Atrage atentia | Cel mai bun plugin WordPress pentru hartă de imagini
Publicat: 2022-09-29Când vine vorba de atragerea consumatorilor online, este incontestabil că o imagine valorează cât o mie de cuvinte . Conținutul vizual și imaginile atrăgătoare și interactive pot fi suplimente utile și captivante pentru site-ul dvs. Deci, cum putem adăuga aceste elemente vizuale interactive? Răspunsul este unul – cel mai bun plugin WordPress pentru hartă de imagini WP Atrage atenția .
Ce este grozav la pluginul WP Draw Attention? Nu trebuie să fii un expert în design web pentru a crea imagini captivante. Câțiva pași simpli și iată-te, creând o hartă imagine impresionantă și interactivă.
Dar să nu furăm un marș și să-l parcurgem pas cu pas.
Ce este o hartă de imagine WordPress?
Simplu definită, o hartă interactivă a imaginii este o imagine vizuală, o fotografie sau un grafic cu zone pe care se poate face clic care oferă explicații scurte sau note suplimentare.
Cu hărțile cu imagini interactive, puteți prezenta avantajele produsului dvs. fără a vă supraîncărca vizitatorii cu texte lungi. O imagine interactivă poate conține mult mai multe informații decât text. Cu o hartă imagine, puteți partaja aceleași informații într-un mod mai atractiv și mai expresiv, adăugând imagini, texte, coduri scurte, videoclipuri, audio și multe altele la imaginea dvs.
Având în vedere versatilitatea lor, hărțile cu imagini sunt o vedere obișnuită atunci când navigați pe web. O aplicație obișnuită a hărților de imagine este răspândită printre agenții imobiliari, proprietari și arhitecți pentru a prezenta planurile clădirii sau ale proprietății. De exemplu, compania Architectural Metal Solutions oferă vizitatorilor o imagine interactivă a planului de etaj care ilustrează tratamentele pentru fațade și acoperișuri proiectate și fabricate de companie.
Cu toate acestea, există mai multe utilizări pentru hărțile de imagine. On the Wings of LCR folosește o hartă de imagine interactivă pe site pentru a arăta vizitatorilor păsările râului Colorado inferior. Harta imaginii spune nu numai despre fiecare pasăre, ci oferă și informații despre punctele lor fierbinți și ne permite să le auzim apelurile.
Indiferent de obiectivele site-ului dvs., puteți găsi oricând modalități creative de a încorpora hărți imagine în site-ul dvs. Totul depinde de imaginația ta!
Atrageți atenția: Pluginul WordPress pentru Hartă imagine interactivă

WP Draw Attention este unul dintre cele mai populare pluginuri WordPress pentru hărți interactive de imagini din toate timpurile. Acest plugin complet și ușor de utilizat face crearea hărților de imagini interactive foarte simplă, fără „clopote și fluiere”. Hărțile de imagine create cu acest instrument sunt receptive, prietenoase cu SEO și personalizabile.
Succesul pluginului constă în confortul său pentru începători. Instrumentele de desen încorporate în plugin vă permit să desenați forme complexe prin tragerea și organizarea hotspot-urilor de pe imaginea dvs.
Pluginul oferă, de asemenea, flexibilitate de personalizare pentru culoarea de fundal, culoarea textului, afișarea imaginii și așa mai departe. Mai mult, editorul permite adăugarea de formate video, audio, imagini și alte formate nelimitate la fiecare formă evidențiată de pe imaginea dvs.
WP Draw Attention este un plugin de top și foarte recomandat, are peste 10.000 de instalări active și mărturii pozitive ale a peste 80 de evaluări de 5 stele în Directorul de pluginuri WP. Ceea ce este important este că pluginul este compatibil cu cea mai recentă versiune WordPress, teme și creatori de pagini.
Caracteristici cheie
Acum, să ajungem la caracteristicile principale într-o manieră mai detaliată și să vedem ce face WP Draw Attention atât de atractiv pentru mulți utilizatori WordPress.
