Repere produs Divi: pachet de aspect antet
Publicat: 2023-02-06Antetul este unul dintre primele elemente care se încarcă pentru orice site Divi pe care îl creați. Aceasta înseamnă că antetul face adesea prima impresie pe care o vede oricine pentru un site web, făcând designul antetului o parte crucială a fiecărui site web. Din fericire, nu trebuie să vă creați antetul de la zero. Există o mulțime de modele de antet în Divi Marketplace pentru a vă oferi un avans. Header Layout Pack este un exemplu. Acesta este un set de peste 80 de anteturi personalizate care funcționează pentru aproape orice tip de site web. În această postare, ne vom uita la pachetul Header Layout pentru a vă ajuta să decideți dacă este produsul potrivit pentru nevoile dvs.
Încărcați pachetul de aspect antet
Pachetul Header Layout include două fișiere arhivate. Primul este un singur fișier care conține toate cele 81 de aspecte. Aceste machete sunt încărcate împreună. Al doilea este un dosar suplimentar și include șase dosare. Acestea sunt categoriile layout-urilor antetului. Acest lucru vă permite să încărcați doar machetele dintr-o anumită categorie, cum ar fi WooCommerce. Acest lucru este util și dacă aveți o limită de încărcare a dimensiunii fișierului și nu puteți încărca toate fișierele în același timp.
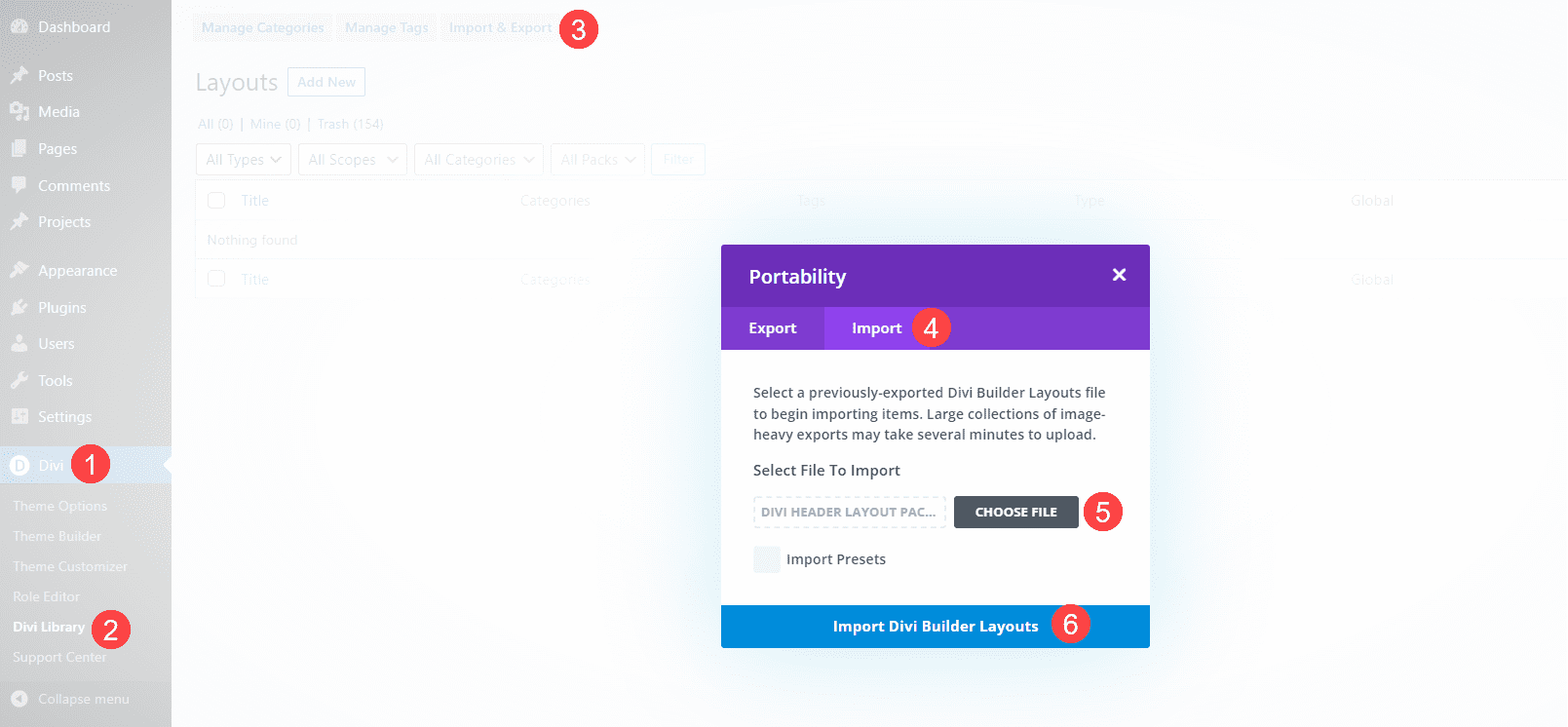
Procesul de încărcare a machetelor este același pentru toate fișierele:
- Du-te la Divi
- Selectați Biblioteca Divi
- Faceți clic pe Import & Export
- Selectați fila Import
- Faceți clic pe Alegeți fișierul și navigați la fișierele JSON dezarhivate de pe computer
- Faceți clic pe Import Divi Builder Layouts

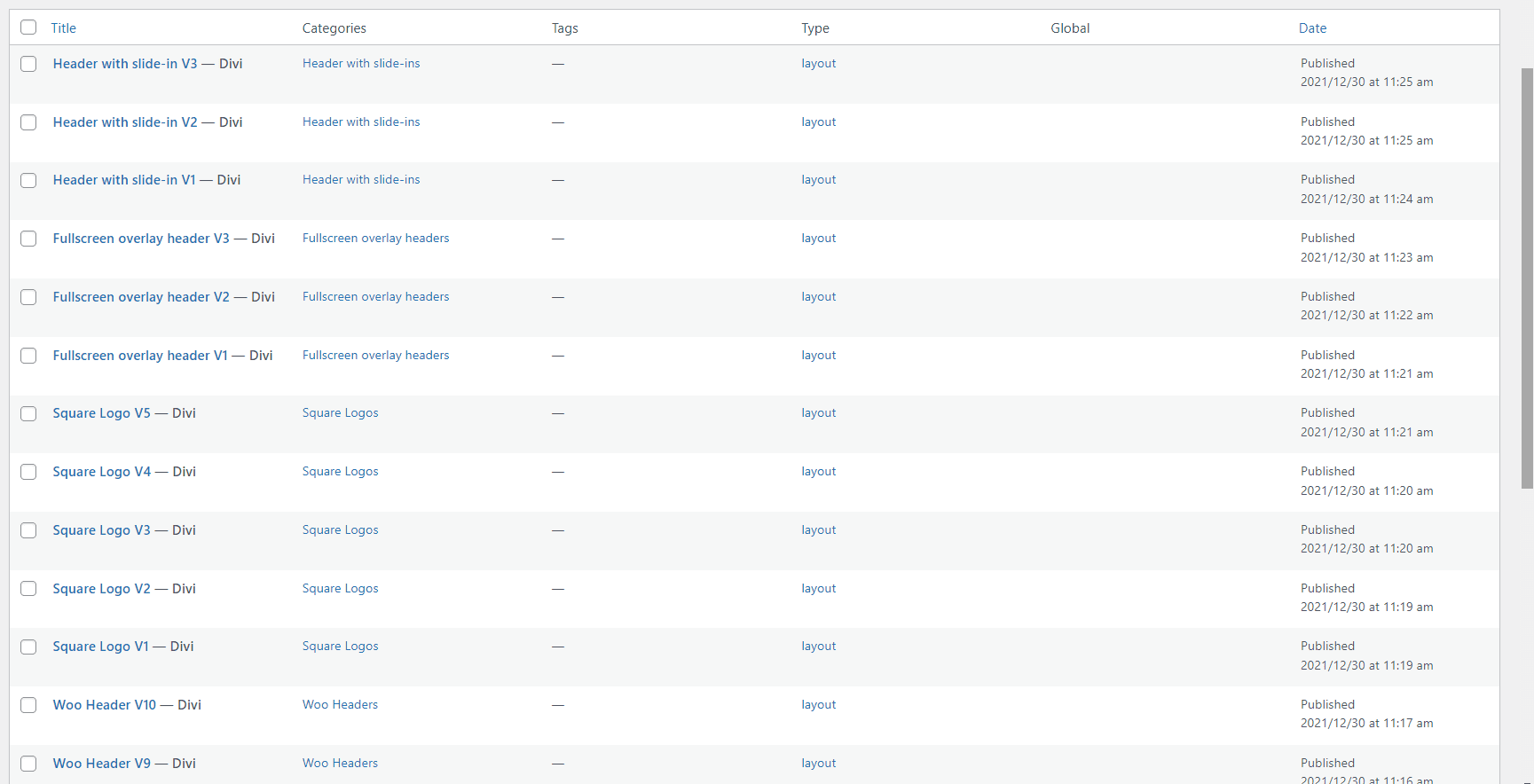
Odată ce importul se termină, veți avea 81 de elemente noi în Biblioteca Divi (dacă ați ales fișierul JSON principal). Sunt etichetate și denumite în funcție de categoriile lor, astfel încât sunt ușor de identificat. Aceste machete sunt machete standard ale Bibliotecii Divi, astfel încât pot fi folosite cu orice aspect Divi pentru o pagină, postare sau orice aspect în Divi Theme Builder și stocate în Divi Cloud pentru a fi utilizate pe orice site web Divi. Vă recomandăm să le folosiți în Divi Theme Builder și să le atribuiți categoriilor globale sau individuale.

Exemple de pachete de layout antet
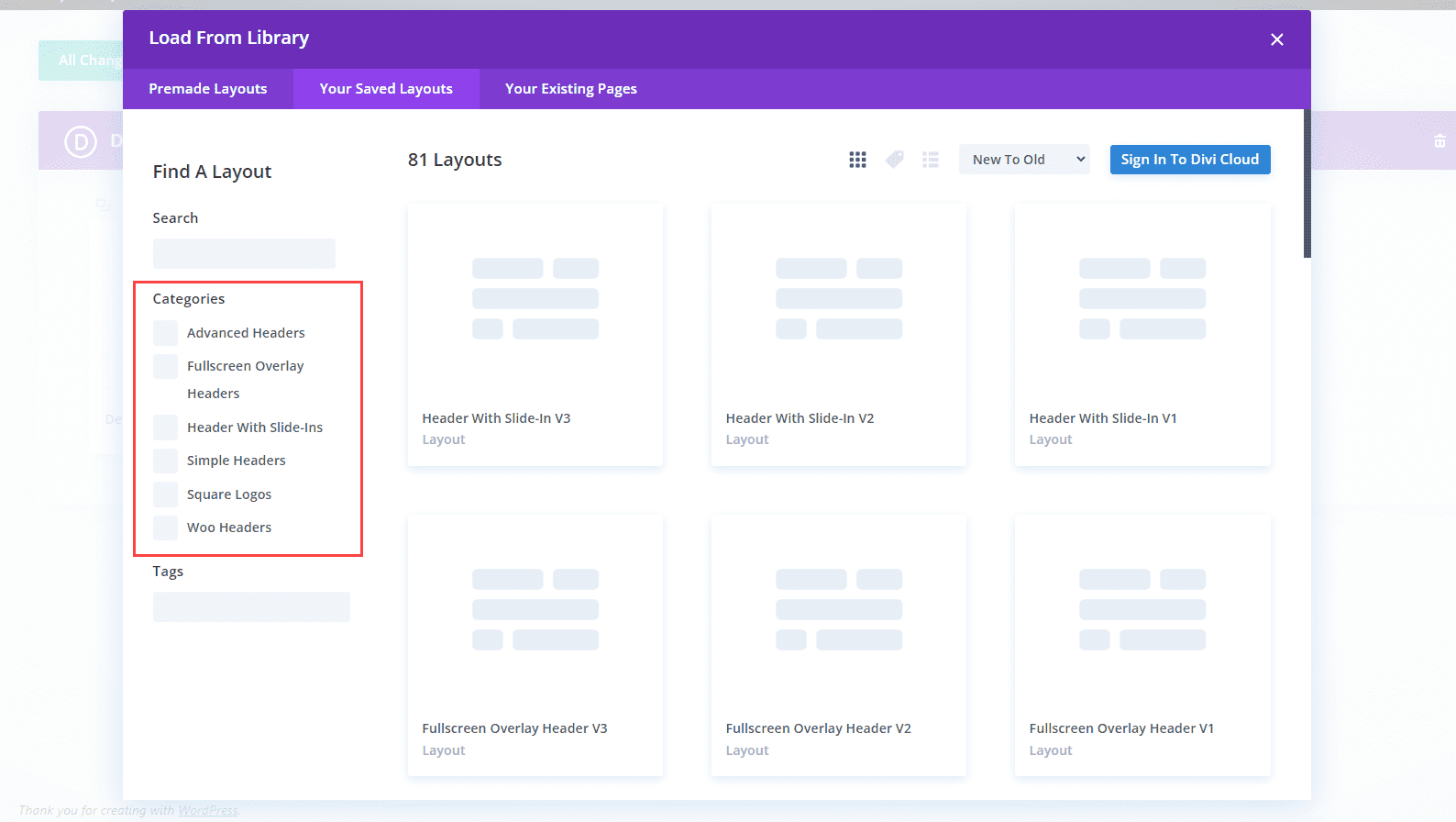
Să ne uităm la câteva forme de antet din fiecare dintre cele șase categorii. În exemplele mele, voi încărca fiecare aspect în Divi Theme Builder. Noi aspecte sunt adesea adăugate la pachetul de aspect antet. Le selectez la întâmplare, dar mă voi concentra pe un amestec de aspecte mai vechi și mai noi. Când le vizualizați în fila Aspectele salvate, puteți selecta categoriile sau puteți vizualiza toate aspectele.

Pentru capturile mele de ecran, folosesc pagina de pornire din pachetul gratuit Home Remodeling Layout Pack care este disponibil în Divi. Ne vom uita la versiunile wireframe, desktop și telefon ale antetelor.
Antete avansate
În primul rând, iată o privire la Anteturile avansate, care conține 30 de aspecte.
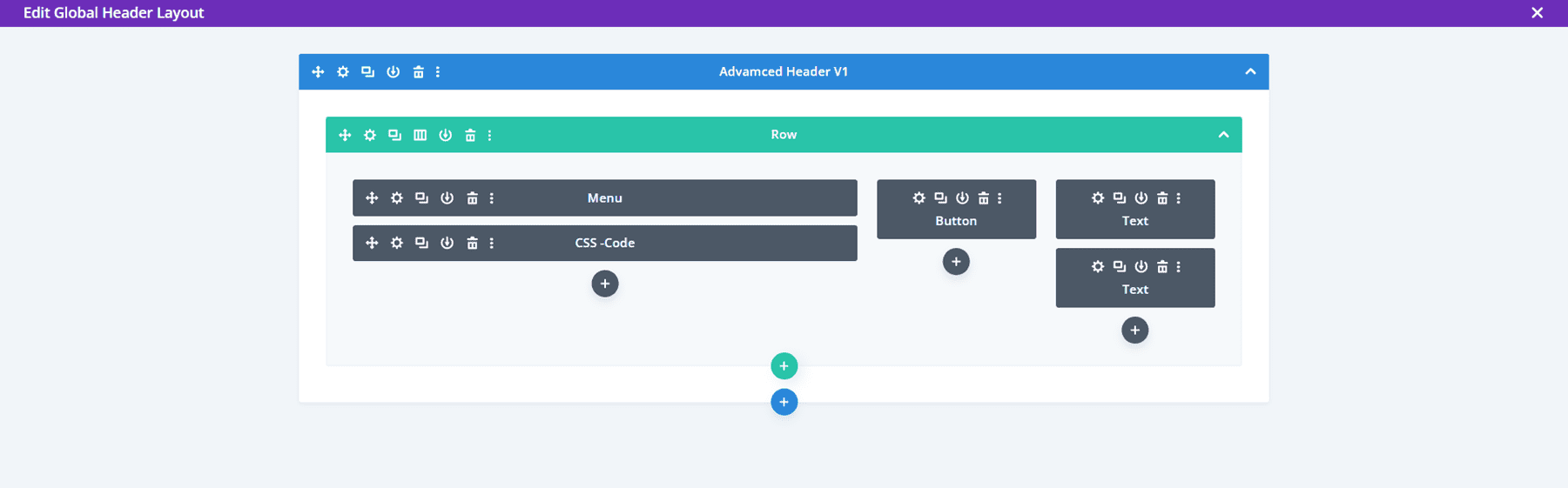
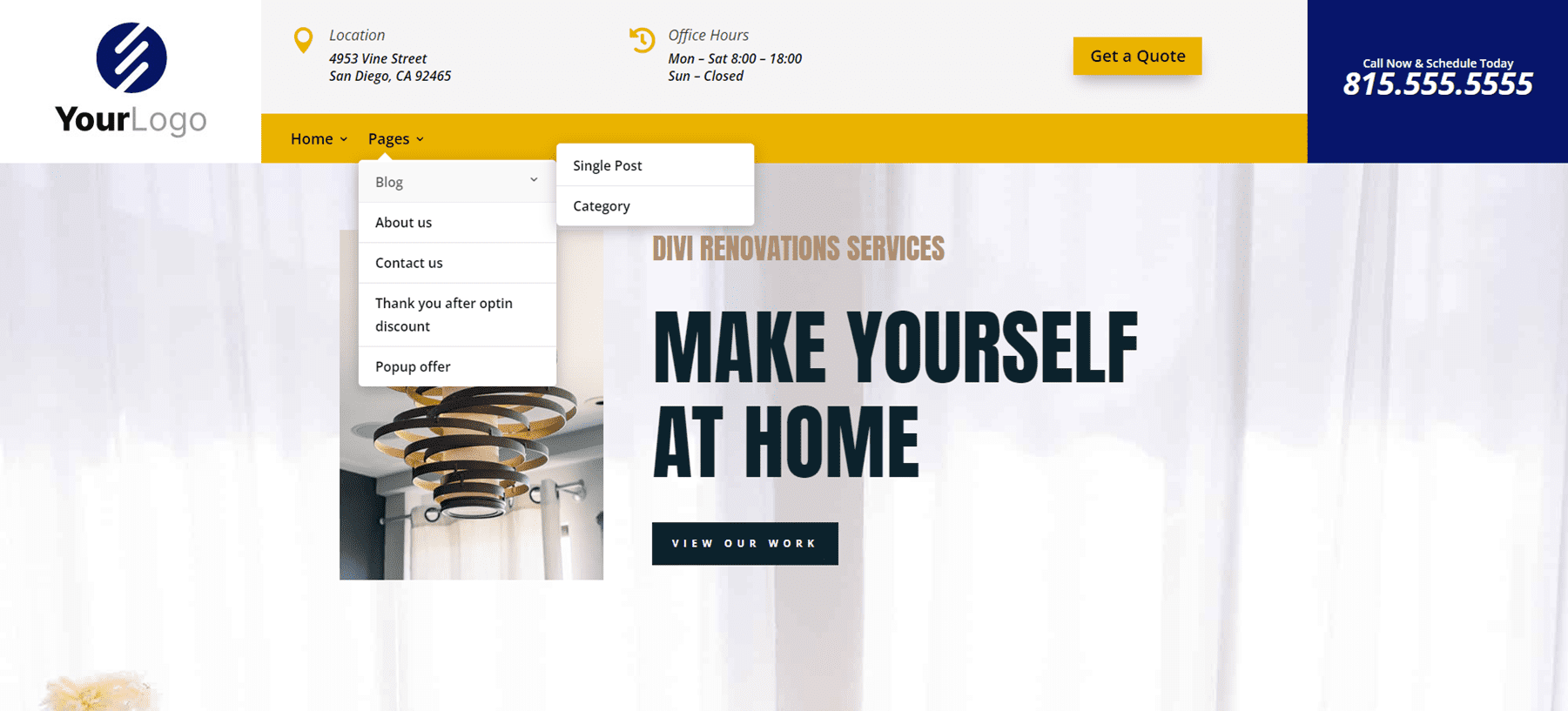
Antet avansat V1
Primul antet avansat include un modul de meniu, un modul de butoane și două module de text. Include, de asemenea, un Modul de cod cu CSS.

Antetul include submeniuri derulante cu stil. Un buton CTA citat se întinde la trecerea cursorului.

În timp ce meniurile din versiunea desktop se deschid la trecerea cursorului, CSS creează o comutare personalizată a meniului mobil cu butoane care includ săgeți care arată dacă meniul poate fi deschis sau restrâns.

