Ghidul suprem pentru glisoare și carusele Elementor
Publicat: 2020-09-07Oamenii iubesc glisoarele și cer să le aibă pe site-ul lor. În calitate de utilizator Elementor, sunt sigur că și tu ai vrut să ai unul. Sau ai avut un client care a vrut să aibă un slider superb pe site-ul său. Cu toate acestea, găsirea soluției corecte de glisare Elementor nu este o sarcină ușoară. În acest articol, vom explora ce fel de carusele sunt disponibile în Elementor. În plus, vă voi prezenta o altă soluție de glisare, pe care o puteți utiliza pentru a crea glisoare moderne Elementor pentru site-ul dvs. web.
Care sunt cele mai bune glisoare pentru Elementor?
- Glisor inteligent
- Slider Revoluție
- Widget Elementor Slider
- Glisor de straturi
În acest articol vom aborda widget-ul Elementor Slider și Smart Slider. Dacă doriți să aflați mai multe despre celelalte glisoare, asigurați-vă că consultați articolul despre cele mai bune glisoare WordPress.
Glisoare în Elementor
Dacă utilizați versiunea Pro a Elementor, există câteva widget-uri care vă permit să creați glisoare. Pentru utilizatorii gratuit, totuși, este disponibil un singur widget carusel. În orice caz, toate aceste widget-uri sunt complet integrate în Elementor. Ca rezultat, le puteți configura în același mod în care ați configurat orice alt widget Elementor. Acest lucru asigură o experiență perfectă și familiară în timpul creării cursorului.
Deci, aveți nevoie de o prezentare de diapozitive și utilizați Elementor. Puteți alege dintre următoarele soluții încorporate pentru a adăuga un glisor Elementor pe site-ul dvs.:
Widget carusel: soluție gratuită pentru glisare Elementor
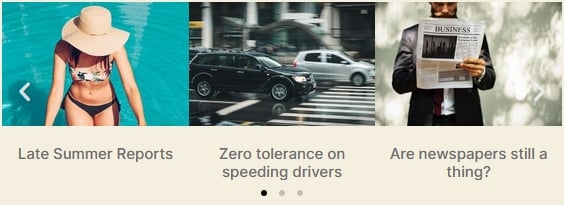
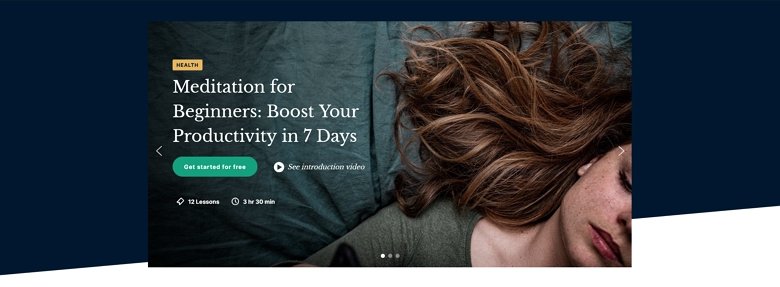
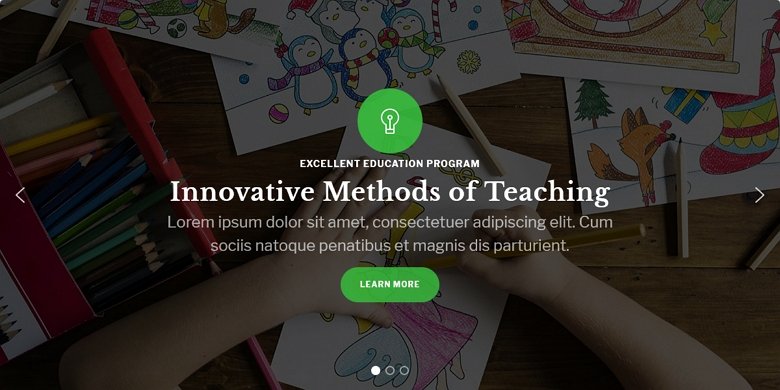
În versiunea gratuită a Elementor, puteți găsi un widget Carusel, pe care îl puteți utiliza pentru a crea glisoare cu ajutorul cărora. Este o soluție simplă care vă permite să adăugați galerii de imagini de bază. Caruselele pe care le construiți sunt receptive și arată grozav pe mobil.

