Cum să editați pagina de pornire WordPress: 3 metode!
Publicat: 2021-01-28Căutați modalități de a vă îmbunătăți pagina de pornire și de a o face mai atractivă pentru vizitatorii dvs.? Atunci ai ajuns la locul potrivit! În acest ghid, vă vom arăta 3 metode diferite de a edita pagina de pornire WordPress pentru a profita la maximum de prima pagină a site-ului dvs.
Ce este Pagina de pornire?
Pagina de pornire WordPress este prima pagină pe care vizitatorii dvs. o văd atunci când vă deschid site-ul pe browser, așa că ar trebui să vă asigurați că arată atrăgător și arată principalele beneficii ale site-ului. Poate fi pagina în care vă prezentați site-ul, afișați cele mai bine vândute produse și servicii, afișați cele mai recente știri, prezentați postările de pe blog și așa mai departe. De exemplu, la QuadLayers, pagina noastră de pornire arată serviciile și produsele noastre. Fiecare parte din pagina noastră de pornire este creată cu atenție pentru a crea interes pentru produsele și serviciile noastre și folosește o estetică de design care se potrivește cu marca noastră.
De ce editați pagina de pornire în WordPress?
Pagina principală este una dintre cele mai importante pagini de pe site-ul dvs., așa că ar trebui să ofere vizitatorilor o idee bună despre valoarea pe care o puteți oferi. Desigur, asta depinde de tipul de site pe care îl ai. Un blog poate avea nevoie de toate postările de blog prezentate sau cele mai recente pe pagina sa de pornire, în timp ce un fotograf ar putea avea nevoie să prezinte galerii și fotografii pe prima pagină. De aceea, pentru a profita la maximum de site-ul dvs., trebuie să vă editați pagina de pornire WordPress și să afișați ceea ce vă descrie cel mai bine propunerea de valoare.
În plus, pagina de pornire este prima pagină pe care o vede orice vizitator atunci când vă deschide site-ul web, așa că doriți să vă asigurați că faceți impresia corectă. O pagină de pornire bună poate face toată diferența atunci când vine vorba de a capta atenția oamenilor și de a transforma un vizitator într-un client sau abonat. Așadar, pentru a profita la maximum de pagina dvs. de pornire, ar trebui să o creați cu atenție și să o aliniați la obiectivele dvs.
În acest ghid, vă vom arăta cum să personalizați pagina de pornire în WordPress .
Cum să creați și să editați pagina de pornire WordPress
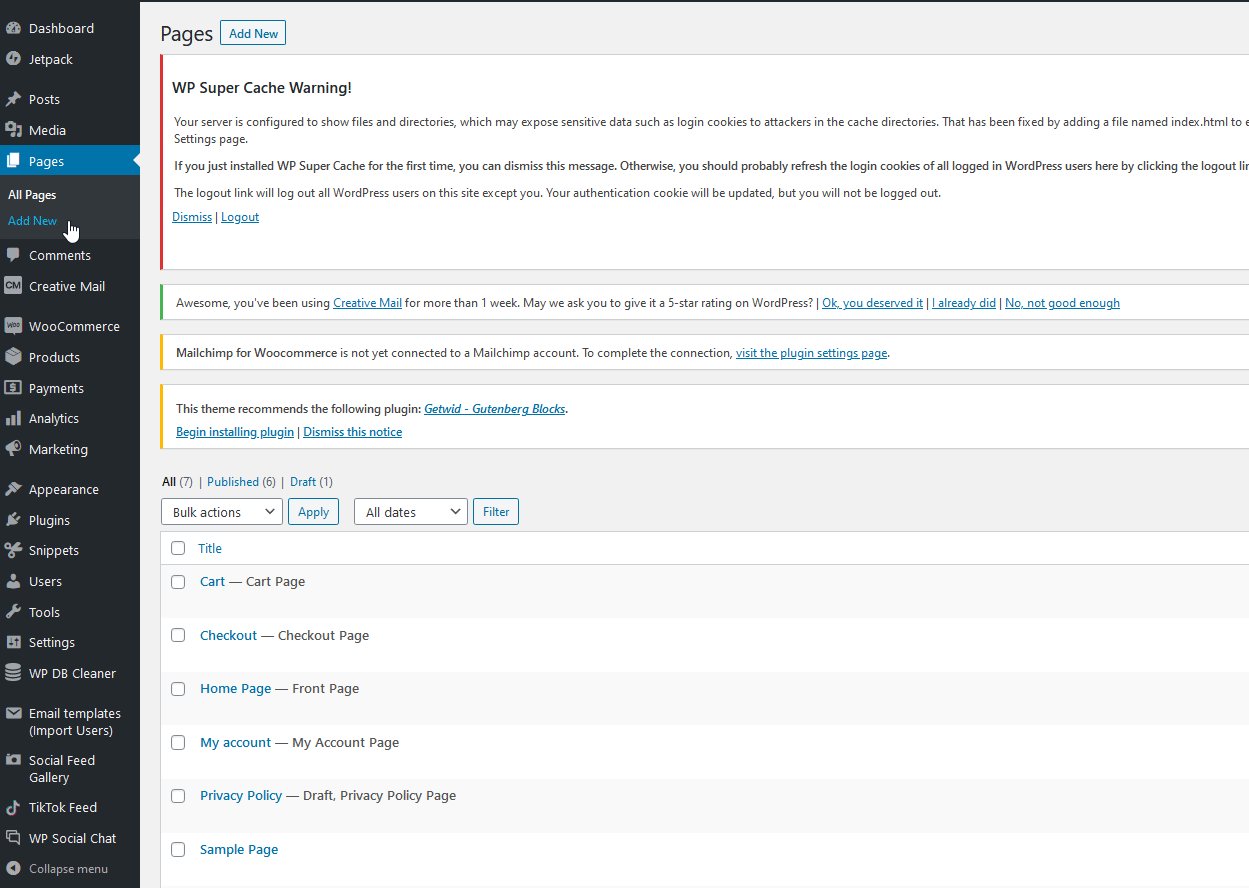
Să începem cu modul în care puteți crea și seta o pagină ca pagină de pornire. Pentru a crea o pagină de pornire, în tabloul de bord WordPress pur și simplu accesați Pagini > Adăugați nou .

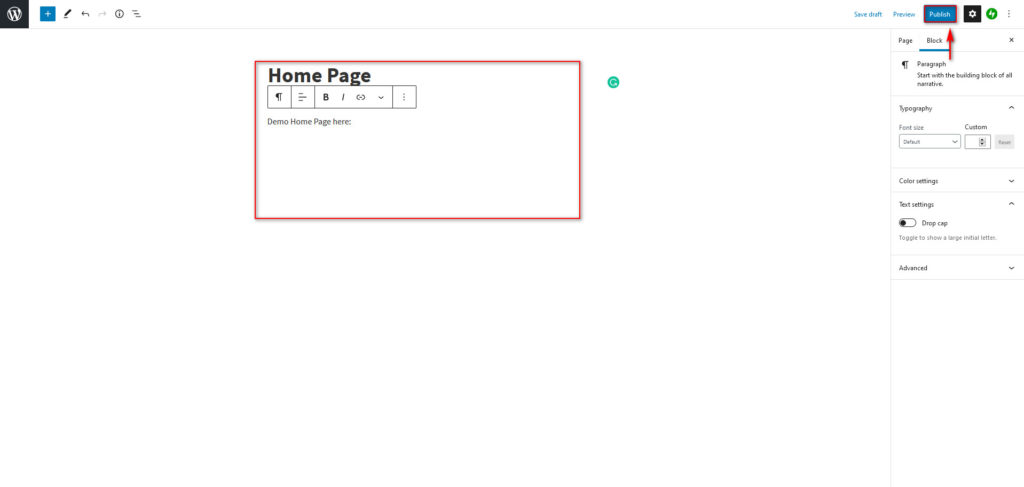
Aici puteți include orice conținut doriți. Deocamdată, o vom numi „ Pagină de pornire” și facem clic pe Publicare în dreapta sus.

