Descărcați un antet și un subsol GRATUIT pentru Pachetul Divi's Home Baker Layout
Publicat: 2022-08-27Hei Divi Nation! Vă mulțumim că v-ați alăturat nouă pentru următoarea tranșă a Inițiativei noastre săptămânale de design Divi, unde în fiecare săptămână, oferim noi gratuități. Am distribuit recent un nou pachet Home Baker Layout. Pentru a vă ajuta să vă puneți în funcțiune site-ul cât mai curând posibil, vă oferim un șablon global de antet și subsol care se potrivește perfect și cu acest pachet de aspect! Sper ca iti place.

Vezi The Home Baker
Șablon de antet și subsol global de mai jos
Obțineți-l gratuit astăzi!
Design antet


Design subsol


Descărcați șablonul de antet și subsol global pentru pachetul de aspect Home Baker
Pentru a pune mâna pe șablonul global gratuit pentru antet și subsol, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă buletinului informativ Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți adresa de e-mail mai jos și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Cum să încărcați șablonul
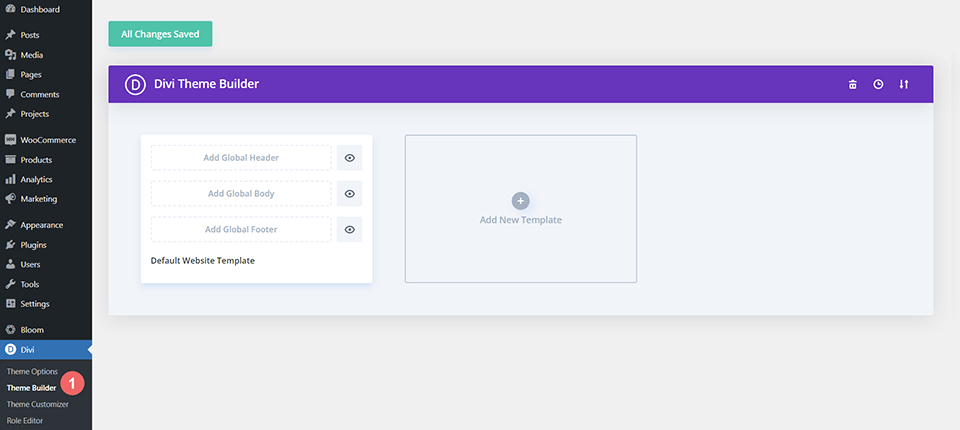
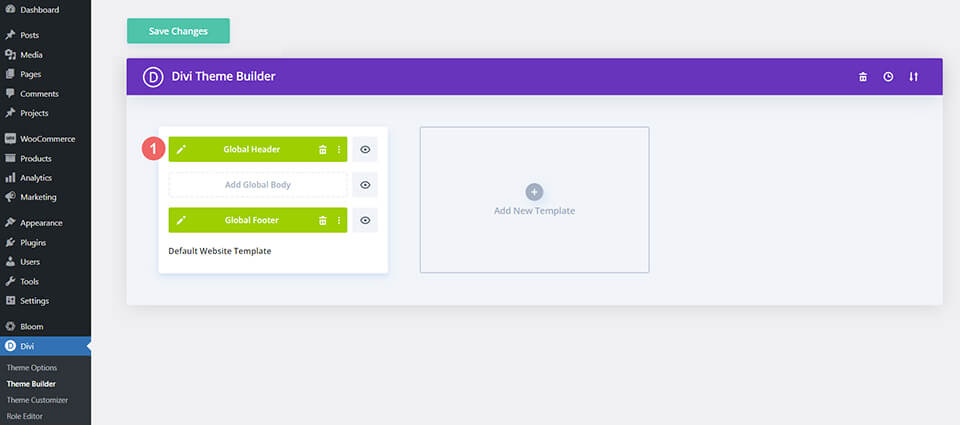
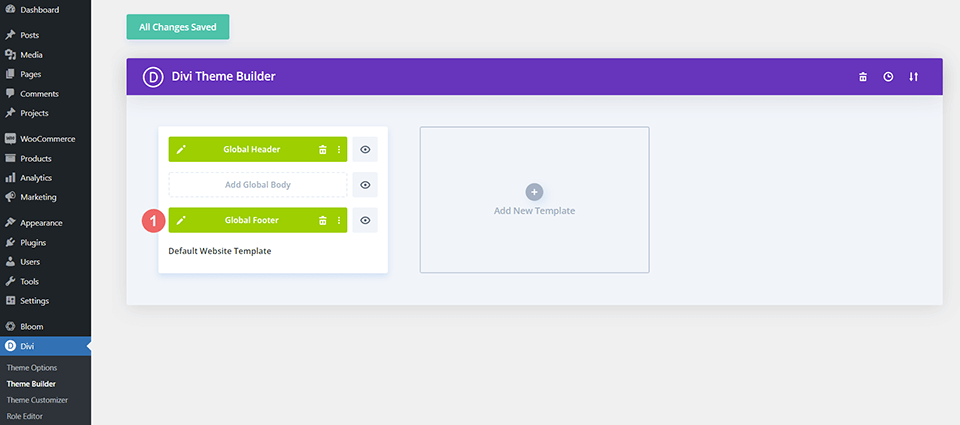
Accesați Divi Theme Builder
Pentru a încărca șablonul, navigați la Divi Theme Builder din backend-ul site-ului dvs. WordPress.

