Cum să adăugați CSS personalizat la Elementor (5 metode)
Publicat: 2022-07-15Unul dintre cele mai mari puncte de vânzare ale folosirii generatorilor de pagini, cum ar fi Elementor, este că aveți acces la elementele de pagină pre-construite sau „widgeturi”. Widgeturile Elementor includ o mulțime de opțiuni de personalizare și stil. Cu toate acestea, uneori, singura modalitate de a aplica un anumit stil este cu Cascading Style Sheets (CSS).
CSS vă oferă un grad uimitor de control asupra fiecărei componente a site-ului dvs. Adăugarea lui la WordPress este simplă dacă sunteți familiarizat cu limbajul. Elementor oferă, de asemenea, mai multe opțiuni pentru adăugarea CSS personalizat.
În acest articol, vom vorbi despre ce este CSS și despre cum puteți adăuga stil personalizat la Elementor. În cele din urmă, vom discuta câteva bune practici pentru utilizarea CSS în WordPress. Să începem!
Ce este CSS?
CSS este ceea ce numim un limbaj „foaia de stil”. Puteți utiliza foile de stil CSS pentru a adăuga stil personalizat documentelor HTML sau XML. Folosind CSS, puteți lua o pagină HTML de bază și o puteți transforma într-un design modern.
Gândiți-vă la CSS ca la un limbaj care descrie modul în care elementele ar trebui să apară într-un browser. Funcționează în fiecare browser și este una dintre limbile de bază ale internetului.
De exemplu, acesta este codul CSS pe care l-ați folosi pentru a atribui o culoare de fundal corpului unui document HTML:
body { background-color: red; }Puteți folosi CSS pentru a aplica stiluri anumitor componente, clase și ID-uri în HTML. De exemplu, următorul fragment ar aplica o anumită culoare și o aliniere a textului tuturor H2-urilor dintr-o pagină:
h2 { color: black; text-align: left; }De obicei, atunci când încărcați o pagină HTML, aceasta va încărca și o foaie de stil separată care include tot codul CSS. Aceasta înseamnă că puteți reutiliza foile de stil pe mai multe pagini.
Sunteți liber să aplicați codul CSS direct pe orice pagină HTML. De asemenea, îl puteți folosi „inline”. Acesta este un termen care se referă la codul CSS care se aplică unui singur element HTML și se află în acel fișier.
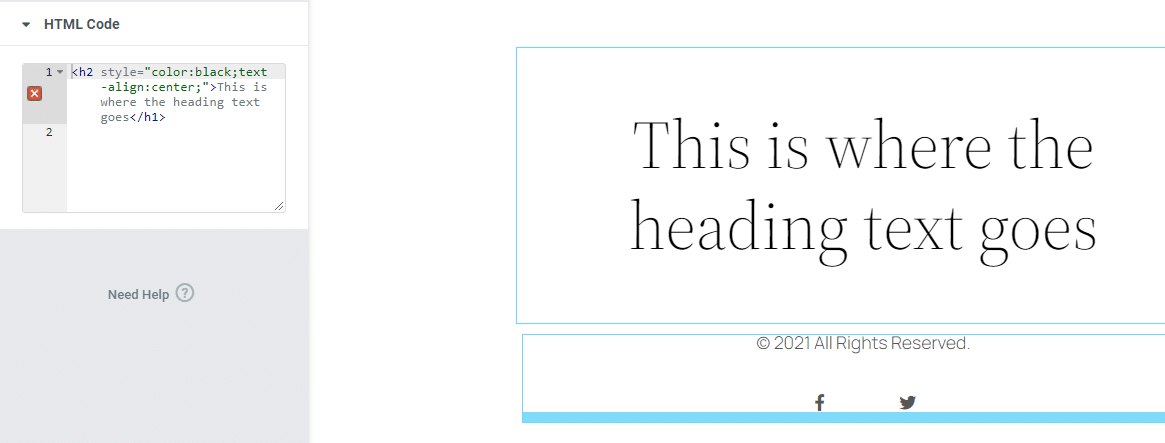
Iată un exemplu de CSS inline pentru un anumit antet H2:
<h2>This is where the heading text goes</h1>Este considerată cea mai bună practică să adăugați CSS la o foaie de stil separată. Cu toate acestea, unul dintre numeroasele avantaje ale utilizării WordPress și Elementor este că puteți adăuga CSS fără a edita fișierele manual. Să aruncăm o privire mai atentă la modul în care funcționează.
