Divi vs Elementor: care generator de pagini este mai bun pentru 2024?
Publicat: 2024-03-07Încercați să decideți între Divi și Elementor pentru a vă construi site-ul WordPress?
Divi și Elementor sunt creatori populari de pagini WordPress cu drag-and-drop. Ambele vă permit să creați un site web complet personalizat fără a avea cunoștințe tehnice. Pe lângă crearea paginii, acestea oferă, de asemenea, crearea de teme și integrări avansate de conținut dinamic.
Deși au multe asemănări, mai multe diferențe importante vă pot indica într-un fel sau altul.
În acest articol, vom compara Elementor cu Divi pentru a vă ajuta să alegeți cel mai bun generator de pagini pentru nevoile dvs.
Nu încercăm să alegem un singur „câștigător”. În schimb, vom evidenția asemănările și diferențele pentru a vă ajuta să alegeți cel mai bun instrument pentru nevoile dvs. Pentru a face acest lucru, vom compara Elementor și Divi în diferite zone.
Excitat? Să începem cu o prezentare generală rapidă a ambilor constructori de site-uri.
Divi vs Elementor: Prezentare generală rapidă
Pentru a începe comparația dintre constructorul Divi și Elementor, să analizăm elementele de bază ale ambilor constructori.
Divi

Divi este un plugin de generare de pagini pentru WordPress, creat de Elegant Themes. Are o gamă largă de module pe care le puteți trage și plasa pe site-ul dvs. web.
În plus, obțineți șabloane prefabricate pentru a vă ajuta cu procesul de creare a site-ului web. Divi este un plugin premium care include și un editor backend.
Deci, dacă sunteți familiarizat cu codarea, puteți utiliza tabloul de bord Divi pentru a schimba codul diferitelor elemente.
Ia Divi
Elementor

Elementor este unul dintre cele mai utilizate pluginuri pentru crearea de pagini WordPress. Este, de asemenea, un generator de pagini fără cod, ceea ce înseamnă că vă puteți construi pagina cu o interfață vizuală drag-and-drop.
Există șabloane prefabricate atât pentru pagini, cât și pentru secțiuni. De asemenea, aveți o mulțime de opțiuni de personalizare și asistență excelentă pentru suplimente.
În ceea ce privește prețul, Elementor urmează un model freemium. Versiunea gratuită în sine oferă o gamă largă de funcționalități și personalizări.
Cu toate acestea, funcționalități suplimentare, cum ar fi generatorul de teme, integrarea WooCommerce, generatorul de pop-up, CSS personalizat și așa mai departe, sunt disponibile numai cu Elementor Pro.
Dacă doriți să aflați mai multe, puteți citi recenzia noastră completă Elementor.
Obțineți Elementor Pro
Elementor vs Divi: Ce este același lucru
Acești doi constructori de pagini WordPress sunt în vârful jocului lor, așa că haideți să începem să vedem ce au în comun.
Evident, există ușoare diferențe de caracteristici ici și colo, dar acestea sunt caracteristicile de bază pe care le veți obține, indiferent de pluginul pe care îl alegeți.
Interfețe vizuale, drag-and-drop
Divi și Elementor oferă ambele interfețe atractive de tip drag-and-drop cu editare inline.
Aceasta înseamnă că vă puteți construi site-ul web în timp ce vedeți ce vor vedea vizitatorii dvs. și puteți modifica textul făcând clic și tastând pe pagină.
Divi
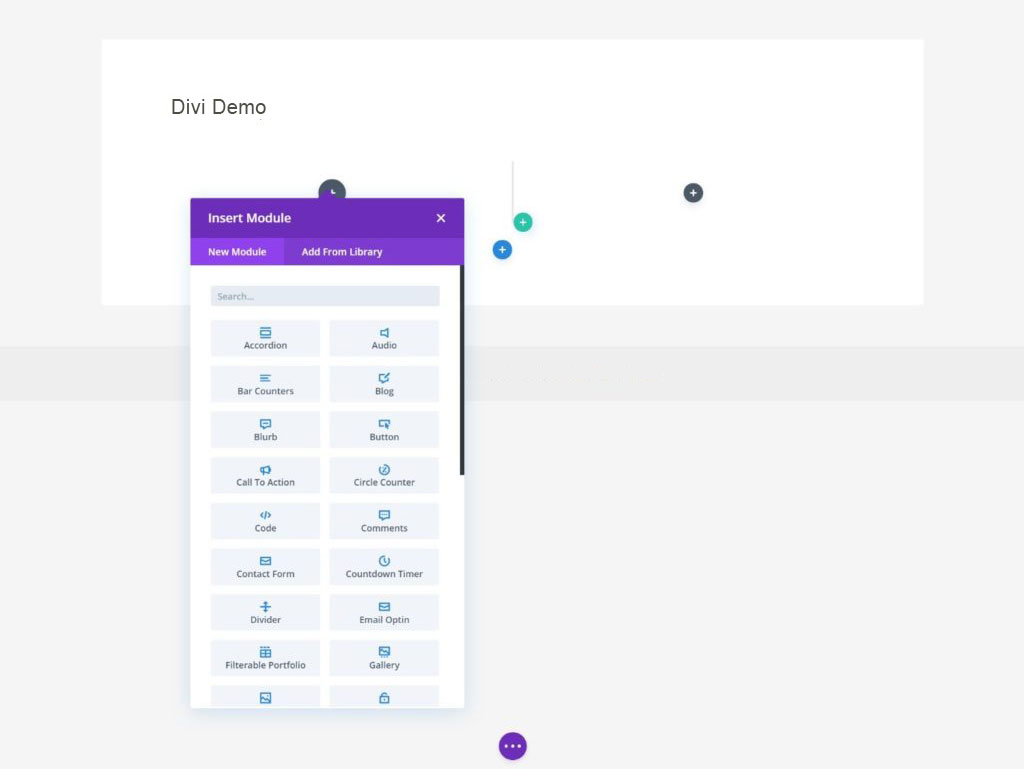
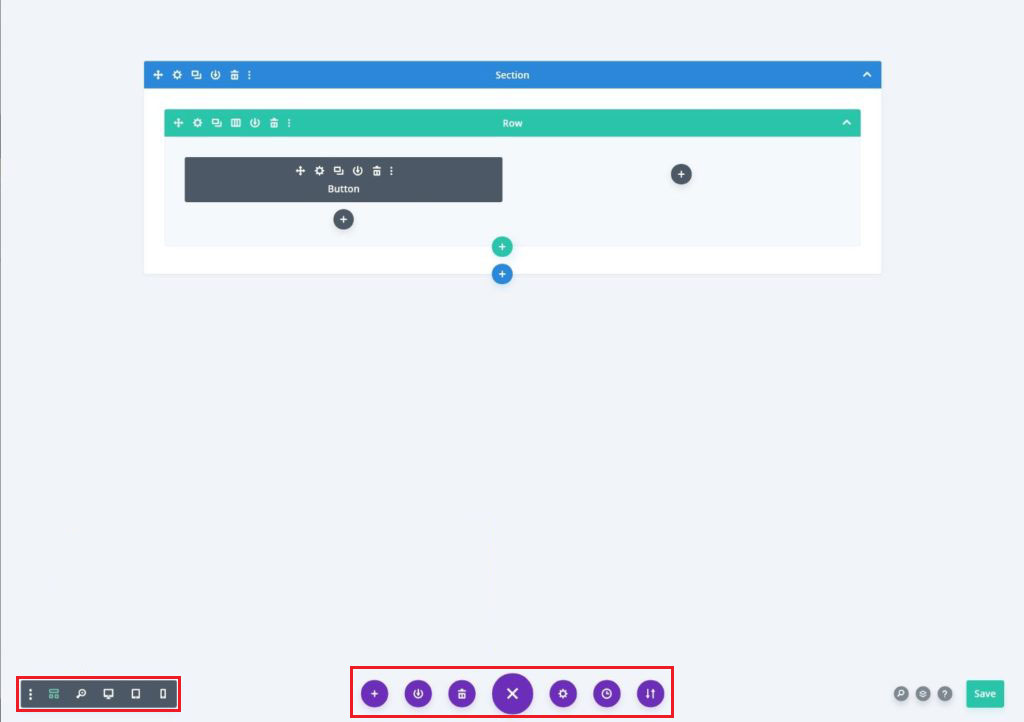
Când lansați generatorul vizual al Divi, veți obține o previzualizare live pe tot ecranul site-ului dvs. Există o bară de instrumente plutibilă în partea de jos și pictograme plutitoare care se afișează pe măsură ce treceți cu mouse-ul peste anumite părți ale site-ului dvs.
Pentru a adăuga conținut sau machete, faceți clic pe diferitele pictograme. De exemplu, pictograma neagră vă permite să adăugați un modul nou.

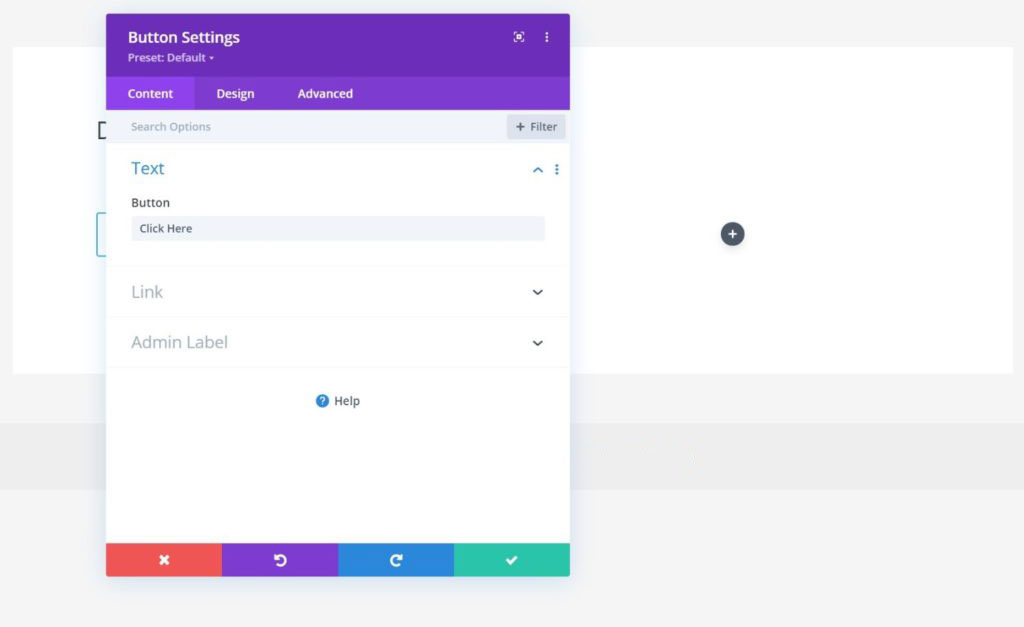
Când adăugați conținut sau elemente de aspect, făcând clic pe el, se va afișa o fereastră pop-up cu setări detaliate. Puteți redimensiona sau trage acest pop-up oriunde pe ecran pentru a personaliza interfața.

