Cum se creează un antet transparent lipicios Elementor (ghid pas cu pas)
Publicat: 2022-10-13Antetul este primul lucru pe care oamenii îl observă atunci când vă vizitează site-ul. Evidențiază logo-ul mărcii dvs., link-urile paginilor și multe caracteristici importante care creează o impresie rapidă în psihologia vizitatorilor. Nu numai că vă organizează site-ul web, dar creează și o experiență pozitivă în rândul utilizatorilor.
Antetul lipicios transparent poate fi o modalitate excelentă de a duce experiența utilizatorului la nivelul următor . Permite vizitatorilor dvs. web să navigheze pe întregul site web fără a fi necesar să deruleze în partea de sus de fiecare dată când doresc să viziteze o pagină nouă. De asemenea , vă face site-ul mai atrăgător din punct de vedere vizual.
Elementor este un plugin puternic pentru crearea de pagini prin care puteți crea anteturi uimitoare transparente și lipicioase fără nicio experiență de codare. În următoarele părți ale acestui articol, vă vom arăta cum să creați anteturi transparente lipicioase Elementor în două moduri simple.
Puteți adopta metoda care este relativ ușoară și rentabilă pentru dvs. Să intrăm în discuție fără să mai pierdem timpul.
Cuprins
- Ce este un antet și un exemplu Sticky Transparent?
- De ce ar trebui să utilizați anteturi lipicioase transparente pe site-urile dvs. web?
- Cum se creează un antet transparent lipicios Elementor: Ghid pas cu pas
- Întrebări frecvente despre cum se creează antetul Elementor Sticky Transparent
- Ultimele concluzii despre antetul lipicios transparent Elementor
Ce este un antet și un exemplu Sticky Transparent?
Un antet transparent lipicios este o bară de navigare care rămâne fixă în partea de sus a ecranului atunci când utilizatorii derulează în jos pagina web. Este de obicei folosit pe site-uri web care au pagini lungi, cum ar fi articole, postări de blog, pagini de recenzii de produse și site-uri web cu o singură pagină.
Un antet transparent lipicios este adesea semi-transparent, ceea ce permite utilizatorilor să vadă restul conținutului de pe pagină. Le permite proprietarilor de web să amestece antetul cu culoarea de fundal a site-ului web, oferindu-i un aspect mai elegant.
Următorul videoclip arată un exemplu despre cum funcționează antetul transparent lipicios.
De ce ar trebui să utilizați anteturi lipicioase transparente pe site-urile dvs. web?
Anteturile lipicioase transparente au devenit o tendință comună în designul web modern. Pentru că adaugă o mare valoare grafică unui site web, ceea ce ajută la atragerea atenției cititorilor. Mai jos sunt câteva motive cheie pentru care ar trebui să vă gândiți să aveți antete lipicioase transparente pe site-ul dvs.
1. Crește gradul de conștientizare a mărcii
Antetele lipicioase transparente permit proprietarilor de web să prezinte sigla mărcii, sloganul, mesajul de afaceri și oferta promoțională, atâta timp cât vizitatorii sunt pe site. Ajută la creșterea gradului de conștientizare a mărcii în mintea subconștientă a vizitatorilor web.
2. Îmbunătățește experiența utilizatorului
Dacă aveți un site afiliat, un portal de știri sau un site de comerț electronic unde majoritatea paginilor sunt atât de lungi, anteturile transparente pot asigura o experiență plăcută pentru vizitatorii web. Este la fel de eficient pentru utilizatorii de telefoane mobile și dispozitive cu tablă a căror dimensiune a ecranului este relativ mică.
3. Îmbunătățește navigarea ușoară
Dacă aveți anteturi transparente lipicioase pe site-ul dvs. web, utilizatorii nu vor trebui să deruleze în partea de sus ori de câte ori vor să ia măsuri. Ei pot vizita instantaneu secțiunea coș, contul meu sau orice pagină doresc. De asemenea, face ca un site web să fie foarte ușor de acționat.
4. Face Secțiunea Hero atractivă
După antet, secțiunea eroi este al doilea element ca importanță care captează instantaneu atenția vizitatorilor. Antetul transparent lipicios vă permite să amestecați culoarea de fundal cu secțiunea eroului pentru a-i oferi un aspect super superb.
Cum se creează un antet transparent lipicios Elementor: Ghid pas cu pas
Obținerea maximă de autoritate asupra antetelor web este ceva ce își doresc toți proprietarii de web. Când instalați o temă, aceasta vine automat cu un antet. În funcție de temă, este posibil să aveți anumite opțiuni pentru a edita anumite părți ale antetului.
Dar este destul de frustrant pentru mulți utilizatori de web, deoarece nu îl pot reconstrui așa cum doresc. Cu pluginul Elementor page builder, puteți depăși această îngrijorare. Folosind acest plugin, puteți construi și proiecta orice tip de antet web doriți. Îl poți face și lipicios și transparent.
Aici, vă vom arăta două metode de a crea antete lipicioase transparente cu pluginul Elementor page builder. Continua să citești!
Metoda 01: Creați antet lipicios transparent cu Elementor
Trebuie să aveți atât Elementor Pro, cât și versiunea sa Lite instalate pentru a crea antetul transparent lipicios pe site-ul dvs. Dacă le aveți deja pe site-ul dvs., este bine. Dar dacă nu, le puteți descărca făcând clic pe următoarele link-uri.
- Elementor
- Elementor Pro
După ce sunt instalate, începeți să urmați pașii explicați mai jos.
Pasul 01: Creați mai întâi un meniu
Meniul este o parte importantă a oricărui antet web. Include link-uri către diferite pagini web și secțiuni importante ale unui site web. Deci, înainte de a construi un antet, trebuie să creați mai întâi o listă de meniu.
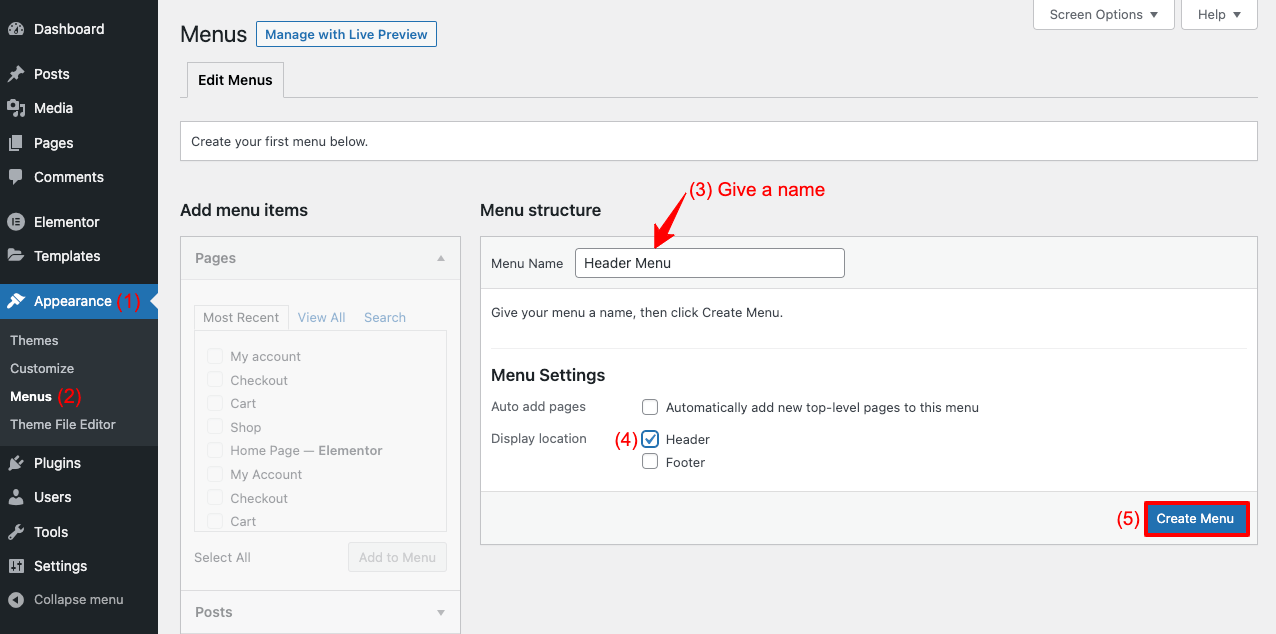
- Navigați la Aspect > Meniuri .
- Dați un nume meniului.
- Marcați antetul pe locația de afișare.
- Faceți clic pe butonul Creare meniu .

