Cum se creează blocuri dinamice pentru Gutenberg
Publicat: 2022-08-03Mai ești nedumerit de Gutenberg? Sau te numeri printre cei care cred cu tărie în potențialul editorului de blocuri și doresc să afle cât de departe își pot împinge creativitatea folosind editorul de blocuri?
Indiferent de categoria de utilizatori în care vă încadrați, Gutenberg este aici pentru a rămâne și această postare vă va oferi o imagine de ansamblu aprofundată a ceea ce se întâmplă în culisele editorului de blocuri WordPress. Dar asta nu este tot!
În urma tutorialului nostru anterior în care am oferit o introducere generală în dezvoltarea blocurilor Gutenberg, acest articol depășește elementele de bază, introducând tipuri de blocuri mai avansate. Aceste blocuri sunt denumite blocuri dinamice.
Astăzi veți afla ce sunt blocurile dinamice, cum funcționează și tot ce trebuie să știți pentru a crea blocuri dinamice de la zero.
Deci, ce sunt blocurile dinamice Gutenberg și care sunt diferențele cheie dintre blocurile statice și dinamice?
Ce sunt blocurile dinamice? Un exemplu
În timp ce în cazul blocurilor statice conținutul este adăugat manual de către utilizator în timp ce editează o postare sau o pagină, în cazul blocurilor dinamice conținutul este încărcat și procesat din mers la încărcarea paginii. În cazul blocurilor dinamice, conținutul blocului este preluat din baza de date și afișat ca atare sau rezultat din orice fel de manipulare a datelor.
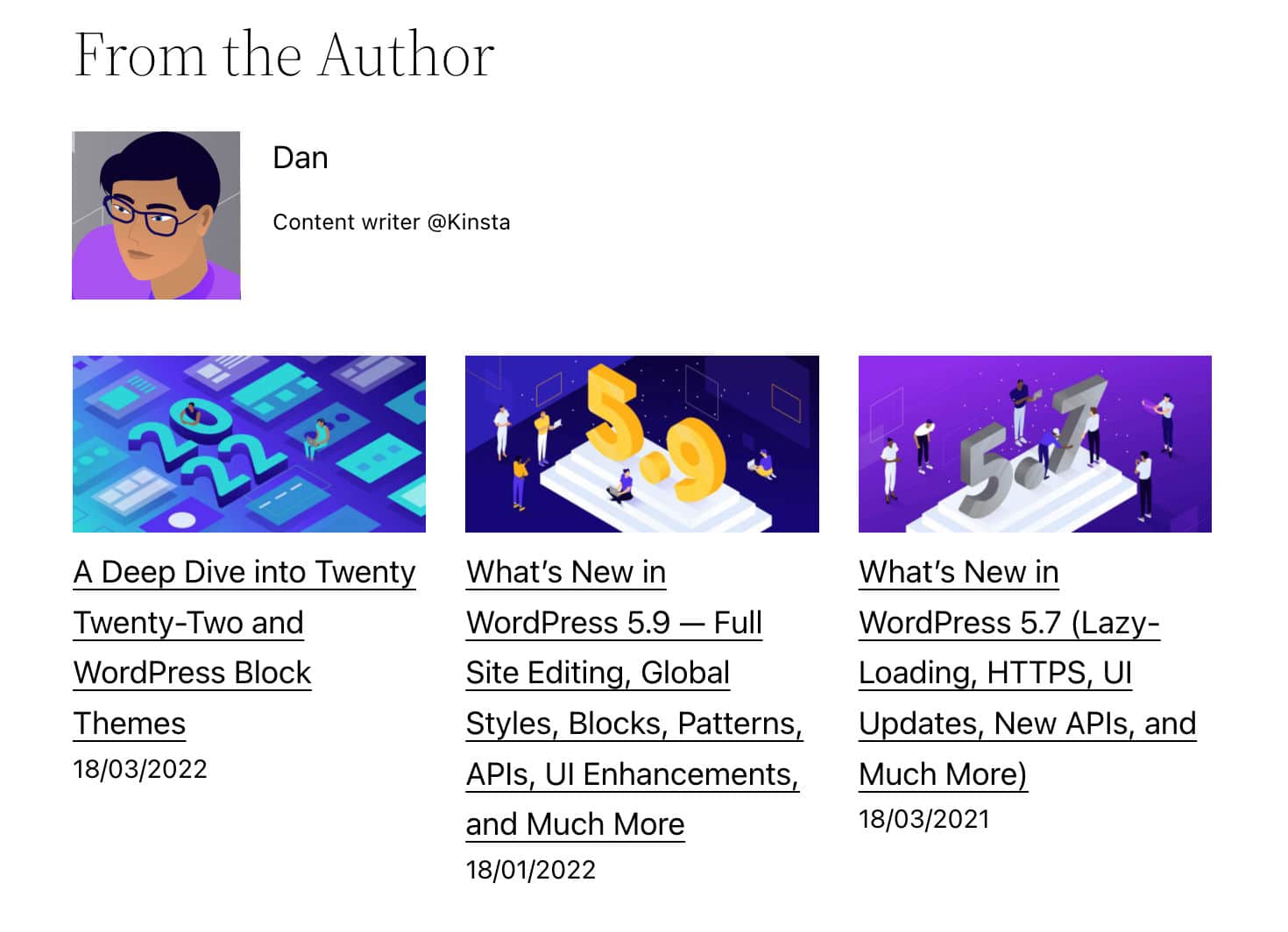
Să explicăm asta cu un exemplu. Să presupunem că doriți să creați un grup de blocuri imbricate care să arate detaliile autorului postării cu o selecție a celor mai recente postări de la același autor.

În calitate de utilizatori Gutenberg, puteți folosi următoarele blocuri:
- Blocul de bază Titlu
- Blocul de bază al postului
- Blocul de bază Ultimele postări
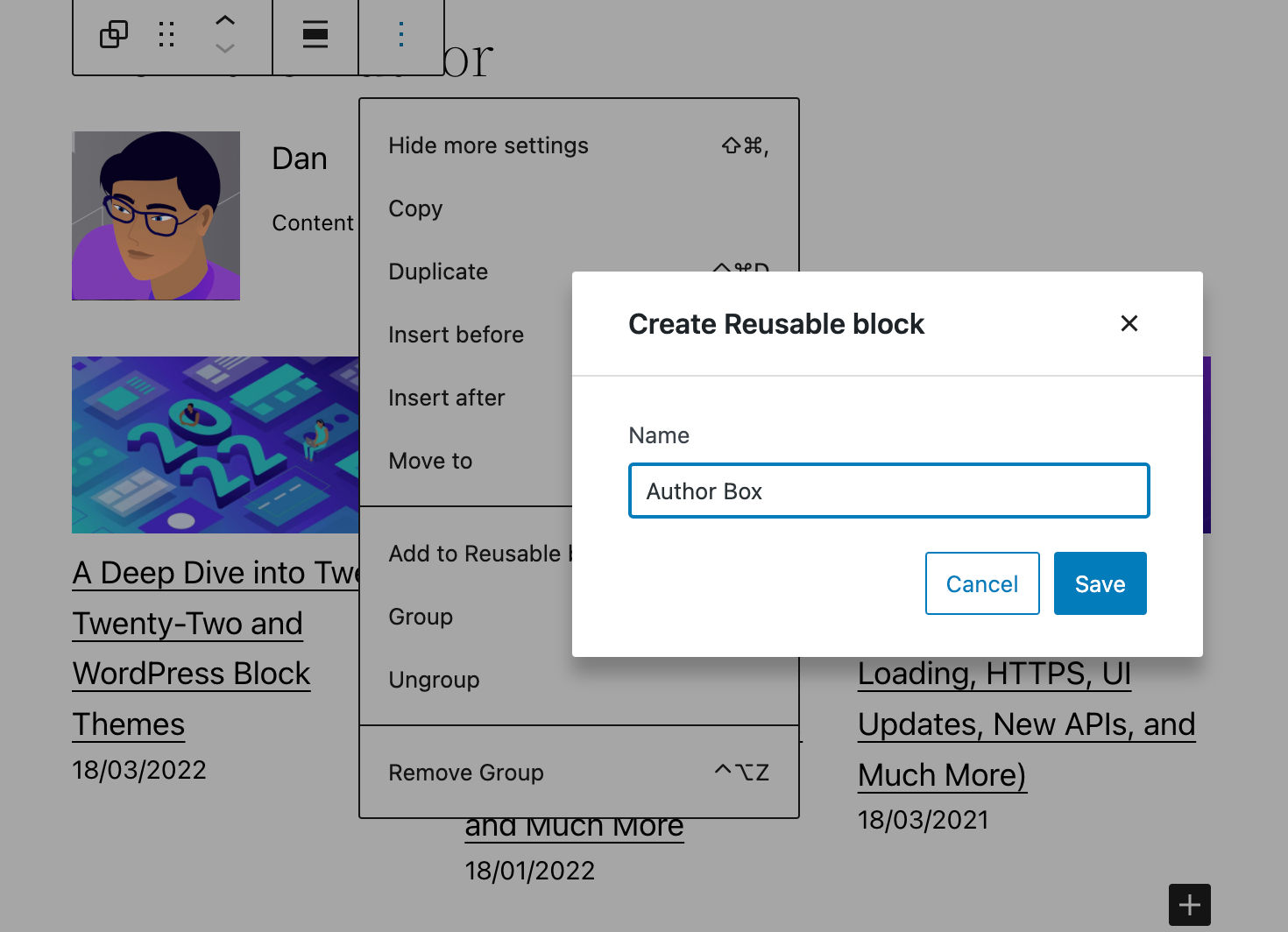
De asemenea, puteți crea un grup care să includă acele blocuri și să adăugați grupul la blocuri reutilizabile pentru utilizare ulterioară.

Este destul de simplu, nu-i așa? Puteți crea un bloc dinamic și îl puteți adăuga la postările și paginile dvs. într-o clipă.
Începând cu WordPress 5.9, editorul de blocuri oferă mai mult de 90 de blocuri diferite și sunt șanse să găsiți blocul potrivit pentru dvs. imediat scos din cutie. Și, dacă aveți nevoie de mai multe, rulați o căutare rapidă în directorul de pluginuri WordPress și veți găsi o mulțime de pluginuri gratuite care oferă blocuri suplimentare.
Dar ce se întâmplă dacă ești un dezvoltator WordPress – sau plănuiești o carieră ca dezvoltator WordPress? Poate că aveți nevoi foarte specifice și nu puteți găsi blocul pe care îl căutați sau pur și simplu doriți să dobândiți noi abilități profesionale. În astfel de situații, poate doriți să învățați cum să vă creați blocurile dinamice.
Blocuri dinamice Gutenberg din perspectiva dezvoltatorului
Blocurile dinamice au două cazuri principale de utilizare.
Primul caz de utilizare este atunci când trebuie să actualizați conținutul unui bloc când pagina care conține blocul nu a fost actualizată. De exemplu, acest lucru se întâmplă atunci când blocul include o listă cu cele mai recente postări sau comentarii și, în general, ori de câte ori conținutul blocului este generat dinamic folosind date preluate din baza de date.

Al doilea caz de utilizare este atunci când o actualizare a codului de blocare trebuie afișată imediat pe front-end. Utilizarea unui bloc dinamic în locul unui bloc static face ca modificările să fie aplicate imediat tuturor aparițiilor blocului.
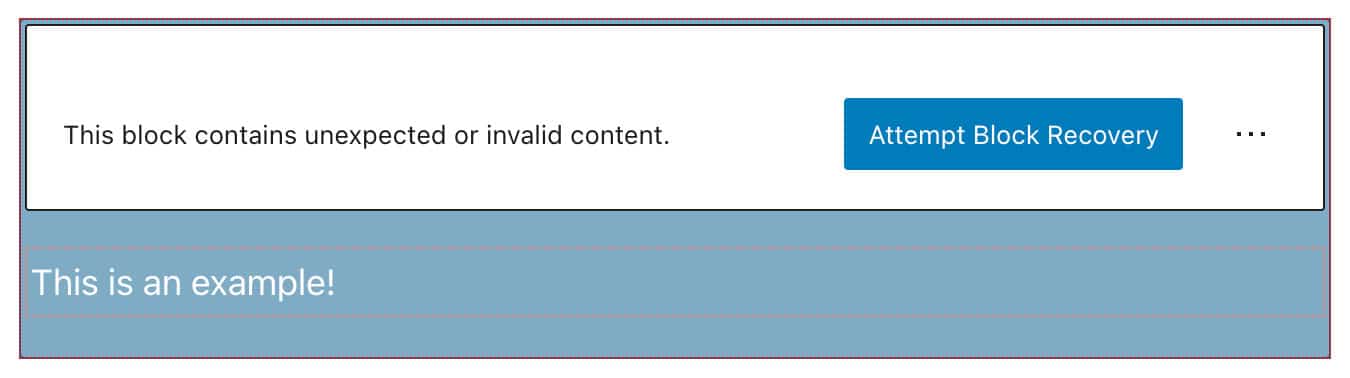
Pe de altă parte, dacă ați schimba codul HTML produs de un bloc static, utilizatorul va vedea un dialog de invalidare până când fiecare instanță a versiunii anterioare a blocului este eliminată și înlocuită cu noua versiune sau veți marca vechea versiune. versiunea ca fiind depreciată (consultați, de asemenea, Deprecierea și validarea blocurilor, Deprecierea și Experiența de migrare).