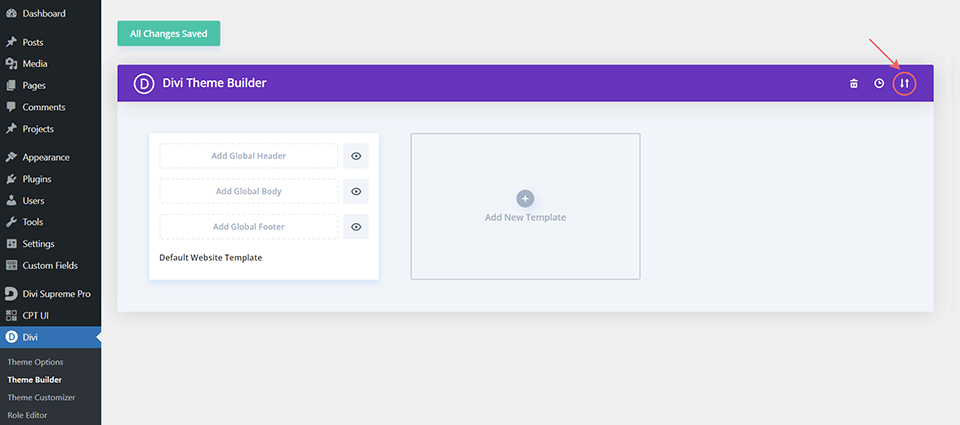
Încărcați șablon global de site web implicit
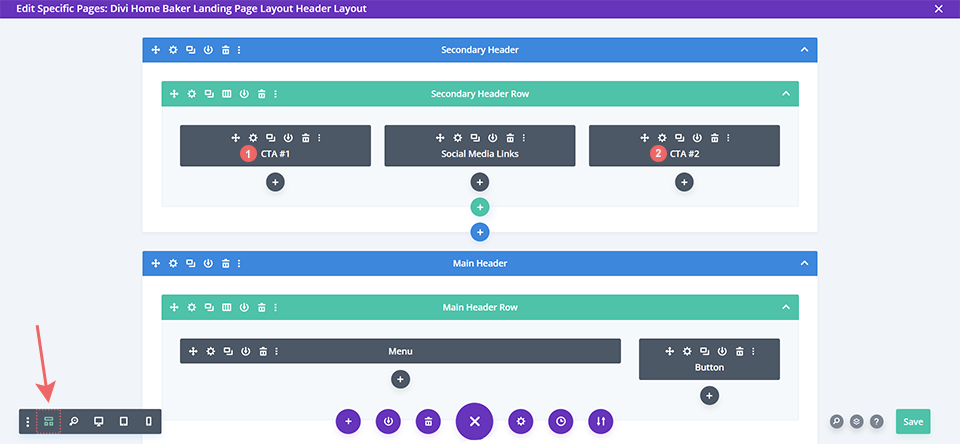
Apoi, în colțul din dreapta sus, veți vedea o pictogramă cu două săgeți. Faceți clic pe pictogramă.

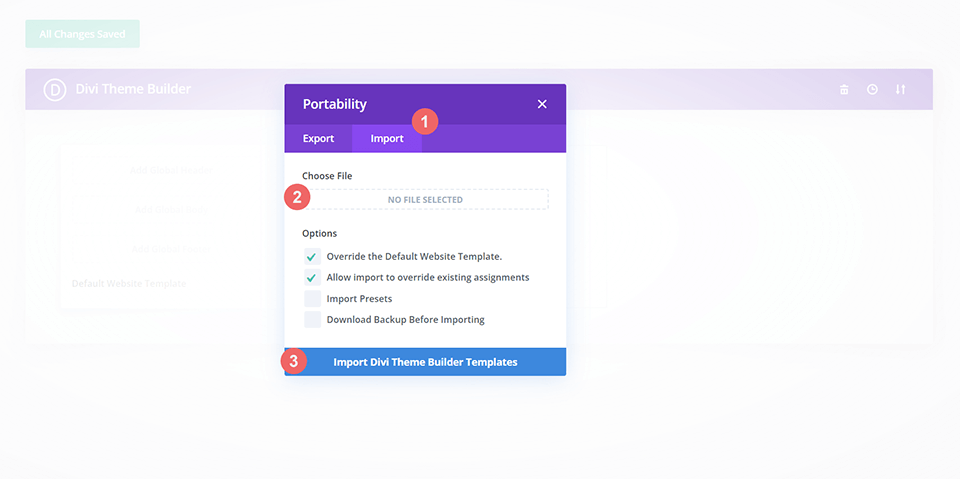
Navigați la fila de import, încărcați fișierul JSON pe care l-ați putut descărca în această postare și faceți clic pe „Importați șabloane Divi Theme Builder”.