Pentru conținutul text, puteți utiliza și editarea inline, care vă permite doar să faceți clic și să tastați pe previzualizarea live a paginii dvs.
Făcând clic în partea de jos a paginii, se deschide un meniu care vă permite să selectați diferite previzualizări ale dispozitivului, să lansați o vizualizare wireframe de editare backend și să accesați setări suplimentare de nivel înalt.
Iată cum arată vizualizarea wireframe:

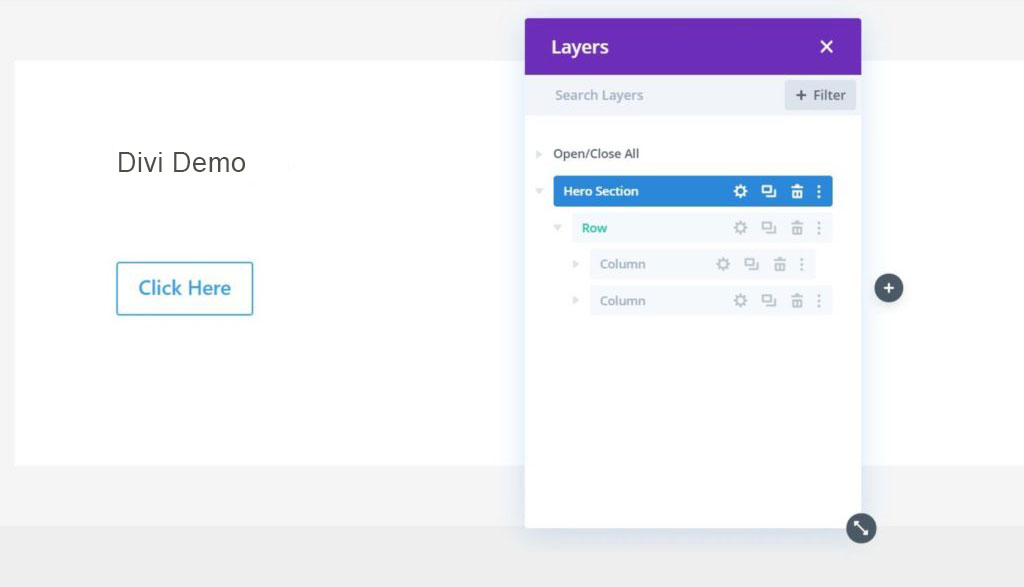
Ca alternativă la wireframe, puteți utiliza instrumentul Straturi pentru a vă organiza conținutul în diferite structuri.

Elementor
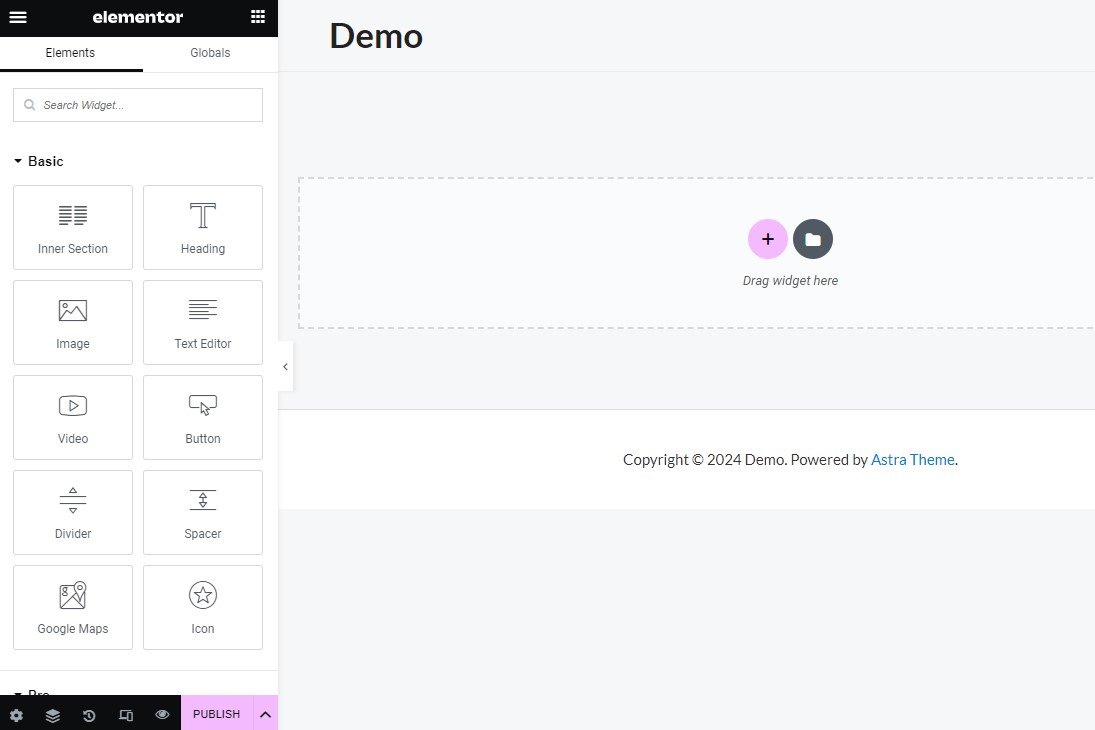
Elementor adoptă o abordare semnificativ diferită a interfeței sale cu utilizatorul. Afișează o previzualizare live a designului dvs. în partea dreaptă și o bară laterală fixă în stânga (similar cu Personalizarea temei WordPress).

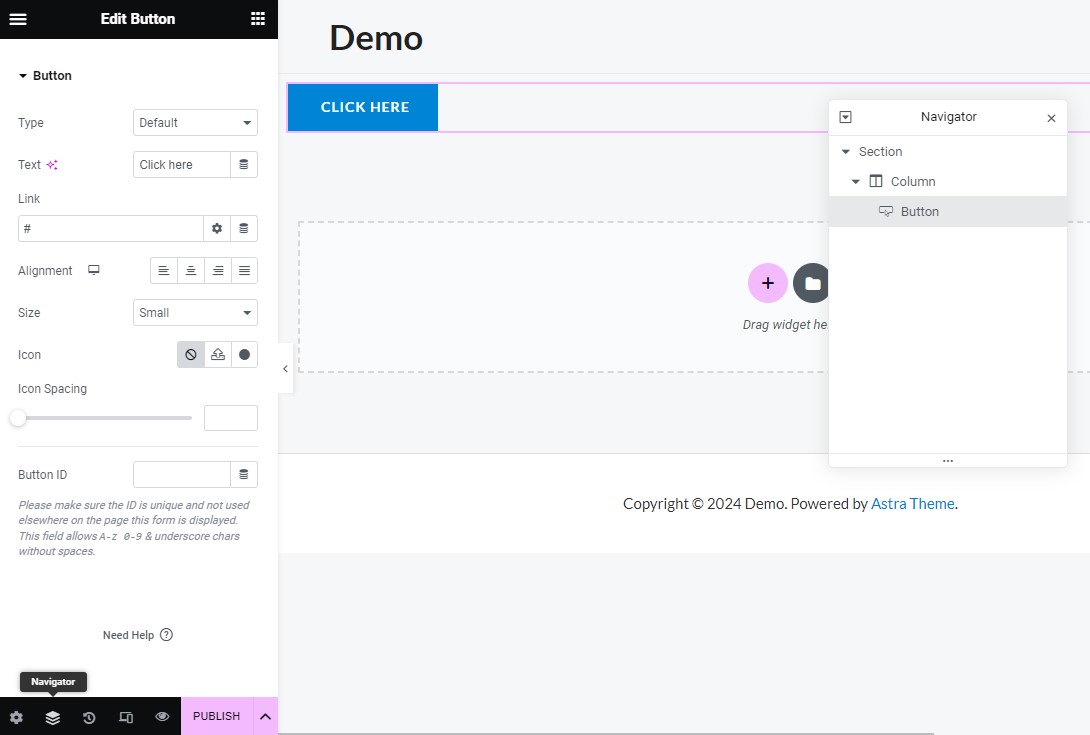
Această bară laterală este locul în care vă veți gestiona majoritatea opțiunilor de design. De exemplu, în bara laterală, puteți vedea o listă de widget-uri și puteți trage unul în designul dvs.
Apoi, în bara laterală, puteți modifica stilul widgetului, conținutul și alte setări.

Majoritatea conținutului poate fi editat și inline. Aceasta înseamnă că puteți doar să faceți clic și să tastați previzualizarea live.
Cu toate acestea, Elementor nu oferă vizualizarea wireframe pe care o face Divi, dar are un instrument de navigare foarte util. Similar instrumentului Straturi Divi, acest instrument oferă o imagine de ansamblu asupra aspectului structural al paginii dvs. De asemenea, puteți redenumi elementele pentru a le face mai memorabile.

În plus, veți primi și funcții suplimentare, cum ar fi anularea/refacerea, previzualizările dispozitivului, istoricul reviziilor și multe altele.
În general, interfața de utilizare a lui Elementor se simte mai curată și mai puțin copleșitoare, deoarece nu folosește pictograme plutitoare precum Divi.
Opțiuni de stil
Atât Elementor, cât și Divi Builder sunt bine-cunoscute pentru opțiunile lor de stil. Așadar, dacă ești designer, îți vor plăcea toate opțiunile pentru controlul modului în care arată designul tău.
Divi
Divi Builder vă oferă trei file diferite pentru a vă controla diferitele elemente:
- Conținut: aceasta vă permite să editați conținutul unui modul, cum ar fi text, imagine, fundal etc.
- Design: acoperă totul, de la tipografie la culori, umbre, chenare și multe altele.
- Avansat: vă permite să adăugați CSS personalizat și să controlați vizibilitatea receptivă.
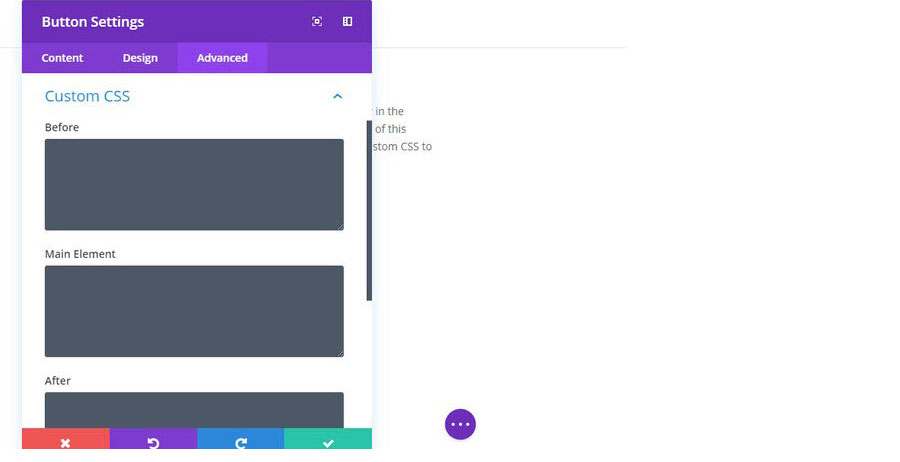
Și dacă vă place să lucrați cu CSS personalizat, aveți o mulțime de opțiuni, deoarece Divi Builder facilitează aplicarea CSS atât la elementul principal, cât și înainte/după elementul principal:

Elementor
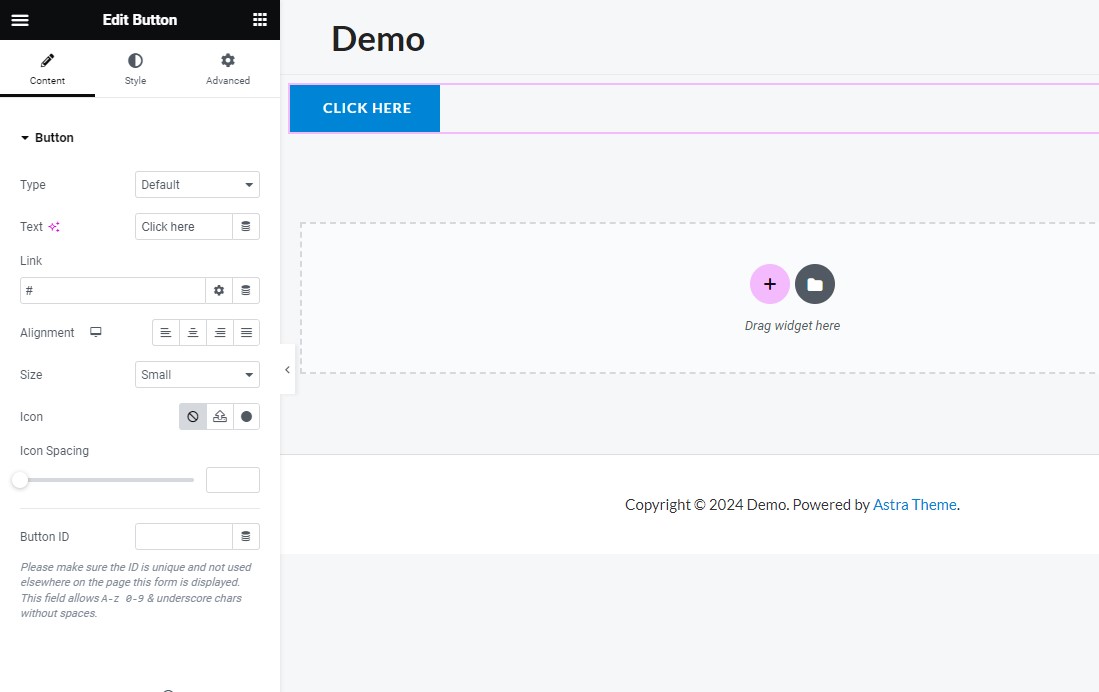
La fel ca Divi, Elementor vă oferă și trei file de setări pentru a vă stiliza paginile:
- Conținut: acest lucru vă permite să modificați opțiuni precum titlu, link, dimensiune și aliniere.
- Stil: Vă permite să editați opțiuni precum tipografie, culori, opacitate, chenare etc.
- Avansat: vă permite să controlați setări precum marjele/padding personalizate, z-index, animație, CSS etc.
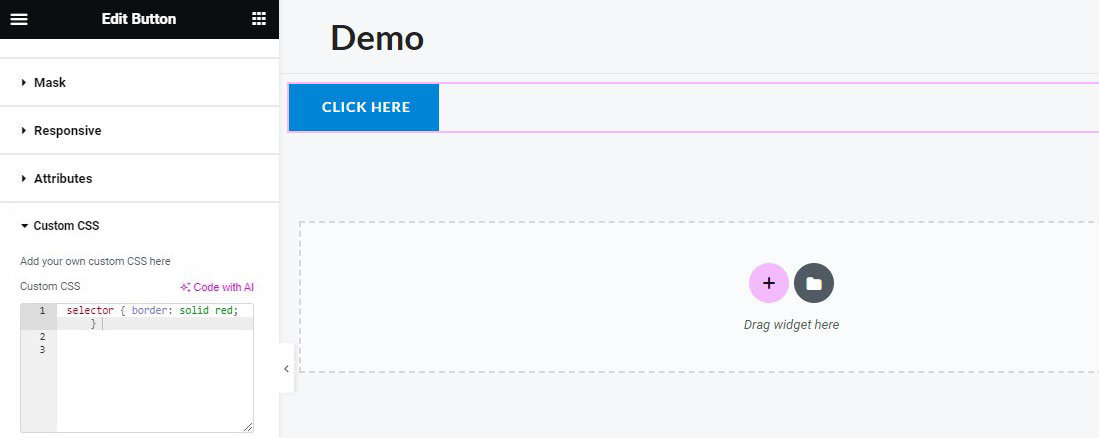
Și dacă aveți versiunea Elementor Pro, puteți aplica direct CSS personalizat elementelor individuale pentru și mai mult control.

În general, ambele oferă opțiuni similare pentru elementele de stil.
Setări de design receptiv
În mod implicit, toate modelele create folosind Divi sau Elementor sunt receptive. Asta înseamnă că desenele tale vor funcționa perfect pe orice dispozitiv.
Ambele merg, de asemenea, cu un pas mai departe, permițându-vă să modificați setările de răspuns pentru design-urile dvs.
De exemplu, Divi și Elementor vă permit să utilizați diferite opțiuni de stil în funcție de dispozitivul pe care vizitatorii îl folosesc. De asemenea, puteți ascunde anumite module în funcție de tipul de dispozitiv, cum ar fi o imagine mare pe dispozitivele mobile.
Funcționalitate Theme Builder
Divi și Elementor nu se mai limitează la conținutul pe o singură pagină. În schimb, vă permit să vă creați tema WordPress completă folosind aceeași interfață vizuală drag-and-drop.
Deci, ce este construirea temei?
Crearea temei elimină necesitatea unei teme WordPress prefabricate, permițându-vă să vă proiectați întreaga temă cu un generator de pagini drag-and-drop. De exemplu, veți putea crea șabloane pentru:
- Antet
- Subsol
- Postări și pagini unice
- Pagini de arhivare
Pe lângă inserarea dinamică a informațiilor WordPress native, cum ar fi titlul unei postări de blog, puteți folosi și creatorii de teme ai ambelor plugin-uri pentru a introduce date din câmpuri personalizate.
Divi
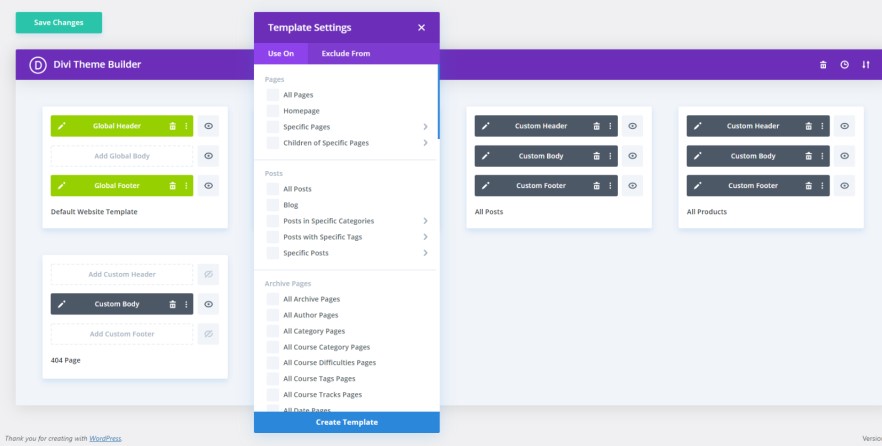
Divi are o interfață separată de constructor de teme unde vă puteți configura regulile condiționate. Puteți utiliza șabloanele dvs. de teme fie pe întregul site, fie pentru conținut individual.

De acolo, puteți construi diferitele fișiere șablon de teme folosind interfața vizuală obișnuită Divi Builder, precum și module de conținut dinamic pentru a include informații dinamice în șabloane, cum ar fi titlul unei postări sau informații dintr-un câmp personalizat.
Elementor
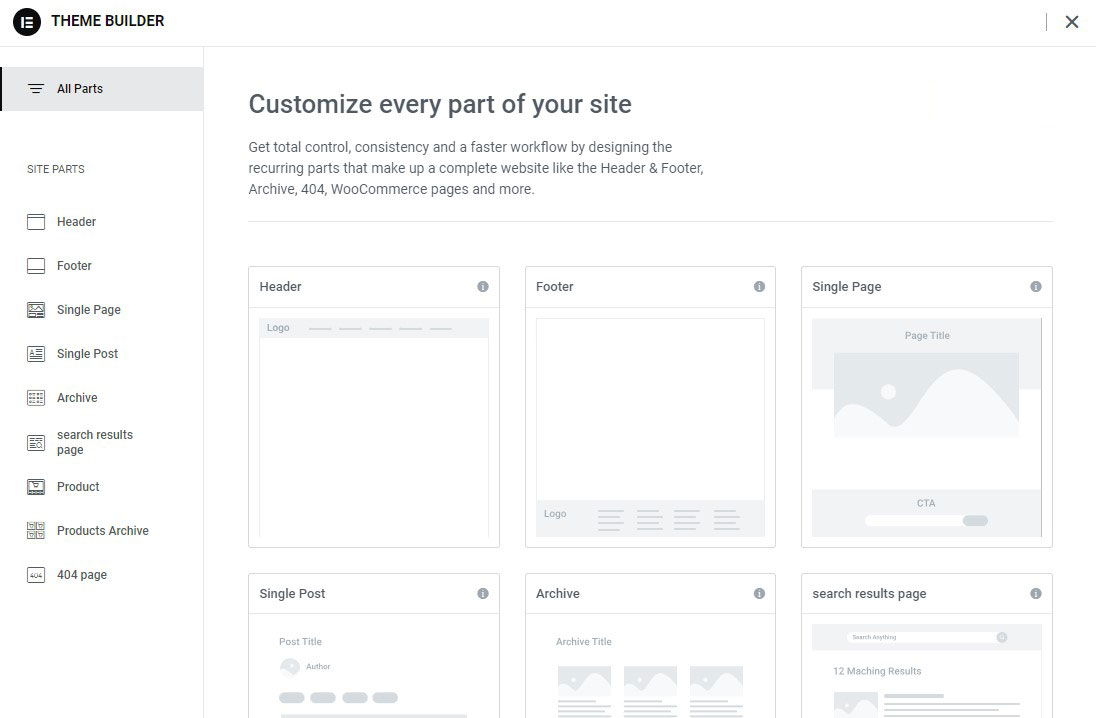
Cu Elementor Pro, puteți accesa o zonă separată de creare a temei pentru a gestiona toate părțile diferite ale șablonului de temă.

