18 exemple uimitoare de design de site-uri de comerț electronic (și de ce funcționează)
Publicat: 2023-01-25Vă întrebați cum să scoateți în evidență designul site-ului dvs. de comerț electronic?
Cele mai bune site-uri de comerț electronic sunt atât atractive, cât și funcționale. Acest lucru poate crește valoarea percepută a produselor și a mărcii dvs.
În acest articol, vă vom arăta exemple de top de design de site-uri de comerț electronic și de ce funcționează. Indiferent cât de mare sau mic este magazinul tău online, poți învăța de la cei mai buni.
Hai să aruncăm o privire!
- Ce face cele mai bune design-uri de site-uri de comerț electronic?
- 18 design-uri web uimitoare de comerț electronic
- Fericire
- GXVE Frumusețe
- Apoi te-am cunoscut
- Aerie
- Dopegood
- Coop Home Goods
- Jenni Kayne
- Hardware de semnătură
- frânghie încrucișată
- Biciclete cu suc
- Jurnalele Nudl
- Luna pe peretele meu
- KiwiCo
- Omsom
- Framantari de baza
- Stația motorului
- Doc Popcorn
- Recolta zilnică
Ce face cele mai bune design-uri de site-uri de comerț electronic?
Cel mai bun design de site web pentru comerțul electronic nu se referă doar la ceea ce arată cel mai frumos. Este vorba despre ceea ce convertește cel mai bine. La urma urmei, site-urile de comerț electronic există cu un scop: a face bani!
Un design bun de comerț electronic este despre 5 lucruri principale:
- Încredere
- Navigare
- Optimizare mobilă
- Coș și casă
- Branding
Să ne gândim la ce înseamnă cu adevărat fiecare dintre acești factori.
Încredere
Oamenii se tem de înțeles să nu fie înșelați sau înșelați online. Nu poți vedea cu cine faci afaceri în cumpărăturile online și este ușor pentru actorii răi să se ascundă în spatele unei tastaturi.
Aceasta înseamnă că magazinul dvs. de comerț electronic trebuie să câștige încrederea clienților prin transparență și securitate. Un site web excelent de comerț electronic poate răspunde cu ușurință la întrebările potențialilor clienți, cum ar fi:
- Cum vă contactează clienții dacă au întrebări sau au o problemă cu produsele dvs.?
- Ce informații colectați și cum păstrați aceste informații în siguranță?
- Cum pot primi clienții o rambursare sau un schimb dacă nu sunt mulțumiți?
- Este site-ul dvs. securizat?
Listarea informațiilor de contact ale companiei dvs., a întrebărilor frecvente, a politicilor de confidențialitate și de returnare și a măsurilor de securitate a site-ului web poate contribui în mare măsură la atenuarea preocupărilor clienților.
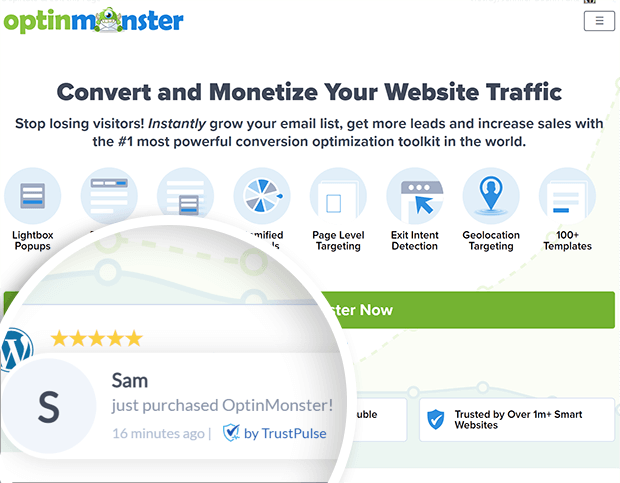
Dovada socială este o altă modalitate importantă de a construi încrederea. Dovada socială, cum ar fi recenziile clienților, mărturiile și notificările de cumpărare în timp real, arată că alte persoane cumpără, folosesc și apreciază produsele dvs. Acest lucru poate ajuta potențialii cumpărători să se simtă mai încrezători în ceea ce privește achiziționarea de la marca dvs.
Una dintre cele mai ușoare modalități de a adăuga dovezi sociale la fiecare pagină a site-ului dvs. este cu TrustPulse.

