Elementor Review 2021 » Caracteristici, avantaje, contra, prețuri și tutorial
Publicat: 2021-05-10 Încă vă decideți dacă Elementor este cel mai bun generator de pagini pentru site-ul dvs. WordPress? În această recenzie Elementor, vă vom ajuta să înțelegeți beneficiile pe care le veți obține în urma utilizării Elementor. Veți afla cine poate folosi Elementor și caracteristicile unice care îl ajută pe Elementor să iasă în evidență față de concurență.
Încă vă decideți dacă Elementor este cel mai bun generator de pagini pentru site-ul dvs. WordPress? În această recenzie Elementor, vă vom ajuta să înțelegeți beneficiile pe care le veți obține în urma utilizării Elementor. Veți afla cine poate folosi Elementor și caracteristicile unice care îl ajută pe Elementor să iasă în evidență față de concurență.
Elementor este activ pe peste 5.000.000 de site-uri web, cu o evaluare impresionantă de 96% la peste 5.600 de recenzii din depozitul WordPress.
Elementor Review (funcții, utilizarea Elementor, prețuri, avantaje și dezavantaje)
Elementor vă ajută să adăugați noi aspecte, stiluri avansate și elemente de design pe site-ul dvs. WordPress fără a fi necesar să cunoașteți vreun limbaj de codare. Versiunea Elementor pro vă permite să proiectați o întreagă temă.
Până la sfârșitul acestei recenzii, veți ști dacă ar trebui să utilizați versiunea gratuită sau să faceți un pas mai departe și să plătiți pentru versiunea premium.
Elementor pro este cel mai bun generator de pagini pentru WordPress sau aceasta este doar cea mai recentă tendință?
Să vedem cât de bine se descurcă acest generator de pagini în comparație cu alternativele populare de pe piață.
Instalarea Elementor
Instalarea Elementor pe site-ul dvs. WordPress nu este un proces complicat. Este la fel de ușor ca și adăugarea oricărui alt plugin. 
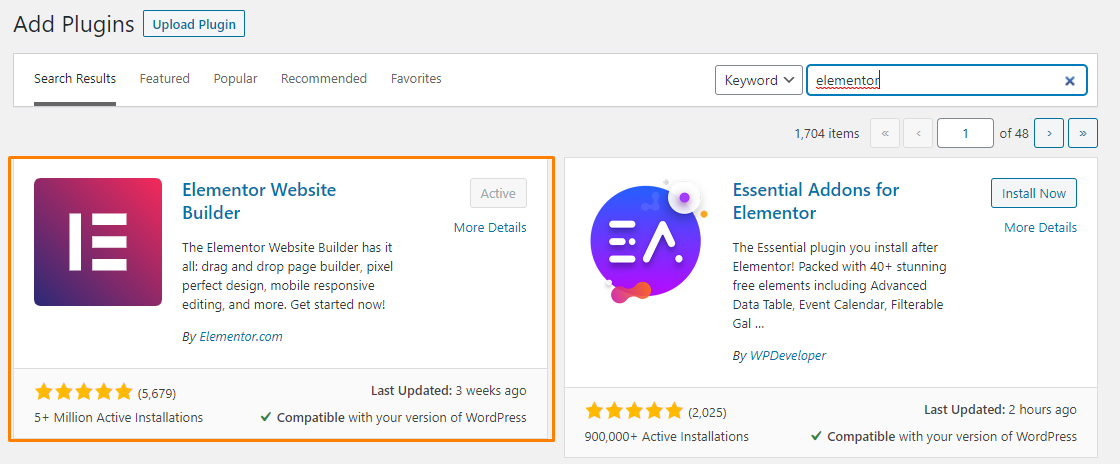
Dacă ați achiziționat versiunea pro, descărcați fișierul ZIP de instalare și încărcați-l în ecranul „ Adăugați pluginuri ”.
Procesul este foarte ușor și nu necesită să-l încărcați prin FTP.
Merită menționat faptul că Elementor Pro este un „ supliment ” pentru versiunea gratuită a Elementor. Aceasta înseamnă că trebuie să instalați versiunea gratuită pentru a vă bucura de funcțiile premium.
Ce oferă Elementor?
Elementor este un generator de pagini vizual, drag-and-drop, care vă oferă o previzualizare a exact cum va arăta pagina dvs. pentru vizitatori pe măsură ce o construiți. Puteți vedea caracteristicile interesante pe care Elementor le are de oferit pe site-ul lor. Puteți trage și plasa diferite conținut și elemente de design pentru a crea un design perfect, în funcție de nevoile dvs.
Acest generator de pagini vă permite să creați un design web personalizat, cu aspect grozav, într-o perioadă mică de timp pentru ceva ce trebuie să faceți pentru a fi dezvoltator. Aceasta înseamnă că chiar și începătorilor WordPress le va fi ușor să îl folosească.
În această recenzie, veți afla ce face Elementor să iasă în evidență și de ce are atât de mult succes, dar mai întâi, iată câteva dintre caracteristicile care ies în evidență:
- Opțiuni de stil – Elementor vă oferă opțiuni de stil detaliate pentru a vă face designul perfect pixeli, fără a recurge la CSS personalizat. Cu toate acestea, dacă doriți să folosiți codul de stil CSS, Elementor vă permite să faceți acest lucru.
- Comoditate – Vă oferă instrumente utile pentru a vă ajuta să construiți pagini grozave într-un timp scurt.
- Theme Builder – Această funcție se află în versiunea Pro, unde vă puteți proiecta întreaga temă WordPress folosind Elementor.
- Conținut dinamic – Această funcție vă permite să creați conținut dinamic din câmpuri și pluginuri personalizate precum ACF, Pods și Toolset.
- Popup Builder – Această caracteristică se află în versiunea Pro și vă permite să creați toate tipurile de ferestre pop-up.
- WooCommerce Builder – Vă permite să vă proiectați magazinul WooCommerce.
- Șabloane – Elementor vă oferă sute de șabloane din care puteți alege, ușurând munca.
Cum funcționează Elementor
În această secțiune, ne vom uita la modul în care funcționează interfața Elementor. Să discutăm mai întâi despre adăugarea inovatoare a Elementor Finder .
Elementor Finder
Una dintre provocările majore pe care le au cei mai mulți oameni cu generatorii de pagini este că a face o modificare a unei pagini sau a unei secțiuni înseamnă a ieși din tabloul de bord WordPress sau a face clic în jur.
Acest lucru necesită mult timp și poate fi frustrant.
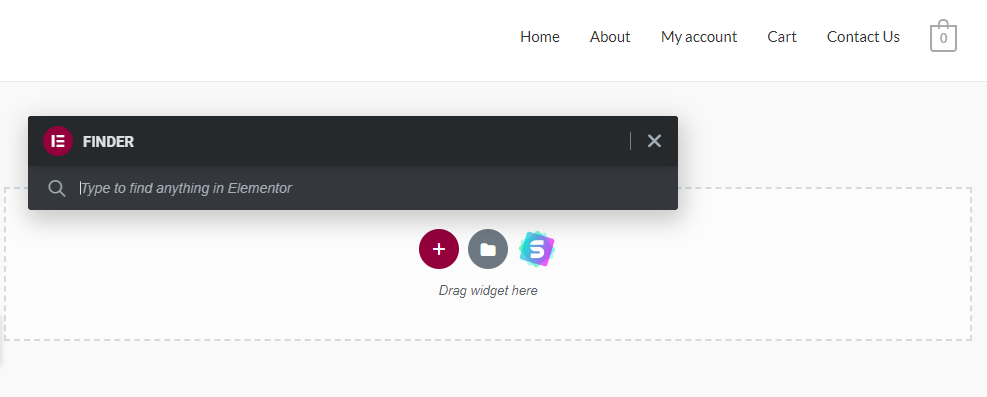
Cu toate acestea, Elementor vă oferă Elementor Finder. Apăsați CTRL + E pe Windows sau CMD + E pe Mac pentru a lansa fereastra de căutare „Finder”: 
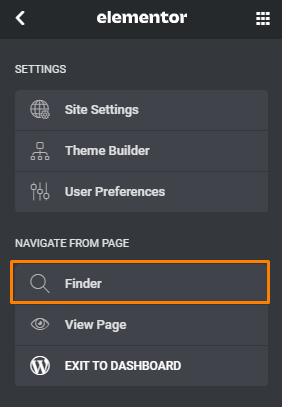
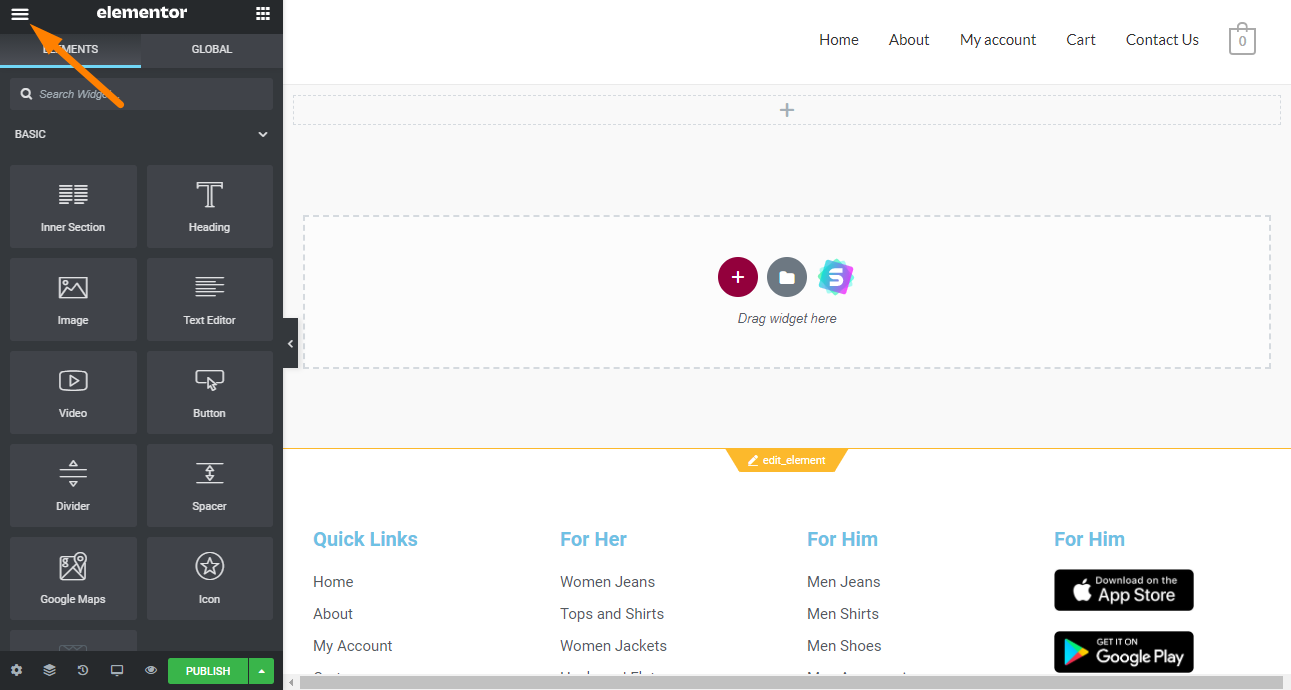
Alternativ, puteți lansa și Elementor Finder din meniul principal Elementor: 
Odată ce fereastra este lansată, introduceți ceea ce căutați. Vi se va furniza o listă cu toate opțiunile disponibile. Acest lucru vă permite să faceți cu ușurință modificări în pagini, postări, ferestre pop-up sau secțiuni.
Cu toate acestea, această caracteristică nu vă permite să căutați widget-uri.
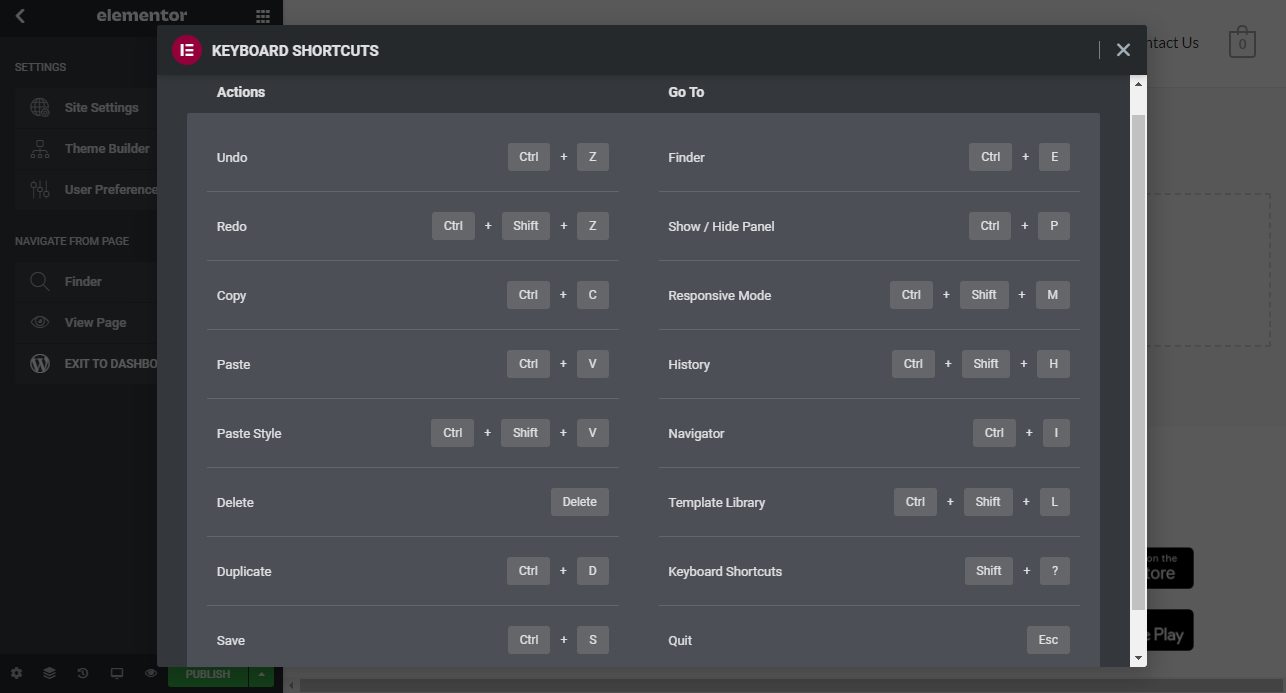
Comenzi rapide Elementor
Dacă doriți să verificați toate comenzile rapide pe care le puteți utiliza în interfața Elementor, utilizați CMD + ? pe Mac sau Ctrl + ? pe Windows. 
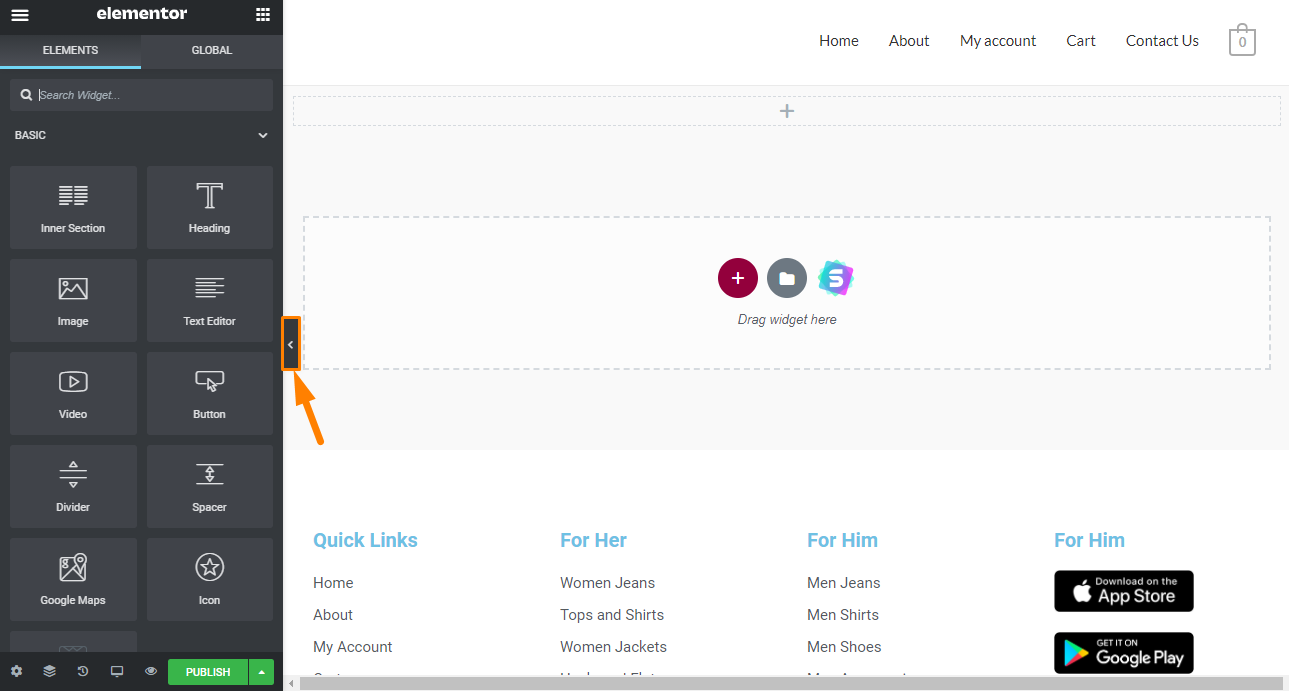
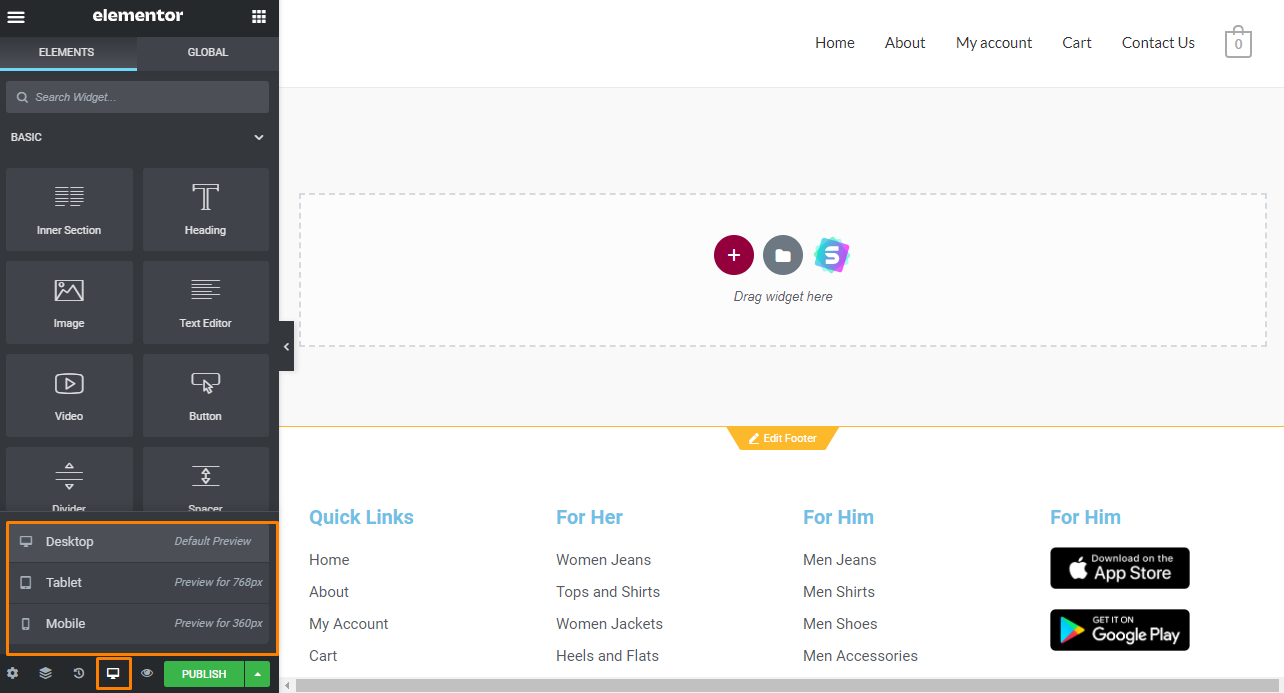
Panoul lateral Elementor
Panoul lateral conține interfața instrumentului. Această secțiune nu ocupă prea mult spațiu pe ecran, ceea ce este foarte important. Conține aproape tot ce este oferit de instrument.