Opțiuni CSS personalizate în Elementor
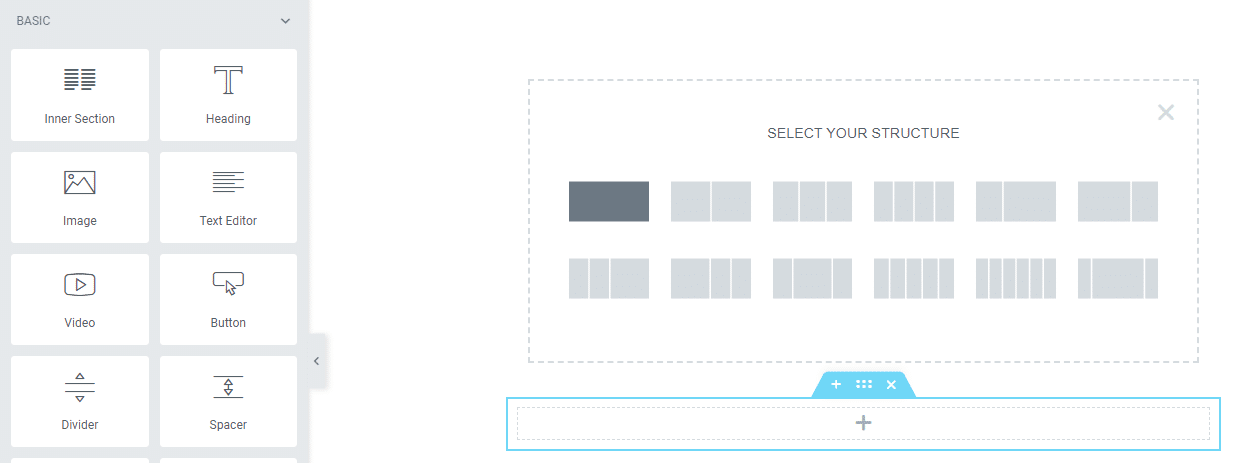
Dacă sunteți familiarizat cu Elementor, veți ști că constructorul folosește secțiuni, coloane și widget-uri pentru a vă ajuta să creați pagini. Secțiunile conțin una sau mai multe coloane, iar fiecare coloană poate avea mai multe module:

Una dintre cele mai bune părți ale utilizării Elementor este că puteți adăuga cod CSS separat la nivel de secțiune, coloană și widget. Când treceți cu mouse-ul peste o secțiune, puteți selecta pictograma cu șase puncte pentru a deschide meniul Editare secțiune din partea stângă a ecranului:

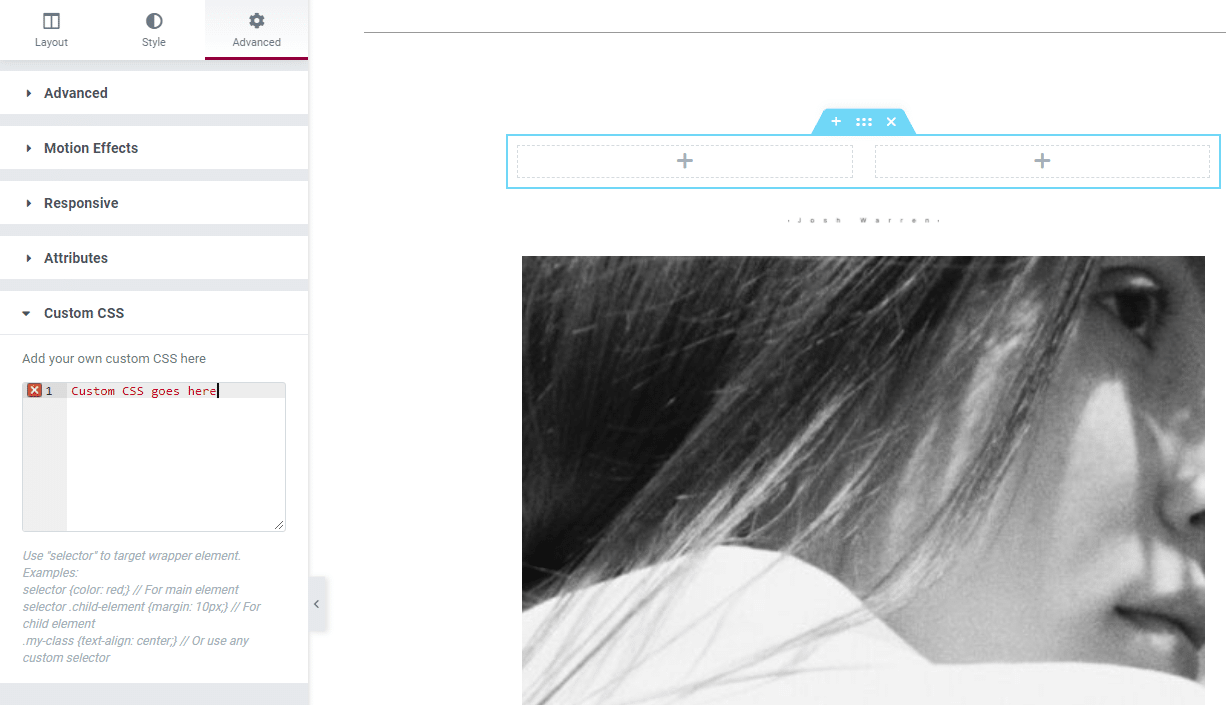
Dacă treceți la fila Avansat din meniul Editați secțiunea , veți vedea o secțiune CSS personalizată . În interior, veți găsi un câmp care vă permite să adăugați cod pentru acea secțiune specifică:

Când editați coloane și widget-uri, veți observa că aveți acces la aceleași trei file în meniurile de setări respective. Secțiunile, coloanele și widget-urile includ toate aspectul, stilul și setările avansate.
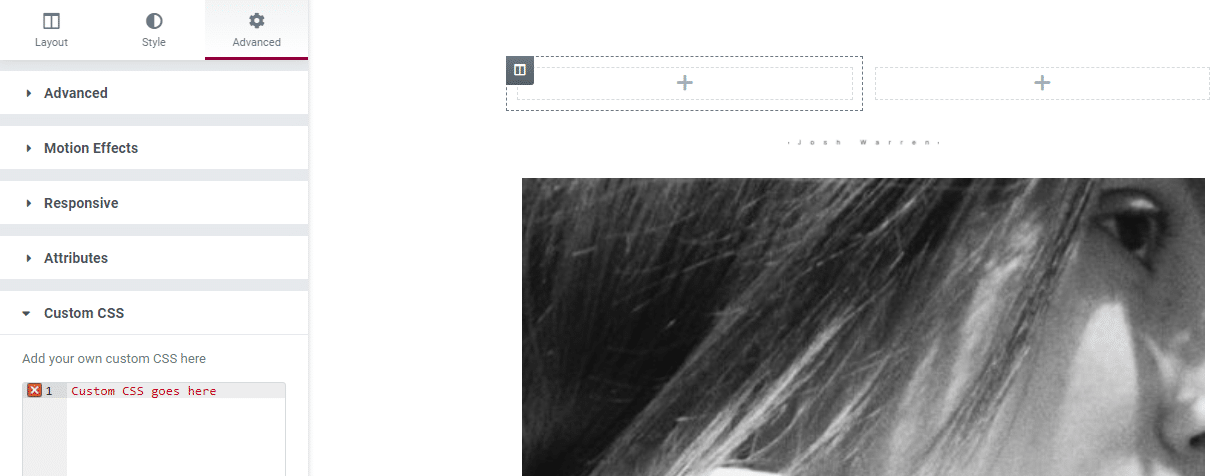
Pentru a adăuga CSS personalizat la o coloană, plasați cursorul peste ea și selectați pictograma cu două coloane din colțul din dreapta sus al elementului. Apoi, navigați la opțiunea Avansat și deschideți secțiunea CSS personalizat :

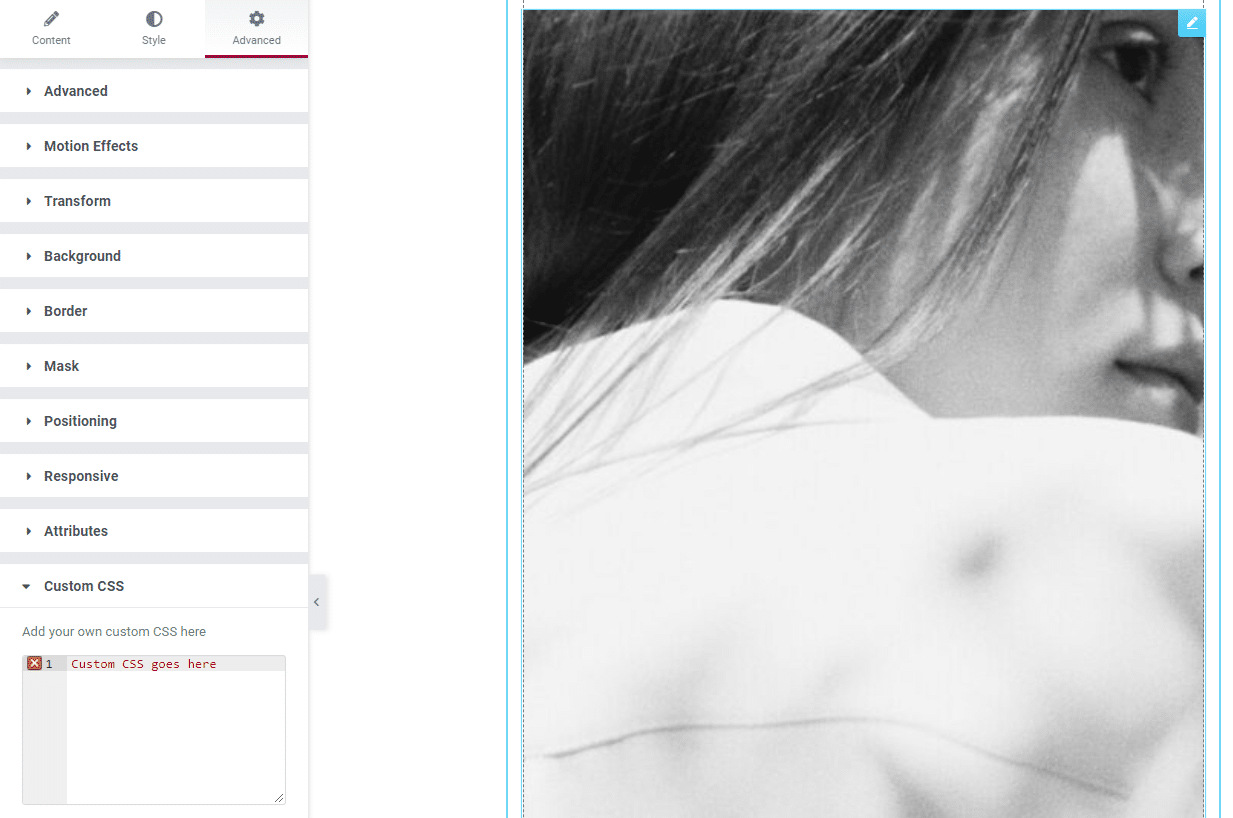
Puteți urma același proces pentru a adăuga CSS personalizat la un widget Elementor. Pur și simplu selectați widgetul pe care doriți să-l personalizați și treceți direct la fila Avansat > CSS personalizat :

Adăugarea CSS personalizat la anumite elemente în cadrul generatorului de pagini Elementor este foarte simplă. Cu toate acestea, rețineți că stilul se va aplica doar acelor elemente. Dacă doriți să adăugați CSS personalizat care vă afectează întregul site, va trebui să utilizați o altă abordare.
Cum să adăugați CSS personalizat folosind Elementor (5 metode)
În această secțiune, vom explora alte modalități de a adăuga CSS personalizat Elementor. Vom acoperi metodele care aplică CSS pe întregul site web, la anumite pagini și la widget-urile Elementor.
Metoda 1: Utilizați widgetul HTML Elementor
Elementor vă permite să adăugați CSS personalizat la oricare dintre widget-urile sale. Cu toate acestea, în unele cazuri, este posibil să doriți să adăugați elemente manual folosind HTML și CSS. În aceste cazuri, va trebui să utilizați widgetul HTML :

Widgetul HTML poate analiza HTML, CSS și JavaScript. Puteți adăuga orice cod doriți în câmpul Cod HTML și, dacă este valid, Elementor îl va afișa ca widget:

Widgetul HTML acceptă atât CSS inline, cât și CSS independent. Orice cod pe care îl adăugați folosind widget-ul va afecta doar acel singur element.
