Repere produs Divi: modul Gravity Forms Styler pentru Divi
Publicat: 2023-10-02Modulul Gravity Forms Styler pentru Divi este un plugin disponibil pe Divi Marketplace care facilitează personalizarea completă a stilului Gravity Forms chiar în interfața familiară Divi Builder. Cu acest plugin, puteți adăuga Gravity Forms la layout-urile dvs. Divi la fel ca orice alt modul. Folosind opțiunile din fila design, aveți control deplin asupra fiecărui aspect al formularului.
O caracteristică unică a acestui plugin este că puteți previzualiza întregul formular, formularul cu erori de validare și pagina cu mesajul de confirmare chiar în Divi Builder. În acest produs, vom arunca o privire mai atentă asupra modulului Gravity Forms Styler pentru Divi și vă vom ajuta să decideți dacă este produsul potrivit pentru dvs.
Să începem!
- 1 Instalarea modulului Gravity Forms Styler pentru Divi
- 2 Gravity Forms Styler Modul pentru Divi
- 2.1 Setări de conținut
- 2.2 Setări de proiectare
- 2.3 Aspecte preproiectate
- 3 Gravity Forms Styler Modul pentru exemplu de layout Divi
- 3.1 Prima pagină
- 3.2 A doua pagină
- 3.3 Eroare de validare
- 3.4 Pagina de confirmare
- 4 Achiziționați modul Gravity Forms Styler pentru Divi
- 5 Gânduri finale
Instalarea modulului Gravity Forms Styler pentru Divi
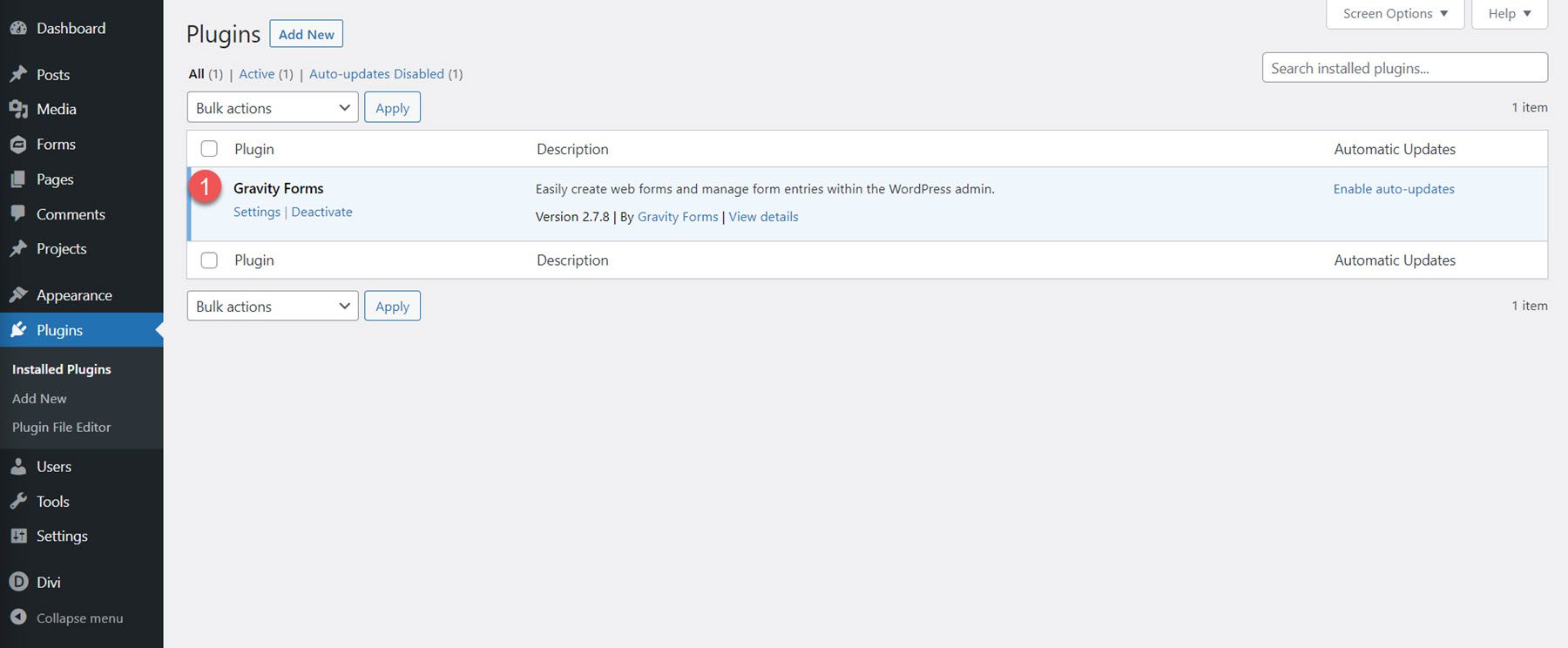
În primul rând, asigurați-vă că pluginul Gravity Forms este instalat și activat pe site-ul dvs. În plus, cumpărați modulul Gravity Forms Styler pentru pluginul Divi de pe Divi Marketplace și descărcați fișierul plugin.

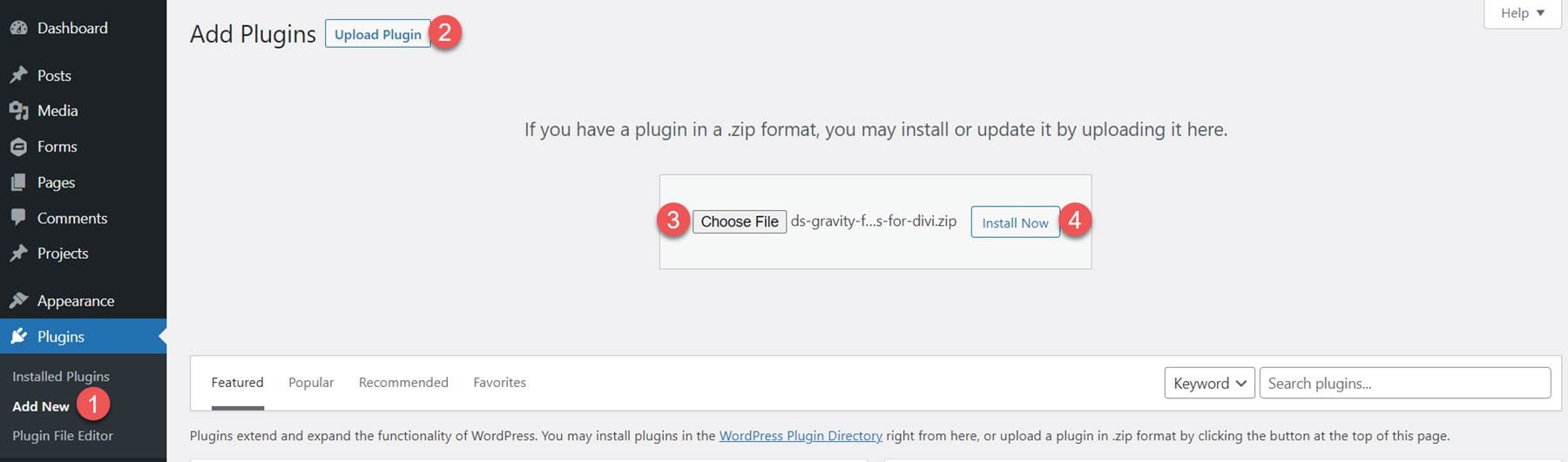
Pentru a instala pluginul, deschideți pagina Adăugați nou sub titlul Plugins din tabloul de bord WordPress. Faceți clic pe butonul Încărcați pluginuri, apoi faceți clic pe Alegeți fișierul pentru a selecta fișierul plugin de pe computer. În cele din urmă, faceți clic pe Instalați acum, iar pluginul va fi adăugat pe site-ul dvs. web.

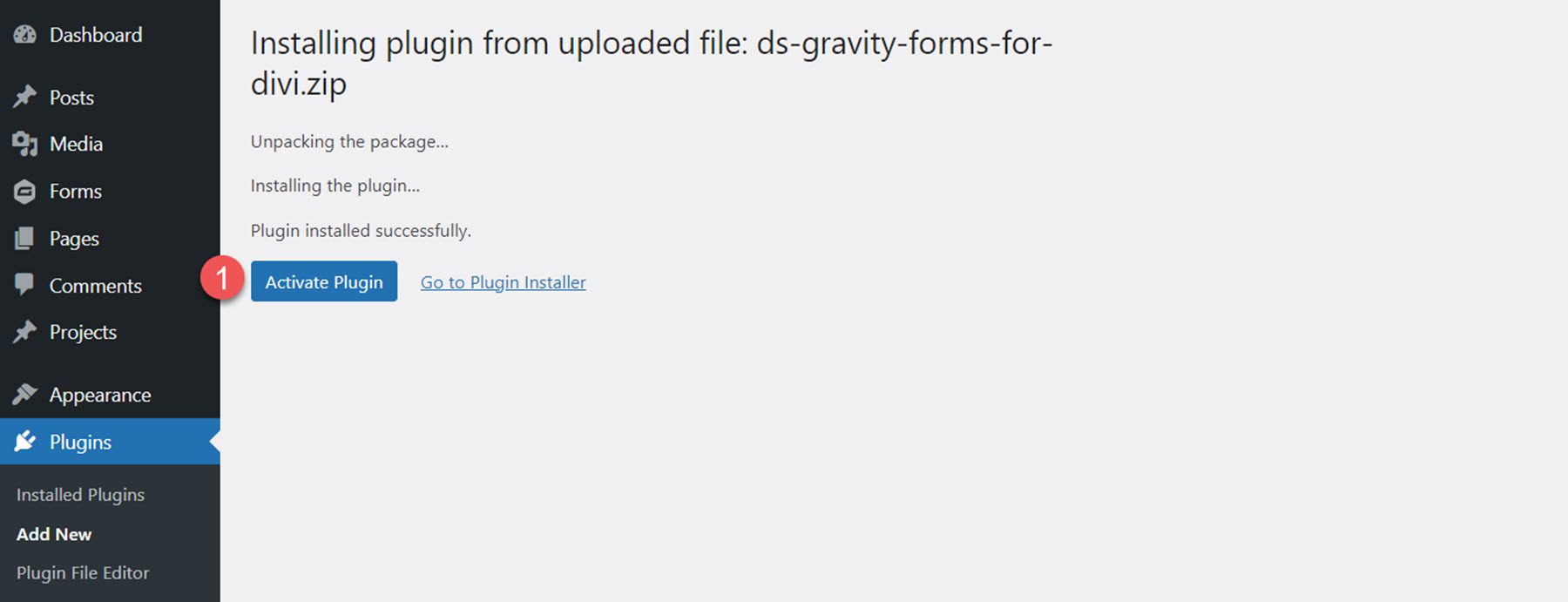
Odată ce pluginul este instalat, faceți clic pe Activare plugin.

Modul Gravity Forms Styler pentru Divi
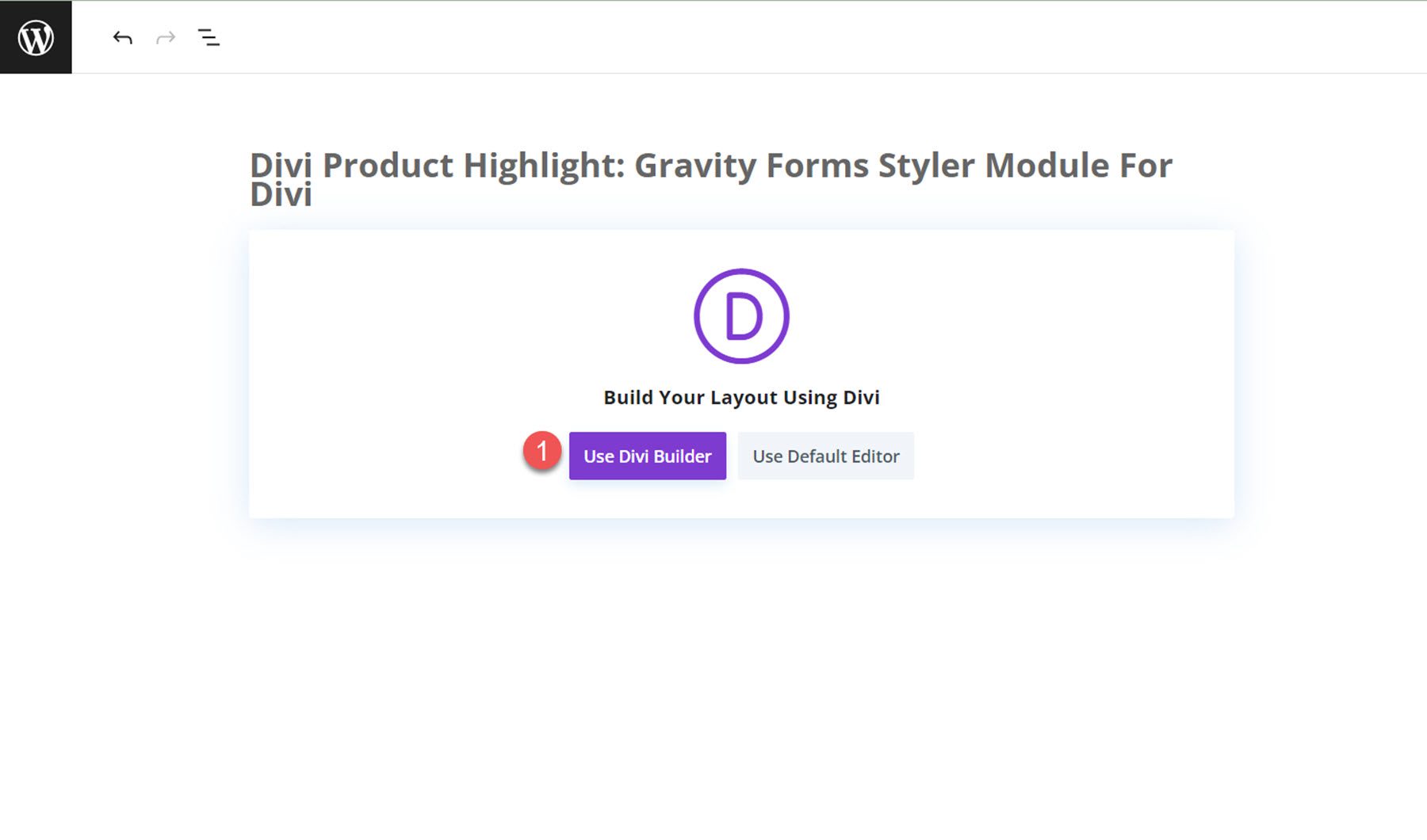
Modulul Gravity Forms Styler pentru Divi este un modul care este adăugat la Divi Builder, ceea ce înseamnă că puteți adăuga Gravity Forms oriunde ați putea adăuga orice alt modul Divi, oferindu-vă flexibilitatea maximă în machetele și design-urile dvs. Începeți prin a adăuga o nouă pagină pe site-ul dvs. și selectați opțiunea Divi Builder.

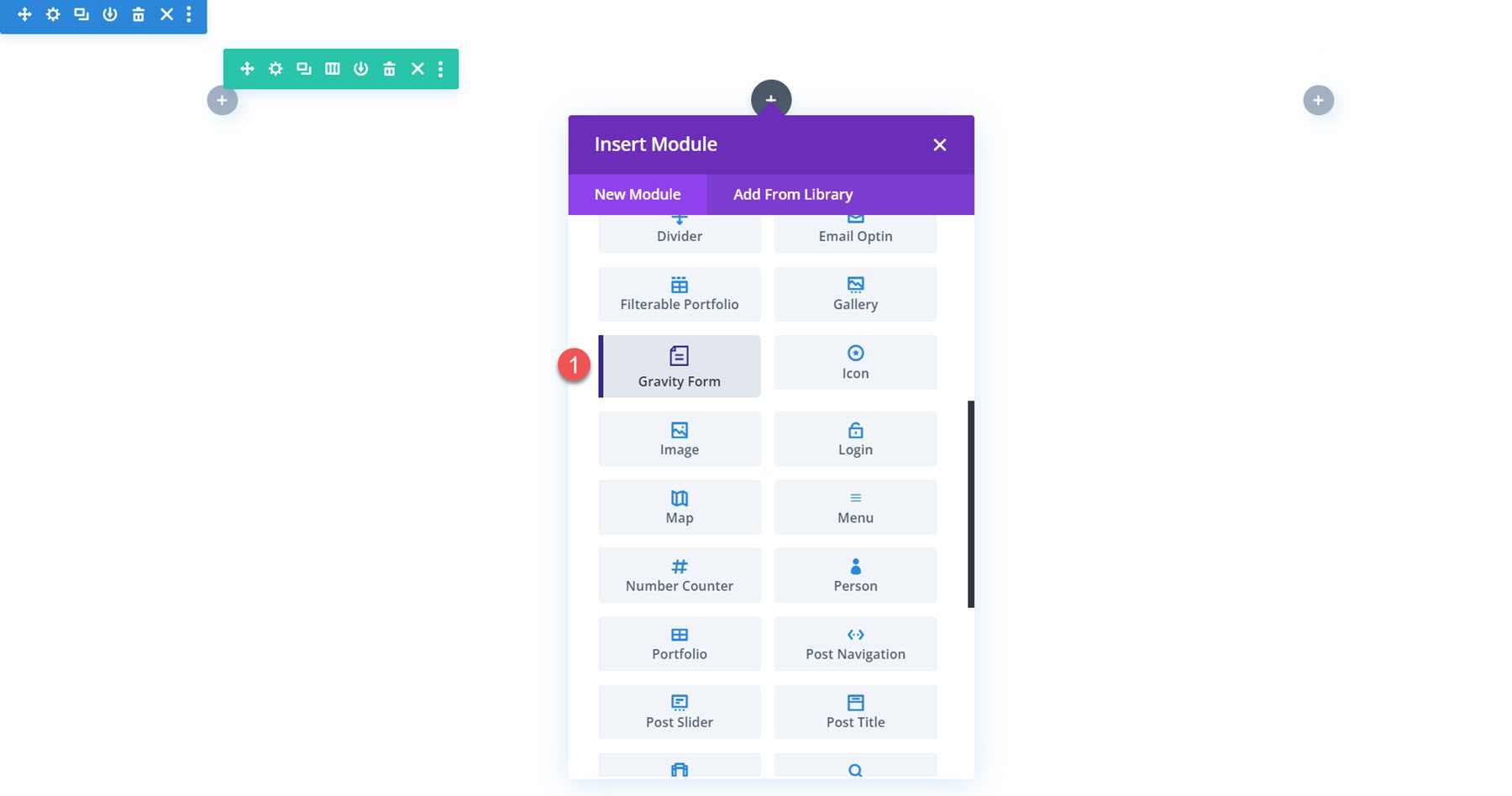
Pe noua pagină, faceți clic pe pictograma gri plus pentru a insera un modul. Selectați modulul Gravity Form din listă.

