Repere produs Divi: Kit de cadru multifuncțional Divi Wireframe
Publicat: 2023-12-14Ultimate Multipurpose Divi Wireframe Kit vine cu peste 2000 de modele de layout care pot fi utilizate într-o mare varietate de aplicații pe site-ul dvs. Wireframes-urile vă oferă aspectul de bază și funcționalitatea de care veți avea nevoie pentru orice secțiune dată, apoi puteți utiliza cu ușurință setările modulului Divi pentru a modifica designul după bunul plac.
Acest kit wireframe poate fi extrem de util dacă construiți site-uri folosind Divi și doriți un pachet de machete care vă vor ajuta să proiectați mai rapid, oferindu-vă totodată control deplin asupra stilului. În această postare, vom arunca o privire mai atentă asupra aspectelor din setul Ultimate Multipurpose Divi Wireframe pentru a vă ajuta să decideți dacă este produsul potrivit pentru dvs.
Să începem!
- 1 Instalarea setului Ultimate Multifunction Divi Wireframe
- 2 Aspecte de kit de cadru fir Divi multifuncțional
- 2.1 Aspecte secțiuni
- 2.2 Aspecte Divi Theme Builder
- 3 De unde să achiziționați setul Ultimate Multifunction Divi Wireframe
- 4 Gânduri finale
Instalarea setului Ultimate Multipurpose Divi Wireframe
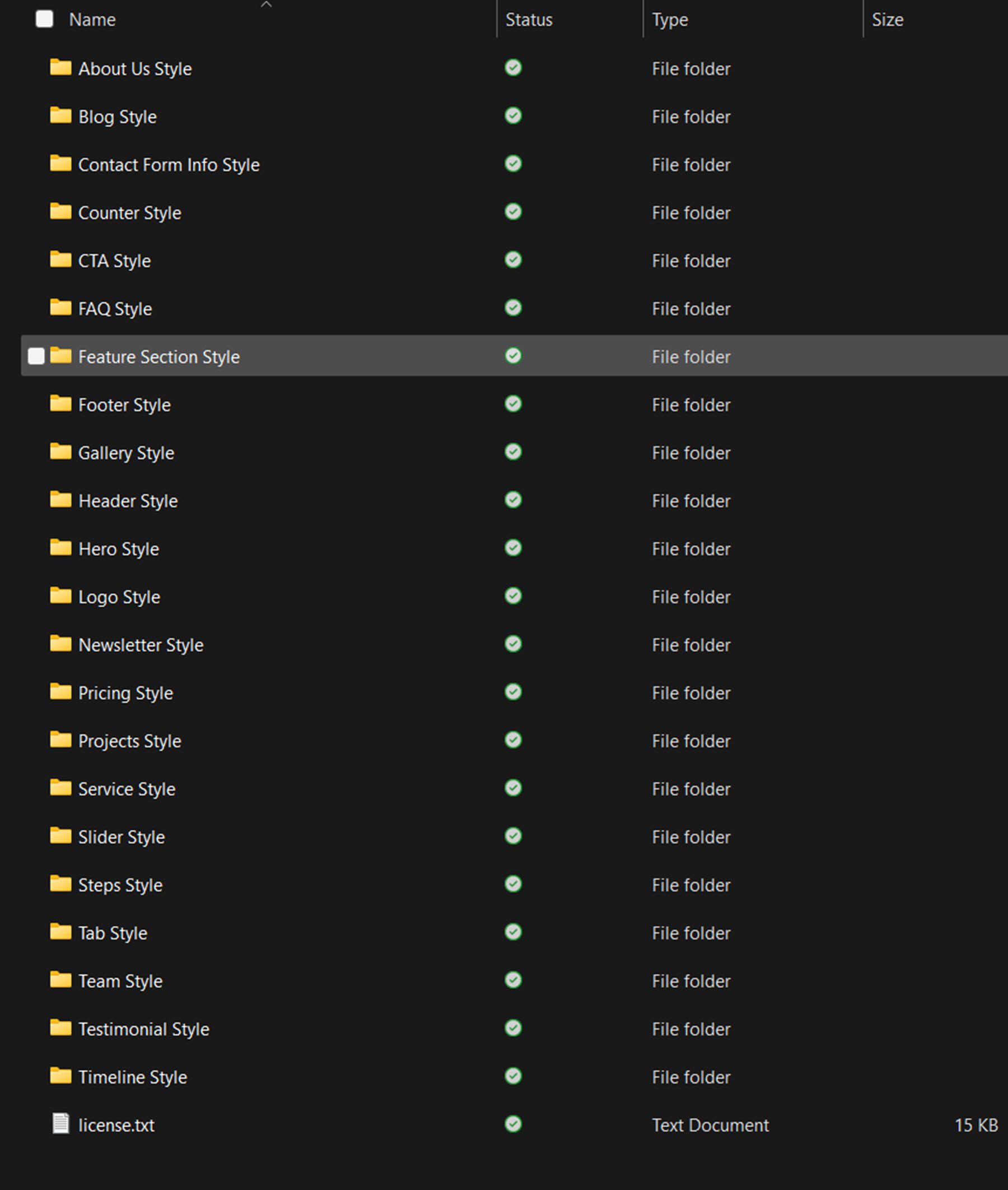
Ultimate Multipurpose Divi Wireframe Kit vine ca un fișier .ZIP care conține fișiere .json Divi Library. Wireframes-urile sunt organizate după tipul de aspect.

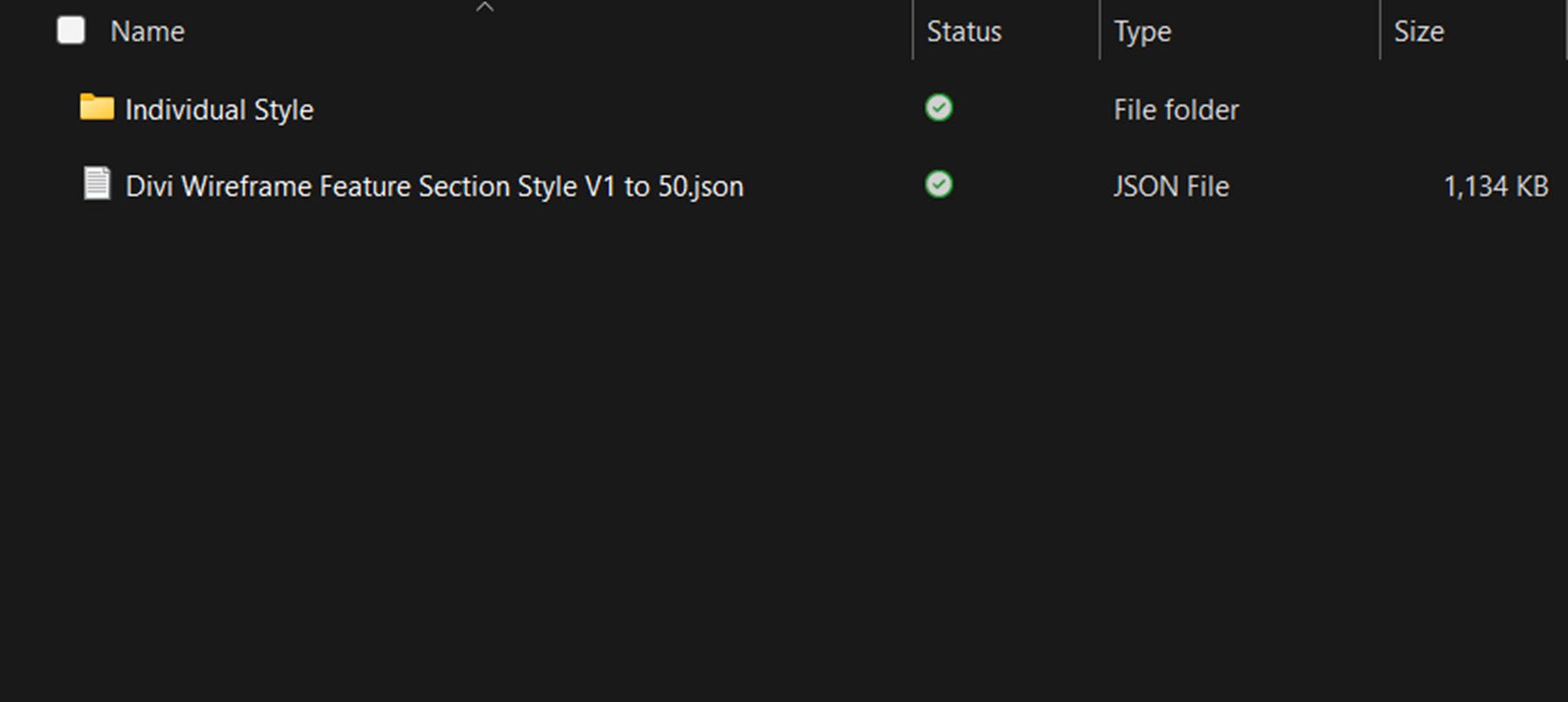
Dosarele pentru fiecare tip de aspect includ un fișier Divi Library care conține toate stilurile și un folder cu fișiere individuale pentru fiecare stil.

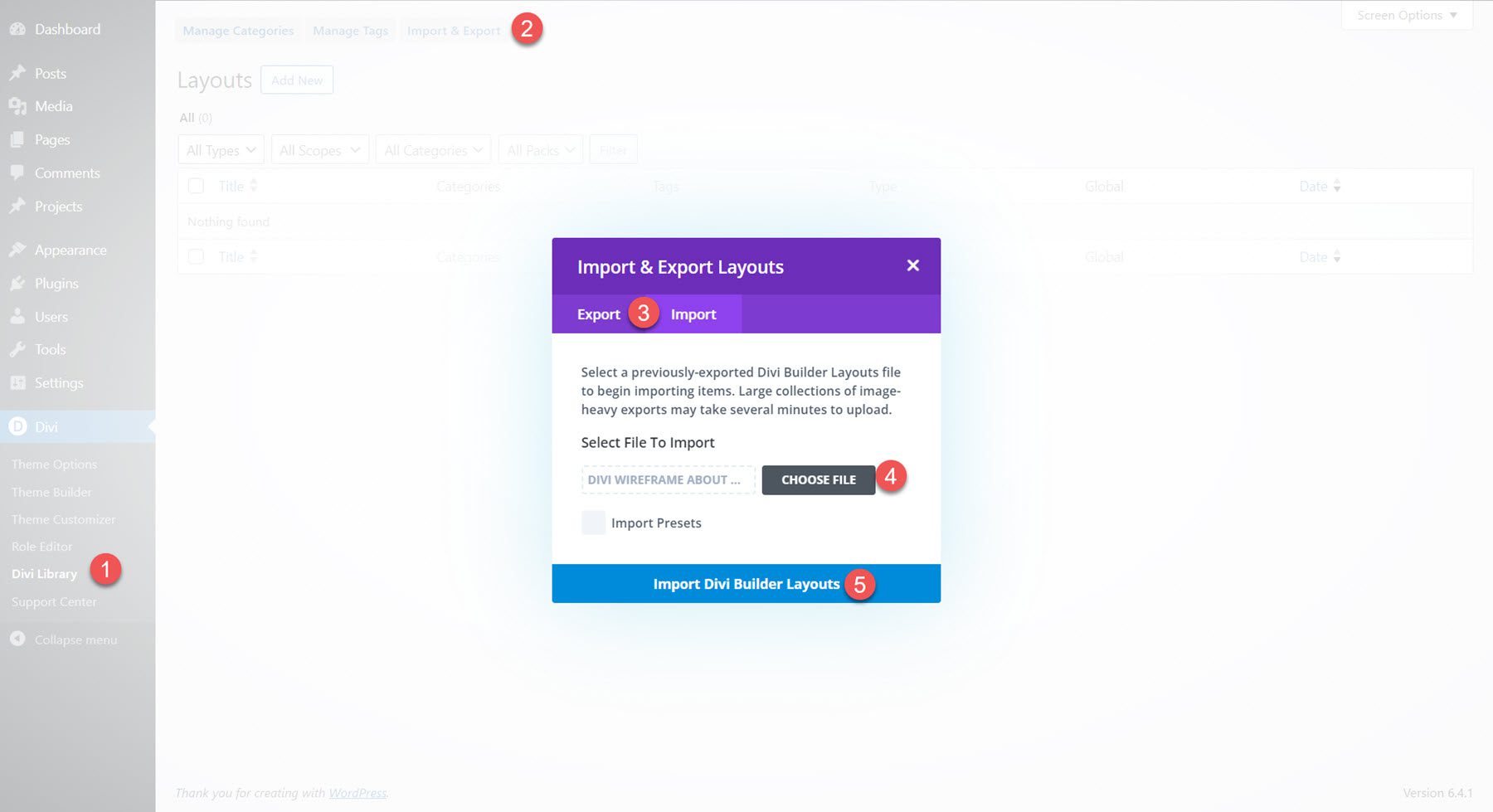
Pentru a instala machetele, începeți prin a dezarhiva fișierul .ZIP pentru kitul wireframe din managerul de fișiere. Apoi, deschideți tabloul de bord WordPress și navigați la pagina Biblioteca Divi. Faceți clic pe Import & Export în partea de sus, apoi selectați fila Import. Alegeți un fișier pachet de aspect .json de importat, apoi selectați Import Divi Builder Layouts.

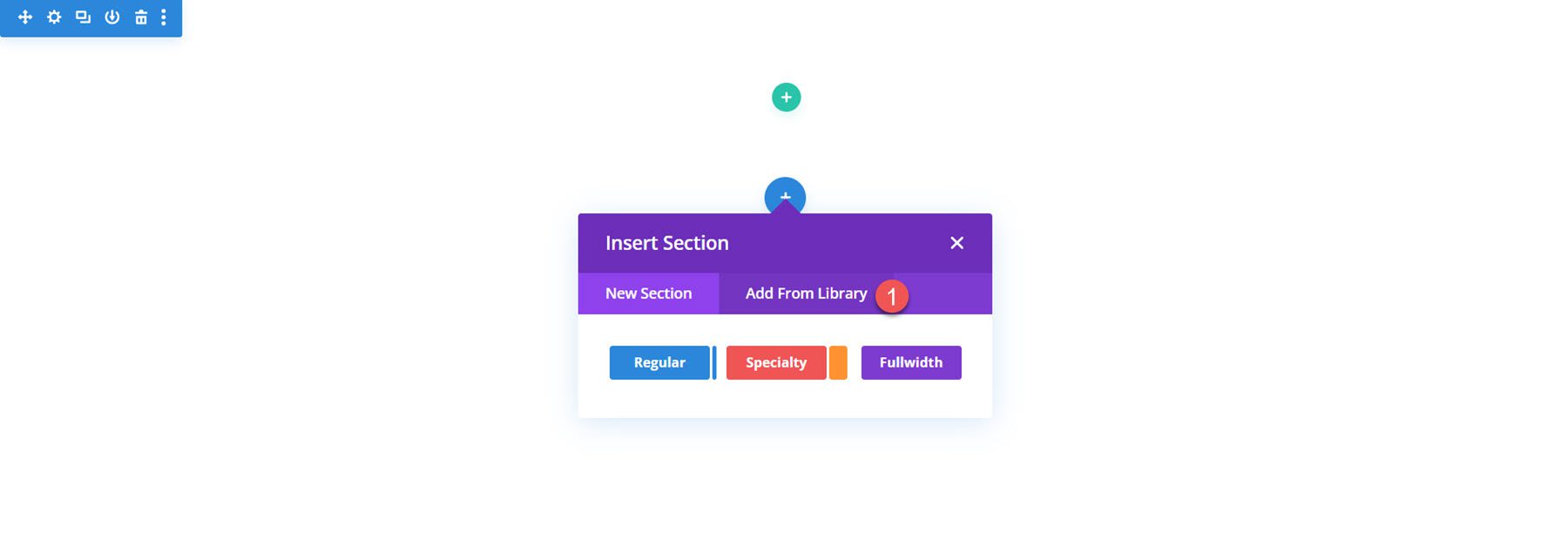
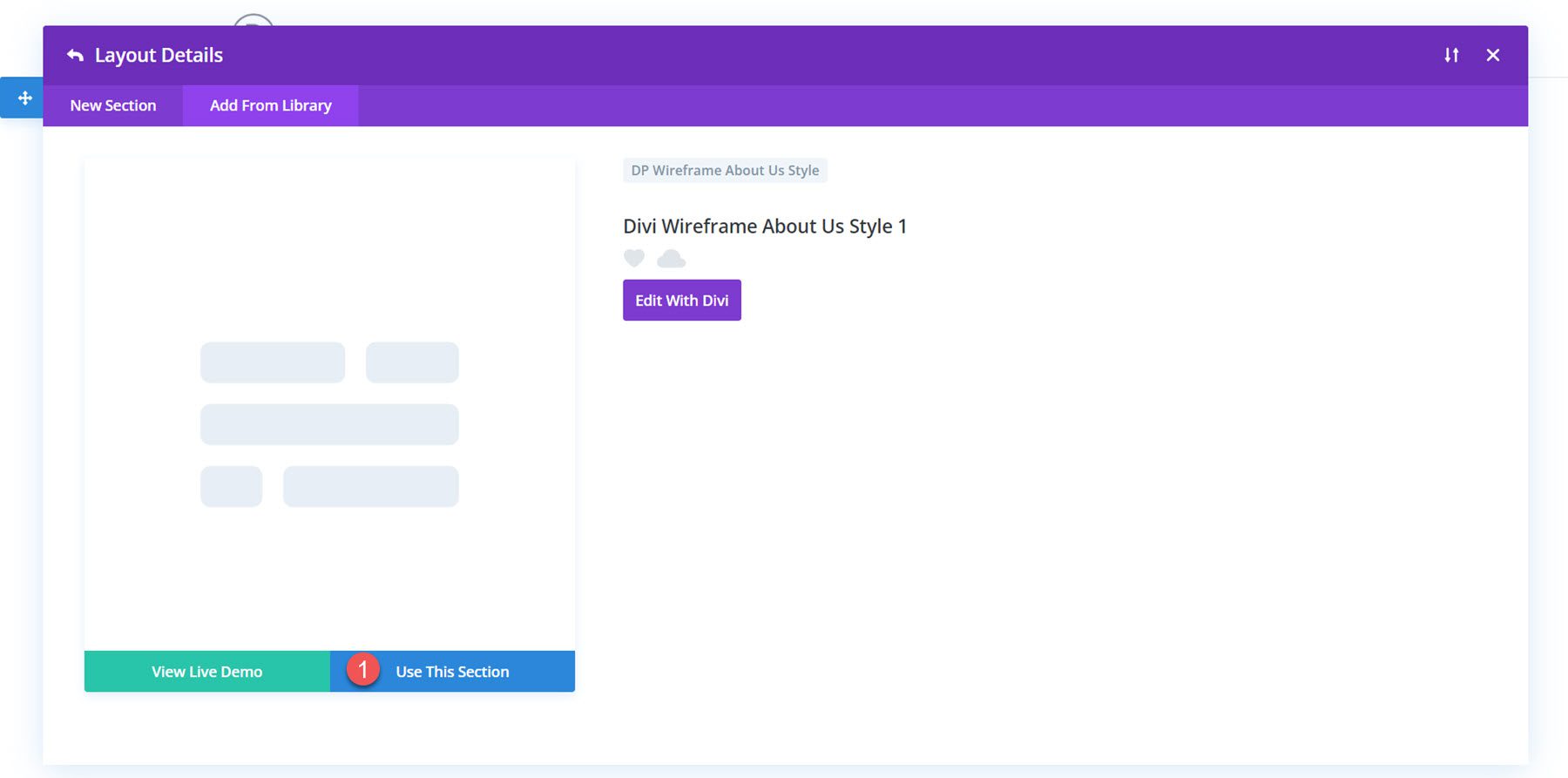
Odată ce aspectul a fost importat, deschideți pagina în Divi Builder. Faceți clic pe pictograma albastră plus pentru a adăuga o nouă secțiune, apoi selectați Adăugați din bibliotecă.

Găsiți aspectul pe care doriți să îl utilizați, apoi faceți clic pe butonul Utilizați această secțiune pentru a încărca aspectul pe pagina dvs.