TrustPulse este cel mai bun software pop-up de notificare de vânzări pentru WordPress, Shopify, BigCommerce și orice altă platformă de comerț electronic la care vă puteți gândi. Cu doar câteva clicuri, puteți adăuga notificări subtile, dar persuasive designului site-ului dvs. de comerț electronic.

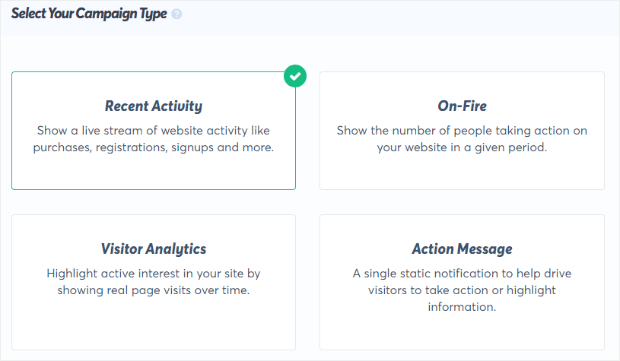
TrustPulse poate afișa un flux în timp real de vânzări, înscrieri, descărcări și multe alte conversii pe site-ul dvs. Acest lucru indică noilor vizitatori că ar trebui să cumpere sau să se aboneze și ei. Nu aveți nevoie de nicio experiență de codare sau proiectare pentru a adăuga aceste notificări cu TrustPulse.

Vrei să-l încerci singur? Înscrieți-vă pentru contul TrustPulse 100% fără riscuri pentru a începe.
Navigare
Cel mai frumos design sau descrierile de produse scrise cu expertiză nu vor ajuta la afacerile dvs. de comerț electronic dacă clienții dvs. nu găsesc produsele sau informațiile pe care le caută.
Navigarea atentă și ușor de utilizat îmbunătățește atât experiența utilizatorului, cât și SEO (optimizare pentru motoarele de căutare), așa că acordați o atenție deosebită structurii site-ului dvs. de comerț electronic.
Meniul dvs. de navigare trebuie să echilibreze simplitatea cu claritatea. Nu doriți 25 de link-uri diferite în partea de sus a site-ului dvs. de comerț electronic, dar nici nu doriți ca utilizatorii să facă clic pe 8 niveluri de pagini.
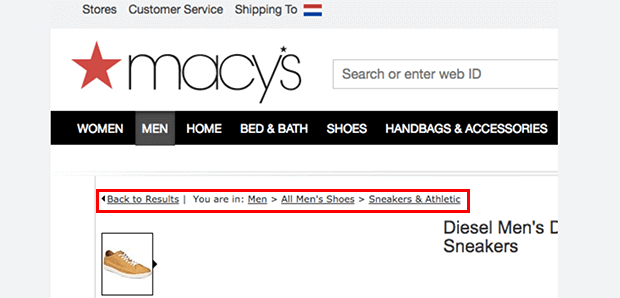
În mod ideal, clienții ar trebui să poată accesa fiecare pagină de pe site-ul dvs. de pe pagina de pornire cu 3 clicuri sau mai puține. Adăugarea de pesmeturi poate ajuta vizitatorii să țină evidența unde se află și să-și dea seama unde trebuie să meargă.

