Repere produs Divi: Tema Identity Child
Publicat: 2024-07-29Peisajul digital de astăzi devine mai competitiv, crearea unei prezențe online puternice este imperativă, în special pentru freelanceri, creativii sau oricine își propune să-și pună amprenta. Aici intervine Tema Identity Child pentru WordPress și Divi. Această temă superbă pentru copii vă permite să vă prezentați frumos munca, ajutându-vă să construiți un site web captivant de o singură pagină, care vă prezintă în mod eficient munca și atrage clienți noi. În această postare, vă vom prezenta tema Identity Child și vă vom prezenta caracteristicile acesteia.
Să ne scufundăm.
- 1 Ce este tema Identity Child?
- 2 Ce este inclus cu tema Identity Child?
- 2.1 3 Secțiuni eroi
- 2.2 2 Secțiuni de servicii
- 2.3 2 Despre mine Secțiuni
- 2.4 4 Aspecte de portofoliu
- 2.5 2 Secțiuni de prețuri
- 2.6 4 Aspecte blog
- 2.7 2 Secțiuni de contact
- 3 Dezlănțuiți-vă viziunea creativă cu tema Identity Child
- 3.1 Beneficiile cheie ale temei Identity Child
- 4 Cum se instalează tema Identity Child
- 5 Cum să utilizați tema Identity Child
- 5.1 Importați conținutul temei Identity Child
- 5.2 Importați setările de personalizare a temei Divi
- 5.3 Opțiuni de importare a temei Identity Child
- 5.4 Importați șabloane pentru generatorul de teme de identitate
- 5.5 Import Divi Library Layouts
- 6 Prețuri pentru tema Identity Child
- 7 Merită eticheta de preț tema Identity Child?
Care este tema Identity Child?

Tema Identity Child de la Divi Lover este o temă premium pentru copii care îmbrățișează puterea unui aspect de o pagină. Această abordare îi menține pe vizitatori concentrați asupra celor mai importante informații despre tine și serviciile tale. Cu Identity, obțineți o colecție de secțiuni pre-proiectate, inclusiv Despre mine, Portofoliu, Mărturii și multe altele. Fiecare secțiune este complet personalizabilă, permițându-vă să le proiectați pentru a satisface nevoile dvs. și mesajele mărcii.
Ce este inclus cu tema Identity Child?
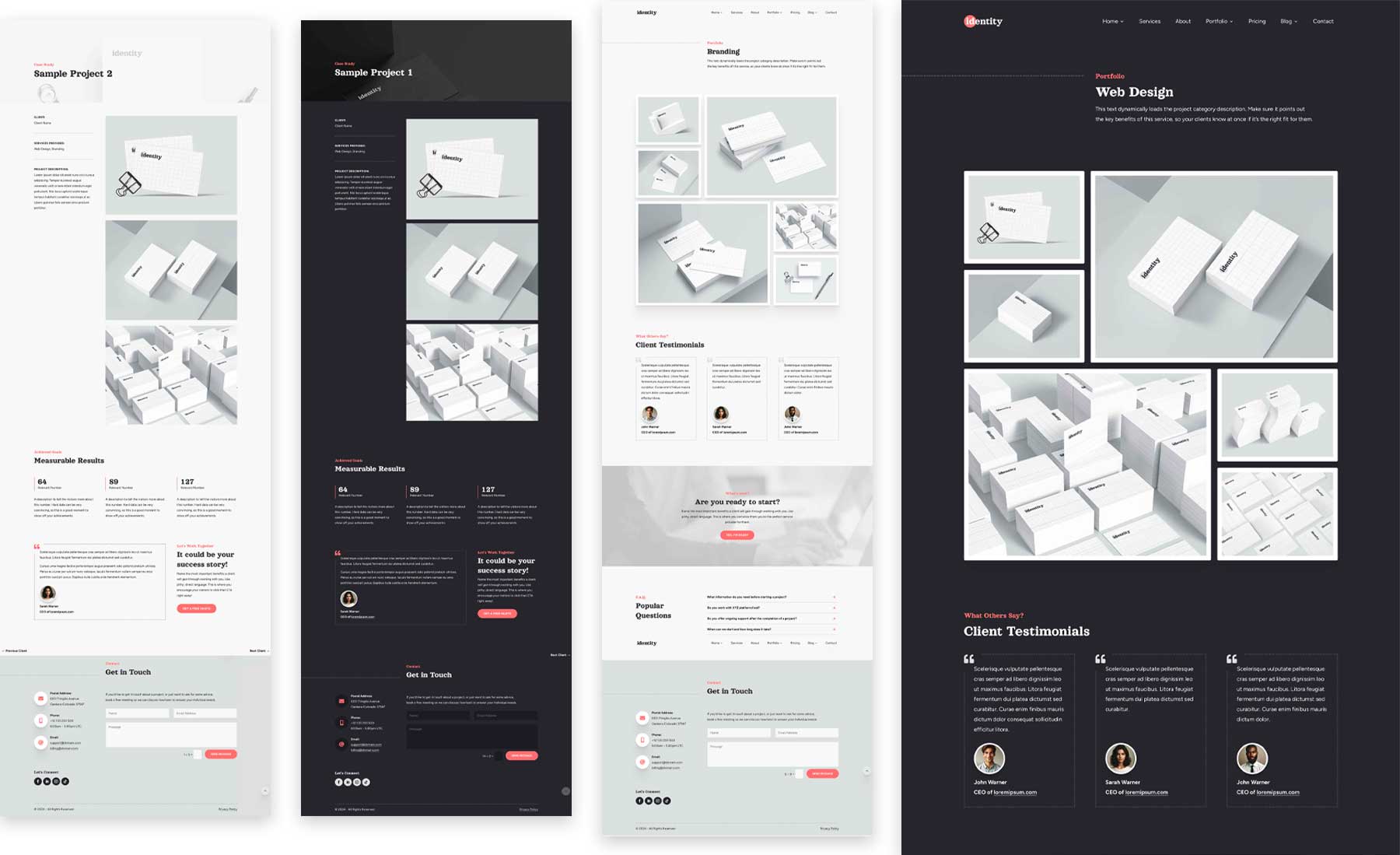
Tema Identity Child oferă trei versiuni de pagină de pornire: aspect deschis, întunecat și agenție. Există, de asemenea, secțiuni pentru servicii, despre, prețuri și contact. În cele din urmă, există două machete pentru proiecte și categoriile acestora în versiuni deschise și întunecate, precum și două postări de blog și machete de categorii. Să vedem ce vei obține cu tema Identity Child.
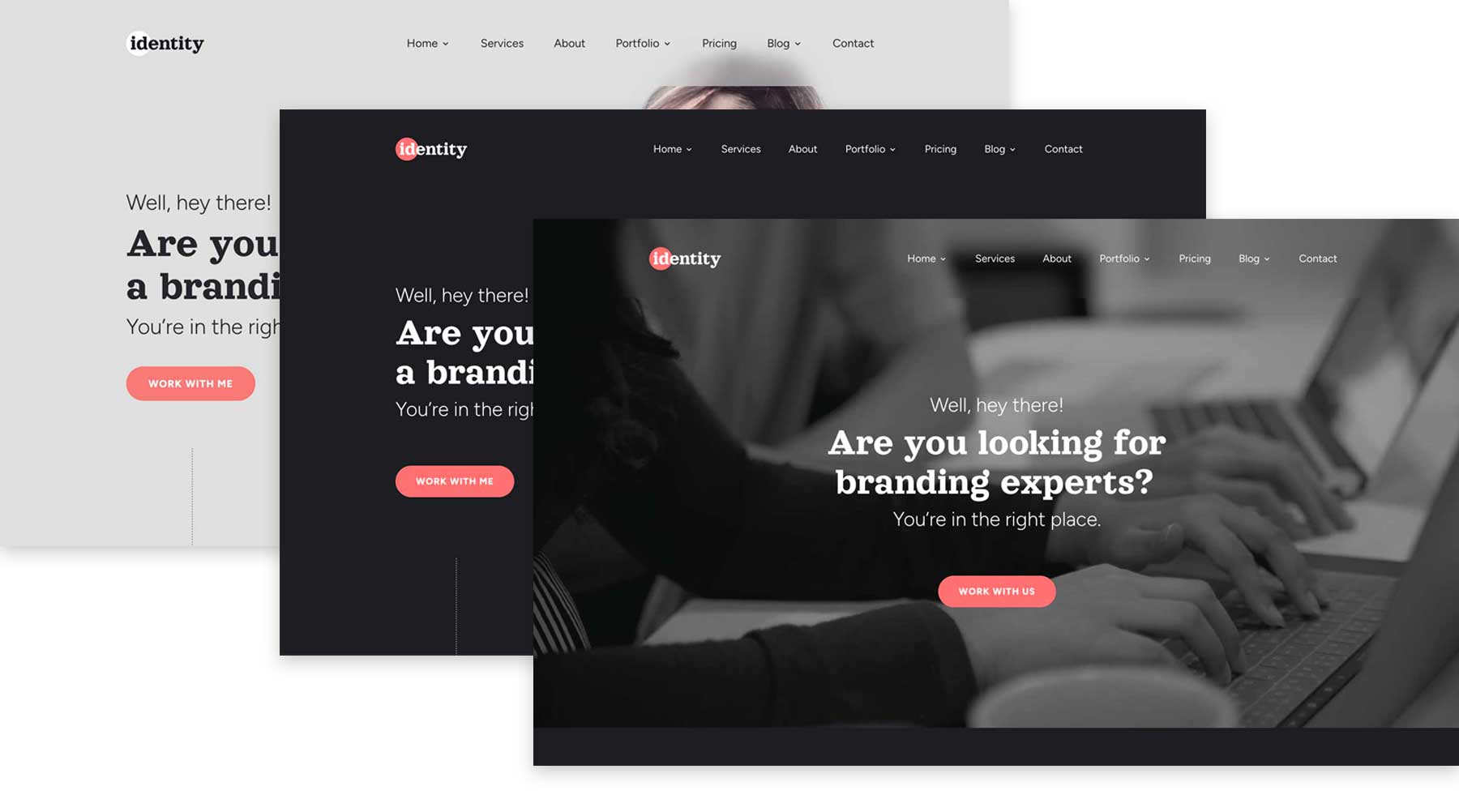
3 secțiuni eroi

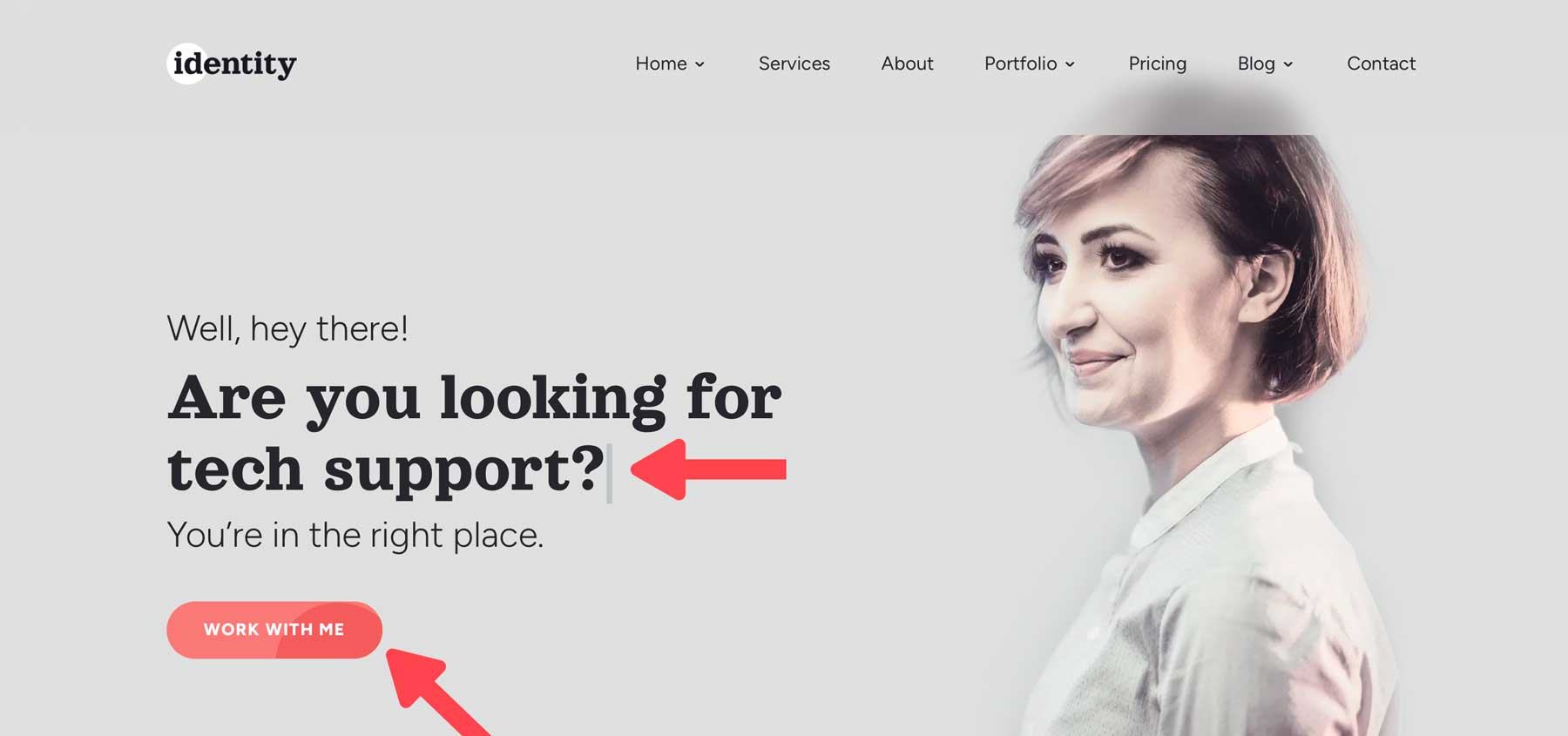
Secțiunea eroi este salutul digital al site-ului tău, prima impresie care atrage atenția vizitatorului tău. Identity înțelege acest lucru, oferind multe opțiuni de personalizare pentru a oferi trei secțiuni eroi care reflectă perfect marca dvs. Cu modele deschise, întunecate și de agenție, veți avea trei opțiuni de aspect pentru a vă uimi vizitatorii. Puteți schimba cu ușurință videoclipul de fundal, adăugați o imagine de fundal, personalizați textul și ajustați culorile pentru a se potrivi nevoilor dvs. Pentru a vă asigura că publicul este cu adevărat captivat, secțiunile eroi ale Identity au un efect de text de mașină de scris pentru titlu.
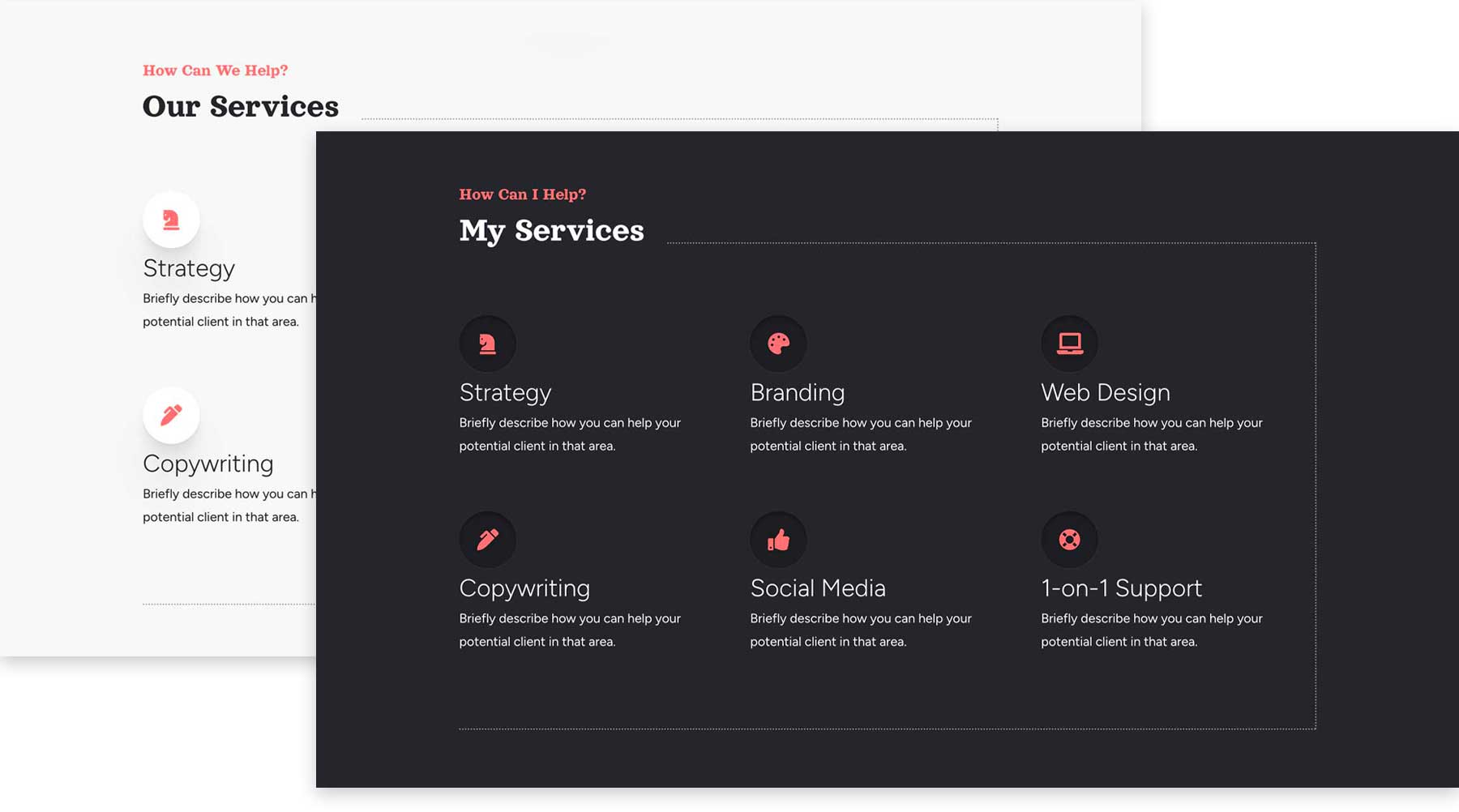
2 Secțiuni Servicii

