Ghidul suprem pentru anteturile lipicioase Elementor
Publicat: 2022-04-19Indiferent dacă sunteți un dezvoltator web aspirant sau un antreprenor de comerț electronic, site-urile dvs. web probabil împărtășesc câteva elemente esențiale. De exemplu, fiecare site are nevoie de un antet clar pentru a ajuta vizitatorii să navigheze între diferite pagini. Cu toate acestea, dacă utilizați un generator de pagini precum Elementor pentru a reduce codarea, s-ar putea să vă întrebați dacă este încă posibil să creați un antet lipicios Elementor sofisticat, dar ușor de utilizat.
Din fericire, utilizarea unui antet Elementor poate oferi utilizatorilor o modalitate simplificată de a vă explora site-ul. Cu acest popular generator de pagini, puteți crea o mare varietate de anteturi care nu dispar atunci când utilizatorii derulează în jos pe un site. Această caracteristică le face „lipicioase”.
În această postare, vom discuta despre cum funcționează un antet lipicios și despre beneficiile utilizării unuia. Apoi vă vom arăta cum să faceți un antet lipicios Elementor atât cu versiunile gratuite, cât și cu cele pro ale instrumentului. În cele din urmă, vă vom oferi opțiuni suplimentare de personalizare pentru anteturile dvs. lipicioase folosind CSS. Să începem!
O introducere la Elementor Sticky Headers
Nu există două site-uri web la fel. Cu toate acestea, există câteva caracteristici pe care site-urile web de calitate le au în comun.
Dacă rulați un site cu mai multe pagini, unul dintre aceste elemente este un antet. Aceasta este bara orizontală din partea de sus a oricărei pagini care conține informații utile.
De obicei, un antet include meniul dvs. de navigare cu pagini precum Despre sau Contactați-ne :

Când vizitatorii îți explorează pagina, probabil că se vor aștepta ca un antet organizat să-i ajute să-i ghideze în jurul site-ului tău. Întrucât Experiența utilizatorului (UX) este cheia succesului unui site web, ar fi înțelept să creați un antet care este intuitiv și simplu. Acolo, un antet lipicios, conceput cu Elementor, poate face o mare diferență.
Cum funcționează un antet lipicios
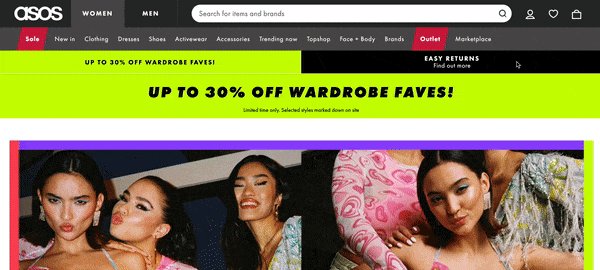
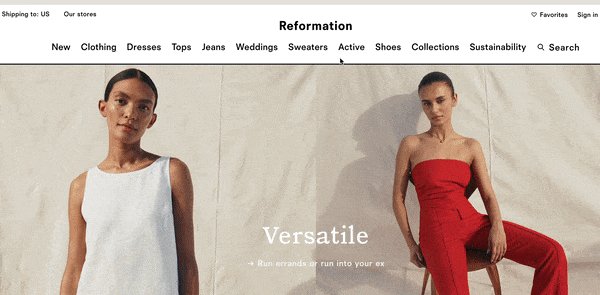
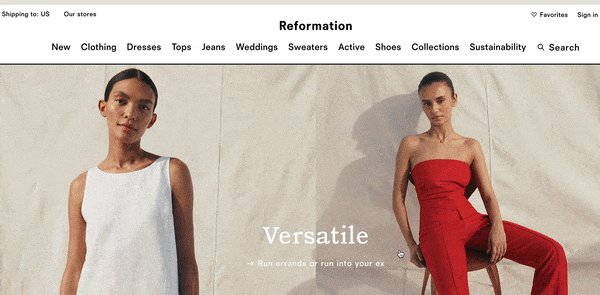
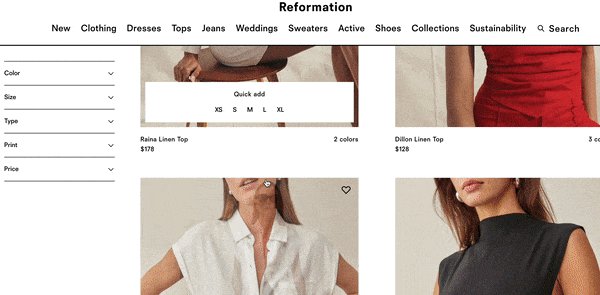
Înainte de a afla cum funcționează un antet lipicios Elementor, să vedem cum se comportă un antet standard atunci când derulați în jos pe o pagină:

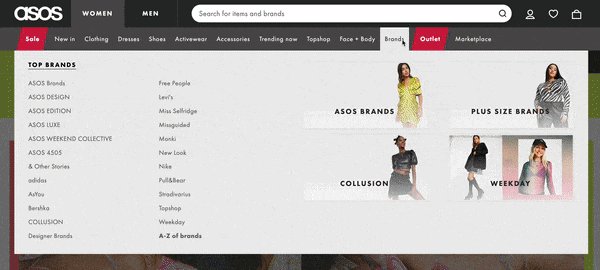
După cum puteți vedea în exemplul de mai sus, acest antet conține o bară de navigare complexă cu categorii precum Vânzări , Îmbrăcăminte , Pantofi și multe altele. Aceste file vor ajuta, fără îndoială, cumpărătorii să găsească ceea ce caută. Cu toate acestea, când derulați în jos în pagină, antetul dispare.
Utilizatorii pot găsi acest lucru frustrant, deoarece le cere să deruleze înapoi în partea de sus a paginii pentru a accesa meniul de navigare. Din fericire, un antet lipicios oferă o soluție simplă.
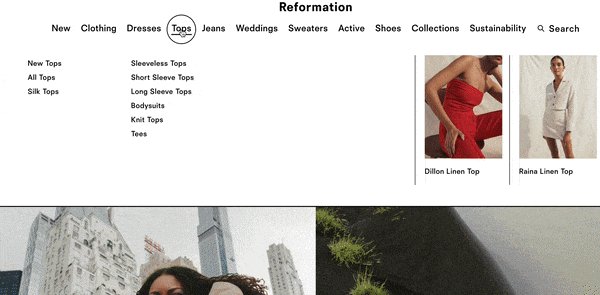
Dacă rămâneți sau „lipiți” în partea de sus a paginii dvs., un antet lipicios poate îmbunătăți drastic UX-ul site-ului dvs.:

Atunci când designul site-ului dvs. include un antet lipicios, utilizatorii dvs. pot sări rapid la pagini noi fără a pierde timp derulând.
În plus, cu acest element fix, puteți include în orice moment logo-ul dvs. în față și în centru. Această funcție poate ajuta utilizatorii să-ți amintească mai ușor marca și îi poate încuraja să rămână pe site-ul tău mai mult timp.
Când ar trebui să luați în considerare utilizarea unui antet lipicios
Vizitatorii vor avea mai puține șanse să se piardă atunci când explorează site-uri mai mari cu un antet lipicios. Ca atare, poate doriți să profitați de această funcție dacă site-ul dvs. are multe pagini. De aceea, veți vedea adesea anteturi lipicioase pe site-urile de comerț electronic.
Un antet lipicios poate fi deosebit de util dacă doriți să includeți o funcție de căutare în antet. În acest fel, pe măsură ce utilizatorii derulează și realizează că nu găsesc ceea ce caută, pot introduce rapid o interogare în bara de căutare.
În plus, un antet lipicios poate schimba jocul dacă rulați un blog monetizat care vă arată toate postările pe pagina de pornire. În general, acest antet vă poate asigura că site-ul dvs. este întreținut și scalabil.
Cu toate acestea, dacă site-ul dvs. are doar o singură pagină, nu are prea mult sens să vă transformați antetul în acest fel. În plus, dacă aveți o cantitate bună de pagini pe site-ul dvs., dar fiecare este relativ scurtă, probabil că nici nu aveți nevoie de un antet lipicios.
În general, un antet lipicios reduce timpul de defilare și crește gradul de utilizare și navigare a site-ului. Dacă nu sunteți sigur dacă această funcție ar aduce beneficii site-ului dvs., poate doriți să faceți un audit rapid al lungimii paginii și apoi să decideți.
Cum se creează un antet lipicios Elementor
Pentru acest tutorial, vă vom ghida prin pașii pentru a crea un antet lipicios Elementor. Vom presupune că aveți deja pluginul Elementor instalat și activat pe site-ul dvs.
Vom acoperi cum puteți face acest antet atât cu versiunea gratuită, cât și cu Elementor Pro. Probabil că veți fi bucuroși să aflați că nu va trebui să învățați HTML sau să editați codul semnificativ pentru a face acest lucru!
Cum se creează un antet lipicios folosind Elementor (gratuit)
Versiunea gratuită a Elementor oferă câteva funcții puternice pentru construirea paginii. Cu toate acestea, dacă doriți să faceți modificări antetelor și subsolurilor dvs., veți avea nevoie de câteva instrumente suplimentare (de asemenea gratuite).
Având în vedere acest lucru, să vedem cum puteți crea un antet lipicios folosind Elementor!
Pasul 1: Instalați și activați pluginurile dvs. esențiale
Din fericire, câteva instrumente de încredere pot extinde cu ușurință funcționalitatea versiunii gratuite a Elementor.
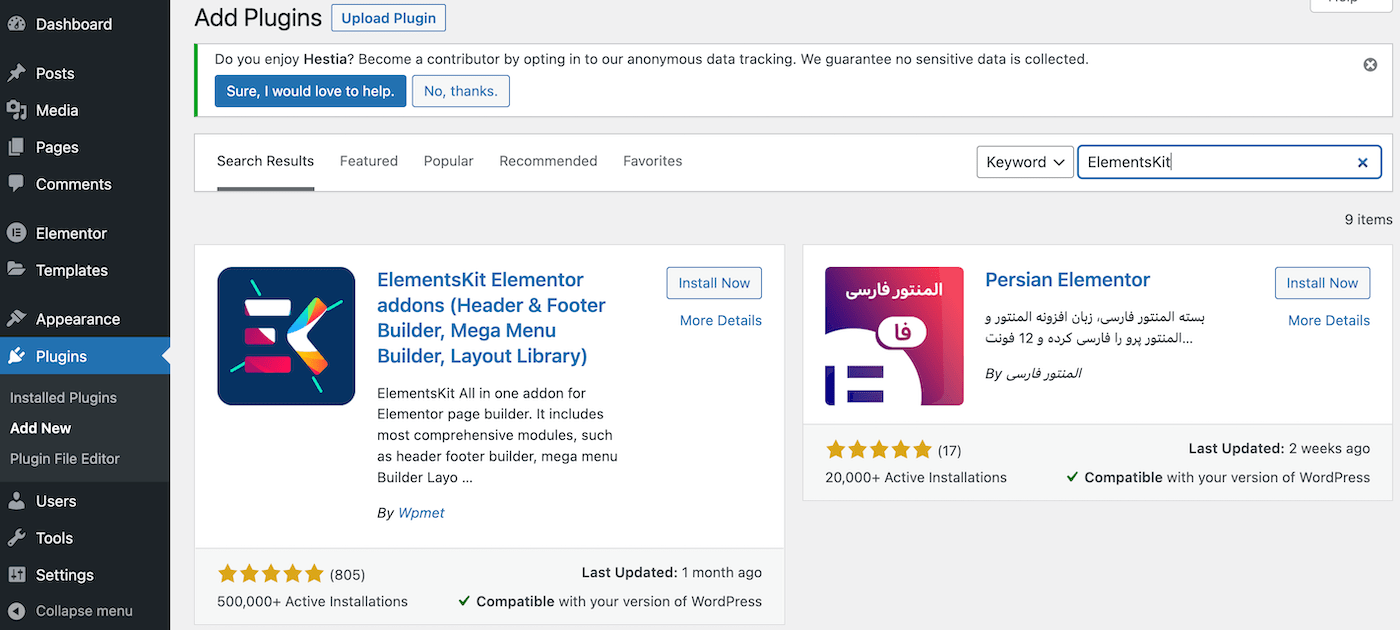
Navigați la tabloul de bord WordPress pentru a găsi primul instrument. Accesați Plugin-uri > Adăugați nou și căutați suplimente ElementsKit Elementor folosind funcția de căutare:

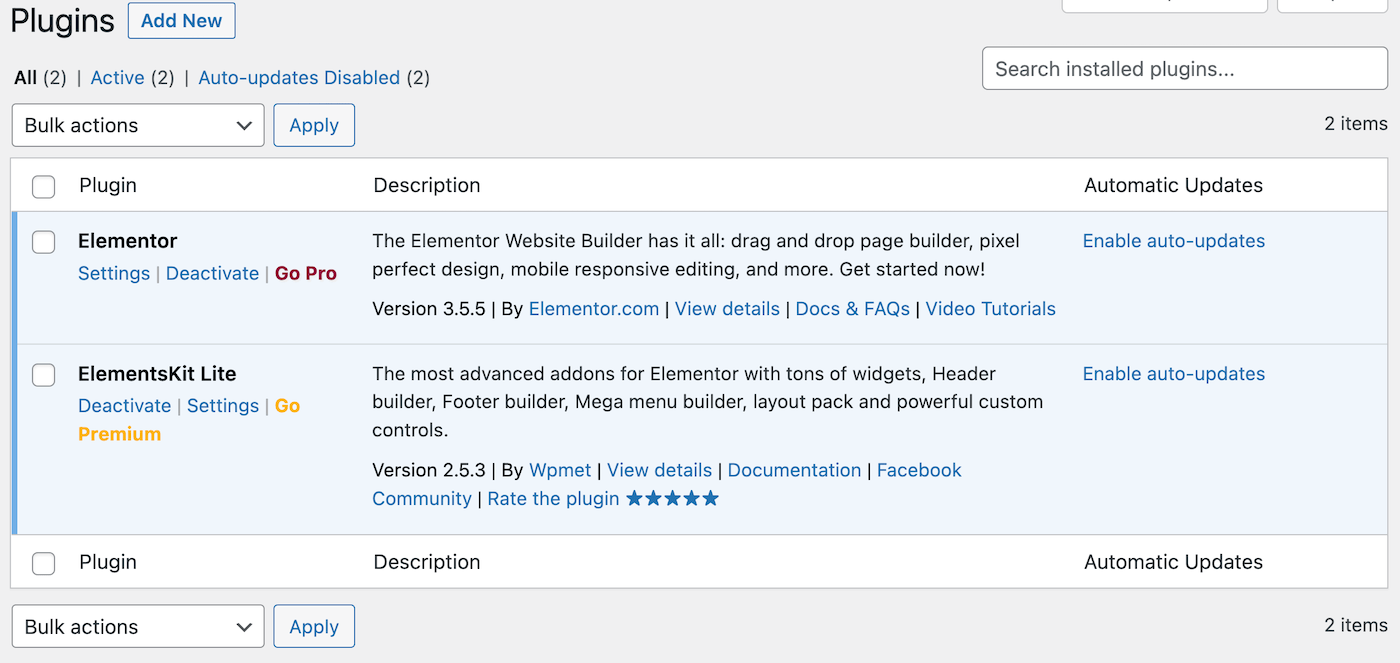
Instalați și activați acest plugin așa cum ați face de obicei. Când terminați acest proces, veți fi direcționat către pagina principală a pluginurilor:

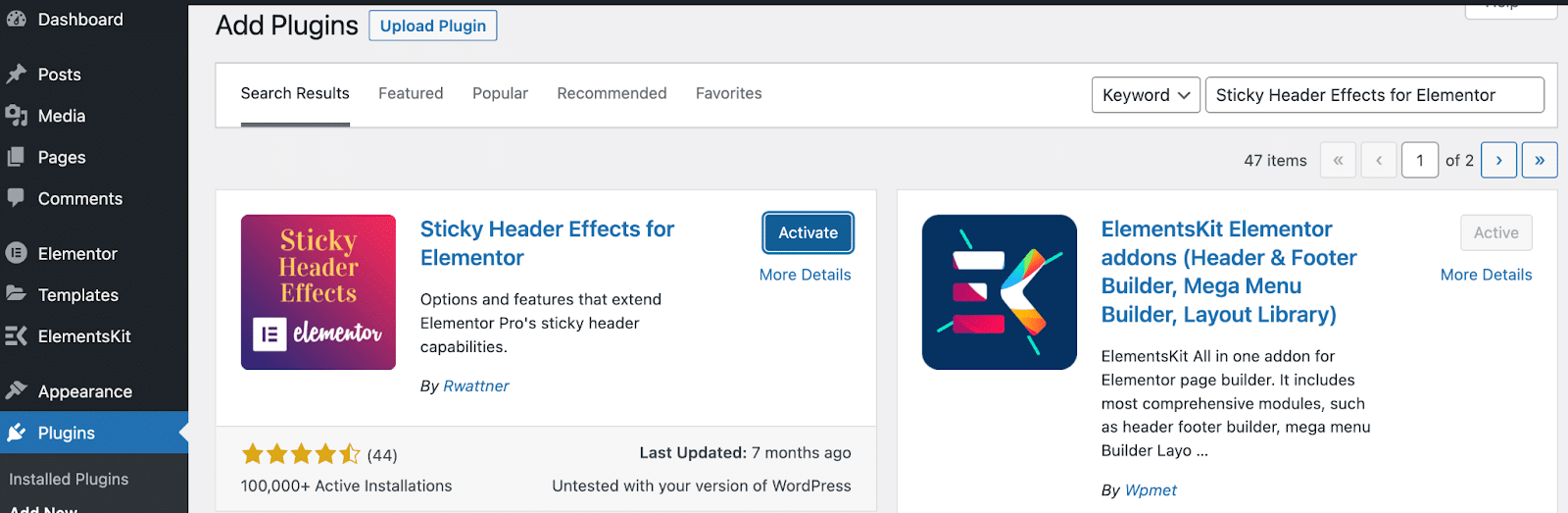
Acum, faceți clic pe Adăugare nou din nou pentru a localiza pluginul Sticky Header Effects pentru Elementor cu bara de căutare:

Repetați procesul de instalare și activare pentru acest instrument și sunteți gata pentru următorul pas!
Pasul 2: Creați-vă meniul
Înainte de a putea face orice tip de antet, veți avea nevoie de un meniu de navigare. Vom realiza un meniu simplu cu cele mai comune elemente. Acesta va include o siglă, pagini și un apel la acțiune (CTA).
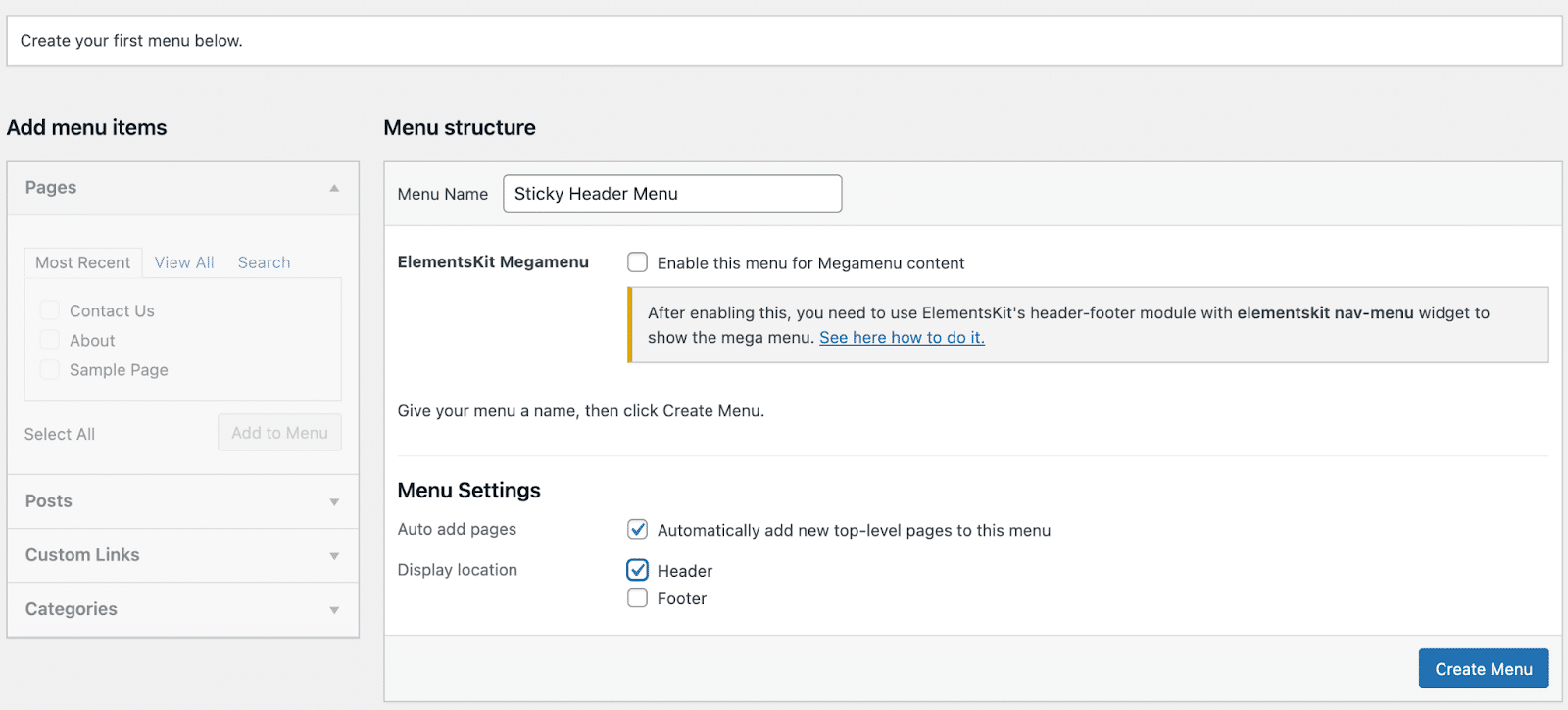
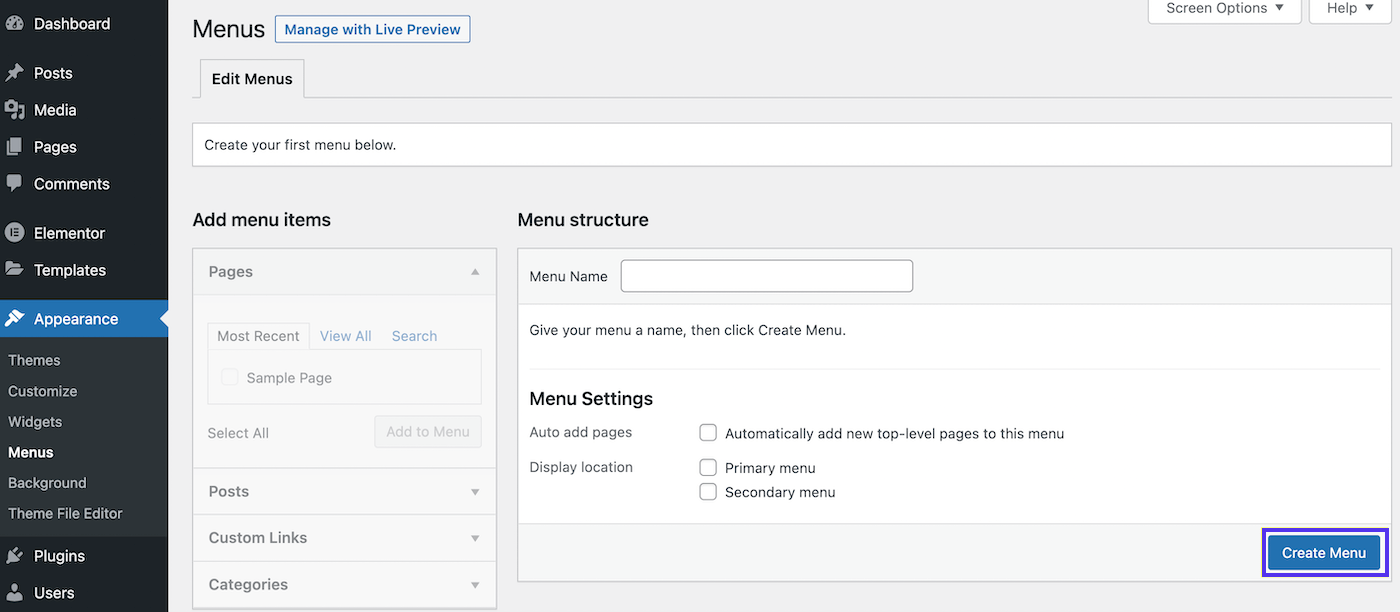
Pentru a vă crea propriul meniu în tabloul de bord WordPress, accesați Aspect > Meniuri . Lângă câmpul Nume meniu , dă-i un nume descriptiv. Îl vom numi „Meniu antet lipicios”:

Asigurați-vă că alegeți Antet ca locație de afișare . De asemenea, poate doriți să selectați caseta pentru a adăuga automat pagini noi în meniu.
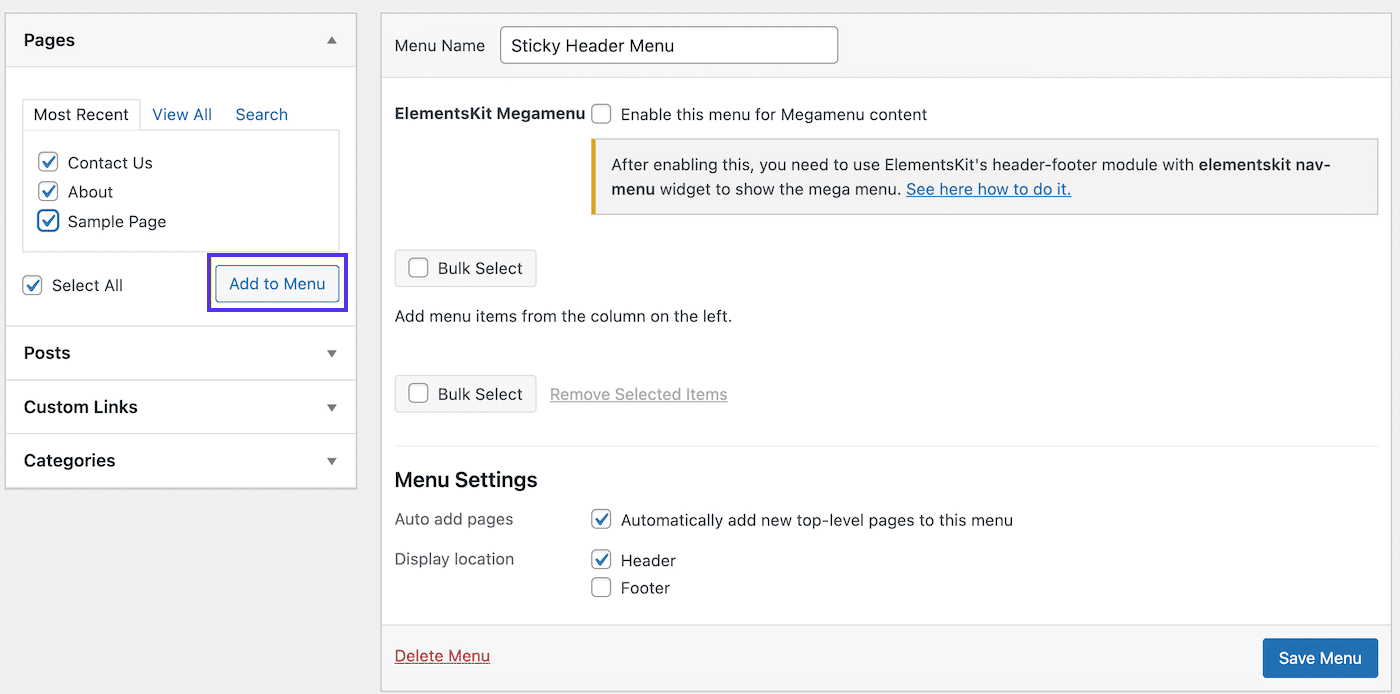
În continuare, va trebui să adăugați câteva pagini în meniu. În secțiunea Pagini din stânga, bifați casetele pentru orice pagini pe care doriți să le includeți, apoi faceți clic pe Adăugați în meniu :

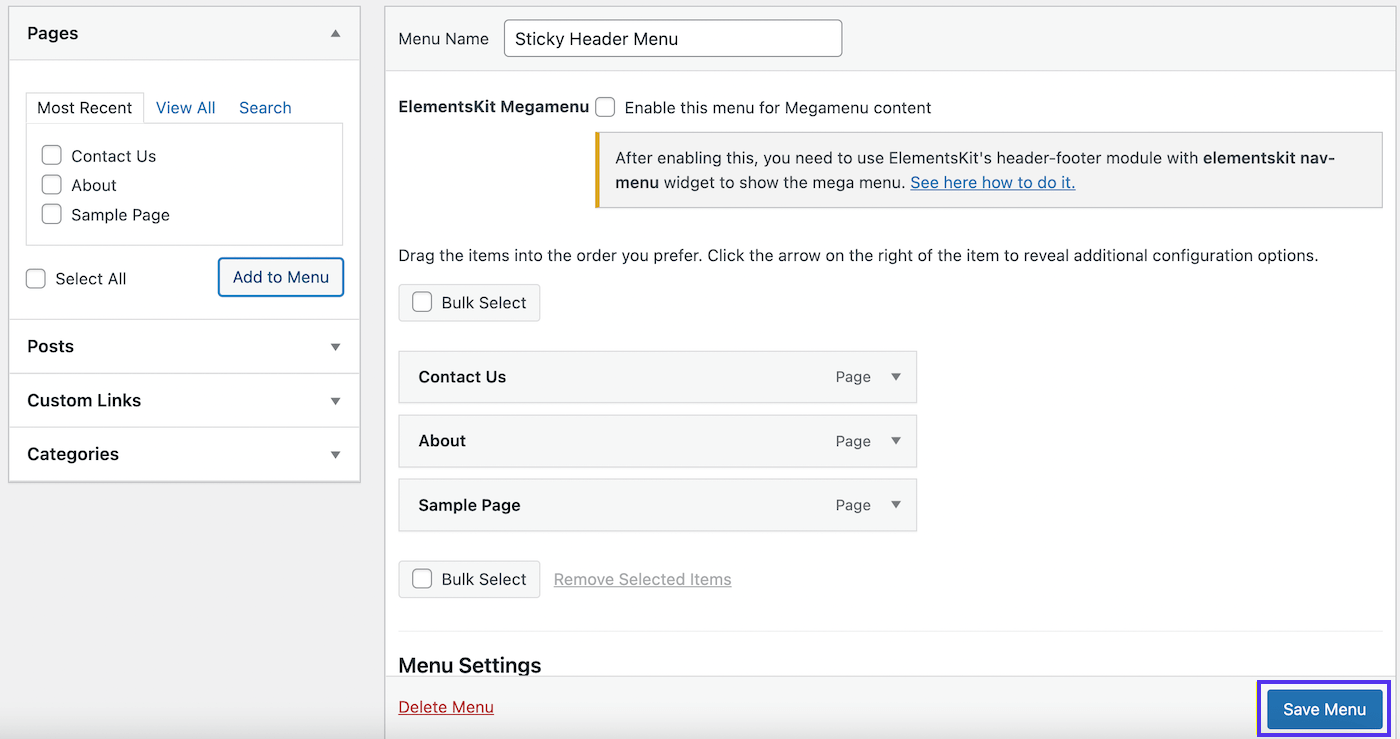
Apoi veți vedea paginile dvs. transferate în meniul dvs. din dreapta. Continuați și faceți clic pe Meniu Salvare din partea dreaptă jos a ecranului:

După cum puteți vedea, am adăugat câteva pagini de bază, inclusiv Contactați-ne , Despre și Pagină exemplu . Poate doriți să vă reordonați paginile, astfel încât secvența să pară intuitivă pentru vizitatori.
Pasul 3: Creați-vă antetul
Acum meniul tău de navigare există, dar nu îl poți accesa nicăieri. Asta pentru că trebuie să creați un antet pentru el.
Pentru a face acest lucru, accesați fila ElementsKit din meniul din stânga. Dacă nu ați făcut-o deja, va trebui să faceți clic pe câteva pagini de „începere” în acest moment.
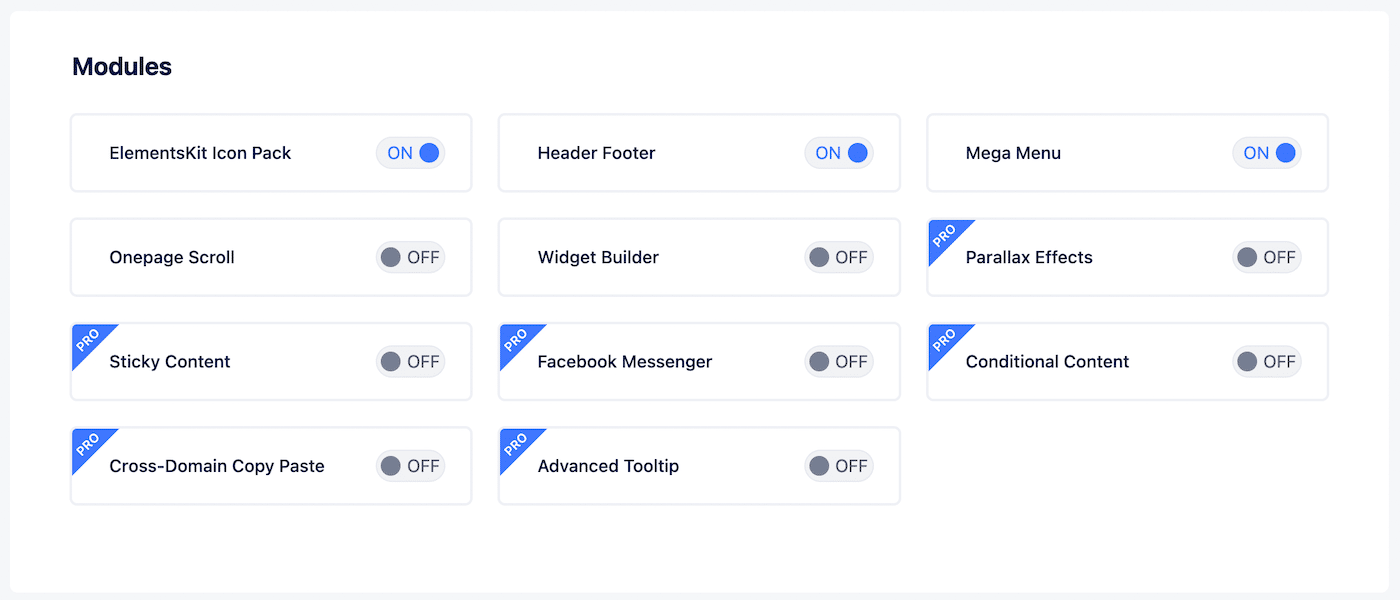
Toată lumea va avea probabil preferințe diferite, așa că alegeți funcțiile pe care doriți să le activați. Cu toate acestea, asigurați-vă că modulul Header Footer este comutat la ON :

Acum, accesați ElementsKit > Subsol antet :

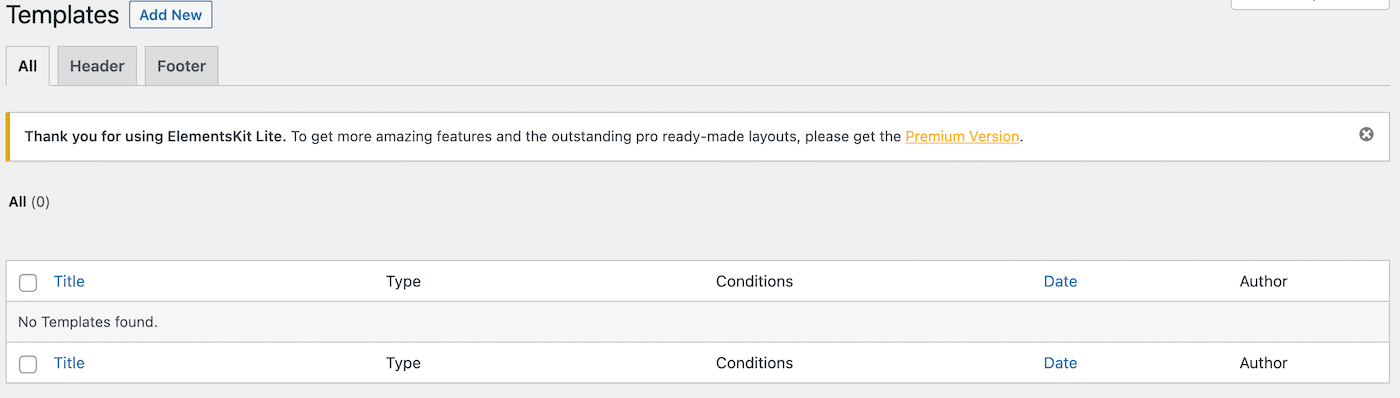
Această pagină va fi goală, deoarece nu aveți încă niciun antet sau șabloane de subsol. Faceți clic pe Adăugați nou în partea de sus a ecranului pentru a crea primul șablon de antet:

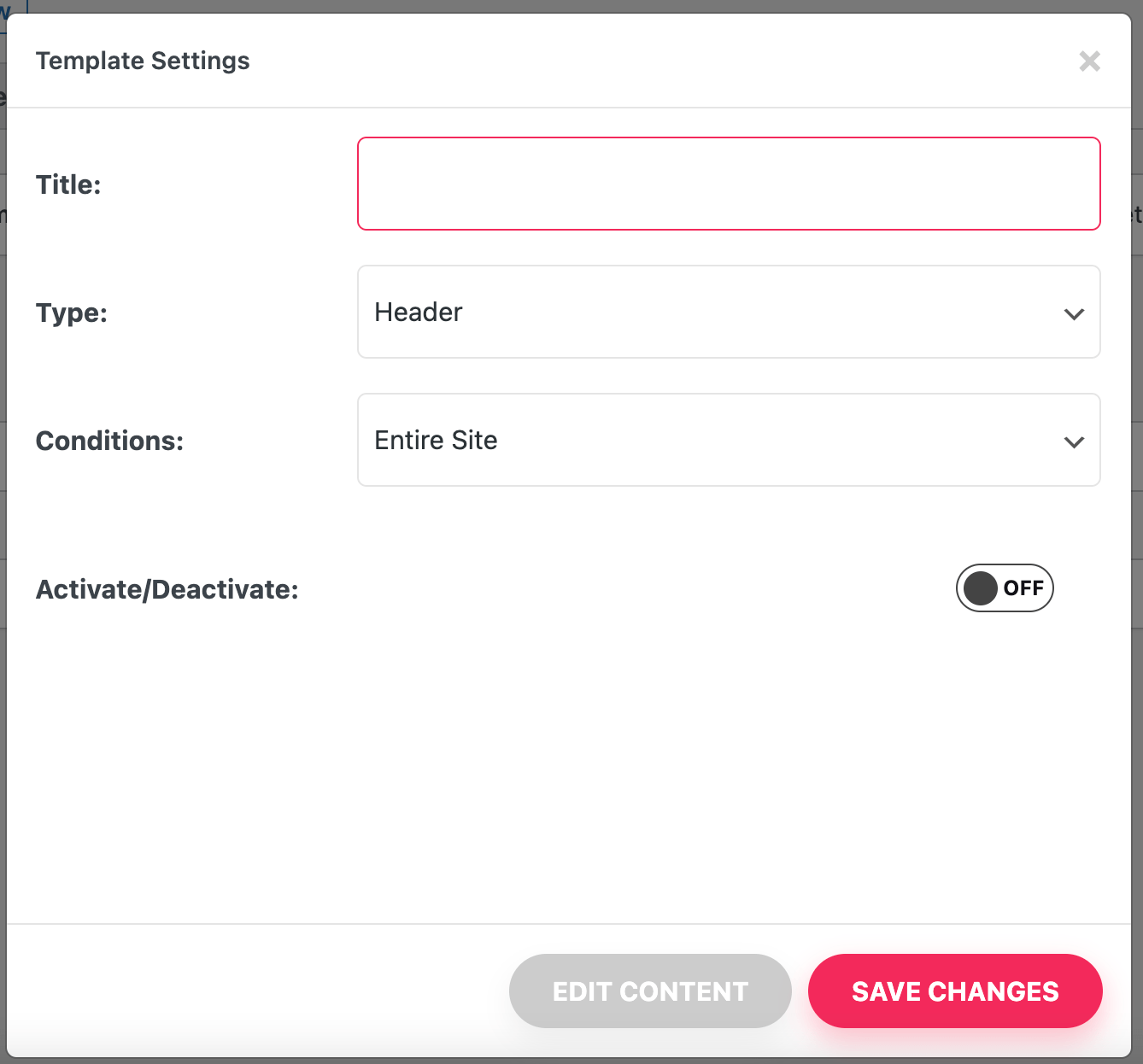
Pe ecranul de mai sus, introduceți un nume descriptiv și asigurați-vă că Antet este selectat ca Tip . Deoarece utilizați versiunea gratuită, acest antet va apărea pe întregul site .
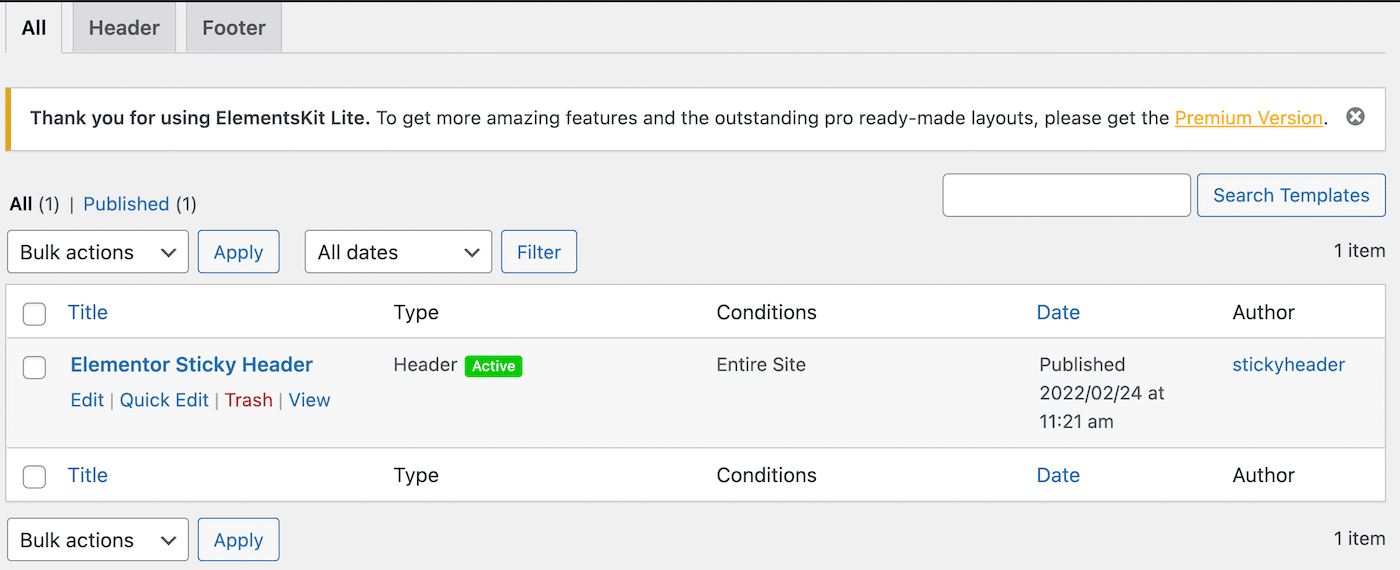
Asigurați-vă că comutați comutatorul Activare/Dezactivare la ON și faceți clic pe SALVARE MODIFICĂRI . Acum veți fi dus înapoi la pagina de șabloane, unde puteți vedea listat noul șablon de antet:

Este posibil să observați, de asemenea, o pictogramă activă verde lângă acest antet. Cu toate acestea, nu este încă live.
Pentru a finaliza antetul, plasați cursorul peste el în lista de șabloane și faceți clic pe Editați în Elementor , chiar sub numele acestuia. Aceasta vă va duce la ecranul Elementor Builder.
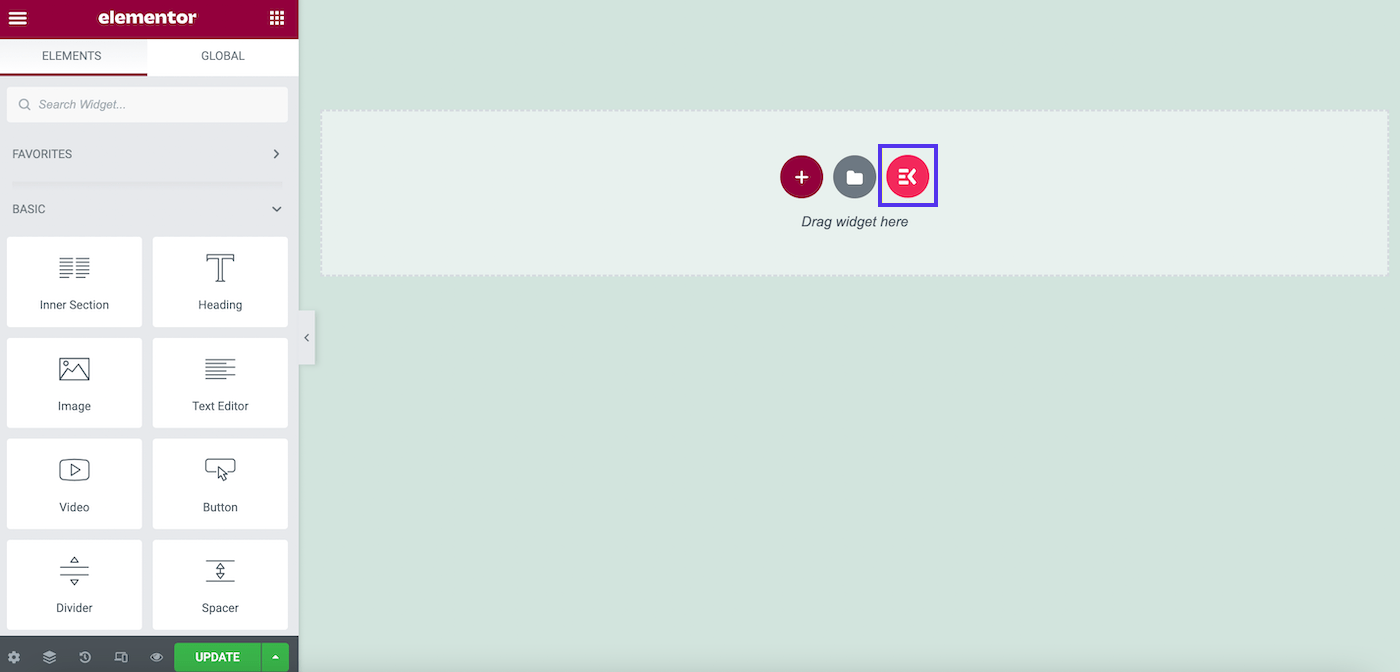
Aici, faceți clic pe pictograma ElementsKit :

