Divi vs Elementor: Combat pentru titlul nr.1 de generator de pagini efective
Publicat: 2022-10-21
Doriți asistență pentru a decide între Divi și Elementor ca generator principal de pagini?
Ambii sunt creatori populari de pagini WordPress. Fiecare are un număr considerabil de creatori și fani.
Acest eseu compară acești doi constructori de pagini temeinic și obiectiv. Veți obține o comparație semnificativ mai detaliată decât dacă ați arunca o privire doar la listele de caracteristici ale fiecărui generator de pagini.
Până la sfârșit, ar trebui să aveți toate informațiile de care aveți nevoie pentru a lua o decizie educată pentru dvs.
Cuprins
Divi vs Elementor: 2 luptători în bătălia de generator de pagini
Divi vs Elementor: Interfețele
Ambele Divi și Elementor oferă interfețe de utilizator front-end drag-and-drop cu editare integrată, cu toate acestea, interfețele de utilizator ale celor două plugin-uri sunt diferite.
Puteți face cea mai mare parte a muncii dvs. Elementor dintr-o bară laterală fixă, în timp ce Divi folosește mai mult butoanele plutitoare.
Elementor
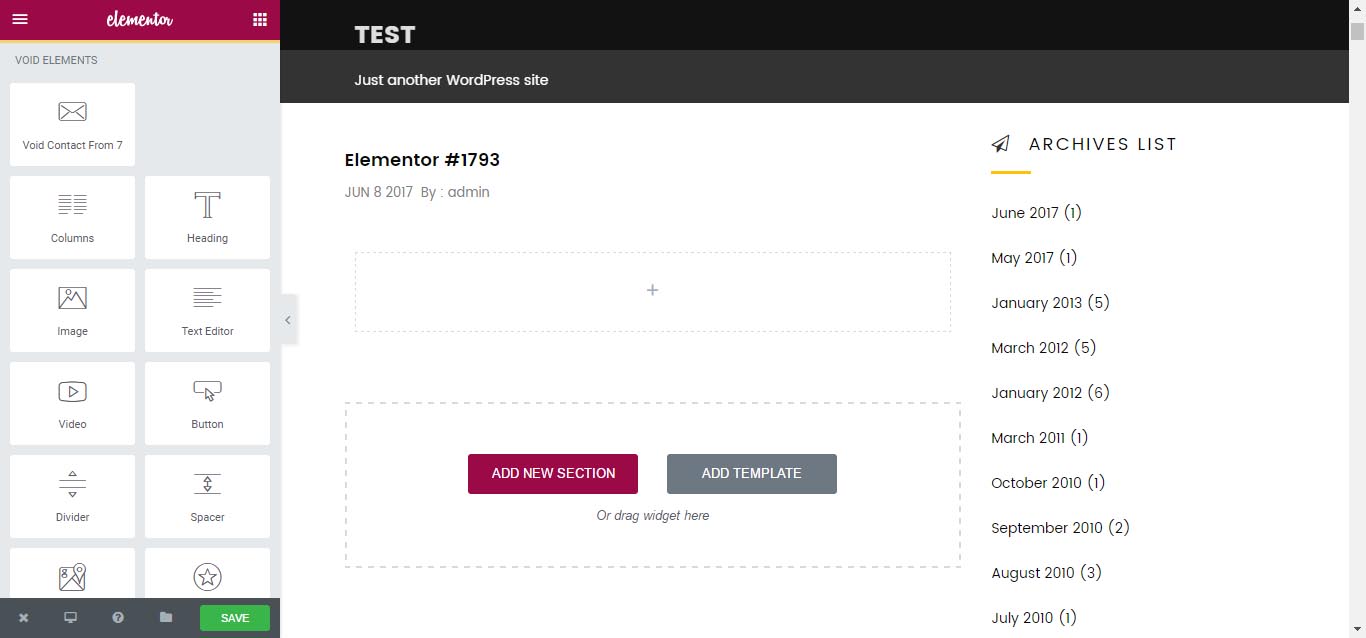
Deoarece Elementor vă solicită să achiziționați teme WordPress, atunci când creați o pagină nouă utilizând-o, veți fi trimis la editorul implicit al WordPress. Este necesar să deschideți generatorul Elementor și să începeți editarea paginii făcând clic pe butonul „Editați folosind Elementor”.
Interfața Elementor are două secțiuni majore:
- o previzualizare în timp real a designului dvs. cu modificarea prin glisare și plasare.
- o bară laterală din care puteți pur și simplu să adăugați articole noi, să le stilați și să accesați servicii suplimentare.

