E-commerce Web Design: Tot ce trebuie să știți
Publicat: 2024-12-19V-ați întrebat vreodată de ce designul Amazon a rămas aproape același din 2009? Pentru că funcționează. Au spart formula și s-au lipit de ea. Motivul din spatele succesului Amazon este că se concentrează pe eliminarea oricărei bariere posibile dintre produsele lor și portofelele clienților și mai puțin pe designul urât. Dar asta înseamnă că magazinul tău ar trebui să arate ca de acum douăzeci de ani? Nu.
Exact asta vom acoperi astăzi. Vă vom arăta pași pe care îi puteți lua chiar acum și cum să utilizați instrumente precum Divi pentru a stăpâni designul web de comerț electronic care echilibrează frumusețea cu afacerile.
- 1 Contează chiar și designul în designul web pentru comerțul electronic?
- 2 E-commerce Web Design: Ce îi face pe cumpărători să cumpere?
- 2.1 Indicatori de încredere
- 2.2 Principii de bază UX
- 2.3 Dovada socială
- 2.4 Viteza de încărcare
- 2.5 Ce nu funcționează în designul web de comerț electronic?
- 3 Costul real al designului web de comerț electronic slab
- 3.1 Coșuri de cumpărături abandonate
- 3.2 Supraîncărcarea serviciului pentru clienți
- 3.3 Afaceri repetate pierdute
- 3.4 Creșterea costurilor de dezvoltare
- 4 Elementele esențiale ale construirii unui site web de comerț electronic
- 4.1 1. Un sistem adecvat de management al conținutului
- 4.2 2. Integrari & Extensibilitate
- 4.3 3. Scalabilitate și agilitate
- 4.4 4. Un backend capabil să se ocupe de toate
- 5 mai multe vânzări, mai puțin stres cu Divi
- 5.1 Divi AI: Mai rapid decât viteza gândirii
- 5.2 De la idee la site-ul web în câteva minute
- 5.3 Tot ce ai nevoie, totul într-un singur loc
- 6 De la proiectare la dolari: Ghid de implementare
- 6.1 Planificarea paginilor de care aveți nevoie
- 6.2 Proiectarea cardurilor de produs care convertesc
- 6.3 Determinarea unei strategii de afișare a produsului
- 6.4 Implementarea experiențelor post-cumpărare
- 7 E timpul să-ți faci magazinul să se vândă
Designul contează chiar și în designul web pentru comerțul electronic?
Uită-te la magazinul online Nike, apoi treci pe eBay. Unul este elegant și lustruit, în timp ce celălalt pare că se luptă să-și scuture rădăcinile designului din anii 90.
Apoi, mai este Walmart - și-au revizuit complet site-ul lor ciudat în 2018, iar vânzările lor online au crescut cu 22% aproape în fiecare an de atunci. Toate trei au limbaje de design diferite, dar încă obțin venituri serioase, deoarece au spart ceea ce contează în designul comerțului electronic.
Nu mă înțelege greșit – designul contează, dar din motive dincolo de estetică. Clienții tăi vin în magazinul tău cu o misiune: să găsească ceea ce își doresc și să-l cumpere fără bătăi de cap. Nu sunt aici pentru a admira efectele tale de hover sau acea rază perfectă pentru butoanele pe care le-ai ales ore întregi.
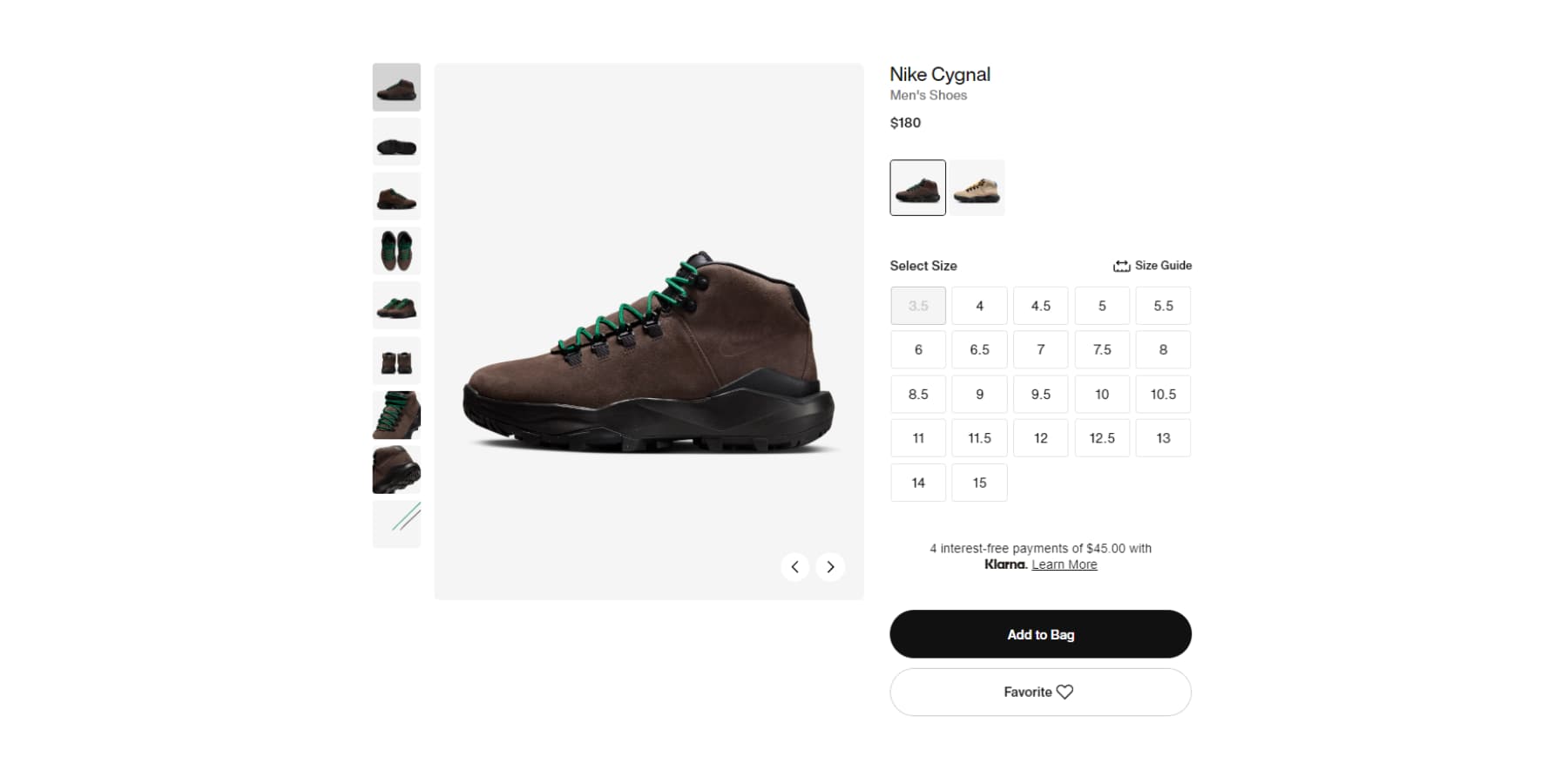
Cele mai de succes site-uri de comerț electronic ating acest echilibru. Uită-te la modul în care paginile de produse Nike te ghidează în mod natural prin opțiunile de mărime și stil.

Acestea nu sunt alegeri aleatorii de design - sunt decizii calculate bazate pe ani de testare a ceea ce îi face pe oameni să facă clic pe „cumpără”.
Concentrându-se pe îndrumarea fără probleme a cumpărătorilor de la navigare la cumpărare, aceste magazine elimină frecarea la fiecare pas. Gândiți-vă la categorii clare de produse, bare de căutare proeminente, afișaje evidente ale prețurilor și butoane de finalizare a achiziției pe care nu le puteți rata. În timp ce concurenții lor urmăresc tendințele de design, ei sunt ocupați să perfecționeze căile care transformă vizitatorii în clienți.
E-commerce Web Design: Ce îi face pe cumpărători să cumpere?
În timp ce designerii dezbat nuanța perfectă de albastru pentru butoanele de cumpărare, cumpărătorilor reali le pasă de ceva cu totul diferit. Bazându-ne pe ani de date de design web pentru comerțul electronic și comportamentul real al clienților, aceasta este înțelegerea noastră despre ceea ce conduce cu adevărat deciziile de cumpărare online.
Indicatori de încredere
Insignele de încredere și indicatorii de securitate servesc drept scurtături vizuale pentru încrederea clienților. Ele sunt piatra de temelie a designului web modern de comerț electronic. Cea mai eficientă abordare combină certificatele SSL, siglele de plată recunoscute și insignele de securitate în punctele de decizie cruciale - în special în apropierea zonelor de preț și de plată.

