10 sfaturi de experți pentru dezvoltarea unui site web Elementor prietenos cu dispozitivele mobile
Publicat: 2022-09-09Mobilul reprezintă aproximativ 60% din traficul web din lume. Se așteaptă că această tendință ascendentă va continua să crească pe măsură ce mai multe companii adoptă tehnologii în curs de dezvoltare pentru a facilita navigarea pe site-uri web pentru utilizatorii de internet mobil.
Elementor este un important constructor de site-uri WordPress care a fost pe deplin acceptat de proprietarii de afaceri. Le face destul de ușor pentru companii să creeze site-uri web frumoase fără cunoștințe de codificare, datorită caracteristicilor sale de glisare și plasare, precum și numeroaselor sale șabloane, widget-uri și machete de pagină. Există multe modalități de a crea un site web prietenos cu dispozitivele mobile, iar utilizarea Elementor pe lângă WordPress este o modalitate foarte populară de a face acest lucru.
Cu toate acestea, fără nicio experiență în construirea de site-uri web, s-ar putea să ajungeți la un site web care arată și funcționează grozav pe desktop, dar care nu este optimizat pentru mobil. În acest articol, vă vom spune cele mai bune 10 sfaturi ale experților pentru a vă asigura că site-ul dvs. Elementor este pe deplin adaptabil la dispozitivele mobile. Vom acoperi sfaturi care sunt destul de ușor de implementat și alte modificări pentru care ați putea dori să le considerați un expert, dar care vor face o mare diferență pe termen lung.
De ce aveți nevoie de un site prietenos cu dispozitivele mobile
Un site prietenos cu dispozitivele mobile creează accesibilitate ușoară care permite utilizatorilor să aibă o interacțiune pozitivă cu marca dvs. Vă face site-ul compatibil pentru vizualizarea pe mobil, îmbunătățind navigarea și lizibilitatea. Acest lucru îi mulțumește pe clienții tăi și știi ce spun ei: un client mulțumit este egal cu afaceri pentru tine.
Un site web prietenos cu dispozitivele mobile ajută, de asemenea, la optimizarea motorului de căutare (SEO). Google acordă prioritate site-urilor web compatibile cu dispozitivele mobile. De fapt, un cuvânt cheie se va clasa diferit pe diferite dispozitive, iar telefoanele mobile care transportă un număr mai mare de trafic web înseamnă că un site web prietenos cu dispozitivele mobile vă poate ajuta să profitați de acest volum uriaș.
În plus, un site prietenos cu dispozitivele mobile stabilește încredere și credibilitate. Acest lucru este adevărat, deoarece afacerea dvs. este în principiu reprezentată online de modul în care arată site-ul dvs. Dacă creează o impresie bună, atunci afacerea ta va avea o reputație excelentă online. Acest lucru vă va consolida identitatea mărcii și mai mulți clienți vor fi dispuși să vă recomande afacerea altora.
10 pași cheie pentru a construi un site web responsiv pentru mobil Elementor
Pentru a profita de beneficiile unui site web adaptabil pentru mobil, trebuie să implementați câteva măsuri care vor influența aspectul, simțul și navigarea site-ului dvs. Pentru utilizatorii Elementor, mai jos sunt toate sfaturile de care aveți nevoie pentru a crea un site web responsiv pentru mobil Elementor.
Sfat 1: Alegeți tema potrivită pentru site-ul dvs
Va trebui să alegeți o temă Elementor care este deja optimizată pentru utilizatorii de telefonie mobilă. Aceasta ar trebui să fie o temă receptivă care își poate ajusta automat designul, fonturile și imaginile pentru a se potrivi cu un ecran mobil. Tema aleasă de dvs. va influența în mare măsură aspectul pe care îl veți obține la final. Așa că fă-ți timp și alege cu înțelepciune.
Sfat 2: faceți modificări utilizând modul de răspuns al Elementor
În loc să lucrați direct în generatorul de pagini Elementor, puteți face modificări suplimentare de design accesând Modul de răspuns din bara de instrumente a panoului.
Cu acest mod, puteți selecta pictograma pentru ecranul desktop, tabletă sau mobil pentru a vizualiza pagina la lățimea dispozitivului respectiv.

De asemenea, puteți edita orice element cu o pictogramă de vizualizare pentru un anumit dispozitiv. Aceasta este o caracteristică excelentă, deoarece editările receptive sunt de obicei moștenite de la cel mai mare dispozitiv la cel mai mic. Deci, dacă faceți o modificare pe desktop, aceasta va fi aplicată pe tablete și pe dispozitive mobile.
