Cum să editați pesmeturile în WordPress
Publicat: 2021-08-10Căutați cel mai simplu mod de a vă personaliza pesmetul? Ai ajuns exact la locul potrivit. În acest ghid, vom vedea cum să editați cu ușurință breadcrumbs în WordPress . Indiferent dacă doriți să înlocuiți textul de acasă sau să schimbați separatoarele, vă putem acoperi!
Ce sunt pesmeturile și de ce aveți nevoie de ele?
Breadcrumb-urile sunt legături de navigare afișate de obicei în partea de sus a paginilor/postărilor dvs., care ajută utilizatorii să exploreze traseele linkurilor de pe site-ul dvs. În acest fel, își pot da seama ce parte a site-ului dvs. vizualizează în prezent și pot reveni la paginile de ramificație sau chiar la pagina de pornire cu câteva clicuri. Dacă conduceți un magazin WooCommerce sau un blog mare, configurarea breadcrumbs este crucială pentru nevoile dvs. de navigare.
Vestea bună este că puteți încorpora cu ușurință aceste pesmeturi în diferite moduri , în funcție de cerințele site-ului dvs. De obicei, majoritatea utilizatorilor configurează breadcrumbs pe baza ierarhiei, astfel încât breadcrumb-urile arată categoriile și subcategoriile în funcție de structura site-ului web. Aceasta include afișarea categoriei de produse sau pagini prin care trec utilizatorii sau ce subconținut vizualizează, astfel încât să poată reveni la ierarhia superioară oricând doresc cu un singur clic.
Alternativ, puteți configura pesmeturi pe baza atributelor, astfel încât pesmeturile să fie afișate în funcție de atributele pe care le caută vizualizatorul. De asemenea, puteți utiliza calea istorică și puteți afișa breadcrumb-uri pe baza paginilor trecute prin care utilizatorii au trecut pe site-ul dvs.
Desigur, asta nu este tot atunci când vine vorba de personalizarea pesmetului. Puteți adăuga pesmeturi personalizate la diferite pagini, cum ar fi:
- Arhiva de titluri
- Arhiva de etichete
- Pagina/Postări de pe site
- Navigare în pagină din pagina de pornire
- Rezultatele cautarii
