Prima privire la noile funcții Elementor Pro Forms de la ElementsKit
Publicat: 2022-05-13Ați verificat noile caracteristici ale ElementsKit pentru formularele Elementor Pro?
ElementsKit a lansat recent două funcții noi care vă vor ajuta să construiți formulare Elementor pro mai inteligente.
Știm cu toții că ElementsKit s-a născut pentru a face Elementor mai îmbogățitor!
Echipa de dezvoltare a ElementsKit a crezut întotdeauna în puterea Elementor, la fel ca majoritatea WordPressienilor. Și având în suflet această admirație pentru Elementor, echipa a muncit extrem de mult până acum pentru a construi un add-on all-in-one care face designul web WordPress mai convenabil și mai flexibil pentru peste jumătate de milion de utilizatori.
În încercarea de a atinge acest obiectiv, ElementsKit a dezvoltat până acum o colecție de peste 85 de funcții, peste 500 de secțiuni pregătite și peste 35 de pagini pregătite și încă lucrează pentru a extinde această colecție deja gigantică.
Toate aceste caracteristici au fost create pentru a completa Elementor în cel mai bun mod posibil. Echipa noastră crede în spiritul îmbunătățirii continue și pentru noi, adică să continuăm să adăugăm în mod regulat noi funcții la setul de instrumente Elementor.
Pentru a consolida prietenia cu Elementor, ElementsKit a lansat din nou două funcții noi pe care le puteți utiliza cu versiunea pro a uimitorului constructor de site-uri web. Și de această dată, accentul este de a oferi utilizatorilor Elementor puterea de a construi formulare mai flexibile și mai inteligente, folosind aceeași ușurință de utilizare pe care o oferă acest generator de pagini prin glisare și plasare.
Trebuie să vă întrebați, care sunt aceste noi funcții ElementsKit? Și cum le poți folosi?
Ei bine, pentru a obține răspunsuri la întrebările tale, mergi la următoarea secțiune...
Prezentare generală a noilor caracteristici de formulare Elementor Pro: câmpuri condiționate și butonul de resetare
După cum am menționat anterior, ElementsKit a introdus două funcții noi pentru utilizatorii de formulare Elementor Pro. Cele două caracteristici sunt logica condiționată pentru câmpurile de formular și butonul de resetare. Puteți găsi aceste funcții ca parte a modulelor ElementsKit.
Ambele funcții sunt extrem de utile și suntem siguri că le vei folosi des odată ce le cunoști funcționalitățile. Deci, haideți să cunoaștem aceste noi funcții în câteva cuvinte.
Câmpuri condiționate

Aceasta este o caracteristică la nivel avansat pentru formularele Elementor Pro. Cu acest modul al ElementsKit, acum puteți afișa/ascunde un anumit câmp de introducere a formularului pe baza valorilor furnizate de utilizator în câmpurile de intrare anterioare.
Această logică condiționată urmează „ teoria dacă-altfel ”. Un alt lucru bun este că puteți adăuga mai multe logici condiționate folosind atât relațiile AND, cât și OR.
Puteți adăuga logica condiționată la mai multe câmpuri de intrare ale aceluiași formular și le puteți face să apară numai atunci când condițiile sunt potrivite. Acest lucru este extrem de util atunci când doriți ca clienții dvs. să aibă cea mai bună experiență de utilizator atunci când completează un formular.
Cum?
Ei bine, puteți afișa opțiunea în funcție de opțiunea/valoarea anterioară pe care o alege. De exemplu, puteți pune întrebări suplimentare numai atunci când cineva alege o anumită opțiune. Un alt exemplu poate fi afișarea butonului de trimitere numai după ce utilizatorul completează toate câmpurile necesare.
Cu opțiunea condiționată a ElementsKit, puteți adăuga condiții precum Egal, Nu este egal, Mai mare decât, Mai mare decât sau egal, Mai mic decât și Mai mic decât sau egal.
Mai important, puteți aplica câte condiții doriți folosind oricare dintre aceste logici cu combinația de relații AND și SAU. Puteți găsi pașii pentru a utiliza această funcție mai târziu în acest blog.
Ați verificat noile funcții introduse de Elementor 3.6 ? Consultați blogul nostru despre Elementor 3.6 Review
Butonul de resetare