- Instrument extins de desen: Instrumentul de desen vă permite să desenați forme complexe. Cu un singur clic, adăugați un punct la imaginea dvs. și, trăgând punctele existente, creați forma dorită. Instrumentul include capacitatea de a mări și de a deplasa imaginea în timp ce desenați forma dorită a hotspot-ului. Le permite utilizatorilor să deseneze cercuri perfecte, dreptunghiuri și forme complexe într-un mod precis.
- Repere colorate: creați o schemă completă de culori personalizată, care să se potrivească cu site-ul dvs. Puteți defini culoarea de evidențiere, opacitatea, lățimea marginii și culoarea, puteți face formele vizibile în orice moment sau numai în cazul în care utilizatorii interacționează cu imaginea.
- Hotspot-uri nelimitate: creați câte zone și hotspot-uri pe care se poate face clic doriți în harta dvs. de imagine.
- Mai multe informații despre clic: Partajați mai multe informații (text, imagine, video, audio și multe altele) despre zona evidențiată atunci când utilizatorii trec cu mouse-ul peste ea sau dau clic.
- URL către alte pagini: cu excepția adăugării de informații suplimentare, puteți, de asemenea, să legați zona evidențiată la o altă pagină, postare, produs sau un fișier descărcabil. Puteți alege să deschideți adresa URL într-o fereastră nouă sau în aceeași fereastră.
- Design receptiv și accesibil: pluginul este compatibil cu toate tipurile de ecran, iar interfața sa foarte receptivă ajustează imaginile la dimensiunea și temele ecranului dvs. Astfel, indiferent de dispozitiv și de capabilități, harta dvs. de imagine este vizibilă pentru oricine vă vizitează site-ul.
- Ușor de afișat: Cu pluginul WordPress pentru harta imaginilor Atrage atenția, poți plasa imaginea interactivă în orice postare sau pagină folosind coduri scurte sau folosind blocul editorului WordPress Atrage atenția.
Caracteristici Pro
Împreună cu toate caracteristicile menționate mai sus, puteți face upgrade Draw Attention Pro pentru a obține mai multe funcții și opțiuni de personalizare.
- Hărți cu imagini multiple: adăugați zone nelimitate de evidențiere pe imagini interactive nelimitate.
- Opțiuni de aspect: Introduceți informații suplimentare într-o varietate de aspecte, de exemplu casetă luminosă sau balon cu instrumente.
- Variați stilul hotspot -urilor: stilați hotspot-urile cu diferite chenare, culori de umplere și opacități. Și, accesați funcția „Afișați întotdeauna hotspot-urile”.
- 20 de palete de culori: versiunea premium oferă peste 20 de scheme de culori gata făcute pentru a vă stila ușor și rapid imaginea interactivă.
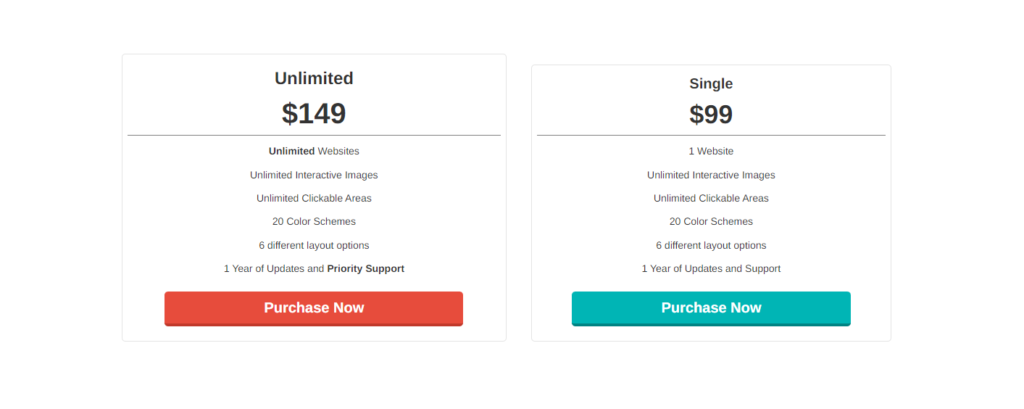
Prețuri WP Atrage atenția
Versiunea premium a pluginului vine cu 2 planuri Unlimited (149 USD) și Single (99 USD). Ambele planuri oferă imagini interactive nelimitate, zone nelimitate pe care se poate face clic, peste 20 de scheme tematice gata făcute, mai multe opțiuni de aspect și un an de asistență prioritară.
