Cum să proiectați un antet personalizat Elementor în 2 minute
Publicat: 2022-03-08O secțiune antet este o parte centrală a site-ului dvs. Utilizatorii încep să navigheze cu această parte după ce intră pe site. Este posibil ca vizitatorii să nu obțină interesul de a vă naviga pe site-ul fără probleme cu o structură complexă. De aceea, trebuie să păstrați secțiunea antet simplă și adaptabilă site-ului dvs. web.
94% dintre oameni spun că designul web este motivul pentru care nu au încredere în un site web.
Brendan Hufford, director SEO
Crearea unui antet arătos este, de asemenea, o sarcină vitală. Cu Elementor, puteți să vă compuneți propriul design, să vă reproiectați și să oferiți o structură adecvată fără nicio expertiză tehnică.
În acest tutorial, vă vom arăta un proces ușor de a crea un antet Elementor personalizat pentru site-ul dvs. WordPress.
Să ne scufundăm în-
Cum să creați și să personalizați antetul Elementor

În această parte a blogului nostru, vă vom arăta cum puteți crea și personaliza antetul Elementor în două moduri simple.
1. Creați anteturi utilizând Generatorul de teme al Elementor
2. Creați și personalizați antetul Elementor de la zero folosind Elementor Widget
Veți avea nevoie de widgetul Elementor Nav Menu și de blocul antet prefabricat pentru a funcționa cu designul antetului. De asemenea, trebuie să luați în considerare următoarele lucruri înainte de a începe să proiectați antetul site-ului dvs.
- Elementor (gratuit)
- Elementor Pro
Asigurați-vă că ați instalat și activat atât versiunea GRATUITĂ , cât și versiunea Premium a Elementor.
Prima modalitate: creați anteturi utilizând Generatorul de teme de la Elementor
Funcția Theme Builder este cea mai simplă modalitate de a crea un antet cu Elementor. Este o caracteristică de bază a Elementor și total ușor de aplicat.
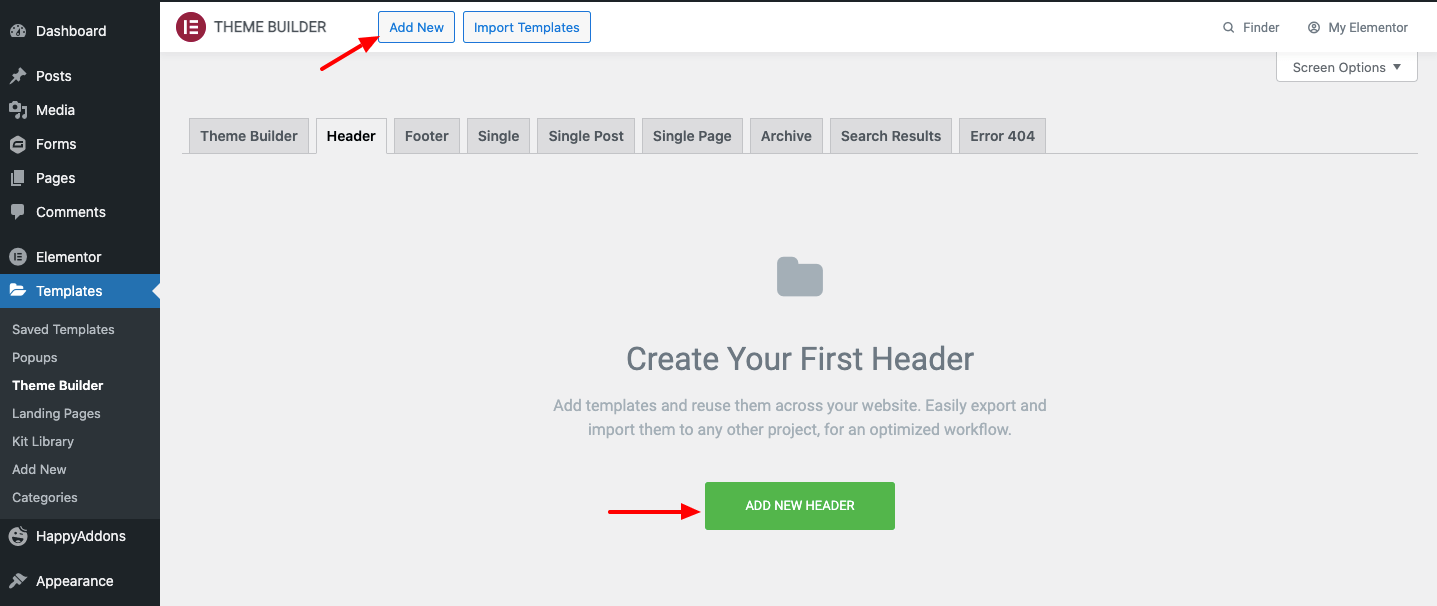
Pentru a face asta, navigați Template->Theme Builder->Header . Aici, veți obține diferite opțiuni pentru a crea un șablon. Al doilea, faceți clic pe butonul de sus Adăugare nou sau pe butonul Adăugare antet nou pentru a crea primul șablon de antet și așteptați următorul ecran.

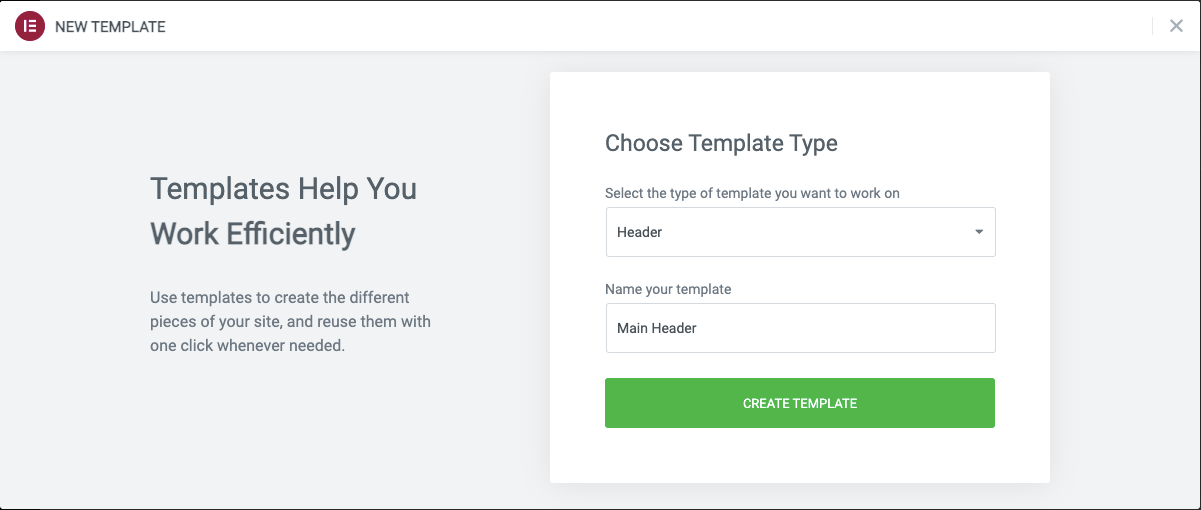
După un timp, puteți vedea un pop-up modal ca imaginea de mai jos. Aici, trebuie să selectați Tipul șablonului-> Antet și să scrieți numele corect al șablonului. Apoi faceți clic pe butonul Creare șablon pentru a salva șablonul.

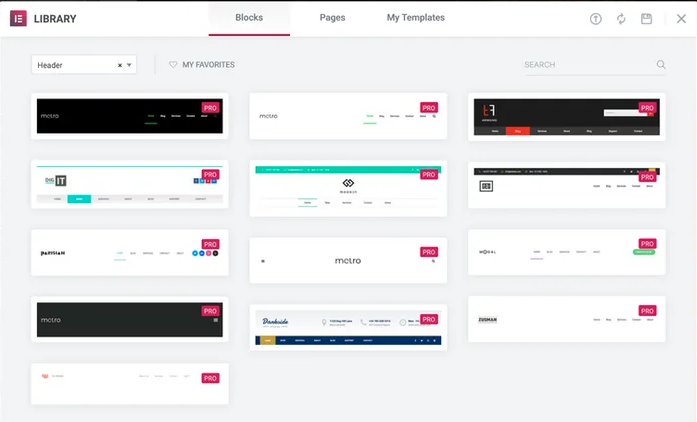
În cele din urmă, veți vedea Biblioteca Elementor cu blocuri și pagini prefabricate. Aici, trebuie să alegeți un bloc de antet potrivit și să îl instalați pe site-ul dvs. web.