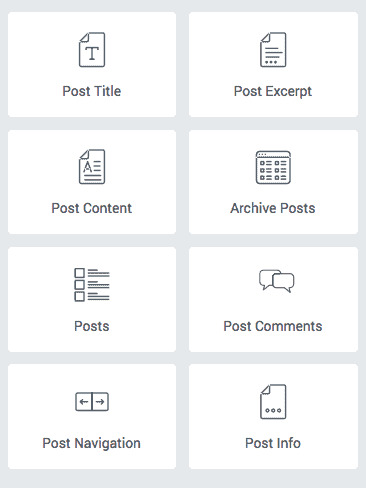
Pentru a crea șablonul real, veți folosi aceeași interfață Elementor. Principala diferență este că obțineți widget-uri tematice unice pentru a insera în mod dinamic informații, cum ar fi titlul postării sau conținutul postării:

De asemenea, puteți completa dinamic widget-urile obișnuite cu conținut de pe site-ul dvs. web sau câmpuri personalizate.
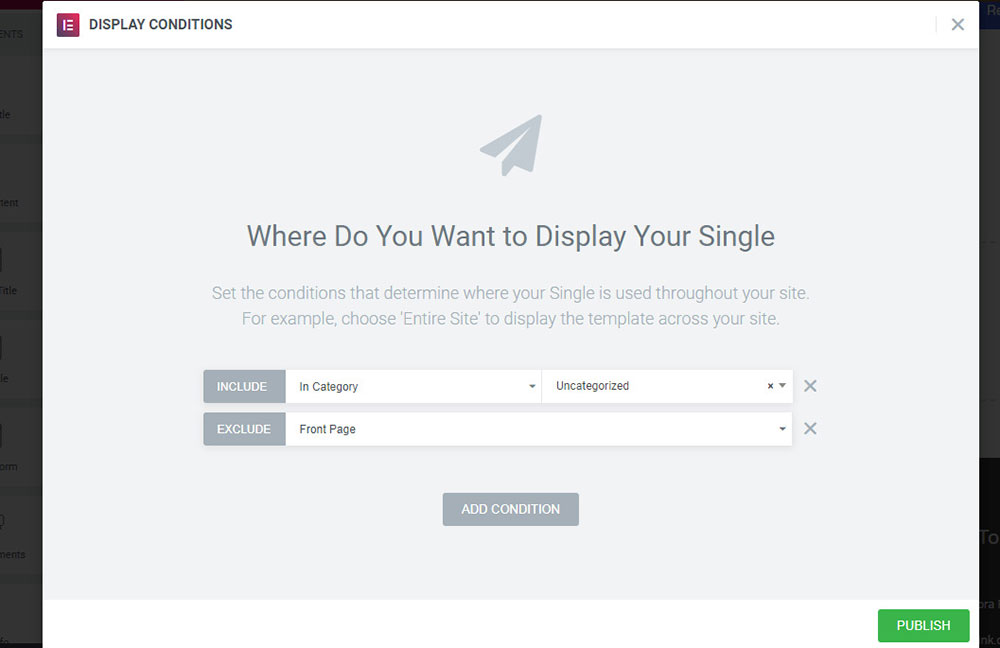
După ce ați publicat un șablon de temă, puteți utiliza regulile condiționate pentru a specifica unde ar trebui aplicat. Puteți fie să-l utilizați pe întregul site, fie să îl direcționați către anumite părți de conținut.

În general, ambii creatori de teme sunt destul de puternici.
Faceți clic dreapta pe Asistență
Atât Divi, cât și Elementor acceptă clic dreapta, ceea ce este neobișnuit printre constructorii de pagini WordPress.
Deși ar putea părea puțin, posibilitatea de a face clic dreapta este foarte utilă pentru eficientizarea fluxului de lucru. De exemplu, puteți rapid:
- Copiați stiluri între widget-uri
- Widgeturi duplicate
- Ștergeți widget-urile
- Salvați șabloanele
- Și altele
Divi
Iată meniul cu clic dreapta în Divi:

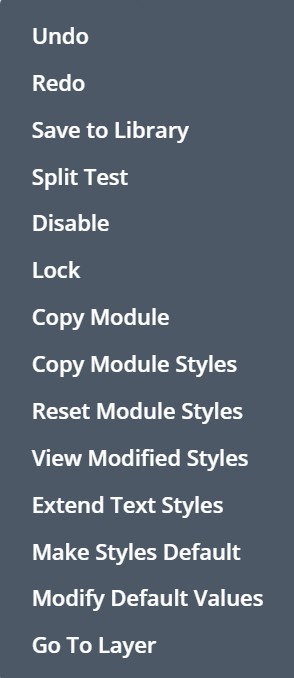
Elementor
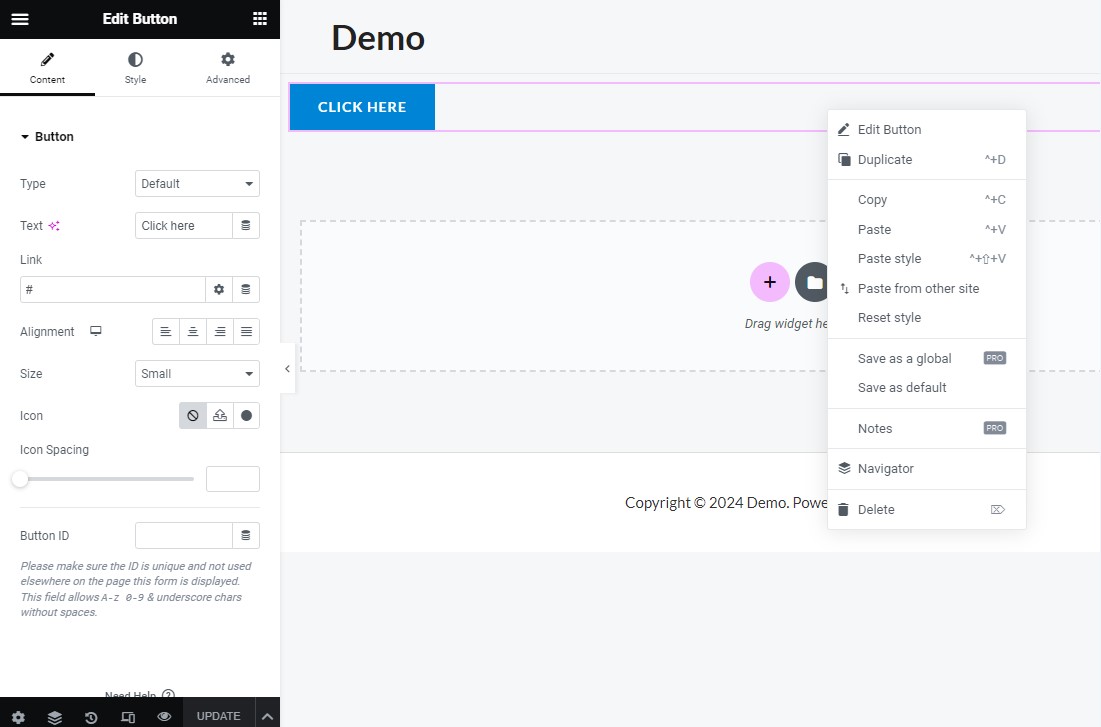
Iată meniul de clic dreapta în Elementor:

Divi vs Elementor: Ce este diferit
Acum că am acoperit unele dintre asemănările dintre Elementor și Divi, să ne uităm la unele dintre diferențele majore.
1. Module & Elemente
Pentru a vă crea modelele, va trebui să utilizați modulele și elementele disponibile în generatorul de pagini selectat.
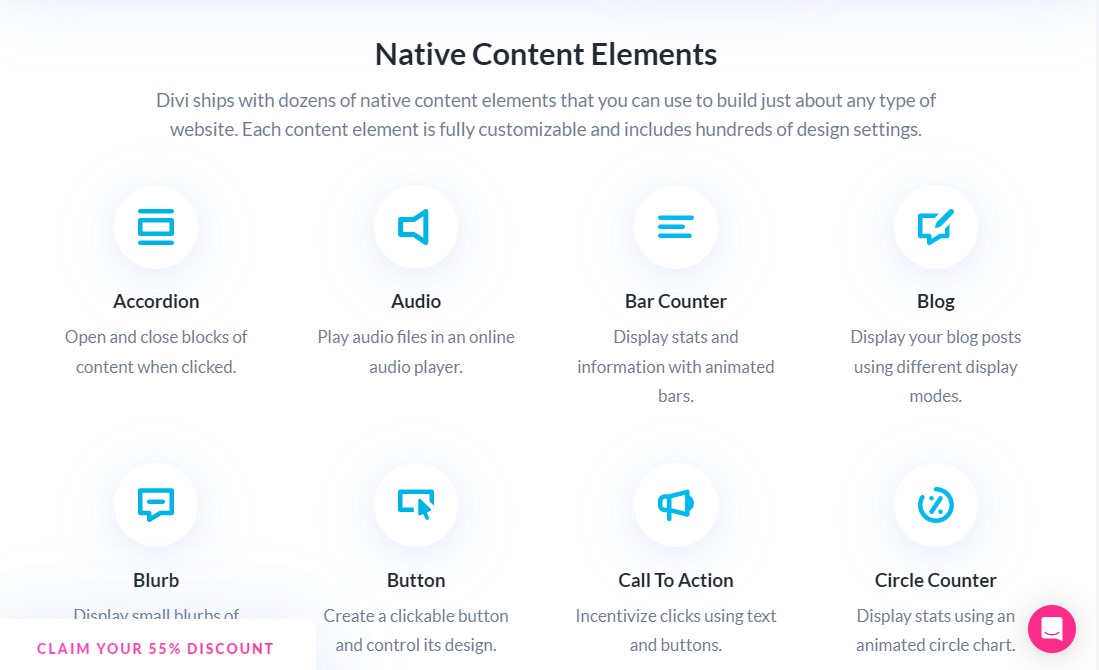
Modulele Divi au fost împărțite în trei categorii: elemente de conținut, elemente de comerț electronic și elemente structurale.

În total, veți primi 68 de module pentru a vă construi site-ul.
În plus, Divi oferă, de asemenea, un ecosistem înfloritor de pluginuri terțe pe care le puteți folosi pentru a extinde funcționalitatea Divi.
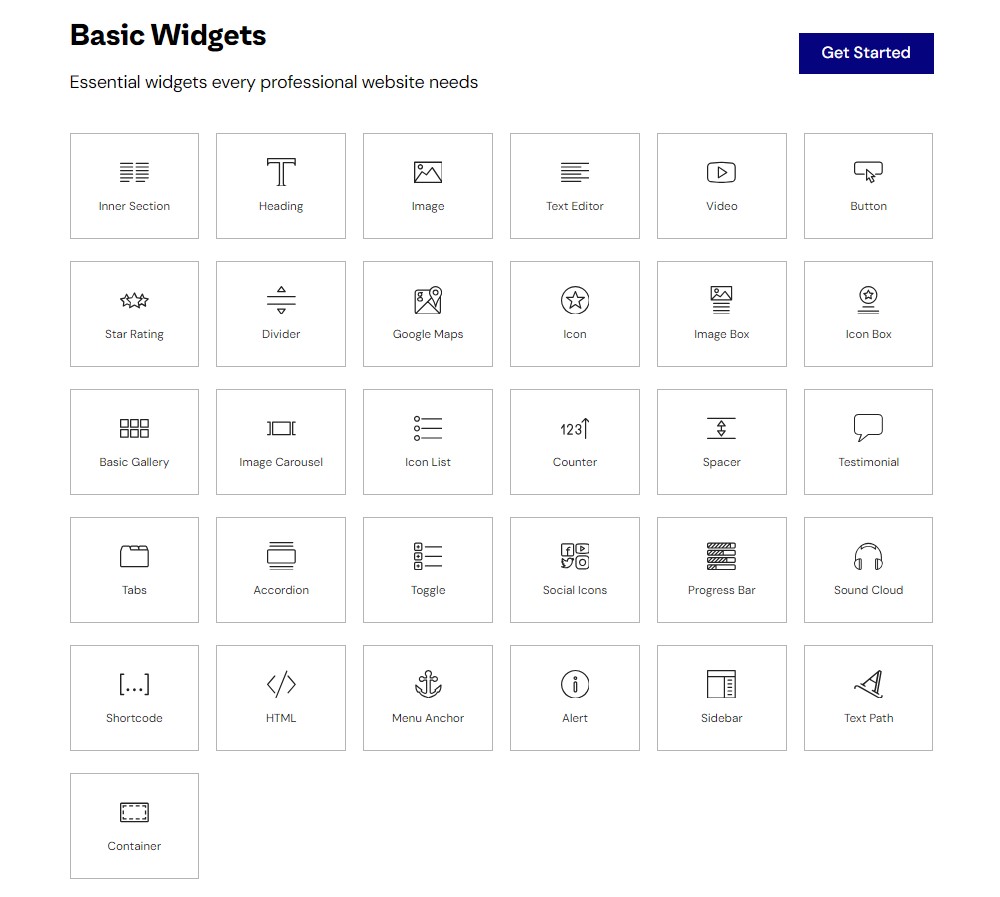
Pe de altă parte, versiunea gratuită a Elementor vine cu peste 40 de widget-uri de bază pentru a vă ajuta să vă construiți design-urile. Elementor Pro vă oferă acces la peste 50 de widget-uri Pro. Există, de asemenea, câteva suplimente Elementor terță parte disponibile care vor adăuga widget-uri noi.
Widgeturile Elementor au fost împărțite în patru categorii: Widgeturi de bază, Widgeturi Pro, Elemente tematice și Widgeturi WooCommerce.