Acestea fiind spuse, există câteva concepte pe care trebuie să le înțelegeți înainte de a putea începe să construiți blocuri dinamice.
Starea aplicației și depozitele de date
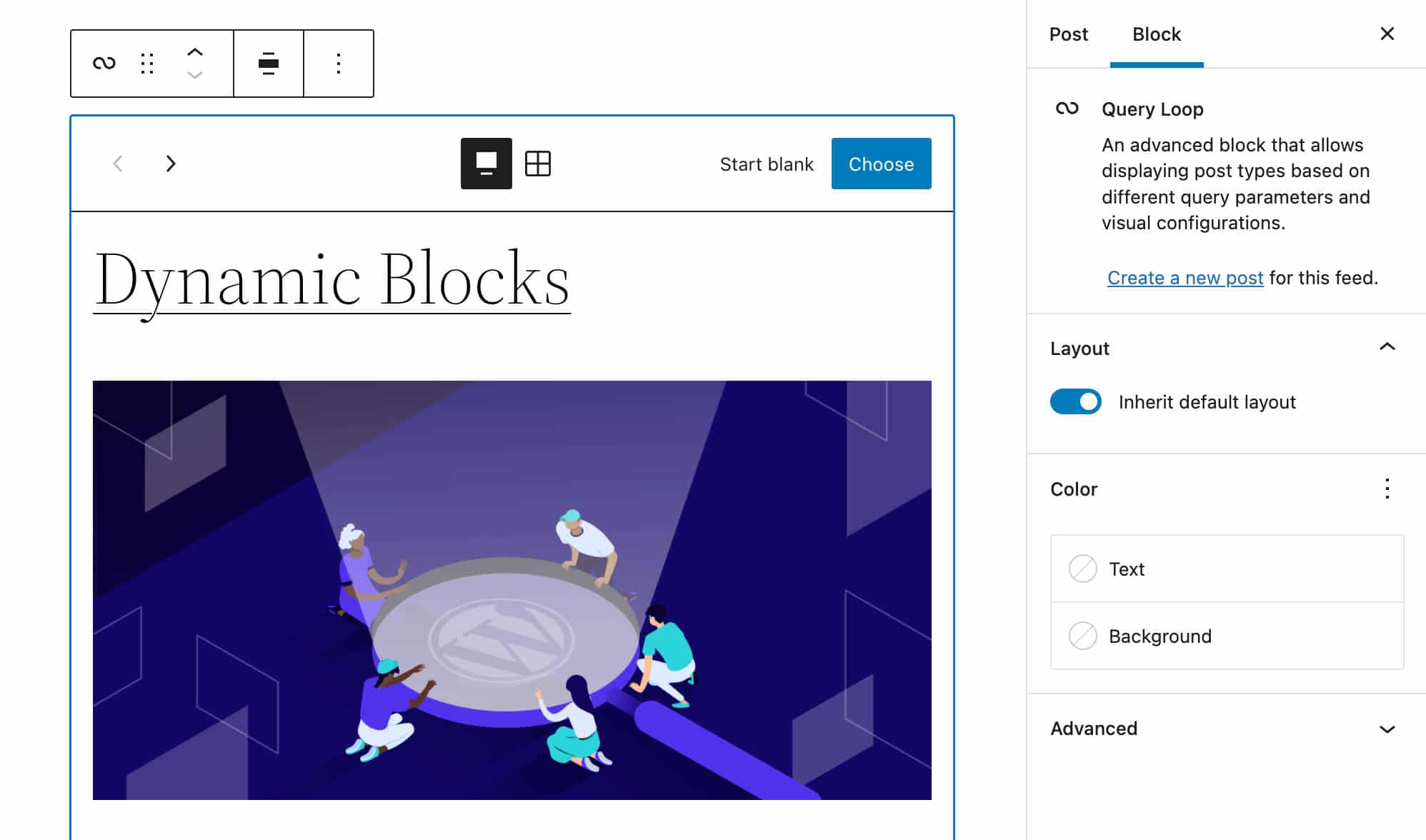
Gutenberg este o aplicație React SPA, iar totul din Gutenberg este o componentă React. Titlul postării, anteturile, paragrafele, imaginile și orice bloc de conținut HTML din editor este o componentă React, precum și comenzile barei laterale și ale blocului de instrumente.
În articolul nostru anterior, am folosit doar proprietăți pentru a stoca date. În acest articol, vom face un pas mai departe introducând conceptul de stat .
Pentru a spune simplu, obiectul de state este un obiect JavaScript simplu folosit pentru a conține informații despre o componentă. state componentei se poate schimba în timp și, de fiecare dată când se schimbă, componenta se redă din nou.
Similar obiectului de state , proprietățile sunt obiecte JavaScript simple utilizate pentru a păstra informații despre componentă. Dar există o diferență cheie între recuzită și state :
elementele de
propssunt transmise la componentă (similar cu parametrii funcției), în timp cestateeste gestionată în cadrul componentei (similar cu variabilele declarate într-o funcție).
Vă puteți gândi la stare ca la un instantaneu al datelor luate la un moment dat în timp pe care o aplicație le stochează pentru a controla comportamentul unei componente. De exemplu, dacă bara laterală de setări a editorului de blocuri este deschisă, o informație va fi stocată undeva în obiectul de state .
Când informațiile sunt partajate într-o singură componentă, o numim stat local . Când informațiile sunt partajate între componentele dintr-o aplicație, o numim starea aplicației .
Starea aplicației este strâns legată de conceptul de magazin. Conform documentelor Redux:
Un magazin deține întregul arbore de stare al aplicației dvs. Singura modalitate de a schimba starea din interiorul său este trimiterea unei acțiuni asupra acesteia.
Deci, Redux stochează o stare de aplicație într-un singur arbore de obiect imuabil (și anume un magazin). Arborele de obiecte poate fi schimbat doar prin crearea unui nou obiect folosind acțiuni și reductori.
În WordPress, magazinele sunt gestionate de modulul de date WordPress .
Modularitate, pachete și depozite de date în Gutenberg
Depozitul Gutenberg este construit de la zero pe mai multe module reutilizabile și independente care, combinate, construiesc interfața de editare. Aceste module sunt numite și pachete .
Documentația oficială enumeră două tipuri diferite de pachete:
- Pachetele de producție alcătuiesc codul de producție care rulează în browser. Există două tipuri de pachete de producție în WordPress:
- Pachetele cu foi de stil oferă foi de stil pentru a funcționa corect.
- Pachetele cu depozite de date definesc depozite de date pentru a gestiona starea lor. Pachetele cu depozite de date pot fi folosite de pluginuri și teme terțe pentru a prelua și manipula date.
- Pachetele de dezvoltare sunt folosite în modul de dezvoltare. Aceste pachete includ instrumente pentru scame, testare, construcție etc.
Aici ne interesează mai ales pachetele cu depozite de date, folosite pentru a prelua și manipula date.
Magazinul de date WordPress
Modulul de date WordPress este construit pe Redux și împărtășește cele trei principii de bază Redux, deși cu unele diferențe cheie.
Documentația oficială oferă următoarea definiție:
Modulul de date al WordPress servește ca un hub pentru a gestiona starea aplicației atât pentru pluginuri, cât și pentru WordPress însuși, oferind instrumente de gestionare a datelor în și între module distincte. Este conceput ca un model modular pentru organizarea și partajarea datelor: suficient de simplu pentru a satisface nevoile unui plugin mic, în același timp scalabil pentru a servi cerințele unei aplicații complexe cu o singură pagină.
În mod implicit, Gutenberg înregistrează mai multe depozite de date în starea aplicației. Fiecare dintre aceste magazine are un nume și un scop specific:
-
core: WordPress Core Data -
core/annotations: Adnotări -
core/blocks: Tipuri de bloc de date -
core/block-editor: Datele Editorului de blocuri -
core/editor: Datele editorului de post -
core/edit-post: Datele UI ale editorului -
core/notices: Date de aviz -
core/nux: Datele NUX (New User Experience). -
core/viewport: Datele de vizualizare
Prin aceste magazine, veți putea accesa o mulțime de date:
- Date legate de postarea curentă , cum ar fi titlul postării, fragment, categorii și etichete, blocuri etc.
- Date legate de interfața cu utilizatorul , adică dacă o comutare este activată sau dezactivată.
- Date legate de întreaga instalare WordPress , cum ar fi taxonomii înregistrate, tipuri de postări, titlul blogului, autori etc.
Aceste magazine locuiesc în obiectul global wp . Pentru a accesa starea unui magazin, veți folosi funcția de select .
Pentru a vedea cum funcționează, creați o postare sau o pagină nouă și lansați inspectorul browserului. Găsiți consola și introduceți următoarea linie de cod:
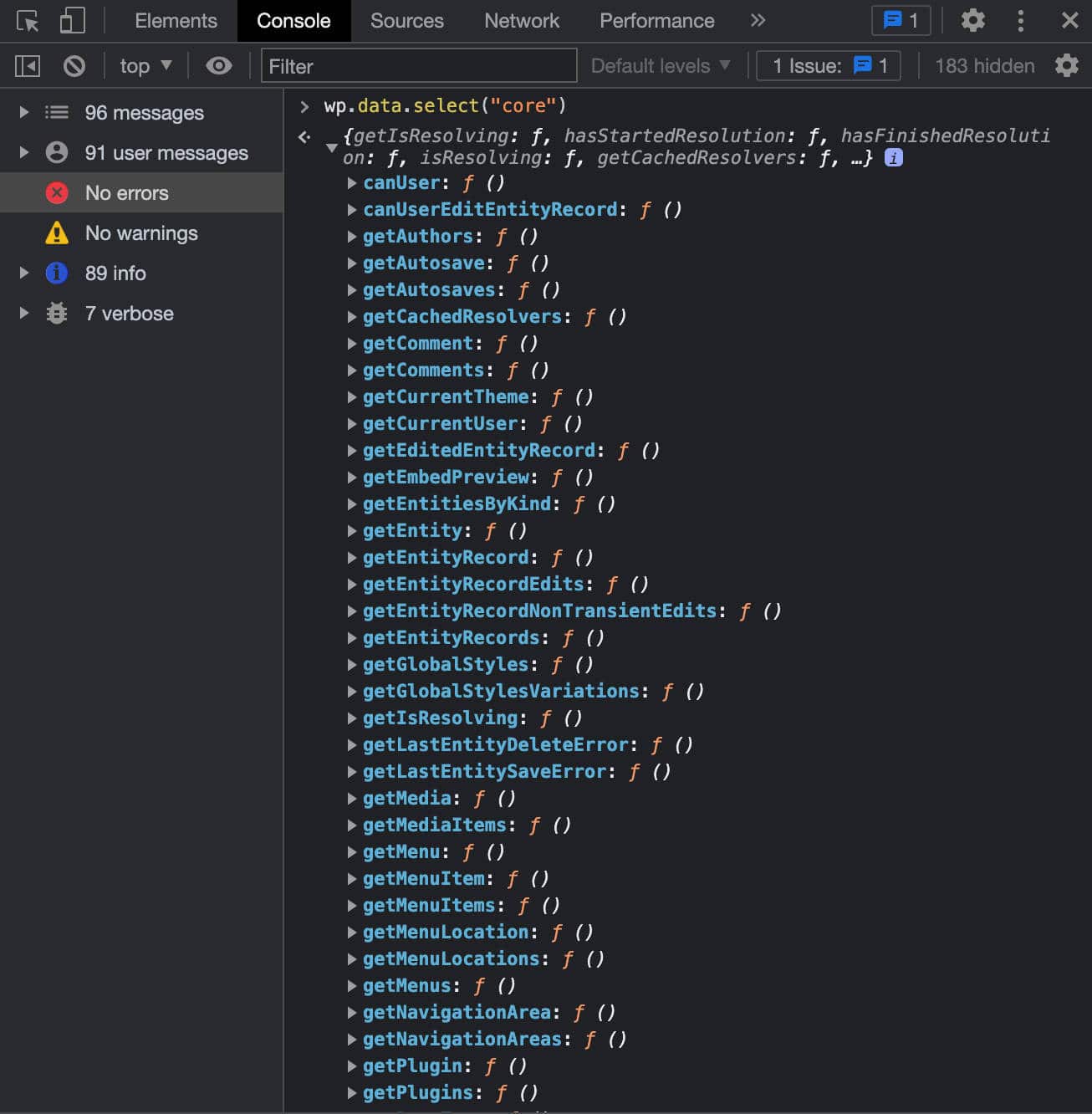
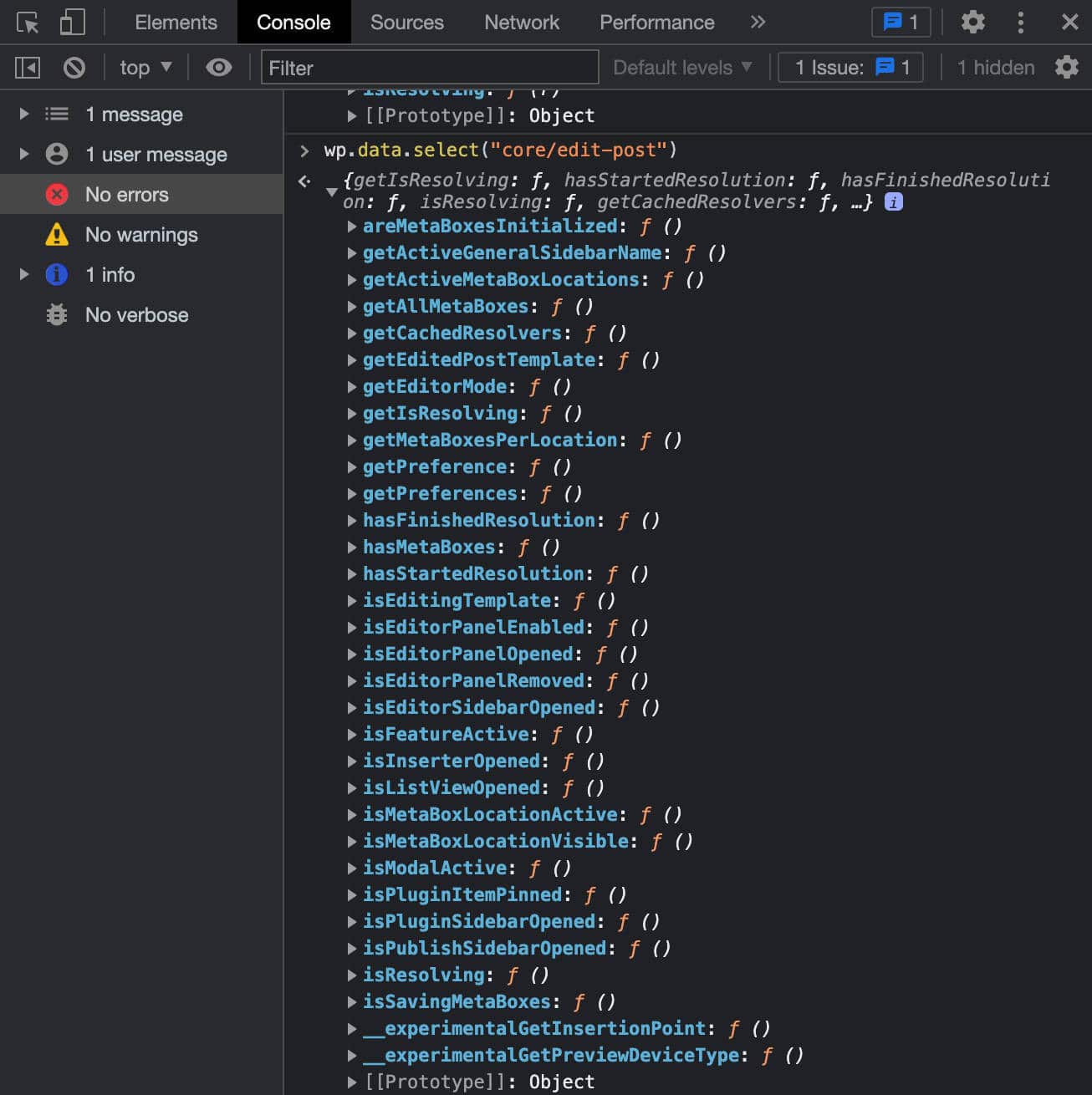
wp.data.select("core") Rezultatul va fi un obiect care include o listă de funcții pe care le puteți utiliza pentru a obține date din depozitul de date de core . Aceste funcții sunt numite selectori și acționează ca interfețe pentru a accesa valorile de stare.

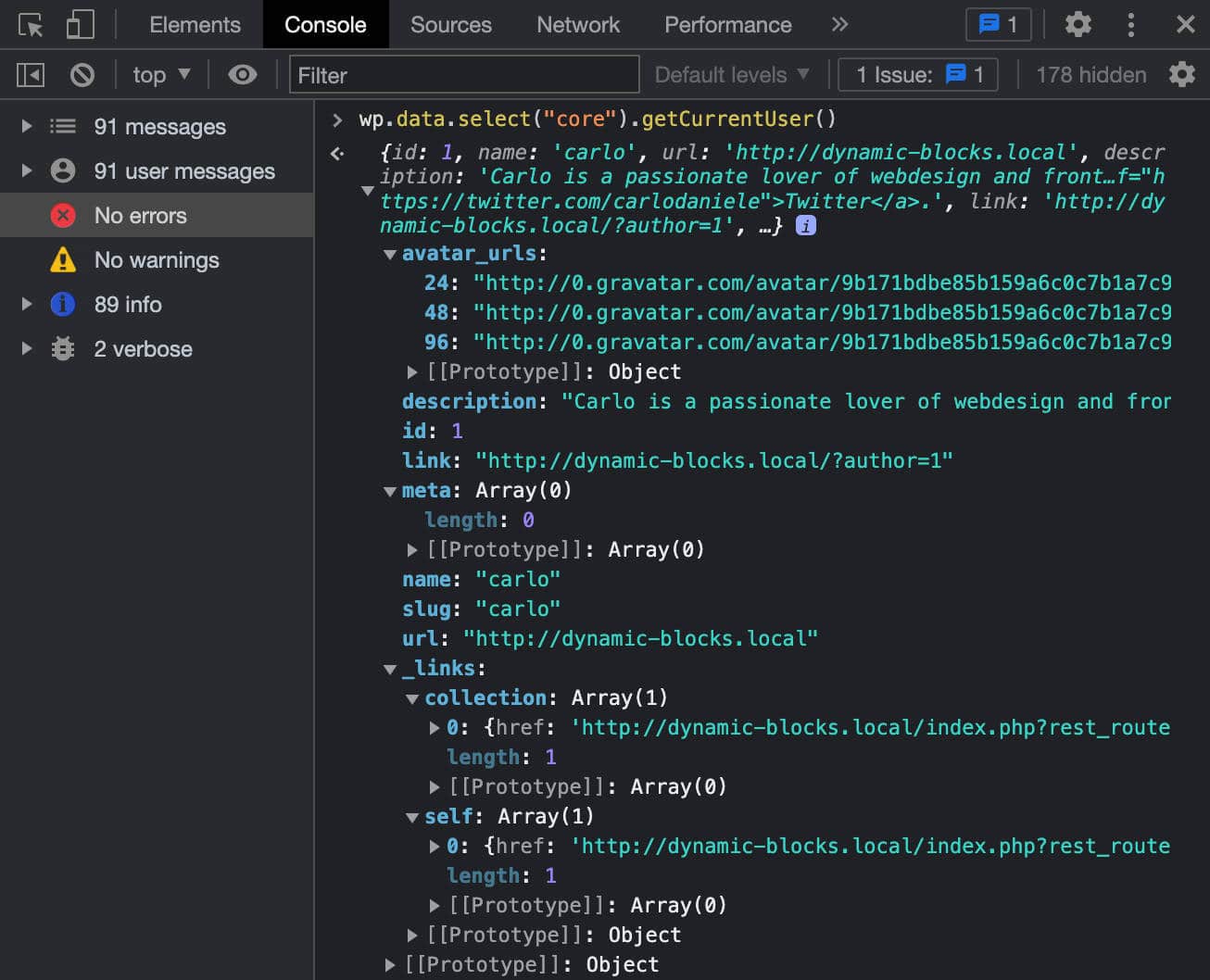
Magazinul de date WordPress include informații despre WordPress în general, iar selectorii sunt modul în care veți obține aceste informații. De exemplu, getCurrentUser() returnează detalii pentru utilizatorul curent:
wp.data.select("core").getCurrentUser() 
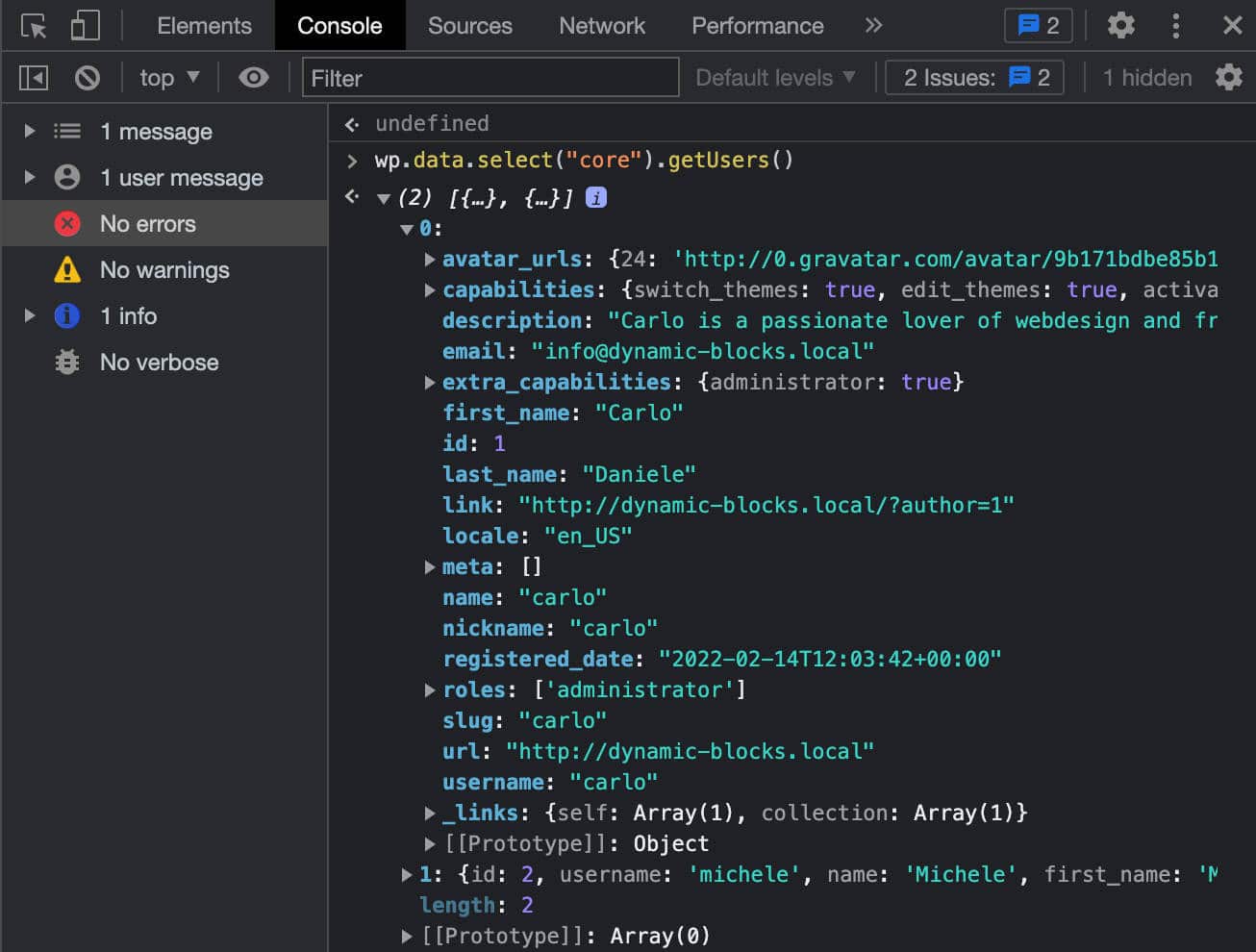
Un alt selector pe care îl puteți utiliza pentru a prelua detaliile utilizatorului din depozitul de date este getUsers() :
wp.data.select("core").getUsers()Următoarea imagine arată obiectul răspuns:

