Cum să editați și să personalizați pagina dvs. de magazin WooCommerce
Publicat: 2023-03-16WooCommerce este un plugin care adaugă un magazin site-ului tău WordPress. Deținut de Automattic, oamenii din spatele WordPress.com, și susținut de peste 300 de angajați, este considerată opțiunea de top pentru proprietarii de magazine de comerț electronic aspiranți și operațiunile de comerț electronic existente la nivel de întreprindere deopotrivă.
Construirea site-ului dvs. cu WordPress și WooCommerce vă oferă proprietatea completă asupra magazinului dvs., cu un cadru flexibil pentru construirea unui sistem și design la fel de unic precum visul dvs.
Astăzi vom vorbi despre pagina WooCommerce Shop, de ce ați dori să construiți una și despre cum să o personalizați.
Nou în comerțul electronic? Aflați mai multe despre WooCommerce.
Ce este o pagină WooCommerce Shop?
Pagina WooCommerce Shop este inclusă în mod implicit și este pagina de arhivă pentru tipul de postare a produsului. Acest lucru înseamnă pur și simplu că va afișa toate produsele dvs. publicate pentru ca vizitatorii să le deruleze. Este în esență showroom-ul dvs. online, unde vizitatorii vă văd catalogul. Puteți afișa articole individual, după categorie sau ambele, cu categorii și produse pe o singură pagină.
De ce să construiți o pagină personalizată WooCommerce Shop?
Pagina implicită WooCommerce Shop este o opțiune bună pentru multe magazine și vă ajută să vă porniți rapid. Dar personalizarea acestei pagini oferă cumpărătorilor o experiență organizată, care poate duce la mai multe vânzări pentru dvs. și o călătorie mai simplificată pentru cumpărători.
Deci, să începem cu motivele pentru care ați dori să vă personalizați pagina Magazin.
1. Fă-l rapid și ușor pentru cumpărători
Cu cât vizitatorii dvs. pot găsi mai repede ceea ce caută – și pot obține informațiile de care au nevoie pentru a se simți confortabil să efectueze o achiziție – cu atât mai bine. Un magazin bine organizat îi împiedică pe cumpărători să se simtă copleșiți.
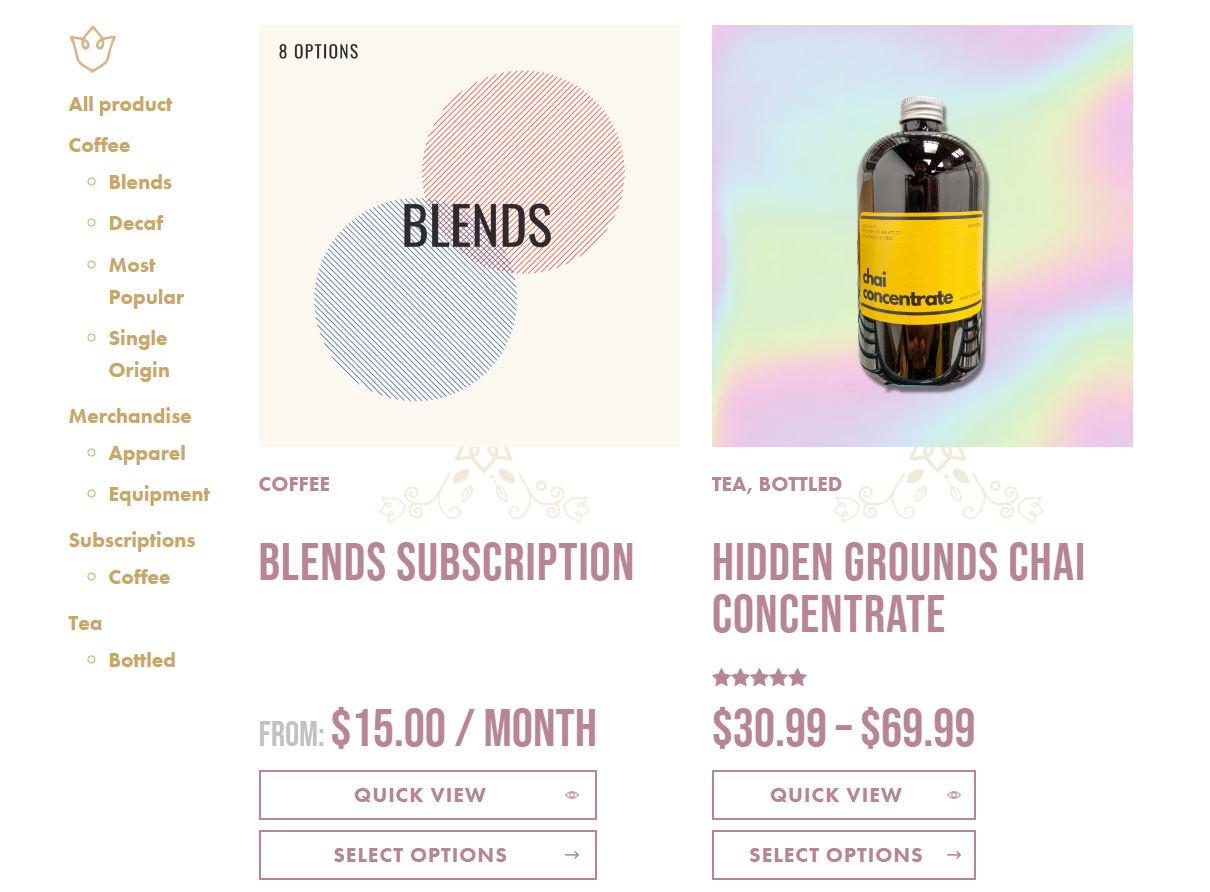
În acest exemplu din The Hidden Grounds, există o listă de filtre de categorii pe bara lor laterală, astfel încât cumpărătorii să poată sări rapid la orice categorie. Butoanele Vizualizare rapidă și Selectare opțiuni facilitează aflarea mai multor, alegerea variantelor și adăugarea în coș fără a părăsi pagina Magazin.

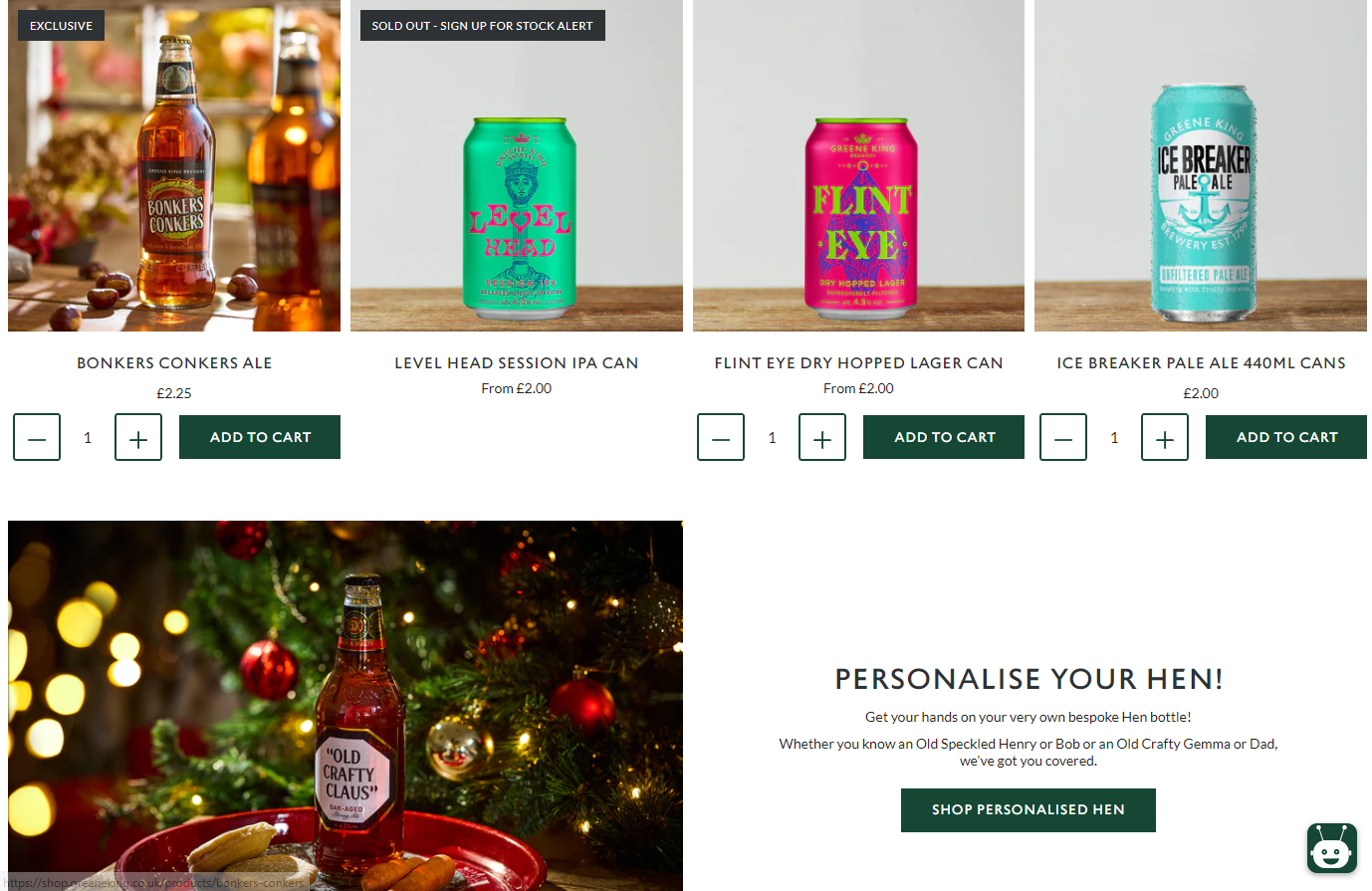
Greene King permite cumpărătorilor să aleagă cantitățile și să adauge articole în coșul lor direct din pagina Magazin. De asemenea, au adăugat secțiuni de conținut la pagina Magazin care își promovează opțiunile de personalizare.

