Cum să editați și să redimensionați imagini în WordPress? Tutorial rapid
Publicat: 2024-08-29Vă întrebați cum să editați și să redimensionați imaginile în WordPress? Lasă-ne să te ajutăm cu asta.
Afișarea de imagini, infografice sau elemente vizuale este o modalitate puternică de a implica și de a spune povestea dvs. vizitatorilor. Cu toate acestea, folosirea imaginii potrivite este doar jumătate din strategie; afișarea eficientă a imaginilor este cealaltă jumătate pe care trebuie să o luați în considerare pentru a obține cele mai bune rezultate.
Vestea bună este că nu este atât de dificil pe cât pare. WordPress oferă instrumente simple pentru a vă edita imaginile direct în pagină sau postare.
Puteți să redimensionați cu ușurință imaginile, să le decupați, să alegeți rezoluții personalizate, să le aliniați după cum doriți și să le optimizați pentru motoarele de căutare și paginile de produse WooCommerce.
În această postare, vă vom arăta cum să editați și să redimensionați imagini în WordPress folosind cele mai bune și mai ușoare metode posibile, împreună cu alte sfaturi și trucuri utile. Așa că, fără alte prelungiri, să începem.
Cum editezi imaginile în WordPress?
Există câteva moduri interesante și diferite în care puteți edita imagini în WordPress. Să le verificăm unul câte unul.
- Cum să scalați sau să redimensionați imaginile în WordPress?
- Cum să decupezi o imagine în WordPress?
- Cum rotiți o imagine în WordPress?
- Cum să răsturnați o imagine în WordPress?
- Cum să setați alinierea unei imagini în WordPress?
- Cum să redimensionați imaginile în vrac în WordPress?
- Cum să editați și să redimensionați imaginile în Woocommerce?
- Cum să restaurați imaginile la versiunea sa originală?
1. Cum să scalați sau să redimensionați imaginile în WordPress?
Scalarea sau redimensionarea imaginilor în WordPress este o modalitate eficientă de optimizare pentru motoarele de căutare. Imaginile mai mici se încarcă mai repede, îmbunătățind timpul de încărcare, ceea ce este benefic pentru SEO.
În timp ce 1-2 imagini pot să nu aibă un impact semnificativ, paginile sau postările cu multe imagini pot afecta grav timpul de răspuns al serverului și, în consecință, elementele vitale web de bază.
În plus, redimensionarea imaginilor poate fi folosită în scopuri de stil pentru a spori atractivitatea vizuală a paginii sau postării tale.
Iată pașii pentru a face acest lucru:
Pasul 1: Accesați Biblioteca media: în tabloul de bord WordPress, navigați la Media → Bibliotecă . Aici sunt stocate toate imaginile și fișierele media încărcate.
Pasul 2: Selectați sau încărcați o imagine: Dacă aveți o imagine pe care doriți să o redimensionați, faceți clic pe ea. Dacă nu, puteți încărca unul nou făcând clic pe butonul Adăugați nou .
Pasul 3: Editați imaginea: Odată ce imaginea este selectată, faceți clic pe Editare imagine . Aceasta va deschide ecranul de editare a imaginii, unde puteți modifica dimensiunea și alte proprietăți.
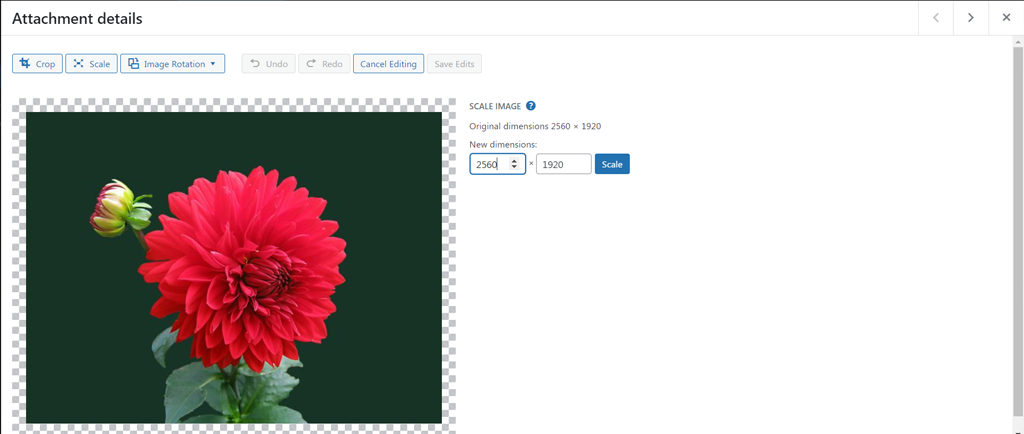
Pasul 4: Redimensionați imaginea: Căutați pictograma Scalare . Aici, puteți introduce noua lățime și înălțime dorită pentru imagine. Acest lucru este util dacă aveți nevoie de dimensiuni specifice. După ce ați introdus noua dimensiune, faceți clic pe Scala pentru a redimensiona imaginea.

