Cum să editați gateway-uri de plată în WooCommerce
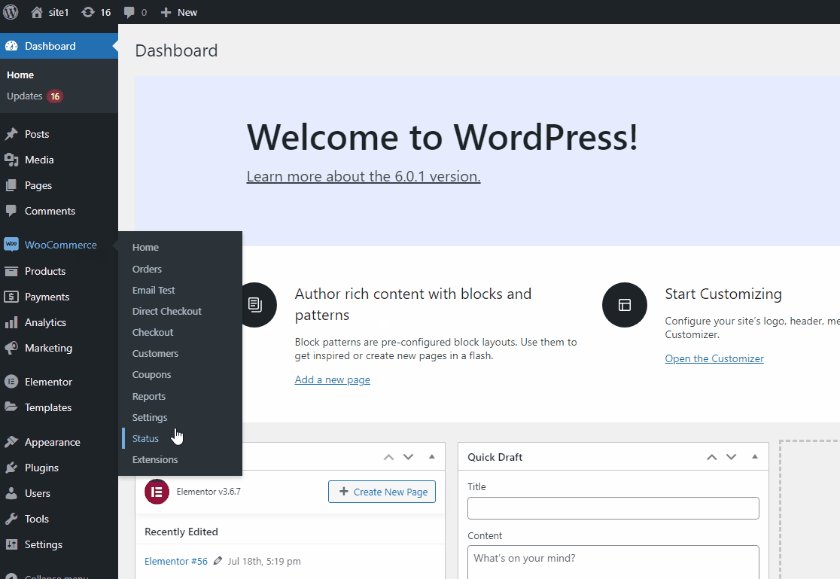
Publicat: 2022-08-04Configurarea gateway-urilor dvs. de plată este unul dintre primele lucruri pe care ar trebui să le înțelegeți complet atunci când vă construiți magazinul WooCommerce. Atunci când clienții dvs. trebuie să plătească pentru achizițiile lor, transferul bancar nu este întotdeauna o opțiune de încredere sau convenabilă. Acesta este motivul pentru care noi, cei de la QuadLayers, v-am adus ghidul nostru despre cum să editați gateway-uri de plată WooCommerce în WooCommerce.
De ce editați WooCommerce Payment Gateways?
A avea gateway-uri de plată ușor de utilizat pentru a vă ajuta să ușurați procesul de finalizare a comenzii este foarte important atunci când vine vorba de menținerea conversiilor. Nu numai că doriți gateway-uri de plată accesibile pentru produsele dvs., dar doriți și ca clienții să aibă încredere în sistemele dvs. de plată. În zilele noastre, plățile online pot avea multe riscuri, iar clienții sunt mai precauți în cumpărare dacă nu au încredere 100% în magazinul tău.
De aceea, ghidul nostru va acoperi toate modalitățile prin care puteți edita gateway-urile de plată în WooCommerce pentru a oferi mai multă claritate și pentru a acumula încredere din partea clienților dvs. Indiferent dacă adăugați noi metode de plată sau le personalizați, trebuie să vă asigurați că și clienții dvs. beneficiază de cea mai bună experiență de utilizare din magazinul dvs. Deci, puteți alege, de asemenea, să adăugați pictograme și insigne pentru gateway de plată, dacă este necesar.
Vom acoperi toate acestea astăzi și multe altele. Dar înainte de asta, să ne uităm la opțiunile WooCommerce implicite pentru a edita gateway-uri de plată.
Cum să editați Gateway-uri de plată în WooCommerce
Puteți edita gateway-urile de plată WooCommerce în 3 moduri majore:
- Tabloul de bord WooCommerce implicit
- Din punct de vedere programatic
- Folosind pluginuri
Mai întâi, să vedem cum vă puteți gestiona gateway-urile de plată folosind tabloul de bord WooCommerce implicit.
1. Editați gateway-uri de plată în WooCommerce utilizând Opțiuni implicite
Pentru a începe să utilizați opțiunile implicite pentru gateway-urile dvs. de plată WooCommerce, trebuie să le configurați inițial.
1.1. Configurați gateway-uri de plată
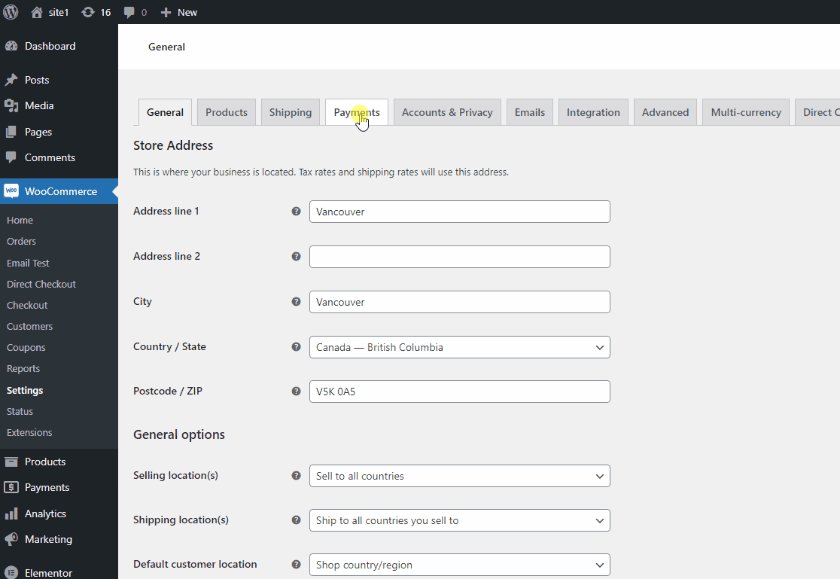
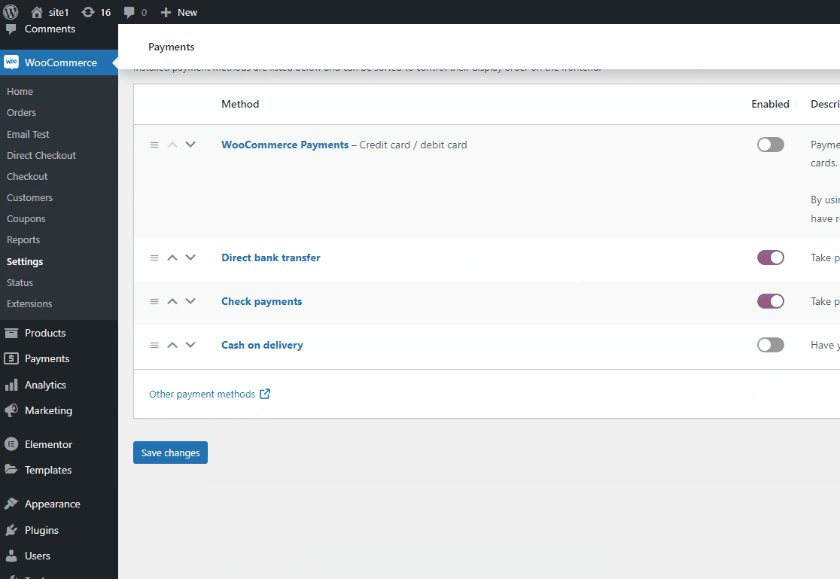
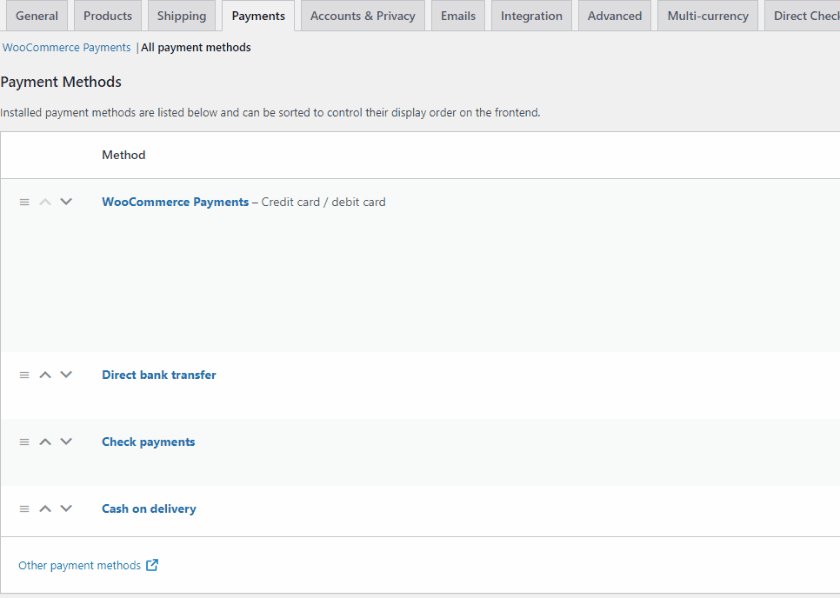
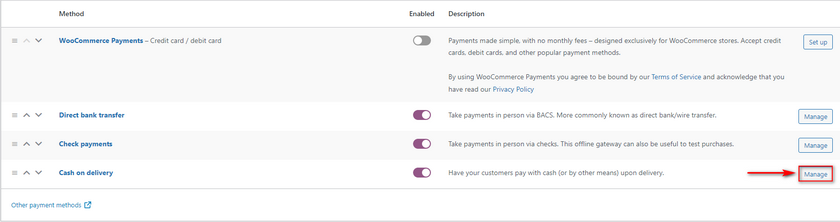
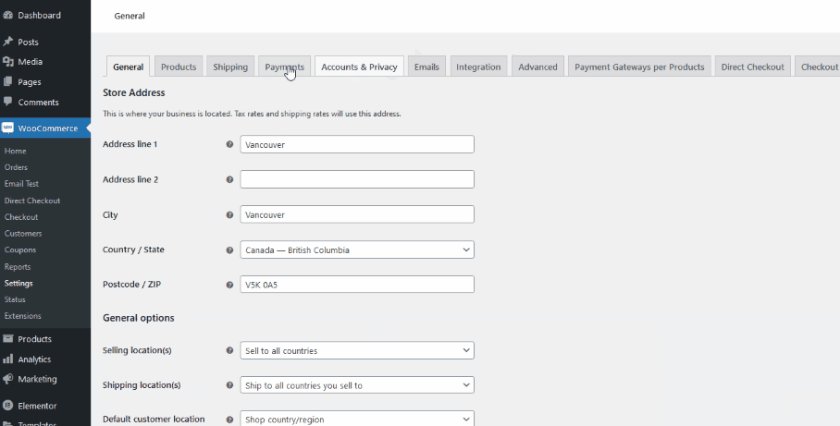
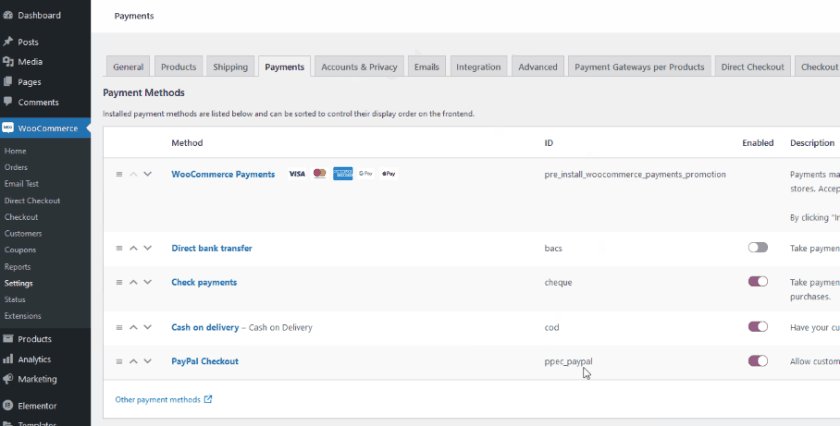
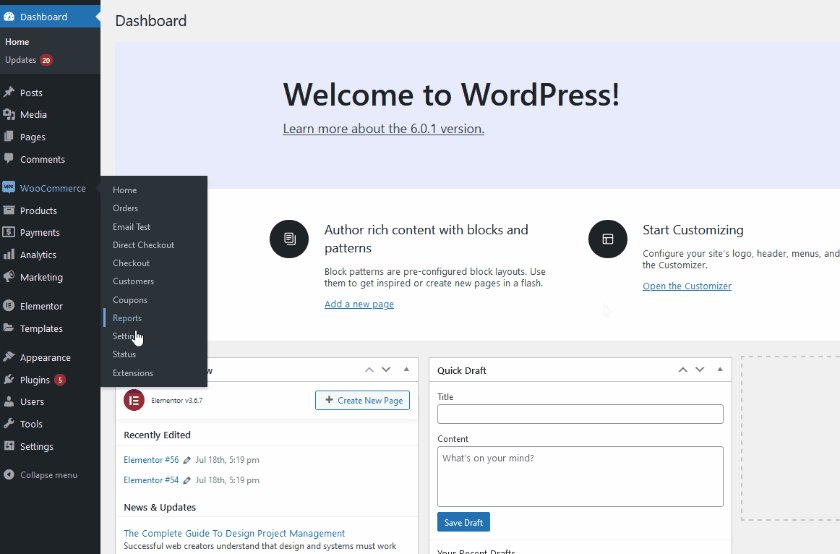
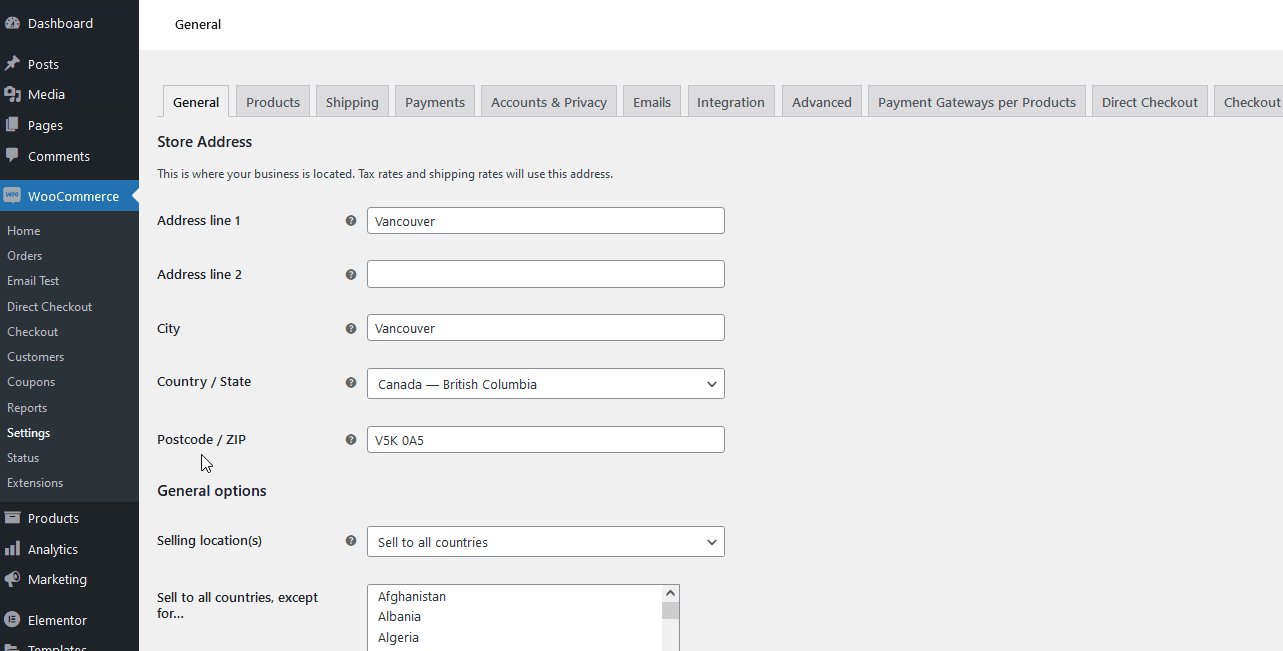
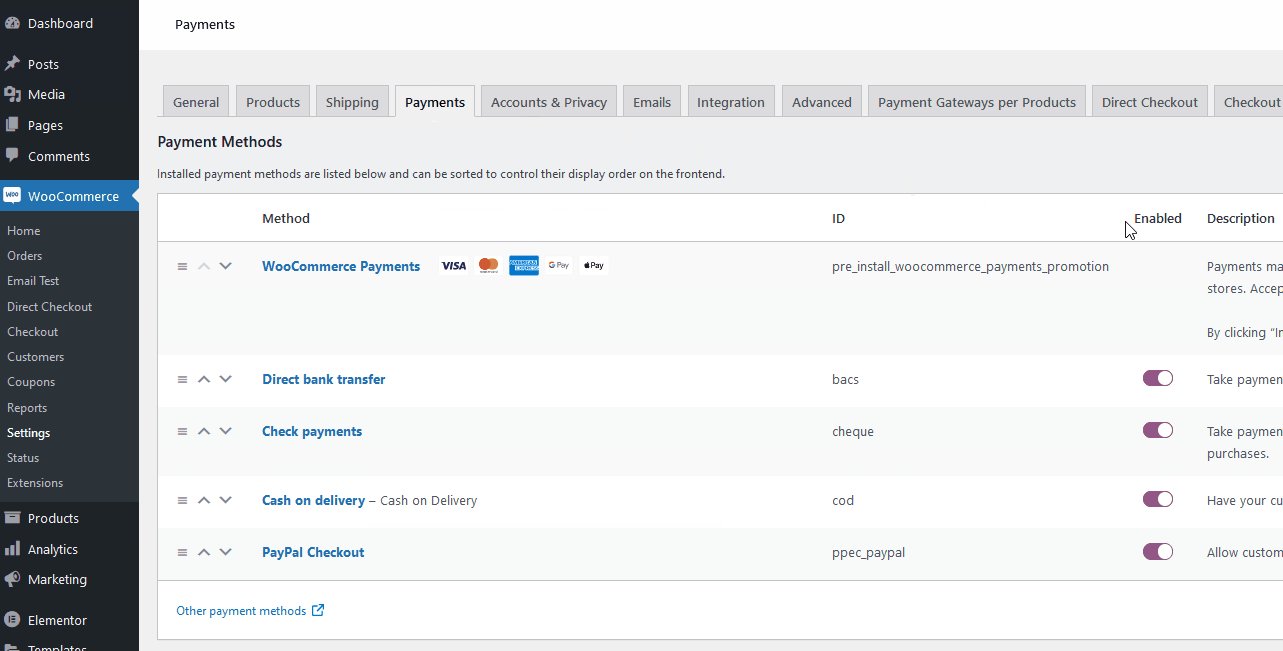
Deschideți tabloul de bord WP Admin și faceți clic pe WooCommerce > Setări > Plăți . Aici, veți vedea toate gateway-urile dvs. de plată activate pentru site-ul dvs. web. În mod implicit, ar trebui să vedeți opțiuni precum Cec, Transfer bancar și Ramburs la livrare.