Metoda 2: Utilizați Meniul Setări Site Elementor
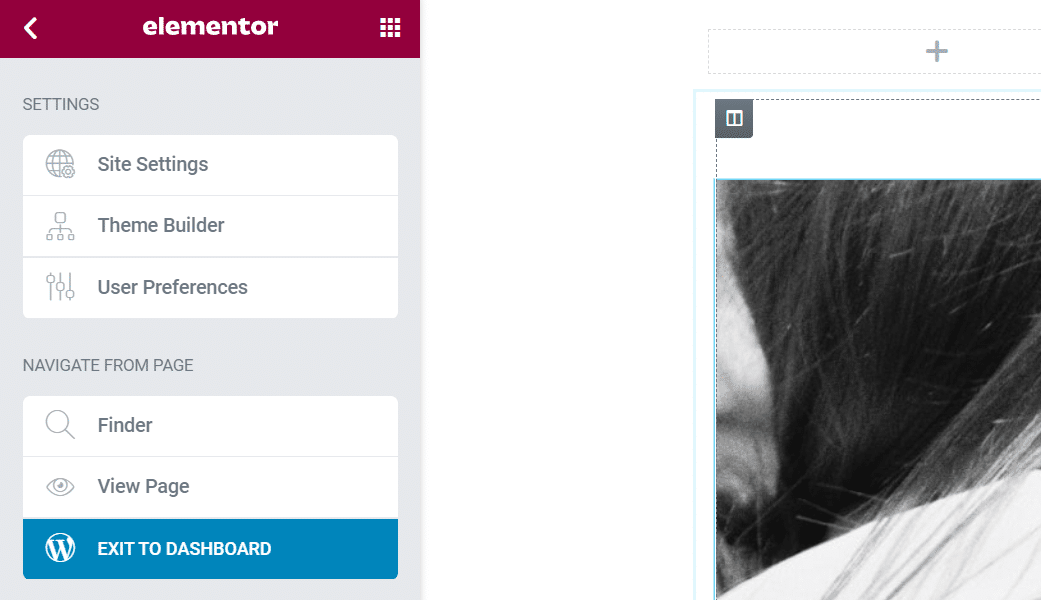
Elementor include o colecție de setări globale care seamănă cu opțiunile pe care le puteți găsi în Personalizatorul WordPress. Pentru a accesa meniul Setări ale site -ului Elementor, deschideți editorul și faceți clic pe meniul hamburger din colțul din stânga sus al ecranului:

Pe pagina următoare, selectați opțiunea Setări site :


În interior, veți vedea o colecție de setări care vă permit să personalizați stilul site-ului dvs. Orice modificări pe care le faceți în acest meniu se vor aplica întregului site, chiar dacă din punct de vedere tehnic editați doar o singură pagină.
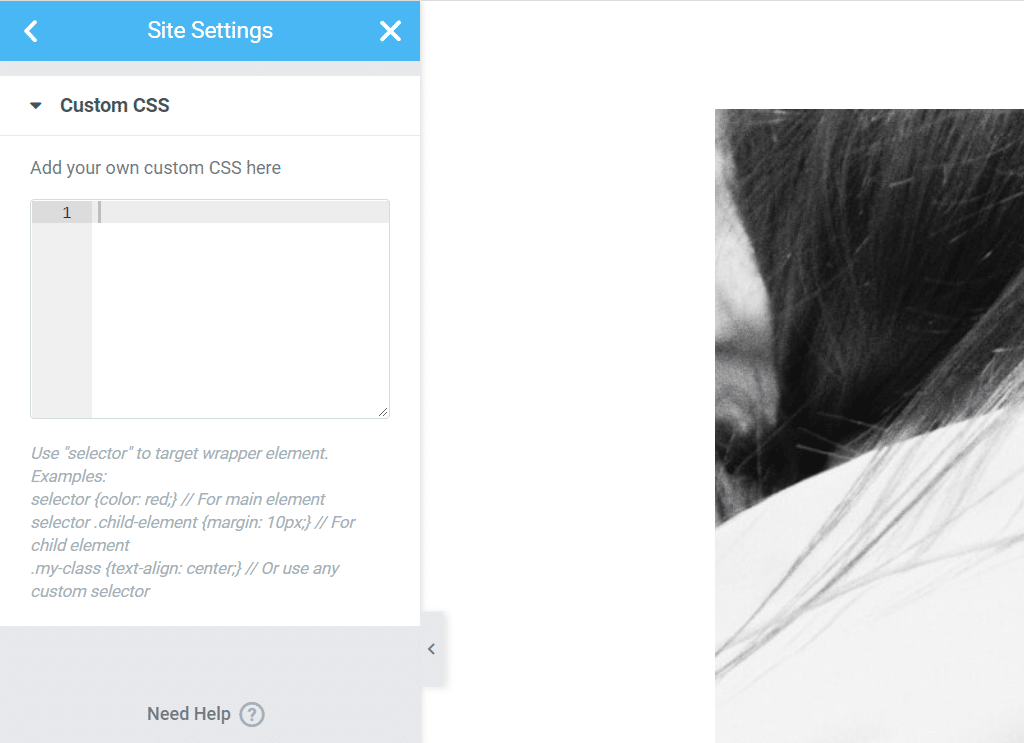
Puteți citi despre cum să utilizați meniul Setări site pentru a vă personaliza pagina pe site-ul oficial Elementor. Deocamdată, singura secțiune la care ne pasă este fila CSS personalizat . Deschideți-l și veți vedea un câmp care arată exact ca opțiunile CSS personalizate pentru secțiuni, widget-uri și coloane:

Orice CSS personalizat pe care îl adăugați aici va afecta întregul site web. Dacă intenționați doar să personalizați anumite elemente, vă recomandăm să utilizați o abordare mai direcționată (cum ar fi adăugarea CSS direct la un widget).
Metoda 3: Utilizați Personalizatorul WordPress
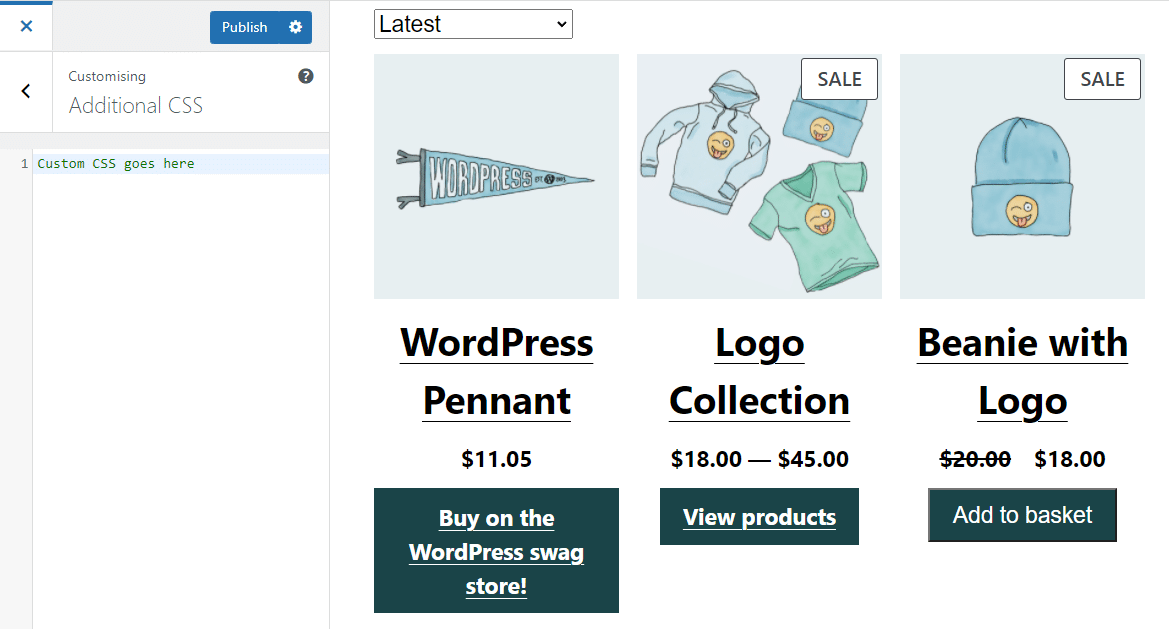
Personalizatorul WordPress vă permite, de asemenea, să adăugați CSS personalizat pe tot site-ul. Pentru a face acest lucru, accesați Aspect > Personalizare și selectați opțiunea CSS suplimentară din meniul din stânga:

Cu toate acestea, merită remarcat faptul că câmpurile de cod Elementor sunt mai ușor de utilizat decât cele disponibile în Customizer. Dacă utilizați deja Elementor pentru construirea site-ului, nu există niciun motiv pentru a adăuga CSS personalizat prin Customizer.