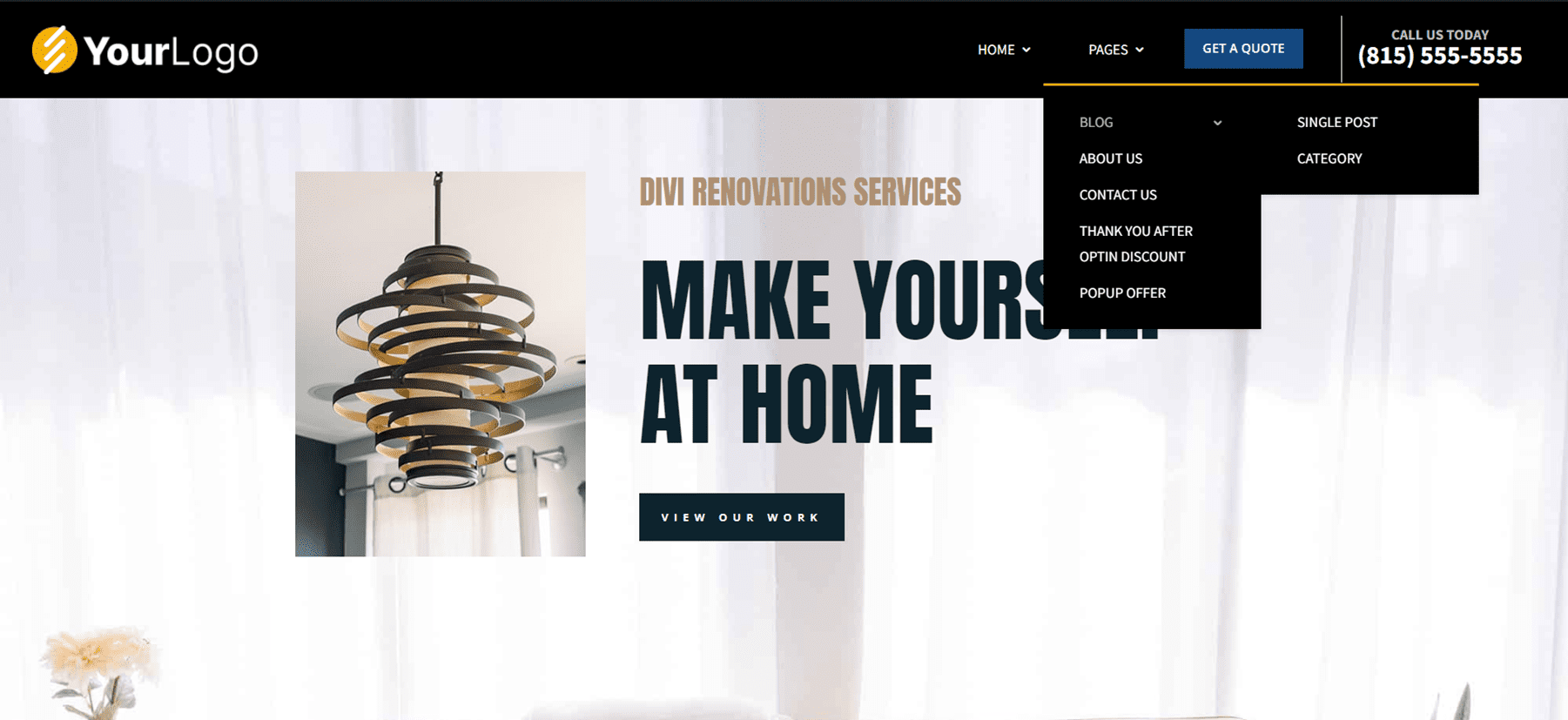
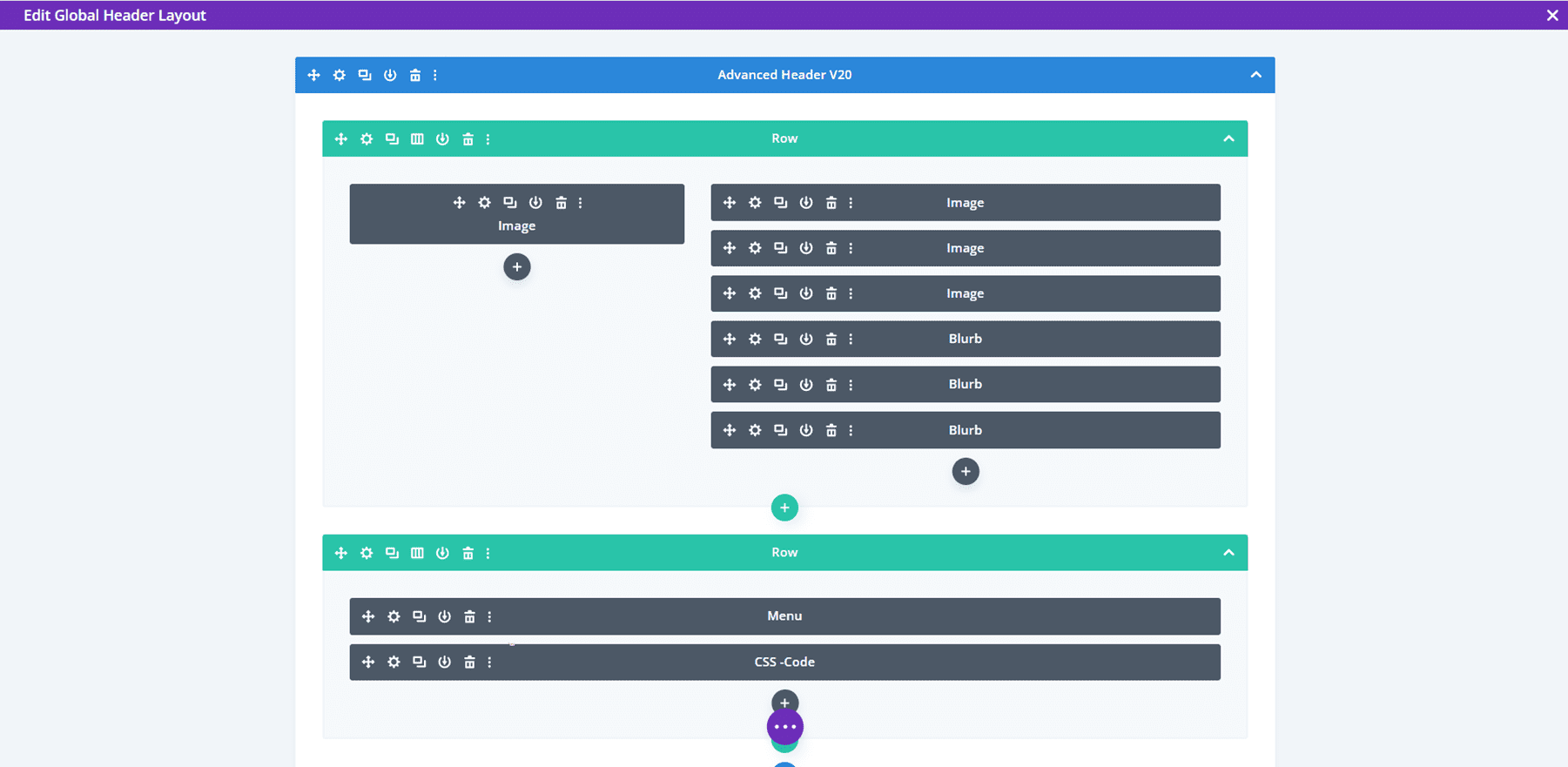
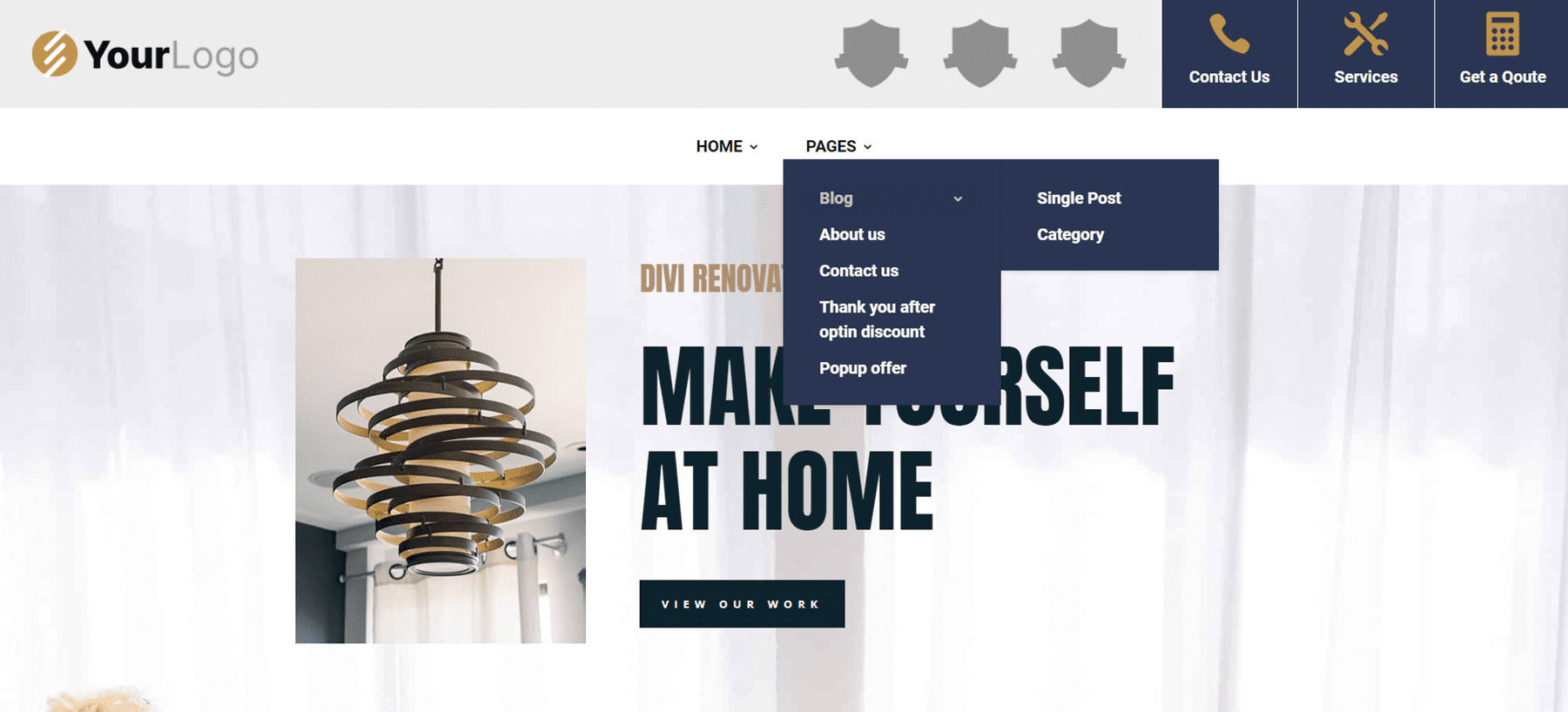
Antet avansat V20
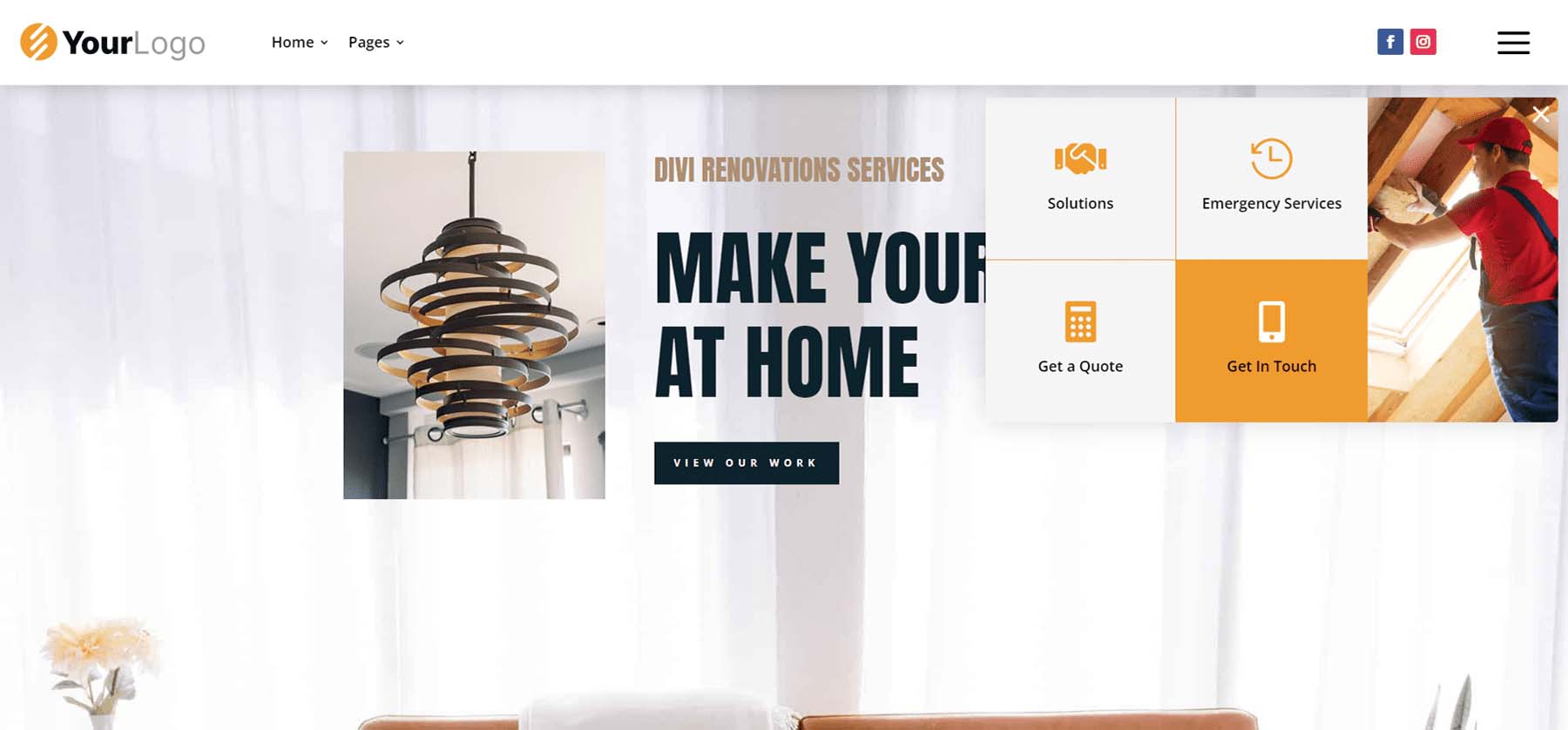
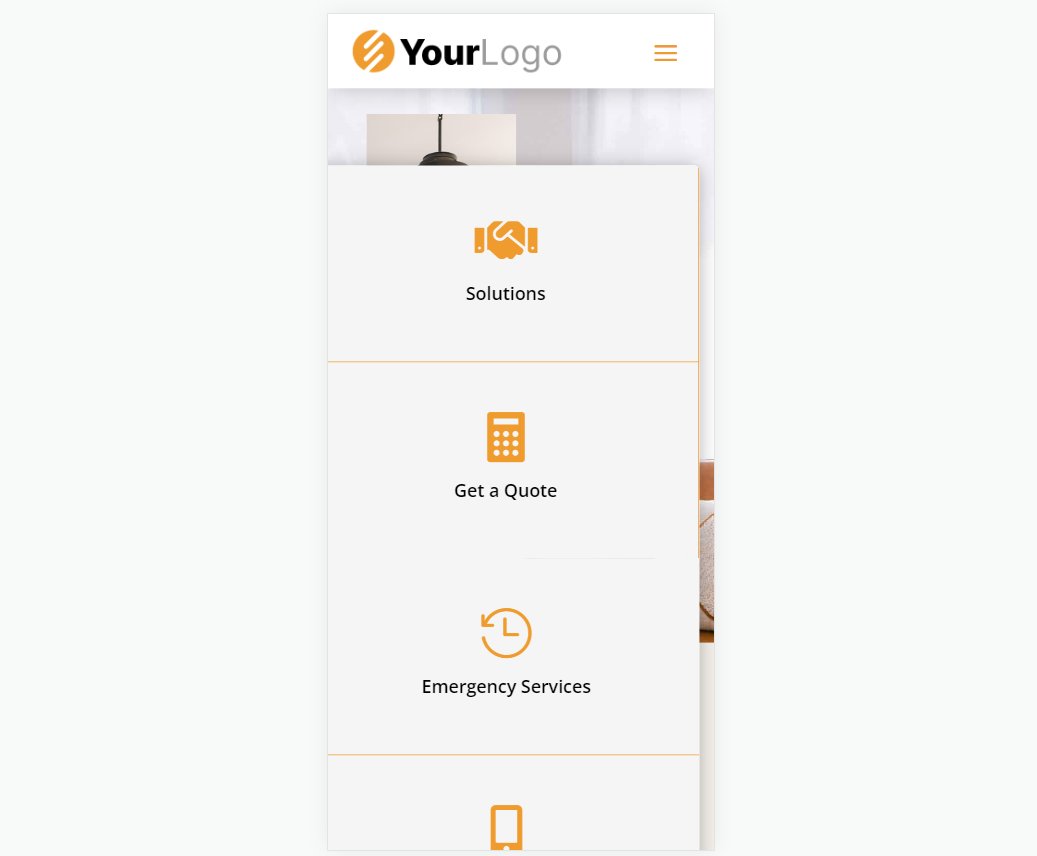
Versiunea 20 Advanced Header include patru module de imagine, trei module Blurb, un modul de meniu și un modul de cod.

Modulele de imagine pot fi folosite pentru logo-uri. Toate modulele Blurb sunt butoane pe care se poate face clic pentru informații de contact, servicii și un CTA pentru a obține o ofertă.

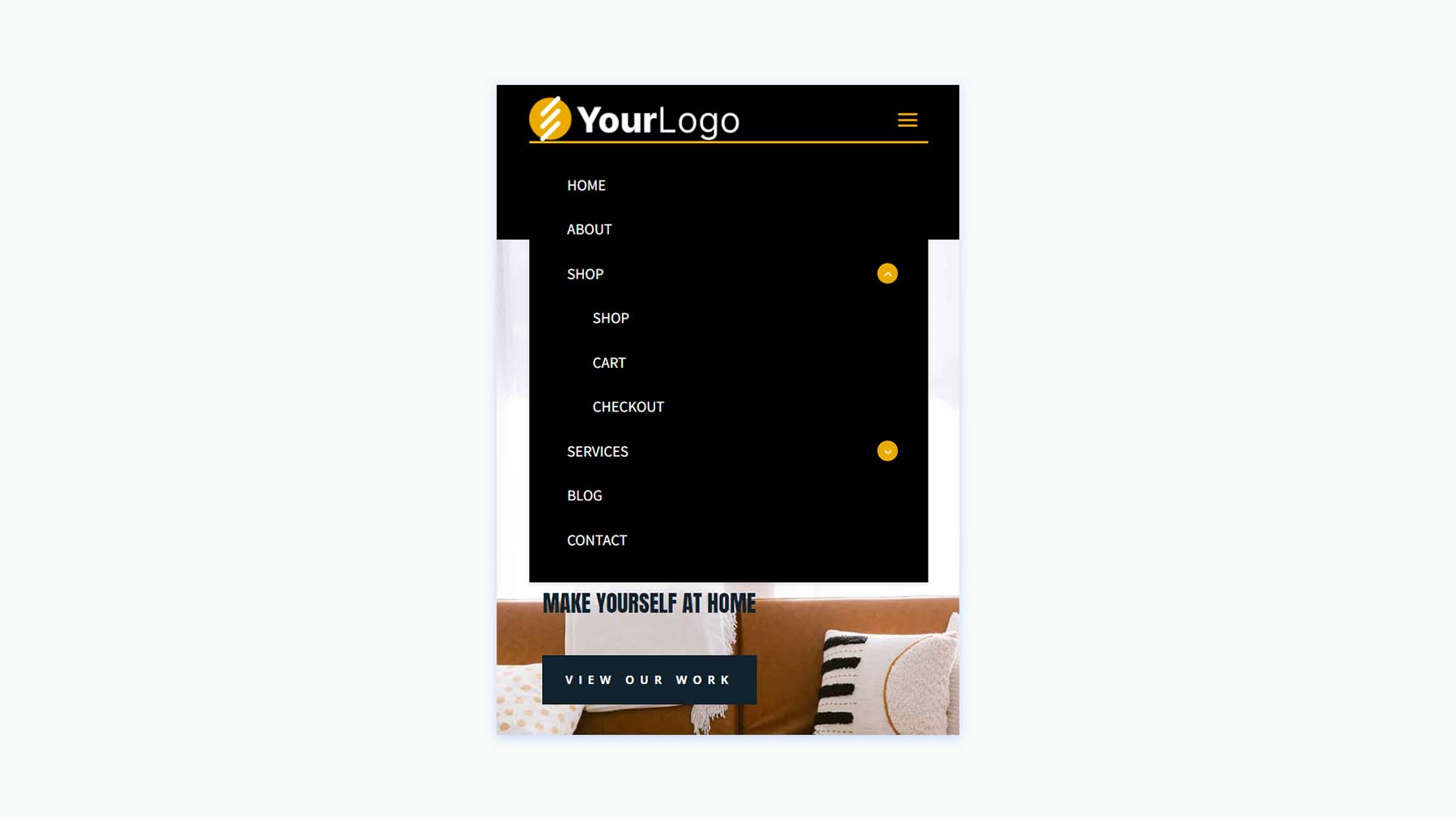
Comutările meniului mobil sunt adăugate la versiunea telefonului cu CSS.