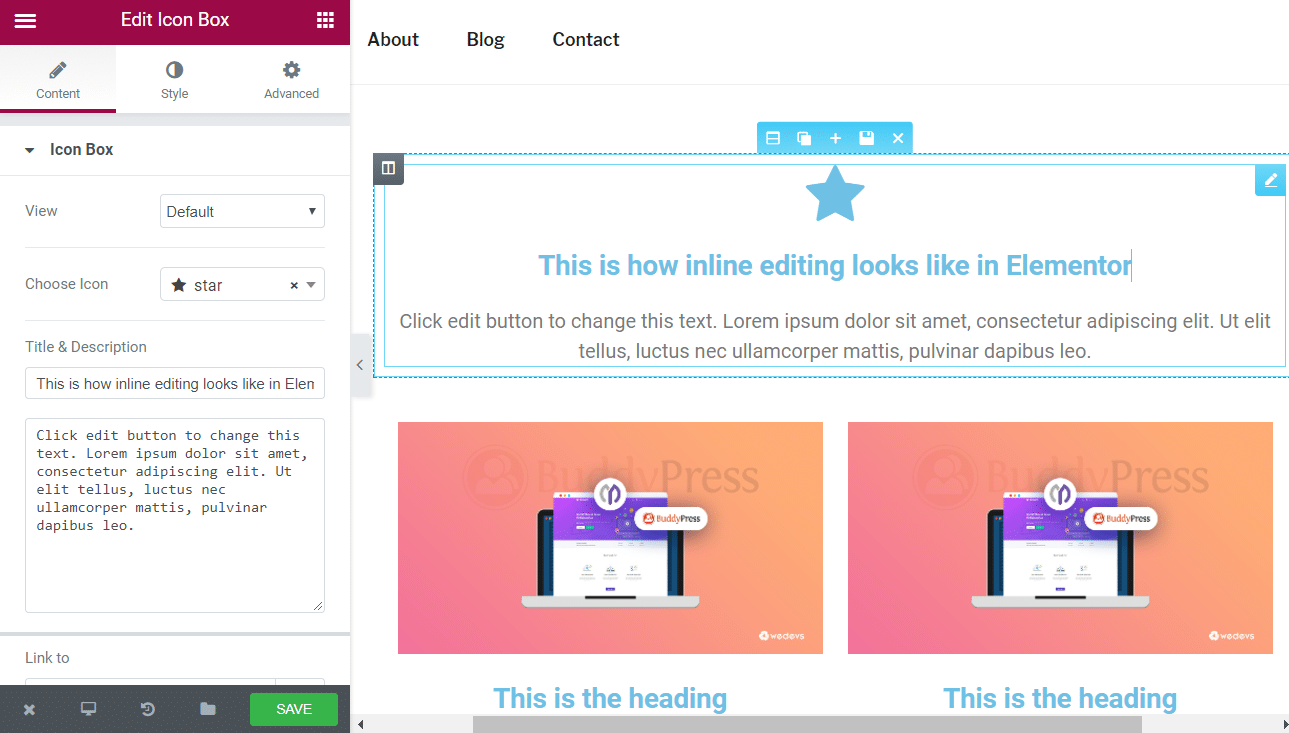
Puteți edita componentele de text acum în linie în Elementor. Aceasta înseamnă că trebuie pur și simplu să dați clic și să tastați pentru a modifica orice conținut al site-ului dvs. Puteți utiliza, de asemenea, editorul de text din bara laterală, dacă doriți. Ambele se sincronizează automat*:

Divi Builder
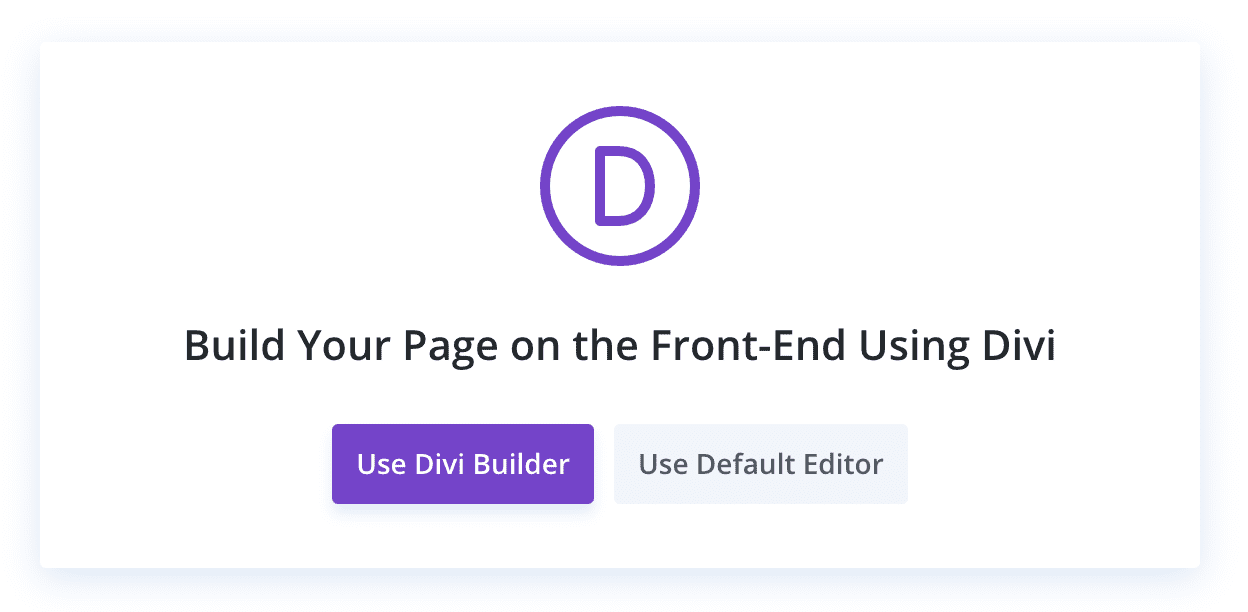
Divi, spre deosebire de Elementor, permite accesul la editarea vizuală atât front-end, cât și back-end. Când creați o pagină după instalarea Divi, veți utiliza „Divi” sau un „Editor implicit”.