Setari de continut
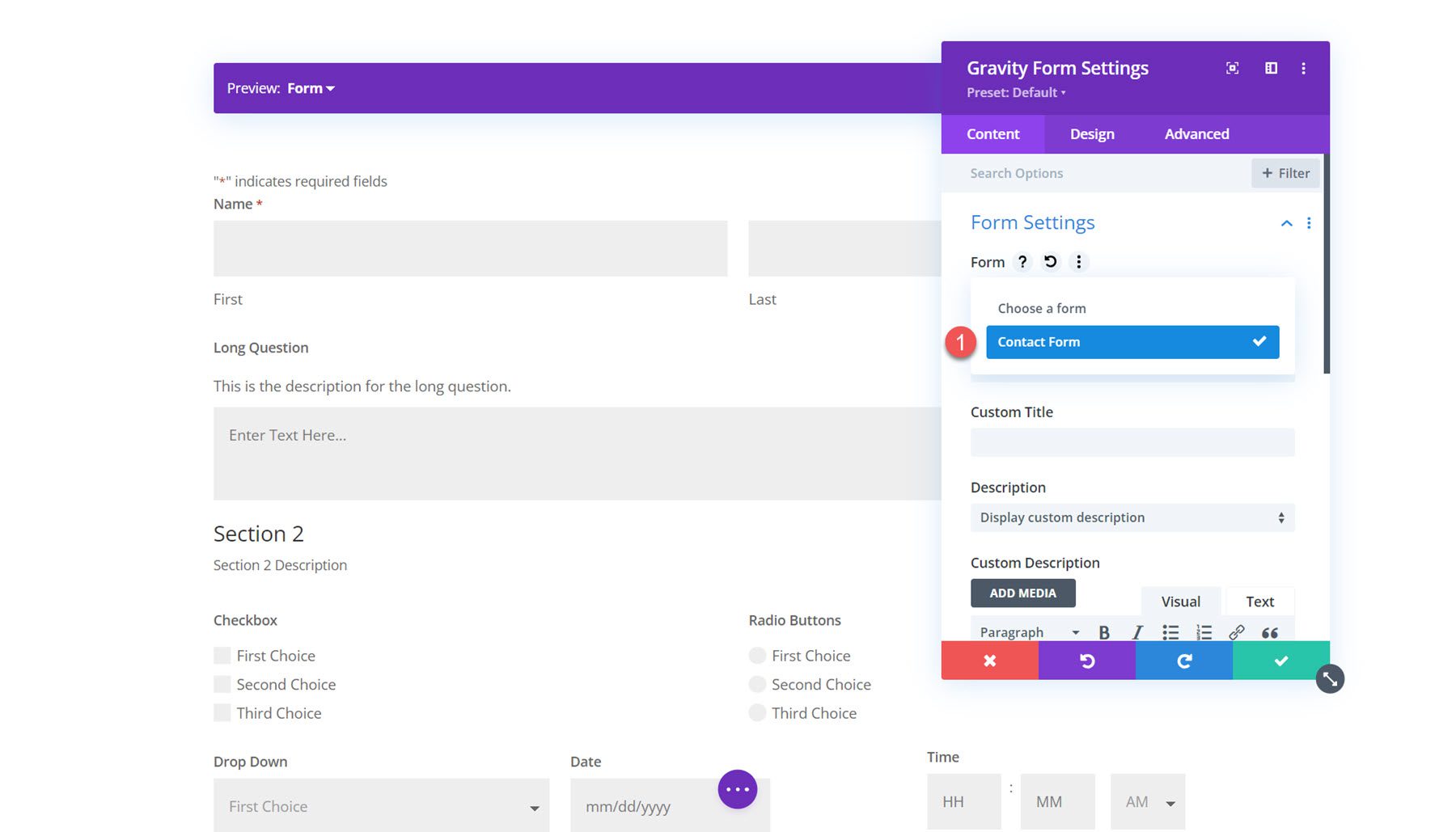
Deschideți opțiunile pentru modulul Gravity Form. Prima opțiune, intitulată „Form” vă permite să selectați Gravity Form pe care doriți să o afișați.

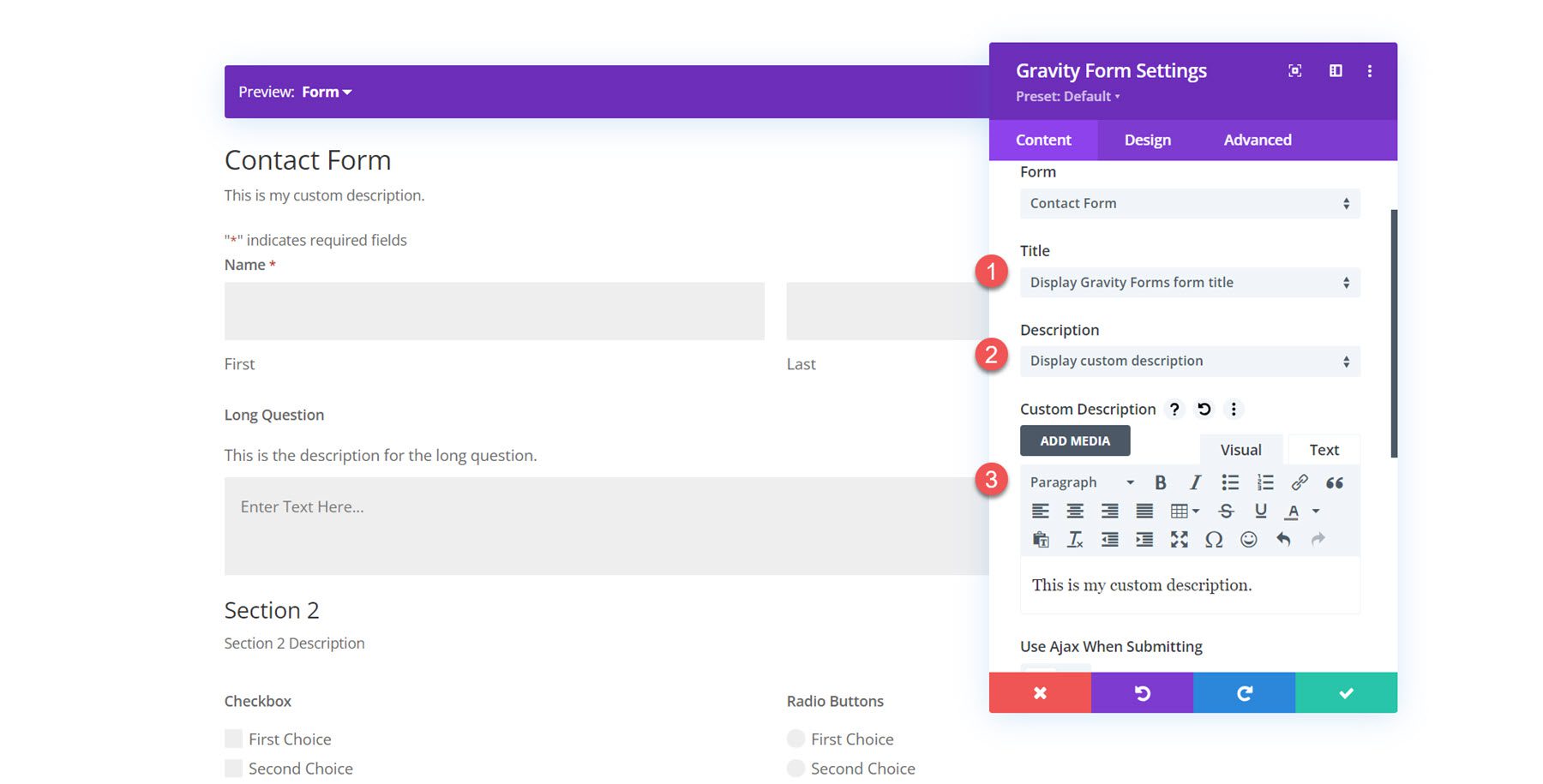
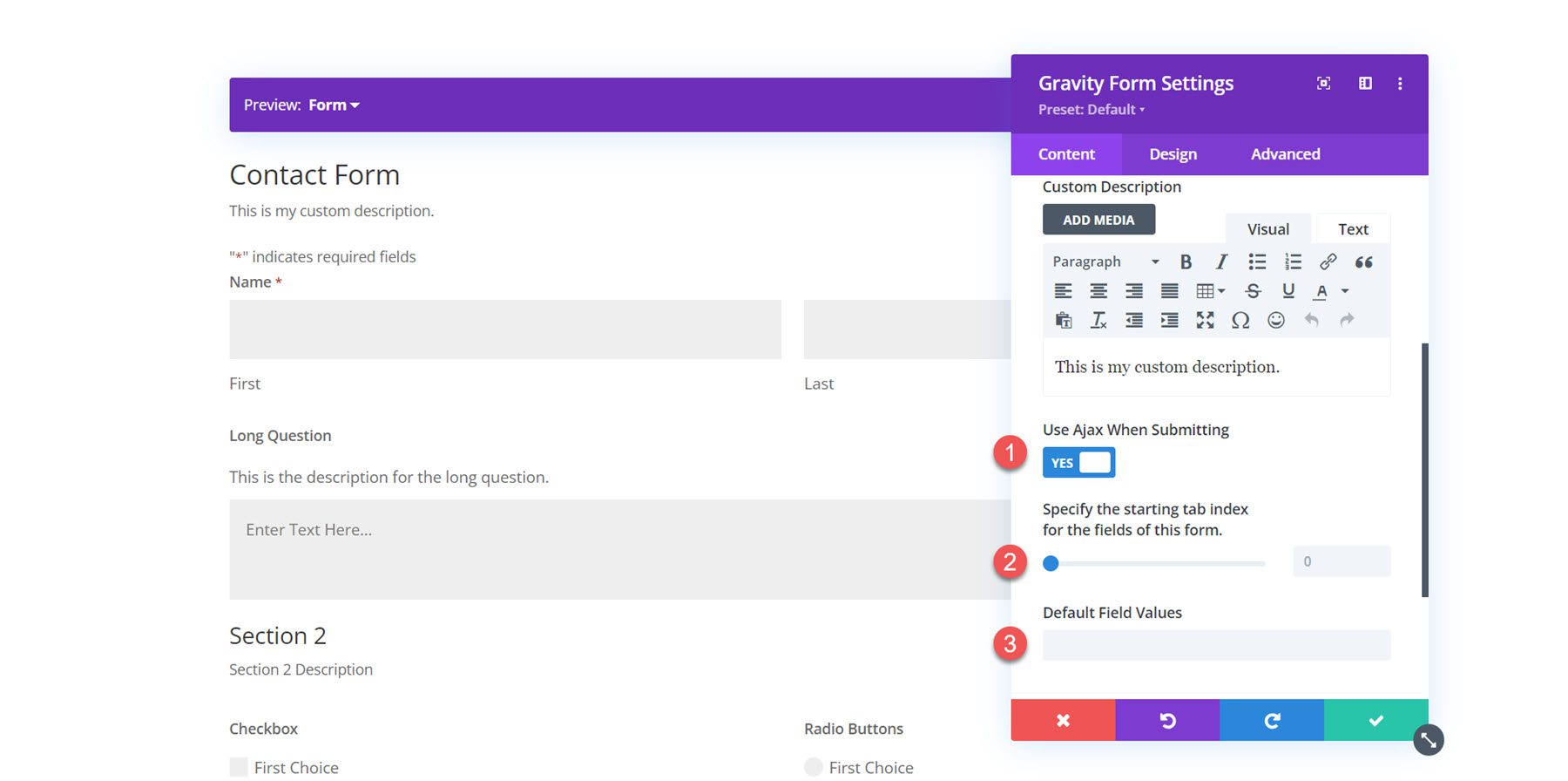
De asemenea, puteți personaliza titlul și descrierea afișate în formular. Puteți ascunde fiecare dintre aceste elemente, puteți seta un titlu sau o descriere personalizată sau puteți afișa titlul sau descrierea setată în setările Gravity Forms.

Apoi, puteți activa Ajax pentru trimiterea formularelor. Dacă este activată, pagina nu se va reîncărca după trimiterea formularului. Puteți specifica indexul filei de pornire pentru câmpurile de formular și valorile câmpurilor implicite în setările de conținut.

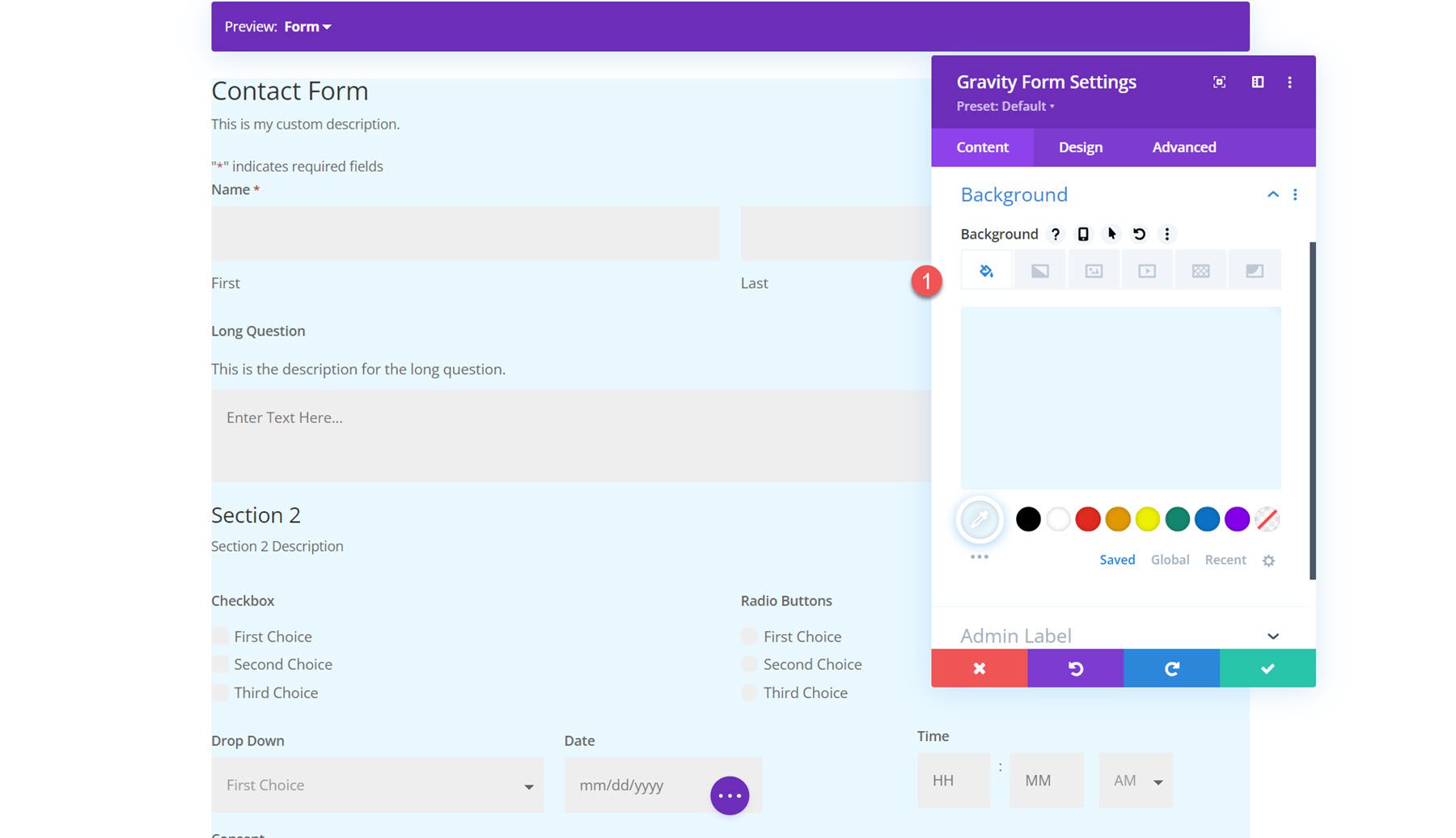
fundal
În fila de conținut, puteți adăuga și un fundal la modulul Gravity Forms. Folosind opțiunile extinse de fundal ale Divi, puteți adăuga o culoare de fundal, un gradient, o imagine, un videoclip, un model sau o mască pentru a crea machete unice pentru formularul dvs.

Setări de design
Acum, să trecem la fila design. Aici puteți personaliza complet designul fiecărui element din formular.
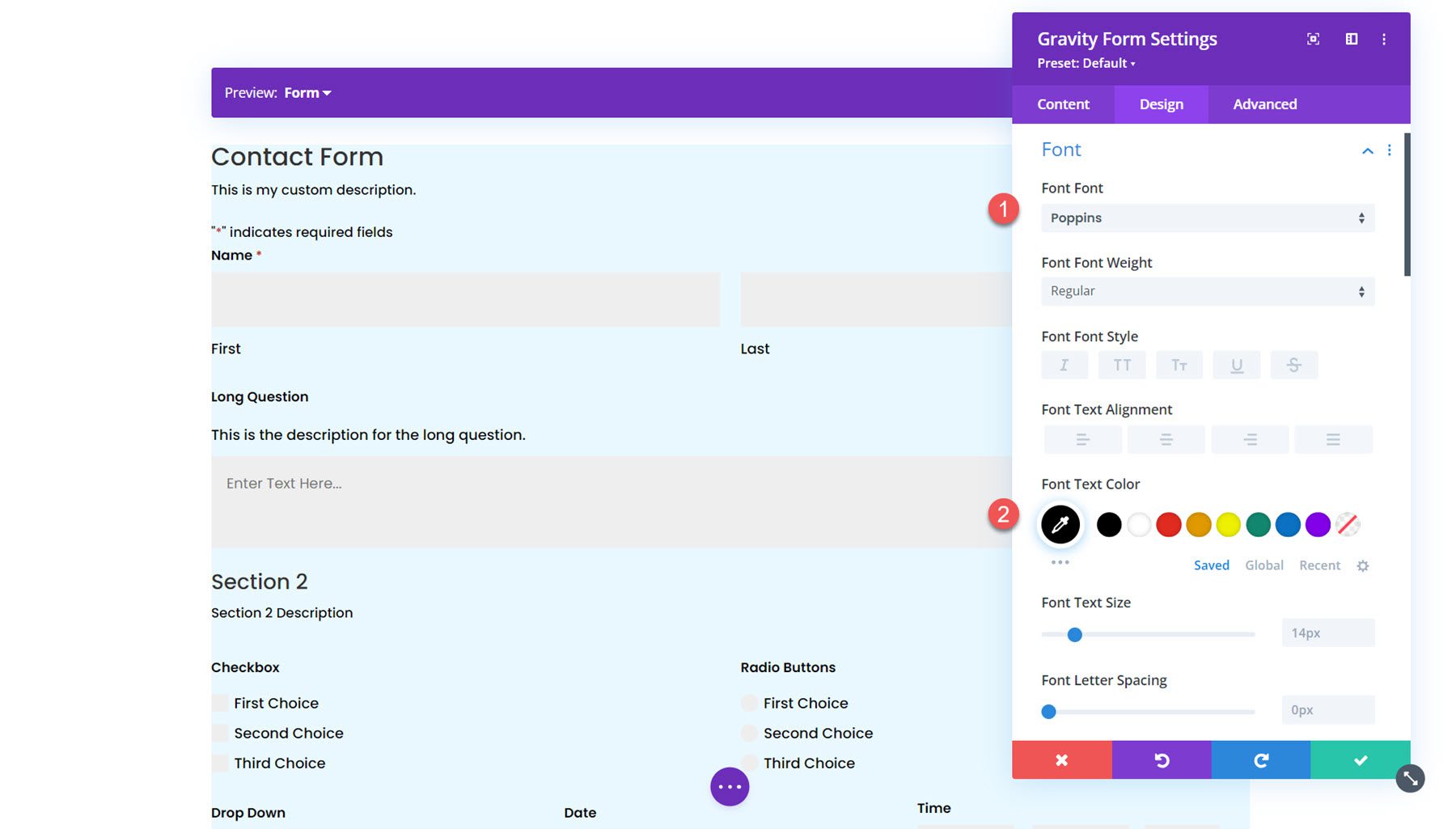
Font
Sub fila font, puteți seta stilurile pentru textul din formular. În această secțiune, puteți seta fontul, greutatea fontului, stilul, alinierea, culoarea, dimensiunea textului, spațierea literelor, înălțimea liniei și umbra textului. Aici, am setat fontul și culoarea fontului.

