Cele mai importante caracteristici ale designului unui site de comerț electronic
Publicat: 2018-01-19Ai un plan de a vinde online. Te-ai hotărât ce vei vinde, te-ai hotărât să folosești WooCommerce și acum trebuie să-ți proiectezi magazinul.
Această etapă poate fi dificilă. Găsirea temei perfecte sau chiar selectarea unui designer care vă înțelege obiectivele, vă poate consuma timp pe care nu îl aveți. Și dacă nu ați vândut niciodată online până acum, s-ar putea să vă simțiți ca și cum ați căuta ceva care pur și simplu „arata frumos”, fără a avea o înțelegere solidă a ceea ce este cu adevărat important.
Pentru a vă ajuta să înțelegeți ce este esențial și ce nu, ar trebui să știți care sunt de fapt cele mai importante caracteristici ale designului unui magazin. Acest lucru vă va ajuta să separați modelele care „arata bine” de cele care funcționează bine.
Să aruncăm o privire la cele mai importante caracteristici ale designului magazinului tău WooCommerce, astfel încât să poți începe cu următoarea etapă crucială.
Navigație ușor de înțeles
Navigarea ar putea foarte bine să fie cea mai importantă parte a designului unui magazin . Navigarea bună îi ajută pe noii cumpărători să găsească ceea ce caută fără probleme. Pe de altă parte, navigarea slabă îi frustrează și chiar îi poate determina să abandoneze magazinul.
Întrebarea este, deci, ce reprezintă de fapt o bună navigare. Ideea principală este de a prezenta o cale clară de la pagina de destinație până la finalizare . Indiferent de pagina pe care aterizează inițial un vizitator, ar trebui să poată găsi rapid drumul în jurul site-ului dvs. fără a fi nevoit să întrebe „cum fac...?”
De cele mai multe ori, aceasta va constitui prezentarea doar a celor mai importante categorii sau pagini în navigarea dvs. principală și delegarea destinațiilor mai puțin importante către meniuri derulante sau subsolul site-ului.
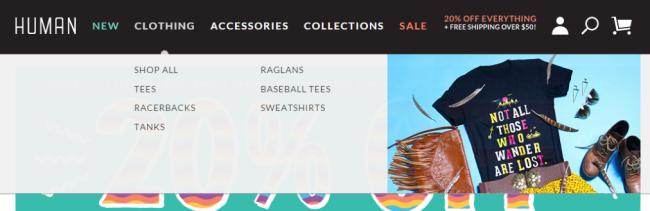
HUMAN are o navigare simplă în partea de sus a site-ului, cu categorii foarte de bază, iar meniul drop-down o descompune puțin mai departe:

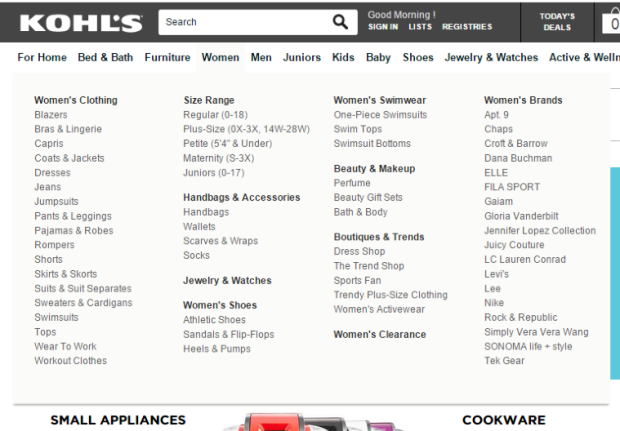
Kohl's, un magazin mult mai mare, face și el ceva similar: categoriile lor cele mai importante sunt în partea de sus, iar meniul drop-down are divizii etichetate clar care ajută la ghidarea navigației către locația corectă (și adesea mai specifică).

Dacă aveți destul de multe produse și navigarea devine dificilă, puteți adăuga widget-ul de navigare stratificat încorporat în magazinul dvs. WooCommerce - la fel ca și Kohl, acest lucru va permite clienților să își filtreze rezultatele căutării după culoare, dimensiune sau alte criterii pe care le aveți. specifica.

Prezentarea atât a opțiunilor largi, cât și înguste, cu etichete clare, permite clienților să răsfoiască magazinul dvs. așa cum doresc. Și dacă preferă să evite complet navigarea dvs., căutarea dvs. este la doar un clic distanță.
Compatibilitate cu toate dispozitivele și dimensiunile ecranului
Pe măsură ce continuăm să vedem o creștere a numărului de cumpărători care folosesc numai dispozitive mobile, este important să fii conștient de numeroasele dispozitive și dimensiuni diferite ale ecranului utilizate de clienții tăi.
Designul responsiv este o metodă de design web care scalează automat aspectul unui site în sus sau în jos pentru a se potrivi cu dimensiunea ecranului pe care este vizualizat. A devenit rapid un standard pentru site-uri web în ultimii câțiva ani, în parte datorită faptului că Google consideră compatibilitatea unui site cu dispozitivele mobile un factor de clasare și recomandă receptivitatea ca fiind cea mai bună modalitate de a se conforma.

