de profil rotundă care afișează o imagine alternativă la trecerea cursorului.

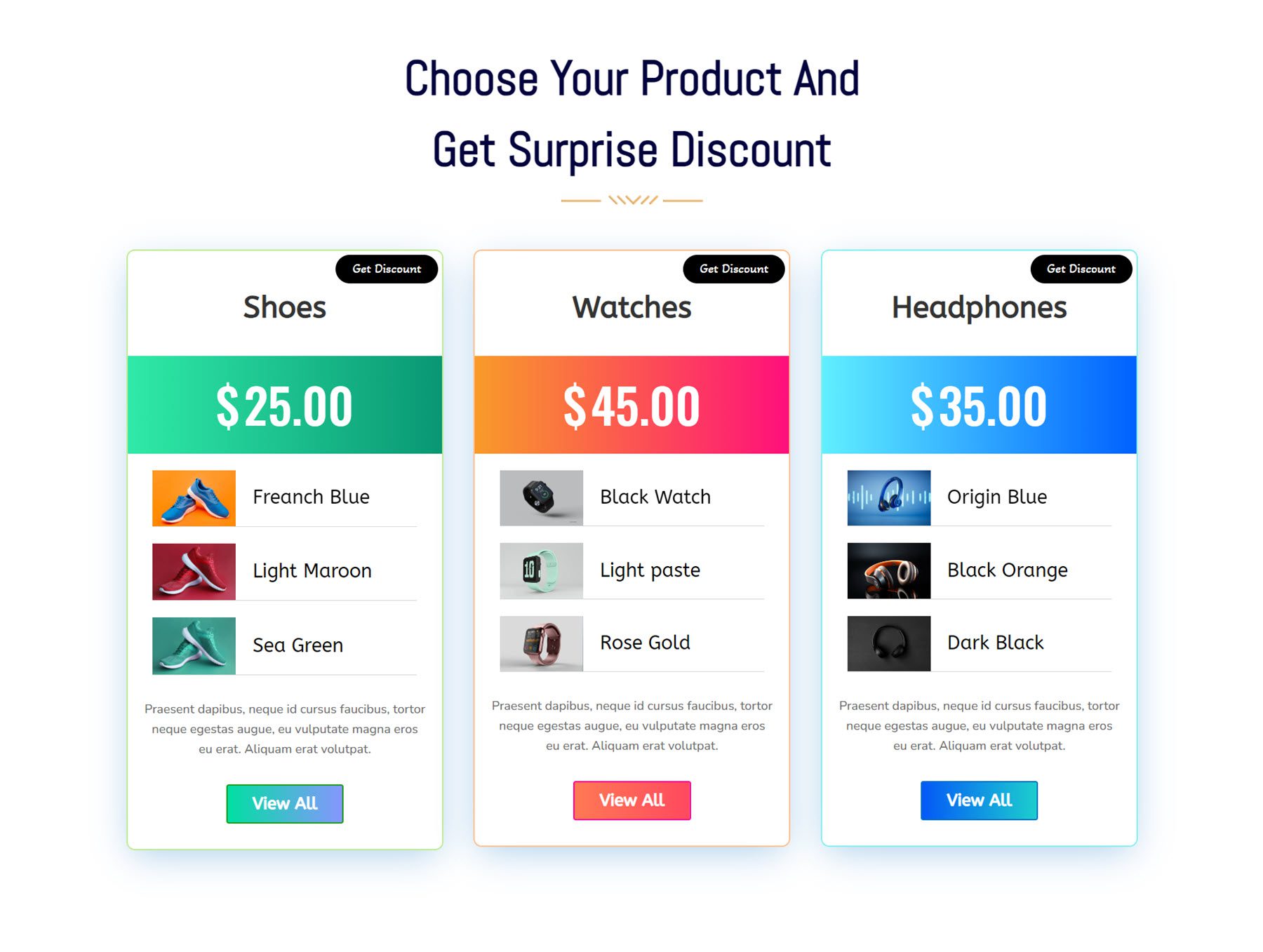
Lista avansată de prețuri
În setările Modulului Lista de prețuri avansate, puteți adăuga articole individuale pentru fiecare dintre componentele pe care doriți să le afișați. Puteți alege dintr-o pictogramă, imagine, titlu, valoare preț, descriere, pictogramă și text, imagine și text, listă ordonată, listă neordonată sau buton. De asemenea, puteți adăuga insigne la lista de prețuri și puteți personaliza fiecare dintre componente cu o multitudine de opțiuni de design.

Lista avansată de prețuri Demo 10 are un fundal degradat pentru componenta de preț, imagini și aspecturi de text pentru a prezenta articolele și o insignă în partea de sus.

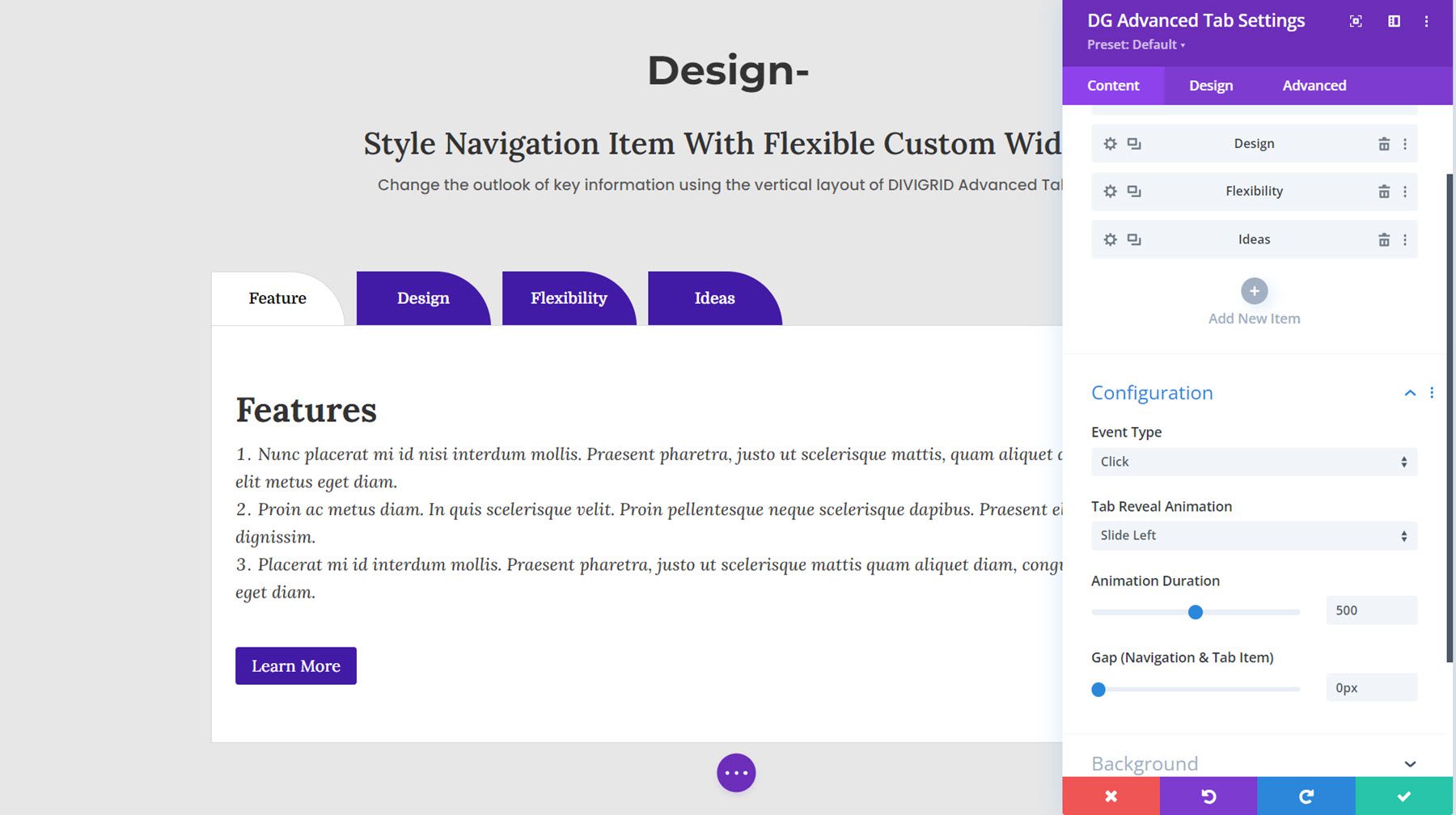
Filă avansată
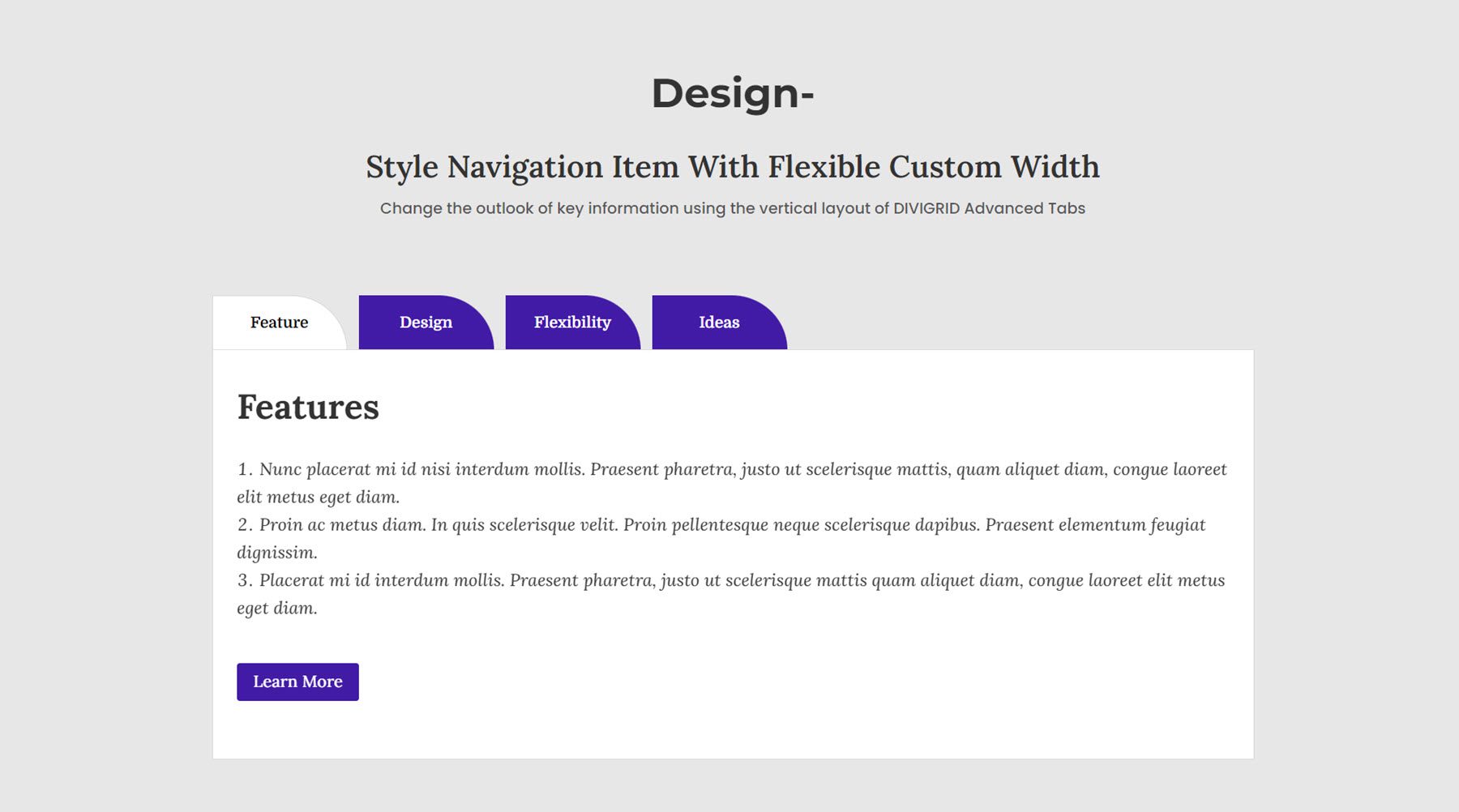
Acum să aruncăm o privire la modulul Advanced Tab. Puteți alege să afișați file la trecerea cu mouse-ul sau la clic, să adăugați animații de dezvăluire a filelor, să personalizați aspectul și spațierea și să personalizați designul fiecărui element.

Acesta este Demo Layout 8, cu file violet care se dezvăluie la clic cu o animație de tranziție.

Înainte După Imagine
O imagine înainte și după poate fi o modalitate captivantă de a le arăta clienților potențiali rezultatele pe care le puteți oferi. Cu acest modul, puteți trage glisorul pentru a comuta între imaginile înainte și după. Puteți personaliza controalele glisorului, puteți adăuga o etichetă la glisor și puteți personaliza designul.

Iată aspectul imaginii înainte de după 1.

Carusel de blog
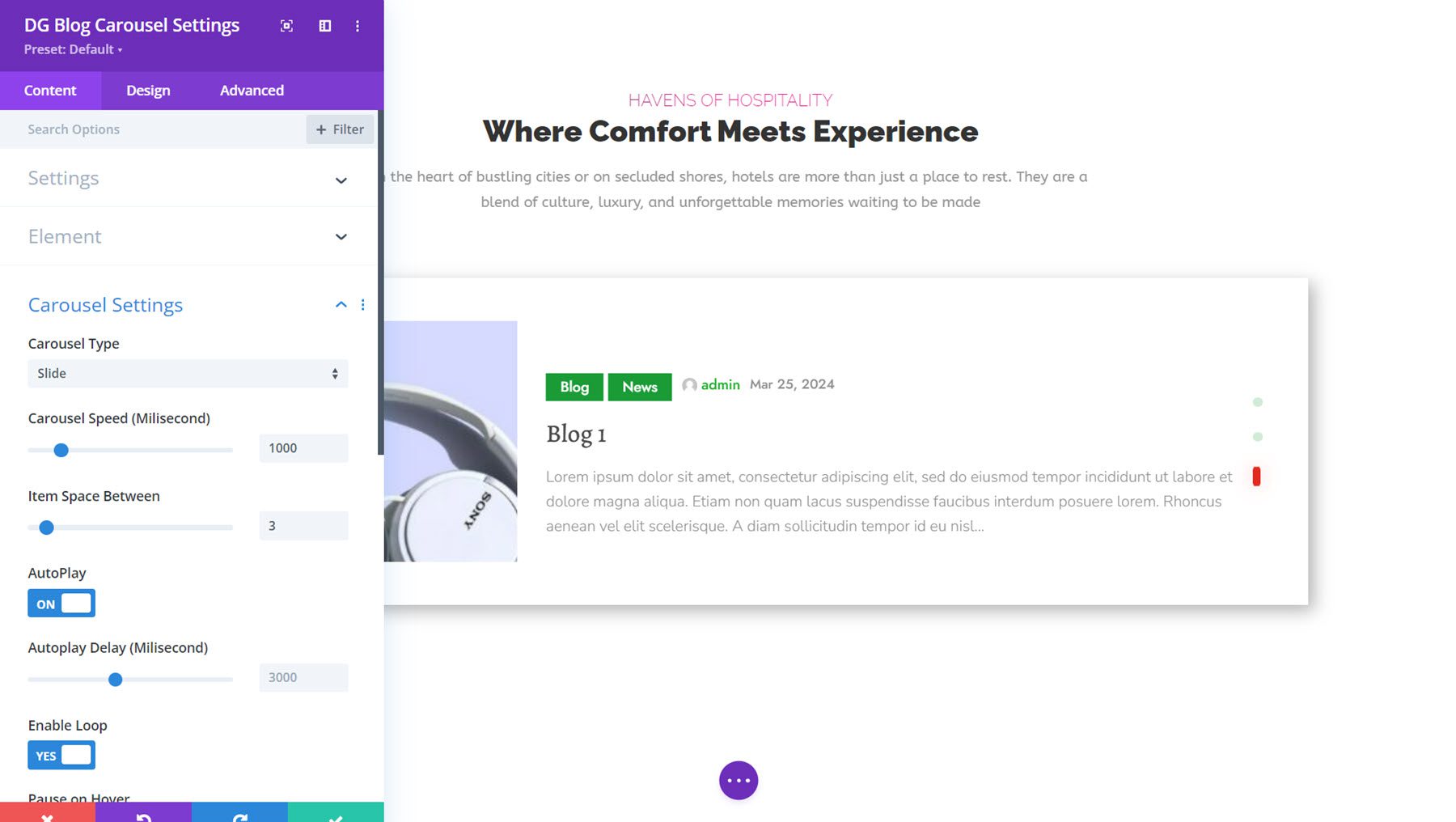
Cu acest modul, puteți adăuga o vizualizare carusel a postărilor dvs. de blog. Puteți alege dintre două tipuri de aspect și patru stiluri de diapozitive. Puteți adăuga un divizor, puteți modifica ordinea articolelor și puteți controla elementele afișate și designul fiecărei componente.

Acesta este Blog Carousel Demo 3, cu un tip de carusel de diapozitive. Are o imagine în stânga, informații despre postare în centru, urmate de titlul blogului și fragment. În partea dreaptă sunt puncte de navigare.

