Cum să editați și să personalizați pagina dvs. de plată WooCommerce
Publicat: 2023-10-05Pagina de plată WooCommerce implicită este simplificată pentru magazinul și publicul mediu. Cu toate acestea, există șanse mari ca magazinul dvs. să fie altceva decât mediu, iar publicul dvs. are nevoi și preferințe unice care provoacă un flux de plată de bază.
Dacă sună ca magazinul dvs., probabil că doriți să personalizați pagina WooCommerce Checkout implicită pentru a o face mai ușor de utilizat pentru clienții dvs. specifici și pentru a-i încuraja să finalizeze achizițiile.
Din fericire, există multe modalități de a edita pagina WooCommerce Checkout. Puteți utiliza extensii sau blocuri WooCommerce sau puteți edita pagina manual folosind cod. Prin optimizarea acestei pagini, puteți crea o experiență de plată mai simplă.
Înainte de a face modificări, totuși, asigurați-vă că aveți un plugin de backup WordPress instalat și activ, astfel încât să vă puteți restaura rapid site-ul în cazul în care ceva nu merge bine sau pur și simplu doriți să vă anulați munca.
În această postare, vom arunca o privire mai atentă la motivul pentru care ați putea dori să editați pagina Checkout în WooCommerce. Apoi, vă vom ghida prin trei metode simple.
De ce să construiți o pagină personalizată de WooCommerce Checkout?
Anul trecut, aproape jumătate dintre consumatorii din SUA și-au abandonat achizițiile online în timpul plății. Unele dintre motivele pentru aceasta includ o procedură de plată lungă sau complicată, iar clientul nu poate calcula în avans costul total al comenzii.
Prin urmare, este important să eliminați toate barierele la casă și să asigurați un proces ușor. O modalitate prin care puteți face acest lucru este prin simplificarea fluxului de plată, astfel încât cumpărătorii să își poată finaliza comenzile mult mai repede.
În plus, personalizarea paginii WooCommerce Checkout poate fi folosită ca strategie de marketing. De exemplu, puteți aduna detalii de la clienții dvs., astfel încât să vă puteți îmbunătăți produsele.
Alternativ, puteți să vindeți în plus și să vindeți încrucișat articole pentru a crește dimensiunea medie a comenzii. Puteți sugera produse similare sau puteți oferi suplimente, cum ar fi asigurare și ambalaj cadou.
Un alt motiv pentru a crea o pagină personalizată de plată WooCommerce este să vă asigurați că se potrivește cu restul site-ului dvs. Puteți aplica culori și fonturi personalizate sau puteți încărca sigla. Acest lucru vă poate ajuta să vă consolidați brandingul și să oferiți o experiență de plată memorabilă.
Cum să editați câmpurile de plată WooCommerce
O modalitate eficientă de a vă personaliza pagina Checkout este să editați câmpurile de finalizare a plății WooCommerce. În acest fel, puteți oferi un proces simplificat pentru cumpărători, făcându-le mai ușor să finalizeze o comandă.
În mod implicit, WooCommerce oferă un set de câmpuri utile pentru pagina dvs. de plată. Acestea includ Prenume, Nume, Adresă de e-mail, Telefon, Numele companiei, Oraș/Oraș și multe altele.
Dacă vindeți în principal persoanelor fizice, este puțin probabil să aveți nevoie de câmpul Nume companie . Între timp, dacă oferiți clienților cadouri sau reduceri de ziua lor de naștere, este logic să adăugați un câmp Data nașterii .
Există și alte modalități de a personaliza câmpurile WooCommerce. Puteți aplica culori noi, puteți ajusta dimensiunea câmpurilor sau puteți modifica textul substituentului.
De asemenea, este o idee bună să eliminați câmpurile inutile și să configurați câmpurile obligatorii care trebuie completate înainte ca clientul să poată continua comanda. Puteți face un pas mai departe și permiteți clienților să verifice o preferință de livrare, să solicite o anumită dată de livrare sau să stabilească o metodă de contact preferată.
Extensii pentru editarea câmpurilor dvs. de plată WooCommerce
Cea mai simplă modalitate de a vă edita câmpurile de plată WooCommerce este să utilizați o extensie. Din fericire, există multe instrumente din care să alegeți.
Checkout Field Editor este o extensie premium WooCommerce care vă permite să vă optimizați pagina de finalizare a comenzii adăugând, eliminând sau editând câmpuri.

Deși nu puteți elimina câmpurile de bază, le puteți muta. Acest lucru vă oferă un control mai mare asupra fluxului procesului de plată.
Dacă conduceți un magazin mare, este posibil să aveți nevoie de un instrument mai sofisticat, cum ar fi suplimentele WooCommerce Checkout.

