Repere produs Divi: pachet de secțiuni antet DiviWP
Publicat: 2023-01-16DiviWP Header Sections este un pachet de 20 de module de antet pe care le puteți utiliza pe site-ul dvs. Divi. Este construit cu Divi builder și poate fi complet personalizat folosind opțiunile modulului Divi. În această evidențiere a produsului, vom arunca o privire la fiecare dintre modelele de antet și vă vom ajuta să decideți dacă acest produs este potrivit pentru dvs.
Să începem!
Instalarea secțiunilor antet Divi WP
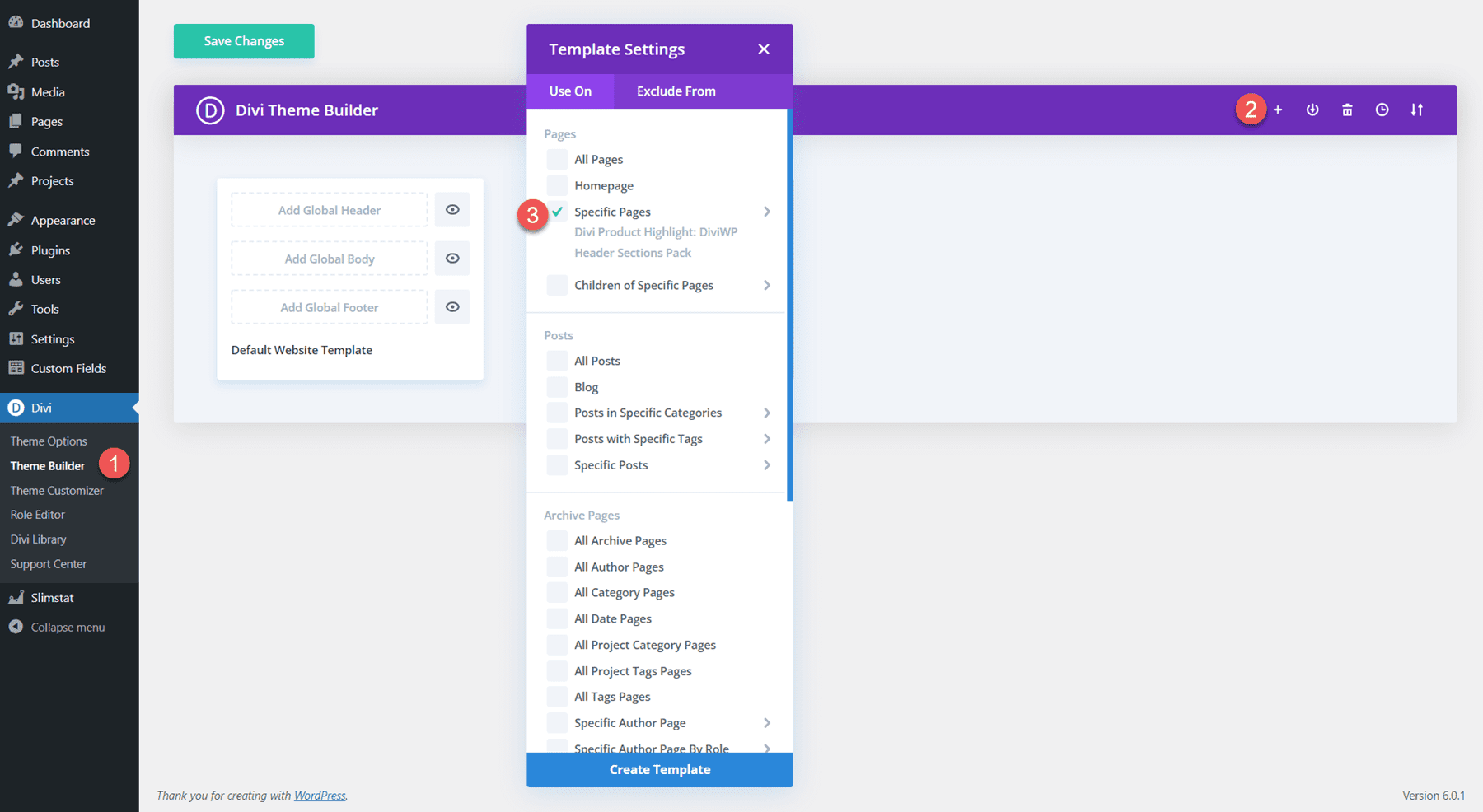
După achiziționarea pachetului DiviWP Header Sections de pe Divi Marketplace, extrageți fișierul ZIP care conține fișierele JSON ale secțiunii antetului. Apoi, deschideți setările pentru generatorul de teme Divi în tabloul de bord WordPress. Faceți clic pe Adăugați un șablon nou, apoi pe Creați un șablon nou. În setările șablonului, selectați paginile pe care doriți să apară antetul. Pentru acest tutorial, adaug antetul la o anumită pagină.

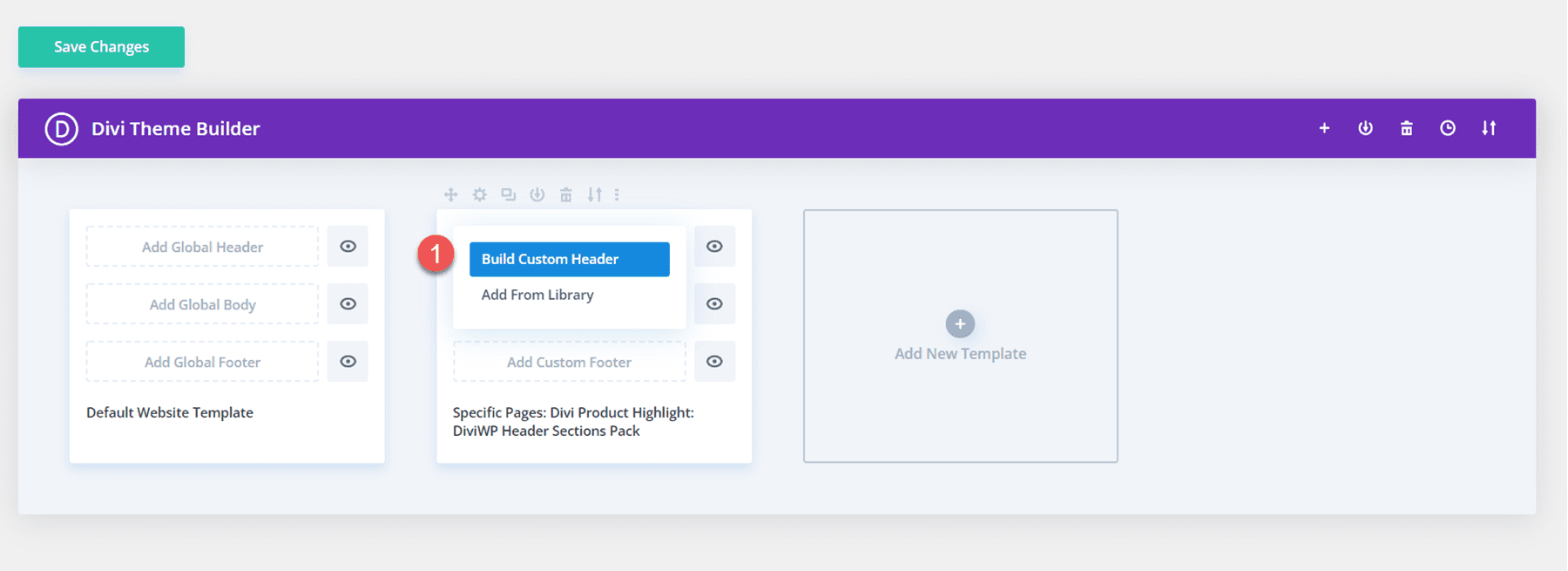
Apoi, faceți clic pe Adăugare antet personalizat și selectați Creare antet personalizat. Pagina de aspect al antetului se va deschide în constructorul Divi.

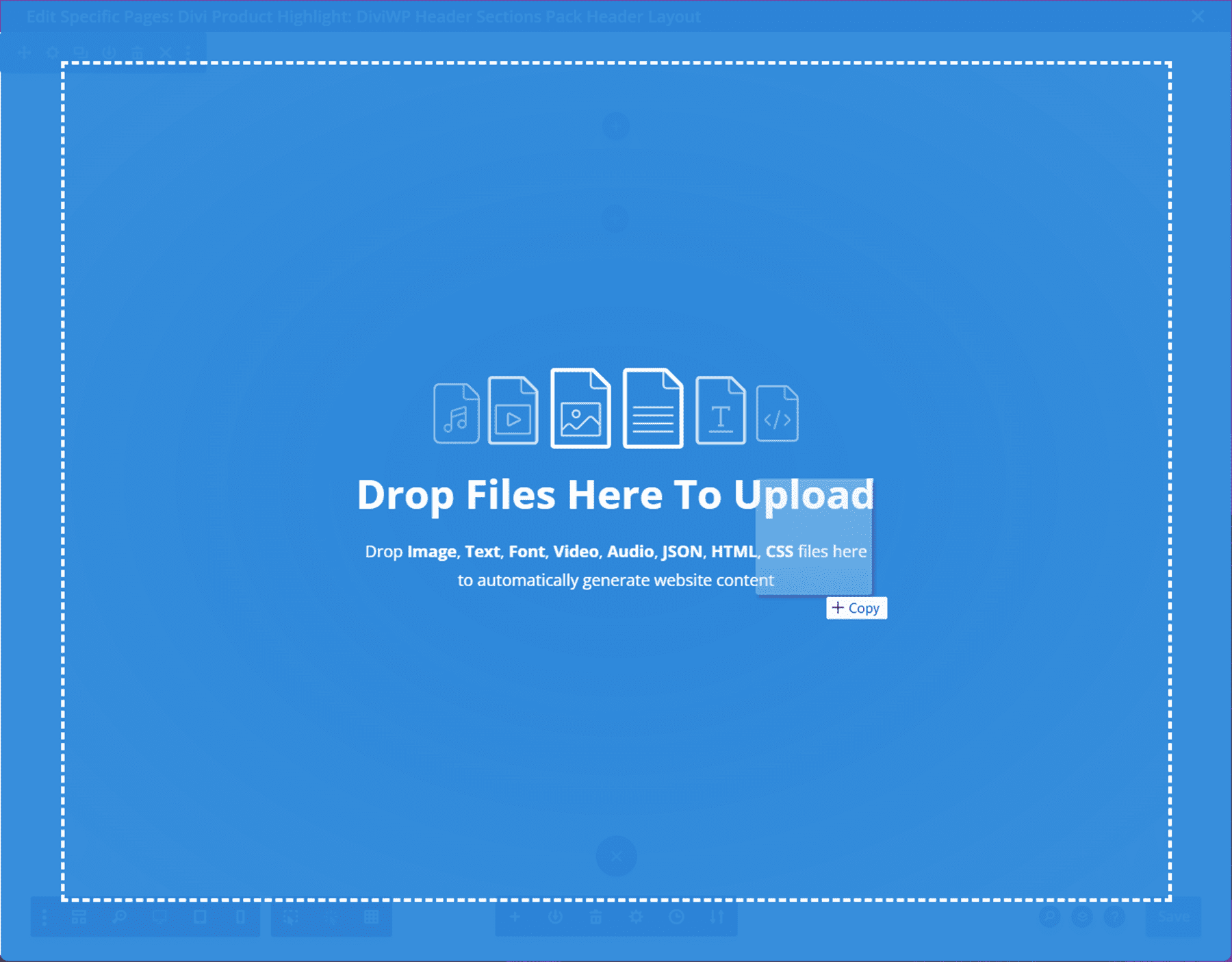
Pentru a importa un aspect de antet, pur și simplu trageți și plasați fișierul JSON pe pagină sau utilizați funcția de portabilitate pentru a importa aspectul.

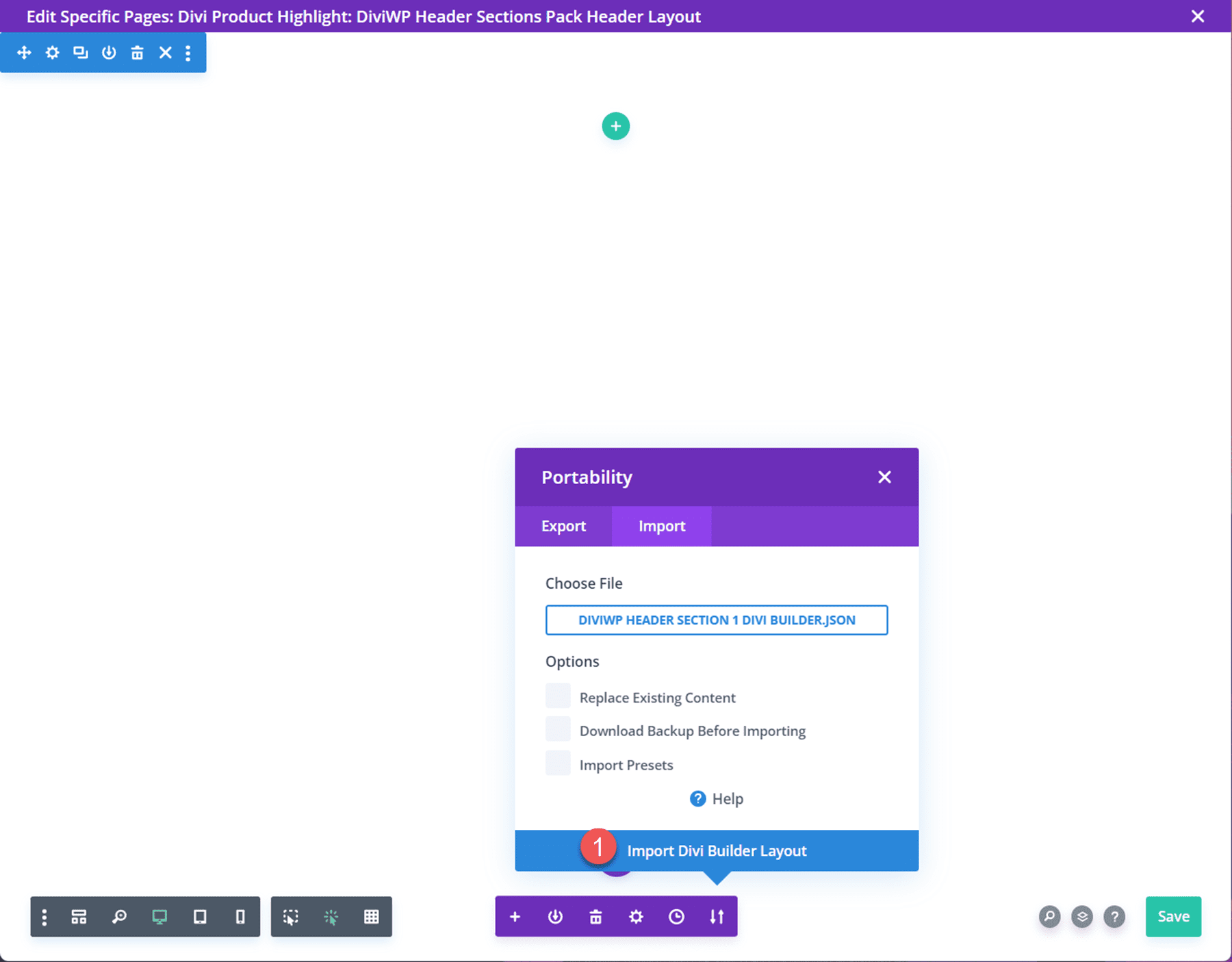
Selectați Import Divi Builder Layout pentru a finaliza importarea aspectului. Acum secțiunea antet ar trebui să apară pe pagină.

Pachetul de secțiuni antet DiviWP
Pachetul de secțiuni de antet DiviWP vine cu 20 de aspecte diferite de antet. Fiecare dintre machete are o versiune lipicioasă și nelipicioasă și este complet receptivă. Puteți personaliza cu ușurință designul fiecărui aspect, deoarece este construit cu Divi Builder. Să aruncăm o privire la fiecare aspect al antetului acum.
Aspect antet 1
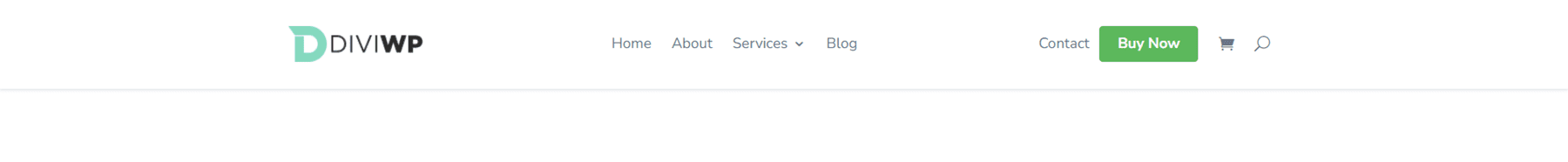
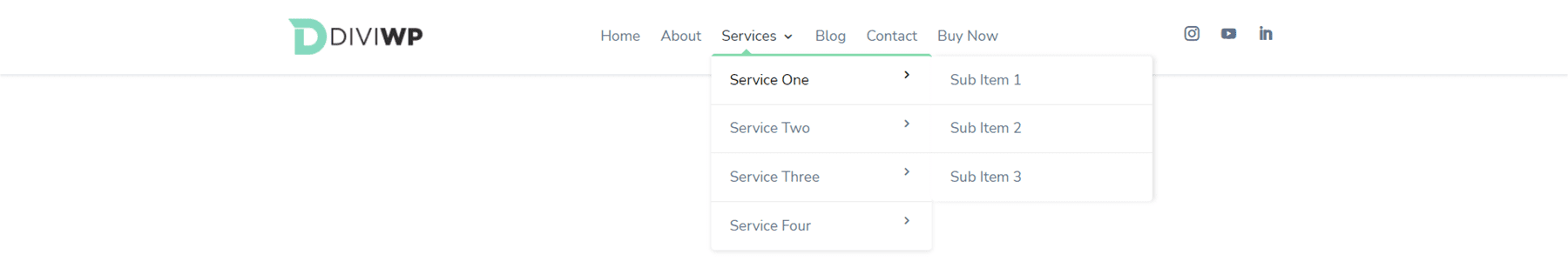
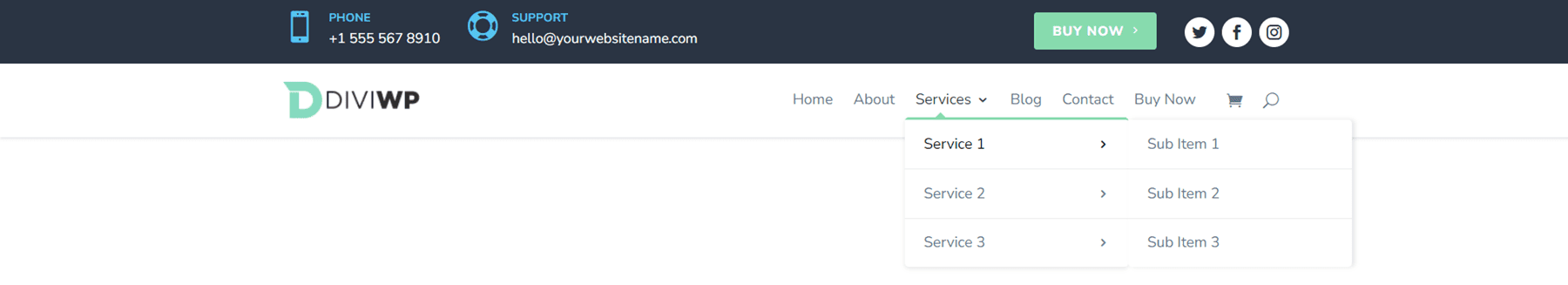
Primul aspect al antetului din pachet este un modul de meniu aliniat la dreapta, cu un logo în stânga și pictograme de cumpărături și căutare în partea dreaptă. Utilizează tranzițiile meniului derulant cu fade-in pentru desktop și tranziții cu fade-in din meniul mobil pentru tabletă și mobil.



Aspect antet 2
Aspectul antetului 2 este foarte asemănător cu aspectul 1, dar înălțimea meniului este mai înaltă.



