Sfaturi și trucuri avansate Elementor
Publicat: 2021-11-29Căutați o modalitate de a construi un site web petrecând mai puțin timp folosind sfaturi și trucuri?
Ești curios să înveți sfaturi și trucuri avansate Elementor? În ceea ce privește, Elementor este cel mai eficient generator de pagini de pe piață.
Elementor este un instrument grozav și vă oferă multă putere de personalizare. Acum, a evoluat cu timpul și efortul și vă permite să proiectați site-uri web pe deplin funcționale, fără nicio codificare. Are multe sfaturi și trucuri uimitoare. Pentru aceasta, sfaturile și trucurile Elementor vă pot ajuta foarte mult.
De ce să folosiți sfaturi și trucuri avansate Elementor?
Sfaturile și trucurile sunt în principiu indicii utile și o modalitate mai ușoară de a vă face munca mult mai confortabilă. Când lucrați cu Elementor, puteți utiliza sfaturi și trucuri avansate Elementor pentru a vă îmbogăți și mai mult experiența de creare a site-ului.
După cum știm, este nevoie de timp pentru a se obișnui cu un nou instrument. Dacă vă faceți sarcina în funcție de meniul, vă va lua o perioadă lungă. De aceea trebuie să ții în mână câteva sfaturi și trucuri pentru a-ți economisi timp. Folosind sfaturi și trucuri avansate Elementor, puteți construi un site web și îl puteți personaliza fără probleme și fără a pierde timp.
Cum vă ajută sfaturile și trucurile avansate Elementor?
Sfaturile și trucurile avansate Elementor sunt de mare importanță în domeniul de lucru. Ei te pot ajuta astfel -
- Vă ajută să creați pagini mai rapid și să vă îmbunătățiți fluxul de lucru.
- Creați pagini profesionale în Elementor.
- Utilizați funcții avansate și adăugați fler vizual paginilor dvs.
În acest articol, voi include câteva sfaturi și trucuri avansate Elementor și le voi descrie pentru a vă arăta cum să le utilizați. Le poți implementa instantaneu și ușor, ceea ce te va ajuta foarte mult.
Iată o listă cu câteva sfaturi și trucuri avansate Elementor:
- Utilizați Finder
- Utilizați șabloanele Elementor
- Lucrați cu Navigatorul
- Utilizați tastele rapide sau comenzile rapide
- Salvați șabloanele Elementor
- Găsiți mai întâi soluția în Elementor
- Utilizați eficient widget-urile globale
- Încărcați propriile fonturi
- Adăugați animație de intrare la widget-urile/secțiunile dvs
- Adăugați divizoare de formă
- Adăugați efecte de filtrare la imaginile dvs
- Setați fonturi implicite
- Setați culorile implicite
- Adăugați o secțiune de înălțime completă
- Adăugați fundaluri video
- Utilizați poziții personalizate pentru fundaluri de imagine
- Modificați setările de aspect al paginii
- Adăugați efecte de paralaxă
Să începem!
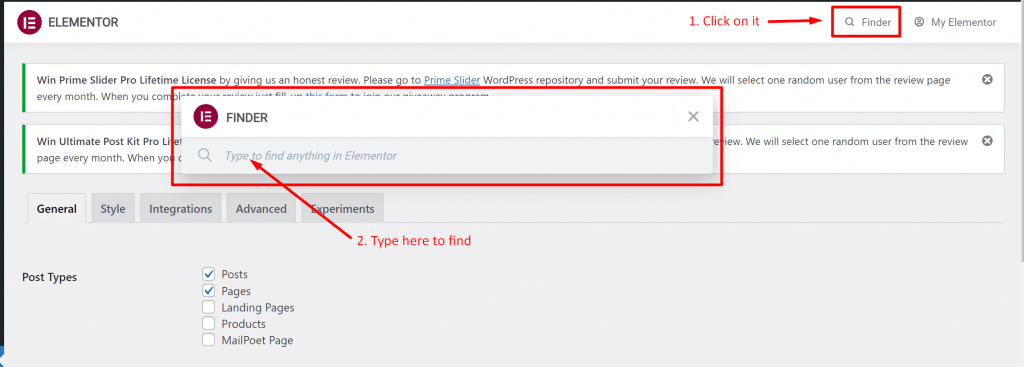
1. Folosiți Finder

Dacă îți ia ceva timp să folosești „Finder”, nu poți rezista să-l folosești. Pentru că face un loc în partea de sus a meniului. Dintre sfaturile și trucurile avansate ale Elementor, utilizarea Finder este cea mai preferată.
Finder facilitează comutarea între paginile Elementor și setările tabloului de bord din Elementor. Folosind sfaturile și trucurile, nu trebuie să închideți Elementor tot timpul și să căutați din nou pagina în WordPress.
Puteți economisi mult timp folosind Finder oriunde în WordPress. Această funcție vă ajută să săriți direct la orice șablon, pagină, setări sau o parte a unei teme Elementor, căutând în bara de căutare. Obțineți acces la Finder din Setări Elementor sau cu tastele Cmd/Ctrl + E.
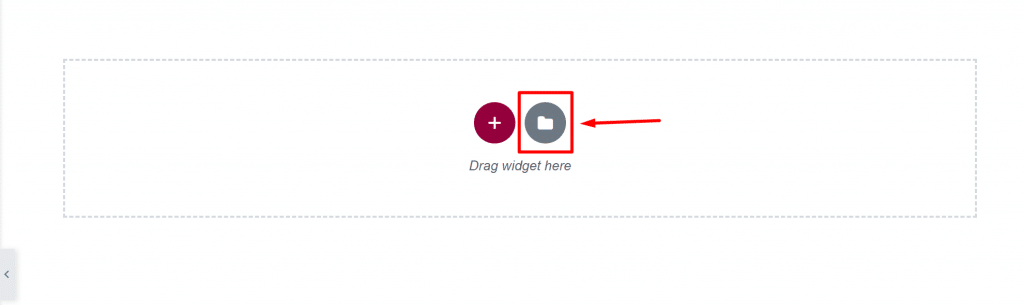
2. Utilizați șabloanele Elementor
Click aici