Ora de lucru
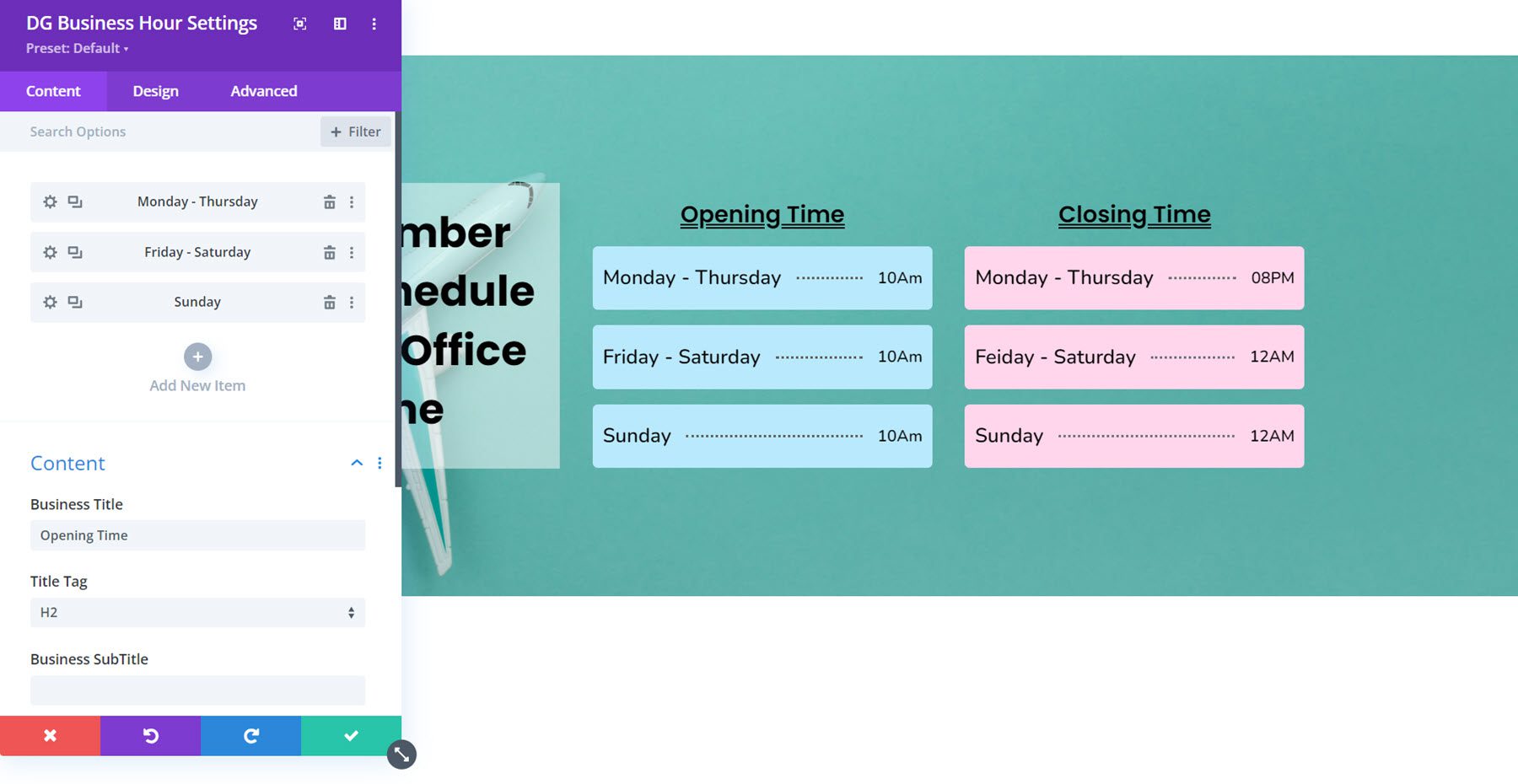
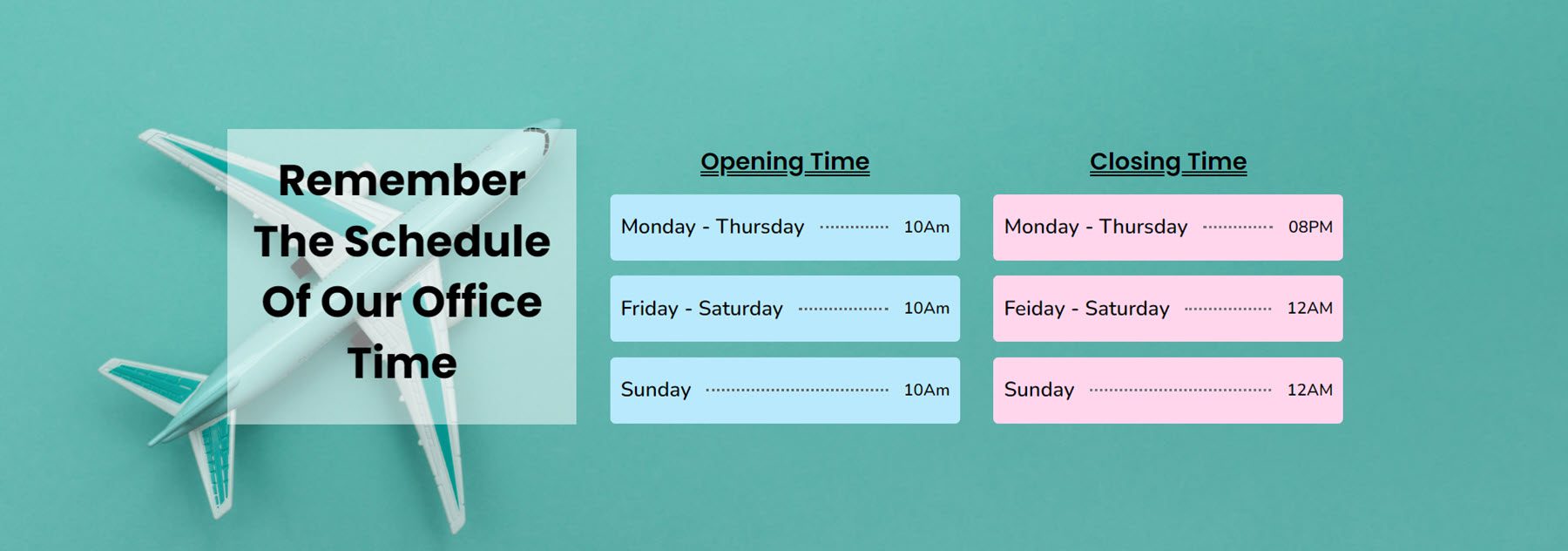
Modulul Business Hour facilitează adăugarea orelor de funcționare pe site-ul dvs. într-un afișaj simplu. Puteți adăuga o oră de început și o oră de sfârșit orelor dvs., puteți personaliza stilul divizorului, puteți modela individual fiecare linie din modul și puteți modela întregul modul cu o varietate de opțiuni de design.

Iată aspectul orei de afaceri 7, cu două module de ore de lucru, cu fundal colorat și o linie de despărțire punctată.

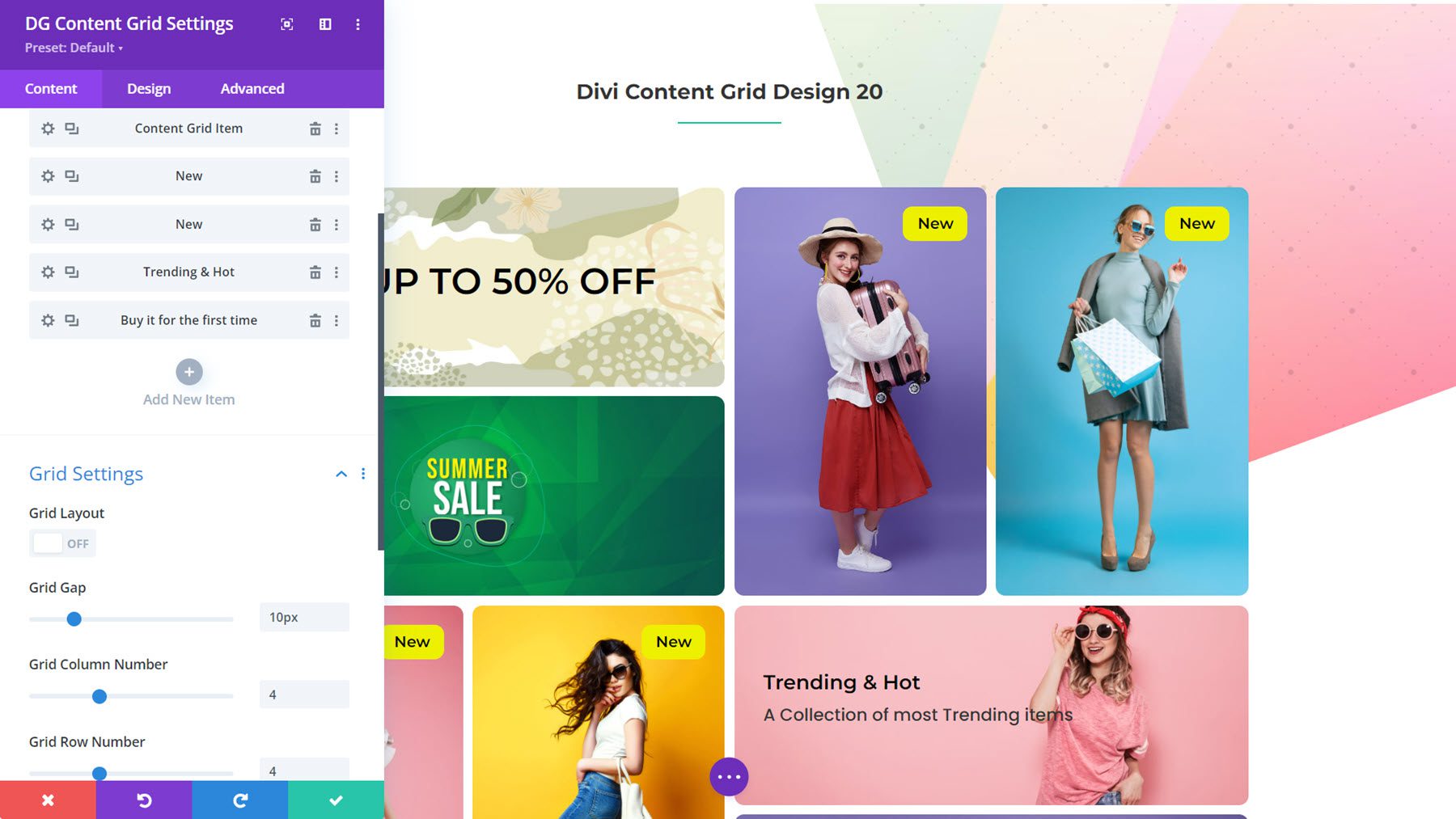
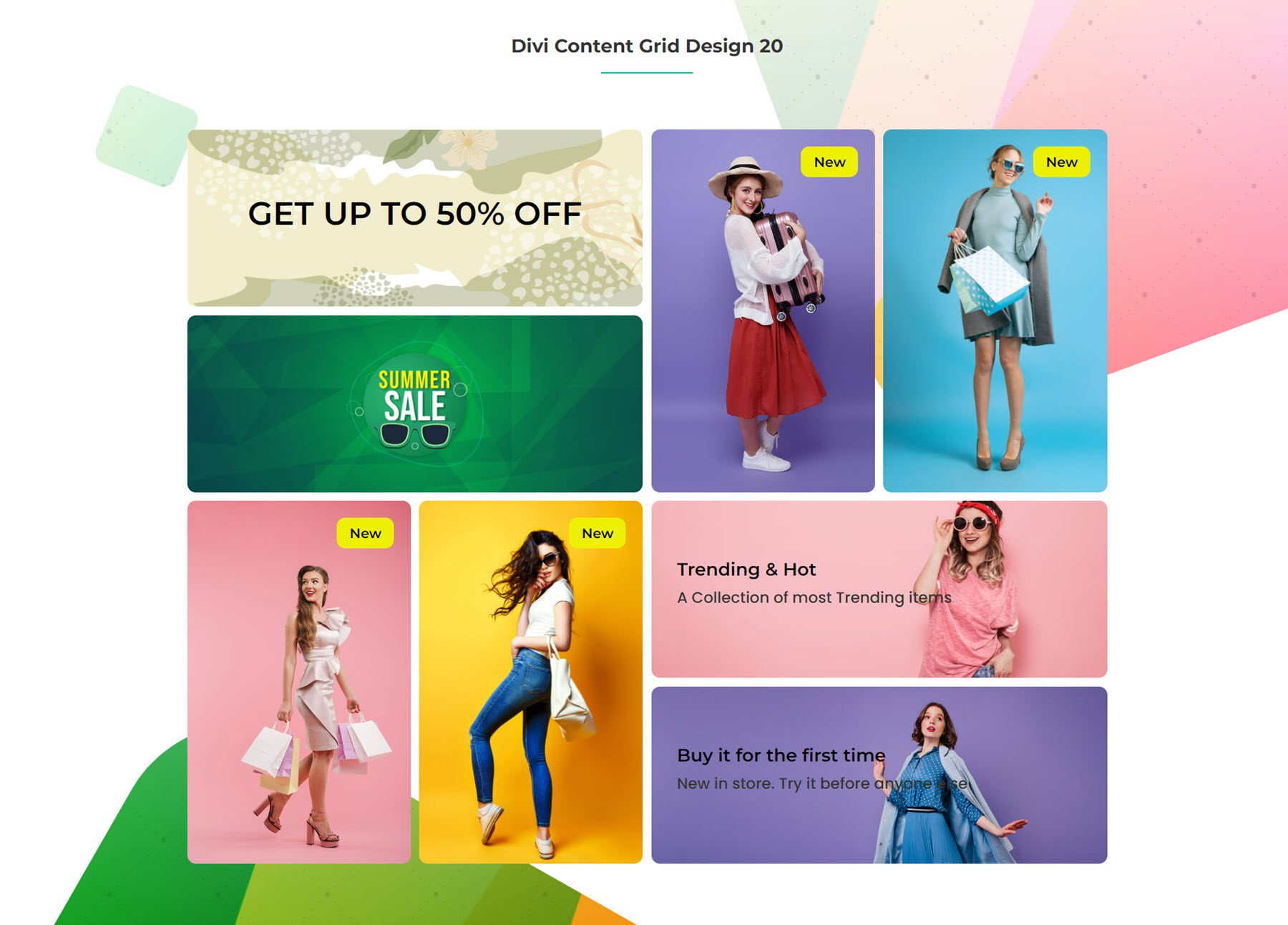
Grila de conținut
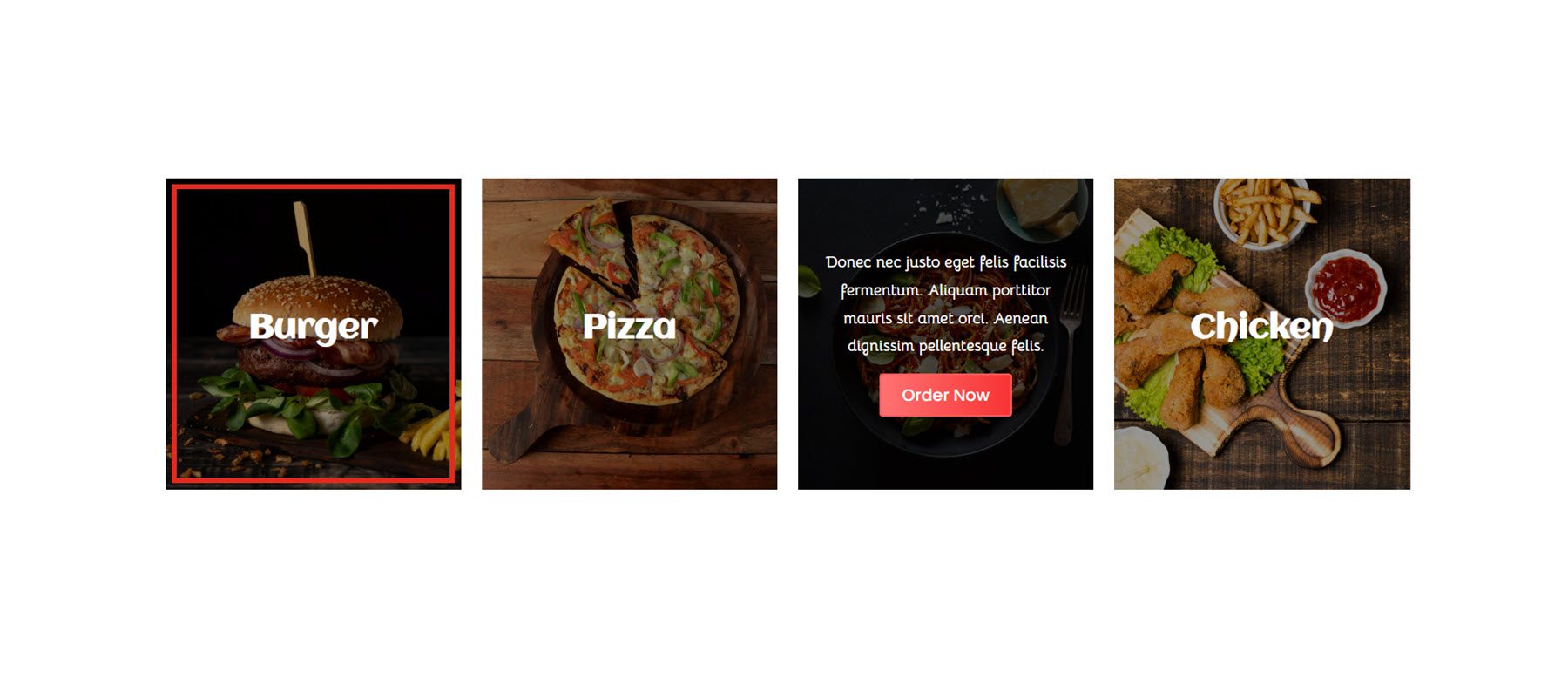
În continuare, grila de conținut este un modul versatil în care puteți crea un aspect al grilei pentru a afișa carduri cu text, imagini și butoane. Fiecare element de grilă poate fi stilat individual, iar modulul Grid în sine vine cu o mulțime de opțiuni pentru a controla aspectul și designul grilei.

Acesta este Content Grid Layout 20, conceput ca o secțiune de navigare pentru un magazin de comerț electronic.

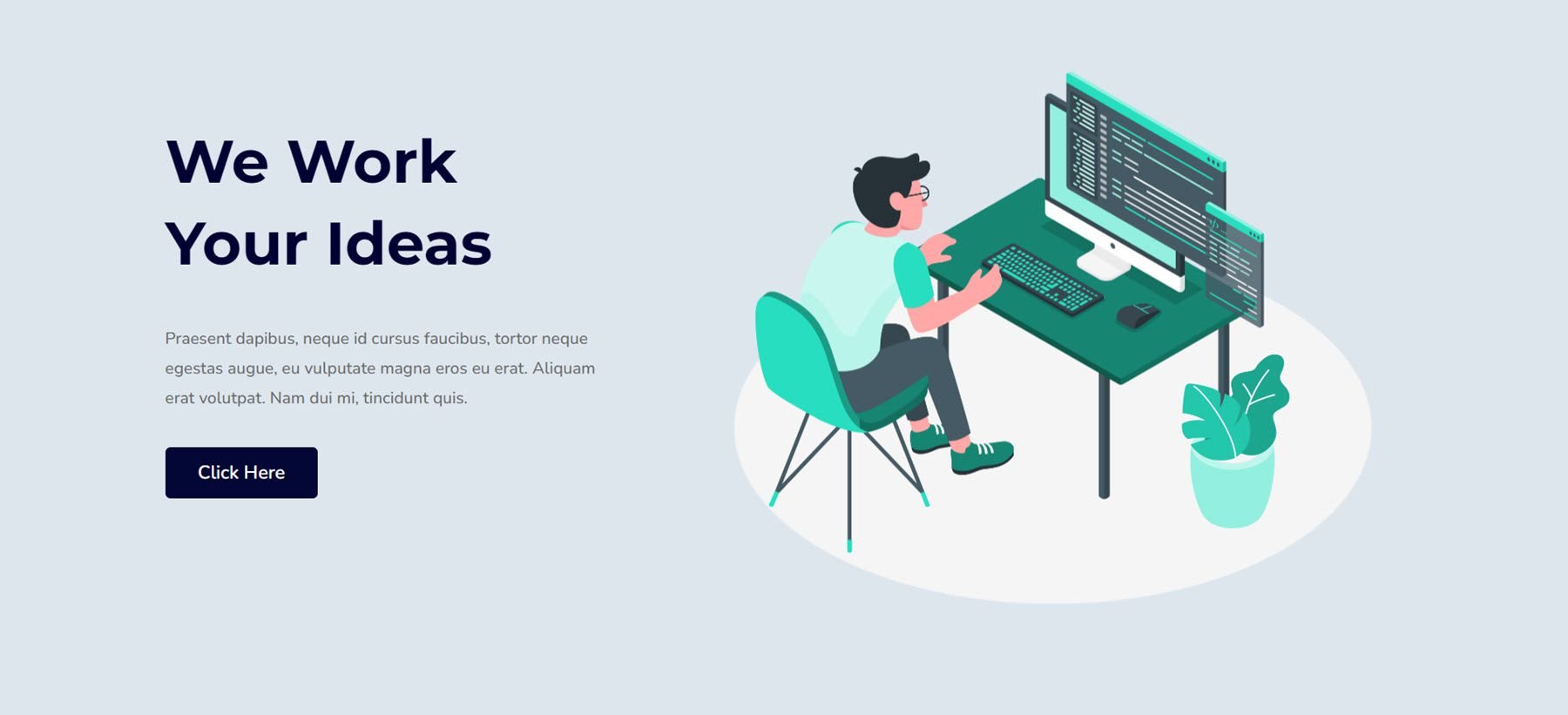
Imagine plutitoare
Cu modulul de imagine plutitoare, puteți crea o compoziție cu mai multe imagini și puteți adăuga un efect de animație plutitoare care adaugă mișcare secțiunii, atrăgând privirea utilizatorului.

