Ghidul complet pentru utilizarea formularelor Elementor
Publicat: 2022-04-09Când aveți un site web de afaceri, formularele sunt o bază. Acestea facilitează contactul clienților cu dvs. și oferă informații și feedback importante. Cu toate acestea, a-ți da seama cum să le creezi poate fi o provocare.
Dacă sunteți în căutarea unei strategii simple și directe, vă recomandăm să utilizați formularele Elementor. Acest popular generator de pagini oferă soluții pentru construirea unei varietăți de forme care sunt atât plăcute din punct de vedere estetic, cât și ușor de utilizat.
În această postare, vom începe prin a discuta de ce ați putea dori să creați formulare Elementor. Apoi, vă vom ghida prin procesul de a face acest lucru și vom acoperi câteva suplimente utile și sfaturi de depanare. Să sărim înăuntru!
De ce să creați formulare Elementor
Există multe avantaje în a crea formulare pentru site-ul tău WordPress. Pentru început, puteți oferi vizitatorilor o metodă simplă și rapidă de comunicare cu dvs. În plus, le puteți folosi pentru a genera clienți potențiali și pentru a obține informații importante de la publicul dvs.
Formularele pot fi, de asemenea, instrumente utile pentru înregistrarea utilizatorilor și acceptarea plăților. Cu toate acestea, dacă doriți să adăugați un formular pe site-ul dvs. WordPress, va trebui să utilizați un plugin. Alternativ, puteți utiliza un generator de pagini precum Elementor.
Elementor vă permite să construiți forme uimitoare fără a atinge o linie de cod. Puteți folosi editorul de glisare și plasare pentru a crea formulare receptive care se potrivesc cu brandingul și estetica site-ului dvs.
De asemenea, puteți alege dintre mai multe tipuri de formulare, inclusiv:
- Formulare de contact Elementor : puteți utiliza această funcție pentru a crea un formular simplu pentru ca utilizatorii să intre în contact cu dvs.
- Elementor Gravity Forms : acest widget Gravity Forms vă oferă mai multă flexibilitate în ceea ce privește personalizarea și stilizarea formularelor.