Pentru a obține detalii pentru un singur utilizator, puteți doar să tastați următoarea linie:
wp.data.select("core").getUsers()[0] Folosind același selector, puteți prelua și utilizatorii site-ului cu rol de author atribuit:
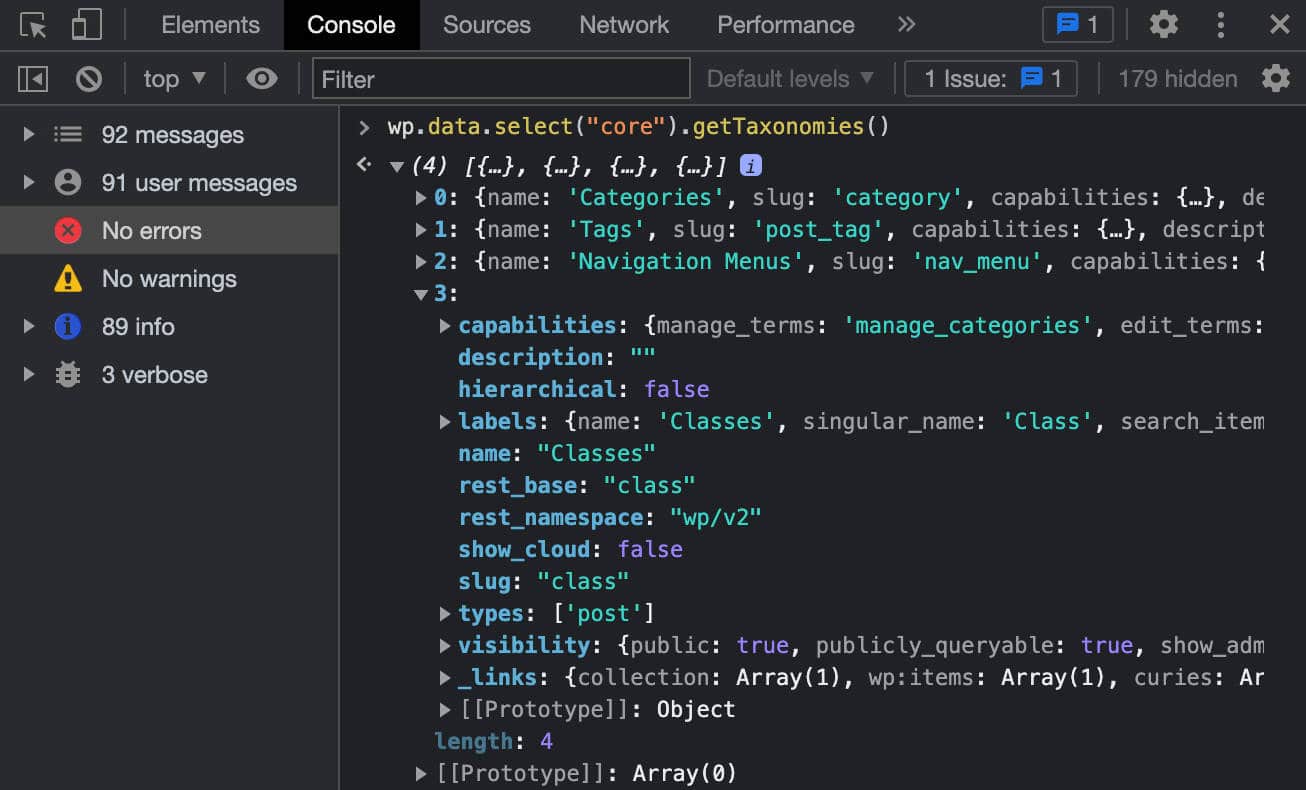
wp.data.select( 'core' ).getUsers({ who: 'authors' })De asemenea, puteți prelua taxonomiile înregistrate:
wp.data.select("core").getTaxonomies() 
O listă a tipurilor de postări înregistrate:
wp.data.select("core").getPostTypes()Sau o listă de pluginuri:
wp.data.select("core").getPlugins() Acum să încercăm să accesăm un alt depozit de date. Pentru a face asta, veți folosi în continuare funcția de select , dar oferind un spațiu de nume diferit. Să încercăm următoarele:
wp.data.select("core/edit-post")Acum veți obține următorul obiect de răspuns.

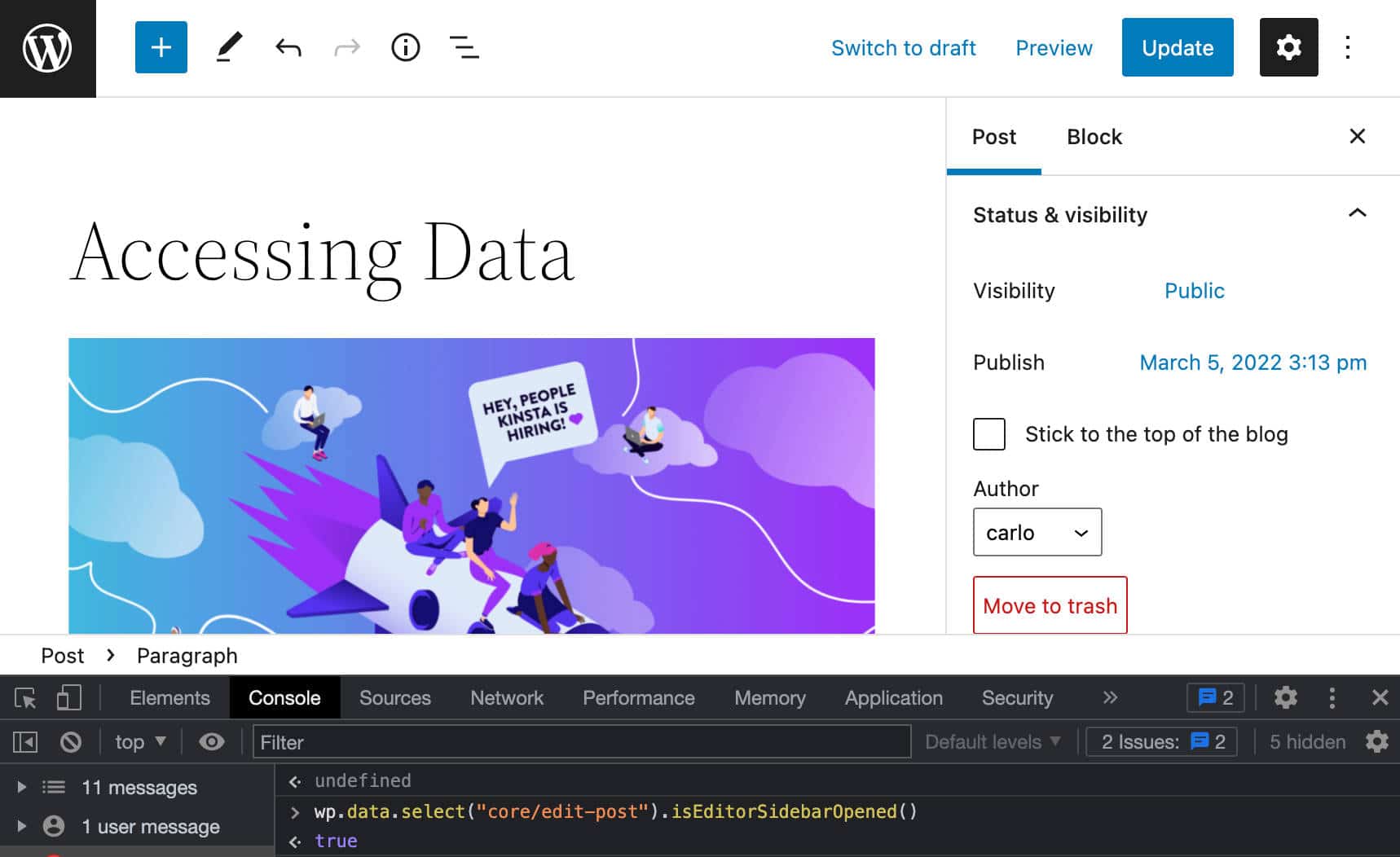
Dacă doriți să știți dacă bara laterală de setări este deschisă sau nu, utilizați selectorul isEditorSidebarOpened :
wp.data.select("core/edit-post").isEditorSidebarOpened() Această funcție returnează true dacă bara laterală este deschisă:

Cum să accesezi datele postării
Acum ar trebui să aveți o înțelegere de bază despre cum să accesați date. Acum vom arunca o privire mai atentă la un anumit selector, funcția getEntityRecords , care este selectorul care oferă acces la datele postării.
În editorul de blocuri, faceți clic dreapta și selectați Inspectați . În fila Consolă, copiați și inserați următorul rând:
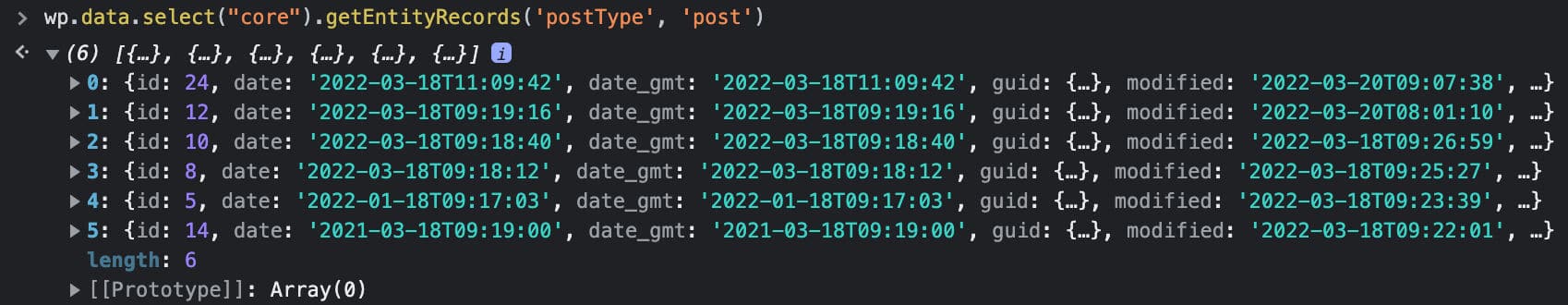
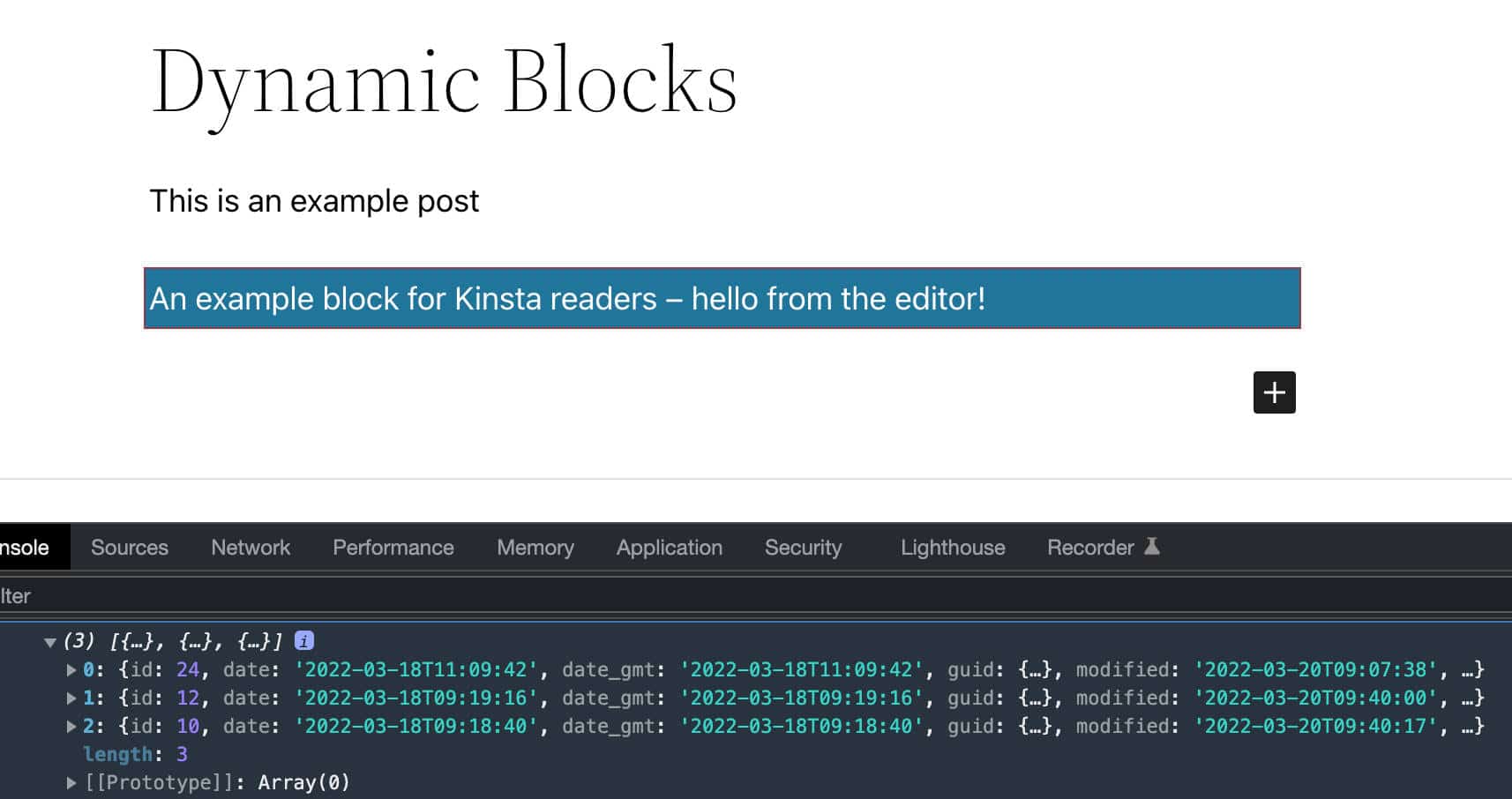
wp.data.select("core").getEntityRecords('postType', 'post')Aceasta trimite o solicitare către API-ul Rest și returnează o serie de înregistrări corespunzătoare ultimelor postări de blog publicate.