Salvați modificările Divi Theme Builder
Odată ce ați încărcat fișierul, veți observa un nou antet și subsol global în șablonul dvs. implicit de site. Salvați modificările Divi Theme Builder imediat ce doriți ca șablonul să fie activat.
Cum se modifică șablonul
Elemente ale șablonului de antet Divi Home Baker
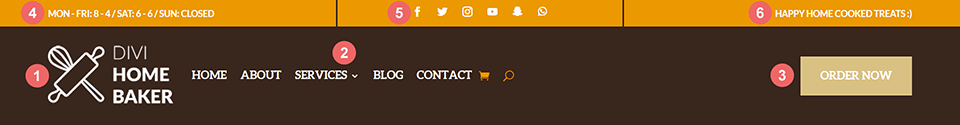
Șablonul antet Divi Home Baker are mai multe module Divi. Puteți edita modulele menționate pentru a se potrivi cu brandingul, afacerea și nevoile site-ului dvs. Vom arunca o privire la cele șase elemente care alcătuiesc șablonul de antet de mai jos:

În primul rând, antetul are o secțiune primară și o secțiune secundară. Meniul principal conține meniul, logo-ul și un buton. Meniul secundar conține două îndemnuri text și un set de pictograme pentru rețelele sociale.
Modulele secțiunii primare
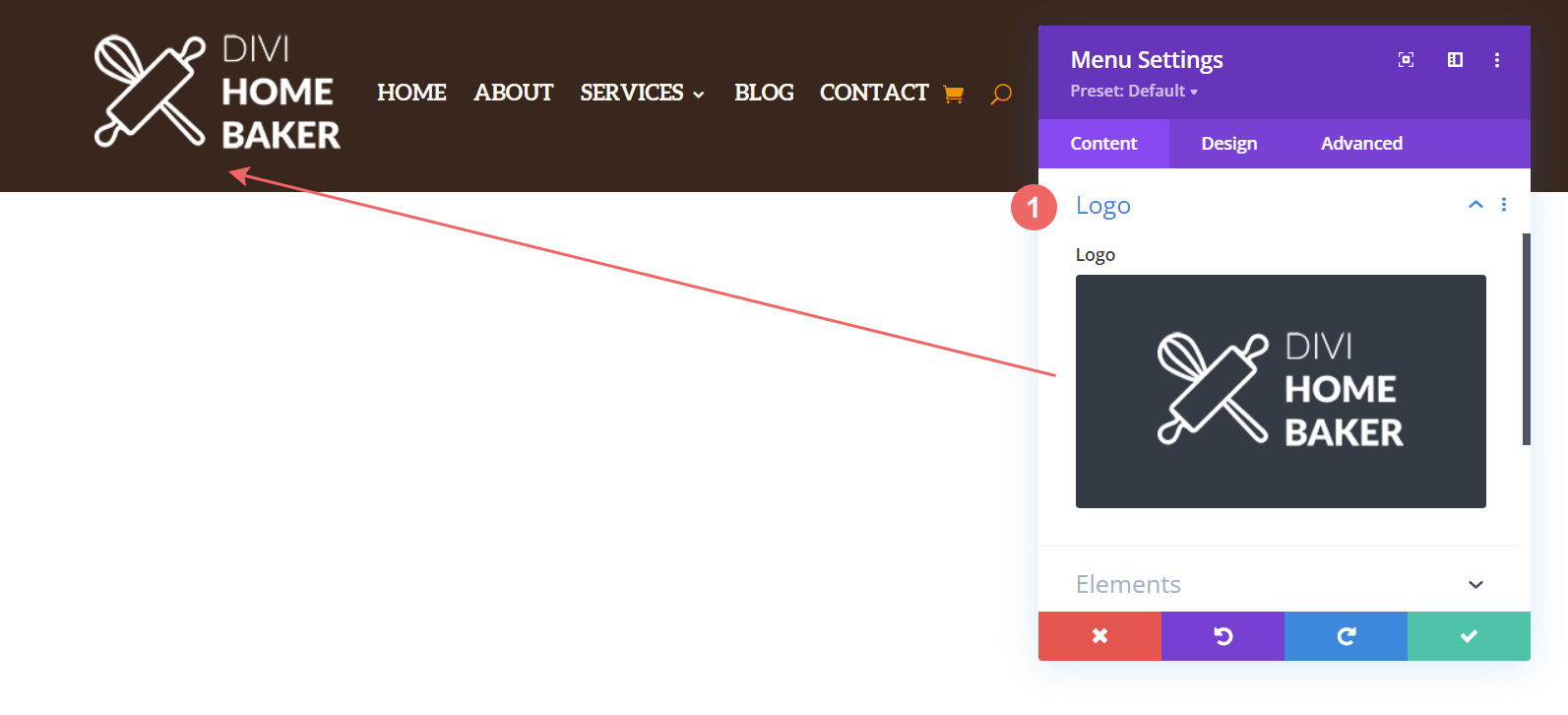