2. Oferiți o experiență adaptată produselor și publicului dvs
Ceea ce vindeți – și cui vindeți – afectează cantitatea și tipul de informații despre produse de care clienții dvs. au nevoie pentru a lua o decizie. Abordările de mai jos vă permit să oferiți o experiență adaptată publicului dvs. și nevoilor acestora.
Pentru mărci și produse cunoscute, cumpărătorii nu trebuie să știe mai mult decât disponibilitatea și prețul articolelor. În acest caz, cu cât cineva poate găsi și adăuga mai repede articole în coșul său, cu atât mai bine. Un client poate dori să adauge mai multe produse în coșul său fără a părăsi pagina Magazin, apoi trece direct la finalizarea comenzii.
Pentru articole noi și necunoscute - sau categorii de produse în care cumpărătorii au nevoie de informații detaliate, cum ar fi ingredientele alimentare sau specificațiile accesoriilor - poate doriți să afișați informații chiar acolo pe pagina Magazin.
Iată câteva exemple despre cum ați putea modifica pagina magazinului în funcție de produsele pe care le vindeți sau de publicul dvs.:
- Adăugați filtre pentru cataloage mari de produse sau articole care devin foarte granulare. Poate vindeți piese de schimb pe care cumpărătorii trebuie să le găsească în funcție de dimensiunea, culoarea, codul lor etc.
- Concentrați-vă pe imagini dacă vindeți articole mai vizuale. Magazinele de îmbrăcăminte, de exemplu, ar putea dori să prezinte fotografii mai mari sau să permită oamenilor să defileze printr-un carusel de imagini direct pe pagina Magazin.
- Prezentați produsele într-un tabel. Dacă vindeți articole care nu se bazează pe elemente vizuale, poate doriți să eliminați complet imaginile din ecuație. În loc de o grilă de produse mai tradițională, utilizați un tabel care prezintă informații cheie. Aceasta este o configurație deosebit de bună pentru companiile bazate pe servicii sau magazinele angro cu clienți care adaugă o mulțime de articole în coșul lor deodată.
- Includeți insigne specifice produselor dvs. De exemplu, dacă vindeți mâncare, este posibil să aveți insigne pentru „vegan” sau „fără nuci”. Acest lucru îi ajută pe cumpărători să vadă imediat ce se potrivește nevoilor lor (și ce nu.)
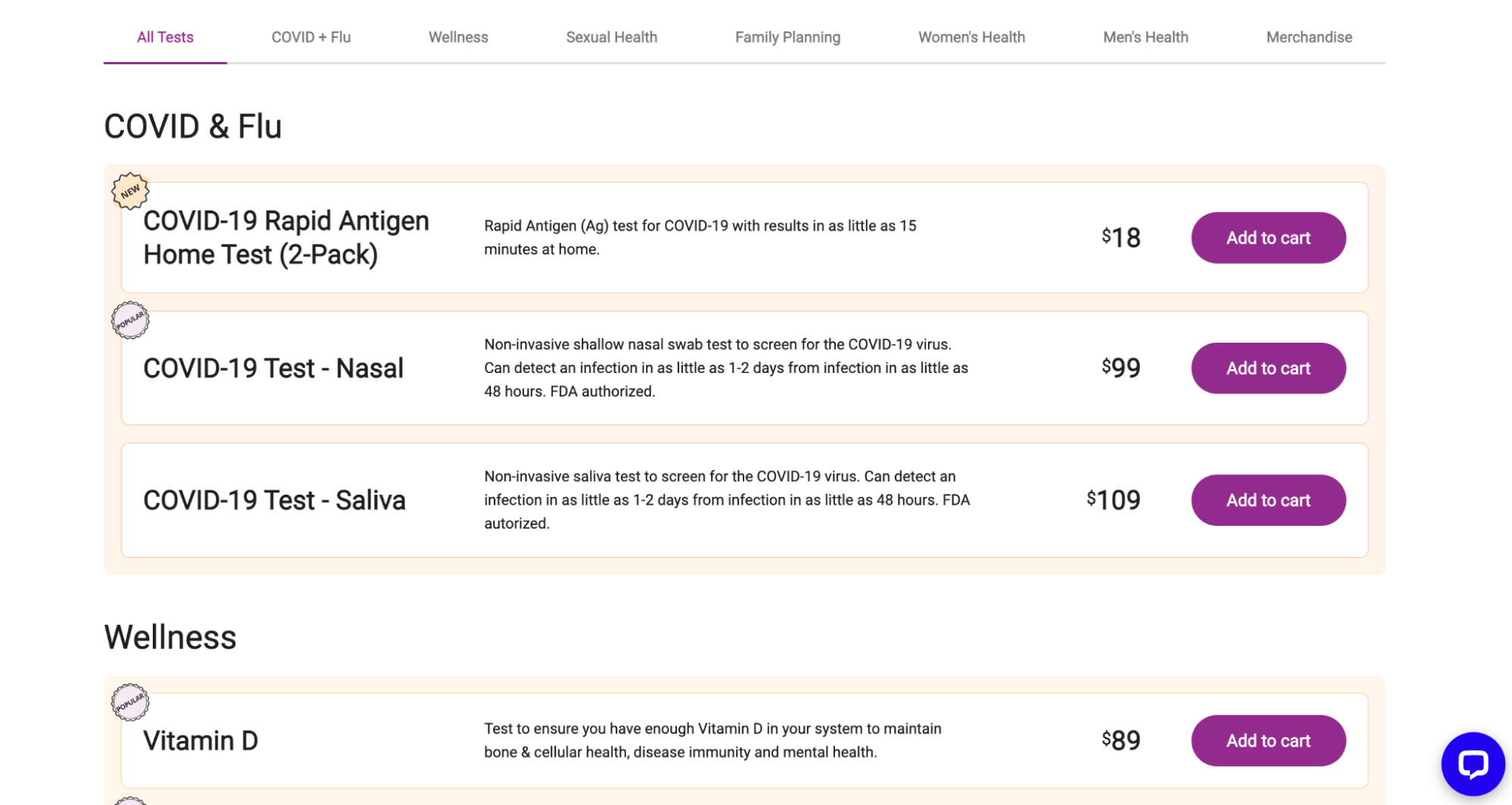
Acest exemplu din My LAB BOX folosește o combinație de tabele clasificate în funcție de tipul de test, astfel încât vizitatorii să poată scana rapid opțiunile și să le adauge în coșul lor. Bonus: folosesc și insigne pentru a evidenția atribute speciale („nou”, „popular”).