A doua cale: creați și personalizați antetul Elementor de la zero utilizând widgetul Elementor
Este timpul să afișați a doua modalitate de a crea un antet pentru site-ul dvs. Elementor. Este adevărat că prima metodă îți economisește mult timp. Dar a doua metodă vă va oferi mai multă libertate în timp ce proiectați. Pentru că puteți proiecta întregul element de la zero.
Hai sa incercăm asta.
Pasul unu: Adăugați widgetul pentru sigla site-ului
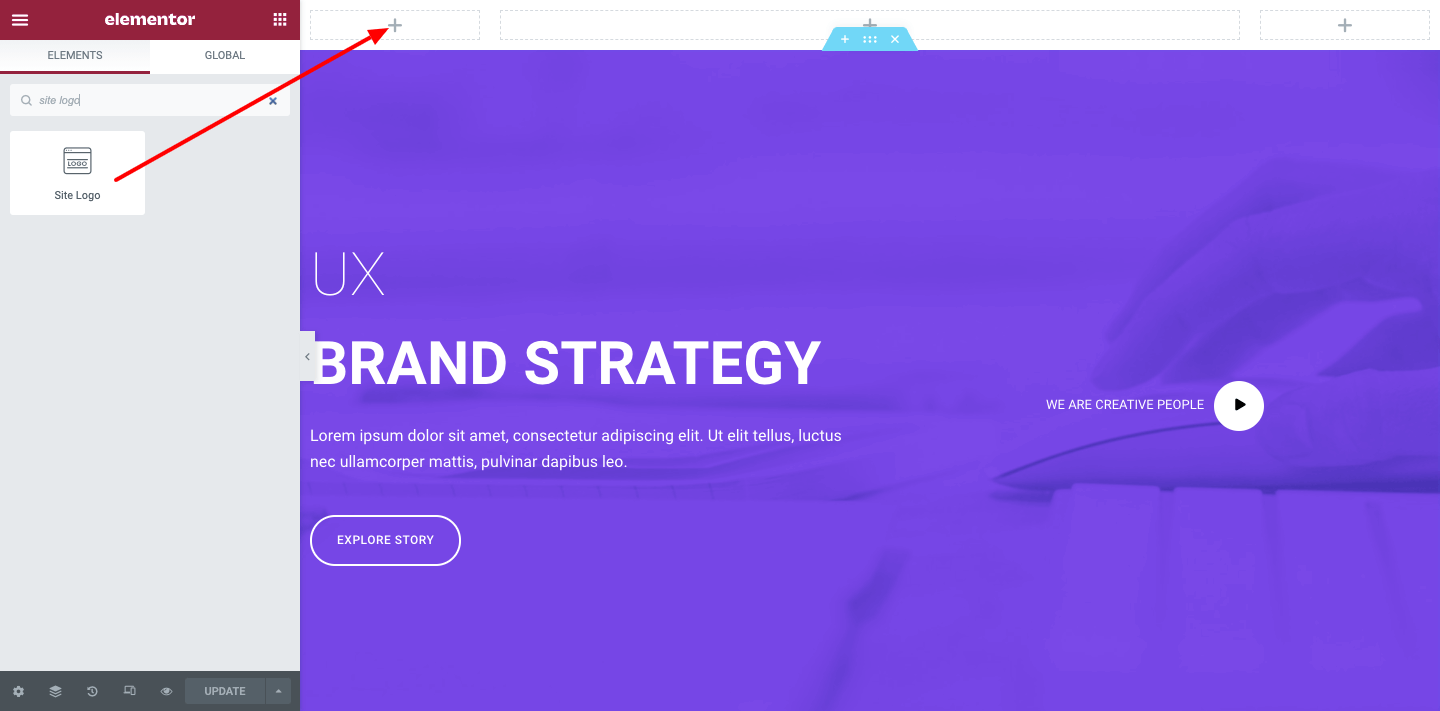
Ridică mai întâi trei coloane. Ca parte a antetului dvs., aveți nevoie de o siglă, bară de căutare și butoane sociale în unele cazuri. Puteți obține toate aceste elemente în galeria de widget-uri Elementor.
Pentru a adăuga o siglă a site-ului, selectați widgetul și inserați-l pe pânză.

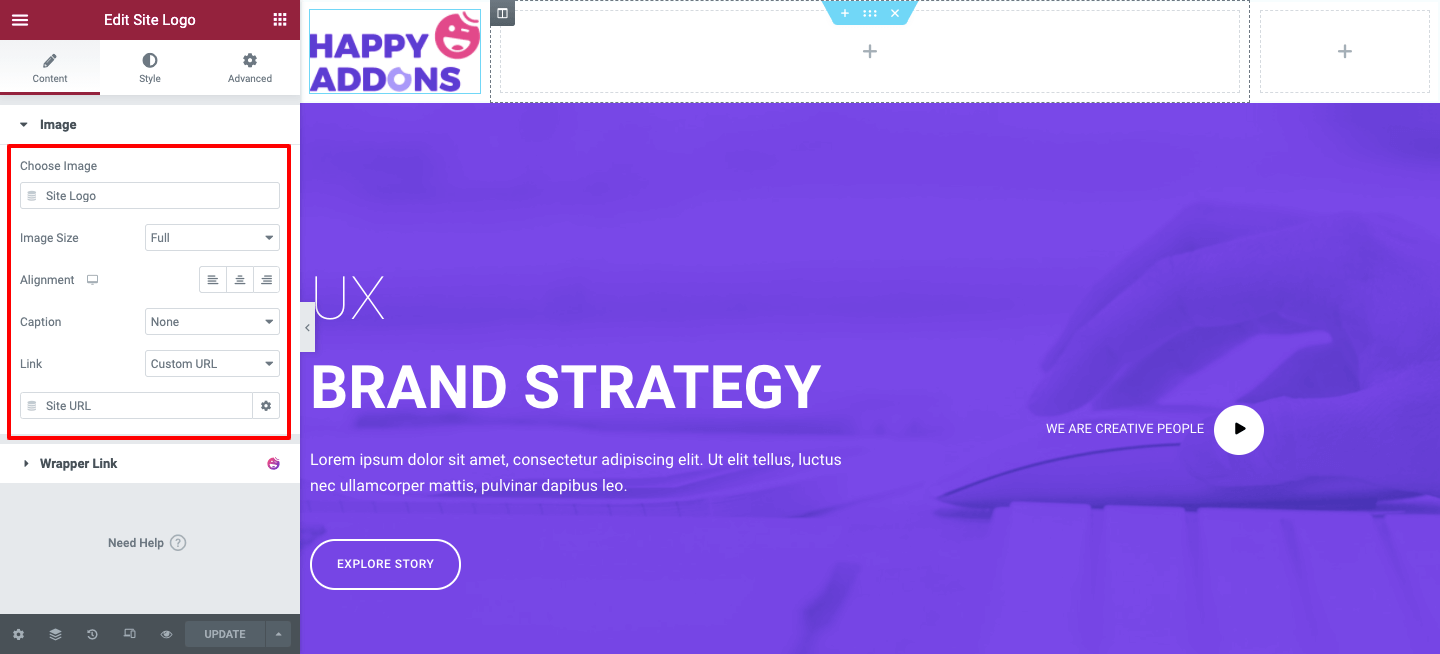
Acum personalizați-l după modul dvs. Să presupunem că îi puteți modifica dimensiunea, îl puteți alinia, adăugați o legendă și un link personalizat.

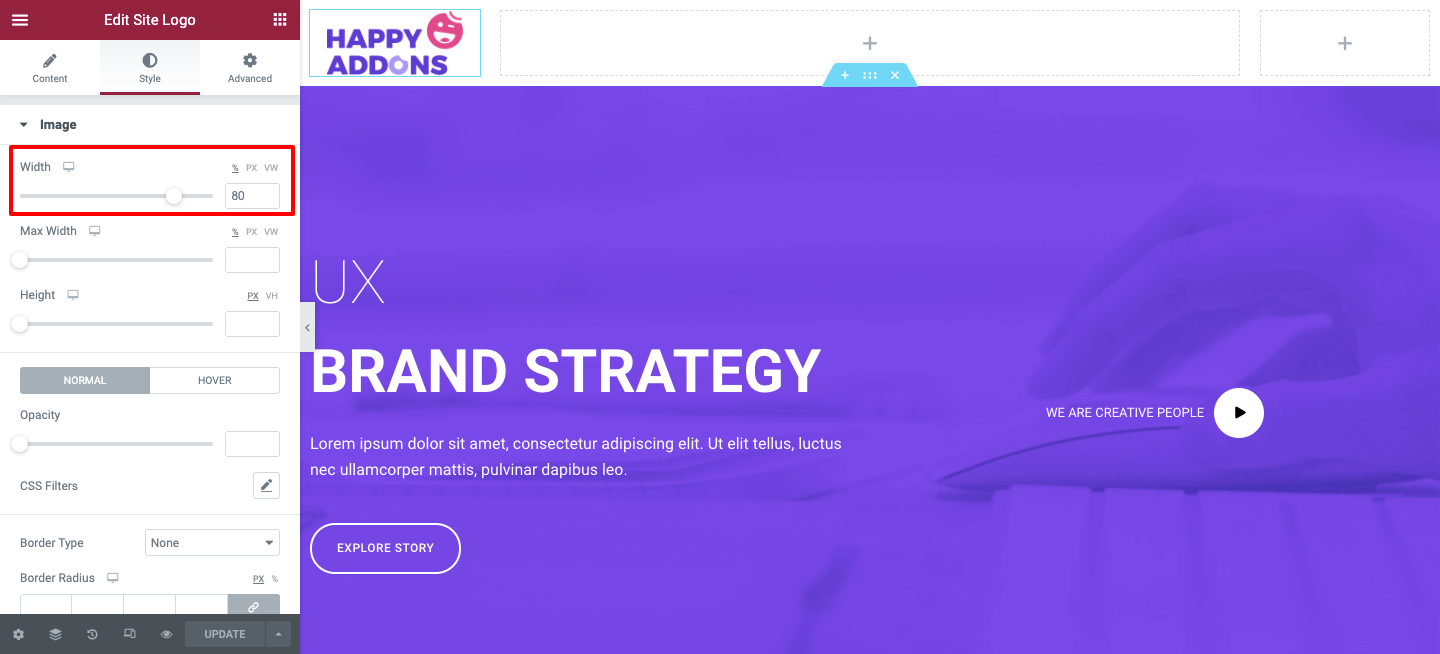
De asemenea, puteți stiliza widgetul Logo. Pentru a face acest lucru, atingeți butonul Stil . Puteți găsi opțiunile aferente pentru anumite personalizări. Cum ar fi lățimea, înălțimea, opacitatea, filtrele CSS, tipul de chenar și multe altele.