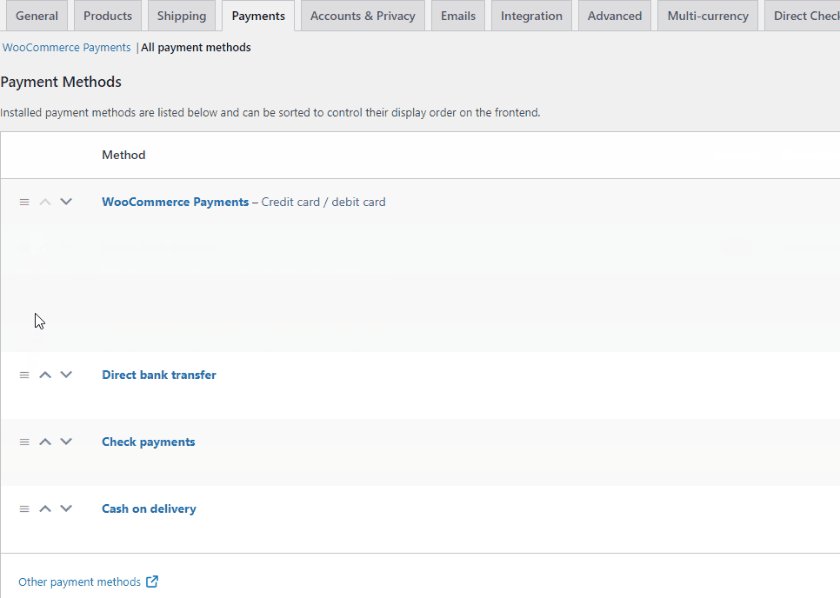
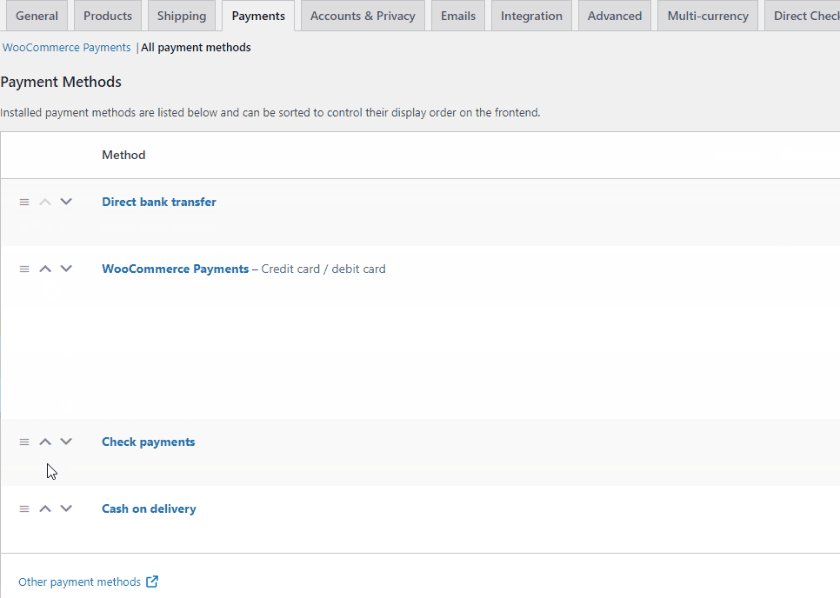
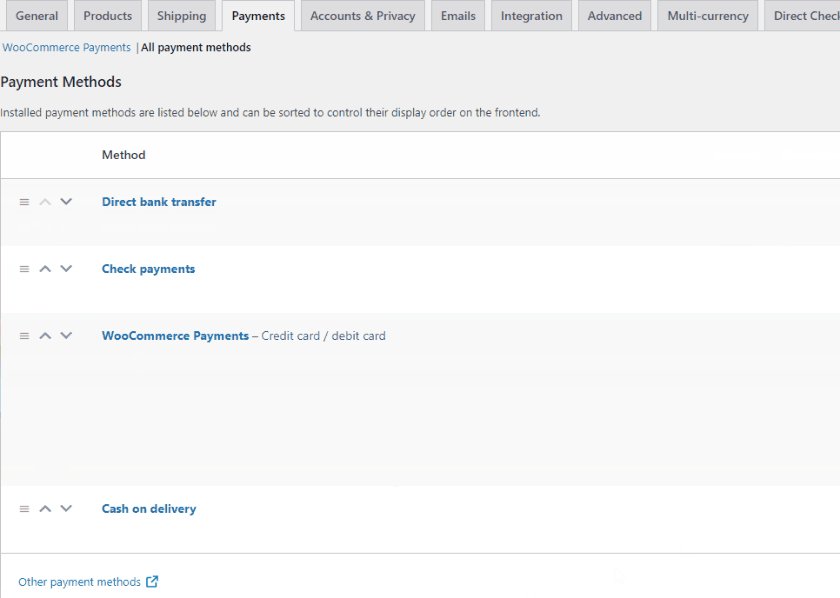
Puteți activa/dezactiva oricare dintre aceste opțiuni făcând clic pe opțiunea de comutare Activat . Faceți clic pe el și gateway-ul de plată corespunzător va fi dezactivat. De asemenea, puteți trage oricare dintre gateway-urile de plată pentru a le rearanja și poziția. În acest fel, puteți edita și ordinea în care aceste gateway-uri sunt furnizate clienților dvs. pe front end.

