Influențează vizitatorii cu ajutorul widgetului Elementor Countdown Timer
Publicat: 2024-08-22Potrivit multor cercetători, rata medie de conversie pe site-urile de comerț electronic este de aproximativ 2,5%-3% . Aceasta înseamnă că majoritatea oamenilor care vizitează site-uri de comerț electronic nu cumpără instantaneu un produs. Pentru că majoritatea dintre ei cred că ar putea cumpăra produsul mai târziu, după ce l-au explorat.
Elementor Countdown Timer este un widget util care vă poate salva de această problemă. Are puterea de a crea un impuls în rândul vizitatorilor web, astfel încât aceștia să se gândească să cumpere produsele dorite instantaneu, în loc să le lase în opțiunea „Adaugă în coș”.
În acest articol, vom explica un tutorial detaliat despre cum să influențați vizitatorii cu widgetul Elementor Countdown Timer. Înainte de asta, vom discuta puțin despre widget.
Ce este widgetul Elementor Countdown Timer?
Widgetul Elementor Countdown Timer vă permite să reprezentați timpul rămas până la un anumit eveniment sau termen limită. Este o modalitate eficientă de a crea un sentiment de urgență în rândul vizitatorilor web. Widgetul este util în timpul lansărilor de produse, promoțiilor de vânzări, sezoane speciale, oferte de vânzare etc.
Widgetul Elementor Countdown Timer este extrem de personalizabil. Trebuie să începeți prin a seta numărătoarea inversă pentru o anumită dată și oră, în funcție de campania dvs. Apoi, trebuie să configurați aspectul, fontul, tipografia, efectele speciale și designul general.
Modul în care widgetul Elementor Countdown Timer influențează vizitatorii
Adăugând widgetul Timer numărătoare inversă, puteți încuraja vizitatorii web să ia măsuri imediate, crescând potențialul de conversii. Widgetul face acest lucru în următoarele moduri.
- Creează un sentiment de urgență
Un ceas care afișează că oferta de vânzare se încheie în curând poate instiga vizitatorii să ia măsuri imediate. Reprezentarea vizuală a „epuizării timpului” poate spori răspunsul emoțional. Această abordare poate fi extrem de utilă în timpul evenimentelor promoționale și de vânzări. Explorați 10 moduri dovedite de a crea urgență și de a stimula vânzările de comerț electronic.
- Construiește anticiparea