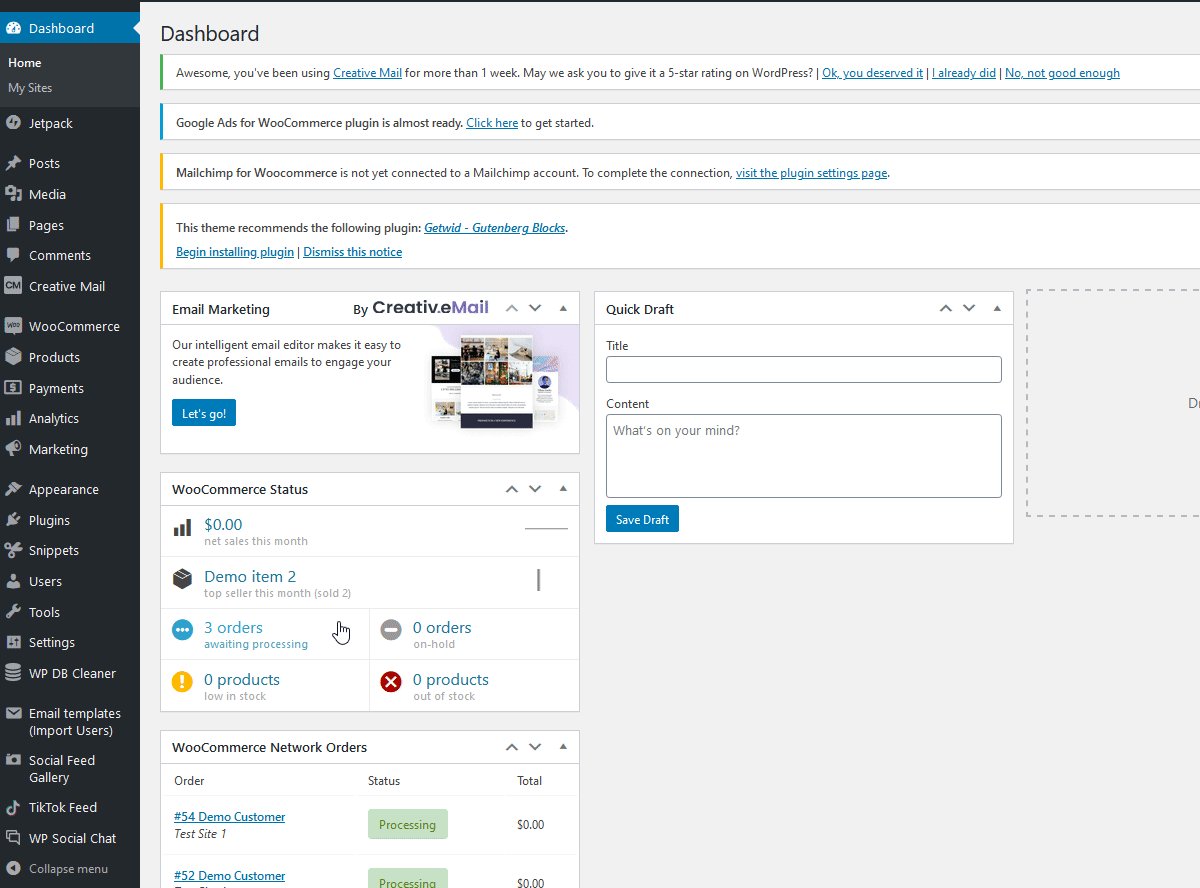
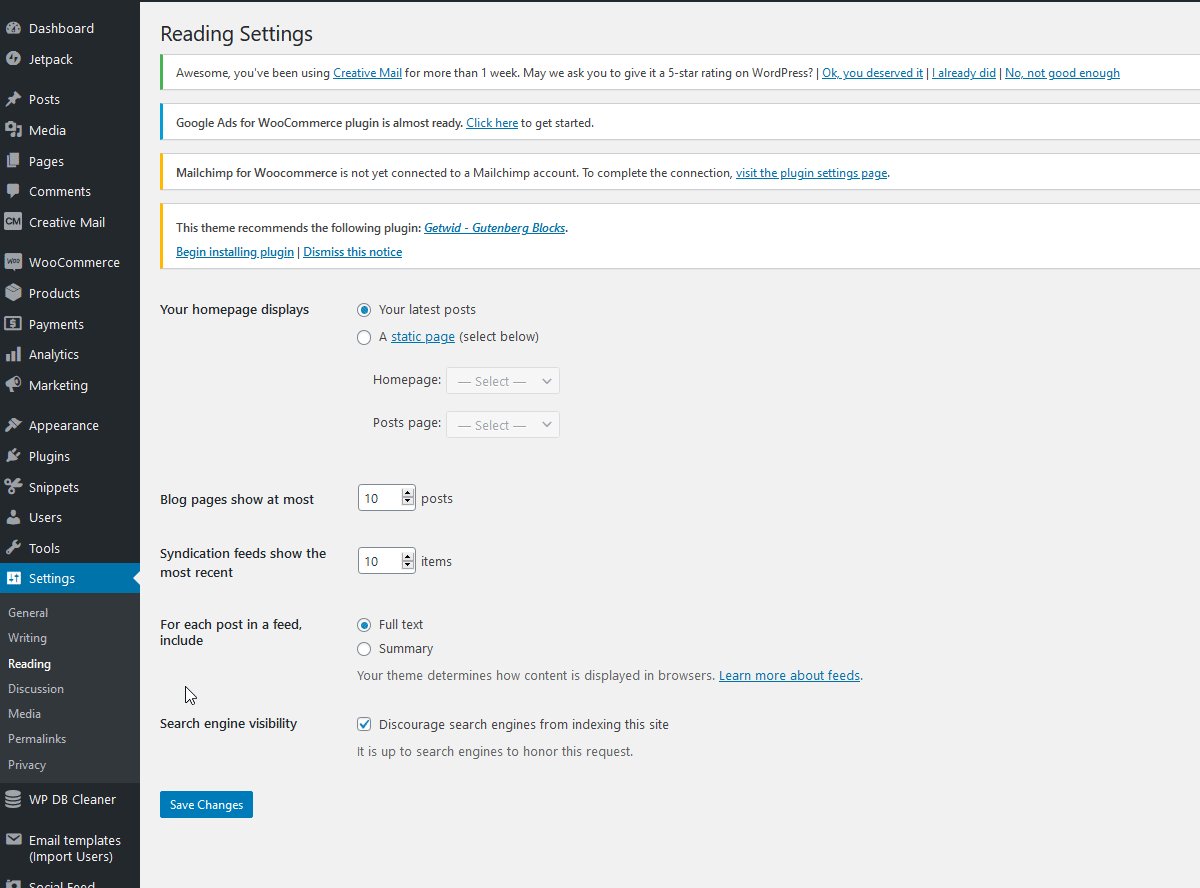
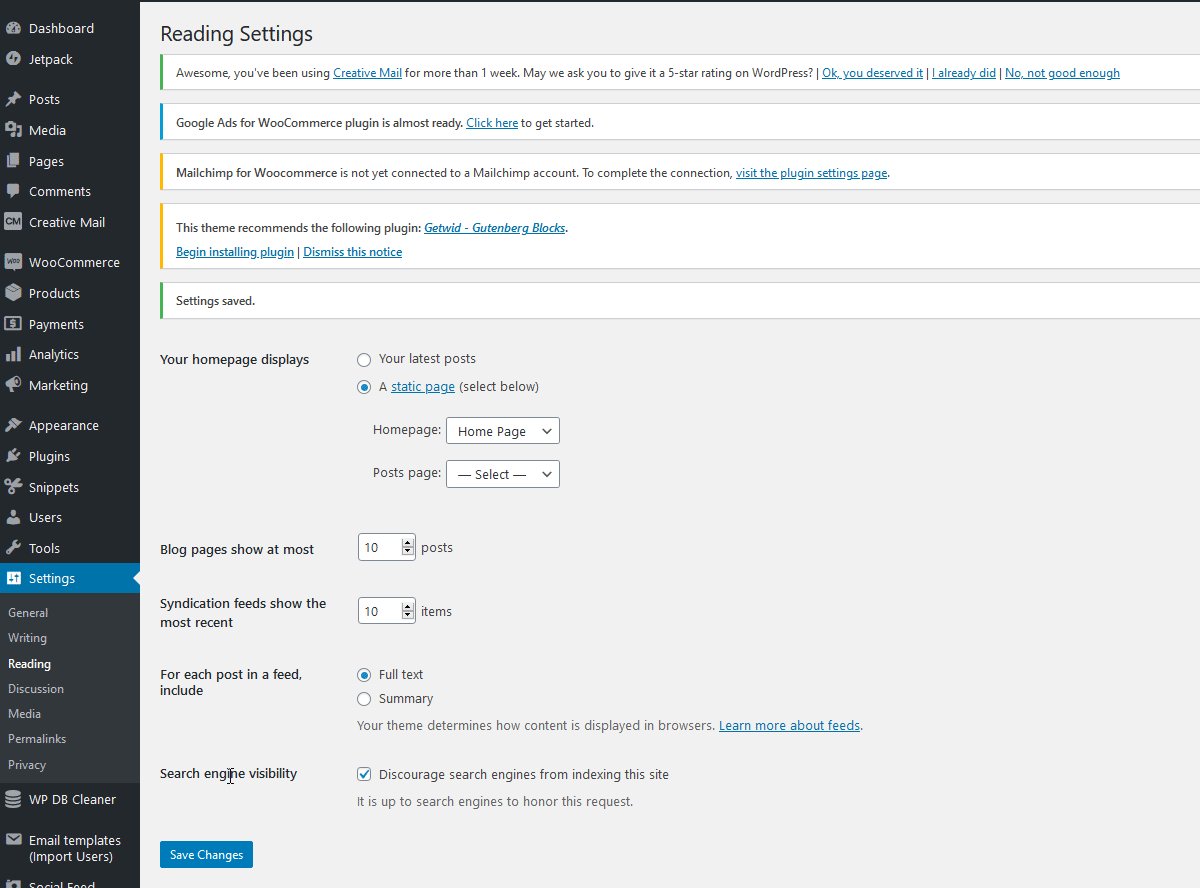
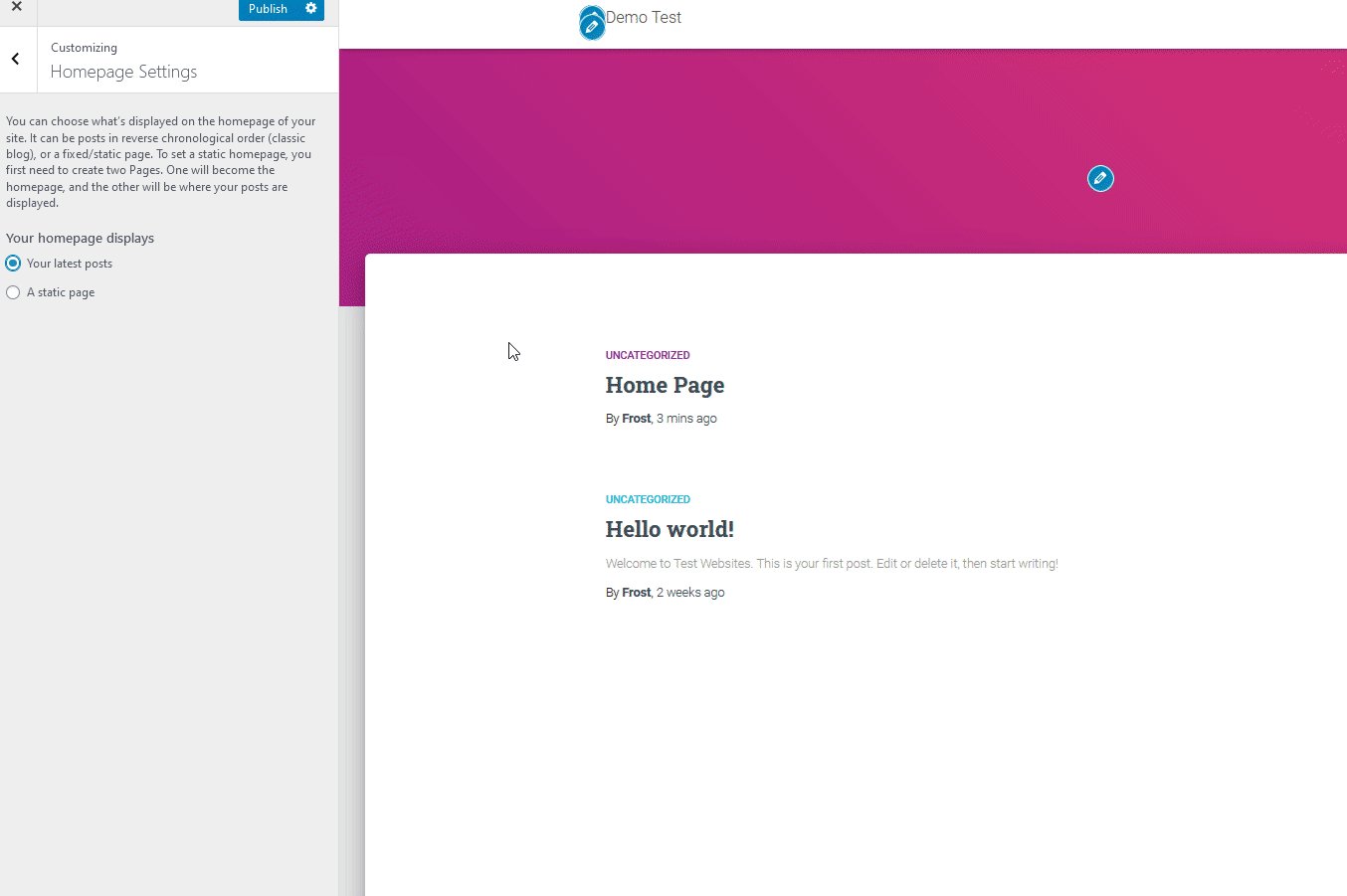
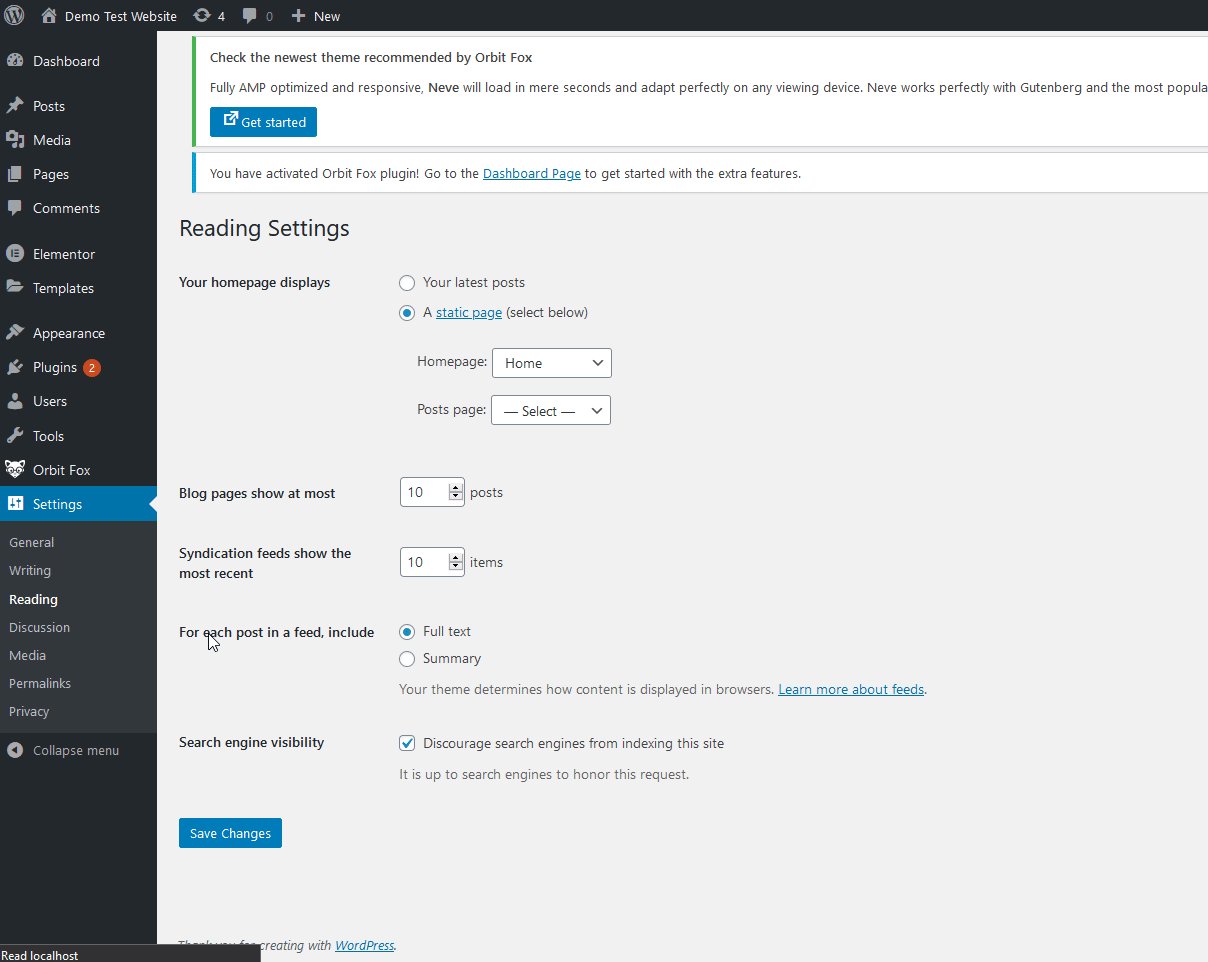
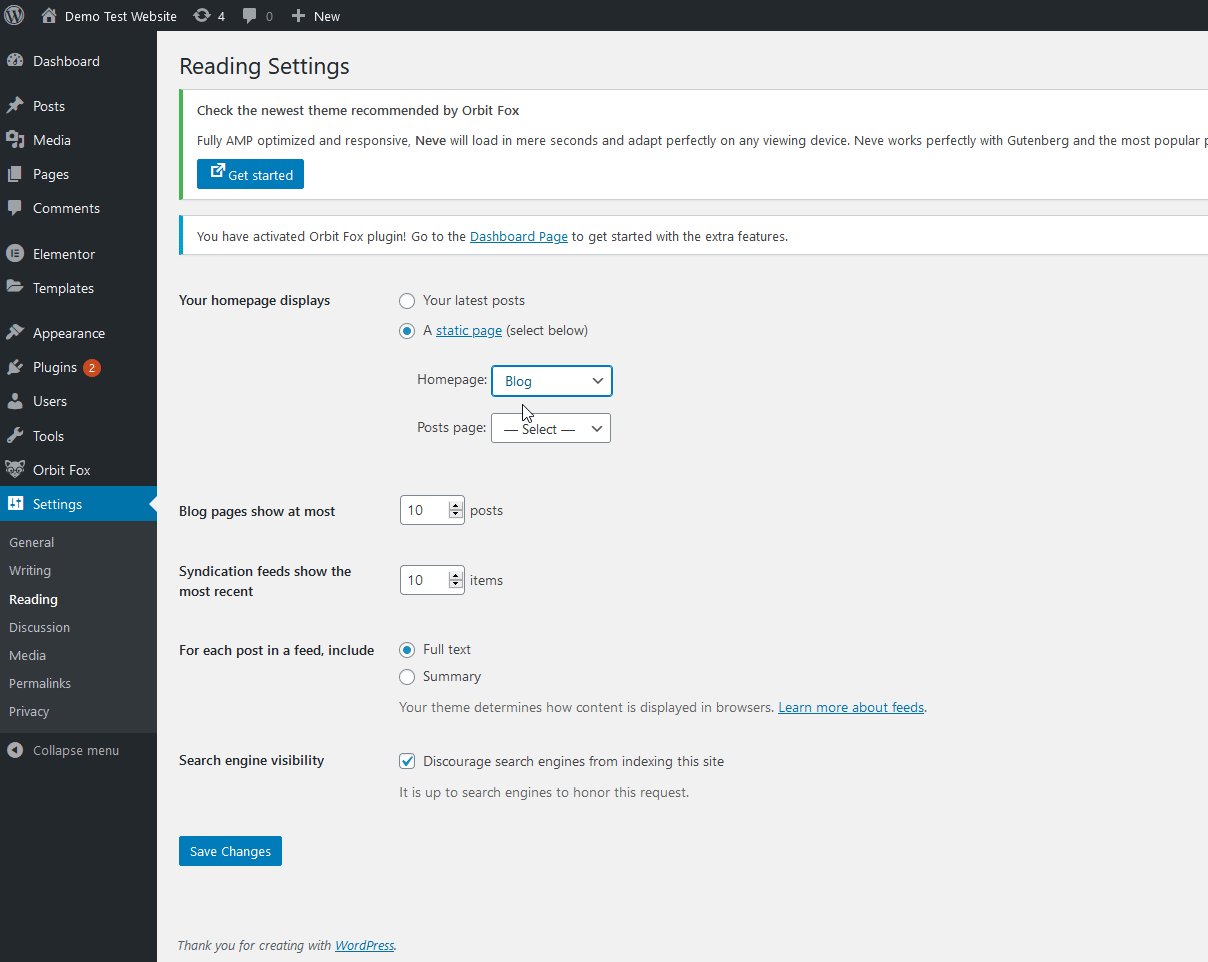
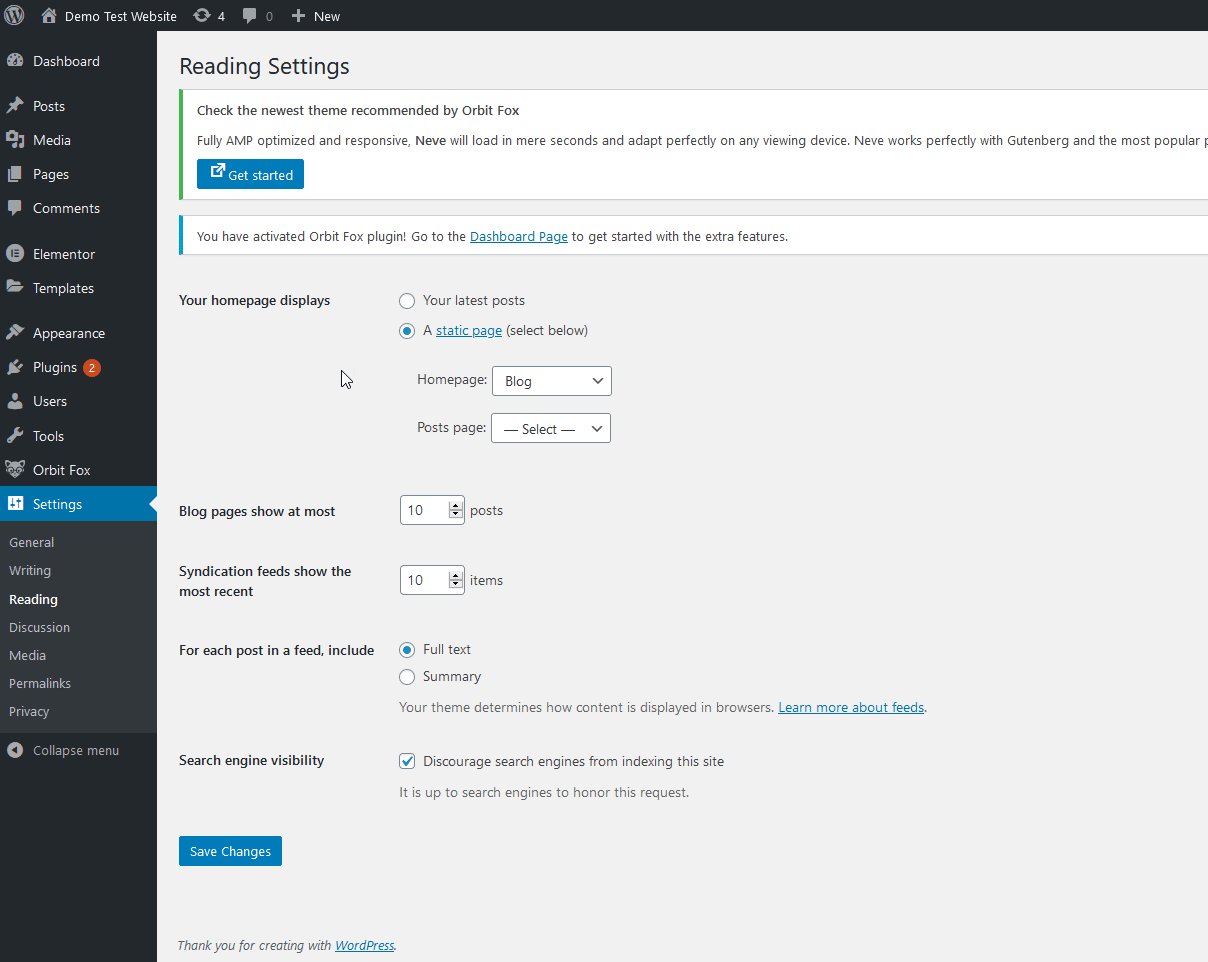
Acum trebuie să setați această pagină ca nouă pagină de pornire, așa că accesați Setări > Citire pe bara laterală a tabloului de bord. Apoi, sub Afișările paginii dvs. de pornire, puteți decide ce să afișați pe pagina de pornire.
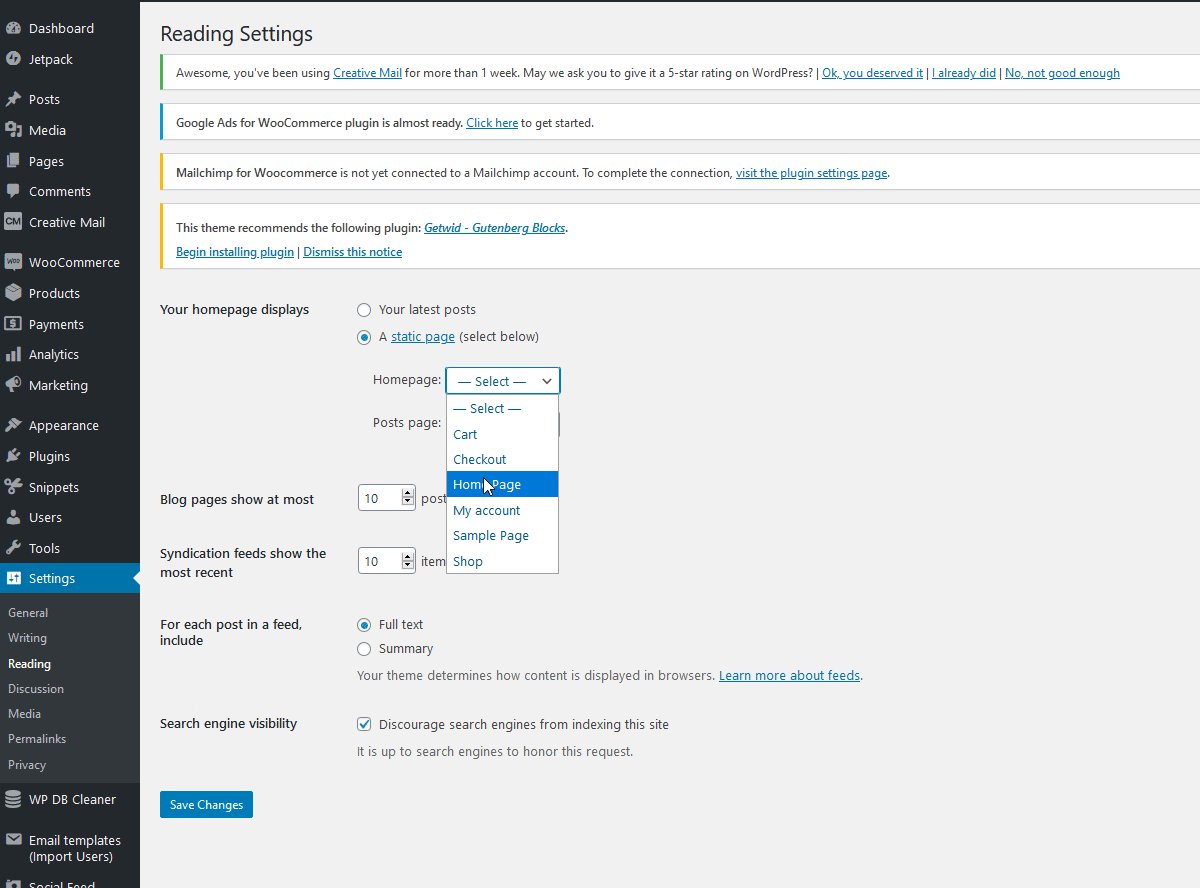
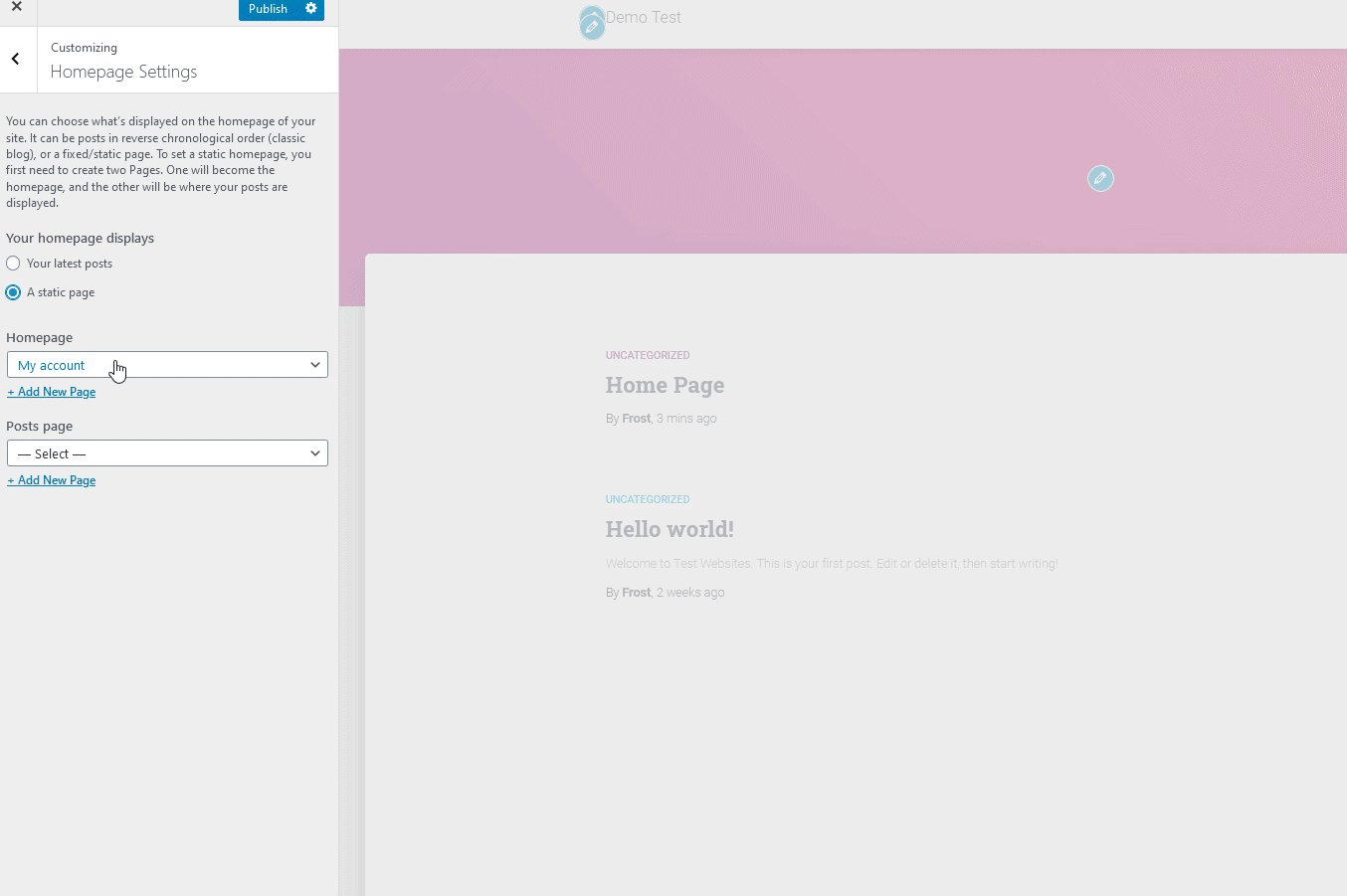
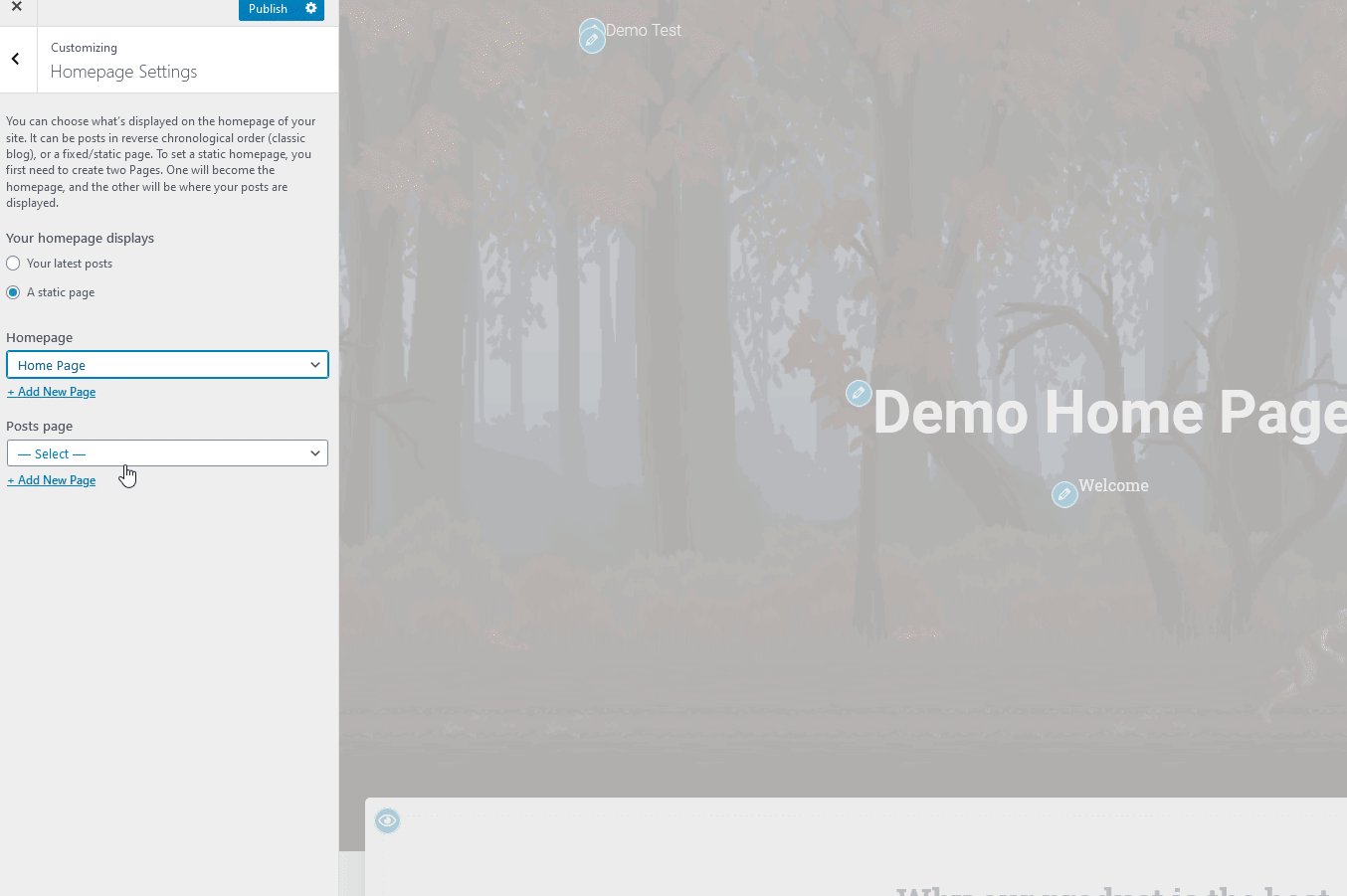
Puteți fie să îl setați pentru a afișa o listă cu ultimele postări ale dvs., fie o pagină statică. Alegeți opțiunea Pagina statică și sub opțiunea Pagina de pornire, selectați pagina de pornire pe care tocmai ați creat-o. De asemenea, puteți alege pagini suplimentare pentru pagina dvs. de pornire, cum ar fi pagina magazinului, pagina de contact, pagina despre, pagina Contul meu și așa mai departe.

