Ce sunt anteturile Elementor Sticky și cum le puteți crea?
Publicat: 2022-05-25Există unele caracteristici care probabil că site-urile dvs. au în comun, indiferent dacă sunteți un dezvoltator în devenire sau un antreprenor de comerț electronic. Pentru a ajuta utilizatorii să navigheze între pagini, de exemplu, fiecare site ar trebui să aibă un antet clar. Unii oameni folosesc un generator de site-uri web precum Elementor pentru a evita codificarea, așa că se întreabă dacă un antet lipicios cu Elementor poate fi încă complex și ușor de utilizat în același timp.
Vă puteți ajuta vizitatorii să navigheze mai ușor pe site-ul dvs. utilizând antetele lipicioase Elementor. Creatorii de pagini precum acesta oferă opțiuni pentru crearea antetelor care rămân vizibile atunci când spectatorii derulează în jos. Sunt „lipicioase” din fire.
Cuprins
Ce este Elementor?
Elementor este un generator de pagini WordPress cu drag-and-drop. Acest plugin oferă un editor vizual pentru crearea de pagini uimitoare. Este creat pentru a vă permite să creați cu ușurință site-uri web dinamice.
Acest plugin WordPress este o soluție all-in-one care vă permite să gestionați toate aspectele designului site-ului dvs. dintr-o singură locație. Cu efecte de mișcare, numeroase fonturi și fotografii de fundal mai bune, vă puteți personaliza site-ul web pentru a se potrivi cu marca dvs.
Elementor este potrivit pentru toate tipurile de membri ai echipei. Dacă nu sunteți pasionat de tehnologie, editorul vizual vă permite să trageți oricare dintre cele peste 90 de widget-uri, cum ar fi butoane, evaluări cu stele și bare de progres, pentru a crea conținut. Cu optimizarea scripturilor, atributele configurabile și versiunile de rollback, WordPress rămâne o platformă de top pentru dezvoltatori.
Ce sunt anteturile Elementor Sticky?
Este un model obișnuit să păstrați antetul unui site web sau al unei aplicații pe ecran în timp ce utilizatorul derulează în jos cu anteturi lipicioase (numite și antete persistente). Un prim exemplu al acestui design este antetul parțial lipicios, care (re)apare de îndată ce un utilizator începe să deruleze în sus.
Un antet lipicios, atunci când este utilizat corect, permite vizitatorilor să navigheze, să caute și să acceseze utilități fără a fi nevoie să meargă în partea de sus a paginii. Aceste elemente cresc probabilitatea ca utilizatorii să descopere și să utilizeze elementele din antet.
Beneficiile antetelor Sticky
Navigarea este mai rapidă. Utilizatorii pot naviga pur și simplu la diferite părți ale site-ului dvs. fără a fi nevoiți să derulați până la capăt, deoarece meniul rămâne vizibil. Dacă site-ul dvs. web conține materiale de formă lungă, navigarea lipicioasă poate fi benefică.
Memento-uri clar vizibile. Prezența persistentă a barei de meniu îi informează pe vizitatori că sunt disponibile și alte pagini, de care ar putea avea nevoie. Dacă au o întrebare cu privire la serviciul dvs., de exemplu, le puteți reaminti să se uite la întrebările frecvente din meniu. Plasați pictogramele rețelelor sociale în meniul dvs. pentru a-i invita să partajeze materialul dvs. pe rețelele sociale.
Puțină distragere a atenției. Deși un meniu lipicios poate ascunde text sau fotografii, de obicei ocupă foarte puțin spațiu. Ca rezultat, ele pot fi utilizate pentru pagini bogate în imagini, cum ar fi galerii, portofolii și pagini de produse.
Recunoașterea mărcii. Puteți să vă puneți logo-ul în meniu și să utilizați navigarea lipicioasă pentru a-l păstra vizibil și ușor de reținut.
Cum se creează anteturi lipicioase Elementor?
Instalați pluginul Elementor și Sticky Header
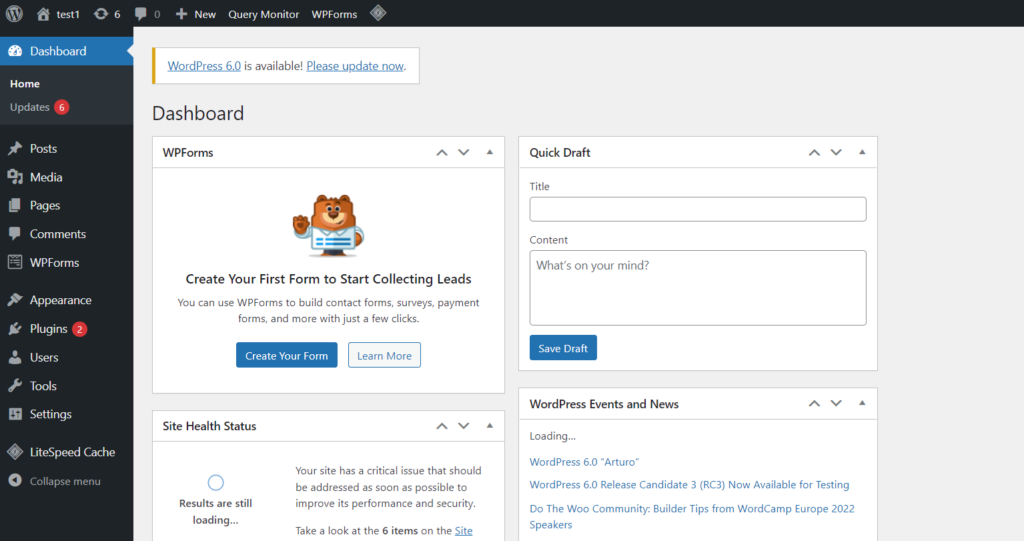
Accesați tabloul de bord WordPress