Pe măsură ce numărătoarea inversă avansează, vizitatorii devin mai implicați în evenimentele viitoare, lansările de produse și promoțiile speciale. Această anticipare încurajează utilizatorii să-și marcheze calendarele, astfel încât să nu uite ziua în care exact începe campania.
- Generați Buzz & Hype
Pe măsură ce widget-ul temporizatorului de numărătoare inversă sporește răspunsurile emoționale, acest lucru facilitează generarea de buzz și speranță în rândul utilizatorilor. Acest lucru poate amplifica marketingul din gură-în gură, implicând mai multe audiențe țintă. Amintiți-vă, generarea de buzz și hype este extrem de utilă înainte de a lansa noi produse.
- Conduceți vizite repetate
Pe măsură ce termenul limită se apropie, vizitatorii pot avea chef să vă viziteze site-ul de mai multe ori pentru a verifica cât timp a mai rămas. Acest lucru poate stimula un sentiment de conexiune între marca dvs. și potențialii clienți, ajutând foarte mult la păstrarea clienților în cursa lungă.
- Creșterea conversiei
Combinând urgența, anticiparea, hypeul și vizitele repetate, puteți determina vizitatorii să întreprindă acțiunile dorite, fie că este vorba despre efectuarea unei achiziții, înscrierea la un buletin informativ sau participarea la un eveniment. Iar rezultatul final al tuturor acestora este o conversie sporită
Cum să utilizați widgetul Elementor Countdown Timer pe WordPress
În această secțiune, vă vom arăta un ghid pas cu pas despre cum să utilizați widgetul Elementor Countdown Timer pe WordPress. Dar înainte de a începe tutorialul, asigurați-vă că aveți următoarele plugin-uri instalate pe site-ul dvs.
Cerințe preliminare:
- Elementor
- HappyAddons
- HappyAddons Pro
Sper că aveți pluginuri pe site-ul dvs. Acum, începeți cu tutorialul de mai jos.
Pasul 01: Găsiți widgetul Numărătoare inversă și adăugați-l la pânză
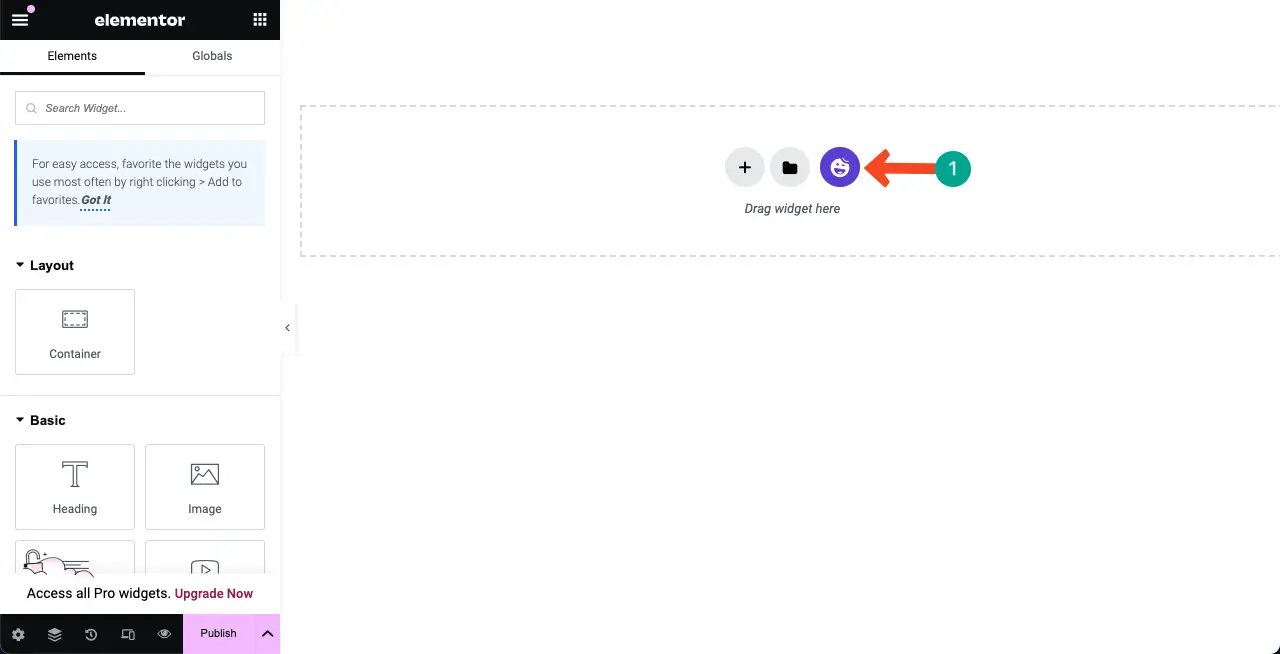
Deschideți-vă pagina cu Elementor Canvas. Avem deja o pagină creată înainte. Acum, vom adăuga doar widgetul de cronometru cu numărătoare inversă pe pagină pentru a explica procesul.
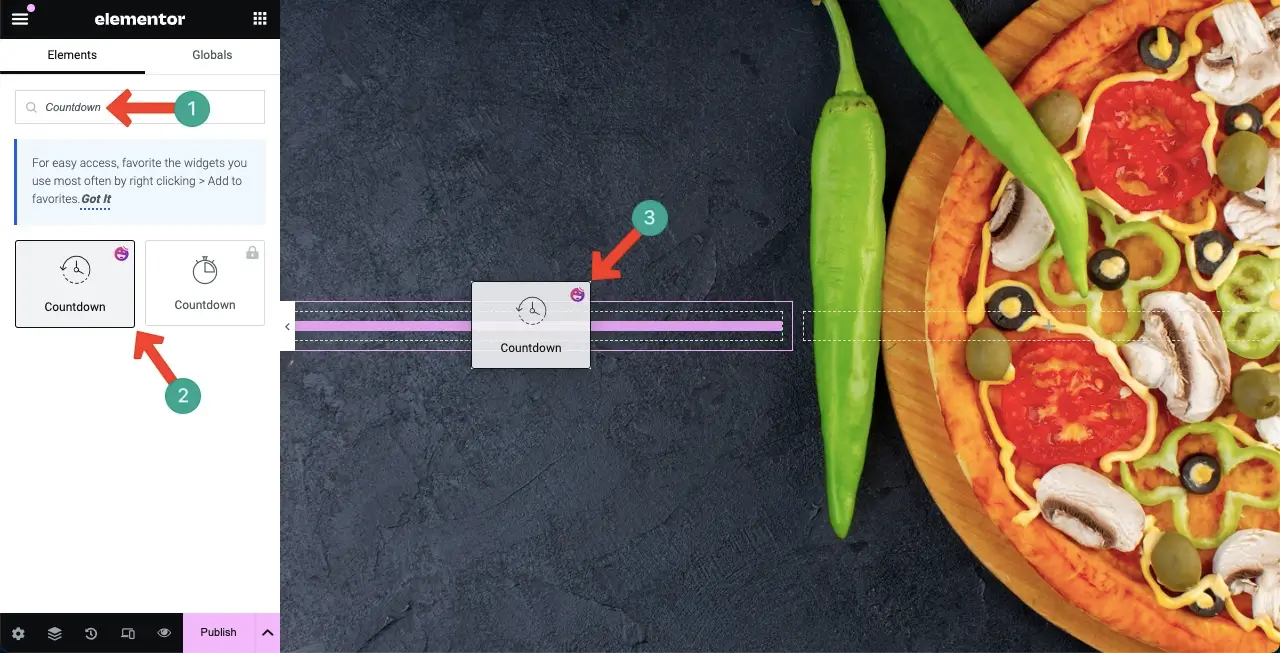
Introduceți Countdown în bara de căutare a panoului Elementor. Selectați widgetul care are sigla HappyAddons așa cum ați plătit pentru el. Trageți și plasați widgetul într-un loc potrivit pe pânză.