Metoda 4: Puneți în coadă fișierele CSS personalizate
Dacă vă simțiți confortabil să editați fișiere WordPress și să vă accesați site-ul web prin intermediul unui client FTP (File Transfer Protocol), puteți pune o foaie de stil CSS pentru a se încărca cu Elementor. Această abordare necesită să adăugați cod în fișierul WordPress functions.php .
Pentru a accesa fișierul functions.php , conectează-te la site-ul tău web prin FTP și accesează folderul rădăcină WordPress. Deschideți folderul, găsiți fișierul functions.php și editați-l.
Iată un exemplu de cod pe care doriți să-l adăugați la fișier:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Acest cod folosește cârligul before_enqueue_scripts pentru a încărca o foaie de stil numită custom-stylesheet . De asemenea, folosim funcția get_stylesheet_uri pentru a indica locația foii de stil în server.
În mod ideal, veți adăuga foaia de stil personalizată în directorul temei copilului sau în folderul Teme în sine. Foaia de stil poate conține orice cod CSS Elementor dorit. Fragmentul pe care l-ați adăugat la functions.php asigură că codul se încarcă numai atunci când Elementor este activ pe site-ul dvs.
Metoda 5: Utilizați un plugin CSS
Există mai multe plugin-uri care vă permit să adăugați CSS personalizat pe site-ul dvs. fără a utiliza Personalizatorul sau creatorii de pagini. Unul dintre instrumentele noastre preferate pentru acest job se numește CSS și JS personalizat simplu:

Cu CSS și JS personalizat simplu, aveți opțiunea de a adăuga cod direct la elementele de antet și subsol ale temei. Pentru a începe, accesați CSS și JS personalizat > Adăugați CSS personalizat și faceți clic pe Adăugați cod CSS.
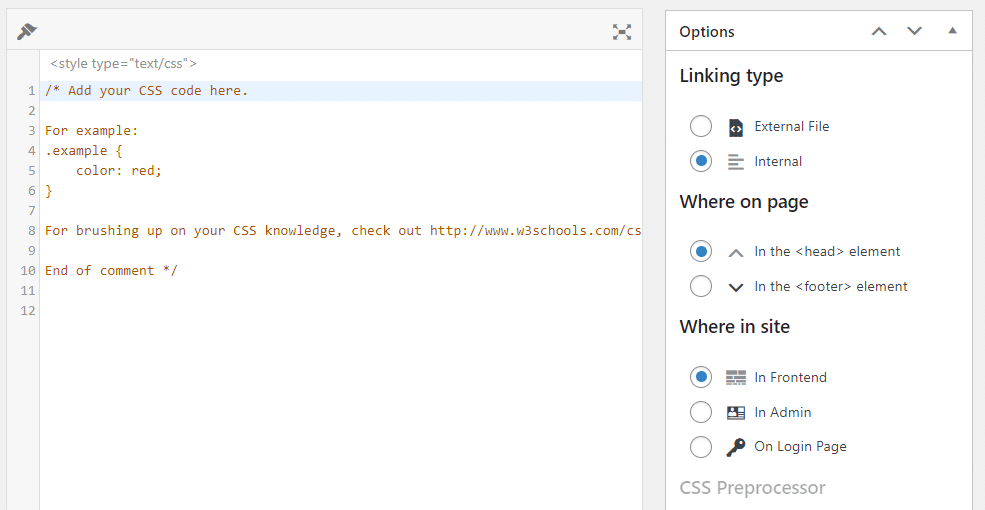
Un editor CSS de bază va apărea în stânga. În dreapta, puteți configura dacă să încărcați codul CSS într-o foaie de stil externă sau intern. De asemenea, puteți decide dacă codul ar trebui să intre în antet sau subsol:

Când ați terminat de editat codul CSS, apăsați butonul Publicare . Poate fi necesar să comutați la o vizualizare frontală pentru a vedea codul în acțiune.
Cele mai bune practici pentru crearea CSS personalizate cu Elementor
Ori de câte ori aveți de-a face cu CSS personalizat sau adăugați orice tip de cod pe site-ul dvs. web, veți face bine să țineți cont de următoarele bune practici. Să începem cu utilizarea unei teme pentru copii.