Cu acest instrument, puteți introduce suplimente gratuite (și plătite) în etapa de finalizare a achiziției. De exemplu, dacă vindeți produse personalizate sau cadouri, puteți permite clienților să adauge un mesaj la comandă.
De asemenea, vă permite să oferiți servicii de ambalare a cadourilor și asigurare. Puteți chiar să oferiți clienților opțiunea de a lăsa un bacșiș.
Pluginul vă oferă flexibilitate deplină asupra câmpurilor dvs. WooCommerce. Puteți crea suplimente condiționate, puteți adăuga costuri fixe sau bazate pe procente și puteți actualiza dinamic totalurile comenzilor. În plus, instrumentul acceptă abonamente WooCommerce și comenzi de reînnoire.
Cum să vă personalizați pagina WooCommerce Checkout
Acum că știți puțin mai multe despre câmpurile de finalizare a plății WooCommerce, să aruncăm o privire la trei moduri de a vă personaliza pagina de achiziție.
1. Utilizați blocurile WooCommerce Cart și Checkout
Prima modalitate de a vă personaliza pagina WooCommerce Checkout este să utilizați extensia Woo Cart și Checkout Blocks. Acest instrument este complet gratuit.
Găsiți pagina WooCommerce Blocks și faceți clic pe Descărcare gratuită .