getEntityRecords acceptă trei parametri:
-
kindșir : tip de entitate (adicăpostType). - șir de
name: numele entității (adicăpost). -
query?Obiect : interogare de termeni opționali (adică{author: 0}).
Puteți construi cereri mai specifice folosind un obiect de argumente.
De exemplu, puteți decide ca răspunsul să conțină numai postări dintr-o categorie specificată:
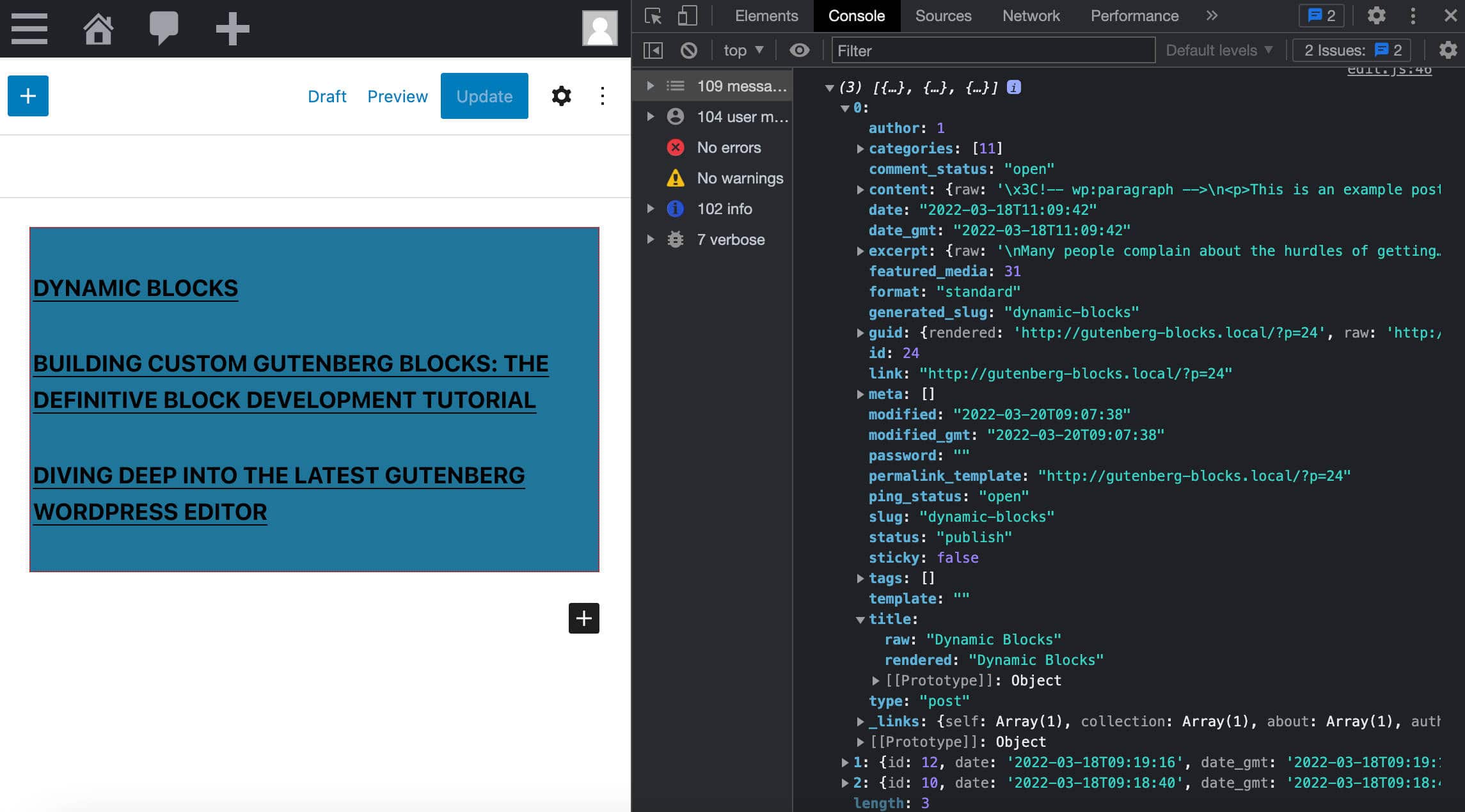
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})De asemenea, puteți solicita numai articole de la un anumit autor:
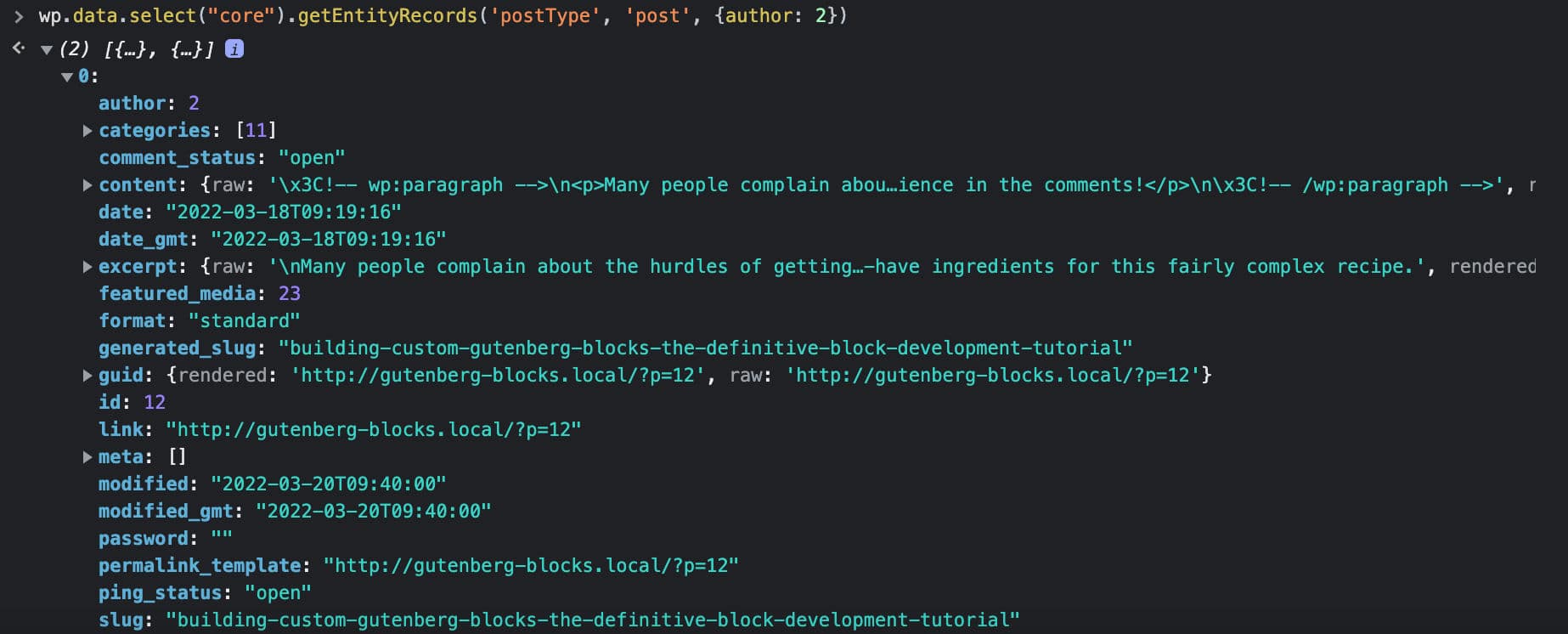
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) Dacă faceți clic pe oricare dintre înregistrările returnate de getEntityRecords , veți obține o listă de proprietăți pentru înregistrarea selectată:

Dacă doriți ca răspunsul să includă imaginea prezentată, va trebui să adăugați un argument suplimentar la solicitarea anterioară:
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
Acum ar trebui să înțelegeți mai bine cum să accesați magazinul de date WordPress și să preluați detaliile postării. Pentru o vizualizare mai atentă a selectorului getEntityRecords , consultați și Solicitarea datelor în Gutenberg cu getEntityRecords.
Cum se creează un bloc dinamic: un exemplu de proiect
După lunga noastră premisă teoretică, putem trece la exersare și la crearea unui bloc dinamic folosind instrumentele pe care le-am introdus în tutorialul nostru anterior de dezvoltare a blocurilor.
În acel articol, am discutat despre:
- Cum să configurați un mediu de dezvoltare WordPress
- Ce este o schelă bloc
- Cum se construiește un bloc Gutenberg static
De aceea, nu vom acoperi aceste subiecte în profunzime în acest articol, dar nu ezitați să consultați ghidul nostru anterior pentru orice informații suplimentare sau doar pentru o reîmprospătare.
Configurați un mediu de dezvoltare JavaScript
Să începem prin a configura un mediu de dezvoltare JavaScript.
Instalați sau actualizați Node.js
Mai întâi, instalați sau actualizați Node.js. După ce ați terminat, lansați instrumentul de linie de comandă și executați următoarea comandă:
node -vAr trebui să vedeți versiunea nodului dvs.
Configurați-vă mediul de dezvoltare
În continuare, veți avea nevoie de un mediu de dezvoltare pentru WordPress. Pentru exemplele noastre, am folosit DevKinsta, instrumentul nostru gratuit de dezvoltare WordPress care vă permite să lansați un site web WordPress local în cel mai scurt timp.

Dar sunteți în continuare liber să alegeți orice mediu de dezvoltare locală WordPress care vă place, cum ar fi MAMP sau XAMPP, sau chiar soluția oficială wp-env.
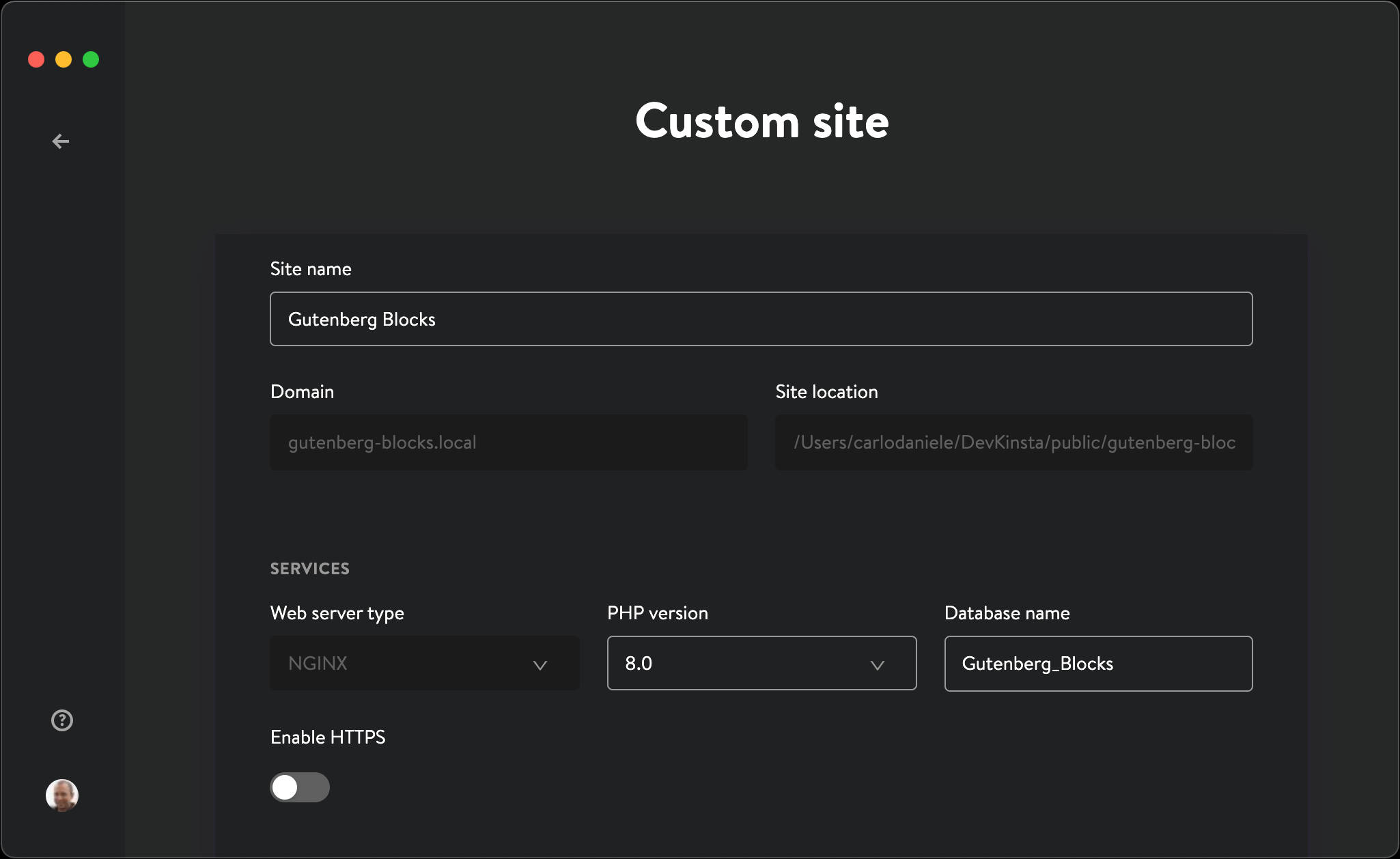
Dacă utilizați DevKinsta, faceți clic pe Site WordPress nou sau pe Site personalizat , completați câmpurile de formular și apăsați Creare site .
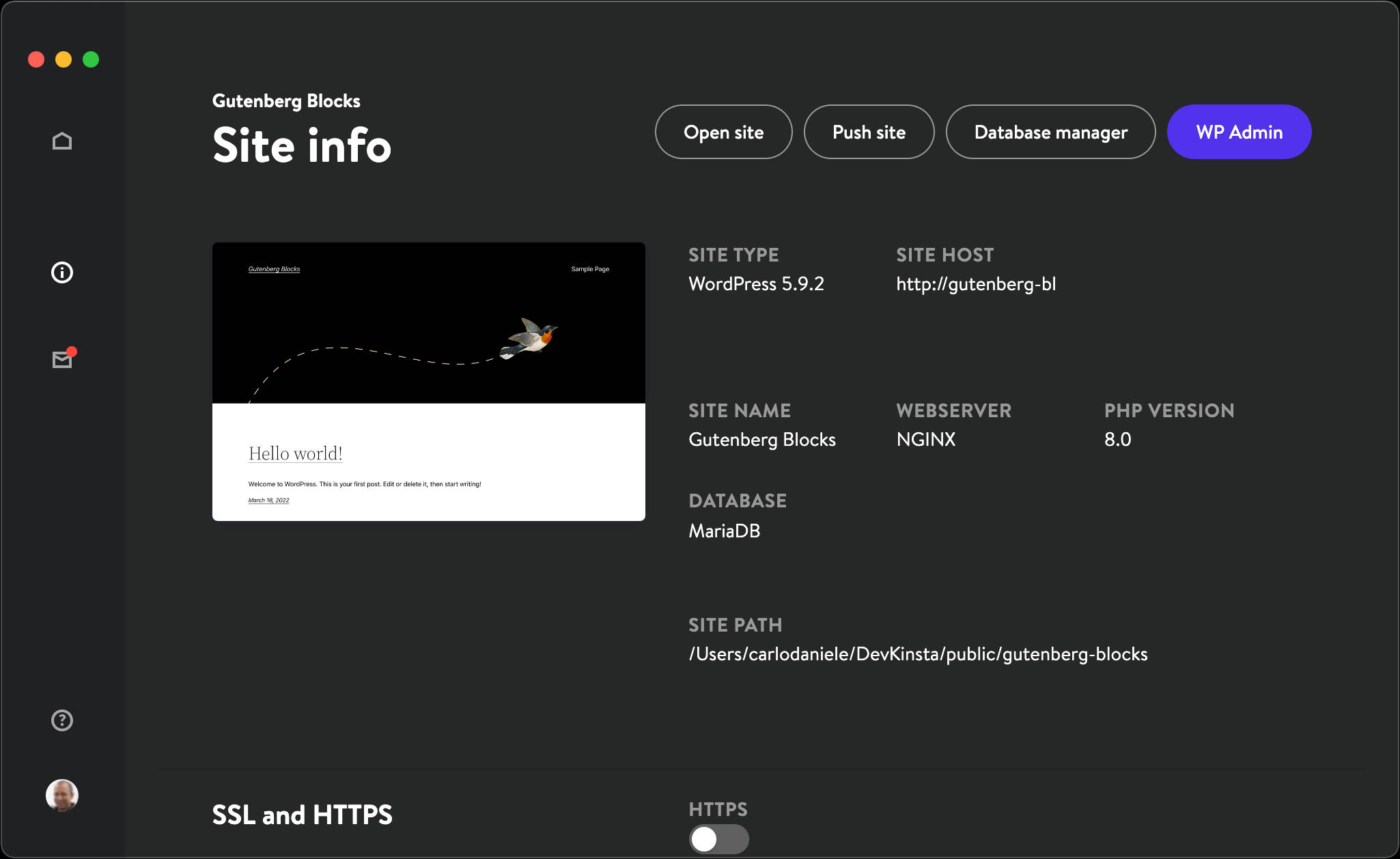
Procesul de instalare durează un minut sau două. Când este finalizat, lansați site-ul dvs. local de dezvoltare WordPress.

Configurați-vă pluginul Block
Ceea ce aveți nevoie acum este un plugin de bloc de pornire. Pentru a evita toate necazurile unei configurații manuale, echipa de dezvoltatori de bază WordPress a lansat instrumentul @wordpress/create-block, care este instrumentul oficial de configurare zero pentru crearea blocurilor Gutenberg .
Am tratat în profunzime @wordpress/create-block în articolul nostru anterior, așa că aici putem porni imediat configurarea.
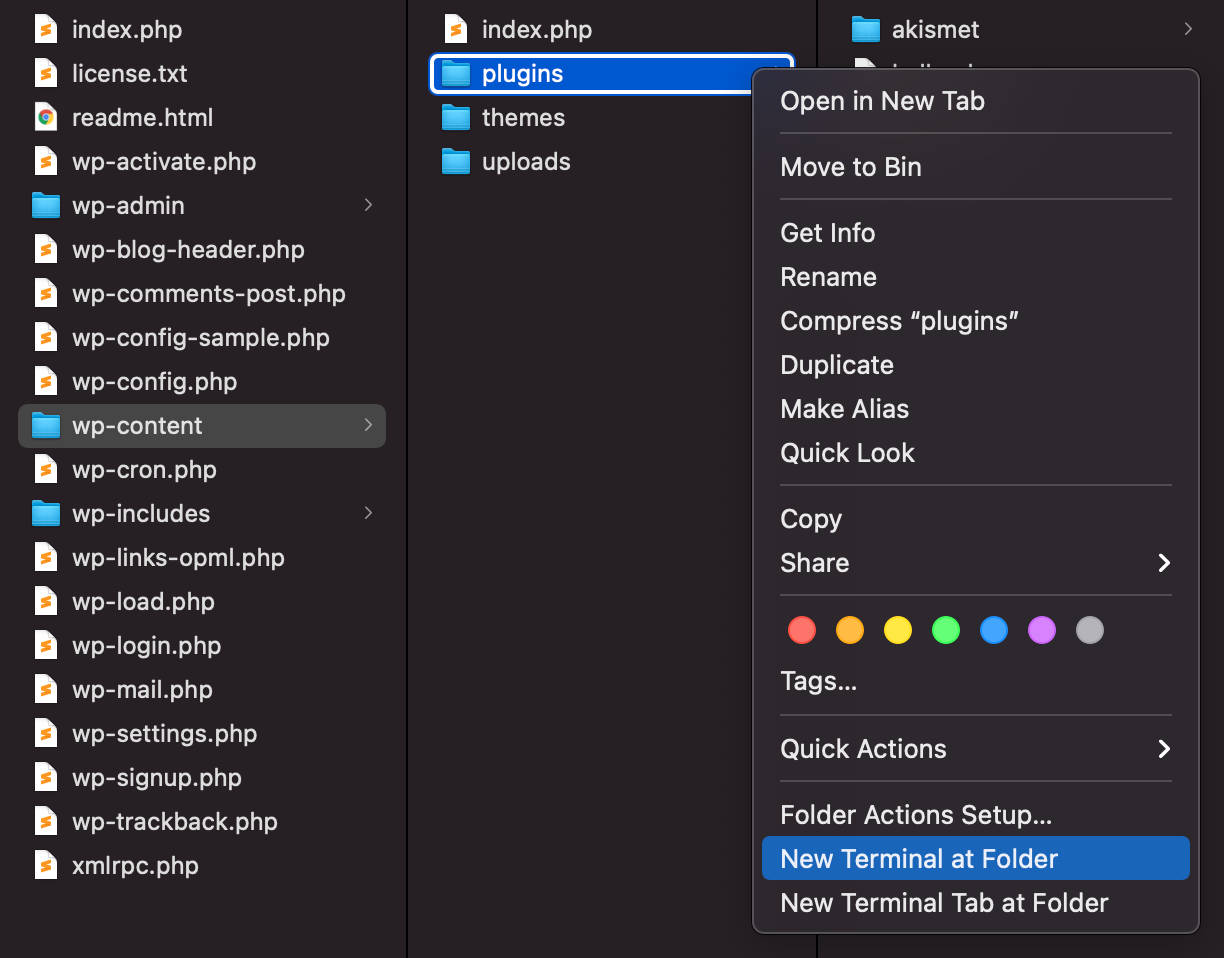
În instrumentul de linie de comandă, navigați la folderul /wp-content/plugins :

Odată ajuns acolo, rulați următoarea comandă:
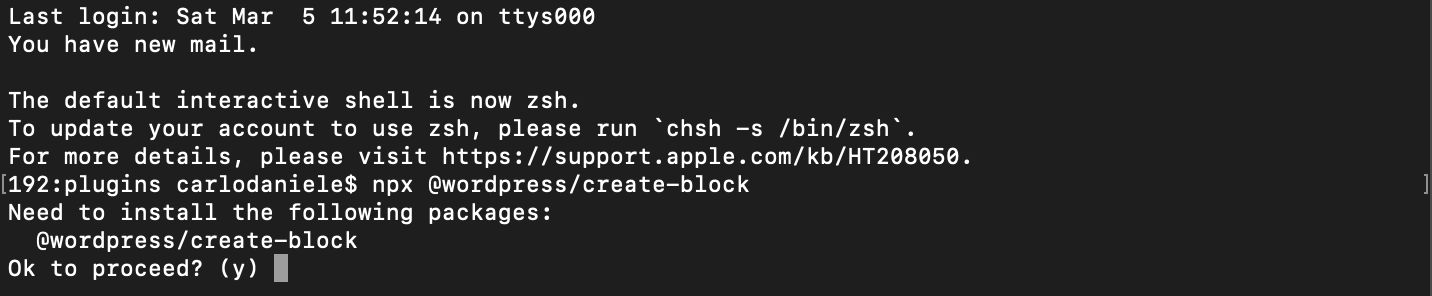
npx @wordpress/create-block Acum sunteți gata să instalați pachetul @wordpress/create-block :

Pentru a confirma, tastați y și apăsați Enter.
Aceasta generează fișierele PHP, SCSS și JS ale pluginului în modul interactiv.
Mai jos sunt detaliile pe care le vom folosi în exemplul nostru. Simțiți-vă liber să modificați aceste detalii în funcție de preferințele dvs.:
Odată ce apăsați enter, acesta descarcă și configurează pluginul.