Pasul 5: Utilizați imaginea redimensionată: Pentru a utiliza versiunea redimensionată, reveniți la Biblioteca dvs. media și selectați din nou imaginea. Puteți copia adresa URL a fișierului, care este legătura directă către imagine.
Pasul 6: Inserați imaginea pe site-ul dvs.: puteți lipi adresa URL oriunde doriți să afișați imaginea pe site-ul dvs., ca într-o postare sau într-o pagină. Alternativ, puteți pur și simplu să reinserați imaginea redimensionată într-un bloc Imagine dacă editați o pagină sau o postare.
2. Cum să decupezi o imagine în WordPress?
Decuparea unei imagini este complet diferită de redimensionare; tăiați zonele neimportante pentru a concentra atenția asupra celei mai importante părți a imaginii.
Iată pașii pentru a face acest lucru:
Pasul 1: Accesați Biblioteca Media: Începeți prin a naviga la Media → Bibliotecă în tabloul de bord WordPress. Aici puteți vizualiza toate imaginile încărcate și alte fișiere media.
Pasul 2: Selectați sau încărcați imaginea dvs.: Dacă aveți pregătită o imagine pe care doriți să o decupați, faceți clic pe ea pentru a deschide opțiunile de editare. Dacă trebuie să utilizați o nouă imagine, faceți clic pe Adăugare nouă pentru a o încărca în Biblioteca dvs. media.
Pasul 3: Editați imaginea: Odată ce imaginea este selectată, faceți clic pe butonul Editați imaginea . Aceasta va afișa instrumentele de editare a imaginilor.