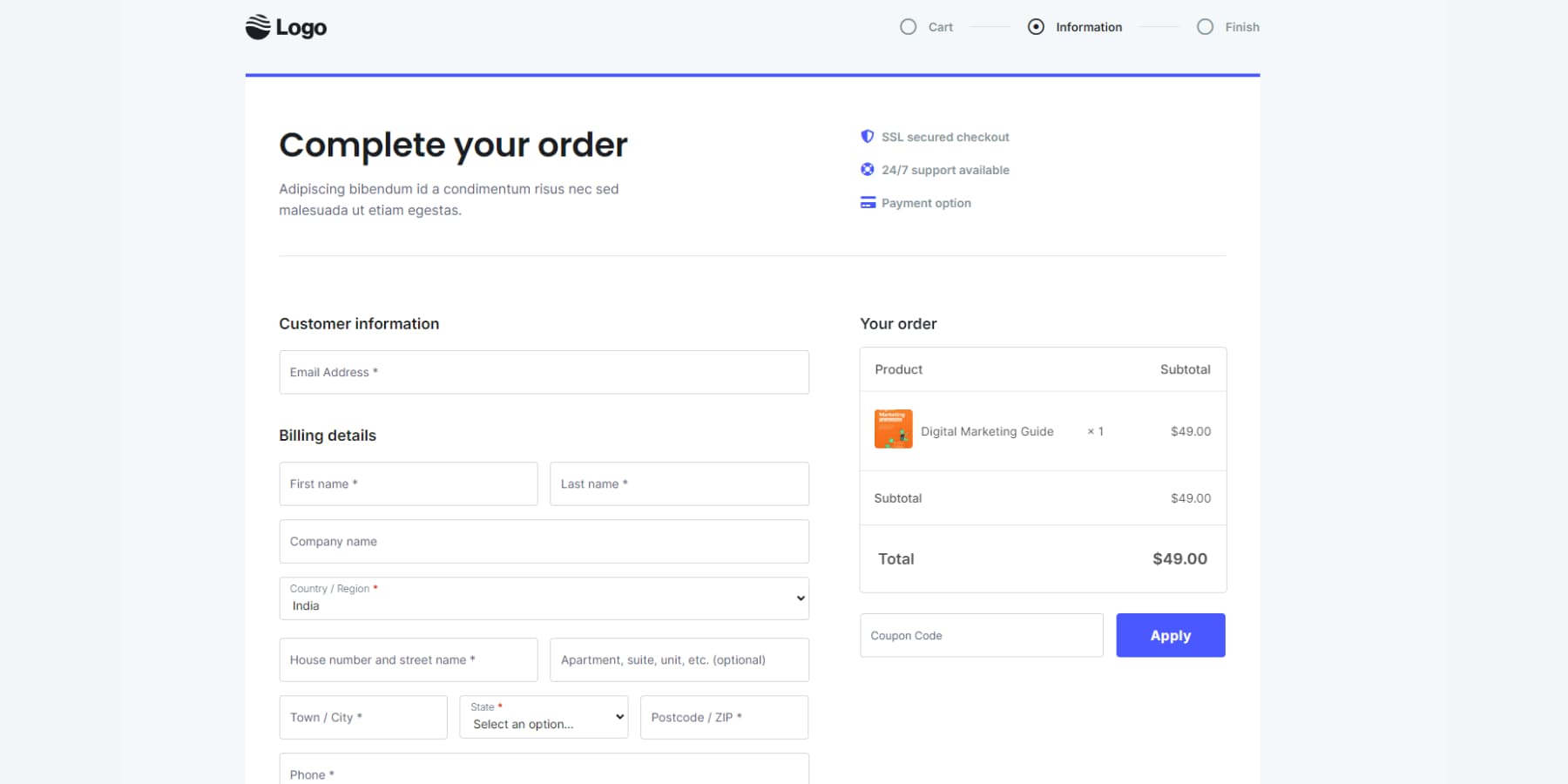
Exemplu de design bun pentru semnale de încredere de la Cartflows
Dar construirea eficientă a încrederii depășește aceste simboluri. Informațiile de contact clare, politicile detaliate de expediere și procesele și garanțiile transparente de returnare formează baza încrederii clienților. Cheia este plasarea strategică: poziționați elemente de încredere în care clienții ezită în mod natural sau își pun la îndoială decizia de cumpărare.
Acest lucru creează o cale fără întreruperi de cumpărare, menținând în același timp un design curat și neaglomerat, care nu copleșește vizitatorii cu simboluri de încredere.
Principiile de bază UX
Designul web de succes al comerțului electronic se concentrează pe eliminarea fricțiunilor din procesul de cumpărare. Aceasta înseamnă implementarea unor structuri de navigare clare, modele de aspect coerente și căi aparente de cumpărare.
Cele mai eficiente pagini de produse urmează o ierarhie logică: imagini proeminente ale produselor, prețuri transparente și butoane de cumpărare ușor accesibile. Elementele de sprijin, cum ar fi descrierile produselor, specificațiile și fotografiile suplimentare, ar trebui să îmbunătățească mai degrabă decât să întrerupă acest flux de bază.
Recepția mobilă nu este opțională – este esențială pentru menținerea unei experiențe perfecte pe toate dispozitivele în care au loc deciziile de cumpărare.
Dovada socială
Dovada socială funcționează cel mai bine atunci când combină mai multe formate: evaluări cu stele, recenzii scrise, fotografii ale clienților și aprobări ale experților. Poziționați aceste elemente în mod strategic: deasupra pliului pe paginile de produse și lângă butoanele de îndemn, unde susțin în mod natural deciziile de cumpărare.
Tipul de dovadă socială ar trebui să se alinieze cu produsul dvs. Produsele vizuale beneficiază de fotografiile clienților, în timp ce ofertele complexe necesită recenzii detaliate. Păstrați-l autentic – experiențele reale ale clienților depășesc în mod constant mărturiile rafinate.
Nu ascunde recenziile negative. Afișarea doar a scorurilor perfecte poate declanșa scepticismul. În schimb, răspundeți cu profesionalism la critici și furnizați informații de contact, demonstrând transparență și angajament pentru îmbunătățire.
Viteza de încărcare
Viteza de încărcare are un impact direct asupra profitului – fiecare secundă suplimentară de timp de încărcare reduce conversiile cu 7%. Imaginile de produse cu încărcare rapidă, procesele rapide de finalizare a comenzii și tranzițiile rapide ale paginilor nu sunt doar cerințe tehnice, ci sunt factori de vânzări.
Cheia este optimizarea fără a compromite calitatea. Aceasta înseamnă imagini cu dimensiuni adecvate, cod eficient și stocare strategică în cache. Performanța mobilă merită o atenție specială, deoarece majoritatea cumpărătorilor navighează pe telefoane.
Concentrați-vă mai întâi pe conținutul esențial: asigurați-vă că imaginile produselor, prețurile și butoanele de cumpărare se încarcă imediat, în timp ce elementele mai puțin cruciale se pot încărca progresiv. Un magazin bine optimizat ar trebui să-și încarce conținutul principal în 2-3 secunde, cu elemente interactive gata în maximum 5 secunde.
Ce nu funcționează în designul web de comerț electronic?
Acum că știm ce va funcționa, să clarificăm ce nu funcționează. S-ar putea să fii surprins să afli că unele dintre „smecherii” influențelor pe care le înjură online ți-ar putea afecta ratele de conversie. Iată ideile greșite comune care îi fac pe proprietarii de magazine să investească în locuri greșite.
Pagini de produse aglomerate
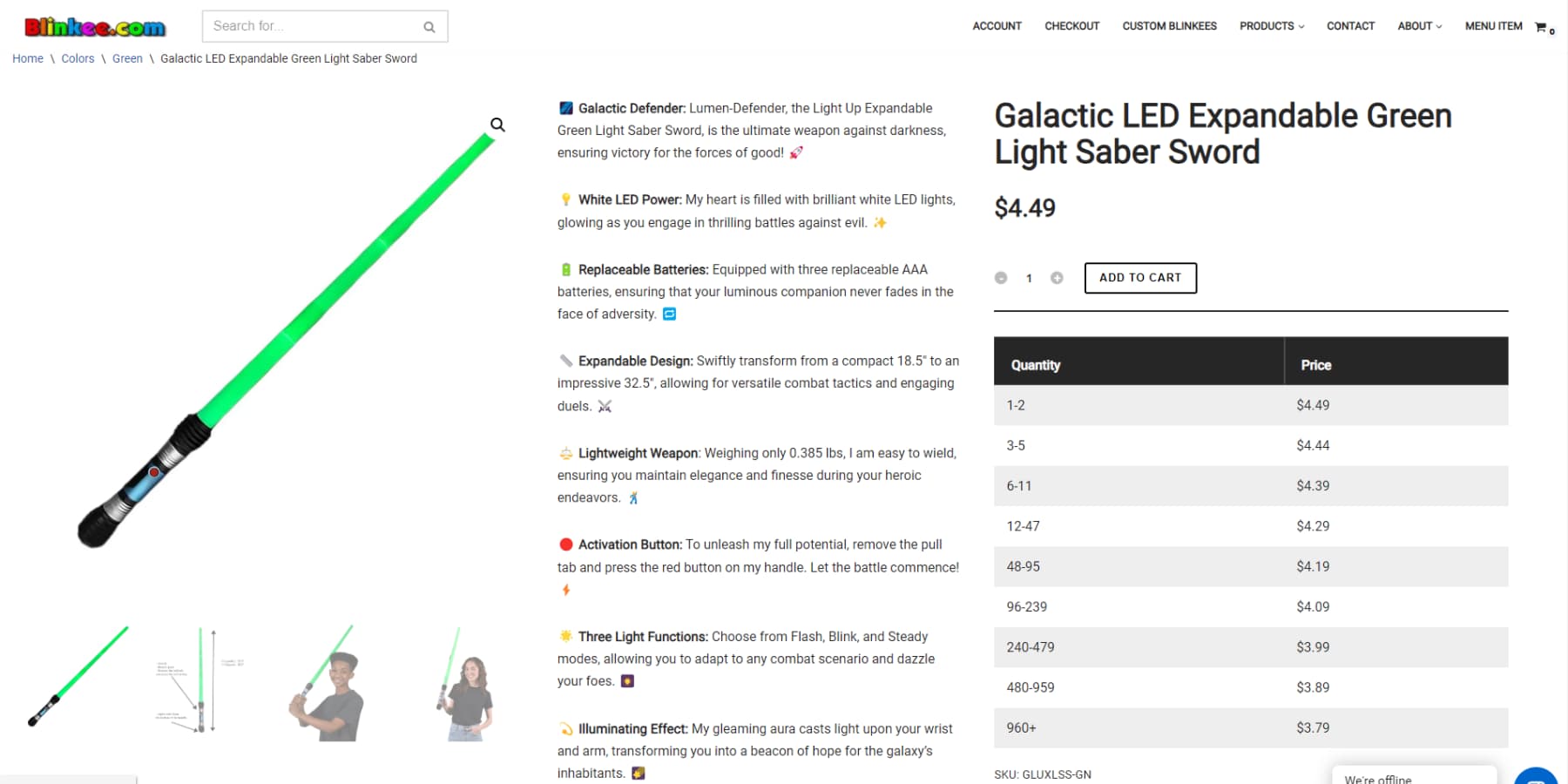
Paginile de produse eșuează atunci când încearcă să arate totul simultan. Zidurile dense de text, multiplele îndemnuri concurente și listele nesfârșite de funcții copleșesc cumpărătorii și ratele de conversie ale rezervorului. Cea mai frecventă greșeală este înghesuirea fiecărui detaliu de produs deasupra pliului.

