Cum să trimiteți datele din formularul Elementor către Foi de calcul Google
Publicat: 2022-03-25Formularele web sunt un instrument foarte puternic pentru interacțiunea cu utilizatorii, de exemplu, aceștia se pot abona la buletinul informativ al companiei dvs. introducând adresa lor de e-mail și orice alte date pe care doriți să le colectați. Sau poate că sunteți o companie de comerț electronic care dorește să includă un formular de comandă de vânzări pe site-ul dvs. web pentru a facilita clienților dvs. Un alt tip de formular care poate fi util pentru afacerea dvs. este includerea unui formular de feedback al clienților, astfel încât să puteți obține mai multe cunoștințe despre ceea ce funcționează și ce nu este în afacerea dvs.
Elementor Pro vine cu multe widget-uri native, unul dintre widget-urile pentru a crea cu ușurință un formular pe site-ul dvs. este widget-ul Formular. Cu widget-ul Formular, puteți crea o gamă largă de tipuri de formulare pe site-ul dvs. WordPress. Pentru mai multe informații despre widget, puteți consulta articolul nostru anterior despre Elementor Form Builder.
Deși Elementor are o funcție încorporată pentru a gestiona trimiterile de formulare (date), este posibil să doriți să trimiteți datele către Foi de calcul Google pentru a organiza și clasifica datele într-un format logic.
În acest articol, vă vom arăta cum să obțineți date din Elementor Form în Google Sheet, care este un editor de foi de calcul în cloud care îl face ușor de accesat și utilizat pentru utilizatori.
Începeți o nouă foaie de calcul în Foi de calcul Google
Puteți accesa Google sheets de pe sheets.google.com folosind un cont Google gratuit (pentru uz personal) sau un cont Google Workspace (pentru uz comercial). Creați o nouă foaie de calcul goală pentru a începe.

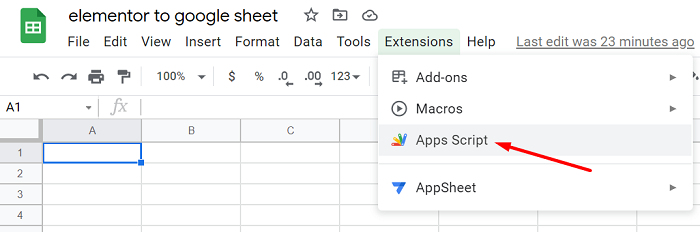
Deschideți Editorul Apps Script
Anterior plasat în meniul Instrumente de editorul de scripturi de nume, în prezent se numea Apps Script în meniul Extensie .