Aspecte definitive ale kit-ului de cadru fir Divi multifuncțional
Kitul Ultimate Multifunction Divi Wireframe vine cu aspecte pentru aproape orice secțiune pe care doriți să o adăugați pe site-ul dvs. Aspectele utilizează toate modulele diferite care vin cu Divi, așa că sunteți sigur că veți găsi un aspect wireframe care să includă funcționalitatea pe care o căutați. Fiecare tip de aspect din Kitul Wireframe include 20-100 de stiluri diferite. Să aruncăm o privire la câteva aspecte din fiecare secțiune inclusă în kit-ul Ultimate Multipurpose Divi Wireframe.
Aspecte de secțiuni
Mai întâi, să aruncăm o privire asupra aspectului secțiunilor. Odată importat, oricare dintre aceste machete poate fi adăugat la designul paginii dvs. prin Biblioteca Divi.
Despre noi
Secțiunea Despre noi este un loc minunat pentru a evidenția caracteristicile cheie ale companiei și pentru a afișa un element vizual, cum ar fi o imagine sau un videoclip.
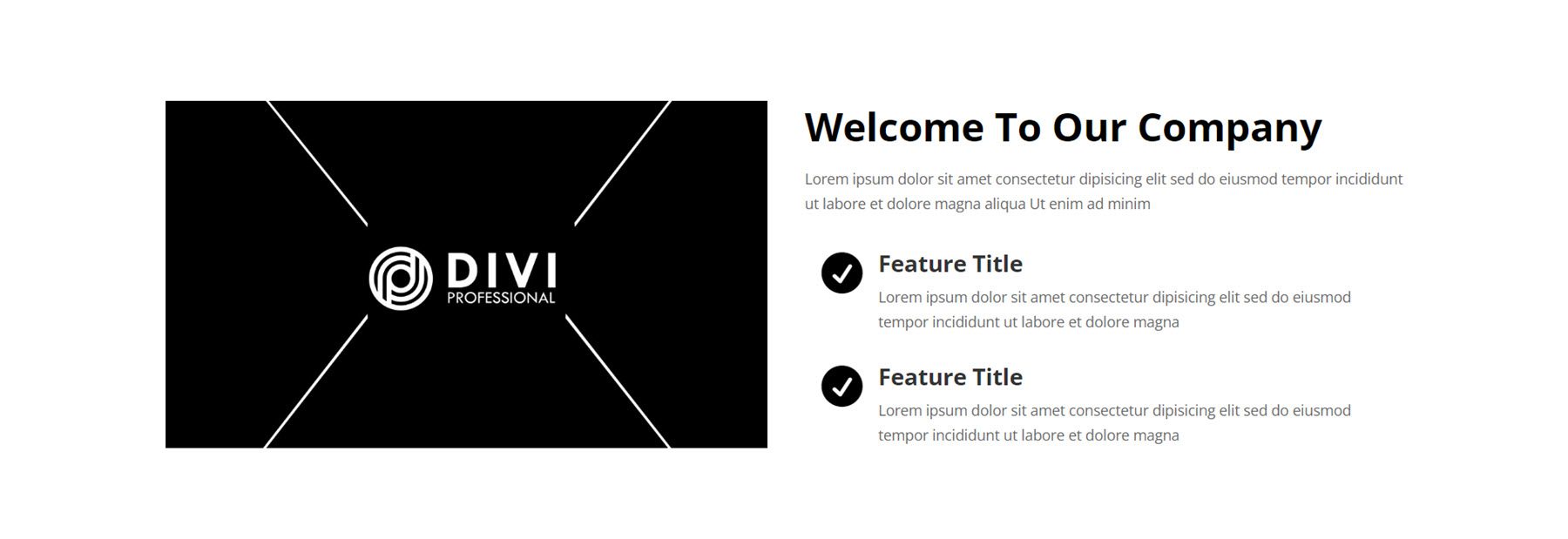
Stilul 1 prezintă o imagine mare în partea stângă cu un text de bun venit și două indicații pentru evidențierea caracteristicilor. Anunțurile prezintă pictograme cu efect de atenuare.

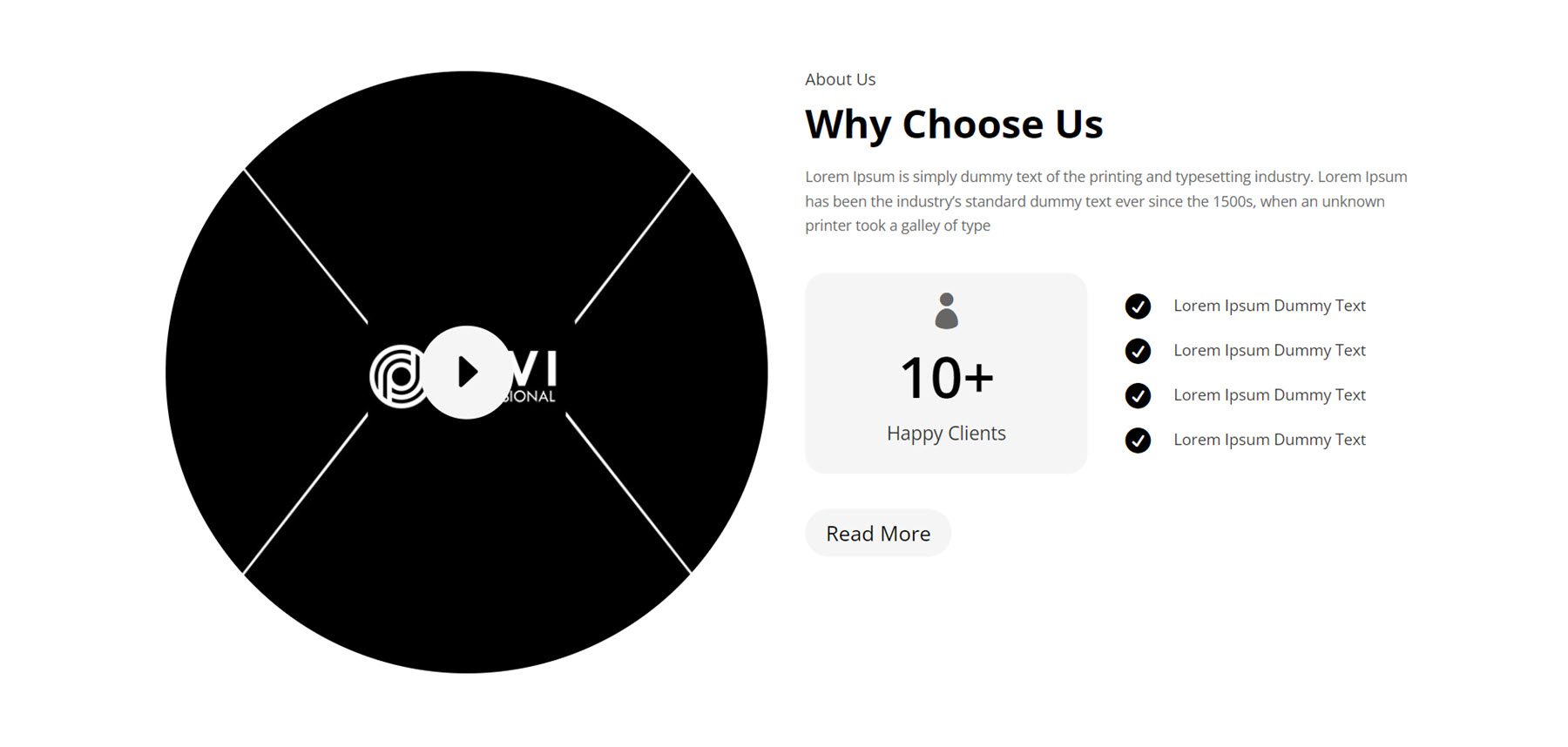
Următorul aspect este Style 13, un aspect interesant cu o imagine circulară mare în stânga și o pictogramă în mijloc care poate fi legată de un videoclip sau de altă pagină. În dreapta, există un text introductiv, urmat de un numărător de numere care reprezintă clienții fericiți și câteva caracteristici marcate cu o pictogramă în partea dreaptă. Butonul Citiți mai multe poate ghida utilizatorul către o pagină nouă.

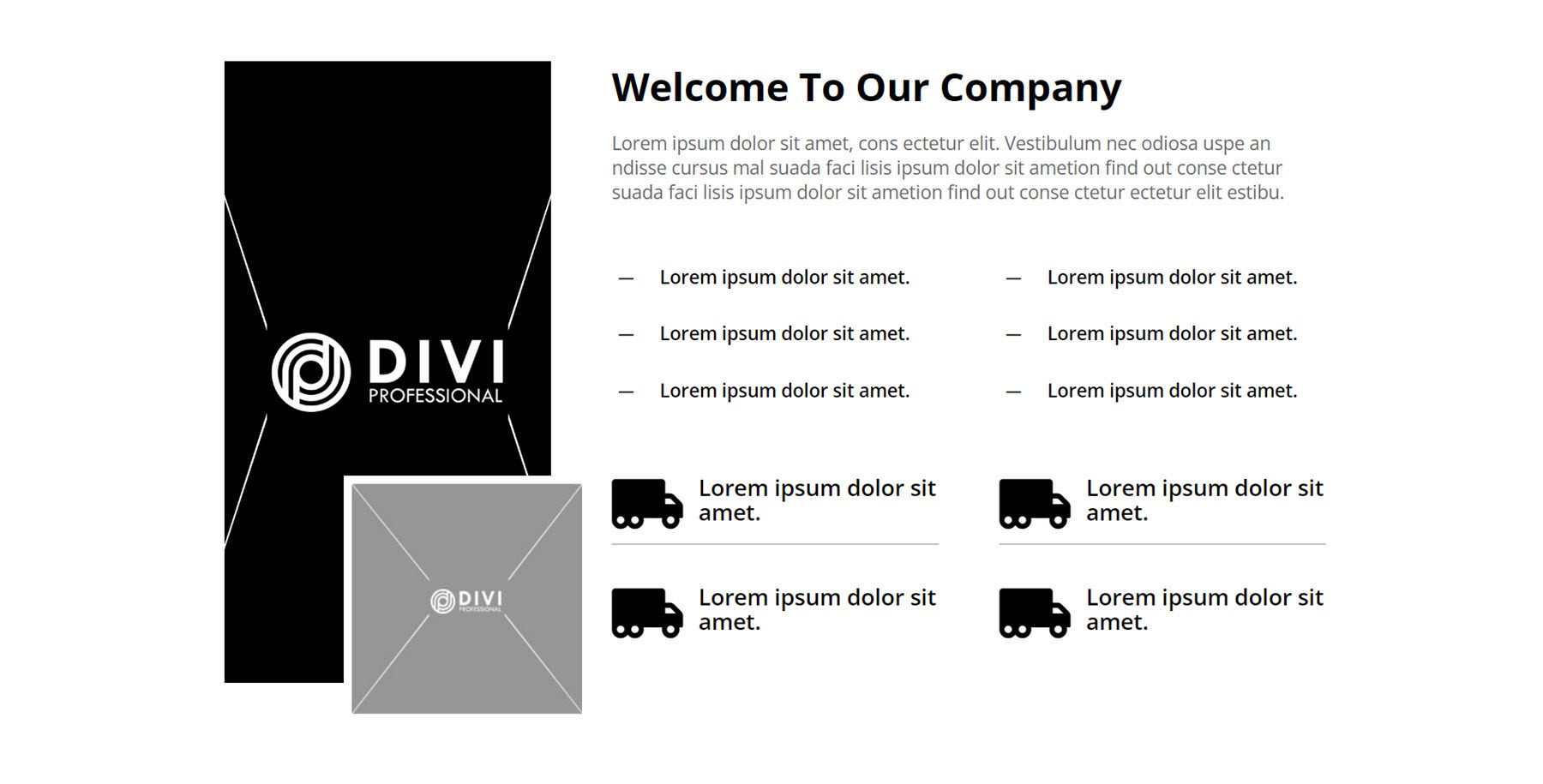
Ultima secțiune Despre noi la care ne vom uita este stilul 43. Are o imagine înaltă și o imagine mai mică suprapusă în stânga. În partea dreaptă este un text introductiv, urmat de câteva evidențieri cheie în pictogramele de afișare.

Blog
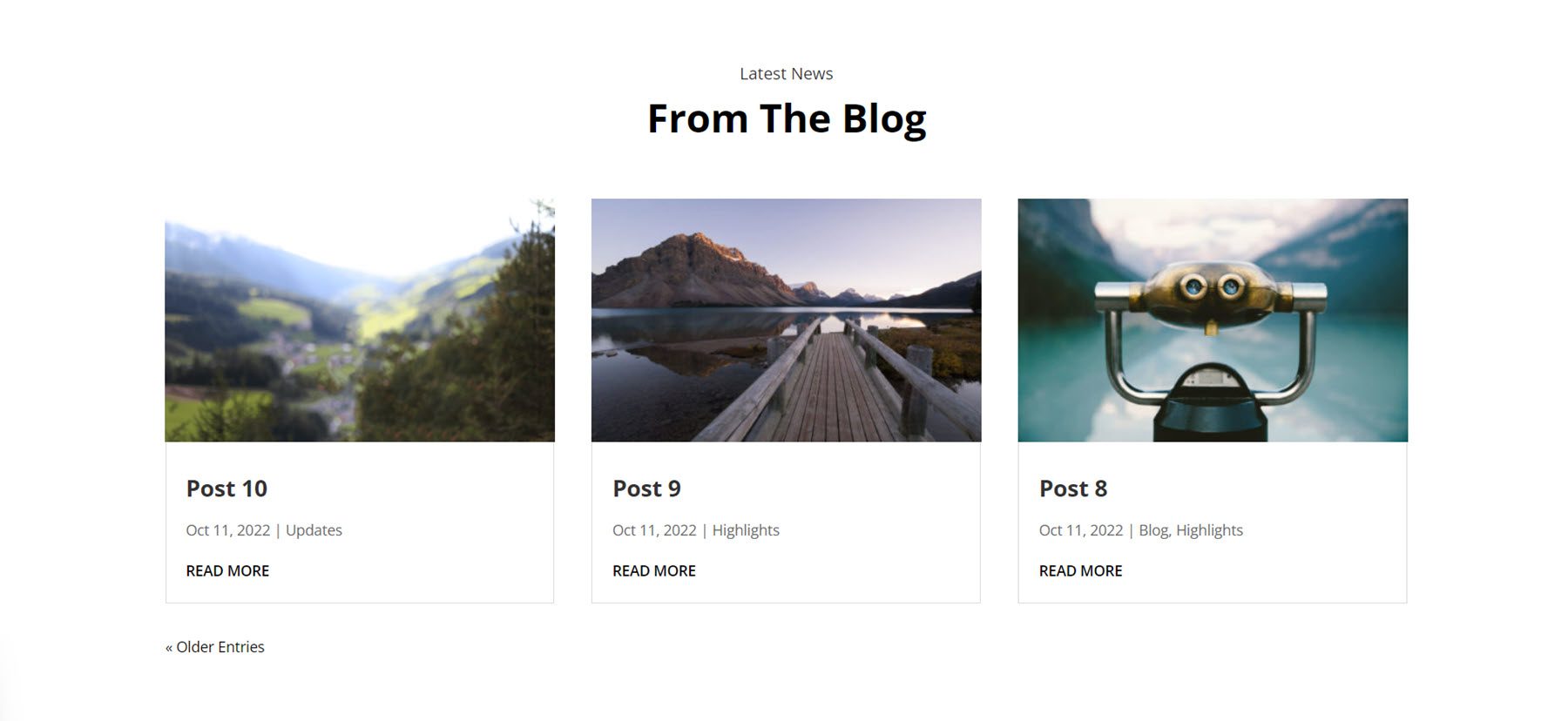
Modulul blog vă permite să afișați o colecție de postări oriunde pe site-ul dvs. Mai întâi, să aruncăm o privire la Blog Style 2. Este un design în stil card cu trei postări pe blog. Fiecare postare are o imagine prezentată, urmată de titlul postării, dată, categorie și un buton Citiți mai multe.

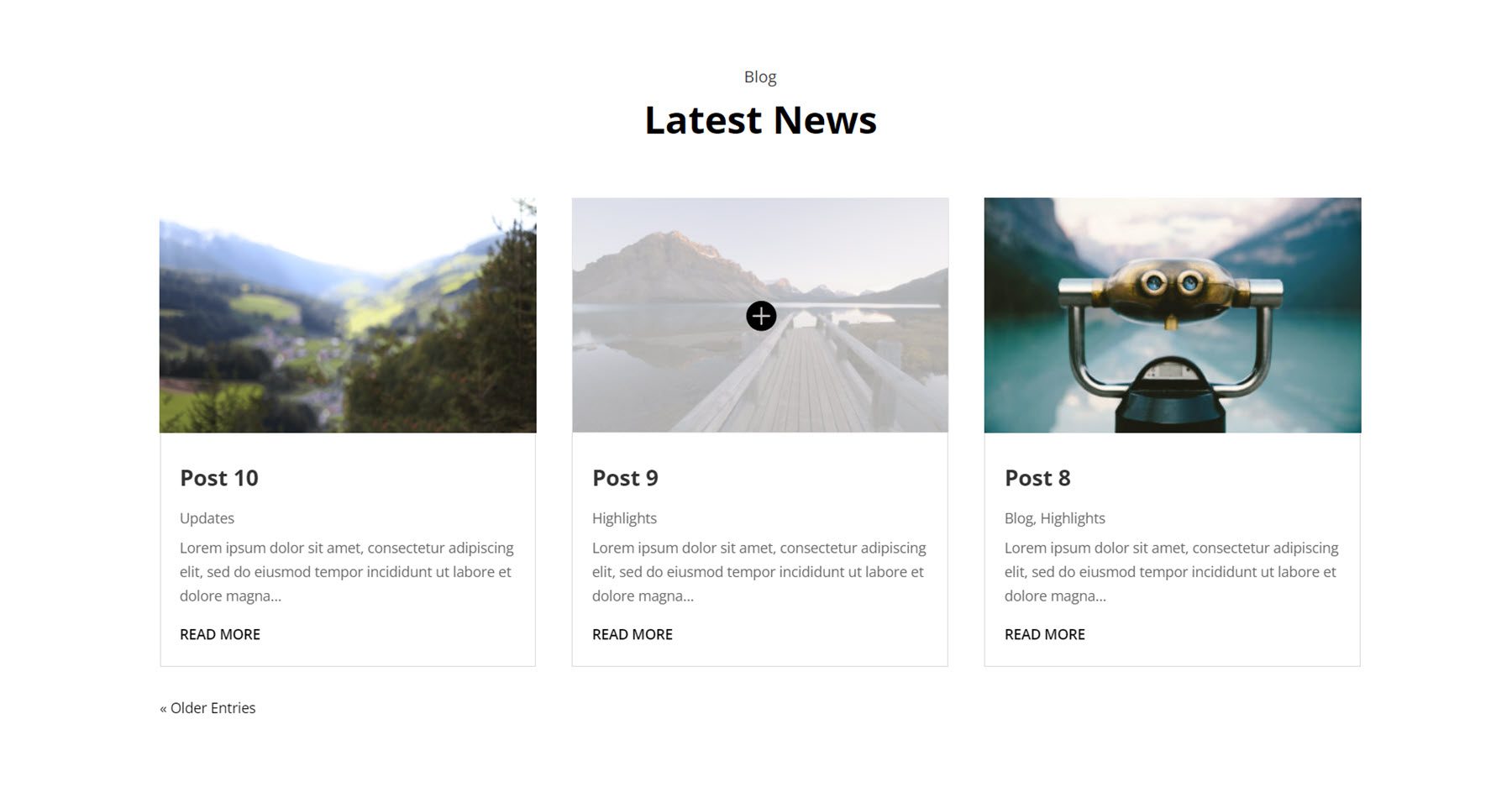
Blog Style 4 este similar cu cel de mai sus, dar nu afișează data și în schimb afișează un scurt fragment din fiecare postare. La trecerea cursorului, o suprapunere ușoară și o pictogramă apar deasupra imaginii prezentate.

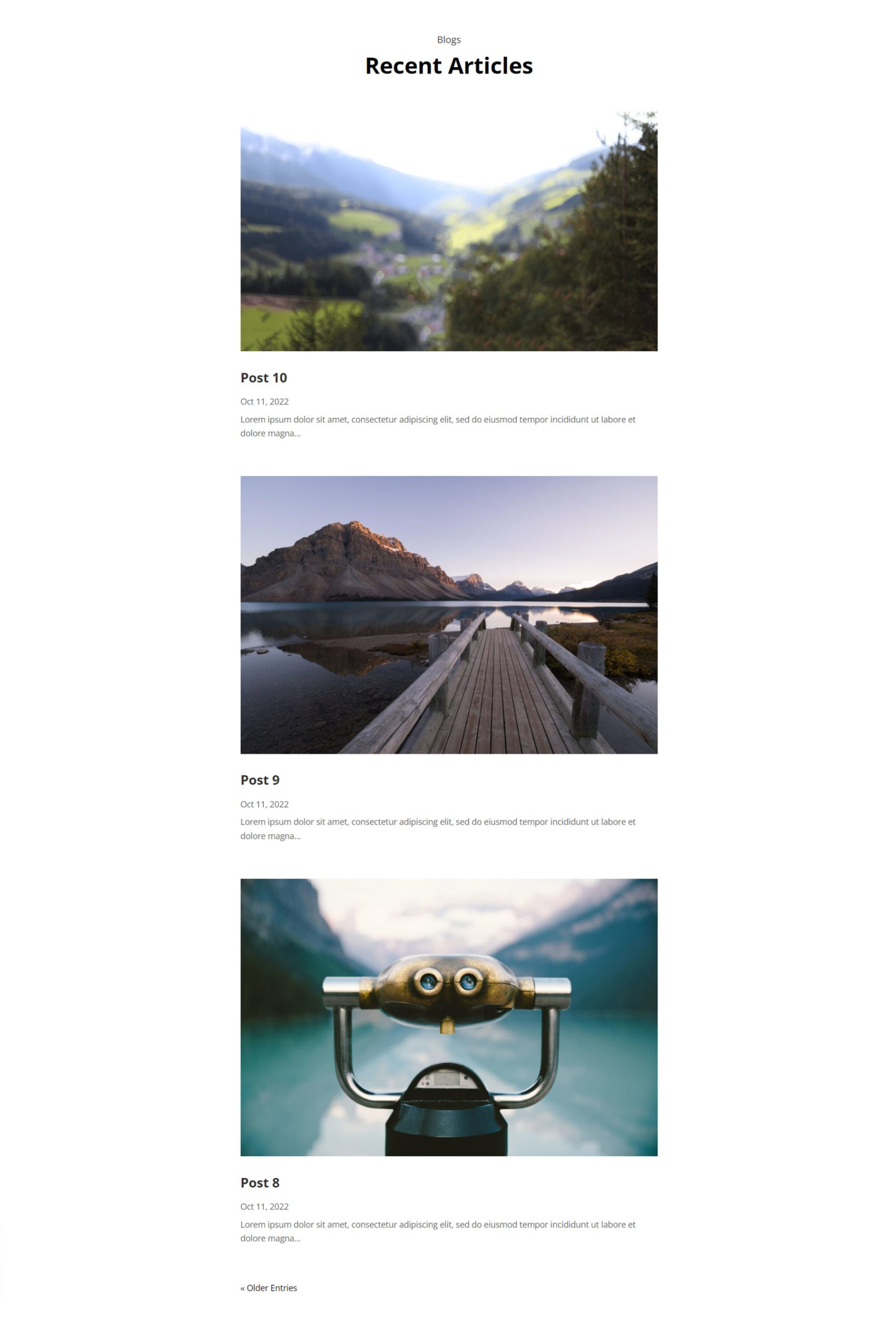
În Blog Style 19, postările sunt afișate într-un format de listă, cu o postare afișată după alta. Imaginile pentru fiecare postare sunt afișate pe toată lățimea, urmate de titlul postării, dată și fragment.

