Cum să vă faceți site-ul mai captivant folosind Elementor Slider Widget
Publicat: 2021-10-08Doriți să adăugați un glisor receptiv pe site-ul dvs. Elementor? Cu siguranță vă va face designul site-ului web sofisticat. De asemenea, un design glisor bine structurat vă ajută să obțineți o implicare mai bună a utilizatorului.
În acest blog, vom împărtăși cel mai simplu mod de a adăuga un glisor pe un site web folosind Elementor. Vom discuta, de asemenea, câteva aspecte importante privind glisorul Elementor și utilizarea acestuia.
Să începem cu o întrebare simplă de ce glisorul este esențial pentru site-ul tău.
Cum va face Slider site-ul dvs. să arate elegant

Un glisor se referă la prezentările de imagini, un element web important pe care îl vedeți adesea pe site-urile web moderne. Poate fi folosit în diferite scopuri. În cele mai multe cazuri, găsiți un glisor în partea de sus a paginii de destinație sau în secțiunea eroi a unui site.
Cu toate acestea, puteți folosi și un glisor pentru a prezenta produsele din magazinul dvs. de comerț electronic pentru a atrage atenția rapidă a clienților. Sau puteți folosi un glisor pentru a afișa mărturiile clientului dvs. sau pentru a distribui siglele altor mărci.
Glisoarele te ajută-
- Faceți site-ul dvs. mai atractiv vizual
- Creați implicarea utilizatorilor
- Optim pentru afișarea mărturiilor
- Prezentați produsele din magazinul online
- Utilizați pentru a afișa postări de blog
- Capabil să împărtășească oferte sau alte promoții de marketing
Cum să utilizați Elementor Slider Widget pe site-ul dvs. WordPress
Aici, în următoarea parte a blogului nostru, vă vom ghida despre cum să creați un glisor pe site-ul dvs. în trei moduri simple, folosind puterea Elementor Slider Widget.
Să presupunem că aveți deja site-ul dvs. WordPress pregătit. Acum, trebuie să aveți următoarele plugin-uri pe site-ul dvs. înainte de a începe:
- Elementor (gratuit)
- Elementor (Pro)
Asigurați-vă că ați instalat și activat versiunea Elementor Free & Premium .
Dacă sunteți nou la Elementor, consultați acest ghid și aflați Cum să utilizați Elementor (Ghid pas cu pas pentru începători).
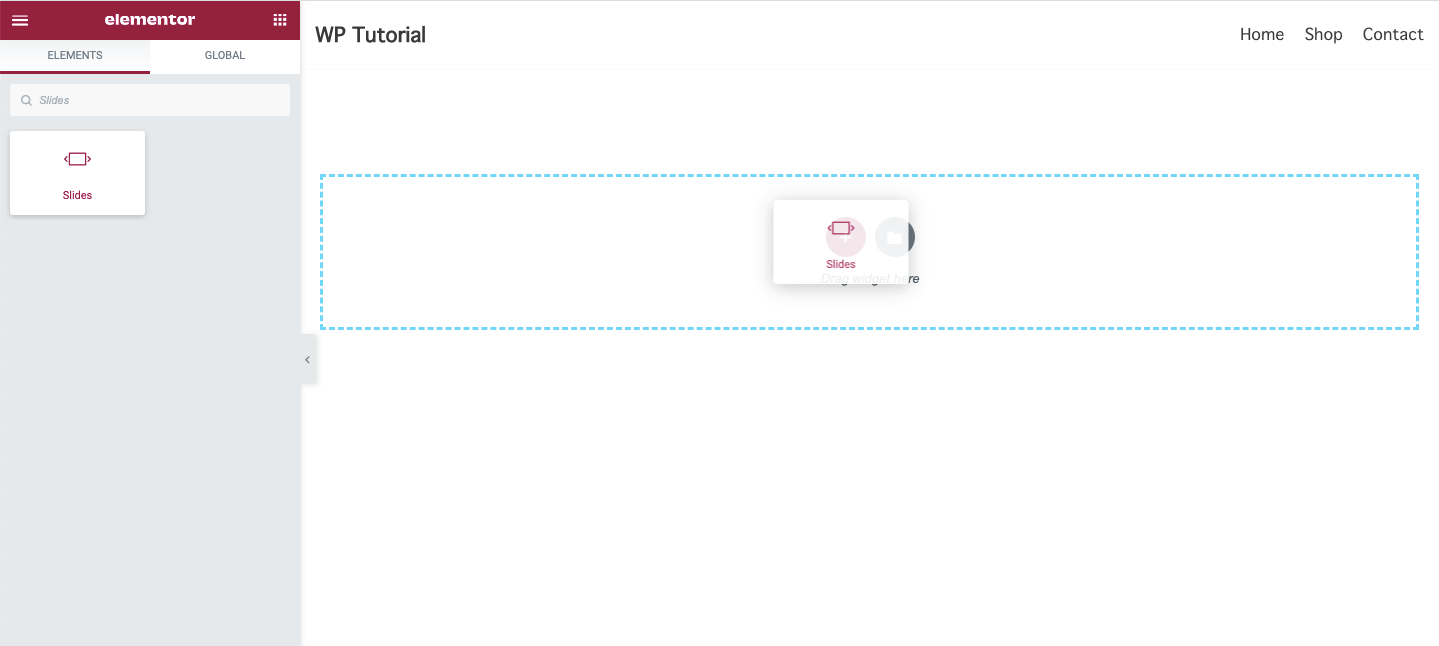
Pasul 1: Adăugați widgetul Slider
Trebuie să adăugați widgetul Elementor Slides în zona potrivită a site-ului dvs. pentru a crea un glisor. Puteți găsi widget-ul din galeria de widget-uri din partea stângă. Doar introduceți numele widget-ului din bara de căutare și trageți-l și plasați-l în locul potrivit.