Aspect antet 3
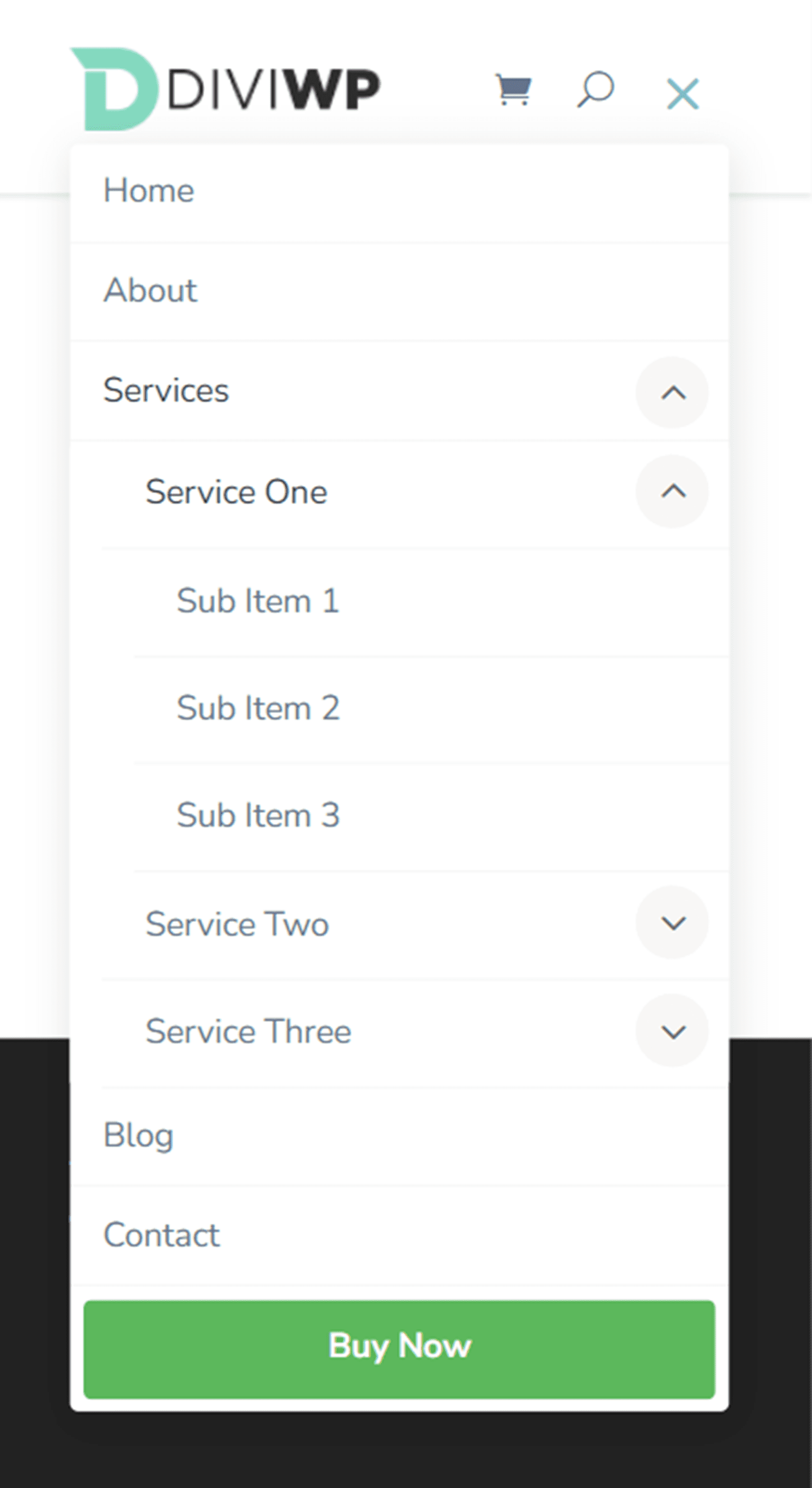
Al treilea stil de aspect prezintă un meniu divizat cu un buton în partea dreaptă.



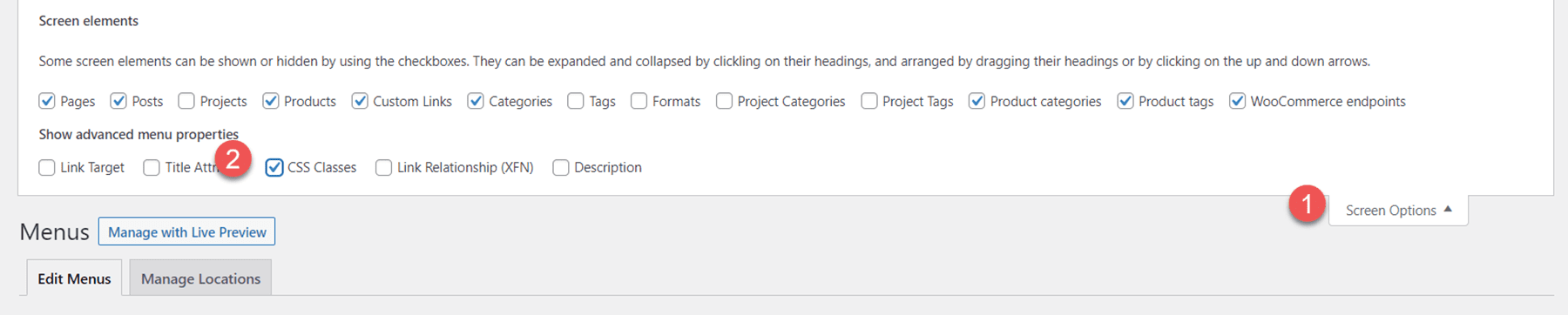
Pentru a realiza acest design, va trebui să adăugați o clasă CSS personalizată la unele dintre elementele de meniu. În tabloul de bord WordPress, navigați la Aspect > Meniuri. În partea de sus a paginii, deschideți Opțiunile ecranului și activați Clasele CSS.

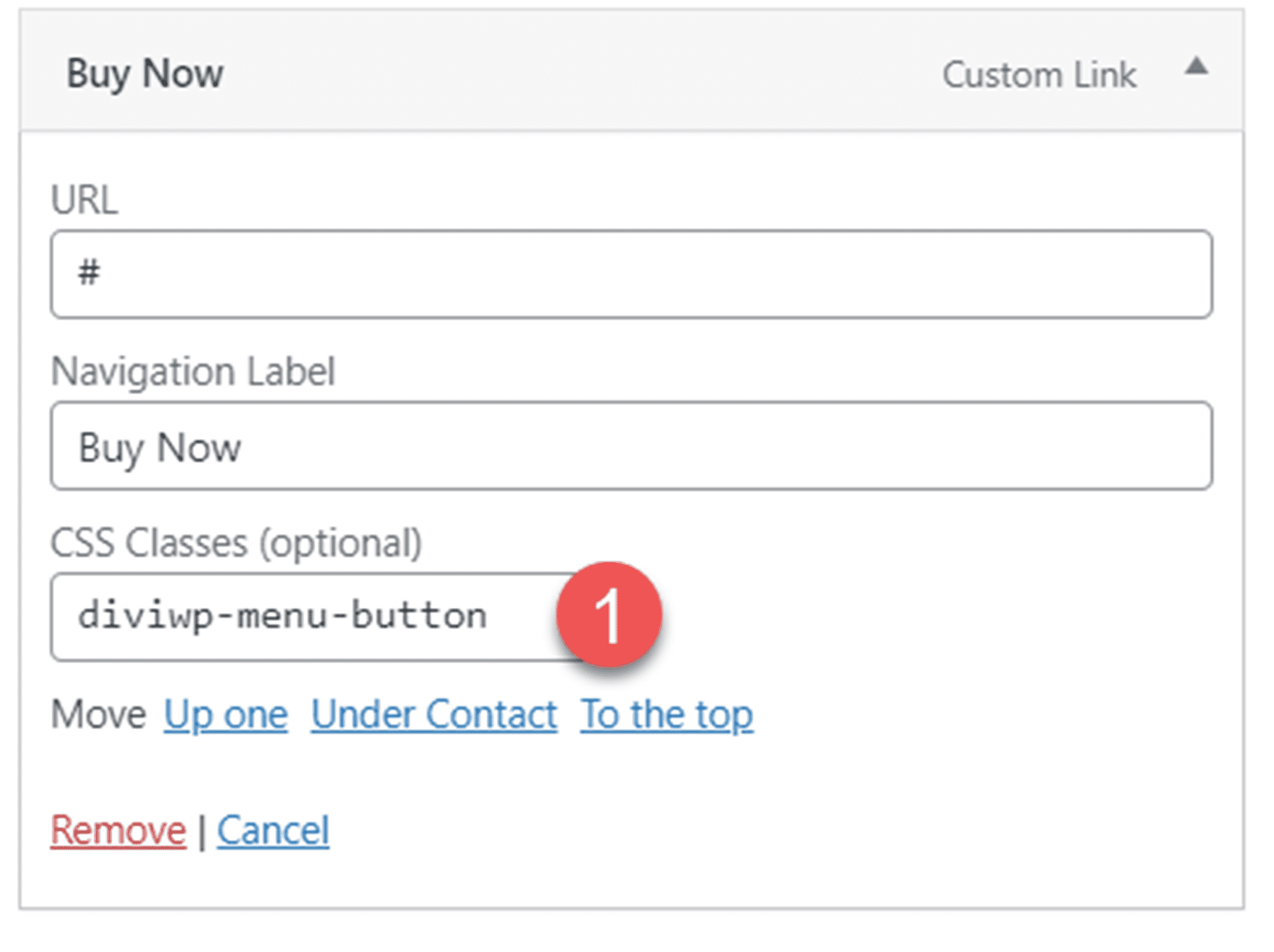
Apoi, deschideți elementul de meniu pe care doriți să-l afișați ca buton și adăugați clasa CSS diviwp-menu-button.

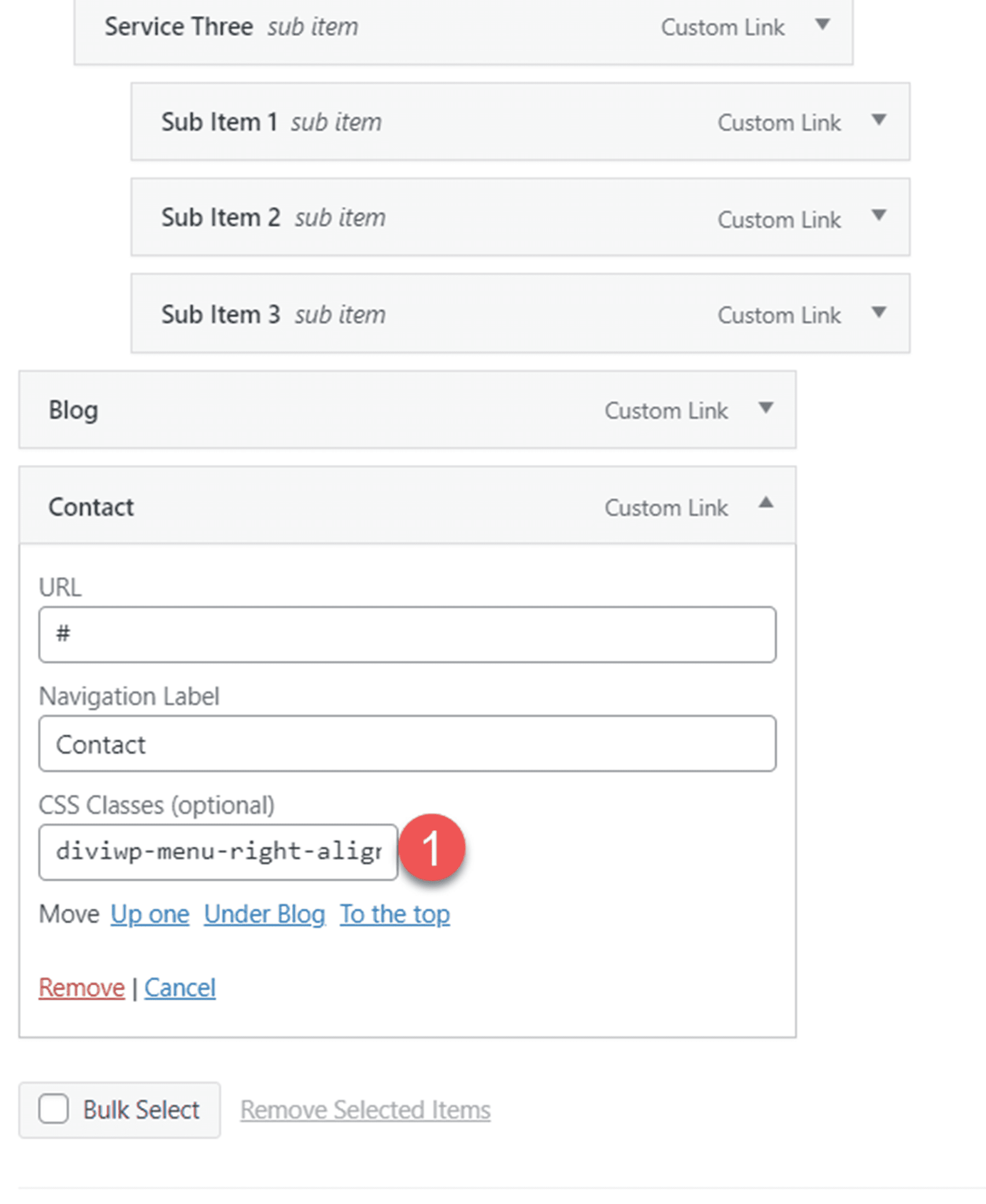
Apoi, adăugați clasa CSS diviwp-menu-right-align la elementul de meniu pe care doriți să îl aliniați la dreapta. Orice lucru din dreapta acestui articol va fi aliniat la dreapta antetului, iar tot ce este din stânga acestui articol va fi aliniat la centru.