Un alt element esențial de navigare este o bară de căutare. Utilizatorii WooCommerce pot construi motoare de căutare puternice la fața locului cu SearchWP. De asemenea, doriți să vă asigurați că rezultatele căutării și paginile de categorii sunt ușor filtrate după dimensiune, schema de culori și alte atribute importante. În acest fel, vizitatorii pot alege exact ceea ce doresc.
Amintiți-vă: cu cât clienții pot găsi mai repede ceea ce își doresc, cu atât mai repede îl pot cumpăra!
Optimizare mobilă
Mulți cumpărători folosesc dispozitive mobile pentru a căuta, compara și cumpăra produse. Dacă site-ul dvs. de comerț electronic nu are un design responsive, va arăta groaznic pe mobil și s-ar putea să nu funcționeze corect. Acest lucru poate eroda încrederea clienților și îi poate opri chiar și pe cei care au fost interesați să cumpere de la dvs.
Pentru a preveni acest lucru, alegeți un șablon sau o temă receptivă din platforma dvs. de comerț electronic. Asigurați-vă că fiecare element de design se redimensionează și se realinează corect pe diferite dimensiuni de ecran. Utilizați fonturi simple și cu contrast ridicat pentru textul textului, astfel încât site-ul dvs. să rămână lizibil.
Coș și comandă
Scopul final al oricărui design de site de comerț electronic este de a stimula vânzările. Aceasta înseamnă că trebuie să prioritizați experiența cu coșul de cumpărături mai presus de orice.
Indiferent cât de creativ ar fi designul site-ului tău, nu ascunde coșul de cumpărături. Plasați pictograma coș în colțul din dreapta sus, deoarece aici clienții sunt obișnuiți să caute coșul. Asigurați-vă că coșul de cumpărături este accesibil din fiecare pagină de pe site-ul dvs. Ori de câte ori este posibil, afișați numărul de articole din coș, astfel încât clienții să nu uite ce au adăugat.

Alte modalități de optimizare a designului de plată includ activarea plății pe o singură pagină și a plății pentru oaspeți, ori de câte ori este posibil. Reduceți formularele dvs. de plată, astfel încât să solicitați doar informații personale de care aveți absolut nevoie.
De exemplu, multor cumpărători online nu le place să-și dea numerele de telefon. Dacă nu veți folosi acele informații de contact pentru a-și livra comanda, nu solicitați aceste informații.
De asemenea, puteți adăuga o bară de progres pe pagina de finalizare a comenzii pentru a le arăta clienților că aproape au terminat. Checkout este locul în care mulți vizitatori încep să se îndoiască de deciziile lor, așa că eliminați cât mai multe frecări din proces.
Branding
În cele din urmă, brandingul este o parte critică a designului site-ului dvs. de comerț electronic. Marca dvs. nu este doar logo-ul dvs., ci și imaginile, copia, numele mărcii, vocea și tonul mărcii, numele domeniului și multe altele.
Deși nu avem timp să intrăm într-un curs complet despre dezvoltarea mărcii, dorim să subliniem 2 principii de bază.
În primul rând, marca ta trebuie să fie consecventă pentru a fi recunoscută. Aceasta înseamnă că utilizați caracteristici de design similare și complementare nu doar pe site-ul dvs. web, ci și pe ambalaj și materiale de marketing.
În al doilea rând, marca dvs. ar trebui să atragă publicul țintă, nu doar să prezinte culorile sau fonturile care vă plac personal. Un bun designer de brand vă poate ajuta să dezvoltați o identitate de brand puternică.
Acum că înțelegeți elementele de bază ale designului site-ului de comerț electronic, ne vom uita la câteva exemple din lumea reală!
15 design-uri web uimitoare de comerț electronic
Am sortat lista noastră de design de site-uri de comerț electronic în diferite industrii, dar vă puteți inspira cu ușurință de la site-uri web din afara nișei dvs. specifice. Hai să aruncăm o privire!
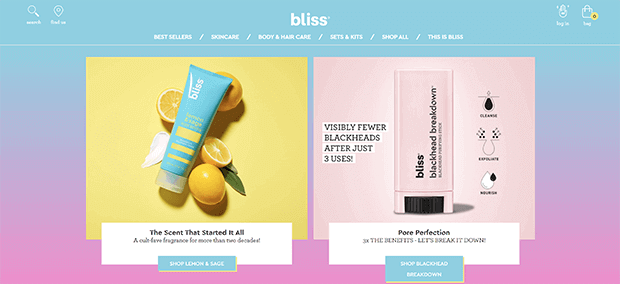
1. Fericire