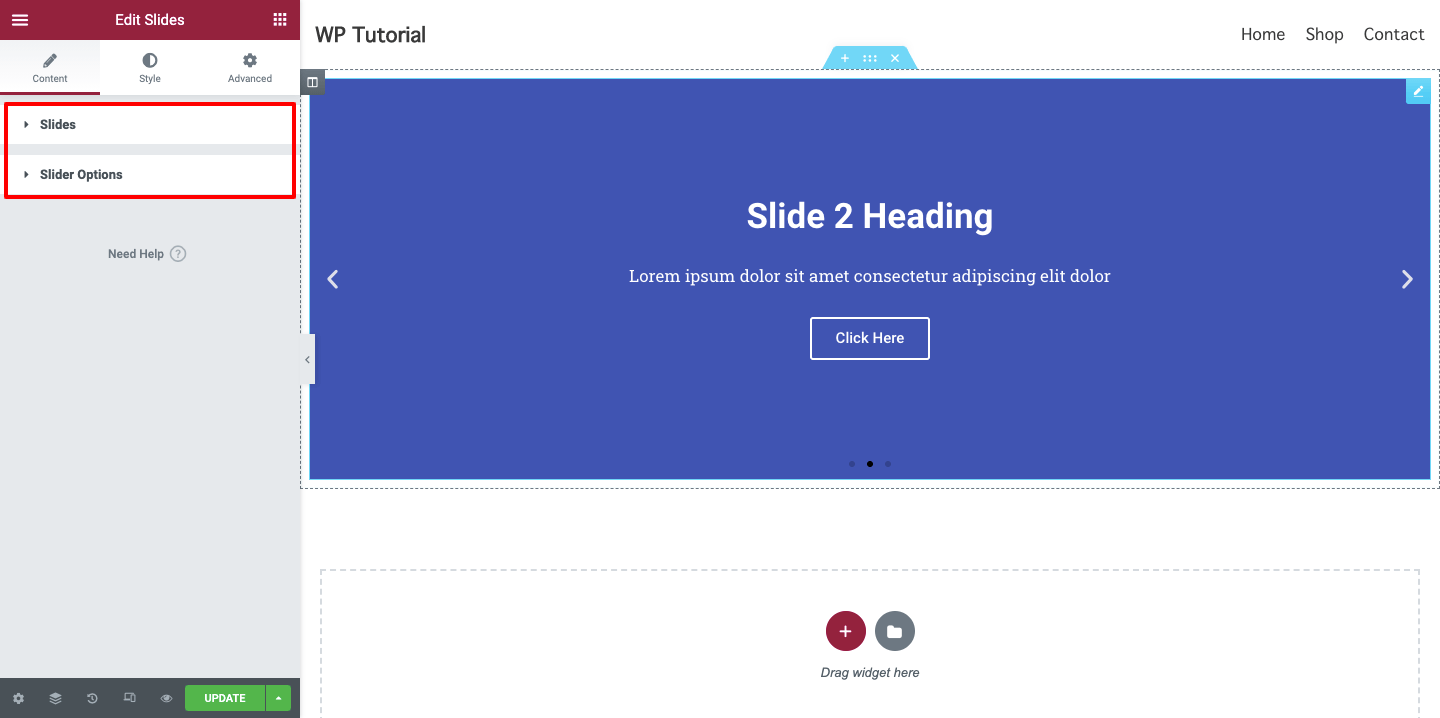
Pasul 2: Gestionați conținutul slider
În secțiunile Conținut , veți obține opțiunile esențiale pentru a adăuga conținutul diapozitivelor. Puteți adăuga conținutul Slide -urilor dvs. și puteți gestiona opțiunile Slider aici.