Folosind widget-ul Carusel puteți selecta imagini direct din Biblioteca Media. Vrei să-ți lași vizitatorii să ghicească de ce ai adăugat imaginile? Dacă nu, puteți afișa titlul imaginii, descrierea sau legenda sub imagini. Puteți configura textul care doriți să fie afișat în Biblioteca Media WordPress.
La widget, puteți selecta dimensiunea imaginii și, de asemenea, numărul de diapozitive pe care doriți să le vedeți unul lângă celălalt. De asemenea, este posibil să setați câte imagini doriți să derulați împreună. De exemplu, să presupunem că aveți un carusel cu 6 diapozitive și 3 diapozitive afișate în același timp. Puteți seta valoarea „Slides to Scroll” la 3. Ca rezultat, toate imaginile vizibile se vor schimba împreună, spre deosebire de a le parcurge una câte una.

În plus, puteți face ca diapozitivele să comute automat la intervalul dat. În acest fel, puteți crea prezentări simple, cu redare automată, pentru site-ul dvs. Este destul de grozav, nu?
Widget Slides: soluție de glisare Elementor Pro
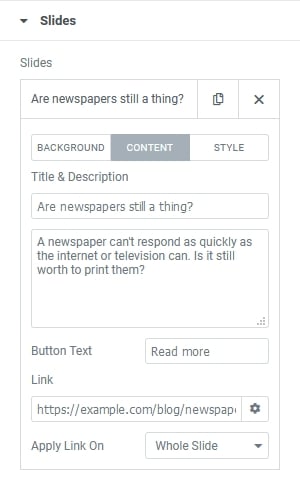
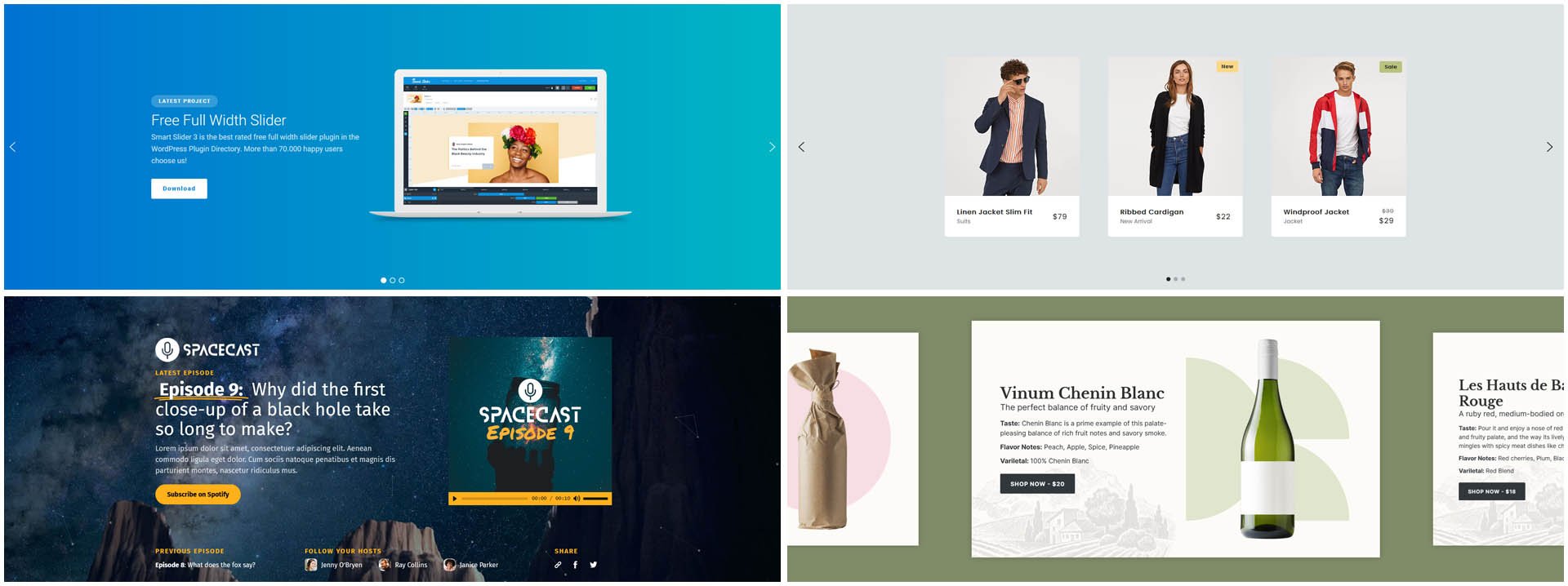
În versiunea Pro a Elementor, puteți găsi un widget slider real. Este mult mai potrivit pentru a crea glisoare pentru site-ul dvs. În plus, vă permite să puneți conținut pe diapozitivele pe care le faceți. Puteți adăuga un titlu, o descriere și un buton CTA pe fiecare diapozitiv.