Veți fi apoi ghidat prin procesul de finalizare a comenzii (deși nu veți fi de așteptat să plătiți nimic).
Există diferite moduri de a vă personaliza experiența de plată cu aceste blocuri. Puteți configura suplimente pentru produse, puteți accepta mai multe metode de plată, puteți oferi opțiuni de plată expres și multe altele.
Rețineți că blocurile Cart și Checkout sunt disponibile numai pe site-urile cu WordPress 6.9 sau o versiune ulterioară. În plus, va trebui să înlocuiți codurile scurte existente pe paginile dvs. Coș și Cumpărare.
Mai întâi, navigați la Pagini din tabloul de bord și deschideți pagina Checkout . Aici, puteți șterge codul scurt de plată [woocommerce_checkout].
![Ștergeți codul scurt de finalizare a achiziției [woocommerce_checkout] din editorul de pagini.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
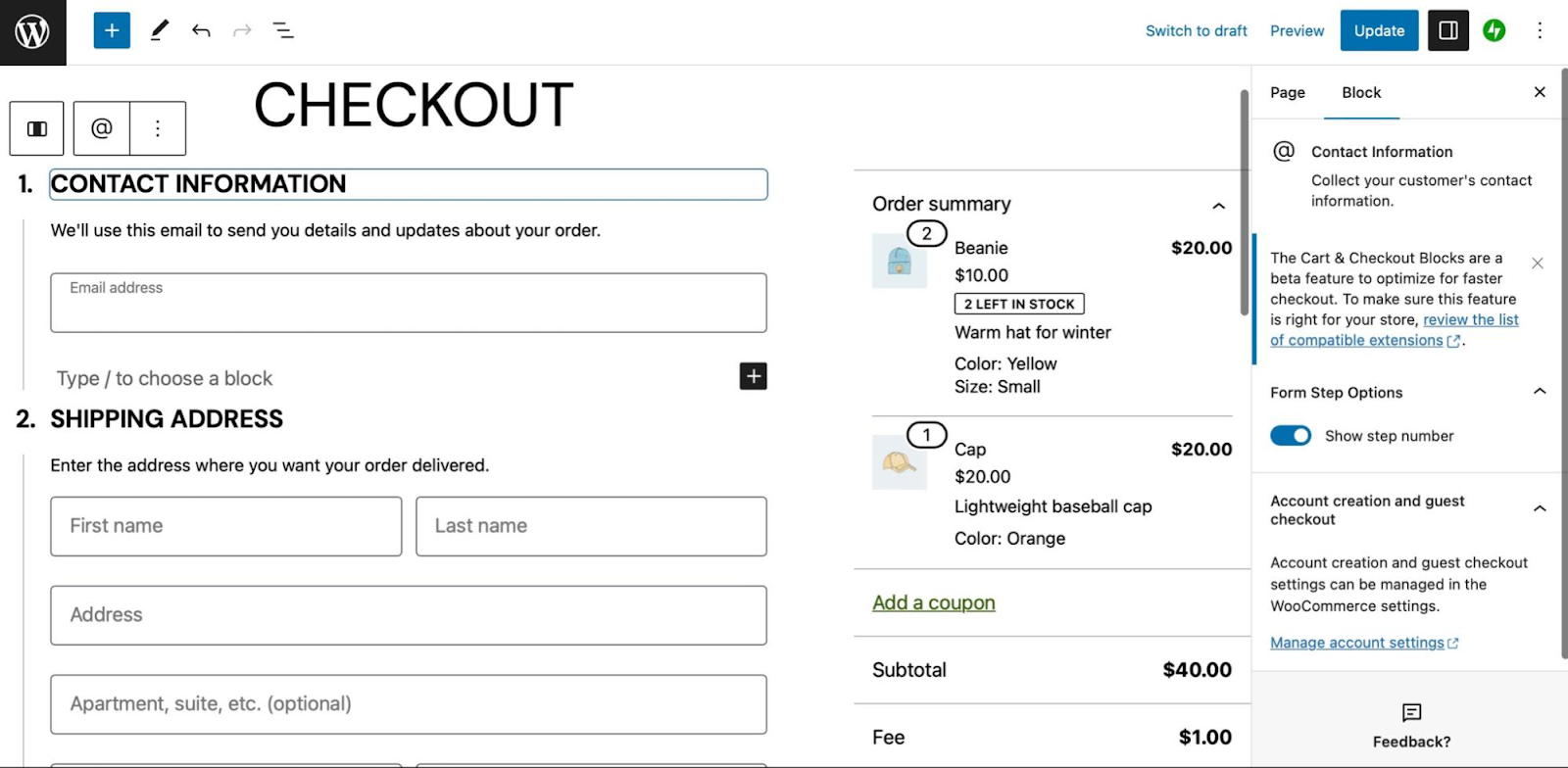
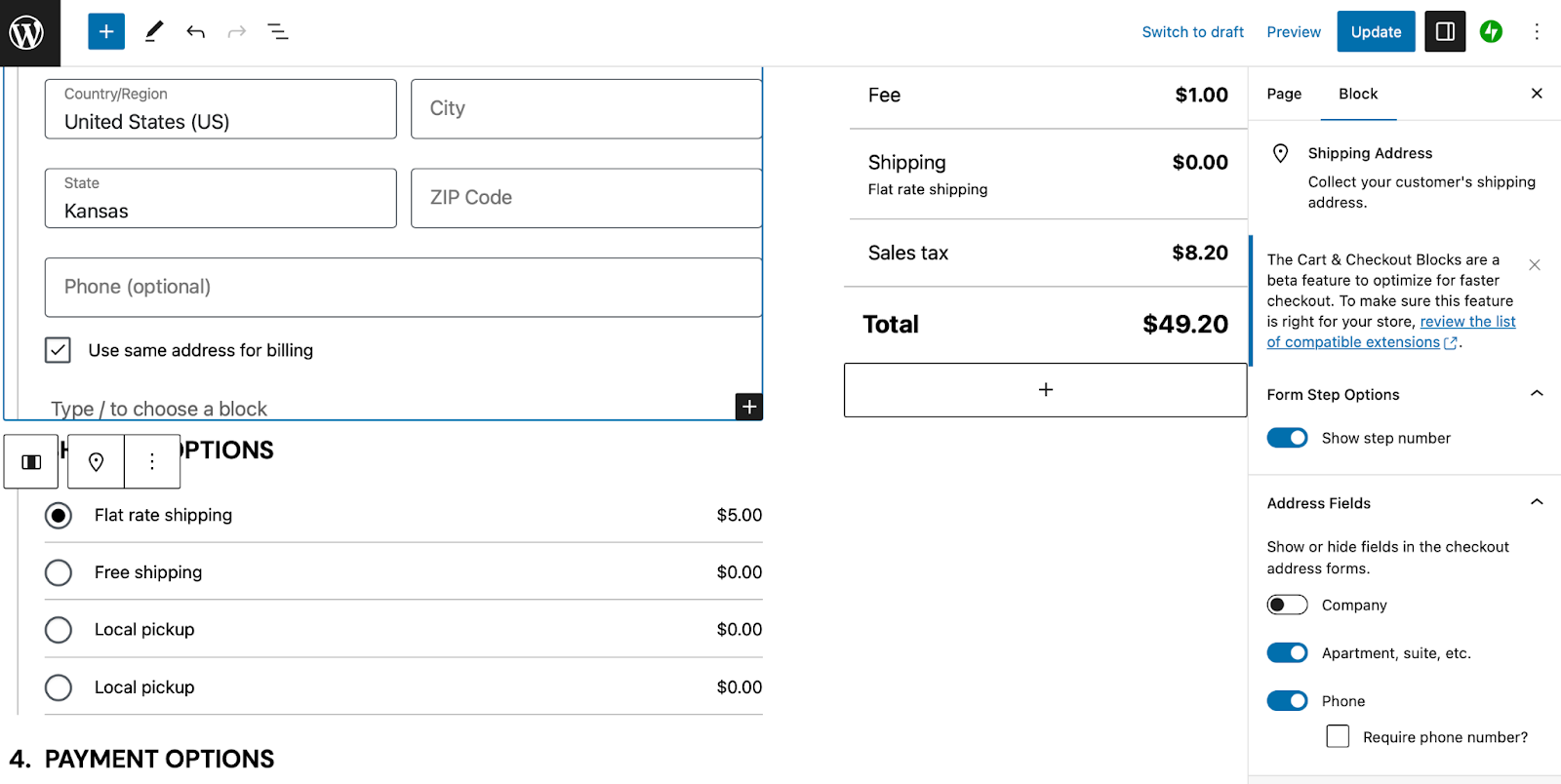
Apoi, căutați Blocul de plată și adăugați-l pe pagina dvs. Acum, ar trebui să vedeți o previzualizare a coșului dvs. bazat pe blocuri, pe care o puteți personaliza folosind setările din bara laterală.

Acum sunteți gata să vă personalizați pagina Checkout. Puteți afișa/ascunde numerele pasului de finalizare a comenzii, puteți afișa/ascunde anumite câmpuri și puteți face din câmpul Telefon un câmp obligatoriu folosind setările de blocare.