Obțineți codurile pentru a activa transferul de date
Pentru a putea transfera datele formularului Elementor pe Google Sheets, trebuie să le conectați mai întâi folosind următorul cod.
// Schimbați la adevărat pentru a activa notificările prin e-mail
var emailNotification = false;
var emailAddress = "Change_to_your_Email";
// NU EDITAȚI ACESTE URMĂTOARE PARAME
var isNewSheet = false;
var recivedData = [];
/**
* aceasta este o funcție care se declanșează atunci când aplicația web primește o solicitare GET
* Nu este folosit, dar obligatoriu.
*/
funcția doGet(e) {
return HtmlService.createHtmlOutput("Da, aceasta este URL-ul webhook, cererea primită");
}
// Webhook Receiver - declanșat cu formularul webhook la adresa URL a aplicației publicată.
funcția doPost(e) {
var params = JSON.stringify(e.parameter);
params = JSON.parse(params);
insertToSheet(params);
// Răspuns HTTP
return HtmlService.createHtmlOutput("solicitare post primită");
}
// Aplatizează un obiect imbricat pentru o utilizare mai ușoară cu o foaie de calcul
function flattenObject( ob ) {
var toReturn = {};
pentru ( var i în ob ) {
dacă ( ! ob.hasOwnProperty( i ) ) continuă;
if ( ( tip de ob[ i ] ) == 'obiect' ) {
var flatObject = flattenObject( ob[ i ] );
pentru ( var x în flatObject ) {
dacă ( ! flatObject.hasOwnProperty( x ) ) continuă;
toReturn[ i + '.' + x ] = platObject[ x ];
}
} altfel {
toReturn[ i ] = ob[ i ];
}
}
reveni la Întoarcere;
}
// normalizează anteturile
function getHeaders( formSheet, keys ) {
var anteturi = [];
// preia anteturile existente
dacă ( ! isNewSheet ) {
anteturi = formSheet.getRange( 1, 1, 1, formSheet.getLastColumn() ).getValues()[0];
}
// adăugați orice antete suplimentare
var newHeaders = [];
newHeaders = keys.filter( function( k ) {
returnează headers.indexOf( k ) > -1 ? fals : k;
});
newHeaders.forEach( function( h ) {
headers.push(h);
});
returnează anteturile;
}
// normalizează valorile
function getValues(anteturi, flat) {
valorile var = [];
// push valori bazate pe anteturi
headers.forEach( function(h){
valori.push( flat[ h ] );
});
valori returnate;
}
// Inserați anteturi
funcția setHeaders( foaie, valori ) {
var headerRow = sheet.getRange( 1, 1, 1, values.length )
headerRow.setValues( [ valori ] );
headerRow.setFontWeight( „bold” ).setHorizontalAlignment( „center” );
}
// Inserați date în foaie
funcția setValues( foaie, valori ) {
var lastRow = Math.max( sheet.getLastRow(),1 );
sheet.insertRowAfter( lastRow );
sheet.getRange( lastRow + 1, 1, 1, values.length ).setValues( [ values ] ).setFontWeight( "normal" ).setHorizontalAlignment( "center" );
}
// Găsiți sau creați o foaie pentru formular
function getFormSheet( formName ) {
var formSheet;
var activeSheet = SpreadsheetApp.getActiveSpreadsheet();
// creează o foaie dacă este necesar
if ( activeSheet.getSheetByName( formName ) == null ) {
formSheet = activeSheet.insertSheet();
formSheet.setName(formName);
isNewSheet = adevărat;
}
return activeSheet.getSheetByName( formName );
}
// funcție magică unde se întâmplă totul
funcția insertToSheet( data ){
var flat = flattenObject( data );
var keys = Object.keys( flat );
var formName = date["form_name"];
var formSheet = getFormSheet( formName );
var headers = getHeaders( formSheet, keys );
var values = getValues(anteturi, flat);
setHeaders( formSheet, headers );
setValues( formSheet, values );
if ( emailNotification ) {
sendNotification( date, getSeetURL() );
}
}
funcția getSeetURL() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getActiveSheet();
returnează foaia de calcul.getUrl();
}
funcția sendNotification( date, url ) {
var subject = „O nouă trimitere Elementor Pro Froms a fost inserată în foaia ta”;
var message = "O nouă trimitere a fost primită prin formularul " + data['form_name'] + " și inserată în foaia dvs. Google la: " + url;
MailApp.sendEmail( adresa de e-mail, subiect, mesaj, {
nume: „Script automat pentru e-mail”
});
}Credit pentru cod la bainternet.

Ștergeți tot codul și lipiți codul
După ce obțineți codul, inserați-l în editorul Apps Script, ștergeți mai întâi tot codul existent pentru ca acesta să funcționeze.

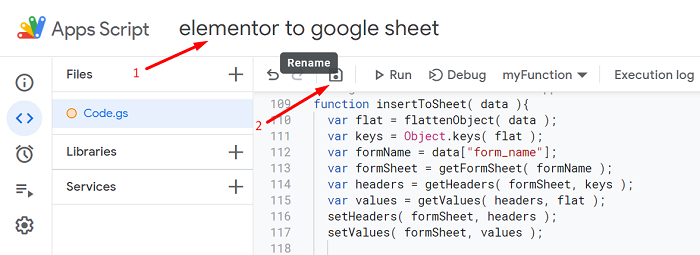
Redenumiți proiectul și salvați modificările
Odată ce codul este gata, puteți redenumi titlul scriptului, apoi faceți clic pe butonul de salvare ![]() .
.