Fiecare diapozitiv poate avea o imagine de fundal sau o culoare. Dacă alegeți să aveți o imagine de fundal, puteți seta o suprapunere colorată pentru aceasta. În plus, există o opțiune pentru a regla modul de amestecare a fundalului. Mai mult, este disponibil și popularul efect Ken Burns.
Puteți adăuga un titlu, o descriere și un buton cu un link către fiecare diapozitiv. Acestea sunt cele mai esențiale elemente de care veți avea nevoie pentru a crea o prezentare de diapozitive pentru site-ul dvs. web. În concluzie, widget-ul glisor Elementor este potrivit pentru crearea unui slider de conținut de bază.

Alte carusele notabile în Elementor Pro
Elementor Pro are alte widget-uri care pot crea un rezultat asemănător unui glisor. Cu Caruselul de mărturii puteți afișa cuvintele clientului dvs. într-o prezentare frumoasă. Puteți introduce conținutul mărturiei, puteți da numele și titlul persoanei și puteți încărca o imagine. Puteți alege dintre două skin-uri și cinci layout-uri pentru a scoate mărturia în evidență.

Cu Carusel Media Elementor puteți crea o galerie media. Acest widget poate crea un glisor pentru miniaturi. De asemenea, îl puteți seta pentru a afișa imaginea mărită într-o casetă de lumină. Se numește Media Carusel deoarece acceptă și adrese URL YouTube și Vimeo în caseta lightbox. În acest caz, imaginea este doar o simplă miniatură care lansează caseta de lumină.

Folosind widget-ul Recenzii vă puteți afișa recenziile într-un mod asemănător unui tweet. Puteți încărca o imagine, puteți seta numele, titlul și evaluarea și, de asemenea, puteți alege o pictogramă pentru recenzie. De asemenea, puteți seta textul real al recenziei. Pe scurt, aveți toate instrumentele de care aveți nevoie pentru a crea un glisor de revizuire.

Un rezumat al widgeturilor de glisare ale Elementor
Există multe widget-uri grozave în Elementor care vă ajută să adăugați carusele pe site-ul dvs. Aceste glisoare sunt ușor de utilizat și receptiv, la fel ca Elementor. Cu toate acestea, există o diferență notabilă între ei și Elementor: se simt mult mai puțin personalizabili. Puteți crea orice doriți cu Elementor. Din păcate, nu același lucru este valabil pentru aceste widget-uri carusel și glisor.
Cum să creați glisoare Elementor mai personalizabile?
Fiecare site web este diferit. Cu Elementor puteți crea glisoare simple. Ar putea fi suficient pentru câteva site-uri pe care le creați. Dar pe alte site-uri, s-ar putea să fie nevoie să creați mai multe prezentări de diapozitive cu conținut intens. Poate fi necesar să adăugați un alt CTA, mai multe paragrafe, imagini lângă text (nu în spatele lui) sau chiar pictograme.

Deci trebuie să căutați un glisor, care funcționează bine cu Elementor. În plus, trebuie să fie receptiv și ușor de utilizat și să aibă caracteristicile de care aveți nevoie. Aruncă o privire la Smart Slider, cea mai bună soluție Elementor pentru site-ul tău.
Ce este Smart Slider?
Smart Slider este un plugin WordPress super popular. Vă permite să vă îmbogățiți site-ul cu prezentări de diapozitive frumoase, moderne și receptive. Există o versiune gratuită disponibilă, în care puteți crea glisoare sau blocuri. În versiunea Pro (începând de la 49 USD) există mai multe tipuri de glisoare: Showcase și Carusel. În plus, fiecare pachet oferă actualizări pe viață și asistență pentru domeniile dvs. activate.