Acesta este exemplul de imagine plutitoare 4. În acest exemplu, persoana de pe scaun, birou, planta și cercul alb din fundal sunt toate imagini separate plasate împreună și animate cu setările modulului.

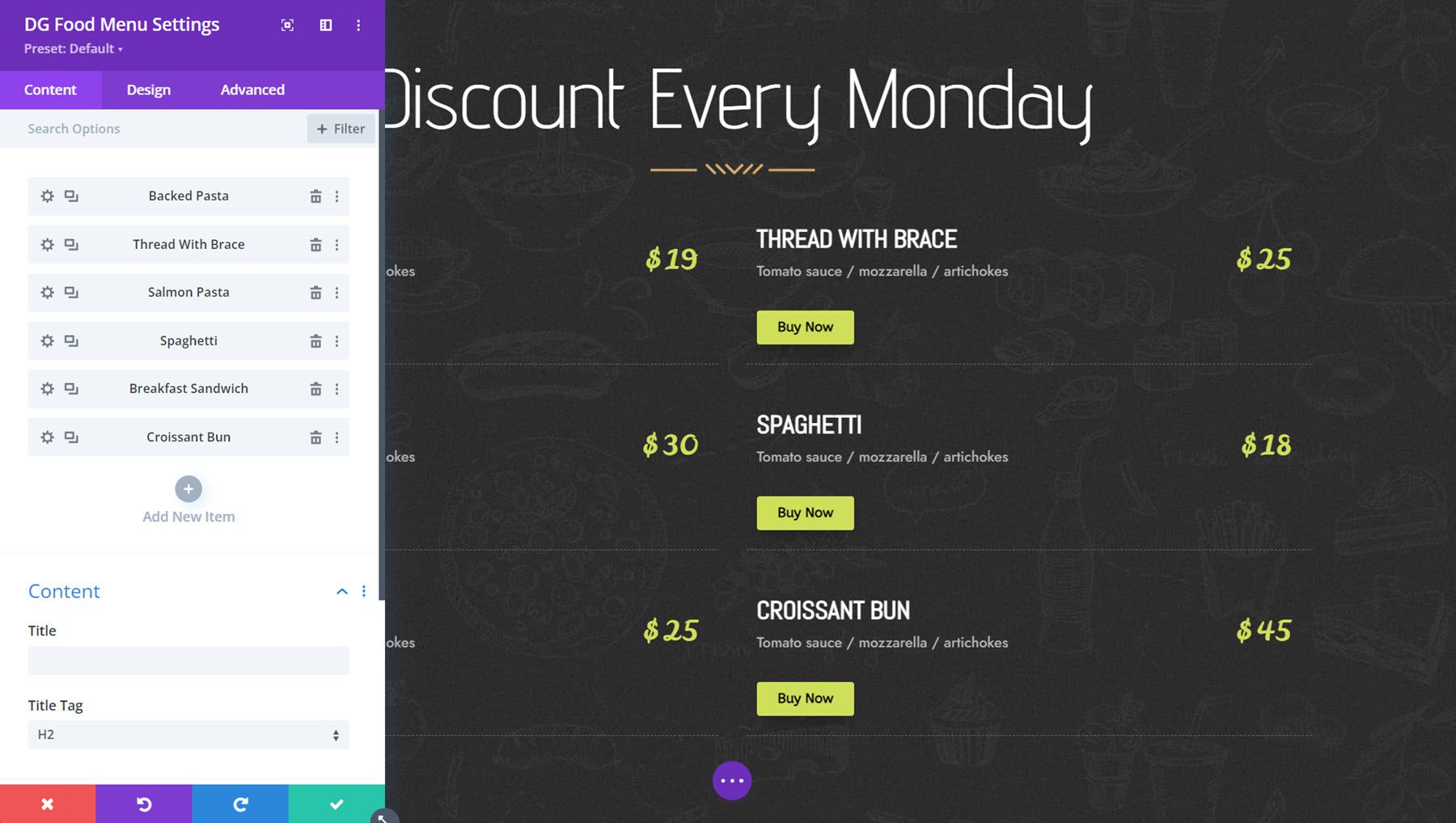
Meniu de mancare
Următorul este un alt modul util care oferă funcționalitatea pentru crearea unor aspecte ușoare de meniu. Pentru fiecare element de meniu, puteți adăuga un titlu și un subtitrare, puteți să le setați nivelurile de titlu, să adăugați indicatorul valutar și prețul și să adăugați un buton și/sau o insignă.


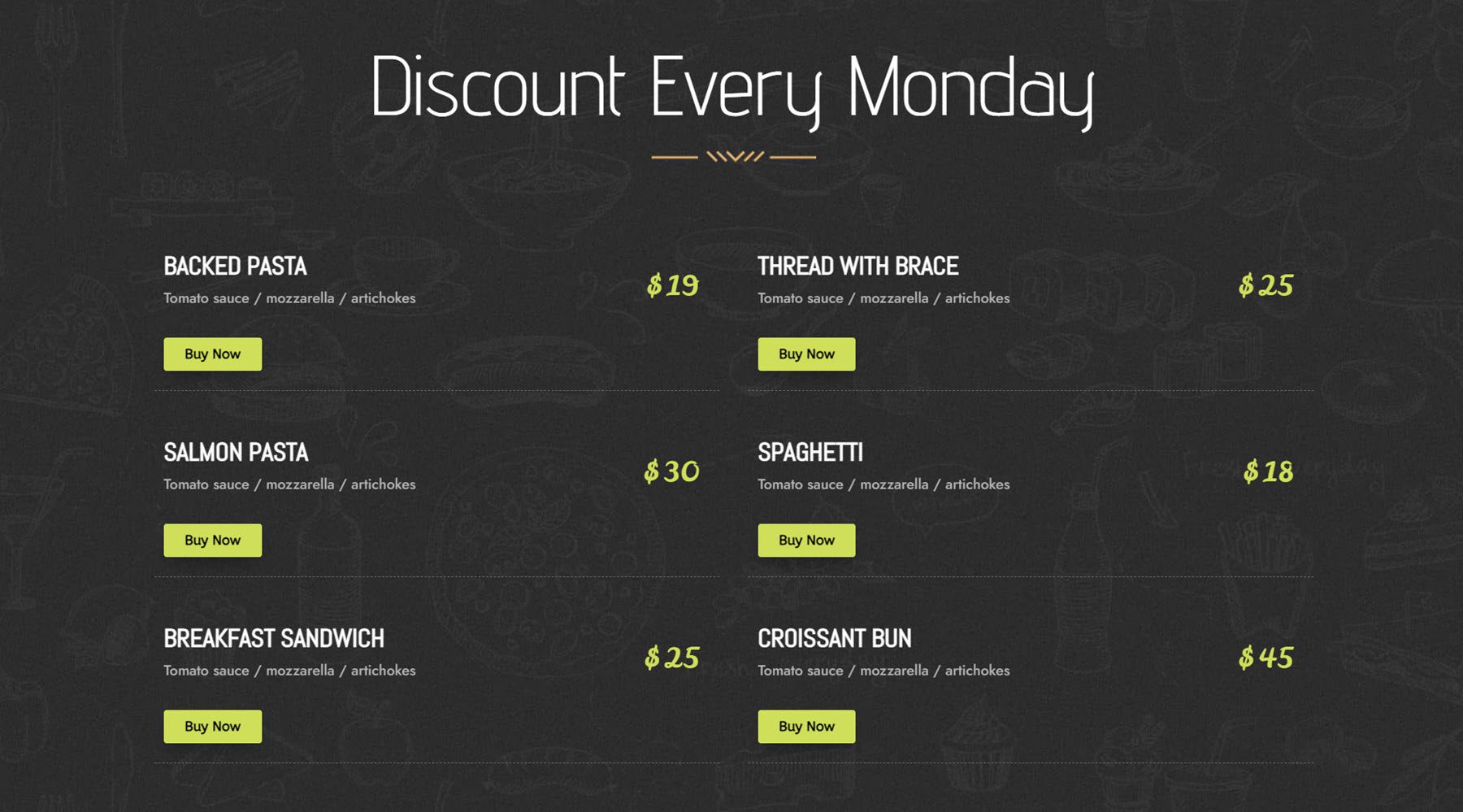
Iată aspectul 6 al meniului de mâncare, cu un meniu pe două coloane cu titlul articolului, subtitrarea, prețul și butonul de cumpărare.

Text gradient
Cu modulul Text Gradient, puteți crea aspecte de titlu interesante și atrăgătoare. Puteți adăuga text prefix, infix și sufix și le puteți personaliza pe fiecare cu o varietate de opțiuni de design, inclusiv titlul gradient, clip de fundal, stiluri de contur, setări de animație, efecte de trecere cu mouse-ul și multe altele.

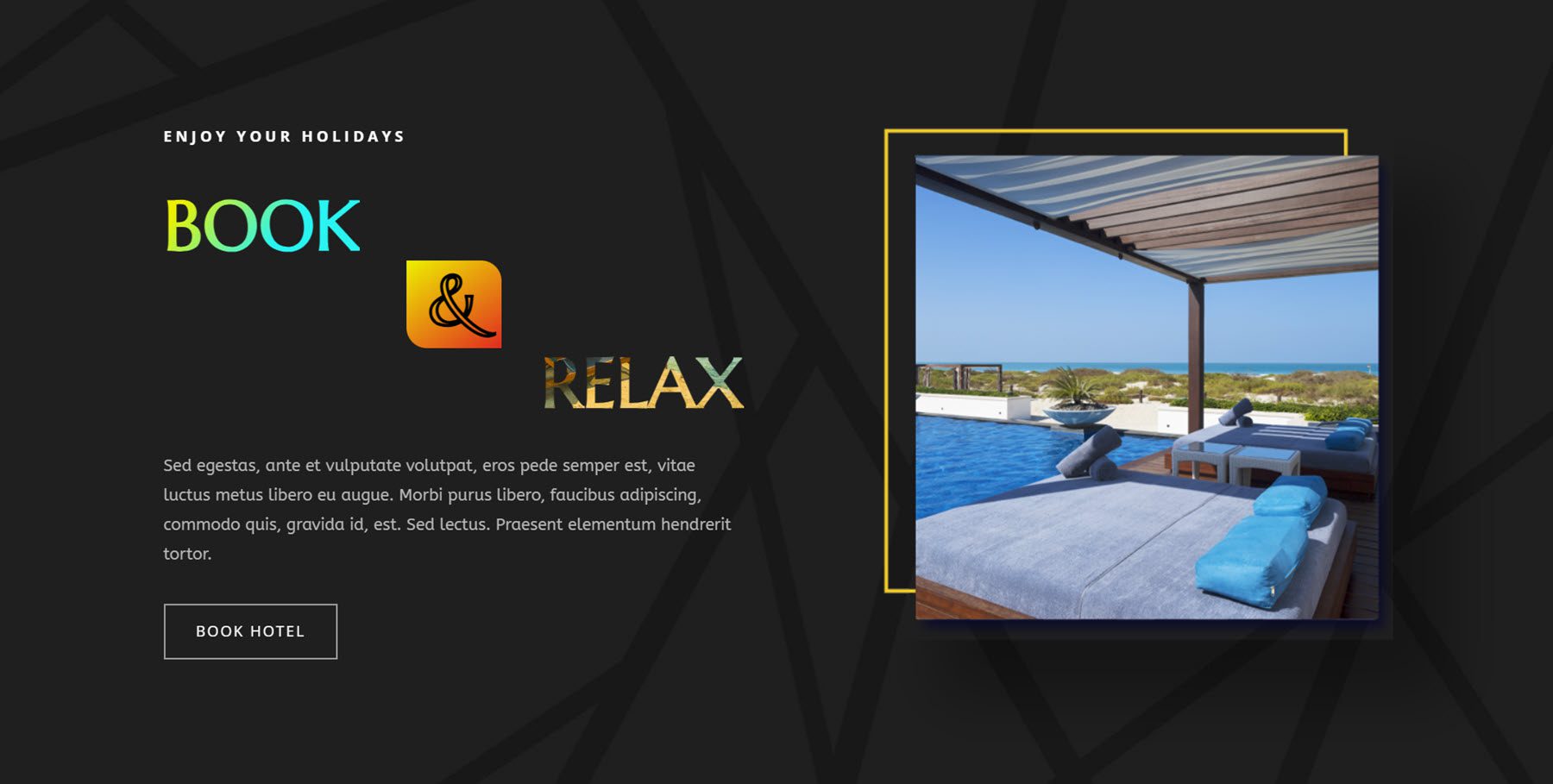
Iată Exemplul 2 al Modulului Text Gradient. Are un prefix și un infix cu fundaluri gradient și textul sufix cu un clip de fundal care se mișcă.

Fagure de miere
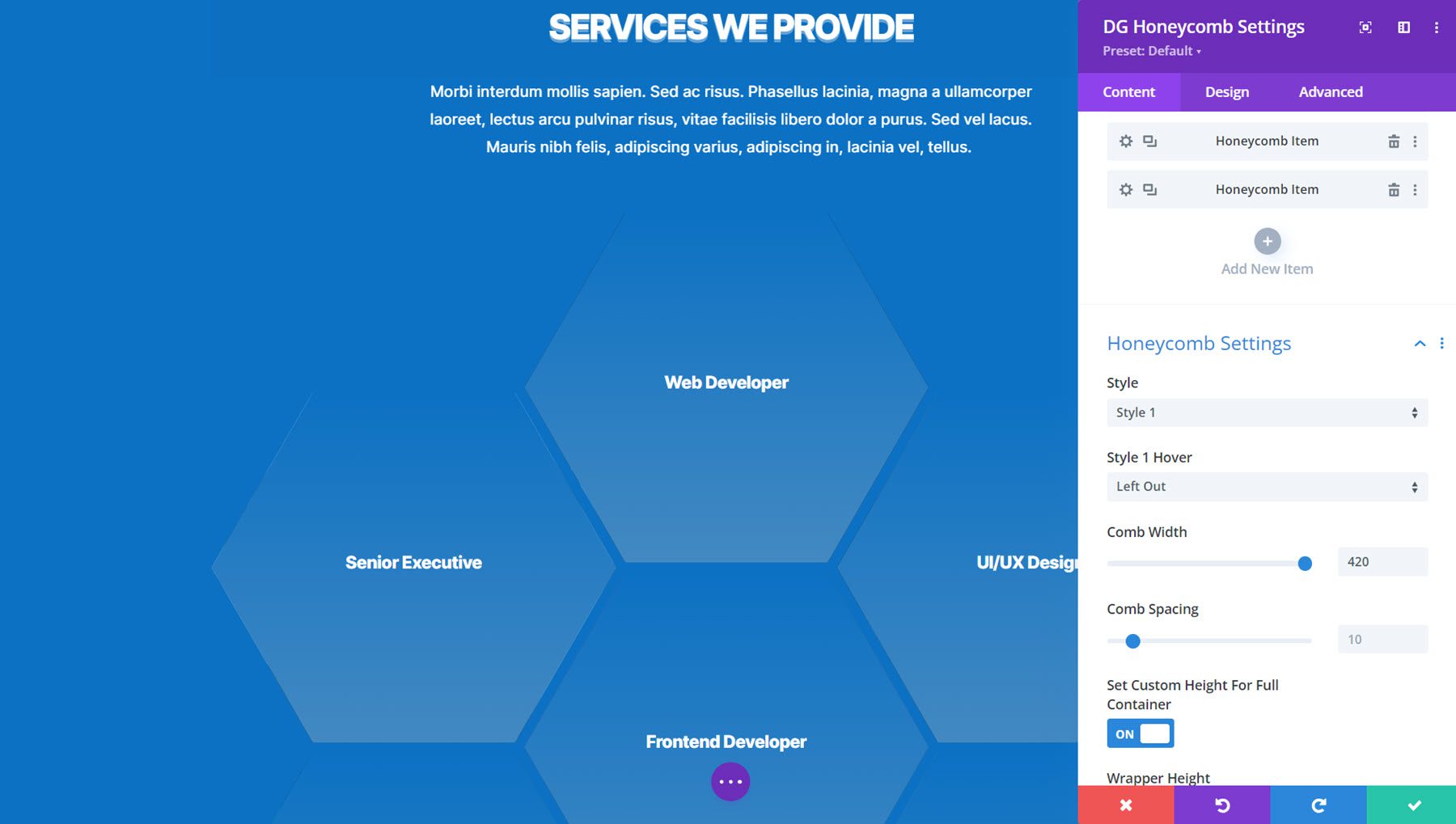
Modulul Honeycomb este un alt modul care vă permite să afișați conținut într-un aspect unic. În acest caz, puteți adăuga text, imagini și pictograme pe carduri în formă de fagure care sunt aranjate într-un model de fagure.