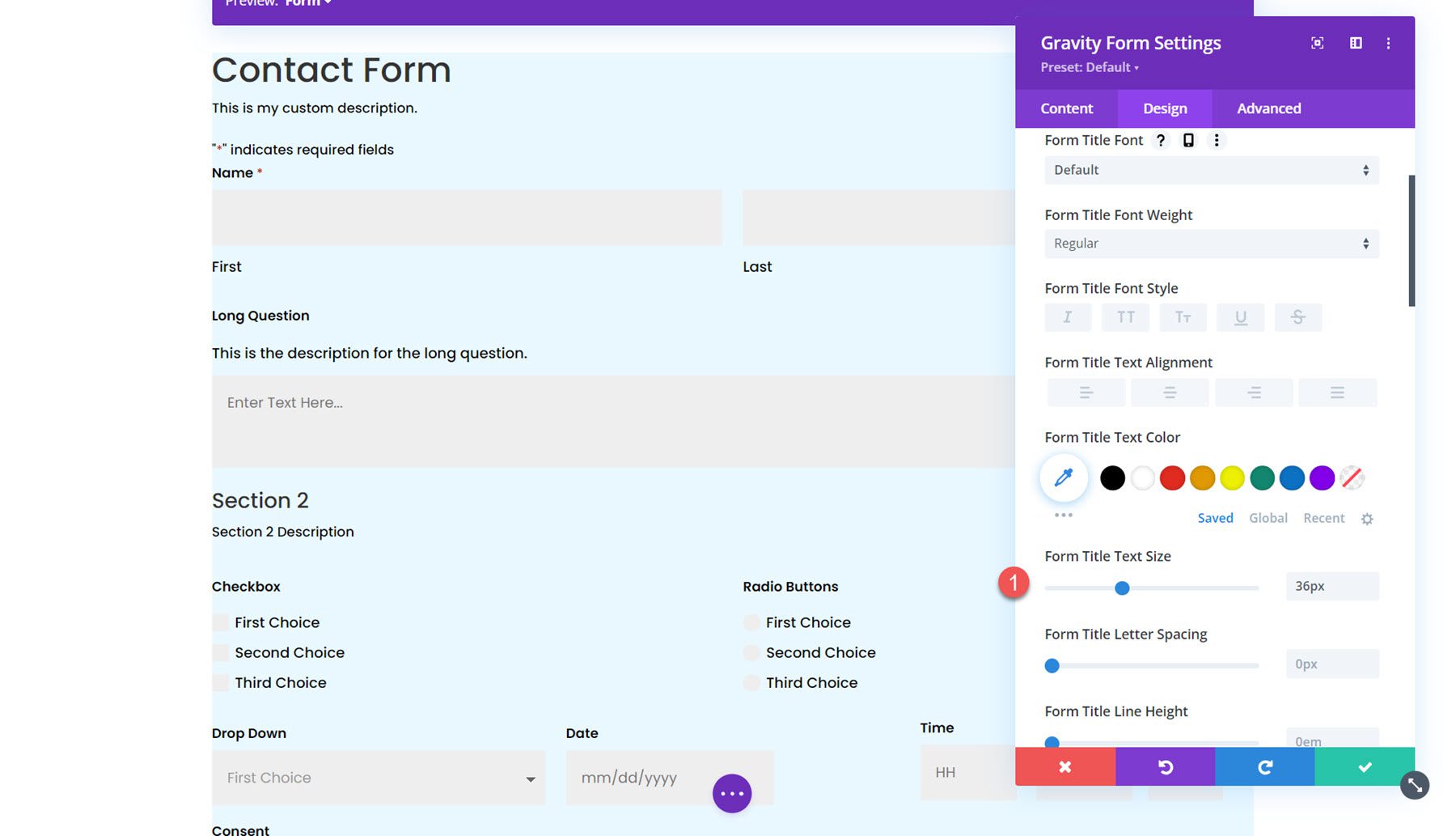
Titlul formularului
În setările pentru antetul formularului, puteți personaliza stilul fontului pentru antetul formularului, fontul titlului, umplutura și marginea, chenarul și fundalul. Cu aceste opțiuni, puteți personaliza complet secțiunea de titlu separat de restul formularului. Pentru acest exemplu, am mărit dimensiunea textului titlului formularului.

Câmpuri
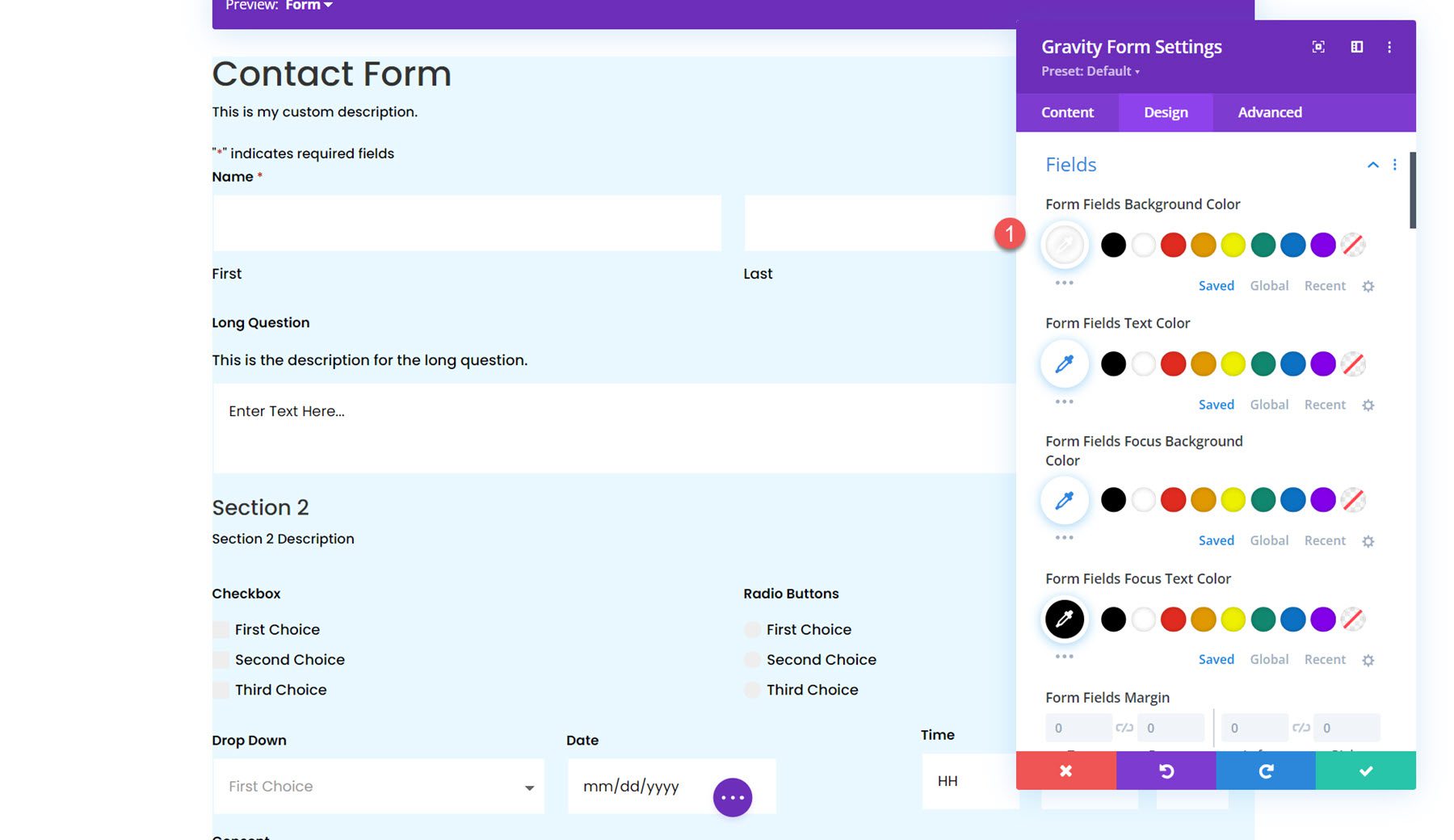
Secțiunea de setare a câmpurilor este locul în care puteți seta stilul câmpurilor de formular, inclusiv culoarea de fundal, culoarea textului, stilul de focalizare, marginea și umplutura, stilul fontului și stilul chenarului. În această secțiune, am setat culoarea câmpului la alb.

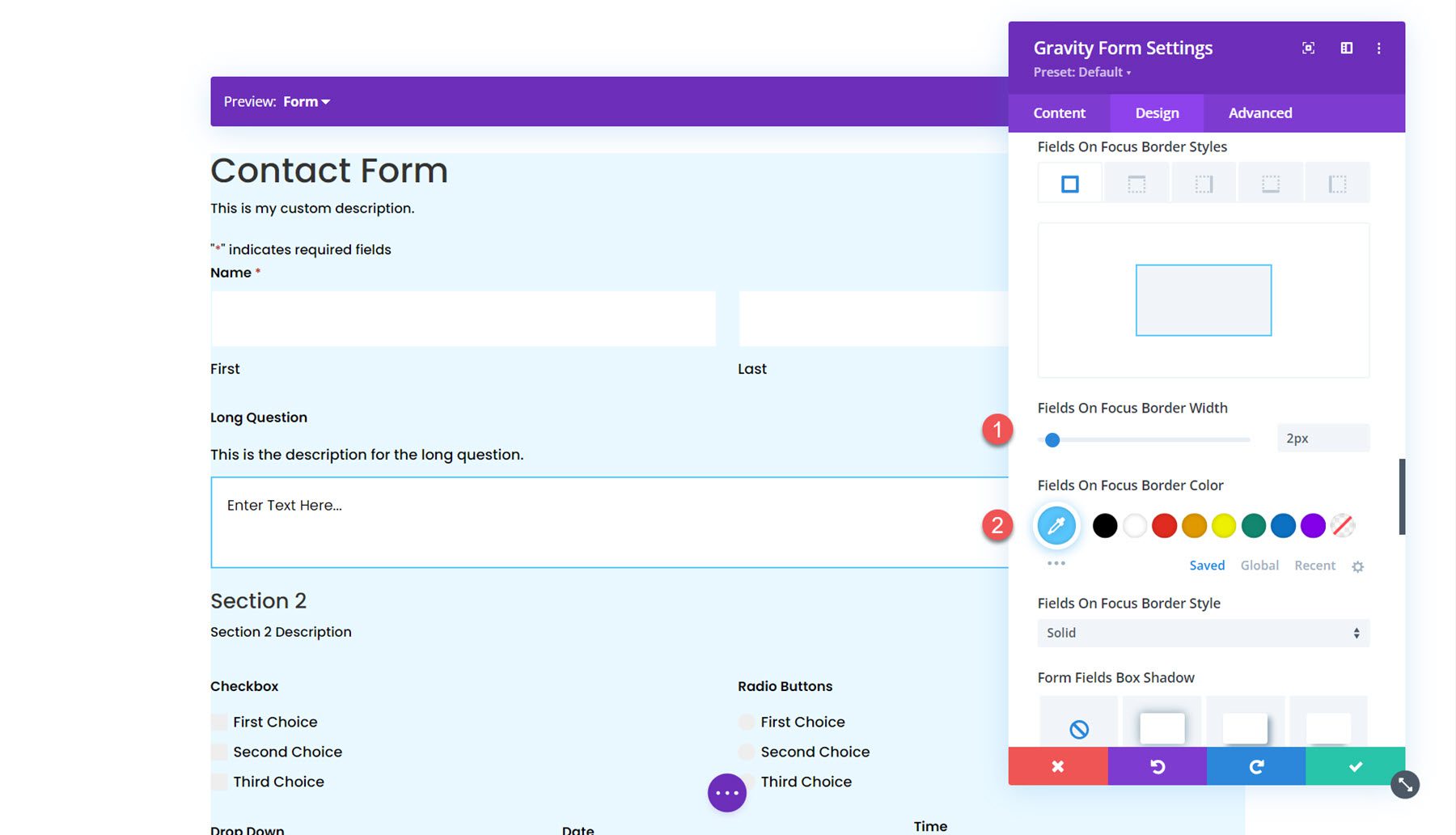
Am activat și marginile de focalizare. Acest lucru aplică un stil unic la marginea câmpului activ, așa cum puteți vedea în captură de ecran.

Eroare câmpuri
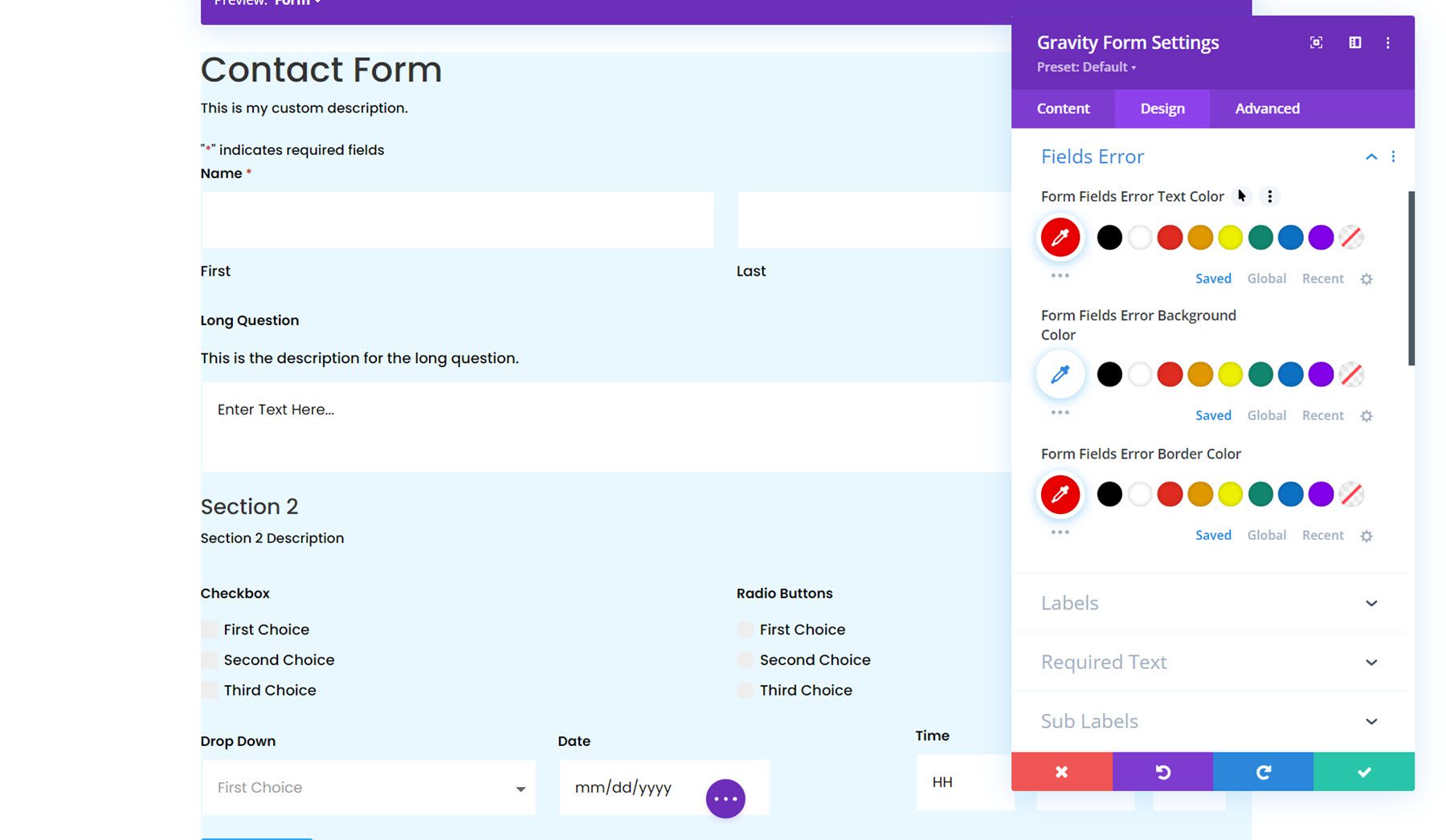
În continuare, secțiunea de eroare a câmpurilor este locul unde puteți stila culorile textului, fundalului și chenarului pentru eroarea câmpurilor de formular.

Etichete
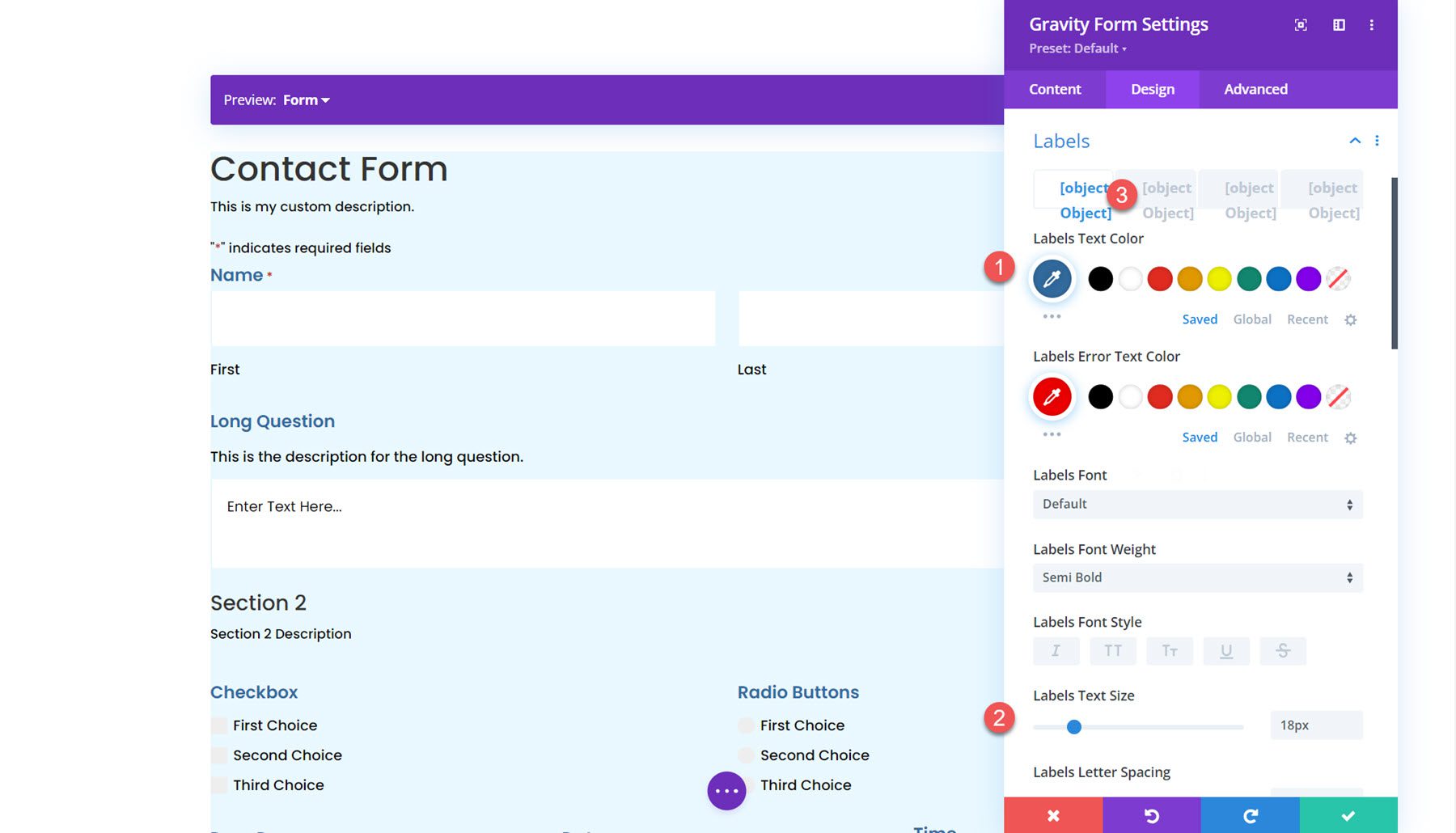
În secțiunea de etichete, puteți stila textul etichetei, puteți seta umplutura și marginea, puteți stila chenarul și puteți adăuga o umbră de fundal sau casetă. Pentru acest exemplu, am mărit dimensiunea textului etichetei și am schimbat culoarea. Am scos și căptușeala de jos.

