Cum să editați câmpurile pentru codul de cupon WooCommerce
Publicat: 2020-12-05Codurile de reducere și de cupon sunt o modalitate excelentă de a crește ratele de conversie și de a stimula vânzările în magazinul dvs. Dar, în afară de a oferi reduceri utilizatorilor tăi, poți face mult mai mult pentru a profita la maximum de ei. În acest ghid, vă vom arăta cum să editați câmpurile de cod de cupon WooCommerce folosind diferite metode pentru începători.
De ce editați câmpul codului de cupon în WooCommerce?
Dacă sunt folosite inteligent, cupoanele pot fi o modalitate excelentă de a vă crește vânzările și de a vă menține clienții implicați. Oferind reduceri cumpărătorilor tăi, le arăți că îi prețuiești și îi încurajezi să cumpere de la tine. Cu toate acestea, oferirea de prea multe reduceri poate avea efectul opus și poate afecta imaginea mărcii tale. Uneori este posibil să doriți să vă faceți vizibile cupoanele pentru a valorifica o promoție specială, în timp ce este posibil să doriți să eliminați câmpul cuponului dacă nu aveți cupoane active.
De aceea este important să ai flexibilitate atunci când vine vorba de cupoane. Posibilitatea de a edita câmpurile codului de cupon în WooCommerce vă va oferi flexibilitatea de care aveți nevoie pentru a profita la maximum de ele .
Cum se editează codul de cupon WooCommerce
În acest ghid, vă vom arăta diferite moduri de a personaliza codurile de cupon în WooCommerce . De la eliminarea și ascunderea câmpurilor codului de cupon până la modificarea mesajului și multe altele. Cea mai bună parte este că nu veți avea nevoie de pluginuri sau instrumente suplimentare. Unele modificări implică puțină codare, dar nu vă faceți griji. Sunt lucruri foarte simple pe care chiar și un începător le poate face fără probleme.
Vom presupune că știți cum să creați cupoane în WooCommerce. Dacă aveți nevoie de mai multe informații despre asta, consultați ghidul nostru care explică cum să creați și să configurați cupoane WooCommerce pas cu pas.
1) Cum să eliminați câmpul de cod cupon
Dacă nu aveți cupoane active, puteți elimina complet câmpul pentru codul cuponului . În acest fel, nu îi veți lăsa pe cumpărători să folosească cupoane și nu veți evita vânătoarea de cupoane . Acesta este momentul în care utilizatorii caută coduri de cupon pentru magazinul dvs. pe internet. Din păcate, vânătoarea de cupoane este o practică foarte comună și vă poate afecta foarte mult conversiile, deoarece cumpărătorii tind să părăsească pagina de finalizare a comenzii și codurile de reducere Google.
Așadar, cel mai simplu mod de a elimina formularul de cupon de pe pagina dvs. de plată este să utilizați tabloul de bord de administrare WordPress.
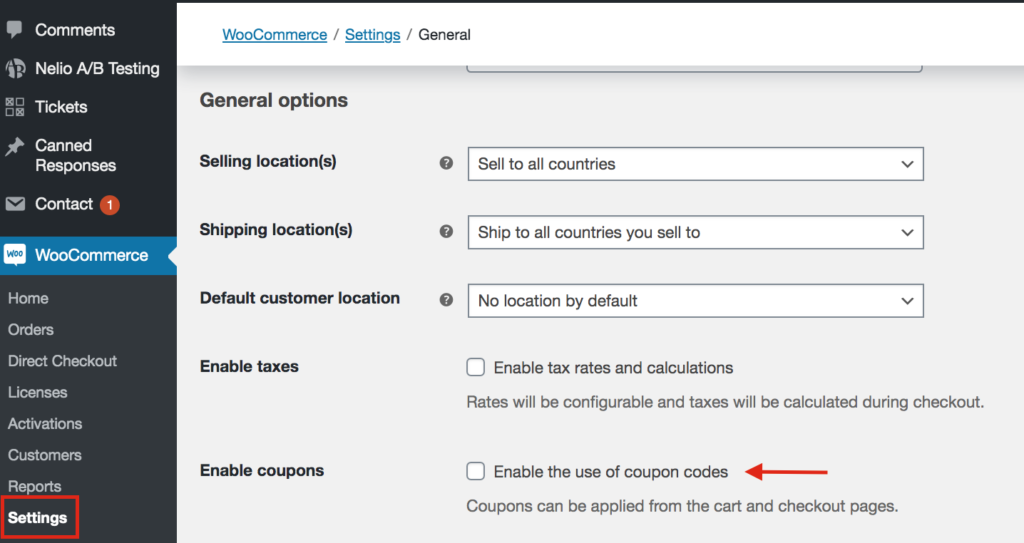
Mai întâi, în tabloul de bord WordPress , accesați WooCommerce > Setări > General. Derulați în jos la secțiunea Opțiuni generale și debifați opțiunea „Activați utilizarea codurilor de cupon” de sub Activare cupoane . Apoi, salvează modificările și gata!

