Cum se editează HTML în WordPress
Publicat: 2021-02-25Doriți să vă personalizați site-ul? Dacă sunteți în căutarea unor modalități de a vă personaliza site-ul web și designul acestuia, ați ajuns la locul potrivit. În acest ghid, vă vom arăta diferite metode prietenoase pentru începători pentru a edita fișiere HTML în WordPress fără a angaja un freelancer.
De ce editați codul HTML în WordPress?
Chiar dacă WordPress este un CMS gata de utilizat, care nu necesită experiență de codare și oferă mii de teme și plugin-uri pentru a vă personaliza site-ul, învățarea să editați HTML vă va oferi multă flexibilitate.
Personalizând codul HTML, veți obține mai mult control asupra site-ului dvs. și veți putea efectua personalizări avansate de design, adăugați funcționalități sau efecte personalizate temei dvs. În plus, veți putea depana problemele atunci când nu aveți acces la tabloul de bord administrativ.
Unele dintre principalele lucruri pe care le puteți face prin personalizarea codului HTML sunt:
- Includeți text, imagini și videoclipuri
- Adăugați funcționalități sau caracteristici
- Aveți mai mult control asupra site-ului dvs. WordPress
- Rezolvați problemele când nu aveți acces la tabloul de bord de administrare WordPress
Una peste alta, dacă înveți cum să editezi codul HTML în WordPress, vei avea mai multe opțiuni pentru a-ți personaliza site-ul și îl vei putea duce la nivelul următor.
Când nu ar trebui să editați HTML?
După cum probabil știți, WordPress folosește patru limbi principale: HTML, CSS, PHP și JavaScript. Aceasta înseamnă că, pentru a face unele modificări, va trebui să știți mai mult decât HTML. De aceea, există unele cazuri în care personalizarea codului HTML nu este o idee bună.
HTML este folosit pentru structurarea paginilor web, așa că dacă trebuie să modificați designul site-ului și să editați lucruri precum culori, fonturi, înălțimi de linii și altele similare, puteți pur și simplu să personalizați codul CSS. În plus, nu ar trebui să editați HTML atunci când încercați să controlați aspectul mai multor pagini în același timp.
În plus, nu recomandăm personalizarea codului într-un mediu live. O singură virgulă sau apostrof într-un loc greșit poate cauza probleme semnificative site-ului dvs., așa că este o idee mult mai bună să testați totul într-un mediu de pregătire.
Cum se editează HTML în WordPress
În acest ghid, vă vom arăta diferite moduri de a personaliza codul HTML în WordPress:
- Editor clasic WordPress
- Editor de blocuri WordPress
- Editați codul sursă HTML
- Cu pluginuri
- Widgeturi
Să aruncăm o privire la fiecare dintre ele, astfel încât să-l poți alege pe cel mai potrivit pentru tine.
Inainte sa incepi…
Înainte de a merge mai departe, vă recomandăm să creați o temă copil. Dacă nu știți cum să o faceți, consultați acest ghid pas cu pas sau utilizați oricare dintre aceste plugin-uri. Acest lucru este important deoarece, dacă modificați fișierele temei părinte, veți pierde toate personalizările de fiecare dată când actualizați tema.
În plus, asigurați-vă că creați o copie de rezervă completă a site-ului dvs. și o stocați într-o locație sigură. În acest fel, puteți reveni oricând la acesta și vă puteți restaura site-ul dacă ceva nu merge bine.
1) Editor clasic WordPress
Classic Editor este editorul de conținut popular pentru WordPress. Acest plugin vă permite să editați cu ușurință fișierele HTML de pe site-ul dvs.
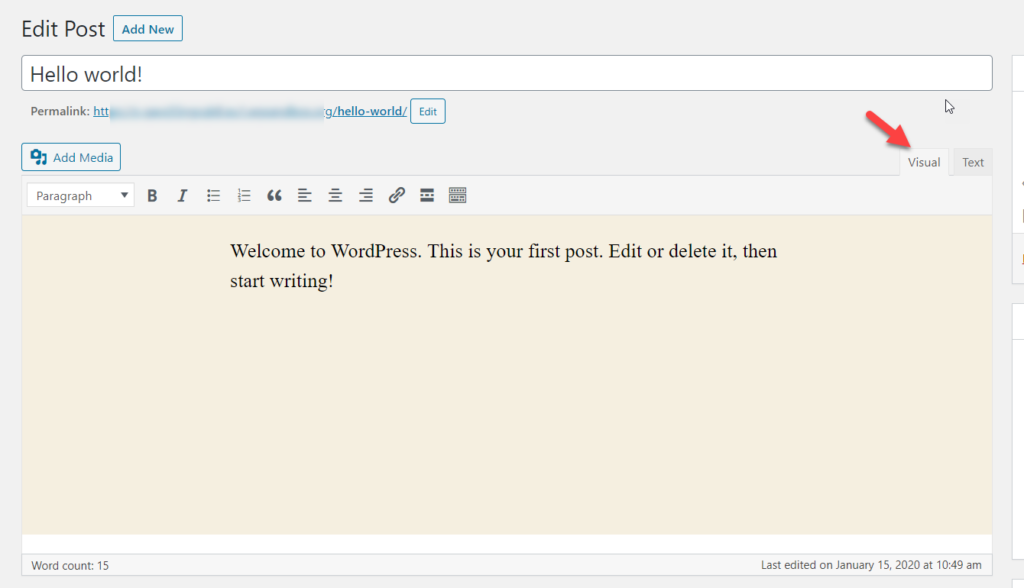
Mai întâi, instalați și activați pluginul Classic Editor pe site-ul dvs. Apoi, deschideți orice postare sau pagină și veți vedea două moduri: vizual și text.
Vizual arată ceea ce vedeți în interfață. Veți vedea diferitele dimensiuni ale titlurilor, imagini, text aldine și așa mai departe.

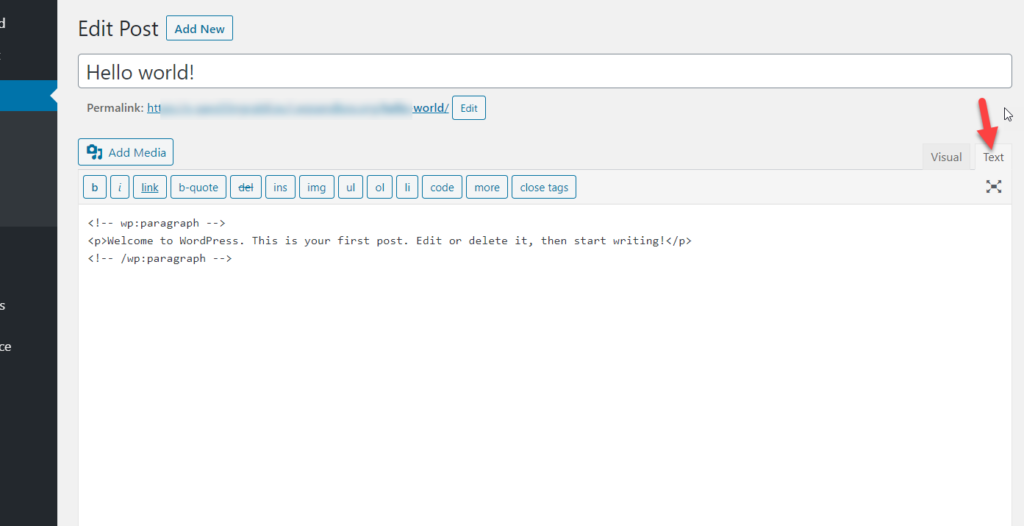
Când utilizați editorul de text, pe de altă parte, vedeți versiunea HTML a postării, așa că puteți edita codul HTML de aici.

Lucrul bun este că puteți trece la modul vizual pentru a vedea cum vor arăta modificările dvs. pe front-end fără a fi nevoie să publicați nimic.
Odată ce adăugați sau personalizați codul HTML, pur și simplu actualizați sau publicați postarea și gata!
2) Editor de blocuri WordPress
Cea mai recentă versiune WordPress vine cu un nou editor numit Gutenberg. Este un editor de conținut avansat care vine cu mai multe funcții. Dacă utilizați Gutenberg, puteți edita și codul HTML așa cum am făcut înainte.
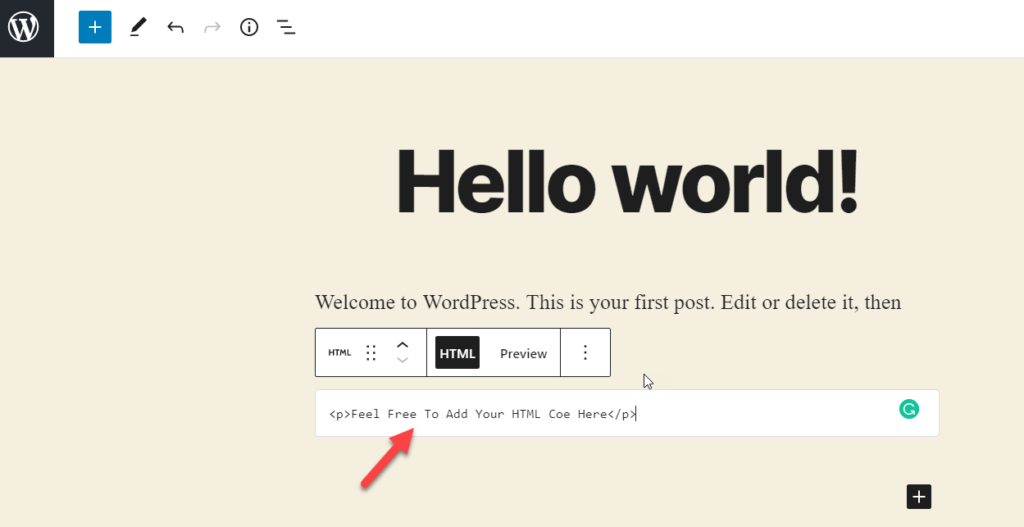
Pentru a adăuga o secțiune HTML personalizată în postările sau paginile dvs., utilizați blocul HTML și adăugați codul HTML la acesta. Atunci actualizează postarea și ești gata.

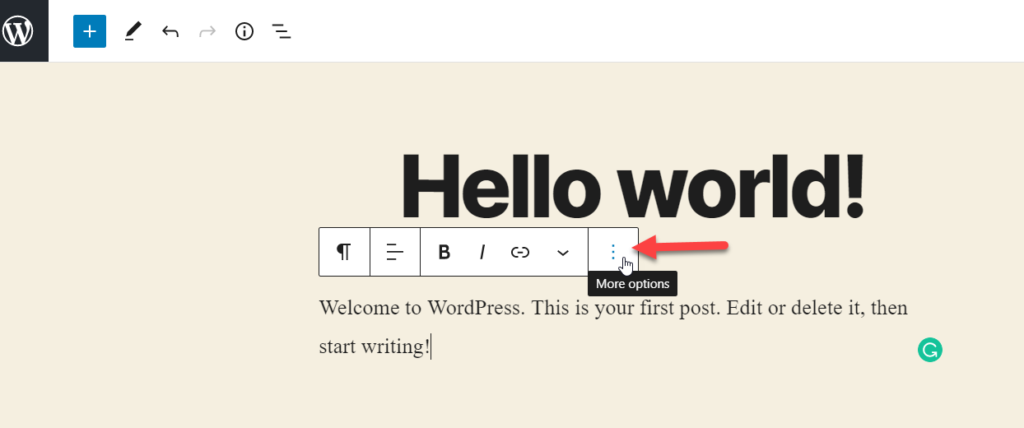
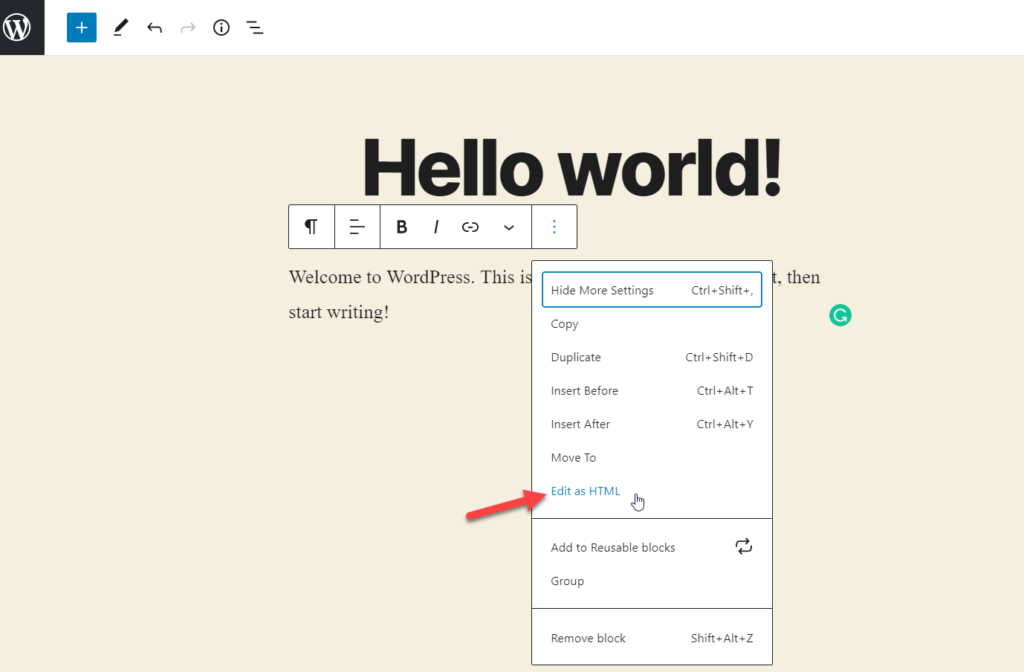
Uneori, trebuie să editați paragrafele sau imaginile existente și să adăugați un stil suplimentar. Pentru a edita codul HTML existent în WordPress utilizând Gutenberg, selectați elementul pe care doriți să îl personalizați și apăsați Mai multe opțiuni .