Puteți vedea că widgetul este adăugat. Aceasta este vizualizarea implicită. Acum trebuie să-l personalizați pentru a se alinia cu branding-ul site-ului dvs.

Pasul 02: Personalizați widgetul Timer numărătoare inversă
Trebuie să stilizați aspectul, tipografia, culoarea, mesajele și efectele (dacă este necesar) pe parcursul personalizărilor. Explorați cum să o faceți.
- Colorează widgetul
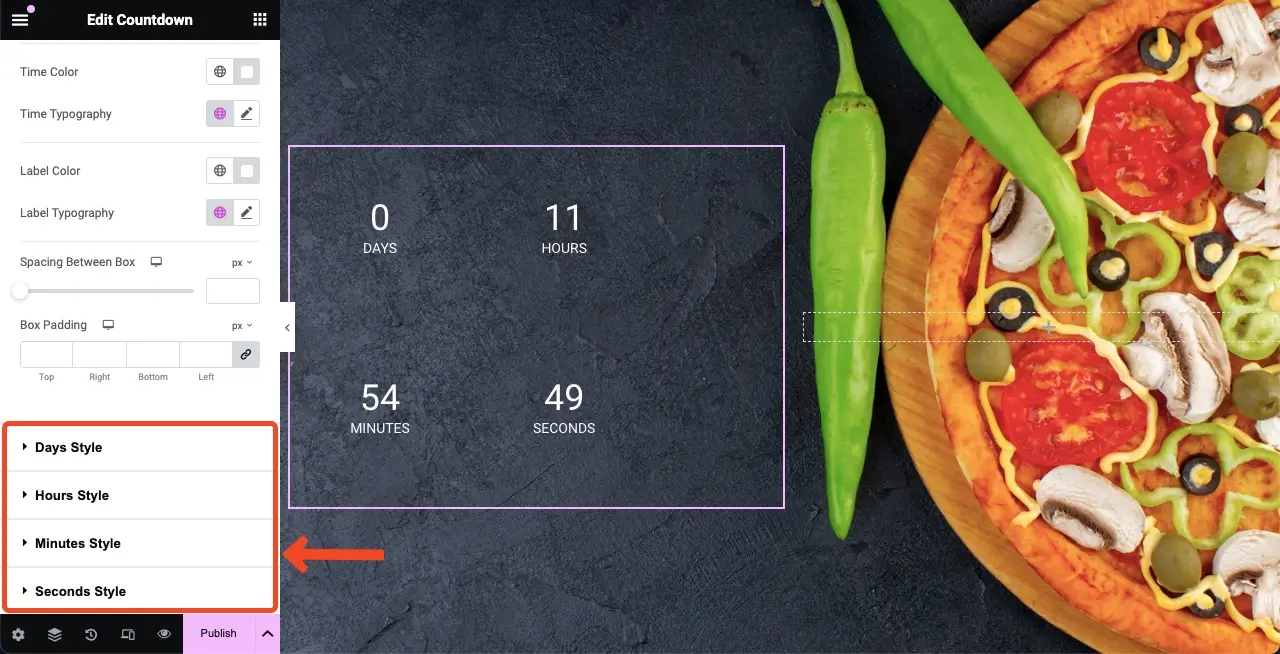
Accesați fila Stil . Derulând în jos fila, ajungeți la opțiunea Time Color . Alegeți culoarea dorită. Am selectat culoarea albă pentru textul widgetului.

Ca și timpul, colorați etichetele widget-ului. (Menționați că trebuie să derulați în jos) Asigurați-vă că alegeți o culoare contrastantă care face textul widgetului perfect vizibil.

Notă: dacă doriți, puteți seta diferite culori pentru zile, ore, minute și secunde individual folosind aceste opțiuni. Cu metoda de mai sus, puteți aplica aceeași culoare întregului widget simultan.

- Setați tipografia pentru widget
Vino la opțiunea Time Typography . Găsiți și faceți clic pe pictograma Creion . Veți primi lista de tipografii. Selectați o familie de fonturi .

După aceea, puteți personaliza dimensiunea fontului, greutatea, stilul, decorul, spațierea dintre litere și spațierea cuvintelor pentru textul widgetului.

În același mod, setați tipografia pentru etichete .

- Setați înălțimea și lățimea
Schimbând lățimea casetei și înălțimea casetei , puteți decide dacă afișați widgetul pe rânduri simple sau multiple.
Notă: Dacă doriți, puteți personaliza și tipul de fundal, tipul de chenar și raza. Dar, deoarece nu avem nevoie de designul de mai jos, am lăsat opțiunile așa cum sunt.

- Setați Ora
Pentru a seta timpul de numărătoare inversă, accesați fila Conținut . Veți avea opțiunea de a seta timpul de numărătoare inversă .

- Configurați setările de numărătoare inversă
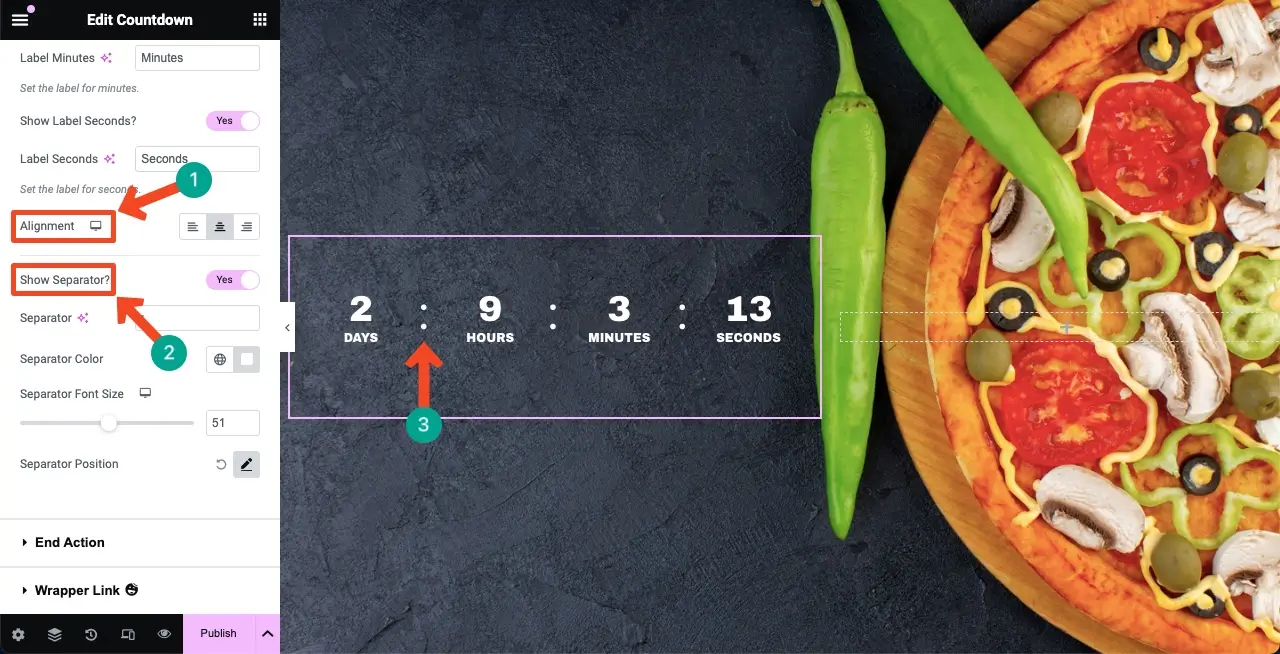
În Setări numărătoarea inversă, veți avea opțiuni pentru a schimba poziția etichetei, a afișa/ascunde etichetele și a redenumi etichetele . Procesul a fost explicat în videoclipul atașat mai jos. Faceți modificările după cum doriți.
Aliniați widgetul acolo unde vi se potrivește cel mai bine. Puteți adăuga un separator între timpi. Puteți seta orice caracter ca separator. De exemplu, am adăugat două puncte (:) ca separator pentru widget.