- Pagina de eroare 404
- Și altele
După cum puteți vedea, există o gamă largă de personalizări pentru breadcrumbs pentru a vă asigura că acestea sunt afișate într-un mod care are sens pentru structura site-ului dvs. și pentru modul în care doriți ca clienții să navigheze prin site-ul dvs.
Dacă utilizați pluginuri dedicate pentru pesmet , sunt șanse ca acestea să vină cu propriile lor opțiuni pentru a vă personaliza pesmetul cât de mult doriți. Cu toate acestea, dacă utilizați Yoast SEO sau opțiunea de pesmet de la WooCommerce, atunci ar putea fi necesar să utilizați puțină codare pentru a le personaliza în continuare.
În secțiunea următoare, vă vom arăta cum puteți edita breadcrumbs în WordPress și să activați diferite elemente de navigare.
Cum să editați BreadCrumbs în WordPress
În primul rând, trebuie să clarificăm că procesul de personalizare a pesmeturilor dvs. poate fi diferit, în funcție de utilizarea Yoast SEO, un plugin WordPress dedicat sau pesmet WooCommerce .
Înainte de a începe, vă recomandăm să aruncați o privire asupra acestui ghid pentru a vă asigura că v-ați configurat corect pesmetul de la zero.
În această secțiune, veți învăța diferite metode de a edita breadcrumbs în WordPress .
- Personalizați breadcrumbs folosind Yoast SEO
- Editați pesmeturile WooCommerce în mod programatic
Să aruncăm o privire la fiecare metodă.
1) Cum să editați BreadCrumbs în WooCommerce cu Yoast SEO
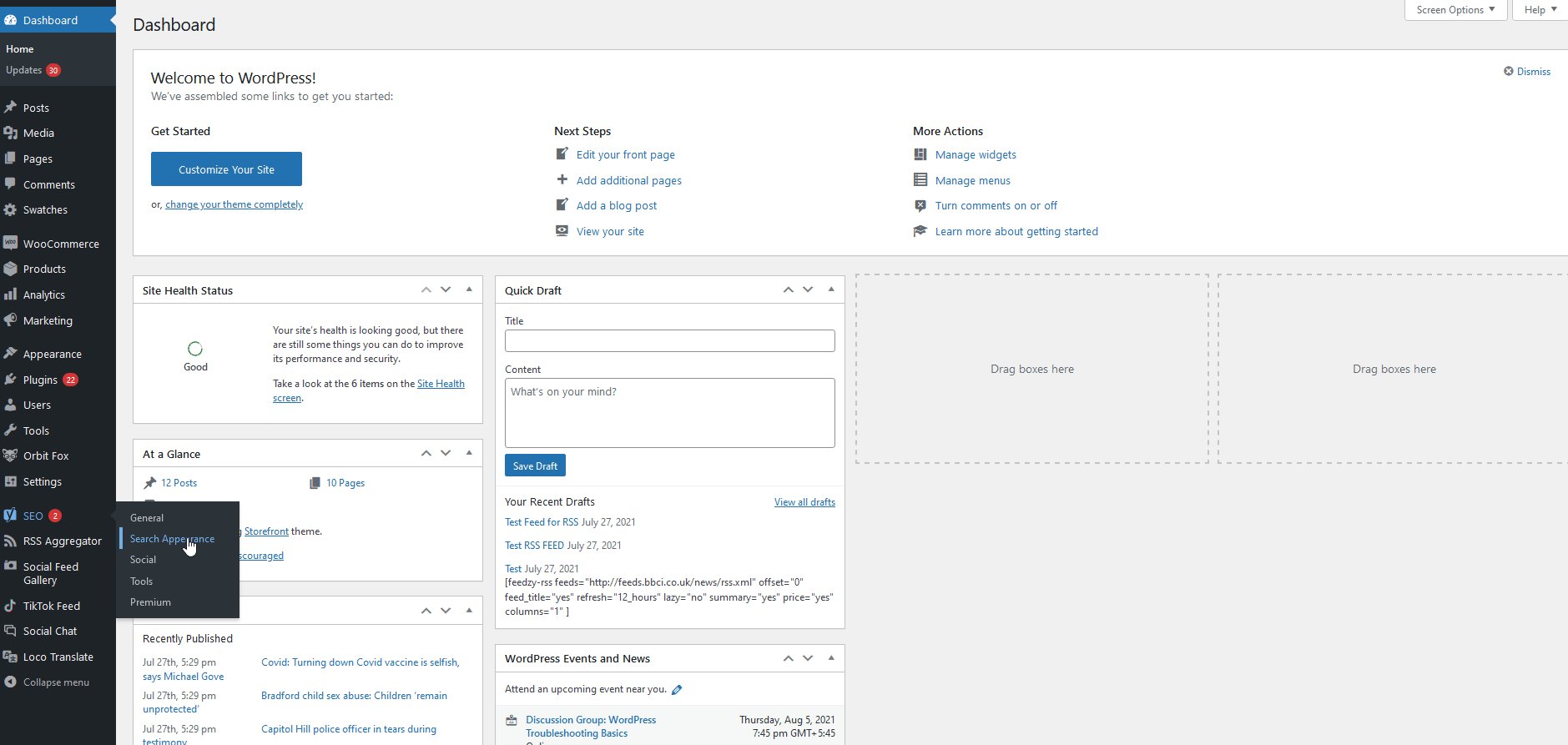
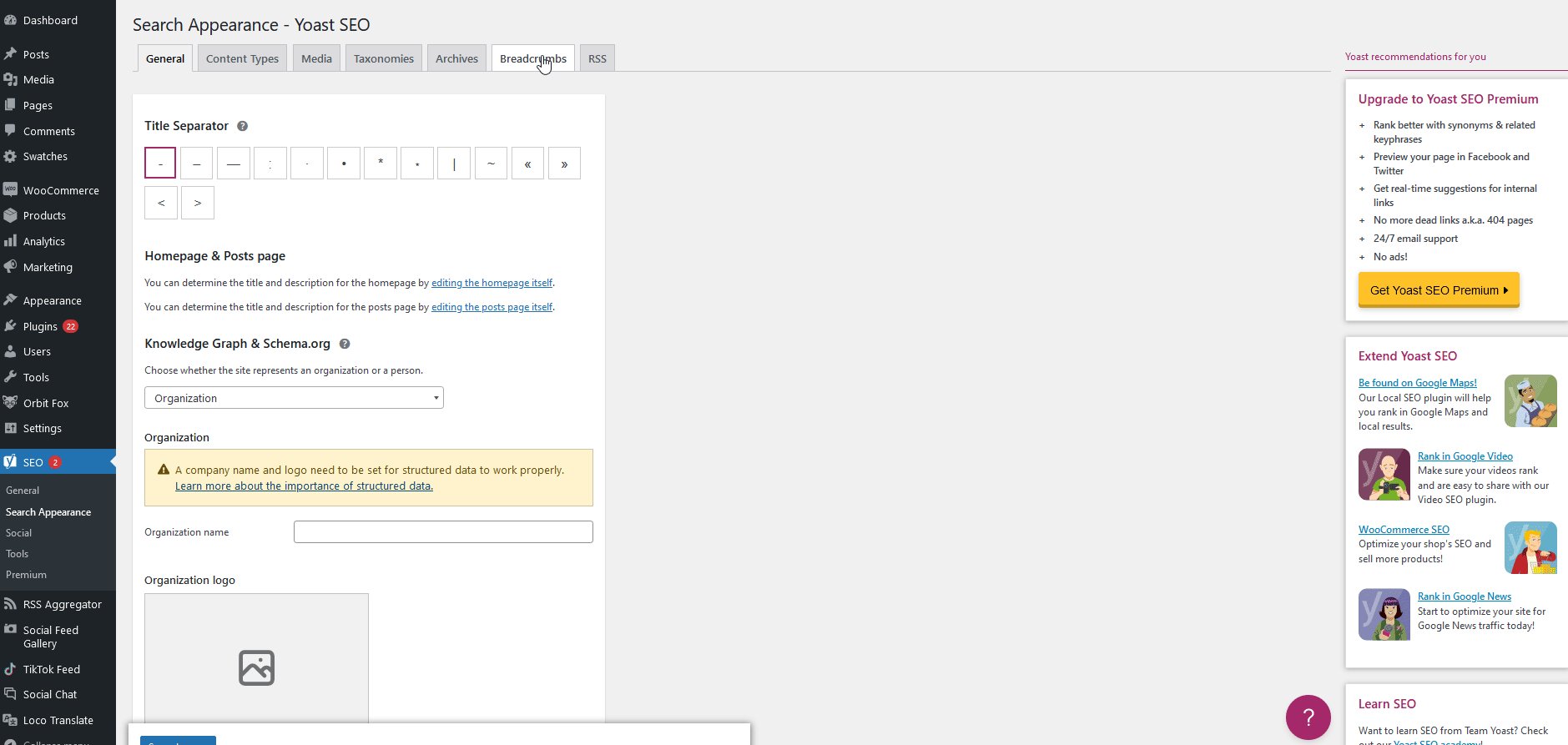
După ce ați activat pesmeturile pe Yoast SEO, le puteți configura folosind setările sale dedicate. Pentru aceasta, în tabloul de bord WordPress, accesați Yoast SEO > Aspect de căutare și accesați fila Breadcrumbs .

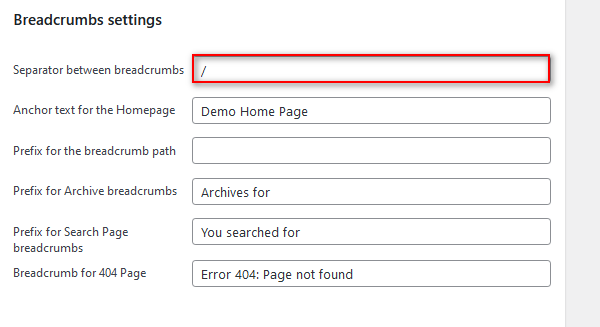
Aici veți putea să vă editați pesmeturile. Să începem cu pașii principali:
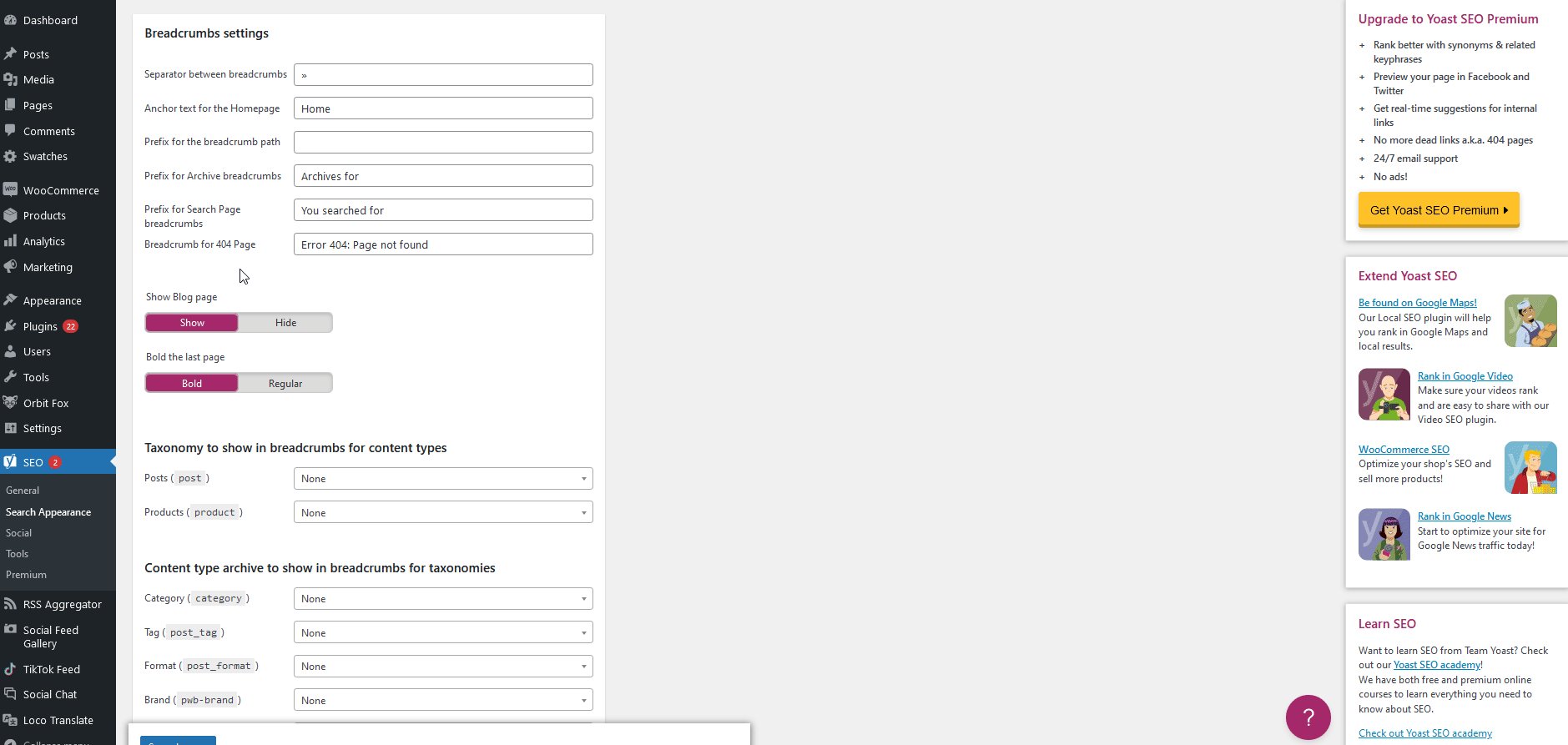
Schimbarea separatorului
Folosind opțiunea Separator între pesmet , puteți schimba separatorul de pesmet.

