Cum se conectează Elementor Form la Mailchimp – doar câteva minute
Publicat: 2022-07-05Pluginul de generare a paginilor Elementor Pro vine cu un widget de formulare încorporat, cu ajutorul căruia puteți crea cu ușurință formulare de generare de clienți potențiali și de abonare la buletine informative.
Dacă utilizați Mailchimp pentru marketing prin e-mail, ar trebui să integrați Elementor Forms și Mailchimp. Pentru a exporta automat contactele de e-mail atunci când un formular nou este trimis pe site-ul dvs. WordPress.
În acest articol, vom vedea cum puteți conecta Elementor Forms la Mailchimp. De la idee până la implementarea formularului de înregistrare Mailchimp, aveți nevoie de doar câteva minute.
De asemenea, planul gratuit Mailchimp vine cu o limită de 2000 de contacte, așa că vom vedea cum puteți folosi cel mai bine planul gratuit cu integrarea Elementor Mailchimp.
Integrarea Elementor Mailchimp
Cea mai bună modalitate de a integra Elementor și Mailchimp este utilizarea unui supliment gratuit Elementor Mailchimp numit Tablesome. Cu Tablesome, nu numai că puteți exporta intrările de formular în Mailchimp, dar puteți și crea fluxuri de lucru personalizate pentru aceste trimiteri de formulare și acțiuni automate de pe site-ul dvs. WordPress.

Puteți valida și filtra contactele folosind datele din câmpurile formularului și puteți adăuga doar clienți potențiali de mare valoare publicului dvs. de marketing prin e-mail.
Vom vedea cum să configurați formularele de abonare Elementor și formularele de înscriere care sunt conectate la Mailchimp și cum să configurați fluxurile de lucru pentru a adăuga automat persoane care trimite formulare ca abonați la lista/publicul dvs. Mailchimp. Integrarea Elementor Mailchimp permite companiilor să-și dezvolte listele de corespondență și să segmenteze automat audiențele.
Cum se conectează Elementor și Mailchimp
Vom vedea un ghid pas cu pas pentru integrarea Elementor Forms Mailchimp folosind Tablesome.
Instalarea suplimentului Elementor Mailchimp
Suplimentul gratuit Tablesome este disponibil în depozitul WordPress. Trebuie să-l instalați din tabloul de bord WordPress căutând Tablesome în meniul „Plugin-uri” al site-ului dvs.
Copierea cheii dvs. API din Mailchimp
După instalarea și activarea Tablesome pe site-ul dvs., va trebui să copiați cheia API Mailchimp din contul dvs. Mailchimp. Dacă nu aveți un cont Mailchimp, creați-l mai întâi. Apoi,
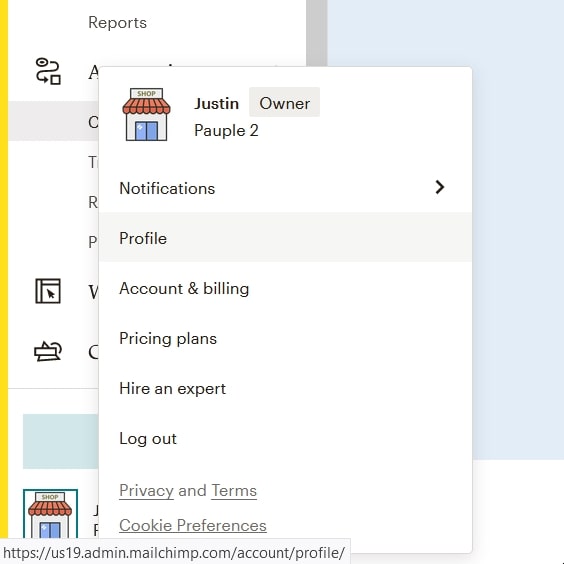
- Conectați-vă cu contul dvs. Mailchimp, derulați în jos pe pagină și faceți clic pe avatarul dvs. din colț