Utilizați o temă pentru copii WordPress
Dacă doriți să schimbați orice parte a stilului temei dvs. folosind CSS, vă recomandăm să utilizați o temă secundară. O temă „copil” este un șablon care moștenește toate stilurile unei teme desemnate.
În acest fel, dacă faceți modificări temei originale, acestea nu vor afecta personalizările pe care le adăugați copilului. Mai mult, atunci când vă actualizați tema, aceasta va păstra aceste modificări.
Utilizați un preprocesor de cod pentru o scriere mai ușoară
Una dintre cele mai mari provocări legate de adăugarea de cod în WordPress sau utilizarea Elementor este că nu aveți acces la toate funcționalitățile oferite de editorii de cod moderni. În loc să dispute codul folosind editorii de bază pe site, vă recomandăm să utilizați preprocesorul preferat. Apoi, puteți pur și simplu să copiați și să lipiți codul în WordPress.
Luați în considerare utilizarea unui site web de staging
Ori de câte ori intenționați să faceți modificări majore în WordPress, vă recomandăm să utilizați un site web de organizare. Site-urile de organizare vă permit să testați modificări de stil și funcționalitate fără riscul de a sparge ceva de pe site-ul dvs. live.
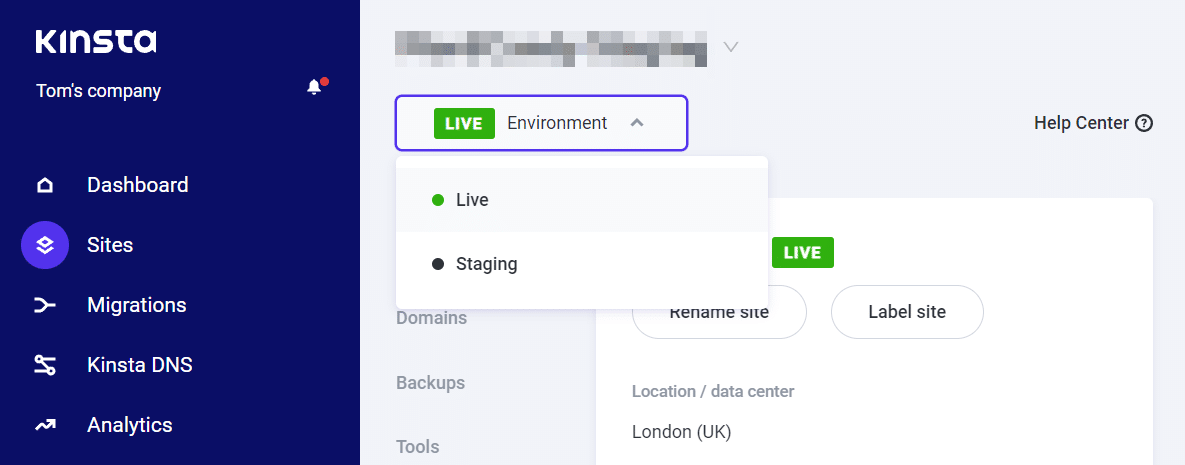
Unele gazde web vă oferă acces la funcționalitatea de pregătire din panoul de control. Dacă utilizați Kinsta, vă puteți selecta site-ul web folosind tabloul de bord MyKinsta și puteți comuta între mediile live și mediile de ședință:

Dacă gazda dvs. web nu oferă funcționalitate de punere în scenă, puteți utiliza un mediu de dezvoltare WordPress local, cum ar fi DevKinsta, în scopuri de testare. Alternativ, ați putea dori să luați în considerare schimbarea furnizorului de găzduire.
rezumat
Adăugarea CSS personalizat Elementor este mai ușoară decât v-ați putea imagina. Generatorul de pagini oferă mai multe metode pentru adăugarea de cod la secțiuni, coloane, widget-uri și pentru întregul site web.
Pentru a recapitula, iată cinci moduri principale de a adăuga CSS personalizat la Elementor (sau site-ul dvs. în general):
- Utilizați widgetul HTML Elementor.
- Utilizați meniul Elementor Site Settings.
- Utilizați Personalizatorul WordPress.
- Puneți în coadă fișierele CSS personalizate.
- Utilizați un plugin CSS.
La Kinsta, planurile noastre sunt concepute pentru a vă ajuta să construiți site-ul visurilor dvs. cu creatori de pagini precum Elementor. Verificați planurile noastre sau discutați cu vânzările pentru a găsi planul potrivit pentru dvs.