În plus, puteți configura suplimente plătite, puteți permite cumpărătorilor să aplice cupoane sau note la comenzile lor, să activați mai multe opțiuni de livrare și multe altele.
2. Personalizați-vă pagina Checkout folosind extensiile WooCommerce
În timp ce WooCommerce Blocks oferă o modalitate ușoară de a vă personaliza pagina de plată, puteți începe și cu diferite extensii WooCommerce. Să ne uităm la câteva opțiuni.
Faceți recomandări de produse
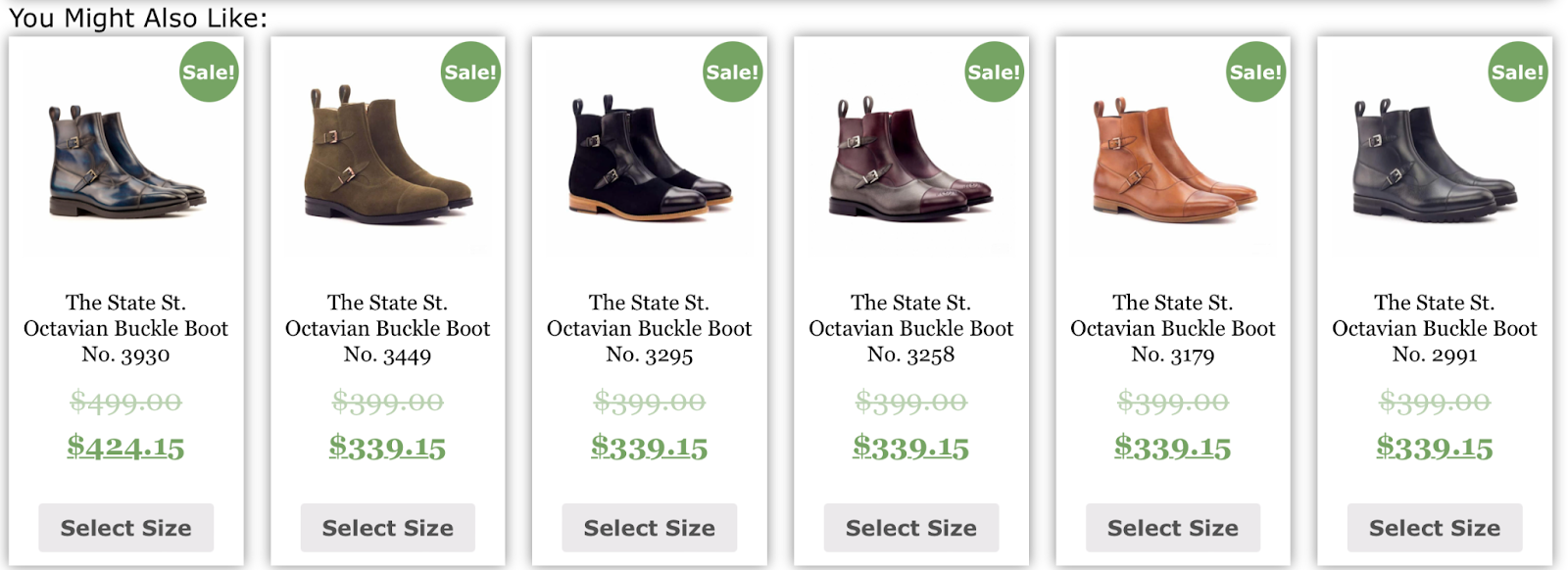
Una dintre cele mai bune modalități de a crește dimensiunea medie a comenzii este să faci recomandări de produse pe pagina de finalizare a comenzii. Din fericire, extensia Recomandări de produse face acest lucru foarte simplu.

Puteți prezenta vânzări încrucișate sub titluri atrăgătoare precum „Cumparate frecvent împreună” sau „S-ar putea să vă placă și”.