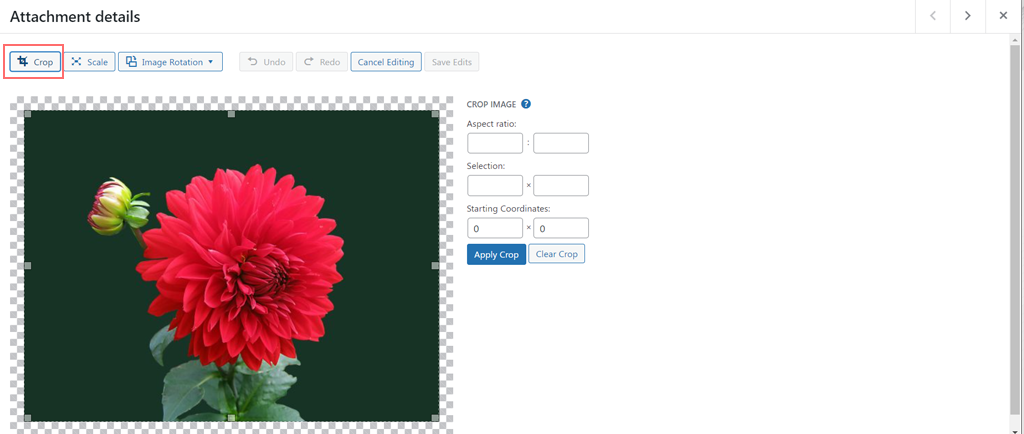
Pasul 4: Decupați imaginea: Pentru a decupa imaginea, faceți clic pe pictograma Decupați din bara de instrumente de editare. Acum, puteți face clic și trage mouse-ul peste imagine pentru a selecta zona pe care doriți să o păstrați. Zonele din afara selecției dvs. vor fi eliminate, permițându-vă să vă concentrați asupra celor mai importante părți ale imaginii.
Pasul 5 : Ajustați și aplicați decuparea : Dacă trebuie să ajustați selecția, trageți pur și simplu marginile casetei de decupare până când sunteți mulțumit de selecție. Odată mulțumit, faceți clic din nou pe Decupare pentru a aplica decuparea imaginii dvs.
Pasul 6: Salvați modificările: În sfârșit, faceți clic pe butonul Salvare pentru a stoca versiunea decupată a imaginii dvs. în Biblioteca dvs. media. Imaginea ta este acum gata pentru a fi folosită oriunde pe site-ul tău.
Citiți: Cum să schimbați dimensiunea imaginii prezentate WordPress?
3. Cum rotiți o imagine în WordPress?
Iată un alt lucru distractiv pe care îl puteți face cu imagini: rotiți-le în orice direcție doriți — în sensul acelor de ceasornic sau în sens invers acelor de ceasornic — și aliniați-le pentru a se potrivi cel mai bine.
Iată cum o poți face:
Pasul 1: Accesați Biblioteca Media: Accesați Media → Bibliotecă în tabloul de bord WordPress. Aceasta va afișa toate imaginile încărcate.
Pasul 2. Selectați și editați imaginea: Faceți clic pe imaginea pe care doriți să o rotiți pentru a o deschide. Apoi, faceți clic pe Editare imagine pentru a începe editarea.

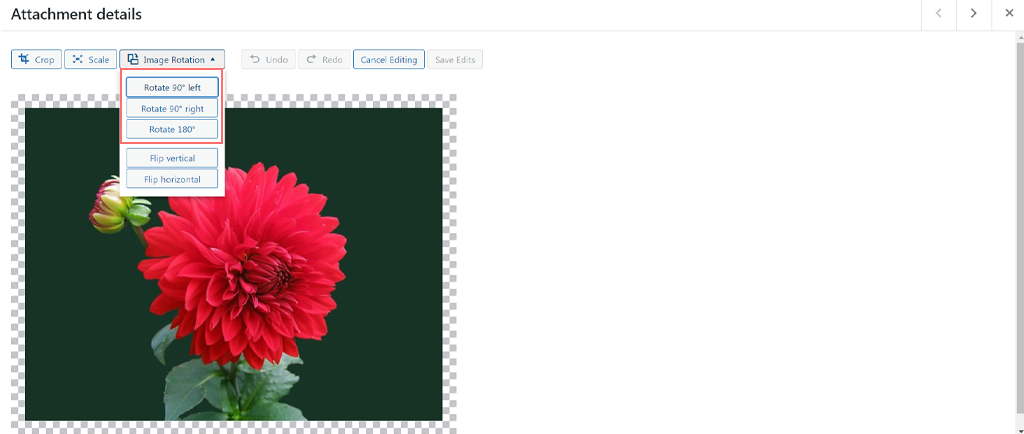
Pasul 3. Rotiți imaginea: Căutați butoanele Rotire stânga și Rotire dreapta . Faceți clic pe Rotiți la stânga pentru a vă întoarce imaginea în sens invers acelor de ceasornic sau pe Rotiți la dreapta pentru a o întoarce în sensul acelor de ceasornic. Fiecare clic rotește imaginea cu 90 de grade. Dacă trebuie să rotiți imaginea la 180 de grade, faceți clic pe butonul de două ori.
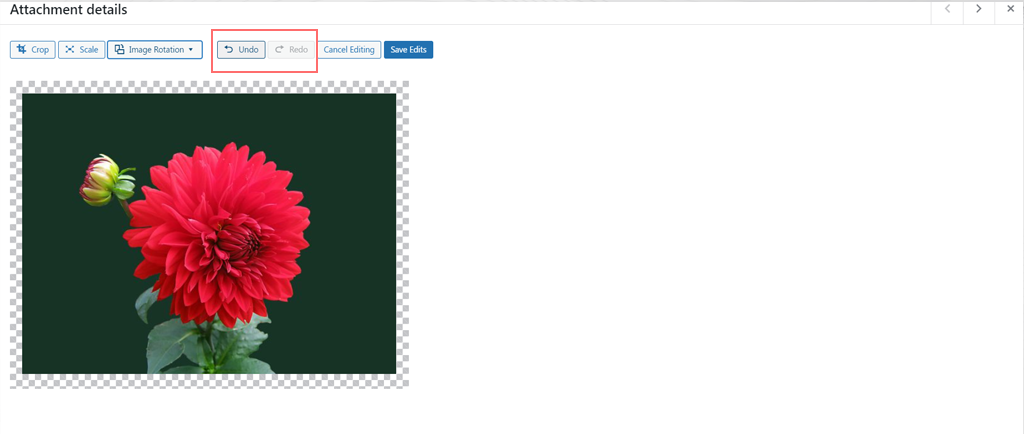
Pasul 4. Anulați orice greșeală: Dacă faceți o greșeală sau vă răzgândiți, utilizați butonul Anulare pentru a inversa ultima acțiune. Acest lucru vă ajută să corectați cu ușurință orice erori.