Brandul de îngrijire a pielii Bliss își ridică numele cu culori blânde, umbrite, care promovează o senzație de relaxare. Bara de navigare are 6 link-uri ușor de înțeles, o casetă de căutare și geantă de cumpărături, toate în locațiile obișnuite, astfel încât utilizatorii să nu fie nevoiți să ghicească. Site-ul folosește o combinație de fotografii de produse în stil de viață și ilustrații stilizate. Imaginile produselor sunt toate coordonate în culori pentru a crea un aspect coeziv.

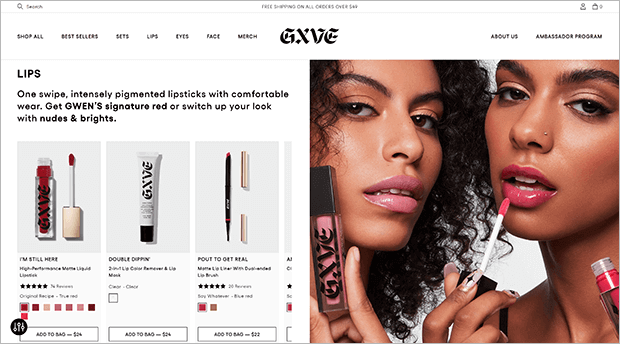
2. GXVE Frumusețe

Brandul de frumusețe al lui Gwen Stefani GXVE Beauty folosește fotografii de înaltă calitate pentru a arăta produsele utilizate. Pagina principală este împărțită în secțiuni pentru fiecare caracteristică facială și produsele corespunzătoare. Meniul de navigare folosește și caracteristica facială ca categorie principală
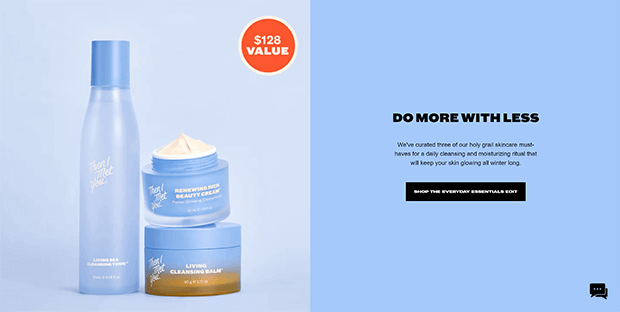
3. Apoi te-am cunoscut

Site-ul web al brandului coreean de frumusețe Then I Met You prezintă semnătura lor albastru periwinkle, precum și un portocaliu cu contrast ridicat. Designul site-ului permite produsului lor de înaltă calitate să vorbească de la sine, cu elemente de design minime pentru a se potrivi cu o recomandare de produs minimalistă.
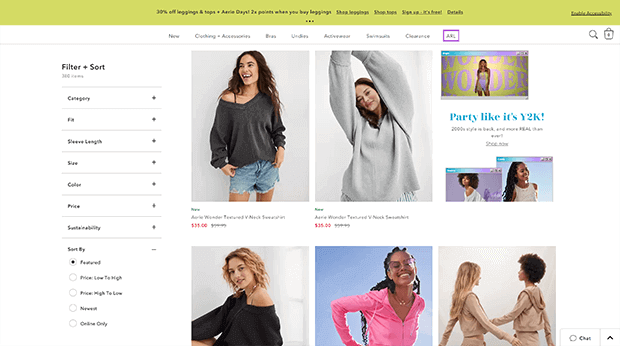
4. Aerie

Brandul de modă Aerie se îndreaptă spre tendința retro cu culori strălucitoare și un motiv pentru fereastră de browser din epoca anilor 2000. Pe paginile de destinație ale categoriei de produse, puteți sorta după potrivire, mărime, culoare și chiar lungimea mânecii. Odată ce clienții își găsesc noua ținută perfectă, bara de căutare și geanta de cumpărături sunt ușor de găsit în colțul din dreapta sus, chiar sub bara plutitoare care promovează ofertele curente.
5. Dopegood