După aceea, selectați opțiunea Edit As HTML .

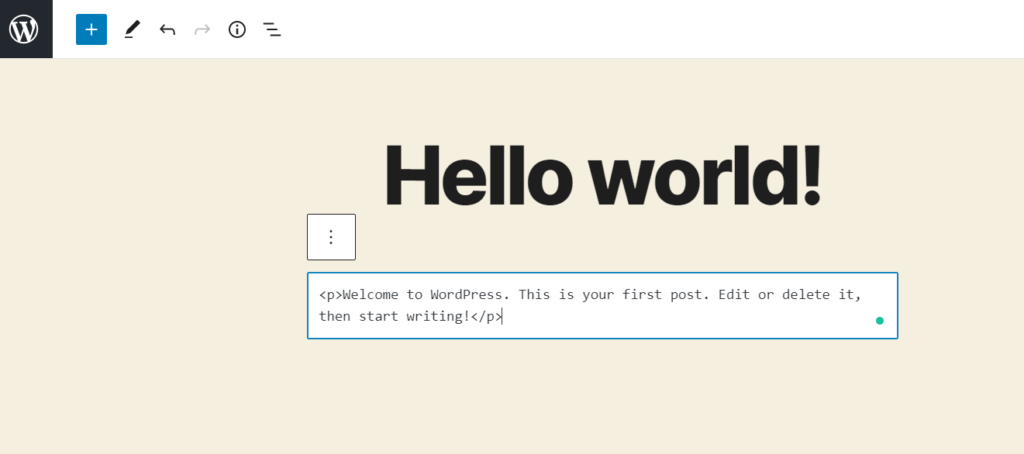
Veți vedea modul HTML al elementului și îl puteți personaliza.

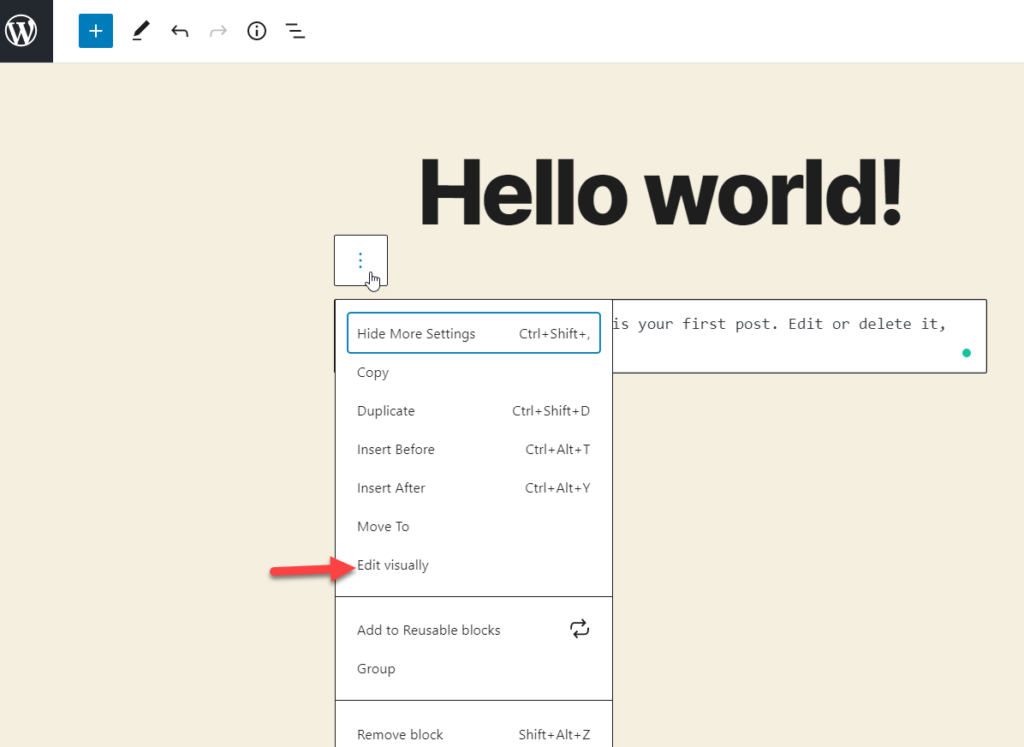
După ce sunteți mulțumit de modificări, puteți reveni cu ușurință la editorul vizual apăsând Editați vizual .

După cum puteți vedea, adăugarea sau editarea codului HTML existent folosind Gutenberg este rapidă și ușoară. Înainte de a publica, verificați întotdeauna previzualizarea pentru a vă asigura că totul arată bine.
3) Editați codul sursă HTML în WordPress
O altă alternativă este editarea codului sursă HTML în WordPress. Acest proces este mai riscant decât cele anterioare, deoarece îți poți sparge site-ul dacă nu știi ce faci. Să vedem cum puteți personaliza codul sursă HTML folosind patru metode diferite.
- Editor de fișiere de tablou de bord
- FTP
3.1) Editor de fișiere de tablou de bord
Aceasta este cea mai simplă metodă de editare a codului sursă fără a vizita niciun alt site web sau a vă baza pe instrumente suplimentare.
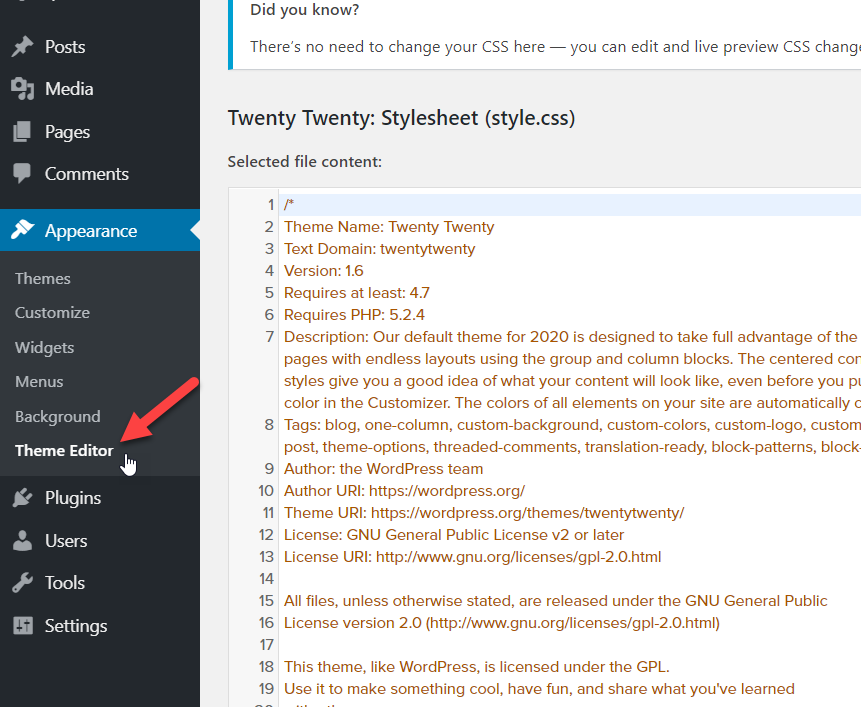
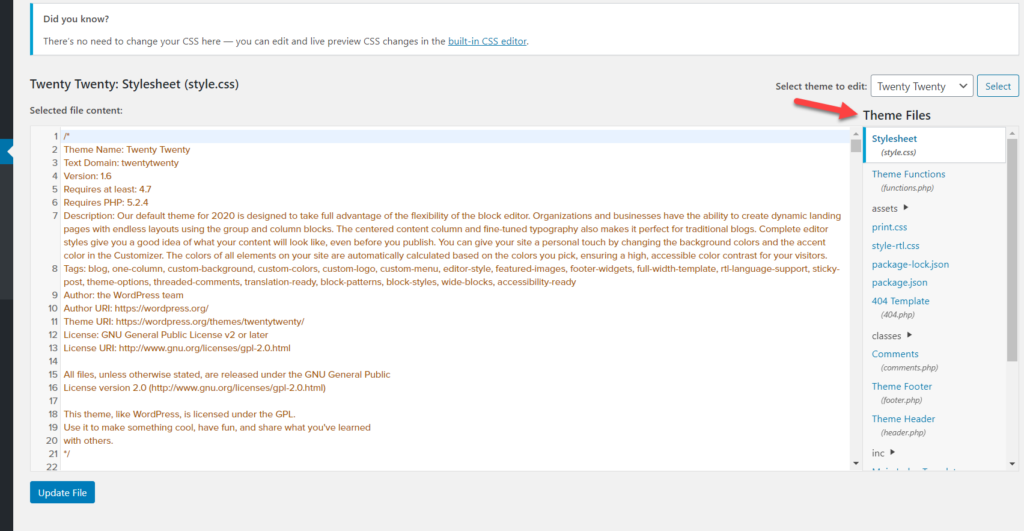
În tabloul de bord WordPress, accesați Aspect > Editor de teme .

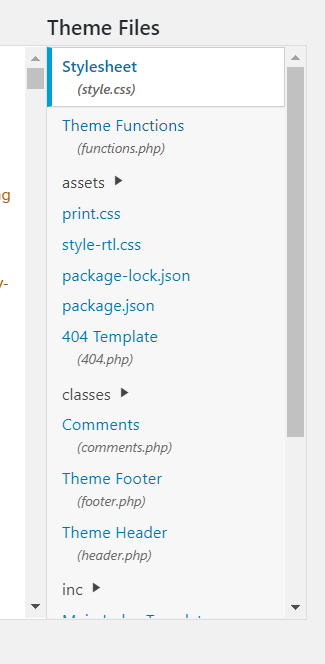
În partea dreaptă, veți vedea toate fișierele teme.

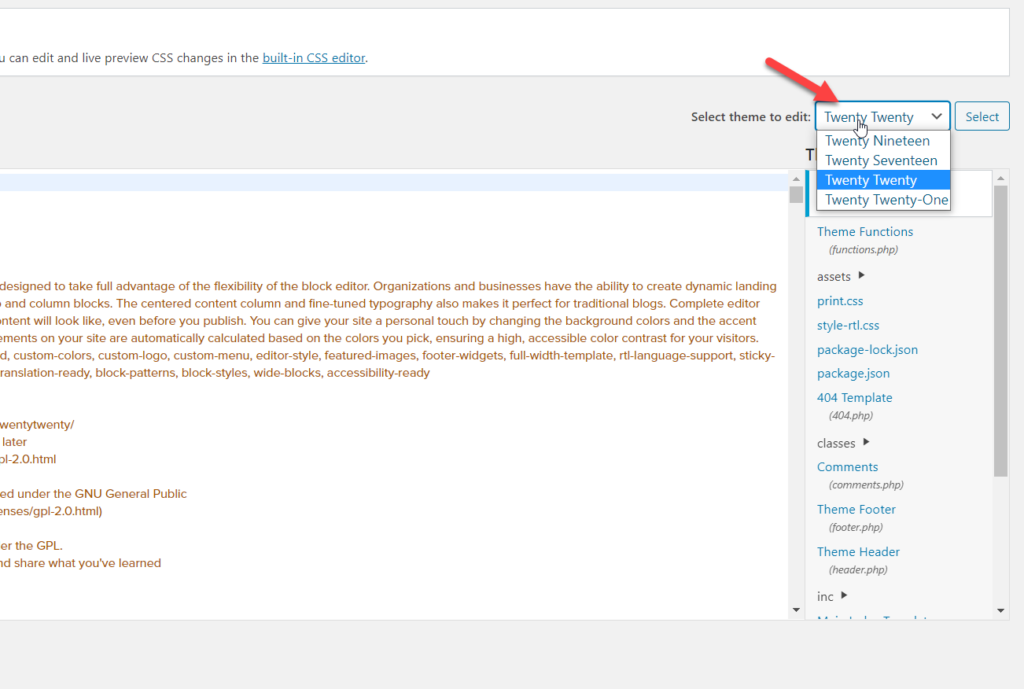
În colțul din dreapta sus, aveți și opțiunea de a vă schimba directorul de teme.

În cazul nostru, folosim tema Twenty Twenty. După ce ați selectat tema potrivită, alegeți folderul și fișierul corespunzătoare pe care doriți să le editați.