Pasul doi: Adăugați widgetul Nav Menu
Acum partea principală vine în adăugarea widgetului Nav Menu. Este o caracteristică pro a Elementor. Trebuie să vă actualizați pachetul de la GRATUIT la Pro.
Pentru a adăuga widget-ul meniului Nav, va trebui să luați în considerare anumite lucruri.
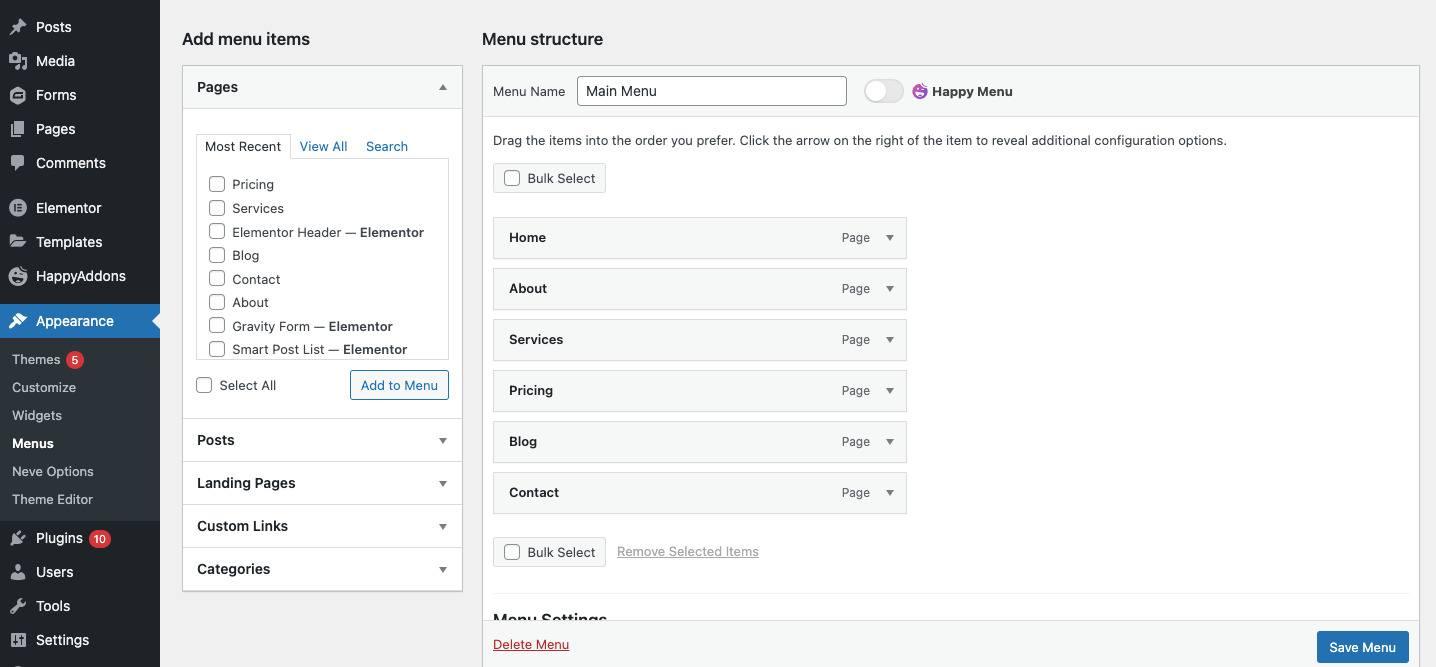
- Adăugați pagini esențiale site-ului dvs
- Creați un meniu din Aspect>Zona de meniu
- Adăugați paginile necesare în meniu
- Și, în sfârșit, salvează meniul

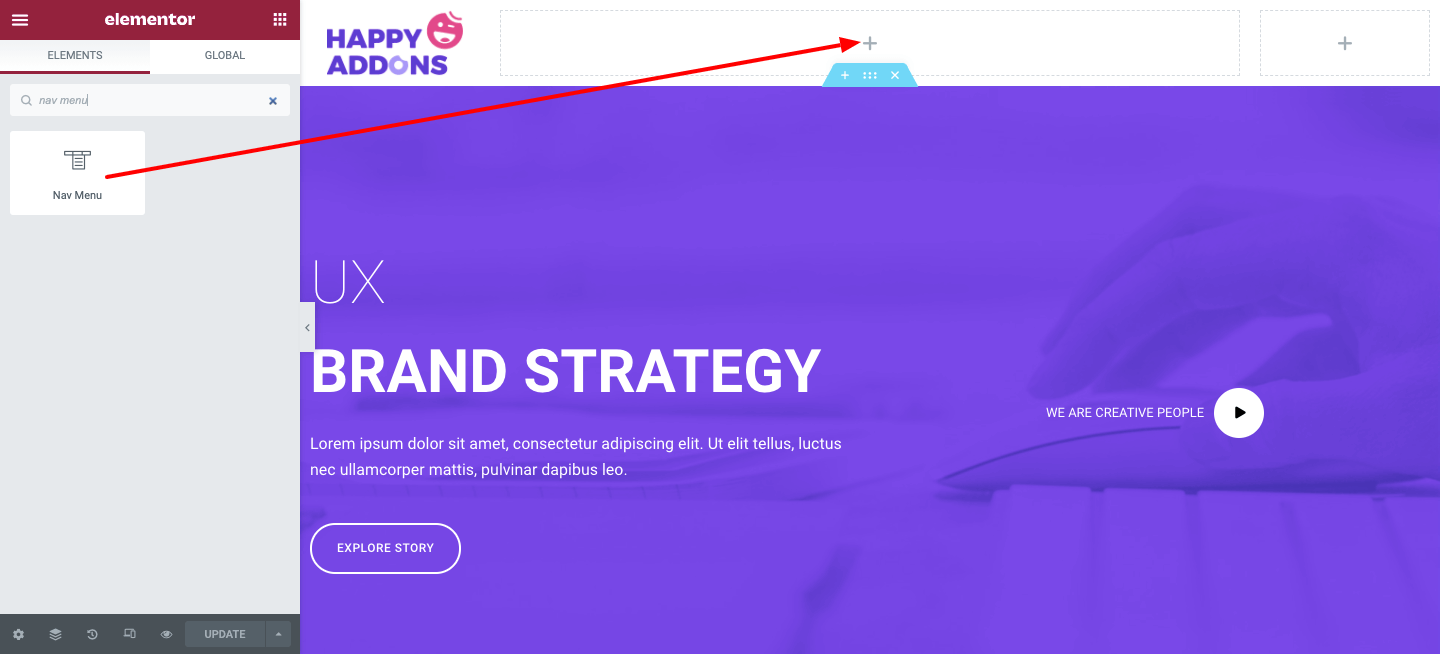
După ce ați terminat cu adăugarea paginilor esențiale și crearea unui meniu, navigați la pânza dvs. de design Elementor. După aceea, alegeți widgetul Nav Menu din galeria de widget-uri Elementor și lipiți-l în zona marcată.

