Widget pentru membrii echipei Elementor: Cum să vă prezentați echipa
Publicat: 2023-06-10Deși multe site-uri web de afaceri nu o au, pagina care reprezintă echipa ta, sau pagina „Întâlnește echipa”, este foarte importantă. Ajută vizitatorii să se conecteze cu serviciul sau produsul dvs. la un nivel avansat, deoarece ajung să conecteze produsul cu oamenii din spatele acestuia . Pagina Întâlnește echipa sau Echipa , indiferent cum o numiți, este practic o subpagină a paginii Despre noi . Împreună, cele două pagini arată vizitatorilor cum funcționează echipa ta și lucrează în coeziune pentru a crea produsul sau serviciul pe care îl oferi.
În mod ideal, pagina echipei ar trebui să includă:
- Poza sau, mai frecvent, avatarul membrului echipei
- Numele și prenumele
- Poziția în echipă
- Linkuri sociale și de contact
Widge-ul Elementor Team Member t de la celebrele suplimente Qi este o soluție excelentă dacă sunteți în căutarea unui widget de încredere. Puteți afișa oricât de mulți membri ai echipei doriți , fie ei cinci sau cincizeci, sau chiar mai mulți. Puteți ajusta foarte ușor stilul, alegeți fonturile, culorile, pictogramele sociale . În plus, acest widget pentru membrii echipei Elementor oferă o gamă de aspecte disponibile, pe care le puteți consulta pe pagina demo a widget-ului . Vă vom arăta cum să-l utilizați pentru a vă afișa echipa pas cu pas și, dacă preferați, există și un tutorial video:
Widgetul Elementor Team Member este unul dintre suplimentele Qi gratuite. Pe lângă acesta, Qi Addons pentru Elementor are peste 100 de alte widget-uri utile și uimitoare (atât gratuite, cât și premium), așa că dacă sunteți în căutarea unor suplimente care pot face cu adevărat minuni pentru site-ul dvs., nu vă putem recomanda această colecție suficient de puternic. Combinat cu Tema Qi , este cu adevărat altceva.
- Pasul 1: Instalați suplimente Qi pentru Elementor
- Pasul 2: Adăugați widgetul pentru membrii echipei Elementor pe pagina dvs. WordPress
- Pasul 3: Adăugați conținutul
- Pasul 4: Stilarea widget-ului
- Pasul 5: Adăugarea altor membri ai echipei
Pentru a accesa acest widget, trebuie să instalați suplimente Qi pentru Elementor. Pur și simplu faceți-o așa cum ați face atunci când instalați orice alt plugin : Plugins > Add New . Instalează-l și activează-l și atât. Îl veți găsi acum în lista de widget-uri de pe fiecare pagină a site-ului dvs.

După cum am spus, Qi Addons are peste 100 de widget-uri și multe dintre ele sunt gratuite . Aceasta înseamnă că, atunci când instalați Qi, obțineți nu numai widget-ul Membru al echipei, ci și toate celelalte widget-uri gratuite. Un lucru excelent de remarcat aici este că, chiar în cadrul pluginului, puteți dezactiva cu ușurință widget-urile pe care nu doriți să le utilizați și, prin urmare, vă scutiți site-ul de povara inutilă .
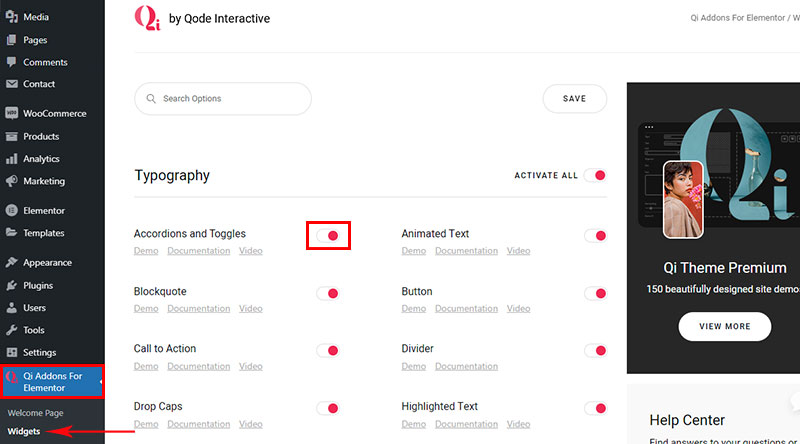
Găsiți suplimente Qi pentru Elementor în tabloul de bord după ce instalați pluginul și accesați Widgeturi. Aici veți găsi lista cu toate widget-urile pe care le aveți și aici puteți pur și simplu să le dezactivați pe cele de care nu aveți nevoie . Din nou, există multe altele utile, așa că aruncați o privire și vedeți dacă mai există ceva care ar putea contribui la îmbunătățirea și funcționalitatea site-ului dvs. Desigur, puteți reactiva oricând widget-urile, atunci când este necesar.