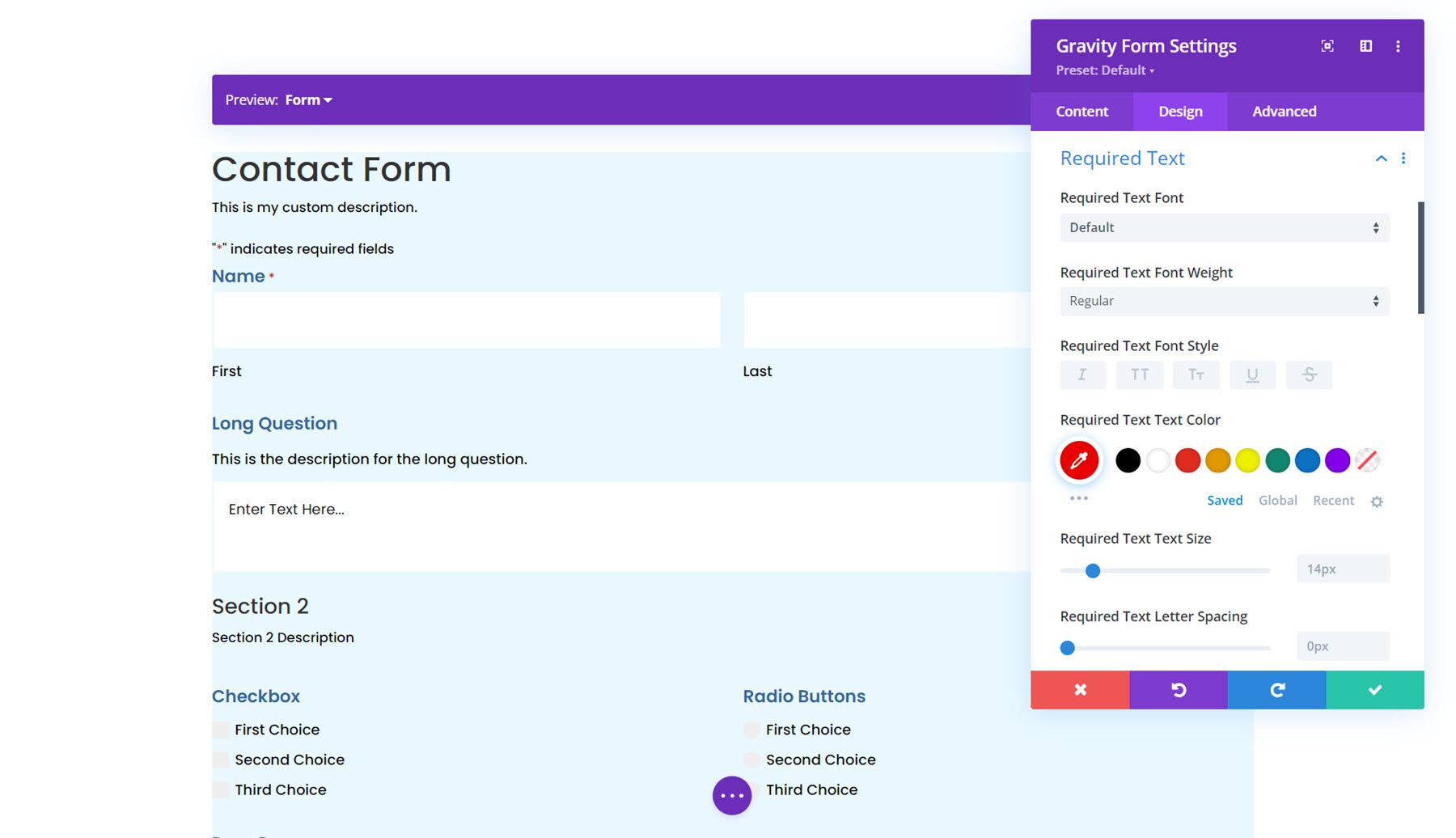
Text obligatoriu
Următoarea secțiune este unde puteți stila textul dorit. Opțiunile vă permit să stilați asteriscul care apare lângă câmpurile obligatorii.

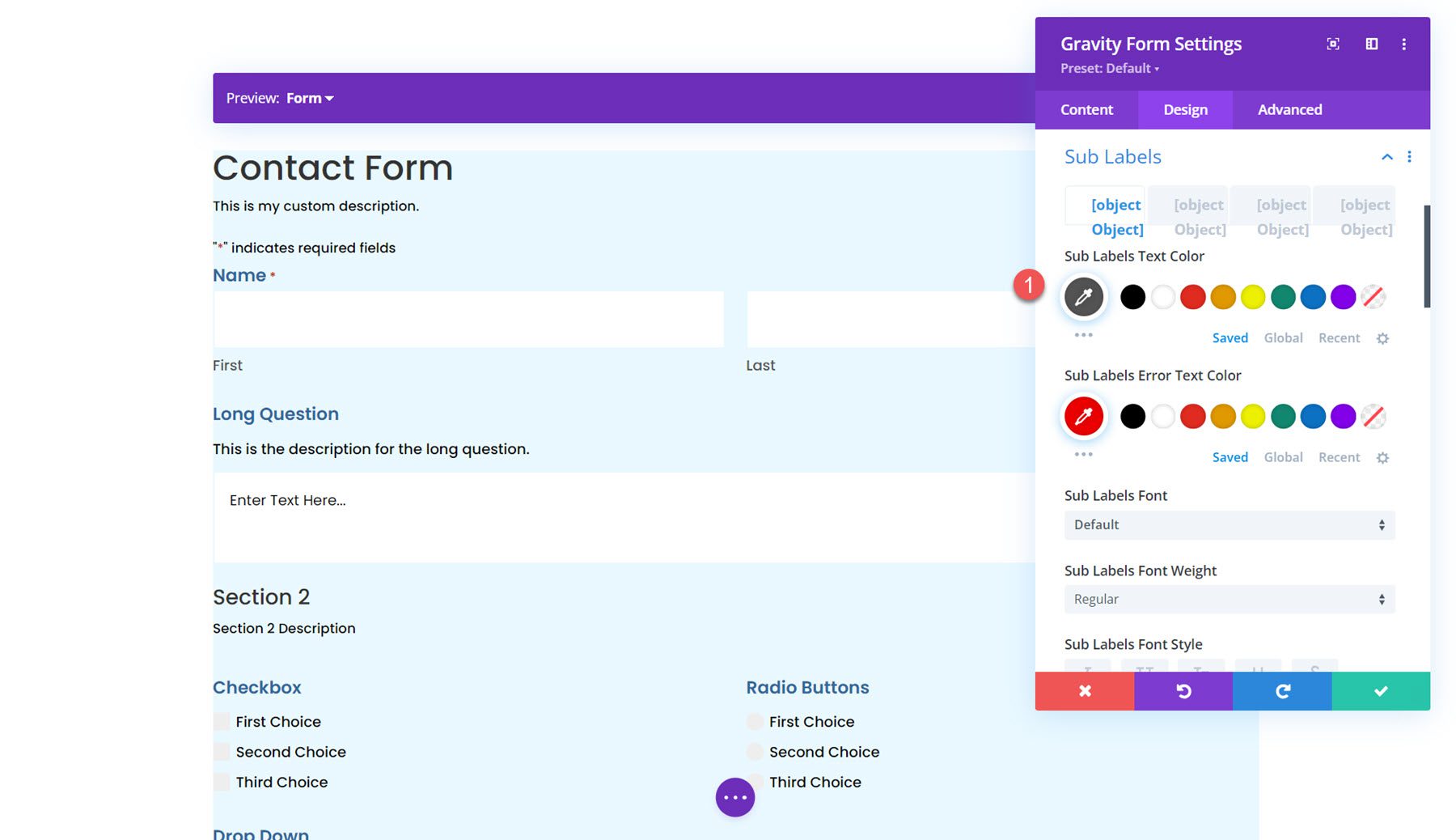
Subetichete
Urmează setările sub-etichetelor. Aici, puteți personaliza stilul textului subetichetei, umplutura și marginea, stilurile de chenar, fundalul și umbra casetei. Am setat culoarea textului subetichetei la gri și am ajustat marginea de sus.

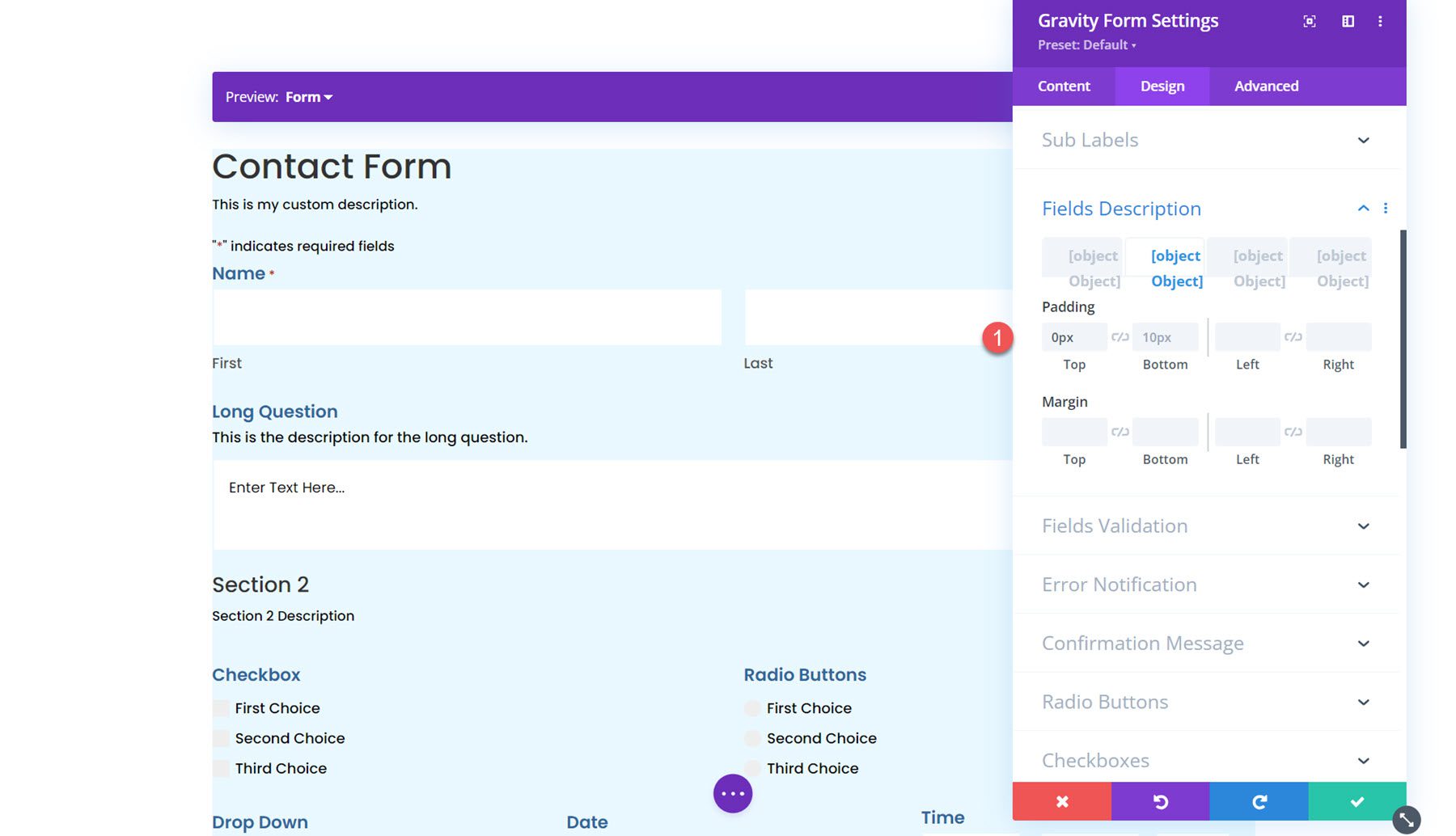
Câmpuri Descriere
Setările de descriere a câmpurilor sunt similare cu ultima, unde puteți personaliza stilul textului, umplutura și marginea, stilurile de chenar, fundalul și umbra casetei. Am ajustat marginile din acest exemplu pentru a apropia descrierea și titlul.

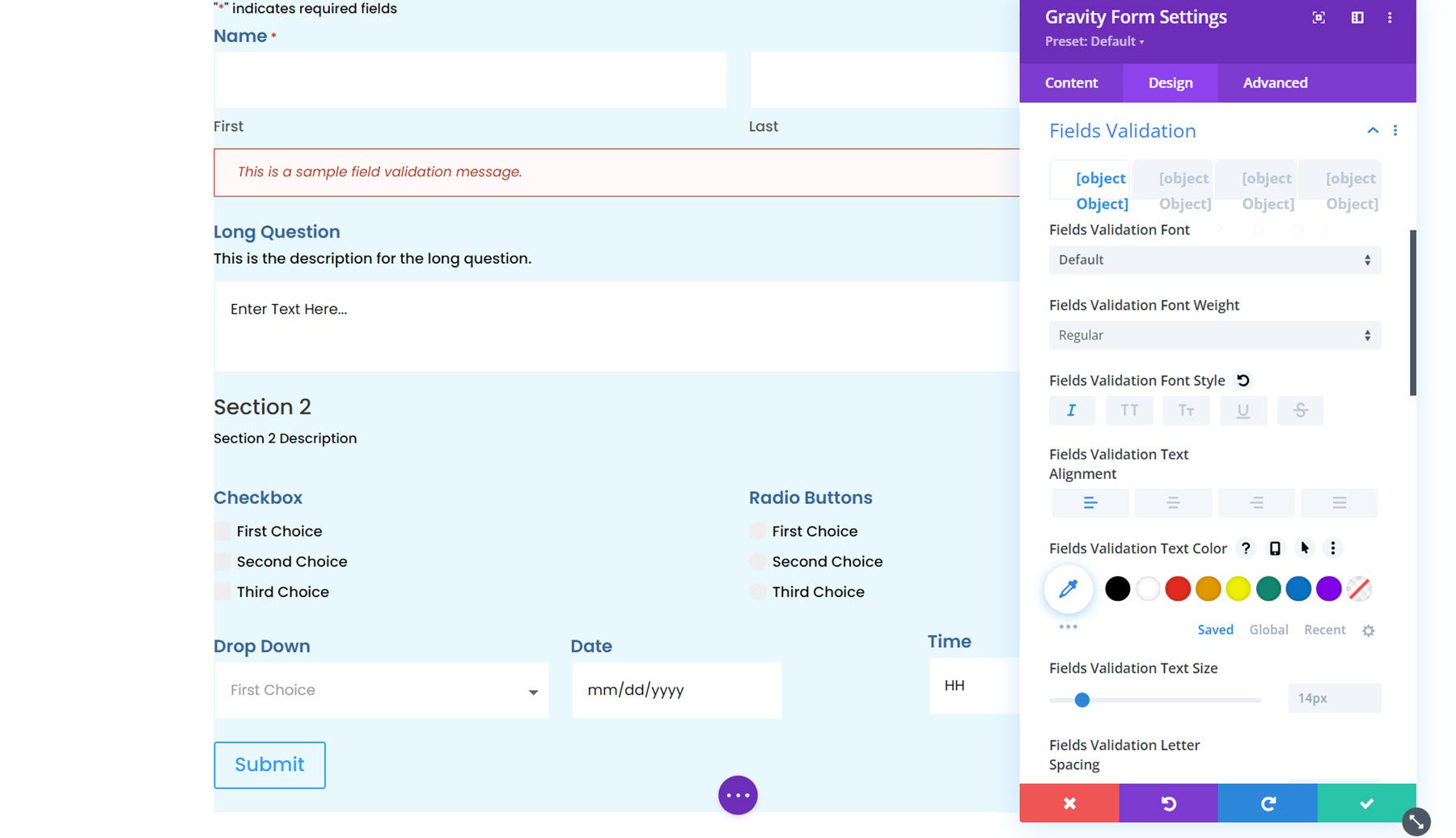
Apoi, puteți seta stilul fontului de validare a câmpurilor în setarea de validare a câmpurilor. În plus, puteți personaliza umplutura și marginea, stilurile de chenar, fundalul și umbra casetei.

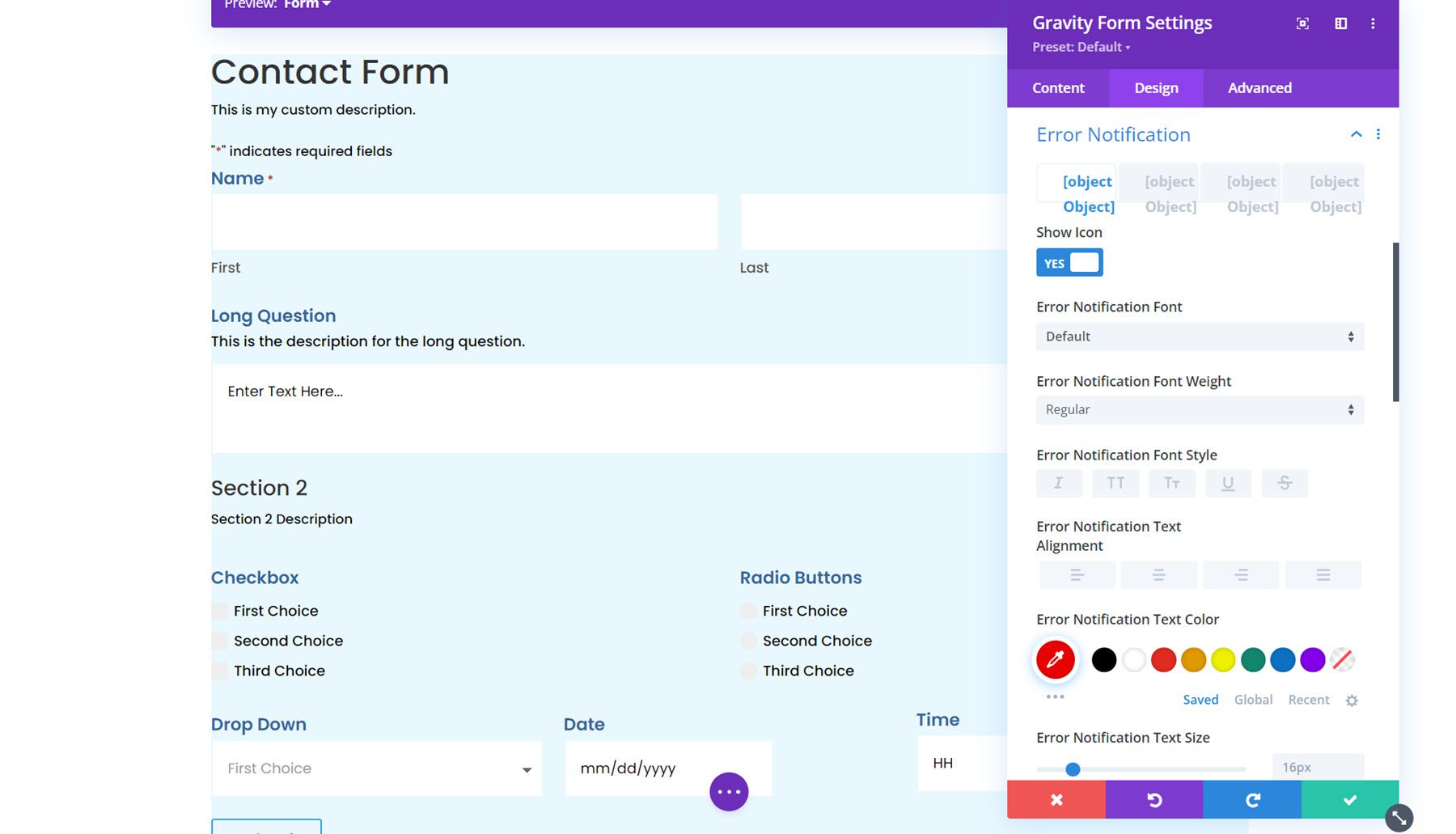
Notificare de eroare
Setările de notificare a erorilor sunt foarte asemănătoare, cu opțiuni pentru a personaliza fontul, spațierea, chenarul, fundalul și umbra casetei.

