Cum să editați pagina coșului WooCommerce
Publicat: 2023-11-21Doriți să aflați cum să editați pagina WooCommerce Cart?
WooCommerce este un instrument excelent pentru construirea de site-uri web de comerț electronic. Este ușor de configurat, super extensibil și extrem de scalabil. De îndată ce îl instalați pe site-ul dvs. WordPress, acesta vă ghidează prin procesul de configurare și chiar generează paginile esențiale de comerț electronic fără a fi nevoie să le creați de la zero.
În ciuda numeroaselor sale pozitive, există mult loc de îmbunătățire. De exemplu, abandonarea coșului este o problemă comună cu care se confruntă majoritatea companiilor de comerț electronic, deoarece designul paginii Coș nu este axat pe conversii.
Din fericire, există o serie de moduri de a crește rata de conversie și de a reduce abandonul coșului într-un magazin WooCommerce.
În acest articol, vă voi arăta pașii exacti pe care trebuie să-i faceți pentru a îmbunătăți designul și funcționalitatea paginii dvs. de coș WooCommerce.
Să ne aprofundăm în tutorial.
Cum să editați pagina coșului WooCommerce
Există câteva moduri de a edita și personaliza pagina Coș WooCommerce.
Puteți utiliza blocurile WooCommerce implicite, creatorii de pagini WordPress sau pluginurile WooCommerce de la terțe părți sau puteți adăuga manual cod CSS pentru a personaliza pagina.
Din păcate, aceste metode nu sunt întotdeauna eficiente și pot ajunge să provoace mai multe probleme decât rezolvă.
De exemplu, codurile CSS personalizate vă pot distruge site-ul, creatorii de pagini și alte plugin-uri vă pot încetini site-ul și puteți face doar atât de multe cu blocurile WooCommerce implicite.
Cu toate acestea, un plugin de comerț electronic bine conceput, cum ar fi Botiga Pro, a fost creat pentru a adăuga funcții puternice magazinelor WooCommerce, asigurând în același timp o viteză rapidă de încărcare.
În acest tutorial, vă voi arăta cum să utilizați Botiga Pro pentru a face personalizări care s-au dovedit că reduc abandonul coșului și cresc vânzările. Vom efectua următorii pași:
- Îmbunătățirea aspectului paginii Coș
- Afișează un mini cărucior lateral în afara pânzei
- Permiterea clienților să mărească cantitatea de produs în mini coș
- Se afișează pictograma mini cărucior plutitor
- Afișarea unui buton „Continuați cumpărăturile” pe pagina Coș
Să începem cu instalarea Botiga pentru site-ul tău WordPress.
1. Instalați tema Botiga
Botiga este o temă gratuită pentru WooCommerce, în timp ce Botiga Pro este un plugin premium. Pentru a putea folosi pluginul, trebuie să instalați tema gratuită pe site-ul dvs. web.
În această secțiune, voi aborda modul de instalare a temei gratuite, iar în următoarea, vă voi arăta cum să instalați și să activați pluginul premium.
Mai întâi, descărcați tema gratuită Botiga din depozitul de teme WordPress sau site-ul nostru web.
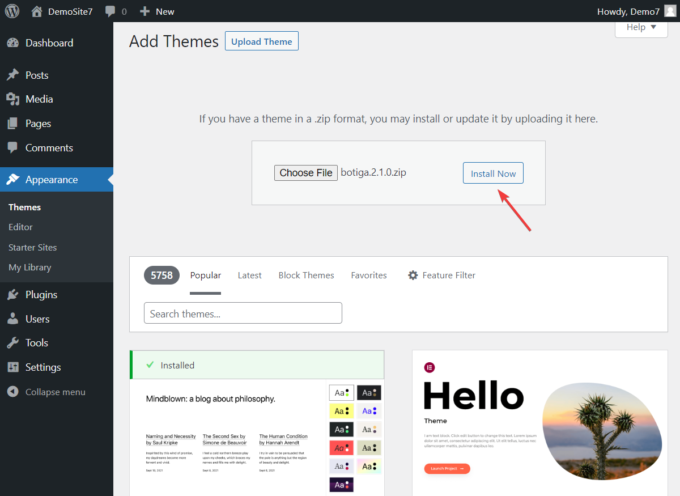
Apoi, accesați tabloul de bord WordPress, navigați la Aspect → Teme → Adăugați teme și încărcați și activați tema:

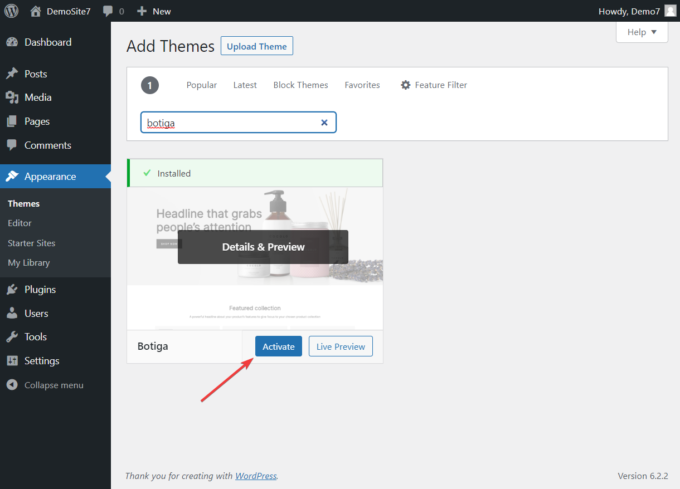
Alternativ, puteți accesa Aspect → Teme → Adăugați teme , tastați Botiga în bara de căutare și instalați și activați tema:

2. Instalați pluginul Botiga Pro
Botiga Pro este un plugin puternic de comerț electronic, încărcat cu funcții care vă vor transforma magazinul WooCommerce în bine.
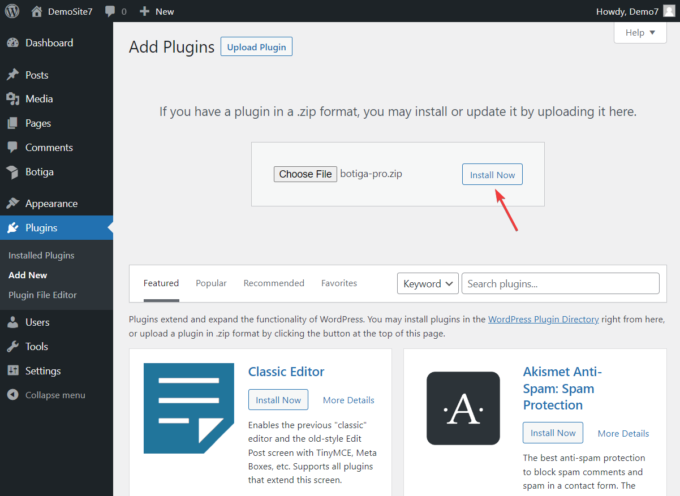
După achiziționarea pluginului, descărcați-l pe computerul dvs. local, accesați Plugins → Add New și încărcați și instalați pluginul:

Apoi, trebuie să activați cheia de licență care poate fi găsită în contul dvs. aThemes.
Accesați contul dvs. aThemes și copiați cheia de licență.
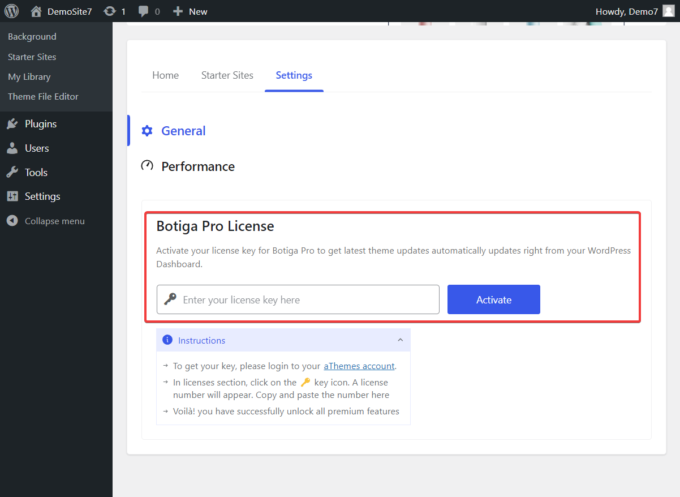
Apoi, deschideți tabloul de bord WordPress și navigați la Botiga → Setări → General → Licență Botiga Pro .
Introduceți cheia de licență și faceți clic pe butonul Activare :