Implementați scriptul și copiați adresa URL a aplicației web
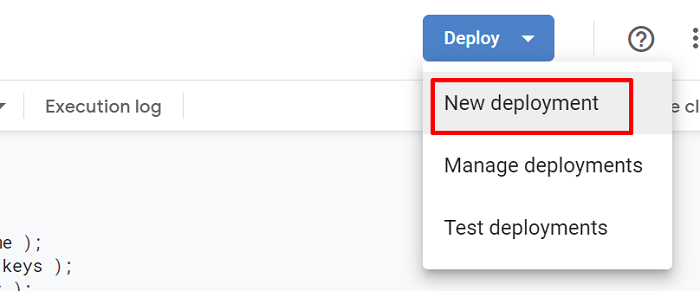
După ce modificarea este salvată, atunci să implementăm scriptul făcând clic pe butonul Implementare și selectând Implementare nouă din opțiuni.

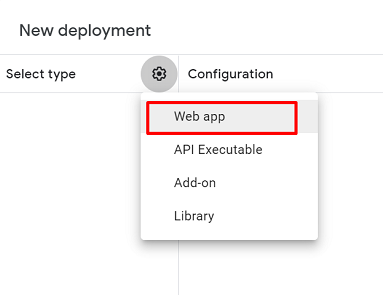
În fereastra care apare, faceți clic pe pictograma roată ![]() și alegeți opțiunea aplicație web .
și alegeți opțiunea aplicație web .

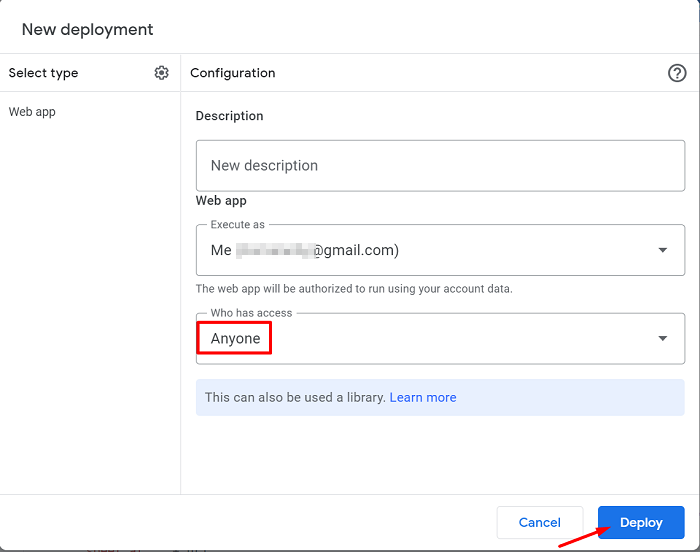
În formularul care apare recent, modificați accesul la Oricine și faceți clic pe butonul Implementați .

Dacă, într-un fel, implementarea scriptului solicită permisiunea de a accesa foaia de calcul, vă rugăm să Autorizați-i accesul pentru ca scriptul să poată scrie datele pe foaia de calcul.
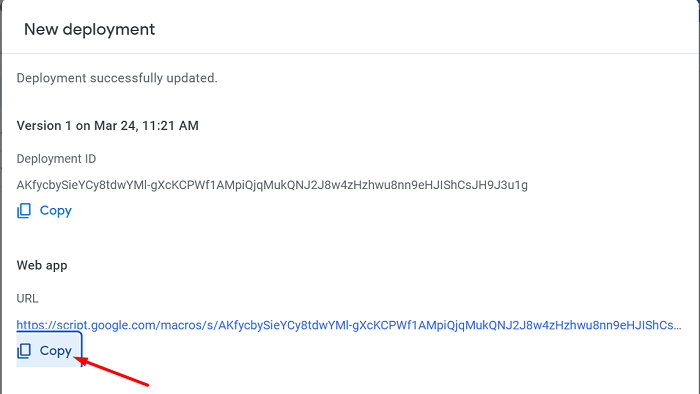
După ce implementarea scriptului a reușit, copiați adresa URL a aplicației web .