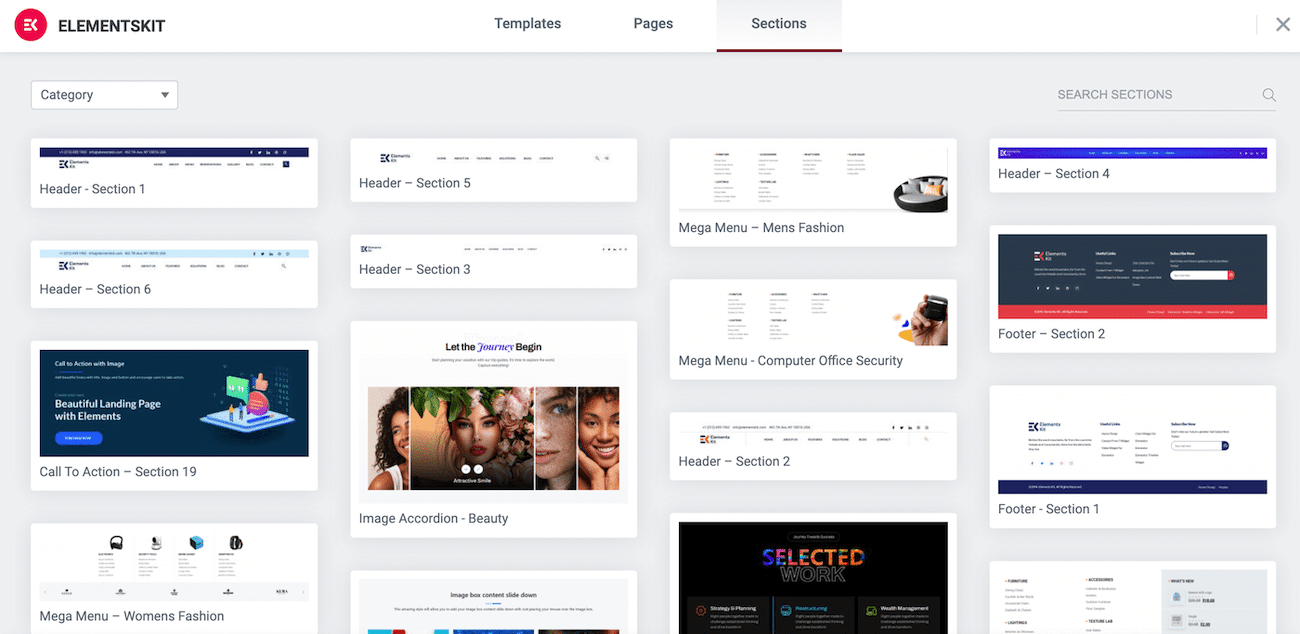
Pe următorul ecran, selectați fila Secțiuni :

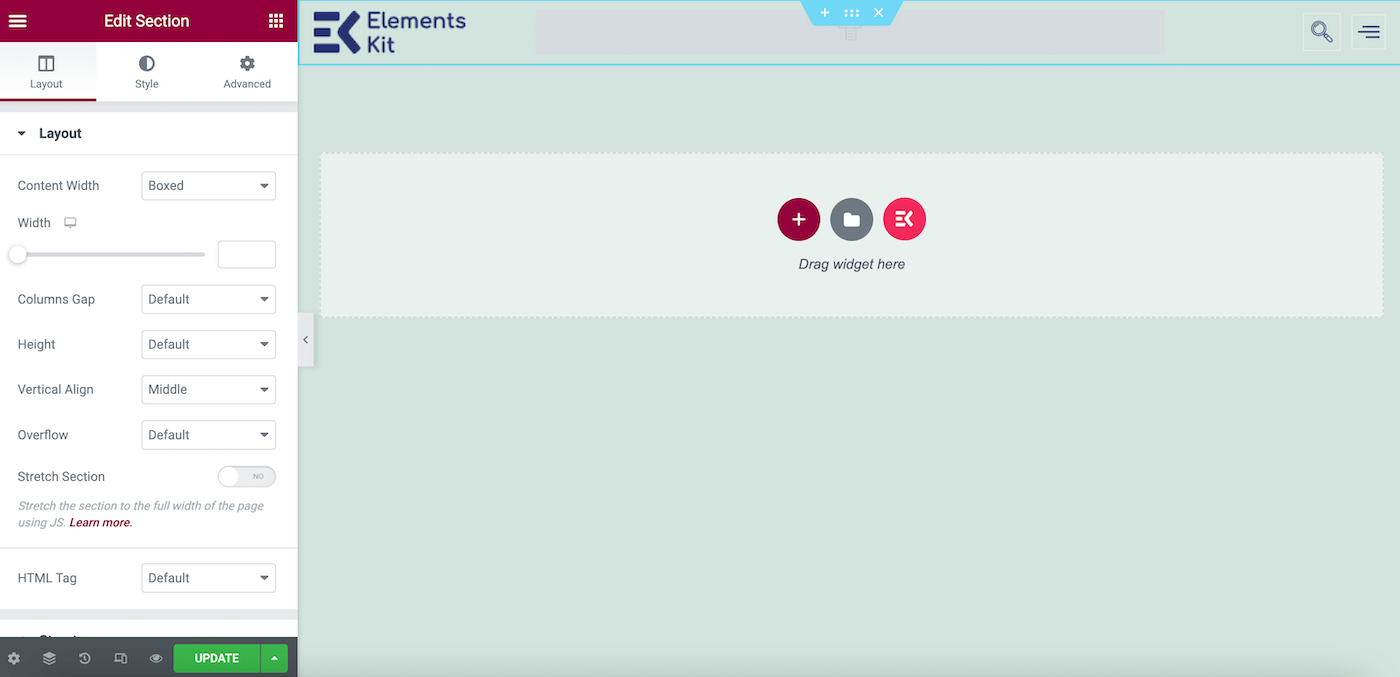
Derulați puțin în jos pentru a găsi o secțiune de antet care vă place, apoi faceți clic pe Inserare . Am ales Antetul – Secțiunea 5 :

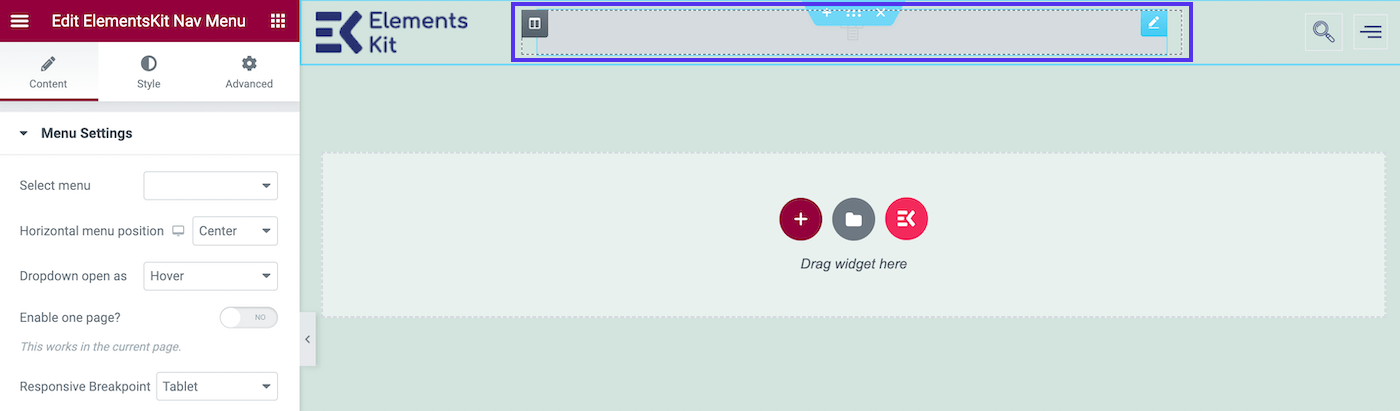
După cum probabil puteți vedea, meniul nostru de navigare nu este vizibil. Deci, hai să mergem mai departe și să-l adăugăm la șablonul nostru de antet. Pentru a face acest lucru, treceți cursorul peste secțiunea meniului de navigare din antetul dvs. În acest caz, este chiar în centru:

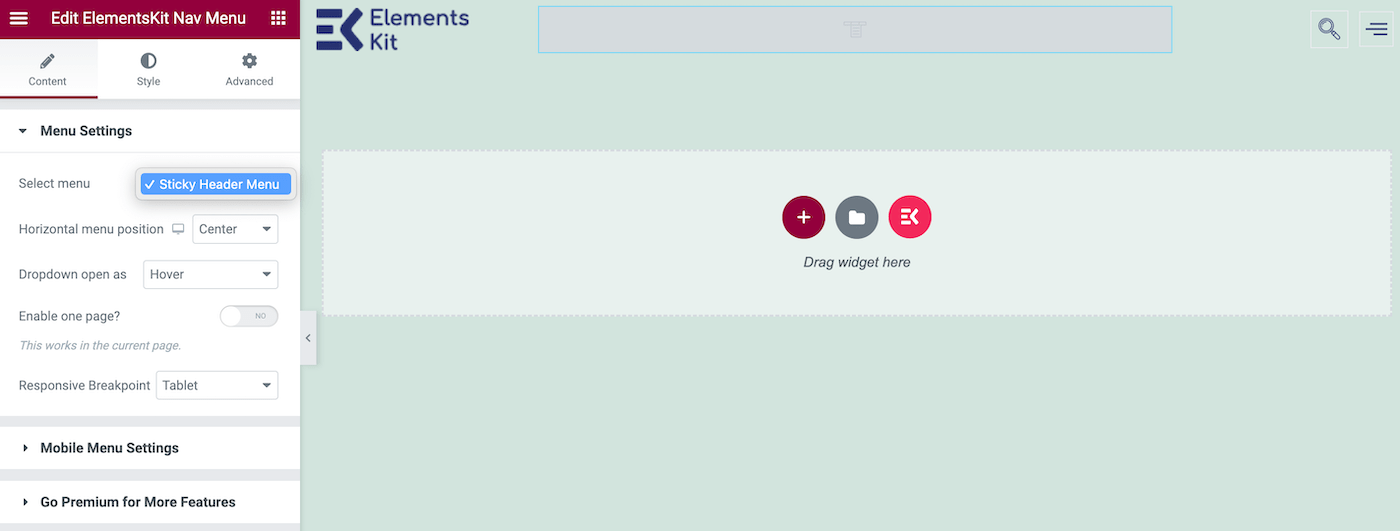
Faceți clic pe această zonă, iar Setările meniului ar trebui să apară în panoul din stânga. Acum, găsiți câmpul Select Menu . În meniul drop-down, alegeți meniul pe care l-ați creat mai devreme:

În acest moment, ar trebui să vedeți meniul populat în șablonul antet. Faceți clic pe UPDATE în colțul din stânga jos al ecranului și antetul dvs. standard este terminat.
Să vedem cum funcționează în acțiune:

După cum puteți vedea, antetul nostru arată grozav. Cu toate acestea, dispare când derulăm în jos. Să vedem cum îl putem face să se lipească.
Pasul 4: Faceți-vă antetul lipicios
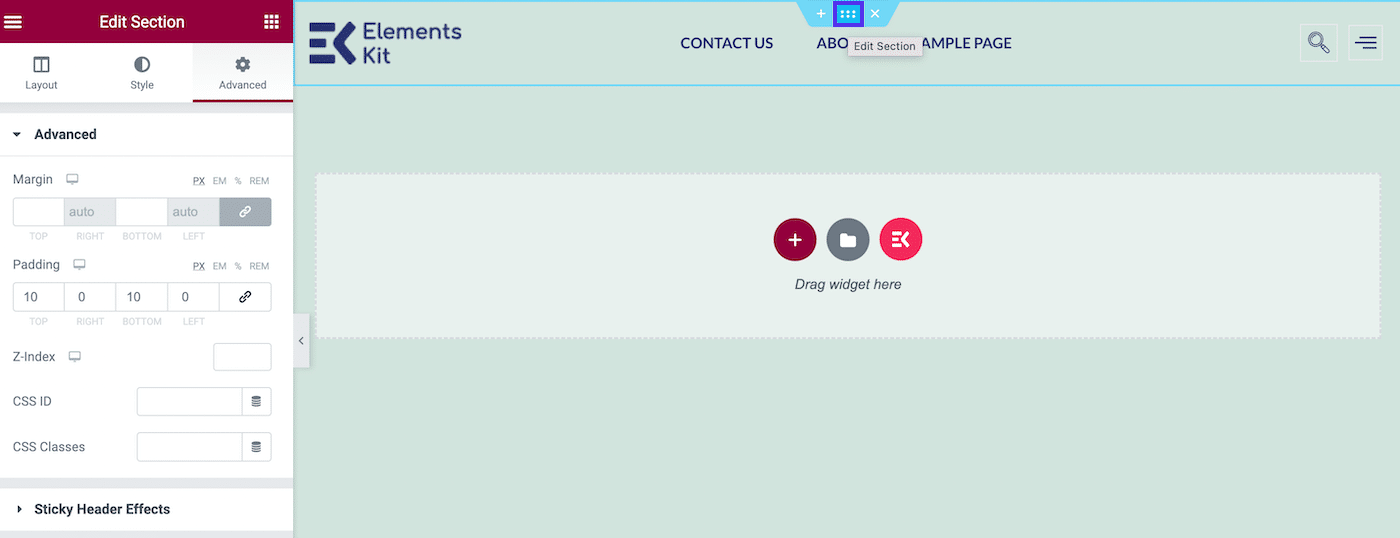
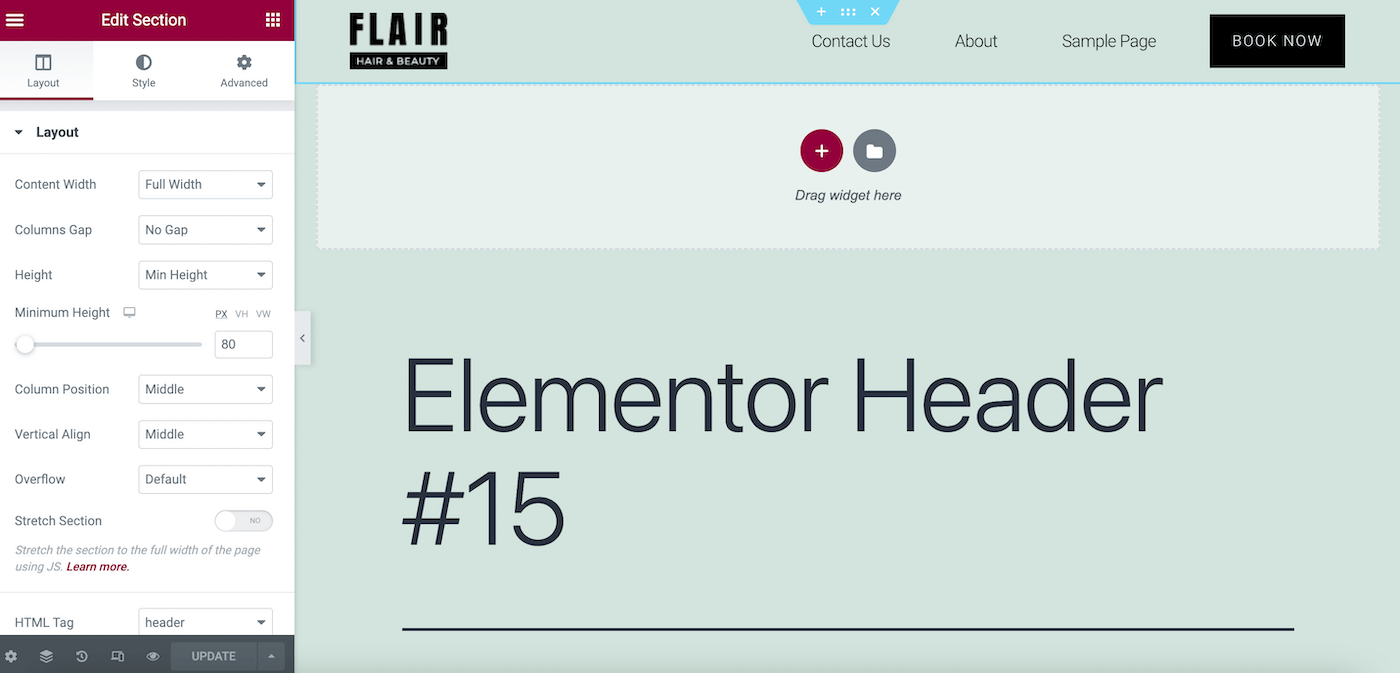
Pentru pasul nostru final, navigați la ElementsKit > Header Footer > Edit with Elementor . Apoi selectați antetul și faceți clic pe pictograma centrală cu șase puncte:

Când treceți cu mouse-ul peste el, veți vedea că acest lucru vă permite să editați secțiunea . După ce faceți clic pe el, opțiunile de editare vor apărea în panoul din stânga.
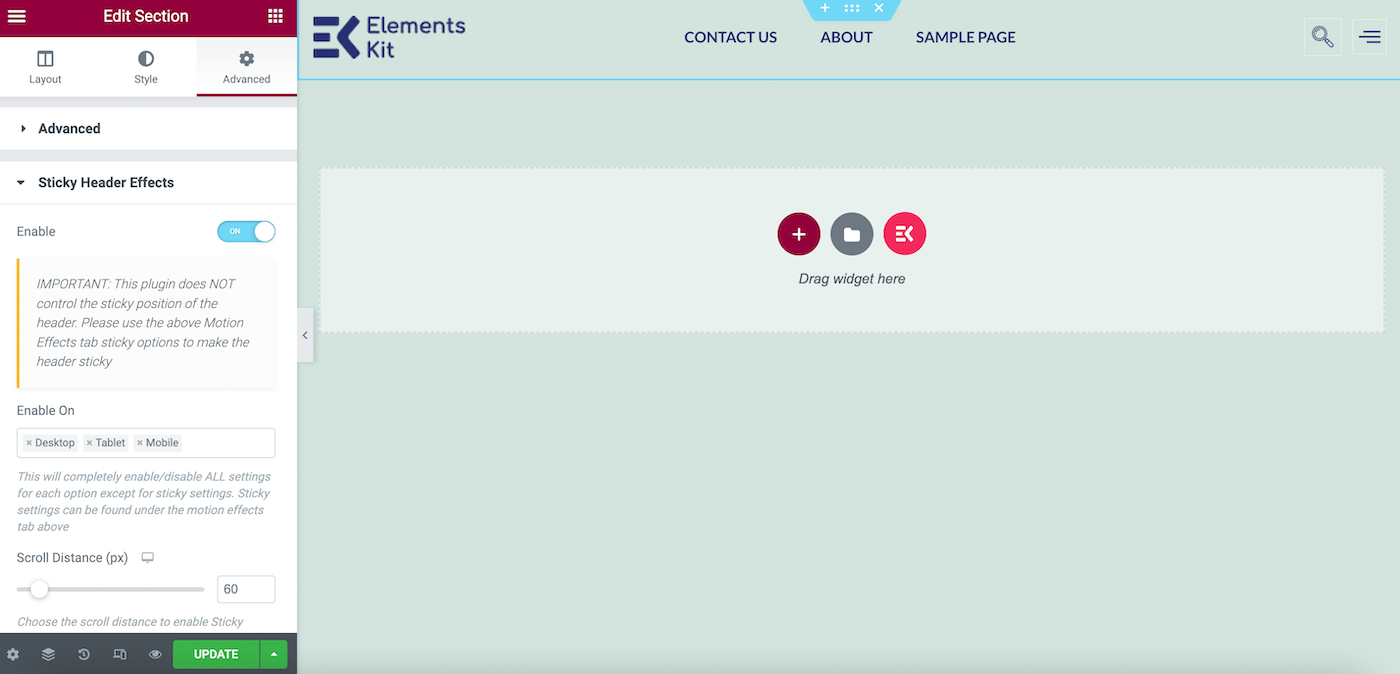
Faceți clic pe fila Avansat și derulați în jos la Sticky Header Effects . Va apărea un mesaj de avertizare care spune că pluginul nu controlează antetul lipicios, dar puteți ignora asta. Deoarece am adăugat și pluginul Sticky Header Effects pentru Elementor, acesta va funcționa foarte bine.
Acum activați antetul lipicios Elementor prin comutarea comutatorului la ON :

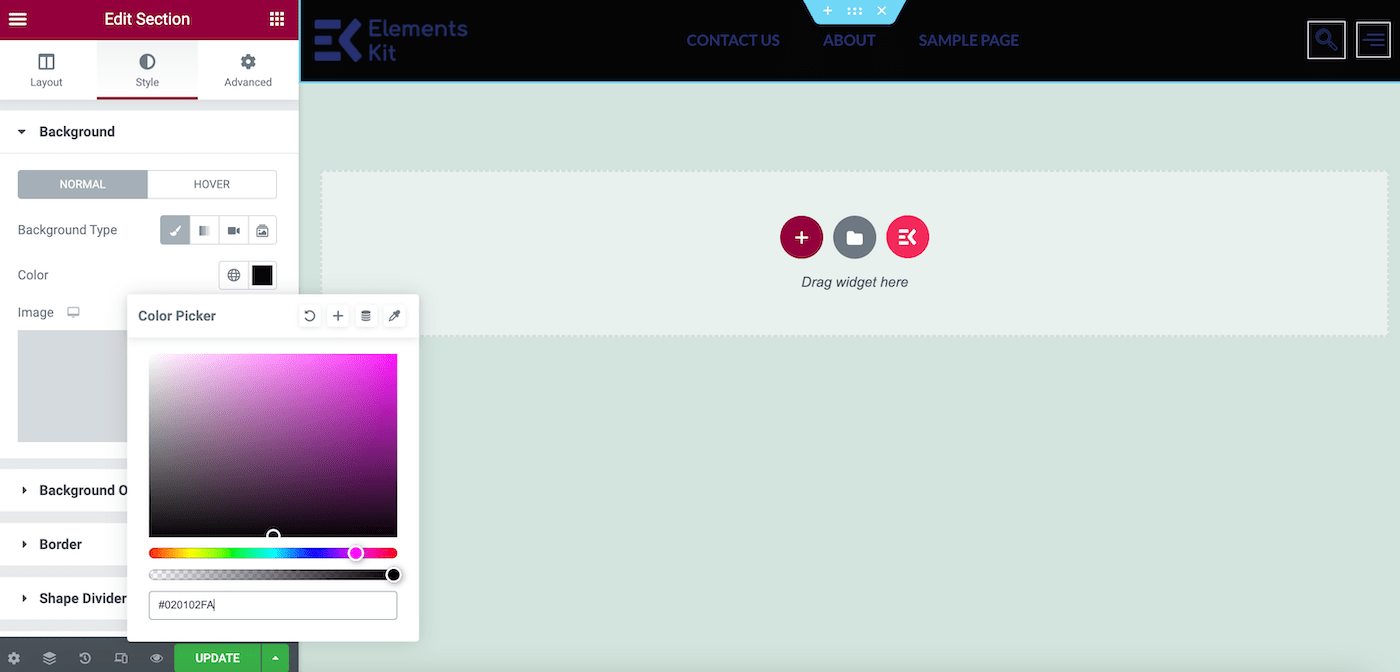
În funcție de tema dvs., antetul dvs. lipicios poate părea transparent. Dacă acesta este cazul, poate doriți să faceți o schimbare stilistică.
În panoul Editare secțiune , sub Stil , accesați Fundal > Culoare și asigurați-vă că ați selectat o nuanță care va ieși în evidență față de fundalul dvs. normal:

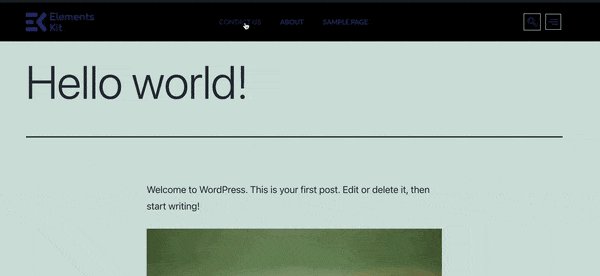
Apoi faceți clic pe UPDATE . Acum vă puteți previzualiza site-ul pentru a verifica rezultatul final:

Asta e! Acesta este un antet simplu Elementor, dar vă poate duce cu ușurință site-ul la nivelul următor.
Cum se creează un antet lipicios folosind Elementor Pro
Când utilizați Elementor Pro, crearea unui antet lipicios este puțin mai simplă. Puteți adăuga această funcție pe site-ul dvs. în doar trei pași simpli.
Pasul 1: Creați-vă meniul
Pentru a vă crea meniul, navigați la Aspect > Meniuri în tabloul de bord WordPress:

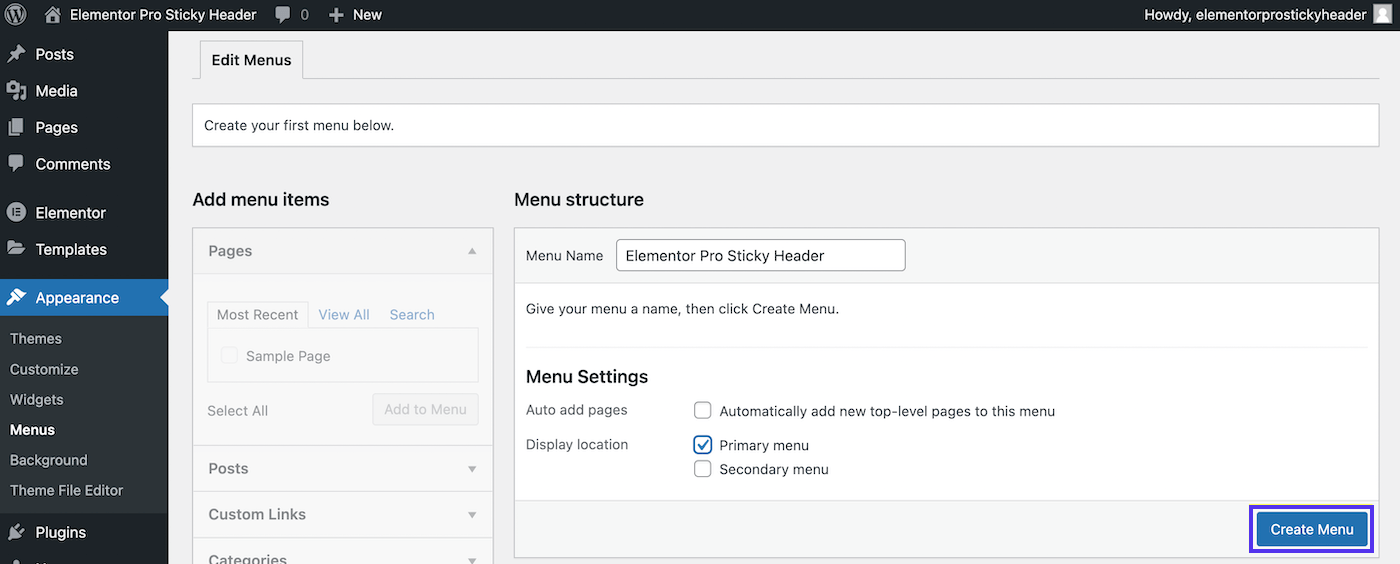
Dați meniului dvs. un nume descriptiv, selectați Meniu principal de lângă Afișare locație și faceți clic pe Creare meniu :

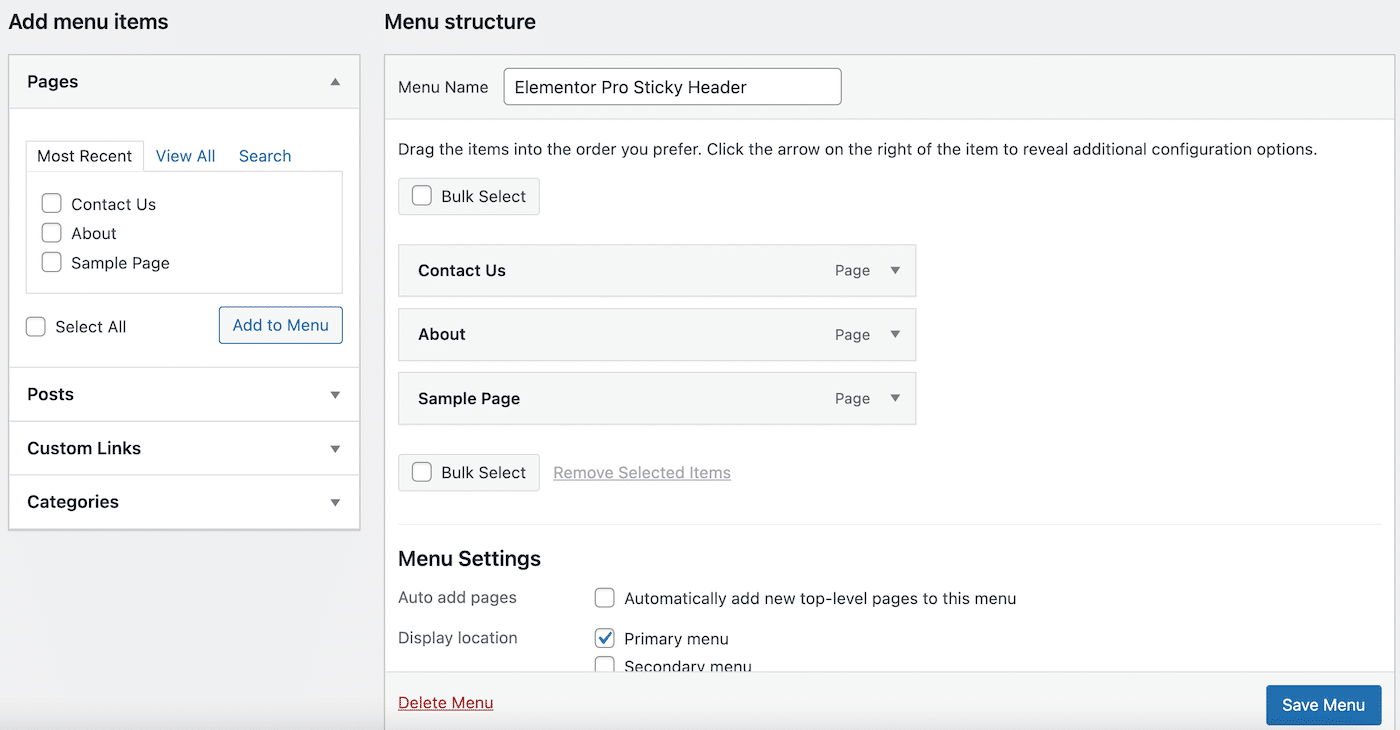
În acest moment, ar trebui să aveți câteva pagini existente pe site-ul dvs. Selectați paginile pe care doriți să le includeți în meniul dvs. din panoul din stânga.
Apoi faceți clic pe Adăugare la meniu , urmat de Salvare meniu :