Unele dintre cele mai comune fișiere pe care poate doriți să le editați sunt:
- index.php
- header.php
- footer.php
- funcții.php
- stil.css
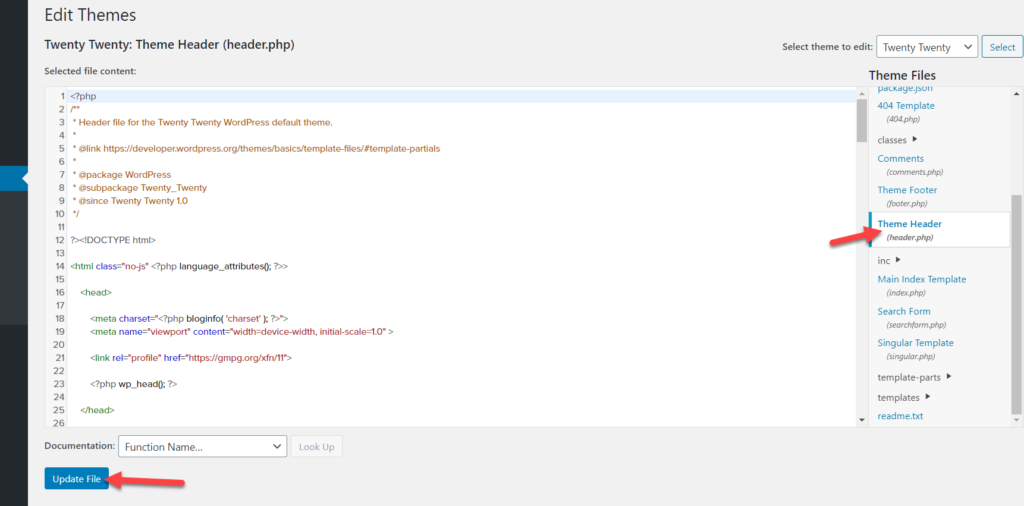
Să presupunem că doriți să editați antetul temei, deci alegeți fișierul header.php din listă.

De obicei, fișierele .php conțin PHP, dar și alte limbaje precum HTML, JavaScript (uneori) și CSS (în unele cazuri). Deci, puteți edita fișierele HTML de acolo. După cum am menționat mai sus, o singură virgulă sau apostrof vă poate sparge site-ul web, așa că procedați cu prudență.
3.2) FTP
Dacă preferați o metodă mai tehnică, puteți personaliza codul HTML cu un client FTP. Pentru aceasta, puteți utiliza FileZilla, unul dintre cei mai buni, siguri și ușor de utilizat clienți FTP de acolo.
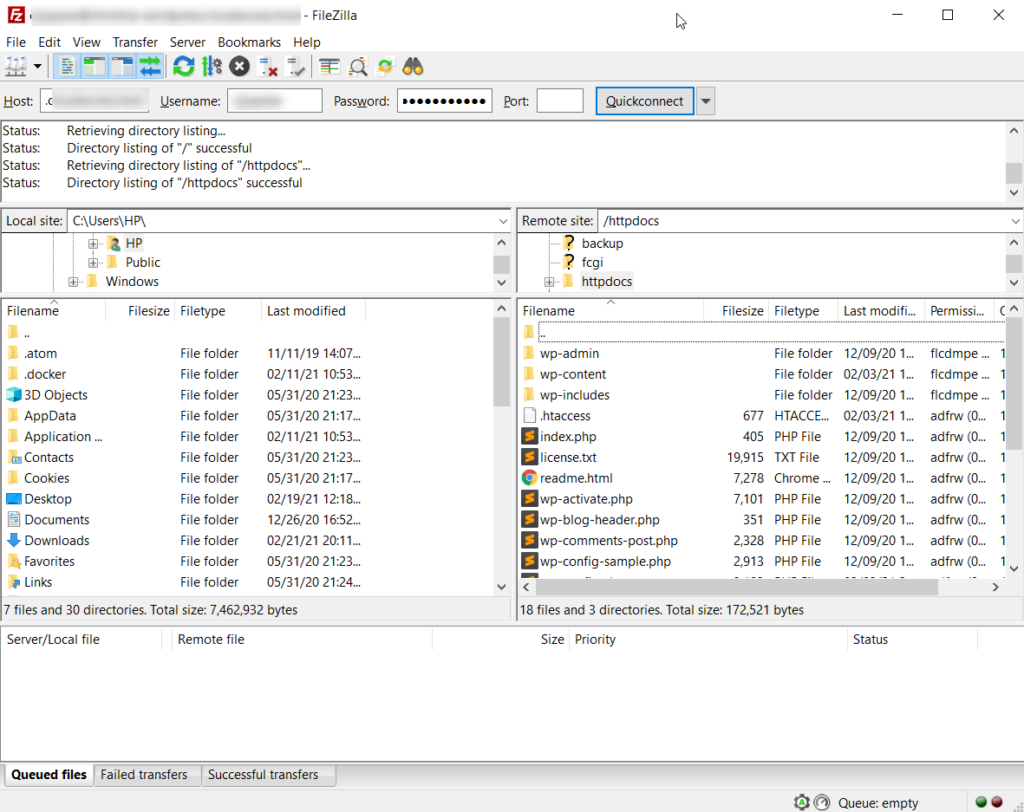
Mai întâi, descărcați FileZilla și creați un cont. Majoritatea companiilor de găzduire WordPress vă vor oferi acces gratuit la cont FTP prin cPanel. După ce ați generat numele de gazdă, numele de utilizator și parola, conectați-vă la server.

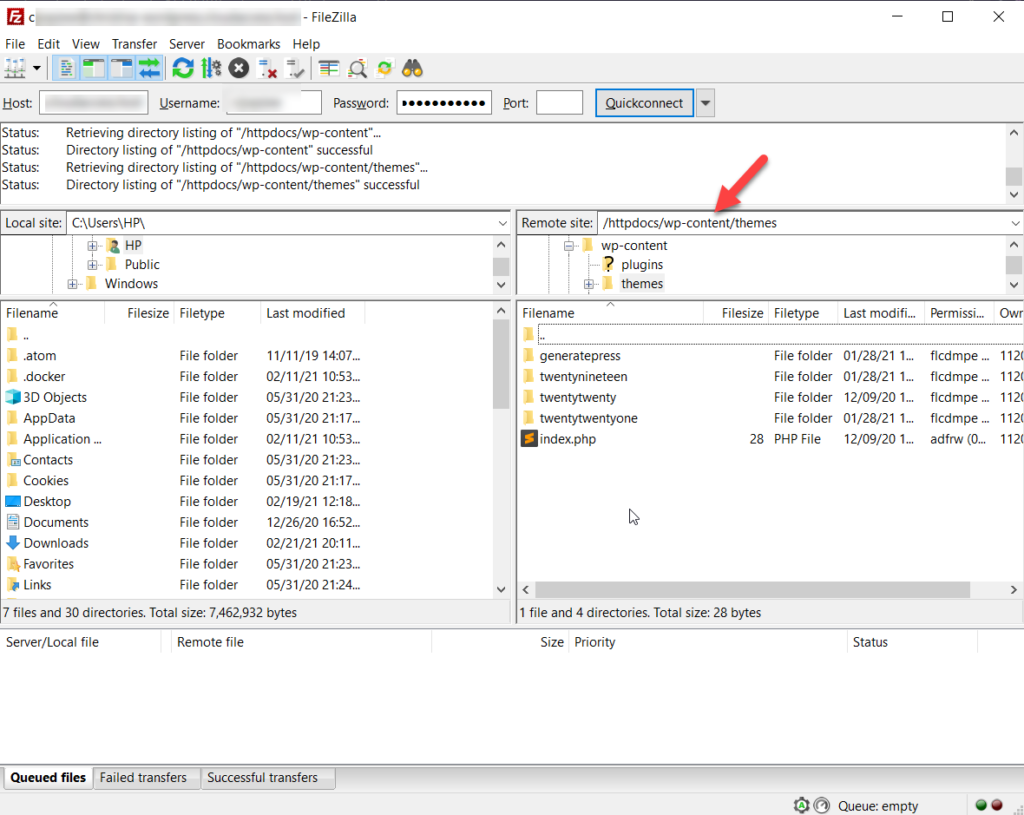
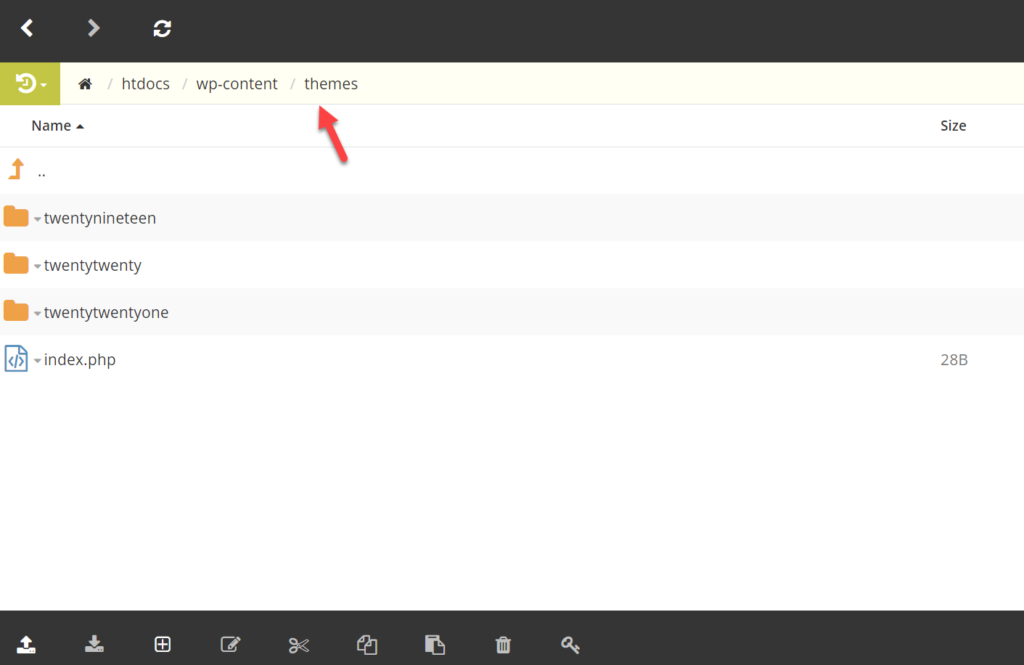
Dacă doriți să editați fișierele cu tema, accesați wp-content > folderul teme .

După cum puteți vedea în captura de ecran de mai sus, avem patru teme pe site-ul nostru: GeneratePress, Twenty Nineteen, Twenty Twenty și Twenty Twenty One.
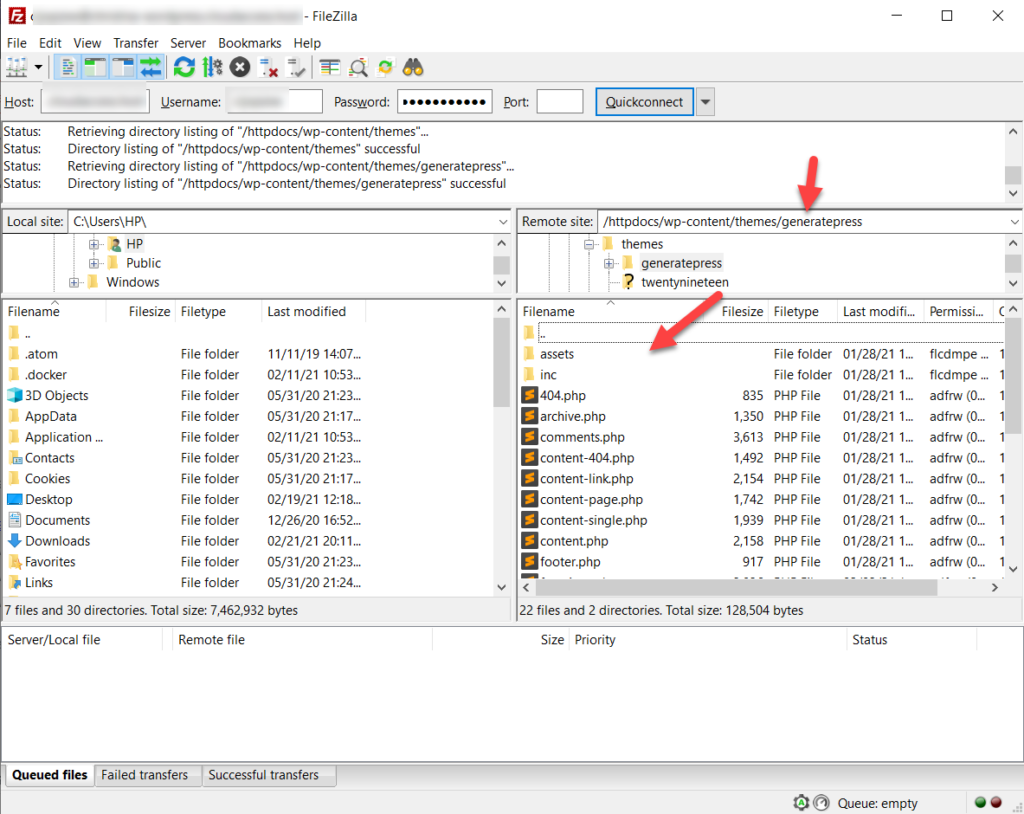
Să presupunem că vrem să edităm fișierele GeneratePress, așa că deschidem folderul cu teme.