Când construiți un site web pentru a vă prezenta abilitățile de freelance, includerea unei liste de servicii este întotdeauna o idee bună. Din fericire, tema Identity Child oferă versiuni luminoase și întunecate. Astfel, poți alege aspectul care rezonează cel mai mult cu tine. Ambele secțiuni includ informații pentru a vă prezenta toate ofertele de afaceri independente, permițând vizitatorilor să înțeleagă ceea ce oferiți.
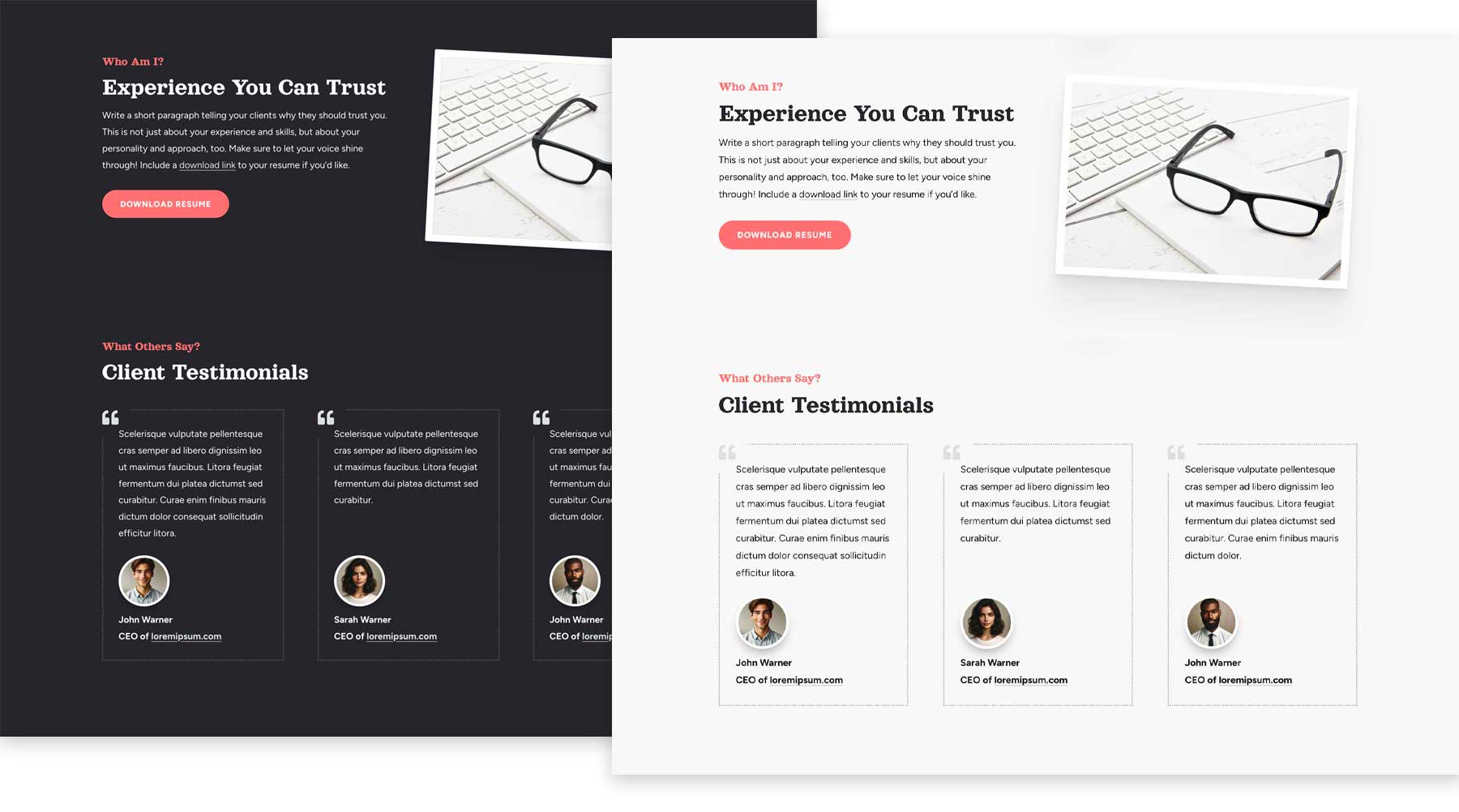
2 Secțiuni despre mine

O secțiune Despre vă permite să vă conectați personal cu publicul. Identity oferă un spațiu dedicat pentru a scrie o introducere captivantă care vă prezintă abilitățile, experiența și ceea ce vă face unic. Există două modele din care puteți alege (luminoase și întunecate), cu o secțiune pentru biografia dvs. și una pentru a prezenta mărturiile clienților.
4 Aspecte de portofoliu

Un portofoliu care să prezinte cele mai bune lucrări ale tale este crucial atunci când construiești un site web independent. Din fericire, tema Identity Child înțelege acest lucru și oferă două machete pentru articolele din portofoliu și două modele de pagini de categorie. Aceste aspecte utilizează tipul de postare a proiectului, permițându-vă să vă afișați cu ușurință munca.
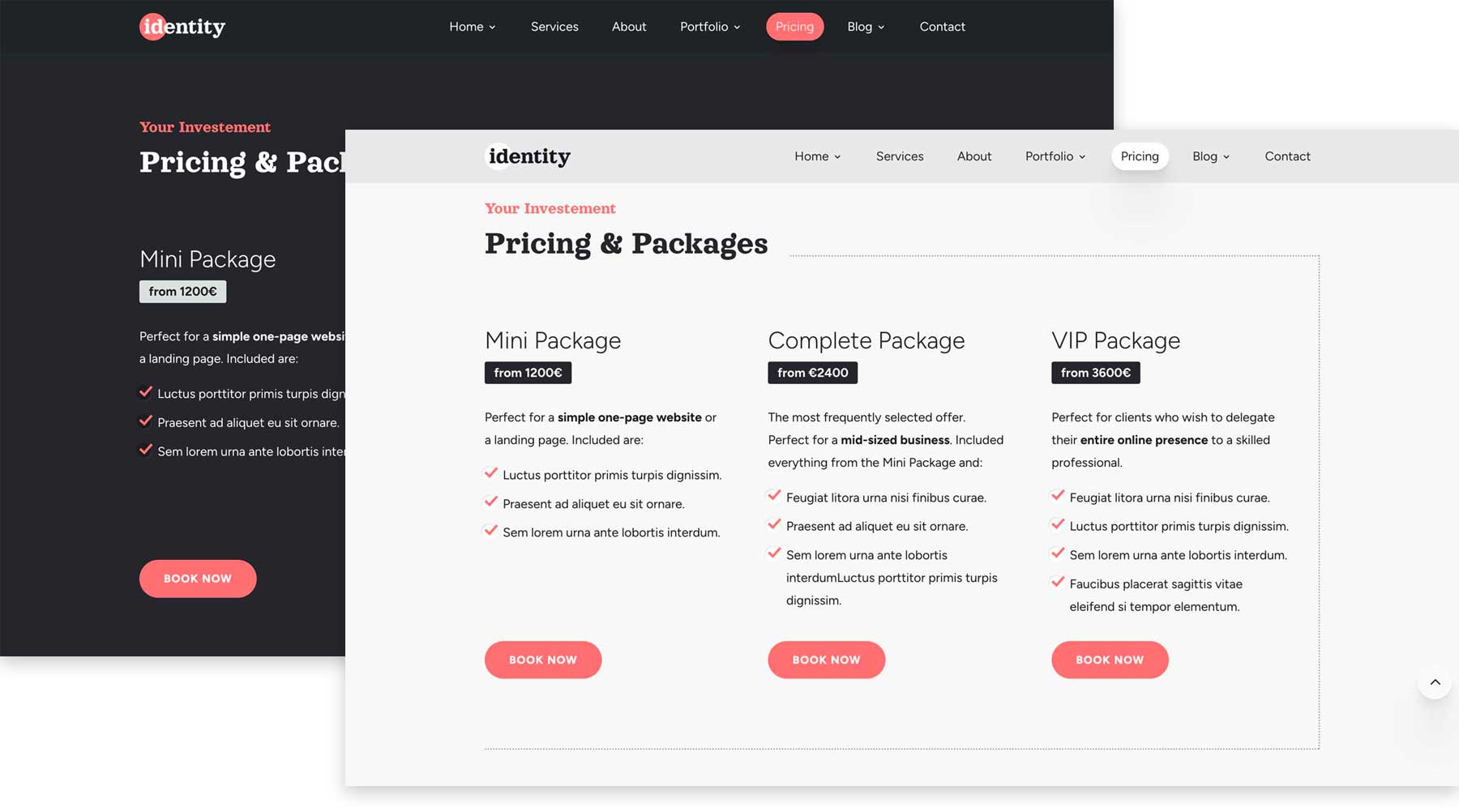
2 secțiuni de prețuri

Afișarea publică a prețurilor vă ajută să precalificați clienții potențiali prin eliminarea celor din afara limitei bugetare. Procedând astfel, vă oferă timp și efort pentru a reduce comunicările inutile, cum ar fi e-mailurile dus-întors pentru un client care probabil nu își va putea permite oricum serviciile. Tema Identity Child abordează această problemă oferind două secțiuni frumoase de prețuri. La fel ca și celelalte secțiuni ale temei pentru copil, puteți schimba cu ușurință culorile, fonturile și textul pentru a se potrivi preferințelor dvs.
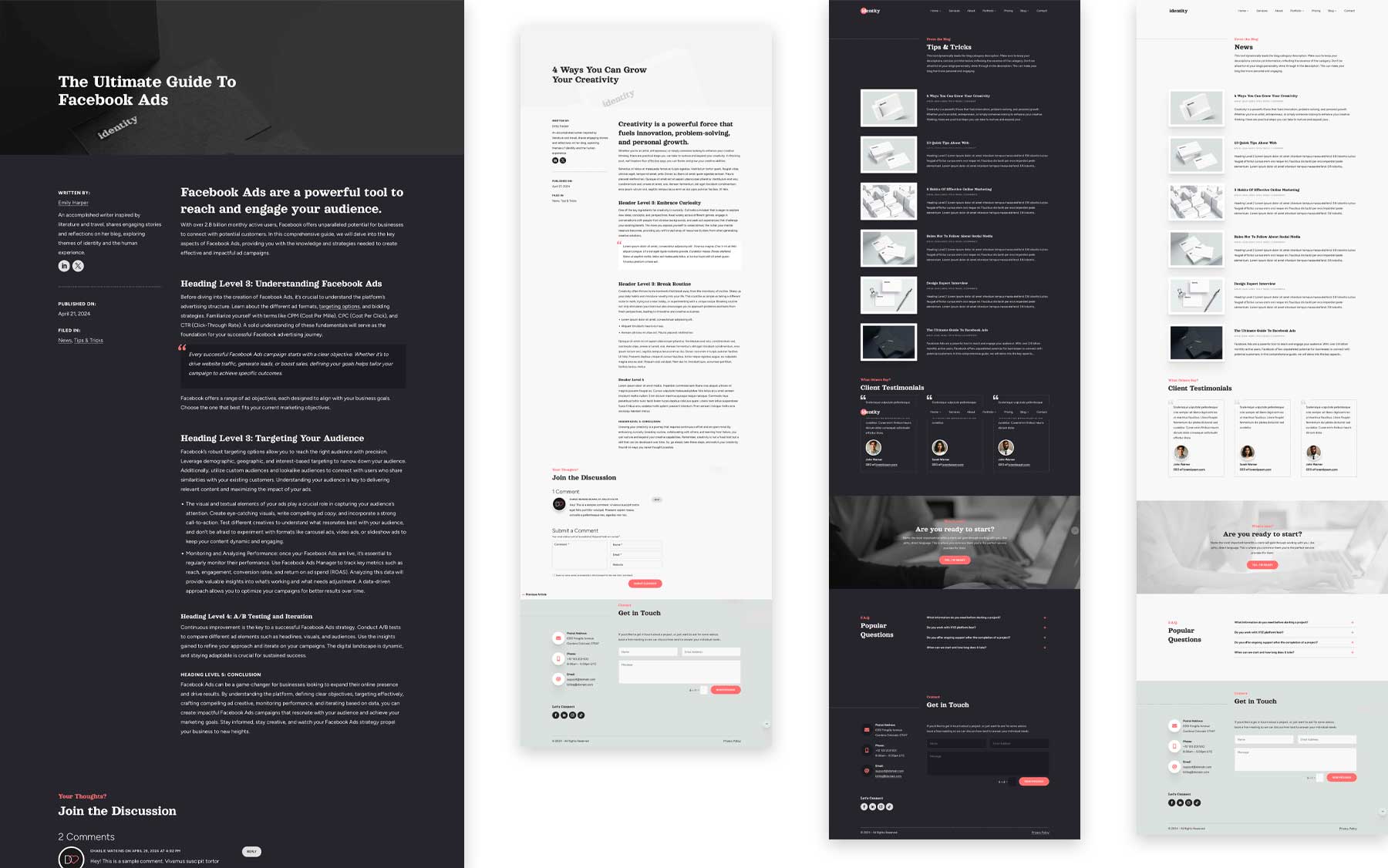
4 Aspecte de blog