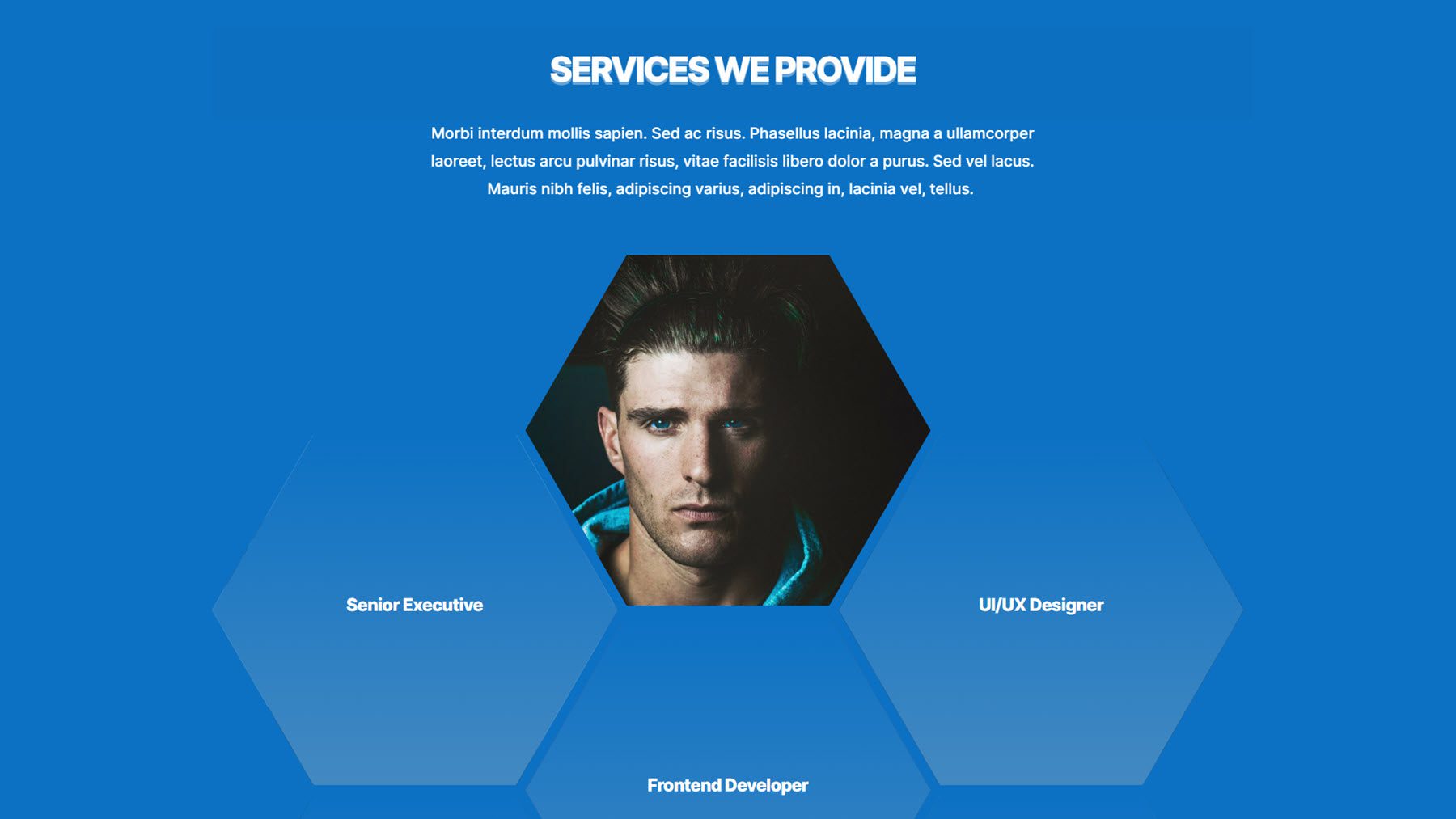
Acesta este exemplul 9 de tip fagure, care afișează o imagine la hover.

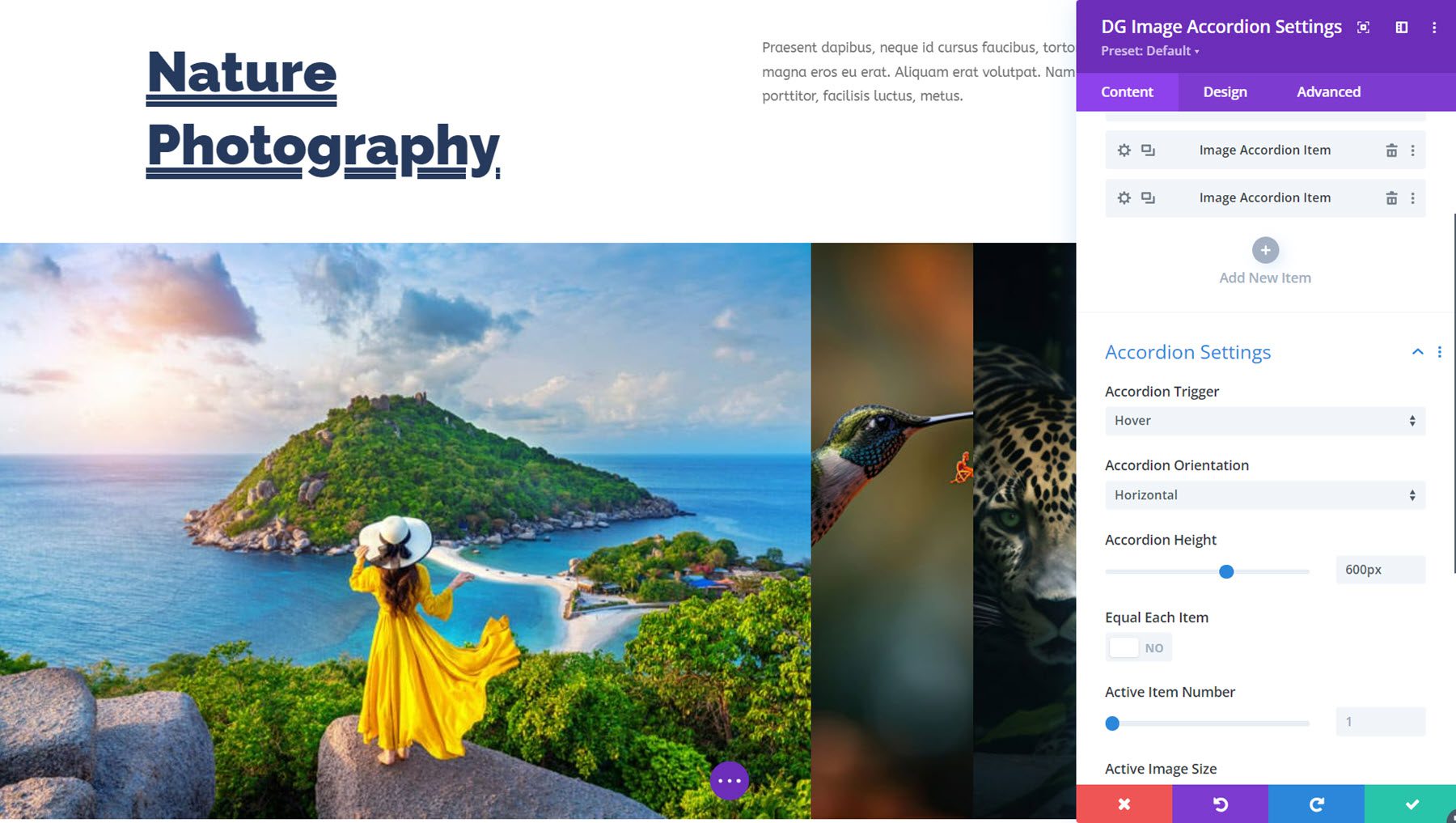
Imagine Acordeon
Acesta este modulul de acordeon imagine. Făcând clic sau trecând cu mouse-ul, imaginea selectată se va extinde, dezvăluind conținutul. Puteți afișa pur și simplu imaginea sau puteți adăuga conținut cum ar fi text, pictograme, imagini sau butoane pentru a prezenta.

Acesta este Imagine Accordion Demo Layout 5. Acesta este un aspect simplu, care dezvăluie imaginea la hover cu un chenar animat.

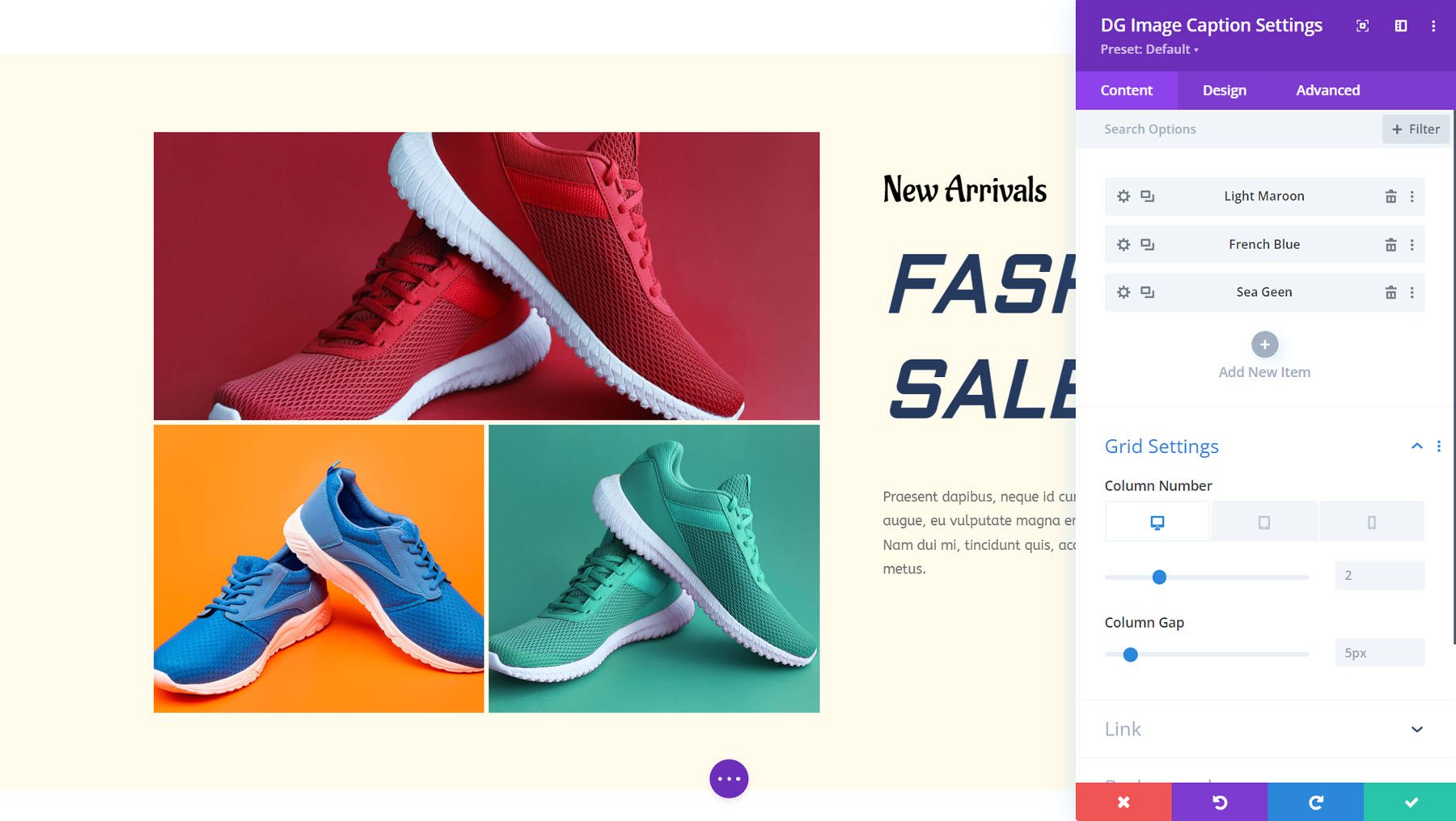
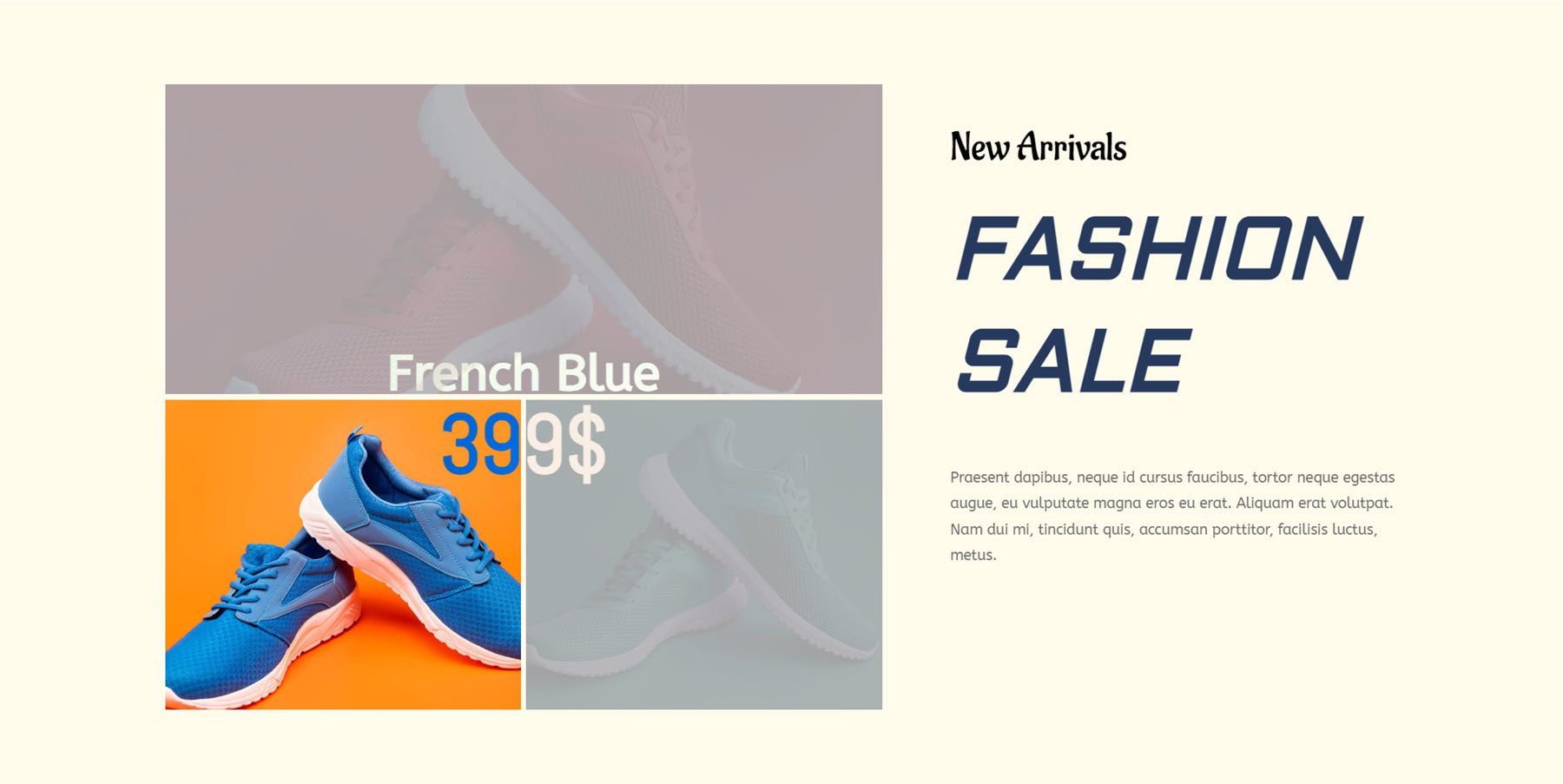
Legendă imagine
Următorul este modulul de subtitrări imagine. Cu aceasta, puteți afișa mai multe imagini și puteți afișa o legendă la trecerea cursorului. Există multe opțiuni de design pentru a personaliza stilul, aspectul, fonturile, imaginile și multe altele.

Iată aspectul demonstrativ al subtitrării imaginii 8. La trecerea mouse-ului, subtitrarea apare, iar celelalte imagini au o suprapunere gri.