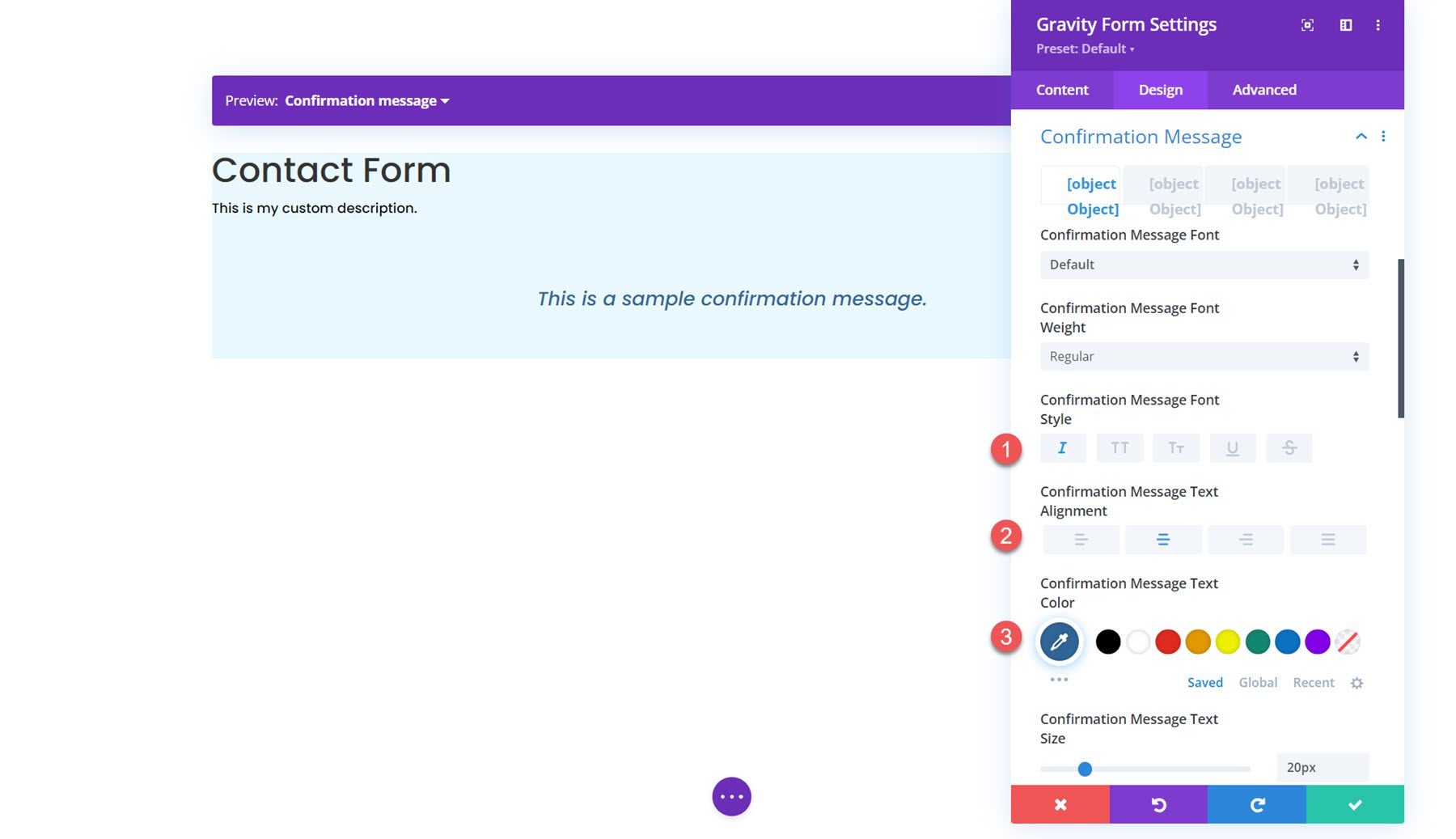
Mesaj de confirmare
Următoarea secțiune este pentru personalizarea mesajului de confirmare. Puteți utiliza opțiunea de previzualizare din partea de sus pentru a vizualiza aspectul mesajului de confirmare.

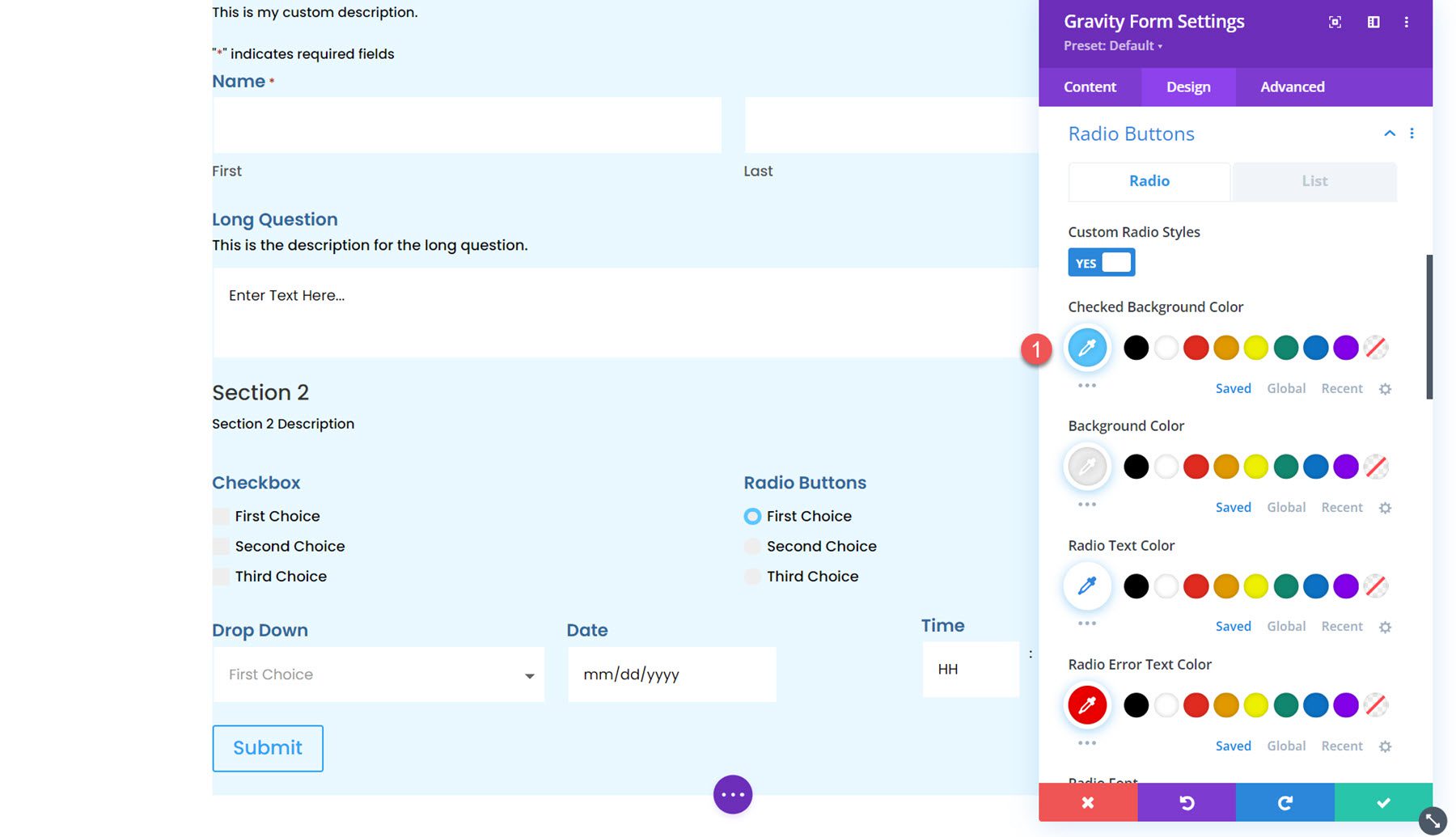
Butoane radio
În setările butoanelor radio, puteți seta culorile radio, stilul textului și spațierea listelor. Aici, am modificat culoarea de fundal bifată.

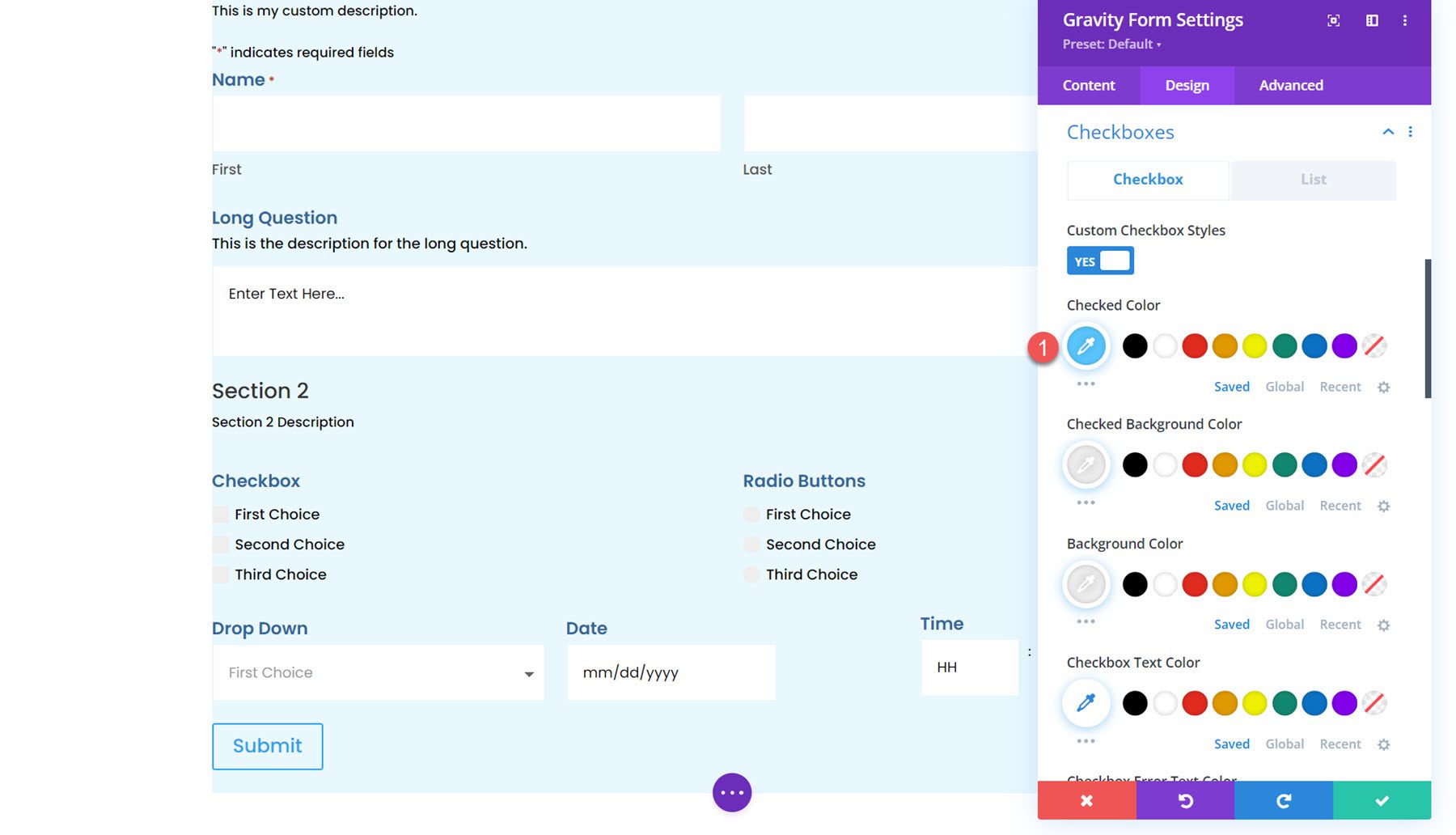
Casete de selectare
În mod similar, puteți modifica culorile casetei de selectare, stilul textului și spațierea listelor în această secțiune.

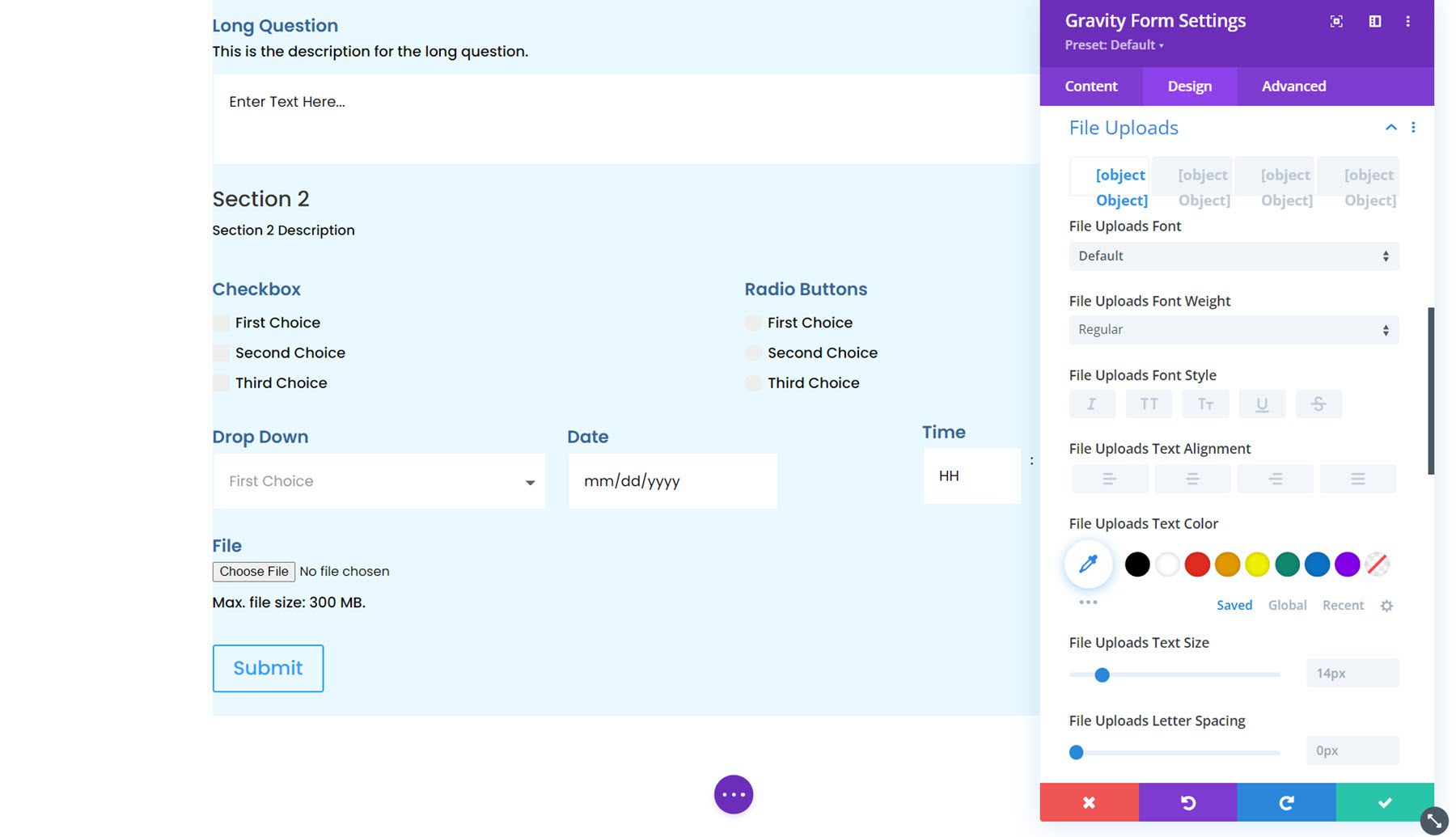
Încărcări de fișiere
Secțiunea de încărcare a fișierelor poate fi personalizată aici. Puteți personaliza stilul fontului, spațierea, chenarul, fundalul și umbra casetei.

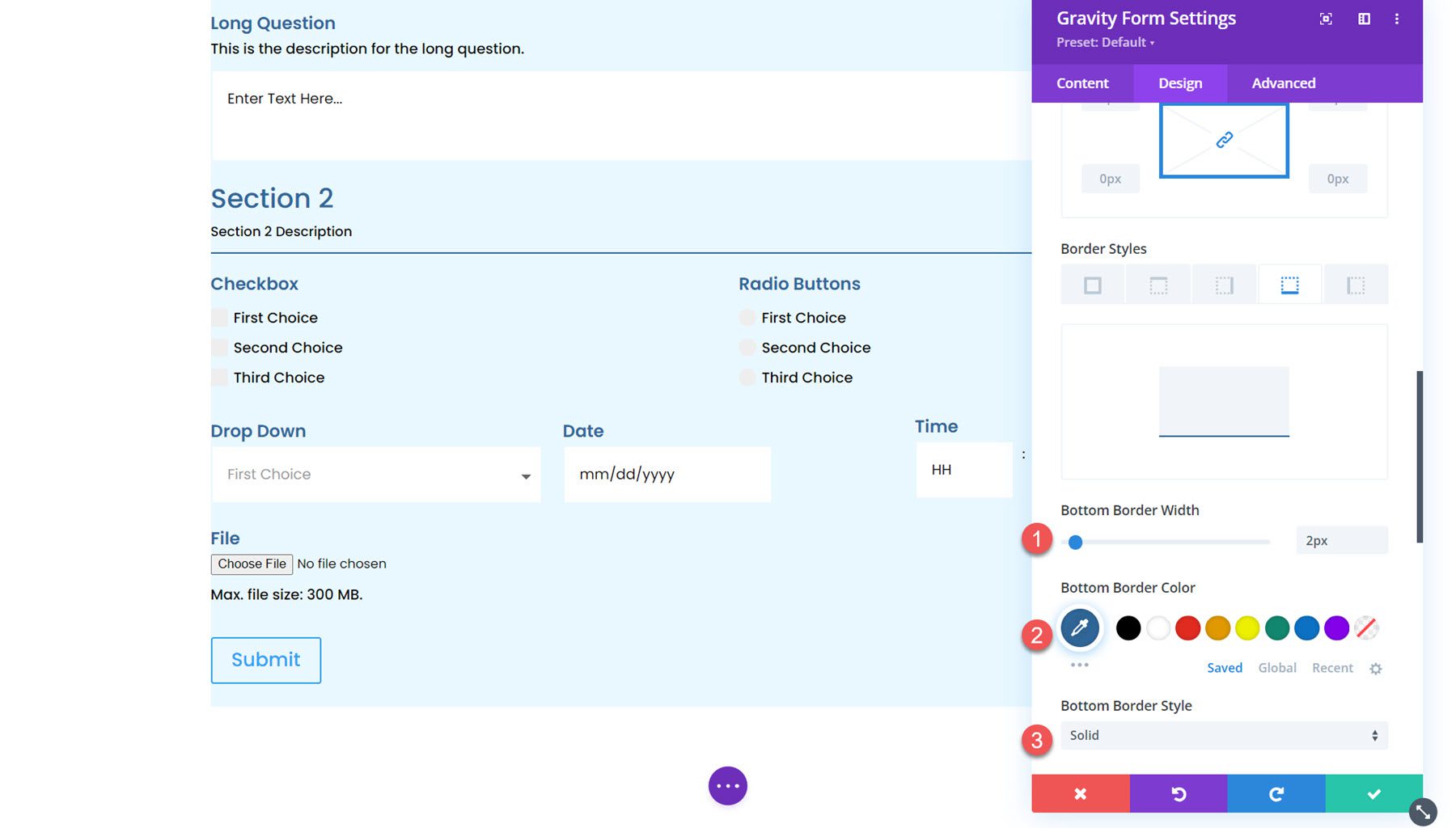
Pauza de sectiune
Aici puteți personaliza stilul fontului pentru descrierea și titlul pauzei de secțiune și puteți personaliza spațierea, chenarul, fundalul și umbra casetei.