3. Evidențiați produsele și promoțiile prezentate
Editarea paginii dvs. WooCommerce Shop vă permite să atrageți atenția clienților și să le îndreptați interesul către produsele și categoriile prezentate, oferte promoționale și lucruri precum transport gratuit sau garanții de satisfacție.
Temele de bloc strălucesc cu adevărat în acest caz. Folosiți blocul Produse cu cele mai bune cote pentru a vă pune cel mai bine, blocul Produse la vânzare pentru a evidenția opțiunile cu reducere sau blocul Produse alese manual pentru a avea o secțiune de articole pe care le puteți schimba rapid în funcție de sezon, evenimente curente sau altele situatie.
4. Reflectați-vă marca și personalitatea
Șablonul implicit pentru pagina de magazin are un aspect curat și profesional, așa că mulți proprietari de site-uri aleg să-l folosească fără nicio personalizare.
Este în regulă, dar personalizarea paginii dvs. Magazin vă poate ajuta să vă evidențiați față de concurenți, să prezentați un aspect unitar pe site-ul dvs. și pe alte profiluri ale companiei și să construiți încredere prin prezentarea de recenzii și alte simboluri de încredere.
Pagina Magazinului Daelmans este o reflectare excelentă a designului mărcii lor. Fiecare detaliu – chiar și bara roșie care apare când cineva trece cu mouse-ul peste un produs – se potrivește perfect stilului întregului site.

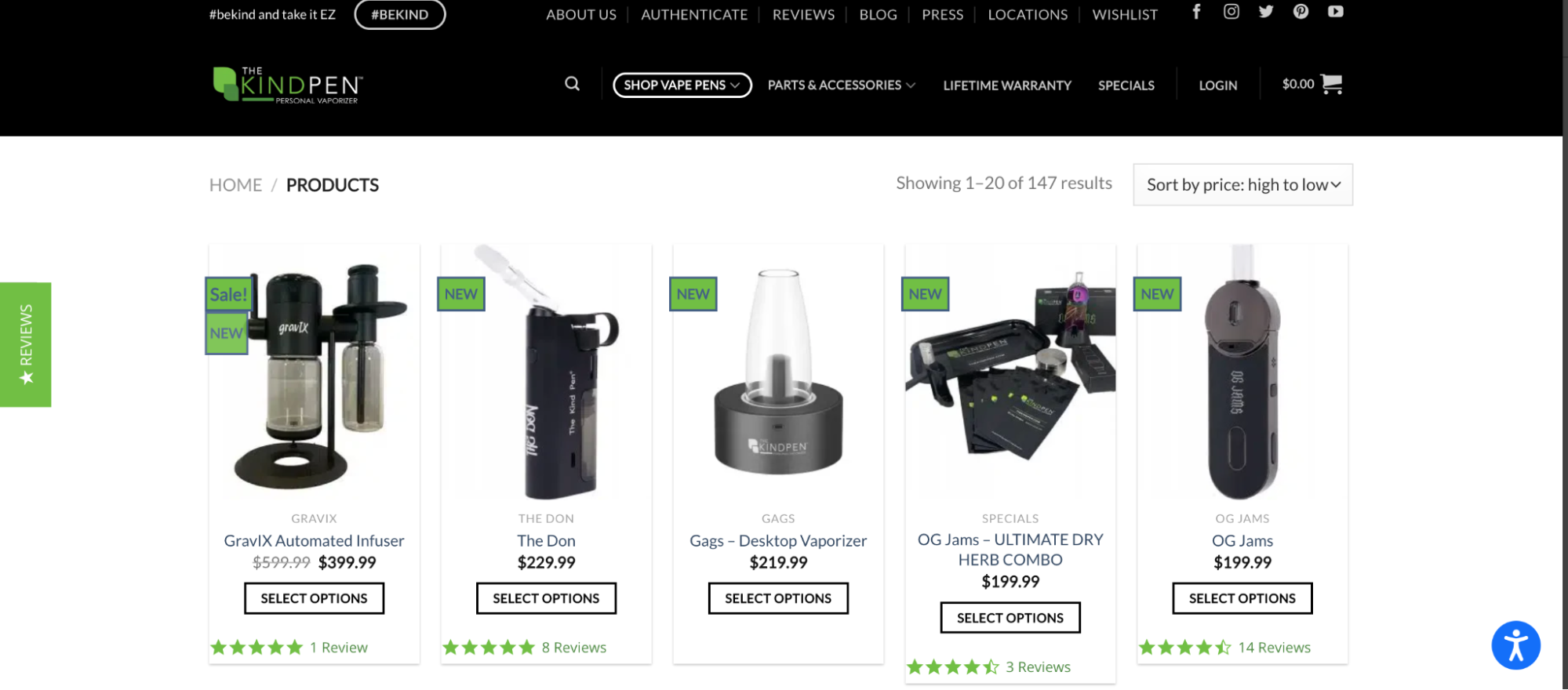
Iar The Kind Pen a adăugat stele sub fiecare produs pentru a arăta cât de bine au fost evaluați. În plus, în partea stângă există o scurtă mențiune pe care cumpărătorii curioși pot face clic pentru a citi și mai multe recenzii pentru a ușura orice ezitare pe care o pot avea.

Vedeți mai multe exemple despre ceea ce proprietarii de magazine WooCommerce au făcut cu paginile lor de magazin în WooCommerce Showcase.
Cum să vă personalizați pagina magazinului WooCommerce
Bine, deci cum faci modificări paginii tale Magazin? Există mai multe opțiuni din care puteți alege, în funcție de modul în care este construit site-ul și de nivelul de experiență.
1. Personalizați-vă pagina Magazin folosind Personalizatorul WooCommerce
Secțiunea WooCommerce a Personalizatorului include file pentru Notificarea magazinului, Catalogul produselor, Imaginile produselor și Finalizarea comenzii. Acesta este cel mai simplu mod de a face modificări de bază în pagina dvs. Magazin.
Pentru a-l găsi, accesați Aspect → Personalizare → WooCommerce.

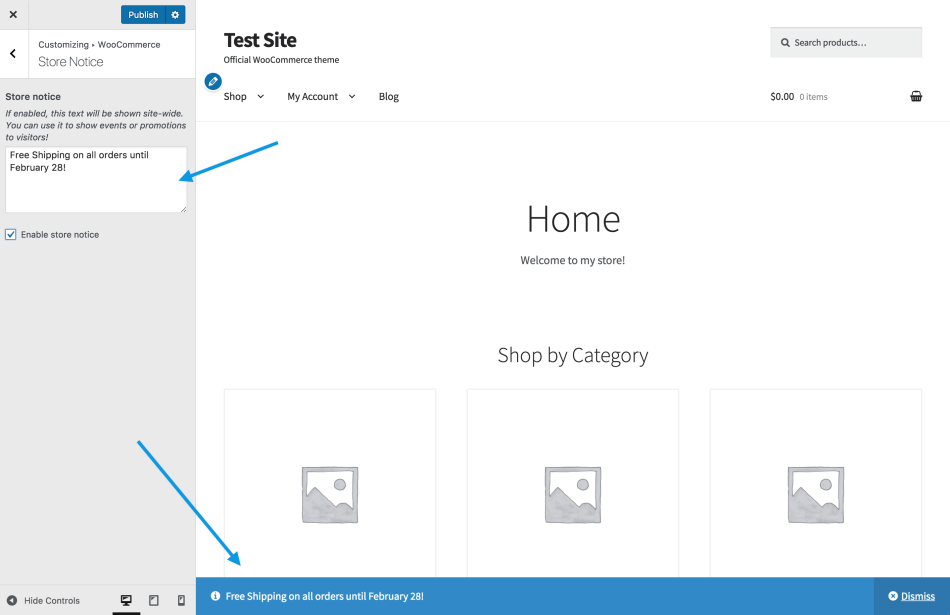
Personalizați notificarea magazinului WooCommerce
Notificarea magazinului apare vizitatorilor site-ului într-o bară de suprapunere în partea de jos a site-ului dvs. (unele teme o pot plasa în partea de sus). Bara apare pe tot site-ul cu o opțiune de a o respinge. Funcția este o modalitate excelentă de a informa vizitatorii despre o promoție curentă, o categorie de produs prezentată, un eveniment viitor sau o politică la nivelul întregului magazin, cum ar fi livrarea gratuită pentru comenzile de peste o anumită sumă.
Fila Notificare magazin are un câmp în care puteți introduce text și etichete HTML pentru formatare și legare. Faceți clic pe caseta de selectare Activează notificarea magazinului pentru a activa funcția.