„A greși este uman.”
Deci, vă puteți aștepta în mod natural ca o parte din publicul dvs. să facă unele greșeli în timp ce completează un formular. Cu toate acestea, uneori revenirea la fiecare câmp de formular și modificarea valorilor poate fi enervant.
Modulul Reset Button de la ElementsKit oferă soluția perfectă într-un astfel de scenariu. Puteți doar să faceți clic pe un buton de resetare și toate câmpurile de intrare vor reveni la valorile implicite.
Cu combinația Elementor Pro și ElementsKit Pro, acum puteți adăuga cu ușurință un buton de resetare la formularul dvs. Butonul de resetare va apărea ca unul pe tipul câmpului de introducere în formularele Elementor Pro. Mai mult, puteți personaliza și stilul butonului de resetare pentru a-l face mai atractiv.
Cum să adăugați logica condiționată în Elementor Pro Forms folosind ElementsKit
Puteți găsi această funcție într-o filă nouă pentru fiecare câmp de introducere al formularelor Elementor pro. Aflați cum să adăugați logica condiționată la câmpurile de formular Elementor pro în doar 5 pași simpli.
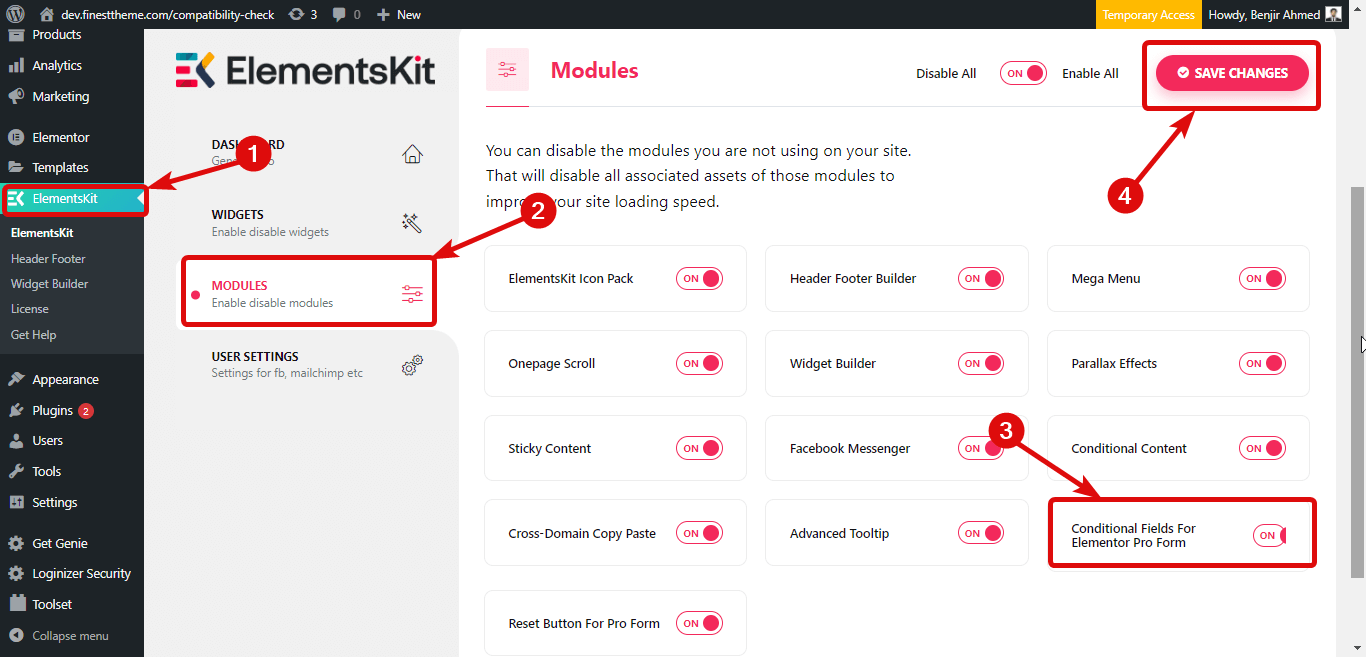
Pasul 1: Activați câmpurile condiționate pentru modulul de formular Elementor Pro
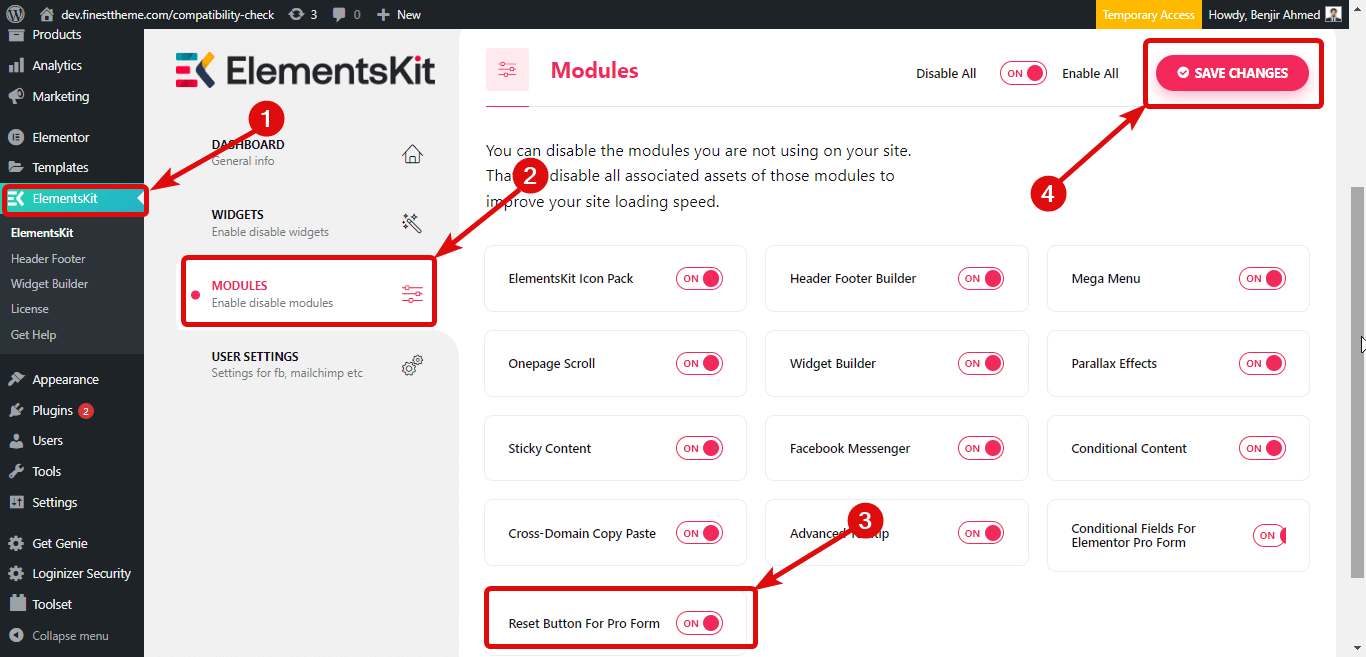
Primul pas este să activați câmpurile condiționate pentru modulul de formular Elementor Pro. Pentru aceasta, navigați la ElementsKit ⇒ Module ⇒ Activați butonul de comutare al câmpurilor condiționate pentru formularul Elementor Pro și, în sfârșit, faceți clic pe Salvare modificări.

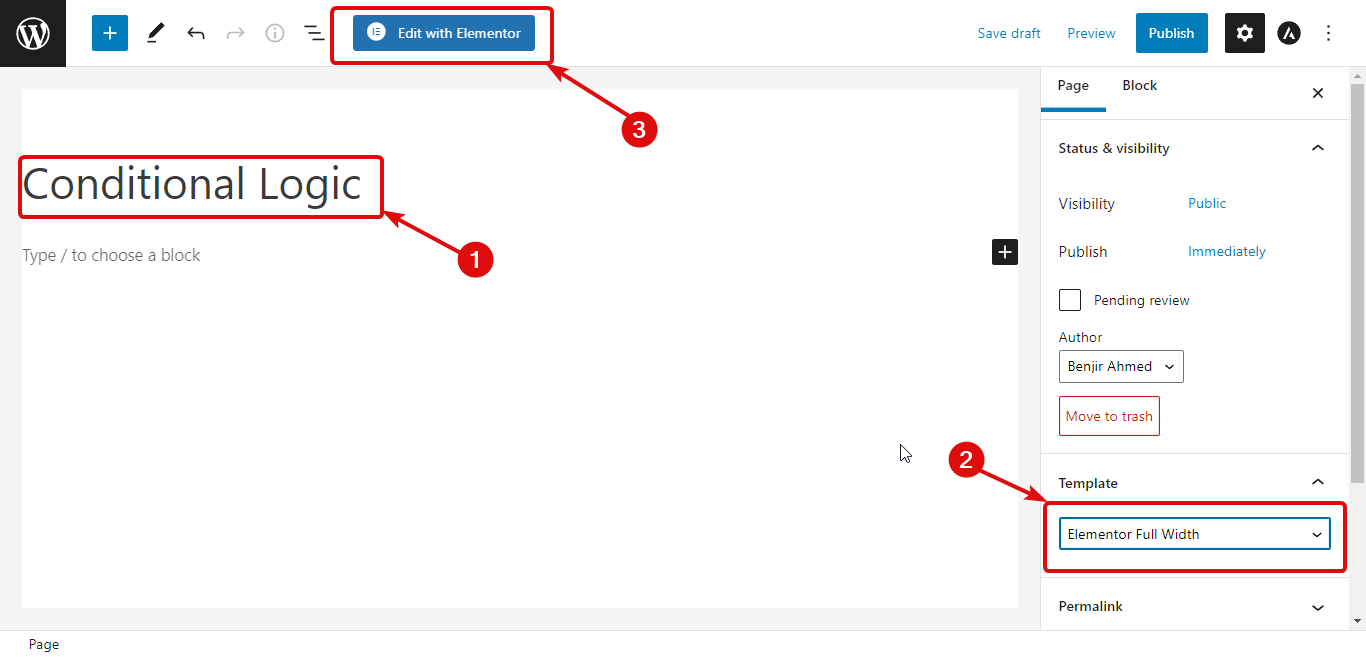
Pasul 2: Creați o pagină nouă
Acum, trebuie să creați o pagină nouă. Pentru asta, navigați la Tabloul de bord WordPress ⇒ Pagini și faceți clic pe Adăugare nou.
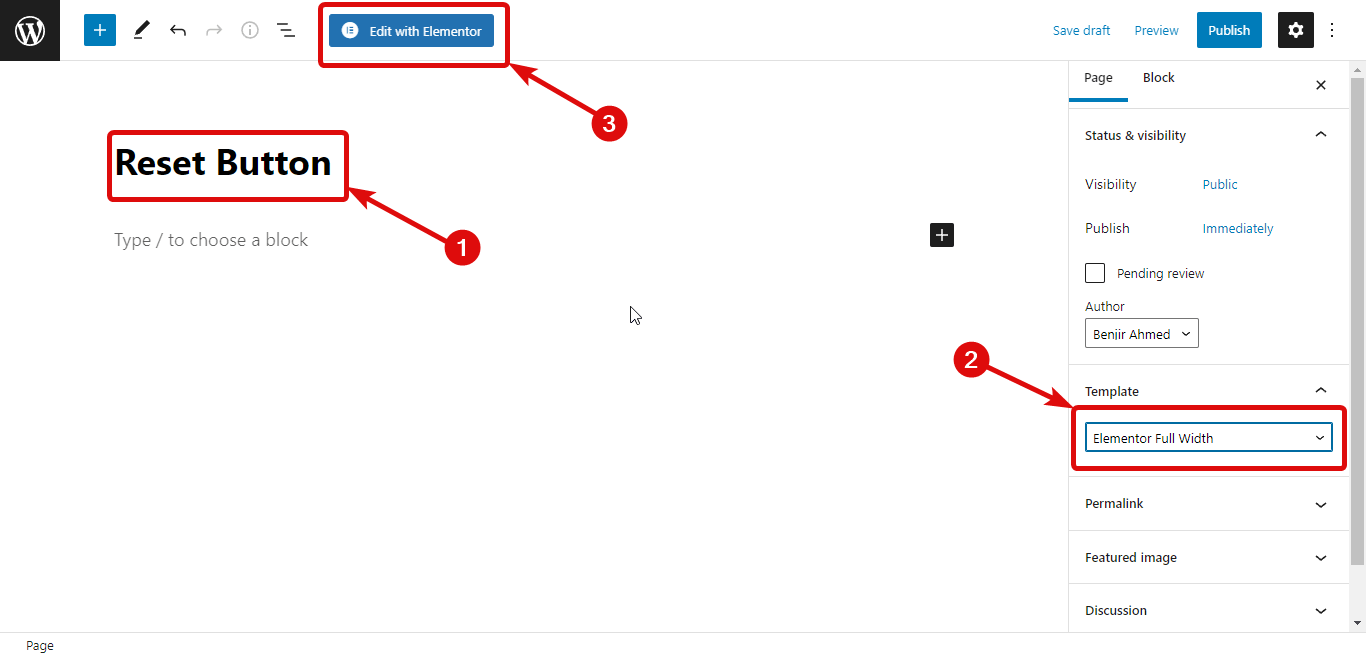
Acum furnizați un titlu, alegeți Template ca Elementor Full Width și, în sfârșit, faceți clic pe Edit with Elementor pentru a edita pagina.