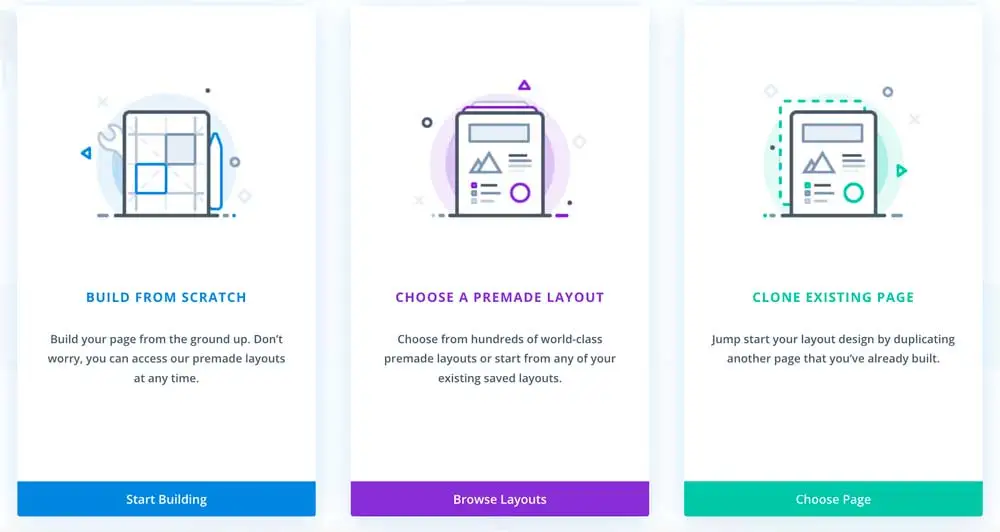
Când selectați „Divi”, veți avea trei opțiuni:
- Începeți cu o pagină goală și mergeți în sus.
- Selectați un aspect prefabricat – selectați dintre aspectele prestabilite.
- Clonează o pagină existentă – copiază o altă pagină pe care ai creat-o deja.

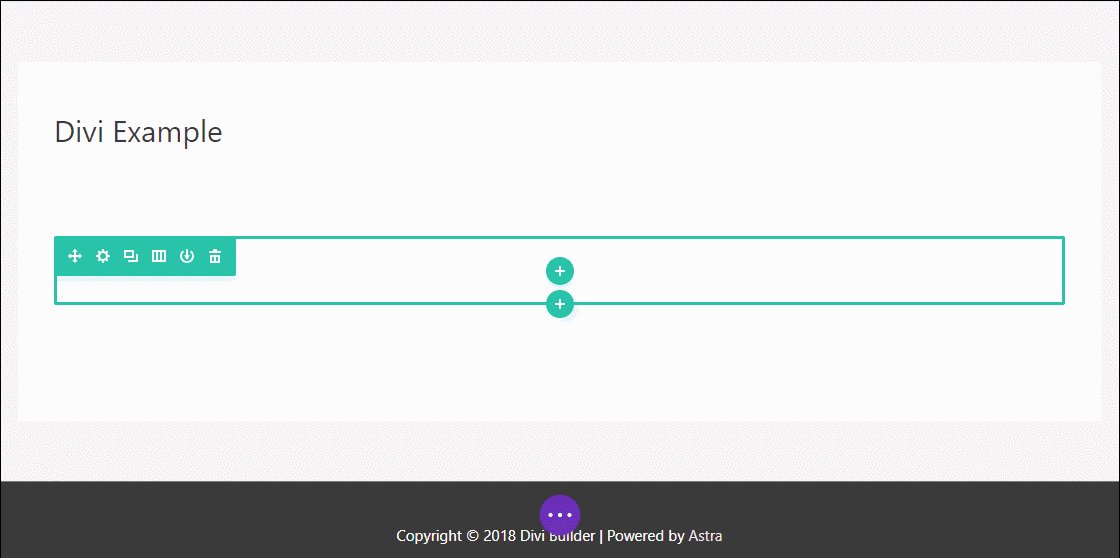
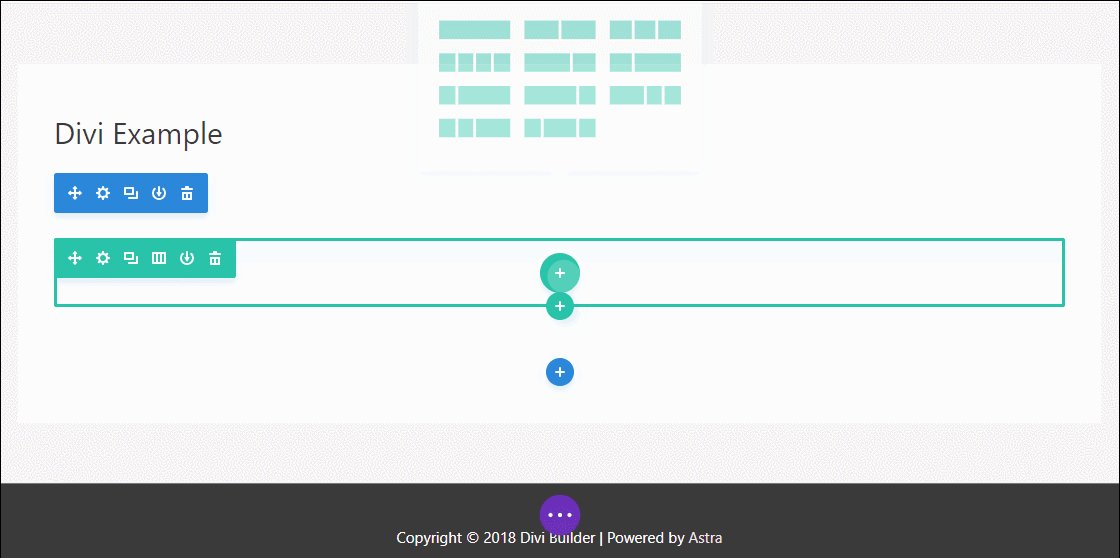
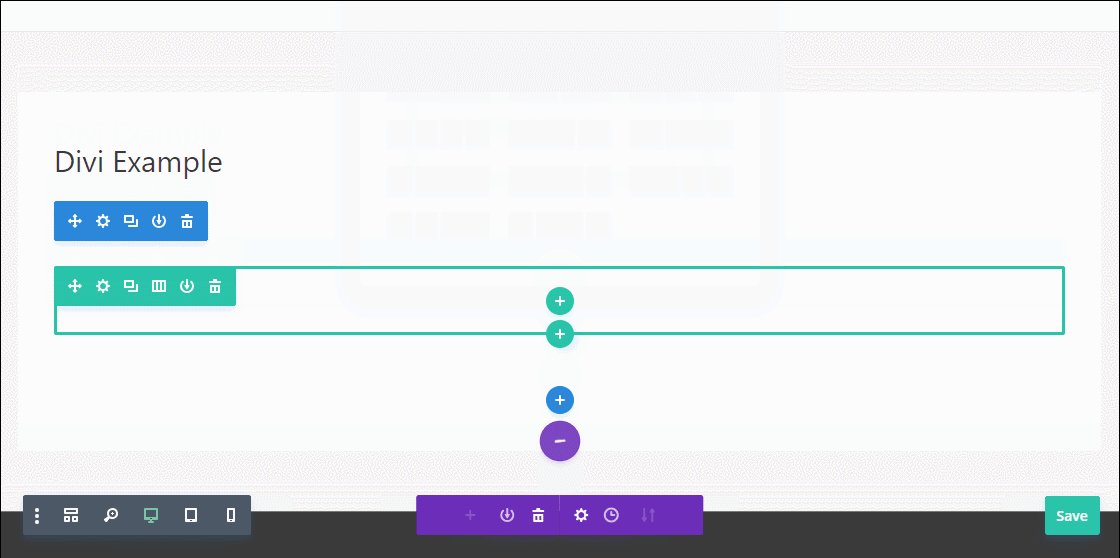
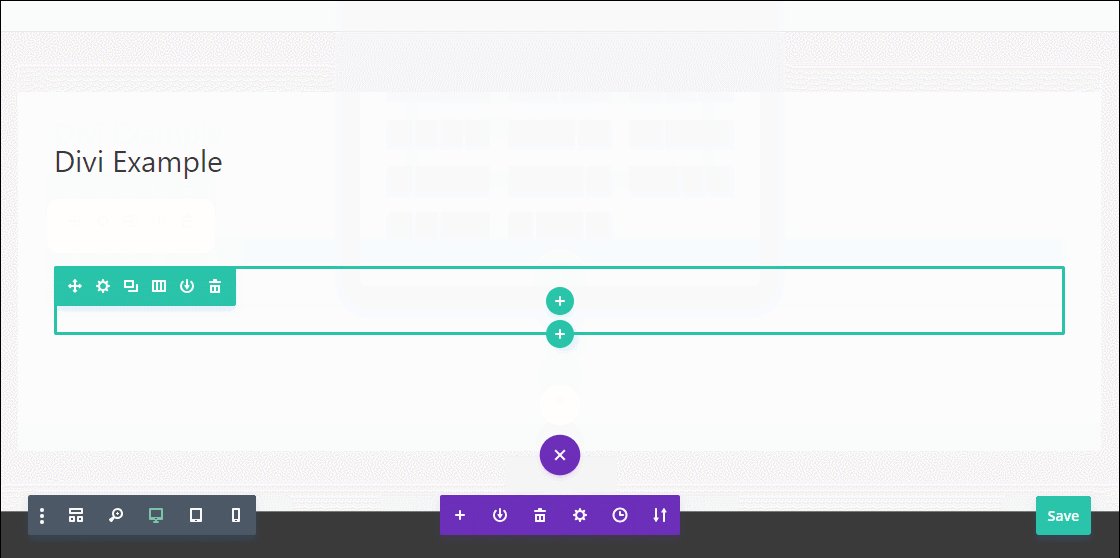
În comparație cu Elementor, interfața de editare vizuală a Divi este foarte diferită. Primul lucru pe care îl veți observa este că nu există o bară laterală permanentă, așa cum este cu Elementor. În schimb, prin butoane plutitoare care deschid diverse ferestre pop-up, puteți accesa totul:

După ce ați adăugat câteva module la pagină, puteți utiliza editarea inline pentru a modifica textul chiar pe pagină, exact ca Elementor. De asemenea, puteți muta obiectele de pe pagină prin glisare și plasare
Deși este în primul rând o chestiune de gust personal, ar trebui să vă gândiți dacă vă place interfața mai statică a Elementor sau abordarea Divi, în care faceți clic pe butoanele plutitoare.
Module și secțiuni
Pentru a vă construi modelele, vă veți baza pe biblioteca de module și elemente furnizate de generatorul de pagini selectat. În această parte, vom contrasta blocurile de construcție furnizate de Divi vs Elementor.