Faceți clic pe Plugins->Add new din meniul din partea stângă

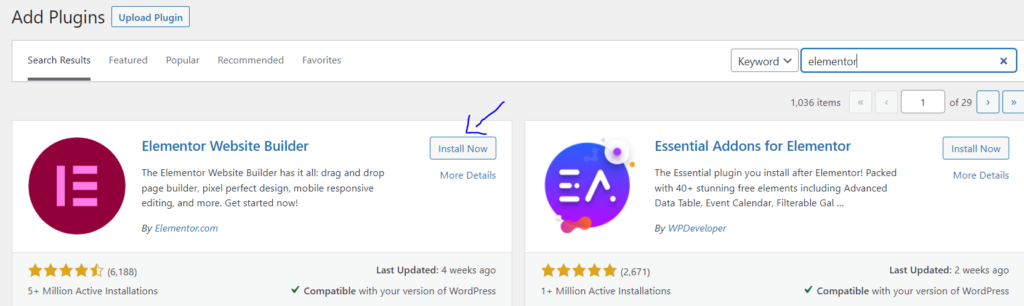
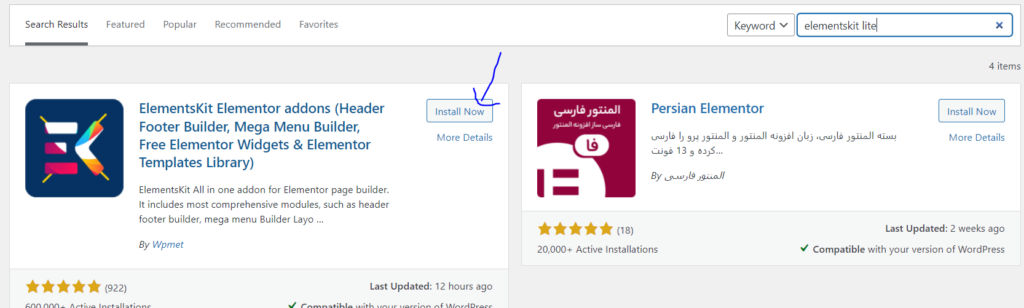
Căutați „Elementor”. Instalați și activați

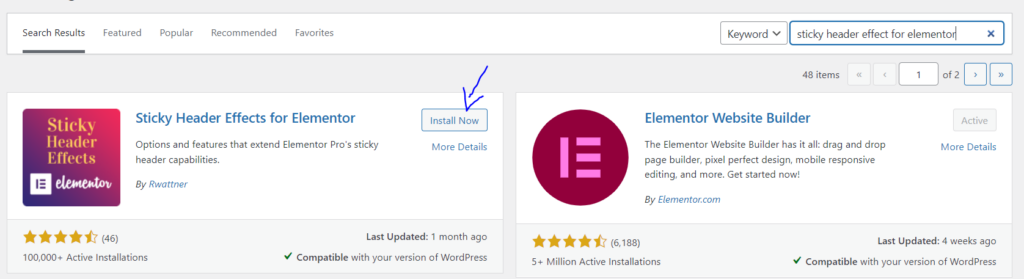
Căutați „Efecte de antet lipicioase pentru Elementor”. Instalați și activați (în Plugins-> Adăugați nou)

Căutați „ElementsKit”. Instalați și activați.