Pur și simplu introduceți separatorul pe care doriți să îl utilizați. Cele mai comune sunt „ | „sau „/”.
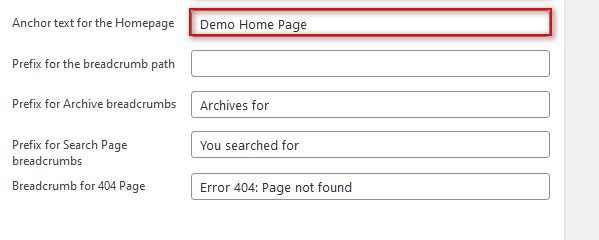
Editarea textului paginii de pornire
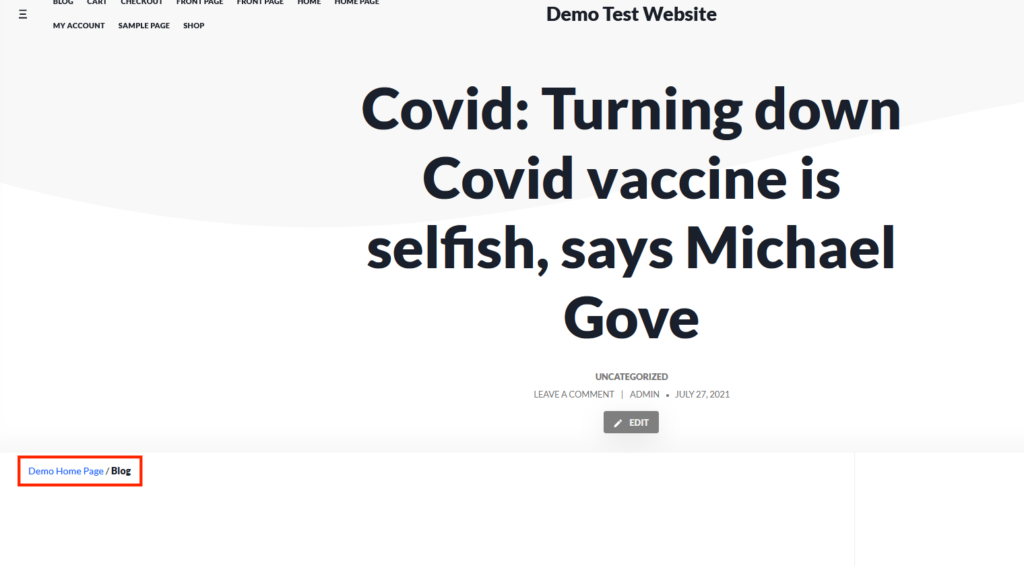
Puteți înlocui textul paginii de pornire utilizând opțiunea Anchor Text for Homepage .

Pur și simplu introduceți noul text din pagina de pornire folosind acel câmp și va arăta astfel:

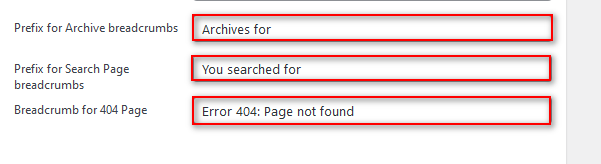
Schimbarea prefixelor pentru arhivare, pagina de căutare și pagini 404
Cu Yoast SEO, puteți edita, de asemenea, breadcrumbs schimbând individual prefixele pentru arhiva dvs., rezultatele paginii de căutare și paginile de eroare 404.

Pur și simplu adăugați textul necesar în câmpurile corespunzătoare și salvați modificările.


Puteți afla mai multe despre opțiuni suplimentare pentru taxonomii pentru tipurile de conținut și taxonomii, precum și despre opțiuni suplimentare Yoast SEO aici.
Adăugarea pesmeturilor paginii de magazin la magazinul dvs. WooCommerce în Yoast SEO
O altă alternativă interesantă este să editați fișierul functions.php și să adăugați un link pentru magazin la breadcrumbs. Acest link va apărea atunci când clienții dvs. navighează în paginile dvs. WooCommerce Shop, așa că dacă aveți un magazin online, vă recomandăm cu căldură să îl încercați.