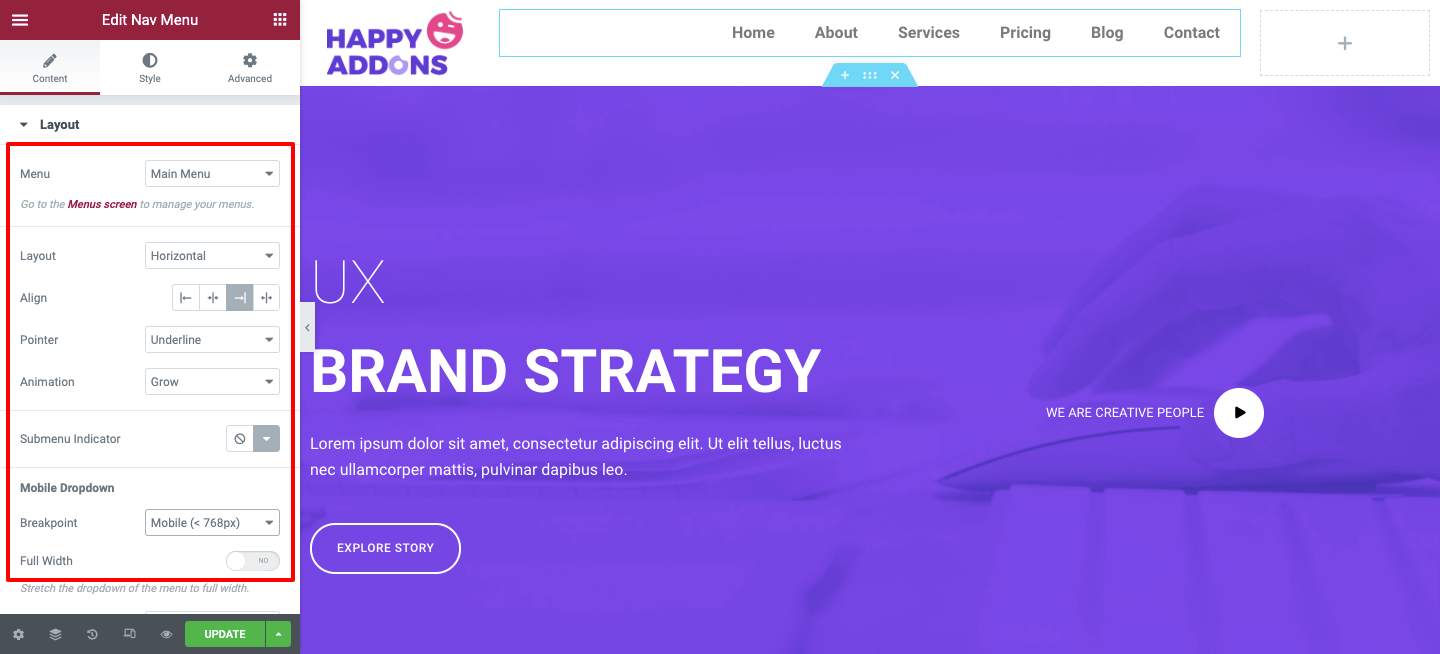
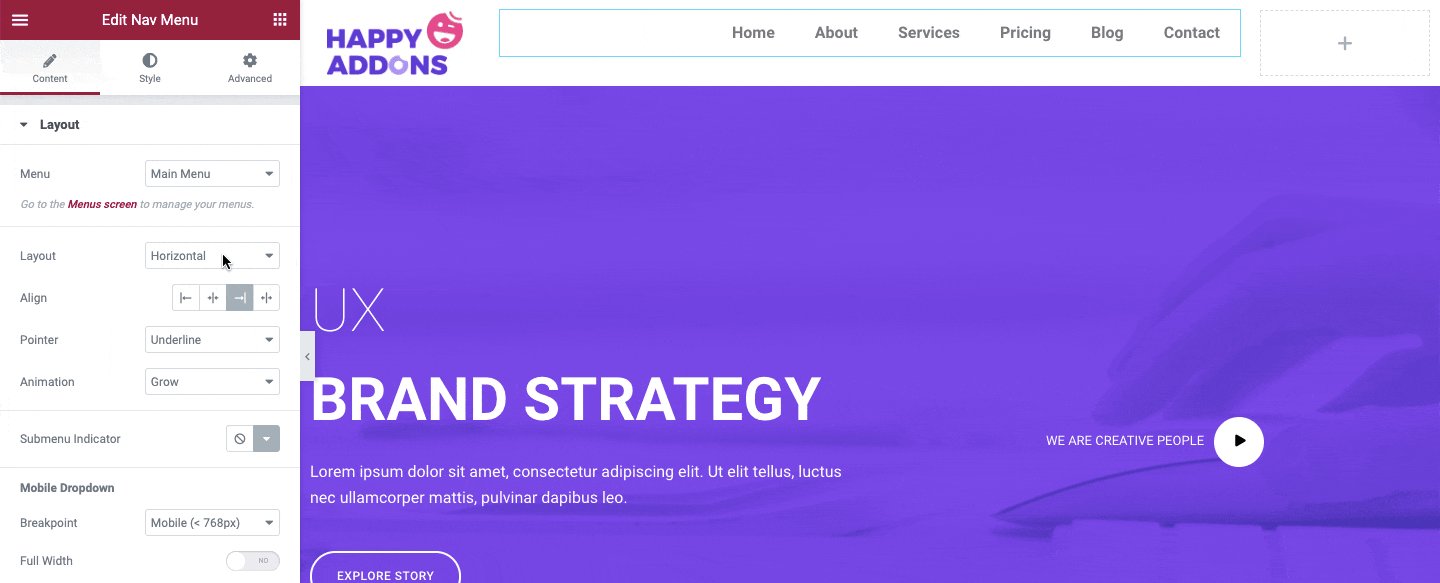
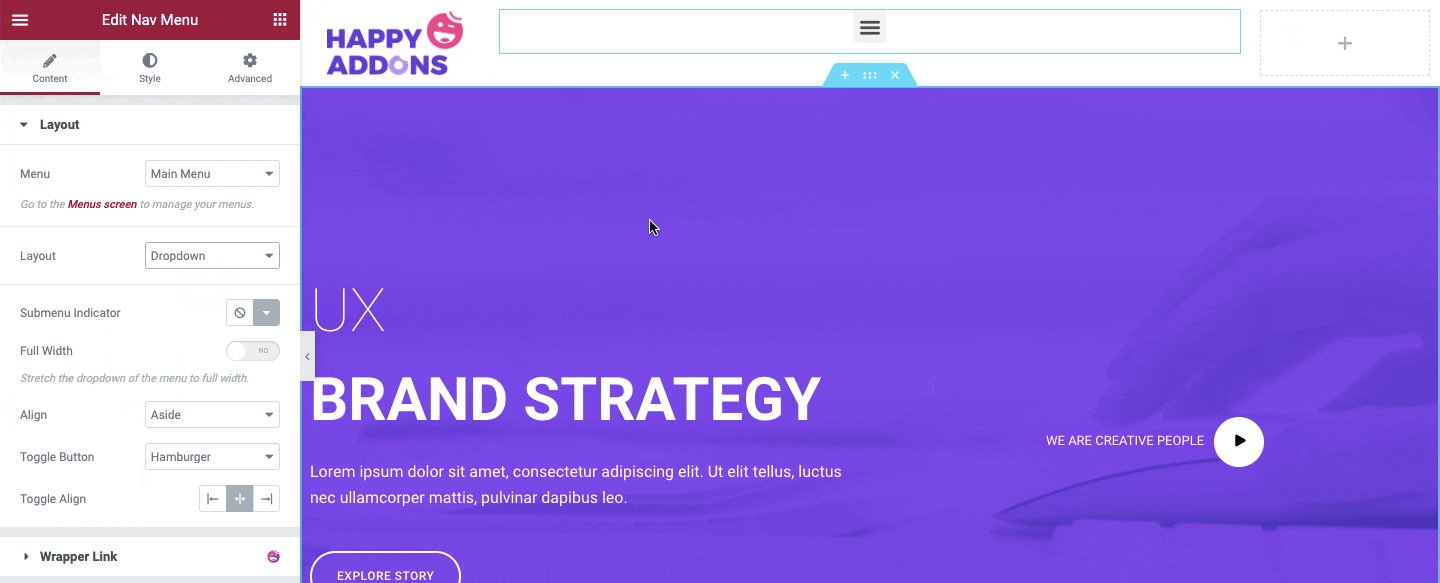
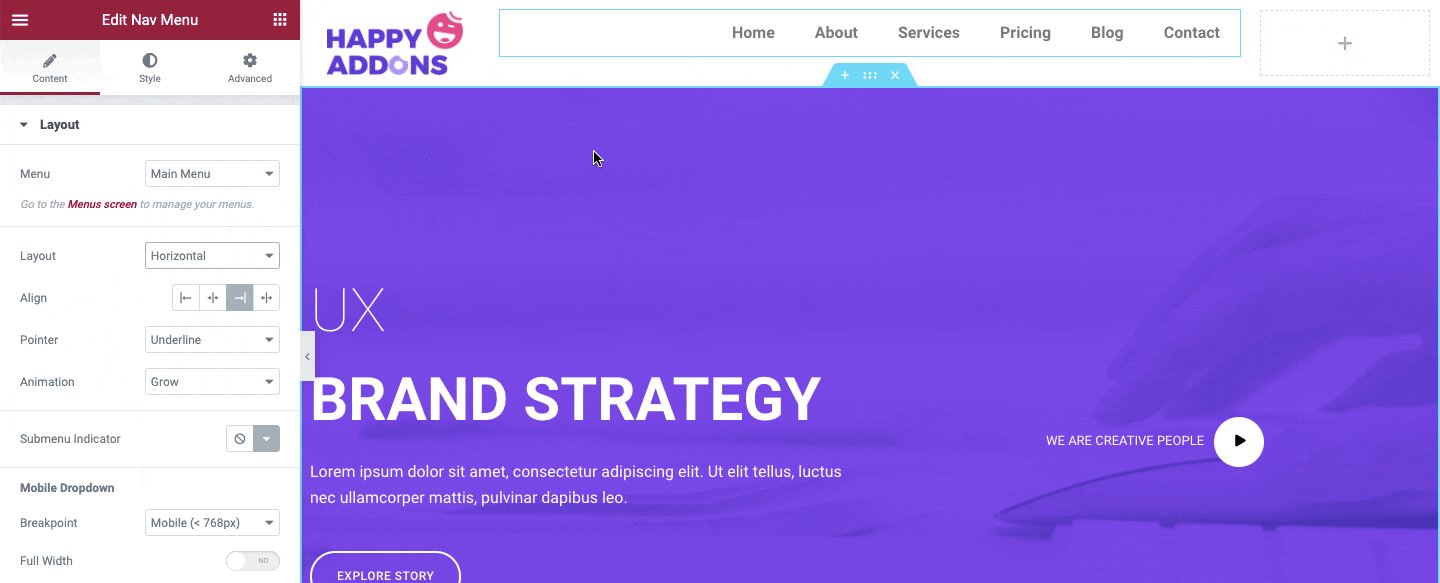
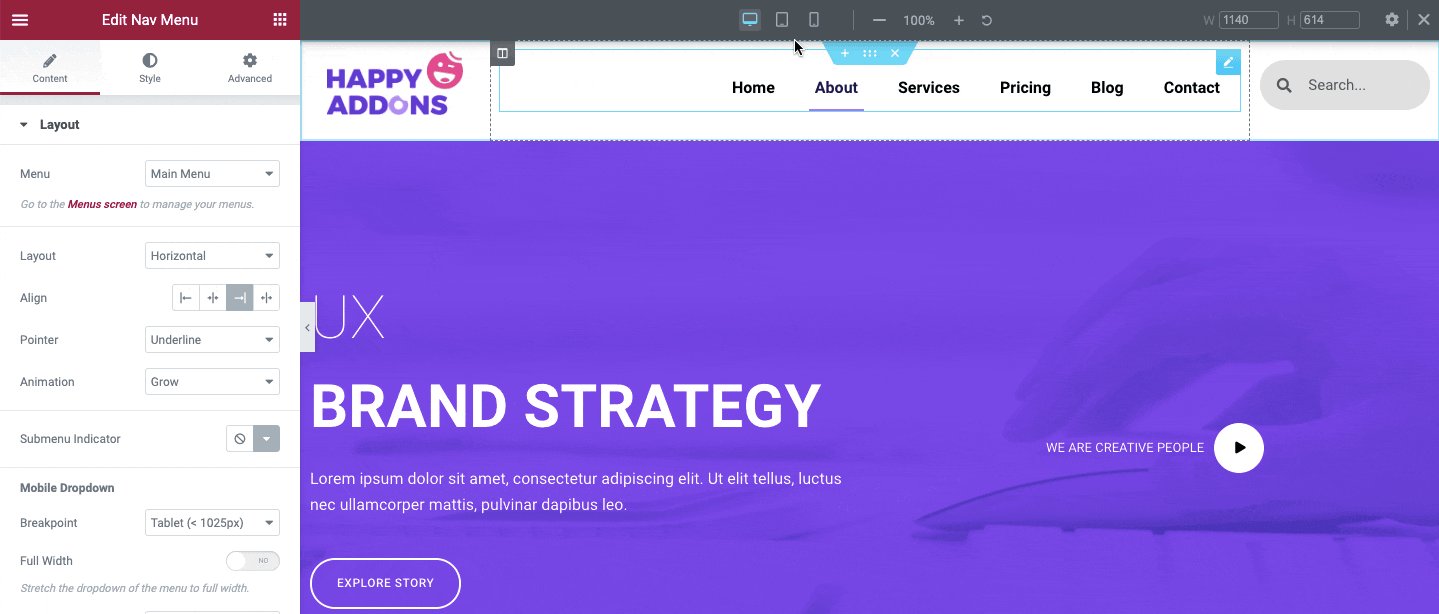
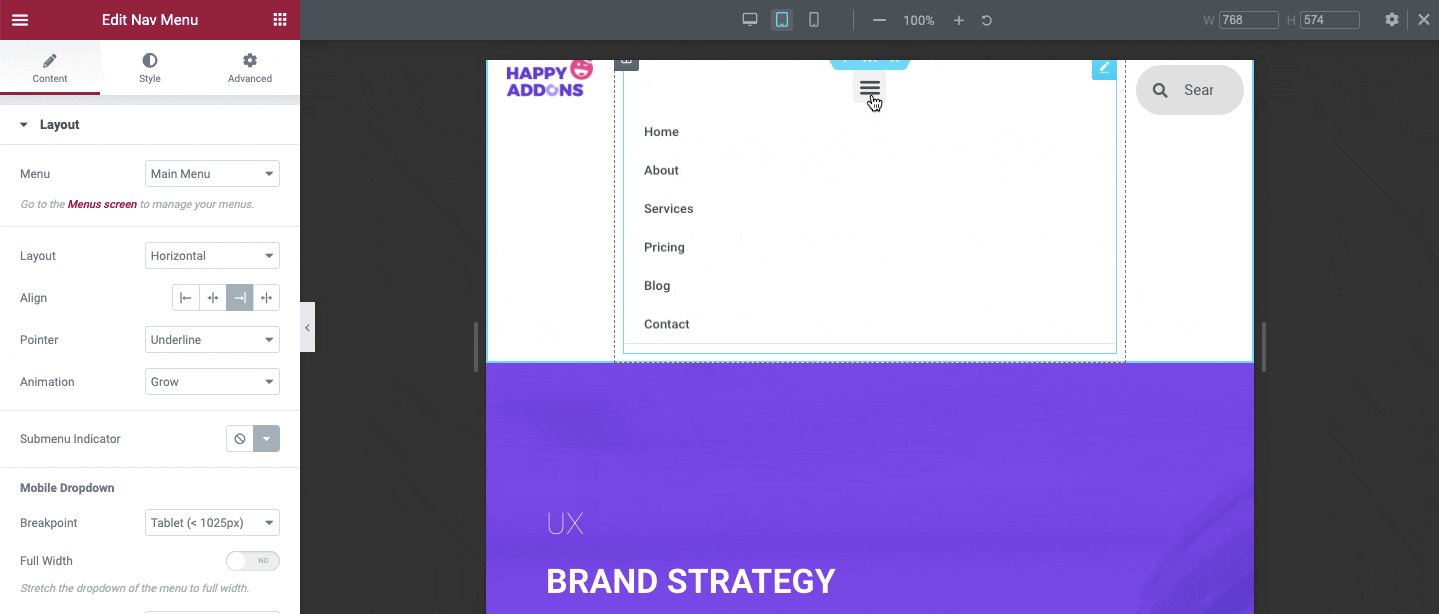
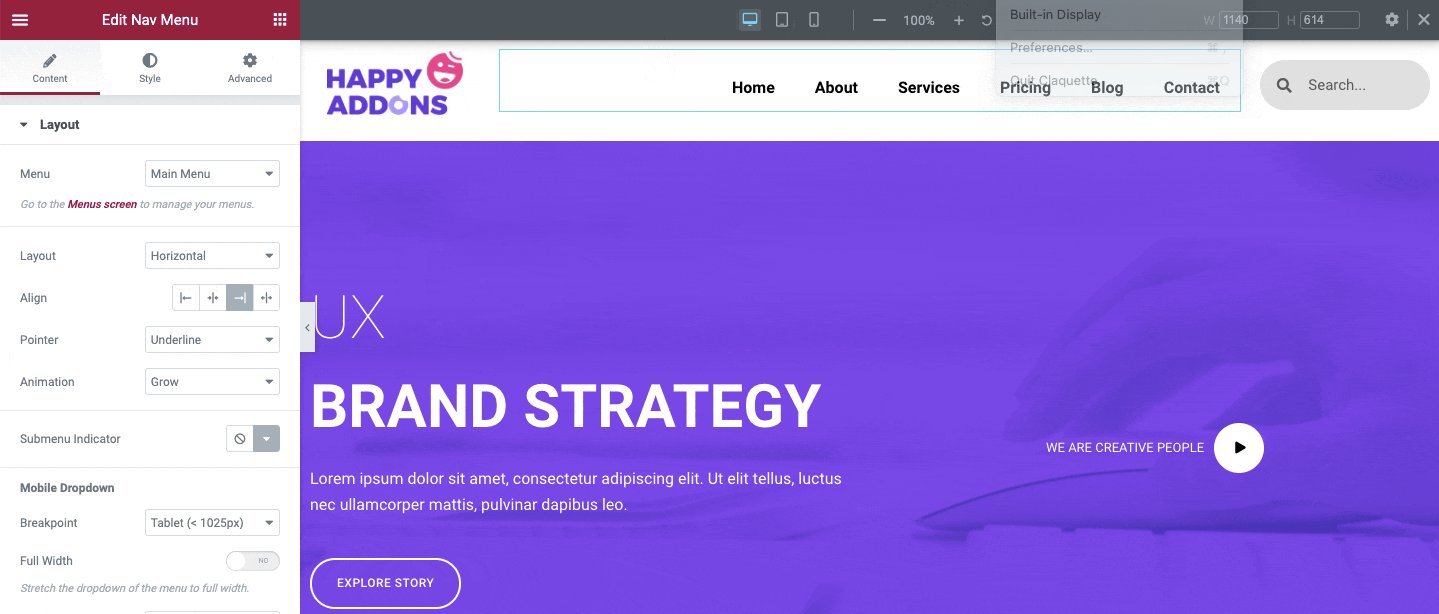
Imediat, vor apărea opțiunile de personalizare a conținutului. Treceți prin fiecare parte și experimentați cel mai bun model de design pe care doriți să îl utilizați. Cum ar fi aspectele de meniu, alinierea, indicatorul, animația și multe altele. De asemenea, puteți decide cum arată meniul dvs. pe dispozitivele mobile.