Alternativ, puteți vinde produse pentru a crește valoarea comenzii. În plus, puteți prezenta recomandările de produse în întregul magazin, inclusiv paginile individuale ale produselor și pagina de confirmare a comenzii.
Activați mai multe adrese de expediere
O altă modalitate de a vă personaliza pagina WooCommerce Checkout este să activați mai multe adrese de expediere. Uneori, clienții fac comenzi care constau din mai multe produse care trebuie trimise la adrese diferite (cum ar fi adresele de acasă și de la serviciu).
În plus, unor clienți le place să cumpere cadouri și să le trimită direct prietenilor și familiei lor. Fără această opțiune, clienții sunt nevoiți să facă comenzi separate pentru fiecare adresă de expediere, ceea ce poate consuma destul de mult timp.
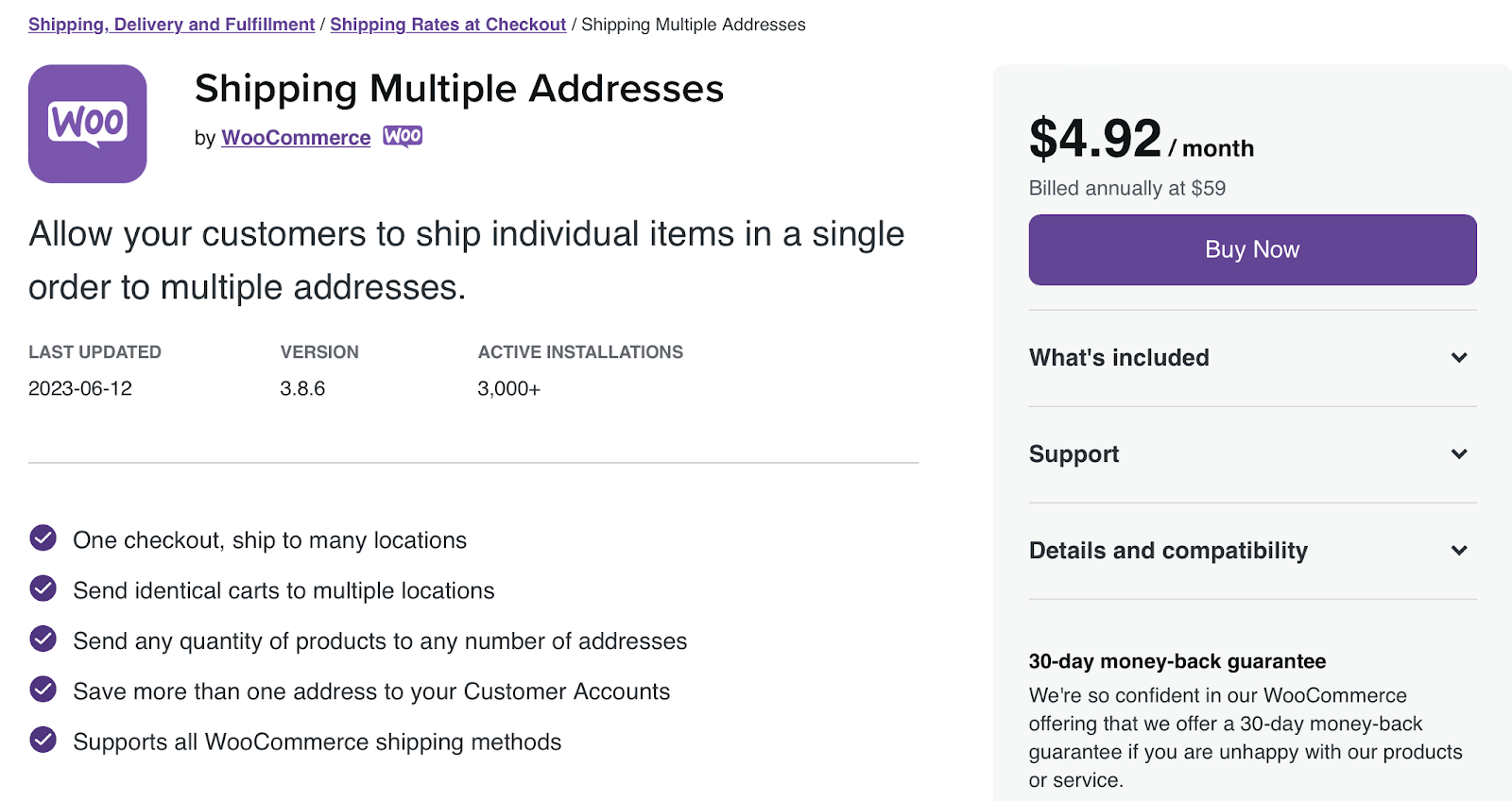
Puteți utiliza extensia de expediere cu mai multe adrese pentru a oferi această funcție.

Clienții pot solicita orice cantitate de produse să fie trimisă la orice număr de adrese. În plus, pot salva toate aceste adrese de expediere în conturile lor.
Odată ce achiziționați această extensie, tot ce trebuie să faceți este să o instalați pe site-ul dvs. WordPress și să activați mai multe metode de expediere.
Lăsați clienții să aleagă o dată de livrare
O modalitate excelentă de a oferi magazinului dvs. un avantaj competitiv este de a permite clienților să aleagă o dată de livrare pentru a-și primi comenzile. Acest lucru vă poate îmbunătăți satisfacția generală a clienților, deoarece arată că sunteți dispus să faceți eforturi suplimentare.
Cu extensia Livrarea comenzilor pentru WooCommerce, puteți limita numărul de comenzi pe zi pentru a vă asigura că puteți procesa toate comenzile în intervalul de timp specificat.

În plus, puteți oferi clienților o listă de opțiuni pentru datele de livrare în funcție de sărbătorile legale, metodele de expediere și alți factori.
Odată ce achiziționați și instalați extensia în WooCommerce, puteți afișa un selector de date de livrare în formularul de finalizare a comenzii. Aici, puteți determina intervale de timp, puteți defini un interval de livrare și puteți percepe costuri suplimentare atunci când clienții aleg o anumită dată/oră.
Oferă suplimente la finalizare
O altă modalitate de a optimiza pagina WooCommerce Checkout este să adăugați opțiuni de vânzare în plus. De exemplu, ați putea oferi asigurare de transport maritim, manipulare urgentă, swag de companie sau ambalare pentru cadouri.
De asemenea, puteți permite clienților să aleagă dintr-o gamă de suplimente plătite la finalizare, cum ar fi mesaje cadou sau chitanțe cadou. WooCommerce Checkout Add-Ons oferă o modalitate ușoară de a face acest lucru.