Blinkee este „infamă” în lume pentru designul său web de comerț electronic
În schimb, paginile de produse au nevoie de o ierarhie vizuală clară care să ghideze clienții prin informațiile esențiale - imaginea principală, prețul, caracteristicile cheie și butonul de cumpărare.
Detaliile secundare ar trebui să apară mai jos pe pagină, unde clienții interesați le pot găsi. Gândiți-vă la pagina dvs. de produs ca la o conversație, nu la o descărcare de date. Fiecare element ar trebui să servească un scop clar în deplasarea clienților către o decizie de cumpărare.
Copie care se străduiește prea mult
Omiteți exclamația ALL-MAPS și semnele de exclamare excesive din descrierile produselor. "UIMITOR!!" și „CEL MAI BUN PRODUS EVER!!!” împinge clienții mai degrabă decât să-i convertească. Evitați conținutul plin de cuvinte la modă goale, cum ar fi „revoluționar” sau „modificator”. Clienții dvs. doresc detalii clare și specifice despre ceea ce face produsul dvs. și de ce este important pentru ei.
Concentrați-vă pe beneficiile practice – explicați modul în care cortul dvs. de camping gestionează precipitațiile, în loc să faceți afirmații vagi despre „transformarea experiențelor în aer liber”. Descrierile directe și sincere se transformă mai bine decât entuziasmul fabricat.
Popup-uri agresive
Anii 2000 au sunat. Își doresc ferestrele pop-up înapoi. Știți la ce ne referim: „OBȚINEȚI 10% REDUCERE!!!” înainte de a vedea ce vinzi, „NU PLECA!” când mișcați mouse-ul în sus și „INSCRIEȚI-VĂ LISTEI NOASTRE VIP!” în timp ce încercam să citești detaliile produsului. Imaginează-ți pe cineva sărind în fața ta de îndată ce intri în magazinul tău și strigând din răsputeri: „INTERACTAȚI CU MINE!!!!”
Aceste încercări disperate de a captura e-mailuri fac mai mult rău decât bine. Dacă trebuie să utilizați ferestre pop-up, sincronizarea este totul. Permiteți cumpărătorilor să vă răsfoiască mai întâi magazinul. O ofertă oportună și relevantă învinge de fiecare dată cinci întreruperi agresive. Ratele de conversie vă vor mulțumi.
Sărace Imagini
Fotografiile slabe ale produselor – neclare, slab iluminate sau cu dimensiuni inconsecvente – vă afectează instantaneu credibilitatea. Imaginile produselor dvs. sunt vitrina dvs., făcând munca pe care ar face-o afișajele fizice.
Afișați scara, detaliile și contextul în fiecare fotografie. Sari peste acele miniaturi mici care ii fac pe clienti sa strabeasca si evita sa folosesti aceleasi fotografii ale producatorului ca toti ceilalti.
Includeți mai multe unghiuri, fotografii în stil de viață și funcții de zoom – acestea nu sunt opționale atunci când clienții nu vă pot atinge produsele. Instrumentele actuale AI fac ca obținerea de fotografii de produse de calitate profesională să fie atât accesibilă, cât și accesibilă.
Costul real al designului web de comerț electronic slab
Designul prost nu înseamnă doar să arăți neprofesionist, ci te costă bani reali. Fiecare vizitator frustrat și confuz reprezintă dolari care zboară direct din casa ta de marcat. Să analizăm impactul alegerilor slabe de design asupra profitului tău.
Coșuri de cumpărături abandonate
Iată o statistică dureroasă: 7/10 cumpărători renunță la coș înainte de a cumpăra. Designul slab este adesea de vină. Fluxurile confuze de plată, costurile de transport surpriză și experiențele mobile neplăcute îi împing pe clienți imediat când sunt gata să cumpere.
Fiecare cărucior abandonat nu este doar o vânzare pierdută - sunt cheltuielile de marketing irosite care i-au adus acolo, în primul rând.
Matematica doare: dacă cheltuiți 50 de dolari pentru a aduce fiecare client potențial la magazinul dvs., acele rate de abandon ard prin bugetul dvs. de marketing. Remediați punctele de frecare obișnuite în procesul de plată și veți vedea rezultate imediate în ratele de finalizare.
Supraîncărcare serviciu clienți
Designul prost derutează clienții, inundându-ți canalele de asistență. Când cumpărătorii nu găsesc ghiduri de mărime, informații despre expediere sau politici de returnare, aceștia apasă butonul de contact.
Fiecare bilet de asistență dintr-o întrebare la care designul tău ar fi trebuit să răspundă este bani la scurgere. Echipa ta de asistență se blochează să răspundă la întrebări de bază în loc să rezolve probleme reale.
În plus, mulți cumpărători nici măcar nu se vor deranja să întrebe – vor pleca și vor cumpăra de la un concurent al cărui site are sens. Un design bun este cel mai bun agent de servicii pentru clienți.
Lost Repeat Business
Prima impresie rămâne. Când cumpărătorii se luptă cu un site web neplăcut, rareori se întorc pentru câteva secunde. Gândiți-vă la asta - chiar dacă fac o experiență frustrantă pentru a face o singură achiziție, își vor aminti această problemă data viitoare când au nevoie de produsul dvs.
Pierderea clienților repetenți lovește mai greu decât credeți. Clienții revinți cheltuiesc mai mult decât cei noi și nu costă practic nimic pentru achiziționare. Un magazin prost proiectat nu pierde doar vânzări astăzi, ci distruge valoarea clienților pe termen lung. Aceste calcule ale valorii pe durata de viață arată destul de sumbre când clienții cumpără o singură dată.
Creșterea costurilor de dezvoltare
Remedierile de bandă se adună rapid. Designul de bază slab transformă fiecare caracteristică nouă sau actualizare într-un proiect complex. Modificările simple se transformă în revizii semnificative. Actualizările rapide ale prețurilor necesită cod personalizat. Noile categorii de produse necesită refaceri de navigare.
Aceste corecții constante mănâncă marjele și încetinesc adaptabilitatea pieței. Designul inițial inteligent se plătește singur, făcând schimbările viitoare fluide și accesibile. Costul real nu este doar remedierea, ci și oportunitățile pierdute în timpul confruntării cu datoria tehnică.
Fiecare lucrare de patch agravează problema, creând un efect de bulgăre de zăpadă de creștere a cheltuielilor de dezvoltare și de scădere a flexibilității site-ului. O fundație solidă de proiectare elimină aceste spirale costisitoare de întreținere.
Elementele esențiale ale construirii unui site web de comerț electronic
Îndepărtați caracteristicile de lux și design-urile în tendințe și veți descoperi că site-urile de comerț electronic de succes au elemente fundamentale. Acestea nu sunt suplimente opționale - sunt coloana vertebrală a oricărui magazin care convertește constant. Iată ce trebuie neapărat să înțelegi corect.
1. Un sistem adecvat de management al conținutului
Sistemul de management al magazinului dvs. poate face sau distruge afacerea dvs. În timp ce șabloanele strălucitoare și modelele la modă atrag atenția, backend-ul determină dacă vei prospera sau vei lupta.
Conducerea unui magazin online presupune mai mult decât afișarea produselor și prețurilor. Aveți nevoie de funcții de zoom pentru imaginile produselor, variante de culoare care se actualizează în timp real, diagrame de dimensiuni care apar imediat când este necesar și calcule de livrare care au sens. Sistemul dumneavoastră trebuie să se ocupe de toate acestea fără să transpire.
Majoritatea platformelor promit simplitate, dar oferă limitări. Funcționează bine până când aveți nevoie de funcții personalizate sau doriți să extindeți. Acolo se remarcă WordPress. Acesta alimentează aproape jumătate din web prin gestionarea nevoilor de bază și complexe, fără a vă forța să intrați într-o cutie.

Diferența apare în operațiunile zilnice. Doriți să adăugați un grafic de mărimi? Făcut. Trebuie să afișați mostre de țesătură? Uşor. E timpul să adaugi videoclipuri despre produse? Nici o problemă. WordPress vă permite să construiți exact ceea ce au nevoie clienții dvs., nu ceea ce o platformă decide că ar trebui să aveți.
2. Integrari & Extensibilitate
Magazinele în creștere se confruntă cu o provocare comună - integrarea sistemului. Când instrumentele de procesare a plăților, expediere, inventar și marketing nu se sincronizează corect, rămâneți blocat cu actualizări manuale în loc să vă concentrați pe creștere.
Sistemele bine conectate creează eficiență. Stocurile se actualizează automat cu comenzi, tarifele de expediere sunt calculate instantaneu, iar datele clienților circulă direct către instrumentele de marketing. Recenziile apar pe produse imediat ce sunt aprobate.
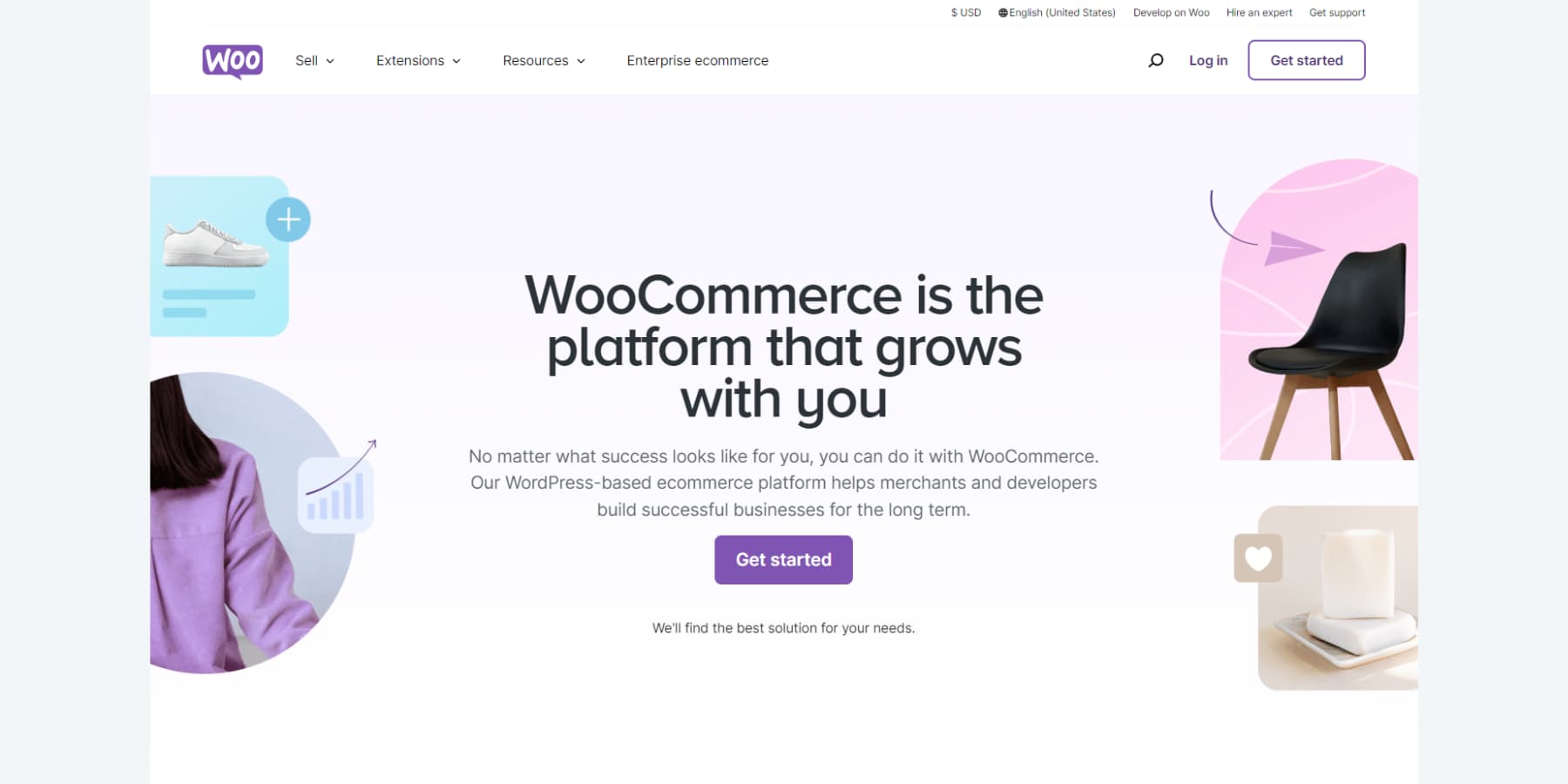
WordPress și WooCommerce gestionează aceste conexiuni simplu. Puteți adăuga rapid opțiuni de plată sau metode de expediere, puteți sincroniza inventarul cu un plugin sau puteți integra marketingul prin e-mail în câteva minute. Pe măsură ce piețele se schimbă și nevoile clienților se modifică, vă puteți adapta rapid adăugând, eliminând sau modificând funcții. Și cea mai bună parte este că funcțiile de bază ale WooCommerce sunt gratuite.