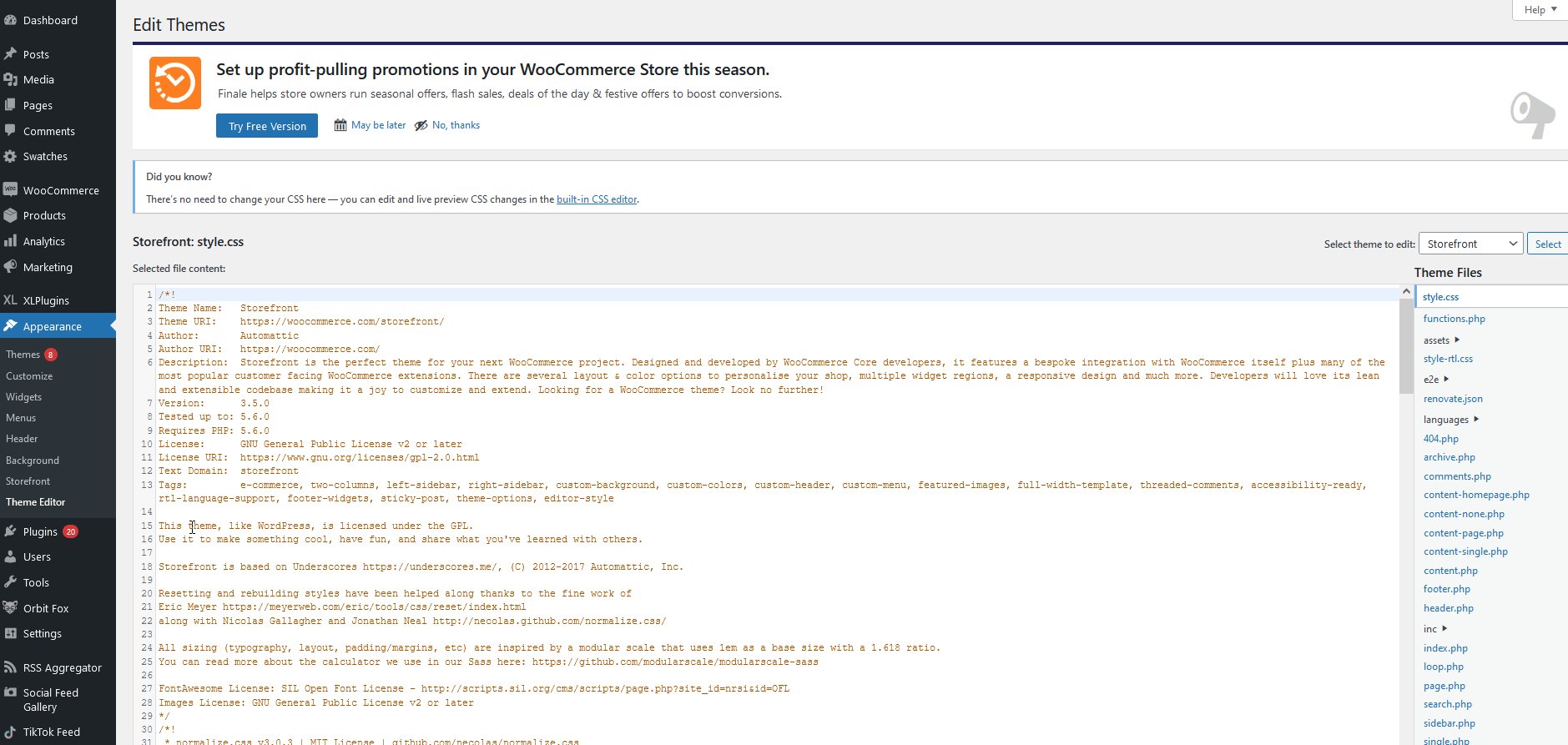
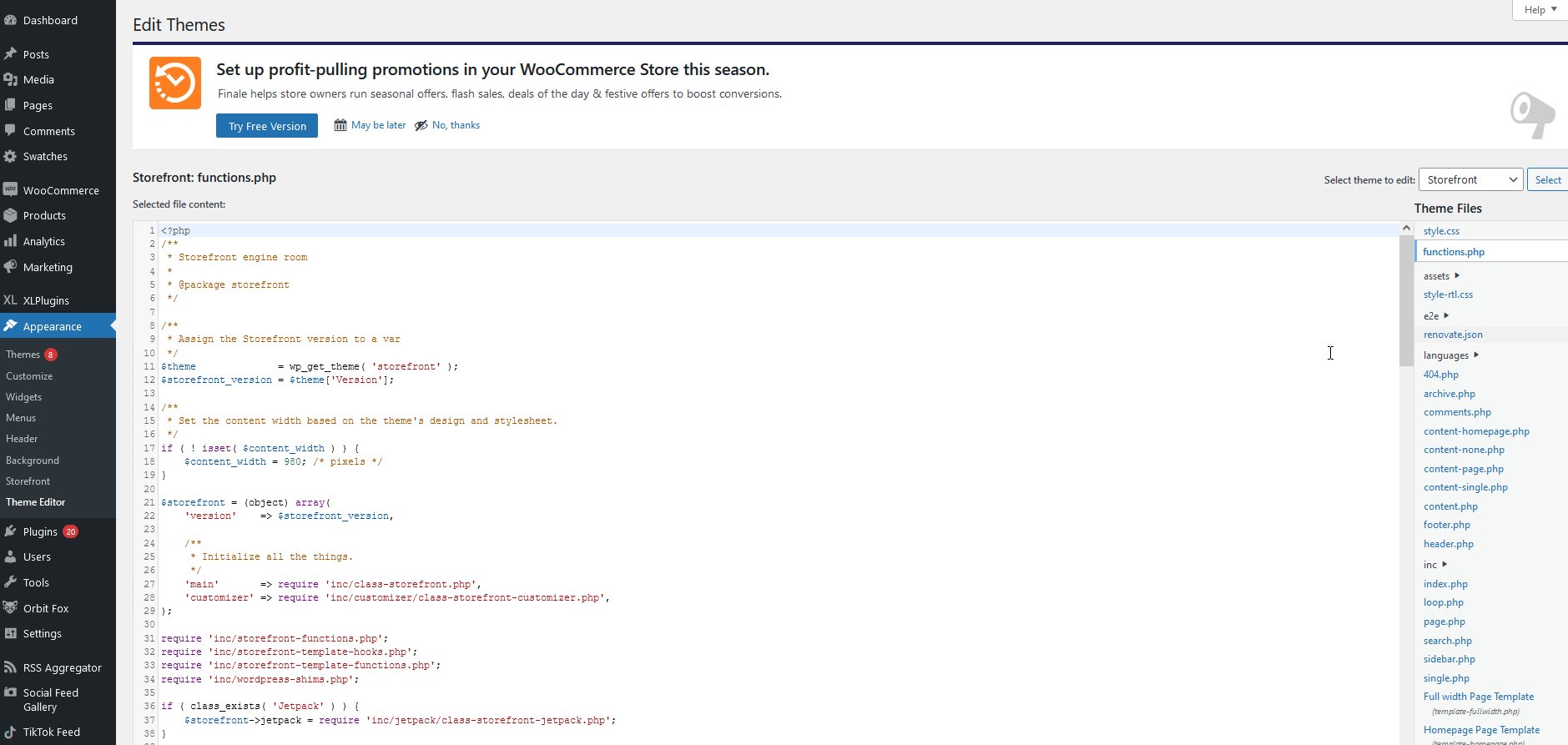
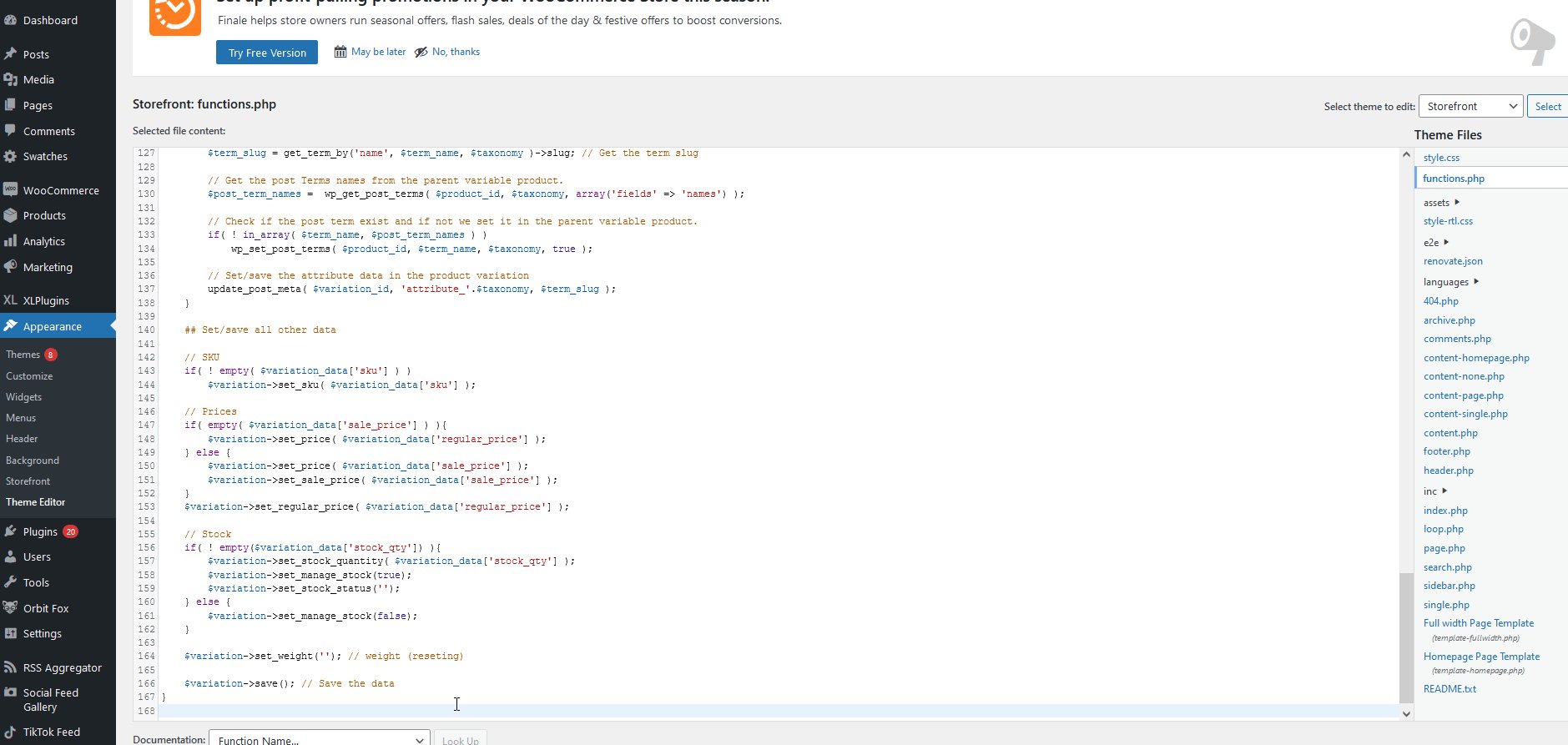
Pentru a deschide fișierul functions.php , accesați Aspect > Editor de teme din bara laterală și apăsați pe functions.php din bara laterală din dreapta, arătând fișierele cu tema.