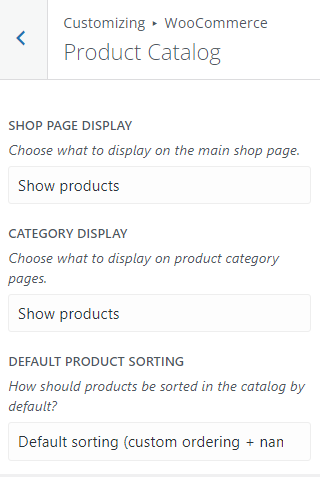
Personalizați catalogul de produse WooCommerce
Fila Catalog de produse are meniuri drop-down pentru gestionarea aspectelor paginilor dvs. de magazin și categorie de produse.

Dacă aveți un număr mare de articole în magazin, o singură pagină de magazin poate fi copleșitoare pentru vizitatori. Utilizați meniul de afișare a paginii de magazin pentru a selecta ceea ce ar trebui să apară pe pagină - categorii, produse sau ambele. Opțiunea Categorie va afișa o grilă de miniaturi reprezentând categoriile disponibile în magazinul dvs.
Utilizați meniul Sortare implicită a produselor pentru a gestiona afișarea articolelor pe pagina Magazin. În mod implicit, este comanda personalizată + nume, dar puteți sorta și după:
- Popularitate (vânzări)
- Rata medie
- Cel mai recent
- Preț (crescător)
- Preț (descrescător)
Pentru a seta o comandă personalizată pentru opțiunea implicită, accesați Produse → Toate produsele . Apoi, faceți clic pe fila Sortare din partea de sus.
Apoi, selectați o categorie, tip de produs, starea stocului sau orice combinație a celor trei. Faceți clic pe Filtru . Acum puteți glisa și plasa produsele așa cum doriți.
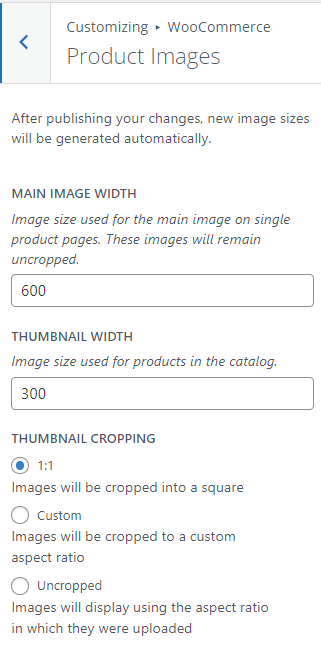
Personalizați imaginile produselor din pagina WooCommerce Shop
Fila Imagini de produs vă permite să personalizați dimensiunea și afișarea imaginilor produselor pe pagina Magazin. Există trei opțiuni:
- 1:1 (decupat la un pătrat)
- Raport de aspect personalizat
- Decupat (afișat folosind raportul de aspect în care au fost încărcate imaginile)
Când publicați modificările, miniaturile în noile dimensiuni ale imaginii sunt generate automat.

2. Personalizați-vă pagina Magazin folosind Editorul de blocuri Gutenberg
Dacă utilizați o temă de blocare, puteți edita și personaliza pagina magazinului WooCommerce cu Editorul de site. Faceți întotdeauna o copie de rezervă a site-ului dvs. WordPress înainte de a modifica șablonul paginii dvs. de magazin.
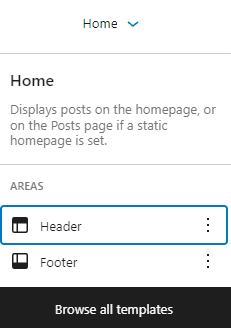
Pentru a vă personaliza pagina, accesați Aspect → Editor și alegeți Răsfoiți toate șabloanele din meniul drop-down din centrul de sus al paginii.

Faceți clic pentru a edita șablonul Catalog de produse .

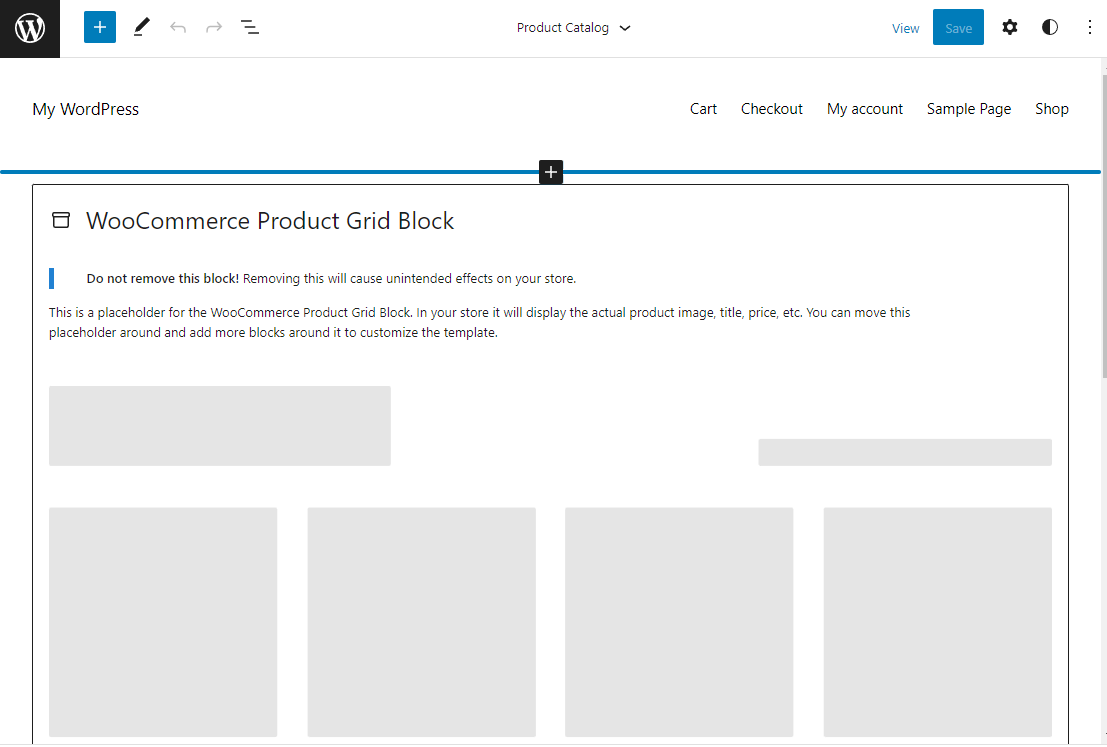
Șablonul Catalog de produse este format din antet, subsol și zona corpului. Faceți clic în zonele de antet sau subsol pentru a le edita conținutul și pentru a adăuga blocuri noi după cum doriți, cum ar fi o imagine sau un bloc de paragraf.
În mod implicit, corpul paginii are pur și simplu blocul Product Grid, care va afișa imaginea produsului, titlul, prețul etc.