Adăugarea unui blog pe site-ul dumneavoastră independent sau de portofoliu vă permite să vă prezentați cunoștințele și expertiza în domeniu. Publicarea regulată a conținutului informativ și captivant vă poate poziționa ca un expert și o resursă de încredere pentru potențialii clienți. Tema de identitate face o treabă excelentă de a oferi opțiuni pentru acest aspect important al site-ului dvs. Puteți alege dintre două aspecte de postare și două categorii pentru a vă afișa postările.
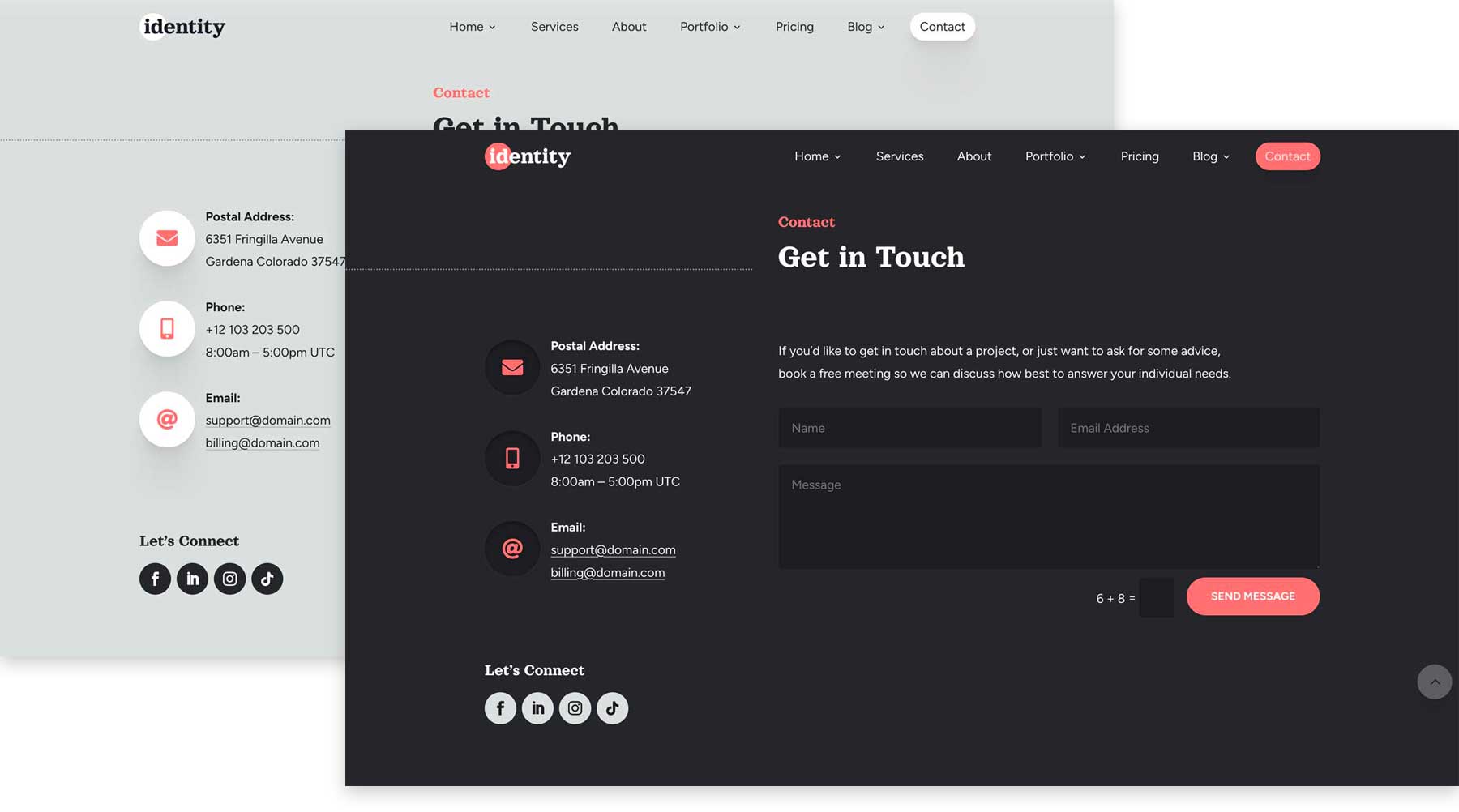
2 Secțiuni de contact

Promovarea conexiunilor cu vizitatorii site-ului dvs. este unul dintre cele mai importante aspecte ale site-ului dvs. De aceea, Tema Identity Child are o secțiune de contact ușor de utilizat, cu aspecte pre-proiectate, care facilitează contactarea clienților. Acesta oferă toate părțile necesare unei zone de contact bune, inclusiv detalii de contact, link-uri de rețele sociale și un formular de contact. Similar cu celelalte secțiuni ale aspectului, Identity oferă o versiune deschisă și întunecată, astfel încât să puteți alege cele mai bune opțiuni pentru nevoile dvs.
Dezlănțuiți-vă viziunea creativă cu tema Identity Child
Tema Identity Child pentru Divi vă permite să creați un site web care să reflecte identitatea dvs. unică de brand. Dar frumusețea constă în faptul că poate fi personalizat complet folosind Divi Builder. Folosind puterea Visual Builder fără cod de la Divi, Identity oferă opțiuni de personalizare de neegalat în cadrul temelor Divi. Puteți schimba cu ușurință culorile temei pentru o paletă care vă completează perfect stilul. Găsiți fontul perfect cu biblioteca de fonturi Google încorporată a Divi, rearanjați secțiunile, ajustați umplutura, adăugați efecte uimitoare și multe altele. Cerul este limita cu puterea lui Divi și simplitatea superbă a temei Identity Child.
Beneficiile cheie ale temei Identity Child

- Este 100% receptiv: Tema Identity Child este pe deplin receptivă, ceea ce înseamnă că va arăta incredibil pe toate dispozitivele, indiferent de dimensiunea ecranului.
- Alegeți între modele deschise și întunecate: tema vine cu mai multe șabloane pentru postări și categorii, precum și secțiuni prefabricate atât în teme deschise, cât și întunecate.
- Schimbați culorile la nivel global: Tema Identity Child vine cu setări globale de culoare care vă permit să schimbați culorile cu doar câteva clicuri.
- Efecte uimitoare: mai multe elemente de temă, inclusiv linkuri de navigare, butoane CTA, imagini și pictograme, vin cu efecte grozave de hover pentru a vă scoate conținutul în evidență. Efectele suplimentare includ text de mașină de scris în secțiunea eroi, un modul de cronologie, animații de preîncărcare și o bară laterală lipicioasă.
Cum se instalează tema Identity Child
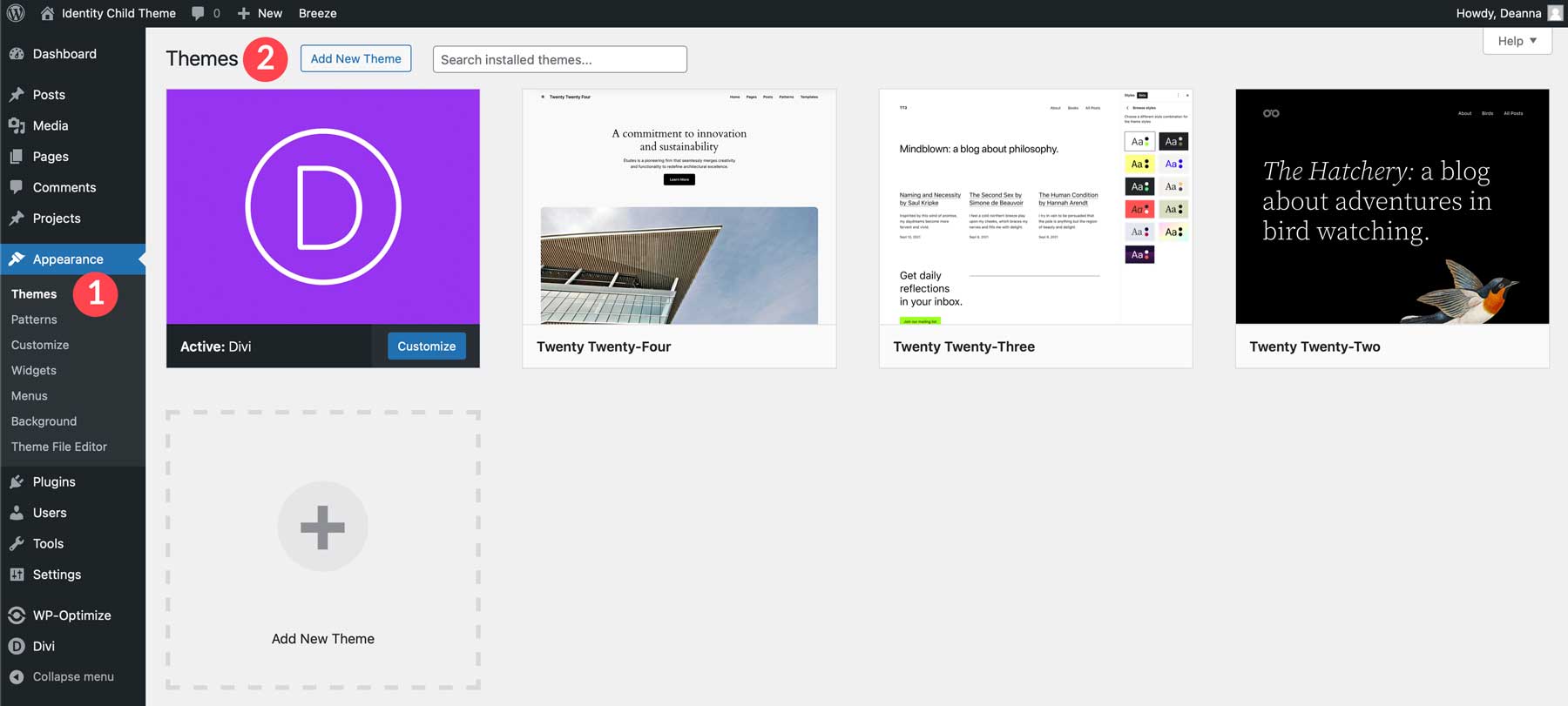
Adăugarea unei noi teme pe site-ul dvs. WordPress este o simplă rapiditate. Mai întâi, asigurați-vă că ați instalat și activat Tema Divi înainte de a continua. Odată ce Divi este activat, navigați la Aspect > Teme din tabloul de bord WordPress. Apoi, faceți clic pe Adăugați o temă nouă .


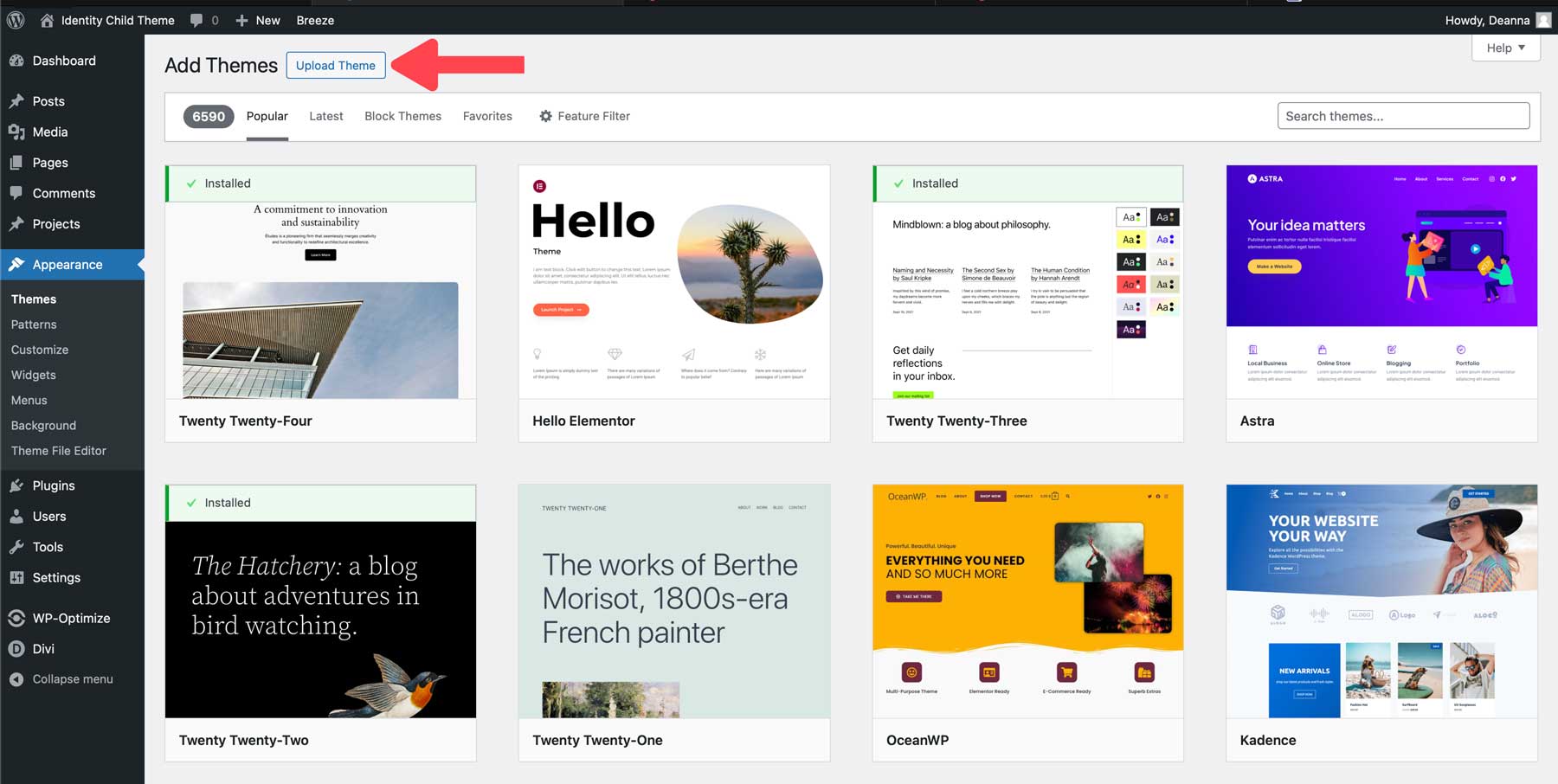
Când ecranul se reîmprospătează, faceți clic pe butonul Încărcați tema .

