Cum să creați o navigare eficientă pentru magazinul dvs. online
Publicat: 2019-10-23Un sistem de navigare bun îi ajută pe clienți să găsească ceea ce caută rapid și eficient și îmbunătățește succesul general al magazinului dvs. De fapt, site-ul dvs. are doar câteva secunde pentru a atrage atenția unui vizitator al site-ului, așa că mai bine îl îndrumați imediat către informațiile de care au nevoie!
Chiar și diferențele mici în navigarea dvs. principală pot afecta semnificativ capacitatea clienților dvs. de a găsi produse care se potrivesc nevoilor lor. Dacă nu își pot da seama ce să facă sau unde să meargă când ajung pe site-ul dvs., vor pleca rapid și vor face cumpărături în altă parte.
Dar cum poți crea o navigare eficientă pentru magazinul tău online, care crește vânzările și scade rata de respingere?
Cele mai bune practici din meniul de navigare
1. Folosiți un limbaj clar și plin de semnificație
Când vine vorba de meniul de navigare principal, situat de obicei în antetul site-ului, asigurați-vă că etichetele sunt clare și semnificative. Un vizitator al site-ului ar trebui să știe exact ce produse se află într-o categorie sau ce informații va găsi când face clic pe un meniu derulant doar citind eticheta. Poate părea tentant să fii creativ cu formularea ta, dar asta ar putea să-ți derute clienții mai degrabă decât să-i ademenești să facă clic.
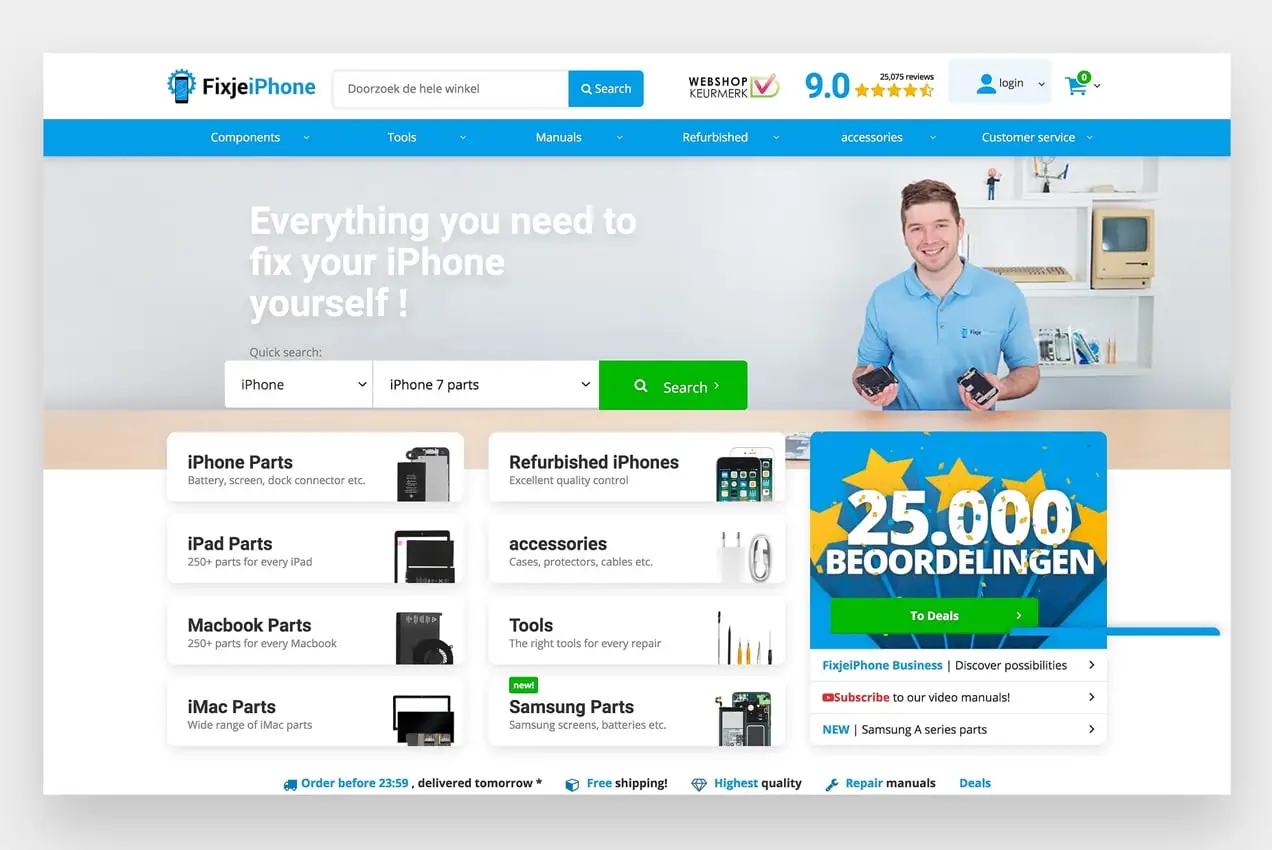
De exemplu, meniul de navigare principal de pe fixjeiphone.nl este atât clar, cât și semnificativ. Vă faceți o idee fantastică despre conținutul sau produsele care vor fi pe fiecare pagină înainte de a da clic pe un anumit articol.