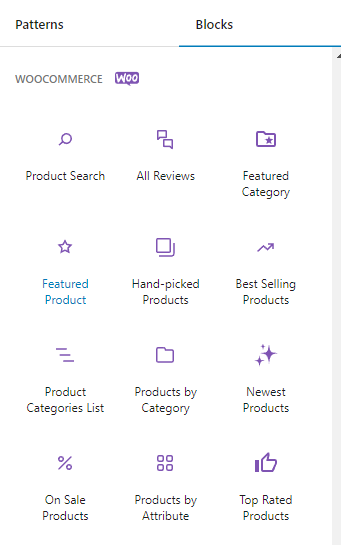
Adăugați blocuri deasupra și dedesubtul blocului Product Grid pentru a personaliza șablonul de pagină de magazin. Puteți utiliza orice tip de bloc, inclusiv peste 20 de blocuri WooCommerce, situate într-o secțiune dedicată a blocului de inserare pentru o navigare mai ușoară.
Utilizați blocurile Produse cele mai bine vândute și Produse de top pentru a vă promova cele mai populare articole. Utilizați blocul Toate recenziile pentru a include mărturiile clienților pe pagină.

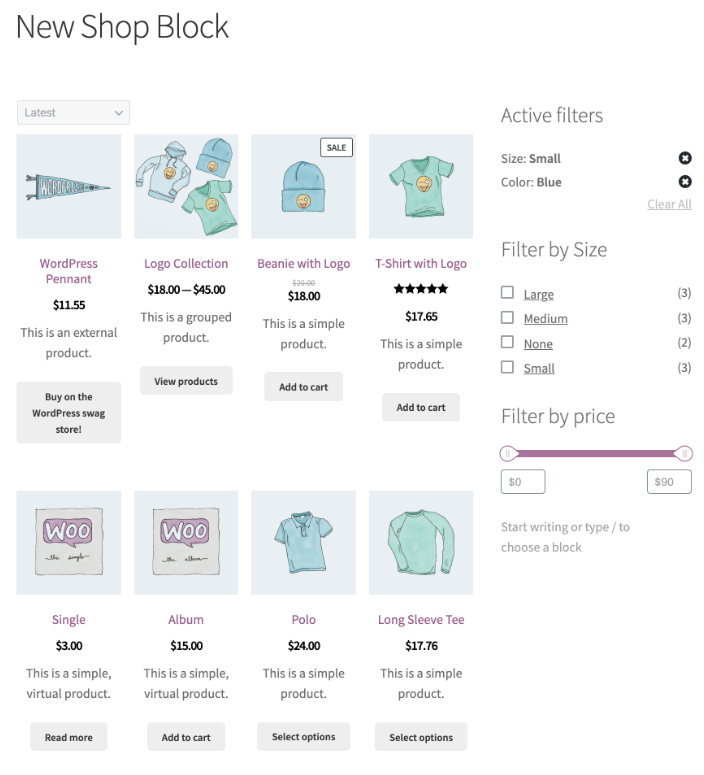
Pagina de magazin personalizată de mai jos folosește un bloc Coloane pentru a crea zona de conținut și aspectul barei laterale. Un bloc Toate produsele încarcă catalogul în zona principală, în timp ce blocurile de filtrare din bara laterală permit clientului să găsească rapid ceea ce caută.

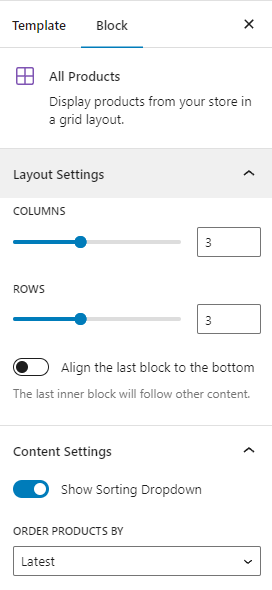
Setările blocului Toate produsele - accesate prin pictograma roată din dreapta sus - includ instrumente pentru ajustarea aspectului grilei, ascunderea meniului derulant de sortare și setarea comenzii implicite a produselor.

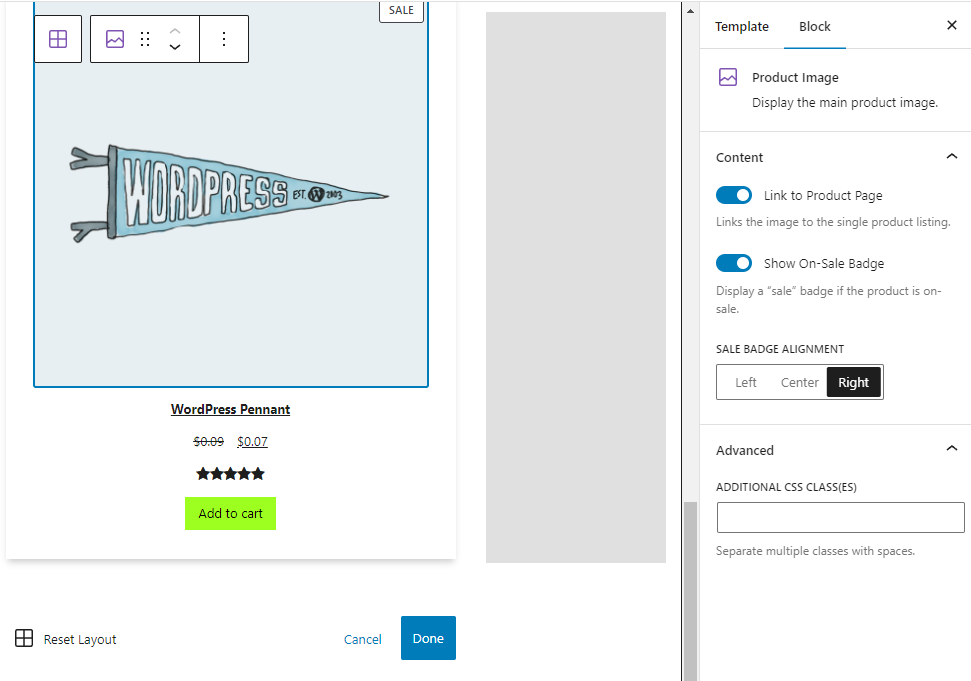
Puteți edita blocul Toate produsele pentru a vă personaliza în continuare pagina Shop WooCommerce. Faceți clic pe bloc, apoi pe pictograma Editați .
Pentru a gestiona setările acestora, puteți apoi să faceți clic pe elementele din exemplul de produs, cum ar fi Imaginea produsului și Titlul produsului.

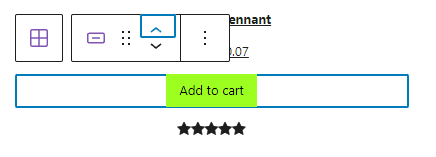
Puteți rearanja conținutul afișat pentru elementele din grilă. De exemplu, puteți muta butonul Adaugă în coș deasupra evaluărilor produselor. Faceți clic pentru a selecta un element, apoi utilizați săgețile sus/jos pentru a-i muta plasarea în aspect.

Aflați mai multe despre WooCommerce Blocks.
3. Personalizați-vă pagina magazinului folosind extensiile WooCommerce
Extensiile sunt tipuri de pluginuri create special pentru magazinele WooCommerce. Le puteți folosi pentru a îmbunătăți experiența de cumpărături și pentru a îmbunătăți conținutul și caracteristicile paginii dvs. de magazin.