Pasul 5. Salvați modificările : după ce ați rotit imaginea după cum doriți, faceți clic pe Salvare pentru a păstra modificările.

4. Cum să răsturnați o imagine în WordPress?
Aveți, de asemenea, opțiunea de a răsturna imaginile și de a le oferi un aspect artistic. Ajută la orientarea corectă, sporește estetica și asigură coerența designului.
De asemenea, poate crea efecte vizuale interesante și poate îmbunătăți afișarea produselor, oferind perspective diferite pentru magazinul dvs. online.
Dacă doriți să încercați, urmați pașii de mai jos:
Pasul 1. Accesați Biblioteca Media: În tabloul de bord WordPress, accesați Media → Bibliotecă pentru a vedea toate imaginile încărcate.
Pasul 2. Selectați și editați imaginea: faceți clic pe imaginea pe care doriți să o răsturnați. Apoi, faceți clic pe Editare imagine pentru a deschide opțiunile de editare a imaginii.
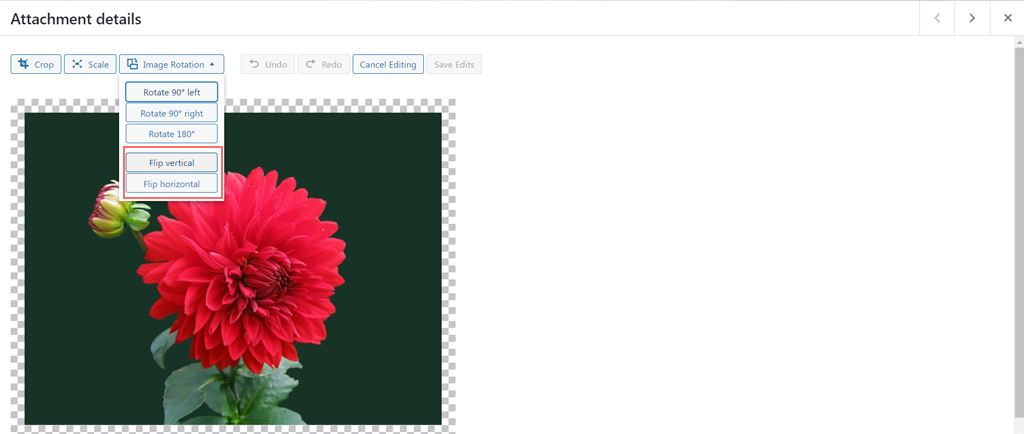
Pasul 3. Alegeți butonul Rotire imagine și decideți cum doriți să întoarceți imaginea:

– Flip Vertical: Faceți clic pe această opțiune pentru a întoarce imaginea cu susul în jos.
– Întoarce orizontală: Faceți clic pe această opțiune pentru a crea un efect de imagine în oglindă.
Pasul 4. Aplicați și salvați: revizuiți modificările. Dacă sunteți mulțumit de modul în care arată imaginea răsturnată, faceți clic pe Salvare pentru a păstra noua orientare.
5. Cum să setați alinierea unei imagini în WordPress?
Alinierea imaginilor pe pagina sau postările dvs. vă ajută să poziționați estetic imaginile pentru a îmbunătăți aspectul vizual. Cea mai bună parte este că este foarte ușor de făcut.
Iată cum o poți face:
Pasul 1: Adăugați imaginea pe pagina dvs.: Începeți prin a introduce fotografia în postare sau pagină folosind blocul Imagine. Pur și simplu trageți și plasați imaginea sau utilizați butonul Adăugare imagine pentru a o încărca.
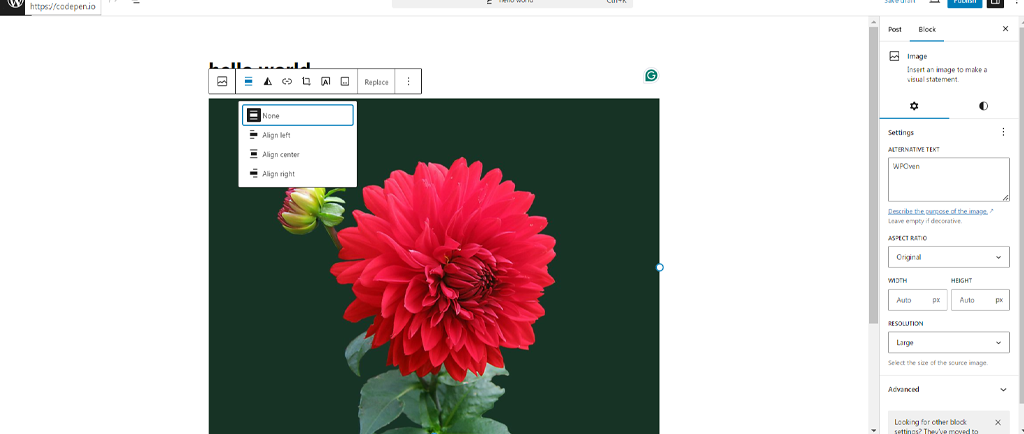
Pasul 2: Accesați opțiunile de aliniere: faceți clic pe imagine pentru a o selecta. Aceasta va dezvălui o bară de instrumente deasupra blocului de imagine cu diferite opțiuni de editare.

Pasul 3. Setați alinierea imaginii : faceți clic pe pictograma Aliniere din bara de instrumente. Veți vedea opțiuni pentru a alinia imaginea la stânga, la centru sau la dreapta. Alegeți alinierea care se potrivește cel mai bine aspectului dvs.