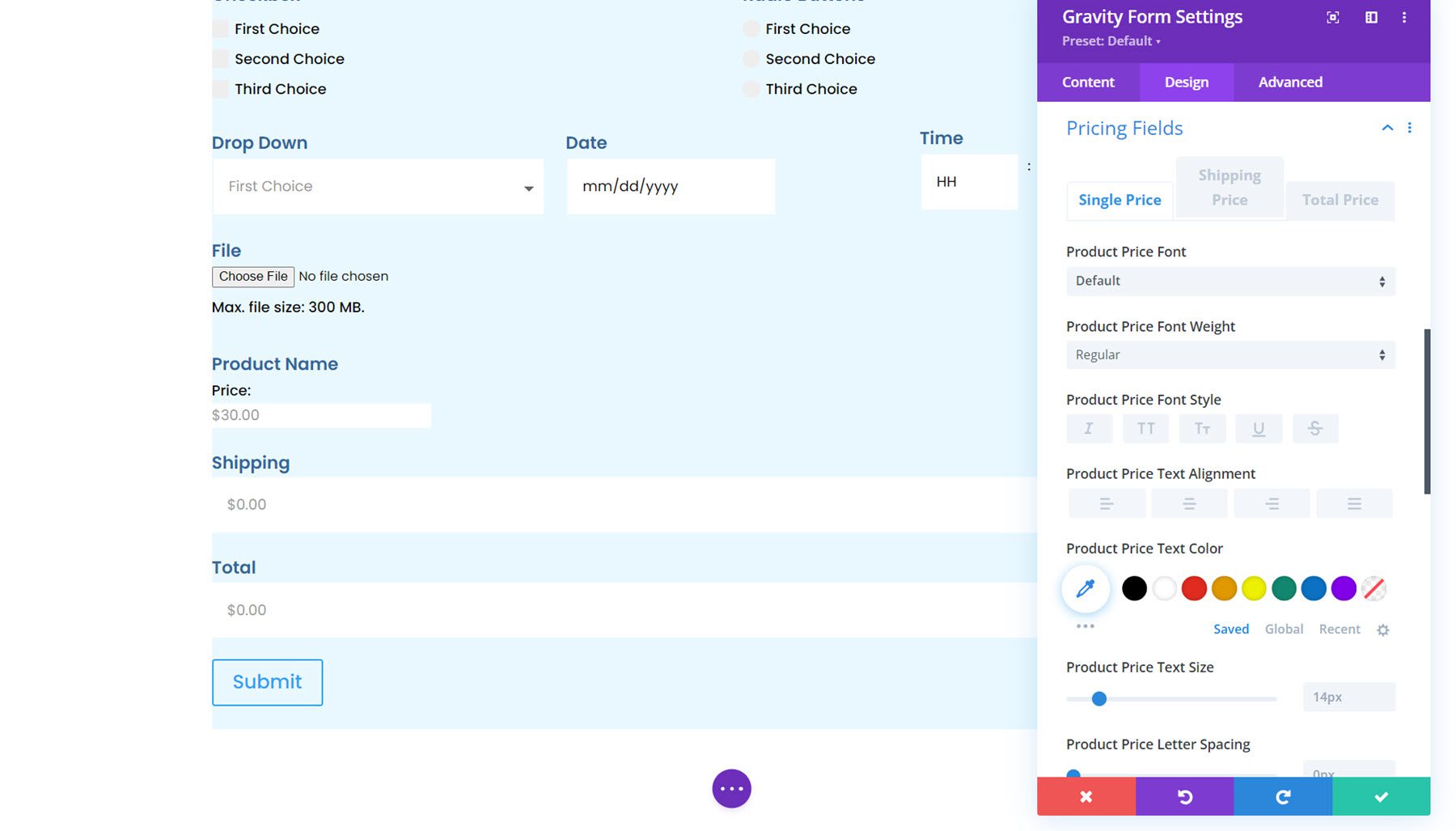
Câmpuri de prețuri
De asemenea, puteți personaliza câmpurile de prețuri Gravity Forms folosind acest modul. Puteți stila câmpurile pentru prețul produsului, prețul de expediere și prețul total.

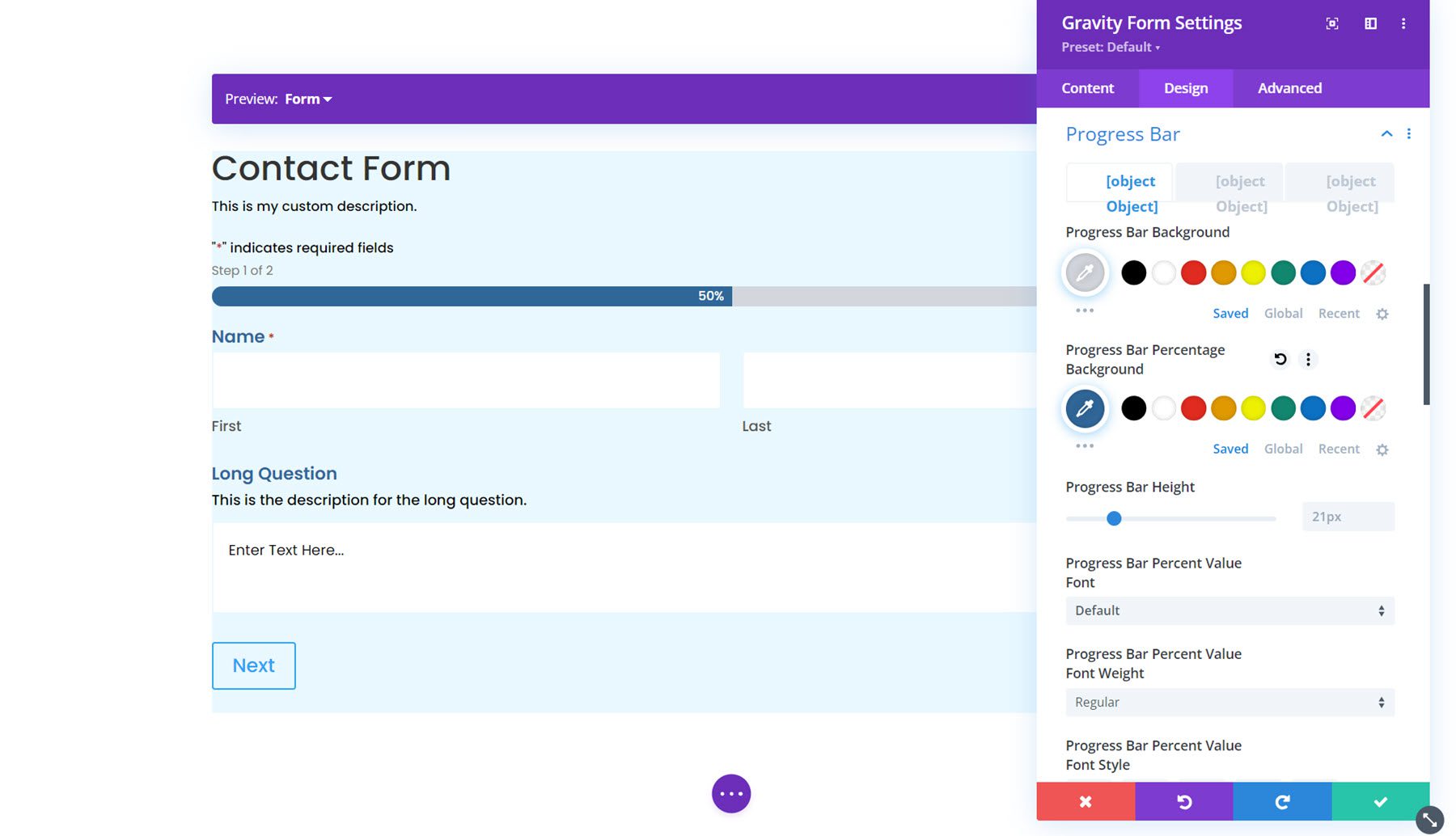
Bara de progres
Urmează opțiunea barei de progres. Bara de progres apare în formular dacă există mai multe pagini și oferă un indicator vizual pentru cât de departe vă aflați în formular. În setările de design, puteți personaliza stilul barei de progres. Puteți seta culorile, înălțimea barei, puteți personaliza opțiunile de font, puteți adăuga un chenar și puteți regla spațierea.

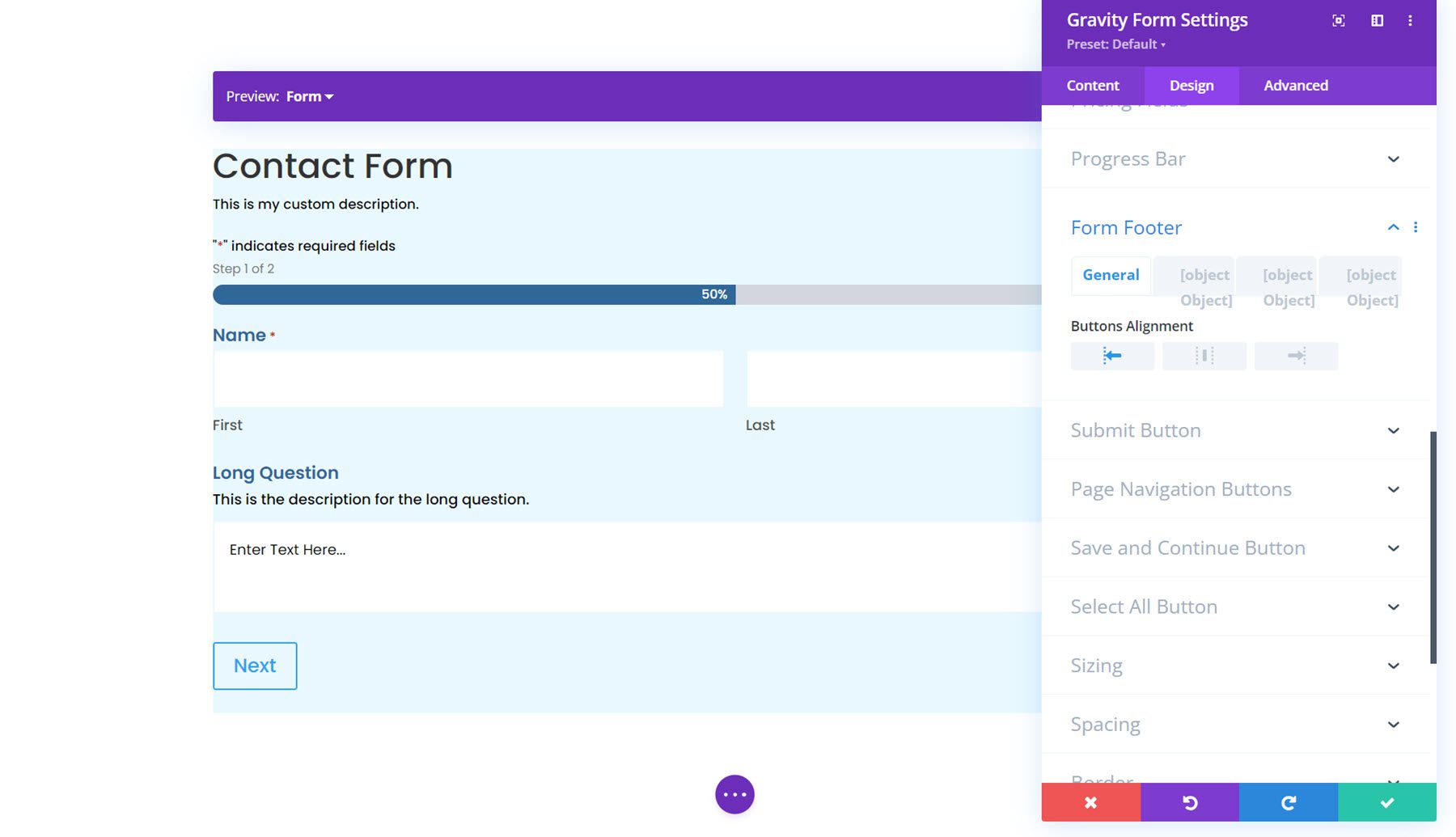
Subsolul formularului
În opțiunile de subsol al formularului, puteți seta alinierea butoanelor, spațierea, stilurile de chenar, fundalul și stilurile de umbră ale casetei.

Stilul butoanelor
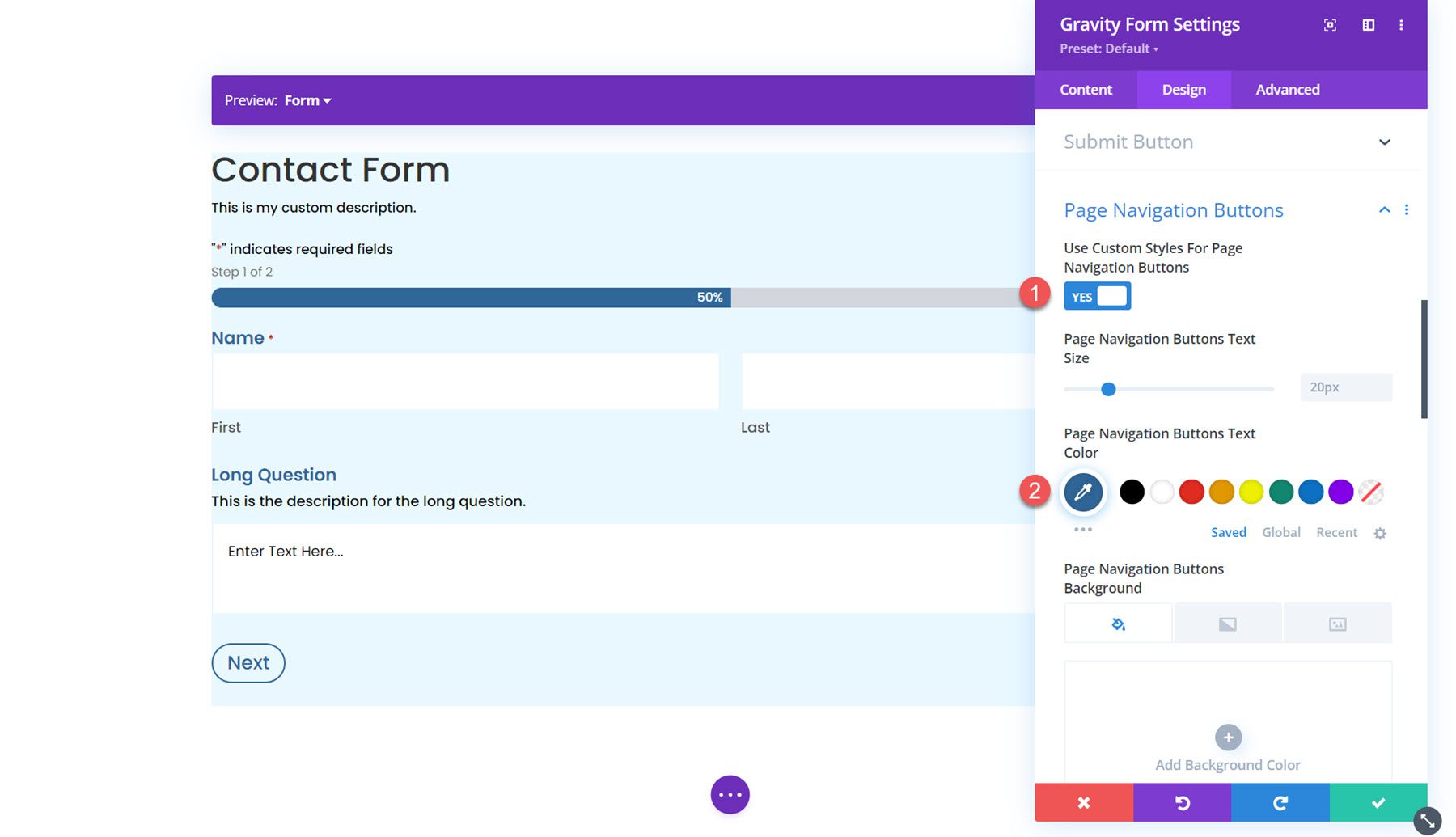
Următoarele sunt patru secțiuni în care puteți personaliza butoanele sub formă: Butonul Trimitere, Butoanele de navigare în pagină, Butonul Salvare și continuare și Butonul Selectați toate. În fiecare dintre aceste secțiuni, puteți activa stiluri personalizate de butoane pentru a modifica stilul pentru a se potrivi cu designul formularului dvs.

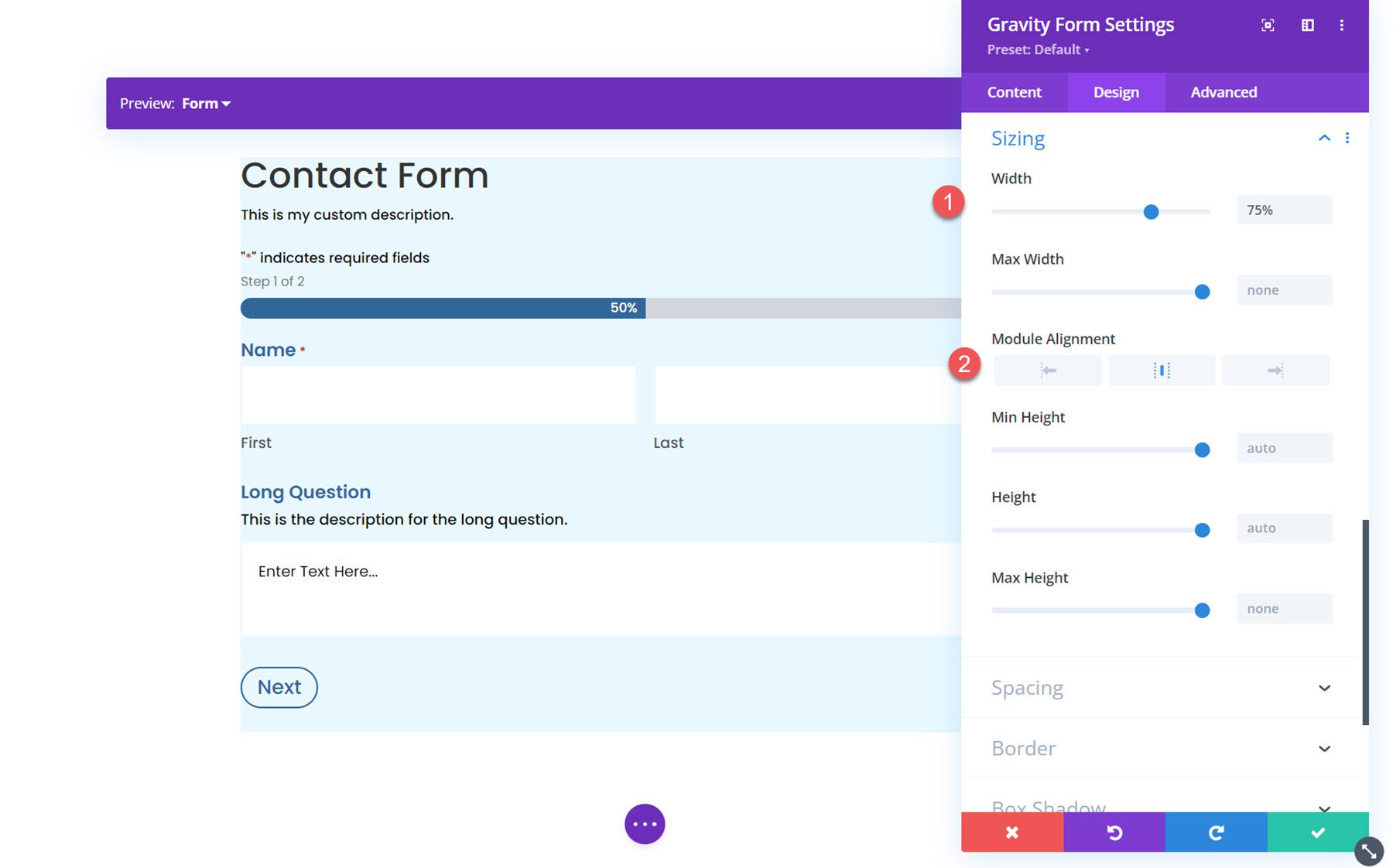
Dimensiunea
În setările de dimensionare, puteți ajusta lățimea, înălțimea și alinierea formularului. Aici, am setat lățimea la 75% și alinierea la centru.