- Formulare de înregistrare Elementor : această caracteristică vă permite să configurați formulare de înregistrare a utilizatorilor pe site-ul dvs.
După cum puteți vedea, fiecare dintre aceste formulare are propriul său caz de utilizare specific și poate ajuta la îmbunătățirea funcționalității site-ului dvs. În continuare, vă vom arăta cum să creați un formular de contact folosind Elementor.
Cum să creezi un formular de contact Elementor în WordPress (în 6 pași)
Acum că înțelegem mai multe despre motivul pentru care ați dori să utilizați formularele Elementor, să aruncăm o privire la modul în care puteți crea unul în câțiva pași simpli. Rețineți că pentru acest tutorial, vom presupune că aveți deja Elementor instalat și activat pe site-ul dvs. web.
Există un instrument gratuit și un plugin plătit. Pentru a accesa funcțiile formularului, veți avea nevoie de versiunea premium.
Pasul 1: Adăugați widgetul de contact Elementor
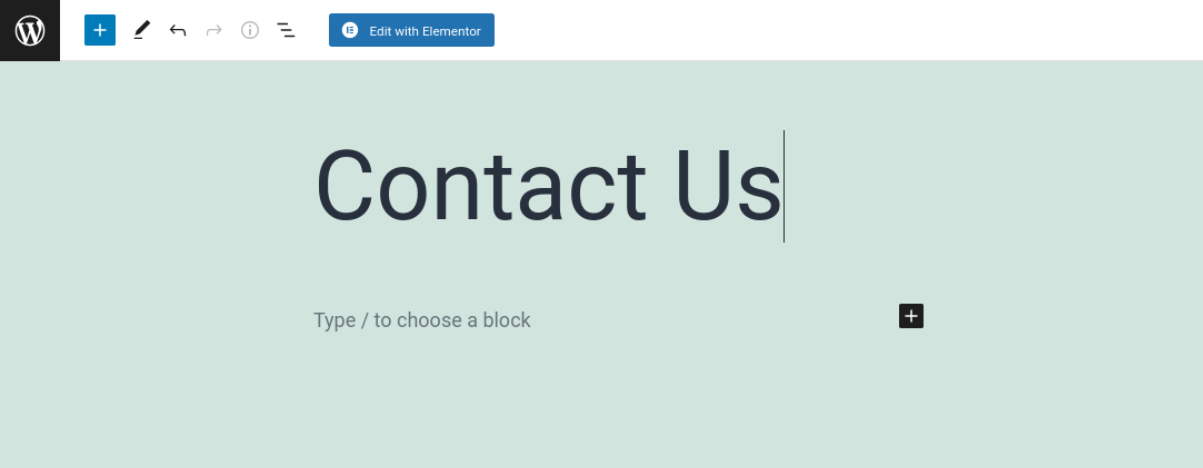
Pentru a începe, navigați la pagina sau postați în care doriți să introduceți formularul de contact. Apoi, faceți clic pe butonul Editare cu Elementor din partea de sus a ecranului:

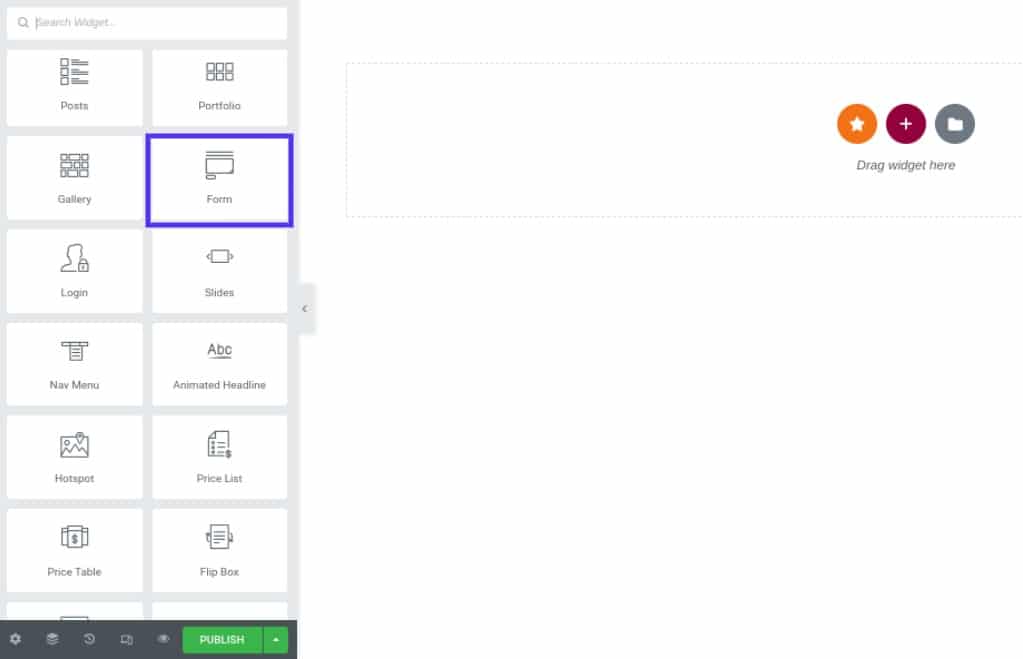
Aceasta va lansa interfața editorului Elementor. Din widget-urile din stânga, căutați și selectați widget-ul Formular :

Apoi, puteți trage și plasa widget-ul pe pagina dvs. Aceasta va introduce un formular de contact standard.
Pasul 2: Configurați câmpurile formularului de contact
Odată ce plasați formularul de contact pe pagină, există câteva setări pe care să le configurați. Deocamdată, să ne concentrăm pe configurarea câmpurilor de formular.
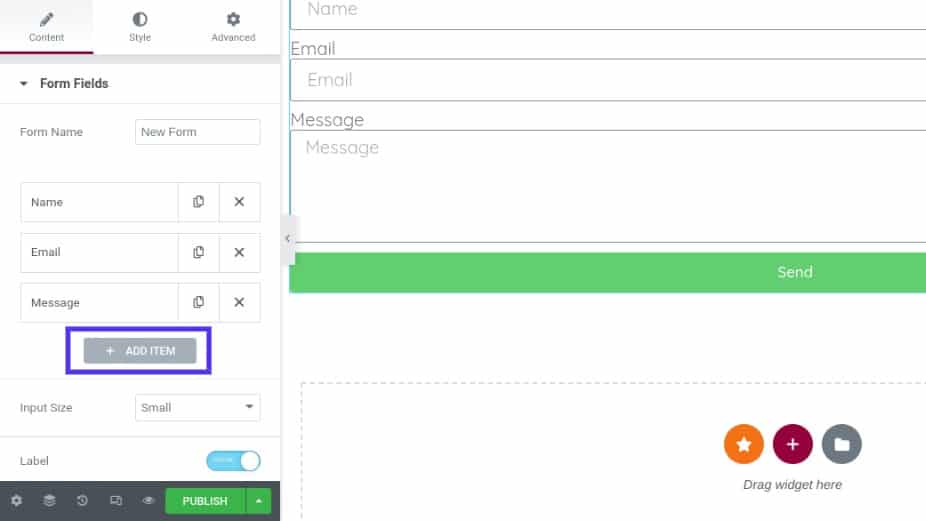
Puteți edita câmpurile de bază ale formularului făcând clic pe widget și personalizând textul (dacă doriți să modificați oricare dintre opțiunile implicite). Dacă doriți să adăugați câmpuri suplimentare, puteți face acest lucru selectând Adăugare articol :

Puteți selecta tipul de câmp pe care doriți să îl adăugați din lista derulantă. Apoi, puteți adăuga o etichetă, care este numele câmpului de formular. Acest lucru le arată vizitatorilor dvs. ce input sunt așteptați.