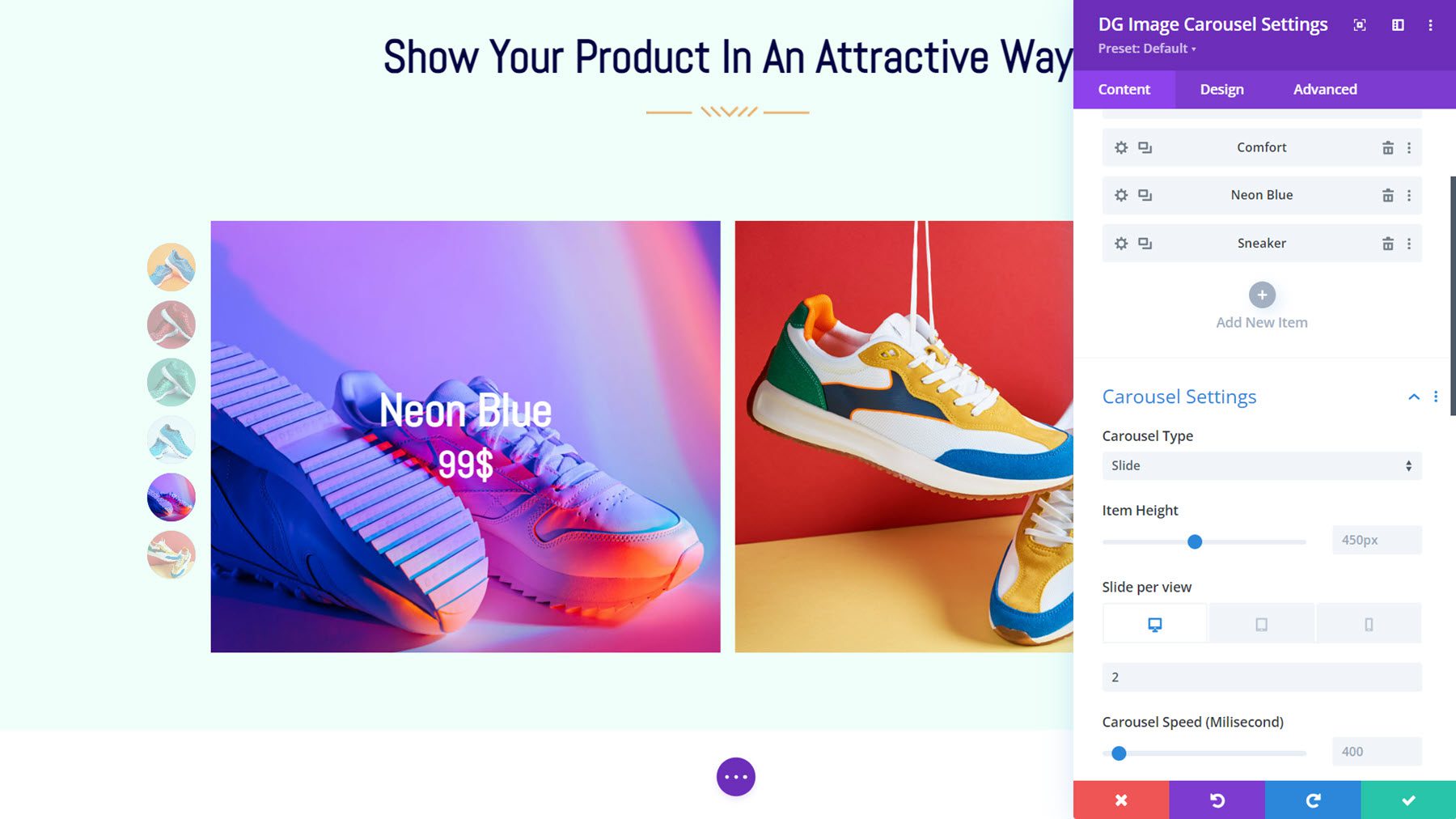
Carusel de imagini
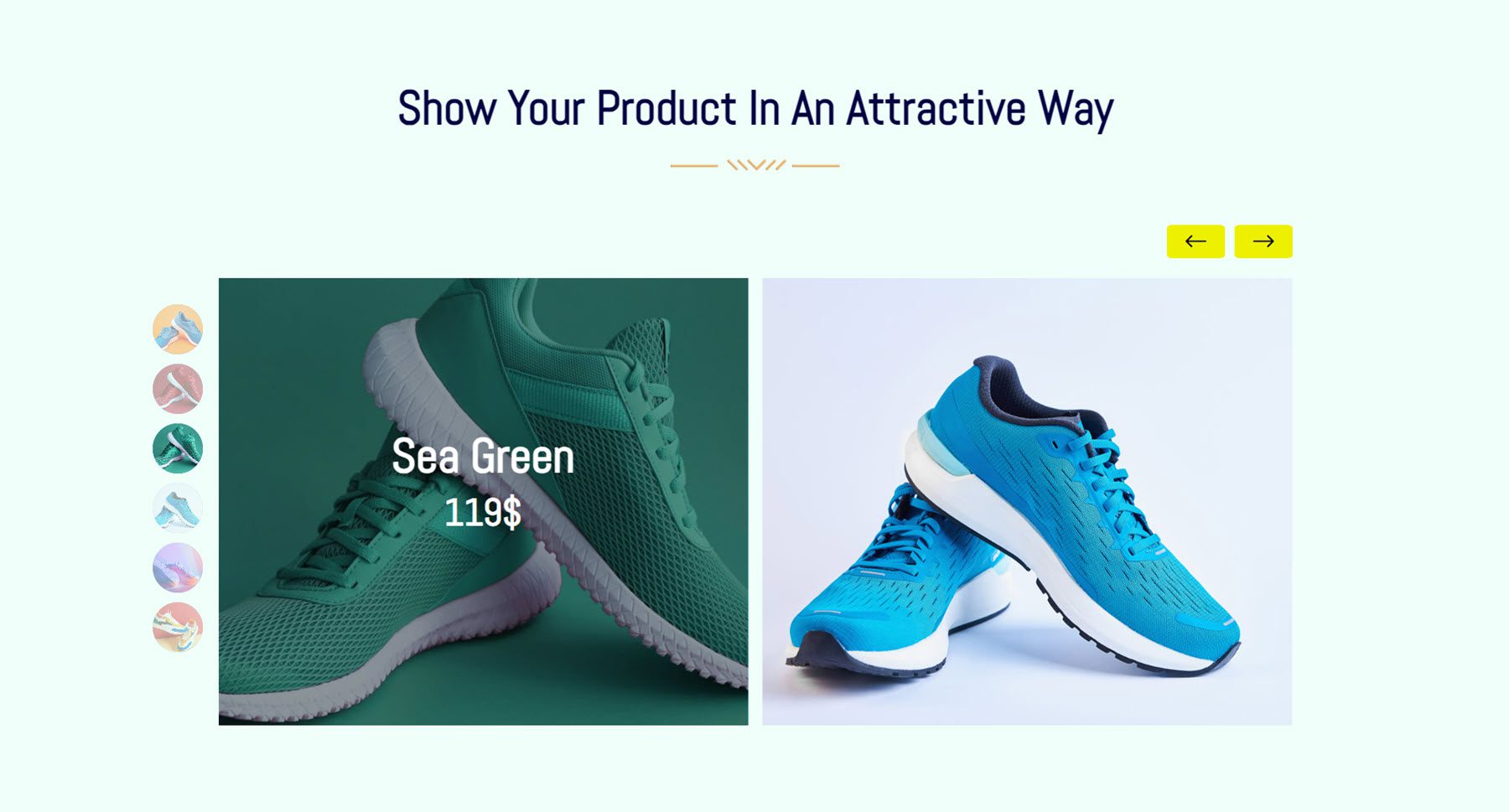
Modulul Carusel de imagini al DiviGrid vine cu multe opțiuni interesante pe care le puteți folosi pentru a vă prezenta imaginile, paginile, produsele, serviciile și multe altele. Puteți adăuga text și butoane la imagini, puteți alege dintre mai multe stiluri de diapozitive și de navigare, puteți adăuga efecte de trecere cu mouse-ul și multe altele.

Acesta este aspectul carusel de imagini 1, cu paginarea în stil marcator din stânga. La trecerea cursorului, titlul și prețul sunt dezvăluite cu o suprapunere.

Hotspot de imagine
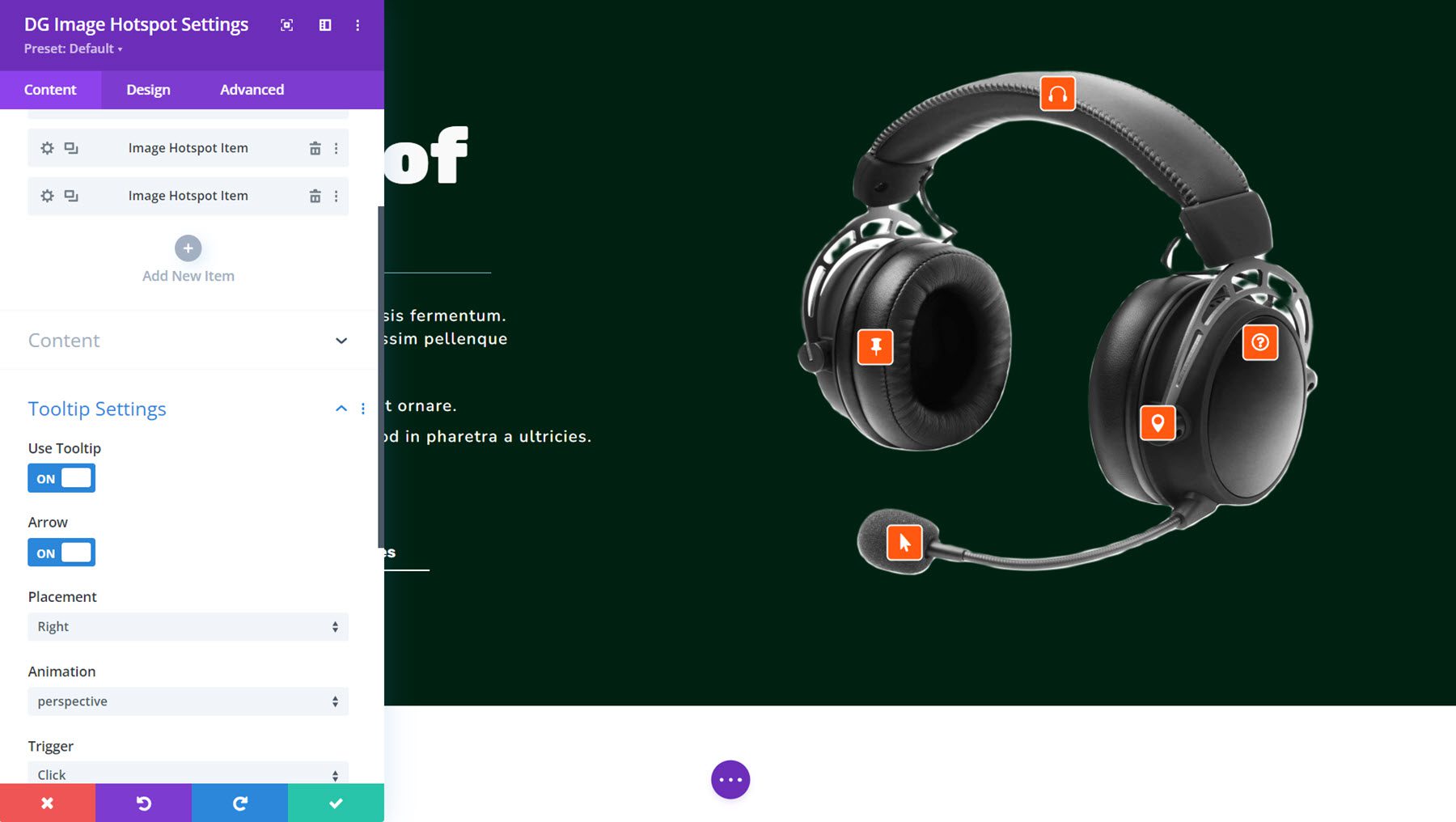
Cu modulul Image Hotspot, puteți adăuga hotspot-uri la o imagine și adăugați conținut care se afișează într-un balon explicativ la clic și/sau treceți cu mouse-ul. Puteți alege dintr-o pictogramă, un text sau un hotspot de imagine, să adăugați setări de animație pentru hotspot, să afișați text sau un aspect al unei biblioteci în sfatul explicativ și să personalizați complet designul fiecărui sfat explicativ individual.

Aici este Image Hotspot Demo Layout 3, cu sfaturi portocalii cu pictograme. La clic, sfaturile instrumente se deschid pentru a dezvălui informații despre produs.

Popup în linie
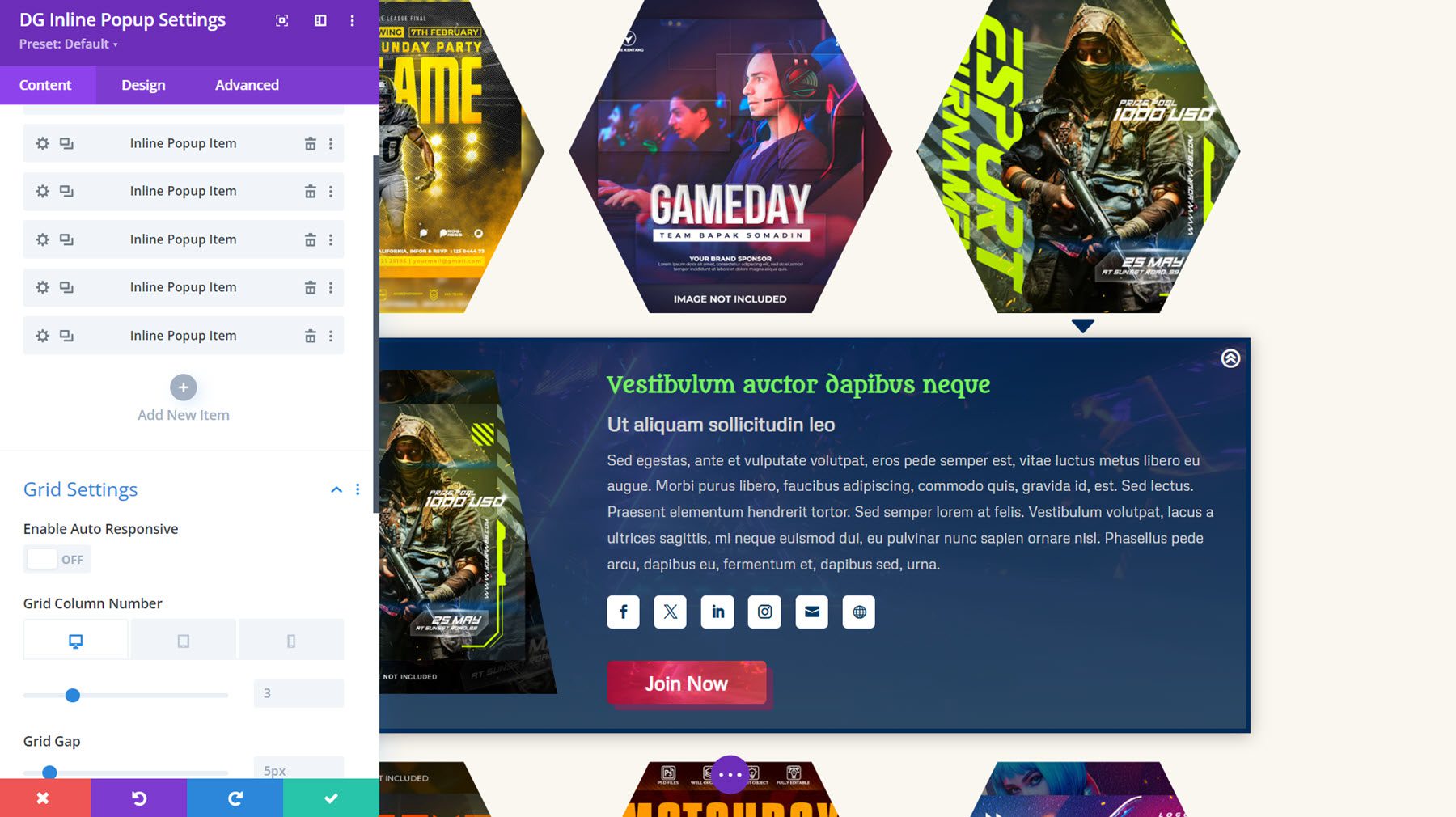
Cu acest modul, puteți crea un aspect al grilei de elemente care dezvăluie o fereastră pop-up inline la trecerea cursorului. Puteți adăuga o imagine, titlu, subtitrare, text și text suprapus la elementul grilă. În fereastra pop-up, puteți afișa o imagine, titlu, subtitrare, conținut text, buton și pictograme pentru rețelele sociale. Toate aceste elemente pot fi complet stilate cu setările de design.

Acesta este Inline Popup Layout 25, cu un înveliș de imagine hexagonal și un stil de hover pentru zoomul imaginii aplicat. La clic, fereastra pop-up inline apare mai jos cu o imagine, conținut, pictograme sociale și un buton.

Card interactiv
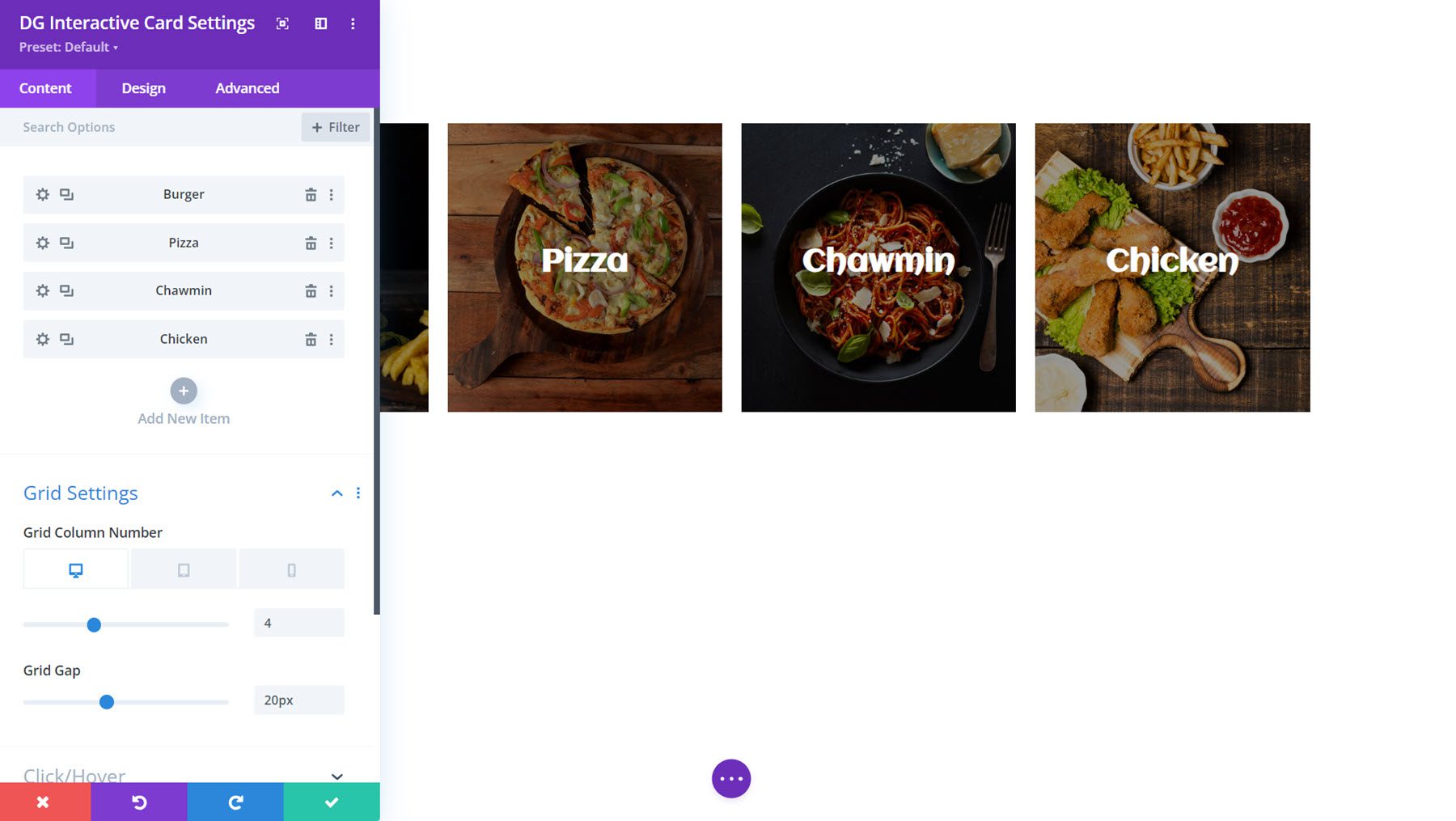
Cardul interactiv este un alt modul bogat în funcții care vă permite să afișați informații într-un mod captivant. Puteți adăuga conținut care apare la clic sau trece cu mouse-ul sau care apare alături de conținutul copertei pentru a crea un card interactiv. Puteți adăuga un titlu, subtitrare, conținut text și un buton în față. Pe spate, puteți afișa și aceste articole, împreună cu pictogramele rețelelor sociale.

Iată Exemplul 11 de card interactiv, care afișează o animație de bordură la trecerea cu mouse-ul și dezvăluie partea din spate cu text și un buton la clic.