Cu toate acestea, cu o anumită fereastră de vizualizare a dispozitivului, dacă efectuați anumite modificări pe mobil, aceasta nu va afecta tableta sau desktopul, deoarece editările receptive nu sunt aplicate în sus. Aceasta înseamnă că puteți seta un font diferit pe pagina dvs. mobilă, de exemplu, fără a afecta întregul site.
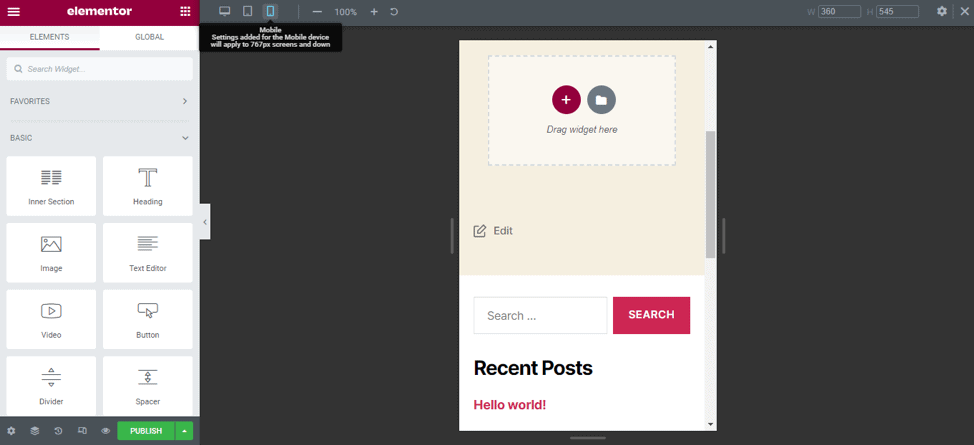
Sfat 3: Ascundeți elementele pe mobil; Nu le șterge
În timpul previzualizării site-ului dvs. pe mobil, dacă ștergeți un element, acesta va fi șters pe toate dispozitivele. Editările receptive nu funcționează pentru ștergerea elementelor.
Deci, în loc să ștergeți o secțiune, nu doriți să o afișați pe mobil, o puteți ascunde folosind fereastra de vizualizare mobilă.
De asemenea, puteți utiliza acest hack pentru a păstra o secțiune pe mobil, dar pentru a o alinia diferit la desktop. Duplicați secțiunea, asigurați-vă că este vizibilă numai pentru dispozitive mobile și aliniați-o așa cum doriți pentru alte dispozitive. Puteți ascunde secțiunea originală pentru utilizatorii de telefonie mobilă.
Pentru a accesa opțiunea de vizibilitate și a ascunde pe mobil, accesați Setări avansate > Reactiv și selectați Ascunde pe mobil.
Sfat 4: umplutură și marje
Apoi, lucrați la umplutură și margini pentru a evita să aveți prea mult sau prea puțin spațiu alb, ceea ce va face ca site-ul dvs. să nu fie optimizat pentru dispozitive mobile.
Puteți folosi un widget de distanță, dar va crea divizoare și coduri suplimentare pe care nu le doriți neapărat.
Prin urmare, utilizați setările avansate ale filei pentru a ajusta manual umplutura și marginile și pentru a seta valori care se potrivesc ecranelor mobile.
Sfat 5: Asigurați-vă că fonturile au dimensiunea potrivită pentru dispozitivele mobile
Am atins deja fonturile, dar este foarte important să discutăm singur acest punct. În primul rând, nu presupuneți că dimensiunea fontului pe care o utilizați pe desktop se va traduce automat bine pe mobil.
Va trebui să ajustați dimensiunea fontului pentru fiecare dispozitiv specific. Și este destul de ușor să faci asta. Doar alegeți modul de răspuns> fereastră de vizualizare mobilă> setare site> fonturi globale> și ajustați fontul.
Sfat 6: Folosiți imagini optimizate pentru mobil
Imaginile sunt importante într-un site web și își servesc scopul doar atunci când sunt receptive. Acestea pot răspunde pe desktop, dar nu și pe mobil; astfel, ele pot afecta optimizarea site-ului dvs.
Pentru a remedia o astfel de problemă, setați imagini specifice pentru fiecare dispozitiv. De asemenea, setați opțiunile de afișare special pentru mobil (de exemplu, poziția și dimensiunea imaginilor dvs.).
De asemenea, puteți optimiza imaginile mobile pentru a le reduce dimensiunile fișierelor, astfel încât acestea să ocupe mai puțin spațiu pe serverul dvs. și să se descarce mai rapid atunci când utilizatorii vă vizitează site-ul. Instrumente precum TinyPNG sunt o alegere excelentă; vor optimiza imaginea fără a pierde prea mult calitatea!