3. Scalabilitate și agilitate
Creșterea poate deveni cel mai mare obstacol în designul web pentru comerțul electronic. Mai multe servere de vânzări, mai multe produse complică gestionarea, iar mai mulți clienți înseamnă încărcări mai mari de date. Planificarea extinderii nu este opțională.
În timp ce majoritatea platformelor se luptă dincolo de încărcăturile de bază – funcționează bine cu 100 de produse, dar eșuează la 1.000 – WordPress gestionează scara diferit. Site-uri importante precum TechCrunch și CNN îl folosesc pentru a servi milioane de oameni zilnic, dovedindu-și fiabilitatea dacă vindeți zece articole sau mii.
Scalabilitate înseamnă mai mult decât gestionarea traficului. Adăugarea prețurilor cu ridicata, a produselor exclusiv pentru membri sau a programelor de loialitate se întâmplă fără a vă reconstrui magazinul. Structura eficientă a bazei de date a WordPress asigură căutări rapide și operațiuni fluide pe măsură ce creșteți, simplificând extinderea pe noi piețe sau monede.

4. Un backend capabil să se ocupe de toate
Gândiți-vă la backend-ul magazinului dvs. ca un aisberg - clienții văd suprafața, dar fundația se ocupă de sarcinile grele: inventar, comenzi, conturi, plăți, taxe și securitate.
WordPress vă oferă control complet ca platformă auto-găzduită - cum ar fi deținerea, mai degrabă decât închirierea. Puteți modifica orice, dar sunteți responsabil pentru întreținere. Aceasta înseamnă că datele tale rămân ale tale și poți personaliza liber funcționalitatea. Cu toate acestea, înseamnă și gestionarea serverelor, a copiilor de rezervă și a actualizărilor de securitate.
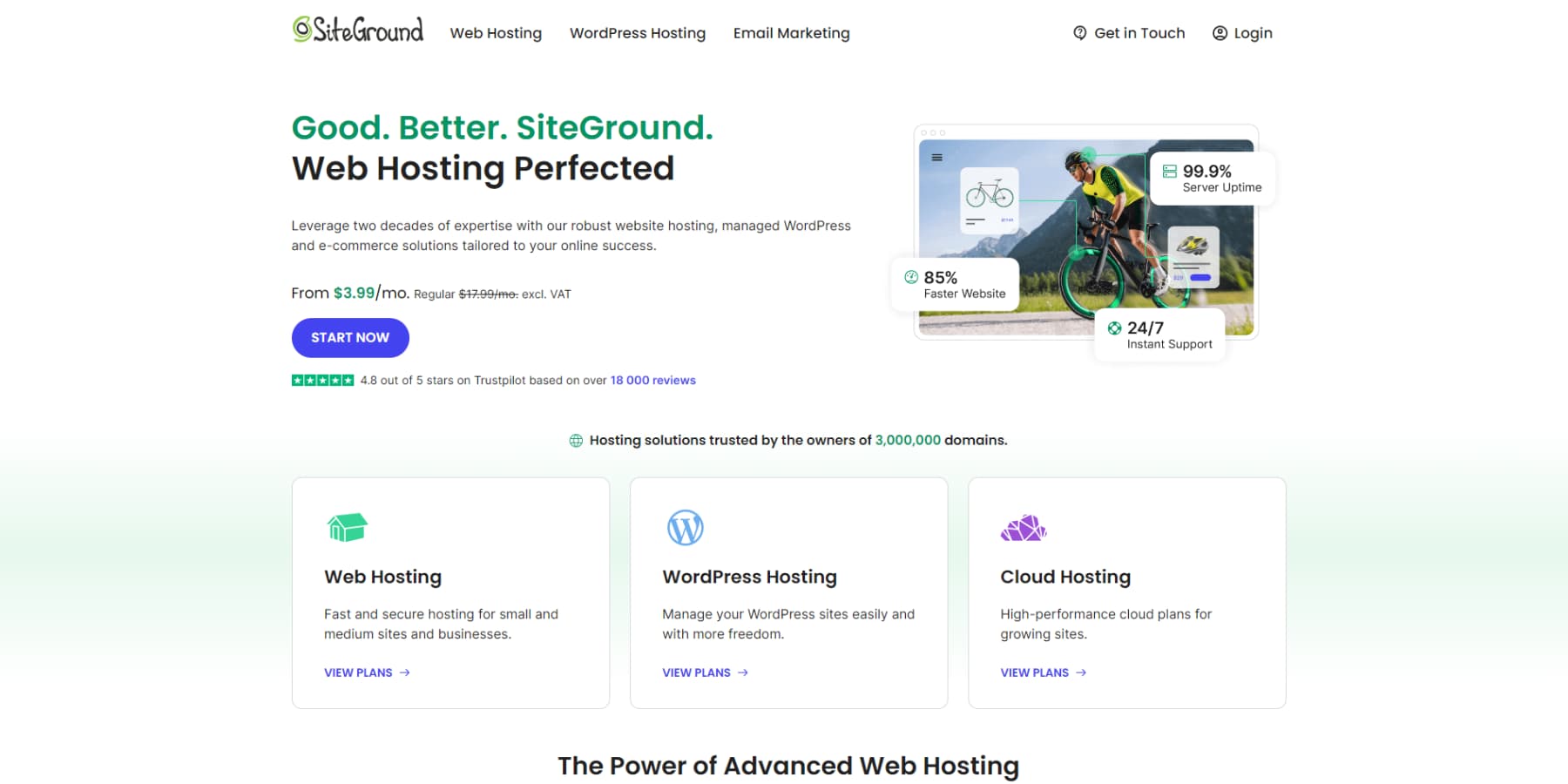
Majoritatea magazinelor echilibrează acest lucru folosind gazde precum SiteGround care înțeleg nevoile comerciale. Păstrați controlul în timp ce obțineți asistență expertă pentru a menține performanța. Acest lucru vă permite să vă concentrați pe creștere, păstrând în același timp backend-ul solid și sigur.

Lansați un site web WordPress cu Siteground
Mai multe vânzări, mai puțin stres cu Divi
Construirea de site-uri web însemna o luptă cu codul sau să te mulțumești cu șabloane de tip cookie-cutter. Zilele acelea au trecut. WordPress ne-a oferit fundația pentru un design web excelent de comerț electronic, dar acum aveți nevoie de instrumente care se potrivesc cu modul în care lucrați de fapt, adică, fără îndoială, Divi.