Pasul 4. Ajustați lățimea imaginii : Dacă doriți să modificați lățimea imaginii, puteți selecta, de asemenea , Lățime completă sau Lățime largă din aceeași bară de instrumente. Aceasta va ajusta modul în care imaginea se întinde pe pagină.
6. Cum să redimensionați imaginile în vrac în WordPress?
Dacă trebuie să editați imagini în bloc în WordPress, din păcate, nu există nicio funcție implicită disponibilă. Cu toate acestea, acest lucru nu înseamnă că nu o puteți face - există mai multe plugin-uri disponibile în depozitul WordPress care vă permit să faceți acest lucru.
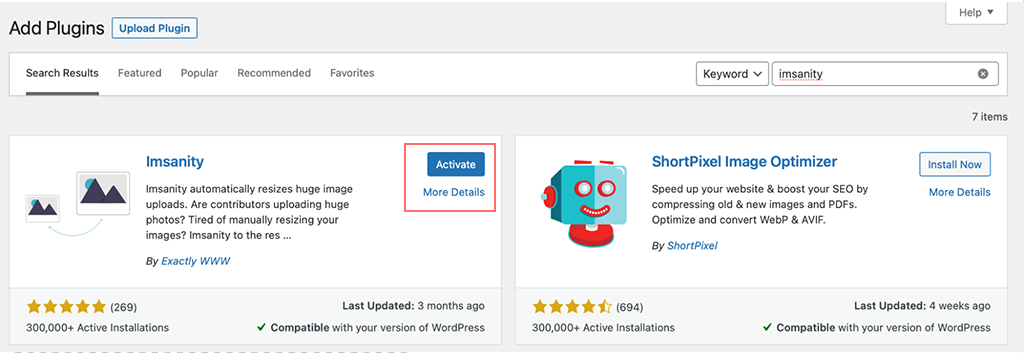
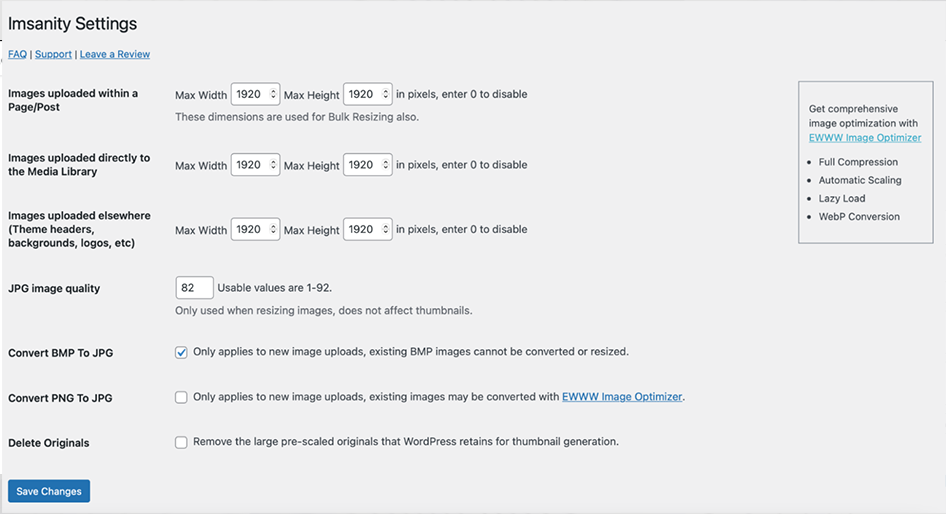
Puteți instala Imsanity, care este un plugin gratuit care vă permite să redimensionați imaginile în vrac. Iată cum o poți face.
Pasul 1 : Accesați tabloul de bord WordPress > Plugin-uri > Adăugați plugin

Pasul 2: Căutați pluginul Imsanity, dacă este găsit, faceți clic pe instalare > Activare
Pasul 3: Acum accesați Setări > Imsanity și începeți să redimensionați imaginile în bloc

Notă: înainte de a redimensiona toate imaginile de pe site-ul dvs., rețineți că acest lucru poate schimba modul în care arată postările și paginile dvs. Pentru a fi în siguranță, este o idee bună să faceți o nouă copie de rezervă a site-ului dvs. înainte de a începe.

7. Cum să editați și să redimensionați imaginile în Woocommerce?
Dacă conduceți un magazin online alimentat de pluginul WooCommerce, puteți edita cu ușurință imaginile produselor pentru a atrage vizitatori.
Iată pași simplificați pentru începători pentru a învăța cum să ajusteze imaginile produselor WooCommerce:
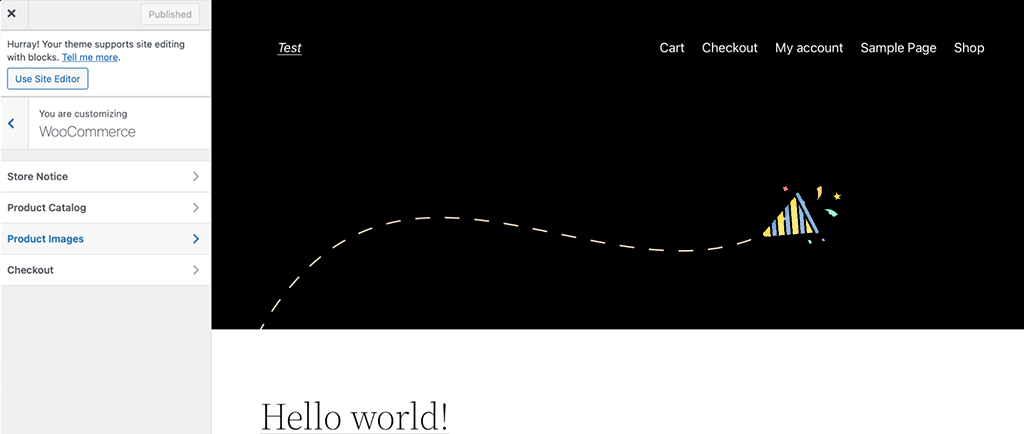
Pasul 1: Accesați Personalizatorul WooCommerce
1. Conectați-vă la tabloul de bord WordPress.
2. Accesați Aspect > Personalizare .
3. Faceți clic pe WooCommerce > Imagini de produs .