- Setați acțiunea de final
Puteți specifica ce se întâmplă după ce cronometrul de numărătoare inversă se termină. Puteți afișa orice anumită imagine, mesaj sau link de redirecționare.

Sub End Action, alegeți un End Action Type din listă. Să presupunem că vom adăuga un mesaj. Faceți clic pe opțiunea Mesaj .

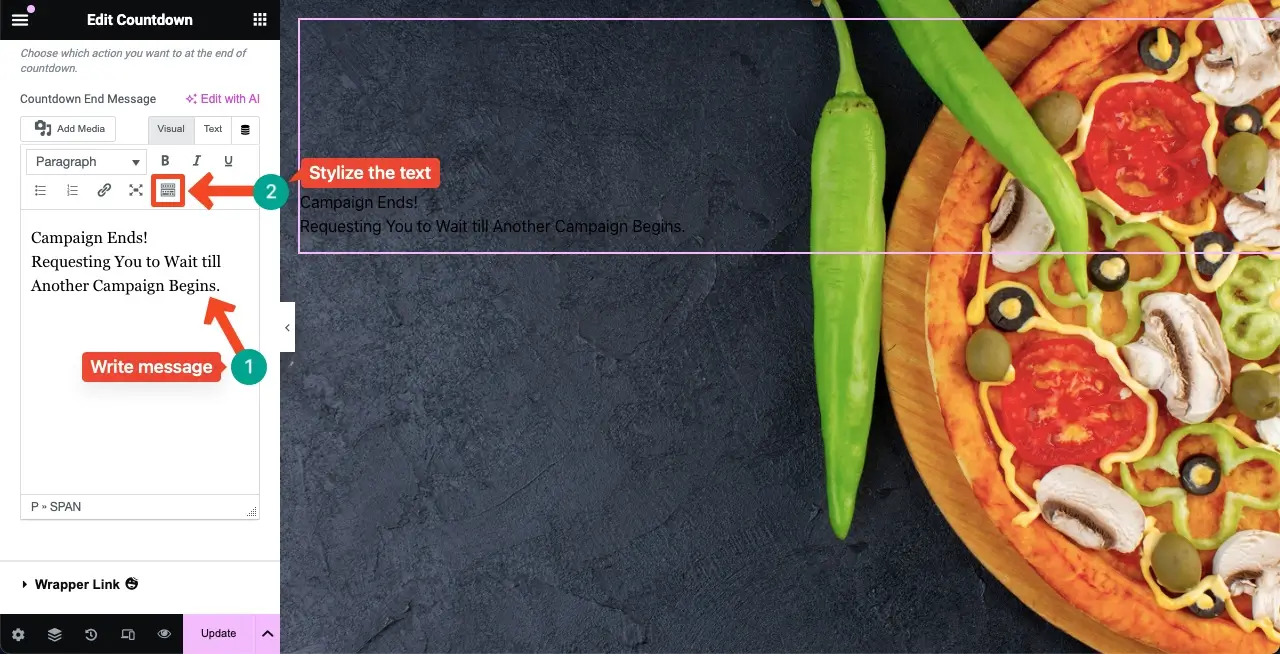
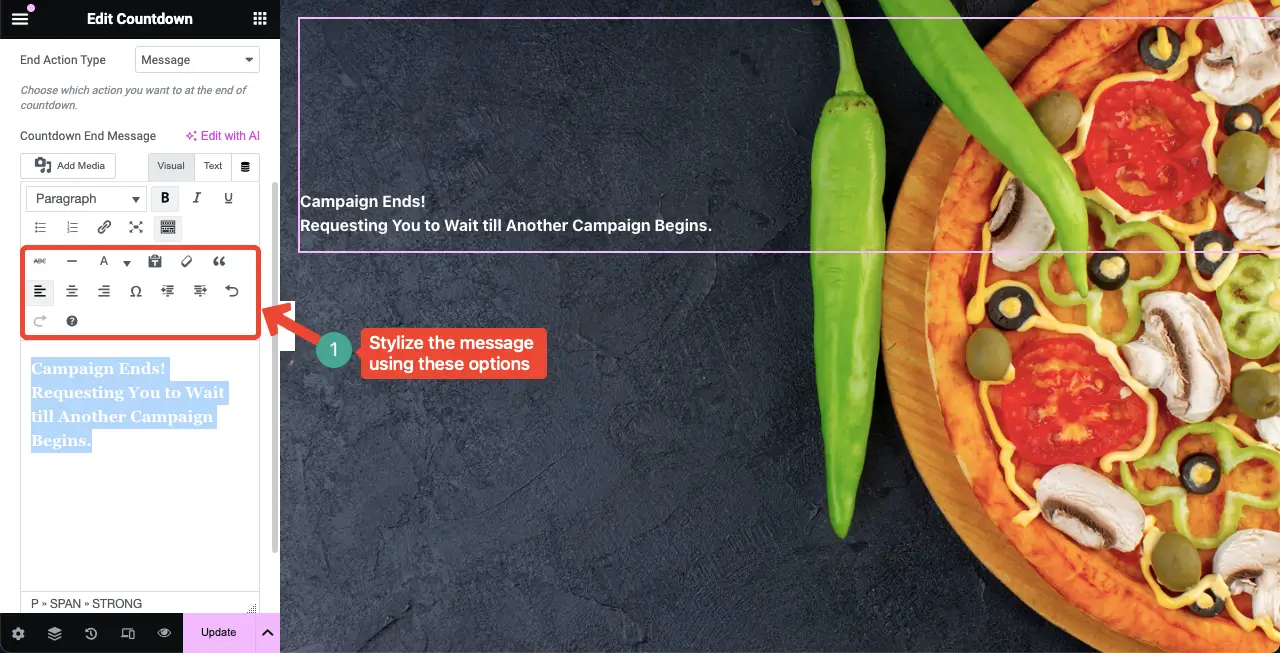
Scrieți mesajul dorit ca acțiune de sfârșit. În mod implicit, mesajul va apărea cu negru. Deoarece fundalul paginii noastre web este de asemenea negru, textul ar trebui să aibă o culoare contrastantă, astfel încât să devină perfect vizibil.
Faceți clic pe pictograma de comutare a barei de instrumente . Acest lucru va deschide mai multe opțiuni prin care puteți personaliza textul.