Pentru opțiunea Substituent , puteți personaliza textul care apare în câmpul de formular înainte ca utilizatorul să-și introducă informațiile. Puteți folosi acest lucru pentru a oferi vizitatorilor exemple de date pe care doriți să le furnizeze.
În plus, puteți alege să activați setarea Necesar și să modificați lățimea coloanei. De asemenea, puteți face clic pe panoul Butoane pentru a personaliza aspectul butoanelor formularului. Puteți modifica dimensiunea, precum și fontul și culorile.
Pasul 3: Configurați-vă trimiterile formularelor
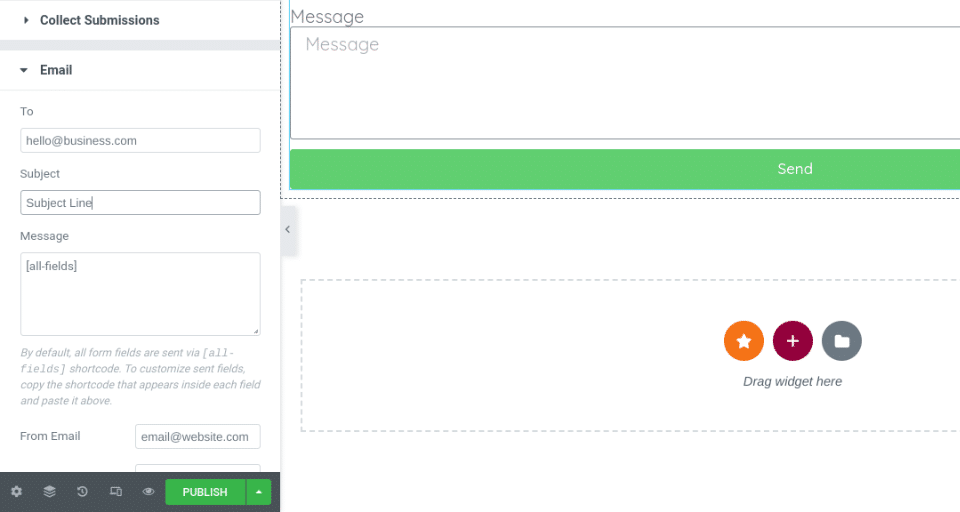
După ce ați terminat de creat câmpurile de formular, următorul pas este să configurați setările de trimitere a formularului. Puteți naviga la E- mail în editorul Elementor pentru a accesa varietatea de opțiuni.
De exemplu, puteți introduce adresa de e-mail în câmpul Către unde doriți să fie livrate trimiterile. Puteți introduce mai multe adrese de e-mail dacă doriți:

De asemenea, puteți personaliza subiectul e-mailului și al mesajului. Când ați terminat de configurat toate opțiunile, asigurați-vă că ați salvat modificările.