Având în vedere că mai mulți cumpărători aleg să-și folosească dispozitivele mobile pentru cumpărături, designul magazinului dvs. ar trebui să se potrivească cu ecranele pe care este vizualizat . Dacă nu, probabil că veți descoperi că clienții dvs. își abandonează cărucioarele (dacă ajung chiar atât de departe).
Vestea bună: toate temele WooCommerce disponibile pe site-ul nostru sunt receptive imediate (inclusiv Storefront și numeroasele sale teme pentru copii). Și pentru că capacitatea de răspuns a devenit un standard, aproape toate temele compatibile cu WooCommerce pe care le veți găsi pe WordPress.org sunt, de asemenea, compatibile cu dispozitivele mobile.
Dacă cauți o temă în altă parte , fii atent la cuvântul „responsive” din descriere sau dintre etichete. Odată ce te-ai hotărât pe o temă de utilizat, testați-o pe toate dispozitivele dvs. pentru a vă asigura că este cu adevărat compatibilă cu dispozitivele mobile.
Dacă intenționați să lucrați cu un dezvoltator pentru a crea un design receptiv de la zero, aruncați o privire la acest ghid Google pentru a acorda prioritate compatibilității cu dispozitivele mobile - vă va oferi câteva sfaturi specifice de care trebuie să aveți în vedere când faceți brainstorming împreună.
Timpi de încărcare rapid pentru fiecare pagină
Un fapt amuzant: aproximativ 40% dintre cumpărătorii online vor abandona un site web dacă durează mai mult de trei secunde pentru a se încărca. Indiferent cât de frumos ar fi magazinul tău, dacă este lent, rata de respingere va crește, iar rata de conversie va scădea dramatic.
Pentru a evita pierderea unei părți uriașe a clienților dvs., ar trebui să urmăriți să implementați un design care să-și încarce rapid toate activele . În caz contrar, veți vedea rate mari de respingere și ieșire.


Nu vă faceți griji: este cu totul posibil să obțineți un design frumos de magazin fără a-i face pe toți vizitatorii să bată din picioare cu nerăbdare . Între instrumentele de compresie, rețelele de livrare a conținutului și ajustările și pluginurile specifice platformei, vă puteți asigura că chiar și cele mai mari imagini și elemente grafice se încarcă imediat.
Iată câteva sfaturi pentru a vă ajuta să vă împiedice designul să vă blocheze site-ul:
- Comprimați fișiere de imagine mari. Servicii gratuite precum Kraken.io și TinyPNG vă permit să faceți acest lucru în doar câteva secunde!
- Asigurați-vă că găzduirea dvs. este potrivită - luați în considerare discuția cu gazda despre actualizarea planului dvs. dacă lucrurile par puțin lente.
- Priviți rețelele de livrare de conținut, cum ar fi CloudFlare, care oferă vizitatorilor versiuni stocate în cache ale magazinului dvs. de pe un server local.
Folosiți imagini clare și frumoase
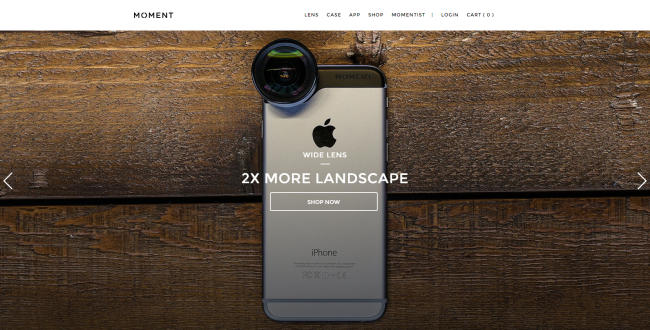
Ați observat în ultima vreme toate imaginile mari, pline de ecran, din magazine? De exemplu, pagina de pornire Moment este dominată de această fotografie frumoasă a obiectivului în acțiune pe un iPhone:

Aceste imagini mari, atrăgătoare, nu sunt doar frumoase: ele direcționează imediat atenția vizitatorului către un îndemn crucial la acțiune .
Aruncă o altă privire la pagina principală Moment. Frumoasa fotografie de fundal arată imediat ce este produsul, în timp ce textul suprapus are un îndemn clar la acțiune: în esență, „dați clic aici pentru a obține acest obiectiv”.
Imaginile mari ca aceasta, combinate cu îndemnuri, fac o treabă minunată de a vă explica produsele sau de a-i determina pe clienți să privească ceva anume . Suprafața mare vă permite să evidențiați un produs în detaliu, iar fotografia potrivită vă poate vinde un articol încă din prima secundă.
Desigur, designul site-ului tău nu ar trebui să se concentreze doar pe una sau două imagini mari de pe pagina ta de pornire. De asemenea, ar trebui să utilizați imagini de produse clare pe tot parcursul designului dvs. , fie că este vorba de a direcționa cumpărătorii către anumite pagini sau pur și simplu pentru a arăta de ce sunteți capabil.