Creează-ți meniul
Aveți nevoie de un meniu de navigare înainte de a vă decide să creați orice tip de antet. pentru asta,
Accesați tabloul de bord WordPress

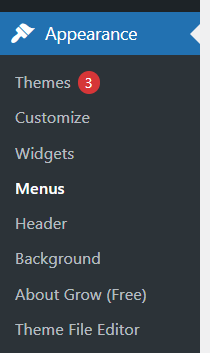
Faceți clic pe Aspect->meniuri din meniul din partea stângă


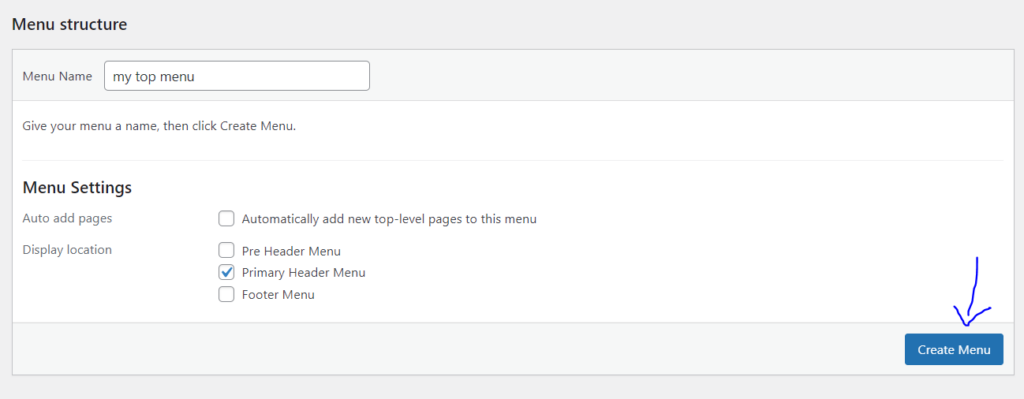
Denumiți-vă meniul. Alegeți locația de afișare „antet”. Faceți clic pe „Creați meniu”

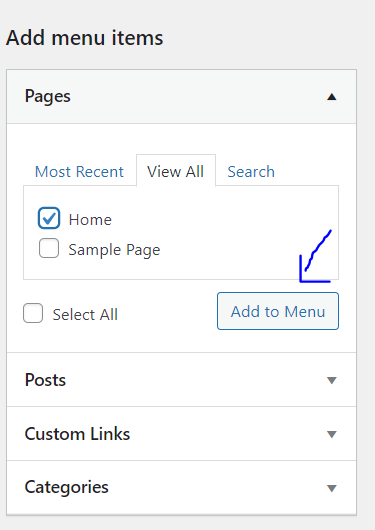
În secțiunea „Pagini”, selectați casetele pentru orice pagini pe care doriți să le includeți, apoi faceți clic pe „Adăugați în meniu”. Faceți clic pe „salvare meniu”.

Creați-vă antetul
Acum trebuie să accesăm acest meniu. Deci, trebuie să creăm un antet pentru acesta.
Faceți clic pe ElementsKits din meniul din stânga. Asigurați-vă că comutatorul „Header Footer” este activat. Finalizați configurația.