Elementele din meniul de navigare sunt, de asemenea, direct legate de nevoile clienților FixjeiPhone. Ei știu că oamenii vin pe site-ul lor pentru a cumpăra piese sau accesorii, pentru a citi manualele telefonului sau pentru a cumpăra un dispozitiv recondiționat. Fiecare element de meniu se bazează pe acele nevoi specifice, astfel încât vizitatorii site-ului știu imediat unde să facă clic.
2. Faceți clic pe elementele de nivel superior
Unele site-uri web au elemente de navigare de nivel superior care declanșează doar un meniu drop-down, în loc să trimită și către o pagină nouă. Dar acest lucru poate fi confuz pentru vizitatorii site-ului web, mai ales dacă au probleme la deschiderea meniului drop-down din orice motiv.
Dacă enumerați categorii de produse în meniul dvs., luați în considerare conectarea articolului de nivel superior la pagina cu categoria principală și includeți subcategorii în meniurile derulante. Acest lucru oferă utilizatorilor mai multe opțiuni pentru a găsi exact ceea ce caută sau a răsfoi categorii întregi.
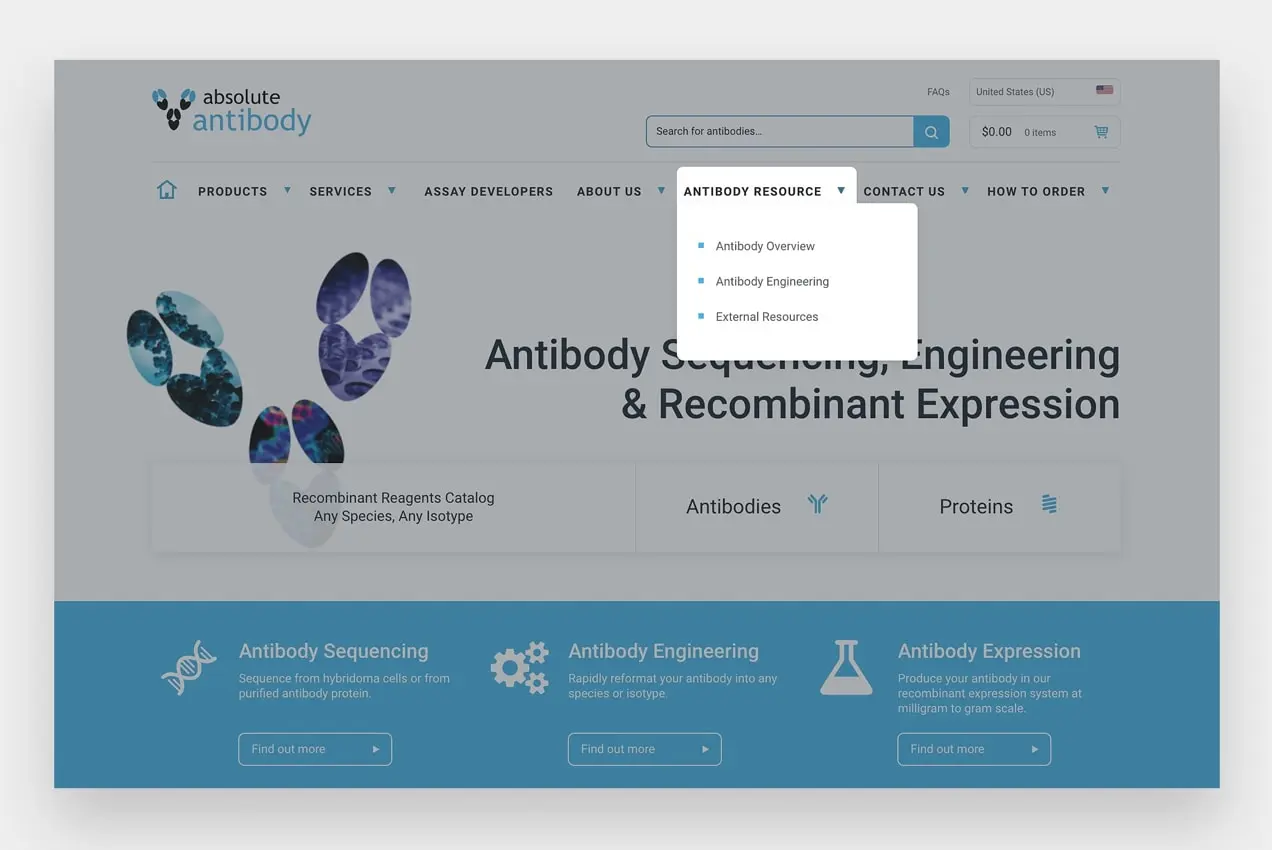
Absoluteantibody.com face o treabă eficientă în acest sens. Dacă faceți clic pe „Resurse de anticorpi” în meniul lor principal de navigare, sunteți direcționat la toate informațiile despre anticorpi. Sau puteți face clic pe mai multe resurse specifice care sunt evidențiate în meniul drop-down.

3. Adăugați indicatori dropdown
Absolutelyantibody.com și fixjeiphone.nl implementează, de asemenea, indicatori drop-down în meniurile lor de navigare.
De obicei, indicatorii drop-down adaugă o săgeată lângă fiecare etichetă de navigare pentru a arăta că elementul de meniu se extinde. Ele îi ajută pe vizitatorii site-ului web să înțeleagă că există mai multe opțiuni disponibile fără a fi necesar să treacă cu mouse-ul peste fiecare articol individual.