Cu această extensie, puteți adăuga mai multe tipuri de câmpuri la formularul de finalizare a achiziției, în funcție de tipul dvs. de supliment. Prin urmare, este posibil să includeți câmpuri de text suplimentare, butoane radio, casete de selectare sau încărcări de fișiere.

Puteți configura costuri în sumă fixă sau în procente. Între timp, puteți include suplimente condiționate care se modifică în funcție de factori precum numărul de produse din coș și subtotalul coșului.
Afișați mesaje clienților la finalizarea comenzii
Personalizarea paginii dvs. WooCommerce Checkout poate implica pur și simplu afișarea unui mesaj. Puteți face acest lucru pentru a implica clienții, pentru a promova oferte în magazinul dvs. sau pentru a le direcționa către articole similare.
Puteți utiliza extensia WooCommerce Cart Notices pentru a face acest lucru.

După ce ați achiziționat și instalat extensia, puteți afișa mesaje dinamice la finalizarea comenzii pentru a încuraja clienții să cumpere mai multe produse. De exemplu, este posibil să doriți să prezentați o notificare care spune „Adăugați încă un articol pentru a vă califica pentru livrare gratuită”.
Dacă oferiți transport rapid, puteți motiva clienții să plaseze o comandă afișând un mesaj care spune „Comandă în următoarele zece minute pentru livrare în ziua următoare”.
Oferiți o opțiune de ambalare cadou
Deși mulți dintre clienții tăi fac cumpărături pentru ei înșiși, unii cumpără cadouri pentru cei dragi. Prin urmare, este o idee grozavă să oferi o opțiune de împachetare cadou pe pagina ta WooCommerce Checkout.
Extensia Gift Wrapper pentru WooCommerce vă permite să adăugați această opțiune în magazinul dvs.

În acest fel, vă puteți personaliza pagina Magazin, permițând clienților să adauge ambalaj cadou la articolele individuale. Cumpărătorii pot, de asemenea, să aplice împachetare cadou pentru întreaga lor comandă la finalizarea comenzii. În plus, puteți configura diferite opțiuni de preț pentru acest serviciu.
Acest plugin acceptă atât produse WooCommerce simple, cât și variabile și puteți oferi un număr nelimitat de modele de ambalaje pentru cadou. Cumpărătorii pot chiar adăuga un mesaj personalizat la comenzile lor.
3. Personalizați-vă manual pagina Checkout
De asemenea, puteți modifica manual pagina Checkout. Această opțiune este cea mai bună dacă vă simțiți confortabil să lucrați cu cod.
Dacă editați direct fișierele site-ului, cel mai bine este să creați o temă secundară. În caz contrar, atunci când schimbați teme sau chiar actualizați tema părinte actuală, veți pierde oricare dintre modificările pe care le-ați făcut.
În plus, este o idee bună să faceți o nouă copie de rezervă a magazinului dvs. WooCommerce, deoarece o singură eroare vă poate distruge site-ul. Există multe pluginuri de rezervă de înaltă calitate din care să alegeți, dar Jetpack VaultPress Backup este un instrument puternic și de încredere.

Pluginul funcționează automat, creând copii de rezervă în timp real care sunt stocate în siguranță în Jetpack Cloud. Mai bine, VaultPress Backup este conceput special pentru site-urile WordPress și WooCommerce, ceea ce înseamnă că face copii de rezervă ale fișierelor, bazei de date și datelor clienților.
Editați designul vizual al paginii dvs. WooCommerce Checkout folosind CSS
Pentru a edita manual câmpurile WooCommerce, mai întâi trebuie să utilizați instrumentul de inspecție din browser pentru a identifica zona exactă pe care doriți să o personalizați. Apoi, sunteți gata să aplicați modificările temei dvs.
Iată o listă de etichete principale (inclusiv clase și ID-uri) care vă permit să editați designul paginii dvs. Checkout:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Pentru a vă oferi un exemplu, este posibil să doriți să schimbați culoarea de fundal a unei casete de introducere. În acest caz, puteți utiliza următorul fragment de cod:
.woocommerce-checkout input[type="text"] { background-color: #222; }Alternativ, ați putea dori să eliminați un câmp din pagina dvs. Checkout, cum ar fi câmpul Nume companie din secțiunea Facturare . În acest scenariu, va trebui să adăugați următorul fragment de cod în fișierul functions.php .
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Asigurați-vă că salvați modificările când sunteți gata.
Cum să creați o finalizare WooCommerce de o pagină
Dacă doriți să simplificați experiența de cumpărături, este posibil să doriți să creați o experiență de plată pe o pagină, folosind un plugin precum WooCommerce One-Page Checkout. Cu acest instrument, puteți adăuga câmpuri de plată la oricare dintre paginile dvs. de destinație.