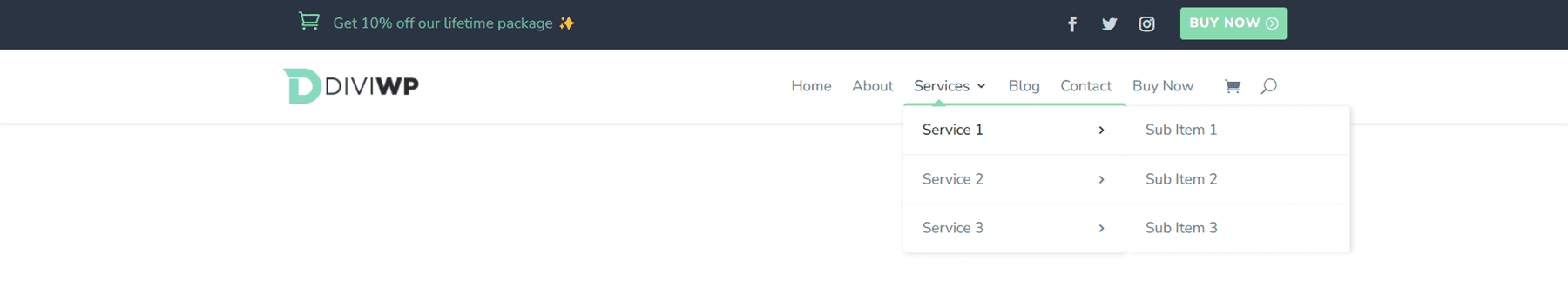
Aspect antet 4
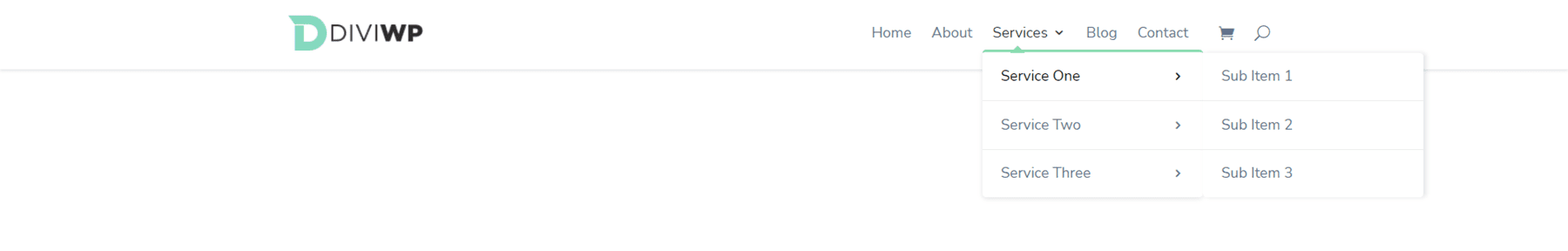
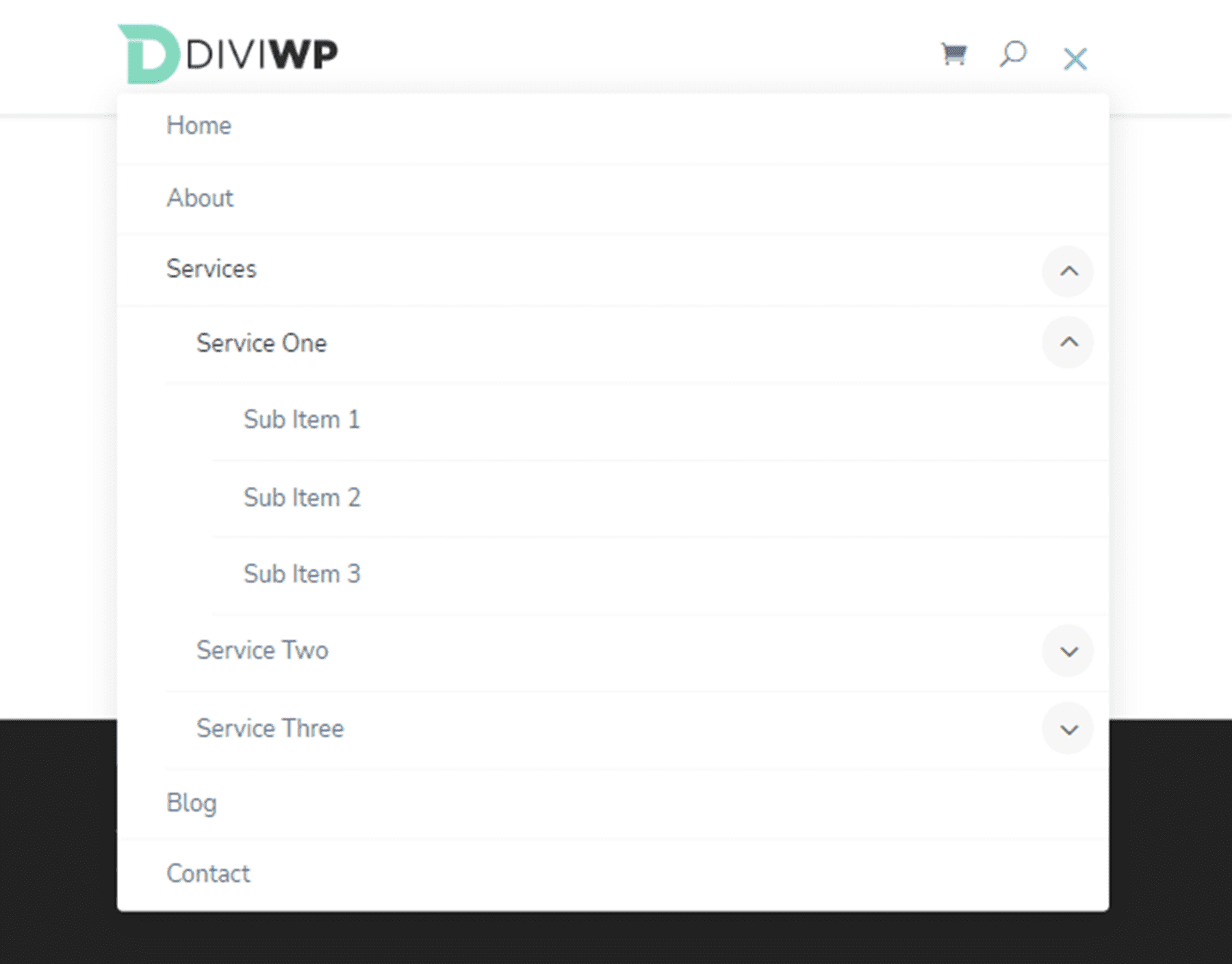
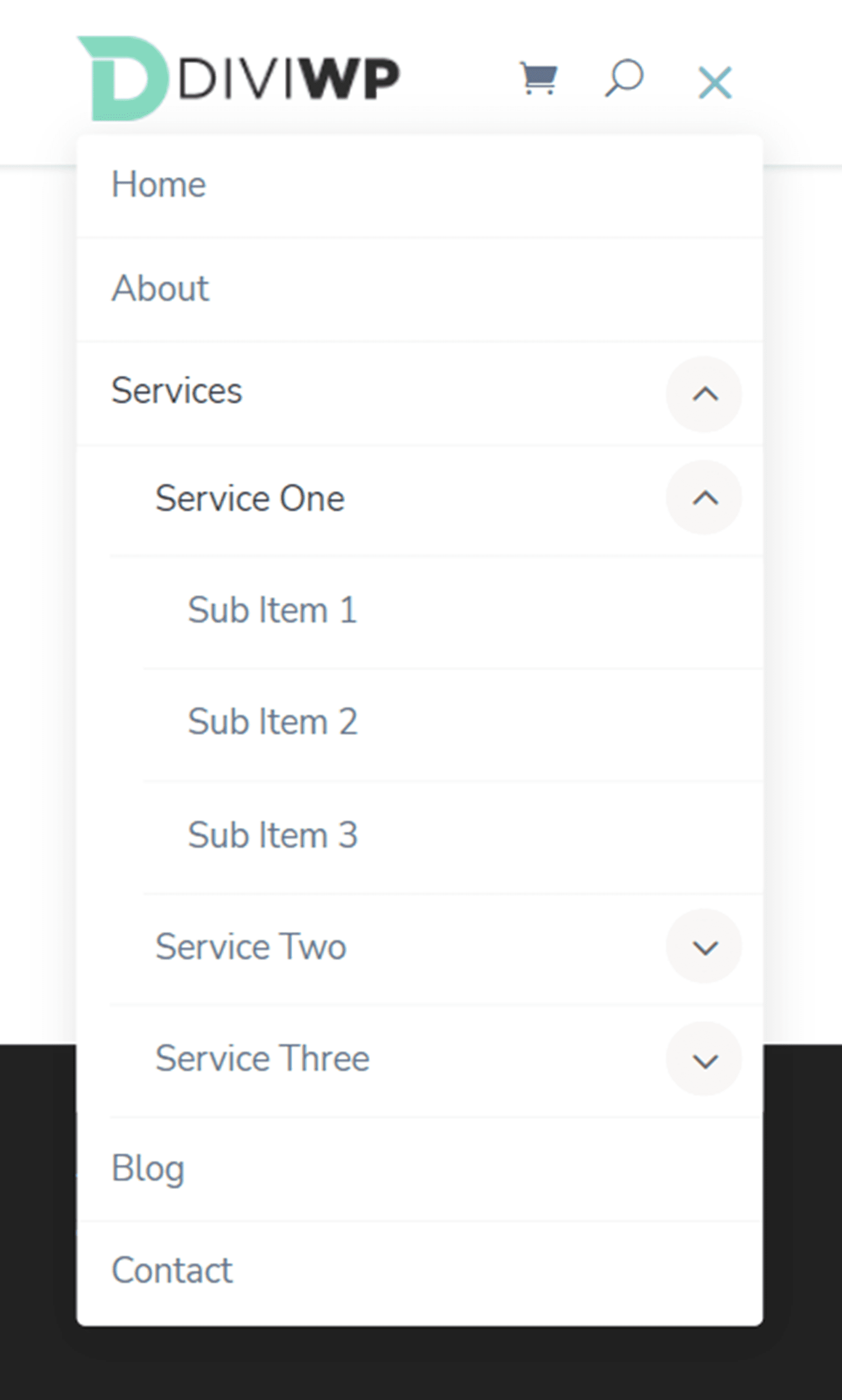
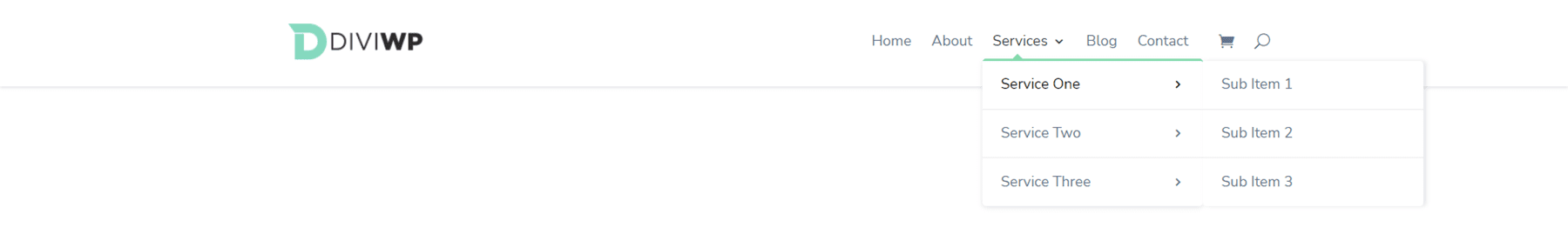
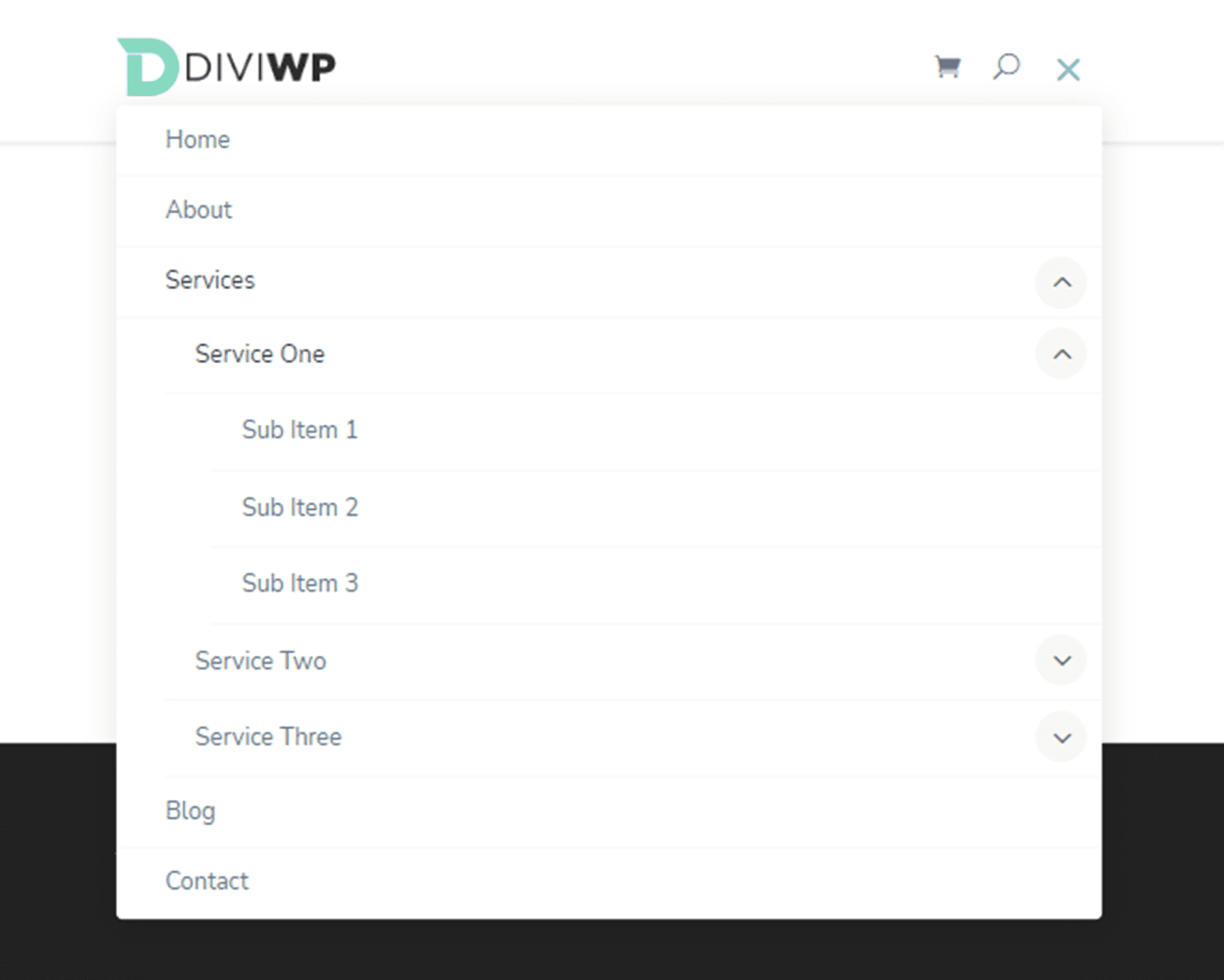
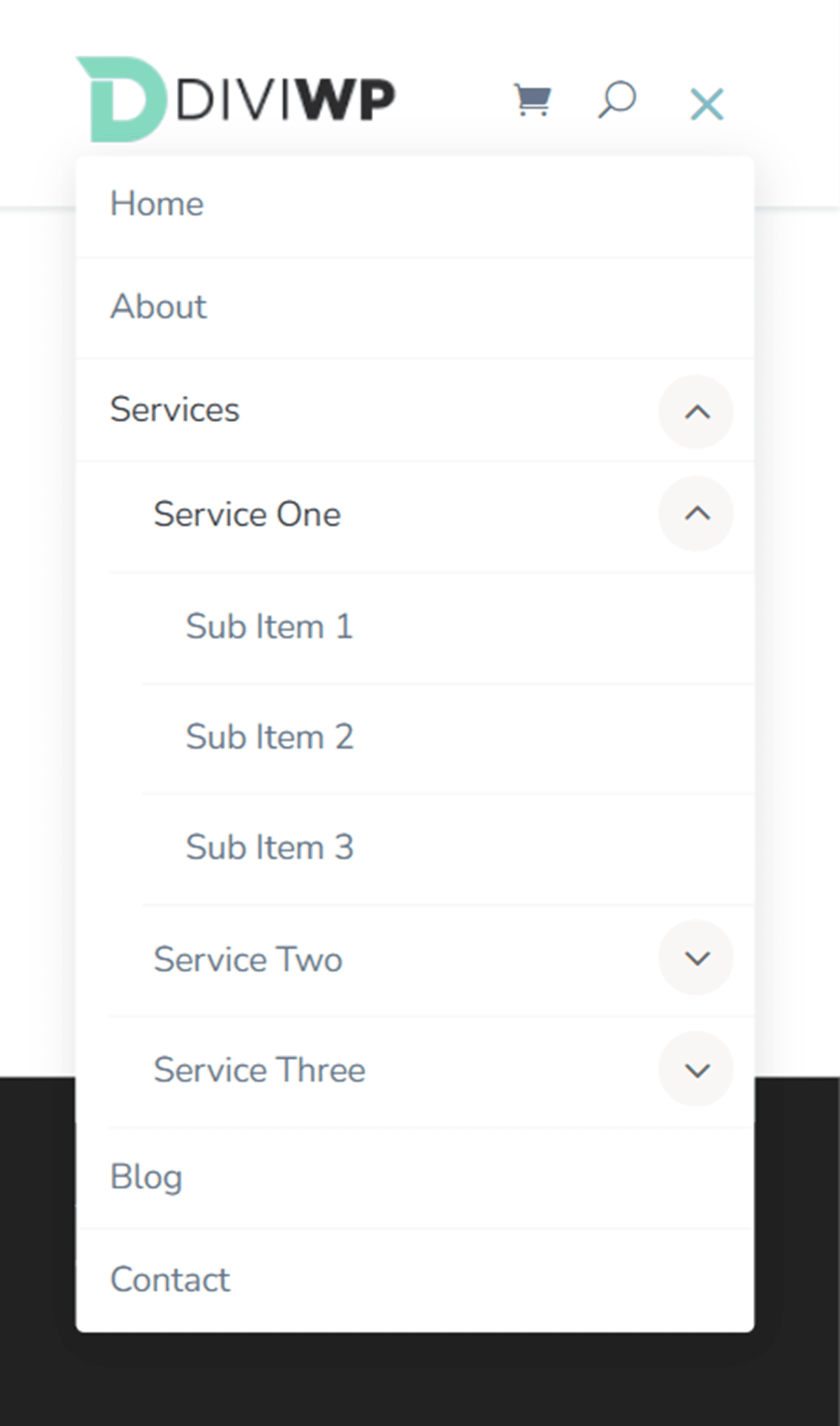
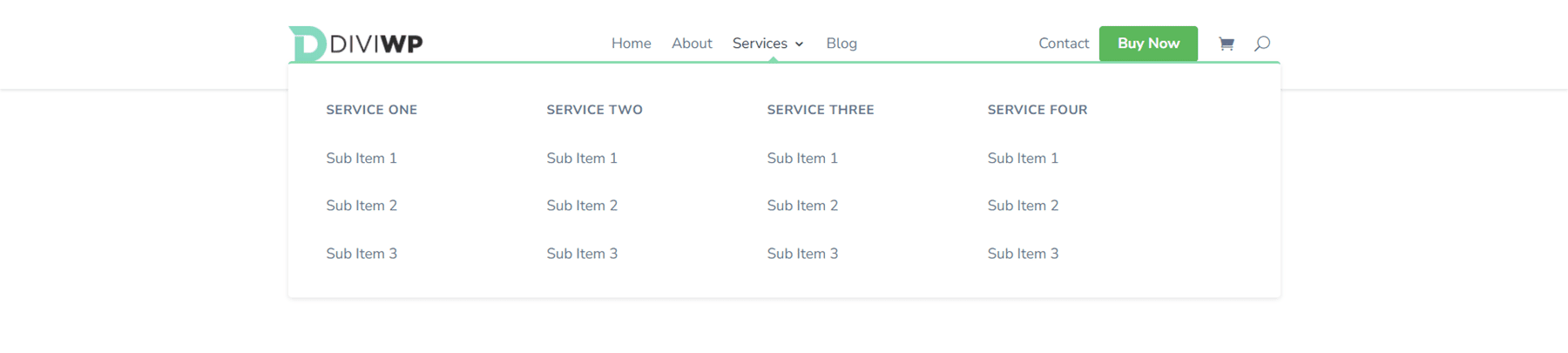
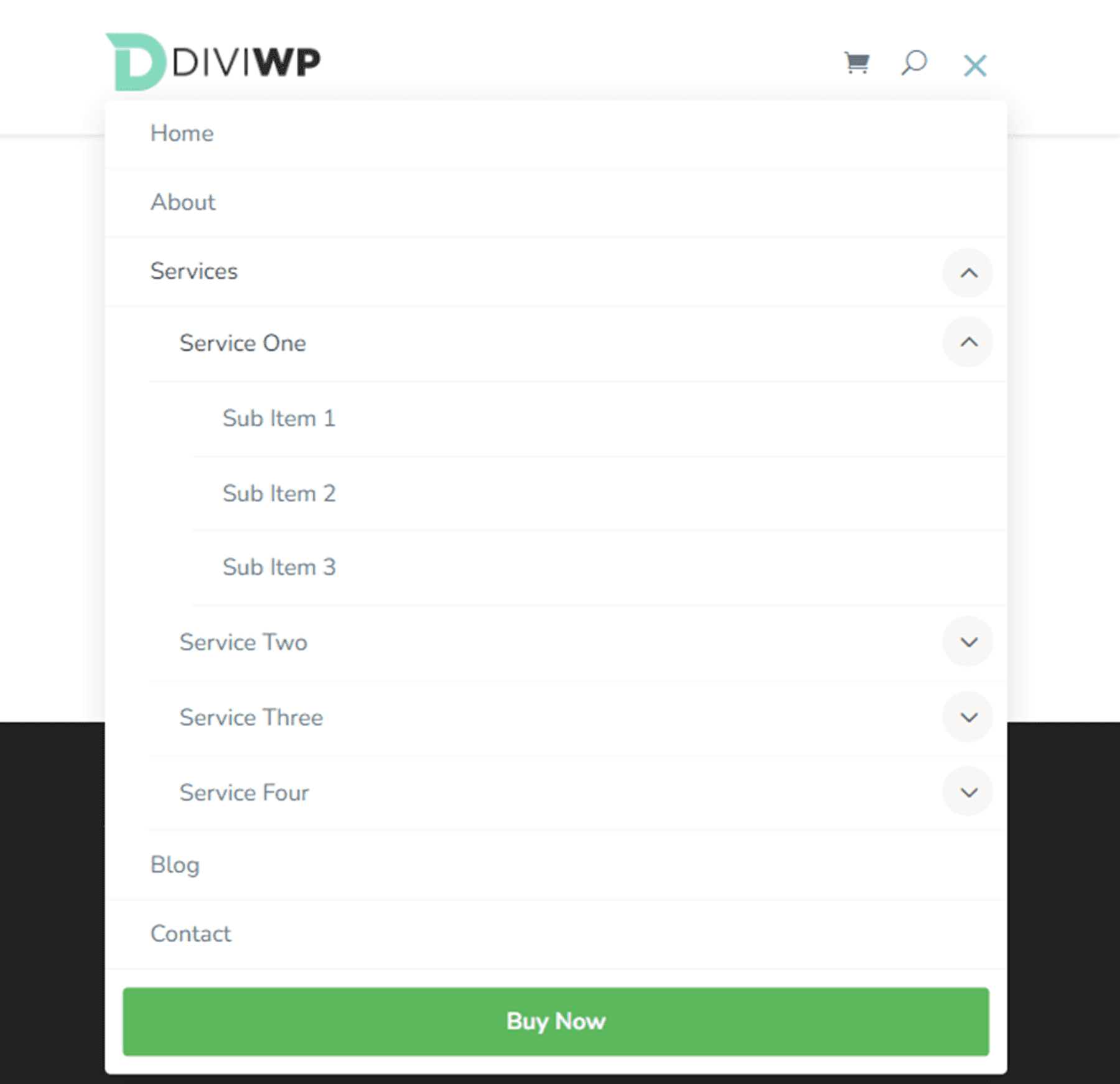
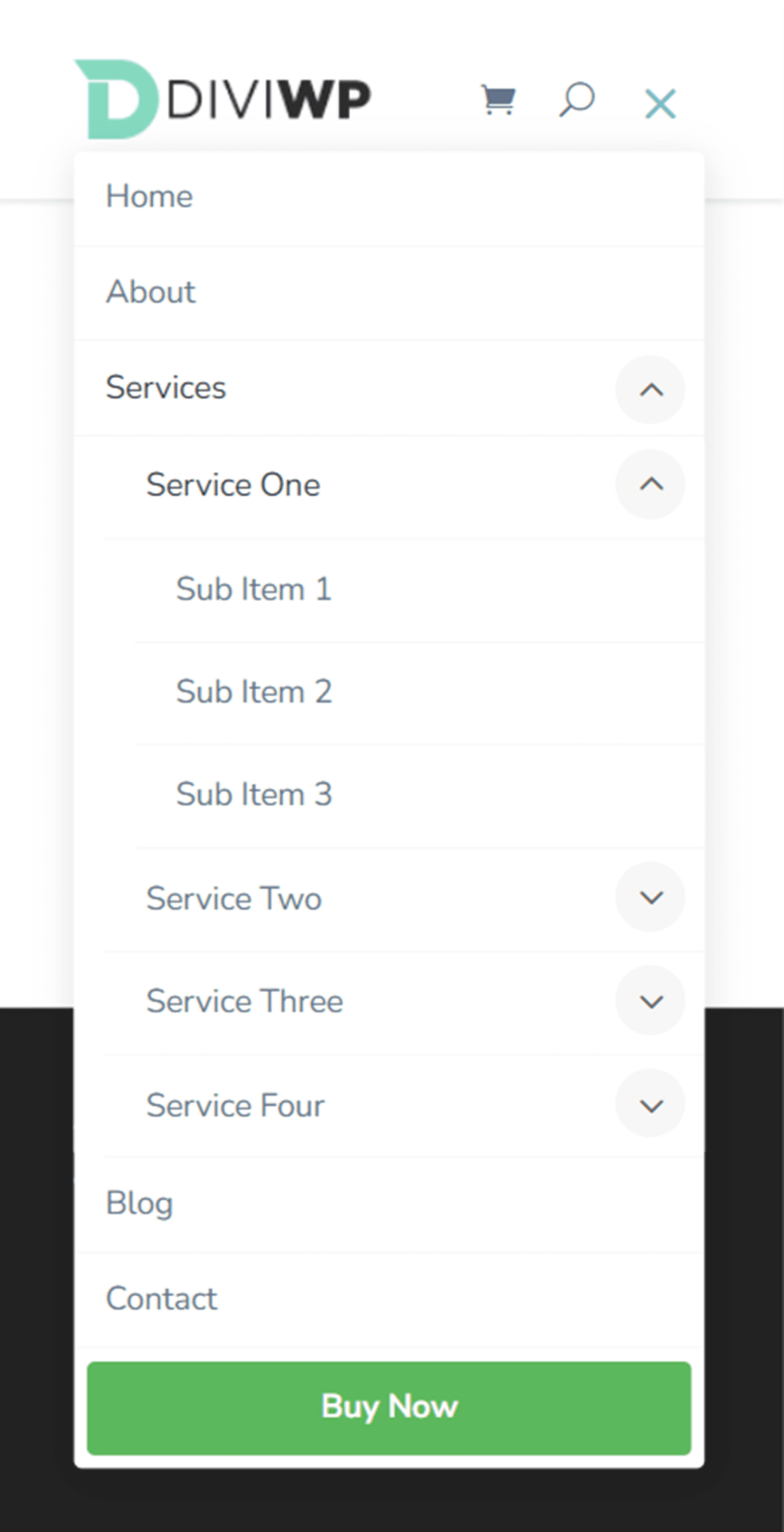
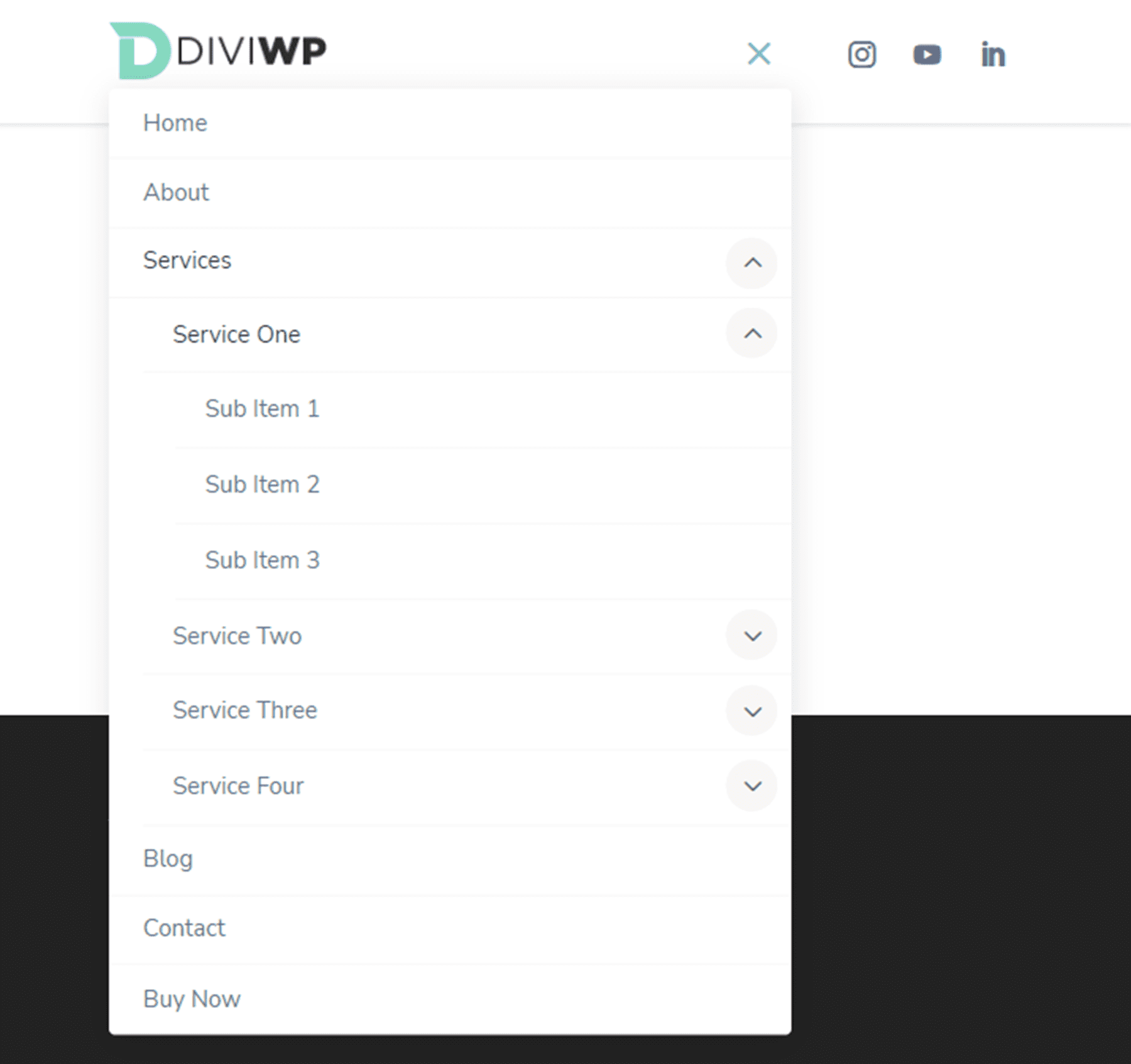
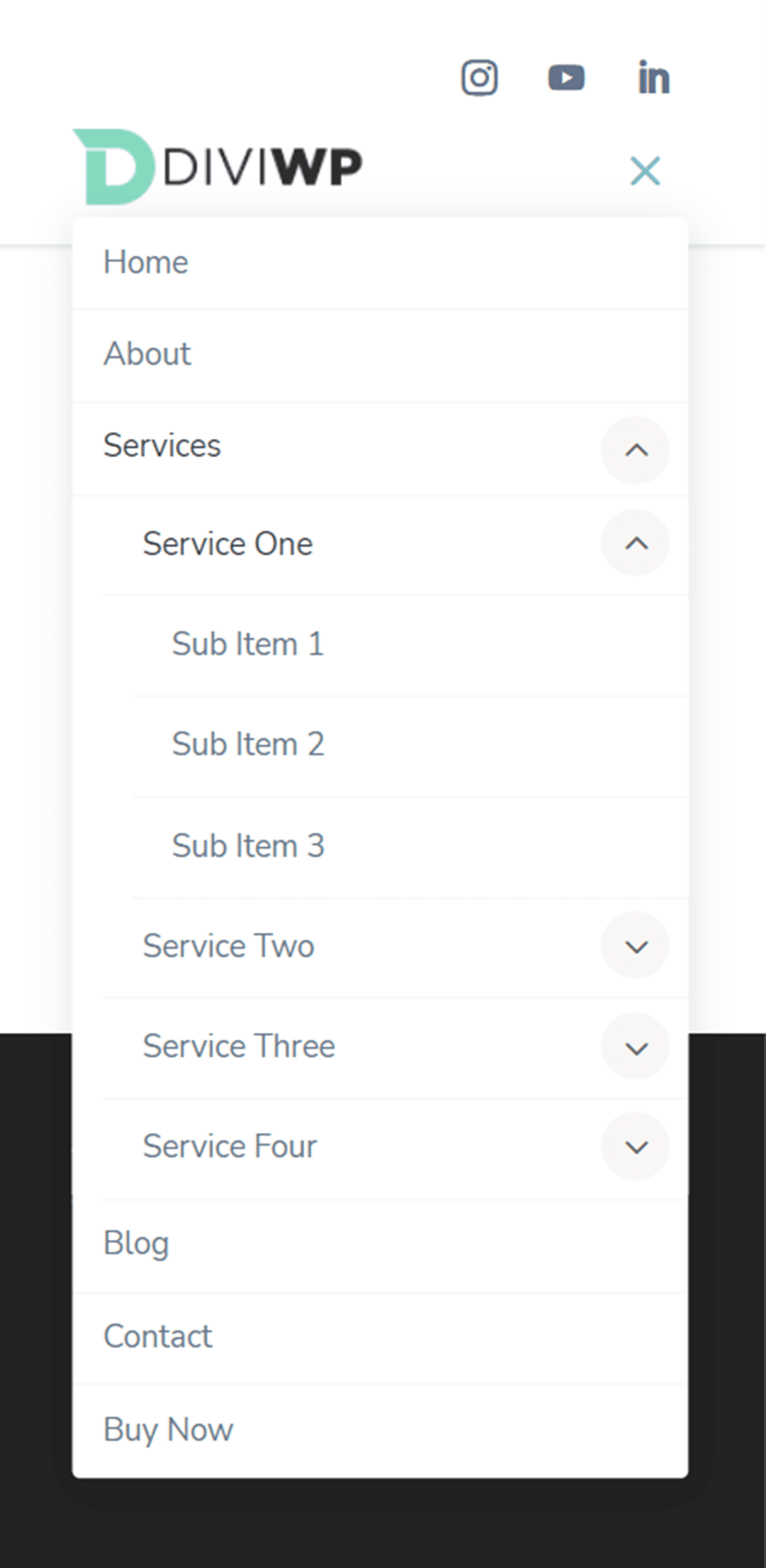