Divi se bazează pe WordPress adăugând instrumente de design vizual care au sens. Faceți clic pe orice element de pe pagina dvs. și editați-l chiar acolo - nu mai săriți între ecranele de previzualizare. Constructorul vizual include peste 200 de module de design, astfel încât să nu fiți niciodată blocat să descoperi cod complex.
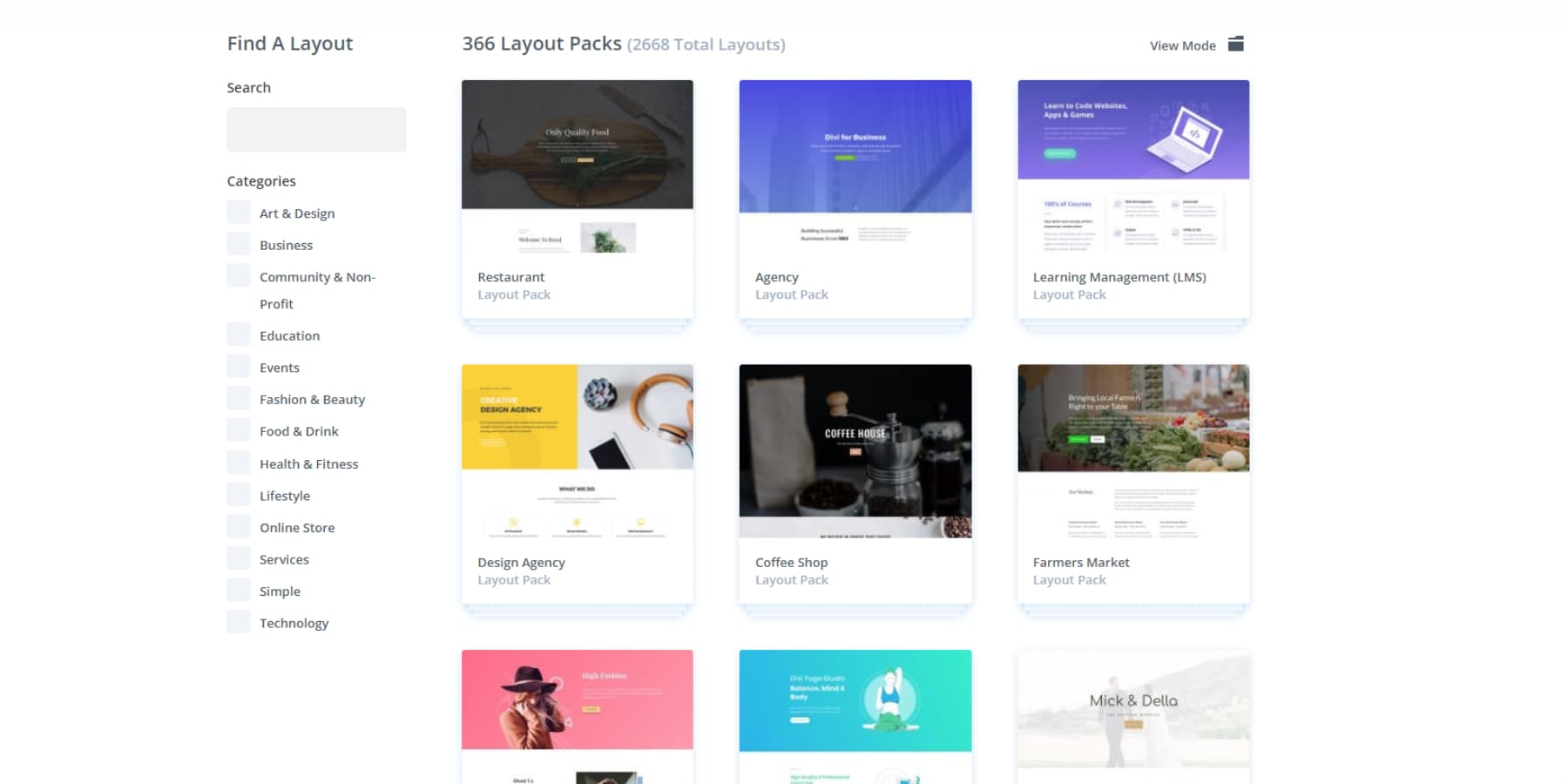
Cu toate acestea, instrumentele bune nu înseamnă nimic fără un design bun. Divi vine cu peste 2000 de machete profesionale - nu șabloane de bază, ci pachete complete de design care mențin coerența de la pagina de pornire la paginile de produse.

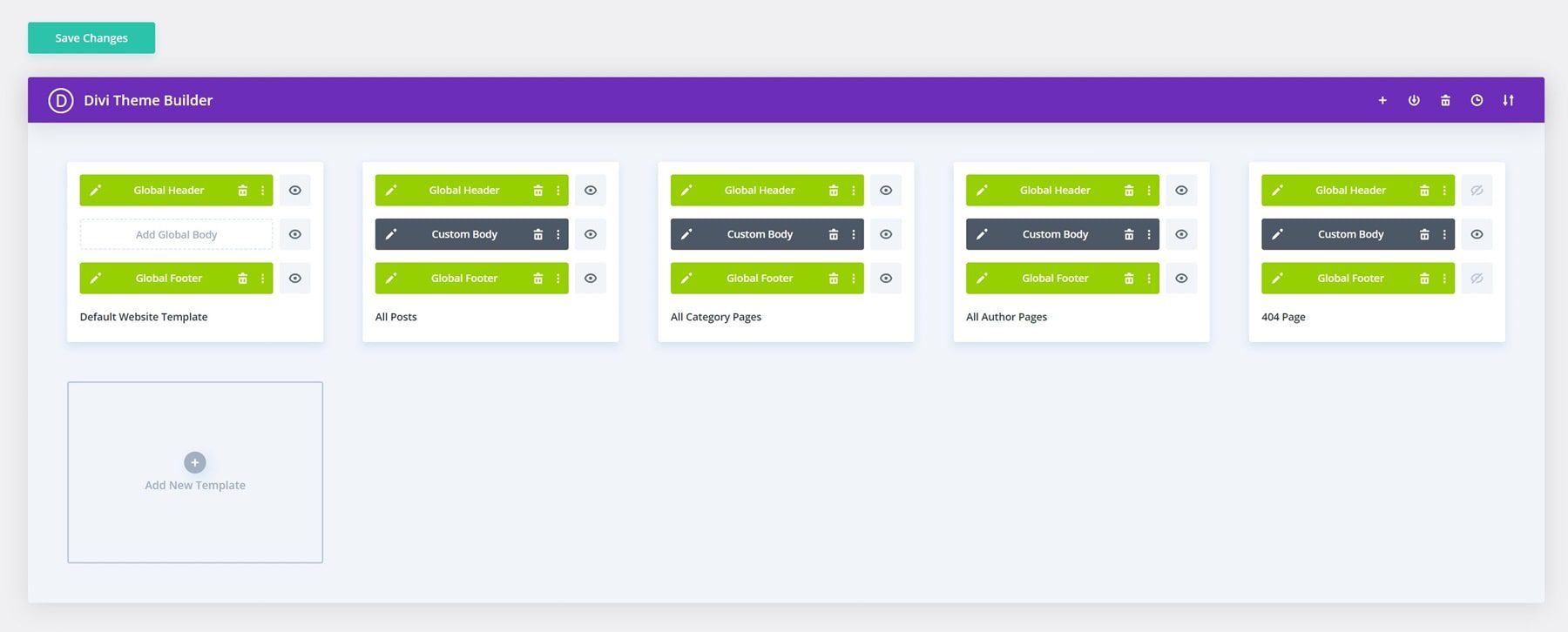
Theme Builder duce acest lucru mai departe, permițându-vă să creați vizual anteturi, subsoluri și șabloane dinamice, oferindu-vă control asupra fiecărei părți a site-ului dvs.

Gândiți-vă la el ca partenerul dvs. de design care oferă - nu mai faceți compromisuri între ceea ce doriți și ceea ce puteți construi. Doar trageți, plasați și personalizați până când site-ul dvs. se potrivește cu viziunea dvs.
Încercați Divi fără riscuri
Divi AI: Mai rapid decât viteza gândirii
Instrumentele vizuale ale Divi au schimbat modul în care creați site-uri web, iar acum Divi AI va schimba modul în care le finalizați. Chiar în spațiul dvs. de lucru familiar Divi, vă veți găsi redactorul personal, asistentul personal, editorul de imagini și dezvoltatorii care vă înțeleg marca și vorbesc limba dvs.
Inteligența artificială se ocupă de orice, de la titluri la textul corpului, păstrând vocea mărcii dvs. consecventă pe fiecare pagină.
Trebuie să îmbunătățiți fotografiile produselor sau imaginile eroilor? Introduceți ceea ce doriți și obțineți imagini personalizate care se potrivesc perfect cu stilul dvs. Gata cu căutările nesfârșite de fotografii de stoc sau ședințe foto scumpe.
Aveți deja o fotografie a produsului, dar trebuie să o îmbunătățiți și să o faceți profesională? Fă și asta.
Trebuie să adăugați o nouă secțiune la pagina dvs.? Doar descrieți de ce aveți nevoie și vedeți că Divi AI îl asambla rapid.
Chiar și atunci când aveți nevoie de cod personalizat.
Obțineți Divi AI
De la idee la site în câteva minute
Atunci când este combinat cu Divi AI, Divi Quick Sites inversează scriptul atunci când construiește un site web. Spune-i despre afacerea ta și îți construiește întregul site - pagini, navigare și tot. Pentru magazine, chiar setează automat WooCommerce.
Sistemul construiește o ierarhie de proiectare adecvată de la început. Schemele de culori, tipografia și spațierea dvs. rămân constante pe fiecare pagină. Navigația funcționează imediat. Formularele de contact se conectează corect. Chiar și șabloanele de blog și paginile de arhivă se potrivesc perfect.
Dincolo de design-urile AI, Divi are o colecție de site-uri de început realizate manual de la echipa noastră de proiectare. Fiecare vine cu fotografii și ilustrații personalizate pe care nu le vei găsi în altă parte.
Alegeți un site, adăugați detaliile dvs. - asta este. Veți obține meniuri funcționale, spații adecvate între pagini și stil consecvent pe fiecare pagină.
Cea mai bună parte? Totul rămâne flexibil. Folosind același generator vizual, puteți adăuga pagini, schimba conținut sau ajusta design-uri oricând. Site-ul dvs. rapid nu este doar un șablon - este o bază completă de site care crește odată cu afacerea dvs.
Tot ce ai nevoie, totul într-un singur loc
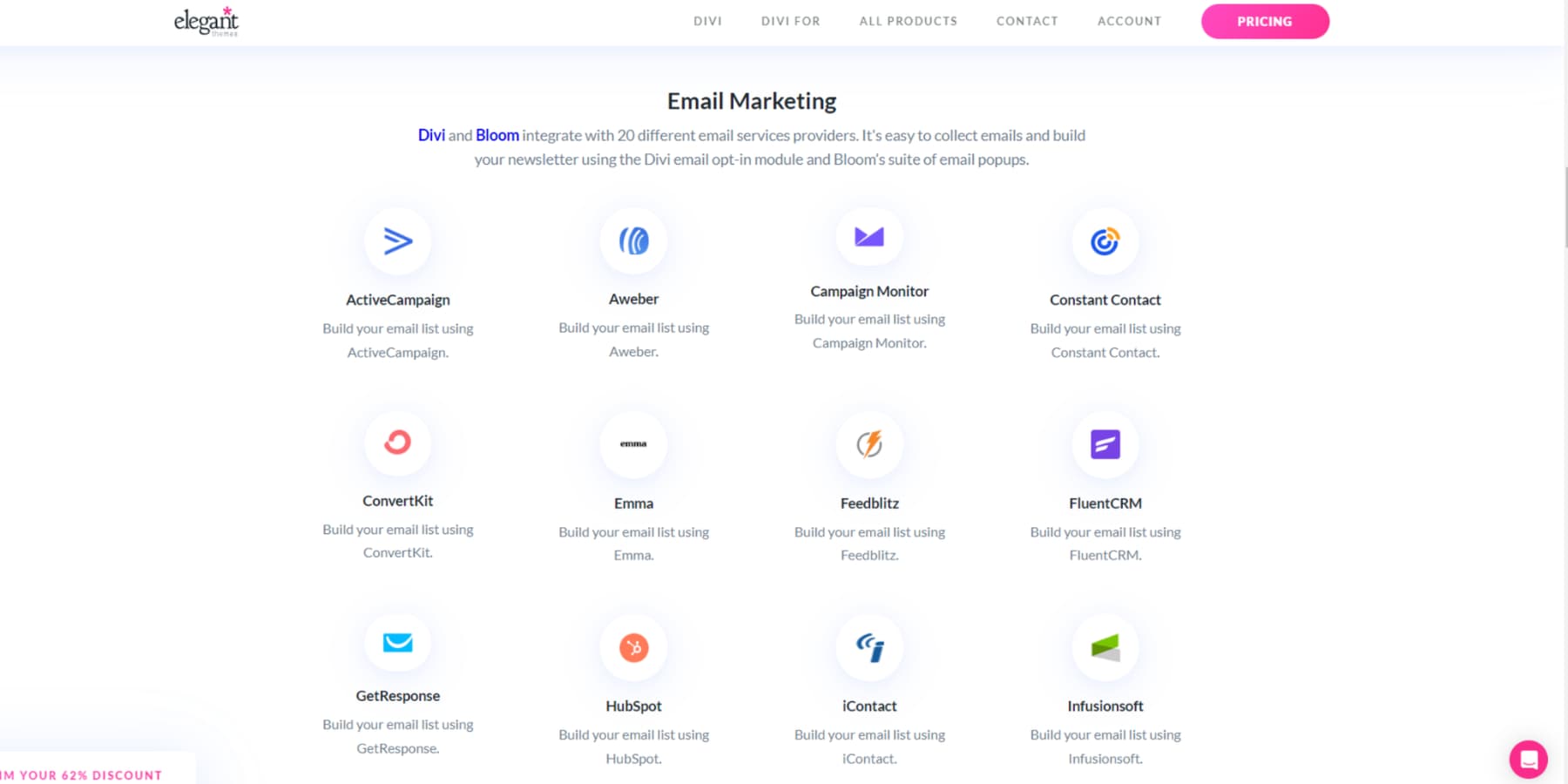
Divi se joacă frumos cu instrumentele tale preferate - de la Mailchimp la WooCommerce. Peste 75 de servicii populare se conectează direct la fluxul dvs. de lucru.