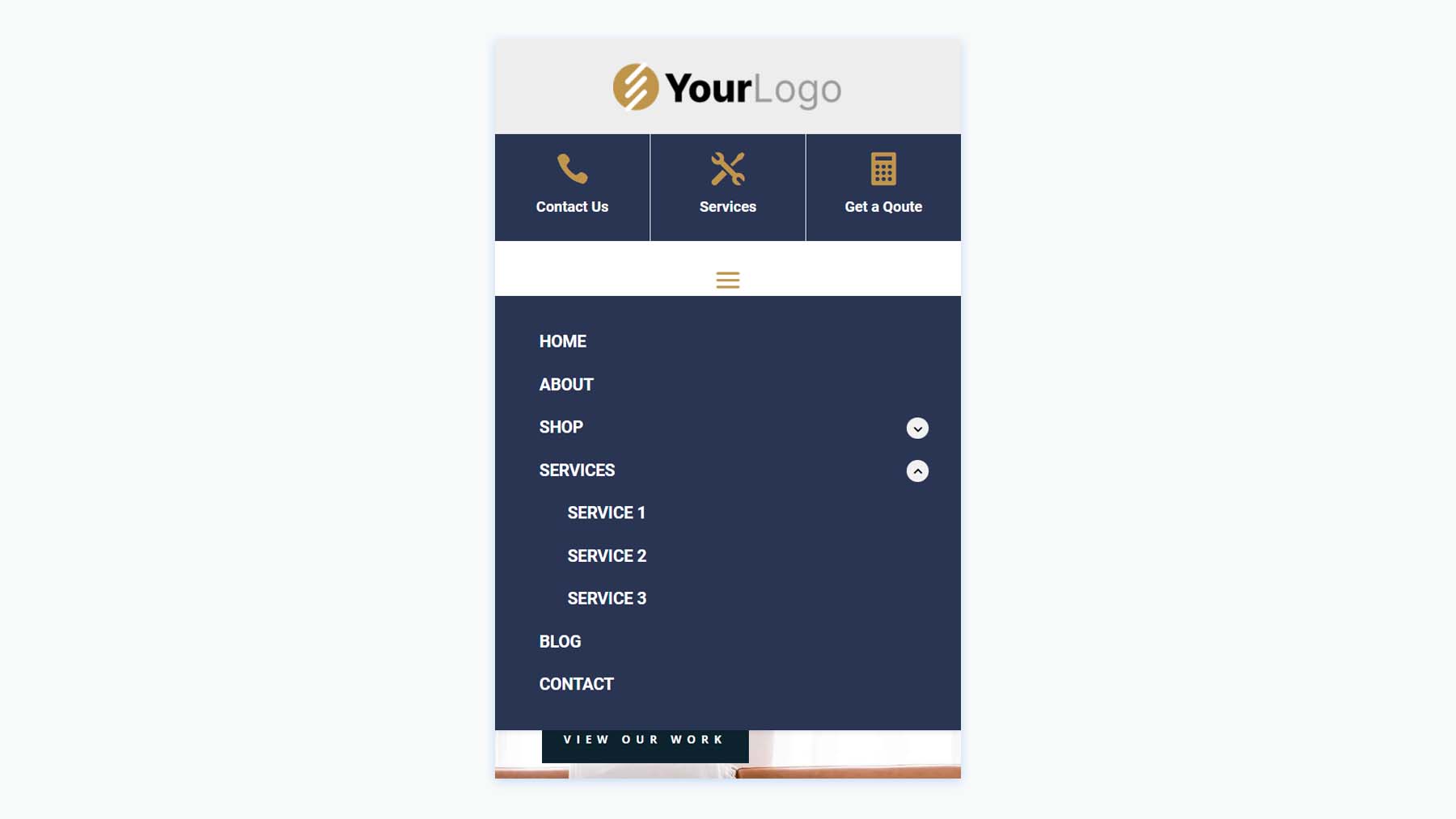
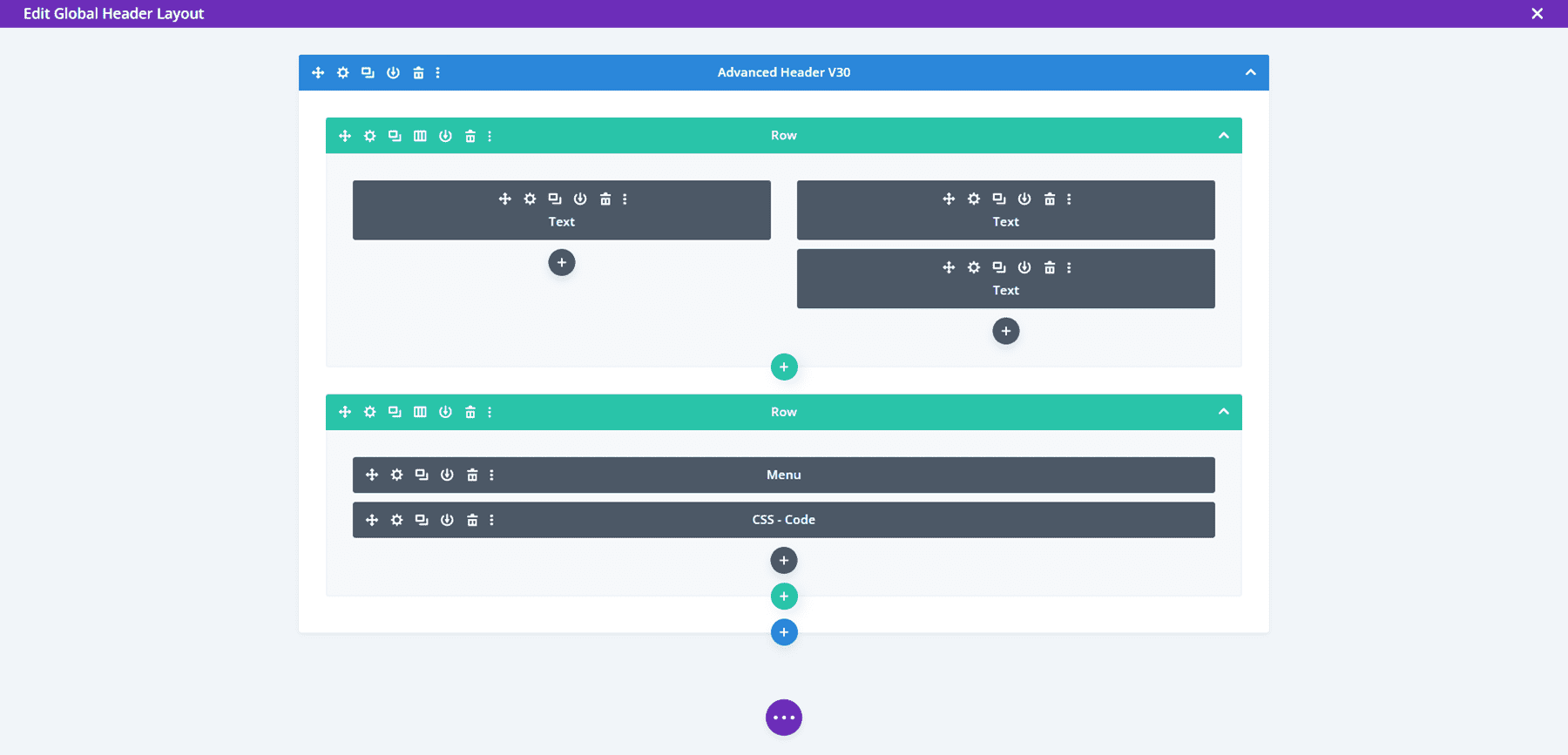
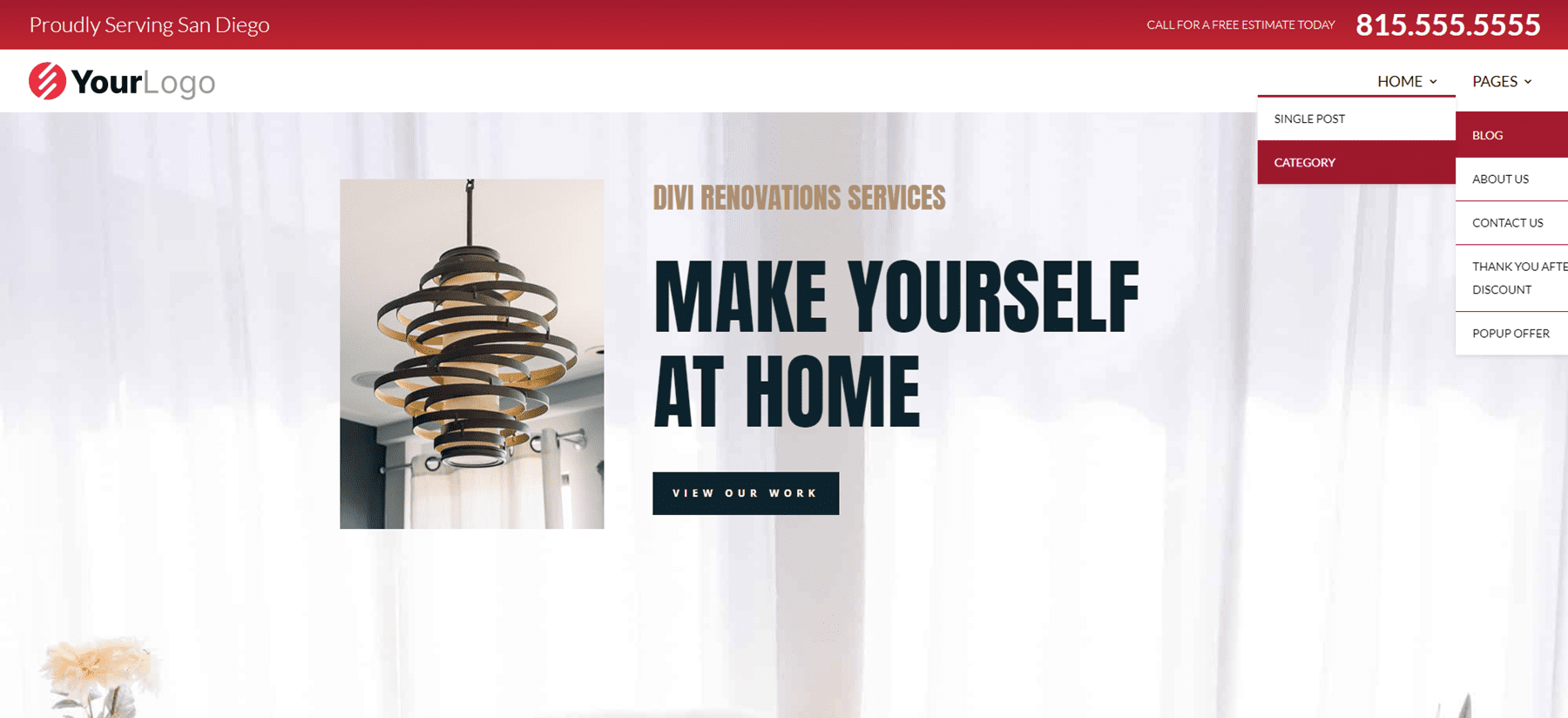
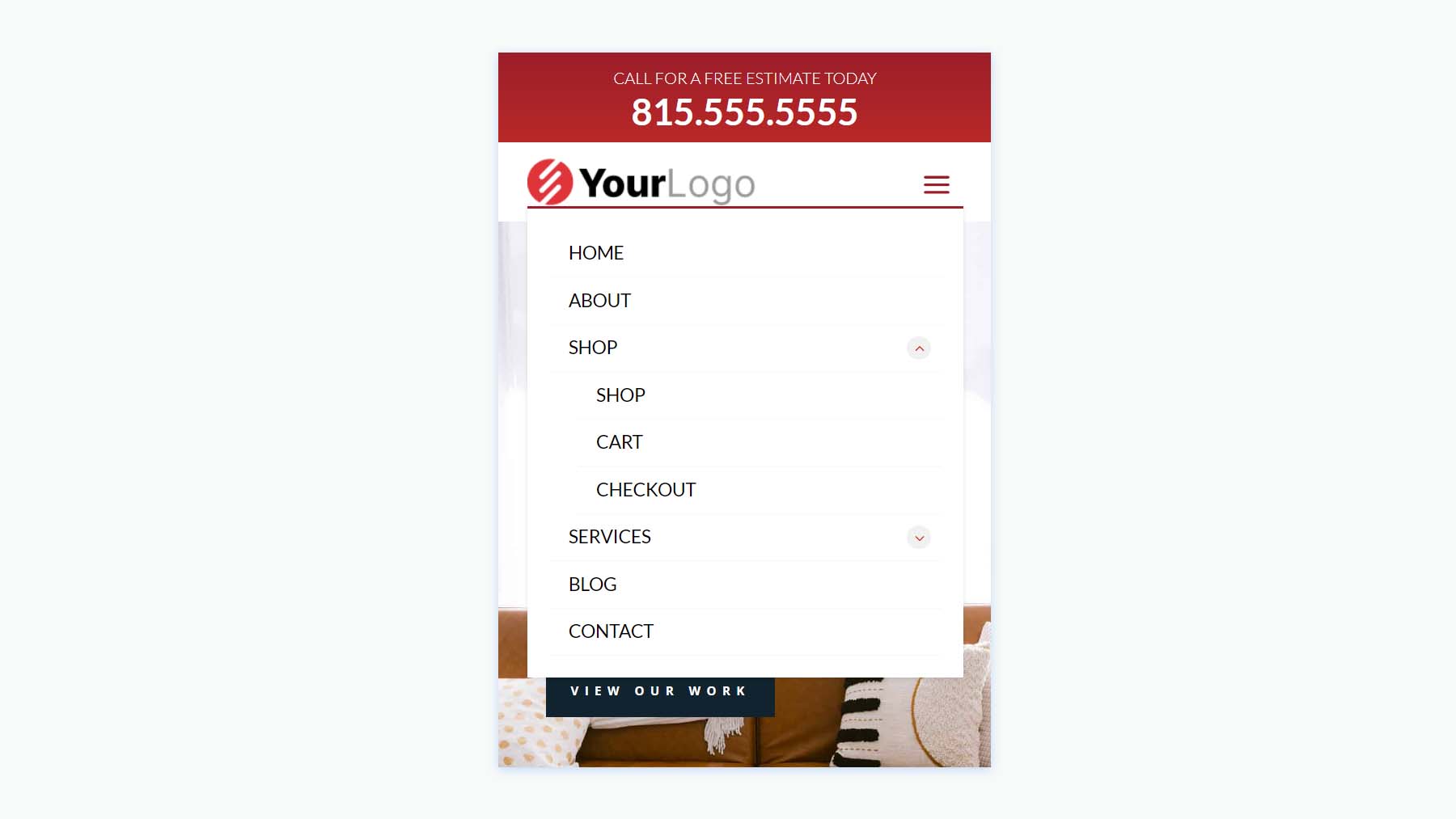
Antet avansat V30
Advanced Header V30 include trei module de text și un modul de meniu și un modul de cod.

Versiunea Desktop afișează o bară de meniu roșie de sus cu un mesaj scurt și un număr de telefon în text mare. O siglă și un meniu sunt plasate sub aceasta și includ un submeniu drop-down stilat pentru a se potrivi cu bara de meniu de sus.

În timp ce versiunea desktop include evidențieri roșii, versiunea telefon elimină fundalul roșu al submeniurilor și include comutatoarele CSS.

Antete suprapuse pe ecran complet
În al doilea rând, vom vedea anteturile de suprapunere pe ecran complet ale Header Layout Pack, care includ 3 aspecte.
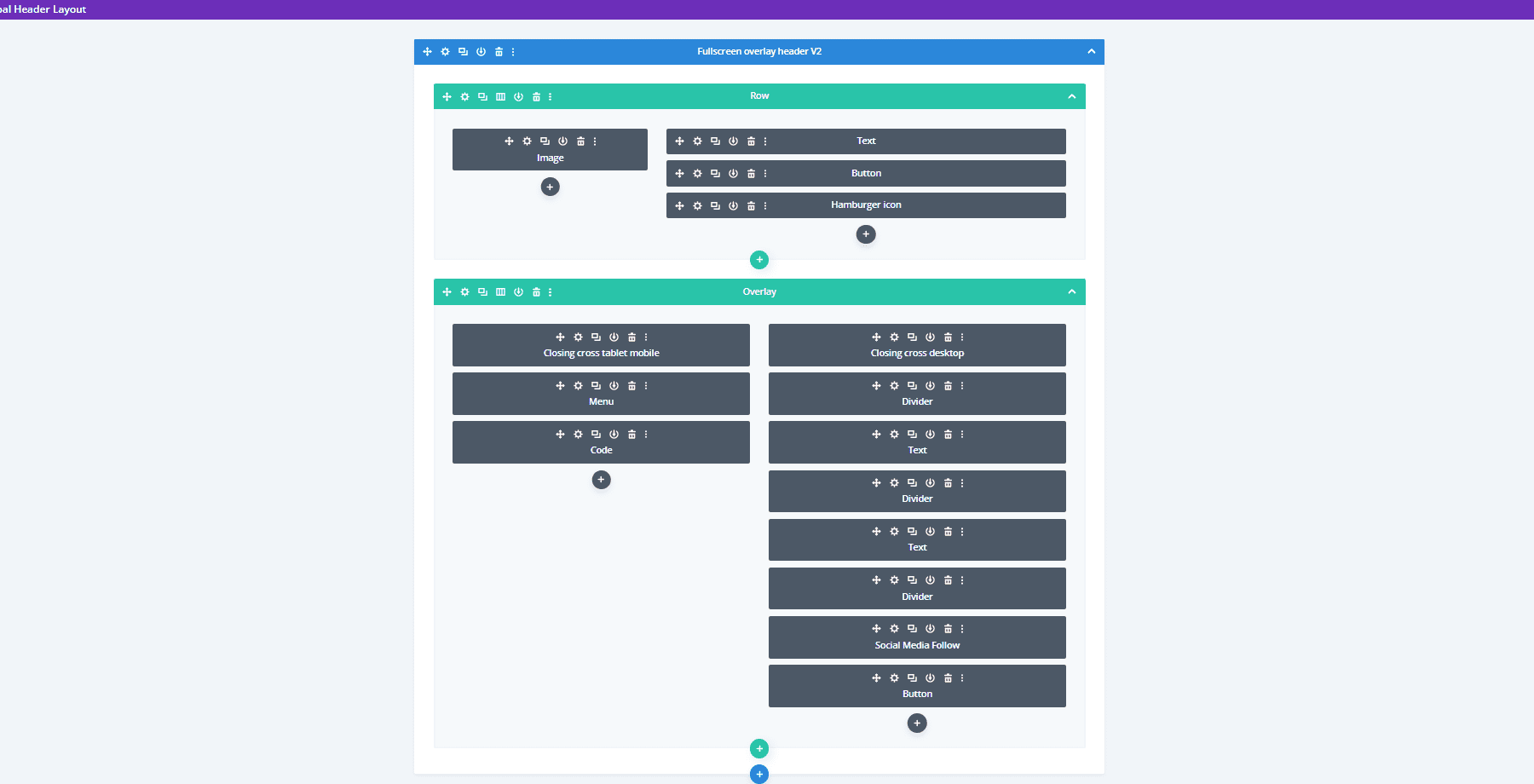
Antet suprapus pe ecran complet V2
Fullscreen Overlay V2 vine cu o mulțime de elemente, inclusiv text, imagini, butoane, blurburi, cod, rețele sociale, un meniu etc.

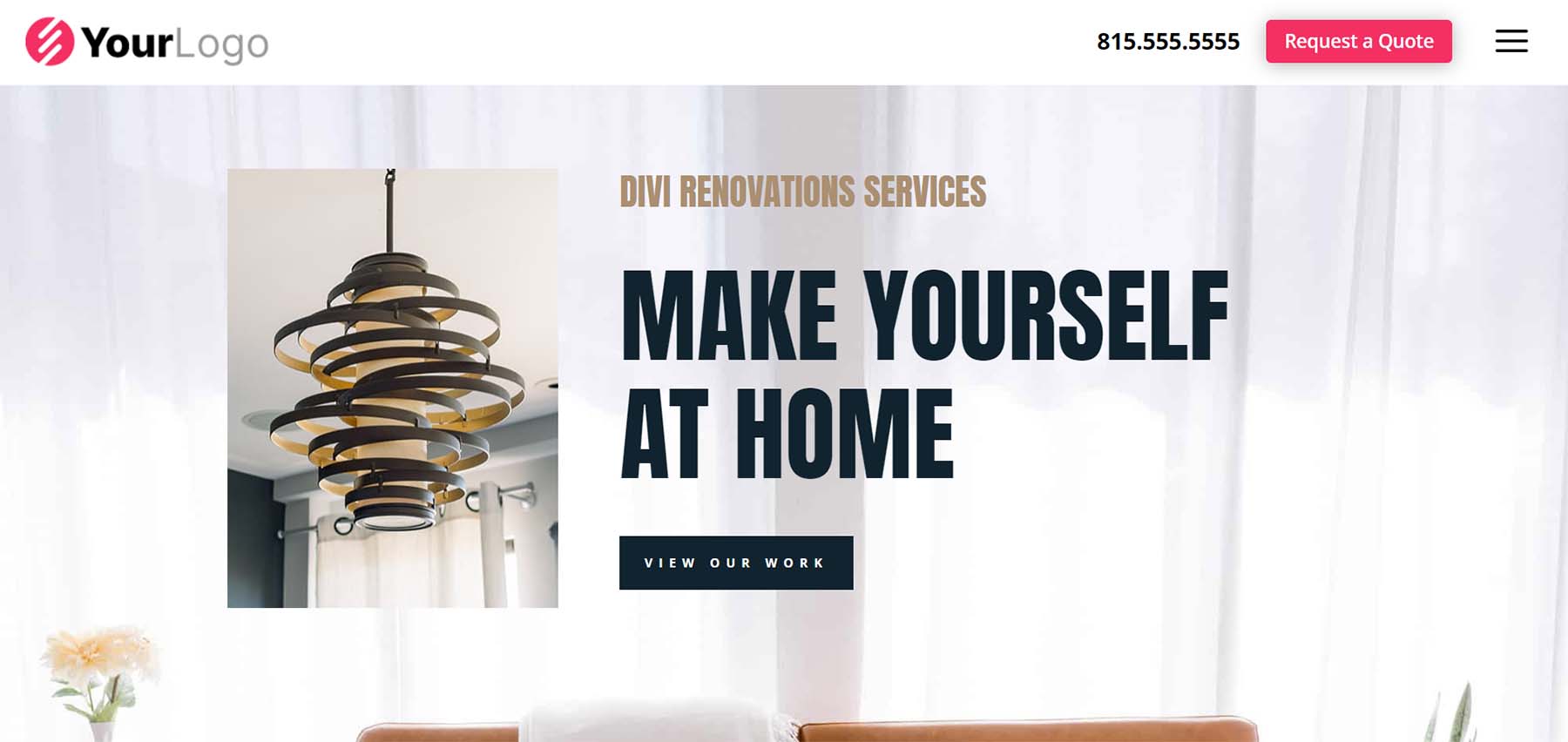
Include o pictogramă de meniu de hamburger cu o animație de tip hover. Butonul CTA se lărgește la trecerea cu mouse-ul.

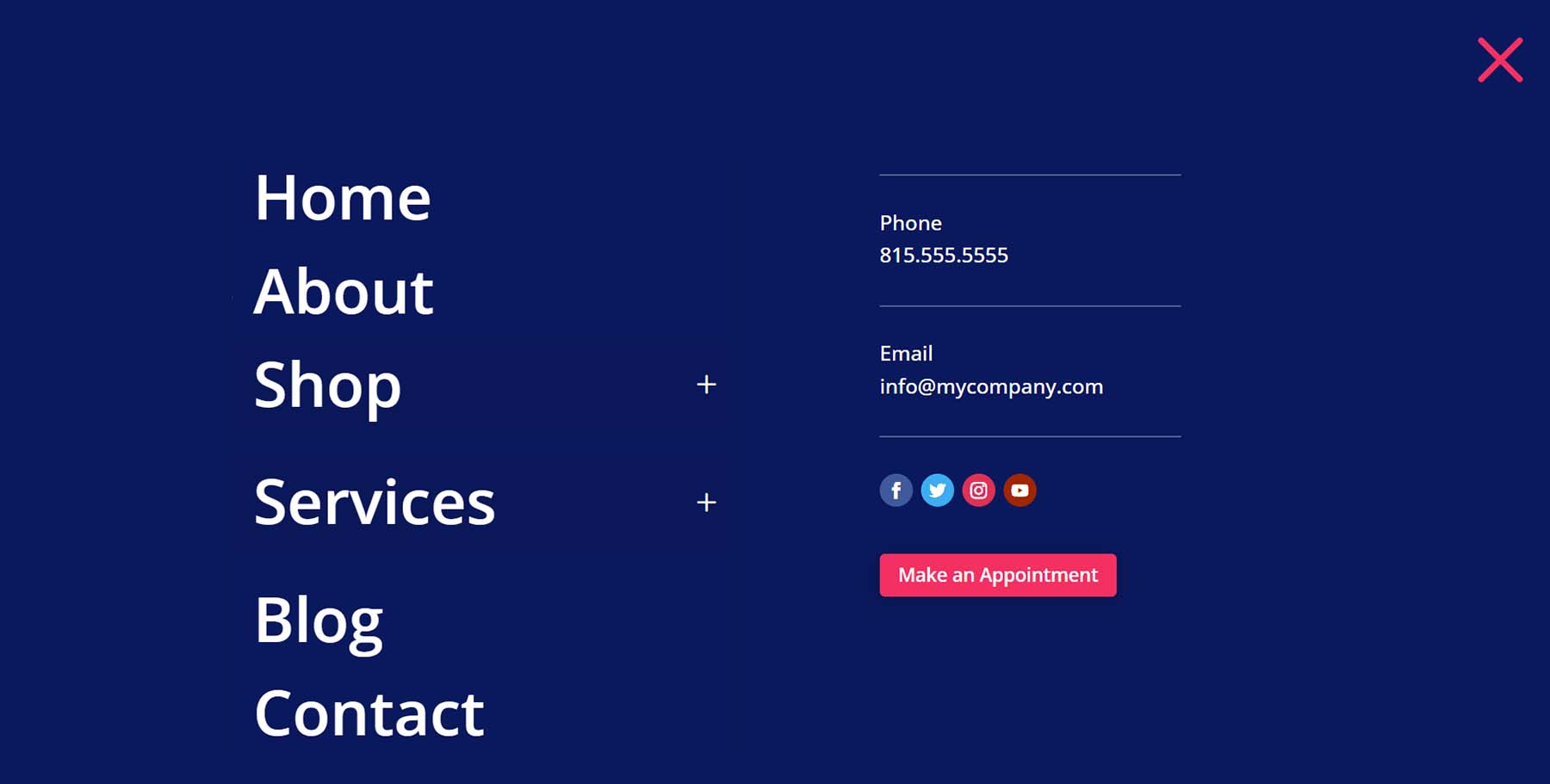
Meniul se deschide pe ecran complet când se face clic și include submeniuri pe care se poate face clic.