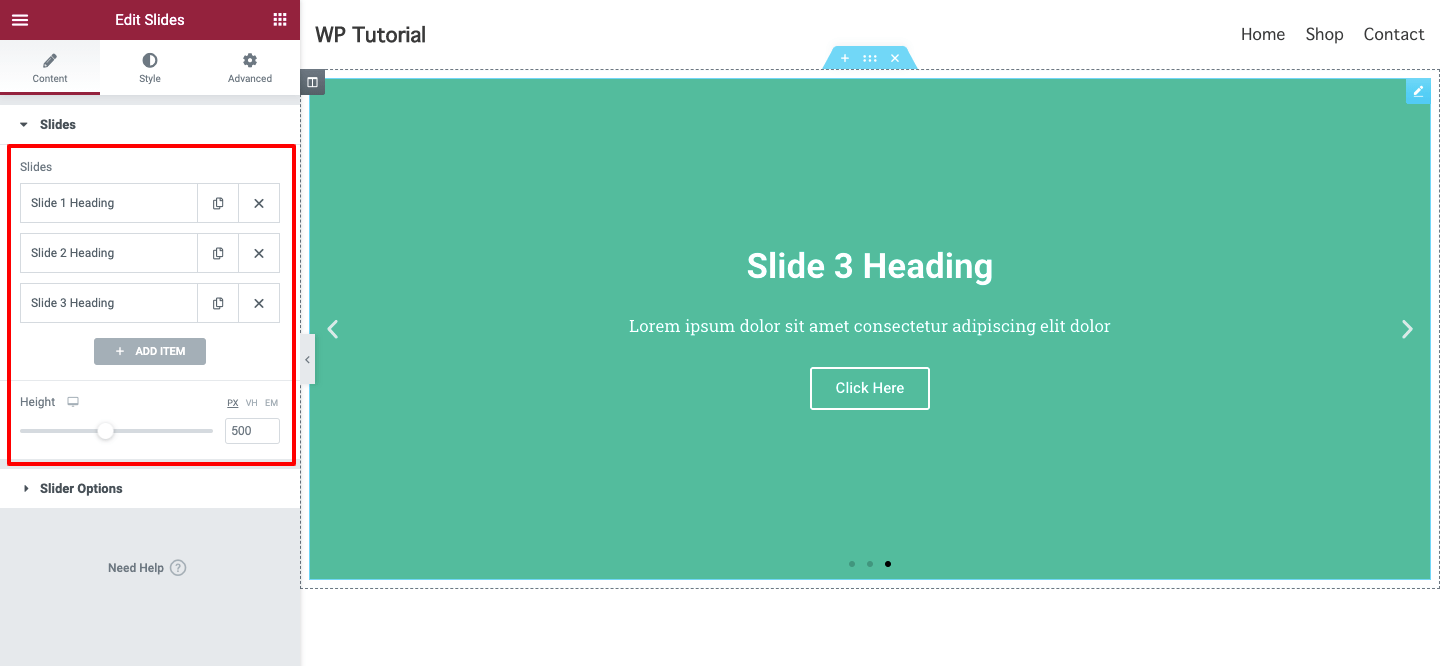
Adăugați și gestionați conținutul diapozitivelor
Puteți adăuga elemente de diapozitive făcând clic pe butonul Adăugare articol . De asemenea, puteți elimina articolul, dacă doriți. Puteți să duplicați elementul și să gestionați înălțimea glisorului dvs. aici.

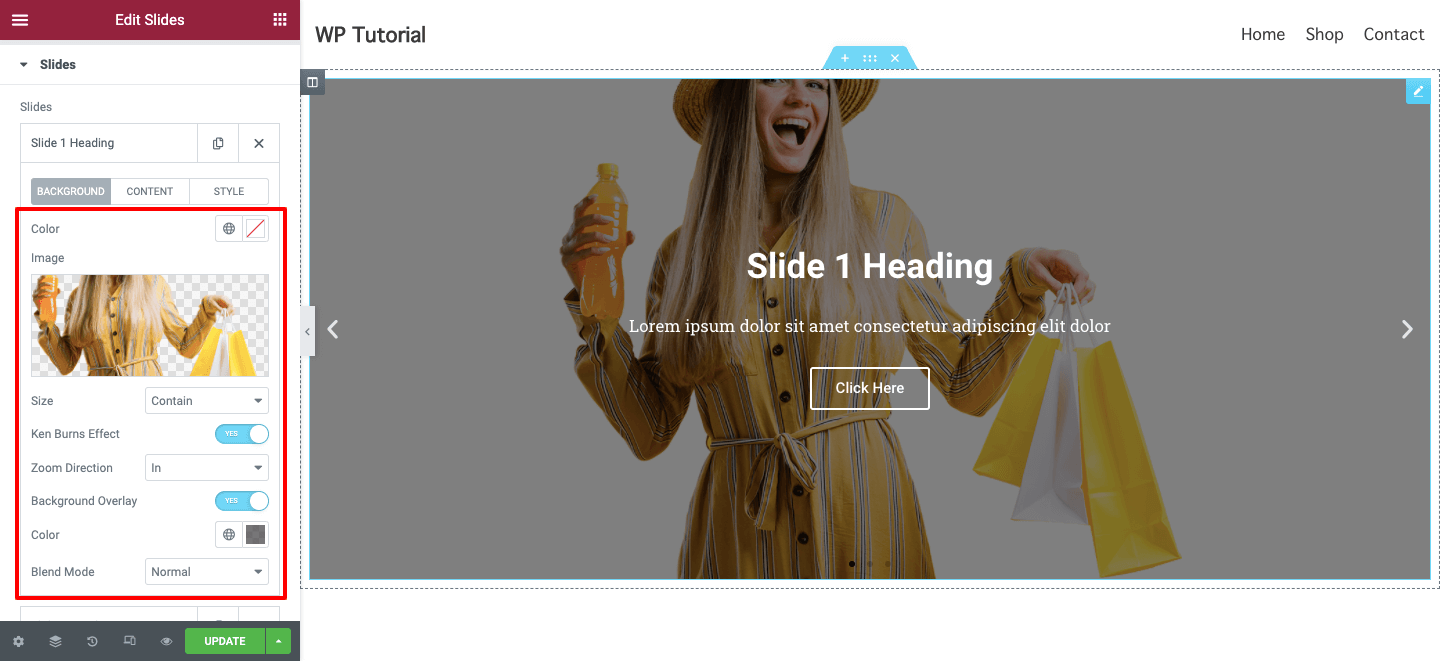
Setați fundalul diapozitivelor
Să adăugăm o imagine de fundal unui diapozitiv. Deschideți mai întâi un diapozitiv individual. Aici veți obține o opțiune de fundal . Puteți adăuga o imagine, puteți gestiona culoarea de fundal și puteți seta dimensiunea imaginii, cum ar fi Copertă, Container și Auto.