Pluginurile SEO precum Rank Math se integrează direct în generatorul vizual, astfel încât să optimizați conținutul în timp ce îl creați. În plus, cu WordPress sub capotă, nu ești niciodată limitat de ceea ce poți adăuga. Ecosistemul Divi depășește doar instrumentele. Comunitatea noastră Facebook de 76.000 de membri împărtășește zilnic sfaturi de design, soluții și inspirație. Vânzătorii cu experiență împărtășesc sfaturi și trucuri, în timp ce utilizatorii experimentați îi ajută pe noii veniți să stăpânească platforma. Când ești blocat, echipa noastră de asistență de top cotată intervine rapid.
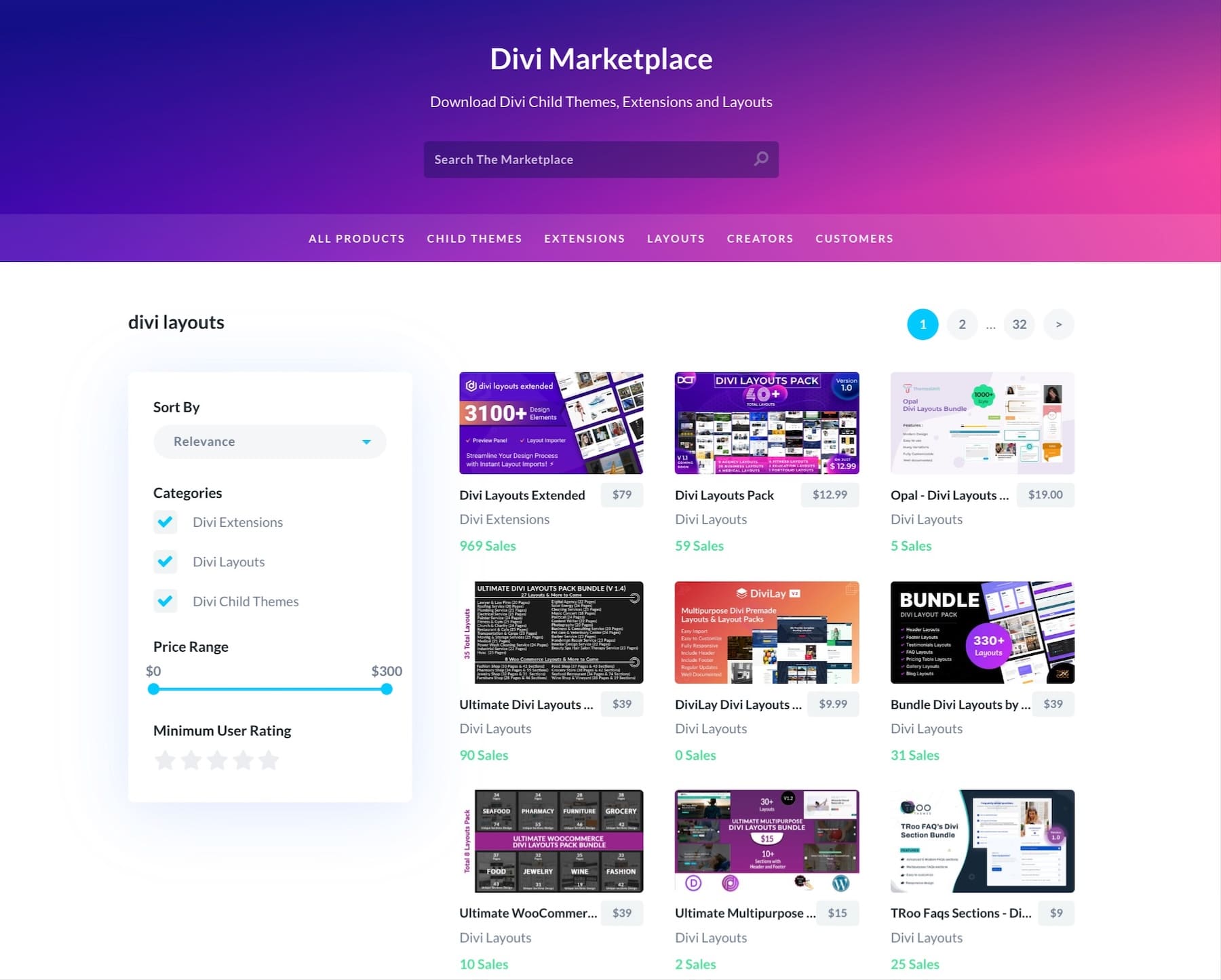
Doriți să vă extindeți site-ul? Piața Divi oferă teme profesionale pentru copii, pachete de aspect și extensii de la dezvoltatori de încredere.

Fiecare adăugare menține caracteristicile de editare vizuală ale Divi, adăugând în același timp funcționalități specializate. De la modele de magazine până la machete de portofoliu, veți găsi soluții prefabricate care economisesc ore de lucru.
Obțineți Divi astăzi
De la design la dolari: Ghid de implementare
Sesiunea de teorie a fost grozavă, dar să trecem la practică. Acest ghid pas cu pas vă va ghida prin transformarea acestor principii într-un magazin funcțional, care se transformă și arată grozav. Nu există niciun fel de puf, ci doar pași acționați pe care îi puteți implementa astăzi.
Planificarea paginilor de care aveți nevoie
Un design web eficient pentru comerț electronic începe cu o planificare adecvată. Magazinul tău este la fel de puternic ca structura sa. Înainte de a vă scufunda în detaliile de design, trebuie să stabiliți exact ce pagini aveți nevoie și cum vor funcționa împreună. Iată planul principal al paginii tale.
Pagina principală și pagini de destinație
Pagina dvs. de pornire trebuie să arate imediat ce vă face magazinul diferit de concurenți. Concentrați-vă pe prezentarea celor mai bine vândute, noi sosiri și căi de navigare clare către categoriile de produse.