După ce ați terminat, faceți clic pe Salvați modificările și gata. Tocmai ți-ai configurat Pagina de pornire. Acesta este doar primul pas pentru a crea pagina de pornire perfectă pentru site-ul dvs., așa că haideți să mergem mai departe și să vedem cum să vă personalizați pagina de pornire WordPress.
Acum, să aruncăm o privire la 3 metode diferite de a configura și edita pagina de pornire:
- Folosind opțiunile temei
- Folosind Editorul de blocuri
- Cu Page Builders
Să aruncăm o privire mai atentă la fiecare dintre ele.
1. Cum se editează pagina de pornire WordPress folosind opțiunile temei
Majoritatea temelor WordPress vă permit să personalizați și să configurați widget-uri și opțiuni suplimentare pentru pagina dvs. de pornire. Aceste caracteristici variază în funcție de tema pe care o utilizați, așa că rețineți acest lucru atunci când selectați o temă. De exemplu, dacă începeți un magazin WooCommerce, trebuie să alegeți temele adecvate pentru a configura opțiunile bazate pe magazin pentru pagina dvs. de pornire.
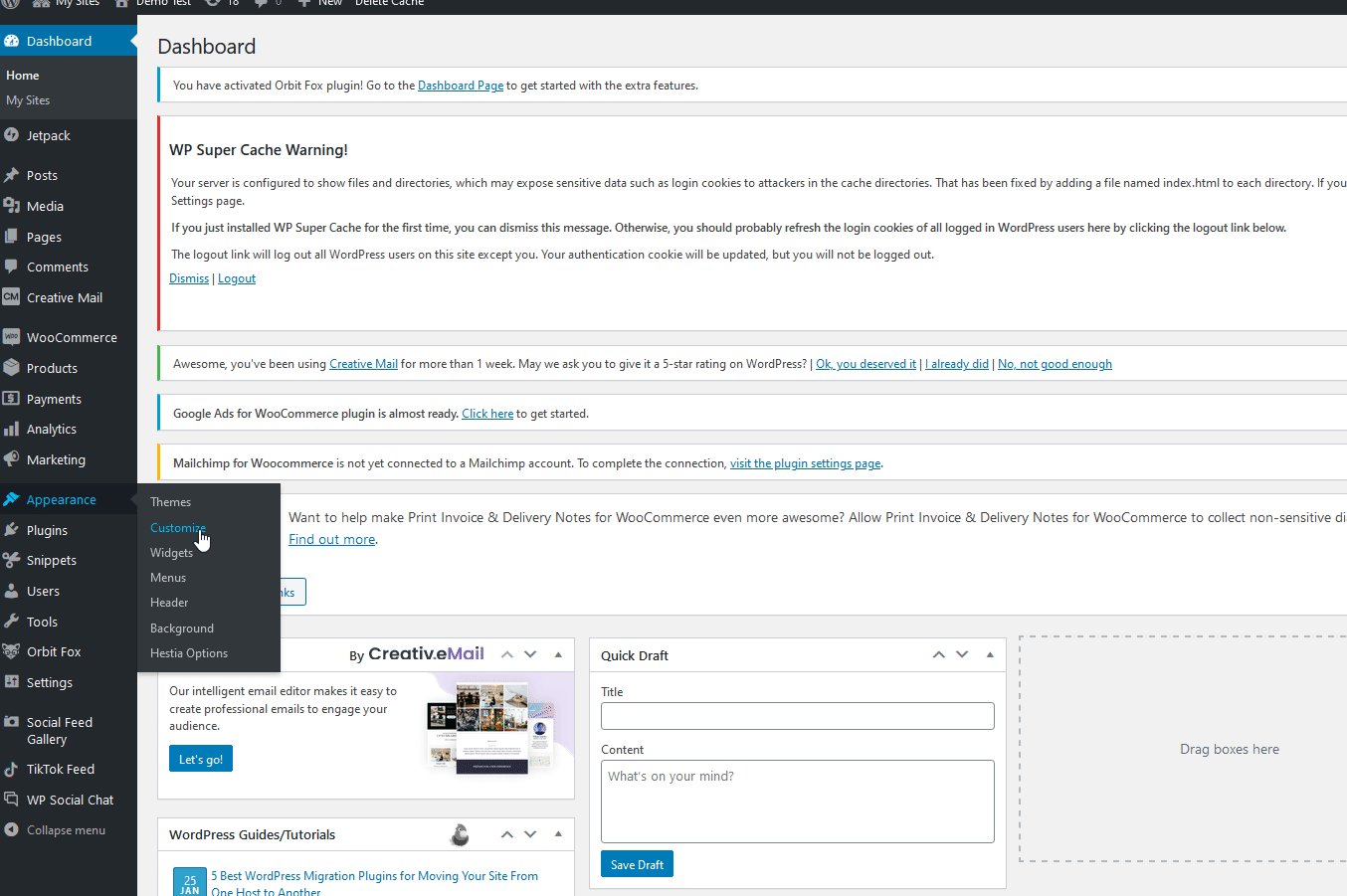
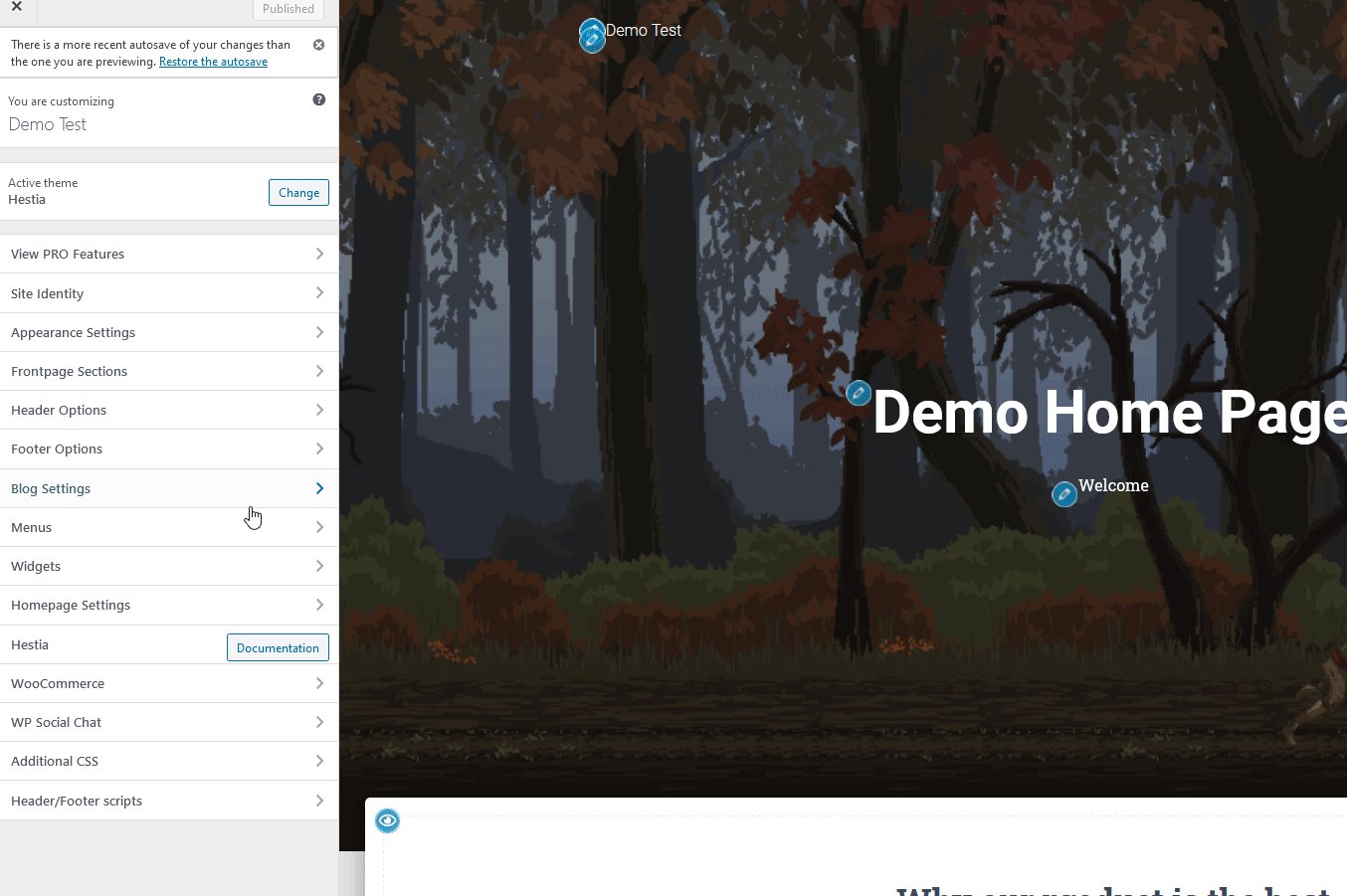
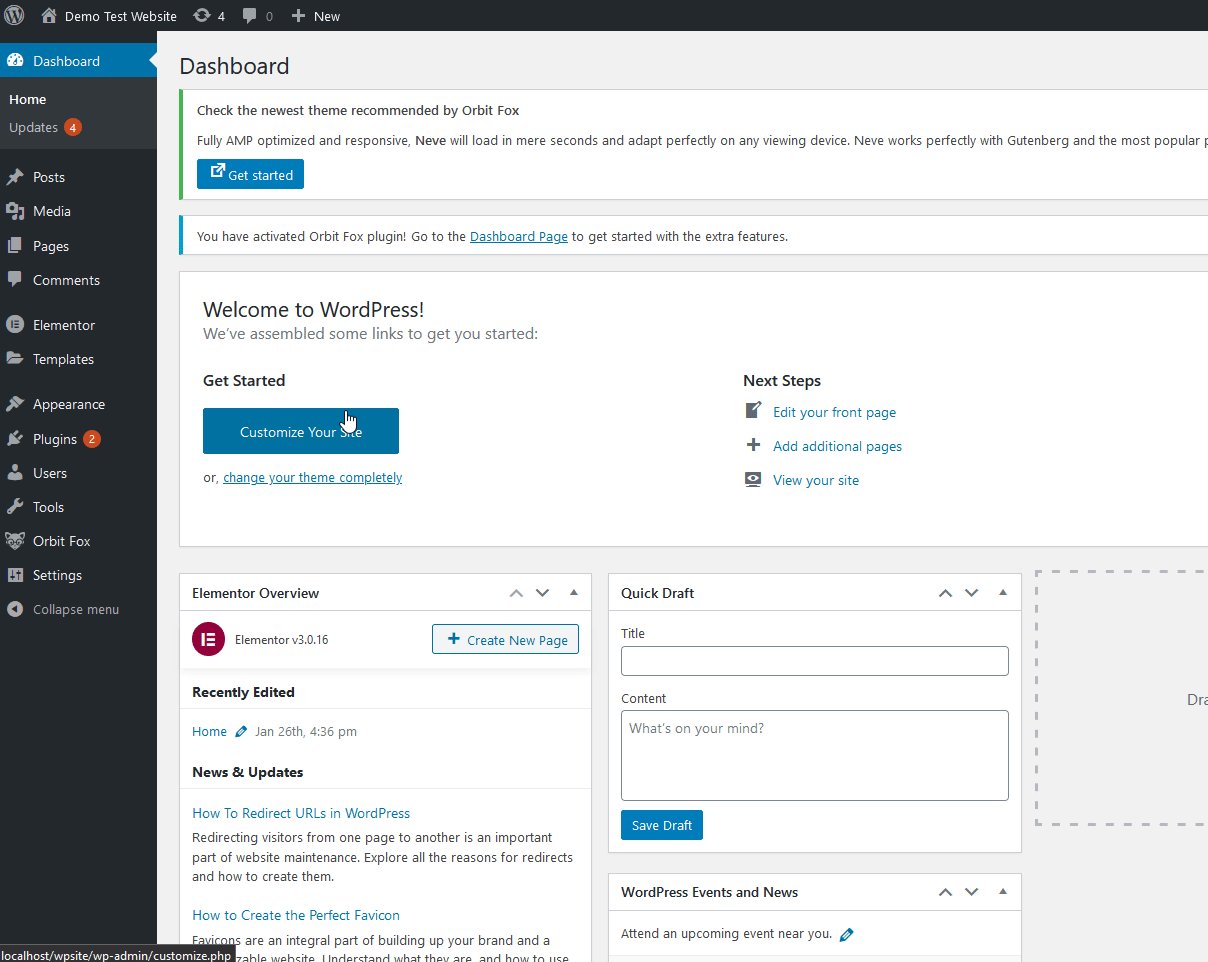
Pentru a începe editarea paginii de pornire WordPress, accesați Aspect > Personalizare în bara laterală WP Admin.

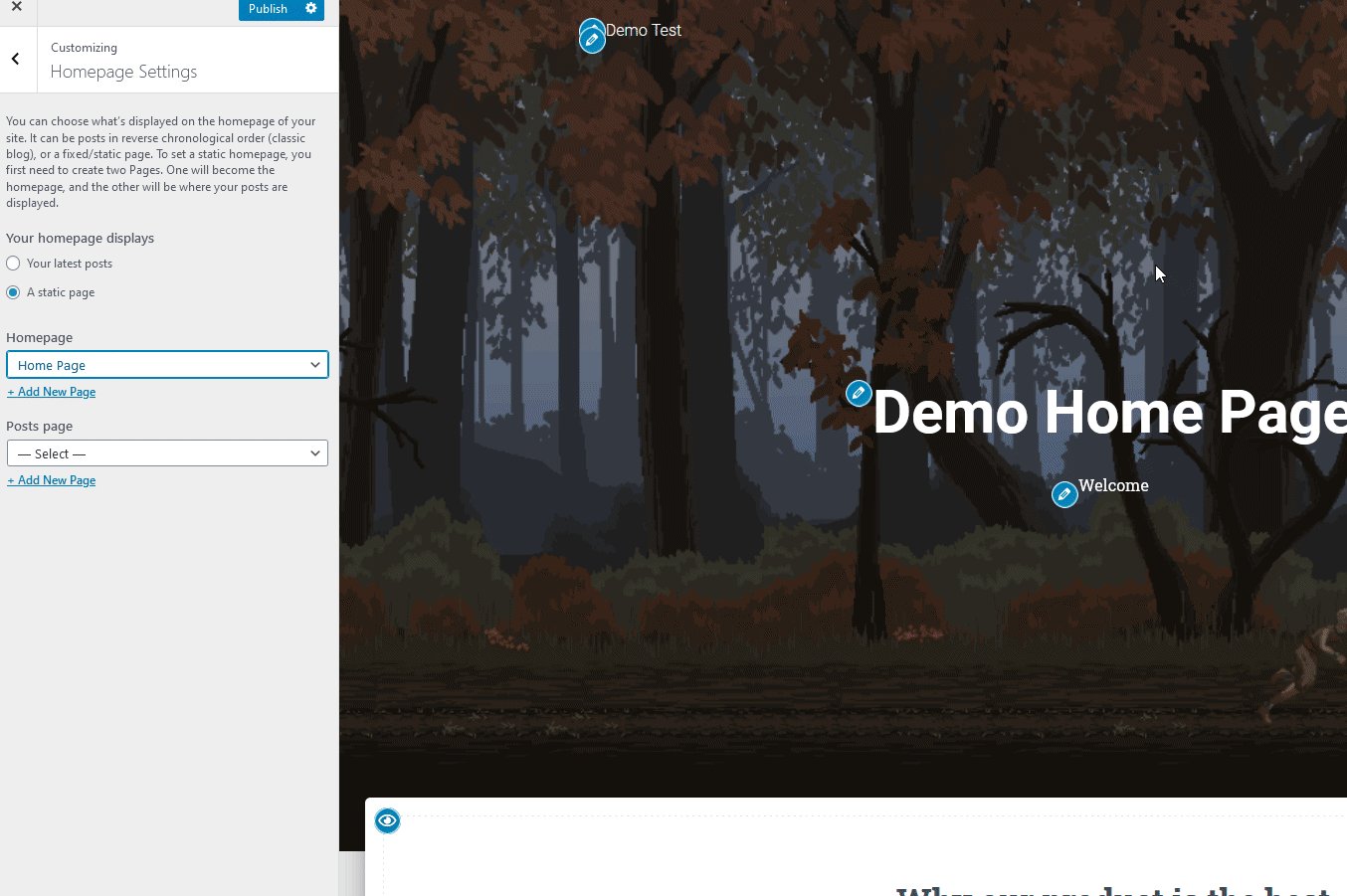
Apoi, în loc să vă configurați pagina de pornire din secțiunea de citire, selectați-o direct din fila de setări a paginii de pornire . Selectați opțiunea Pagină statică și selectați pagina de pornire pe care tocmai ați creat-o.

Acum este timpul să personalizați pagina de pornire. După cum am menționat anterior, numărul de opțiuni pe care le aveți pentru a vă personaliza pagina de pornire depinde de tema dvs. De exemplu, o temă gratuită precum cea pe care o folosim pentru această demonstrație ar putea să nu aibă multe elemente și elemente de adăugat la pagina dvs. de pornire, dar o temă premium precum Astra oferă mult mai multe opțiuni. Pentru a edita orice element din editorul live, faceți clic pe pictograma stilou pentru a-i schimba opțiunile.
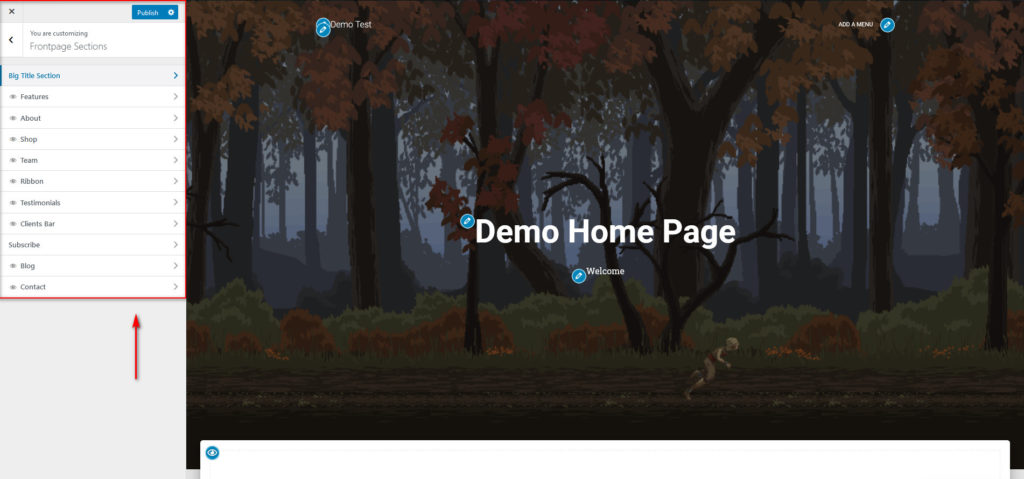
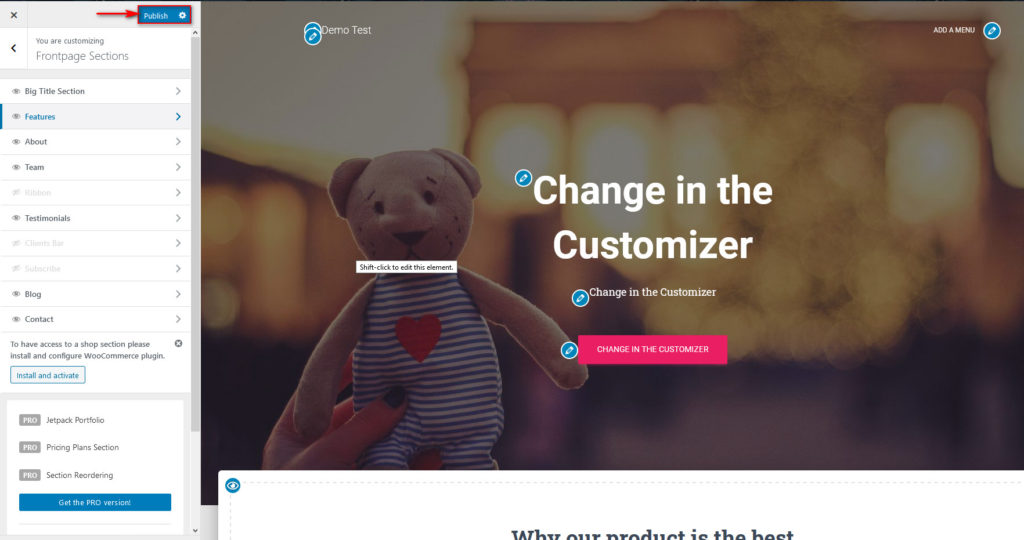
Pentru pagina noastră de pornire, să începem prin a ascunde unele widget-uri, precum și prin modificarea elementelor site-ului și a altor elemente din pagina de pornire. Tema noastră, Hestia, are o secțiune dedicată FrontPage care ne permite să adăugăm o secțiune mare, widget-uri suplimentare, mărturii, postări pe blog și multe altele. Explorați opțiunile de temă în personalizarea Live pentru a cunoaște toate opțiunile pe care le aveți pentru a configura și edita pagina de pornire.

După ce ați terminat de editat, faceți clic pe Publicare și gata. Tocmai ți-ai configurat și editat pagina de pornire!