Puteți activa efectul Ken Burns , care vă va permite să setați efectul Zoom pe imaginea diapozitivă. Aici, în această zonă, puteți, de asemenea, să activați Suprapunerea de fundal și să îi setați culoarea și să selectați un mod de amestecare potrivit.
Notă: asigurați-vă că imaginea diapozitivului ar trebui să fie frumoasă și să aibă o dimensiune perfectă.

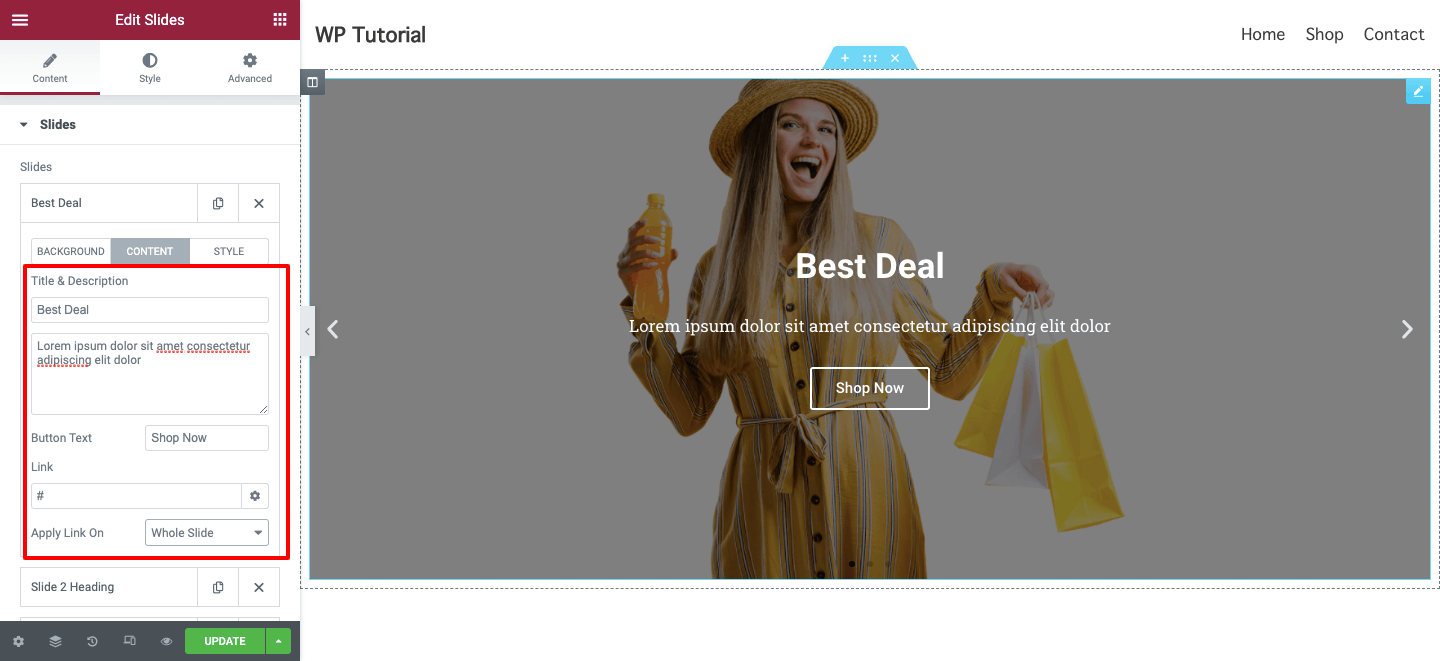
Scrieți conținutul diapozitivelor
Puteți scrie Titlu și Descriere pentru a descrie diapozitivele și puteți adăuga un Button Text aici în zona de conținut al slide-urilor. Dacă doriți să adăugați un link personalizat la diapozitiv, o puteți face aici. Puteți seta aplicația Link pe întregul diapozitiv sau numai butonul.