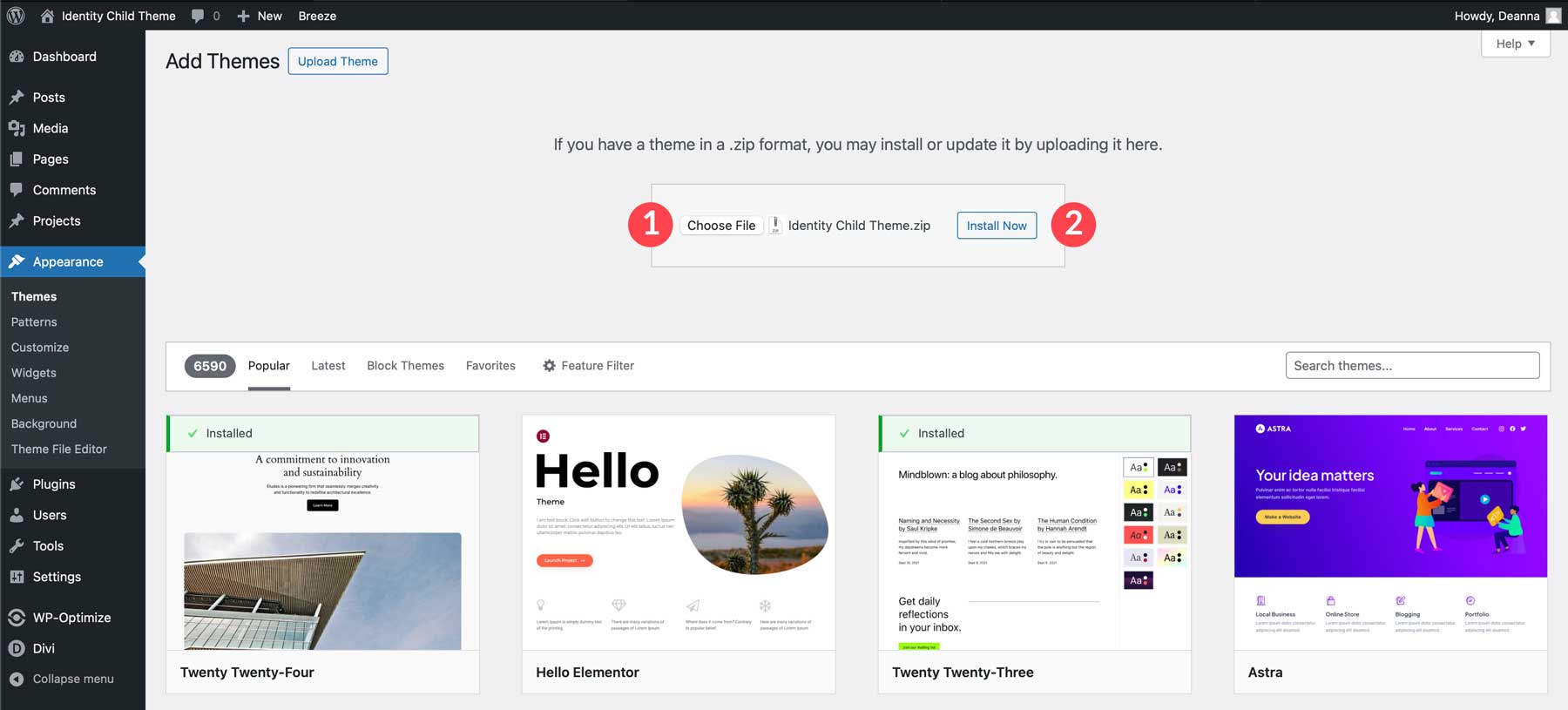
Faceți clic pe butonul Alegeți fișierul , localizați fișierul tema arhivat pe computer pentru a-l încărca și faceți clic pe butonul Instalați acum .

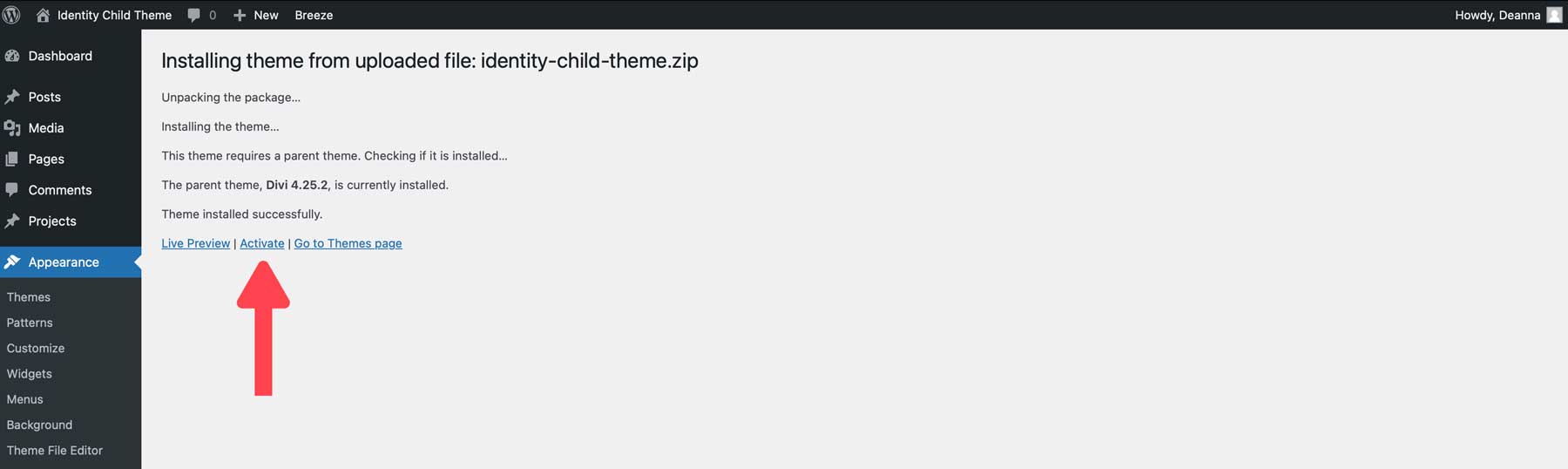
Odată ce tema este instalată, faceți clic pe linkul Activare pentru a instala tema Identity Child.

Cum să utilizați tema Identity Child
Pentru a utiliza tema Identity Child, trebuie mai întâi să importați conținutul acesteia. Există câteva fișiere cu care va trebui să vă familiarizați, inclusiv:
- identitate-wordpress-content.xml
- identity-theme-customizer-settings.json
- identity-divi-theme-options.json
- identity-divi-theme-builder-templates.json
- identity-divi-library-layouts.json
Aceste fișiere vă permit să adăugați toate secțiunile, șabloanele și setările temei pe site-ul dvs. Divi. Să începem prin a importa mai întâi conținutul.
Importați conținutul temei Identity Child
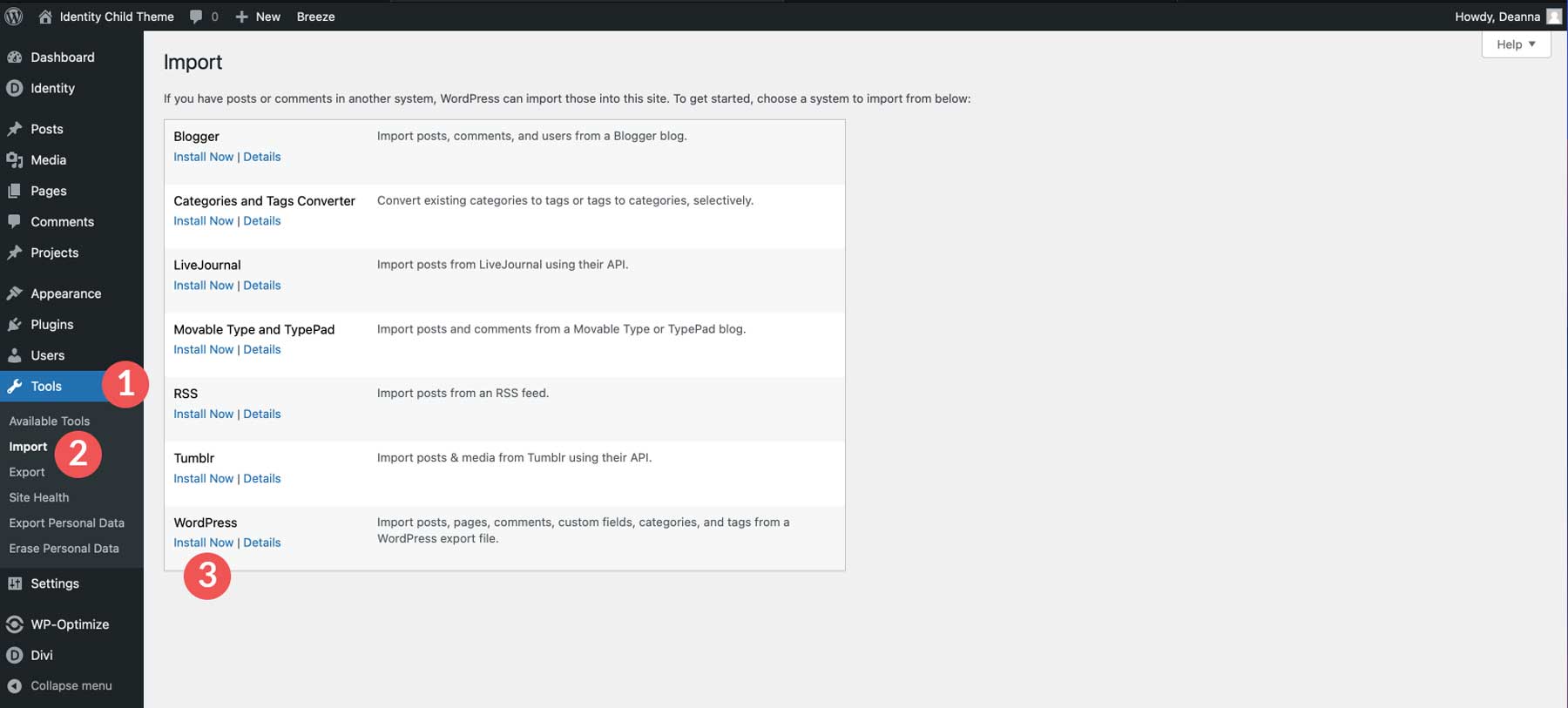
Navigați la Instrumente > Import . Găsiți importatorul WordPress și faceți clic pe Instalați acum .

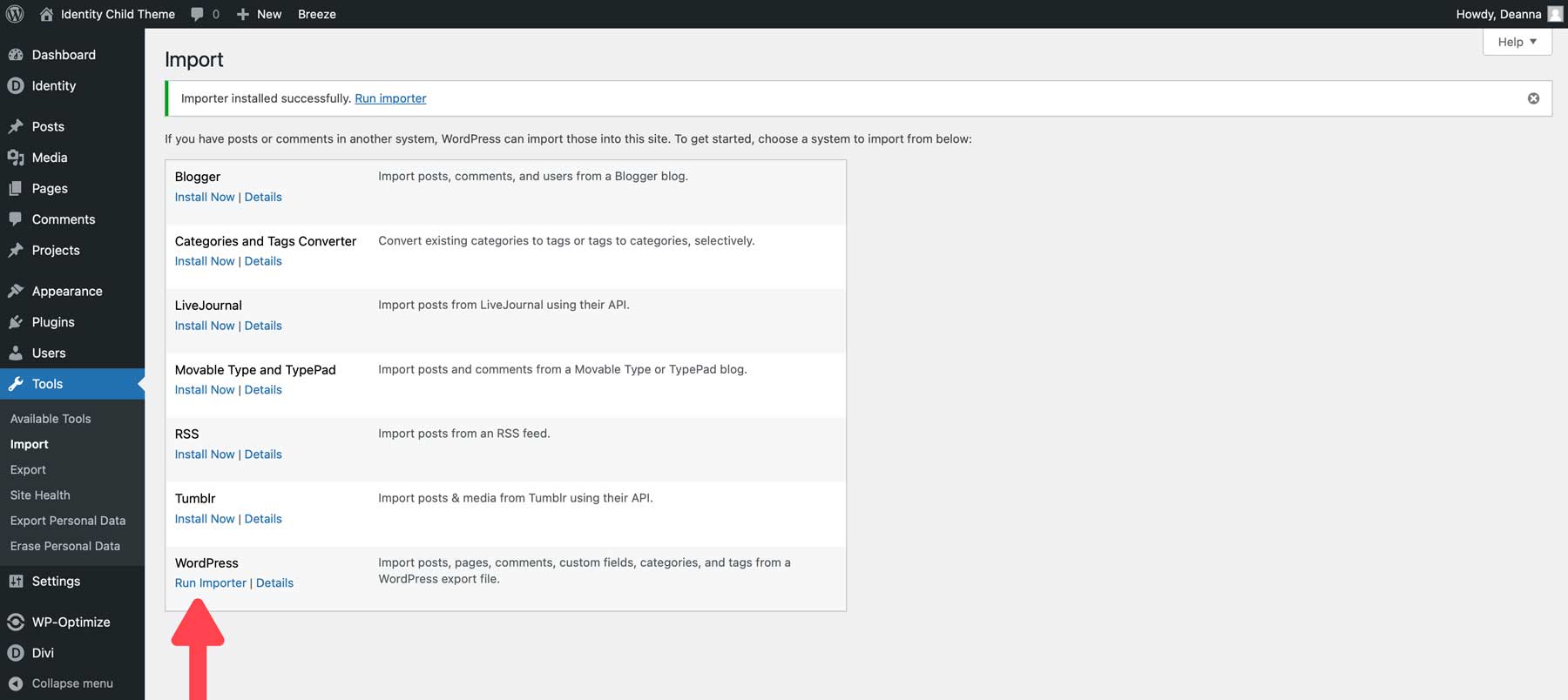
După ce programul de instalare este gata, faceți clic pe Run Importer .