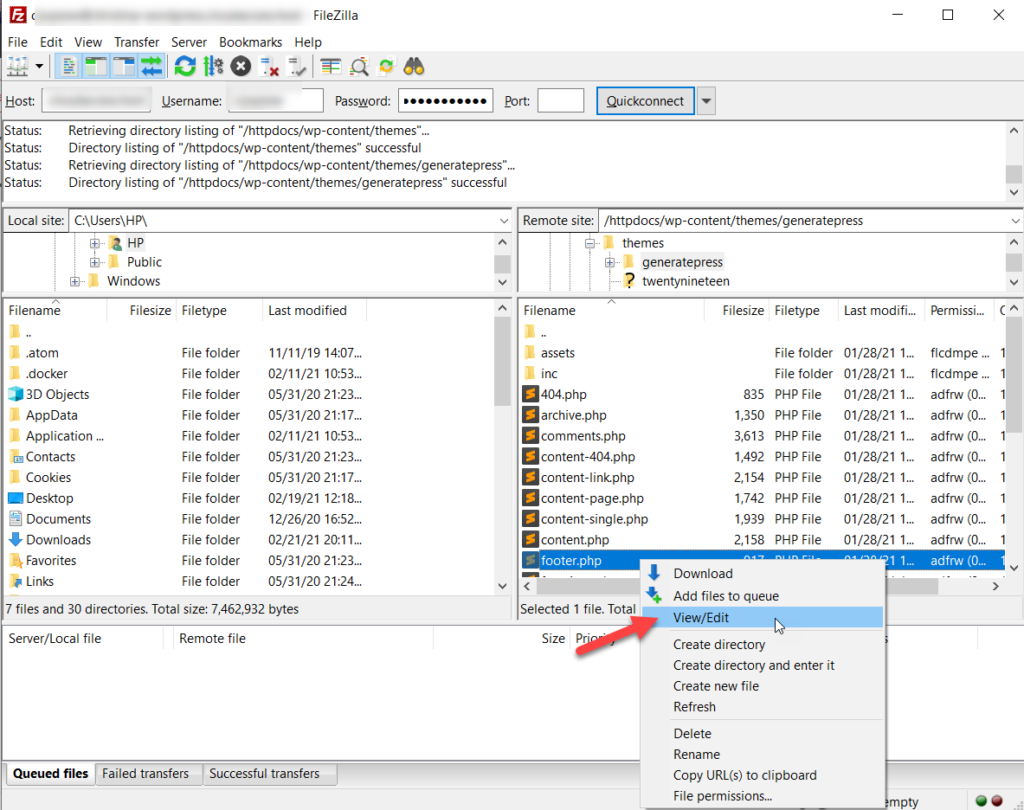
Pentru a edita un fișier, faceți clic dreapta pe el și selectați opțiunea Vizualizare/Editare . De exemplu, pentru a edita subsolul, trebuie să editați fișierul footer.php .


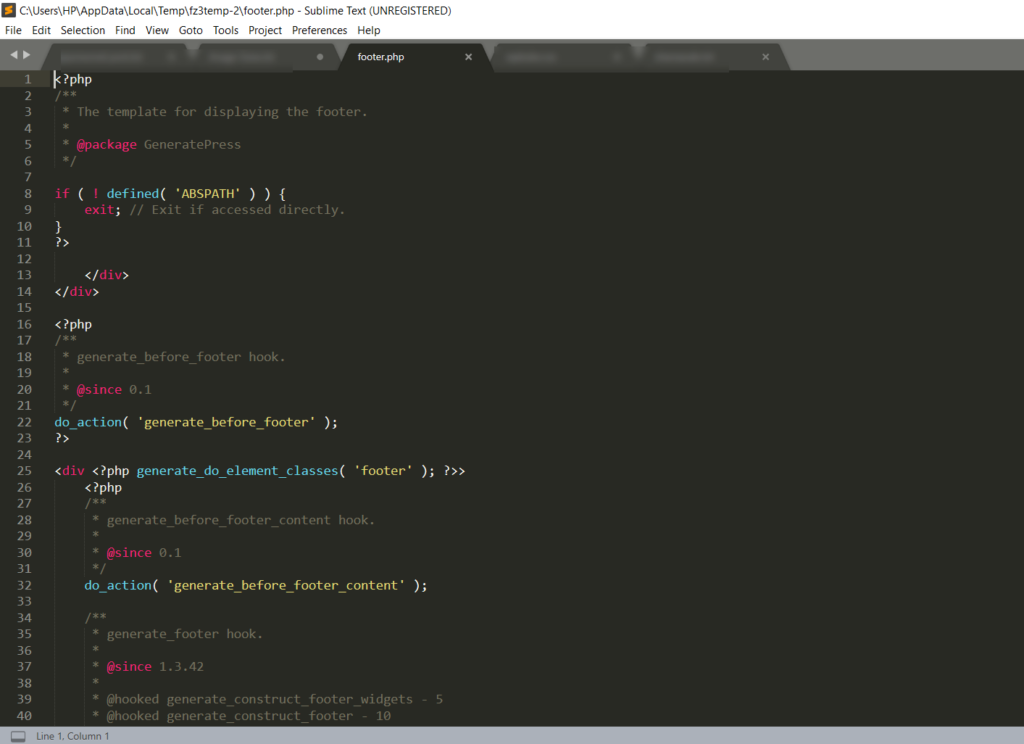
FileZilla va deschide fișierul într-un editor de text, așa cum se arată mai jos.

După aceea, puteți face modificări, puteți salva fișierul și îl puteți încărca înapoi pe server.
3.3) cPanel
Majoritatea companiilor de găzduire oferă acces cPanel (Panou de control) clienților lor, așa că este o altă modalitate excelentă de a vă edita codul HTML în WordPress.
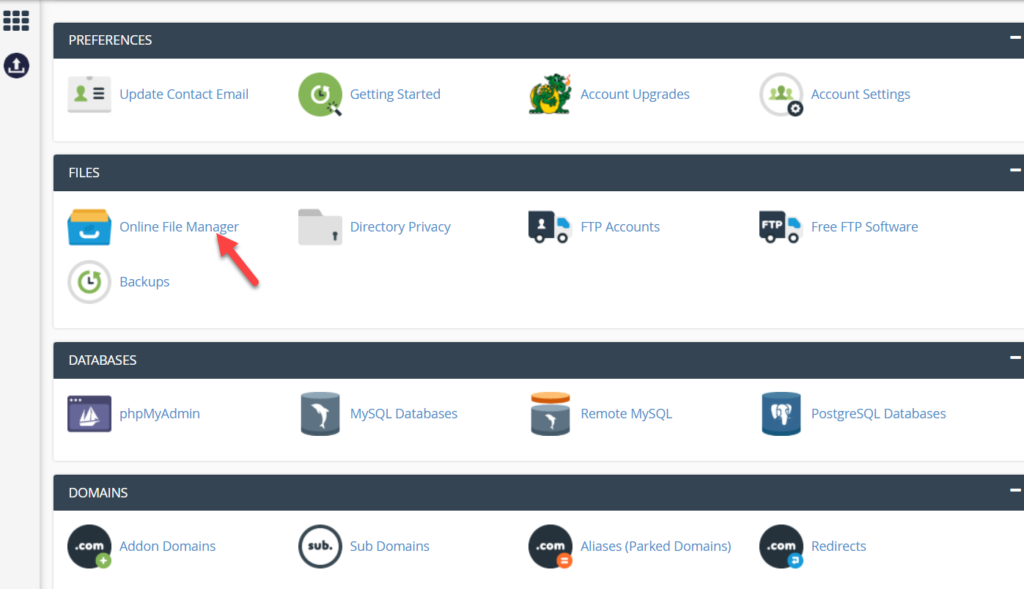
Pentru a face acest lucru, conectați-vă la contul dvs. de găzduire web și accesați cPanel. Apoi, deschideți managerul de fișiere .

După aceea, accesați wp-content > teme .

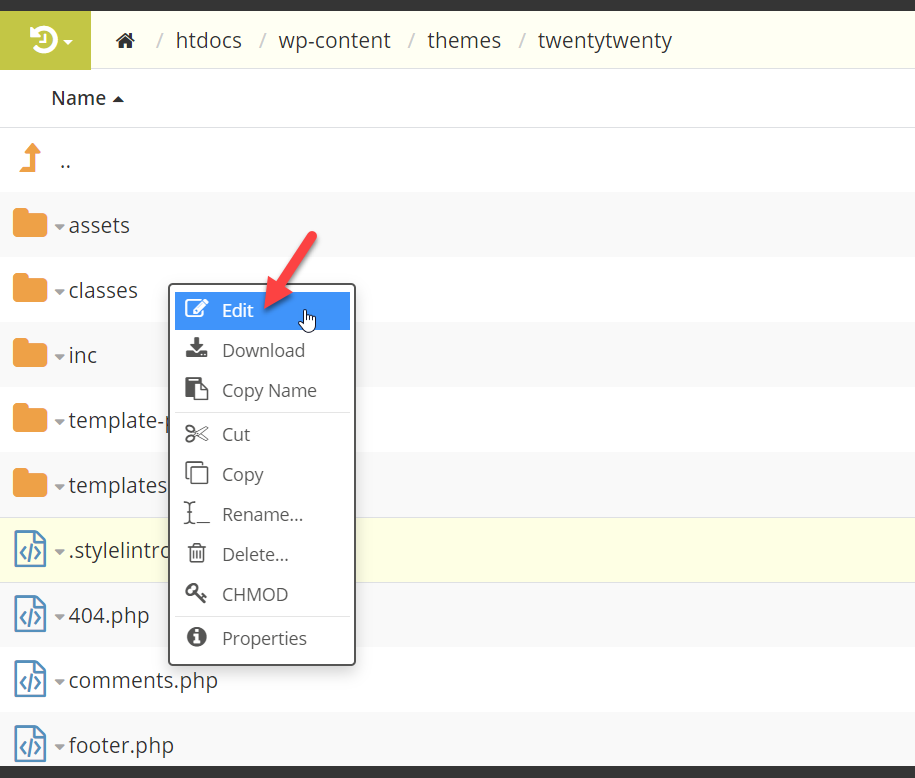
Deschideți tema pe care doriți să o personalizați, apoi faceți clic dreapta pe fișierul pe care doriți să îl modificați și apăsați Editare .