- Marcați paginile, postările sau categoriile din Adăugare elemente de meniu .
- Faceți clic pe butonul Adaugă la meniu pentru a adăuga elementele marcate cu tik la lista de meniu.
- Faceți clic pe butonul Salvare meniu . Meniul tau va fi gata!
Pasul 02: Selectați un șablon de antet din Biblioteca de șabloane Elementor
Utilizatorii Elementor Pro au acces la secțiunea de bibliotecă Elementor. Acolo veți găsi o mulțime de șabloane gata făcute utile pentru proiectarea diferitelor secțiuni ale site-ului web. Veți primi și acolo o varietate de șabloane de antet.
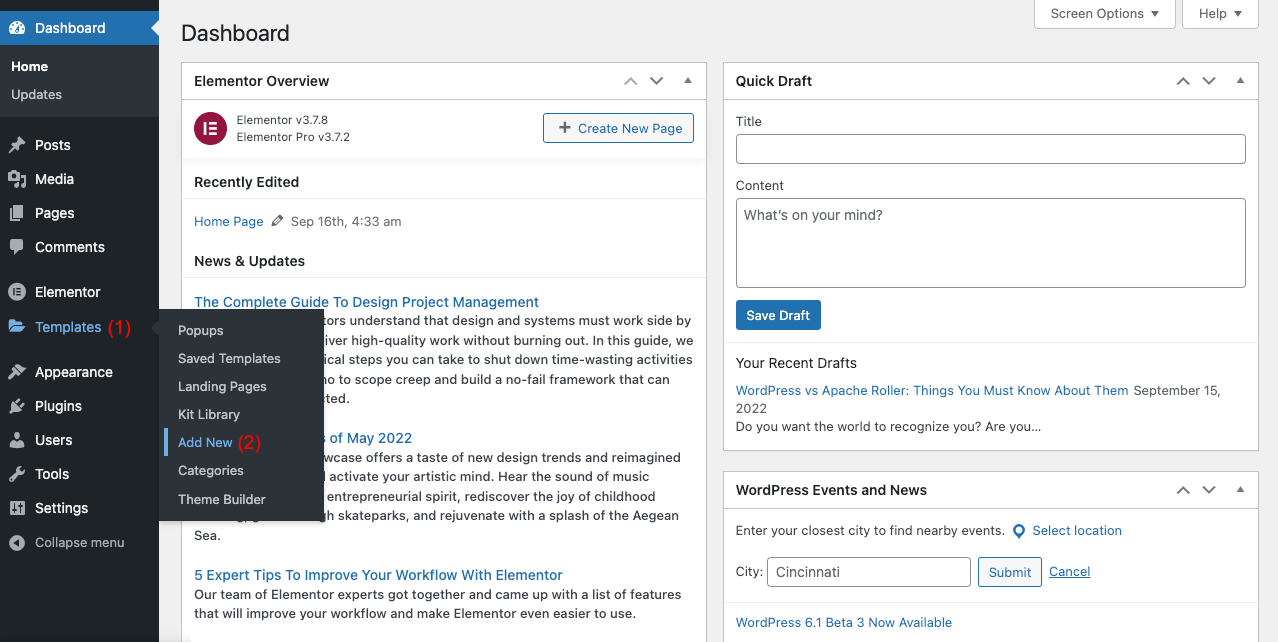
- Accesați Șabloane > Adăugați nou .

- Veți vedea un mod pop-up
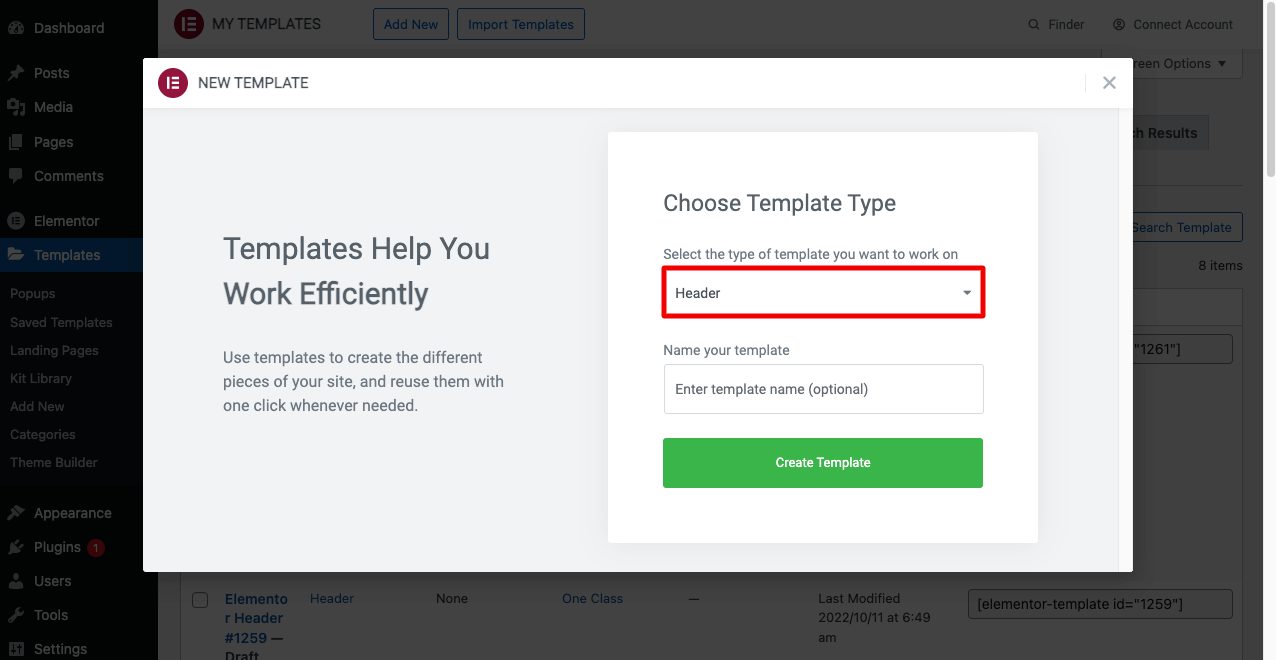
- Selectați opțiunea Antet din tipul de șablon la care doriți să lucrați
- Faceți clic pe butonul Creare șablon de la sfârșit