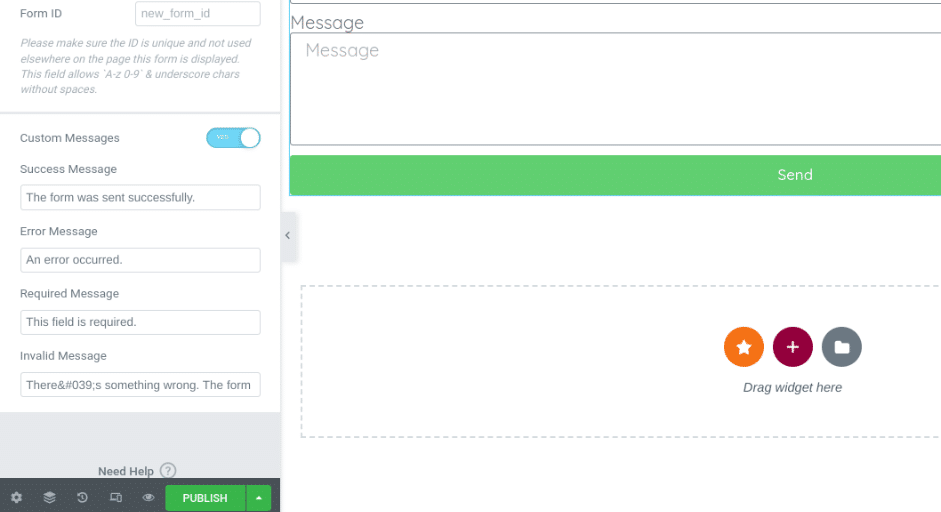
Pasul 4: Personalizați mesajele din formularul de contact
Dacă doriți să vă personalizați în continuare formularul de contact, puteți face acest lucru activând mesajele personalizate. Selectați Opțiuni suplimentare , apoi mutați comutatorul de comutare pentru Mesaje personalizate la Da :

Există patru tipuri de mesaje pe care le puteți modifica:
- Mesaj de succes : acesta apare odată ce un utilizator trimite formularul
- Mesaj de eroare : acesta va apărea dacă există o problemă în timpul procesului de trimitere
- Mesaj obligatoriu : pentru a informa utilizatorii că un anumit câmp nu a fost completat
- Mesaj nevalid : pentru a informa utilizatorii că ceva cu trimiterea formularului este dezactivat
Puteți personaliza aceste mesaje pentru a se potrivi cu vocea și stilul mărcii dvs. De exemplu, puteți modifica formularea pentru a adăuga un pic de personalitate.
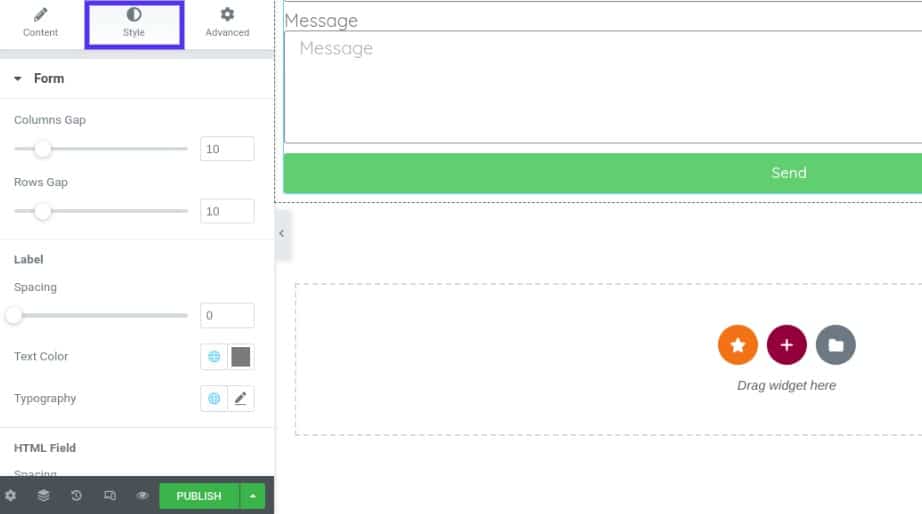
Pasul 5: Modelați formularul de contact Elementor
După ce aveți grijă de textul de bază și câmpurile formularului dvs., puteți începe să stilați designul formularului dvs. de contact Elementor. De exemplu, poate doriți să vă asigurați că se potrivește cu brandingul dvs.
Pentru a începe, puteți face clic pe fila Stil din partea de sus a editorului de widget-uri:

Aici veți găsi o mare varietate de opțiuni și setări pe care le puteți utiliza pentru a personaliza designul formularului dvs. de contact. De exemplu, puteți ajusta distanța și umplutura, precum și puteți modifica culorile, dimensiunea, etichetele și butoanele.
Pasul 6: Salvați și publicați formularul
Când sunteți mulțumit de aspectul și conținutul formularului dvs. de contact Elementor, singurul lucru care vă rămâne de făcut este să îl salvați și să îl publicați. Puteți face acest lucru selectând butonul Publicare din partea stângă jos a ecranului.