Procesul poate dura câteva minute. Când este finalizat, ar trebui să vedeți următorul ecran:

Veți vedea o listă a comenzilor pe care le puteți rula din directorul pluginului:
-
$ npm start– Începe construirea pentru dezvoltare. -
$ npm run build– Construiți codul pentru producție. -
$ npm run format– Formatați fișierele. -
$ npm run lint:css– fișiere Lint CSS. -
$ npm run lint:js– fișiere JavaScript Lint. -
$ npm run packages-update– Actualizați pachetele WordPress la cea mai recentă versiune.
Bine, acum treceți la directorul pluginului cu următoarea comandă:
cd author-pluginȘi începeți construirea dvs. de dezvoltare:
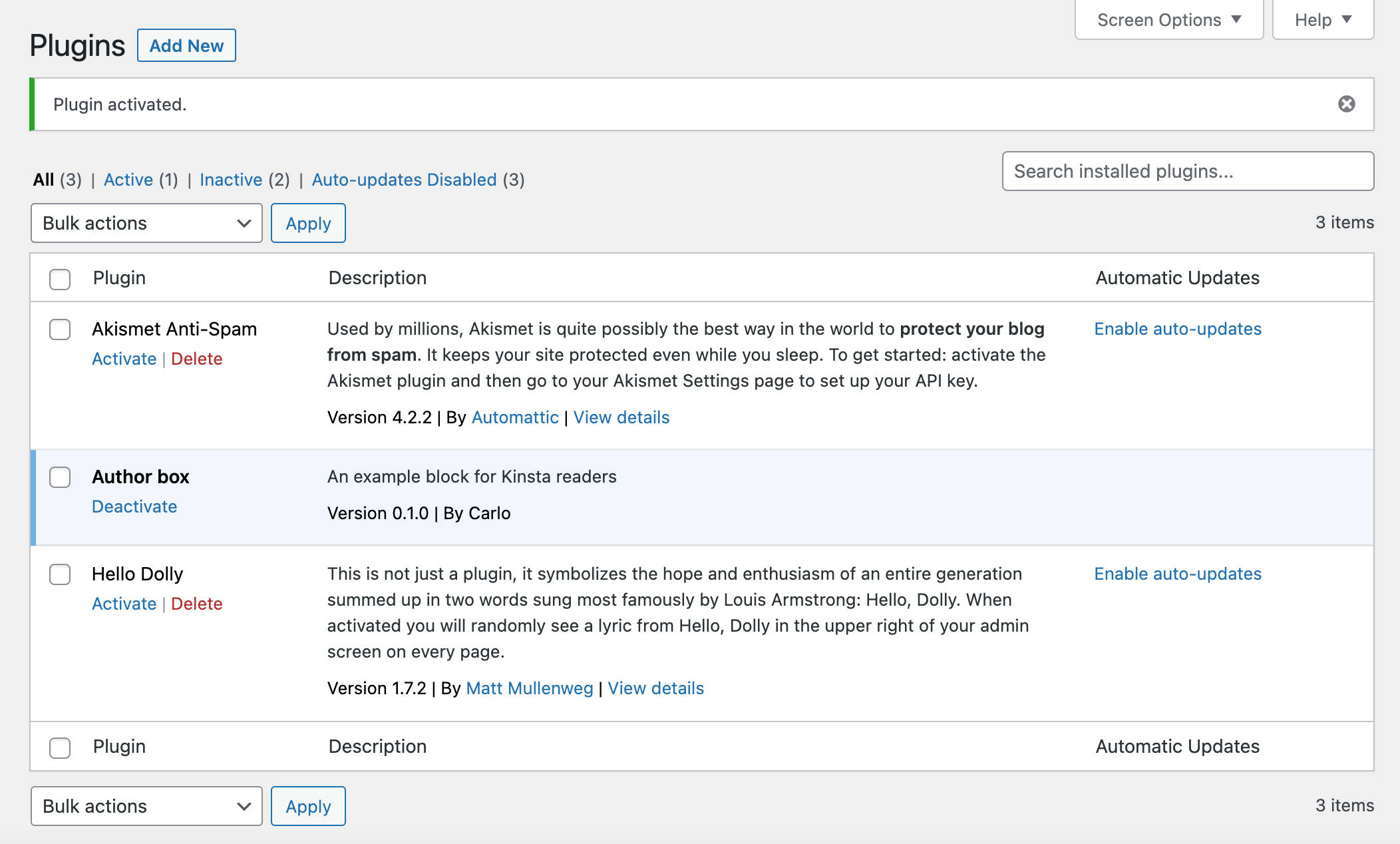
npm startApoi, navigați la ecranul Plugin-uri din tabloul de bord WordPress și activați pluginul Author box :

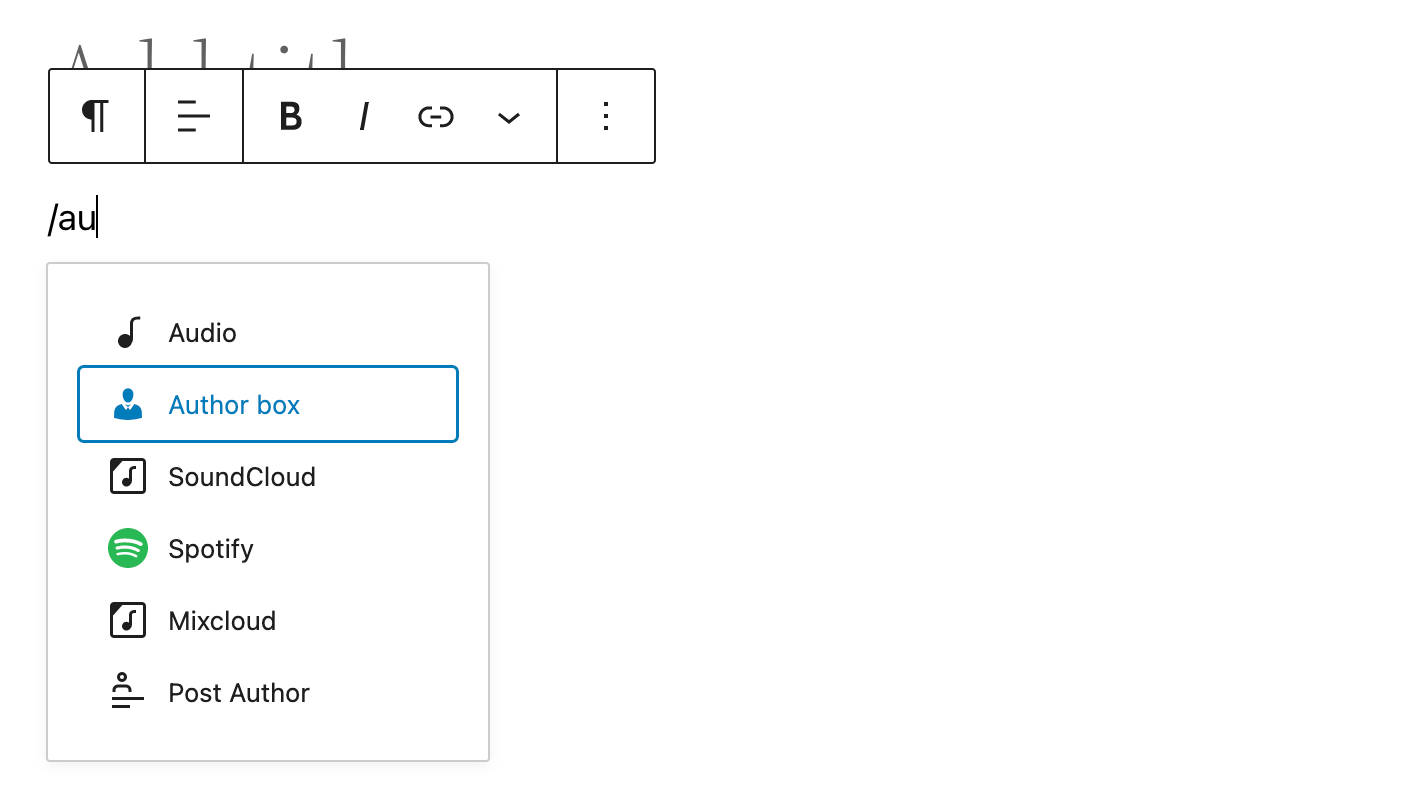
Acum puteți verifica dacă pluginul funcționează corect. Creați o nouă postare și începeți să tastați / pentru a lansa aplicația de inserare rapidă:

Veți găsi, de asemenea, blocul Caseta Autor în Blocul de inserare, în categoria Widgeturi . Selectați blocul pentru a-l adăuga la panza editorului:

Ai terminat. Acum salvați postarea și previzualizați pagina pentru a verifica dacă blocul se afișează corect.
Schela de bloc
Am acoperit schelele bloc în postarea noastră anterioară. Deci, aici vom oferi doar o prezentare rapidă a fișierelor pe care urmează să le modificăm pentru exemplele noastre.
Folderul rădăcină
Folderul rădăcină este locul în care veți găsi fișierul PHP principal și mai multe subfoldere.
autor-plugin.php
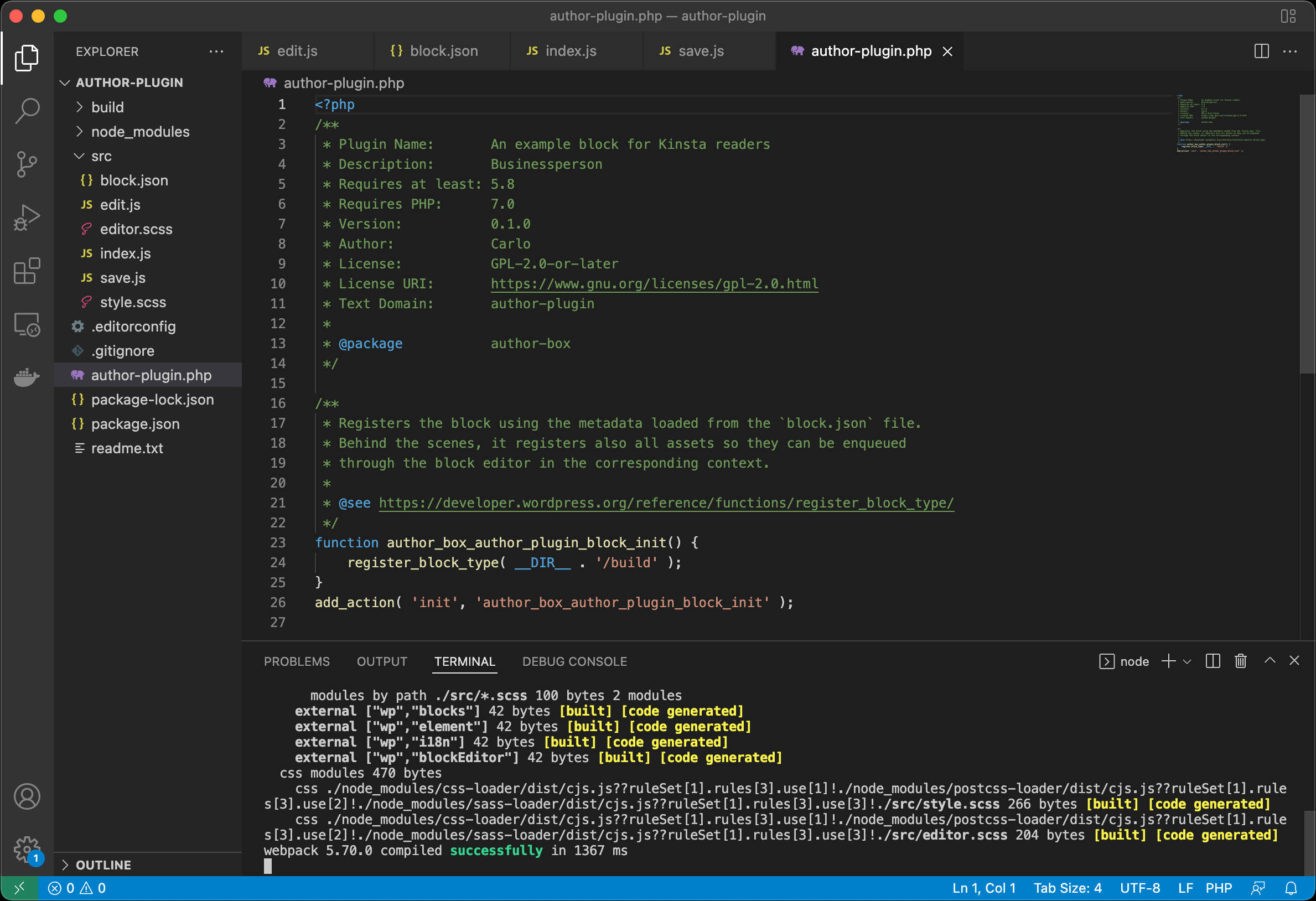
În mod implicit, pachetul @wordpress/create-block oferă următorul fișier PHP:
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );În titlu, veți observa detaliile pe care le-am introdus la configurare.
Cu blocuri statice, de cele mai multe ori veți lucra la fișierele JavaScript aflate în folderul src . Cu blocurile dinamice, veți scrie cod PHP pentru a afișa conținutul blocului pe front end.
Dosarul src
Dosarul src este folderul dvs. de dezvoltare. Aici veți găsi următoarele fișiere:
- block.json
- index.js
- edit.js
- salvare.js
- editor.scss
- stil.scss
block.json
Block.json este fișierul dvs. de metadate. @wordpress/create-block generează următorul fișier block.json :
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }Pentru o vedere mai atentă a fișierului block.json în general, vă rugăm să consultați postarea anterioară de blog.
index.js
Fișierul index.js este locul în care înregistrați tipul de bloc pe client:
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); edit.js
Fișierul edit.js este locul în care veți construi interfața bloc redată în editor:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } salvare.js
Fișierul save.js conține scriptul care construiește conținutul blocului pentru a fi salvat în baza de date. Nu vom folosi acest fișier în acest tutorial:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }Construirea blocului de randat în Editor
Deschideți proiectul în Visual Studio Code sau orice editor de cod care vă place.
Dacă utilizați Visual Studio Code, accesați Terminal -> Terminal nou . Aceasta va lansa o fereastră de terminal în folderul rădăcină al proiectului.
În terminal (sau în instrumentul preferat de linie de comandă), tastați următoarea comandă:
npm startAcum rulați mediul nod în modul de dezvoltare.

De aici încolo, vei urma două rute diferite. Pentru a reda blocul în editor, veți lucra în fișierul edit.js. Pentru a reda blocul pe front-end, va trebui să scrieți cod PHP în fișierul plugin principal.
Acum suflecați-vă mânecile pentru că începe codarea:
Înregistrați blocul pe server
În primul rând, trebuie să înregistrați blocul pe server și să scrieți codul PHP pentru a prelua datele din baza de date.
În fișierul author-plugin.php , va trebui să treceți un al doilea argument funcției register_block_type :
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); Al doilea argument este o serie de argumente pentru înregistrarea unui tip de bloc (vezi lista completă a argumentelor disponibile aici). În codul de mai sus am furnizat doar render_callback , care determină funcția de callback care redă blocul pe ecran.
În continuare, veți declara funcția:
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }Salvați fișierul, creați o nouă postare sau o pagină și adăugați blocul Author Box în panza editorului.