Elementor
Elementor oferă trei tipuri de elemente pentru a vă ajuta să vă dezvoltați designul:
- Secțiuni – cel mai mare grup care permite adăugarea de coloane și widget-uri în interiorul unei secțiuni.
- Coloanele împart site-urile web pe verticală și pot fi ajustate prin glisare și plasare.
- Widgeturile sunt componentele reale de design, cum ar fi textul, butoanele și așa mai departe.
Ediția gratuită a Elementor include peste 40 de widget-uri de bază. Obțineți acces la peste 50 de widget-uri Pro cu Elementor Pro. Există, de asemenea, câteva extensii Elementor terță parte disponibile, care vor oferi mai multe widget-uri.
Adăugarea de widget-uri noi la Elementor devine mai ușoară cu suplimente de la terți, cum ar fi Master Addons pentru Elementor.
Divi Builder
În mod similar, Divi Builder oferă trei blocuri de construcție distincte:
- Cel mai mare container este secțiunea.
- Rânduri – rândurile se potrivesc în interiorul secțiunilor și vă permit să împărțiți pagina pe verticală folosind diferite aspecte de coloane. Numai aspectele de coloane CSS sau Divi Builder preconstruite pot fi folosite pentru a redimensiona aceste coloane folosind drag and drop.
- Modulele – sunt elementele de design în sine.
Divi are o opțiune de testare împărțită, un instrument unic de testare A/B în Divi care vă permite să rulați teste împărțite pe fiecare element de pe site-ul dvs.
Deoarece nu există o versiune gratuită a Divi Builder, există doar un set de 36 de module.
Sunt disponibile și al treilea plugin care adaugă module suplimentare la Divi, similar cu Elementor.
Divi vs Elementor: Opțiuni de stil
Alegerile stilistice din Divi vs Elementor sunt ambele bine privite. Deci, puteți avea control absolut asupra modului în care apare designul dvs. și puteți fi sigur că Elementor vs Divi depășește limitele cu posibilitățile lor stilistice.
Elementor
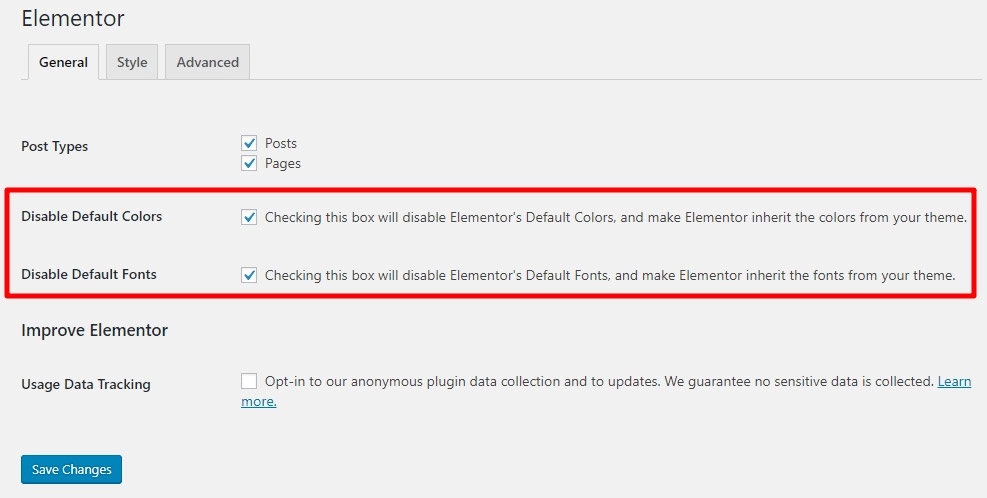
Când instalați inițial Elementor, acesta își va aplica propriile stiluri oricărui conținut pe care îl scrieți. Cu toate acestea, vizitând opțiunile pluginului, puteți dezactiva această capacitate și, în schimb, puteți utiliza stilurile globale ale temei dvs.

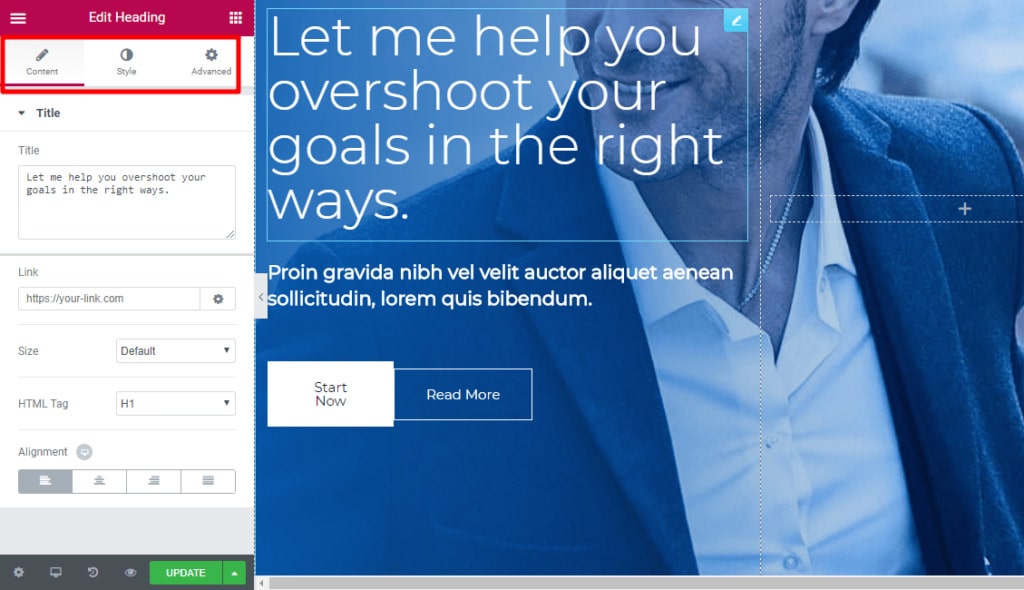
Când intrați în interfața reală Elementor, veți observa că există trei file separate pentru a modifica modul în care apare și funcționează fiecare coloană, secțiune și widget.