Informații formular de contact
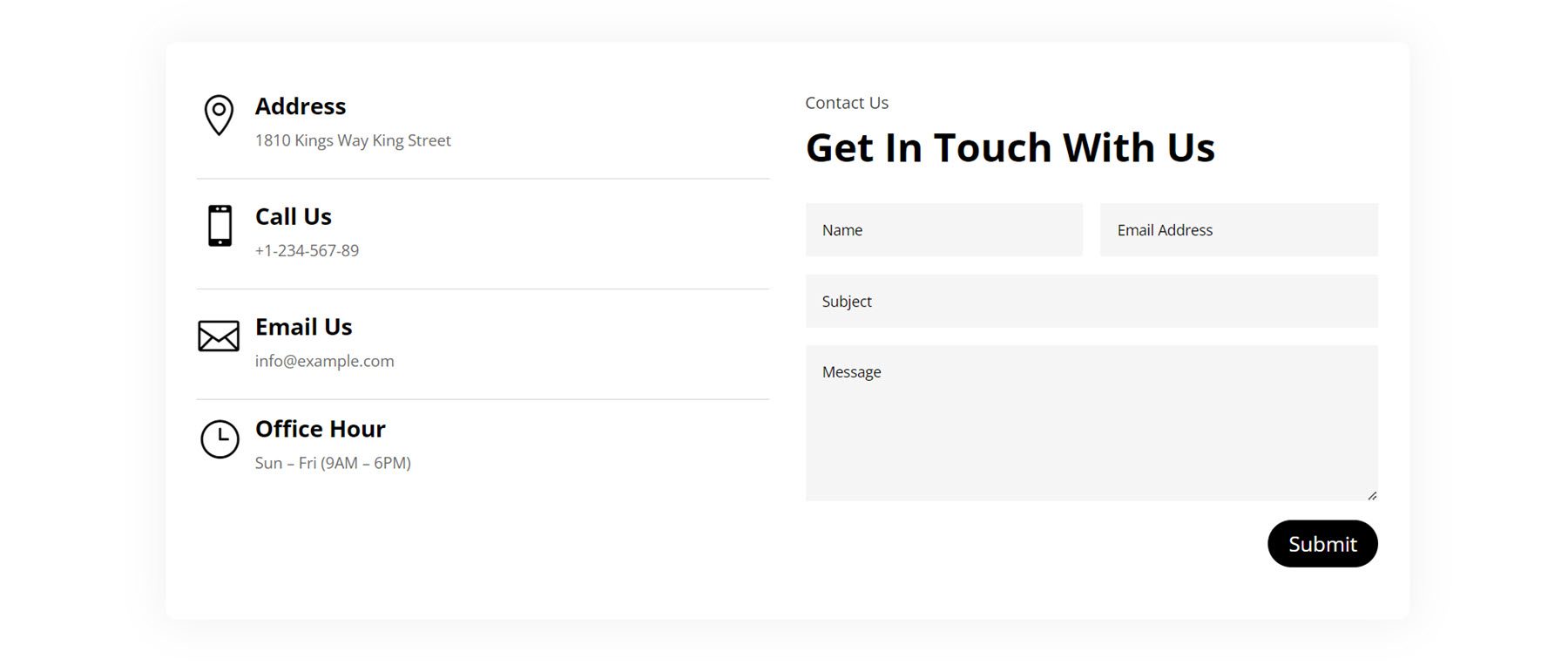
Aceste secțiuni includ în principal informații de contact, formulare de contact și hărți. Iată stilul 9, are secțiuni de prezentare cu pictograme pentru informații precum adresa, numărul de telefon, e-mailul și orele. În dreapta este un formular de contact.

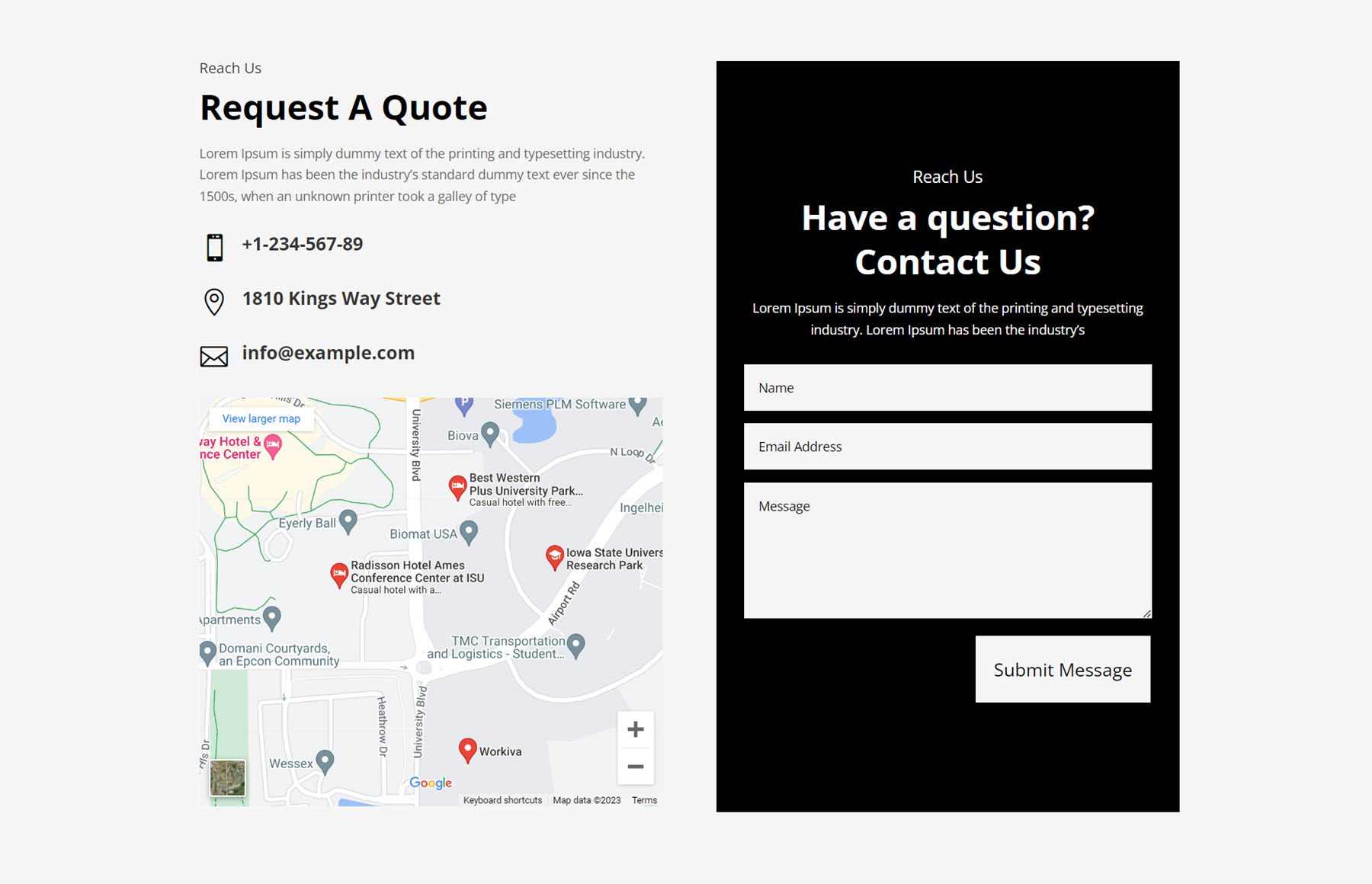
În stilul 22, există o secțiune pentru o copie introductivă, urmată de câteva pictograme reprezentând informații de contact și o hartă. În dreapta este un formular de contact pe un fundal negru.

În continuare, Style 40 prezintă un aspect în stil bloc cu o umbră de casetă în jurul rândului. În stânga, o imagine este setată ca fundal pentru coloană și există câteva module de blurb cu pictograme reprezentând informații de contact. În dreapta este un titlu și o copie, apoi un buton Contactați-ne.

Tejghea
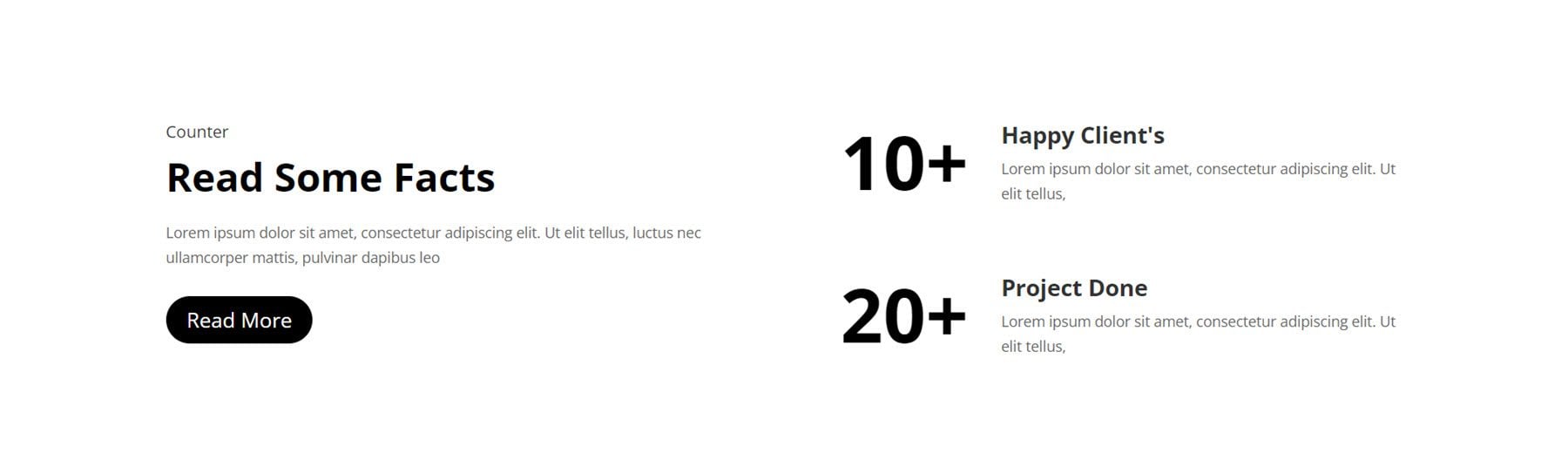
Primul contor la care ne vom uita este stilul 2. Are un subtitlu și un titlu în stânga, urmat de o copie și un buton de citire mai mult. Pe dreapta. Două contoare de numere cu numere mari sunt afișate alături de un text de descriere.

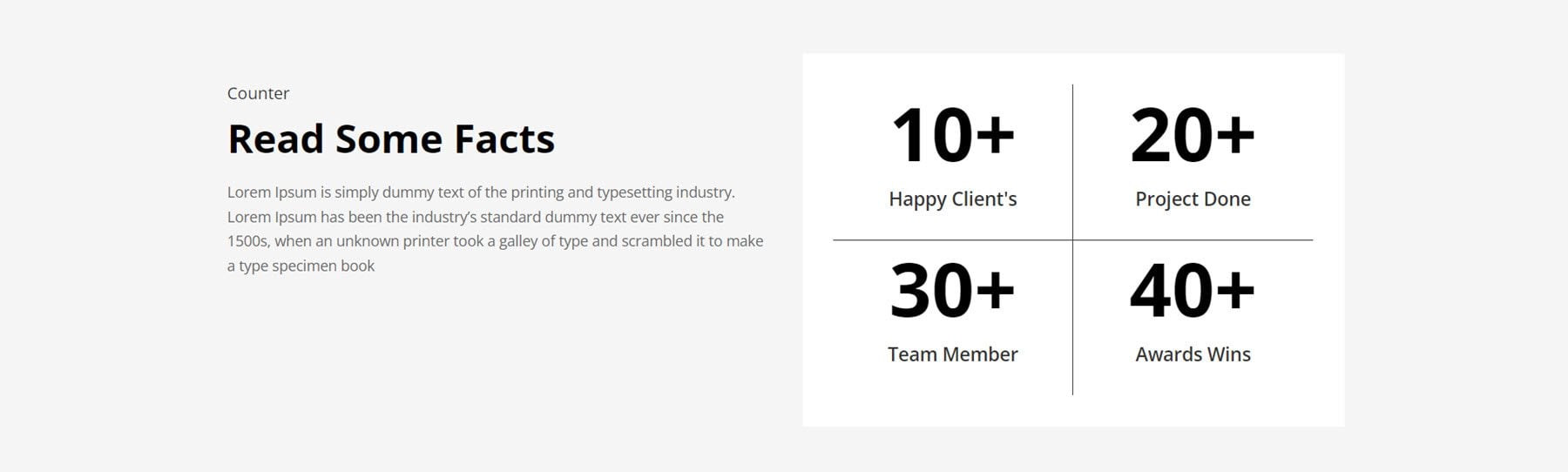
Stilul de contor 12 este afișat pe un fundal gri cu text de descriere în stânga. În dreapta, patru contoare de numere sunt afișate pe un fundal alb cu descrierea fiecărui număr de mai jos.

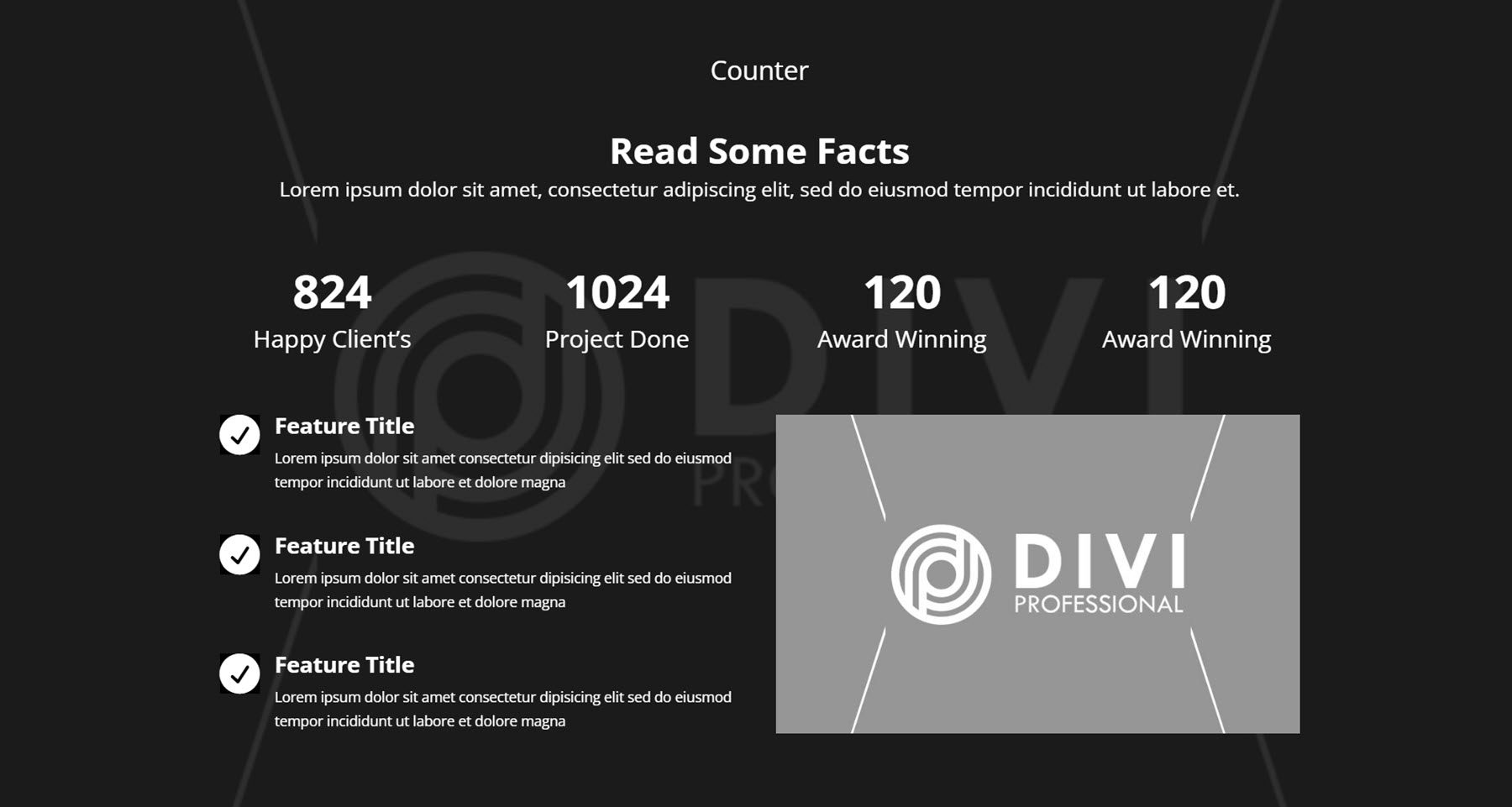
Counter Style 100 are multe elemente diferite. Aspectul prezintă o imagine mare ca fundal cu o suprapunere întunecată. În partea de sus sunt două titluri și o linie de copie, apoi patru contoare de numere cu descrieri. Sub aceasta, trei module de blurb evidențiază caracteristicile din stânga cu o imagine în dreapta.

CTA
Secțiunile CTA sunt excelente pentru a atrage atenția asupra unei oferte speciale, a unei pagini de vânzări sau a oricărei alte acțiuni pe care doriți să o întreprindă utilizatorii. Stilul 3 prezintă un fundal de imagine cu o suprapunere întunecată. În stânga este un subtitlu scurt urmat de un text mare de titlu. În dreapta este copia corpului, urmată de un buton Citiți mai multe.

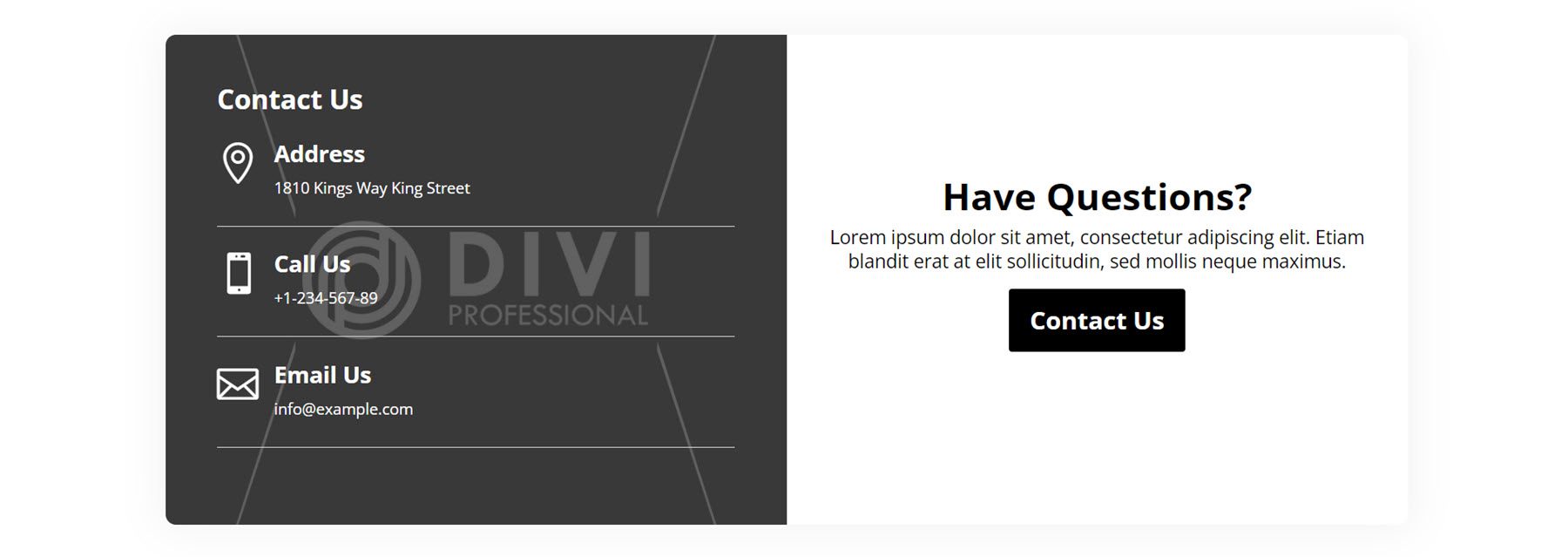
CTA Style 9 are două casete diferite, una întunecată și una deschisă. Fiecare caracteristică are un titlu, un text și un buton.

În continuare, CTA Style 19 are un aspect în stil banner, cu o secțiune în unghi întunecat în stânga cu text și o imagine în dreapta cu un buton.