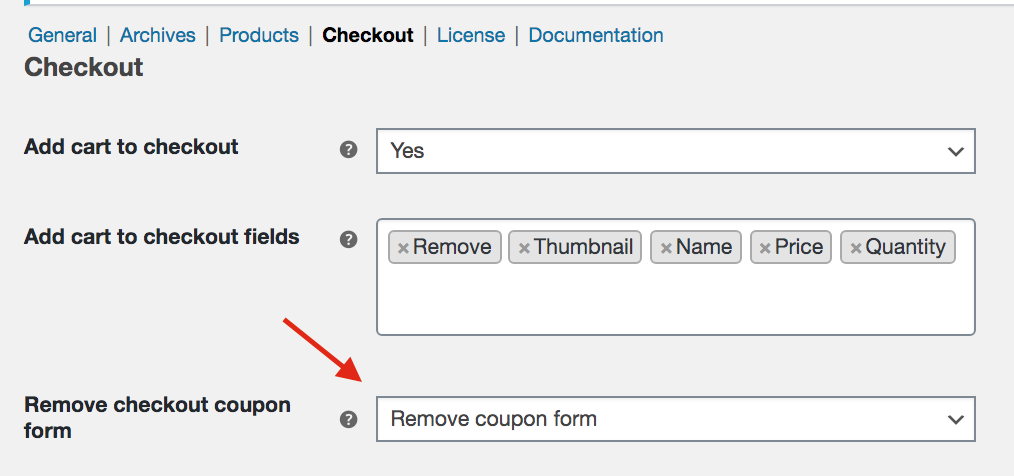
În mod similar, dacă utilizați pluginuri precum Direct Checkout sau Checkout Manager , puteți elimina cu ușurință formularul de cupon din opțiunea Eliminați formularul de cupon de plată .

Acum, dacă verificați interfața site-ului dvs., veți vedea că câmpul cuponului nu este acolo.

Cu toate acestea, cupoanele vă pot ajuta să vă creșteți ratele de conversie și să vă creșteți vânzările, așa că nu vă recomandăm să eliminați definitiv câmpul cuponului. O alternativă utilă este să ascundeți codul cuponului în casă. Să vedem cum se face.
2) Cum să ascundeți câmpul codului cuponului
Dacă desfășurați o campanie în care oferiți automat clienților o reducere atunci când aceștia provin de la un anumit link sau URL, de exemplu, vă recomandăm să ascundeți codul cuponului, astfel încât să nu îl poată distribui altor utilizatori. Acest lucru implică puțină codare, dar chiar și un începător o poate face.
Pentru a înlocui câmpul de cod de cupon cu un mesaj care informează utilizatorul că cuponul a fost deja aplicat, pur și simplu copiați și lipiți următorul cod în fișierul functions.php al temei copilului dumneavoastră. Dacă nu aveți o temă copil, puteți verifica această postare pentru a crea una sau puteți utiliza unul dintre aceste pluginuri.