O altă idee genială este să folosiți încărcarea leneșă pentru imagini. Încărcarea lenevă va reduce timpii de încărcare a paginii prin încărcarea imaginilor numai atunci când acestea apar pe o pagină (în loc să le încarce pe toate odată). Puteți adăuga această caracteristică instalând pluginul Lazy Load sau adăugând fragmente de cod folosind instrumente pentru dezvoltatori precum Bara de depanare și Consola WP.
Notă: Codeable nu este afiliat cu niciunul dintre pluginurile menționate în acest articol.
Sfat 7: Aranjați afișarea coloanelor pentru a se potrivi cu ecranul mobil

Trebuie să rețineți două componente principale atunci când aranjați modul în care ar trebui să fie afișate coloanele.
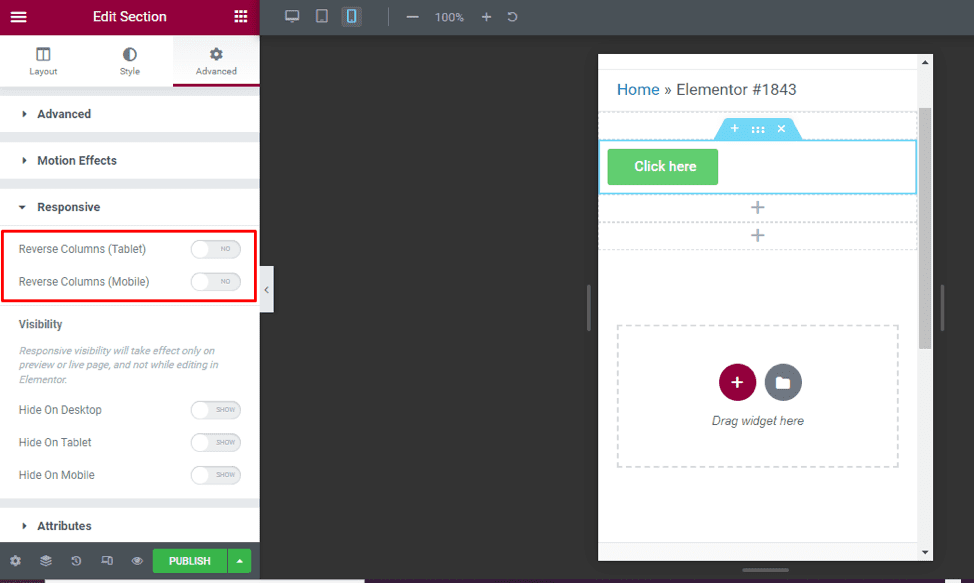
În primul rând, conținutul de pe mobil s-ar putea să nu arate grozav atunci când este afișat în același mod pe desktop. De exemplu, a avea informațiile de contact după imaginea dvs. de pe desktop ar putea avea sens, dar probabil că ați dori să inversați acest lucru pe mobil. În Elementor, puteți remedia acest lucru utilizând glisorul „Coloane inversate”.
În al doilea rând, veți dori să ajustați spațierea coloanelor dacă mai multe coloane sunt într-o secțiune. Acest lucru este important în special pentru elementele paginii, cum ar fi subsolul. De asemenea, puteți împacheta coloanele pentru a le afișa unele sub altele, ceea ce este util pentru mobil.
Pentru a accesa glisorul de coloană inversă, faceți clic pe secțiunea de editare care se află între secțiunea adăugare și ștergerea secțiunii> faceți clic pe setări avansate din partea stângă din partea stângă a meniului elementelor> derulați în jos și alegeți responsive.
Sfat 8: Setați puncte de întrerupere pentru mobil
Veți dori să creați un punct în care conținutul și designul site-ului dvs. se vor adapta într-un anumit mod pentru a oferi cea mai bună experiență posibilă de utilizator. Un astfel de punct se numește punct de întrerupere.
Pentru a seta acest punct, faceți clic pe pictograma Setări din colțul din dreapta sus al paginii și setați valoarea punctului de întrerupere pentru mobil așa cum credeți de cuviință.
Apoi, salvați modificările făcând clic pe Actualizare în partea de jos a paginii.
Sfat 9: Folosiți elemente globale pe site-ul dvs
Utilizarea elementelor globale sau widget-urilor pe site-ul dvs. ajută la receptivitatea mobilă, deoarece trebuie să le setați o singură dată. Odată ce v-ați asigurat că aceste elemente arată bine pe toate dispozitivele, le puteți continua să le utilizați pe pagini noi și să aveți încredere că vă vor oferi o experiență mobilă bună.
Acest sfat este util în special pentru casetele CTA, secțiunile de subsol, elementele de abonament etc.