FAQ
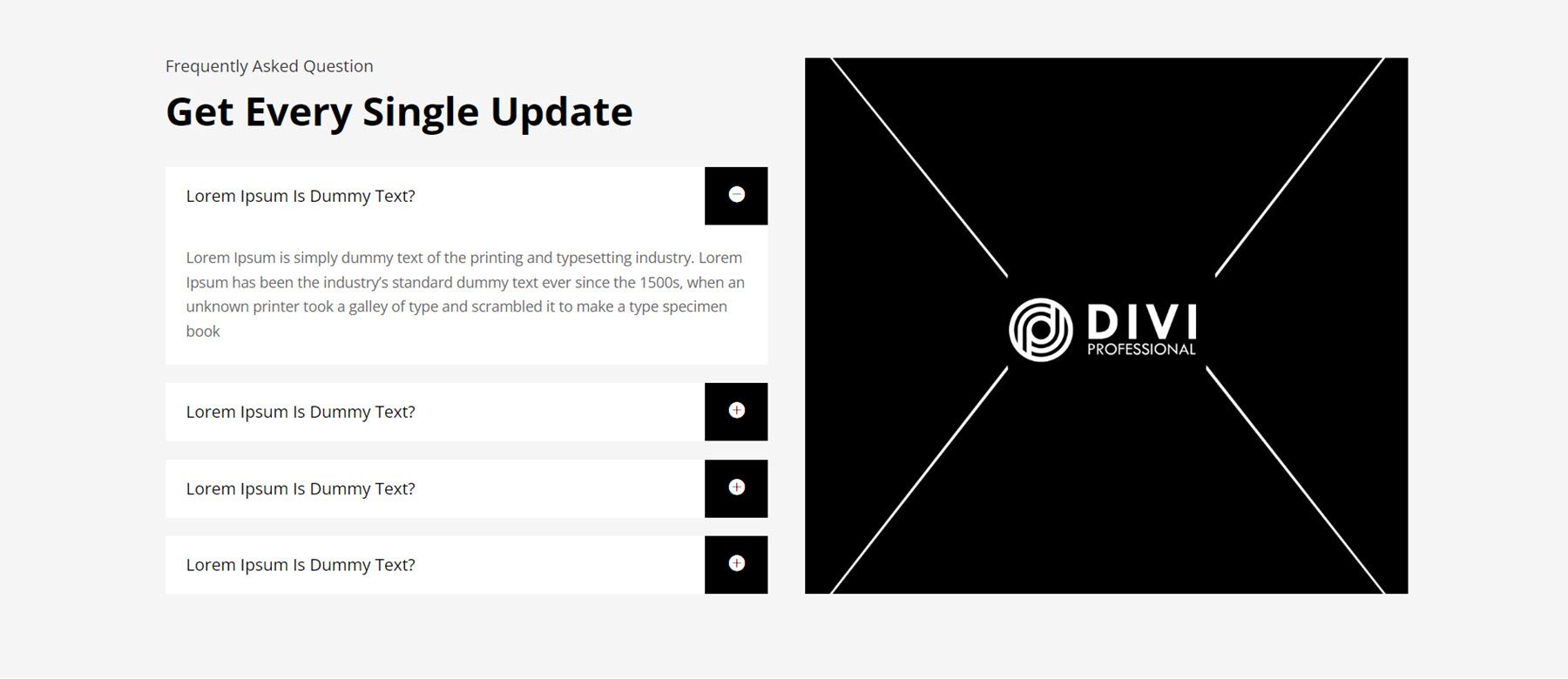
Adăugarea unei secțiuni de întrebări frecvente pe site-ul dvs. vă poate ajuta să comunicați informații importante vizitatorilor site-ului dvs. și să reduceți cantitatea de întrebări repetitive pe care le puteți primi. Întrebări frecvente Layout Style 6 are acordeoane Întrebări frecvente în partea stângă, sub un text de titlu. În dreapta este o imagine mare.

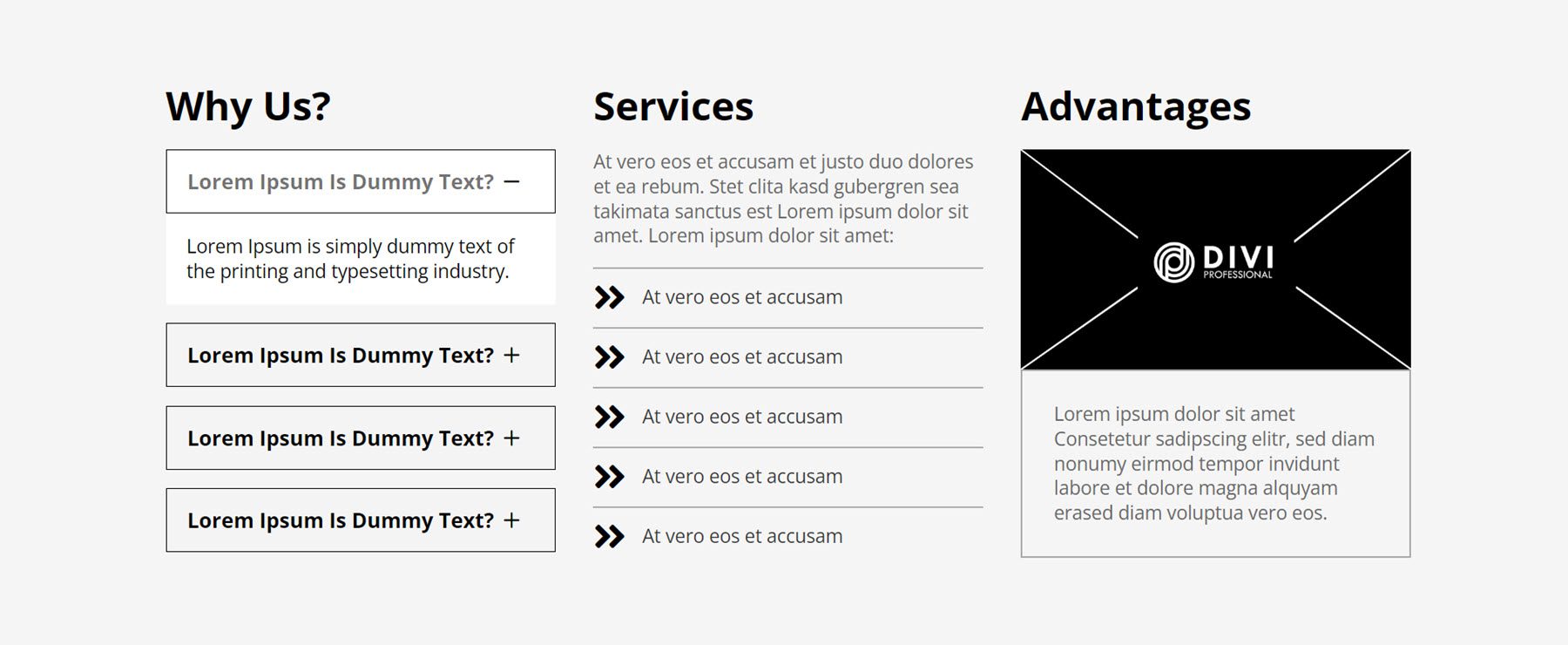
Pentru următorul aspect, vom arunca o privire la FAQ Style 31. Are patru acordeoane FAQ în coloana din stânga, urmate de o listă de servicii cu pictograme în mijloc. În dreapta este o imagine cu text înconjurat de un chenar.

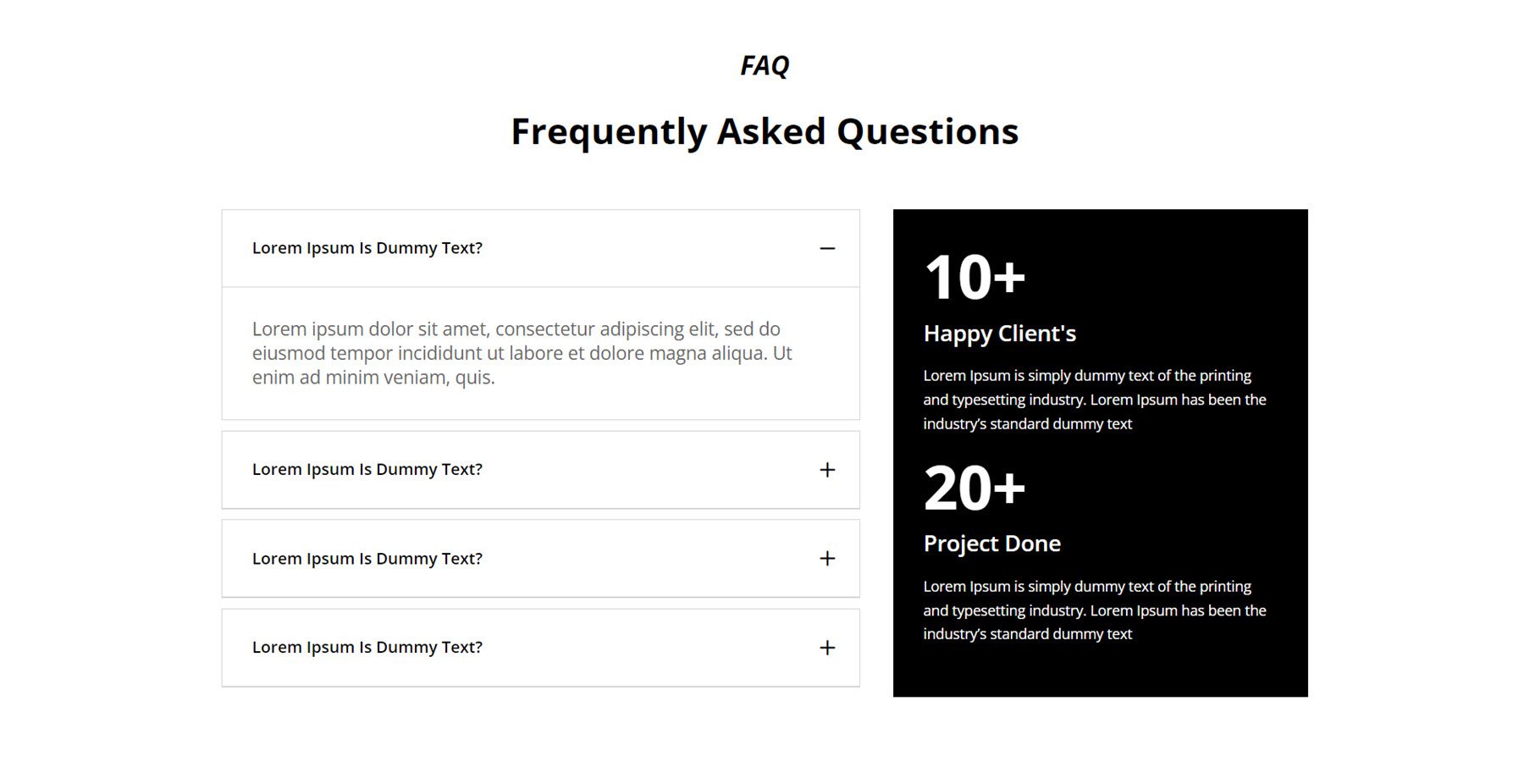
Ultima secțiune de Întrebări frecvente la care ne vom uita este numărul 87. Prezintă articolele de Întrebări frecvente din dreapta, cu două contoare de numere și text de descriere în partea dreaptă pe un fundal negru.

Secțiunea de caracteristici
Secțiunile de caracteristici sunt aspecte foarte versatile. După cum sugerează și numele, le puteți folosi pentru a evidenția caracteristicile serviciului sau produsului dvs. De asemenea, puteți utiliza aspectele pentru a prezenta diferite servicii, pentru a afișa o listă de pagini sau pentru a evidenția punctele cheie cu pictograme.
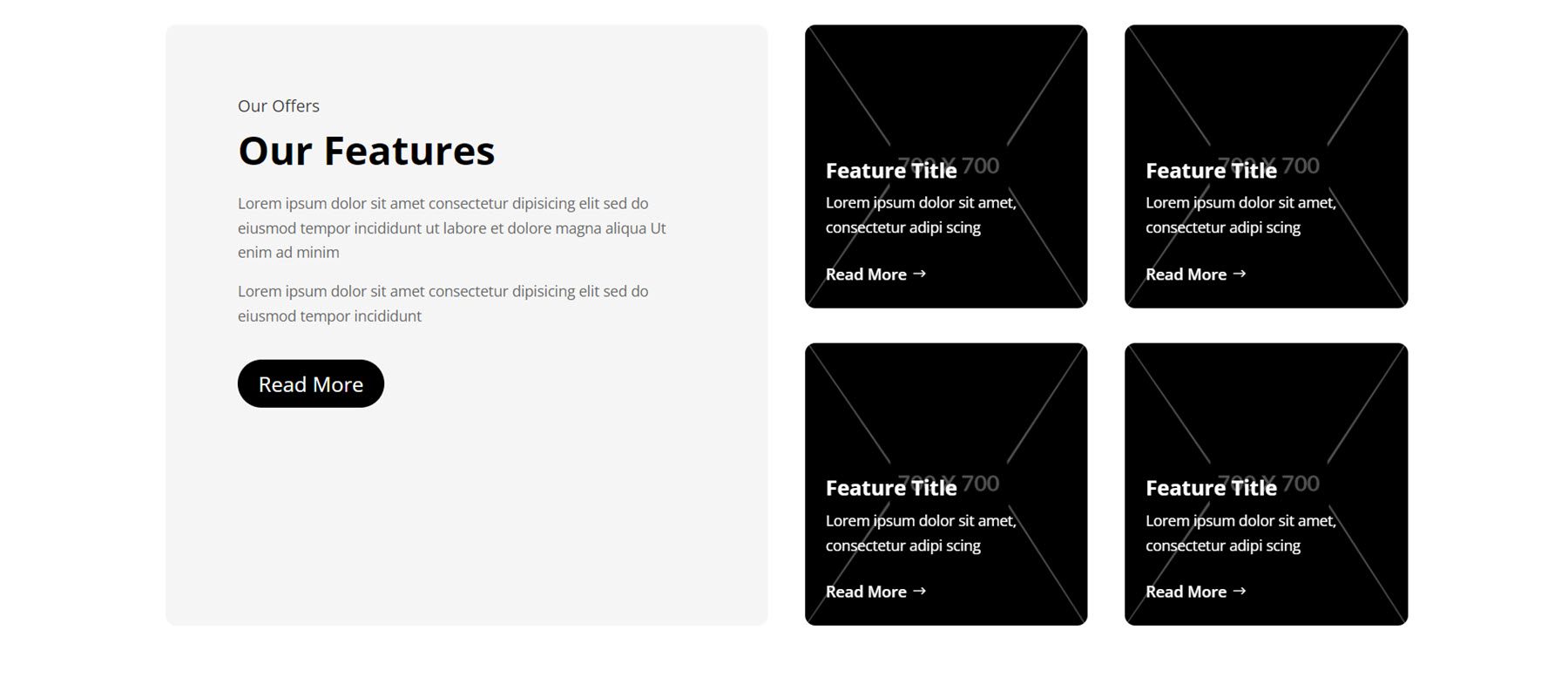
Iată primul exemplu, secțiunea de caracteristici Stil 7. Acest aspect are un aspect în stil card cu colțuri rotunjite. În stânga, avem un titlu și o copie a corpului urmate de un buton. Apoi, există patru cărți fiecare cu o imagine de fundal și o suprapunere întunecată în partea dreaptă. Pe fiecare card este un titlu al caracteristicii, un text de descriere și un buton Citiți mai multe.

În continuare, Style 11 listează patru caracteristici alături de pictograme din stânga. În dreapta, există o imagine mare suprapusă cu un cerc care afișează un numărător și o descriere.

Stilul 21 este un design interesant, cu un titlu în partea de sus, o imagine înaltă în centru și două module de prezentare pe ambele părți cu un titlu și o descriere a caracteristicii.

Galerie
Aspectele galeriei au o mulțime de asemănări, cu unele diferențe în efectele hover. Aici este stilul 4, imaginea se extinde la trecerea cu mouse-ul.

În stilul 11, imaginile galeriei sunt afișate într-un singur glisor.

În cele din urmă, Gallery Style 14 prezintă un chenar în jurul fiecărei imagini.

Erou
Secțiunile Hero sunt utile pentru a evidenția ofertele speciale, funcțiile și informațiile cheie despre afacerea dvs. Stilul 3 are o secțiune de text cu un antet și un subtitlu în stânga și conținutul corpului în dreapta. Mai jos este o secțiune îndemn la acțiune cu un titlu, textul corpului și un buton Citiți mai multe pe un fundal de imagine mare.

Pentru Hero Style 5, caracteristicile sunt evidențiate cu o secțiune de text cu antet și text de corp, urmate de câteva informații care evidențiază funcțiile și un buton Citiți mai multe. În stânga este o imagine.

Hero Layout 17 prezintă o imagine mare ca fundal. În stânga este un subtitrare, titlu, textul corpului și un buton pentru a citi mai multe. În dreapta sunt două caracteristici evidențiate cu o pictogramă, pe un fundal alb.

Siglă
Puteți afișa sigle ale clienților cu care ați lucrat pe site-ul dvs. web pentru a construi încredere și credibilitate cu vizitatorii site-ului dvs. Logo Style 4 are trei sigle în stânga și o casetă albă în dreapta cu un titlu, text și un buton pentru a vedea mai multe.

În Logo Layout 7, antetul, subtitlul și textul de descriere sunt în stânga, pe un fundal de imagine mare care se întinde pe toată lățimea secțiunii. În dreapta, șase logo-uri sunt afișate pe fundal alb.

Logo Layout 11 este un aspect relativ simplu, cu patru logo-uri afișate pe un fundal gri. În acest aspect, dimensiunea logo-ului crește la trecerea cu mouse-ul.

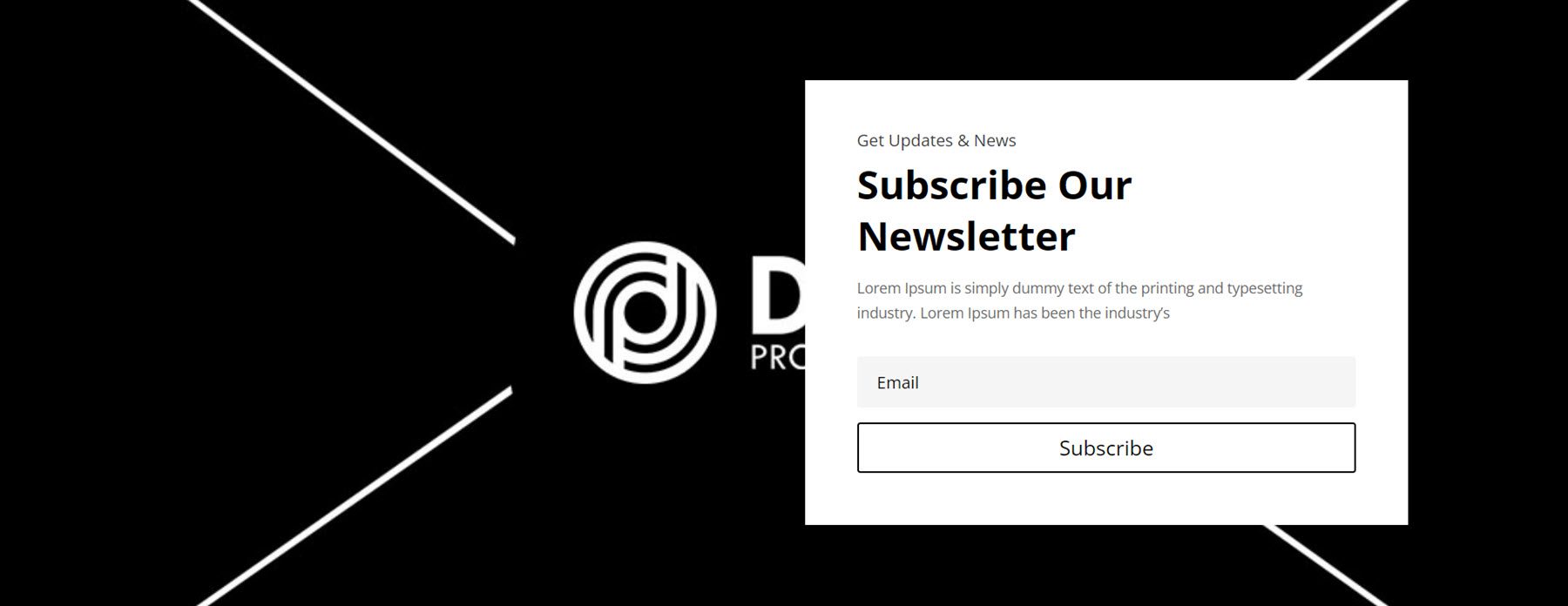
Buletin informativ
Urmează secțiunea newsletter. Primul aspect pe care îl vom arunca o privire este stilul 4. Are un text introductiv în stânga, urmat de formularul de înscriere la newsletter. În dreapta, este o imagine. Secțiunea este pe un fundal gri deschis.


Stilul 10 poate funcționa excelent ca parte a unui aspect de subsol. Are un logo în centru, urmat de trei coloane de informații de contact cu linii subțiri de separare. Mai jos este formularul de înscriere la newsletter.

Newsletter Style 12 este aranjat cu o imagine pe toată lățimea setată ca fundal. În partea dreaptă, copia buletinului informativ și formularul de înscriere apar pe un fundal alb.