Diferența dintre cele două planuri constă în principal în numărul de site-uri web pe care doriți să le utilizați cu pluginul. Dacă dețineți doar un singur site, planul Single este potrivit pentru dvs. Dar, dacă sunteți un dezvoltator care ar dori să folosească acest lucru pe mai multe site-uri clienți, vă recomandăm planul Unlimited.

Cum să începeți cu WP Atrageți atenția
Cunoscând principalele funcționalități ale pluginului, este timpul să treceți la ghidul pas cu pas al pluginului WordPress pentru harta imagine pentru a vedea cum să îl rulați de la instalare până la plasarea unei hărți de imagine pe site-ul dvs. web.

Pasul 1: Instalarea pluginului
Primul pas este instalarea. Pentru a instala WP Draw Attention, mergeți la tabloul de bord din partea din spate a site-ului dvs. Navigați la „Plugin-uri” > „Adăugați nou”. Căutați „WP Atrage atenția”. Faceți clic pe „Instalare” > „Activare”.

Acolo aveți WP Draw Attention care rulează pe site-ul dvs. WordPress.
Pasul 2: Încărcați o imagine și adăugați zone hotspot
Primul lucru pe care trebuie să-l faceți pentru a începe crearea hărții dvs. de imagine este să încărcați o imagine. Poate fi, de exemplu, o imagine a produsului, o hartă, un plan de etaj sau orice fel de imagine.
Când intrați în pagina „Adăugați o imagine nouă”, introduceți mai întâi un titlu pentru noua hartă interactivă a imaginii. Titlul va fi vizibil pe site-ul dvs., așa că încercați să fiți prietenos cu SEO în timp ce decideți asupra lui.
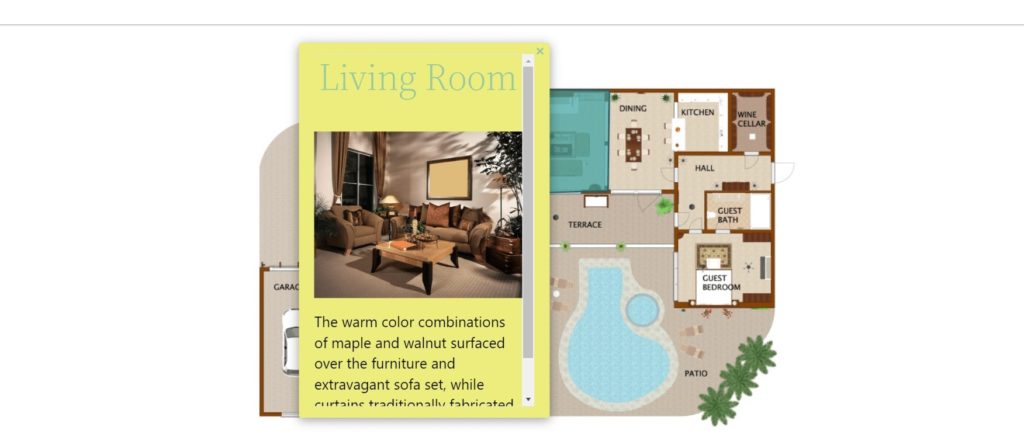
Faceți clic pe fereastra „Plasați imaginea aici” din partea dreaptă pentru a încărca o imagine pe care se va baza harta. Un exemplu în acest sens am încărcat un plan de etaj al casei.

