Cum se editează subsolul în Elementor
Publicat: 2022-05-06Vă întrebați cum puteți edita subsolul în Elementor? Dacă da, intră.
Dacă utilizați Elementor de ceva vreme, știți că este un plugin WordPress uimitor cu numeroase capacități. Mai mult, există întotdeauna loc pentru a adăuga mai multe funcționalități, iar dacă doriți să editați subsolul WordPress, veți avea nevoie de un plugin suplimentar.
Editarea subsolului în generatorul de site-uri Elementor poate fi un proces lung dacă nu sunteți sigur unde să căutați soluția. În acest articol, vă vom arăta cum să utilizați un excelent generator de subsol de antet care vă va permite să creați un aspect cu Elementor și apoi să atribuiți acel aspect ca opțiune de subsol pe site-ul dvs. web.
Vom acoperi întregul proces de editare a subsolului dvs. WordPress cu sau fără vreun șablon de subsol specific.
Să începem!
Ce este un subsol în WordPress?
Opțiunea de subsol a site-urilor din site-ul WordPress este pur și simplu partea de jos a paginii dvs. web sau partea de jos a site-ului dvs., unde putem găsi să ne contactați și alte informații într-un scurt link. În mod normal, opțiunea de subsol este concepută pentru a apărea pe toate paginile.
Conține unul dintre cele mai importante bulgări de informații despre site-ul, afacerea și produsele dvs. despre care putem spune că interconecta întregul site.
Dacă intenționați în special să adăugați un meniu personalizat de subsol în timp ce vă construiți site-ul WordPress, atunci puteți crește experiența vizitatorilor în mod remarcabil.
Este cel mai bun loc de pe întregul tău site care deține anumite tipuri de informații importante.
În plus, funcționează și ca meniu de navigare web pe fiecare pagină de pe site-ul tău. Și utilizatorii dvs. pot accesa cu ușurință conținutul din zona widget de subsol, indiferent de pagina pe care se află.
Cel mai frecvent, zona de subsol a site-urilor păstrează link-uri către profilurile dvs. de rețele sociale, informații despre drepturile de autor, detalii despre cine vă întreține site-ul și ce alte lucruri faceți. În plus, poate avea link-uri către cele mai bune produse, servicii sau conținut.
Pe scurt, este o parte foarte importantă a site-ului tău după antetul WordPress. Joacă un rol important în a face site-ul dvs. captivant, atractiv și de succes. Deci, este nevoie de un subsol impresionant și unic pentru site-ul dvs. WordPress.
De ce editați subsolul în Elementor?
De fapt, designul subsolului depinde de designul temelor active WordPress oferite. Înseamnă că toate site-urile web care utilizează o temă pot avea un tip similar de subsol. Dacă doriți să aveți un design unic, atunci a avea un șablon de subsol similar cu alte site-uri web nu este o idee bună.
De asemenea, este posibil să doriți să eliminați textul implicit de drepturi de autor din WordPress care spune „Powered by WordPress” în meniul de subsol. Puteți adăuga propriile informații despre drepturile de autor și alte informații în acea zonă.
Pe scurt, putem spune, un subsol personalizat ajută la crearea unei identități de marcă unice pentru afacerea dvs.
Elementor este cunoscut ca un personalizare wordpress foarte flexibil.
Cum se editează subsolul în Elementor
În discuția de mai sus, ne-am concentrat asupra motivelor pentru a edita zona widget de subsol. Acum să mergem mai departe și să vedem cum să edităm subsolul în Elementor și să îl personalizăm frumos și excepțional.
Puteți face acest lucru în două metode: 1) manual și 2) folosind șablonul.