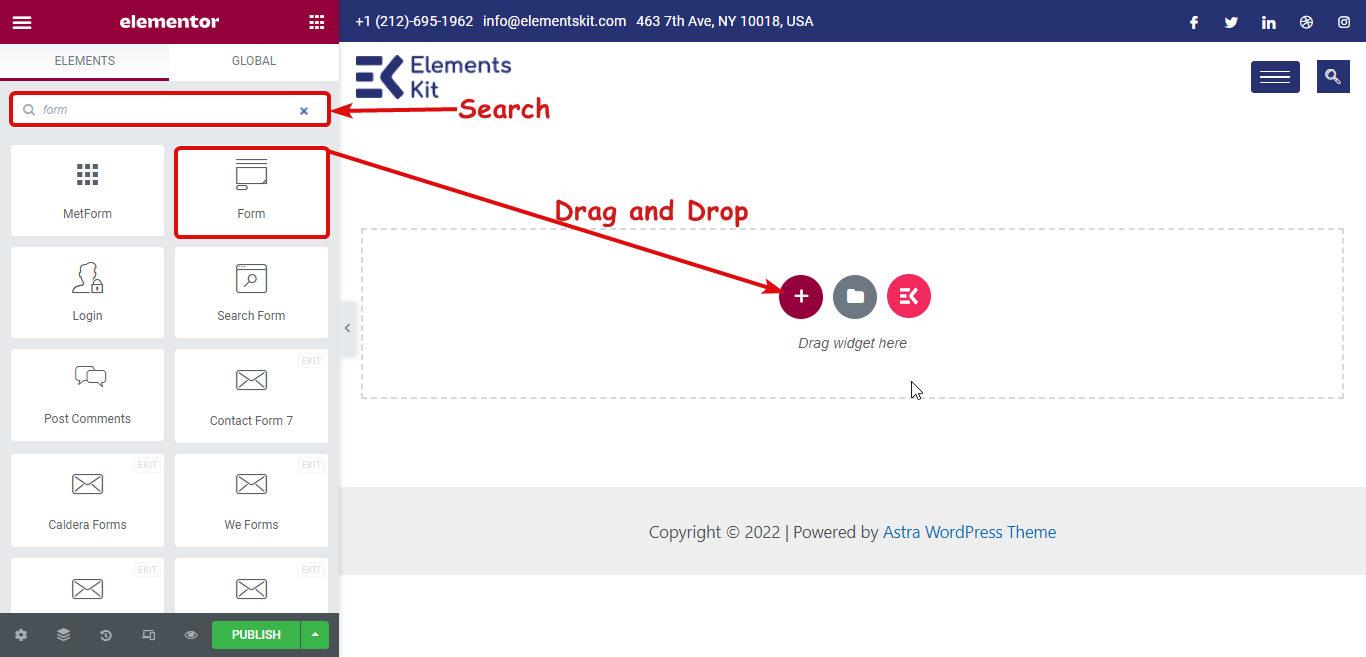
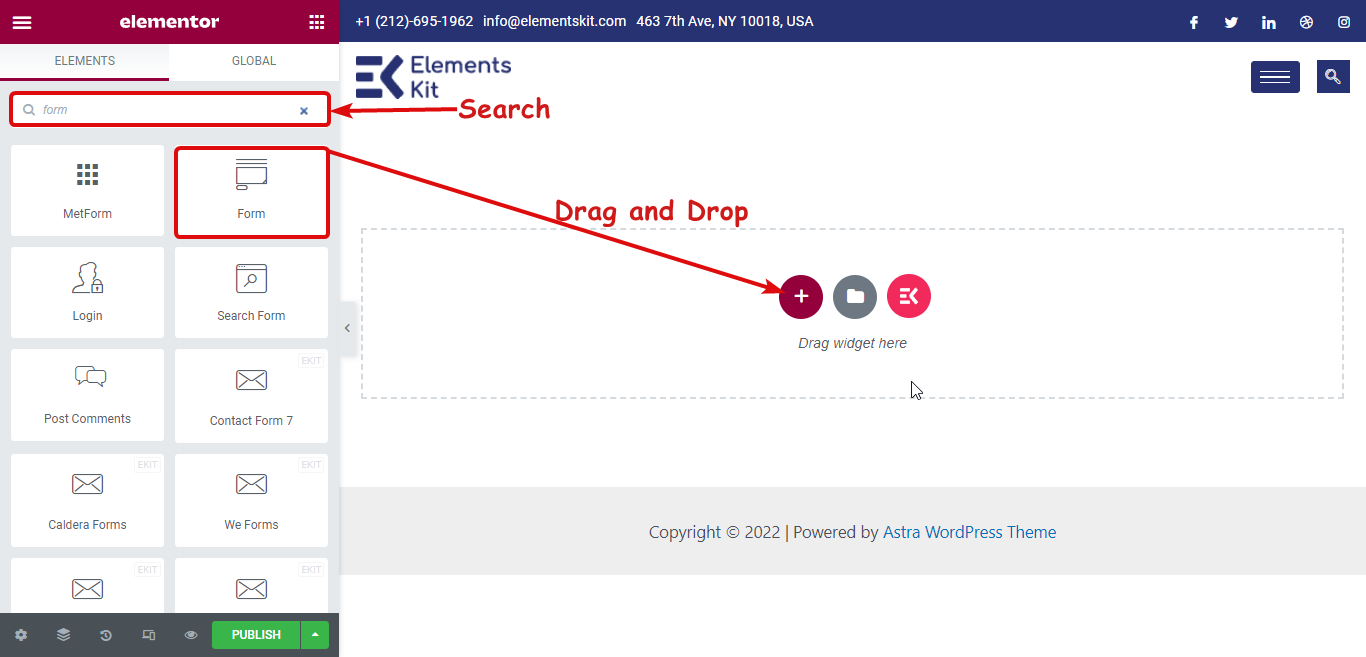
Pasul 3: Trageți și plasați widgetul Formular din Elementor Pro
Căutați widgetul Formular. Odată ce găsiți widgetul, pur și simplu trageți și plasați widgetul Elementor Pro pentru a crea un formular.