Dopegood folosește margini rotunjite pe imaginile lor de înaltă calitate pentru a face ecou formele rotunde masive de pe produsele lor. Spațiile alb-negru cu contrast ridicat de pe site permit fotografiilor produsului să fie în centrul atenției. Există o mulțime de informații importante despre produse, cum ar fi măsurători detaliate și fotografii stilizate, pentru a ajuta cumpărătorii să-și imagineze mobilierul din spațiul lor.
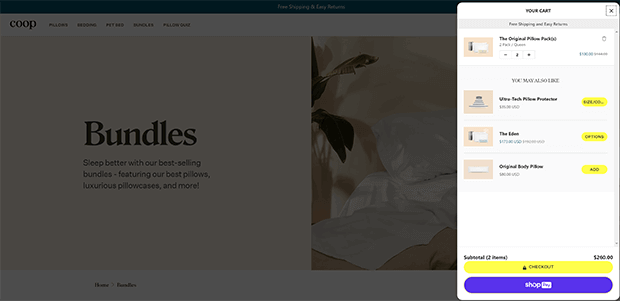
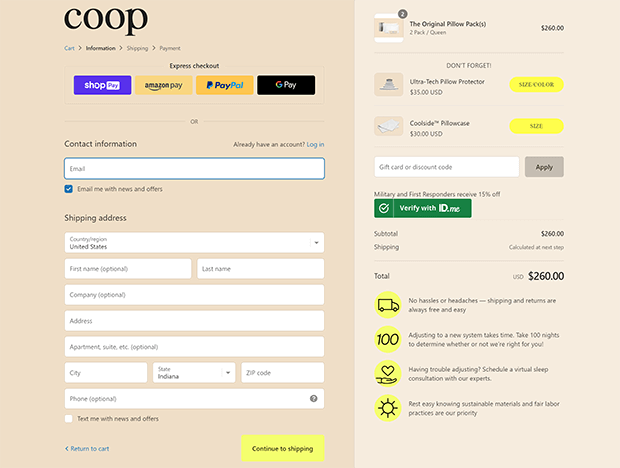
6. Coop Home Goods

Coop duce accesibilitatea coșului de cumpărături la următorul nivel prin utilizarea unui cărucior glisant. Acest lucru le permite cumpărătorilor să-și vadă coșul și vânzările suplimentare, fără a părăsi pagina.
Procesul lor de plată este o singură pagină, dar reușește totuși să se potrivească cu informații esențiale, cum ar fi politicile de expediere și returnare și garanția de satisfacție.

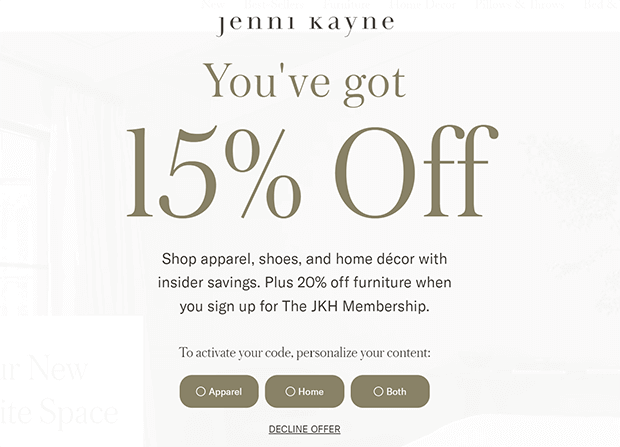
7. Jenni Kayne

Jenni Kayne face o treabă grozavă menținând navigarea simplă, în ciuda faptului că are un catalog mare. Au un link pentru cele mai bune vânzări de pe întregul site și apoi linkuri intuitive pentru categoriile de produse. Ne place în special covorașul lor de bun venit pe ecran complet, care oferă coduri de cupon personalizate în funcție de tipul de produs pe care îl căutați.
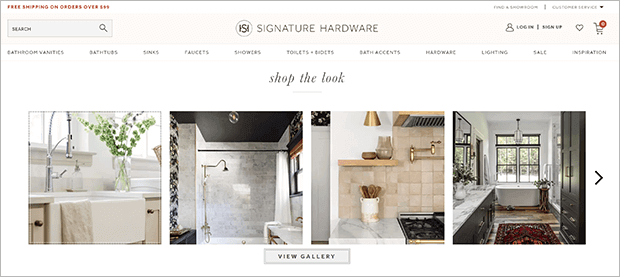
8. Hardware de semnătură