Editorul de blocuri arată încă blocul de pornire, deoarece nu am schimbat încă fișierul edit.js.
Dar dacă previzualizați postarea în front-end, veți vedea că conținutul original al blocului a fost acum înlocuit cu șirul „Hello World”.
Acum, deoarece HTML redat pe front-end este generat de fișierul PHP, nu va fi nevoie ca funcția de save să returneze nimic. Deci, să mergem direct la fișierul save.js și să schimbăm codul așa cum se arată mai jos:
export default function save() { return null; }Definiți atributele blocului
Acum aveți nevoie de un loc pentru a stoca setările utilizatorului. De exemplu, numărul de articole de postare de preluat din baza de date, dacă să afișați sau nu un câmp specificat etc. Pentru a face asta, veți defini un număr de attributes în fișierul block.json .
De exemplu, puteți oferi utilizatorului posibilitatea de a determina numărul de postări care vor fi incluse în bloc, opțiunea de a afișa imaginea prezentată, data, extrasul și/sau ascunde/afișează fotografia de profil a autorului.
Iată lista completă a atributelor pe care le vom folosi pentru a construi blocul nostru exemplu:
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }Construiți blocul care urmează să fie redat în Editor
Selectorul getEntityRecords este inclus în pachetul @wordpress/data . Pentru a-l folosi, va trebui să importați cârligul useSelect din acel pachet din fișierul edit.js :
import { useSelect } from '@wordpress/data'; Apoi, adăugați următorul cod la funcția Edit() :
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });În codul de mai sus, am codificat numărul de postări. Dar poate doriți să oferiți utilizatorilor posibilitatea de a seta un număr diferit de postări. Puteți folosi un atribut pentru asta.
În block.json ar trebui să fi definit un atribut numberOfItems . Puteți să-l utilizați în funcția de Edit , așa cum se arată mai jos:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } Nu veți vedea încă postările pe ecran, dar rulați un console.log și vedeți ce se întâmplă în consola inspectorului browserului dvs.:

useSelect poate lua două argumente: un callback inline și o matrice de dependențe. Ambele returnează o versiune memorată a apelului invers, care se modifică numai atunci când se modifică una dintre dependențe.
Așadar, pentru a recupera postările la fiecare modificare a atributului numberOfItems , trebuie să modificați funcția Edit după cum se arată mai jos:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } În continuare, trebuie să redați lista de postări. Pentru a face acest lucru, puteți utiliza metoda încorporată a map JavaScript:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }În primul rând, verifică dacă aveți cel puțin o postare în matrice, apoi rulează bucla.
Rețineți că, deoarece folosim metoda map cu o componentă React, folosim și un atribut key pentru a atribui ID-ul postării articolului curent din listă.
post.link și post.title.rendered redă adresa URL a postării și, respectiv, titlul.
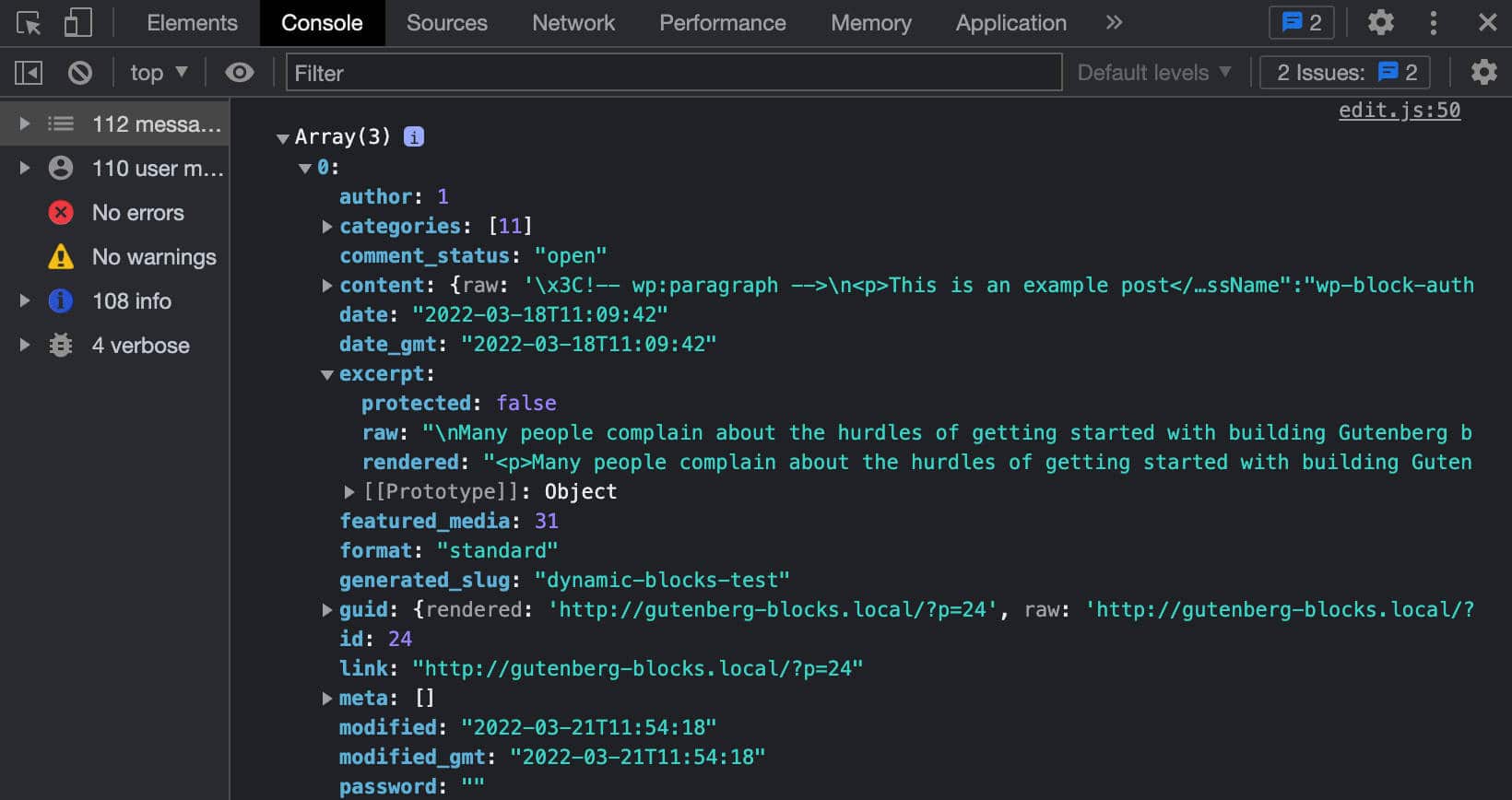
Imaginea de mai jos arată lista completă a proprietăților obiectului post .

Codul de mai sus este doar un exemplu de bază de utilizare a getEntityRecords . Acum este timpul să ne punem în practică cunoștințele.
Să presupunem că doriți să împiedicați blocarea să redeze etichete HTML pe care utilizatorul le-ar fi adăugat la titlul postării. WordPress oferă o componentă RawHTML pentru asta.
Mai întâi, veți importa componenta din pachetul @wordpress/element:
import { RawHTML } from '@wordpress/element'; Apoi, veți împacheta titlul postării într-un element RawHTML :
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> Si asta e. Acum adăugați o etichetă HTML la titlul postării și salvați postarea. Apoi testați-vă codul cu și fără RawHTML și vedeți cum se modifică conținutul blocului dvs. pe ecran.
Adăugați data
WordPress oferă o serie de funcții JavaScript pentru a gestiona și formata datele. Pentru a utiliza aceste funcții, va trebui mai întâi să le importați din pachetul @wordpress/date din fișierul edit.js :
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: Formatați o dată, transpunând-o în locația site-ului. -
format: Formatați o dată. -
__experimentalGetSettings: afișați data în formatul setat în setările generale WordPress.
Aceste funcții nu sunt documentate, dar veți găsi exemple utile în codul sursă al mai multor blocuri. Vedeți, de exemplu, cele mai recente postări și fișierele edit.js post-date.
Acum adăugați atributul displayDate :
const { numberOfItems, displayDate } = attributes; Apoi adăugați următorul cod în elementul <li> :
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }Ce se intampla aici?
- Dacă
displayDateestetrue, atunci afișați data folosind un element detime. - Atributul
dateTimefurnizează ora și/sau data elementului într-unul dintre formatele permise. -
dateI18npreia data în format localizat. Această funcție funcționează într-un mod similar cu funcția PHPPHPdate_i18nWordPress.
Adăugați extrasul
Acum ar trebui să fie ușor să adăugați fragmentul postării. Mai întâi, aruncați o privire asupra proprietății excerpt din inspectorul browserului. Veți vedea că conținutul real este stocat în excerpt.rendered .

Apoi, adăugați atributul displayExcerpt la obiectul attributes :
const { numberOfItems, displayDate, displayExcerpt } = attributes; Apoi adăugați următorul cod înainte de eticheta de închidere </li> în funcția Edit :
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }Dacă nu sunteți familiarizat cu JavaScript, aici și mai sus am folosit Evaluarea scurtcircuitului , prin care, dacă toate condițiile sunt adevărate, atunci valoarea ultimului operand este returnată (citiți mai multe în Inline If with Logical && Operator și Logical AND (&& )).
În cele din urmă, puteți testa din nou codul. Schimbați valoarea atributului din fișierul block.json și vedeți ce se întâmplă în editor.
Adăugați imaginea recomandată
Acum trebuie să adăugați codul care redă imaginile prezentate. Începeți să adăugați atributul displayThumbnail la attributes :
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; Acum trebuie să vă dați seama unde este stocată imaginea prezentată. După cum am menționat mai sus, pentru a obține imaginea prezentată trebuie să adăugați un nou argument _embed la interogarea dvs. Revenind la codul dvs., modificați argumentele interogării după cum urmează:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Aici am adăugat pur și simplu '_embed': true la matricea de argumente. Aceasta oferă un obiect post care conține proprietatea _embedded , care oferă detaliile imaginii de care aveți nevoie pentru a afișa imaginile prezentate.
Acum ar trebui să știți unde puteți găsi detaliile imaginii.

Trebuie doar să adăugați codul care redă imaginea pe ecran:
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } Salvați fișierul, comutați la editorul de blocuri și verificați dacă imaginea se afișează corect atunci când atributul displayThumbnail este setat la true .

Adăugați comenzi din bara laterală
Până acum am folosit valorile implicite ale atributelor setate în block.json . Dar din articolul nostru anterior, știm că putem defini handlere de evenimente pentru a oferi utilizatorilor posibilitatea de a atribui valori personalizate fiecărui atribut.
Pentru a face acest lucru, veți adăuga un set de comenzi în bara laterală a setărilor blocurilor. În edit.js , importați următoarele componente din pachetele corespunzătoare:
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: Conține setările barei laterale care afectează întregul bloc (vezi pe GitHub) -
PanelBody: adaugă un container pliabil la bara laterală Setări (vezi pe GitHub) -
PanelRow: produce un container generic pentru comenzile barei laterale (vezi pe GitHub) -
QueryControls: oferă controale de setări pentru a crea o interogare (vezi pe GitHub) -
ToggleControl: Oferă un buton de comutare pentru ca utilizatorii să activeze/dezactiveze o anumită opțiune (vezi pe GitHub) -
RangeControl: este folosit pentru a face selecții dintr-un interval de valori incrementale (vezi pe GitHub)
Apoi, trebuie să actualizați funcția Edit pentru a utiliza comenzile disponibile acum. Mai întâi, modificați funcția Edit , după cum urmează:
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } Rețineți că proprietatea setAttributes a fost transmisă funcției Edit .
Acum puteți adăuga elementele corespunzătoare la codul dvs. JSX:
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );Uau, asta e mult cod, nu-i așa? Dar este destul de ușor de înțeles.
Atributele elementului care merită cel mai mult atenția dvs. aici sunt onNumberOfItemsChange în QueryControls și onChange în RangeControl și ToggleControl . Aceste atribute stabilesc gestionatorii de evenimente necesare pentru a permite utilizatorului să personalizeze aspectul și/sau comportamentul unui bloc.
Veți observa, de asemenea, că am folosit etichetele <> și </> , care sunt sintaxa scurtă pentru declararea fragmentelor React.
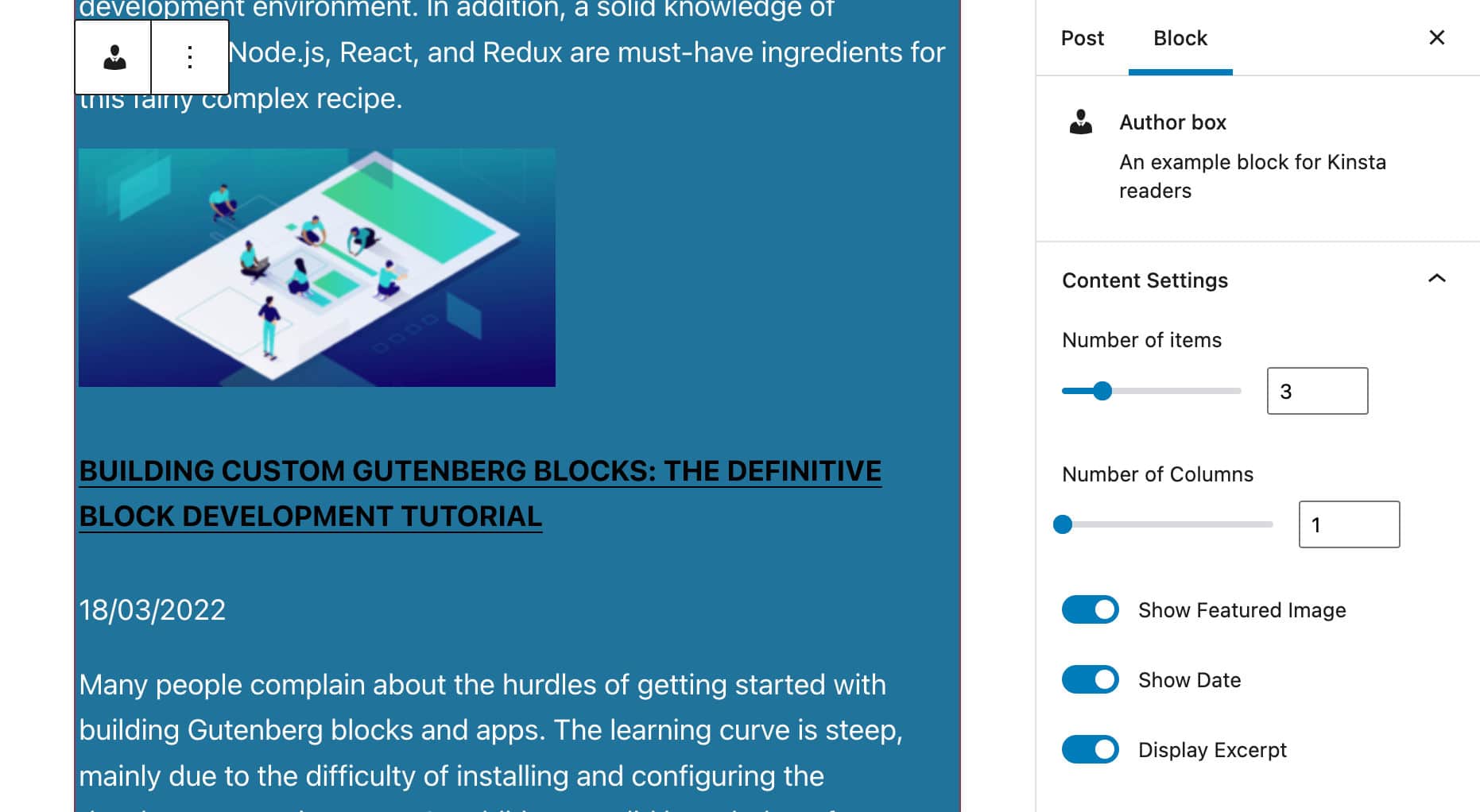
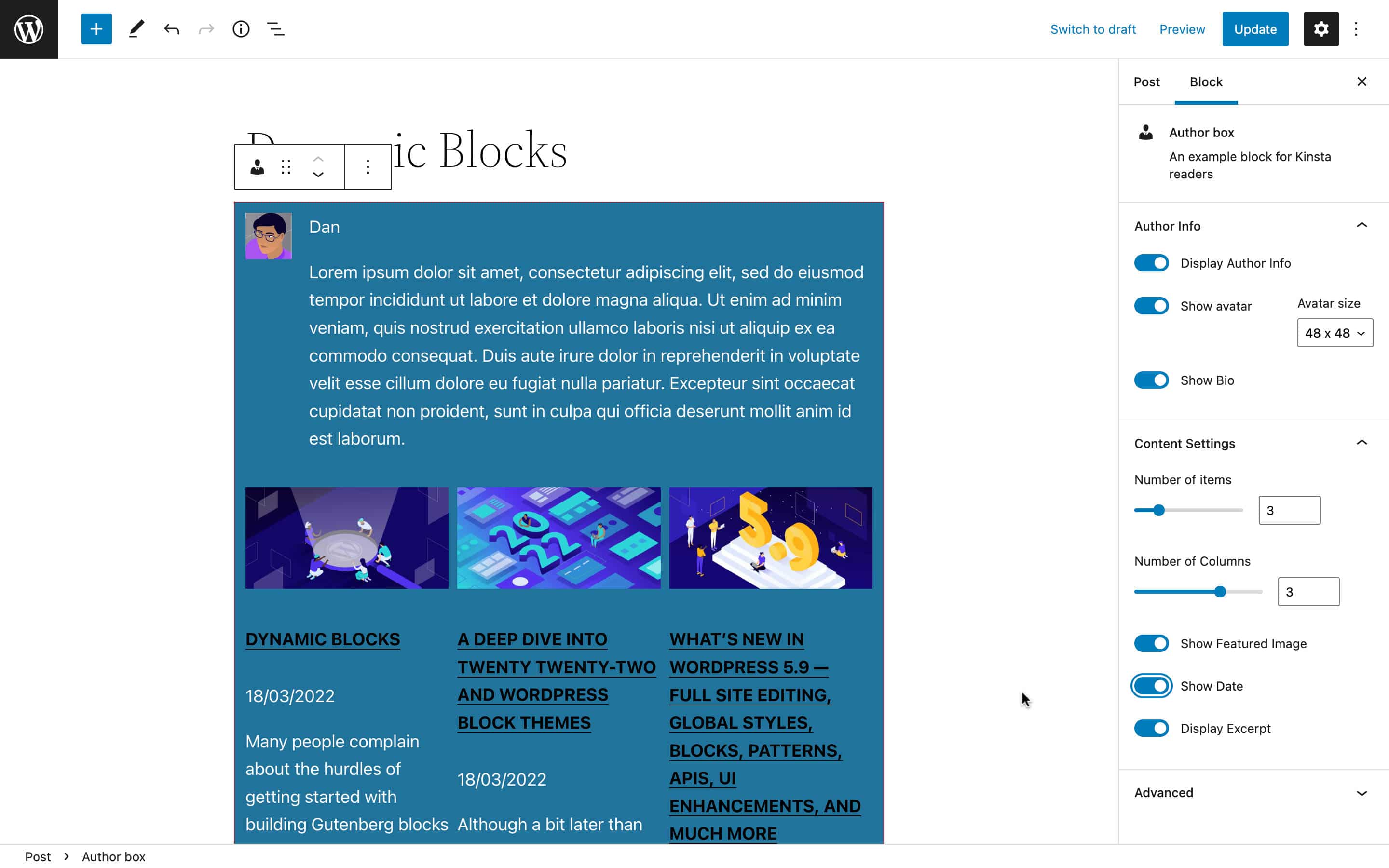
Acum, salvați fișierul, săriți în editor și reîmprospătați pagina:

E totul acolo? Apoi să trecem mai departe și să adăugăm detaliile autorului postării.
Găsiți autorul postării
După cum am menționat mai sus, blocul nostru va afișa o listă de articole scrise de același autor ca și postarea curentă.
Pentru a obține ID-ul autorului postării, veți importa selectorul getCurrentPostAttribute din depozitul de date de core/editor :
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute returnează o valoare de atribut pentru postarea salvată.
După ce obțineți ID-ul autorului, puteți modifica interogarea după cum se arată mai jos:
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Cu acest cod, veți obține o listă de n articole ale aceluiași autor ca și postarea curentă.
Acum că aveți ID-ul autorului, îl puteți folosi și pentru a prelua date suplimentare din baza de date.
Afișează detaliile autorului
Deoarece nu avem nicio documentație disponibilă, am folosit ca referință codul din blocul central Post Author.
Pentru a afișa detaliile autorului, mai întâi trebuie să importați o nouă dependență:
import { forEach } from 'lodash'; Apoi, în funcția Edit , actualizați obiectul attributes după cum urmează:
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;După ce ați terminat, veți edita codul văzut în secțiunea anterioară pentru a prelua detaliile autorului:
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); Rețineți că am folosit selectorul getUser pentru a obține detaliile autorului.
Apoi, poate doriți să obțineți avatarul autorului. Codul de mai jos construiește o serie de articole care stochează adrese URL și dimensiuni avatarului:
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }Apoi veți adăuga panourile și comenzile din bara laterală pentru a permite utilizatorilor să personalizeze zona autorului din bloc:
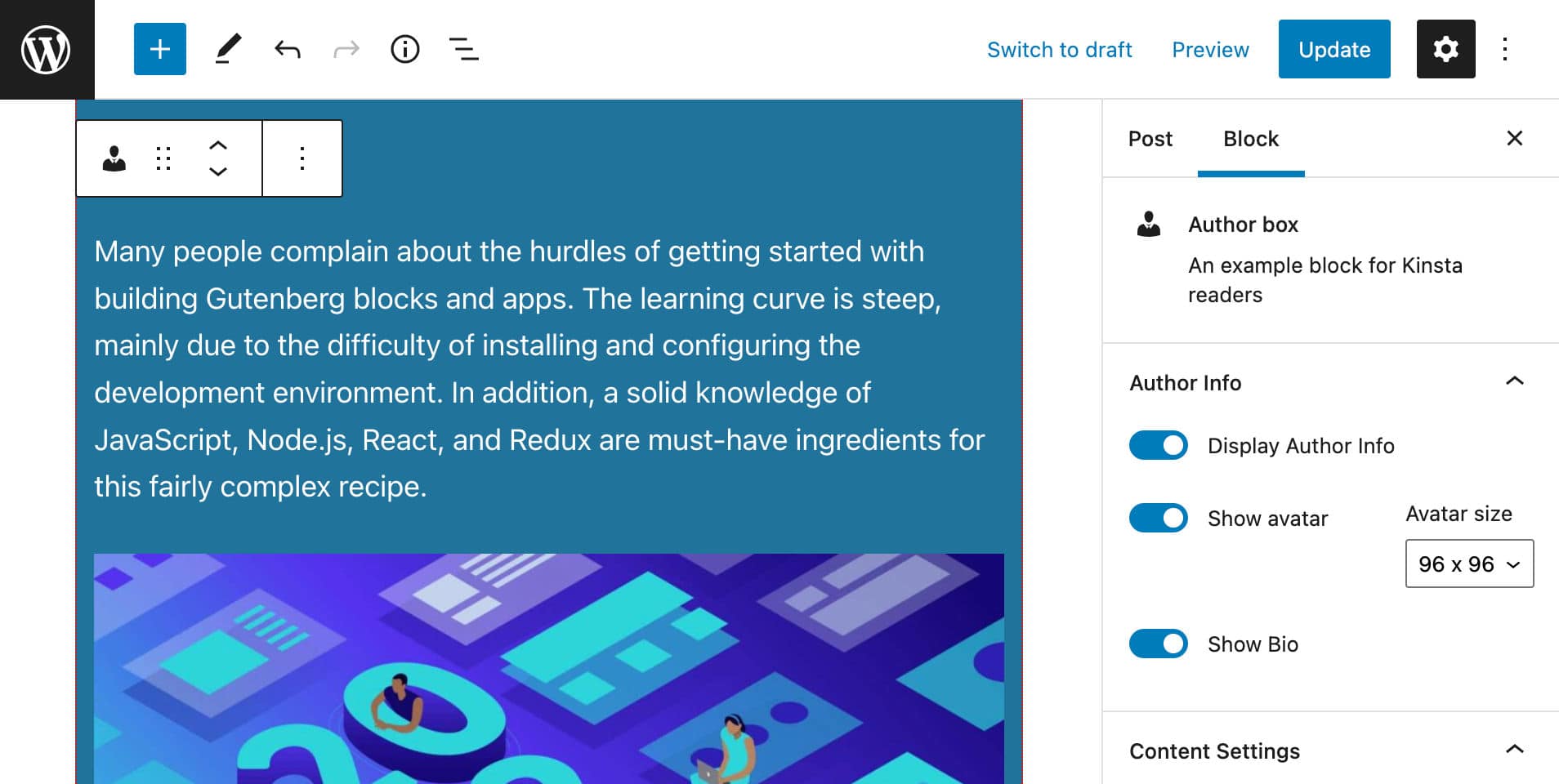
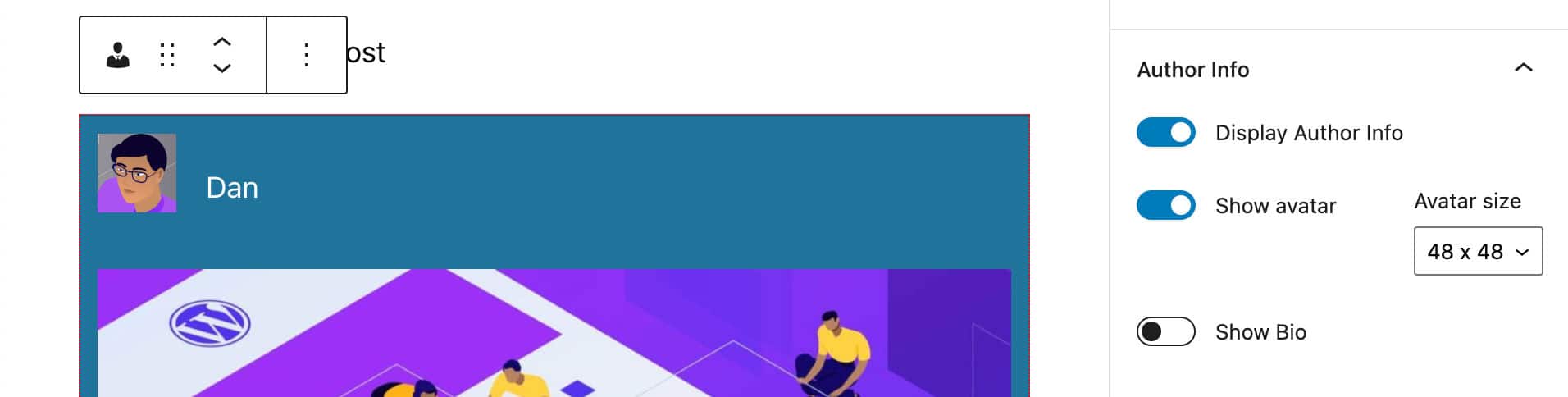
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );Imaginea de mai jos arată bara laterală de setări actualizată:

În cele din urmă, puteți adăuga secțiunea autorului în blocul dvs.:
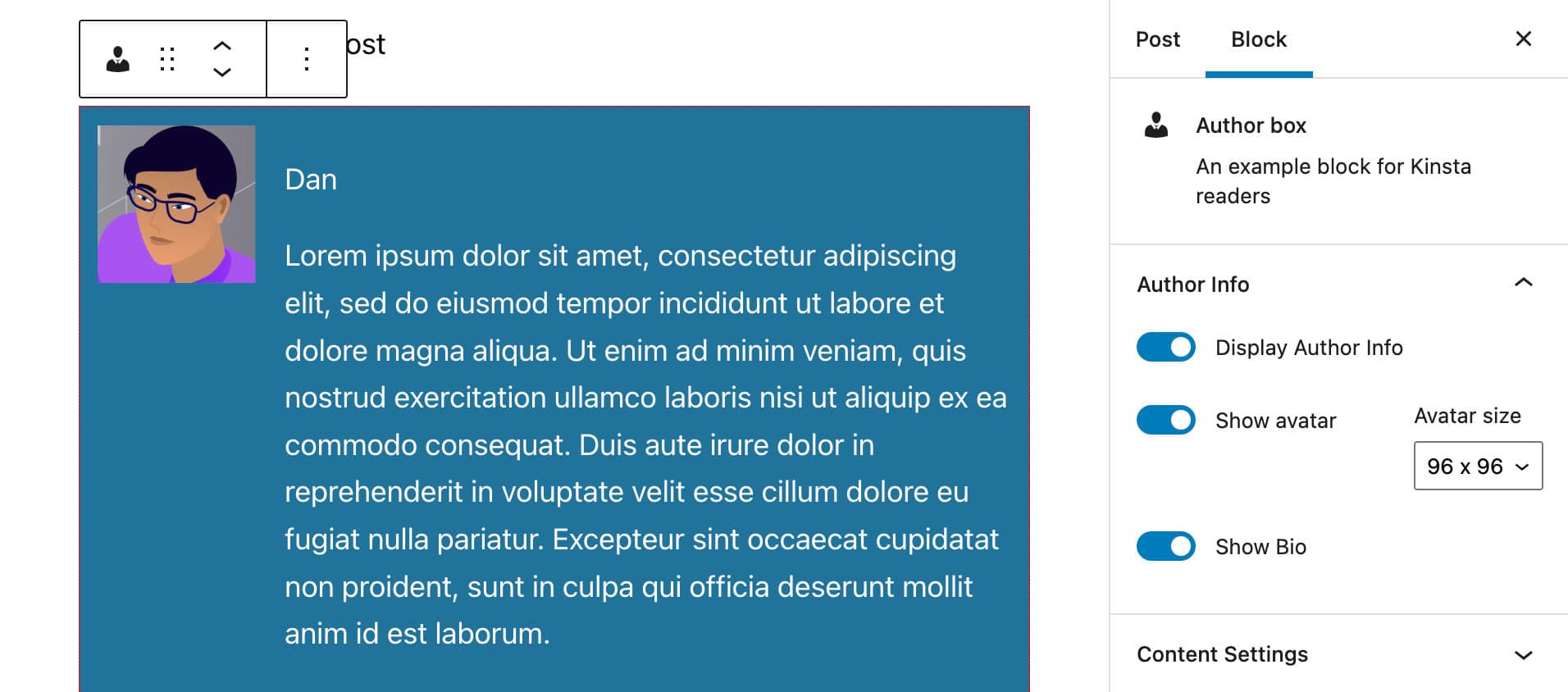
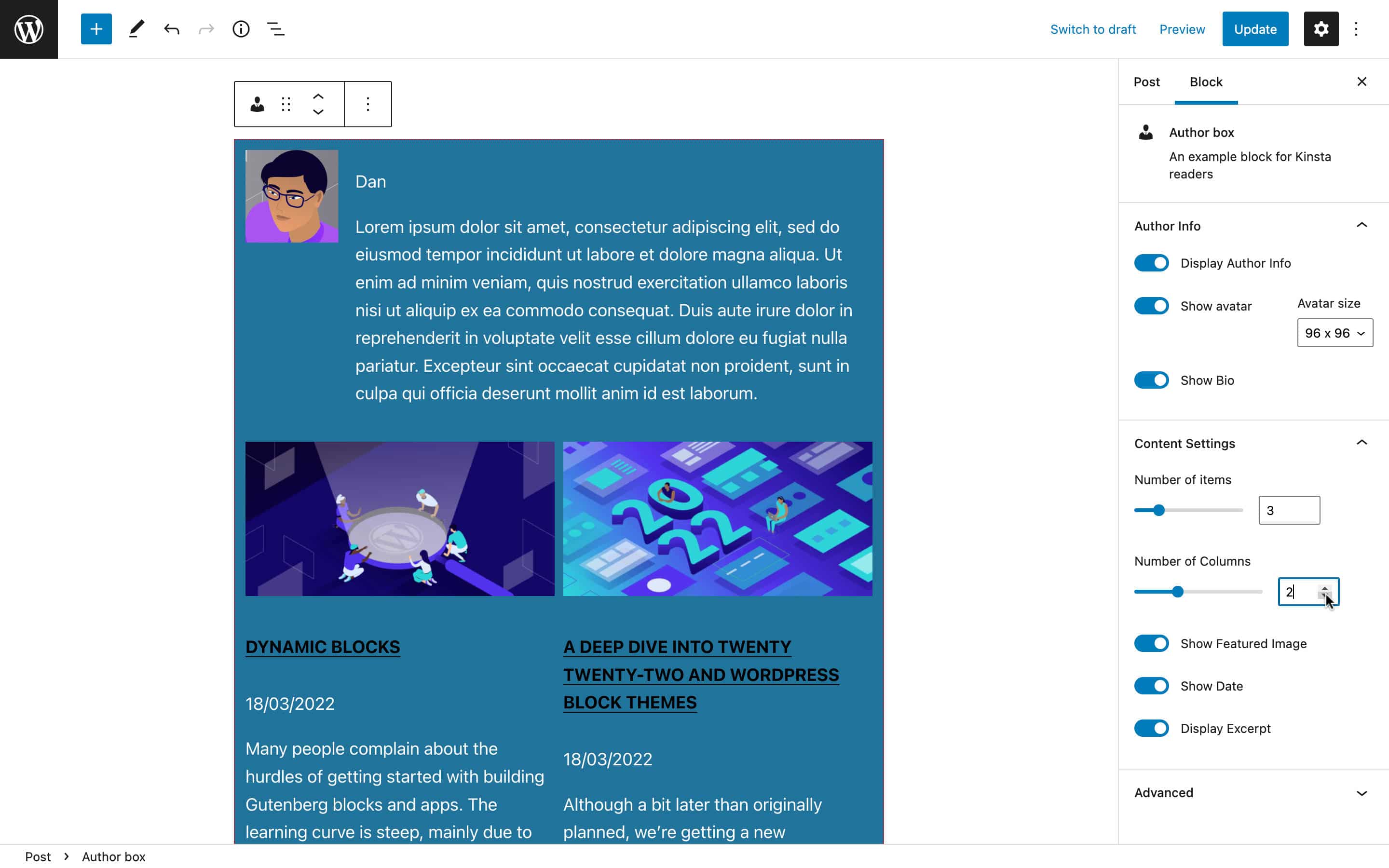
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );Următoarea imagine arată cum se redă pe ecran.

Acum salvați fișierul edit.js și rulați-vă testele. Blocul dvs. ar trebui să includă elemente diferite în funcție de setările blocului.

Un ultim lucru încă lipsește: numărul de coloane pentru afișarea articolelor.
Modificați numărul de coloane
Pentru a oferi utilizatorului posibilitatea de a afișa previzualizările articolului în coloane, am definit atributul columns în fișierul block.json . Am inclus, de asemenea, un atribut de columns în script și am creat un control de setări pentru a permite utilizatorilor să modifice numărul de coloane, deși această modificare nu are niciun efect momentan.
În codul JSX de mai sus ar fi trebuit să observați că am adăugat clase CSS la mai multe elemente:
Clasele atribuite elementelor din secțiunea Autor:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
Clasele atribuite elementelor din secțiunea de conținut:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
O clasă încă lipsește. Numele acestei clase va fi generat dinamic pentru a reflecta numărul de coloane setat de utilizator.
Reveniți la fișierul Edit.js și modificați elementul ul după cum urmează:
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> Am adăugat o nouă clasă columns-${ columns } în conformitate cu sintaxa literalelor șablon pentru a insera o expresie în interiorul unui șir. În acest fel, atributul atașat elementului ul va depinde de setările utilizatorului (ex columns-1 , columns-2 etc.).
Acum deschideți fișierul style.scss și înlocuiți codul existent cu următorul:
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }Nu vom intra în adâncime în acel cod, fiind dincolo de scopul acestui articol. Dar dacă doriți să vă scufundați mai adânc, puteți consulta următoarele resurse:
- Aspect grilă CSS
- Învață CSS Grid
- Regula @for din Sass
- Cuibărind în Sass