Doriți să adăugați un mega meniu modern pe site-ul dvs. Elementor? Citiți Cum să construiți un mega meniu cu Elementor și ElementsKit
Pasul 4: Aplicați logica condiționată
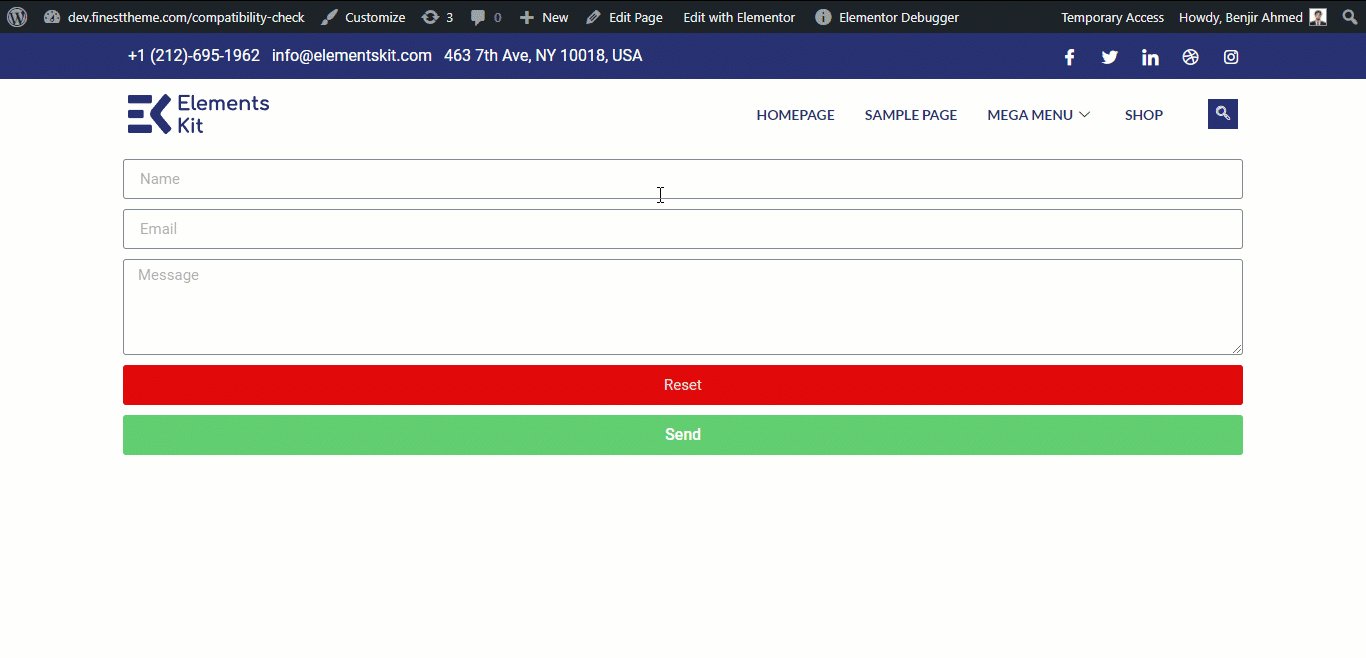
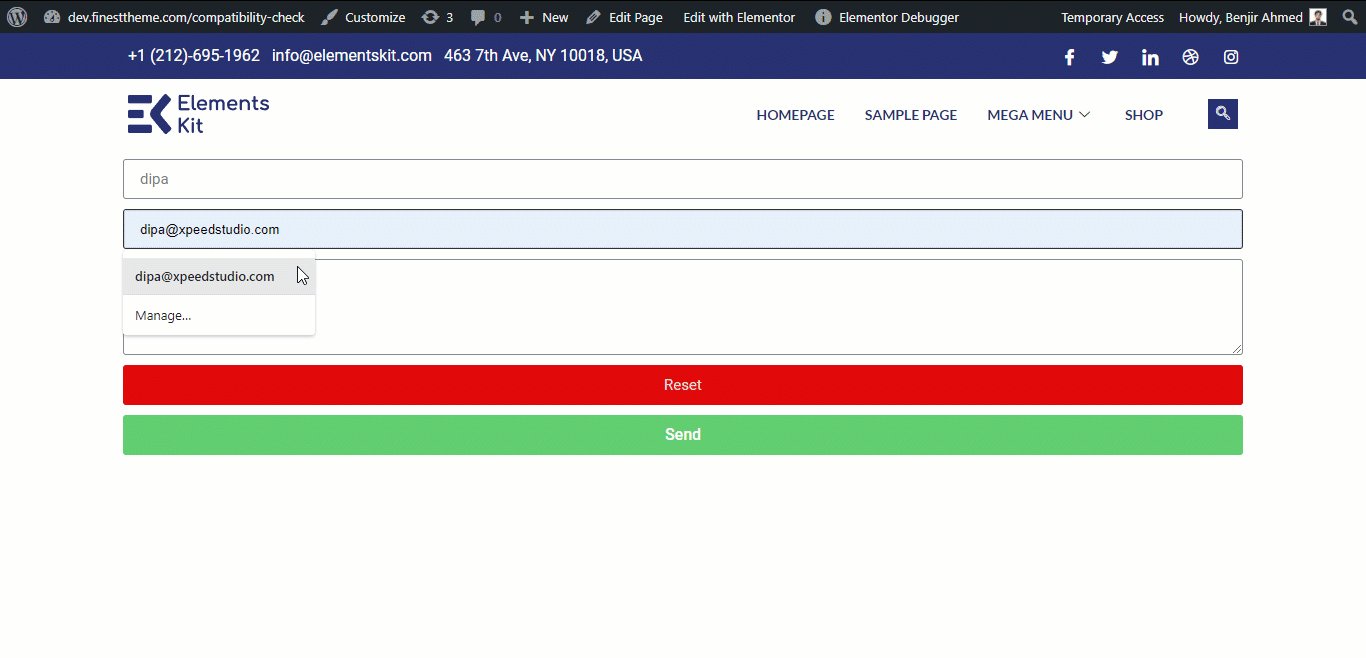
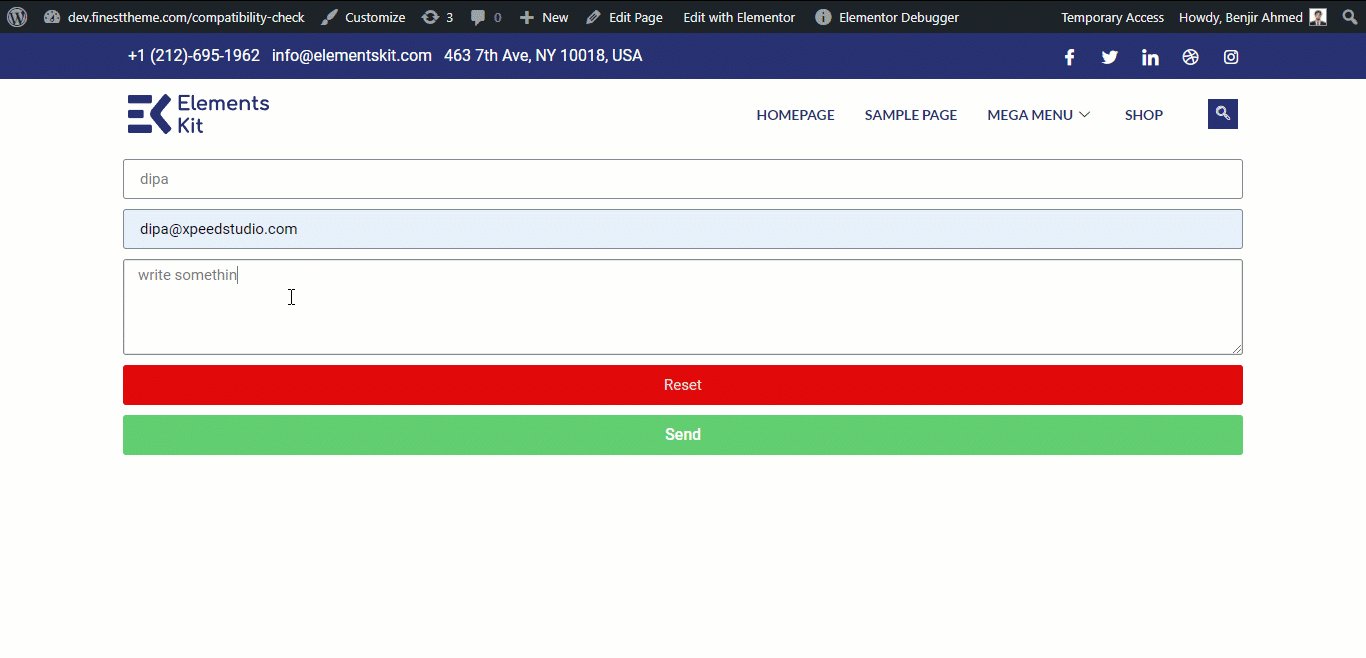
Vom aplica condiții în câmpul E-mail pe baza datelor introduse de utilizator în câmpul Nume. Câmpul de e-mail va fi vizibil numai atunci când câmpul Nume nu este nul (utilizatorul a introdus o valoare).