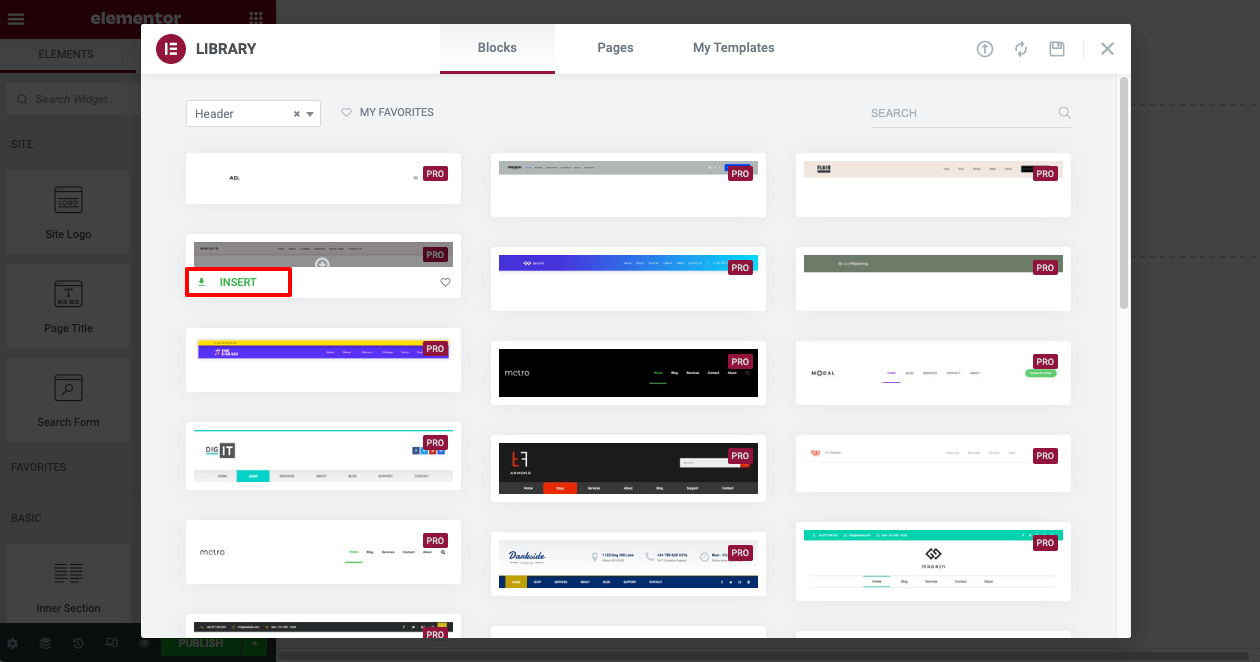
După ce selectați „Creați șablon”, veți găsi un alt mod pop-up ca etapă următoare. Acolo veți vedea o varietate de șabloane de antet. Explorați-le pentru a decide pe cel pe care doriți să îl utilizați.
- După ce alegeți un șablon, faceți clic pe butonul INSERT de sub acesta.

- Veți vedea șablonul de antet care se deschide pe Elementor Canvas.

Pasul 03: Setați caracteristica Sticky la șablonul antet
Caracteristica Sticky va menține antetul fix pe ecran, chiar și atunci când un utilizator web derulează în jos pe pagină.
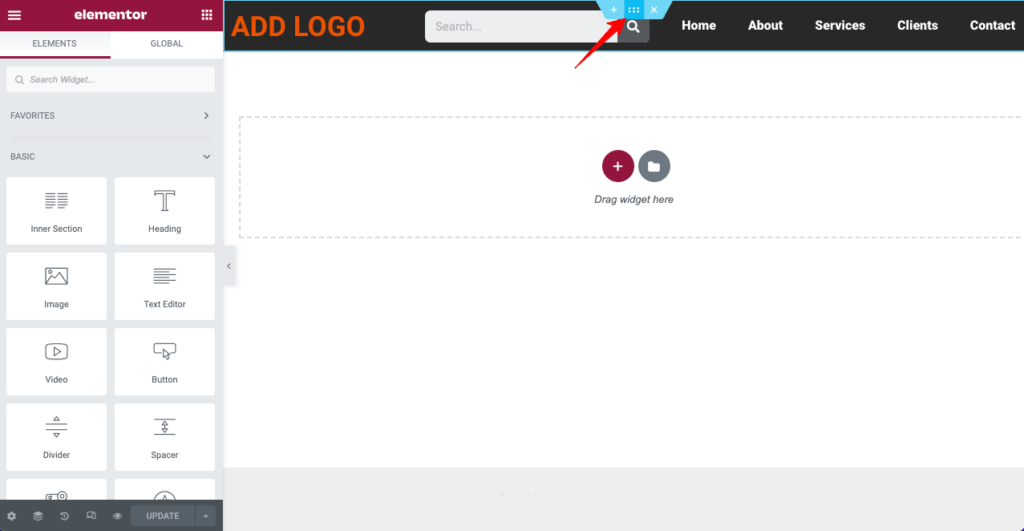
- Pentru a activa funcția sticky, faceți mai întâi clic pe pictograma cu șase puncte de pe șablonul antet.
- Acesta va selecta întreaga secțiune antet.