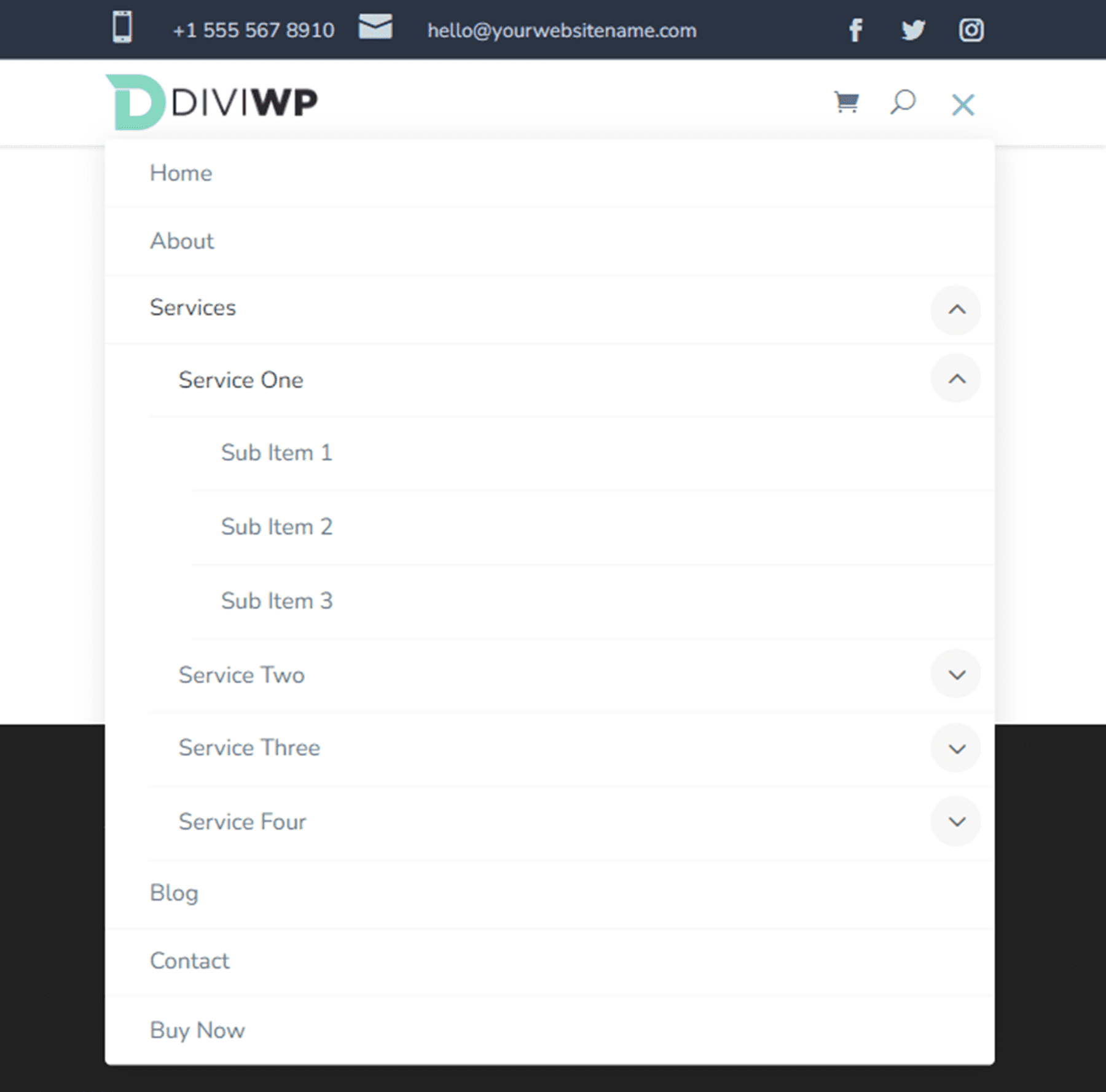
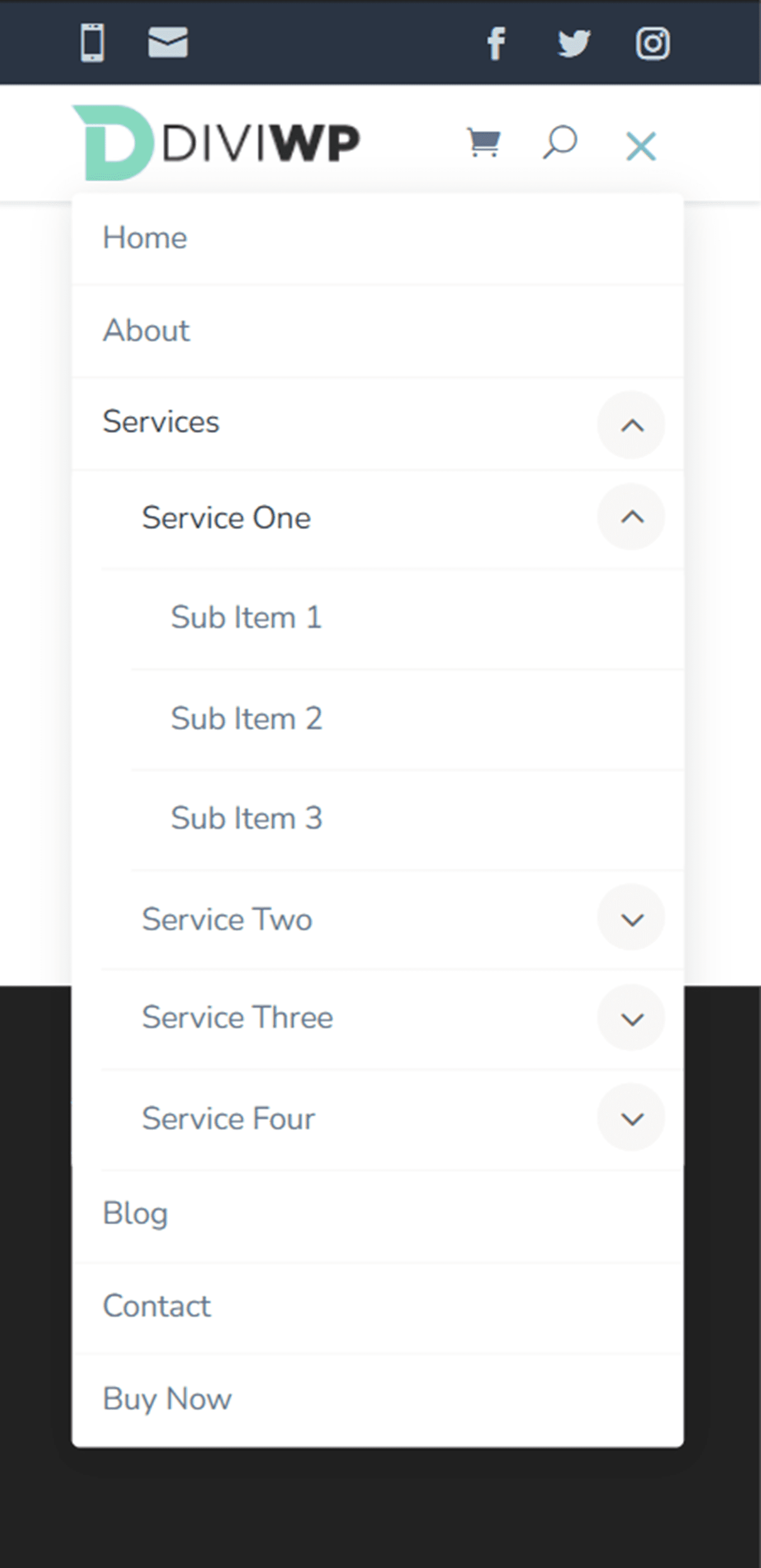
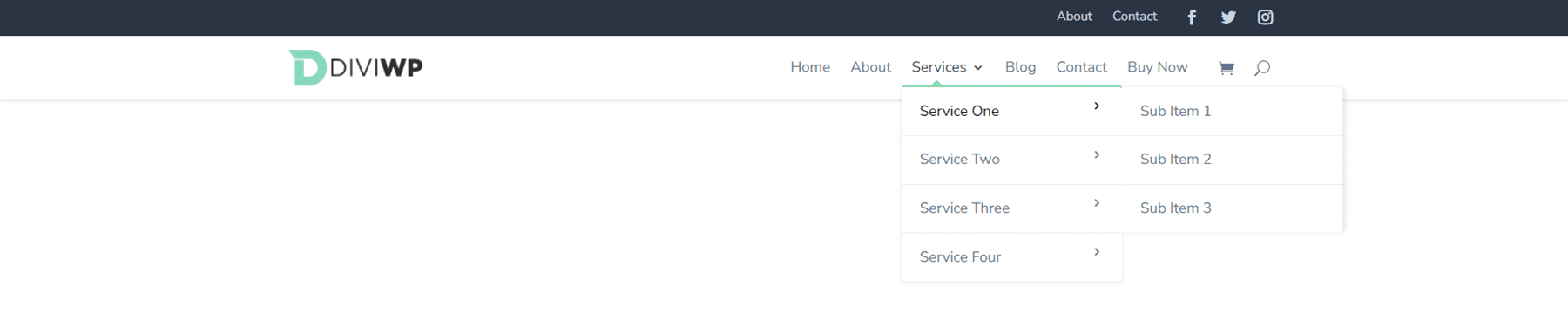
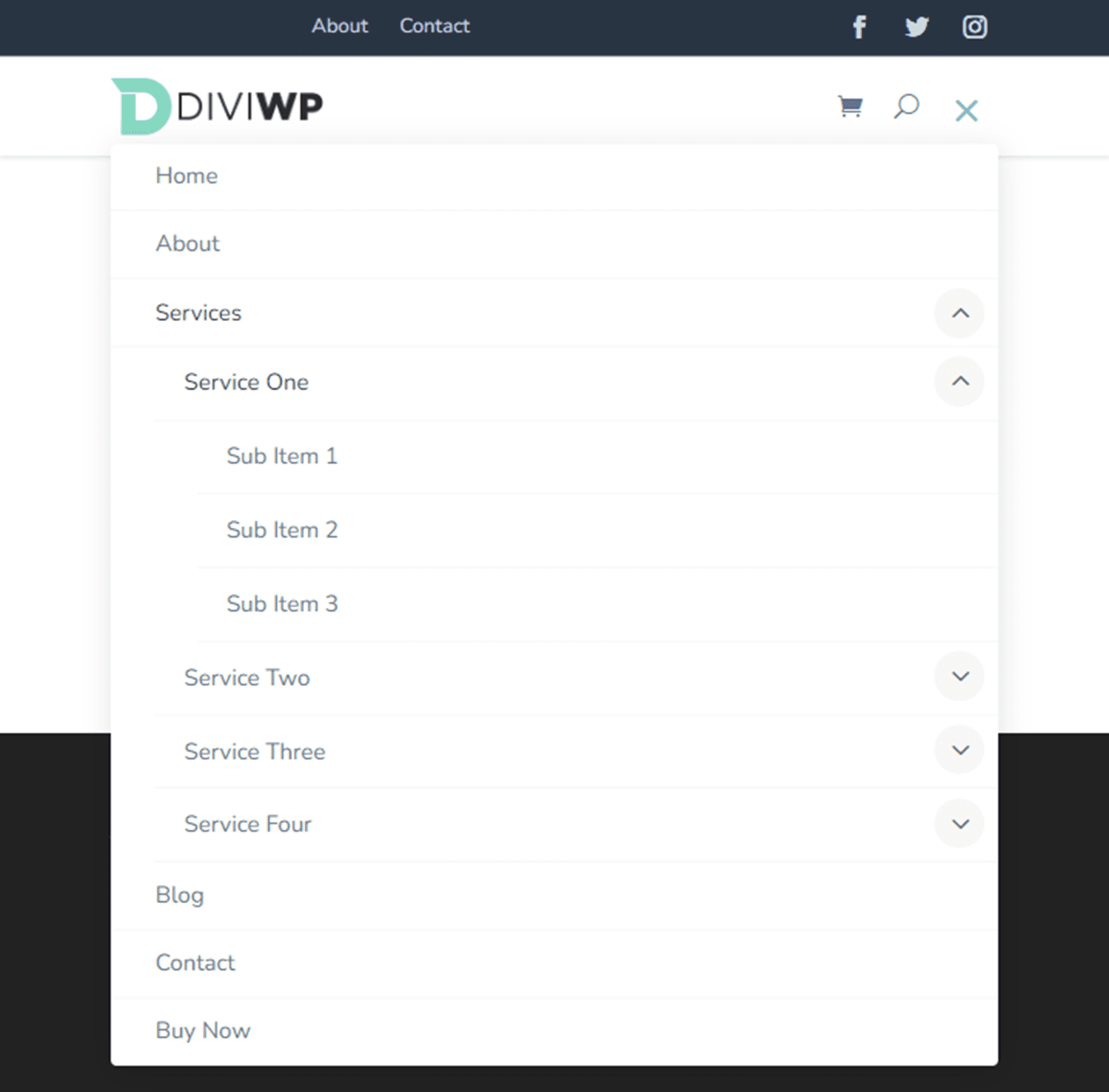
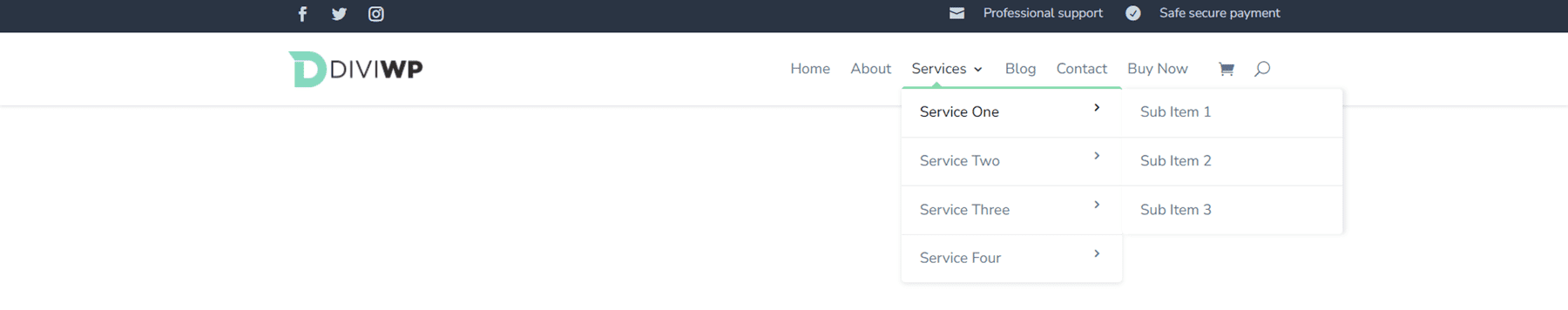
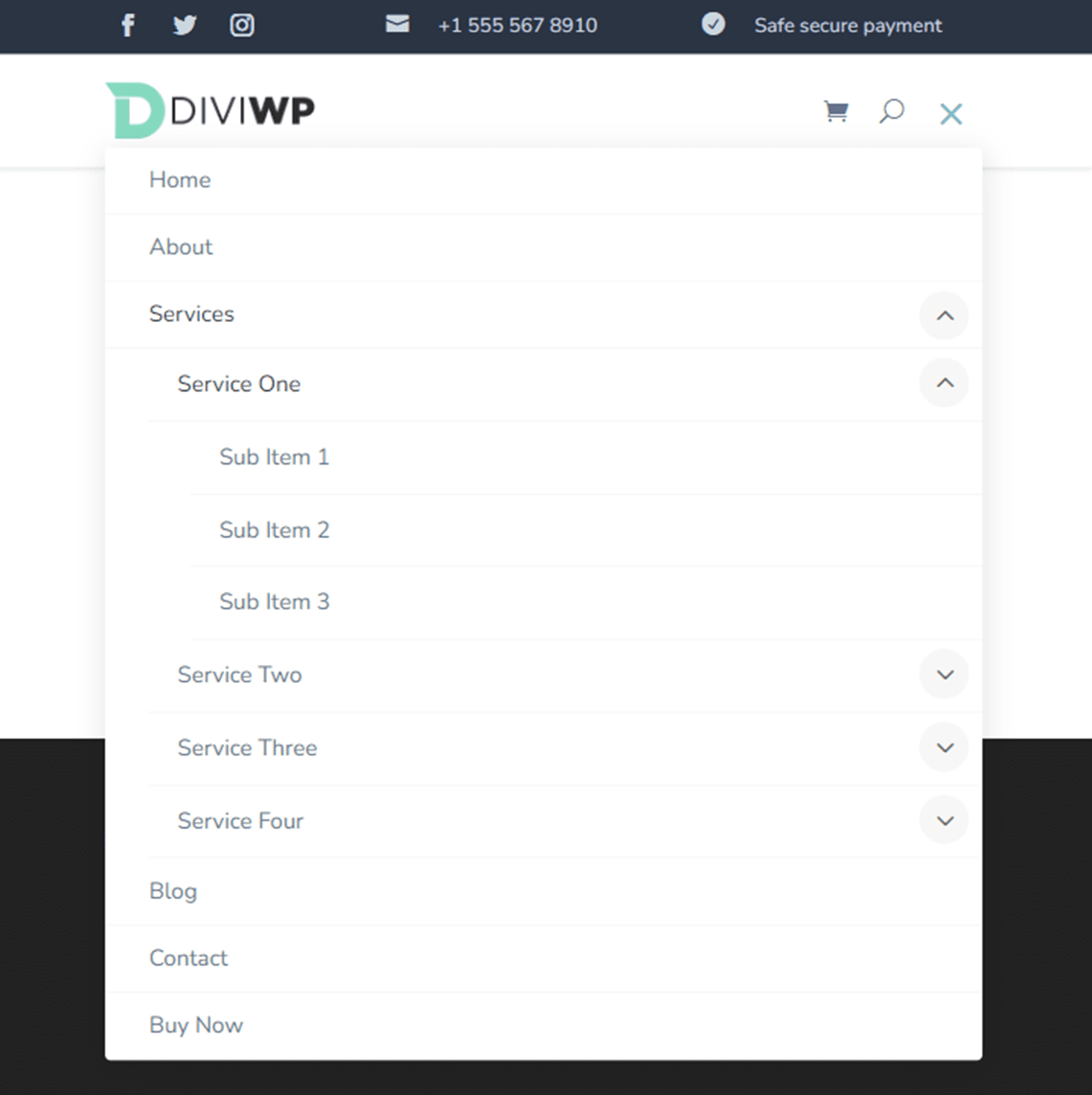
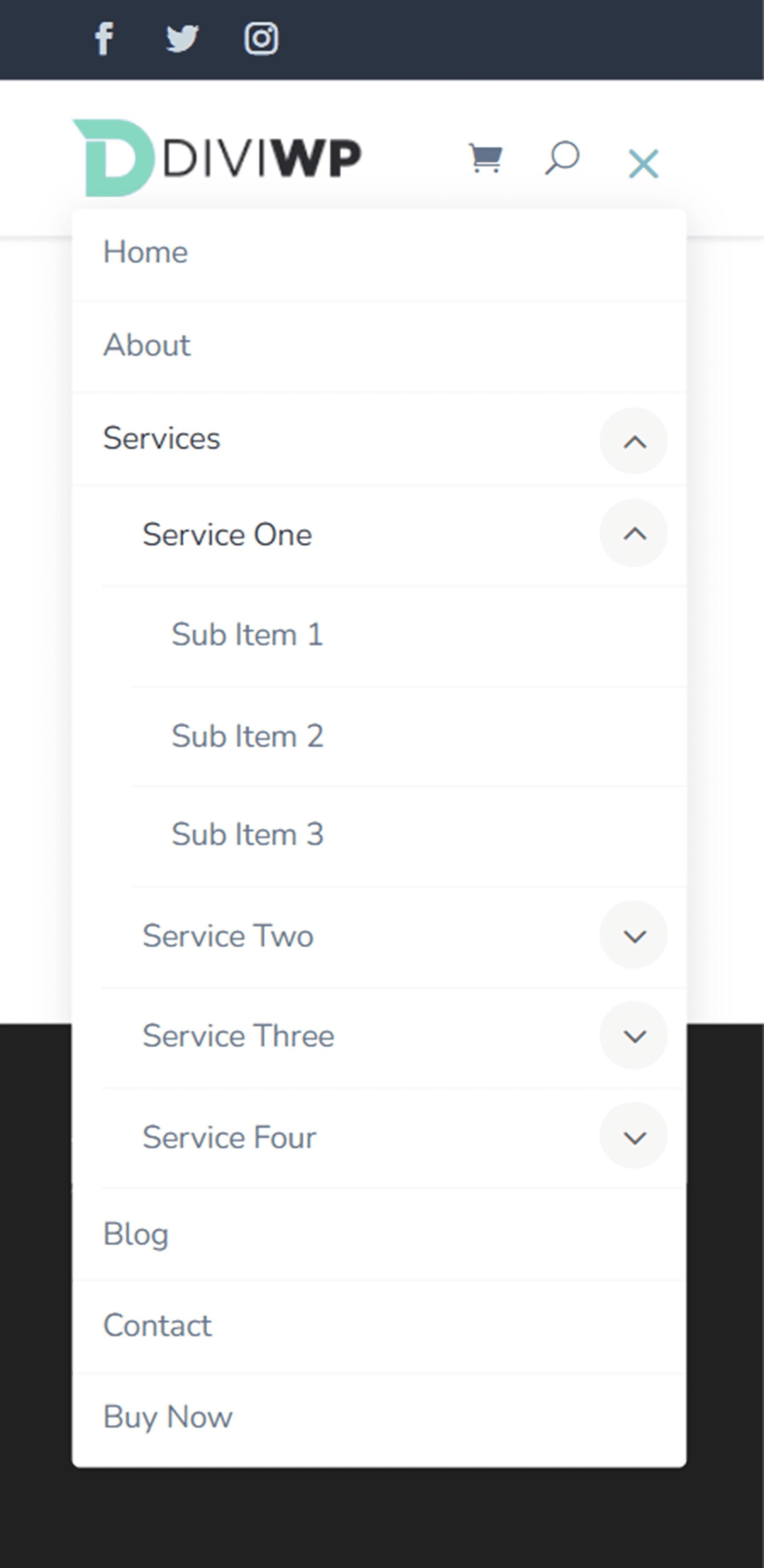
Aspectul antetului 4 este similar cu aspectul 3, cu excepția tranzițiilor meniurilor mobile cu glisare și a tranzițiilor derulante cu fade-in pentru submeniuri pentru tabletă și mobil. În plus, elementul de meniu părinte pentru submeniu nu este legat.