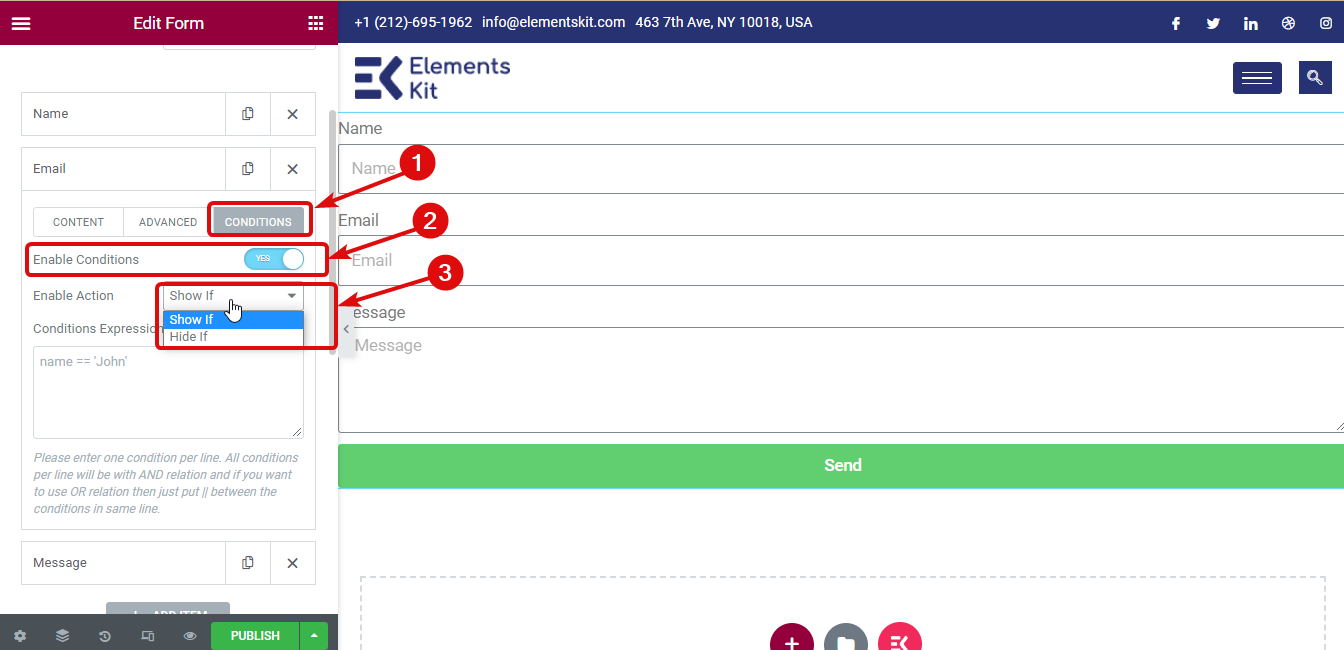
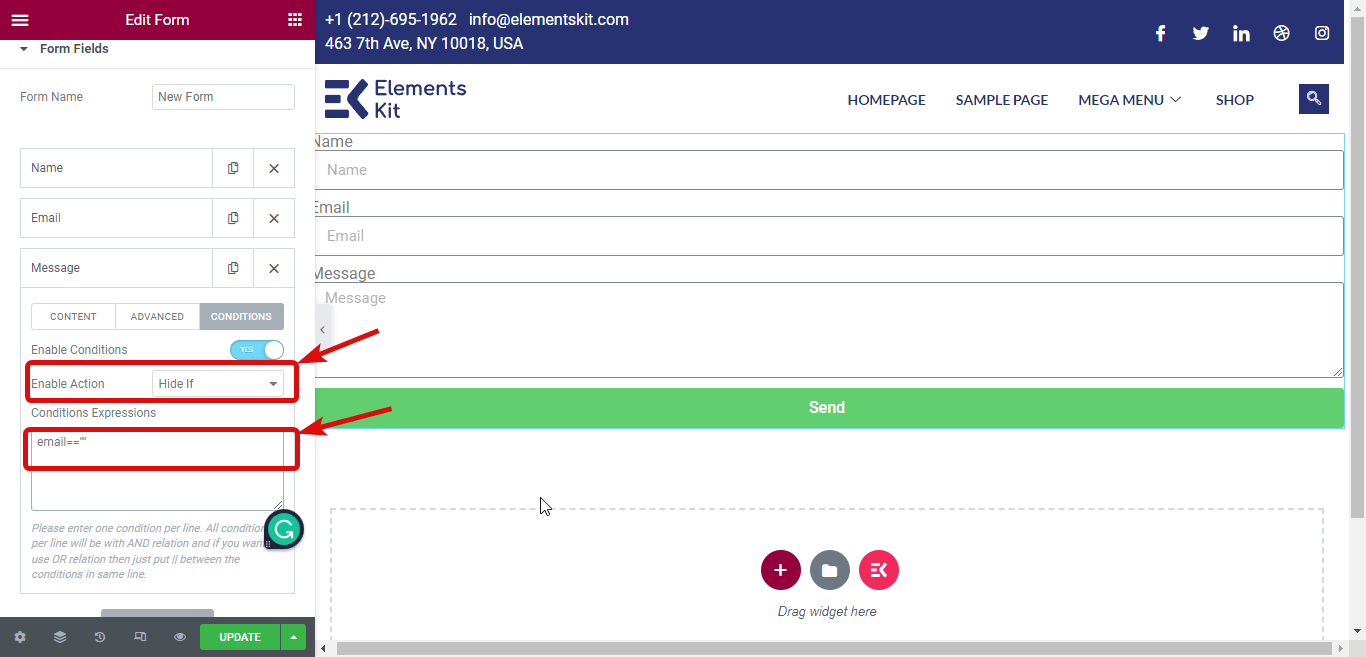
Pentru aceasta, faceți clic pe câmpul E-mail pentru a extinde. Ar trebui să vedeți o a treia filă numită Condiții. Iată opțiunile pe care trebuie să le utilizați pentru a aplica condiția:
- Activare condiții: activați butonul de comutare Activare condiții.
- Activare acțiune: Alegeți rezultatul final care va fi activat dacă sunt îndeplinite condițiile. Puteți alege „Afișați dacă” sau „Ascundeți dacă”.
- Expresii de condiții: Aici trebuie să scrieți expresiile condiționate. Dacă puteți adăuga mai multe condiții.