Puteți extinde sau contracta cu ușurință panoul trăgându-l. 
Contractarea acestui panou vă oferă mai mult spațiu de lucru fără a sacrifica utilizarea.
Puteți glisa rapid panoul lateral în interior și în afara vizualizării apăsând pe „Ctrl + P” pe Windows sau „Cmd + P” pe un Mac.
Mai târziu, vom discuta despre setările paginii situate în stânga sus. 
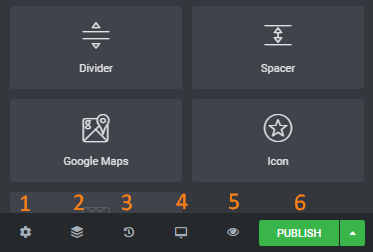
În partea de jos a panoului lateral, există alte opțiuni:

- Setări
- Navigator – Lansează o fereastră plutitoare care vă permite să săriți rapid între diferitele secțiuni ale aspectului.
- Istoricul reviziilor – Este versiunea lor de „Anulare”.
- Modul receptiv – Această opțiune vă permite să previzualizați pagina pe desktop, tabletă sau mobil.
- Previzualizarea modificărilor – Când actualizați aspectul, acesta se actualizează automat în fereastra Previzualizare. Acest lucru economisește timp, deoarece nu trebuie să comutați la o altă filă pentru a previzualiza modificările.
- Salvează sau actualizează modificările
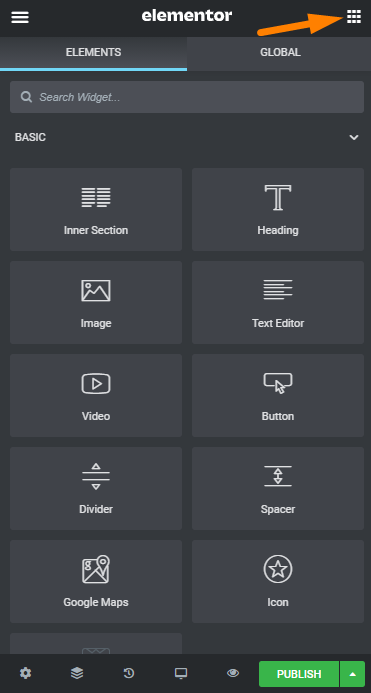
În cele din urmă, dacă dați clic pe pictograma grilă situată în colțul din dreapta sus, vă aduce înapoi la biblioteca de elemente: 
În general, interfața de utilizator Elementor oferă un design curat și este foarte ușor de utilizat, chiar și pentru începători.
Construirea aspectului
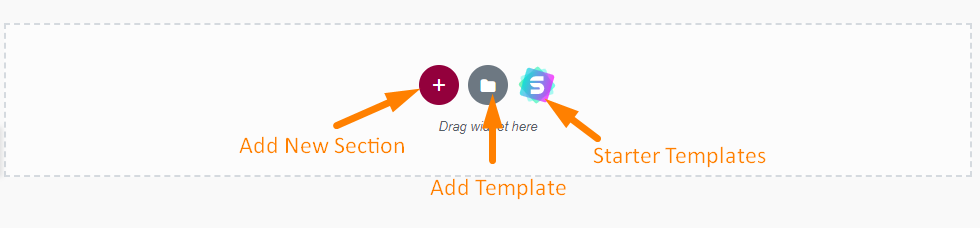
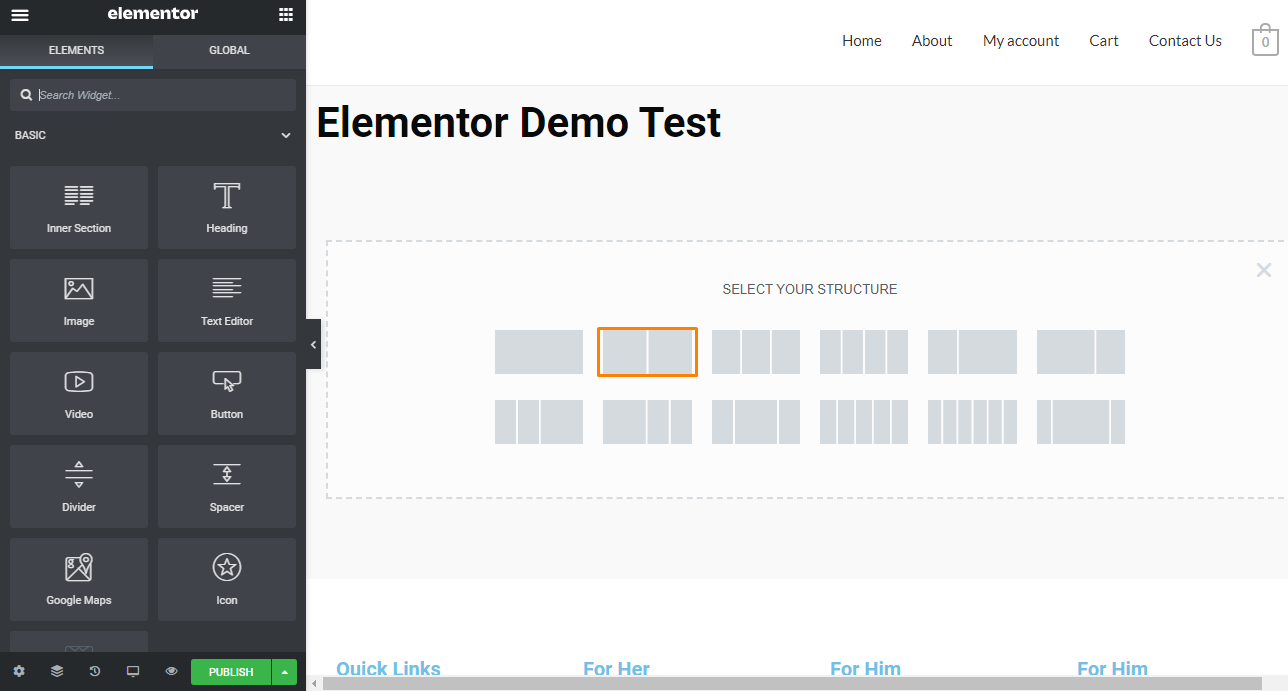
Creatorii de pagini vă ajută să creați machete specifice. Pentru a crea un aspect nou, faceți clic pe pictograma „ Adăugați o secțiune nouă ” din zona de conținut. 
Făcând clic pe butonul se deschide o opțiune de aspect. 
Dacă aruncați un element în zona de conținut, va fi creată o singură coloană.
Puteți începe să utilizați elementele, dar vă recomandăm să construiți mai întâi structura de bază a paginii.
Elementor vă oferă două elemente structurale:
- Elemente de stil (de exemplu, adăugați un fundal la o întreagă secțiune a paginii dvs.)
- Elemente de poziție
Elementele structurale sunt:
- Secțiuni – Acesta este cel mai larg bloc de aspect.
- Coloane – Se află în interiorul unei secțiuni. Puteți adăuga una sau mai multe coloane.

Adăugarea de noi elemente
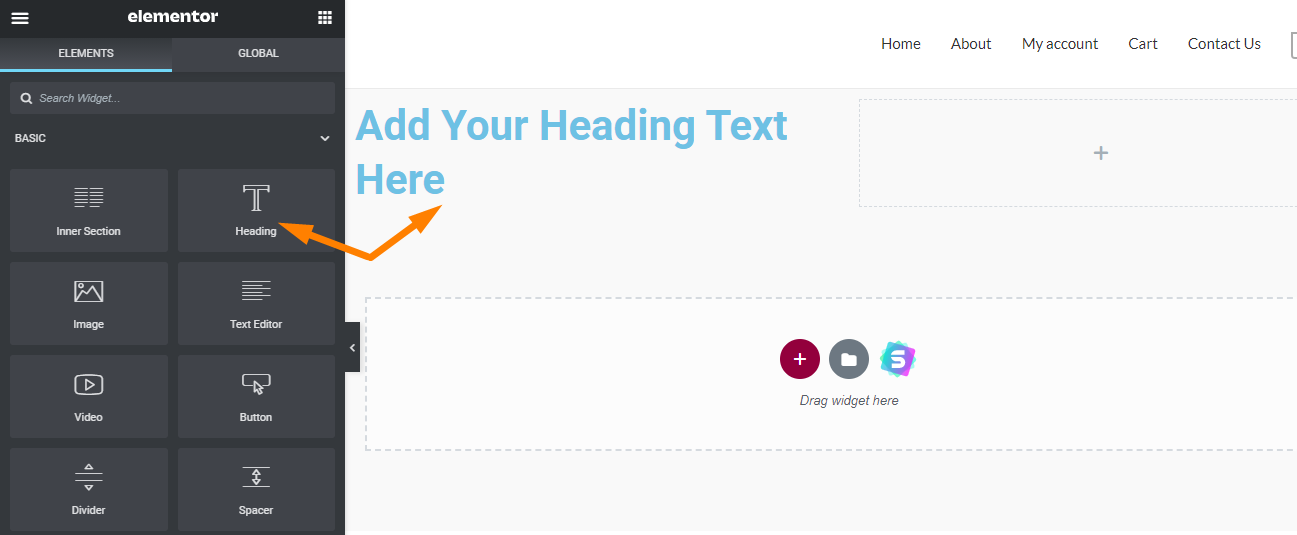
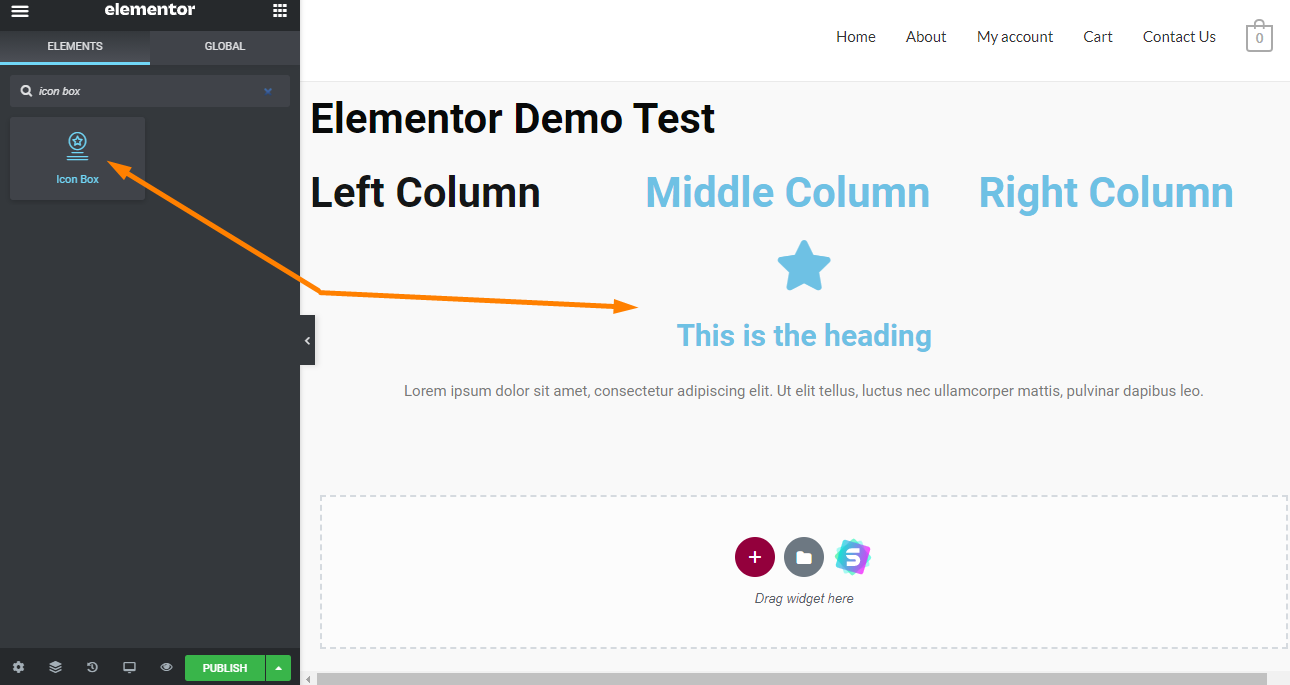
Este foarte ușor să adăugați un element nou la o secțiune sau coloană. Puteți face acest lucru trăgând elementul din bara laterală din stânga pe previzualizarea vizuală a paginii dvs.: 
Pe lângă acest exemplu de bază, puteți adăuga elemente precum butoane, hărți Google, pictograme, formular, lista de prețuri, butoane de partajare și multe altele.
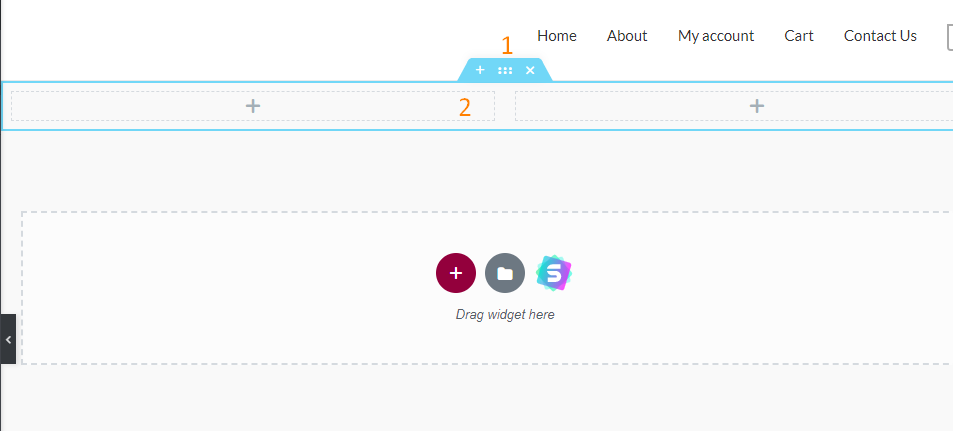
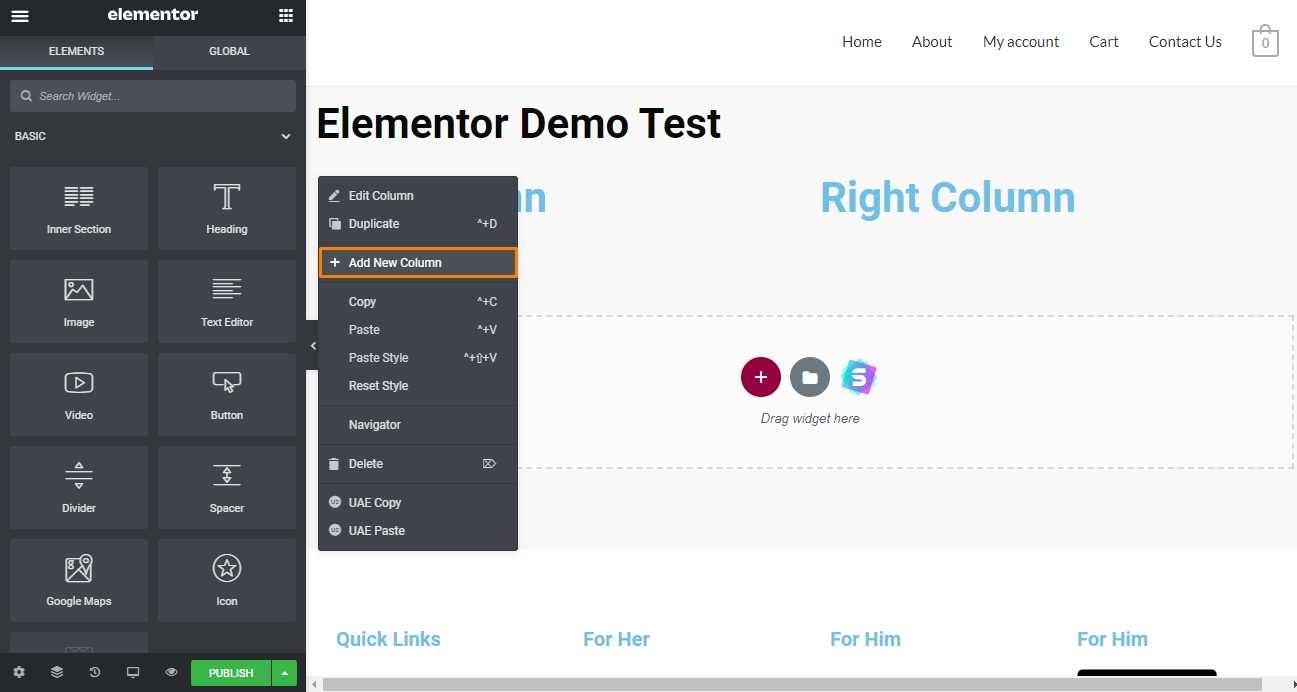
Pentru a adăuga o coloană suplimentară, faceți clic dreapta pe butonul de coloană pentru orice element: 
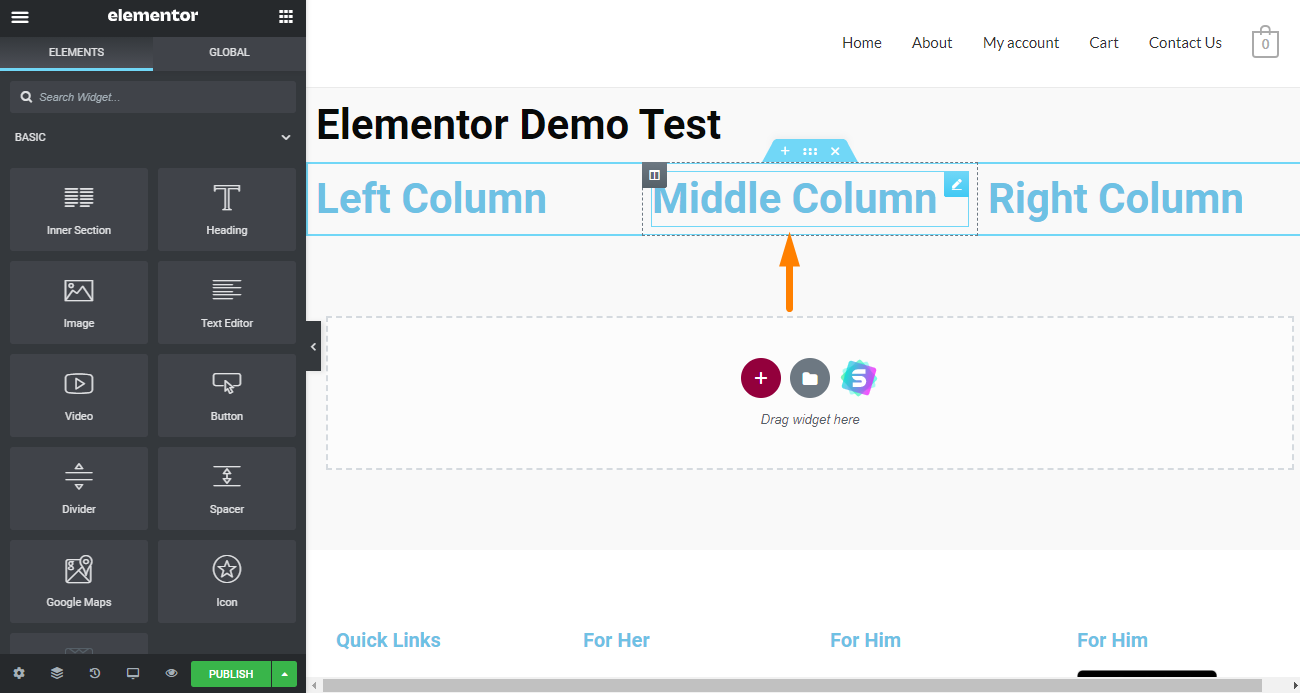
Acesta este rezultatul: 
Coloanele sunt conținute în secțiuni, permițându-vă să stivuiți coloane pentru a crea mai multe aspecte care sunt complexe cu ușurință.