Acest lucru va deschide fișierul într-un editor de text unde îl puteți personaliza. După efectuarea modificărilor, nu uitați să salvați fișierul.
4) Pluginuri
O altă modalitate de a edita codul HTML în WordPress este utilizarea pluginurilor. WP File Manager este un instrument gratuit excelent care aduce caracteristica FTP pe tabloul de bord. Să vedem cum să-l folosim.
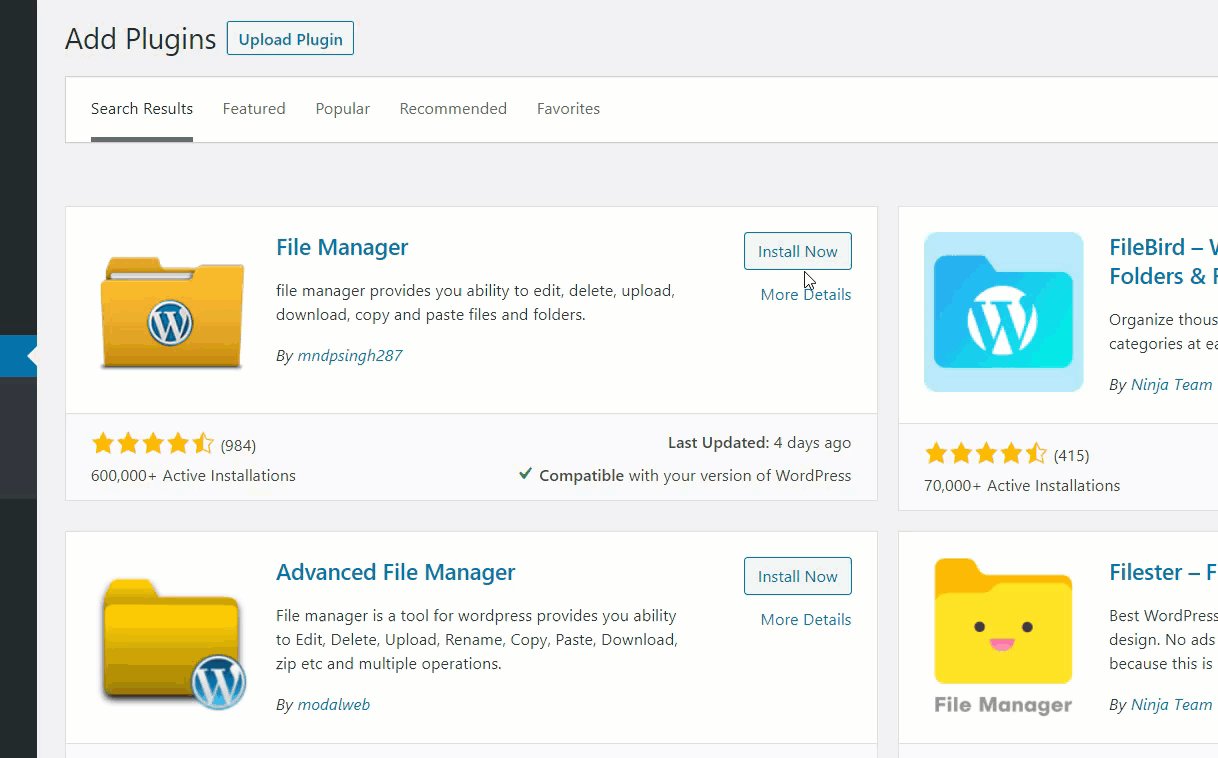
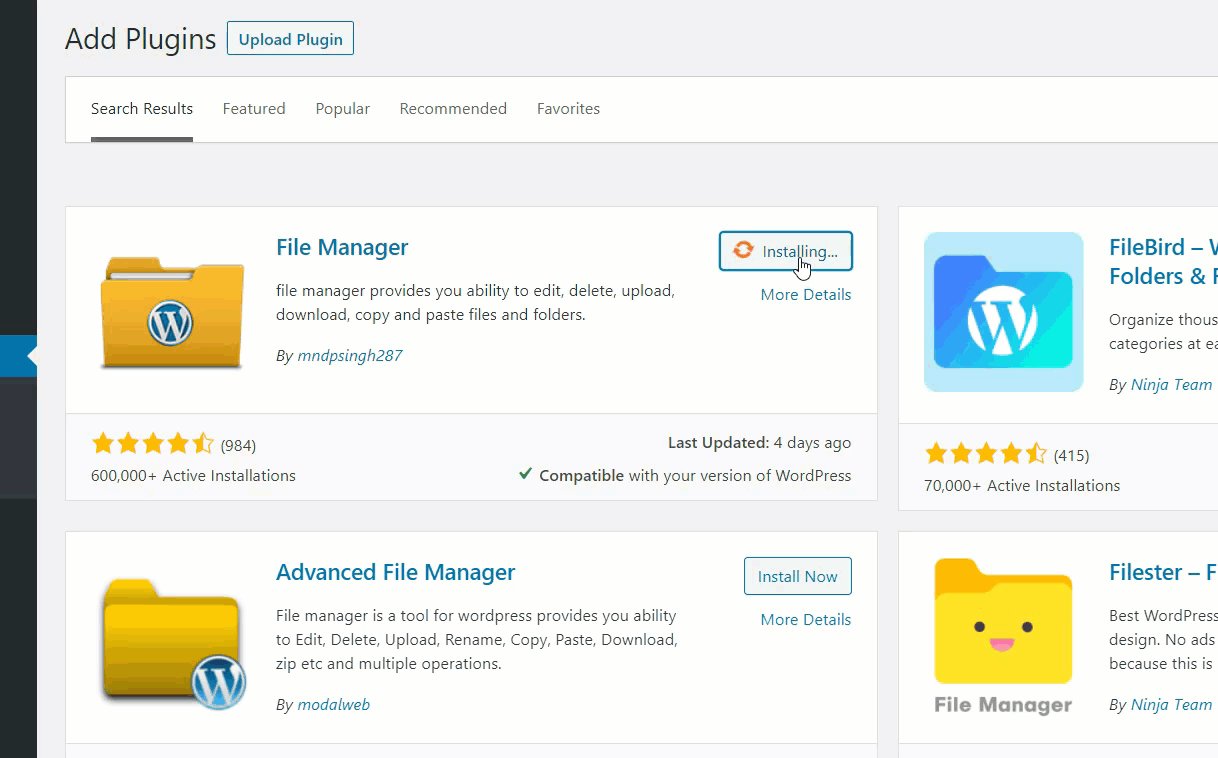
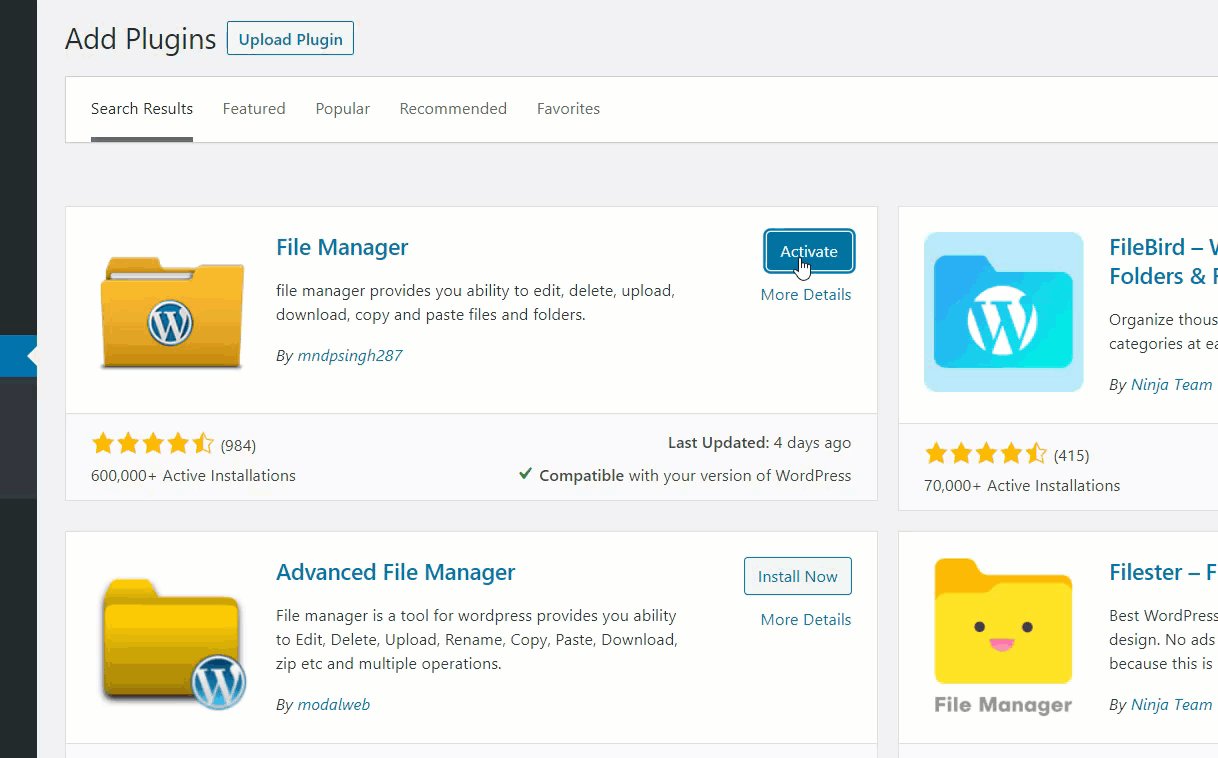
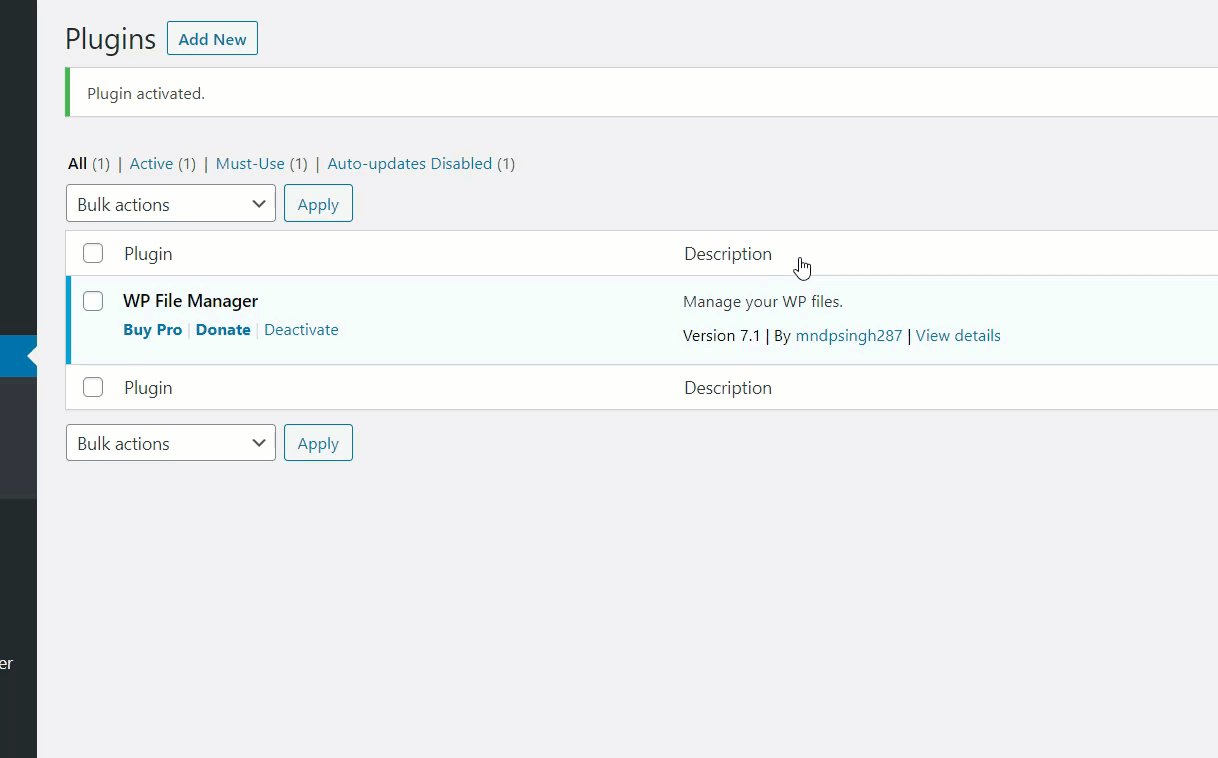
Mai întâi, conectați-vă la site-ul dvs. WordPress și accesați Plugin-uri > Adăugați nou . Căutați File Manager, instalați-l și activați-l.

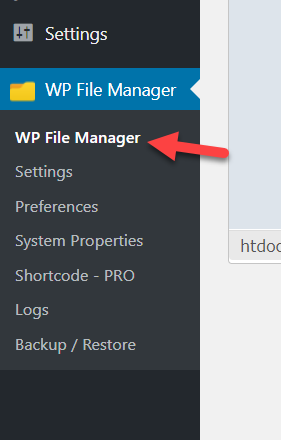
După aceea, selectați opțiunea WP File Manager din bara laterală.

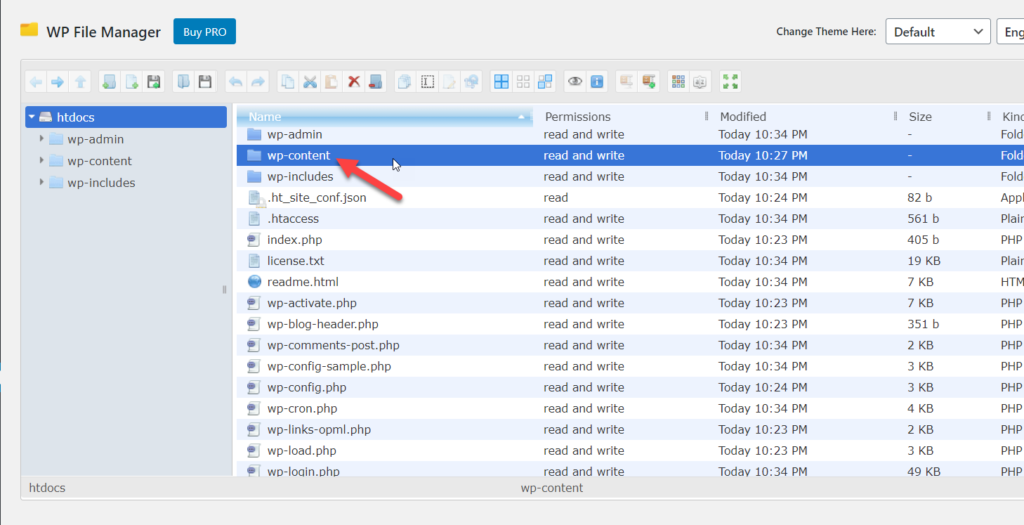
Acum, deschideți directorul wp-content .