Această extensie oferă trei moduri de a crea o pagină de plată. În primul rând, îl puteți activa în funcție de produs.
Alternativ, puteți configura o finalizare de o pagină cu un shortcode. Tot ce trebuie să faceți este să adăugați următorul cod scurt la orice pagină sau postare de pe site-ul dvs.:
[woocommerce_one_page_checkout]
Cum să creșteți viteza paginii dvs. Checkout
Deși este o idee bună să vă personalizați pagina WooCommerce Checkout, veți dori, de asemenea, să vă asigurați că este optimizată pentru performanță. Ratele de respingere cresc cu o medie de 32% pe măsură ce timpul de încărcare a paginii trece de la una la trei secunde.
Pentru a maximiza conversiile și vânzările, este important să îmbunătățiți viteza site-ului dvs. Există diferite moduri de a vă optimiza pagina WooCommerce Checkout, dar Jetpack Boost oferă o soluție ușoară și convenabilă.

Există o versiune gratuită a pluginului, care este ușor de configurat. Accesați Pluginuri → Adăugați nou și căutați „Jetpack Boost”. Apoi, faceți clic pe Instalare acum → Activare.
Acum, puteți merge la Jetpack → Boost în tabloul de bord.

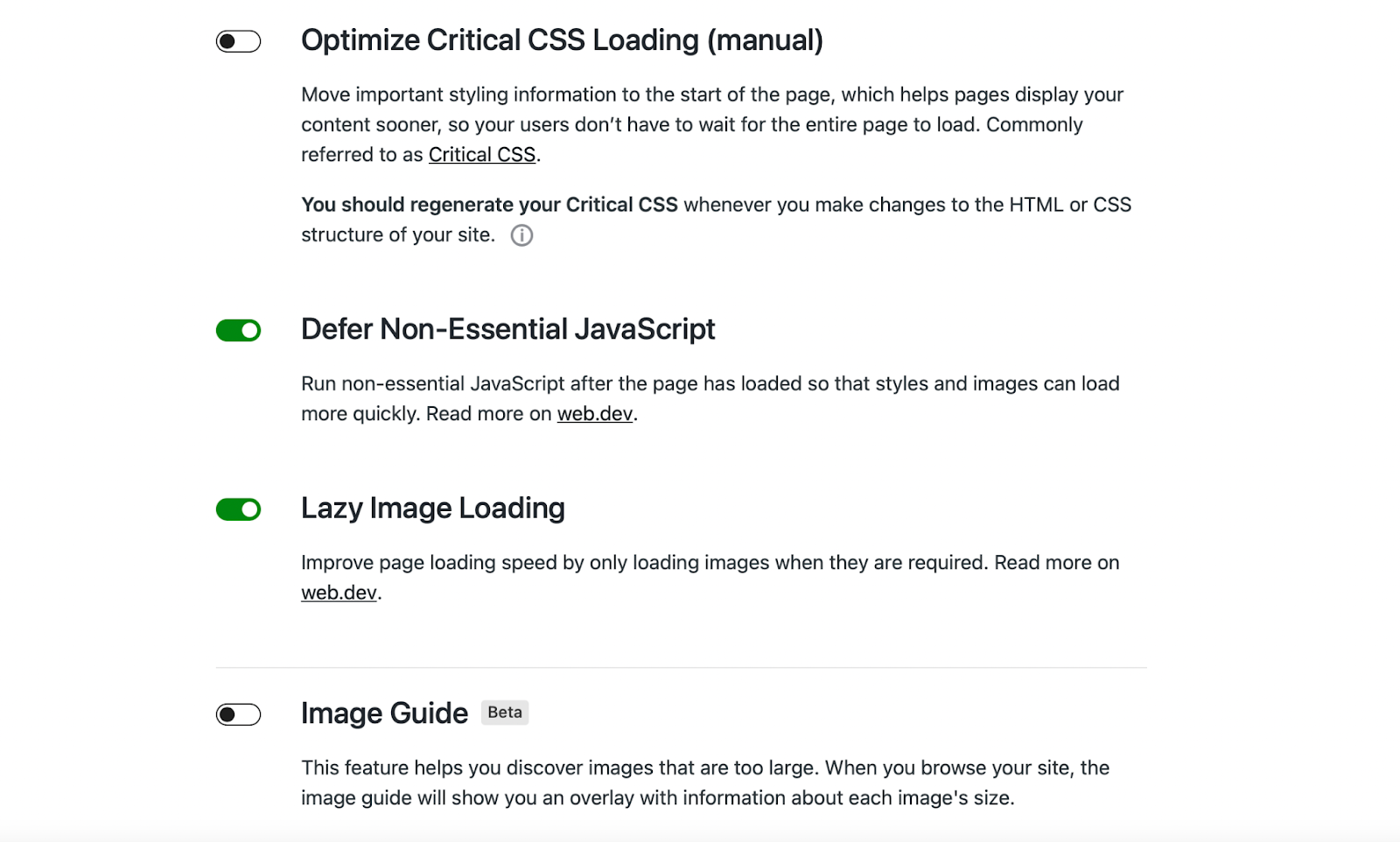
Aici, puteți activa oricare dintre setările de optimizare pe care doriți să le aplicați site-ului dvs. web. De exemplu, ați putea dori să încărcați leneș imaginile pentru a vă îmbunătăți timpul de încărcare.
De asemenea, este o idee bună să optimizați încărcarea CSS critică. Această funcție vă mută informațiile de stil la începutul paginii, astfel încât conținutul dvs. să se încarce mult mai repede. Ca atare, este o modalitate excelentă de a vă îmbunătăți experiența generală de utilizator.
De asemenea, puteți face upgrade la un plan Jetpack premium pentru a accesa funcții suplimentare. De exemplu, pluginul va regenera automat CSS-ul critic (și scorurile de performanță) ale site-ului dvs. de fiecare dată când faceți o schimbare pe site.
Întrebări frecvente despre personalizarea paginii Checkout
Această postare a acoperit elementele de bază ale personalizării paginii WooCommerce Checkout, dar este posibil să aveți în continuare câteva întrebări. Să răspundem la unele dintre ele.
Ce este pagina WooCommerce Checkout?
Când instalați WooCommerce în WordPress, veți primi o pagină de Checkout implicită. Acesta conține câmpuri pentru ca clienții să își introducă numele, adresa, adresa de e-mail, informațiile de plată și multe altele. Odată ce au introdus aceste detalii, își pot finaliza comanda.
Care este cel mai bun mod de a personaliza o pagină WooCommerce Checkout?
Nu există cel mai bun mod de a personaliza pagina WooCommerce Checkout, deoarece aceasta depinde de preferințele, nivelul de calificare și experiența dvs. Pentru începători, poate fi cel mai ușor să folosești WooCommerce Blocks sau o extensie WooCommerce, deoarece nu va trebui să folosești cod.