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2 ); funcția quadlayers_hide_coupon_code($etichetă, $cupon) {returnează „Cuponul tău a fost aplicat automat!”;
}
3) Cum să editați mesajul cu codul cuponului WooCommerce
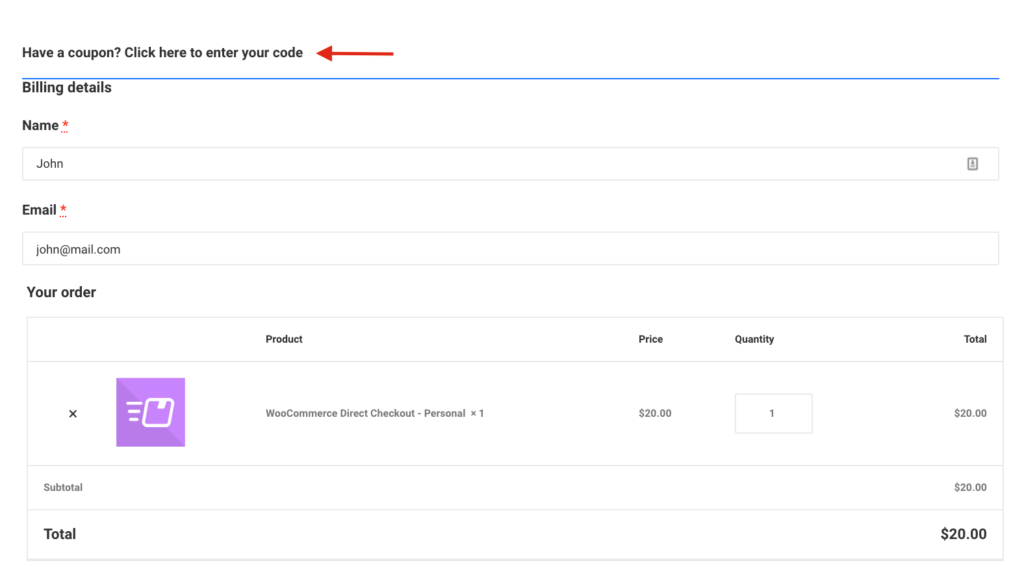
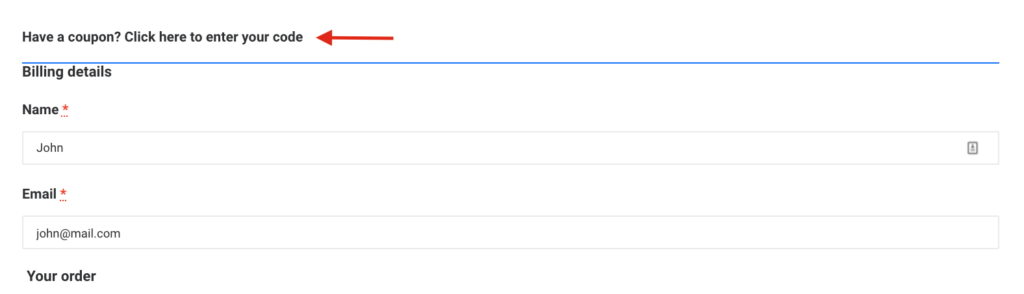
O altă modalitate de a edita codul de cupon WooCommerce este schimbarea implicită Aveți un cupon? Faceți clic aici pentru a introduce mesajul cu cod .


Să presupunem că vrem să edităm mesajul cuponului și să îl schimbăm în ceva de genul „ Introduceți codul promoțional aici și obțineți o reducere”. Pur și simplu copiați și inserați următorul cod în fișierul functions.php al temei copilului dvs.:
add_filter( 'woocommerce_checkout_coupon_message', 'quadlayers_edit_coupon_message');
funcția quadlayers_edit_coupon_message() {
returnează „Introduceți codul promoțional aici și obțineți o reducere”;
}După cum vă puteți imagina, există multe alte lucruri pe care le puteți face pentru a personaliza mesajul implicit, cum ar fi adăugarea de pictograme, schimbarea fontului, culorilor și multe altele. Deci, puteți lua codul de mai sus ca bază și apoi îl puteți edita pentru a obține exact mesajul dorit.
