Ce este nou în Elementor 3.9?
Publicat: 2022-12-14Cea mai nouă versiune a Elementor tocmai a fost lansată pe 13 decembrie 2022. La fel ca versiunile anterioare, această versiune introduce noi funcții, precum și noi îmbunătățiri ale caracteristicilor existente. Pornind de la această versiune, acum puteți crea un șablon de buclă personalizat folosind secțiunea și coloana. De asemenea, puteți utiliza funcția de construire a buclei pentru WooCommerce.
Iată câteva caracteristici noi introduse în Elementor 3.9.
Apropo, actualizarea este disponibilă pentru ambele versiuni de Elementor (Free și Pro). Dacă intenționați să faceți o actualizare, asigurați-vă că faceți mai întâi o copie de rezervă a site-ului dvs., în cazul în care se întâmplă ceva neașteptat.
Funcții noi pe Elementor Free
— Salvați ca implicit
Prima caracteristică nouă introdusă în Elementor 3.9 este Salvare ca implicit. Caracteristica completează unele funcții utile existente pentru a vă simplifica fluxul de lucru de proiectare, cum ar fi widget-urile globale și Setările site-ului (introduse în Elementor 3.0).
Cum funcționează caracteristica?
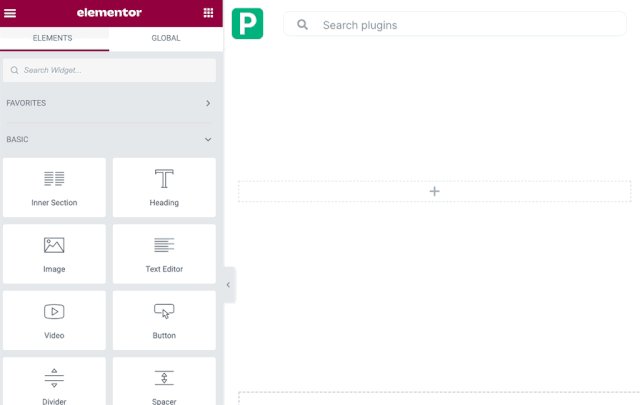
Fiecare widget Elementor are un stil predefinit/implicit, care este definit de echipa de dezvoltare Elementor. De exemplu, widget-ul Button are familia de fonturi Roboto, culoarea de fundal verde, culoarea textului alb și așa mai departe. Dacă acest stil implicit nu vi se potrivește, puteți crea propriul stil de buton implicit, astfel încât de fiecare dată când adăugați un buton nou, veți avea un nou stil implicit - pe care tocmai l-ați setat singur.

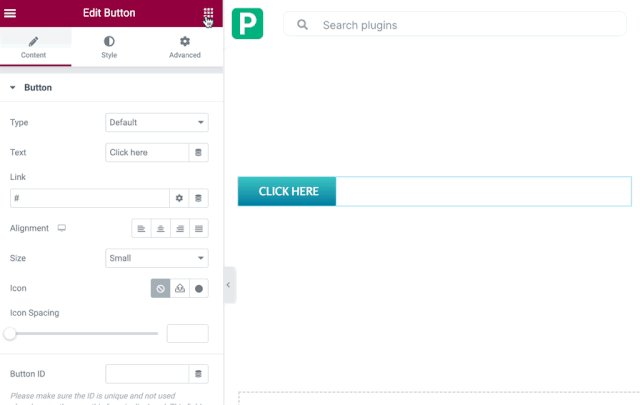
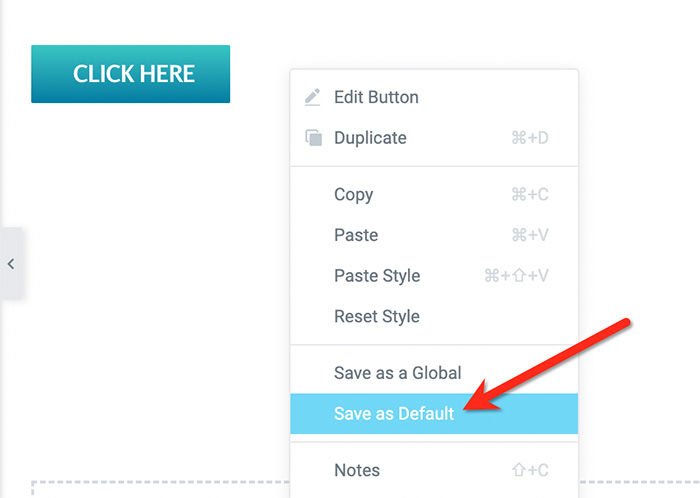
Pentru a crea un stil implicit pentru un widget, mai întâi puteți modifica un anumit widget (de exemplu, Buton) prin panoul de setări, la fel ca de obicei. După ce ați terminat, faceți clic dreapta pe widget și selectați Salvare ca implicit .