După ce ați încărcat imaginea, publicați imaginea, astfel încât să puteți începe să desenați zone pe care se poate face clic din imaginea dvs. în secțiunea „hotspot”. Rețineți că publicarea imaginii nu o va plasa pe nicio pagină publică de pe site-ul dvs., pentru a afișa harta imaginii pe site-ul dvs., mergeți la Pasul 5 pentru mai multe informații.
Pentru a desena zone de imagine pe care se poate face clic, mai întâi selectați dacă doriți să creați un poligon, un cerc sau un dreptunghi. Odată selectat, creați un contur pentru forma dorită pe imagine făcând clic sau trăgând cursorul mouse-ului cu instrumentul de desen încorporat.
După crearea formei inițiale, puteți reveni și edita punctele sau ștergeți forma pentru a începe de la capăt.
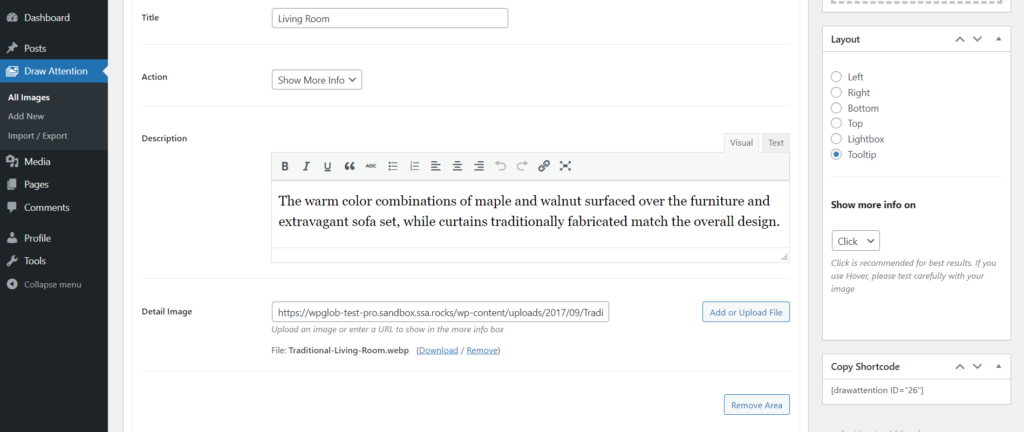
Pasul 3: Adăugați mai multe informații
Următorul pas este să adăugați o descriere mai detaliată a zonei evidențiate. Puteți scrie o descriere detaliată și atașați o imagine care va apărea când cineva face clic sau trece cu mouse-ul peste zonele pe care se poate face clic pe harta imaginii.

În loc să adăugați informații suplimentare, puteți, de asemenea, să adăugați o adresă URL și să vă redirecționați vizitatorii către un alt site web.
Asta este – ați creat o zonă pe care se poate face clic pe imaginea de bază!
Puteți continua să adăugați noi hotspot-uri pe hărți de imagini pe care se poate face clic urmând aceeași procedură descrisă mai sus până când atingeți scopul dorit.
În cele din urmă, pur și simplu salvați harta imagine în colțul din dreapta sus sau aveți o previzualizare a hărții dvs. de imagine.