- În meniul suplimentar, faceți clic pe opțiunea „Profil”.
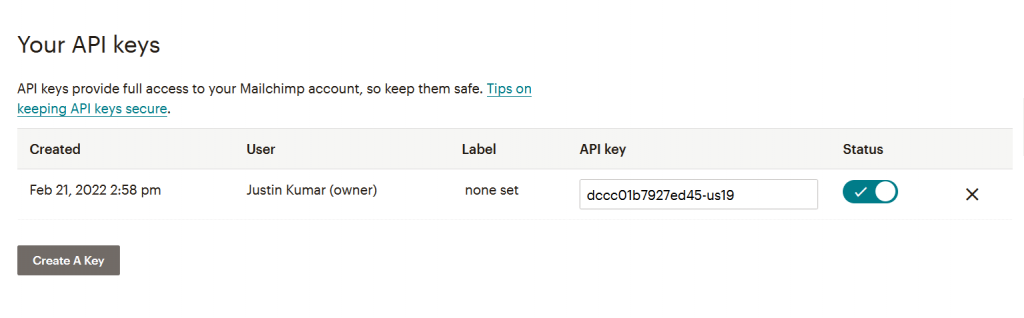
- Pe pagina Profil, faceți clic pe Suplimente → Chei API Pe această pagină, veți găsi lista cheilor API generate. Dacă nu ați generat o cheie API, faceți clic pe „Creați o cheie” și puteți crea o nouă cheie API

- Copiați cheia API Mailchimp generată și reveniți la fila sau fereastra browserului cu site-ul dvs. WordPress
Conectați Elementor și Mailchimp
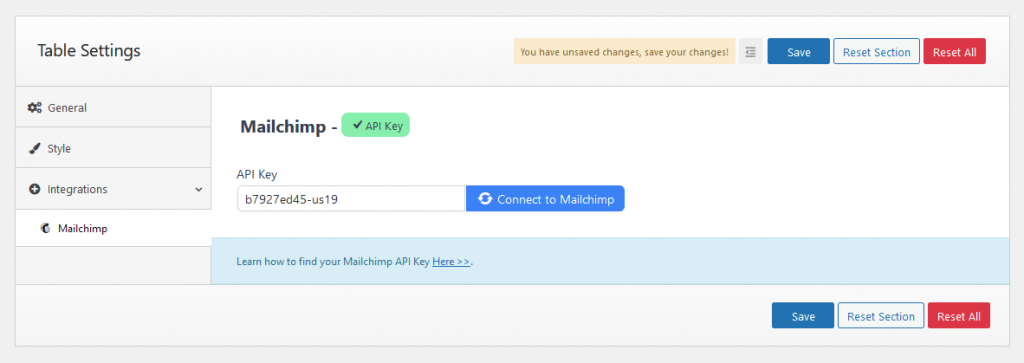
- Pe site-ul dvs. WordPress, accesați Tablesome Settings → Integrations → Mailchimp
- Lipiți cheia API copiată în câmpul Cheie API Mailchimp
- Faceți clic pe butonul „Conectați-vă la Mailchimp” și acesta va fi conectat