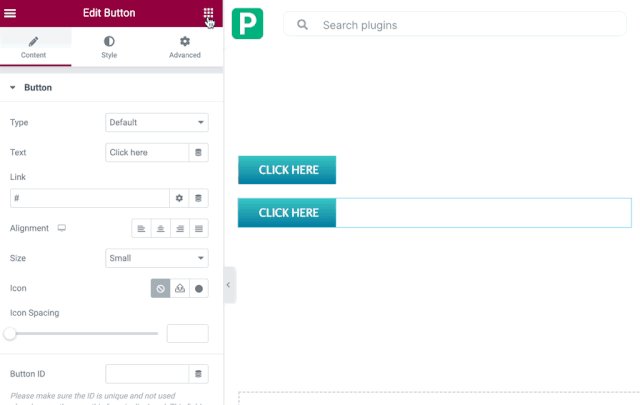
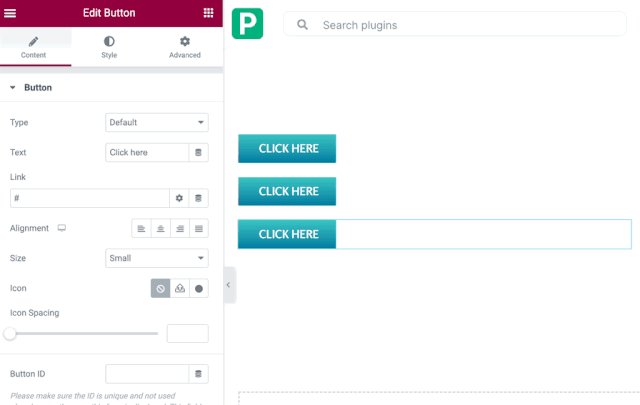
După această acțiune, Elementor va folosi stilul prestabilit personalizat pe care tocmai l-ați creat pentru widgetul respectiv.
Puteți utiliza Salvare ca implicit pe toate widget-urile Elementor. Funcția Salvare ca implicită în sine va salva toate setările pe care le-ați aplicat unui anumit widget, nu doar legate de stil. Include un loc pentru imagine pentru widget-ul Imagine, ID-ul CSS și adresele de e-mail pentru widget-urile de plată (Butonul PayPal și Butonul Stripe). Așadar, asigurați-vă că nu includeți informațiile sensibile înainte de a salva ca un nou implicit.
Salvarea ca implicit este în prezent în faza beta. Pentru a utiliza funcția, trebuie să o activați mai întâi. Accesați Elementor -> Setări -> Experimente pentru a activa funcția.
— Opțiune de încărcare leneră pentru imagini de fundal
Încărcătura leneșă există în Elementor de ceva vreme. Cu toate acestea, este disponibil doar pentru video. În Elementor 3.9, puteți activa încărcarea leneșă a imaginilor de fundal. Fie că este vorba despre o secțiune, coloană, container sau widget. Din păcate, nu există nicio opțiune manuală pentru a activa încărcarea leneșă pe o anumită imagine de fundal. Activarea acestei funcții va activa automat încărcarea leneșă pentru toate imaginile de fundal.
Lazy load în sine este un comportament prin care un conținut media (video sau imagine) va fi încărcat numai în zona vizibilă de pe ecran. Încărcarea leneșă este adesea asociată cu optimizarea vitezei site-ului. Mai precis, joacă un rol în îmbunătățirea scorului LCP pe instrumentele de testare a vitezei paginii, cum ar fi GTmetrix și PageSpeed Insights.