Asta e! Apoi, puteți previzualiza formularul de contact pe front-end pentru a confirma că arată așa cum doriți.
Cele mai bune suplimente pentru Formulare Elementor
Din cutie, generatorul de pagini Elementor vine cu o mulțime de opțiuni pentru crearea de formulare pentru site-ul dvs. WordPress. Cu toate acestea, ați putea lua în considerare și adăugarea de pluginuri pentru a ajuta la extinderea funcționalității formularelor dvs. Să aruncăm o privire la câteva opțiuni.
Suplimente principale pentru Elementor

Pluginul Master Addons pentru Elementor este un instrument freemium care oferă o colecție de instrumente utile pentru îmbunătățirea generatorului de pagini și, la rândul său, site-ul dvs. Include următoarele caracteristici:
- Generator de formulare de antet, subsol și comentarii
- Generator de mega meniuri
- Efecte de flotare a imaginii
- Condiții de afișare
De asemenea, este compatibil cu o mare varietate de pluginuri de formulare. Aceasta include Formularul de contact 7, Formularele Ninja, Formularele WP și Formularele Caldera. Pentru a accesa toate funcțiile pluginului, va trebui să achiziționați versiunea pro, care este disponibilă pentru 39 USD pe an.
Suplimentele Plus

Un alt instrument la îndemână pe care îl puteți folosi cu Elementor este Plus Addons. Acest plugin este plin cu peste 8.000 de opțiuni de personalizare și peste 300 de blocuri de interfață cu utilizatorul (UI) care vă pot ajuta să vă creați și să vă proiectați paginile și formularele cu ușurință.
Caracteristicile sale includ:
- Casete cu pictograme
- Secțiuni de hartă
- Forme
- Tabelele de prețuri
Există, de asemenea, mai mult de 18 șabloane din care puteți alege. Acestea au fost concepute special pentru anumite tipuri de afaceri, inclusiv agenții, restaurante, saloane și multe altele.
Există o versiune gratuită disponibilă. Cu toate acestea, pentru a profita de întreaga suită de funcții utile, vă recomandăm să cumpărați o licență premium, disponibilă pentru 39 USD pe an.
Sfaturi și trucuri suplimentare pentru crearea formularelor Elementor
Dacă doriți să creați formulare de contact Elementor pentru site-ul dvs. WordPress fără să plătiți pentru o licență premium, există modalități prin care puteți face acest lucru. Pentru a face acest lucru, veți necesita să asociați generatorul de pagini cu un alt plugin de formulare WordPress, cum ar fi WPForms sau Formidable Forms.
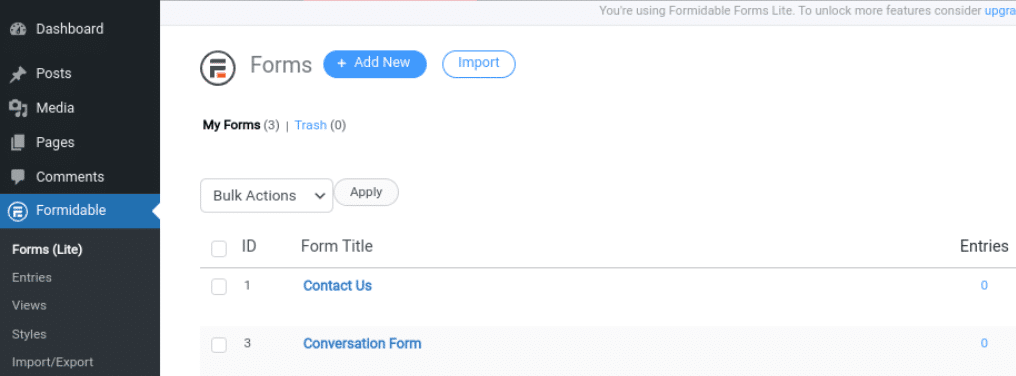
Să presupunem că optezi pentru Forme formidabile. După ce instalați și activați pluginul pe site-ul dvs., puteți naviga la Formidable > Forms > Add New :

Apoi, puteți selecta Formular de contact din lista de opțiuni și puteți alege dintr-o mână de șabloane prefabricate. Când ați terminat de construit formularul, navigați la pagina pe care doriți să îl plasați și lansați interfața editorului Elementor.
