Tutorial Elementor: Cum să îl utilizați pentru cele mai bune rezultate
Publicat: 2023-12-06Elementor este unul dintre cei mai populari creatori de pagini WordPress de pe piață. Acesta poate permite începătorilor completi să proiecteze un întreg site web de la zero. Cu toate acestea, dacă sunteți nou la instrument, s-ar putea să găsiți totuși un tutorial Elementor util. ️
Pentru a profita la maximum de Elementor, va trebui să înțelegeți bine câteva caracteristici cheie. În primul rând, veți dori să profitați de biblioteca sa de șabloane. De asemenea, veți dori să știți puțin despre interfața sa de tragere și plasare, caracteristicile de design receptiv și potențialul AI.
În această postare, vom începe prin a vă prezenta Elementor. Apoi, vă vom oferi un tutorial Elementor aprofundat, care vă va prezenta câteva caracteristici cheie pe măsură ce creăm o pagină web. Sa incepem!
O introducere în Elementor
Înainte de a ne aprofunda în tutorialul nostru Elementor, să trecem peste câteva elemente de bază. Elementor este un plugin pentru crearea de pagini WordPress.
În trecut, creatorii de pagini erau cea mai bună modalitate de a proiecta un întreg site WordPress fără a fi nevoit să se ocupe de vreo codificare. Astăzi, acest lucru este posibil folosind funcțiile WordPress încorporate, cum ar fi Editorul de site și Editorul de blocuri.
Cu toate acestea, creatorii de pagini precum Elementor vă oferă încă mai multă flexibilitate și opțiuni de personalizare:

Elementor vă permite să vă creați site-ul web utilizând „elementele” numite widget-uri.
În plus, oferă funcții utile pentru design web mobil. Și vă oferă o funcționalitate de ultimă oră cu Elementor AI. Pe scurt, Elementor le permite începătorilor să creeze site-uri web uimitoare, cu aspect profesional, fără a fi nevoie să atingă vreodată o linie de cod.
Tutorial Elementor pentru WordPress: un ghid pentru începători
Acum că știți puțin mai multe despre Elementor, vom evidenția câteva caracteristici și caracteristici cheie pe măsură ce vă ghidăm prin procesul de construire a unei pagini web.
- Biblioteca de șabloane
- Interfața de glisare și plasare și widget-uri
- Personalizarea și gestionarea widget-urilor
- Controale de design mobil și receptiv
- Elementor AI
Biblioteca de șabloane
Unul dintre lucrurile grozave despre Elementor este că vine cu o bibliotecă robustă de șabloane. Aceste modele prefabricate vă pot ajuta să vă accelerați procesul de creare a site-ului.
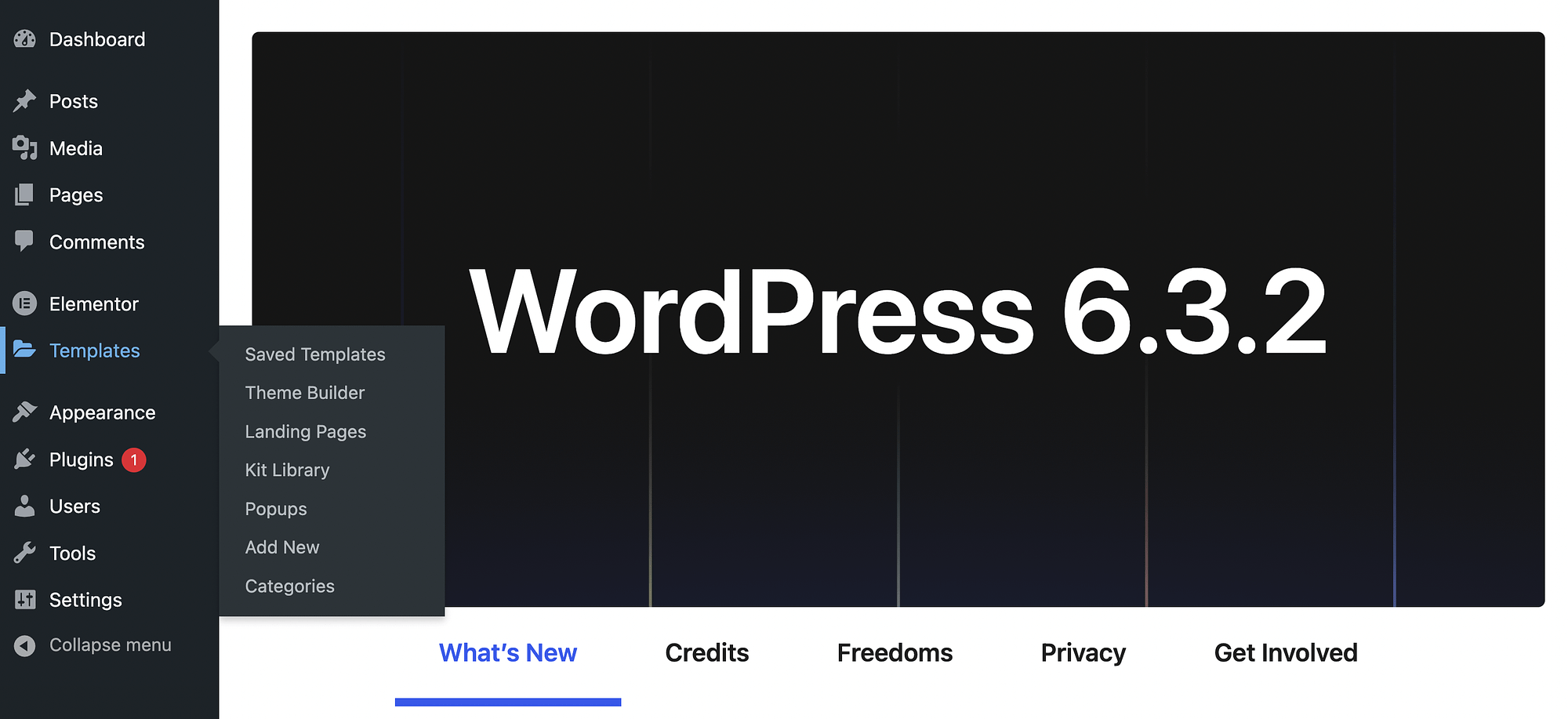
După ce ați instalat și activat Elementor, ar trebui să vedeți o filă Șabloane în meniul dvs.:

Când sunteți nou cu pluginul, șabloanele salvate vor fi goale.
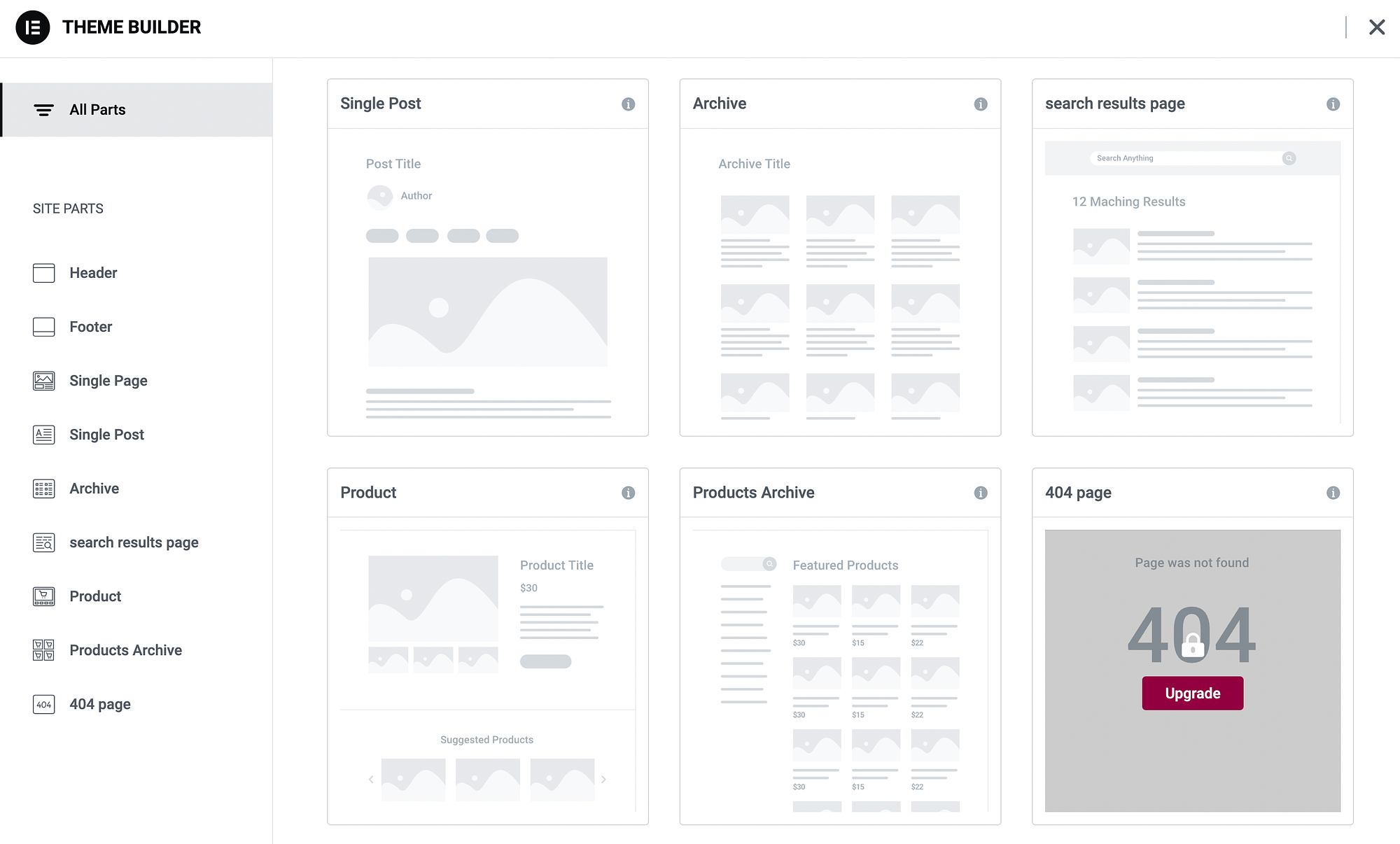
Cu toate acestea, dacă utilizați o versiune premium a Elementor, veți avea acces la șabloane prefabricate în secțiunea Theme Builder :

Când treceți la un plan cu plată, veți primi șabloane complete de pagină pentru lucruri precum pagini de produse, postări de blog și multe altele. Veți primi, de asemenea, părți șablon pentru secțiuni precum anteturi și subsoluri.
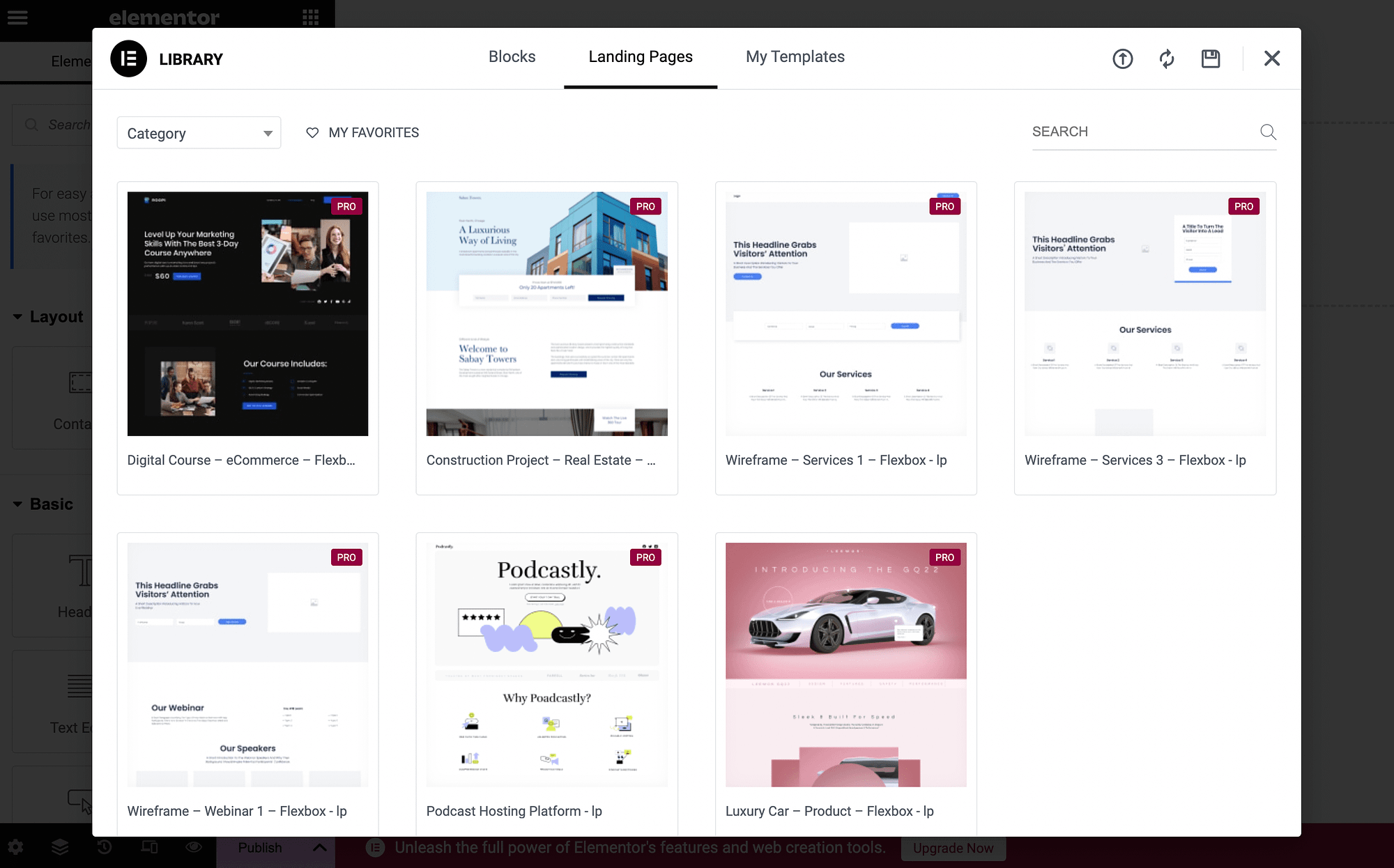
Dacă sunteți un utilizator premium și doriți să creați o pagină de destinație, puteți accesa Șabloane → Pagini de destinație → Adăugați nou :