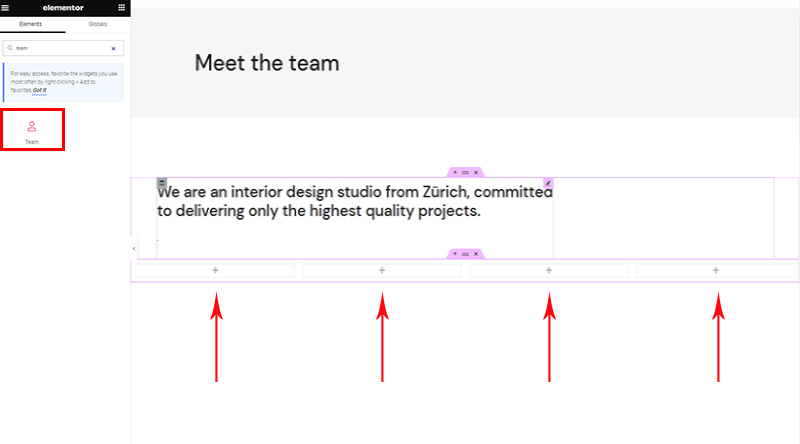
Veți adăuga acest widget la o pagină, așa cum ați face cu oricare altul. Găsiți-l printre elemente și trageți-l în pagină .
Este important să rețineți că , atunci când adăugați un widget Echipa, acesta reprezintă o persoană din echipa dvs. . De aceea, primul lucru de făcut este să adăugați la pagina dvs. un rând cu atâtea coloane câte membri ai echipei, deoarece va fi un widget (membru al echipei) pe coloană.