Desigur, puteți utiliza și acest tablou de bord pentru a configura metode de plată suplimentare, cum ar fi PayPal și Stripe. Dacă doriți, puteți consulta aceste ghiduri pentru instrucțiuni mai bune despre configurarea lor:
- Configurați WooCommerce cu Stripe
- Configurați WooCommerce cu PayPal
1.2. Gestionați gateway-uri de plată folosind Opțiuni WooCommerce implicite
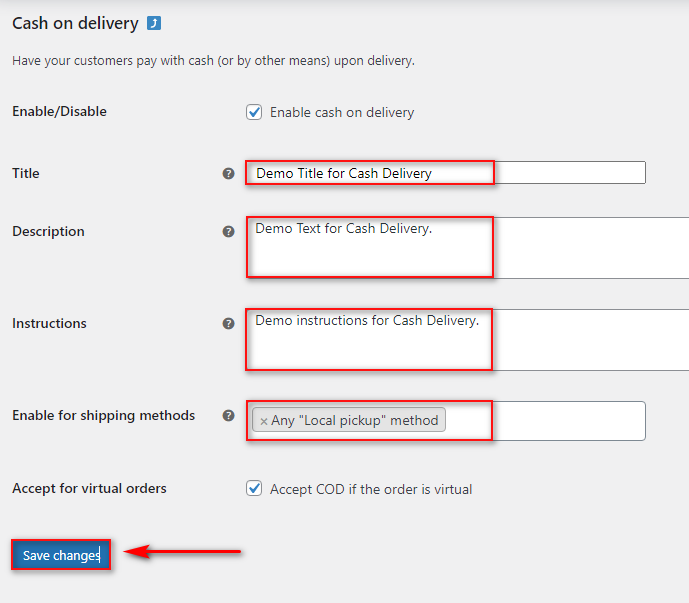
În mod implicit, WooCommerce vă permite să personalizați câteva detalii referitoare la gateway-urile dvs. de plată. De exemplu, dacă facem clic pe Gestionare la Cash la livrare , veți putea accesa opțiuni precum:
- Titlu: utilizați câmpul de titlu pentru a schimba titlul/textul gateway-ului de plată pe care utilizatorii îl văd la finalizarea comenzii.
- Descriere: folosind acest câmp, puteți adăuga o descriere scurtă, dar clară, a modului în care ar funcționa evadarea plăților și a modului în care ați procesa plățile.
- Instrucțiuni: Instrucțiuni suplimentare privind modul de gestionare a plăților și transfer/plată banii în funcție de gateway-ul de plată.