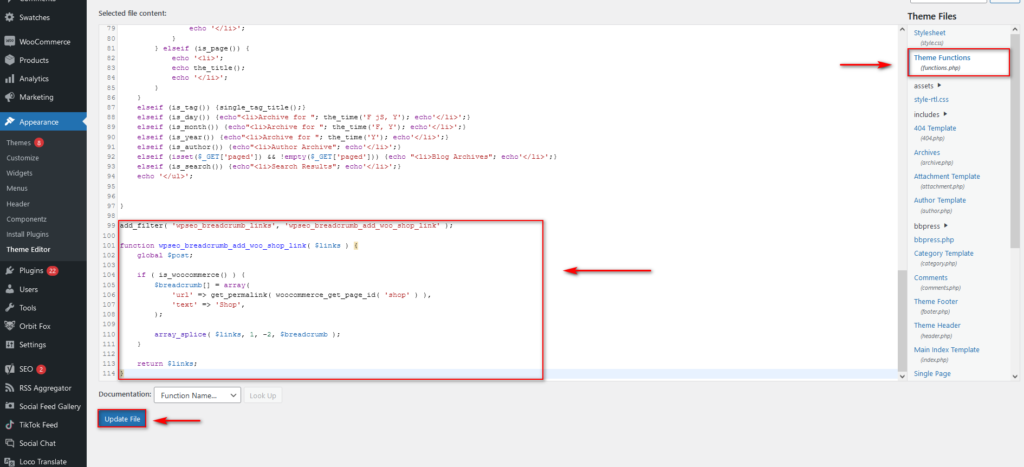
Apoi, pur și simplu copiați și lipiți acest script:
add_filter('wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link');
funcția wpseo_breadcrumb_add_woo_shop_link( $linkuri ) {
global $post;
if ( is_woocommerce() ) {
$breadcrumb[] = matrice(
'url' => get_permalink( woocommerce_get_page_id('shop') ),
'text' => 'Magazin',
);
array_splice( $linkuri, 1, -2, $breadcrumb );
}
returnează $linkuri;
} 
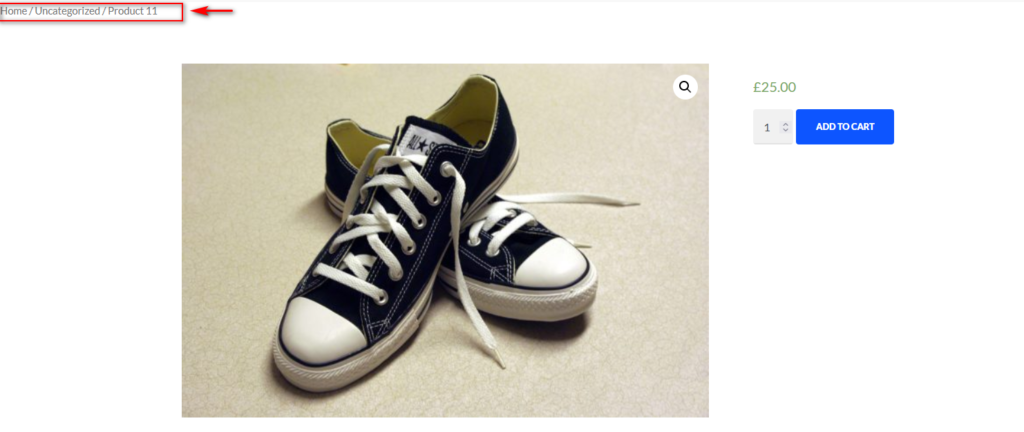
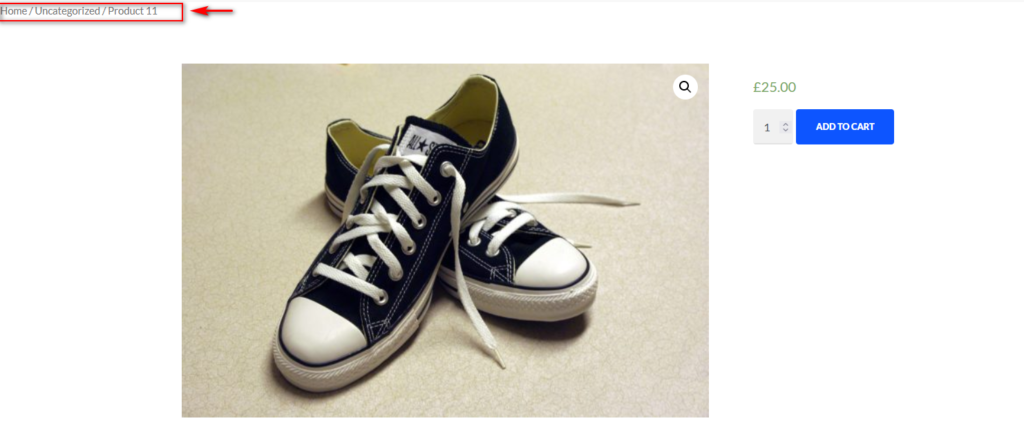
Apoi, apăsați Actualizare și gata. După cum puteți vedea, am adăugat un link către un produs în pesmet.

În plus, dacă puteți utiliza filtre și funcții, puteți utiliza filtrul wpseo_breadcrumb_single_link pentru a personaliza și mai mult căile de breadcrumb. Puteți afla mai multe despre asta aici.