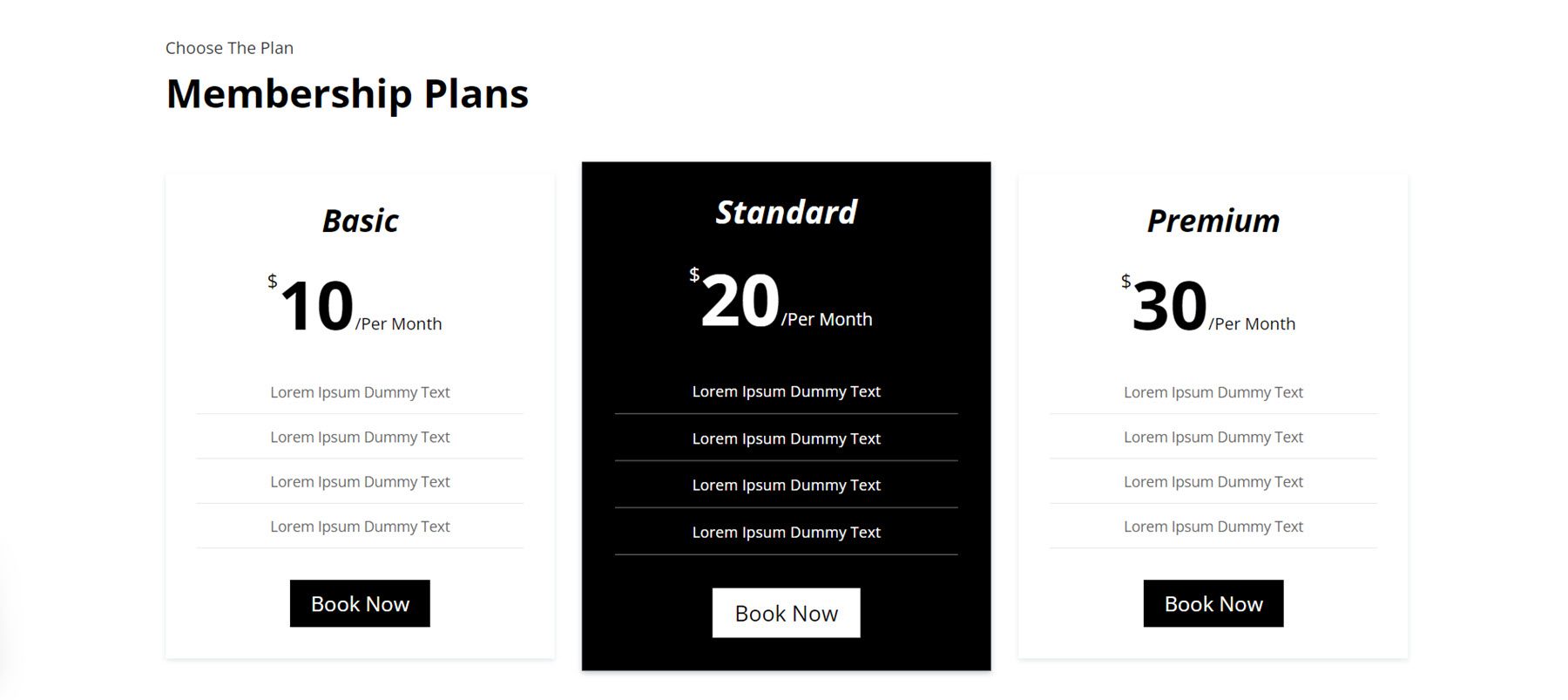
Prețuri
În Stilul de aspect al prețurilor 3, există trei coloane cu prețul afișat într-o dimensiune mare a fontului în partea de sus. Caracteristicile sunt evidențiate mai jos, cu o linie de despărțire între ele. În partea de jos a fiecărei coloane este un buton Rezervați acum. Caseta de preț crește în dimensiune la trecerea cursorului.

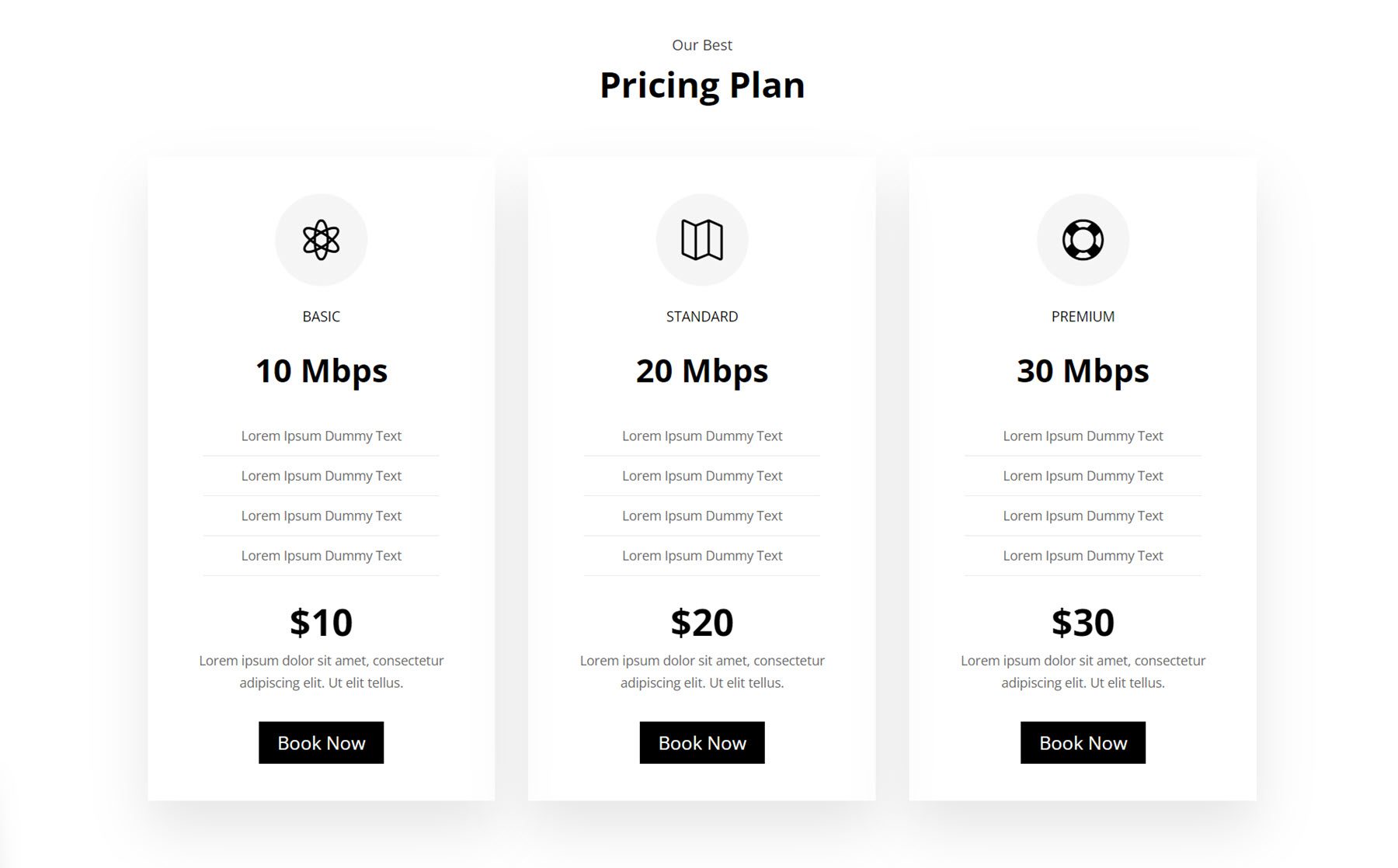
Stilul 14 are o pictogramă în partea de sus a fiecărei coloane de prețuri. Mai jos este titlul și subtitrarea pentru fiecare nivel, apoi caracteristicile separate prin linii de despărțire. Prețul este afișat mai jos, urmat de un text de descriere și un buton.

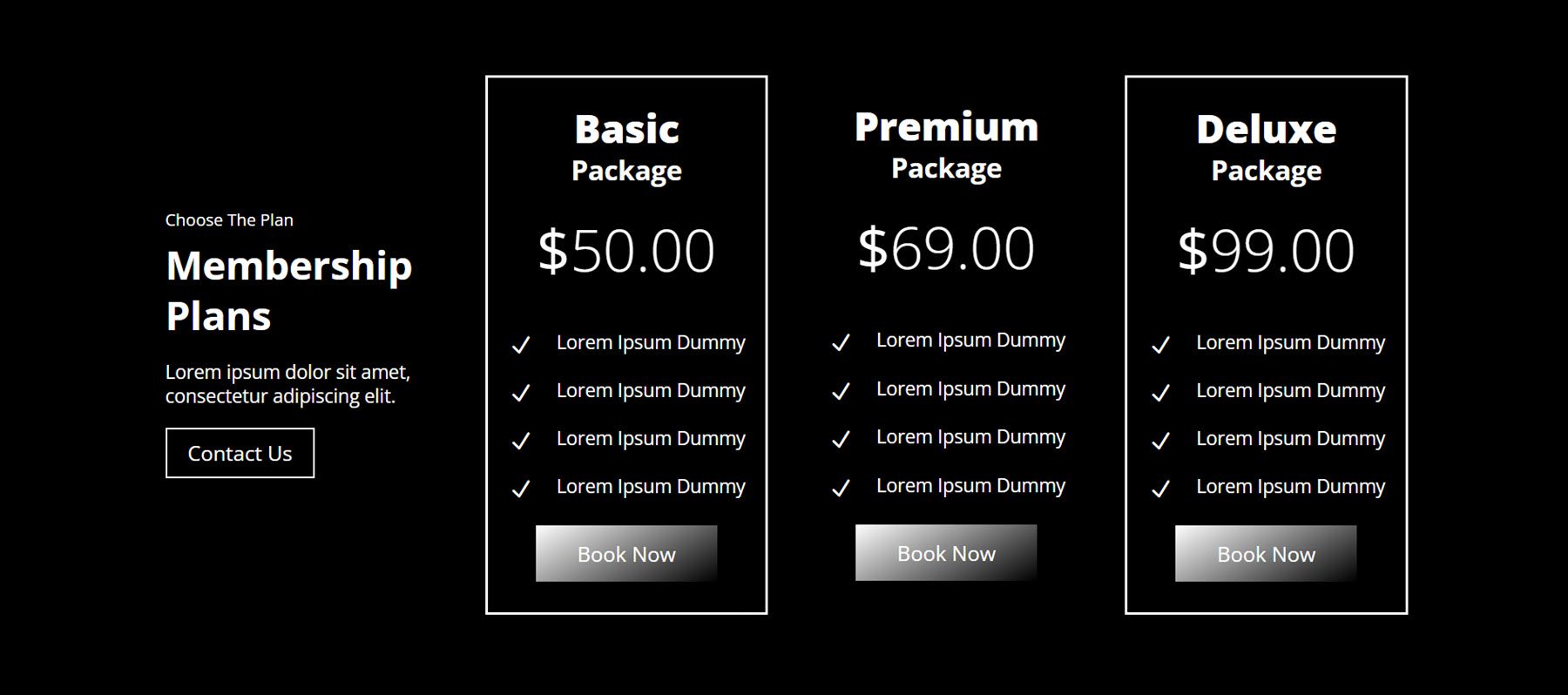
Pentru stilul de aspect al prețurilor 37, textul este afișat în coloana din stânga alături de butonul Contactați-ne. În dreapta sunt trei coloane cu detalii de preț. În partea de sus este un titlu, urmat de preț, câteva caracteristici evidențiate cu o pictogramă și un buton Rezervați acum. Aspectul este plasat pe un fundal întunecat, iar butoanele prezintă un efect de gradient în tonuri de gri.

Proiecte
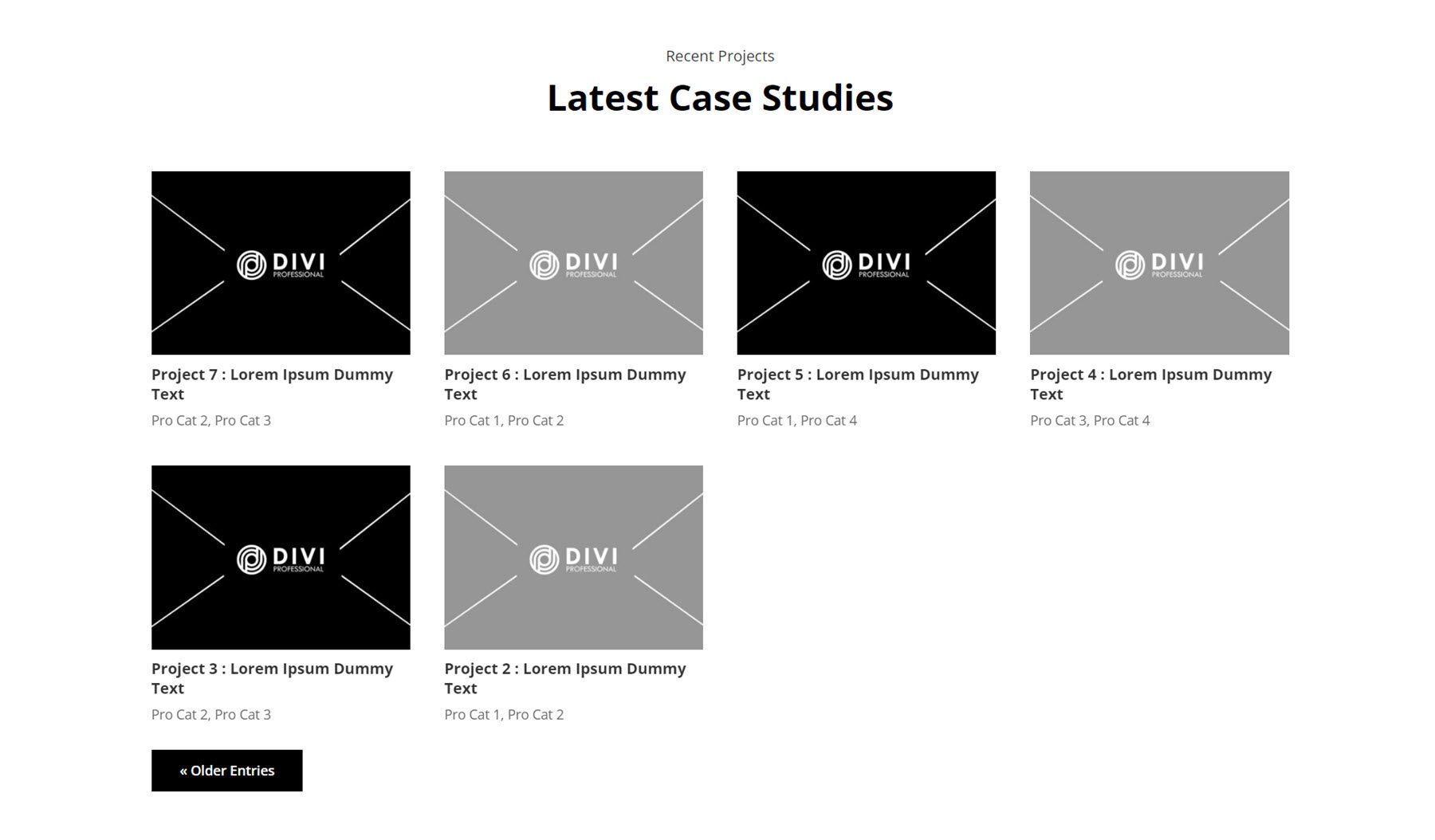
Cu aspectul secțiunii de proiecte, puteți afișa proiectele prezentate în mai multe moduri diferite. Mai întâi, să aruncăm o privire la stilul 2. Folosește un aspect standard cu imaginea prezentată a fiecărui proiect, urmată de titlu și apoi de categorii. Un buton din colțul din stânga jos vă permite să navigați la intrări mai vechi. La trecerea cu mouse-ul, peste imagine apare o suprapunere întunecată.

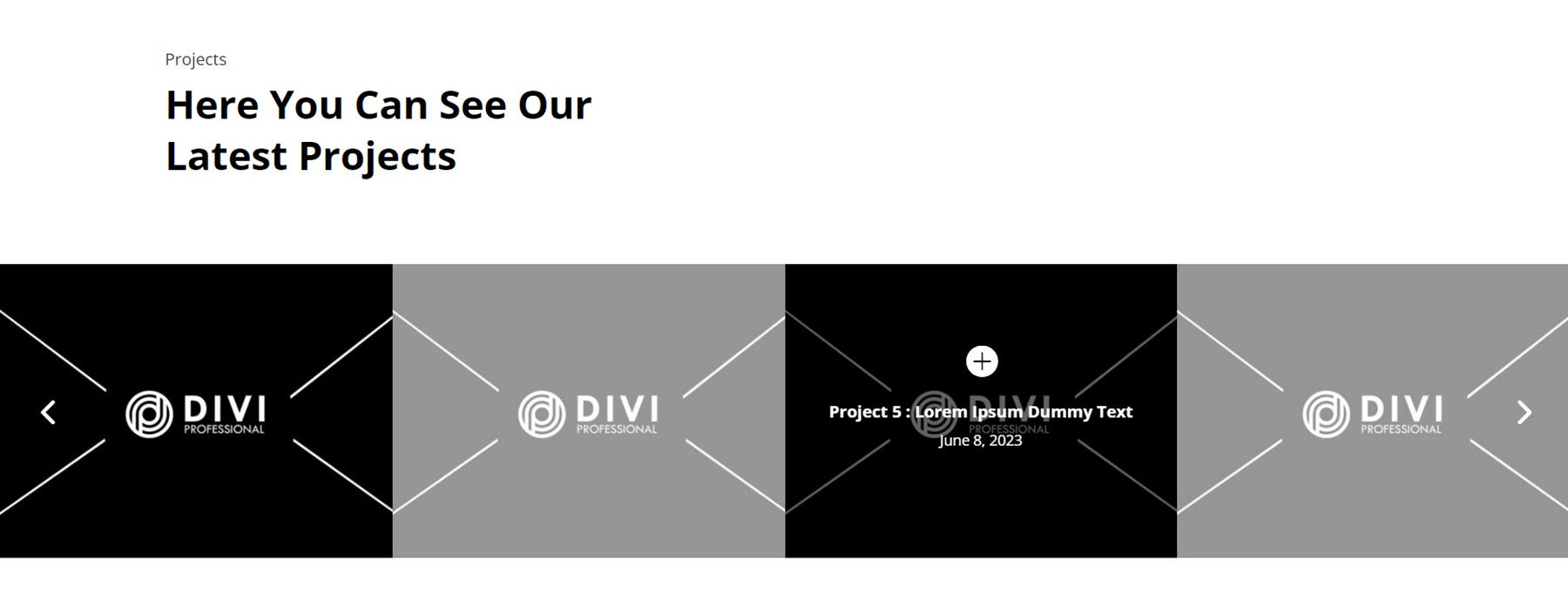
În continuare, Project Style 5 prezintă patru proiecte cu imaginile afișate într-un rând perfect. La trecerea cu mouse-ul, apare o suprapunere întunecată împreună cu o pictogramă plus și informațiile despre proiect.

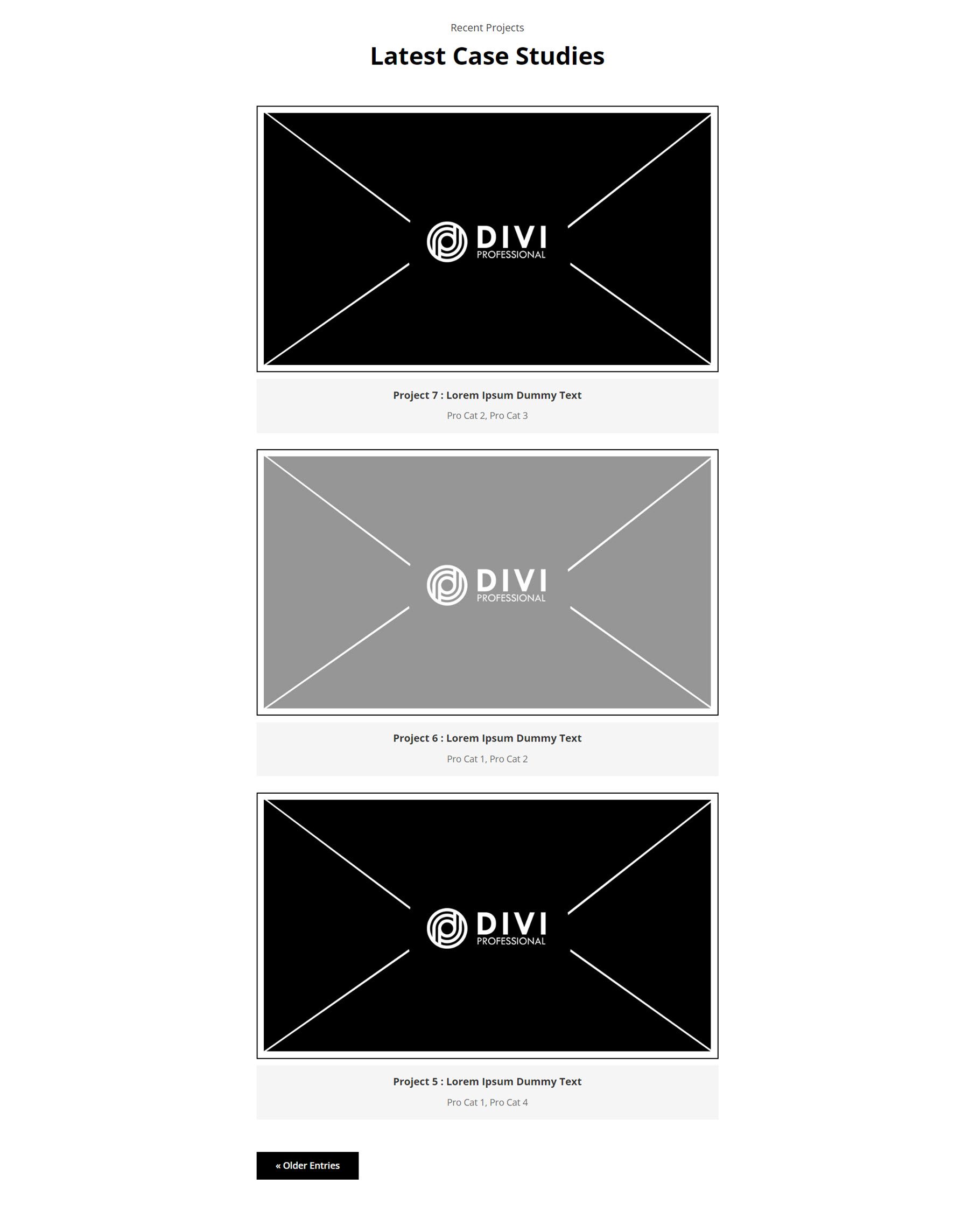
În stilul 18, proiectele sunt așezate într-o singură coloană, unul după altul. Cu acest aspect, vă puteți ghida vizitatorul prin vizualizarea unui articol din portofoliu la un moment dat. Fiecare articol are o imagine mare prezentată cu o margine neagră. Mai jos, detaliile proiectului sunt listate pe un fundal gri.