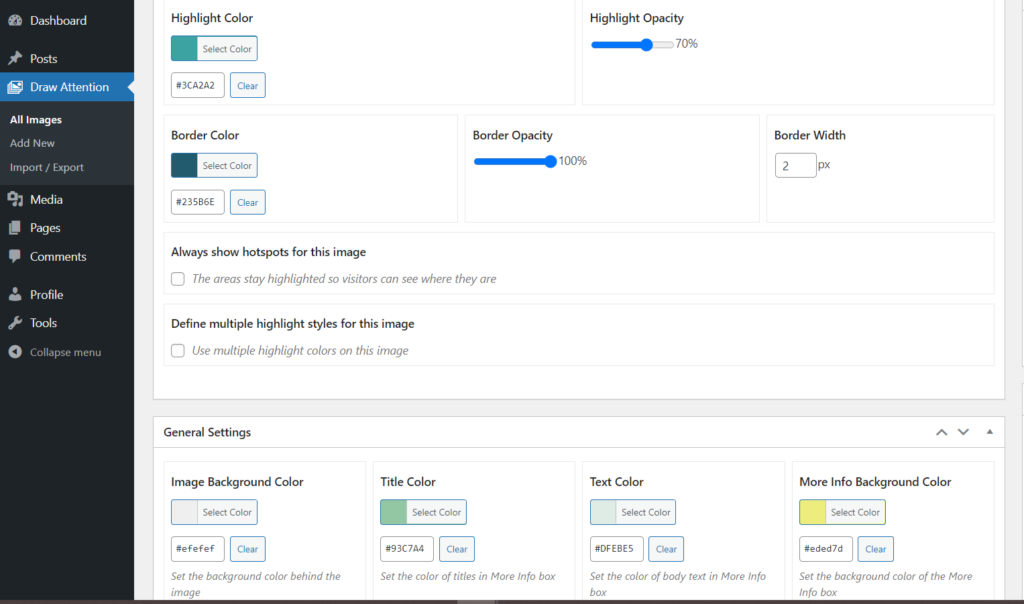
Pasul 4: Personalizarea stilului hărții imaginii
După cum am discutat deja, pluginul vine cu o opțiune extinsă de personalizare a stilului. De exemplu, puteți selecta culoarea de evidențiere, culoarea de fundal a imaginii, nivelul de opacitate, culoarea textului etc. Astfel, puteți personaliza complet stilul hărții imaginii pentru a-l potrivi cu site-ul dvs. web.
În plus, versiunea premium vine cu o gamă bună de teme gata pentru stilare rapidă și o varietate de aspecte din care să aleagă, de exemplu, caseta luminoasă și ferestrele pop-up pentru a afișa descrierile hotspot-urilor.

Pasul 5: Adăugați o hartă de imagine pe site-ul dvs. web
Codul scurt al hărții interactive de imagine apare în partea dreaptă a ecranului. Ceea ce trebuie să faceți este să copiați codul scurt și să-l introduceți într-un nou bloc de pagină.
Asta e! Harta imaginii este acum vizibilă pe site-ul dvs. WordPress.

În plus față de ghidul nostru pas cu pas, puteți folosi și documentația extinsă WP Draw Attention pentru a afla mai multe despre instrumentele și funcționalitățile oferite de acest plugin uimitor și pentru a găsi mai multe îndrumări despre actualizările și modificările hărților dvs. de imagini interactive. .
Încheierea
Deci, pentru a încheia lucrurile, putem afirma cu siguranță că WP Draw Attention merită să fie numit cel mai bun plugin interactiv de hartă a imaginii din WordPress. Acest plugin pentru hărți imagine WordPress este excepțional de accesibil și oferă o mulțime de funcții.
Crearea unei hărți imagine cu WP Draw Attention se poate face rapid și fără efort. De îndată ce instalați și activați WP Draw Attention, puteți accesa o lume cu totul nouă în care nu există limite pentru imaginația voastră. Puteți crea un număr nelimitat de hotspot-uri pe care se poate face clic pe imaginile dvs. și puteți personaliza și stiliza totul despre harta imaginii dvs.: de la culoarea zonei evidențiate până la culoarea fontului textului și dimensiunea fontului.
O hartă interactivă WordPress poate fi o modalitate atractivă și creativă de a comunica ideile cu vizitatorii site-ului dvs. Indiferent dacă pur și simplu partajați informații vizual sau prezentați caracteristicile produsului/serviciului, în orice caz, imaginile interactive fac aspectul general al site-ului dvs. mult mai avansat și mai atrăgător.
Cum vei folosi hărțile cu imagini pe site-ul tău? Împărtășește-ți ideile în secțiunea de comentarii. De asemenea, dacă ți-a plăcut articolul, nu uitați să consultați blogul nostru pentru cele mai recente articole despre lumea WordPress și pluginuri.