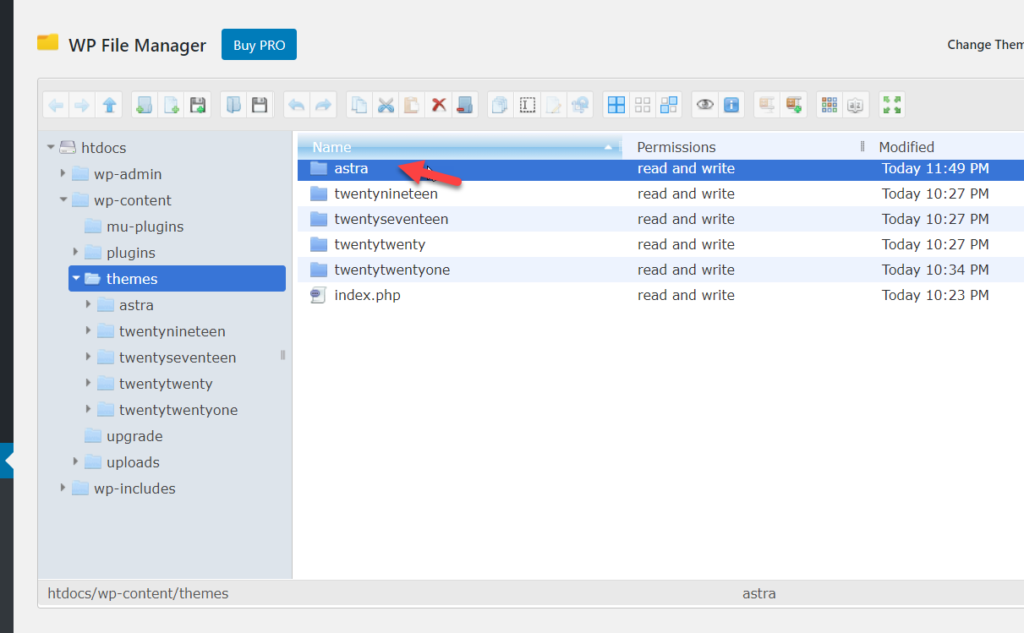
Apoi, deschideți folderul cu teme și selectați folderul pe care doriți să îl modificați. În cazul nostru, vom edita fișierele temei Astra.

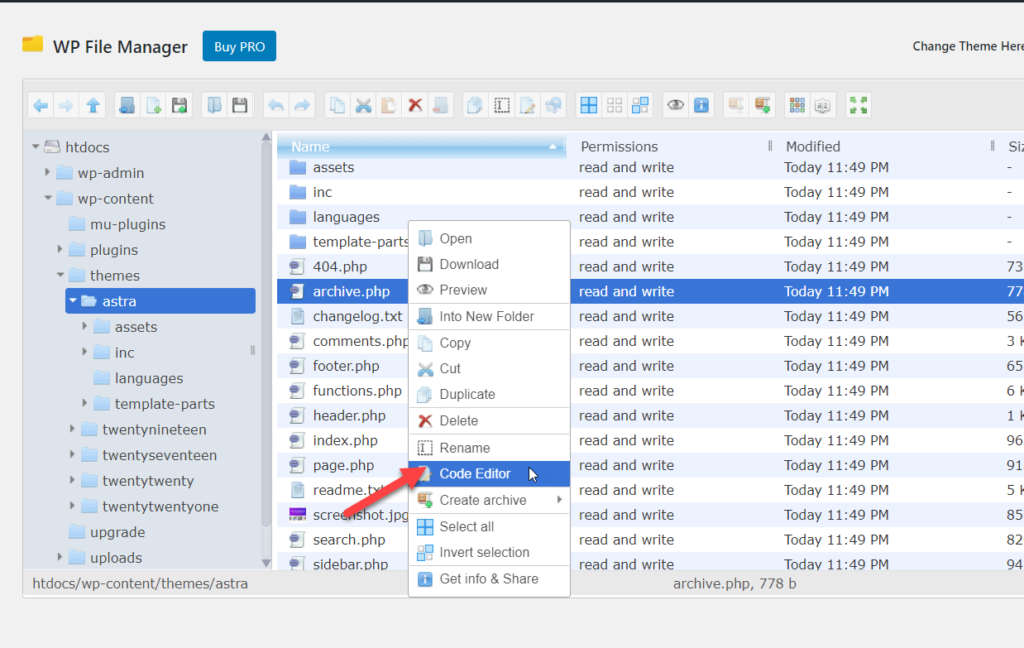
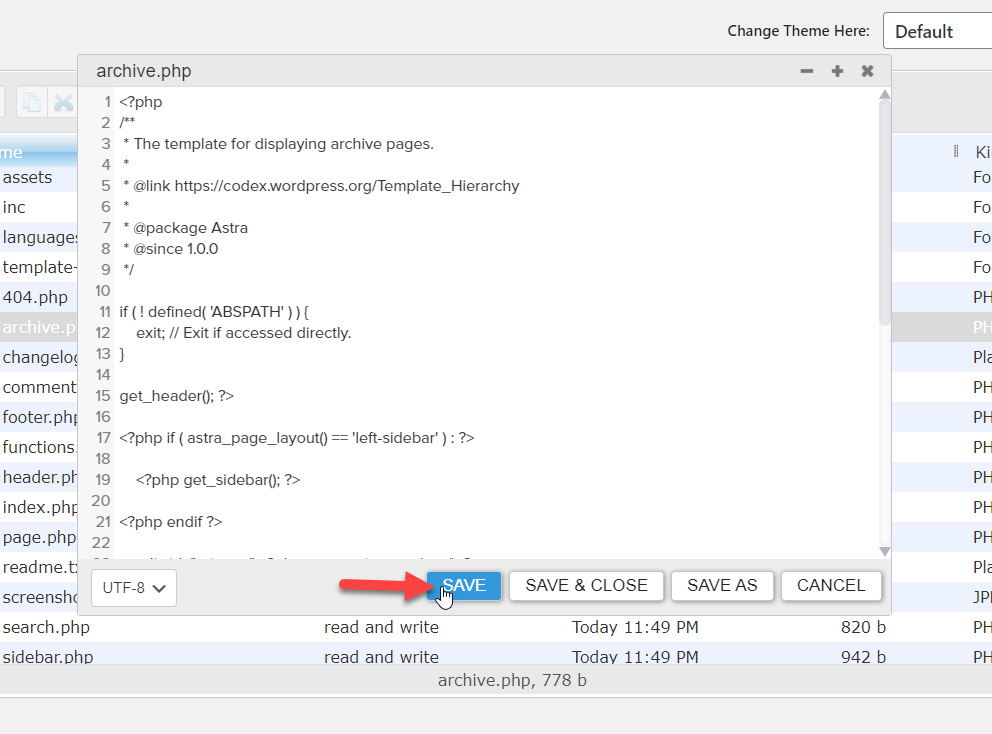
După deschiderea folderului, veți vedea toate fișierele disponibile. După ce îl găsiți pe cel pe care doriți să îl editați, faceți clic dreapta pe el și selectați opțiunea Editor de coduri .

La fel ca majoritatea programelor FTP, acest plugin nu necesită să aveți un software de editare de text instalat pe laptop. Dacă acesta este cazul dvs., pluginul va deschide fișierul într-un editor de text bazat pe web, de unde puteți edita codul.

După ce ați terminat de modificat fișierul, salvați-l și gata.
5) Widgeturi
Acum să vedem cum să adăugați cod HTML în zona widgetului.
Mai întâi, accesați Aspect > Widgeturi .

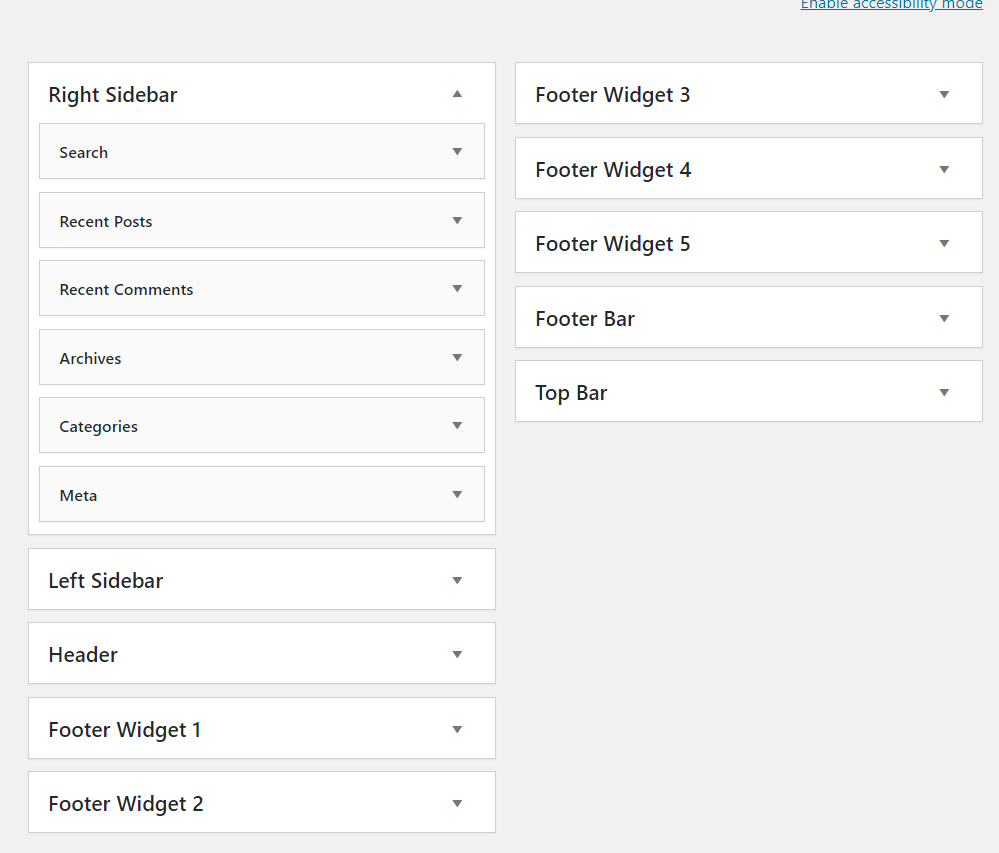
Acolo, veți vedea toate zonele widget.

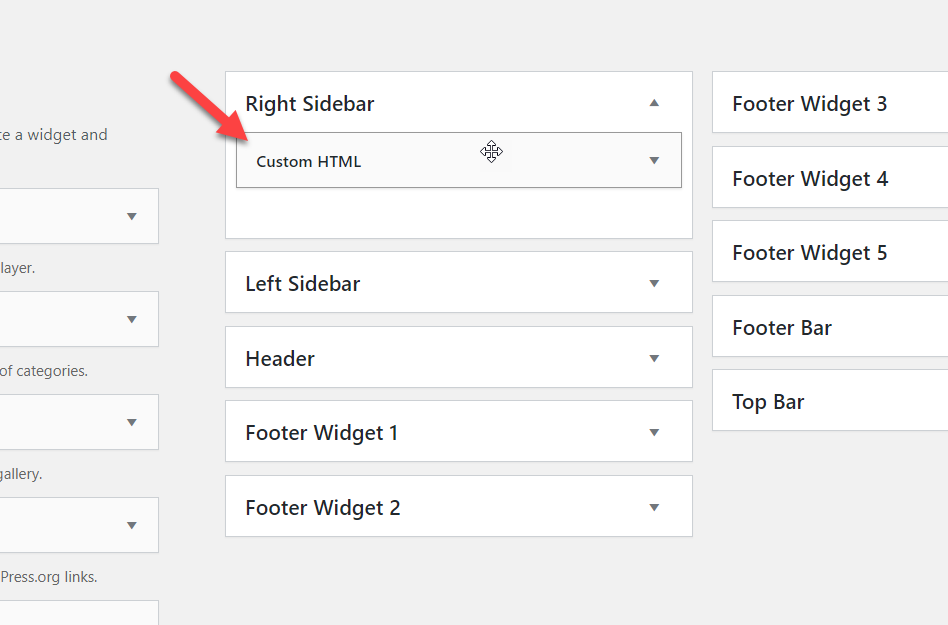
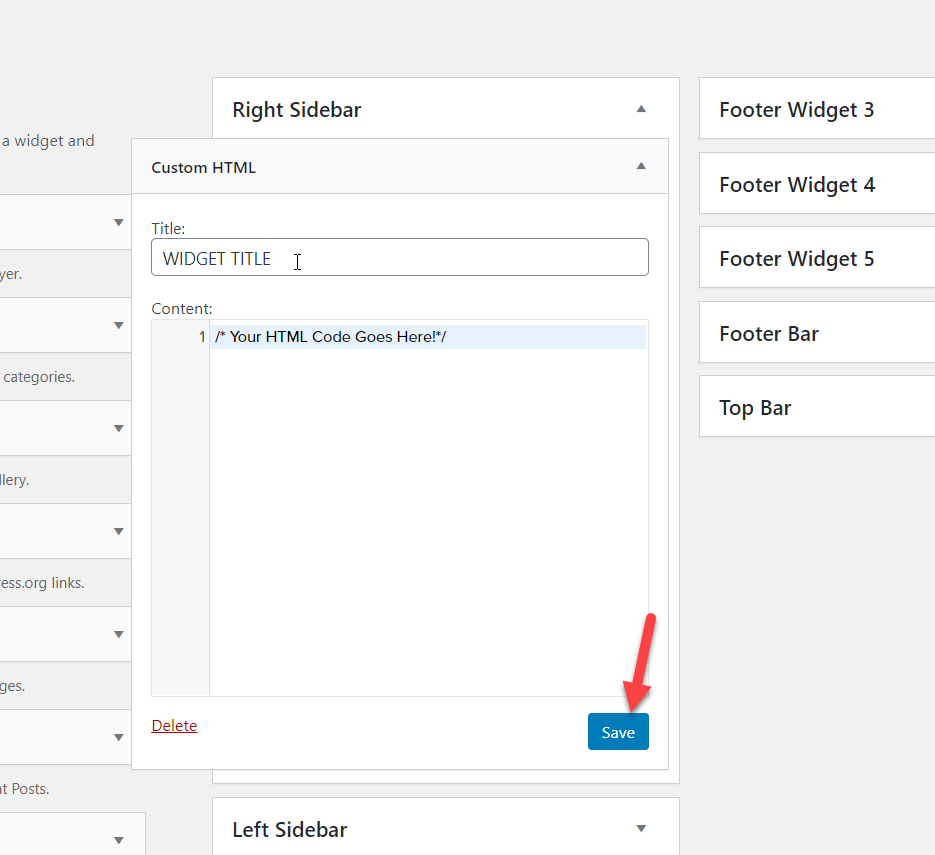
Acum adăugați un widget HTML în orice zonă de widget. Pentru acest tutorial, vom alege bara laterală.