2. Configurați și editați pagina dvs. de pornire WordPress folosind Editorul de blocuri
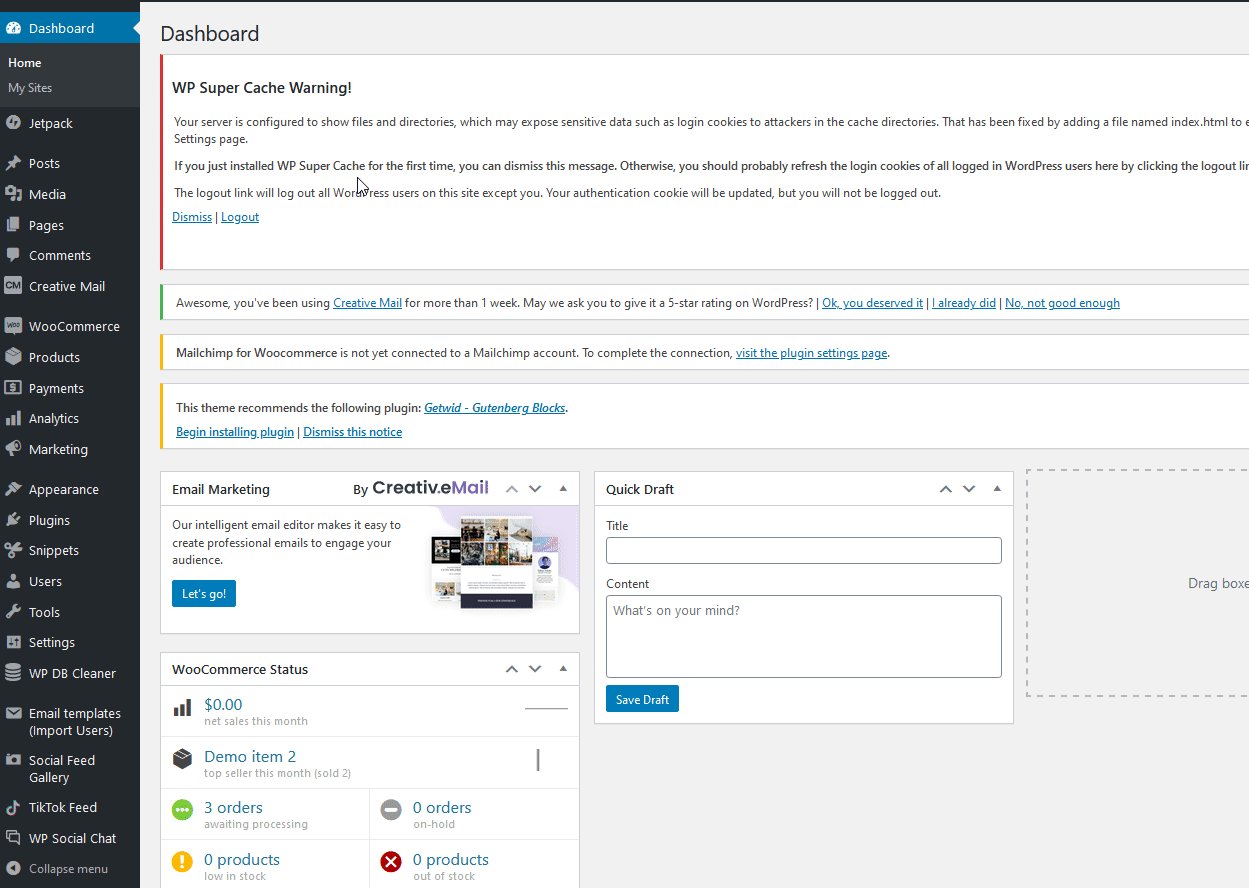
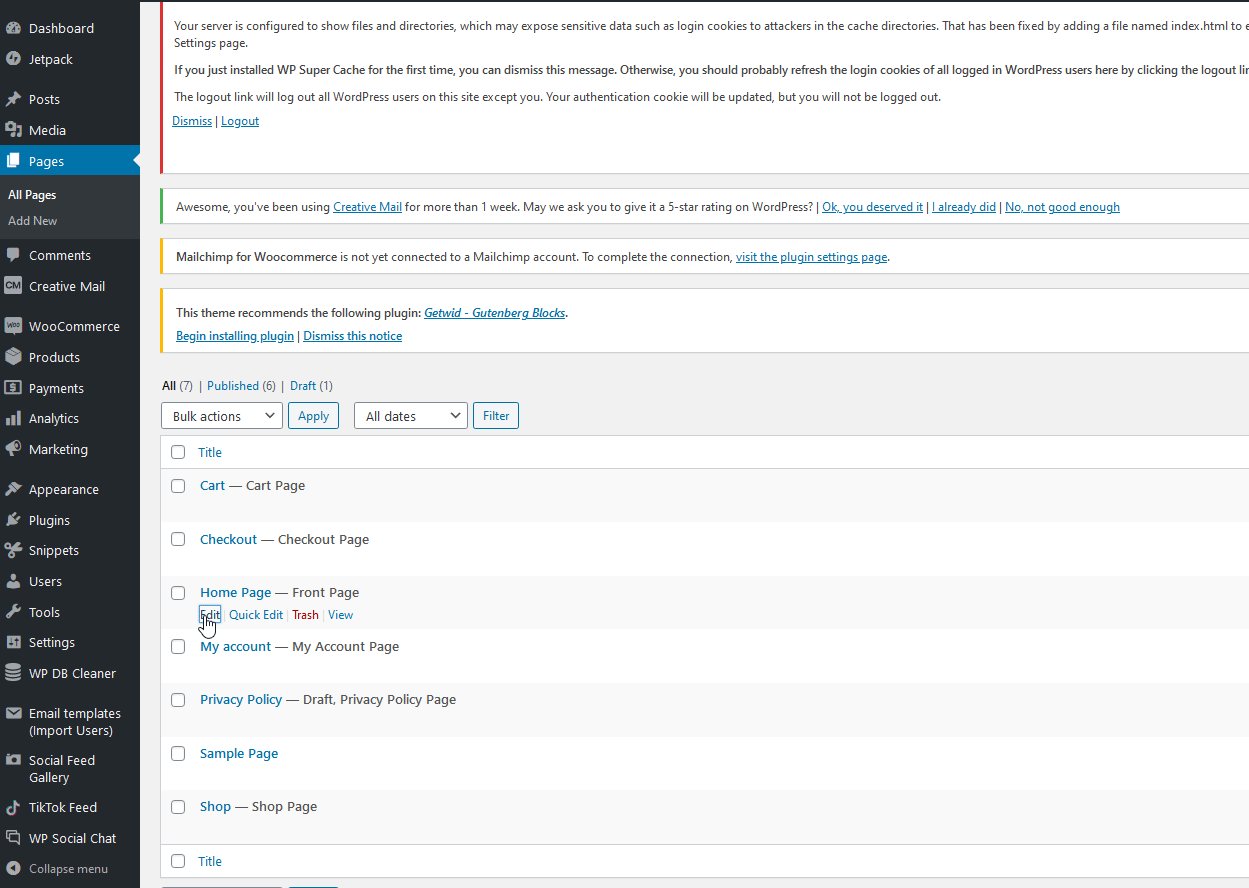
De asemenea, puteți configura și edita Pagina de pornire folosind Editorul de blocuri . Pentru a face acest lucru, în tabloul de bord WordPress, accesați Pagini și faceți clic pe Editați sub pagina de pornire nou creată.

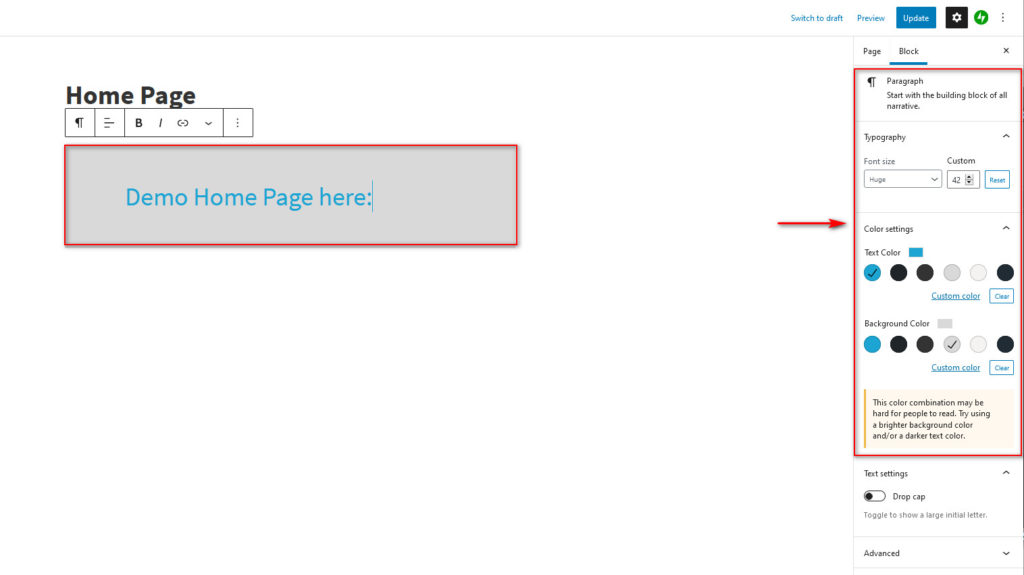
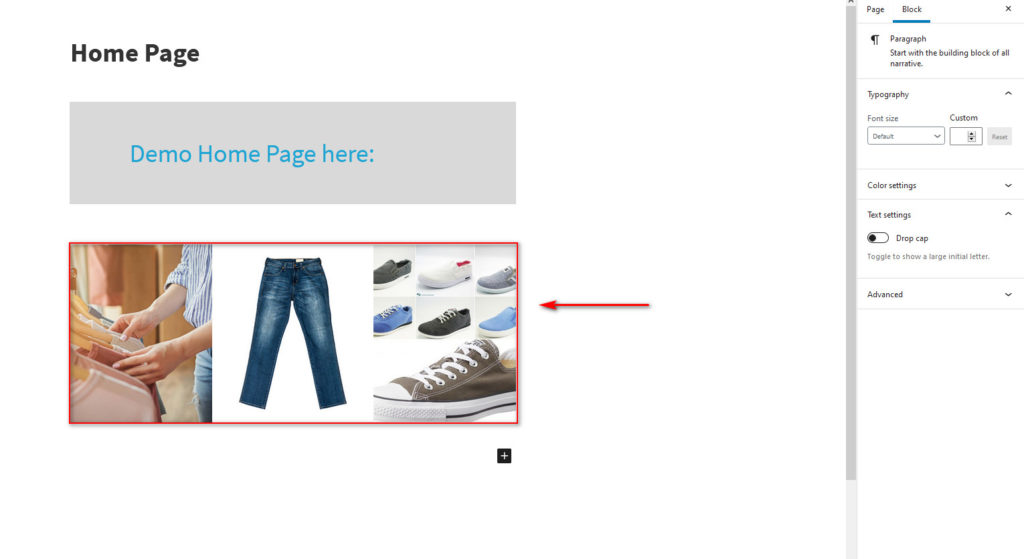
Această pagină are doar țiglă, așa că hai să o personalizăm puțin. Să schimbăm primul mesaj și să-l schimbăm într-un text de bun venit folosind editorul. De asemenea, puteți utiliza setările Tipografie din bara laterală din dreapta pentru a personaliza și mai mult acest text și culori.

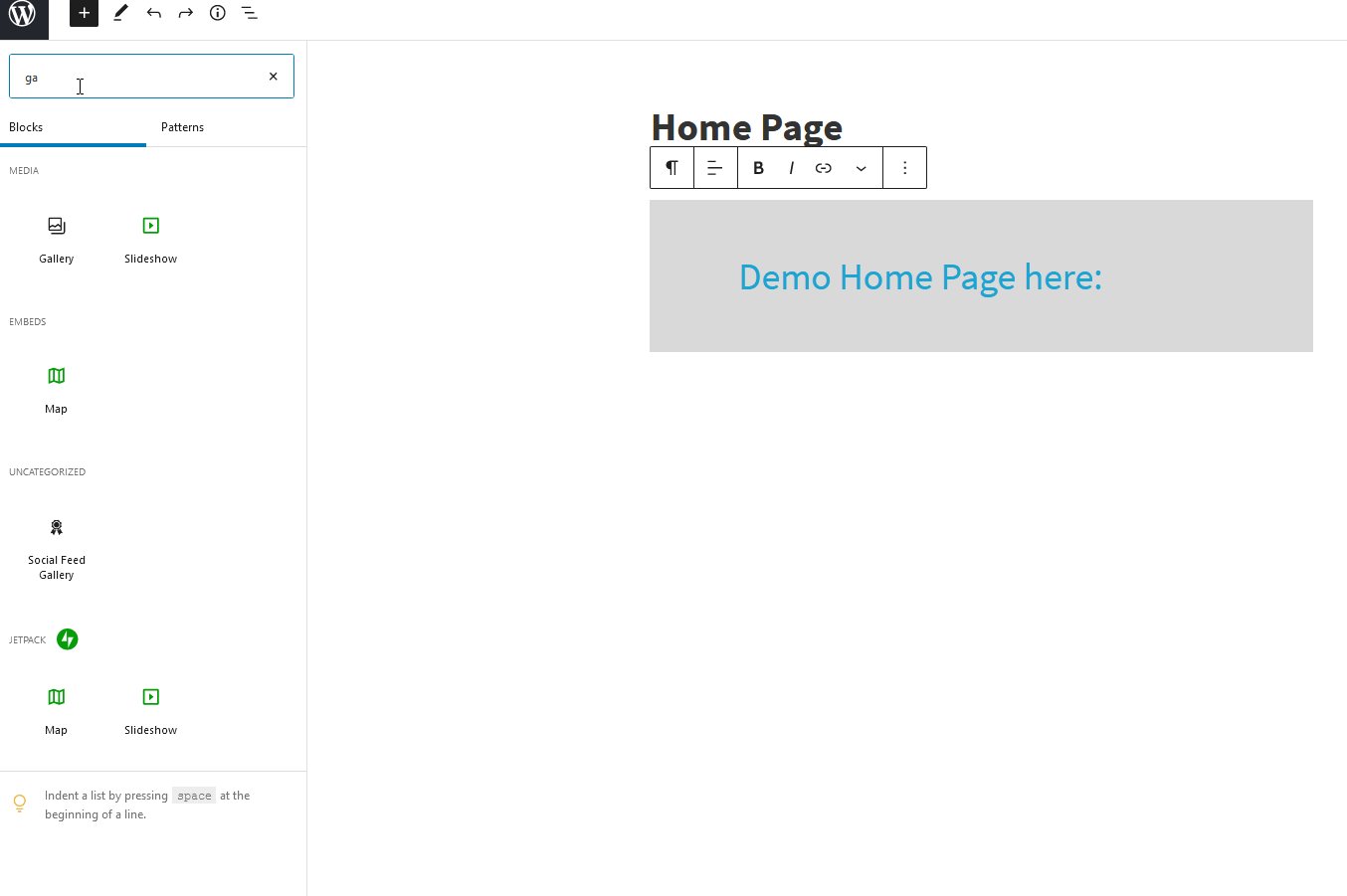
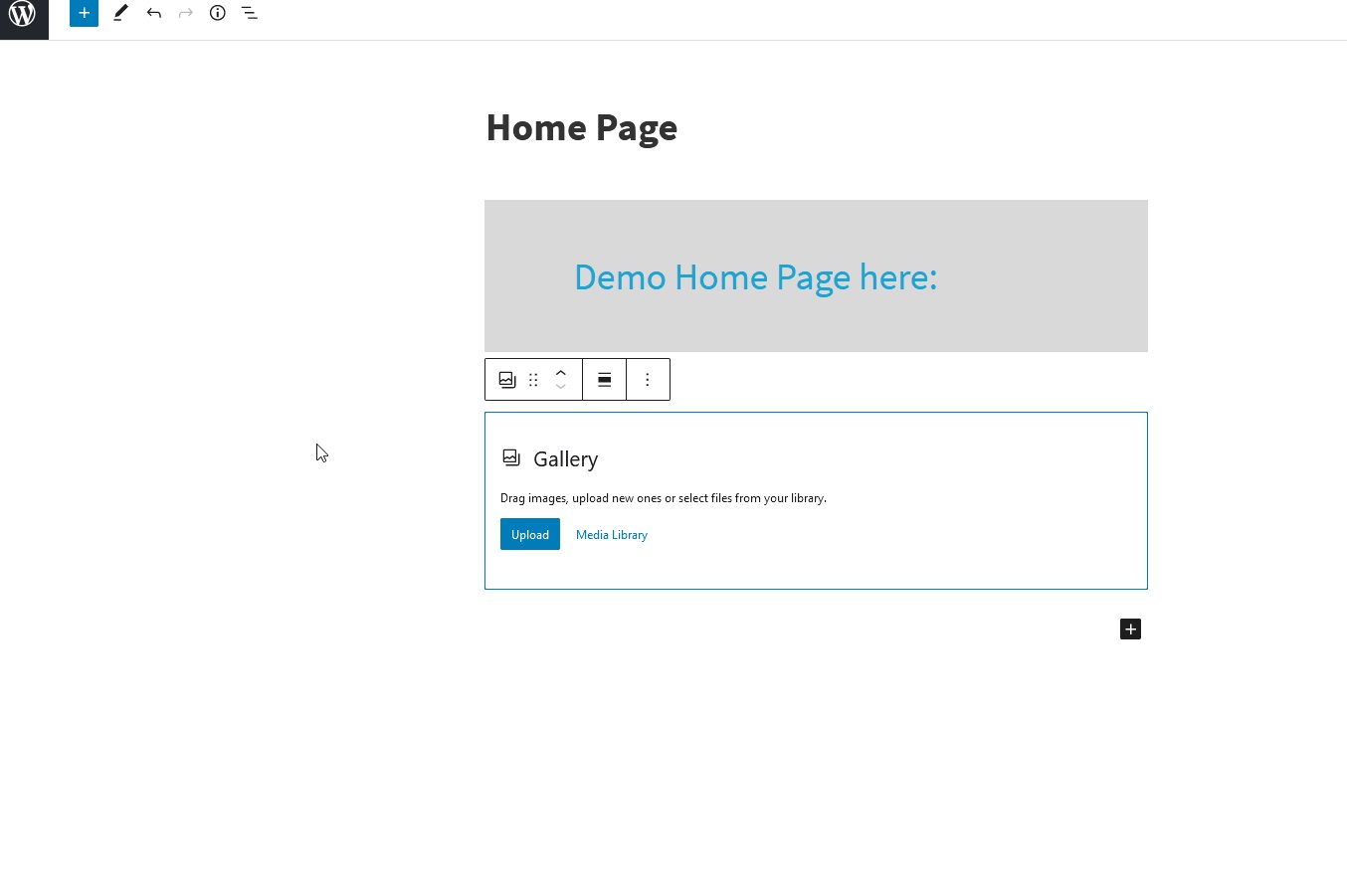
Apoi, să adăugăm o galerie pentru a afișa imagini, adăugând un alt bloc și configurându-l ca Galerie . Deocamdată, vom adăuga doar câteva imagini stoc.

Încă o dată, puteți personaliza blocul galeriei folosind bara laterală din dreapta pentru a schimba textul, culorile, numărul de imagini pe rând și multe altele.

Am adăugat imagini, dar puteți adăuga, de asemenea, prezentări de diapozitive, mărturii, videoclipuri, butoane, widget-uri și multe alte tipuri de blocuri. Pentru a crea pagina de pornire perfectă pentru site-ul dvs., aruncați o privire la toate blocurile pe care le puteți utiliza în editorul de blocuri.
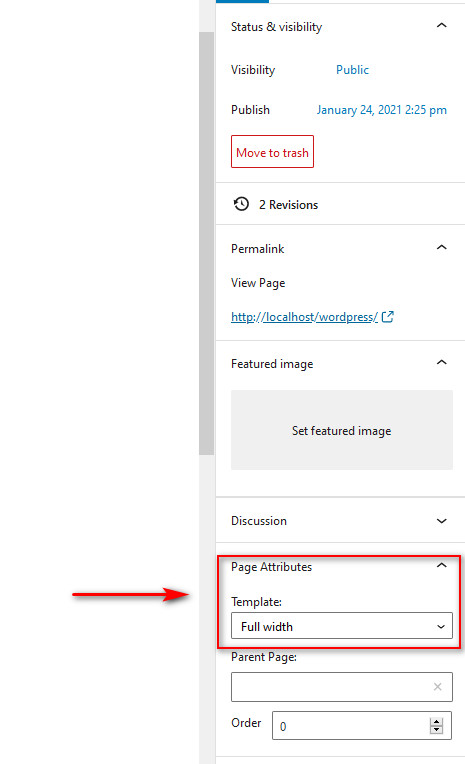
În cele din urmă, sub Atributele paginii , puteți seta aspectul paginii la lățime completă pentru a vă asigura că pagina dvs. de pornire se potrivește perfect și iese în evidență.

După ce ați terminat de adăugat toate elementele dorite și de personalizarea paginii de pornire, pur și simplu salvați modificările. Asta e! Tocmai ați editat pagina de pornire WordPress folosind Editorul de blocuri !

3. Editați pagina de pornire WordPress folosind Page Builders
Cel mai simplu și mai flexibil mod de a vă personaliza pagina de pornire este să utilizați creatori de pagini dedicati. Personalizatorul încorporat de tragere și plasare, împreună cu un număr mare de șabloane și blocuri de pagină de pornire, vă permite să vă configurați pagina de pornire în cel mai scurt timp.
NOTĂ: Înainte de a continua, deoarece vom adăuga secțiuni personalizate la secțiunile paginii noastre de pornire utilizând generatorii de pagini, asigurați-vă că dezactivați orice secțiune Prima pagină din setările temei.
Pentru demonstrația noastră, vom folosi generatorul de pagini Elementor pentru a personaliza pagina noastră de pornire. Cu toate acestea, procesul ar trebui să fie similar, indiferent de generatorul de pagini pe care îl utilizați. Pentru orice eventualitate, este întotdeauna util să aveți la îndemână documentația pentru constructorul paginii.
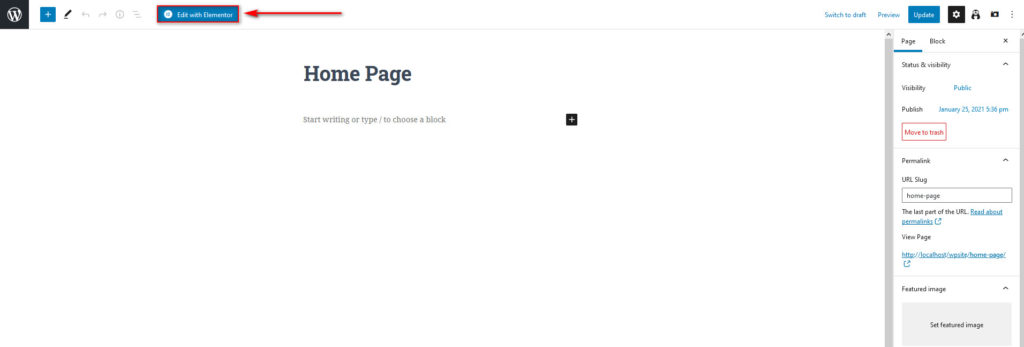
Mai întâi, va trebui să instalați și să configurați Elementor. Apoi, deschideți Pagina de pornire în secțiunea Pagini și faceți clic pe Editați cu Elementor .