Serviciu
Acum să aruncăm o privire asupra aspectului serviciilor, unde puteți prezenta varietatea de servicii pe care le oferiți și puteți oferi detalii importante despre serviciile dvs.
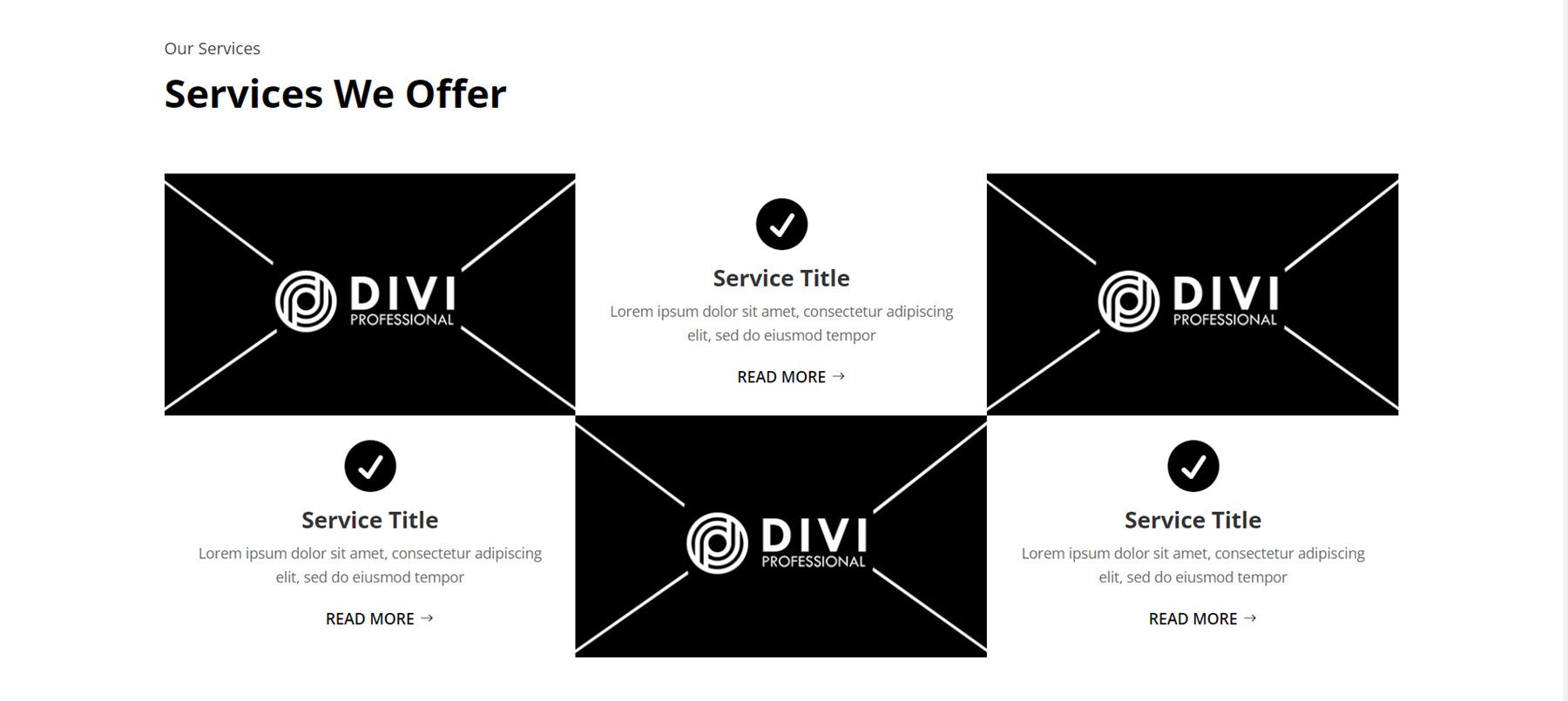
Primul este Service Style 11. Serviciile și imaginile sunt organizate într-un aspect alternativ. Fiecare articol de serviciu este afișat cu o pictogramă și un buton Citiți mai multe.

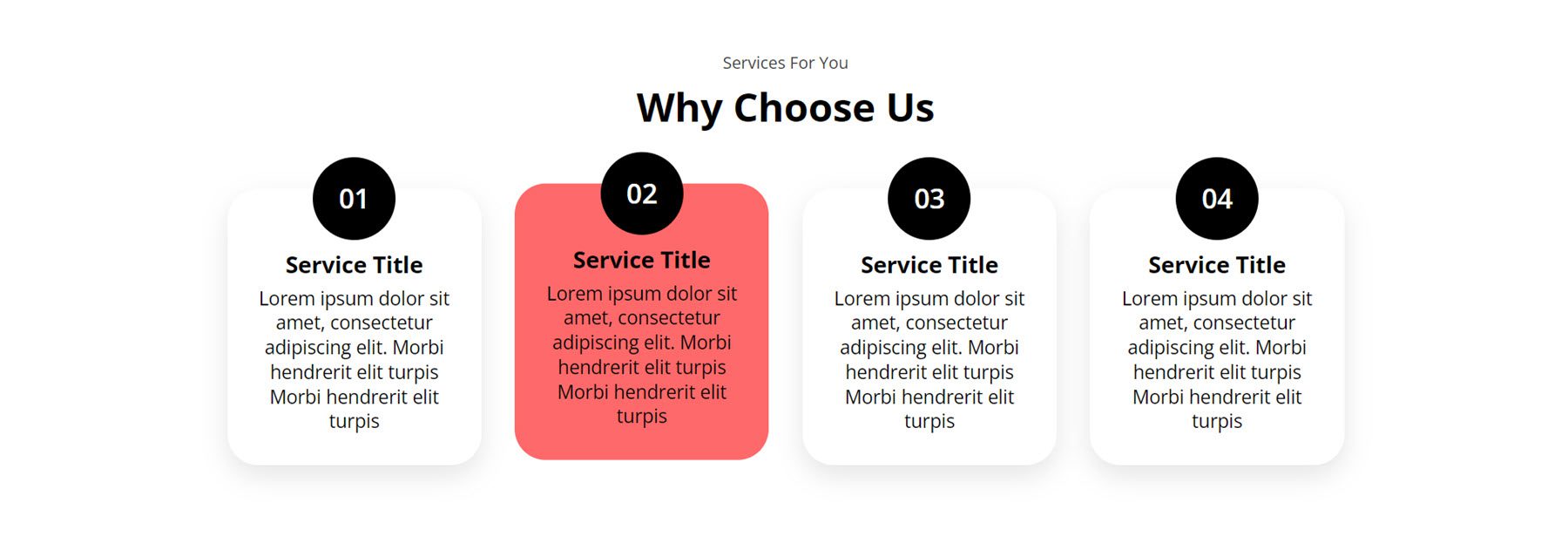
Service Style 79 are patru casete cu colțuri rotunjite, fiecare casetă cu un titlu și text. Fiecare cutie are un cerc negru în partea de sus cu un număr. La trecerea cu mouse-ul, caseta se mișcă în sus și fundalul devine roșu.

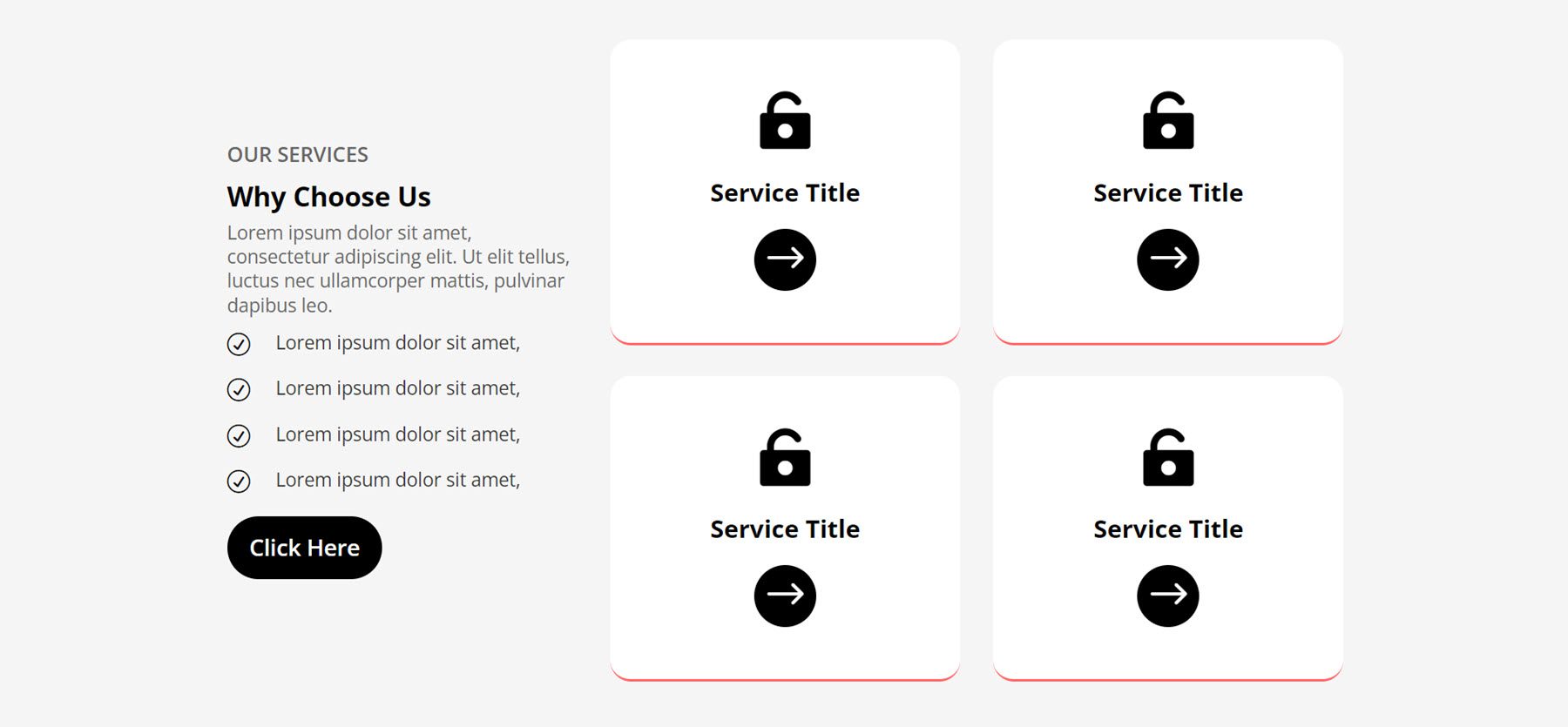
În stilul 92, coloana din stânga conține un titlu și un subtitrare, un text cu detalii, patru informații cu pictograme de verificare și un buton Click aici. În dreapta, sunt două coloane cu cutii de service. Fiecare casetă are o pictogramă mare, un titlu, un buton săgeată și un chenar de jos.

Glisor
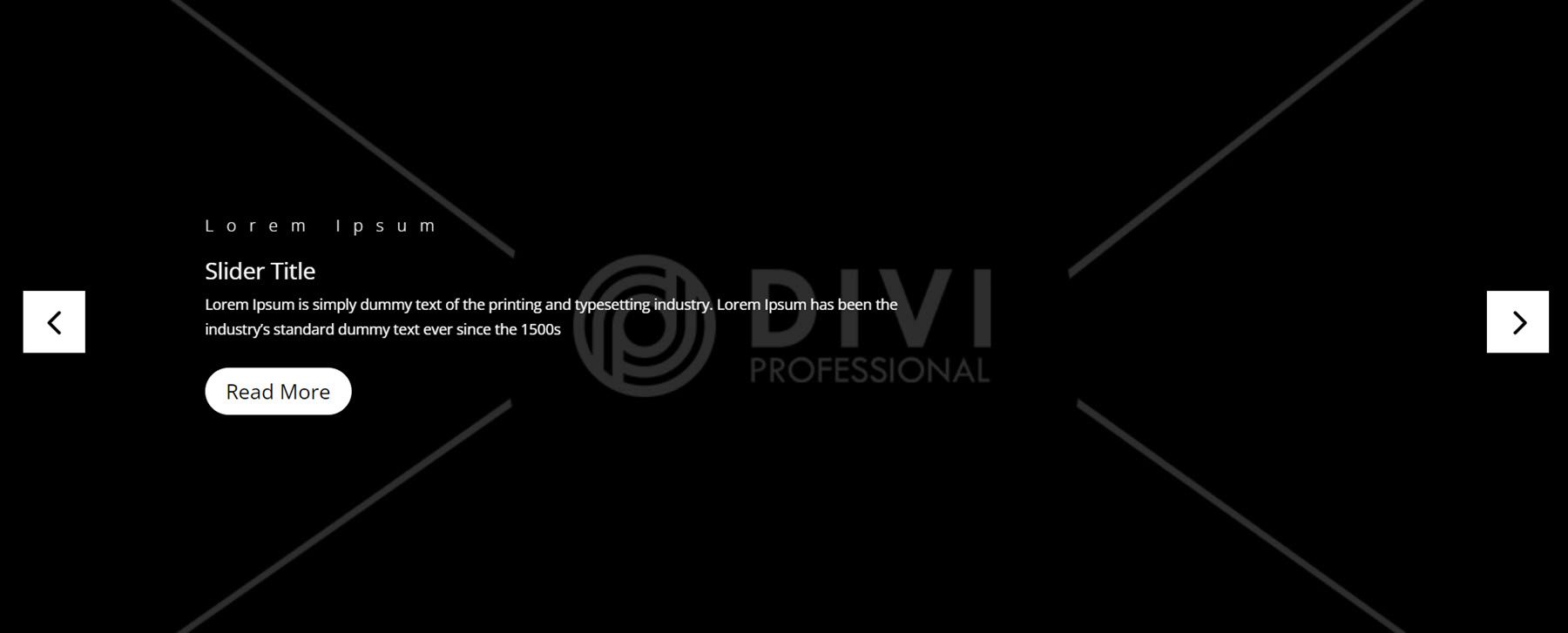
În continuare, aspectele glisantelor. Primul este Slider Layout 3. Este un slider cu lățime completă, cu o imagine mare de fundal pentru fiecare diapozitiv. Pe slide-ul în sine, există un subtitlu, un antet, un text de corp și un buton Citiți mai multe aliniat la stânga.

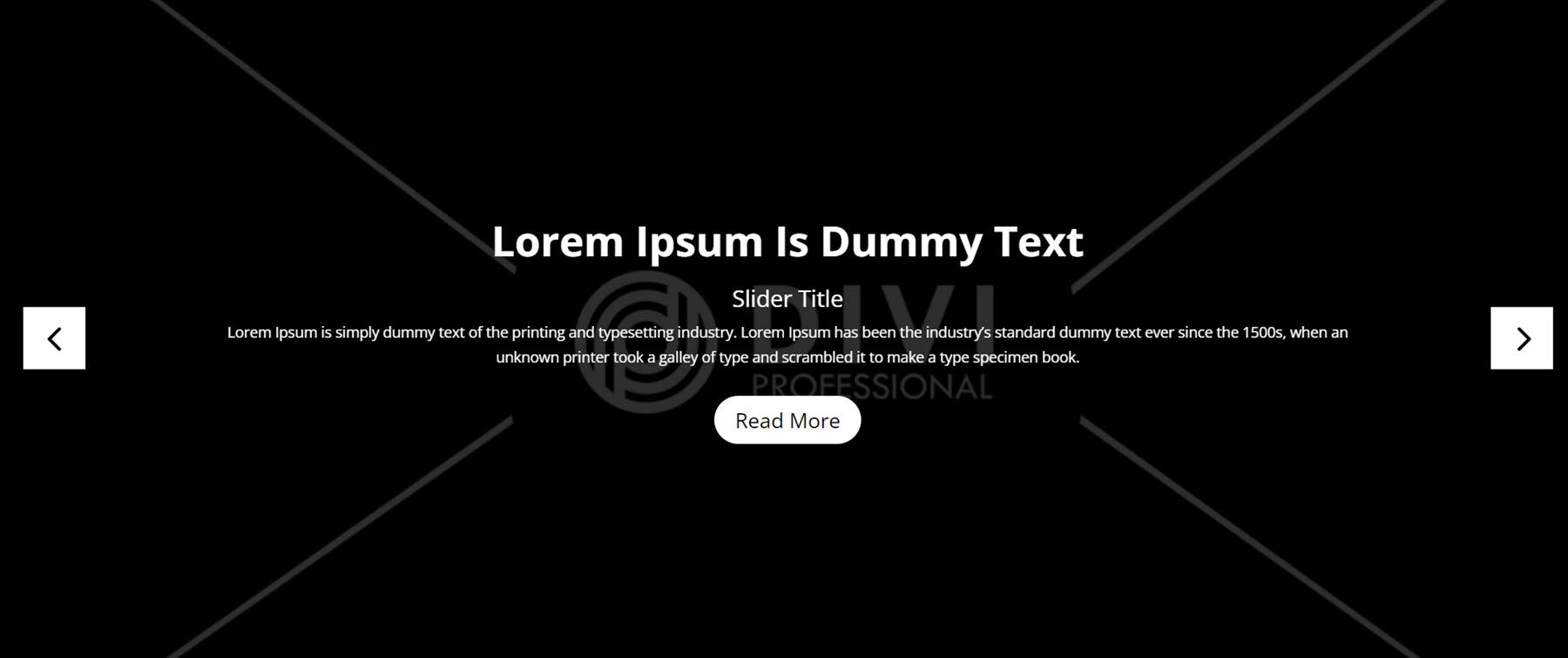
În continuare, Slider Style 8 are un aspect similar, dar textul titlului este mare și conținutul este aliniat la centru.

În cele din urmă, Slider 14 are conținut aliniat la centru, înconjurat de linii de margine în partea de sus și de jos. Glisorul folosește un indicator în formă de pastilă pentru diapozitivul activ în loc de un cerc standard, adăugând un design subtil aspectului.

Tab
Filele sunt o modalitate excelentă de a condensa și organiza informațiile pe o pagină. Să aruncăm o privire la stilul 1. Are o imagine în stânga, cu filele în dreapta. Titlurile filelor sunt centrate, cu un fundal negru pentru fila activă.

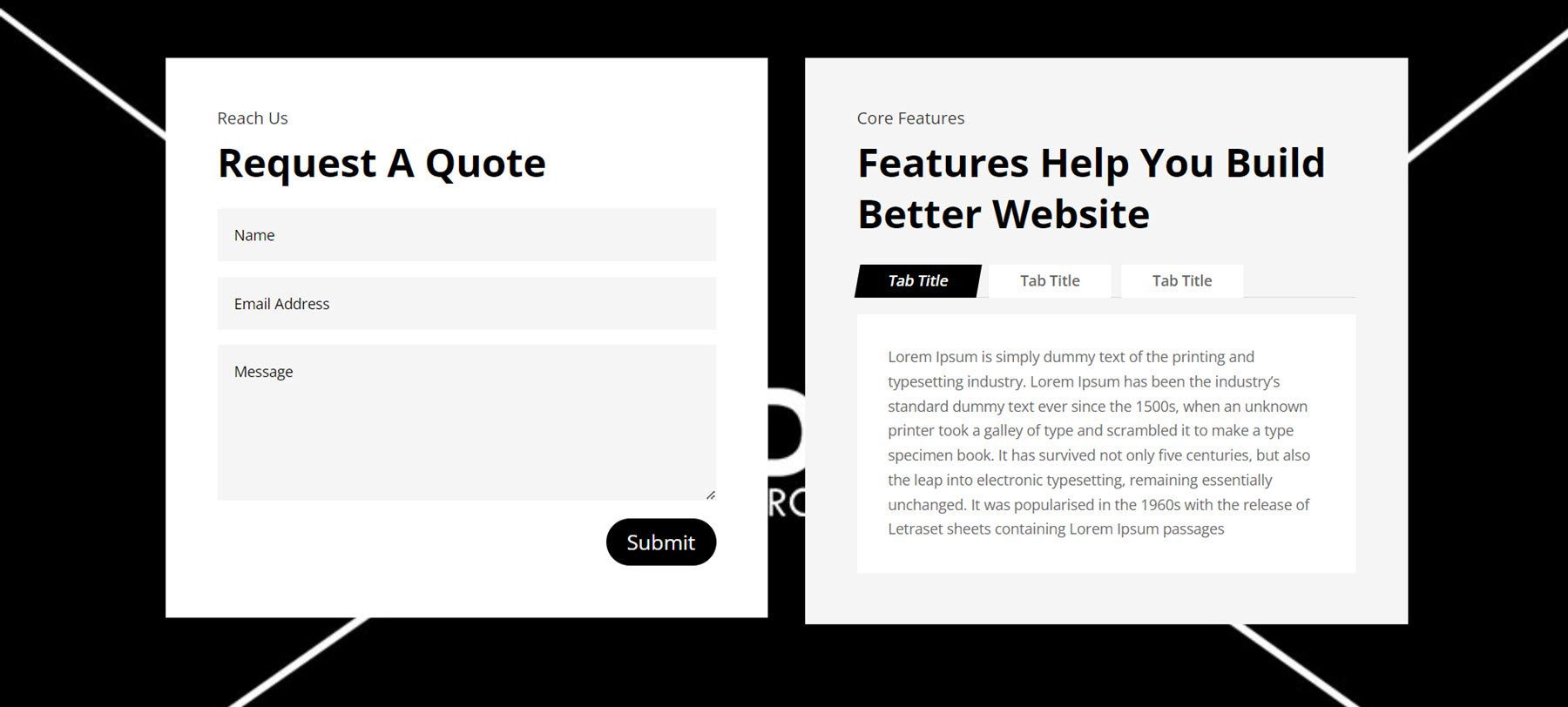
În continuare, Tab Style 9 prezintă un fundal de imagine cu lățime completă. În dreapta este un formular de contact pe un fundal alb. În stânga este un text de titlu, urmat de secțiunea cu file. Când este selectat, containerul pentru titlul filei are laturi înclinate și un fundal negru.