Puteți adăuga un titlu la cod și include codul HTML personalizat acolo.

După ce ați adăugat codul, salvați widgetul și sunteți gata.
Bonus: Editarea CSS și PHP în WordPress
WordPress folosește patru limbi principale:
- PHP
- HTML
- CSS
- JavaScript
Până acum, ați învățat cum să editați codul HTML în WordPress. În această secțiune, vă vom arăta cum puteți personaliza codul CSS și PHP al site-ului dvs. și cum puteți adăuga scripturi personalizate.
Editarea și adăugarea codului CSS
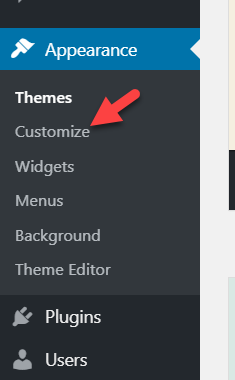
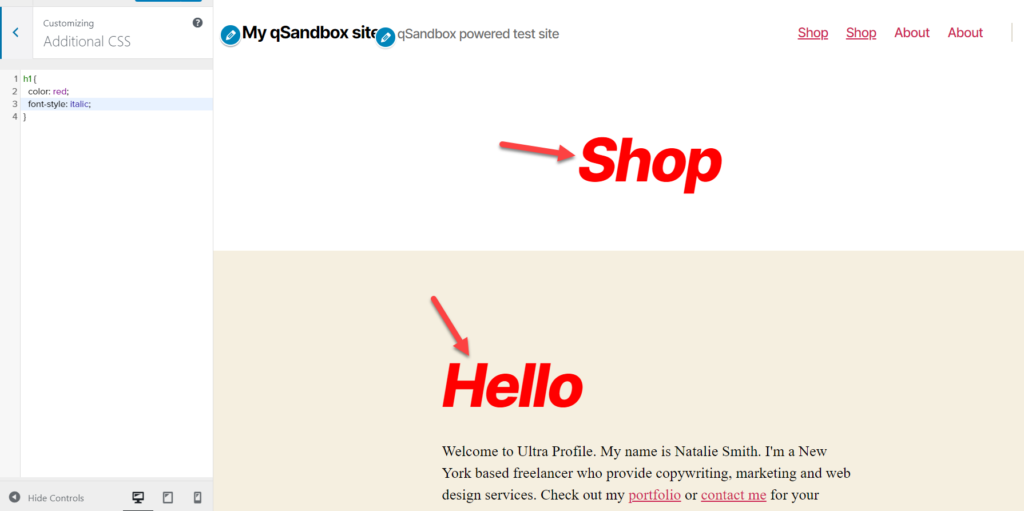
În afară de metodele pe care le-am menționat mai sus, puteți utiliza personalizarea WordPress pentru a adăuga cod CSS personalizat site-ului dvs. Pentru asta, în tabloul de bord WordPress , accesați Aspect > Personalizare .

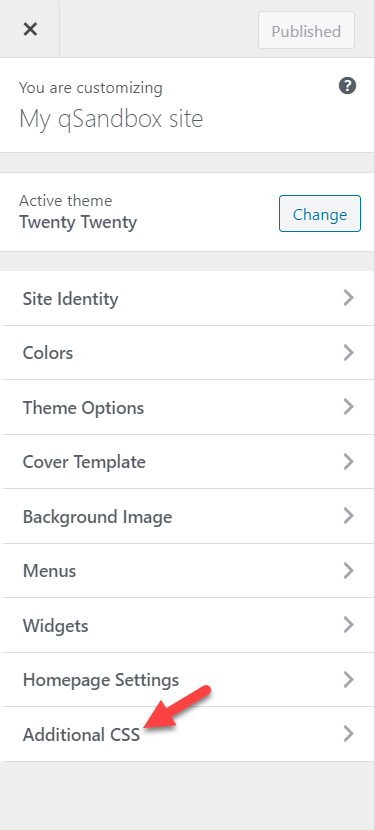
Odată ce vă aflați în personalizarea, accesați CSS suplimentar .

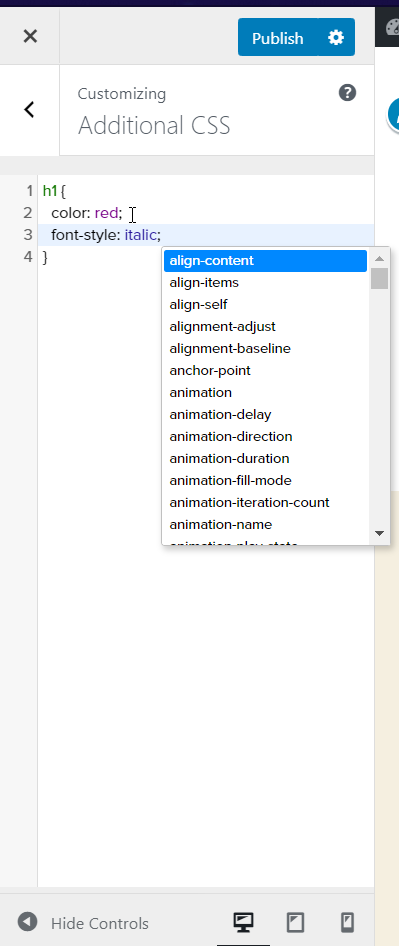
Acolo puteți introduce pur și simplu codul dvs. CSS.

Cea mai bună parte este că puteți vedea toate modificările în modul de previzualizare live.