- Logo (Modul Meniu): Logo-ul este completat prin modulul meniu. Puteți utiliza funcția de câmpuri dinamice a constructorului Divi pentru a introduce sigla pe tot site-ul sau vă puteți încărca sigla direct în meniu
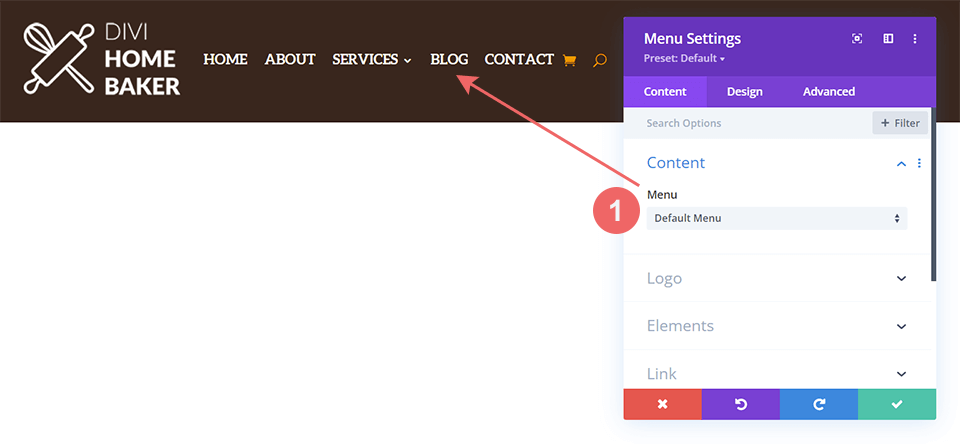
- Meniu (Modul Meniu): Puteți selecta un meniu de pe site-ul dvs. pentru a-l completa în acest modul.
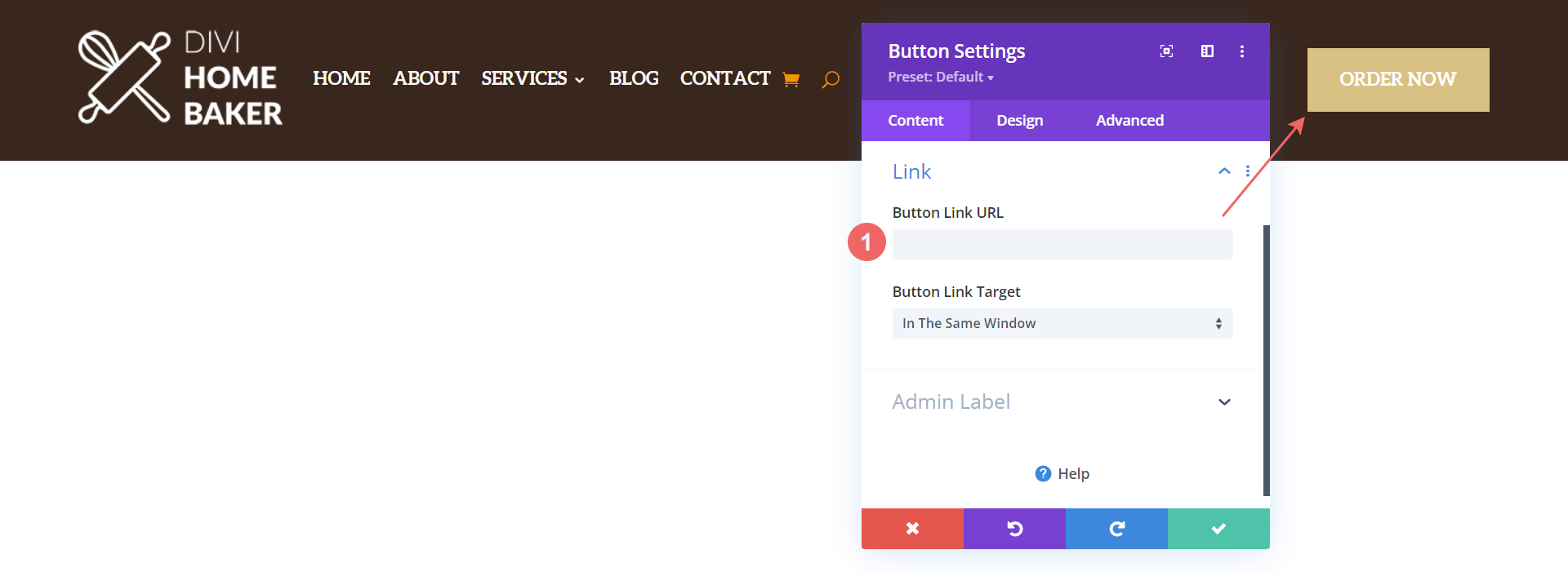
- Buton (Modul Buton): Modulul Buton acționează ca un îndemn la acțiune
Module de secțiune secundară
- CTA #1 (modul text): acest modul text are în prezent orele de funcționare, cu toate acestea, îl putem edita pentru a fi orice ne-am dori
- Link- uri social media (Modul de urmărire social media): Editați acest modul pentru a adăuga și conecta rețelele sociale alese de dvs
- CTA #2 (Modul de text): Un alt modul de text pe care îl putem folosi ca loc pentru a vă ține sloganul sau un alt anunț
Deschideți șablonul antet
Pentru a modifica elementele șablonului antet global, începeți prin a deschide șablonul.