De asemenea, puteți crea coloane suplimentare trăgând elementul folosind butonul „coloană” și plasându-l oriunde.
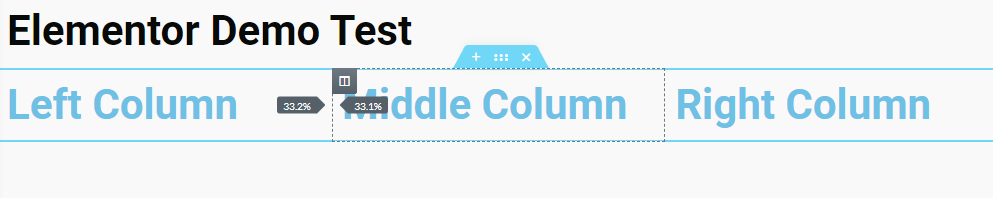
Pentru a ajusta lățimea, plasați cursorul peste un element pentru a dezvălui chenarul. Următorul pas este creșterea/scăderea lățimii. 
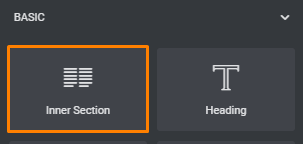
De asemenea, puteți utiliza elementul „ Secțiune interioară ” din bara laterală din stânga, care este implicit la 2 coloane. 
Opțiunile de aspect sunt foarte fiabile și funcționează bine.
Editarea și stilizarea elementelor
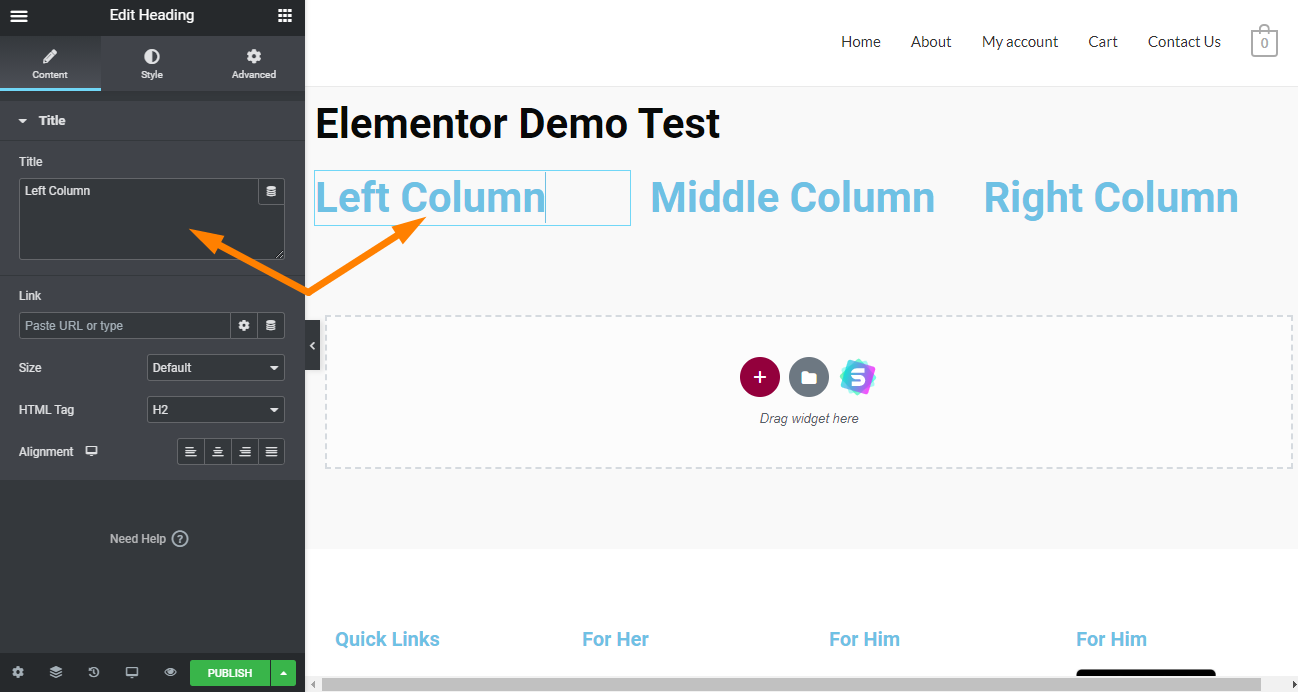
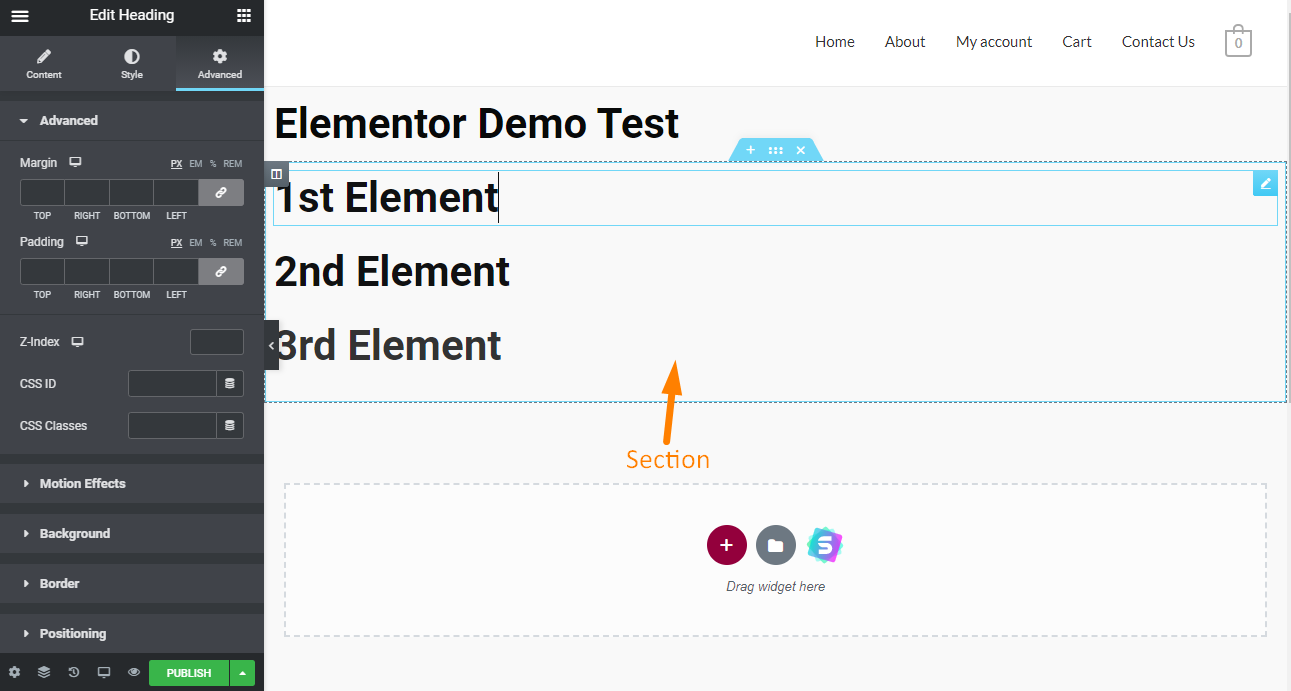
Pentru a stila și a controla în continuare oricare dintre elementele, coloanele sau secțiunile dvs., faceți clic pe conținutul dorit și apoi comutați între filele din bara laterală pentru a găsi o setare.
Elementor face procesul de editare foarte simplu: 
Vă puteți întreba de ce oferă două moduri de a atinge același obiectiv. Această caracteristică acceptă orice flux de lucru cu care sunteți obișnuit.
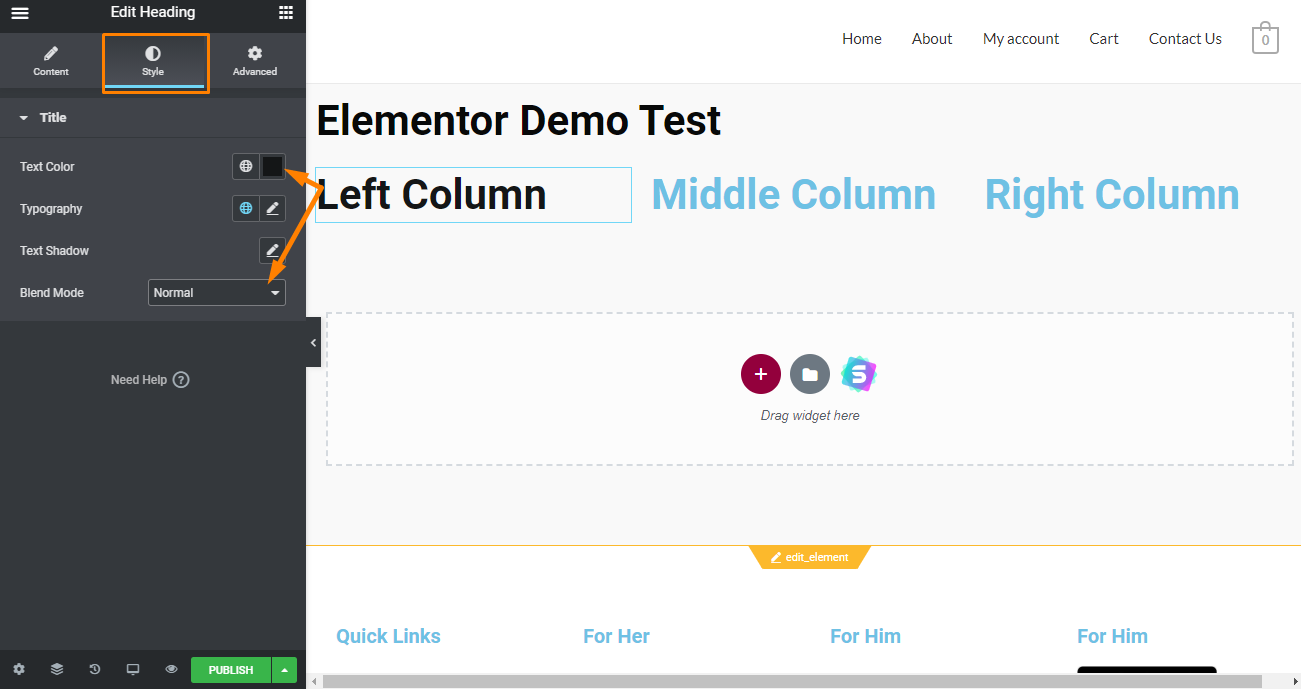
Meniurile „ Stil ” și „ Avansat ” pot fi accesate cu ușurință fără a părăsi aceeași filă.
Elemente precum imaginile pot fi manipulate numai din bara laterală. Acest lucru vă permite să previzualizați modificările pe măsură ce le faceți.
Opțiunile de stil vă oferă atât de mult control asupra modului în care funcționează elementele de text. Aceste elemente includ dimensiunea fontului, aldine, cursive, subliniere, spațiere între litere, înălțimea liniei și chiar setați o umbră pentru text. 
Elementor include, de asemenea, opțiuni de stil sub formă de moduri de amestec, cum ar fi normal, lumina, luminozitate etc.
Toate aceste opțiuni de stil vă oferă un nivel ridicat de control asupra tipografiei dvs. fără a atinge o singură linie de cod. Elementor are propriile sale opțiuni de stil, care ignoră complet stilul temei tale.
Opțiuni de proiectare globale
Elementor vă oferă acces la un sistem global de design. Aceasta este o modalitate bună de a vă uni toate paginile sub un singur stil cu caracteristici precum culorile globale, fonturile și alte funcționalități.
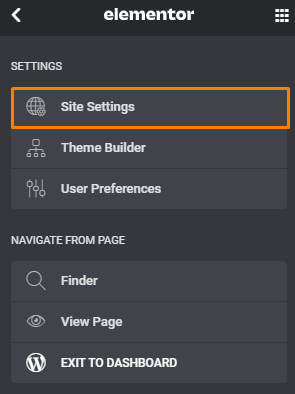
Puteți găsi aceste opțiuni în „ Setări site ”:

Widgeturi/Elemente
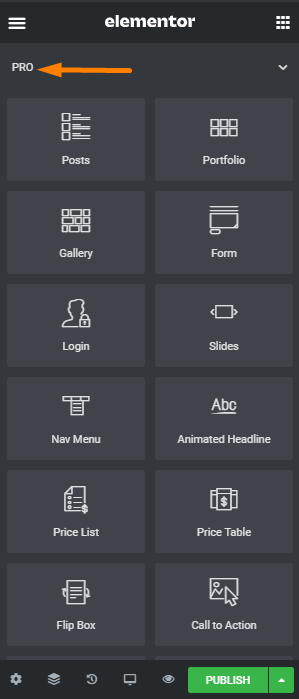
Widgeturile sunt elementele de bază pe care le utilizați pentru a vă aduna conținutul. Elementor vă oferă multe opțiuni din care să alegeți. Versiunea pro include widget-uri suplimentare.

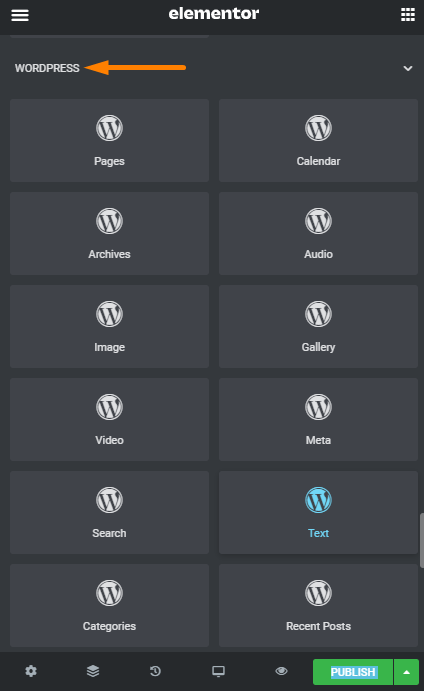
O altă caracteristică excepțională a Elementor este că oferă suport pentru widget-urile standard WordPress. 
De asemenea, acceptă orice widget terță parte pe care l-ați instalat, cum ar fi WooCommerce. 
Pentru widget-uri suplimentare, cum ar fi tabele, puteți achiziționa pluginul Ultimate Addons For Elementor. Va oferi valoare pentru fiecare dolar pe care îl cheltuiți.
Elementor este un generator de pagini open-source, deoarece oferă o versiune gratuită care este disponibilă pentru descărcare pe depozitul WordPress. Acest lucru permite dezvoltatorilor terți să creeze șabloane, widget-uri și blocuri pentru site-urile create cu Elementor. Le puteți găsi pe piața de pluginuri WordPress.
Widgeturi globale
Elementor vă permite să creați widget-uri personalizate din elementele de conținut.
În scopuri ilustrative, vom trage widget-ul „Casa cu pictograme”. 
Dacă doriți să îl utilizați din nou în viitor, puteți salva elementul personalizat în biblioteca dvs. făcând clic dreapta pe element și apoi făcând clic pe „ Salvare ca global ”.