În primul rând, vă vom arăta prima metodă. În această metodă, trebuie să urmați pașii de mai jos:
Pasul 1: Adăugați o pagină de test
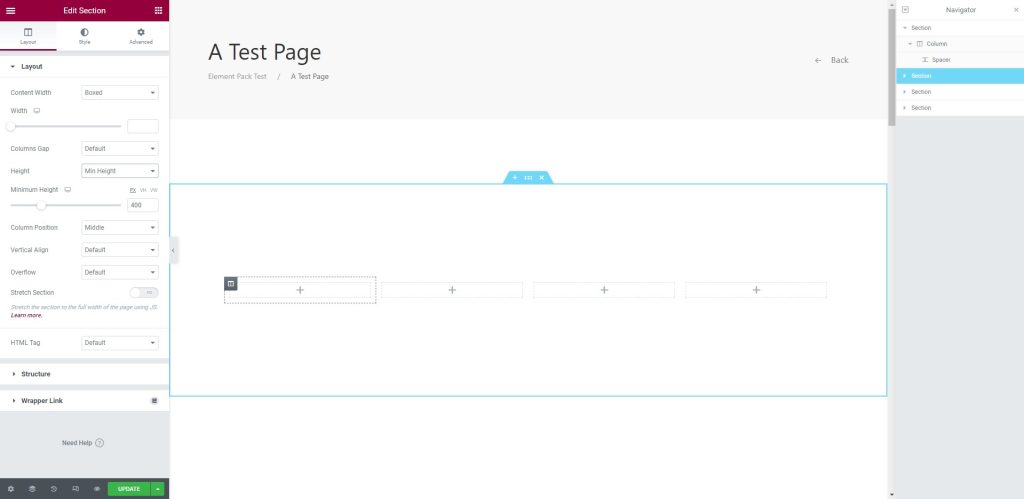
Pentru a începe, accesați generatorul de pagini Elementor. Selectați o pagină de test și introduceți o secțiune cu patru coloane în zona de text.

Pasul 2: Adăugați subsol în secțiune
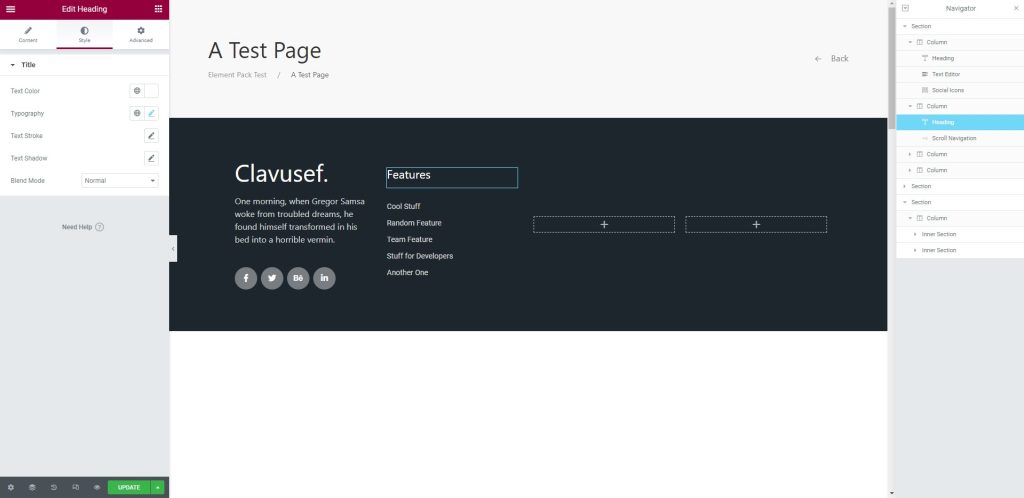
Apoi, adăugați blocuri de subsol în secțiune după cum aveți nevoie. După adăugarea șablonului blocuri, le puteți personaliza cu ușurință.