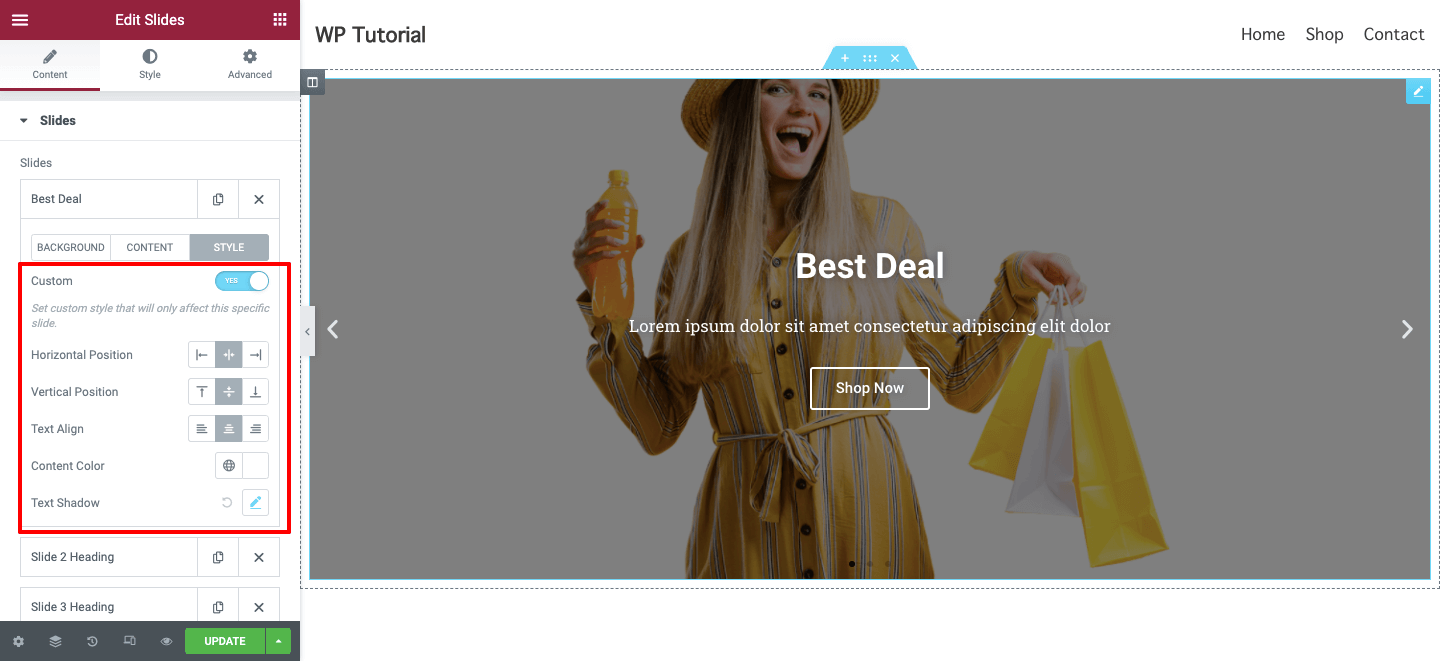
Adăugați stil de diapozitive personalizate
Dacă doriți să adăugați un stil personalizat unui diapozitiv individual, mergeți la opțiunea Stil . Apoi activați stilul personalizat . În cele din urmă, setați stilurile în funcție de nevoile dvs. Puteți seta diapozitivul Poziția orizontală, Poziția verticală, Alinierea textului, Culoarea conținutului și Umbra textului .

Pasul 3: Personalizați-vă glisorul Elementor
Acestea sunt opțiunile de stil pe care le puteți utiliza pentru a personaliza glisorul Elementor. Aici, vei primi..
- Diapozitive
- Titlu
- Descriere
- Buton
- Navigare