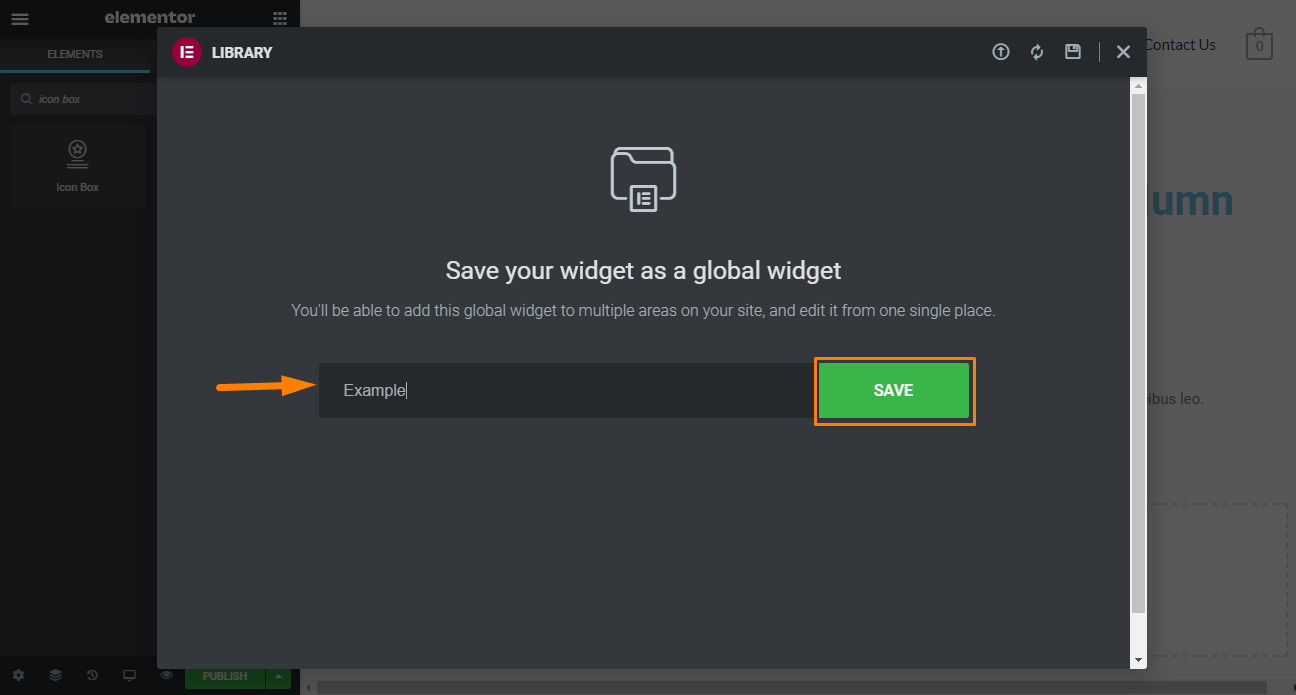
Aceasta va lansa o fereastră pop-up. 
Introduceți numele și faceți clic pe „ Salvați ” pentru a-l adăuga în biblioteca dvs.
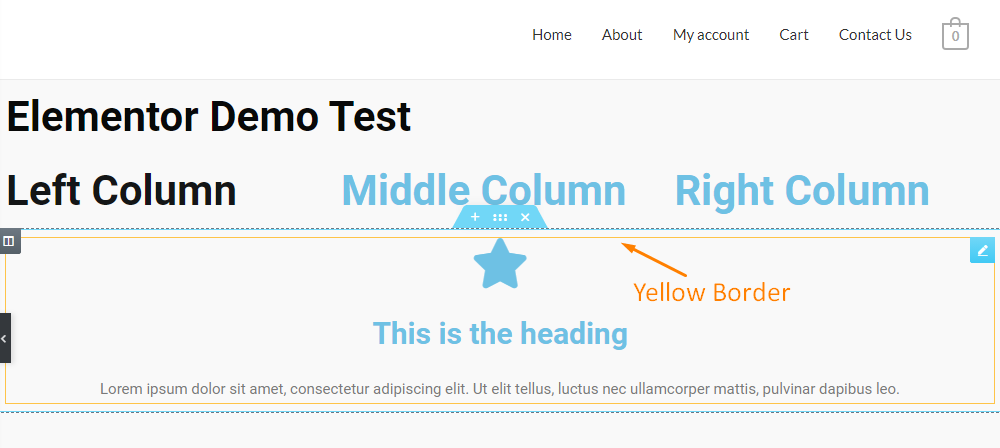
Elementul va avea un chenar galben pentru a indica faptul că este global. 
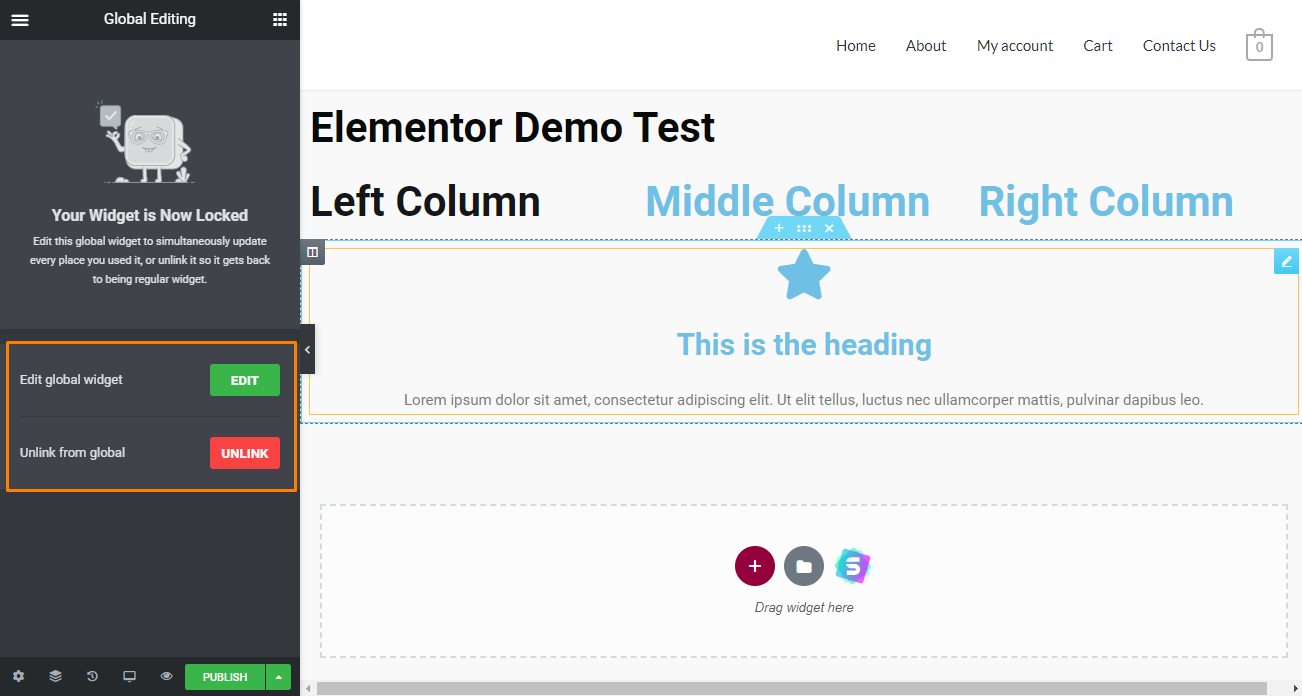
Pentru a face modificări widget-ului dvs. global, faceți clic pe widget și veți observa că puteți edita modificările sau îl puteți deconecta de la global. 
Veți observa că widgetul global este blocat. Aceasta înseamnă că puteți face modificări de stil așa cum ați proceda pentru un element obișnuit.
Dacă trebuie să faceți modificări la element, îl puteți debloca temporar făcând clic pe butonul „Editați”. Modificările pe care le faceți se vor aplica acestui widget global în toate paginile.
Cu toate acestea, dacă doriți să faceți modificări widget-ului fără a aplica aceste modificări la nivel global, faceți clic pe butonul „ Deconectați ”.
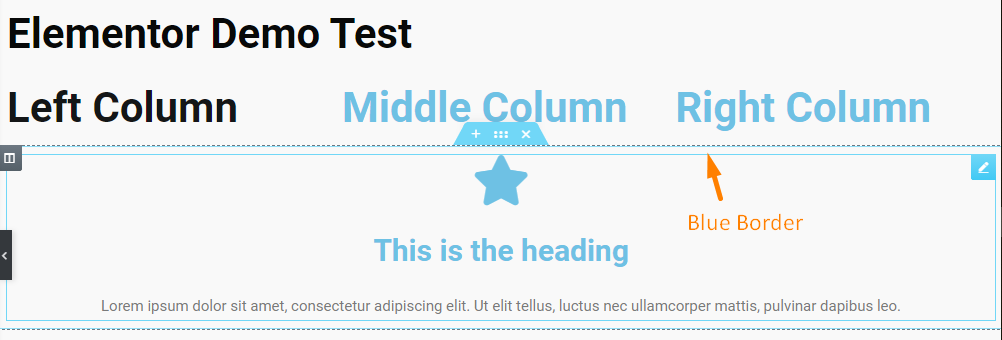
Aceasta va converti widget-ul global în formatul său standard. Veți observa că chenarul galben se întoarce în albastru. 
Elementele globale pot fi folosite oriunde pe site-ul dvs.
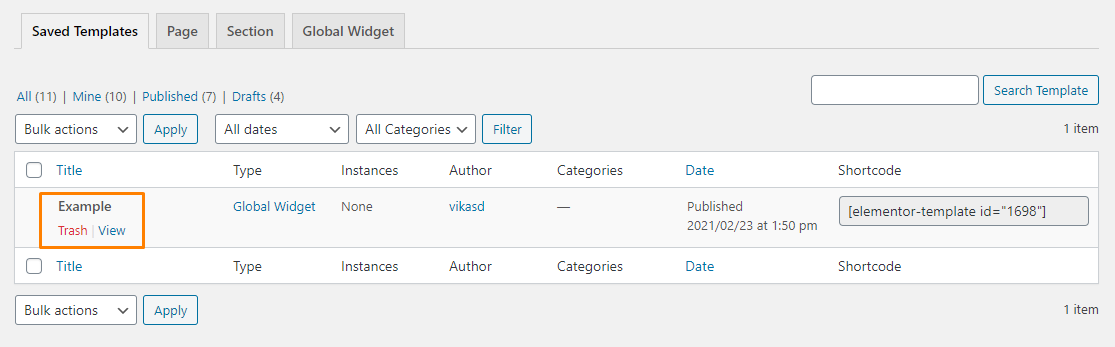
Cu toate acestea, dacă nu aveți nevoie de un anumit widget, îl puteți elimina cu ușurință mergând la tabloul de bord WordPress > Șabloane > Șabloane salvate. Evidențiați widgetul pe care doriți să îl ștergeți. 
Shortcodes
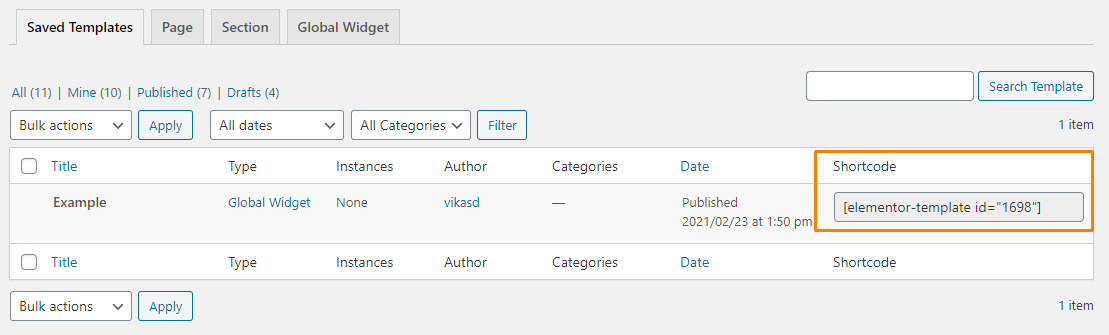
 O caracteristică excepțională a codurilor scurte Elementor este că funcționează pe orice pagină, indiferent dacă au fost sau nu construite cu Elementor.
O caracteristică excepțională a codurilor scurte Elementor este că funcționează pe orice pagină, indiferent dacă au fost sau nu construite cu Elementor.
Există, de asemenea, un widget dedicat pentru coduri scurte care vă permite să proiectați cu ușurință „apel la acțiuni” în Elementor și să le afișați la nivel global în bara laterală.
Widgeturile globale sunt foarte fiabile și eficiente. De fapt, sunt mult mai buni decât alți constructori de pagini „premium”. În plus, funcția de shortcode facilitează amestecarea elementelor pluginului, maximizând posibilitățile de personalizare a paginilor.
Caracteristici remarcabile care îl fac pe Elementor grozav
Acum că aveți o înțelegere de bază a interfeței cu utilizatorul, să ne uităm la unele dintre caracteristicile excepționale oferite de Elementor:
1. Biblioteca de șabloane
Elementor vă permite să construiți modele complete de la zero fără a edita nicio bucată de cod. Le puteți salva ca șabloane sau blocuri pentru a le reutiliza cu ușurință mai târziu. Elementor include și o bibliotecă cu șabloane pe care le puteți importa cu un singur clic. 
Șabloanele vin în două formate:
- Șabloane de secțiune
Sunt modele pentru „secțiuni” specifice, cum ar fi subsolul și antetul, mai degrabă decât pagini întregi. De exemplu, dacă doriți doar să adăugați o secțiune de îndemn la acțiune predefinită, puteți utiliza blocuri. Funcționează ca și caracteristica Global Widgets despre care am discutat mai devreme. 
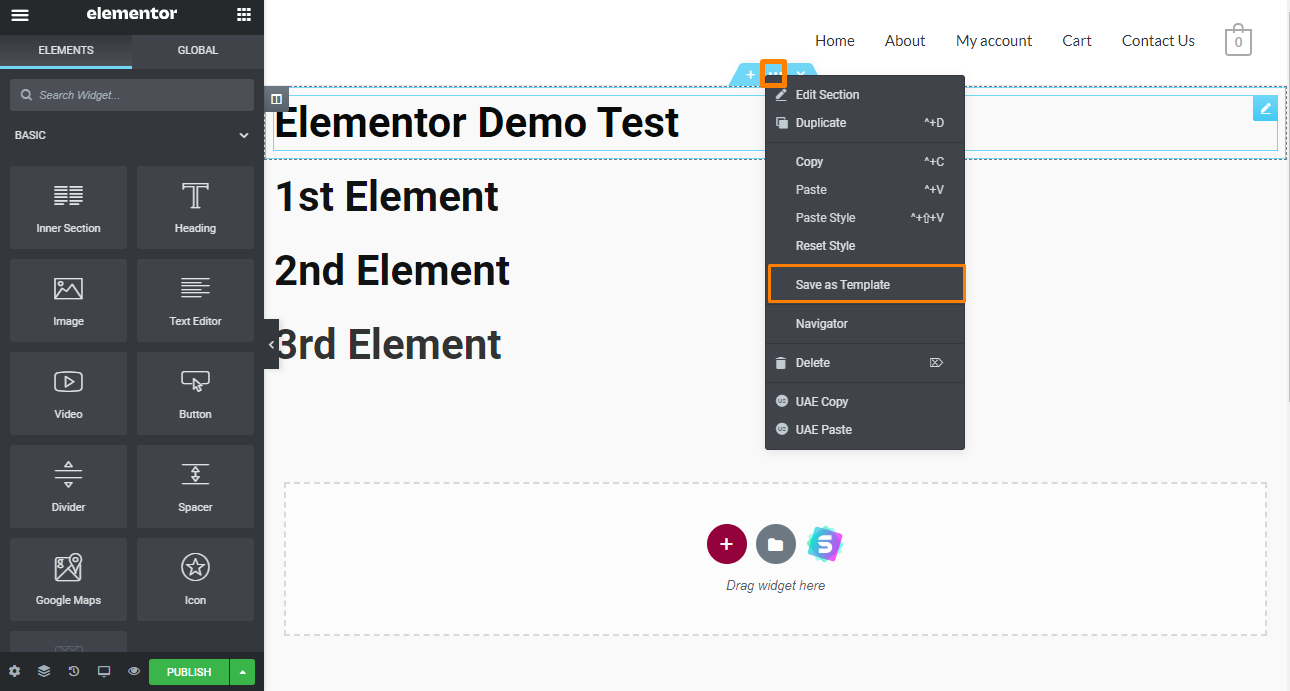
Dacă doriți să utilizați din nou această secțiune, o puteți salva ca „ Șablon de secțiune ”. 
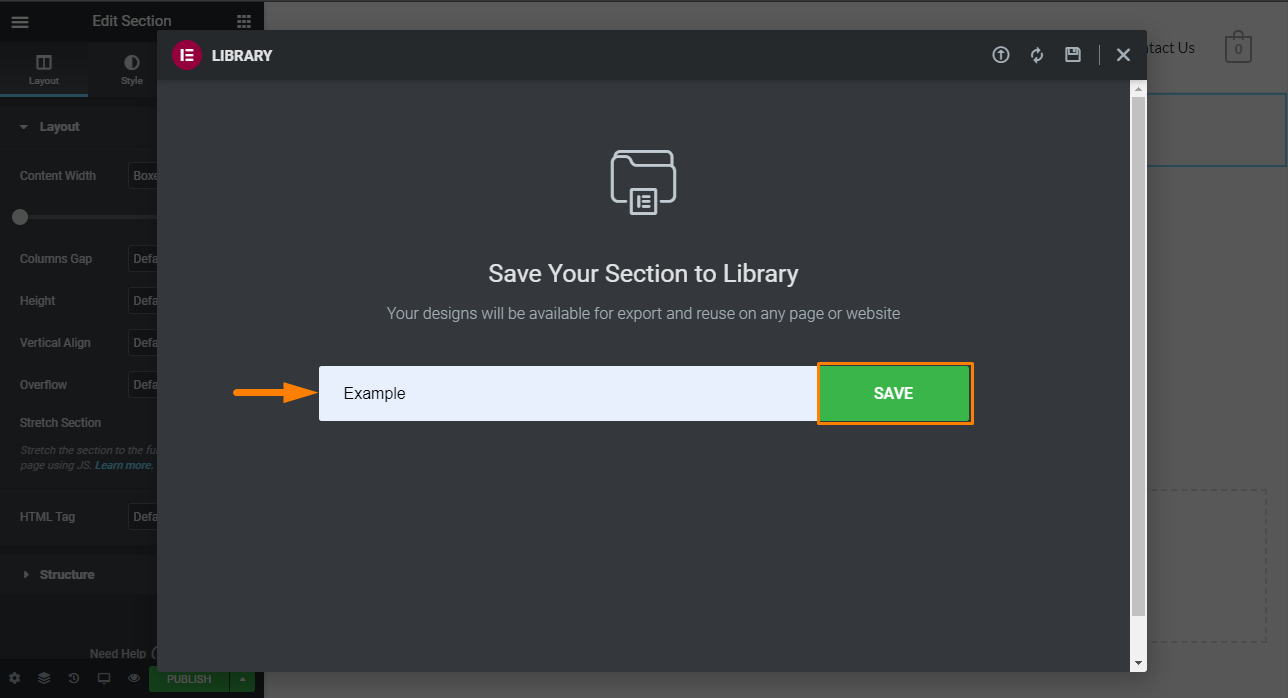
Aceasta va lansa o nouă fereastră în care vi se cere să introduceți numele șablonului. După aceea, faceți clic pe „ Salvare ”. 
În esență, puteți adăuga acea secțiune pe orice pagină. Cu toate acestea, trebuie să rețineți că șabloanele de secțiuni nu apar sub „ Fila Global ”.
Puteți importa secțiuni folosind widget-ul șablon sau prin butonul Adăugare șablon. 