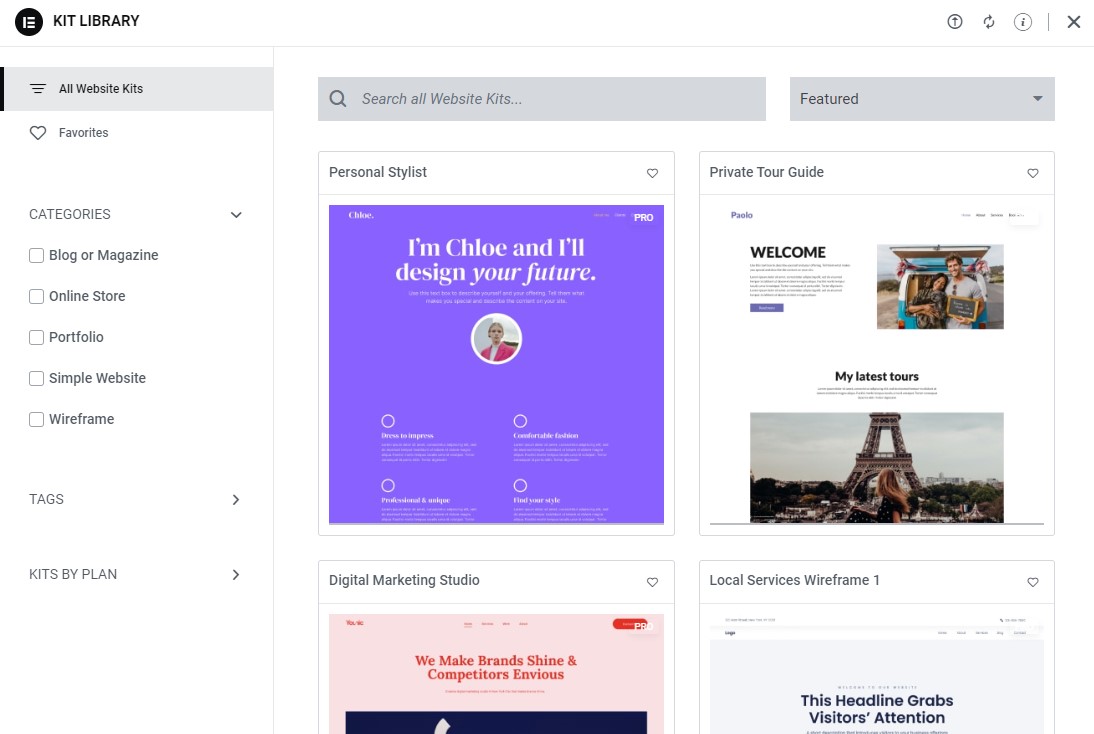
2. Șabloane prefabricate
Atât Divi, cât și Elementor vin cu o mulțime de șabloane uimitoare care pot fi importate, așa că acesta este același.
Dar ei folosesc șabloane în moduri ușor diferite.
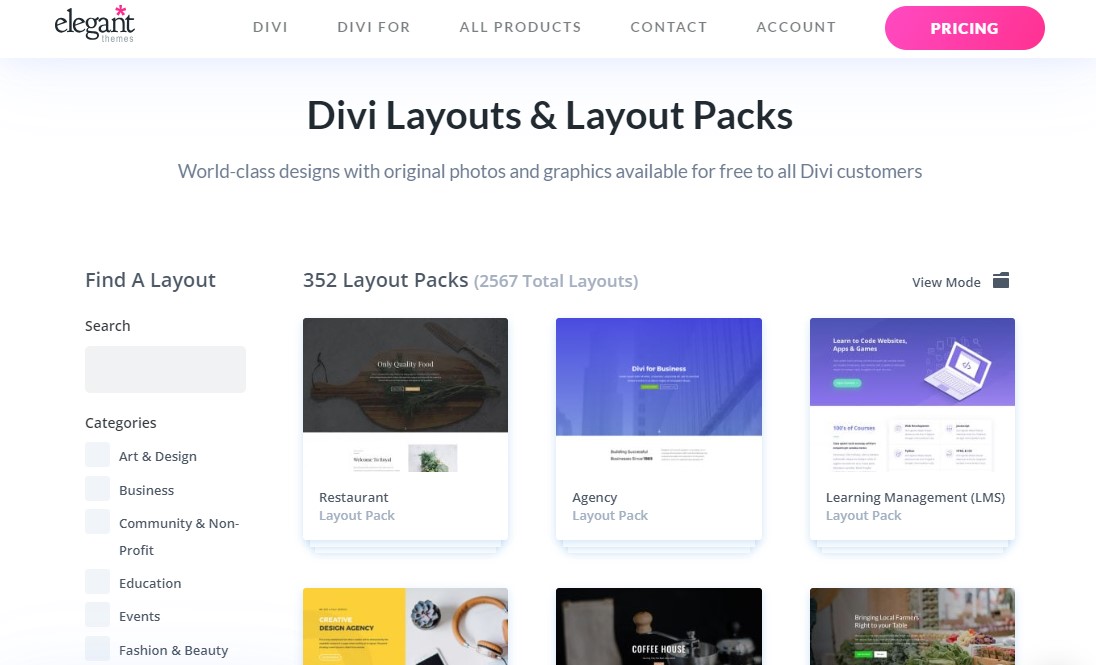
Cu Divi, obțineți pachete de layout, care sunt kituri de șabloane tematice concepute pentru nișe specifice. De exemplu, dacă doriți să construiți un site web de restaurant, un pachet de aspect Divi poate avea mai multe aspecte pentru:
- Pagina principala
- Despre pagina
- Pagina de meniu
- Pagina de blog
- Pagina Galeriei
- Pagina de contact
În cele 352 de pachete de layout, Divi are 2.567 de șabloane de pagină diferite, care este cu siguranță colecția mai mare dintre cele două:

Elementor, pe de altă parte, oferă o serie de șabloane, care includ următoarele:
- Seturi de site: acestea sunt seturi de șabloane care pot fi folosite pentru a crea un site complet similar cu pachetele de layout Divi.
- Pagini: acestea sunt șabloane de pagină individuale utilizate în mod obișnuit pentru paginile de destinație și paginile de pornire.
- Blocuri: acestea sunt șabloane pentru anumite secțiuni de pagină, cum ar fi secțiunile eroul sau despre noi.

În general, Divi este în avans când vine vorba de kituri complete pentru site-uri web, cu peste 352 de kituri față de cele peste 120 de la Elementor.
Cu toate acestea, ambele sunt extrem de puternice când vine vorba de șabloane, așa că probabil că veți fi fericit oricum. Elementor oferă, de asemenea, o gamă mai mare de tipuri de șabloane, pe care unii oameni le pot găsi utile.
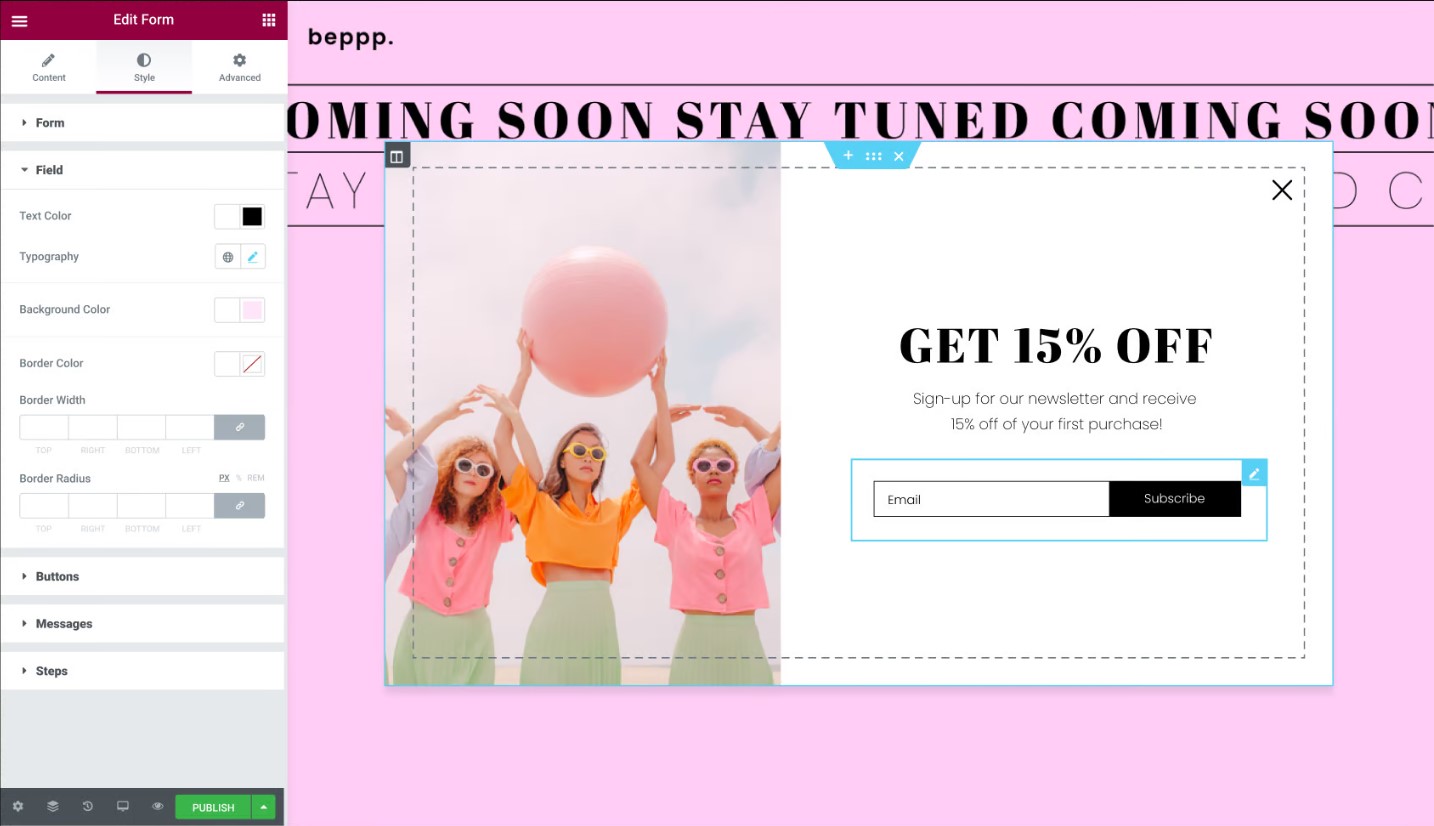
3. Popup Builder
Una dintre cele mai notabile diferențe de caracteristici este că Elementor conține propriul instrument de generare a pop-up-ului, în timp ce Divi nu.
Elementor Popup Builder vă permite să creați și să afișați ferestre pop-up oriunde pe site-ul dvs. folosind aceeași interfață Elementor.