Marca Signature Hardware știe că clienții lor doresc mai mult decât un simplu robinet funcțional. De aceea, au creat un ghid de stil care poate fi cumpărat cu link-uri către paginile relevante ale produselor. Acestea includ, de asemenea, o secțiune mare de resurse cu inspirație pentru design și tutoriale de actualizare a casei.
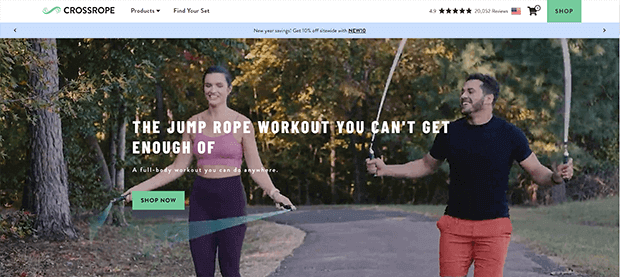
9. Corda încrucișată

Pentru a-și arăta produsul de fitness de specialitate, Crossrope oferă o prezentare video mare în partea de sus a vitrinei lor online. Bara de navigare de sus conține dovezi sociale sub forma a peste 20.000 de recenzii pozitive, pictograma coș extrem de importantă și un buton îndrăzneț de îndemn la acțiune (CTA) în cazul în care l-ai ratat în altă parte.
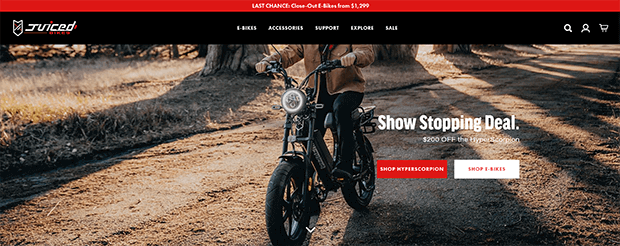
10. Biciclete cu suc

Știți exact ce vinde Juiced Bikes de îndată ce deschideți pagina, ceea ce este important pentru mai multe produse de nișă. Culorile îndrăznețe și fotografiile uimitoare ale produselor captează atenția spectatorului. Iar promoțiile speciale din bara plutitoare și prima secțiune a paginii de start sunt imposibil de ratat.
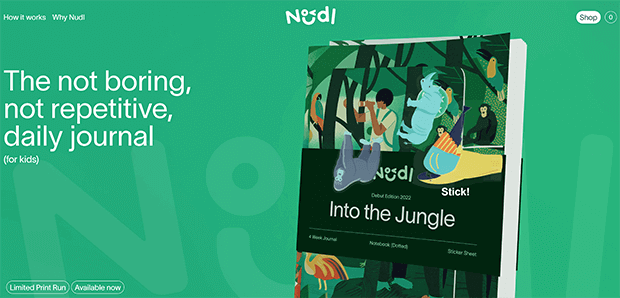
11. Jurnalele Nudl

Nudl vinde jurnale pentru copii, iar site-ul lor are o mulțime de elemente de design prietenoase pentru copii. De la logo-ul capricios până la fotografia interactivă a produsului, acest design de site de comerț electronic invită cu ușurință la distracție. Cu o linie mică de produse, marca menține navigarea simplă cu un singur buton Shop.
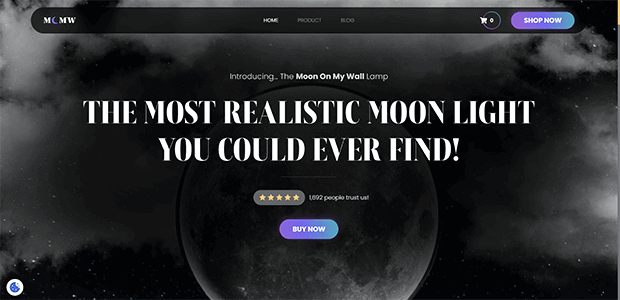
12. Luna pe peretele meu