Setările de bază precum alinierea, culorile și fontul pot fi configurate în filele Conținut și Stil. Aceste controale diferă în funcție de elementul cu care aveți de-a face.

Puteți, de asemenea, să ajustați parametri cum ar fi marjele/padding personalizate, dacă să ascundeți sau nu un anumit element pe anumite dispozitive și multe altele în fila Avansat.
De asemenea, puteți configura opțiuni stilistice distincte pe baza dispozitivului unui utilizator pentru numeroși parametri de design, permițându-vă să dezvoltați modele receptive mai personalizate.
În plus, dacă aveți Elementor Pro, puteți aplica CSS personalizat anumitor elemente pentru o personalizare și mai mare.
Caracteristica Sistemului de proiectare a Elementor cuprinde următoarele:
- Panoul Setări site – acesta acoperă setările lightbox, identitatea site-ului, stilurile temelor și multe altele, din care puteți ajusta toate setările site-ului într-un singur loc.
- Global Colors vă permite să modificați culoarea într-o singură locație și să aveți acea culoare oriunde o puneți.
- Global Fonts vă permite să definiți toate setările de tipografie ale site-ului dvs. la nivel global, cum ar fi dimensiunea și scara fontului, familia de fonturi, înălțimea liniilor, greutatea fontului, spațierea literelor și așa mai departe.
Divi Builder
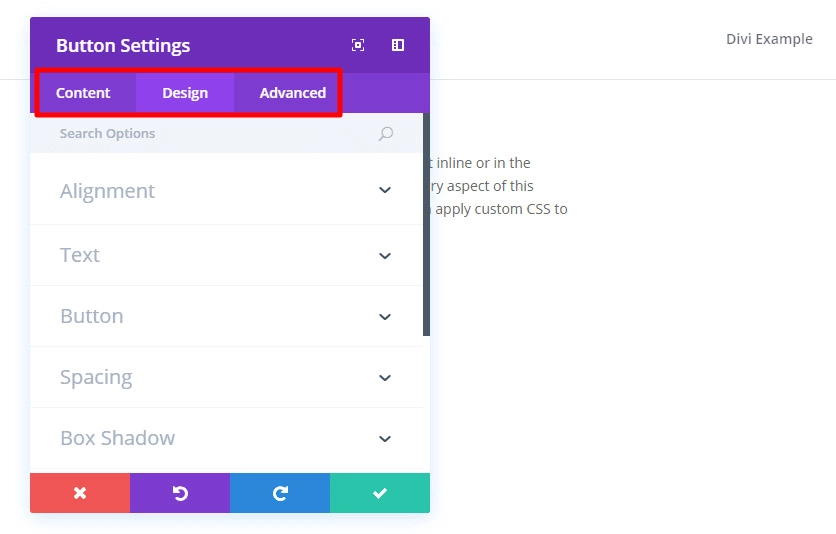
Divi vs Elementor are trei file separate pentru a vă controla diferitele elemente:
- Conținut – constă din setări fundamentale, cum ar fi text.
- Design – cuprinde totul, de la orientare la umbră, culori, mișcare și alte elemente.
- Avansat – permite adăugarea de CSS personalizat și controlul asupra vizibilității receptive.

Mulți dintre parametrii de proiectare, cum ar fi Elementor, pot fi aplicați diferit în funcție de dispozitivul utilizatorului. Și dacă vă place să lucrați cu CSS personalizat, Divi Builder vă oferă o mulțime de opțiuni, deoarece vă permite să aplicați CSS la elementul de bază, precum și înainte/după elementul principal.
Divi Builder tocmai a adăugat „Divi Preset”, un mecanism care vă permite să salvați un aspect personalizat ca presetare și să aplicați cu ușurință aceste presetări salvate atunci când creați un al doilea modul pe site-ul dvs. web.
Biblioteci de șabloane
Atât Divi cât și Elementor au biblioteci de teme extinse prefabricate pentru a vă ajuta să construiți rapid site-uri. Comparați caracteristicile și beneficiile bibliotecii fiecărui constructor.
Elementor
De la introducerea Elementor versiunea 2.0, acum există două tipuri de șabloane disponibile:
- Modelele de pagină sunt machete de pagină completă.
- Blocurile sunt modele pentru anumite porțiuni ale unei pagini. Puteți, de exemplu, să descoperiți blocuri pentru o secțiune „Contact”.
Obțineți acces la peste 40 de șabloane de bloc și la peste 30 de șabloane de pagină dacă utilizați versiunea gratuită a Elementor. Puteți chiar să vă salvați propriile modele ca șabloane pentru a le reutiliza mai târziu.
Dacă doriți șabloane suplimentare, Elementor ver Pro deblochează întreaga colecție de șabloane, oferindu-vă acces la peste 50 de widget-uri Pro și la cele mai bune 30 de șabloane Elementor.