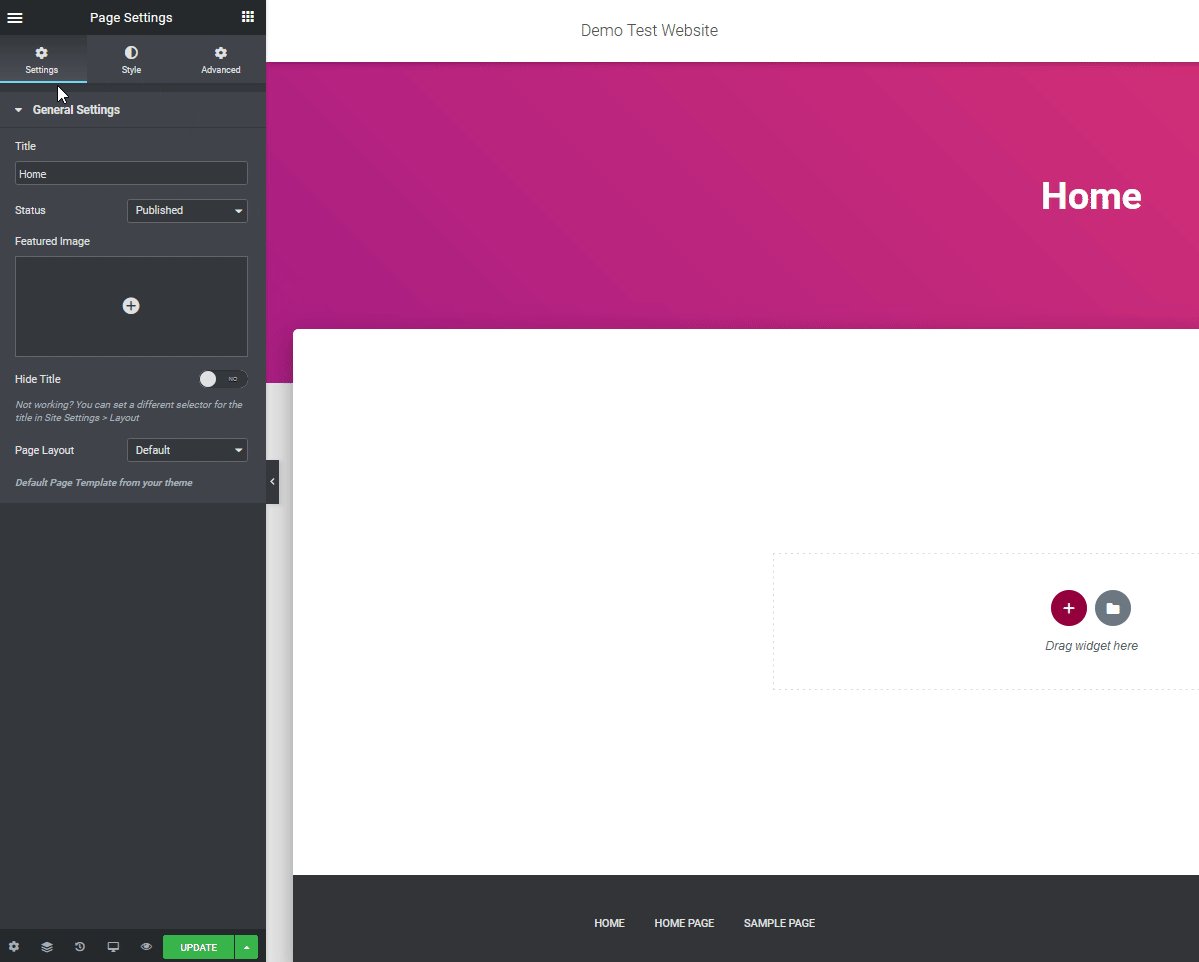
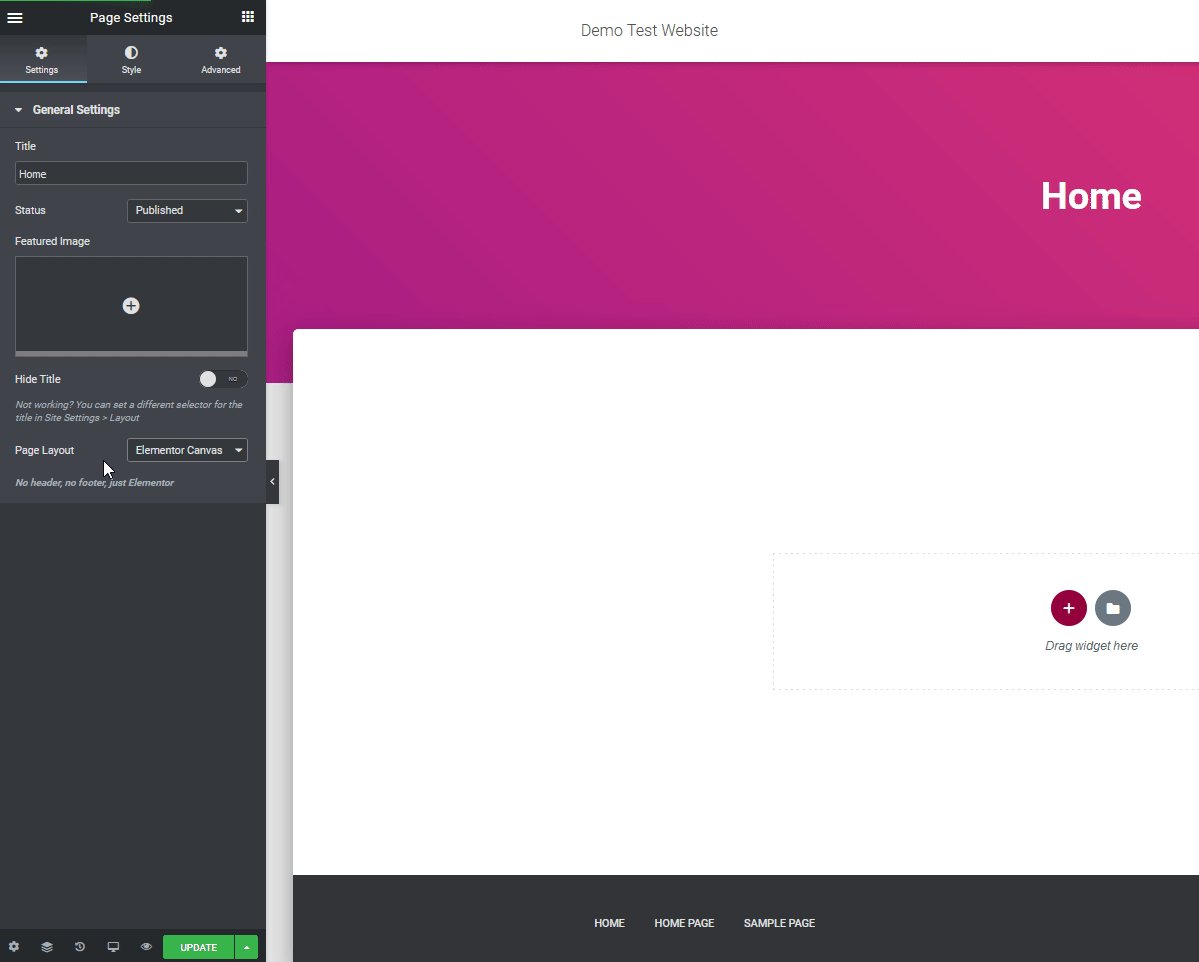
Acum, să setăm aspectul paginii făcând clic pe pictograma setări din stânga jos și utilizând aspectul paginii. Schimbați acest lucru în pânză Elementor.

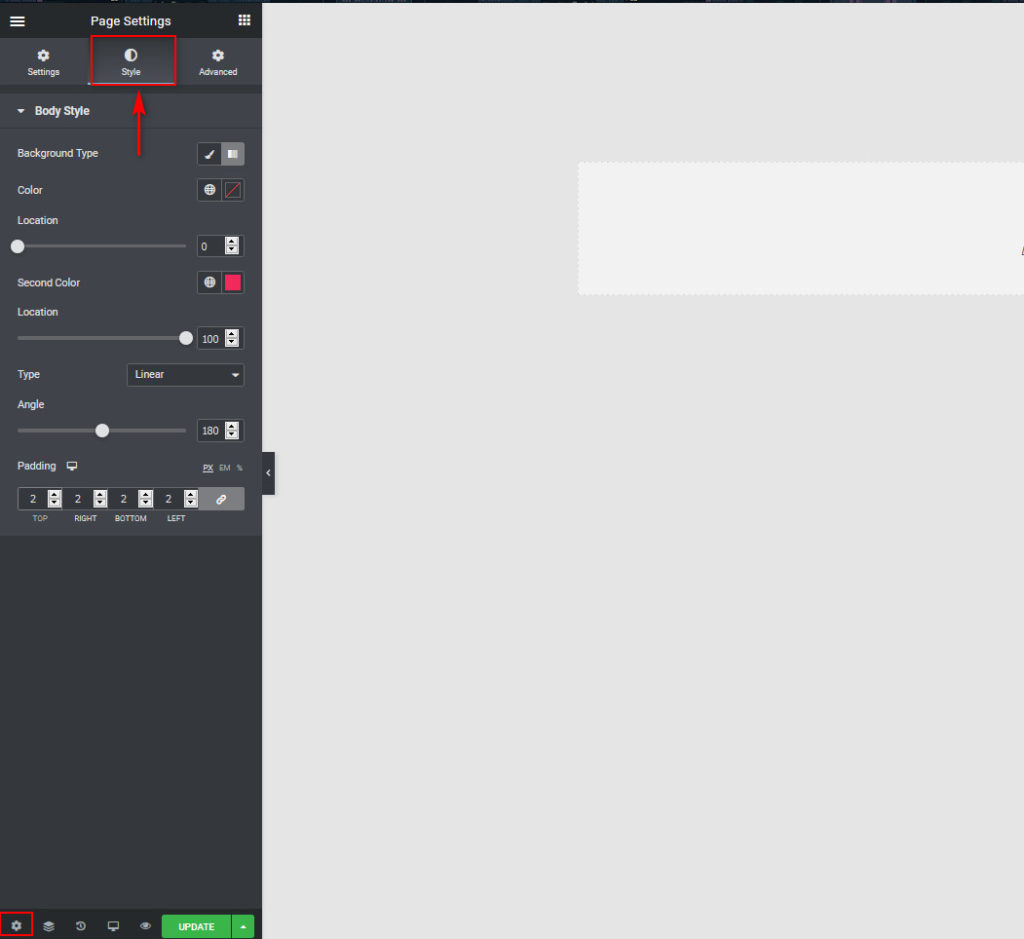
Apoi, treceți la fila Stil și schimbați culoarea de fundal și umplutura.