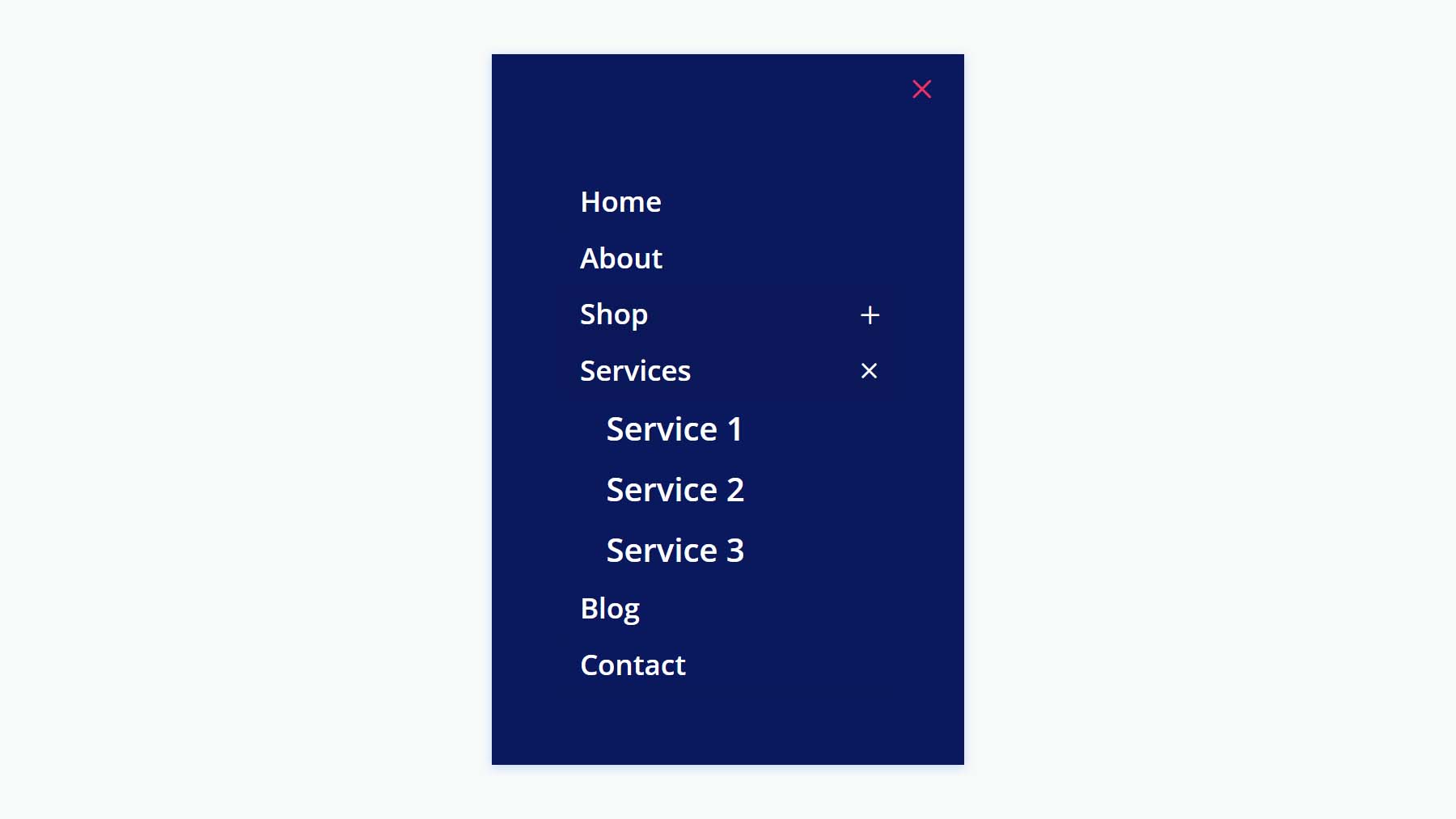
Iată versiunea de telefon, care urmează același design.

Antet de suprapunere pe ecran complet V3
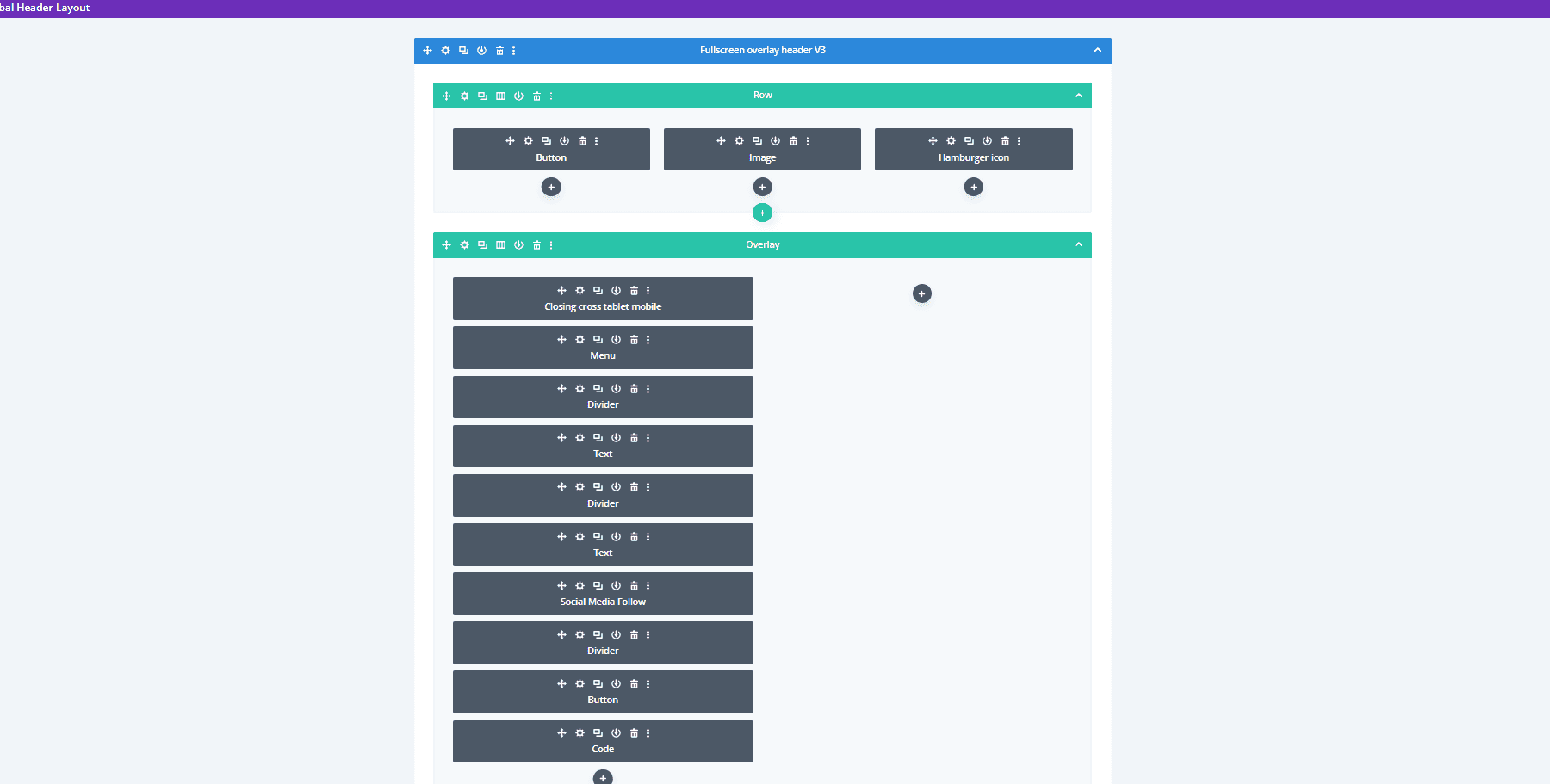
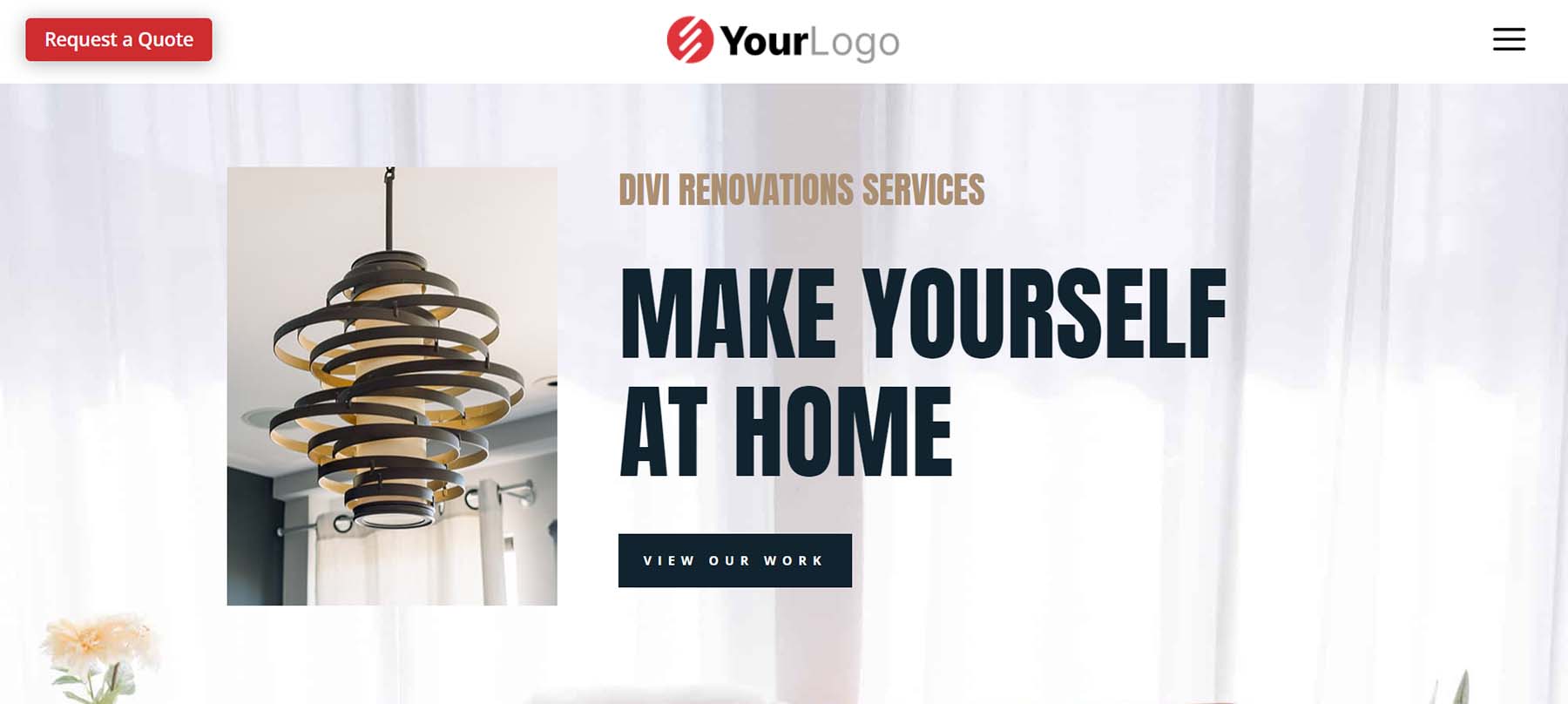
Fullscreen Overlay Header V3 utilizează module similare cu aspectul anterior, dar creează un design diferit pentru suprapunerea pe întreg ecranul.

Antetul desktopului include pictograma CTA și hamburger cu animație.

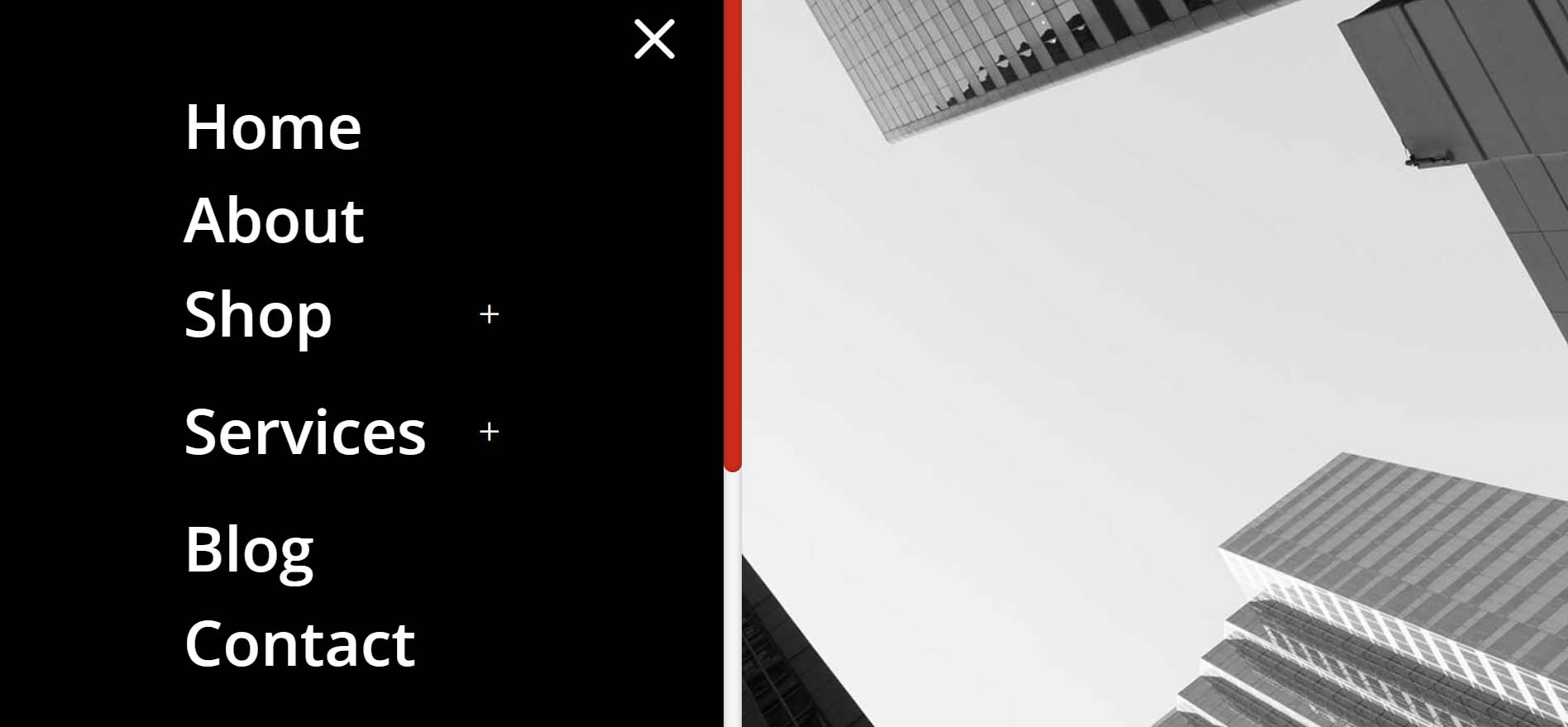
Meniul său acoperă jumătate din ecran, în timp ce o imagine ocupă cealaltă jumătate a ecranului.

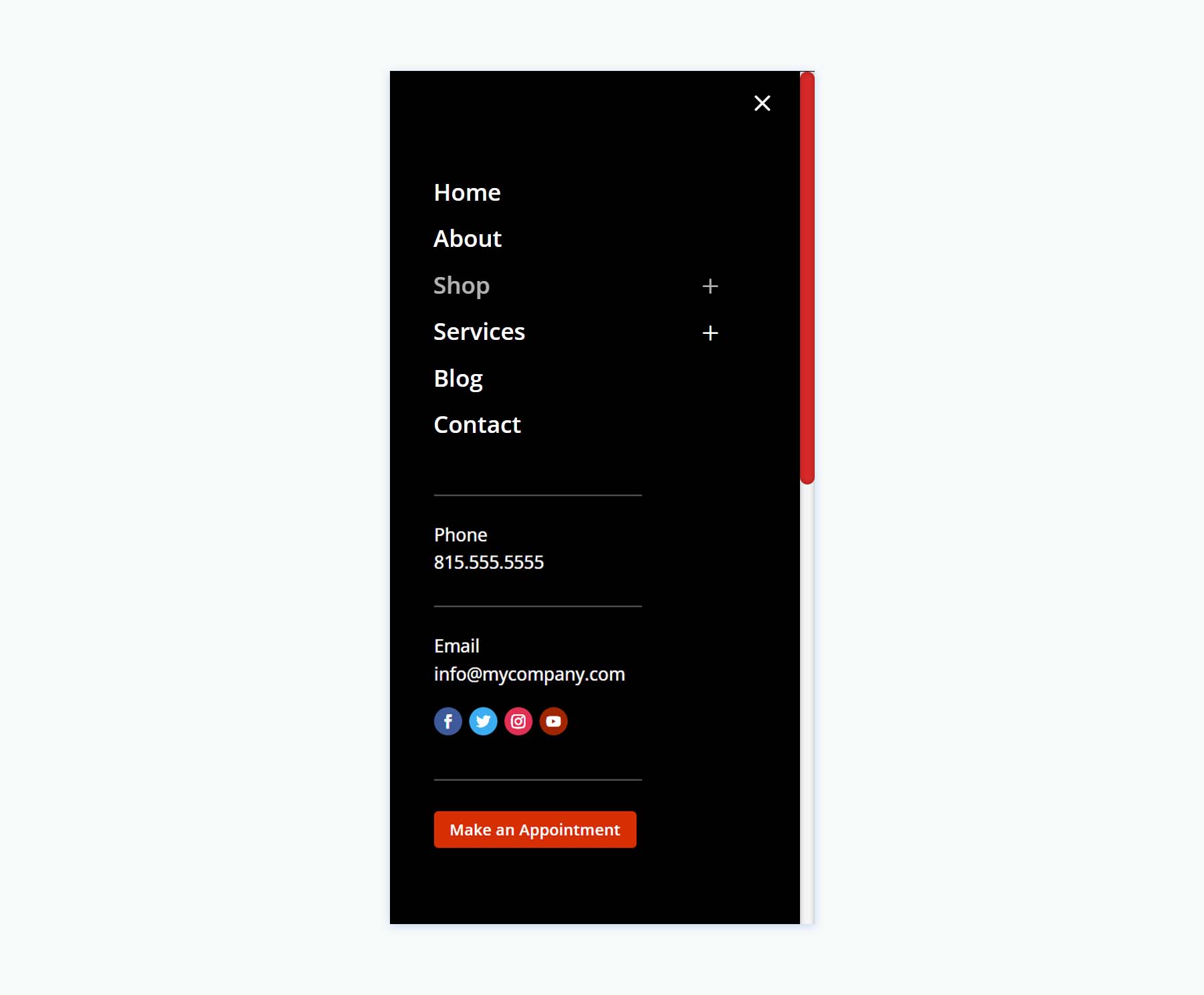
Versiunea de telefon urmează același design pentru meniu, dar nu include imaginea.

Antet cu slide-uri
În al treilea rând, ne vom uita la Header Layout Pack de la Header with Slide-ins, care include trei aspecte.
Antet cu Slide-in V2
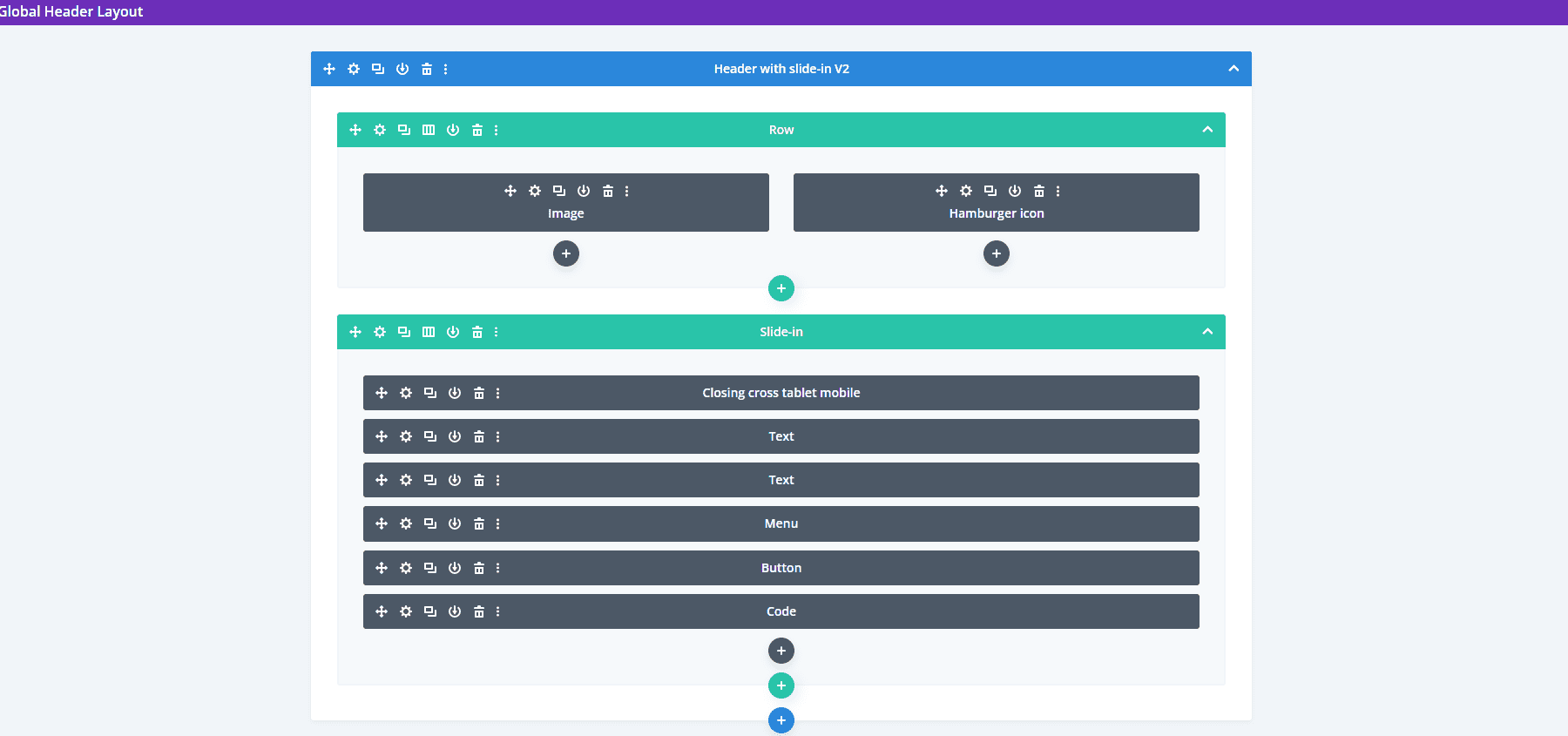
Versiunea 2 creează slide-in-ul cu un modul Blurb, mai multe module text, un modul meniu, un modul buton și cod.