Divi Builder
Temele elegante au reproiectat întreaga bibliotecă de șabloane Divi Builder în ultima vreme. Noul sistem reprezintă o îmbunătățire semnificativă, atât în ceea ce privește numărul de șabloane accesibile, cât și modul în care sunt utilizate.
Acum aveți acces la peste 350 de șabloane împărțite în 177 de pachete de layout.
Un „pachet de aspect” este o colecție de șabloane tematice. De exemplu, este posibil să aveți opt șabloane distincte care, atunci când sunt combinate, vă vor ajuta să construiți un site web WordPress cu teme de restaurante. Puteți stoca propriile creații ca șabloane, la fel ca Elementor, pentru a le reutiliza mai târziu.
Divi vs Elementor: clădire teme
Elementor a fost primul care a oferit crearea completă a temei prin Elementor ver Pro, în timp ce Divi a implementat abia recent această capacitate în Divi ver 4.0 în octombrie 2019. Obțineți detalii în această secțiune a Divi vs Elementor .
Elementor
Când utilizați funcționalitatea de creare a temei Elementor, mai întâi decideți unde doriți să fie aplicat șablonul.
Apoi, folosind interfața Elementor și o anumită colecție de Elemente tematice, vă puteți crea șablonul. Aceste caracteristici ale temei vă permit să includeți informații dinamice de pe site-ul dvs. web.
Când vă publicați șablonul, aveți control complet asupra materialului folosit cu acesta.
Noul Theme Builder din Elementor 3.0 vă permite să vă examinați vizual structura completă a site-ului. Puteți verifica ce porțiuni sunt active și care nu, puteți controla ce șablon se aplică în ce regiuni ale site-ului dvs. și puteți edita, actualiza cu ușurință și așa mai departe.
Divi Builder
Când utilizați Divi, puteți rearanja diferitele secțiuni de șabloane de temă folosind o interfață back-end.
De asemenea, puteți utiliza generatorul vizual frontal pentru a crea secțiuni de șabloane de temă, iar inserarea titlului site-ului, a sloganului și a altor informații este simplă.
De asemenea, puteți utiliza modulul Aspect personalizat al Astra Pro pentru a crea anteturi și subsoluri personalizate în Divi vs Elementor.
Divi vs Elementor: Alte considerații mai mici
Pe lângă comparațiile unu-la-unu, fiecare generator de pagini Elementor vs Divi are mai multe capacități distincte care pot fi direct incomparabile.
Elementor
- Widgeturile globale vă permit să refolosiți același widget pe site-ul dvs. și apoi să schimbați fiecare instanță a acelui widget prin actualizarea widgetului global o dată.
- Popup Builder – Creați ferestre pop-up, cum ar fi înscrierea prin e-mail, autentificare/înregistrare, promoție/CTA și multe altele, care pot apărea oriunde pe site-ul dvs.
- Clear Code – Când este dezactivat, lasă în urmă un cod curat 100%.
- Mod întreținere / Pagina Coming Soon – Aveți opțiunea de a crea o pagină în curând sau un mod de întreținere.
- Divizoare de forme – Puteți adăuga forme SVG la designul dvs. din interfața Elementor cu acest efect de design.
- Încorporați peste tot – Puteți încorpora șabloanele Elementor salvate oriunde pe site-ul dvs., inclusiv bara laterală și subsolul dvs., utilizând coduri scurte sau widget-uri din bara laterală.
- Widget pentru formulare – Elementor Pro vă permite să dezvoltați și să proiectați formulare avansate.
Divi Builder
- Testare A/B – Divi vă permite să rulați teste A/B pe mai multe module pentru a evalua care funcționează cel mai bine pentru un anumit obiectiv. Acest lucru vă poate ajuta să optimizați conținutul pe care îl creați folosind Divi.
- Editor de roluri utilizator – Divi are o interfață cuprinzătoare a Editorului de roluri care vă permite să definiți activitățile pe care le pot face diferiți utilizatori. Modulele individuale pot fi chiar dezactivate pentru anumite roluri de utilizator.
- Blocare elemente – Odată ce ați terminat de proiectat un anumit element pe site-ul dvs. web, îl puteți seta să „blocheze” pentru a preveni modificările accidentale în timp ce lucrați la celelalte componente.
- Modulele globale, similare cu widget-urile globale ale Elementor, vă permit să adăugați un modul hardware la numeroase pagini și apoi să le schimbați pe toate simultan.
Divi vs Elementor: prețuri
Desigur, prețul Divi vs Elementor este și aspectul atent la care ține toată lumea. Cu toate acestea, prețul va merge cu calitate. Deci, luați în considerare cu atenție fiecare plan pentru a obține cel mai potrivit.
Elementor este singurul dintre acești doi creatori de site-uri web care oferă o ediție gratuită pe WordPress.org. Divi Builder este un produs premium.