Selectați șablonul

Acesta dintre sfaturile și trucurile avansate Elementor este puțin evident, dar îl putem menționa. Reinventarea roții nu este necesară de fiecare dată. Nu aveți un design pentru un site web sau nu sunteți încă complet acasă cu Elementor, nu vă faceți griji! Utilizați pur și simplu un șablon standard furnizat de biblioteca Elementor.
Puteți edita o pagină cu Elementor găsind cu ușurință șablonul. Pur și simplu faceți clic pe pictograma „folder” și biblioteca va apărea instantaneu. Fără îndoială, veți găsi șabloane mai frumoase căutând cu acest cuvânt cheie „Șabloane Elementor” pe google. Puteți aplica aceste sfaturi și trucuri avansate Elementor pentru munca dvs.
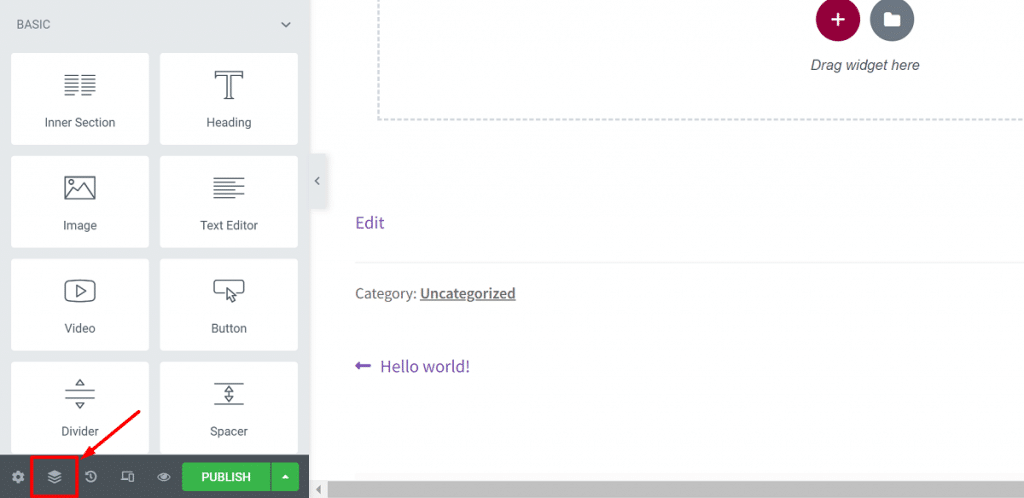
3. Lucrați cu Navigatorul

Elementor Navigator vă ajută să păstrați cu ușurință o imagine de ansamblu asupra paginii dvs. De asemenea, puteți utiliza Navigator pentru a muta cu ușurință secțiuni/coloane/widgeturi în altă locație. Dintre toate sfaturile și trucurile avansate Elementor, îl puteți folosi ca o alegere mai bună.
Când aveți de gând să creați pagini lungi, Navigator este foarte util pentru treabă. Navigatorul este cea mai subutilizată caracteristică a Elementor care, practic, vă permite să navigați în întreaga pagină dintr-un panou mic.
Puteți accesa orice element cu Navigator făcând clic pe el. Puteți vedea cu ușurință widget-urile într-o secțiune și, de asemenea, le puteți șterge direct din Navigator.
În partea stângă jos a panoului Elementor, veți vedea butonul Navigator, trebuie doar să faceți clic pentru a-l deschide. Există o altă modalitate de a face asta - faceți clic dreapta pe widget și selectați Navigator.
4. Folosiți tastele rapide sau comenzile rapide

Trebuie să comutați rapid între pagini sau setări? Sau trebuie să proiectați rapid pagini, să salvați ceva, să anulați o modificare, să deschideți biblioteca Elementor sau să utilizați instrumentul de căutare?
Puteți folosi o serie de comenzi rapide de la tastatură pentru a face lucrurile rapid dacă lucrați cu Elementor. Sfaturile și trucurile avansate Elementor au o caracteristică notabilă, cum ar fi utilizarea comenzilor rapide.
Fă-te mai productiv făcând sarcini simple cu rapiditate cu ajutorul comenzilor rapide. Adevărul este că, fără îndoială, comenzile rapide vă fac munca mai ușoară și mult mai rapidă. Puteți accelera procesul de proiectare, deoarece comenzile rapide sunt încorporate în generatorul de pagini. Veți obține multe comenzi rapide personalizate avansate în Elementor.
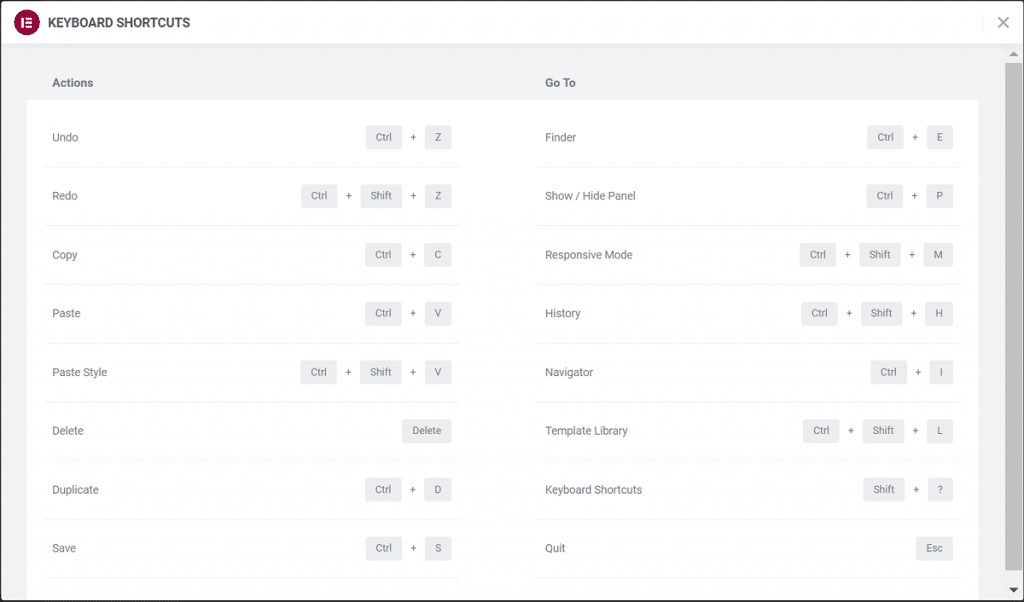
Sfat: Puteți vedea lista tuturor comenzilor rapide deschizând foaia de referință a comenzilor rapide folosind „Cmd/Ctrl + ?”.
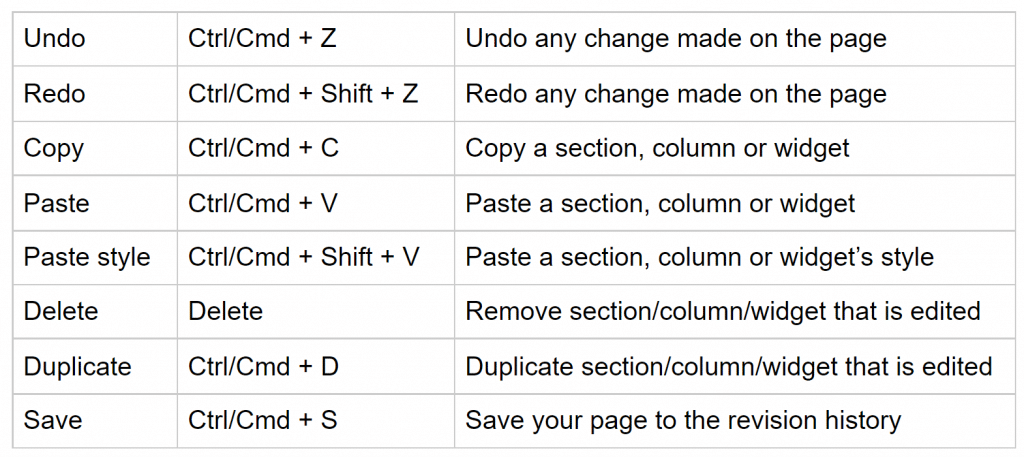
Iată lista diferitelor comenzi rapide disponibile în Elementor:
Comenzi rapide pentru acțiuni:

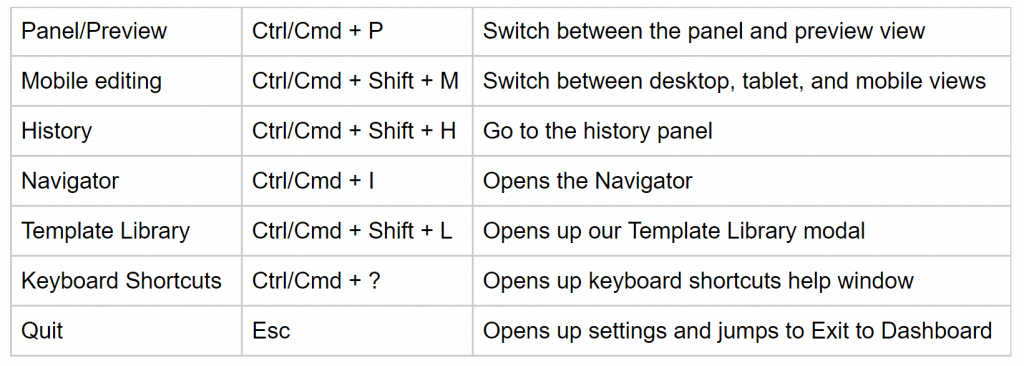
Accesați comenzile rapide:

5. Salvați șabloanele Elementor

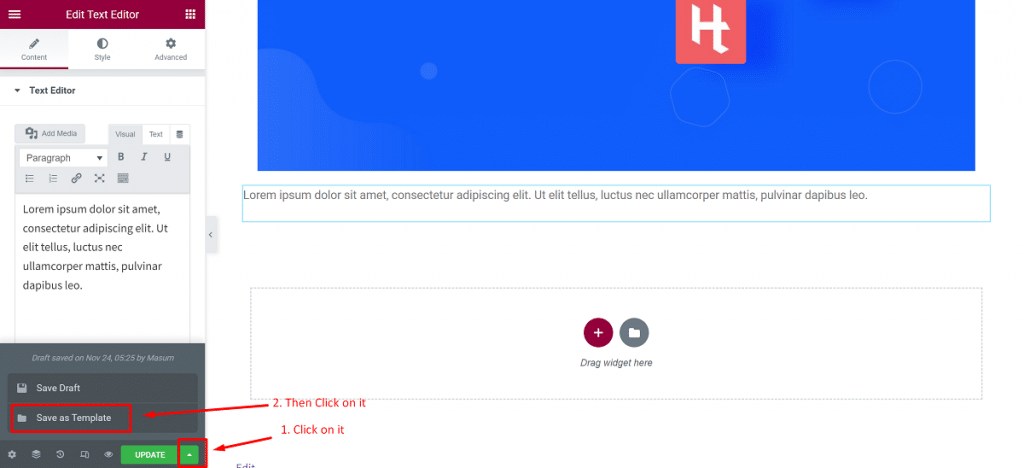
Să presupunem că ați realizat un design frumos pentru dvs. sau pentru un client și doriți să îl utilizați din nou mai târziu pe propriul site web folosind Elementor. În acest caz, trebuie să-l salvați ca șablon din butonul Publicare/Actualizare, așa cum este ilustrat mai jos din stânga.
Acest lucru vă oferă avantajul că nu trebuie să îl reproiectați în mod repetat pentru fiecare situație. Pentru aceasta, utilizatorii se simt liberi în ceea ce privește viteza și accesul rapid. Puteți introduce șabloanele salvate la fel ca orice alt șablon.
Dacă doriți să salvați o secțiune ca șablon, urmați instrucțiunile de mai jos:
- Deschideți Elementor și faceți clic dreapta pe secțiune
- Faceți clic pe „Salvați ca șablon”
- Dați un nume șablonului și gata.
Dar, dacă doriți să salvați o pagină întreagă ca șablon, urmați instrucțiunile de mai jos:
- Faceți clic pe pictograma săgeată verde de lângă butonul Publicare/Actualizare
- Faceți clic pe opțiunea „Salvare ca șablon”.
- Dați un nume șablonului și acesta va fi salvat.
Toate șabloanele, inclusiv șablonul de secțiune și de pagină, vor fi salvate în biblioteca de șabloane Elementor. Elementor vă permite, de asemenea, să exportați șabloane. Pentru a obține acest lucru, în tabloul de bord WordPress, accesați Elementor>Șabloane salvate.
Din această pagină, puteți descărca șabloanele salvate în format .json. Puteți utiliza apoi aceste șabloane pe orice alt site web fără a fi nevoie să recreați din nou întreg șablonul.
6. Găsiți mai întâi soluția în Elementor

Dacă sunteți blocat într-o problemă când faceți ceva și petreceți ore întregi căutând un plugin pentru soluția de pe site, atunci găsiți soluția în Elementor. În mod uimitor, puteți găsi soluția aici, deoarece Elementor înlocuiește multe plugin-uri de pe site-ul dvs.
Cu siguranță, dacă utilizați pluginuri Elementor și Element Pack, nu trebuie să căutați alte pluginuri pentru site-urile web obișnuite. Puteți obține câteva beneficii grozave luând în considerare Elementor pro alături de Element Pack ca versiune pro.
7. Utilizați eficient widget-urile globale
Mai întâi, faceți clic aici

Apoi, tastați un nume și faceți clic pe „Salvați”