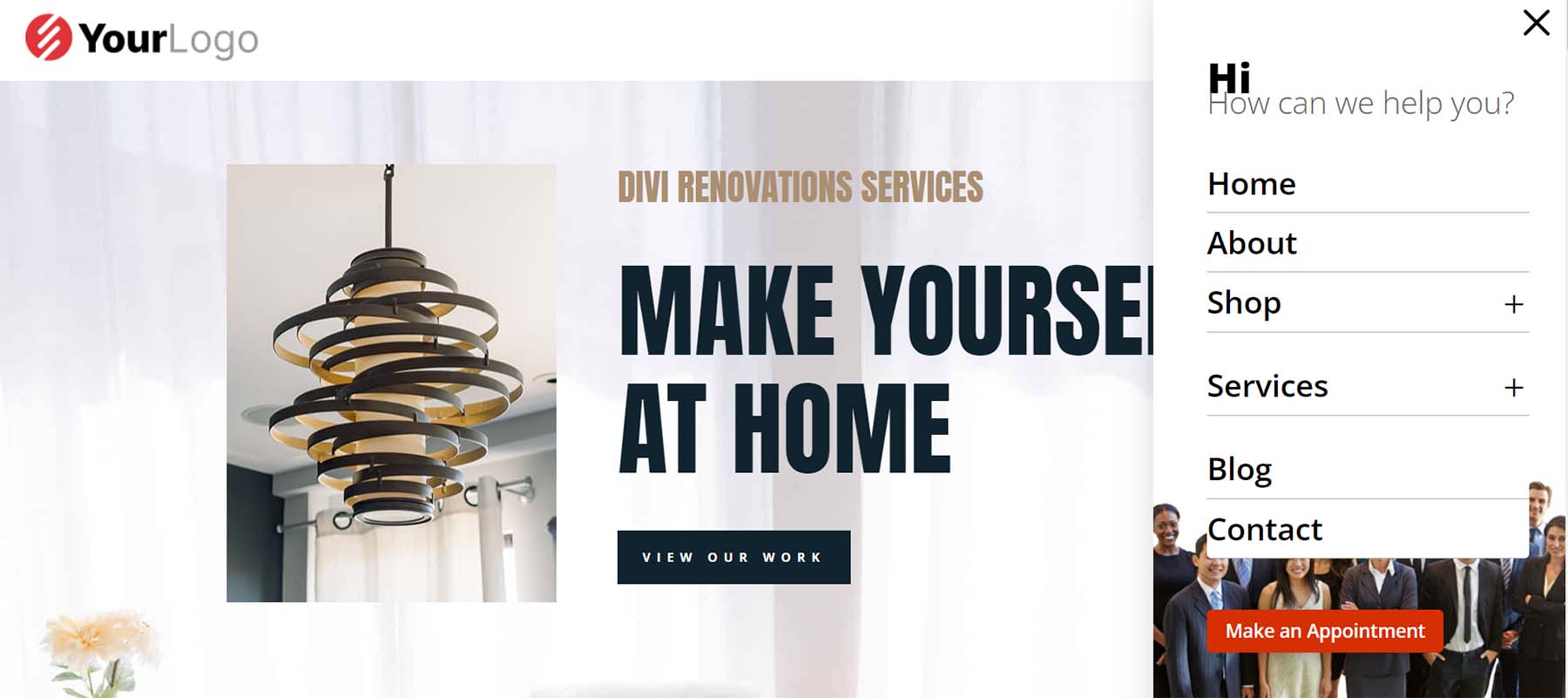
Meniul slide-in afișează submeniurile sub un mesaj. În partea de jos a meniului, puteți găsi un CTA și o imagine.

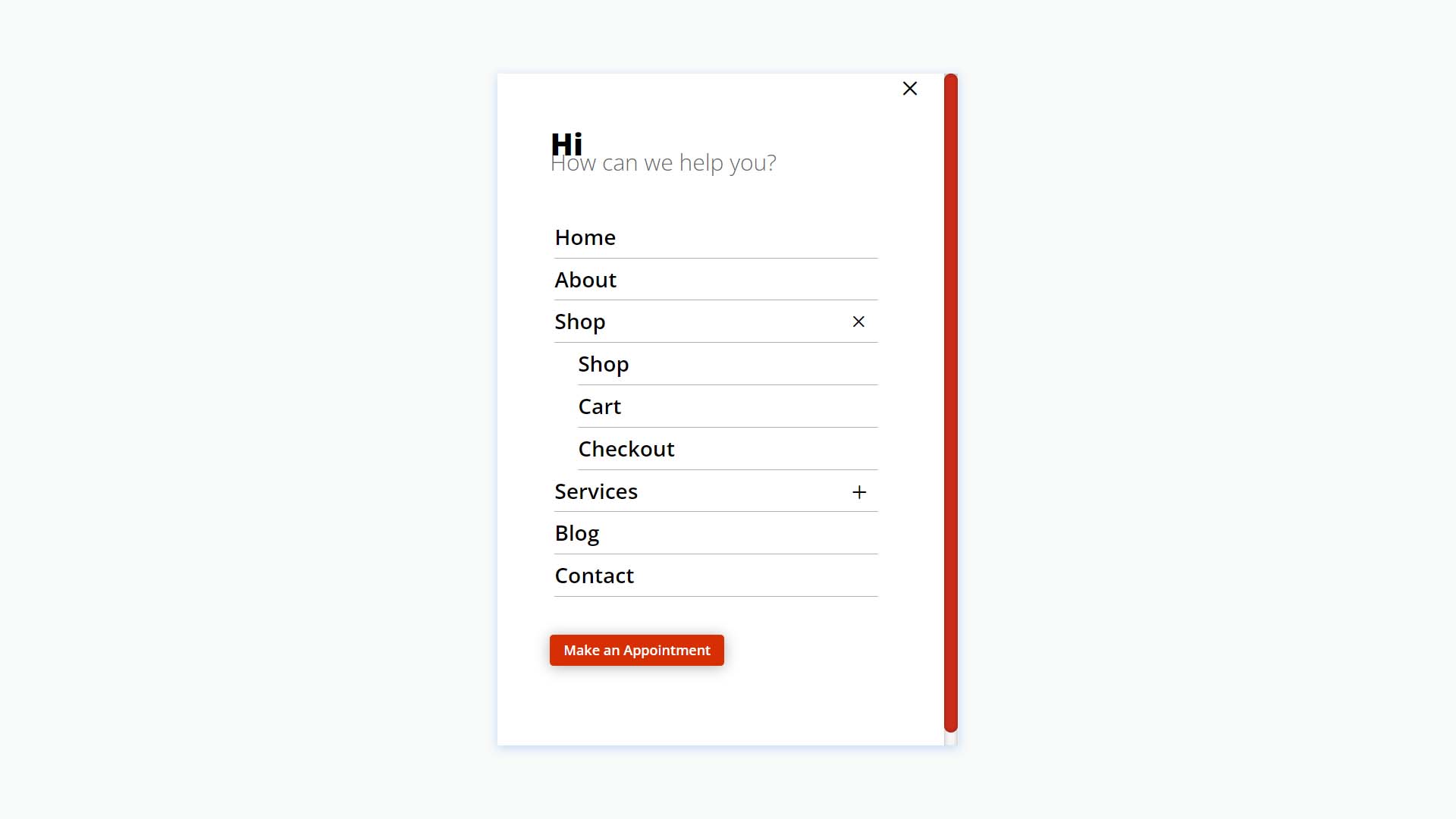
Versiunea pentru telefon elimină imaginea păstrând în același timp designul meniului.


Antet cu Slide-in V3
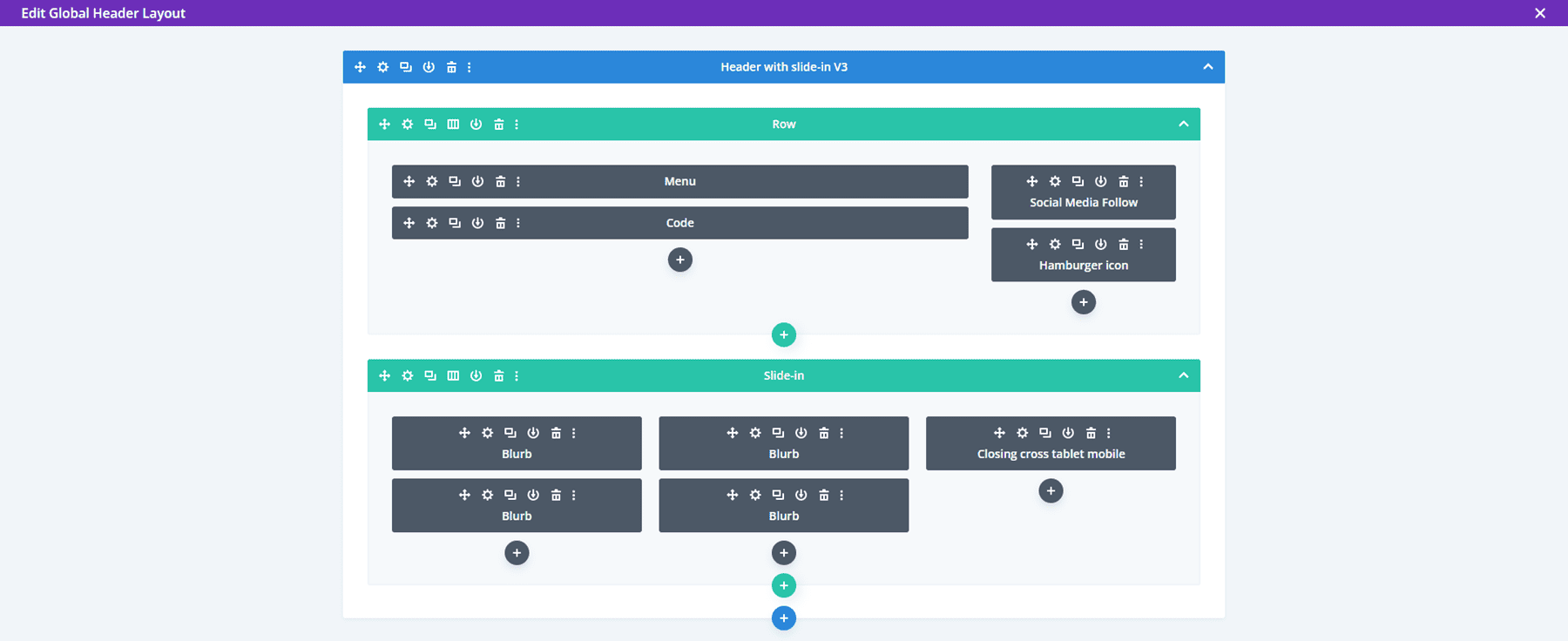
Versiunea 3 include module Blurb pentru a crea slide-in-urile.

Slide-in-ul de pe desktop include animație de trecere cu mouse-ul și afișează text și pictograme. Fiecare dintre elemente se poate face clic.

Elementele pe care se poate face clic pentru meniul slide-in al telefonului sunt mult mai mari decât versiunea desktop, ceea ce le face ușor de utilizat pe mobil.

Anteturi simple
În al patrulea rând, Anteturile simple include 30 de aspecte.
Anteturi simple V15
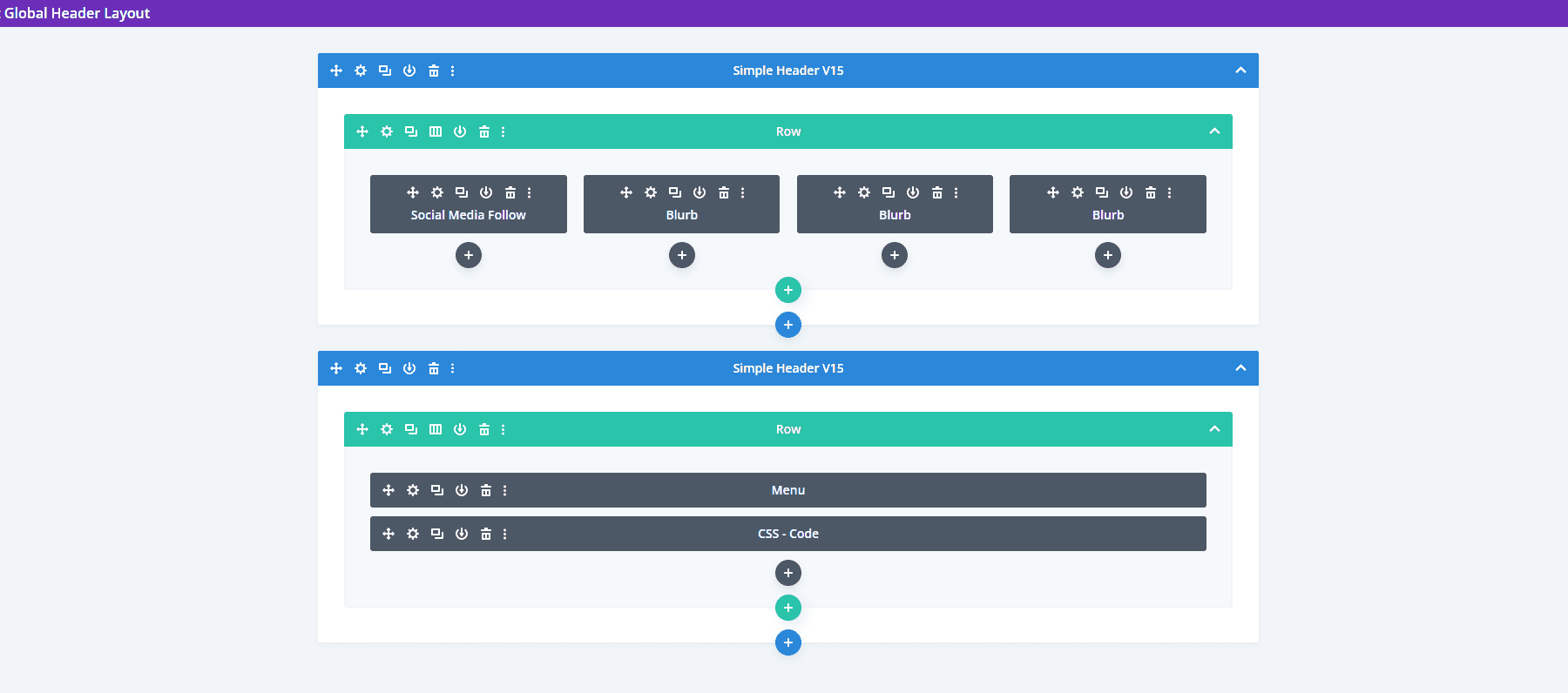
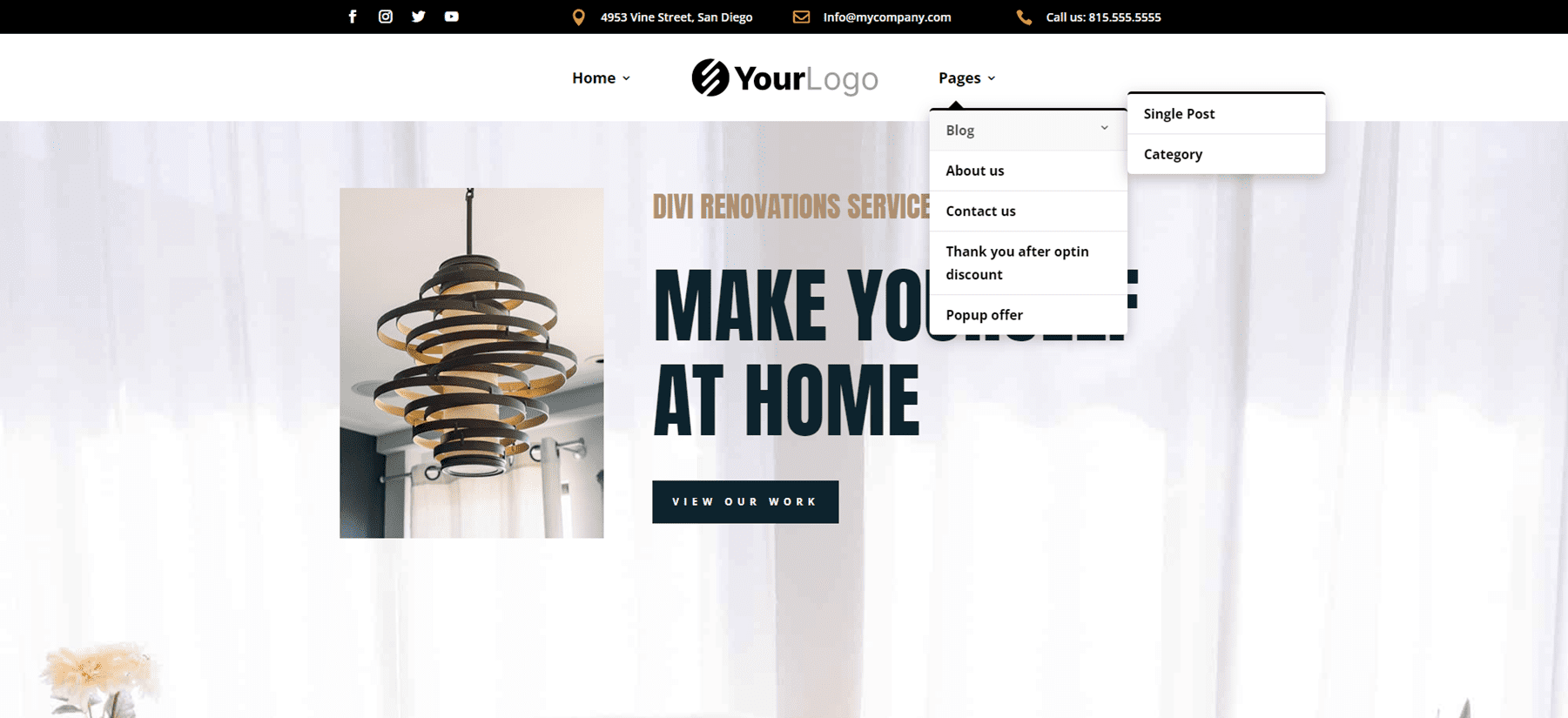
Versiunea 15 a antetelor simple are două rânduri și include un modul Social Media și mai multe module Blurb.

Versiunea desktop include o bară de sus cu informații de contact. Un logo este centrat, iar meniul include submeniuri.

Versiunea de telefon adaugă butoanele de comutare pentru submeniuri.