Moon On My Wall folosește nuanțe de vis de gri cu accente aurii pentru a reflecta strălucirea lămpii lor în formă de lună. Elementele în mișcare atrag atenția și încurajează derularea în continuare, depășind o serie de CTA plasate convenabil. Numărul de articole din coș se actualizează automat și este evidențiat printr-un cerc colorat.
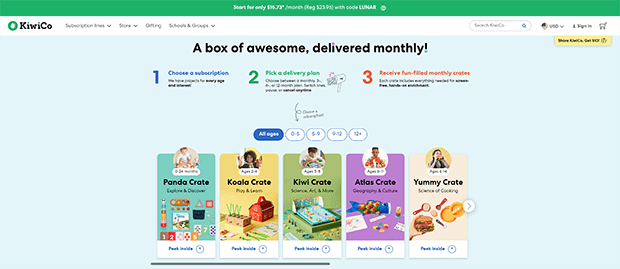
13. KiwiCo

O altă companie pentru copii, numită Kiwi Crate, le ajută părinților ocupați să trimită numeroasele lor produse în funcție de vârstă și interes. Meniul de navigare conține fotografii ale grupului de vârstă corespunzător. Ne place în special utilizarea de către ei a dovezilor sociale sub formă de conținut generat de utilizatori postat pe rețelele sociale și recenzii reale ale clienților.
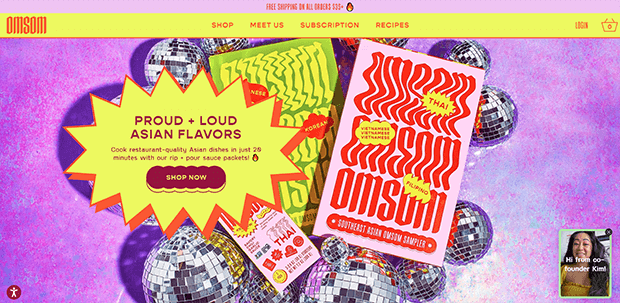
14. Omsom

Brandul asiatic de alimente Omsom folosește culori și tipografie „mândru, puternic” pentru a reflecta aromele mândre și puternice din sosurile lor. În loc de videoclipuri, site-ul folosește GIF-uri animate simple. Deoarece sunt doar câteva cadre, aceste GIF-uri se încarcă mai repede decât videoclipurile și arată, de asemenea, cât de ușor este de utilizat produsul.
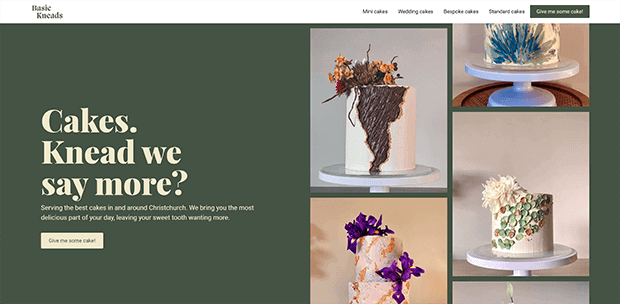
15. Frământări de bază

Chiar și o mică întreprindere locală poate folosi principiile unui design bun de site-uri de comerț electronic pentru a crea un site web cu rate de conversie ridicate. Fotografiile care se derulează și titlul captivant captează atenția vizitatorului, în timp ce navigarea simplă le permite noilor clienți să găsească tipul de prăjitură de care au nevoie.
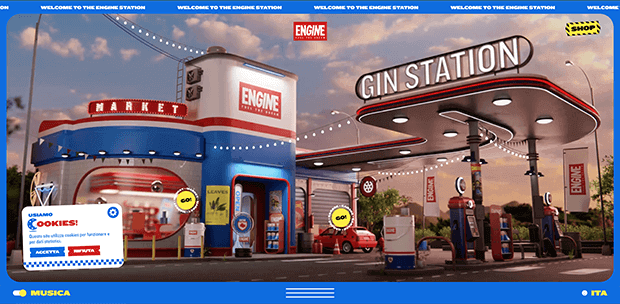
16. Stația motorului