Acum că avem configurarea stilului paginii, haideți să adăugăm o imagine Hero la pagina dvs. de pornire și alte câteva widget-uri.
Creați o secțiune Hero folosind Elementor
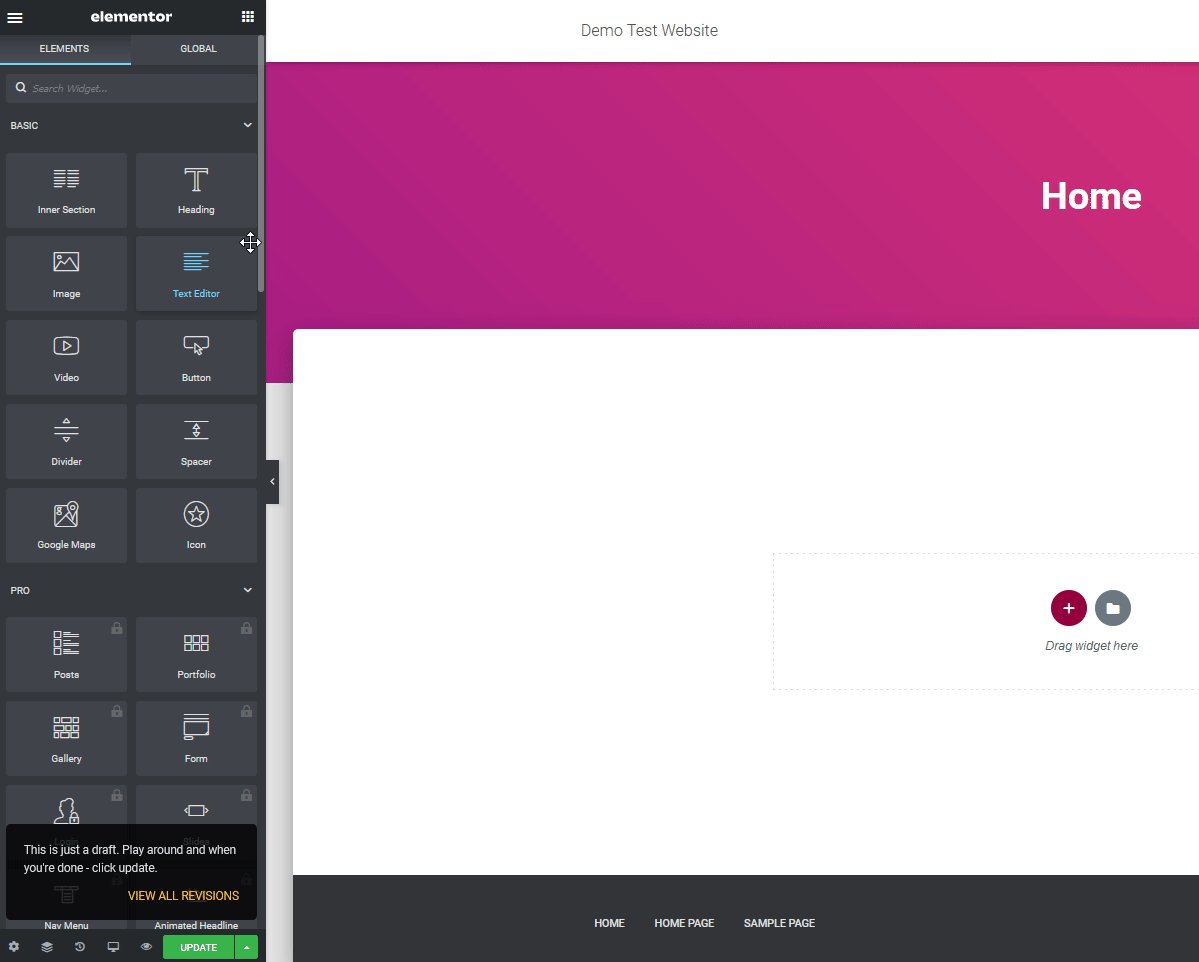
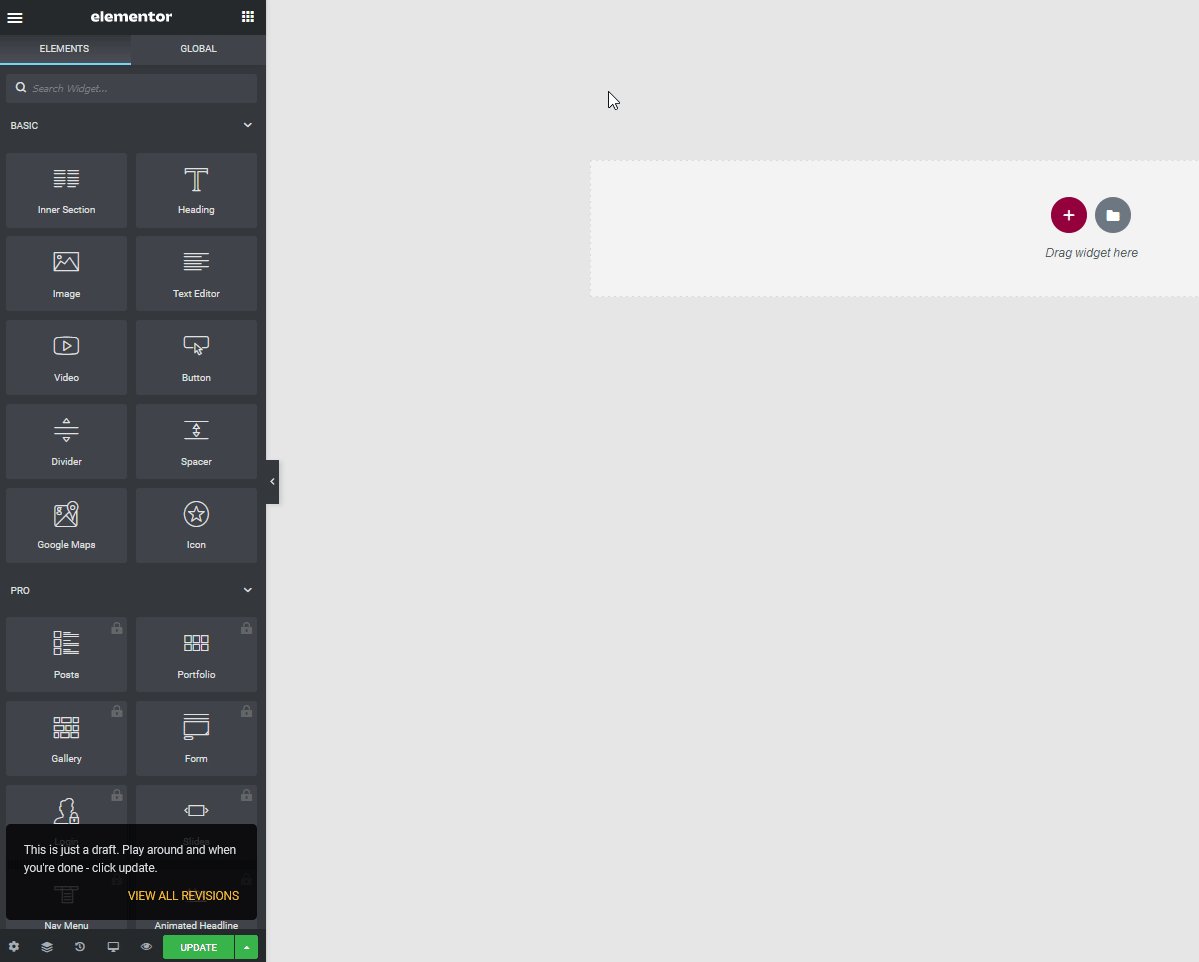
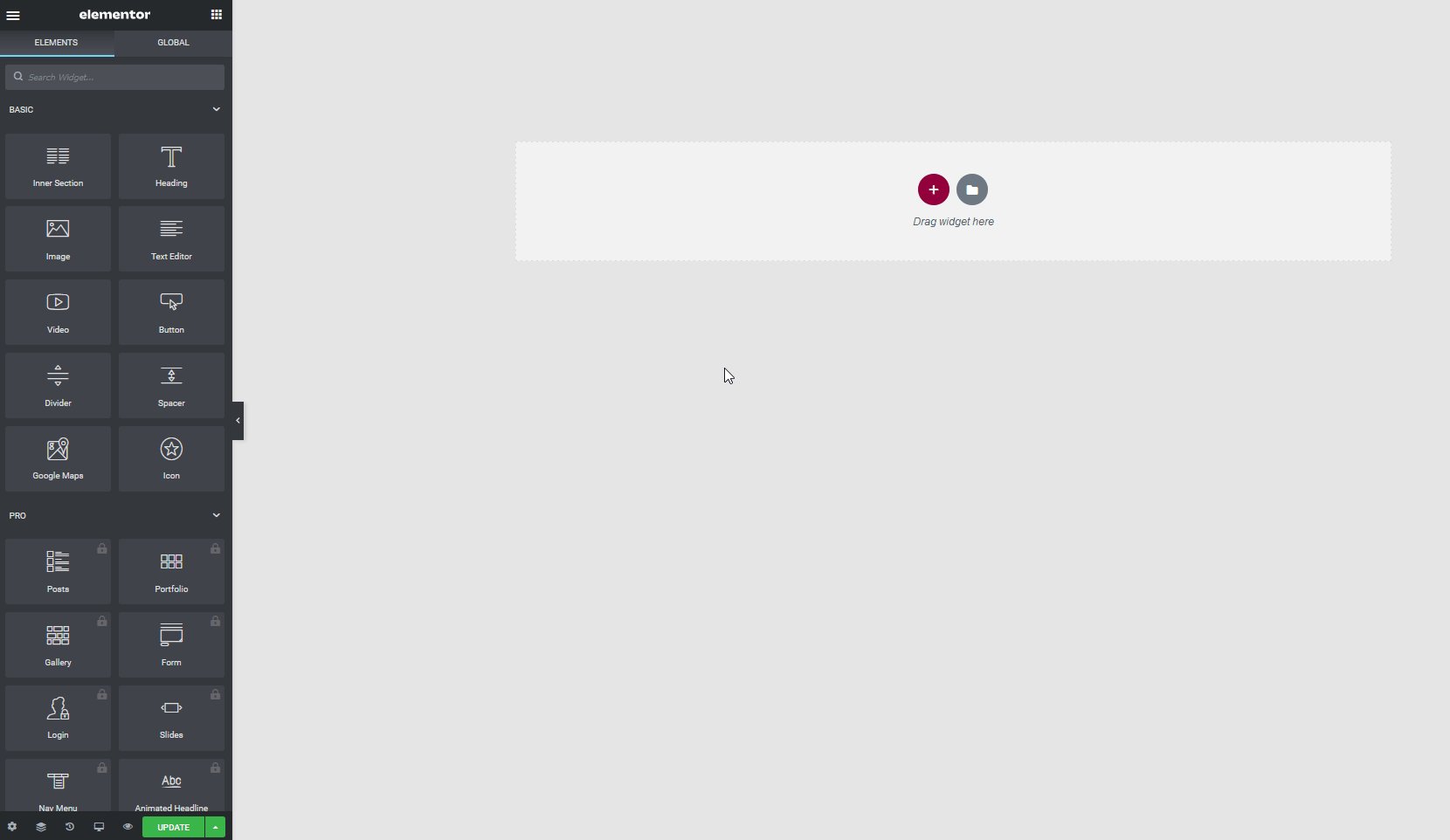
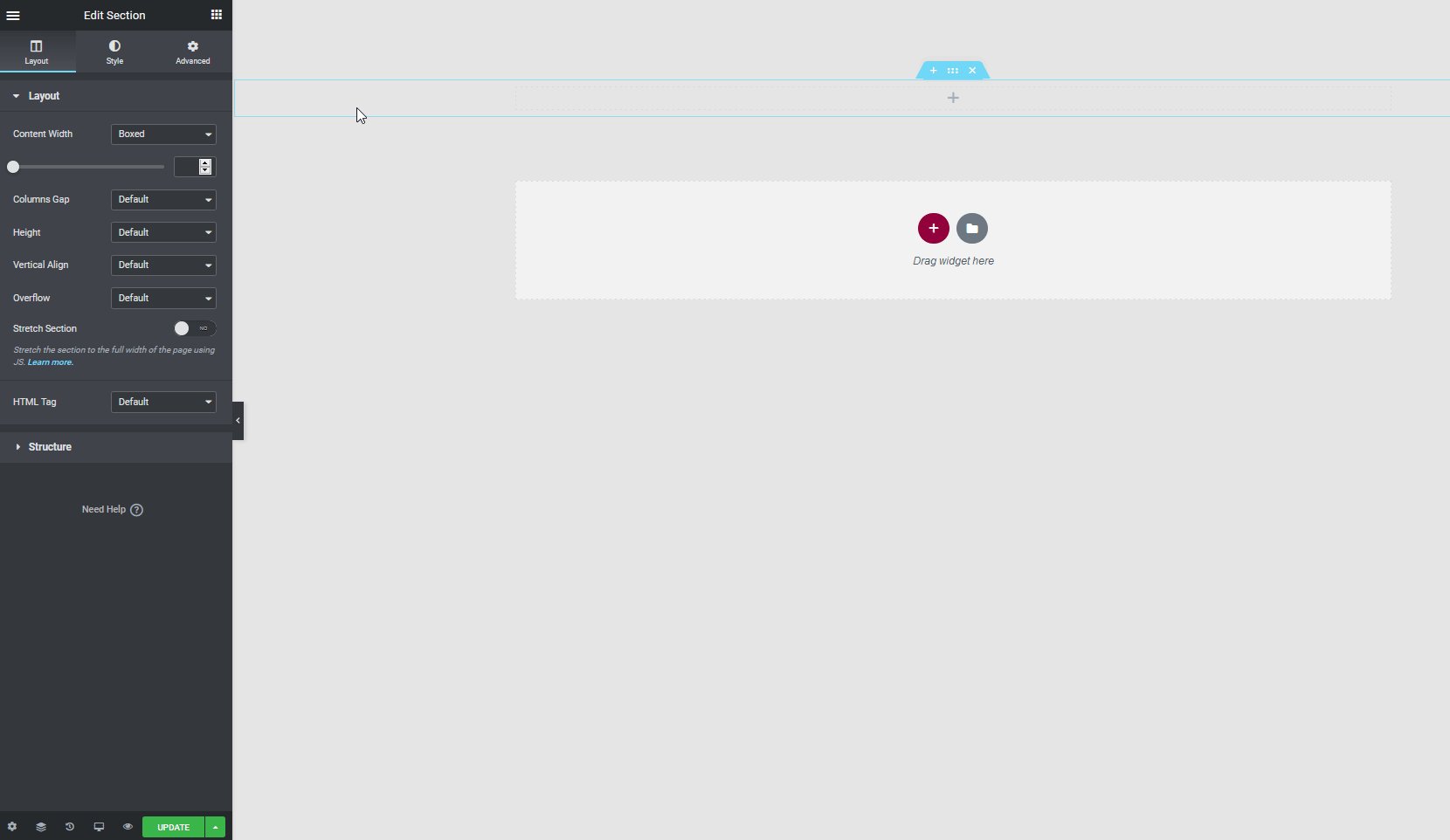
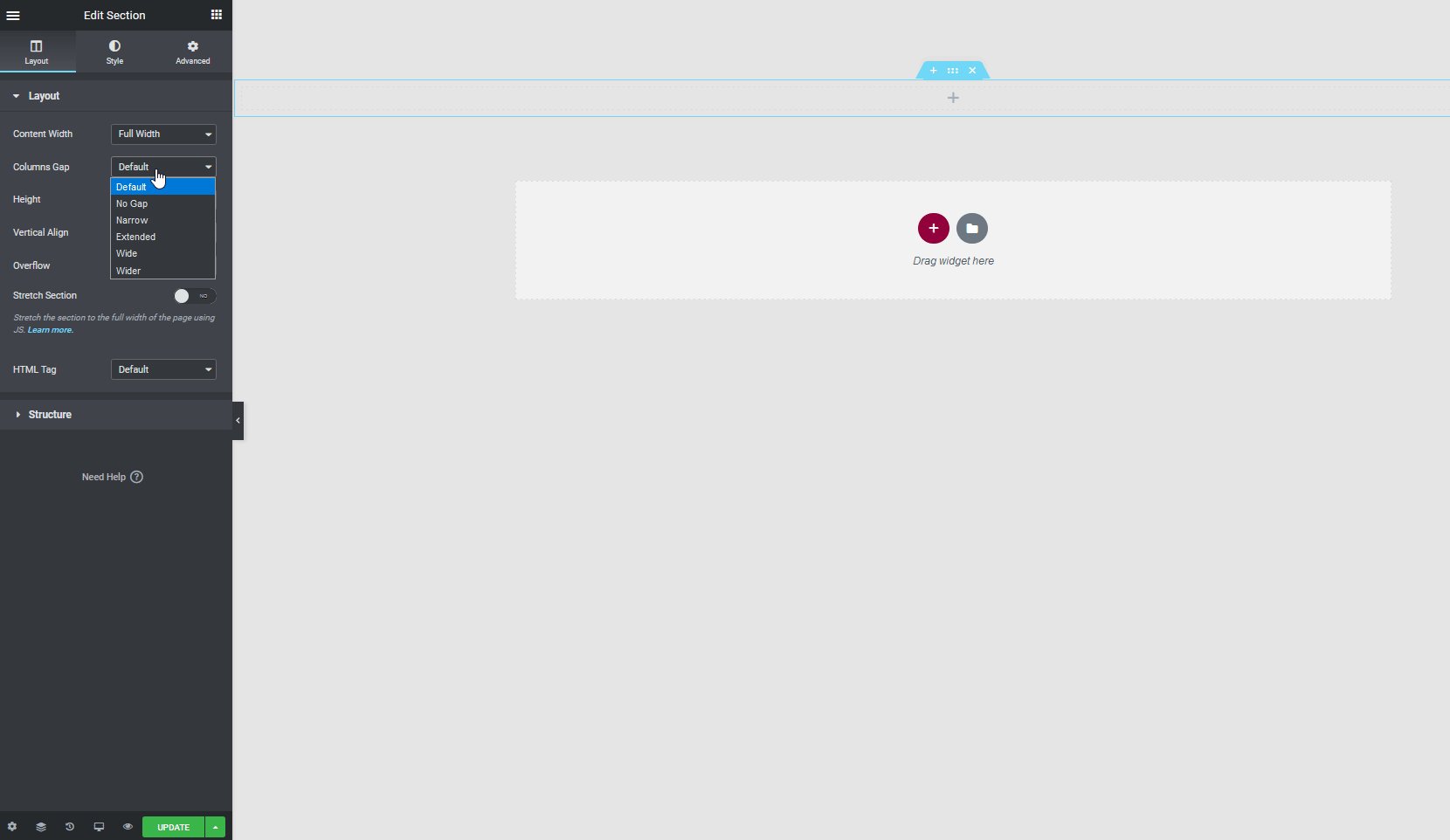
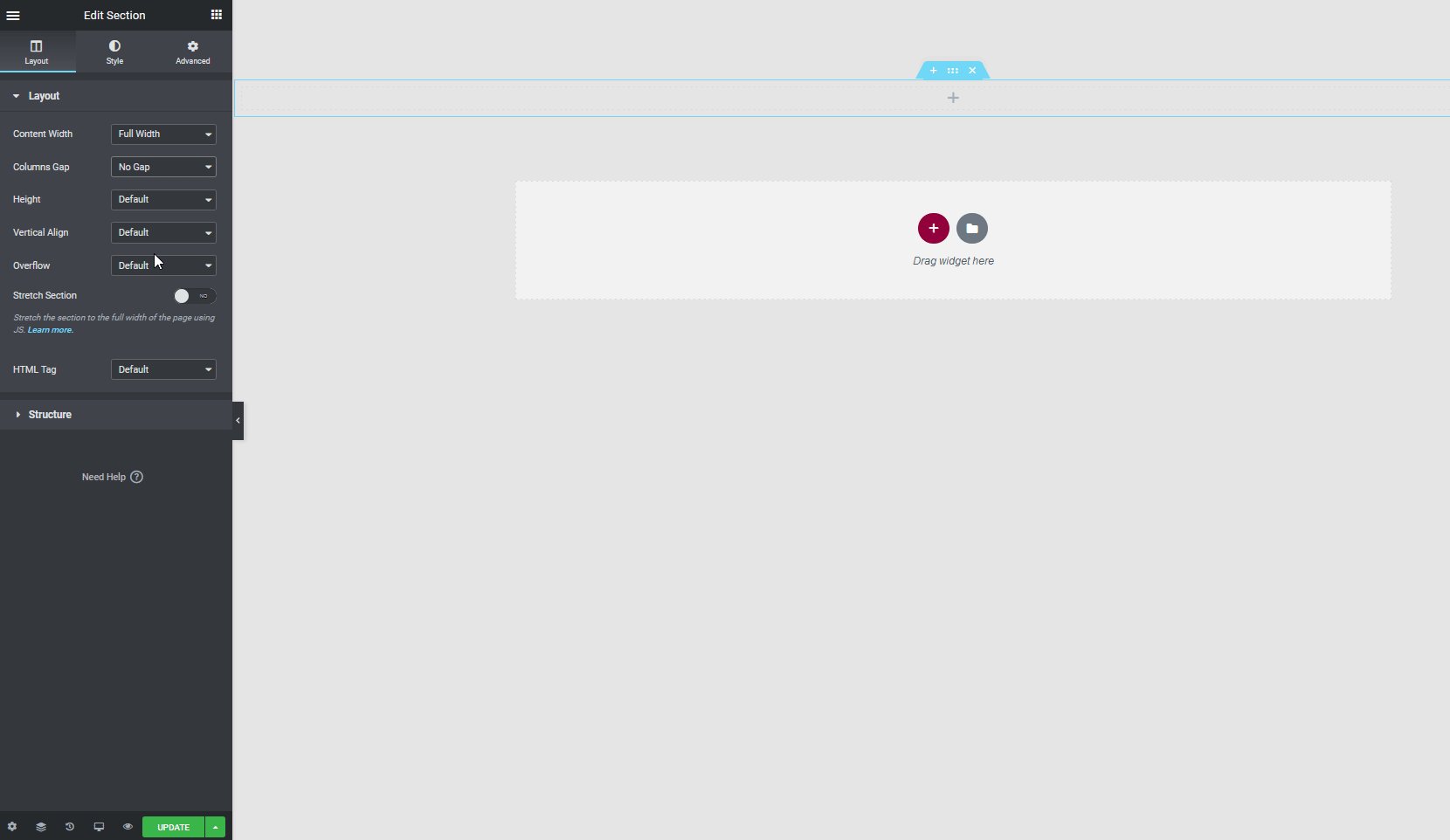
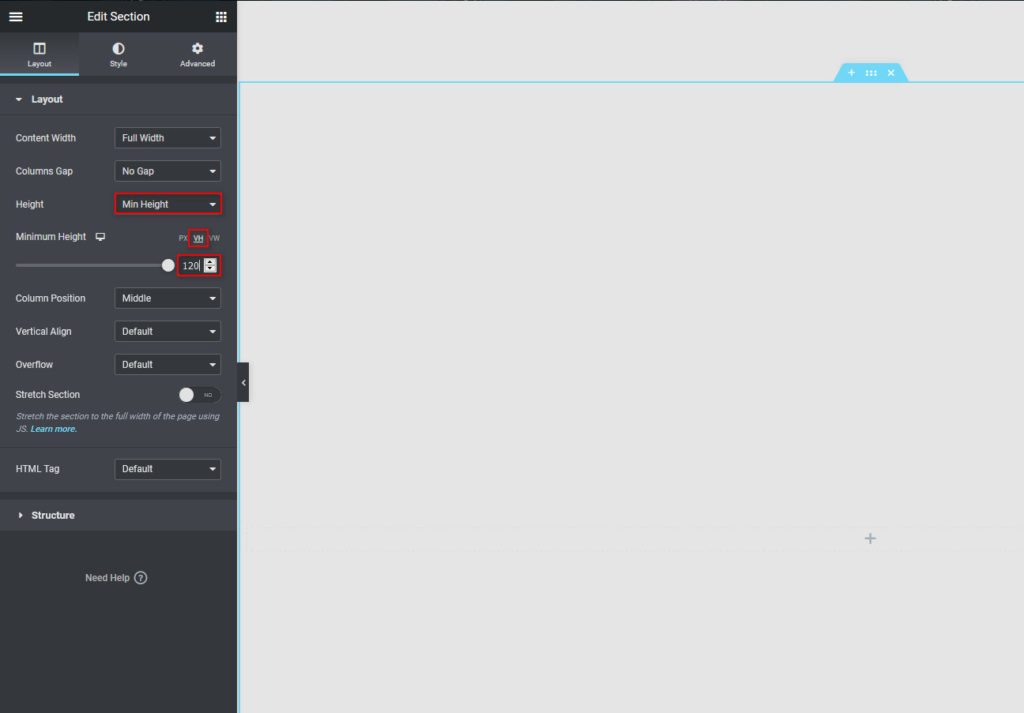
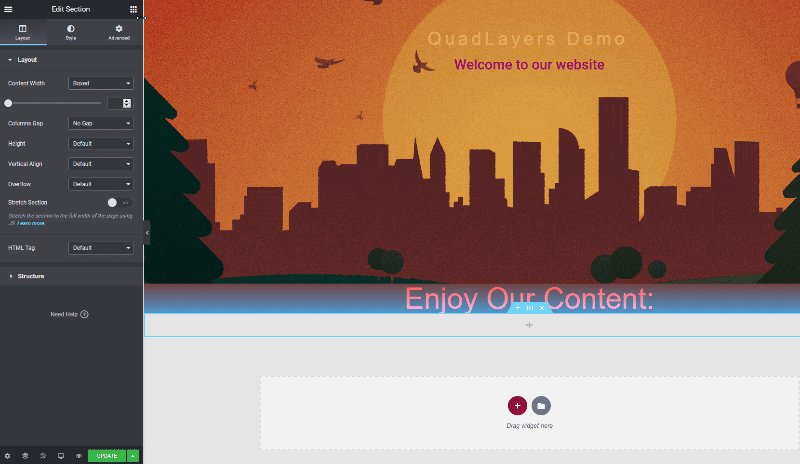
Să începem prin a apăsa butonul + de sub Trageți widget-ul aici și să ne alegem aspectul. Pentru această demonstrație, vom selecta un aspect cu o singură coloană , dar îl vom alege pe cel care vă place cel mai mult. Apoi, setați lățimea conținutului la Lățime completă și Decalajul coloanelor la Fără decalaj din secțiunea Editare.

După aceea, setați Înălțimea la Înălțimea minimă și setați-o undeva la aproximativ 100-140 VH , în funcție de dimensiunea imaginii dvs. Hero. În cazul nostru, vom selecta 100 aici.

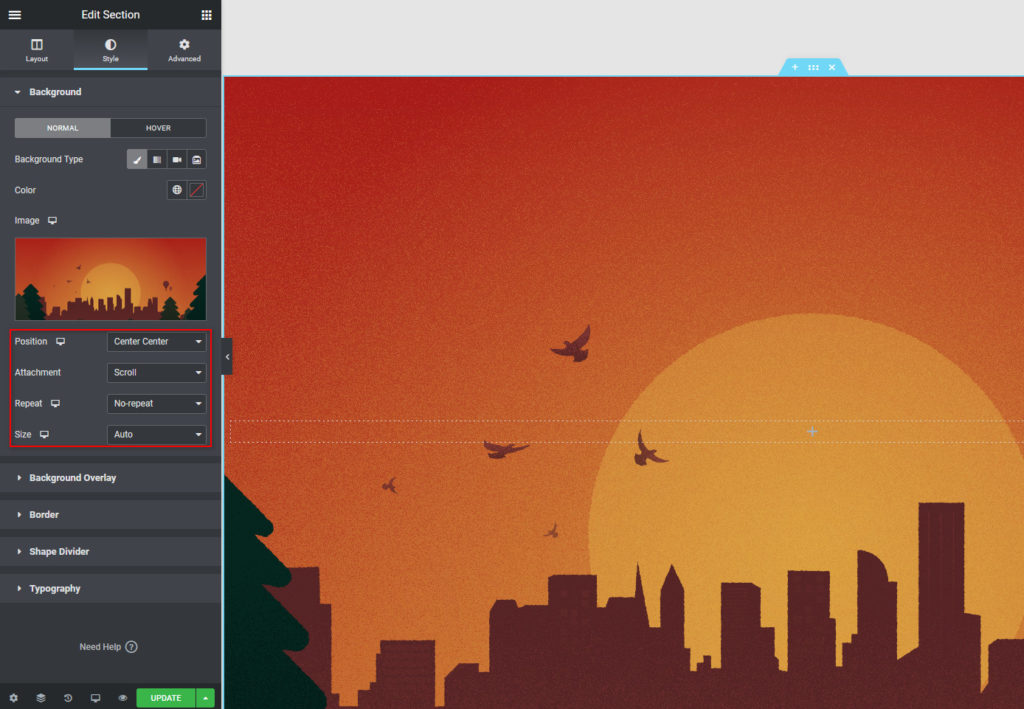
Apoi, utilizați fila Stil și setați fundalul structurii așa cum doriți. Vom alege un fundal de imagine adăugând o imagine. Apoi, utilizați restul opțiunilor de fundal pentru a vă seta Imaginea eroului așa cum doriți.