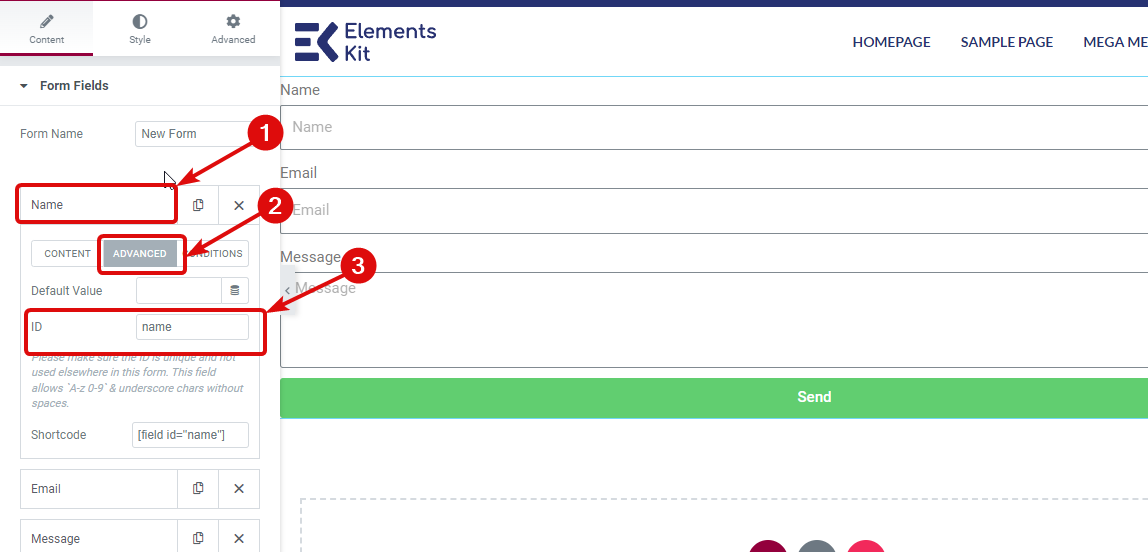
Notă: pentru a face câmpul E-mail vizibil numai atunci când câmpul Nume are o valoare, trebuie să alegeți Dacă se afișează ca valoare Activare acțiune . După aceea, trebuie să copiați ID-ul câmpului de nume.

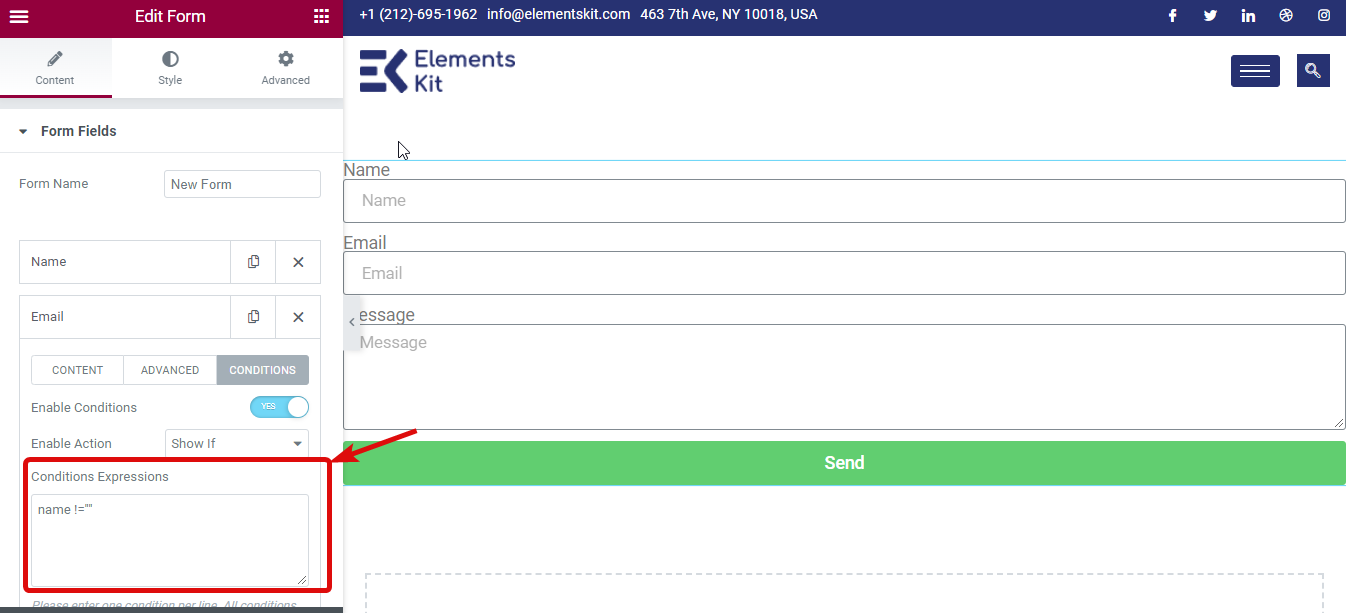
Apoi intrați în câmpul Email și pe Expresia condițiilor scrieți „nume != nul”

În mod similar, puteți utiliza opțiunea „dacă ascunde” pentru a face câmpul Formular mesaj ascuns până când utilizatorul introduce adresa de e-mail. Pentru aceasta, trebuie să utilizați câmpul de expresie Email == „” .

Pasul 5: Publicați și previzualizați
După ce adăugați toate condițiile, faceți clic pe publish și apoi vedeți previzualizarea.

Pentru un tutorial mai detaliat despre cum să utilizați caracteristica condiționată ElementsKit pe formularele Elementor Pro, faceți clic aici.

Cum să adăugați butonul de resetare în Formularele Elementor Pro folosind ElementsKit
Adăugarea unui buton de resetare în formularele Elementor Pro este ca și cum adăugați orice alt câmp de formular. Puteți adăuga un buton de resetare la widgetul de formular Elementor cu butonul de resetare din ElementsKit pentru modulul Elementor Pro. Iată pașii pe care trebuie să-i urmezi:
Pasul 1: Activați butonul de resetare pentru modulul de formular Elementor Pro
Primul pas este să activați butonul de resetare pentru modulul de formular Elementor Pro. Pentru aceasta, navigați la ElementsKit ⇒ Module ⇒ Activați butonul de comutare al Butonului de resetare pentru Formularul Elementor Pro și, în sfârșit, faceți clic pe Salvare modificări.

Pasul 2: Creați o pagină nouă și editați cu Elementor
Pentru a crea o pagină nouă. Pentru asta, navigați la Tabloul de bord WordPress ⇒ Pagini și faceți clic pe Adăugare nou.
Acum furnizați un titlu, alegeți Template ca Elementor Full Width și, în sfârșit, faceți clic pe Edit with Elementor pentru a edita pagina.

Pasul 3: Trageți și plasați
Tastați din pentru a căuta în widgetul Elementor Form. Odată ce găsiți widgetul, pur și simplu trageți și plasați widgetul pentru a crea un formular în Elementor.