- Va apărea o bifă verde lângă secțiunea Mailchimp dacă Mailchimp este conectat la site-ul dvs
- Apoi faceți clic pe butonul „Salvare” din Setări Tablesome pentru a salva conexiunea.
Creați formulare de abonare Mailchimp folosind Elementor
Cu ajutorul generatorului de pagini Elementor, puteți crea formulare atunci când vă configurați paginile și postările. Pentru a crea formulare Mailchimp cu Elementor,
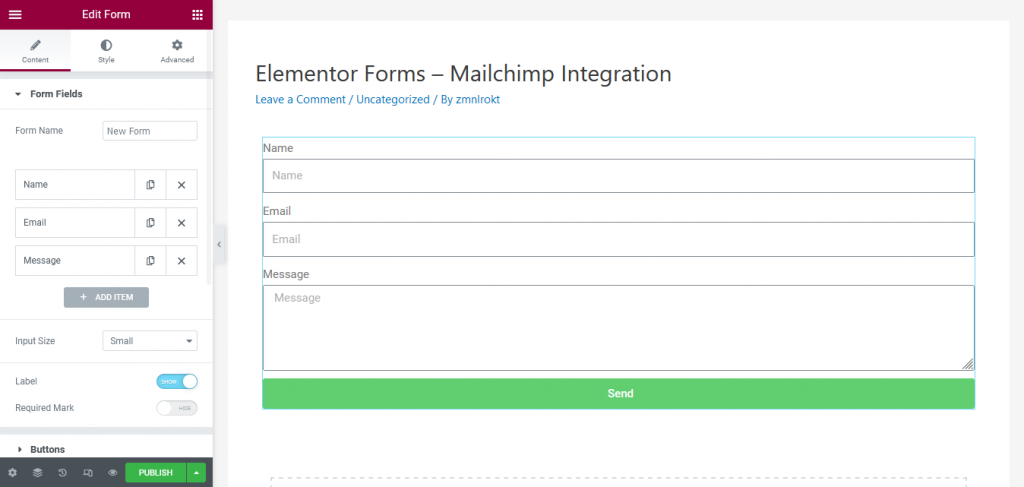
- Accesați pagina Elementor unde doriți să configurați formularul
- În bara de instrumente Elementor, căutați widgetul „Formular” și adăugați-l pe pagină

- Acest formular va avea câteva câmpuri implicite, cum ar fi Nume, E-mail etc., Puteți adăuga mai multe câmpuri, cum ar fi Telefon, Casetă de selectare, Radio și multe altele
- Schimbați etichetele și substituenții câmpurilor de formular și, când formularele sunt gata, salvați pagina Elementor
Proiectați-vă formularul MailChimp cu ușurință, cu o mulțime de opțiuni de personalizare. Cu ajutorul acestui element, poți atrage cu ușurință atenția vizitatorilor tăi și îi poți face să se aboneze la newsletter-ul tău.
Crearea formularelor de înscriere popup Mailchimp cu Elementor
Pe lângă încorporarea formularelor într-o pagină, puteți crea și formulare pop-up în Elementor. Dacă sunteți în căutarea unei modalități agresive de a vă construi abonați, puteți utiliza generatorul pop-up Elementor.
Există multe declanșatoare și condiții de afișare diferite pe care le puteți utiliza. Petreceți-vă timpul găsind declanșatoarele și regulile potrivite pentru ferestrele pop-up pentru a maximiza răspunsul la formular și a genera clienți potențiali de înaltă calitate.

Pentru a crea formulare pop-up,
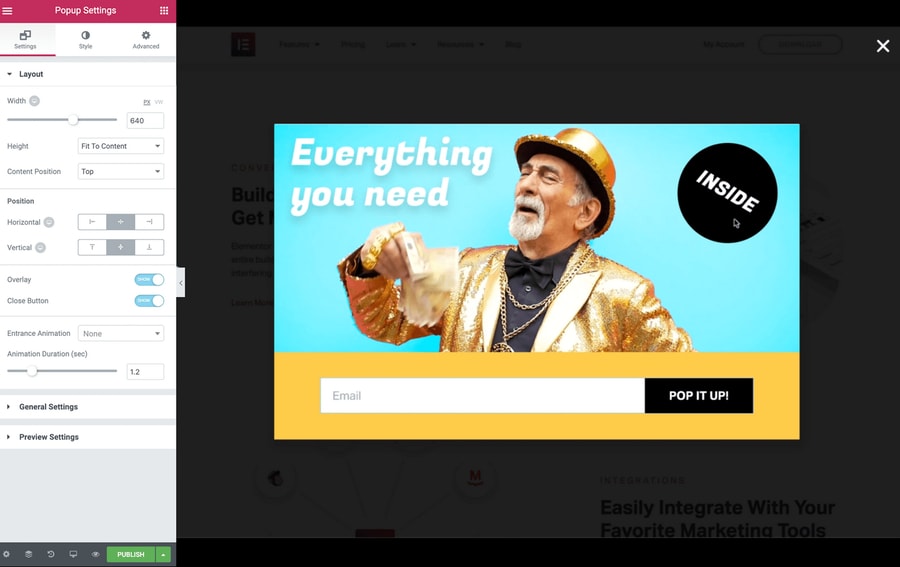
- În tabloul de bord WordPress din meniul Elementor, faceți clic pe Templates → Popups → Add New
- Dați ferestrei pop-up un nume adecvat și faceți clic pe butonul „Creați șablon”.
- Se va deschide o pagină cu o bibliotecă de șabloane care conține diverse șabloane de formulare pop-up, cum ar fi formulare de înscriere la buletin informativ, formulare de rezervări și programare, formulare de feedback etc.,
- Puteți selecta și introduce șablonul și apoi îl editați sau închideți biblioteca și creați un formular pop-up de la zero