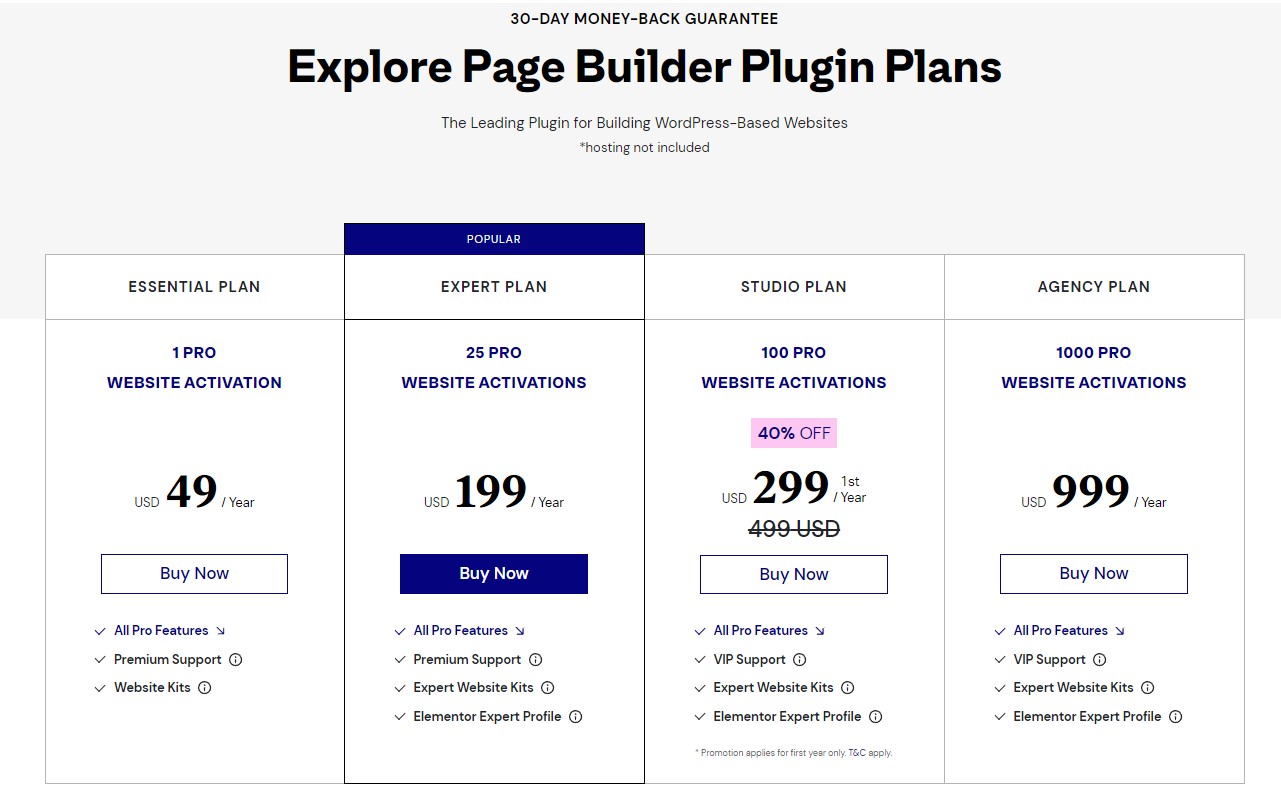
Există trei planuri Elementor Pro disponibile:

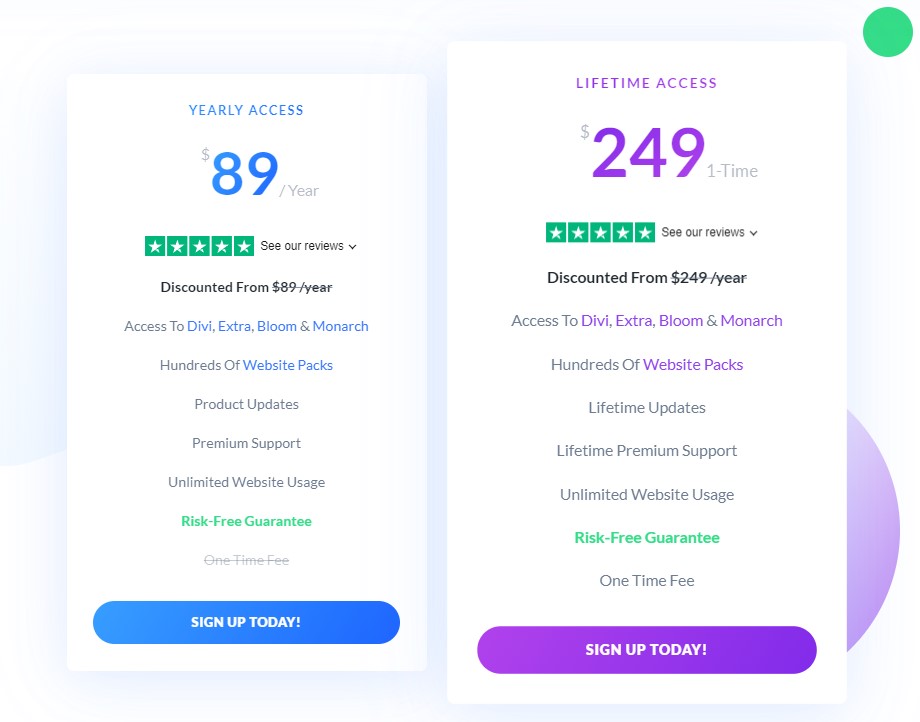
Divi Builder este inclus în pachetul de abonament Elegant Themes. Acest pachet este disponibil la două prețuri diferite:

In concluzie
Ambele pluginuri pentru crearea de pagini Divi vs Elementor sunt excelente pentru crearea site-urilor web. Divi este mai puțin costisitor decât Elementor, dar vine cu o curbă mare de învățare care va necesita mult timp pentru a stăpâni. Elementor este destul de simplu de utilizat și uneori chiar și începătorii pot începe cu el.
Citiți mai multe: 5 cele mai bune pluginuri WordPress pentru generator de pagini (drag & drop) pentru 2022