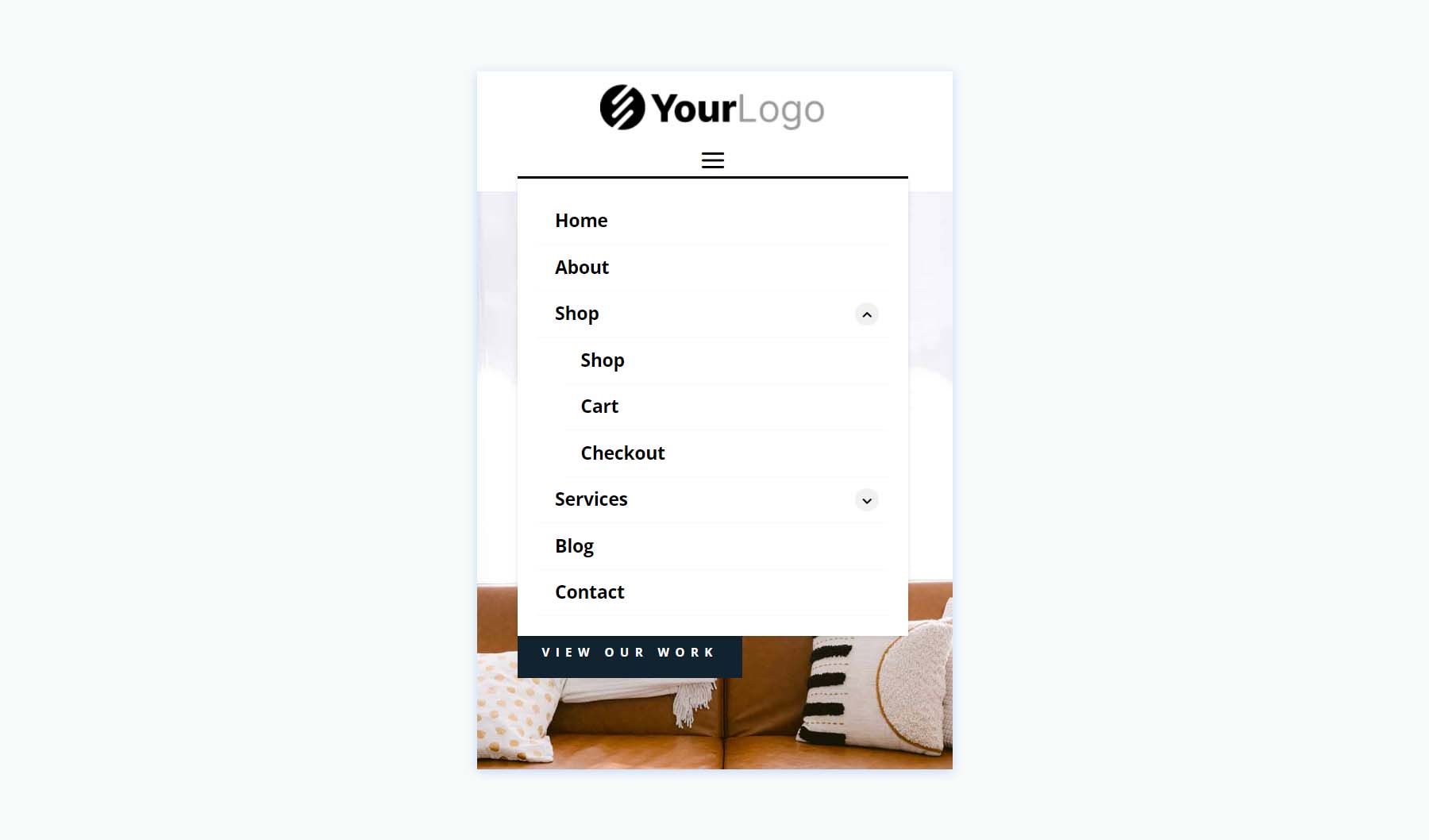
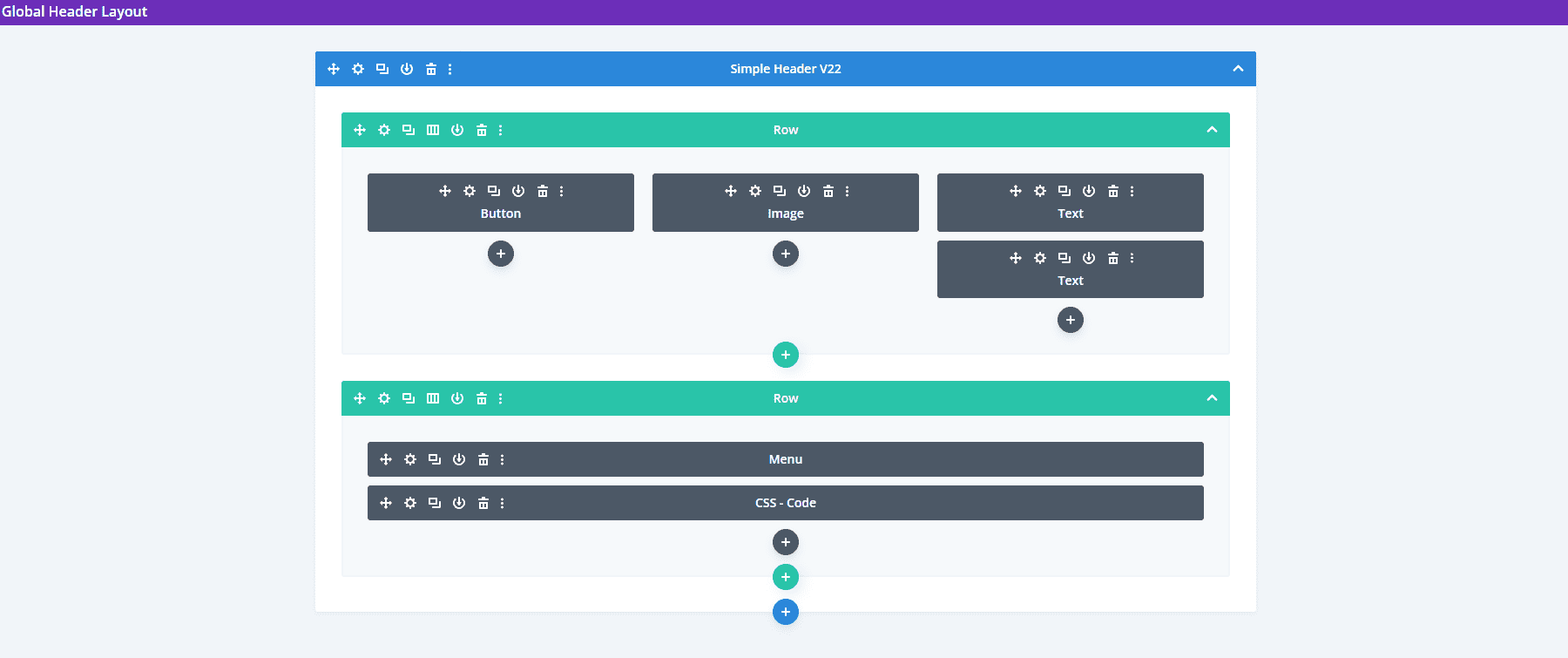
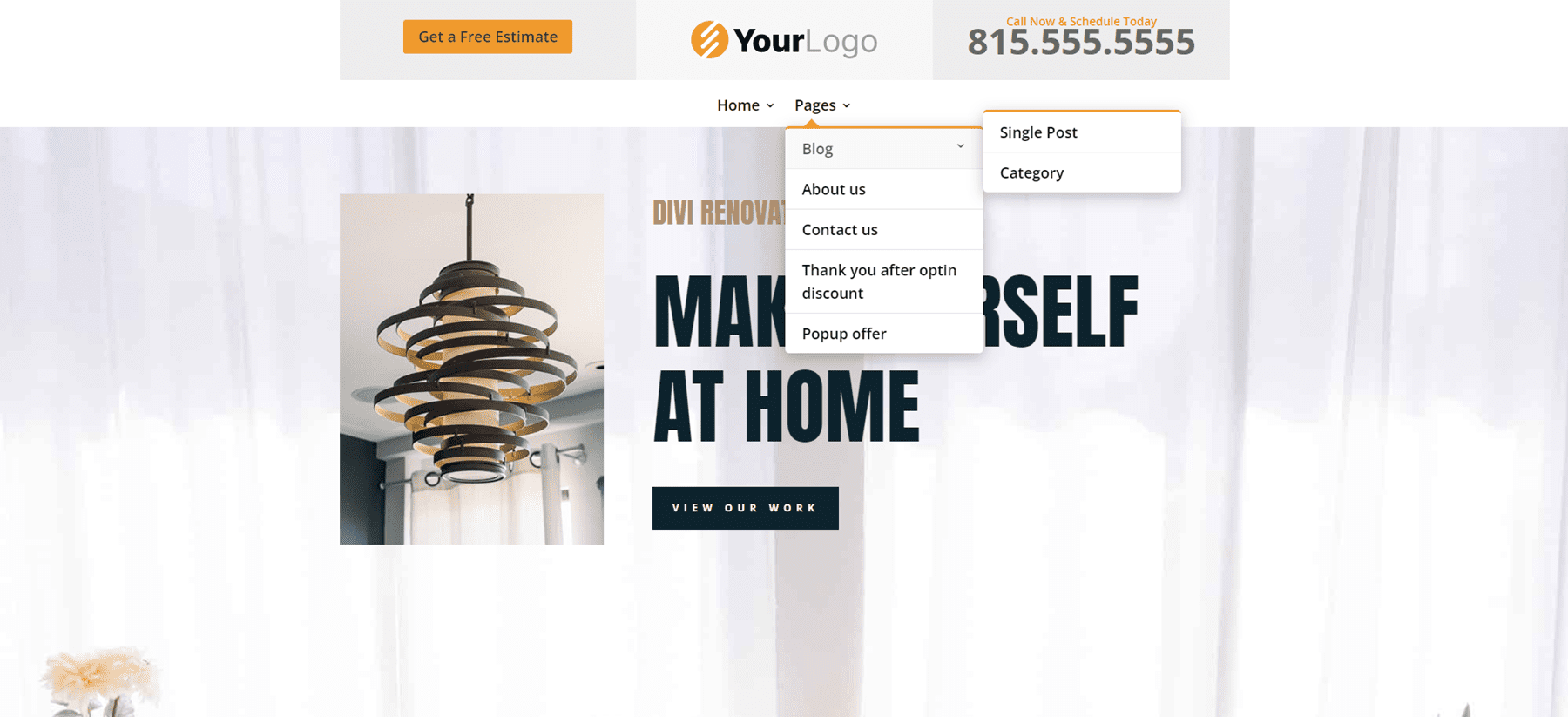
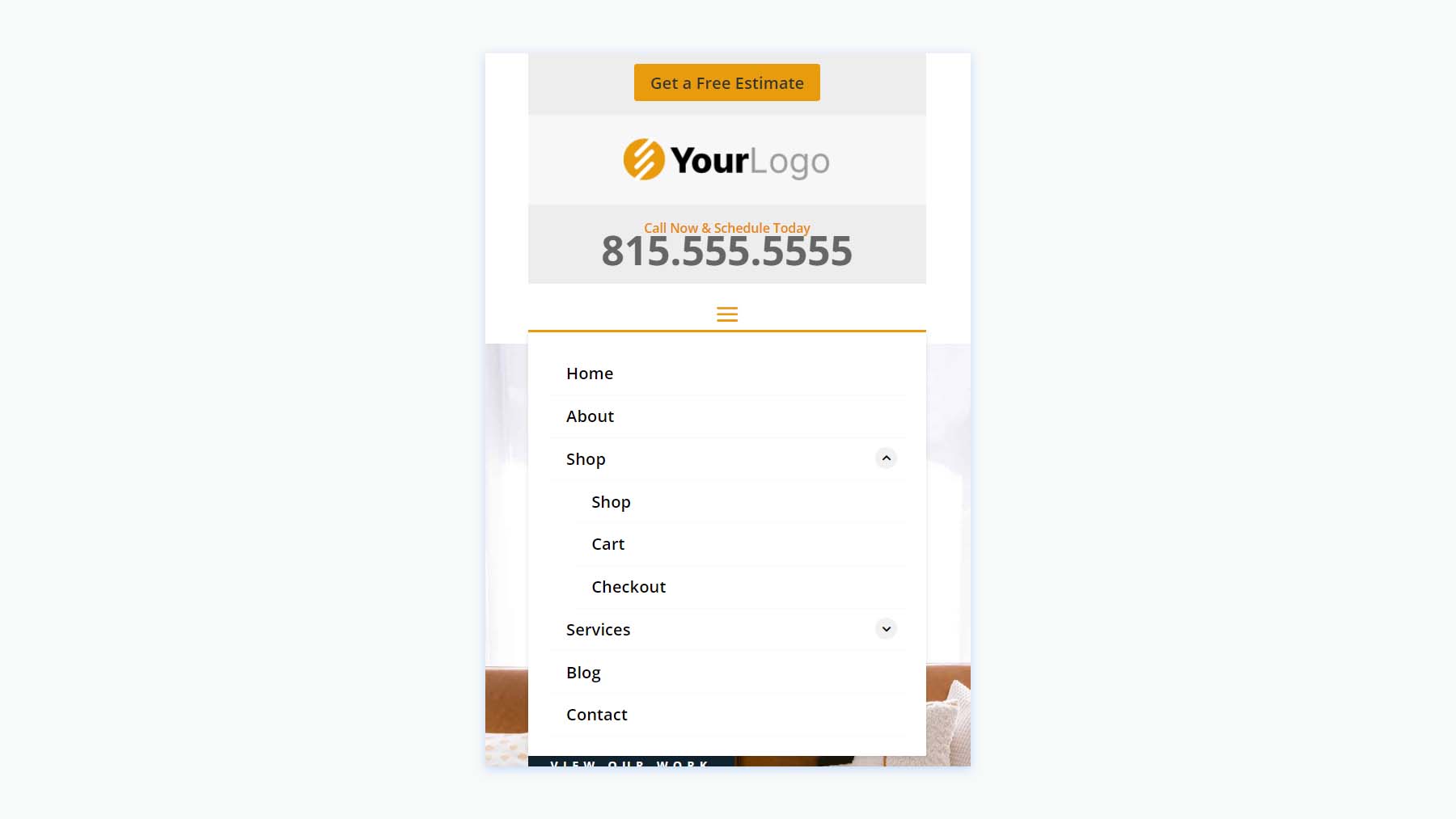
Anteturi simple V22
Acesta include două rânduri pentru a crea antetul.

Bara de sus afișează un CTA cu o animație de trecere cu mouse-ul, sigla în centru și un număr de telefon. Meniul său include submeniuri stilate.

Versiunea de telefon afișează submeniurile cu comutatoare create în Modulul Cod.

Anteturi de sigle pătrate
În al cincilea rând, anteturile de sigle pătrate includ cinci aspecte. Sunt ideale dacă aveți un logo care este mai înalt decât majoritatea logo-urilor.
Anteturi de sigle pătrate V3
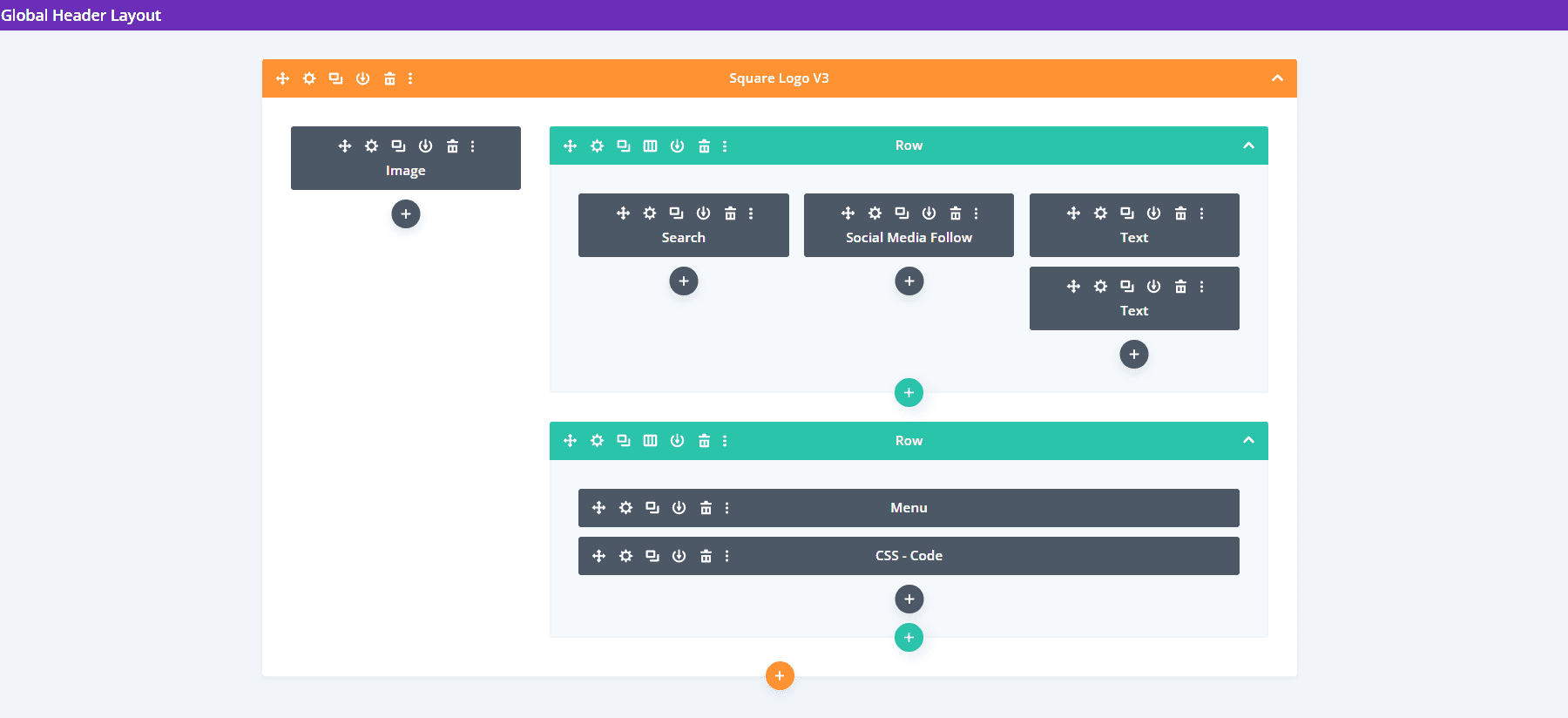
Acesta a fost construit cu o Secțiune de specialitate pentru a include un aspect cu mai multe coloane. Logo-ul pătrat este creat cu un Modul de imagine în propria sa coloană.

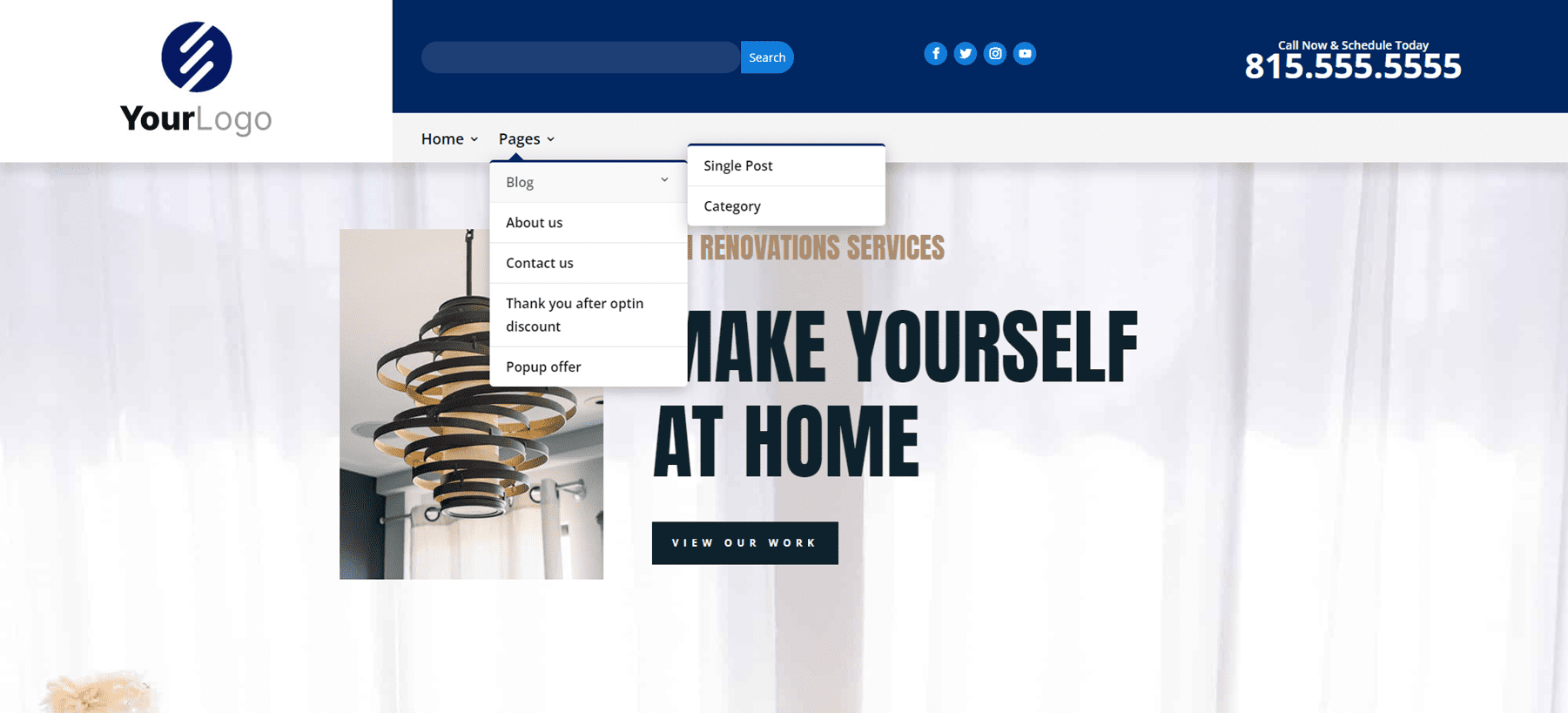
Versiunea desktop include o bară de sus cu o casetă de căutare și informații de contact. Toate meniurile sunt stilate pentru a se potrivi cu fundalul barei de sus.

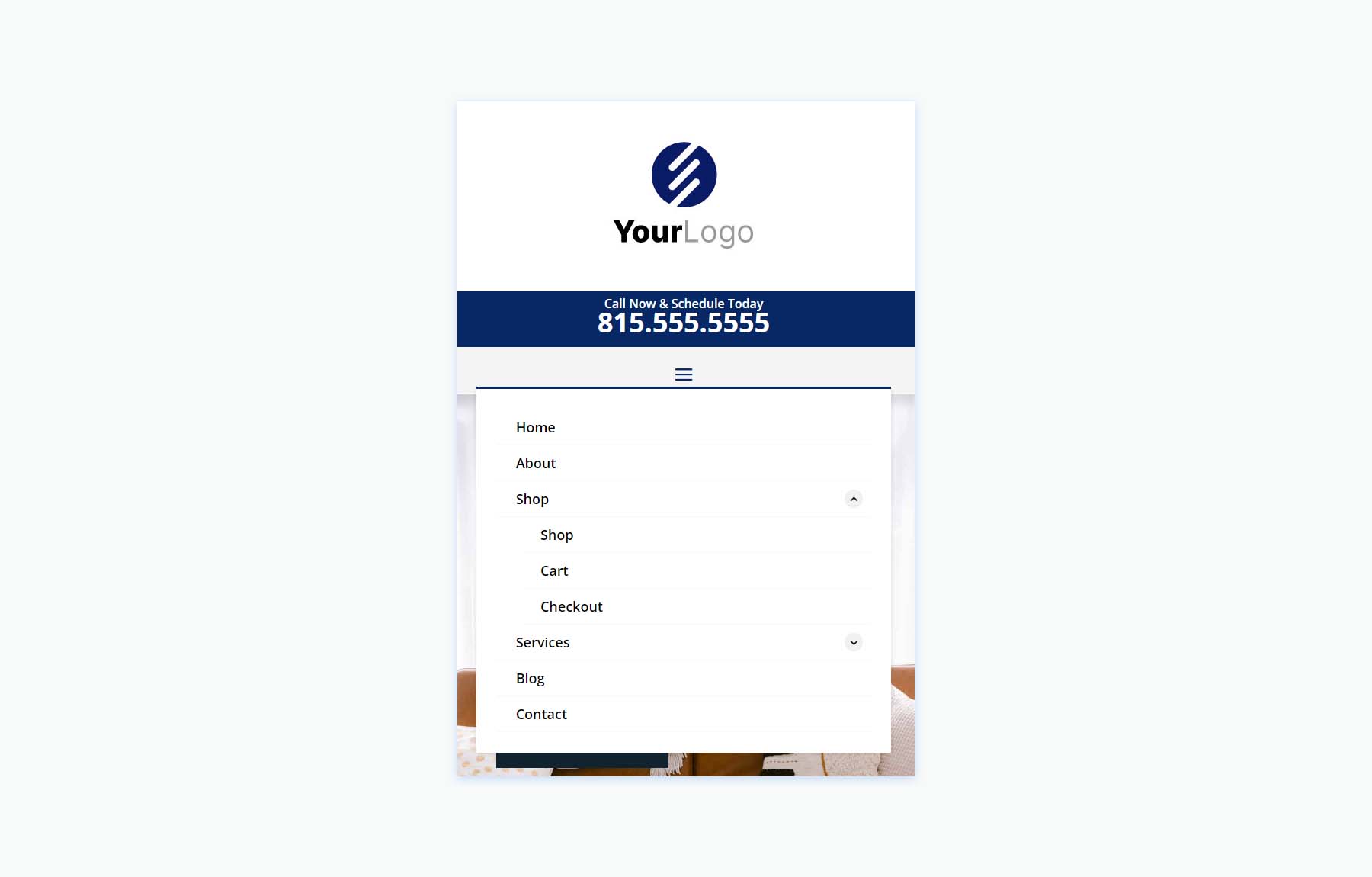
Versiunea de telefon include comutatoarele de submeniu create cu CSS.