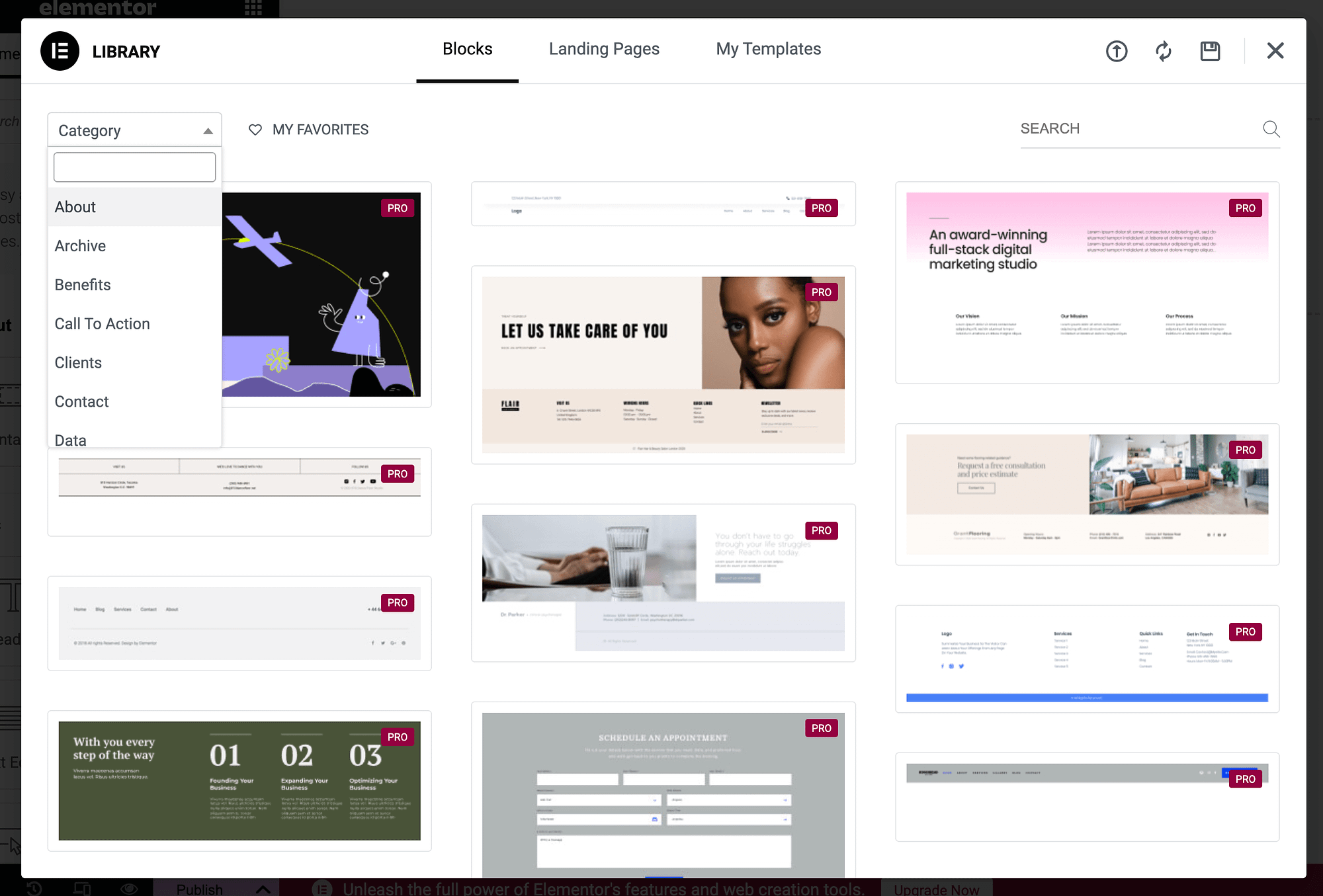
Există, de asemenea, o filă Blocuri care conține mai multe părți de șablon. Puteți deschide meniul drop-down pentru a vedea o nouă categorie :

Rețineți, totuși, dacă utilizați versiunea gratuită a pluginului, nu veți putea folosi aceste șabloane. În acest caz, continuați pur și simplu la următoarea secțiune.
Interfața de glisare și plasare și widget-uri ️
Acum începe adevăratul tutorial Elementor! Să vedem cum poți crea o pagină web folosind interfața de drag and drop a pluginului.
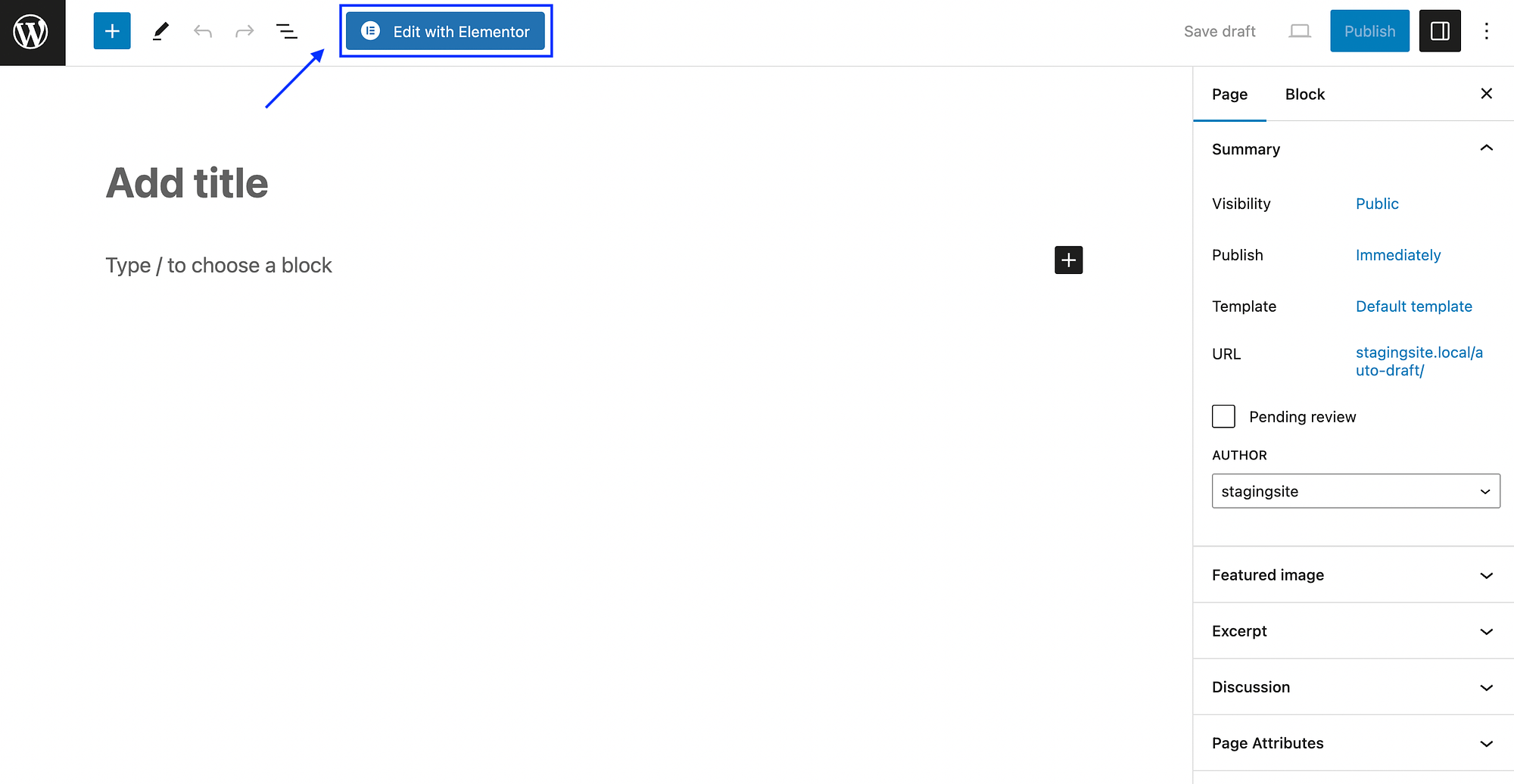
Accesați tabloul de bord WordPress și navigați la Pagini → Adăugați nou :

Apăsați butonul Editare cu Elementor pentru a lansa Elementor:

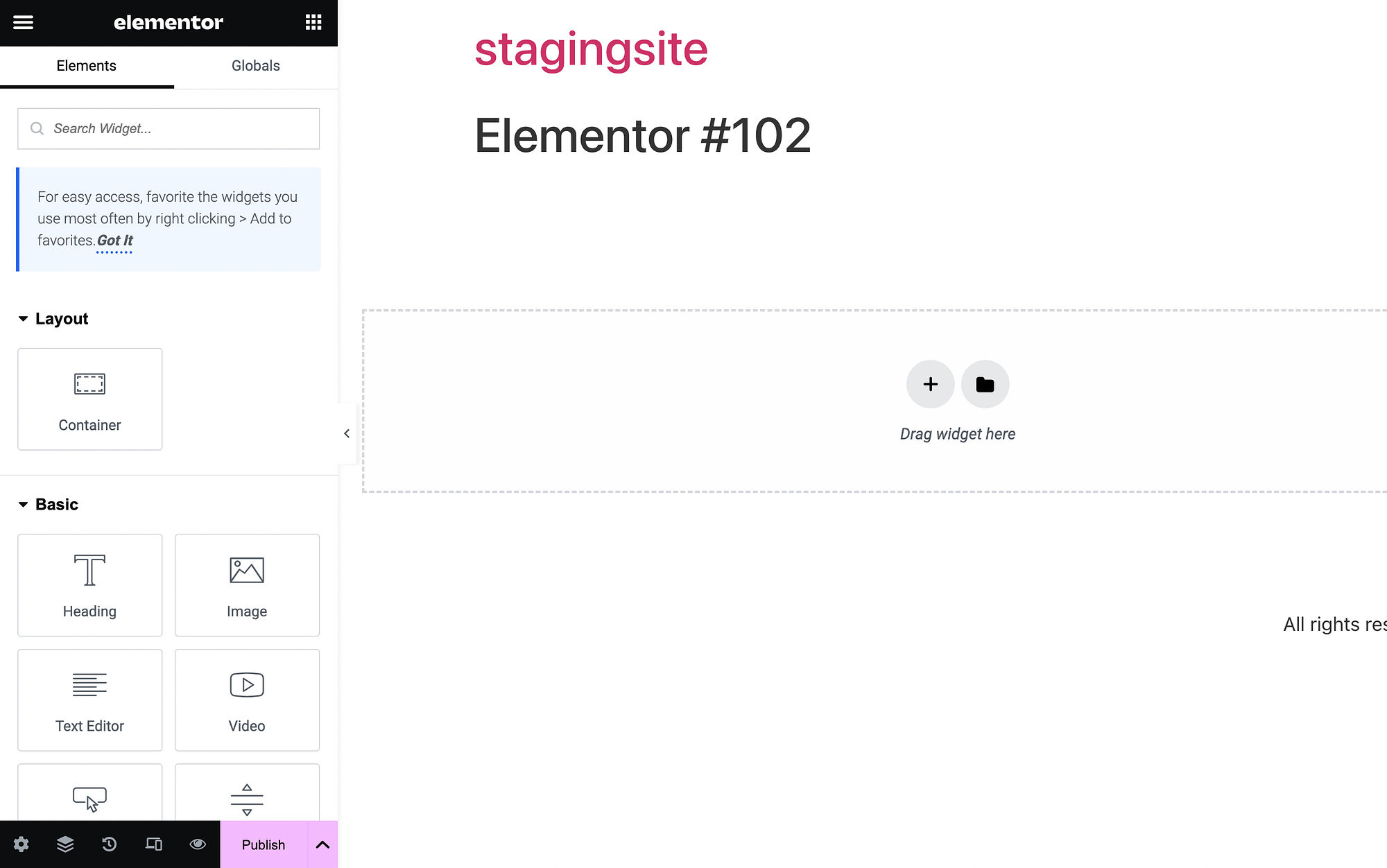
După cum puteți vedea, aveți meniul Elementor în stânga și zona de conținut în dreapta. În meniul/panoul Elementor, veți vedea toate „elementele” sau widget-urile pe care le puteți glisa și plasați pe pagină.
Aceste widget-uri au nume simple, cum ar fi Titlu , Imagine și Editor de text . De asemenea, sunt împărțite în categorii precum Aspect , De bază , Pro , General etc.
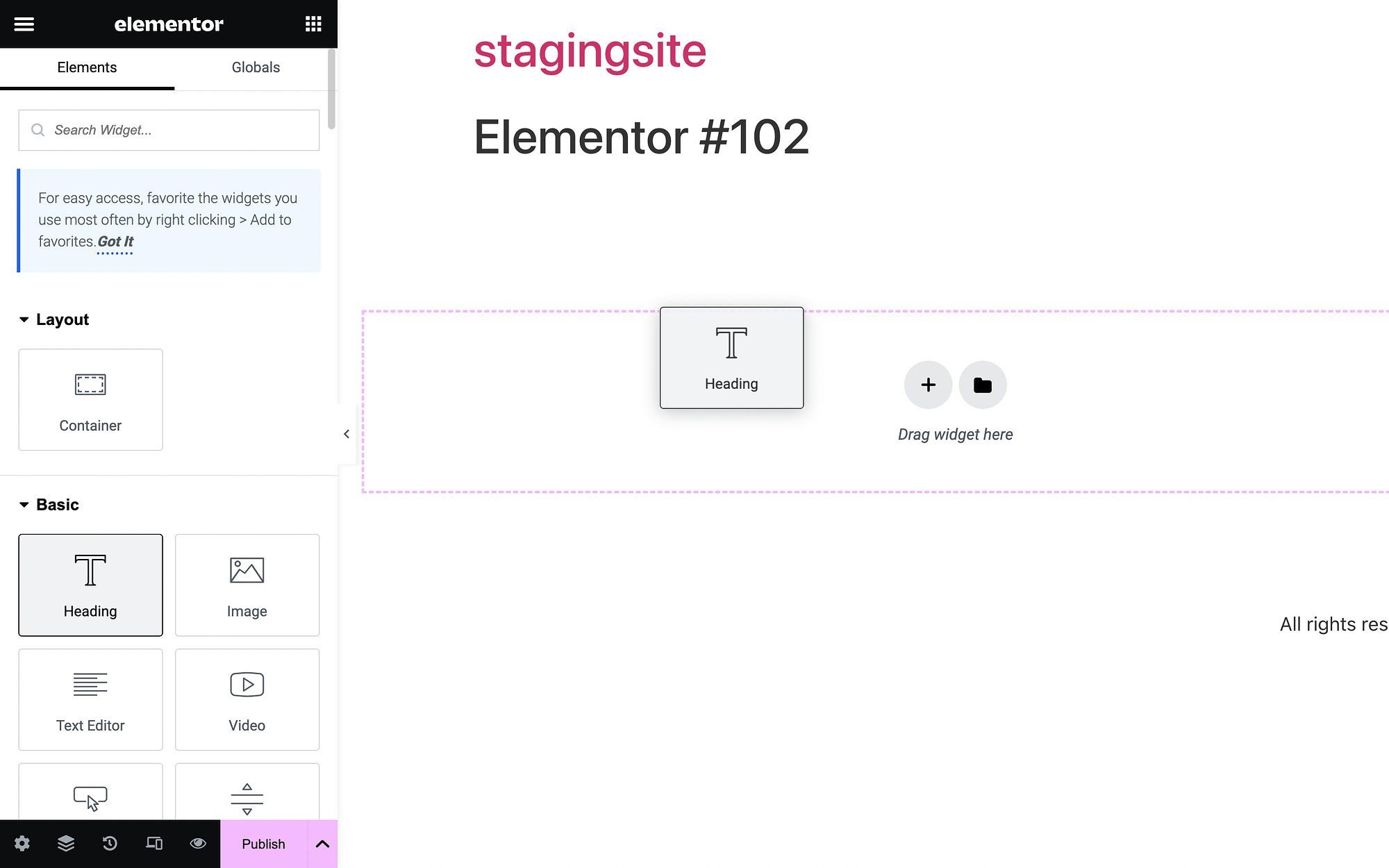
Pentru a utiliza un widget, faceți clic pe el pentru a-l ține apăsat, apoi trageți-l spre dreapta:

Vom adăuga un widget de titlu pe pagina noastră:

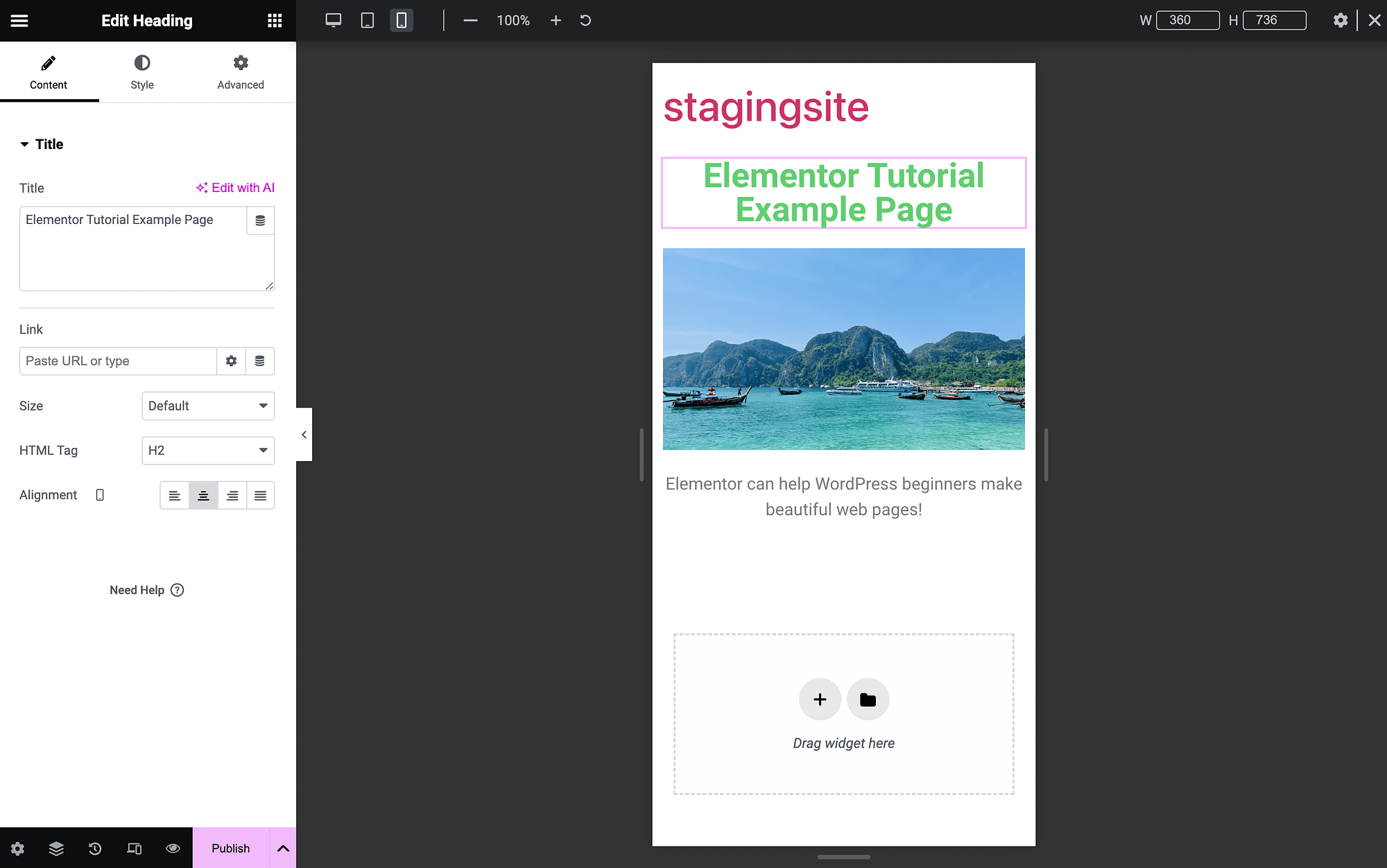
Odată ce adăugăm modulul în zona de conținut, setările noastre widget se deschid în stânga. Pentru a schimba textul titlului, putem scrie pur și simplu în caseta de text de sub Titlu :

Am scris „Elementor Tutorial Example Page” în a noastră.
Personalizarea și gestionarea widget-urilor ️
Acum, să experimentăm mai mult cu personalizarea widgetului în acest tutorial Elementor. Începând, vom folosi widget-ul Imagine :

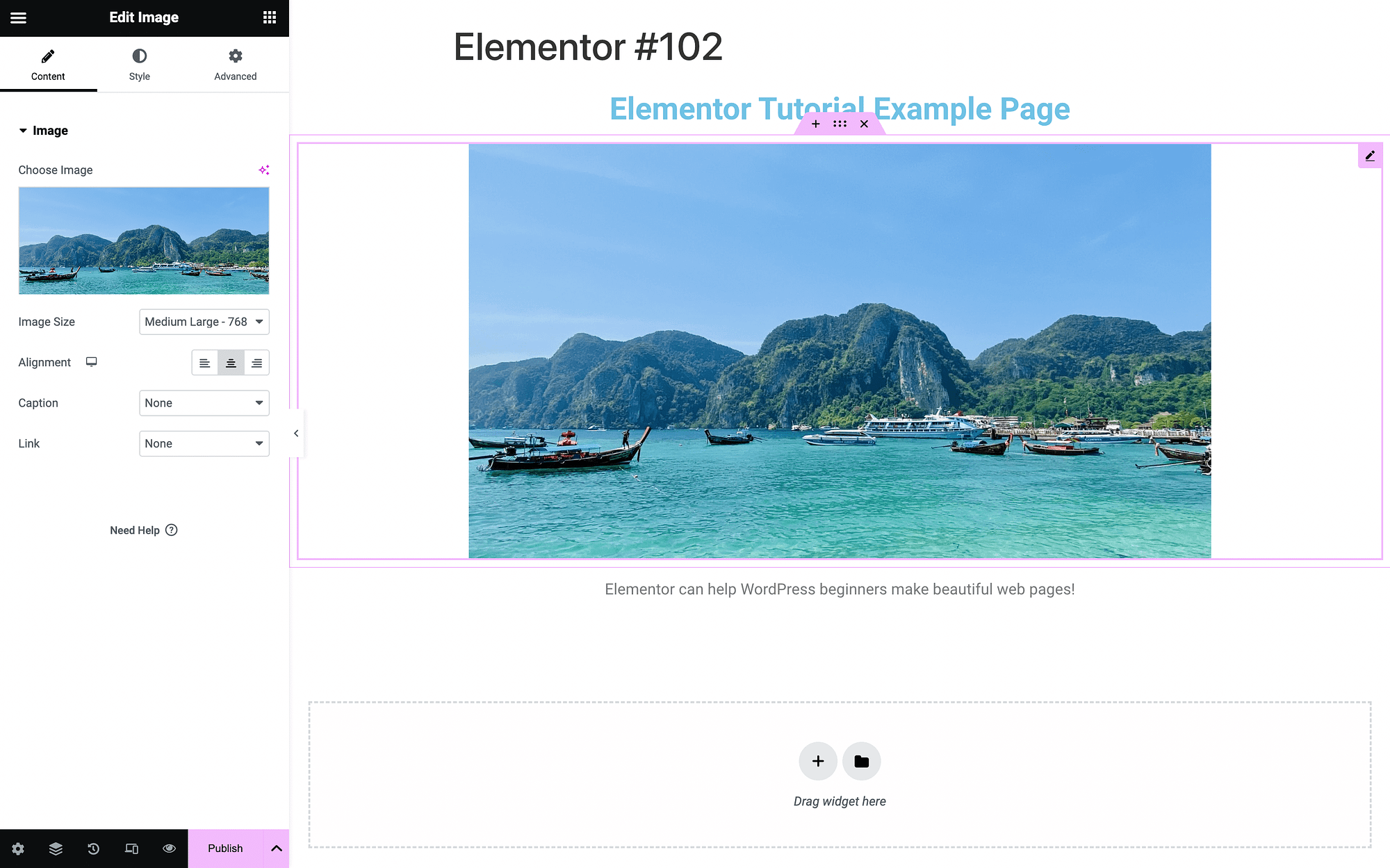
Faceți clic pe caseta de mai jos Alegeți imagine pentru a încărca una:

Utilizați funcțiile de aliniere pentru a centra ambele widget-uri.
În acest moment, este posibil să doriți să explorați în continuare setările de personalizare din fiecare widget. Au file pentru Conținut , Stil și Avansat .
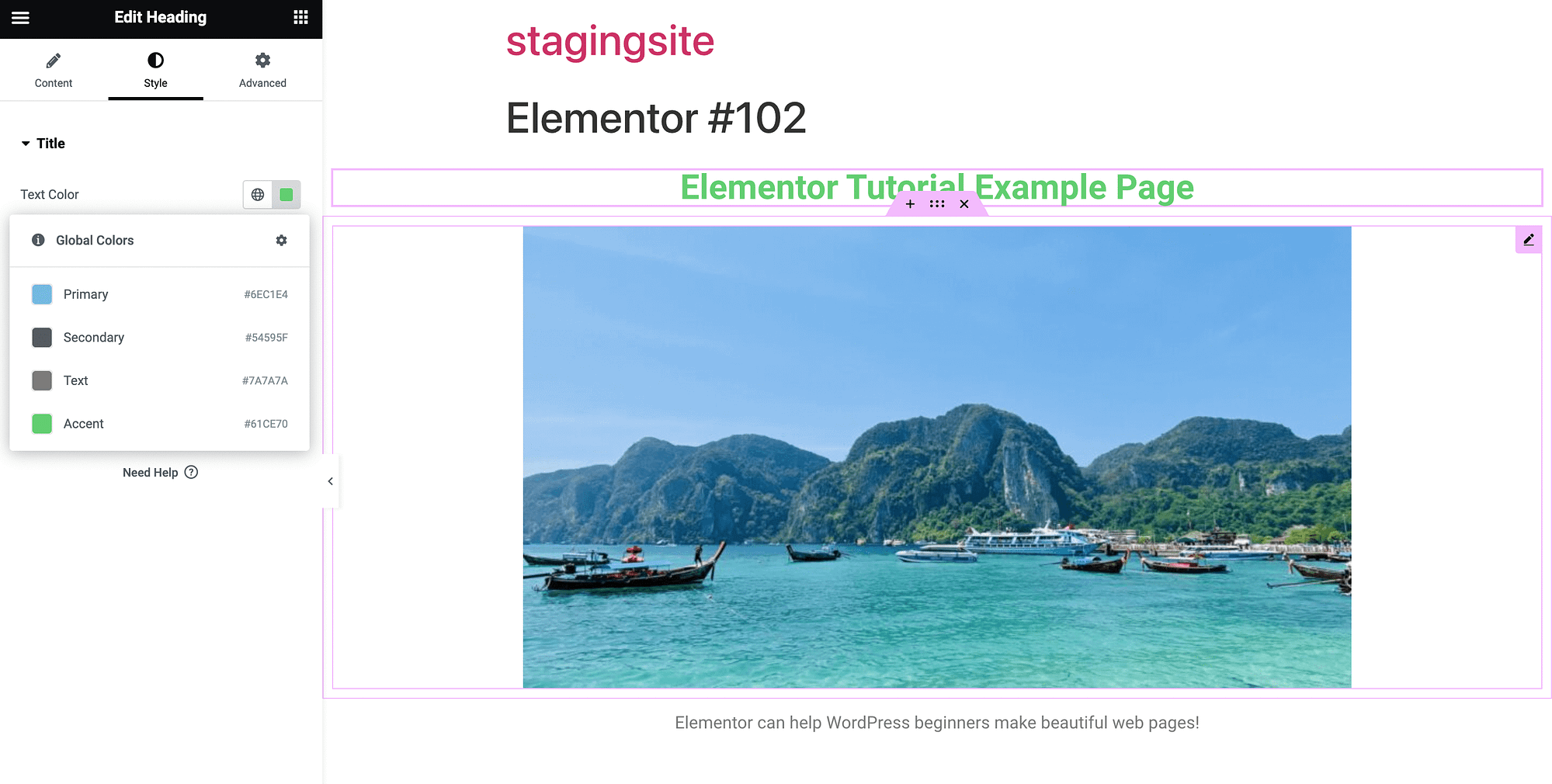
Dacă revenim la modulul Titlu , putem folosi fila Stil pentru a schimba culoarea:

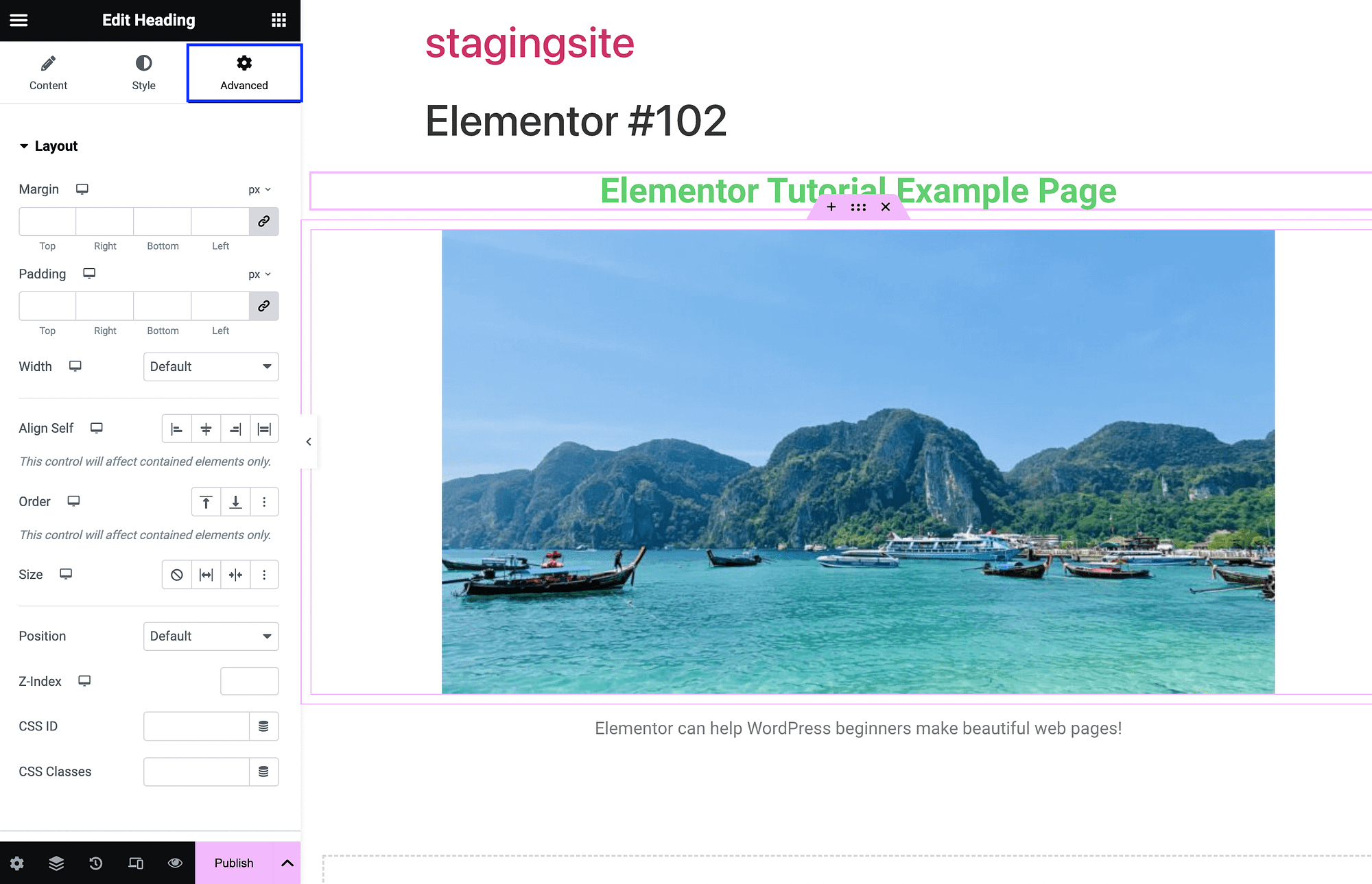
Puteți alege dintre culorile temei globale sau puteți utiliza un selector de culori. În fila Setări avansate ale widget-ului, puteți modifica aspectul, fundalul, marginile și multe altele:

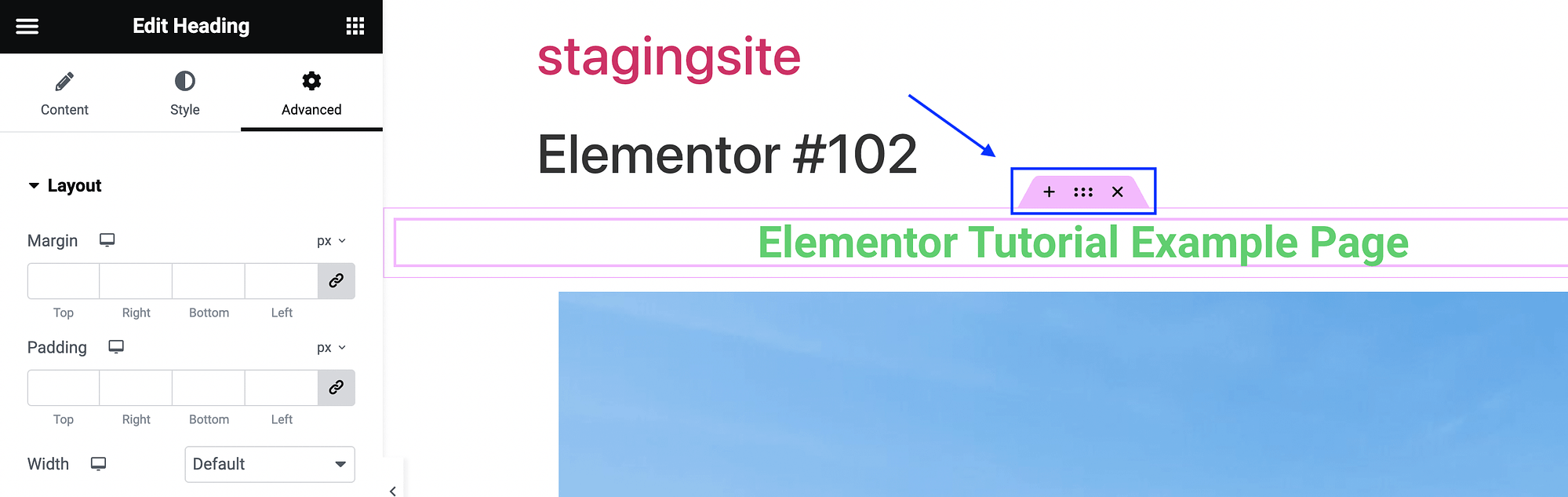
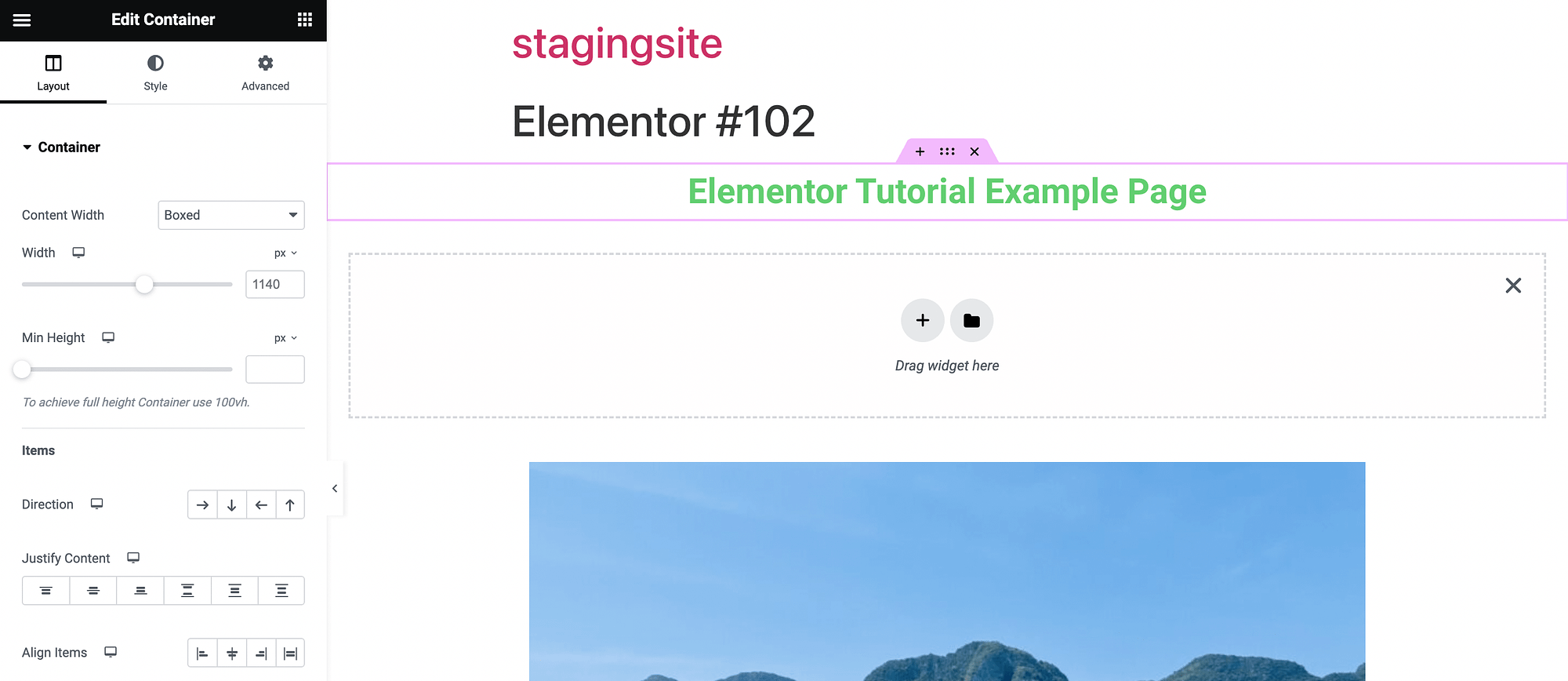
Restrângeți și extindeți aceste secțiuni făcând clic pe săgeți. De asemenea, este important să înțelegeți cum funcționează structura mai mare a paginii dvs. Elementor. Când treceți cu mouse-ul peste orice widget, veți vedea câteva opțiuni:

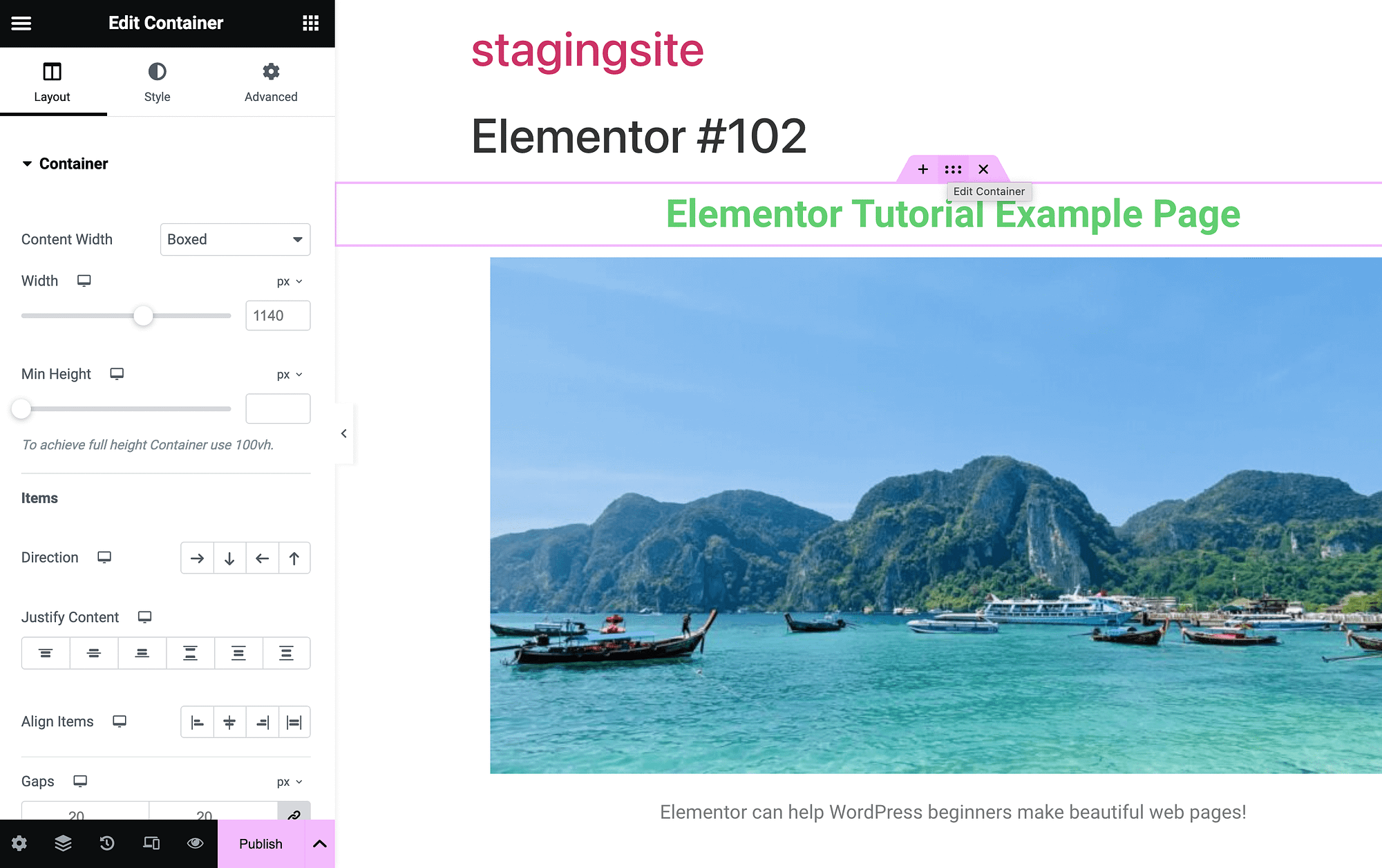
Atingerea x va șterge acel widget. Între timp, când faceți clic pe punctele dintre x și + , veți deschide setările containerului pentru acel widget:

Containerul este cutia care deține fiecare element de pagină. Când faceți clic pe simbolul + , puteți adăuga un nou container:

Acum că aveți o înțelegere de bază a widget-urilor și a interfeței de glisare și plasare, ne vom scufunda în câteva funcții mai avansate. Dar mai întâi, acum ar fi un moment bun pentru a vă salva munca.
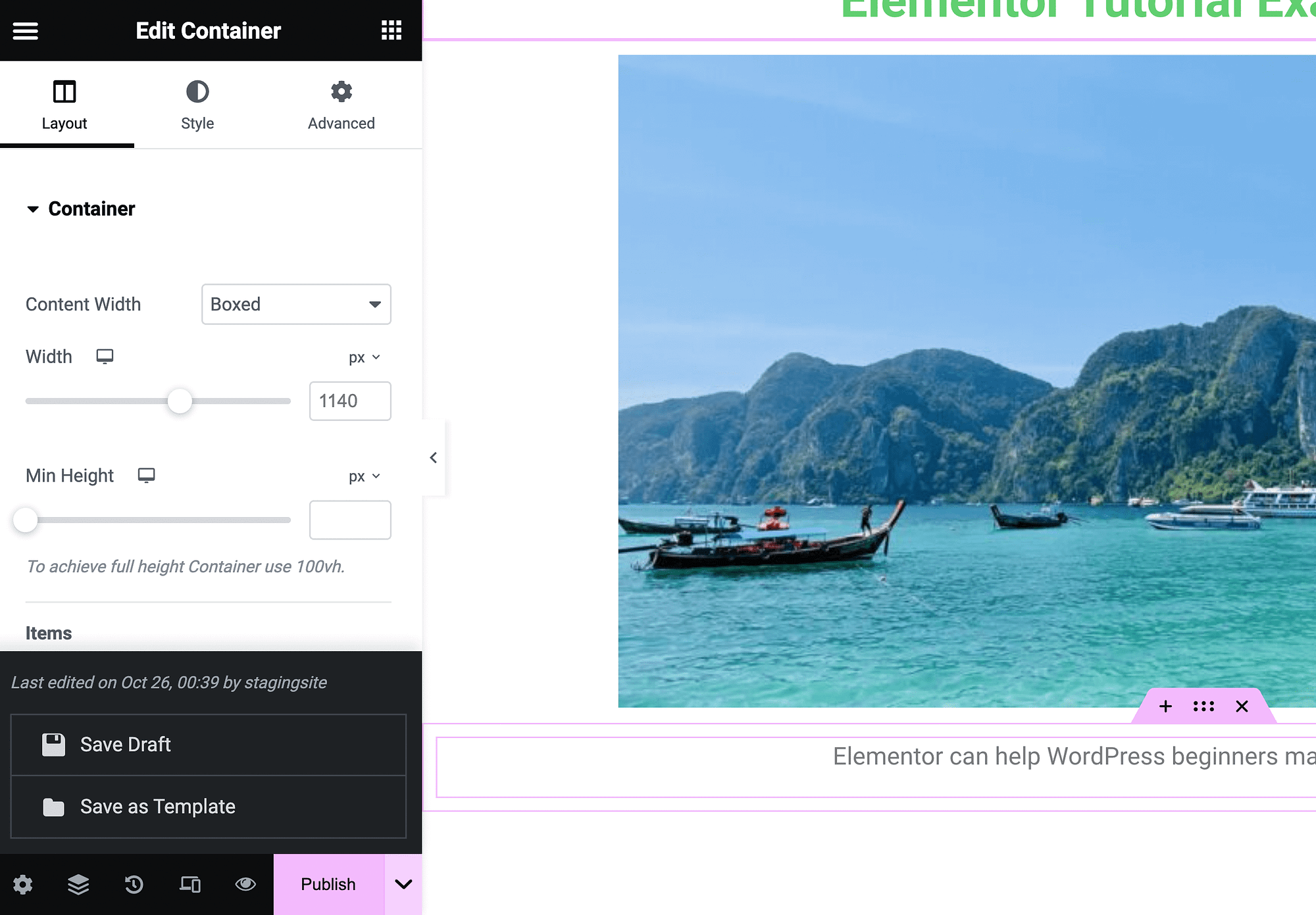
Pentru a face acest lucru, extindeți opțiunile de meniu folosind săgeata de lângă Publicare . Salvați-vă munca ca schiță sau șablon:


Apoi, când sunteți gata pentru ca pagina să fie făcută publică, apăsați Publicați .
De asemenea, rețineți că fiecare pagină pe care o faceți cu generatorul de pagini va avea un titlu în partea de sus care spune „Elementor” urmat de un număr. Aceasta este generată la creare. Puteți deschide pur și simplu pagina în Editorul de bloc pentru a o șterge.
Controale de design mobil și receptiv
95% dintre utilizatorii din întreaga lume accesează internetul folosind un telefon mobil [1] . Prin urmare, este esențial ca fiecare site web să arate bine și să funcționeze corect pe fiecare dispozitiv.
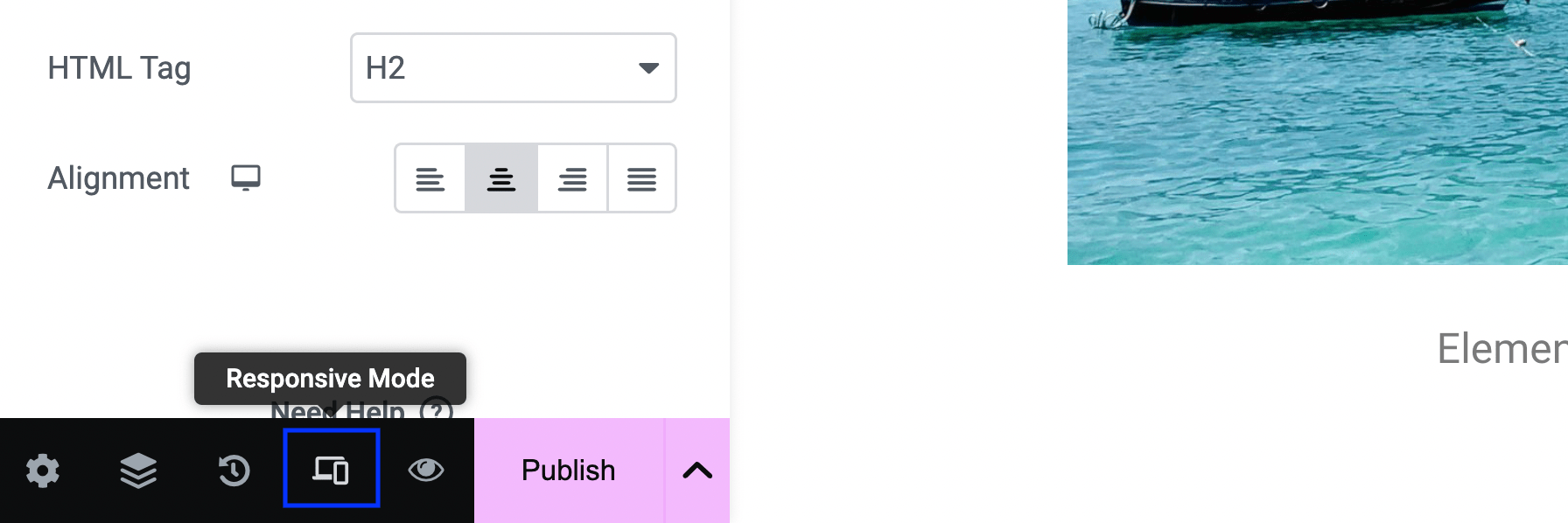
Pentru a accesa comenzile de design receptiv din Elementor, puteți începe prin a lansa Modul Responsive în colțul din stânga jos al ecranului:

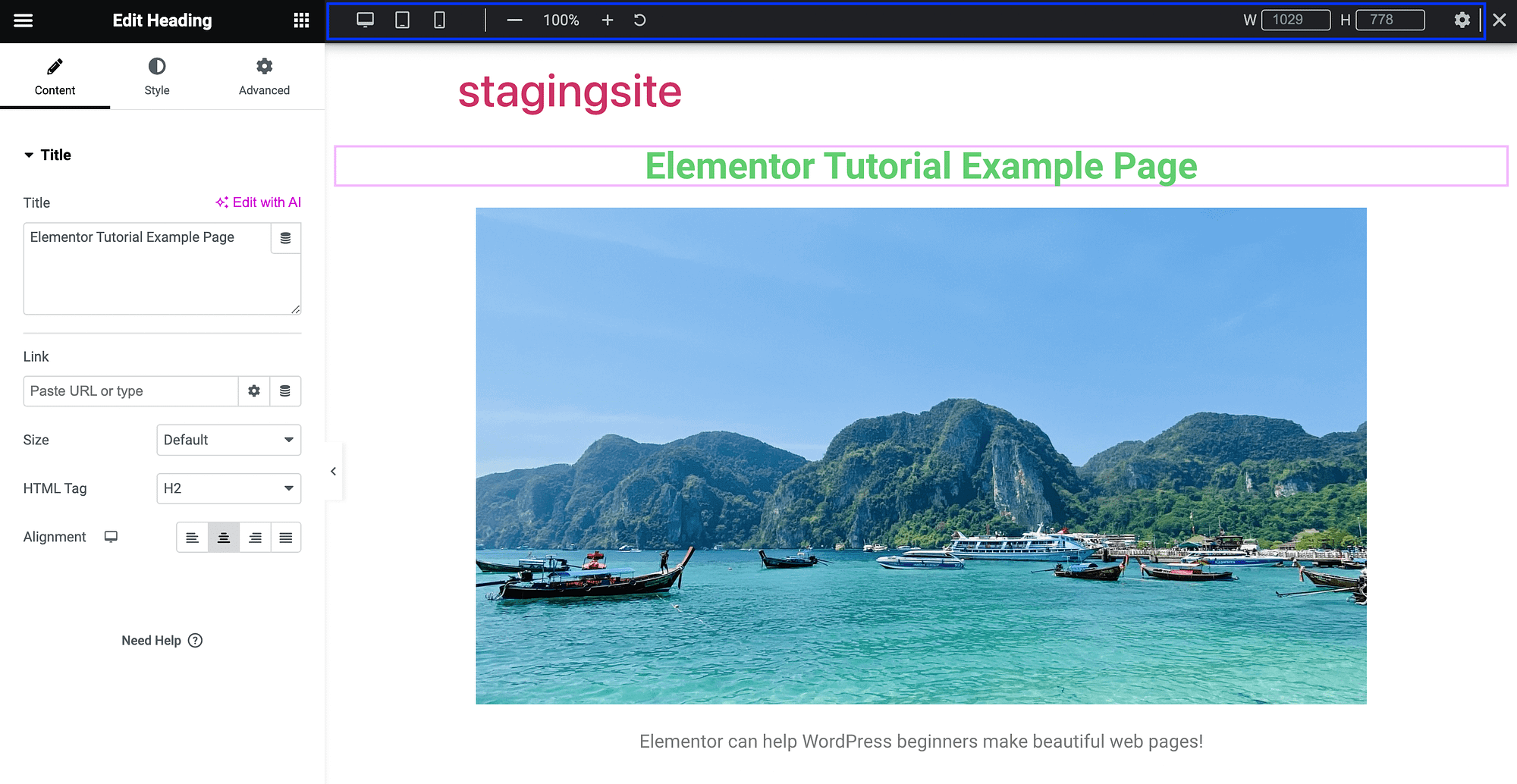
Aceasta va lansa câteva setări noi în partea de sus a editorului dvs.:

Poate cea mai utilă caracteristică aici este capacitatea de a vizualiza pagina curentă ca și cum ar fi pe un alt dispozitiv. În mod implicit, veți vedea cum apare pagina dvs. pe desktop, dar puteți consulta și vizualizarea unei tablete sau a unui dispozitiv mobil:

Utilizarea unei teme WordPress receptive este cea mai bună modalitate de a vă asigura că site-ul dvs. este compatibil cu dispozitivele mobile, dar aceste funcții sunt extrem de valoroase.
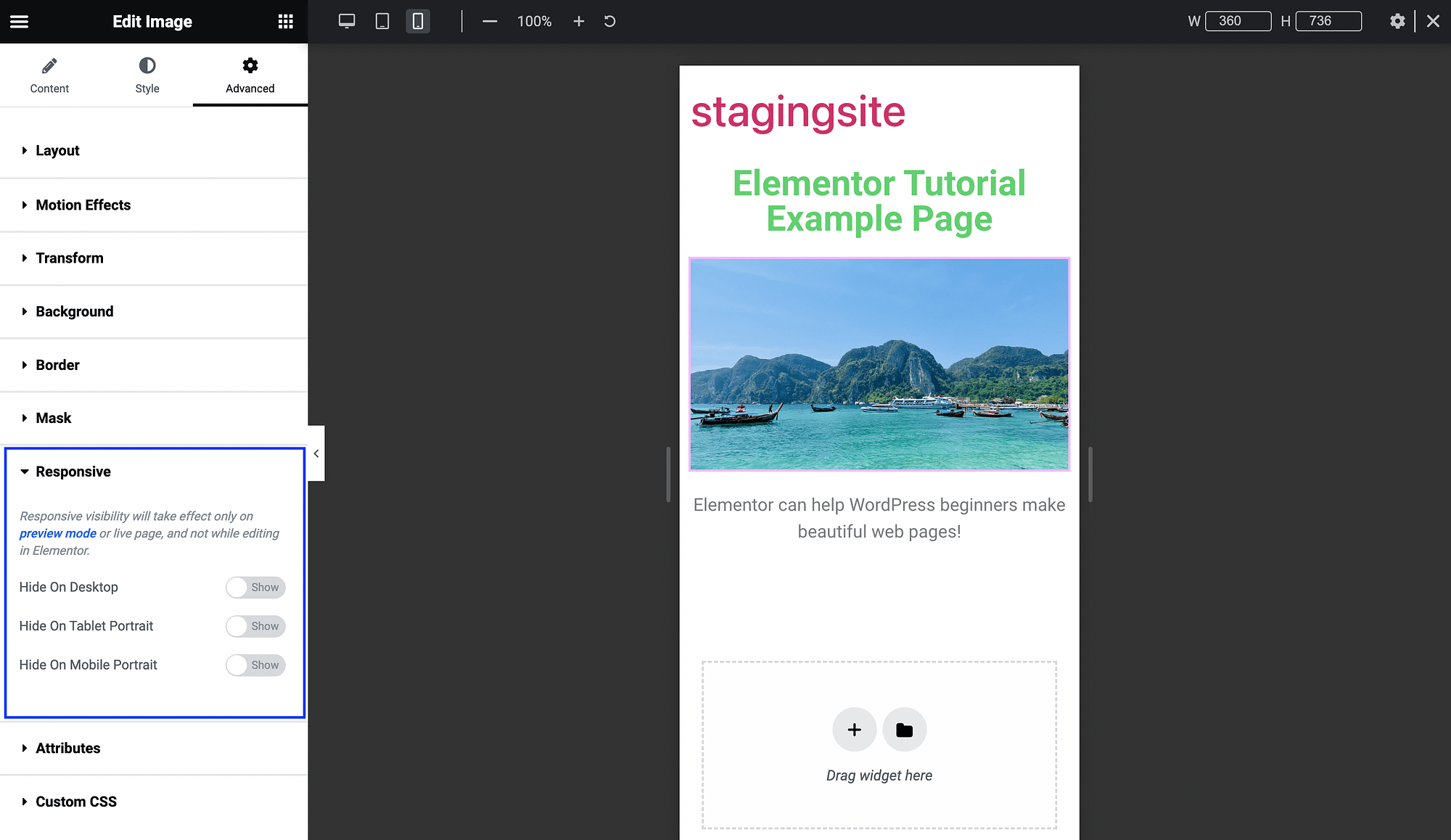
În plus, puteți accesa mai multe funcții receptive în setările avansate ale widget-ului:

Aici, puteți comuta butoanele pentru a elimina anumite elemente ale paginii de pe anumite dispozitive. De exemplu, ați putea face acest lucru pentru un videoclip mai mare pe o pagină de pornire.
Elementor AI
În cele din urmă, una dintre cele mai noi și cele mai de ultimă oră caracteristici abordate în acest tutorial Elementor este Elementor AI. Cu versiunea gratuită a Elementor, îl puteți folosi pentru a genera text, imagini și chiar cod, folosind inteligența artificială (AI) încorporată.
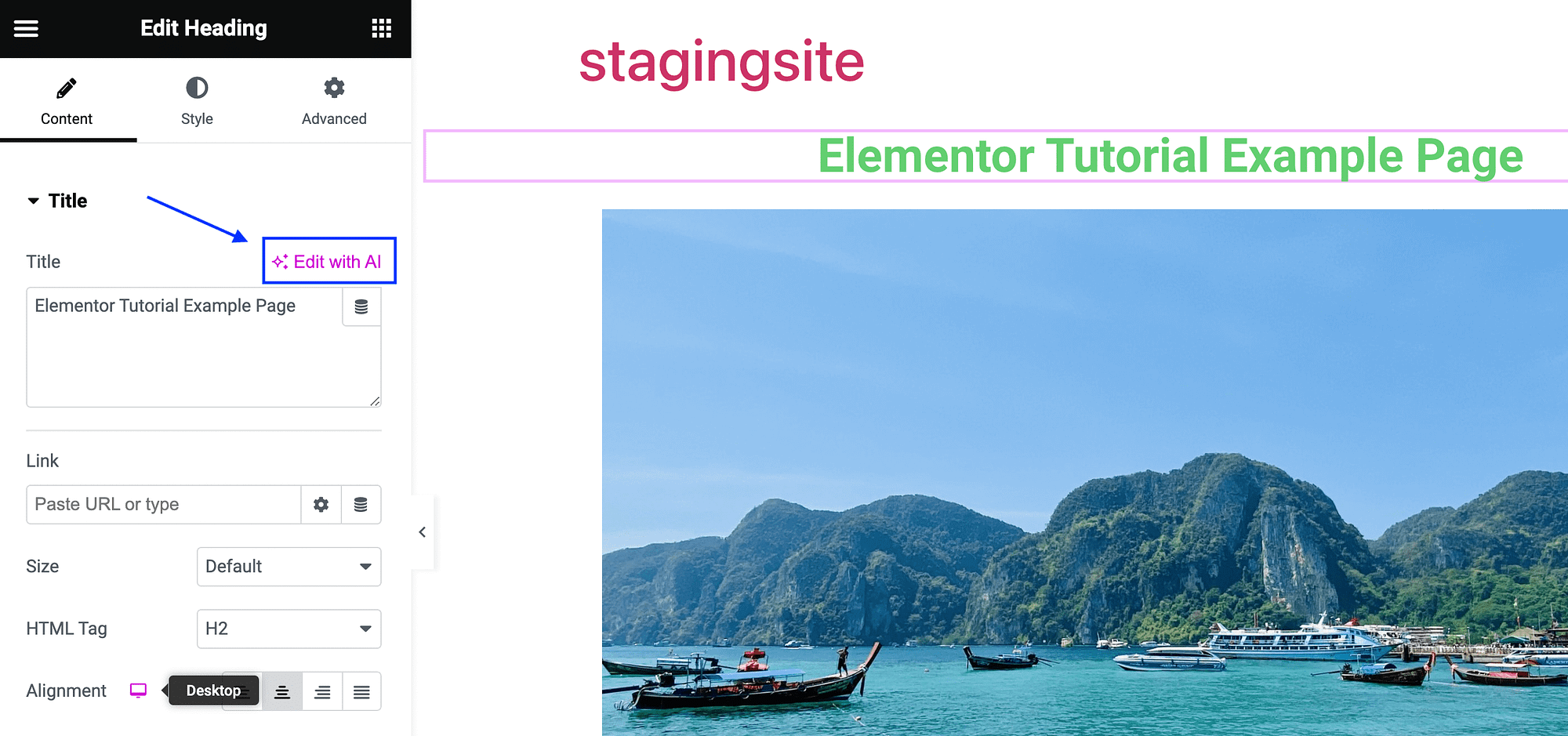
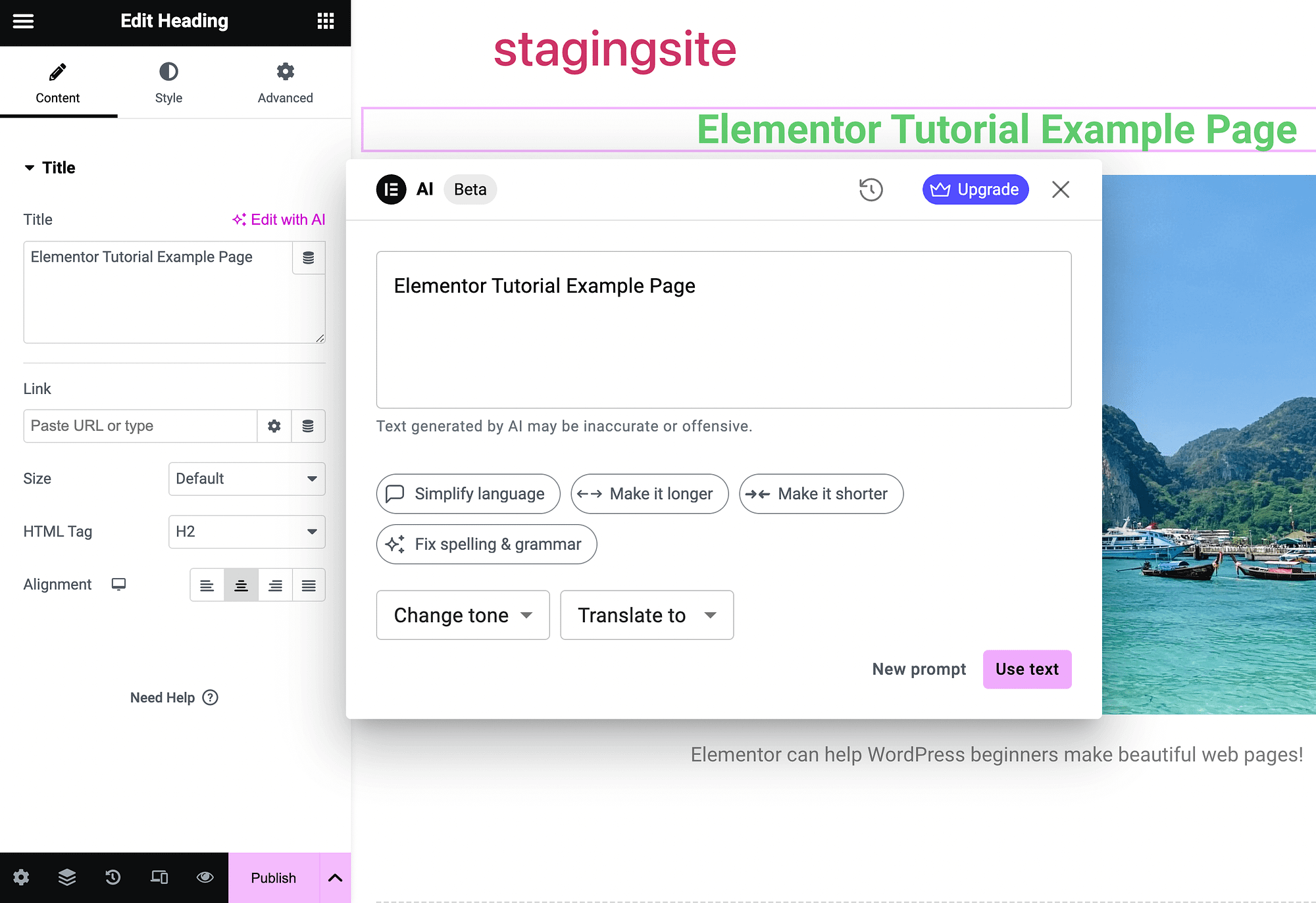
Aceste funcții sunt foarte ușor de utilizat, trebuie doar să știi unde să le găsești. Pentru a genera text, localizați pur și simplu butonul Editare cu AI :

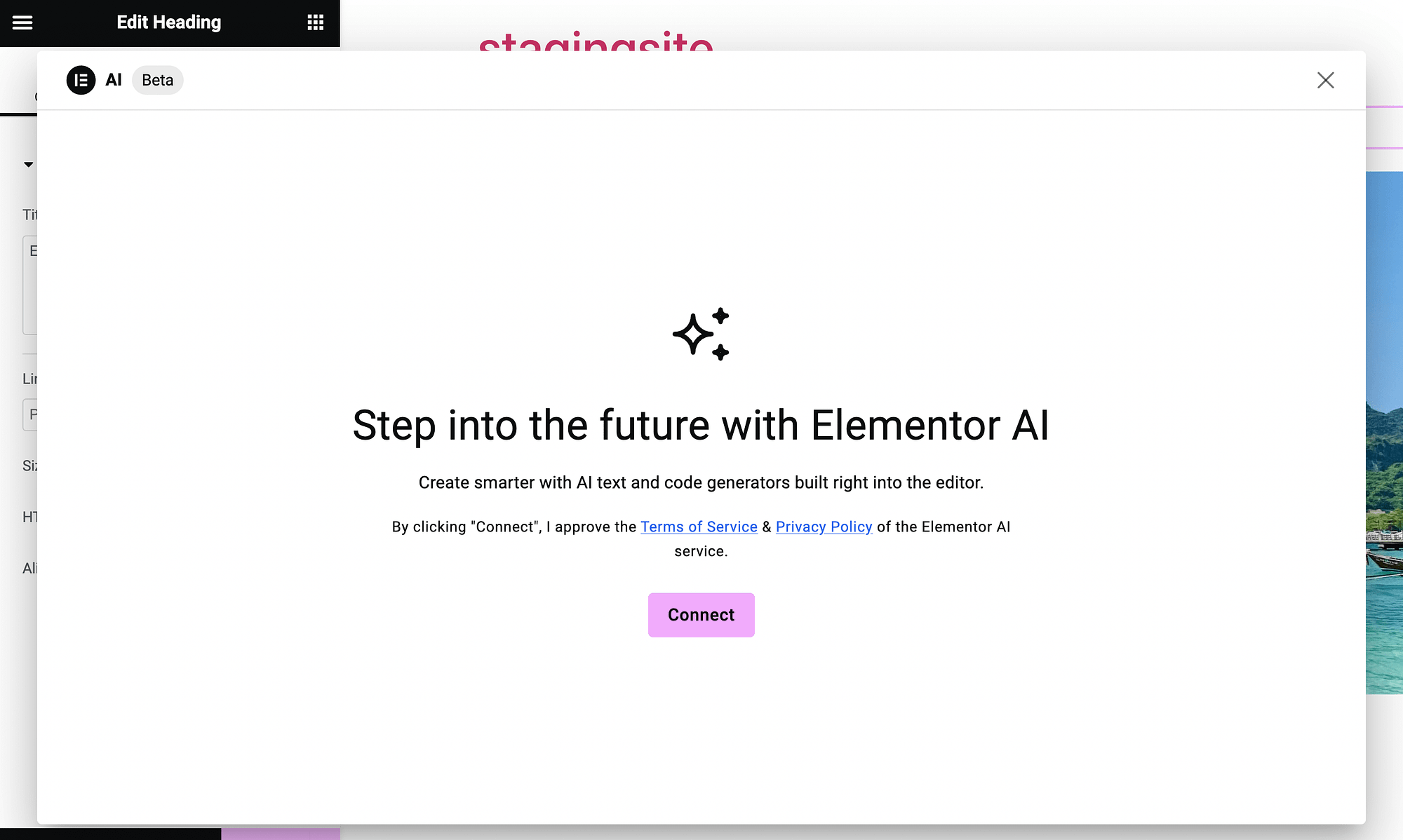
Când faceți clic pe el, veți vedea o pagină care vă solicită să vă conectați la instrument:

După ce finalizați procesul, veți vedea caseta generatorului de text AI:

Folosiți-l la fel ca orice alt generator de text AI. Include chiar și opțiuni sofisticate care vă permit să schimbați tonul și să traduceți textul. Îl puteți folosi pentru a genera sloganuri, descrieri de produse sau orice tip de conținut de care aveți nevoie.
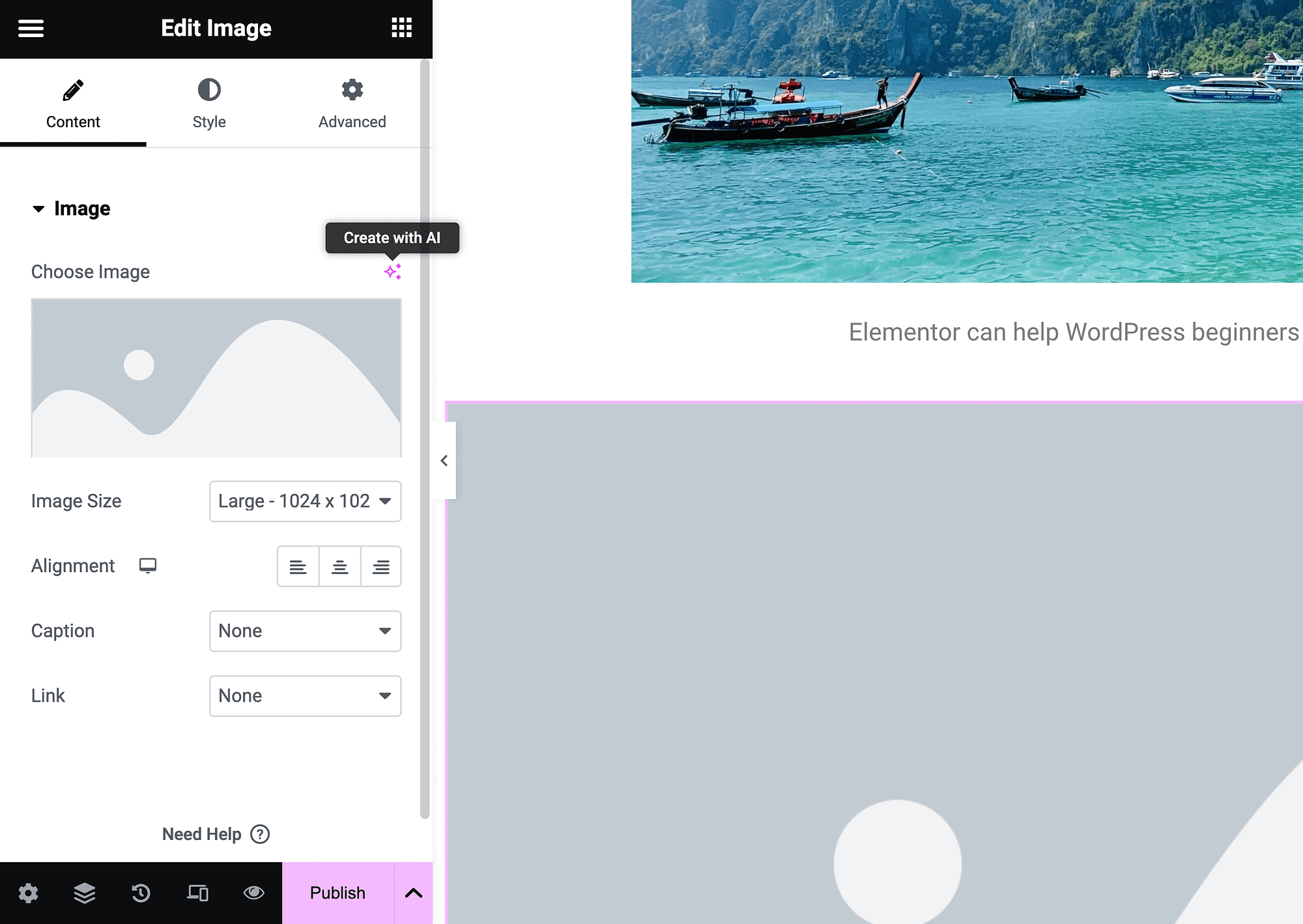
Dacă doriți să utilizați AI pentru a genera imagini în Elementor, găsiți pur și simplu butonul Creare cu AI de lângă orice câmp de imagine:

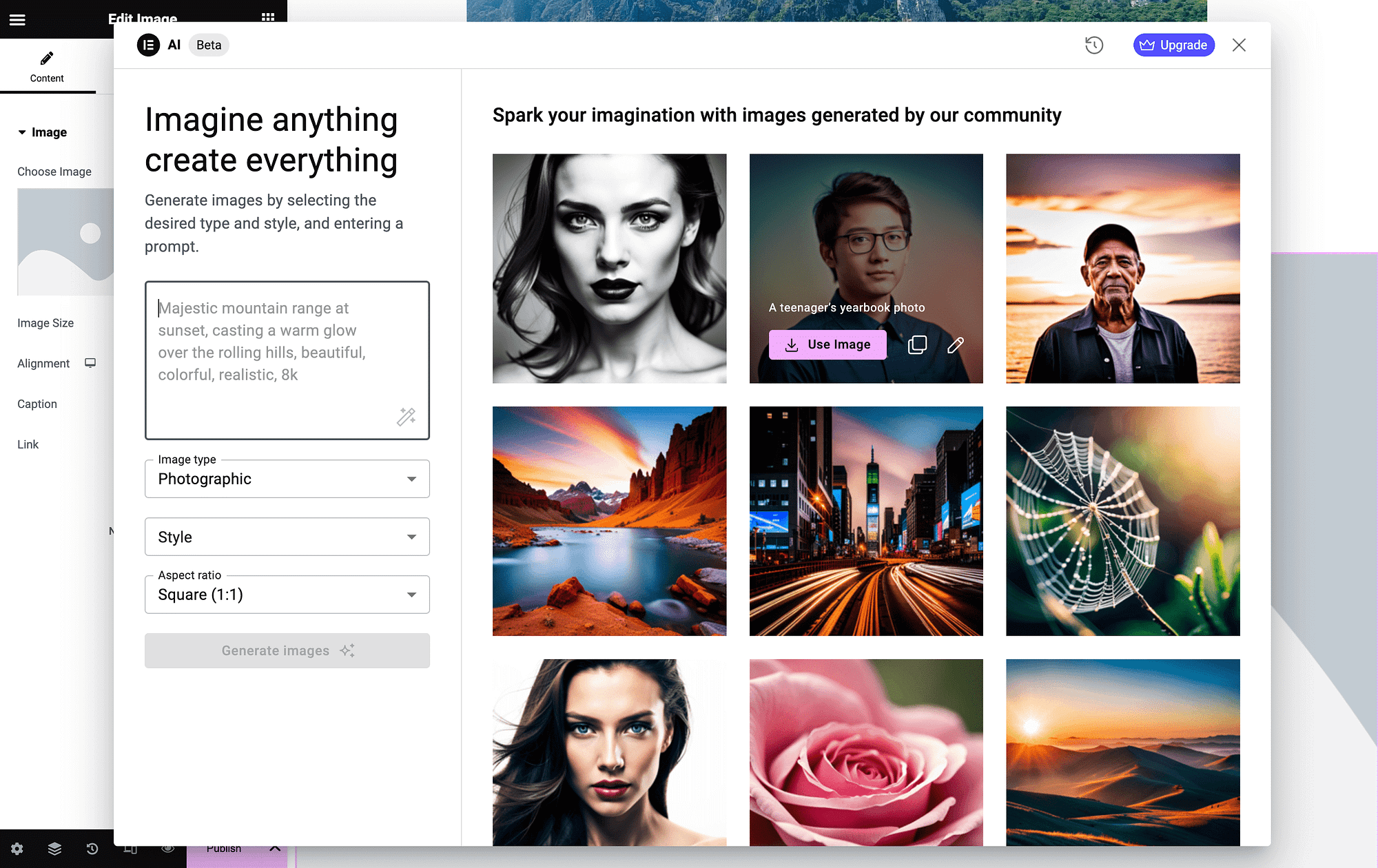
Faceți clic pe el pentru a lansa generatorul de imagini AI:

În stânga, puteți introduce promovarea și personaliza unele setări de imagine.
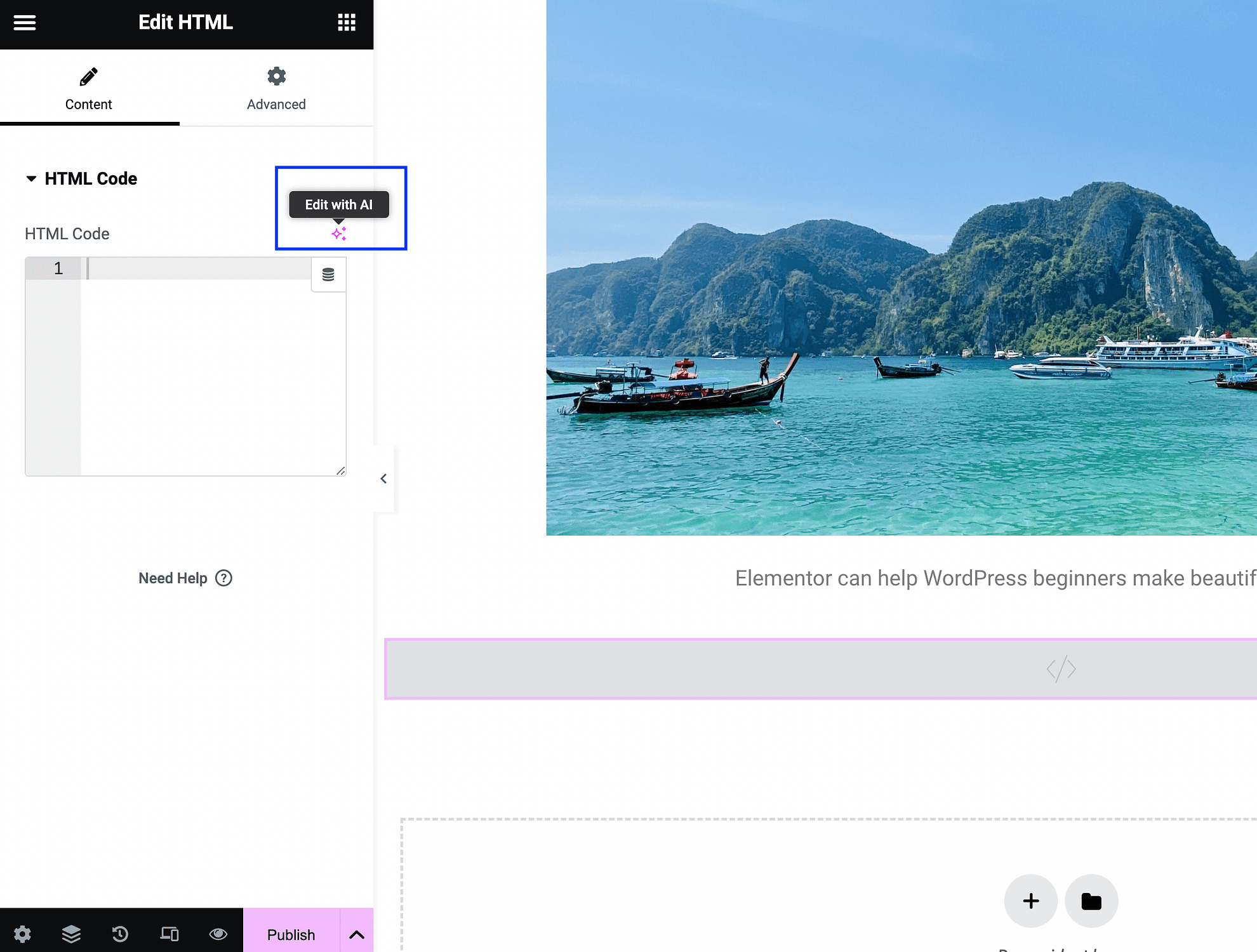
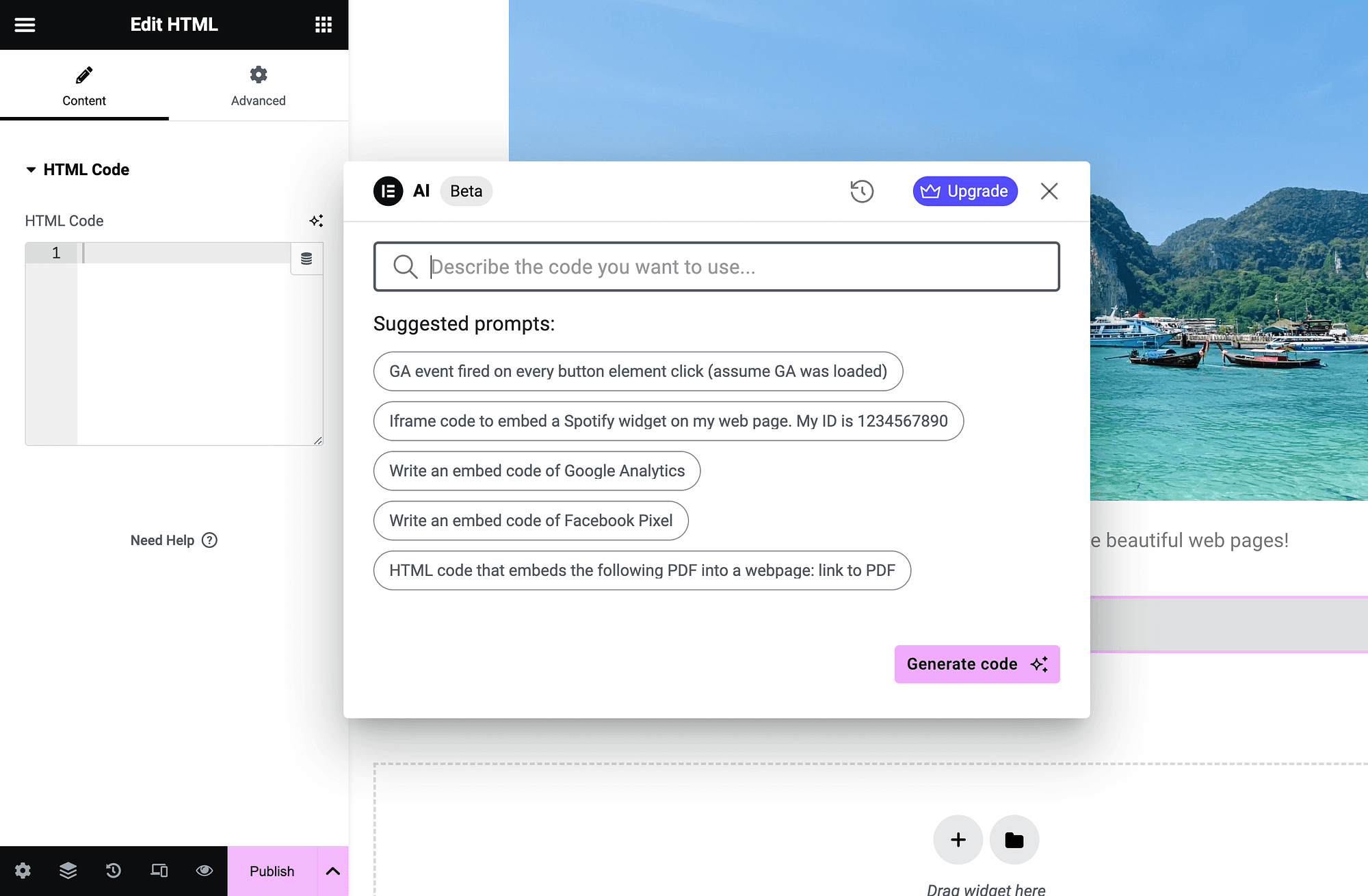
În cele din urmă, puteți adăuga un widget HTML și puteți genera cod personalizat cu AI. Doar apăsați Edit cu AI :

Aceasta va lansa ecranul de solicitare:

Doar introduceți o descriere și apăsați Generați cod . Acestea sunt doar câteva moduri în care puteți utiliza funcțiile AI ale Elementor pentru design web.
Concluzie
Dacă doriți să construiți pagini web personalizate fără problemele de codare, Elementor poate fi doar soluția pentru dvs. Totuși, există o curbă de învățare, așa că un tutorial Elementor poate fi foarte util.
Pentru a începe, veți dori să vă familiarizați cu interfața de glisare și plasare și cu widget-urile de bază. Apoi, veți putea să personalizați widget-urile și să gestionați containerele. Când sunteți gata, accesați opțiuni mai avansate pentru optimizarea dispozitivelor mobile. Puteți chiar să utilizați funcțiile AI încorporate pentru a accelera procesul. ️
Aveți întrebări despre acest tutorial Elementor? Întrebați-ne în secțiunea de comentarii de mai jos!