Acum paginile dvs. ar trebui să fie populate în partea dreaptă, sub Structura meniului .
Pasul 2: Creați-vă antetul
În continuare, va trebui să ne creăm fundația. Să facem un antet clasic.
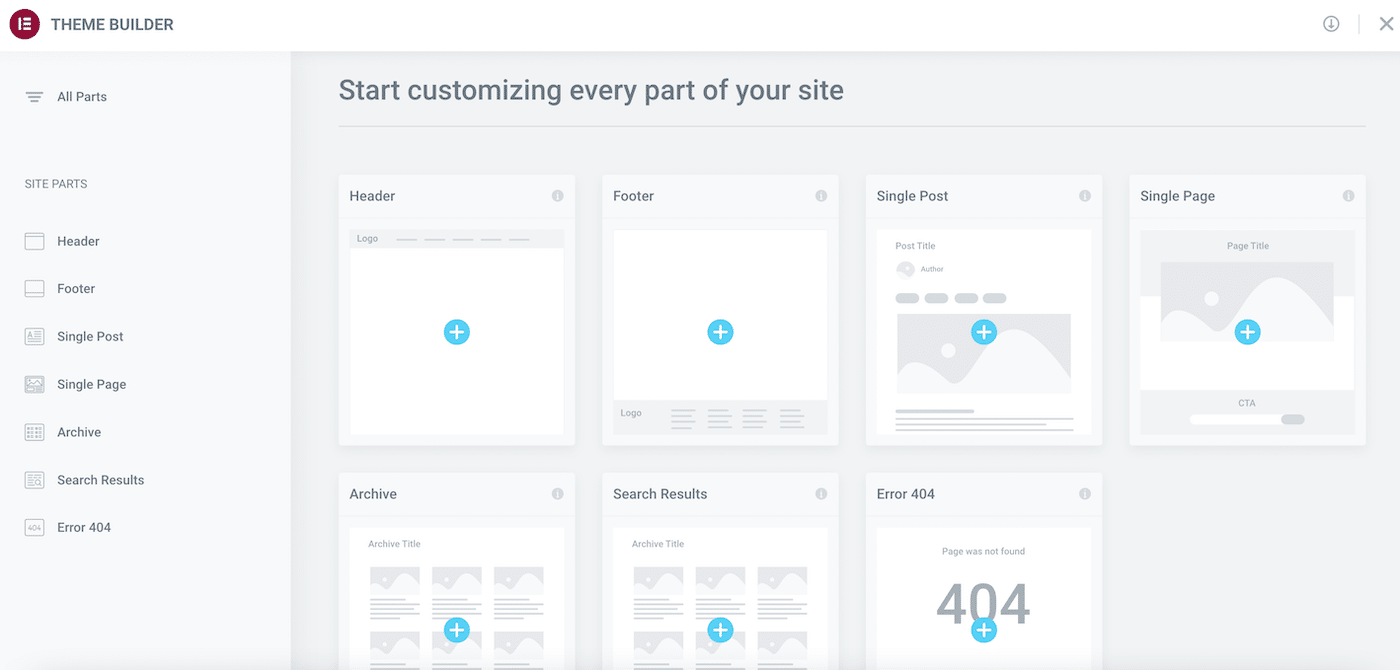
Pentru a începe, localizați fila Elementor în bara laterală din stânga. Chiar mai jos, accesați Templates > Theme Builder . Următoarea pagină va arăta astfel:

După cum probabil puteți vedea, cu Elementor Pro, puteți începe cu ușurință să proiectați fiecare element al site-ului dvs.
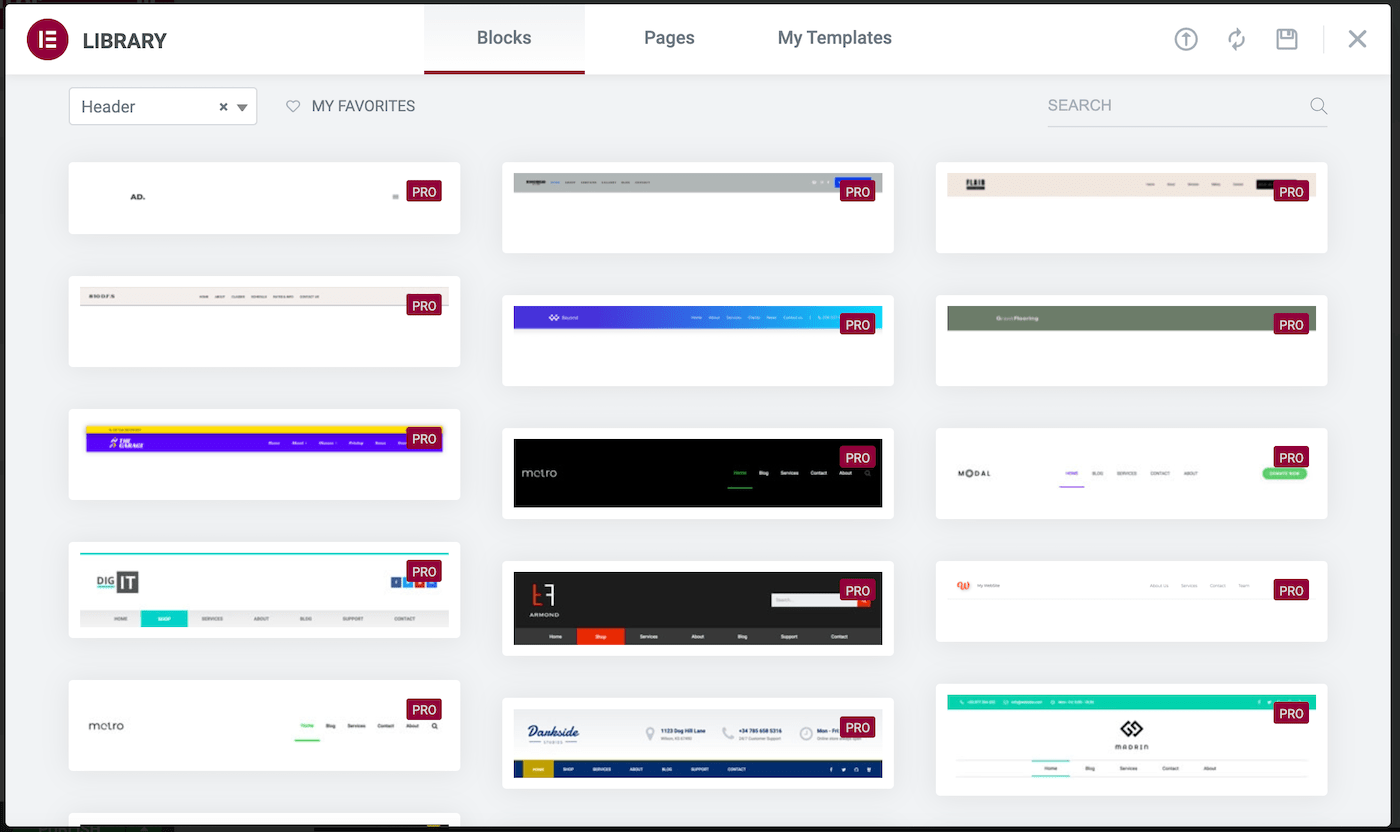
Faceți clic pe pictograma plus ( + ) din elementul Antet . Acum ar trebui să vedeți o fereastră pop-up care afișează mai multe blocuri de antet din care puteți alege:

Dacă aveți un șablon de antet preexistent, îl puteți selecta în fila Șabloanele mele . În caz contrar, ați putea dori să utilizați unul dintre blocurile de secțiuni care sunt incluse cu Elementor Pro.
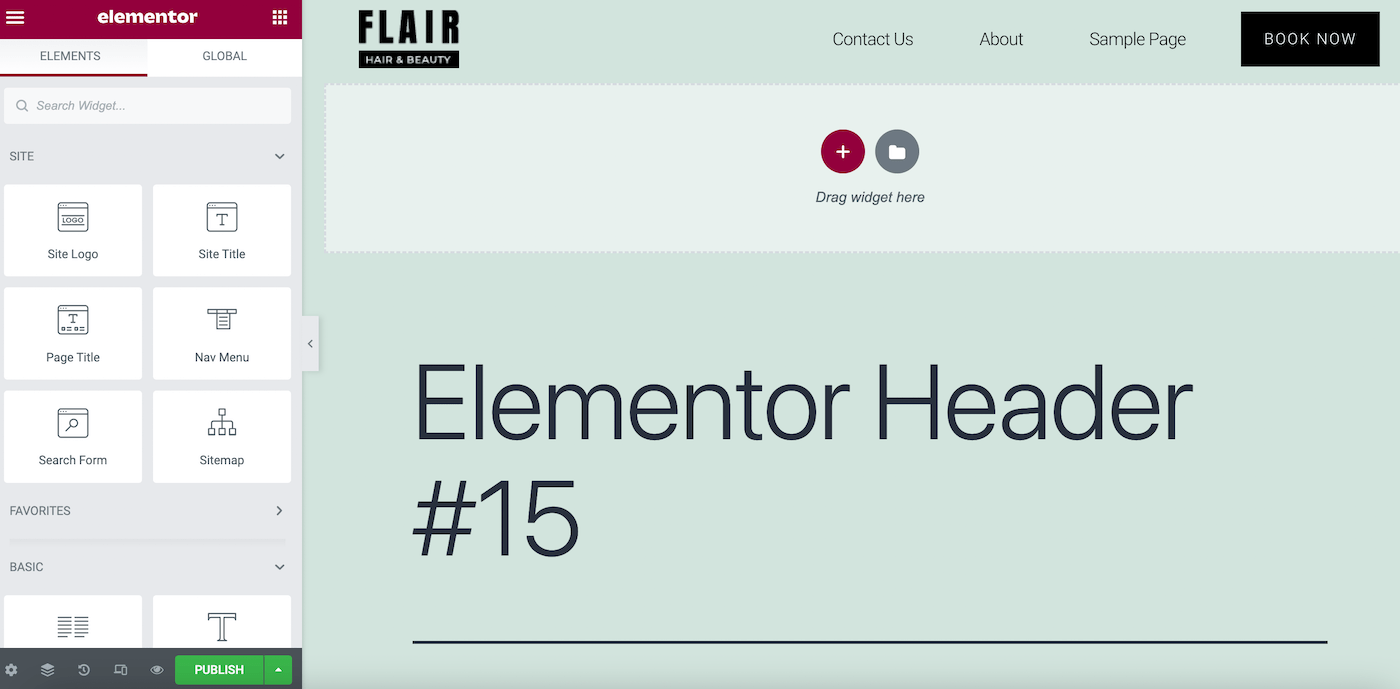
După ce ați făcut selecția, treceți pur și simplu peste blocul dorit și faceți clic pe Inserare :

Aici, veți vedea că acest bloc vine cu propriul logo, dar meniul nostru de navigare s-a populat automat. Acum, faceți clic pe PUBLICARE :

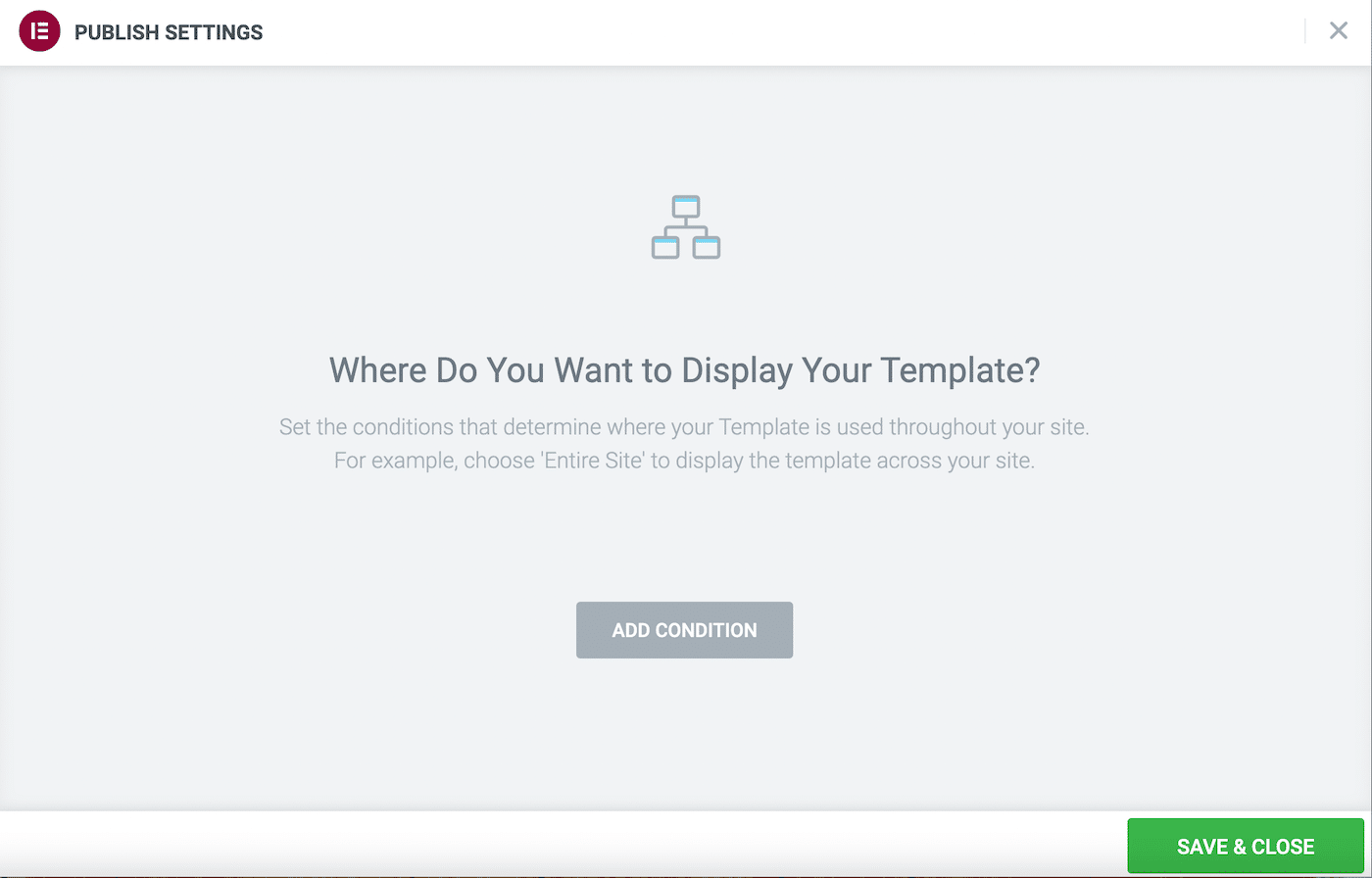
Următorul ecran vă va solicita să determinați SETĂRILE DE PUBLICARE . Aici, selectați ADAUGĂ CONDIȚIE pentru a decide unde doriți să afișați antetul:

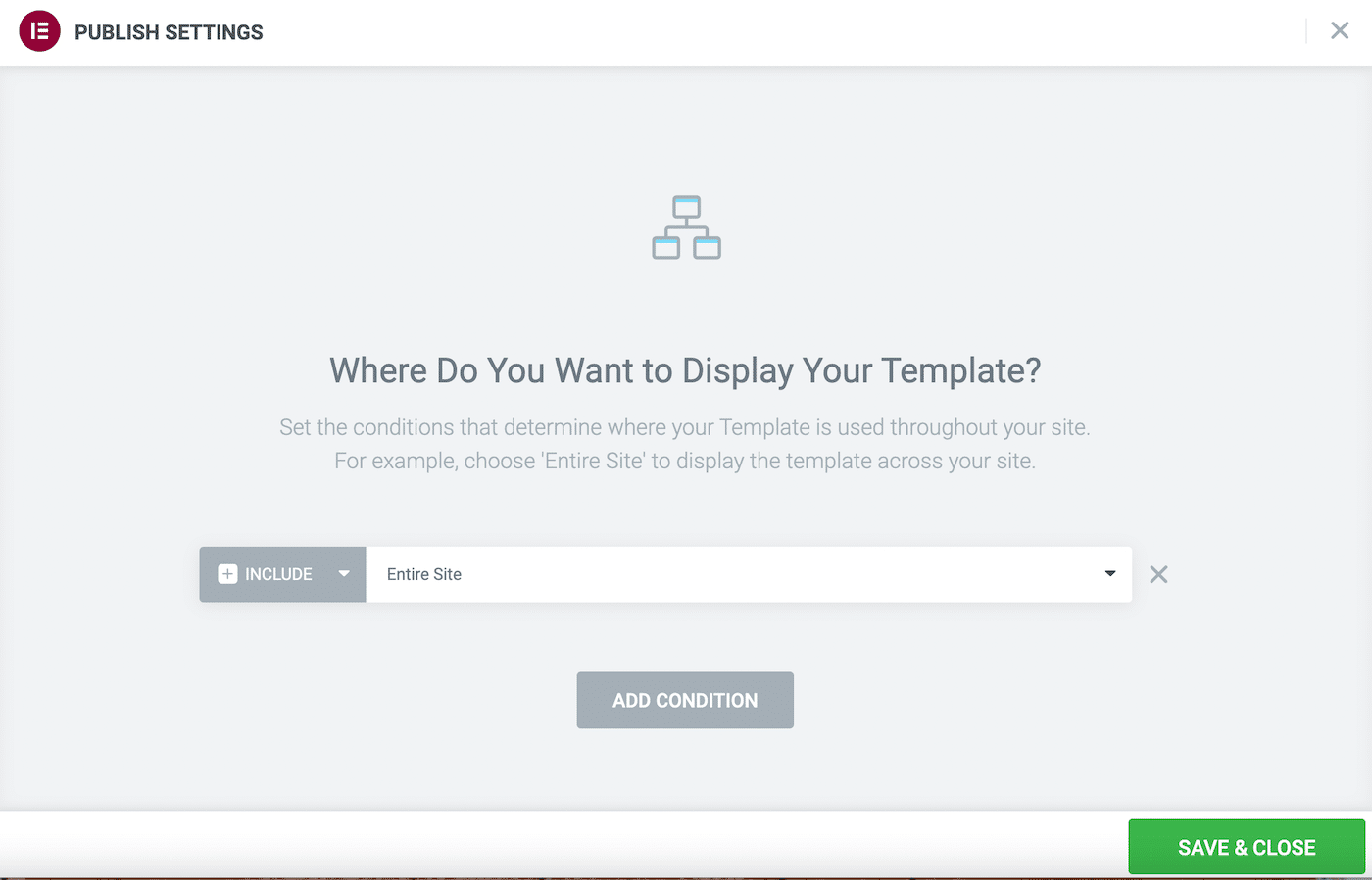
Probabil că veți dori să selectați Site întreg lângă INCLUDE . De asemenea, puteți exclude anumite zone ale site-ului făcând clic pe săgeata de lângă INCLUDE și schimbând la alternativa. Când sunteți mulțumit de selecțiile dvs., faceți clic pe SALVARE & ÎNCHIDERE .
În acest moment, va apărea un mesaj pop-up în colțul din dreapta jos al ecranului. Dacă nu dispare înainte de a putea da clic pe el, selectați opțiunea pentru a vizualiza site-ul dvs. live.
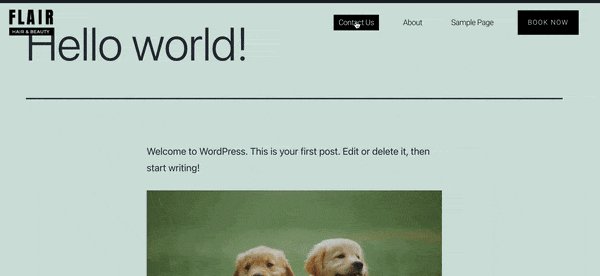
Alternativ, reveniți la tabloul de bord WordPress și previzualizați site-ul dvs. făcând clic pe pictograma casei din colțul din stânga sus și apoi selectând Vizitați site -ul :

După cum puteți vedea, antetul nostru funcționează acum, dar când derulăm în jos în pagină, acesta dispare. Să vedem ce putem face în privința asta!
Pasul 3: Faceți-vă antetul lipicios
Acum să vedem cum să creați un antet lipicios Elementor cu instrumentul pro!
Accesați Templates > Theme Builder și selectați antetul pe care tocmai l-ați creat. Apoi, faceți clic pe Editare de lângă pictograma creion de pe ecranul următor. Acest lucru vă va aduce înapoi la editorul Elementor.
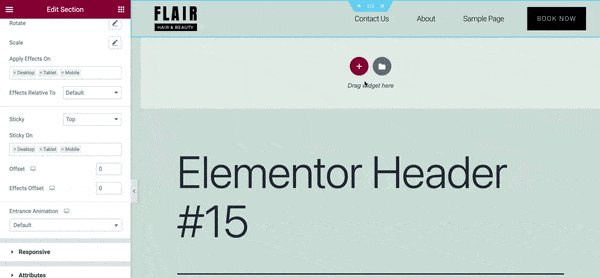
Plasați cursorul peste șablonul de antet, apoi faceți clic pe pictograma cu șase puncte din centru. Aceasta vă va deschide panoul Editați secțiunea din stânga:

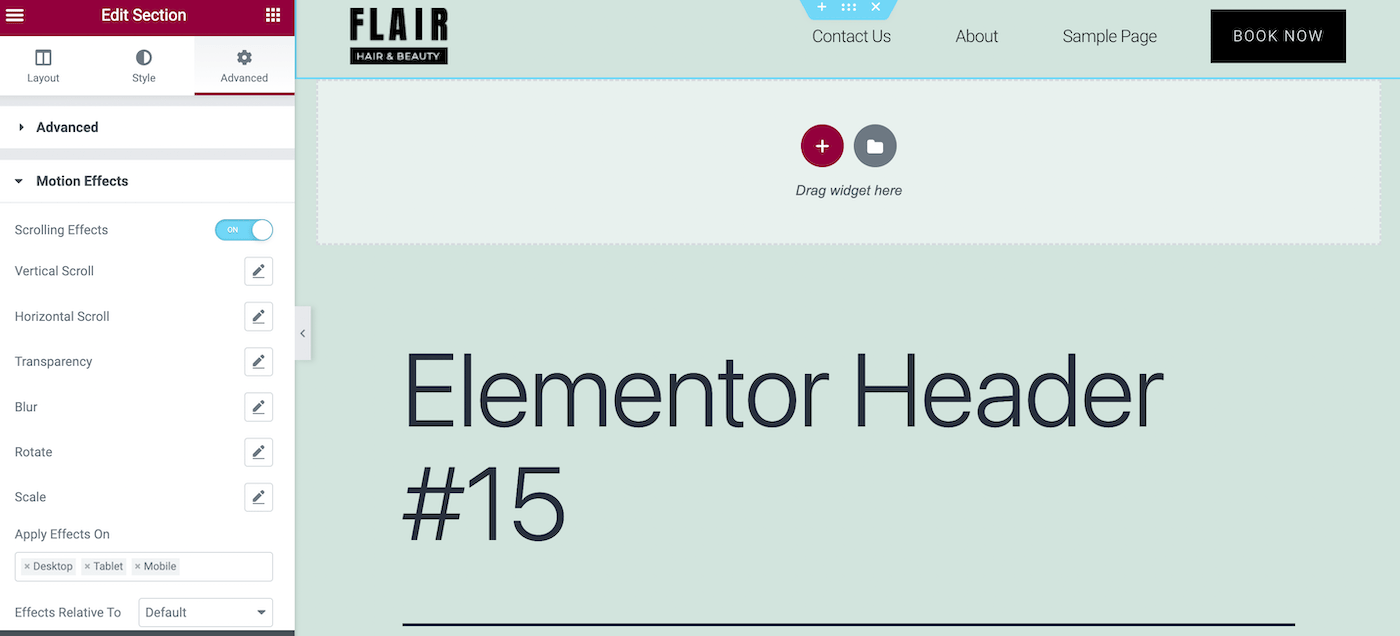
Acum, navigați la fila Avansat și localizați secțiunea Efecte de mișcare . Aici, activați Efectele de defilare prin comutarea comutatorului la ON :

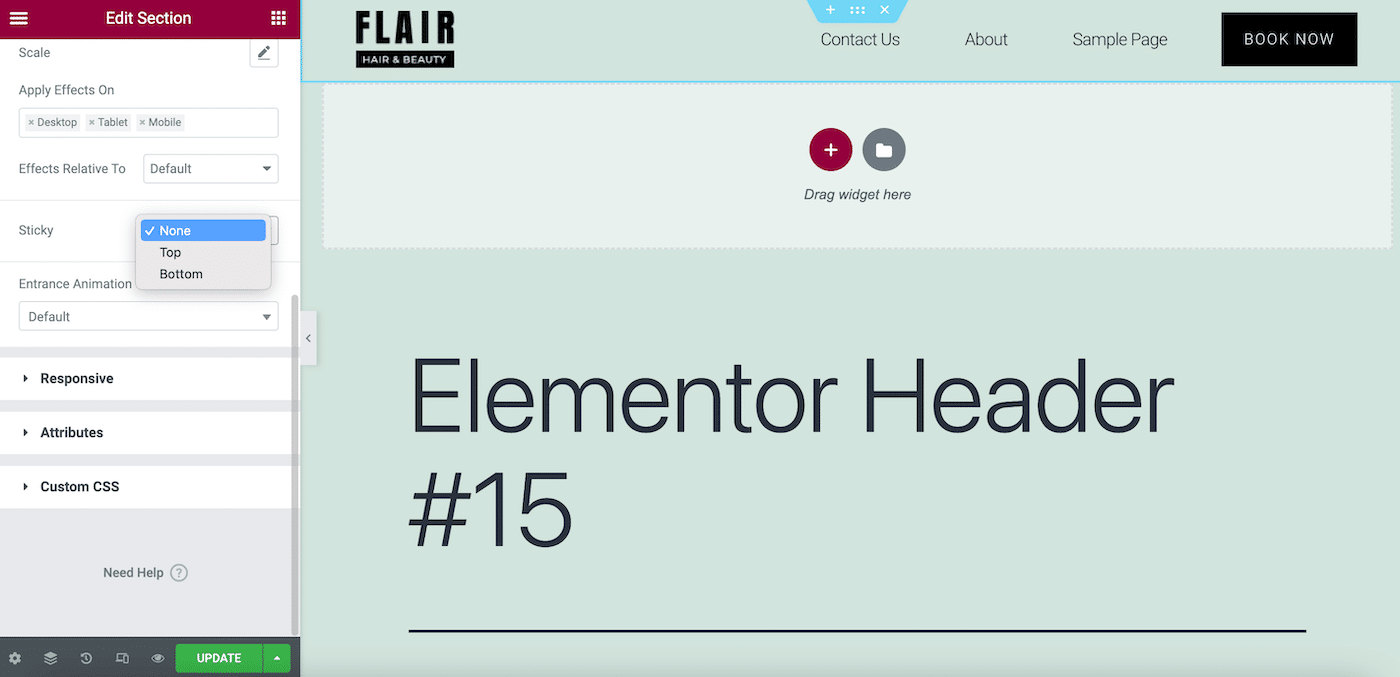
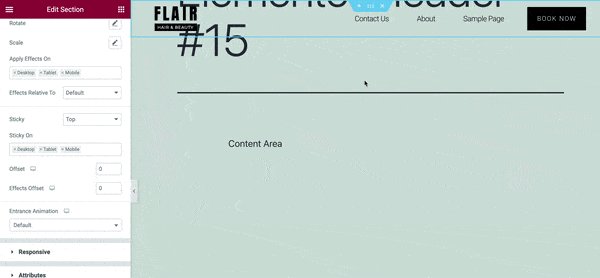
Apoi, derulați în jos secțiunea Efecte de mișcare pentru a găsi câmpul Sticky . În meniul derulant, selectați Top :

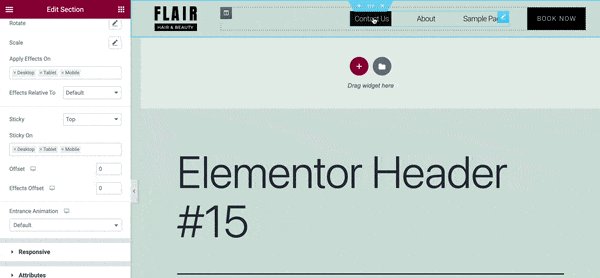
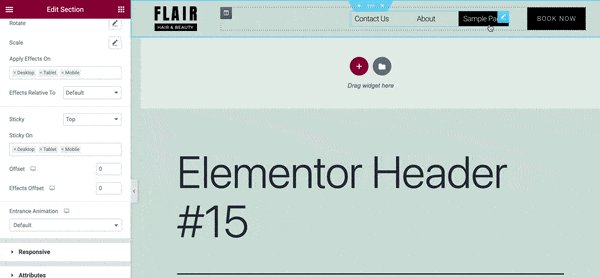
Acum, faceți clic pe UPDATE . Rețineți că, în funcție de schema de culori a temei dvs., antetul dvs. lipicios Elementor poate părea transparent:

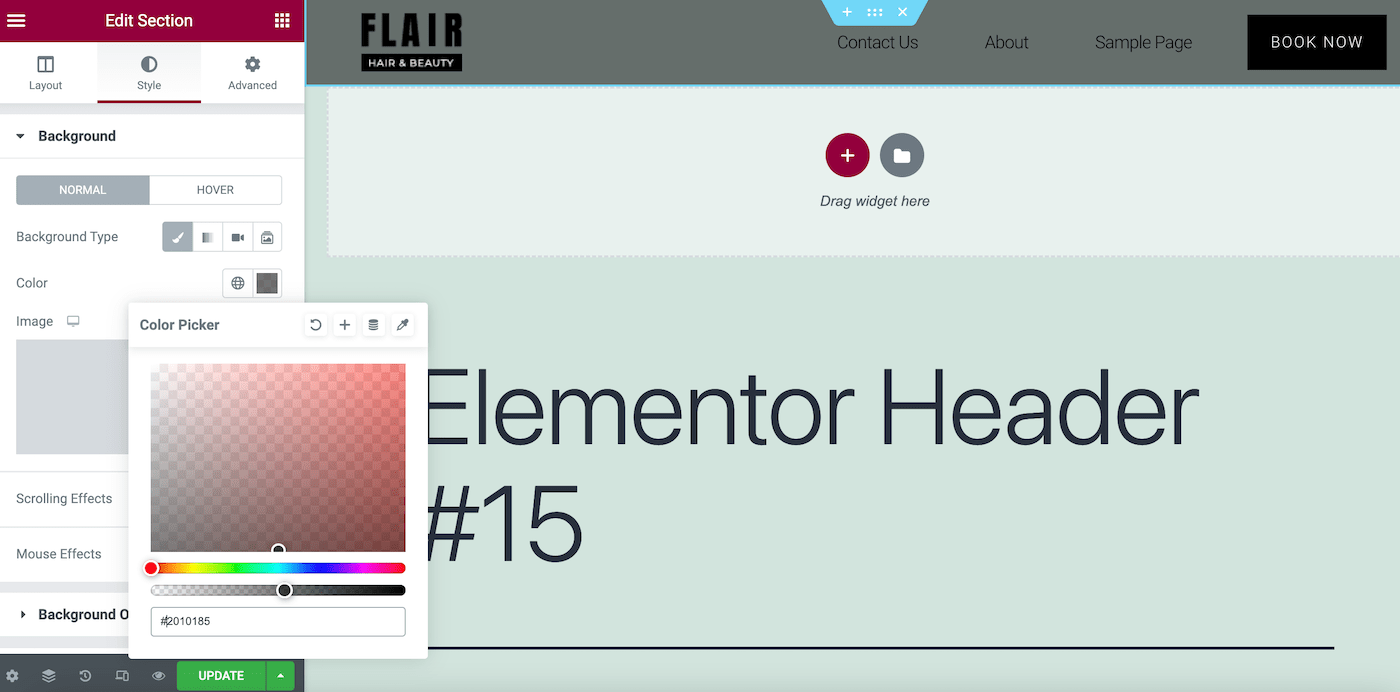
Dacă acesta este cazul și nu vă place cum arată, puteți oricând să vă schimbați culoarea de fundal. În panoul Editați secțiunea , accesați Stil > Fundal și selectați Clasic ca tip de fundal.
Acum, selectați o nouă culoare de fundal pentru șablonul antet. Veți dori să alegeți o nuanță care să fie complementară cu restul paginii, dar care să creeze și un contrast frumos:

Deoarece acesta este doar un exemplu, pur și simplu alegem o culoare gri pentru a face antetul mai puțin transparent.
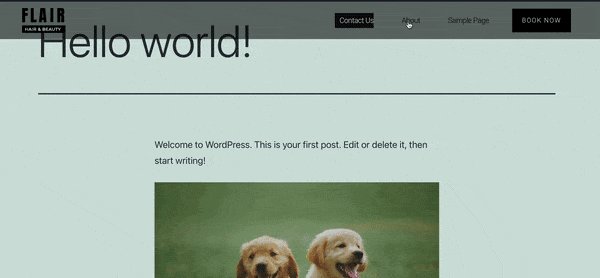
Acum, faceți clic pe UPDATE pentru a salva modificările. Continuați și previzualizați rezultatul final:

Asta e! Probabil că veți dori să modificați stilul și culorile în funcție de marca dvs. Doar asigurați-vă că salvați întotdeauna modificările când ați terminat.
Cum să utilizați CSS pentru a vă îmbunătăți antetul Elementor Sticky
Când implementați un antet lipicios Elementor pe site-ul dvs. web, se poate simți ca un lifting semnificativ pentru designul site-ului dvs. Cu toate acestea, este posibil să fiți interesat de personalizări suplimentare sau de funcții mai dinamice.
Acum că știți cum să creați un antet lipicios de bază, să vedem cum să vă duceți designul la nivelul următor. Puteți face acest lucru utilizând codul Cascading Style Sheets (CSS) în WordPress.
Dacă sunteți începător sau nu aveți experiență în codificare, nu vă faceți griji. Îmbunătățirea design-urilor este ușor de realizat cu Elementor.
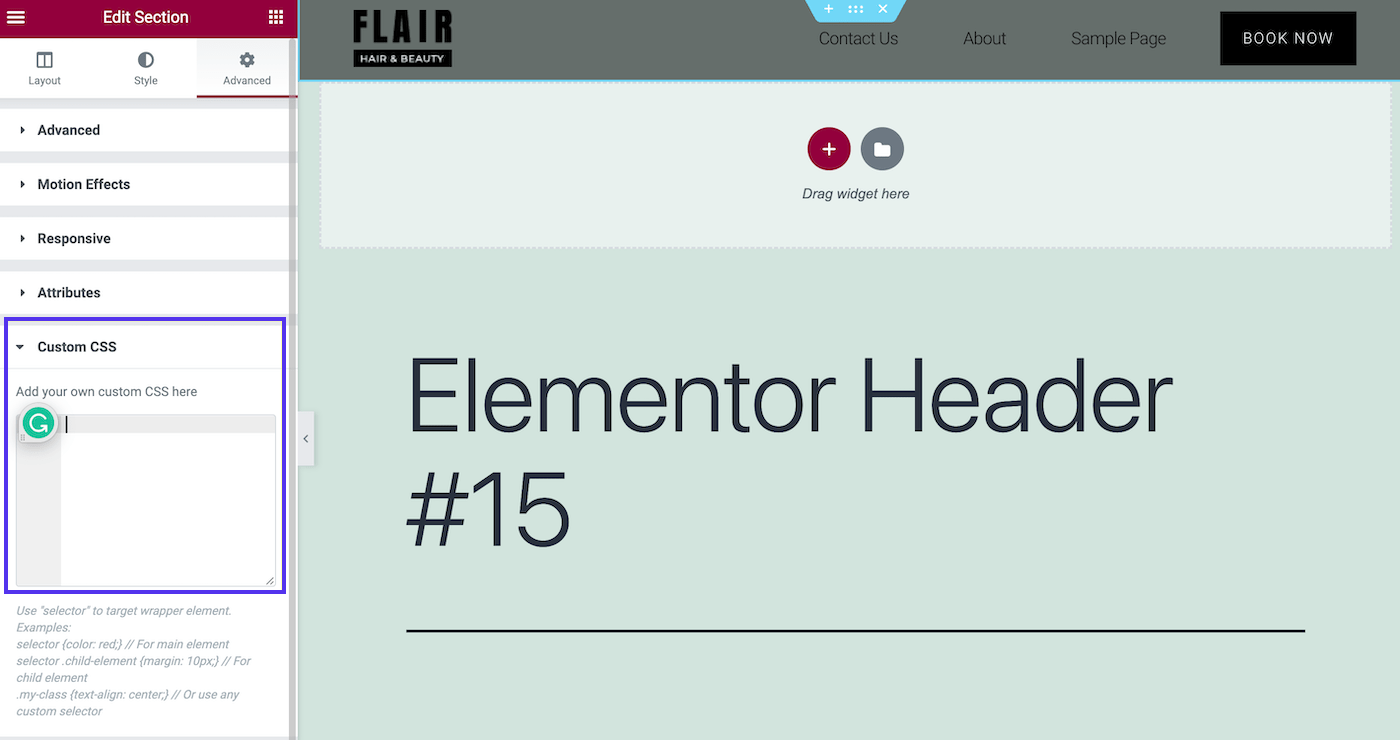
Pentru a face acest lucru, accesați Templates > Theme Builder > Header :

În secțiunea Editare > Avansat > CSS personalizat , puteți adăuga un mic fragment CSS pentru a face modificări stilistice.
Tipuri de anteturi lipicioase Elementor
Iată câteva îmbunătățiri populare pe care poate doriți să le luați în considerare pentru antetul dvs. lipicios Elementor!
Antet lipicios transparent
Unele teme pot seta automat anteturile lipicioase la transparente. Cu toate acestea, dacă doriți să faceți acest lucru folosind CSS, puteți utiliza un fragment de cod precum acesta:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Pur și simplu copiați și inserați acest cod în câmpul CSS personalizat și ajustați câmpurile la preferințele dvs. Acest fragment modifică culoarea de fundal, transparența și înălțimea antetului, cu un efect de animație:

Posibilitățile numai pentru acest tip sunt nesfârșite.
Antet lipicios care se micșorează
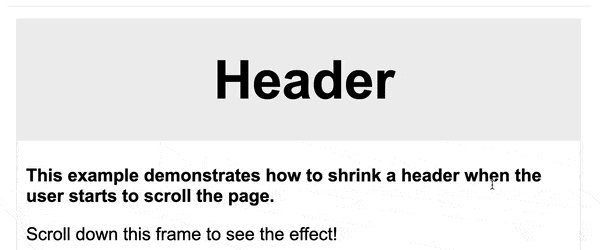
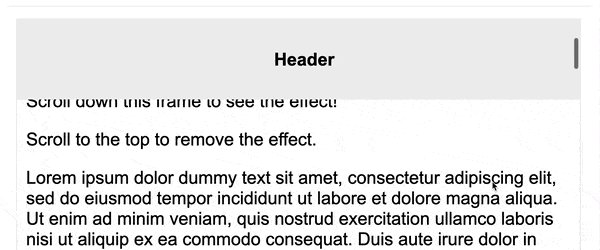
O altă alegere populară este un antet care devine din ce în ce mai mic pe măsură ce vizitatorii derulează. Iată codul de care veți avea nevoie pentru acest tip de antet lipicios Elementor:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Dacă nu vă simțiți confortabil cu o bucată de cod atât de extinsă, poate doriți să consultați ghidul Elementor pentru realizarea unui antet lipicios care se micșorează.
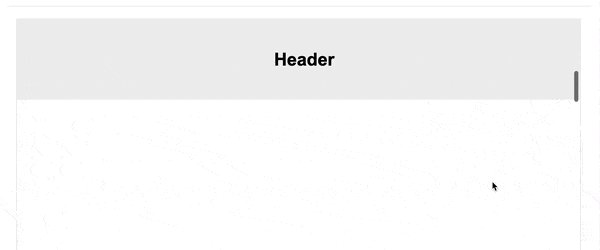
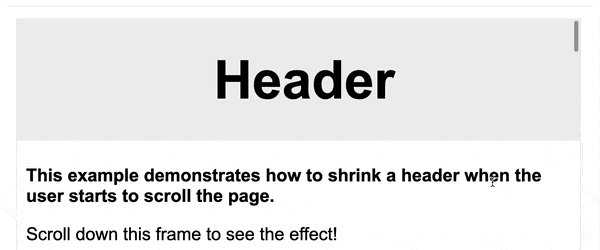
Cu acest design, vei ajunge cu acest efect:

Deși acest antet are o notă subtilă, rafinamentul său poate oferi designului tău o senzație mai profesională.
Fade-In / Fade-Out
Pe lângă aceste opțiuni la modă, există și funcția de fade-in/fade-out (numită și „reveal”). Arata cam asa:

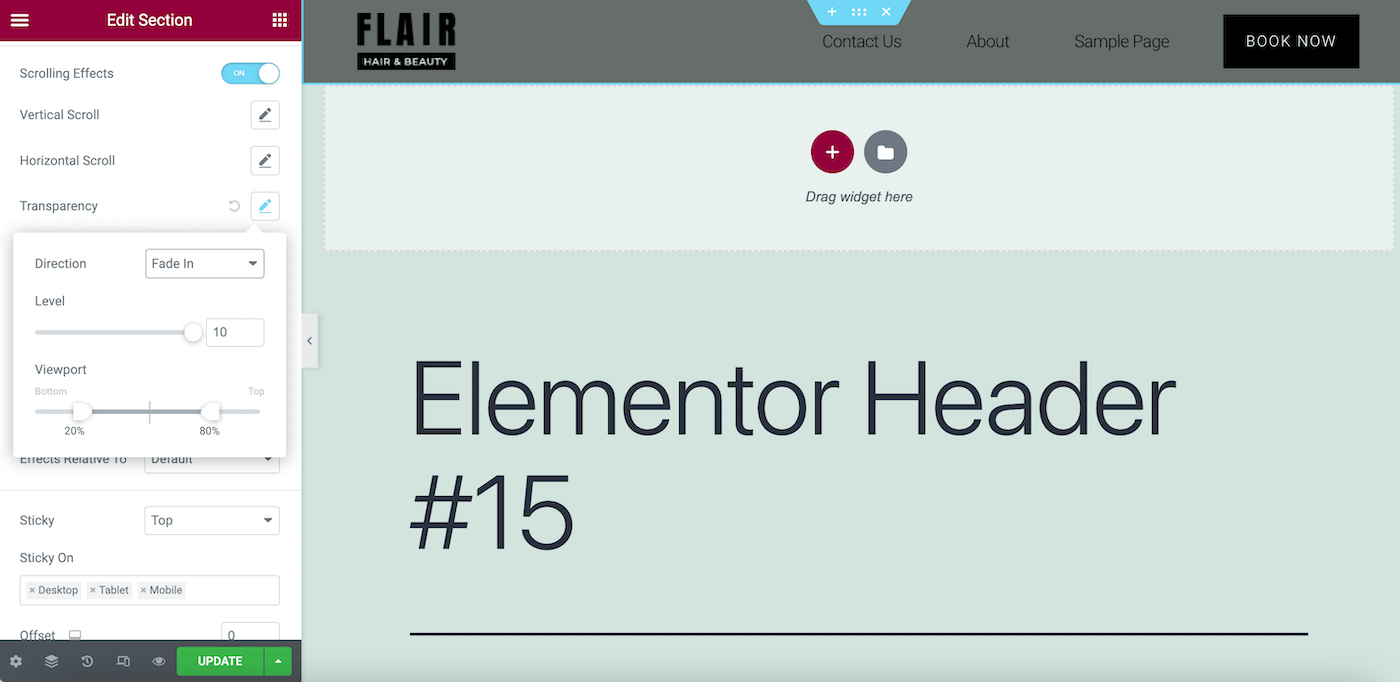
Pentru acest efect, nu va trebui să atingeți deloc niciun cod. Pur și simplu navigați la antetul dvs. în generatorul de teme. Apoi accesați Secțiunea Editare > Avansat > Efecte de mișcare > Efecte de defilare :

Aici, faceți clic pe pictograma creion de lângă câmpul Transparență și schimbați direcția în Fade In sau Fade Out . Apoi, ajustați designul la preferințele dvs.
Există multe opțiuni pentru aceste efecte de transparență, așa că vă recomandăm să consultați documentația Elementor. În acest fel, veți putea obține exact aspectul dorit.
rezumat
Lucrul cu un constructor de site-uri de încredere este o alternativă excelentă la plata unui dezvoltator web veteran pentru a vă crea site-ul. Când utilizați unele dintre cele mai bune software de design de site-uri web, puteți crea cu ușurință elementele esențiale pentru orice site web. Acestea includ anteturi lipicioase practice, dar frumoase.
Un antet lipicios poate crea o experiență mai plăcută pentru utilizatorii dvs. Puteți alege dintre diferite stiluri de antet dinamice, inclusiv transparent și micsor. Și mai bine, puteți realiza aceste modele de antet uimitoare atât cu Elementor Pro, cât și cu versiunea sa gratuită.
Proiectarea site-ului dvs. este unul dintre primii pași pentru lansarea acestuia. Cu toate acestea, mai întâi veți avea nevoie de găzduire de încredere. Consultați planurile de găzduire gestionată de la Kinsta pentru a vedea cum putem optimiza performanța site-ului dvs.!