Vom trece prin câteva exemple. Pentru mai multe extensii, vizitați biblioteca de extensii.
Filtre de produs pentru WooCommerce
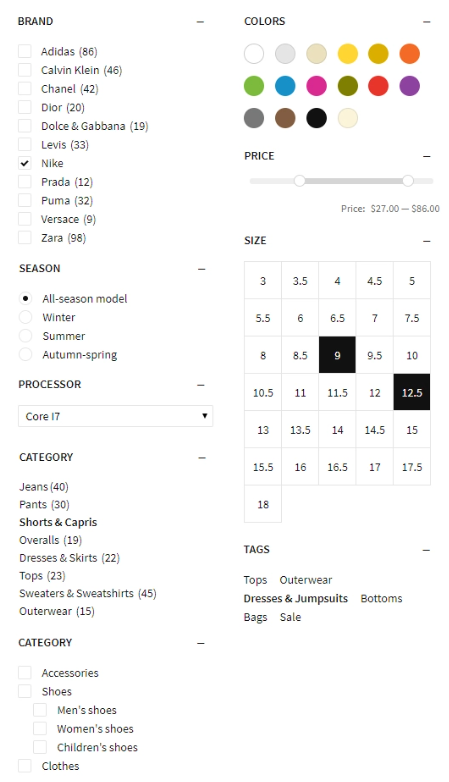
Cu Filtrele de produse pentru WooCommerce, puteți permite clienților să vă filtreze produsele pe baza mai multor criterii, inclusiv categorie, preț, evaluare medie și starea stocului.
Filtrele fac accesibil un catalog de mii de articole, deoarece cumpărătorii le pot folosi pentru a obține rezultate relevante rapid și ușor. Extensia folosește AJAX pentru a actualiza rezultatele fără a fi nevoie ca vizitatorii să reîmprospăteze pagina.
Opțiunile de filtrare pot afișa în mai multe moduri - casete de selectare, butoane radio, glisoare de preț, diagrame de dimensiuni și liste de culori. Acestea se pot baza pe etichete, permițându-vă să creați filtre personalizate precum „Preferatele personalului”.

Aflați mai multe despre filtrele de produse pentru WooCommerce.
Vizualizare rapidă WooCommerce
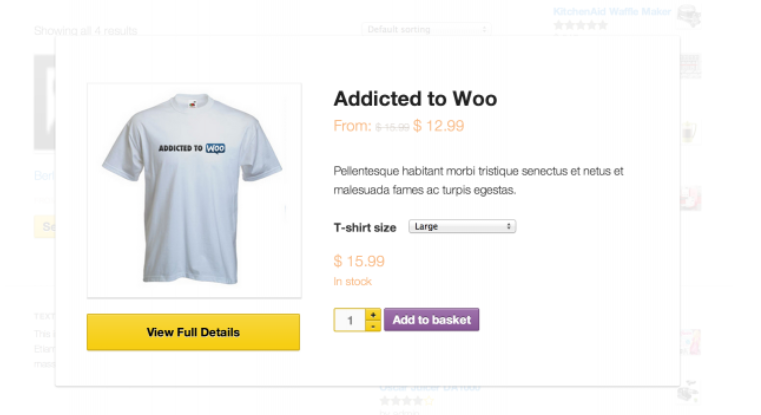
WooCommerce Quick View le permite cumpărătorilor să învețe mai multe despre produse, să aleagă între variante și să adauge articole în coșul lor fără a părăsi pagina principală a Magazinului.
Extensia adaugă butoane Vizualizare rapidă la pagina dvs. de magazin care vor declanșa o fereastră pop-up atunci când se face clic. Fereastra conține informații esențiale despre produs, plus posibilitatea de a alege între variante și de a adăuga articole în coșul lor. Acest lucru accelerează experiența de cumpărături, deoarece vizitatorii pot compara produse și pot face selecții fără a fi nevoiți să încarce mai multe pagini noi.

Aflați mai multe despre WooCommerce Quick View.
Etichete avansate pentru produse WooCommerce
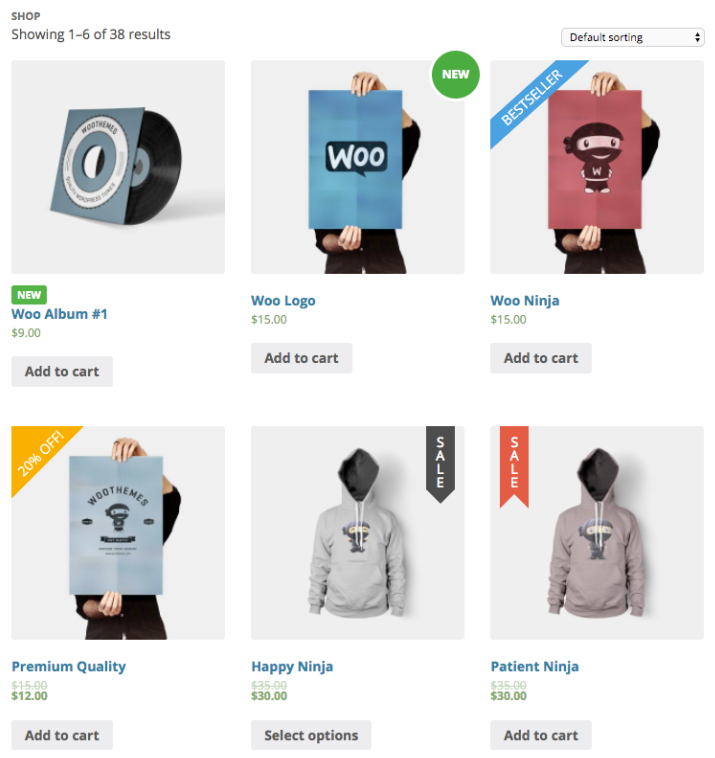
WooCommerce Advanced Product Labels adaugă un fler vizual paginii dvs. de magazin pentru a atrage atenția clienților. Creați etichete personalizate pentru a prezenta produse noi, articole de reducere, bestselleruri și multe altele.

Etichetele pot fi aplicate la nivel global, unui anumit produs sau unui grup de articole în funcție de condiții.
Puteți seta o mare varietate de condiții pentru fiecare etichetă. Adăugați o etichetă „Nou” pentru toate articolele adăugate în ultimele două săptămâni. Afișați o etichetă „Reducere” pentru articolele cu reducere. Sau prezentați articolele pe care cumpărătorii le cumpără cel mai mult cu o etichetă „Bestseller”.
Condițiile includ categoria produsului, tipul, prețul, starea stocului, popularitatea, clasa de livrare, starea prezentată și multe altele. Puteți chiar să creați condiții bazate pe etichete pentru grupuri personalizate flexibile.
Există șase grafice pentru etichete pentru a ajuta cumpărătorii dvs. să răsfoiască vizual sau puteți încărca propriile imagini de etichetă. Selectați dintr-o paletă de culori predefinită sau aplicați culori personalizate pentru a se potrivi cu marca dvs. O opțiune de previzualizare live vă permite să vedeți cum vor arăta etichetele pentru cumpărători.
Aflați mai multe despre WooCommerce Advanced Product Labels.
Tabele cu produse pentru WooCommerce
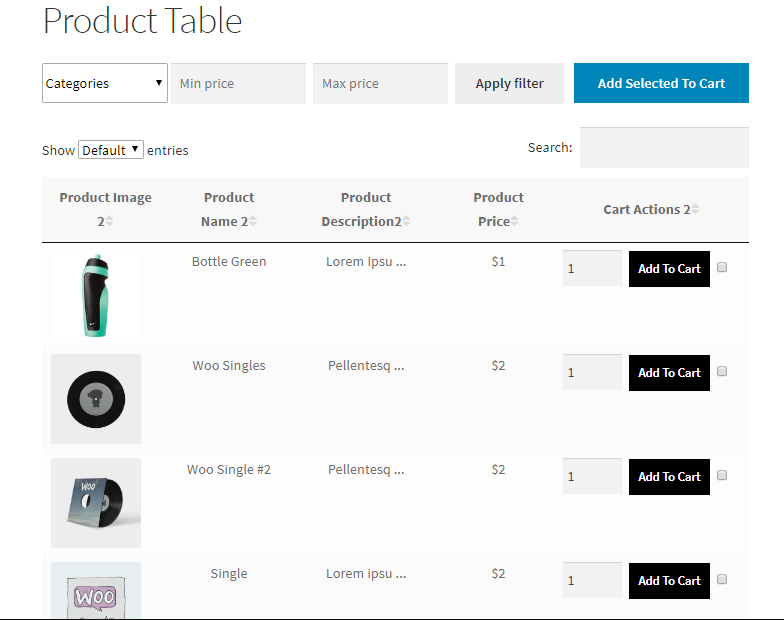
Tabelele de produse pentru WooCommerce vă permit să vă afișați catalogul într-un format de tabel pentru referire și comparare ușoară pe o singură pagină. Titlurile coloanelor sunt personalizabile și puteți selecta o ordine de sortare implicită.
Extensia acceptă produse variabile, cu meniuri drop-down pentru a selecta variante. Fiecare rând are un buton Adaugă în coș și o casetă de selectare pentru adăugarea simultană a mai multor articole în coș.