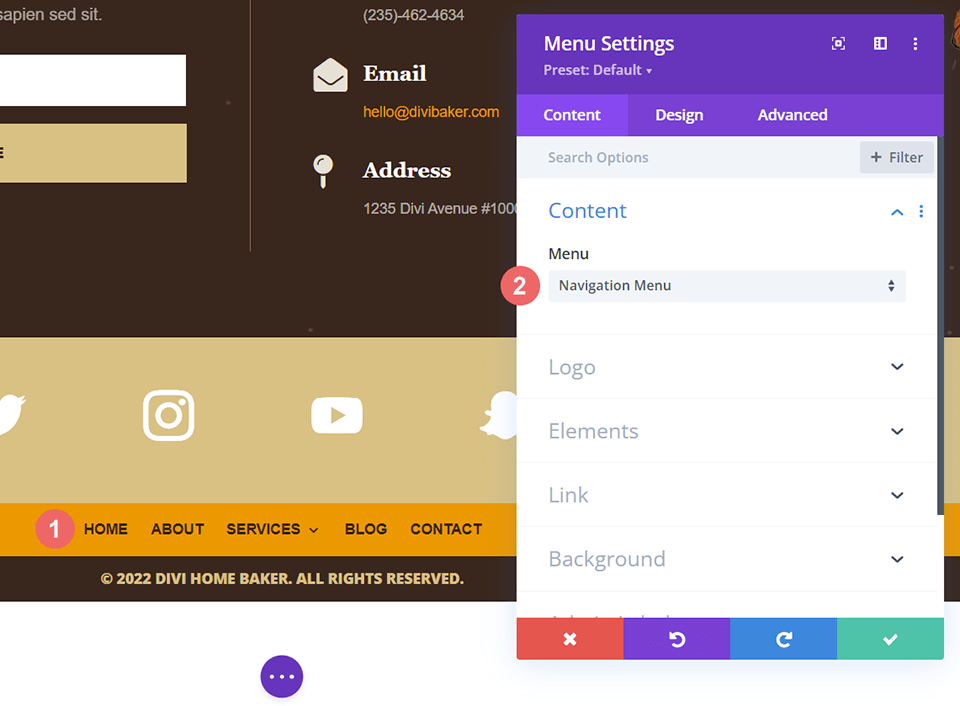
Alegeți meniul dvs
Selectați un meniu la alegere din modulul Meniu.

Încărcați Logo of Choice
În cadrul aceluiași Modul Meniu, alegeți sau încărcați sigla dorită

Actualizați Destinația butonului
Acest antet are un buton în partea dreaptă sus a meniului principal. Deschideți setările butonului și actualizați adresa URL a linkului la destinația dorită. De asemenea, puteți utiliza același mod de setări pentru a edita textul de pe buton.

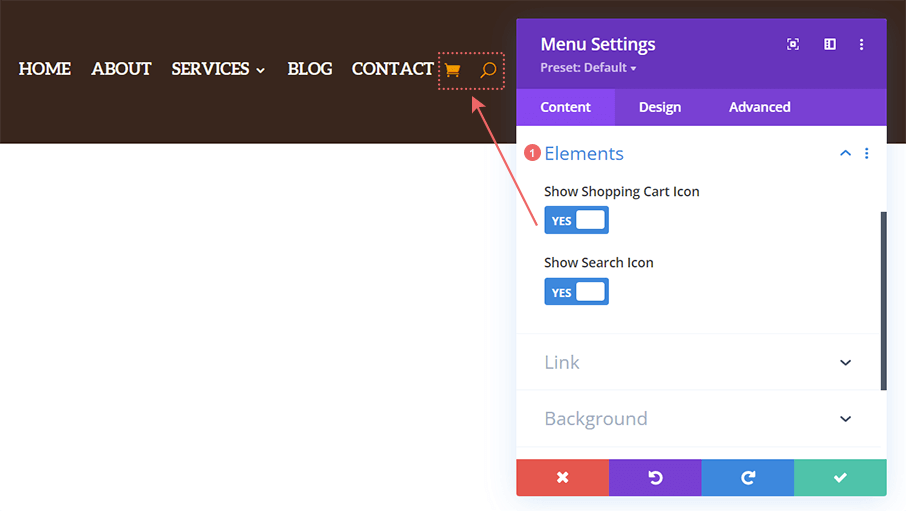
Activați/Dezactivați pictogramele Căutare și Coș
În mod implicit, modulul de meniu din acest antet are pictogramele de căutare și coș activate. Dacă aveți WooCommerce instalat și activ, pictograma coș va apărea automat pe front-end. Cu toate acestea, dacă doriți să ascundeți aceste pictograme, aveți opțiunea de a face acest lucru în setările meniului.

Adăugarea de conținut la CTA #1 și CTA #2
În partea dreaptă și stângă a zonei de antet secundare sunt module de text care pot fi editate cu conținut după cum credeți de cuviință. În șablon, folosim modulul de text din stânga pentru a prezenta orele de panificație. În partea dreaptă, folosim modulul de text pentru a împărtăși sloganul companiei, cu un emoji drăguț . Datorită înălțimii secțiunii de antet secundare, poate fi mai ușor să editați modulele cu acea secțiune folosind Wireframe View din Divi Theme Builder.