Sfat: nu creați imediat widget-uri pentru toți membrii. În schimb, adăugați-l pe primul, stilați-l și apoi copiați-l (se vor copia și toate opțiunile de stilizare) și pur și simplu schimbați informațiile (nume, link-uri etc.).
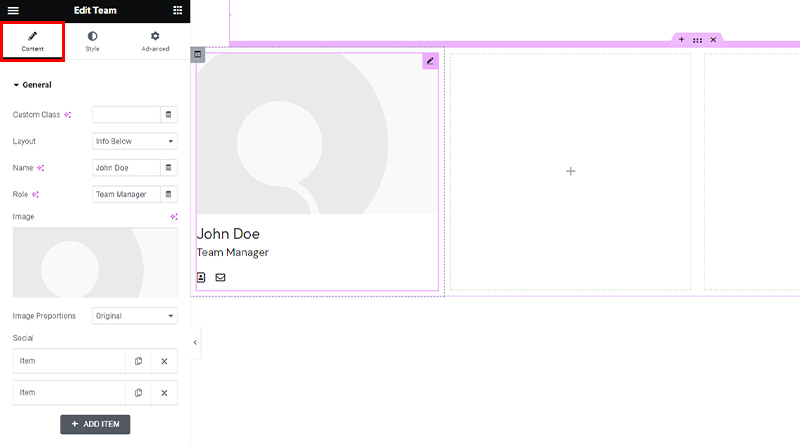
De îndată ce accesați opțiunile widget Elementor Team Member, veți vedea că acestea sunt împărțite în trei file. Primele două sunt specifice acestui widget, iar ultimul este widgetul standard Elementor, așa că nu îl vom acoperi aici .
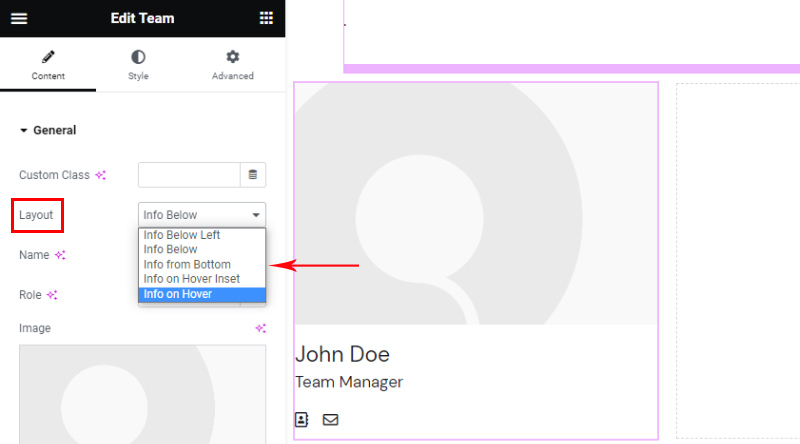
Prima este fila Conținut . Aici veți adăuga tot conținutul, cum ar fi numele și prenumele, imaginea, poziția și link-urile sociale. Aici veți alege și aspectul. Toate celelalte opțiuni de stil sunt în fila următoare.
Acesta este un widget foarte intuitiv, așa că nu este nevoie să explicați totul până la cel mai mic detaliu - veți vedea că este foarte ușor de lucrat. Desigur, fiecare modificare pe care o faci este vizibilă instantaneu pe ecranul din dreapta.

În ceea ce privește machetele, acestea sunt destul de explicite. Pentru a vă inspira și a vedea câteva exemple de widget la lucru, accesați pagina demo a widget-ului. Desigur, puteți să vă jucați cu widget-ul, să experimentați și să testați până când ajungeți la rezultatul dorit .

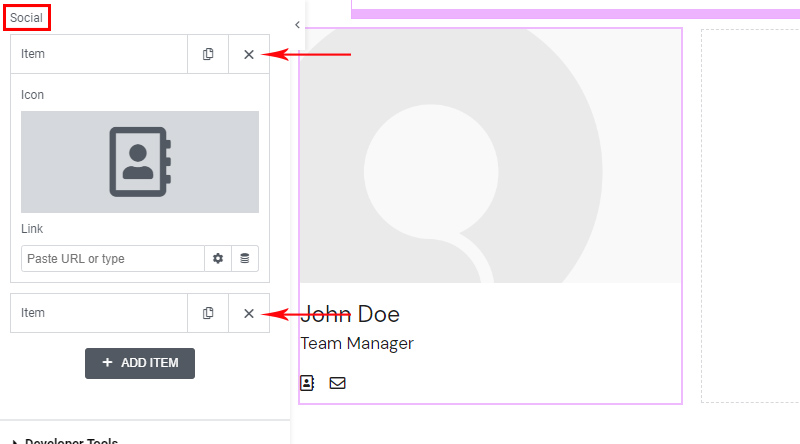
Nu există limitări pentru numărul de rețele sociale pe care doriți să le afișați . Pentru fiecare, puteți alege pictograma și adăugați un link.