Smart Slider are propriul său widget Elementor, ceea ce face publicarea super ușoară. În plus, este compatibil cu Elementor 3.
Comparând Smart Slider și caruselele lui Elementor
Glisorul Elementor este un plugin simplu, dar bogat în funcții. În tabelul de mai jos am comparat caracteristicile acestuia cu versiunea Free și Pro a Smart Slider.
| Elementor Slider | Elementor Image Carusel | Slider inteligent gratuit | Smart Slider Pro | |
| Straturi | 3 | 6 | 23 | |
| Ordine personalizată a straturilor | ||||
| Lățimea conținutului reglabilă pe fiecare diapozitiv | ||||
| Poziții personalizate ale stratului pe fiecare diapozitiv | ||||
| Subtitrări slide | ||||
| Opțiuni de tipografie | ||||
| Imagine de fundal | ||||
| Efectul Ken Burns | ||||
| Suprapunere de fundal | ||||
| Modul de amestecare | ||||
| Redare automata | ||||
| Săgeți de navigație, gloanțe | ||||
| Navigare prin miniaturi | ||||
| Opțiuni de tranziție | 2 | 10 | 55 | |
| Animație de conținut | 6 | 5 | 5 | |
| Animație de straturi | ||||
| Slide-uri video | ||||
| Caseta de lumina | ||||
| Afișează mai multe diapozitive în același timp |
Puteți crea același glisor cu aspect în Elementor și Smart Slider?
Tabelul de mai sus evidențiază caracteristicile la care vă puteți aștepta de la Elementor Slider și Smart Slider. Pe lângă faptul că vă spun câteva lucruri pe care le puteți face cu aceste glisoare, vreau să vă arăt și un exemplu. Cu alte cuvinte, voi încerca să creez același glisor în Elementor și Smart Slider. Ca rezultat, veți avea o idee mai bună despre glisoarele pe care le puteți crea cu fiecare software.
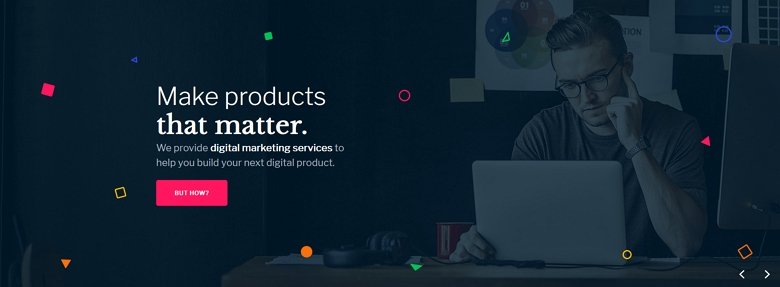
Dar iată o întorsătură: am ales un șablon Smart Slider Pro existent pentru a-l recrea. Este unul dintre cele mai populare șabloane cu lățime completă ale Smart Slider. Arata foarte tare si se potriveste pe orice site. Ce este mai important: folosește doar 3 straturi în aceeași ordine în care are nevoie de ele Elementor Slider.

Repere ale șablonului Fullwidth Slider
Înainte de a începe să recreez acest glisor în Elementor of Smart Slider gratuit, să vedem câteva dintre detaliile acestuia. În primul rând, aspectul, care este destul de simplu: conține un titlu, un text și un strat de butoane. Aceste straturi sunt plasate într-un container lat de 1200 pixeli și aliniate la stânga în interiorul acestuia. Ca rezultat, pe ecranele mai mari, există mai mult spațiu în partea stângă a conținutului decât pe ecranele mai mici.

Titlul folosește stratul de titlu Evidențiat al Smart Slider Pro. Acest strat poate evidenția cea mai importantă parte a textului cu forma pe care o alegeți. În plus, puteți vedea o mișcare frumoasă atunci când are loc evidențierea. Dar sunt multe mai multe pe acest slide, așa că hai să mergem mai departe!
Pe stratul de butoane, există un efect de hover cool. Culoarea se schimbă și butonul crește puțin. Creșterea are loc din cauza căptușelii mai mari la hover. În plus, pictogramele mici de imagine reacționează la mișcarea mouse-ului încercând să o urmărească. Acest lucru se întâmplă din cauza efectului de paralaxă a stratului.
De asemenea, săgețile de navigare din slide sunt plasate în colțul din dreapta jos al glisorului. Acesta este glisorul pe care voi încerca să îl reproduc în soluția de glisare a lui Elementor și în Smart Slider Free. Este timpul să începem!
Construire în glisor Elementor
Nu a fost o provocare și nici nu a consumat timp să creez acest slider cool cu lățime completă în Elementor. Totuși, a trebuit să trișez puțin: pentru a putea face textele îndrăznețe, trebuia să folosesc niște coduri HTML. De asemenea, trebuia să scriu HTML pentru ca textul aldine să fie alb în descriere. Cu toate acestea, glisorul Elementor este ușor de înțeles și rapid de lucrat. Mai jos puteți vedea rezultatul destul de grozav:

Cu toate acestea, dintr-un motiv oarecare, nu am reușit să aliniez conținutul la mijloc, în interiorul unui container lat de 1200 px. Am făcut setată lățimea conținutului de 1200 px, dar asta părea să nu facă nicio diferență, deoarece conținutul meu nu era mai mare de 1200 px. Drept urmare, aspectul final al glisorului pare puțin inconfortabil în partea stângă a ecranului. În plus, este departe de tipul din imagine.
De asemenea, nu am reușit ca săgețile să fie pe aceeași parte. Glisorul Elementor permite doar plasarea săgeților pe părțile interioare sau exterioare ale glisorului.
Pot face:
- Adăugați toate cele trei straturi necesare
- Setați stilul (culoarea fontului, dimensiunea și familia)
- Setați pozițiile stratului
- Faceți glisorul la 700 px înălțime
Nu pot face:
- Adăugarea de întreruperi de linie fără HTML
- Stilul unei părți a textului fără HTML
- Plasarea conținutului la mijloc într-un container lat de 1200 pixeli
- Plasând ambele săgeți în colțul din dreapta jos
Construire în Smart Slider Free
Smart Slider facilitează construirea rapidă a glisoarelor receptive. Trebuia doar să trageți straturile la locul lor și să schimb alinierea interioară pe părintele lor pentru a finaliza aspectul. Pentru textul „Fă produse care contează” am folosit două straturi de titlu. În acest fel, am putut să ajustez greutatea fontului și familia în editorul vizual al Smart Slider. La stratul de text, am adăugat un link gol, pe care l-am selectat în fereastra stratului. Ca urmare, am putut schimba culoarea schimbând culoarea link-ului.

Am reușit să modelez săgețile și să le poziționez în colțul din dreapta jos fără probleme. Apoi am creat o suprapunere statică, care este mai presus de toate diapozitivele din glisor, și am plasat imaginile mici acolo. Am folosit poziționarea absolută pentru a adăuga aceste imagini și pentru a le poziționa pe pânză.
După cum puteți vedea, rezultatul este foarte aproape de obiectiv. Practic, singura diferență între glisorul realizat în versiunea Free și Pro este efectele Pro.
Pot face
- Creați un container lat de 1200 px și aliniați conținutul în interiorul acestuia
- Așezați săgețile în colțul din dreapta jos
- Faceți glisorul la 700 px înălțime
- Creați o suprapunere pentru a plasa imaginile mici
- Creați efectul de hover al butonului
Nu pot face
- Creați efectul de paralaxă pentru imaginile mici
- Creați forma animată în jurul textului „care contează”.
Ce mai poți obține cu Smart Slider Pro?
Cu versiunea Pro a Smart Slider, puteți crea prezentări de diapozitive mult mai bogate. De exemplu, dacă faceți clic pe „Dar cum?” butonul, vor apărea câteva straturi noi. Acestea sunt animațiile straturilor pe care le puteți declanșa cu un eveniment. În acest caz, evenimentul a făcut clic pe butonul CTA.
Făcând clic pe orice casetă, vizitatorul va accesa un alt slide din acest glisor. Folosirea unei astfel de navigari face ca glisorul să arate unic și asigură o experiență memorabilă pentru utilizator.
De ce ar trebui să alegeți Smart Slider ca Elementor Slider?
Elementor este un puternic generator de pagini pe care îl puteți folosi pentru a crea un site frumos. Pe partea frontală a glisorului, totuși, vă permite doar să creați ceva de bază. Deci, dacă aveți nevoie de mai multe funcționalități, veți avea nevoie de un plugin de glisare. Din păcate, piața este plină de pluginuri de glisare din care să alegeți, ceea ce face dificilă alegerea unuia.
Vă recomand să încercați Smart Slider. Are o versiune gratuită excelentă pe care o puteți încerca fără costuri. În plus, puteți crea glisoare uimitoare chiar și cu versiunea gratuită. Dacă exemplul de slider de mai sus nu a fost suficient de convingător, mai jos este o listă de motive pentru a alege Smart Slider.
De ce ar trebui să alegeți Smart Slider Free?