4) Cum să afișați formularul pentru a introduce codul de cupon în mod implicit
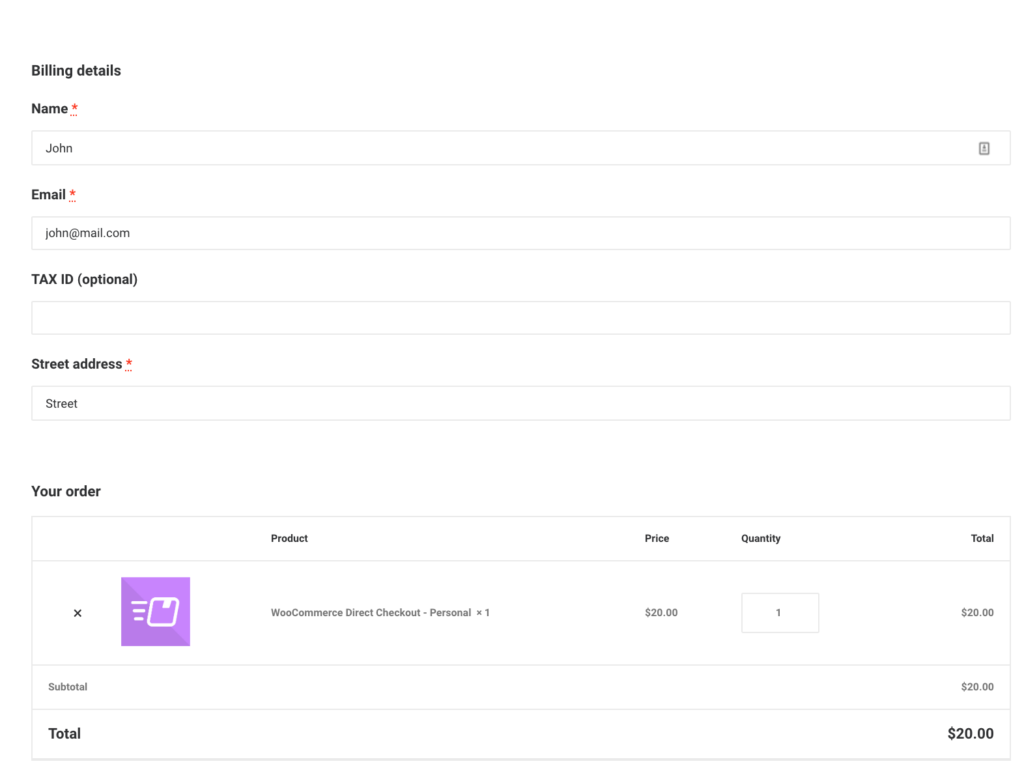
Mesajul implicit pentru aplicarea unui cod de cupon în WooCommerce nu este foarte vizibil și este ușor de ratat.

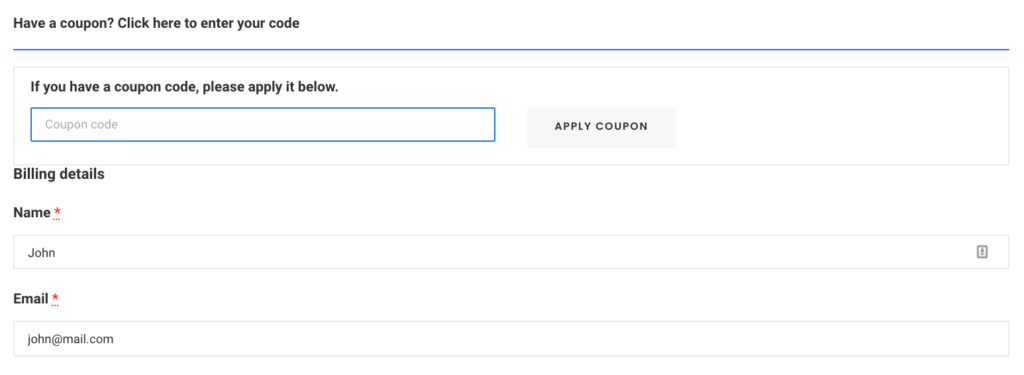
Cu toate acestea, formularul care se deschide atunci când dați clic pe mesaj este mult mai proeminent și vizibil.