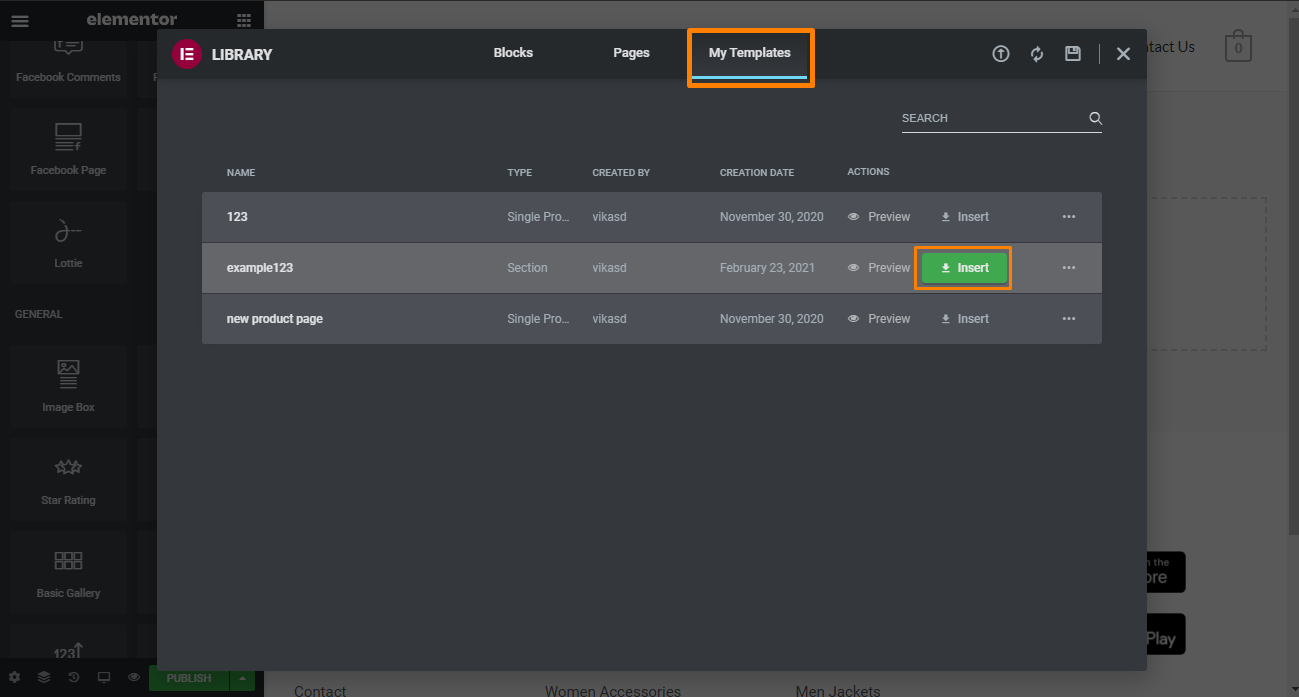
Dacă utilizați metoda butonului „Adăugați șablon”:
- Mai întâi, faceți clic pe butonul „Adăugați șablon” din spațiul de lucru principal.
- Faceți clic pe fila „Șabloanele mele”. Va apărea o nouă fereastră cu toate șabloanele pe care le-ați salvat vreodată în Elementor.
- Alegeți șablonul dvs.
- Faceți clic pe „Inserați”, iar secțiunea va apărea.

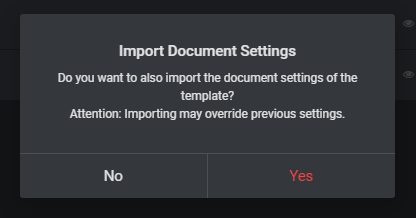
Este important să rețineți că, dacă puteți importa din greșeală setările documentului șablonului, acesta vă va deranja aspectul. Cu toate acestea, Elementor vă avertizează în avans despre acest lucru:

Puteți face modificări înainte de a salva din nou secțiunea.
Inserarea unei secțiuni utilizând widgetul „Șablon ” este, de asemenea, foarte ușoară. Trebuie să glisați și să plasați widgetul pe pagină.
Următorul pas este să selectați șablonul de secțiune salvat.
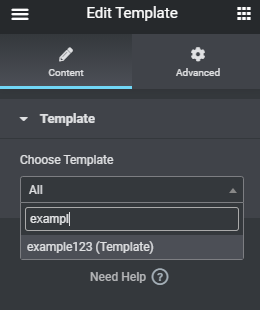
Este de menționat că widgetul șablon nu vă arată șabloanele de secțiune până când nu introduceți mai mult de un caracter în câmpul de căutare. Dacă ați salvat mai multe secțiuni, această opțiune va fi utilă. 
Dacă nu vă amintiți numele secțiunii, accesați Tabloul de bord > Șabloane . Veți găsi aici numele secțiunii salvate.
Cu toate acestea, șablonul de secțiune va fi tratat ca un singur bloc. Aceasta înseamnă că efectuarea modificărilor necesită să faceți clic pe butonul „ Editați șablon ”. După aceea, puteți face modificările dorite și apoi puteți salva secțiunea de șablon. Șabloanele sunt considerate globale, dar nu pot fi deconectate.
Vă recomandăm să utilizați butonul „Adăugați șablon” dacă doriți o secțiune statică, deconectată.
- Șabloane de pagină
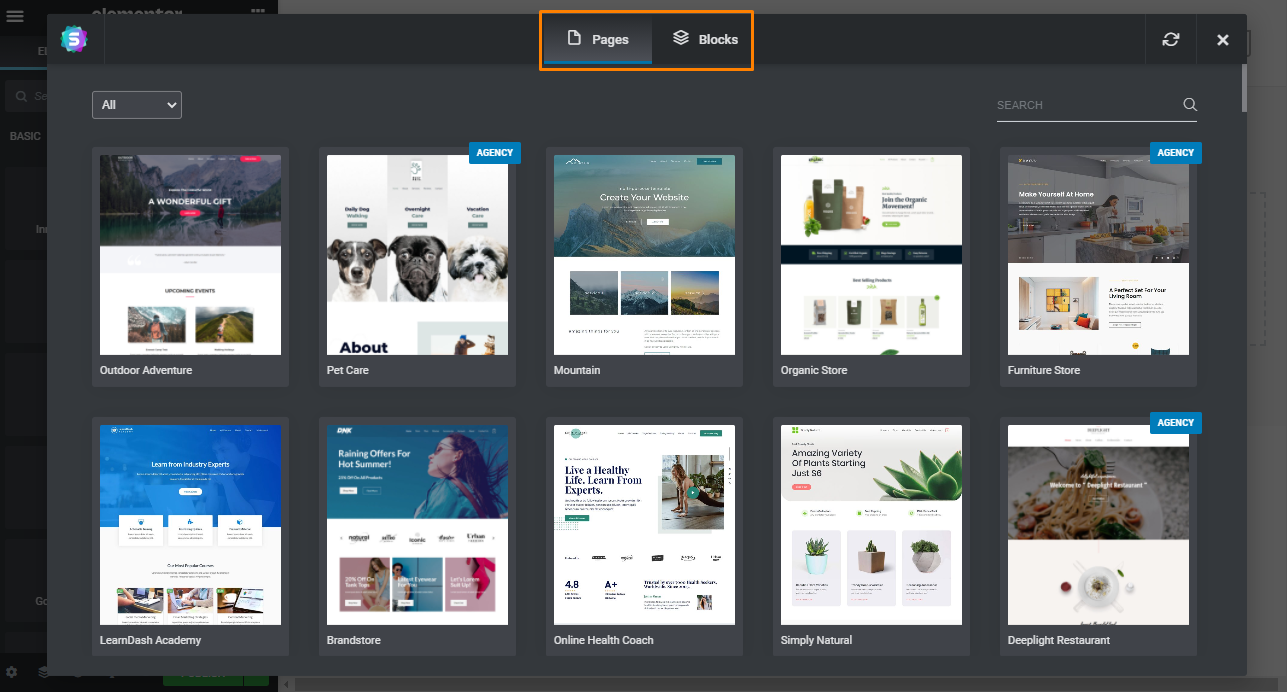
Acestea sunt șabloane de design pentru o pagină completă, pe care le puteți importa și modifica după cum este necesar. Elementor vă oferă două moduri de a încărca un șablon de pagină. Puteți folosi butonul „Adăugați șablon” din zona de conținut sau widget-ul „Șablon” din bara laterală. 
Utilizarea widget-ului șablon aici vă lasă cu un singur element care trebuie editat într-un editor separat. Prin urmare, vom ocoli această opțiune.
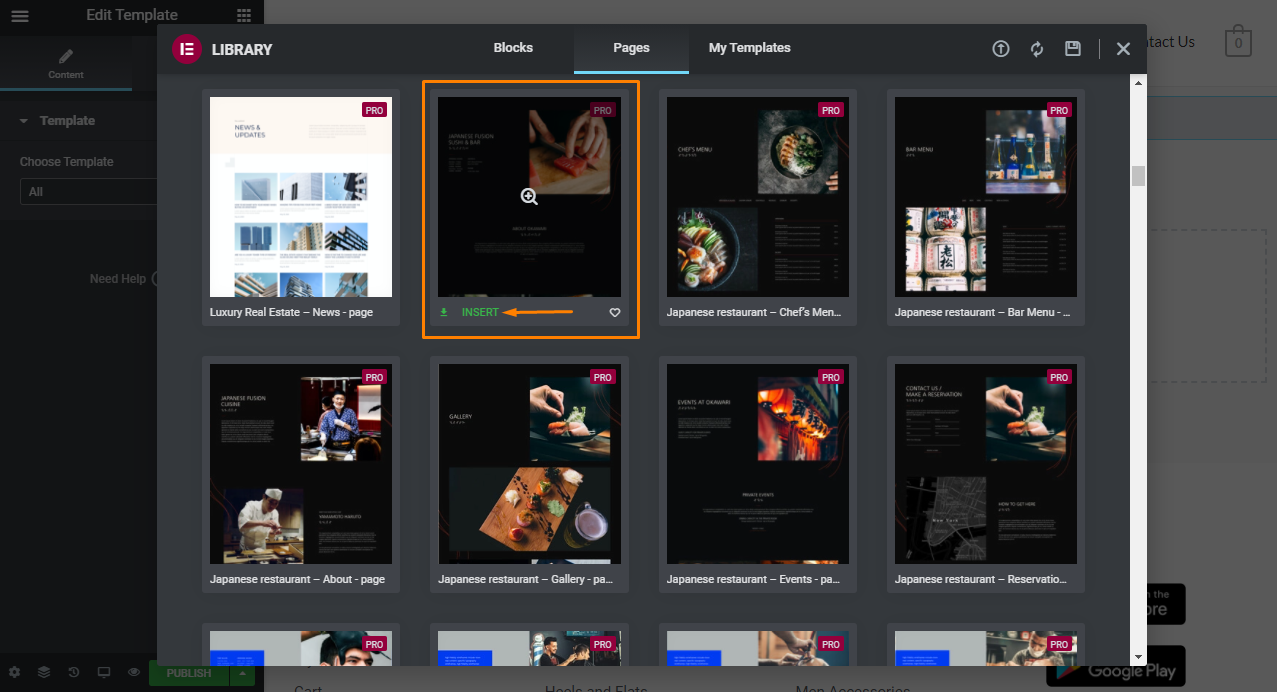
Elementor vă oferă o mulțime de șabloane proiectate profesional pe care le puteți importa cu un singur clic.

Faceți clic pe butonul „Adăugați șablon” și previzualizați un șablon individual. Dacă vă place ceea ce vedeți, faceți clic pe „ Inserați ” pentru a implementa șablonul pe pagina dvs. 
Este important de reținut că inserarea șablonului pe o pagină cu mult conținut durează ceva timp pentru a se încărca. Veți vedea că pagina nu arată ca previzualizarea pe care ați văzut-o.
Acest lucru se poate întâmpla dacă Elementor este limitat la limitele temei dvs. Pentru a utiliza șablonul de pagină completă, trebuie să aveți un șablon gol.
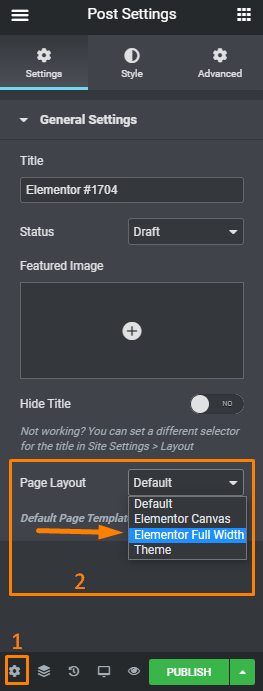
Un șablon cu lățime completă vă permite să păstrați antetul și subsolul temei. Pentru a ajunge la această opțiune, faceți clic pe butonul „Setări pagină” și căutați meniul derulant „Aspect pagină”:

Puteți alege între „Full-width”, „Elementor Canvas” și orice alt șablon inclus în tema pe care o utilizați.
Merită menționat că opțiunea „ Elementor Canvas ” este doar un șablon gol.
Modelele șablonului de pagină sunt curate, profesionale și ușor de lucrat.
Elementor Pro include șabloane de pagină de destinație sau de vânzare predefinite. De asemenea, le puteți construi singur.
Puteți găsi șabloane de pagină, șabloane pop-up și blocuri de secțiuni aici. Aceste șabloane sunt gratuite, dar site-ul acceptă donații.
Cu toate acestea, șabloanele de pagină nu sunt la fel de bune ca cele ale altor creatori de pagini populare. De exemplu, Thrive Architect oferă pagini de destinație mai complexe, potrivite pentru agenții de marketing. Pe de altă parte, Divi oferă peste 2.000 de șabloane de pagină individuale.
Aceasta înseamnă că, dacă căutați mai multe șabloane de utilizat, Elementor ar putea să nu fie alegerea populară pentru dvs.
2. Controale de proiectare receptive
O mare parte a oamenilor accesează internetul pe dispozitive mobile. Prin urmare, versiunea mobilă a site-ului dvs. trebuie să arate grozav.
Toate modelele pe care le creați cu acest instrument puternic sunt receptive. Puteți lansa rapid o previzualizare fără a părăsi spațiul de lucru Elementor pentru a vedea cum arată designul dvs. pe diferite dispozitive: 
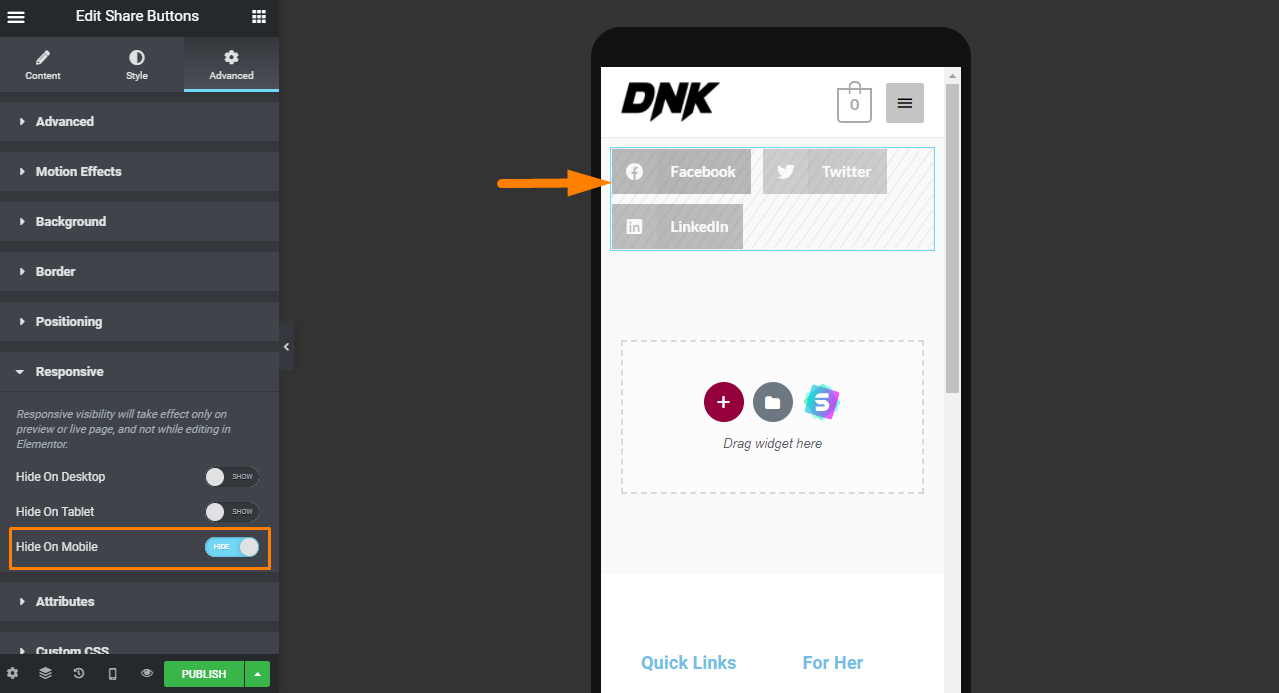
De asemenea, puteți afișa/ascunde widget-uri individuale pe anumite dispozitive. Aceasta înseamnă că puteți face modificări independente pentru fiecare dispozitiv. De exemplu, în ilustrația de mai jos, am ascuns butoanele de partajare pe mobil. Această opțiune funcționează și cu secțiuni. 
Alternativ, puteți apăsa „Cmd + Shift + M” pe un Mac sau „Ctrl + Shift + M” pe un computer pentru a modifica previzualizările.
Utilizarea Elementor este una dintre cele mai bine recomandate modalități de a face o editare receptivă.
3. Comenzi de aspect
Elementor vă oferă o mulțime de comenzi intuitive pentru a vă asigura că puteți plasa fiecare widget, secțiune și coloană în locația dorită.