- Este gratis. Lucrurile gratuite sunt întotdeauna plăcut de a avea. Smart Slider oferă un instrument puternic de generare a glisoarelor, fără a fi nevoie să cheltuiți un ban.
- Ușor de folosit. Smart Slider este la fel de ușor de utilizat ca și widget-urile Elementor Carusel și Slider. Dar este mult, mult mai puternic.
- 6 straturi unice. Sunt disponibile 6 straturi, fiecare potrivit pentru un anumit tip de conținut. Puteți adăuga în fiecare diapozitiv câte titluri, paragrafe, butoane, imagini, videoclipuri YouTube sau Vimeo doriți.
- Poziționare implicită. Adăugați rânduri și coloane pentru a vă afișa conținutul, în același mod în care utilizați Elementor.
- Poziționare absolută. Trebuie să adăugați câteva elemente decorative? Utilizați poziționarea absolută, care vă oferă libertatea de a plasa straturile oriunde.
- Libertatea de a construi ceea ce vrei. Cu Smart Slider, puteți construi orice vă imaginați.
- Stilați așa cum doriți. Faceți straturile să arate așa cum doriți! Drept urmare, prezentarea de diapozitive se poate îndoi perfect în site-ul dvs. Sau puteți crea un glisor care iese cu adevărat în evidență.
- Comenzi personalizabile. Adăugați săgeți, marcatori sau miniaturi la diapozitive. Apoi personalizați-le după cum doriți.
- Este receptiv. Cu Smart Slider, puteți crea glisoare care arată superb pe orice dispozitiv. Puteți folosi instrumente receptive, cum ar fi scara Text, pentru a regla rezultatul pe ecrane mici.
- Postați glisoarele. Creați glisoare din cele mai recente postări de blog folosind generatorul dinamic de diapozitive. Cea mai bună parte este că generatorul se actualizează automat atunci când adăugați postări noi.
- Șabloane frumoase pentru a începe. Trebuie să creați rapid ceva frumos? Importați unul dintre cele 11 glisoare de probă gata de utilizare și personalizați-le după bunul plac.
De ce ar trebui să alegeți Smart Slider Pro?
Versiunea gratuită a Smart Slider este un plugin deja uimitor și extrem de personalizabil. Dar dacă doriți mai multă putere, aruncați o privire la Smart Slider Pro! Are toate caracteristicile versiunea gratuită și multe altele. Câteva motive pentru a deveni Pro:

- Mult mai multe straturi. Există un total de 23 de straturi în versiunea Pro pentru a crea conținut.
- Videoclipuri auto-găzduite. Puteți utiliza videoclipuri MP4 în diapozitive pentru a evita să fie nevoie să utilizați un serviciu terță parte pentru aceasta. În plus, un videoclip MP4 poate arăta grozav ca fundal al diapozitivei.
- Efecte cool. Puteți găsi cele mai tari și mai populare efecte în Smart Slider. De exemplu, paralaxă, particule, efect Ken Burns și Shape Divider.
- Animație layer. Dați puțină viață straturilor dvs., animiându-le separat. Creați orice animație de strat care vă place sau selectați din animațiile noastre prestabilite.
- Dezvăluie animația. Reveal animation este un tip special de animație layer, care oferă o notă modernă diapozitivelor tale.
- Straturi de evenimente. Evenimentele vă permit să începeți animații de straturi atunci când vizitatorii interacționează cu glisorul. De exemplu, puteți face ca un strat să apară atunci când vizitatorul face clic pe alt strat.
- Caseta de lumina. Afișează-ți imaginile într-o casetă luminoasă, care permite vizitatorilor să se bucure de ele într-o dimensiune mai mare.
- Mai multe șabloane frumoase pentru a începe. Obțineți un avans și alegeți dintre cele peste 180 de glisoare.
- Preț prietenos. Toate pachetele Smart Slider vin cu actualizări pe viață și asistență. Nu trebuie să vă reînnoiți abonamentul anual pentru a putea obține ajutor sau pentru a accesa cele mai recente funcții.
Concluzie
Elementor are deja câteva soluții excelente de glisare încorporate. Acestea vă permit să creați glisoare plăcute și receptive pentru site-ul dvs. Dar, în anumite privințe, le lipsește funcționalitatea și libertatea creativă. Deci, dacă aveți nevoie de mai multe funcționalități și caracteristici, aveți nevoie de un plugin de glisare.
Încercați Smart Slider. Funcționează bine cu Elementor, ceea ce o face o alegere excelentă pentru a crea glisoare pentru site-ul dvs. Chiar și versiunea gratuită poate îndeplini nevoile de glisare ale site-ului dvs. web. Puteți adăuga straturi nelimitate și puteți crea orice aspect doriți. Dar dacă aveți nevoie de mai multe funcții și de câteva efecte interesante, puteți alege Smart Slider Pro. Sunt sigur că nu vei regreta!