Dacă aveți obiceiul să utilizați copy/paste pentru reutilizarea widget-urilor, puteți începe cu widget-uri globale pentru a vă accelera procesul de lucru. Elementor are o caracteristică numită „widget-uri globale” care vă permite să definiți un widget și să îl utilizați în diferite pagini.
Odată ce un widget este definit ca global, modificările aduse acestuia vor afecta toate paginile în care este adăugat widgetul. Dacă aveți un site web cu multe pagini care au același widget, considerați-l ca o caracteristică de aur, adică: un buton CTA, mărturii etc.
Să vedem cum poți folosi un widget global în Elementor:
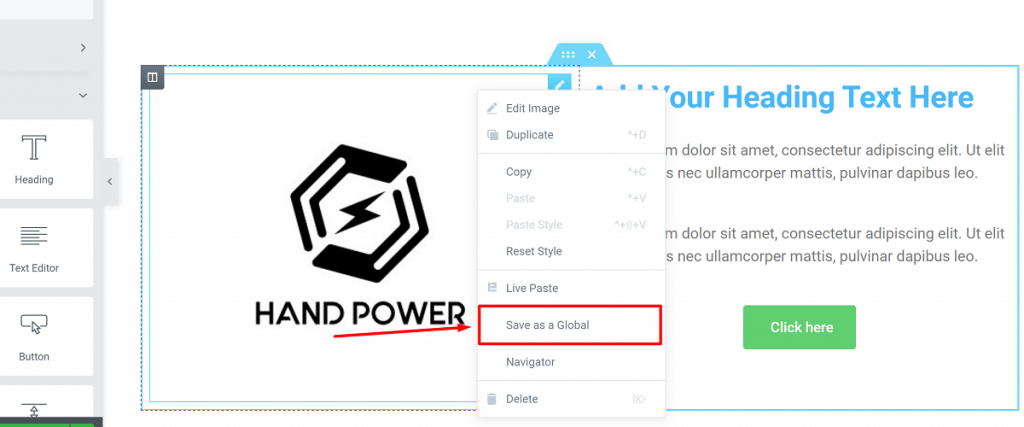
- Faceți clic dreapta pe widget și faceți clic pe „Salvare ca global”.
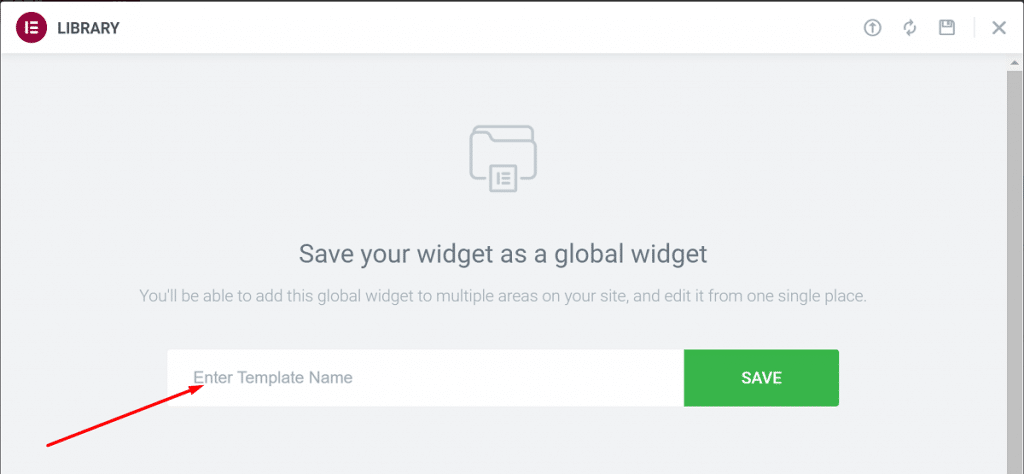
- Dați un nume widget-ului și faceți clic pe „Salvați”.
Veți vedea un chenar galben în jurul widget-ului după ce îl convertiți într-un widget global și îl puteți edita la fel ca și alte widget-uri normale. Puteți adăuga widget-ul global din fila globală din Elementor în diferite pagini și îl puteți utiliza atunci când este necesar pentru a evita conflictele.
8. Încărcați propriile fonturi

Puteți crea pagini uimitoare folosind fonturile unei colecții masive din Google Fonts. Dar dacă vrei să ieși în evidență din mulțime, poți folosi fonturi personalizate.

Puteți să vă încărcați propriile fonturi în Elementor și să le utilizați în paginile dvs. Acesta este un uimitor Elementor sfaturi și trucuri avansate pe care le puteți folosi.
Procesul de încărcare a fonturilor personalizate în Elementor:
- În tabloul de bord WordPress, accesați Elementor> Fonturi personalizate.
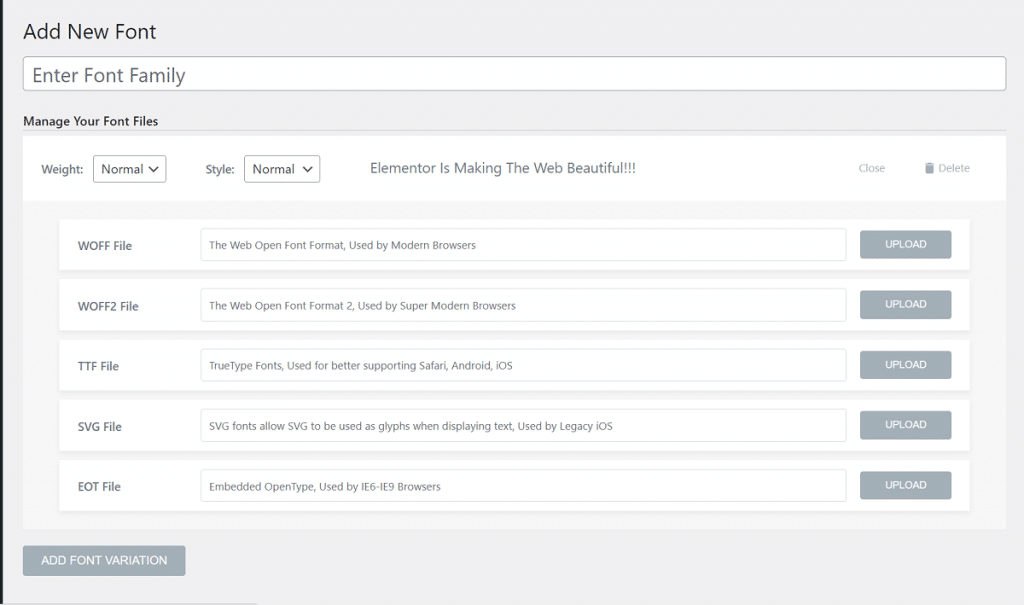
- Din pagina cu fonturi personalizate, faceți clic pe „Adăugați nou” pentru a încărca fontul personalizat.
- Vi se va cere să încărcați fontul în aceste formate: .woff, .woff2, .ttf, .svg, .eot etc.
Puteți utiliza un convertor de fonturi pentru a crea diferite formate dacă nu aveți toate formatele fontului dvs. Asigurați-vă că încărcați toate variantele fonturilor dvs. Puteți selecta greutatea și stilul fontului în timp ce încărcați fonturi personalizate.
9. Adăugați animație de intrare la widget-urile/secțiunile dvs