În continuare, vom discuta despre a doua metodă, care este utilizarea șabloanelor. Pentru aceasta, urmați pașii de mai jos:
Pasul 1: Adăugați o pagină de test
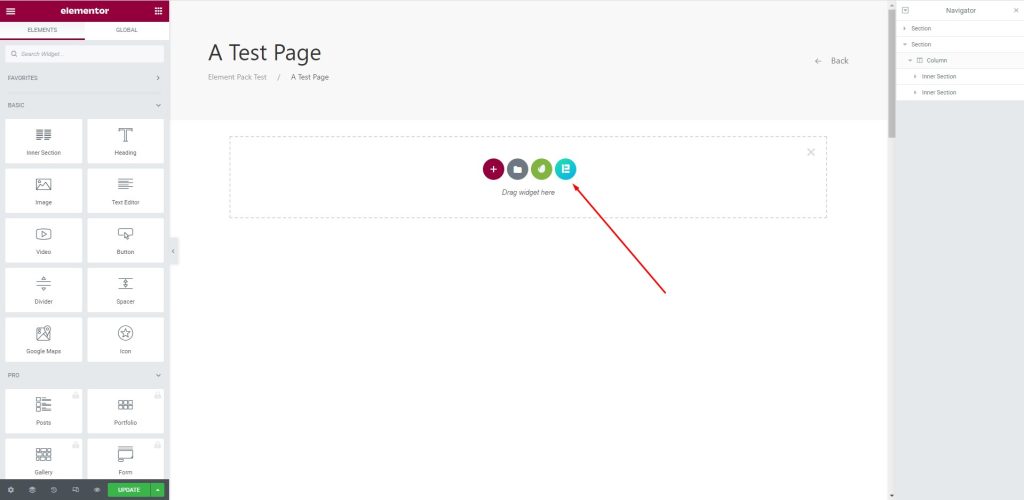
Aici, selectați o pagină de testare, apăsați Element Pack Pro și deschideți generatorul de pagini Elementor. Acolo puteți introduce șabloane.


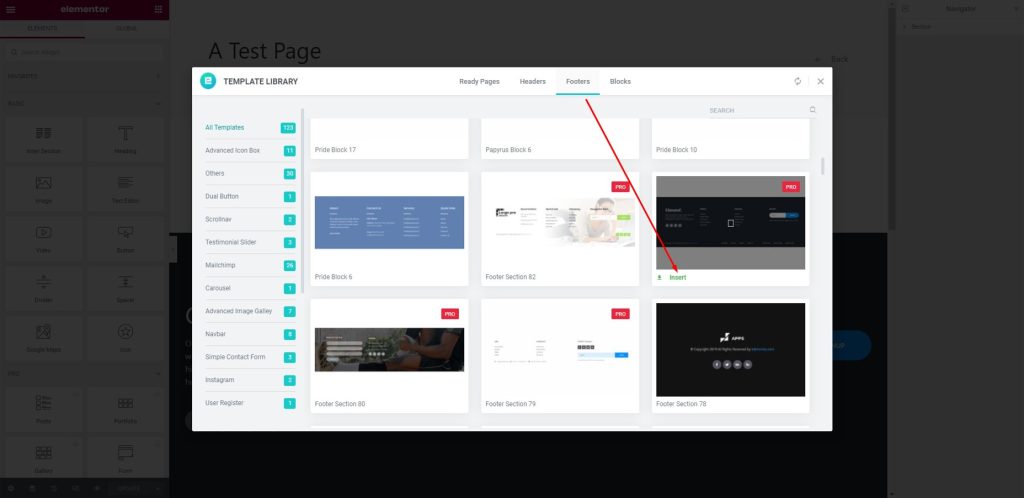
Pasul 2: Introduceți un șablon
După aceea, va apărea o casetă; accesați meniul Subsol și introduceți șablonul selectat, așa cum se arată mai jos.