Aceasta este adesea o opțiune în setările temei dvs., dar puteți utiliza și un plugin precum Pictogramele de meniu sau puteți edita codul site-ului.
4. Respectați locațiile standard
Deveniți creativ cu designul site-ului dvs. web este o modalitate excelentă de a ieși în evidență din mulțime. Dar dacă creativitatea provoacă confuzie, ai putea pierde atât clienți, cât și vânzări.
Este o idee bună să vă plasați navigația într-un loc unde oamenii se așteaptă să o găsească. Studiile de urmărire vizuală arată că vizitatorii site-ului se uită mai întâi în partea din stânga sus a paginii. Așadar, păstrați-vă navigarea principală în antet și puneți cele mai importante elemente, cum ar fi pagina de pornire, în partea stângă.
Utilizatorii se uită și la subsol și bara laterală pentru navigare. Luați în considerare linkurile către pagini importante din subsolul dvs., împreună cu politica și termenii dvs. de returnare. Pe paginile de produse și categorii, este posibil să doriți să includeți o bară laterală cu linkuri către produse similare, categorii suplimentare și întrebări frecvente.
În timp ce meniurile „hamburger” (care se extind atunci când clienții dau clic pe o pictogramă cu trei linii) sunt grozave pentru simplificarea meniurilor mobile, acestea ar putea fi confuze pe computerele desktop.
Deoarece pictograma este atât de mică și de obicei ascunsă în colț, poate fi ușor pierdută sau trecută cu vederea de către vizitatorii site-ului. De asemenea, nu prezintă cele mai importante articole din meniu și solicită vizitatorilor să mai facă un pas înainte de a găsi ceea ce caută.
Cum să folosiți pesmetul și de ce ar trebui
Breadcrumb-urile sunt sisteme de navigare secundare care arată locația unui utilizator pe un site web. Numele provine din povestea lui Hansel și Gretel, care aruncă pesmet pentru a-și găsi drumul înapoi prin pădure. Această metodă de navigare este utilă în special dacă aveți o mulțime de pagini sau produse.