Făcând clic pe pictograma de comutare a barei de instrumente , se vor deschide opțiunile marcate mai jos. Puteți stiliza mesajul de acțiune finală folosindu-le.

Notă: Veți vedea mesajul de sfârșit sau orice altceva legat de acțiunea de sfârșit numai după ce numărătoarea inversă se termină.
Pasul 03: Faceți ca widgetul cu cronometrul de numărătoare inversă să fie receptiv
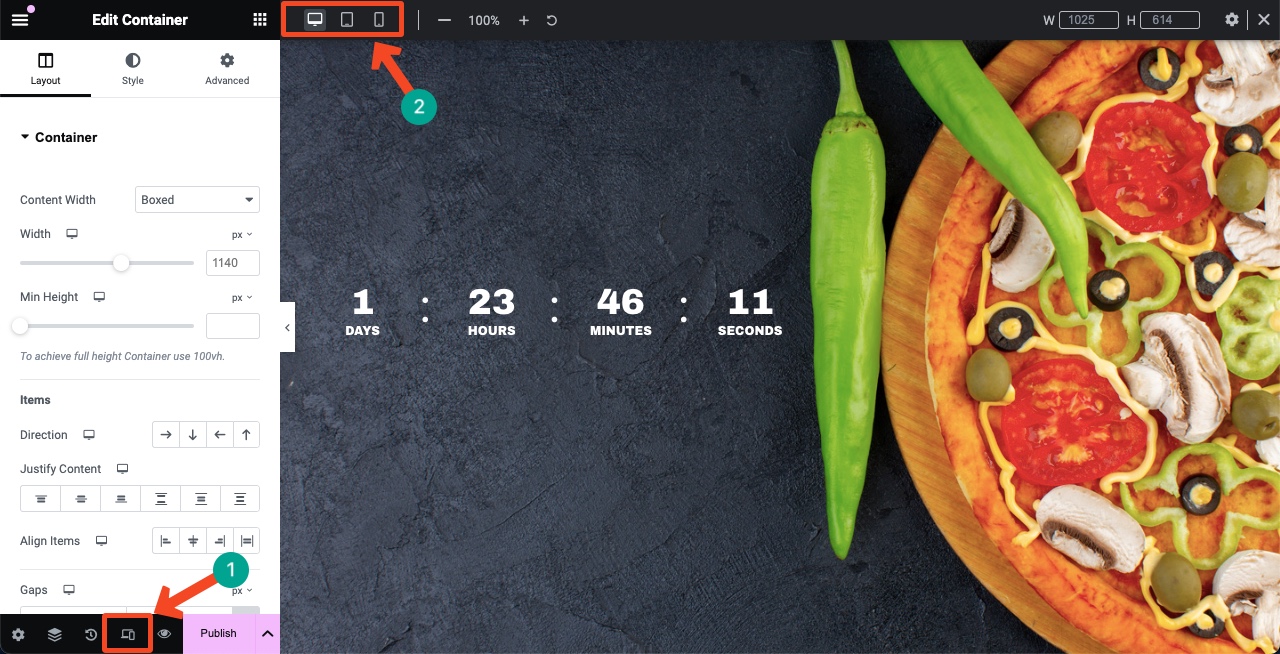
Faceți clic pe opțiunea Mod receptiv din subsolul panoului Elementor. Aceasta vă va afișa opțiunea de a comuta ecranul la diferite dimensiuni de ecran.
Puteți ajusta separat dimensiunea fontului, plasarea widget-ului și aspectul pentru ca widgetul să se potrivească perfect pentru anumite dimensiuni de ecran.
Notă: nu ștergeți niciun element și nu schimbați culoarea acestuia pe niciun ecran. Pentru că dacă ștergeți orice element sau îi schimbați culoarea, acesta va fi aplicat pe toate ecranele.