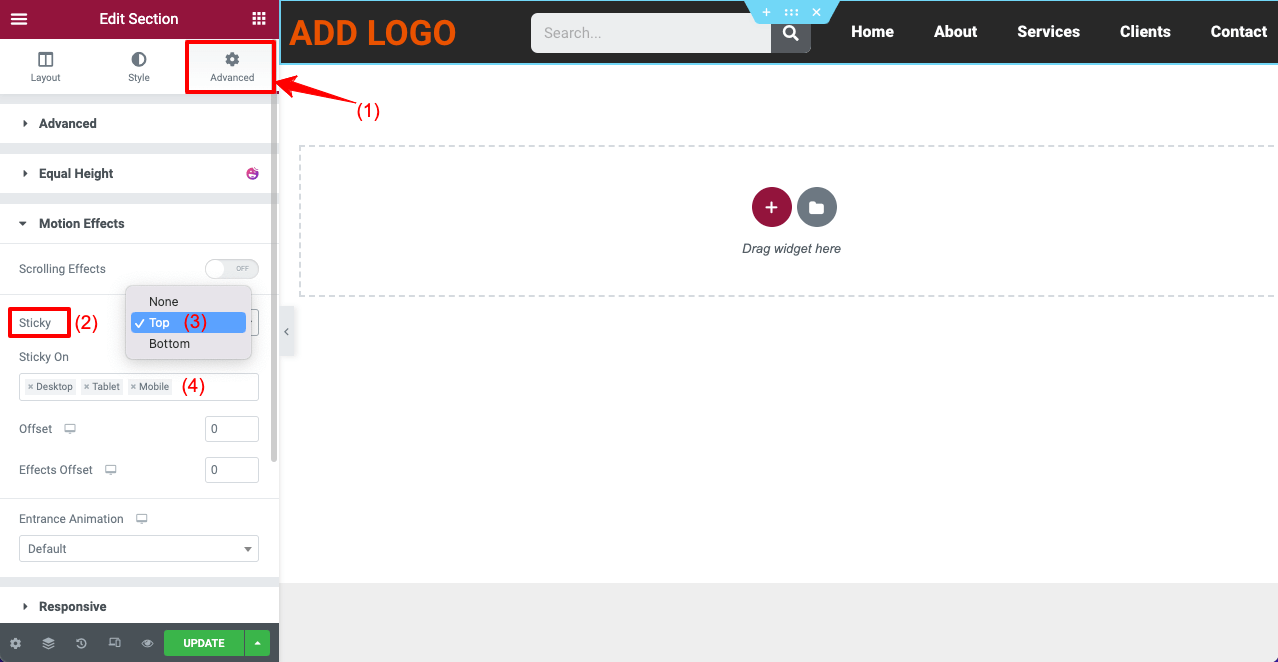
- Accesați Avansat > Efecte de mișcare > Sticky .
- Din meniul derulant Sticky, puteți seta dacă antetul dvs. va fi afișat în sus sau în jos.
- Puteți specifica dispozitivele pe care va fi afișat antetul lipicios din caseta Sticky On ,

Acest lucru va activa funcția sticky de pe antetul dvs. web.
Pasul 04: Faceți antetul Elementor transparent
Selectați întreaga secțiune antet făcând clic pe pictograma cu șase puncte așa cum ați făcut înainte. Urmați în continuare ghidul de mai jos.
- Accesați fila Stil din panoul Elementor.
- Accesați opțiunea de culoare din secțiunea Fundal .
- Faceți clic pe pictograma de culoare și aduceți opacitatea acesteia la zero.
Videoclipul de mai jos explică procesul.
Odată ce antetul dvs. este transparent, un text de pe el poate deveni invizibil din cauza contrastului de culoare. De exemplu, videoclipul de mai sus arată că textele noastre din meniu au dispărut. Pentru că textele meniului au fost concepute cu culoarea albă.
Deci, textul nu poate crea un contrast cu antetul transparent. Trebuie să-i schimbăm tonul de culoare pentru a-l face vizibil.
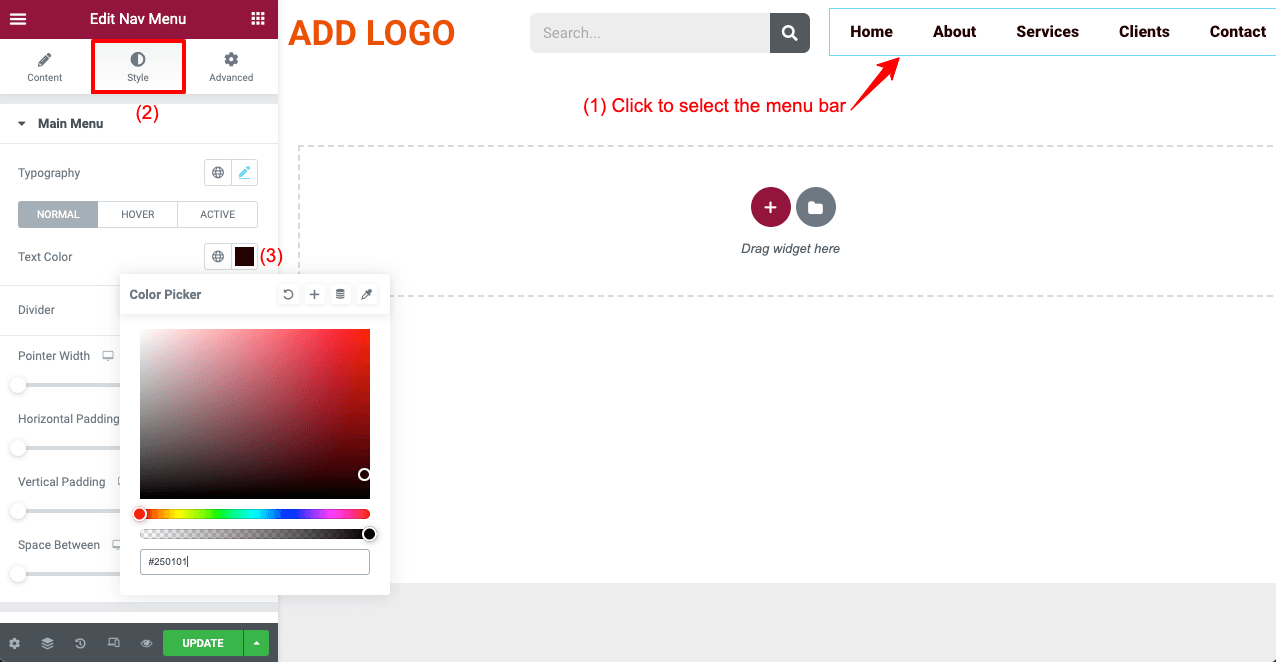
- Faceți clic pe bara de meniu pentru a o selecta.
- Accesați opțiunea Culoare text din fila Stil.
- Setați culoarea dorită.
- Faceți clic pe butonul Actualizare de la sfârșit.

Pasul 05: Deschideți antetul pe o pagină web
Odată ce ați terminat cu crearea antetului transparent lipicios Elementor, trebuie să vă verificați paginile web. Dacă totul merge bine, e bine. Uneori, poate fi necesar să schimbați culoarea elementelor antetului pentru a face ca aceasta să funcționeze frumos cu fundalul.
Consultați antetul pe care l-am creat pe site-ul nostru în videoclipul de mai jos.
Metoda 02: Creați anteturi lipicioase transparente cu HappyAddons
Dacă sunteți utilizator Elementor Pro și doriți să rămâneți cu el, este în regulă. Dar dacă sunteți în căutarea unei soluții suplimentare pentru a vă face site-ul web mai puternic, puteți verifica pluginul HappyAddons. Este un supliment puternic pentru pluginul Elementor, care vine cu multe caracteristici și widget-uri exclusive.
Deci, dacă aveți atât pluginurile Elementor, cât și HappyAddons, puteți face magie site-ului dvs. Acum, vă vom arăta cum să creați un antet cu widget-ul Nav Manu al HappyAddons și să îl faceți lipicios și transparent. Pluginuri de care aveți nevoie pentru această parte de tutorial:
- Elementor
- HappyAddons
- HappyAddons Pro
După ce le-ați instalat, începeți să urmați pașii explicați mai jos.
Pasul 01: Activați Widget-ul Happy Menu
După instalarea pluginurilor de mai sus, trebuie să activați mai întâi widget-ul Happy Menu. Pentru a face asta:

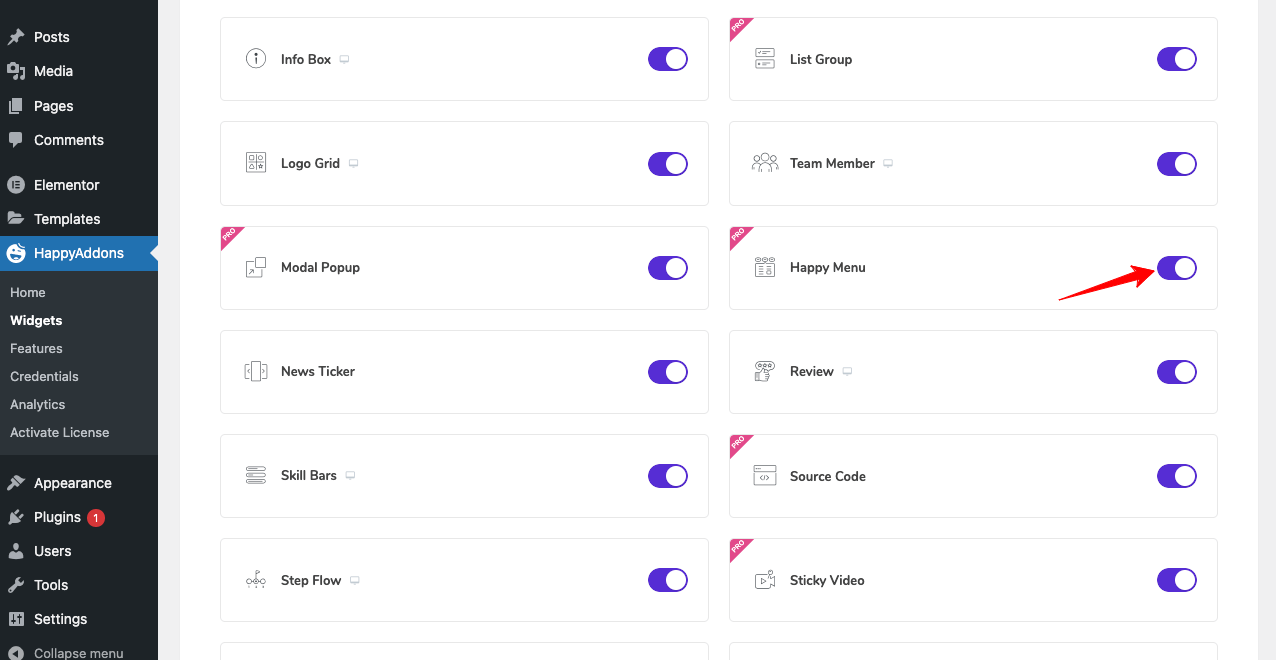
- Navigați la HappyAddons > Widgeturi .
- Comutați pe widget-ul Happy Menu .
- Derulați înapoi în partea de sus și faceți clic pe Salvare setări .
Notă: puteți dezactiva widget-urile neutilizate de aici pentru a face site-ul dvs. ușor.

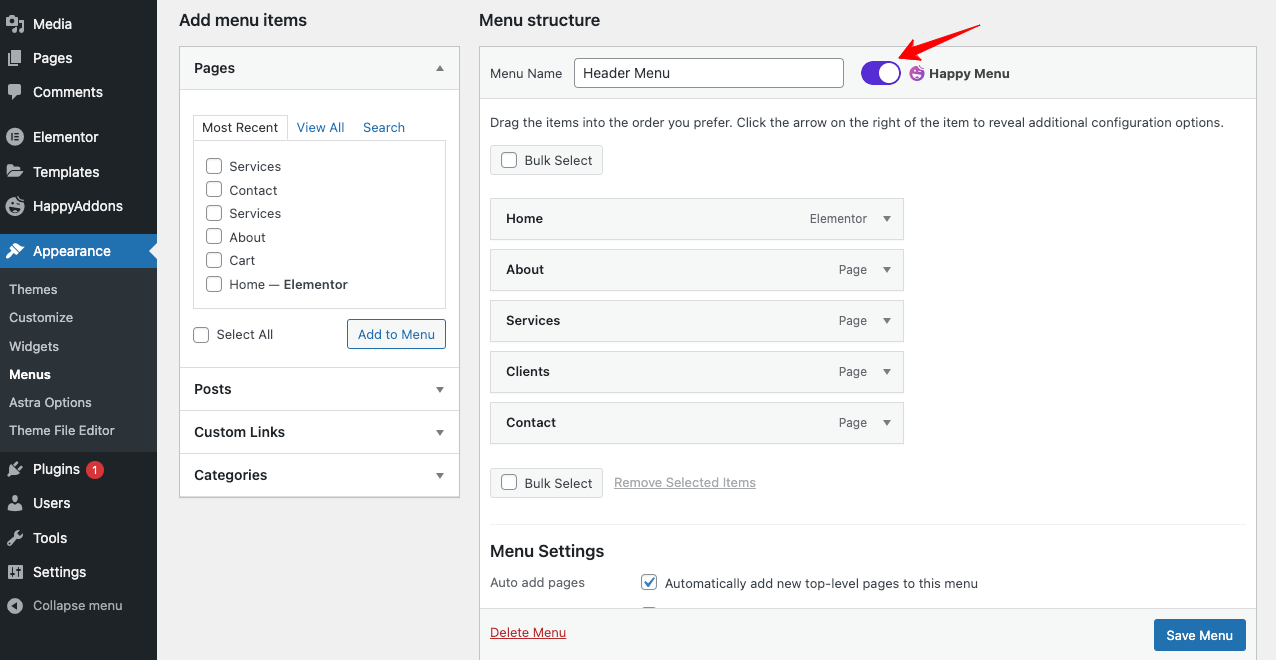
Pasul 02: Creați un meniu
Deoarece am creat un meniu în prima metodă, nu trebuie să creăm unul nou. Trebuie doar să comutați pe pictograma Happy Menu din secțiunea Aspect > Meniuri . Faceți clic pe butonul Salvare meniu de la sfârșit.