Pe piața online, UX este o problemă vitală. Dacă oferiți utilizatorilor dvs. o UX plăcută și netedă, aceștia se vor grăbi către site-ul dvs. Puteți schimba întreaga UX a site-ului dvs. incluzând chiar și câteva elemente vizuale subtile. Este un excelent Elementor sfaturi și trucuri avansate.
Puteți face asta pur și simplu adăugând efecte de animație de intrare la widget-urile și secțiunile dvs. Elementor oferă multe funcții pentru a adăuga animații la widget-urile dvs.
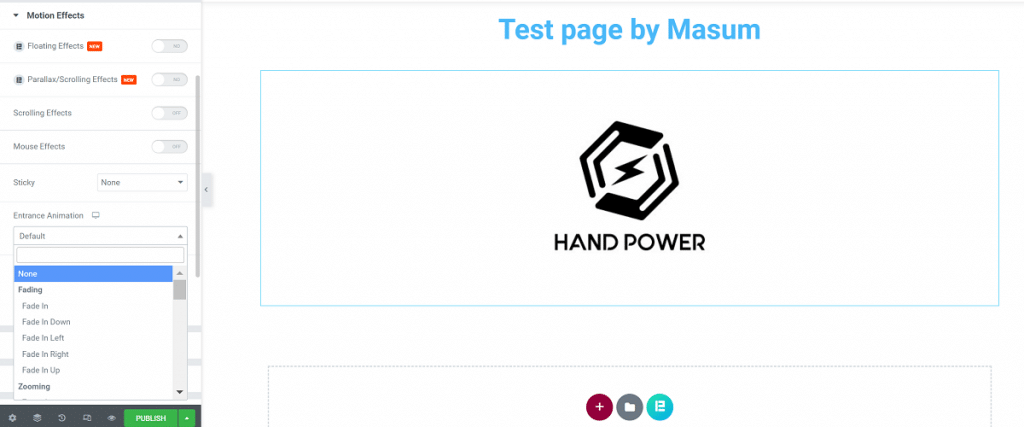
Cum puteți adăuga un efect de animație de intrare în Elementor? Urmați acestea:
- Selectați widget-ul și accesați Avansat> Efecte de mișcare.
- Din această filă, selectați animația de intrare pentru widget-ul dvs. dintre multe opțiuni.
- Setați durata și întârzierea animației.
10. Adăugați divizoare de formă

Divizoarele de formă sunt caracteristici comune adăugate în partea de sus/de jos a unei secțiuni și cred că le-ați folosit. Sunt uimitoare sfaturi și trucuri Elementor pentru tine. Vă puteți face paginile atractive adăugând separatoare de formă în loc să folosiți separatoare simple, care vor arăta mult mai bine.
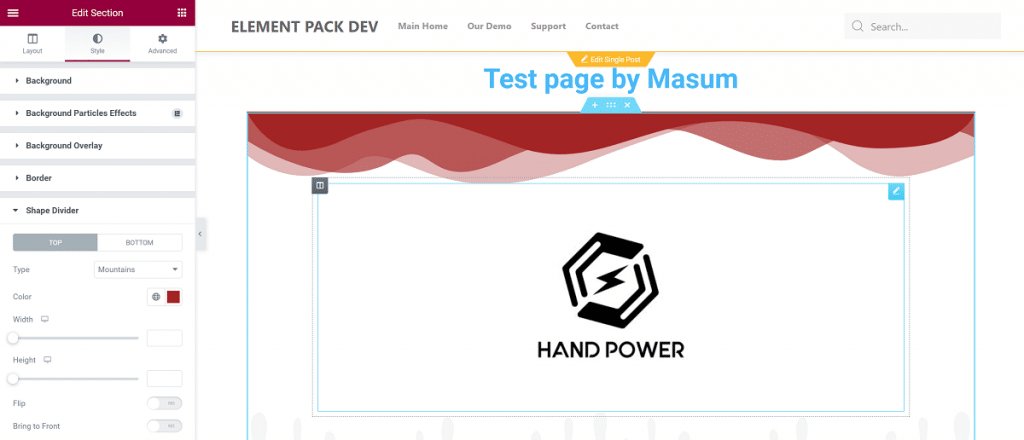
Urmați instrucțiunile pentru a adăuga un divizor de formă:
- Selectați secțiunea în care doriți să adăugați un divizor de formă
- Accesați Stil> Divizor de formă
- Alegeți să afișați în partea de sus sau de jos a secțiunii
Există peste 15 forme de separare din care puteți alege. Veți putea personaliza culoarea, schimba înălțimea, răsturna separatorul și aduceți separatorul de formă în față odată ce îl selectați pe cel preferat.
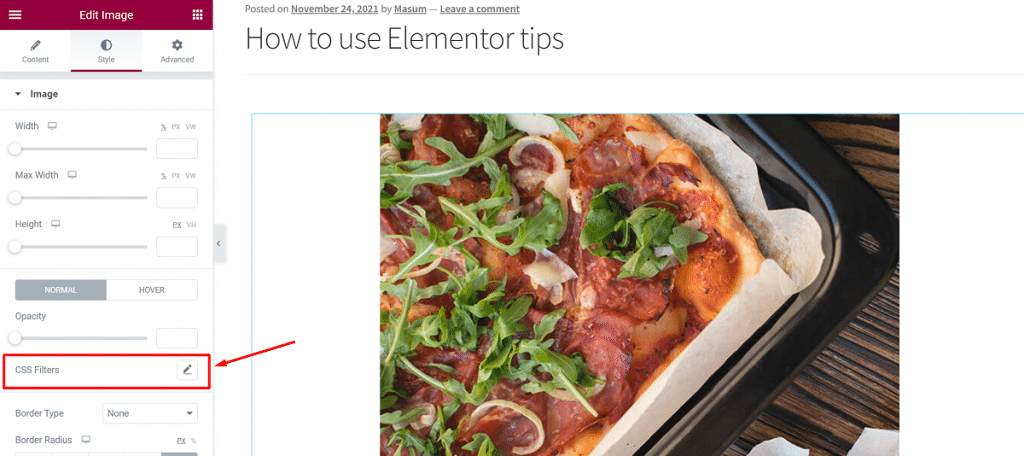
11. Adăugați efecte de filtru la imaginile dvs
Mai întâi, faceți clic aici