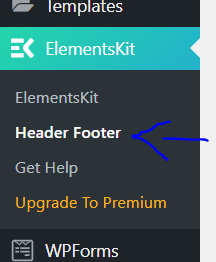
Faceți clic pe ElementsKit -> „Header Footer” din meniul din stânga

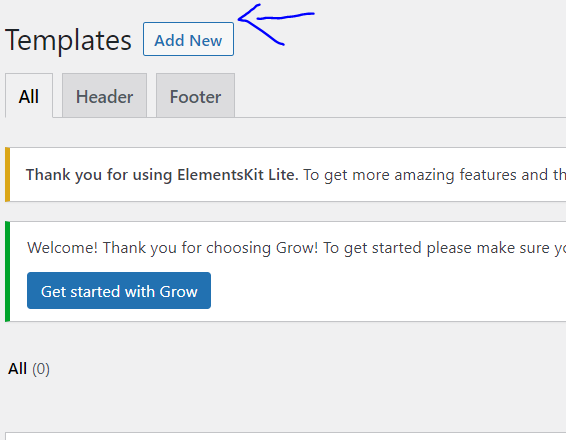
Faceți clic pe „Adăugați nou” pentru a crea primul șablon de antet.

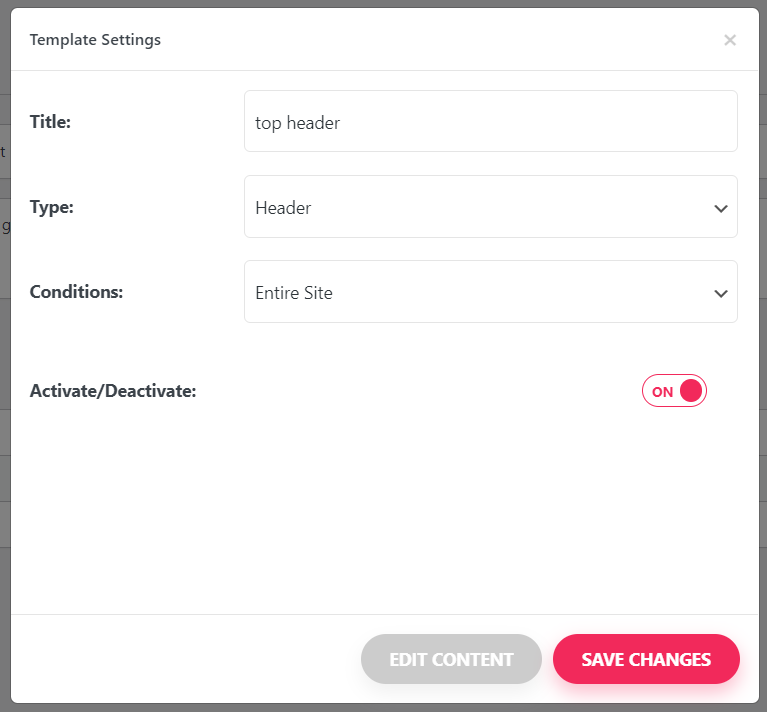
Introduceți numele și asigurați-vă că „Header” este selectat ca tip. Activați comutatorul „Activare/dezactivare”. Faceți clic pe Salvați modificările.

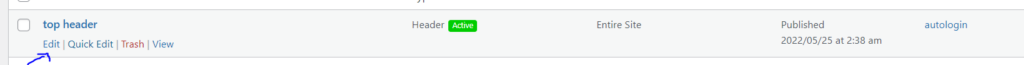
Faceți clic pe „Editați” sub șablonul tocmai creat.