Plasați cea mai solidă propunere de valoare în partea de sus, apoi ghidați vizitatorii printr-un flux logic de colecții și promoții prezentate. Creatorul de teme de la Divi vă permite să creați șabloane care vă pot atrage automat cele mai recente produse și vânzări cu anumite configurații.
Paginile de destinație funcționează cel mai bine atunci când se concentrează pe un obiectiv clar - promovarea unei linii de produse sau construirea unei liste de e-mail.
Adăugați elemente de conversie dovedite, cum ar fi mărturiile clienților, copie axată pe beneficii și îndemnuri clare la acțiune. Modulele specializate ale Divi ajută la crearea urgenței prin cronometre cu numărătoare inversă și formulare de captare a e-mailurilor care se integrează cu platformele majore de marketing.
Pagini de produse și arhive de colecție
Paginile de produse se convertesc atunci când prezintă toate informațiile esențiale în avans. Includeți mai multe unghiuri de produs, ghiduri clare de mărime, specificații detaliate și butoane de achiziție proeminente în galeria dvs. de imagini. Afișați recenzii și fotografii autentice ale clienților pentru a consolida deciziile de cumpărare.
În plus, fiecare pagină de categorie, o arhivă de colecție, ar trebui să includă produse selectate, filtre relevante și promoții direcționate.
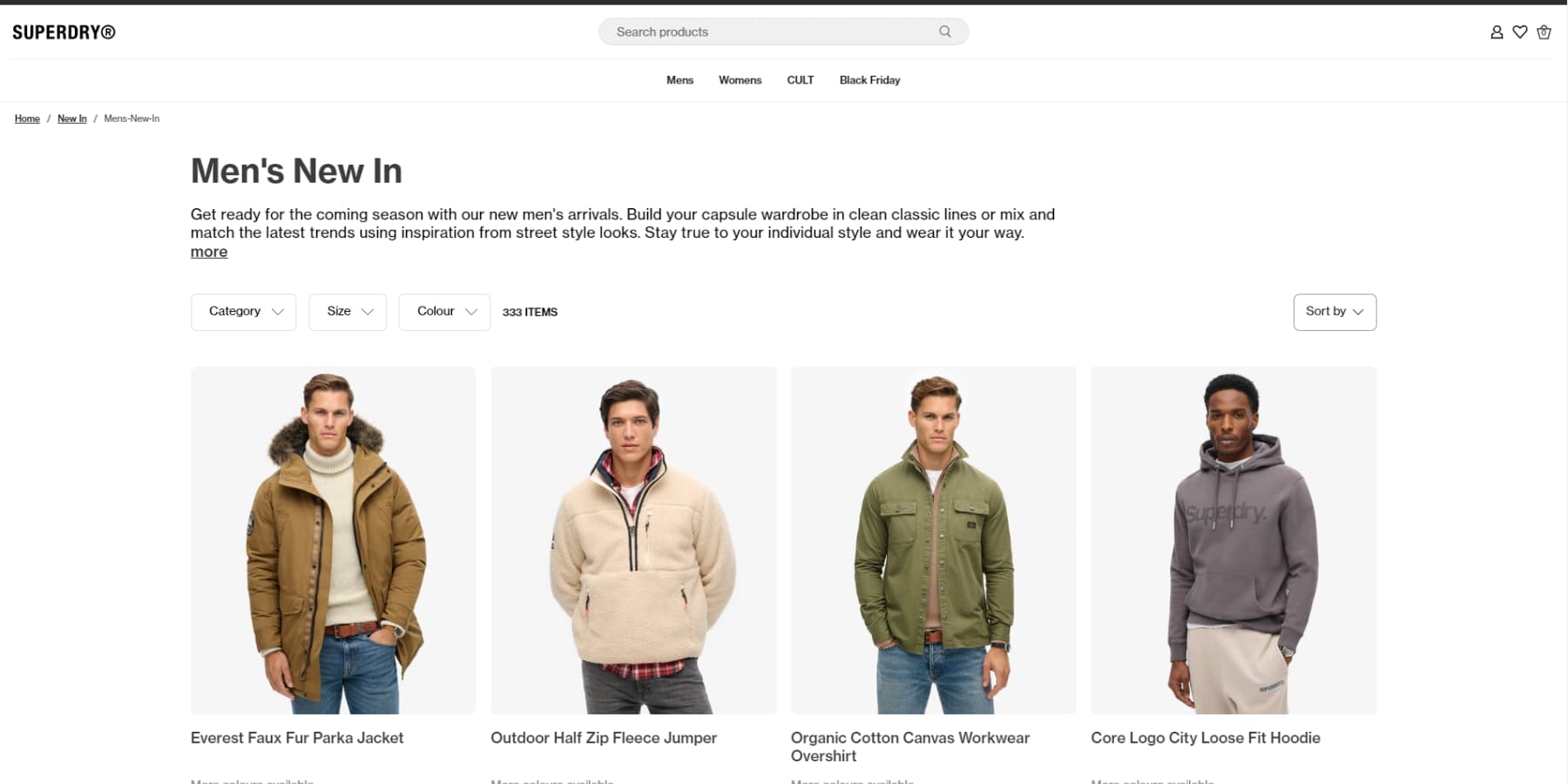
De exemplu, pagina categoriei „Cămăși pentru bărbați” a unui magazin de îmbrăcăminte are nevoie de colecții sezoniere în partea de sus, urmate de subcategorii, cum ar fi cămăși și tricouri, cu cele mai bine vândute prezentate. Aceste pagini de categorii sunt puncte de intrare focalizate pentru traficul direct și rezultatele căutării.

Creatorul de teme Divi vă poate ajuta să creați șabloane distincte pentru diferite tipuri de produse. Aspectele simplificate funcționează cel mai bine pentru articole simple, în timp ce machetele detaliate se potrivesc produselor complexe care necesită mai multe explicații.
Coș și pagini de finalizare a achiziției
Paginile coșului de cumpărături sigilează oferta sau pierd vânzarea. Începeți cu imagini clare ale produselor, ajustări ușoare ale cantității și prețuri importante. Adăugați din timp estimările de expediere, astfel încât clienții să cunoască costurile totale în avans. Plasați recomandări inteligente de produse sub rezumatul coșului, unde vor atrage atenția fără a perturba fluxul de achiziție. Modulele Divi Woo, cum ar fi Cart Products, Totals și Cross-Sells, fac acest aspect simplu, în timp ce, în majoritatea celorlalți generatori de pagini, trebuie să vă luptați cu PHP personalizat.
Mutați fără probleme clienții în casă, cu un proces simplificat. Structurați pagina în mod clar prin facturare, expediere și plată folosind modulele specializate de plată ale Divi. Păstrați formularele scurte, plasați insigne de încredere lângă opțiunile de plată și eliminați distragerile inutile. Configurați acest lucru o dată în Creatorul de teme și urmăriți cum funcționează perfect pentru fiecare vânzare.
Dacă doriți să proiectați ceva mai personalizat și mai avansat, Divi funcționează perfect cu pluginuri pentru pâlnie WooCommerce, cum ar fi CartFlows, FunnelKit și multe altele.
Pagini de cont (autentificare, înregistrare, tablou de bord)
Majoritatea magazinelor tratează paginile contului ca pe o idee ulterioară. Dar aceste pagini se ocupă de orice, de la prima conectare la achiziții repetate - merită atenția cuvenită. Pagina de autentificare este pe primul loc. Modulul de conectare al Divi vă ajută să construiți ceva care se potrivește stilului magazinului dvs., nu o formă generică care strigă „șablon”.