Un meniu breadcrumb este de obicei afișat sub navigarea principală, chiar deasupra conținutului site-ului. Acest lucru face ca vizitatorii site-ului dvs. să le utilizeze ușor fără a fi nevoie să deruleze.
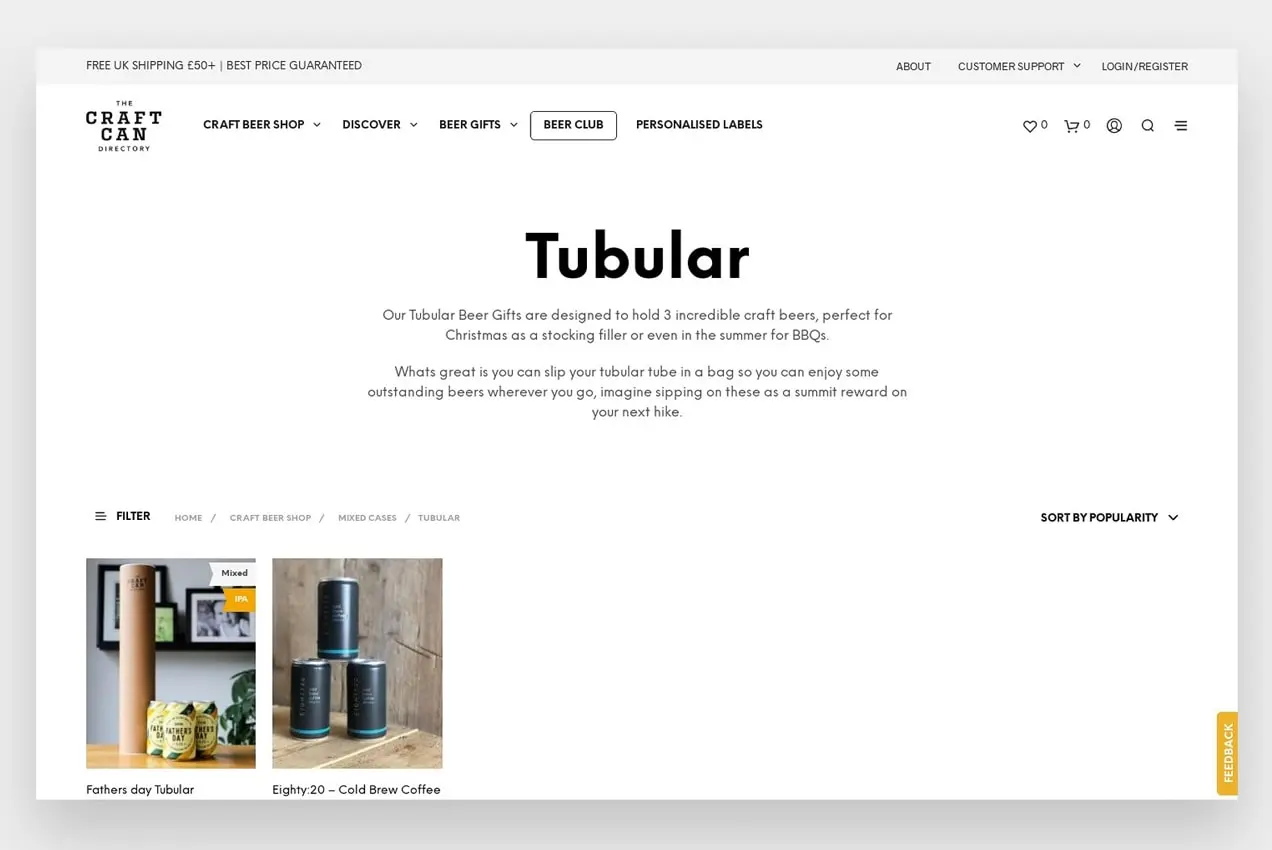
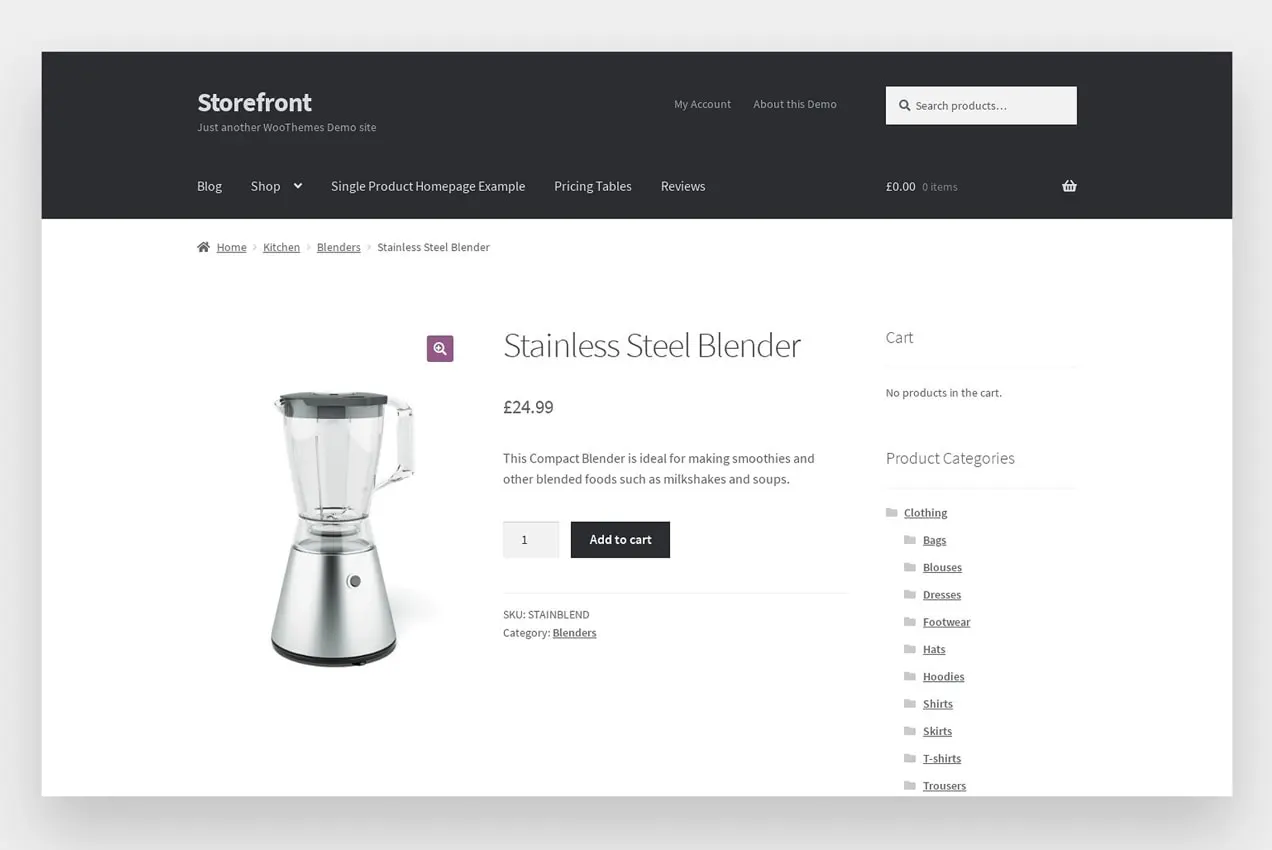
Site-ul Craft Can Directory folosește breadcrumbs pentru a le arăta clienților pagina pe care se află și cum să se întoarcă la punctul de plecare. Acest lucru le permite să se întoarcă doar la o pagină sau chiar să sară peste mai multe pagini, fără a fi nevoie să facă clic pe butonul „înapoi” al browserului de mai multe ori.

Acest lucru este util și atunci când un cumpărător răsfoiește produse sau compară articole. Dacă doresc să cumpere o cutie de bere, dar nu le plac opțiunile din categoria pe care o vizionează, pot face clic înapoi la categoria Cutii mixte pentru a vedea alte opțiuni.
De ce sunt importante pesmeturile
Pesmeturile îi împiedică pe clienții să se piardă pe site. Fără ele, este mult mai dificil pentru cineva să navigheze înapoi la paginile sau categoriile anterioare. În schimb, un client ar trebui să facă clic din nou prin meniul principal, să caute o pagină sau să folosească butonul „înapoi”.