- După ce ați proiectat formularul pop-up, faceți clic pe butonul „Publicare” și se va deschide pagina „Setări de publicare” care vine cu Condiții, declanșatoare și reguli.
- Joacă-te cu aceste setări și setează condițiile pentru ca formularul pop-up să obțină rezultate maxime, apoi dă clic pe „Salvare și închidere”
Formularul dvs. popup Elementor este acum gata pentru a fi integrat cu Mailchimp.
Crearea fluxului de lucru Elementor Mailchimp cu Tablesome
Acum că am creat formularul de înscriere Mailchimp cu Elementor, haideți să configuram un flux de lucru folosind Tablesome pentru integrarea Elementor Mailchimp pentru a adăuga un formular de trimitere ca abonat la publicul dvs. Mailchimp.
Pentru a face acest lucru,
- Accesați WordPress Dashboard și faceți clic pe – Tablesome → Create New Table
- Înainte de a configura, fluxul de lucru îi dă un titlu adecvat
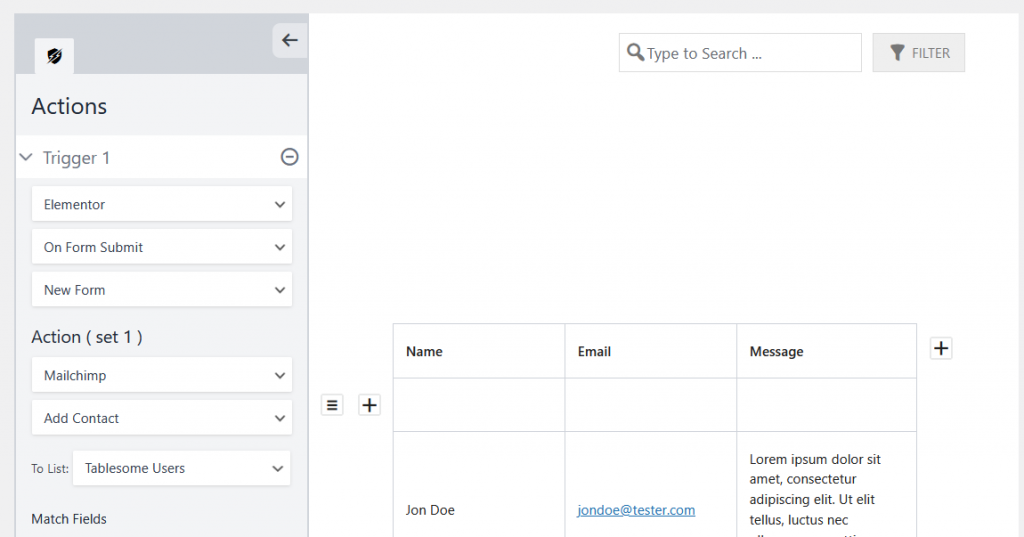
- În partea stângă a tabelului, puteți configura declanșatoare și acțiuni în bara de instrumente