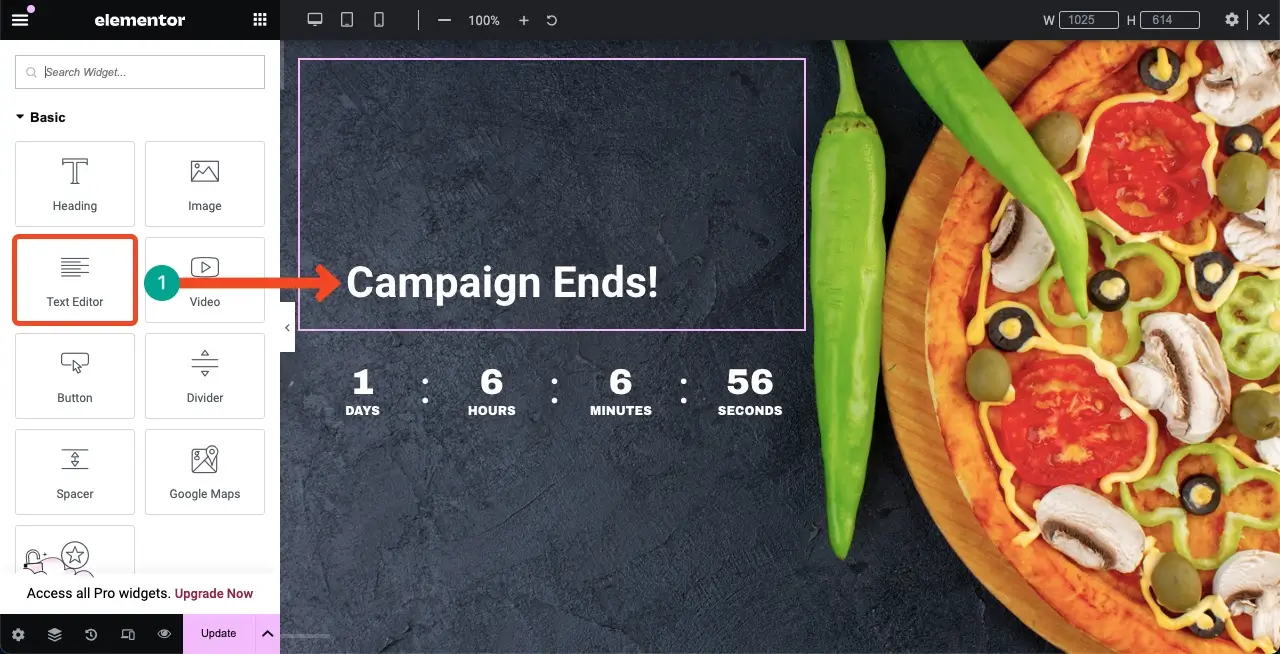
Pasul 04: Adăugați un mesaj suplimentar pentru ca widgetul să aibă sens
Odată ce widget-ul Timer numărătoare inversă este gata, îl puteți decora cu câteva widget-uri suplimentare, astfel încât să pară inteligent și semnificativ pentru utilizatori.

Astfel, puteți crea un cronometru cu numărătoare inversă pe site-ul dvs. folosind widget-ul Elementor Countdown Timer.
Pasul 05: Sau utilizați un șablon gata făcut
Dacă crearea unui cronometru de numărătoare inversă pe site-ul dvs. de la zero pare o problemă, puteți utiliza un șablon gata făcut. HappyAddons vine cu o bibliotecă de șabloane în care veți găsi numeroase șabloane de cronometru cu numărătoare inversă pe care le puteți importa cu ușurință.
Faceți clic pe pictograma HappyAddons Library de pe pânză.

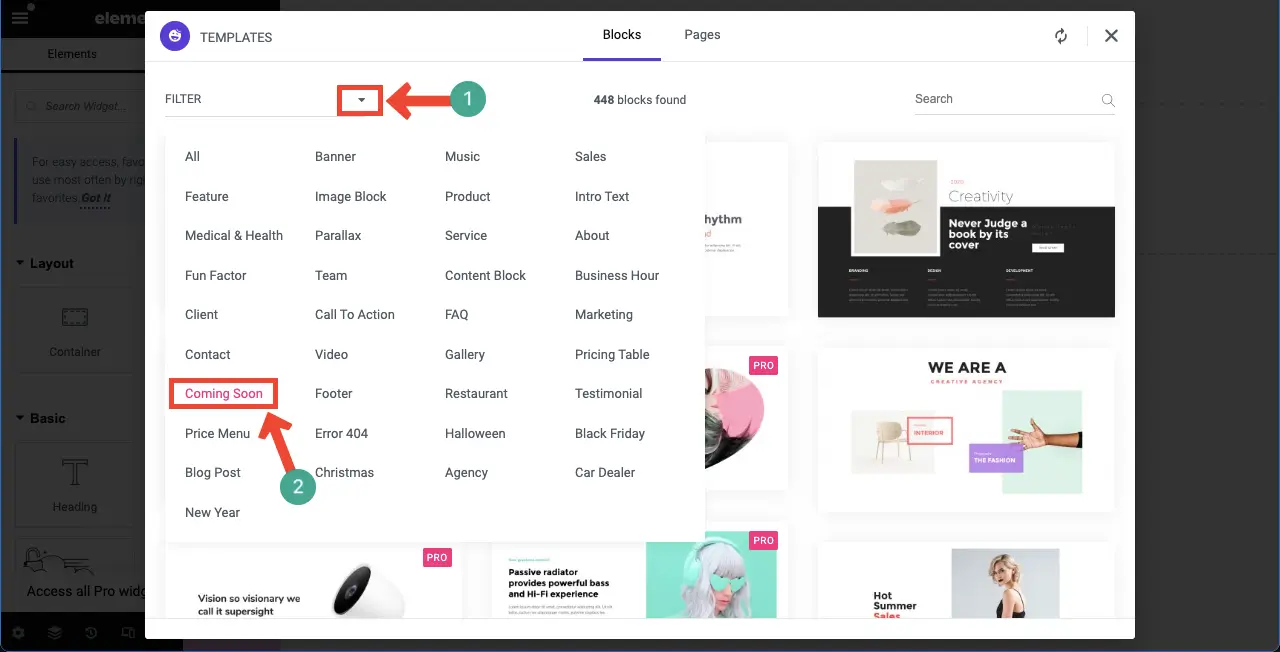
Faceți clic pe opțiunea Filtru pentru a vedea categoriile. Alegeți categoria În curând .