Blogurile sunt o modalitate excelentă de a intra în legătură cu publicul dvs. Verificați cum să creați șablon atrăgător de postare de blog folosind Elementor
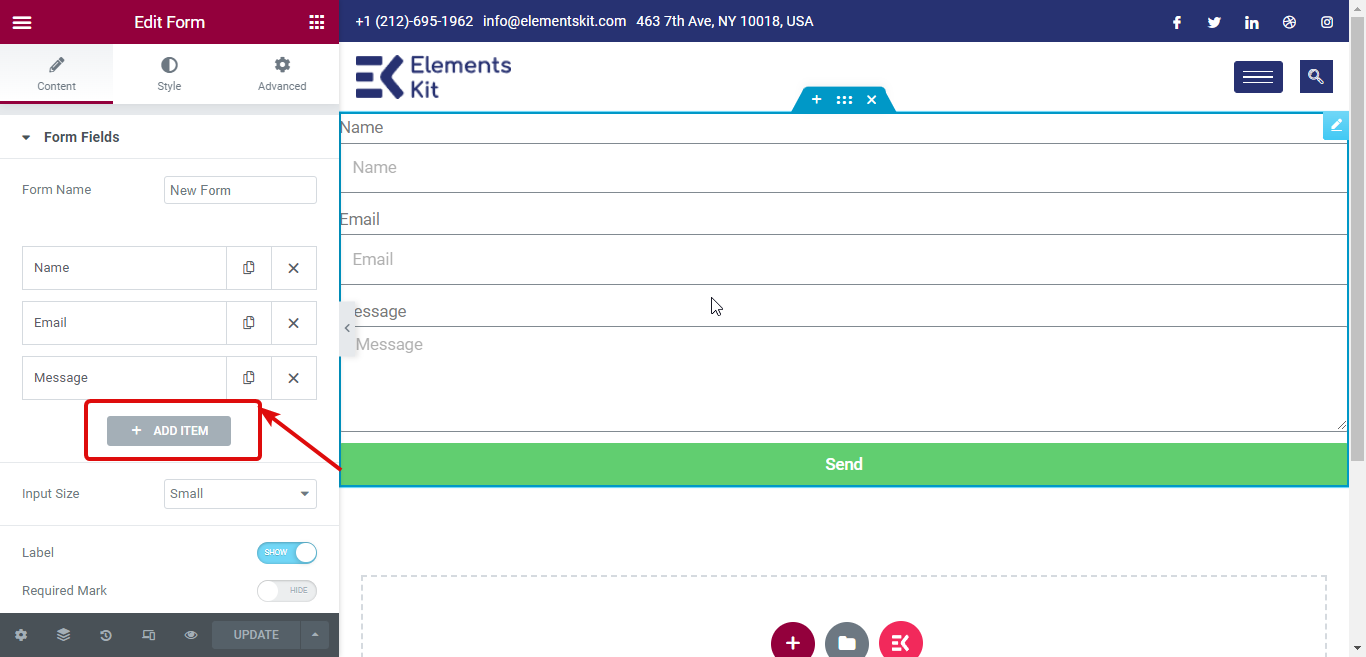
Pasul 4: Adăugați butonul Resetare
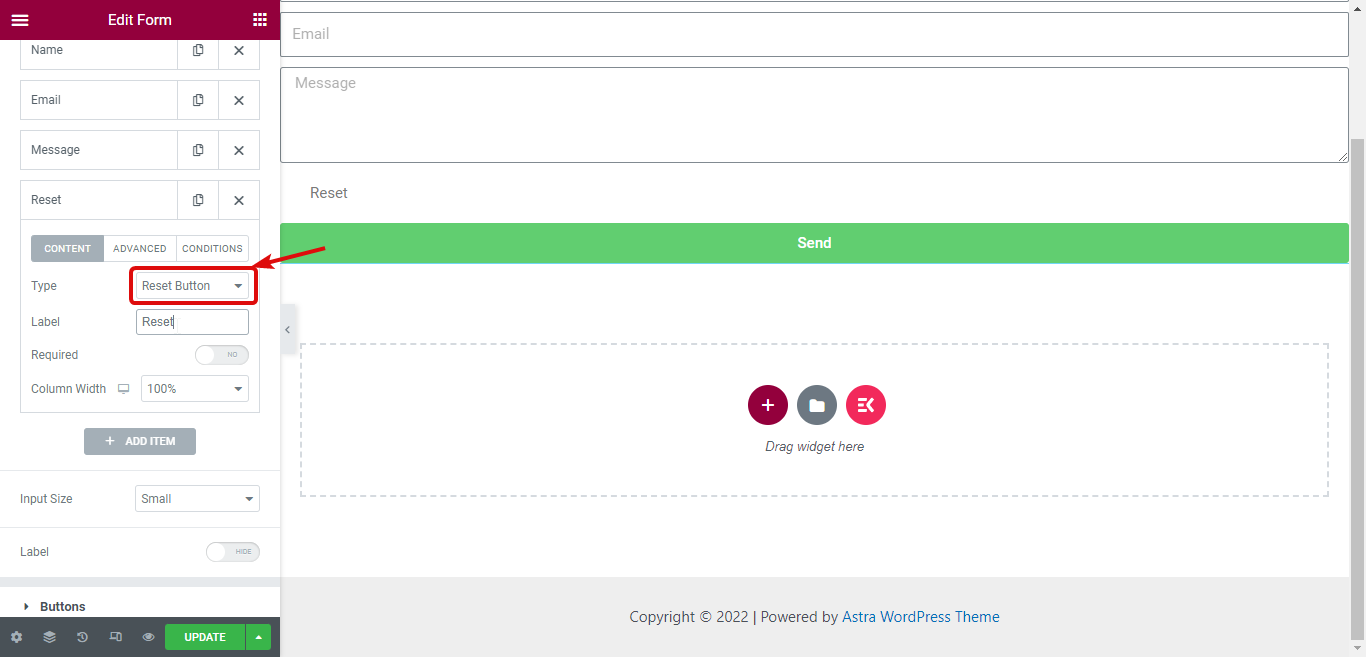
Pentru a adăuga un buton de resetare, faceți clic pe + ADAUGĂ ARTICOL pentru a adăuga un câmp nou.

Acum, din meniul derulant Tip, alegeți Butonul de resetare . Apoi, furnizați o etichetă.