2) Cum să editați pesmeturile WooCommerce în mod programatic
Dacă conduceți un magazin WooCommerce, puteți, de asemenea, să activați și să editați breadcrumbs concepute special pentru site-urile WooCommerce . Aceste pesmeturi vor fi activate numai pe paginile dvs. WooCommerce, așa că este opțiunea perfectă pentru orice magazin de comerț electronic.
Să începem cu elementele de bază și să activăm pesmeturile în WooCommerce. Pentru a face asta, vom folosi un fragment de cod de bază WooCommerce breadcrumbs.
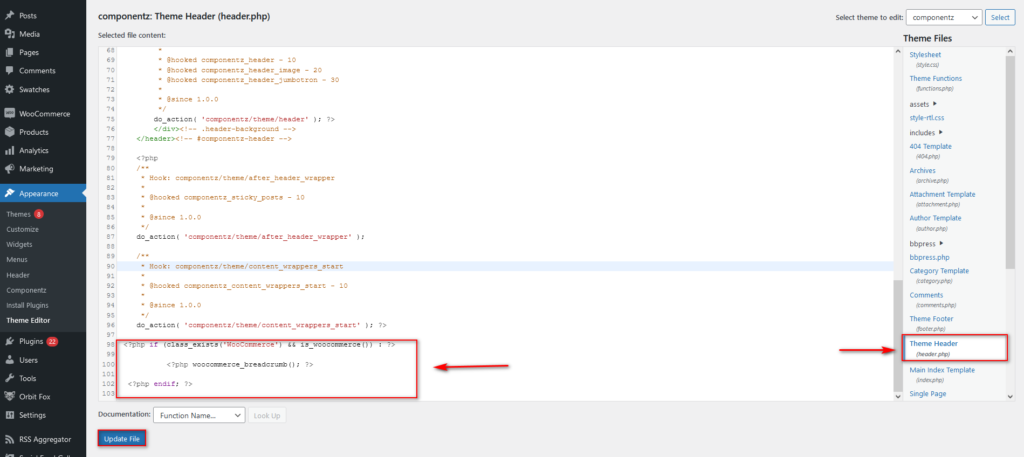
Pur și simplu inserați următorul cod PHP în fișierele tematice (recomandăm personal să-l adăugați în fișierul antet) . În tabloul de bord, accesați Aspect > Editor de teme și selectați Header.php din bara laterală din dreapta pentru a deschide fișierul în Editorul de teme.
Apoi, pur și simplu lipiți următorul fragment:
<?php if (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
Acest lucru va activa rubrica dvs. WooCommerce pe paginile magazinului dvs. Cu toate acestea, puteți alege și să personalizați și mai mult elementele sale cu câteva funcții ingenioase.

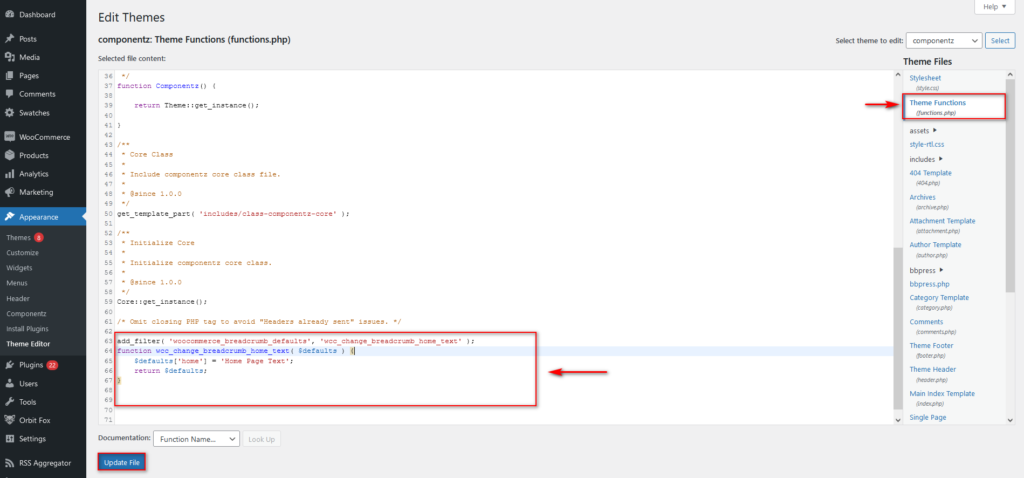
Nu uitați să adăugați aceste fragmente de cod în fișierul functions.php pe care îl puteți găsi în Aspect > Editor de teme > functions.php.

Editați textul de pornire WooCommerce BreadCrumbs
Să începem cu un exemplu de bază și să vedem cum puteți schimba textul de pornire al breadcrumb-urilor WooCommerce. Pur și simplu schimbați textul din rândul $defaults['Home'] = 'Home Page Text' din 'Home Page Text' în textul dorit.
add_filter( 'woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text');
funcția wcc_change_breadcrumb_home_text($defaults) {
// Schimbați textul de pornire din „Acasă” în „Apartament”
$defaults['home'] = 'Textul paginii de pornire';
returnează $defaults;
} 
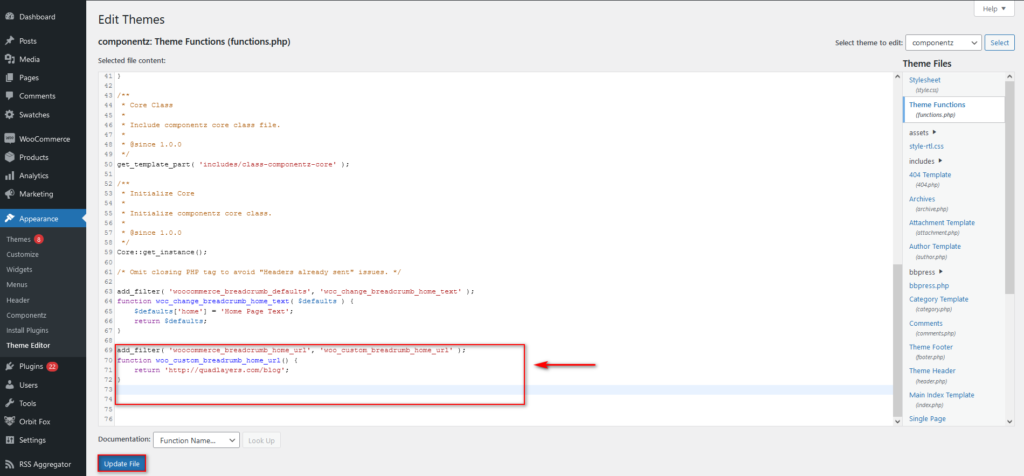
Editați linkurile WooCommerce BreadCrumbs Home Text
În mod similar, puteți schimba linkul către pagina de pornire din pesmeturile dvs. WooCommerce folosind un fragment similar. Nu uitați să schimbați linkul URL după textul returnat. De exemplu, pentru fragmentul de cod, trebuie să înlocuiți http://quadlayers.com/blog cu noul link necesar între cele două ghilimele „.