- Sub „Trigger 1” selectați integrarea „Elementor” și alegeți „OnForm Submit”
- Apoi selectați formularul de înscriere Mailchimp pe care tocmai l-ați creat în câmpul „Formulare”.
- În secțiunea „Acțiune (set 1)” selectați integrarea „Mailchimp” și alegeți acțiunea „Adăugați contact”
- Va exista un câmp „Selectați o listă” unde puteți selecta audiența/lista Mailchimp pentru a salva contactul
Acum trebuie să mapați câmpurile Mailchimp cu câmpurile Formular de înscriere Elementor.
Formulare Elementor și Maparea câmpurilor Mailchimp
Trebuie să mapați câmpurile de formular Elementor cu câmpurile corespunzătoare disponibile în Mailchimp. De exemplu, trebuie să mapați câmpul E-mail din formularul Elementor cu câmpul E-mail din Mailchimp.
- Va exista o secțiune Câmpuri de potrivire sub selecția listei Mailchimp
- Aici veți avea câmpurile Formular Elementor în partea stângă și câmpurile Mailchimp în partea dreaptă
- Maparea câmpului pe baza datelor și apoi faceți clic pe butonul „Salvare tabel” și salvați fluxul de lucru
Notă: Aplicarea fluxurilor de lucru și a etichetelor de condiții la contactul Mailchimp
Tablesome vă permite să aplicați condiții pentru a filtra contactele care sunt trimise publicului Mailchimp. De asemenea, vă permite să adăugați „Etichete Mailchimp” la contactul care este adăugat ca abonat.
Aceste condiții și etichete vă vor ajuta să filtrați clienții potențiali de înaltă calitate (HQL) din clienții potențiali de calitate scăzută (LQL) și să respingeți spam-ul și contactele irelevante care sunt adăugate publicului Mailchimp.
Să vedem cum pot fi aplicate aceste condiții și etichete.
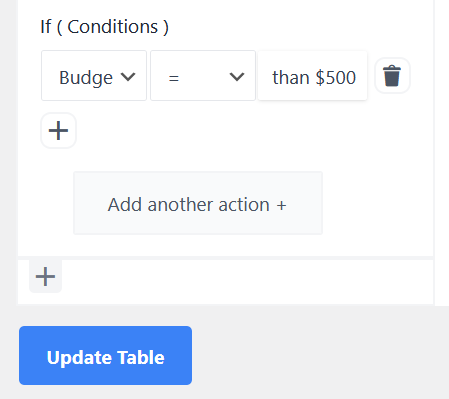
- Lângă opțiunile de potrivire câmpuri vor exista opțiuni „Dacă (Condiții)” și vine cu 3 câmpuri – câmp formular, operator condiționat și valoare.

- Deci, puteți aplica condiții pe baza valorilor din fiecare dintre aceste câmpuri de formular
- De exemplu, să stabilim o condiție bazată pe „Cât este bugetul tău?” din câmp și dacă suma este peste 500 USD, lead-ul este HQL și orice de mai jos este LQL
- Aplicați operatorul „Egal cu” și dați valoarea „Mai mare de 500 USD”
- Apoi, în câmpul „Etichete”, selectați eticheta Mailchimp corespunzătoare, adică eticheta „HQL”
- După selectarea etichetei, faceți clic pe butonul „Salvare tabel” și salvați fluxul de lucru creat
De asemenea, puteți face clic pe butonul „Adăugați o altă acțiune” și puteți crea o a doua acțiune prin repetarea aceluiași proces, dar aplicând condiții și etichete diferite pentru alte valori.
De asemenea, puteți alege să salvați intrările Elementor Forms în tabel utilizând integrarea Tablesome și acțiunea Adăugare rând.
Acum că ați mapat toate câmpurile și ați aplicat condițiile și etichetele, puteți trimite date de testare din formularul dvs. de înscriere Elementor și puteți vedea dacă datele sunt trimise în contul dvs. Mailchimp.