Pasul 3: Introduceți subsolul în zona de text
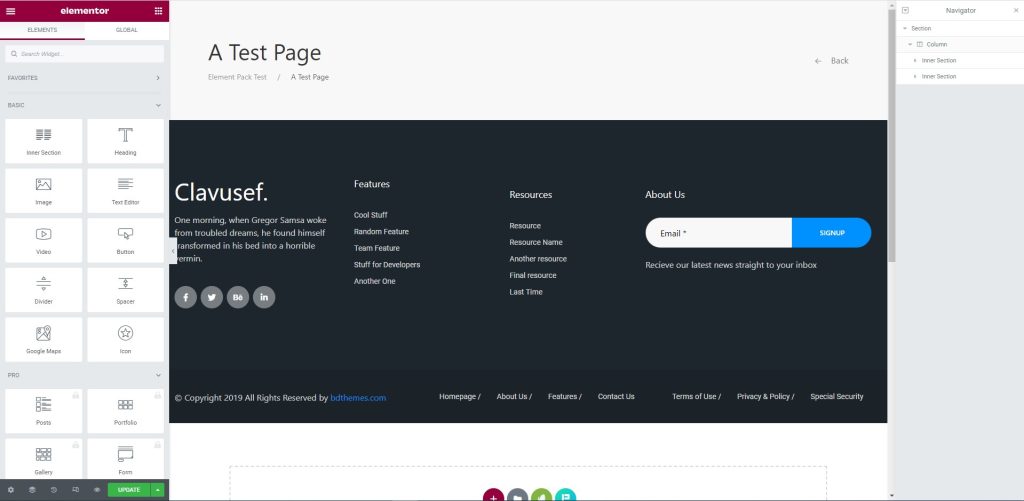
Acum, subsolul va fi afișat în zona de text.

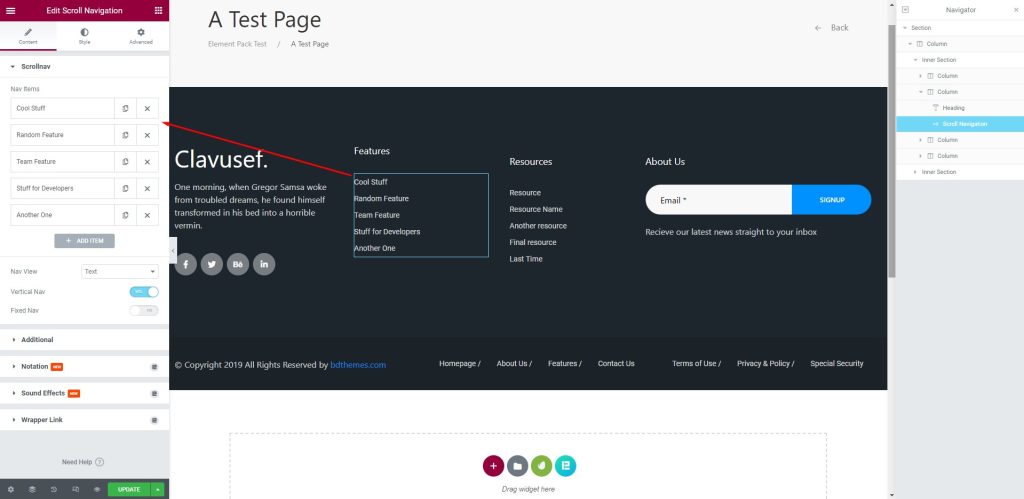
Pasul 4: Personalizați subsolul
Acum, puteți edita sau personaliza secțiunea de subsol folosind meniul din stânga.

Felicitări! Ați editat cu succes subsolul personalizat pentru dvs. Puteți edita cu ușurință subsolul în orice moment urmând metodele.
Concluzie
Am discutat despre subsol și am descris mai sus cum să editați subsolul site-urilor cu ajutorul widget-ului Elementor. Sper că acest lucru vă va ajuta foarte mult și îl puteți utiliza ulterior pentru site-ul dvs. WordPress propriu și puteți crea șablon. Le puteți folosi și într-o temă premium wordpress.
Vă mulțumim că ați avut răbdare citind acest articol.