Puteți:
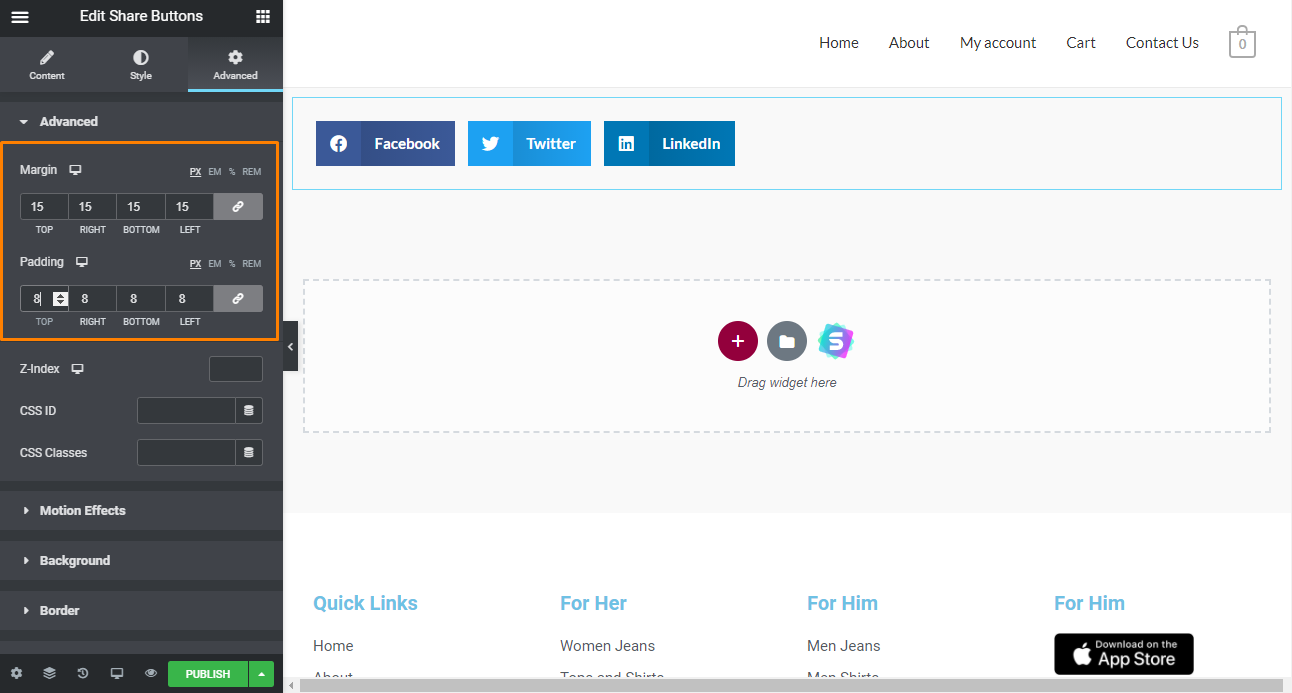
- Setați umplutura și marginea pentru coloane, secțiuni și widget-uri
- Reglați cu ușurință lățimea coloanelor doar trăgând separatorul între coloane din zona de conținut
- Poziționați cu ușurință widget-urile vertical într-o coloană sau coloanele într-o secțiune din aspectul dvs
- Creați un spațiu liber între coloane cu un spațiu de coloană reglabil

4. Creator de teme
Este posibil să găsiți o temă care vă place, dar este posibil să aveți nevoie totuși să modificați unele elemente precum antetul sau subsolul.
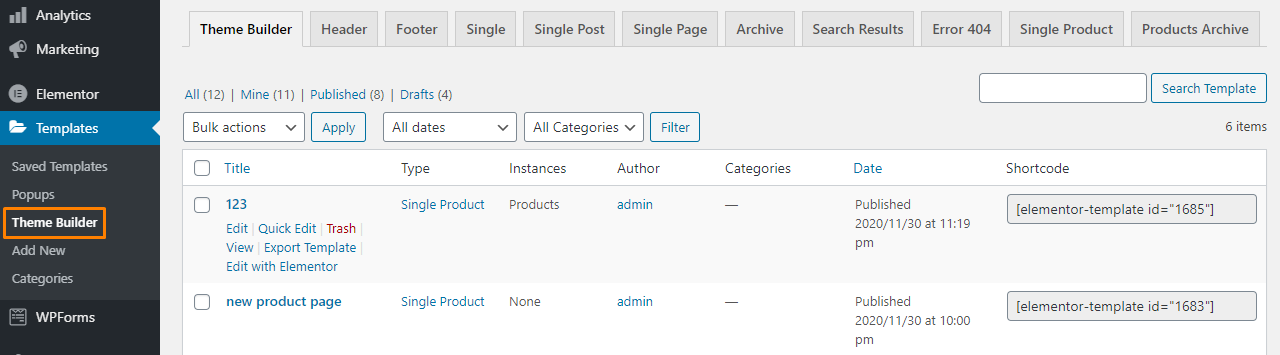
Elementor Theme Builder vă permite să creați anteturi, subsoluri și alte elemente de aspect personalizate și să le implementați pe site-ul dvs. Poate fi lansat din tabloul de bord WordPress sub Șabloane > Creator de teme . 
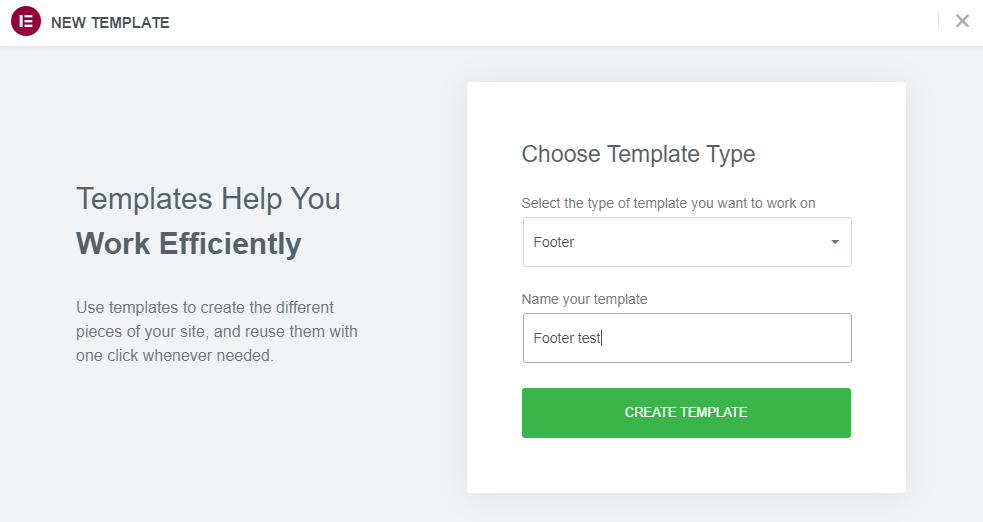
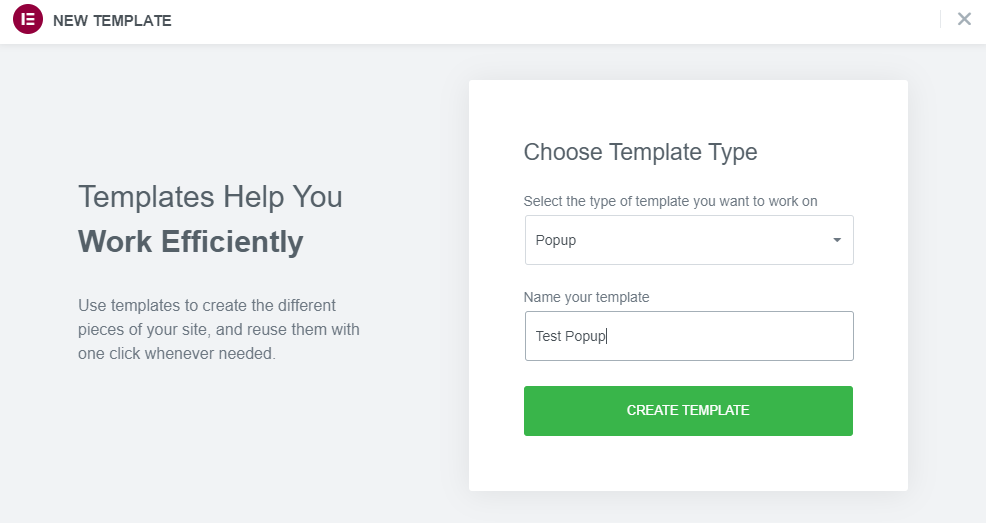
Faceți clic pe „ Adăugați nou ” și alegeți tipul de șablon. După aceea, faceți clic pe „ Creați șablon ”.
În scop ilustrativ, vom crea un nou subsol. 
Elementor vă permite să vă creați propriul antet de la zero. Alternativ, puteți utiliza un șablon de subsol care vă place: 
După ce ați găsit șablonul de subsol care vă place, faceți clic pe „ Inserați ”.
Dacă sunteți mulțumit de rezultat, faceți clic pe „ Publicare ”. Utilizați funcția „ Adăugați condiție ” pentru a defini unde va fi afișat subsolul. Acesta va fi afișat în partea de jos a fiecărei pagini. 
Puteți urma același proces pentru a crea un antet nou pentru site-ul dvs. Aceasta înseamnă că puteți modifica tema pentru a se integra cu designul dvs.
Theme Builder este plin cu multe opțiuni de personalizare. Puteți modifica anteturile, subsolurile, paginile, postările, paginile de produse și paginile de eroare.
Aceasta este una dintre caracteristicile excepționale, care face ca Elementor să iasă în evidență.
5. Popup Builder
Elementor include un generator de pop-up, care este foarte ușor de utilizat. Cu toate acestea, această funcție este disponibilă numai în versiunea Pro. Aceasta înseamnă că nu va trebui să investiți într-un plugin separat pentru a crea ferestre pop-up.
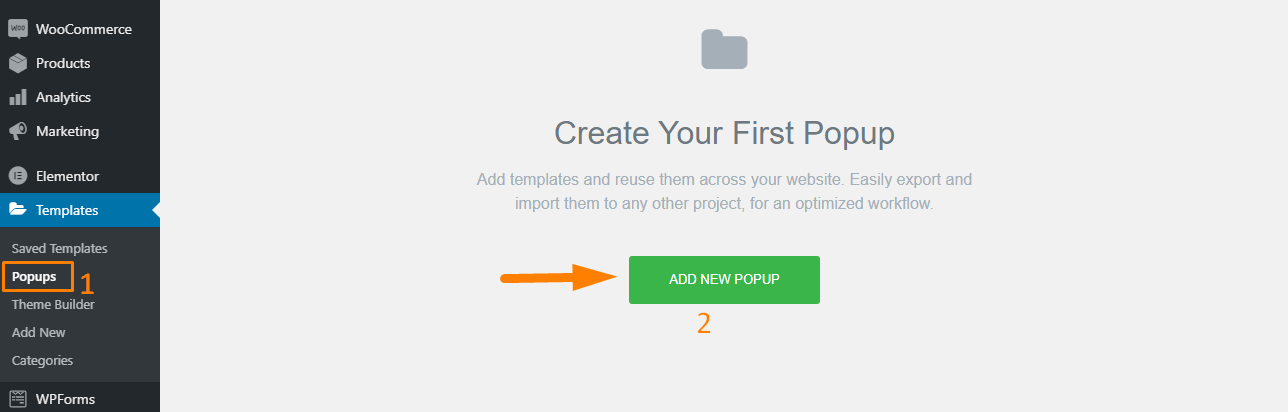
Pentru a crea o nouă fereastră pop-up, accesați Șabloane > Ferestre pop-up . Veți observa că procesul de creare a pop-up-ului este din tabloul de bord WordPress și nu din spațiul de lucru Elementor. 

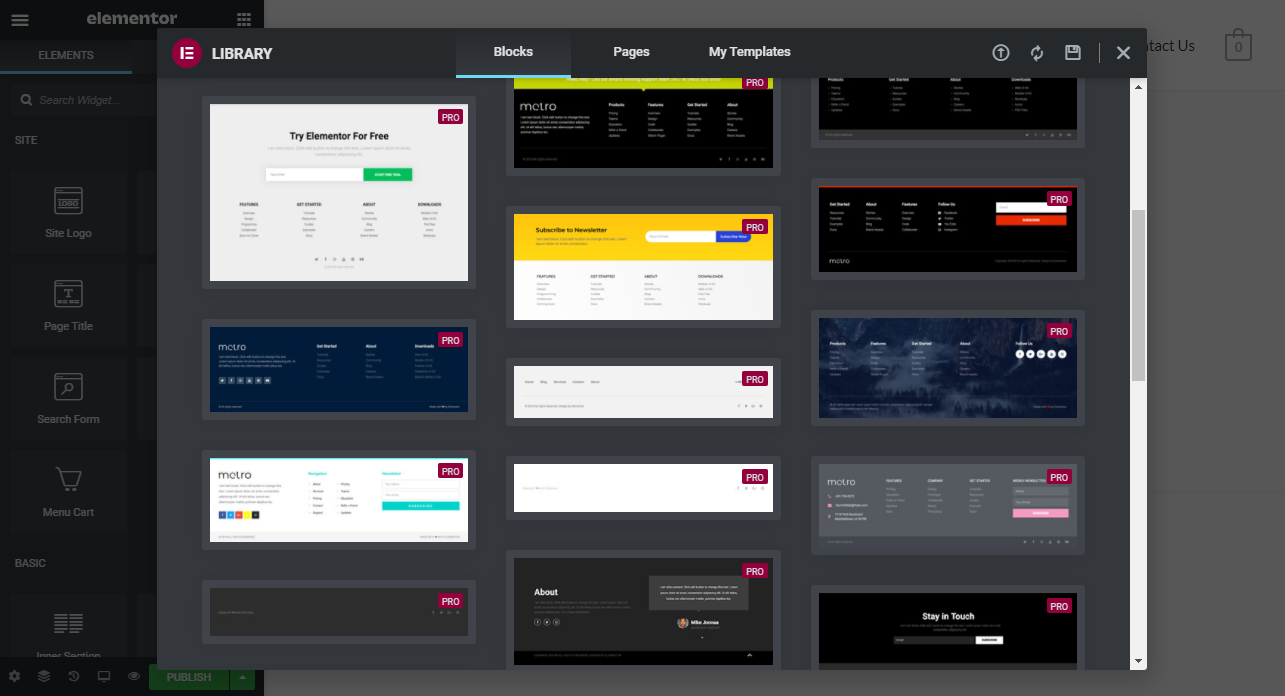
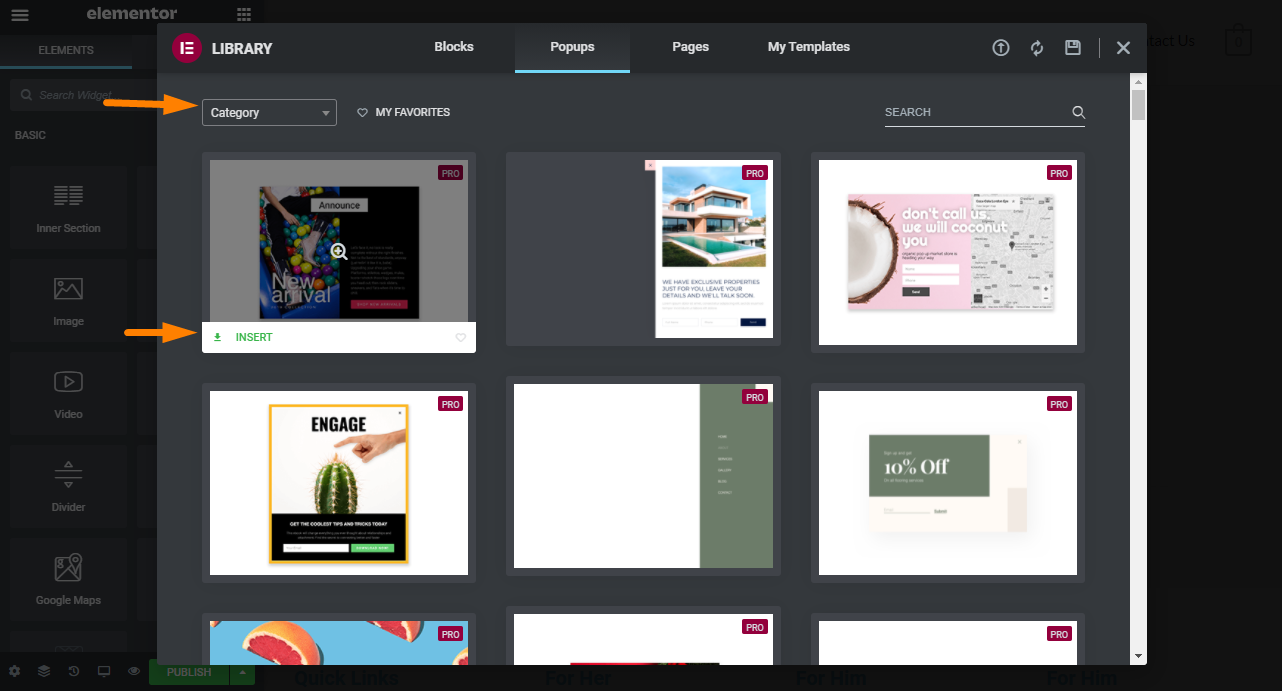
Elementor vă oferă diferite șabloane pop-up din care să alegeți, cu totul pentru a se potrivi aproape oricărei nișe.
De asemenea, puteți alege categoria pop-up-ului dintr-un meniu drop-down. 
Faceți clic pe butonul verde „Inserați” de pe șablonul la alegere.
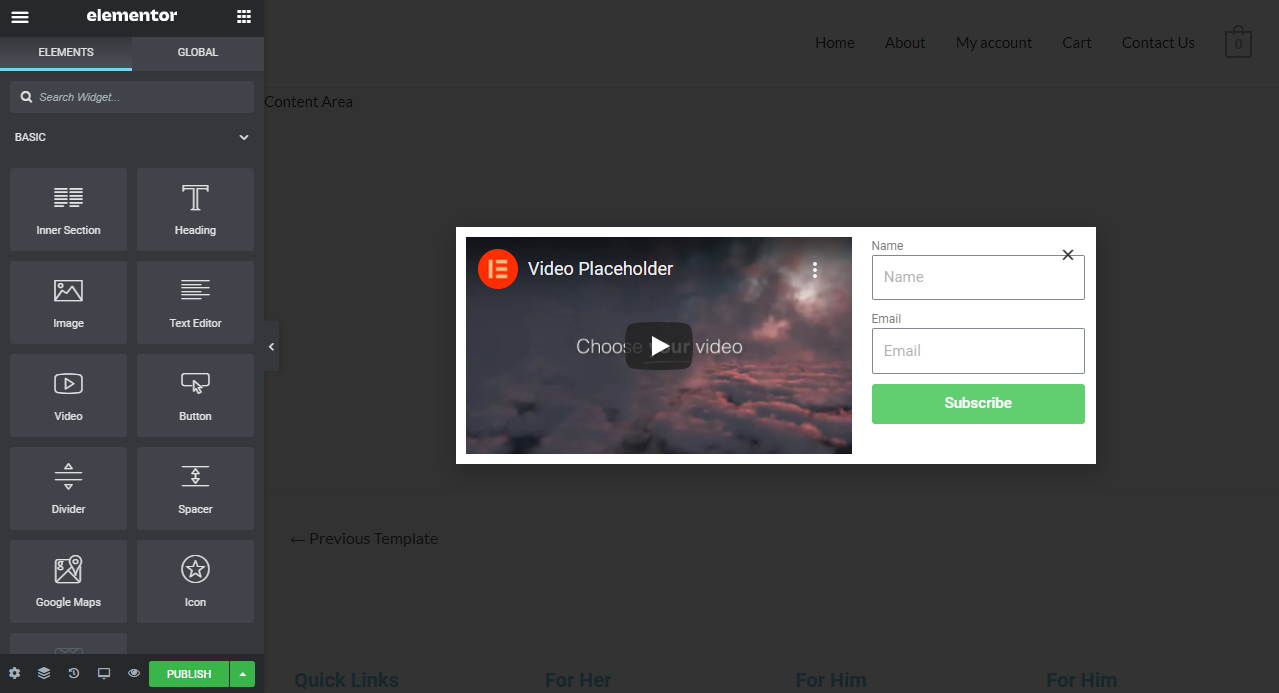
Alternativ, puteți închide fereastra bibliotecii și puteți crea o fereastră pop-up de la zero. 