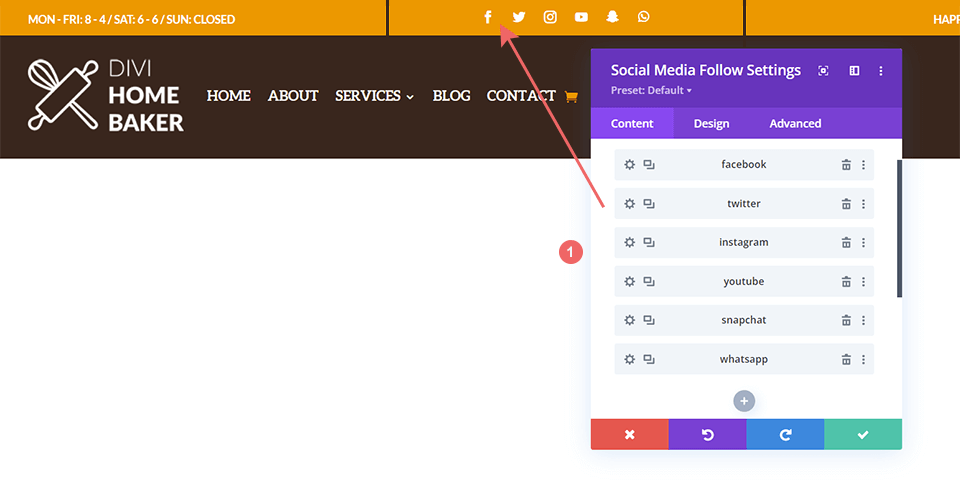
Adăugați rețelele și linkurile dvs. de socializare
Deschideți Modulul Social Media Follow pentru a edita, adăuga sau șterge rețelele de social media pe care doriți să le afișați în antetul dvs. Nu uitați să adăugați și linkurile potrivite către diferitele conturi de socializare!

Deschideți șablonul de subsol
Continuați prin deschiderea subsolului global în interiorul șablonului implicit al site-ului web.

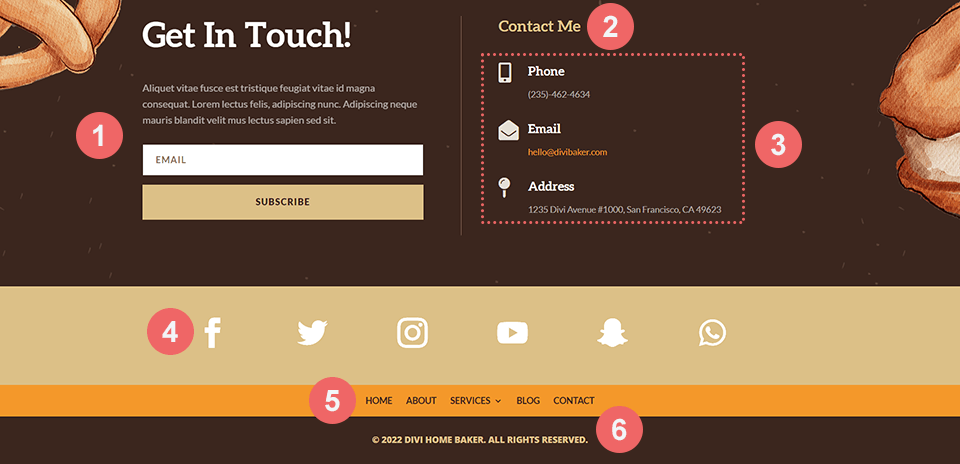
Elemente ale șablonului de subsol Divi Home Baker
Spre deosebire de șablonul antet Divi Home Baker, șablonul de subsol este format din patru secțiuni. Dar nu te teme! Secțiunea principală are două coloane, iar celelalte trei secțiuni au doar câte un modul în interiorul lor. Din nou, putem folosi Wireframe View este foarte recomandat, mai ales atunci când edităm ultimele trei secțiuni.

Defalcarea secțiunilor și modulelor de subsol
- Modulul Email Optin: Editați titlul, corpul textului și asigurați-vă că vă conectați platforma de email marketing pe care o alegeți la modul
- Modul text: Schimbați titlul după cum credeți că este potrivit pentru nevoile dvs
- Module Blurb: Avem aici trei module Blurb care sunt folosite pentru a vă prezenta informațiile de contact.
- Modulul de urmărire pe rețelele sociale: ca și în cazul modulului din antet, acesta poate fi folosit pentru a vă conecta la conturile de rețele sociale
- Modul Meniu: Alegeți meniul de subsol aici.
- Modul text: În cele din urmă, nu uitați să editați textul de după din acest modul de text pentru a introduce propriile informații despre drepturile de autor
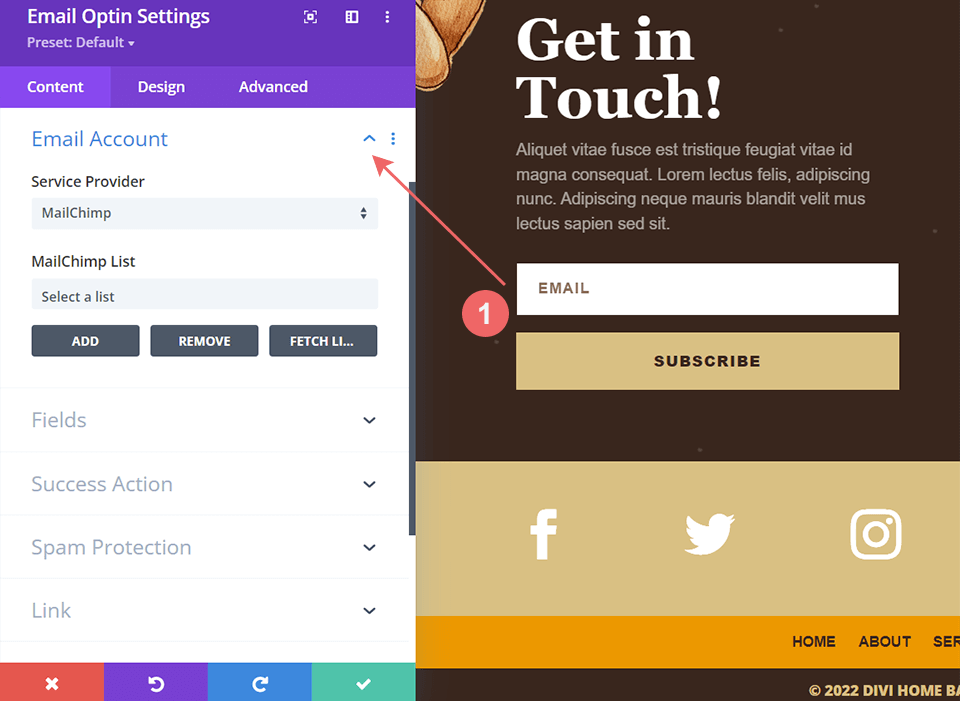
Conectați-vă soluția de marketing prin e-mail
În primul rând, conectați soluția de marketing prin e-mail aleasă la modulul de e-mail.