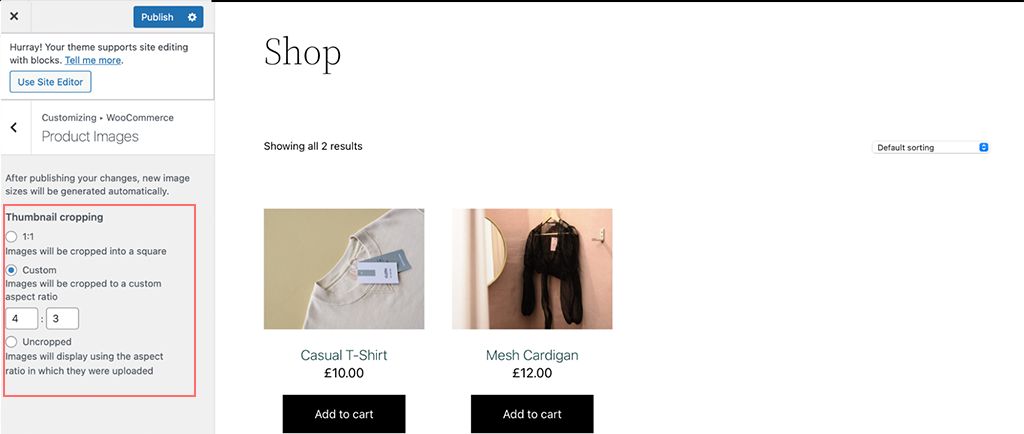
Pasul 2 : Ajustați setările de imagine
- Lățimea imaginii principale : setați lățimea pentru imaginea principală a produsului.
- Lățimea miniaturii : setați lățimea pentru miniaturile produselor.
- Alegeți cum sunt decupate imaginile :
- Pătrat : face imaginile perfect pătrate.
- Personalizat : vă permite să setați dimensiuni personalizate.
- Decupat : păstrează dimensiunea originală a imaginii.
Pasul 3 : Redimensionarea automată a miniaturilor
- WooCommerce versiunea 3.3 și versiunile superioare redimensionează automat miniaturile pentru a se potrivi cu setările dvs.