Sfat 10: prioritizează viteza paginii mobile
Veți dori să accesați alte moduri care pot face un site web receptiv pentru mobil, în afară de utilizarea funcțiilor de editare încorporate pe Elementor. Aceasta poate include optimizarea vitezei și a performanței site-ului pe mobil.
Va trebui să utilizați pluginuri și să implementați anumite cunoștințe tehnice pentru a obține o viteză mare a site-ului, care poate face o mare diferență în crearea unui site prietenos cu dispozitivele mobile. Unele dintre măsurile de luat în considerare sunt:
- Activați stocarea în cache
- Reduceți redirecționările
- Reduceți apelurile pe server
- Reduceți apelurile la baza de date
Am nevoie de un expert pentru a îmbunătăți capacitatea de reacție a site-ului meu Elementor la mobil?
Decizia de a consulta un expert pentru a vă ajuta să vă îmbunătățiți receptivitatea site-ului Elementor depinde de mai mulți factori. Majoritatea factorilor despre care am discutat mai sus sunt destul de simpli și pot fi implementați chiar și cu începători.
Cu toate acestea, procesul poate consuma mult timp. De asemenea, o parte din sfaturi pot fi mai tehnice și poate necesita cineva cu experiență pentru a lucra prin proces. Următoarele sunt motivele pentru care puteți opta pentru ajutorul unui expert:
- Nu ai timp să implementezi singur aceste sfaturi.
- Nu ești confortabil să lucrezi în backend-ul Elementor.
- Nu aveți experiență în design de site, așa că s-ar putea să doriți un expert în design la îndemână.
- Doriți să implementați mai multe sfaturi tehnice pentru a îmbunătăți capacitatea de răspuns mobil a site-ului dvs. și nu aveți experiență tehnică.
Cum găsesc un expert Elementor?
Există mai multe modalități de a găsi o agenție WordPress sau un freelancer care are experiență în design web Elementor. Cu toate acestea, cea mai bună abordare este să utilizați Codeable.
- Codeable este o platformă exclusivă WordPress de renume pentru dezvoltatorii independenți de încredere, inclusiv dezvoltatorii cu experiență verificată în Elementor.
- Codeable vă poate potrivi cu o listă verificată de profesioniști cu experiență care vă pot ajuta să îmbunătățiți capacitatea de răspuns mobil a site-ului dvs.
- Procesul de angajare este ușor și nu ai nicio obligație să angajezi dacă te răzgândești.
- Codeable oferă acces la câțiva dezvoltatori talentați care sunt apți să lucreze pe termen scurt, personalizat și orice domeniu de activitate.
- Plătiți experților prin escrow pentru o plată rapidă și sigură și obțineți o estimare a proiectului în prealabil, astfel încât să puteți accepta sau respinge prețul.
- Experții codificabili oferă timp de răspuns în aceeași zi, permițându-vă să interacționați cu ei cât mai curând posibil, reducând astfel factorul de timp.
- De asemenea, poți să-ți gestionezi relația cu dezvoltatorii, ceea ce înseamnă că poți oricând să angajezi din nou același expert dacă ești impresionat de munca lor.
Începeți să vă creați site-ul dvs. web adaptabil Elementor Mobile
Un site web adaptabil pentru dispozitive mobile vă va economisi bani și ore de marketing, deoarece cititorii vă vor găsi cu ușurință online, datorită faptului că compatibilitatea cu dispozitivele mobile este un factor de clasare pe motoarele de căutare. De asemenea, vă va ajuta să creați o bază de clienți fideli, deoarece majoritatea utilizatorilor web apreciază site-urile web cu care sunt ușor de interacționat.
Reactivitatea site-ului mobil este un factor atât de mare care poate face sau distruge vânzările dvs. și presupunând că aveți obiective financiare pentru afacerea dvs.; nu ar trebui să lași loc pentru lucruri care te pot reține. Reactivitatea site-ului dvs. mobil este ceva asupra căruia aveți control și ar trebui să urmăriți să-l îmbunătățiți cât mai curând posibil pentru a profita de beneficiile pe care le poate genera pentru afacerea dvs.
Acestea fiind spuse, puteți încerca singuri primele 10 sfaturi ale noastre, dar cel mai eficient mod de a îmbunătăți capacitatea de răspuns a site-ului dvs. mobil este să angajați un expert Elementor cu Codeable. Acest lucru vă permite să vă concentrați pe munca dvs. obișnuită și, de asemenea, vă permite să obțineți ajutor de la cineva care aduce mai multe îmbunătățiri tehnice care vor îmbunătăți semnificativ experiența dvs. mobilă pe site-ul dvs. web.
Trimiteți proiectul dvs. pe Codeable și lăsați un expert să se ocupe de fiecare aspect al optimizării site-ului dvs. pentru mobil.