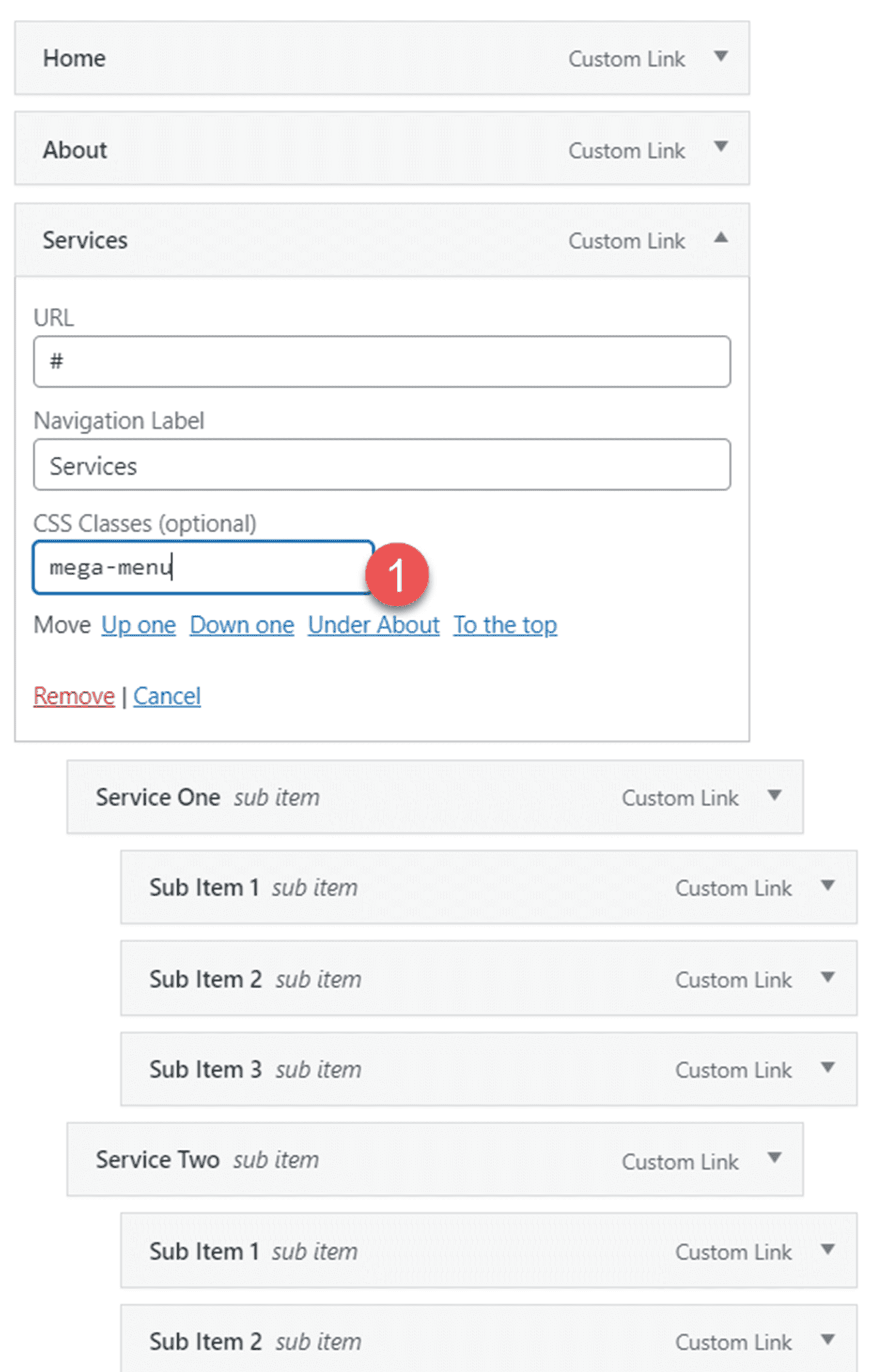
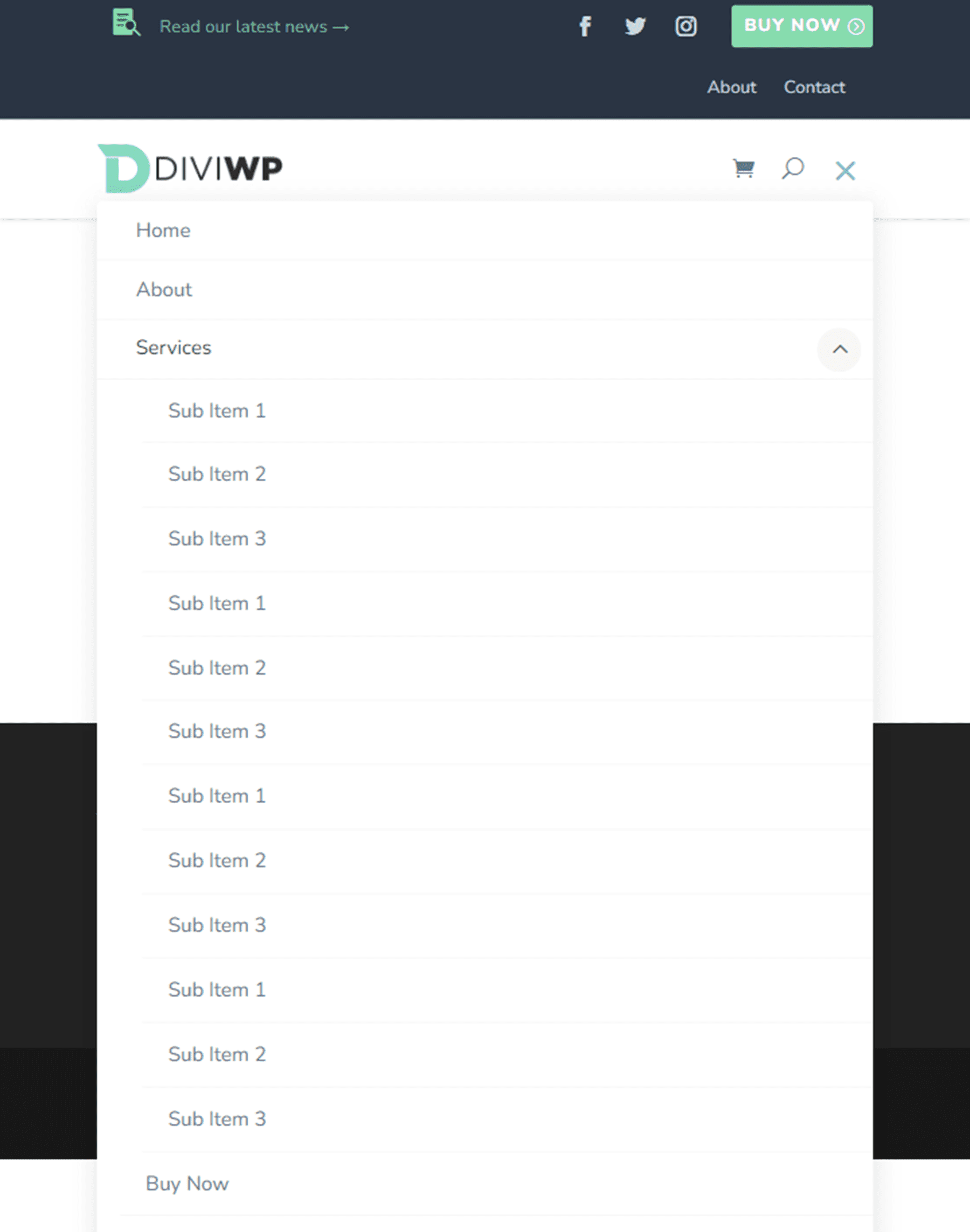
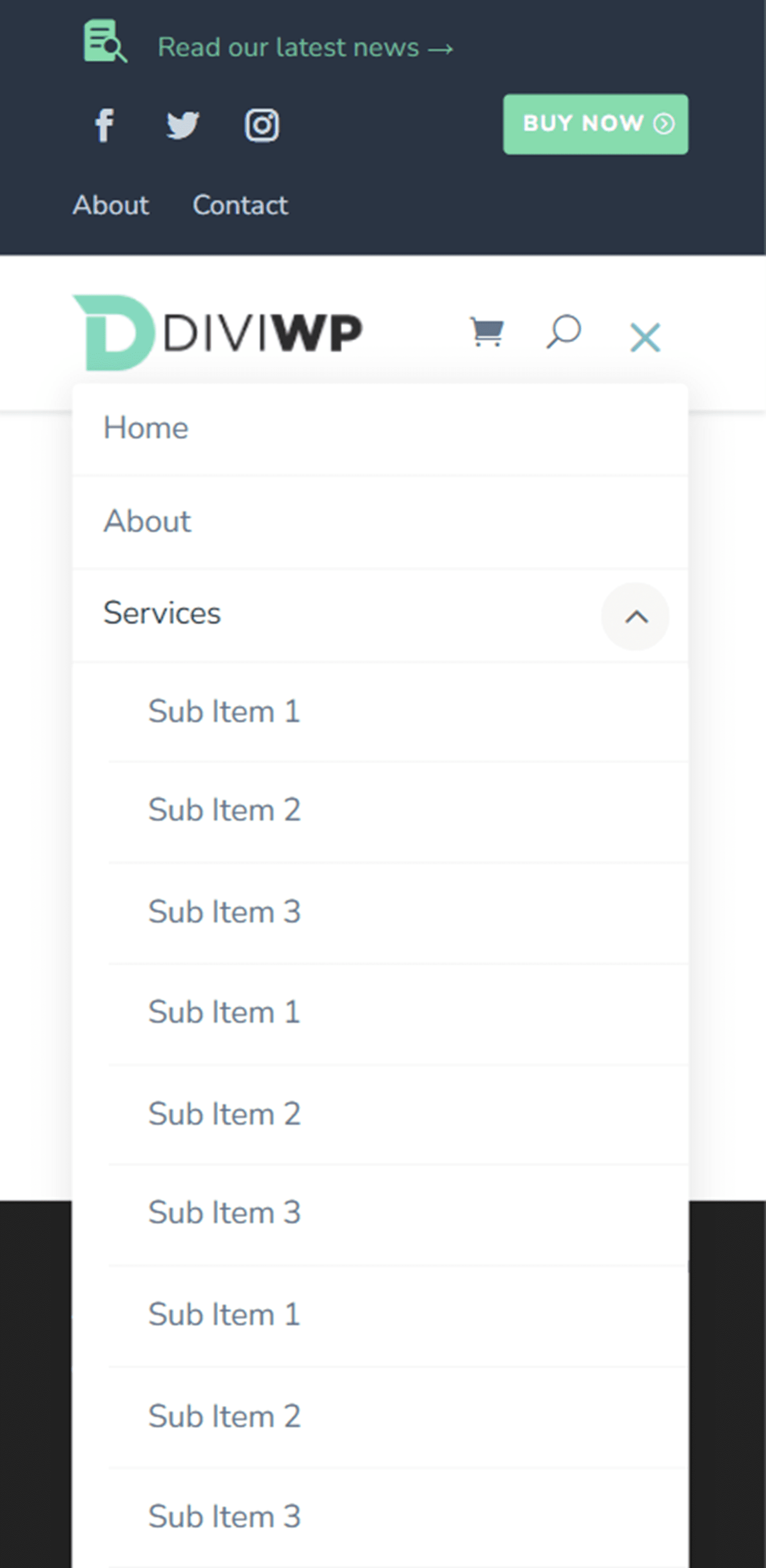
Am folosit Header Layout 4 pentru a demonstra un mega layout de meniu. Pentru a realiza acest design, urmați mai întâi instrucțiunile pentru a crea un mega meniu. Asigurați-vă că intrați în mega-meniul clasei CSS pe elementul părinte. Fiecare dintre secțiunile antetului din pachetul DiviWP Header Sections acceptă mega meniuri.