În plus, veți folosi, de asemenea, widget-uri Elementor pentru a crea formulare pop-up frumoase (E-mail Opt-in, Login/Înregistrare etc.).
Divi nu oferă un generator de ferestre pop-up încorporat, cum ar fi Elementor, dar pluginurile terță parte precum Divi Overlays vă permit să creați ferestre pop-up folosind Divi.
Odată cu achiziția dvs. Divi, puteți accesa pluginul de înscriere prin e-mail Bloom. Vă permite să creați ferestre pop-up de înscriere pentru e-mail. Cu toate acestea, nu este nici pe departe la fel de configurabil ca Elementor Popup Builder, deoarece nu există un constructor de tip drag-and-drop.

Deci da, Elementor primește o notă în plus decât Divi.
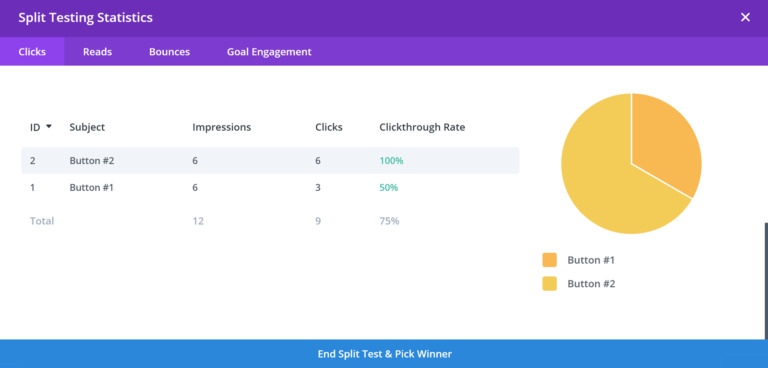
4. Testare A/B încorporată
Aceasta nu este o caracteristică pe care toată lumea o va folosi, dar dacă sunteți specialist în marketing, s-ar putea să apreciați faptul că Divi are încorporat un instrument de testare A/B, Divi Leads, care vă ajută să vă îmbunătățiți design-urile.
Făcând clic dreapta pe orice modul, puteți lansa instantaneu un test A/B pentru a examina modul în care funcționează diferite versiuni de modul.

Dacă doriți să creați pagini de destinație și alt conținut similar, cel mai probabil veți găsi aceste funcții utile.
Acestea fiind spuse, puteți testa A/B Elementor folosind instrumente terțe precum Google Optimize. De asemenea, puteți utiliza un plugin terță parte numit Split Test For Elementor, care nu este la fel de util ca Divi.
5. Formular Widget
Știați că Divi și Elementor au widget-uri de formulare (module) încorporate?
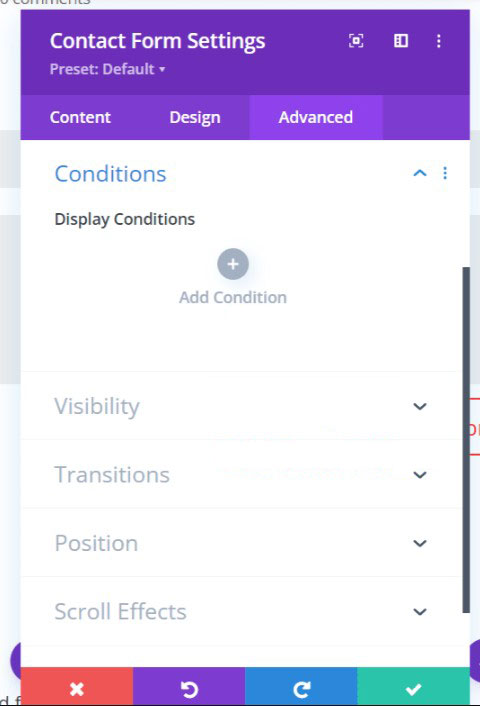
Dar există o diferență. Puteți personaliza câmpurile de formular, puteți schimba culorile și așa mai departe. Cu toate acestea, widgetului de formular Elementor îi lipsesc „CONDIȚII”.
Widgetul de formulare Divi este mai puternic și vă permite să adăugați logica condiționată la formulare, care este o parte importantă a oricărui generator de formulare.


Această diferență poate să nu pară prea mare, dar este. Cei care au mai folosit pluginuri pentru generatorul de formulare WordPress vor înțelege beneficiile logicii condiționate.
Pe scurt, widget-ul de formular al lui Divi este mai puternic decât al lui Elementor.
6. Editor de rol
Opțiunea de editare a rolurilor va fi utilă atunci când creați site-uri web pentru clienții care nu știu prea multe despre WordPress sau design. Le puteți restricționa accesul folosind Editorul de roluri, astfel încât să nu se încurce cu setările care strica aspectul unui site web.
Ambii creatori de pagini oferă reguli diferite pentru anumite roluri:
- Divi: Administrator, Editor, Autor, Colaborator, Manager magazin
- Elementor: Editor, Autor, Colaborator, Abonat
În comparație cu regulile de bază ale lui Elementor, editorul de roluri Divi vă permite să restricționați acțiunile de nivel mult mai înalt.
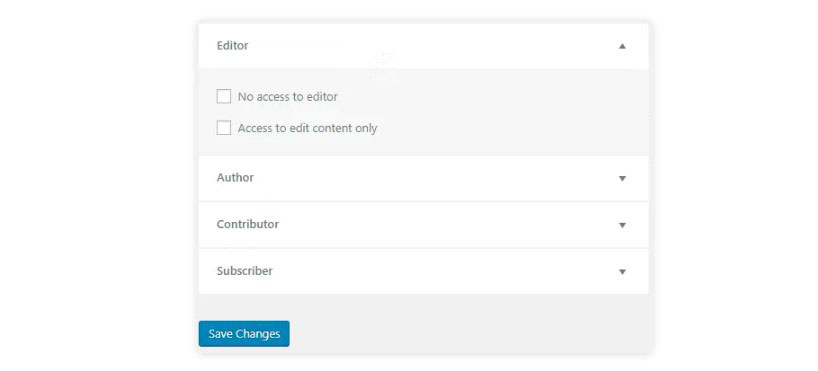
De exemplu, în Elementor, doar două reguli sunt date pentru rolul Editor:

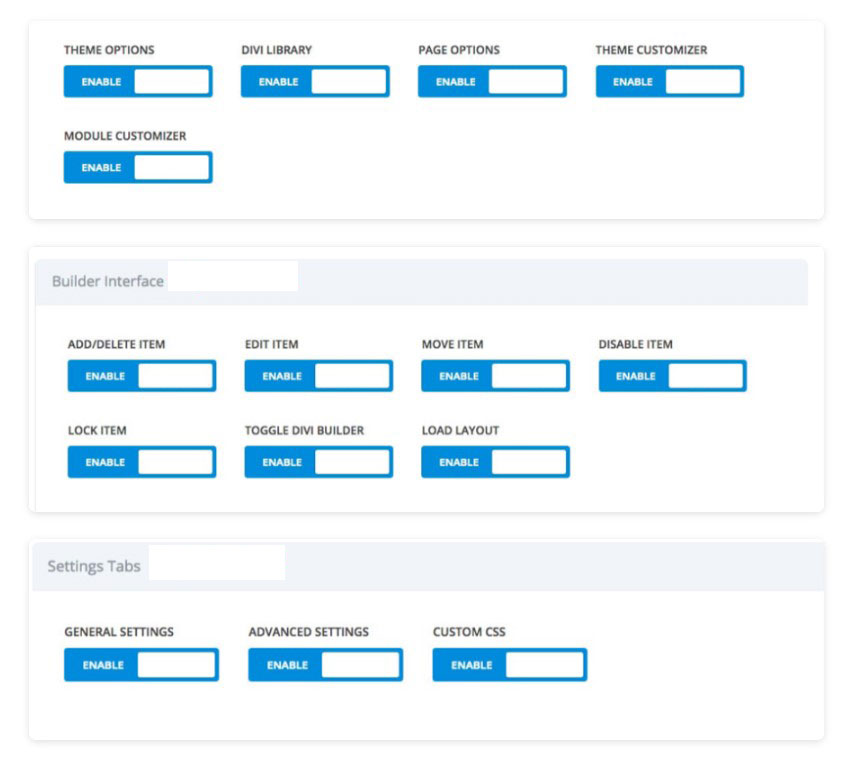
În timp ce cu Divi, puteți activa/dezactiva restricțiile de la nivel înalt până la nivel scăzut pentru un „Editor” și alte roluri:

7. Clădirea WooCommerce (coș și achiziție)
Atât Elementor, cât și Divi Builder acceptă WooCommerce, permițându-vă să personalizați magazinul magazinului și paginile unui singur produs.
Divi Builder vă permite pur și simplu să utilizați coșul temei existente și paginile de plată. Aceasta ar putea fi tema Divi sau o anumită temă WooCommerce.
Cu toate acestea, suportul WooCommerce de la Elementor este mai extins decât cel de la Divi Builder, deoarece Elementor vă permite să configurați complet coșul WooCommerce și paginile de plată folosind interfața vizuală a Elementor.
Deși nu este la fel de simplu precum construirea de șabloane de magazine și un singur produs, aveți mult control asupra designului, aspectului și conținutului acelor site-uri cheie de comerț electronic.
Dacă doriți să vă personalizați complet magazinul WooCommerce fără a scrie niciun cod, Elementor are un avantaj major.
8. Gazduire site
Următoarea diferență nu este despre constructori înșiși, ci mai degrabă despre modul în care puteți crea un site web cu Elementor și Divi.
Dacă sunteți copleșit de ideea de a vă construi propriul site WordPress de la zero, Elementor are propria sa soluție de site web all-in-one care oferă următoarele:
- Găzduire WordPress
- WordPress și Elementor preinstalate
- Acces la toate funcționalitățile Elementor Pro fără costuri suplimentare

Pur și simplu creați un cont și începeți să vă creați site-ul. În același timp, aveți acces complet la funcționalitatea WordPress.
Divi a colaborat cu unii furnizori pentru a oferi Divi preinstalat prin lista de găzduire Divi. Cu toate acestea, aceste parteneriate sunt încă mai puțin convenabile decât soluția de găzduire all-in-one Elementor.
În general, vă recomandăm în continuare să utilizați propria găzduire web separată pentru site-uri web serioase.
Cu toate acestea, pentru site-urile web de portofoliu de bază, găzduirea all-in-one Elementor este o opțiune bună care facilitează construirea unui site web WordPress.
Dacă doriți să aflați mai multe, puteți citi recenzia noastră completă de găzduire Elementor.
9. Versiune gratuită
Creatorii de pagini sunt scumpi. Este ceva ce știm cu toții. În plus, dacă nu aveți experiență anterioară cu constructorii de pagini, versiunea gratuită ar fi de mare ajutor.
Generatorul de pagini Divi nu oferă o versiune gratuită. Cu toate acestea, oferă o garanție de rambursare a banilor de 30 de zile fără întrebări.
Elementor oferă o versiune gratuită, iar acesta este unul dintre principalele motive din spatele popularității lui Elementor în comparație cu constructorul Divi.
Când căutați „Page Builder” în depozitul de pluginuri WordPress, versiunea gratuită a Elementor este întotdeauna pe primul loc (5 milioane+ de instalări, cu 4,6 stele este dovada fiabilității sale).