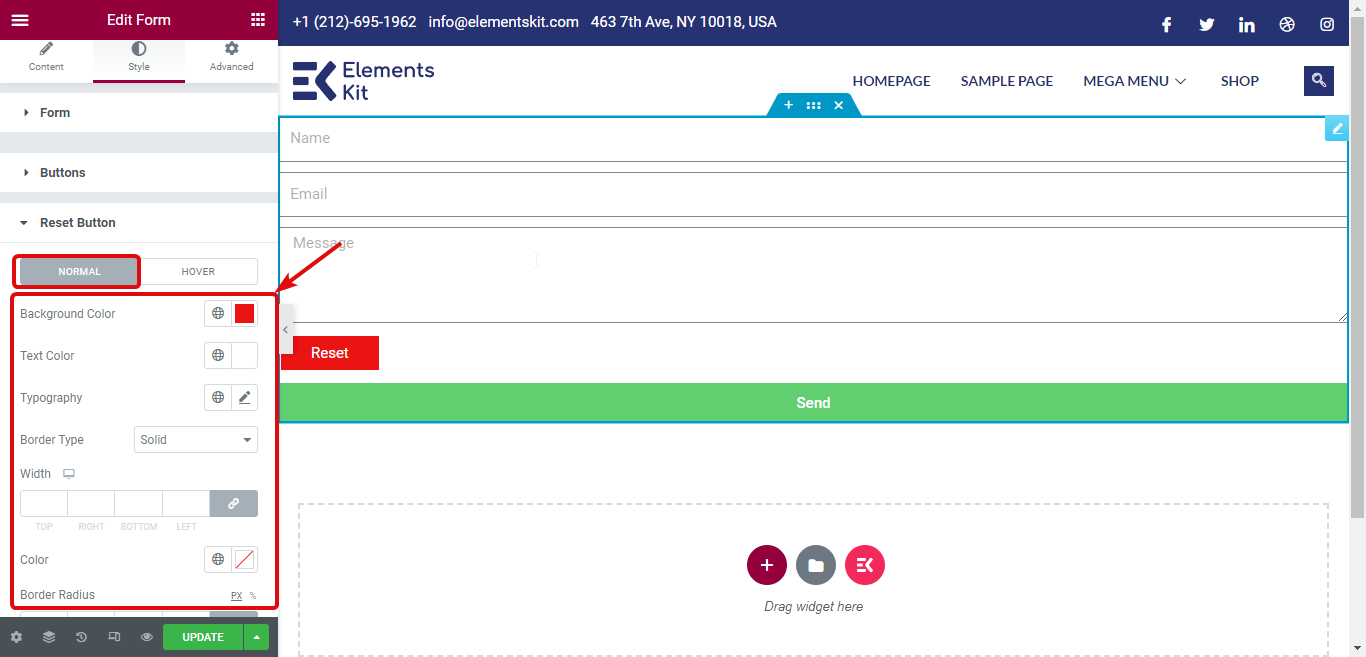
Pasul 5: Butonul de resetare a stilului
Pentru a personaliza stilul butonului de resetare, accesați fila Stil și extindeți fila butonului de resetare. Aici puteți schimba stilurile atât pentru vizualizarea normală, cât și pentru vizualizarea cu mouse-ul. Pentru vizualizarea normală, puteți personaliza culoarea de fundal, culoarea textului, tipografia, tipul de chenar etc.

Pentru vizualizarea cu mouse-ul, puteți personaliza culoarea de fundal și culoarea textului. Pentru un tutorial mai detaliat despre cum să utilizați butonul Resetare, faceți clic aici.
Elementor Flexbox Container oferă mai multe opțiuni pentru a crea site-uri web responsive pentru dispozitiv. Pentru mai multe detalii, consultați blogul nostru Cum să utilizați containerul Elementor Flexbox în pași simpli .
Pasul 6: Publicați și previzualizați
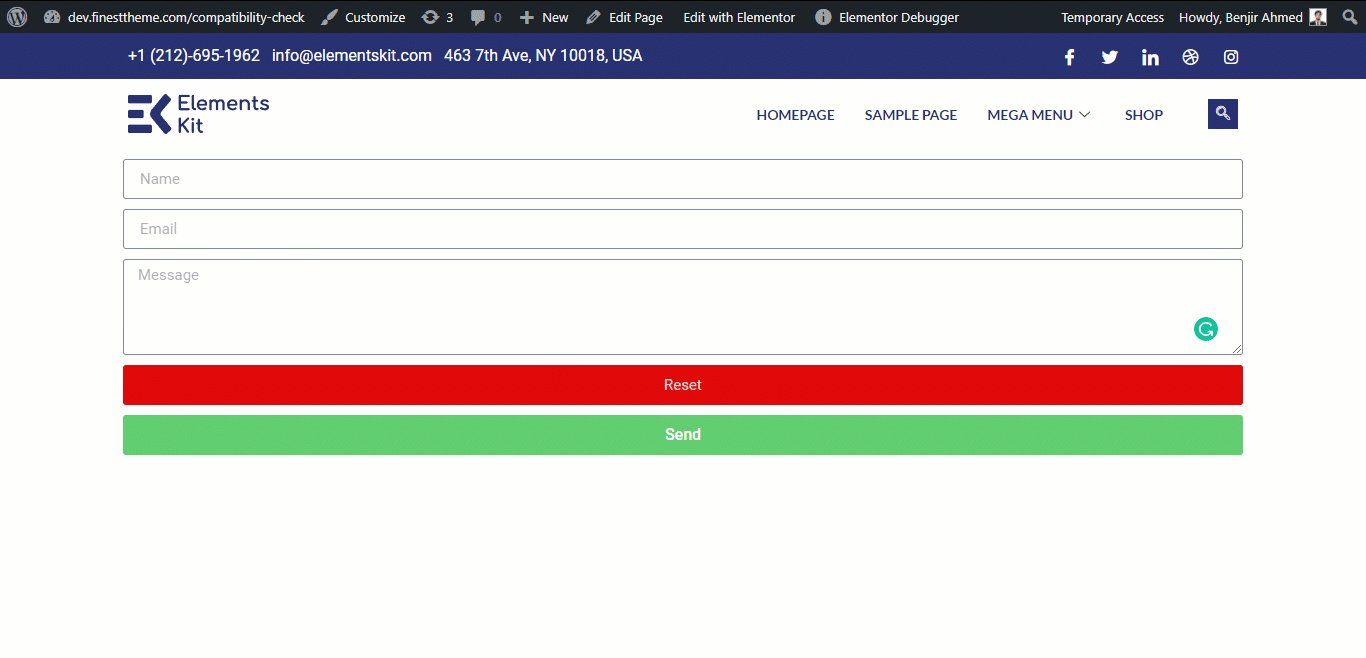
După ce ați terminat de personalizat butonul de resetare, puteți publica pagina și puteți utiliza formularul cu un buton de resetare atractiv. Iată o demonstrație a butonului de resetare:


Ce ElementsKit are în continuare pregătit pentru Elementor Pro?
După cum am menționat mai devreme, echipa ElementsKit se străduiește să adauge noi funcții pentru a da putere Elementor, astfel încât împreună să poată oferi cea mai bună experiență de utilizator. În speranța de a menține obiceiul în viață, avem întotdeauna multe lucruri pe foaia noastră de parcurs.
În ceea ce privește formularele Elementor Pro, va exista o nouă adăugare de funcții foarte curând. Și această funcție viitoare este un câmp de semnătură pentru formularele Elementor pro.
Cu widget-ul Semnătură, utilizatorii își vor putea introduce semnătura folosind mouse-ul sau stiloul touchpad . Ei vor avea opțiunea de a salva semnătura ca date sau în format imagine (Ex. jpg, png, etc).
Pe lângă câmpul de semnătură, avem și multe caracteristici care sunt în desfășurare și vor fi lansate anul acesta. Puteți consulta harta noastră rutieră pentru a afla mai multe detalii. Și dacă doriți să solicitați o anumită funcție, puteți trimite ideile dvs. de funcții pe acest link.
Cuvinte finale
Anterior, ElementsKit oferea doar funcții care erau axate pe utilizatorii Elementor Free. Am început anul acesta cu scopul de a aduce noi funcții și pentru utilizatorii Elementor Pro.
Acesta este doar începutul unei lungi prietenii de care va beneficia enorm de mult creatorii de site-uri Elementor. Echipa ElementsKit lucrează în mod constant pentru a adăuga widget-uri și module uimitoare. Deci, dacă sunteți în căutarea unei experiențe de web design mai prolifică, trebuie să utilizați ElementsKit cu Elementor.
În cazul în care sunteți îngrijorat de problema de compatibilitate dintre ElementsKit și Elementor, atunci pur și simplu scuturați-vă de acele temeri sau temeri.
Deoarece, ElementsKit este compatibil cu toate cele mai recente versiuni ale Elementor, care include și Elementor 3.6. Deci, puteți utiliza noile funcții ElementsKit cu Elementor pro fără a vă face griji că vă confruntați cu probleme de incompatibilitate.
Obțineți o copie a ElementsKit Pro astăzi și creați formulare Elementor Pro mai inteligente!