Aspect antet 5
Aspectul 5 este un antet aliniat la dreapta cu un fundal întunecat. Dispune de tranziții fade-in din meniul mobil.



Aspect antet 6
Aspectul antetului 6 are și o secțiune de fundal întunecat. Submeniul are, de asemenea, un stil de fundal întunecat.



Aspect antet 7
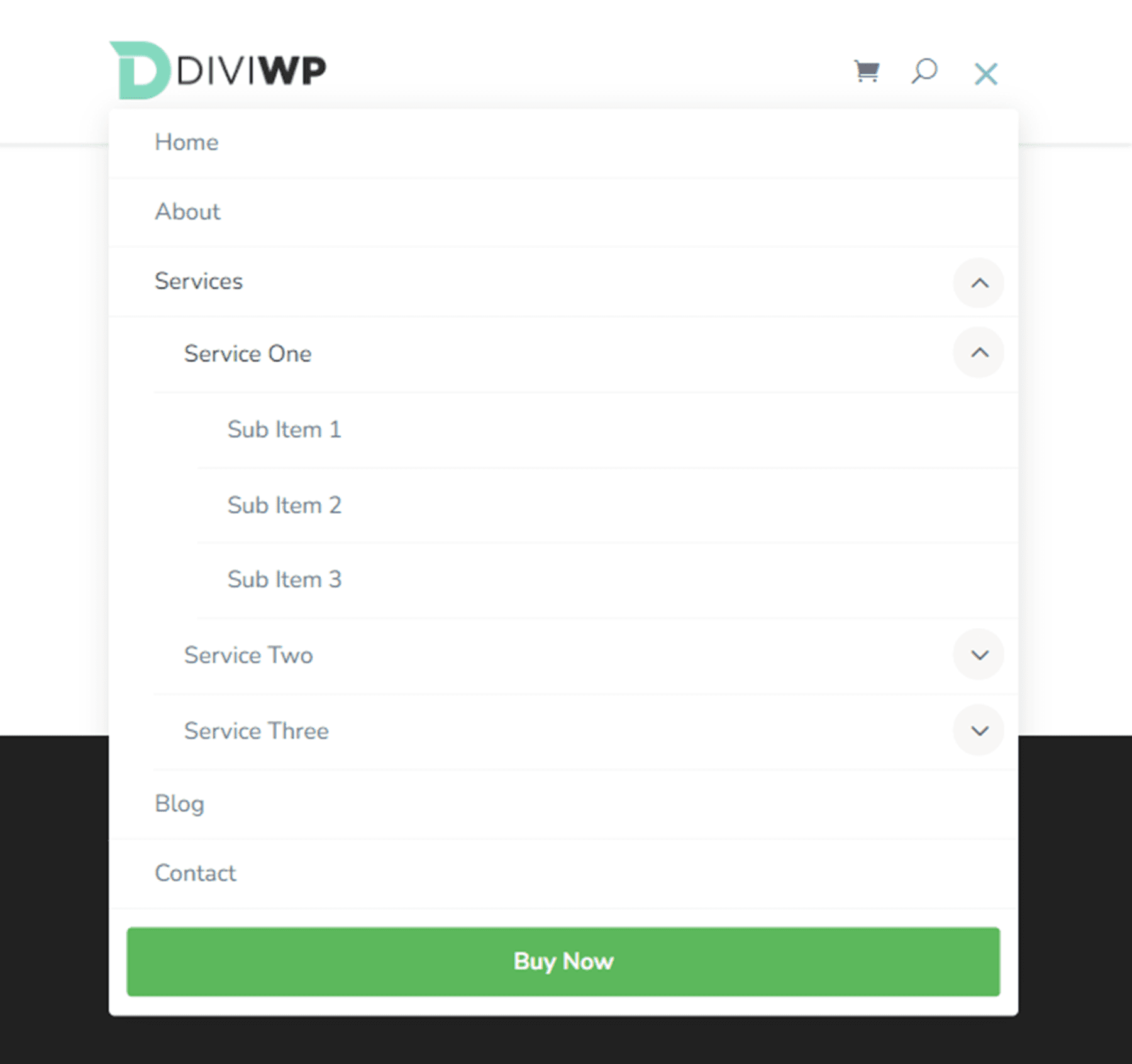
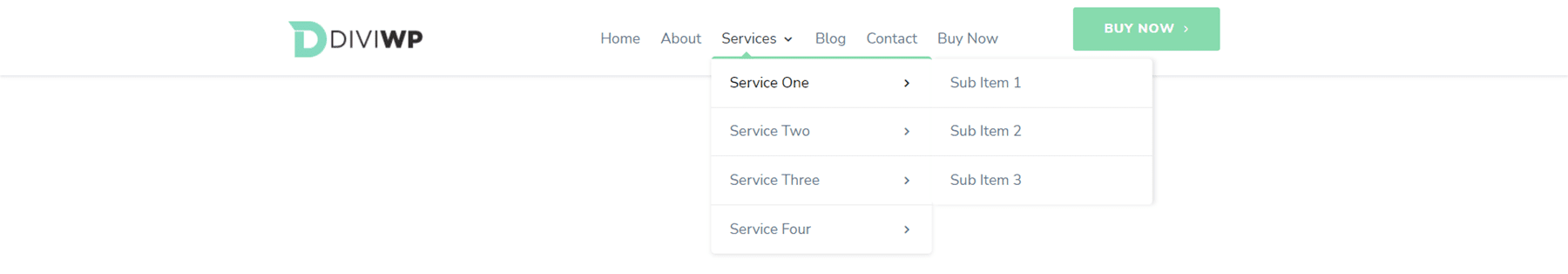
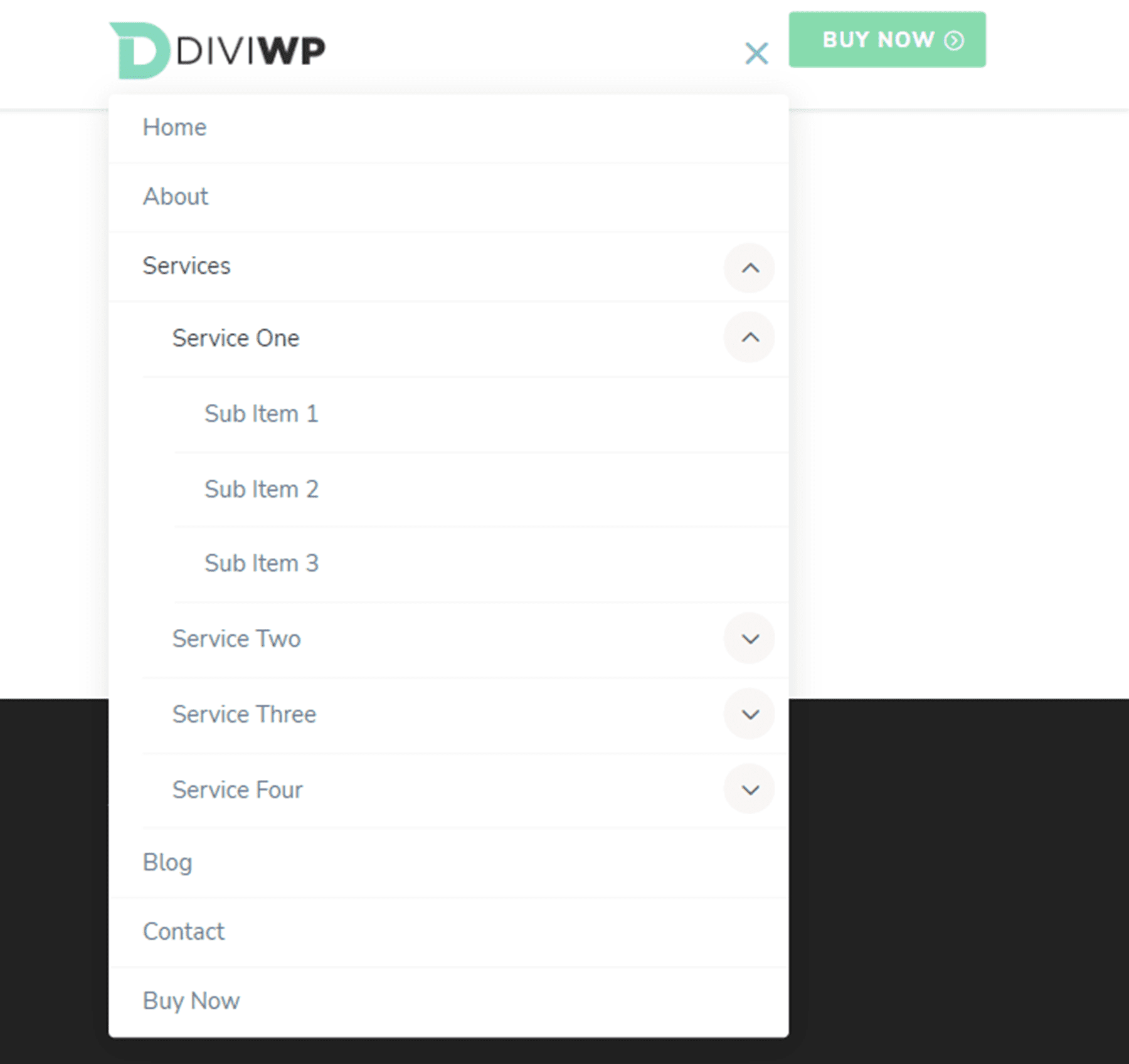
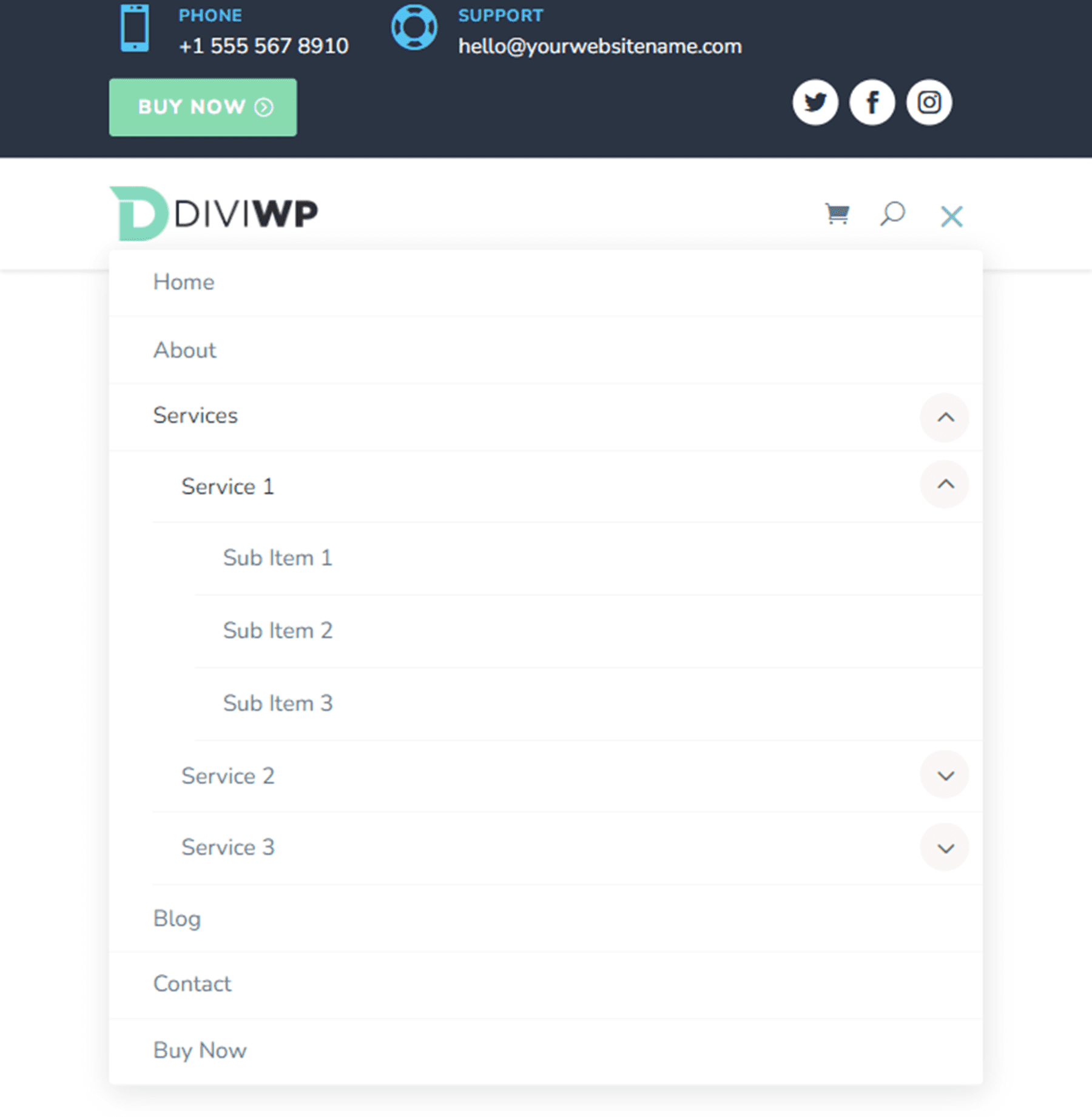
Aspectul 7 are un fundal deschis și are un aspect de coloană de 3/4 – 1/4 rând cu butonul din dreapta. Butonul apare și alături de pictograma meniului hamburger pe tabletă și mobil.


Aspect antet 8
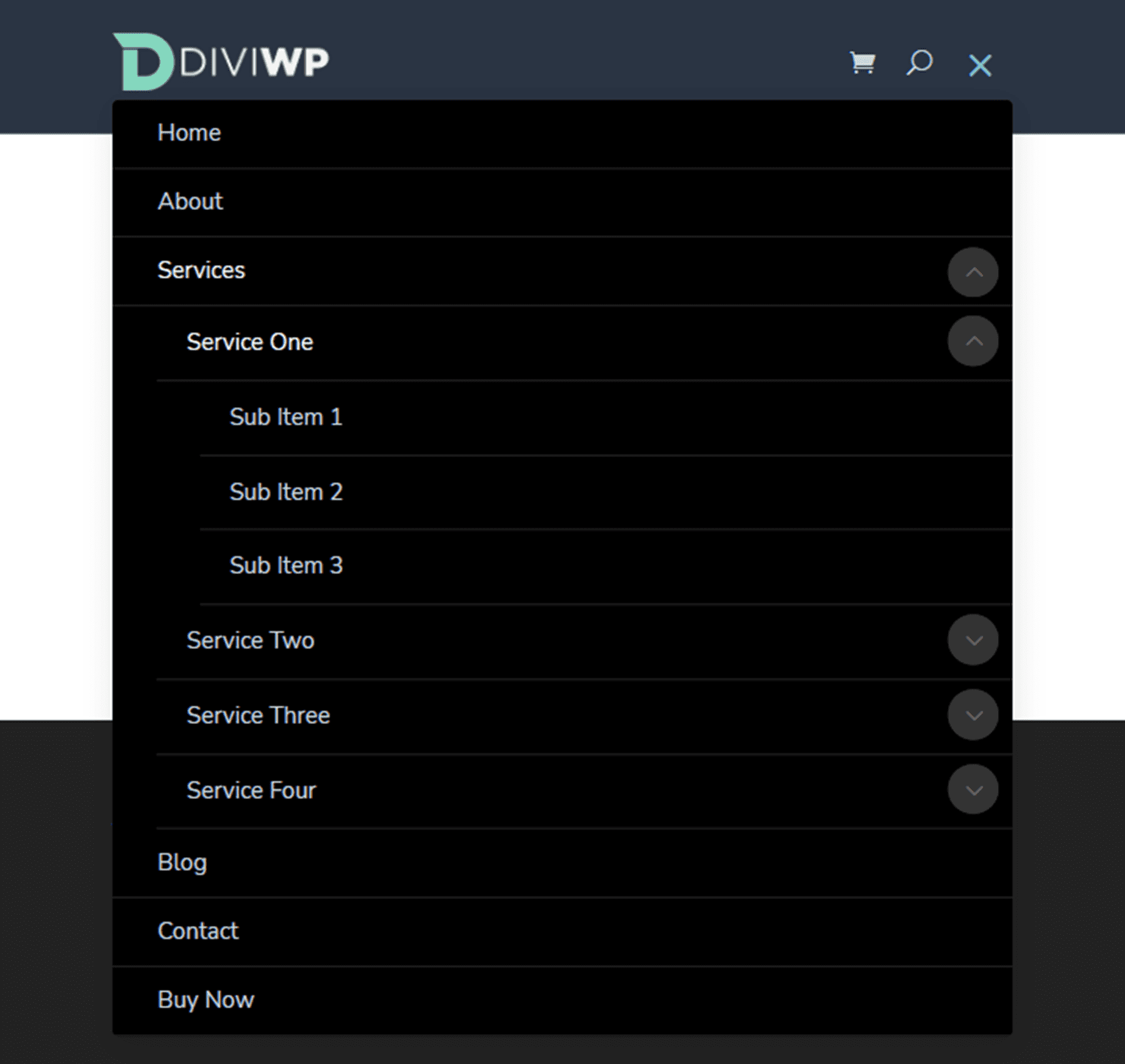
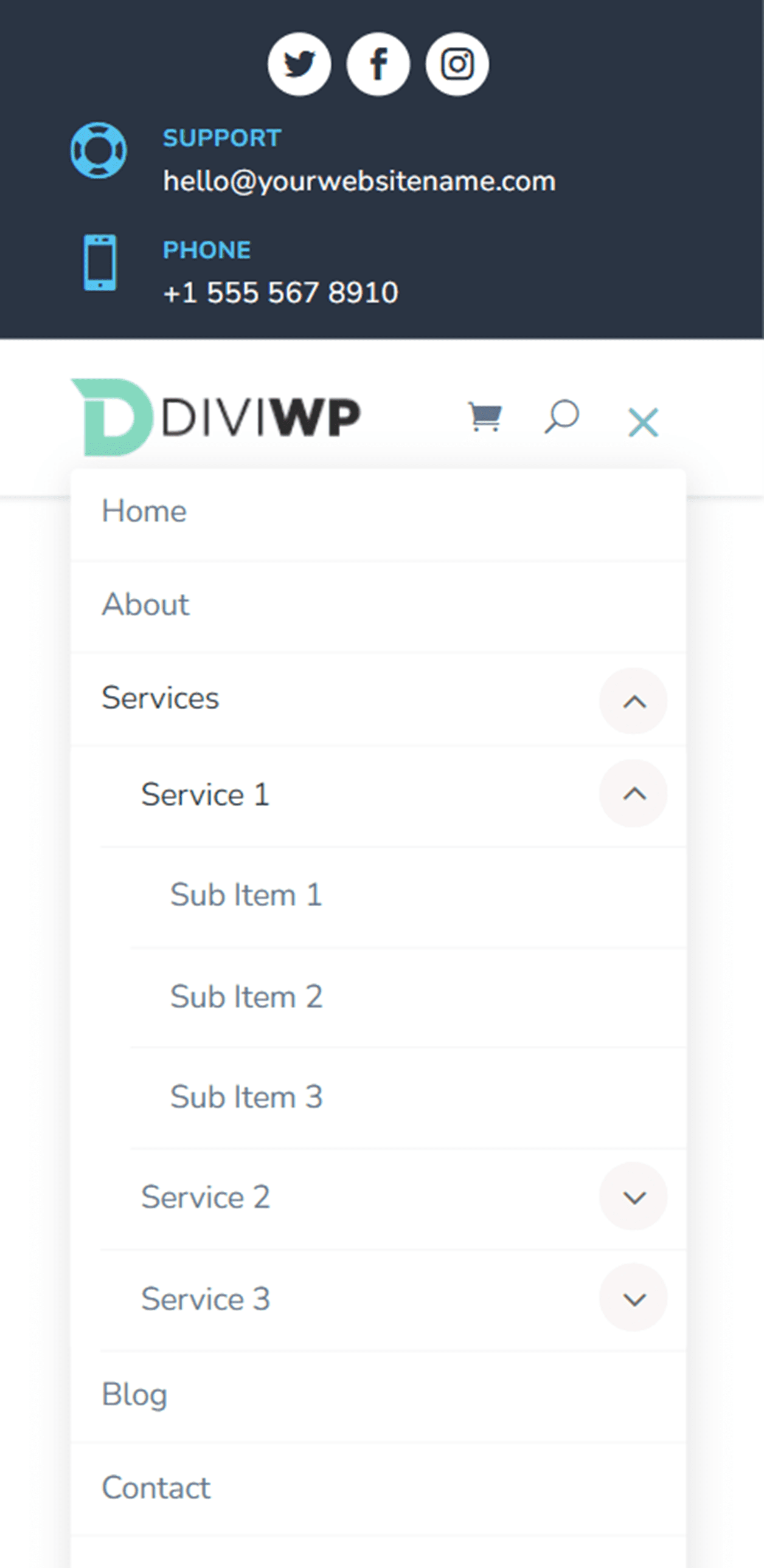
Layout 8 are pictograme pentru rețelele sociale în partea dreaptă. Pe dispozitivele mobile și tablete, pictogramele rețelelor sociale apar alături de pictograma meniului hamburger. Antetul folosește, de asemenea, tranziții derulante cu fade-in pentru submeniurile pentru tabletă și mobil.



Aspect antet 9
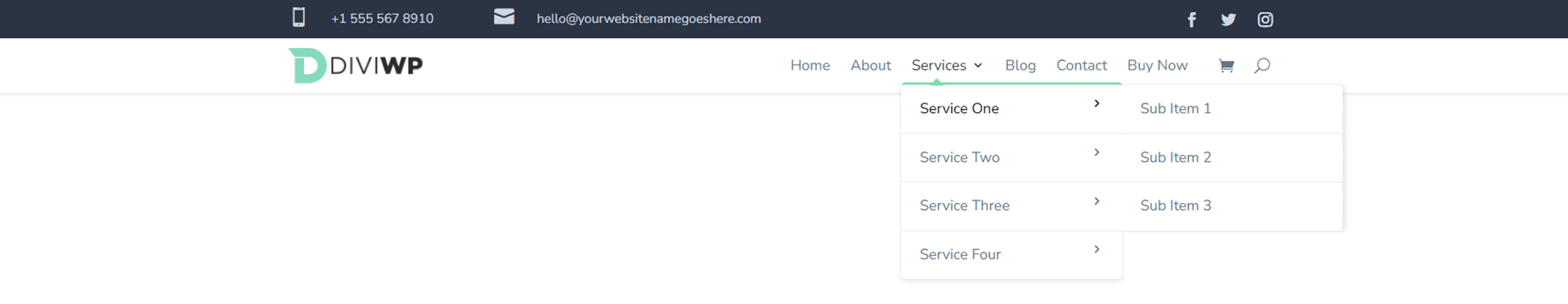
Aspectul antetului 9 are un rând de sus întunecat cu module de prezentare pentru informații de contact și pictograme de urmărire a rețelelor sociale. Meniul principal este același cu aspectul antetului 1.



Aspect antet 10
Aspectul antetului 10 are un rând de sus cu un modul de meniu și un modul de urmărire a rețelelor sociale, permițându-vă să adăugați elemente de meniu suplimentare sau link-uri la bara de meniu de sus. Din nou, meniul principal este același cu aspectul antetului 1.