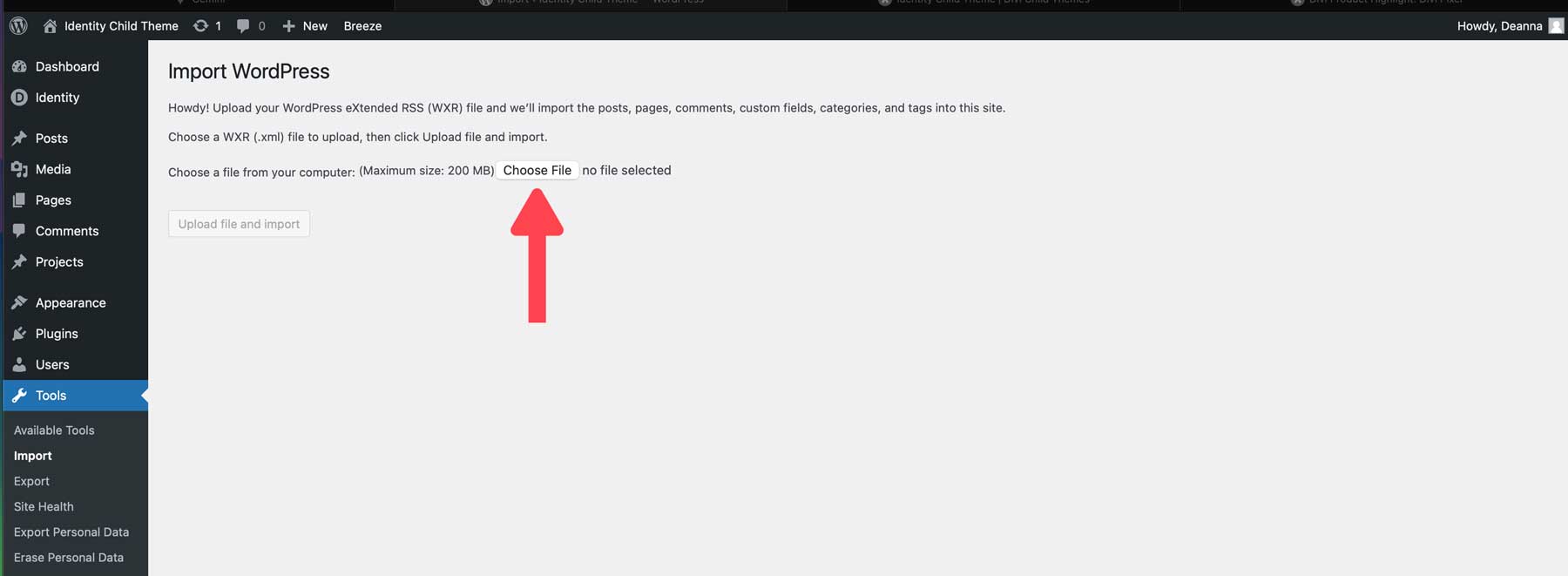
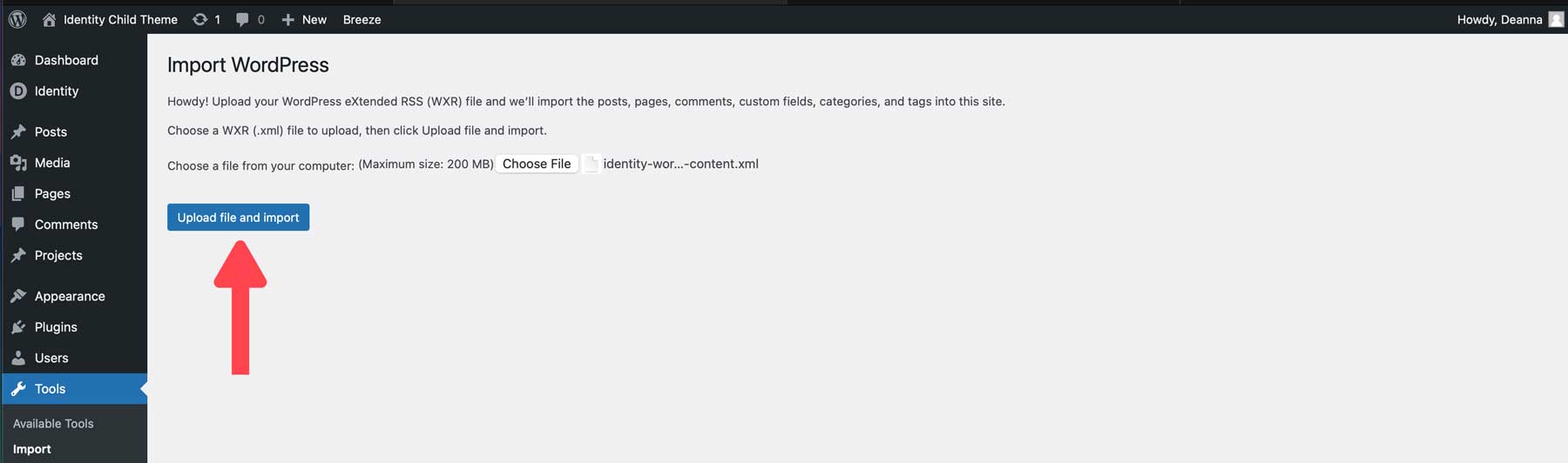
Faceți clic pe butonul Alegeți fișierul pentru a importa fișierul XML. Găsiți fișierul identity-wordpress-content.xml pe computer.

Odată ce fișierul este încărcat, faceți clic pe butonul Încărcare fișier și import .

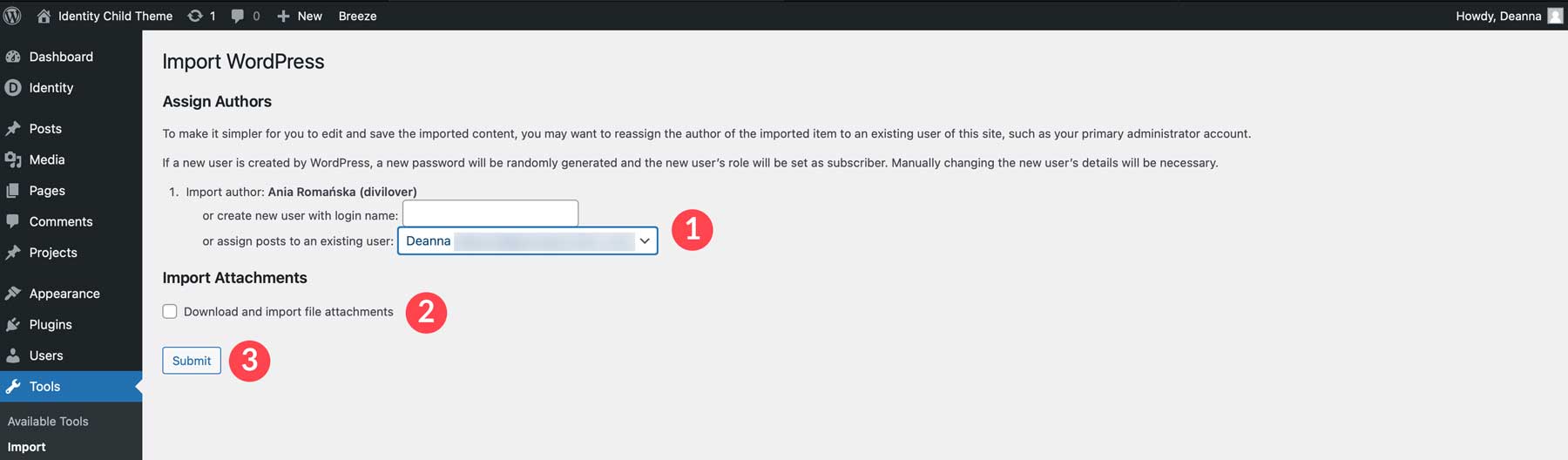
WordPress vă va întreba dacă doriți să adăugați un utilizator nou sau să atribuiți postări unui utilizator existent. Selectați numele dvs. de utilizator din lista verticală , bifați caseta de selectare Descărcare și importare fișiere atașate și faceți clic pe butonul de trimitere .

Importați setările de personalizare a temei Divi
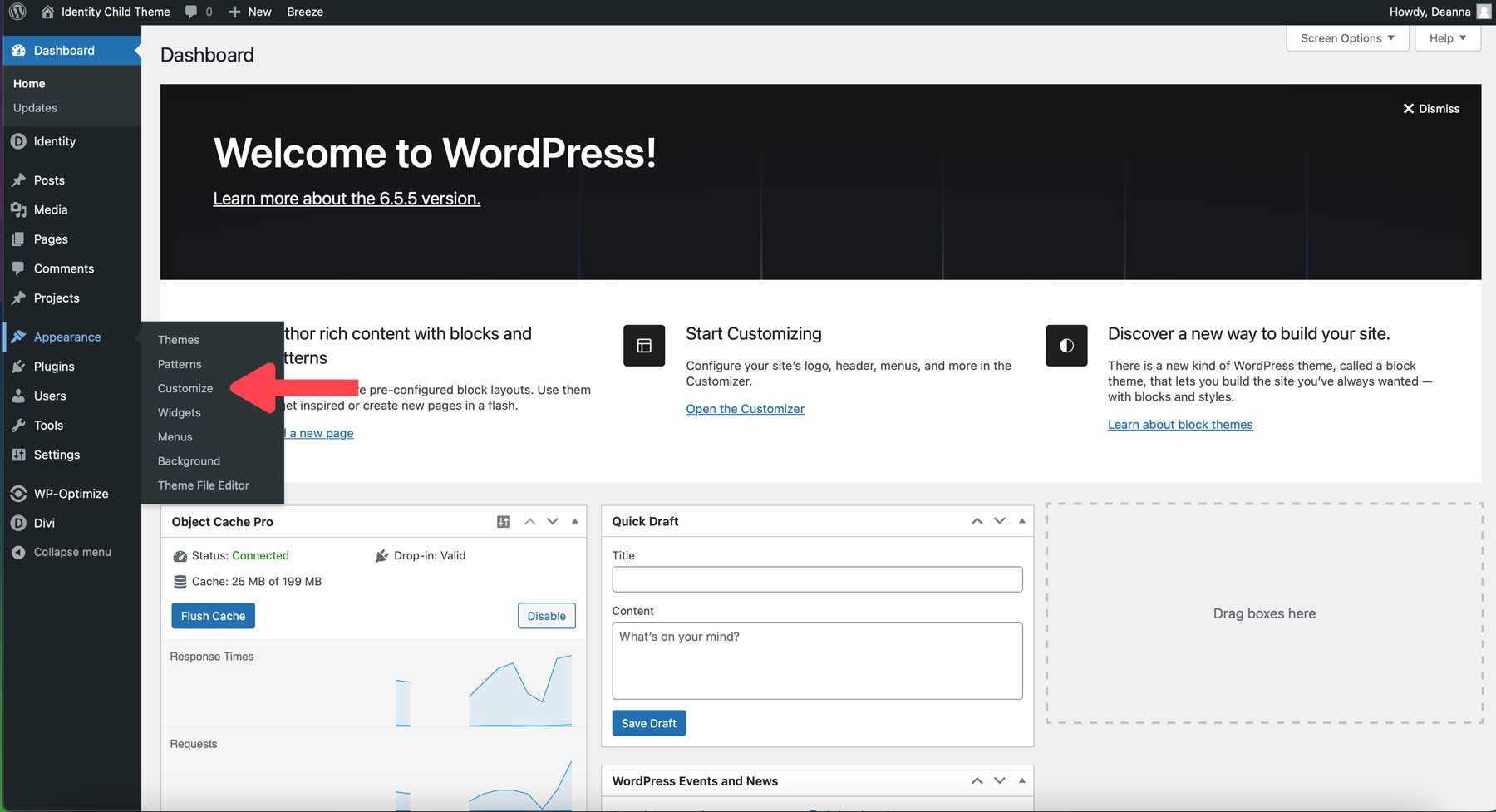
Personalizatorul WordPress vă permite să ajustați aspectul site-ului dvs. web. Tema Identity Child vine cu stiluri predefinite, inclusiv culori și fonturi. Pentru a adăuga acele setări pe site-ul dvs. web, va trebui să importați fișierul identity-theme-customizer-settings.json . Navigați la Aspect > Personalizare .

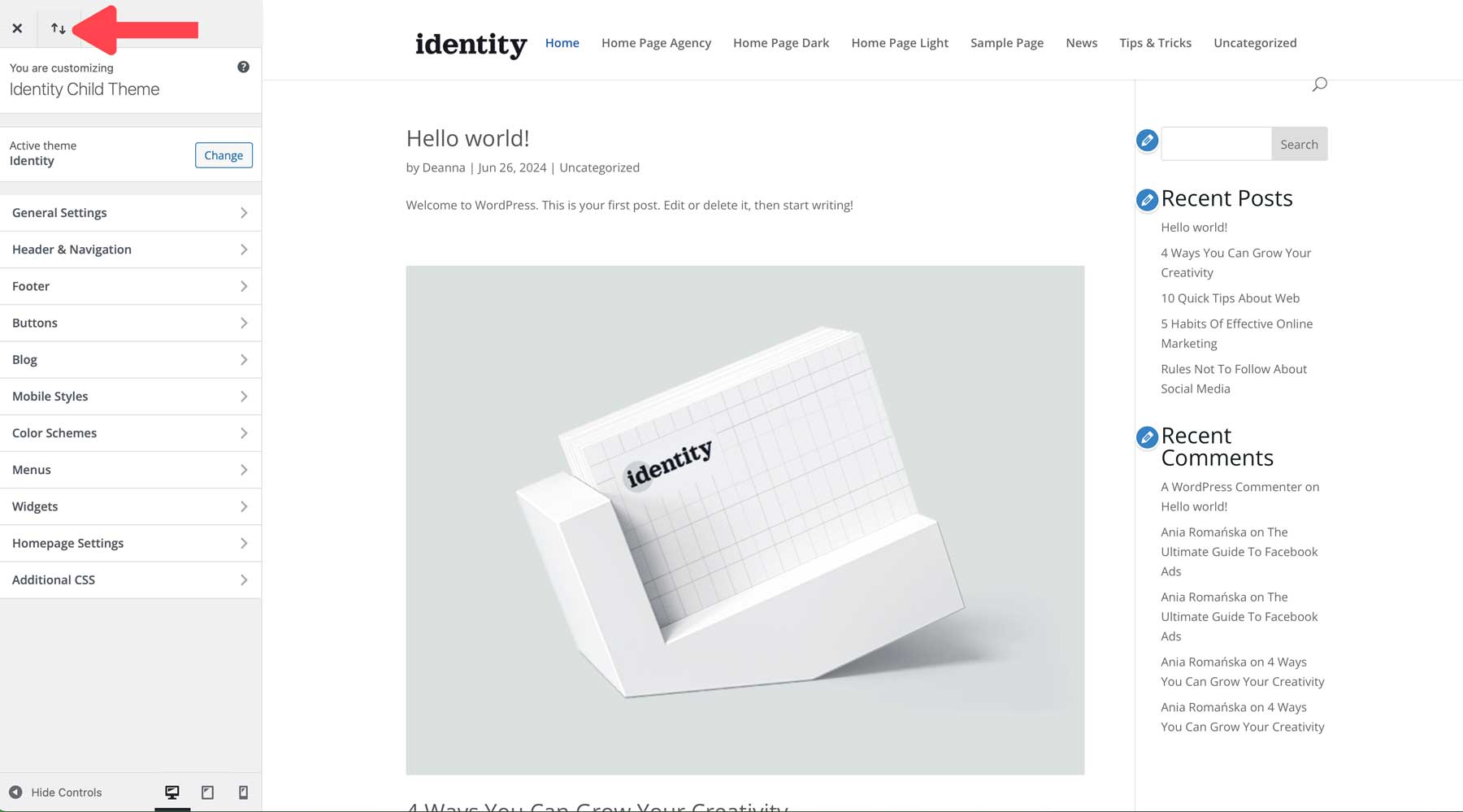
Când apare elementul de personalizare, faceți clic pe pictograma de import/export din partea stângă sus a paginii.