De asemenea, Google iubește pesmeturile, deoarece ajută la conturarea structurii și ierarhiei site-ului dvs. Pesmeturile pot fi incluse chiar și în rezultatele motoarelor de căutare, ceea ce crește șansele ca potențialii clienți să găsească și să facă clic pe paginile site-ului dvs.
Cum să adăugați pesmet pe site-ul dvs.:
În multe cazuri, pesmeturile pot fi activate în setările temei. De exemplu, tema gratuită WooCommerce Storefront are această funcționalitate încorporată pentru pagini, produse, categorii și multe altele.

Dacă tema dvs. nu include pesmet sau dacă doriți să le personalizați în continuare, există două moduri de a le adăuga pe site:
1. Utilizați un plugin:
Există mai multe plugin-uri pe care le puteți folosi pentru a activa pesmeturile cu un clic pe un buton. Jetpack, de exemplu, vă permite să utilizați pesmeturi pe paginile site-ului web, deși nu pe paginile de produse sau categorii.
Fiecare plugin va permite diferite niveluri de personalizare, iar configurarea va varia. Pentru o listă completă de opțiuni, aruncați o privire la depozitul de pluginuri WordPress.
2. Adăugați pesmet cu cod personalizat
Pentru a afișa breadcrumb WooCommerce, puteți utiliza <?php woocommerce_breadcrumb(); ?> fragment pentru a controla unde ies pesmeturile.
Puteți utiliza, de asemenea, filtre și argumente pentru a controla lucruri precum separatorul de fir de navigare și textul și linkul de pornire.
Acest argument personalizat va schimba separatorul de breadcrumb, precum și HTML-ul afișat înainte de breadcrumb:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>Acest filtru va schimba textul de pornire implicit la ceea ce specificați:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }Acest filtru va schimba linkul URL de acasă:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }Consultați toate fragmentele de cod personalizate din documentele WooCommerce pentru a vă ajuta să faceți și mai multe personalizări.
Dar Mega Meniuri?