Să explorăm cum funcționează aceste setări de stil.

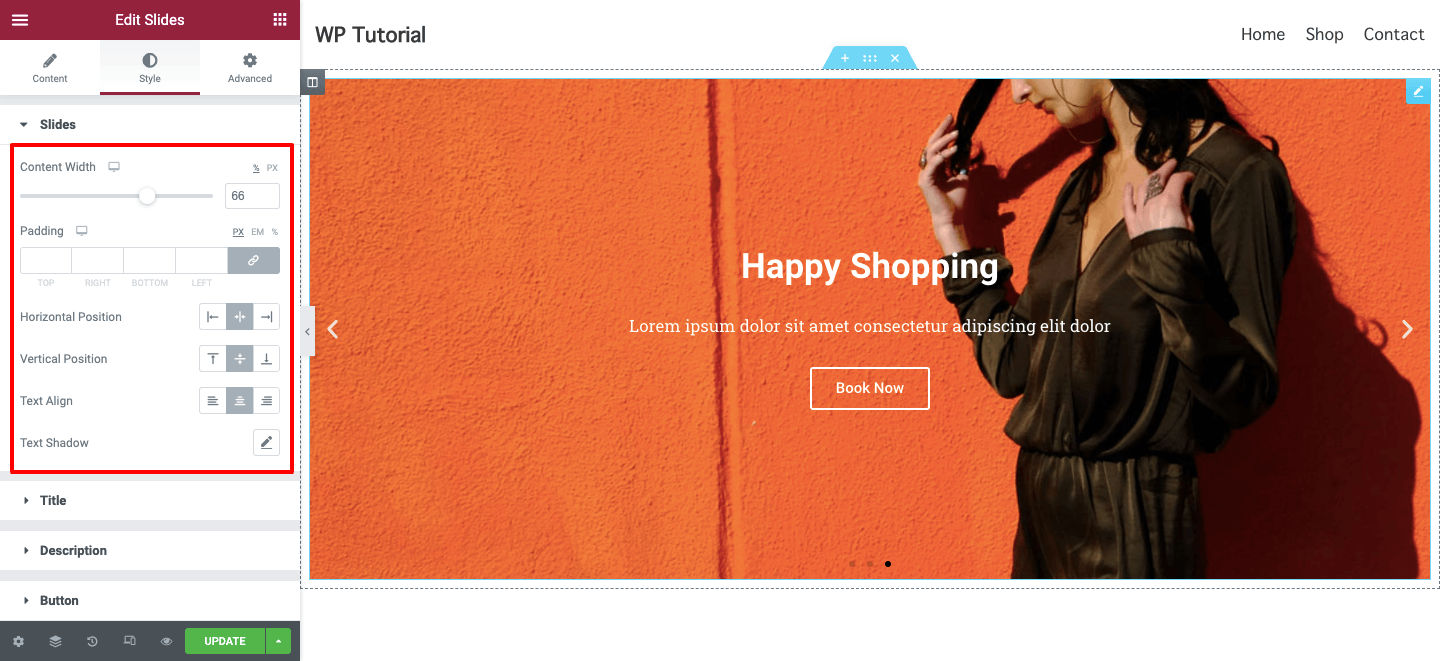
Diapozitive
În Stil–>Diapozitive , puteți gestiona lățimea globală a conținutului , puteți adăuga o umplutură și puteți seta Poziția orizontală, Poziția verticală și Alinierea textului . De asemenea, puteți adăuga o umbră de text la conținutul diapozitivului.


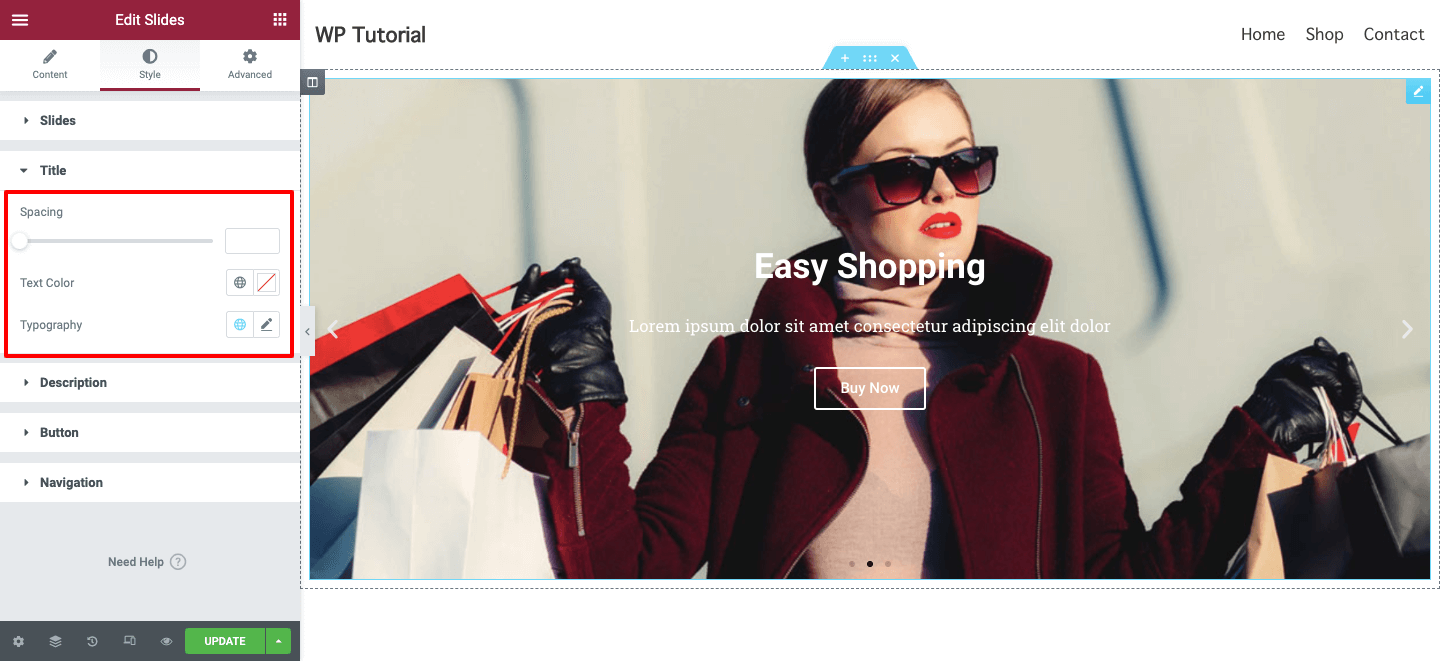
Deschideți opțiunea Stil–>Titlu și proiectați titlul diapozitivului în felul dumneavoastră. Puteți gestiona spațierea , culoarea textului și puteți adăuga tipografie nouă.
La fel ca și opțiunea Titlu, puteți, de asemenea, să stilați glisorul Descriere .