Galeria justificată
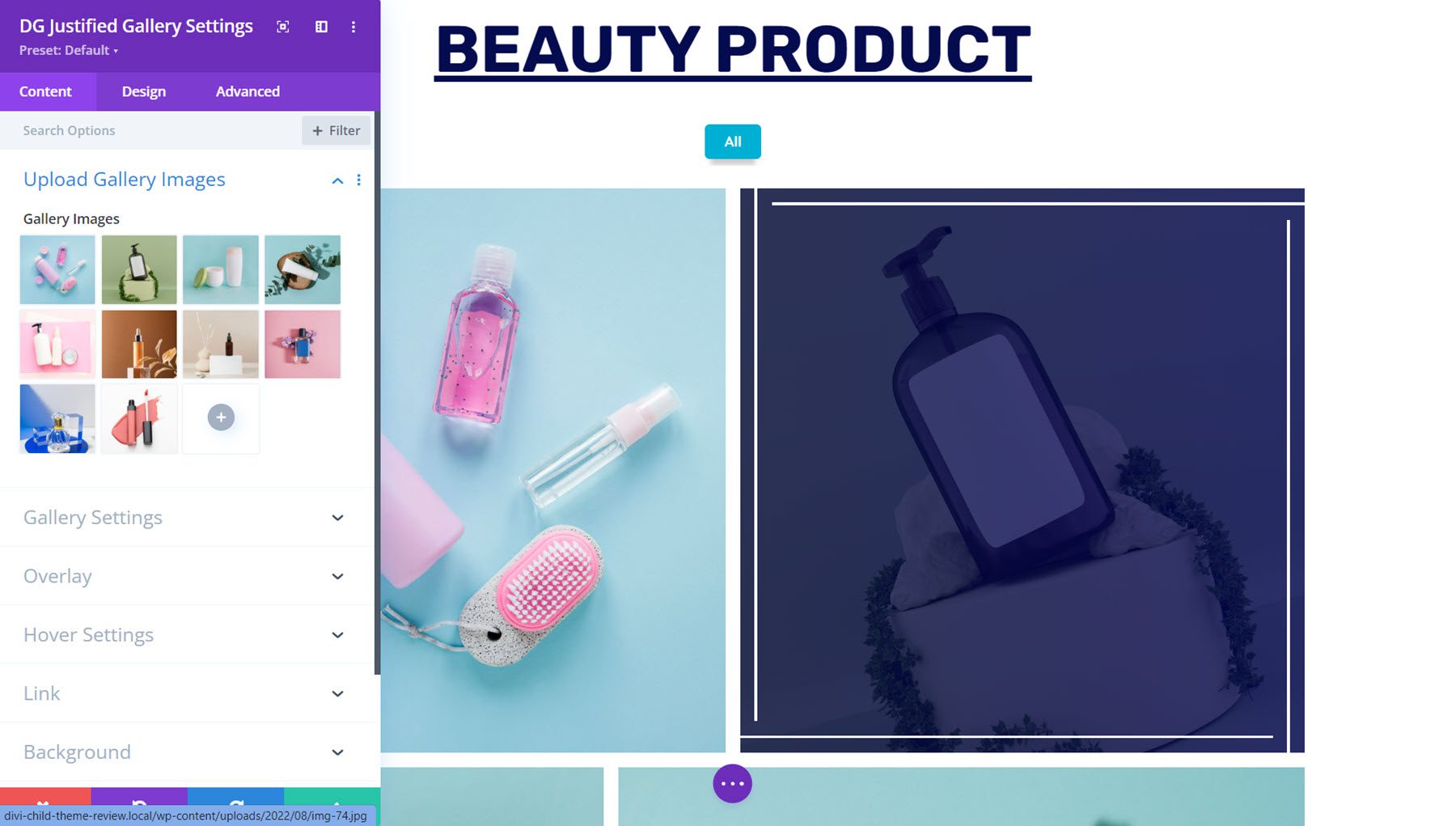
Modulul Galerie justificată este o modalitate excelentă de a afișa imagini pe site-ul dvs. Puteți adăuga efecte de suprapunere și de trecere cu mouse-ul pentru imagini și puteți activa o casetă de lumină pentru a se deschide la clic.

Acesta este Justified Gallery Demo Layout 9. La trecerea mouse-ului, imaginea mărește sub un unghi și apare un chenar. Făcând clic, puteți vizualiza imaginea într-o casetă lightbox.

Listă Grilă
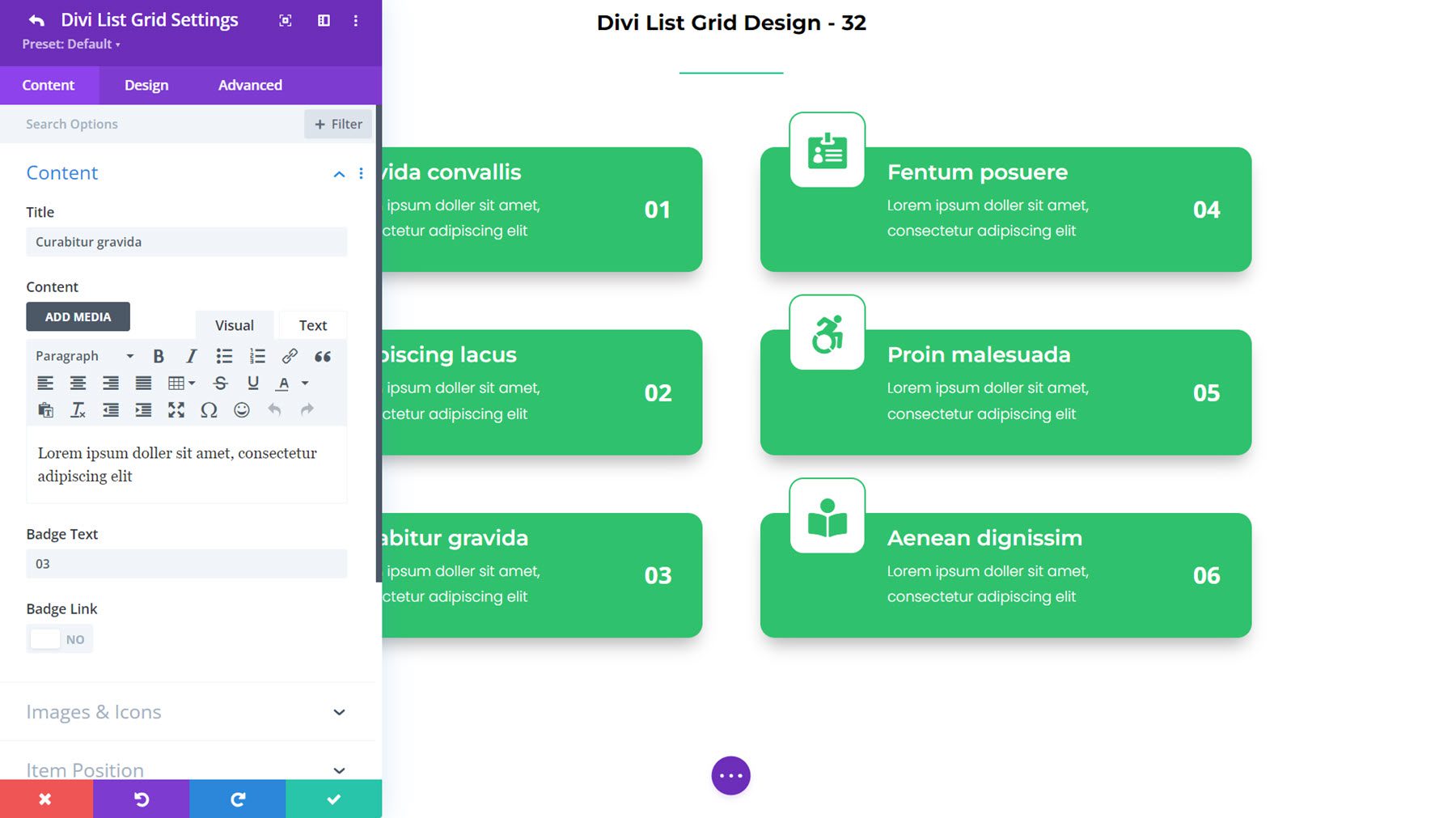
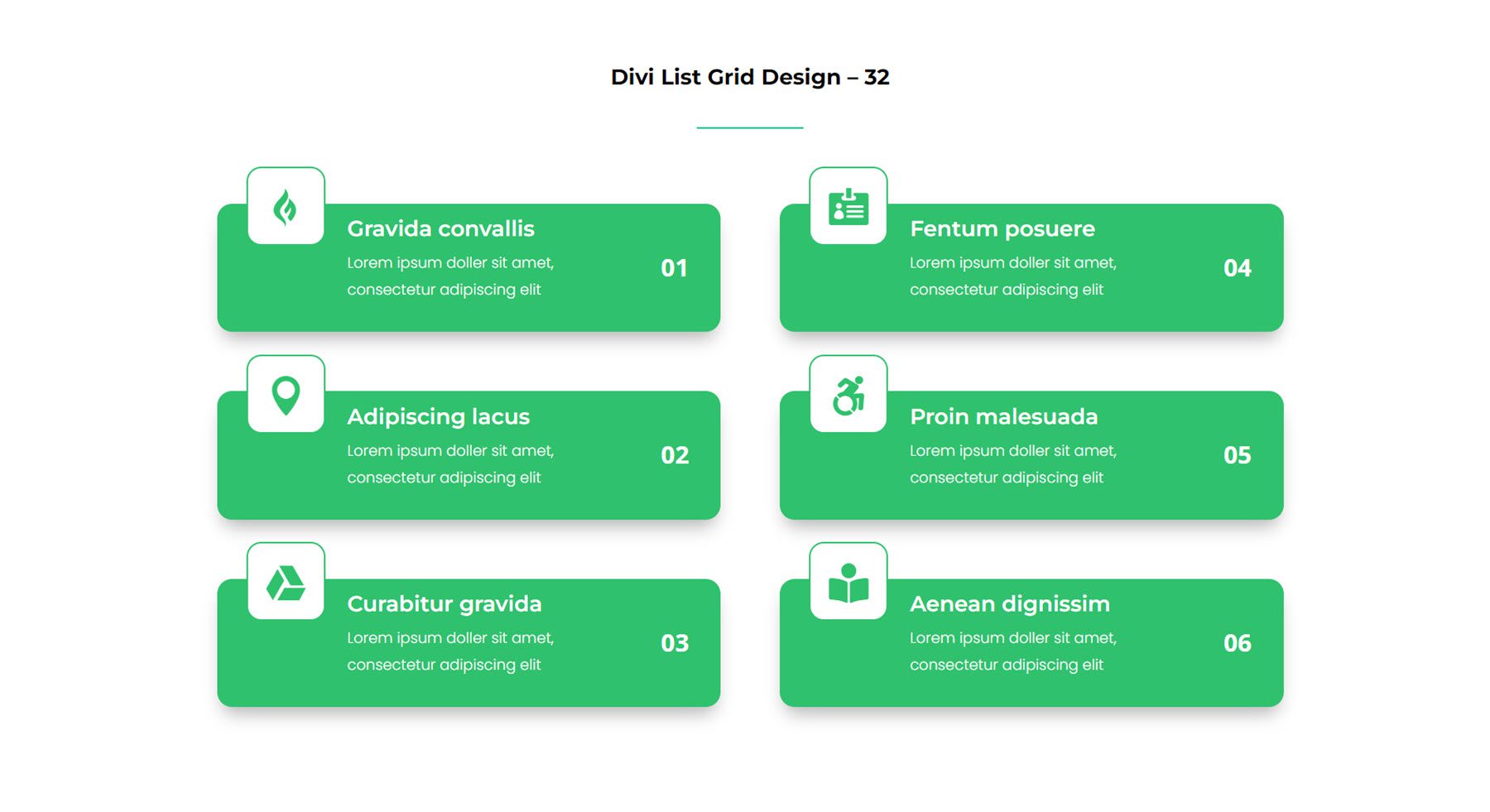
În continuare, Modulul List Grid este util pentru a crea o listă de servicii, caracteristici, pași dintr-un proces și multe altele. Puteți adăuga un titlu, descriere, insignă și imagine sau pictogramă la fiecare element din listă. De asemenea, puteți activa o linie de conectare care poate lega vizual elementele din listă.

Acesta este List Grid Layout 32, cu o pictogramă în partea de sus și o insignă în dreapta cu numărul.

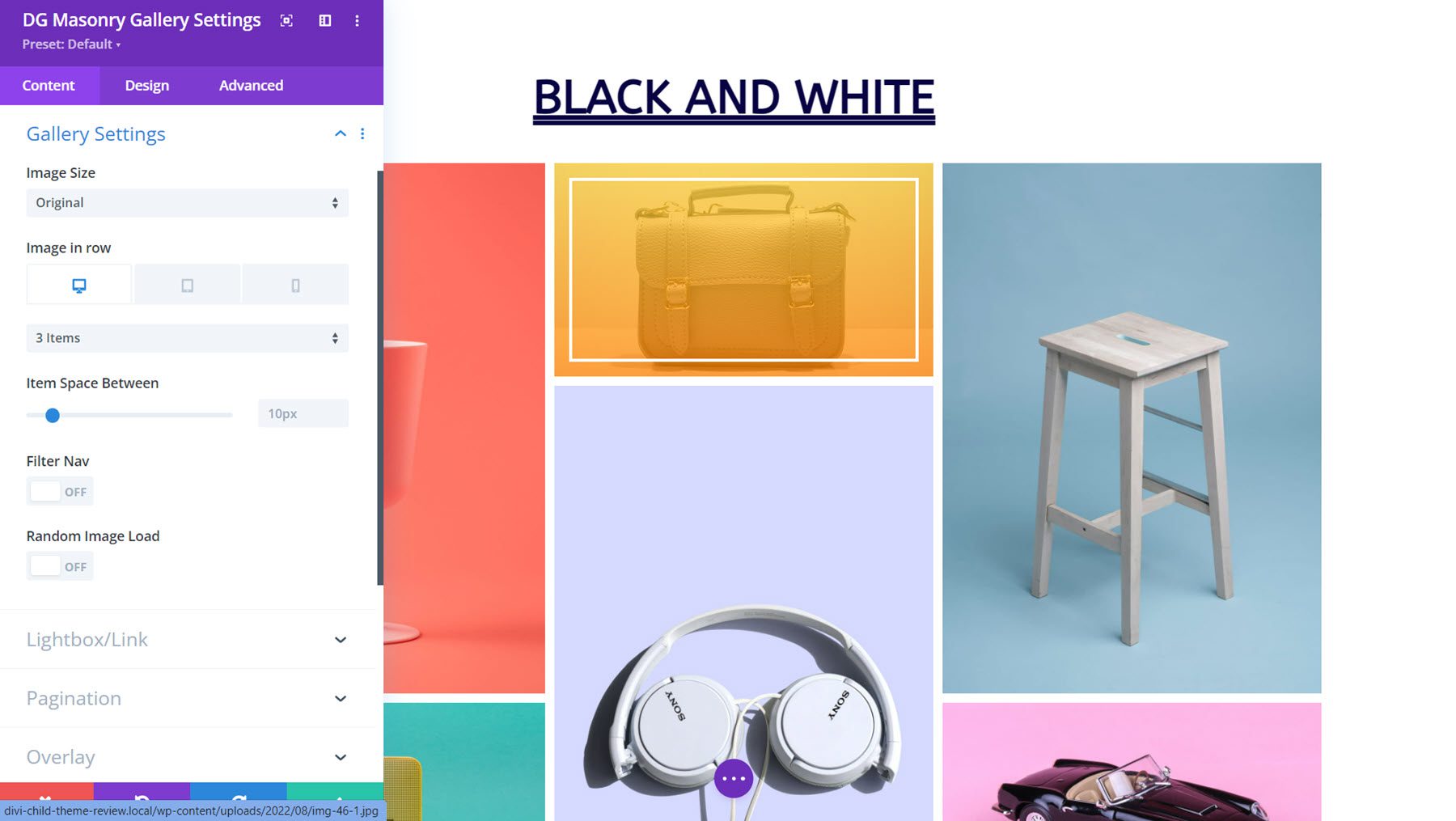
Galeria Zidăriei
Galeria Zidărie este o altă opțiune pentru afișarea imaginilor dvs. într-un aspect de galerie. Puteți deschide imagini într-o casetă lightbox, puteți adăuga paginare, puteți aplica efecte de suprapunere și de trecere cu mouse-ul și multe altele. Fiecare element este complet personalizabil cu setările de design.

Aici este Masonry Gallery Layout 2. Are o suprapunere colorată și chenare albe pe hover.