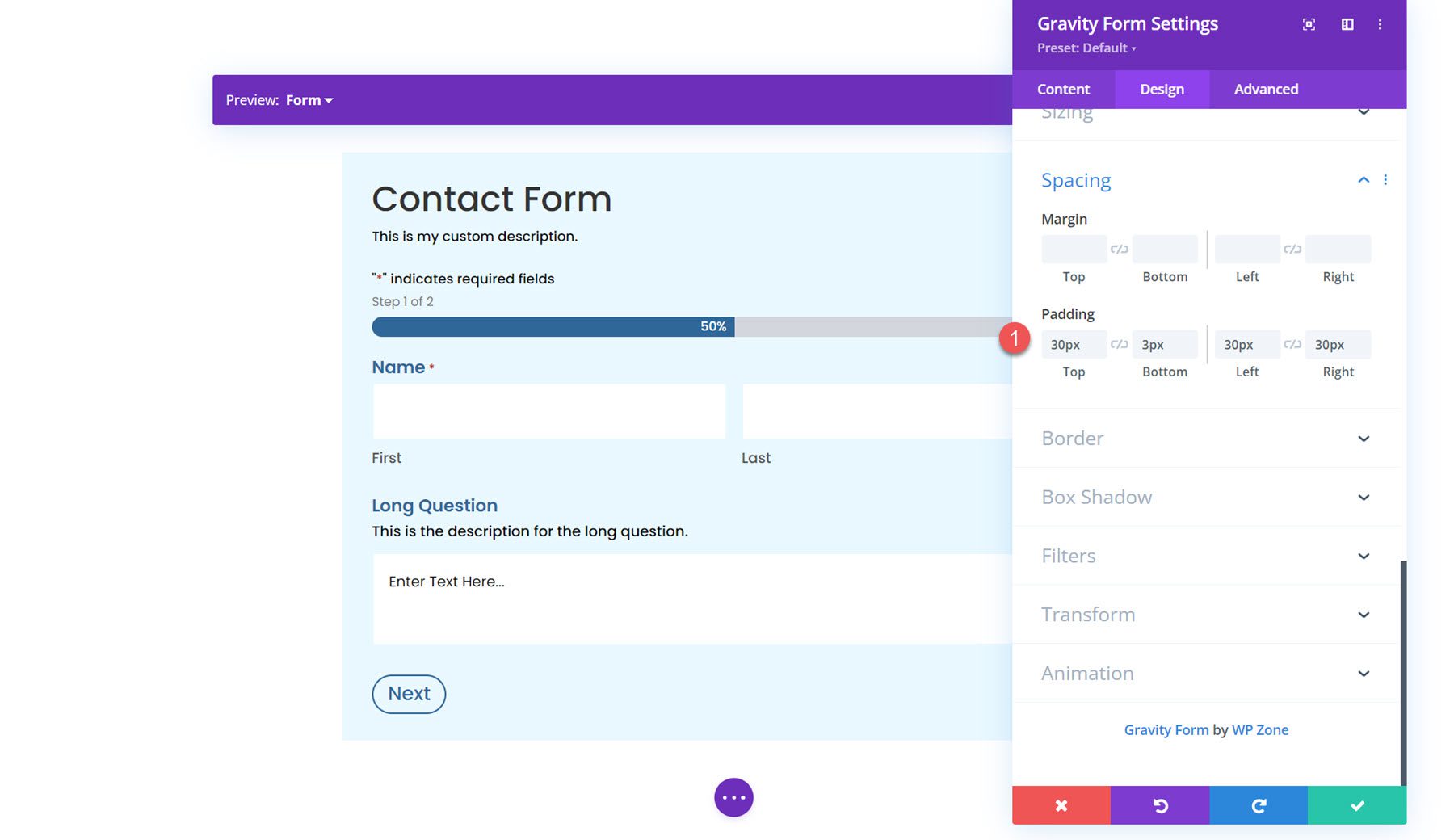
Spațiere
Apoi, puteți modifica marginea și umplutura pentru formular. Am adăugat niște căptușeală pe fiecare parte pentru acest exemplu.

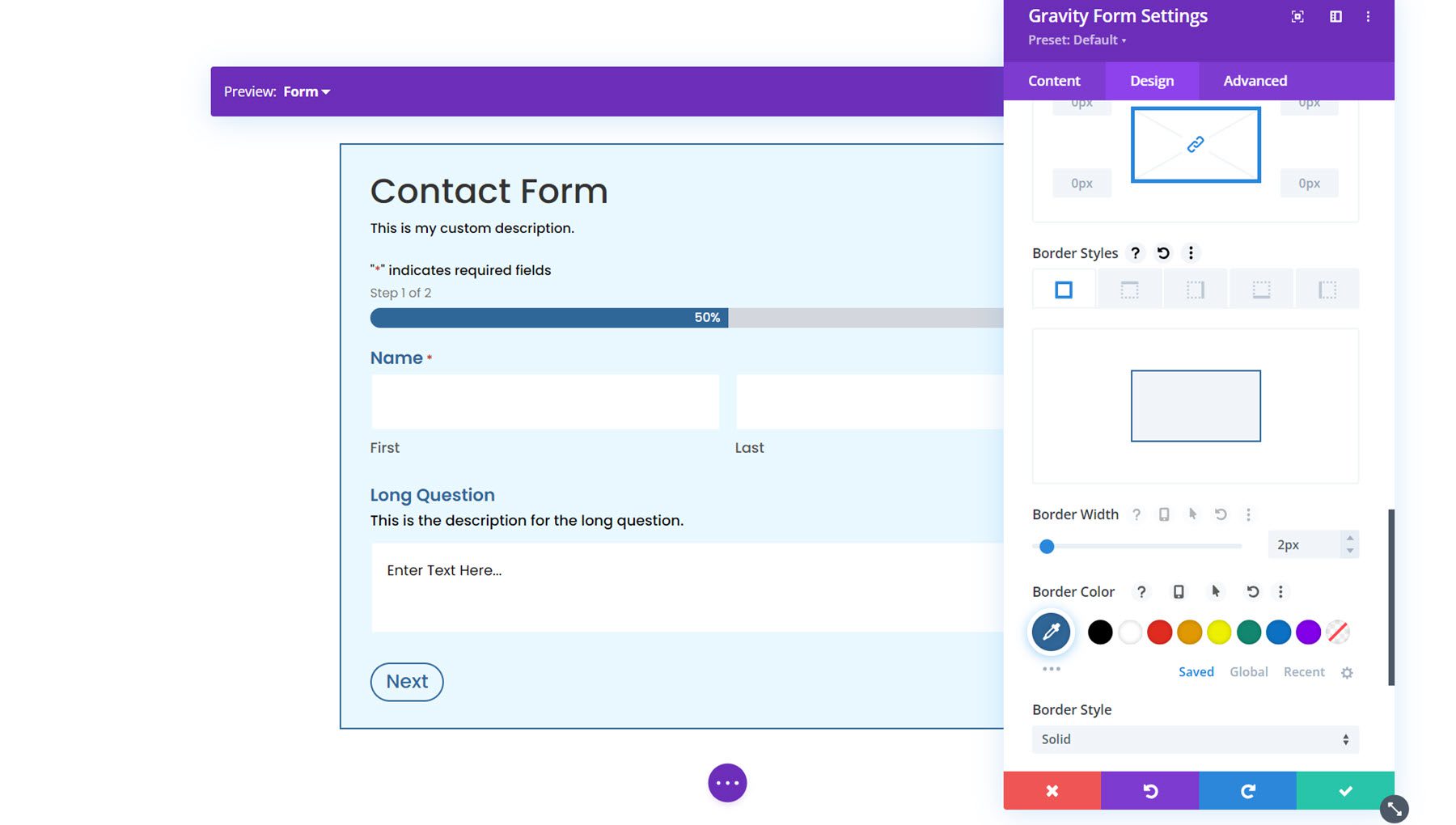
Frontieră
În setările de chenar, puteți adăuga un chenar în jurul formularului. Aici, am adăugat un chenar albastru.

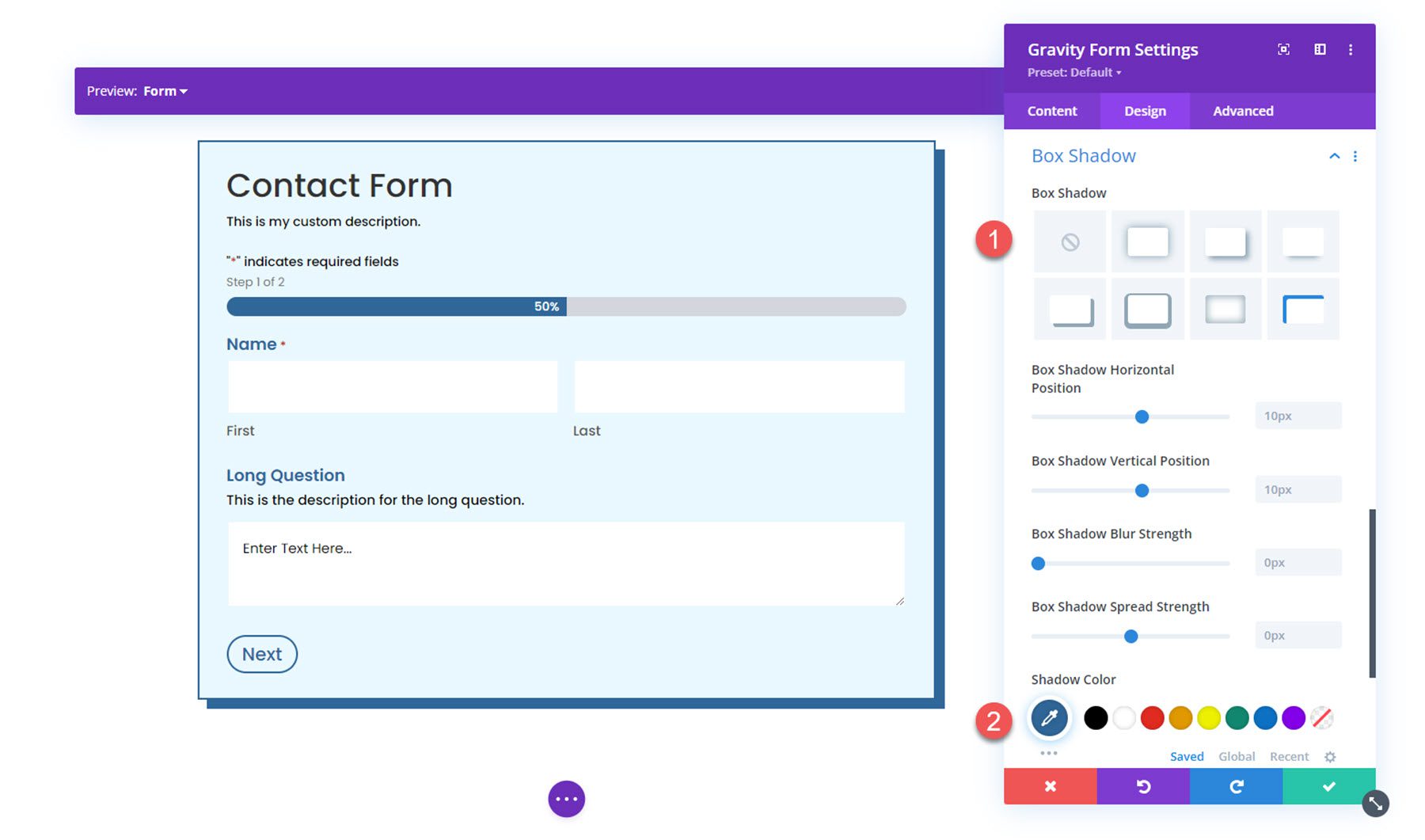
Box Shadow
Apoi, puteți adăuga o umbră de casetă la formular.

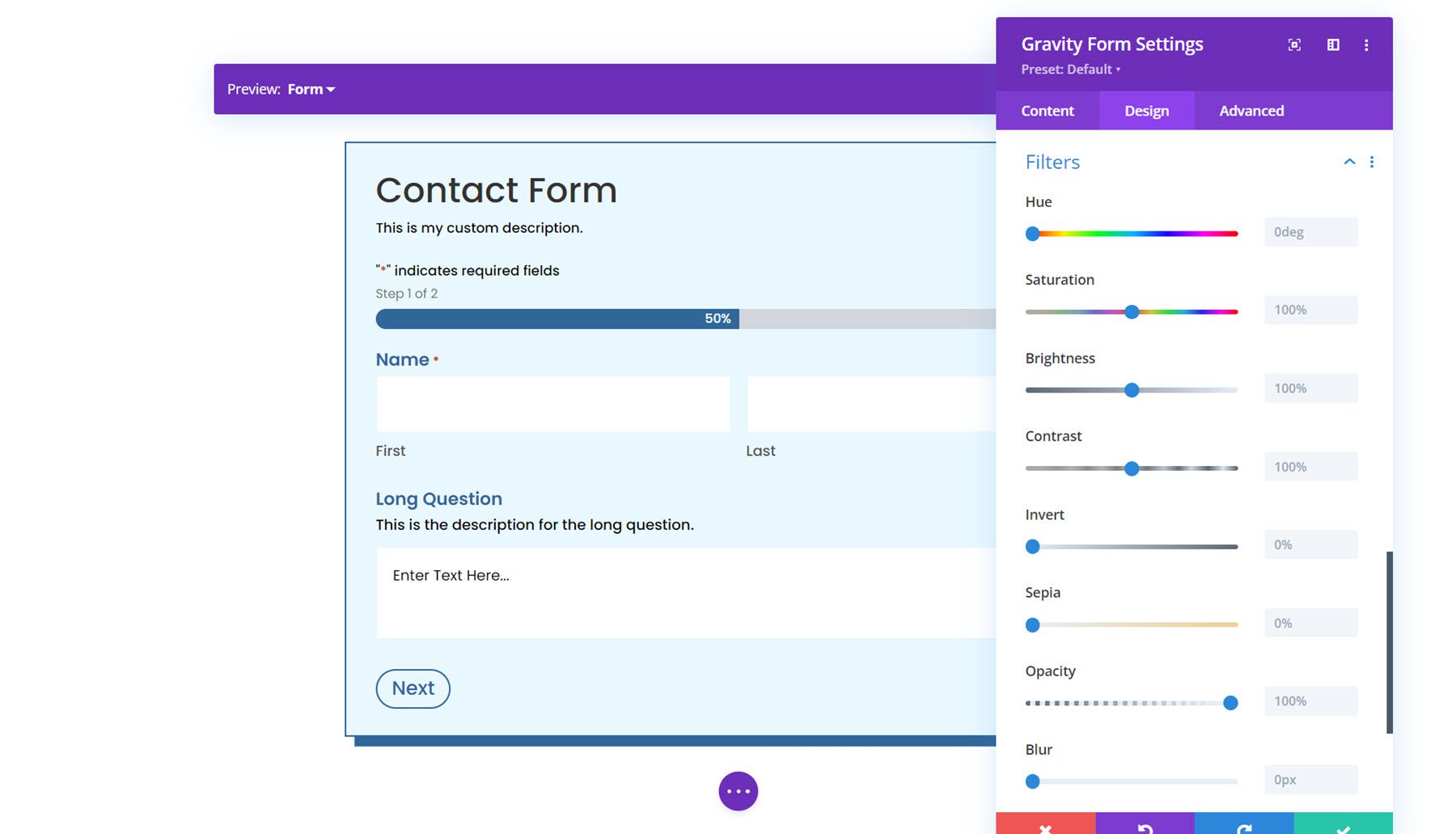
Filtre
Aici, puteți folosi diferite filtre pentru a modifica modul în care este afișat formularul.

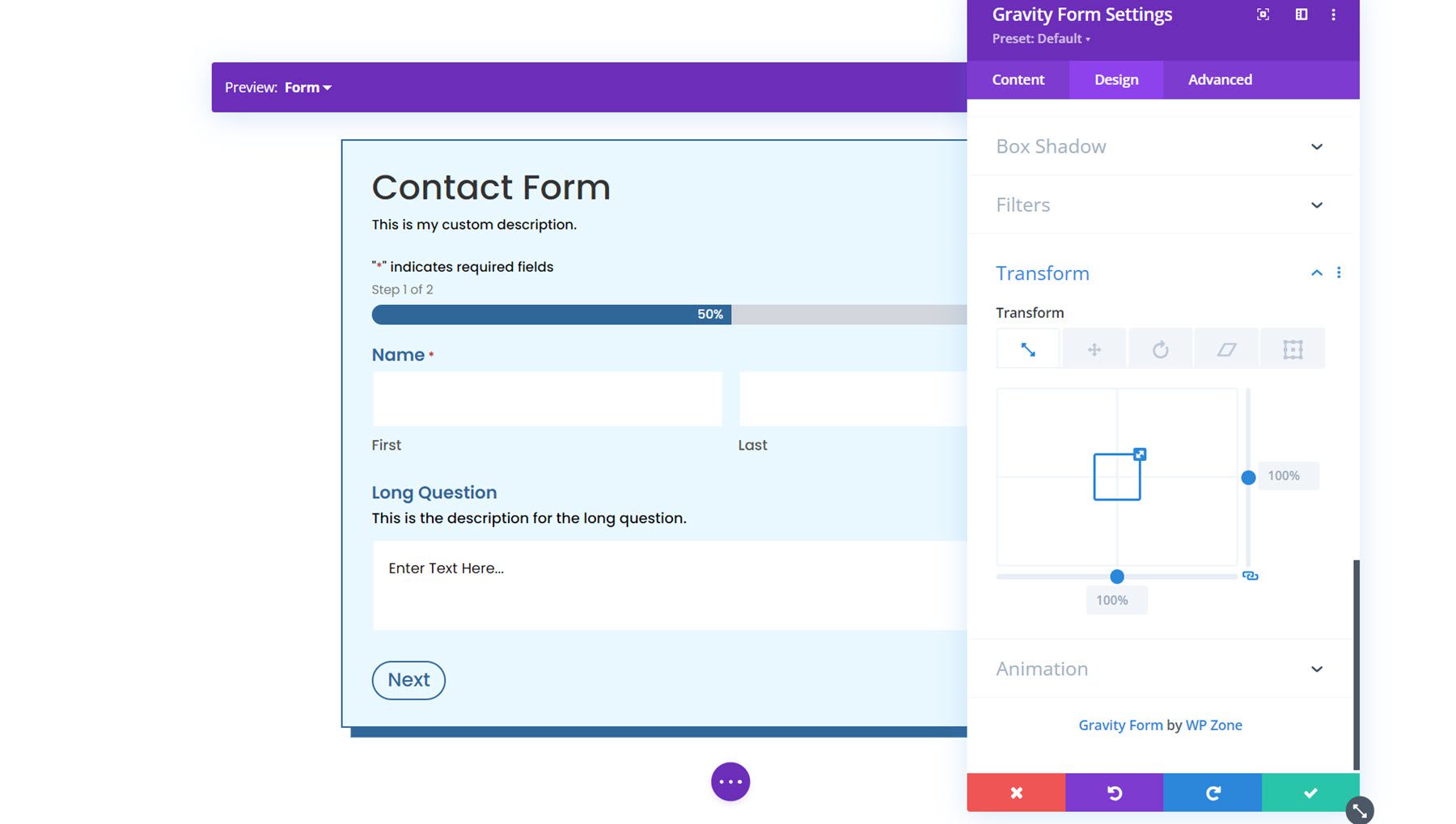
Transforma
În setările de transformare, puteți ajusta modul în care apare formularul utilizând setările de scară, translație, rotație, înclinare și origine a transformării.