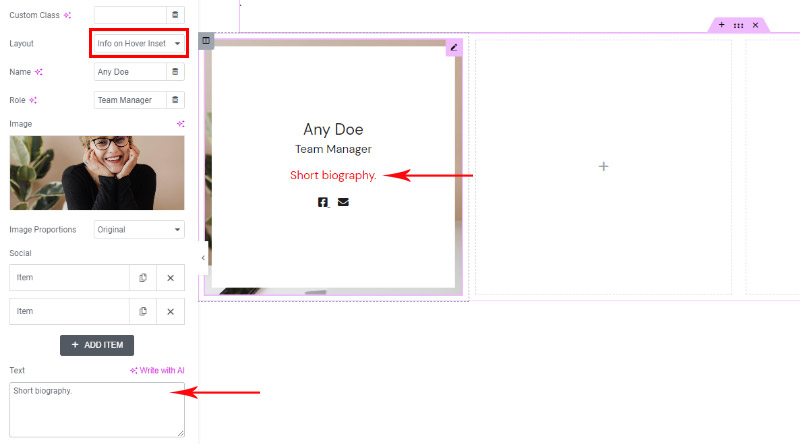
Toate aspectele au aceleași opțiuni de conținut. Numai Informații pe inserarea cu mouse-ul are o opțiune suplimentară, care este Text . Îl puteți folosi pentru a furniza o scurtă biografie suplimentară sau alte informații relevante care să fie afișate atunci când vizitatorul trece cu mouse-ul.


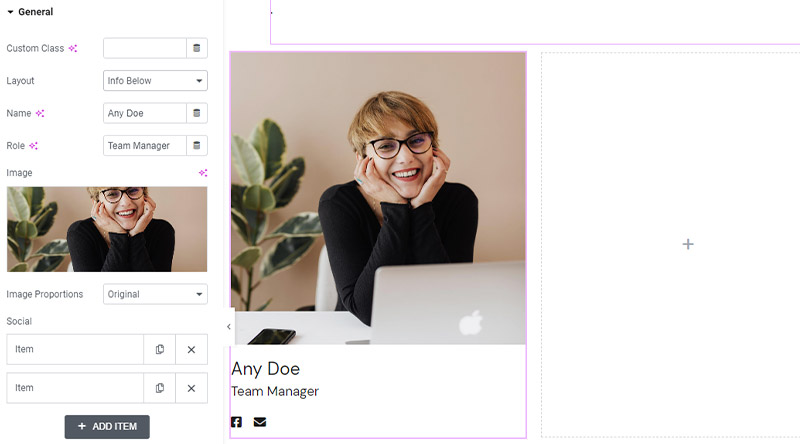
Am adăugat primul nostru membru al echipei și acesta este ceea ce îi place widget-ului când este adăugat conținutul. Să trecem la opțiunile de styling.

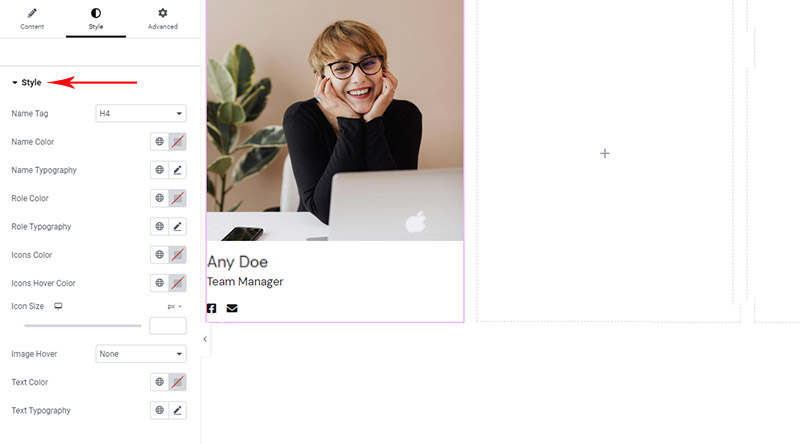
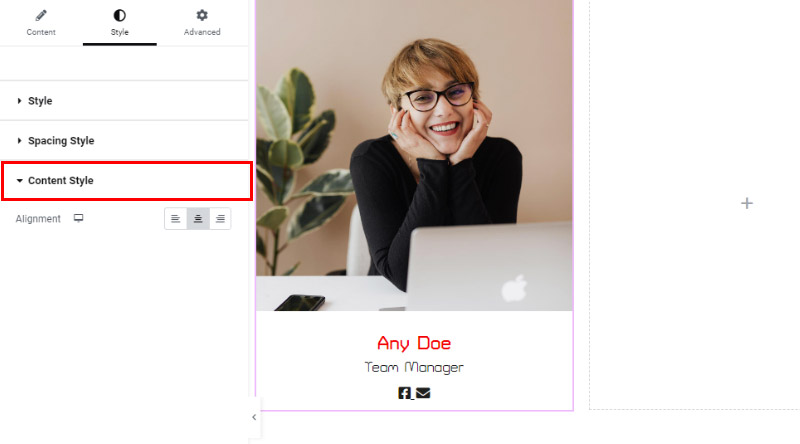
Elementele de stil ale widget-ului sunt situate în a doua filă . Stilul este împărțit în trei segmente . Din nou, totul este foarte intuitiv și ușor de utilizat și oferă o gamă bogată de posibilități.