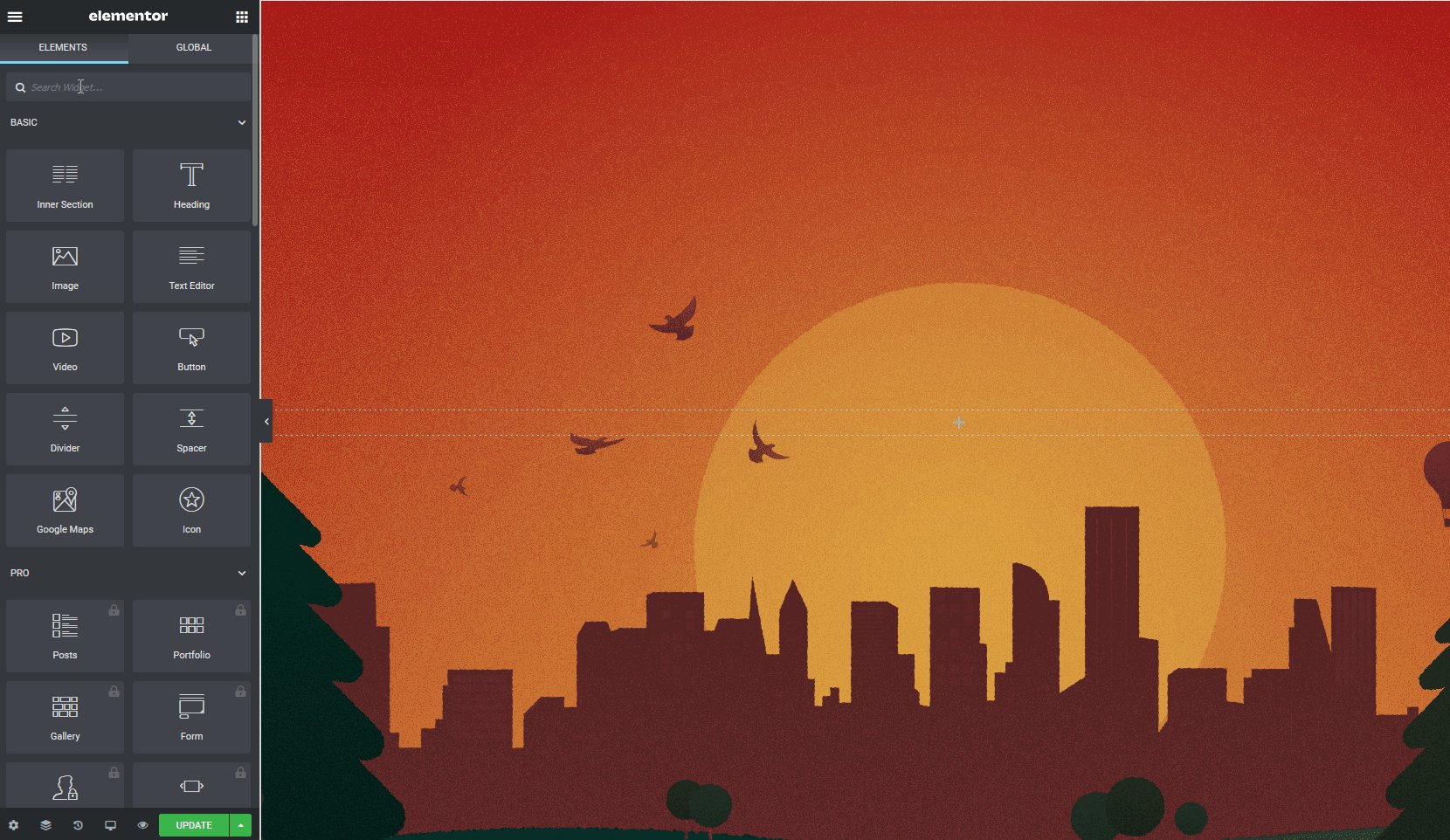
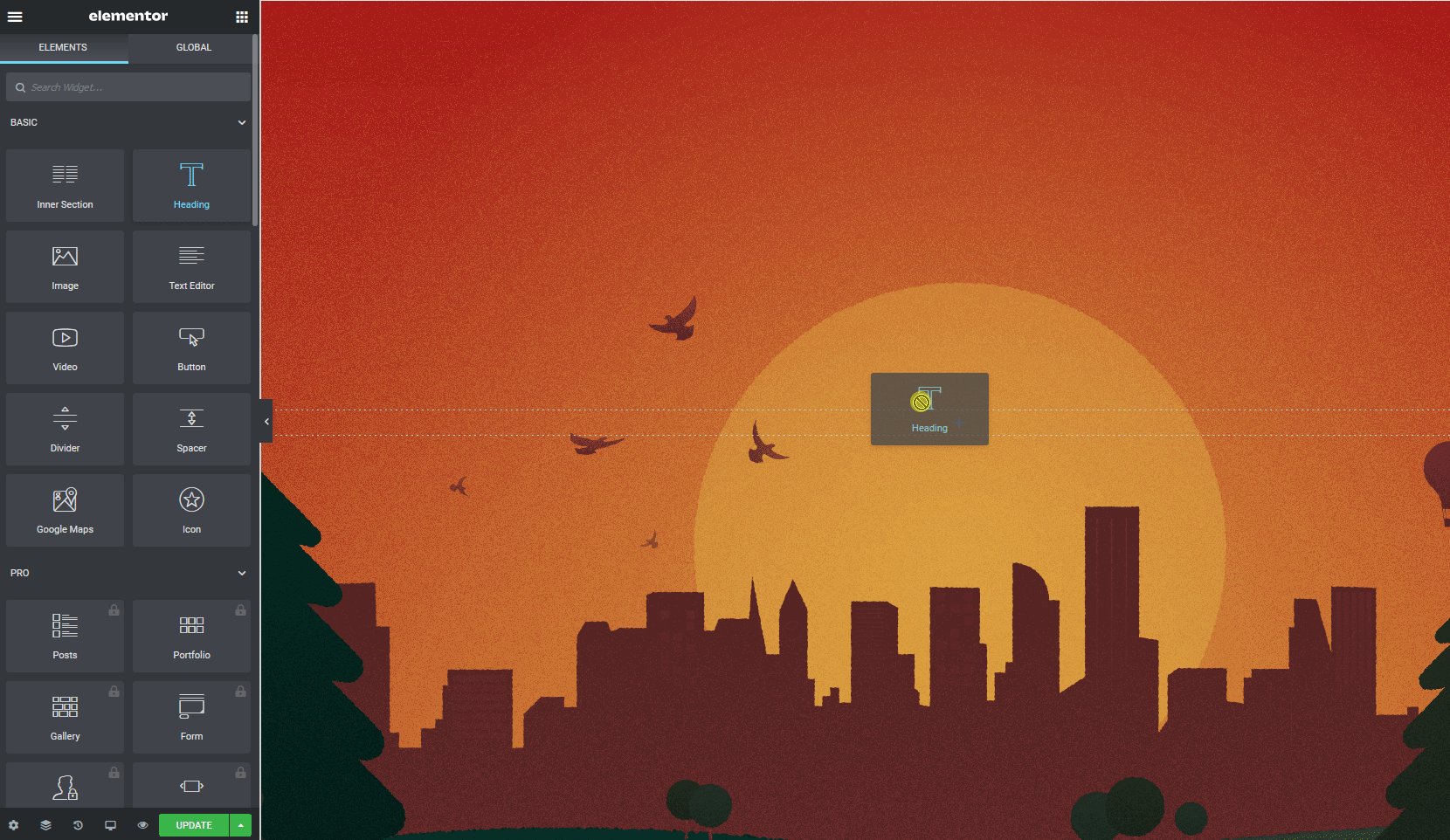
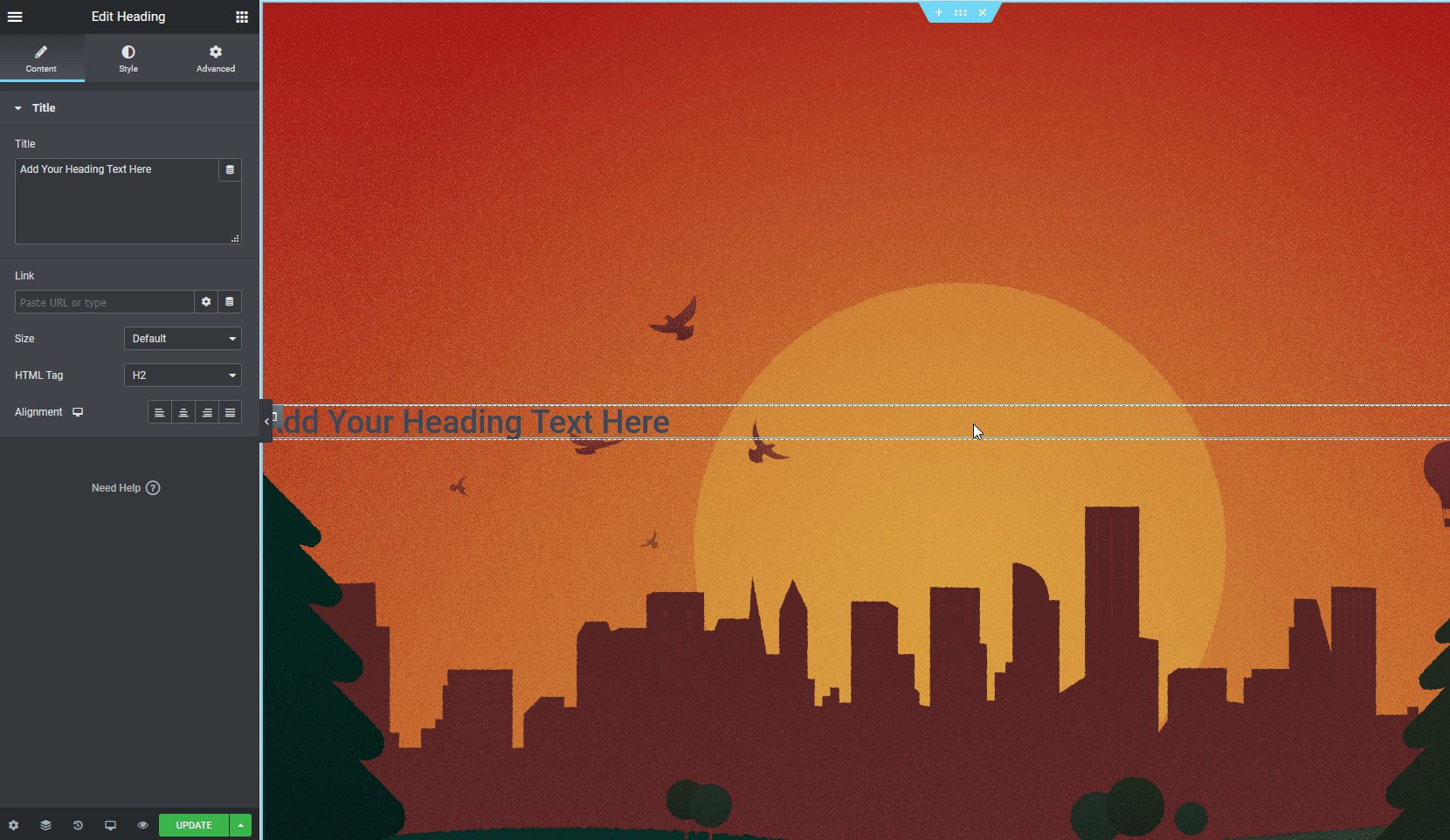
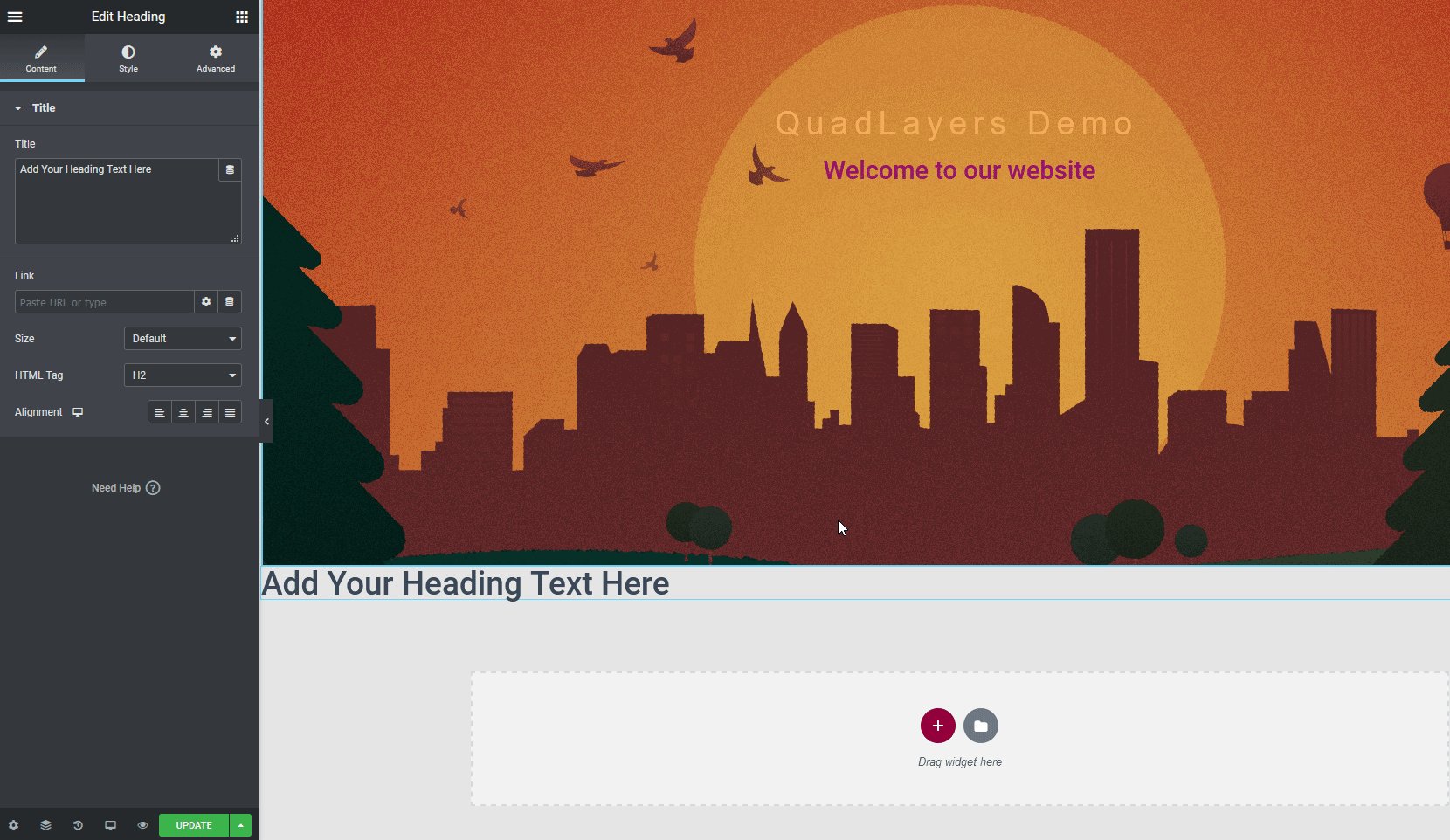
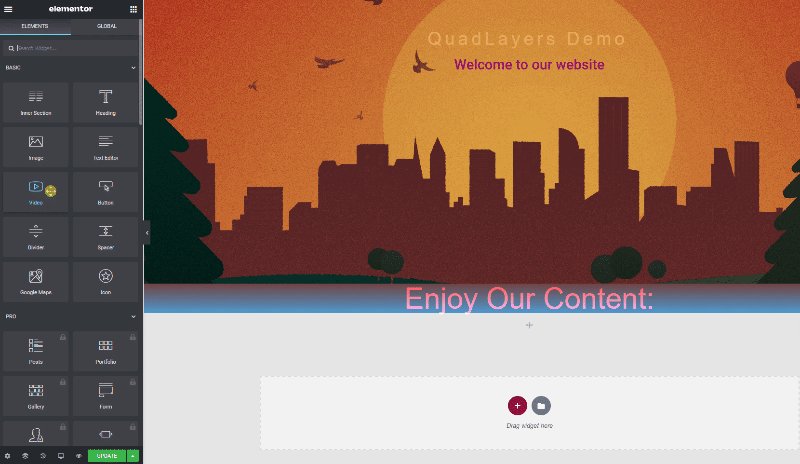
Apoi, să adăugăm un widget Titlu pentru a ne identifica site-ul web și altul pentru a ne prezenta. Pur și simplu faceți clic pe butonul Widget din dreapta sus a barei laterale din stânga și trageți widgetul Titlu în structură.

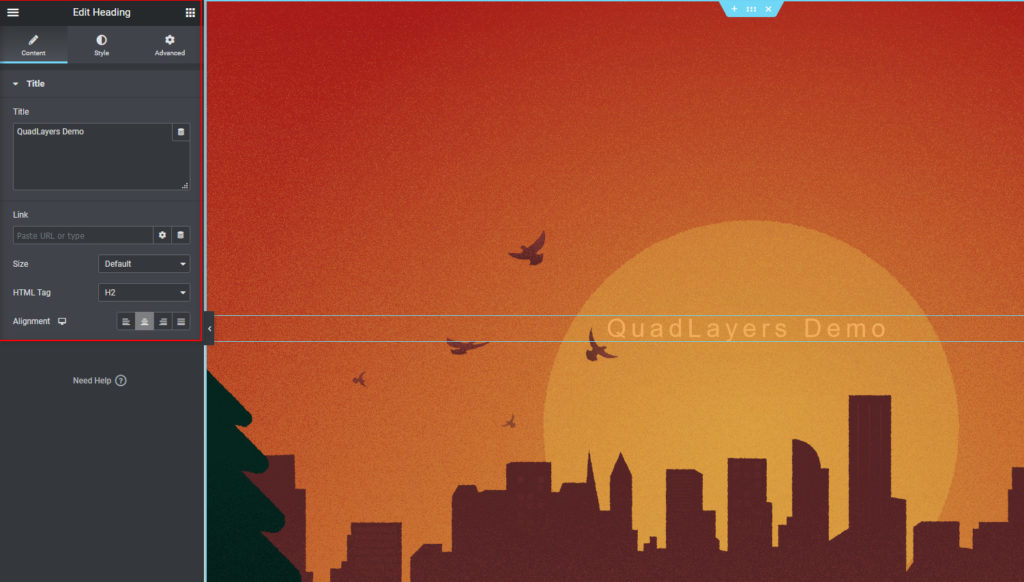
Acum, adăugați text la titlu și configurați alinierea și dimensiunea acestuia. De asemenea, puteți utiliza fila Stil pentru a schimba tipografia, culoarea textului și multe altele.

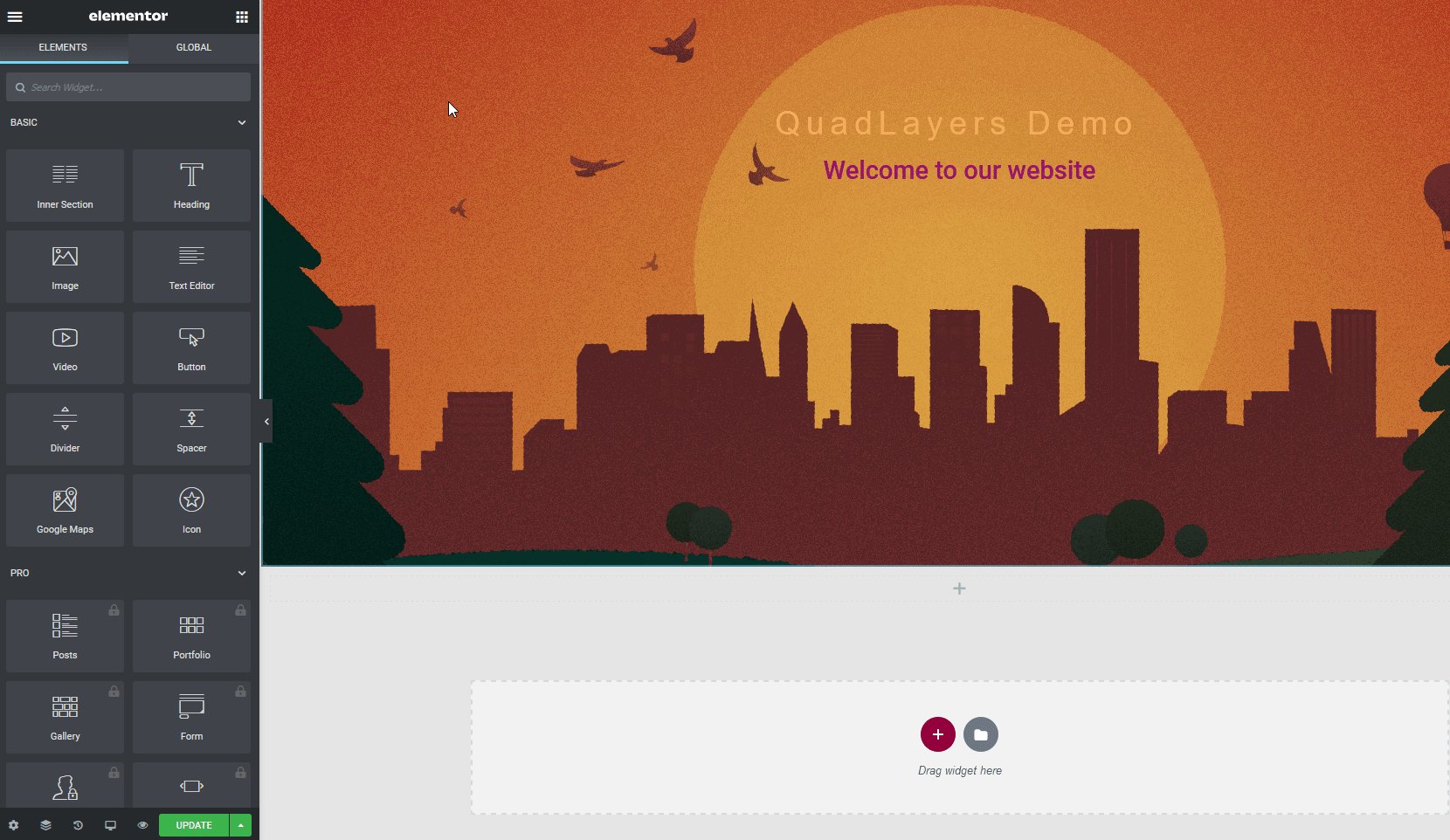
De asemenea, puteți include mai multe elemente, cum ar fi imagini, titluri suplimentare, butoane și multe altele. După ce ați terminat de editat imaginea eroului, continuați să adăugați mai mult conținut pe pagina de pornire.
Adăugarea de widgeturi
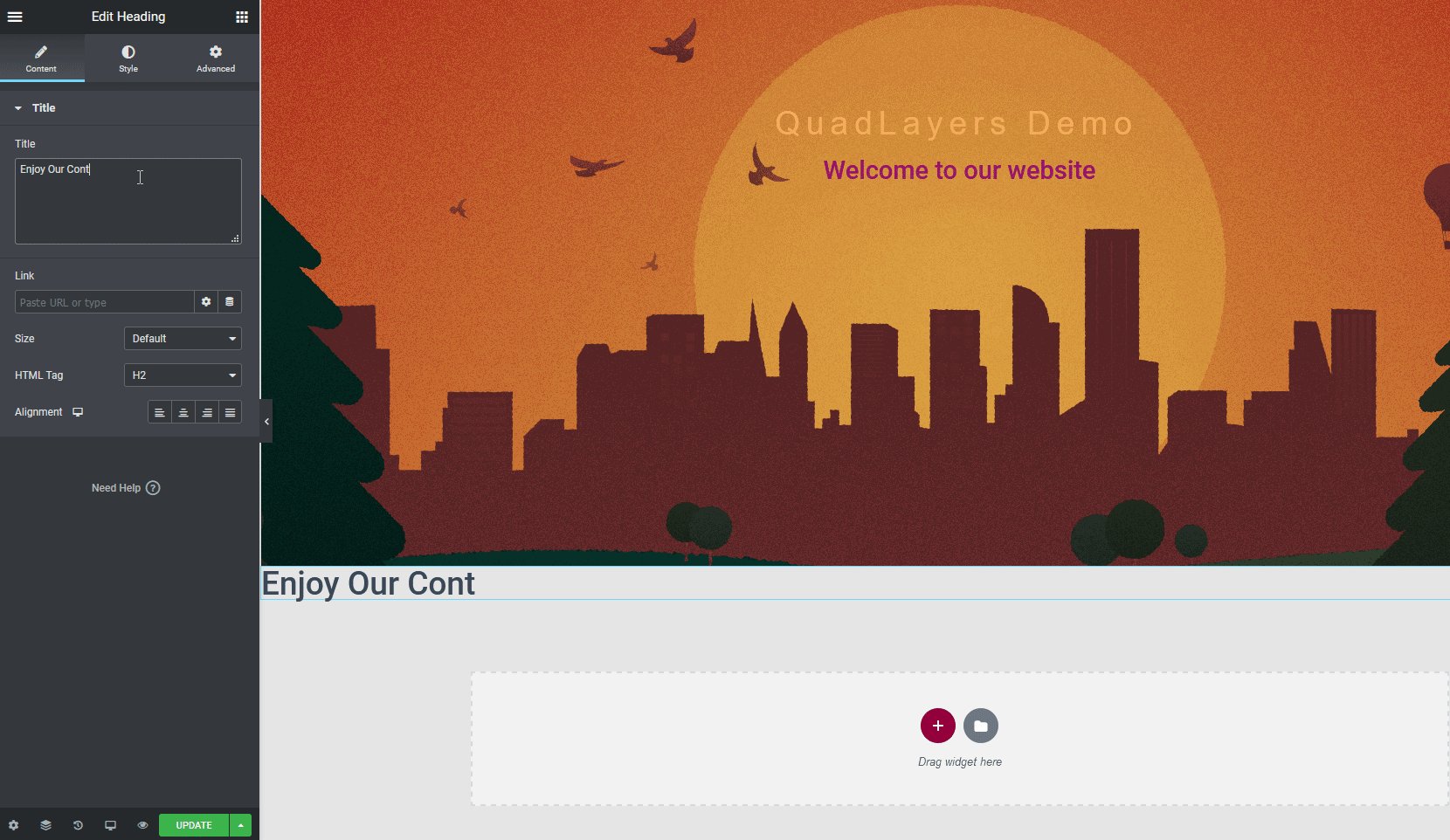
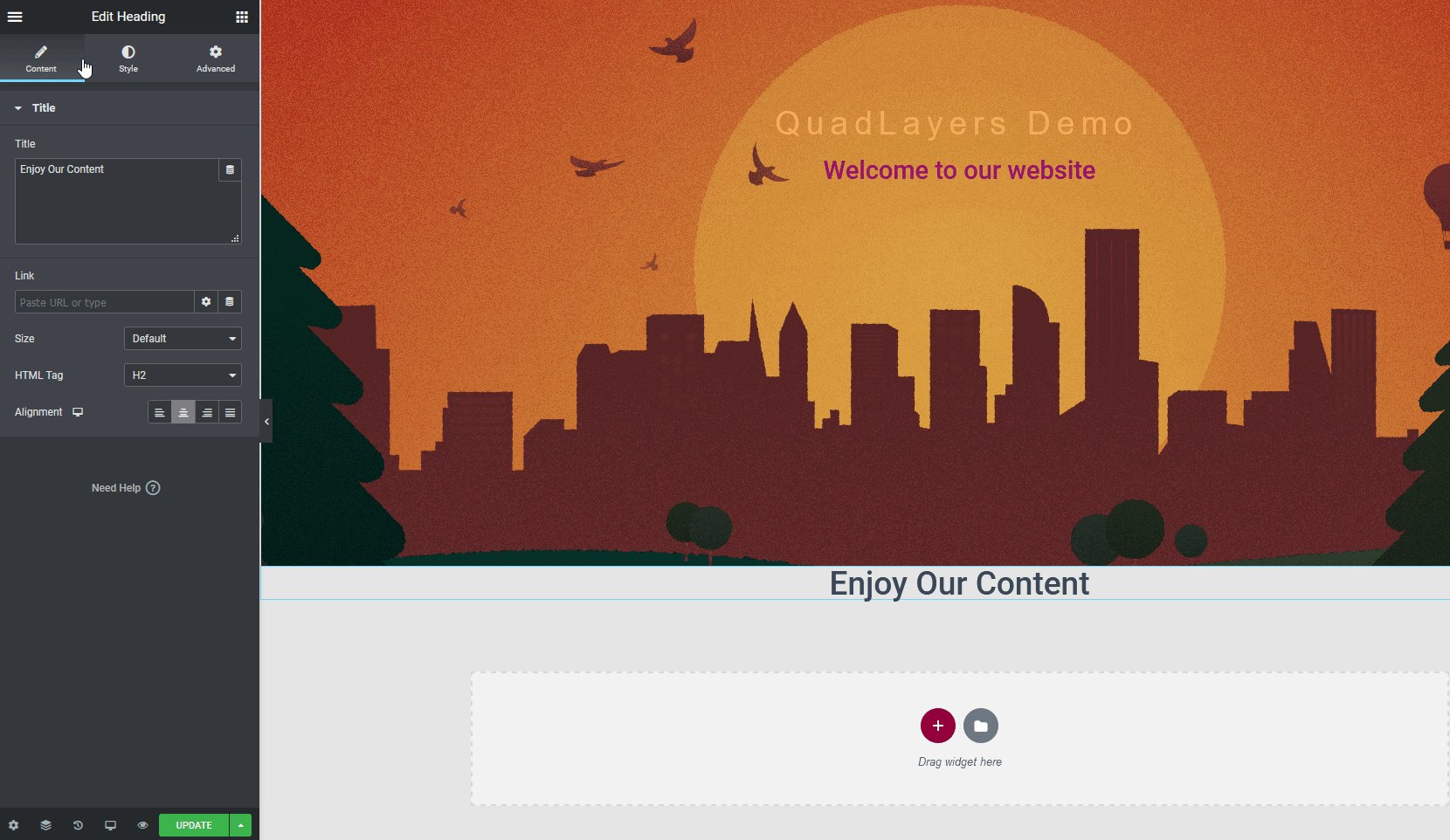
Pentru a adăuga mai mult conținut, va trebui să utilizați mai multe widget-uri. Pentru aceasta, urmați același proces de creare a unei noi structuri și adăugați widget-uri în consecință. Pentru început, vom adăuga un widget de antet cu textul „Bucurați-vă de conținutul nostru”.