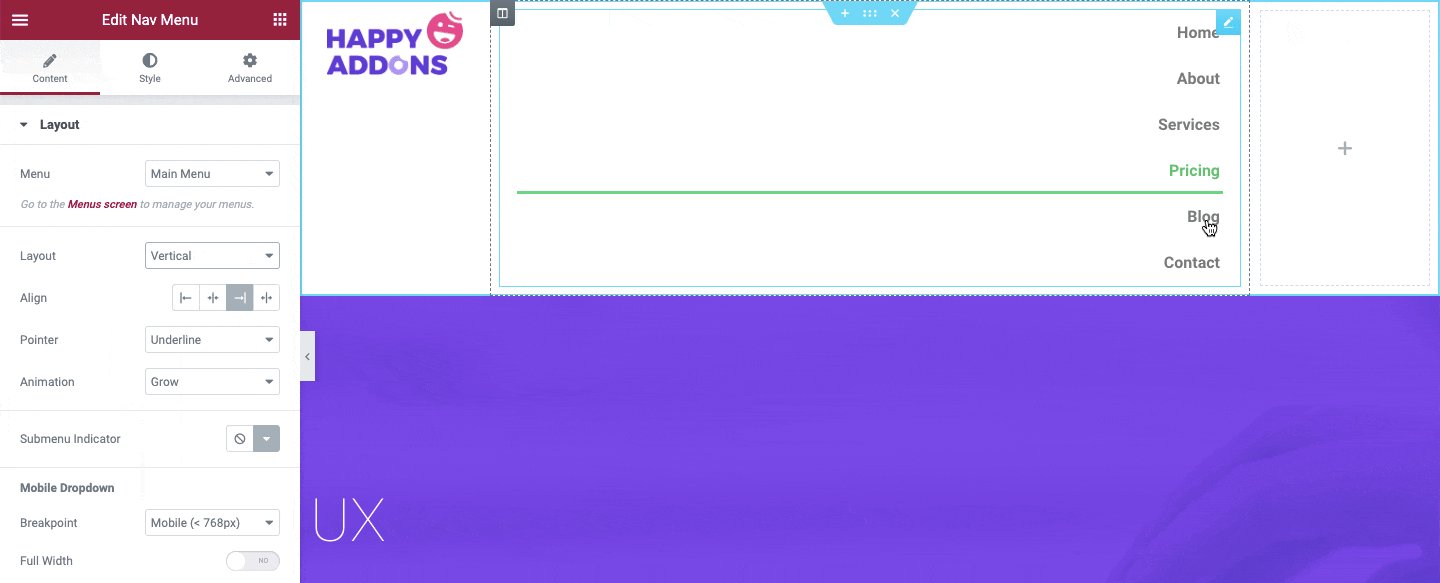
Acest widget are trei tipuri de aspecte Orizontal, Vertical și Dropdown . Alege-l pe cel mai potrivit pentru tine.