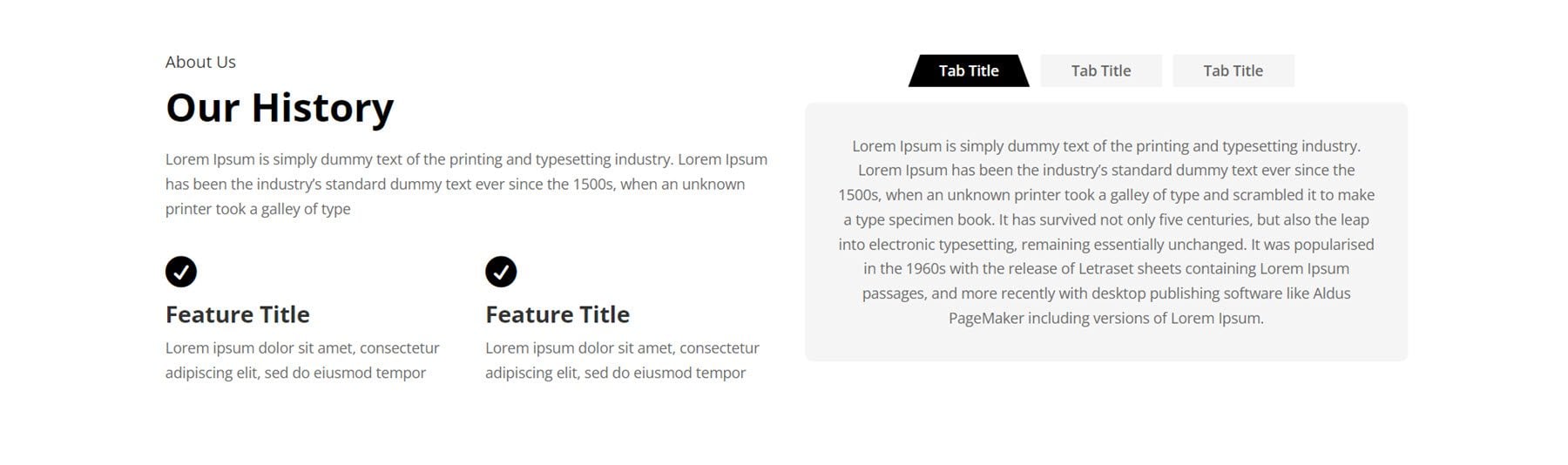
Pentru ultima secțiune a filei, vom arunca o privire la stilul 12. Are ceva text în stânga, împreună cu două blurb-uri cu pictograme pentru a evidenția caracteristicile. Modulul tab este în dreapta, cu un fundal gri. Când este selectat, containerul de titlu are margini înclinate și un fundal negru.

Echipă
Kitul Ultimate Multifunction Divi Wireframe vine cu multe moduri diferite de a vă prezenta membrii echipei. Să începem prin a arunca o privire la stilul 11. Acest aspect prezintă imagini rotunde, urmate de numele, titlul postului, apoi descrierea. La trecerea cu mouse-ul, peste imagine apare o suprapunere gri.

În continuare, Team Layout 34. Acesta folosește un fundal gri și afișează membrii echipei într-un aspect în stil card, cu colțuri rotunjite. Fiecare membru al echipei prezintă o imagine, urmată de nume, titlul postului și link-uri de social media.

În sfârșit, Team Style 42. În prima coloană din stânga, există ceva text și un buton Contactează-ne. În dreapta sunt membrii echipei, afișați fără probleme. Fiecare persoană are o imagine, urmată de numele și titlul postului. La trecerea cu mouse-ul, peste imagine apare o suprapunere gri.

Mărturie
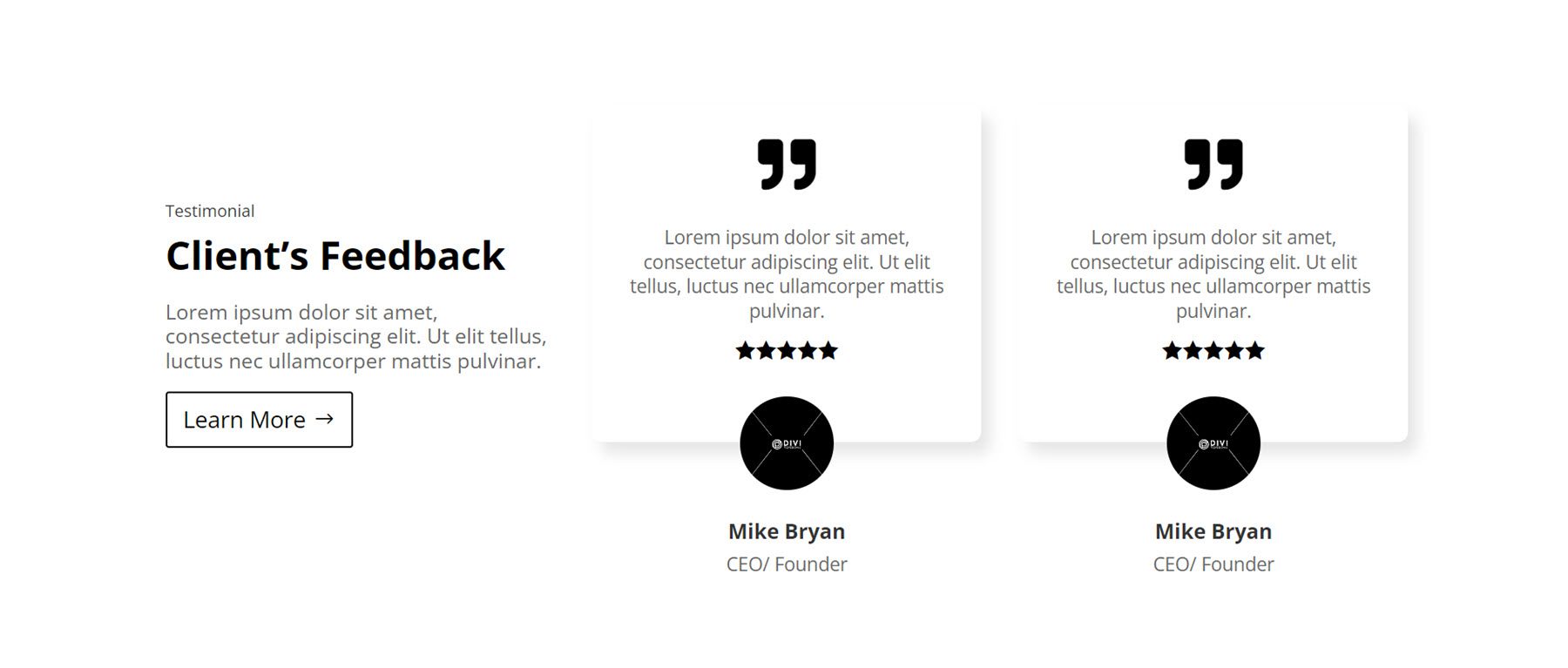
Mărturiile sunt o modalitate excelentă de a construi încrederea vizitatorilor site-ului și de a-ți demonstra calificările. În Stilul de mărturie 10, există două casete de mărturie, fiecare cu o evaluare cu stele, text de mărturie, o imagine a autorului, numele autorului, titlul postului autorului și o pictogramă citat în colțul din dreapta jos.

Stilul de mărturie 32 include un titlu de Feedback al clientului cu o copie și un buton în stânga. În dreapta sunt două casete de mărturii cu un citat mare în partea de sus, urmate de citat și evaluarea cu stele. Imaginea autorului este afișată peste marginea de jos a casetei, urmată de numele autorului și titlul postului.

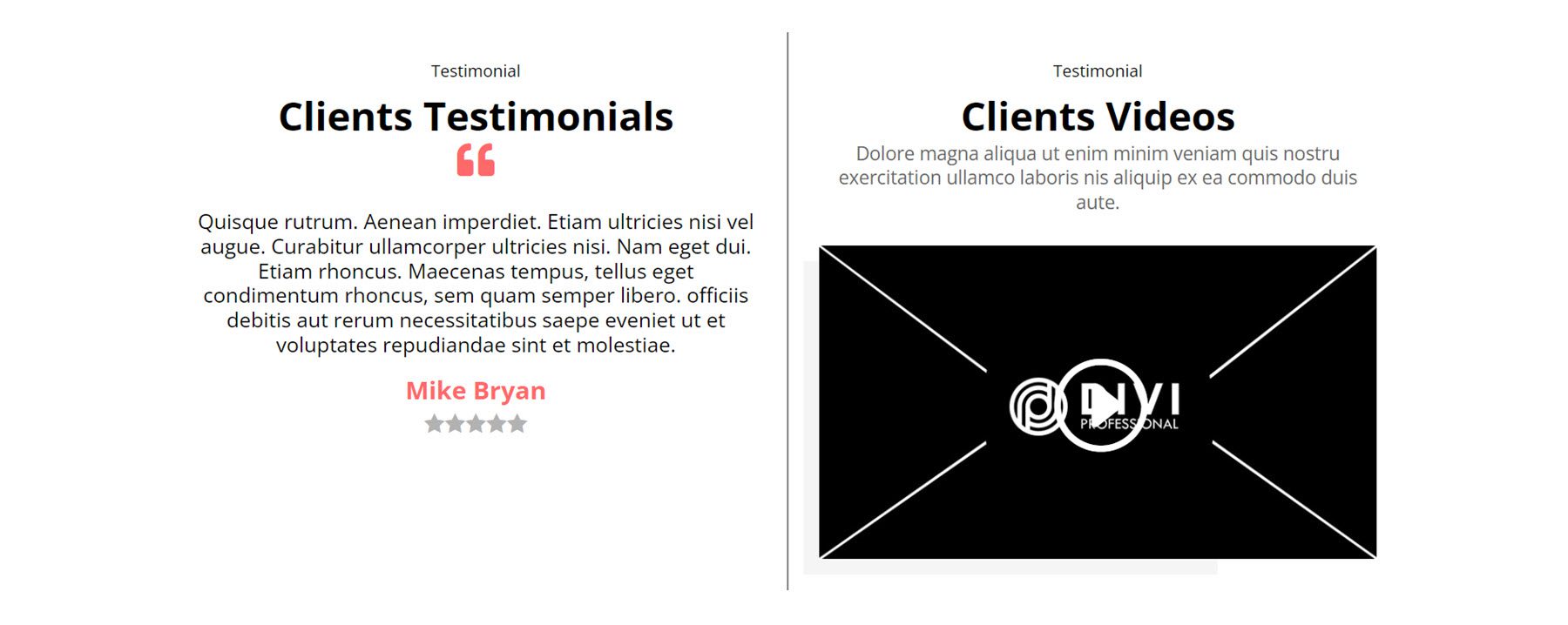
Acesta este stilul 97. În acest aspect, o mărturie a clientului este situată în stânga, cu o pictogramă citată și o evaluare cu stele. În dreapta, separat de o linie de despărțire, este un modul video pentru videoclipurile clienților. Aceasta ar putea fi o modalitate interesantă de a adăuga o mărturie mai interactivă și mai convingătoare site-ului dvs.

Cronologie
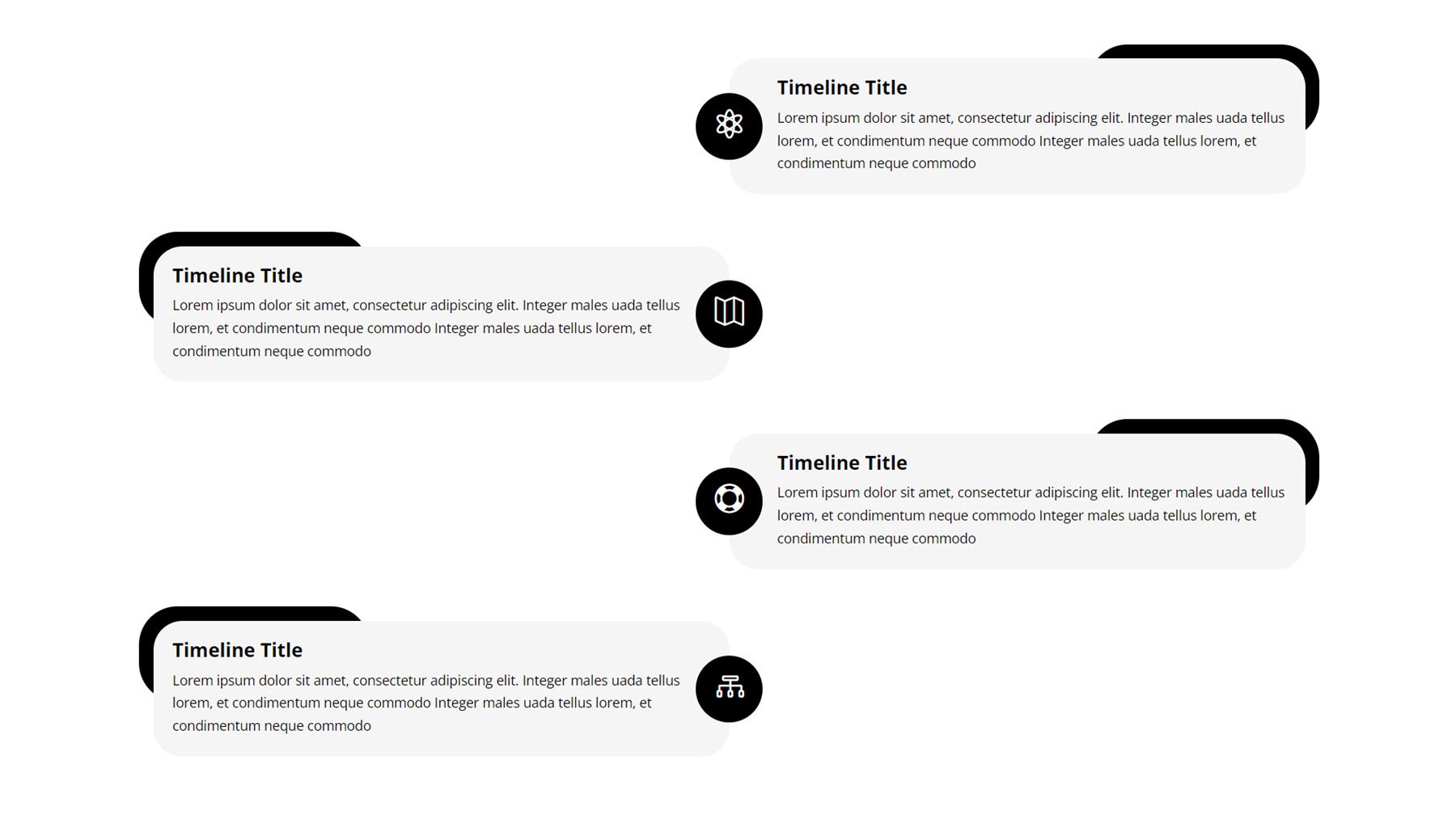
Stilul final de aspect la care vom arunca o privire este cronologia. Acestea pot fi modalități excelente de a afișa o secvență de evenimente sau de a afișa istoricul afacerii dvs., de exemplu. Primul stil la care vom arunca o privire este Stilul cronologic 6. Acesta prezintă o pictogramă pentru fiecare element cronologic, centrat pe pagină. Alinierea fiecărui element alternează de la dreapta la stânga. Fiecare articol are un titlu și un text de descriere, împreună cu pictograma care se află pe un fundal negru. Fiecare articol are, de asemenea, o formă neagră decalată din colțul de sus, ceea ce adaugă un anumit interes de design fiecărui articol.

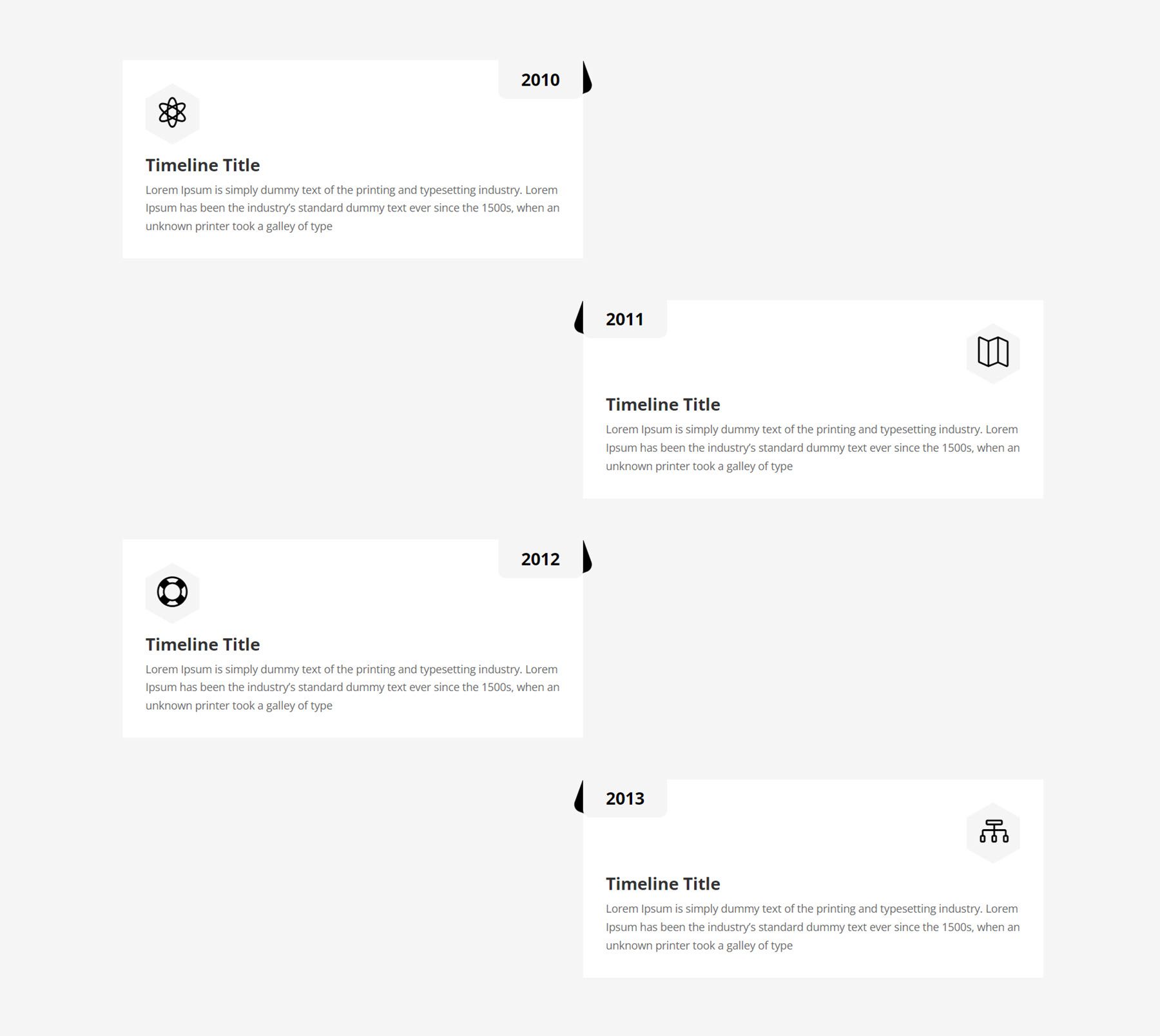
În continuare, Timeline Style 10 folosește, de asemenea, un aspect alternativ, cu anul marcat în colțul de sus în centrul paginii pentru fiecare articol. Fiecare element cronologic include, de asemenea, o pictogramă, un titlu și un text de descriere.