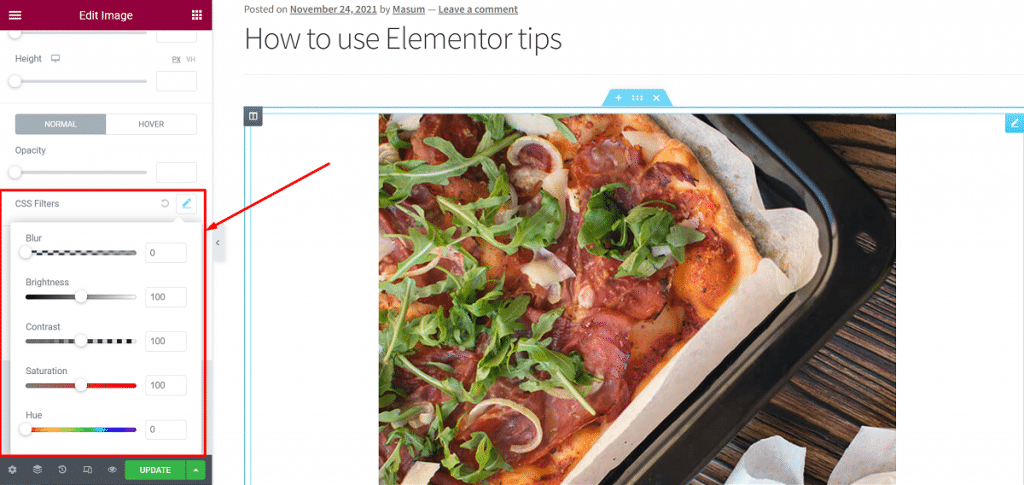
Apoi, schimbați după cum doriți

Personalizarea de bază a imaginii, adică: modificarea alinierii, dimensiunii și lățimii imaginii se poate face pe Elementor. Puteți face editarea de bază a imaginilor în Elementor. Este un frumos Elementor sfaturi și trucuri avansate potrivite pentru tine.
Cu Filtrele CSS din fila Stil a widget-ului de imagine, puteți face editarea de bază a imaginilor dvs. Puteți regla luminozitatea, contrastul, saturația și nuanța imaginii. Chiar și dvs. puteți estompa imaginea și schimba orice aveți nevoie pentru a o face să arate mai bine pe pagină.
12. Setați fonturi implicite/globale

Se întâmplă de obicei să trebuiască să schimbați fonturile atunci când creați o pagină de fiecare dată. Acest lucru nu se va întâmpla dacă utilizați aceste sfaturi și trucuri avansate Elementor și aceasta este - setați un font implicit al site-ului dvs. care va apărea pe fiecare pagină nouă și nu trebuie să vă faceți griji pentru asta.
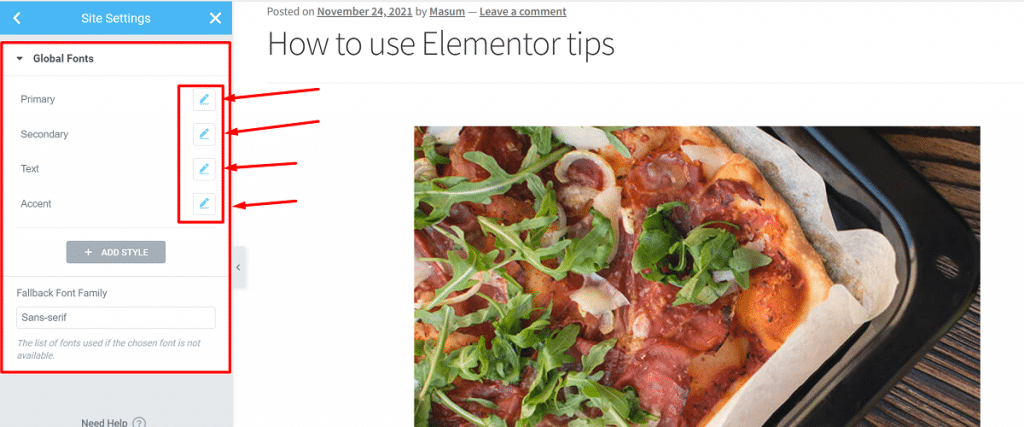
Puteți alege fontul implicit/Global al site-ului dvs. web. Iată cum puteți face acest lucru:
- Faceți clic pe meniul hamburger din stânga sus în Elementor pentru a deschide meniul de configurare a stilului și a setărilor.
- Veți vedea aici o opțiune pentru fonturile implicite. Faceți clic pe această opțiune și setați fonturile implicite. Puteți alege fonturi diferite pentru titlul principal, titlul secundar, textul de corp și textul de accent.
După ce ați selectat fonturile implicite/Global, acestea vor fi selectate automat pe fiecare pagină nouă sau editarea unei pagini. Rețineți că fonturile implicite nu vor funcționa acolo unde ați aplicat în mod explicit un font.
13. Setați culorile implicite/globale

Printre sfaturile și trucurile avansate Elementor, acestea sunt similare cu fonturile implicite/Global. Puteți seta culorile implicite/globale așa cum ați setat fonturile implicite. Dar, spre deosebire de fonturile implicite, această caracteristică adaugă pur și simplu culorile alese de dvs. la selectorul de culori din Elementor.
Totuși, aceasta este o caracteristică utilă, deoarece nu trebuie să copiați și să lipiți un cod de culoare de fiecare dată.
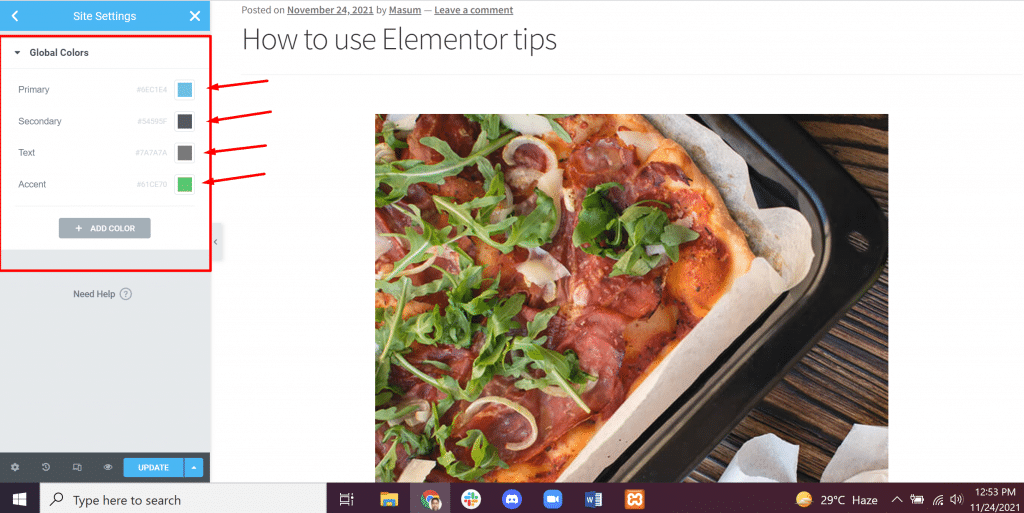
Pentru a seta culorile implicite, trebuie să:
- Faceți clic pe meniul de hamburger Elementor din stânga sus și faceți clic pe Culori implicite.
- Alegeți culorile implicite.
Puteți alege culorile primare, secundare, de corp și de accent. Există palete prefabricate pe care le puteți alege și ca culori implicite.
14. Adăugați o secțiune de înălțime completă