add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url');
funcția woo_custom_breadrumb_home_url() {
returnează „http://quadlayers.com/blog”;
} 
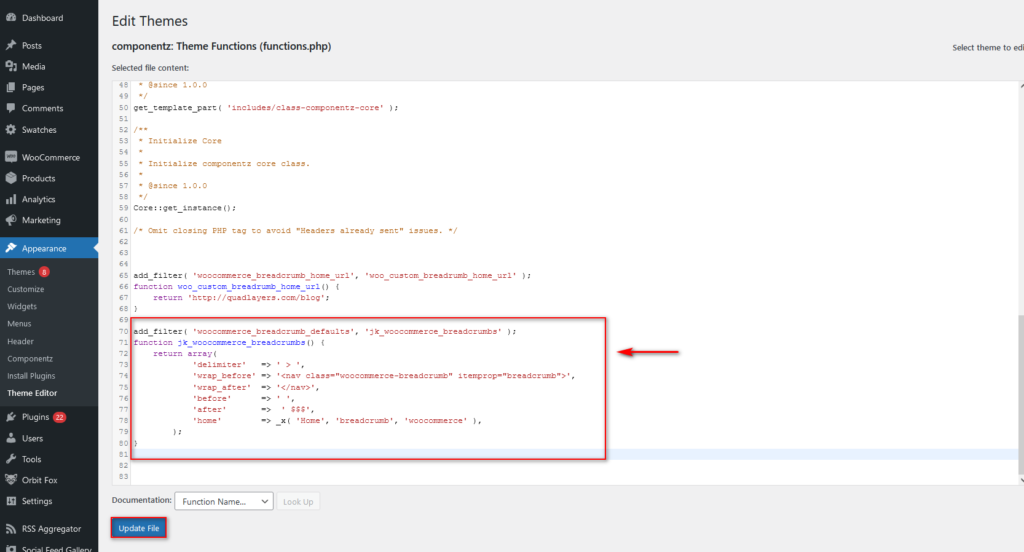
Editarea separatorului Breadcrumbs WooCommerce, înainte și după text și multe altele
De asemenea, puteți utiliza funcția de matrice implicită pentru a modifica mai multe elemente ale firelor de pană WooCommerce, cum ar fi separatorul, textul înainte și după text și multe altele.
În fragment, înlocuiți pur și simplu textul dintre secțiunea „ ” din matrice cu textul dorit din următorul fragment:
add_filter( 'woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs' );
funcția jk_woocommerce_breadcrumbs() {
returnează matrice (
'delimiter' => '> ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'before' => '',
'after' => 'După text',
'home' => _x( 'Text principal', 'breadcrumb', 'woocommerce' ),
);
} 
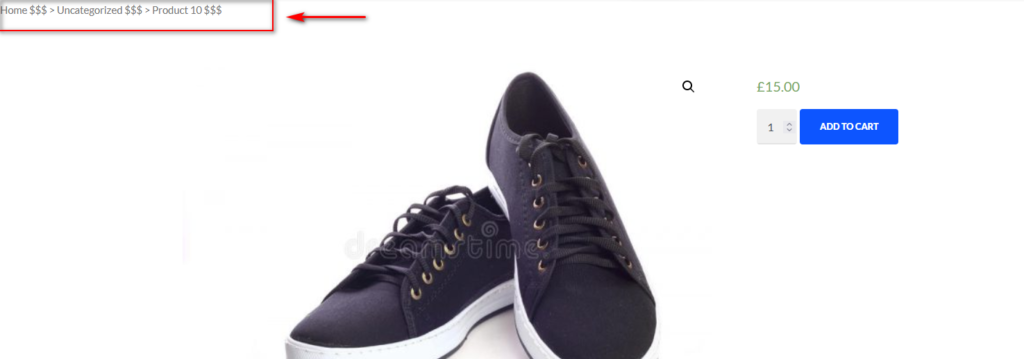
Ca urmare, separatorii și textul înainte și după se vor schimba.

Puteți consulta fragmente de cod suplimentare pentru a personaliza pesmeturile WooCommerce din documentația lor aici.
Bonus: adăugați-vă propriile pesmet și modelați-le
Ce se întâmplă dacă nu vrei să te bazezi nici pe WooCommerce, nici pe Yoast SEO? Există și alte modalități de a edita breadcrumbs în WordPress? Da sunt! Vă puteți crea propria funcție personalizată pentru pesmeturile dvs. Acest lucru vă permite să creați breadcrumbs personalizate pe care le puteți modela folosind CSS personalizat.
Aceasta este opțiunea perfectă pentru utilizatorii mai experimentați care își cunosc propriul mod în jurul CSS și PHP. Dacă sunteți mai mult un începător și nu sunteți sigur că vă configurați propriile coduri și funcții, vă recomandăm fie să utilizați unul dintre aceste pluginuri de breadcrumbs, fie să utilizați metodele pe care le-am menționat mai sus pentru a vă personaliza pesmetul.
Dacă aveți suficientă experiență pentru a vă folosi propriile funcții, vă recomandăm să creați o copie de rezervă completă a site-ului dvs. și să instalați o temă copil înainte de a începe. După aceea, ești gata să începi.
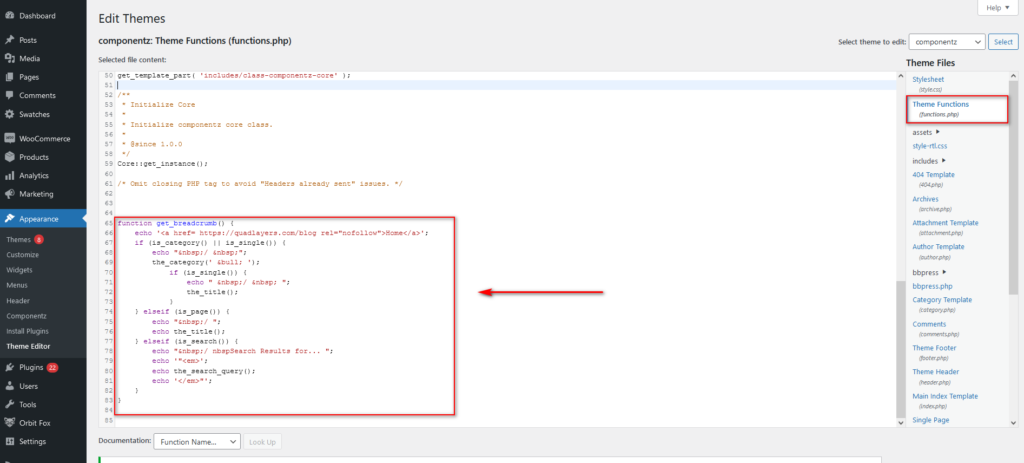
Mai întâi, accesați Aspect > Editor de teme și adăugați următoarea funcție în fișierul functions.php .
funcția get_breadcrumb() {
echo '<a href='.home_url().' rel="nofollow">Acasă</a>';
if (este_categorie() || este_single()) {
ecou „ / ”;
the_category(' • ');
dacă (este_singure()) {
ecou " / ";
titlul();
}
} elseif (este_pagina()) {
ecou „ /”;
echo the_title();
} elseif (este_căutare()) {
echo „ / $nbsp Rezultatele căutării pentru...”;
ecou '"<em>';
echo the_search_query();
ecou '</em>"';
}
} 
Editarea codului de pesmet personalizat pentru o personalizare mai bună
Amintiți-vă că puteți utiliza o anumită secțiune a codului pentru a schimba textul paginii de pornire și separatorul din partea de sus a funcției.
De exemplu, puteți edita următoarea linie:
echo '<a href='.home_url().' rel="nofollow">Acasă</a>';
La
echo „<a href= https://quadlayers.com/blog rel="nofollow">Home</a>';
Sau orice adresă URL dorită.