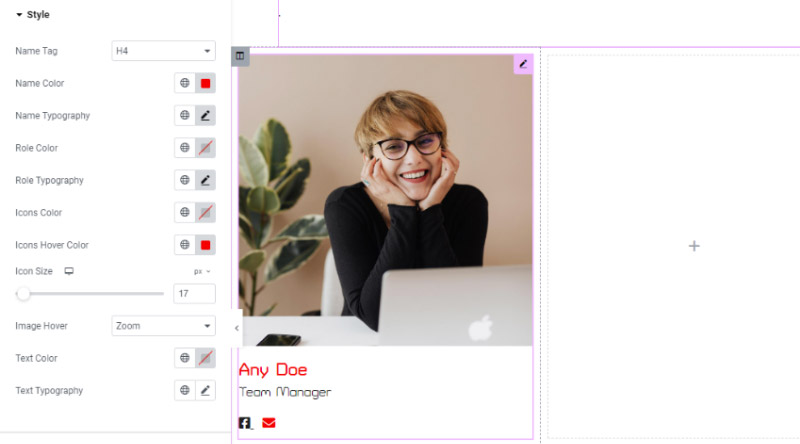
Segmentul Stil vă permite să ajustați culoarea și tipografia conținutului textual (nume și prenume, poziția, biografia scurtă) . Aici puteți adăuga, de asemenea, un hover diferit pentru imagine . Opțiunile disponibile aici depind de tipul de aspect pe care l-ați ales.

În doar câteva minute am adaptat conținutul la nevoile noastre. Imaginea de mai jos arată starea de trecere cu mouse-ul – pictogramele sociale sunt într-o culoare diferită, iar cursorul este pe cea roșie, astfel încât widgetul afișează cealaltă culoare pe care am setat-o în opțiuni.

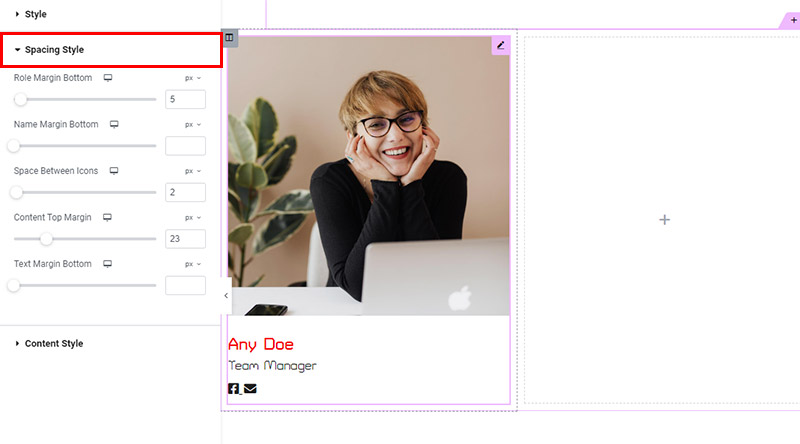
Opțiunile Stil de spațiere sunt foarte importante, deoarece va trebui adesea să reglați distanța dintre elementele widget-ului. Vestea bună este că aproape toate spațiile pot fi setate în acest widget și foarte simplu.