Mega meniurile sunt o opțiune populară pentru magazinele online. Acestea vă permit să oferiți clienților o mulțime de opțiuni în meniul dvs. principal și chiar să adăugați fotografii sau videoclipuri.
Dar modul în care îți clasificați conținutul și produsele este extrem de important. Ar trebui să utilizați categoriile părinte, subcategoriile și ierarhiile într-un mod care să grupeze produsele relevante. Acest lucru face mai ușor pentru clienții potențiali să găsească ceea ce caută și să vadă diferite segmente de produse și opțiuni dintr-o privire.
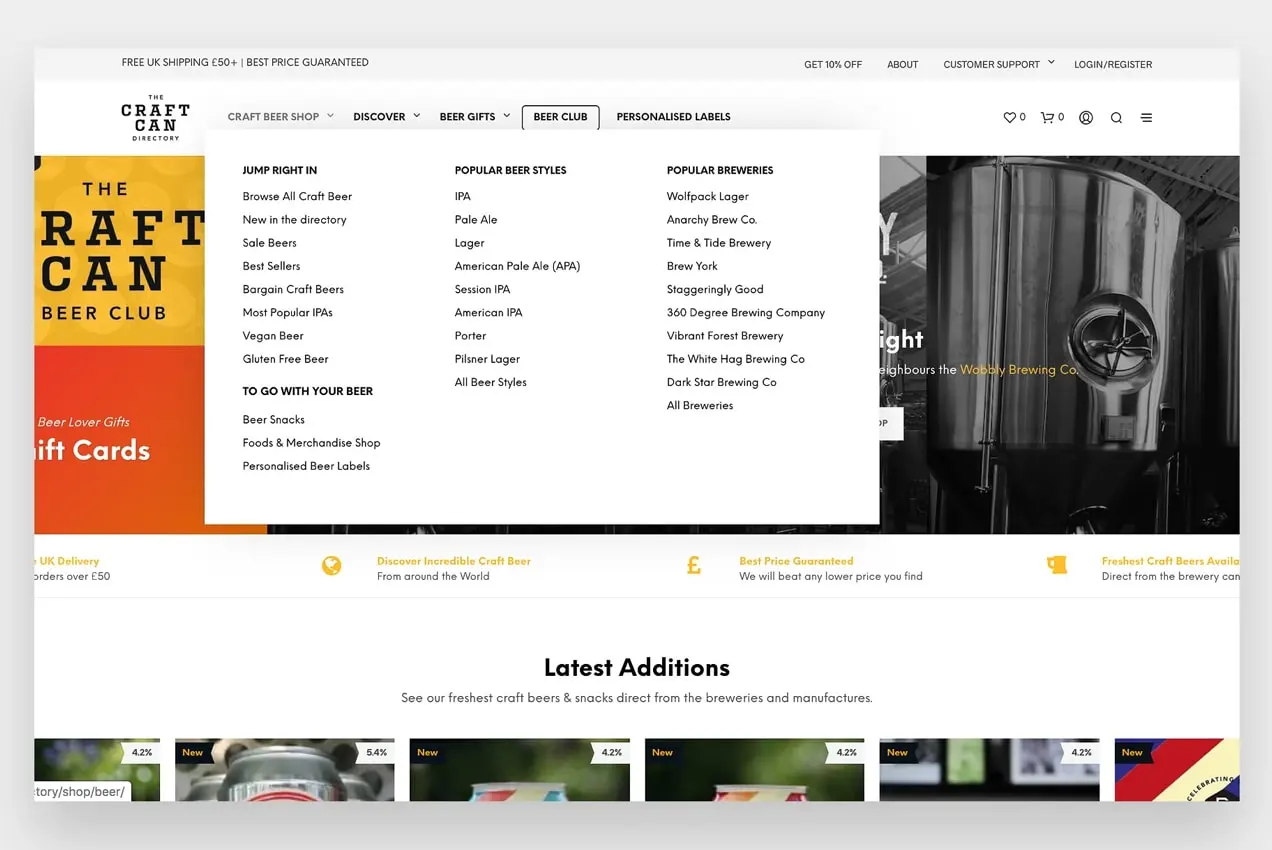
De exemplu, The Craft Can Directory face o treabă bună utilizând un mega meniu într-un mod care îi ajută pe personalizatori să îndrume către produsele pe care doresc să le vadă.

Dacă treceți cu mouse-ul peste „Craft Beer Shop” în meniul lor principal, veți vedea că categoriile părinte sunt evidențiate cu un font aldin, în timp ce subcategorii sunt afișate într-un font de corp, sub fiecare categorie părinte.
Dacă categoriile nu ar fi grupate în acest mod, mega-meniul ar putea fi chiar mai confuz pentru clienți decât un meniu de navigare standard.
Pentru utilizatorii temei Storefront, WooCommerce oferă o extensie de mega meniu pentru simplu proces.
Utilizarea eficientă a navigației în subsol
Subsolul dvs. ar trebui să facă parte din strategia dvs. pentru site-ul dvs. web, nu o idee ulterioară. Deoarece este afișat pe fiecare pagină și produs de pe site-ul dvs., este un loc valoros pentru a vă prezenta cele mai importante pagini.
Nu ar trebui să creați un subsol masiv, copleșitor, care să includă zeci de link-uri, dar este important să profitați la maximum de spațiul disponibil. Gândiți-vă la subsolul dvs. ca la un captivant. Dacă un vizitator al site-ului web citește tot conținutul dintr-o pagină și derulează până la capăt, ce informații ar considera cele mai utile?
În unele cazuri, ar putea fi similar cu linkurile din meniul dvs. principal. Adăugarea acestor opțiuni la subsol îi ajută pe oameni să găsească ceea ce caută fără a derula înapoi în partea de sus.