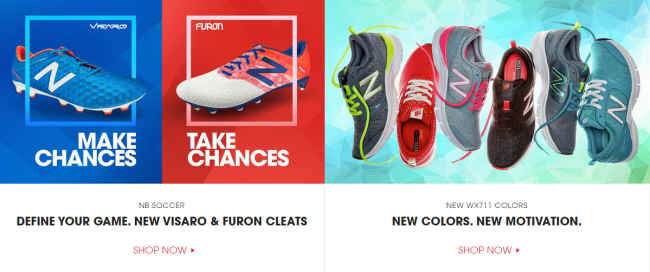
Mai sus este un exemplu grozav de la magazinul New Balance. Aceste imagini au fost create pur și simplu prin suprapunerea fotografiilor existente ale produsului pe un fundal - bam, promovare instantanee pe pagina de pornire. Sunt atractive, motivaționale și arată celor noi pentru brand exact ceea ce vinde New Balance.
Nu există niciun motiv pentru care ar trebui să limitați utilizarea imaginilor produselor la paginile lor individuale. Începeți să le utilizați pe parcursul întregului design și veți avea o șansă mai bună de a direcționa clienții noi până la ecranul de confirmare a comenzii.
O potrivire între industrie și clienți
În cele din urmă, deși sfaturile pe care vi le-am oferit până acum sunt menite să vă ajute să găsiți modele de magazine cu calități care vă plac, nu este întotdeauna vorba despre dvs. De asemenea, va trebui să luați în considerare ce așteptări clienții dvs. de la acel design.
Ar trebui să alegeți doar un design care credeți că se potrivește cu industria magazinului dvs. și cu nevoile clienților dvs. Dacă alegeți o temă care funcționează bine, dar nu se potrivește companiei dvs., s-ar putea chiar să vă rănească pe termen lung.
Dacă vindeți accesorii de modă de ultimă generație, designul pe care îl alegeți ar trebui să fie elegant și elegant pentru a reflecta acest lucru. Dar dacă vindeți pantofi sport, același design probabil va arăta deplasat în magazinul dvs. și nu vă va plăcea felul în care se leagă de restul mărcii dvs., ceea ce poate duce la o reproiectare rapidă.
Aruncă o privire la această postare despre modelele de pagini de pornire adecvate pentru diverse industrii pentru a afla ceva mai multe despre ce ne referim atunci când vorbim despre găsirea potrivirii potrivite. Îl vei ști adesea când îl vei vedea.
Cum să alegi o temă pentru magazinul tău WooCommerce
Având în vedere aceste sfaturi, ar trebui să fii mai bine pregătit să găsești un design care să corespundă nevoilor tale și să se potrivească clienților tăi. Cu toate acestea, este posibil să nu fiți sigur de unde să începeți să căutați acea temă WooCommerce perfectă.
Dacă aveți nevoie de îndrumare, iată câteva sugestii:
- Începe aici. Tema noastră Storefront este gratuită și 100% compatibilă cu WooCommerce. Există, de asemenea, numeroase teme pentru copii, adaptate pentru anumite industrii și tipuri de magazine.
- Faceți o căutare. Există o mulțime de site-uri care oferă teme gratuite sau la un preț rezonabil - s-ar putea să trebuiască să vă uitați puțin în jur pentru a le găsi.
- Luați legătura cu un WooExpert. Mulți dintre experții noștri WooExperts pot personaliza o temă pentru dvs. sau chiar pot crea una de la zero, dacă preferați să mergeți pe acel drum. Și cu cunoștințele lor despre WooCommerce, ei sunt parteneri grozavi!
- Citiți cele mai recente tendințe și cele mai bune practici. Acest ghid despre motivul pentru care este importantă designul UX este o lectură bună.
- În cele din urmă, dacă ești cu adevărat ambițios... încearcă să-ți creezi propria temă . Partenerii noștri educaționali nu predau doar WooCommerce - mulți dintre ei au și cursuri de HTML, CSS și design de site-uri web care vă vor ajuta să personalizați sau să creați un design care vă place.
Sperăm că acest ghid v-a ajutat să înțelegeți mai bine caracteristicile de design care contează cu adevărat. Ai întrebări? Împrumută-ți și vom fi bucuroși să te ajutăm.