Buton
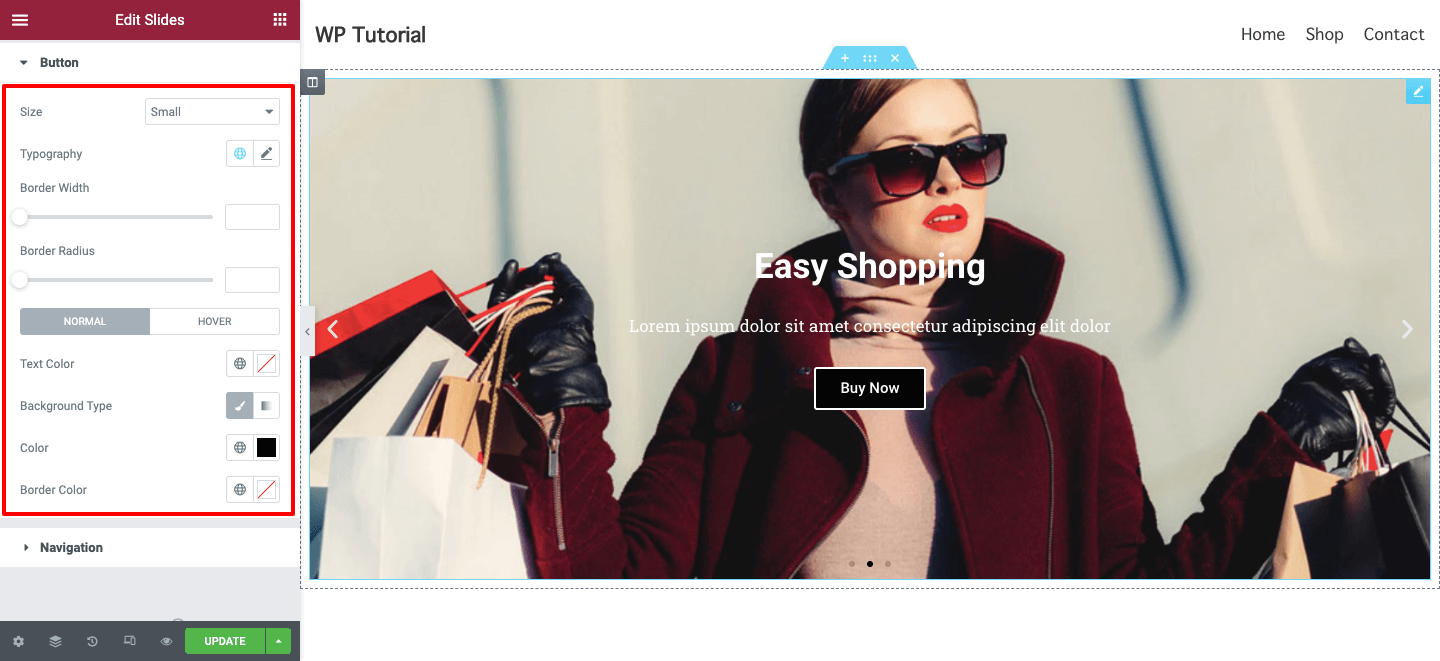
Doriți să vă reproiectați butonul de glisare și să îl faceți mai atractiv pentru utilizatori. Accesați Stil –> Buton , veți avea toate opțiunile necesare pentru a personaliza butonul glisor. Puteți gestiona butonul Dimensiune, Tipografie, Lățimea chenarului și Raza chenarului. De asemenea, puteți adăuga culoarea textului, tipul fundalului, culoarea și culoarea chenarului pentru un design mai bun.

Navigare
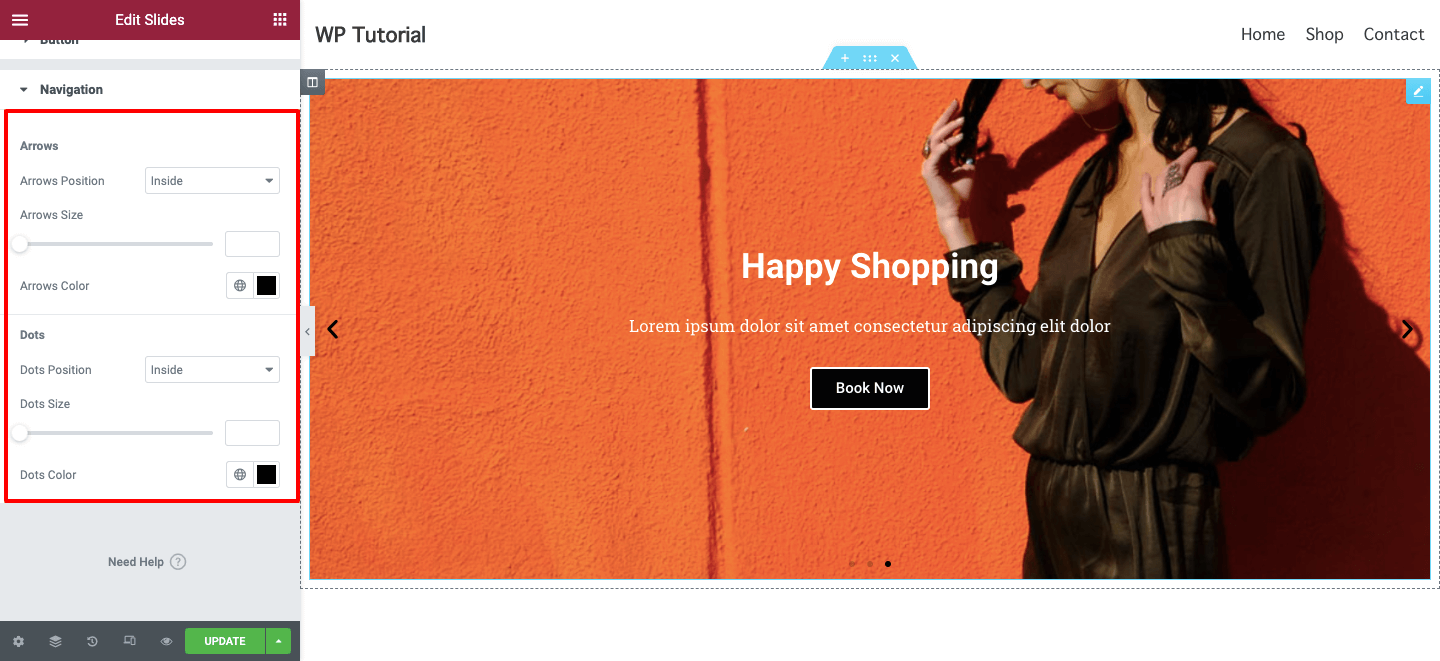
Vă puteți stila glisorul Navigare aici, în zona Stil->Navigație . Puteți schimba poziția săgeții în interiorul sau în afara slide-ului, de asemenea, gestionați dimensiunea săgeții și adăugați culoarea săgeții .
La fel ca săgeata de navigare, modificați și punctele de navigare .

Previzualizare finală
După terminarea designului, acesta este aspectul suprem al glisorului nostru Elementor:

Bonus: Vă prezentăm widgetul Slider al lui Happy Addons pentru proiectarea unui slider exclusiv
Dacă doriți să adăugați mai multe funcționalități la glisorul dvs., puteți lua în considerare celelalte suplimente Elementor. Aici, vorbim despre Happy Addons, suplimentul Elementor terță parte super-rapid.
Acest supliment exclusiv vine cu un widget glisor în versiunea sa gratuită, care este avansat, ușor de utilizat și complet personalizabil, astfel încât un utilizator novice Elementor să poată proiecta un slider unic de la zero.
De asemenea, puteți obține mai multe funcții, cum ar fi...
- Adăugați animații frumoase la glisor
- Utilizați un design uimitor de glisor prefabricat
- Oferiți opțiuni de personalizare mai bune
- Obțineți documentație adecvată și tutorial video
De asemenea, puteți viziona acest scurt videoclip demonstrativ al widget-ului Happy Addons' Slider.
Întrebări frecvente frecvente pentru Elementor Slider
Oamenii pun de obicei întrebările de mai jos atunci când intenționează să proiecteze un glisor Elementor. Cu toate acestea, am acoperit deja toate detaliile despre realizarea unui glisor personalizat folosind Elementor. Pentru a vă ajuta în continuare, vom răspunde și la aceste întrebări.