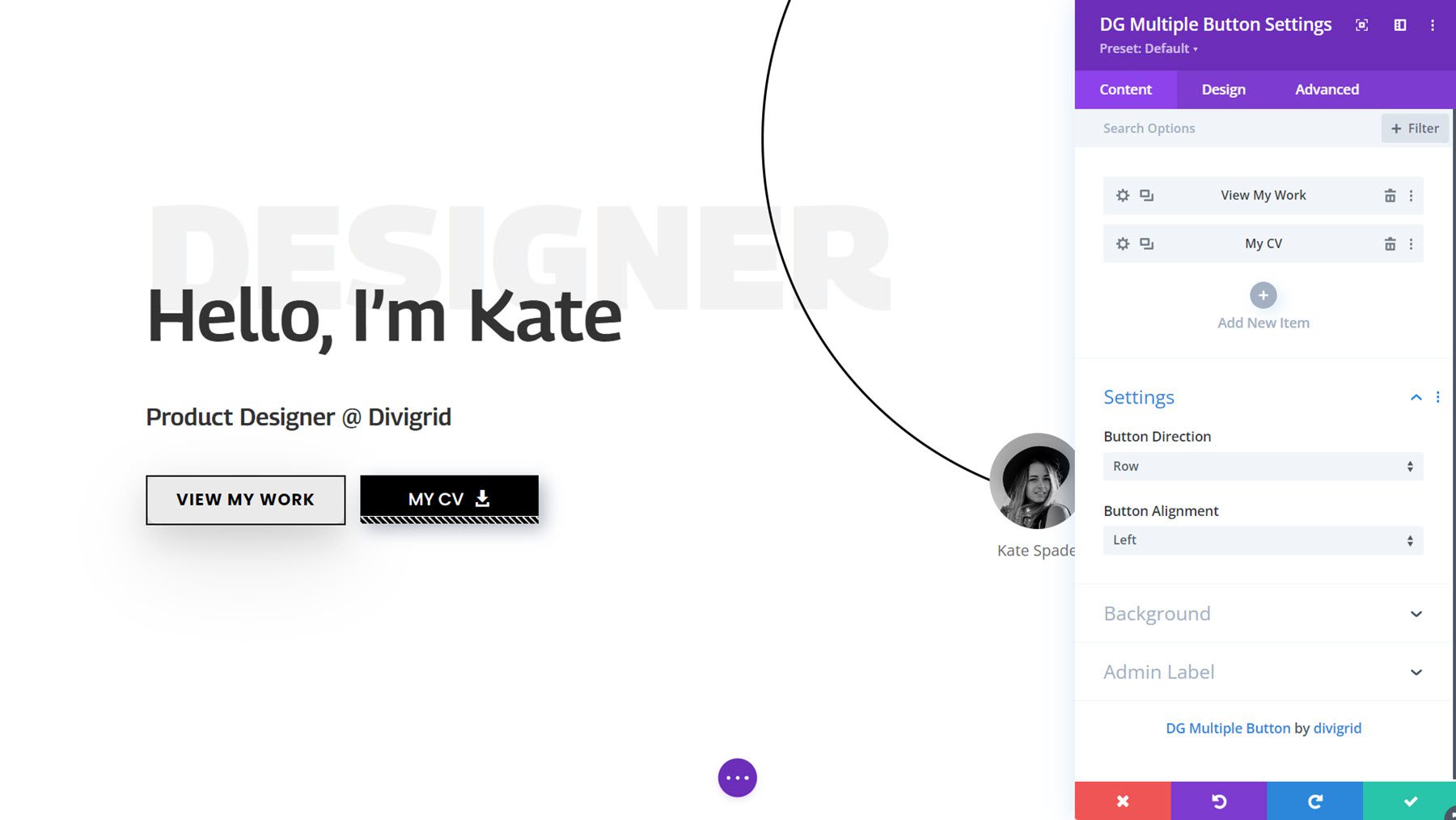
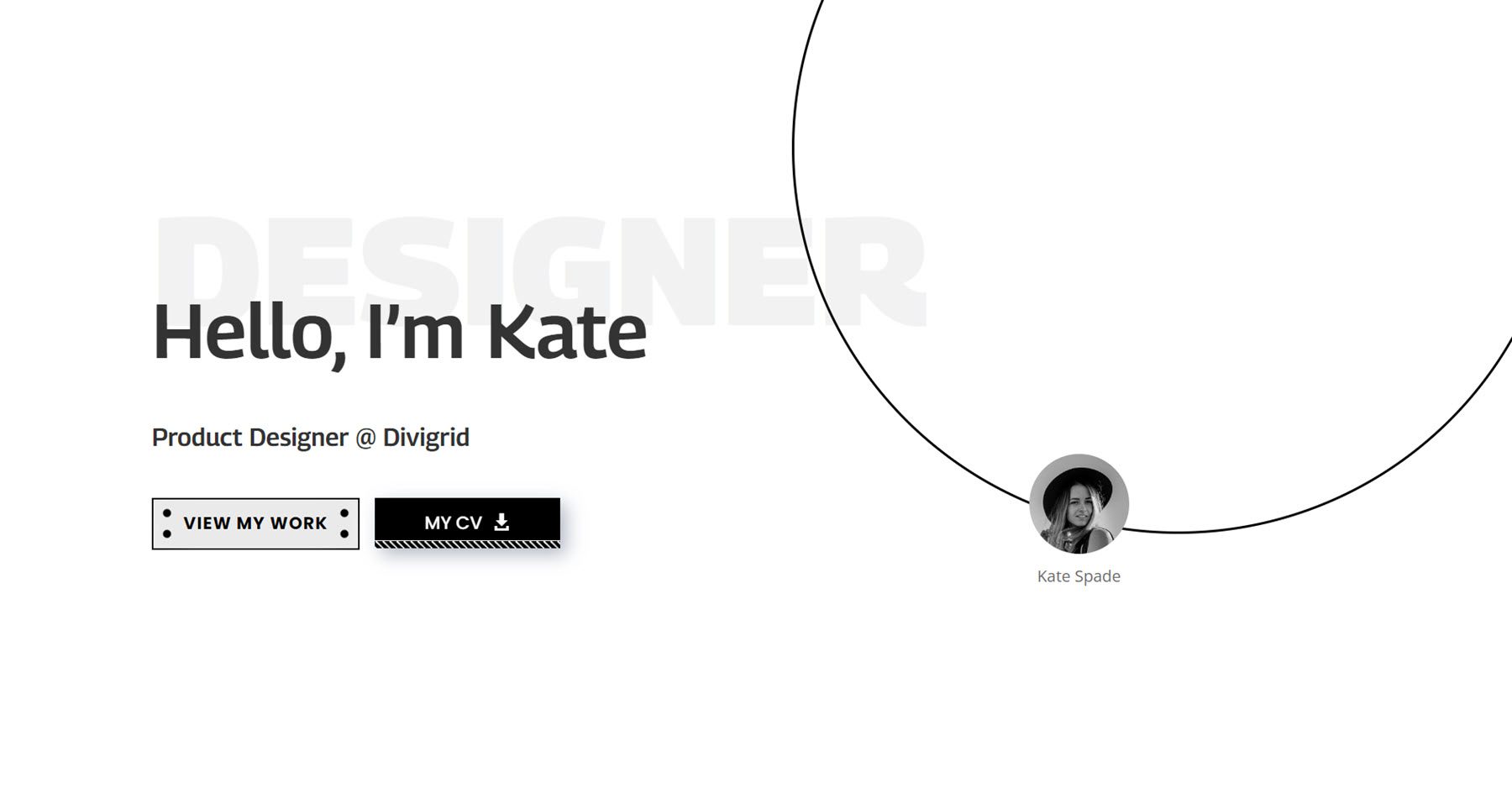
Buton Multiplu
Cu modulul cu mai multe butoane, puteți adăuga mai multe butoane în cadrul modulului care se afișează unul lângă altul. Puteți alege să afișați butoanele într-un rând sau într-o coloană și să personalizați alinierea. Fiecare buton poate fi stilat individual, iar modulul include multe efecte de hover interesante care pot fi adăugate.

Acesta este Modulul cu mai multe butoane Exemplu 10. La trecerea cu mouse-ul, punctele apar la trecerea cu mouse-ul peste primul buton. Pe al doilea buton, dungile din partea de jos se deplasează pe hover.

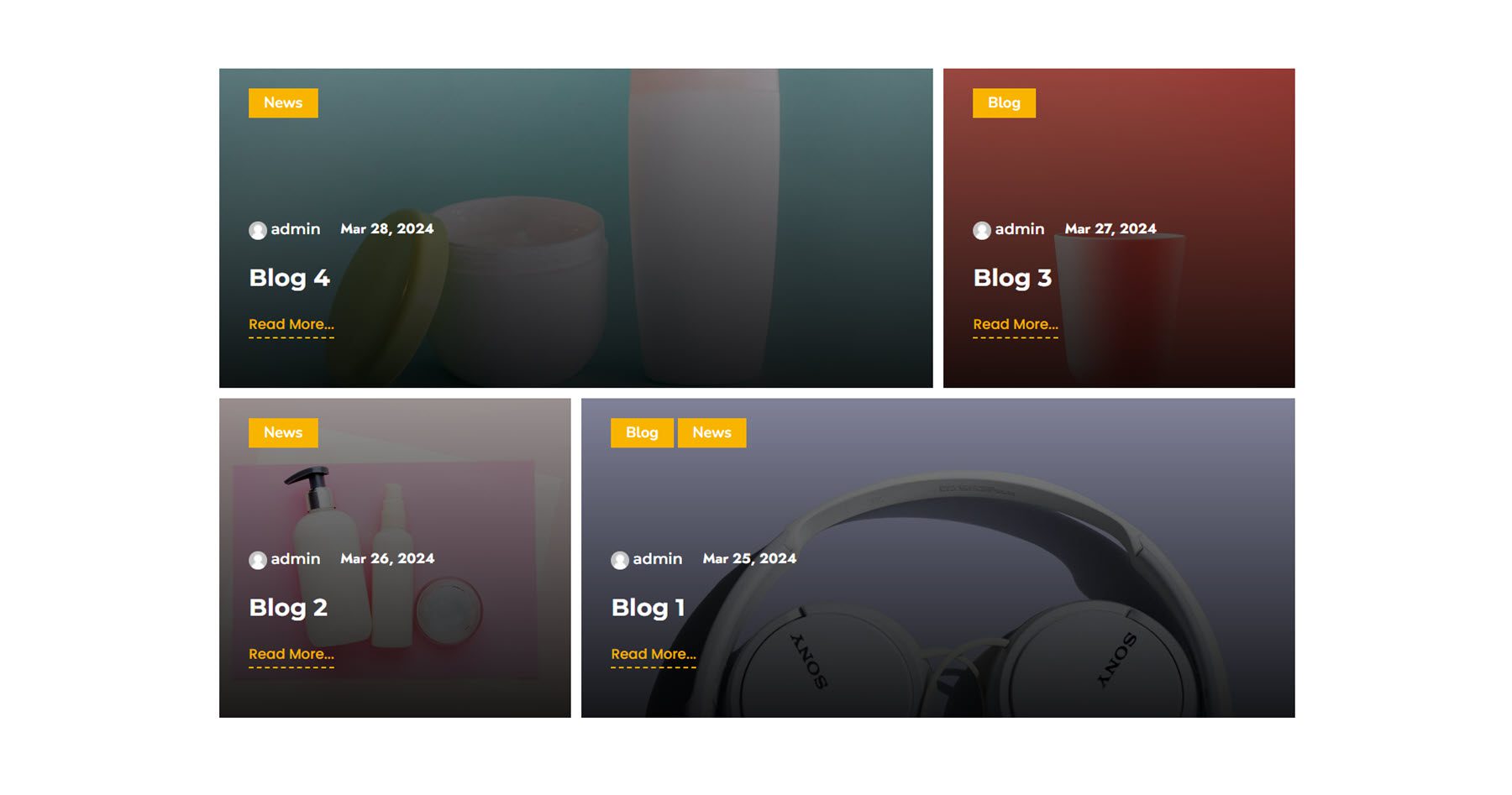
Post Grid
Acest modul facilitează afișarea postărilor de blog într-o grilă personalizabilă. Ai control total asupra tipului de postări care apar în grilă, precum și asupra elementelor care apar pe fiecare postare. Există multe opțiuni pentru a personaliza aspectul grilei, modul în care apare imaginea postării și, desigur, designul fiecărui element pe care îl vedeți în grilă.

Acesta este Exemplul 14 al Modulului Post Grid. Prezintă imaginea prezentată ca fundal al articolului de postare cu o suprapunere întunecată. Pentru fiecare postare, puteți vedea categoria, autorul, data, titlul și linkul pentru a citi mai multe.

Derulați mai multe imagini
Apoi, cu modulul Scroll Multiple Image, puteți adăuga imagini la un carusel care derulează automat pe pagina dvs. Puteți configura un aspect orizontal sau vertical și puteți personaliza durata și spațierea derulării. Fiecare articol poate avea o imagine, un titlu și o descriere.

Acesta este Scroll Multiple Image Demo Layout 7, cu băuturi într-un aspect de defilare orizontal cu titlul și prețul.

Defilare cu o singură imagine
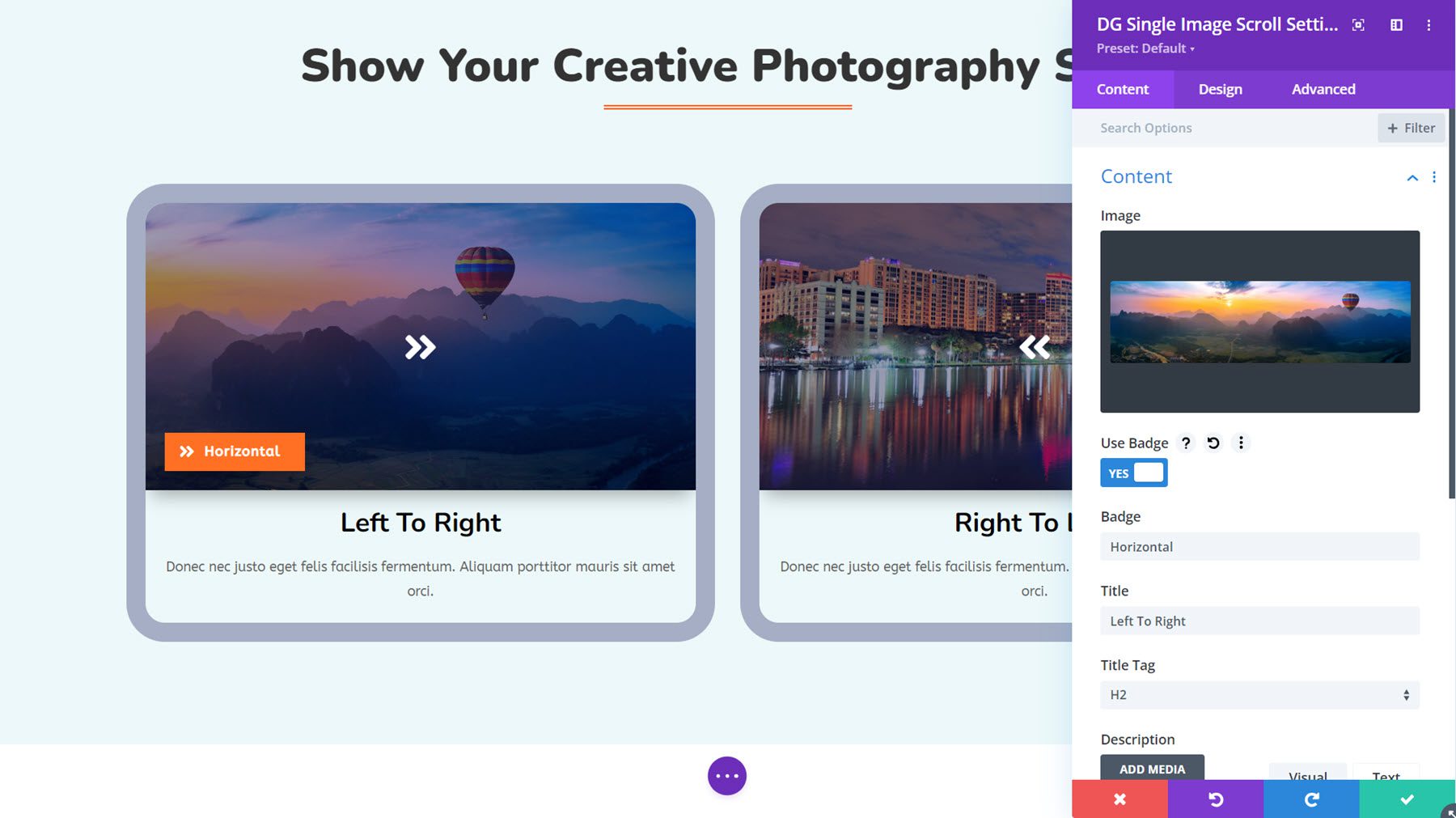
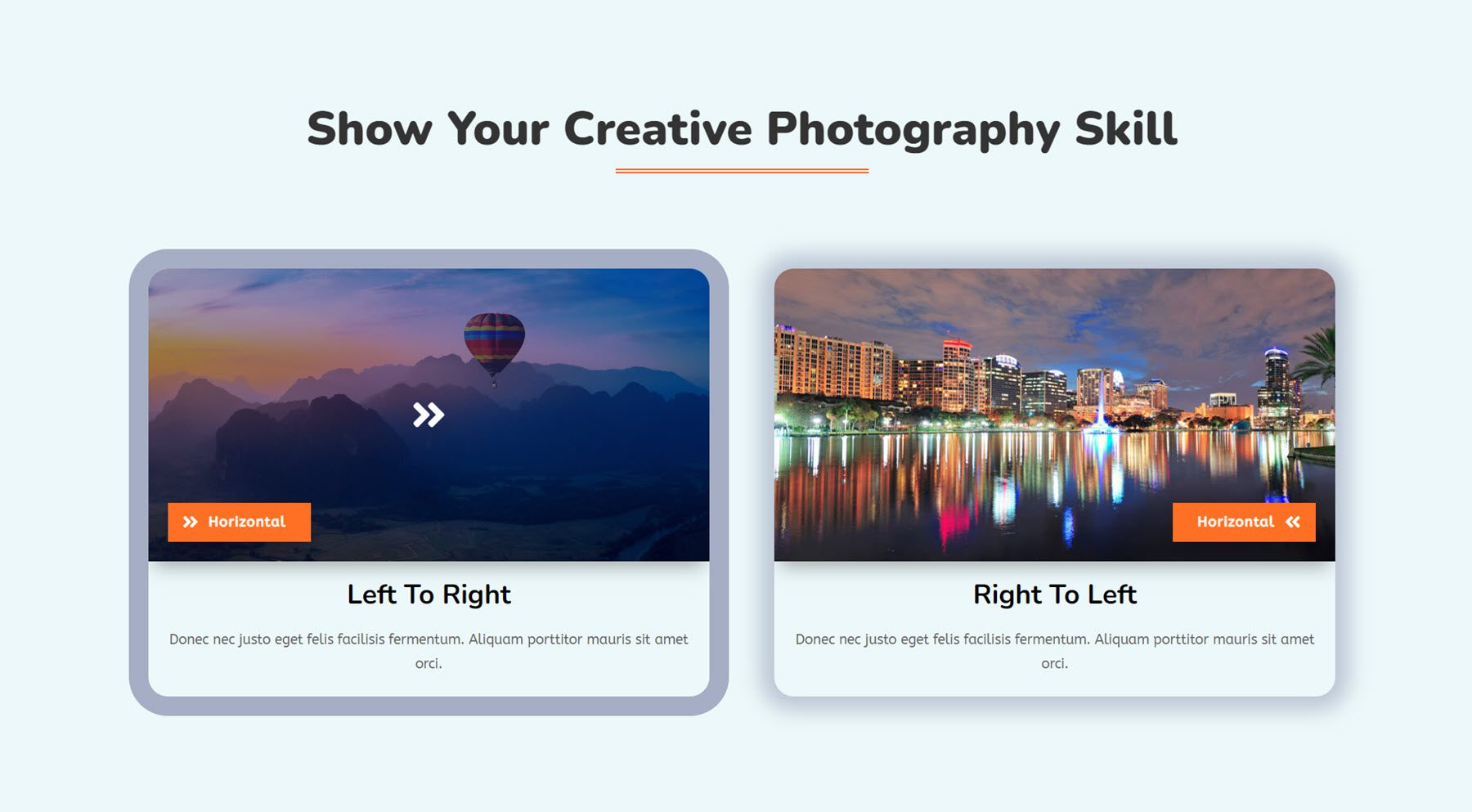
Modulul Single Image Scroll este o modalitate excelentă de a prezenta imagini mari, cum ar fi imagini panoramice, în detaliu. Când plasați cursorul, puteți seta imaginea să deruleze de sus în jos, de jos în sus, de la stânga la dreapta sau de la dreapta la stânga. De asemenea, puteți adăuga o insignă, un titlu și o descriere pentru a le afișa alături de imagine.

Acesta este exemplul 4 al modulului de defilare cu o singură imagine, care prezintă opțiunile de defilare de la stânga la dreapta și de la dreapta la stânga cu o suprapunere care dispare la trecerea cursorului.