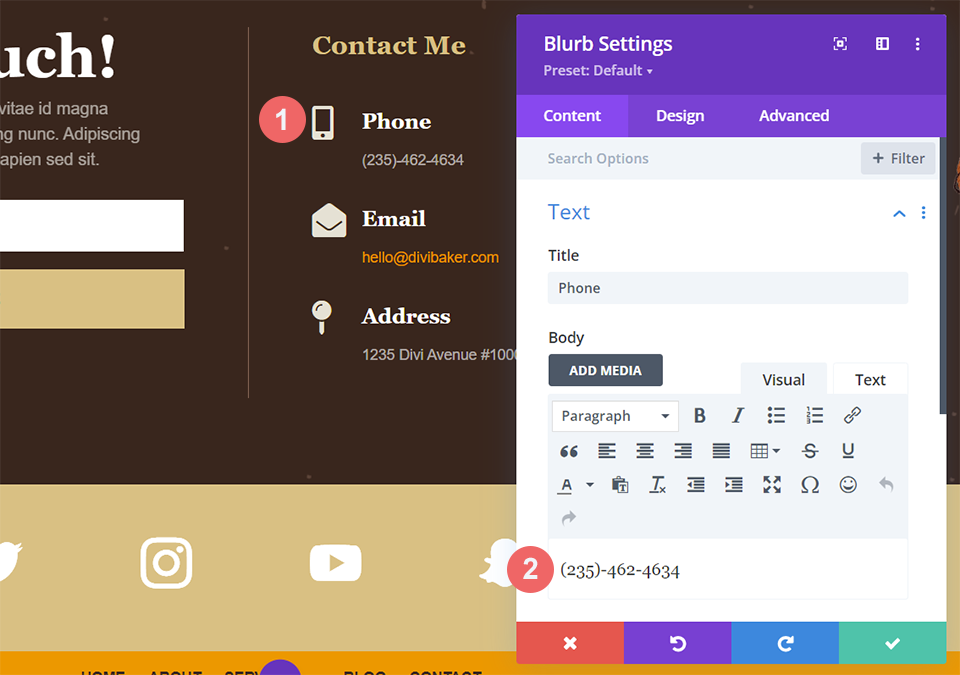
Adăugați informațiile dvs. de contact
În cadrul celor trei module de blurb, puteți edita pictogramele și textul. Răsfoiți prin bibliotecile de pictograme incluse cu Divi și adăugați conținutul dvs.

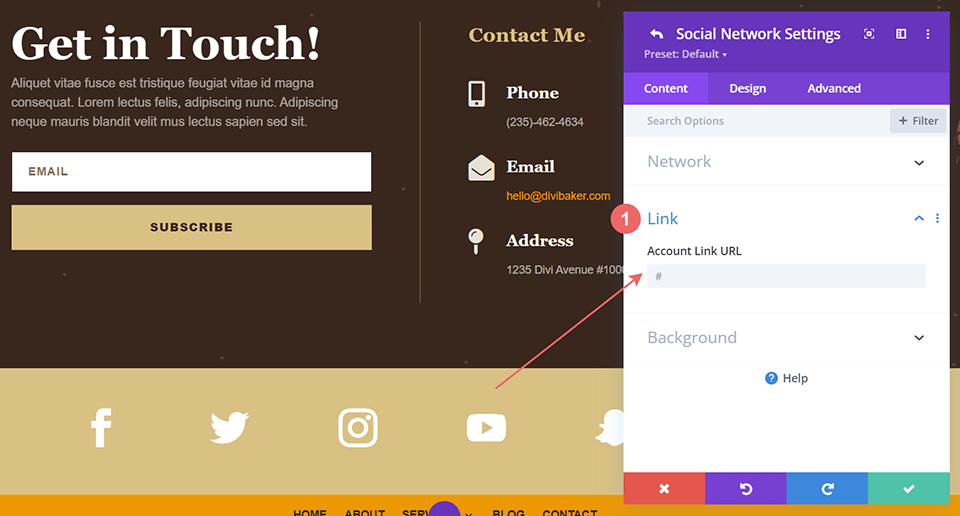
Conectați-vă conturile de rețele sociale
Adăugați linkuri către conturile dvs. de rețele sociale în cadrul Modulului de urmărire pe rețelele sociale.