Și atât pentru redarea blocului în editor.
Construirea blocului de randat pe pagină
Acum că codul care redă blocul în editor este complet, putem continua și construi blocul pentru randare pe front end.
După cum am menționat mai devreme, când vine vorba de blocuri dinamice, fișierul plugin este responsabil să genereze HTML-ul care urmează să fie randat pe front-end.
Deci, deschideți fișierul principal al pluginului dvs. ( autor-plugin.php în exemplul nostru).
Primul lucru de făcut este să puneți atributele blocului disponibile pentru funcția PHP WordPress. În fișierul PHP, modificați definiția funcției după cum urmează:
function author_box_author_plugin_render_author_content( $attr ) { ... } Acum puteți folosi funcțiile WordPress pentru a prelua și manipula date. De exemplu, puteți folosi get_posts pentru a prelua cele mai recente postări de blog (citiți mai multe în articolul nostru detaliat care acoperă funcția get_posts ):
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Funcția de mai sus preia cele mai recente postări de blog numberOfItems din baza de date WordPress (în mod implicit post_type este setat la post ) și returnează o serie de obiecte $post . Apoi iterează peste matrice pentru a construi elementele din listă.
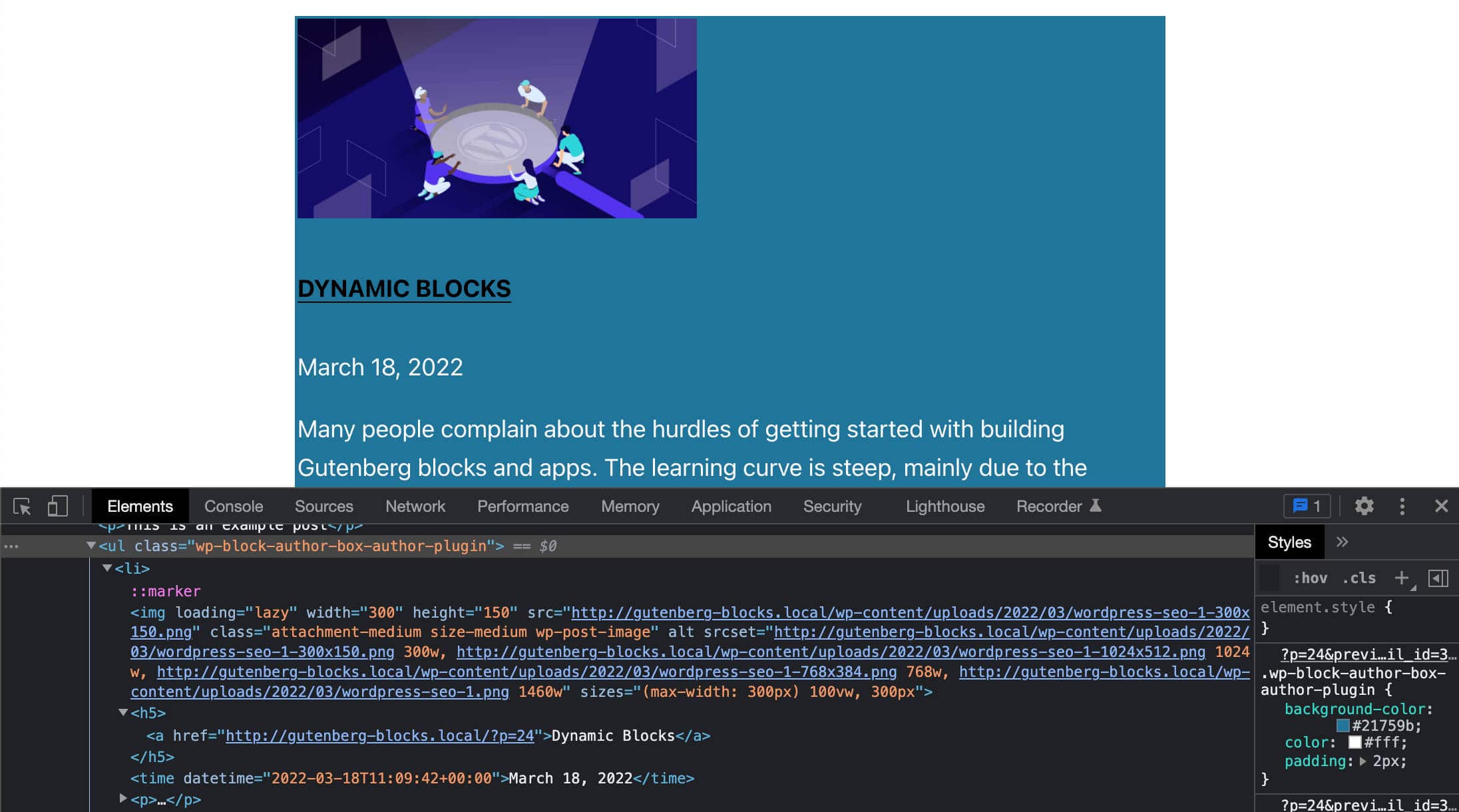
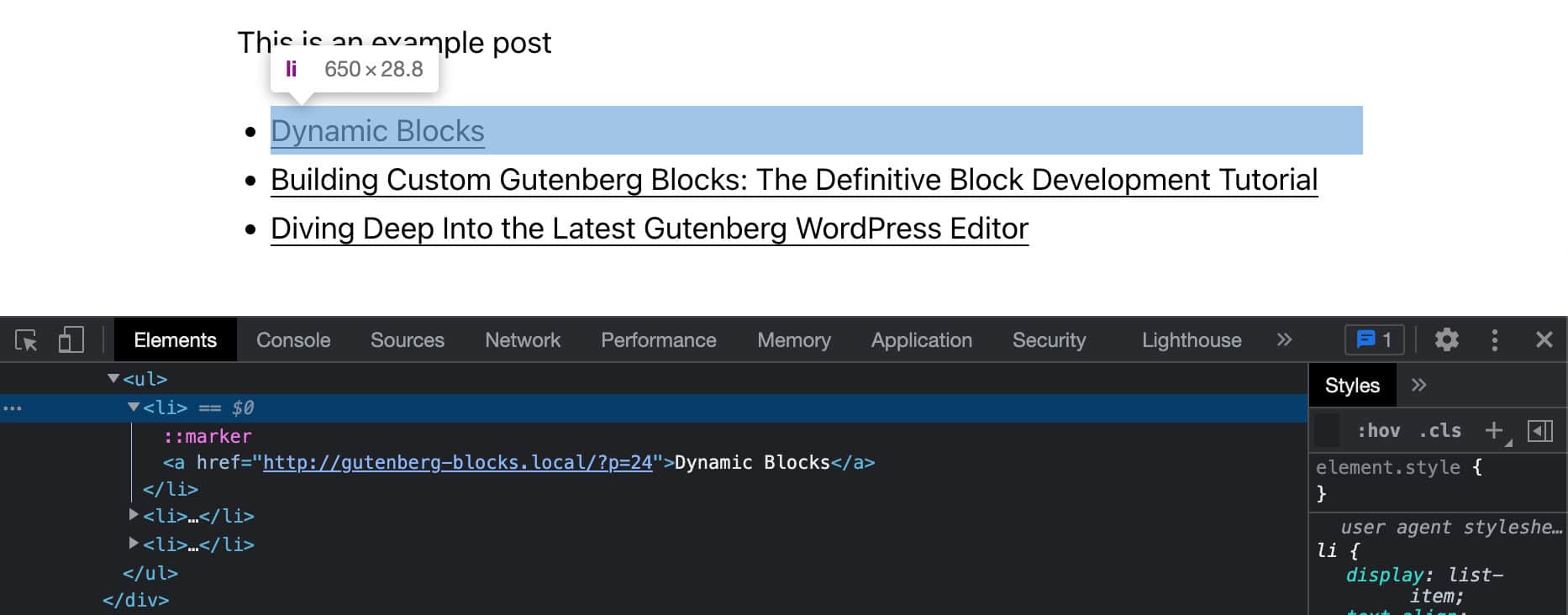
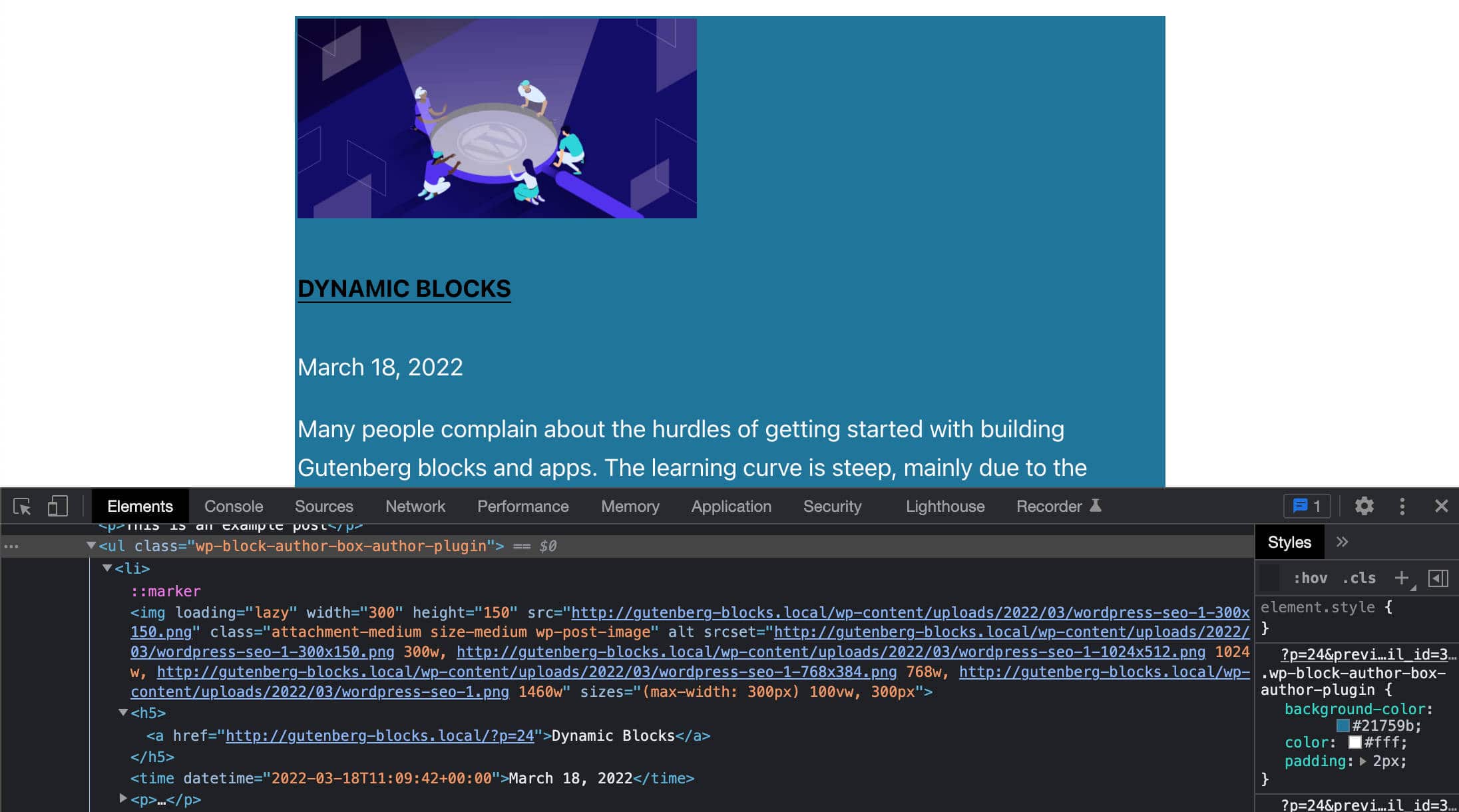
Dacă inspectați rezultatul HTML, veți observa că este o listă simplă de postări, precum cea prezentată în imaginea următoare:

În articolul nostru anterior, am menționat că veți folosi cârligul useBlockProps React pentru a marca elementul de înveliș al blocului în codul dvs. JSX. Va trebui să faceți același lucru în funcția dvs. PHP.
WordPress oferă funcția get_block_wrapper_attributes pentru asta.
Deci, schimbați codul PHP după cum urmează:
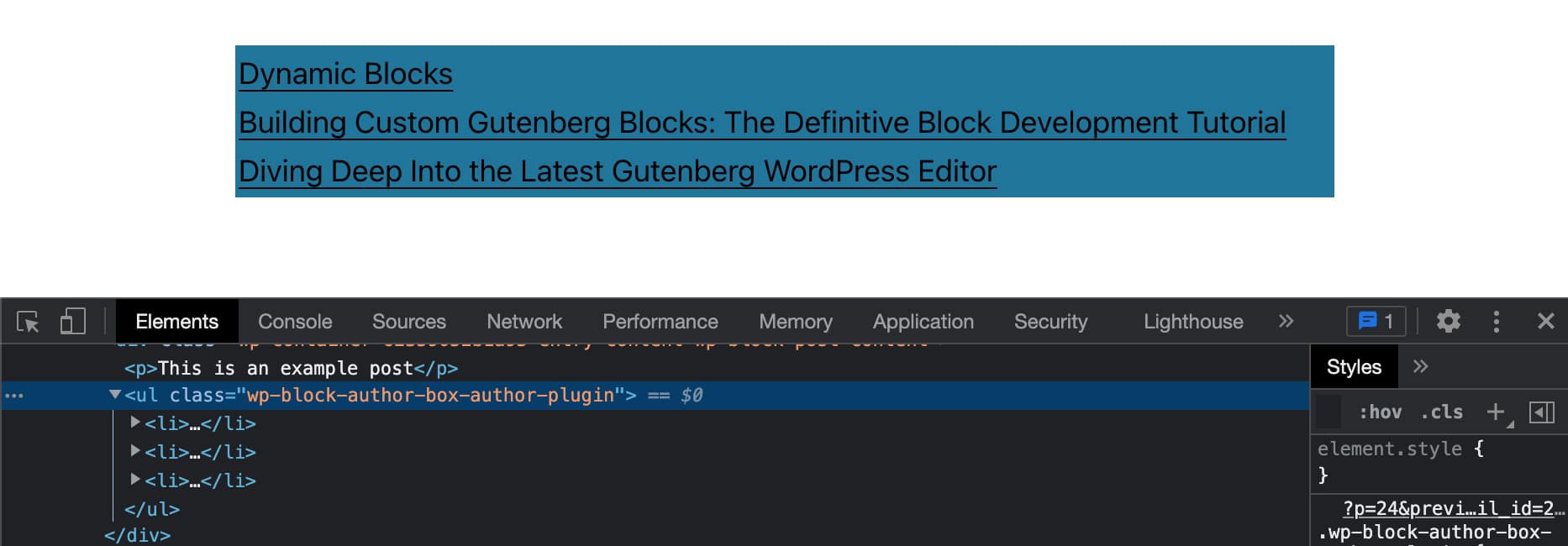
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Acum o clasă wp-block-author-box-author-plugin a fost atribuită elementului container și blocul are o culoare de fundal diferită.
Apoi, funcția get_posts primește datele WP_Posts și ciclul pentru foreach dată construiește elementele din listă (consultați și Cum să afișați datele returnate get_posts).

Adăugați imaginea prezentată, data și extrasul
În continuare, va trebui să adăugați miniaturi ale postărilor, date și extrase. În același fișier, modificați codul PHP după cum urmează:
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Bucla foreach iterează peste $my_posts . La fiecare iterație, mai multe condiții verifică valorile atributelor și construiesc rezultatul în consecință.
Acum aruncați o privire la rezultatul de pe ecran:

Acum vă puteți rula testele. Schimbați setările pentru dată, extras și miniaturi și verificați cum se modifică conținutul blocului pe front-end.
Afișați postările în coloane
În codul nostru JavaScript, am folosit o clasă columns-${ columns } pentru a afișa previzualizările postărilor în coloane. Acum trebuie să facem același lucru în PHP.
Pentru a face asta, trebuie pur și simplu să adăugați aceste două linii de cod:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; Aceasta va adăuga o clasă columns-n la elementul ul care conține previzualizările postărilor. Acum numărul de coloane afișat pe pagină ar trebui să se potrivească cu numărul de coloane setat în setările blocului.
Construiți caseta de autor
În sfârșit, trebuie să construiți caseta care conține detaliile autorului, inclusiv avatarul, numele și descrierea.
În cadrul funcției de apel invers, va trebui să adăugați un set de condiții pentru a verifica valoarea curentă a fiecărui atribut:
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } Codul este destul de simplu. Verifică valoarea curentă a fiecărui atribut, iar dacă este true , generează HTML-ul necesar.
Acum salvați fișierul PHP și comparați blocul din editor cu același bloc de pe front-end.

Veți găsi codul complet al blocului exemplu în acest Gist public.
Resurse recomandate pentru dezvoltarea blocurilor dinamice
Dacă v-ați încântat urechile în timp ce citiți acest articol și ați început să recunoașteți oportunitățile de dezvoltare profesională care vin odată cu învățarea cum să creați blocuri Gutenberg, ei bine, sfatul nostru este să continuați să explorați și să dobândiți noi abilități în tehnologiile din spatele dezvoltării blocurilor.
Deși încă lipsește documentația oficială de încredere, totuși există resurse excelente, atât gratuite, cât și plătite, am consultat în timpul scrierii acestui articol. Dintre numeroasele resurse disponibile, vă recomandăm următoarele:
Resurse oficiale
- Date
- Date de bază
- Crearea de blocuri dinamice
- Introducere în dezvoltarea blocului Gutenberg
- Învățare socială WordPress pe MeetUp
Tutoriale recomandate de la colaboratorii de bază WordPress
- Solicitarea datelor în Gutenberg cu getEntityRecords de Ryan Welcher (@ryanwelcher)
- O prezentare practică a API-ului @wordpress/data de Darren Ethier (@nerrad)
Resurse JavaScript, React și Redux
- Tutoriale JavaScript de la MDN
- Noțiuni introductive cu React (oficial)
- Tutorial Redux (oficial)
Resurse conexe de la Kinsta
- Ce este JavaScript? O privire asupra celui mai popular limbaj de scripting de pe web
- Un ghid definitiv pentru gestionarea erorilor în JavaScript
- Ce este Node.js și de ce ar trebui să-l folosești
- Cum se instalează Node.js și npm pe Windows, macOS și Linux
- Cum să depanați codul Node.js folosind mai multe instrumente
- Node.js vs PHP: o comparație directă
- Cele mai populare 10 tipuri de aplicații Node.js în 2022
- Angular vs React: o comparație detaliată una lângă alta
rezumat
Am ajuns la sfârșitul acestei (a doua) călătorii lungi prin dezvoltarea blocului Gutenberg.
În acest articol, am acoperit câteva subiecte avansate, cum ar fi Starea aplicației și magazinele Redux. Dar sperăm că acum ar trebui să înțelegeți mai bine dezvoltarea blocurilor în general.
Da, abilitățile Node.js, Webpack, Babel, React și Redux sunt esențiale atunci când vine vorba de construirea de blocuri Gutenberg avansate, dar nu trebuie să fii un ninja React pentru a începe. Învățarea cum să dezvolte blocuri Gutenberg nu trebuie neapărat să fie complicată. Fă-o doar cu motivația potrivită și urmând calea de învățare adecvată.
Și sperăm că acest articol – și cel anterior – vă oferă harta potrivită pentru a vă găsi calea și a începe imediat dezvoltarea Gutenberg.
Depinde de tine acum! Ați creat încă blocuri dinamice? Aveți exemple de împărtășit cu noi? Și care au fost cele mai mari obstacole din experiența ta? Simțiți-vă liber să lăsați un comentariu mai jos.