Odată ce sunteți mulțumit de modificări, actualizați/publicați postarea sau pagina.
Aceasta este una dintre cele mai simple moduri de a adăuga cod CSS pe site-ul dvs. web. Rețineți că acest cod va fi stratificat deasupra fișierului style.css al temei noastre.
NOTĂ: Unele teme WordPress, cum ar fi Divi sau Avada, vin cu o funcție încorporată pentru a adăuga cod CSS, astfel încât să puteți utiliza panoul de teme pentru a include codul CSS în loc să utilizați personalizarea.
Editarea/Adăugarea codului PHP
PHP este limbajul de bază în WordPress. Similar cu editarea HTML, personalizarea codului PHP existent este ușoară. Puteți face asta folosind editorul de teme sau orice metodă descrisă mai sus. În această secțiune, vă vom arăta cum să adăugați fragmente PHP folosind un plugin numit Code Snippets.
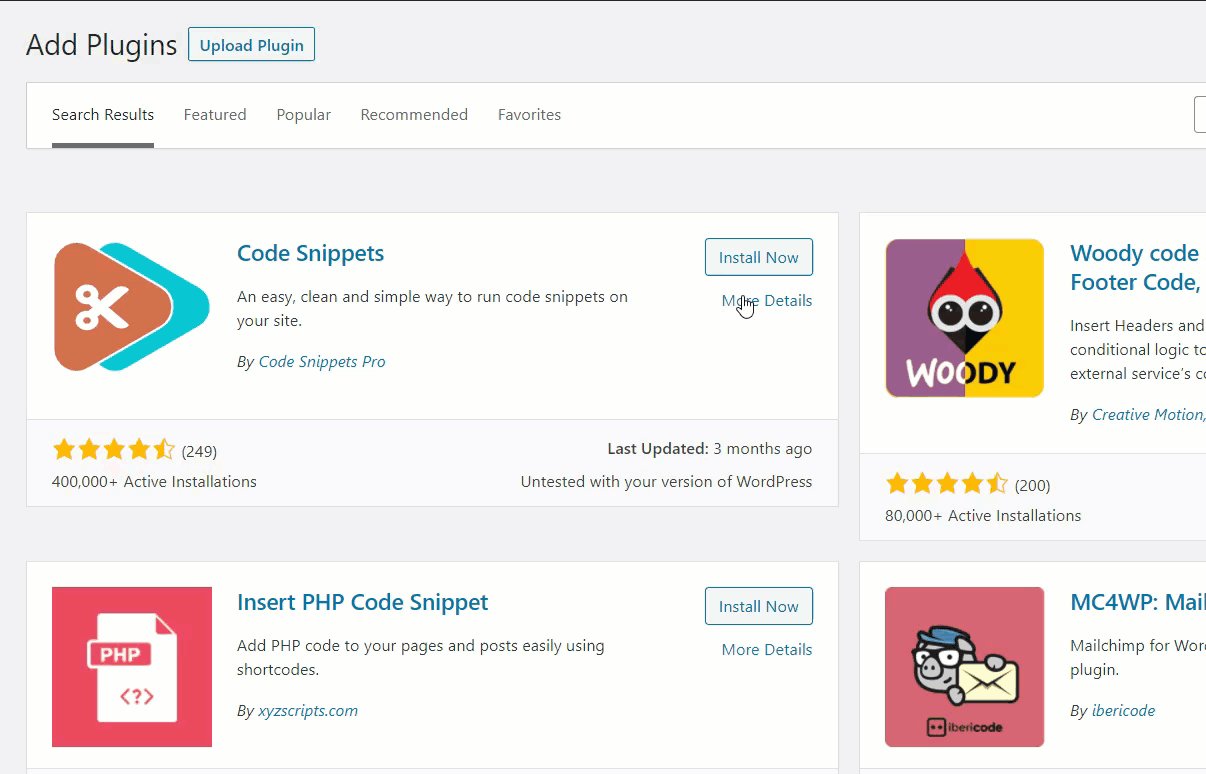
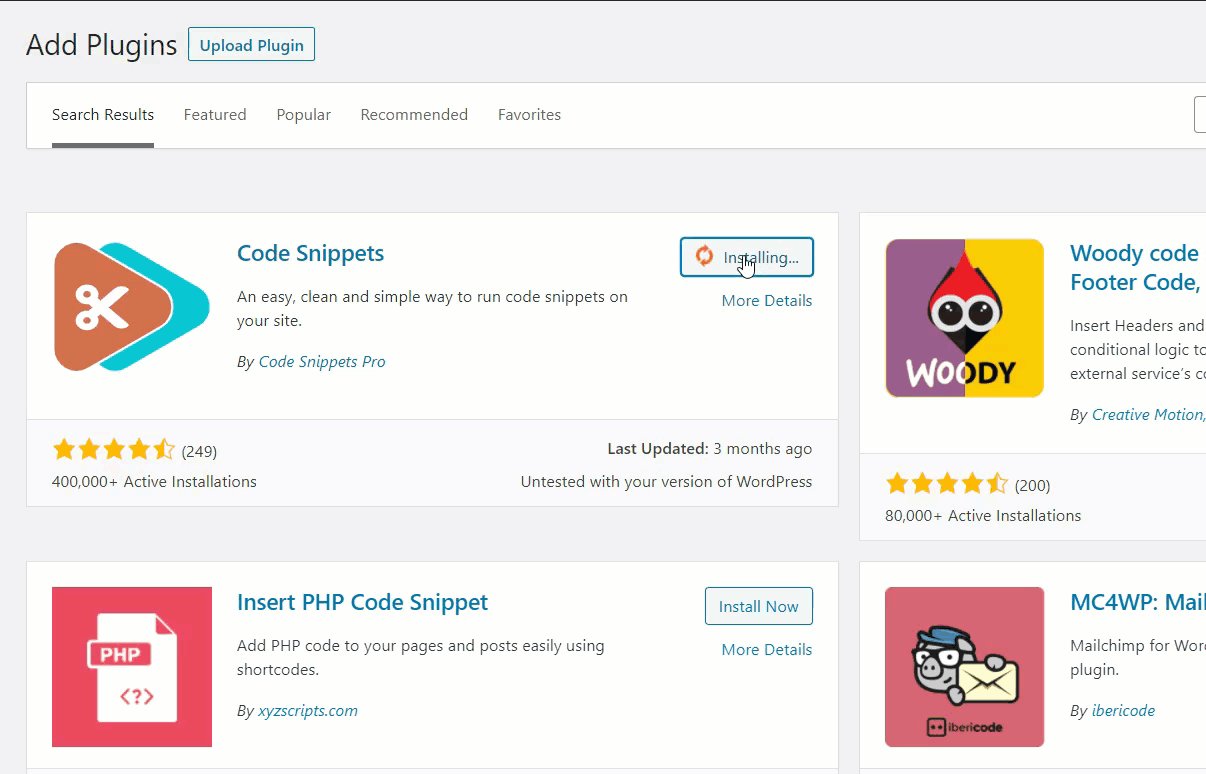
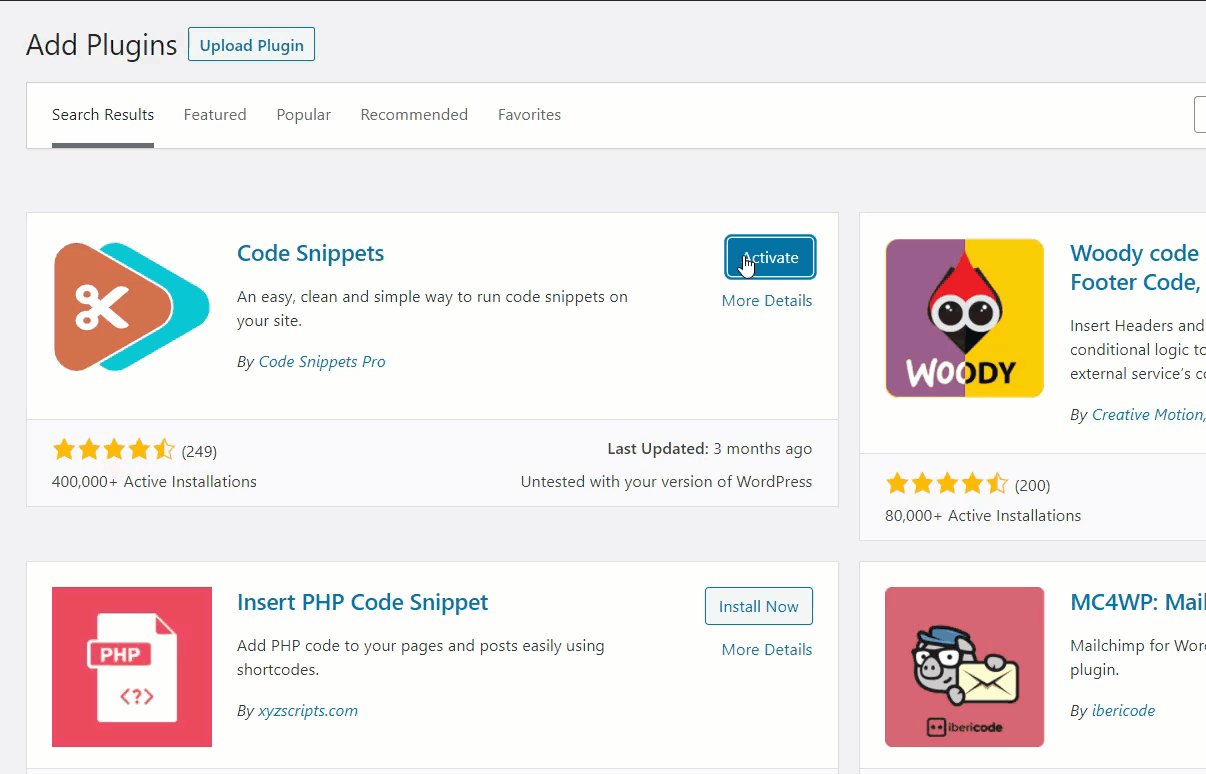
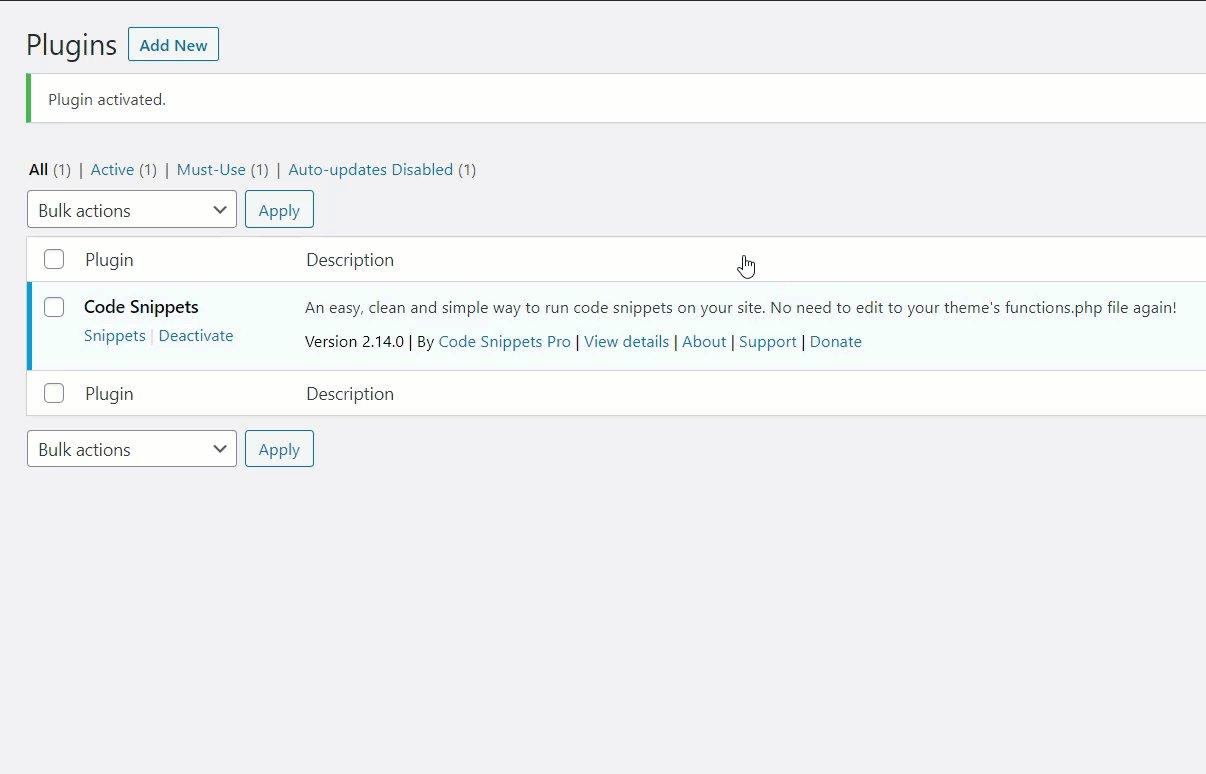
Mai întâi, instalați și activați Fragmente de cod pe site-ul dvs.

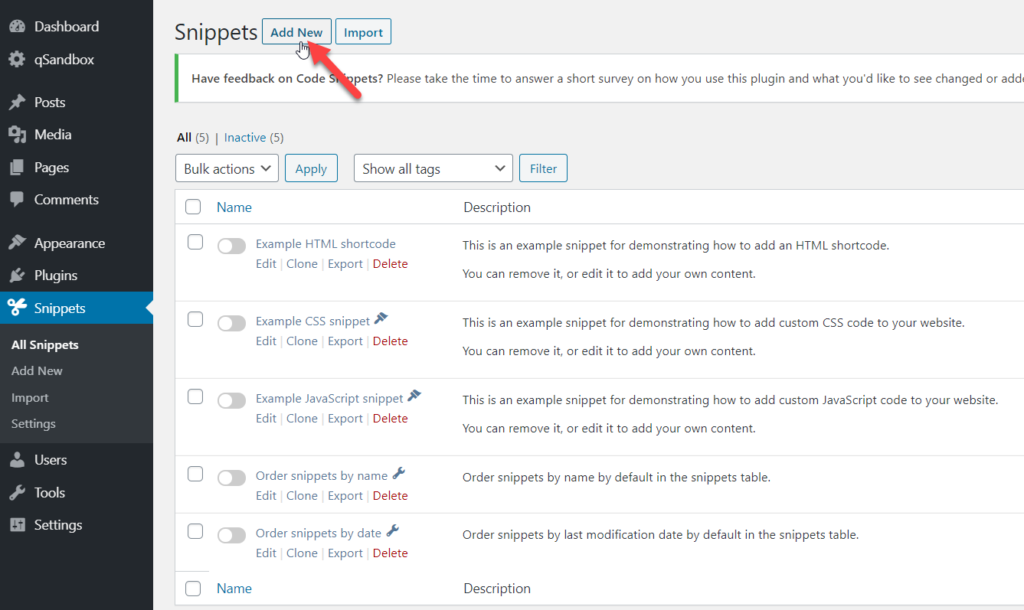
După aceea, accesați setările pluginurilor și faceți clic pe Adăugare nou pentru a include un nou fragment pe site-ul dvs.

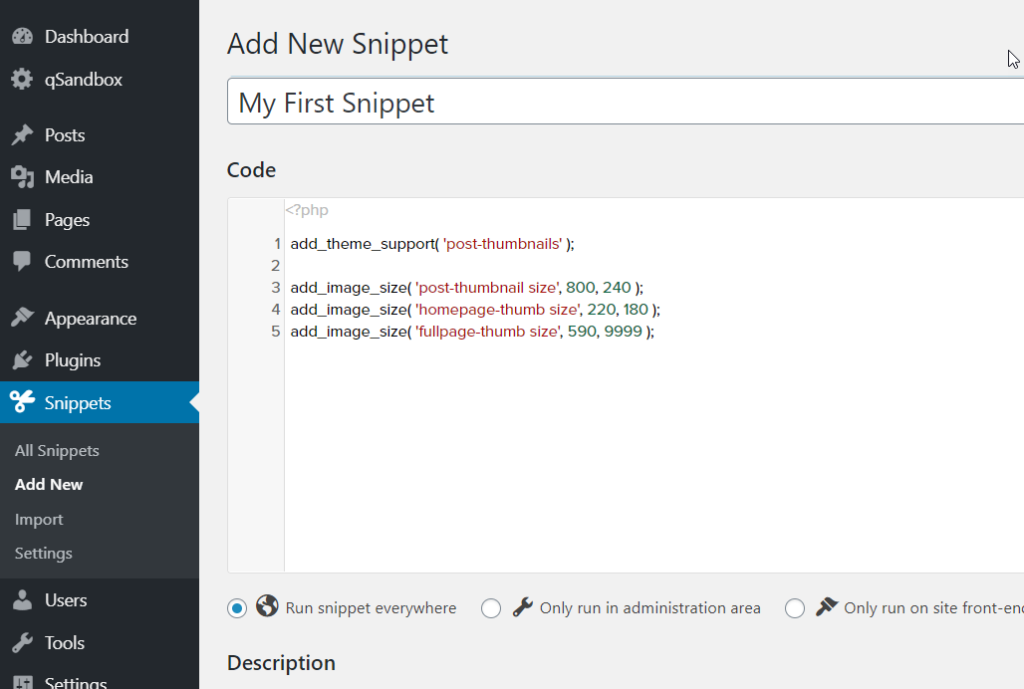
Dați un nume fragmentului dvs. pentru a vă aminti ceea ce adăugați, inserați codul PHP și salvați fragmentul.
Pentru acest tutorial, am luat un fragment simplu pentru a adăuga dimensiuni personalizate de imagini pe site-ul nostru. După aceea apăsați pe Salvare și gata!

În acest fel, puteți adăuga cod PHP nelimitat pe site-ul dvs. WordPress și îl puteți personaliza cât de mult doriți.
Concluzie
Una peste alta, personalizarea codului HTML vă poate ajuta să aveți mai mult control asupra site-ului dvs., precum și să adăugați funcționalități și să depanați problemele. Cea mai bună parte este că, în WordPress, puteți edita cu ușurință codul HTML și vă puteți personaliza site-ul.
În acest ghid, am văzut diferite moduri de a face acest lucru:
- Cu Editorul clasic WordPress
- Folosind Editorul de blocuri
- Editați codul sursă HTML
- Folosind pluginuri
- Adăugați HTML la widget-uri
Cel mai simplu mod de a personaliza codul HTML este prin intermediul editorului de teme WordPress. Dacă sunteți în căutarea unei soluții mai avansate, poate doriți să editați codul sursă HTML folosind un client FTP precum FileZilla. Dacă nu doriți să instalați niciun software pe computer, puteți utiliza metoda cPanel.
Pe de altă parte, dacă preferați pluginuri, puteți utiliza WP File Manager pentru a include sau edita codul HTML fără a vă baza pe orice alt software FTP sau editor de text.
În cele din urmă, puteți include și edita și CSS sau PHP folosind atât WordPress Customizer, cât și pluginul Code Snippets.
Sperăm că acest articol a fost util și v-a ajutat să vă personalizați site-ul. Cunoașteți alte modalități de a edita fișiere HTML în WordPress? Pe care il folosesti? Anunțați-ne în secțiunea de comentarii de mai jos!