Pasul 03: Deschideți-vă pagina web pe Elementor Canvas
Deschideți o pagină web nouă sau existentă cu Elementor Canvas. Acesta va elimina textele antetului care vin cu tema instalată și va face pagina complet proaspătă.
Pasul 04: Creați un antet nou
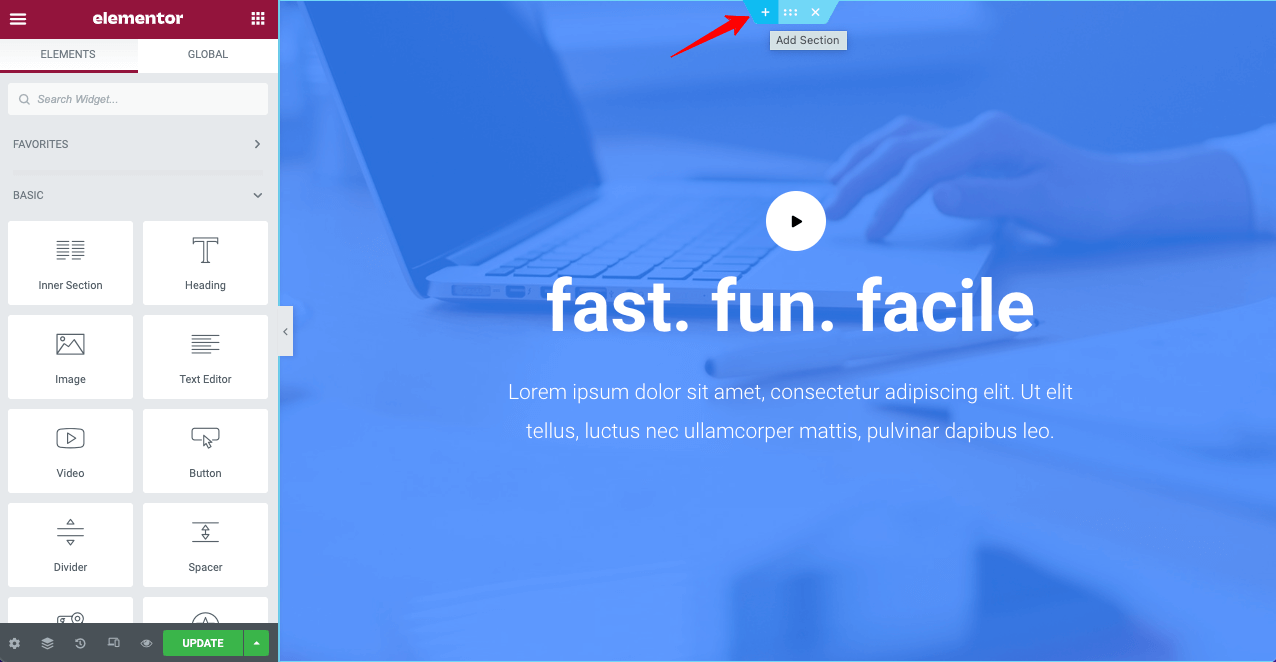
Trebuie să creați o nouă secțiune în partea de sus a paginii pentru a crea un nou antet.
- Faceți clic pe pictograma Adăugați o secțiune din partea de sus a paginii dvs.

- Selectați structura de aspect dorită.
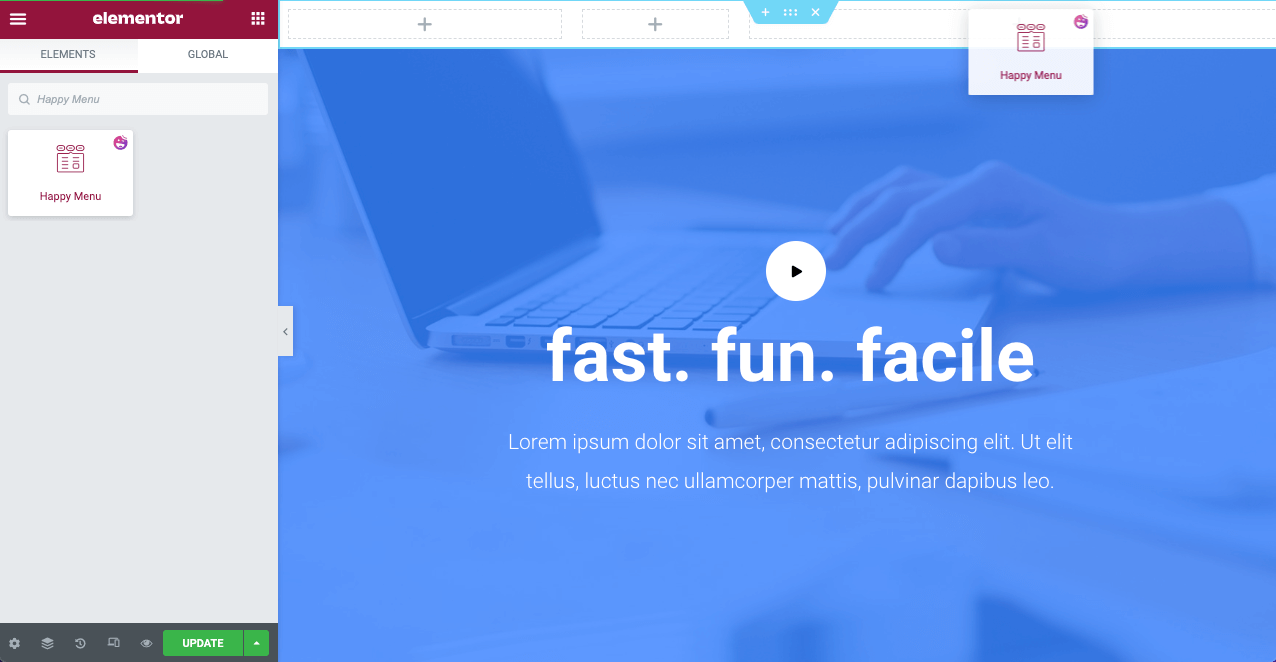
- Trageți și plasați widgetul Happy Menu în noua secțiune.

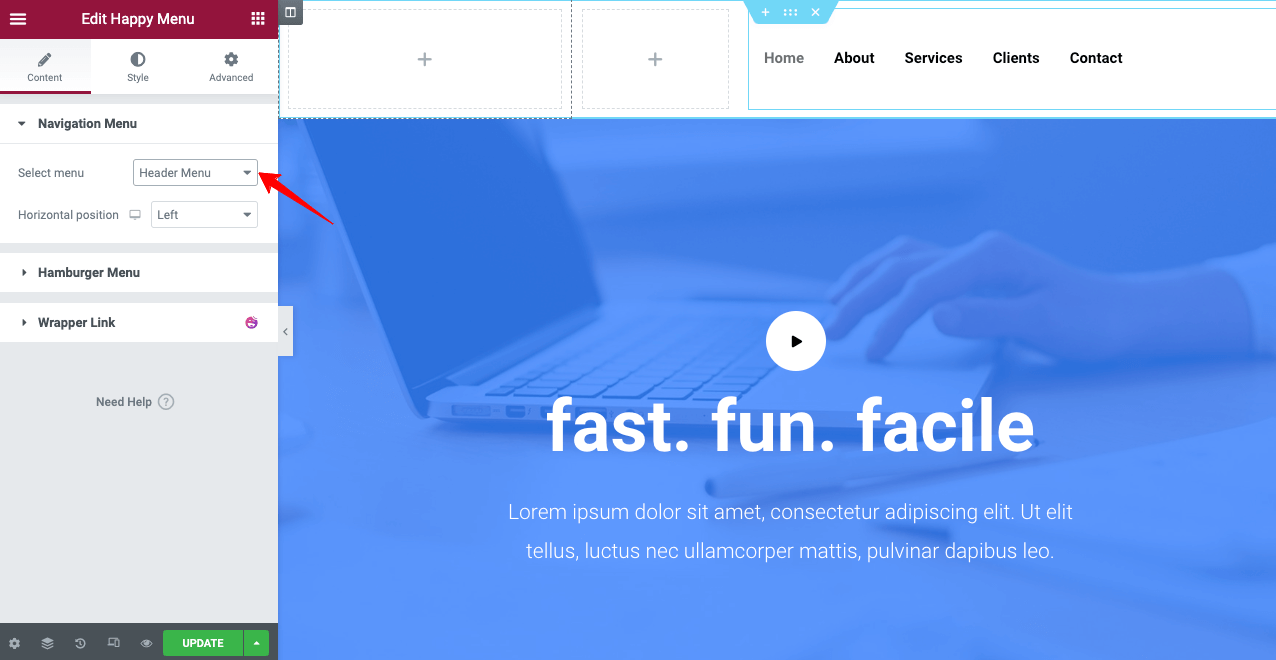
- Accesați Conținut > Meniul de navigare din panoul Elementor.
- Selectați meniul pe care l-ați creat pe backend.