Segmentul final de stilizare este despre aliniament. Aici aveți trei opțiuni standard de aliniere, ca oriunde altundeva în WordPress - stânga, dreapta și centrat.

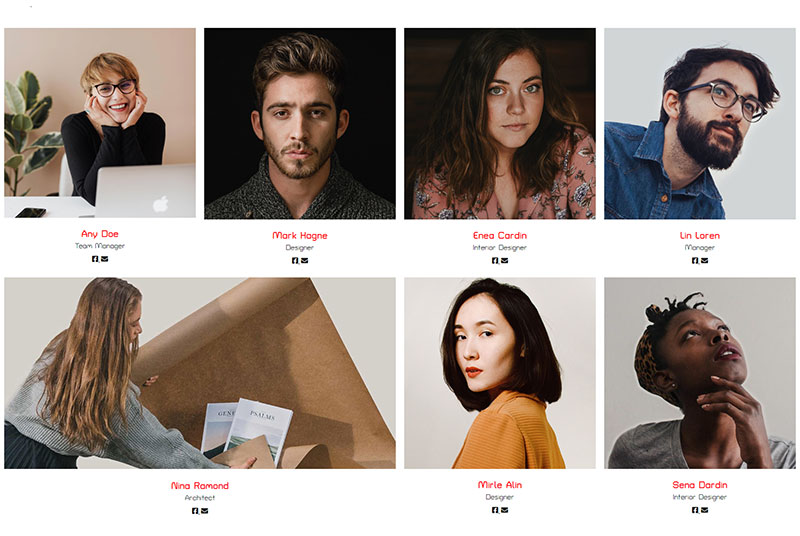
După ce ați adăugat și ați modificat un afișaj pentru membrii echipei, tot ce trebuie să faceți este să îl copiați de câte ori aveți membri ai echipei . În acest fel, vă veți asigura că toate elementele widget (toți membrii echipei) sunt la fel. Desigur, dacă doriți să le faceți diferite sau să combinați diferite stiluri, puteți face și asta. Simply schimbă informațiile și gata!

În acest exemplu, toți membrii echipei au același stil și arată la fel, cu excepția faptului că am decis să ne jucăm puțin și am făcut unul dintre ei mai mare. După cum am spus la început, acest lucru se realizează prin setarea coloanelor din rând.
Să-l încheiem!
După cum am văzut, datorită widget-ului extraordinar Elementor Team Member din colecția Qi Addons pentru Elementor, unul dintre cele mai bune pluginuri de echipă pentru WordPress , crearea unui afișaj modern, elegant și captivant al personalului sau al echipei este mai ușor ca niciodată. Pagina sau secțiunea Echipa vă va ajuta să stabiliți o relație mai strânsă cu publicul dvs. și vă poate ajuta foarte mult la transformarea acestora în clienți sau clienți.
Widgetul este dezvoltat urmând cele mai înalte standarde de performanță și design, astfel încât, folosindu-l, vă asigurați că paginile dvs. emană o atmosferă foarte profesională, modernă și de încredere. Și datorită opțiunilor bogate de widget-uri, posibilitățile sunt practic nesfârșite!
Sperăm că acest articol a fost de ajutor. Dacă v-a plăcut, nu ezitați să consultați și câteva dintre aceste articole!
- Cele mai bune pluginuri SEO WordPress
- Teme WordPress gratuite pentru diferite afaceri
- Cum să vă creați propria pagină de magazin Elementor WooCommerce