Cum se inserează o imagine într-un diapozitiv Elementor?
Trebuie să accesați zona Conținut–>Diapozitive . Apoi deschideți un diapozitiv individual în care doriți să inserați o imagine. În cele din urmă, mergeți la Fundal aici veți obține opțiunea de adăugare a imaginii . Puteți alege o imagine din secțiunea media site-ului dvs. sau o puteți încărca de pe dispozitiv.
Pot crea un slider pe site-ul meu folosind versiunea gratuită a Elementor?
Nu, trebuie să aveți versiunea Elementor Pro pe site dacă doriți să lucrați cu widget-ul glisor Elementor.
Cum îmi fac glisorul Elementor la lățime completă?
Faceți clic pe handlerul de secțiuni unde ați adăugat glisorul. După aceea, veți obține opțiunea Aspect . În cele din urmă, selectați Lățimea conținutului–> Lățime completă .
Cum pot crește înălțimea cursorului în Elementor?
Deschideți opțiunea Conținut–>Diapozitive . Aici, puteți gestiona cu ușurință înălțimea glisorului folosind opțiunea Înălțime .
Cum pot lega o imagine la Elementor Slider?
Accesați Conținut –> Diapozitive și deschideți diapozitivul potrivit unde doriți să conectați imaginea diapozitivului. Apoi faceți clic pe fila Conținut și adăugați like în zona Link .
Sunteți gata să vă proiectați primul glisor Elementor?
În acest blog, am arătat toate modalitățile posibile de a crea un glisor Elementor personalizat de la zero. Am răspuns la câteva întrebări frecvente la care oamenii sunt întrebați întotdeauna despre realizarea unui Slider Elementor.
De asemenea, am introdus widget-ul glisor Happy Addons care vă permite să adăugați un glisor uimitor pe site-ul dvs. și am discutat de ce sunt importante glisoarele.
Ei bine, dacă aveți întrebări cu privire la acest blog sau widget-ul glisor Elementor sau Happy Addons, puteți întreba în caseta de comentarii de mai jos.
Nu uitați să vă abonați la newsletter-ul nostru. Este gratis!