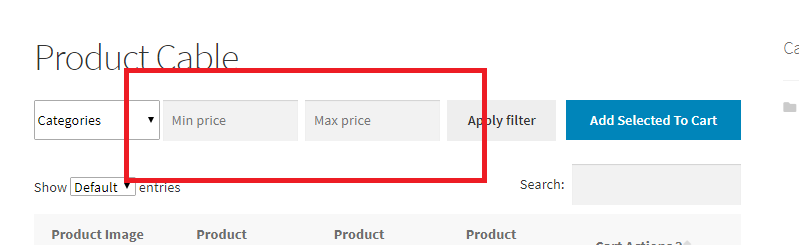
Cumpărătorii pot folosi câmpurile de deasupra tabelului pentru a-și filtra rezultatele în funcție de categorie și interval de preț. De asemenea, pot filtra după atribute variate, cum ar fi dimensiunea sau culoarea. Filtrarea se face prin AJAX, deci este rapidă, fără a fi necesară reîmprospătarea paginii.

Puteți crea oricâte tabele de produse personalizate doriți și puteți utiliza coduri scurte pentru a le adăuga la pagina dvs. de magazin. Alegeți câte date despre produse să afișați și configurați opțiunile până la fiecare tabel individual.
Această extensie este excelentă pentru orice magazin în care clienții aleg mai multe articole dintr-o listă - cum ar fi un angro B2B sau un restaurant care afișează articole din meniu pentru comandă online.
Aflați mai multe despre Tabelele cu produse pentru WooCommerce.
4. Personalizați-vă pagina de magazin manual (folosind cod și cârlige)
Cârligele vă permit să personalizați șabloanele - cum ar fi pagina Magazin - fără niciunul dintre riscurile asociate cu editarea fișierelor de bază. WooCommerce folosește fișierul șablon archive-product.php pentru pagina Magazin. Puteți găsi o listă de cârlige disponibile pe pagina de referință WooCommerce Action and Filter Hook.
Faceți întotdeauna o copie de rezervă a site-ului înainte de a face orice modificare - atunci când modificați codul site-ului, chiar și o singură greșeală poate cauza probleme majore. Jetpack VaultPress Backup este o opțiune excelentă, deoarece vă salvează site-ul de fiecare dată când se face o modificare. Apoi, dacă site-ul dvs. este oprit, puteți restaura rapid și ușor o versiune chiar înainte de a efectua modificările.
De asemenea, nu editați niciodată fișierele plugin direct, deoarece actualizările viitoare vă vor suprascrie munca. În schimb, adăugați codul personalizat în fișierul functions.php al temei copilului sau utilizați un plugin precum Code Snippets.
Iată câteva personalizări pe care le puteți face pe pagina dvs. de magazin folosind cârlige și cod:
Ascunde numărul de rezultate din pagina magazinului și meniul derulant de sortare implicit
Aceste elemente ale paginii sunt convenabile pentru cumpărători, dar nu sunt foarte utile pentru magazinele cu doar câteva articole. Adăugați acest cod pentru a le ascunde din pagina Magazinului dvs.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Modificați numărul de produse pe rând pe pagina dvs. de magazin.
Utilizați acest cod pentru a înlocui numărul implicit de produse pe rând. Setați un număr mai mare pentru a crește numărul de produse vizibile pe pagină fără a derula. Setați un număr mai mic, iar imaginea fiecărui produs va apărea mai mare pentru o vizualizare mai detaliată.
În acest exemplu, setăm numărul la două elemente pe rând:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Mutați titlurile produselor deasupra imaginilor produselor de pe pagina magazinului dvs.
Folosiți acest cod pentru a muta titlurile produselor dvs. de sub fiecare rând de imagini de produse spre deasupra lor. Această modificare a aspectului vă oferă o opțiune de design pentru a ieși în evidență față de alte magazine și vă pune titlurile mai sus pe pagină, astfel încât cumpărătorii să le vadă fără să deruleze.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Faceți-vă prețurile să iasă în evidență.
Faceți ca prețurile să iasă în evidență pentru cumpărători, adăugând următorul cod în câmpul CSS suplimentar din Personalizator. Această schimbare de stil este utilă dacă prețul este important pentru clienții tăi. În acest exemplu, prețul este îngroșat și setat la culoarea albastră.
.wc-block-grid__product { font-weight: bold; color: blue; }Adăugați puțină culoare la chenarele imaginii produsului.
Acest cod adaugă un chenar colorat imaginii produsului. Aici chenarul este setat la 2px lățime și culoarea este portocalie.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }Întrebări frecvente despre personalizarea paginii WooCommerce Shop
Ce este pagina magazinului WooCommerce?
Când instalați WooCommerce, acesta creează mai multe pagini în mod implicit, inclusiv Shop. Adresa URL implicită este /shop/, dar puteți alege o altă opțiune prin WooCommerce → Setări → Produs → General . De exemplu, dacă vindeți abonamente, puteți schimba pagina implicită de magazin cu una intitulată „Abonamente”.

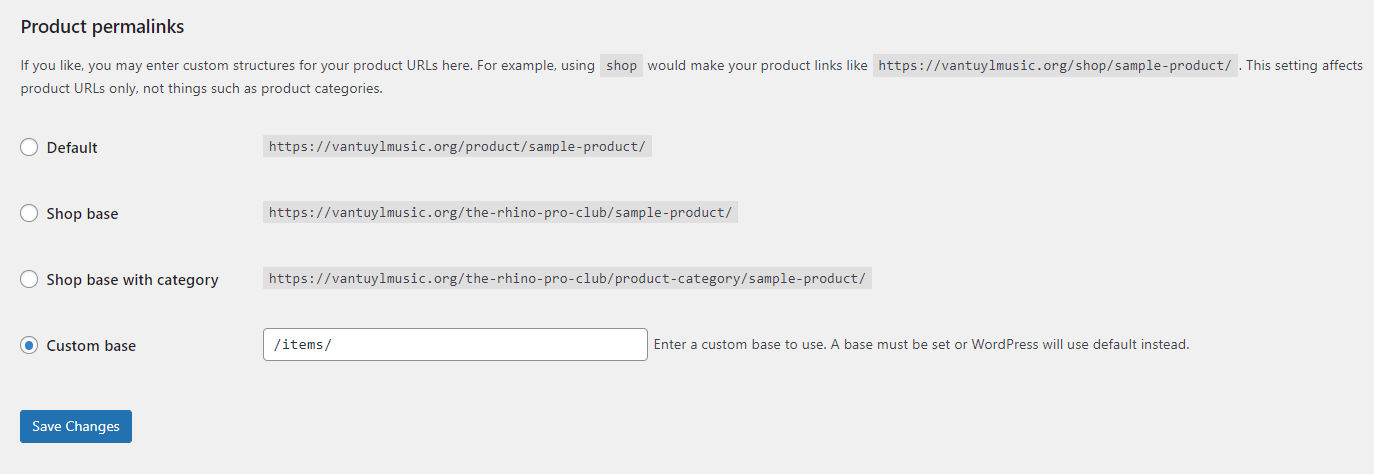
WooCommerce folosește numele paginii dvs. Magazin în calea URL pentru produsele dvs.: site-ul dumneavoastră.com/shop /product-category/product-name/ . Accesați Setări → Legături permanente pentru a personaliza structura URL pentru magazinul și produsele dvs.