Aspect antet 11
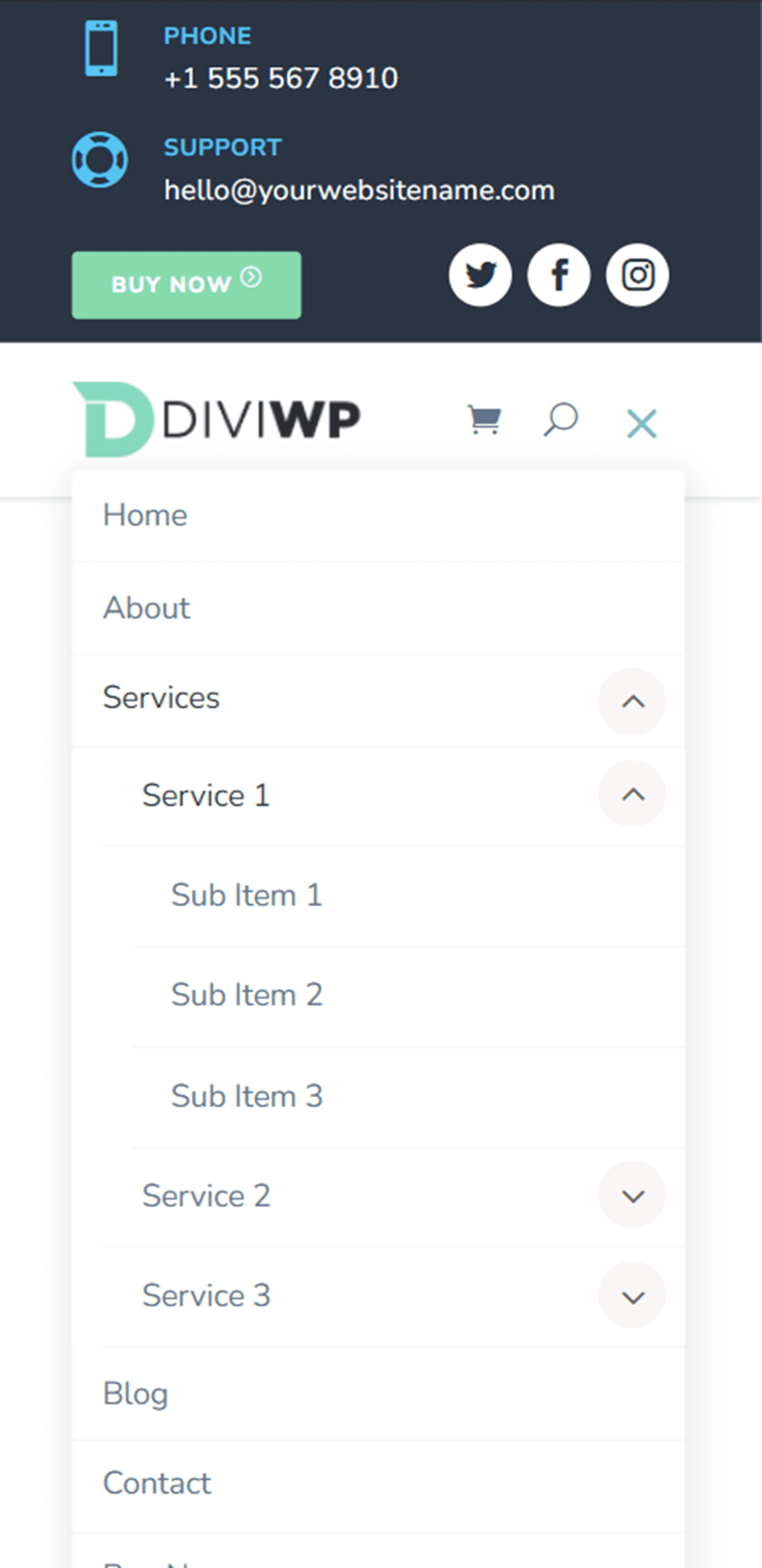
Rândul de sus al Aspectului antetului 11 conține un modul de prezentare, pictograme de urmărire a rețelelor sociale și un buton. Din nou, meniul principal este același cu aspectul antetului 1.



Aspect antet 12
Aspectul antetului 12 plasează pictogramele rețelelor sociale în partea stângă a rândului de sus și două module de prezentare în partea dreaptă. Încă o dată, aspectul meniului principal este același cu aspectul antetului 1.



Aspect antet 13
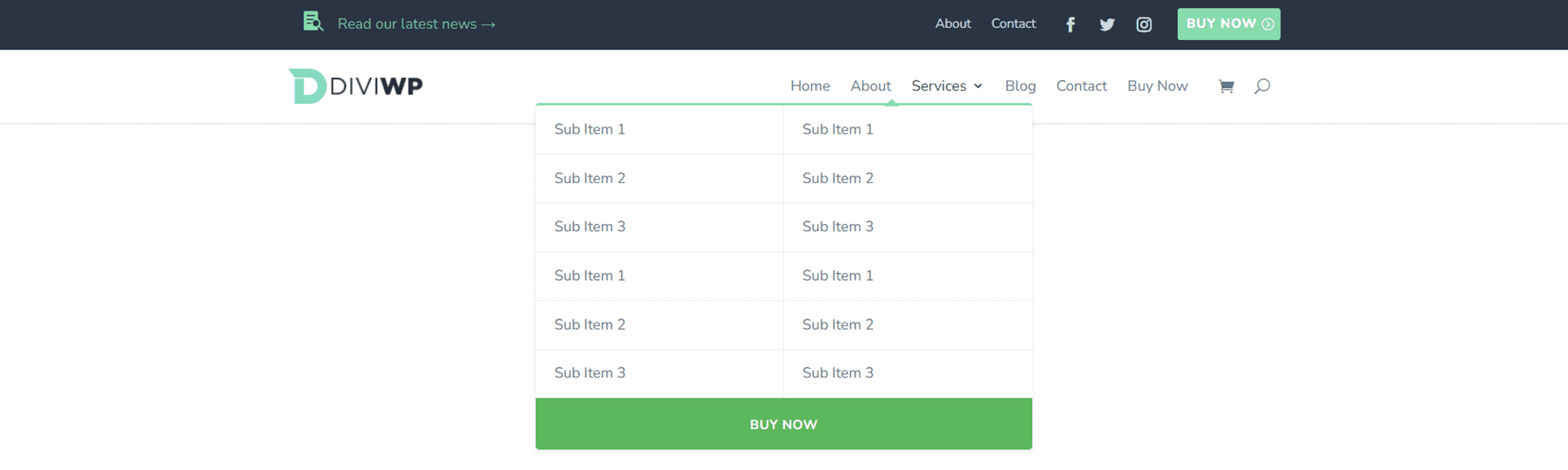
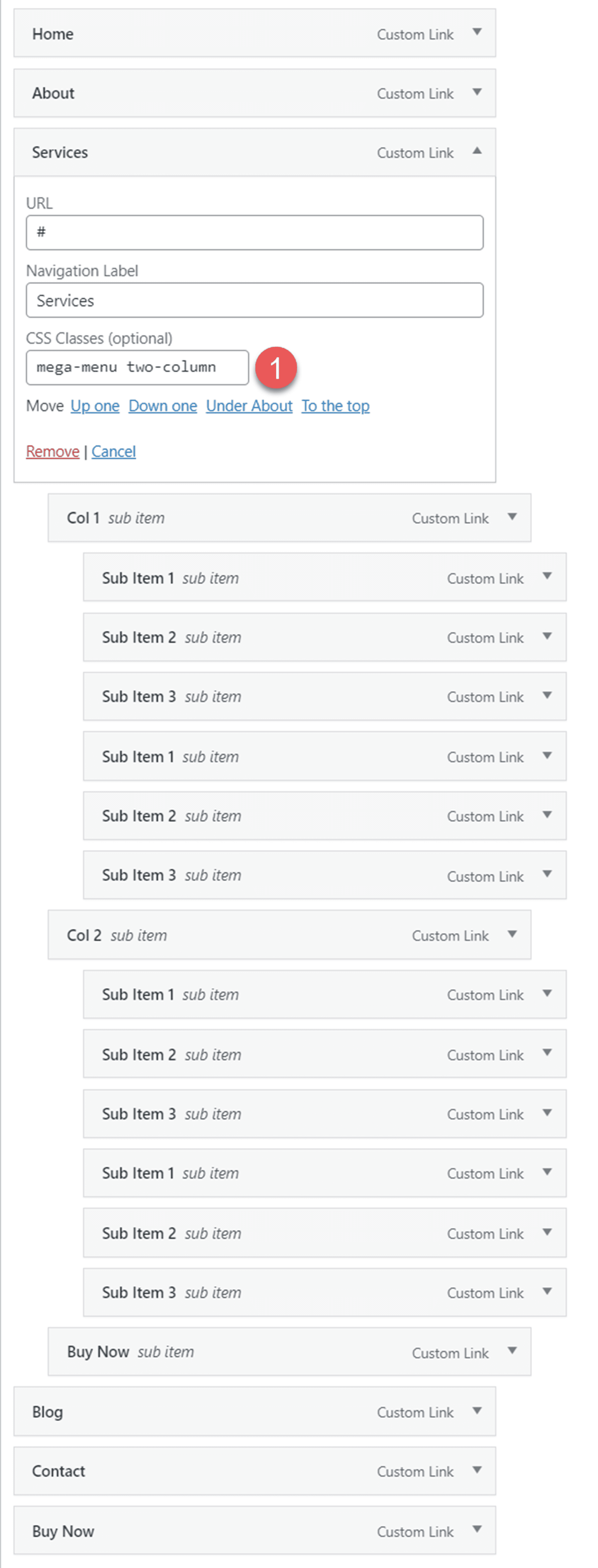
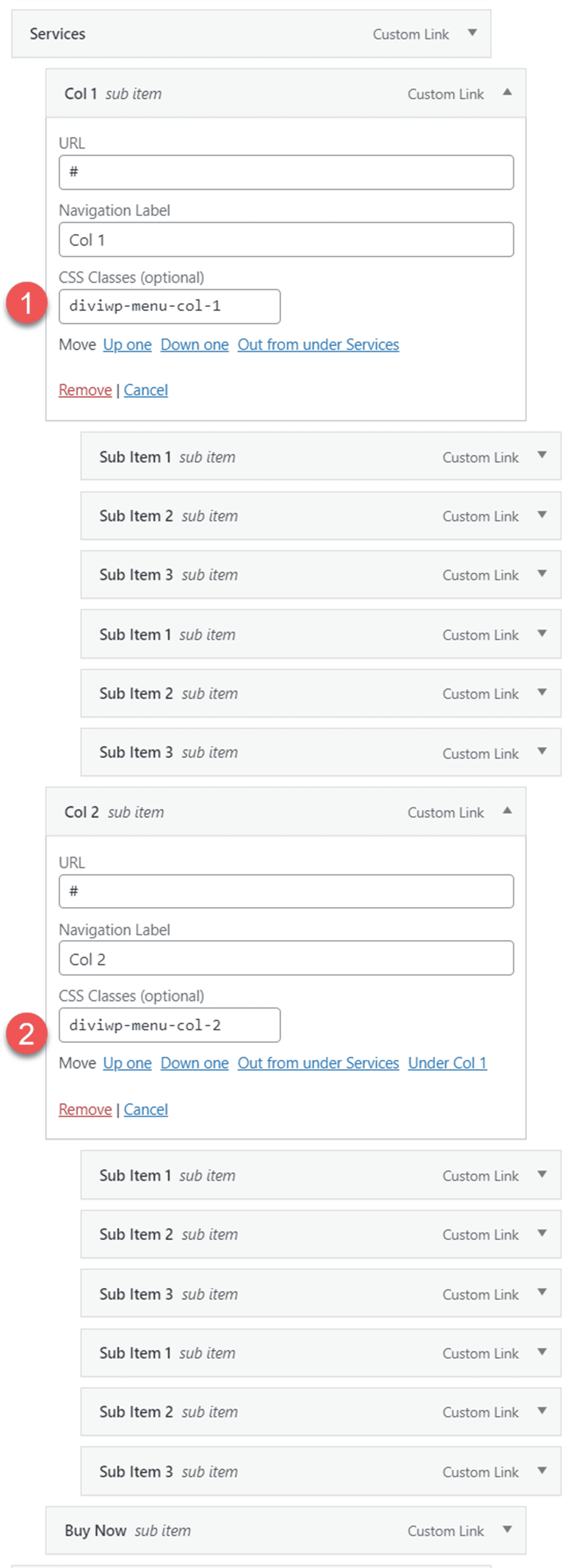
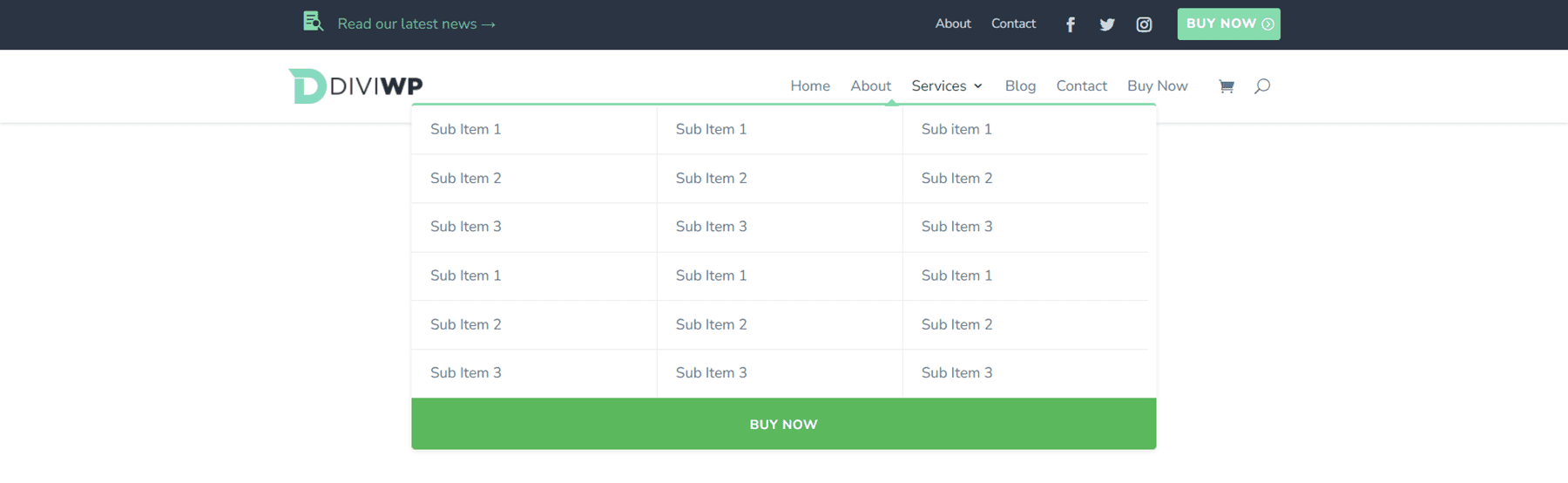
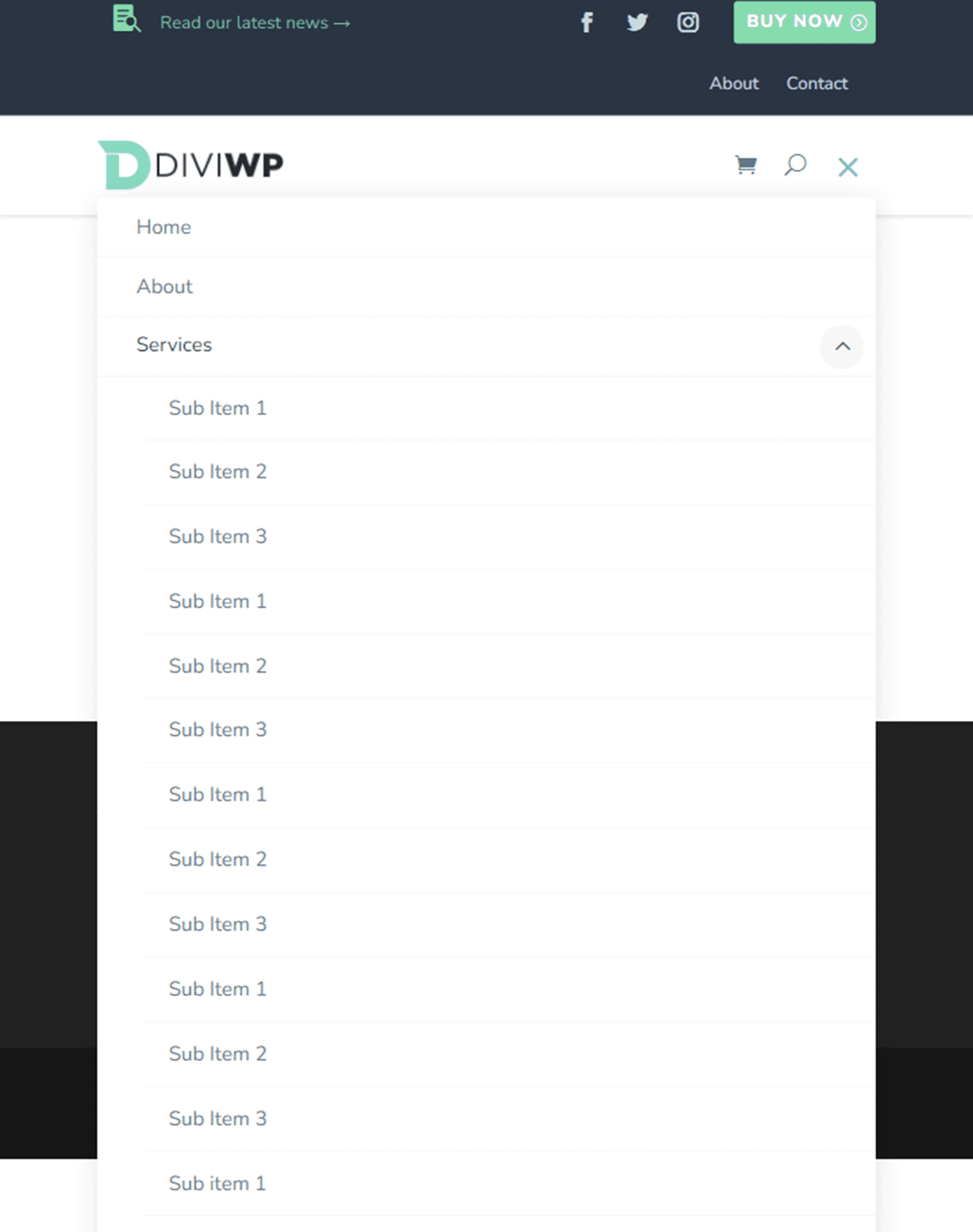
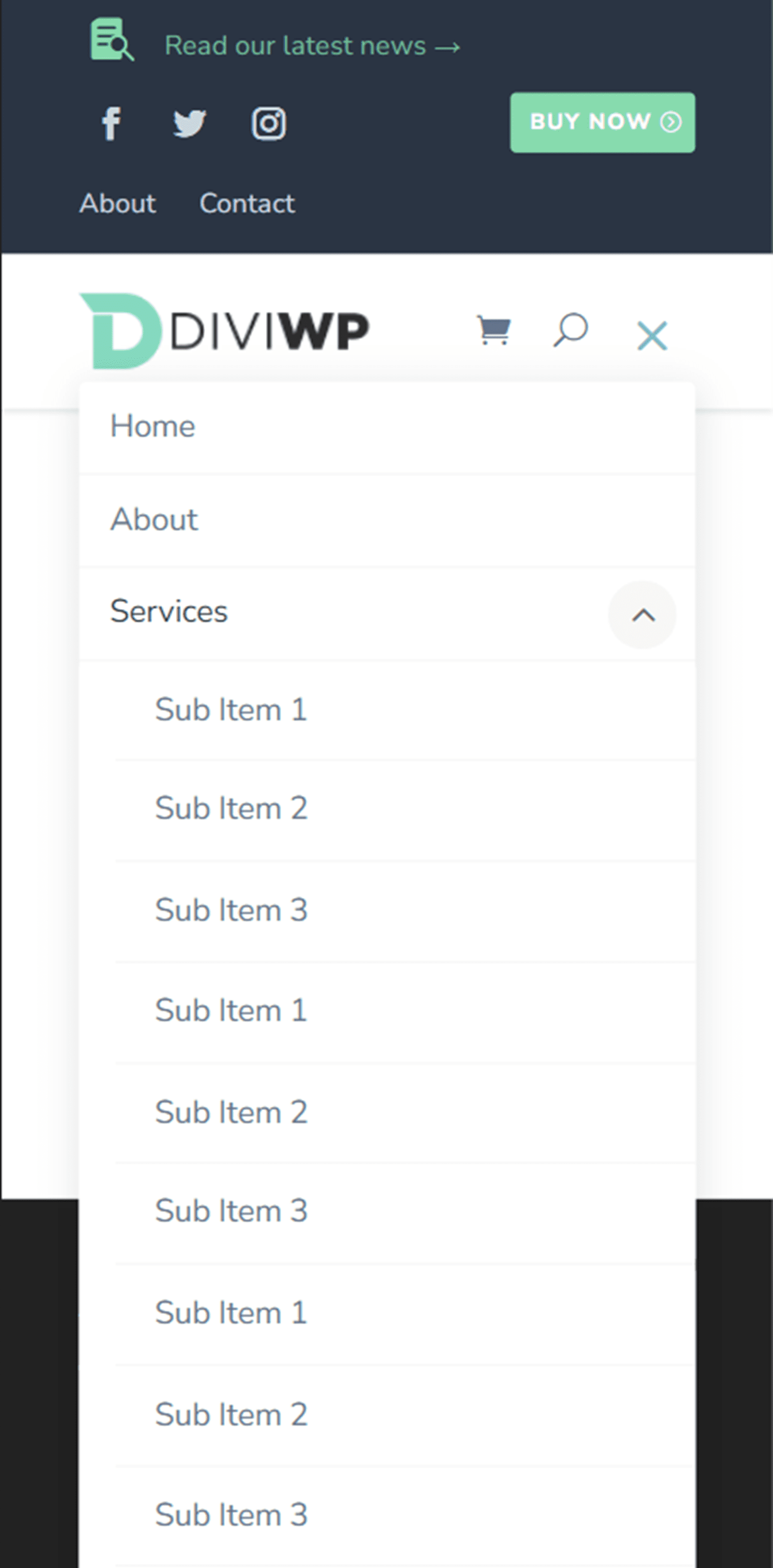
Aspectul antetului 13 include un modul de prezentare, un meniu, pictograme pentru rețelele sociale și un buton în meniul de sus. De asemenea, vine cu un mega meniu cu 2 coloane pentru desktop, cu un buton opțional în partea de jos. Pentru a realiza acest design, va trebui mai întâi să creați un meniu cu un element de meniu părinte, două elemente de submeniu pentru cele două coloane (etichetate Col 1 și Col 2 în captura de ecran de mai jos) și elementele de meniu de mai jos.