Anteturi de sigle pătrate V4
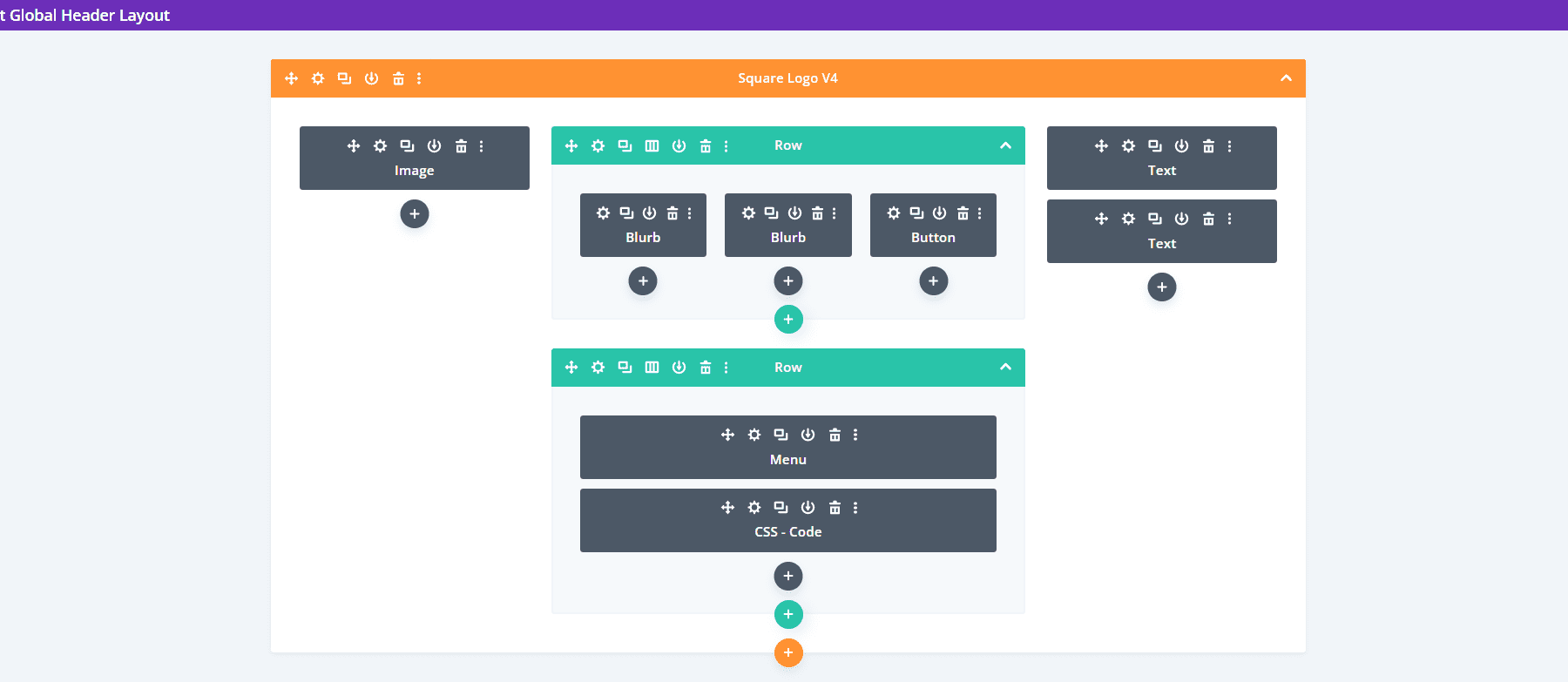
Versiunea 4 include trei coloane pentru a crea sigla, meniul și CTA.

Versiunea desktop afișează sigla și numărul de telefon în cele două coloane exterioare. O coloană centrală include două rânduri. Rândul de sus arată informații de contact și un CTA, în timp ce Rândul de jos afișează meniul cu un fundal care se potrivește cu pictogramele și butonul din rândul de sus.

Versiunea pentru telefon include o zonă mare de logo. Submeniurile includ comutatoarele create cu CSS.

Woo Antete
În cele din urmă, ne vom uita la Header Layout Pack, care include 10 anteturi WooCommerce.
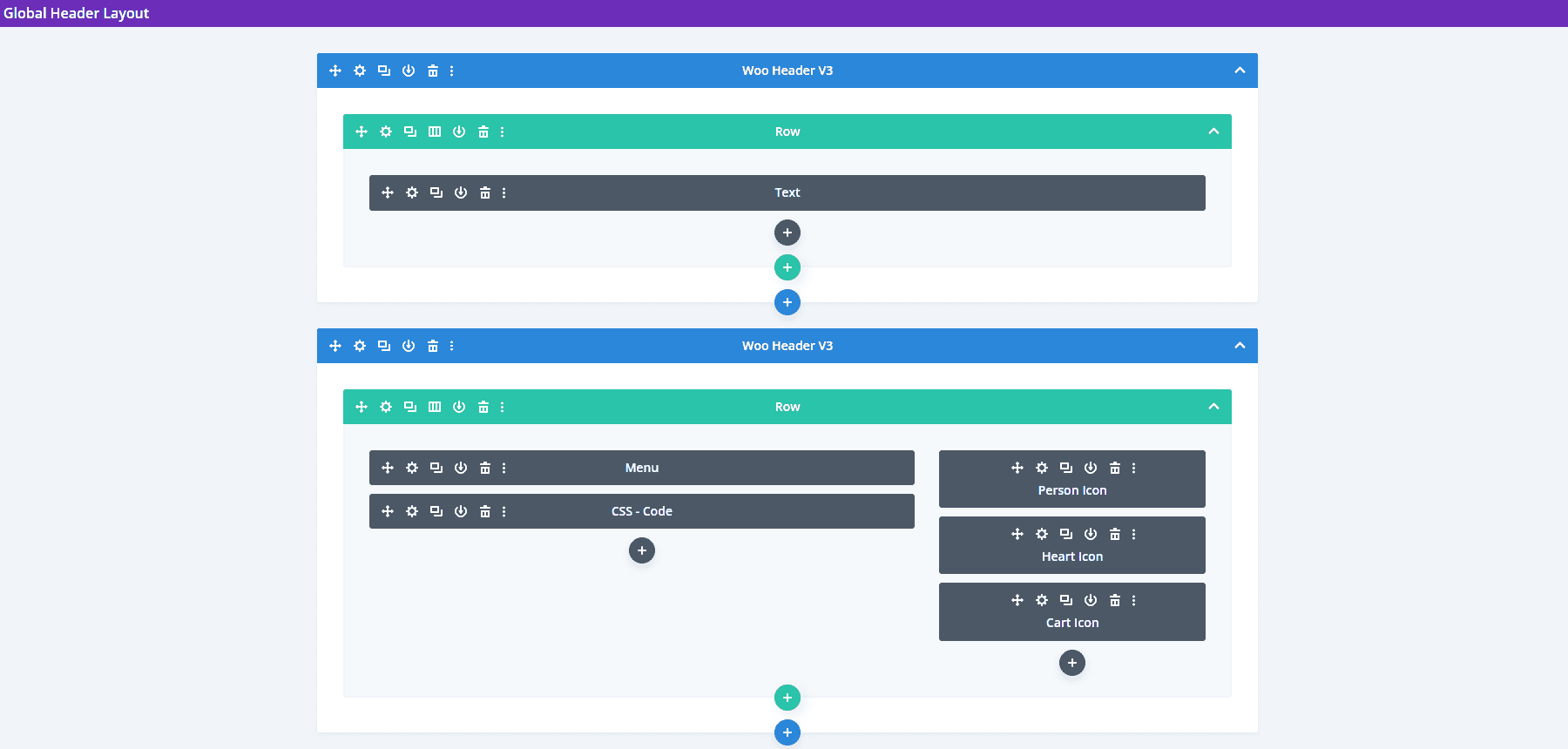
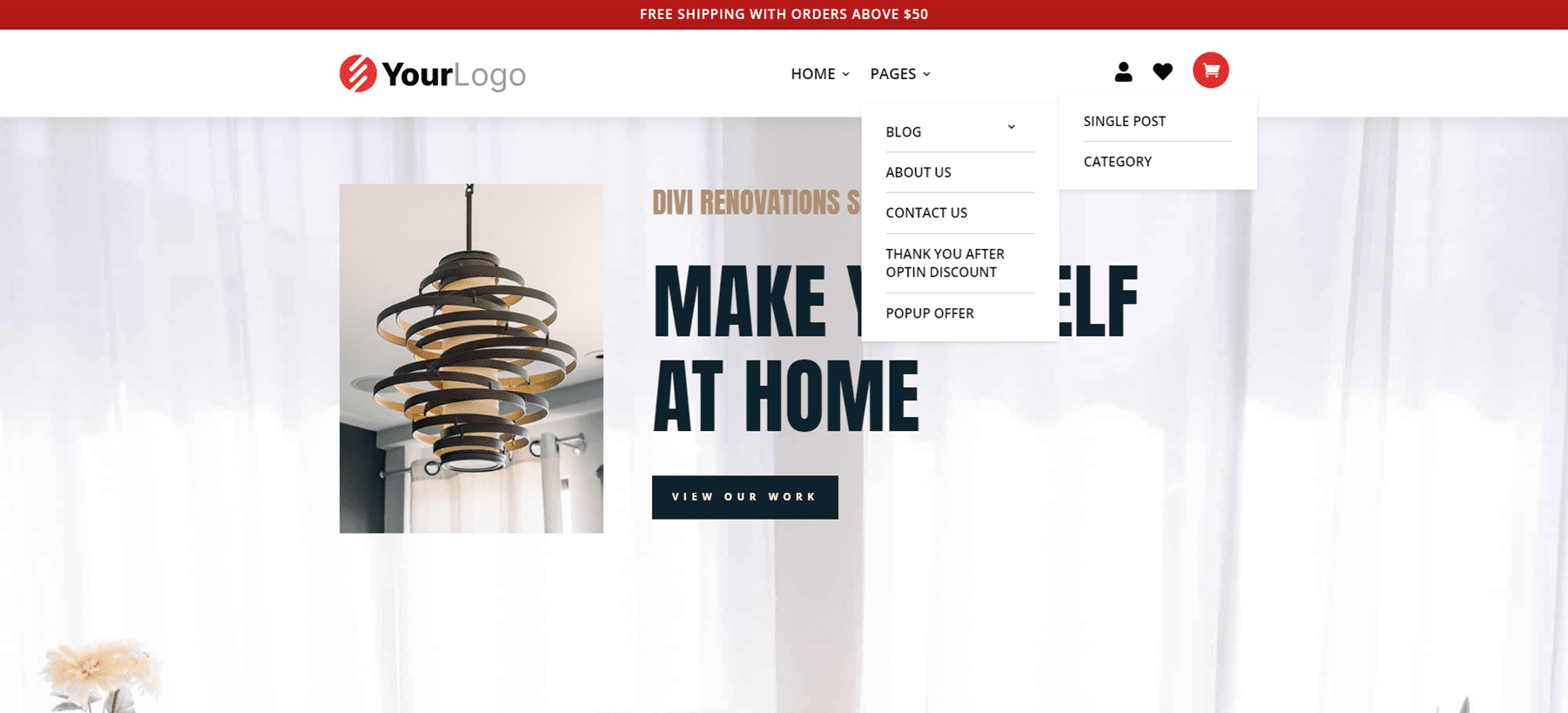
Woo Headers V3
Primul nostru antet Woo include două rânduri. Rândul de sus include un modul de text, în timp ce al doilea rând afișează un modul de meniu și mai multe module de pictograme.

Modulul de text pentru rândul de sus creează un banner de vânzare. Graficele includ pictograme Persoană, Inimă și Coș care pot fi conectate la contul de conectare al persoanei, la lista de favorite și la coșul de cumpărături.

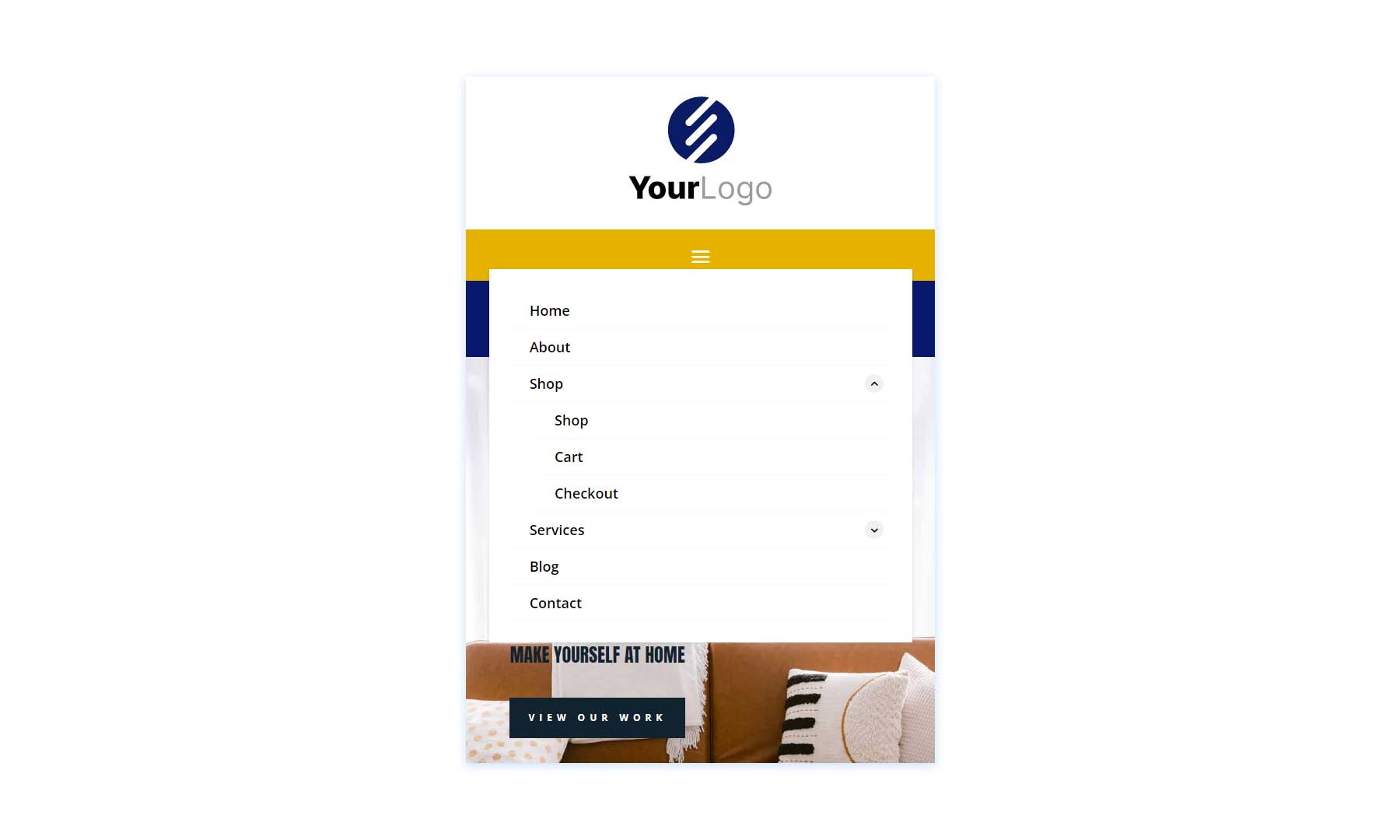
Versiunea pentru telefon mută pictogramele deasupra meniului de hamburger. Ca și celelalte pe care le-am văzut, acest submeniu include comutări create cu CSS.

Woo Headers V7
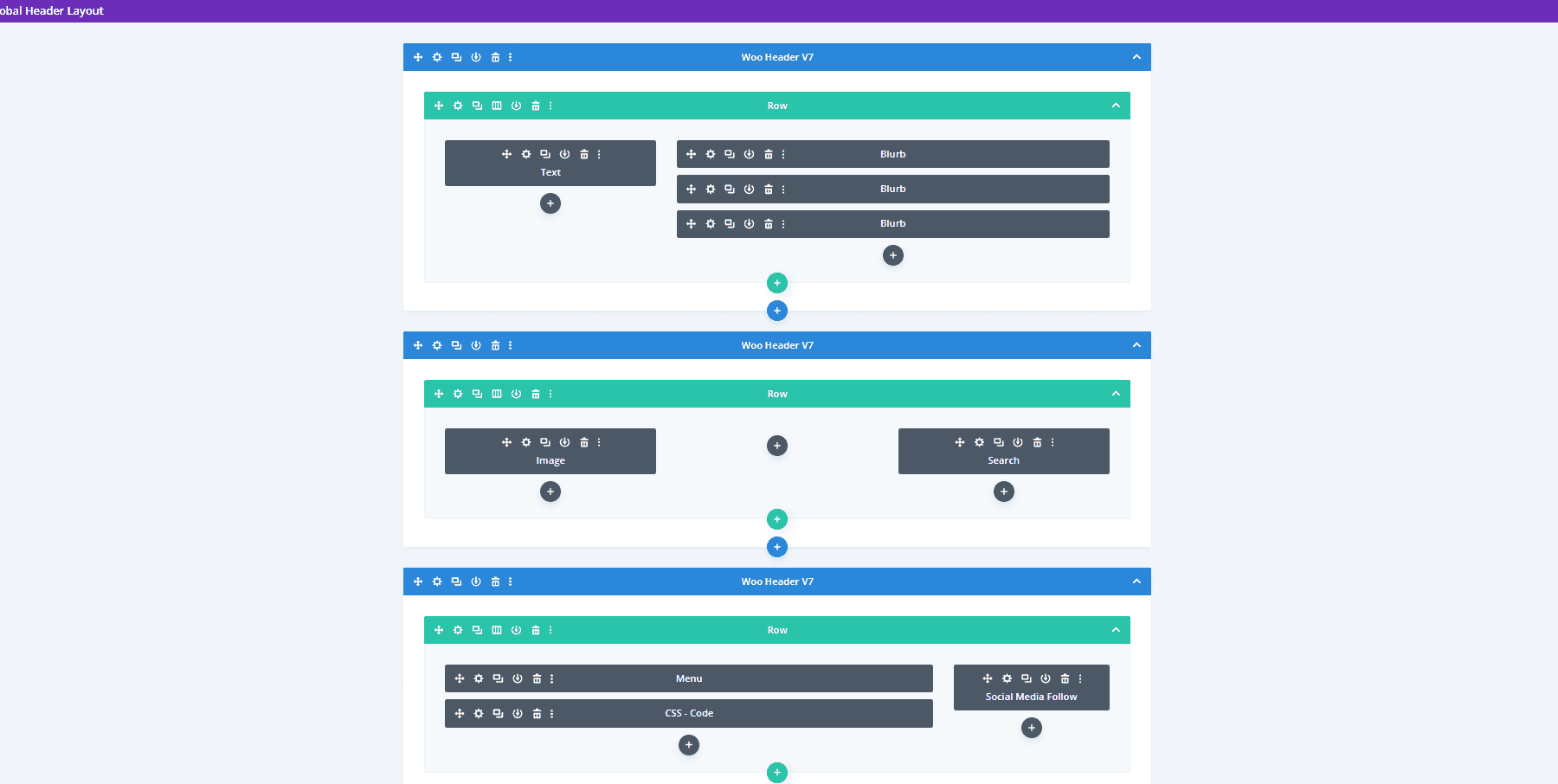
Versiunea 7 a antetului Woo a fost construită cu trei rânduri care includ module Blurb pentru a crea link-uri WooCommerce interesante.

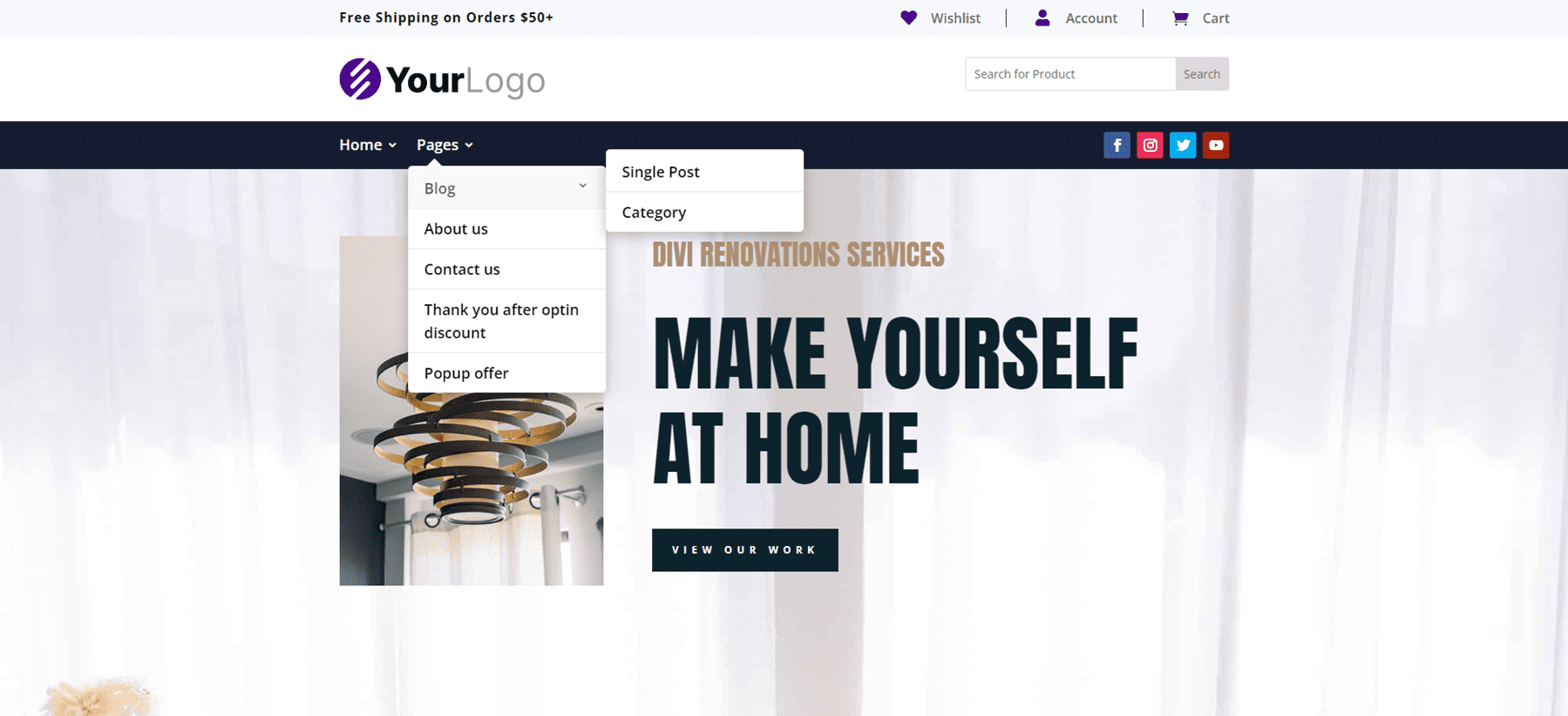
Versiunea desktop afișează un mesaj și link-urile Woo în bara de sus. O bară din mijloc afișează un logo și o căutare de produse WooCommerce. Bara de meniu include butoane pentru rețelele sociale.