Engine Station este o capodopera de branding personalizat. Chiar și caseta de notificare pentru cookie-uri folosește culorile și fonturile strălucitoare ale mărcii. Acesta este un exemplu grozav de pagină de pornire fără defilare, chiar și pe mobil. Barele plutitoare de sus și de jos încadrează frumos conținutul și atrag spectatorul mai mult pe site.
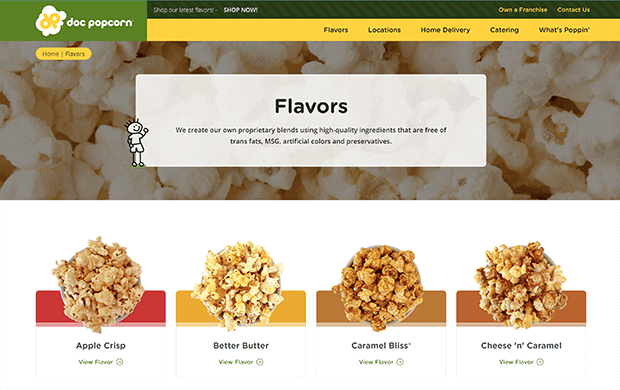
17. Doc Popcorn

În timp ce site-ul web al lui Doc Popcorn trebuie să deservească o mare varietate de utilizatori, de la consumatori individuali la francizați, ei construiesc căi clare pentru fiecare utilizator de-a lungul site-ului. Meniul de navigare este sortat după caz de utilizare, fie că este vorba de locații de vânzare cu amănuntul, livrare la domiciliu sau catering. Pagina categoriei Arome ghidează utilizatorii către informațiile de care au nevoie în continuare cu un CTA pentru livrare la domiciliu. Fiecare pagină individuală de arome are link-uri în partea de jos către alte arome populare. Toate acestea țin utilizatorii la fața locului mai mult timp, ceea ce crește șansele ca ei să-și retragă cardul de credit și să plaseze o comandă.
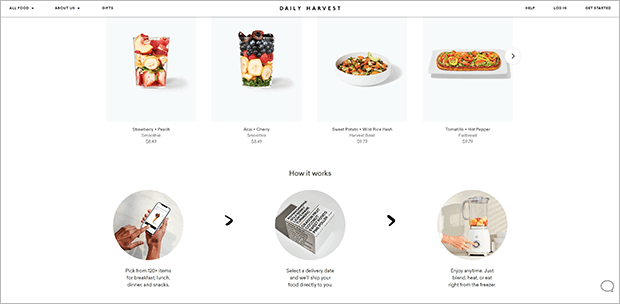
18. Recolta zilnică

Startup-ul pentru alimente sănătoase Daily Harvest folosește un fundal alb simplu și un font negru pentru a lăsa fructele și legumele colorate din produsele lor să iasă cel mai bine în evidență. GIF-urile simple și fotografiile de stil de viață demonstrează cât de ușor este să plasezi o comandă.
Următorii pași: Creați-vă propriul design perfect pentru site-ul de comerț electronic
Sperăm că această listă v-a oferit ceva inspirație pentru propriul site de comerț electronic. Dacă sunteți gata să vă îmbunătățiți designul site-ului de comerț electronic, consultați aceste resurse:
- Cele mai bune pluginuri de comerț electronic WordPress
- Cei mai buni creatori de site-uri de comerț electronic
- Completați lista de verificare pentru lansarea comerțului electronic
Dacă doriți să începeți cu dovada socială pe site-ul dvs. de comerț electronic, încercați astăzi TrustPulse fără riscuri!