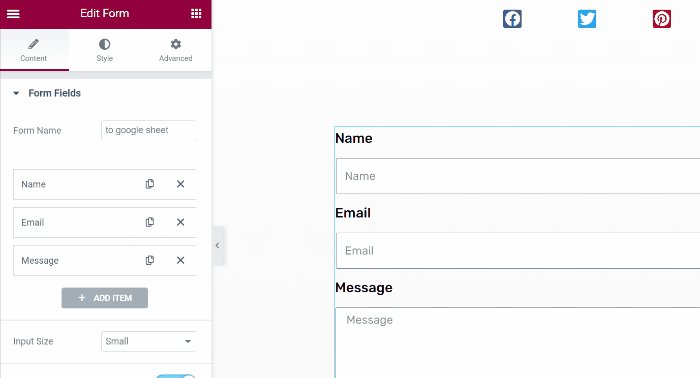
Lipiți adresa URL a aplicației web în setarea Elementor Form Webhook
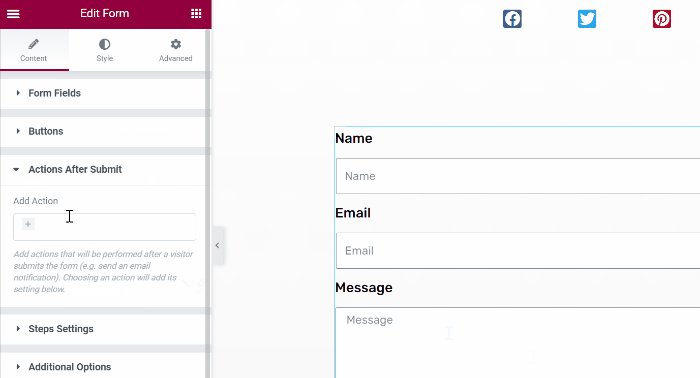
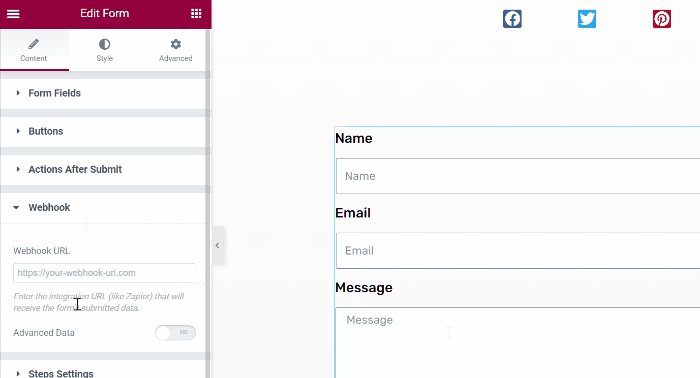
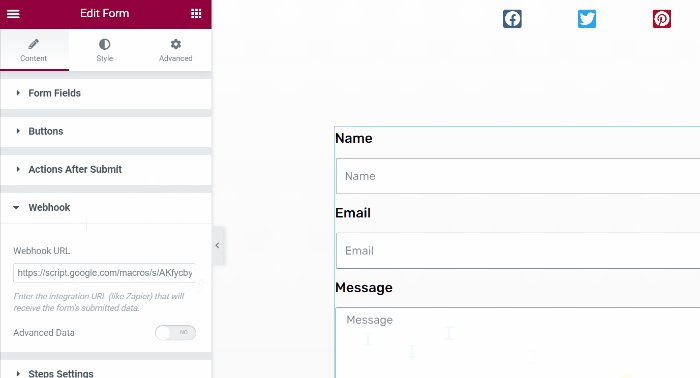
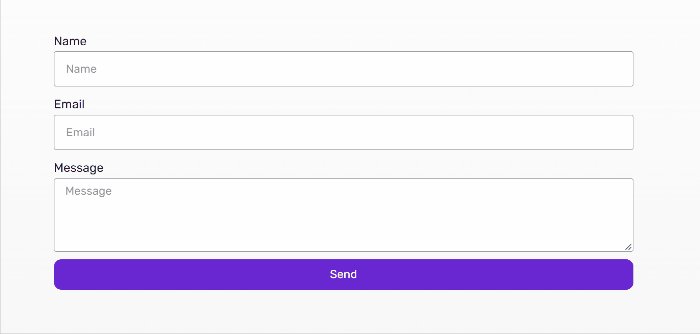
În editorul Elementor, faceți clic pe formularul pe care doriți să îl conectați cu foaia Google, se va deschide setarea formularului din panoul din stânga al editorului, apoi derulați în jos și faceți clic pe blocul Acțiune după trimitere — Acțiunea Adăugați Webhook — apoi deschide o nouă acțiune Blocați webhook de mai jos, dacă faceți clic pe acesta, vă va oferi un câmp URL pentru plasarea linkului aplicației web copiate.