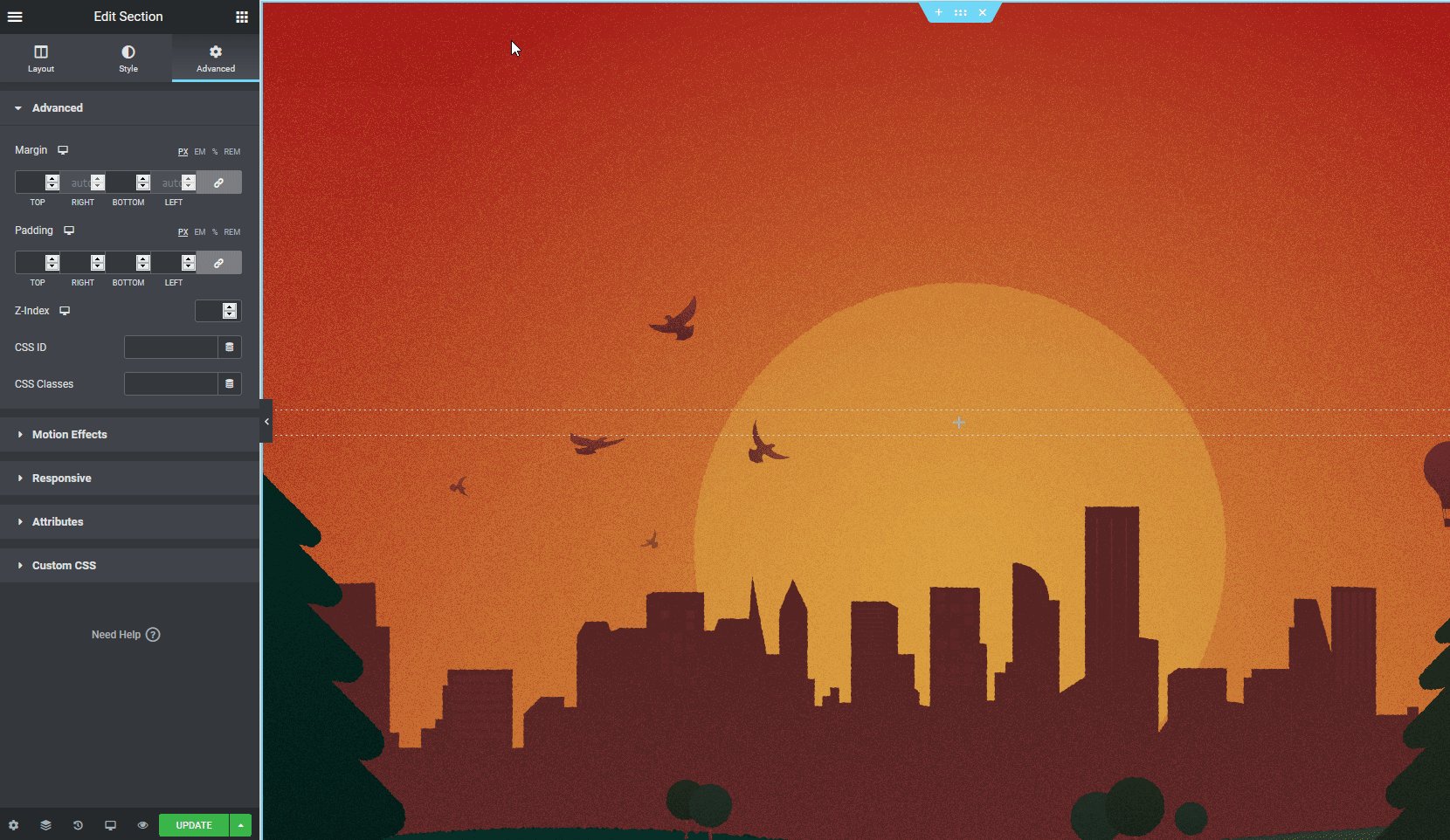
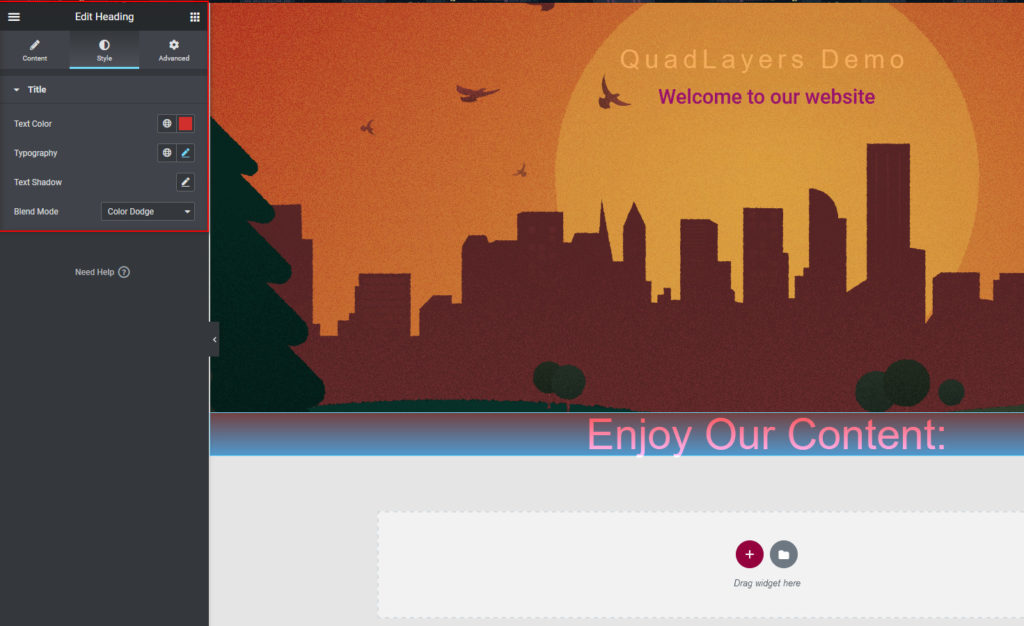
Îl puteți modela astfel încât să se potrivească cu designul site-ului dvs., precum și să alegeți un fundal unic folosind fila Avansat pentru a adăuga mai multă aromă.

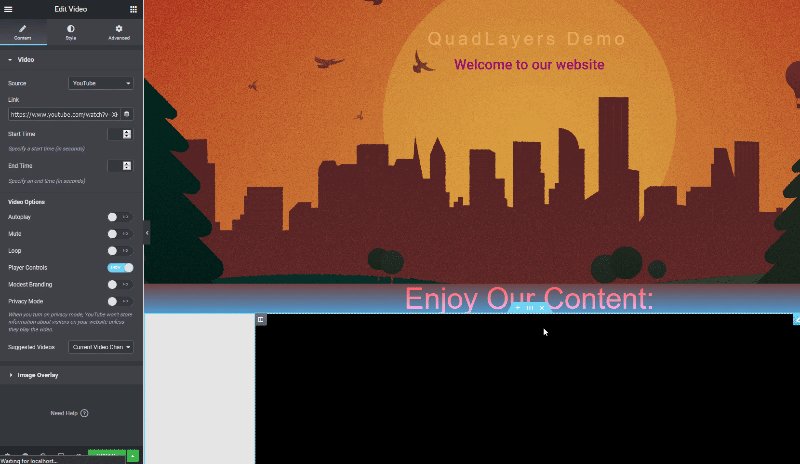
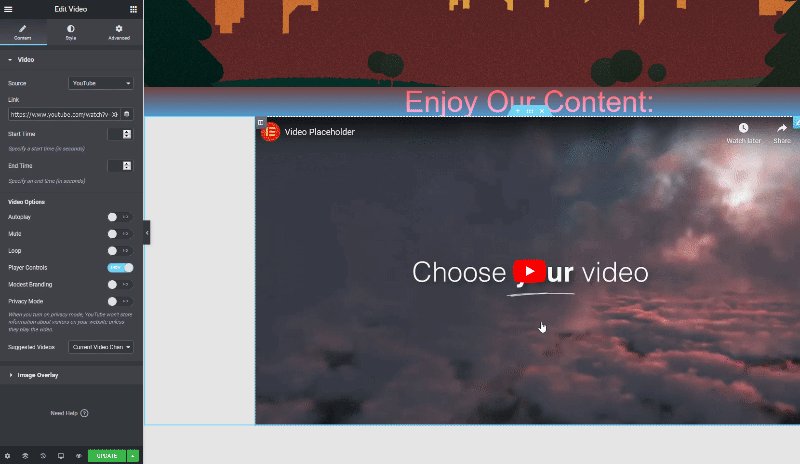
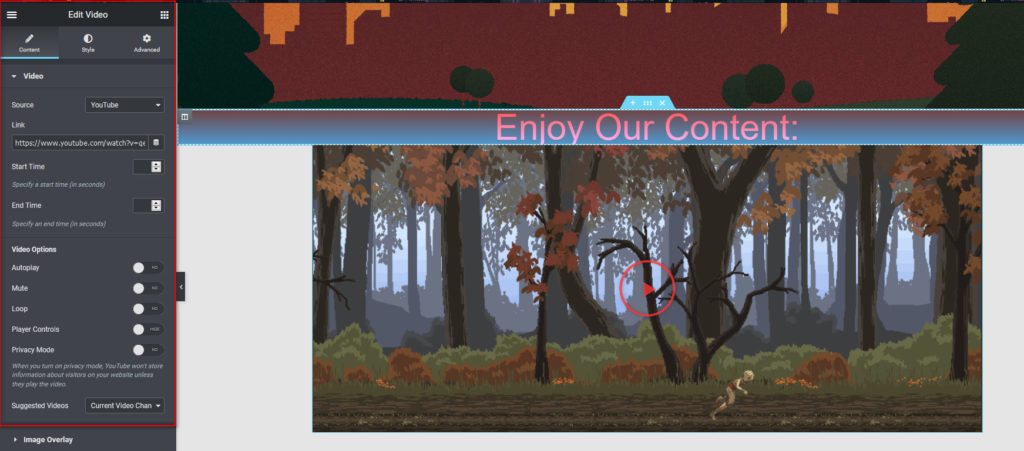
După aceea, să adăugăm un widget Video creând o nouă structură și setându-i aspectul. Apoi, adăugați un widget Video folosind selecția Widgeturi.

Alegeți sursa video și adăugați adresa URL. Apoi, selectați opțiunile video (redare automată, sunet, buclă, comenzi ale playerului și modul de confidențialitate) și utilizați fila de stil pentru a vă personaliza widget-ul.

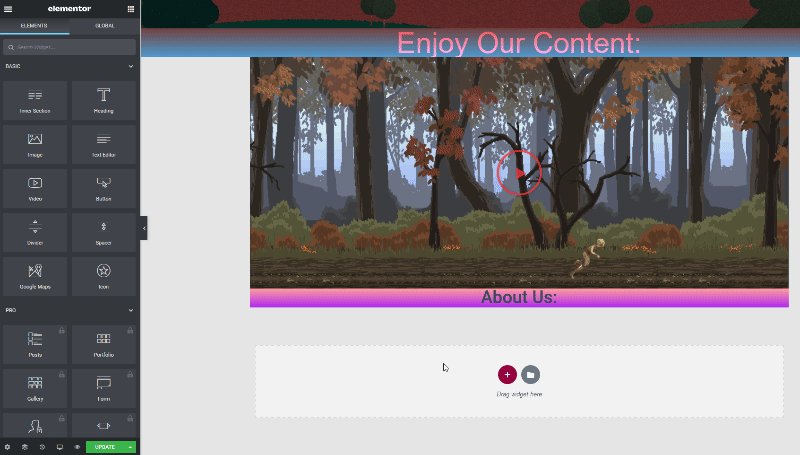
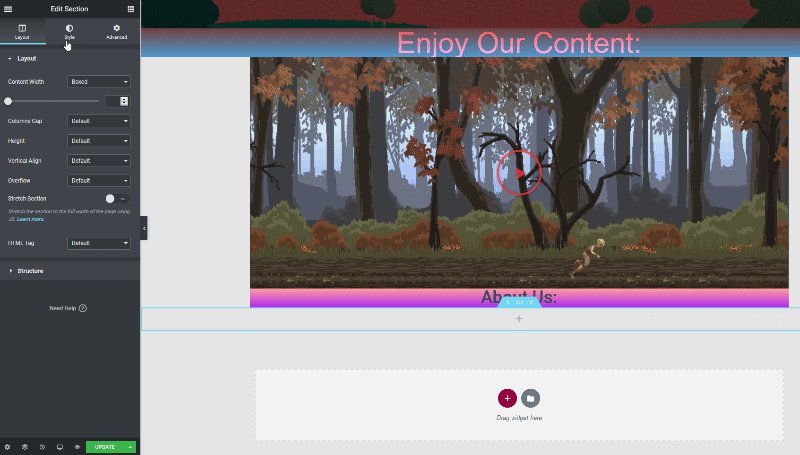
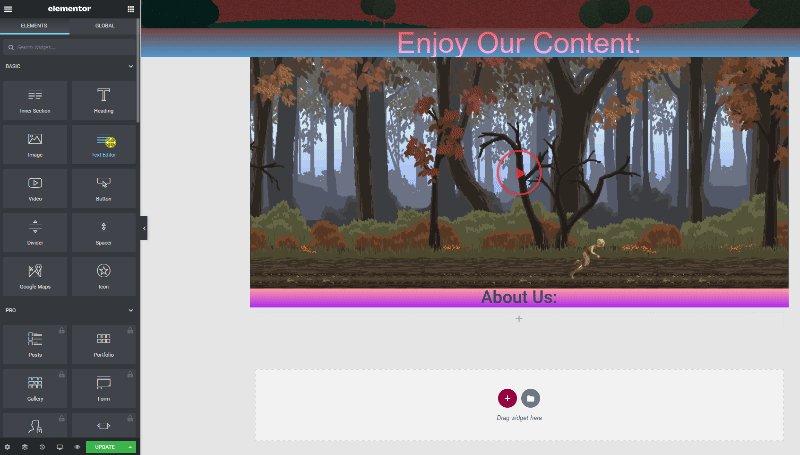
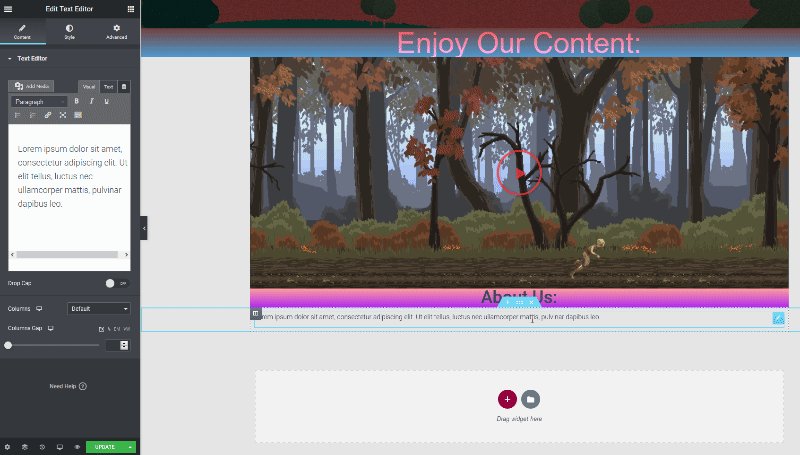
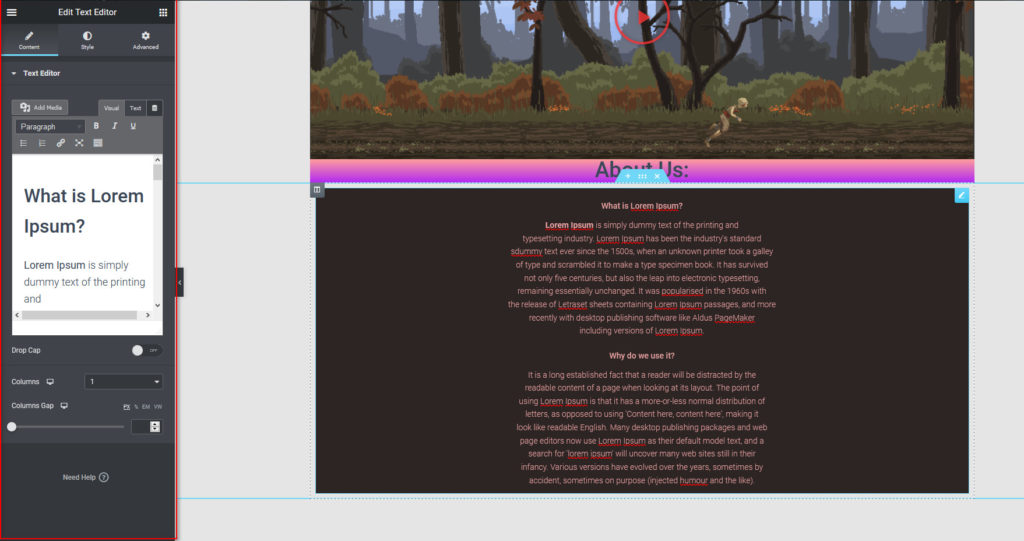
După aceea, să adăugăm o secțiune Despre noi pentru a completa totul. Pur și simplu adăugați o filă Titlu la o nouă structură, editați-o în consecință și adăugați un widget Editor de text sub ea.

Pentru a include conținut, configurați fila de stil pentru a alege alinierea, fundalurile și așa mai departe. Amintiți-vă că aceasta este prima pagină pe care o vor vedea utilizatorii, așa că trebuie să îi impresionați și să o păstrați profesională. De asemenea, puteți utiliza fila Avansat pentru a adăuga un fundal personalizat, efecte de mișcare și multe altele.

În mod similar, puteți adăuga și mai multe widget-uri, cum ar fi un îndemn, Google Maps, Galeriile și multe altele. După ce sunteți mulțumit de personalizările dvs., faceți clic pe Actualizare pentru a finaliza pagina de pornire nou editată.
Desigur, pagina ta de pornire nu trebuie să aibă tot acest conținut. Proiectați-l pentru a-l face atractiv și pentru a se potrivi cu aspectul și senzația site-ului dvs. Și dacă utilizați Elementor Pro, puteți utiliza și blocuri personalizate și șabloane de pagină de pornire pentru a vă configura conținutul.
Bonus: cum să setați blogul sau pagina de magazin ca pagină de pornire
Pe lângă crearea unei noi pagini de pornire, vă puteți seta și blogul ca pagină de pornire. Pentru a face acest lucru, în tabloul de bord WordPress, accesați Setări > Citire și alegeți blogul ca pagină de pornire. Apoi, faceți clic pe Salvați modificările și ar trebui să terminați.

În același mod, puteți seta Pagina de magazin ca pagină de pornire. Aceasta poate fi o idee bună pentru magazinele online, dar mai întâi va trebui să faceți câteva modificări în pagina magazinului dvs. Dacă aceasta este o opțiune interesantă pentru dvs., aruncați o privire la ghidul nostru complet care arată diferite modalități de personalizare a paginii de magazin.
Concluzie
Pe scurt, pagina de pornire este prima pagină pe care spectatorii o văd atunci când ajung pe site-ul dvs., așa că trebuie să o personalizați și să faceți o impresie asupra lor. Aceasta poate fi diferența dintre utilizatorul care pleacă sau să devină un client fidel care revine iar și iar.
În acest ghid, am văzut diferite moduri de a configura și edita pagina de pornire WordPress:
- Folosind opțiunile temei WordPress
- Folosind editorul de blocuri WordPress
- Cu Page Builders
Puteți să vă creați pagina de pornire de la zero sau să utilizați șabloane prestabilite pe care le include tema sau să setați și blogul sau pagina de magazin ca pagină de pornire.
În cele din urmă, dacă doriți să vă condimenteze site-ul WordPress și să personalizați alte pagini, consultați următoarele ghiduri:
- Cum se editează pagina WooCommerce Contul meu
- Ghid pentru personalizarea antetului în WordPress
- Cum să personalizați pagina de produs în Elementor
Ți-ai personalizat pagina de pornire? Cunoașteți alte metode? Împărtășiți-vă experiențele cu noi în secțiunea de comentarii de mai jos!