Puteți adăuga o secțiune care acoperă întregul ecran al browserului. Aceasta este, de asemenea, o alegere bună printre sfaturile și trucurile avansate Elementor. Puteți crea cu ușurință o secțiune cu înălțimea completă cu Elementor.
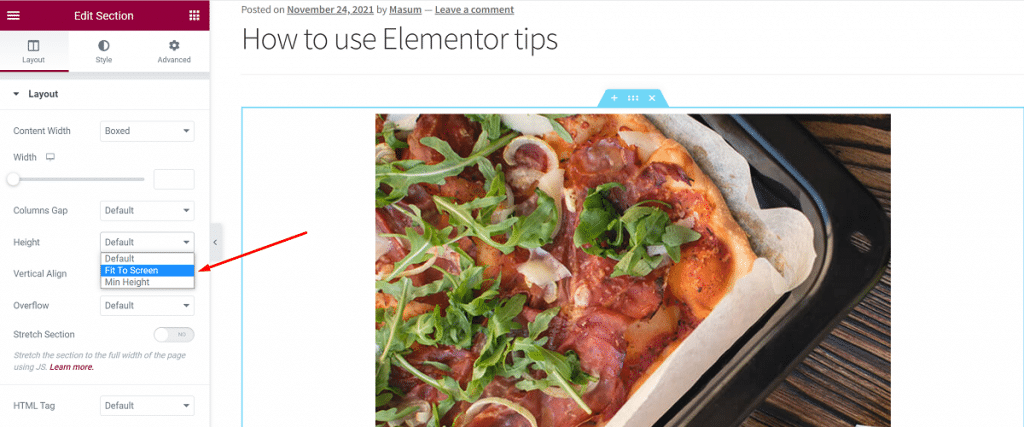
Pentru a face acest lucru, urmați pașii de mai jos:
- Selectați secțiunea pe care doriți să o faceți înălțimea completă.
- În setările de aspect, faceți clic pe înălțime.
- Setați-l făcând clic pe „Fit To Screen”.
Esti gata! Aceasta va potrivi automat întreaga secțiune pe ecranul browserului.
15. Adăugați fundaluri video

Unul dintre sfaturile și trucurile avansate Elementor este să adăugați fundaluri video. Puteți adăuga cu ușurință fundaluri video uimitoare pe pagina dvs.
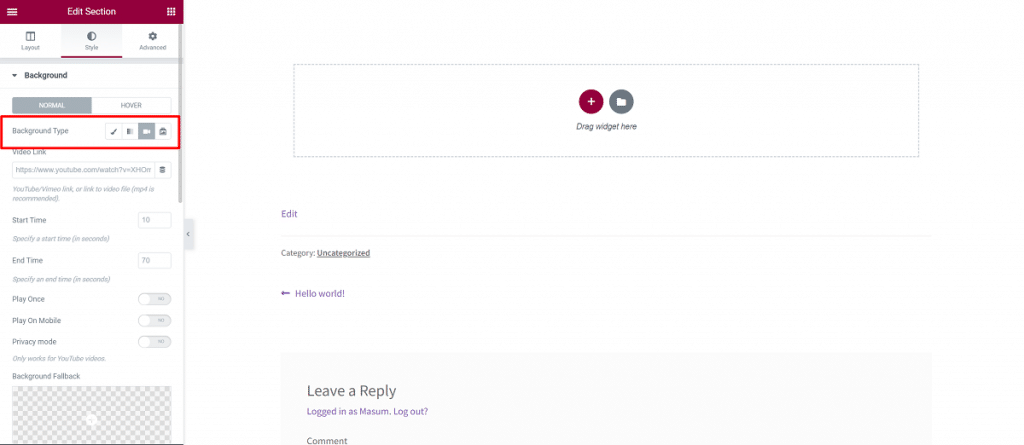
Pentru a adăuga fundaluri video în Elementor, trebuie să:
- Selectați secțiunea
- Accesați Stil> Fundal
- Schimbați tipul de fundal în setările de fundal într-un videoclip.
- Alegeți un videoclip
- Adăugați linkul la videoclip, setați ora de începere și de sfârșit a videoclipului.
Există o opțiune de a alege și o imagine alternativă. Această imagine înlocuiește videoclipul de fundal pe tablete și dispozitive mobile.
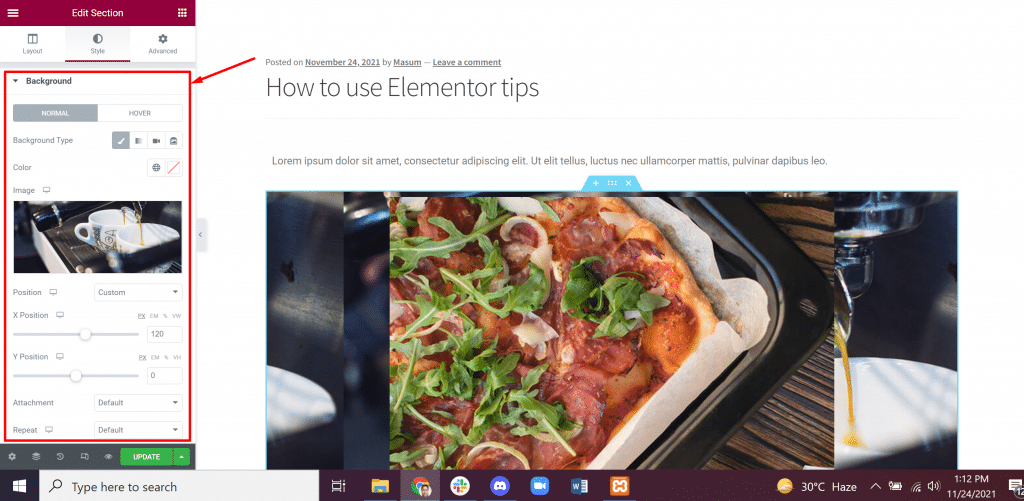
16. Utilizați poziții personalizate pentru fundaluri de imagine