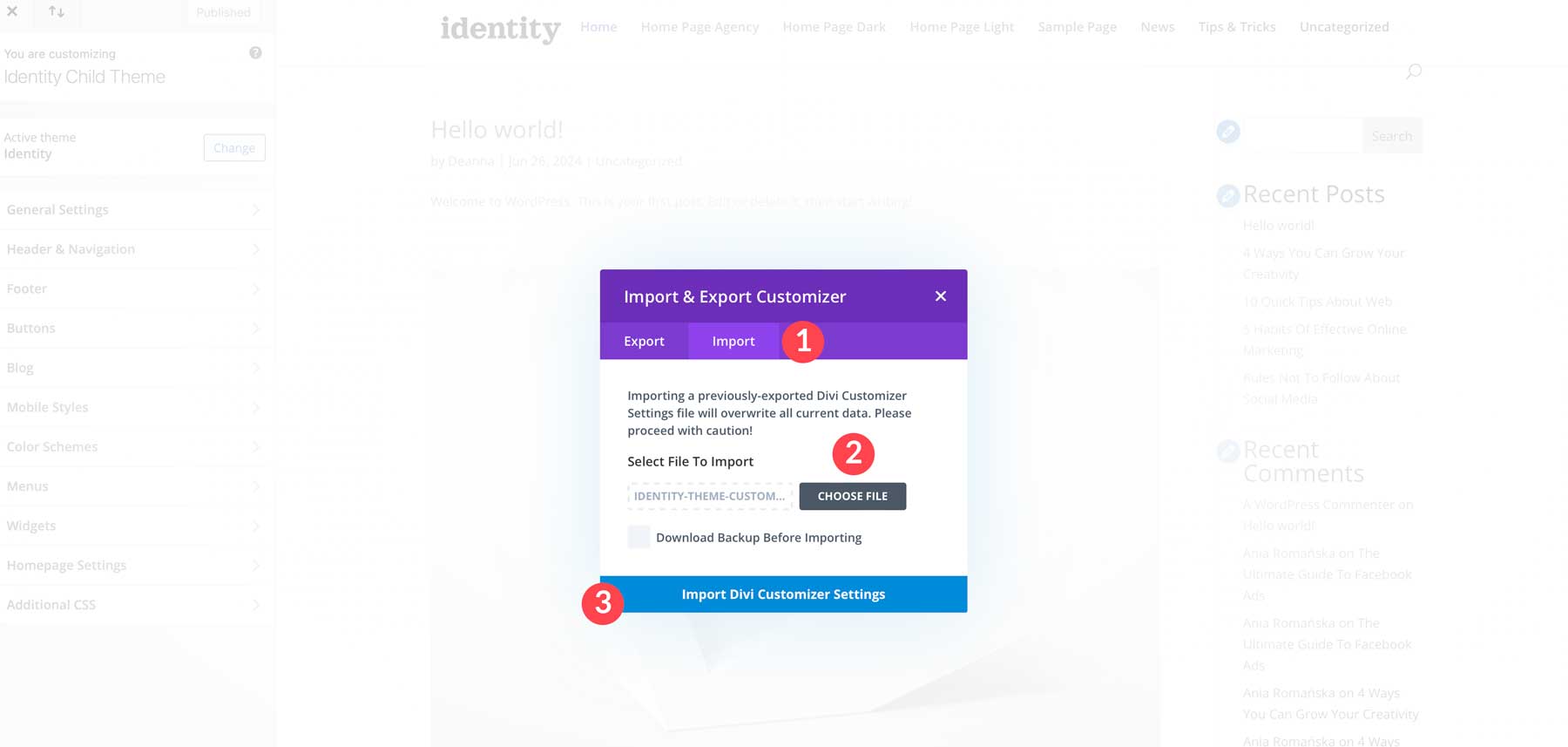
Faceți clic pe fila Import , faceți clic pe butonul Alegeți fișierul și încărcați fișierul identity-theme-customizer-settings.json . Selectați caseta de bifare Descărcare backup înainte de import pentru a vă asigura că procesul decurge fără probleme. În cele din urmă, faceți clic pe butonul Import Divi Customizer Settings .

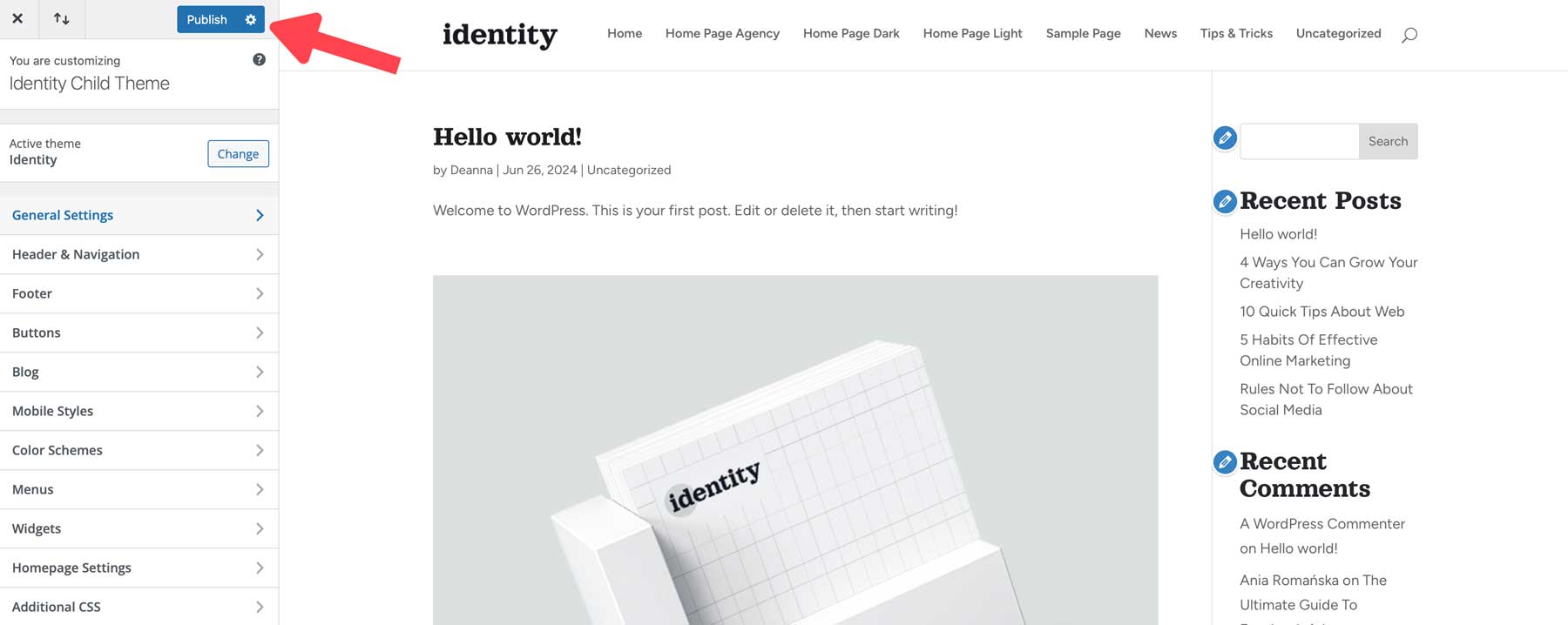
După ce setările sunt importate, faceți clic pe butonul Publicare pentru a salva modificările.

Opțiuni de importare a temei Identity Child
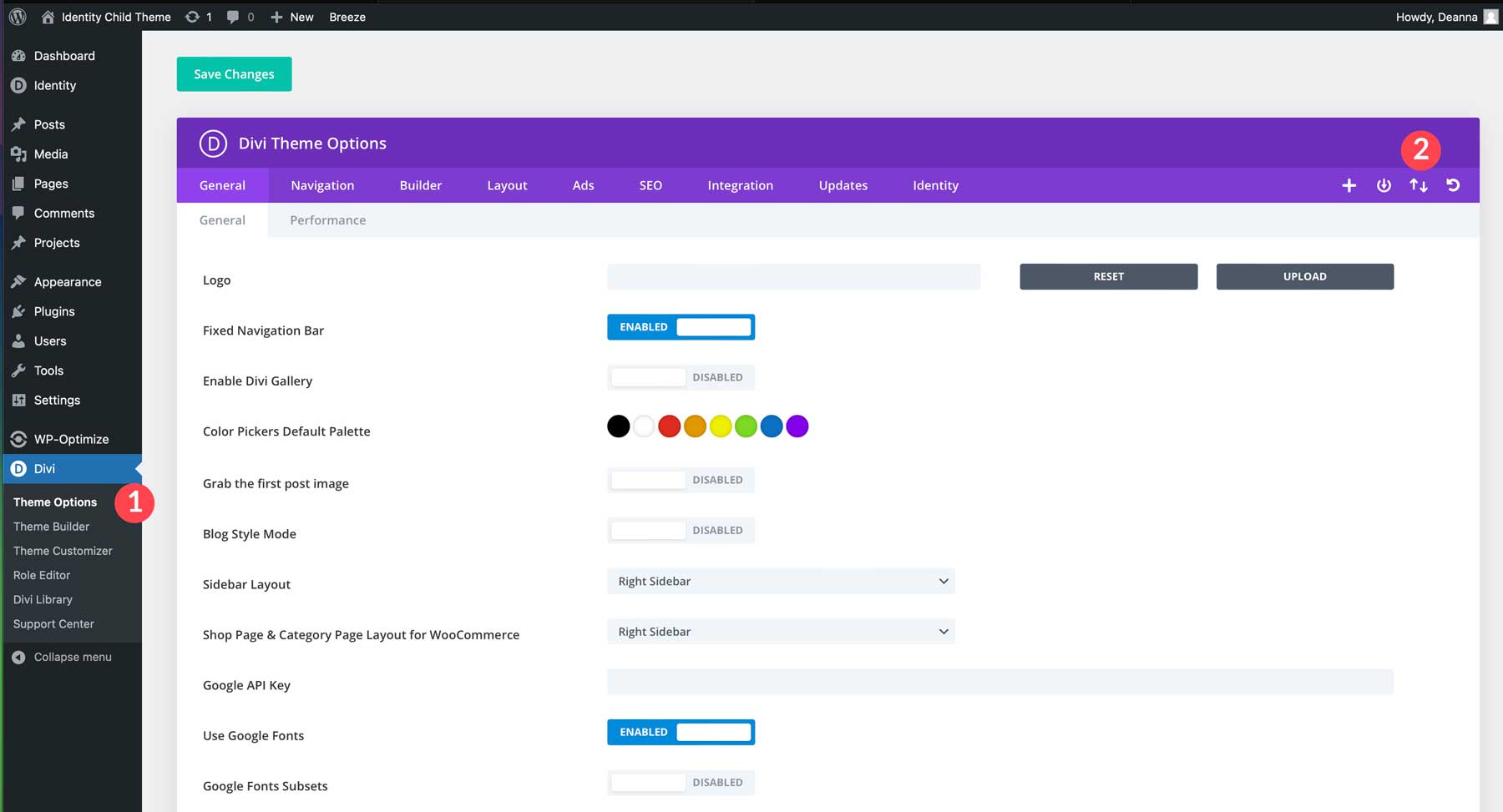
Următorul pas este să importați opțiunile temei asociate cu Identity. Opțiunile temei controlează culorile globale, setările de performanță și alte setări ale temei Divi personalizate pentru Identity. Navigați la Divi > Opțiuni teme . Faceți clic pe butonul de import/export din partea dreaptă sus a paginii.