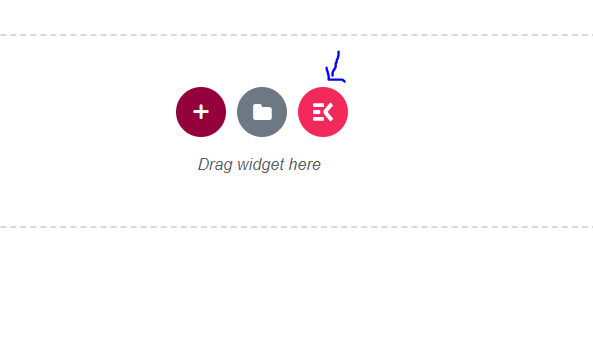
Faceți clic pe ElementsKit

Selectați fila „Secțiuni”. Găsiți o secțiune de antet care vă place și faceți clic pe „Inserați”
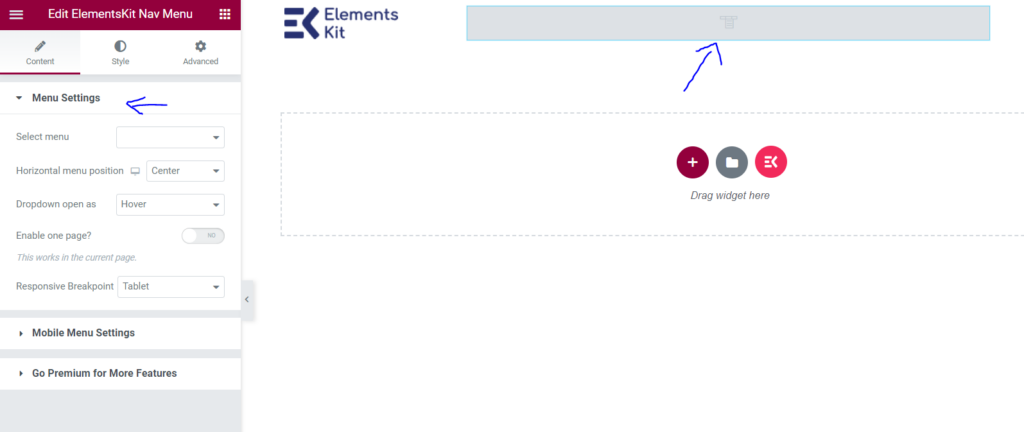
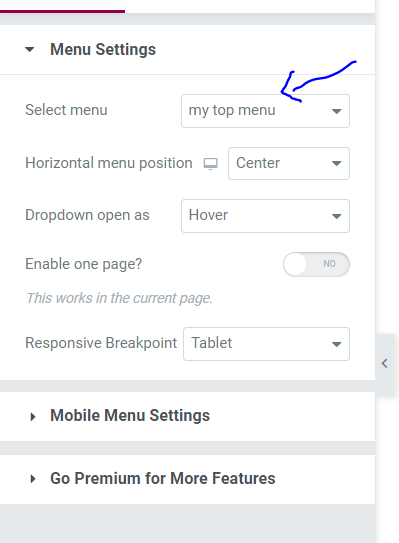
Meniul de navigare nu este vizibil faceți clic pe meniu și vor apărea setările meniului

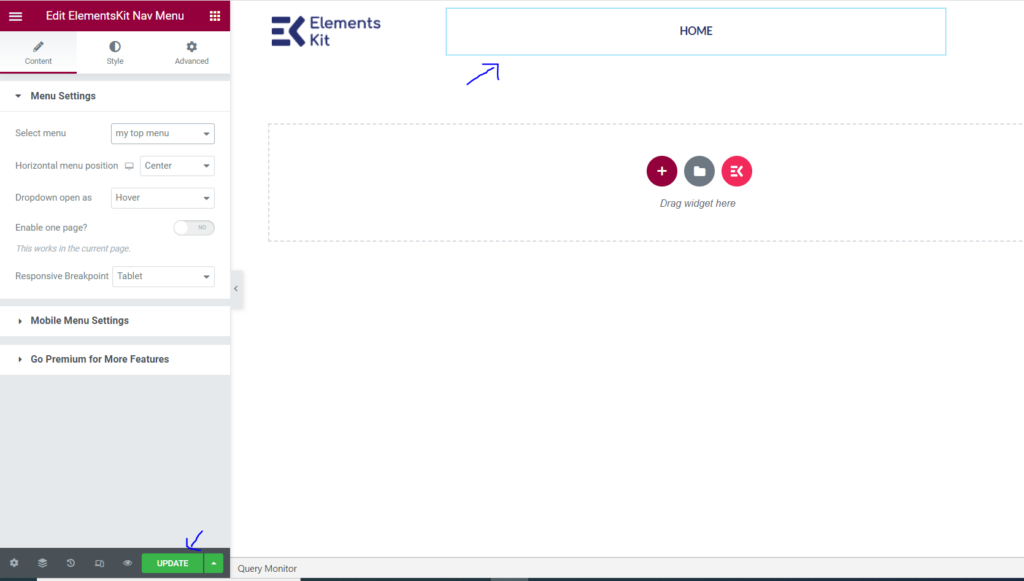
În „select menu” selectați bara de meniu creată anterior

Acum meniul tău va fi vizibil. Faceți clic pe actualizare în colțul din stânga jos.