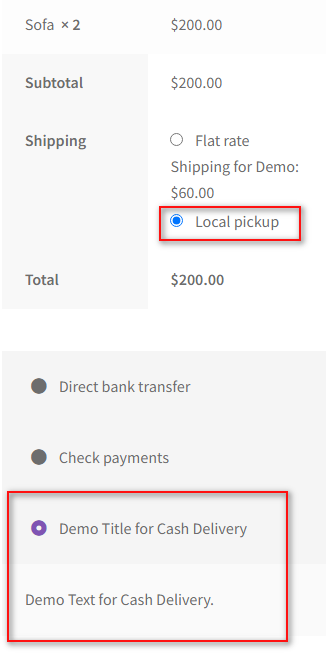
Cu gateway-ul de plată ramburs la livrare, puteți activa gateway-ul de plată numai pentru anumite metode de expediere . De exemplu, vom seta acest câmp numai pentru ridicări locale, astfel încât plata ramburs la livrare va apărea numai atunci când clienții aleg ridicarea locală ca metodă de livrare.

Odată ce ați completat aceste detalii cum credeți că este potrivit și faceți clic pe Salvare modificări. Apoi, gateway-ul dvs. de plată va fi actualizat cu succes. Acum, veți putea vedea rezultatul personalizărilor noastre:

Deși acest lucru este suficient pentru a vă personaliza gateway-urile de plată într-o anumită măsură, puteți obține opțiuni de editare mai bune și cu câțiva pași suplimentari. Ele pot fi modificate în continuare fie programatic, fie prin utilizarea unui plugin.
2. Editați gateway-uri de plată în WooCommerce în mod programatic
Dacă aveți o idee tehnică de bază despre programare, puteți edita și gateway-urile de plată WooCommerce în mod programatic. Dar pentru a vă personaliza gateway-urile de plată, va trebui să utilizați hook-urile WooCommerce folosind ID-ul de plată . Apoi, putem folosi ID-ul de plată pentru a vă modifica gateway-urile de plată.
Deci, mai întâi, să vedem cum vă puteți găsi ID-ul gateway-ului de plată.
2.1. Cum să vizualizați ID-ul Gateway-ului dvs. de plată
Pentru aceasta, va trebui să accesați fișierul cu tema functions.php . Cu toate acestea, vă recomandăm să utilizați o temă secundară, deoarece este mai sigură, iar fișierele cu tema nu se vor schimba sau nu se vor reveni când actualizați tema principală. Deci, mergeți mai departe și treceți la tema copilului dvs. Puteți chiar să utilizați unul dintre pluginurile de teme pentru copii pentru WordPress dacă aveți nevoie de ajutor suplimentar cu acesta.
De asemenea, dorim să vă reamintim să faceți backup site-ului dvs. înainte de a începe, deoarece vom schimba fișierele de bază ale magazinului dvs. Prin urmare, orice modificări nedorite ale acestora pot duce la alte probleme pe site-ul dvs.
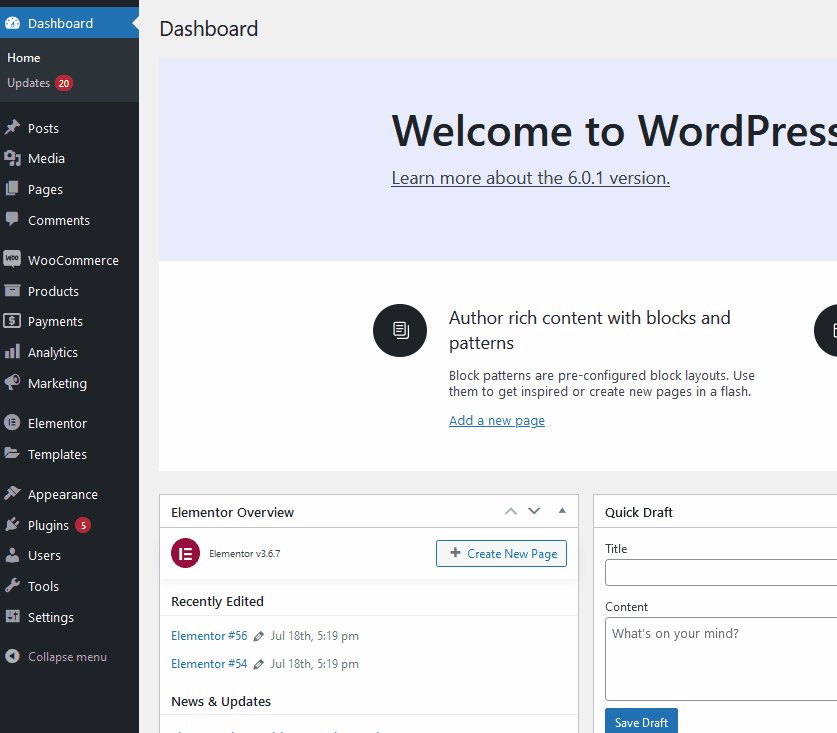
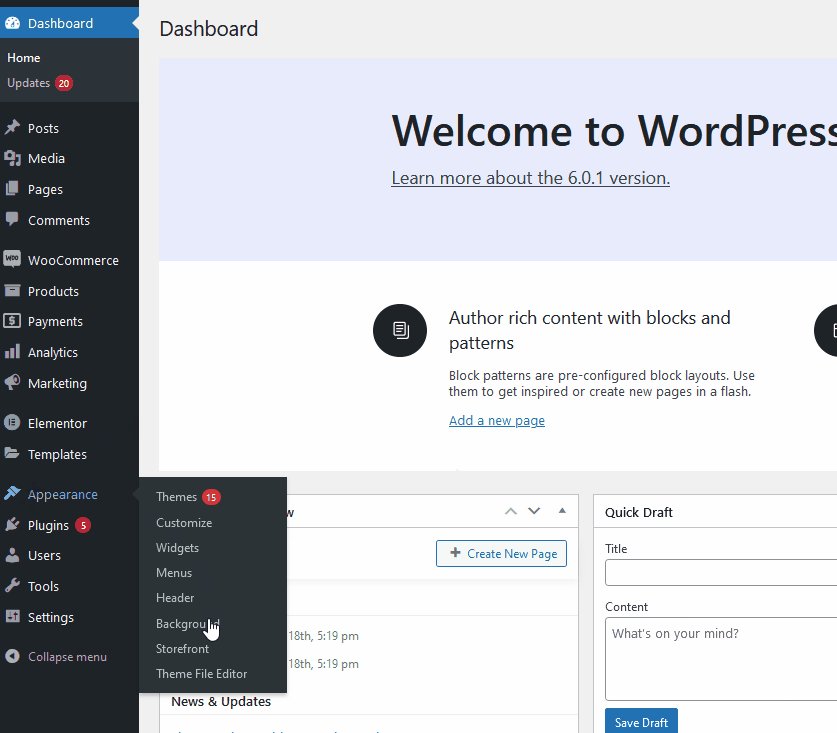
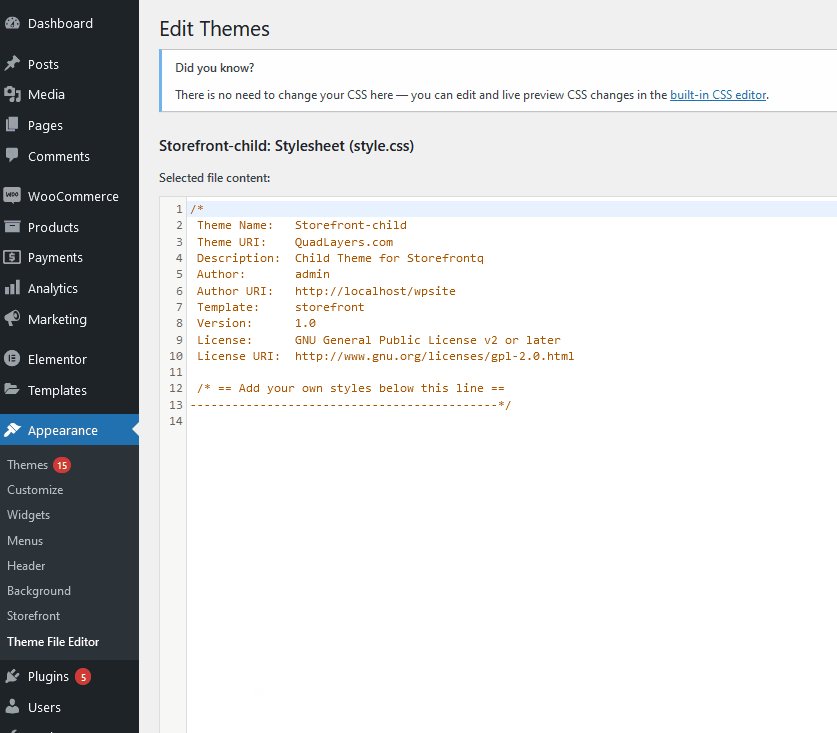
Apoi, deschideți Editorul de teme făcând clic pe Aspect > Editor de fișiere de teme din tabloul de bord WordPress.

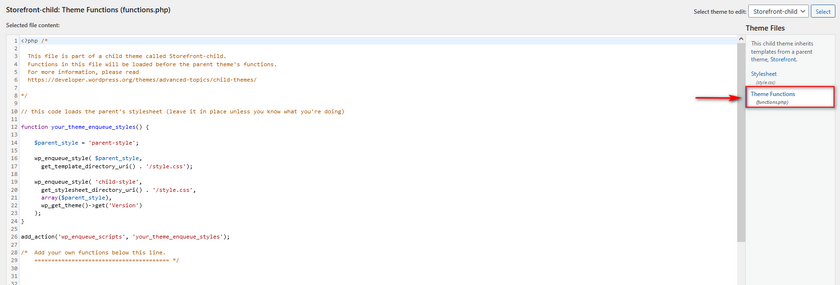
Acum, faceți clic pe functions.php din fișierele Theme din dreapta sus a ecranului.