În plus, puteți schimba și separatorul înlocuind instrucțiunile de eco / din dreapta din cod.
De exemplu, puteți înlocui separatorul de la / la > după cum urmează:
ecou „ > ”;
Rețineți că   este adăugat doar pentru a include un spațiu între și după separatori.
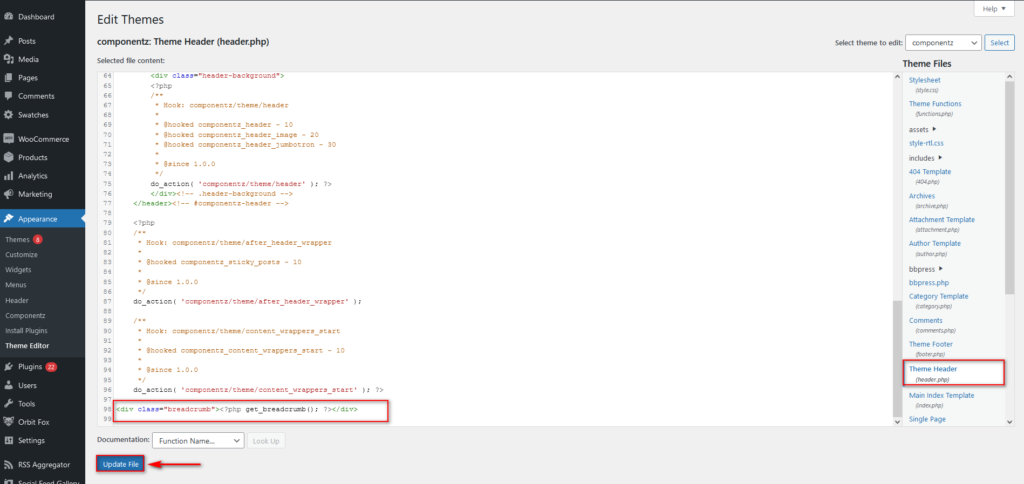
Apoi, faceți clic pe Actualizare fișier pentru a vă salva funcția și apoi apăsați pe fișierul Header.php din bara laterală a fișierelor din dreapta pentru a comuta la fișierul Antet temă. Acum, trebuie să adăugați apelul de funcție la fișierul antet adăugând acest fragment în fișierul Header.php .
<?php custom_breadcrumbs(); ?>

Asta e! Așa puteți edita breadcrumbs în WordPress folosind o funcție personalizată.
Stilizarea pesmeturilor dvs. personalizate
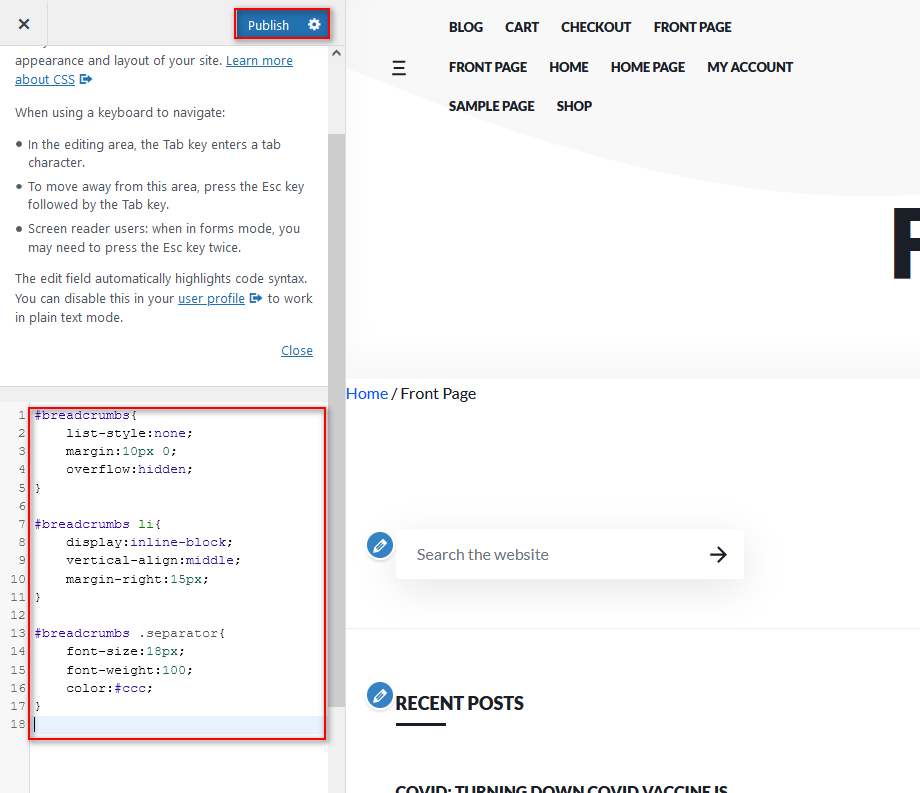
Puteți, de asemenea, să vă stilați pesmeturile folosind secțiunea CSS suplimentară a temei dvs. Pentru aceasta, pur și simplu accesați Aspecte > Personalizare și mergeți la secțiunea CSS suplimentară , așa cum se arată mai jos.

Aici puteți adăuga următorul fragment CSS și puteți modifica valorile necesare pentru a vă stila și personaliza breadcrumbs.
#firimituri de pâine{
list-style:none;
margine: 10px 0;
preaplin:ascuns;
}
#pesmet li{
display:inline-block;
vertical-align:mijloc;
margine-dreapta:15px;
}
#pesmet .separator{
dimensiunea fontului: 18px;
greutate font: 100;
culoare:#ccc;
} 
Desigur, puteți schimba toate aceste valori și puteți juca pentru a le găsi pe cele care se potrivesc cel mai bine cu tema site-ului dvs. După ce sunteți mulțumit de modificări, nu uitați să apăsați pe Publicare .
Concluzie
Pe scurt, breadcrumb-urile sunt foarte utile pentru a-ți ajuta utilizatorii să navigheze pe site-ul tău. Acest lucru este important mai ales atunci când aveți un magazin online sau un site cu multe secțiuni.
În acest ghid, ați învățat diferite metode de a edita breadcrumbs în WordPress . Înainte de a vă personaliza pesmetul, trebuie să le configurați folosind una dintre următoarele metode:
- Cu un plugin dedicat pentru pesmet
- Folosind Yoast SEO
- CU cârligul dedicat pesmeturilor WooCommerce
- Prin crearea propriei funcții breadcrumbs
După ce le-ați configurat, le puteți personaliza. În acest ghid, am văzut două moduri de a face asta:
- Editați breadcrumbs cu Yoast SEO
- Personalizați pesmeturile WooCommerce în mod programatic
Dacă folosești Yoast SEO și nu ai abilități de codare, prima metodă este pentru tine. Pe de altă parte, dacă aveți abilități de codificare și doriți mai multă flexibilitate, puteți personaliza pesmeturile în mod programatic.
Dacă aveți nevoie de ajutor, anunțați-ne în comentariile de mai jos și vă vom ajuta cât putem.
În cele din urmă, dacă doriți să aflați mai multe despre adăugarea mai multor funcții de navigare pe site-ul dvs. web, vă recomandăm să consultați câteva dintre aceste articole:
- Cum să personalizați Pagina 404 în WordPress
- Ascundeți și eliminați produsele înrudite din WooCommerce
- Cum să personalizați pagina de categorii WooCommerce