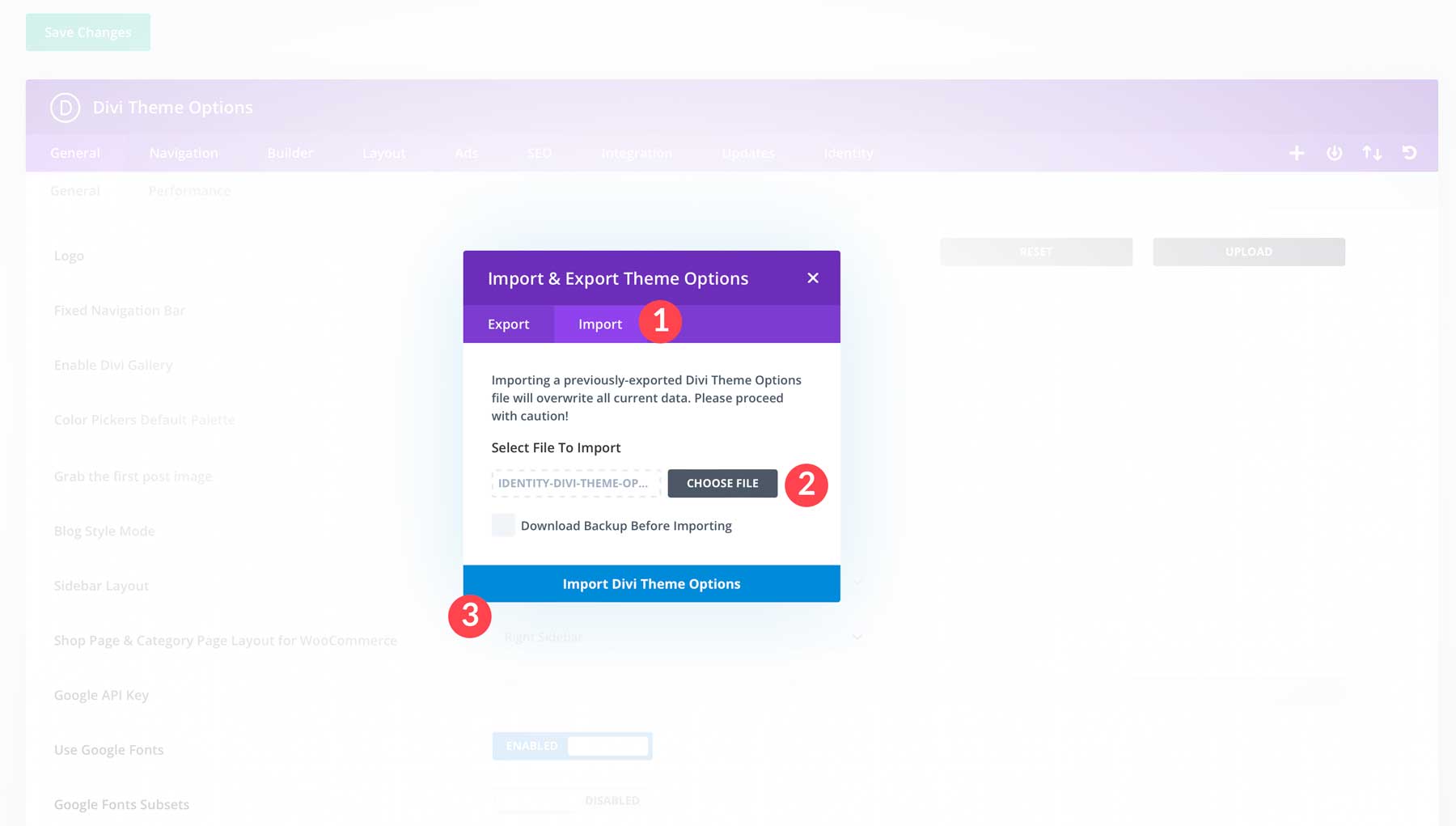
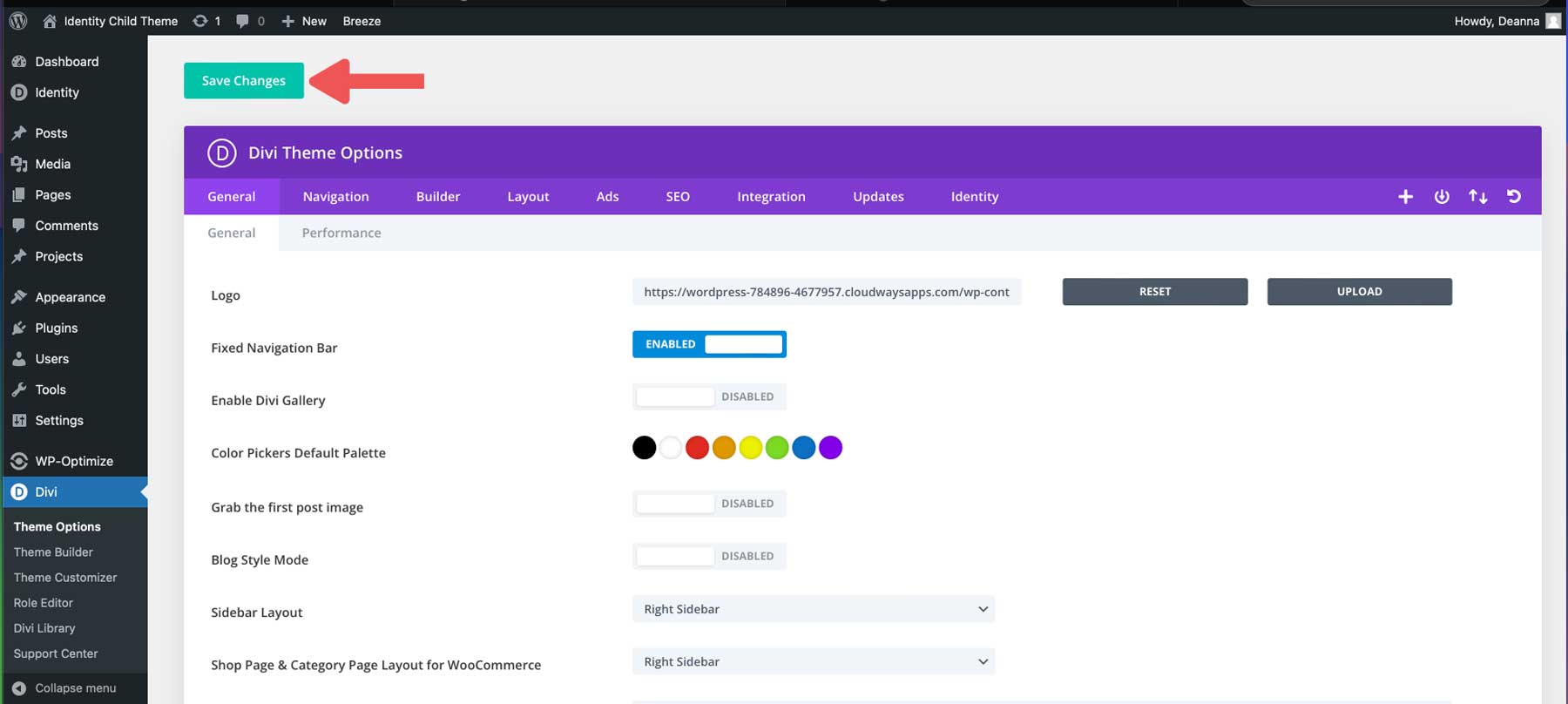
Faceți clic pe fila Import și faceți clic pe butonul Alegeți fișierul pentru a importa fișierul identity-theme-customizer-settings.json . Odată ce fișierul este încărcat, faceți clic pe Import Divi Theme Options . Ca pas opțional, bifați caseta de selectare Descărcare backup înainte de import pentru a vă asigura că procesul decurge fără probleme.

Odată ce fișierul JSON este importat, faceți clic pe butonul de salvare a modificărilor .

Importați șabloane pentru generatorul de teme de identitate
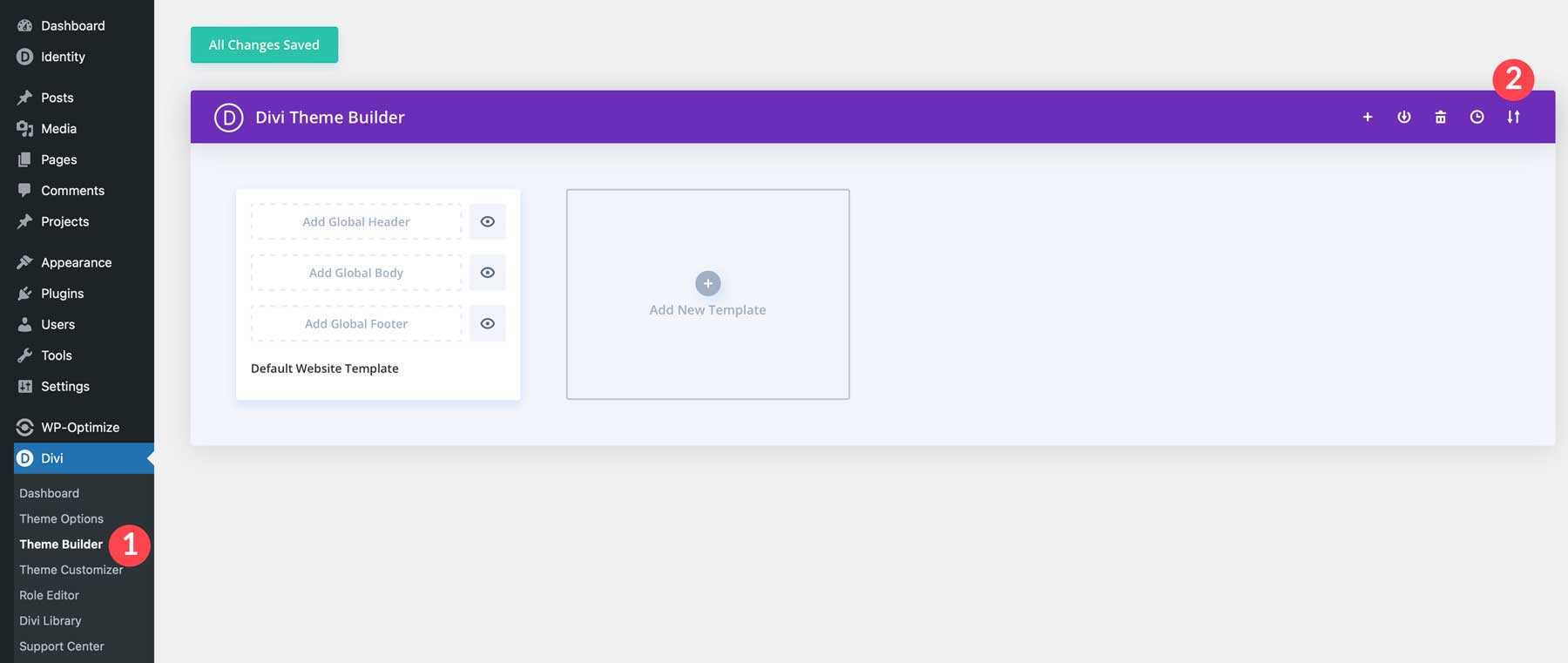
Apoi, trebuie să importam șabloanele Theme Builder pentru Identity. Șabloanele vă permit să actualizați cu ușurință conținutul fără a proiecta fiecare postare sau pagină de categorie. Identity vine cu un antet global, subsol, șabloane de postare și categorii și șabloane de proiecte și categorii. Pentru a le importa pe site-ul dvs. Divi, navigați la Divi > Theme Builder . Găsiți pictograma de import/export în colțul din dreapta sus al paginii.

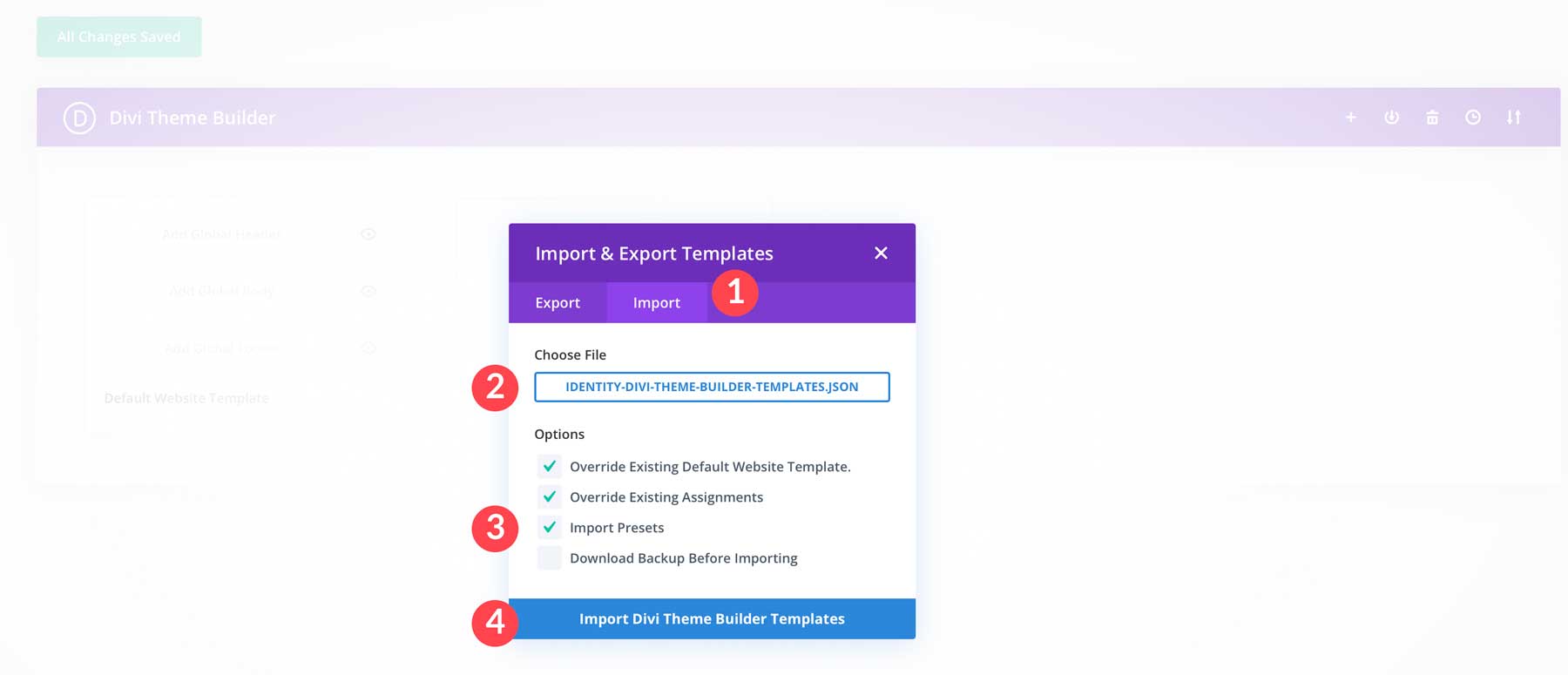
Faceți clic pe fila Import și alegeți fișierul identity-divi-theme-builder-templates.json de pe computer. Sub opțiuni, lăsați cele două casete de selectare activate , selectați import presetări și faceți clic pe butonul Import Divi Theme Builder Templates .