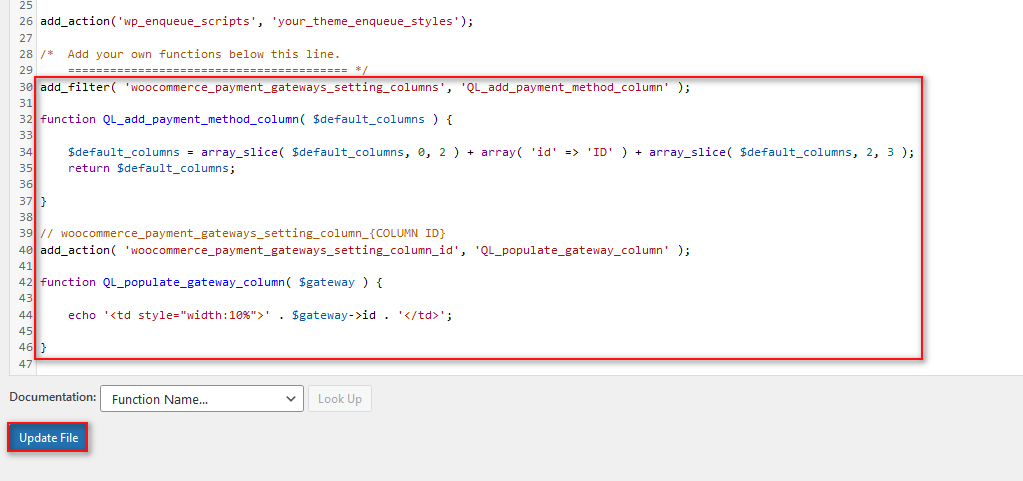
Utilizați editorul de fișiere din mijloc și copiați următorul script în editor:
add_filter( 'woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column');
funcția QL_add_payment_method_column( $default_columns ) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
returnează $default_columns;
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column');
funcția QL_populate_gateway_column( $gateway ) {
ecou '<td>' . $gateway->id . '</td>';
} 
Lipiți-l în editor și faceți clic pe Actualizare fișier . Aceasta va adăuga o coloană la lista de plăți care vă arată ID-ul gateway-ului de plată. Pentru a vizualiza această listă, faceți clic pe WooCommerce > Setări > Plăți.

2.2. Editați titlul Gateway de plată în mod programatic
Acum puteți utiliza acest ID pentru a personaliza titlul și descrierea pentru gateway-urile dvs. de plată. Puteți folosi următorul script pentru a schimba titlul gateway-ului dvs. de plată:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
funcția QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'cod' === $gateway_id ) {
$title = 'Inserează-Text-Aici';
}
returnează $title;
}Aici, tot ce trebuie să faceți este să înlocuiți „cod” în declarația if cu id -ul gateway-ului de plată pe care doriți să îl personalizați. Apoi, înlocuiți secțiunea Insert-Text-Here în argumentul $title pentru a utiliza textul personalizat pentru titlu.
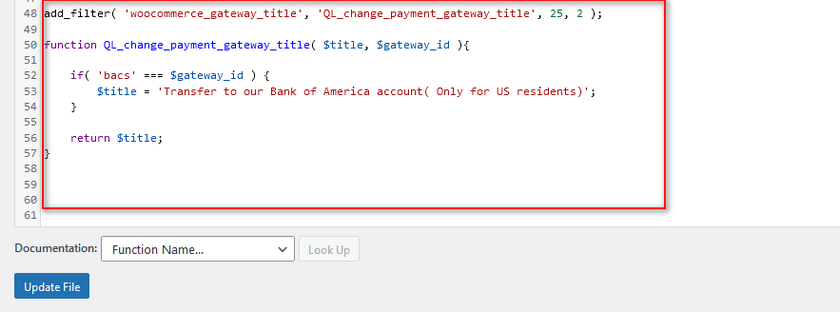
De exemplu, avem documentele de identitate pentru plata prin transfer bancar direct. Deci, luăm liniile de cod de mai sus și înlocuim codul cu bacs. Apoi, putem adăuga textul personalizat „ Transfer în contul nostru Bank of America (numai pentru rezidenții SUA.). Acum, codul ar trebui să arate astfel:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
funcția QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'bacs' === $gateway_id ) {
$title = 'Transfer în contul nostru Bank of America (Numai pentru rezidenții SUA)';
}
returnează $title;
} 
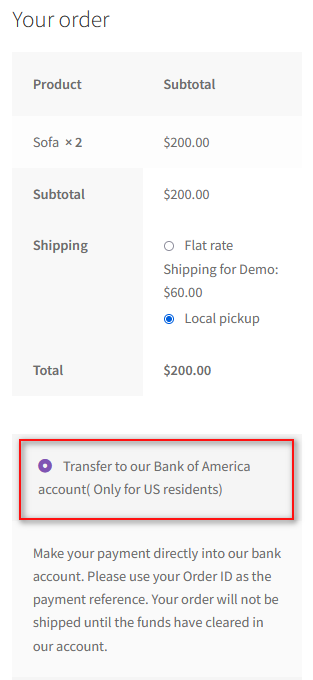
Cu aceasta, checkout-ul nostru front-end ar trebui să arate astfel:

2.2. Editați descrierea Gateway de plată în mod programatic
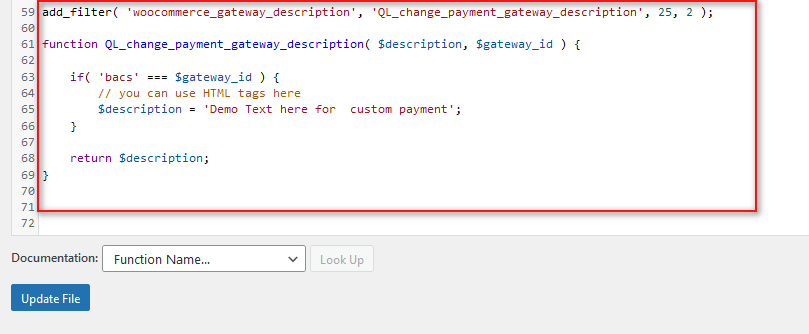
De asemenea, puteți adăuga texte de descriere personalizate cu o funcție similară care utilizează gateway_id . Trebuie doar să înlocuiți secțiunea „ Insert-text-here ” în următorul script pentru a face acest lucru:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
funcția QL_change_payment_gateway_description( $descriere, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// puteți folosi etichete HTML aici
$description = 'Text demonstrativ aici pentru plată personalizată ;)';
}
returnează $descriere;
} 
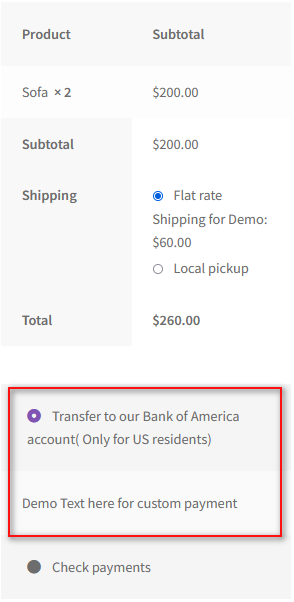
Aici, puteți vedea textul nostru personalizat în checkout-ul nostru demonstrativ:

2.2.1. Utilizarea etichetelor HTML în Descrierea Gateway-urilor de plată
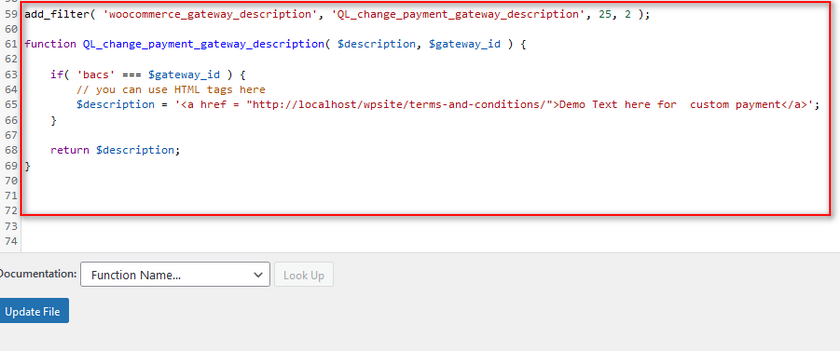
Puteți chiar să utilizați etichete HTML pentru a adăuga imagini sau chiar link-uri către anumite pagini folosind acest cod. Acest lucru va edita pur și simplu textul folosind etichete HTML. Cu toate acestea, solicităm utilizatorilor să folosească etichete HTML numai dacă sunt confortabili cu ele. De exemplu, pentru a direcționa clienții noștri către pagina noastră TOS, putem folosi codul astfel:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
funcția QL_change_payment_gateway_description( $descriere, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// puteți folosi etichete HTML aici
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">Text demonstrativ aici pentru plată personalizată</a>';
}
returnează $descriere;
} 

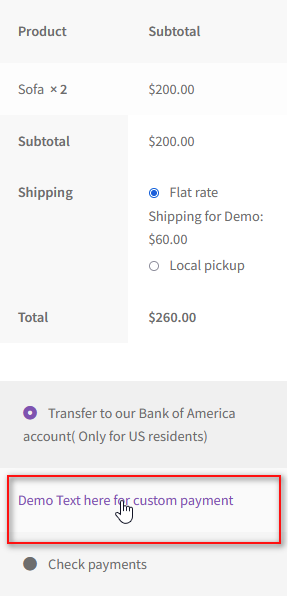
Cu acest cod, textul nostru de descriere va trimite și la pagina noastră de Termeni și condiții, care poate fi folosită pentru a oferi clienților mai multe detalii despre plată, precum și orice rambursări sau reduceri disponibile.