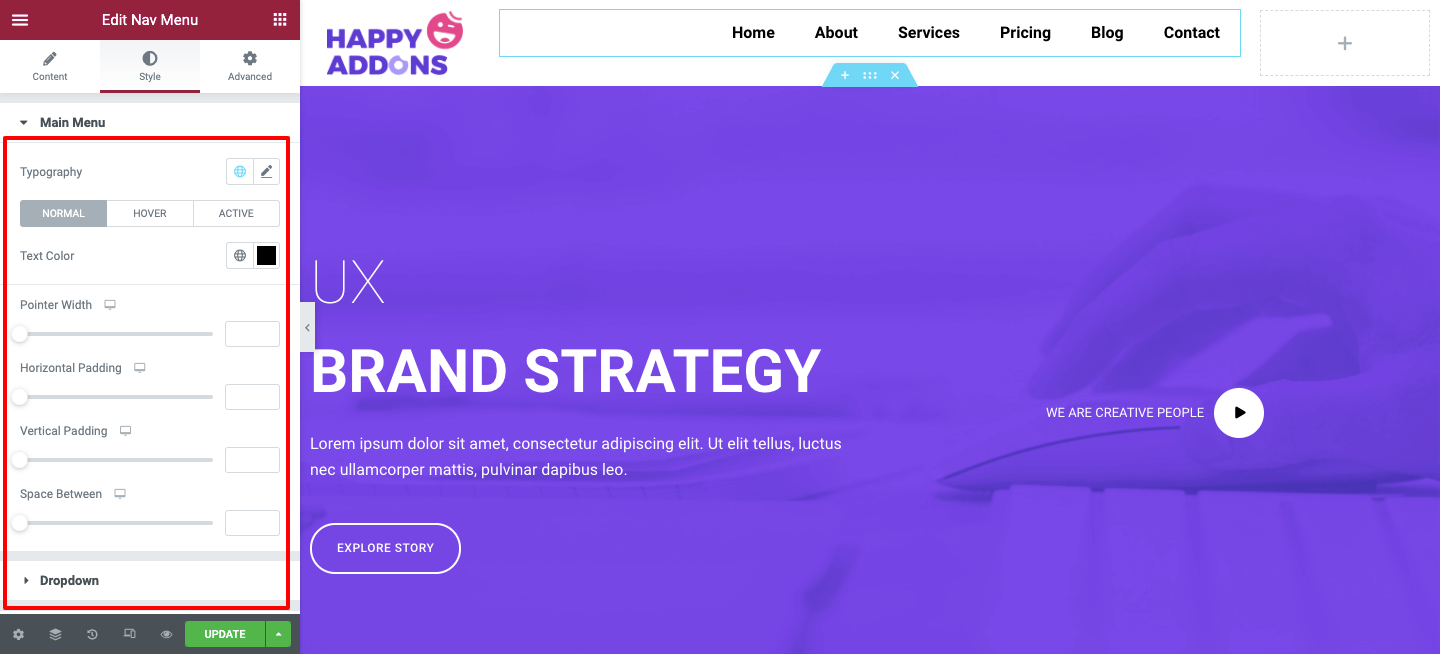
În mod similar, puteți stiliza widget-ul atingând butonul Stil . Așadar, schimbați Tipografia, Culoarea textului și alte setări de stil care vă plac.

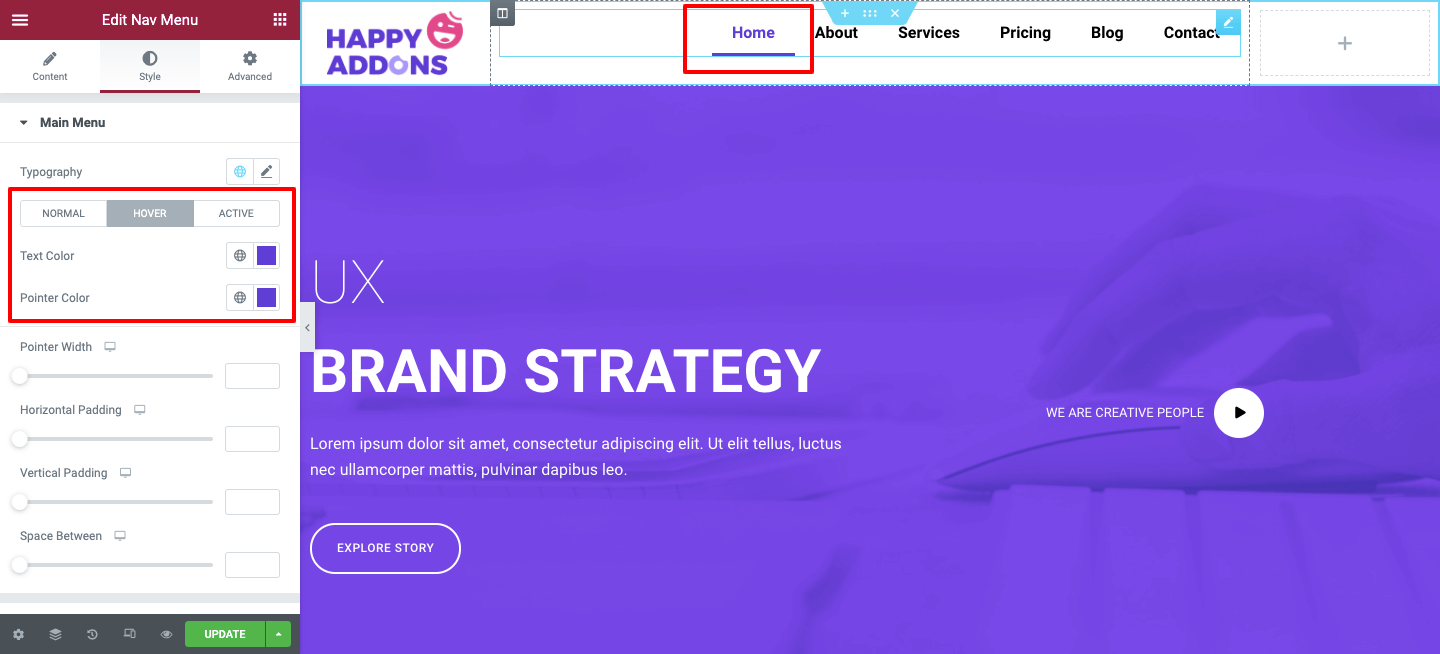
Schimbați modelul de culoare care se potrivește cu designul site-ului dvs. Pentru a face acest lucru, faceți clic pe Text & Pointer Hover Color și experimentați cu diferite modele.

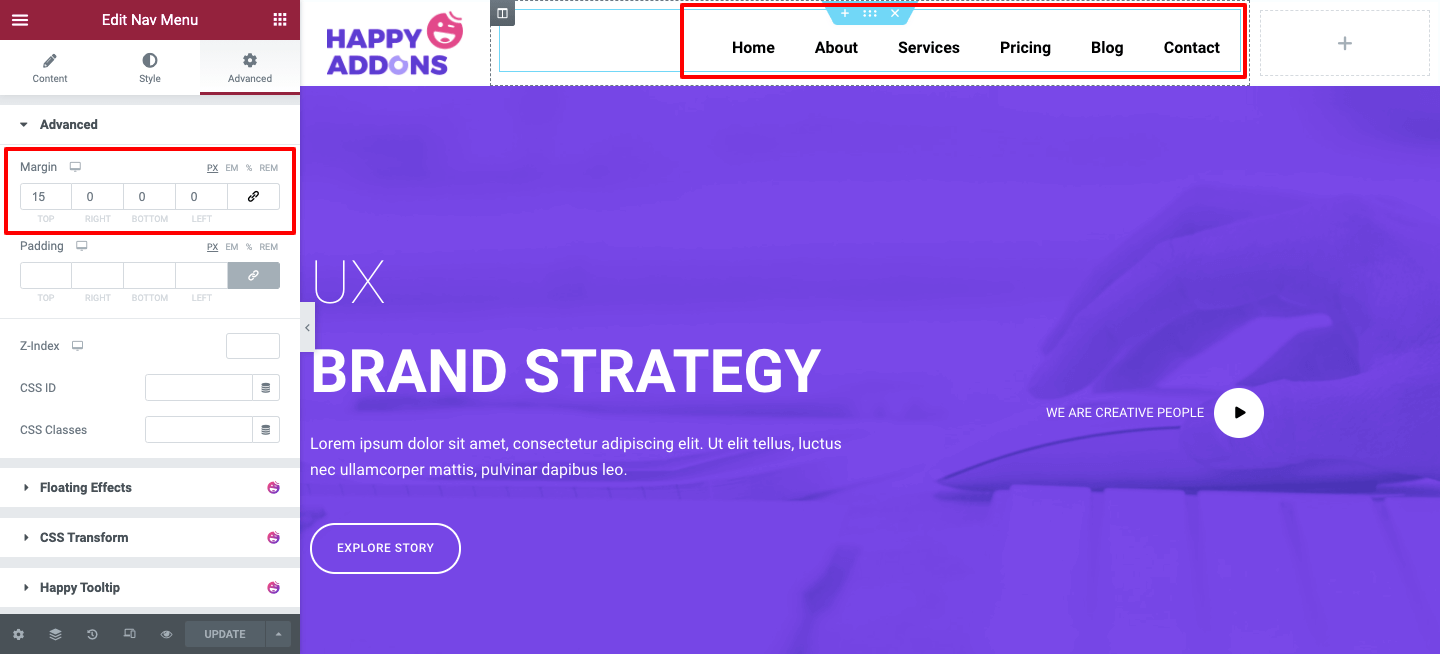
Pe lângă adăugarea modelelor generalizate, puteți face și mai multe cu setările avansate. Cum ar fi marginea, padding, Z-index, CSS ID, mișcări, animații etc.