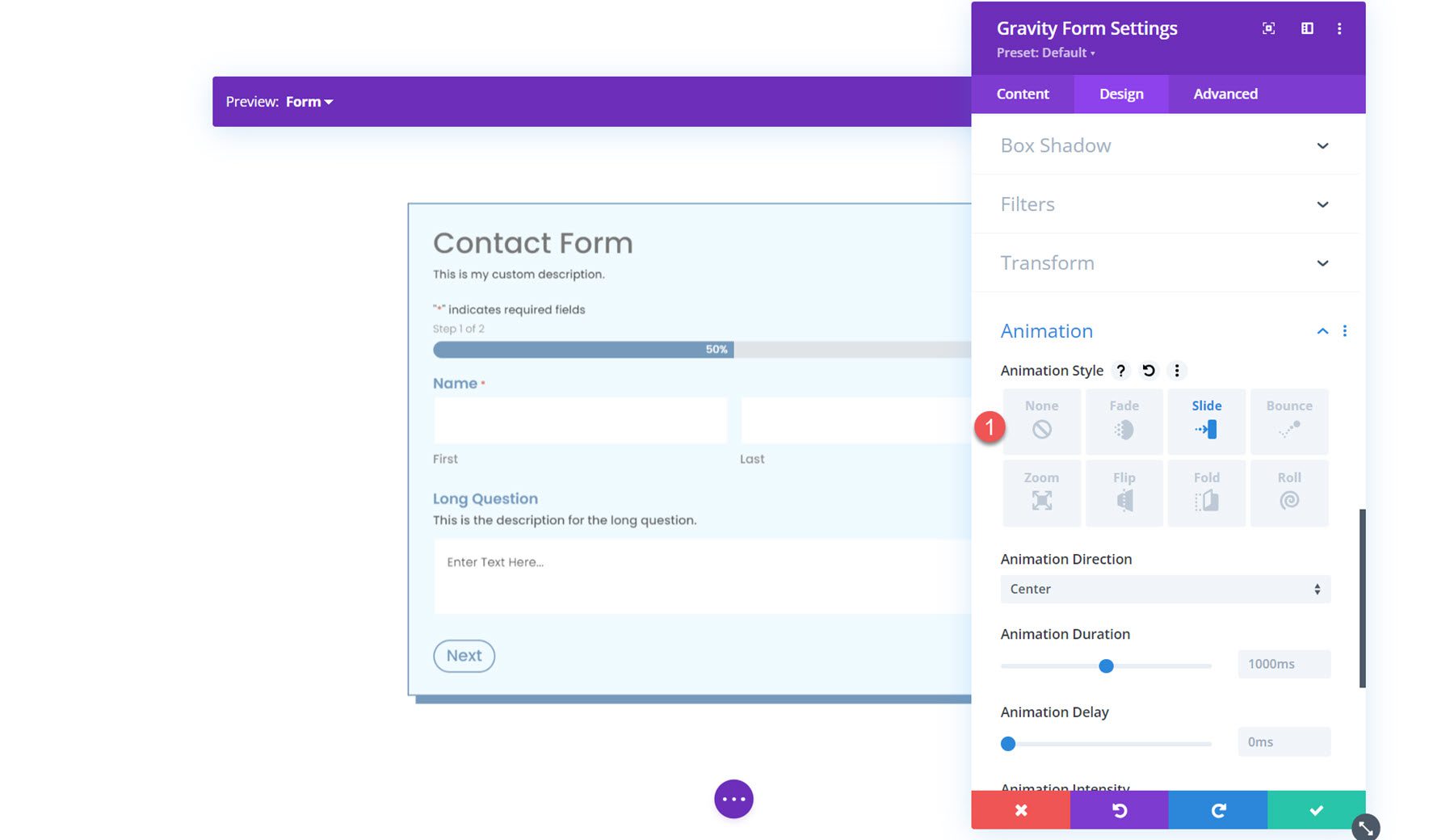
Animaţie
În cele din urmă, puteți aplica un efect de animație formularului din această secțiune. Puteți selecta dintre șapte stiluri de animație diferite și puteți personaliza durata, întârzierea, intensitatea și multe altele.

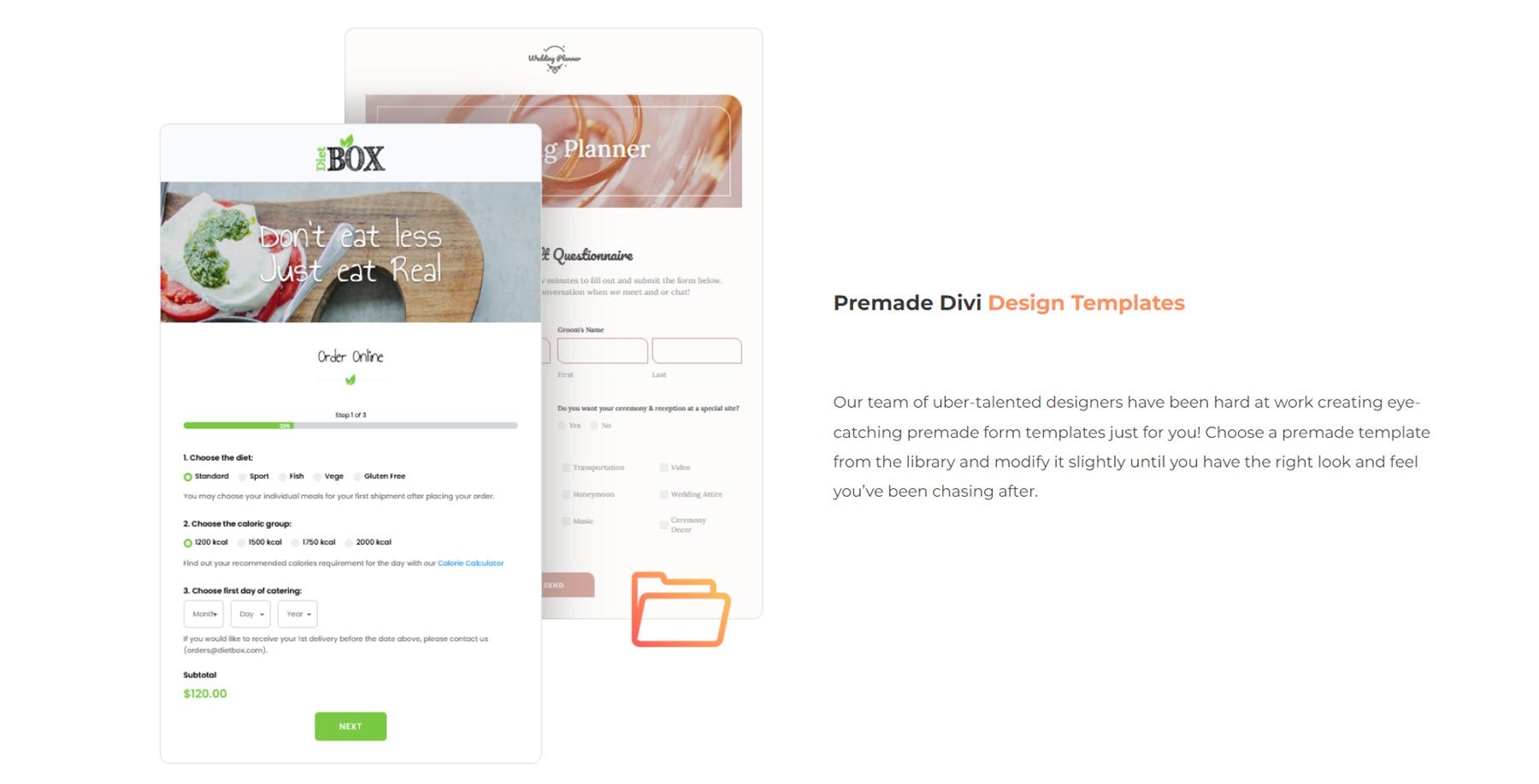
Aspecte preproiectate
Modulul Gravity Forms Styler pentru Divi vine, de asemenea, cu acces la unele aspecte prestabilite pentru formulare complet stilate. Puteți descărca machetele de pe site-ul web al autorului pluginului. Aceste aspecte sunt o modalitate excelentă de a obține un avans în procesul de styling.

Modul Gravity Forms Styler pentru exemplu de aspect Divi
Iată un exemplu despre cum să vă stilați Gravity Form folosind modulul Gravity Forms Styler pentru Divi.
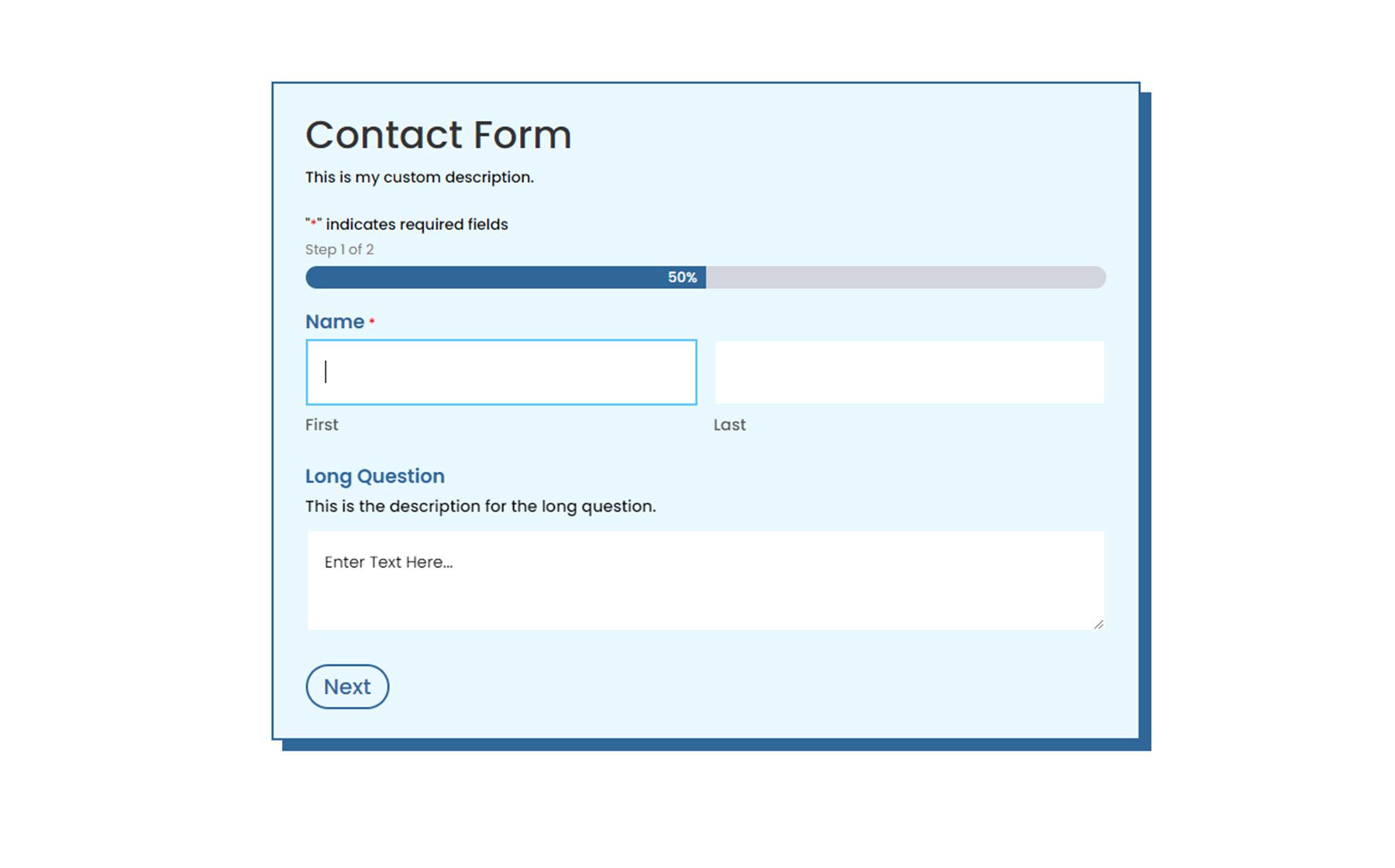
Prima pagina

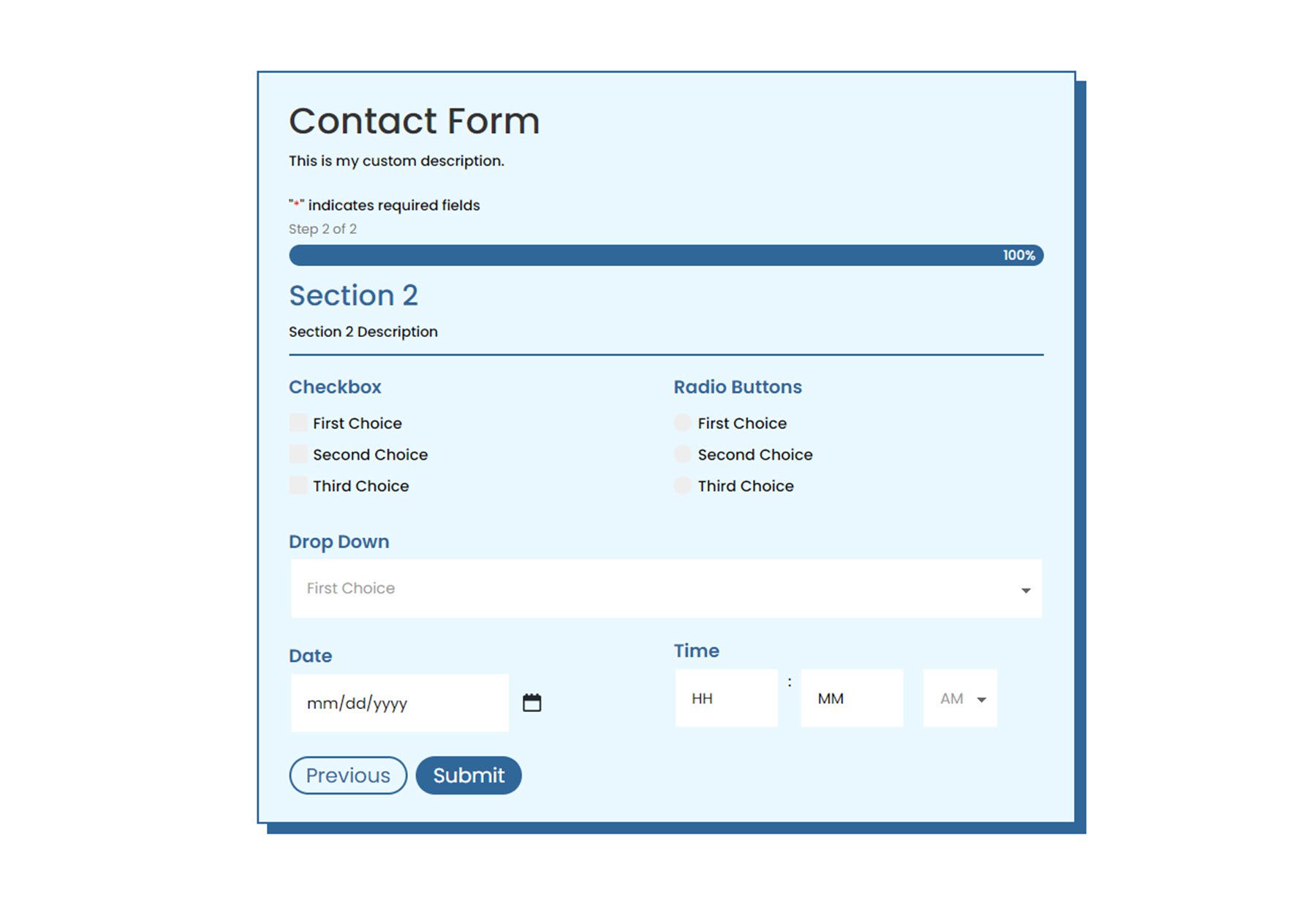
Pagina a doua

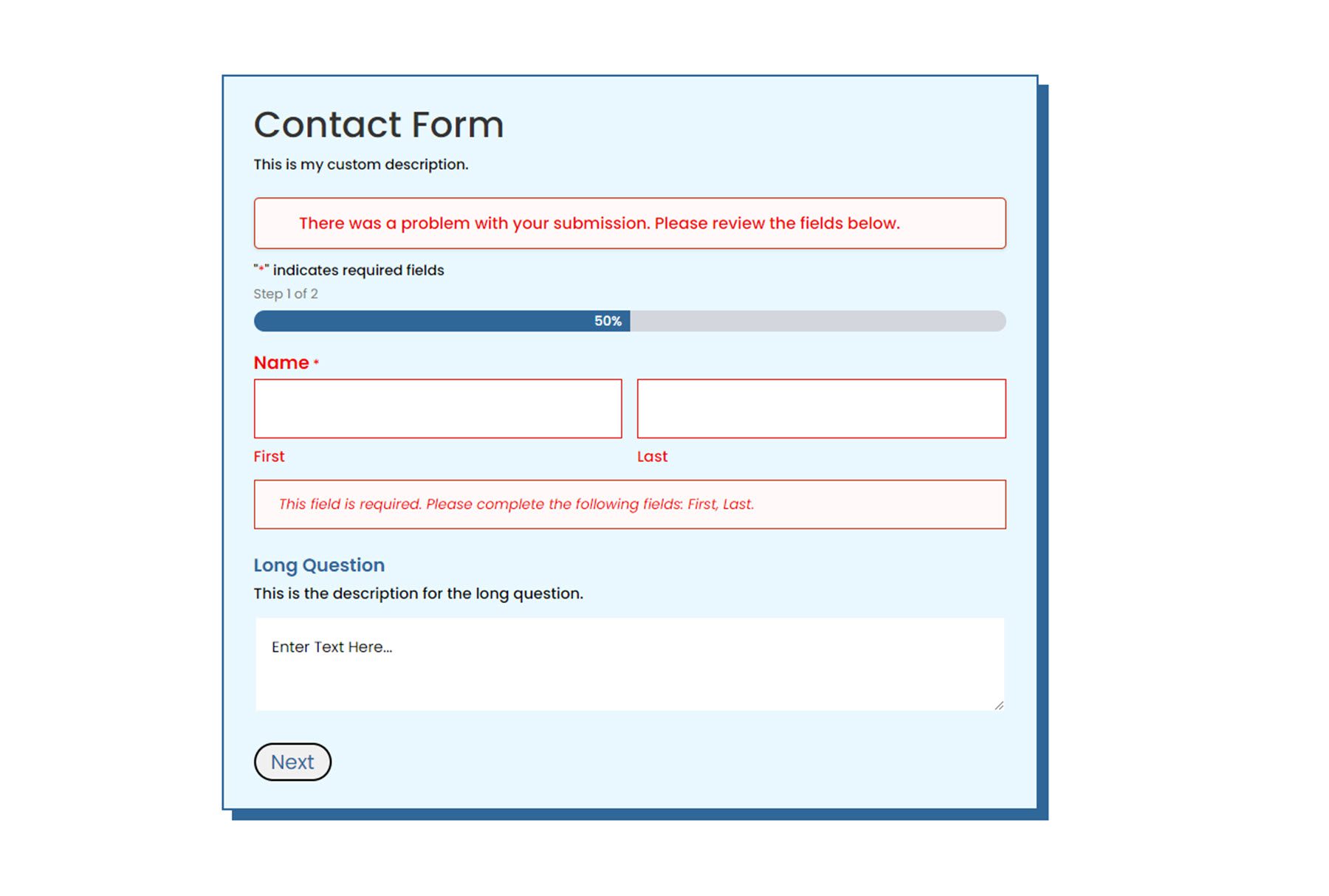
eroare de validatie

Pagina de confirmare

Cumpărați modul Gravity Forms Styler pentru Divi
Modulul Gravity Forms Styler pentru Divi este disponibil pe Divi Marketplace. Costă 39 USD pentru utilizarea nelimitată a site-ului web și 1 an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Modulul Gravity Forms Styler pentru Divi aduce toate funcțiile și flexibilitatea designului Divi în formularele dvs. create cu Gravity Forms. Cu atât de multe moduri de a personaliza stilul fiecărui element, opțiunile de design sunt practic nesfârșite. Dacă v-ați săturat să utilizați CSS personalizat pentru a obține stilul formularului și doriți o modalitate ușoară de a personaliza Gravity Forms folosind Divi Builder, acesta poate fi un produs grozav pentru dvs. Ne-ar plăcea să auzim de la tine! Ați încercat modulul Gravity Forms Styler pentru Divi? Spune-ne în comentarii ce părere ai despre asta!