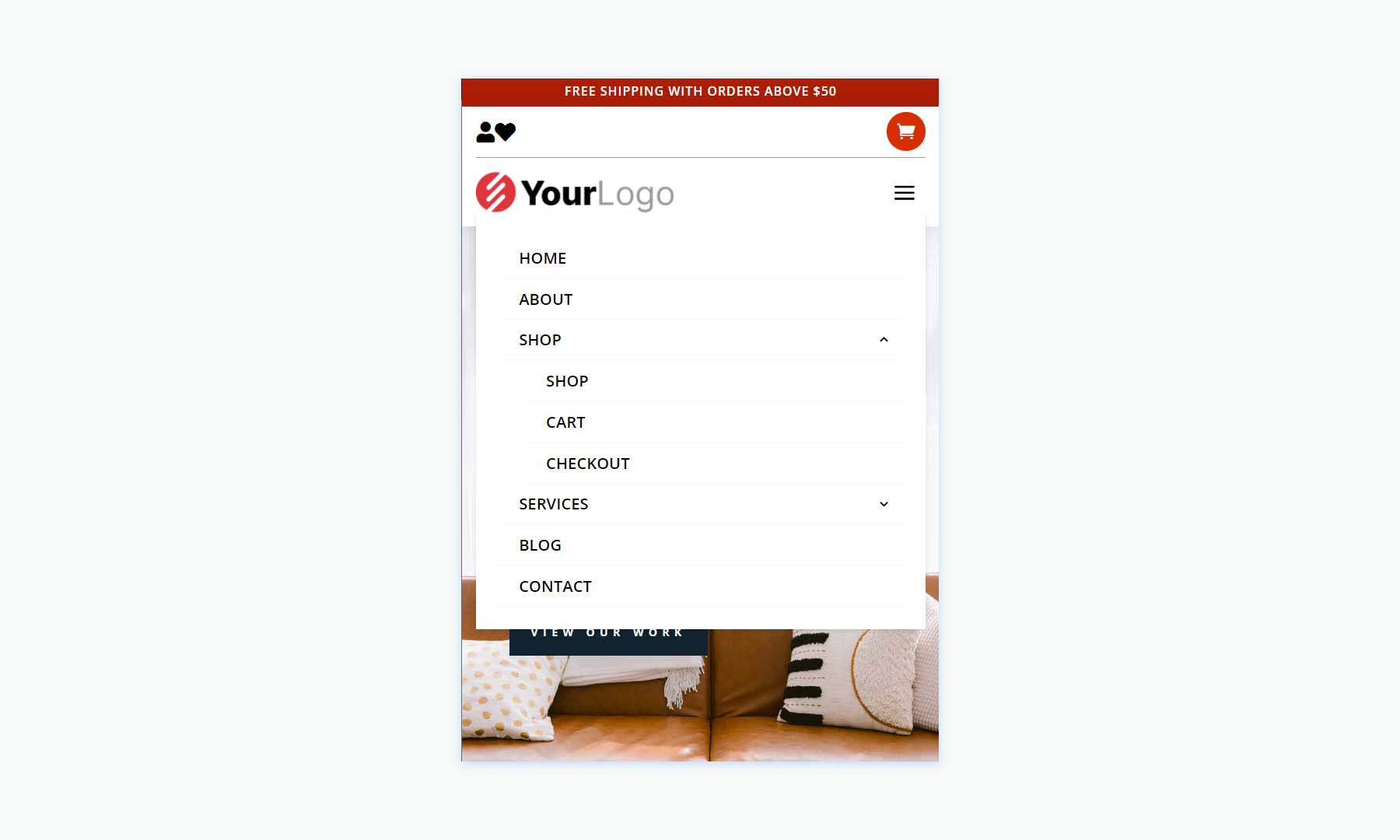
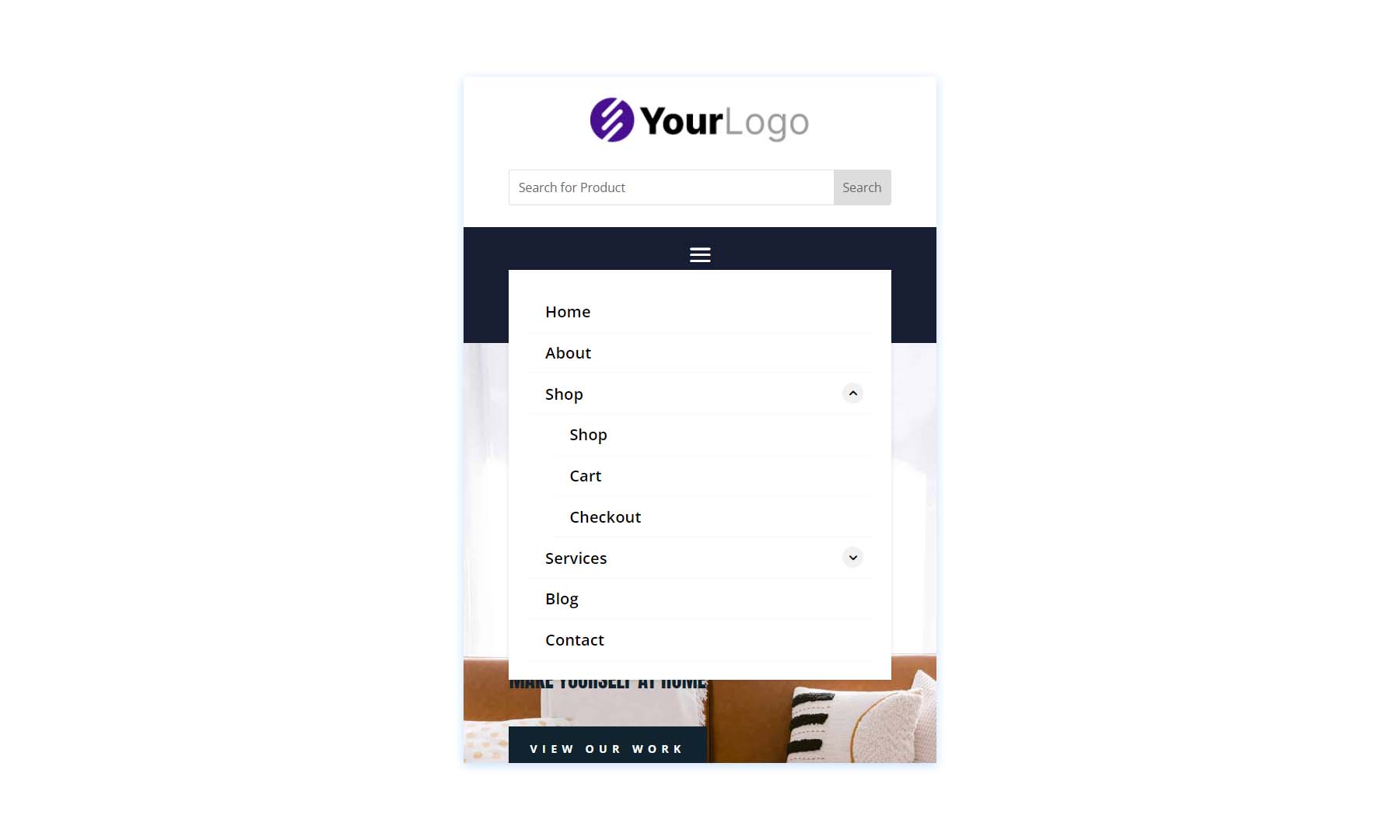
Aceasta este versiunea pentru telefon, care plasează pictogramele rețelelor sociale sub pictograma meniului hamburger. Totul este bine distanțat pe ecranul telefonului și include chiar și link-urile WooCommerce și caseta de căutare a produsului.

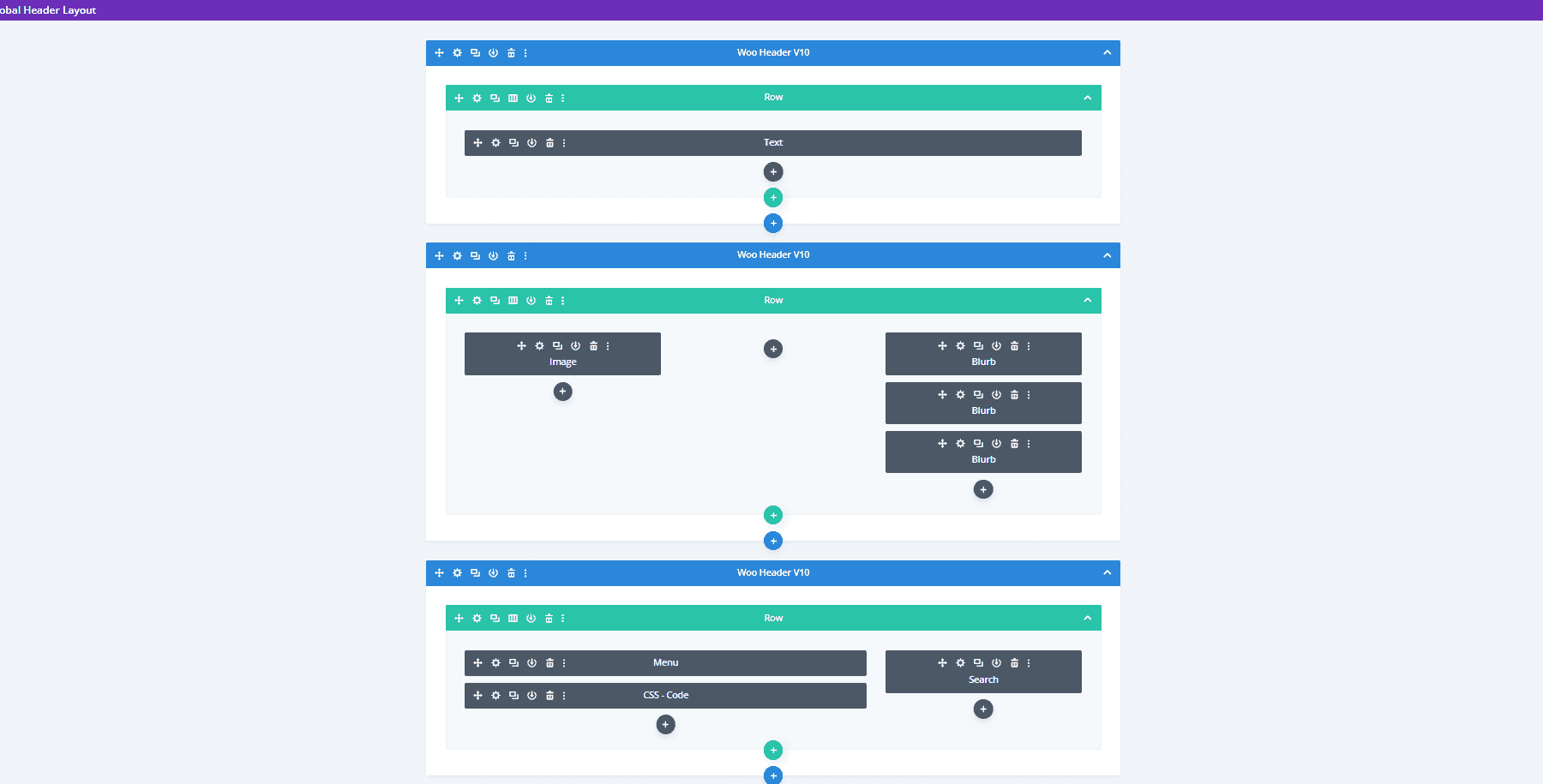
Woo Headers V10
Woo Header versiunea 10 include, de asemenea, trei rânduri. Include o căutare de produse și folosește un modul de text pentru a crea un banner.

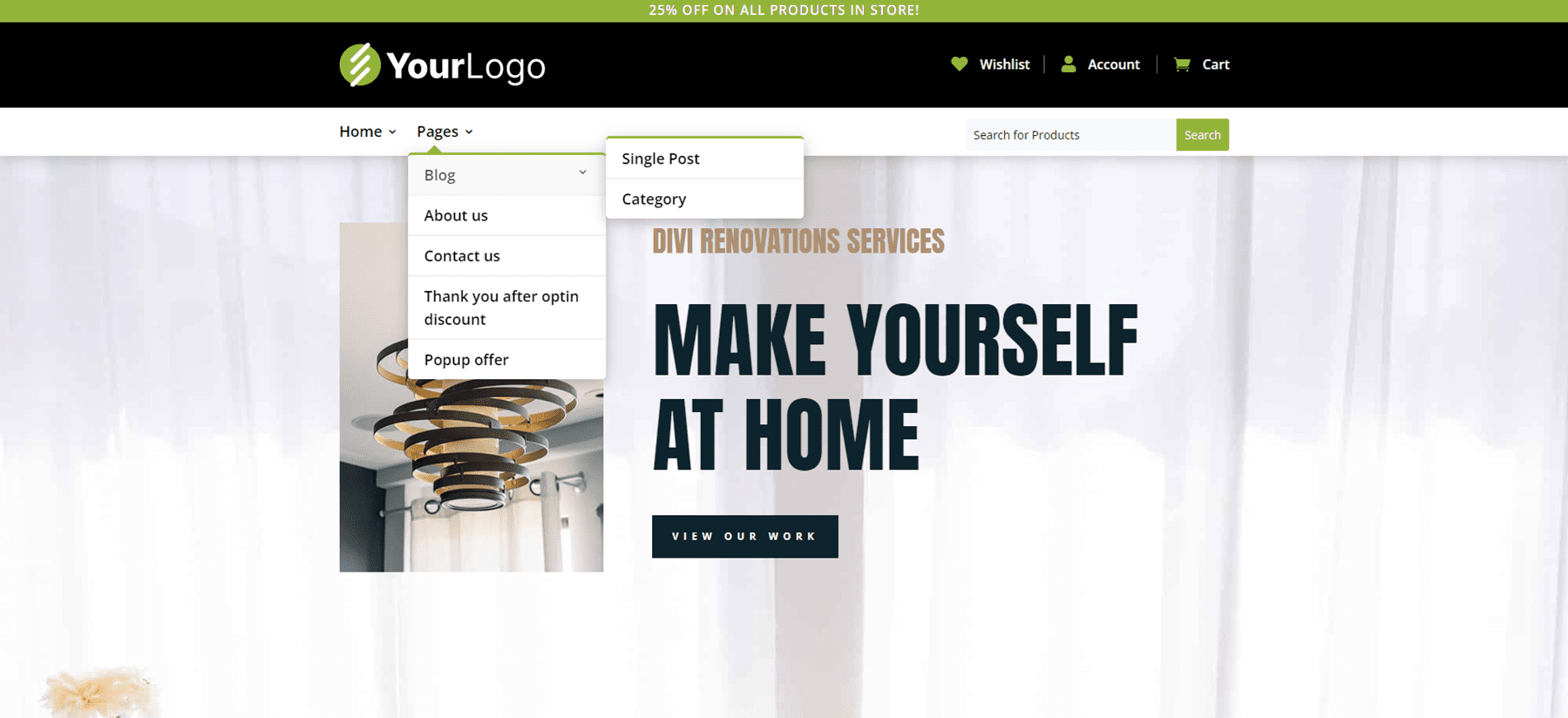
Versiunea desktop afișează un banner verde de vânzare în partea de sus. Pictogramele, butonul și evidențierile se potrivesc cu bara verde. Bara din mijloc include pictogramele WooCommerce, în timp ce meniul și căutarea sunt plasate în partea de jos.

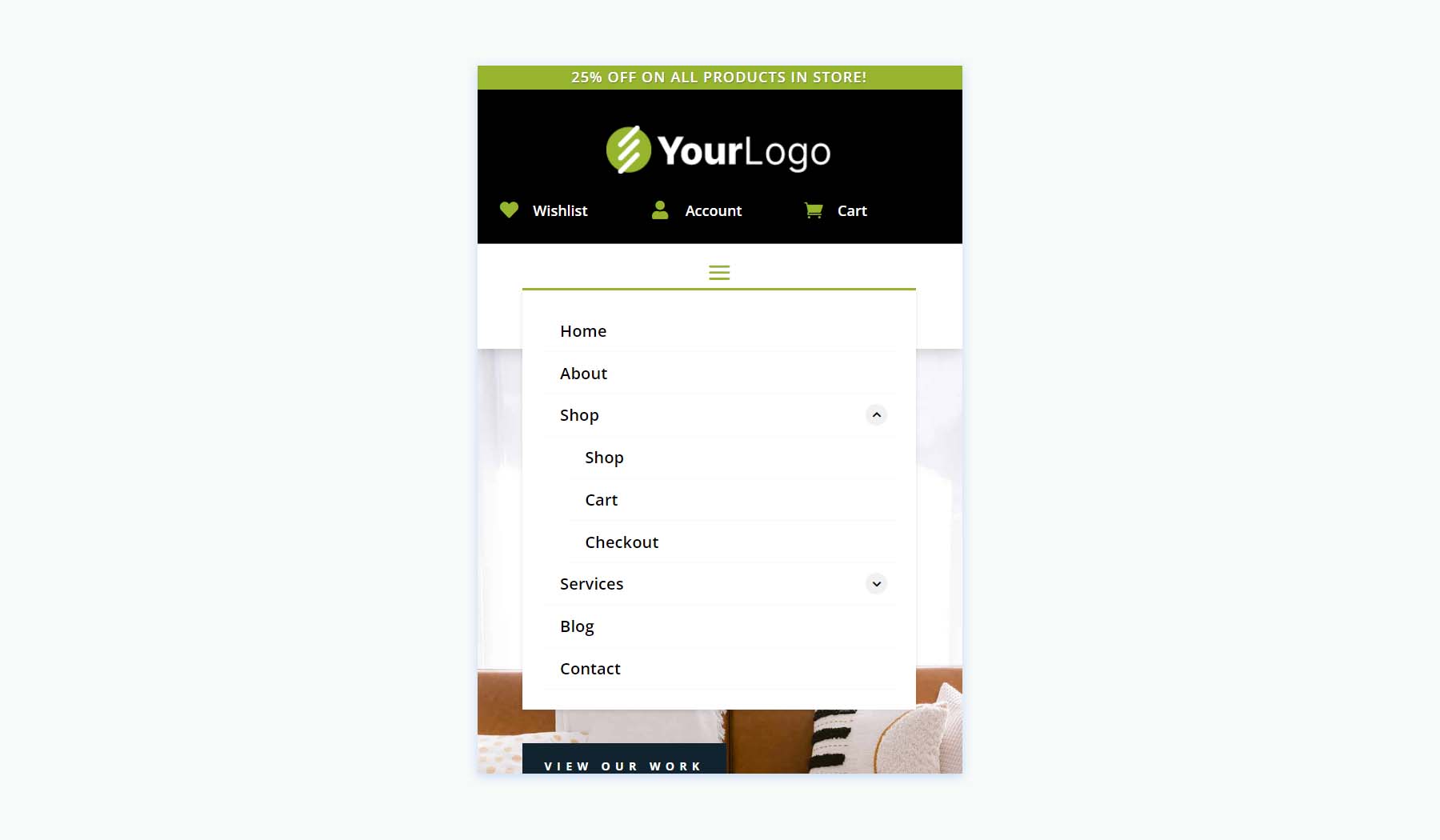
Iată versiunea pentru telefon, care plasează caseta de căutare sub meniul hamburger. Acesta include și comutatoarele de submeniu create cu CSS.

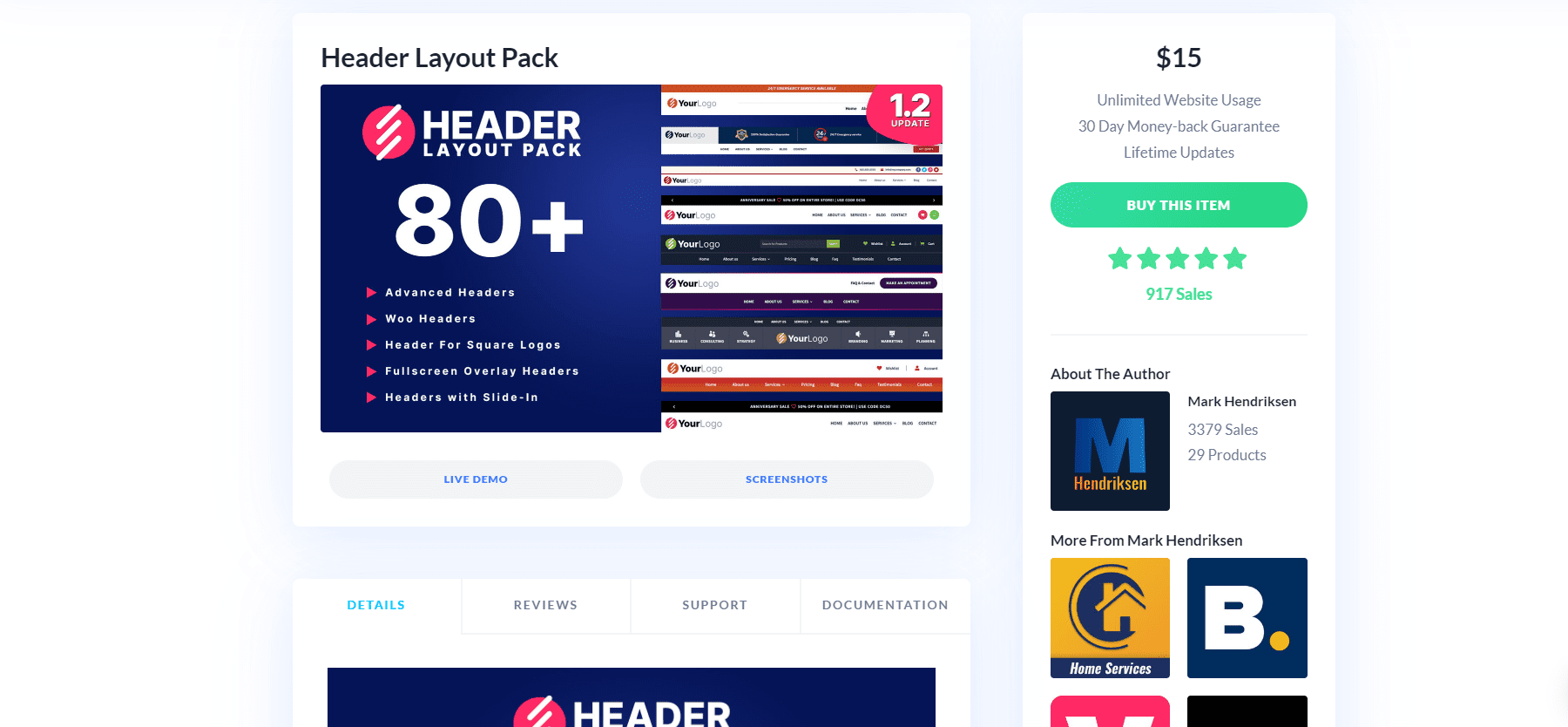
Achiziționați pachetul de aspect pentru antet
Pachetul Header Layout este disponibil pe Divi Marketplace pentru 15 USD. Include actualizări pe viață, utilizare nelimitată a site-ului web și o garanție de rambursare a banilor de 30 de zile.

Gânduri de sfârșit
Acesta este aspectul nostru asupra pachetului de aspect antet. Există o mulțime de aspecte în acest pachet de antet. Arata elegant, au o multime de optiuni de design si sunt usor de folosit. Deoarece layout-urile au fost create de aceeași persoană, ele împărtășesc un aspect comun care le face mai ușor de utilizat. Metodele sunt standardizate, așa că dacă știți să personalizați una dintre machete, puteți personaliza restul. Dacă sunteți interesat de un set extins de anteturi, Pachetul de aspect de antet este de lucru.
Vrem sa auzim de la tine. Ați încercat Header Layout Pack pentru site-ul dvs. Divi? Spune-ne despre experiența ta în comentarii.