Distribuție socială
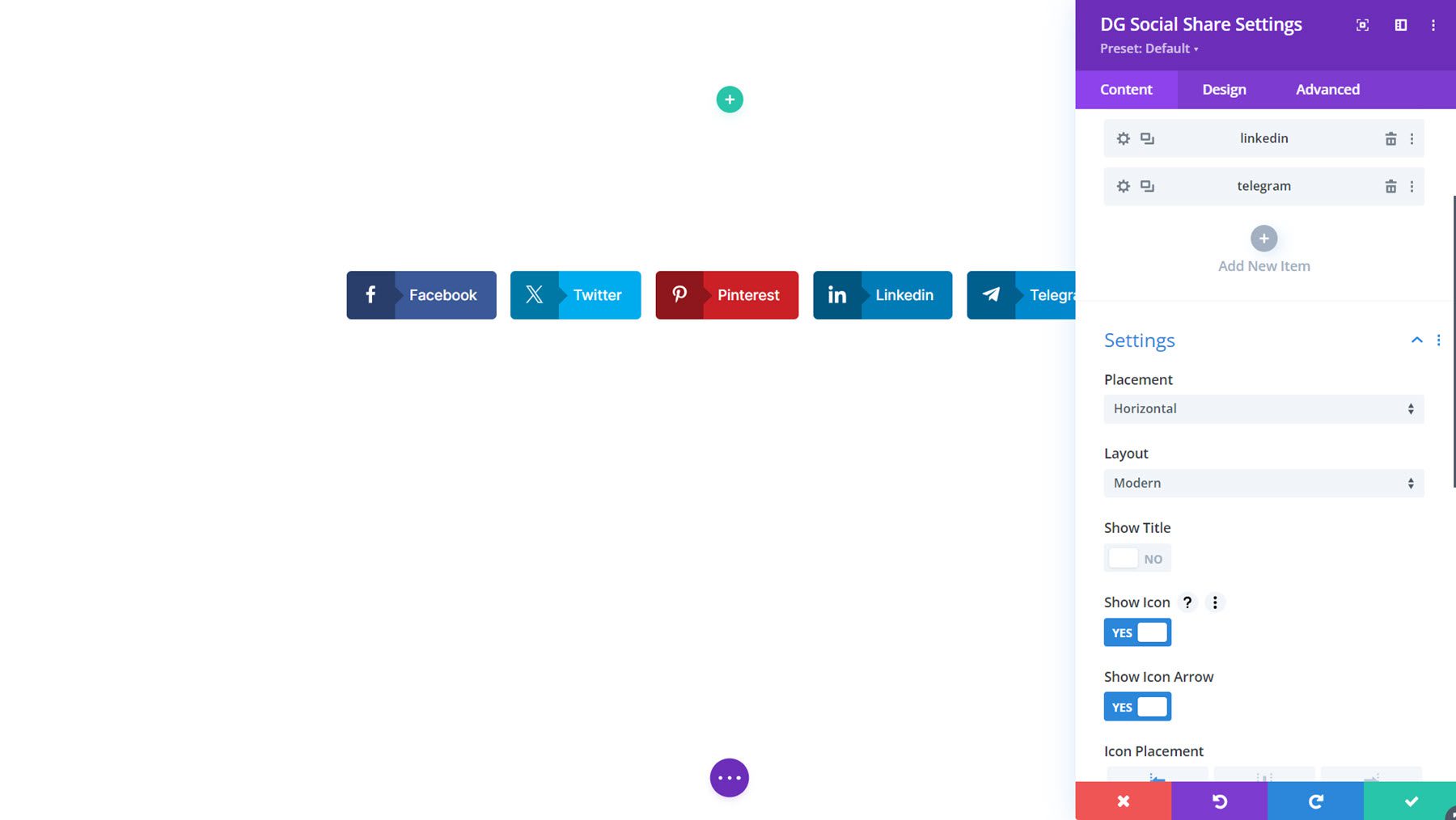
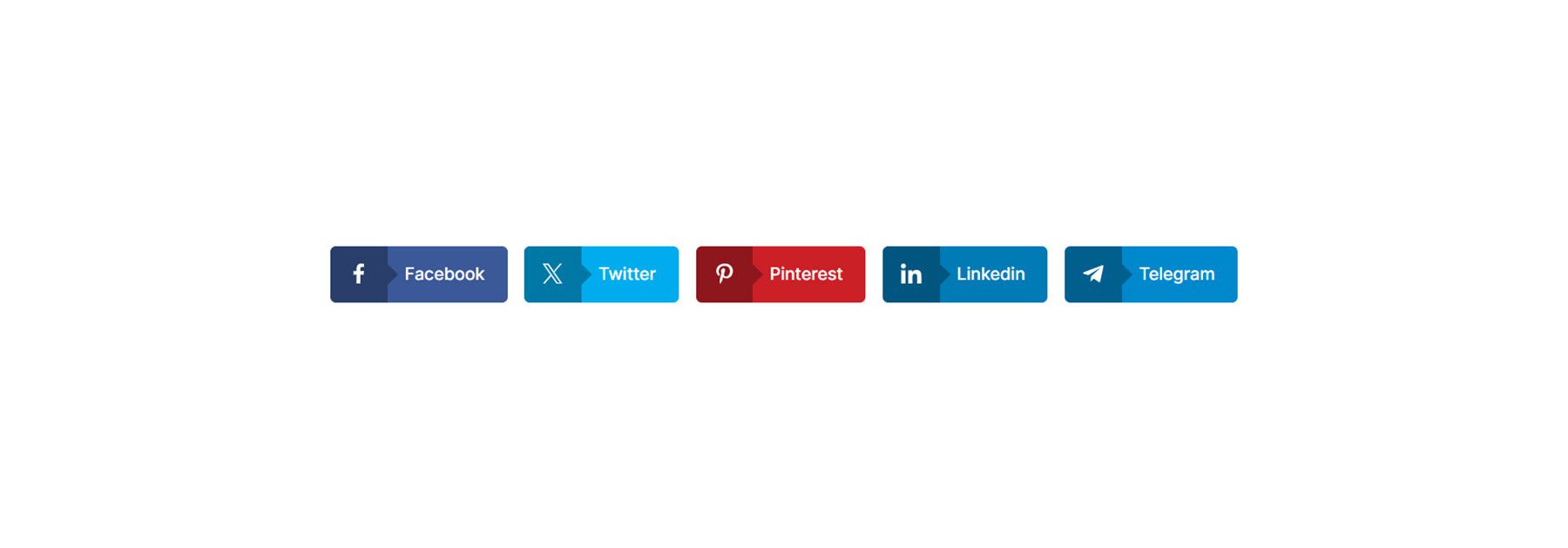
Cu modulul Social Share, puteți încuraja utilizatorii să vă distribuie pagina sau să posteze pe rețelele sociale. Modulul vine cu multe opțiuni de design pentru a personaliza stilul acestor pictograme, inclusiv două aspecte diferite, diferite setări de conținut și design și efecte interesante de hover.

Iată Aspectul Demo 1 de Social Share.

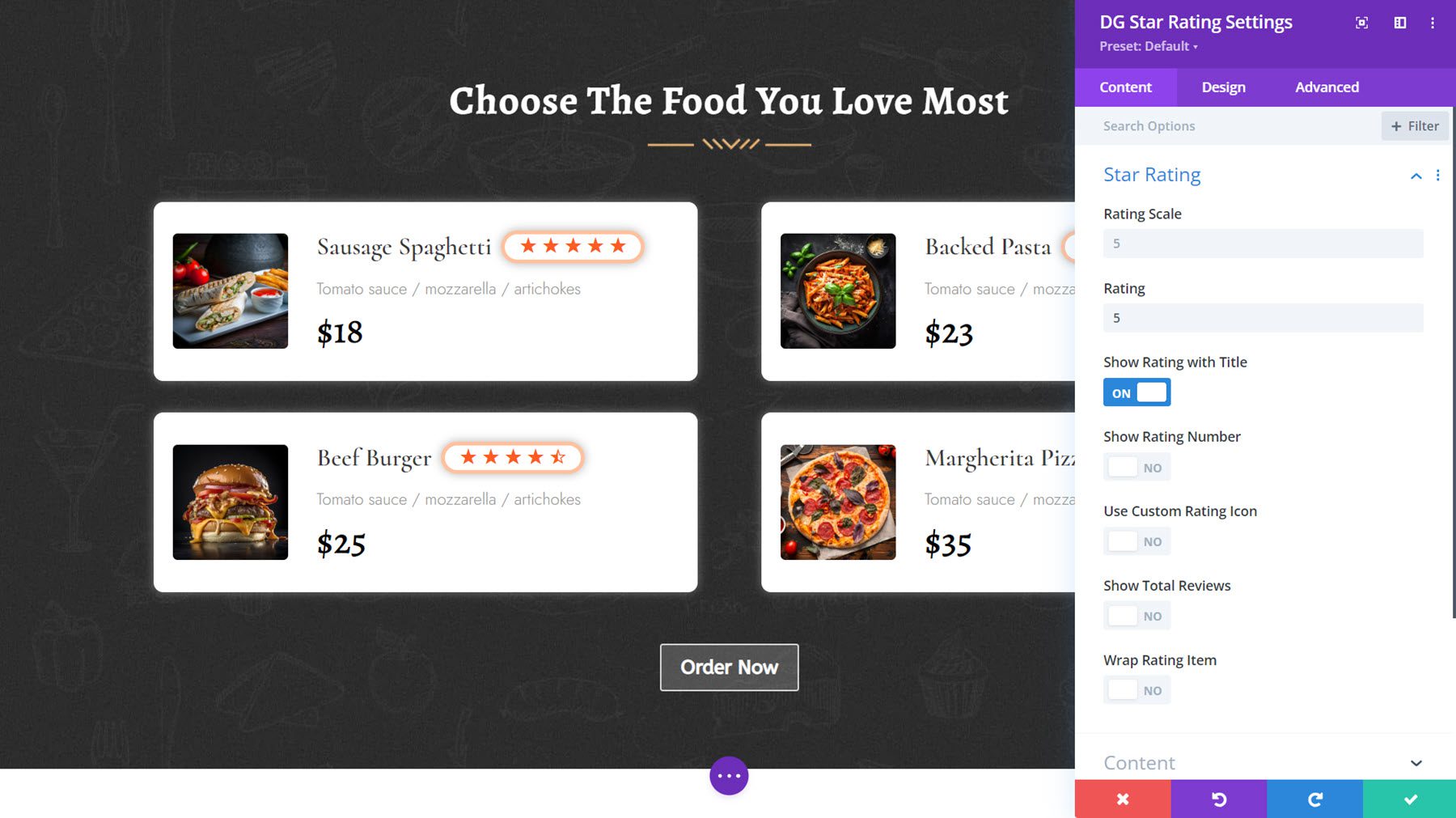
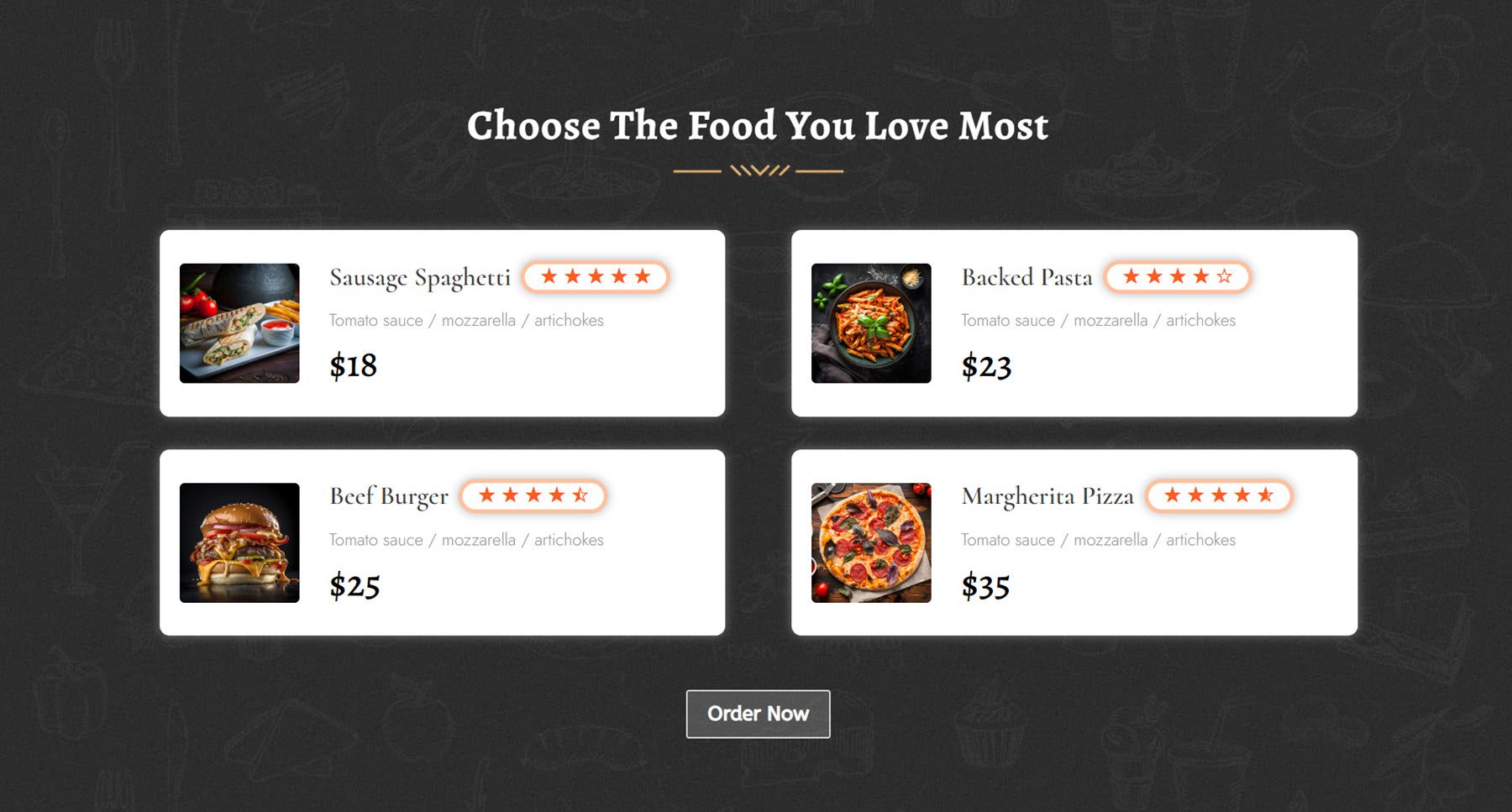
Evaluare cu stele
Puteți folosi modulul de evaluare cu stele pentru a prezenta evaluările clienților pentru produsele sau serviciile dvs., pentru a afișa mărturii și multe altele. Cu acest modul, puteți afișa, de asemenea, un titlu, o imagine, o insignă, un subtitrare și o descriere alături de evaluarea cu stele pentru a crea aspecte cuprinzătoare.

Exemplu de evaluare cu stele Structura 3 afișează evaluările cu stele alături de elementele de meniu.

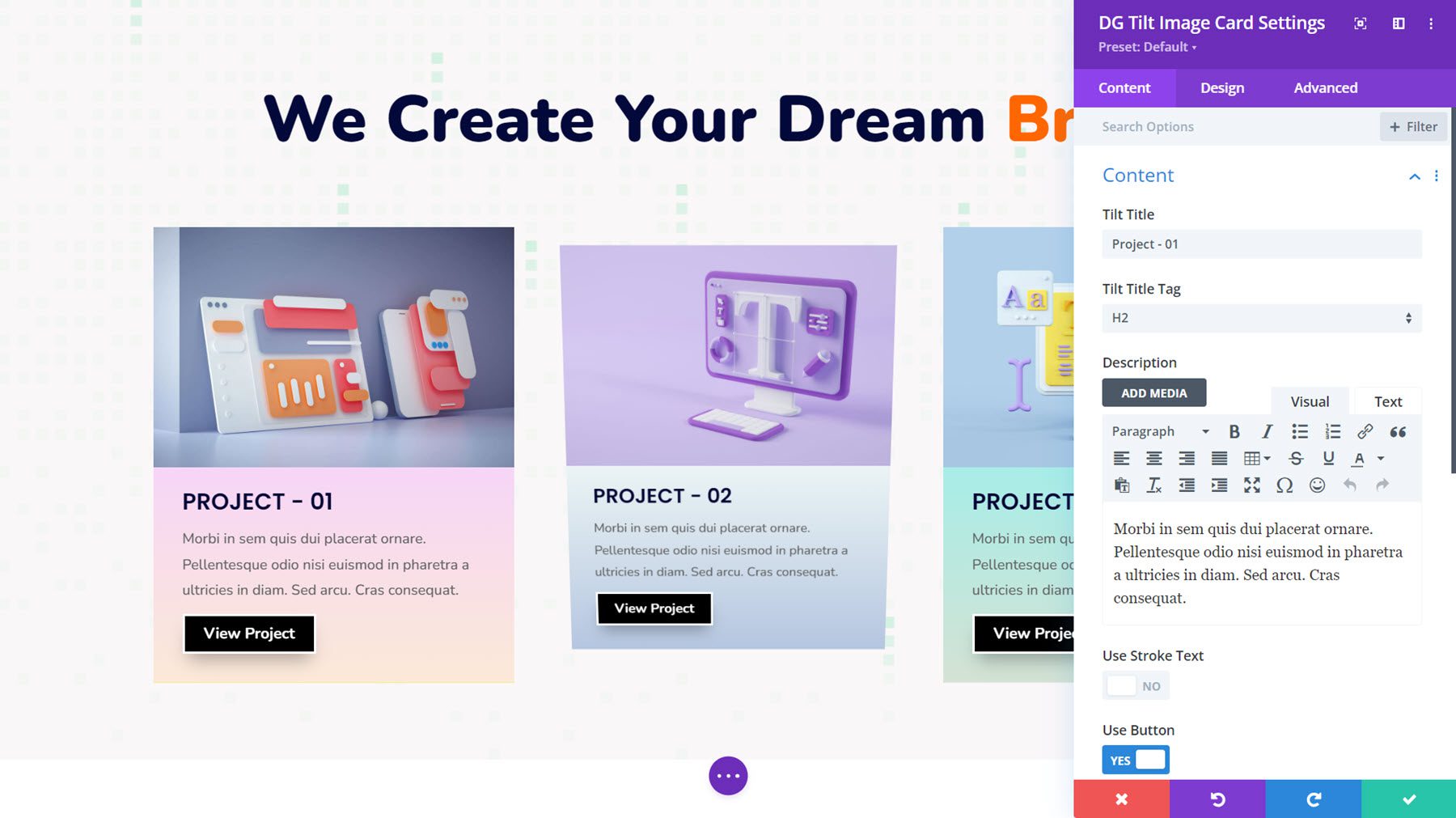
Înclinați cardul de imagine
Cu modulul Tilt Image Card, puteți crea modele de carduri cu o imagine, conținut și un buton și puteți activa un efect de înclinare la hover, adăugând interactivitate designului dvs. De asemenea, puteți activa o opțiune pentru a afișa conținutul la trecerea cursorului.

Acesta este Tilt Image Card Demo Layout 8, cu un fundal gradient aplicat zonei de conținut.

De unde să achiziționați DiviGrid
DiviGrid este disponibil pe Divi Marketplace. Costă 59 USD pentru utilizarea nelimitată a site-ului web și 1 an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Dacă sunteți în căutarea unui plugin Divi care adaugă noi module cu funcții extinse și setări de design, DiviGrid este o opțiune excelentă. Cu modulele DiviGrid, puteți construi layout-uri complexe cu ușurință, fără a fi nevoie de cod personalizat. Toate modulele oferă opțiuni extinse de design și multe includ efecte interesante de hover și animație. Exemplele de layout incluse cu pluginul utilizează, de asemenea, modulele și pot fi un punct de plecare excelent pentru propriile dvs. design-uri.
Ne-ar plăcea să auzim de la tine! Ați încercat DiviGrid? Spune-ne în comentarii ce părere ai despre asta!