Faceți antetul lipicios
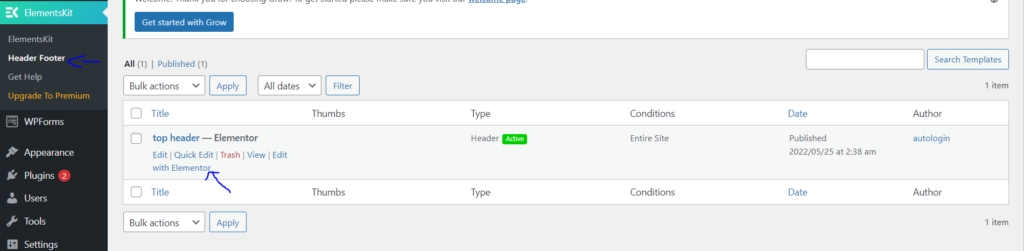
Accesați ElementsKit -> Header Footer -> editați cu elementor. din meniul din stânga

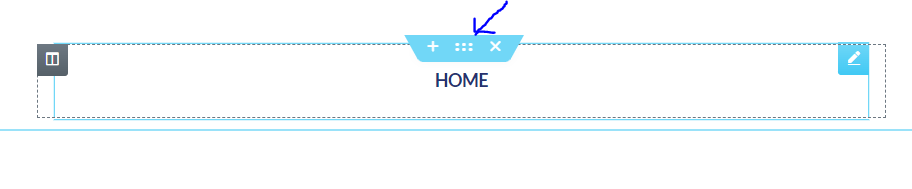
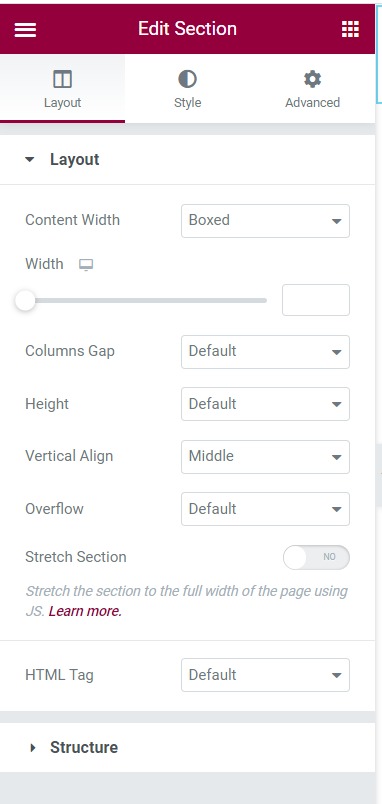
Selectați meniul și faceți clic pe opțiunea cu șase puncte

Se va deschide meniul Editare

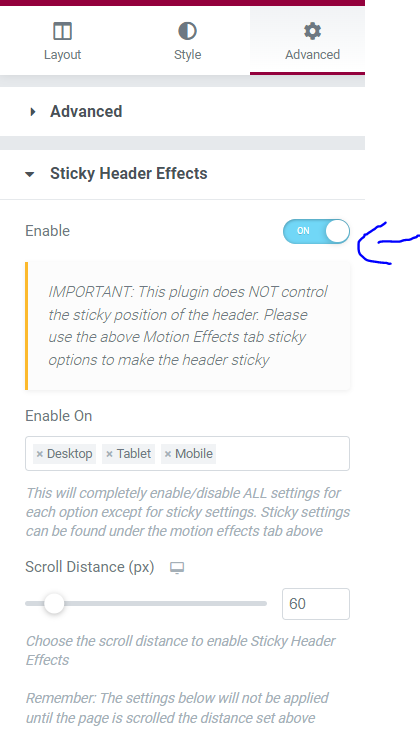
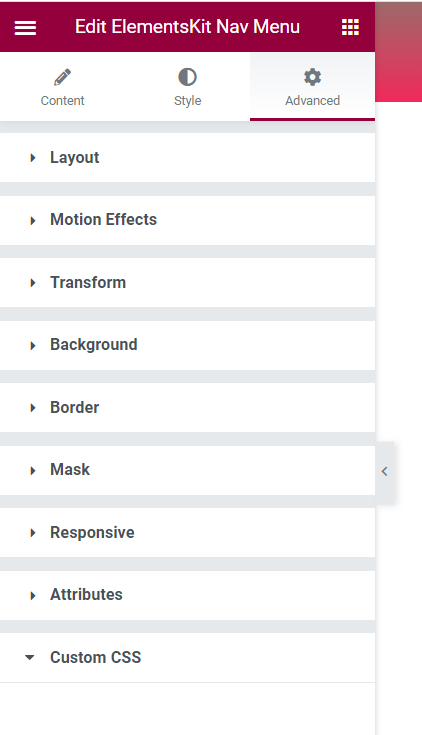
Faceți clic pe „Avansat” și derulați în jos la „Efecte de antet lipicios” Activați comutatorul.