Acesta acoperă modul în care puteți edita gateway-uri de plată în WooCommerce în mod programatic . După cum puteți vedea, poate fi încă puțin dificil să editați și să personalizați poarta de plată folosind codurile. Poate fi deosebit de dificil dacă nu vă simțiți confortabil să adăugați funcții personalizate la tema dvs.
Acesta este motivul pentru care v-am adus și ghidul privind editarea gateway-urilor de plată folosind pluginuri.
3. Editați gateway-uri de plată în WooCommerce folosind pluginuri
Cu pluginuri , procesul de editare a gateway-urilor de plată devine mult mai ușor și mai ușor de utilizat. Obțineți o serie de funcții avansate folosind plugin-uri specifice. Unele dintre ele includ chiar și posibilitatea de a afișa/ascunde metode de plată bazate pe produse sau categorii de produse.
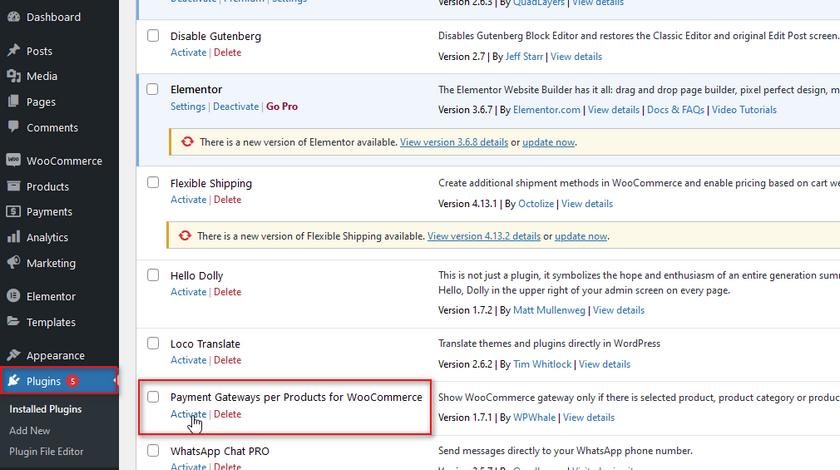
Dar pentru demonstrația noastră de astăzi, vom folosi Gateway-uri de plată pe produse/categorii/etichete pentru pluginul WooCommerce . Pluginul este destul de simplu și, după cum sugerează și numele, vă permite să activați sau să dezactivați anumite gateway-uri de plată pentru anumite produse, categorii sau etichete.

3.1. Instalați și activați pluginul
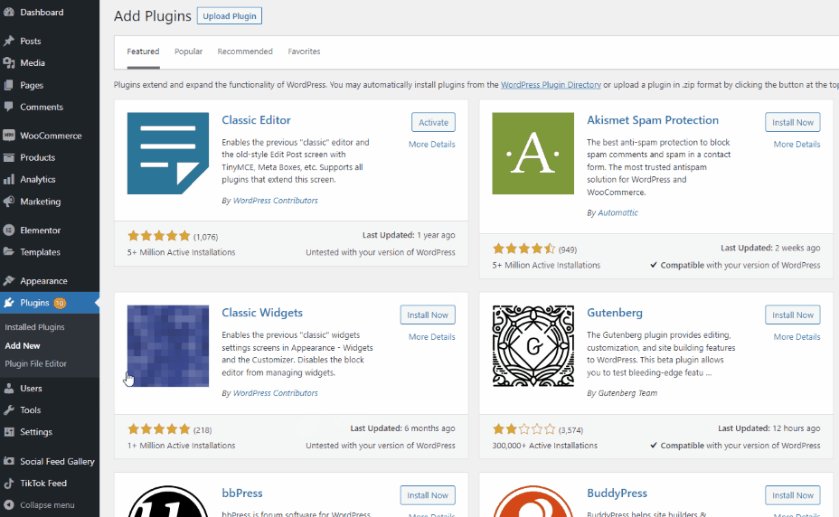
Să începem prin instalarea și activarea pluginului. Mai întâi, deschideți tabloul de bord WP Admin și faceți clic pe Plugins > Add New .

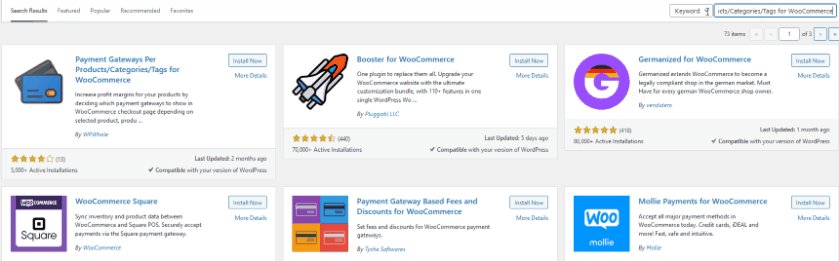
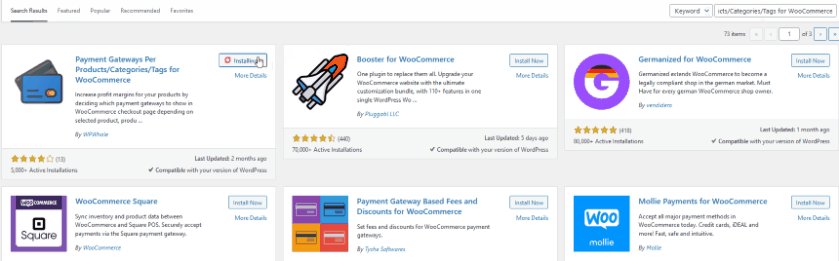
Apoi, utilizați bara de căutare din dreapta sus și căutați cuvintele cheie ale pluginului. Faceți clic pe Instalați acum în fila pluginului pentru a instala pluginul.

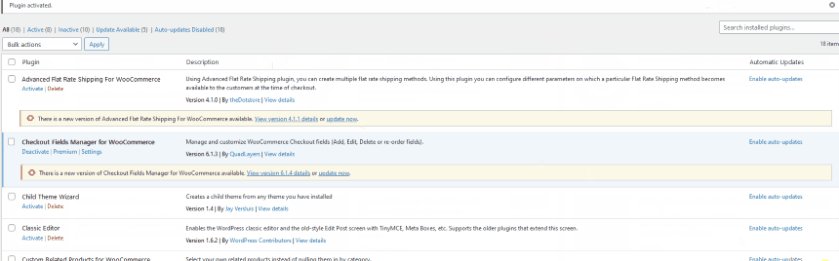
Pentru a activa pluginul, puteți face clic pe Activare când butonul comută la Activare. Alternativ, puteți să faceți clic pe Plugins many pe bara laterală și să faceți clic manual pe A ctivate sub lista de pluginuri.