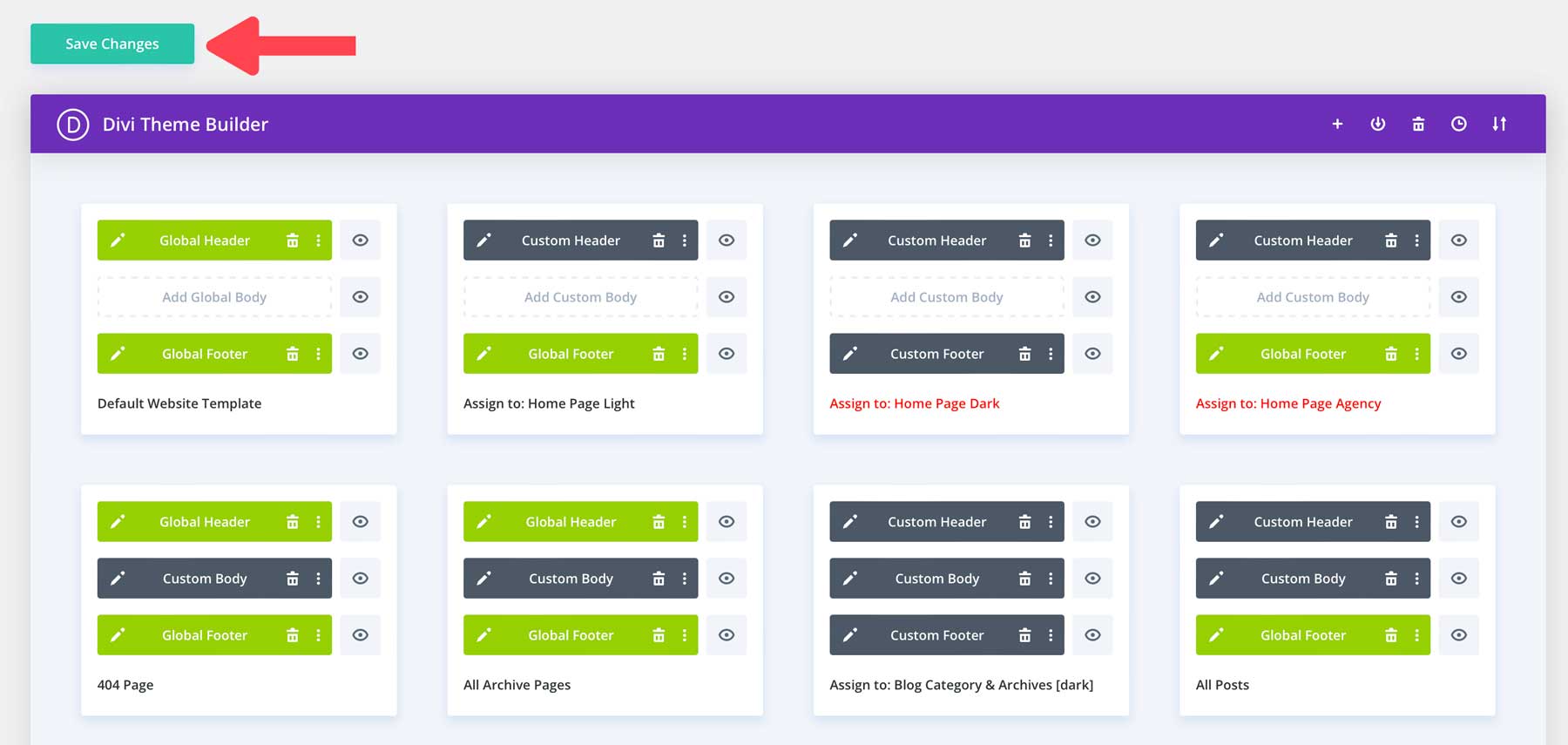
Veți vedea șabloanele în biblioteca Theme Builder când pagina se reîmprospătează. Faceți clic pe butonul Salvare modificări pentru a continua.

Importați aspectul bibliotecii Divi
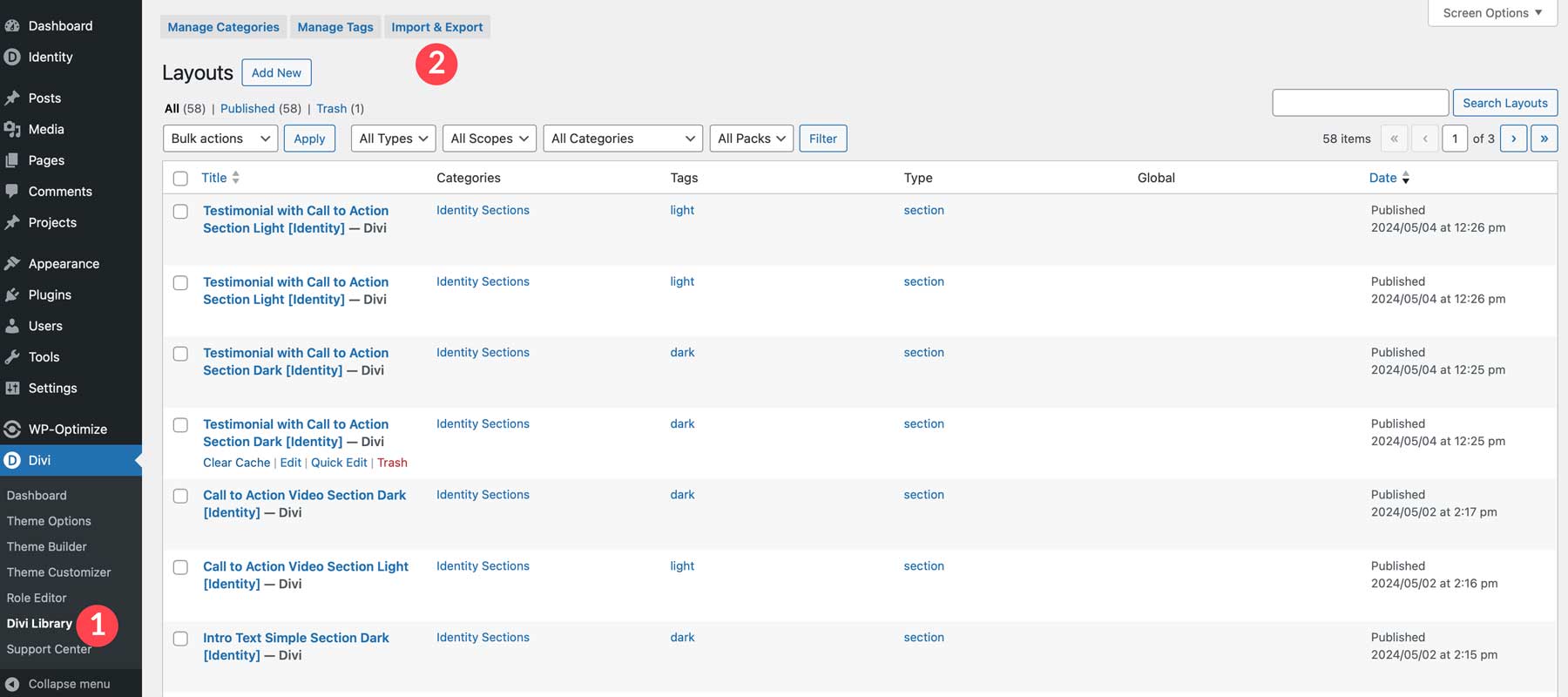
Ultimul conținut pe care trebuie să-l importăm sunt aspectele bibliotecii Divi asociate cu tema Identity Child. Navigați la Divi > Biblioteca Divi . Faceți clic pe butonul Import & Export pentru a continua.

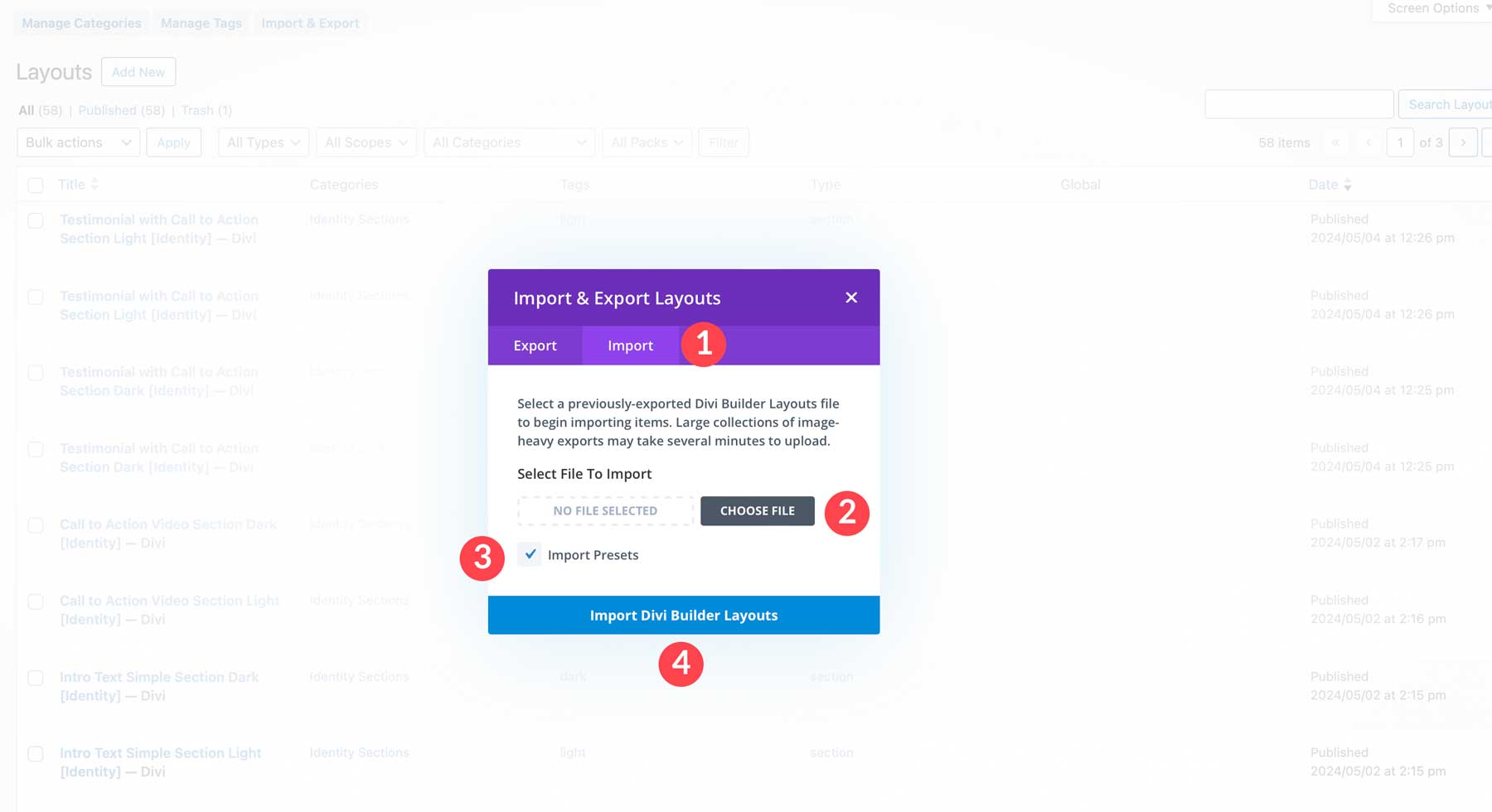
Faceți clic pe fila Import și faceți clic pe butonul Alegeți fișierul pentru a încărca fișierul identity-divi-library-layouts.json de pe computer. Activați caseta de bifare a presetărilor de import și faceți clic pe butonul Import Divi Builder Layouts pentru a importa fișierele.

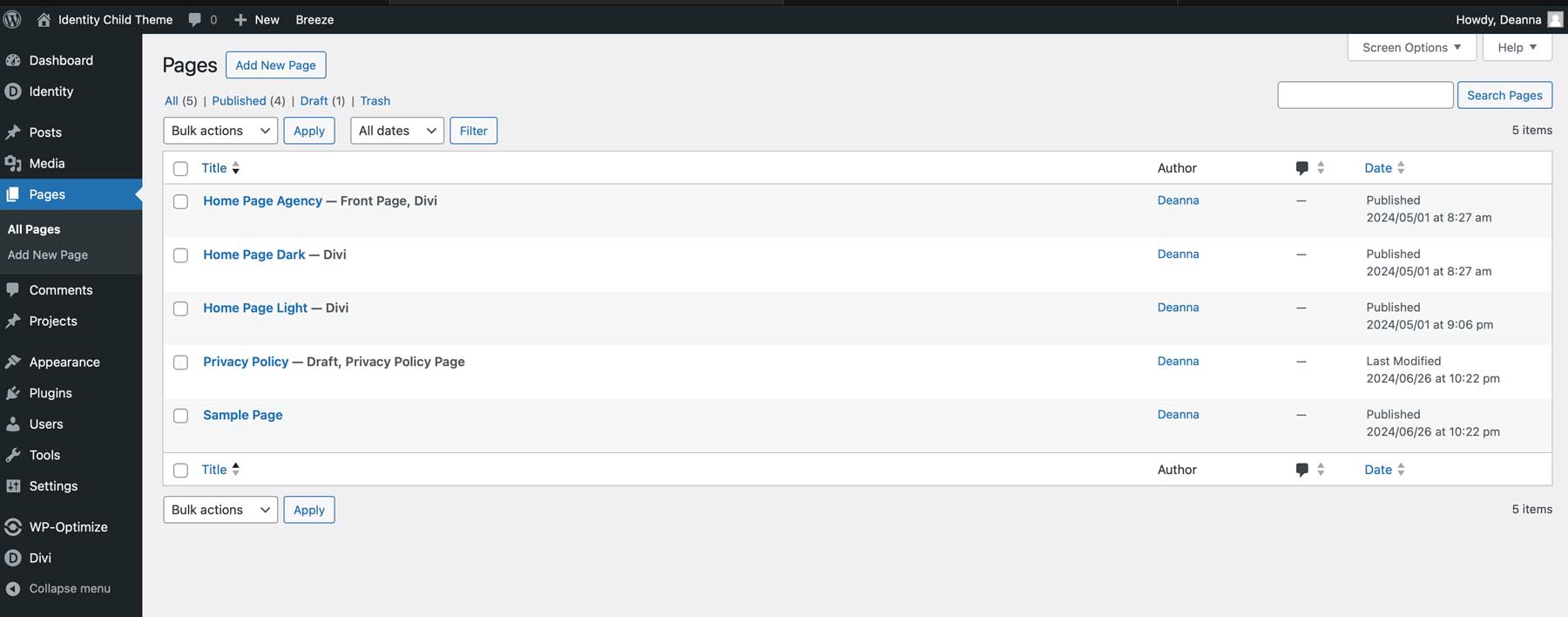
Asta este! Odată ce machetele sunt importate, putem vedea că paginile noastre și tot conținutul lor sunt adăugate pe site-ul dvs.

Prețuri pentru tema Identity Child

Tema Identity Child este disponibilă pentru 79 USD pe an . Vine cu asistență și actualizări nelimitate timp de un an, astfel încât veți avea liniște știind că site-ul dvs. este sigur și securizat. În plus, oamenii de la Divi Lover oferă o garanție de rambursare a banilor de 30 de zile, așa că dacă nu sunteți complet mulțumit de achiziția dvs., veți primi o rambursare 100%, fără întrebări. În cele din urmă, Identity poate fi folosit pe site-uri web nelimitate.
CUMPĂRĂ IDENTITATE TEMA COPIL
Merită eticheta de preț tema Identity Child?
Oh, este absolut. Există o valoare extraordinară în Identitate. Are un design elegant și modern, oferă diverse secțiuni și șabloane prefabricate și oferă animații elegante, dar subtile pentru a atrage vizitatorii site-ului dvs. Identity oferă fundația perfectă, indiferent dacă sunteți un freelancer care vă prezintă abilitățile, un creativ care vă afișează portofoliul sau oricine dorește să stabilească o prezență online puternică. Dacă sunteți în căutarea unei teme pentru copii pentru a vă ridica afacerea independentă sau site-ul web de portofoliu, atunci Tema Identity Child este o alegere excelentă.