Utilizatorii mai experimentați ar putea dori să editeze câmpurile WooCommerce Checkout folosind fragmente de cod. Aceasta implică adăugarea de fragmente CSS în Personalizatorul WordPress sau în tema copilului.
Ar trebui să fac o copie de rezervă a site-ului meu înainte de a edita șablonul pentru pagina de finalizare a achiziției?
Pagina de plată WooCommerce este una dintre cele mai importante pagini de pe site-ul dvs. Prin urmare, este important să faceți o copie de rezervă a site-ului dvs. WordPress înainte de a face orice modificări.
În acest fel, dacă faceți o greșeală sau o schimbare care nu vă place, este ușor să vă restaurați site-ul la o versiune anterioară. Nu va trebui să depanați site-ul dvs. pentru erori sau să treceți prin necazul de a anula modificarea.
Cea mai ușoară modalitate de a face backup pentru site-ul dvs. este să utilizați un plugin precum Jetpack VaultPress Backup. Odată instalat, acest instrument la îndemână realizează copii de rezervă în timp real care sunt stocate în siguranță în Jetpack Cloud.
În plus, veți avea acces la un jurnal de activitate pentru a întări securitatea site-ului dvs. Între timp, procesul de restaurare este foarte simplu, permițându-vă să vă puneți site-ul în funcțiune din nou în doar câteva clicuri.
Ce altceva pot face pentru a-mi îmbunătăți pagina WooCommerce Checkout?
Este o idee grozavă să vă personalizați pagina WooCommerce Checkout pentru a crește vânzările și a îmbunătăți experiența clienților, dar există și alte moduri prin care vă puteți îmbunătăți pagina Checkout.
Este important să acordați prioritate vitezei site-ului dvs., deoarece aceasta poate reduce rata de respingere și poate îmbunătăți experiența de cumpărături. Puteți instala un plugin precum Jetpack Boost pentru a vă accelera timpul de încărcare.
Odată activat, Jetpack Boost vă oferă acces la o interfață curată, unde puteți urmări scorul de performanță. În plus, instrumentul facilitează activarea funcțiilor de optimizare, cum ar fi încărcarea leneșă, CSS critic și amânarea JavaScript neesențială.
Optimizați-vă experiența de plată WooCommerce
În timp ce WooCommerce oferă o pagină de plată încorporată, există o mulțime de moduri de a îmbunătăți pagina pentru a crește vânzările și a configura opțiuni utile de plată. De exemplu, puteți activa mai multe adrese de expediere, puteți face anumite câmpuri obligatorii sau puteți oferi ambalaj cadou.
Pentru a recapitula, iată trei moduri de a edita și personaliza pagina dvs. WooCommerce Checkout:
- Utilizați blocurile WooCommerce Cart și Checkout.
- Utilizați extensii WooCommerce, cum ar fi Notări despre coș și Recomandări de produse.
- Utilizați codul pentru a personaliza manual pagina Checkout.
De asemenea, veți dori să vă optimizați pagina Checkout pentru performanță, folosind un instrument prietenos pentru începători, cum ar fi Jetpack Boost. În acest fel, vă puteți accelera site-ul și îmbunătăți experiența utilizatorului, ceea ce poate duce la mai multe conversii.