Cu toate acestea, dacă doriți să utilizați oricare dintre pluginurile premium, va trebui să instalați pluginul manual.
3.2. Configurați setările pluginului
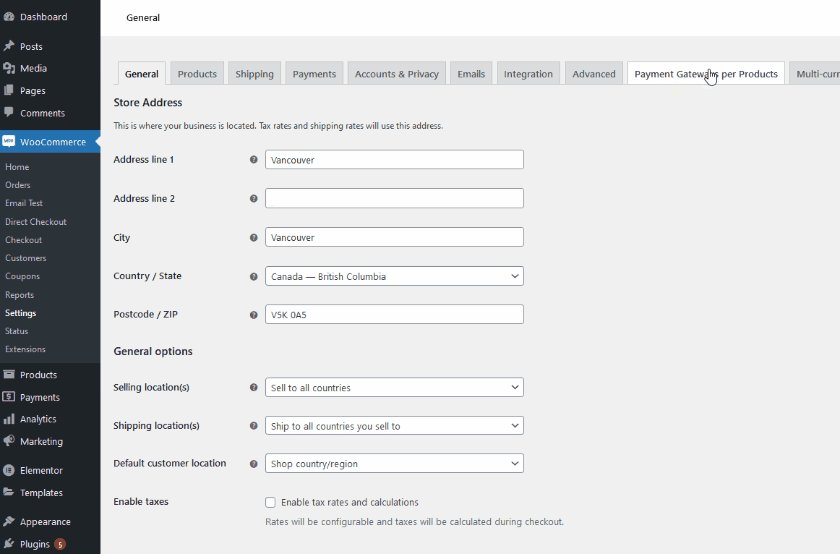
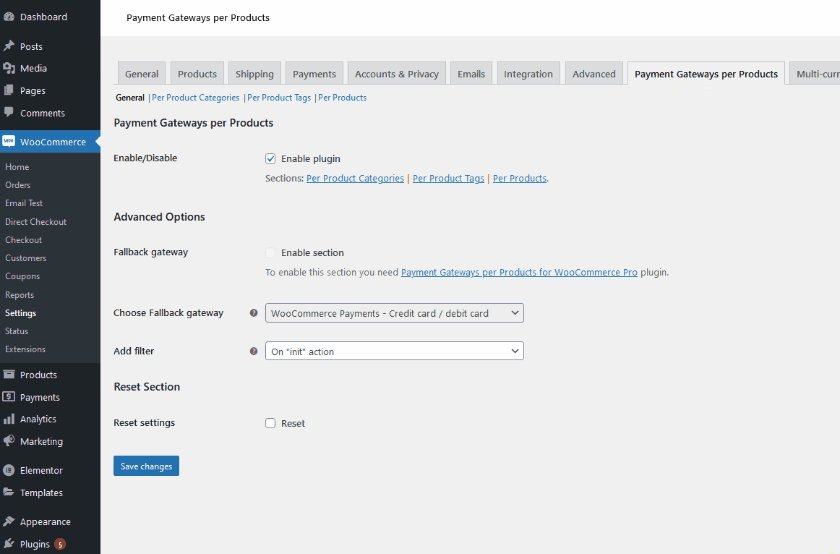
Pentru a utiliza pluginul, trebuie să deschideți opțiunile pluginului făcând clic pe WooCommerce > Setări > Gateways de plată per produs . Aici aveți trei file diferite pe care le puteți utiliza: pe categorii de produse, pe etichetă de produs și pe produse.

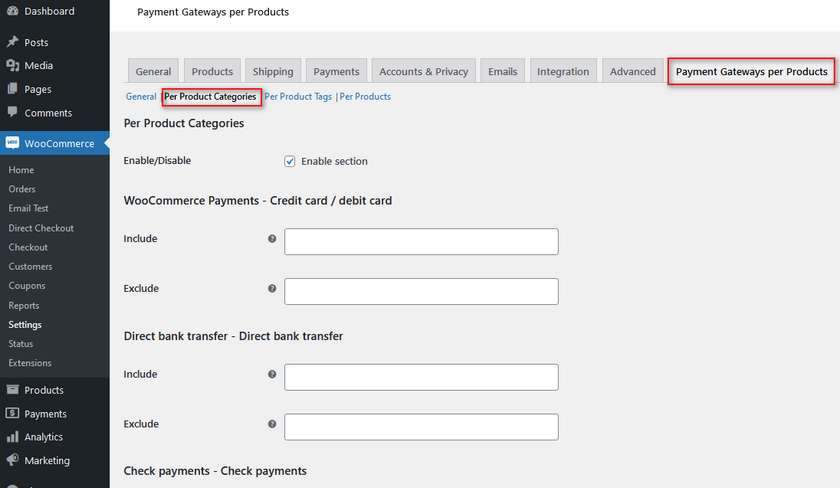
Toate aceste caracteristici necesită pași similari. Să demonstrăm mai întâi folosirea filei Categorii de produse . Faceți clic pe Categorii de produse și vi se va oferi o listă cu toate gateway-urile dvs. de plată disponibile.

Aici, puteți folosi câmpul Include și Exclude pentru a ascunde/a afișa gateway-uri de plată pentru anumite categorii de produse. Puteți alege ce produse vor avea gateway-ul de plată corespunzător afișat folosind câmpul Include. În schimb, utilizarea excluderii ne permite să ascundem poarta de plată pentru anumite produse.
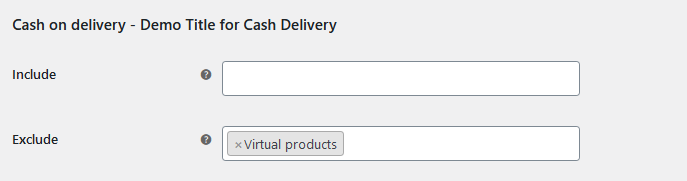
Acest lucru funcționează excelent dacă doriți să dezactivați anumite gateway-uri de plată pentru produse cu marje de profit sau costuri diferite. Deci, de exemplu, dacă dorim să dezactivăm plata ramburs pentru anumite produse virtuale , putem pur și simplu să introducem numele categoriei de produse în câmpul Excludeți pentru Ramburs la livrare. După ce ați terminat, faceți clic pe Salvare modificări.

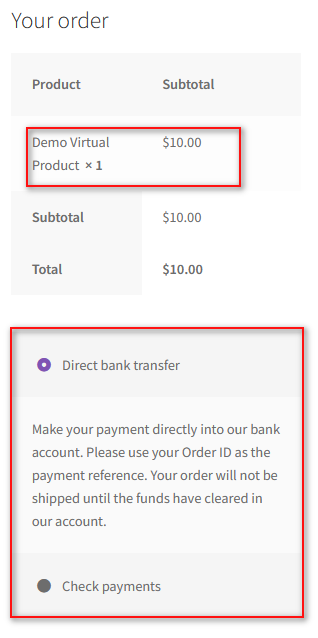
Pentru o demonstrație, putem vedea că gateway-ul de plată Ramburs la livrare este dezactivat pentru finalizarea comenzii, deoarece avem un produs virtual în coș.

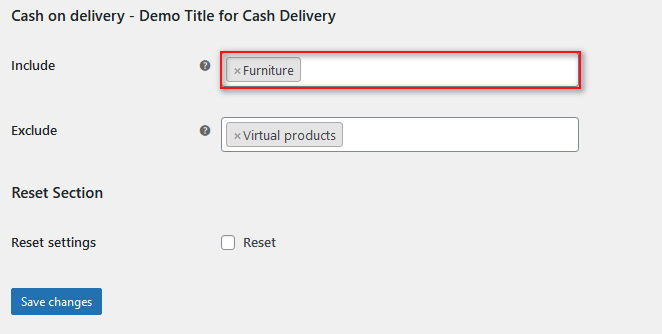
În mod similar, puteți utiliza eticheta Include într-un mod similar pentru a afișa și o poartă de plată pentru anumite categorii. Pentru opțiunea de includere, putem adăuga categoria Mobilier , astfel încât opțiunea este afișată dacă avem un produs potrivit în coș.

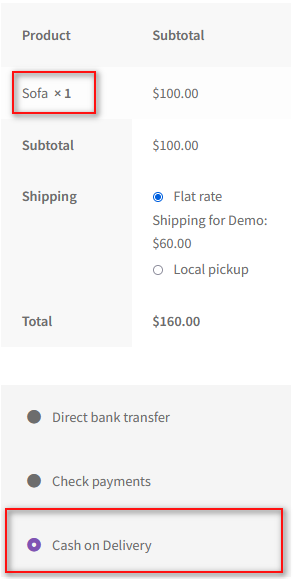
Acum, dacă adăugăm produsul nostru de mobilier demonstrativ, vom avea gateway-ul de plată activat pentru noi la finalizare:

Dezactivați metodele de plată în WooCommerce
WooCommerce vă permite, de asemenea, să dezactivați cu ușurință metodele de plată. Mai mult, puteți chiar să alegeți să folosiți metode inteligente pentru a le dezactiva folosind condițiile coșului, adresa de facturare și multe altele. Mai întâi, să vedem cum puteți dezactiva metodele de plată în WooCommerce.
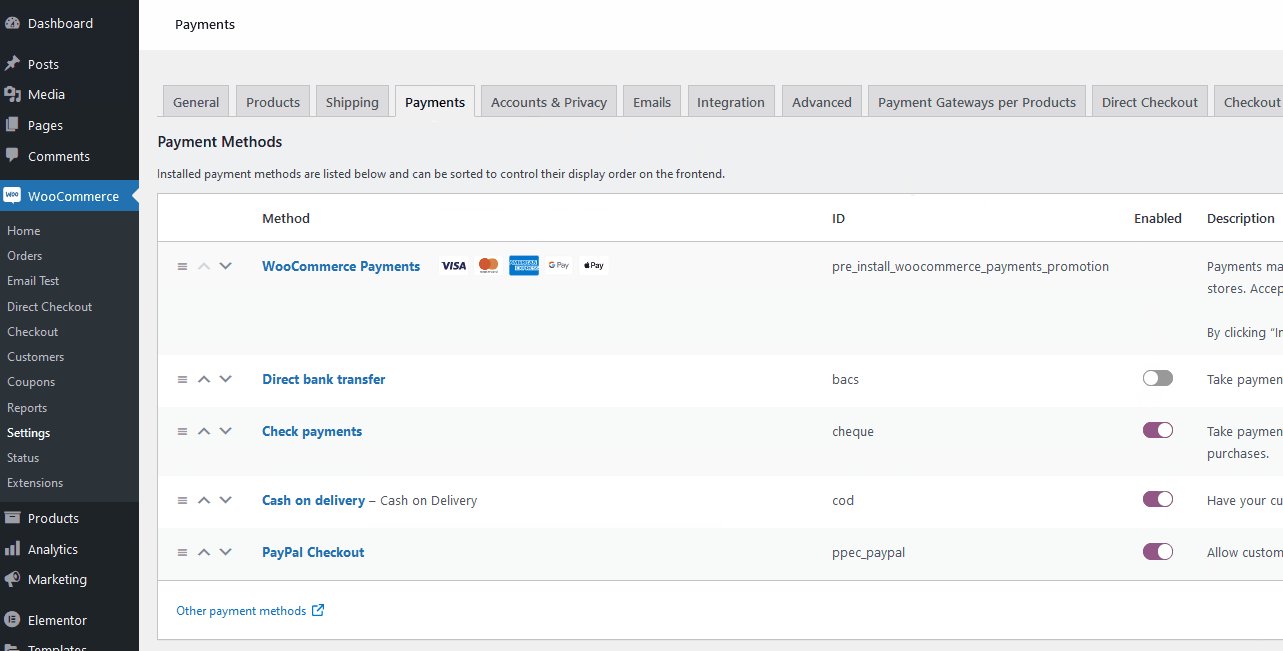
Pentru a face acest lucru, accesați mai întâi WooCommere > Setări > Plăți . Aici, puteți vedea coloana Activat de lângă fiecare gateway de plată. Faceți clic pe butonul de activare/dezactivare de lângă metoda de plată pentru a o dezactiva. Apoi, faceți clic pe Salvare modificări.