Selectați meniul subsol
Alegeți meniul de subsol.

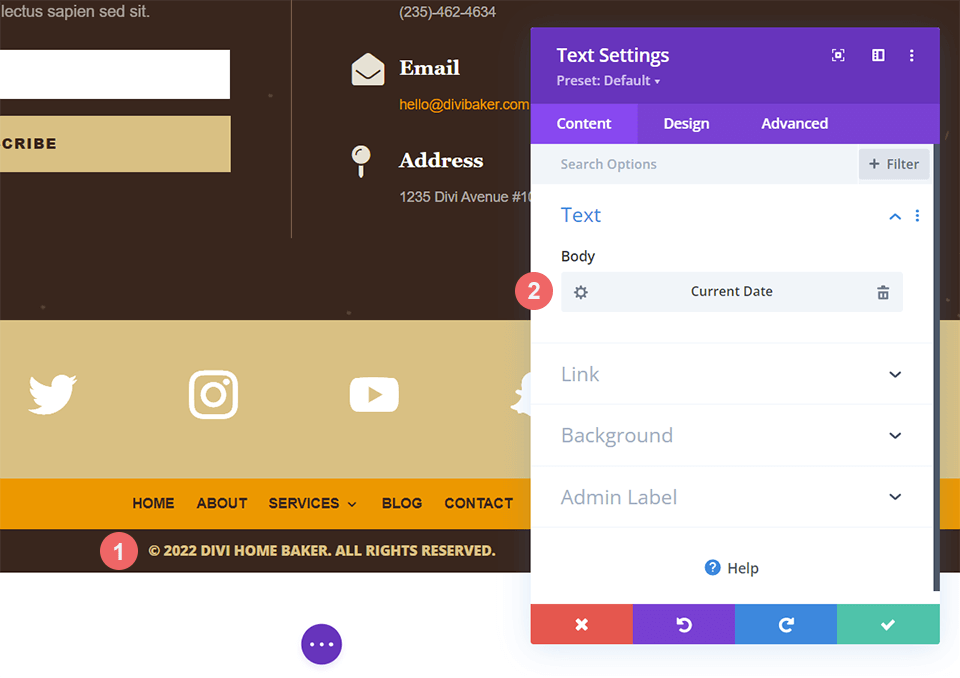
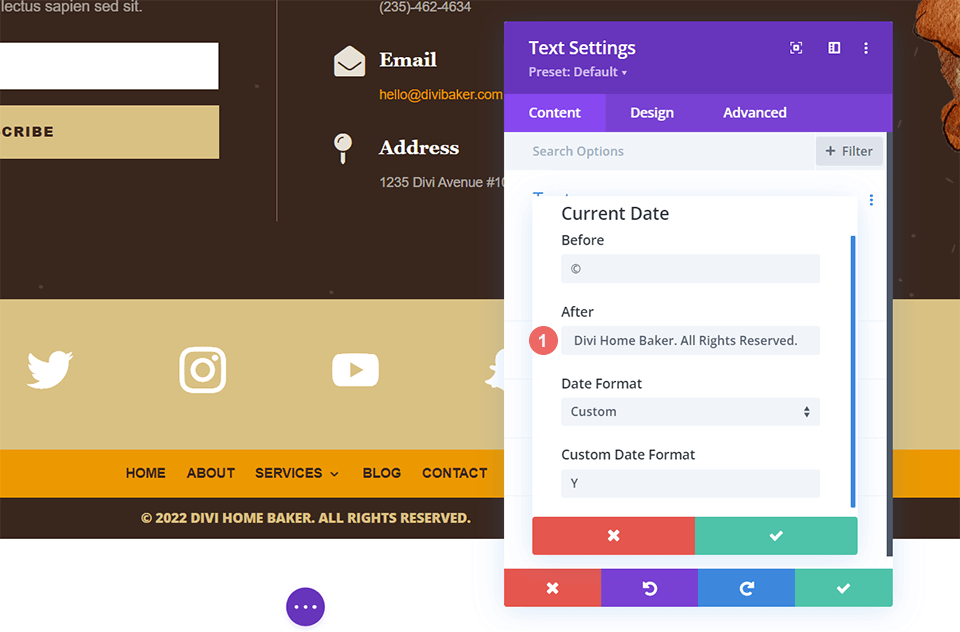
Modificați conținutul drepturilor de autor
Pentru a edita secțiunea de drepturi de autor, vom intra în caracteristica Câmp dinamic din modulul de text.

Faceți clic pe roata de sub titlul Corpului. În caseta modală care apare, veți dori să editați conținutul din caseta text După.

Noi gratuite în fiecare săptămână!
Sperăm că v-ați bucurat de pachetul Home Baker Layout și de bonusul Header & Footer care îl însoțește. Așteptăm cu nerăbdare părerile voastre în secțiunea de comentarii de mai jos. Asigurați-vă că reveniți săptămâna viitoare pentru mai multe gratuite!