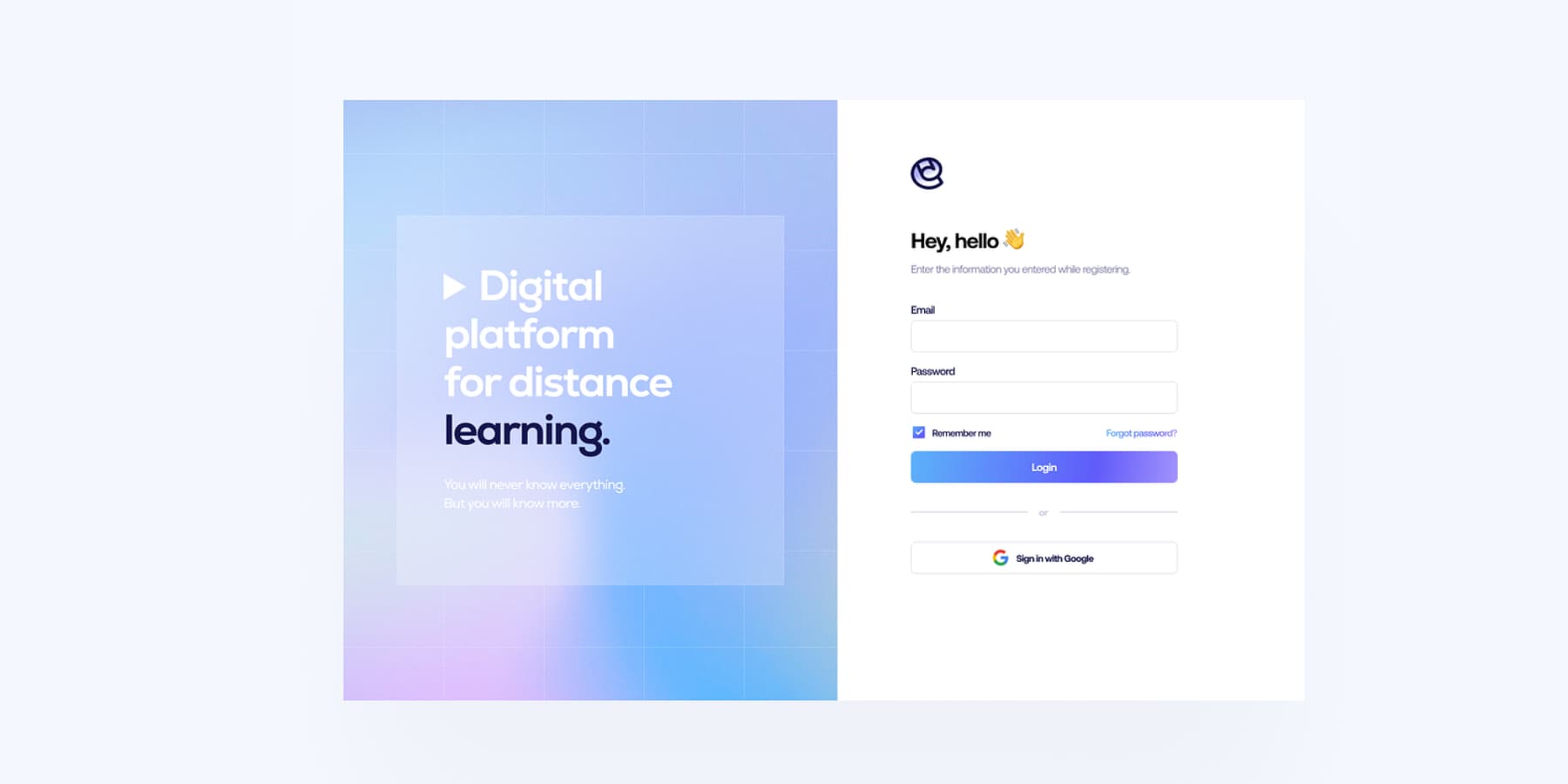
Un exemplu de pagină de conectare de Ali Sencan pe Dribbble
Ai nevoie de mai multe opțiuni de stil pentru pagina ta de înregistrare? Piața Divi are extensii solide care se conectează direct.
Tabloul de bord este locul în care clienții tăi obișnuiți își vor petrece timpul. Luați caracteristicile solide ale contului WooCommerce cu codul său scurt, plasați-l pe o pagină folosind modulul de text al Divi și faceți pagina să strălucească cu generatorul vizual Divi. Afișați în mod clar istoricul comenzilor, păstrați adresele de expediere ușor de actualizat și puneți la îndemână cele mai utilizate funcții. Un pic de timp petrecut aici poate face o mare diferență în modul în care clienții interacționează cu magazinul dvs.
Pagini de politici (Livrare, Retururi, Condiții)
Paginile de politici construiesc încredere și previn durerile de cap pentru asistență. Plasați costurile de expediere, timpii de livrare și ferestrele de returnare în față și în centru - clienții abandonează cărucioarele atunci când aceste detalii se ascund în spatele clicurilor. Împărțiți politicile complexe în secțiuni scanabile, cu titluri clare. Enumerați tarifele de expediere în funcție de regiune, ferestrele de livrare așteptate și orice prag de livrare gratuită. Politica dvs. de returnare ar trebui să sublinieze fereastra de returnare, cerințele privind condițiile și timpul de procesare a rambursărilor fără jargon legal.
Modulele de comutare ale Divi funcționează perfect pentru organizarea politicilor lungi în secțiuni extensibile. Folosind Theme Builder, creați un șablon de centru de politici și conectați la anumite secțiuni din paginile dvs. de produse și fluxul de achiziție.
Includeți o secțiune de Întrebări frecvente proeminentă care abordează preocupările legate de costurile comune de transport internațional sau de retur. Nu uitați să actualizați limitele de livrare sezoniere în perioadele de vacanță și să le afișați vizibil în magazinul dvs. folosind elementele globale Divi - actualizați o dată, schimbați peste tot.
Proiectarea cardurilor de produs care convertesc
Cardurile de produse sunt strângerea de mână a magazinului dvs. cu cumpărătorii – trebuie să facă o primă impresie solidă. În timp ce Divi funcționează fără probleme cu cardurile de produse implicite ale WooCommerce, luați o extensie solidă de piață pentru a vă împinge mai departe design-urile.
Extensia potrivită vă permite să adăugați efecte de hover inteligente, contoare de stoc sau butoane de adăugare rapidă care fac navigarea să se simtă naturală.
Păstrați designul cardului dvs. concentrat pe ceea ce contează. Titlurile clare ale produselor, prețurile vizibile și elementele bine distanțate îi ajută pe cumpărători să scaneze rapid. Testați diferite aspecte cu produsele dvs. reale - ceea ce funcționează pentru un magazin ar putea să nu funcționeze pentru al dvs.
Determinarea unei strategii de afișare a produsului
După ce ați terminat cardurile de produse, gândiți-vă la modul în care acestea vor funcționa împreună pe pagină. Aspectele grilei funcționează bine pentru produse vizuale, cum ar fi îmbrăcăminte sau artă, în timp ce vizualizările de listă se potrivesc mai bine articolelor detaliate. Extensiile Divi Marketplace vă ajută să combinați aceste aspecte sau să adăugați opțiuni de filtrare care îi ajută pe cumpărători să găsească exact ceea ce își doresc.
Luați în considerare modul în care produsele dvs. circulă pe diferite dispozitive – ceea ce arată perfect pe un desktop trebuie să funcționeze la fel de bine pe mobil. Afișați trei sau patru produse pe rând pe ecrane mai mari, permițând aspectului să se ajusteze în mod natural pentru dispozitivele mai mici. Scopul este de a ajuta clienții să navigheze eficient, indiferent dacă fac cumpărături de pe telefon sau de pe desktop.
Implementarea experiențelor post-cumpărare
Vânzarea nu este sfârșitul, este doar începutul. Modul în care gestionați experiența post-cumpărare poate însemna diferența dintre cumpărătorii unici și clienții fideli. Majoritatea oamenilor uită să optimizeze această parte, crezând că nu contează cu adevărat în designul web de comerț electronic. Să construim un sistem care îi transformă pe cei care cumpără pentru prima dată în cumpărători repeți.
O pagină adecvată de mulțumiri
Majoritatea magazinelor își irosesc pagina de mulțumire cu detaliile de bază ale comenzii. Comercianții inteligenți știu mai bine – acesta este un bun imobiliar principal pentru aprofundarea relațiilor cu clienții. În timp ce WooCommerce se ocupă de elementele de bază ale unei „pagini de mulțumire”, instrumente precum CartFlows sau WPFunnels vă permit să creați ceva mai semnificativ utilizând generatorul vizual Divi.
Adăugați un videoclip rapid de întâmpinare din partea echipei dvs., prezentați programul dvs. de loialitate sau alegeți produse personalizate în funcție de achiziția lor. Unele magazine oferă chiar recompense instant sau conținut exclusiv aici. Cheia este ca clienții să se simtă bine când cumpără de la tine, nu doar procesarea comenzilor lor. Păstrează-l curat, păstrează-l concentrat, dar fă-l să conteze.
Colecția de feedback al clienților
Feedback-ul proaspăt vă ajută să identificați problemele înainte ca acestea să devină probleme. Pe pagina dvs. de mulțumire, plasați o fereastră de tip pop-up simplă, neintruzivă sau push-up, în care vă întrebați cum a fost experiența de cumpărături - păstrați-o la maximum una sau două întrebări. Nimeni nu vrea un sondaj imediat după cumpărare.
Conectați-vă platforma de e-mail la WooCommerce pentru informații mai profunde și declanșați o solicitare de feedback la câteva zile după livrare. Instrumente precum MailPoet fac acest lucru automat. Întrebați despre calitatea produsului, viteza de expediere sau satisfacția generală. Doar la momentul potrivit – prea devreme se simte insistent, prea târziu și s-ar putea să uite detaliile.
E-mailuri de bun venit și tranzacționale consistente
E-mailurile standard WooCommerce funcționează, dar rareori entuziasmează, deoarece toate arată identice. Puteți să vă murdăriți mâinile cu cod personalizat sau să utilizați instrumente precum FunnelKit sau WPFunnels pentru a vă permite să creați e-mailuri care se potrivesc cu marca dvs. și să stimuleze implicarea cu un generator de tip drag-and-drop. Personalizați confirmările comenzilor, actualizările de livrare și secvențele de bun venit care par personale, nu robotizate.

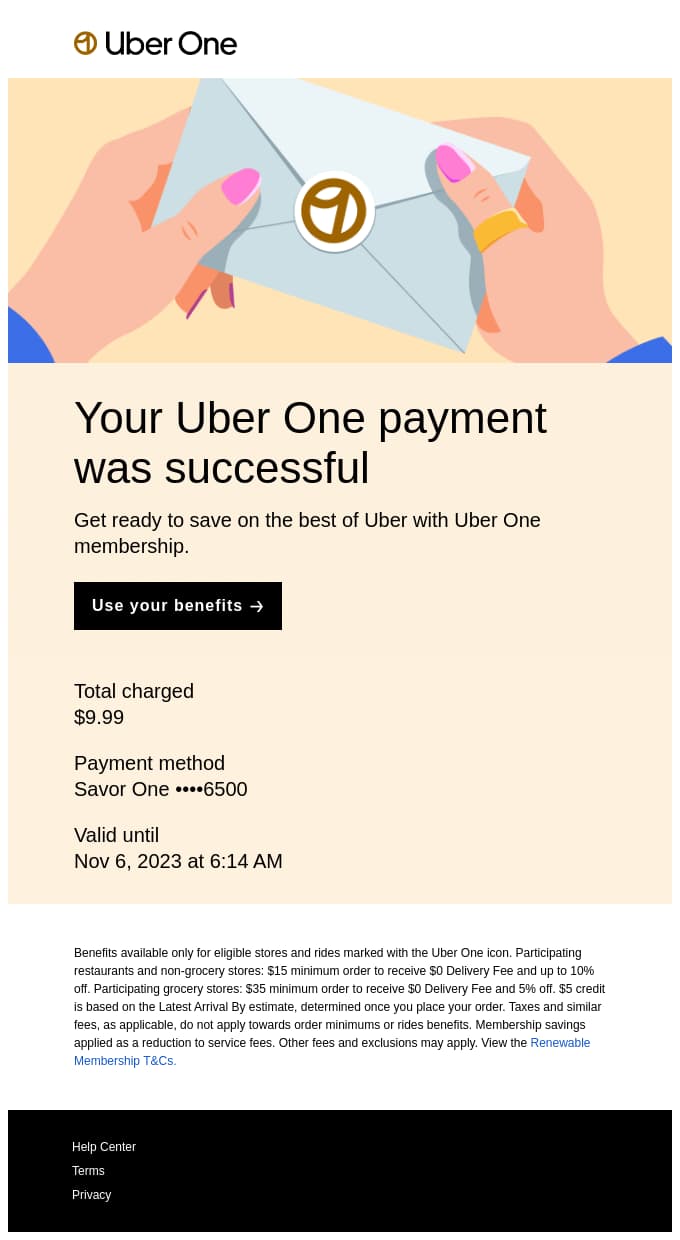
Un exemplu de design de e-mail tranzacțional excelent de la Uber (imagine din Really Good Emails)
Creați o serie de bun venit care ghidează clienții noi prin povestea mărcii dvs., prezintă produse de top sau împărtășește sfaturi de îngrijire pentru achiziția lor. Cronometrați aceste atingeri cu grijă - distanțați-le pentru a fi utile, nu enervant. Scopul este construirea de relații, nu inundarea căsuțelor de e-mail.
E timpul să-ți faci magazinul să se vândă
Acum știți, designul consecvent al Amazon a condus vânzările de peste un deceniu, deoarece înțeleg ceea ce am acoperit astăzi: principiile superioare de design web pentru comerțul electronic provin din eliminarea barierelor dintre produse și achiziții. Fiecare element, de la cardurile tale de produse până la fluxul de achiziție, ar trebui să se combine pentru a transforma browserele în cumpărători.
Designul slab elimină bani prin cărucioarele abandonate, echipele de asistență copleșite și pierderea afacerilor repetate. Dar cu generatorul vizual Divi, integrarea WooCommerce, instrumentele bazate pe inteligență artificială și extensiile Marketplace, puteți crea un magazin care echilibrează frumusețea cu designul axat pe conversie.
Nu mai lăsa bani pe masă. Transformă-ți visele de comerț electronic în realitate cu Divi.
Transformați browserele în cumpărători cu Divi