Începătorii nu știu să seteze corect poziția unui fundal și aceasta este una dintre cele mai mari probleme. Fără griji! Utilizarea pozițiilor personalizate pentru fundalurile imaginilor este unul dintre sfaturile și trucurile avansate Elementor care pot rezolva problema.
Există opțiuni care vă permit să setați poziția pentru fundalul imaginii. Dacă imaginea de fundal nu este încă poziționată, puteți seta o poziție personalizată.
Pentru a face acest lucru, trebuie să urmați instrucțiunile de mai jos:
- Accesați setările de stil ale imaginii de fundal
- Faceți clic pe setări de poziție
- Selectați opțiuni, de exemplu: sus stânga, sus dreapta, centru stânga etc.
Există o altă opțiune pentru poziția personalizată. Această opțiune vă permite să setați cu ușurință poziția x și y a imaginii. Acest lucru este foarte util pentru a se potrivi corect secțiunea cu celelalte opțiuni de poziție. Puteți utiliza această opțiune pentru poziționarea unei imagini pentru dispozitivele mobile.
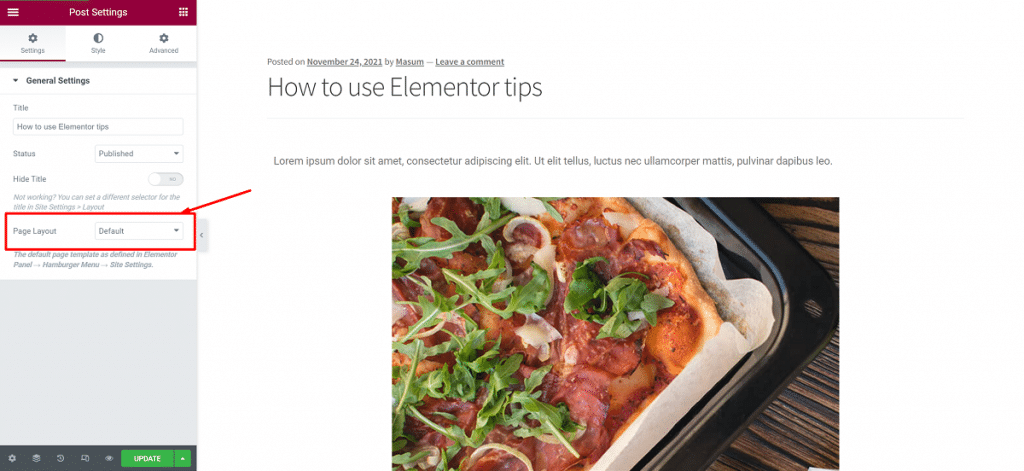
17. Modificați setările pentru aspectul paginii

Mulți utilizatori noi Elementor nu sunt conștienți de această altă caracteristică. Este unul dintre sfaturile și trucurile avansate ale Elementor. Puteți personaliza aspectul paginii dvs. utilizând setările pentru aspectul paginii.
Cum să vă schimbați aspectul paginii:
- Faceți clic pe butonul de setări din stânga jos
- Selectați setările generale
- Schimbați aspectul paginii, adică: Aspect implicit, Elementor Canvas, Elementor Full Width.
Să vedem ce fac aceste layout-uri:
- Aspect implicit: Aspectul implicit include aspectul paginii temei dvs.
- Elementor Canvas: Elementor Canvas vă permite să începeți de la zero și să vă proiectați pagina dintr-o pânză goală.
- Elementor Full Width: Elementor Full Width face conținutul la lățime completă. Permite proiectarea de la zero, inclusiv antetul și subsolul.
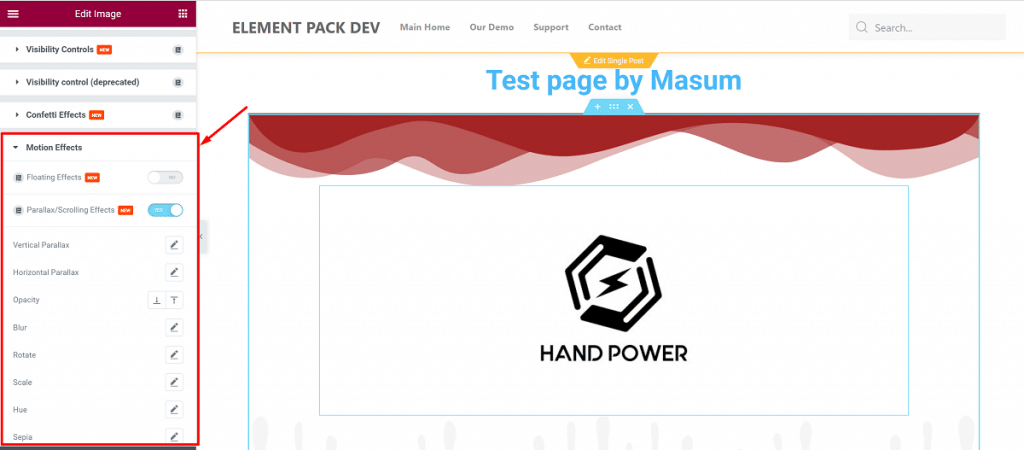
18. Adăugați efecte Parallax

Un alt sfat uimitor de sfaturi și trucuri avansate Elementor este Adăugarea de efecte Parallax. Face pagina mai atractivă și mai utilizabilă. Pe lângă faptul că este o caracteristică de design, creează un mediu captivant și oferă un UX satisfăcător.
Puteți adăuga diferite efecte de paralaxă cu efectele de mișcare recent introduse de Elementor. Există două tipuri:
- Efecte de defilare: Acestea sunt efectele când derulați pe pagină. Pot fi adăugate efecte de defilare pe verticală și orizontală.
- Efectele mouse-ului: poate ajuta la crearea unui sentiment de profunzime. Face ca elementul să se miște în raport cu mișcarea mouse-ului.
Pentru a adăuga efecte de paralaxă:
- Selectați widgetul la care doriți să adăugați efectul.
- Accesați Avansat> Efecte de mișcare.
- Activați-l pe cel pe care doriți să-l alegeți și personalizați-l după cum doriți.
Transparența, estomparea, scara, rotația și alte proprietăți ale acestui widget pot fi ușor modificate.
Concluzie
Acestea sunt câteva sfaturi și trucuri avansate Elementor pe care le-am discutat mai sus pentru tine. Sper că acest lucru vă va ajuta să vă accelerați destul de mult munca.
Ne mai vedem. O zi plăcută!