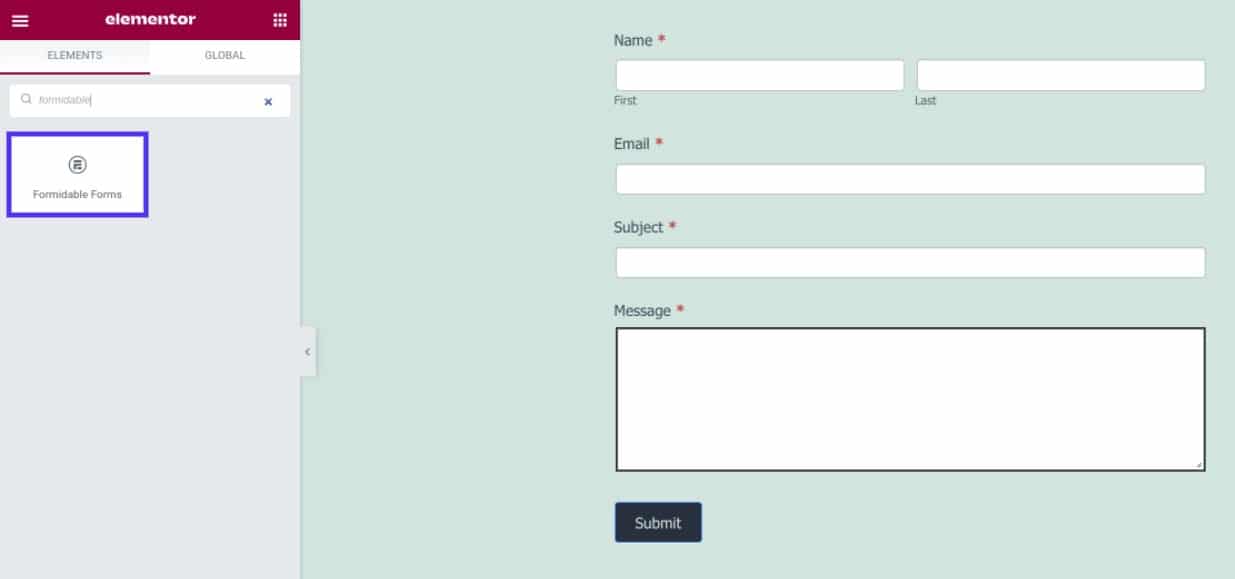
Din panoul din stânga, căutați și selectați widgetul Formulare formidabile . Puteți ajusta formatul, culorile, butoanele, textul etc.:

Când ați terminat, puteți salva și publica modificările. Această metodă necesită ceva mai mult timp și efort decât ar fi necesar cu pluginul Elementor Pro. Cu toate acestea, vă poate ajuta să economisiți niște bani dacă nu doriți să achiziționați un plan premium.
Depanarea formularelor Elementor
Formularele de contact Elementor sunt destul de simple și ușor de utilizat. Cu toate acestea, este posibil să întâmpinați probleme când îl utilizați. Una dintre cele mai frecvente probleme pe care le raportează oamenii sunt e-mailurile nelivrate.
Elementor folosește funcția wp_mail pentru a-și distribui e-mailurile. Aceasta înseamnă că furnizorul dvs. de găzduire preia e-mailul trimis și îl livrează.
Cu toate acestea, unele gazde dezactivează funcția PHP care este utilizată de obicei pentru trimiterea de e-mailuri, motiv pentru care poate apărea această problemă. Pentru a rezolva această eroare, vă recomandăm să luați legătura cu furnizorul dvs. de găzduire și să le cereți să activeze funcția send_mail.
Alternativ, puteți utiliza un server SMTP (Simple Mail Transfer Protocol). Acesta este un server de e-mail care vă va direcționa e-mailul în formulare către căsuța de e-mail a clienților dvs., folosind o sursă externă precum Gmail. Acest lucru poate reduce șansele ca e-mailurile dvs. să ajungă în dosarele de spam. Pentru a configura SMTP, puteți utiliza un plugin precum WP MAIL SMTP.
rezumat
Formularele joacă un rol esențial în site-uri web. Acestea permit clienților să ia legătura cu dvs., să se înregistreze pentru un cont, să trimită informații de plată și multe altele. Cu toate acestea, a descoperi cum să proiectați forme plăcute din punct de vedere estetic pentru site-ul dvs. poate fi o provocare. Din fericire, Elementor ușurează.
După ce adăugați widgetul de formular Elementor pe pagina dvs., vă puteți configura câmpurile și configura setările formularului. De asemenea, puteți personaliza designul formularului, astfel încât să se alinieze cu brandingul dvs.
Aveți întrebări despre crearea formularelor Elementor în WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!