Elementor vs Divi: Performanță
Dacă doriți ca site-ul dvs. să aibă succes, este important să se încarce rapid.
Vestea proastă:
Fiecare constructor de pagini adaugă o greutate suplimentară paginii față de utilizarea editorului de blocuri WordPress nativ.
Veștile bune:
Atâta timp cât utilizați găzduire rapidă și implementați alte bune practici de optimizare a performanței, puteți încă construi site-uri WordPress cu încărcare rapidă cu toți creatorii de pagini.
Pentru a testa performanța Divi vs Elementor, am creat modele similare și le-am trecut prin instrumentul de testare a vitezei.
Pentru a menține lucrurile cât mai egale posibil, ne-am realizat proiectele cu seturi similare de module pentru ambii constructori și aceleași informații în fiecare modul.
Ambele site-uri folosesc tema Astra ca temă de bază, iar acestea sunt modulele pe care le-am folosit:
- Titlu
- Imagine
- Paragraf
- Formular de contact
- Buton
Doar pentru a fi clar, folosim pluginul Divi Builder cu tema Astra pentru a face aceasta o comparație uniformă. Adică nu folosim tema WordPress Divi.
În plus, un lucru de reținut este că Divi are o funcție încorporată pentru a minimiza și a combina CSS și JavaScript, în timp ce Elementor nu are. Ca rezultat, Divi este mai potrivit pentru a limita cererile HTTP din cutie.
Cu toate acestea, puteți aplica cu ușurință aceeași optimizare la Elementor folosind un plugin gratuit precum Autoptimize sau un plugin plătit precum WP Rocket.
Site-ul web pe care l-am construit cu Divi a oferit următoarele rezultate:
- Dimensiunea totală a paginii: 589 kB
- Total solicitări HTTP: 29
- Viteza de încărcare a paginii: 1,4 secunde
Site-ul Elementor a livrat:
- Dimensiunea totală a paginii: 488 kB
- Total solicitări HTTP: 40
- Viteza de încărcare a paginii: 2,1 secunde
După cum puteți vedea, site-ul Divi s-a încărcat mai repede (mulțumită opțiunii de optimizare a scripturilor încorporate), în timp ce Elementor a livrat o dimensiune semnificativ mai mică a paginii, ceea ce poate îmbunătăți performanța generală a site-ului.
Divi versus Elementor: prețuri:
Compararea prețurilor este dificilă deoarece Elementor este mai puțin costisitor în unele cazuri, iar Divi este mai puțin costisitor în altele. Deci, în funcție de modul în care intenționați să utilizați fiecare plugin, unul poate fi mai rentabil decât celălalt.
Versiune gratuită
Elementor este singurul care oferă o versiune complet gratuită. În plus, versiunea gratuită a lui Elementor este foarte flexibilă. Chiar și cu versiunea gratuită, puteți crea câteva modele atractive și puteți accesa cele mai de bază widget-uri.
Deci, dacă vrei să păstrezi lucrurile libere, Elementor este singura ta opțiune. Este unul foarte bun!
Versiuni Premium
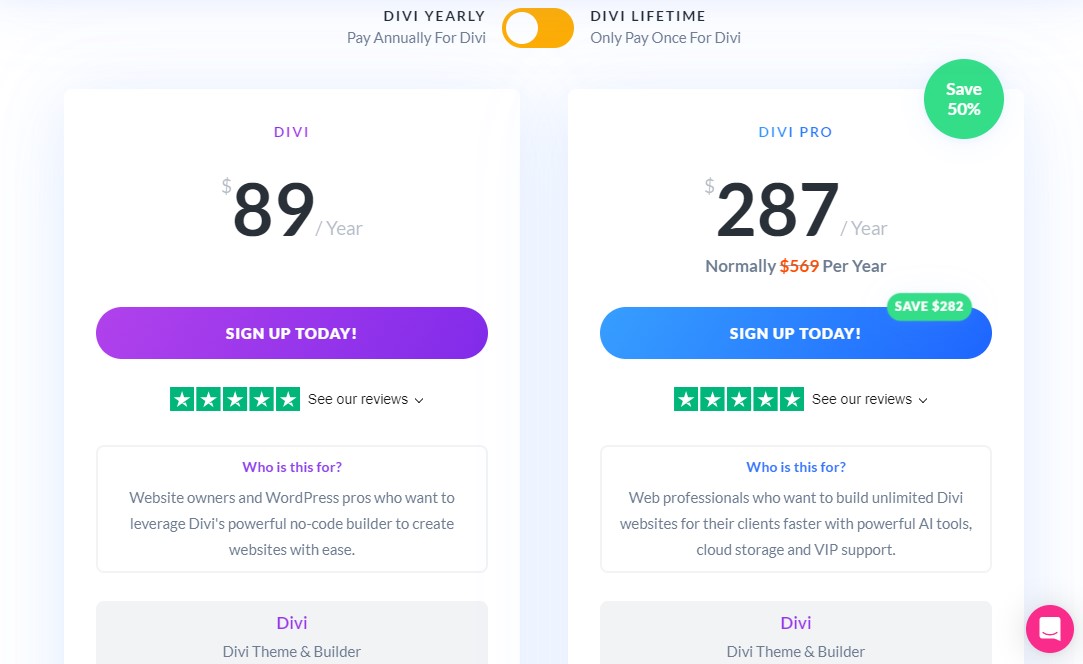
Planurile Elegant Themes permit utilizarea nelimitată. O licență de un an costă 89 USD și vă permite să o utilizați pe un număr nelimitat de site-uri web personale și clienți.

În afară de asta, achiziția dvs. vă oferă acces la toate produsele Elegant Themes dincolo de Divi. Pentru o singură taxă, veți avea acces la:
- Tema Divi
- Pluginul Divi Builder
- Teme suplimentare
- Plugin Bloom (înscrieri prin e-mail)
- Plugin Monarch (partajare socială)
Ia Divi
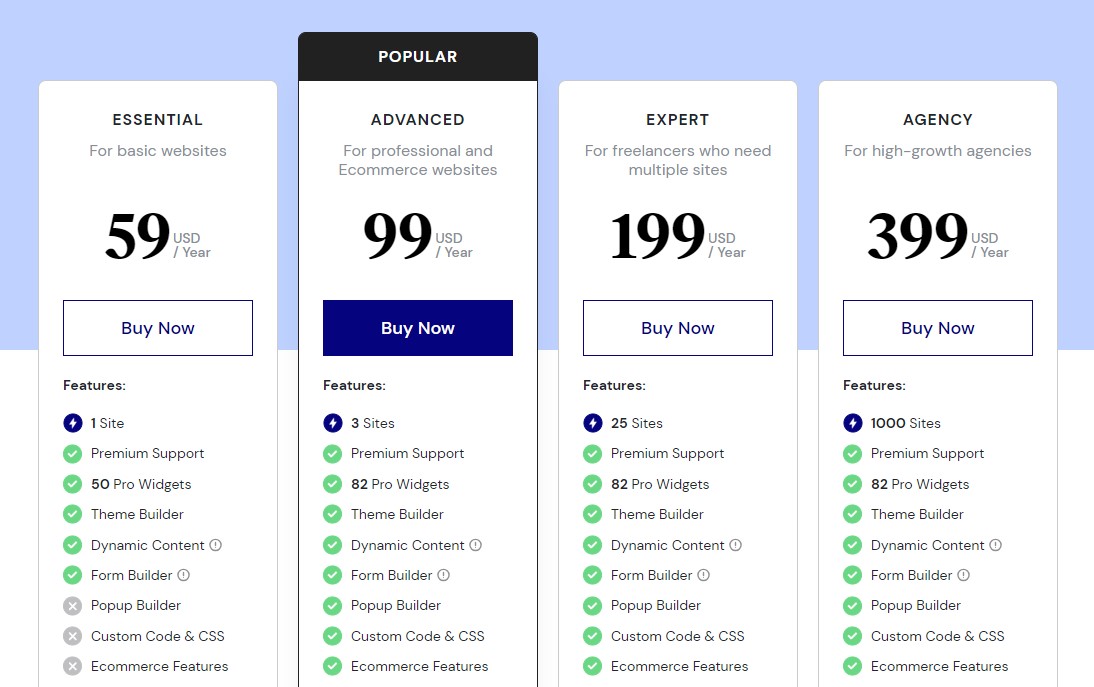
Pe de altă parte, Elementor Pro oferă patru planuri de preț:

- Esențial: costă 59 USD/an pentru o singură utilizare a site-ului.
- Avansat: costă 99 USD/an pentru utilizarea a până la trei site-uri.
- Expert: Costă 199 USD/an pentru utilizarea de până la 25 de site-uri.
- Agenție: Costă 399 USD/an pentru până la 1000 de utilizare a site-ului.
Toate planurile includ Teme Builder, Dynamic Content, Form Builder, Premium Support etc.
Obțineți Elementor Pro
În ceea ce privește versiunile premium, iată cum iese:
- Elementor Pro este mai ieftin dacă aveți nevoie doar de un constructor pentru un singur site web.
- Divi este mai ieftin dacă aveți nevoie de un constructor pentru mai multe site-uri web.
Licență pe viață
În cele din urmă, un ultim aspect important este durata licenței.
Divi oferă o taxă de licență unică de 287 USD. Cu toate acestea, Elementor oferă doar licențe de un an. Aceasta înseamnă că va trebui să vă reînnoiți licența în fiecare an dacă doriți să continuați să primiți asistență și actualizări. Dacă nu reînnoiți, nu veți putea adăuga widget-uri Elementor Pro noi. Cu toate acestea, toate widget-urile Elementor Pro existente în design-urile dvs. vor continua să funcționeze.
Divi vs Elementor: Suport
Atât Divi, cât și Elementor oferă asistență 24/7 utilizatorilor cu o licență activă. În general, Divi are un ușor avantaj, deoarece oferă modalități mai flexibile de a contacta asistența.
Divi
Toți utilizatorii de Elegant Themes care au o licență activă beneficiază de asistență premium 24/7. Unul dintre avantajele cheie este că beneficiați de asistență prin chat live prin Intercom.
Acesta este un avantaj semnificativ, deoarece ajutorul prin chat live este neobișnuit în orice temă sau plugin WordPress.
În plus, puteți continua să utilizați fostul lor sistem de asistență pe forum, dacă preferați. Cu toate acestea, sistemul de forum se bazează pe suportul comunității. Alternativ, vă puteți ajuta cu documentația detaliată a bazei de cunoștințe.
De asemenea, puteți solicita ajutor comunității prin intermediul grupului oficial de Facebook al utilizatorilor Divi Theme, care are peste 75.000 de membri.
Elementor
Utilizatorii Elementor plătitori vor avea acces la asistență premium 24/7 prin intermediul biletelor. În plus, Elementor menține o bază de cunoștințe publice detaliate care arată cum să utilizați funcțiile de bază, cum să rezolvați problemele comune și multe altele.
Elementor are, de asemenea, un mare grup oficial de Facebook unde puteți găsi sprijinul comunității de la peste 1.48.000 de membri. Aceasta este o opțiune excelentă atât pentru utilizatorii Elementor gratuit, cât și pentru cei premium.
Ce spun alții despre Divi Builder sau Elementor Pro?
Recenziile utilizatorilor sunt cruciale pentru orice produs, chiar și pentru constructorii vizuali de pagini, cum ar fi Elementor sau Divi. Deci, ce spun alți utilizatori despre cei doi constructori de pagini WordPress?
Să ne uităm la recenziile utilizatorilor despre constructorii de pagini Divi și Elementor.
Divi
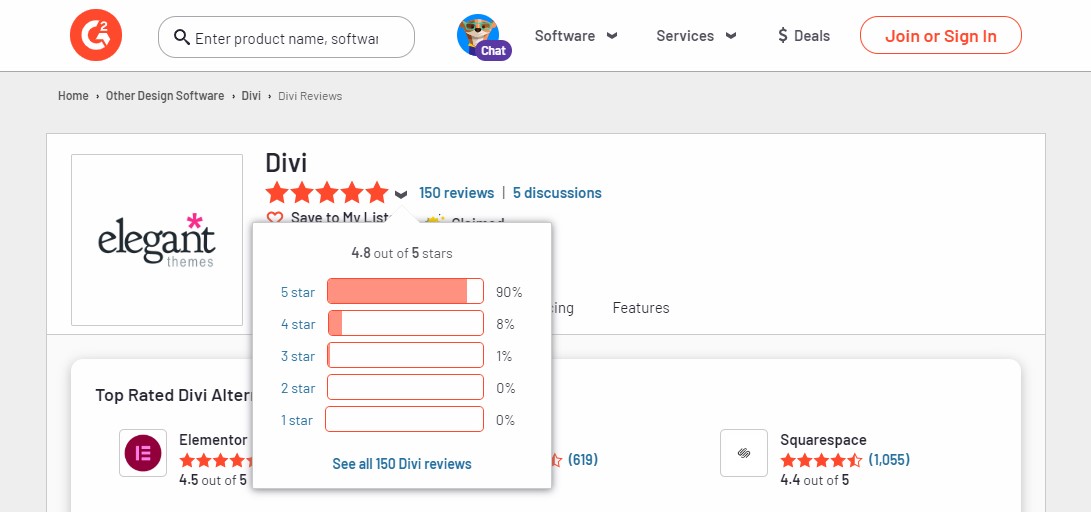
Divi a primit recenzii minunate de la utilizatori din întreaga blogosferă, în special pe site-uri de comparare a produselor software, cum ar fi G2 și Trustpilot.
Pe G2, Divi a primit un rating de 4,8 din 5.