Mai întâi, adăugați mega-meniul CSS Class cu două coloane la elementul părinte.

Apoi adăugați clasa CSS diviwp-menu-col-1 la elementul de meniu din prima coloană și diviwp-menu-col-2 la elementul de meniu din a doua coloană.

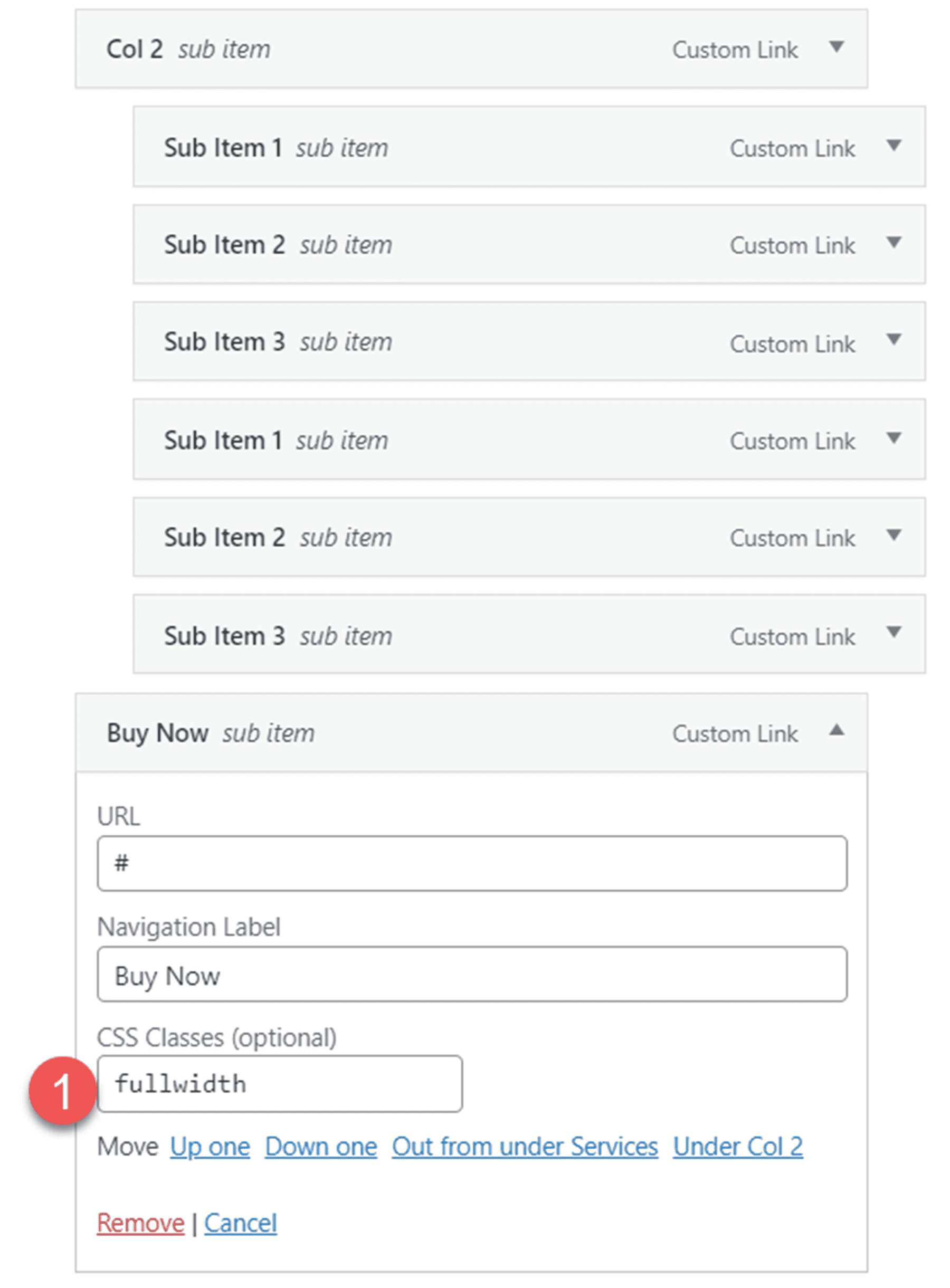
În cele din urmă, adăugați lățimea completă a clasei CSS la elementul de meniu al butonului.

Aspect antet 14
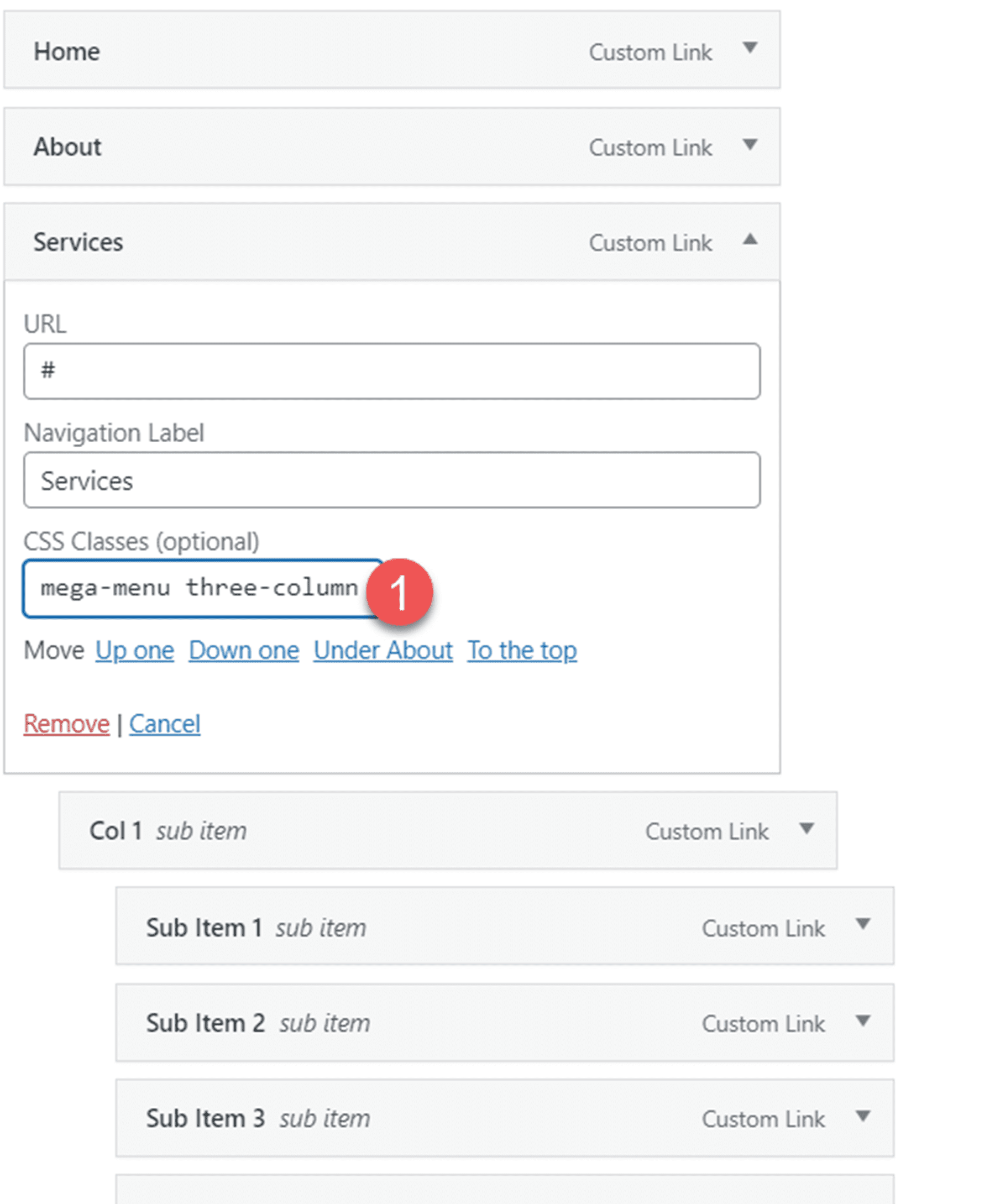
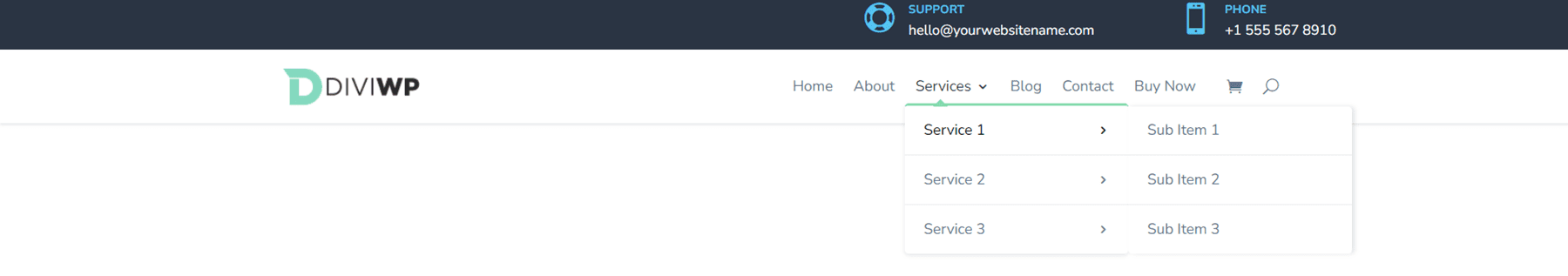
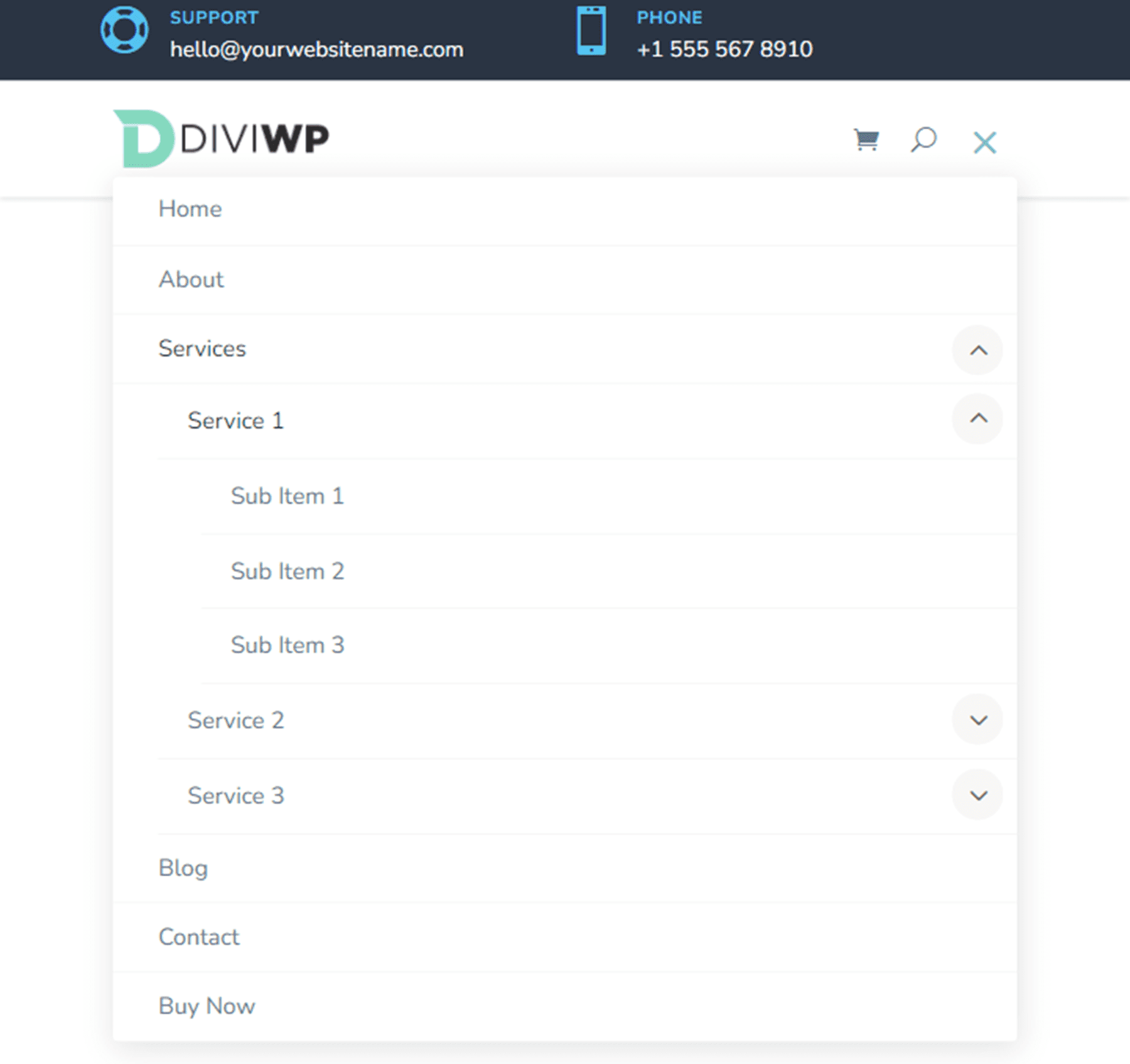
Antet Layout 14 este o variantă de mega meniu cu 3 coloane a Layout 13. Pentru acest aspect, urmați pașii pentru Header Layout 13 și adăugați o altă coloană.



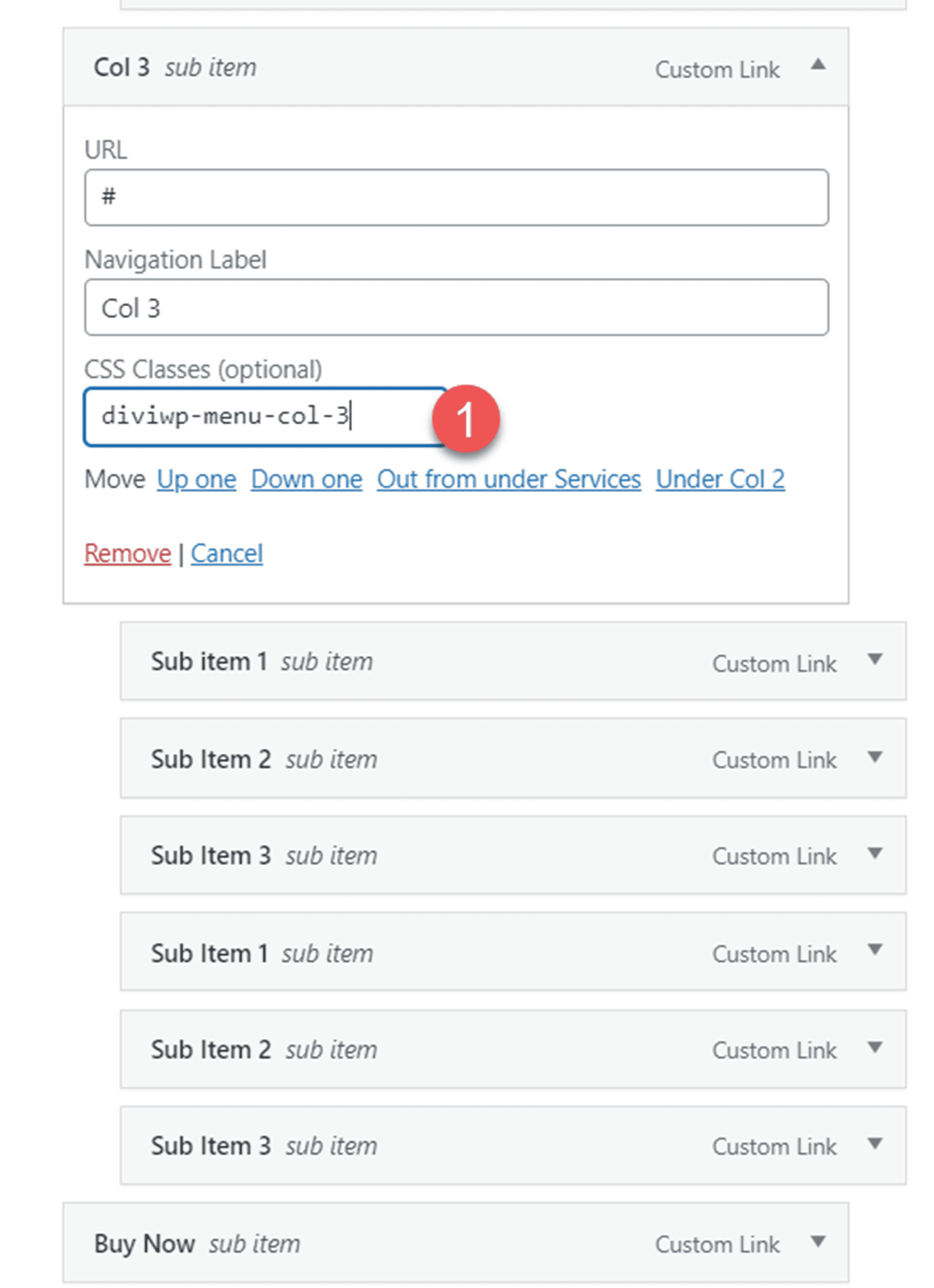
La a treia coloană, adăugați următoarea clasă CSS: diviwp-menu-col-3

În cele din urmă, adăugați mega-meniul de clasă CSS cu trei coloane la elementul părinte.

Aspect antet 15
Aspectul 15 are două pictograme de afișare în bara de meniu de sus. Meniul principal are un fundal deschis și este același cu aspectul 1.



Aspect antet 16
Aspectul antetului 16 este în mare parte același cu aspectul antetului 15, cu excepția pictogramelor de afișare a textului se află în partea stângă a barei de meniu de sus.



Aspect antet 17
Layout 17 are două indicații în partea stângă a barei de meniu de sus și pictograme de rețele sociale cu un fundal alb rotund în partea dreaptă a barei de meniu de sus.



Aspect antet 18
Layout 18 este o mică variație a Layout 17. În acest design, pictogramele rețelelor de socializare sunt în stânga, iar blurburile sunt în partea dreaptă a barei de meniu de sus.



Aspect antet 19
Aspectul 19 prezintă pictogramele de afișare din stânga și pictogramele de rețele sociale din dreapta, precum și un buton în partea dreaptă.



Aspect antet 20
Aspectul final, Layout 20, este o variație a Layout 19. În acest design, pictogramele blurb sunt în stânga și pictograma butonului este în dreapta. Pictogramele rețelelor sociale sunt în partea dreaptă.



Personalizarea pachetului de secțiuni antet DiviWP
Pachetul de secțiuni de antet DiviWP este complet personalizabil, deoarece este construit cu Divi Builder. Puteți schimba cu ușurință oricare dintre culorile, fonturile, textul și pictogramele la fel cum ați personaliza orice alt modul Divi. Există, de asemenea, suport și documentație extinsă pentru pachetul de secțiuni de antet DiviWP, astfel încât să puteți personaliza în continuare aspectul antetului.
Achiziționați pachetul de secțiuni de antet DiviWP
Pachetul de secțiuni de antet DiviWP este disponibil în Piața Divi. Costă 19 USD pentru utilizarea nelimitată a site-ului web și asistență și actualizări pe viață. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Pachetul de secțiuni de antet DiviWP vine cu 20 de secțiuni de antet prefabricate care pot fi complet personalizate pentru a se potrivi cu designul site-ului dvs. Dacă doriți să vizualizați o demonstrație live a diferitelor anteturi, puteți face acest lucru aici. Acest pachet ar putea fi foarte util dacă nu doriți să petreceți timpul pentru a crea un antet personalizat pentru site-ul dvs. web, dar doriți să aveți un design unic pentru antetul dvs. dincolo de aspectele implicite Divi.
Ne-ar plăcea să auzim de la tine! Ați încercat DiviWP Header Sections Pack? Spune-ne în comentarii ce părere ai despre asta!