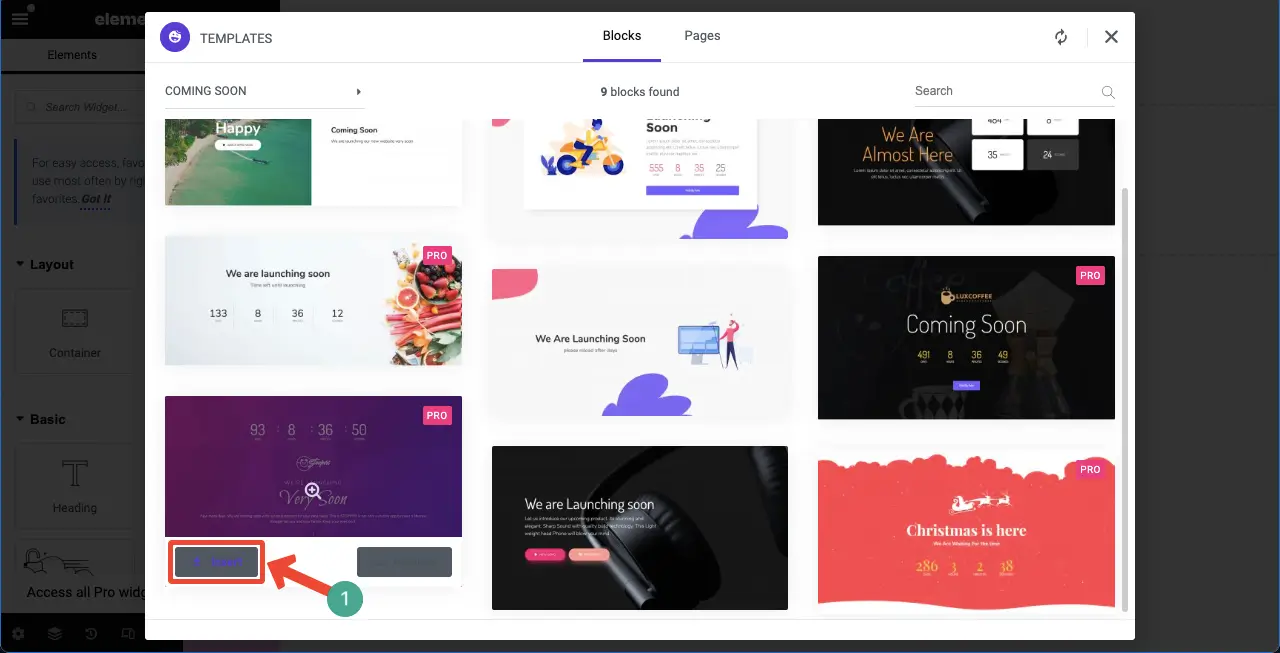
Treceți cursorul peste șablonul care vă place. Va apărea butonul Inserare . Făcând clic pe butonul, șablonul va fi inserat în pânză.

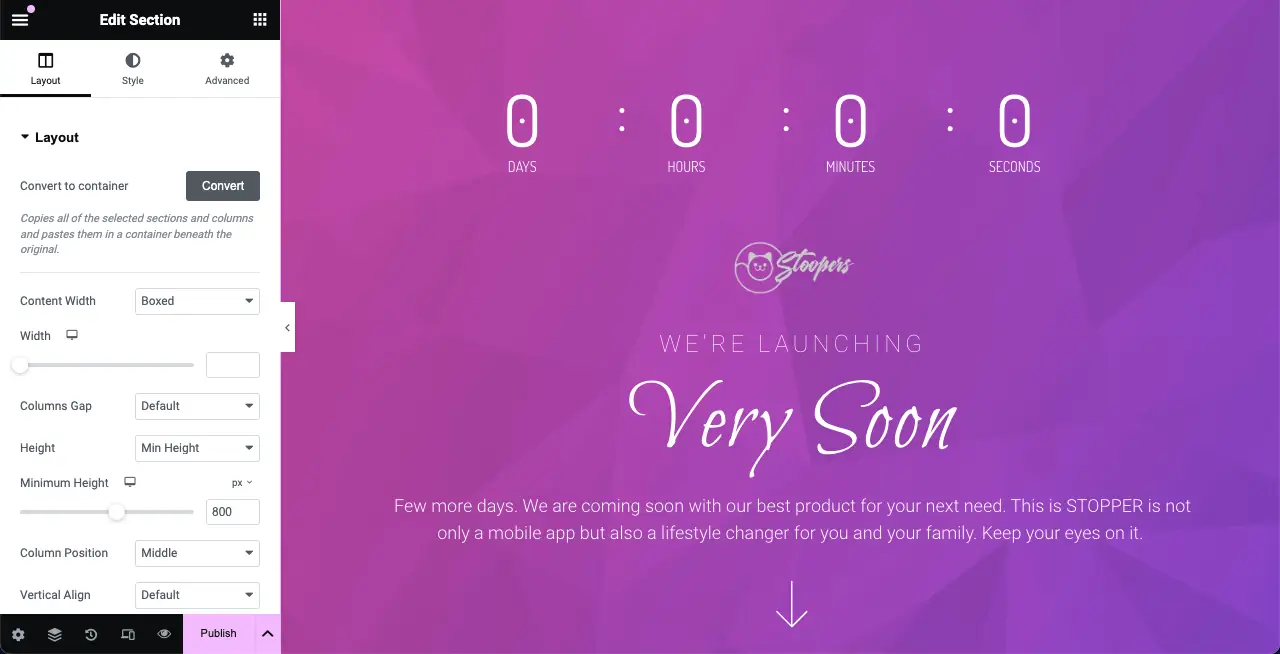
Șablonul este importat în pânză. Acum îl puteți personaliza după cum doriți, urmând același mod prezentat mai sus.