Puteți modifica conținutul pop-up-ului, dimensiunile, forma, culoarea și multe altele.
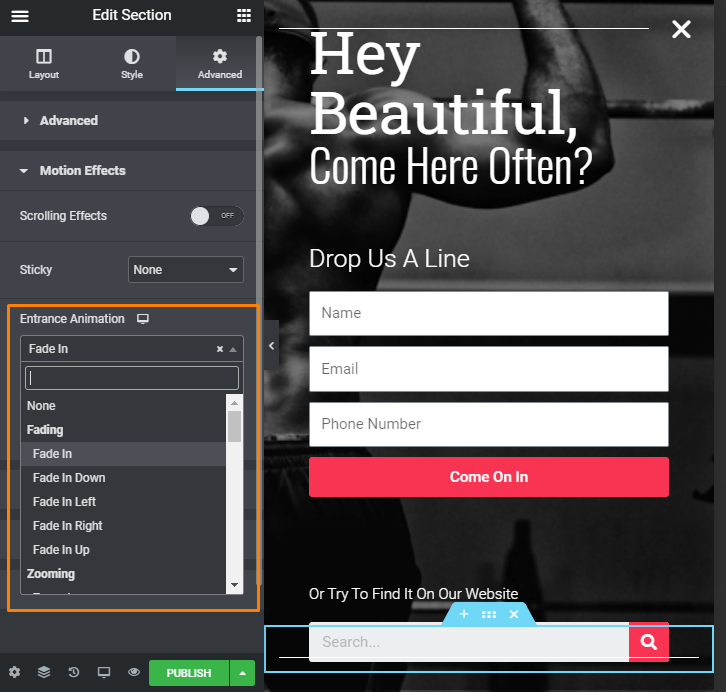
Există zeci de animații de intrare pentru a juca în fila principală de setări pop-up: 
După ce ați terminat de configurat aspectul pop-up, faceți clic pe „ Publicare ”.
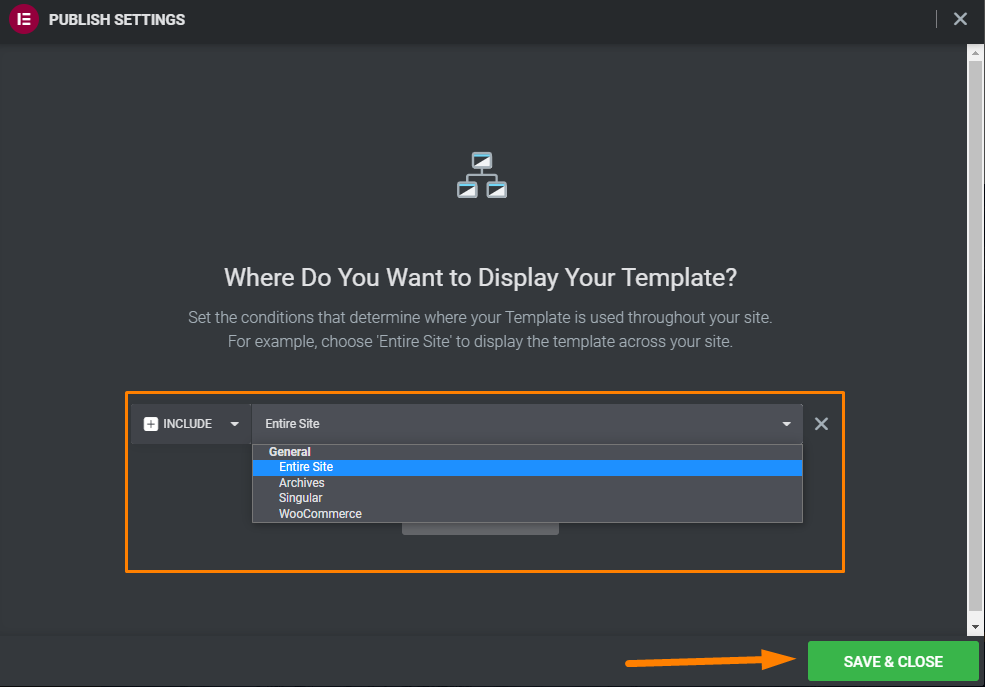
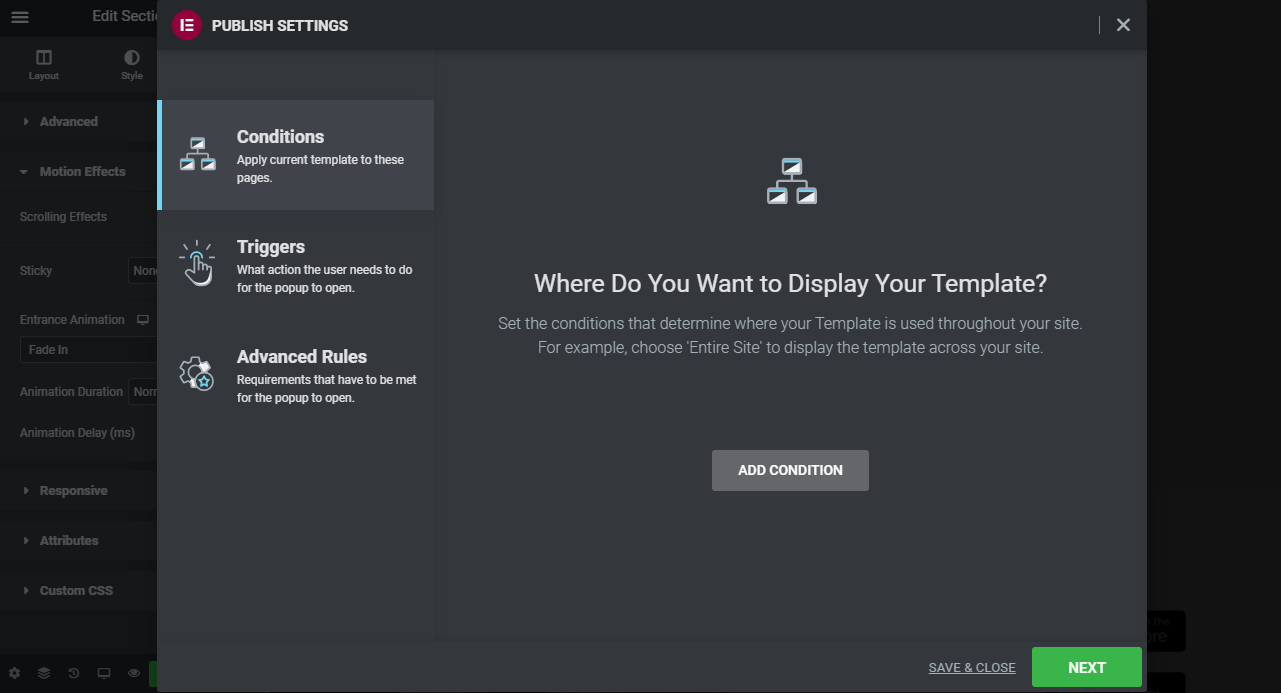
Această acțiune va lansa o fereastră cu setări pentru a controla comportamentul pop-up-ului:
- Condiții – Vi se cere să alegeți unde doriți să afișați fereastra pop-up. De exemplu, îl puteți restricționa la o singură pagină sau puteți seta mai multe condiții.
- Declanșatoare – Această opțiune vă permite să setați ceea ce va determina apariția pop-up-ului, inclusiv la clic, la derulare, la încărcarea paginii, după inactivitate și intenția de ieșire.
- Reguli avansate – Această secțiune include setări pentru a acoperi lucruri precum afișarea ferestrei pop-up după ce vizitatorul citește un anumit număr de pagini sau accesarea site-ului dvs. pentru un număr definit de ori.
 După ce ați creat un pop-up uimitor, trebuie să îl integrați cu un răspuns automat , cum ar fi MailChimp, GetResponse sau Aweber . Cu toate acestea, aceasta nu este o problemă de tip point-and-click.
După ce ați creat un pop-up uimitor, trebuie să îl integrați cu un răspuns automat , cum ar fi MailChimp, GetResponse sau Aweber . Cu toate acestea, aceasta nu este o problemă de tip point-and-click.
Acest lucru se datorează faptului că trebuie să obțineți cheia API și apoi să vă dați seama de elementele de formular pe care trebuie să le modificați pentru ca aceasta să funcționeze.
Vă recomandăm să integrați un răspuns automat direct cu Elementor, deoarece pluginul pentru a evita erorile.
6. Istoricul anulării și revizuirilor
Este posibil să faceți o greșeală atunci când vă proiectați machetele. Dacă te deconectezi mental pentru câteva secunde sau uiți ce făceai, Elementor are o soluție pentru tine.
Este foarte ușor să anulați o acțiune în Elementor. Această funcție nu era disponibilă în versiunile anterioare.
Elementor este actualizat continuu și accesează cu crawlere recenziile de produse pentru a afla dacă orice problemă trebuie corectată prompt.
Puteți folosi CTRL + Z pentru a anula modificările recente manual. Cu toate acestea, Elementor vă oferă o funcție „ Istoric ” și o filă „ Revizuiri ”.

După ce faceți clic pe butonul „ Istoric ”, se deschide un ecran cu două file separate. Aceste file sunt Acțiuni și revizuiri.
Acțiunile sunt modificările pe care le-ați făcut atunci când vă proiectați aspectul. Există o opțiune de rollback pentru a anula modificările. Acest lucru este fiabil și similar cu ceea ce este folosit în programe precum Photoshop.

Fila de revizuire constă dintr-o listă cu toate modificările pe care le-ați făcut, începând cu 30 de zile.
Este demn de menționat că trebuie să navigați prin meniuri și să previzualizați diferite versiuni înainte de a obține cea de care aveți nevoie. Cu toate acestea, puteți evita acest lucru având un fel de sistem logic de denumire.
De asemenea, este important să rețineți că această caracteristică este construită pe sistemul de revizuiri WordPress. Aceasta înseamnă că revizuirile vor apărea numai de fiecare dată când salvați munca. Prin urmare, dacă nu ați salvat modificările într-un timp și ați făcut o greșeală, nu le veți putea anula.
Acest lucru ar putea duce la frustrări. Vă recomandăm să vă salvați munca după fiecare revizuire.
Cu toate acestea, o lună de revizuire ar putea să obțină resurse și să vă încetinească site-ul. Acest lucru se datorează faptului că fiecare revizuire salvată adaugă mai multă dezordine și crește dimensiunea bazei de date.
Puteți utiliza un plugin de optimizare, dar mai întâi vă recomandăm să faceți copii de rezervă pentru site-ul dvs. Ele vă ajută să curățați istoricul revizuirilor și alte pufurile bazei de date de care nu aveți nevoie.
În general, aceasta este o caracteristică plăcută, dar îi lipsește o abordare vizuală.
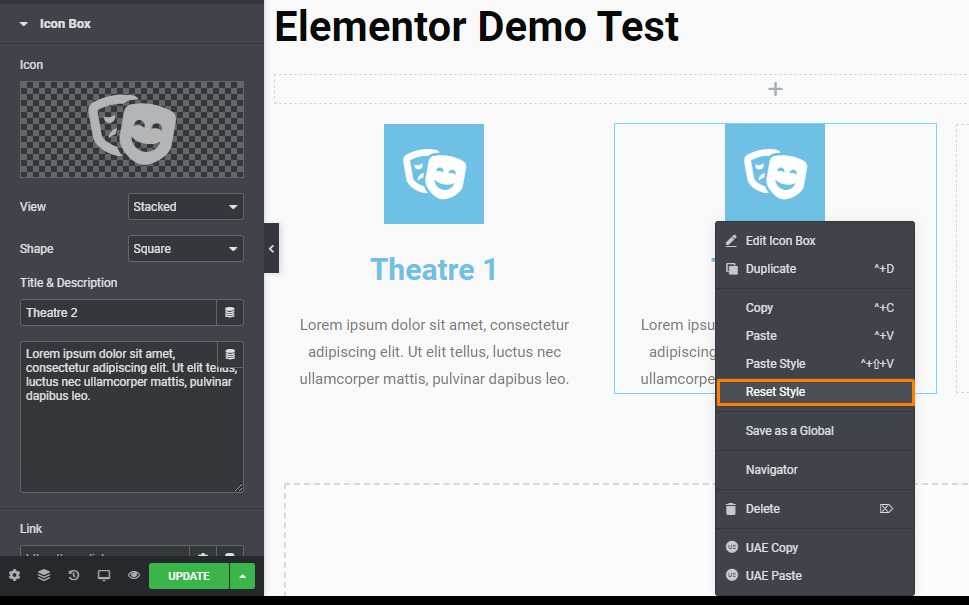
7. Copiați stil și Copiați lipire
Poate fi o provocare majoră atunci când trebuie să actualizați mai multe secțiuni sau elemente din site-ul dvs. Unele modificări pot apărea în cascadă în restul site-ului dvs., înrăutățind situația.
Elementor a introdus funcțiile Copy Style și Copy Paste în 2018.
Să vedem cum funcționează aceste caracteristici.
De exemplu, este posibil să fi creat un element nou, dar doriți să recreați stilul în altă parte. Când îl copiați și lipiți, stilul nu va fi același. Aceasta înseamnă că vi se cere să actualizați manual stilul tuturor elementelor. 
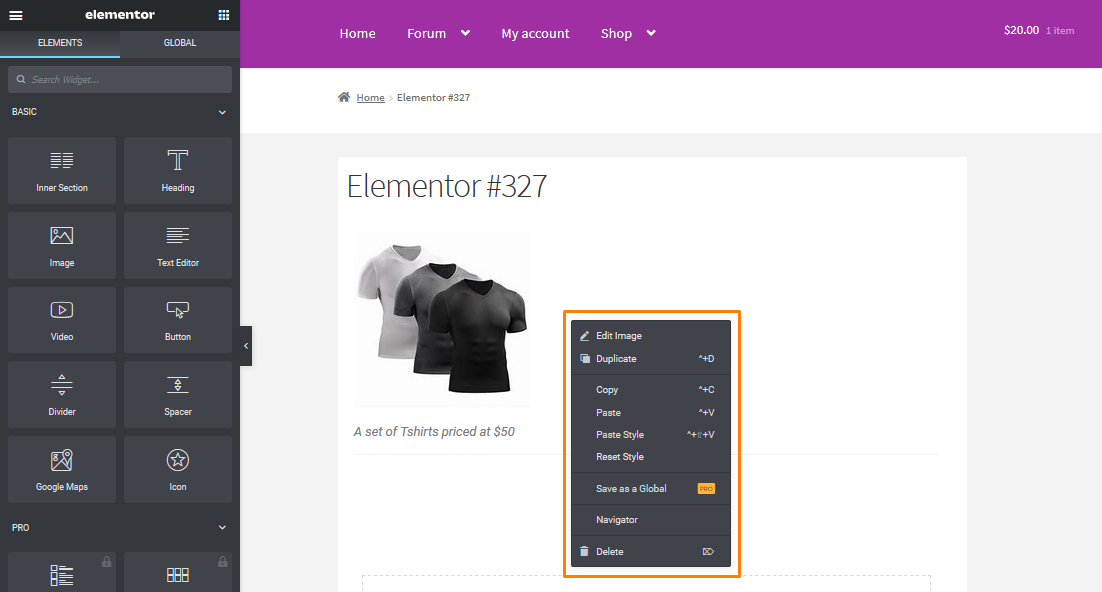
În schimb, puteți utiliza funcția Copiere stil făcând clic dreapta în elementul sursă și alegeți „ Copiere ”. După aceea, faceți clic dreapta în elementul de destinație și alegeți „ Lipiți stil ”. 
Puteți reseta stilul făcând clic dreapta din nou și alegeți „ Resetați stilul ”. 
Această caracteristică este foarte utilă și poate fi utilă atunci când trebuie să schimbați stilul site-ului dvs. cu diferite elemente.
Caracteristica Copiere Lipire vă permite să copiați o întreagă coloană sau secțiune într-o altă parte a paginii. Aceasta înseamnă că puteți recrea elemente într-o secțiune nouă și apoi puteți utiliza funcția „ Copiere stil ”.
De asemenea, puteți copia și lipi secțiuni întregi pe o altă pagină de pe site-ul dvs. Tot ce trebuie să faceți este să vă copiați elementul sau secțiunea, să ieșiți în tabloul de bord WordPress și să deschideți noua pagină în Elementor. Următorul pas este să faceți clic dreapta unde doriți să plasați elementul sau secțiunea copiată.
Această caracteristică vă ajută să economisiți timp, deoarece puteți adăuga secțiuni întregi la alte pagini în câteva secunde.
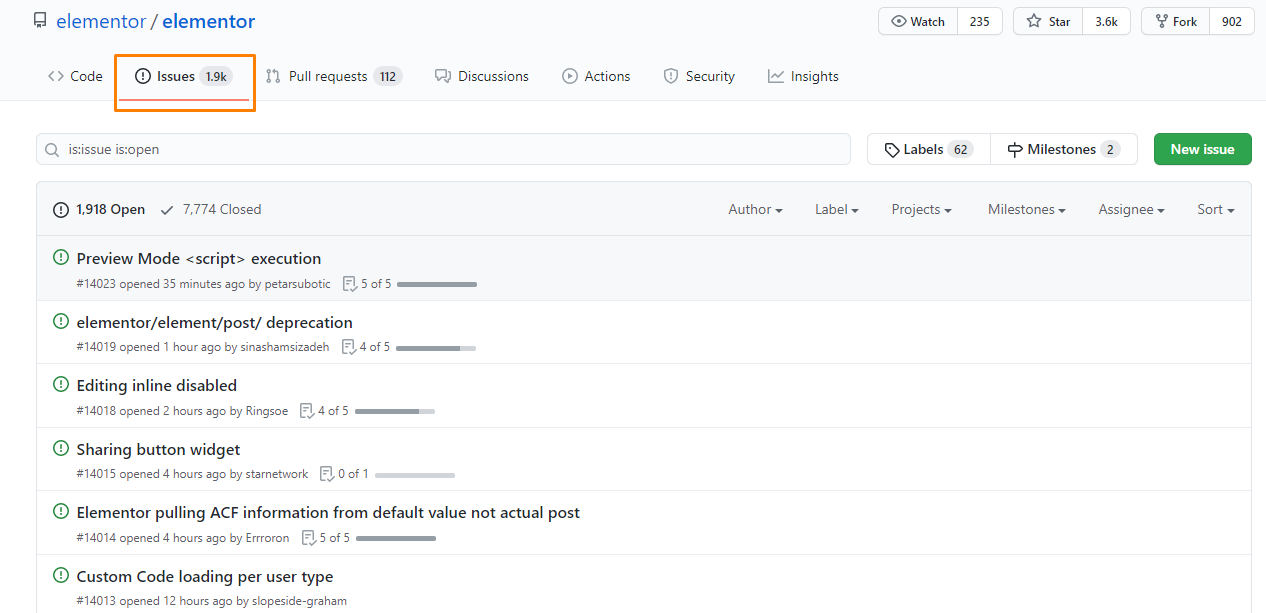
8. Open Source
Elementor este un plugin open-source. Aceasta înseamnă că codul sursă original al generatorului de pagini este disponibil gratuit, poate fi distribuit sau modificat de alți dezvoltatori.