Pasul trei: Adăugați widgetul Formular de căutare sau widgetul butonului de distribuire socială
Majoritatea site-urilor web folosesc ambele funcții în porțiunea antet. Fie puteți adăuga un widget de formular de căutare, fie un buton de distribuire socială.
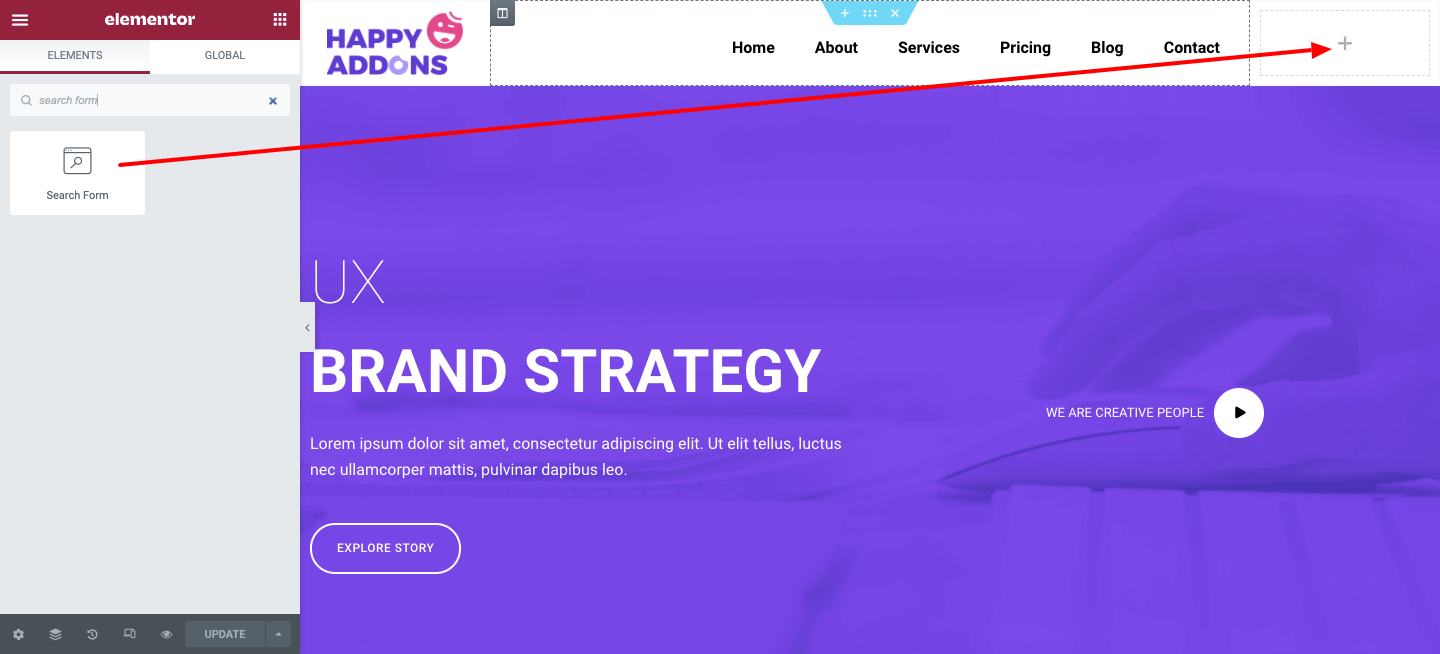
Căutați widget-ul și trageți-l în zona marcată.

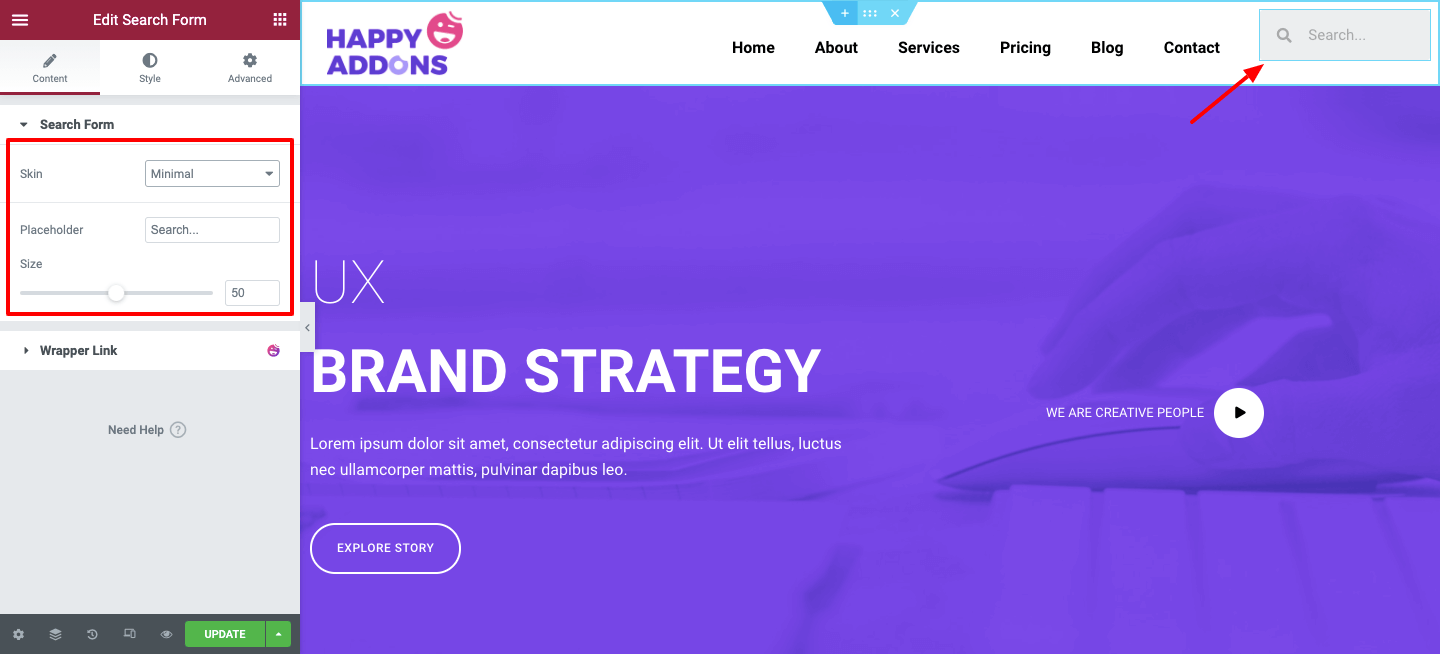
Puteți modifica aspectul acestuia, cum ar fi Widget Minimal, Clasic și Complet în zona Conținut . De asemenea, adăugați un substituent și redimensionați formularul.

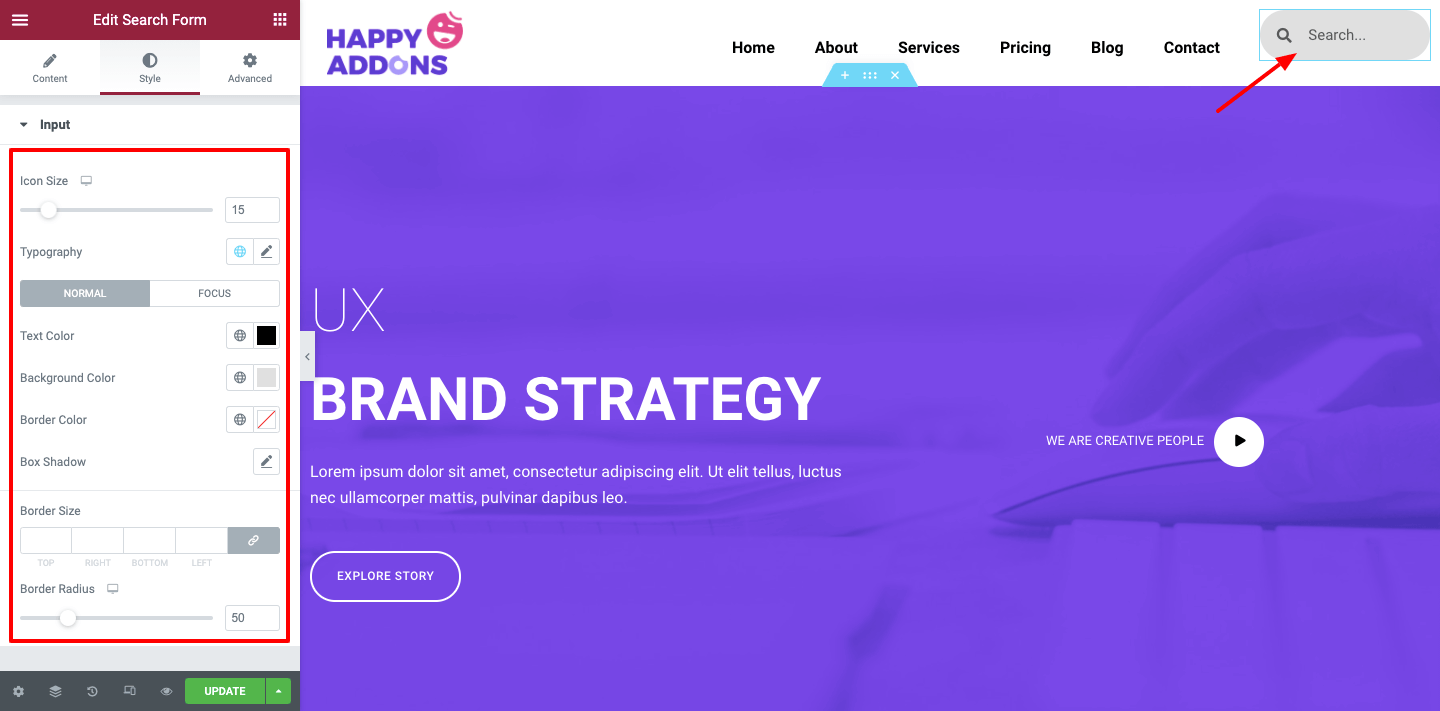
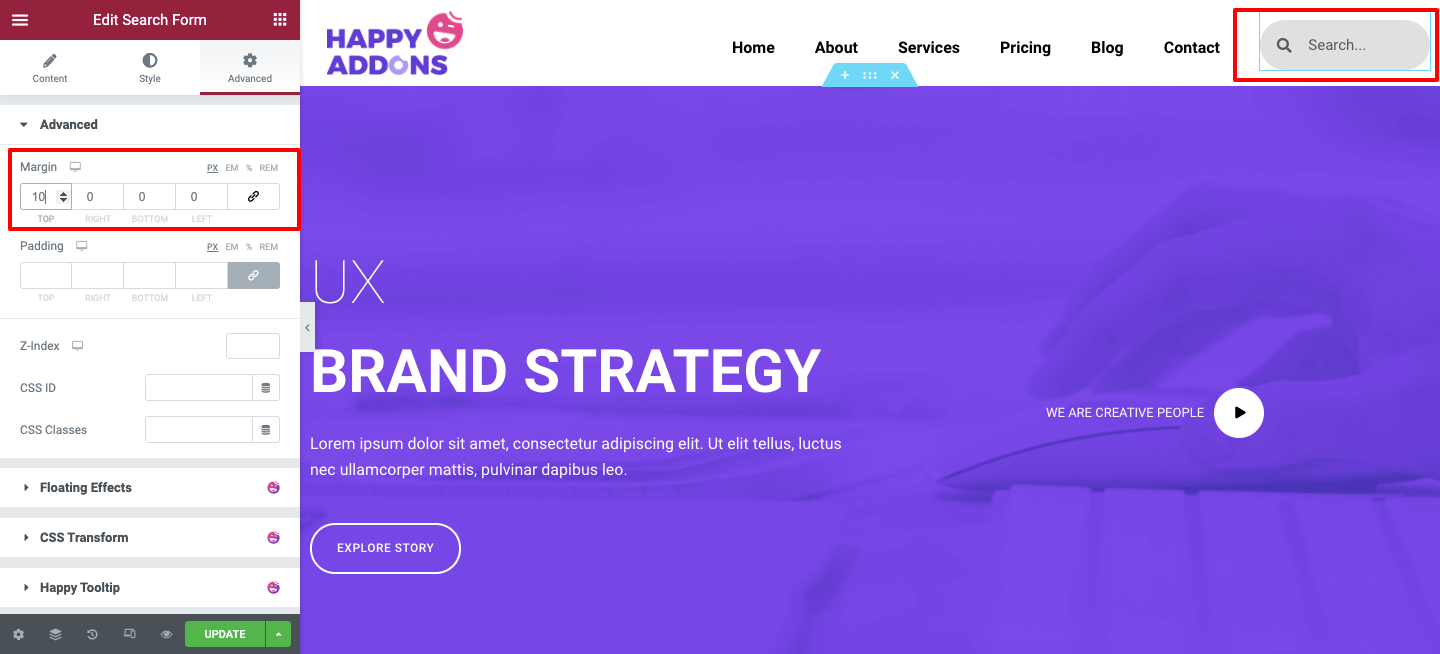
Accesați secțiunea Stil și faceți modificările necesare pentru stilarea formularului pe baza modelului general de culoare a antetului. Cum ar fi dimensiunea articolului, culoarea textului, culoarea fundalului, culoarea chenarului, umbra casetei, dimensiunea chenarului și multe altele.