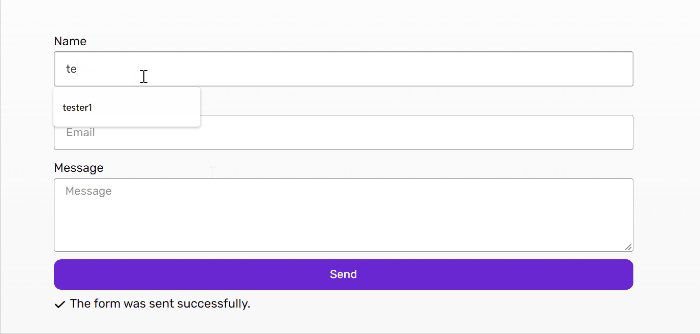
Bine, asta e, puteți testa formularul completând câmpul de text și făcând clic pe butonul de trimitere.
Am testat formularul pe care l-am creat completând formularul și făcând clic pe butonul de trimitere de 3 ori.

Pe foaia Google, codul va crea o foaie nouă sub numele formularului de pe Elementor. Am denumit formularul google sheet , iar noul nume al foii este același.

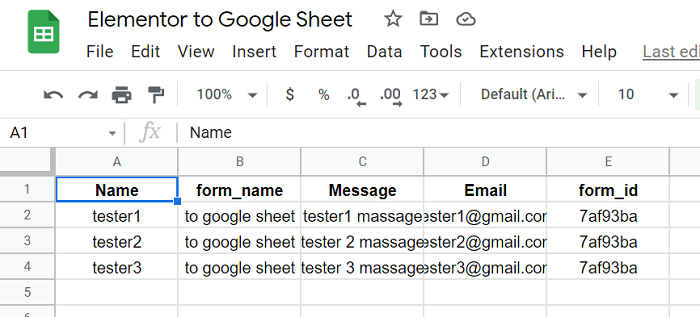
Pe foaia nou creată, datele pe care le trimitem din formularul Elementor sunt toate acolo, fără să lipsească deloc date.

Pentru a rezuma
Formularele web sunt un instrument util pentru urmărirea anumitor informații de la vizitatorii site-ului dvs. Și ele sunt probabil unul dintre cele mai importante elemente de pe site-ul tău atunci când vine vorba de atingerea obiectivelor tale. Conectând formularul la foaia noastră Google, putem organiza și clasifica datele într-un format logic. Odată ce aceste date sunt introduse în foaia de calcul, le putem folosi pentru a ne organiza și dezvolta afacerea.