Stilizați meniul și bara de antet după cum doriți. Puteți vizita această documentație despre stilizarea antetului Elementor cu Happy Menu.
Pasul 05: Faceți-vă antetul lipicios
Un lucru bun despre utilizarea HappyAddons este că puteți adăuga caracteristica lipicioasă elementelor antet (logo, meniuri, bară de căutare) separat. Să presupunem că doriți să faceți doar bara de meniu lipicioasă.
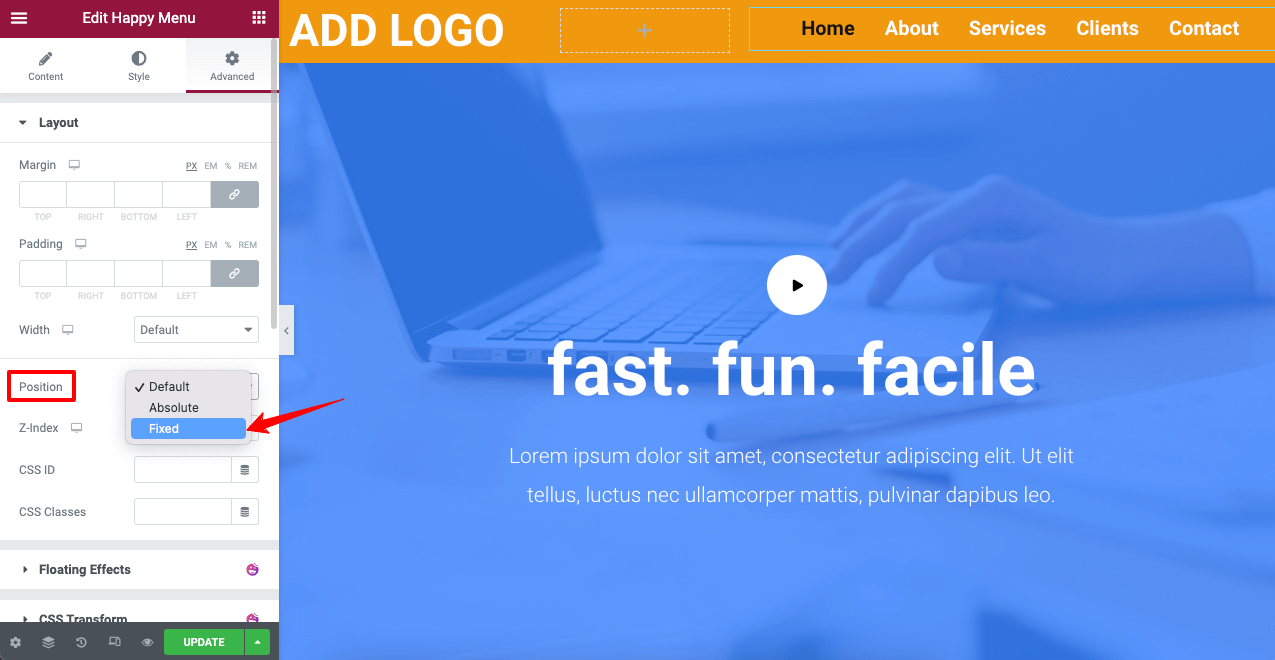
- Faceți clic pe bara de meniu.
- Accesați Avansat > Aspect din panoul Elementor.
- Setați poziția Fix .
Aceasta va face bara de meniu lipicioasă deasupra. Puteți aplica aceeași caracteristică și logo-ului dvs.

Acum, derulați pagina pentru a vedea dacă elementele antetului au fost cu adevărat lipicioase.
Pasul 06: Faceți-vă antetul transparent
Procesul este același cu cel explicat în metoda unu.
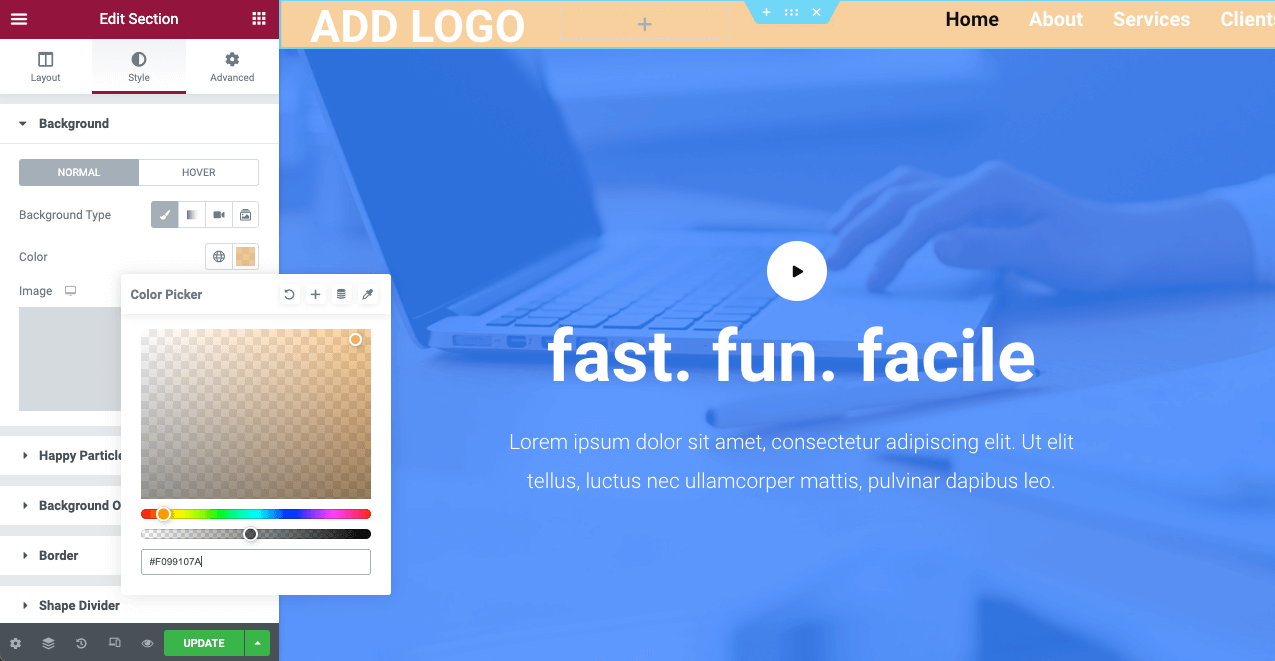
- Selectați secțiunea antet făcând clic pe pictograma cu șase puncte.
- Accesați Stil > Fundal > Culoare .
- Reduceți opacitatea culorii după cum doriți.
Acesta vă va face antetul transparent.