Sper că v-a plăcut acest tutorial.
Cum se rezolvă temporizatorul de numărătoare inversă Elementor care nu funcționează
Există mai multe scenarii în care este posibil ca widgetul Elementor Countdown Timer să nu funcționeze. Luați în considerare să verificați următoarele puncte dacă aveți vreodată acest lucru.
1. Configurare incorectă a setărilor temporizatorului
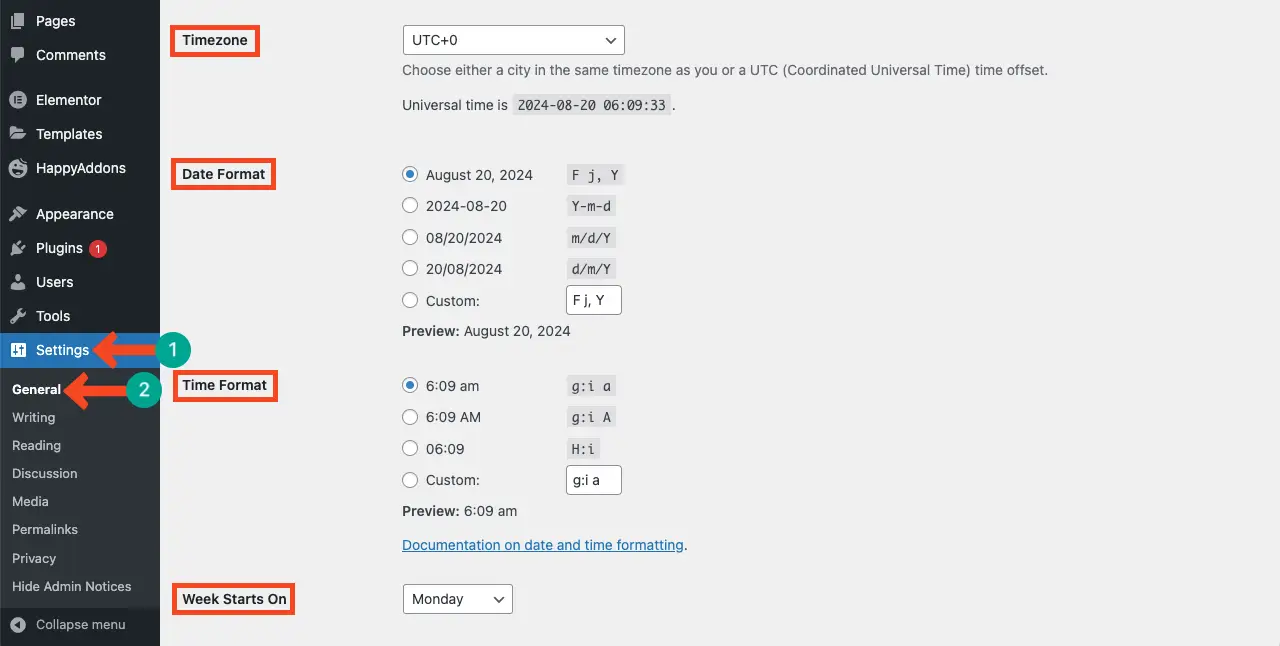
Cronometrul dvs. de numărătoare inversă nu va funcționa conform așteptărilor dacă data scadentă nu este configurată corect. Dacă ați configurat un format de timp în backend-ul dvs. WordPress care este diferit de locația dvs. țintă, widget-ul Cronometrul de numărătoare inversă vă va arăta cu siguranță ora greșită.
Accesați Tabloul de bord WordPress > Setări > General . Derulând în jos în pagină, ajungeți la secțiunile marcate pe pagină. Verificați dacă ați configurat corect ora.

2. Probleme de cache
Pluginurile de stocare în cache pot interfera adesea cu elementele web dinamice, cum ar fi cronometrele cu numărătoare inversă. Dacă există un plugin de cache pe site-ul dvs., asigurați-vă că ați șters memoria cache. Dacă widgetul tot nu funcționează după aceasta, încercați să dezactivați pluginul Caching.
3. Erori JavaScript
Există unele erori JavaScript care pot face ca cronometrul de numărătoare inversă să nu mai funcționeze. Accesați consola dvs. de căutare. Dacă există vreo eroare, o veți vedea ca o notificare.
4. Plugin învechit
Asigurați-vă că pluginul HappyAddons Pro este actualizat la cea mai recentă versiune. Deoarece, uneori, erorile sunt create automat în versiunile mai vechi, ceea ce poate provoca conflicte cu widgetul Timer numărătoare inversă.
Întrebări frecvente despre widgetul Elementor Countdown Timer
În această secțiune, vom răspunde la câteva întrebări frecvente legate de subiectul de astăzi. Sper că le veți găsi utile pentru luarea deciziilor.
Ce puteți personaliza pentru widgetul Elementor Countdown Timer?
Puteți personaliza culorile, fonturile, dimensiunile și aspectele widgetului Elementor Countdown Timer.
Ce se întâmplă când numărătoarea inversă expiră?
Trebuie să setați o acțiune. Puteți automatiza o imagine sau un mesaj care va fi afișat automat după terminarea cronometrului. Sau, puteți, de asemenea, să setați widgetul să dispară.
Pot crea mai multe cronometre cu numărătoare inversă pe același site web?
Da, puteți crea mai multe cronometre cu numărătoare inversă pe același site web.
Pot folosi cronometrul de numărătoare inversă pe dispozitive mobile?
Widgetul Elementor Countdown Timer este 100% compatibil cu dispozitivele mobile. Deci, nu trebuie să vă faceți griji cu privire la capacitatea de răspuns mobilă.
Care sunt cele mai bune locuri pentru a afișa widgetul Timer numărătoare inversă?
Secțiunea eroi, paginile de produse, paginile de destinație, paginile de finalizare a achiziției, bara laterală, subsolul, ferestrele pop-up, modale și paginile de evenimente.
Ultimul cuvânt!
Sper că aveți un ghid clar despre cum să utilizați widgetul Elementor Countdown Timer. Acum, prin încorporarea strategică a widget-ului în site-ul dvs. web, puteți spori implicarea utilizatorilor, puteți genera conversii și puteți promova oferte de produse pe durată limitată.
Dar amintiți-vă, în timp ce utilizați widget-ul, asigurați-vă că îl aliniați la atractivitatea mărcii dvs., astfel încât să mențină consistența pe site-ul dvs. În plus, nu uitați să analizați performanța cronometrului cu numărătoare inversă pentru a evalua impactul acestuia asupra comportamentului utilizatorului.