Aceasta este o modalitate extrem de simplă de a dezactiva gateway-urile de plată. Cu toate acestea, să presupunem că doriți să dezactivați gateway-urile de plată folosind cazuri și condiții și mai detaliate. În acest caz, puteți face acest lucru folosind funcții și pluginuri WooCommerce personalizate.
De exemplu, dacă doriți să dezactivați un gateway de plată folosind valoarea totală a coșului , puteți face acest lucru cu o funcție simplă WooCommerce. Codul verifică dacă totalul coșului dvs. este peste 200 și, dacă este, dezactivează plata ramburs pentru comanda respectivă. Aceasta este o modalitate excelentă de a opri plățile cu volum mare pentru anumite gateway-uri de plată pe care nu le puteți gestiona.
Așadar, pentru a utiliza acest cod, deschideți funcțiile.php așa cum am evidențiat mai sus făcând clic pe Aspect > Editor de fișiere temă din tabloul de bord WordPress.
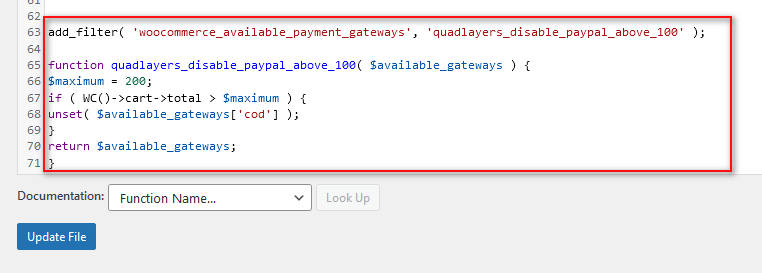
Apoi, lipiți acest script în editor și faceți clic pe Actualizare fișier.
add_filter( 'woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100' );
funcția quadlayers_disable_paypal_above_100($available_gateways) {
$maxim = 200;
if ( WC()->cart->total > $maximum ) {
unset( $available_gateways['cod'] );
}
returnează $available_gateways;
} 
Și acesta este doar o modalitate de a dezactiva gateway-urile de plată în WooCommerce. Dacă căutați modalități de a utiliza alte condiții, cum ar fi articolele din coșul de cumpărături, adresa, rolurile utilizatorului etc., vă recomandăm să consultați ghidul nostru aici despre Cum să dezactivați gateway-urile de plată în WooCommerce.
Bonus: Cum să adăugați o insignă de încredere personalizată pentru gateway-urile dvs. de plată
Insignele de încredere sunt o modalitate excelentă de a arăta în mod clar că acceptați anumite gateway-uri de plată și sunt verificate de aceste servicii. În acest fel, dacă aveți activate gateway-uri de plată precum Paypal sau Stripe, puteți adăuga o imagine mică pentru aceasta.
Cea mai rapidă modalitate de a adăuga insigne Trust este prin adăugarea următorului script mic în fișierul functions.php al temei copilului tău. Deci, încă o dată, faceți clic pe Aspect > Editor de fișiere temă și faceți clic pe functions.php din bara laterală a fișierelor cu teme din dreapta.
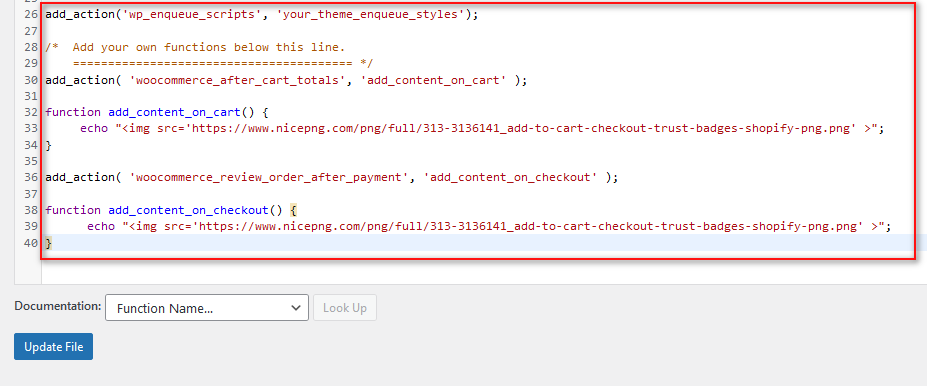
După aceea, inserați următorul cod și faceți clic pe Actualizare fișier.
add_action( 'woocommerce_after_cart_totals', 'add_content_on_cart');
funcția add_content_on_cart() {
echo „<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >”;
}
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout');
funcția add_content_on_checkout() {
echo „<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >”;
} 
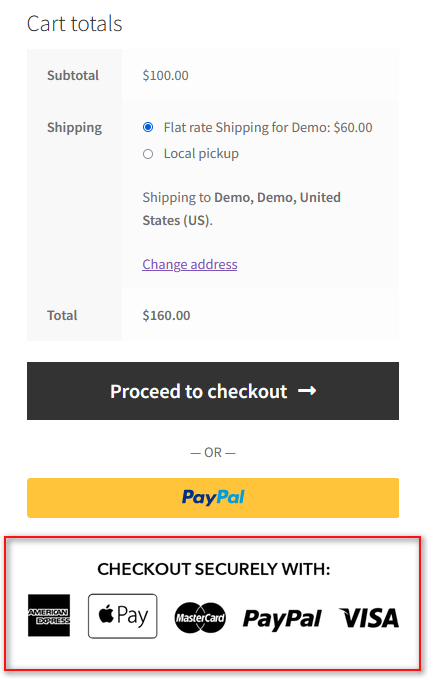
Acest lucru ar trebui să adauge acum o insignă de încredere la finalizarea comenzii, astfel:

În plus, dacă vă place să schimbați codurile HTML, puteți crea o insignă personalizată, o puteți încărca pe site-ul dvs. web și o puteți conecta folosind atributul src.
Concluzie
Și asta se încheie ghidul nostru despre Cum să editați gateway-uri de plată în WooCommerce. Pentru comoditatea cititorului nostru, vom rezuma rapid toate punctele prin care am trecut în această postare:
- Editați gateway-uri de plată folosind WooCommerce Dashboard
- Editați titlul și descrierea gateway-ului de plată în mod programatic
- Utilizați pluginuri pentru a edita gateway-uri de plată pentru anumite categorii de produse
- Dezactivați gateway-urile de plată în WooCommerce
- Adăugați insigne de încredere în secțiunea dvs. de plată WooCommerce
Desigur, cel mai simplu mod de a vă edita poarta de plată ar fi direct din tabloul de bord WooCommerce sau folosind un plugin. Deși tabloul de bord WooCommerce este cel mai simplu mod, este posibil ca tabloul de bord să nu aibă gama potrivită de funcții de care aveți nevoie.
Vă recomandăm cu căldură să utilizați un plugin dacă sunteți mai mult un utilizator prietenos pentru începători și nu trebuie neapărat să utilizați pluginul pe care l-am demonstrat. Având ghidul nostru ca referință și o privire rapidă asupra documentației pluginului dvs., ar trebui să fiți bun în cel mai scurt timp. Dar dacă există vreo confuzie, ne puteți cere ajutorul nostru în secțiunea de comentarii.
În plus, dacă sunteți în căutarea altor modalități de a îmbunătăți experiența de plată a clientului dvs., de ce să nu consultați câteva dintre celelalte ghiduri ale noastre aici:
- Cum să adăugați imaginea produsului la WooCommerce Checkout
- Cum se modifică Textul de trecere la finalizarea plății în WooCommerce
- Ghidul QuadLayers pentru adăugarea și utilizarea claselor de expediere WooCommerce