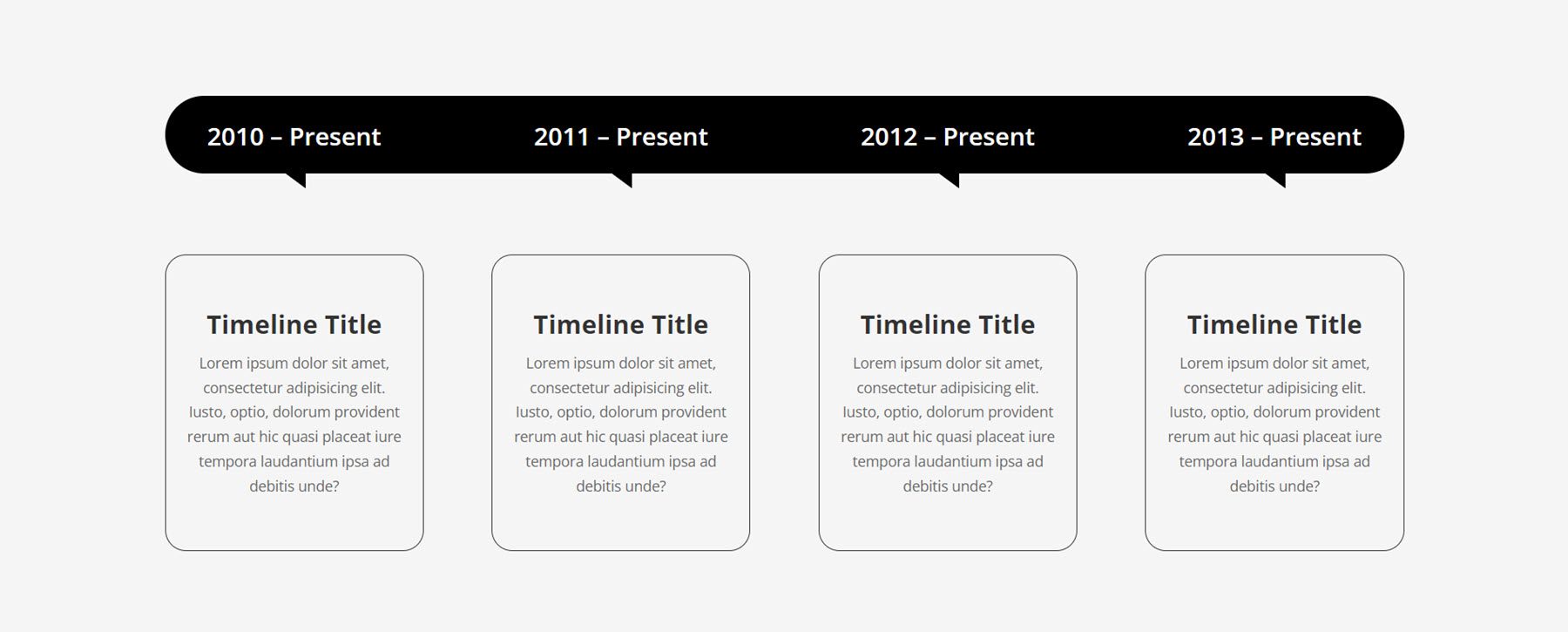
În cele din urmă, Timeline Style 18 folosește o bară neagră cu colțuri rotunjite în partea de sus, indicând data fiecărui element de mai jos. Elementele individuale ale cronologiei au un titlu și o descriere și sunt înconjurate de un chenar subțire și colțuri rotunjite.

Aspecte Divi Theme Builder
Ultimate Multipurpose Divi Wireframe Kit vine, de asemenea, cu unele aspecte care pot fi adăugate la Divi Theme Builder pentru a stila antetul și subsolul site-ului dvs. Să aruncăm o privire mai atentă.
Antet
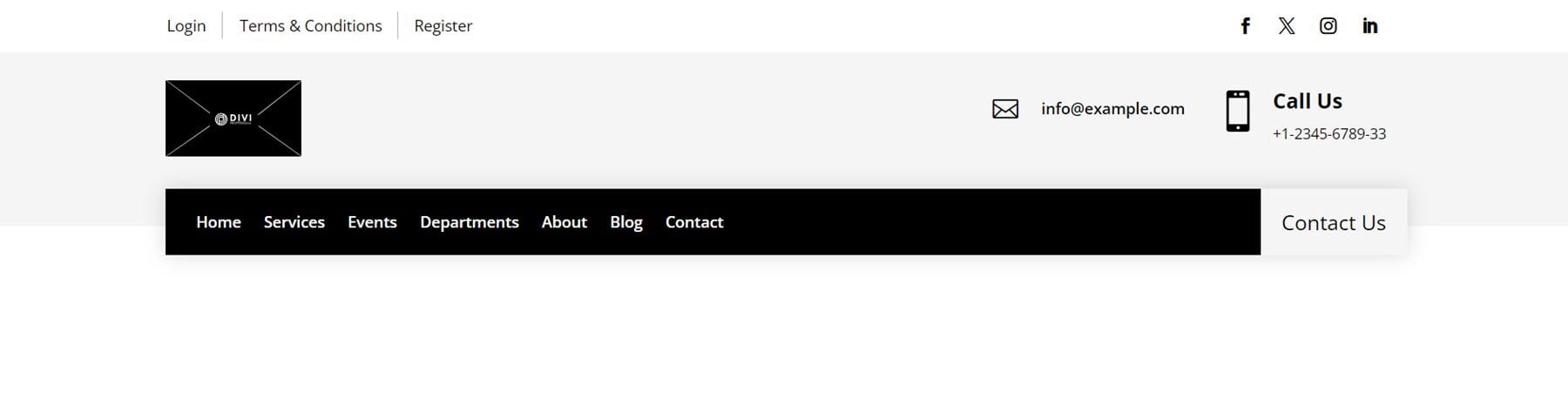
Primul stil de antet pe care îl vom arunca o privire este Header Style 7. Are o bară albă în partea de sus cu câteva link-uri în stânga și pictograme de rețele sociale în dreapta. Sub aceasta, pe un fundal gri, se află sigla, adresa de e-mail și numărul de telefon. Apoi, există o bară neagră care conține meniul și un buton Contactați-ne.

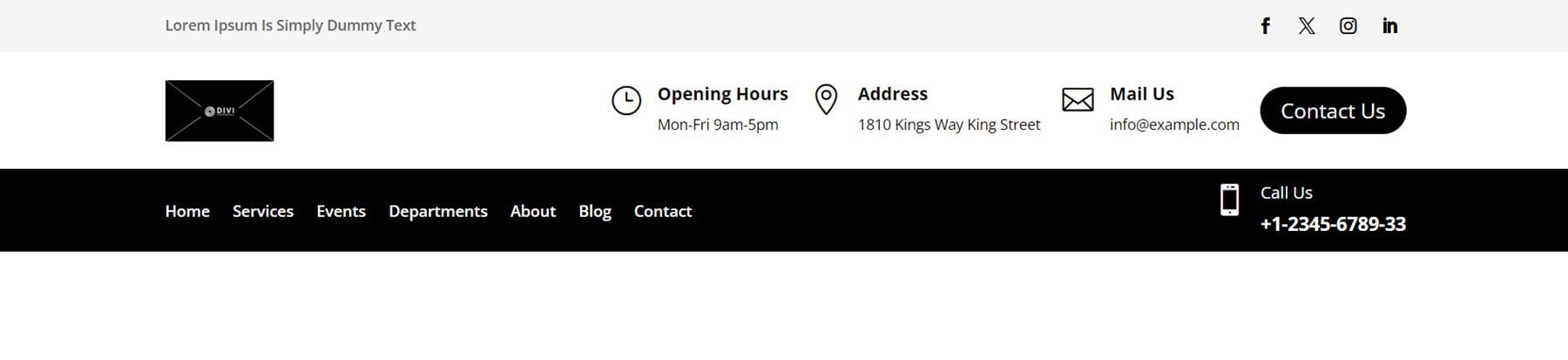
În continuare, stilul antetului 11 începe cu o bară gri în partea de sus, care conține o linie scurtă de text și linkuri de rețele sociale. Apoi, pe un fundal alb, este sigla, precum și trei blurb-uri cu pictograme care afișează orele, adresa și informațiile de contact. Această secțiune conține și un buton Contactați-ne. În cele din urmă, bara neagră conține meniul și o informație cu informații despre numărul de telefon.

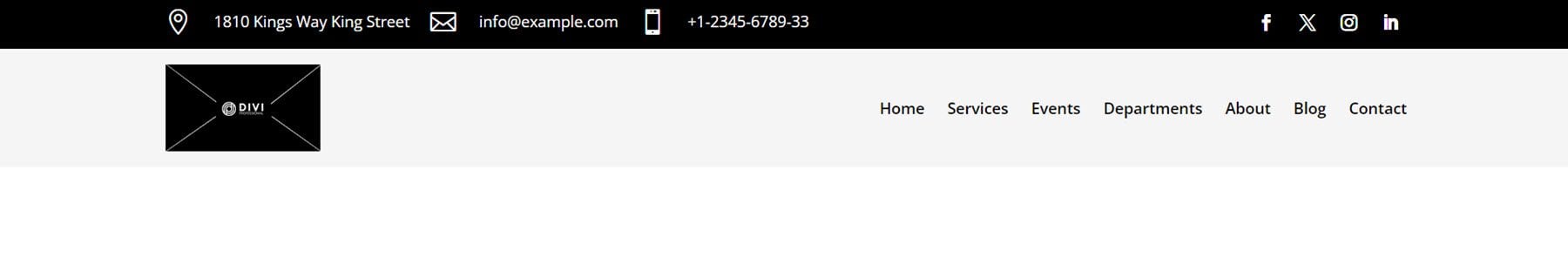
În cele din urmă, stilul antetului 20 se deschide cu o bară neagră care conține informații de contact alături de pictograme și link-uri de rețele sociale. Apoi, pe fundalul gri de mai jos, există un logo și un modul de meniu.

Subsol
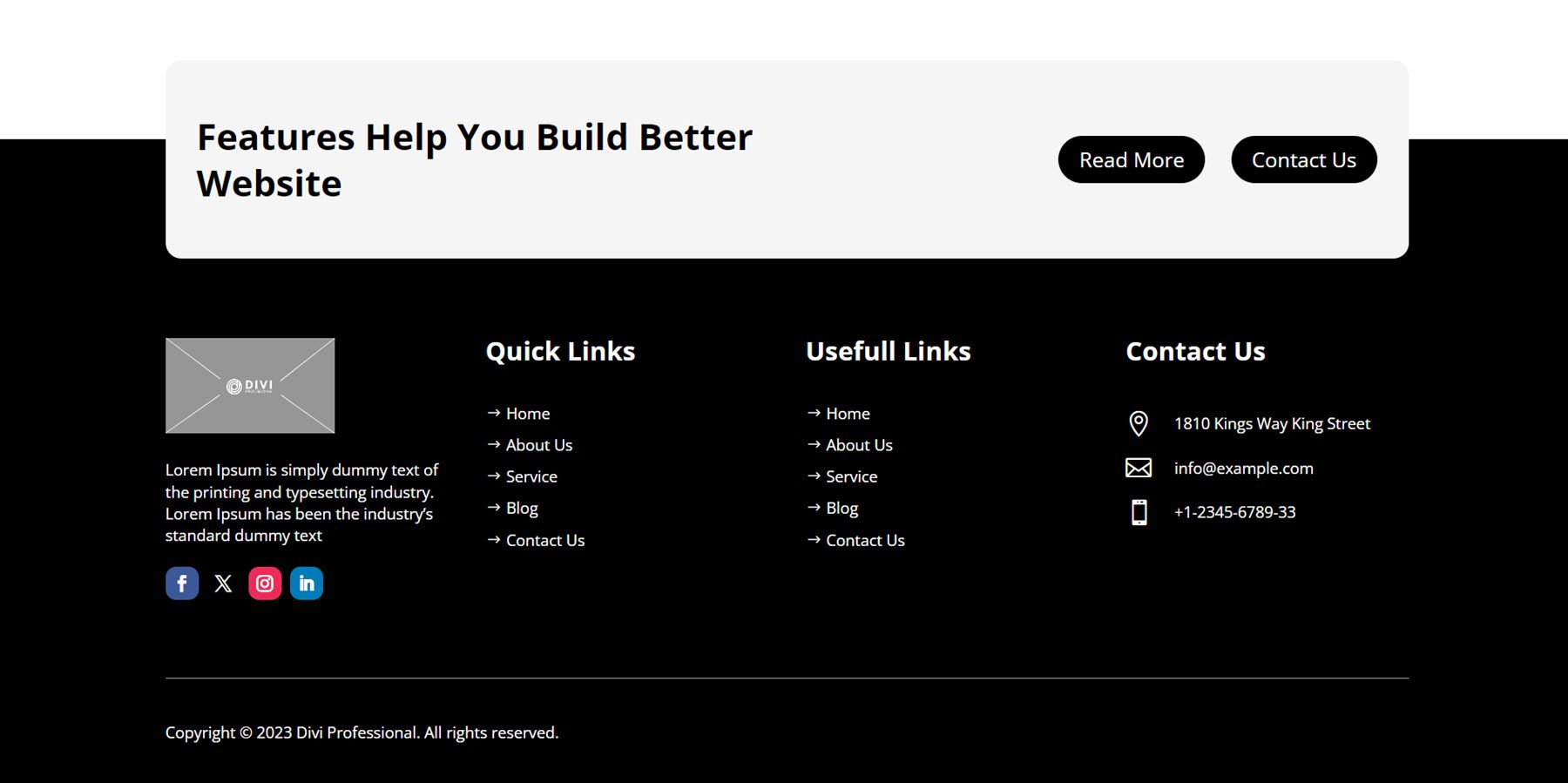
Mai întâi, să aruncăm o privire la Stilul de subsol 6. Are un design unic, cu o secțiune de apel la acțiune care conține o copie și două butoane în partea de sus a subsolului. Mai jos, secțiunea principală de subsol conține o coloană cu o siglă, text de descriere și pictograme pentru rețelele sociale. Apoi, două coloane cu link-uri de navigare. În partea dreaptă, informațiile de contact sunt afișate împreună cu pictogramele pentru fiecare articol. Există o linie de despărțire sub aceste articole, urmată de un text de drepturi de autor pentru site.

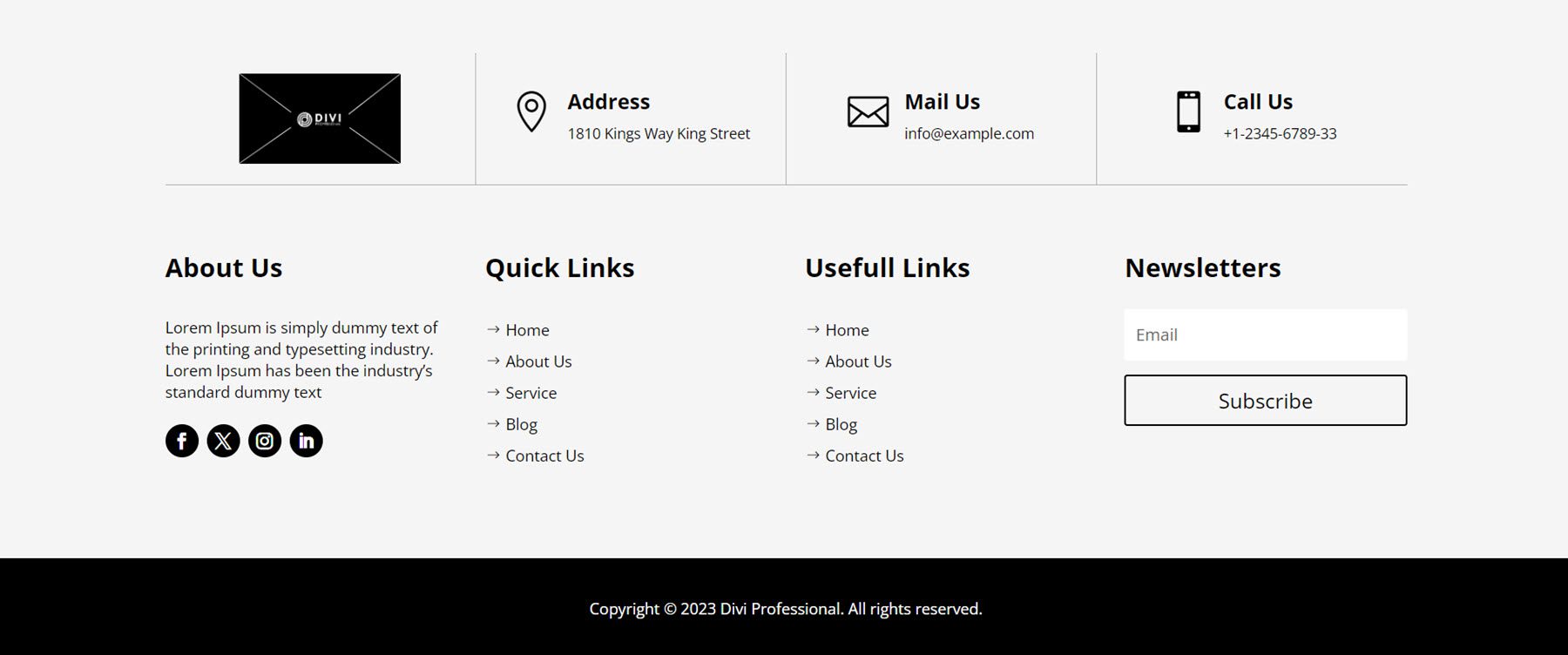
Stilul de subsol 15 începe cu un rând care conține o imagine sau un logo, adresa, o adresă de e-mail și un număr de telefon, împreună cu pictograme pentru fiecare dintre elementele de contact. Elementele din acest prim rând sunt separate prin linii subțiri de despărțire de-a lungul părții de jos și între articole. Sub această secțiune, există o secțiune despre noi cu câteva link-uri text și rețele sociale, două coloane cu link-uri către paginile site-ului și un formular de înscriere la buletin informativ. În partea de jos, există o bară neagră care conține informațiile privind drepturile de autor pentru site.

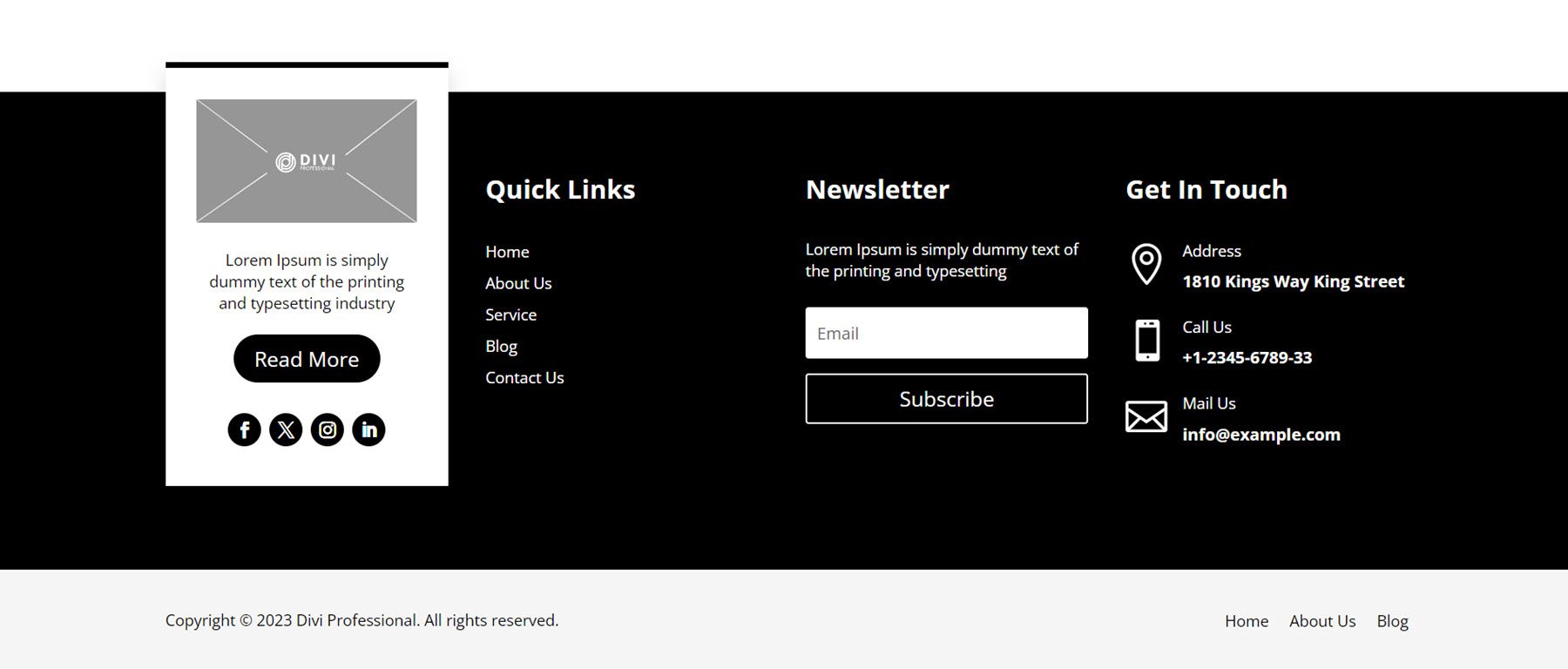
În stilul de subsol 18, prima coloană prezintă un bloc cu un fundal alb care iese deasupra părții de sus a secțiunii de subsol negru. Acest bloc evidențiază o imagine sau o siglă, un text de descriere, un buton Citiți mai multe și linkuri de rețele sociale. În dreapta acesteia se află o coloană Link-uri rapide cu link-uri către unele pagini, apoi o coloană de înscriere la buletin informativ și, în final, o coloană Contactează-te cu informații de contact, cum ar fi adresa, numărul de telefon și e-mailul. Sub secțiunea principală de subsol este o bandă de subsol cu un fundal gri, cu textul drepturilor de autor și trei link-uri de pagini.

De unde să achiziționați setul Ultimate Multifunction Divi Wireframe

Ultimate Multipurpose Divi Wireframe Kit este disponibil pentru achiziționare de pe Divi Marketplace. Costă 9,00 USD pentru utilizare nelimitată a site-ului și actualizări pe viață. Prețul include și o garanție de rambursare a banilor de 30 de zile.
Gânduri finale
Ultimate Multipurpose Divi Wireframe Kit vine cu 22 de tipuri de layout diferite și peste 1000 de stiluri unice care pot fi folosite pentru a crea layout-uri pentru site-ul dvs. web rapid. Deoarece modelele din kit sunt wireframes, acestea nu sunt prea stilate și pot fi folosite ca structură de bază pentru orice tip de site pe care doriți să îl creați. Totul este creat cu modulele Divi, așa că este ușor să deschideți setările modulului și să aplicați stiluri pentru a transforma wireframes-urile în secțiuni complet stilate pentru designul dvs. Dacă construiți site-uri web și doriți o soluție care să vă ajute să porniți procesul, lăsând în continuare direcția de proiectare în sarcina dvs., setul Ultimate Multipurpose Divi Wireframe poate fi o opțiune excelentă.
Ne-ar plăcea să auzim de la tine! Ați folosit kit-ul Ultimate Multipurpose Divi Wireframe? Spune-ne în comentarii ce părere ai despre asta!