Pasul 07: Aduceți-vă secțiunea eroului deasupra
Dacă textele antet dispar din cauza fondului transparent, nu vă faceți griji. Doar aduceți-vă secțiunea eroului web de mai sus. Vă va oferi o vedere contrastantă.
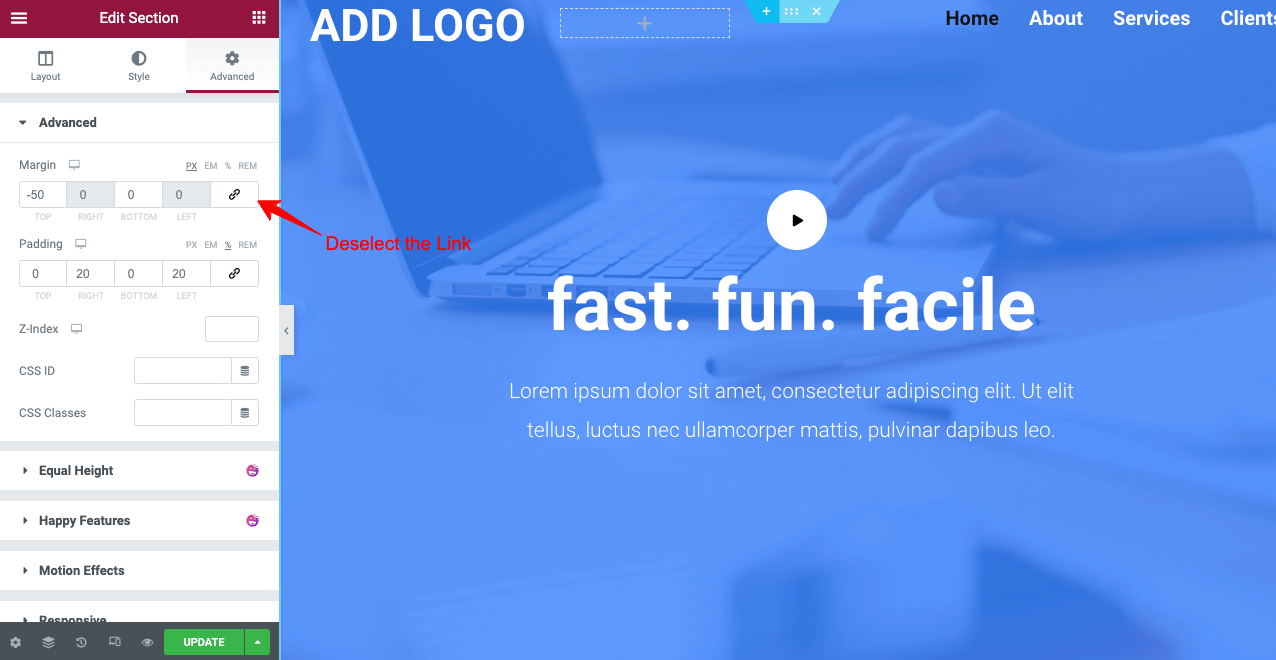
- Selectați secțiunea eroului făcând clic pe pictograma cu șase puncte.
- Accesați Avansat > Avansat > Marjă .
- Deselectați linkul făcând clic.
- Puneți o valoare minus (-) în secțiunea Top .
Va aduce secțiunea eroului în partea de sus și va crea contrast între textele antetului.

Deci, antetul transparent lipicios Elementor este gata cu ajutorul HappyAddons. Dacă întâmpinați probleme în timp ce faceți asta pe site-ul dvs., trimiteți-ne un mesaj sau un comentariu mai jos. Vă vom reveni foarte curând cu soluții.

Întrebări frecvente despre cum se creează antetul Elementor Sticky Transparent
Aici, vom răspunde la câteva dintre cele mai frecvente întrebări legate de antetul transparent lipicios Elementor care se găsește frecvent pe web.
Există un cod de culoare pentru a crea un antet transparent lipicios în Elementor?
Nu trebuie să aplicați niciun cod de culoare pentru a crea un antet transparent lipicios în Elementor. Doar reduceți opacitatea culorii la zero. Cu toate acestea, dacă într-adevăr aveți nevoie de un cod de culoare, puteți aplica codul hexadecimal alb #FFFFFF pentru asta.
Care sunt elementele unui antet web?
În funcție de scopul unui site web, elementele antetului variază de obicei. Mai jos sunt câteva elemente comune pe care le vedem de obicei pe anteturile web.
1. Logo, marca sau slogan.
2. Manu bar.
3. Informații de contact.
4. Link-uri social media.
5. Câmp de căutare.
6. Câmp de conectare la cont.
7. Pictograma coș.
8. Notificări.
Cum să creezi un antet web grozav?
Puteți aplica următoarele sfaturi pentru a crea un antet excelent pentru site-ul web.
1. Includeți un logo captivant.
2. Asigurați-vă că legăturile de navigare nu sunt întrerupte.
3. Nu utilizați culori care țipă ochi pe fonturi și fundaluri.
4. Folosiți fonturi de text ușor de citit.
5. Aveți o bară de căutare pe ea.
6. Nu umpleți antetul cu elemente inutile.
7. Faceți-l receptiv și prietenos cu dispozitivele mobile.
Care ar trebui să fie dimensiunea unui antet?
Nu există o regulă specifică pentru asta. Se consideră că unele site-uri web de creare și sport mențin anteturi foarte largi. Și primesc răspunsuri destul de bune și de la vizitatori. Cu toate acestea, 1024 px este încă cea mai populară dimensiune a antetelor de pe web.
Am nevoie de Elementor Pro pentru a crea un antet transparent lipicios?
Fără Elementor Pro, nu veți avea acces la generatorul de teme, biblioteca de șabloane și widgetul meniului de navigare. Nu va fi posibil să creați un antet. Cu toate acestea, puteți face oricare dintre secțiunile dvs. web lipicioase și transparente cu versiunea Lite. Dar pentru a crea un antet, trebuie să aveți acces la versiunea Pro.
Cu toate acestea, dacă aveți un supliment precum HappyAddons Pro , nu veți avea nevoie de Elementor Pro pentru a crea anteturi transparente lipicioase. Puteți face acest lucru cu sprijinul suplimentului. Am explicat procesul de mai sus în detaliu.
Ultimele concluzii despre antetul lipicios transparent Elementor
Potrivit Standford Web Credibility Research, 75% dintre oameni apreciază credibilitatea unui site web pe baza aspectului său . Iar vizitatorii privesc mai întâi antetul imediat după ce ajung pe un site web. Devine dificil să extinzi sesiunea vizitatorilor pe orice site web fără a da un aspect atrăgător antetului web.
Anteturile lipicioase transparente vă pot ajuta foarte mult în acest caz. Sperăm că acest articol a reușit să răspundă nevoilor dvs. despre cum să creați anteturi transparente lipicioase cu Elementor. Dacă mai aveți întrebări cu privire la acest subiect, vă rugăm să ne comunicați prin secțiunea de comentarii. Echipa noastră vă va răspunde în curând.
Dacă vă place să primiți mai multe articole interesante ca acesta, abonați-vă la noi și urmăriți canalele noastre de Facebook și Twitter.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