Pasul 4: utilizați un plugin pentru redimensionarea miniaturilor (opțional)
- Dacă aveți nevoie de mai mult control, instalați pluginul Force Regenerate Thumbnails .
- Accesați Plugin-uri > Adăugați nou și căutați „Forțare regenerare miniaturi”.
- Instalați și activați pluginul.
- Rulați pluginul pentru a regenera toate miniaturile pe baza noilor setări.
Pas opțional pentru utilizatori avansați : ajustați dimensiunile imaginii cu cod
- Dacă știți cum să codificați, puteți utiliza cârlige WooCommerce pentru a ajusta dimensiunile imaginilor.
- De exemplu, funcția
wc_get_image_sizepoate fi utilizată pentru a modifica definițiile dimensiunii imaginii.
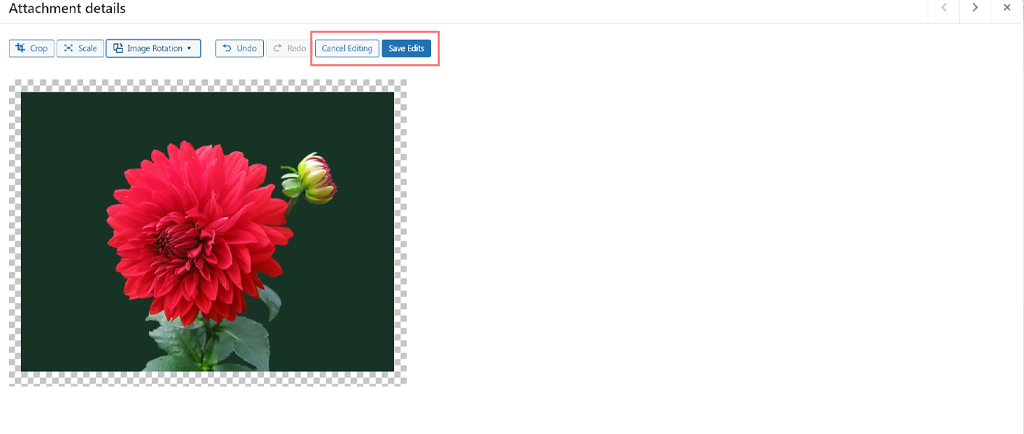
8. Cum să restaurați imaginile la versiunea sa originală?
În timpul editării imaginii, pot exista momente în care nu sunteți mulțumit de modificări sau vă dați seama că ați făcut o greșeală. Dacă se întâmplă acest lucru, puteți reveni cu ușurință la versiunea originală a imaginii.
Pur și simplu faceți clic pe butonul „Anulați editarea”, iar imaginea va fi restabilită la starea inițială.

Acum că știți cum să editați și să redimensionați imaginile, este important să le optimizați și pentru a preveni timpii de încărcare lenți, care sunt cruciali pentru performanța site-ului dvs.
Din acest motiv, avem mai multe alte bloguri care acoperă tehnici de optimizare a imaginii pe care trebuie să le citiți.
- Top 5 pluginuri de optimizare a imaginii pentru o viteză îmbunătățită a site-ului web și SEO
- Cum să găsiți și să adăugați fotografii de stoc în timp ce lucrați la WordPress?
- 22 Cele mai bune moduri de a accelera performanța WordPress
Dacă preferați să evitați să vă ocupați de toate aceste detalii și doriți liniște sufletească, cea mai bună comandă rapidă este să vă găzduiți sau să migrați site-ul către un serviciu de găzduire WordPress rapid, gestionat. În acest fel, poți fi sigur că știi că performanța și întreținerea site-ului tău sunt pe mâini bune.
Rezumat
Indiferent dacă creați un site web de portofoliu de fotografii, un magazin de comerț electronic sau pur și simplu adăugați și editați imagini în postările dvs., aceste tactici vă pot îmbunătăți designul general al site-ului și vă pot îmbunătăți experiența utilizatorului.
Pentru a ajuta la aceasta, WordPress oferă opțiuni de editare a imaginilor încorporate, cum ar fi rotirea, scalarea, decuparea și alinierea, care sunt ușor de utilizat. În plus, puteți profita de pluginurile WordPress care oferă funcții mai avansate, cum ar fi editarea de imagini în bloc.
Dar asta nu este tot – editarea și redimensionarea imaginilor sunt doar începutul. Pentru a obține o experiență de utilizator mai bună și timpi de încărcare mai rapidi, am inclus și câteva sfaturi și trucuri de optimizare pe care să le urmați.

Rahul Kumar este un pasionat de web și un strateg de conținut specializat în WordPress și găzduire web. Cu ani de experiență și angajamentul de a rămâne la curent cu tendințele din industrie, el creează strategii online eficiente care generează trafic, stimulează implicarea și cresc conversiile. Atenția lui Rahul pentru detalii și capacitatea de a crea conținut convingător îl fac un atu valoros pentru orice brand care dorește să-și îmbunătățească prezența online.