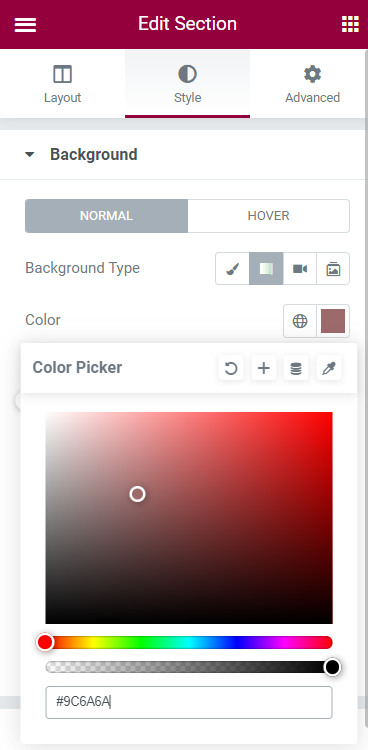
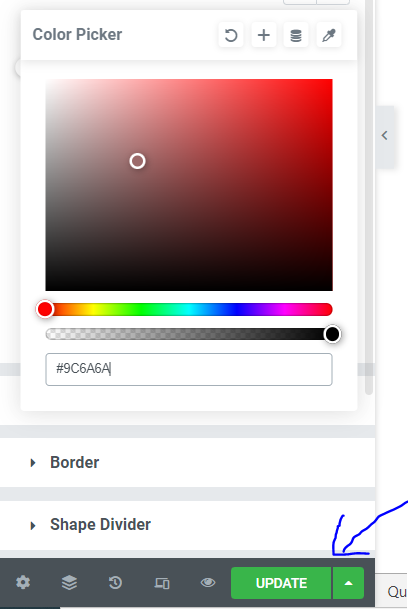
În secțiunea de editare -> stil -> Mergeți la fundal -> culoare și selectați o culoare care va ieși în evidență pe fundalul dvs. normal

Faceți clic pe actualizare.

Acesta este un antet simplu Elementor, dar vă poate duce cu ușurință site-ul la nivelul următor.
Cum să utilizați CSS pentru a vă îmbunătăți anteturile lipicioase Elementor?
Când utilizați Elementor pentru a crea un antet lipicios pentru site-ul dvs. WordPress, poate părea o reproiectare substanțială. S-ar putea, totuși, să fiți interesat de mai multe modificări sau funcții dinamice.
Să vedem cum să-ți duci proiectul la viață acum că știi cum să faci un antet lipicios de bază. Puteți realiza acest lucru în WordPress utilizând codul Cascading Style Sheets (CSS).
Nu vă faceți griji dacă sunteți începător sau nu aveți cunoștințe anterioare de codificare. Elementor simplifică îmbunătățirea design-urilor.
Introduceți „Editare cu Elementor”. Faceți clic pe „avansat. Derulați în jos la „CSS personalizat” și puteți introduce aici CSS-ul personalizat dacă sunteți un utilizator profesionist și actualizați.

Concluzie
O alternativă la angajarea unui dezvoltator web profesionist este să lucrezi cu un constructor de site-uri de renume. Multe dintre cele mai bune instrumente software de design de site-uri web vă permit să creați rapid componentele de bază pentru orice site web. Anteturile adezive sunt un bun exemplu în acest sens.
Consumatorii tăi se vor bucura de anteturile tale lipicioase. Sunt disponibile ambele stiluri de antet dinamice transparente și descrescătoare. Puteți crea aceste modele de antet minunate atât cu Elementor Pro, cât și cu versiunea sa gratuită. Atunci când construiești un nou site web, proiectarea acestuia este primul pas.