Temele elegante a fost evaluată cu 4,9 din 5 pe Trustpilot.

Elementor
Elementor nu este nici cu mult în urmă în ceea ce privește evaluările utilizatorilor.
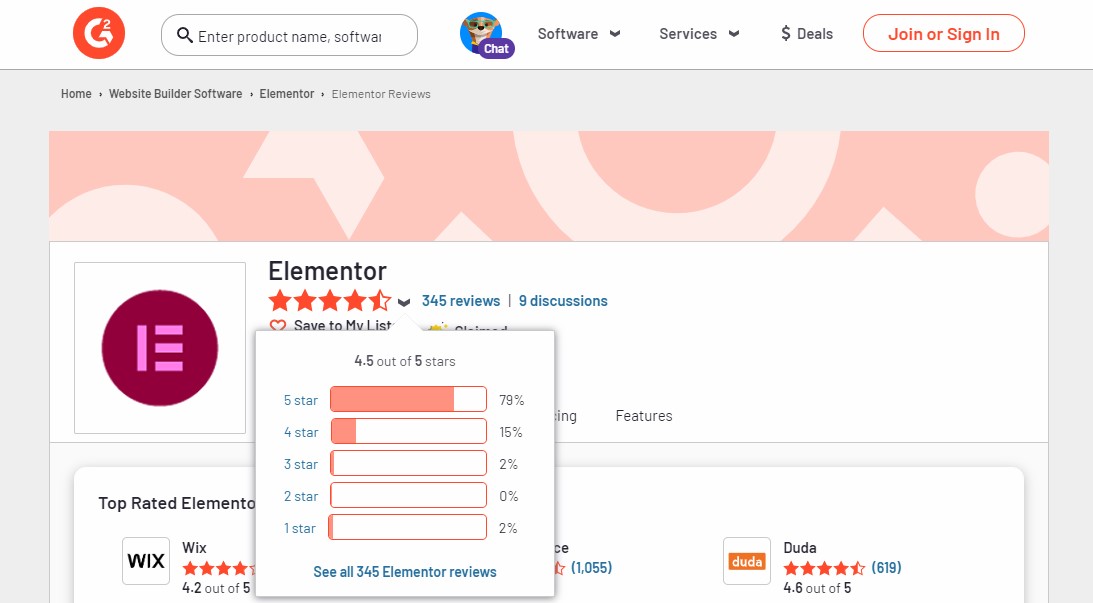
Pe G2, Elementor a primit o evaluare de 4,5 din 5 evaluări.

Pe Trustpilot, Elementor a primit o evaluare de 2,9 din 5.

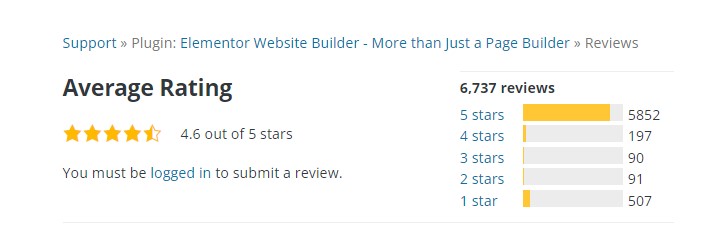
Cu toate acestea, cu peste 5 milioane de instalări, acest plugin are o evaluare de 4,5 stele și peste 6.700 de recenzii pe WordPress.org.

Ar trebui să utilizați Elementor sau Divi?
Divi și Elementor sunt două dintre cele mai bune pluginuri WordPress disponibile pentru crearea de site-uri web, așa că nu credem că veți greși niciunul.
Cu toate acestea, credem că Elementor a avansat în ceea ce privește funcționalitatea și suportul terților.
Din acest motiv, recomandăm Elementor majorității oamenilor.
Avantaj pentru Divi
Divi are un avantaj semnificativ: prețul.
- Este mult mai ieftin dacă aveți nevoie de un plugin pentru mai multe site-uri: singurul caz în care Elementor Pro arată mai ieftin decât Divi este atunci când aveți nevoie doar de un constructor pentru un singur site web.
- Există o afacere pe viață: cu Elementor Pro, trebuie să plătiți anual, ceea ce crește diferențele de preț în timp. Divi vă permite să plătiți 287 USD pentru asistență și actualizări pe viață. Din punct de vedere al valorii, este imbatabil.
Dacă aveți un buget restrâns, Divi poate fi suficient. Și când iei în considerare cât de mult mai ieftin este Divi în timp, poate fi opțiunea mai bună.
Ia Divi
Avantaj pentru Elementor
Elementor are câteva avantaje foarte distincte, inclusiv următoarele:
- Versiune gratuită: puteți crea site-uri web cu aspect profesional fără a face upgrade la versiunea pro.
- Popup Builder: puteți utiliza aceste ferestre pop-up în mai multe moduri, inclusiv marketing, elemente de interfață și multe altele.
- Asistență WooCommerce mai avansată: Personalizarea coșului și a paginilor de finalizare a achiziției este un avantaj imens dacă doriți să personalizați complet un magazin WooCommerce.
- Bibliotecă imensă de suplimente de la terți: dacă Elementor și Elementor Pro nu vă satisfac nevoile, există o bibliotecă vastă de suplimente de la terți disponibile.
În ceea ce privește funcționalitatea, Elementor are un avantaj clar. Deci, dacă doriți tot ce este mai bun, vă recomandăm să utilizați Elementor și Elementor Pro.
Personal, preferăm și interfața Elementor față de interfața Divi, acesta fiind un alt motiv pentru care recomandăm Elementor. Cu toate acestea, acest lucru este subiectiv și s-ar putea să vă placă Divi.
Obțineți Elementor Pro
Asta încheie comparația noastră aprofundată dintre Elementor și Divi. Sperăm că v-a fost de ajutor!
Pentru mai multe, consultați aceste alte resurse utile:
- Elementor vs Beaver Builder
- Elementor Free vs Pro
- Comparație SeedProd vs Elementor vs Divi
- Cele mai bune 10 teme și șabloane Elementor
În cele din urmă, urmăriți-ne pe Facebook și Twitter pentru a fi la curent cu cele mai recente articole WordPress și legate de blogging.
întrebări frecvente
Este Divi mai bun decât Elementor? În comparație cu Divi, Elementor oferă mai multe elemente de design. Cu toate acestea, în ceea ce privește prețul, Divi oferă o ofertă mai bună. Cu tema independentă, oferă, de asemenea, o selecție largă de șabloane prefabricate și acces la alte produse Elegant Themes.
În comparație cu Divi, Elementor oferă mai multe elemente de design. Cu toate acestea, în ceea ce privește prețul, Divi oferă o ofertă mai bună. Cu tema independentă, oferă, de asemenea, o selecție largă de șabloane prefabricate și acces la alte produse Elegant Themes.
Este Elementor mai rapid decât Divi? Elementor poate fi mai rapid decât Divi. Cu toate acestea, acest lucru se datorează mai mult pachetului dvs. de găzduire decât generatorului de pagini. Diverse teste pe internet îl plasează pe Elementor cu puțin înaintea Divi în ceea ce privește performanța, deși nu este prea mult.
Elementor poate fi mai rapid decât Divi. Cu toate acestea, acest lucru se datorează mai mult pachetului dvs. de găzduire decât generatorului de pagini. Diverse teste pe internet îl plasează pe Elementor cu puțin înaintea Divi în ceea ce privește performanța, deși nu este prea mult.
Ce este mai bun pentru un începător Divi sau Elementor? Atât Divi, cât și Elementor sunt bune pentru începători. Cu toate acestea, credem că Elementor are avantajul deoarece oferă o versiune gratuită. Acest lucru îl face excelent pentru începători sau pentru cei care doresc să creeze un singur site web.
Atât Divi, cât și Elementor sunt bune pentru începători. Cu toate acestea, credem că Elementor are avantajul deoarece oferă o versiune gratuită. Acest lucru îl face excelent pentru începători sau pentru cei care doresc să creeze un singur site web.
Pot folosi Divi și Elementor împreună? Nu, Divi și Elementor nu pot fi folosite împreună. Deși ambii sunt generatori de pagini, aceștia funcționează în moduri diferite și pot intra în conflict dacă încercați să utilizați două sisteme pentru a efectua aceeași sarcină.
Nu, Divi și Elementor nu pot fi folosite împreună. Deși ambii sunt generatori de pagini, aceștia funcționează în moduri diferite și pot intra în conflict dacă încercați să utilizați două sisteme pentru a efectua aceeași sarcină.
Care este diferența dintre Divi și Divi Builder? Divi este o temă WordPress, în timp ce Divi Builder este un generator de pagini drag-and-drop creat de Elegant Themes. Ambele funcționează perfect împreună sau puteți utiliza oricare dintre ele (în funcție de nevoile dvs.).
Divi este o temă WordPress, în timp ce Divi Builder este un generator de pagini drag-and-drop creat de Elegant Themes. Ambele funcționează perfect împreună sau puteți utiliza oricare dintre ele (în funcție de nevoile dvs.).
Cât costă Divi? Creatorul de pagini Divi costă 89 USD pe an sau puteți plăti 249 USD o dată pentru acces pe viață. Ambele opțiuni de preț Divi includ suport pentru un număr nelimitat de site-uri web.
Creatorul de pagini Divi costă 89 USD pe an sau puteți plăti 249 USD o dată pentru acces pe viață. Ambele opțiuni de preț Divi includ suport pentru un număr nelimitat de site-uri web.