Acest lucru permite utilizatorilor să remedieze erori, să modifice funcții și chiar să introducă noi funcții în software. În momentul scrierii acestei, mai mult de 7.774 de probleme au fost rezolvate în GitHub. Puteți verifica problemele deschise aici. 
Mulți oameni sunt de acord că software-ul open-source este foarte fiabil. Acest lucru se datorează faptului că deschide oportunități pentru pluginuri terțe.
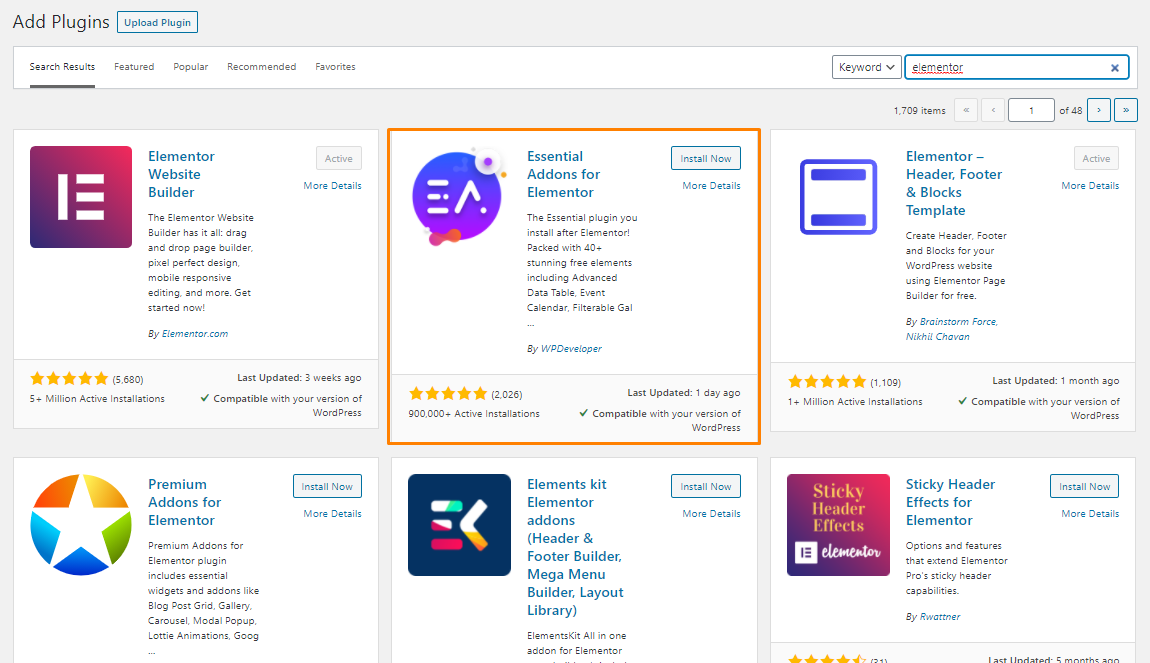
Când căutați cuvântul cheie „ Elementor ” în depozitul de pluginuri WordPress, veți vedea toate pluginurile terță parte concepute pentru a îmbunătăți Elementor. Unele dintre ele, cum ar fi pluginul Essential Addons For Elementor, oferă îmbunătățiri majore.
Acest plugin vă oferă widget-uri noi și mai mult de 100 de blocuri pe care le puteți utiliza pentru a vă construi aspectul. 
9. Oferă suport remarcabil
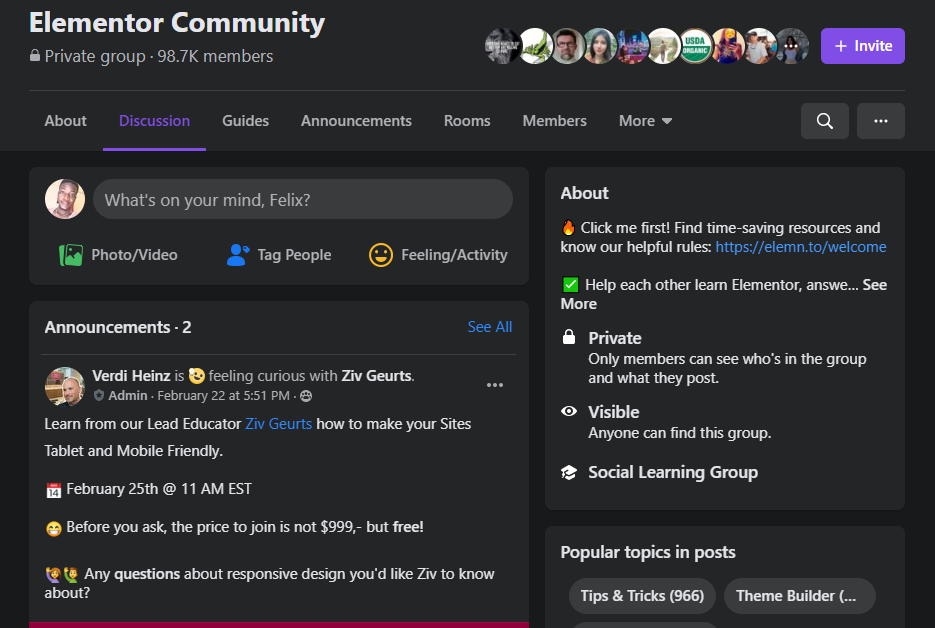
Elementor oferă suport de top tuturor clienților săi. Nu oferă suport prin chat live, ci are o comunitate activă la care vă puteți referi în orice moment.
Ne-am referit la această comunitate de mai multe ori pentru a clarifica unele probleme când scriem această recenzie. 
Această comunitate are peste 98.000 de membri care s-ar putea să fi răspuns deja la orice întrebări pe care le-ați putea avea despre plugin. Dacă căutarea ta este scurtă, poți posta o întrebare în grup. În scurt timp, veți primi răspunsuri.
De asemenea, puteți consulta canalul lor de YouTube pentru tutoriale video. Aceste videoclipuri vă vor ajuta să vă îmbunătățiți curba de învățare, deoarece acoperă toate caracteristicile de bază oferite de Elementor.
Alternativ, puteți consulta documentația lor detaliată pentru a afla mai multe despre acest instrument. Dacă sunteți membru pro, vă puteți bucura de opțiunea VIP care vă permite să obțineți asistență premium. Credem că aceasta este o soluție corectă, deoarece există o mulțime de opțiuni de asistență gratuite disponibile pentru dvs.

10. Lasă în urmă un cod curat când este dezactivat
Când dezactivați Elementor, nu lasă în urmă o mizerie de coduri scurte precum WPBakery Page Builder sau Divi Builder.
Lasă în urmă un cod curat, fără nici un stil.
11. Funcții de editare convenabile
Elementor are funcții de editare convenabile pentru un design mai rapid, pe care majoritatea celorlalți constructori de pagini nu le oferă. Vine cu suport pentru clic dreapta pentru a duplica conținut, a copia și a lipi stiluri și multe altele. 
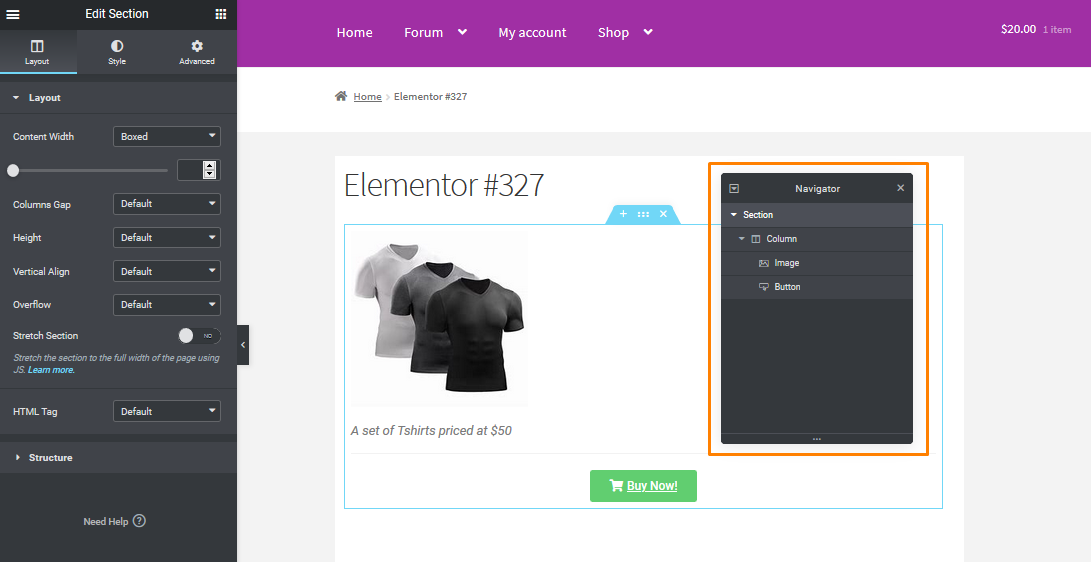
Vizualizarea utilă Navigator vă oferă o listă ordonată a întregului conținut de pe pagina dvs., împărțită pe secțiuni și coloane. Acest lucru vă va ajuta să deschideți rapid setările pentru orice element de pe pagina dvs. și să redenumiți elementele pentru a le face mai ușor de găsit. 
Gratuit vs Pro?
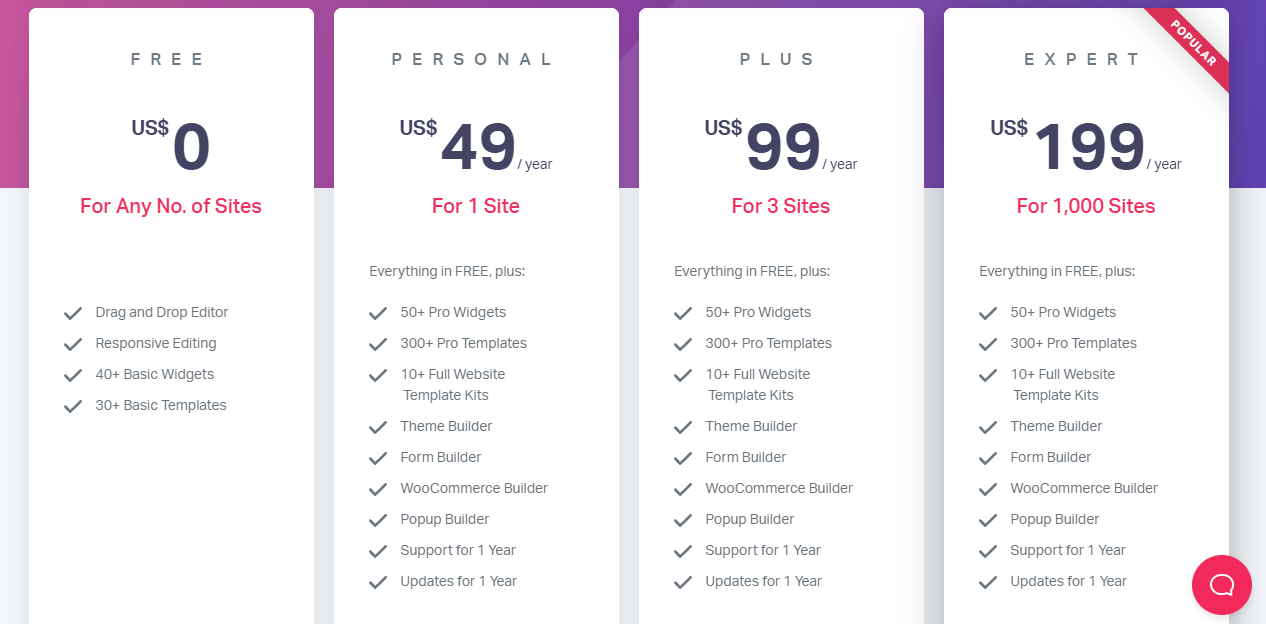
Există șanse mari să credeți că Elementor este potrivit pentru nevoile dvs., dar puteți utiliza versiunea gratuită la WordPress.org sau ar trebui să cumpărați Elementor Pro? Trecerea la versiunea premium vă asigură că veți obține funcții excepționale care vă vor ajuta să creați design-uri uimitoare. 
Dacă doriți doar să proiectați niște postări/pagini sau pagini de destinație de bază, versiunea gratuită va fi o soluție perfectă pentru dvs.
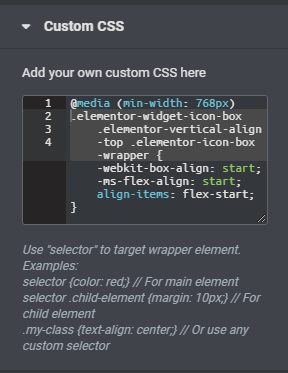
Dacă doriți să utilizați Elementor pentru a construi paginile principale ale site-ului, vă recomandăm să utilizați Elementor Pro. Această versiune vă oferă, de asemenea, un strat suplimentar de control al designului, deoarece puteți adăuga CSS personalizat. 
Puteți utiliza această funcție dacă instrumentul poate furniza.
Elementor Pro adaugă funcții precum:
- Peste 50 de modele de widget-uri noi
- Creator de teme
- Generator de pop-up
- Șabloane suplimentare
- Mai multe opțiuni de design
- Un constructor de forme vizuale
- Integrare WooCommerce
Este Elementor greu de învățat?
Elementor este foarte ușor de învățat și de utilizat. Interfața este ușor de utilizat și nu aveți nevoie de abilități de codare pentru ao folosi. Cu toate acestea, va exista întotdeauna o curbă de învățare înainte de a putea începe să creați pagini uimitoare.
Alternativ, puteți importa un șablon Elementor predefinit. Acest lucru economisește timp și vă permite să-l deconstruiți pentru a vedea cum proiectantul a construit pagina. Acest lucru vă permite să vedeți cum sunt utilizate opțiunile mai avansate.
Cine poate folosi Elementor?
Elementor este pentru oricine folosește WordPress și poate fi folosit de un agent de marketing digital, deoarece îi poate ajuta să creeze pagini de destinație și ferestre pop-up și să le vizeze oriunde pe site-ul dvs.
Ei pot utiliza, de asemenea, alte elemente de marketing. Utilizatorii ocazionali pot folosi acest generator de pagini pentru a adăuga un pic de stil postărilor lor de blog sau pentru a construi o pagină de pornire grozavă.
În plus, dezvoltatorii îl pot folosi ca Site Builder combinându-l cu o temă compatibilă pentru a construi site-uri client 100% personalizate, fără a fi nevoie de cod.
Elementor este potrivit pentru persoane precum:
- Bloggeri de buget – Acest lucru se datorează faptului că Elementor este gratuit. Include multe funcții în versiunea de bază, dar puteți face upgrade la versiunea premium pentru funcții avansate.
- Bloggeri începători – Este excelent pentru începători, deoarece este foarte ușor de utilizat. De asemenea, oferă suport remarcabil chiar dacă utilizați versiunea gratuită.
- Marketeri de nivel înalt – Elementor vă permite să integrați cei mai populari respondenți automati precum MailChimp și Drip prin API. Cu toate acestea, nu puteți rula teste A/B pe ferestre pop-up sau opt-in-uri.
Încheierea
În această recenzie Elementor, am văzut că Elementor este unul dintre cei mai buni creatori de pagini care continuă să vă ofere funcții de personalizare excepționale. Acesta este motivul pentru care a câștigat multă popularitate în depozitul WordPress.
Versiunea gratuită este plină de multe funcții și se ridică pe teren împotriva multor constructori de pagini premium.
În această recenzie Elementor, am evidențiat ce are de oferit Elementor și cine îl poate folosi. , Elementor vine cu câteva funcții de editare convenabile care vă ajută să creați design-uri mai rapid. Are, de asemenea, o selecție uriașă de widget-uri pentru flexibilitatea designului și un stil detaliat care este receptiv. Are reguli de poziționare perfecte pentru modele perfecte pentru pixeli și o selecție uriașă de șabloane pentru a vă economisi timp.
Cel mai interesant element despre Elementor este că este primul generator de pagini open-source. Are defecte, dar acesta este încă un constructor de pagini grozav pentru oricine are un site WordPress.
Asta este tot ce am avut pentru această recenzie Elementor.
Dacă am ratat o funcție importantă din această recenzie sau aveți o întrebare, lăsați un comentariu și anunțați-ne!
Articole similare
- Top 30+ cele mai bune pluginuri de rezervare WordPress pentru rezervare online
- 30+ cele mai bune pluginuri de gestionare a inventarului WordPress
- Cele mai bune 30 de pluginuri de afiliere WordPress pentru toate rețelele de afiliați
- Cele mai bune 30 de pluginuri pentru coloane WordPress pentru a crea aspecte uimitoare și creative
- 30+ cele mai bune pluginuri de schemă WordPress pentru un SEO mai bun pe pagină
- Peste 30 de cele mai bune pluginuri de meniu WordPress pentru o navigare mai bună și SEO
- Personalizarea paginii de pornire a temei WooCommerce Storefront [Ghid final]
- Cum să faceți transparent antetul magazinului WooCommerce
- Cum să adăugați o clauză de declinare a responsabilităților Storefront WooCommerce
- Cum să schimbați aspectul vitrinei WooCommerce
- Lista de cârlige WooCommerce » Global, Coș, Checkout, Produs
- Cum să utilizați do_shortcode în WordPress (PHP)
- Cum să obțineți URL-ul de plată în WooCommerce
- Cum să eliminați titlul categoriei de produse WooCommerce
- Cum să schimbați butonul Adăugați în coș pentru a citi mai multe WooCommerce
- Cum să ascundeți opțiunea de administrare a centrului de marketing WooCommerce
- Cum să ascundeți cantitatea în stoc în WooCommerce
- Redirecționare WooCommerce după finalizare: Redirecționare către pagina personalizată de mulțumire