Care este cel mai bun mod de a personaliza o pagină WooCommerce Shop?
Cel mai bun mod de a vă personaliza pagina Magazin depinde de considerente precum bugetul pentru extensii, nivelul de confort cu codificare și familiaritatea cu blocurile și cu Editorul de site.
Puteți folosi biblioteca de documentație WooCommerce și blogul pentru a vă îmbunătăți cunoștințele despre WooCommerce și cum să le personalizați.
Ar trebui să fac o copie de rezervă a site-ului meu înainte de a edita șablonul de pagină de magazin?
WordPress nu stochează un istoric de revizuire a șabloanelor, așa cum face paginile și postările. Din acest motiv, ar trebui să faceți întotdeauna o copie de rezervă a site-ului înainte de a edita șablonul de pagină WooCommerce Shop.
Jetpack VaultPress Backup este o soluție de backup automată în timp real pentru WordPress, care vă permite să vă restaurați site-ul fără a pierde date esențiale despre clienți și comenzi. Salvează în cloud de fiecare dată când faceți o modificare a site-ului dvs., astfel încât să îl puteți restaura chiar dacă tabloul de bord devine inaccesibil.
Aflați mai multe despre cum să faceți copii de rezervă pentru magazinul dvs. WooCommerce.
Cum pot crește viteza de încărcare a paginii de magazin?
Jetpack Boost este pluginul de optimizare a vitezei pentru WordPress care a depășit cinci plugin-uri de cea mai bună performanță într-un test direct.
Acesta vizează în mod special domenii cheie legate de experiența utilizatorului. Acestea sunt unele dintre aceleași lucruri măsurate de Google atunci când determină clasarea site-urilor, așa că o îmbunătățire în acest domeniu vă poate ajuta, de asemenea, să atrageți mai mult trafic.
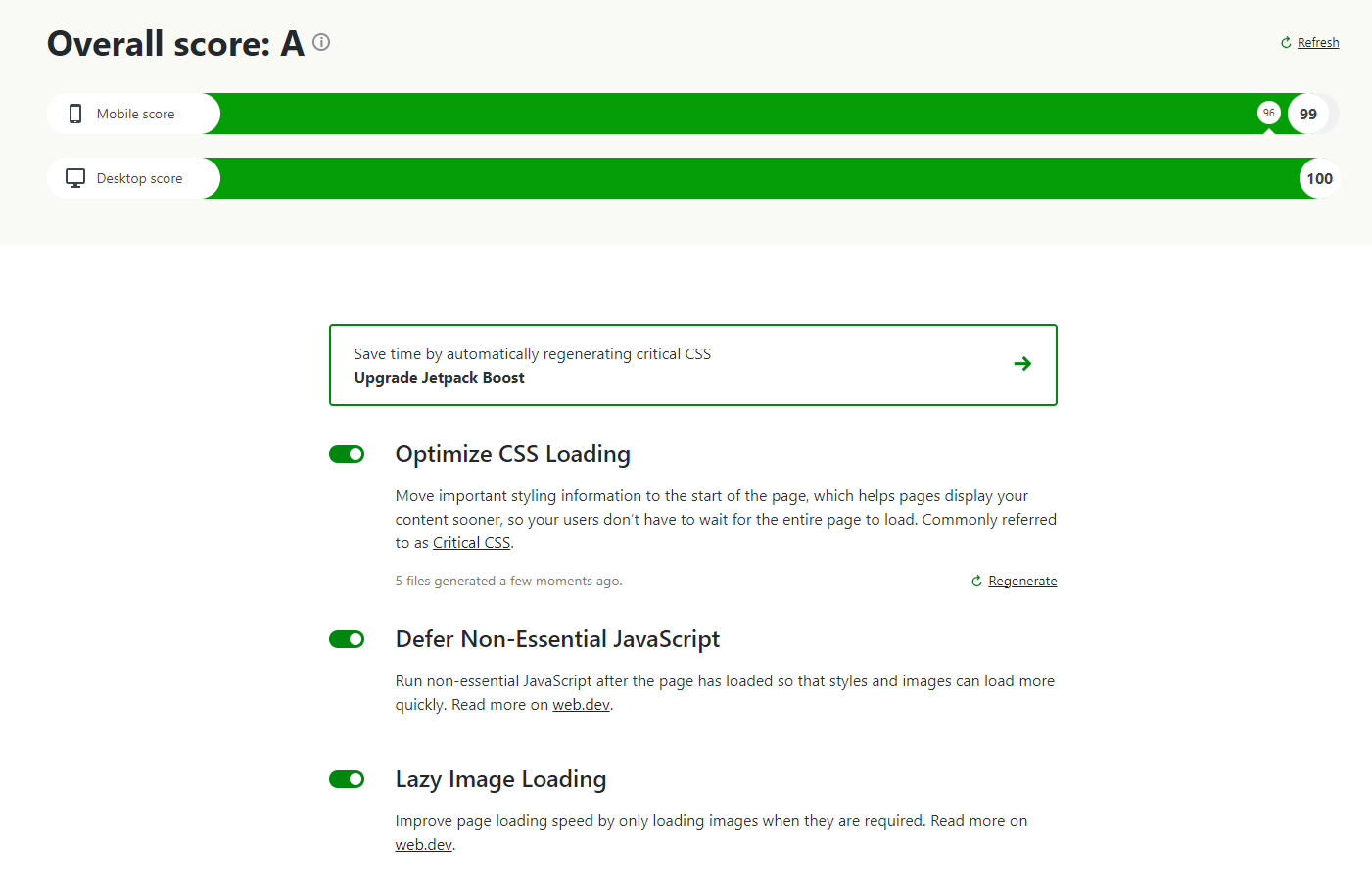
Jetpack Boost poate amâna analizarea JavaScript care nu este esențială, poate optimiza livrarea CSS și poate implementa încărcarea leneșă pe site-ul dvs.
Pur și simplu instalați și activați pluginul, apoi accesați Jetpack → Boost . Puteți vedea scorurile de performanță și comutați funcțiile de accelerare pentru depanare și testare a vitezei dintr-un singur ecran convenabil.

Pentru mai multe moduri de a vă accelera pagina Magazin, consultați Nouă moduri de a accelera un magazin WooCommerce.
Ce altceva pot face pentru a-mi îmbunătăți pagina WooCommerce Shop?
Mai jos sunt mai multe moduri în care vă puteți îmbunătăți și optimiza pagina WooCommerce Shop.
Personalizați comportamentul „Adăugați în coș” al paginii dvs. de magazin
Accelerează procesul de cumpărături pentru clienții tăi, permițându-le să adauge articole în coșul lor direct din pagina Magazin și apoi redirecționându-i imediat către pagina coșului. Veți face acest lucru prin opțiunile găsite accesând Setări WooCommerce → Produse → General .
Bifați Activați butoanele AJAX adăugare în coș pentru a afișa în arhive pentru a afișa butoanele Adăugare în coș în pagina principală a magazinului.
Bifați Redirecționare către pagina coș după adăugarea cu succes, iar cumpărătorii vor merge direct la pagina Coș după adăugarea unui articol. Această opțiune este excelentă pentru magazinele în care clienții, în general, nu trebuie să rămână pe pagina Magazin pentru a adăuga mai multe articole.
Setați o imagine de substituent pentru produs personalizat
Dacă WooCommerce nu are o fotografie pentru unul dintre SKU-urile dvs., va folosi o imagine de substituent implicită.
Puteți actualiza imaginea Substituent pentru a utiliza un grafic personalizat, cum ar fi logo-ul dvs. În acest fel, dacă există vreodată un produs fără o imagine în magazinul dvs., WooCommerce va afișa imaginea dvs. de marcă în comparație cu substituentul implicit.
Accesați Setări WooCommerce → Produse → General și introduceți adresa URL a imaginii sau ID-ul atașamentului în câmpul de imagine Substituent . Salvați modificările pentru a actualiza imaginea implicită.
Îmbunătățiți viteza magazinului dvs. WooCommerce
O întârziere de o secundă a timpilor de încărcare pe mobil poate reduce ratele de conversie cu 20%. Prin urmare, îmbunătățirea vitezei site-ului dvs. poate avea un impact imediat asupra vânzărilor.
Jetpack Boost este cea mai rapidă și mai convenabilă soluție de viteză WordPress, cu un tablou de bord simplu pentru monitorizarea performanței site-ului dvs. și activarea instrumentelor de viteză. Instalați pluginul, examinați rapoartele de viteză pentru dispozitive mobile și desktop, apoi măsurați diferența după activarea funcțiilor de optimizare cu un singur clic.