Secțiunea avansată este acolo pentru a adăuga funcții mai avansate și mai profitabile. Puteți ajusta marginea, umplutura, adăugați index Z, CSS, caracteristică de mișcare și așa mai departe.

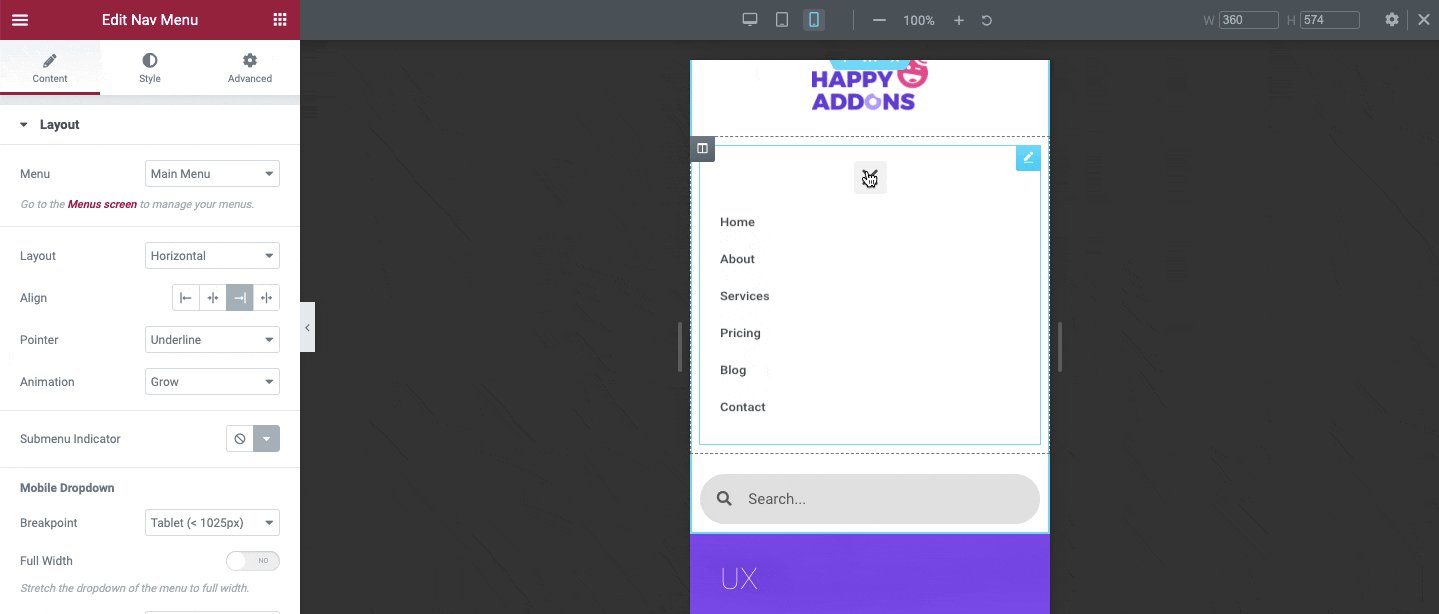
Odată ce ați terminat cu designul , puteți verifica capacitatea de răspuns a acestuia pe tabletă și mobil .

Ghid rapid: Cum să faci un site web prietenos cu dispozitivele mobile
Previzualizare finală a antetului Elementor
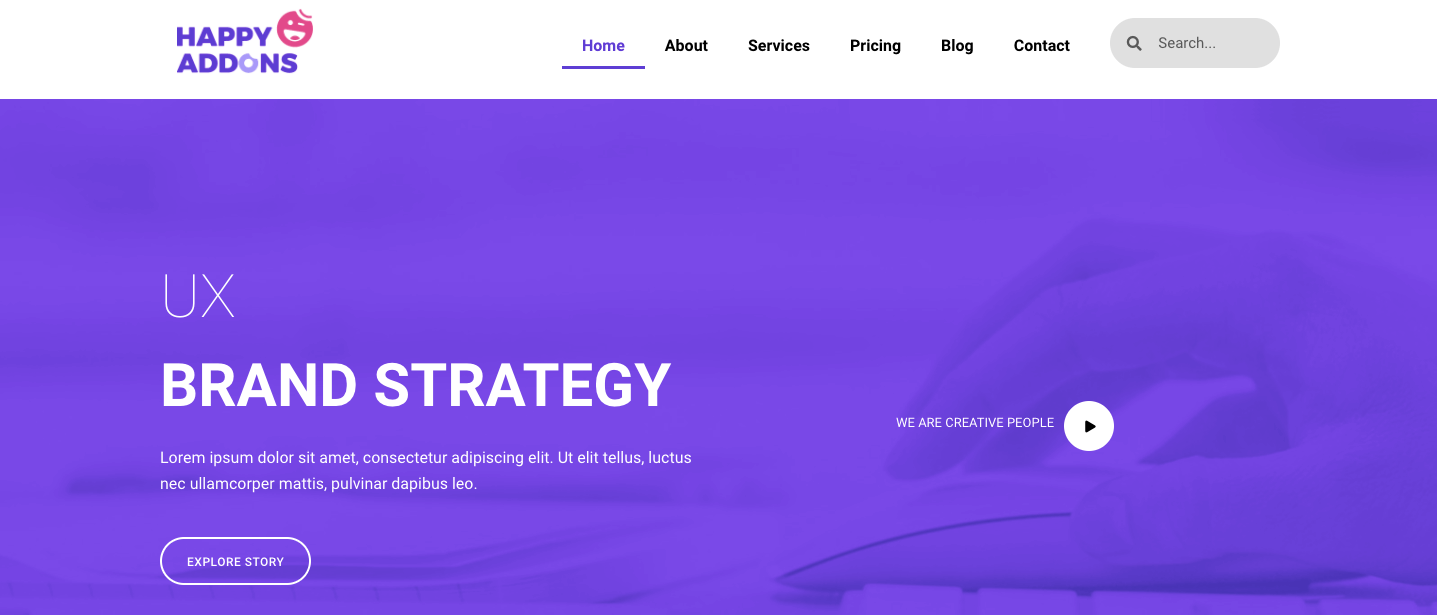
După aplicarea tuturor modelelor și caracteristicilor, iată cum ar arăta:

Cu toate acestea, dacă doriți să vă faceți secțiunea antet mai satisfăcătoare și mai uimitoare, puteți obține ajutor din acest tutorial pentru a aplica toate setările pas cu pas.
Citiți și: Cum să personalizați meniul Elementor Nav și widgetul Elementor Portfolio (tutorial)
Creați meniuri la scară largă, cum ar fi Puma, Adidas, Dribbble, weDevs, folosind widget-ul Happy Mega Menu al lui Happy Addons
Happy Addons a lansat recent widget-ul Happy Mega Menu , care vă permite să creați nu numai meniul de navigare tipic WordPress, ci și să puteți crea meniuri la scară largă precum Puma, Adidas, Dribbble, weDevs, InVision și multe altele.
Puteți adăuga insigne și pictograme personalizate la elementele din meniul site-ului dvs. web. De asemenea, puteți adăuga șabloane prefabricate în meniu și îl puteți face mai atractiv pentru utilizatorii dvs.
Cu toate acestea, puteți urmări acest tutorial video pentru a afla cum să creați un mega meniu ca Dribbble folosind widget-ul Happy Mega Menu.
Concluzie
Este important să păstrați o navigare simplă pe site, astfel încât utilizatorii să vă poată naviga pe site fără efort. O experiență excelentă pentru utilizator poate crește performanța și îi ajută pe utilizatori să-și găsească conținutul preferat. De asemenea, va adăuga valoare conținutului dvs. web, dar va îmbunătăți performanța generală SEO.
Deci decizia este în mâna ta. Puteți urma ambele moduri pe care le-am împărtășit mai sus. Vă recomandăm să-l urmați pe cel mai potrivit.
Folosind meniul Elementor Nav și Widget-ul Happy Mega Menu, puteți crea cu ușurință designul dorit, cum ar fi Elementor Header și alte materiale de proiectare a site-ului web.
Cu toate acestea, în cazul în care aveți vreo confuzie cu privire la postare, puteți pune toate întrebările în secțiunea de comentarii. Vom fi bucuroși să vă oferim cele mai bune sfaturi de rezolvare a problemelor oricând.
Am acoperit deja o grămadă de articole la modă și interesante despre Elementor.
Dacă doriți cu nerăbdare să obțineți toate acestea, vă puteți abona la buletinul informativ Happy Addons.