Lazy Load Background Images se află în prezent în faza Alfa. De asemenea, îl puteți activa accesând Elementor -> Setări -> Experimente pe tabloul de bord WordPress.
— Compatibil cu Performance Lab pentru „Încărcări WebP”
O altă caracteristică introdusă în versiunea gratuită a Elementor 3.9 este compatibilitatea cu Performance Lab. Dacă activați această funcție, fiecare imagine JPEG pe care o încărcați pe site-ul dvs. web va fi convertită automat în format WebP - care a fost mai ușor decât JPEG/JPG.
Performance Lab în sine este un plugin dezvoltat de echipa de dezvoltare de bază WordPress. Pluginul oferă o colecție de module axate pe îmbunătățirea performanței site-ului.
Funcții noi pe Elementor Pro
Elementor 3.9 introduce cel puțin două funcții noi în Elementor Pro, după cum urmează:
— Mai multe opțiuni pentru Regulile avansate de afișare a Popup Builder
După cum probabil știți, versiunea pro a Elementor vine cu o funcție de generare a pop-up-ului pe care o puteți utiliza pentru a crea o gamă largă de tipuri de pop-up. Generatorul de pop-up are o opțiune de setare pentru a seta de câte ori apare un pop-up.

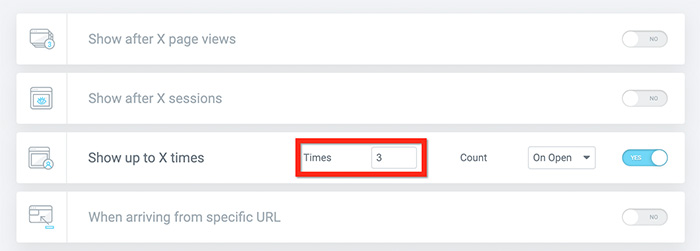
Puteți găsi setarea de mai sus în fila Reguli avansate din fereastra de setări de publicare a unei ferestre pop-up. Când setați fereastra pop-up să se afișeze de 3 ori (așa cum se arată în captura de ecran de mai sus), aceasta înseamnă că fereastra pop-up va apărea de 3 ori când un vizitator vă vizitează site-ul, indiferent de frecvența de vizitare.
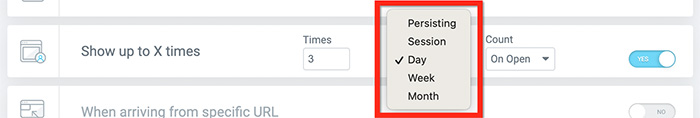
În Elementor 3.9, nu numai că puteți seta de câte ori va apărea o fereastră pop-up, ci și frecvența. De exemplu, puteți seta o fereastră pop-up să apară de 3 ori pe săptămână, pe zi, pe lună sau pe sesiune.

— Suport extins pentru Loop Builder (Accum acceptă WooCommerce și secțiunea)
Loop Builder este o nouă caracteristică Elementor introdusă în versiunea 3.8. Cu această funcție, puteți crea un șablon personalizat pentru articole de postare sau articole de listă care să fie afișate într-un feed. Funcția este destul de asemănătoare cu widget-ul Postări și widgetul Arhivă Postări, dar aveți un control deplin asupra elementelor din feed.
Faza inițială a Loop Builder (care a fost introdusă în Elementor 3.8) a necesitat container. Nu l-ați putea folosi pe secțiune sau coloană. De asemenea, încă nu a acceptat WooCommerce.
În Elementor 3.9, puteți utiliza Loop Builder pe un design bazat pe secțiuni. Cu alte cuvinte, nu necesită container - ceea ce este grozav dacă sunteți mai convenabil să lucrați cu secțiuni și coloane. În plus, Loop Builder din Elementor 3.9 acceptă acum WooCommerce, astfel încât să puteți controla ce elemente vor fi afișate într-un flux de produse.
Loop Builder în sine este în prezent în faza Beta. Pentru a-l putea folosi, trebuie să accesați Elementor -> Setări -> Experimente pentru a-l activa.
Concluzia
Fiind cel mai popular plugin de generare de pagini, Elementor este dezvoltat activ pentru a oferi noi funcții utilizatorilor. Începând de astăzi, ciclul de dezvoltare a intrat în versiunea 3.9 – care a introdus câteva funcții noi, așa cum tocmai am menționat mai sus. Unele funcții, inclusiv Loop Builder, sunt încă în faza Beta.
În următoarea versiune majoră (care se așteaptă să fie Elementor 4.0), Elementor ar putea introduce faza finală a acestor caracteristici și le va seta ca caracteristici implicite. Până atunci, puteți merge la Elementor -> Setări -> Experimente pentru a activa funcțiile și a vă juca cu ele.