Așadar, atunci când desfășurați campanii în care oferiți reduceri clienților, vă recomandăm să afișați în mod prestabilit formularul de cupon pentru a-l face mai vizibil și pentru a vă crește conversiile. Pentru a face acest lucru, puteți suprascrie șablonul checkout/form-coupon.php din tema copilului. Pur și simplu eliminați style=display:none din următoarea linie de cod:
<form class="checkout_coupon" method="post">
NOTĂ : Înainte de a face această modificare, vă recomandăm să creați o copie de rezervă completă a site-ului dvs. și să consultați această documentație pentru a vă asigura că înlocuiți corect șablonul.
Bonus: Cum să aplicați automat cupoane în WooCommerce
Doriți să puteți aplica automat cupoane folosind adresele URL ale cupoanelor? În acest fel, puteți adăuga direct reducerea la un link și puteți aplica automat reducerea la comenzile cumpărătorilor dvs. Aceasta este o opțiune excelentă pentru a vă crește vânzările în timpul Black Friday, Crăciunul sau când oferiți vânzări flash.
Pentru aceasta există două opțiuni:
Aplicați cuponul în mod programatic
Dacă aveți abilități de codificare, puteți aplica cupoane în mod programatic. Puteți personaliza fișierul functions.php și aplica cupoane tuturor produselor, articolelor cu ID-uri specifice, în funcție de valoarea coșului sau de numărul de produse pe care utilizatorul le are în coș și așa mai departe. Pentru mai multe informații despre acest lucru, puteți arunca o privire la acest ghid.
Alternativ, dacă doriți să învățați să aplicați automat cupoane, puteți arunca o privire la acest tutorial cu câteva exemple.
Aplicați cupoane cu pluginuri
Dacă nu știți cum să codificați, puteți aplica automat cupoane folosind plugin-uri. Vă recomandăm să utilizați cupoane avansate pentru WooCommerce. Este un plugin gratuit care este foarte ușor de utilizat și vă permite să adăugați cu ușurință cupoane la adresele URL. Pentru a afla mai multe despre cum să aplicați cupoane cu acest plugin, consultați secțiunea bonus a acestui tutorial.
Concluzie
Una peste alta, editarea câmpurilor de cod de cupon WooCommerce vă va oferi multă flexibilitate pentru a profita la maximum de reducerile din magazinul dvs. online. În acest ghid, am acoperit:
- Cum să eliminați complet câmpul de cod de reducere din casă din tabloul de bord WordPress și cu pluginuri
- Ascundeți câmpul pentru codul cuponului. Foarte util atunci când aplicați automat reduceri și nu doriți ca utilizatorii să vadă codul de reducere
- Cum să editați mesajul cu codul de cupon pentru a personaliza în continuare finalizarea plății
- Cum să faceți câmpul de reducere mai vizibil și să afișați formularul pentru a introduce codul cuponului în mod implicit.
Toate aceste opțiuni sunt prietenoase pentru începători și nu necesită pluginuri sau instrumente suplimentare. Cu toate acestea, dacă doriți să vă duceți magazinul la următorul nivel, vă recomandăm să aruncați o privire la unele dintre următoarele postări:
- Optimizați checkout-ul WooCommerce: ghidul suprem
- Cum să personalizați pagina de plată în WooCommerce
- Ghid pentru eliminarea câmpurilor de plată WooCommerce