Dar nu uitați de paginile și conținutul pe care utilizatorii site-ului se așteaptă să le vadă în subsolul unui magazin online. De exemplu:
- Informații despre livrare
- Politici de returnare și rambursare
- O politică de confidențialitate
- Termeni si conditii
- Detalii serviciu clienți
- Întrebări frecvente
- Informații de contact
- O bară de căutare
- Link-uri de social media

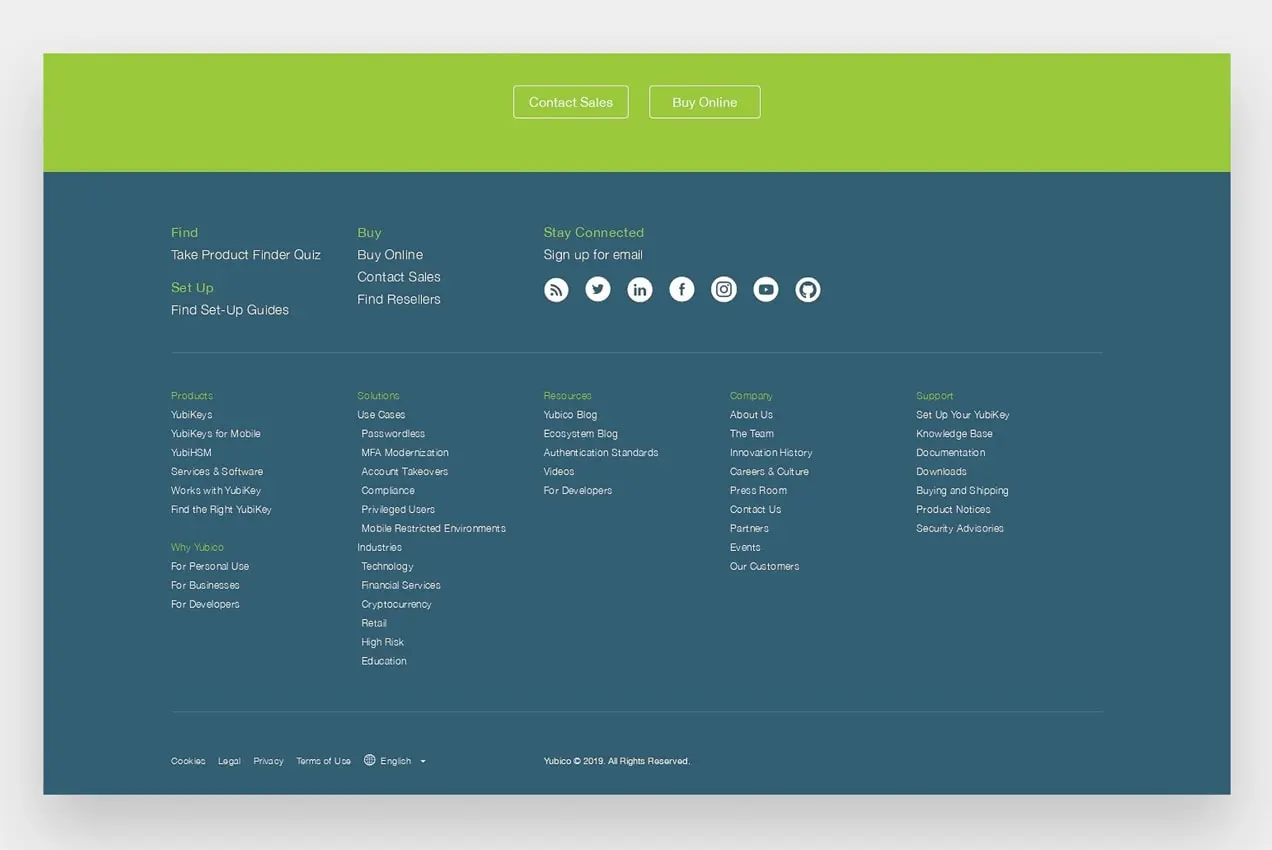
Yubico.com este un exemplu excelent de subsol eficient. Similar cu meniul lor de navigare principal, Yubico organizează link-uri și conținut importante pe categorii pentru a facilita găsirea de informații vizitatorilor site-ului.
În funcție de dimensiunea magazinului dvs. online, este posibil să aveți nevoie doar de unele dintre aceste opțiuni. Nu este vorba de numărul de linkuri; este vorba despre strategia din spatele lor.
Nu uitați de navigarea dvs
Navigarea pe site este unul dintre aspectele cele mai trecute cu vederea ale unui magazin online și este adesea luată de la sine înțeles. Primul pas în crearea unei navigații eficiente este să vă dați seama ce elemente sunt cele mai importante pentru clienții dvs.
Cum le puteți face ușor să răsfoiască conținutul, produsele și ofertele dvs.? Ce informații ar fi cele mai utile pentru ei? Dacă aveți un catalog mare de produse, ar avea sens un mega meniu?
Amintiți-vă, dacă un potențial client nu poate găsi rapid ceea ce caută, îl puteți pierde în favoarea unui concurent.
Doriți să testați diferite versiuni ale meniului dvs.? Aflați cum să vă testați A/B navigația.