Asta este. Până acum, atât tema, cât și pluginul sunt activate pe site-ul dvs. WordPress.
Cu toate acestea, înainte de a vă arăta cum să editați pagina WooCommerce Cart, să aruncăm o privire rapidă la site-urile de pornire oferite de Botiga și Botiga Pro și de ce este posibil să doriți să importați unul în magazinul dvs. WooCommerce.
3. Importați un site de pornire (opțional)
Site-urile de pornire sunt modele de site-uri web prefabricate care pot fi importate într-un site WordPress existent.
Este de remarcat faptul că instalarea unui site de pornire nu este o condiție prealabilă a Botiga (puteți crea și un design de site de la zero, folosind opțiunile de teme încorporate), dar vă recomand să importați unul, deoarece vă va îmbunătăți magazinul WooCommerce. semnificativ.
Site-urile de pornire Botiga sunt echipate cu design curat, profesional și pagini prefabricate, care sunt esențiale pentru afacerea dvs. Cu Botiga Pro, aveți acces la mai multe site-uri de început care vizează diverse nișe de comerț electronic, inclusiv frumusețe, îmbrăcăminte, mobilier, bijuterii și altele.
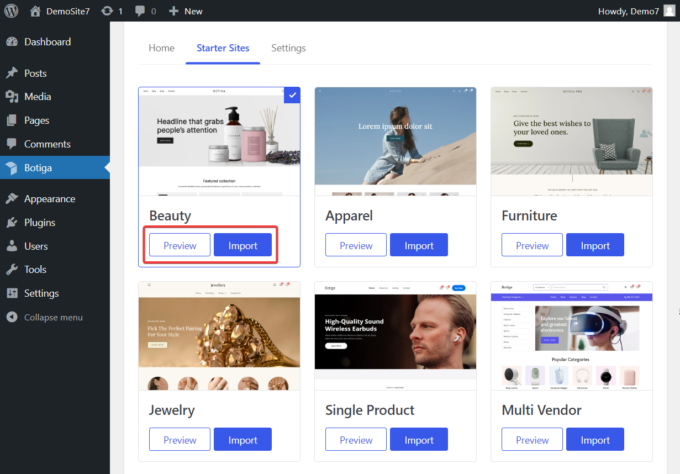
Puteți previzualiza modelele accesând Botiga → Site-uri de început și făcând clic pe butonul Previzualizare care apare pe miniatura fiecărui site.
Alegeți site-ul de pornire care vă place cel mai mult, apoi faceți clic pe butonul Import :

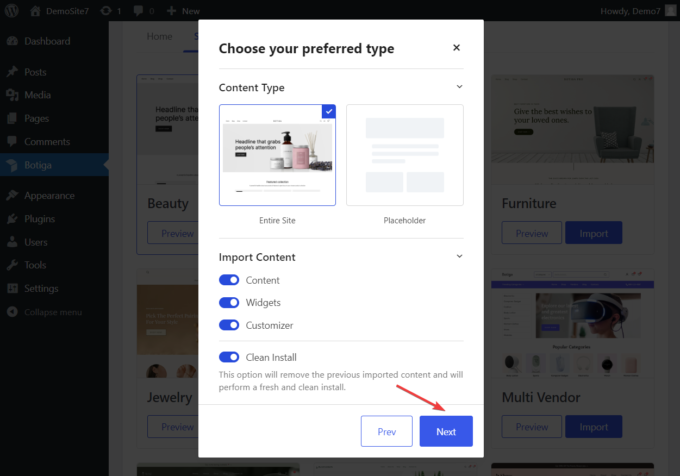
De îndată ce faceți clic pe butonul Import , va apărea o fereastră pop-up care vă va cere să alegeți dacă doriți să importați întregul site web (inclusiv toate imaginile) sau doar aspectul cu substituenți pentru elementele de conținut.
În mod implicit, Botiga importă toate widget-urile, setările de personalizare și imaginile site-ului de pornire, dar aveți opțiunea de a deselecta oricare dintre acestea dacă nu doriți să le importați.
Când ați terminat, faceți clic pe butonul Următorul și va începe procesul de import:

Rețineți că Botiga va dura câteva secunde pentru a importa site-ul de pornire.
4. Editați pagina coșului WooCommerce
Acum, să vedem cum să utilizați funcțiile încorporate ale paginii Coș de la Botiga pentru a reduce abandonul coșului și pentru a vă crește rata de conversie.
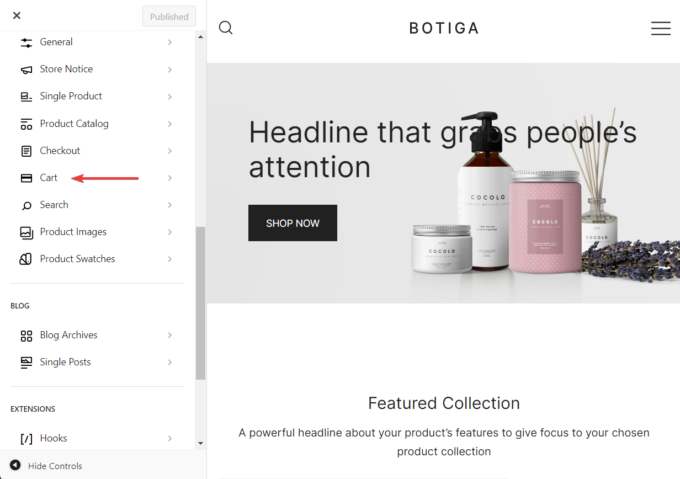
Primul lucru pe care trebuie să-l faceți este să mergeți la Aspect → Personalizare → Coș :

Veți observa că unele dintre opțiunile din panoul Coș sunt deja activate. Păstrați-le așa cum sunt și continuați să activați sau să modificați următoarele caracteristici:
i. Îmbunătățiți aspectul paginii coșului
Obiectivul principal al unei pagini Coș este de a muta clienții la următoarea etapă a pâlniei de vânzări, care este pagina de finalizare a achiziției.
Una dintre cele mai bune modalități de a împinge ușor vizitatorii să treacă la casă este afișarea butonului de finalizare a comenzii într-un loc vizibil pe pagina Coș.
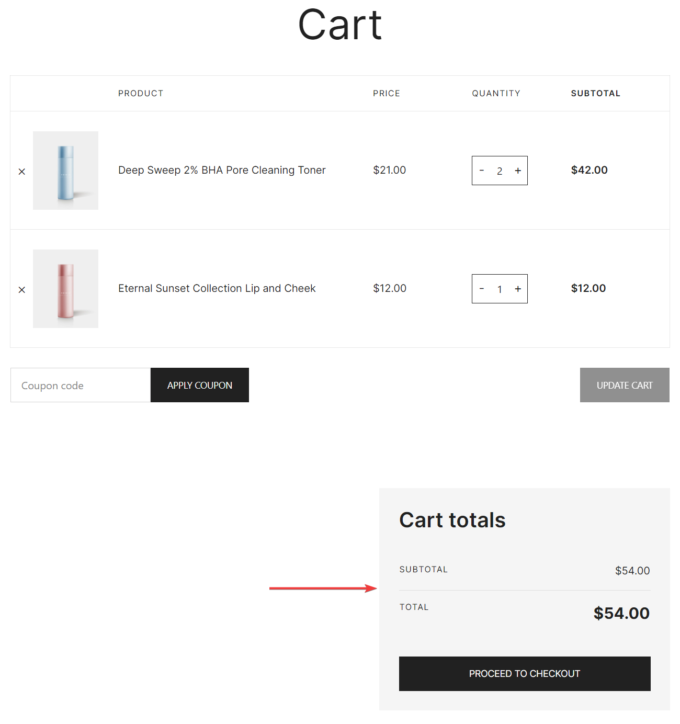
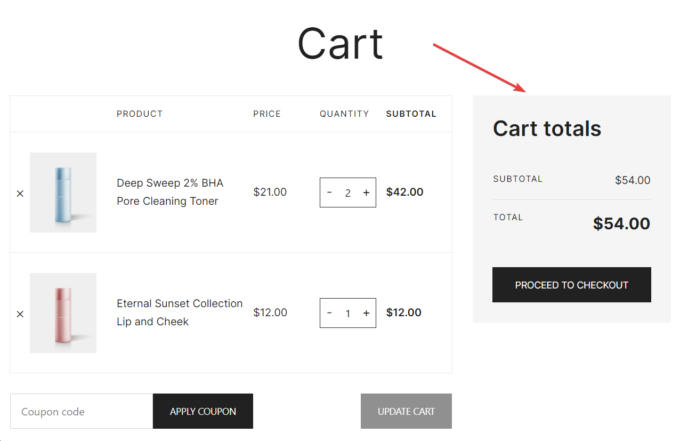
Cu toate acestea, pagina implicită WooCommerce Cart afișează butonul de finalizare a comenzii sub produse. Aceasta înseamnă că clienții trebuie să deruleze în jos pentru a-l vedea:


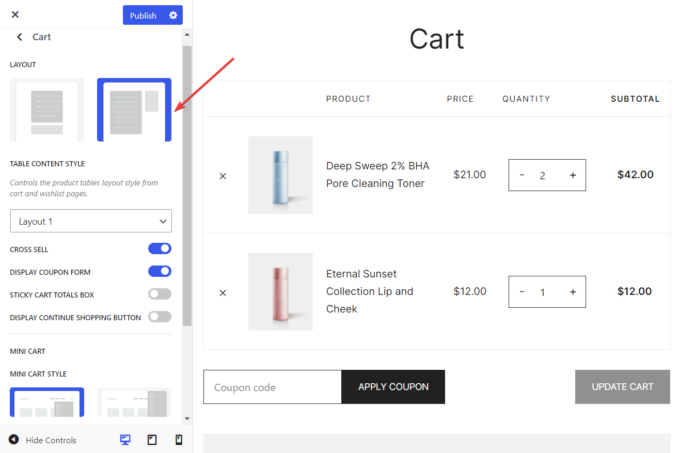
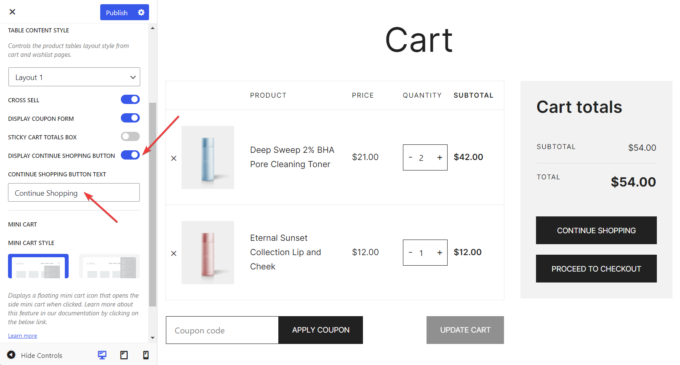
Cu Botiga, puteți schimba locația butonului în partea dreaptă a paginii, ceea ce îi îmbunătățește foarte mult vizibilitatea:

Tot ce trebuie să faceți este să mergeți la Aspect → Personalizare → Coș și sub titlul Aspect , selectați al doilea aspect:

Rețineți că aceasta este o caracteristică a temei gratuite Botiga, prin urmare este disponibilă și fără Botiga Pro.
ii. Afișați un mini cărucior lateral în afara pânzei
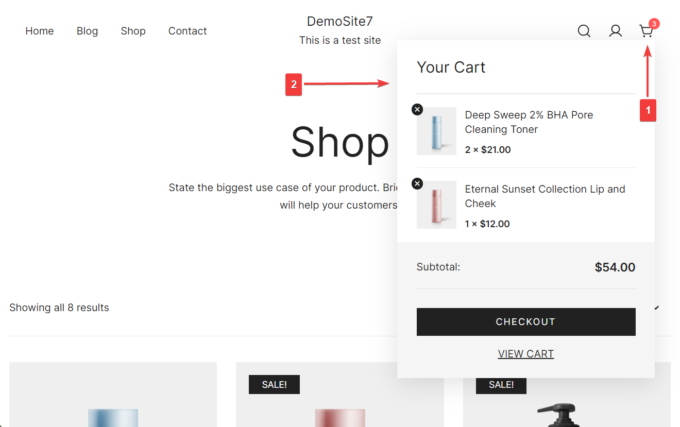
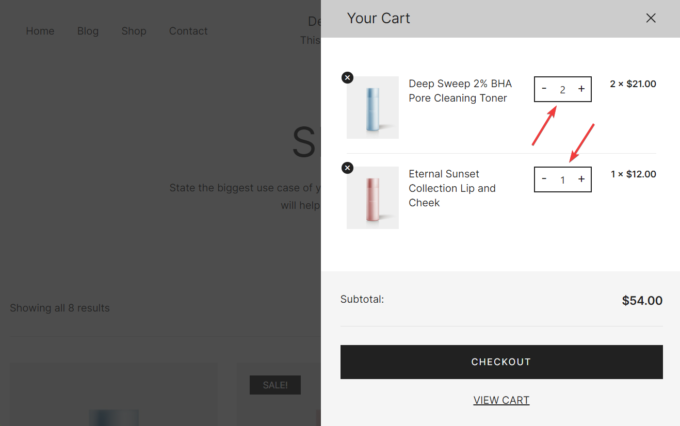
Un mini cărucior este o fereastră pop-up care apare pe ecran atunci când un client dă clic pe pictograma coș din meniu:

Adăugarea unui mini coș în magazinul dvs. WooCommerce îi încurajează pe clienți să meargă direct la pagina Checkout.
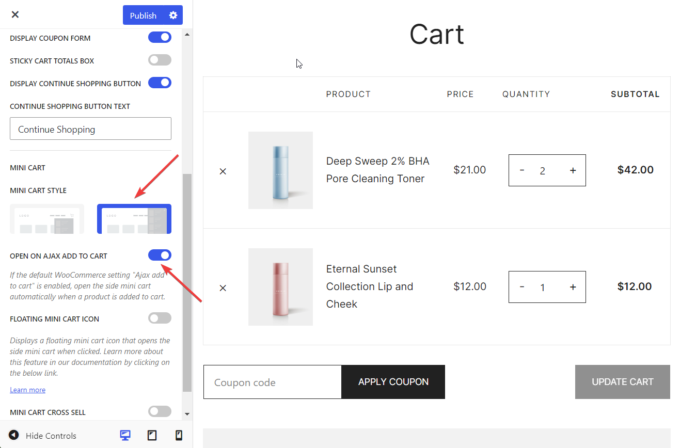
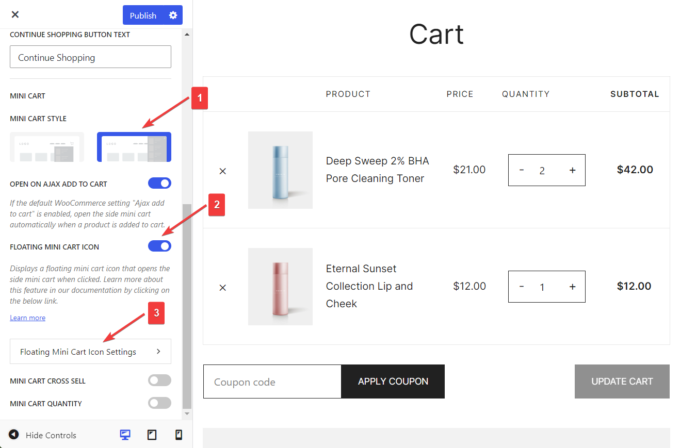
În panoul Cart din Customizer, accesați Mini Cart Style și selectați al doilea aspect, așa cum se arată în imaginea de mai jos.
Apoi, asigurați-vă că butonul „Deschide pe Ajax Adaugă în coș” este activat. Acest lucru va permite vizitatorilor să adauge produse în mini-coșul de cumpărături fără a fi necesar să reîncarce întreaga pagină și să provoace perturbări experienței de cumpărături:

Apoi, faceți clic pe butonul Publicați și verificați designul mini-coșului site-ului dvs.:

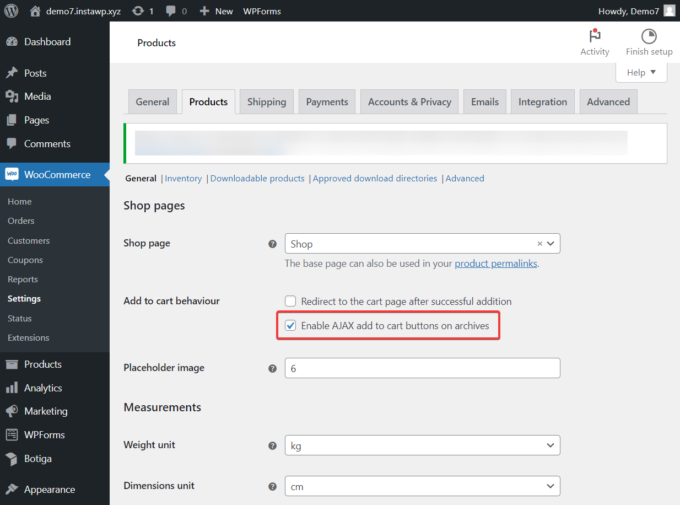
Important: Pentru ca opțiunea Ajax Add to Cart să funcționeze pe mini-coș, trebuie să aveți activată opțiunea implicită WooCommerce Ajax Add to Cart .
Pentru a face acest lucru, accesați WooCommerce → Setări → Produse → Adăugați în coș de cumpărături , bifați opțiunea „Activați butoanele AJAX pentru adăugarea în coș în arhive” și salvați modificările:

iii. Permiteți clienților să mărească cantitatea de produs în mini coș
Permiterea clienților să mărească cantitatea de produs în mini coș va ajuta la creșterea vânzărilor magazinului dvs.
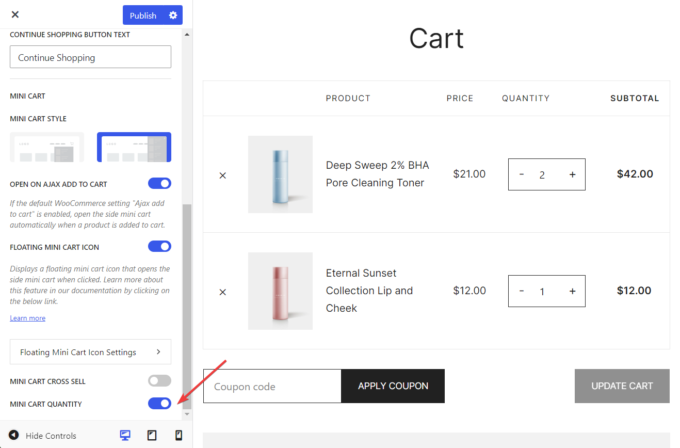
Tot ce trebuie să faceți este să comutați la opțiunea Cantitate mini coș din panoul Coș din Personalizator:

Iată cum arăta mini-căruciorul pe site-ul nostru demonstrativ înainte de a activa opțiunea Mini Cart Quantity :

După activarea opțiunii, mini-căruciorul arată astfel:

iv. Afișați o pictogramă mini-cărucior plutitor
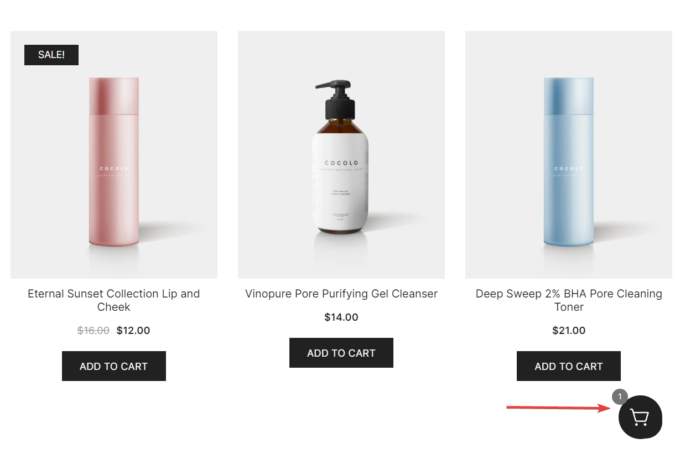
După cum sugerează și numele, un mini cărucior plutitor este o pictogramă cărucior care plutește pe ecran și încurajează clienții să meargă la pagina Coș:

Pentru a adăuga o pictogramă mini coș plutitoare în magazinul dvs. WooCommerce, deschideți panoul Coș și asigurați-vă că al doilea stil este ales în Stil mini coș.
Apoi, activați opțiunea Pictogramă mini cărucior plutitor și continuați la configurarea pictogramei făcând clic pe butonul Setări mini cărucior plutitor:

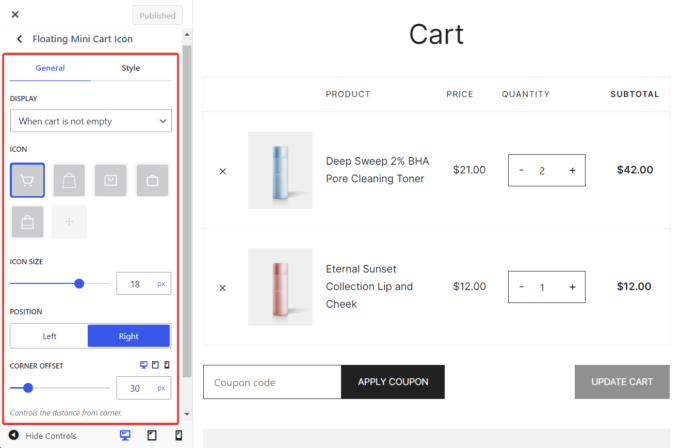
Noi opțiuni vor apărea în Customizer, unde puteți alege o pictogramă mini coș, setați regulile de afișare ale acesteia, și modificați stilul acestuia (de exemplu, culoarea, culoarea de fundal, raza marginii, umbra etc.), dimensiunea, poziția și distanța de la colțul paginii:

v. Afișați un buton „Continuați cumpărăturile” pe pagina coșului
După cum am menționat mai devreme, obiectivul principal al paginii Coș este de a muta clienții către pagina Checkout.
Adăugarea unui buton „Continuați cumpărăturile” la pagina Coș poate părea un sfat contradictoriu – totuși se știe că crește semnificativ ratele de conversie pentru unele magazine WooCommerce.
Prin urmare, vă recomand să experimentați cu butonul Continuați cumpărăturile. Activați-l în magazinul dvs. și vedeți dacă vă îmbunătățește rata de conversie.
Pentru a adăuga un buton Continuați cumpărăturile la pagina Coș, accesați panoul Coș din Personalizator, comutați pe opțiunea Afișați butonul Continuați cumpărăturile și continuați să modificați textul butonului dacă simțiți nevoia:

Concluzie
Personalizarea paginii Coș a magazinului dvs. WooCommerce este o modalitate excelentă de a reduce abandonul coșului și de a vă îmbunătăți rata de conversie.
Deși există mai multe moduri de a personaliza pagina WooCommerce Cart, nu orice tehnică va face o diferență în veniturile dvs.
În acest articol, am acoperit cinci personalizări ale paginilor Coș care s-au dovedit că măresc ratele de conversie:
- Utilizați un aspect orizontal pentru pagina Coș pentru a face butonul de finalizare a comenzii mai ușor de găsit.
- Afișați un mini cărucior lateral în afara pânzei care include un buton de finalizare a achiziției.
- Permiteți clienților să mărească cantitatea de produs în mini coș.
- Afișați o pictogramă mini-cărucior plutitoare pentru a încuraja clienții să treacă la pagina Coș sau Cumpărare.
- Experimentați cu butonul „Continuați cumpărăturile” pentru a vedea dacă funcționează pentru magazinul dvs.
Cu Botiga Pro, puteți implementa toate aceste tehnici cu ușurință - fără a fi nevoie să scrieți niciun cod.
Va dura câteva săptămâni pentru a observa orice reducere a abandonului coșului și o creștere a ratei de conversie.
Între timp, dacă aveți întrebări despre cum să editați pagina Coș WooCommerce, anunțați-ne în secțiunea de comentarii de mai jos.
